Astra — популярна тема для WordPress з багатим функціоналом по налаштуванню зовнішнього вигляду та великою кількістю офіційних плагінів, які його розширять. Astra добре працює з WooCommerce, а також конструкторами сторінок Elementor та Beaver Builder. Докладніше про все це — у статті.

Зміст
- Особливості Astra
- Налаштування Astra у редакторі Gutenberg
- Налаштування Astra у настроювачі зовнішнього вигляду
- Параметри Astra
- Плагіни для Astra
Особливості Astra
Функціонал Astra дозволяє створювати зручні та красиві сайти для будь-яких завдань: від простого лендингу чи портфоліо до сайту компанії, інтернет-магазину чи блогу. У цьому розділі коротко опишемо основні особливості теми.
Конструктор шапки та підвалу сайту
З його допомогою можна створювати шапку та підвал від одного до трьох рівнів. Но одному рівні можна розмістити, наприклад, логотип та меню, на іншому — іконки соцмереж та номери телефонів для зв’язку, на третьому — рекламний банер з кнопкою.

Готові блоки, сторінки та сайти
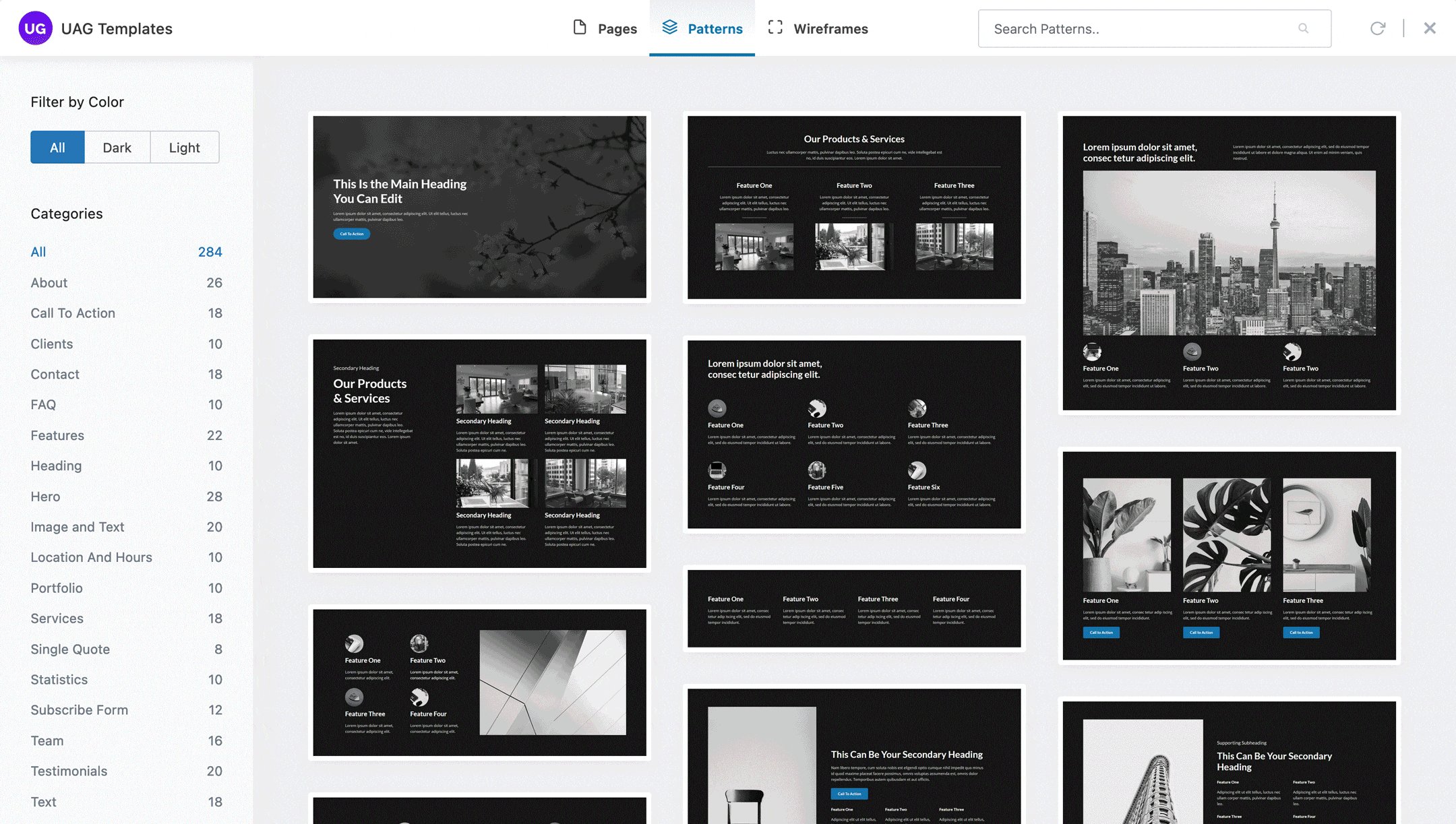
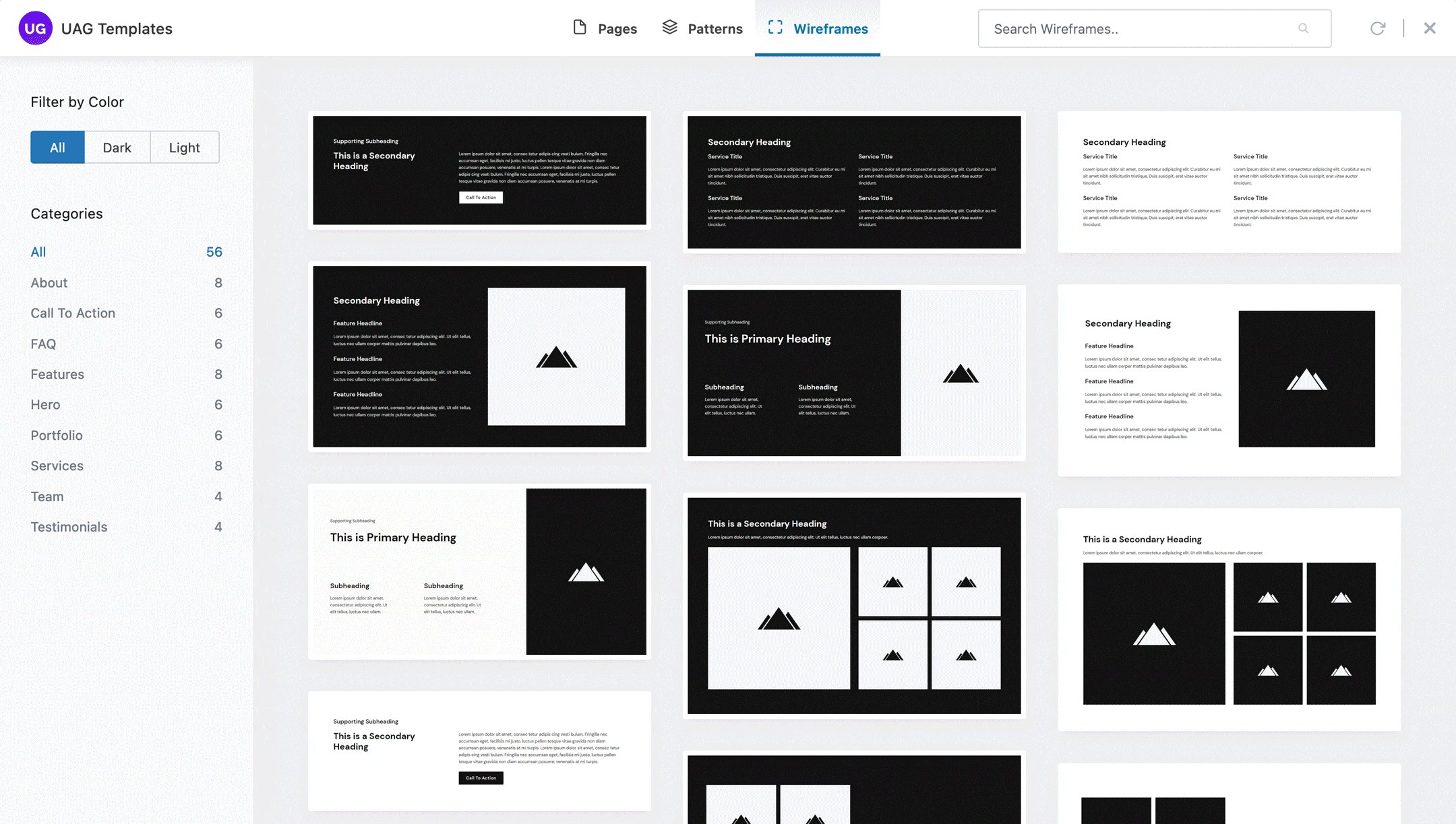
Розробники Astra створили кілька безкоштовних плагінів з готовими блоками, сторінками та навіть цілими сайтами, які можна імпортувати собі на хостинг та переробити під свій проект. Це зробить процес створення сайту набагато простішим та заощадить час.
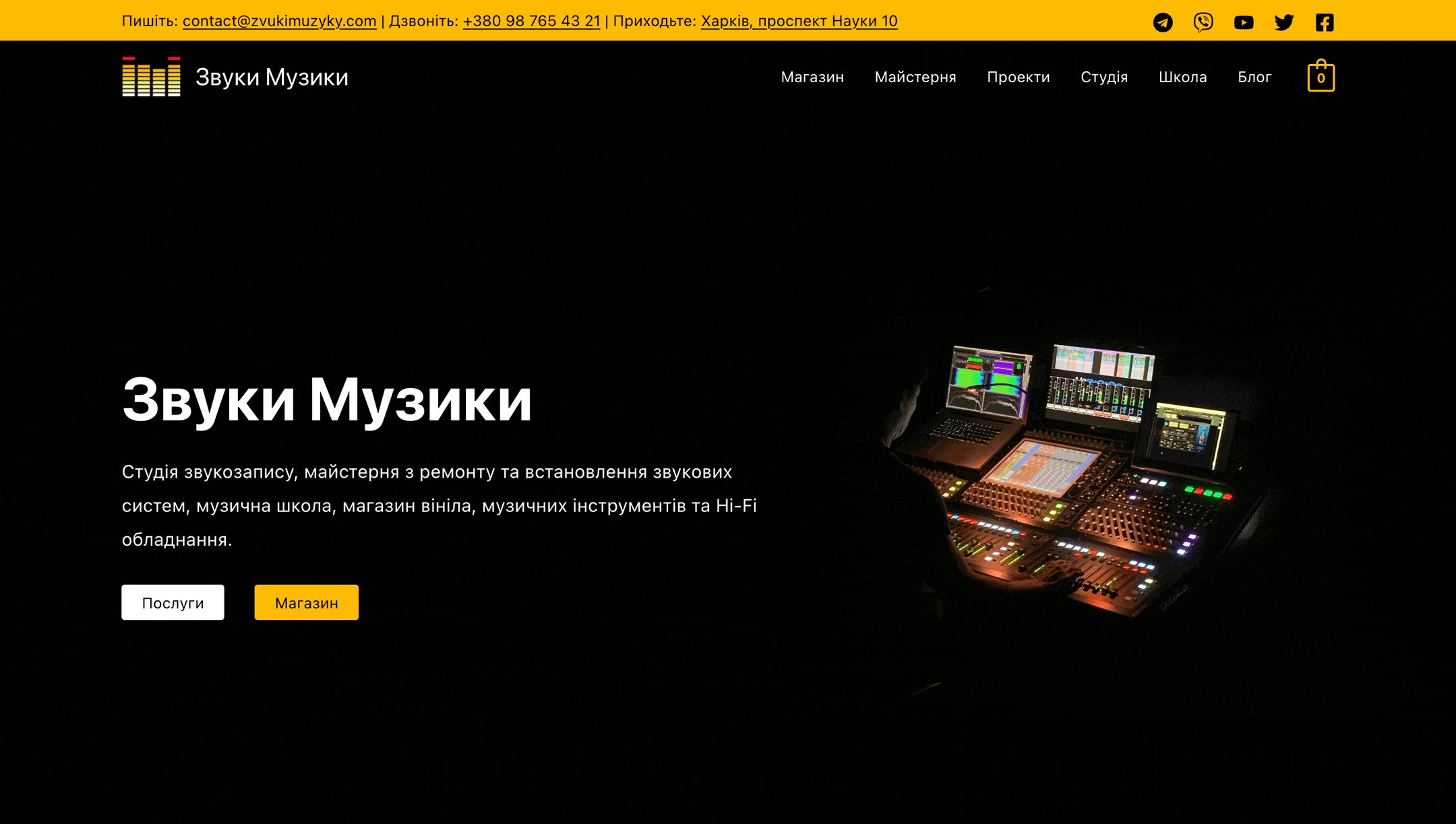
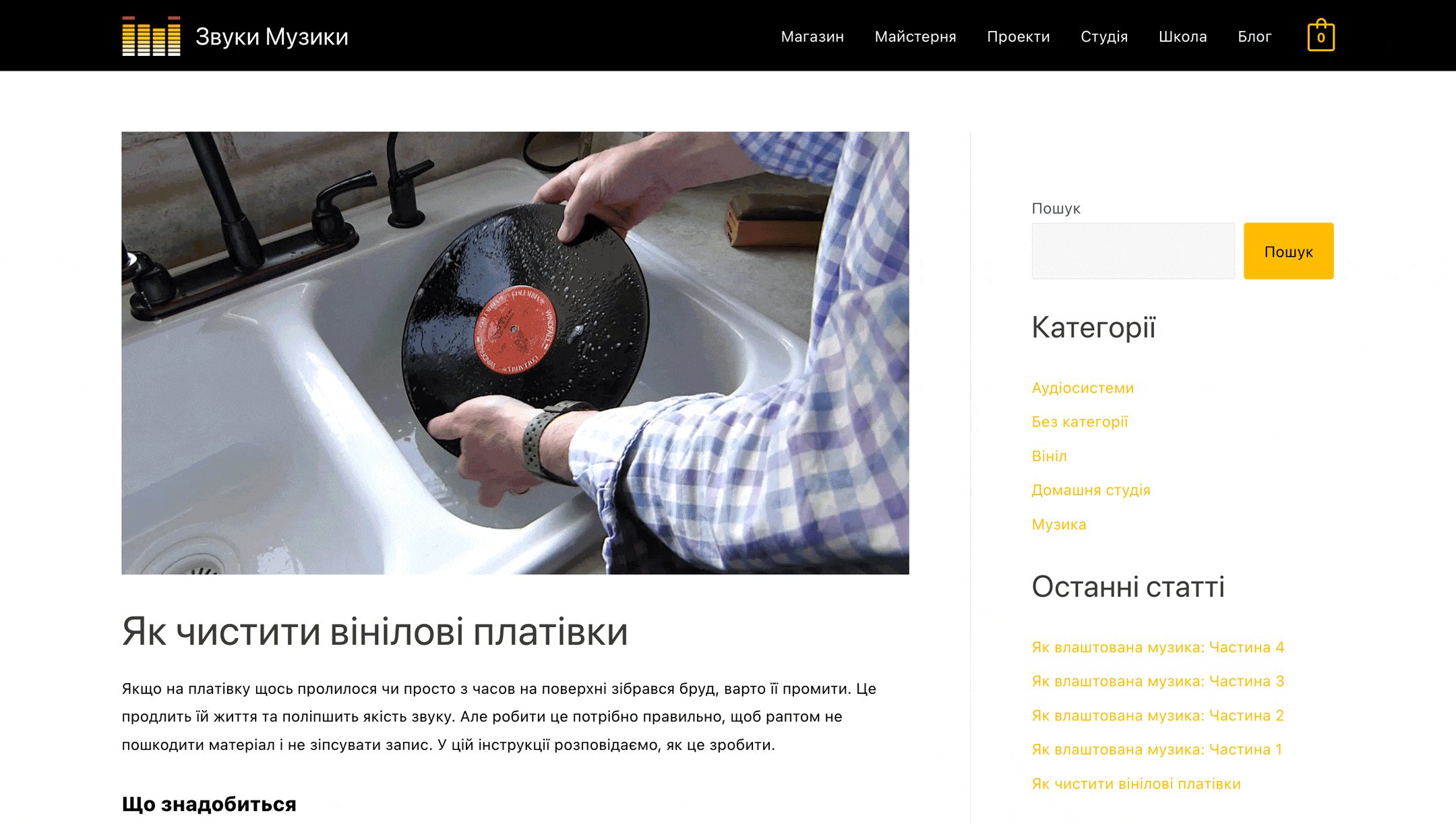
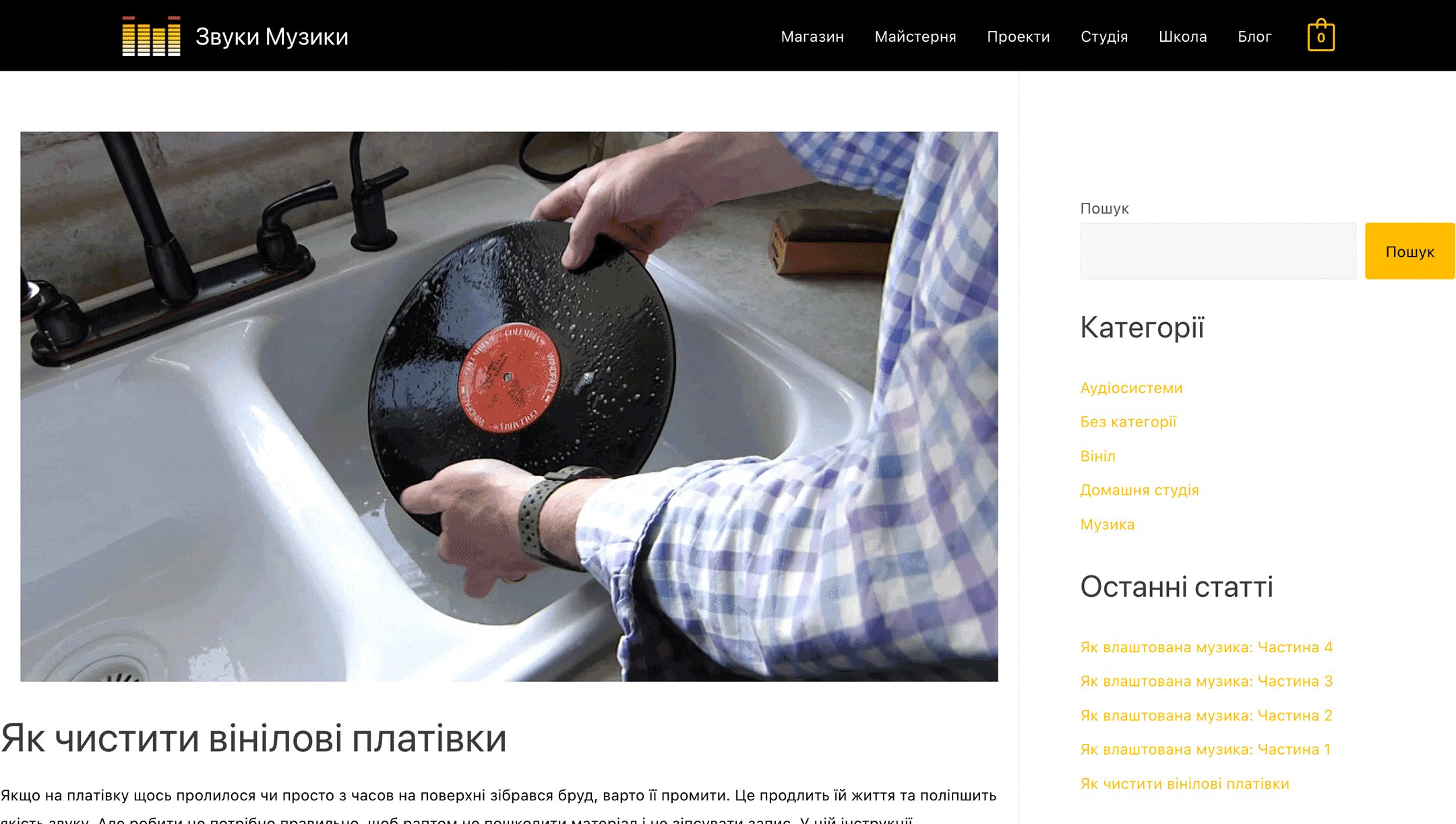
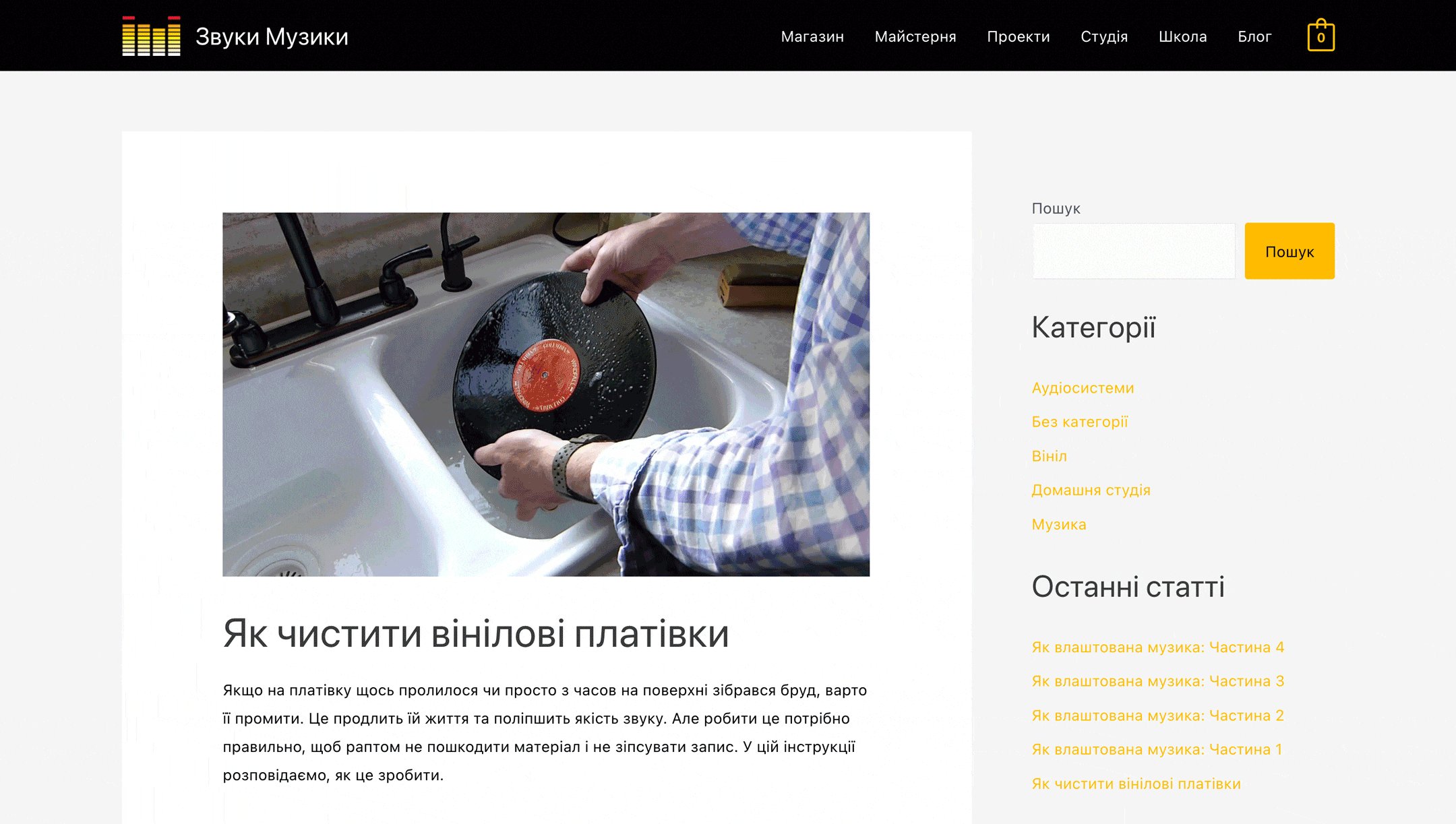
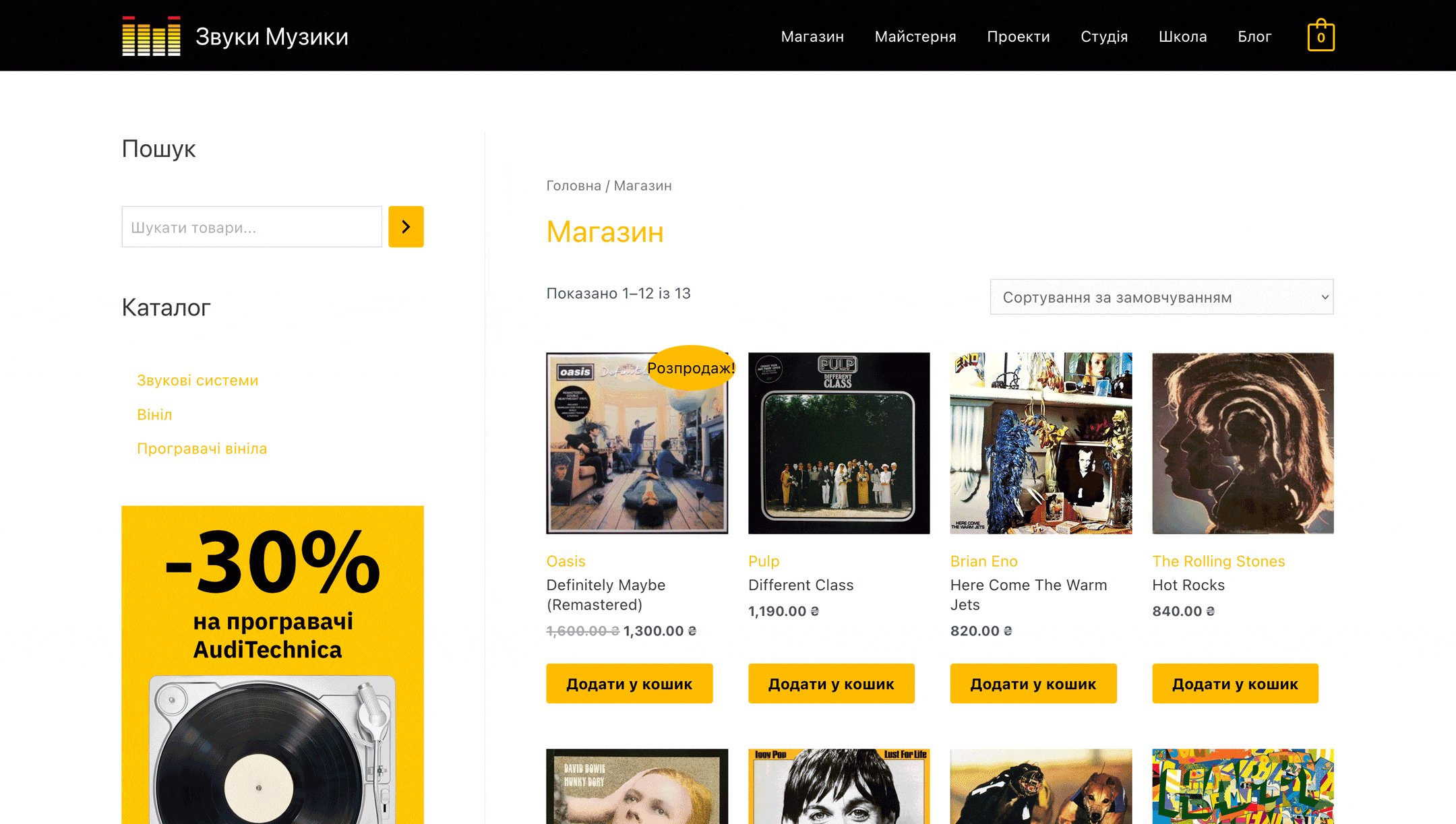
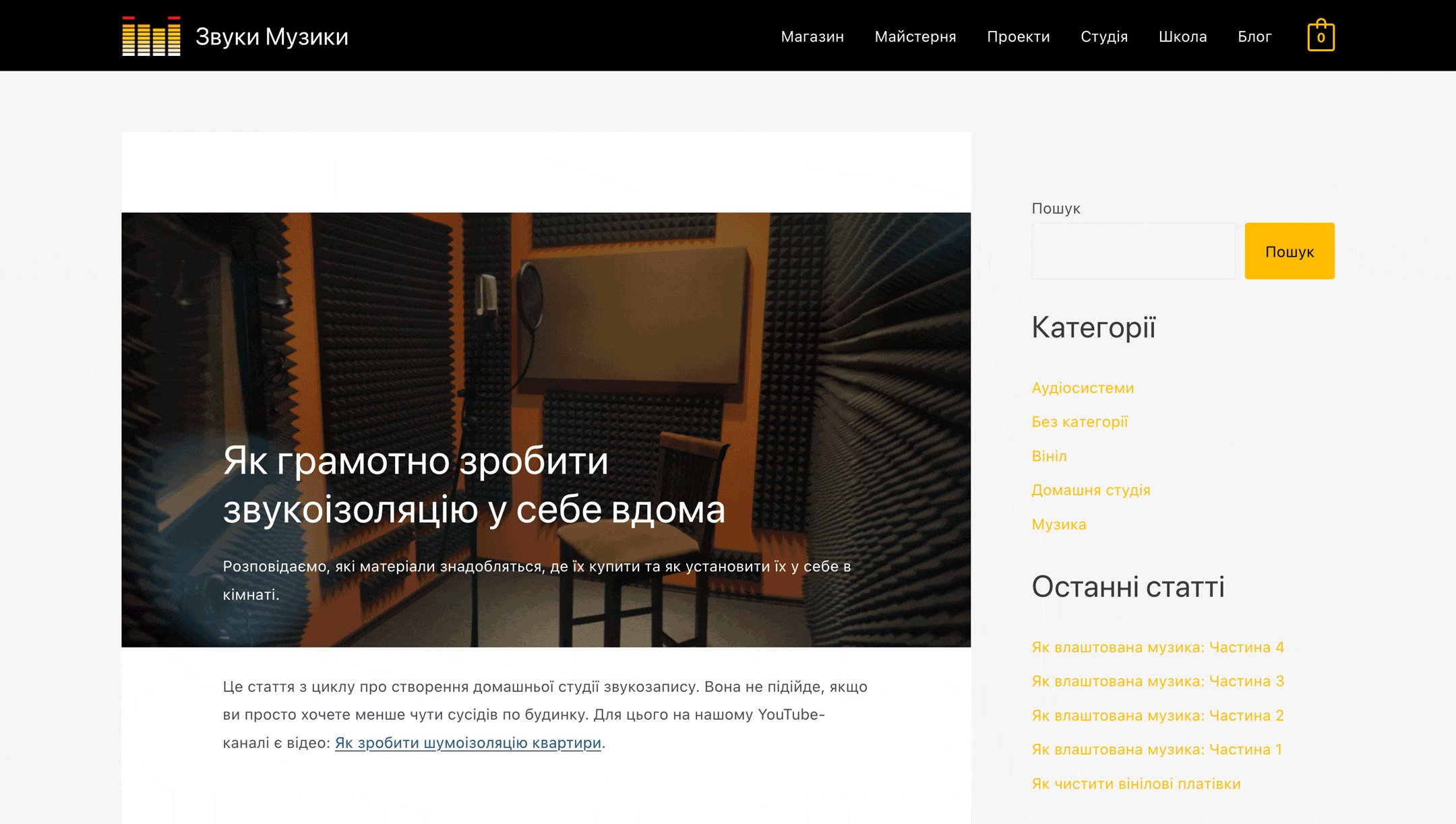
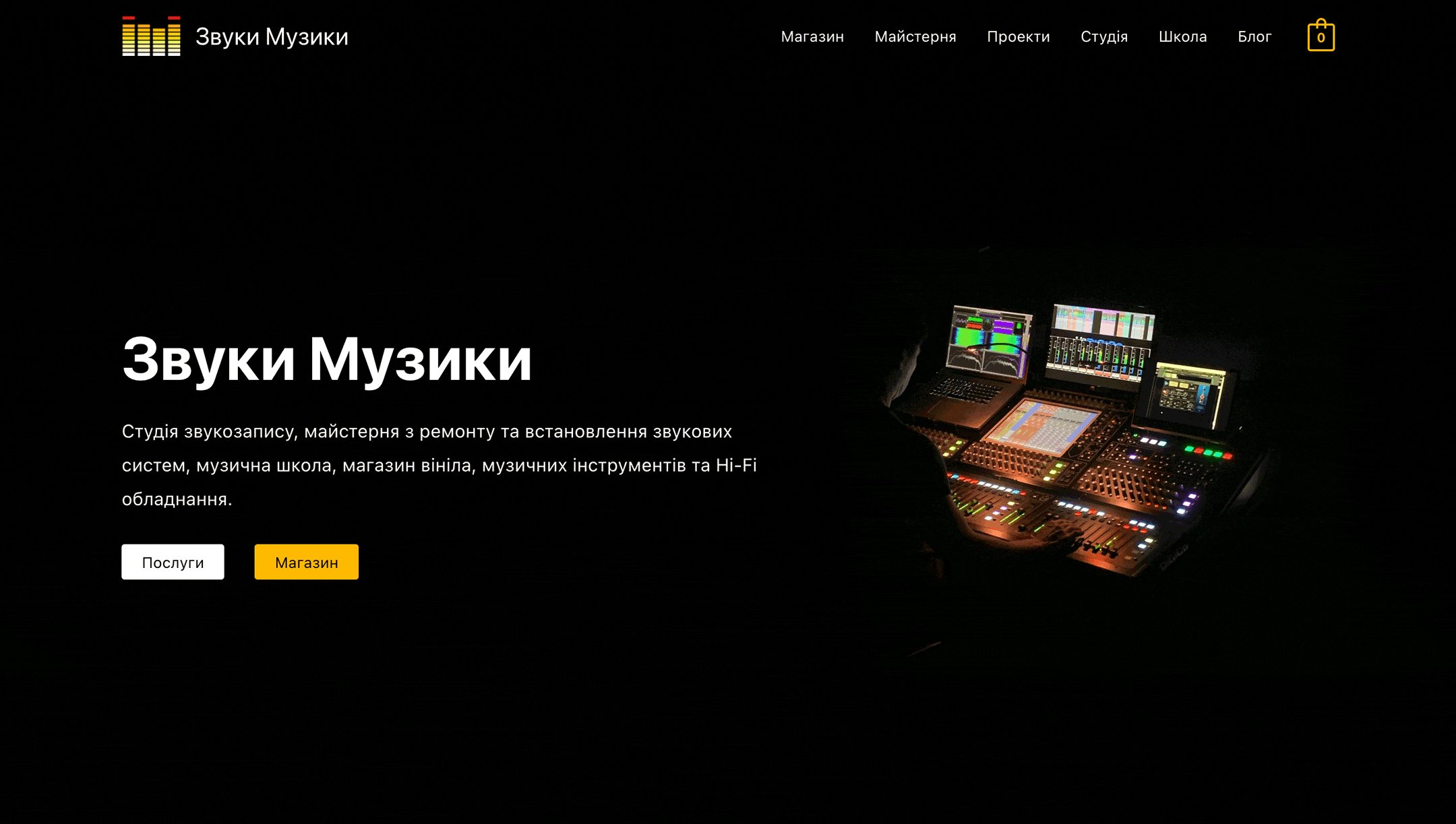
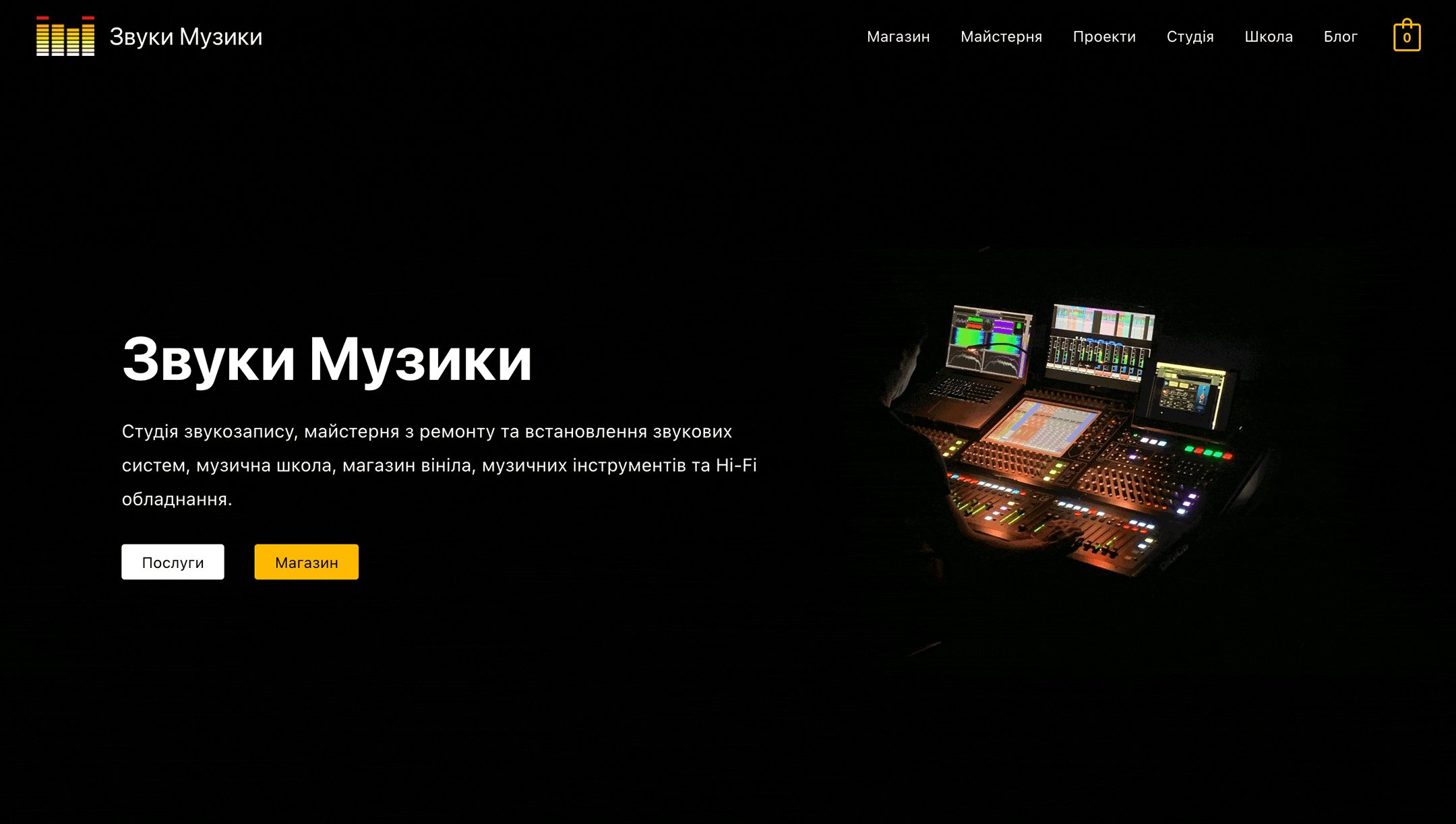
Демонстраційний сайт, який ви бачите на скріншотах у цій статті, зроблений за допомогою одного з таких безкоштовних шаблонів.

Гнучкі налаштування вмісту публікації
В Astra ви можете присвоїти різним сторінкам сайту різну розмітку вмісту, а також вибірково відключити для різних публікацій шапку, підвал, сайдбар або заголовок.
Розмітка — це дизайн контейнера із вмістом сторінки. Якщо бажаєте, щоб з боків від вмісту були поля — у вашому розпорядженні два варіанти такої розмітки. Якщо хочете розтягнути вміст на всю ширину екрана — є і такий варіант. При цьому різним сторінкам можна присвоїти різну розмітку.

Сайдбар — це бічна панель, на якій розміщуються віджети з додатковою інформацією. Його можна використовувати лише на тих сторінках, де він буде доречним. Найчастіше це сторінки блогу чи магазину.
Наприклад, на сторінках магазину в сайдбарі можна розташувати фільтри для пошуку товарів та рекламний банер з повідомленням про акцію, а в блогу — список рубрик та банери для просування популярних продуктів.
На головній сторінці сайту сайдбар також може бути корисним, якщо у вас блог, журнал або бренд-медіа. Там також можна розмістити додаткову навігацію по ресурсу, банери та посилання на партнерів.

Вимикачі в параметрах індивідуальних сторінок допоможуть вибірково відключити деякі елементи в публікаціях: заголовок запису, шапку в цілому або якийсь з її рядків, а також футер.
Функціонал з відключення заголовка публікації стане в нагоді, якщо вас не влаштовує його дизайн. Тому що стандартний заголовок має фіксоване положення та дизайн і функціоналу, щоб це змінити, не передбачено.
За допомогою вимикача у параметрах сторінки ви можете приховати заголовок і створити новий — з таким дизайном, який вам потрібен. Наприклад, розмістити його на тлі титульного зображення або з вирівняти центром.
В інших темах можливості вимкнути заголовок та інші елементи може й не бути. Якщо захочете це зробити, доведеться шукати спеціальний плагін або код.

Глобальні стилі для елементів, що повторюються
У налаштуванні зовнішнього вигляду буде цілий розділ, де ви зможете стандартизувати типографіку для різних видів тексту, налаштувати дизайн кнопок та посилань на всьому сайті одразу, відрегулювати відстань між рядками та відступи після абзаців.

Прозора шапка
Альтернативний стиль для шапки на випадок, якщо ви захочете оформити її по-різному на різних сторінках сайту. Прозорість можна вимкнути, щоб у шапки був суцільний колір. Особливості альтернативного стилю та можливості його налаштування докладно розглянемо в окремому розділі.

Більше можливостей з Astra PRO
Astra PRO — це преміум-версія теми Astra. Вона робить створення сайту на WordPress ще більше простим та зручним.
Навіть безкоштовна версія Astra дає більше можливостей, ніж більшість тем на ринку. Але за допомогою Astra PRO ви отримаєте гнучкість, яку буде важко знайти в інших темах.
Ось декілька можливостей Astra PRO:
- Мега-меню. Створюйте складні інтерактивні меню, де при наведенні на розділ буде з’являтися спливаюче вікно з розділами, ілюстраціями та банерами.
- Декілька різних шапок сайту. Зробіть так, щоб на головній сторінці сайту була одна шапка, в магазині друга, а в блогу третя.
- Конструктор WooCommerce. Отримайте більш повний контроль над шаблонними сторінками WooCommerce: сторінкою товара, корзиною, оформленням замовлення.
- Доступ до платним шаблонів. Імпортуйте будь-який готовий дизайн з бібліотеки шаблонів, щоб легко створювати нові сторінки.
- Преміум підтримка. Якщо знаєте англійську, можете звернутися за допомогою в створенні сайту напряму до розробників плагіна.
Astra PRO — це вкладення коштів, яке допоможе вашому бізнесу вийти на новий рівень.
Купити Astra PROНалаштування Astra у редакторі Gutenberg
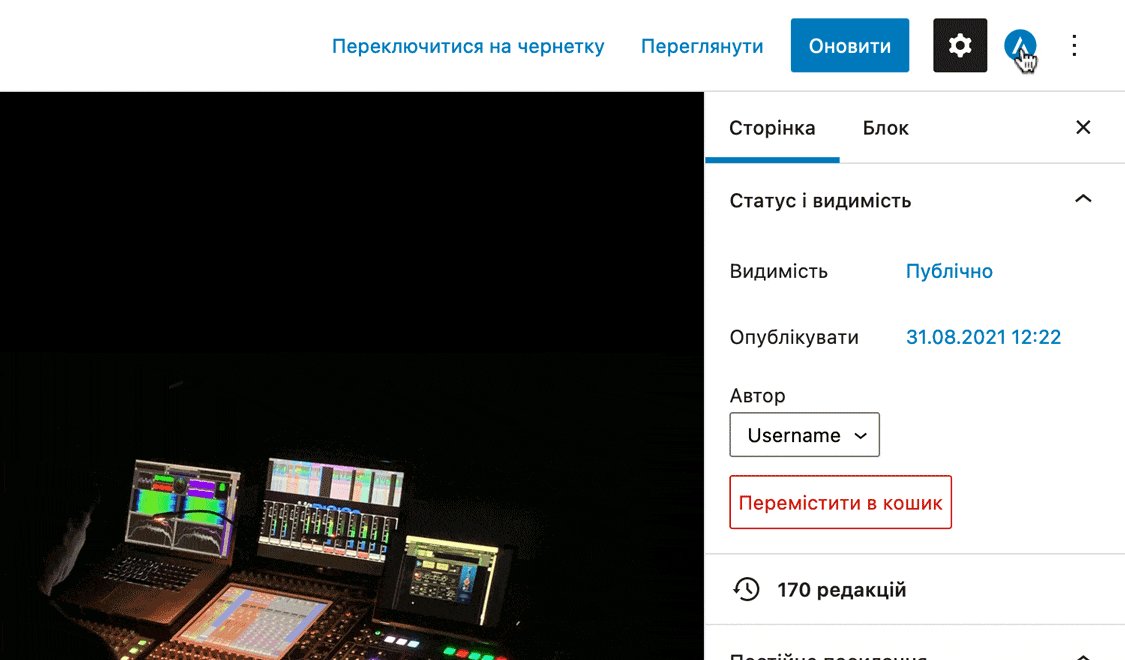
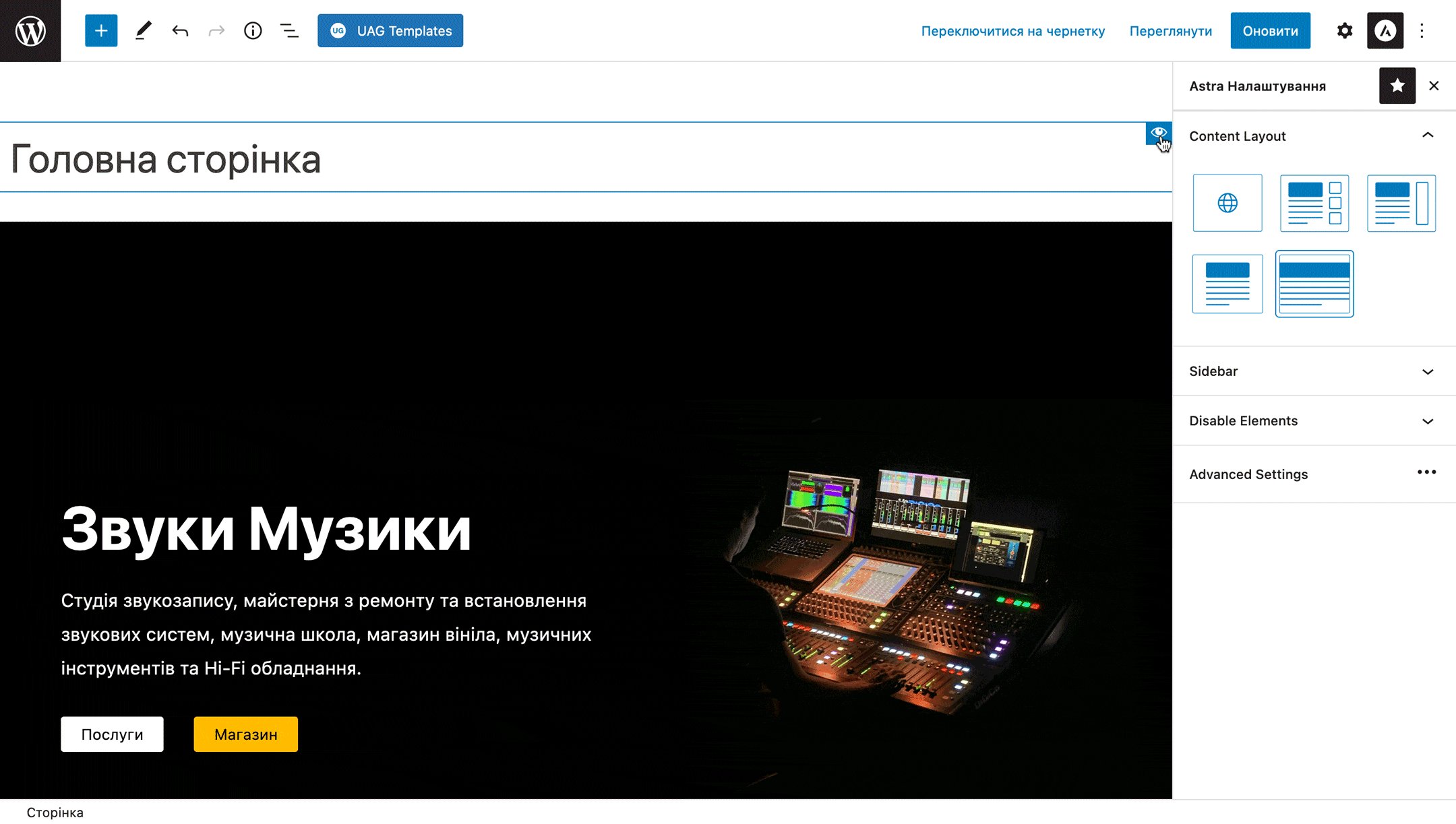
Коли ви відкриєте публікацію в редакторі Gutenberg, у правому верхньому куті поруч з іконкою шестерні буде логотип Astra — це розділ із налаштуваннями теми. У ньому ви можете змінити для редагованої публікації положення сайдбару та розмітку, приховати окремі елементи або увімкнути прозору шапку. Зміни можуть не відображатися в превью, доки ви не натиснете кнопку «Оновити».
Стандартні налаштування публікації, які будуть відкриті на бічній панелі, перш ніж ви відкриєте налаштування Astra, ми докладно розглянули в окремій статті:
Посібник по роботи в редакторі Gutenberg

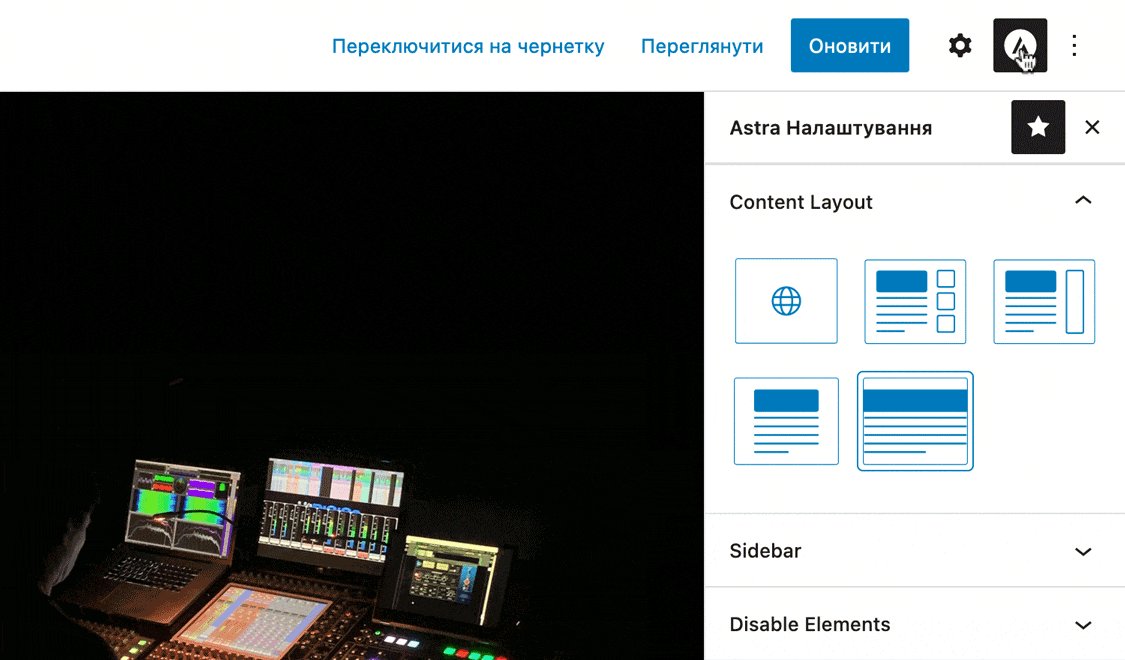
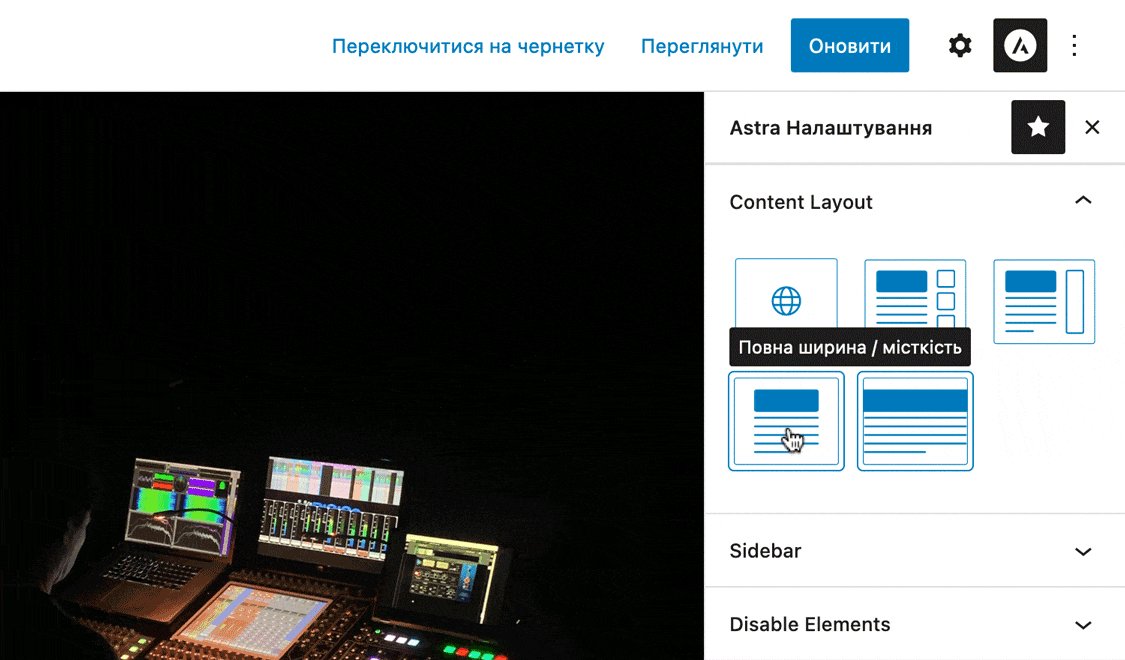
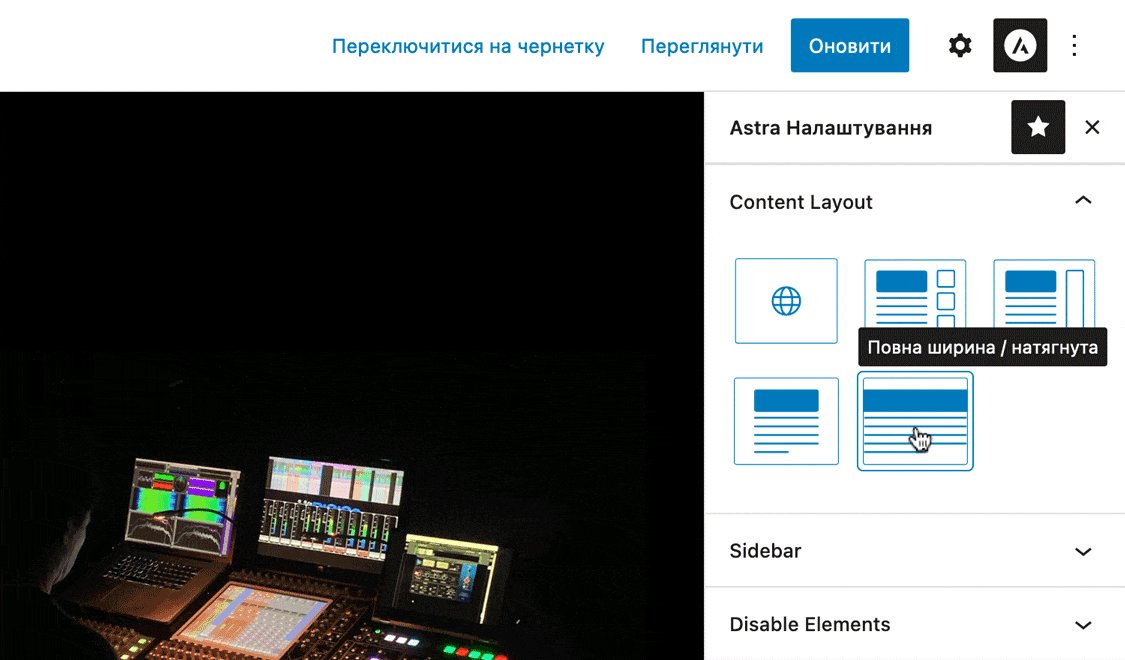
Content Layout
За допомогою цієї опції налаштовується розмітка публікації. На вибір є п’ять варіантів:
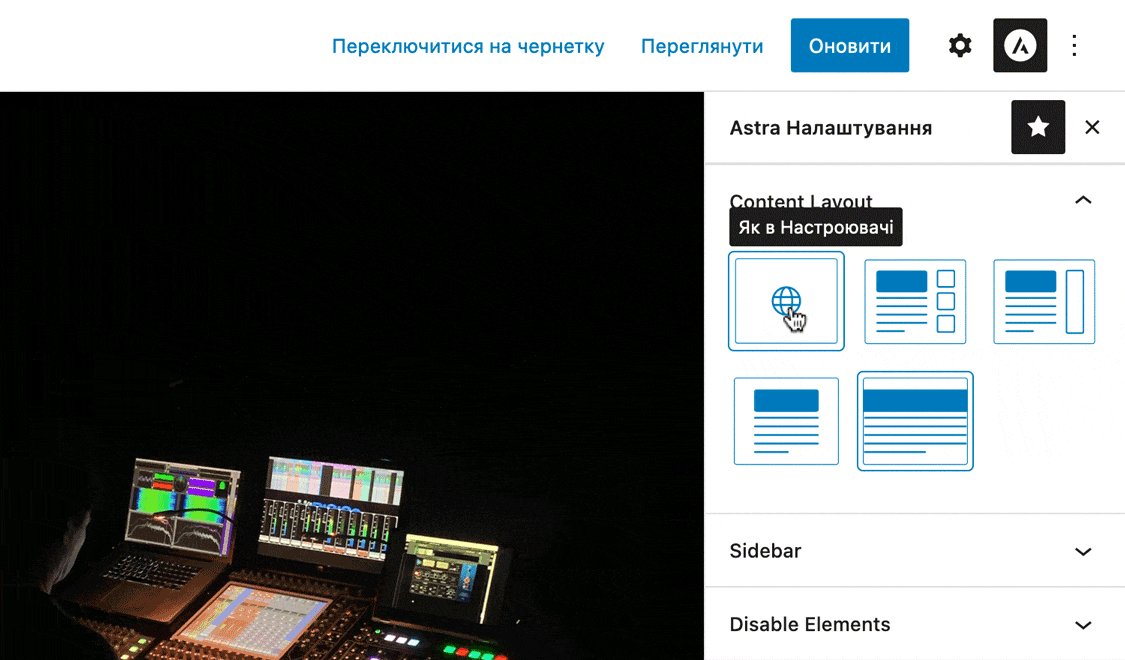
- Як в Настроювачі — варіант, який вибрано у розділі «Вигляд – Налаштувати – Глобально – Контейнер»;
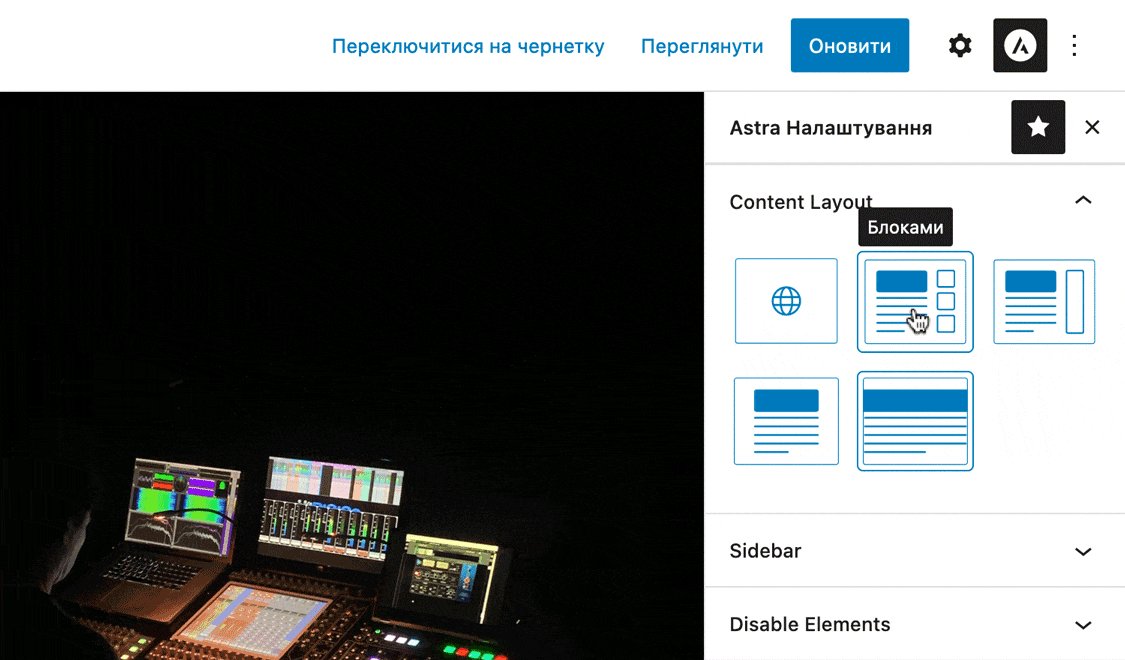
- Блоками — колонка з великими полями з боків;
- Вміст в блоці — теж колонка з великими полями, але з більш широким сайдбаром;
- Повна ширина / Місткість — колонка на всю ширину екрана з мінімальними полями з боків;
- Повна ширина / Натягнута — колонка на всю ширину екрана без полів.
Результат тієї чи іншої розмітки схематично представлений у вигляді іконок.

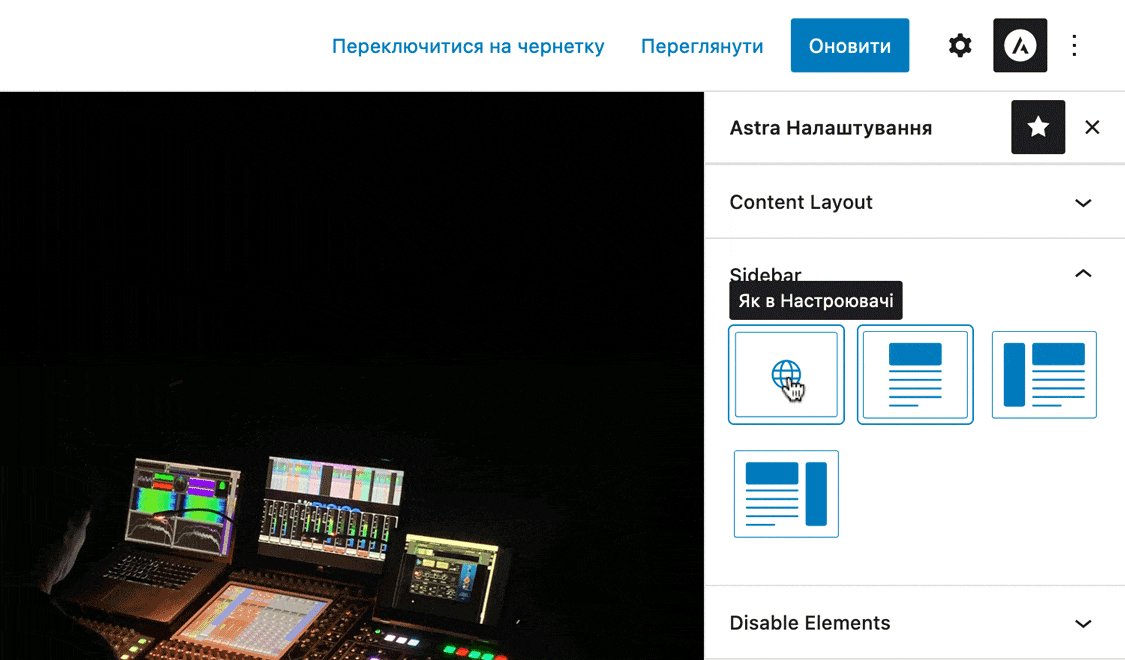
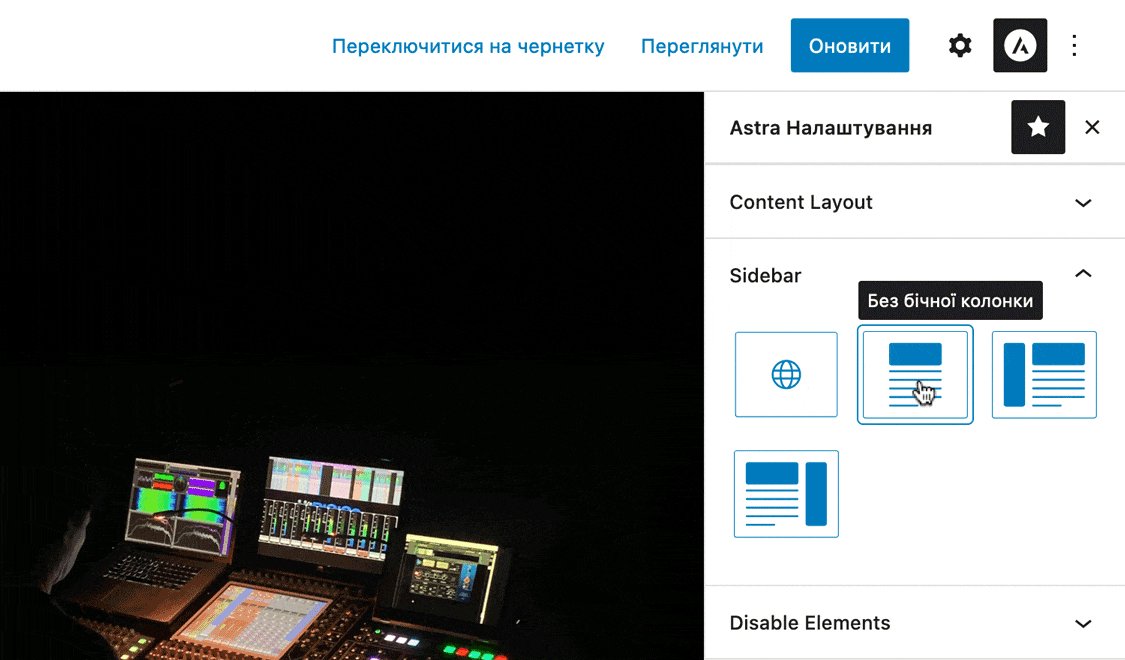
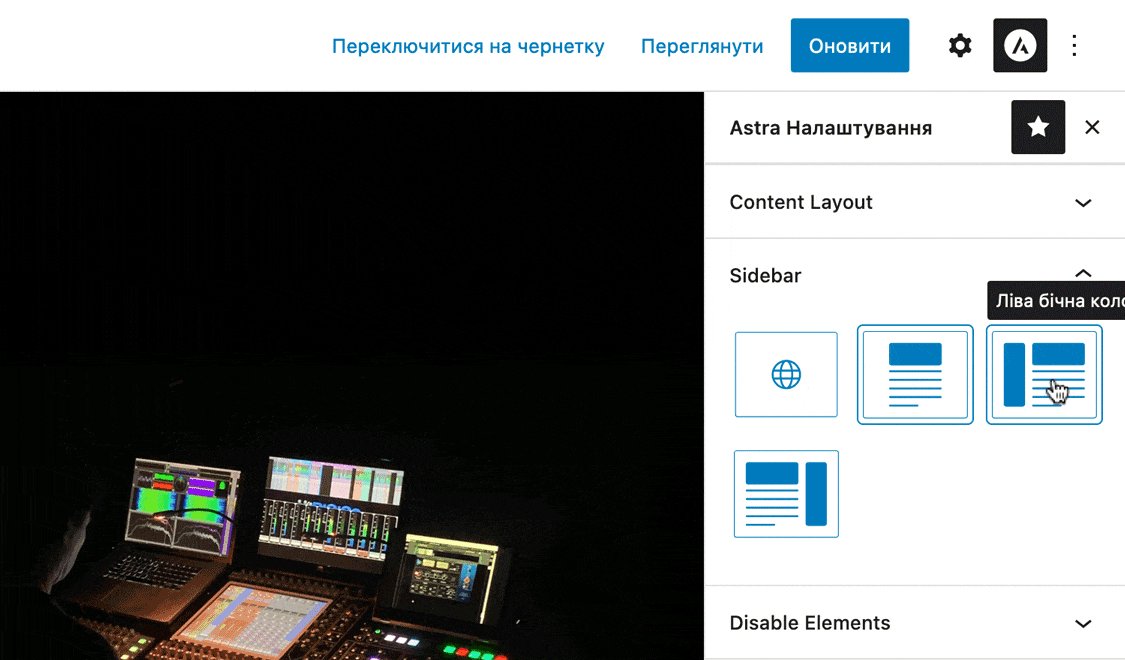
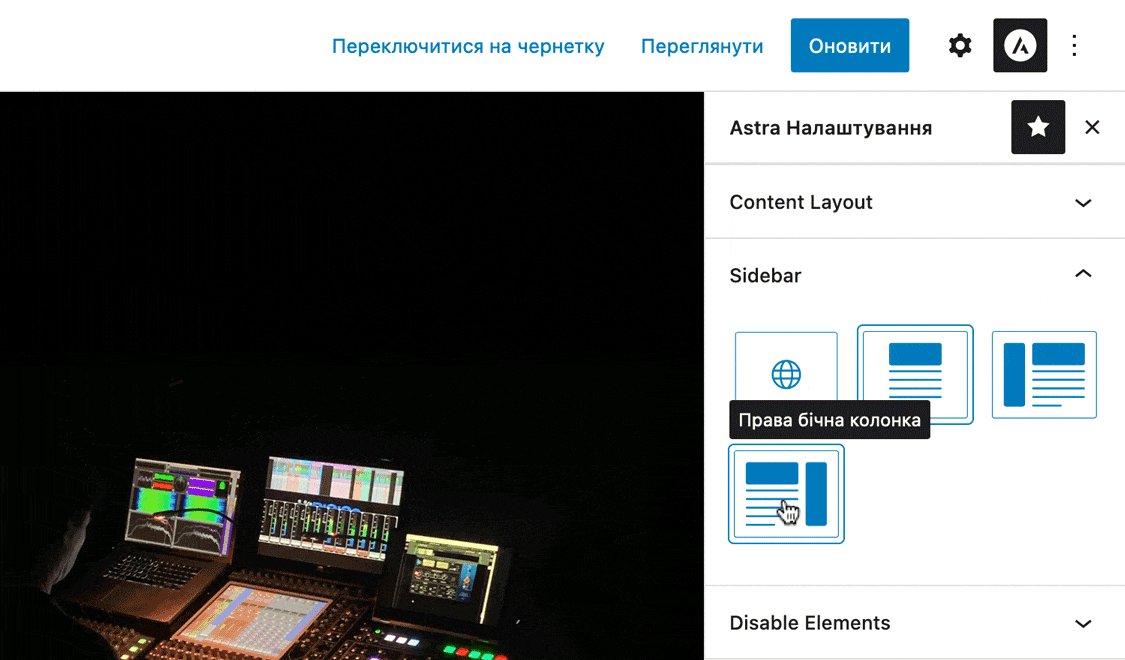
Sidebar
За допомогою цієї опції налаштовується сайдбар у публікації. На вибір є чотири варіанти:
- Як в Настроювачи — варіант, який вибрано у розділі «Вигляд – Налаштувати – Бічна колонка»;
- Без бічної колонки — відключити сайдбар;
- Ліва бічна колонка — ліворуч від вмісту;
- Права бічна колонка — праворуч від вмісту.
Результат того чи іншого варіанта розміщення колонки схематично представлений у вигляді іконок.

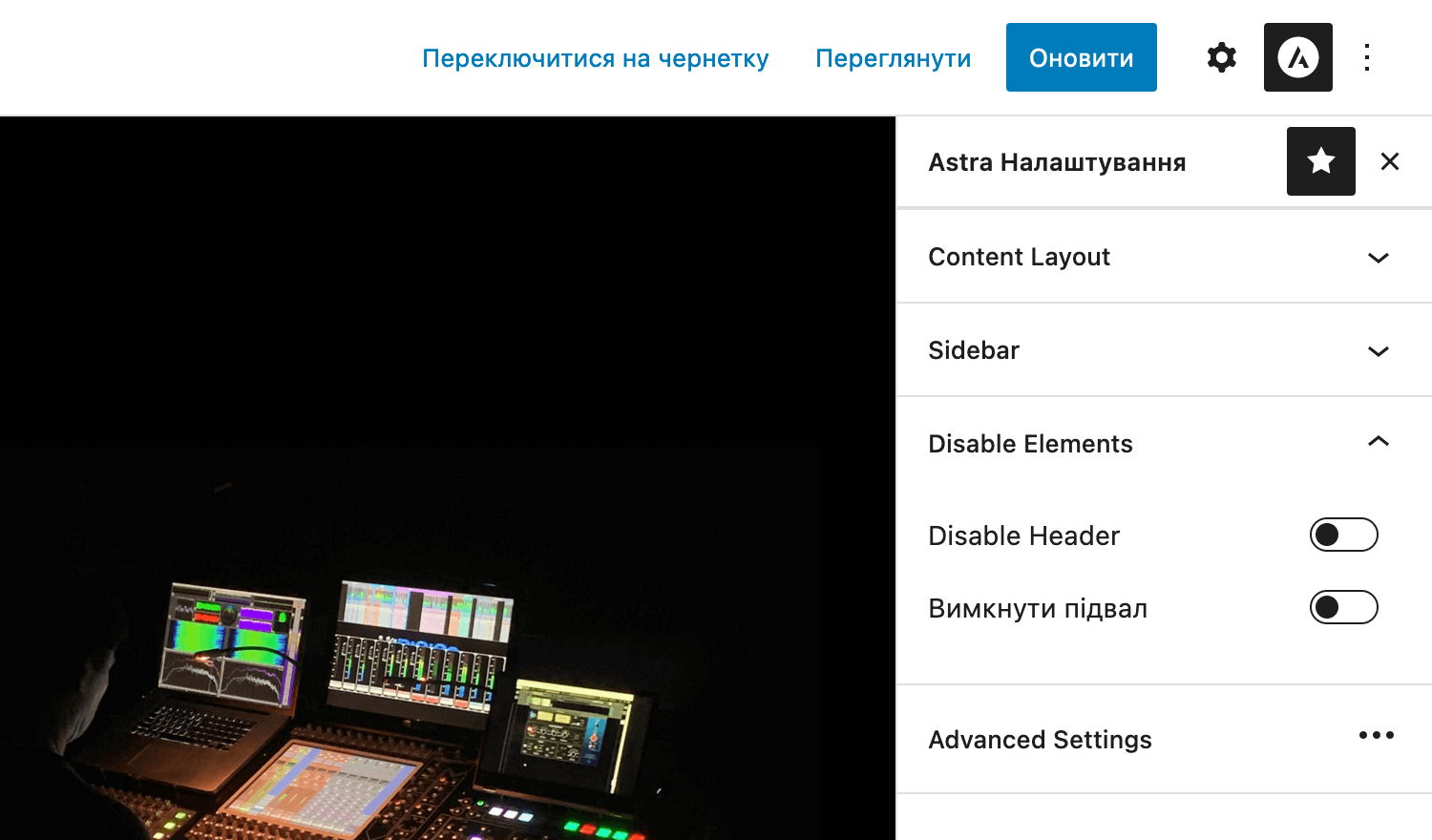
Disable Elements
Ця опція дає можливість вимкнути у публікації такі сутності:
- Disable Header — відключити шапку сайту;
- Disable Footer — відключити підвал сайту.

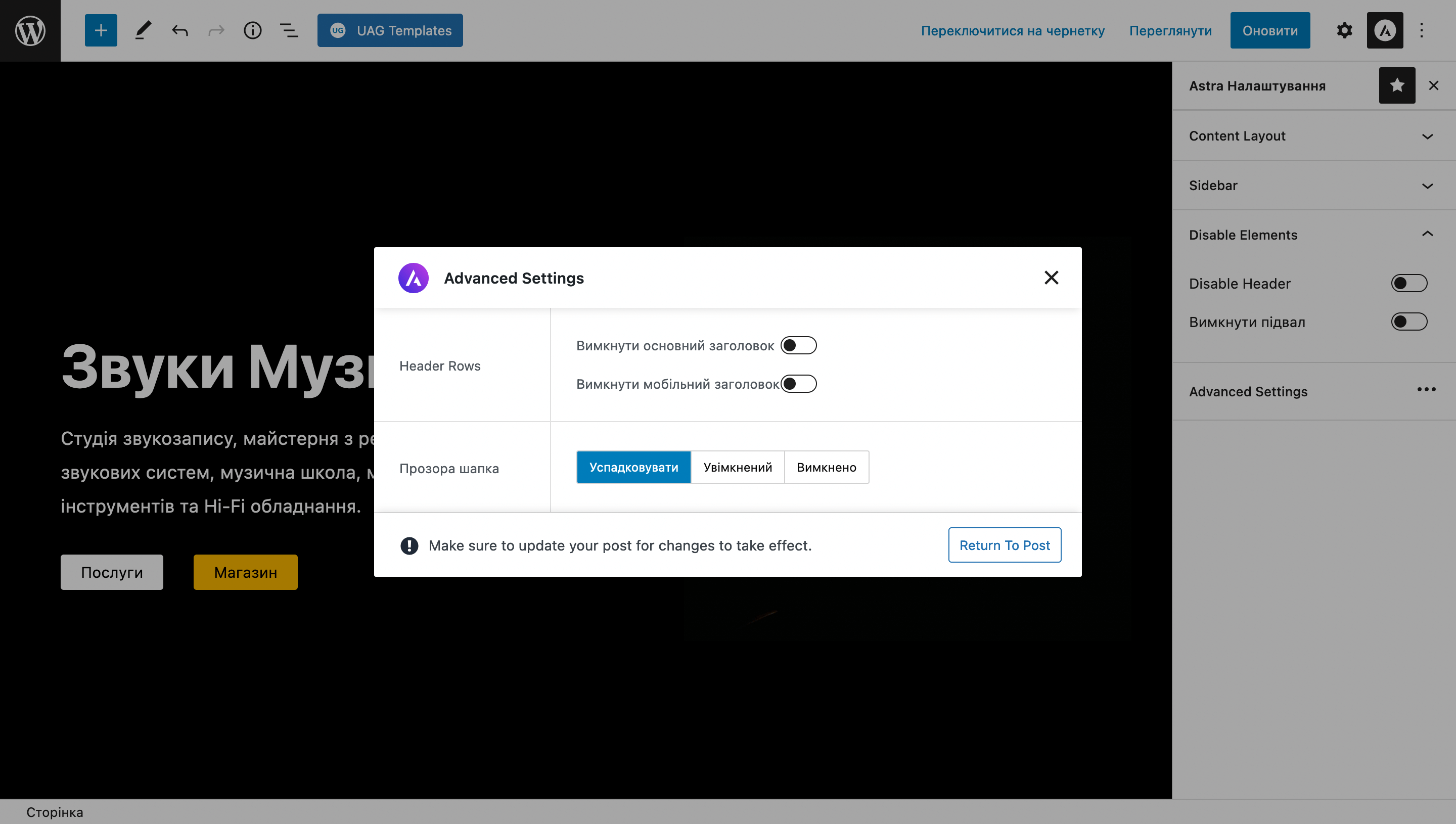
Advanced Settings
У цьому розділі міститься дві додаткові опції: «Header Rows» та «Прозора шапка».
Опція «Header Rows» містить два перемикачі:
- Вимкнути основний заголовок — вимкнути тільки середній ряд з віджетами у розділі «Зовнішній вигляд – Налаштувати – Конструктор хедера;
- Вимкнути мобільний заголовок — відключити шапку лише на мобільних пристроях;
Опція «Прозора шапка» містить три варіанти відображення прозорої шапки:
- Успадковувати — варіант, який вибрано у розділі «Вигляд – Налаштувати – Header Builder – Прозора шапка»;
- Увімкнений — увімкнути прозору шапку для цієї публікації;
- Вимкнено — вимкнути прозору шапку для цієї публікації.

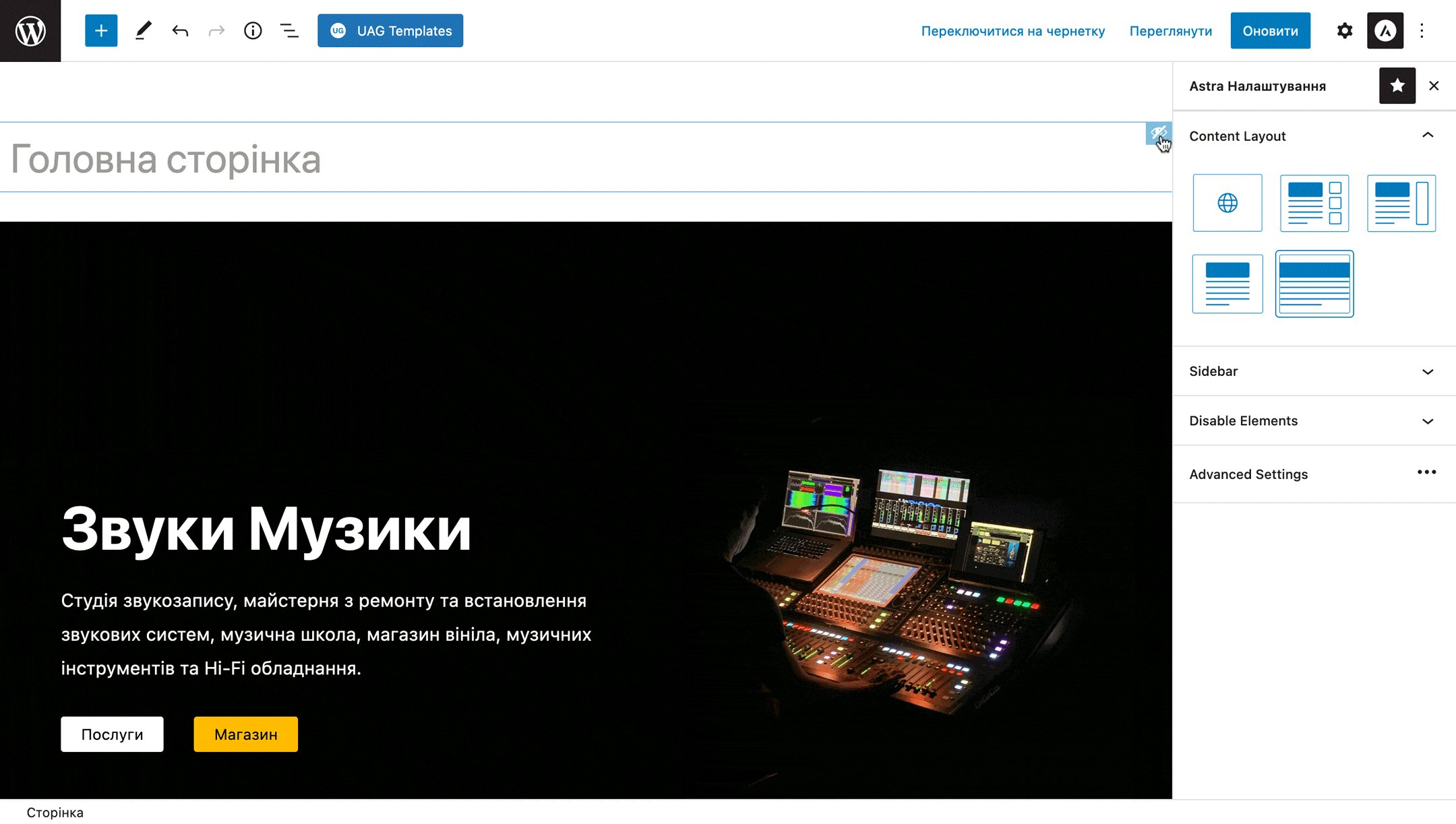
Вимикач для заголовка публікації
Якщо ви хочете зробити так, щоб заголовок публікації не відображався при перегляді, наведіть на нього курсор і в межах блоку в правому верхньому кутку ви побачите іконку із зображенням ока. Клацніть по ній і заголовок стане сірим — це означає, що його приховано.

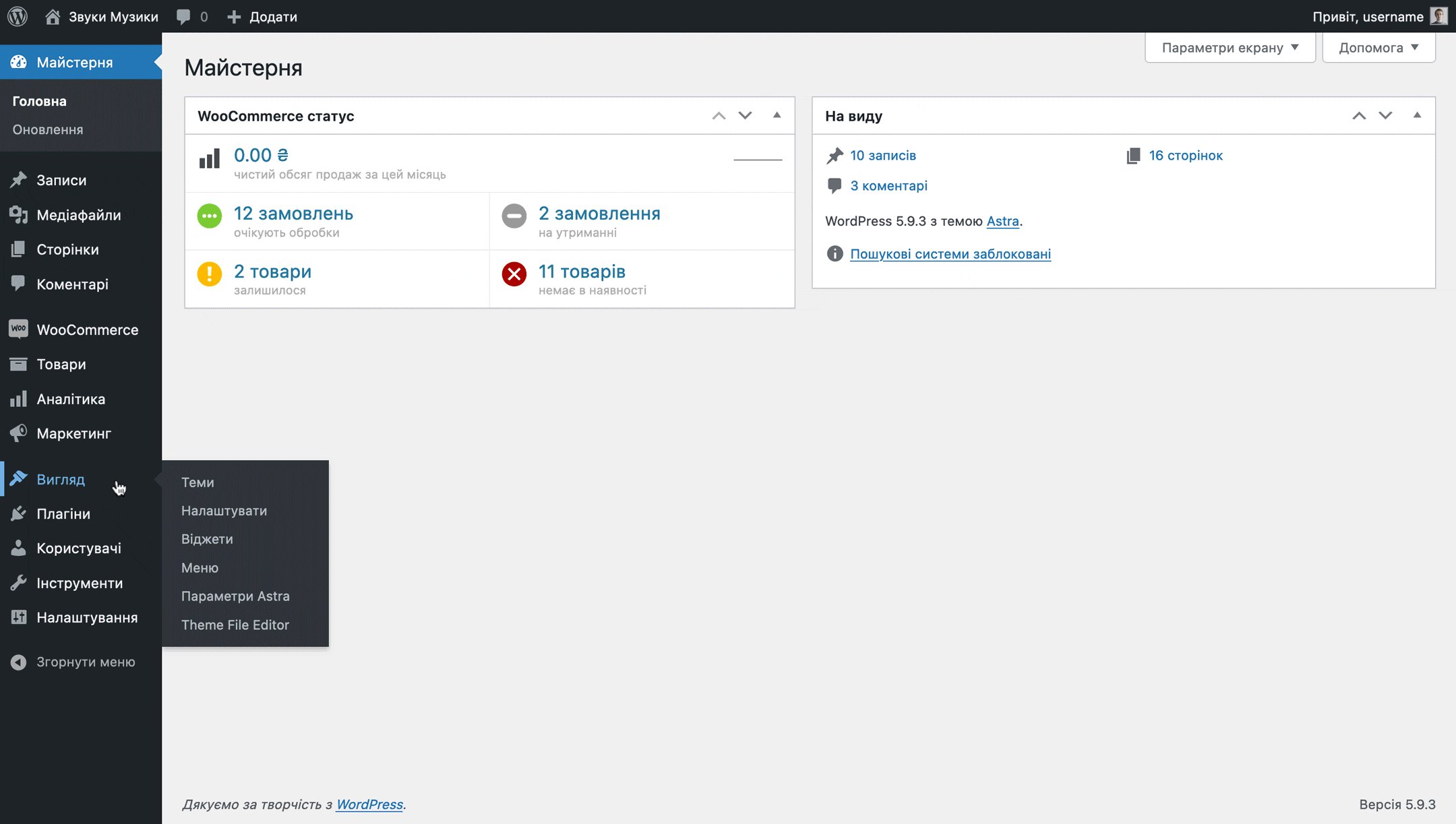
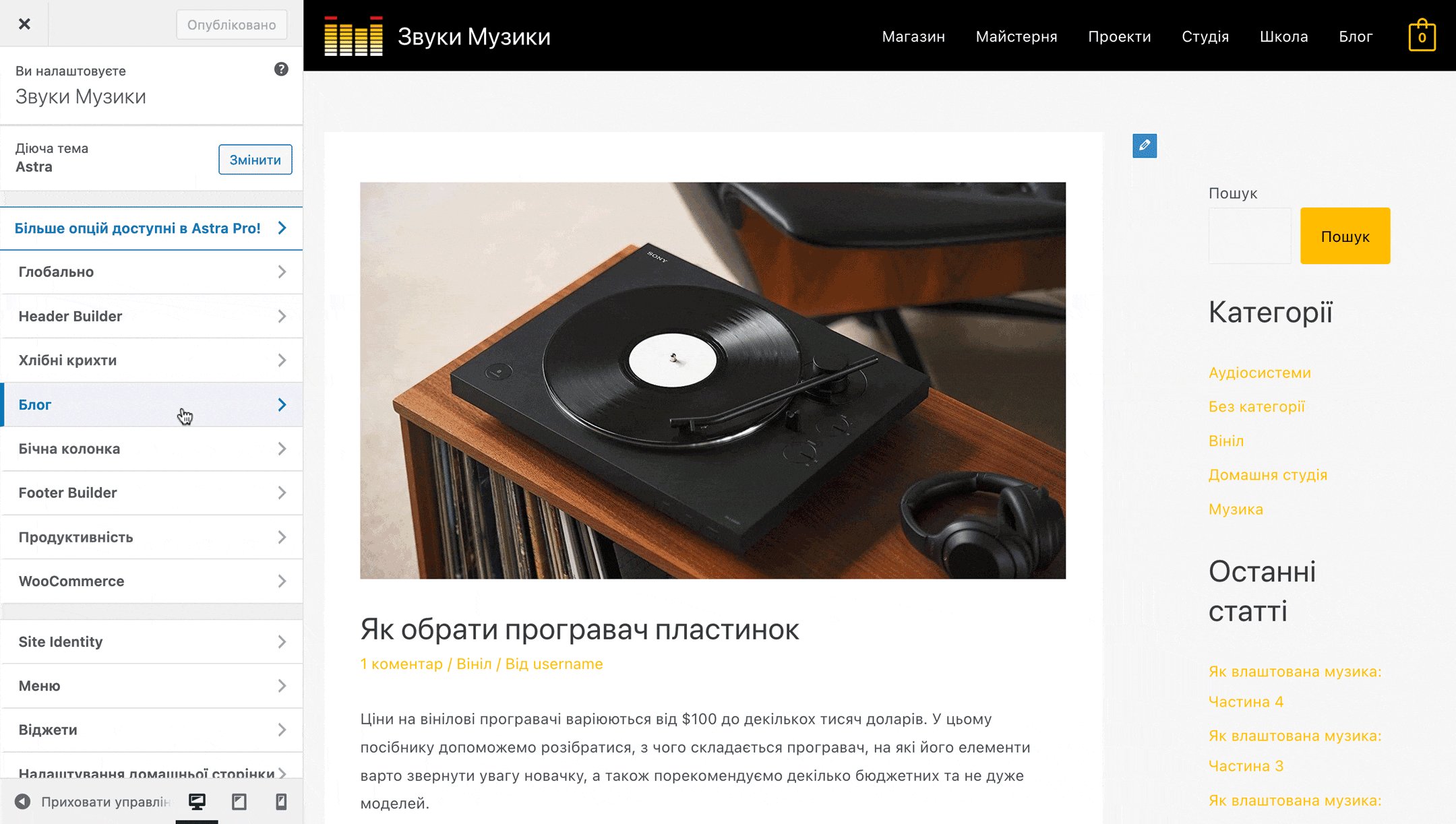
Налаштування Astra у настроювачі зовнішнього вигляду
Настроювач зовнішнього вигляду знаходиться у розділі «Вигляд – Налаштувати». Тут ви можете змінювати шрифти та кольори, стилі кнопок та тексту, редагувати шапку та підвал сайту, додавати віджети до бічної колонки та ще багато іншого. Загалом тут буде одинадцять розділів. Коротко розглянемо кожен із них.

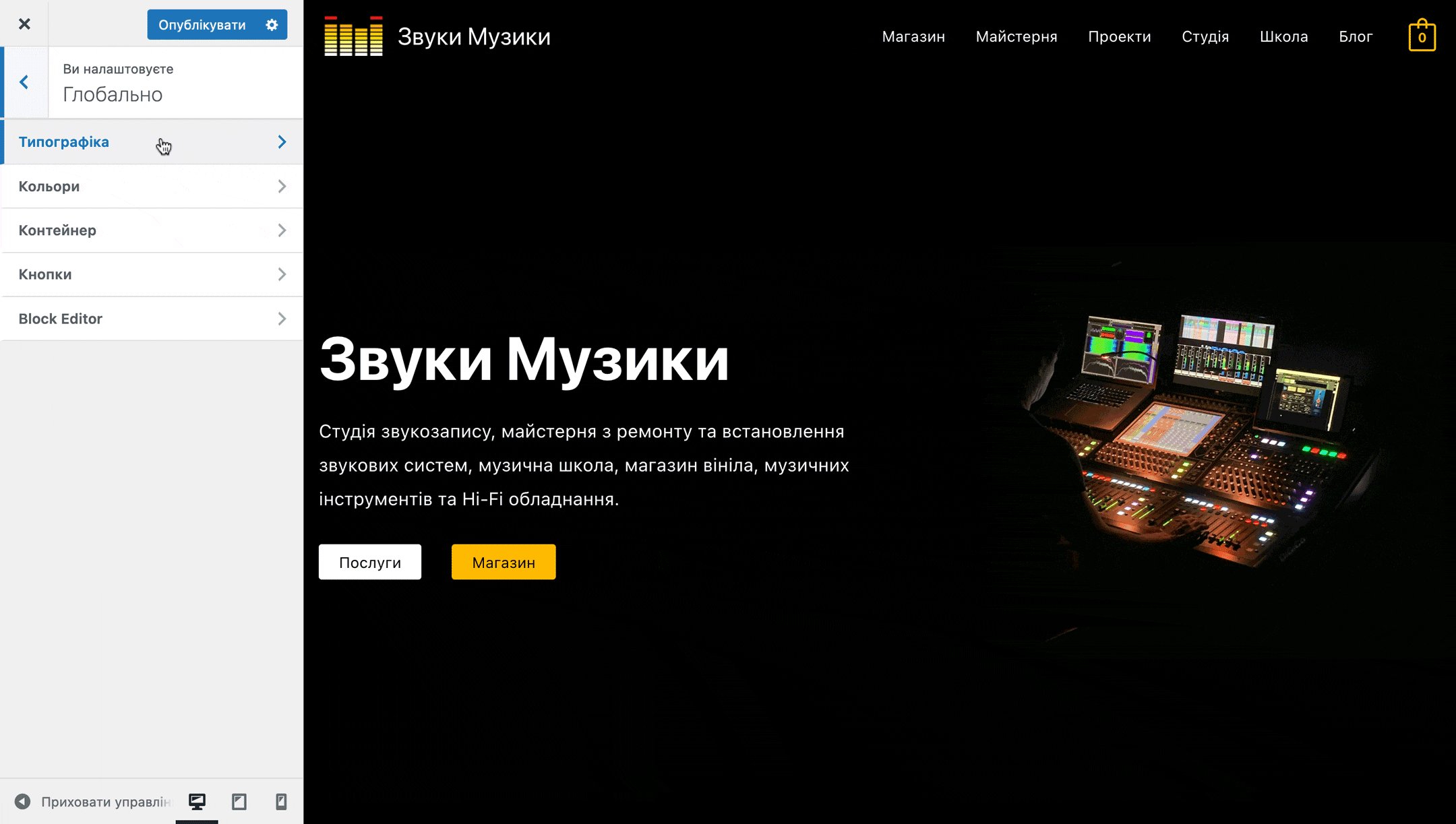
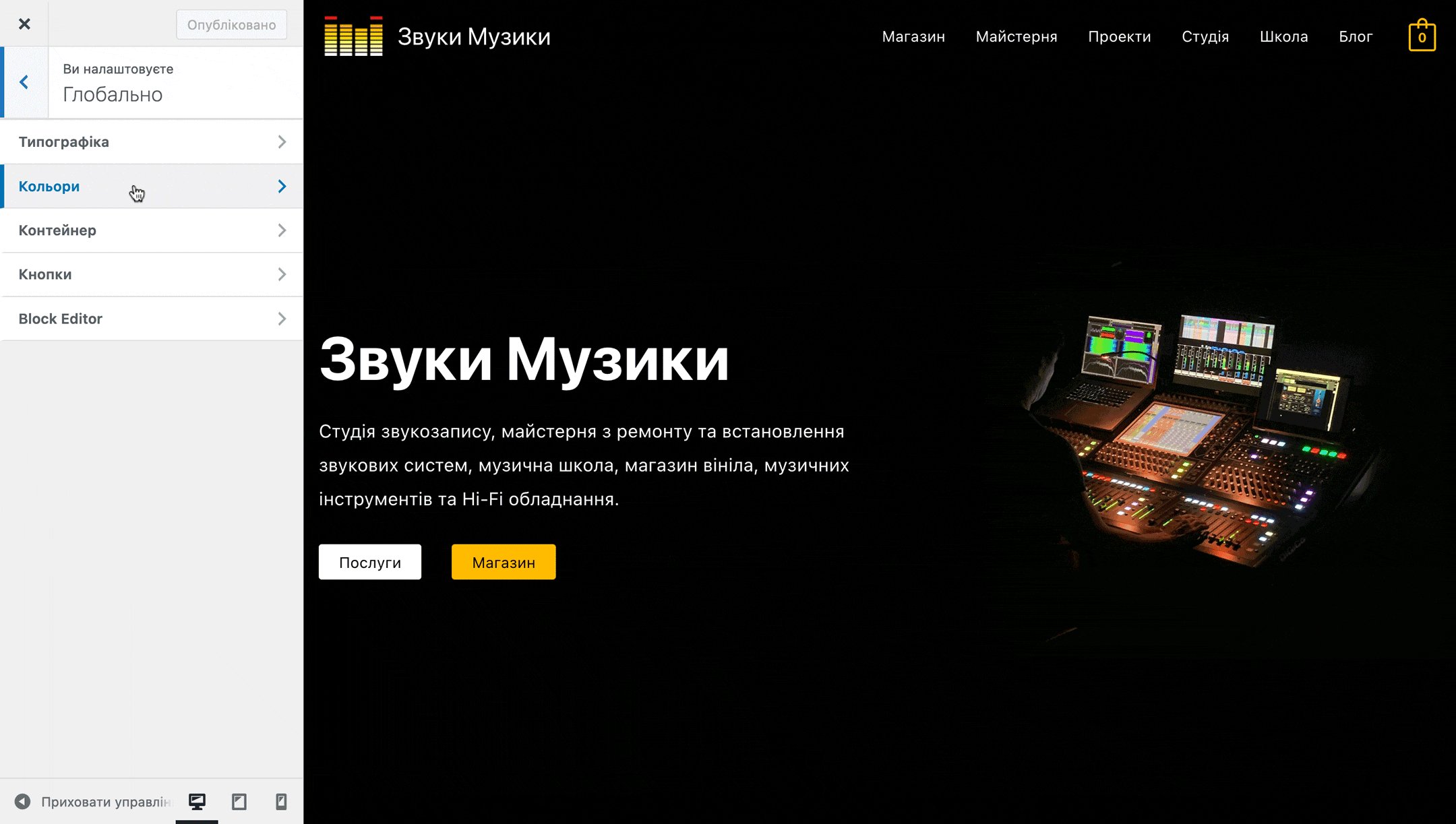
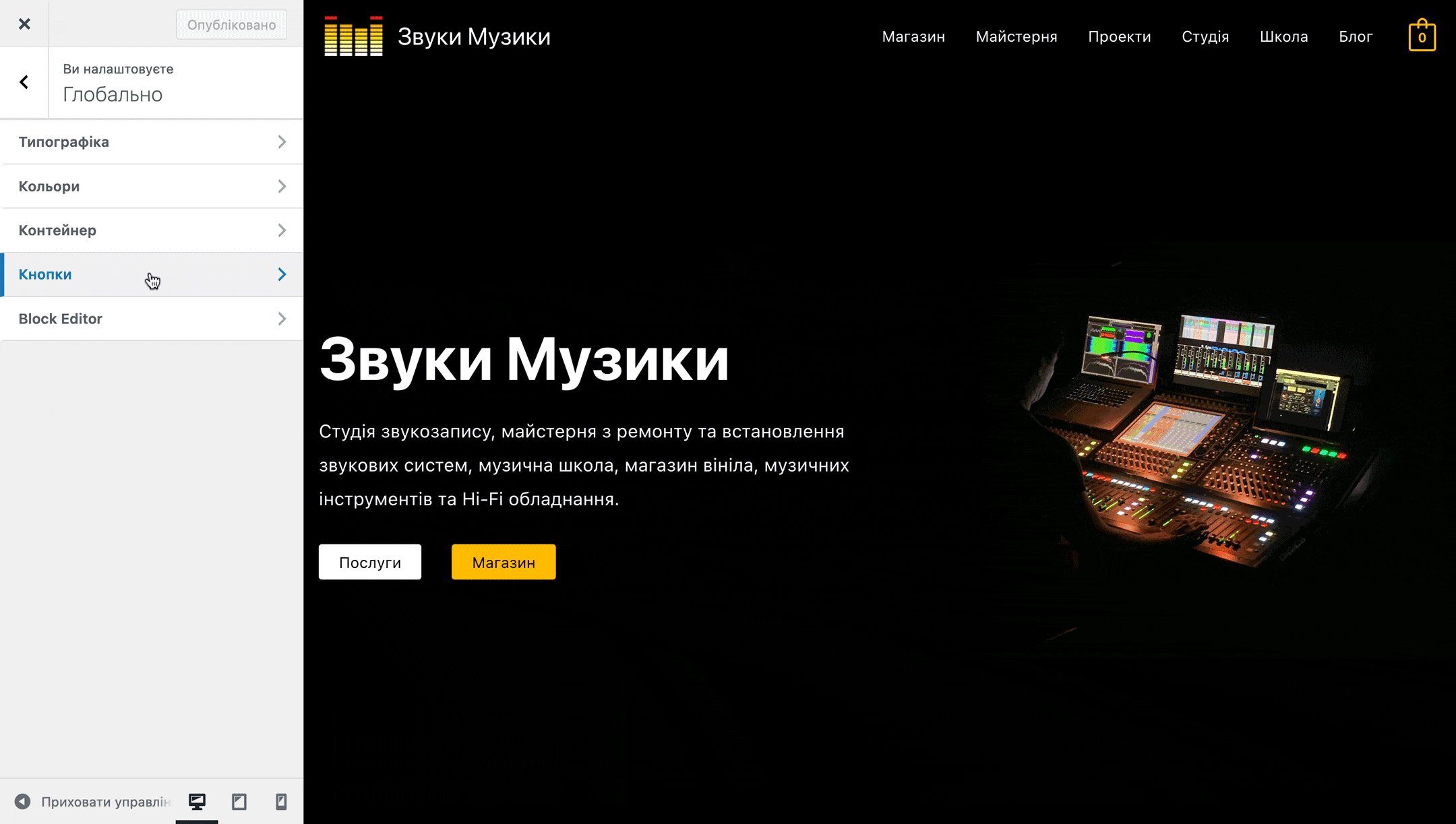
Розділ «Глобально»
У цьому розділі налаштовуються глобальні сутності, які присутні на всіх сторінках сайту: шрифти та кольори, розмітка вмісту стилі тексту, кнопок та посилань, положення вмісту на сторінці.

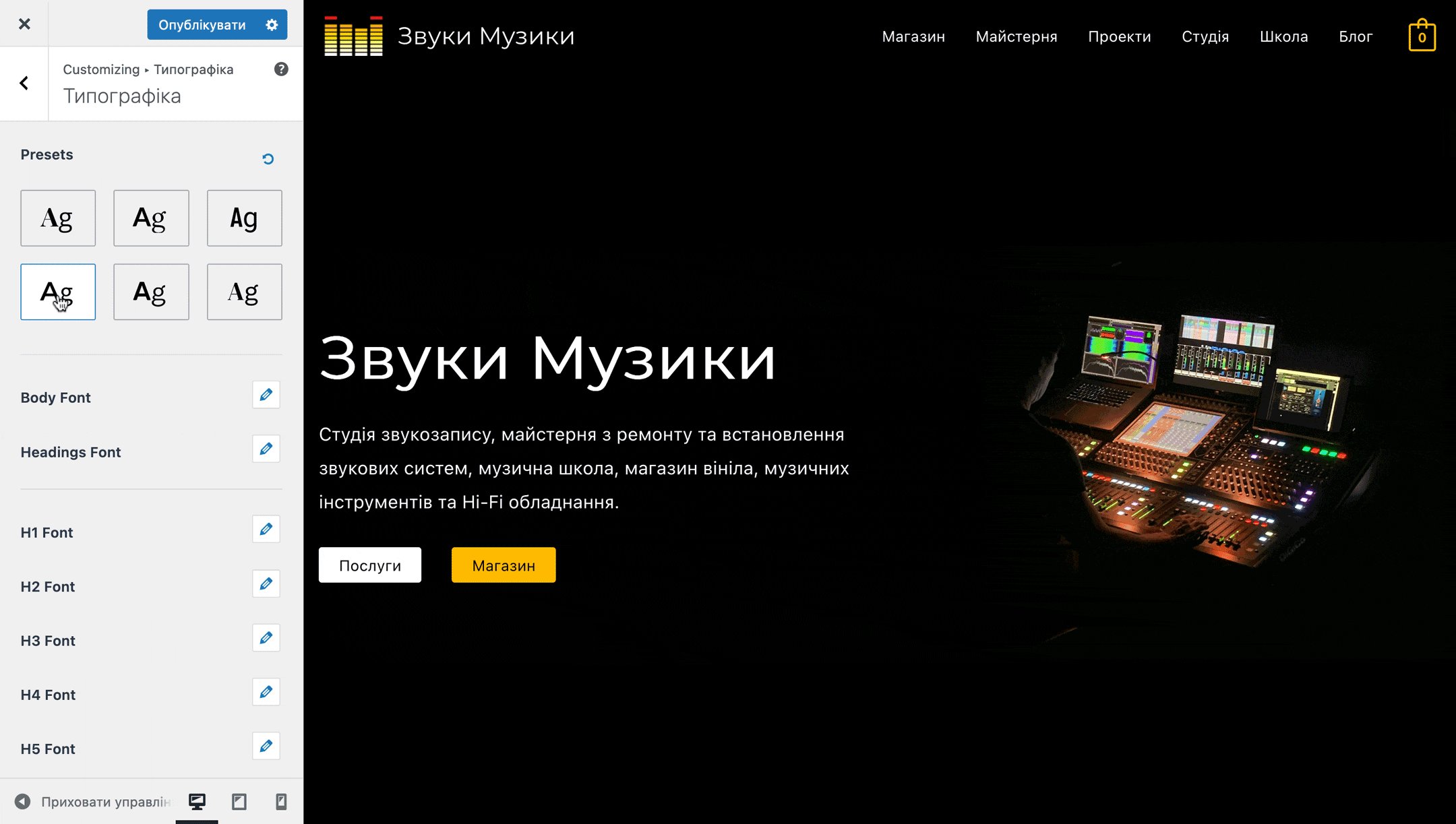
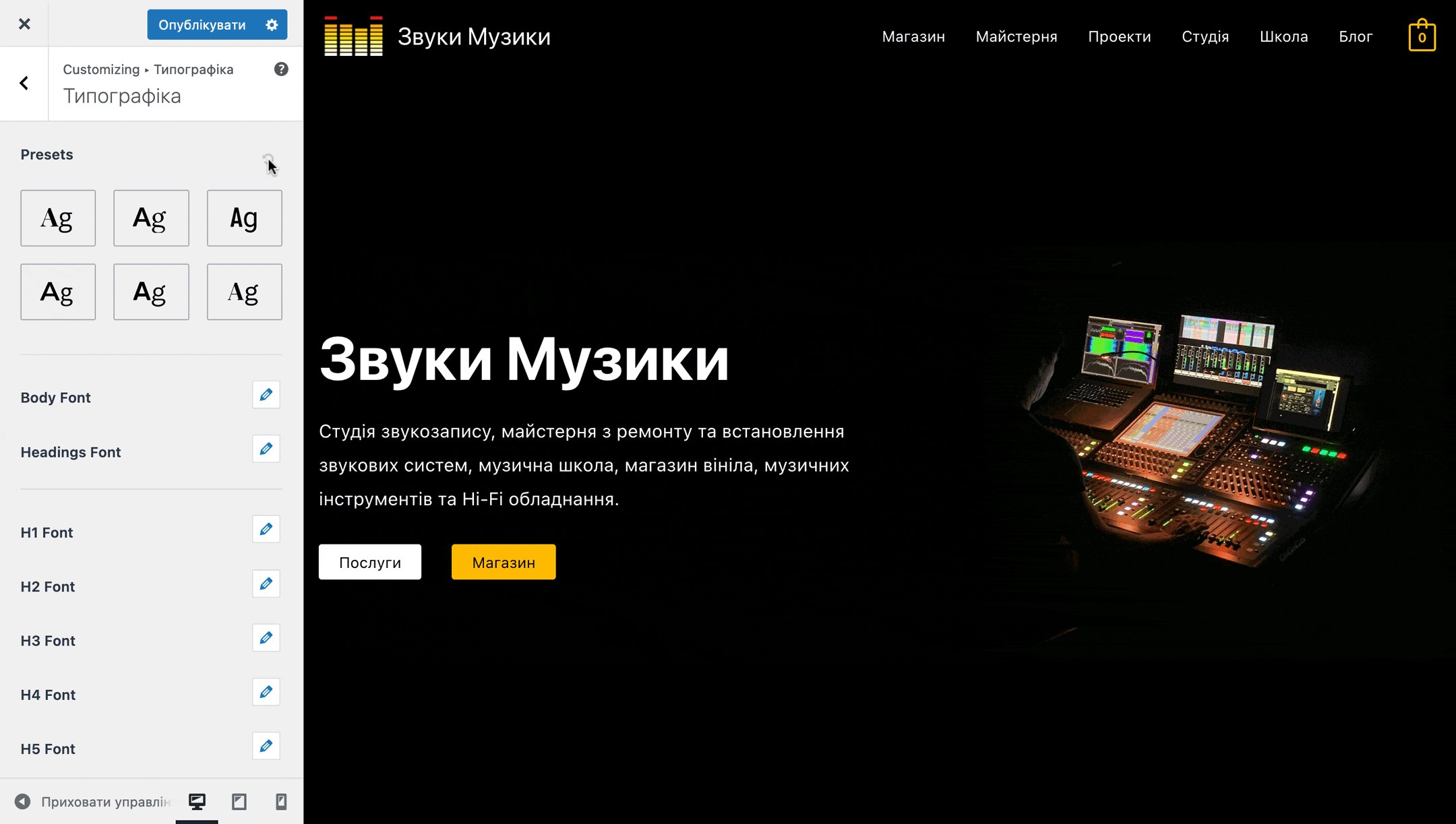
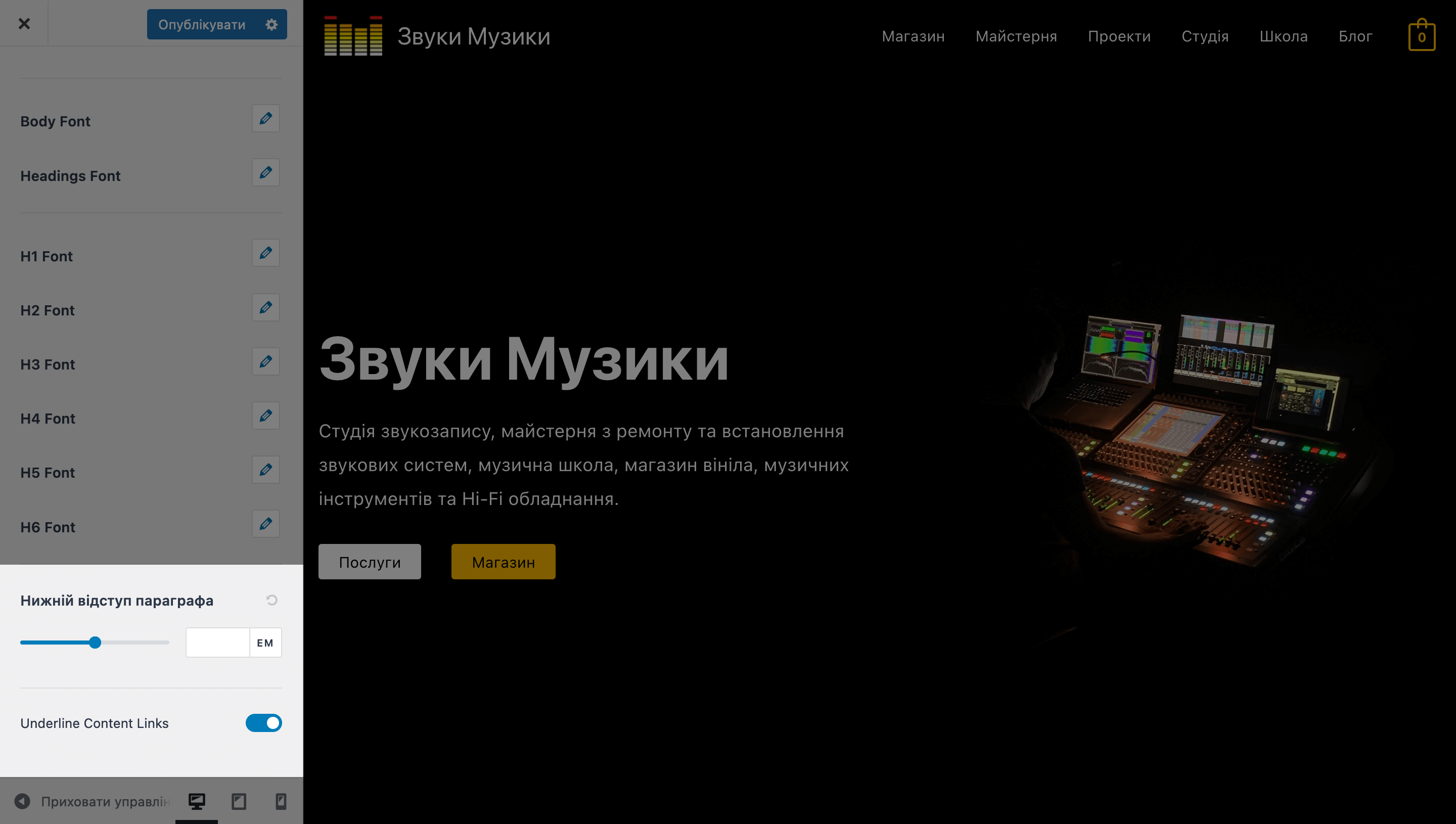
Типографіка
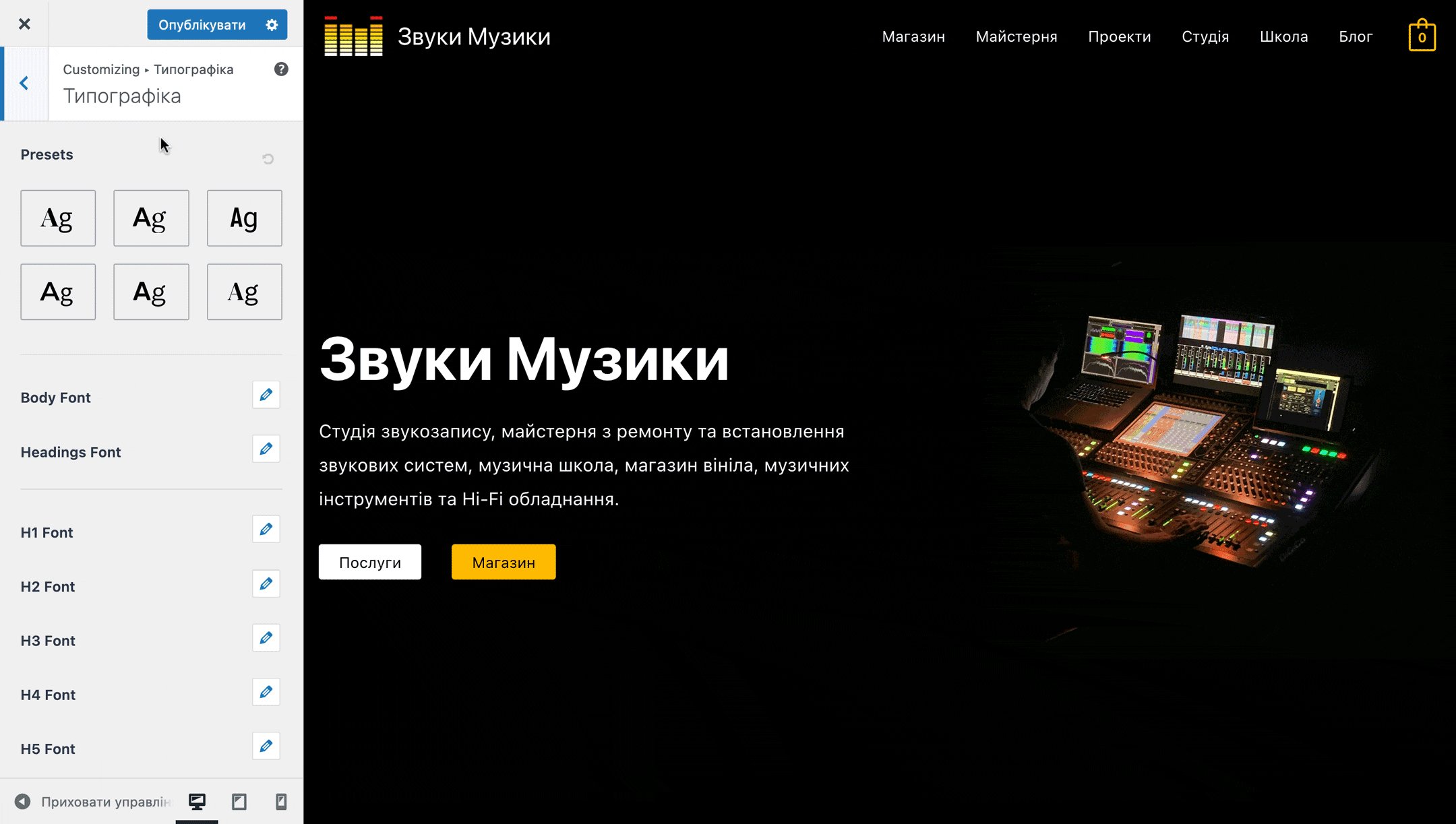
Тут будуть глобальні налаштування шрифтів. Можна обрати красиву шрифтову пару та зробити заголовки одним шрифтом, а основний текст іншим. Розберемо по порядку, що тут є.

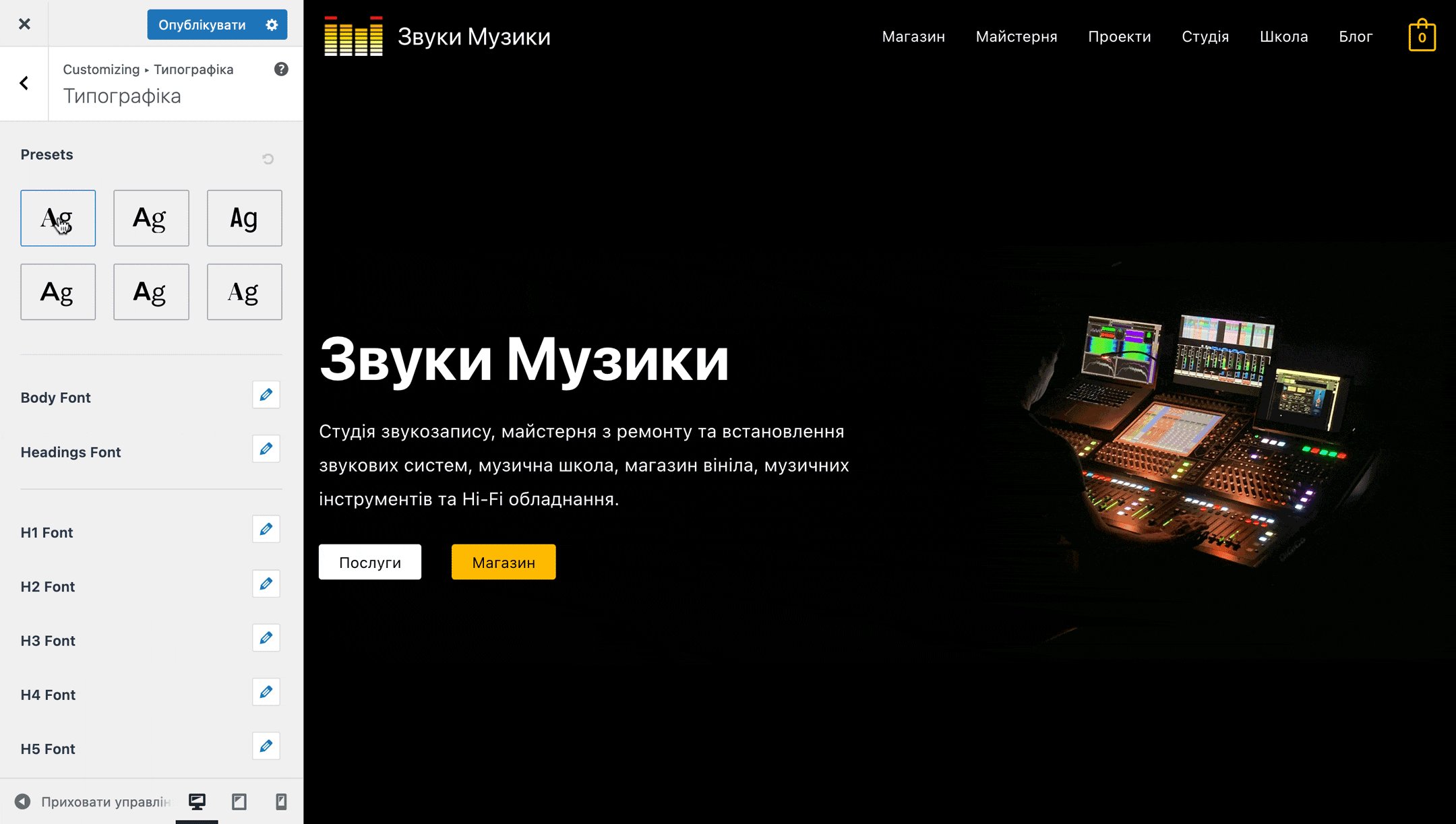
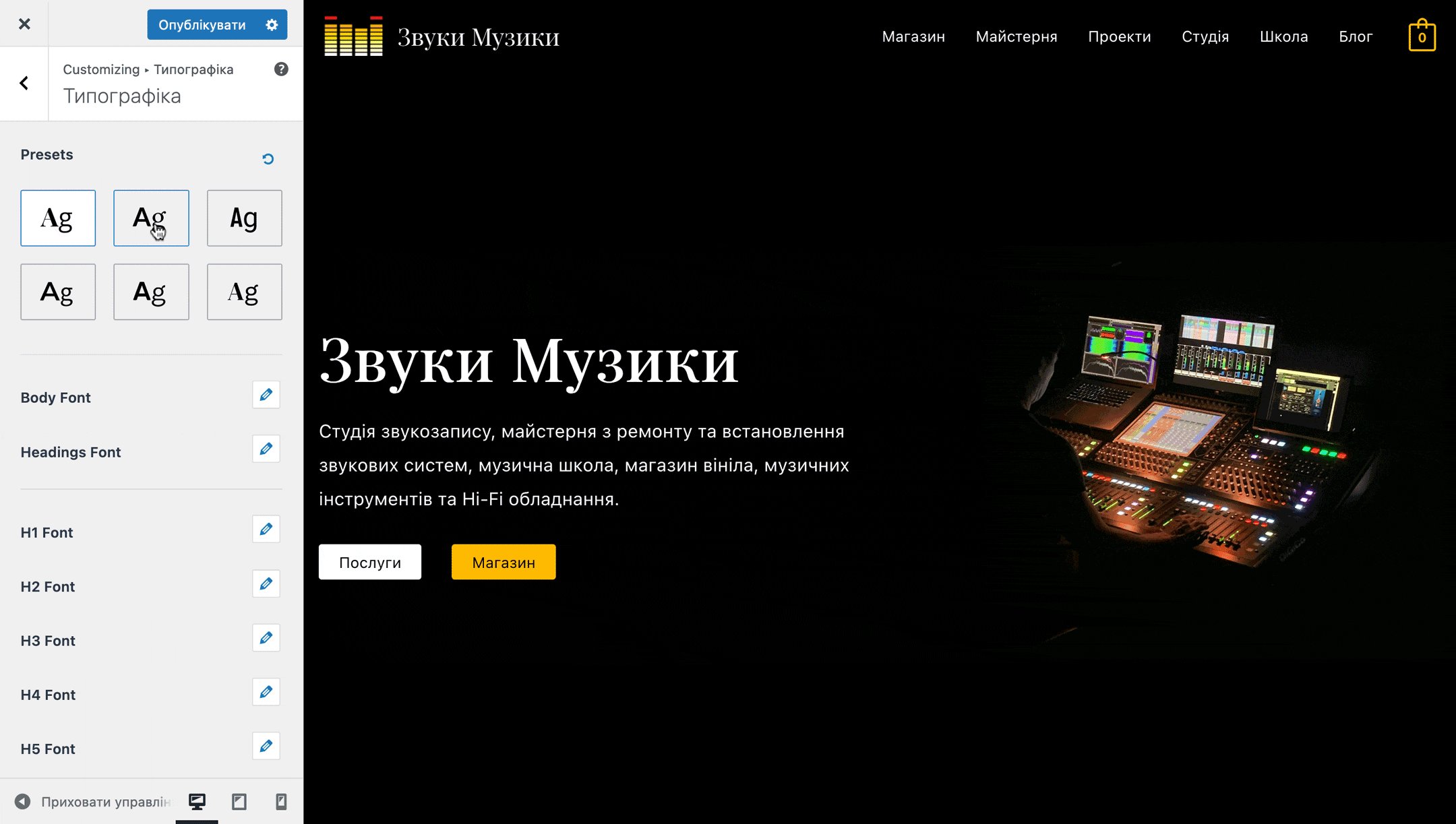
Готові шрифтові пари. Опція «Presets» містить шість готових шрифтових пар на додаток до тієї, яка встановлена за замовчуванням. Досить натиснути на одну з шести кнопок і шрифти зміняться, а з ними значення нижчестоящих опцій.

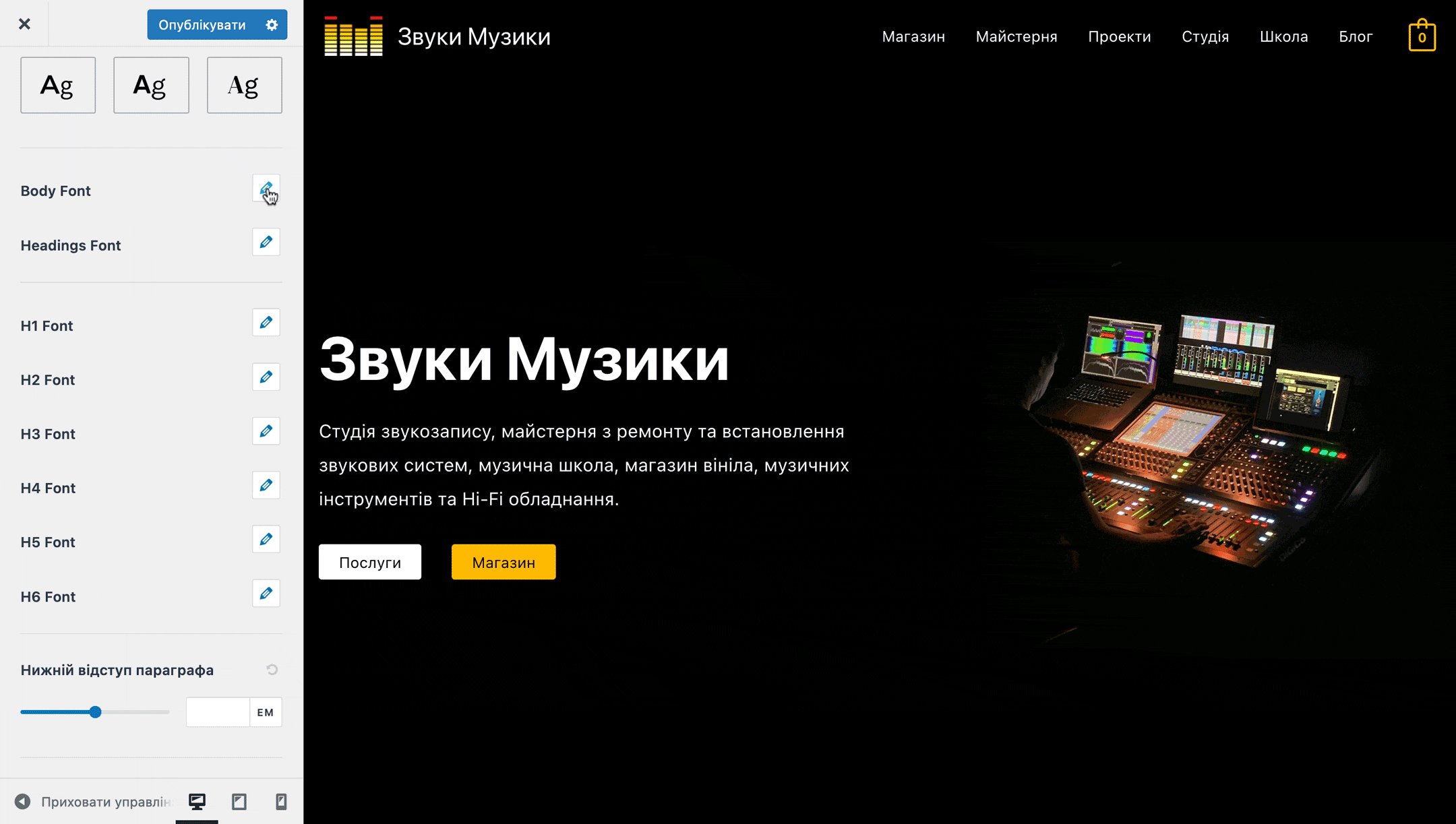
Налаштування тексту. Під опцією «Presets» будуть глобальні параметри звичайного тексту та всіх заголовків, а ще нижче — параметри окремих рівнів заголовків.
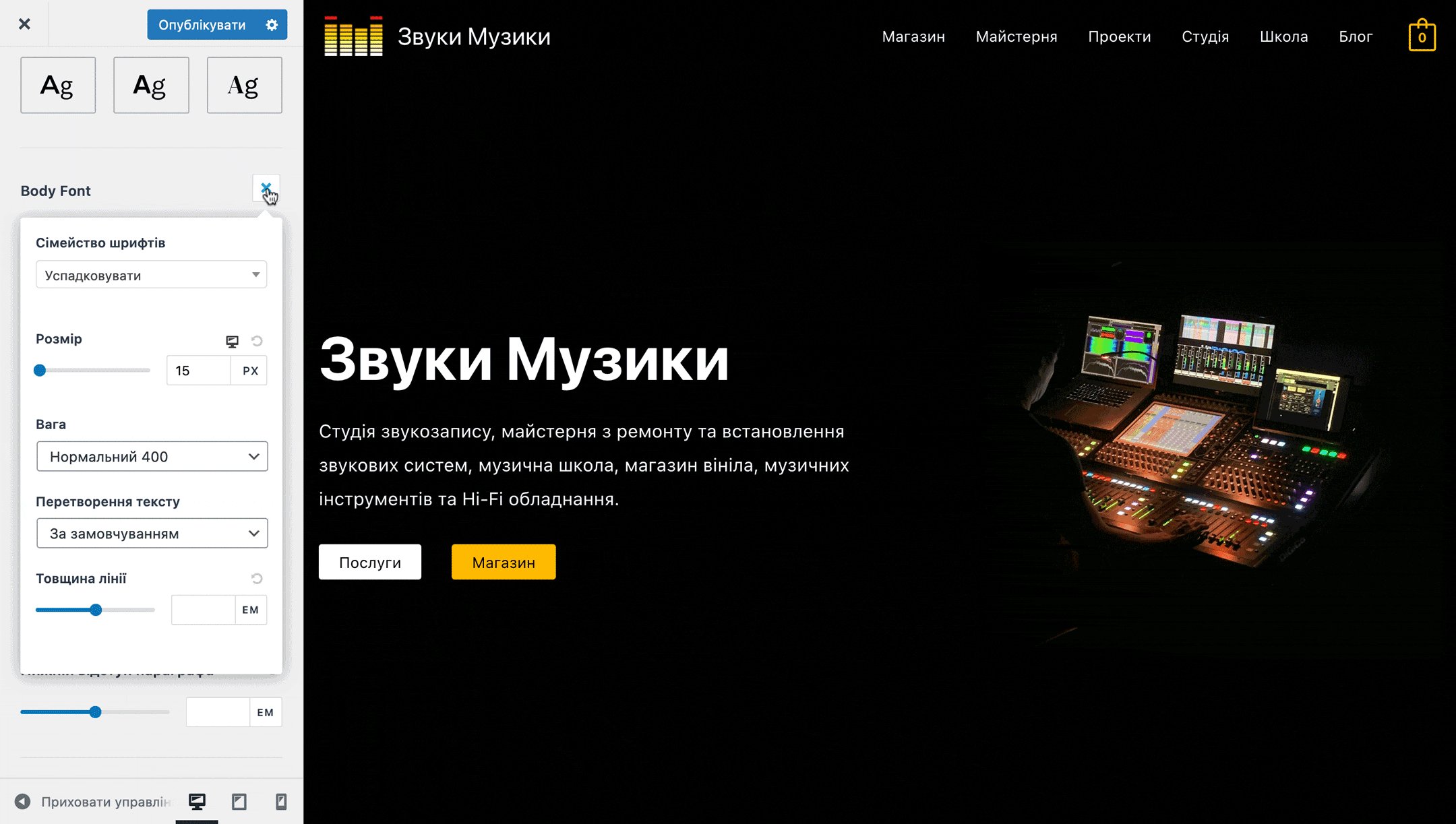
По кліку на іконці з олівцем біля будь-якої з опцій з’явиться спливаюче вікно з параметрами тексту: сімейством шрифтів, розміром, вагою та перетворенням.

Під параметрами тексту буде можливість додати додатковий відступ від параграфів та увімкнути/вимкнути підкреслення посилань у звичайному тексті.

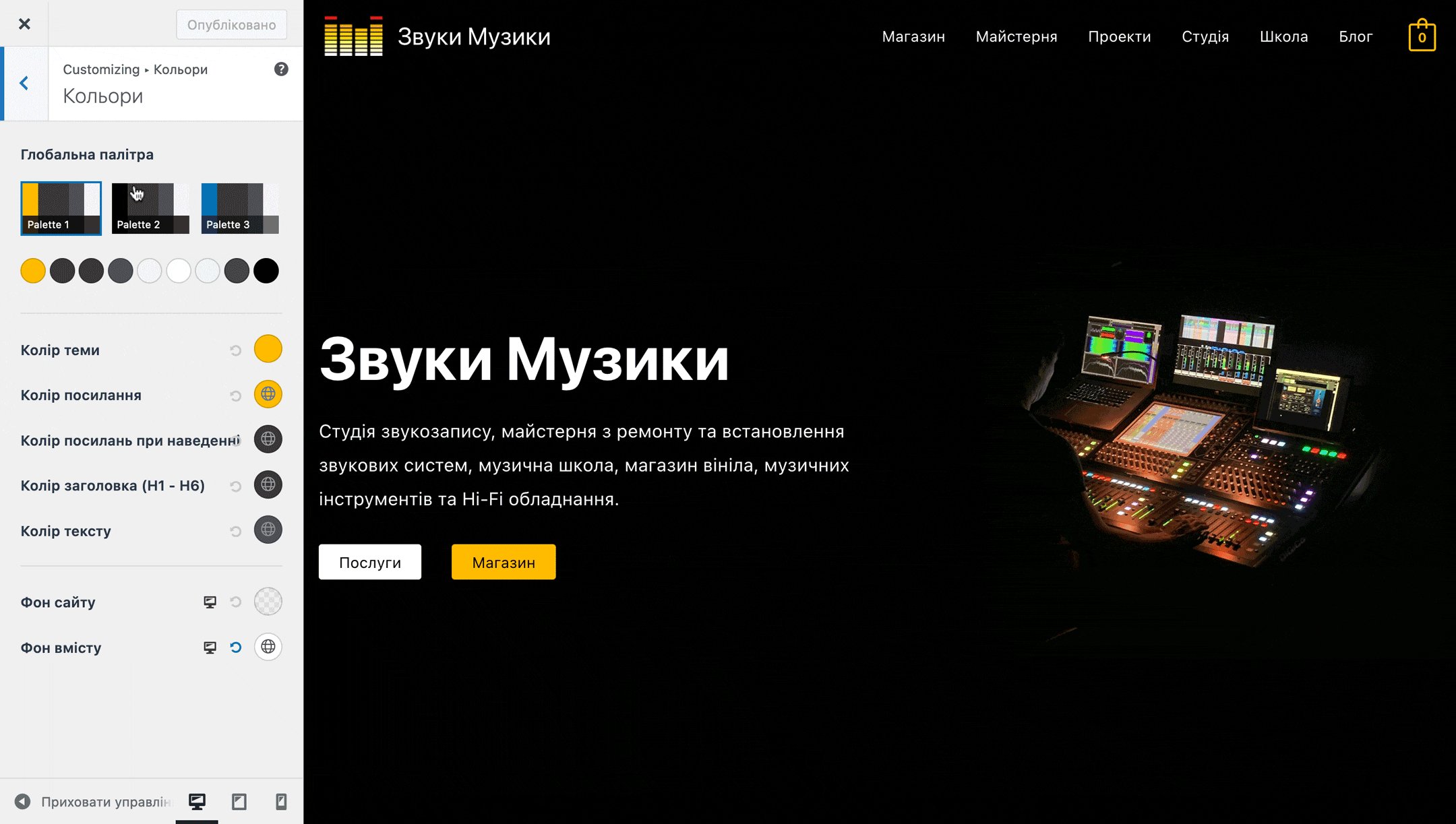
Кольори
Тут будуть глобальні налаштування кольорів. Можна налаштувати кілька кольорових гам для сайту: заголовків, звичайного тексту, фону та посилань.

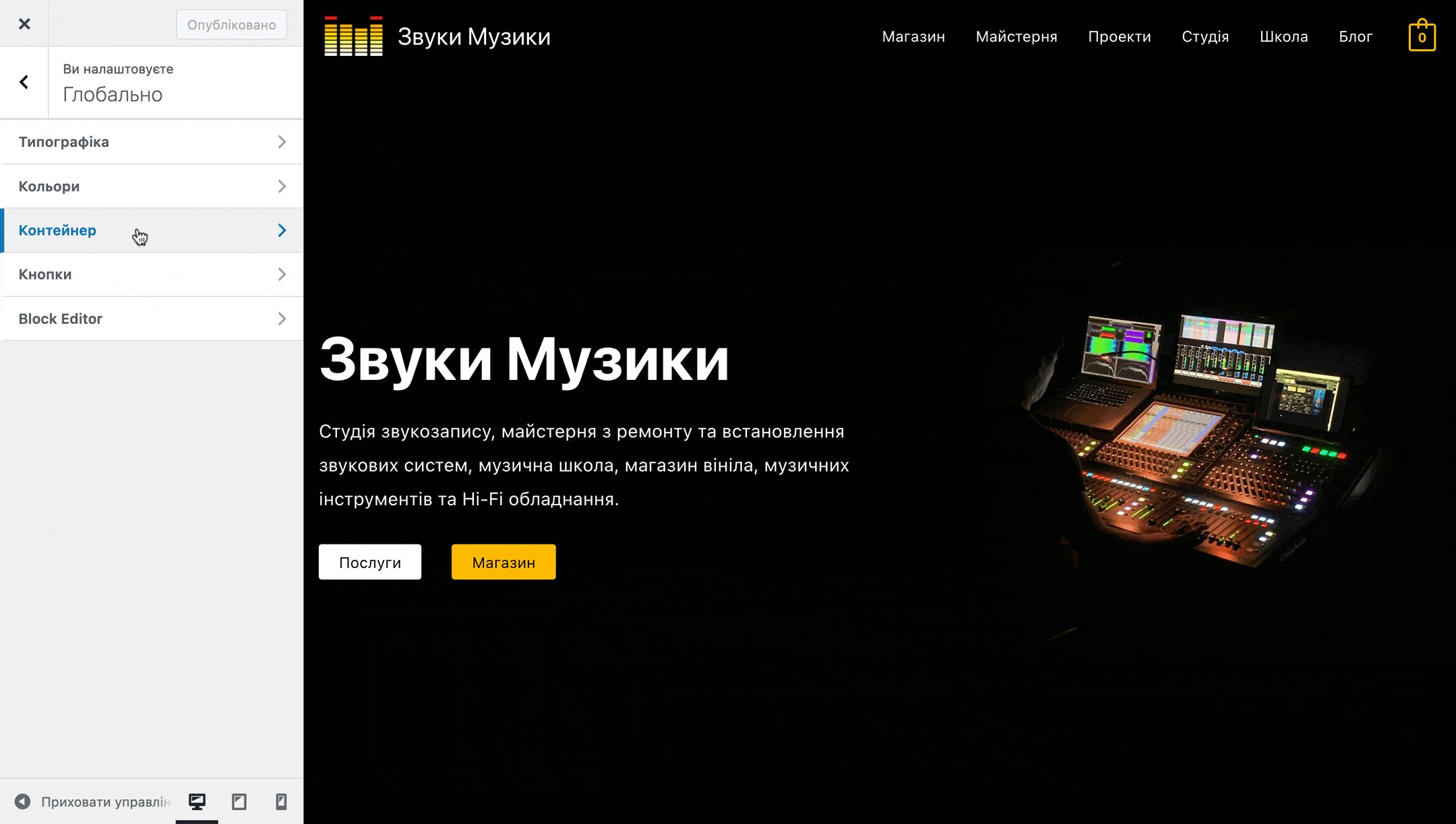
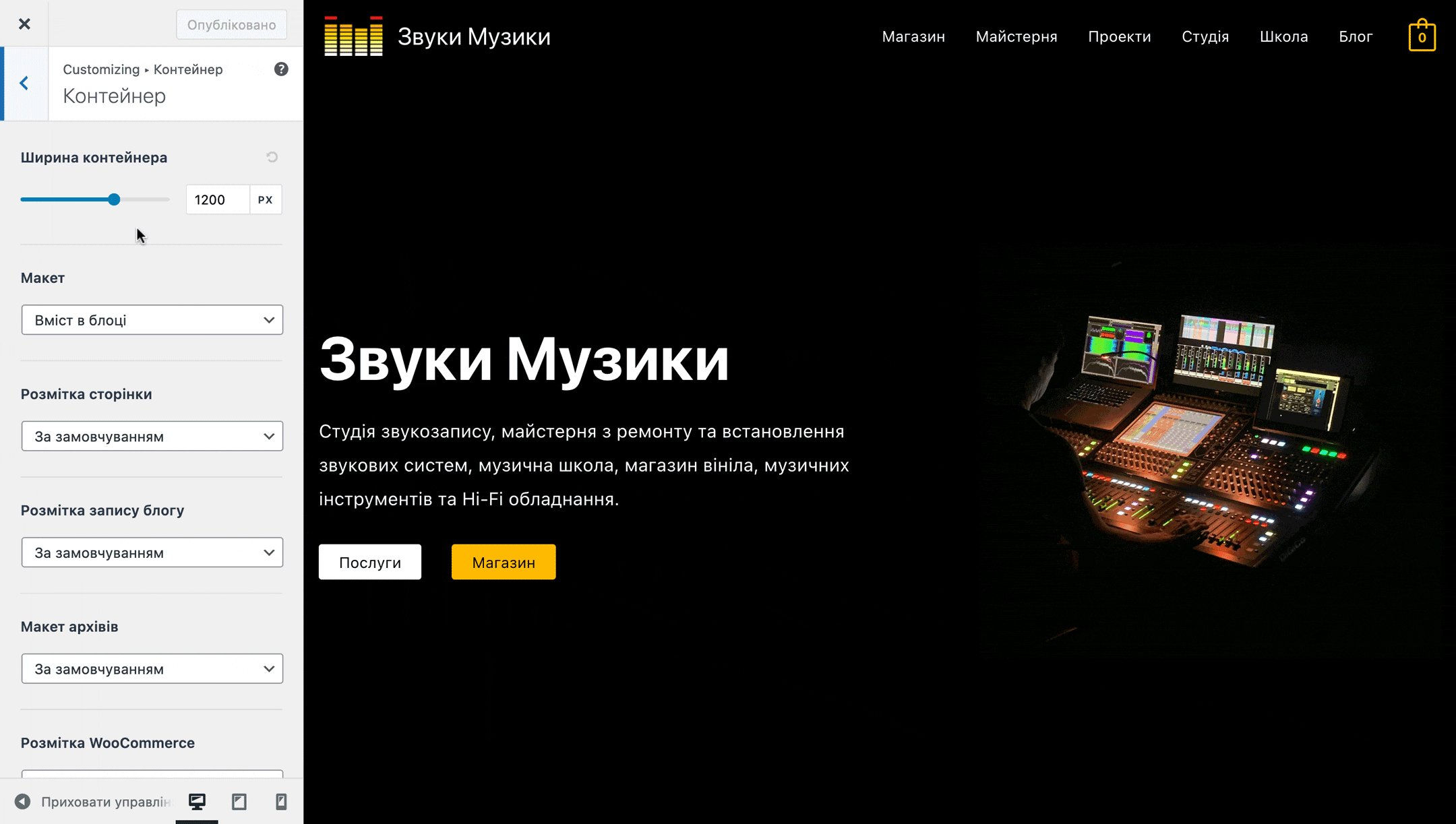
Контейнер
Тут будуть налаштовуватися положення вмісту на сторінці. Можна змінити ширину контейнера з вмістом, а також встановити розмітки для різних груп сторінок: сторінок сайту або блогу, категорій статей чи товарів у магазині.

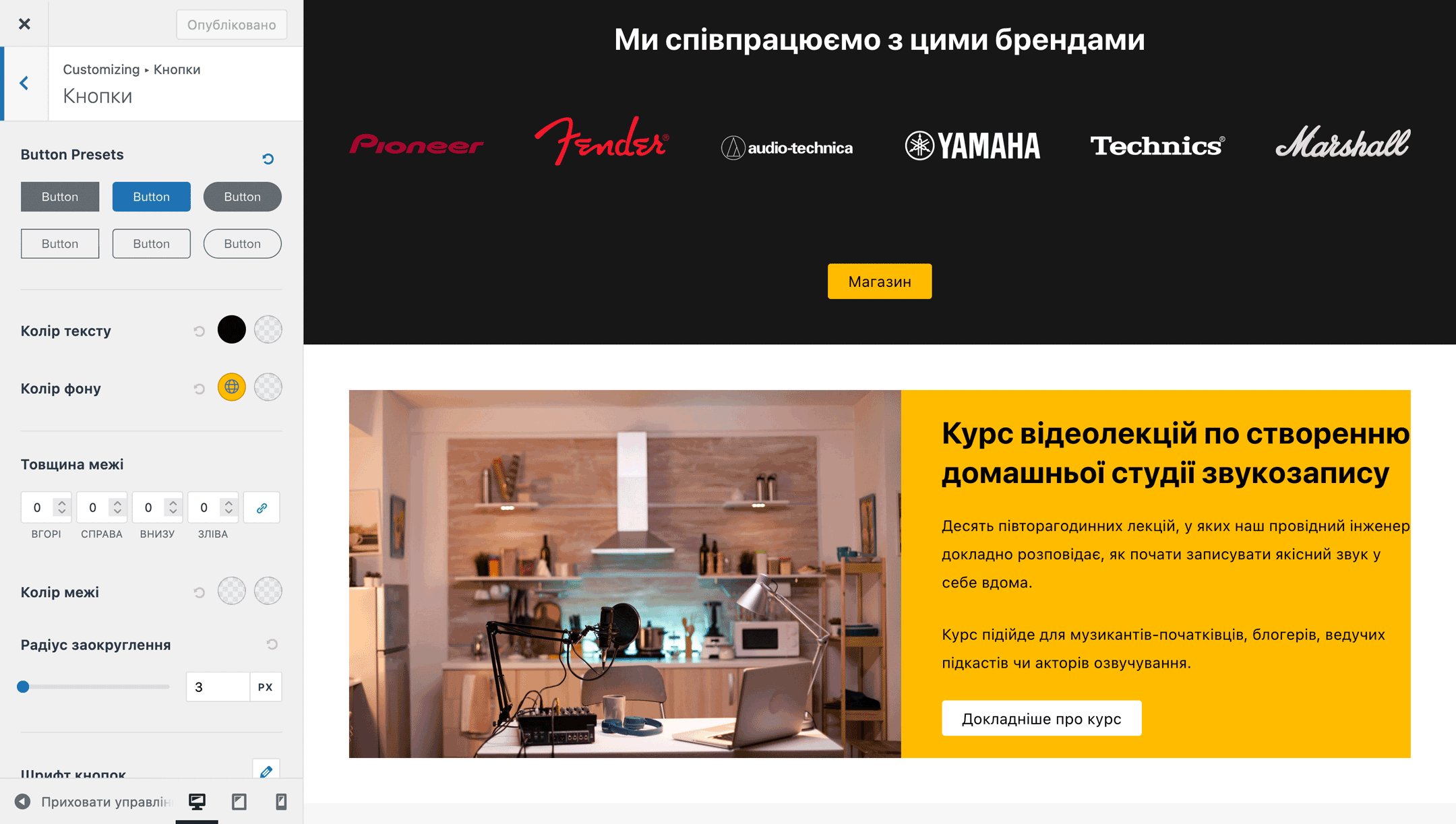
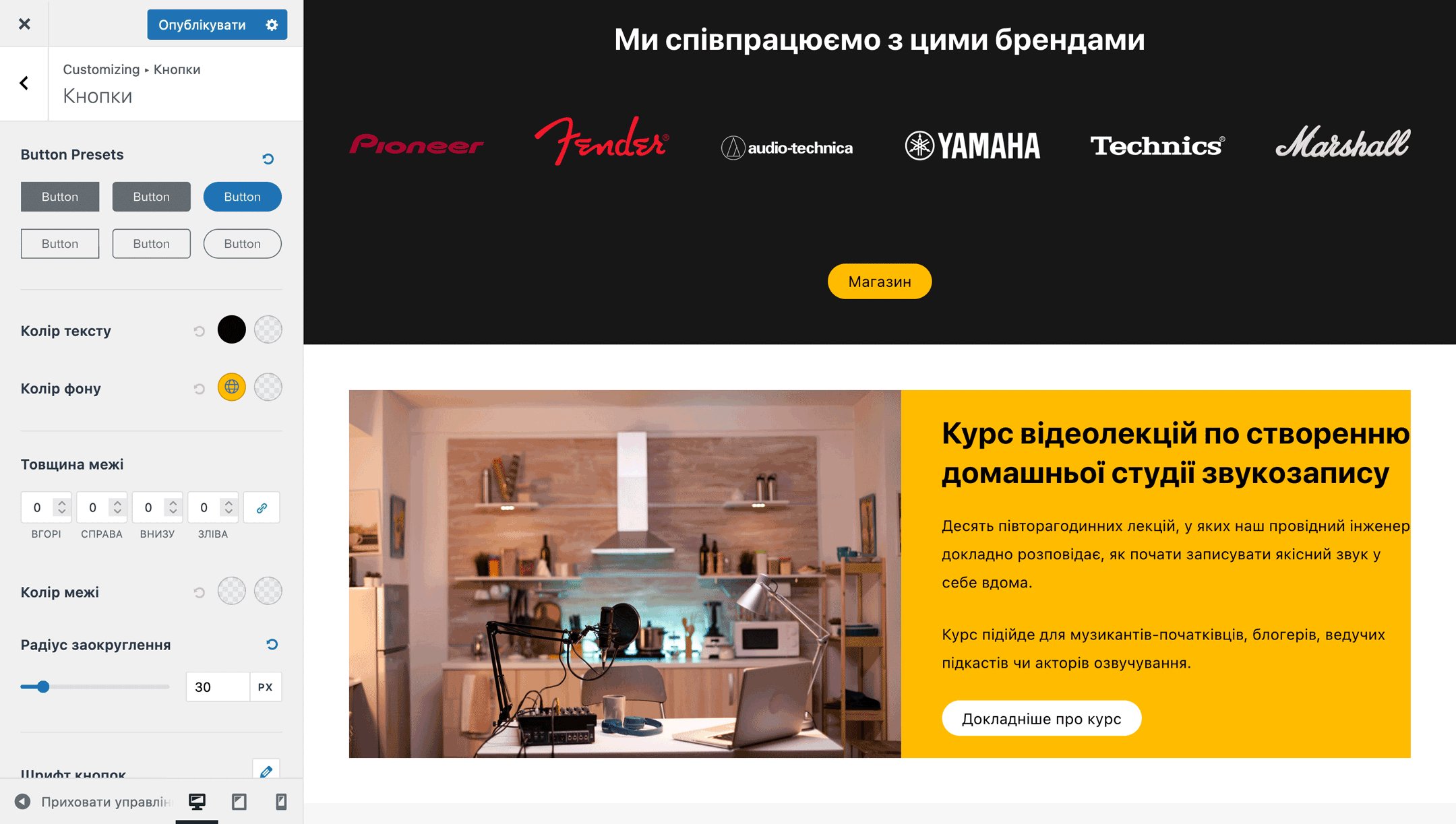
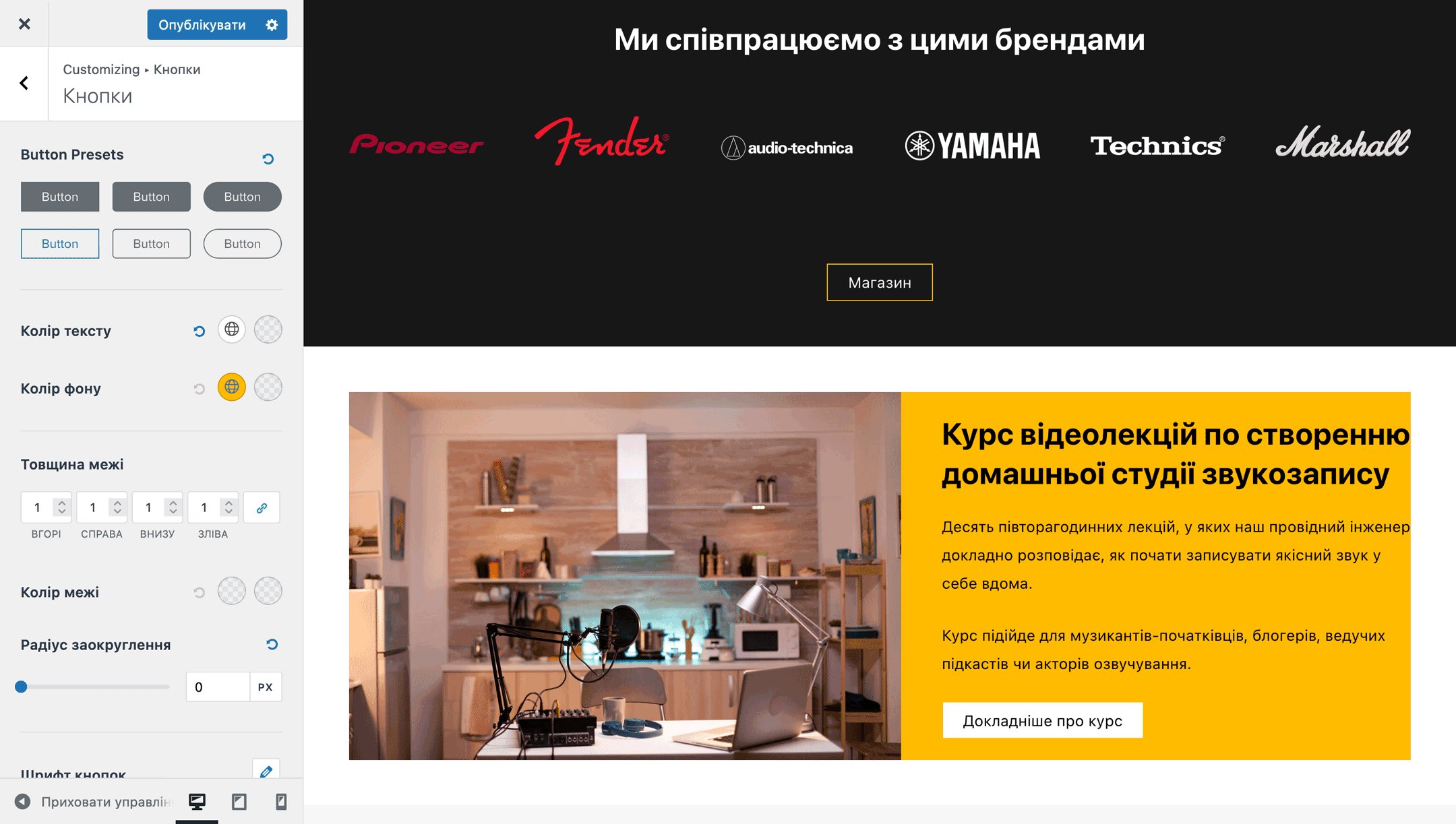
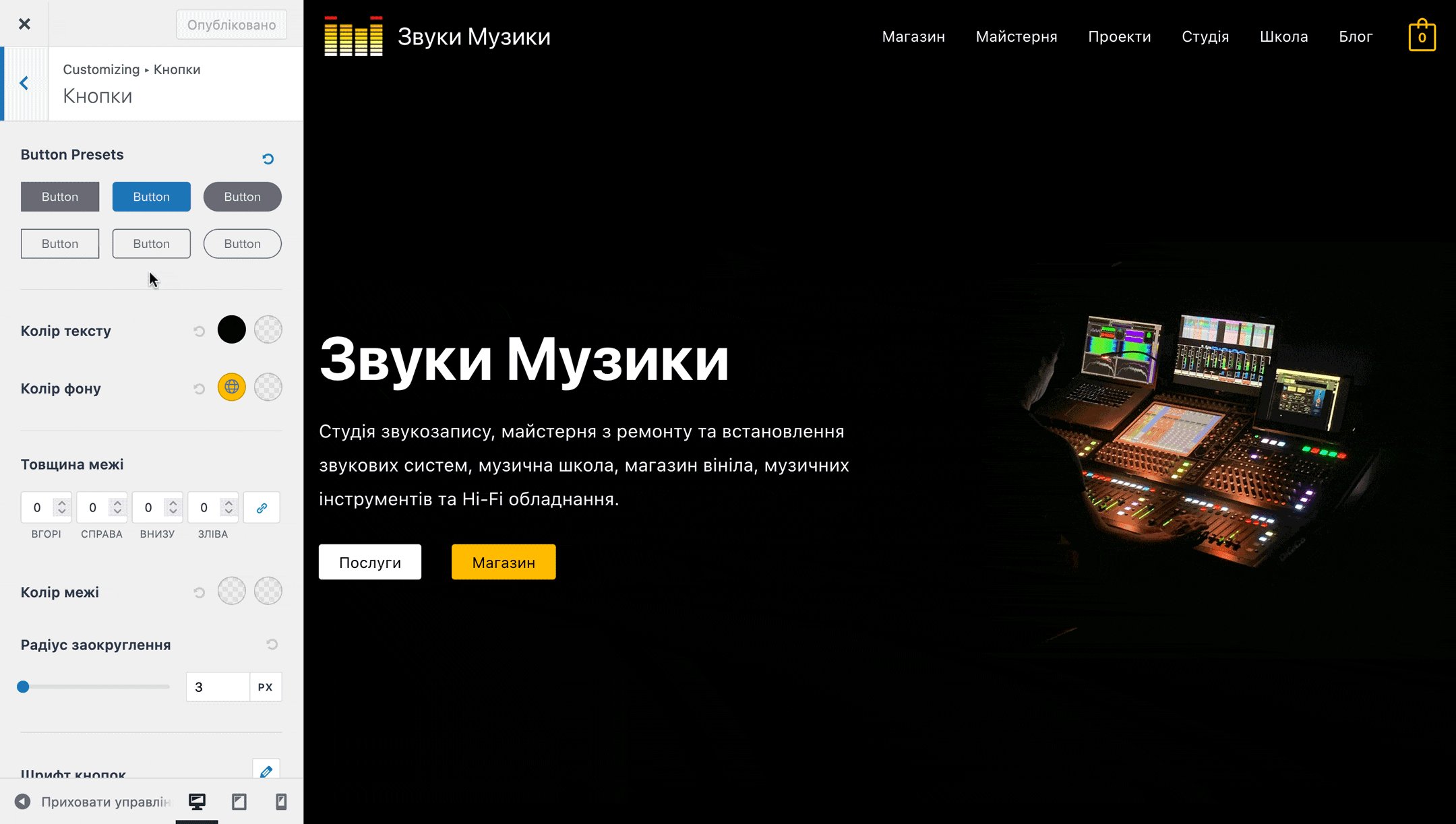
Кнопки
Тут будуть глобальні параметри стилю для всіх кнопок на сайті. Можна змінити їх форму, колір фону та тексту, товщину та колір кордону, радіус заокруглення кутів та шрифти, а також відступ усередині навколо тексту.

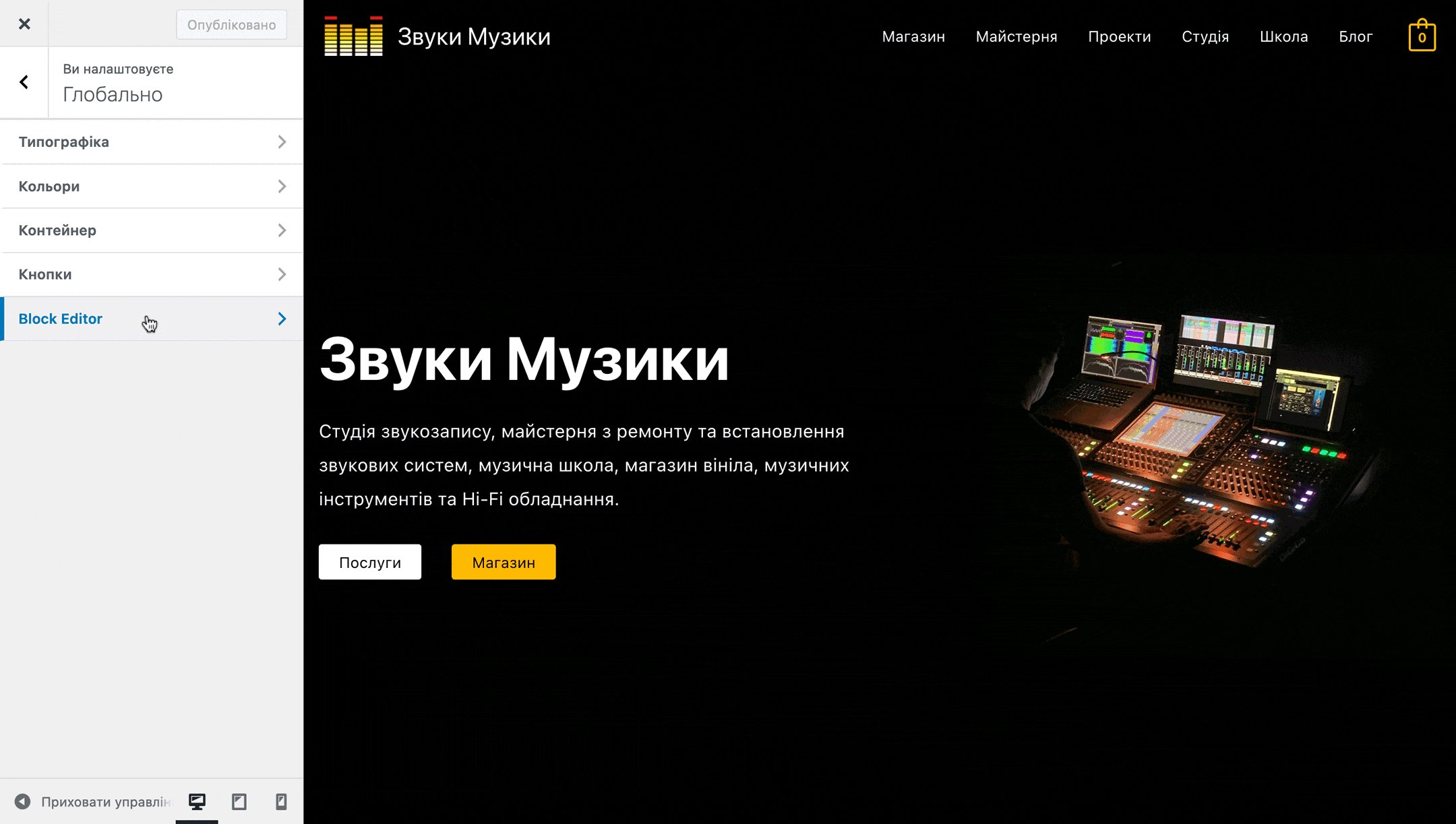
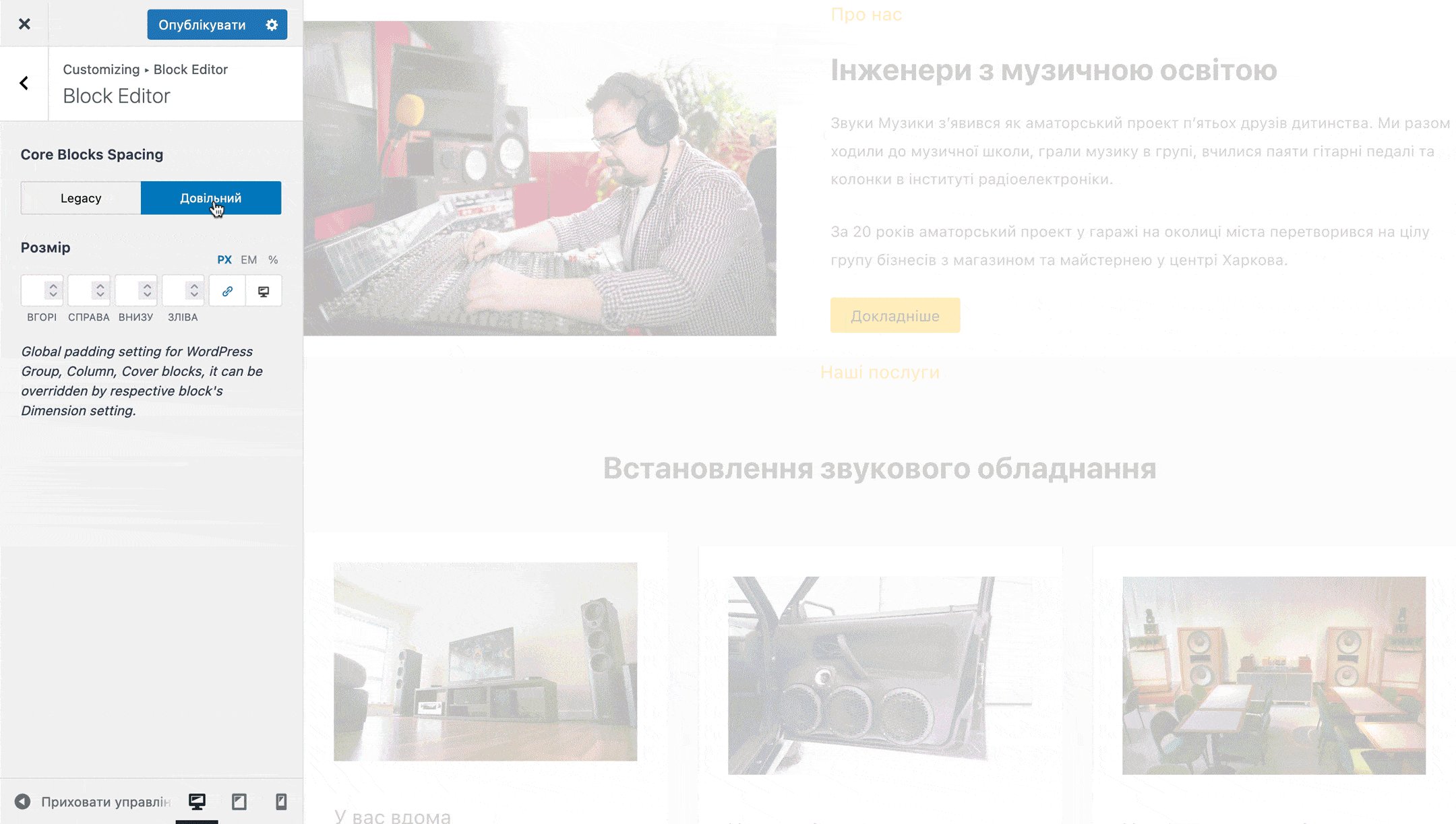
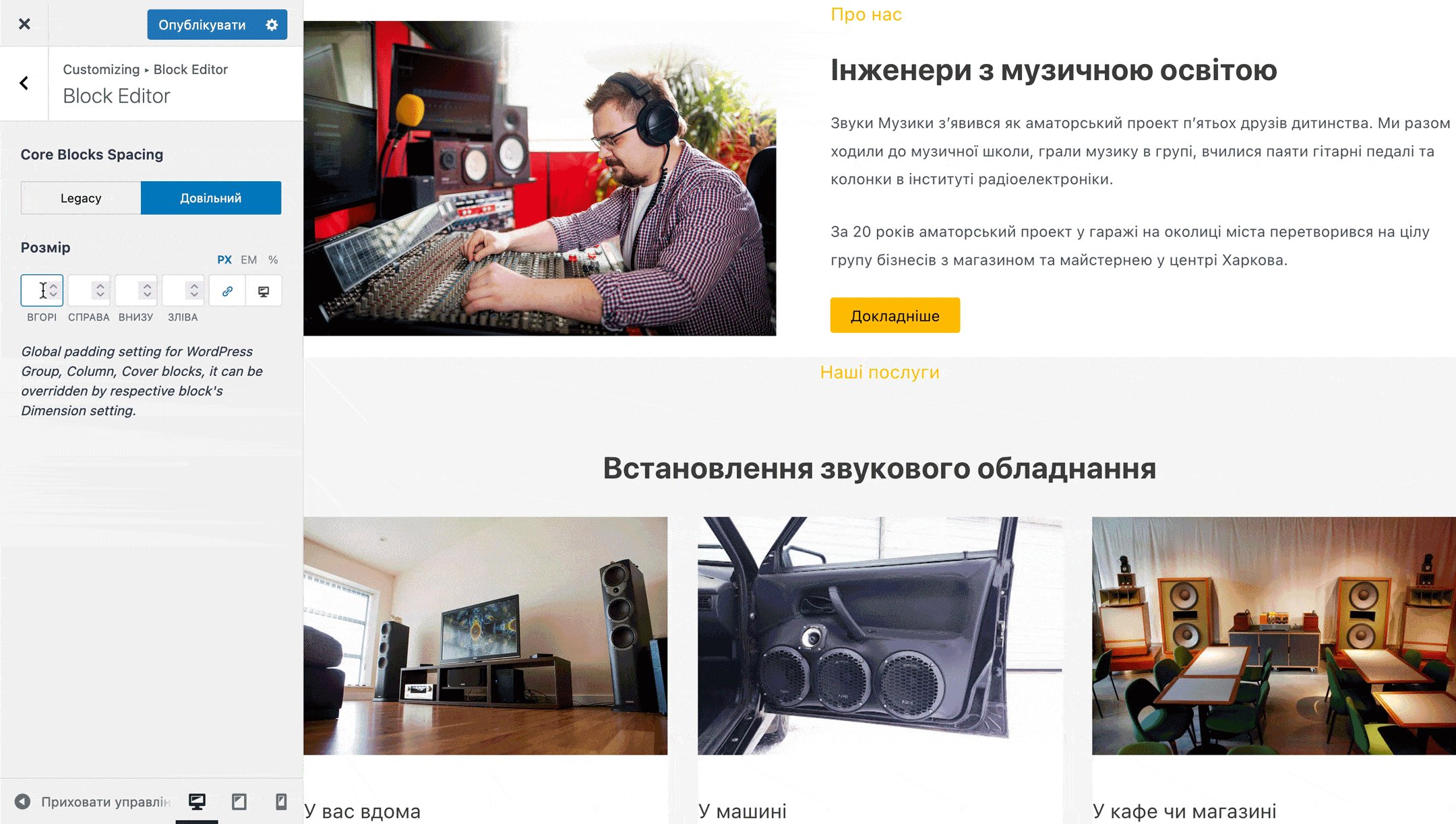
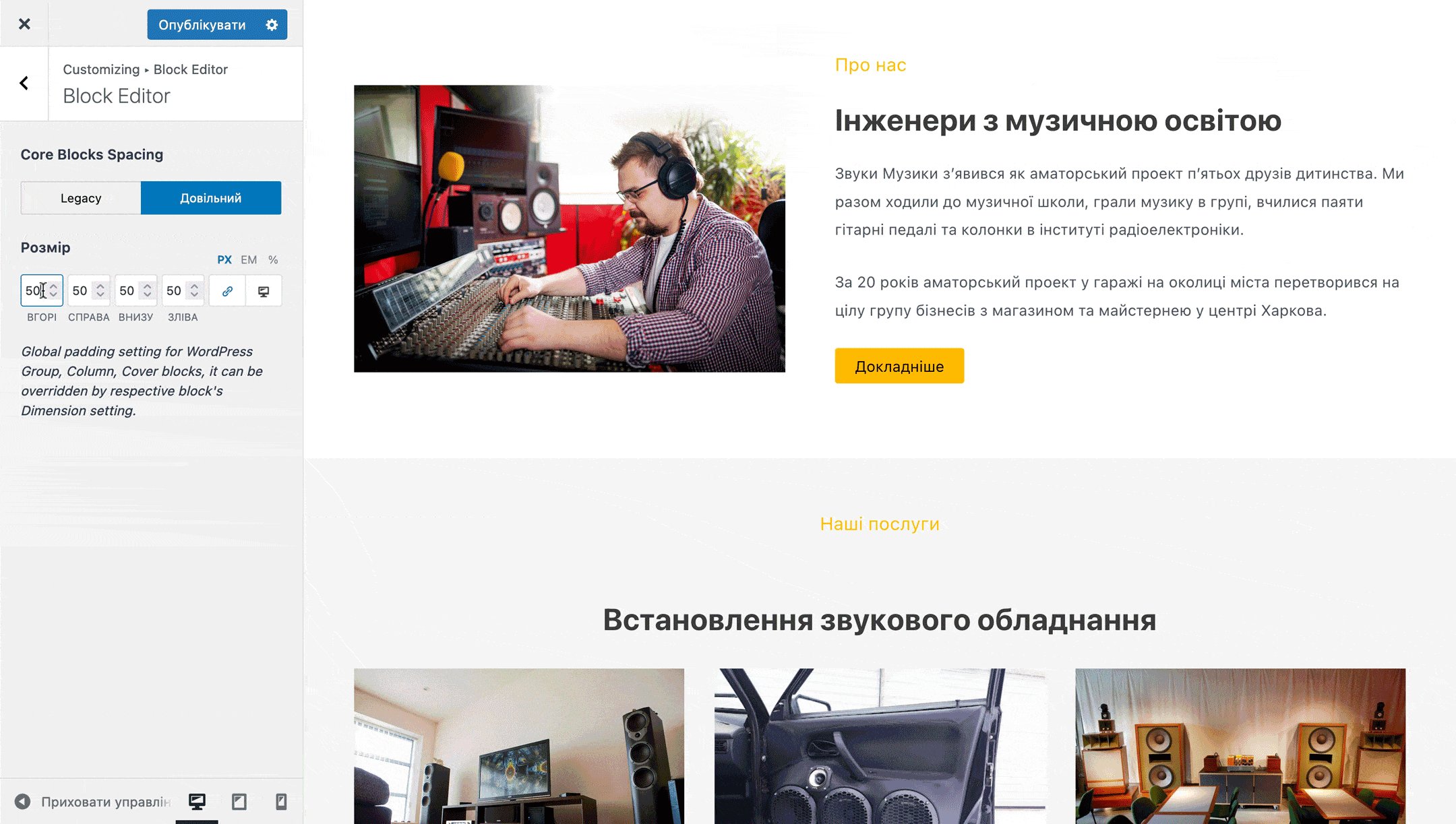
Block Editor
Тут можна змінити глобальні відступи навколо вмісту блоків «Група», «Колонки» та «Обкладинка». При цьому якщо для конкретного такого блоку ви вкажете відступи окремо, пріоритет таких відступів буде вищим за глобальні.

За замовчуванням буде обрано варіант «Legacy» — стандартні значення відступів. Якщо хочете їх збільшити або зменшити, перейдіть на варіант «Довільний» і вкажіть потрібні значення в опції «Розмір».

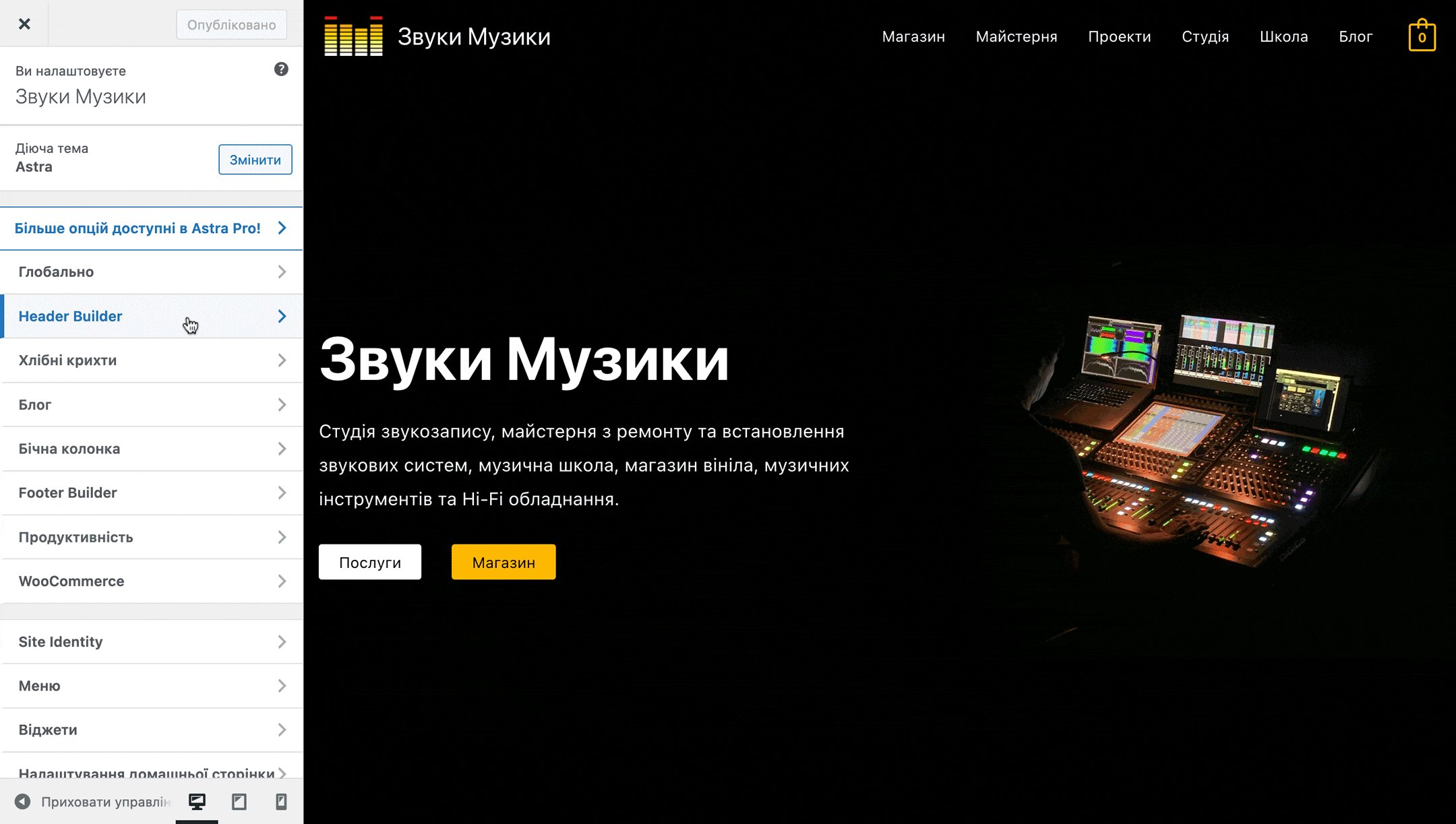
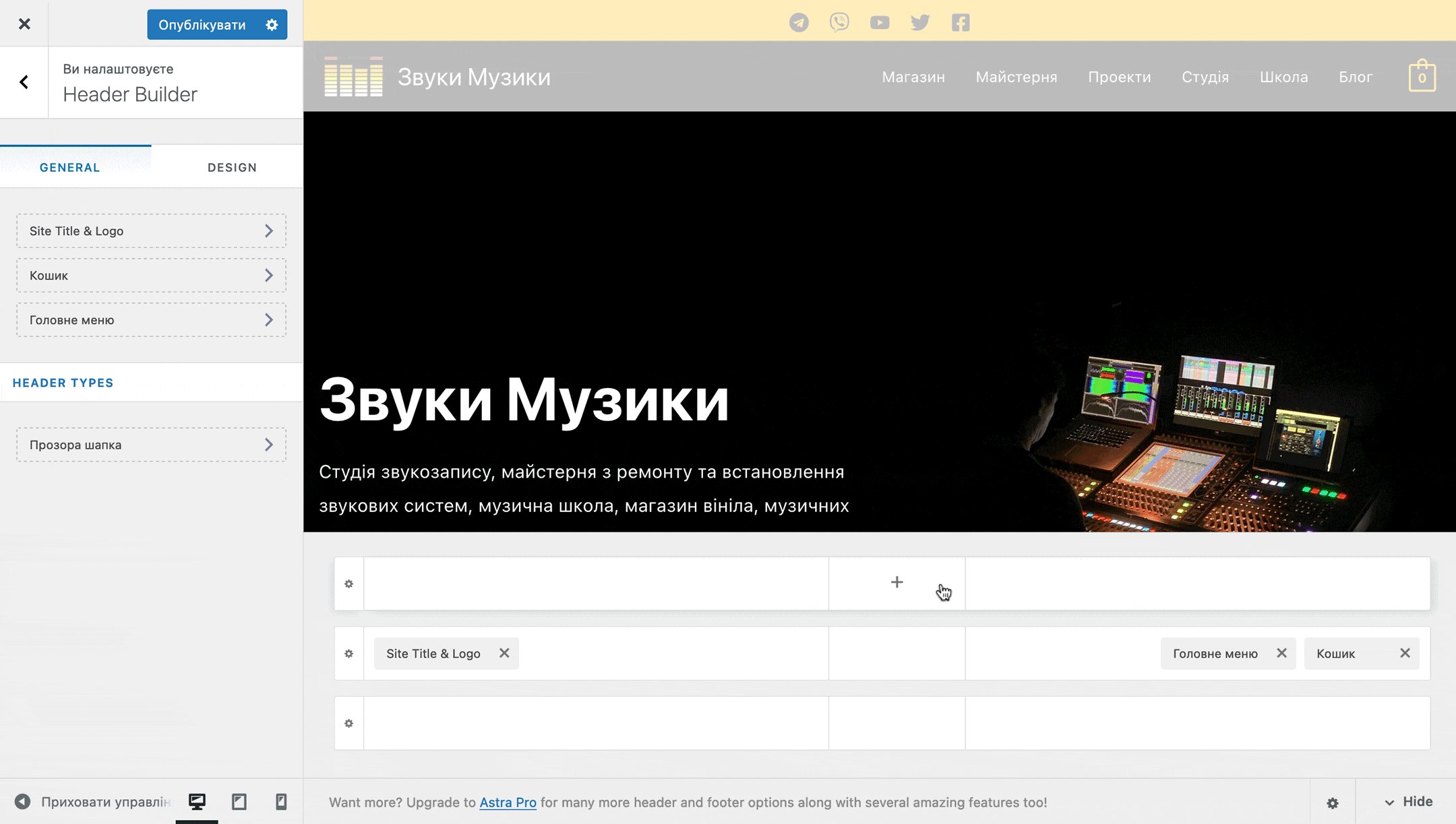
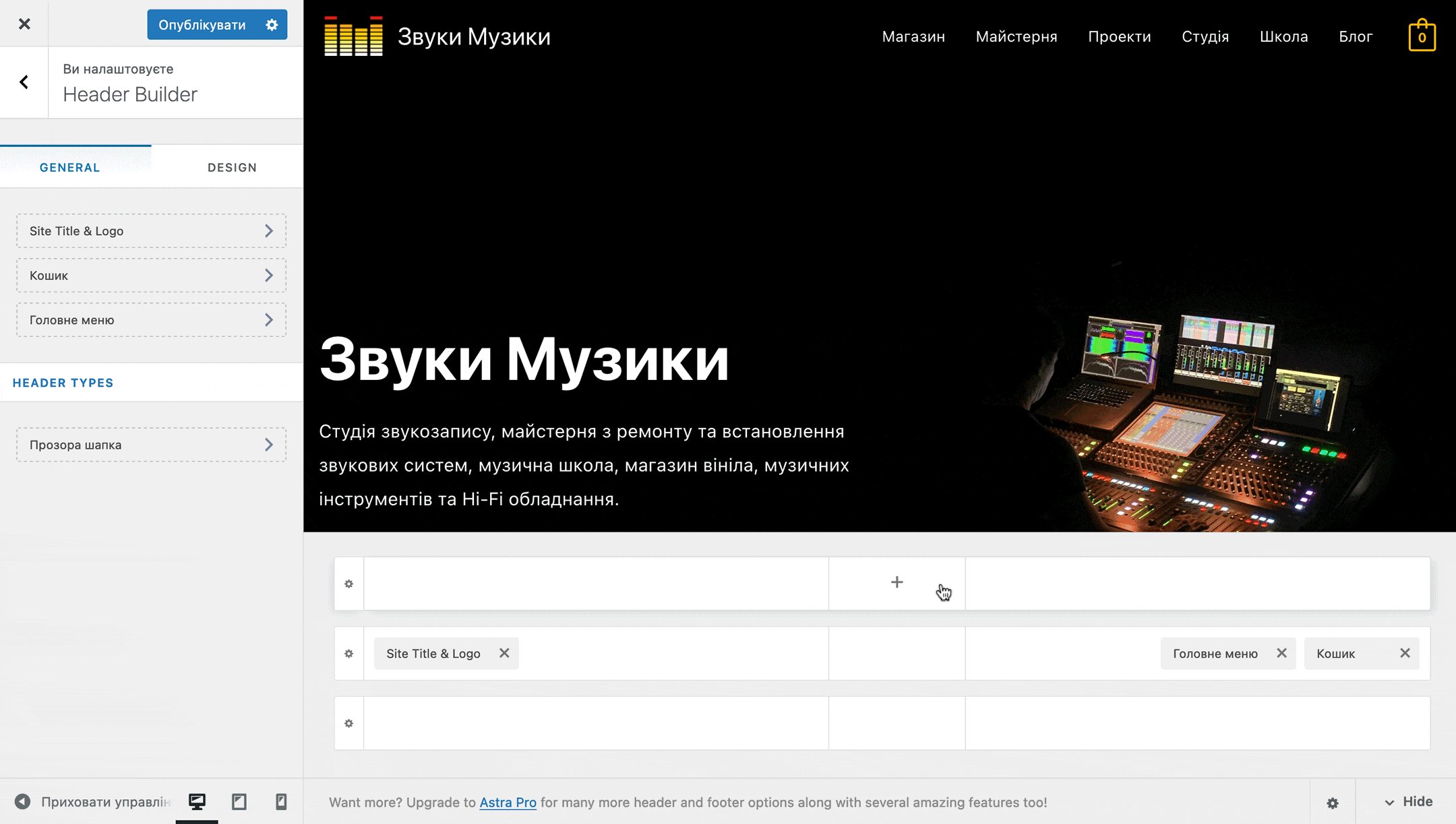
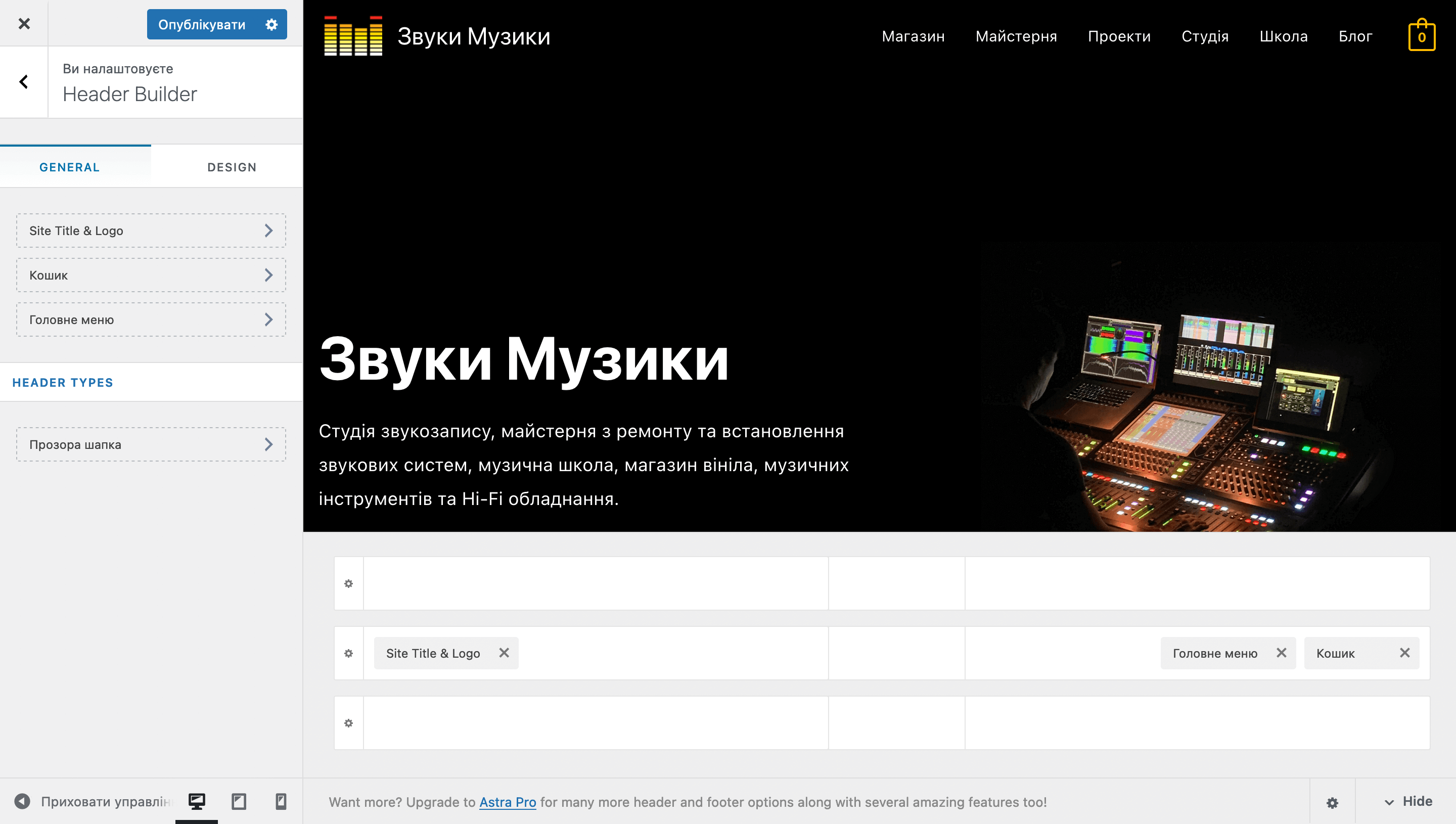
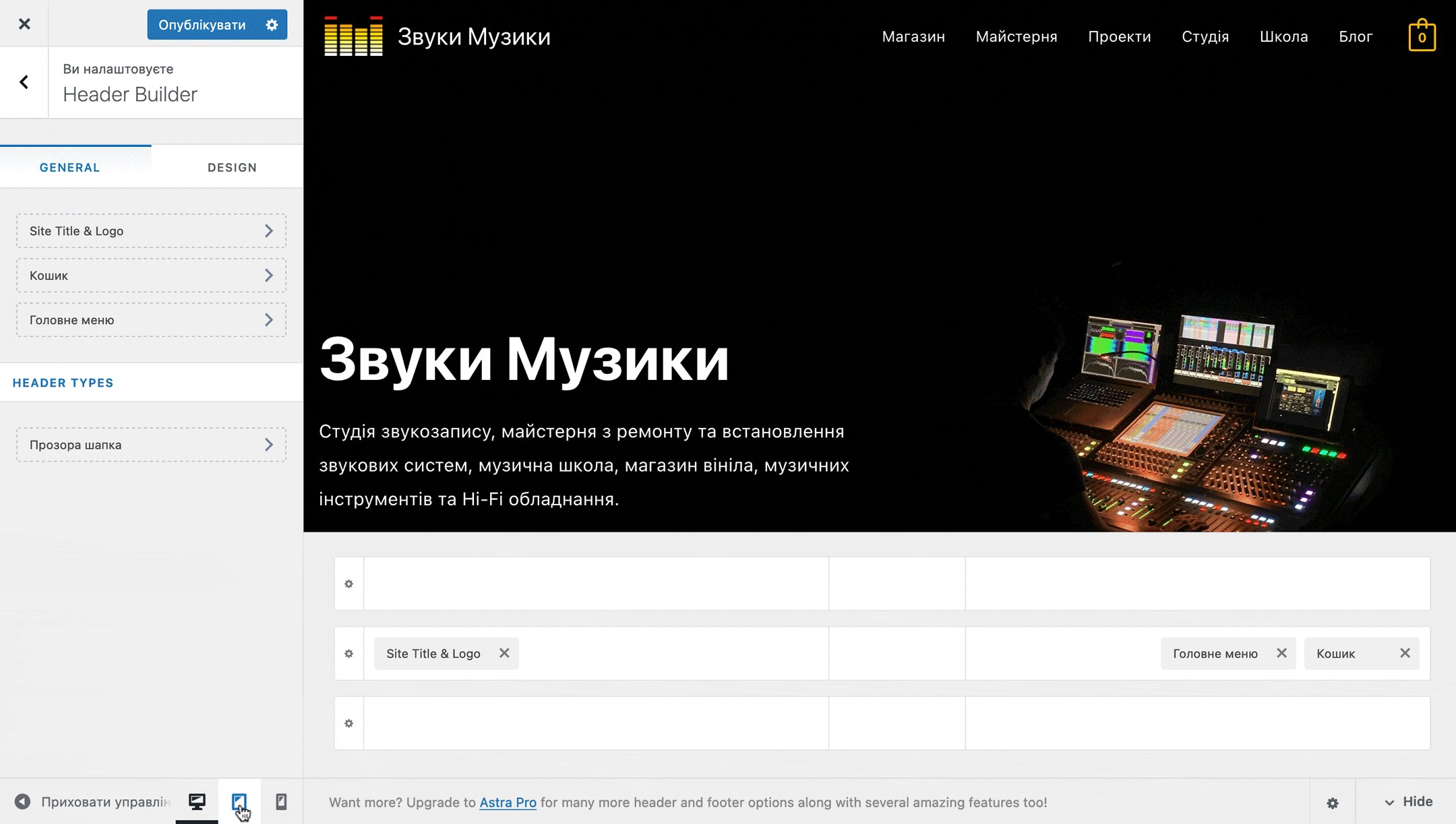
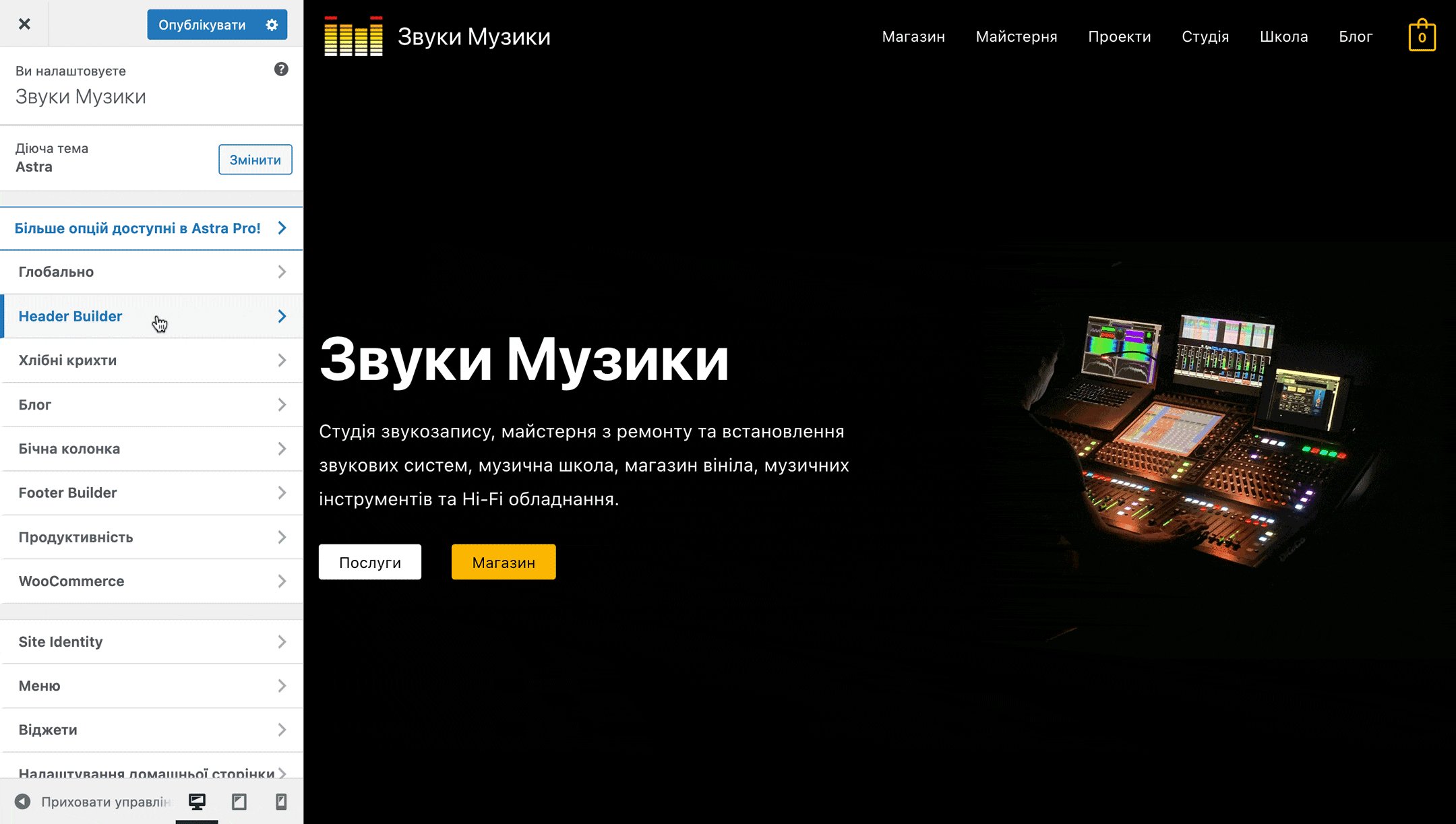
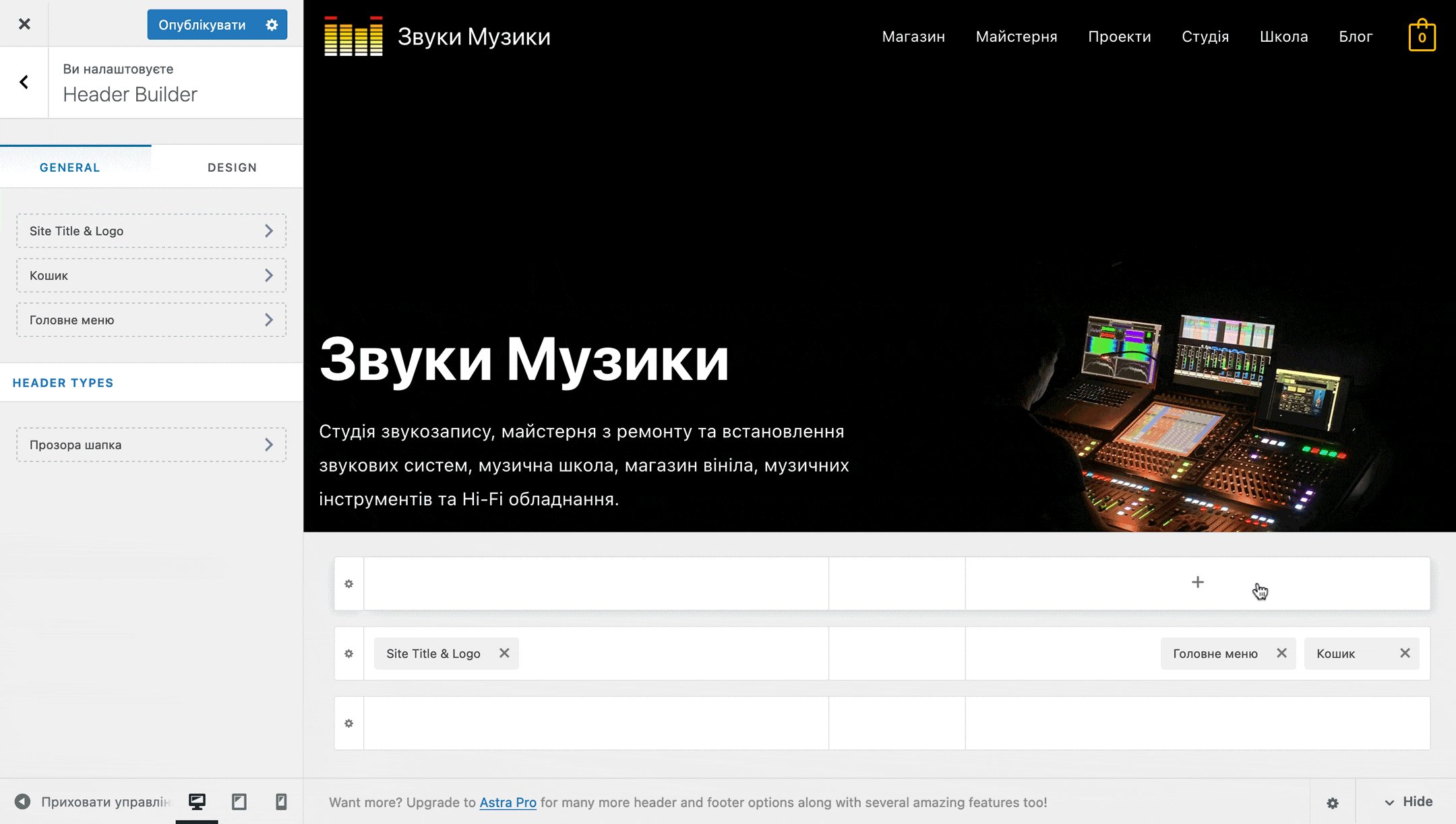
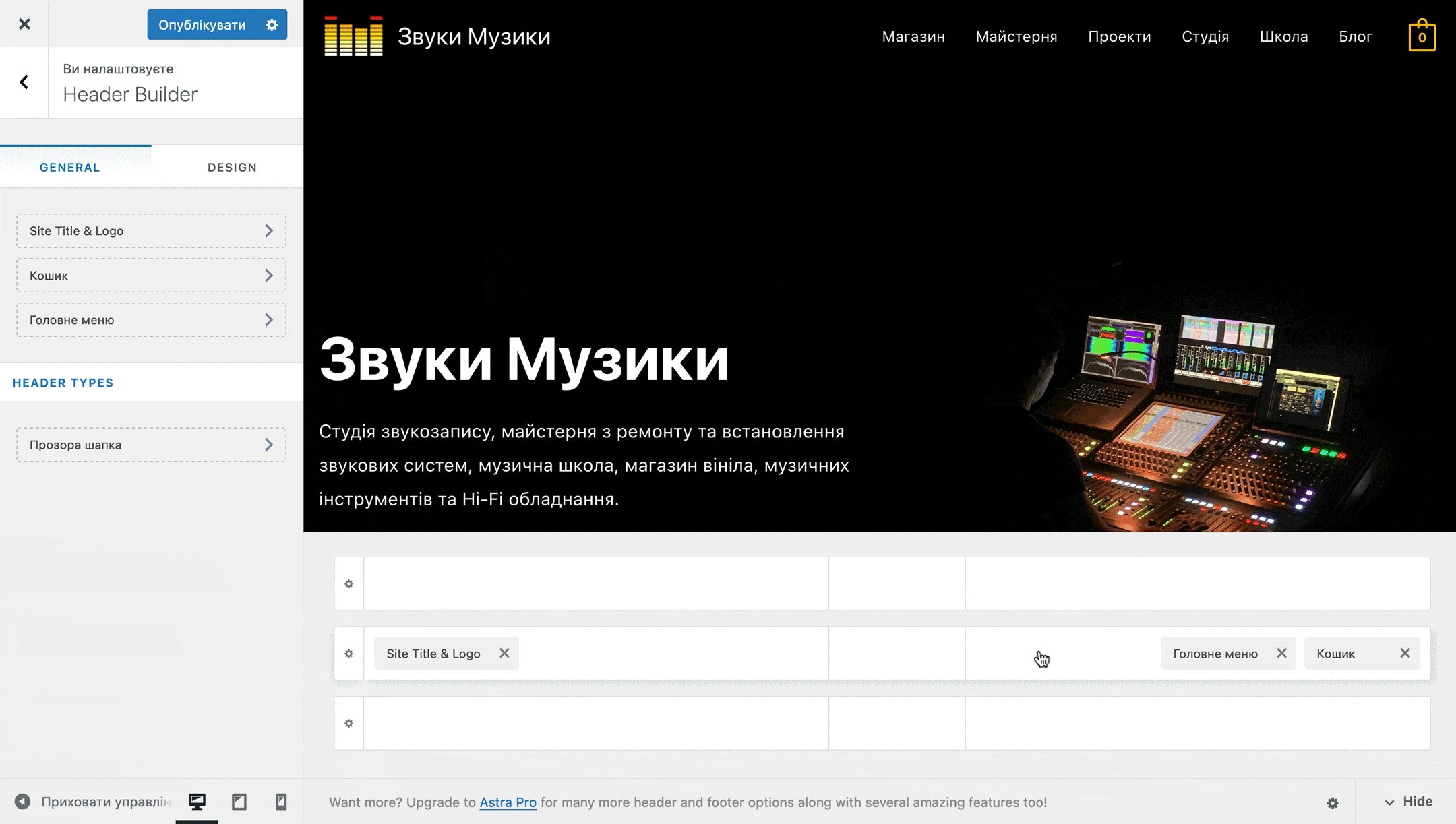
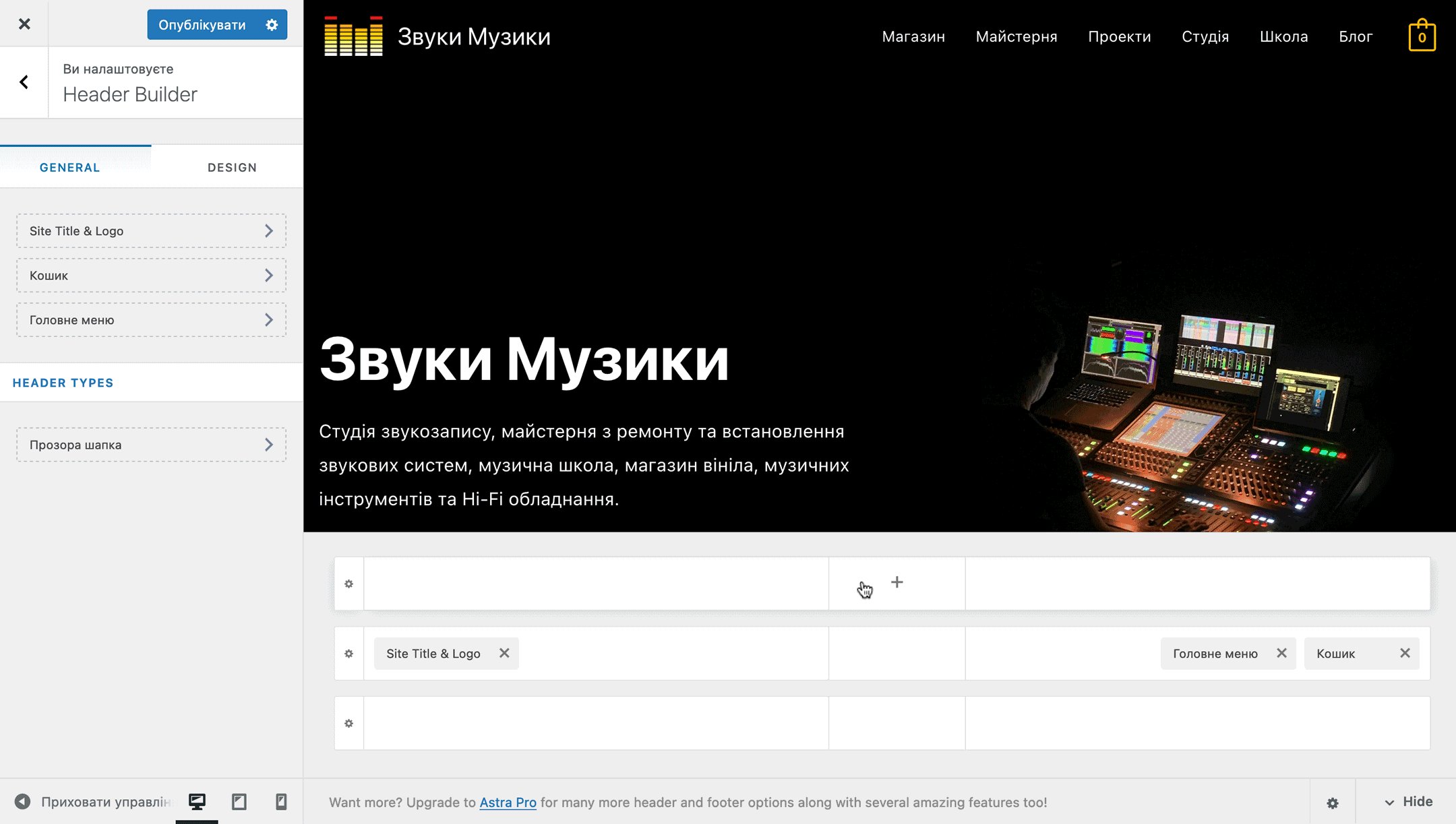
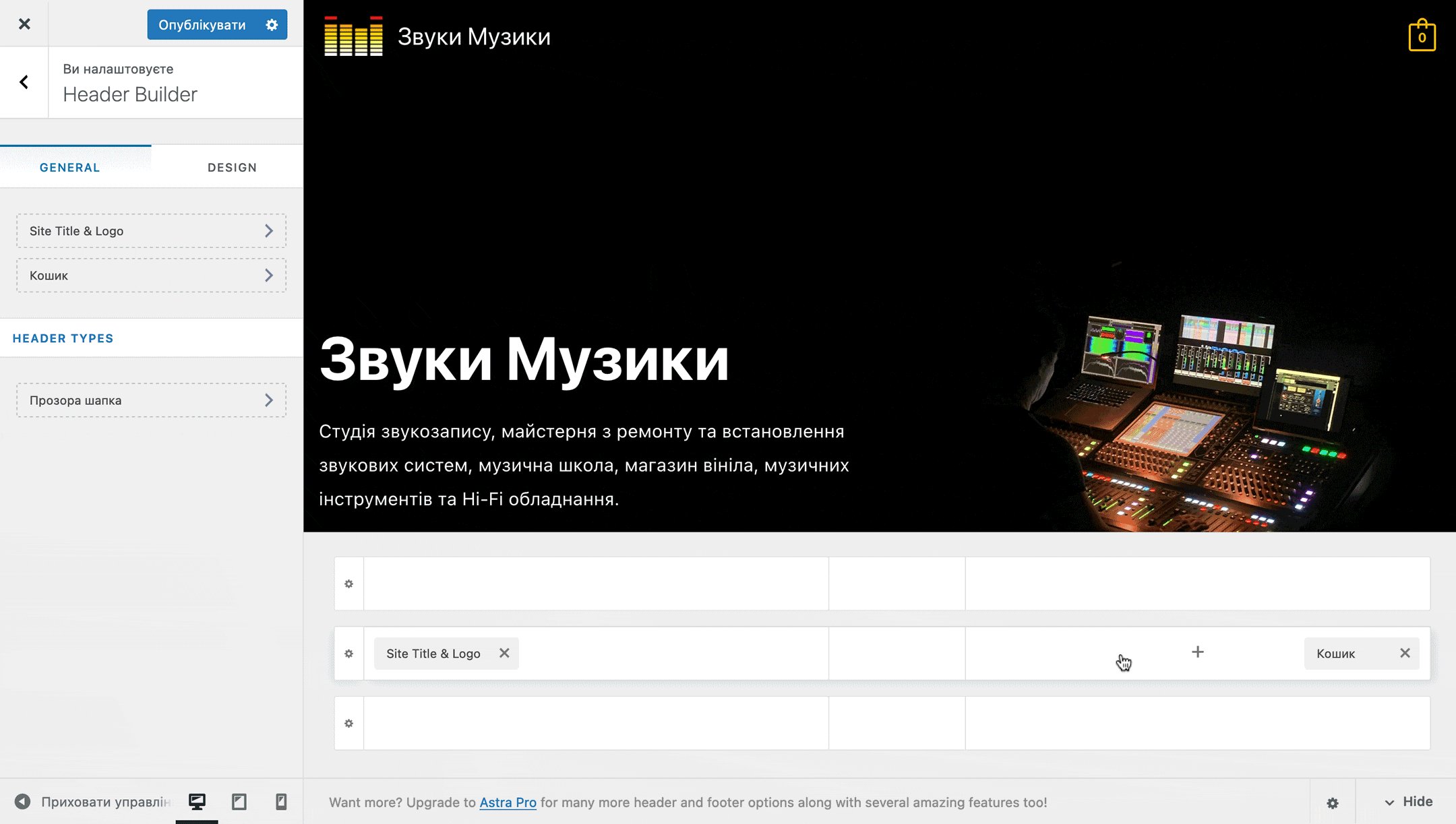
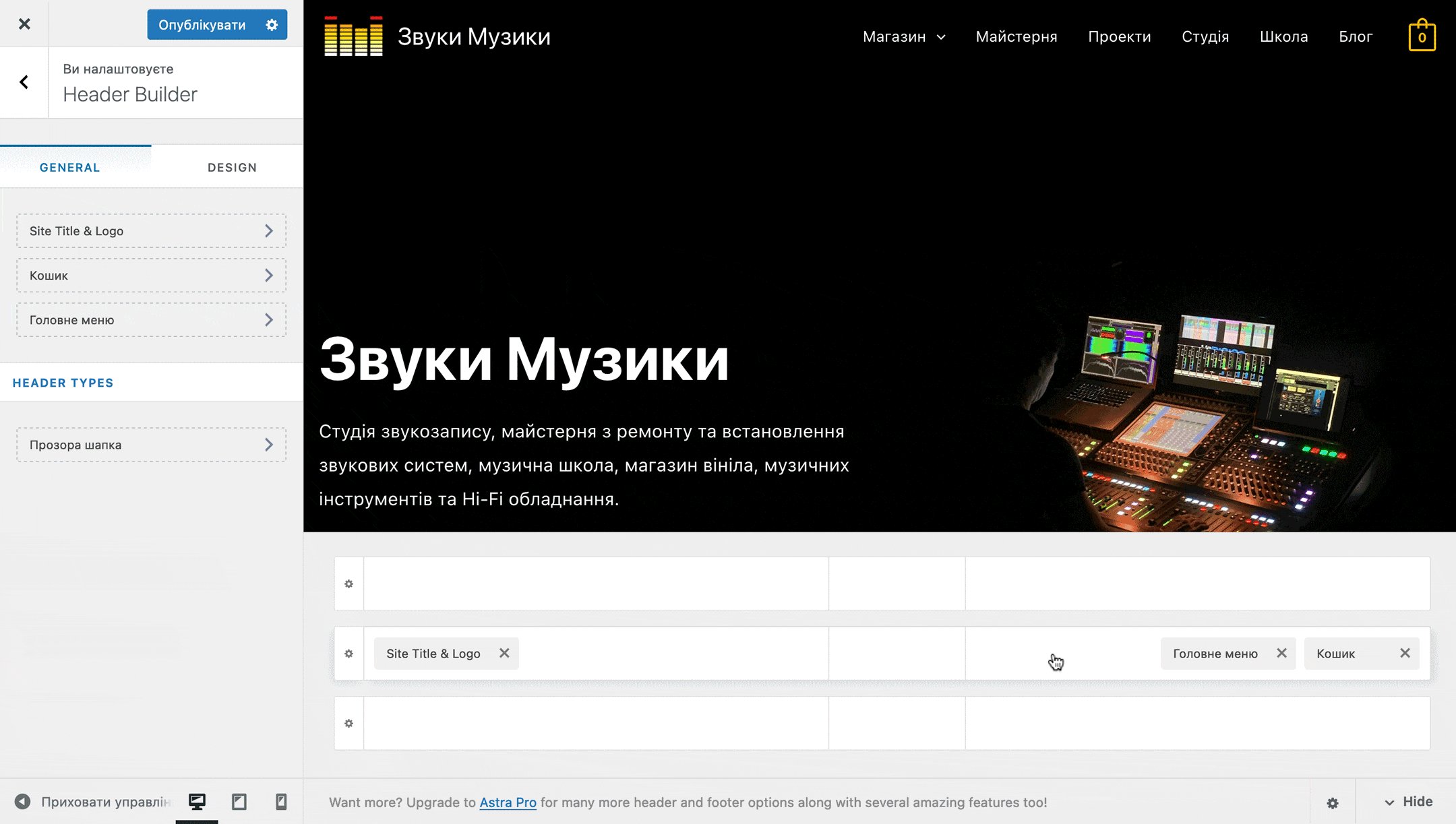
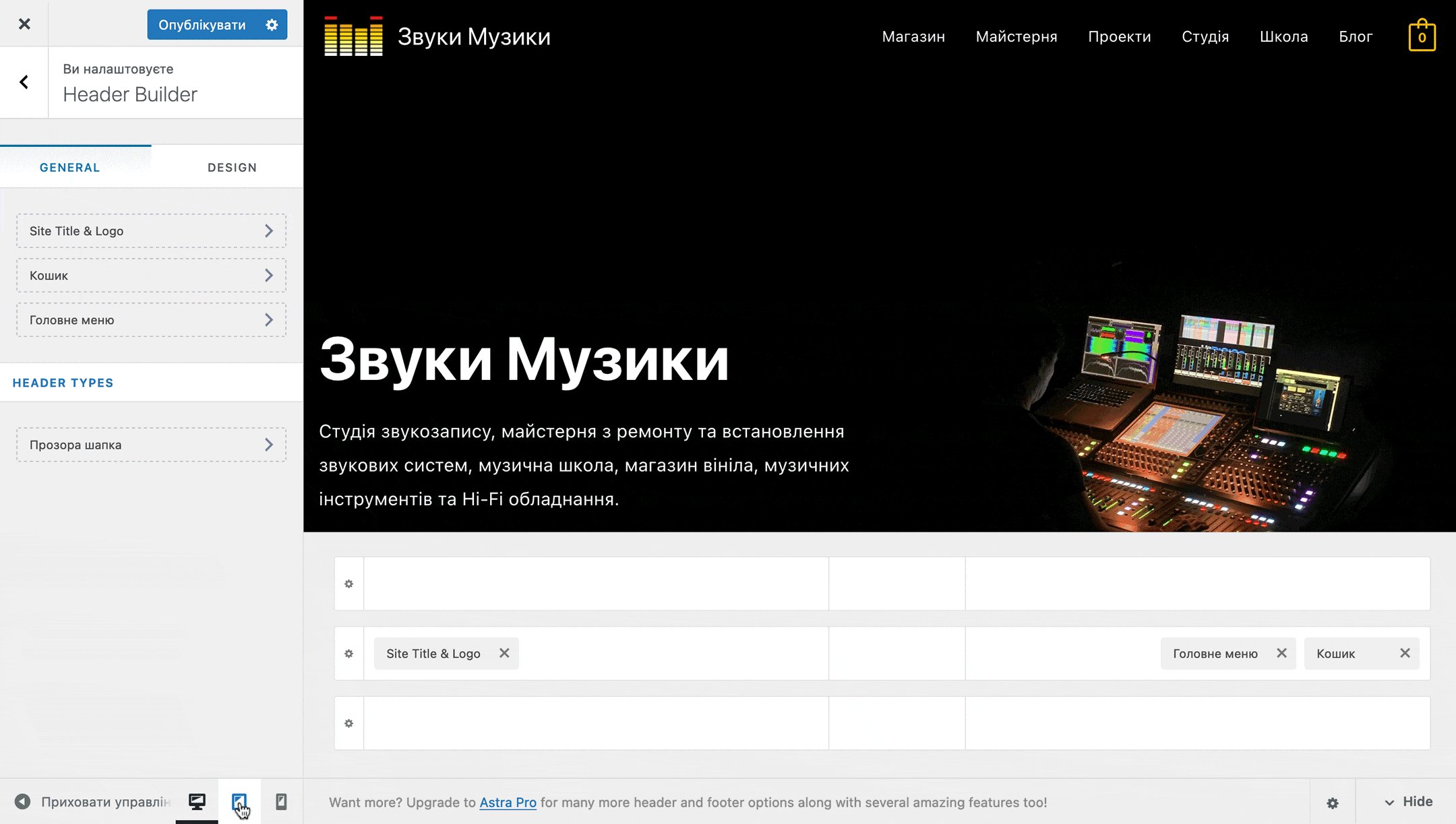
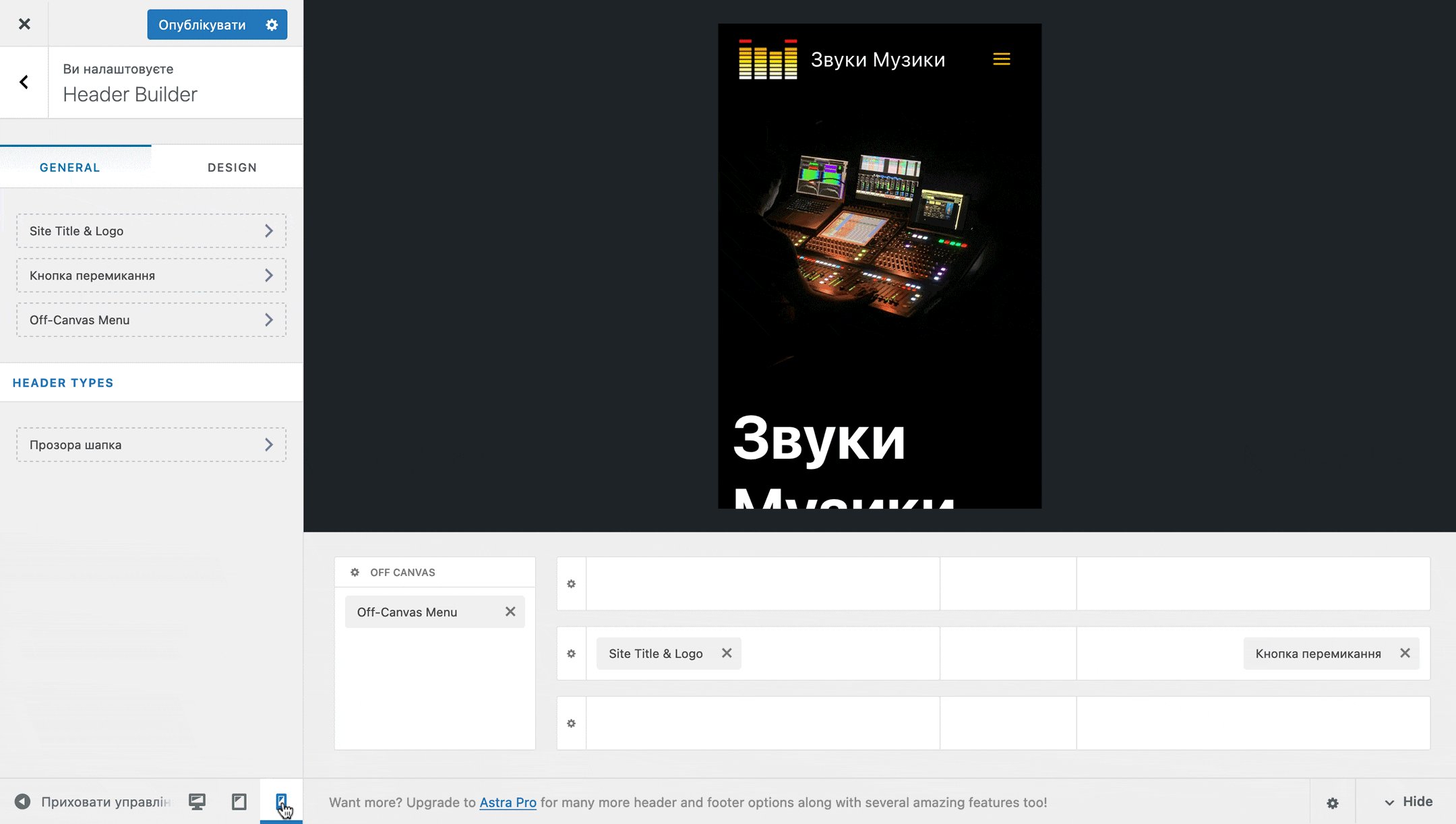
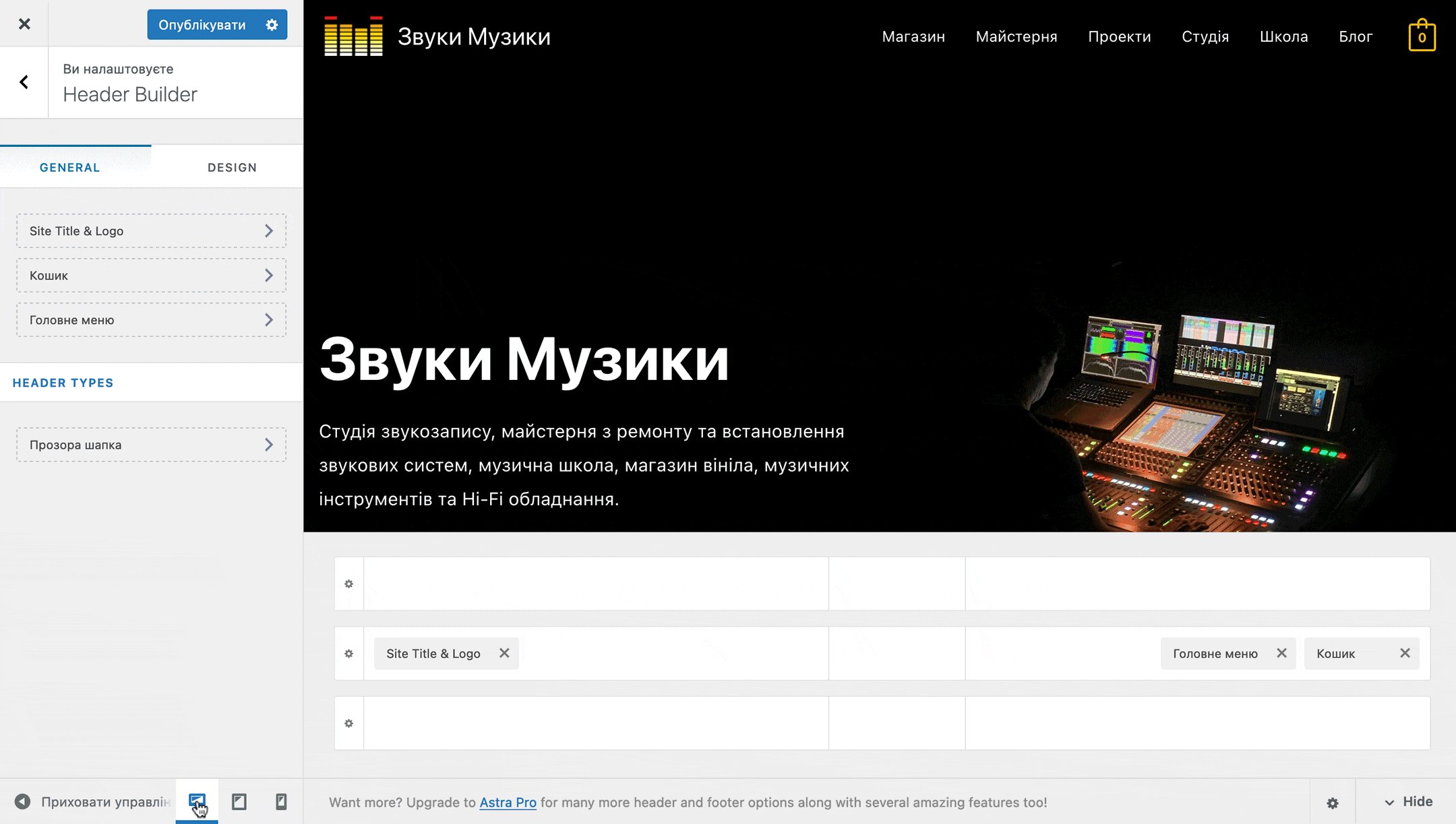
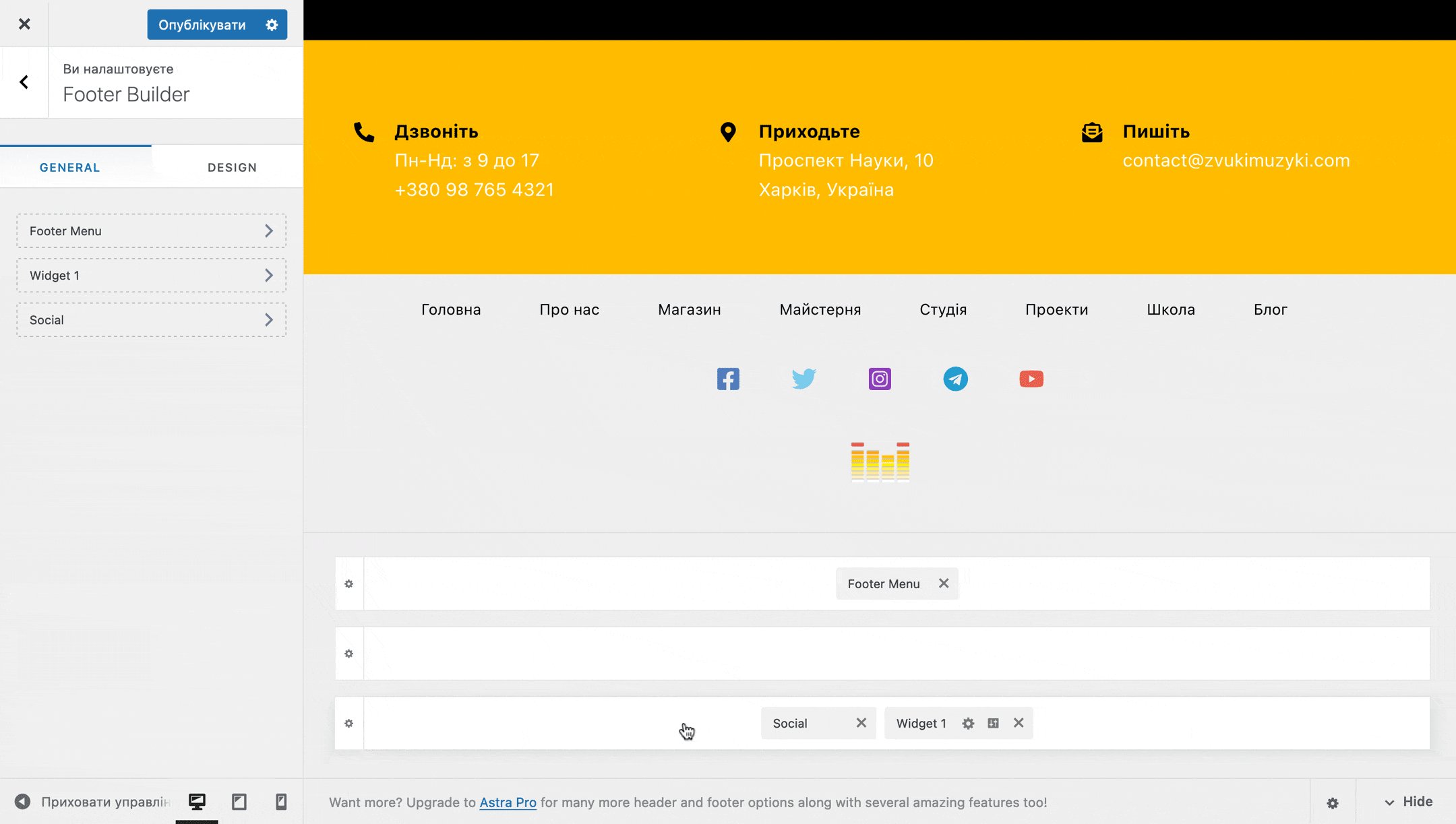
Розділ «Header Builder»
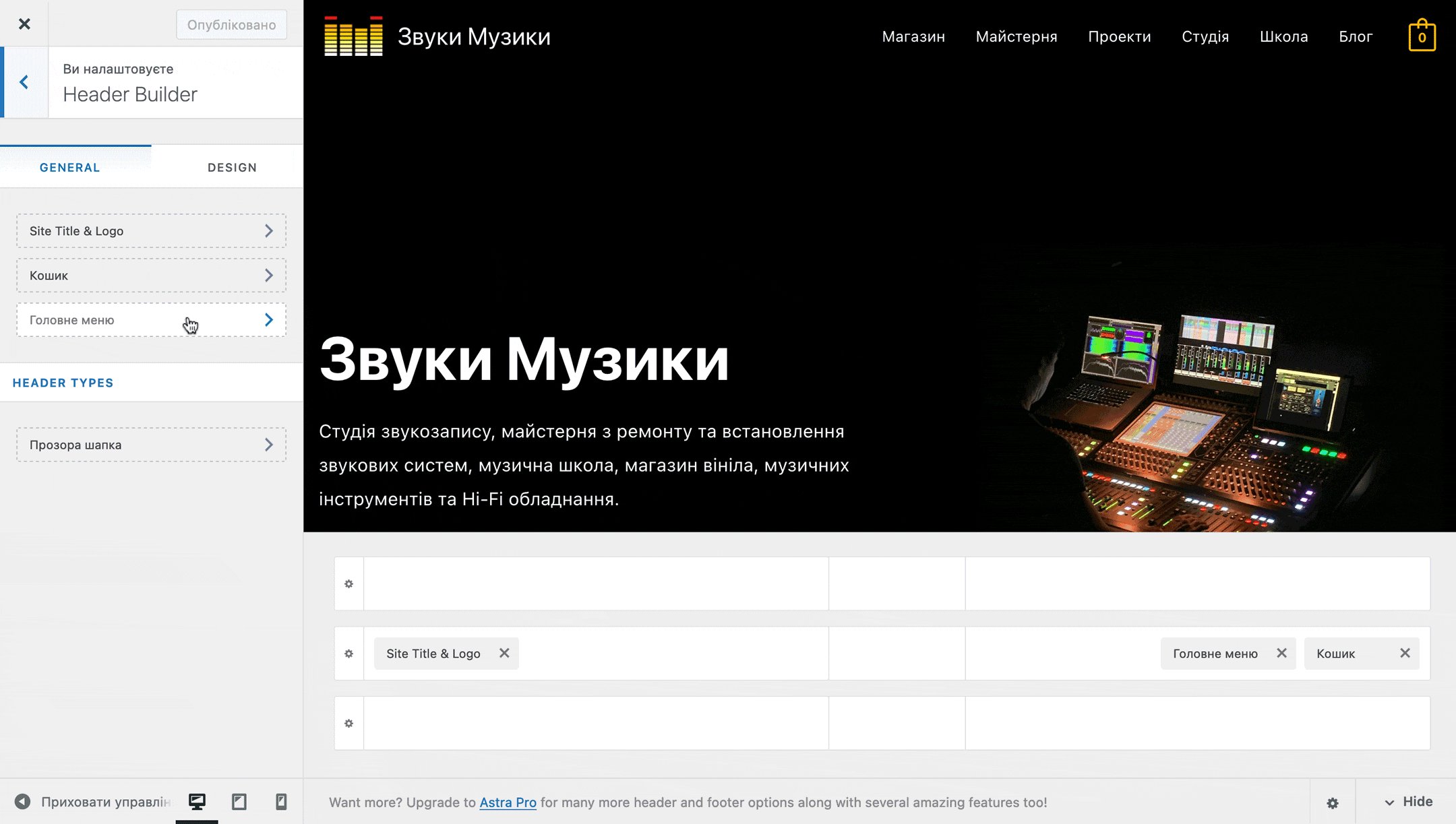
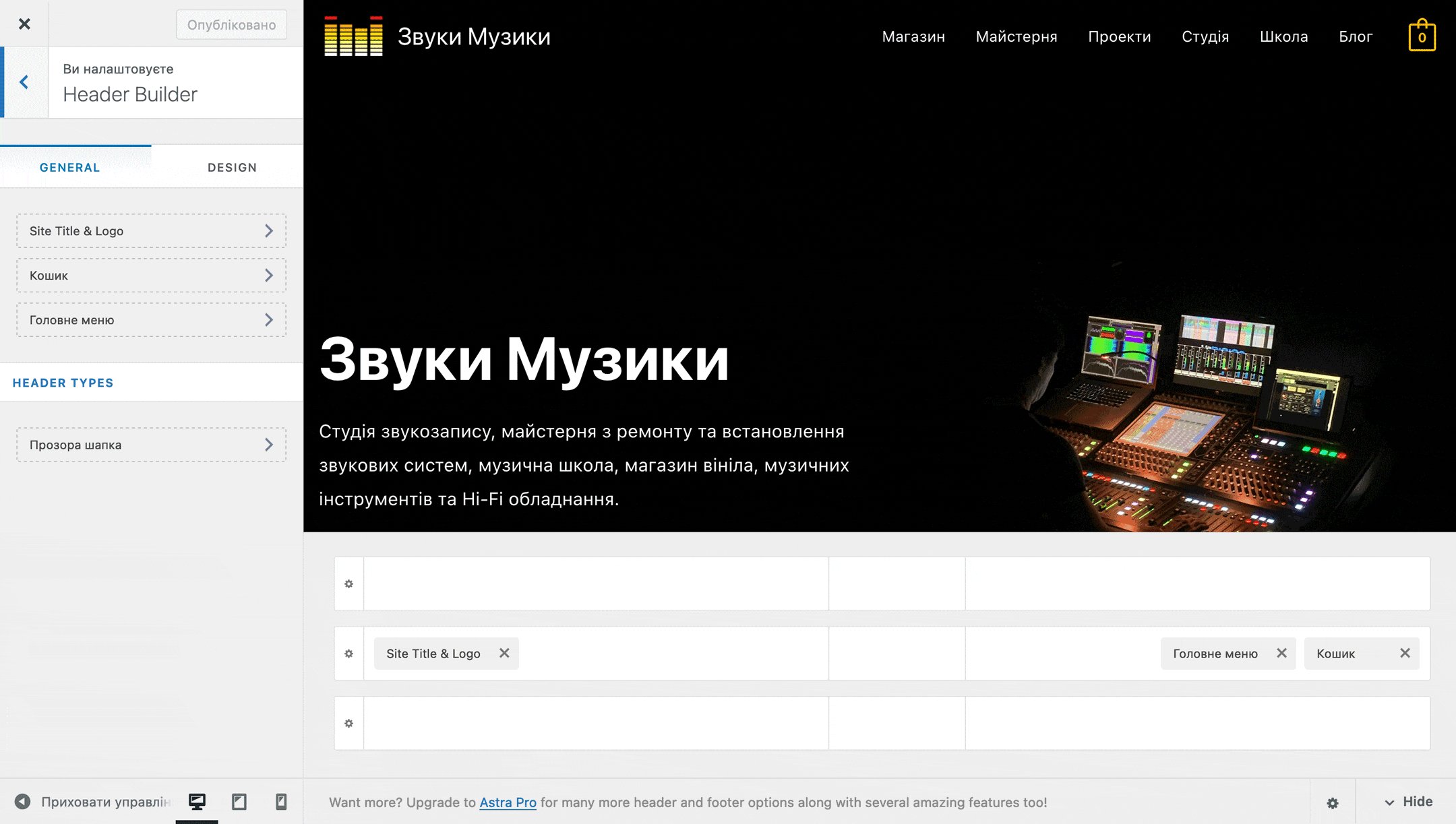
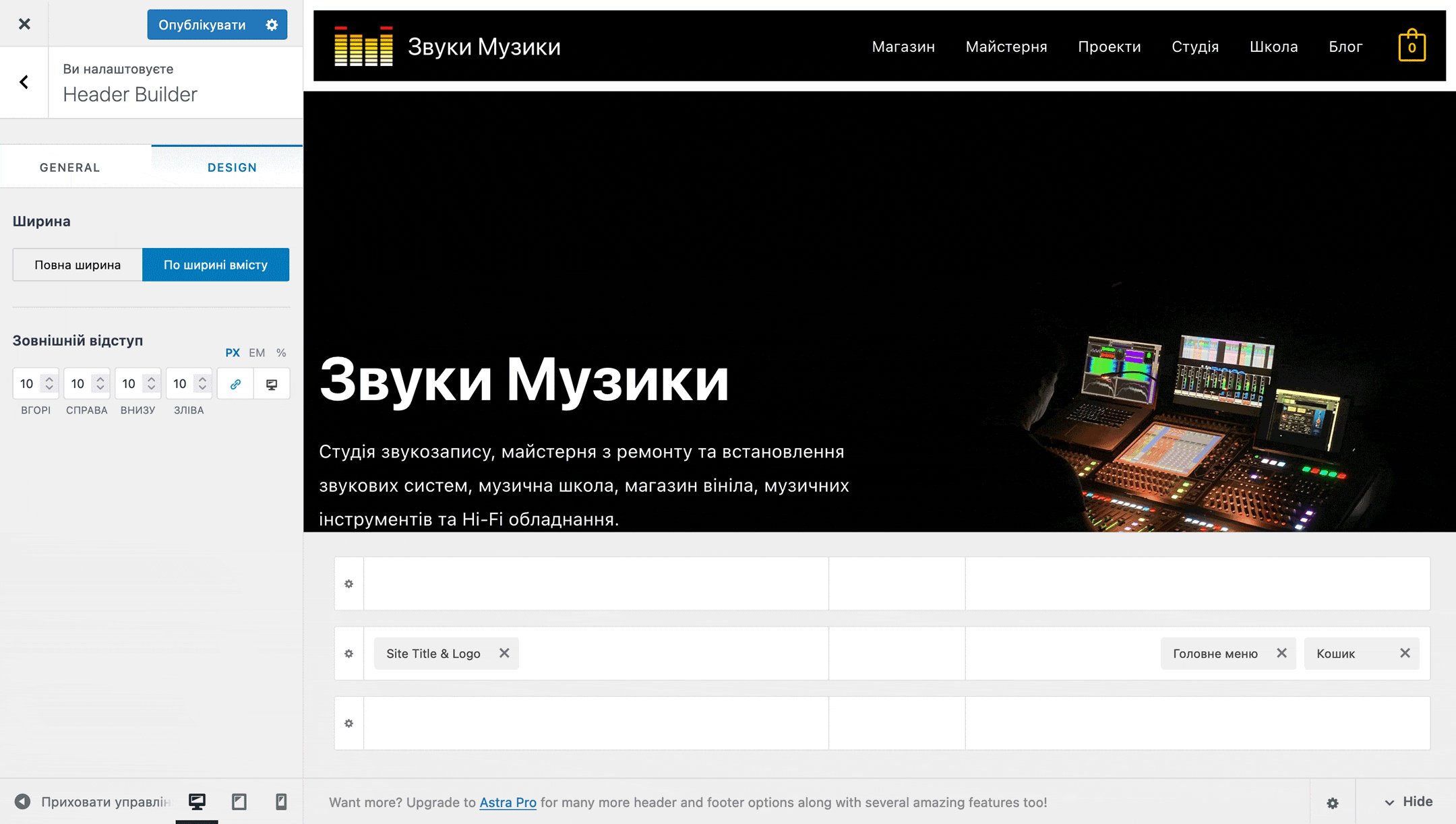
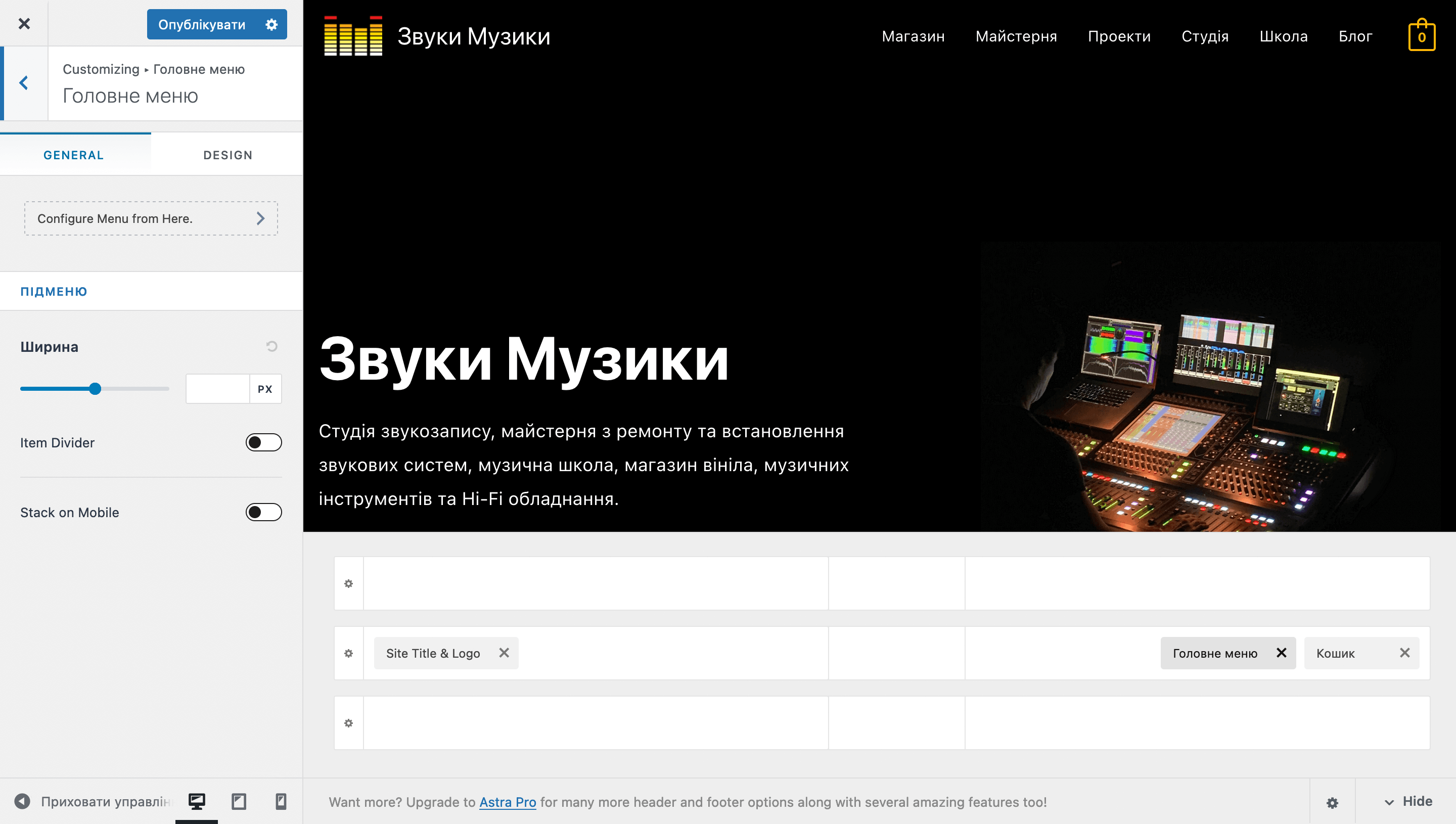
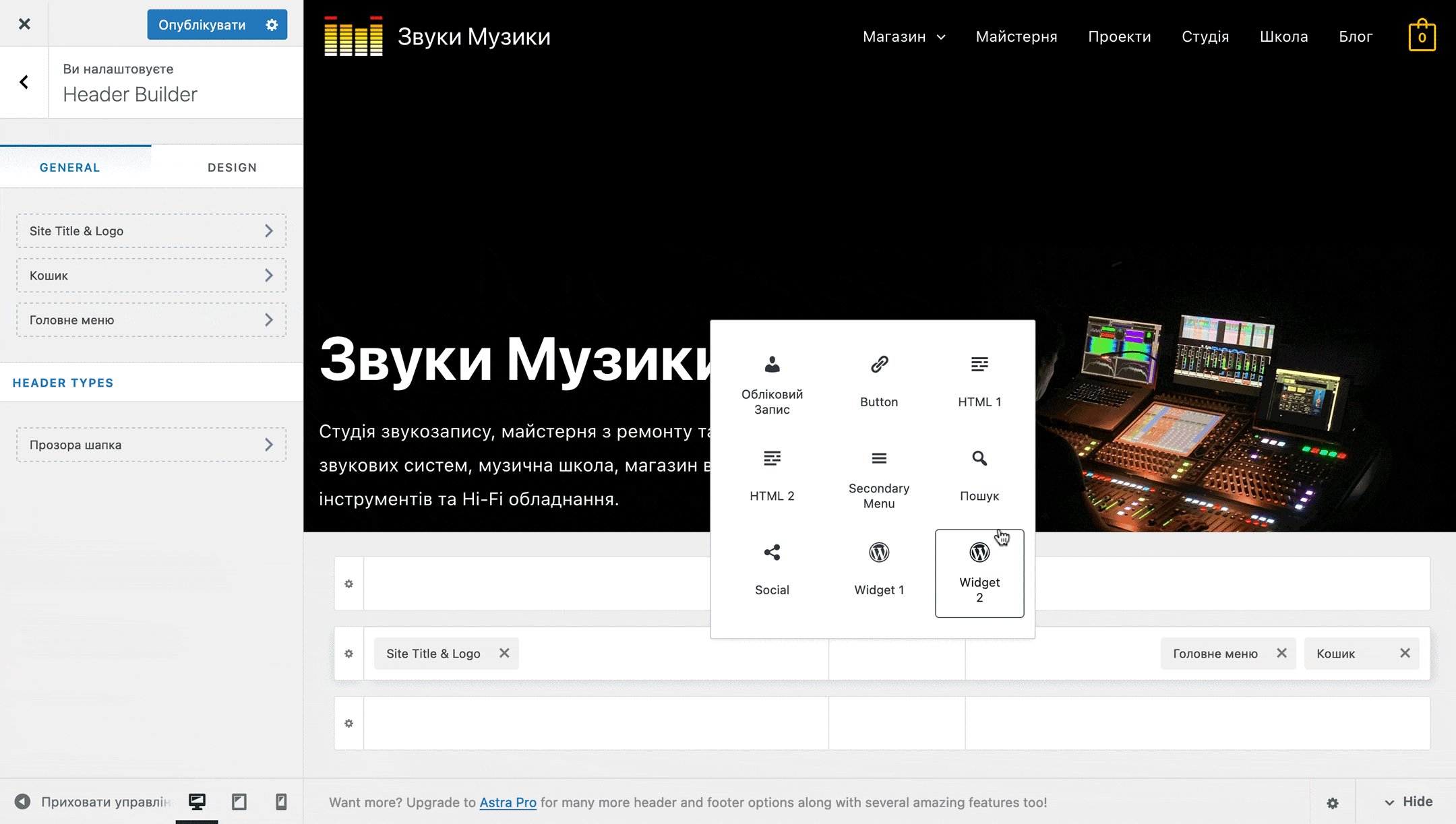
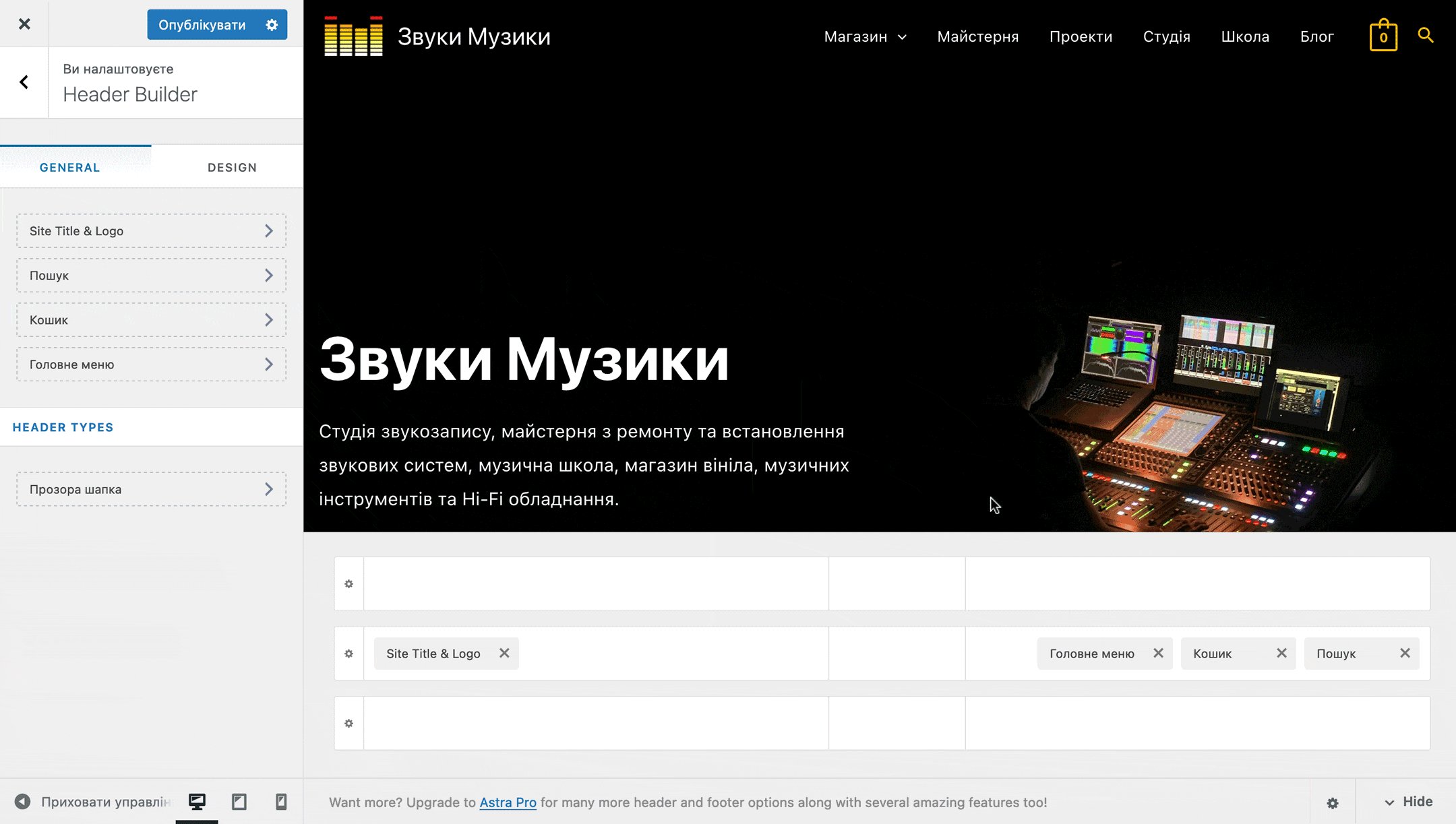
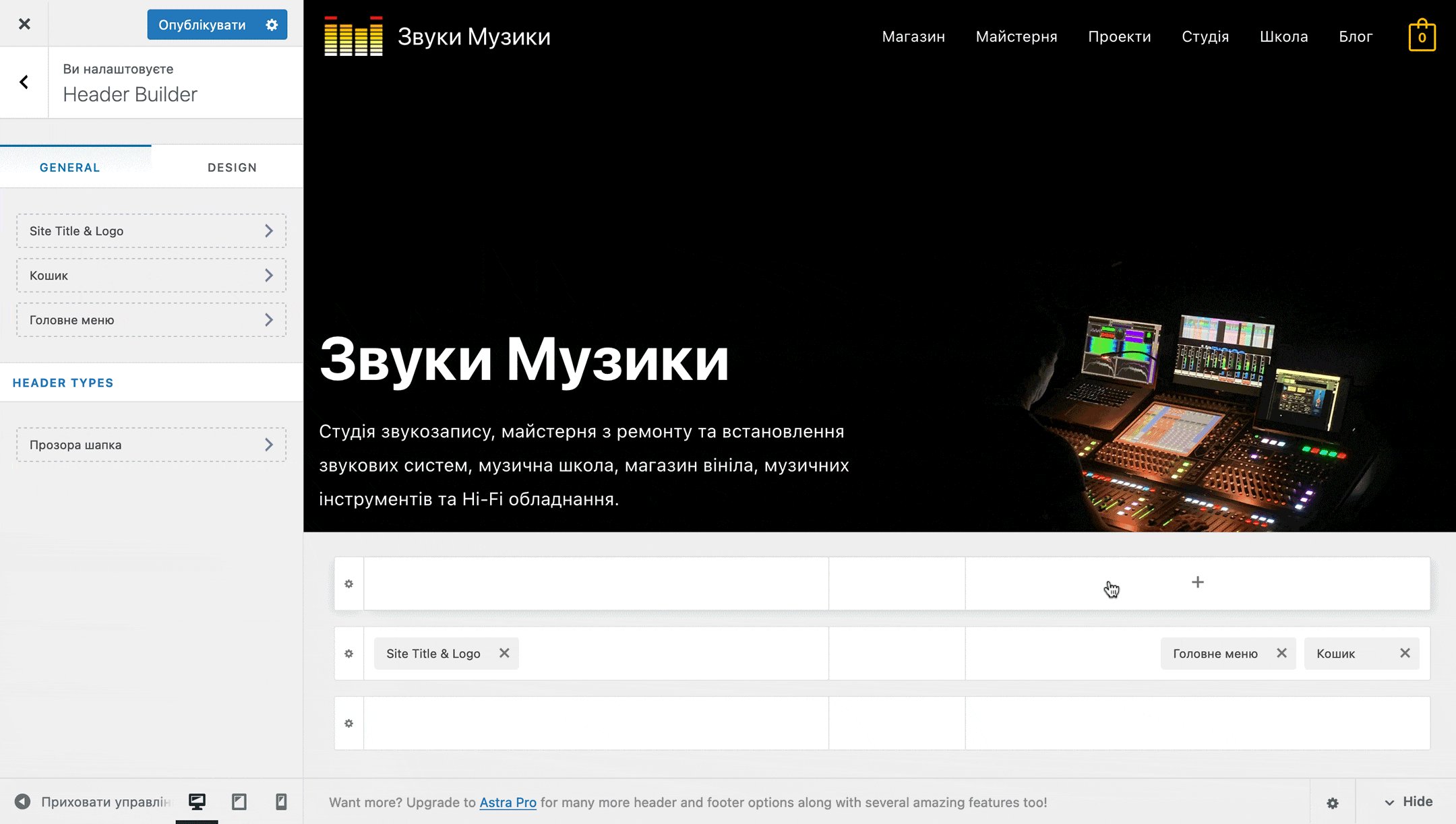
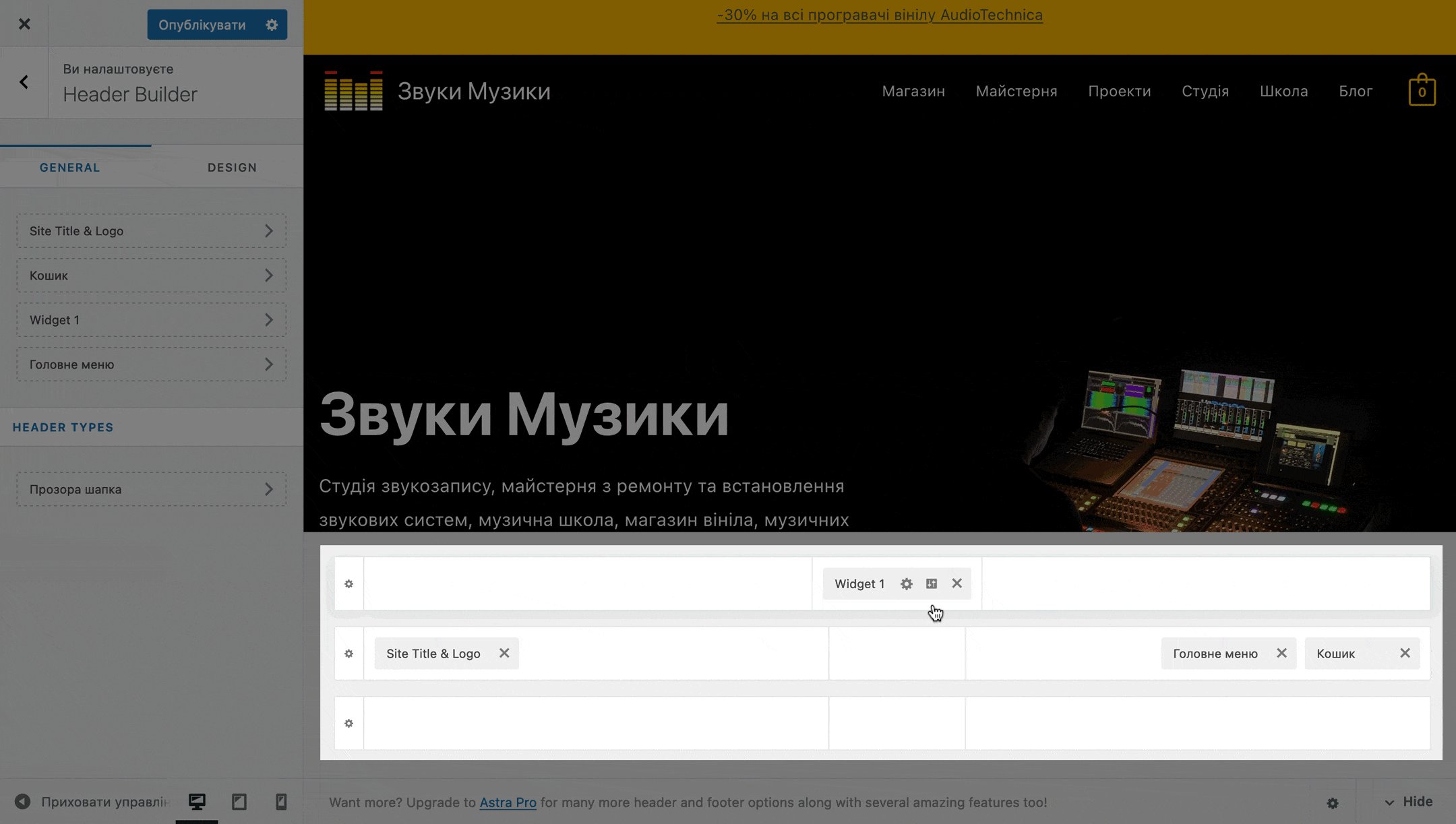
У цьому розділі налаштовується шапка сайту. Внизу екрану розташований візуальний конструктор із трьох рівнів по три колонки в кожному. В колонках ви будете розміщувати заготовлені заздалегідь віджети, а зліва на бічній панелі — змінювати їх параметри.
Три рівні шапки потрібні на той випадок, якщо ви захочете розмістити у шапці щось окрім логотипу та меню. Наприклад, іконки соцмереж, номерів телефонів для зв’язку або рекламне оголошення з кнопкою над основним меню.

Для зручності параметри на бічній панелі розбито на дві вкладки: GENERAL і DESIGN. На першій вкладці будуть налаштування вмісту, а на другій — налаштування зовнішнього вигляду.

Тепер розберемося, як працювати у конструкторі. Розділ вийшов великим, ось його зміст для зручності:
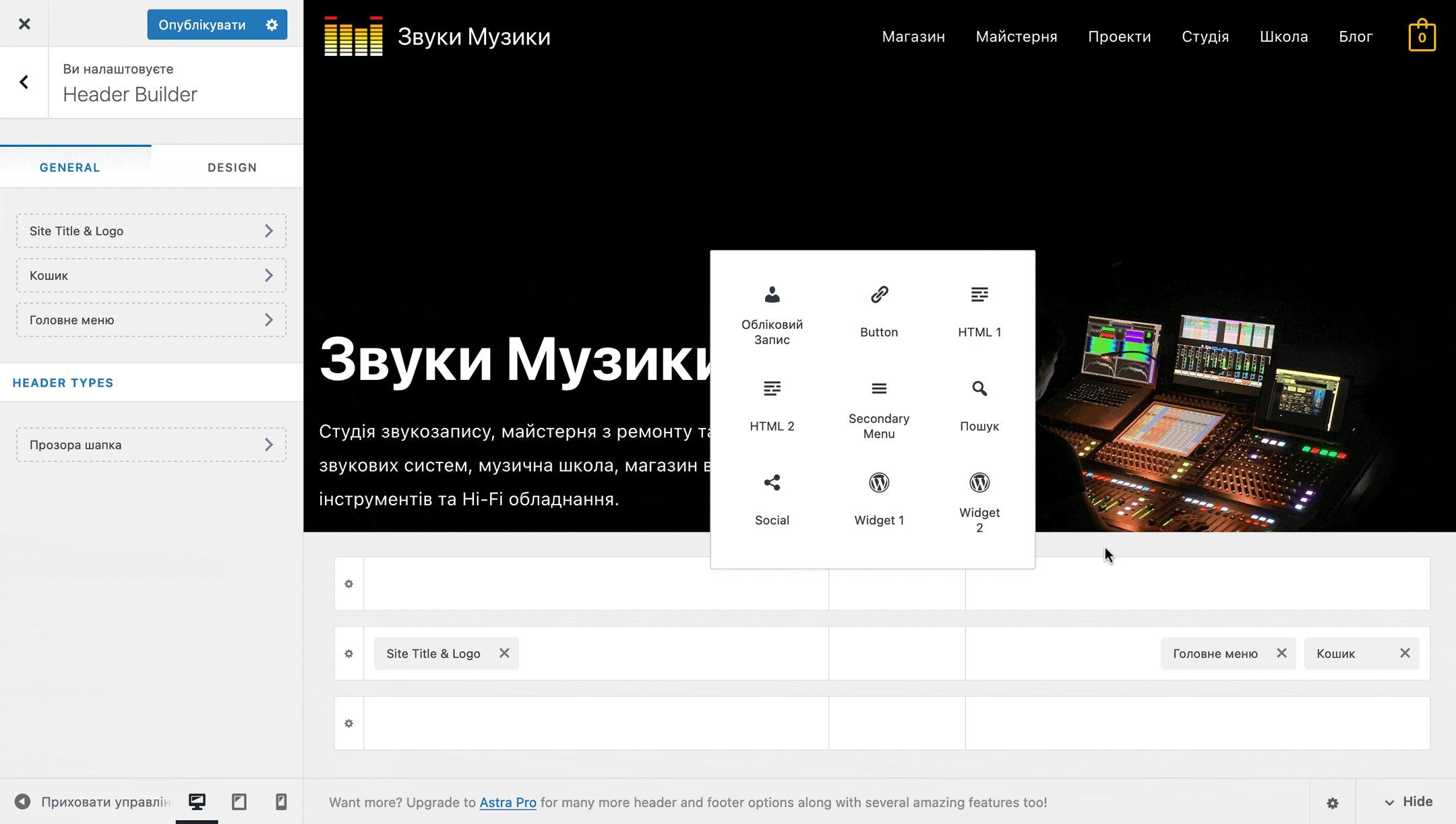
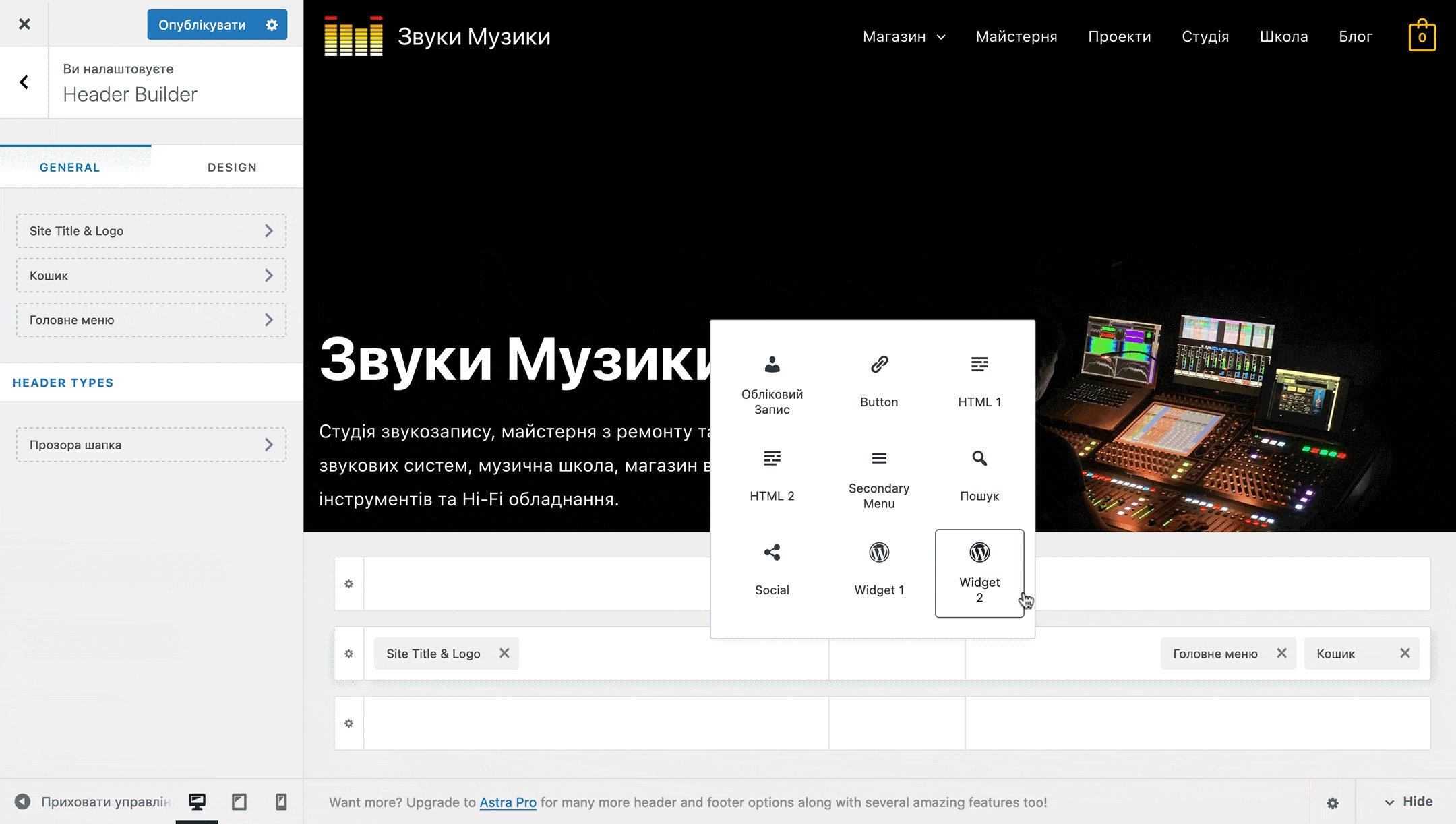
Після основної частини ви знайдете огляд всіх доступних віджетів:
- Віджет «Обліковий запис»
- Віджет «Button»
- Віджети «HTML 1» та «HTML 2»
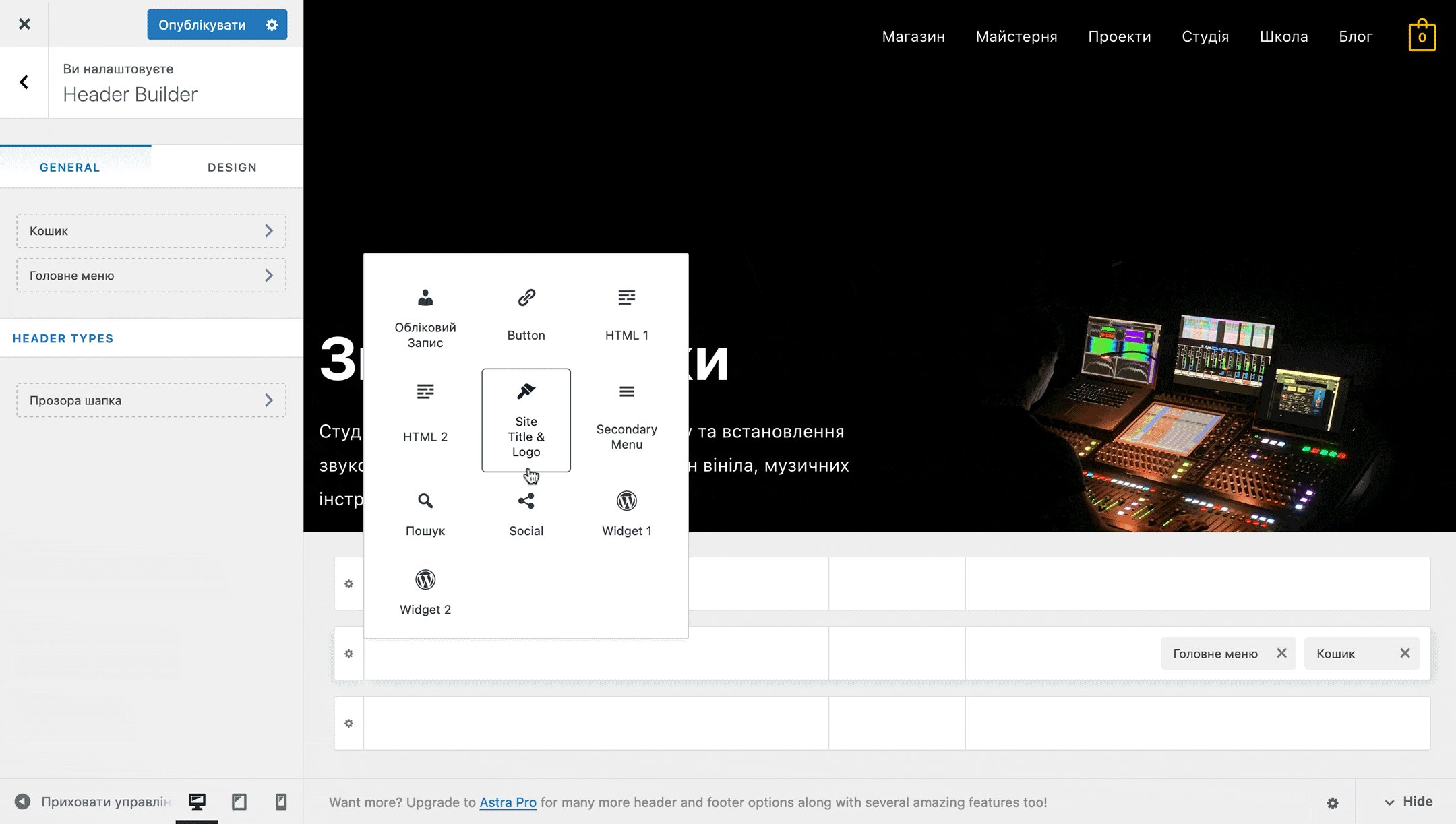
- Віджет «Site Title & Logo»
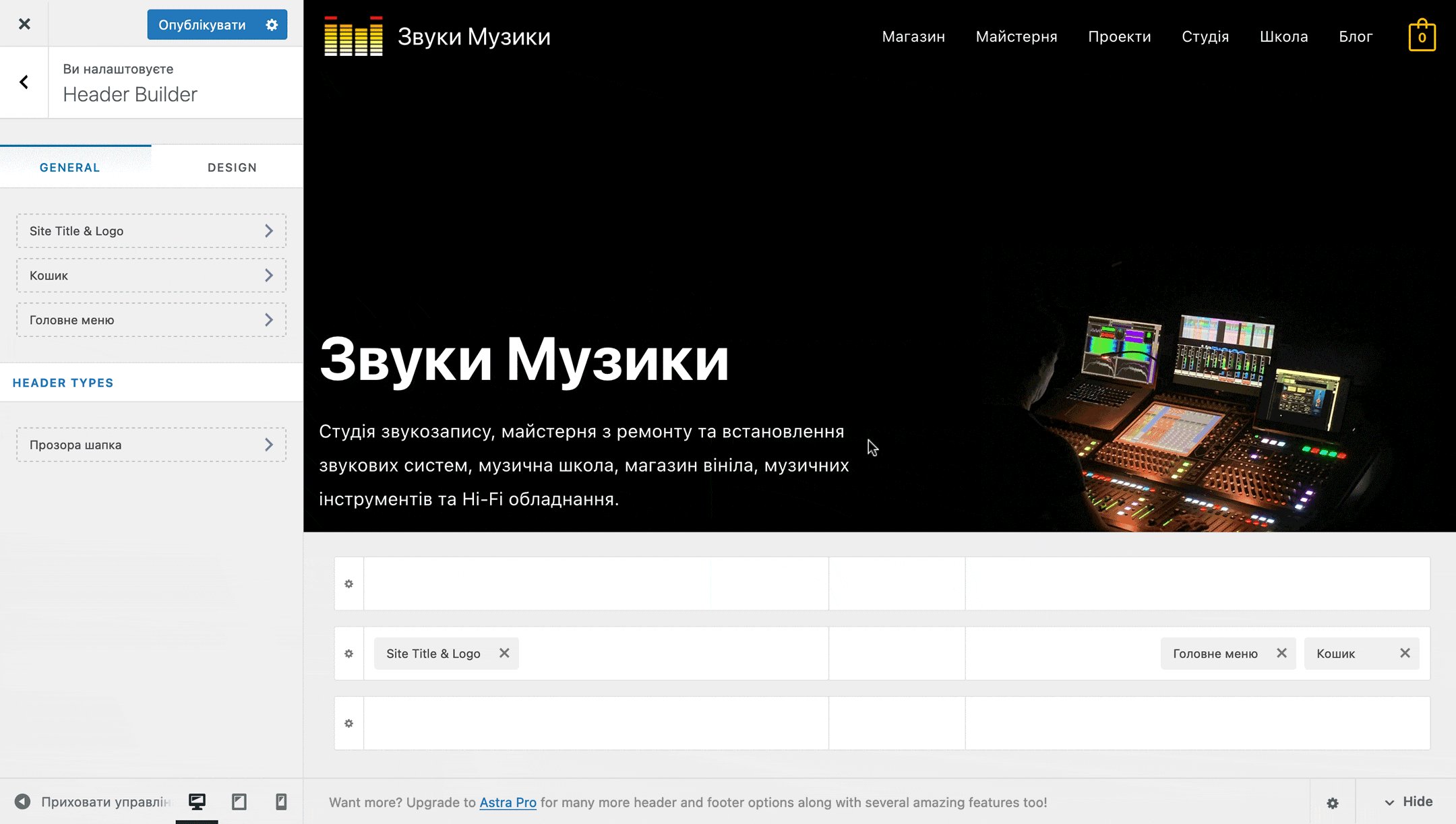
- Віджет «Основне меню»
- Віджет «Пошук»
- Віджет «Social»
- Віджет Widget 1 і Widget 2
- Віджет «Кнопка перемикання»
- Віджет «Off-Canvas Menu»
Основні дії з елементами
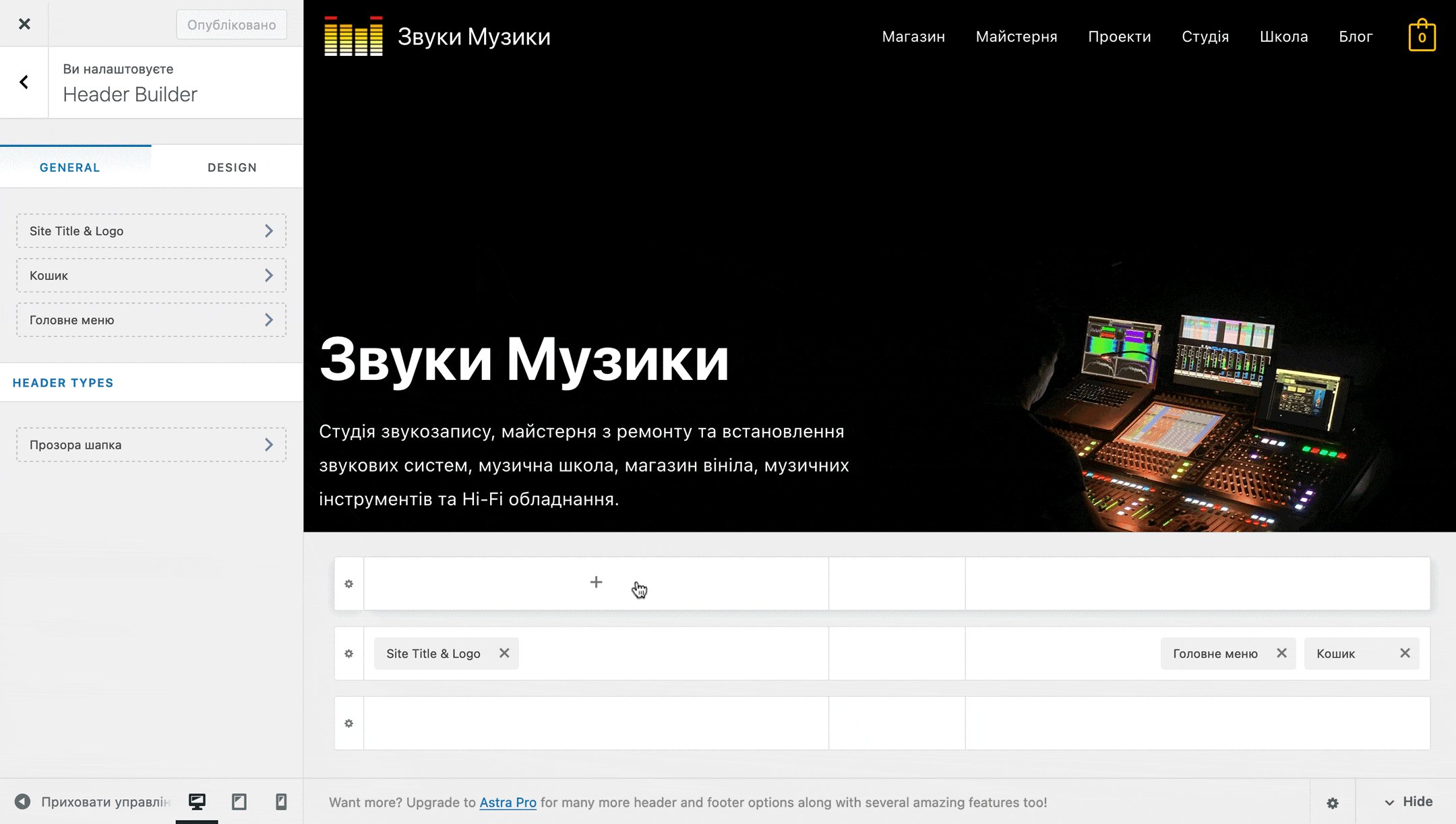
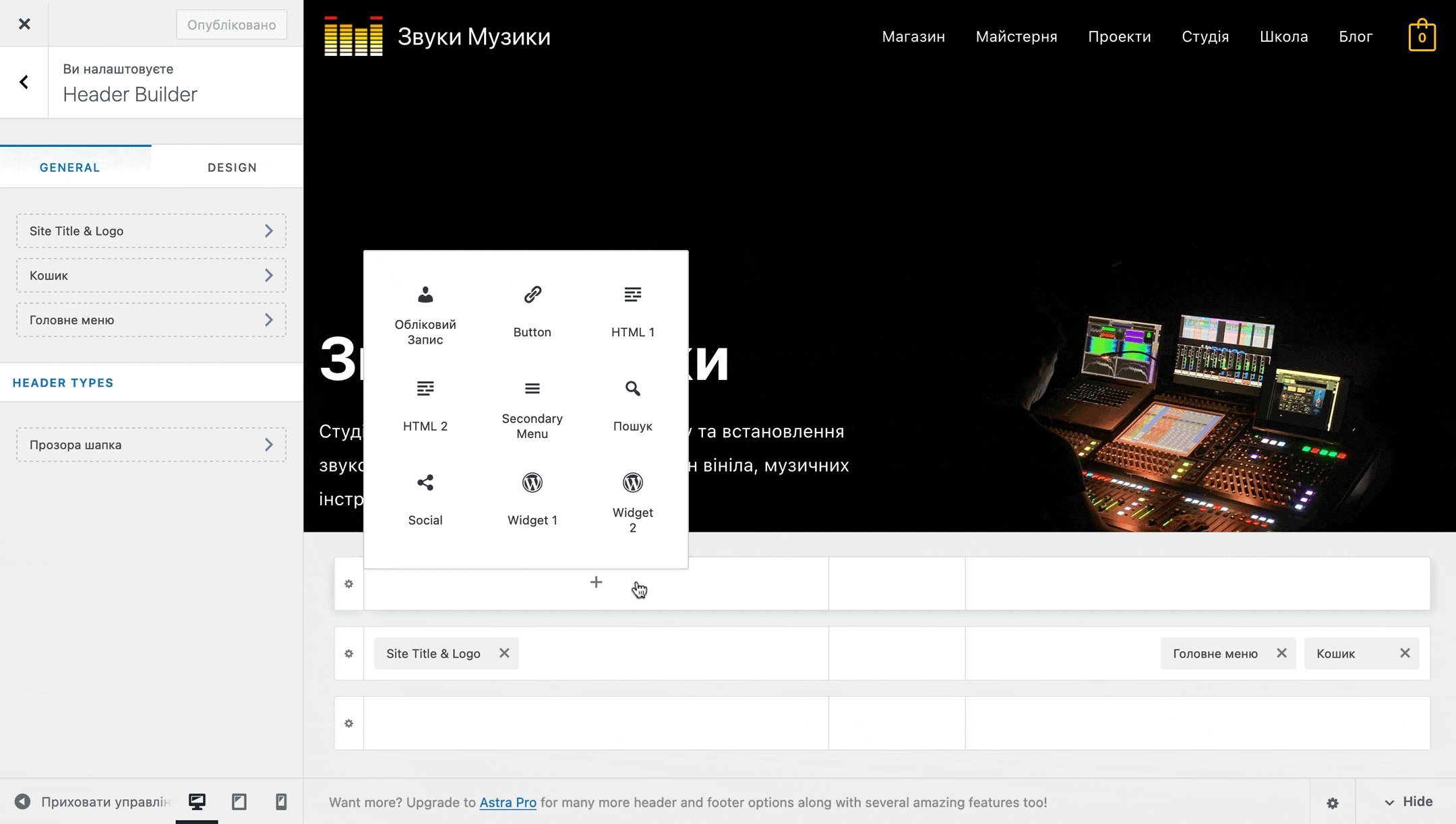
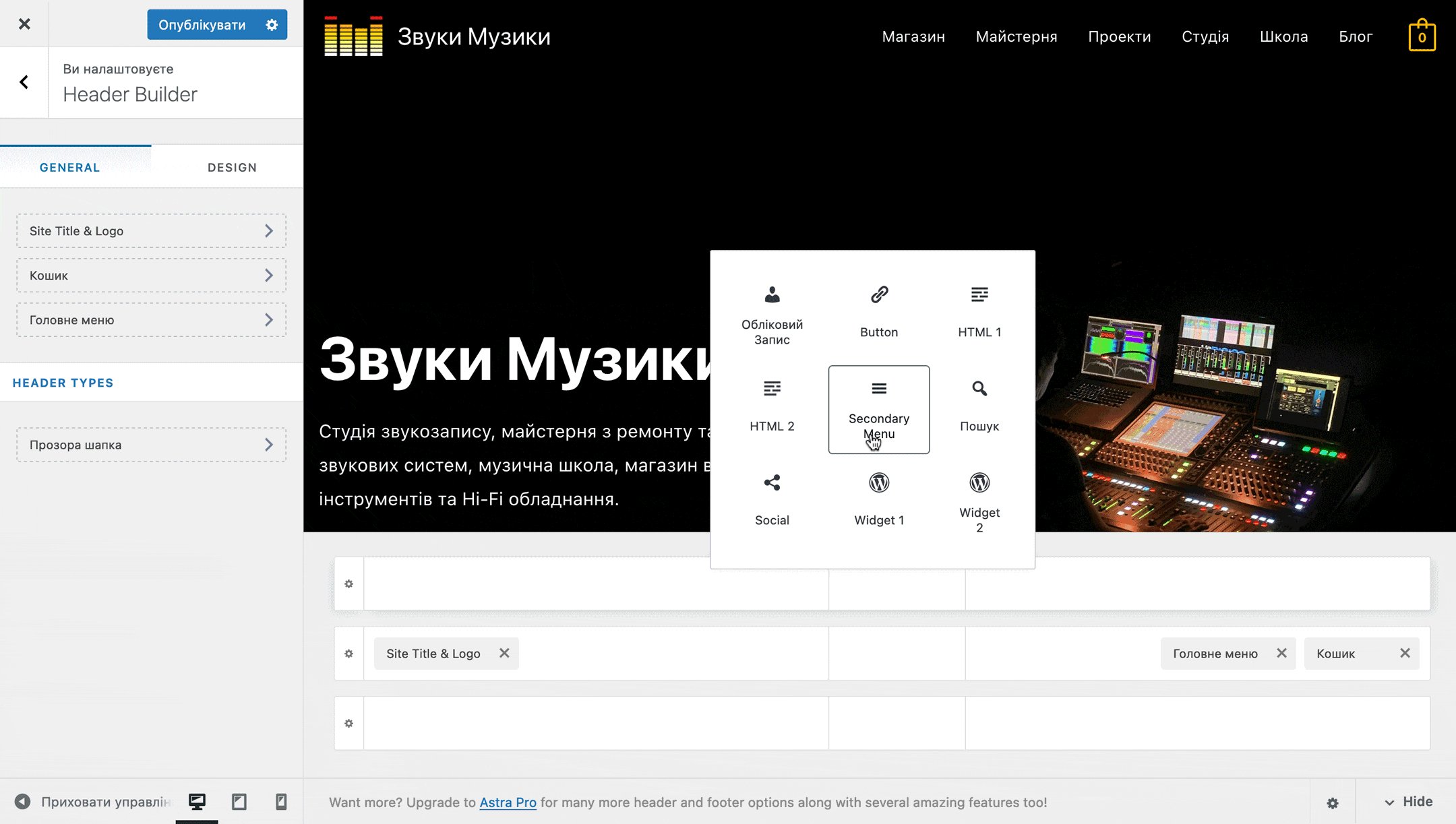
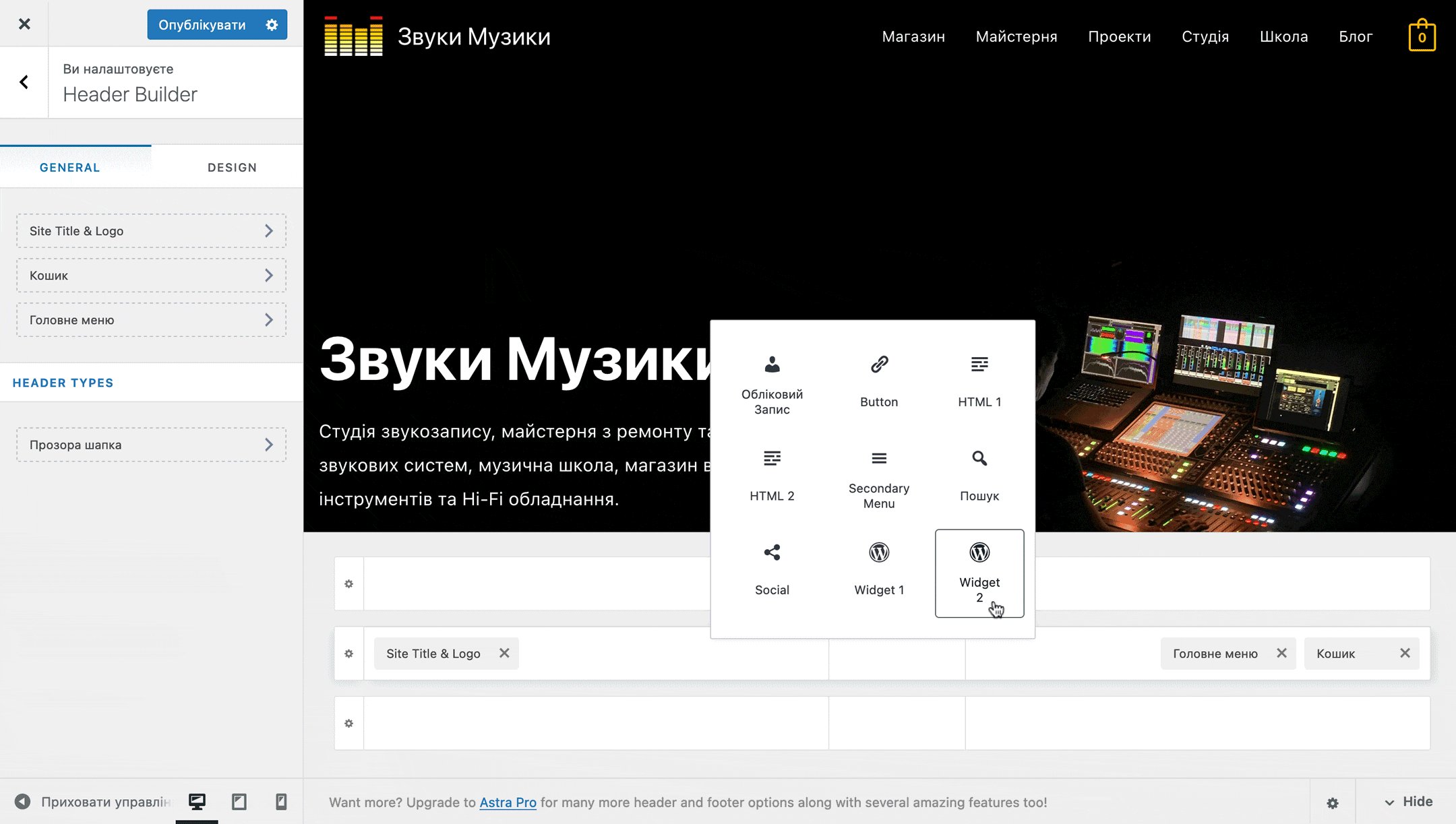
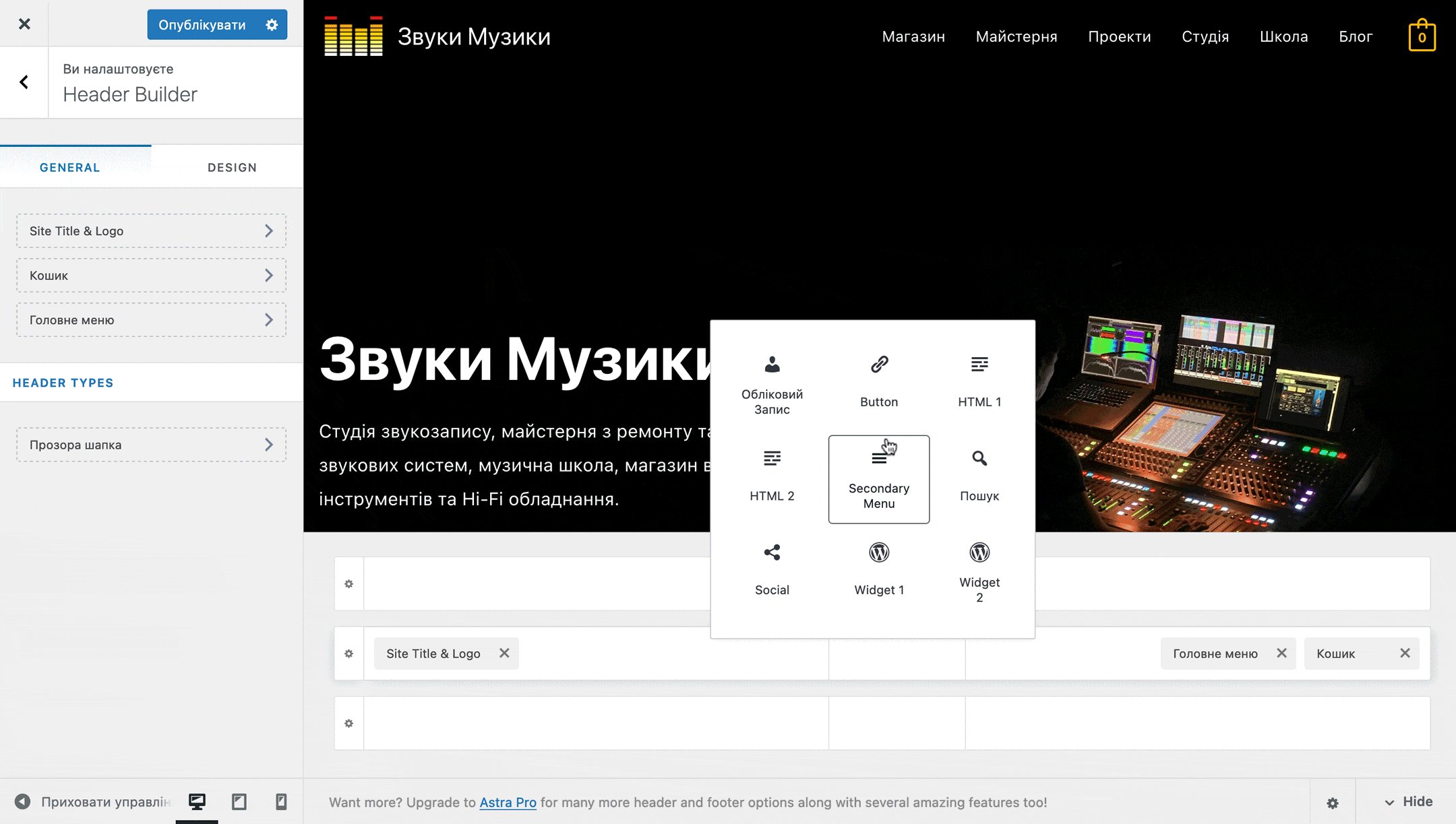
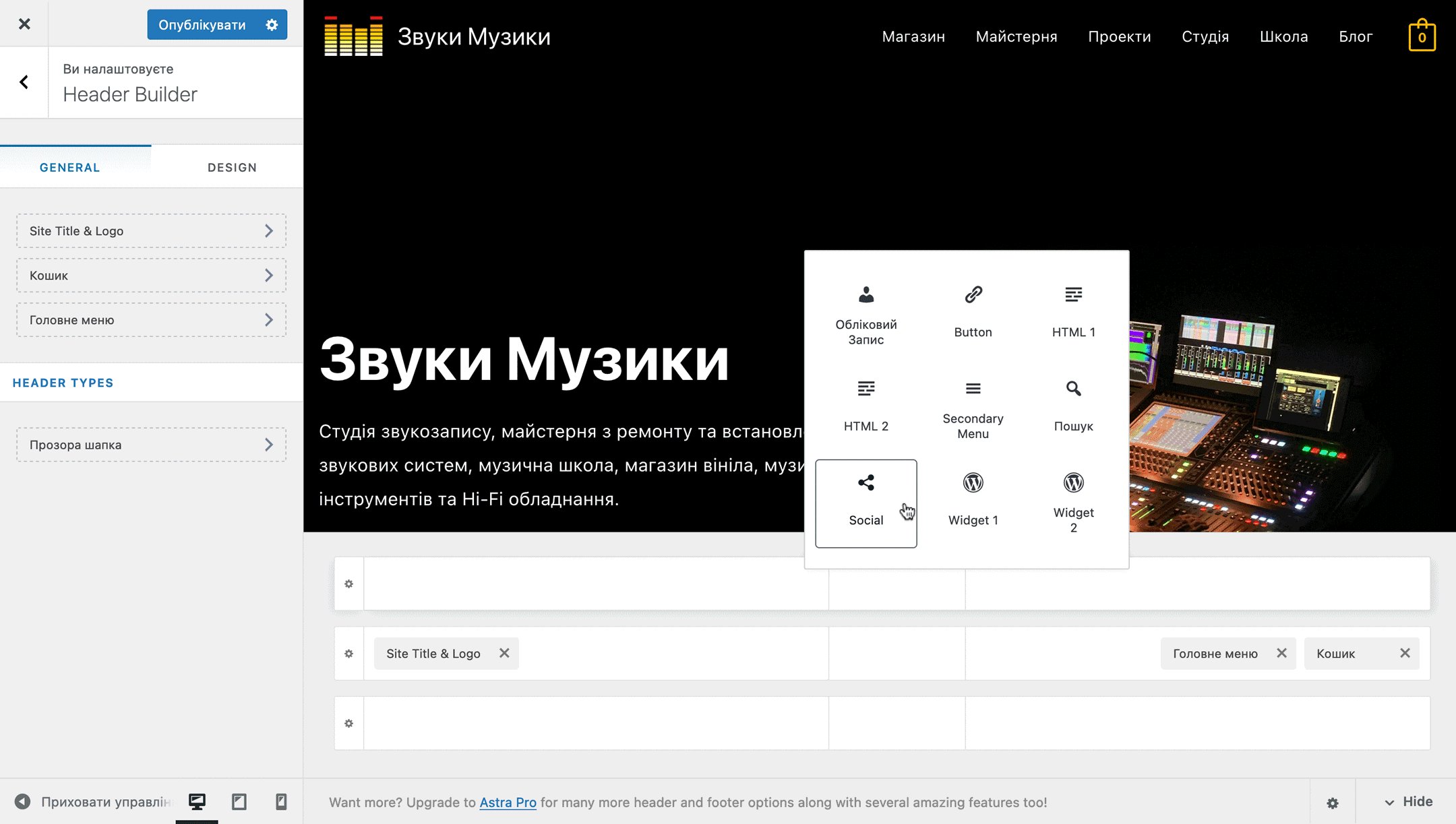
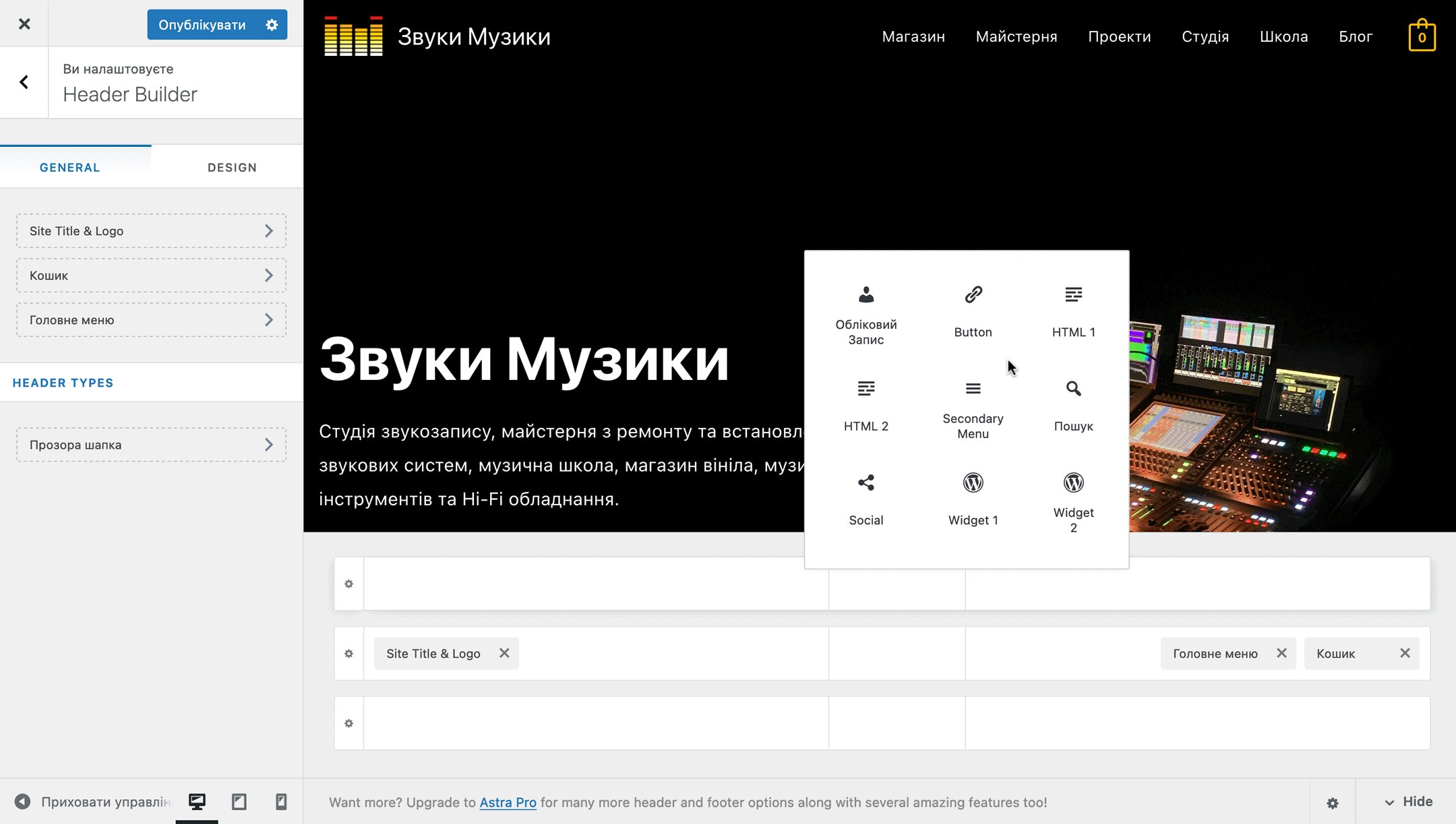
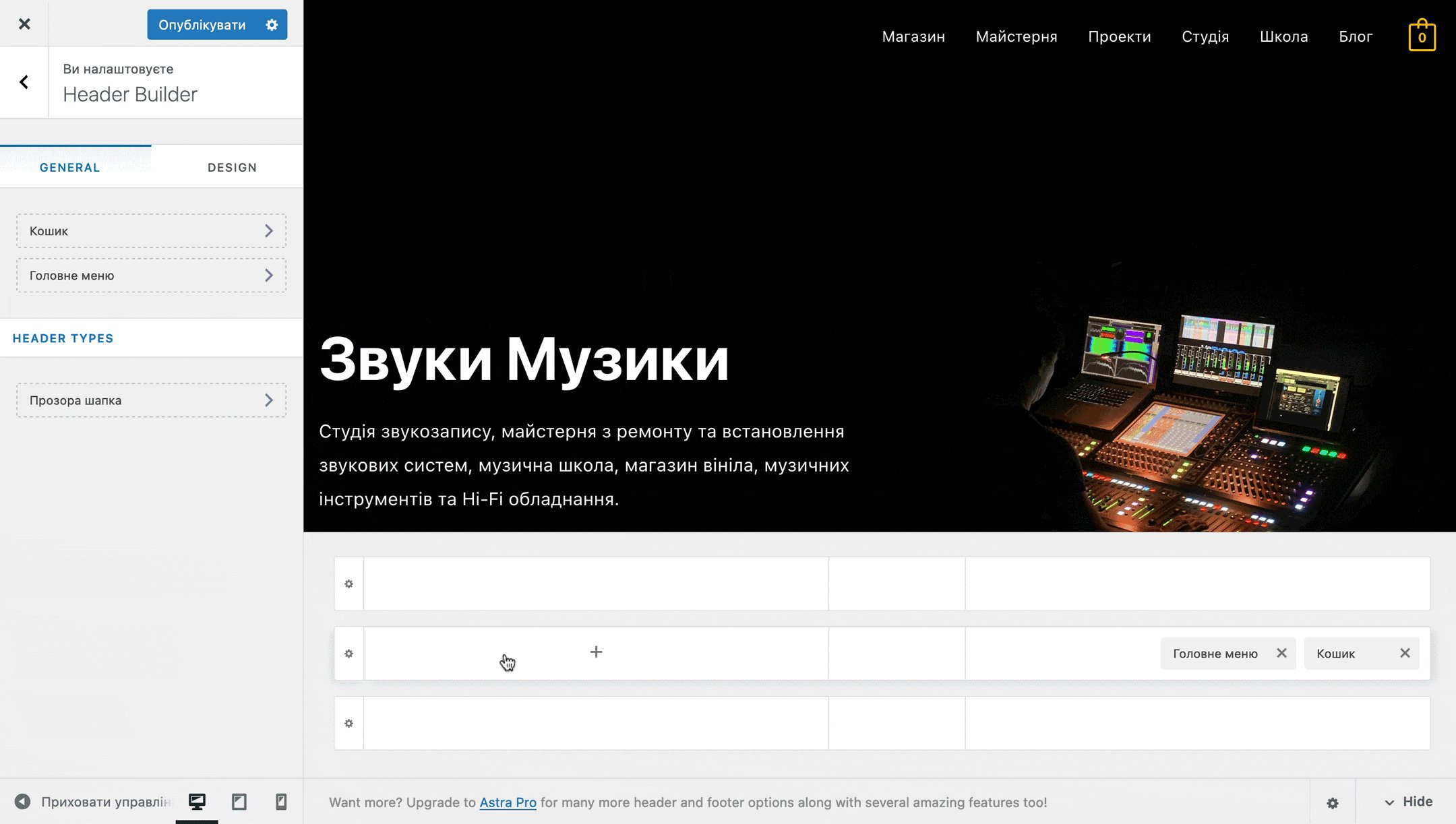
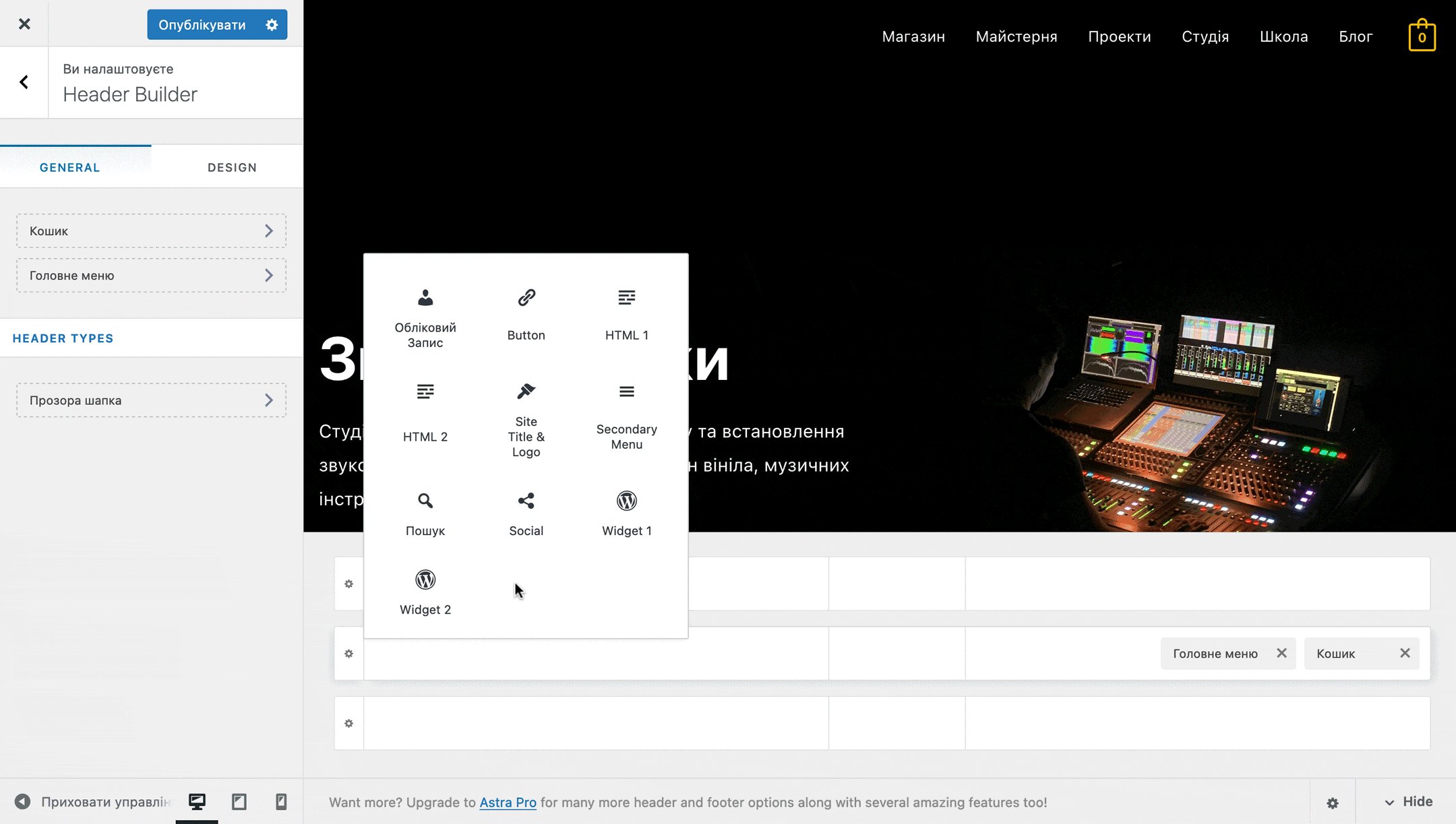
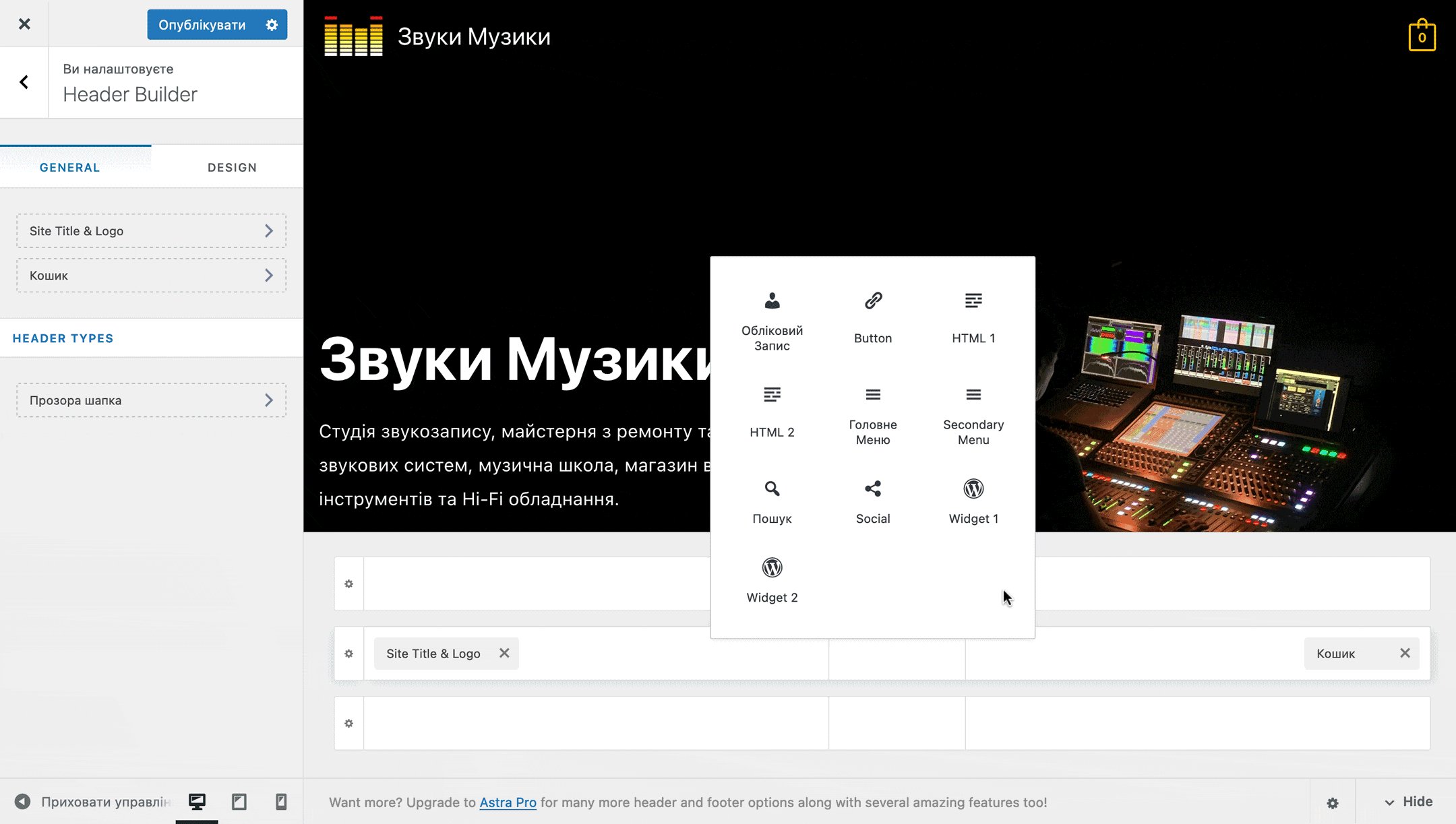
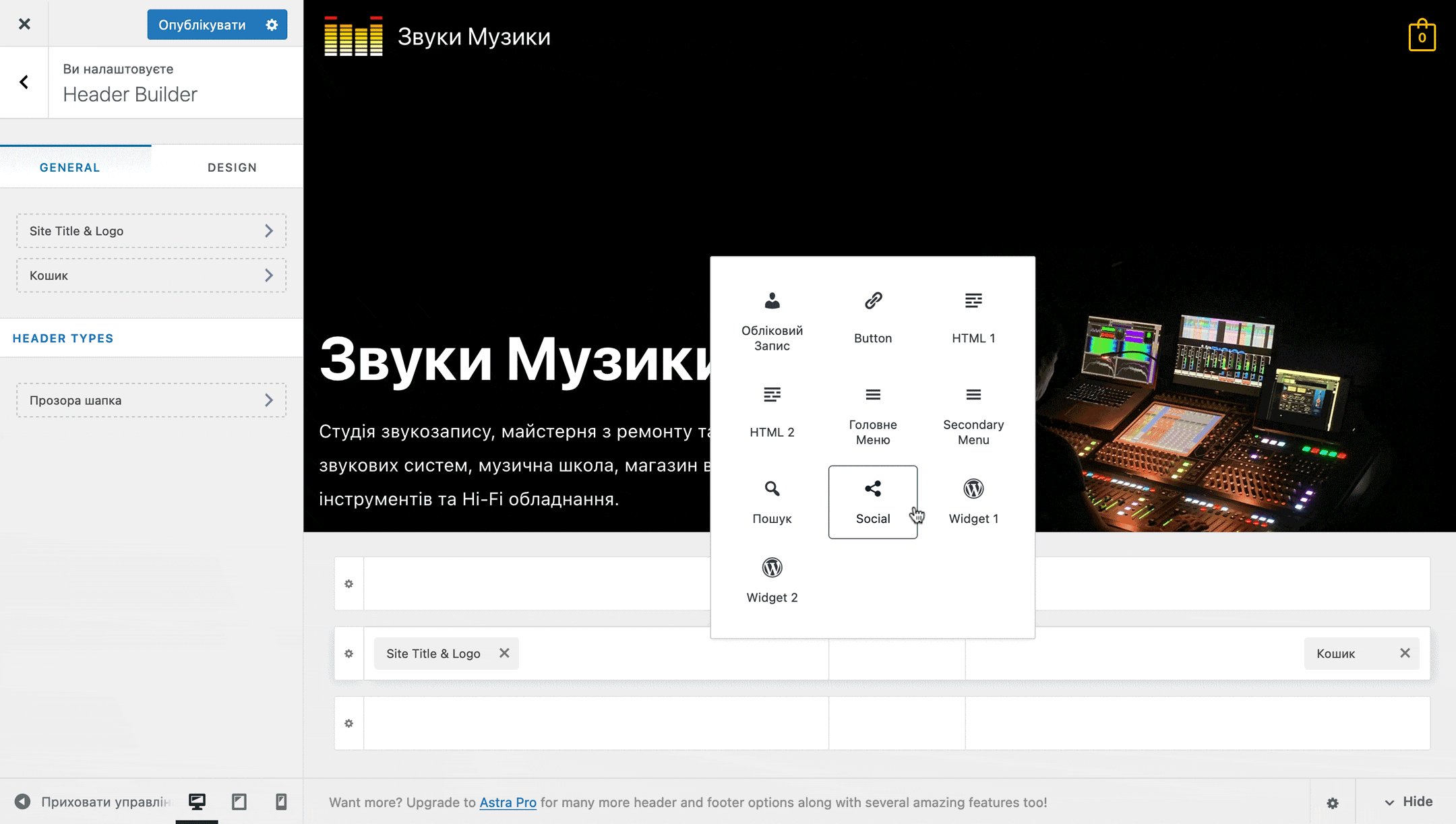
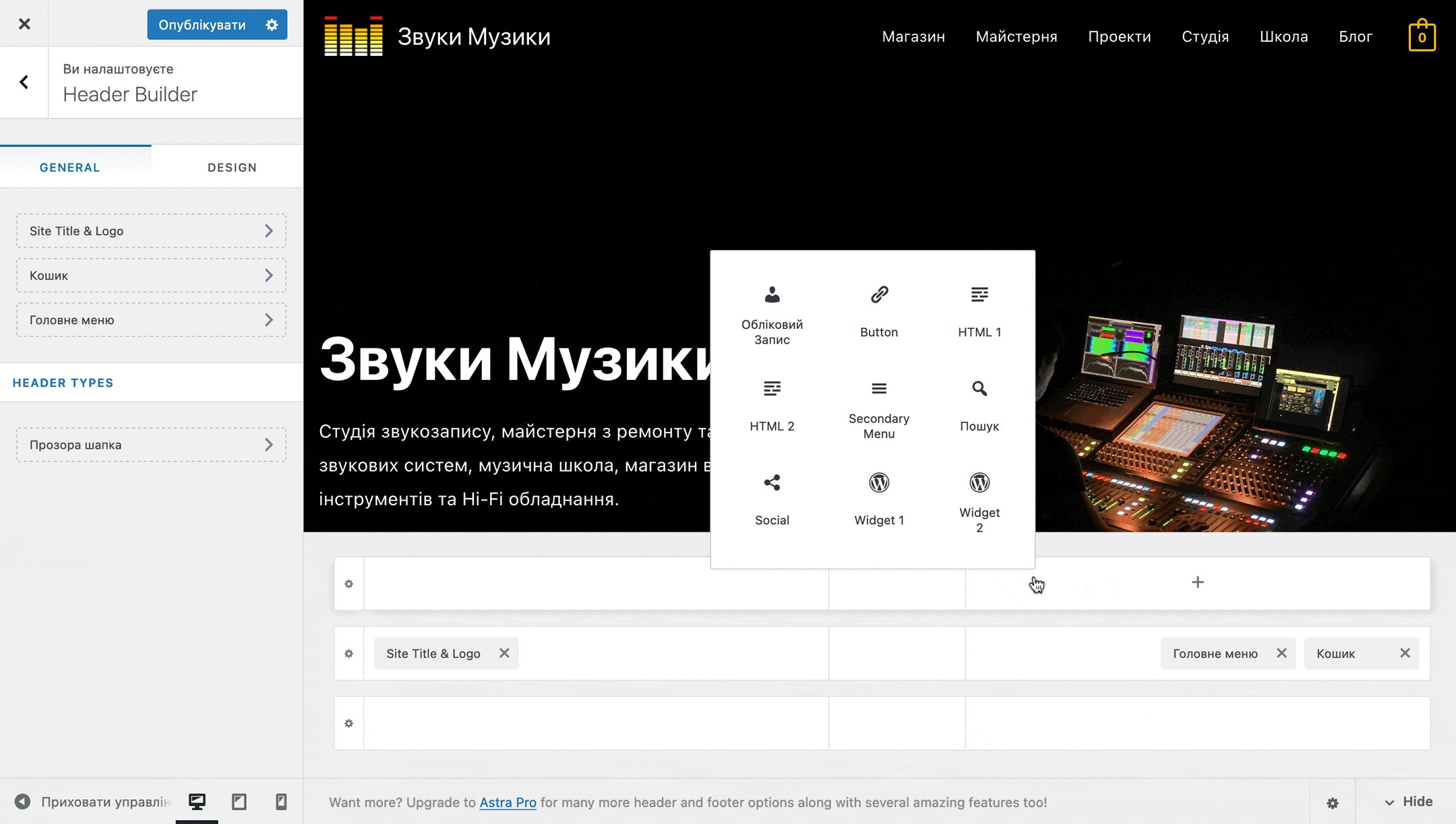
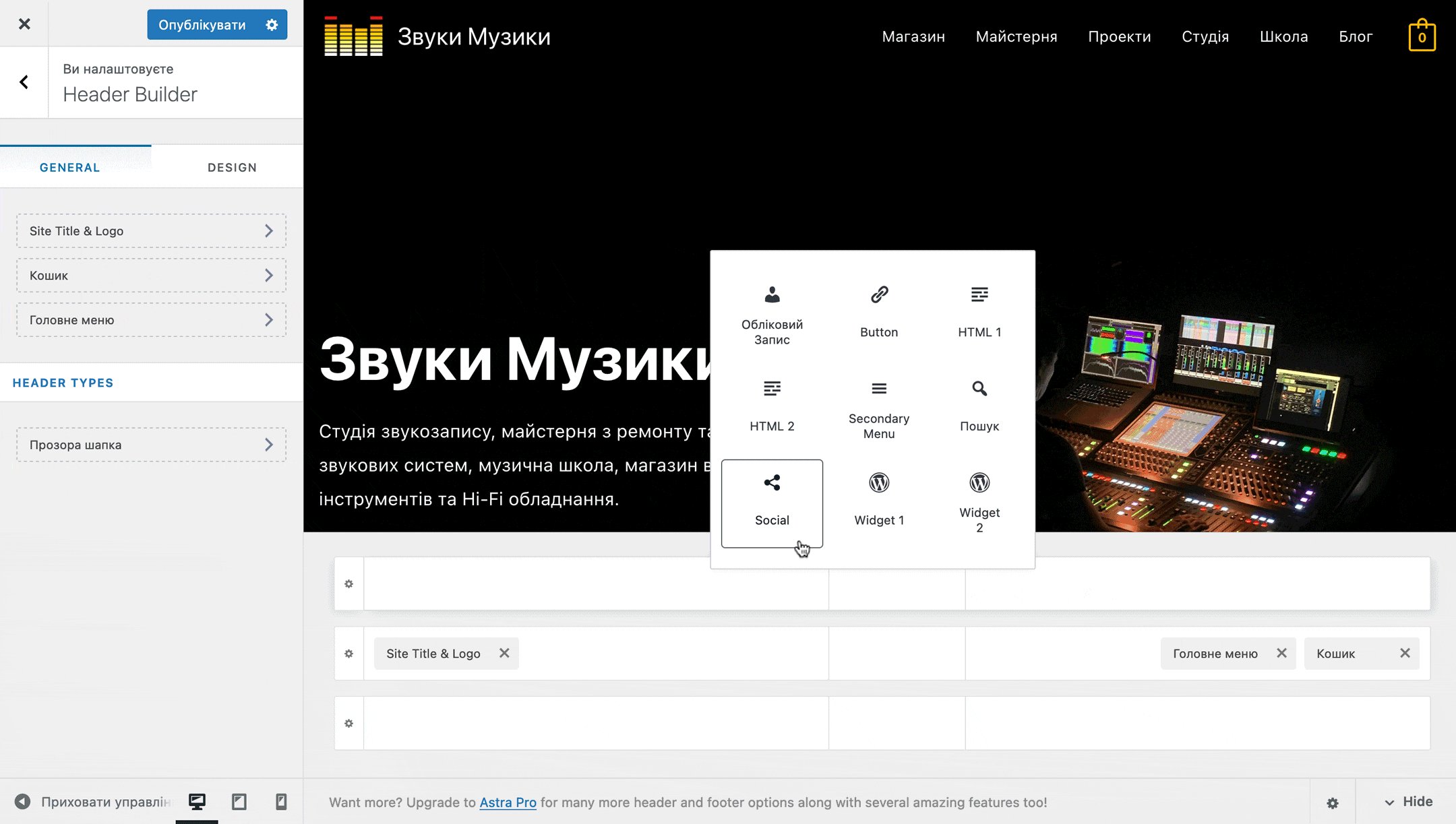
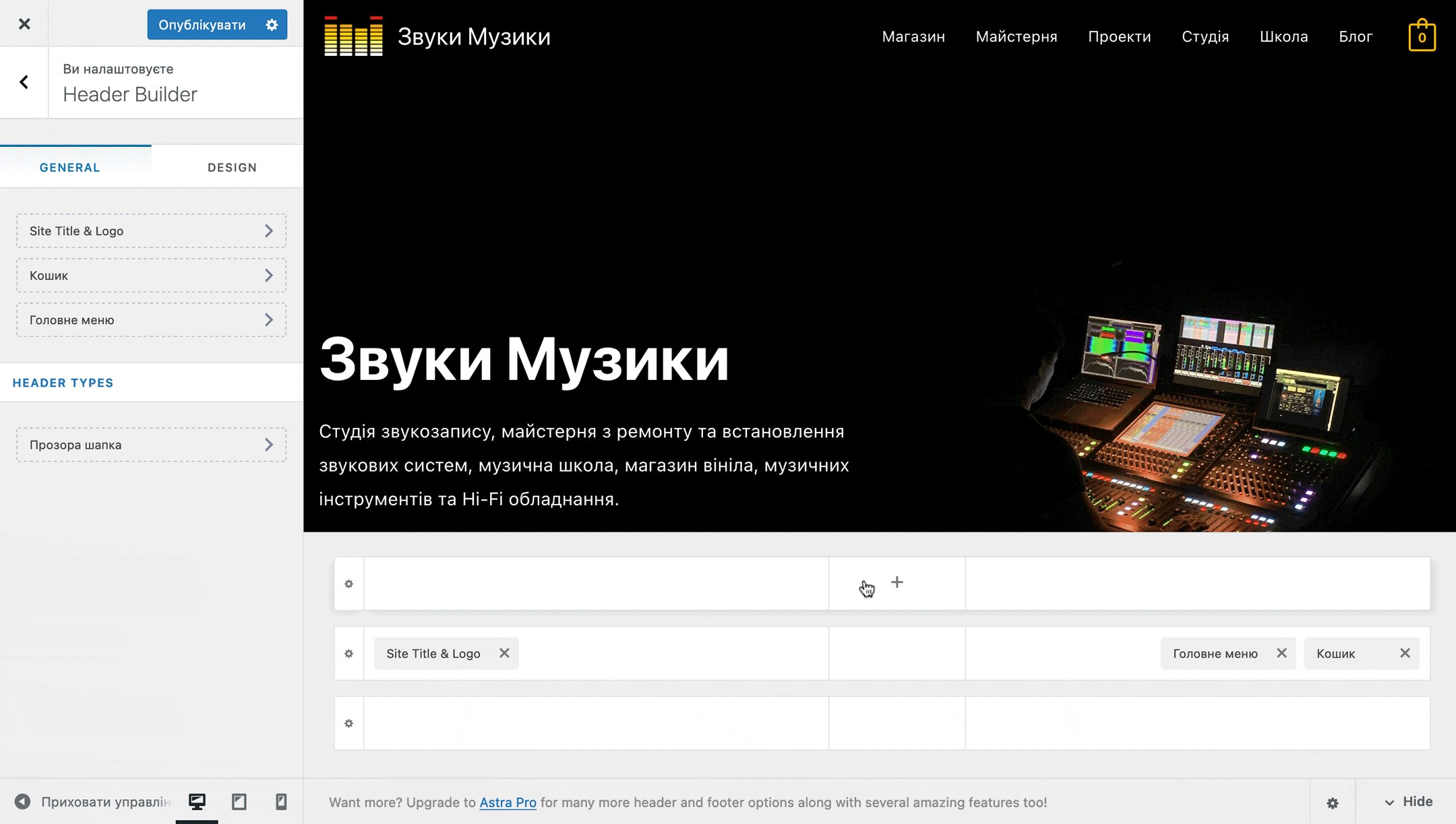
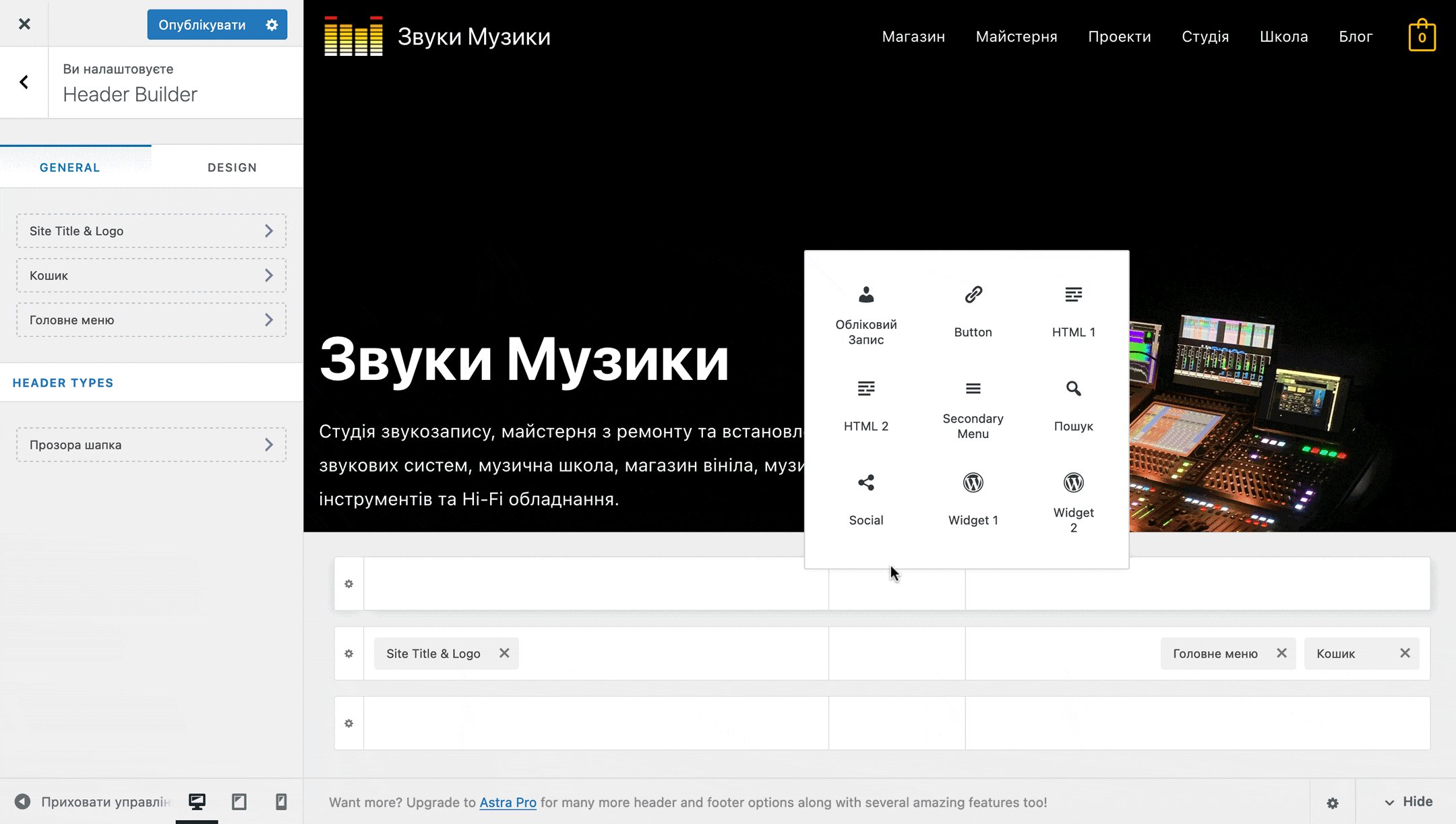
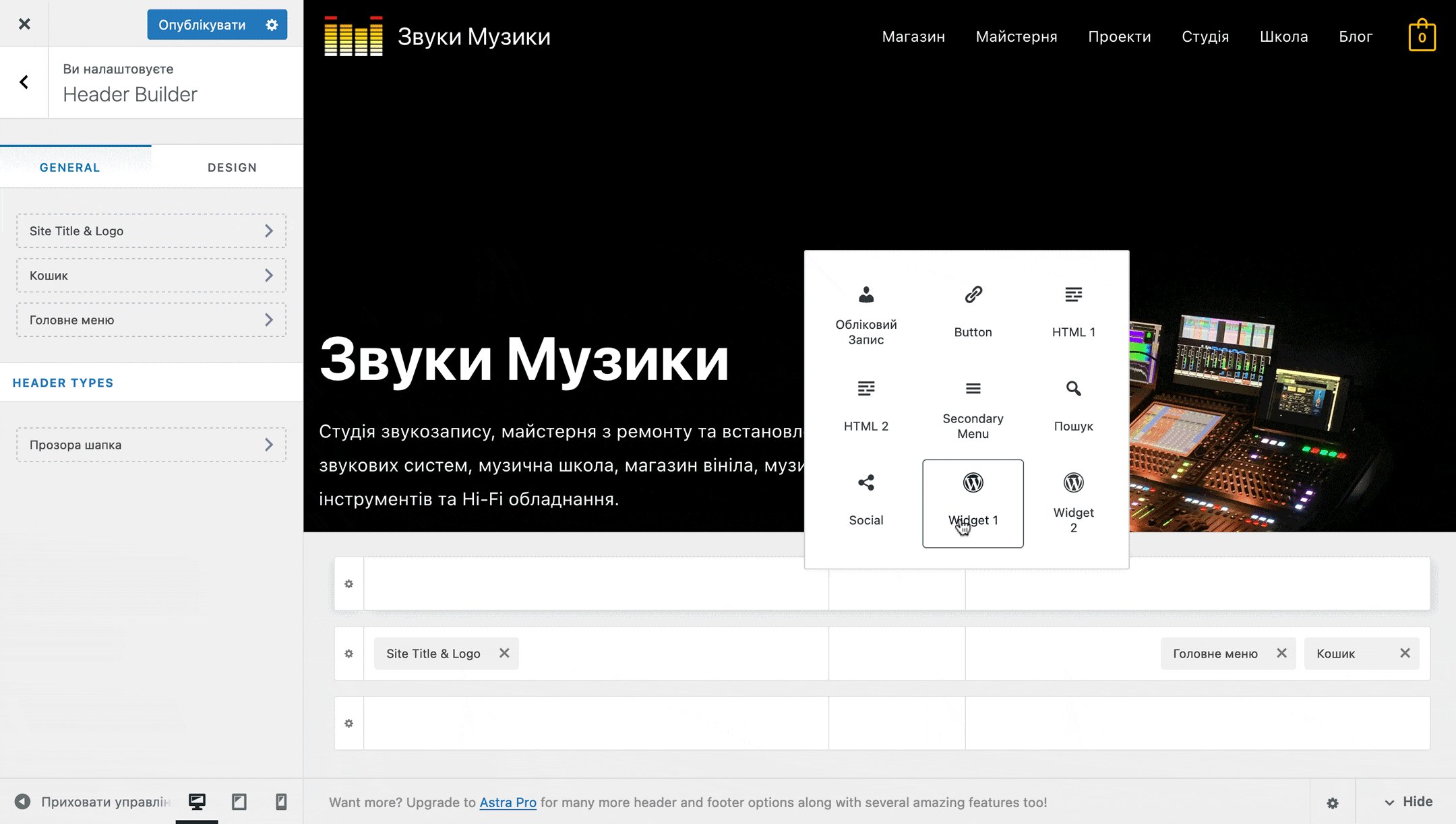
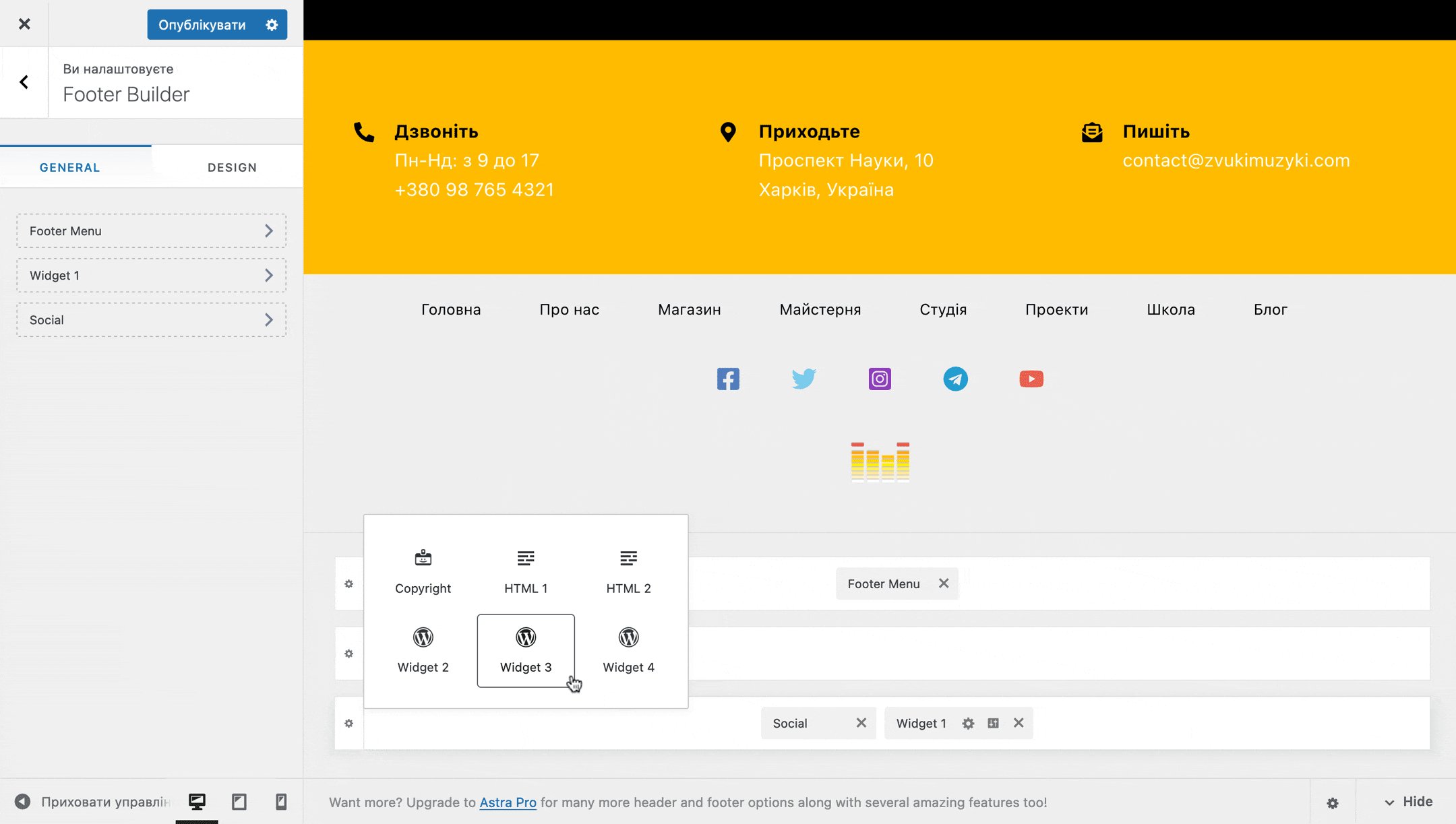
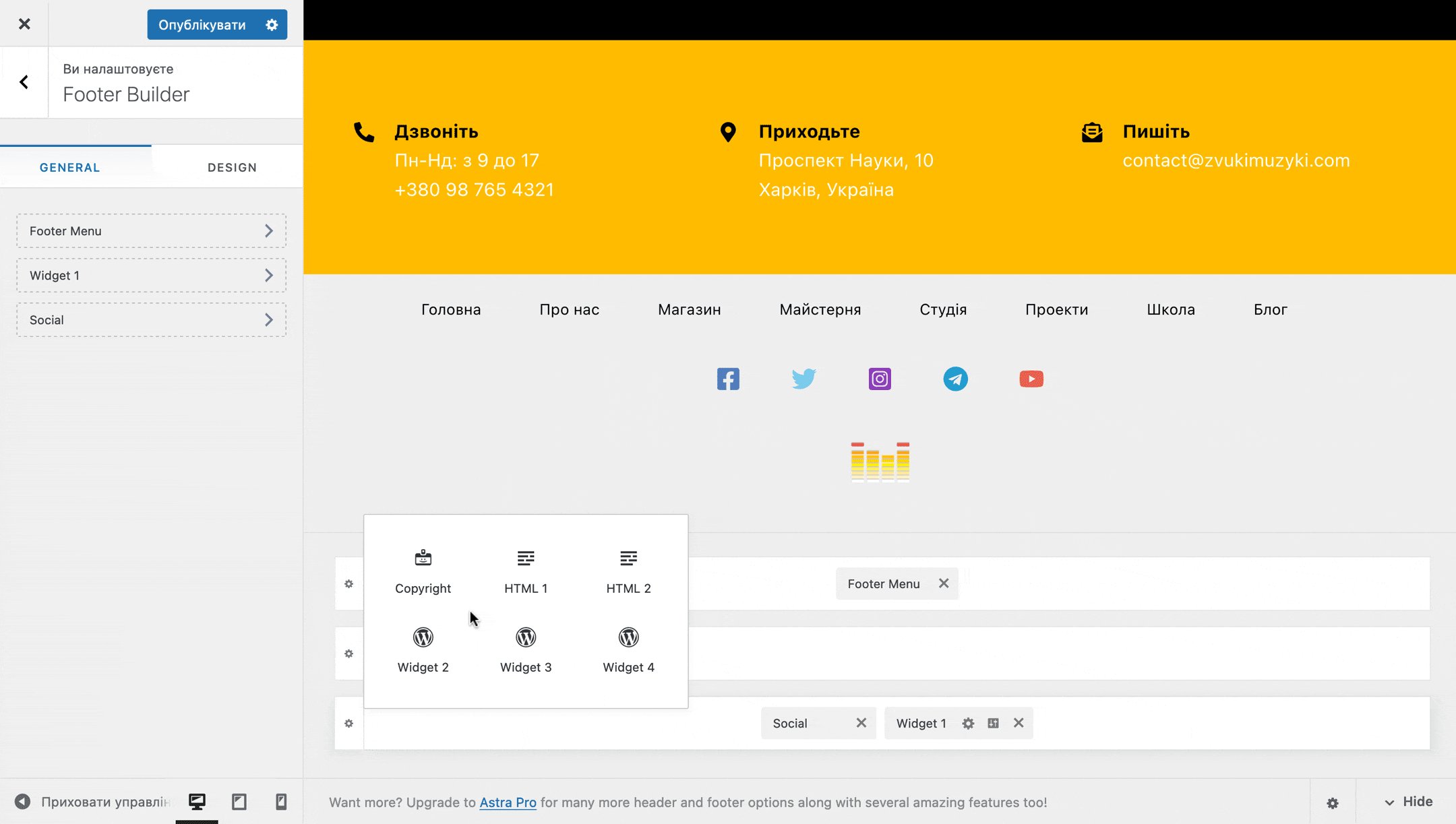
Щоб додати в шапку новий елемент, натисніть будь-яку порожню зону в конструкторі. З’явиться спливаюче вікно з доступними елементами, кожен з яких можна використовувати лише один раз. Всього у вашому розпорядженні — 11 елементів.

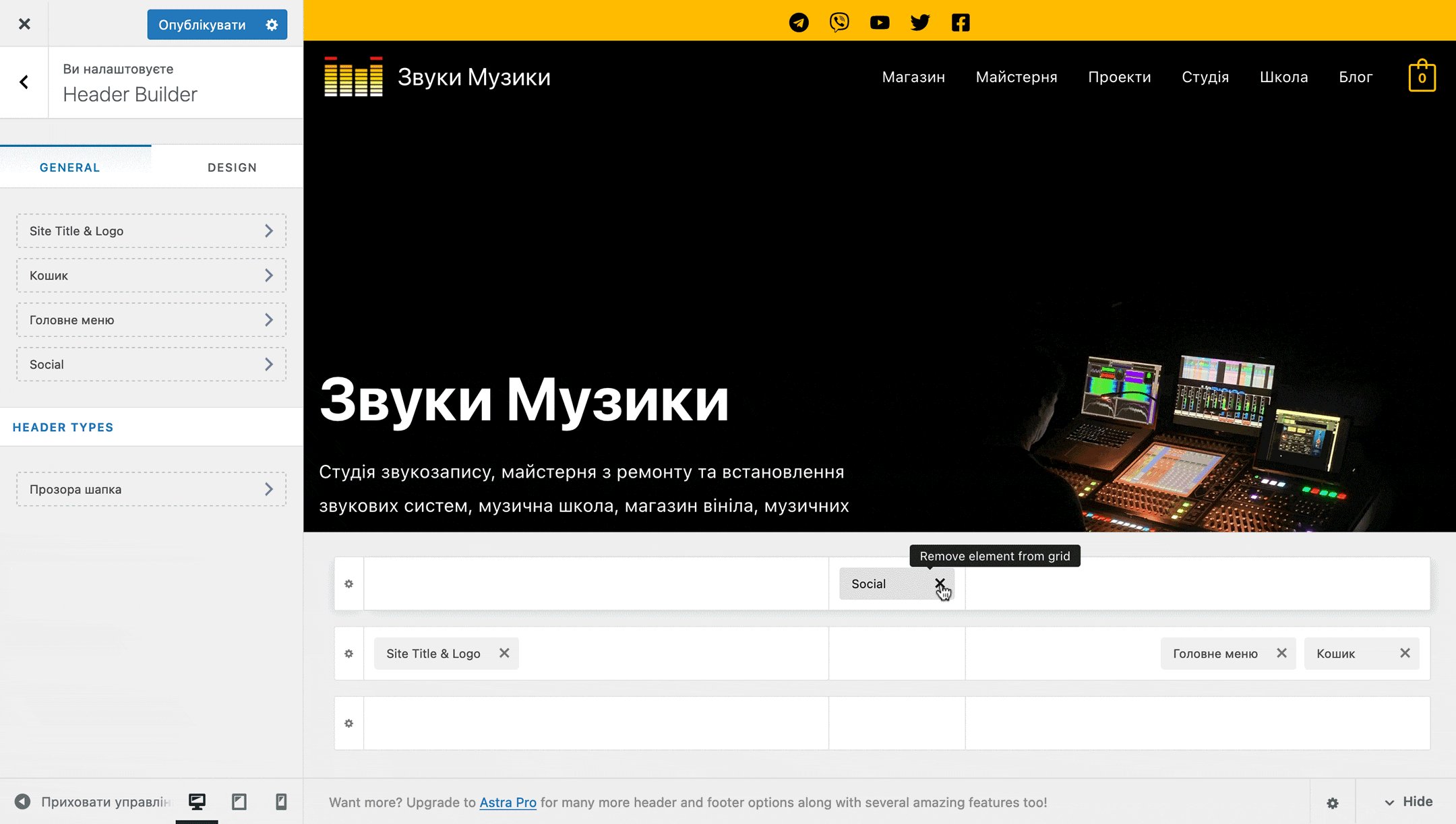
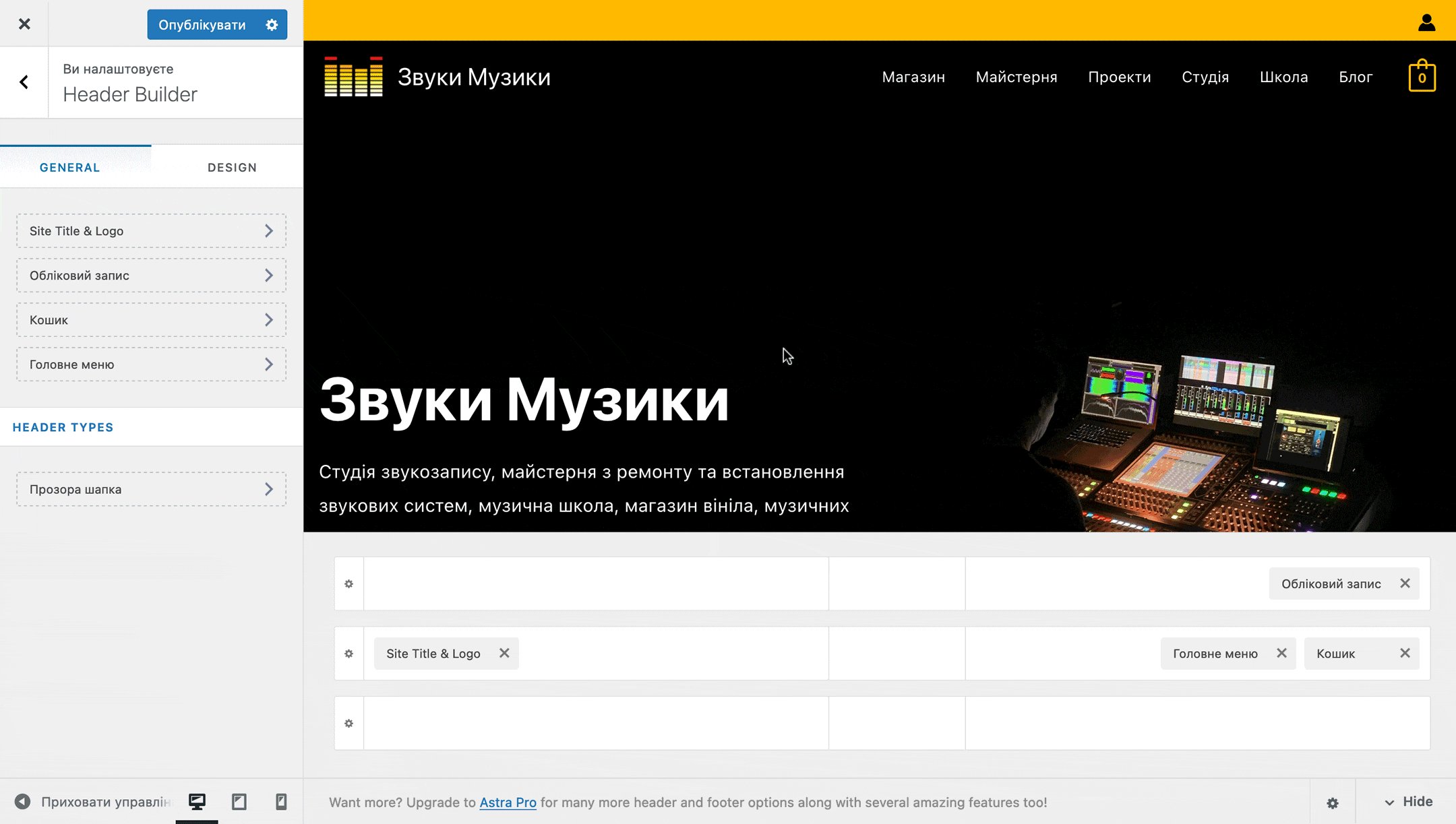
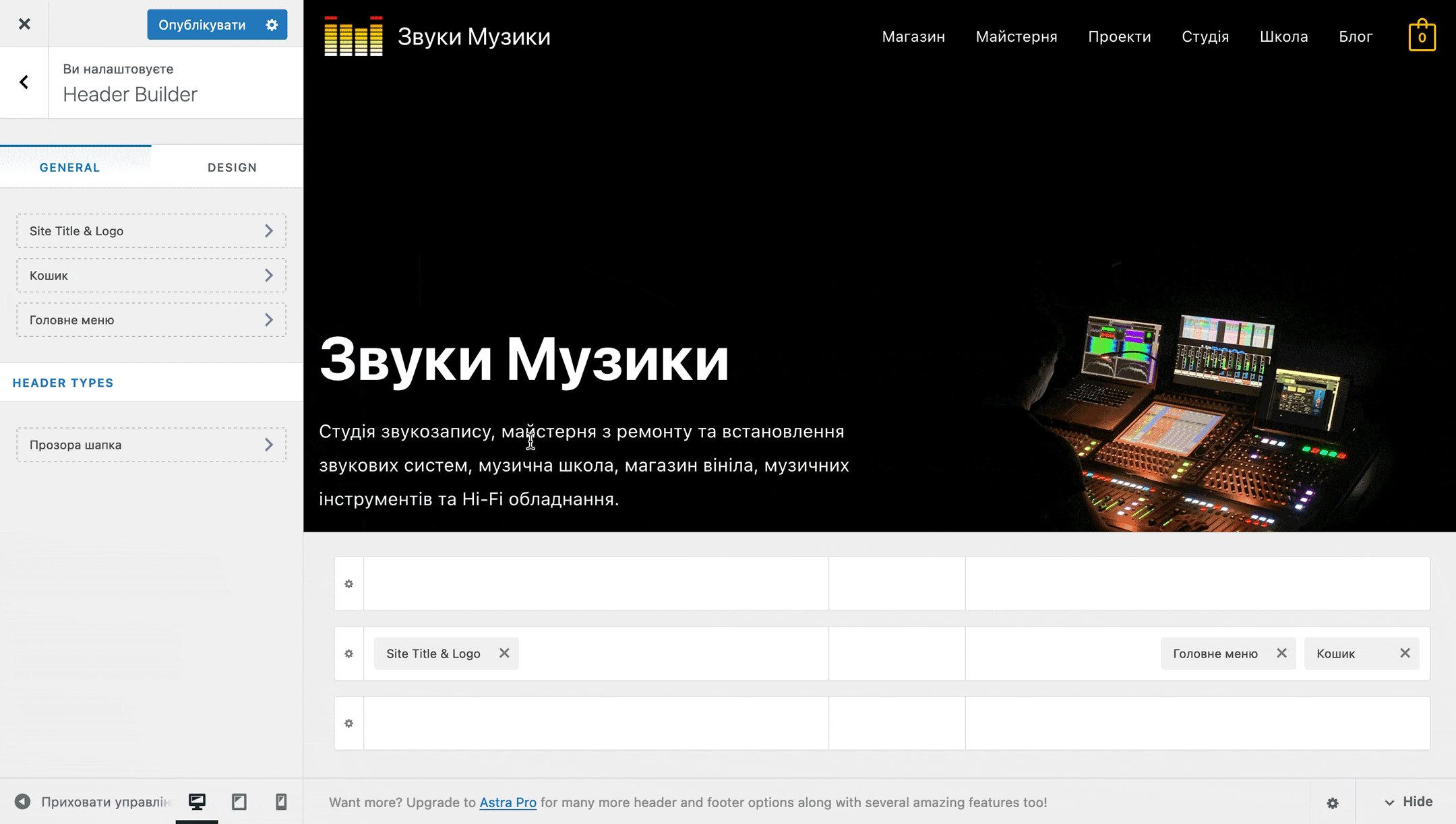
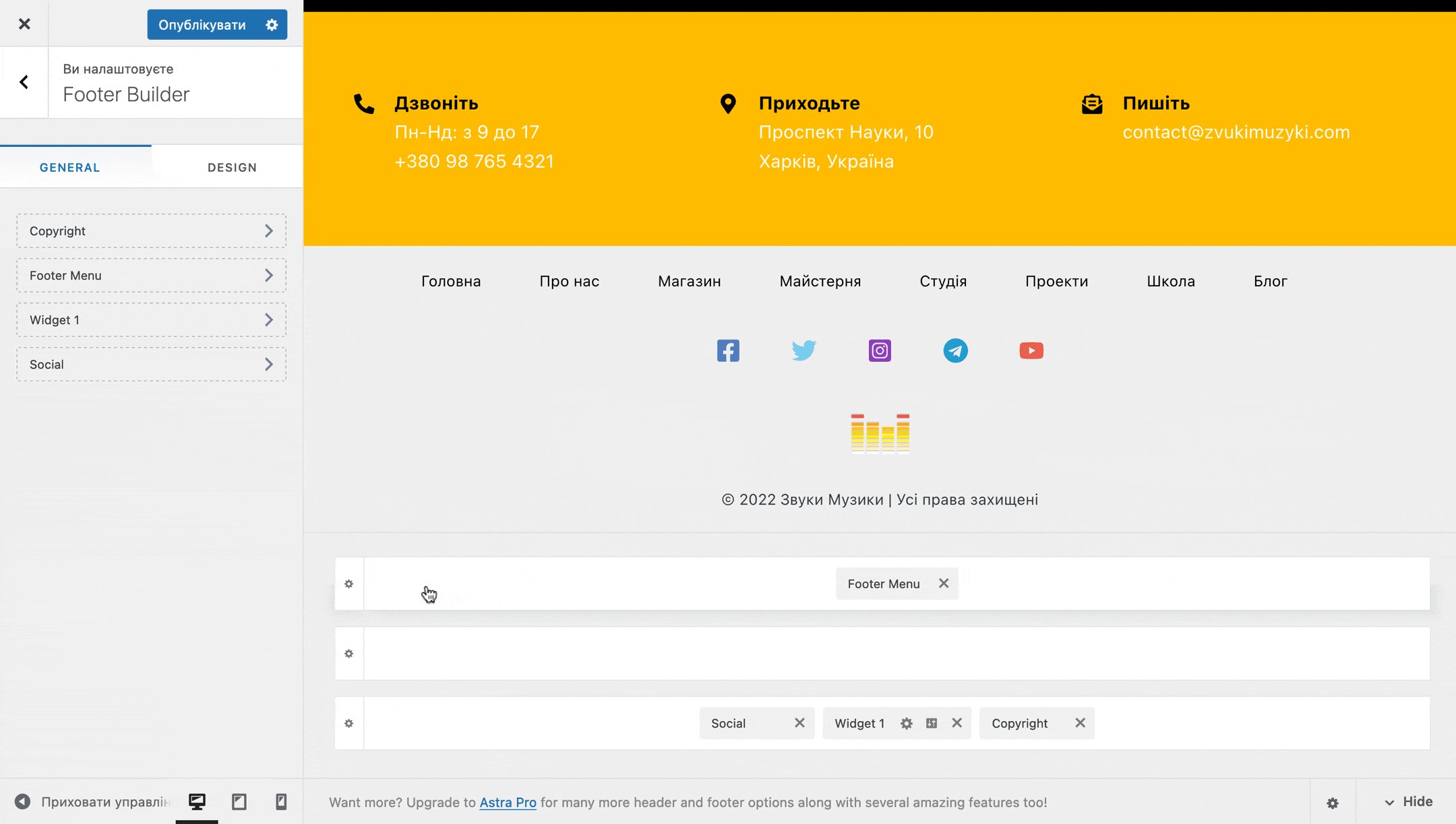
Видалити елемент можна, натиснувши на хрестик праворуч від назви в конструкторі.

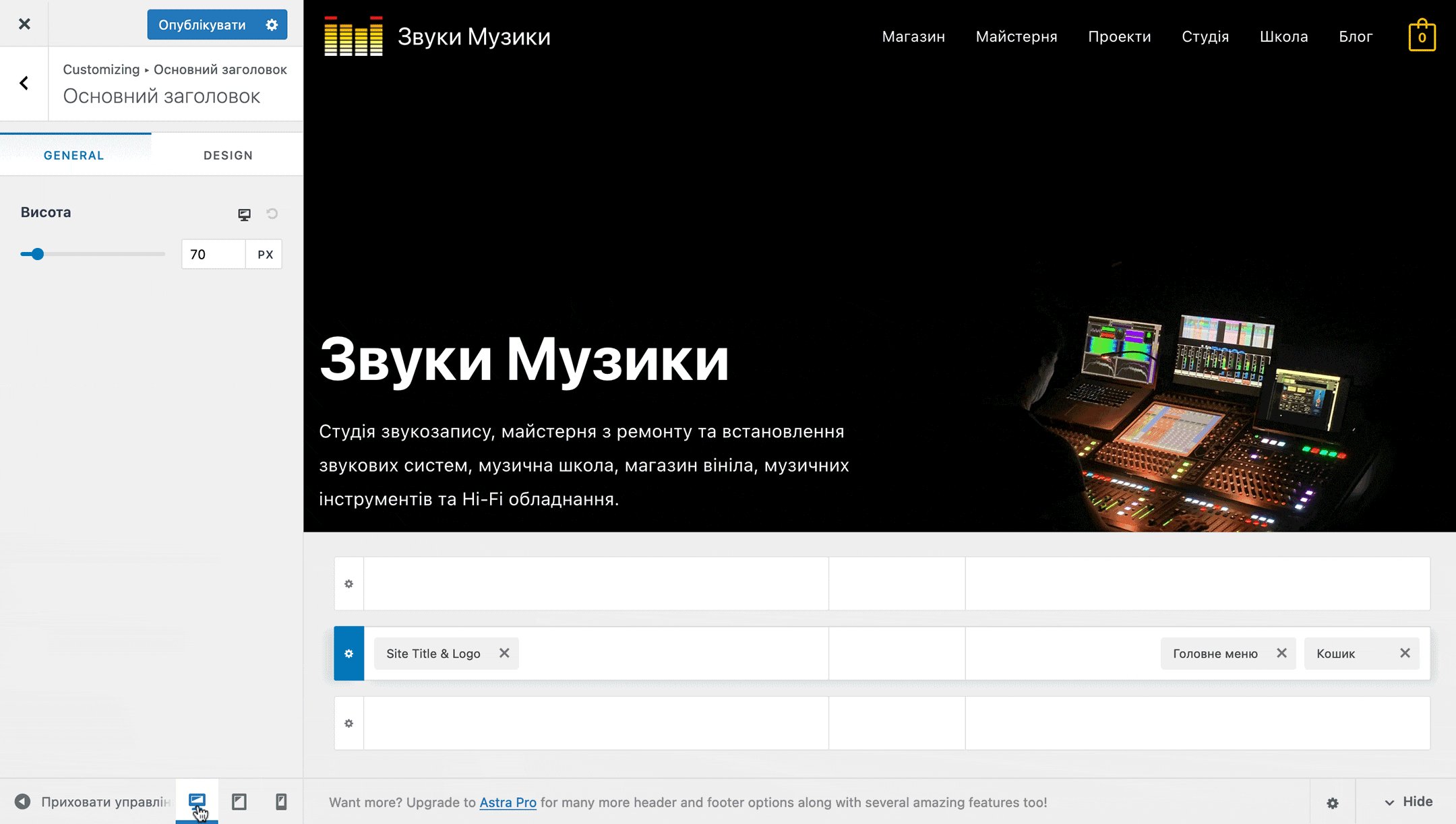
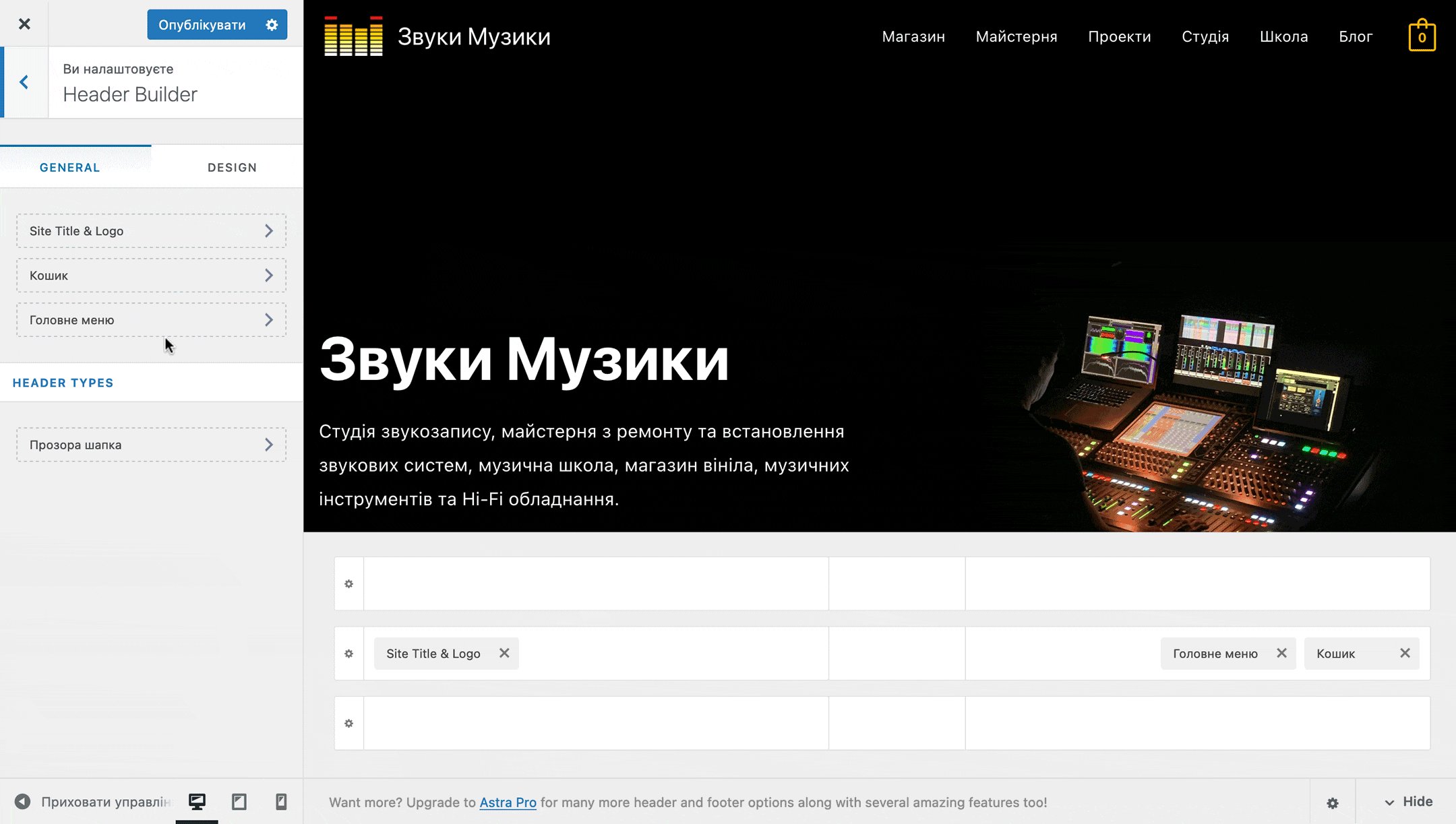
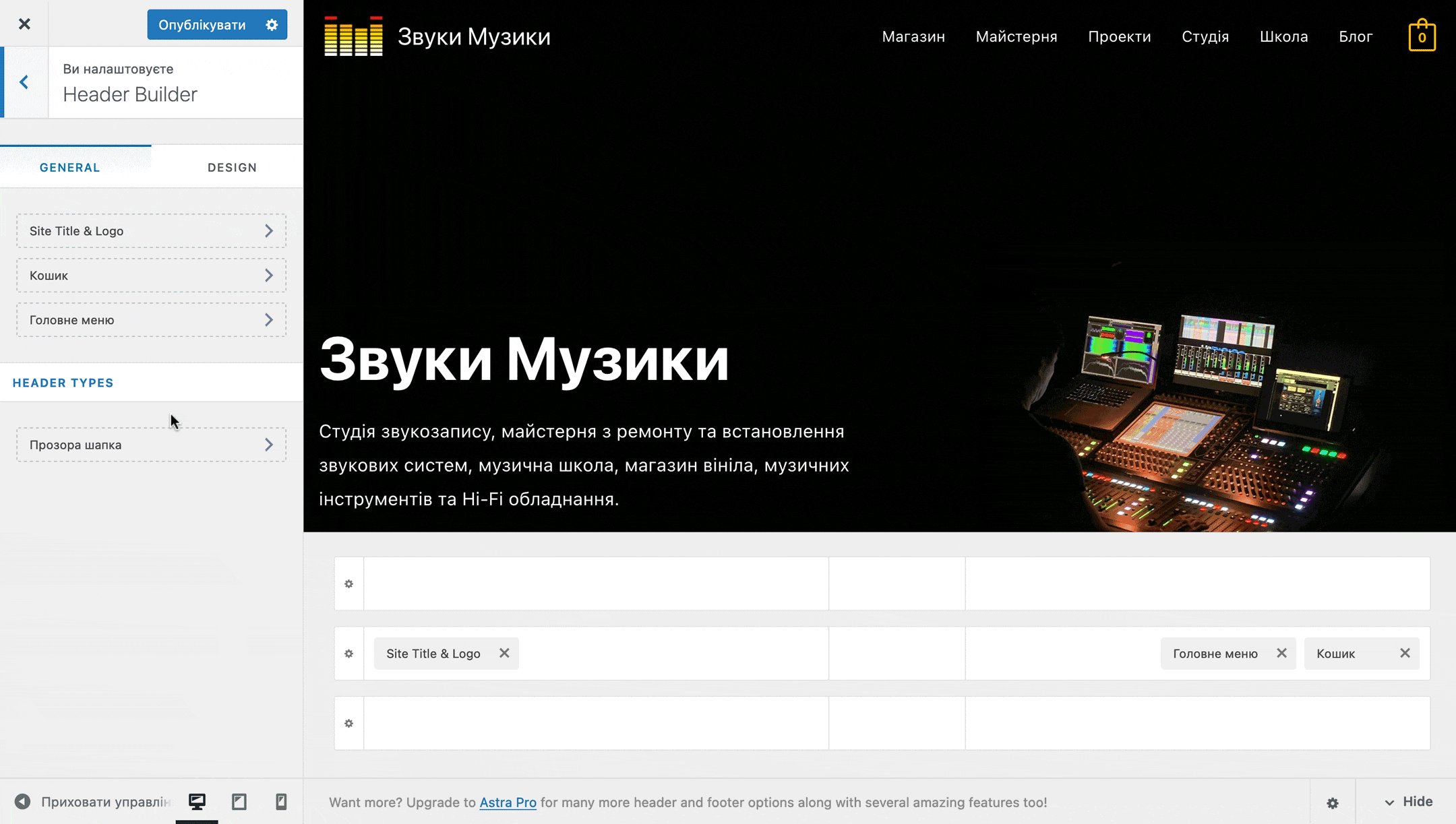
Загальні параметри шапки
Перед тим, як обрати якийсь елемент у візуальному конструкторі, на бічній панелі відображатимуться загальні параметри шапки. Ось які опції будуть там на вкладках «GENERAL» та «DESIGN».
Вкладка «GENERAL». Тут ви побачите підрозділи із найменуваннями доданих у шапку елементів. За замовчуванням це два елементи з центрального ряду: «Site Title & Logo» та «Головне меню». При переході до будь-якого підрозділу відкриються параметри цих елементів.
Під розділами з параметрами елементів буде розділ «Header Types» з підрозділом «Прозора шапка». Параметри цього розділу розглянемо трохи нижче.

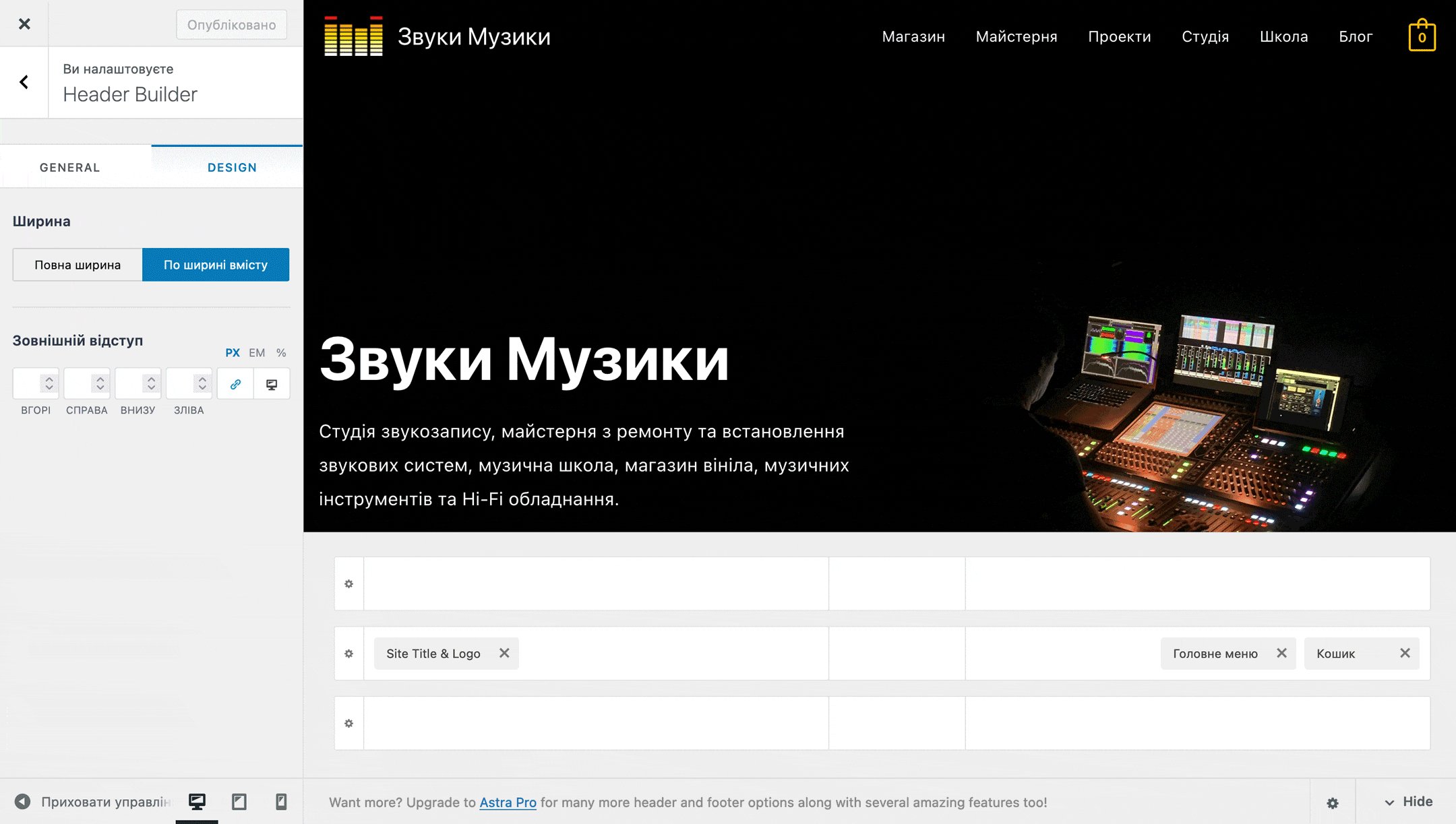
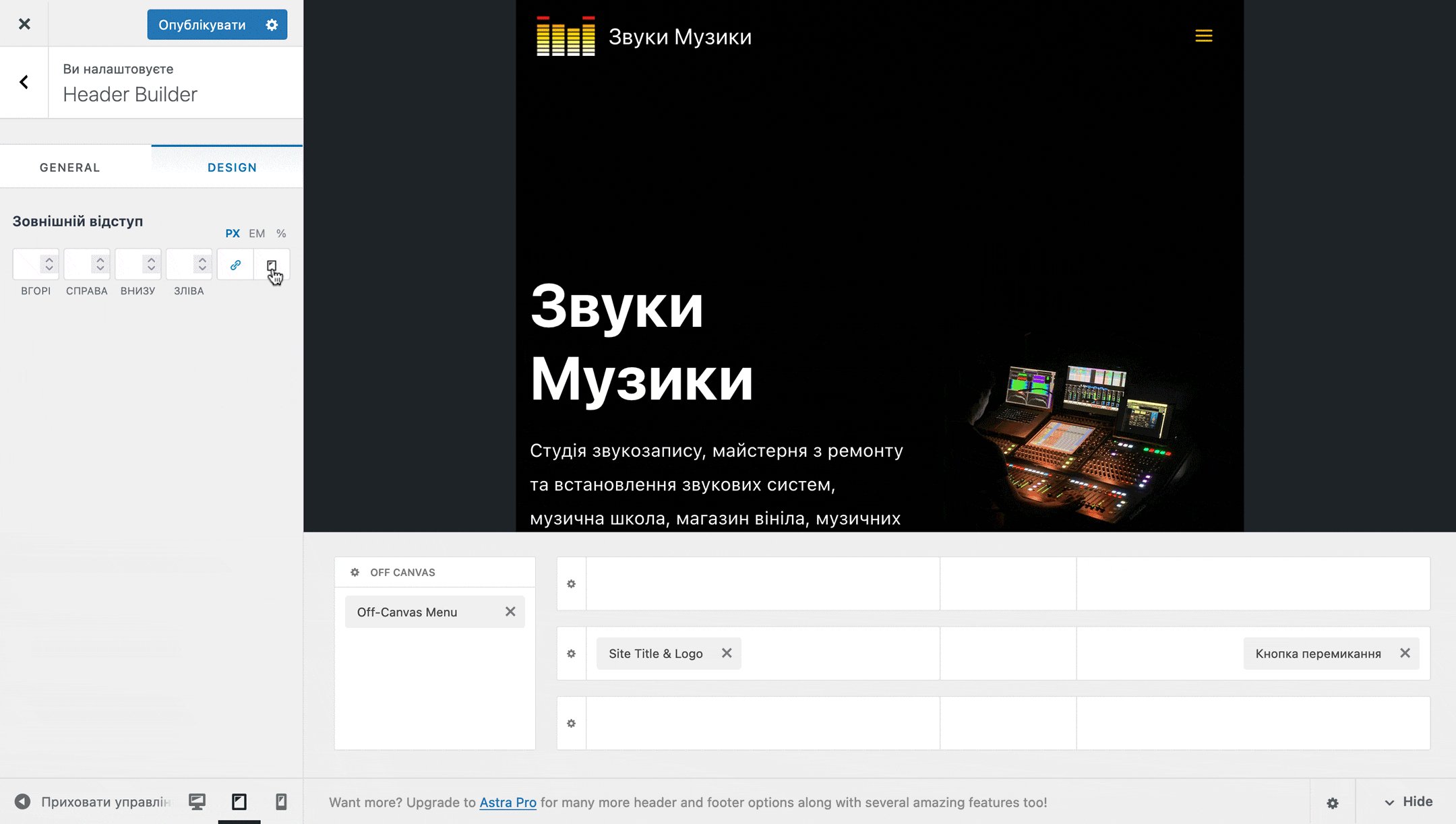
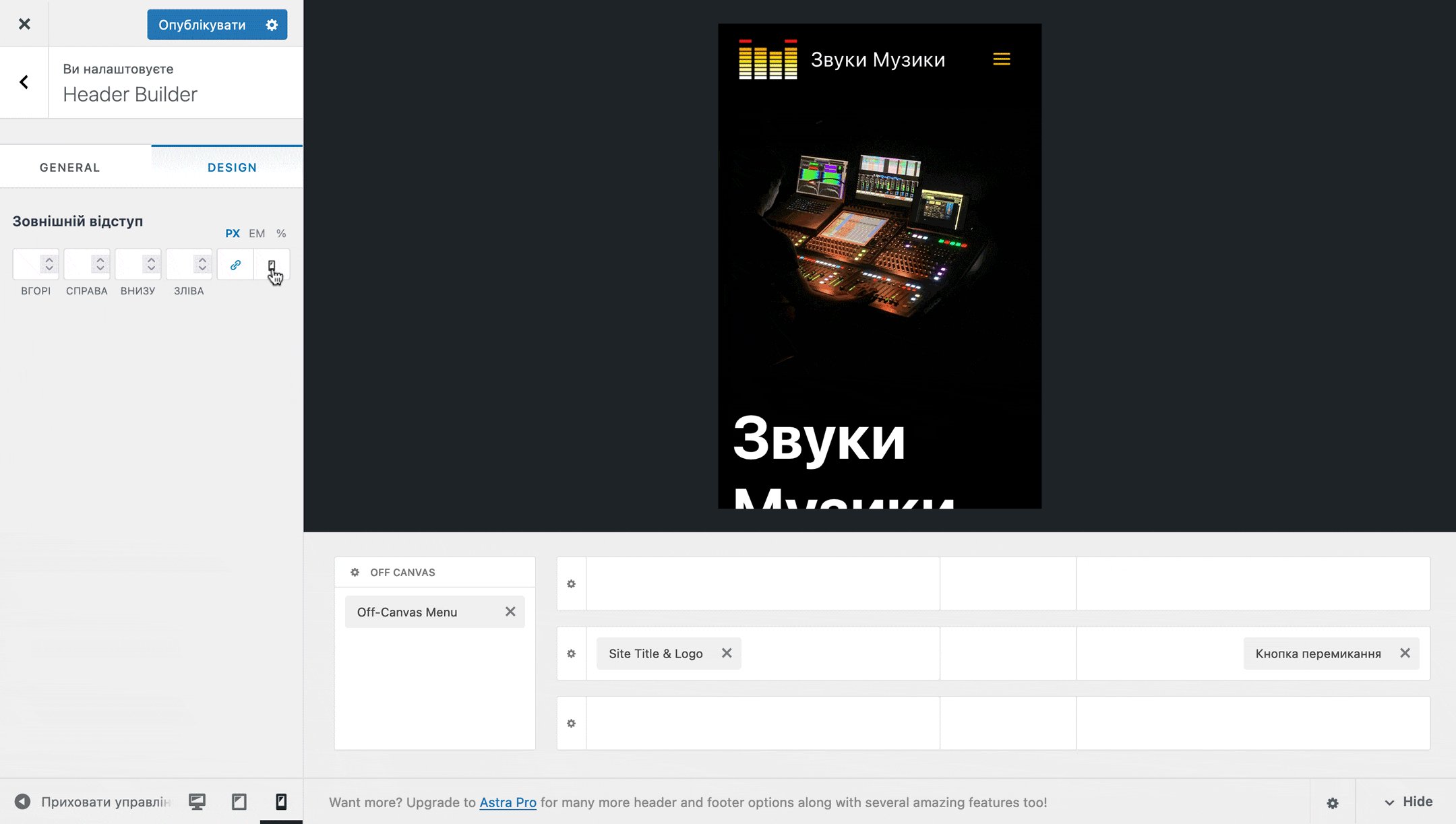
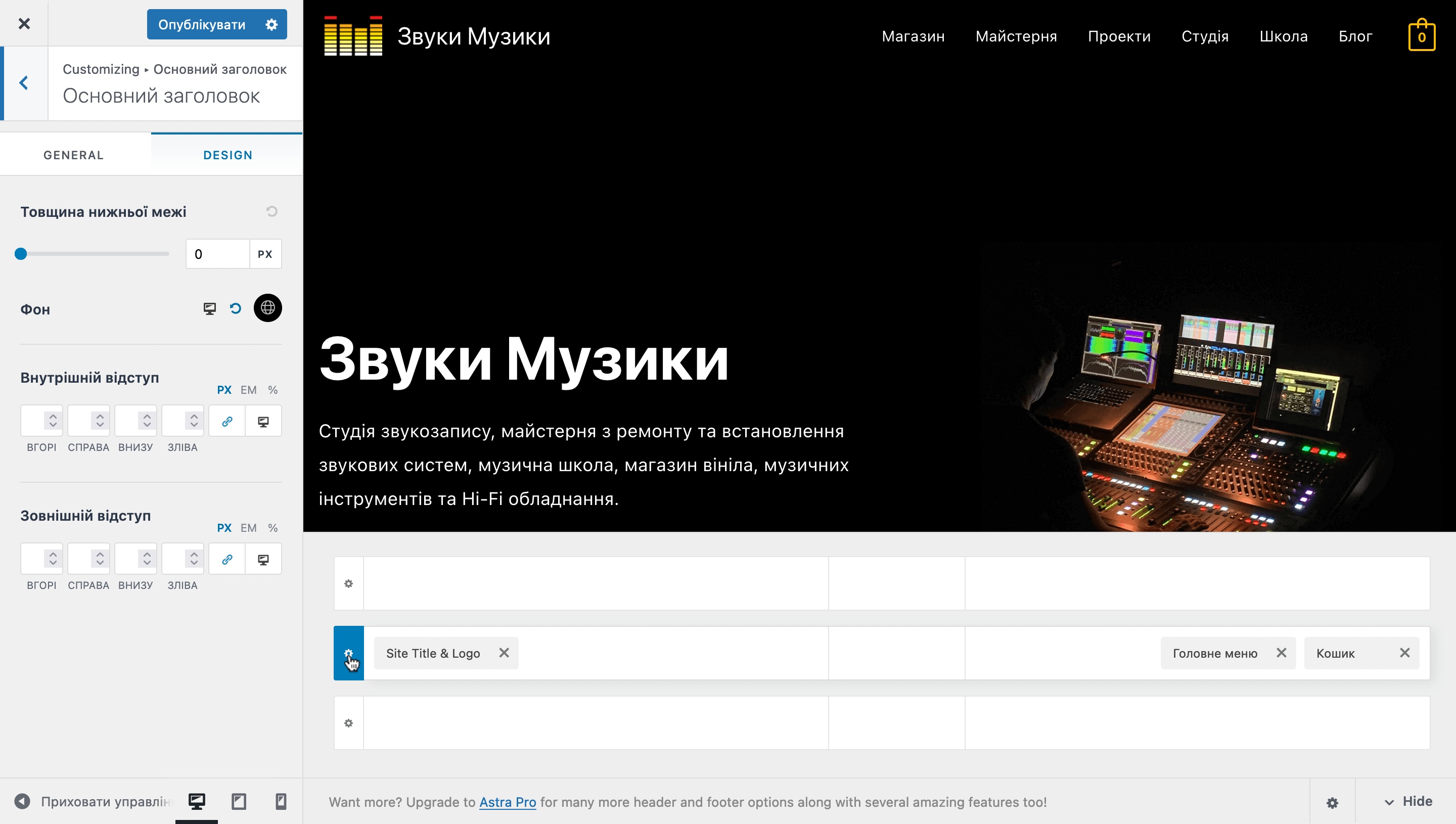
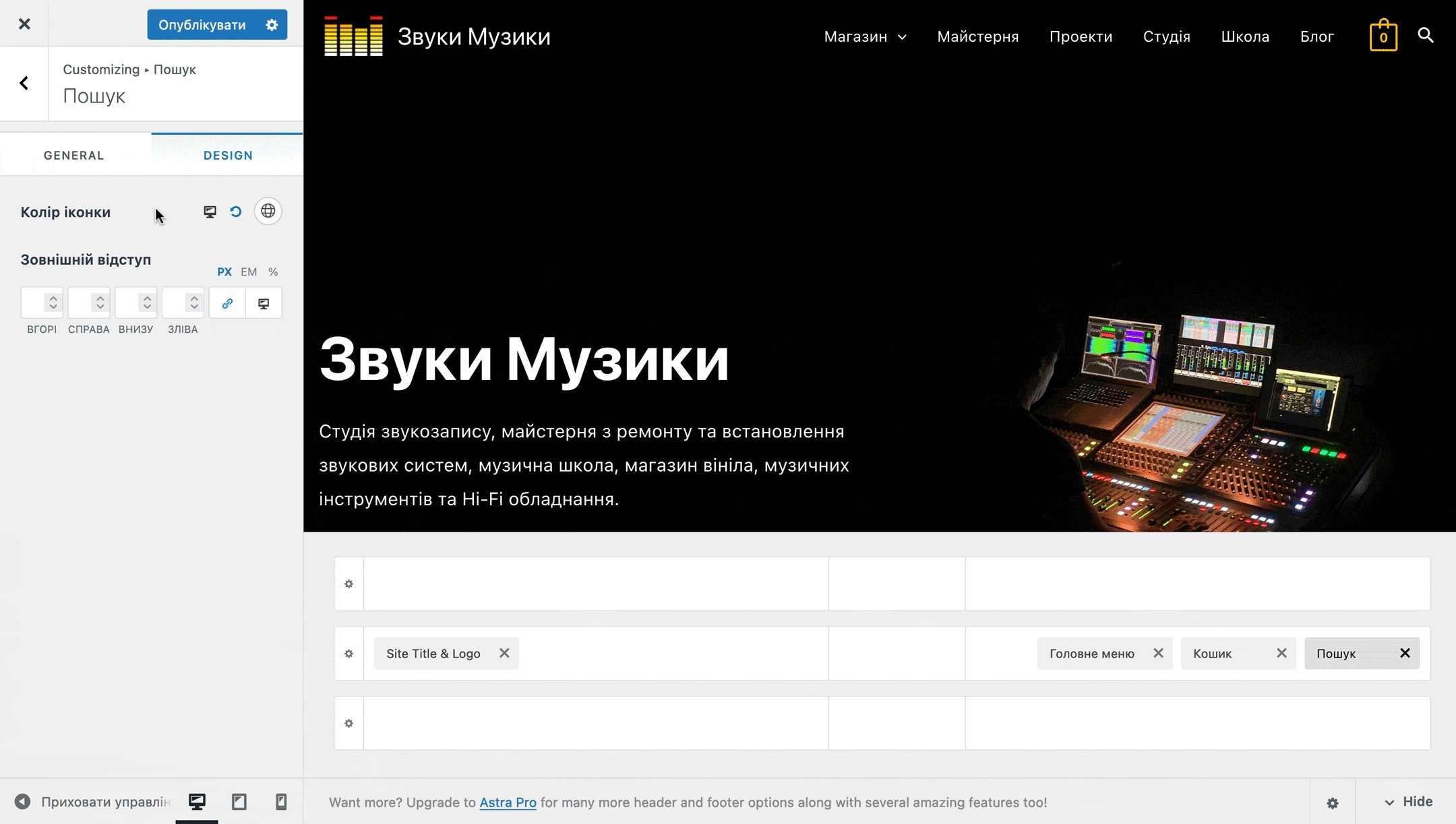
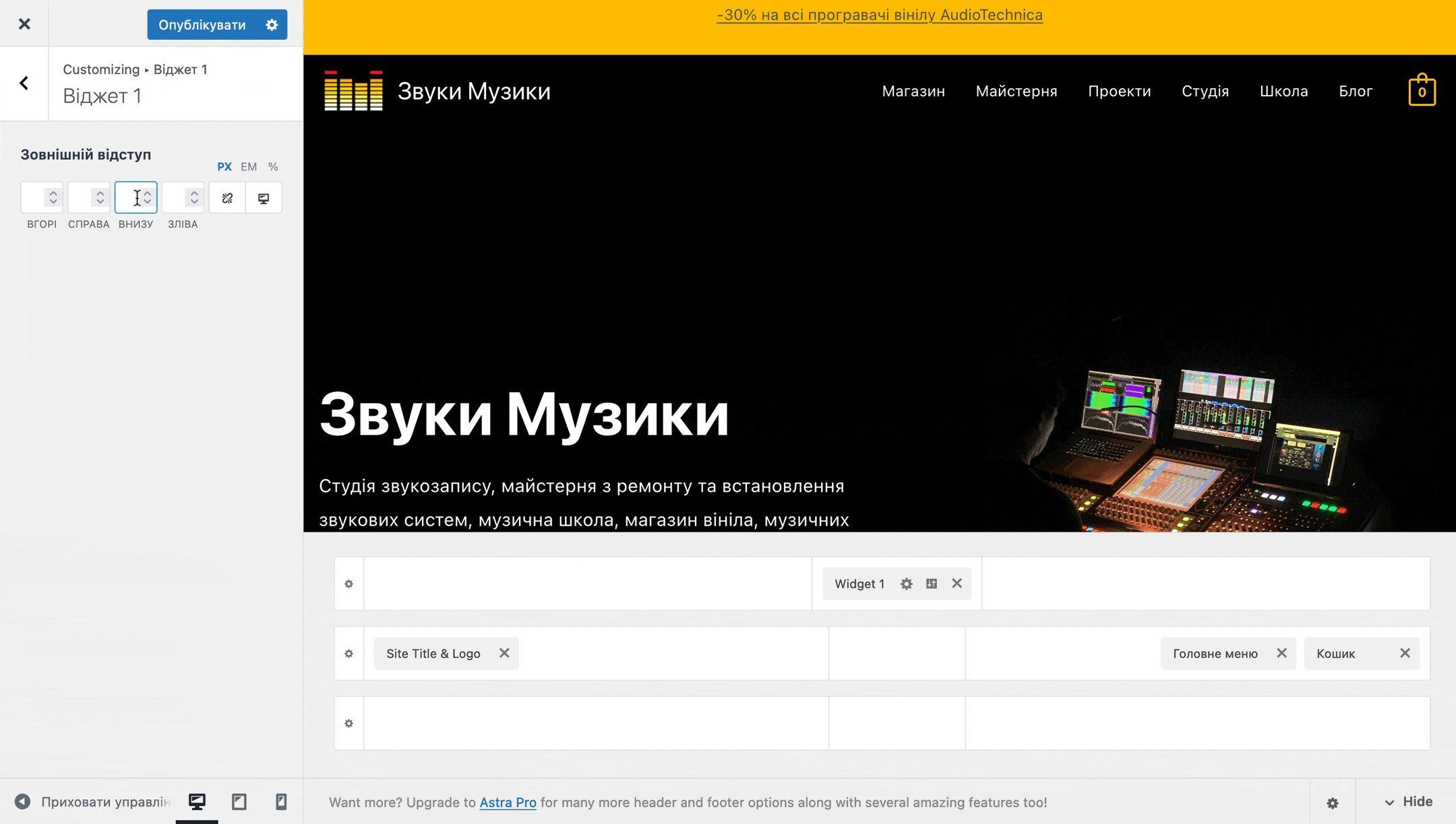
Вкладка «DESIGN». Тут будуть лише дві опції: «Ширина» та «Зовнішній відступ».
Опція «Ширина» дає можливість розтягнути шапку на повну ширину екрана або встановити її на одному рівні з іншим вмістом.

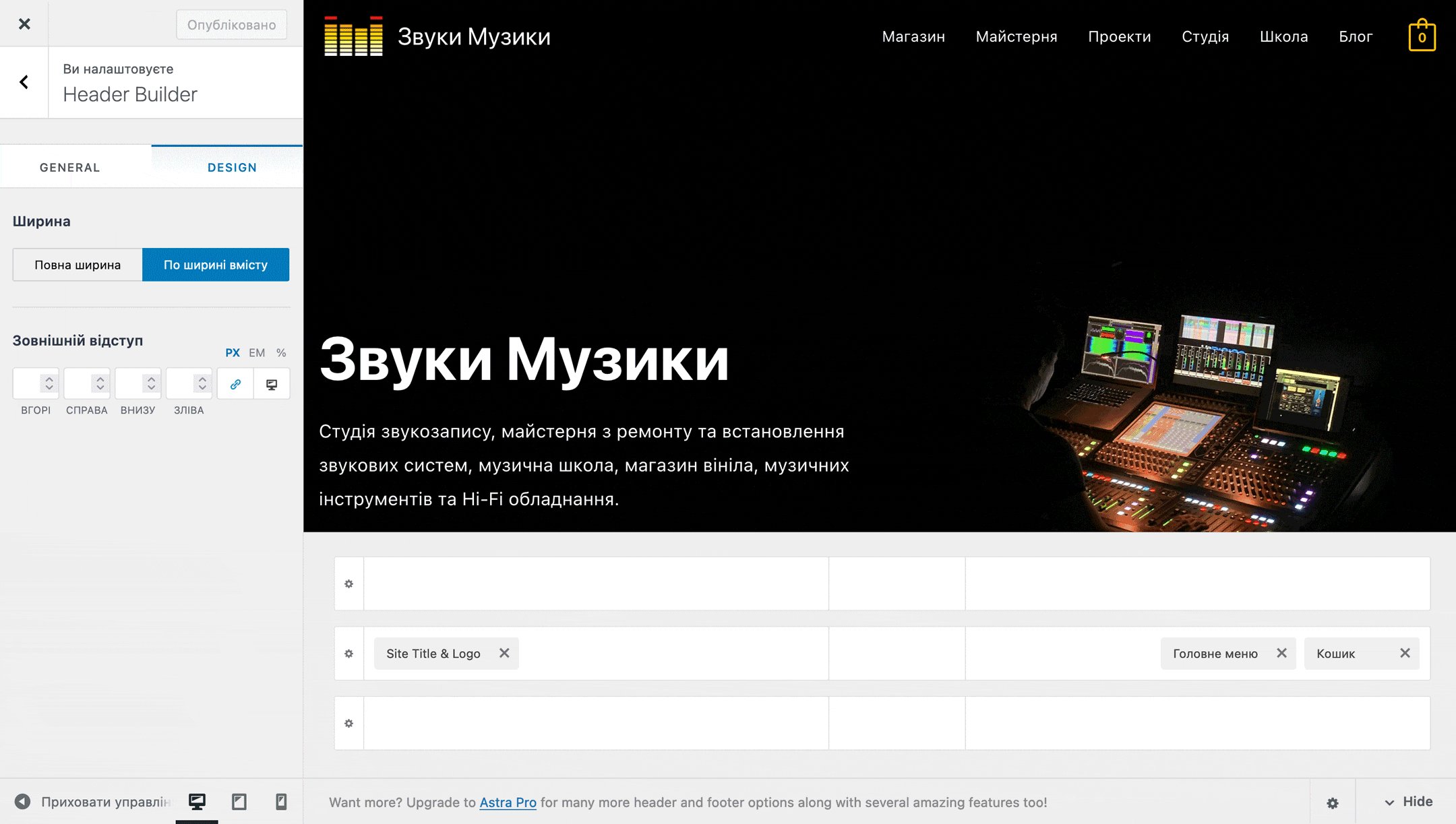
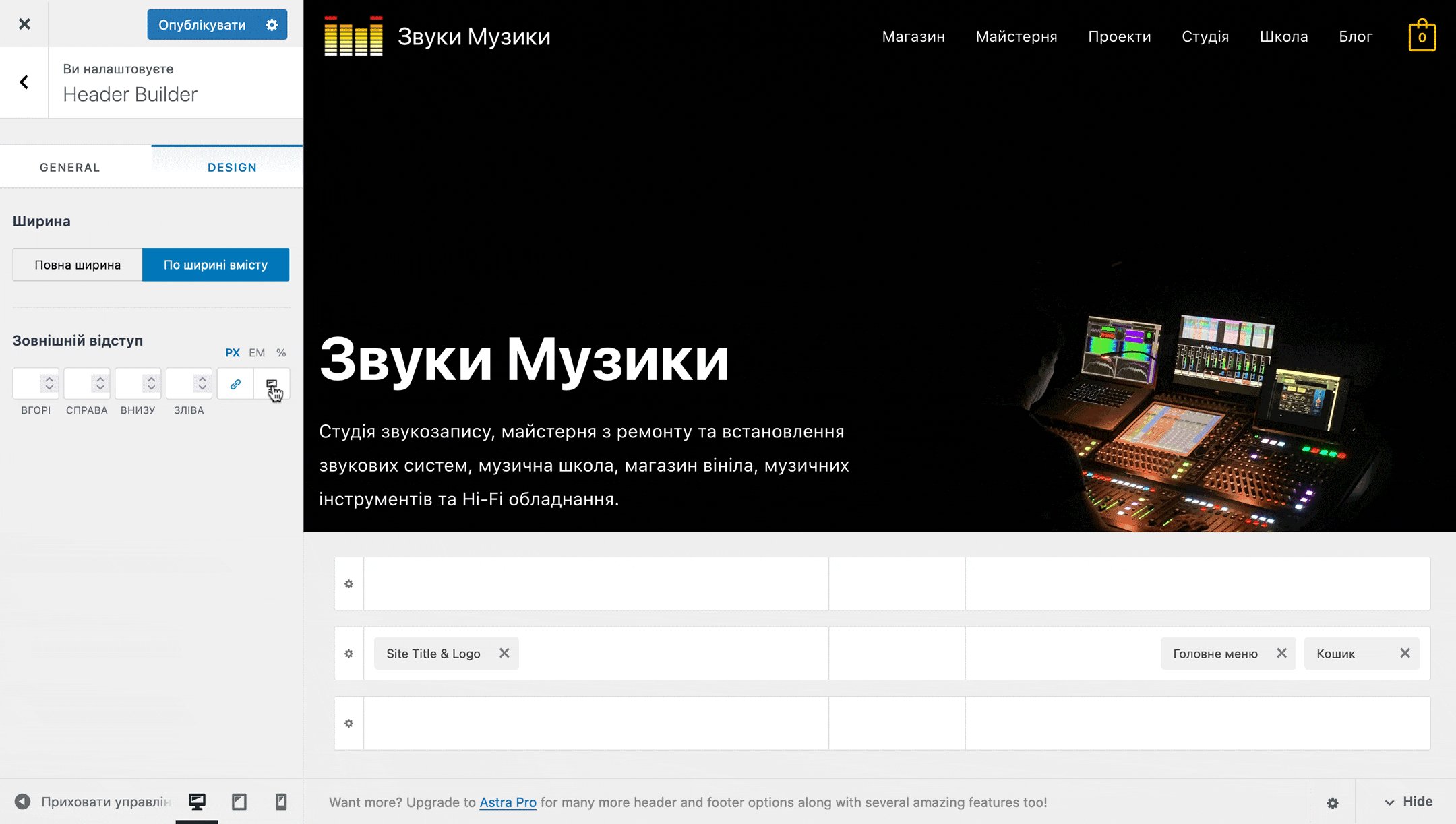
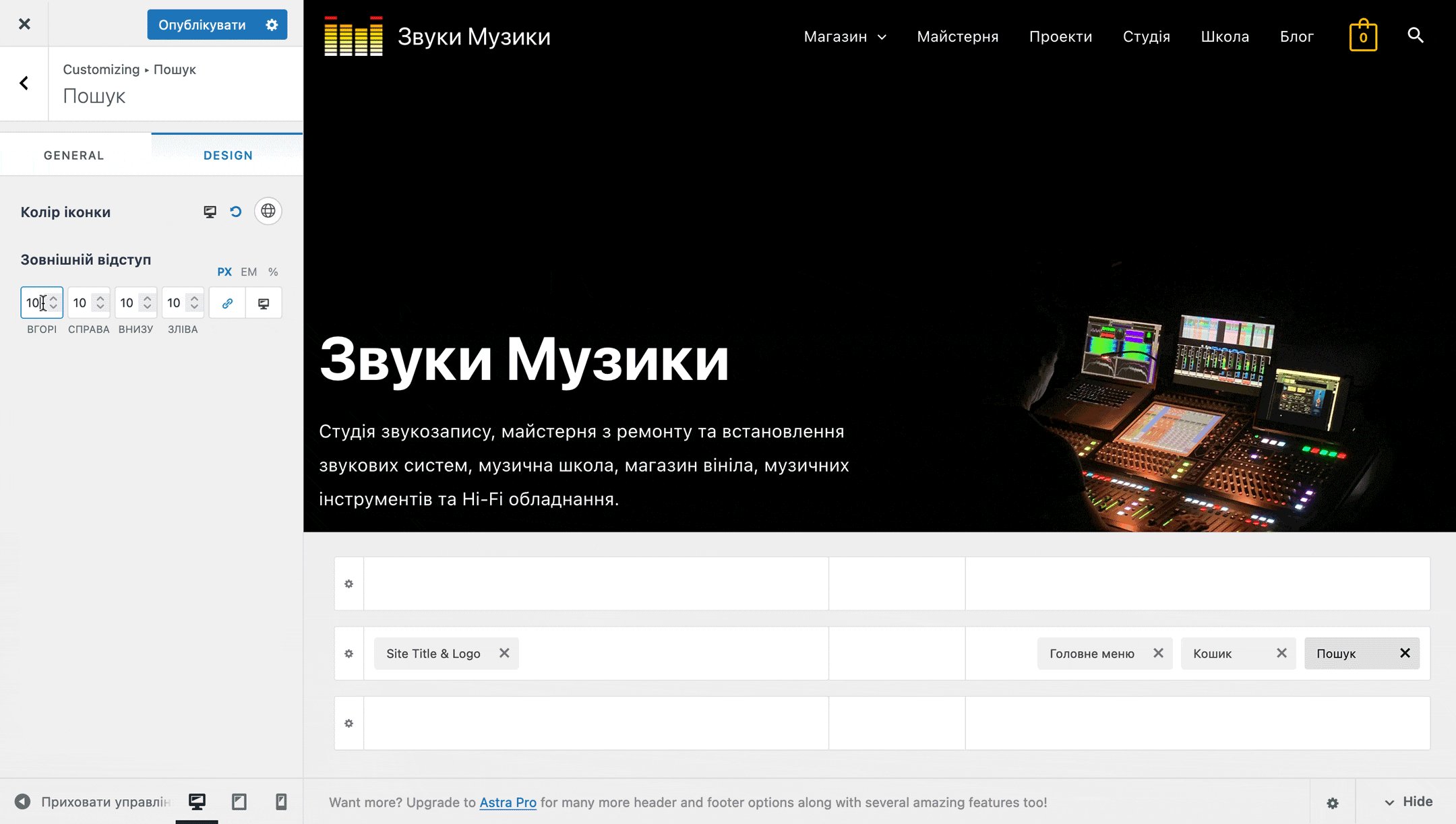
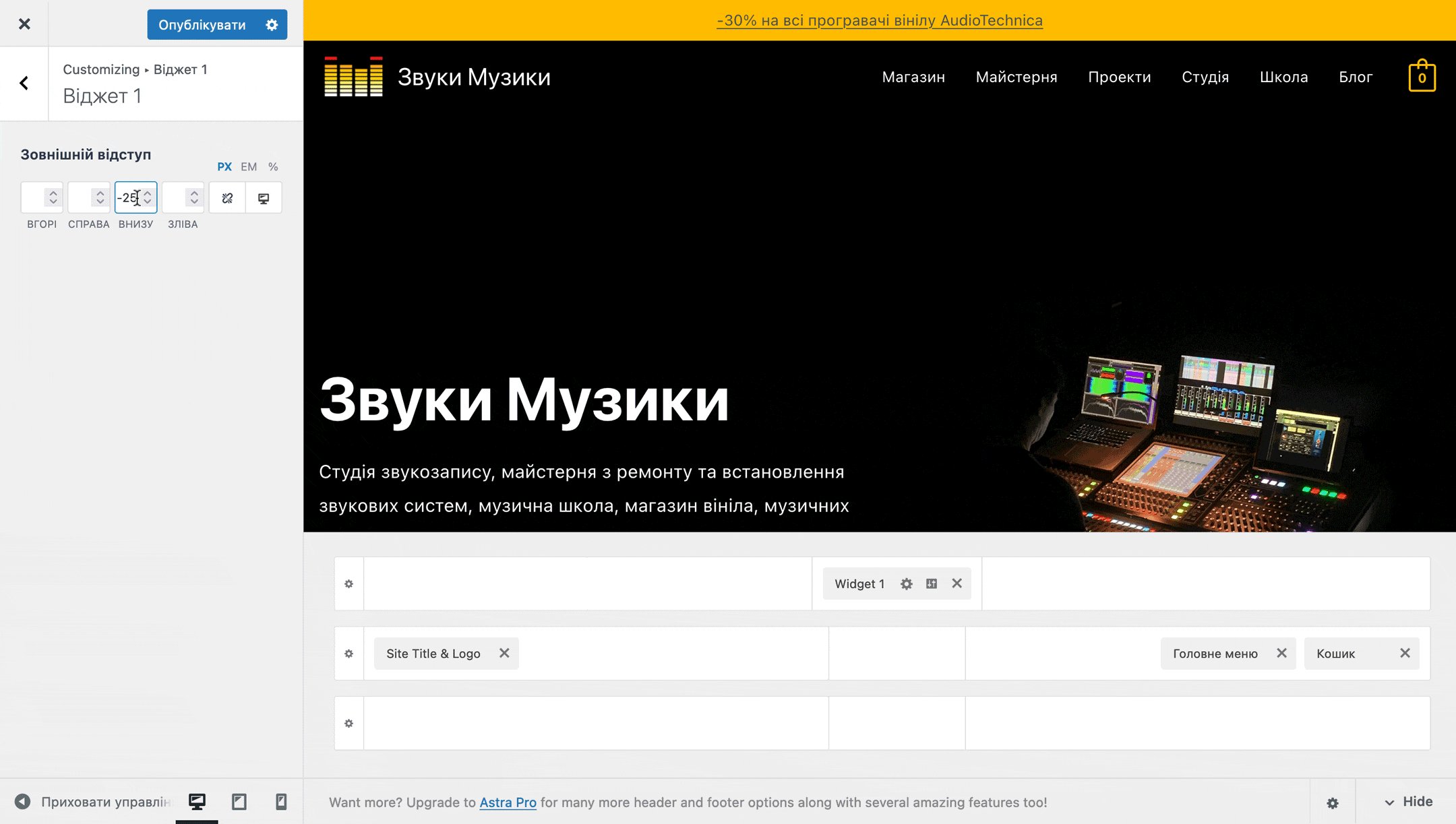
Опція «Зовнішній відступ» додає навколо контейнера з шапкою відступ такого ж кольору, як і тло сайту.

При цьому відступ можна додати лише для певного типу пристроїв. Наприклад, тільки для настільних комп’ютерів.

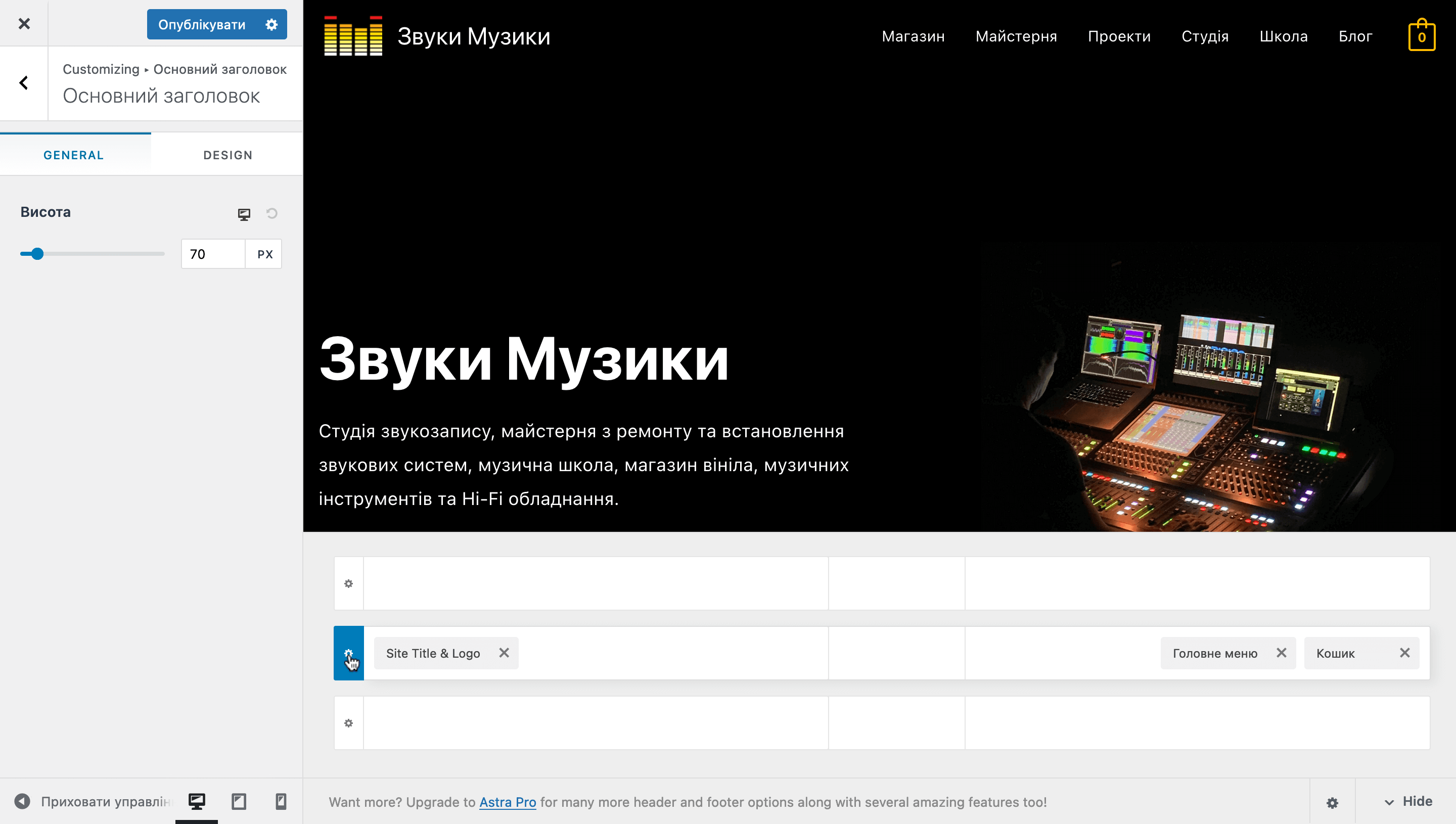
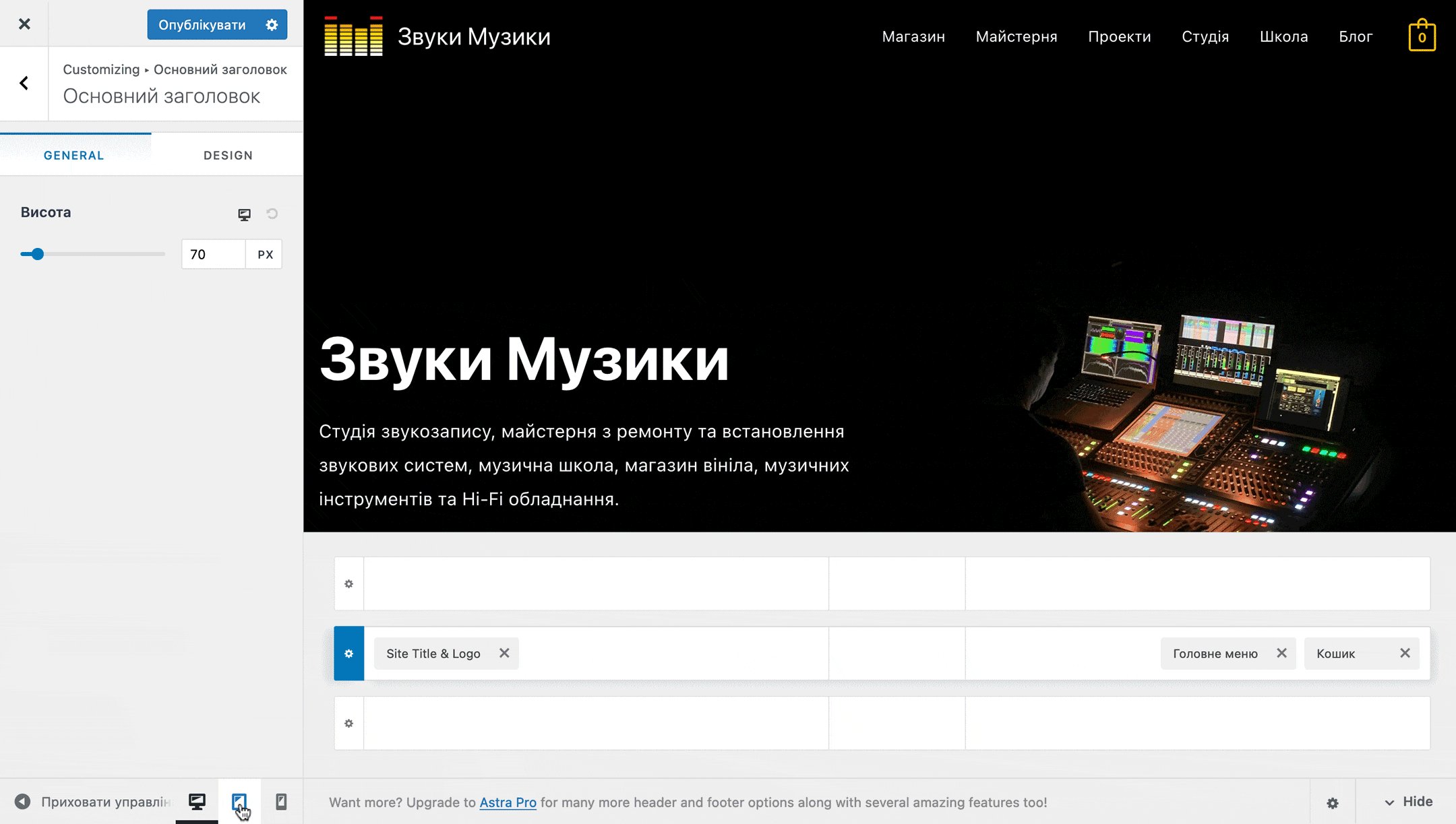
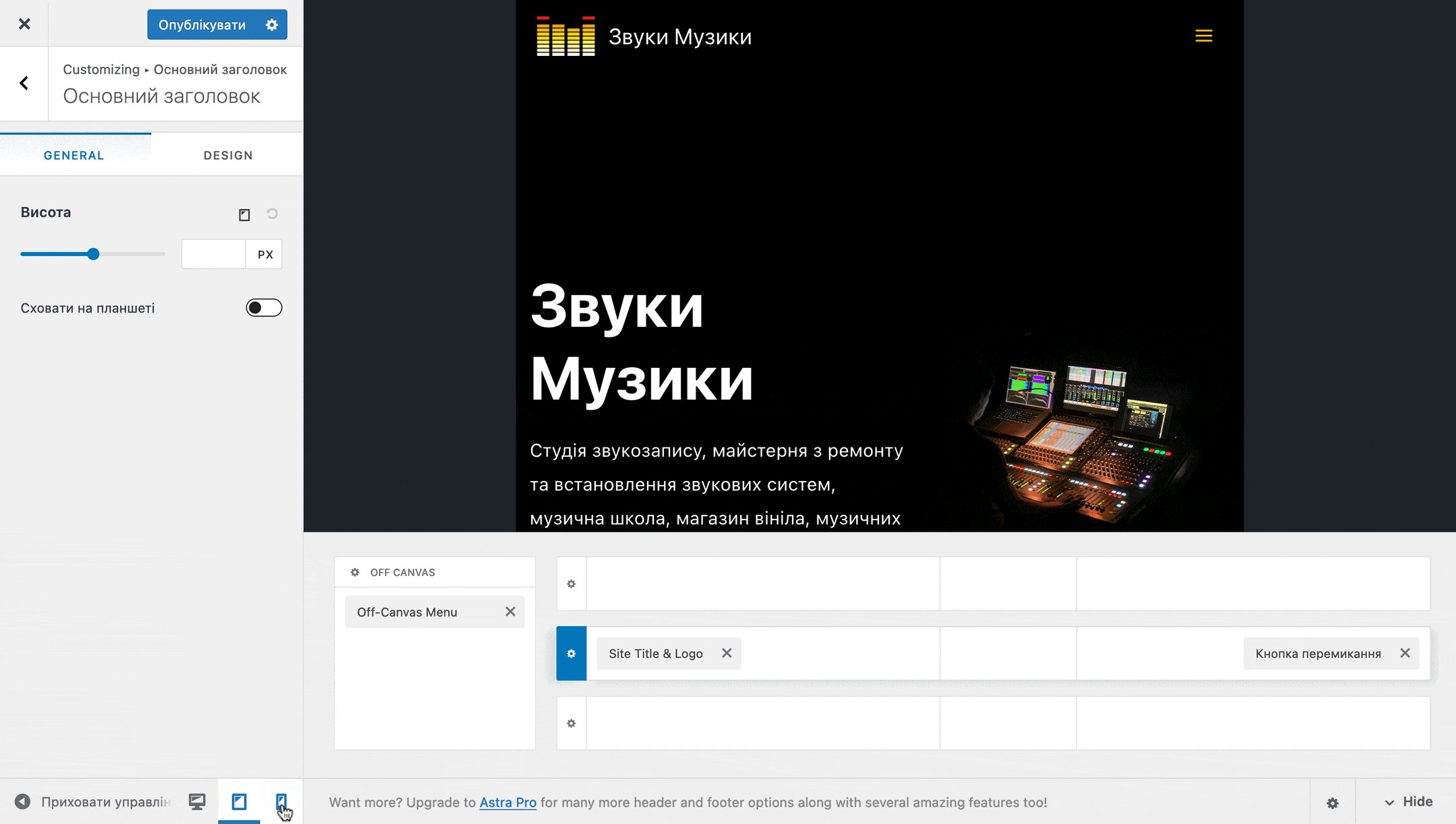
Параметри рядів
Кожен рядок у візуальному конструкторі шапки має власні параметри, в яких ви можете відрегулювати його висоту та дизайн. Для цього натисніть на шестерню ліворуч від потрібного ряду, після чого в бічному меню з’являться опції.

Вкладка «GENERAL». Тут буде лише одна опція для налаштування висоти ряду. Значення за замовчуванням: 50 пікселів для верхнього та нижнього рядів, 70 пікселів для центрального. Максимальне значення — 600 пікселів.
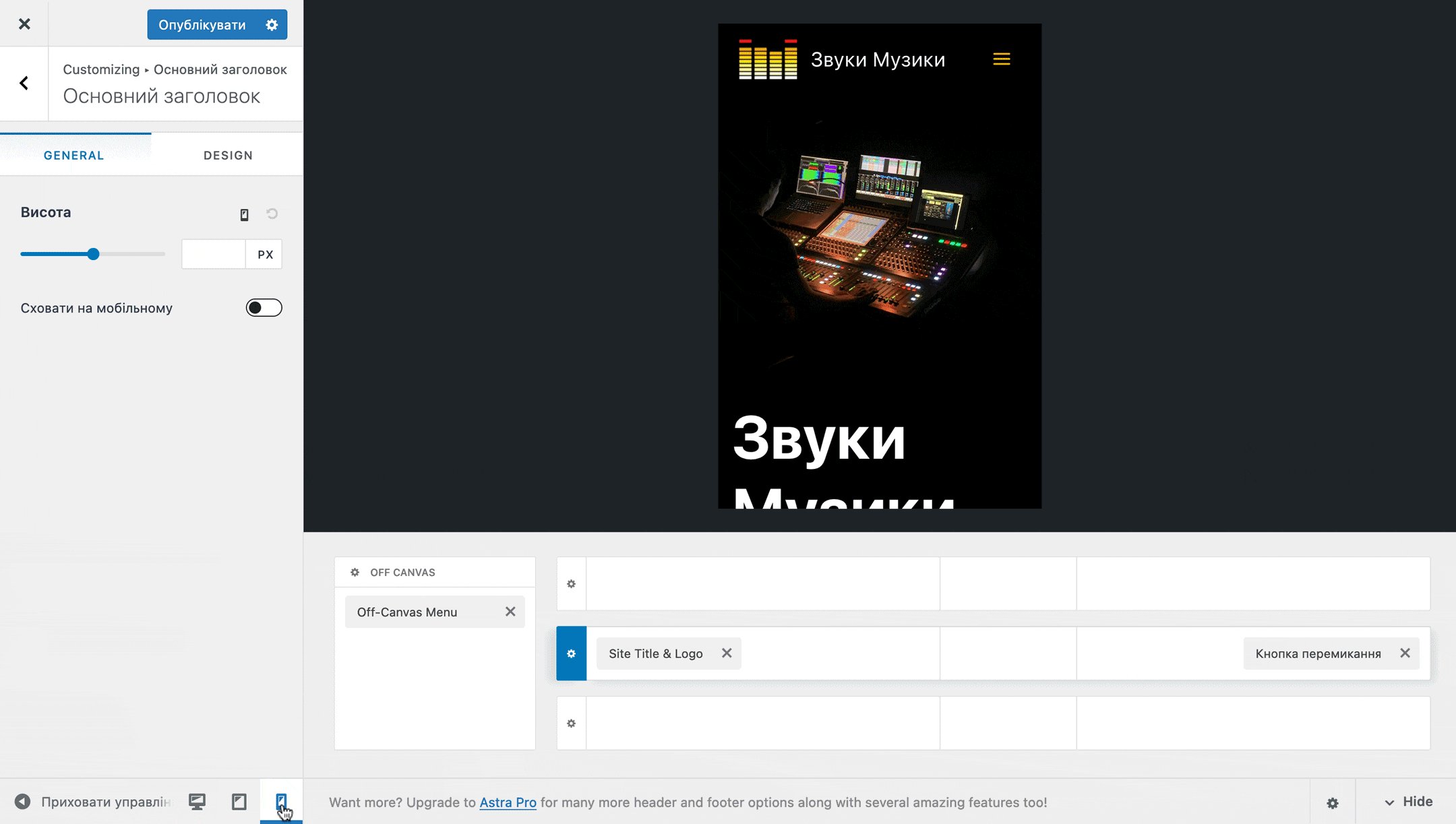
Висота шапки може бути різною для різних пристроїв. Щоб переключитися між пристроями, натисніть або на іконку комп’ютера поруч із назвою опції або на потрібну іконку в нижній частині бічної панелі.

Вкладка «DESIGN». Тут можна налаштувати товщину та колір межі ряду, колір його фону, а також відступи всередині та зовні.

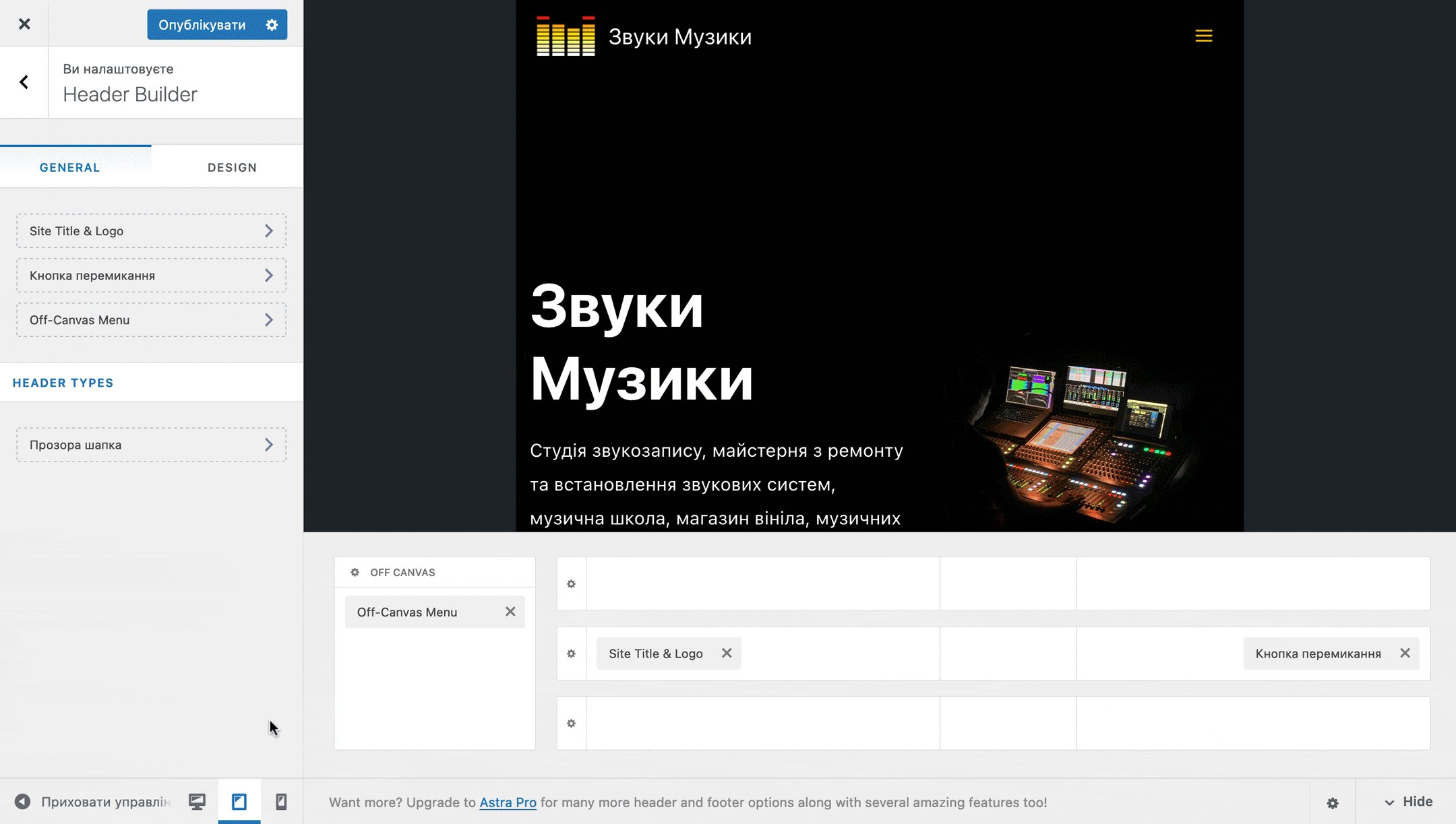
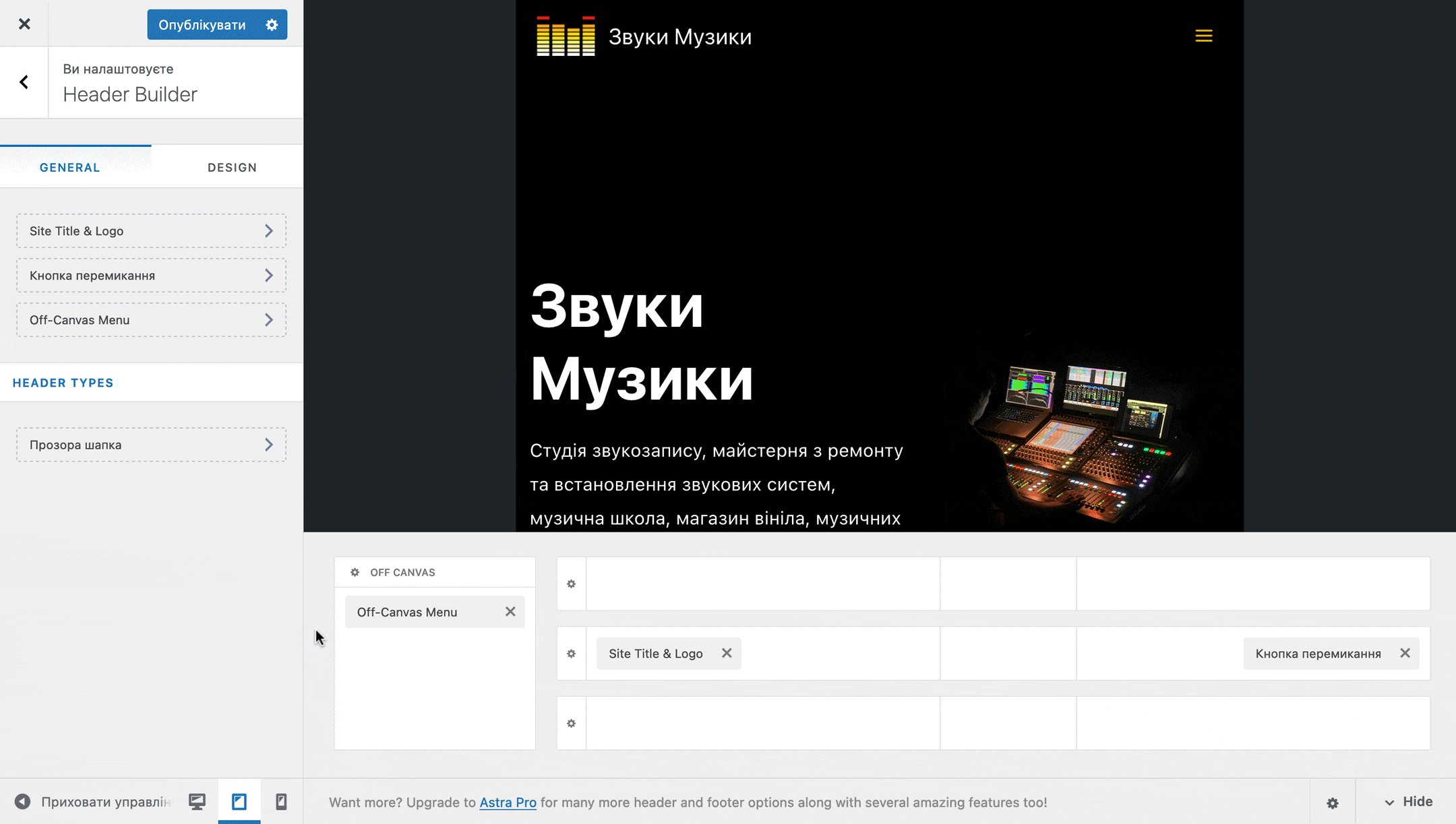
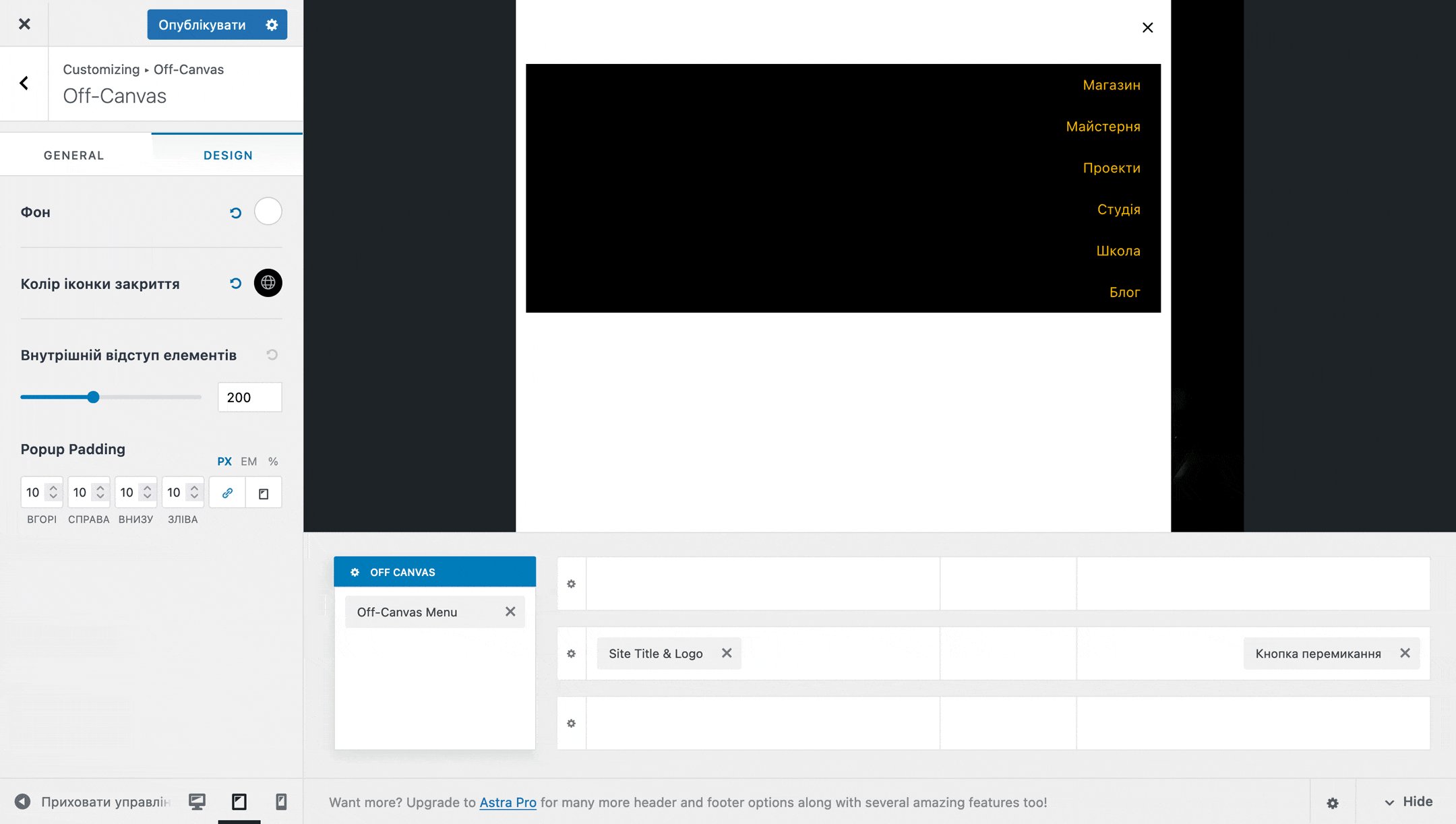
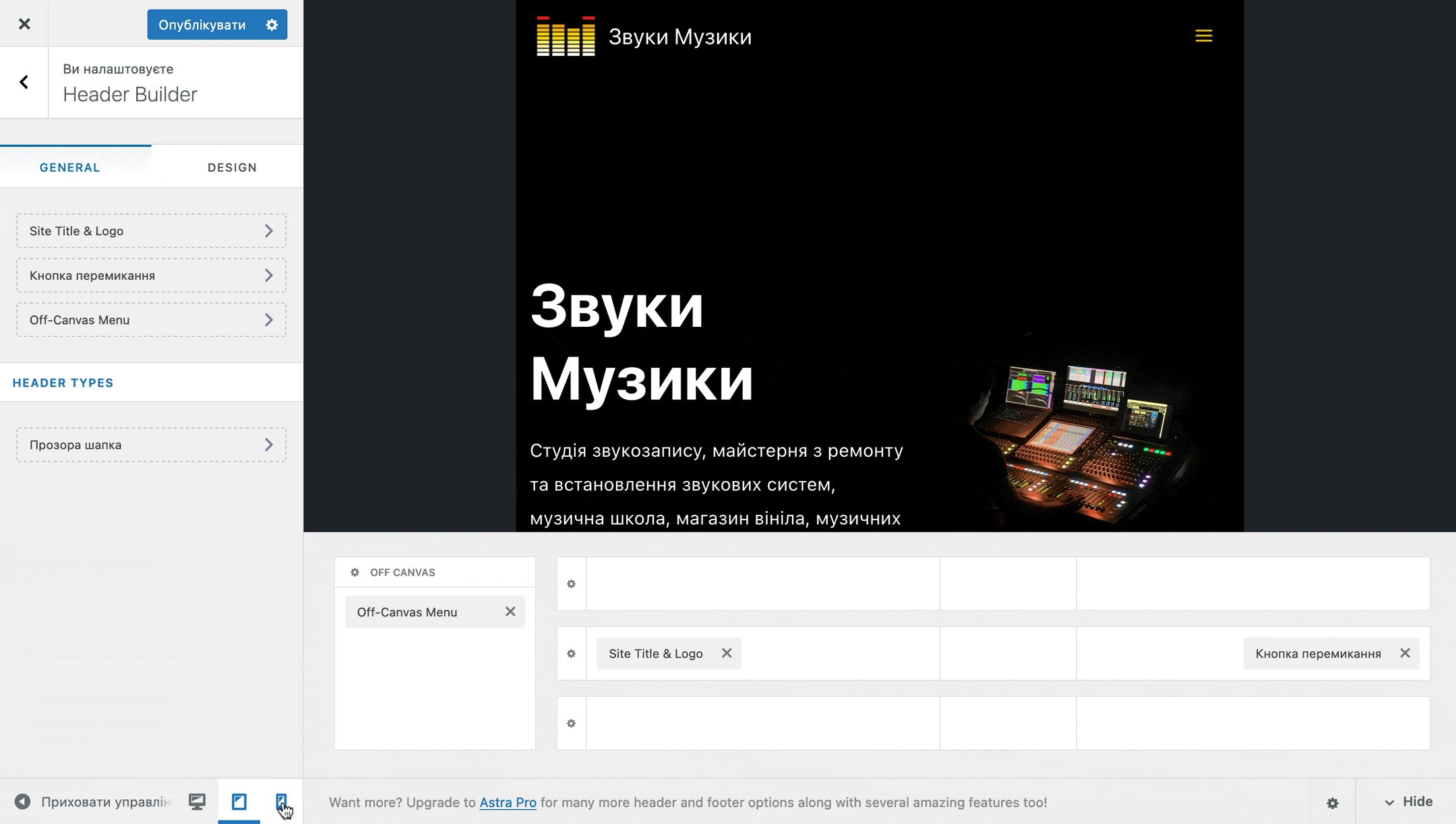
Параметри сайдбару OFF CANVAS
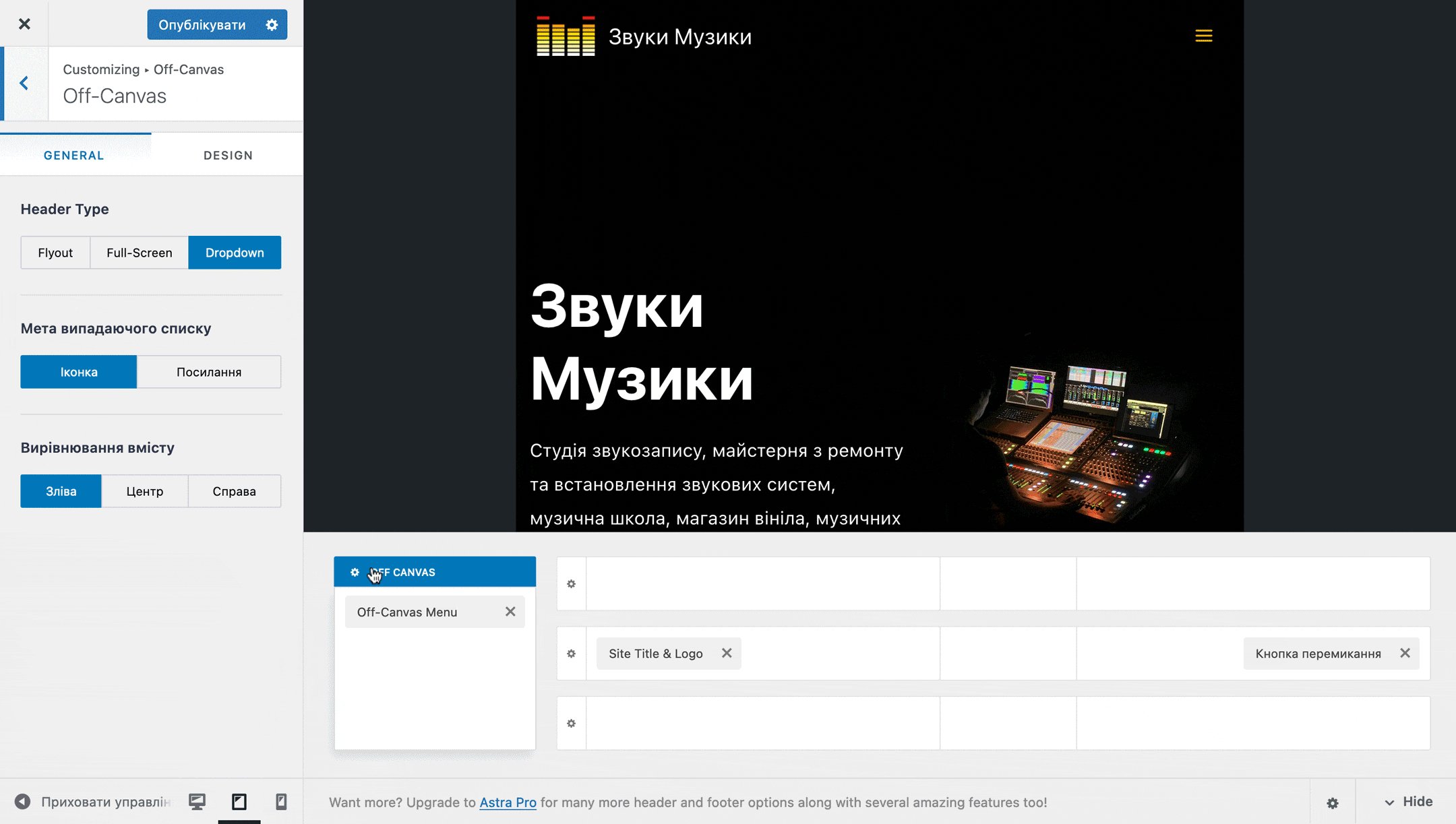
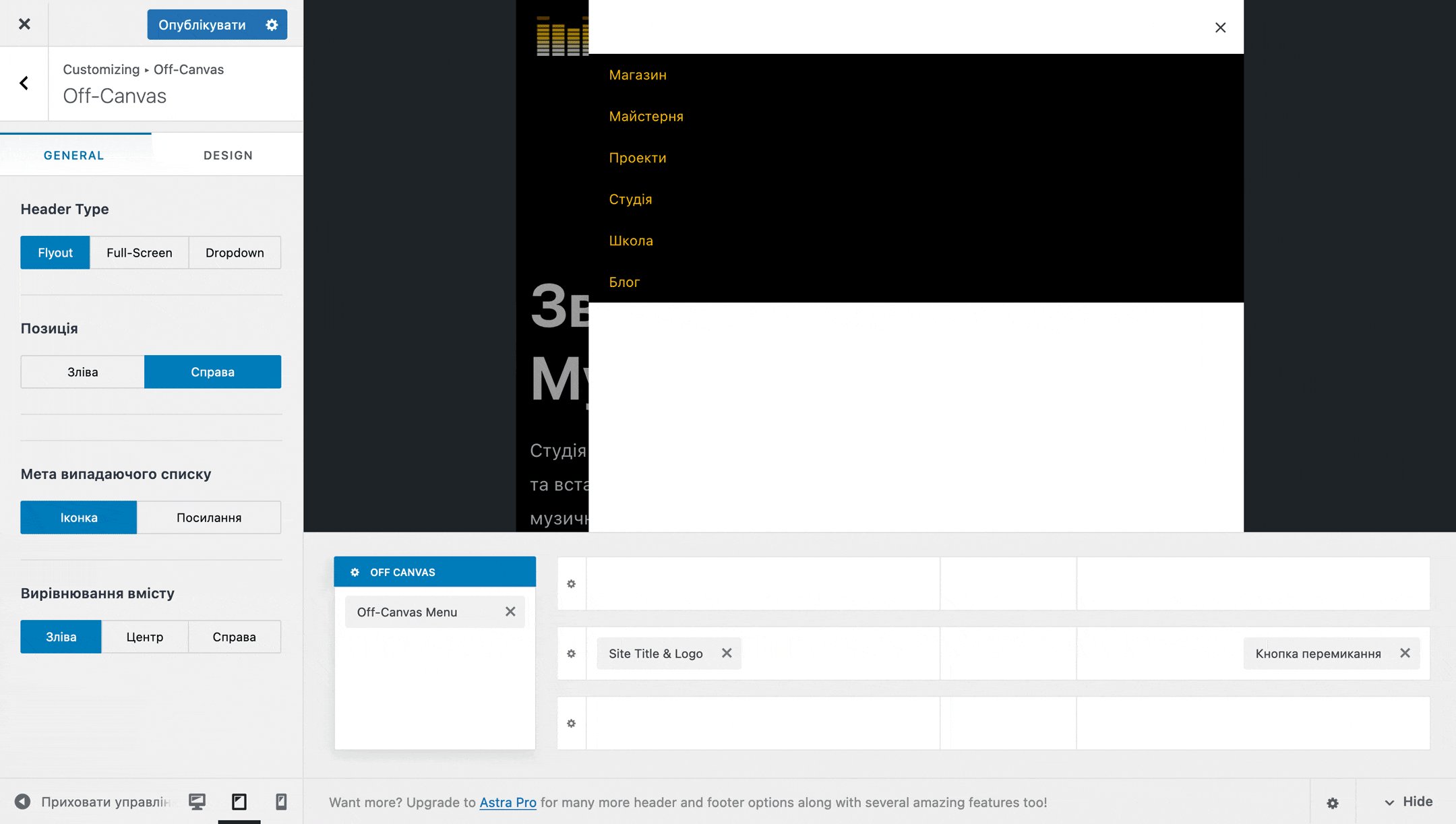
Сайдбар OFF CANVAS — це додаткова зона для елементів шапки, яка буде лише на планшетах та мобільних. Перейдіть на вигляд з планшета або мобільного, щоб ця зона відобразилася у візуальному конструкторі шапки. Потім натисніть на шапку зони, щоб на бічній панелі відкрилися її параметри.

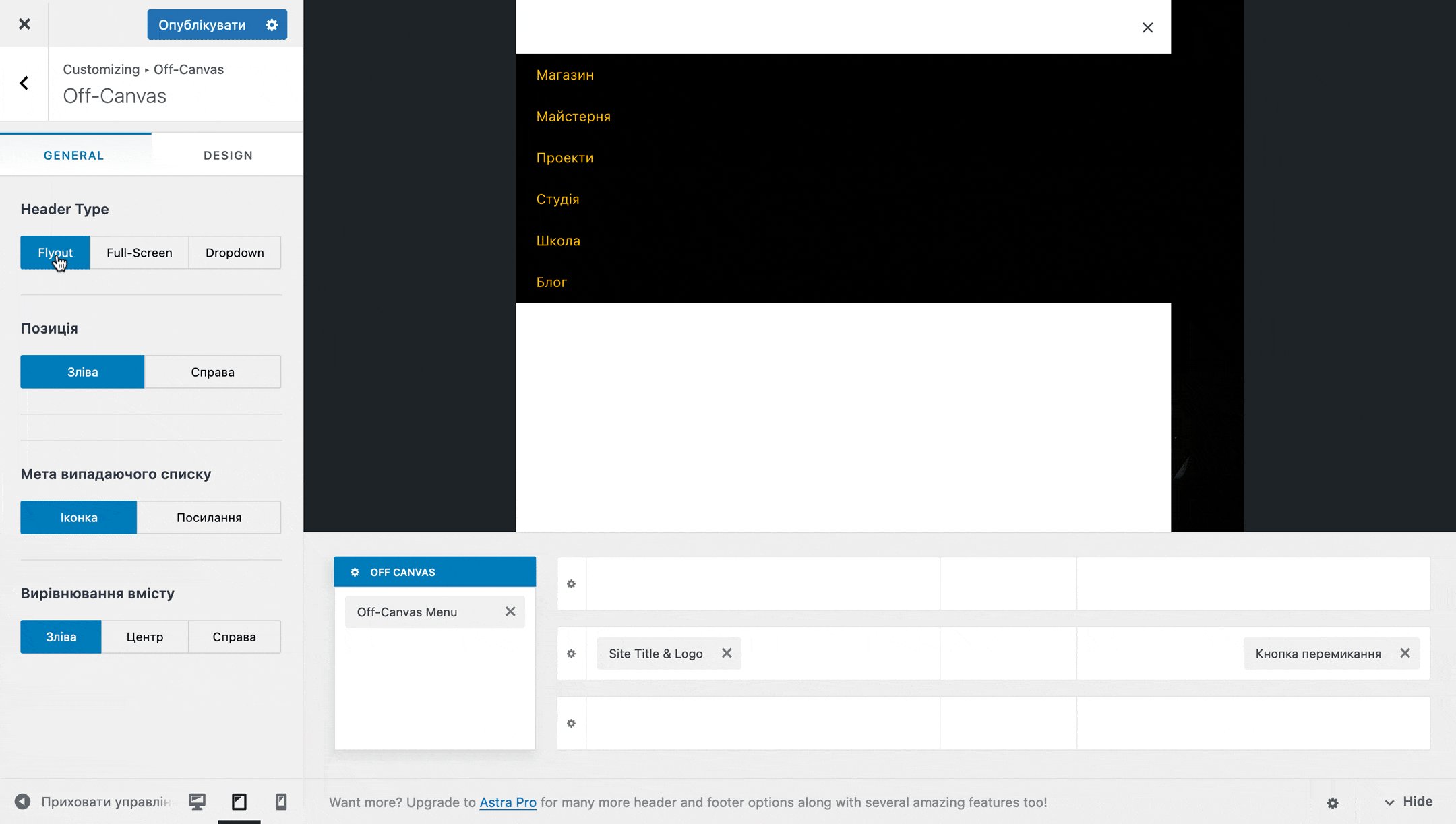
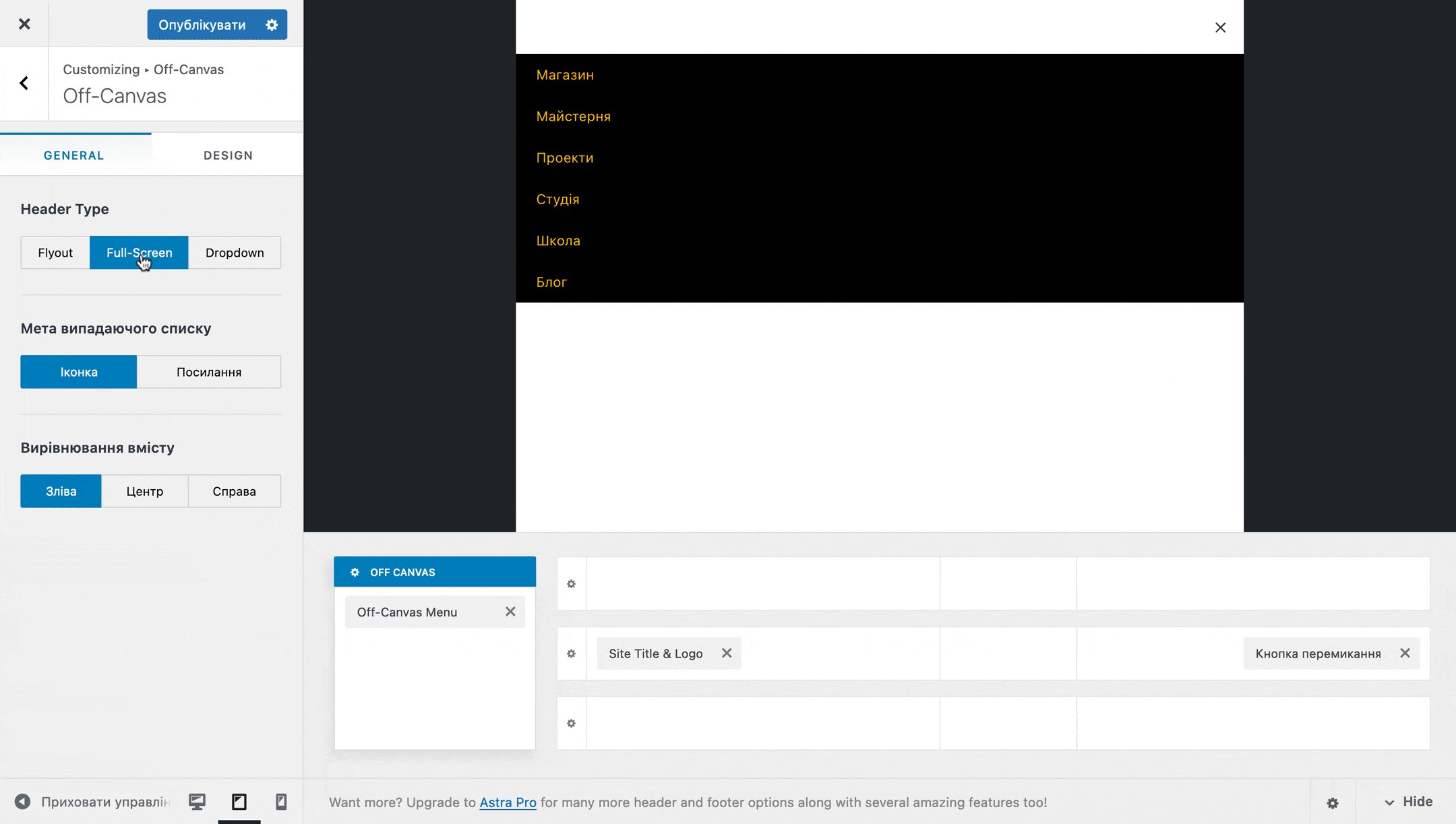
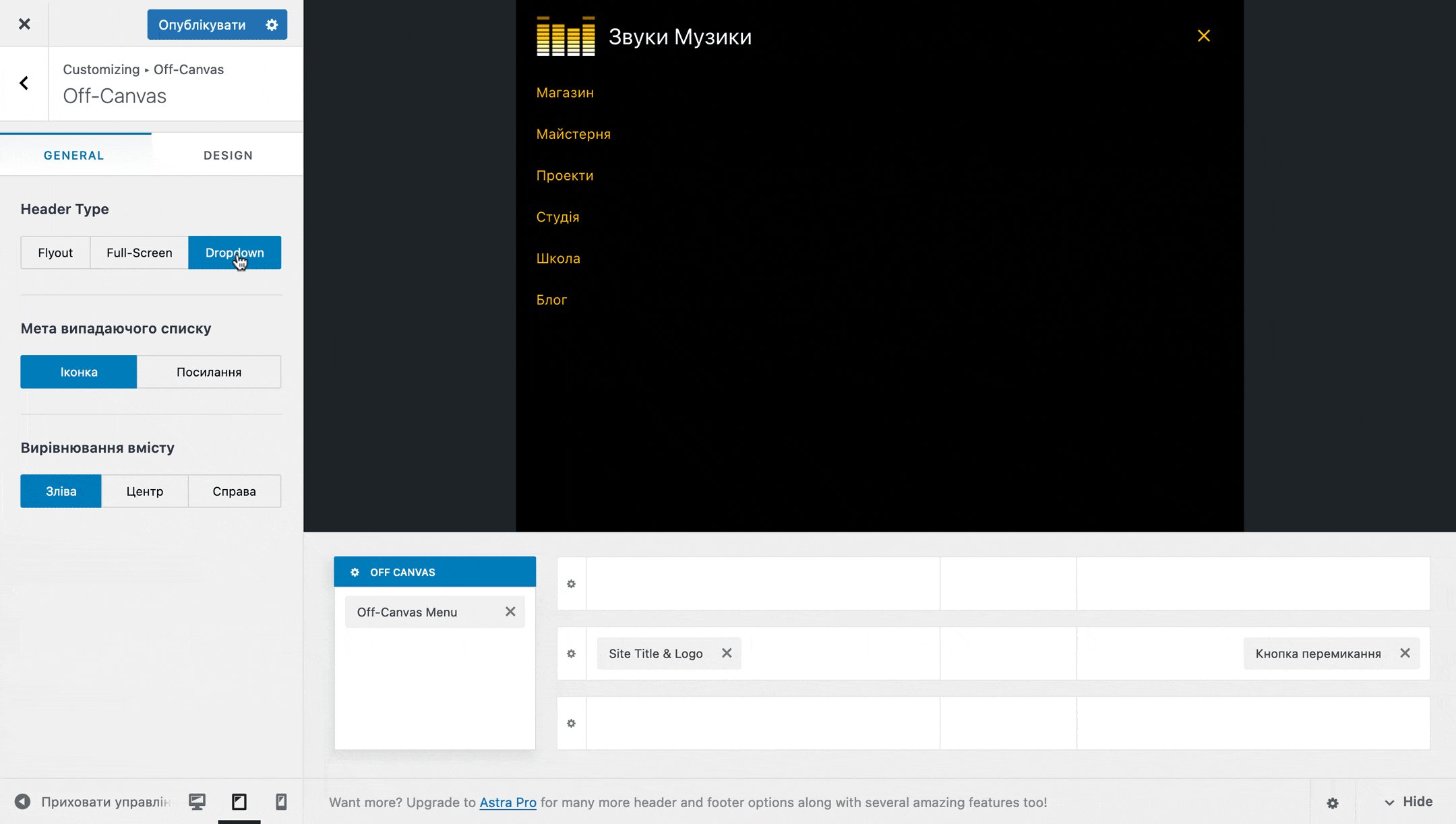
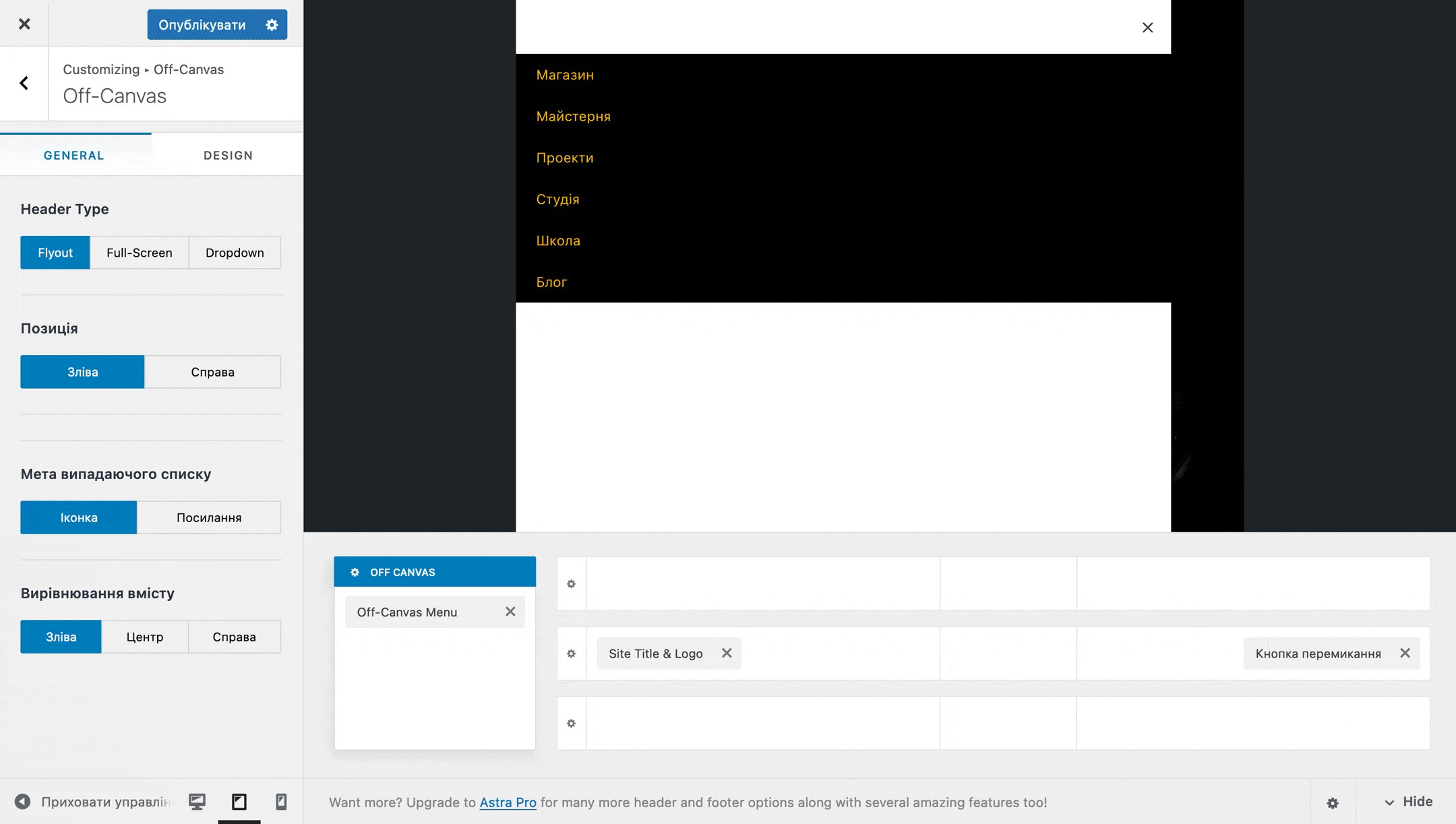
Вкладка «GENERAL». Тут ви знайдете три опції: «Header Type», «Мета випадаючого списку» та «Вирівнювання вмісту».
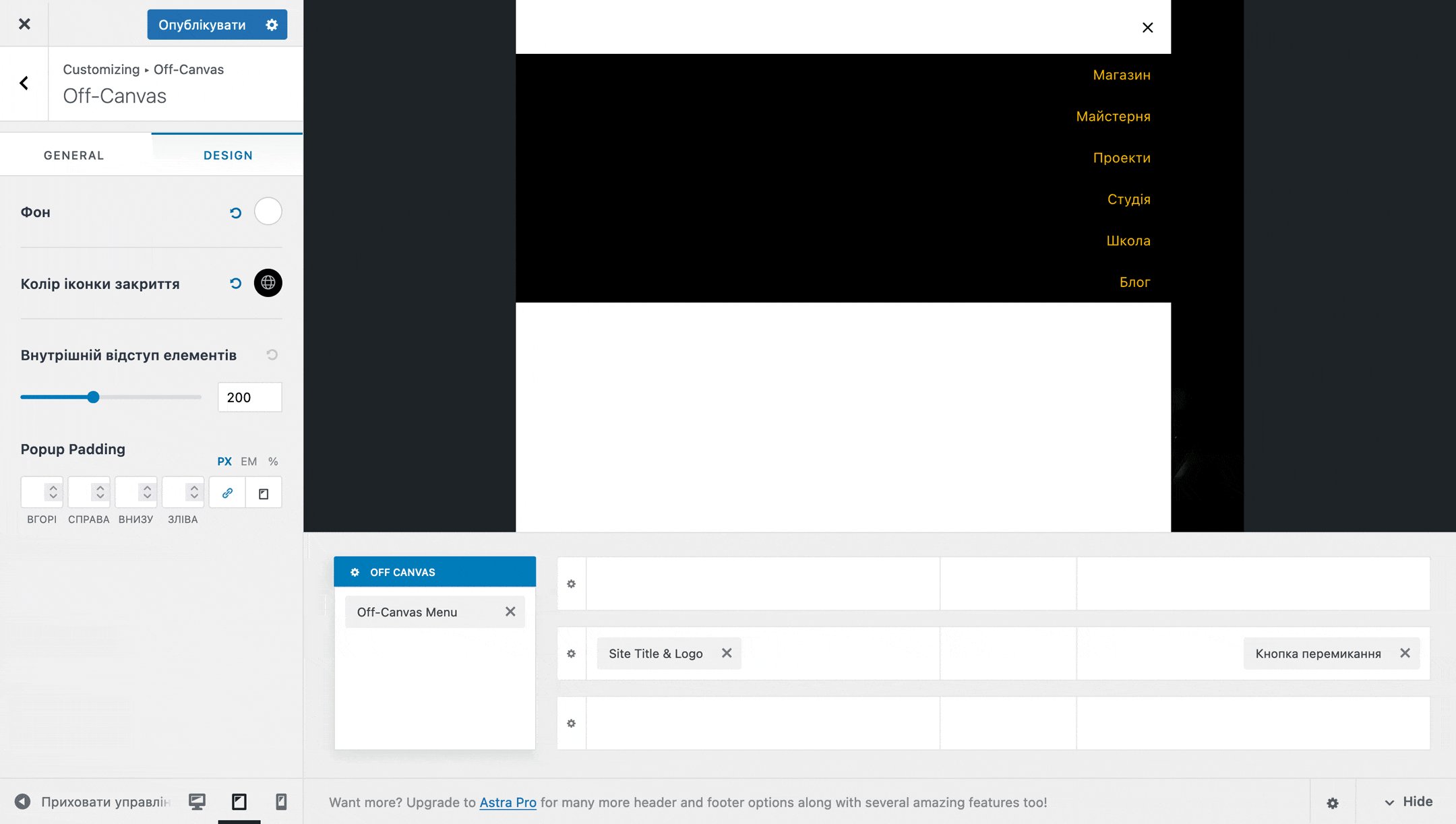
Опція «Header Type» пропонує на вибір три варіанти розмітки для сайдбару OFF CANVAS:
- Flyout — майже всю ширину екрана з ефектом вильоту збоку;
- Full-Screen — на всю ширину екрану з ефектом прояву;
- Dropdown — на всю ширину екрана з ефектом випадання.

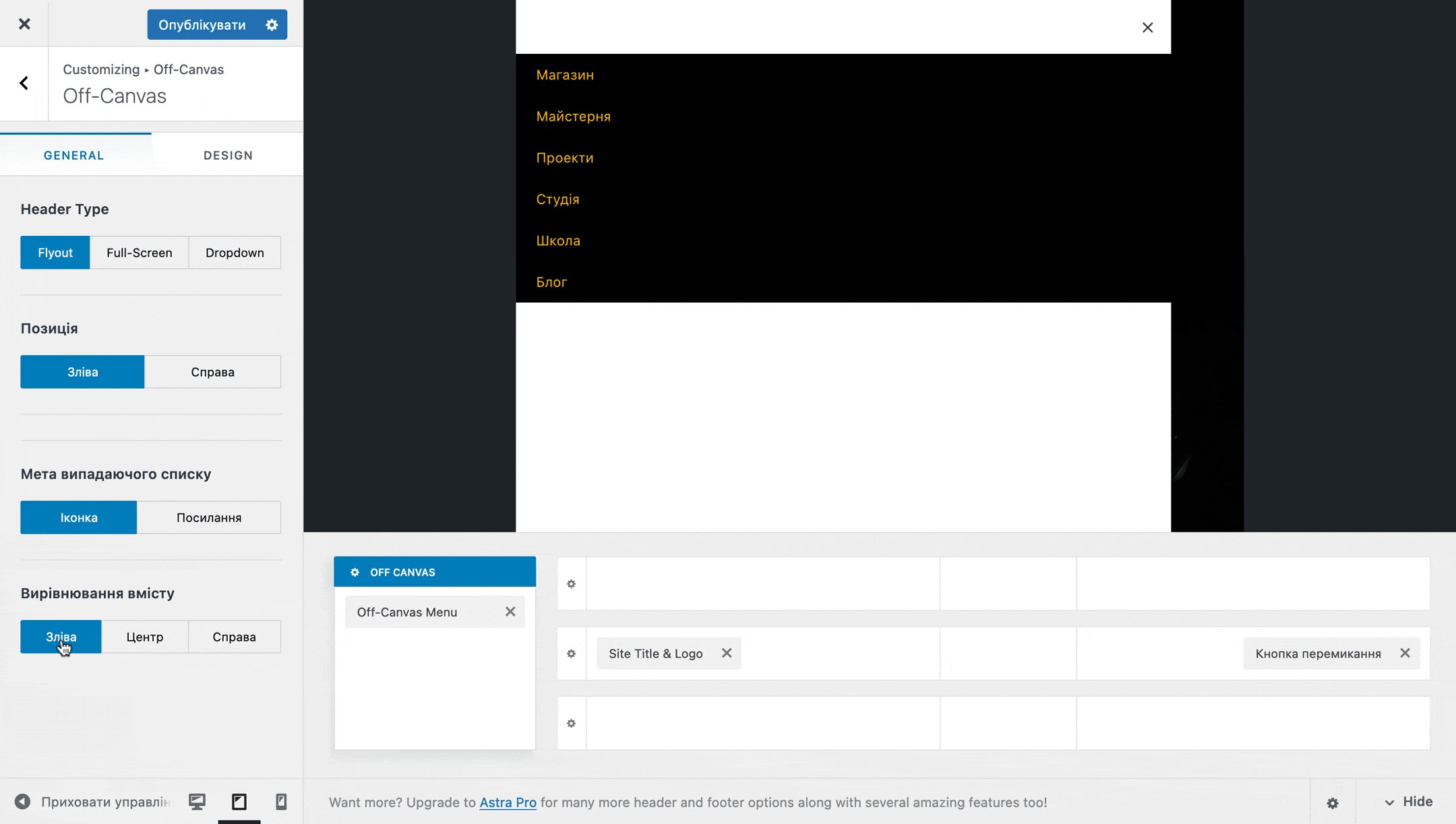
Якщо обрати в опції «Header Type» варіант «Flyout», з’явиться додаткова опція «Позиція». Вона дозволяє змінити вирівнювання сайдбару OFF CANVAS по лівому або правому краю.

Опція «Мета випадаючого списку» регулює площу, на яку можна клікати в елементі списку, щоб він розкрився.
Варіант «Іконка» передбачає, що список, що випадає, буде розкриватися тільки по натисканні на іконку зі стрілочкою збоку від назви елемента списку. Якщо клацнути по назві, відвідувача перенаправить на відповідну сторінку.
Варіант «Посилання» передбачає, що список, що випадає, відкриється, якщо клікнути за назвою елемента один раз. Якщо клацнути вдруге, відкриється вже сам розділ.
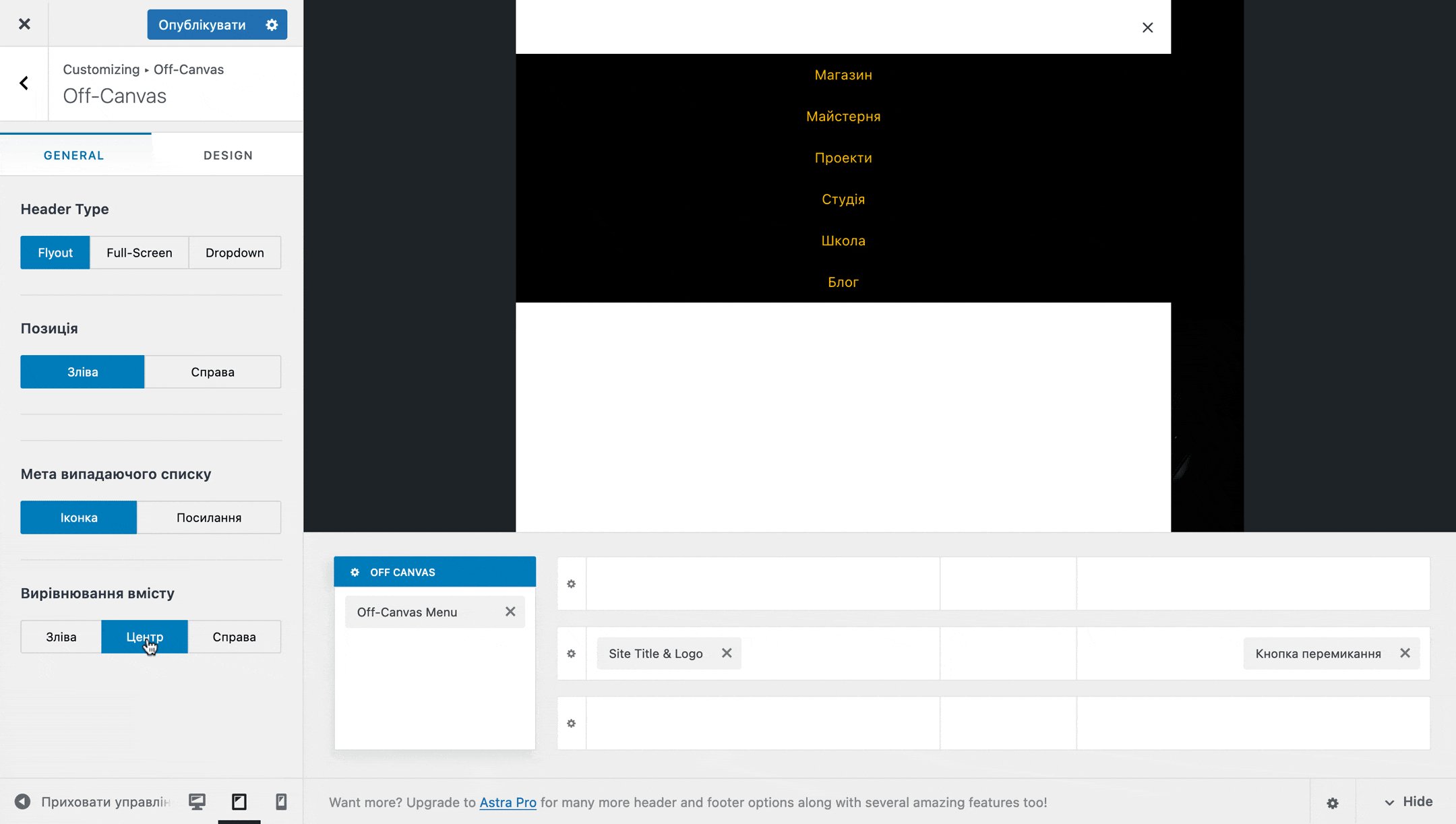
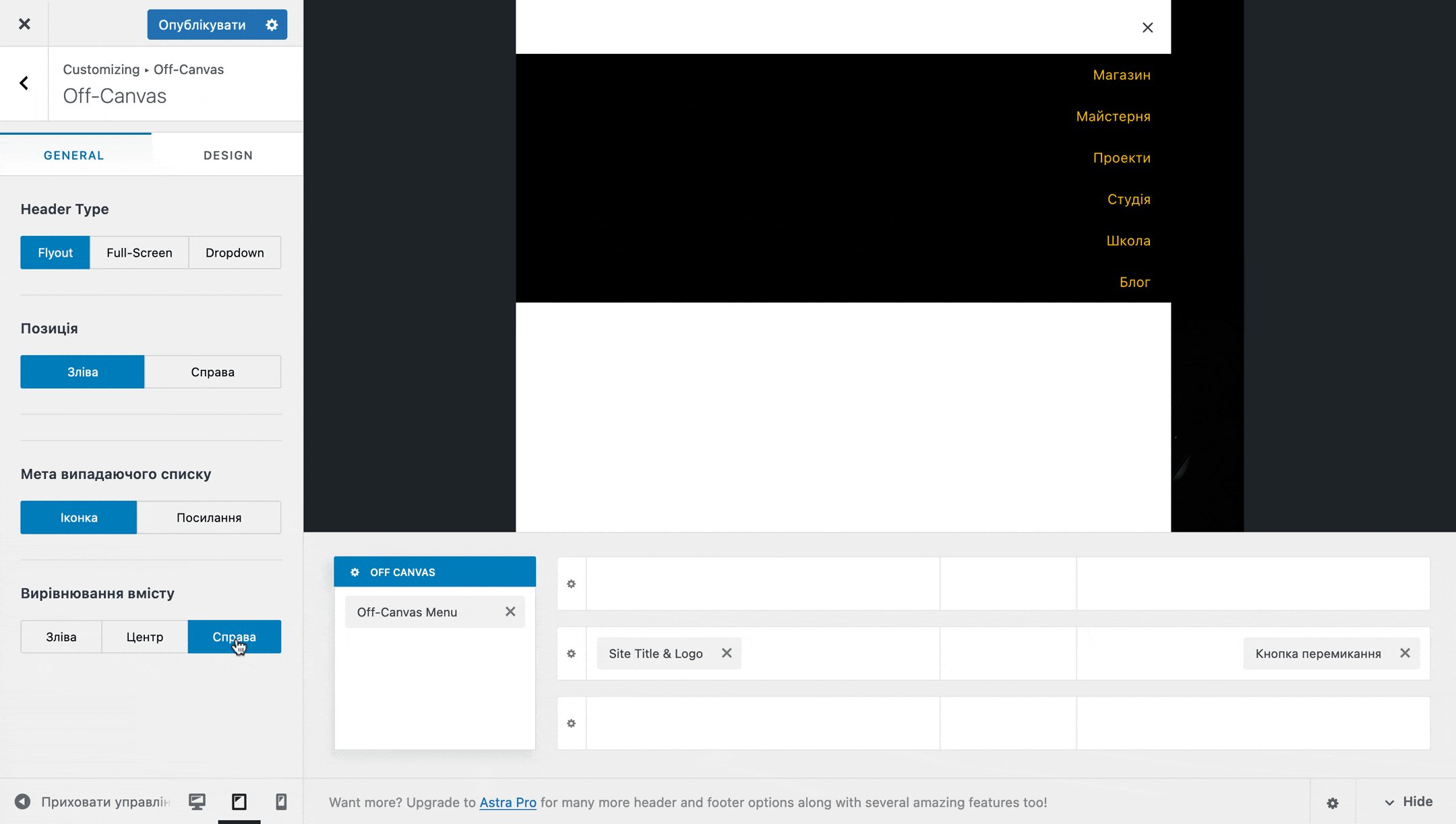
Опція «Вирівнювання змісту» змінює вирівнювання елементів списку в сайдбарі OFF CANVAS. Як завжди, є три варіанти: «Зліва», «Справа» та «Центр».

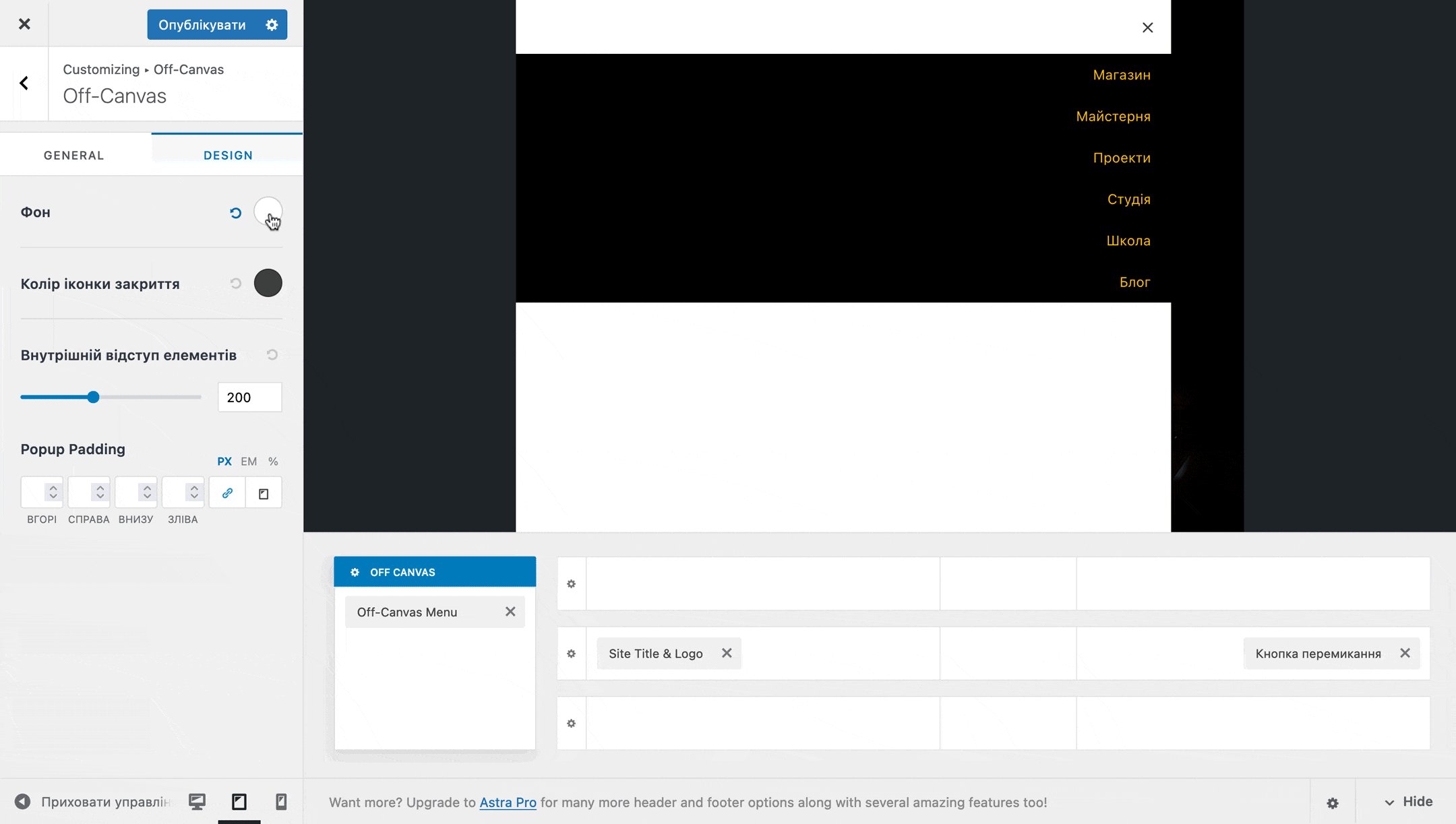
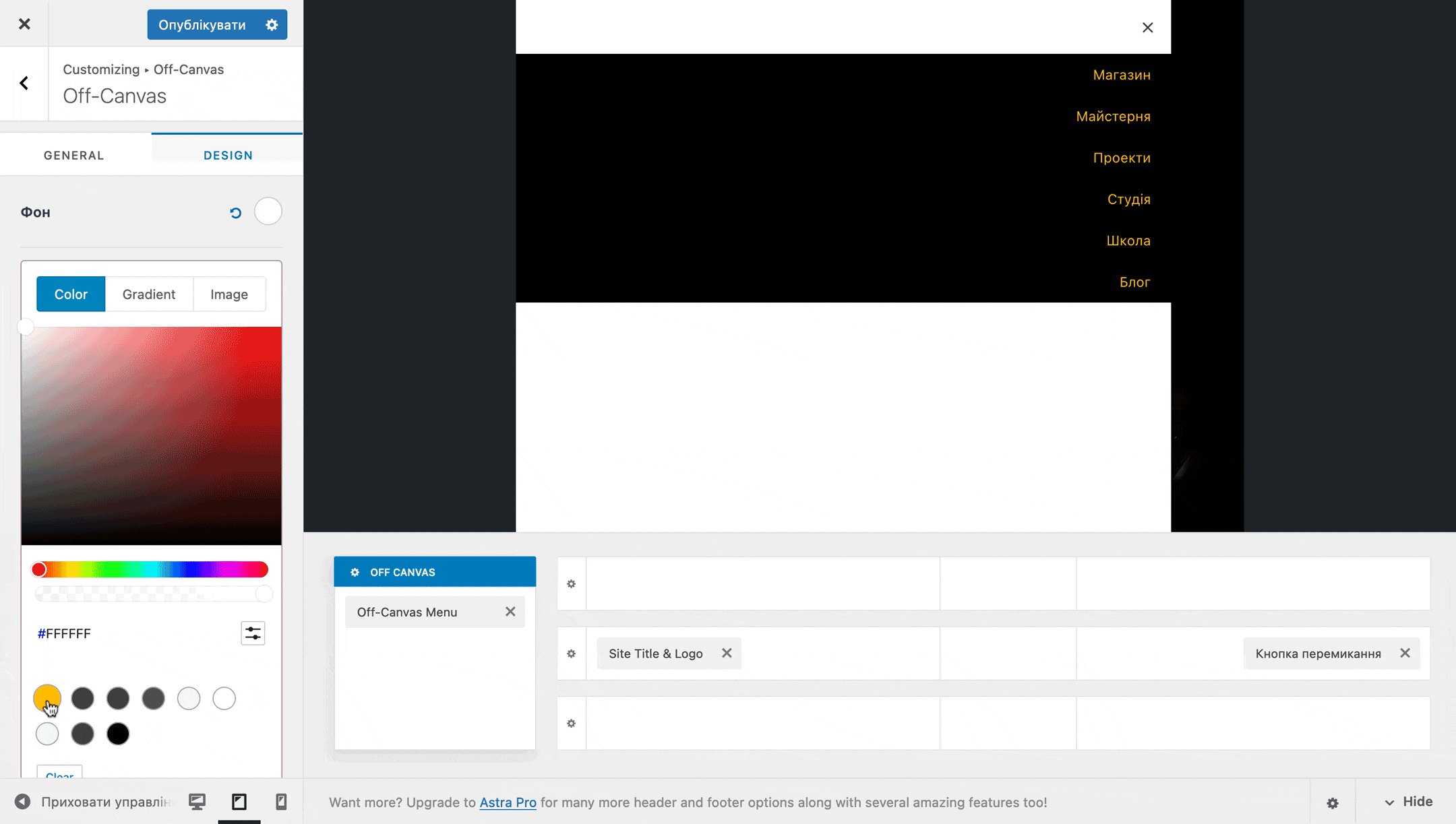
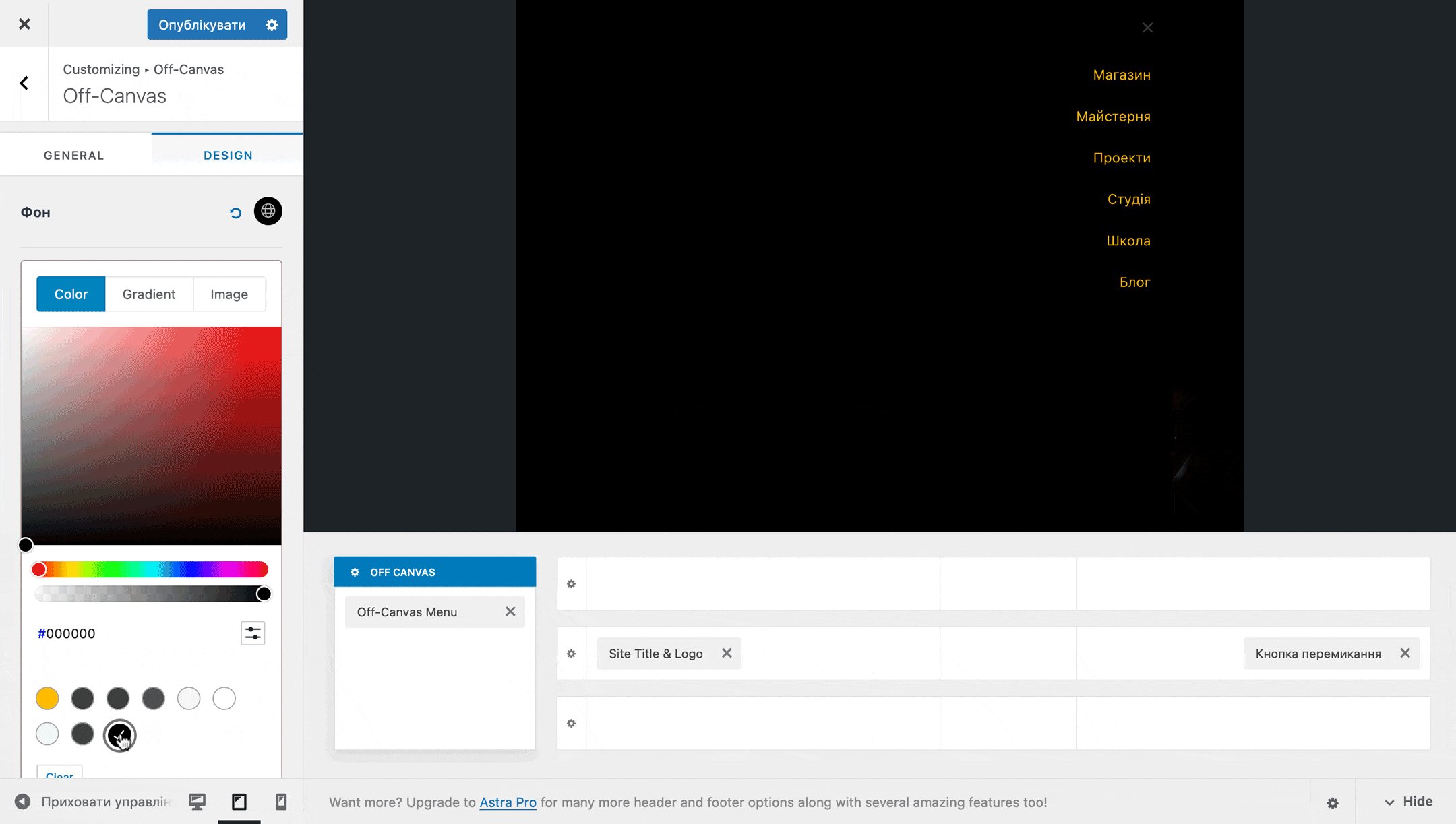
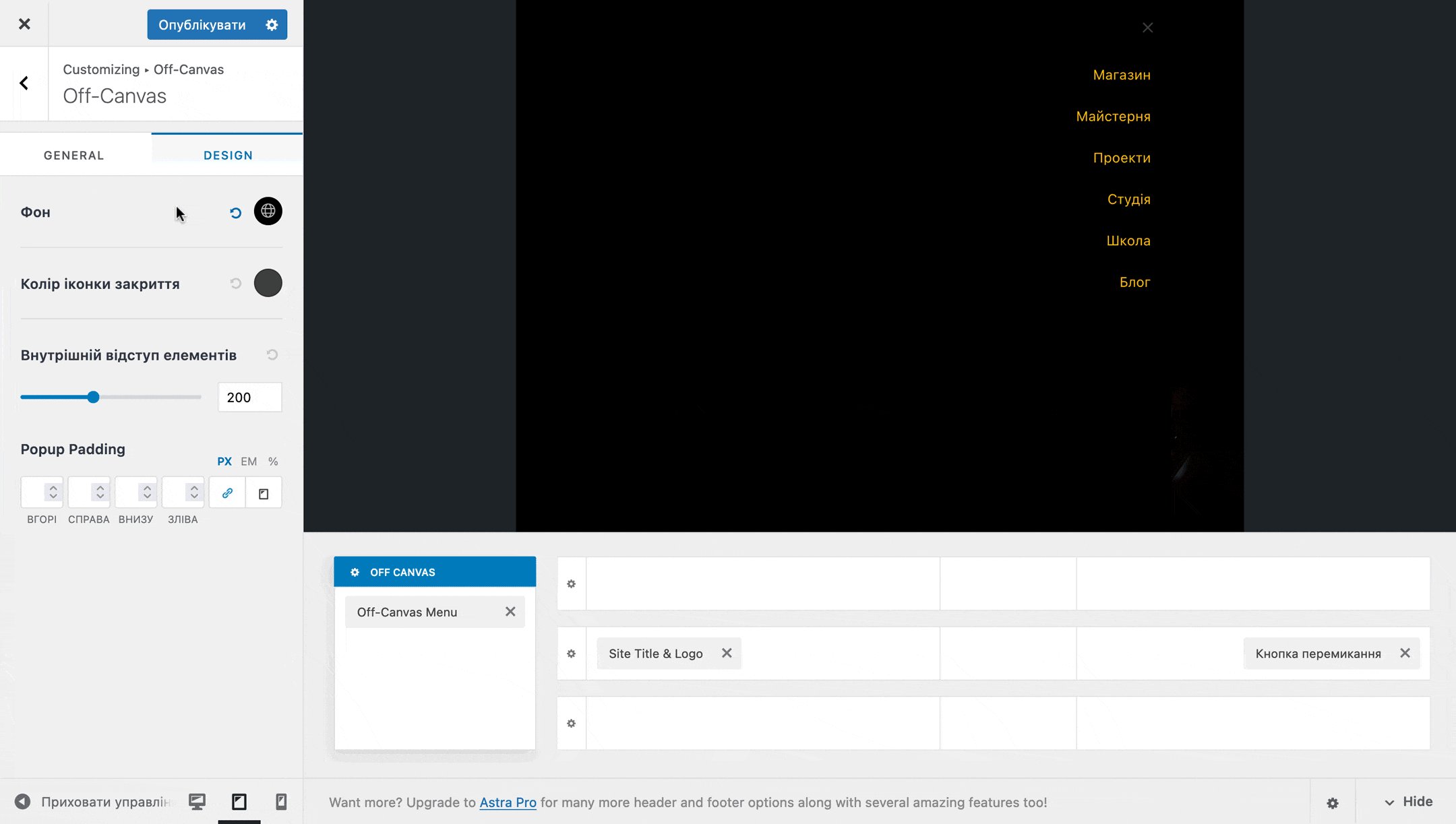
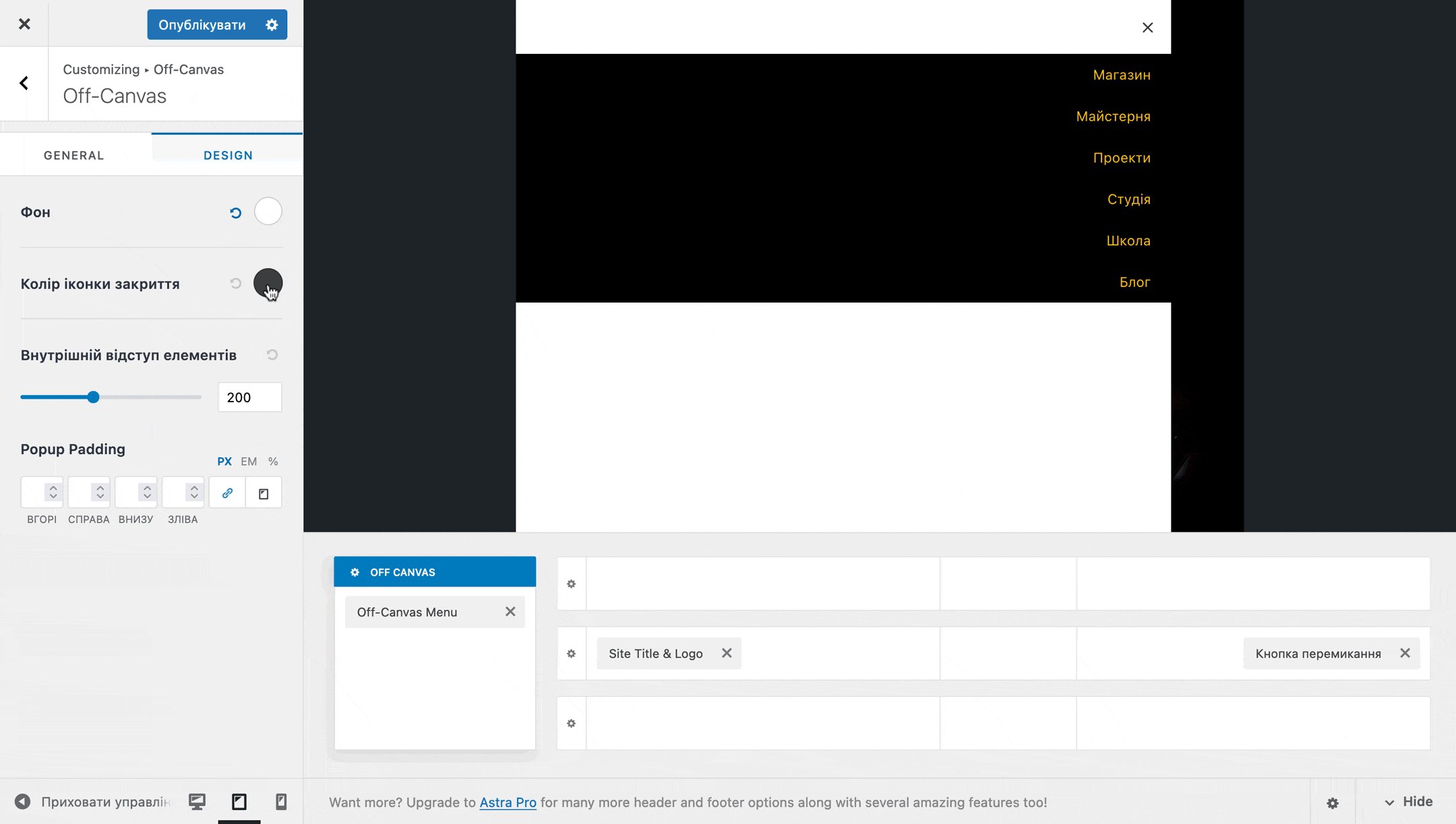
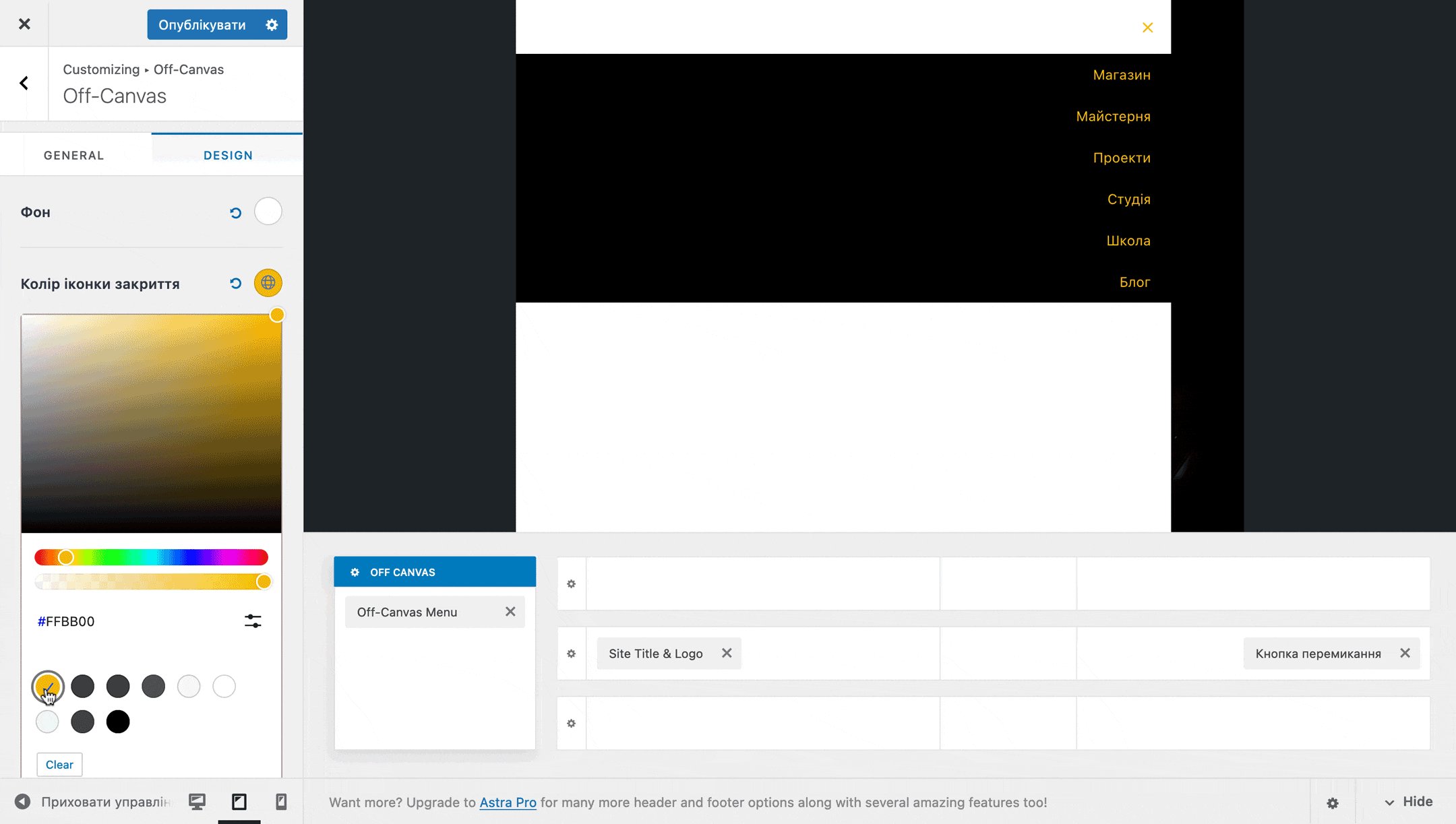
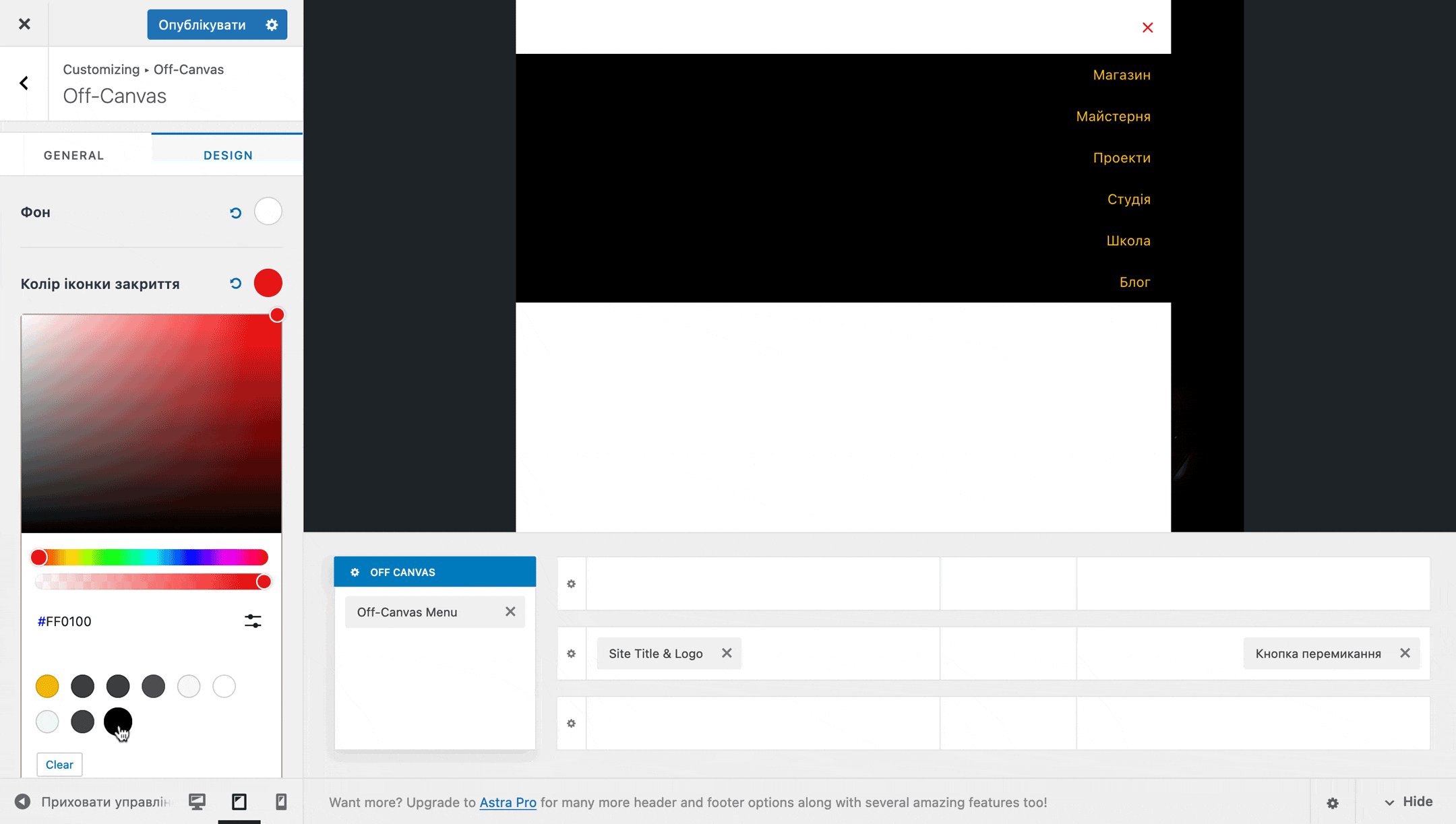
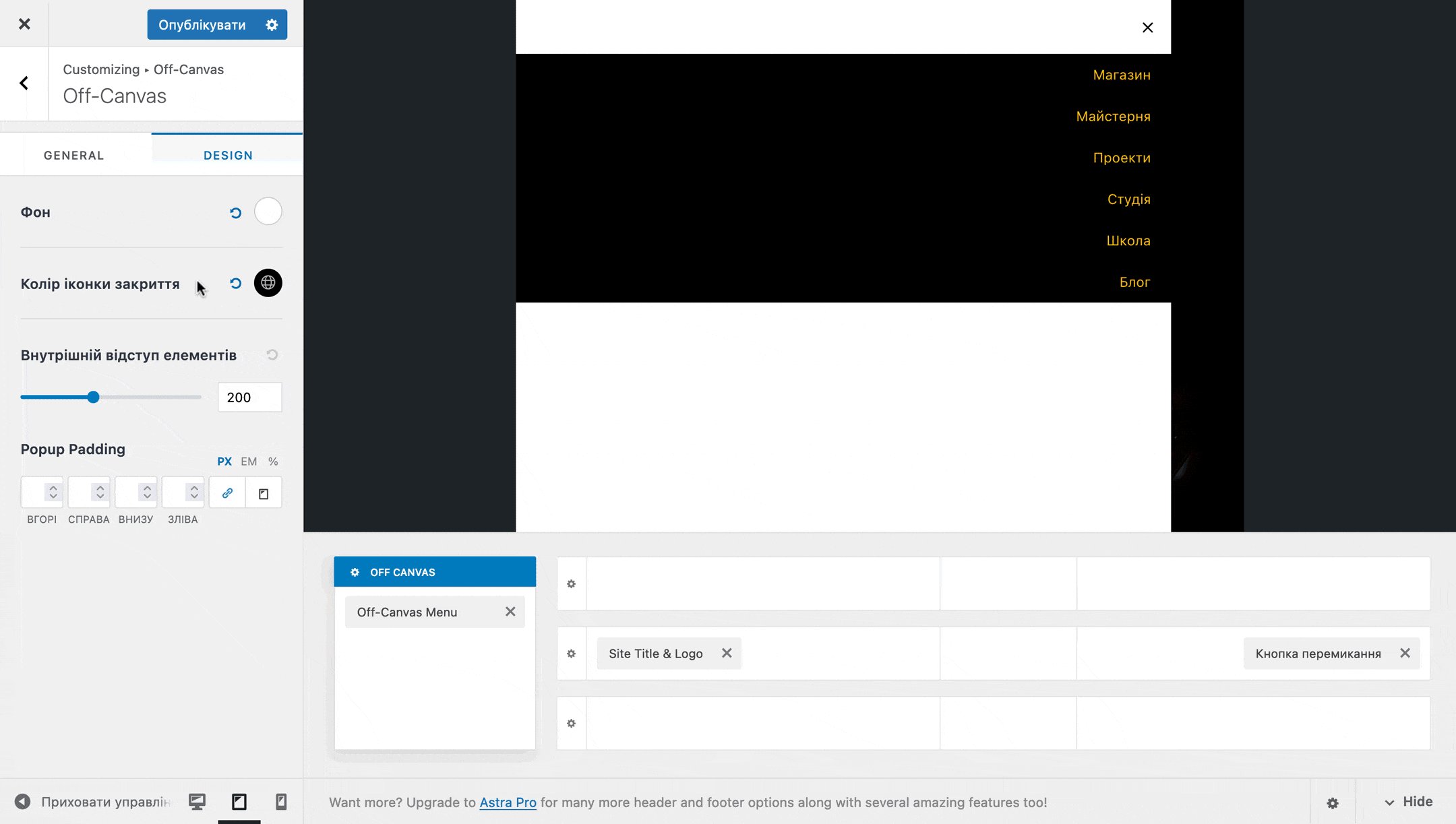
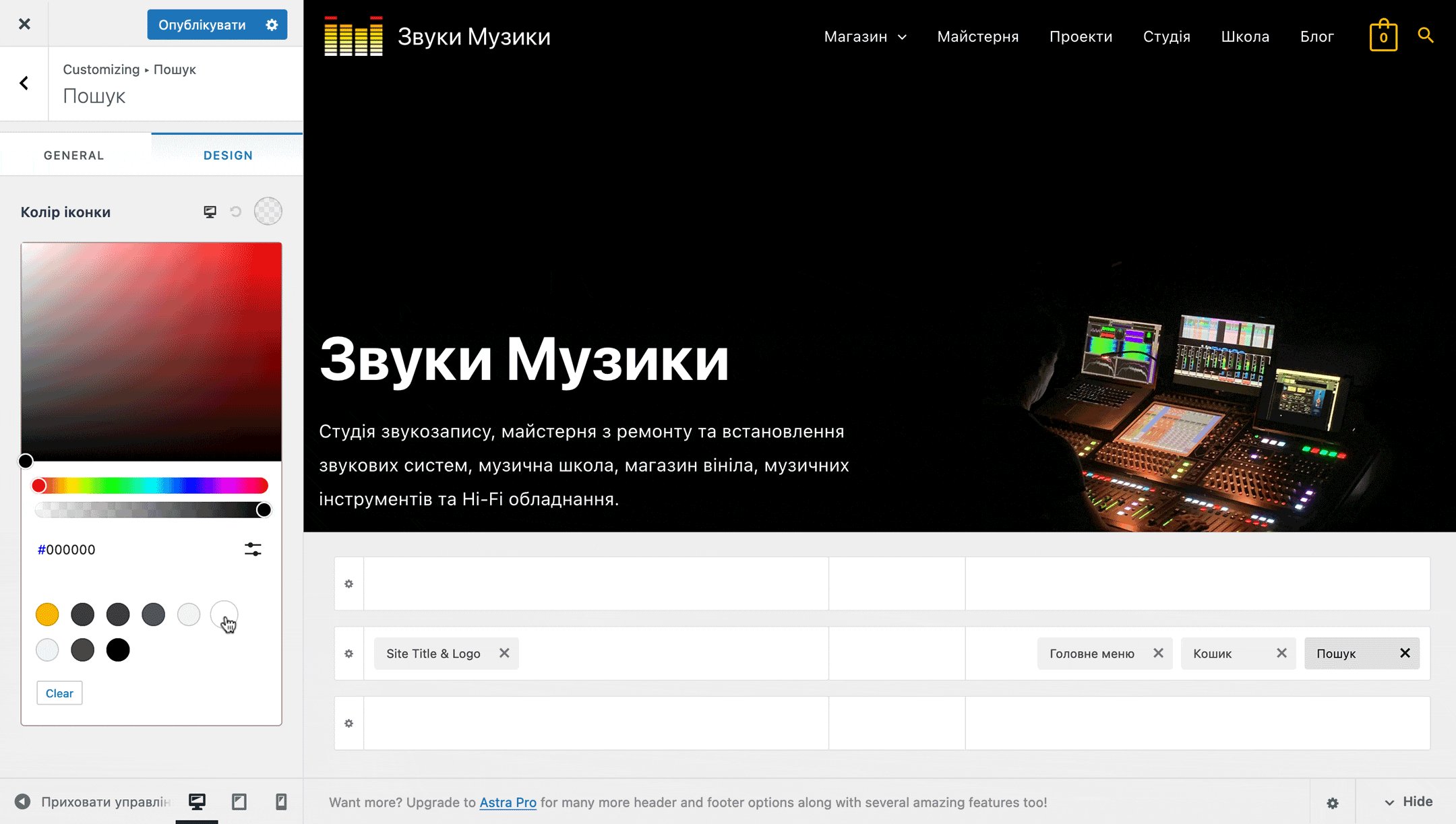
Вкладка «DESIGN» містить чотири опції для налаштування зовнішнього вигляду сайдбару OFF CANVAS: «Фон», «Колір іконки закриття», «Внутрішній відступ елементів» та «Popup Padding».
Опція «Фон» допоможе змінити колір фону та прозорість сайдбару OFF CANVAS.

Опція «Колір іконки закриття» регулює колір іконки з хрестиком, яка закриває сайдбар OFF CANVAS. Цієї опції не буде, якщо на вкладці «GENERAL» в опції «Header Type» буде обраний варіант «Dropdown».

Опція «Внутрішній відступ елементів» відповідає за відстань між елементами. Можна розташувати їх ближче один до одного або навпаки відсунути один елемент від іншого.
Опція «Popup Padding» додає простір між елементами меню та межами сайдбару OFF CANVAS. Цієї опції не буде, якщо на вкладці «GENERAL» в опції «Header Type» буде обраний варіант «Dropdown».

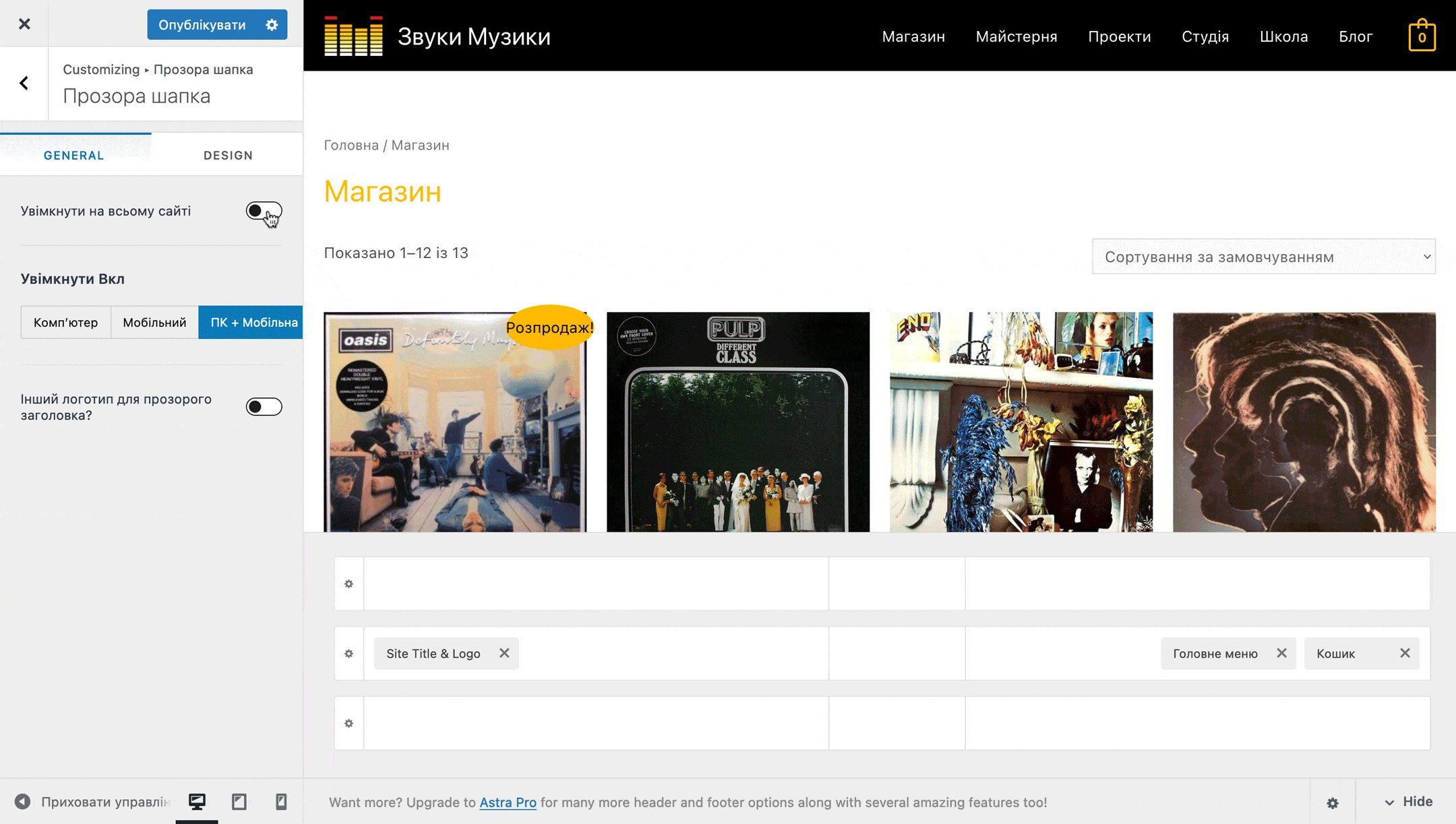
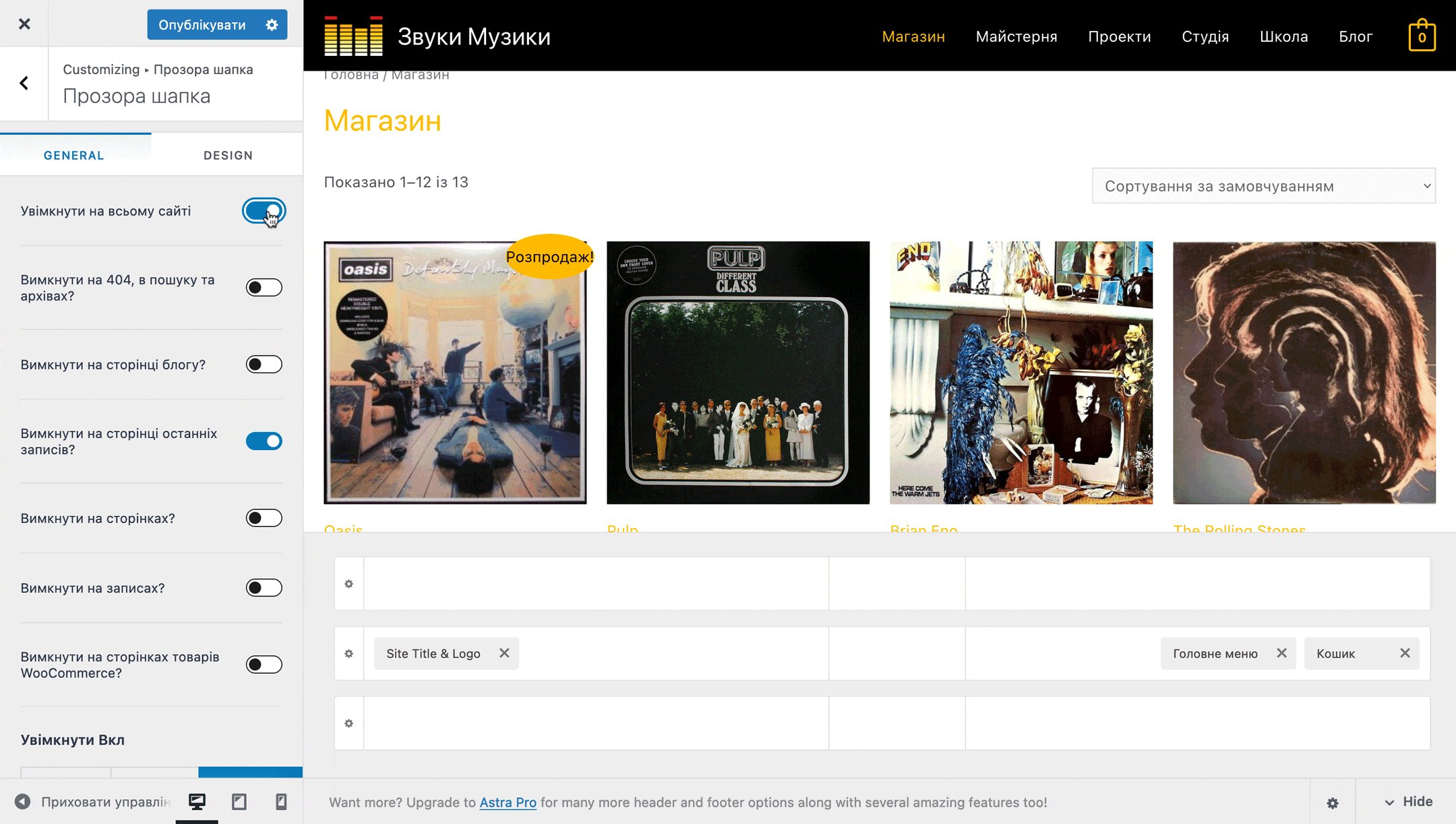
Параметри прозорої шапки
Прозора шапка — це альтернативний стиль для шапки, який дозволяє трохи урізноманітнити її дизайн на різних сторінках. За замовчуванням у шапки 100% прозорість, але цей параметр можна змінити. Можна навіть взагалі відключити прозорість та встановити суцільний колір.
Головна відмінність альтернативного стилю шапки від основного полягає в тому, що прозора шапка розташовується не над вмістом публікації, а трохи поверх нього. Через це вона буде налазити на вміст, який йде одразу під нею. Наприклад, хлібні крихти.
Але на сторінках, де між шапкою та вмістом є вільне місце, прозорий стиль може виглядати вдало. Наприклад, якщо на початку кожної сторінки ви маєте титульне зображення.

Розділ з параметрами прозорої шапки ви знайдете на бічній панелі зовнішнього вигляду, як тільки перейдете в розділ «Header Builder». Розглянемо налаштування, які є у цьому розділі.

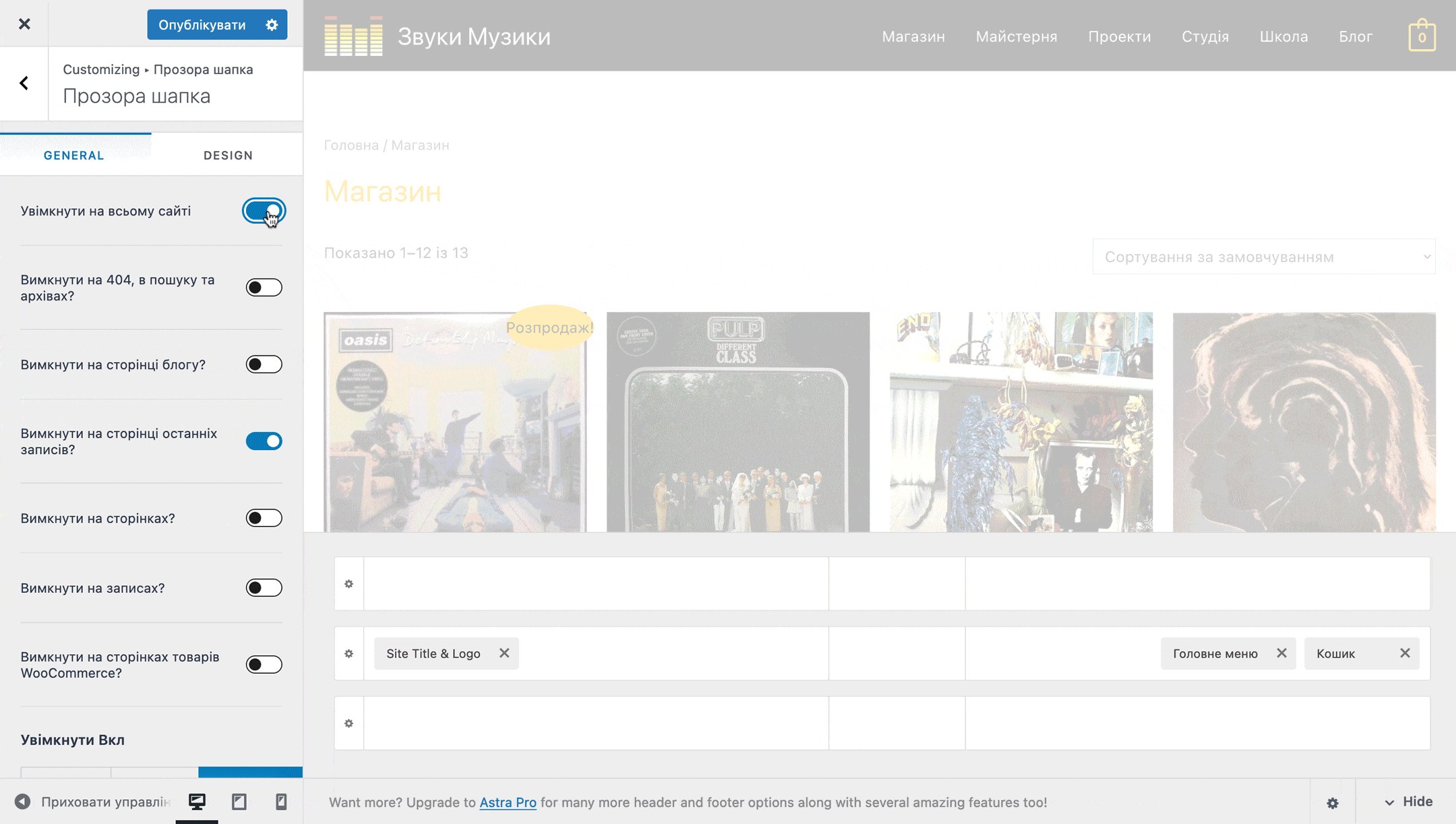
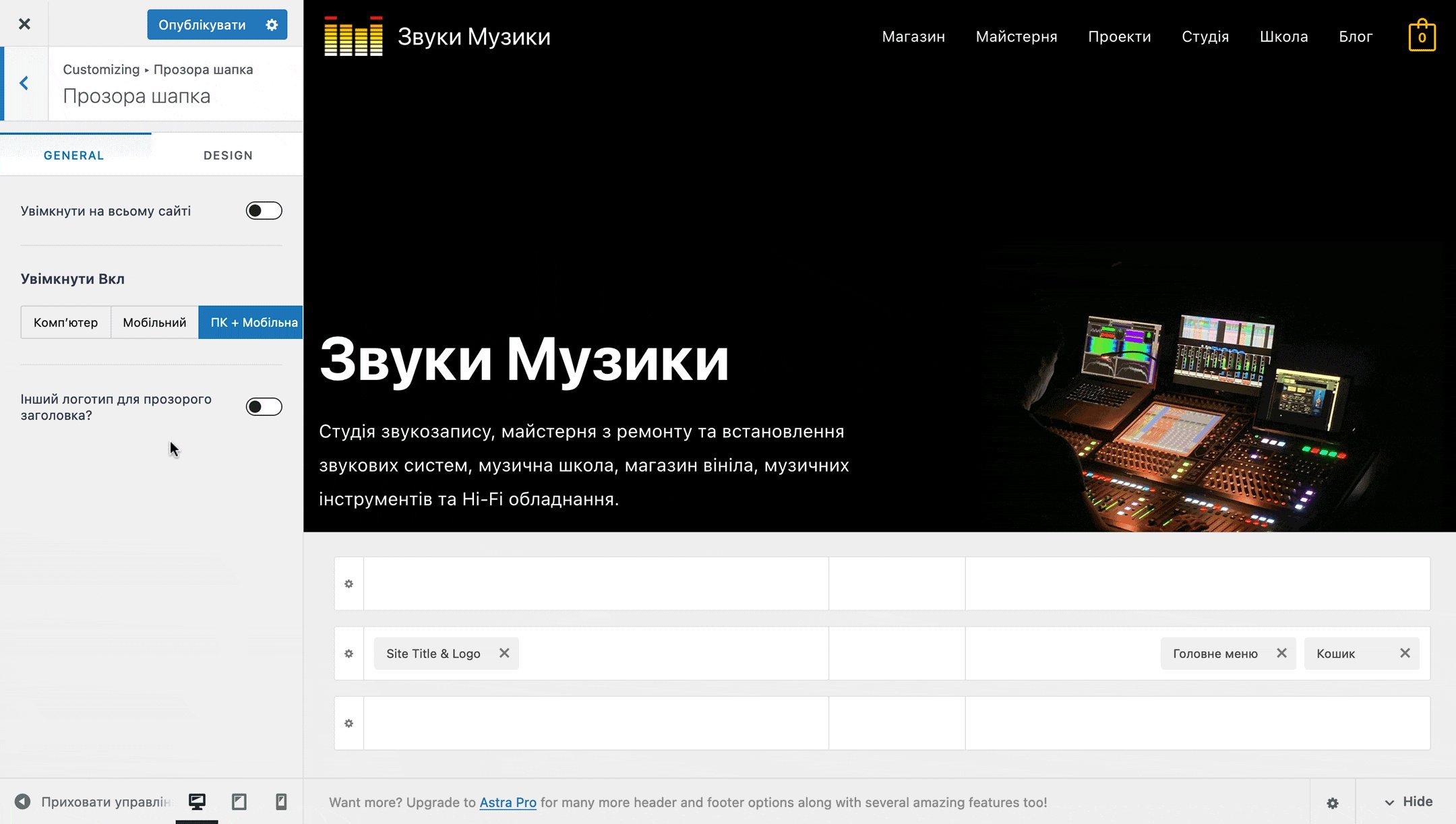
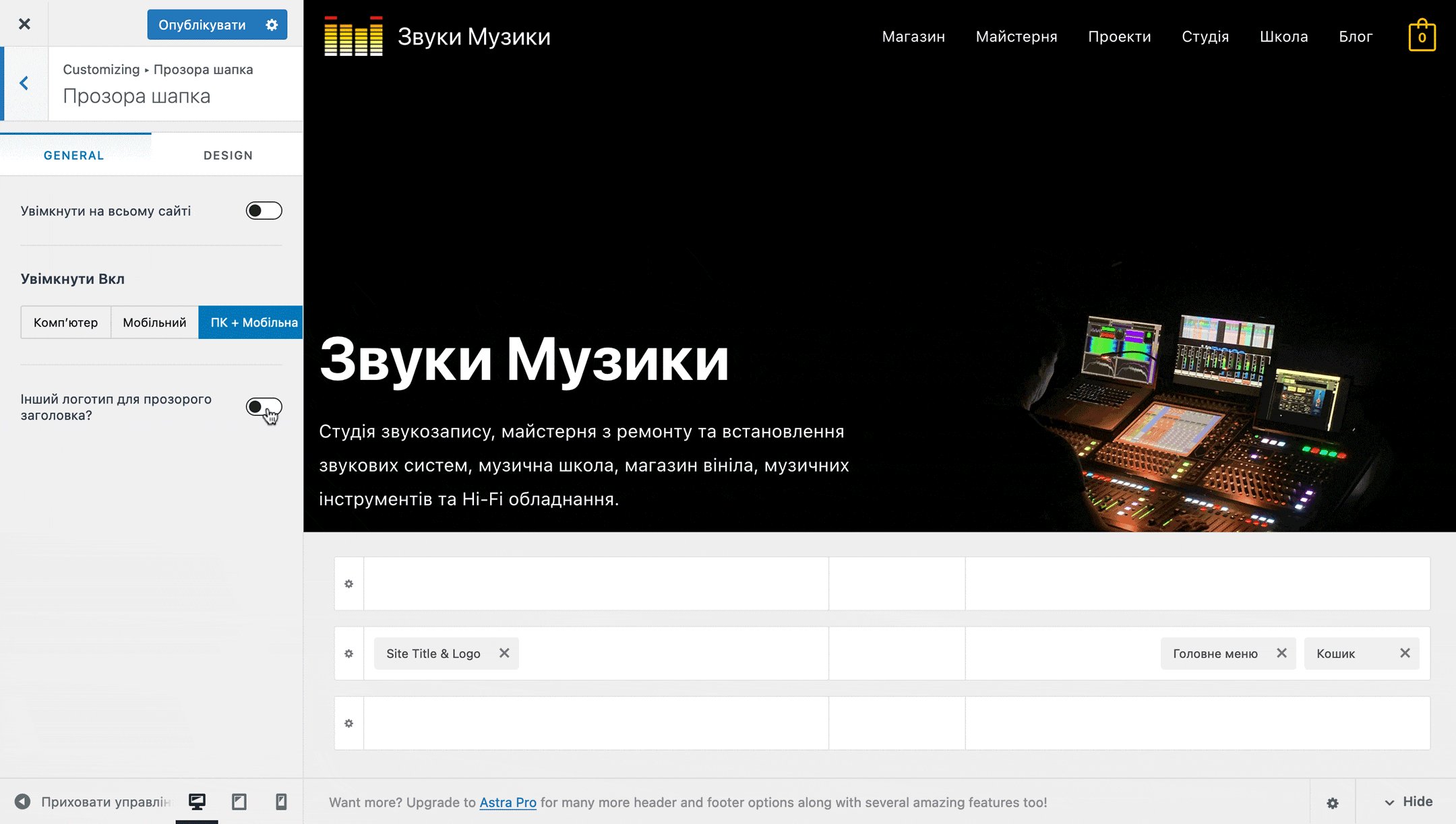
Вкладка «GENERAL». За замовчуванням тут буде лише три опції: вимикач прозорої шапки, можливість завантажити інший логотип і тип пристроїв, на яких вона повинна відображатися.
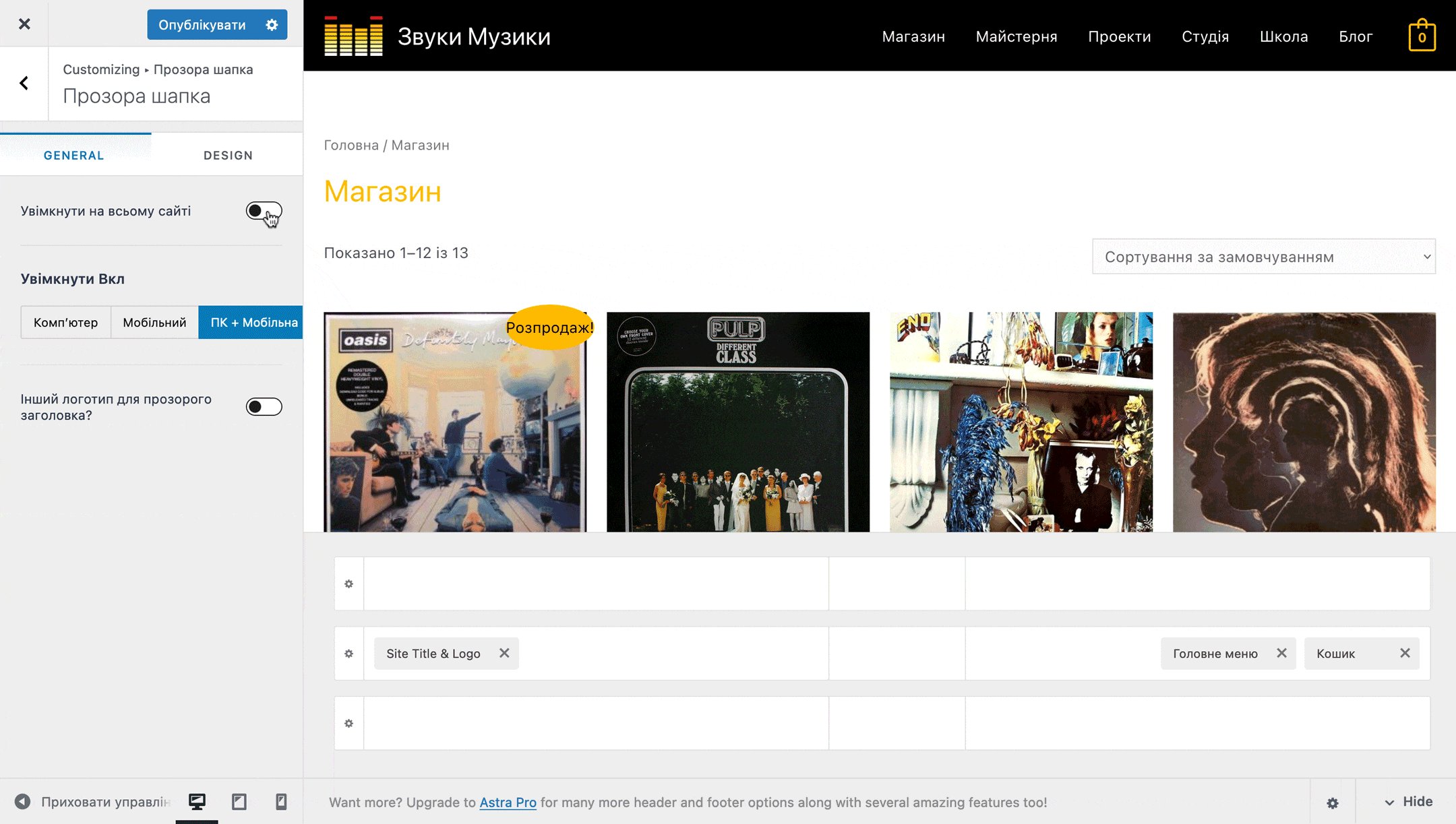
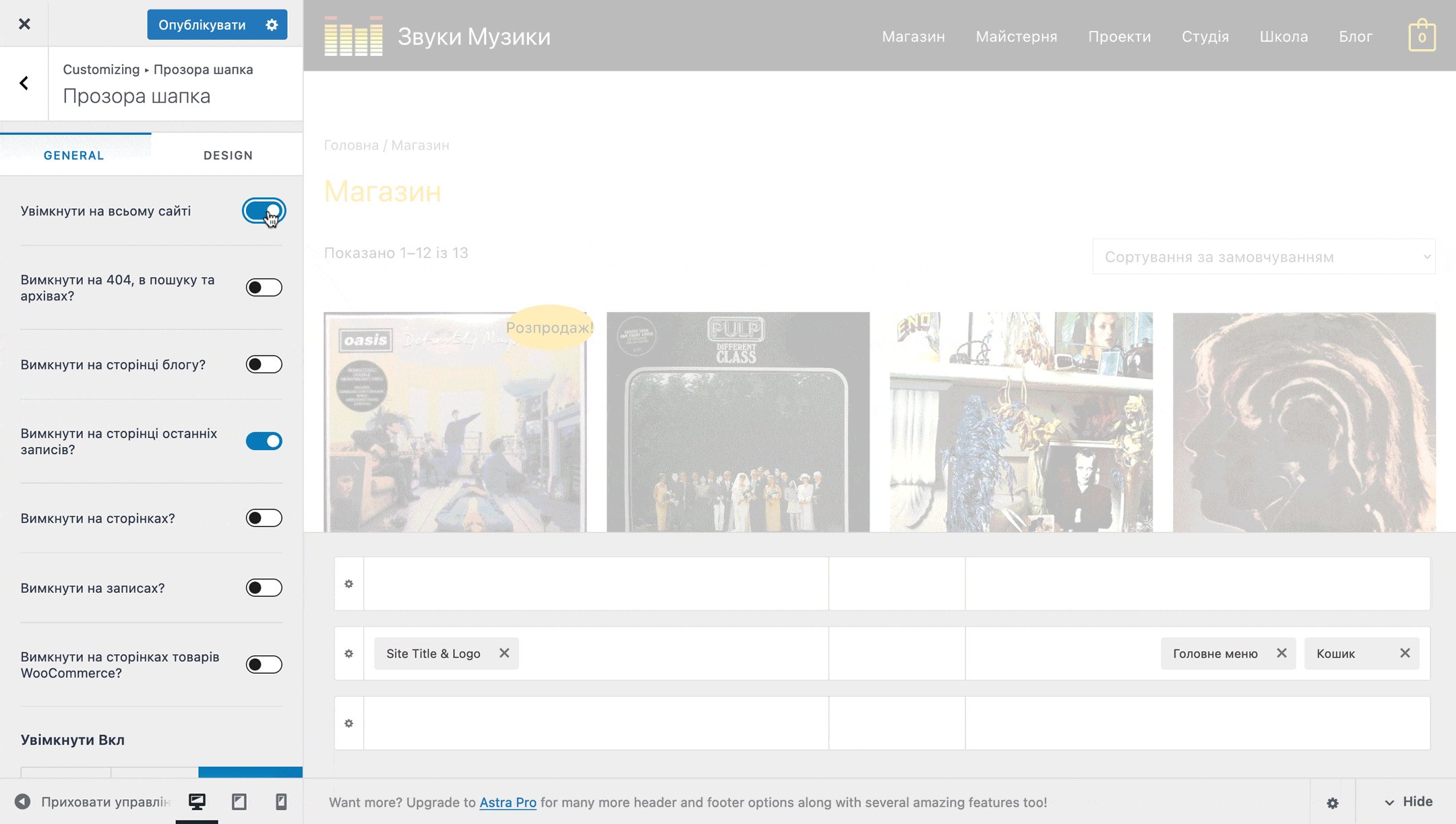
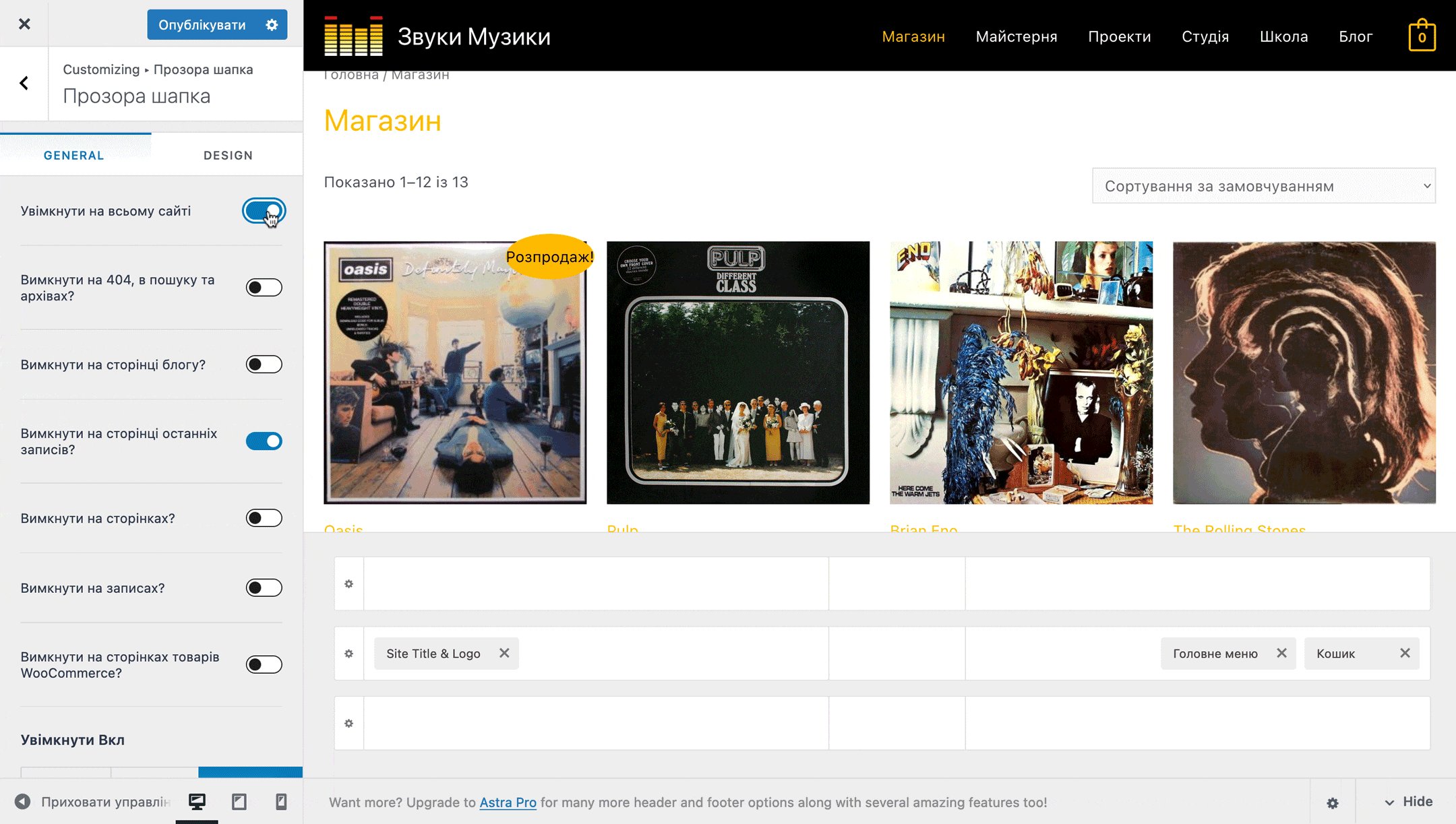
Опція «Увімкнути на всьому сайті» — це вимикач альтернативного стилю шапки. Після натискання на нього з’являться додаткові опції, які дозволять вибірково вимкнути альтернативну шапку у деяких місцях. Там, де вона буде відключена, відображатиметься стандартна шапка. Ось список додаткових опцій:
- Вимкнути на 404, в пошуку та архівах;
- Вимкнути на сторінці блогу;
- Вимкнути на сторінці останніх записів;
- Вимкнути на сторінках;
- Вимкнути на записах;
- Вимкнути на сторінках товарів WooCommerce.

Опція «Увімкнути Вкл» регулює тип пристроїв, на яких відображатиметься прозора шапка. Є три варіанти: «Комп’ютер», «Мобільні» та «ПК + Мобільна». Якщо обрати тільки один тип пристроїв, на ньому буде відображатися стандартна шапка.
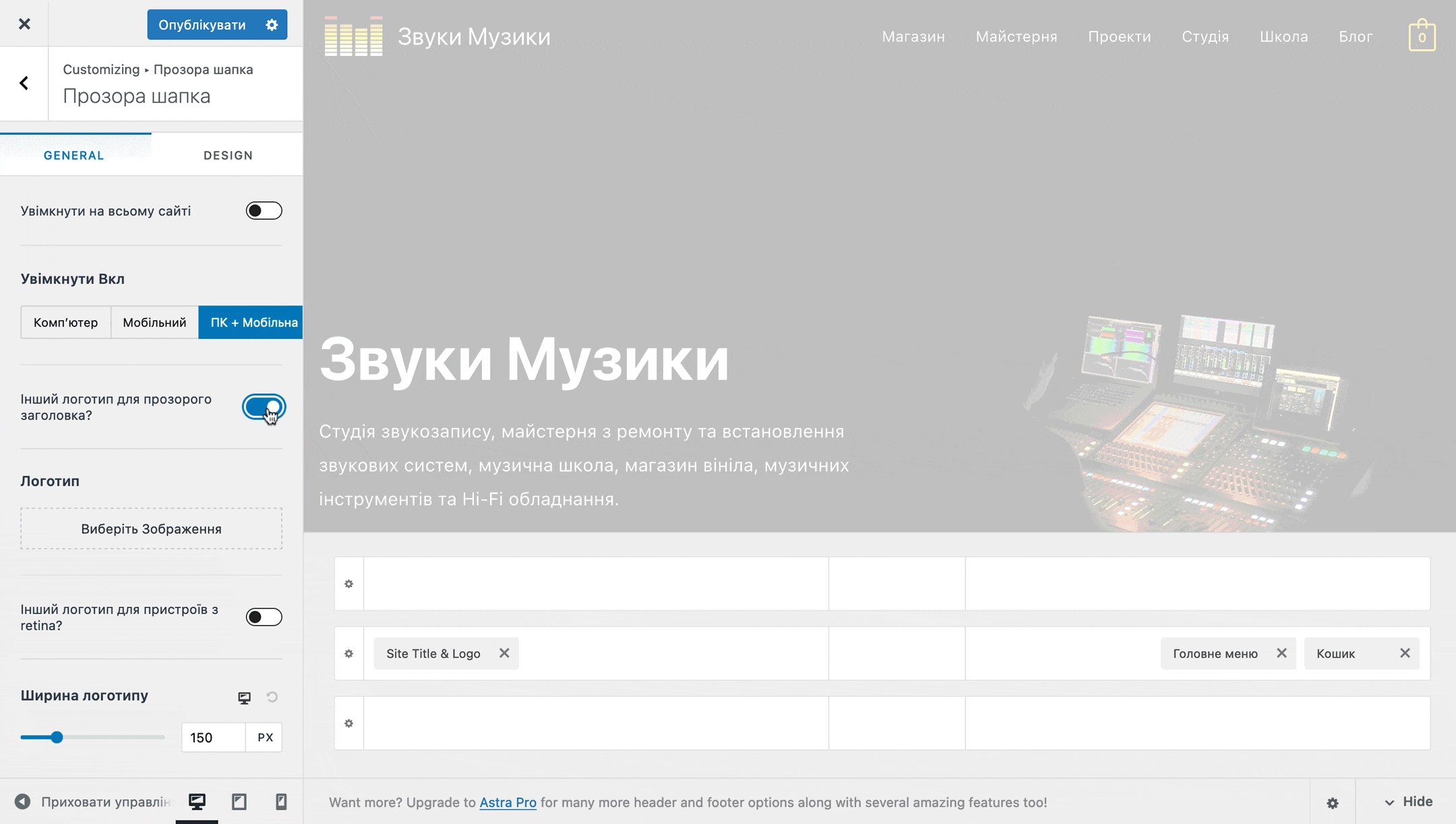
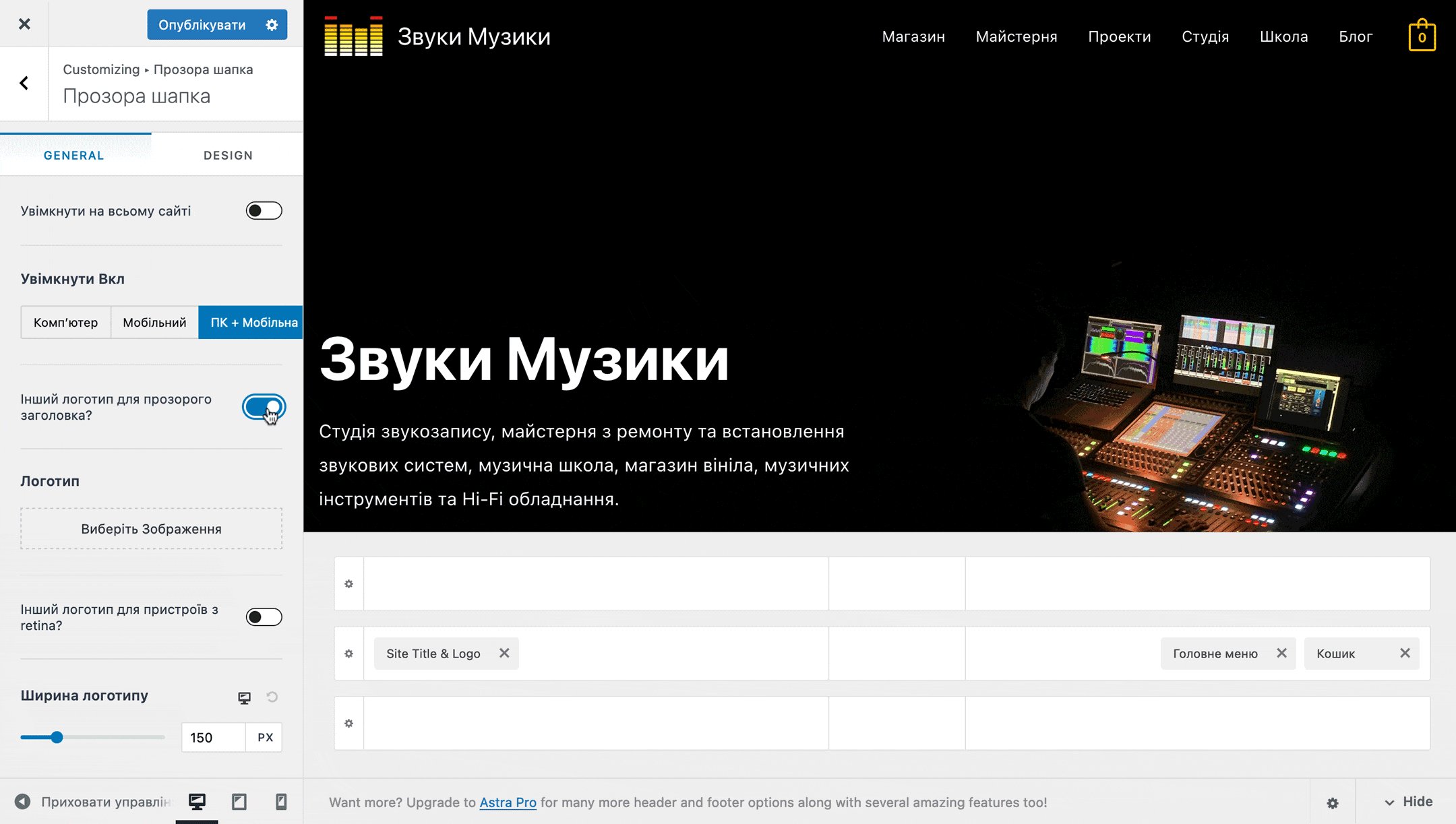
Опція «Інший логотип для прозорої шапки» потрібна, якщо на прозорій шапці логотип має бути іншого кольору. При натисканні на перемикач відкриються додаткові опції:
- Логотип — кнопка для завантаження зображення з альтернативним логотипом;
- Інший логотип для Retina-пристроїв — логотип зі збільшеною вдвічі роздільною здатністю для пристроїв Apple або інших пристроїв з екраном Retina;
- Логотип для Retina — кнопка для завантаження логотипу для Retina-пристроїв;
- Ширина логотипу — регулює розмір логотипу.

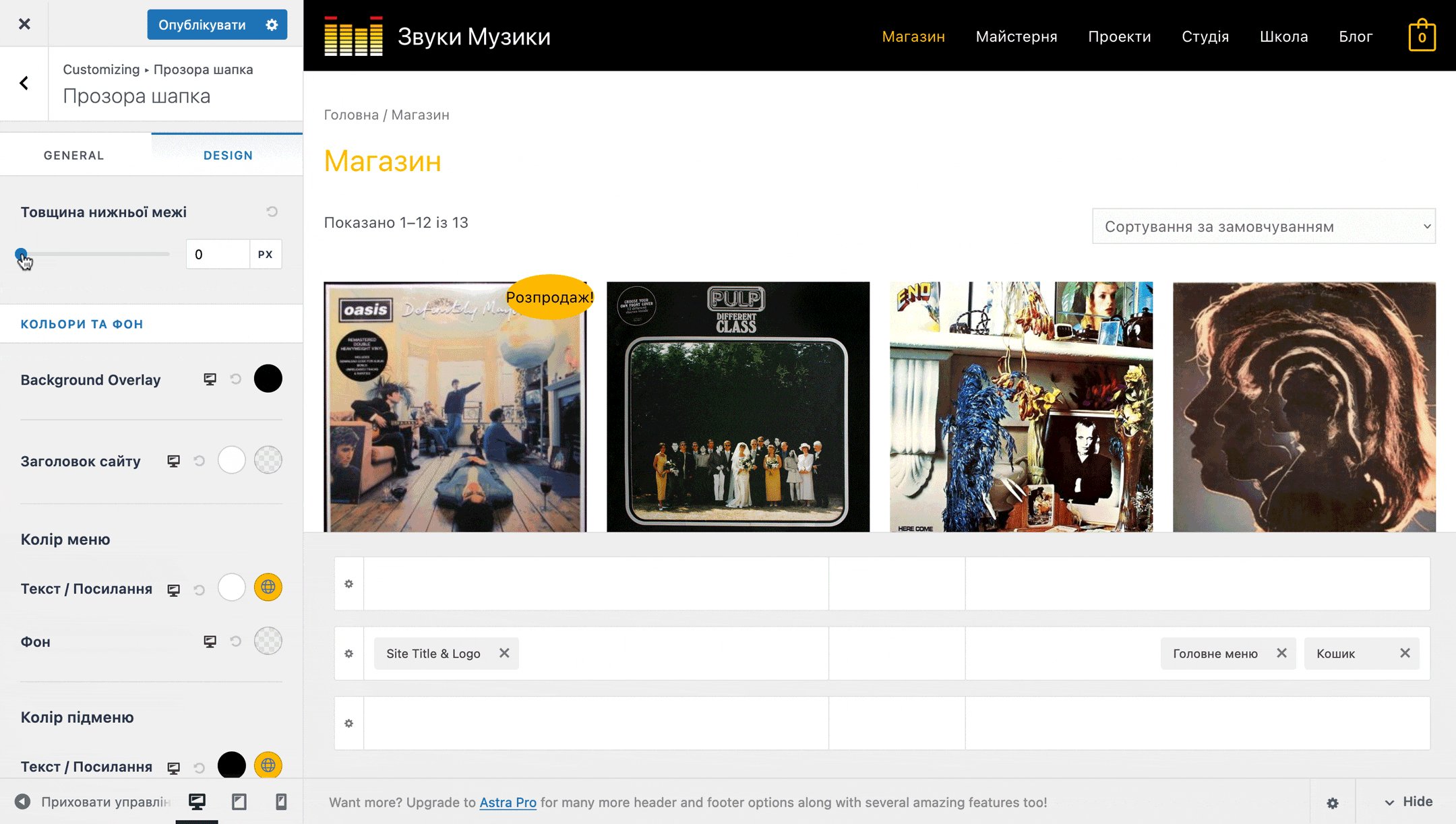
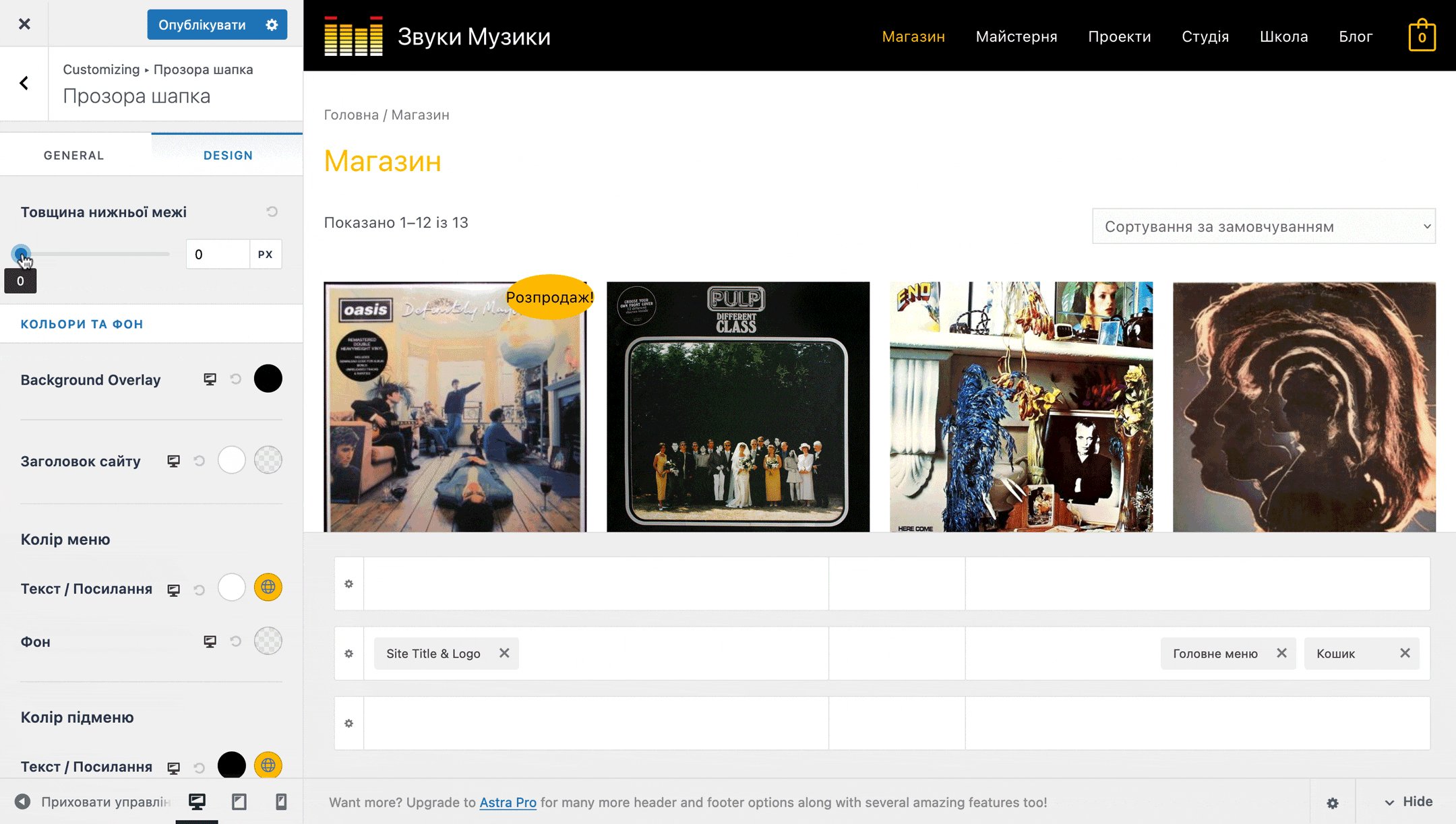
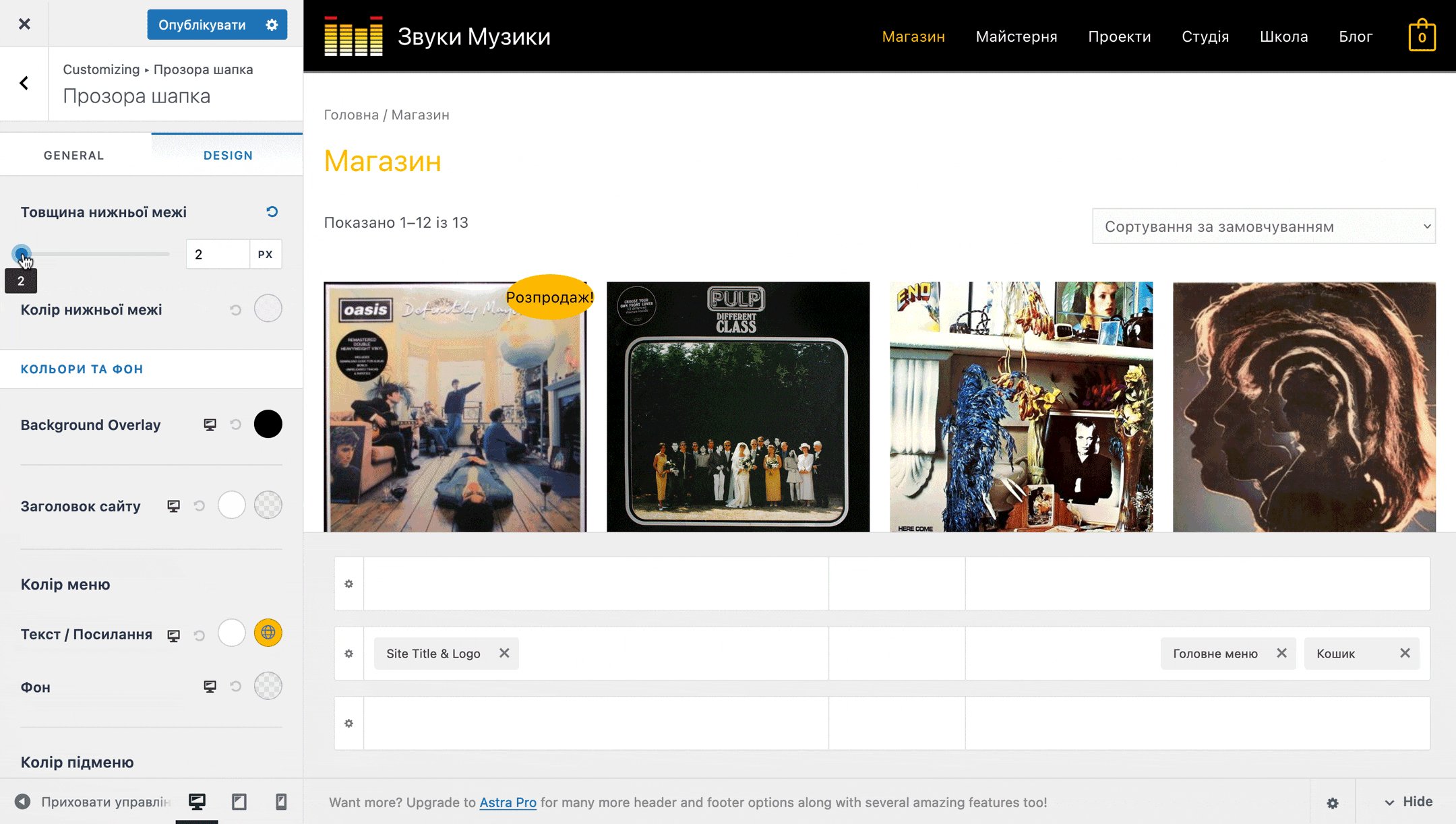
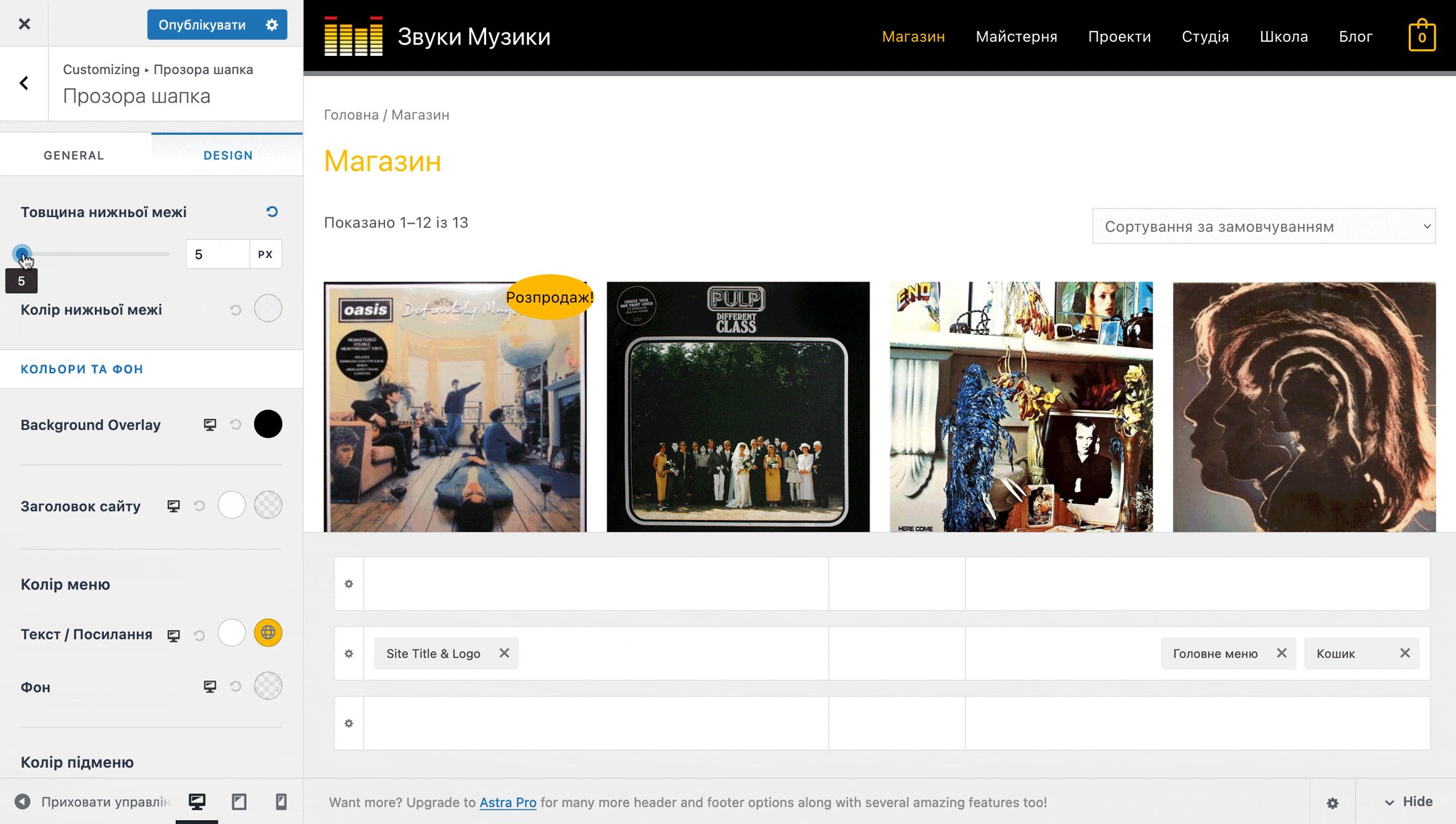
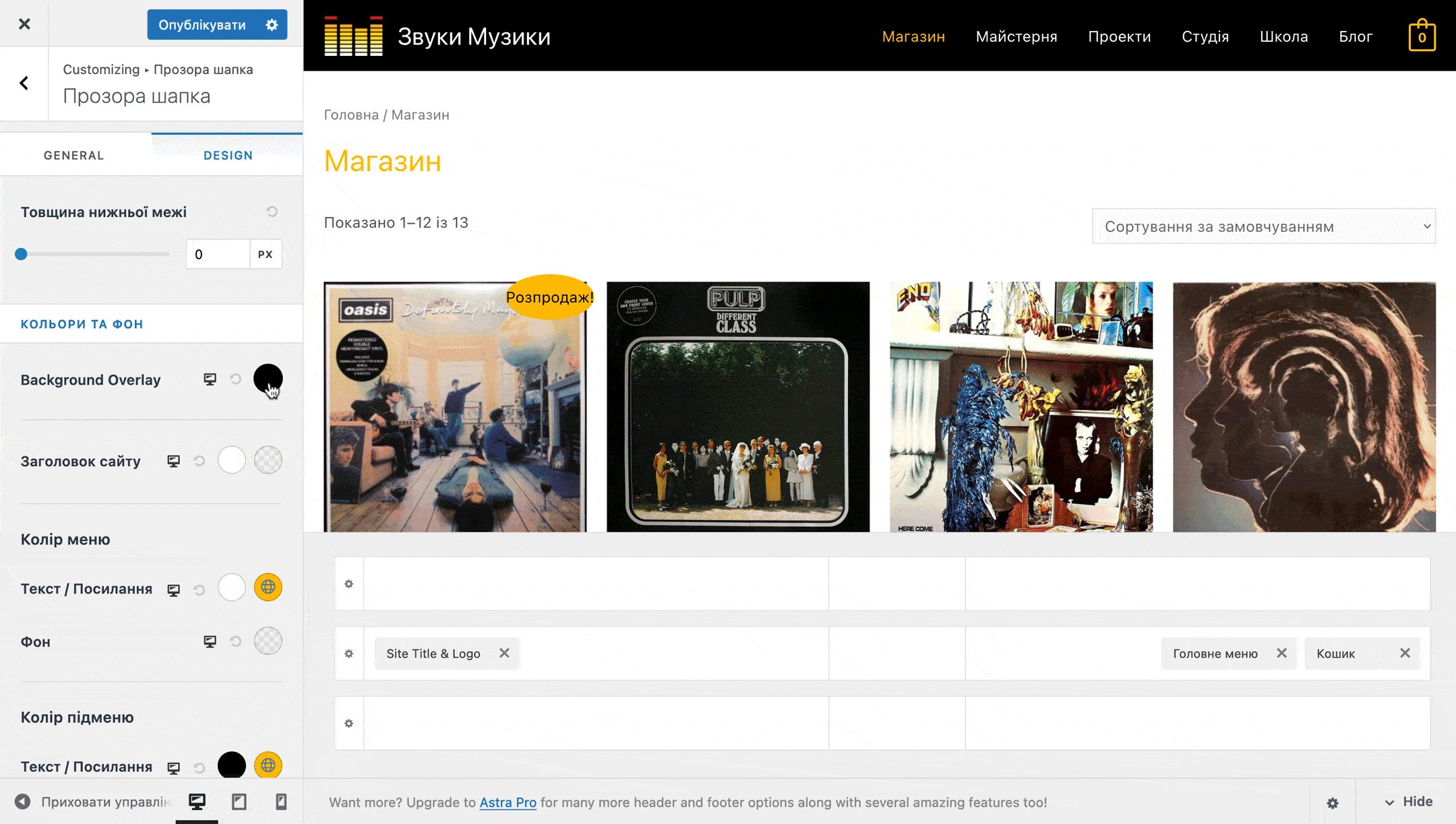
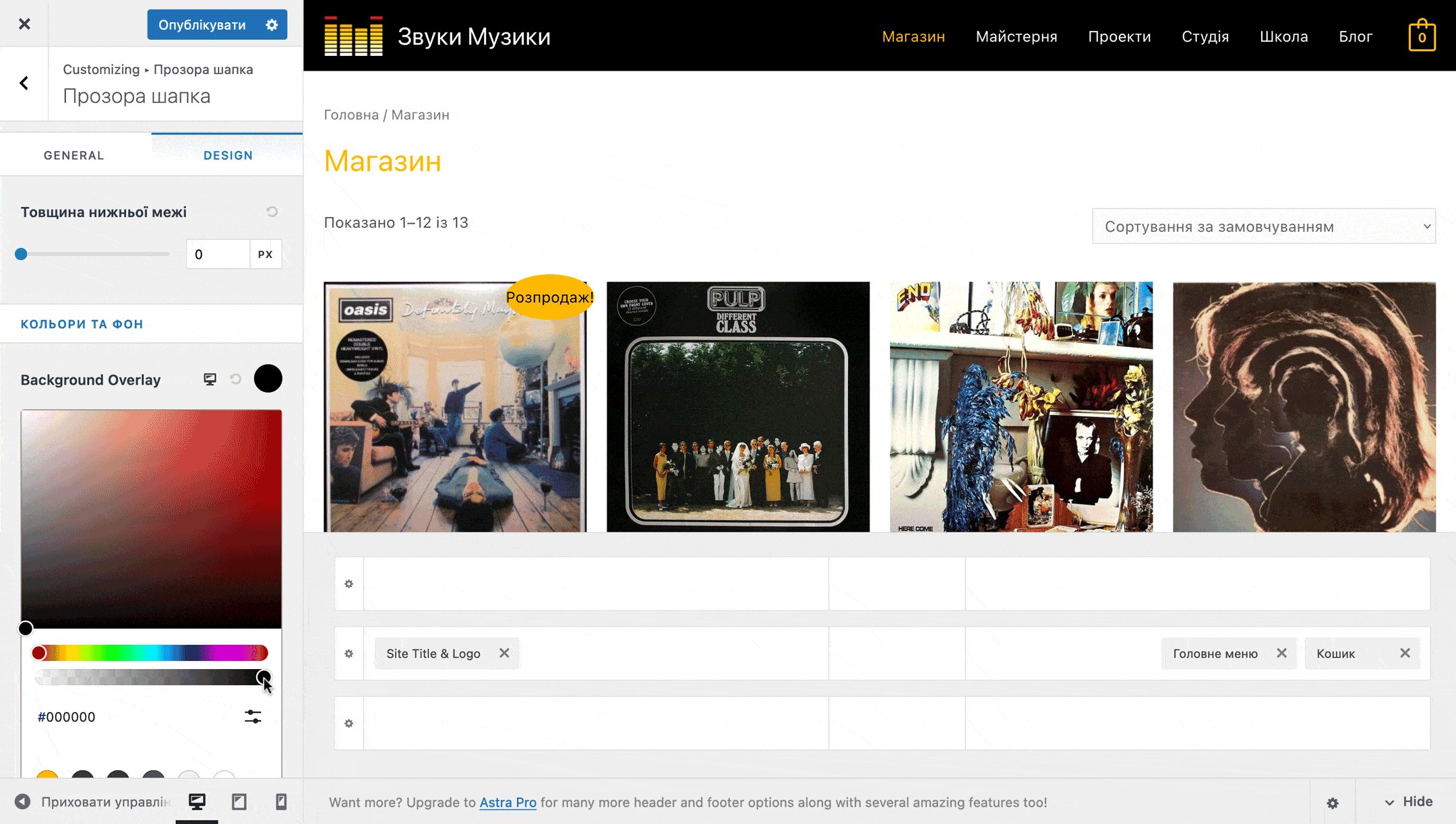
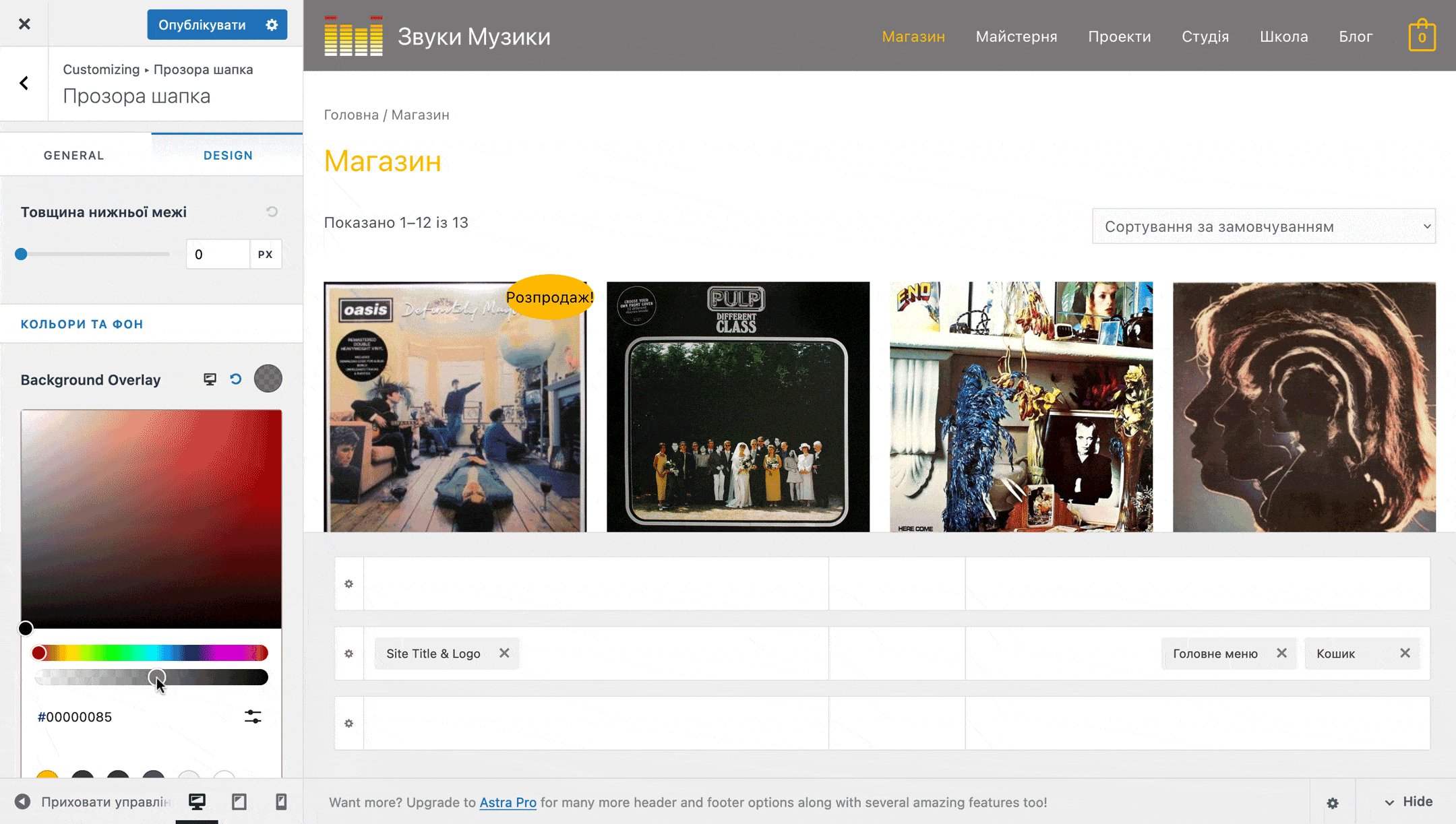
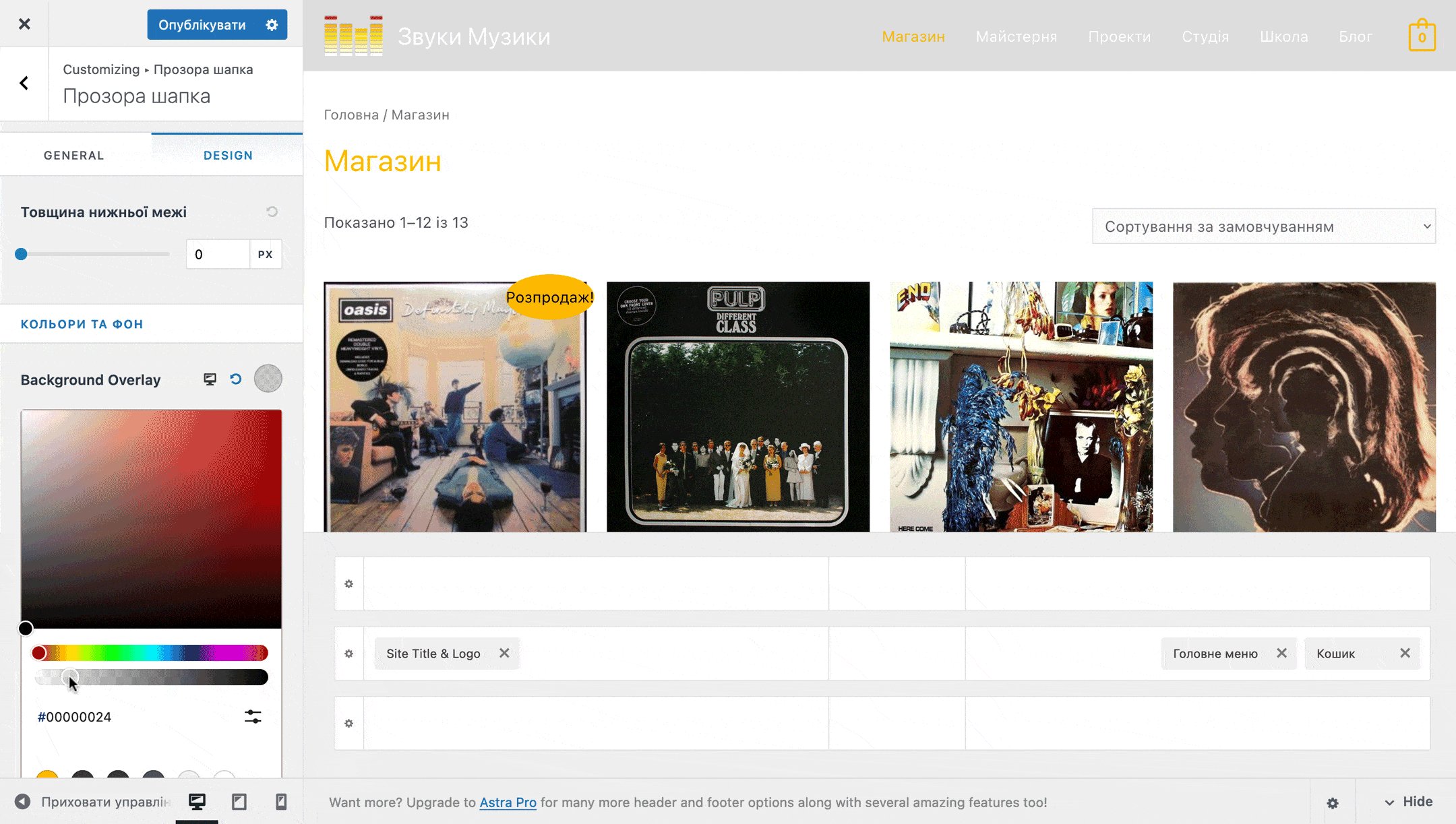
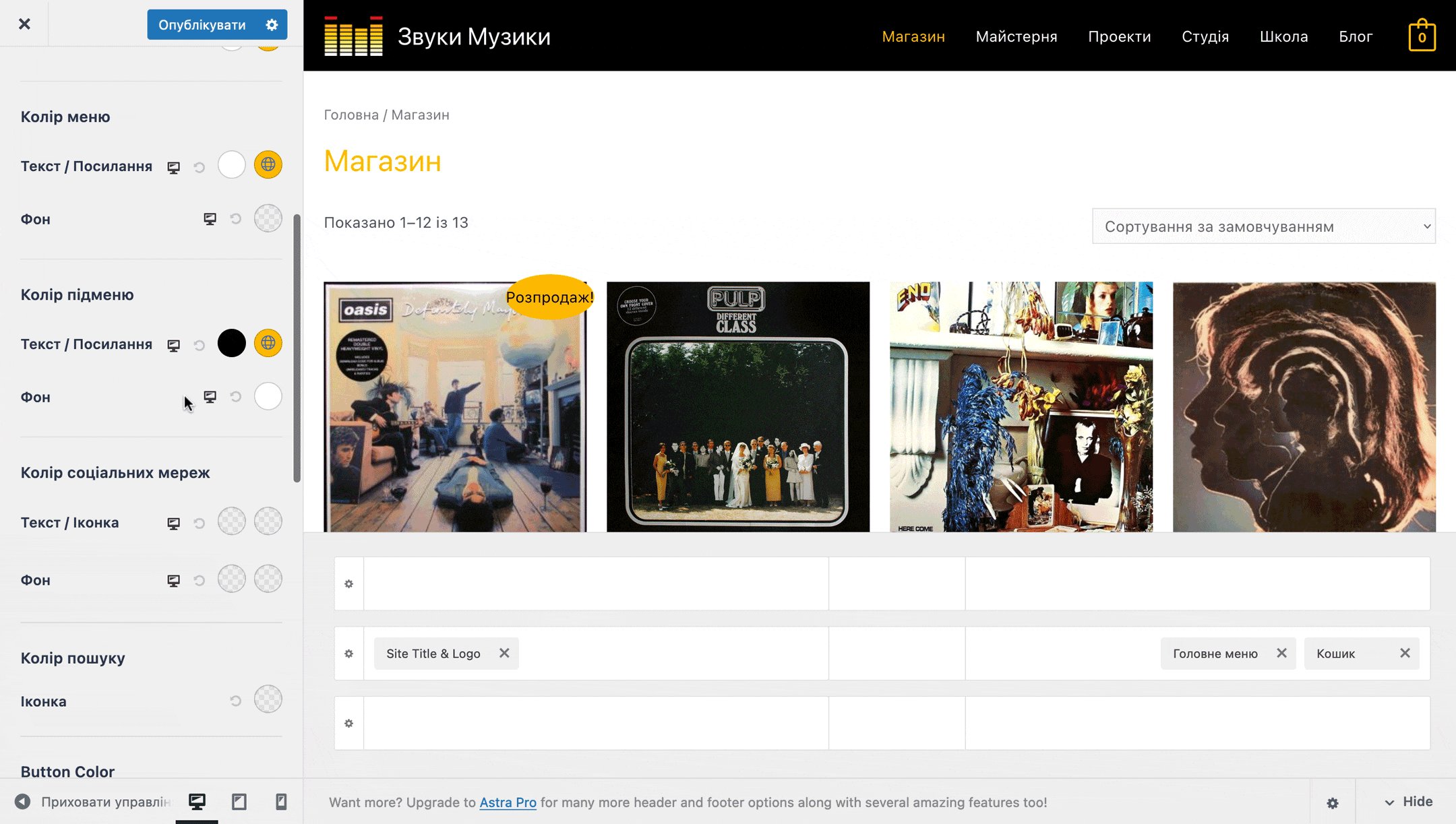
Вкладка «DESIGN» містить параметри зовнішнього вигляду прозорої шапки. Тут можна прибрати її прозорість, змінити колір фону самої шапки та її меню, а також вказати альтернативні кольори для віджетів.
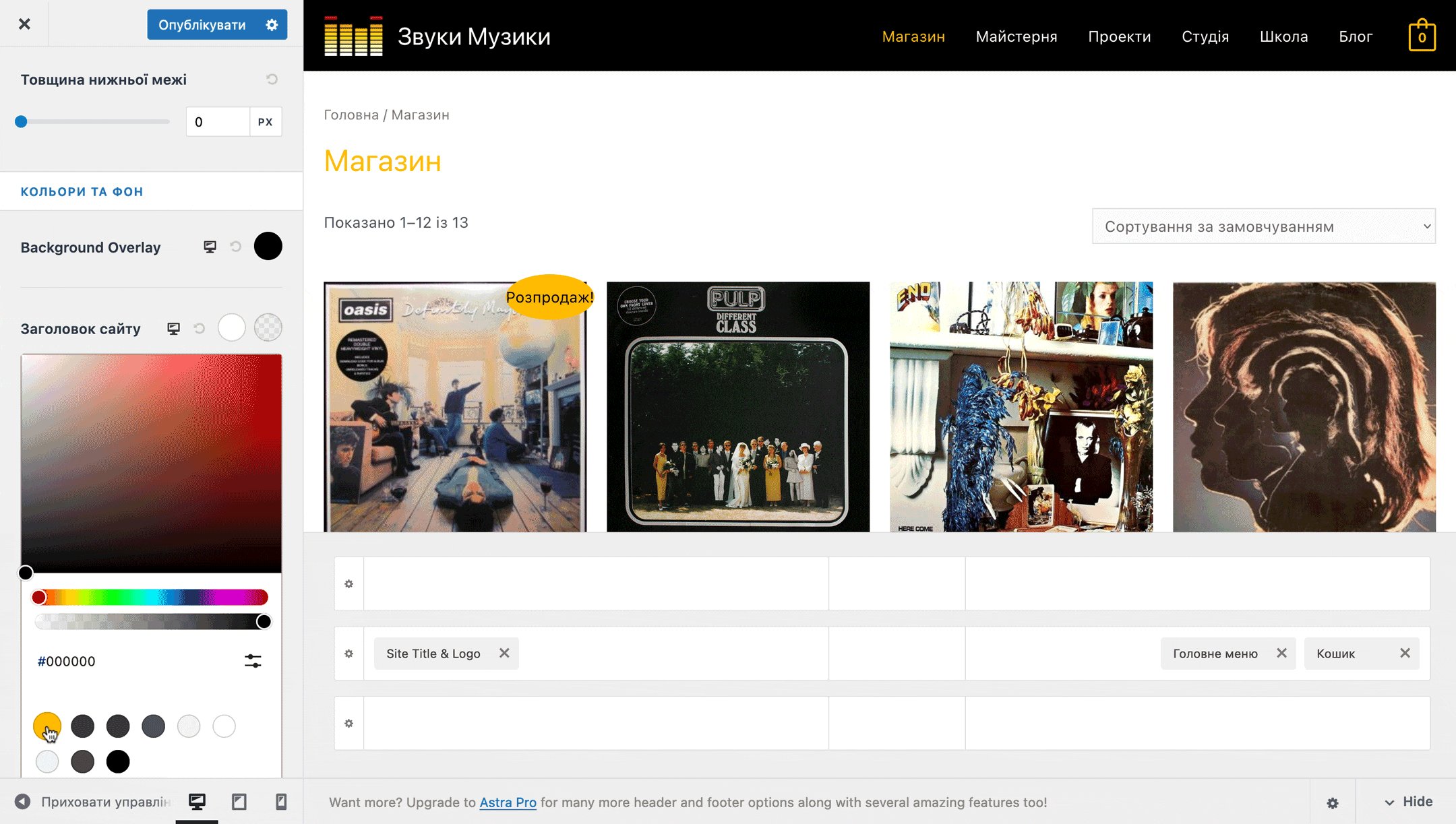
Опція «Товщина нижньої межі» дозволяє додатково візуально відокремити шапку від вмісту сторінки. Для більшого ефекту колір нижньої межі можна зробити не таким як колір шапки та фону сайту.

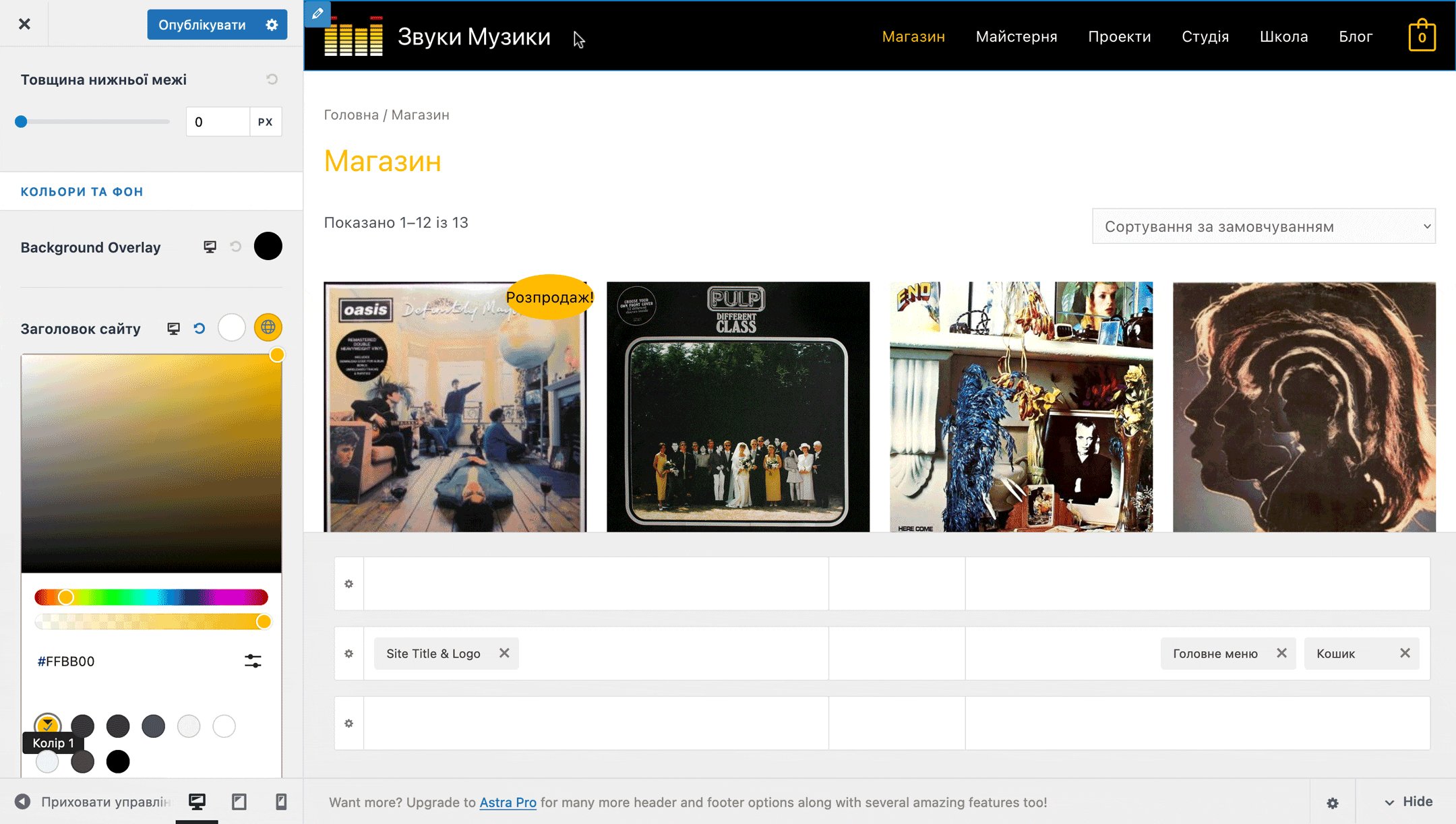
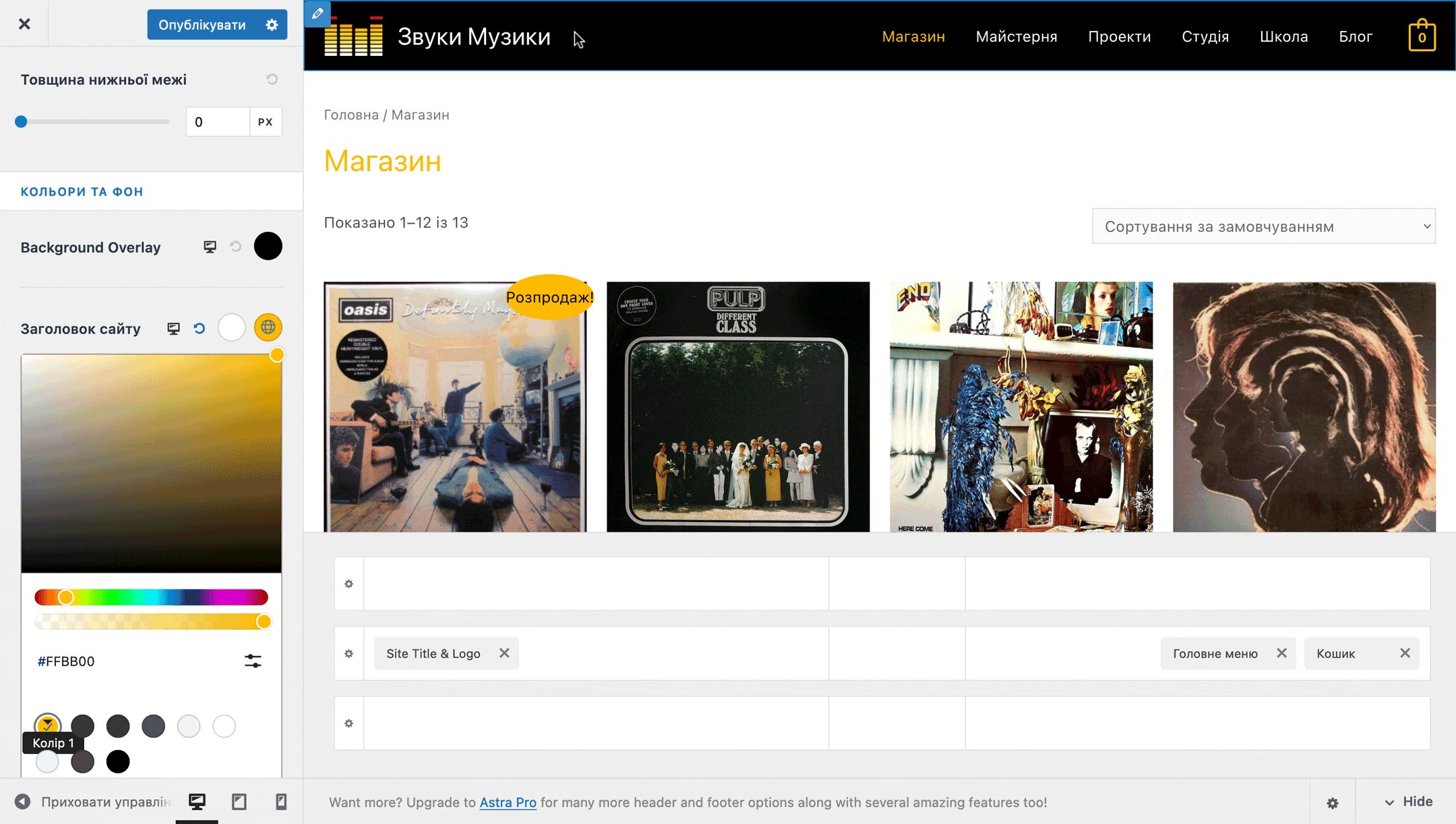
Опція «Background Overlay» — це колір тла шапки. Щоб відкрити параметри кольору, клацніть по кружечку. Перший повзунок регулює колір, другий — прозорість. Також можна вказати колір у форматі HEX та обрати один із глобальних кольорів, які ви вказали у розділі налаштування «Глобально – Кольори».

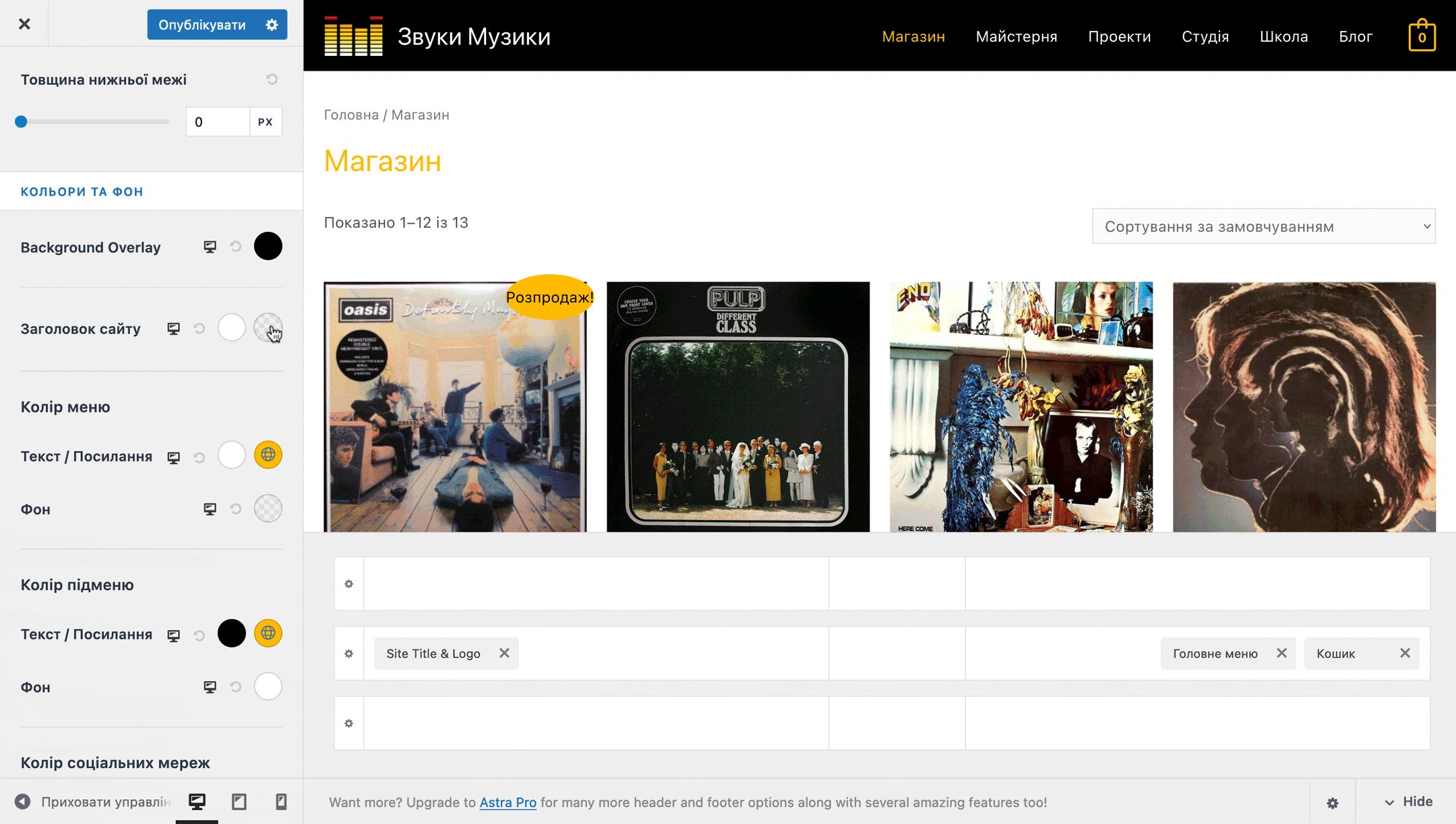
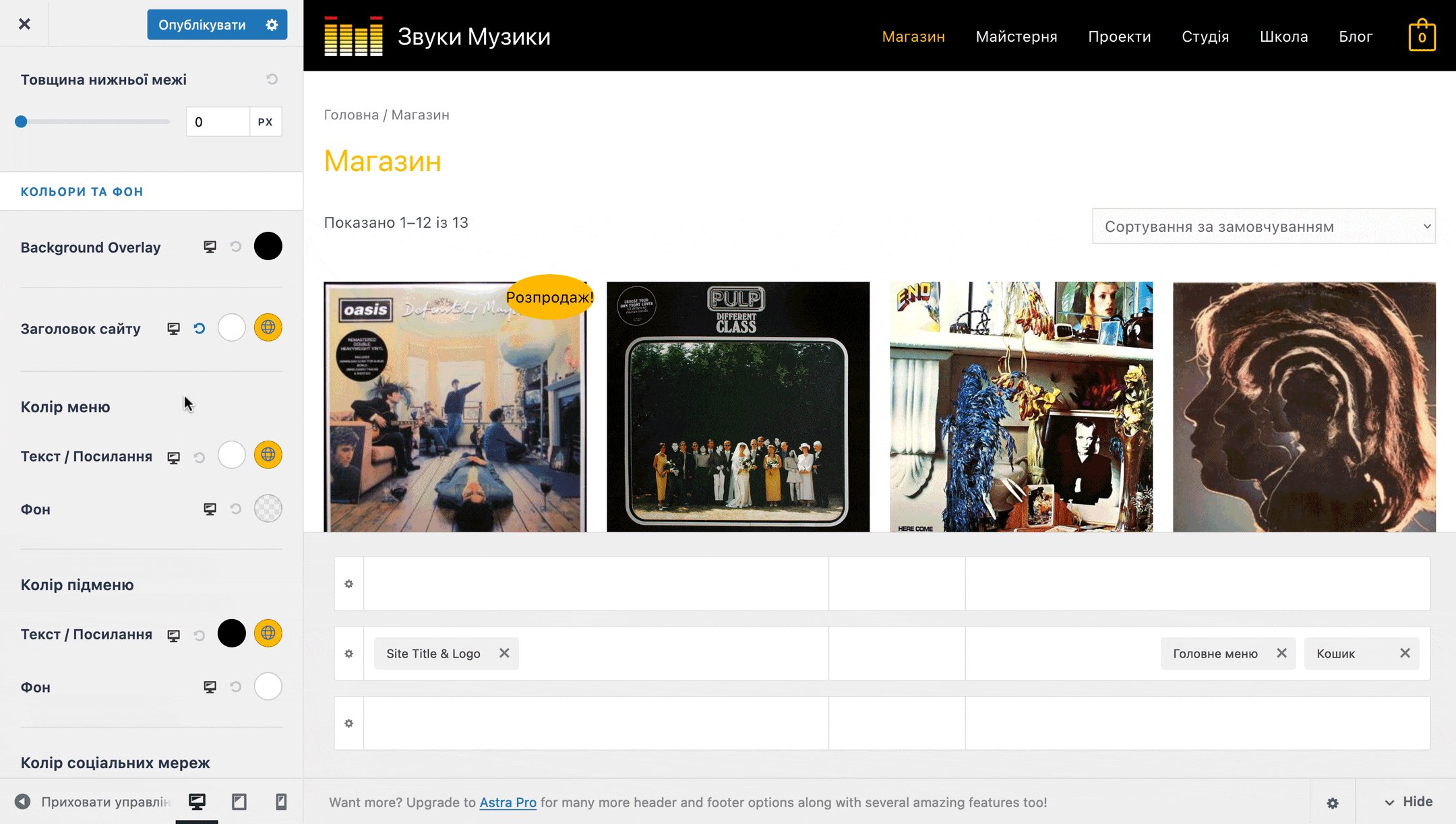
Опція «Назва сайту» стане в нагоді, якщо на шапці з альтернативним дизайном гірше читається назва сайту. Два кружечки відповідають за звичайний колір (ліворуч) та колір при наведенні (праворуч).

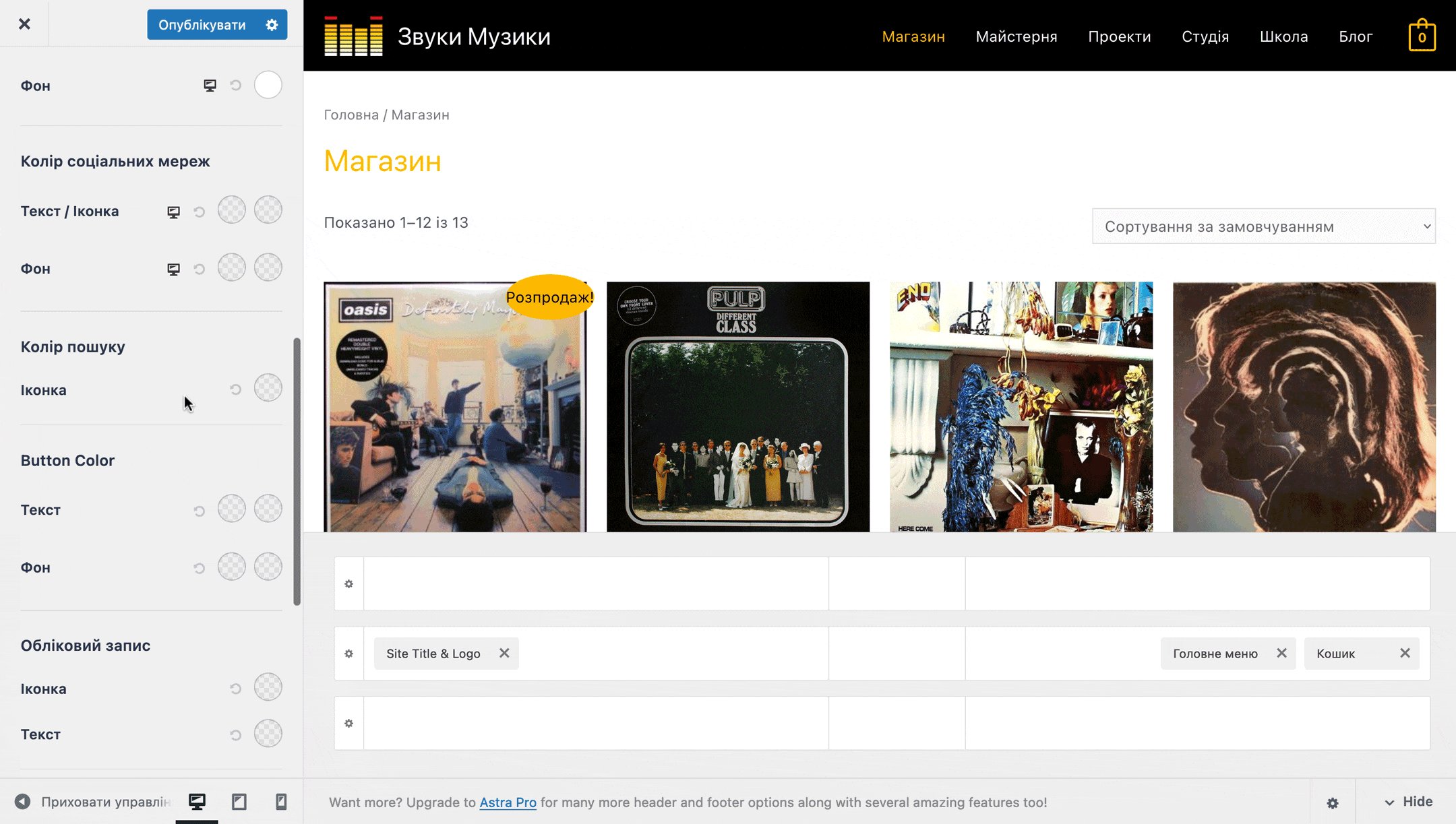
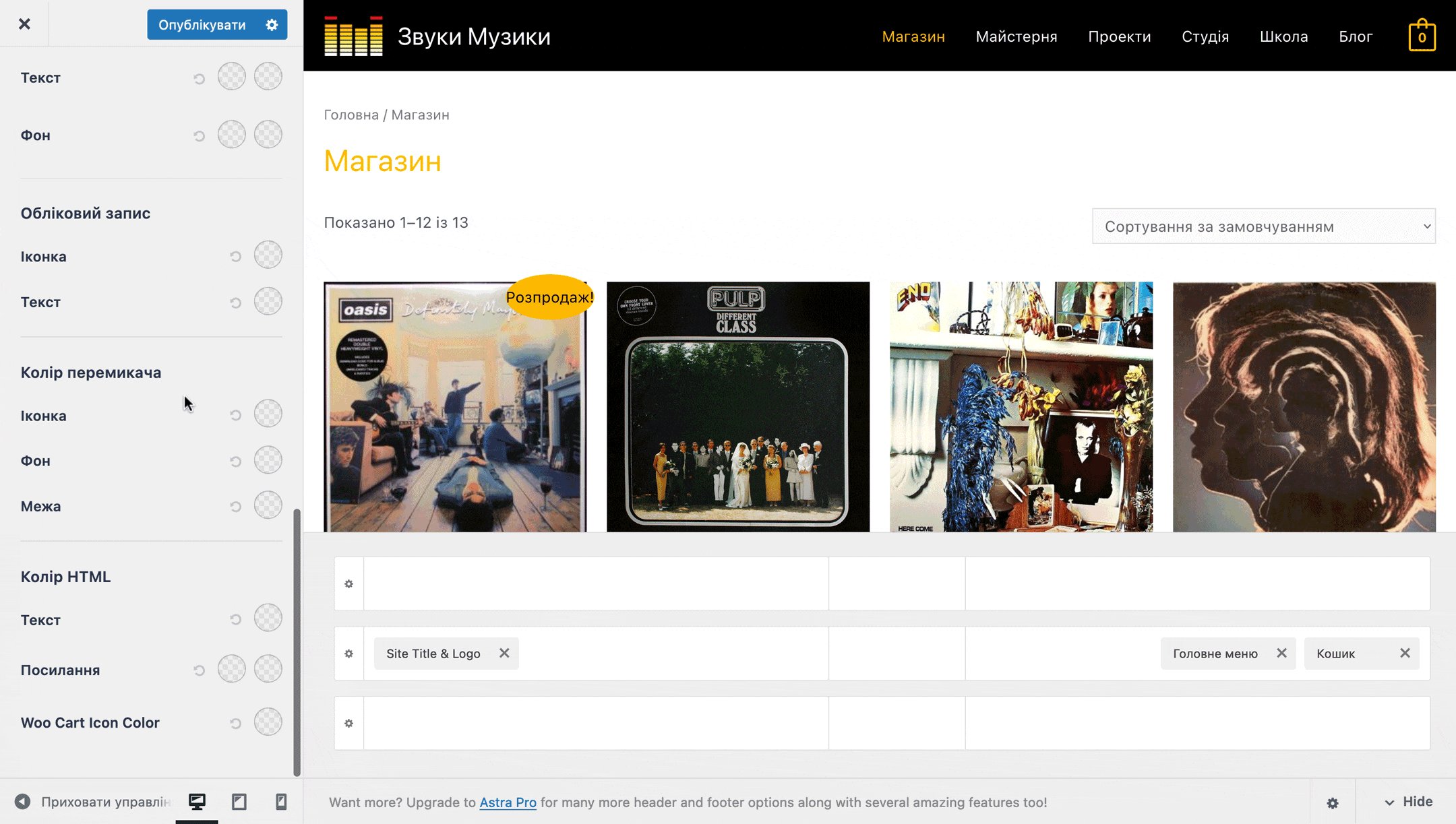
Нижче будуть блоки з можливістю змінити колір у різних інших елементів — списків, тексту розділів в меню, віджетів. Ось повний перелік блоків:
- Колір меню — колір тексту меню;
- Колір підменю — кольори випадаючих списків меню;
- Колір соціальних мереж — кольори віджету «Social»;
- Колір пошуку — кольори віджету «Пошук»;
- Button Color — кольори віджету «Button»;
- Обліковий запис — кольори віджету «Обліковий запис»;
- Колір перемикача — кольори для віджету «Кнопка перемикання» (доступний тільки для користувачів Astra Pro);
- Колір HTML — кольори віджету «HTML»;
- Woo Cart Icon Color — колір віджету «Кошик» (доступний після встановлення плагіна “WooCommerce”).

Тепер розглянемо параметри окремих віджетів, які будуть у вашому розпорядженні у візуальному конструкторі шапки.
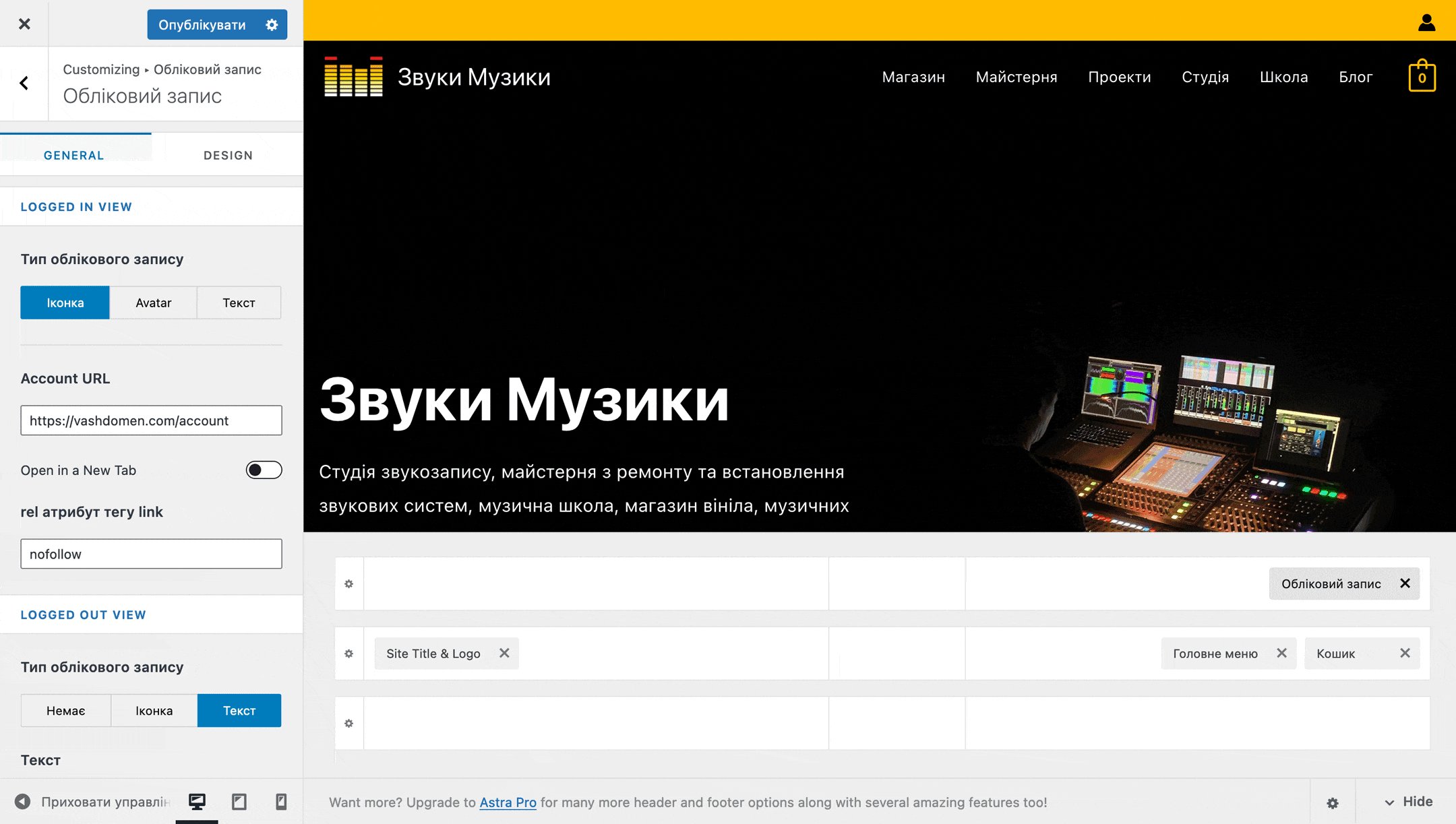
Віджет «Обліковий запис»
Це кнопка входу в особистий обліковий запис. За замовчуванням на самому сайті ніяких облікових записів не буде, але такий функціонал можна підключити за допомогою плагінів. Найбільш популярний з них — WooCommerce. Його розробкою займається та ж компанія, яка розробляє WordPress.
Посібник по роботі з плагіном WooCommerce
Як варіант, можна налаштувати так, щоб кнопка вела на сторінку входу в панель керування вашим сайтом. Це може бути актуальним, якщо у вас блог і ви видаєте своїм авторам власні акаунти для публікації статей.

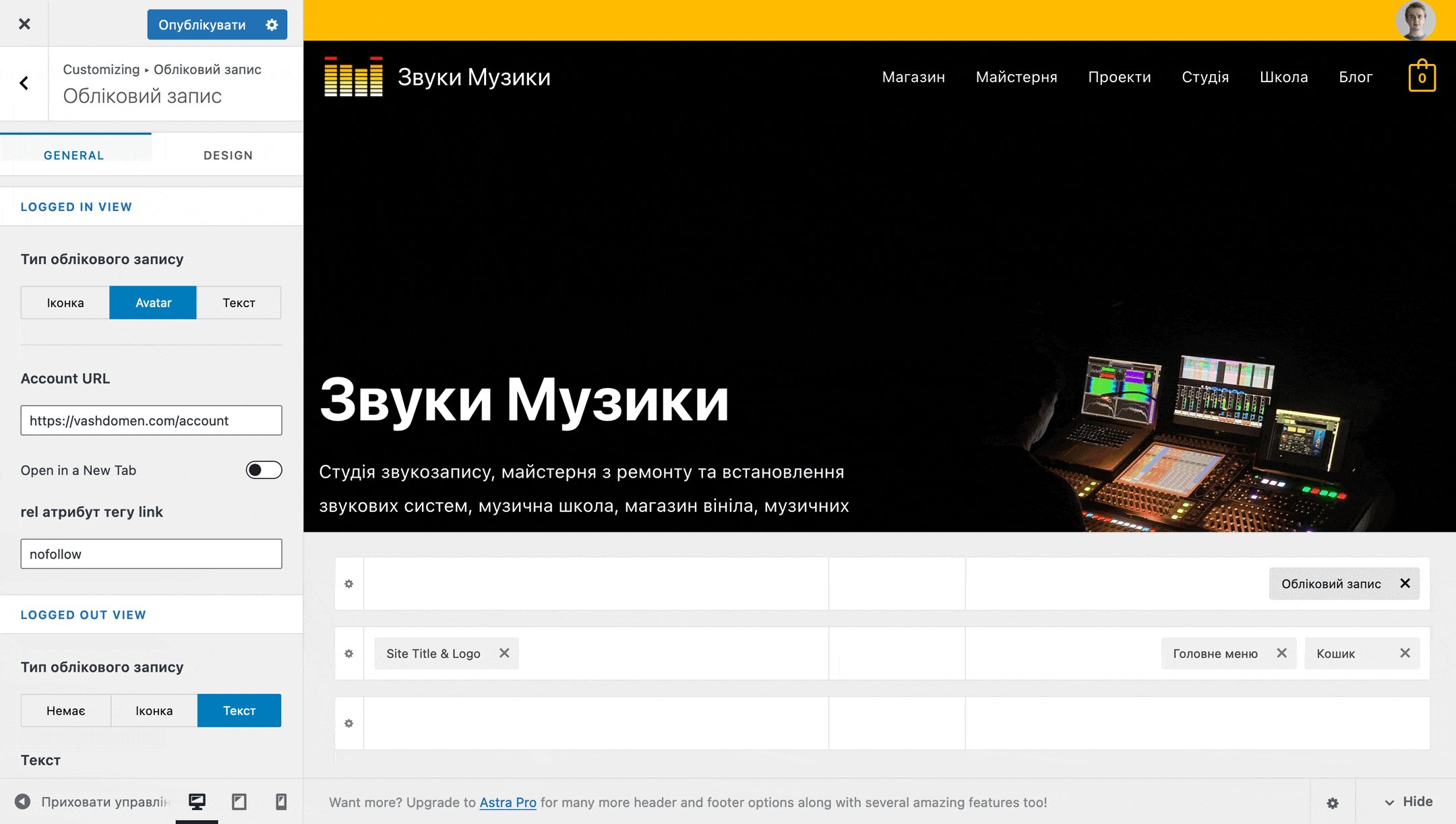
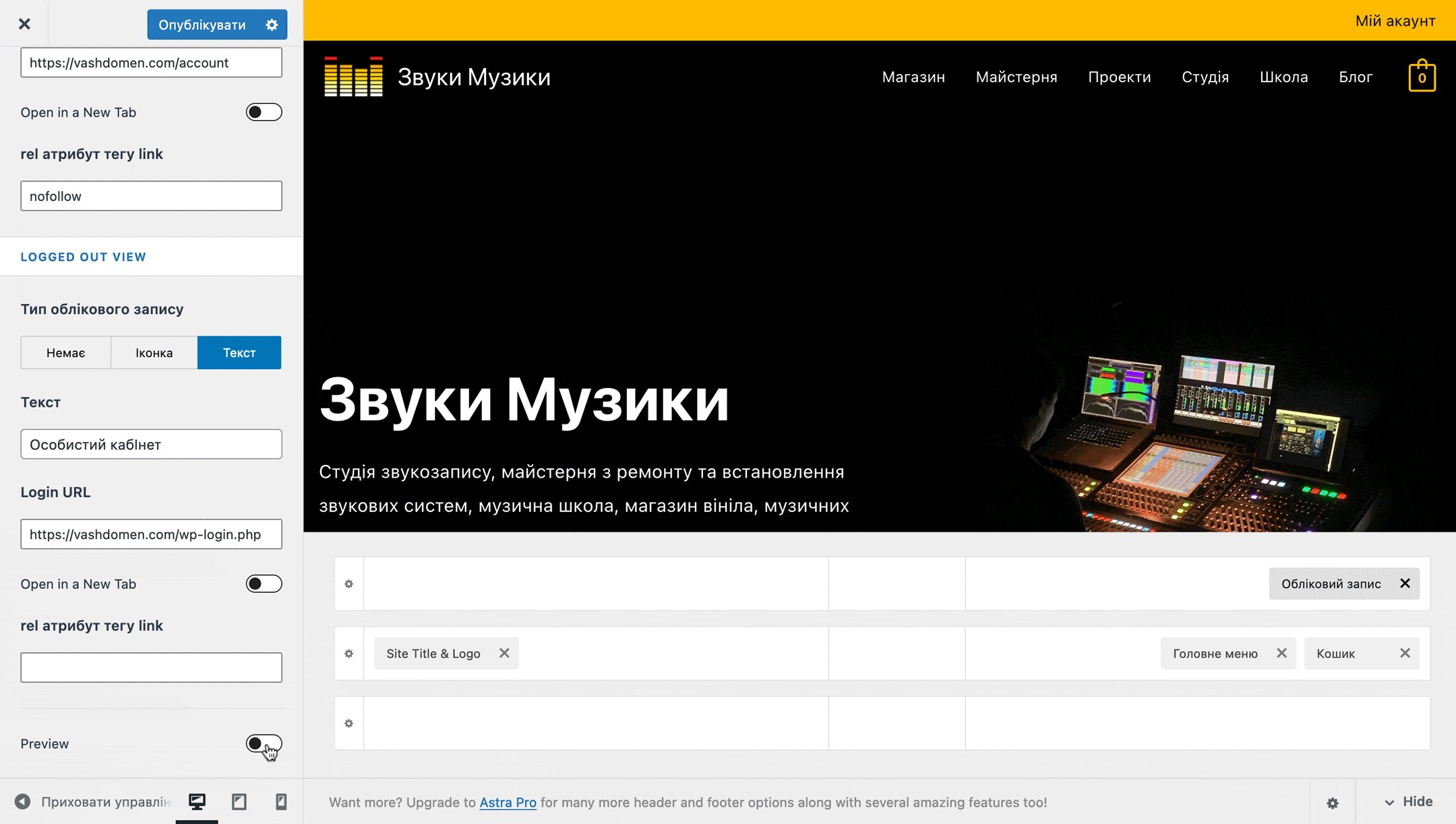
Вкладка «GENERAL» візуально поділяється на два блоки: «LOGGED IN VIEW» (для користувачів, які увійшли до акаунту) та «LOGGED OUT VIEW» (для тих, які не увійшли). Поля в них називаються трохи по-різному, але відповідають за однакові речі.
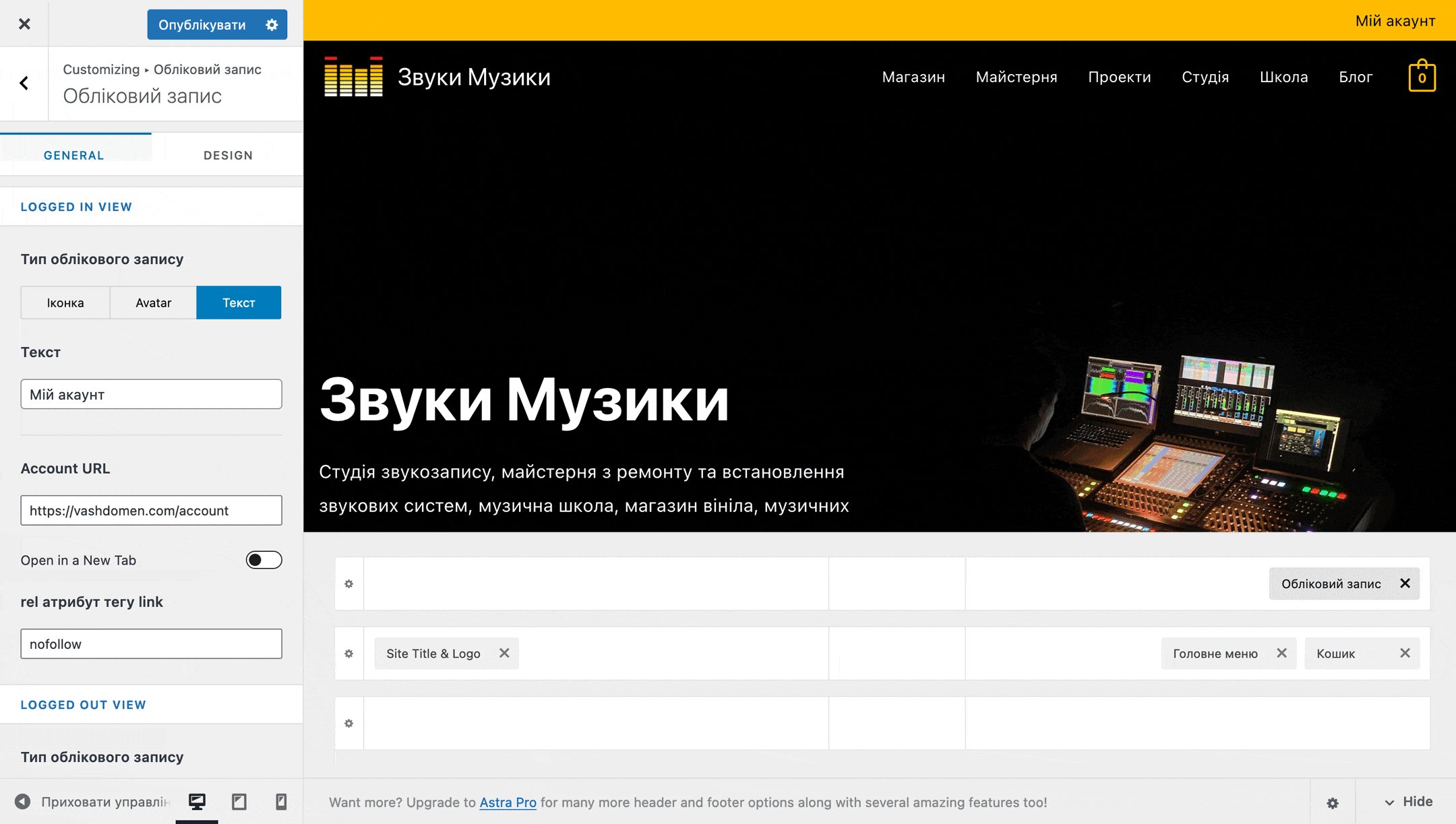
Опція Profile Type відповідає за зовнішній вигляд кнопки входу в обліковий запис. На вибір це може бути іконка, або завантажений користувачем аватар на сайті Gravatar, або довільний текст.
Завдяки блокам «LOGGED IN VIEW» та «LOGGED OUT VIEW», ви можете зробити так, щоб до входу в обліковий запис кнопка була у вигляді тексту, а після входу змінювалася на аватарку користувача.
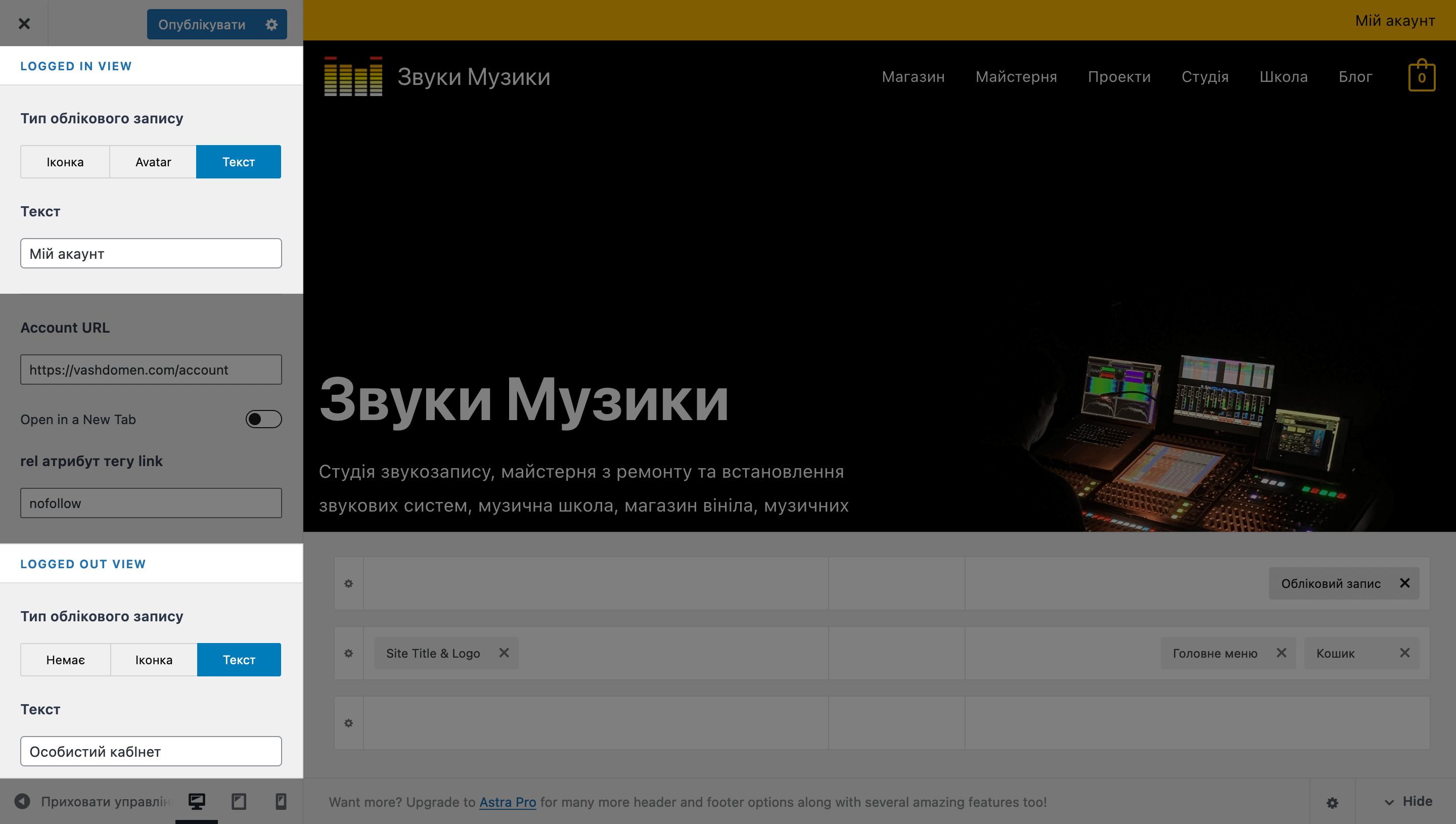
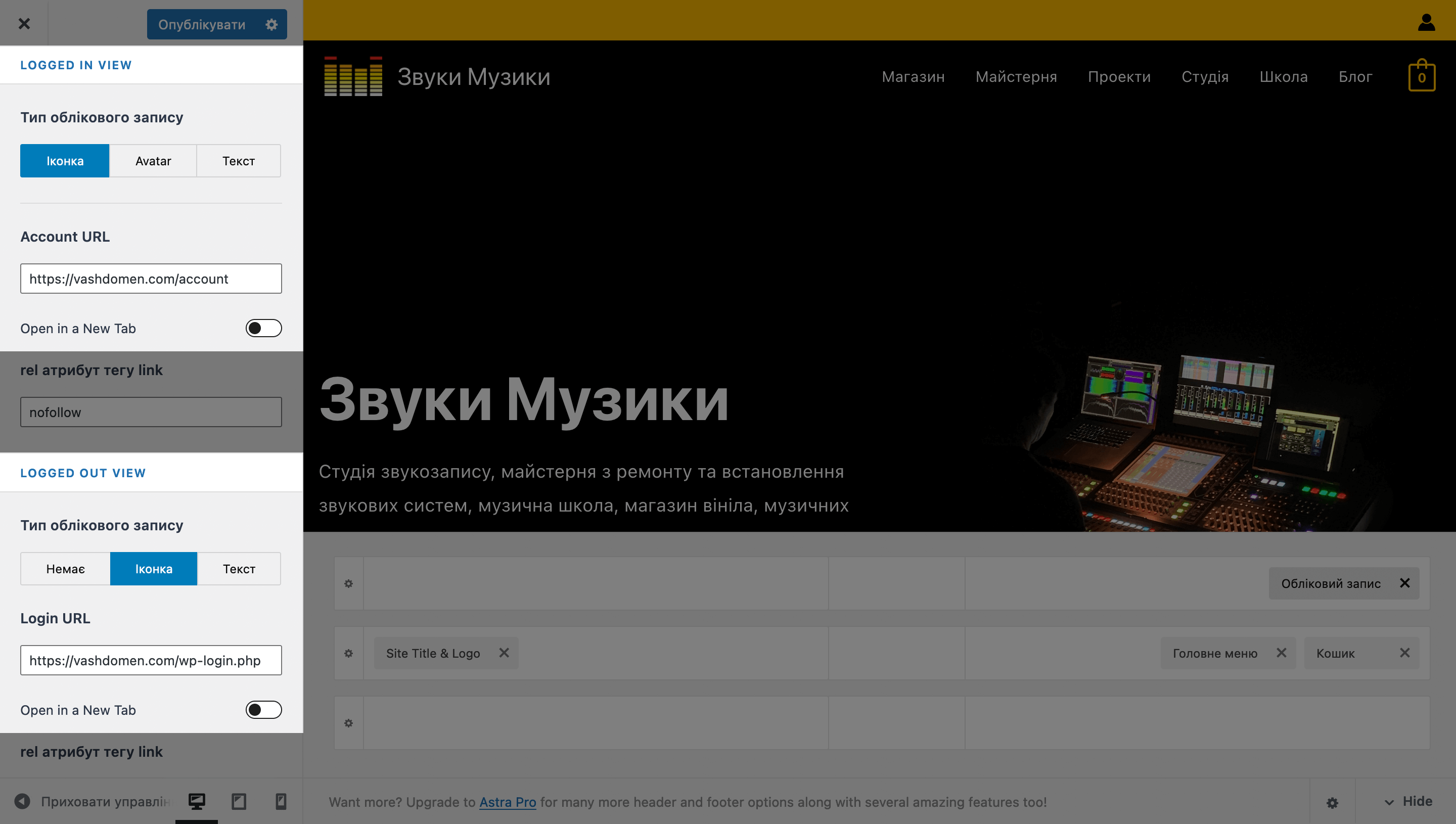
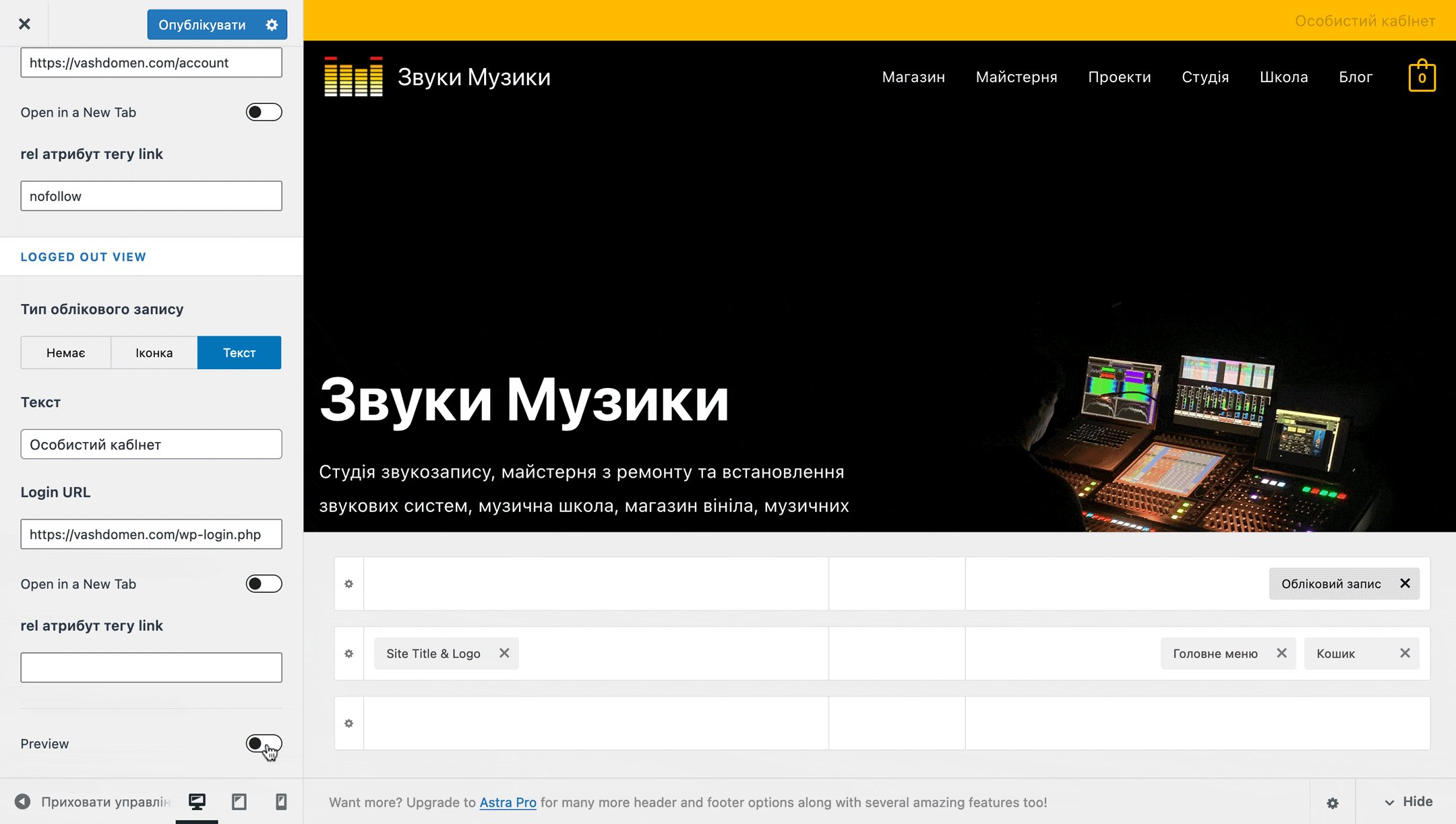
Варіант «Немає» у блоку «LOGGED OUT VIEW» приховує кнопку входу в обліковий запис для незалогінених відвідувачів. Через це URL сторінки входу в обліковий запис доведеться вводити вручну, проте люди, у яких і не повинно бути облікового запису, не знатимуть, що такий функціонал в принципі існує.

Опція «Текст» з’явиться, лише якщо вибрано параметр «Текст» у попередній опції. У блоку «LOGGED IN VIEW» у кнопки буде свій текст, а у блоку «LOGGED OUT VIEW» — свій.

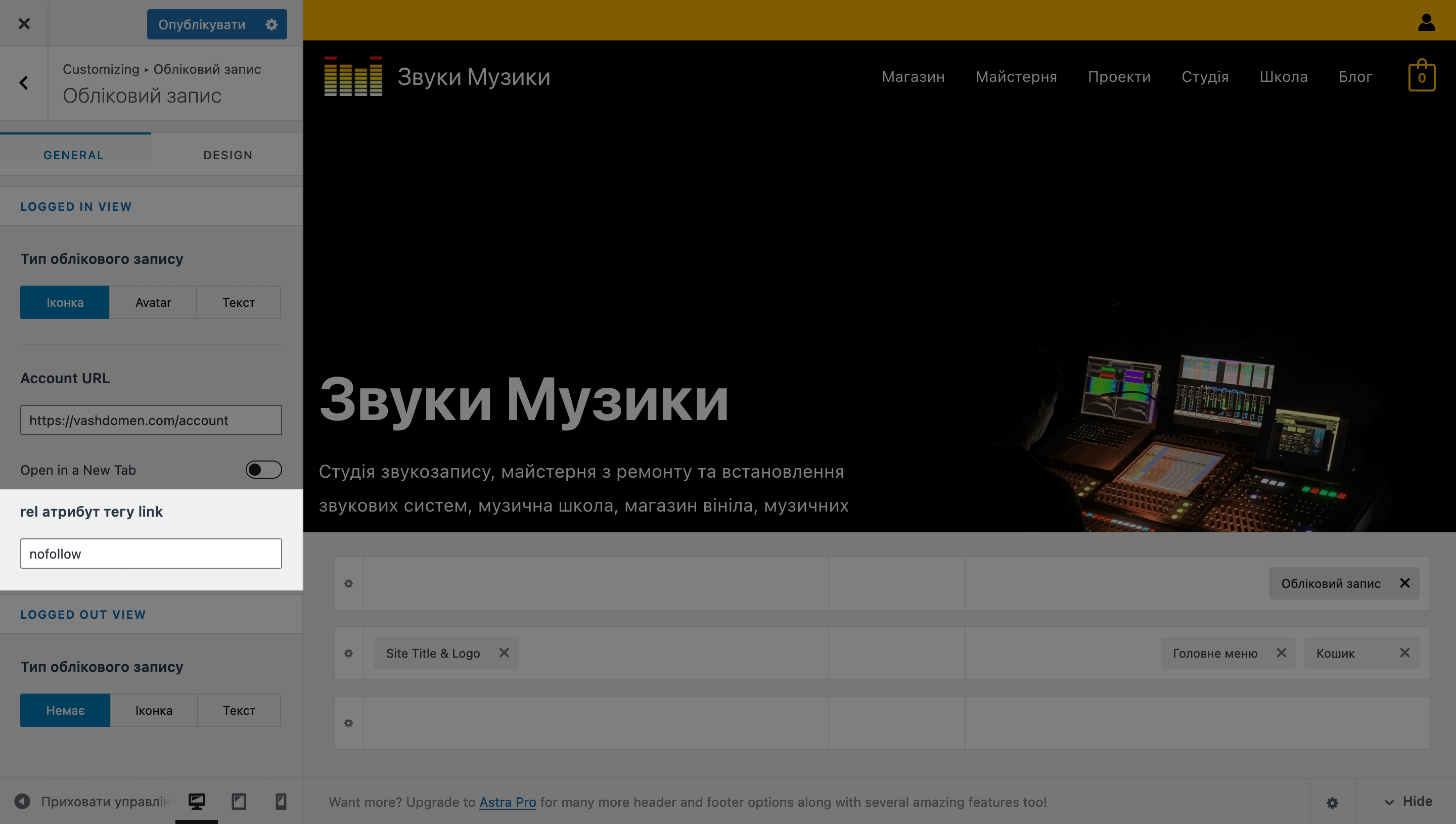
Опція «Account URL» у блоку «LOGGED IN VIEW» та «Login URL» у блоку «LOGGED OUT VIEW» — це поля для посилань, які ведуть на головну сторінку облікового запису та на сторінку входу в обліковий запис відповідно.
Якщо хочете, щоб при натисканні на кнопку сторінка відкривалася в новій вкладці браузера, натисніть перемикач у рядку «Open in a New Tab».

Опція «rel атрибут тегу link» дає змогу надати посилання HTML-атрибут rel. Його використовують для SEO, щоб скоригувати поведінку пошукових роботів.
Наприклад, якщо хочете, щоб пошукові роботи не переходили за посиланням на кнопці входу в обліковий запис, впишіть у поле слово «nofollow» без лапок.

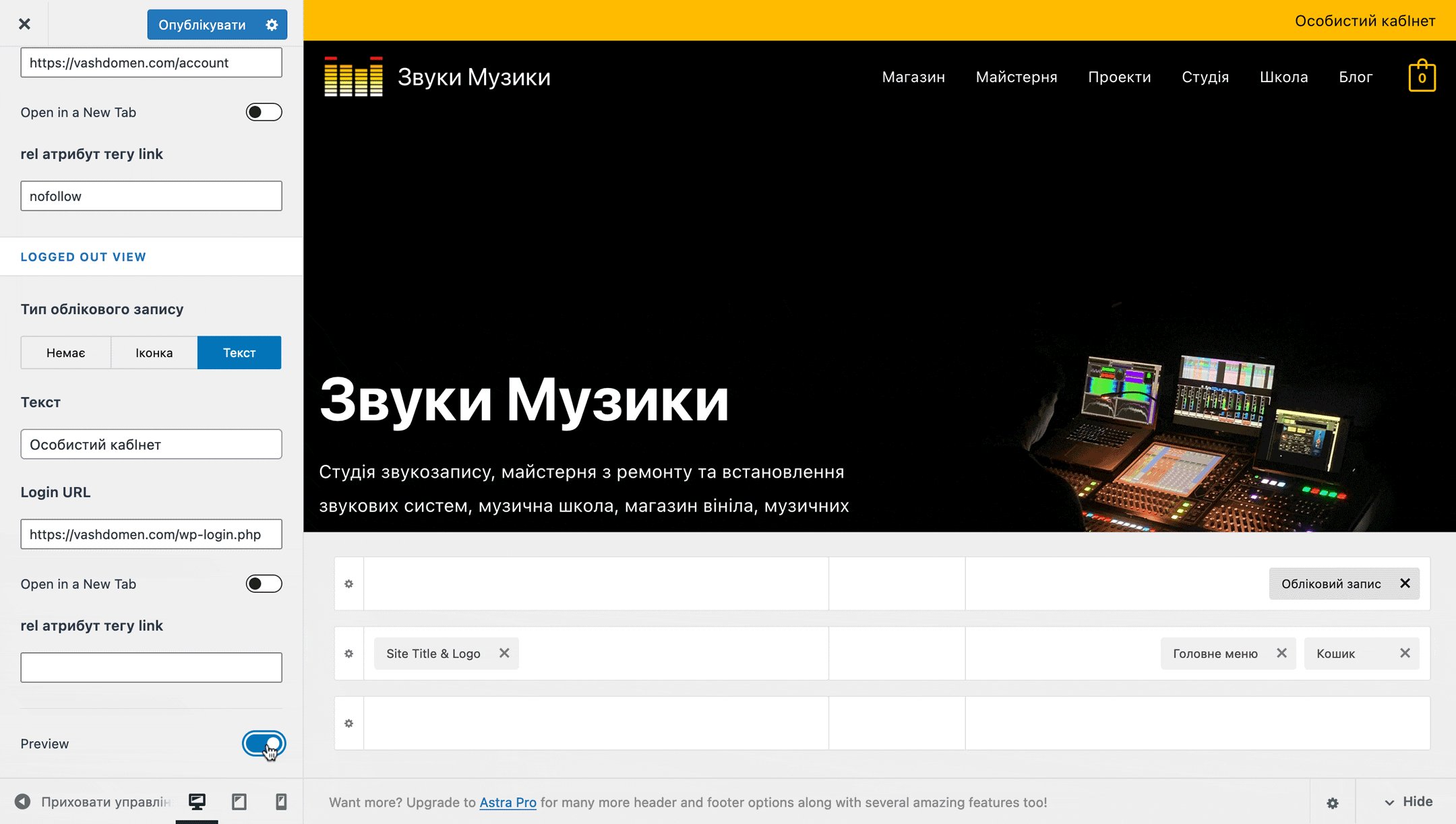
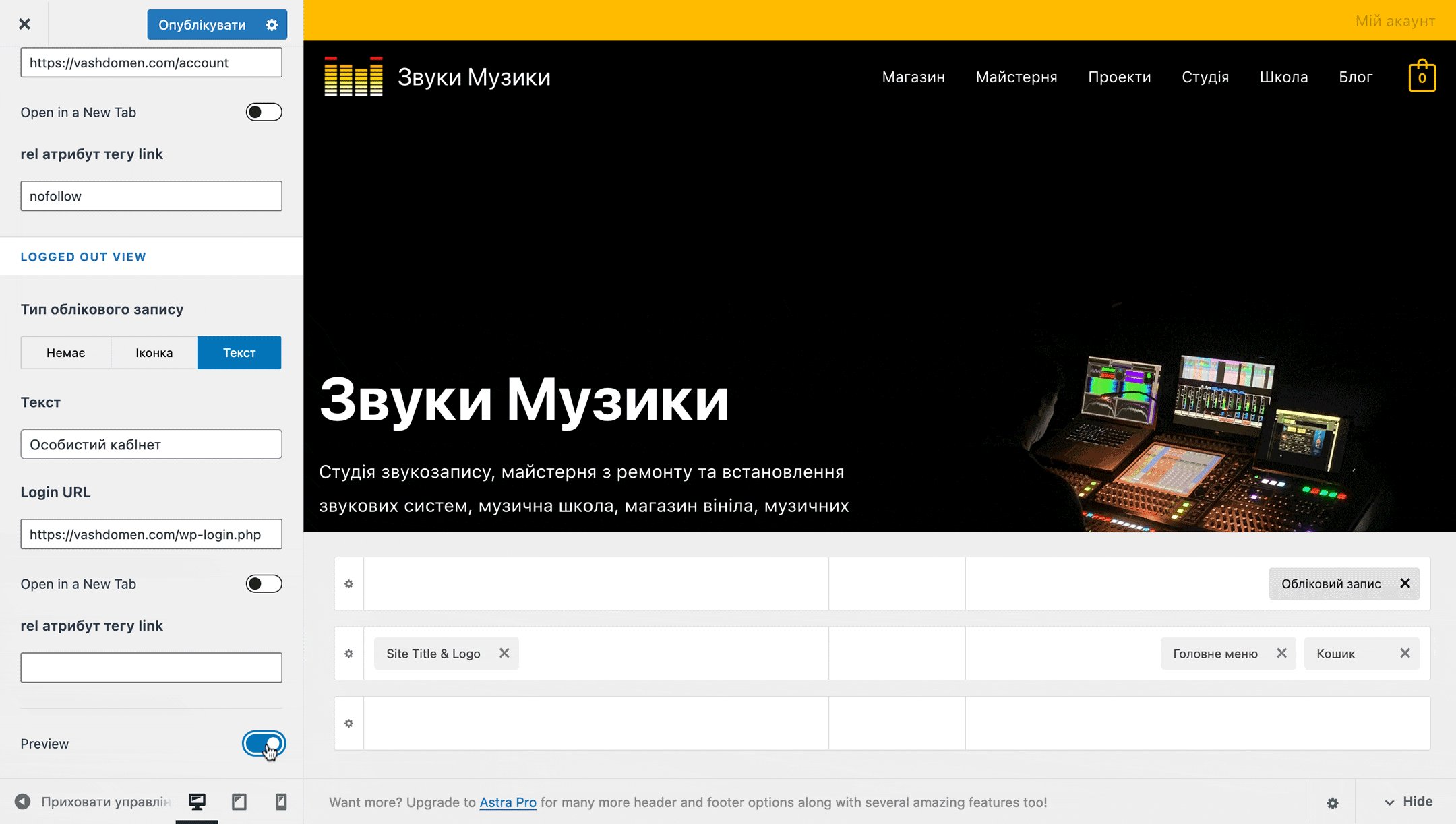
Опція Preview дозволяє побачити шапку очима незалогіненого відвідувача. Допустимо, якщо в опції «Profile Type» у блоку «LOGGED IN VIEW» обрати варіант «Іконка», а в блоку «LOGGED OUT VIEW» — варіант «Текст», після увімкнення опції «Preview» іконка зміниться на текст.

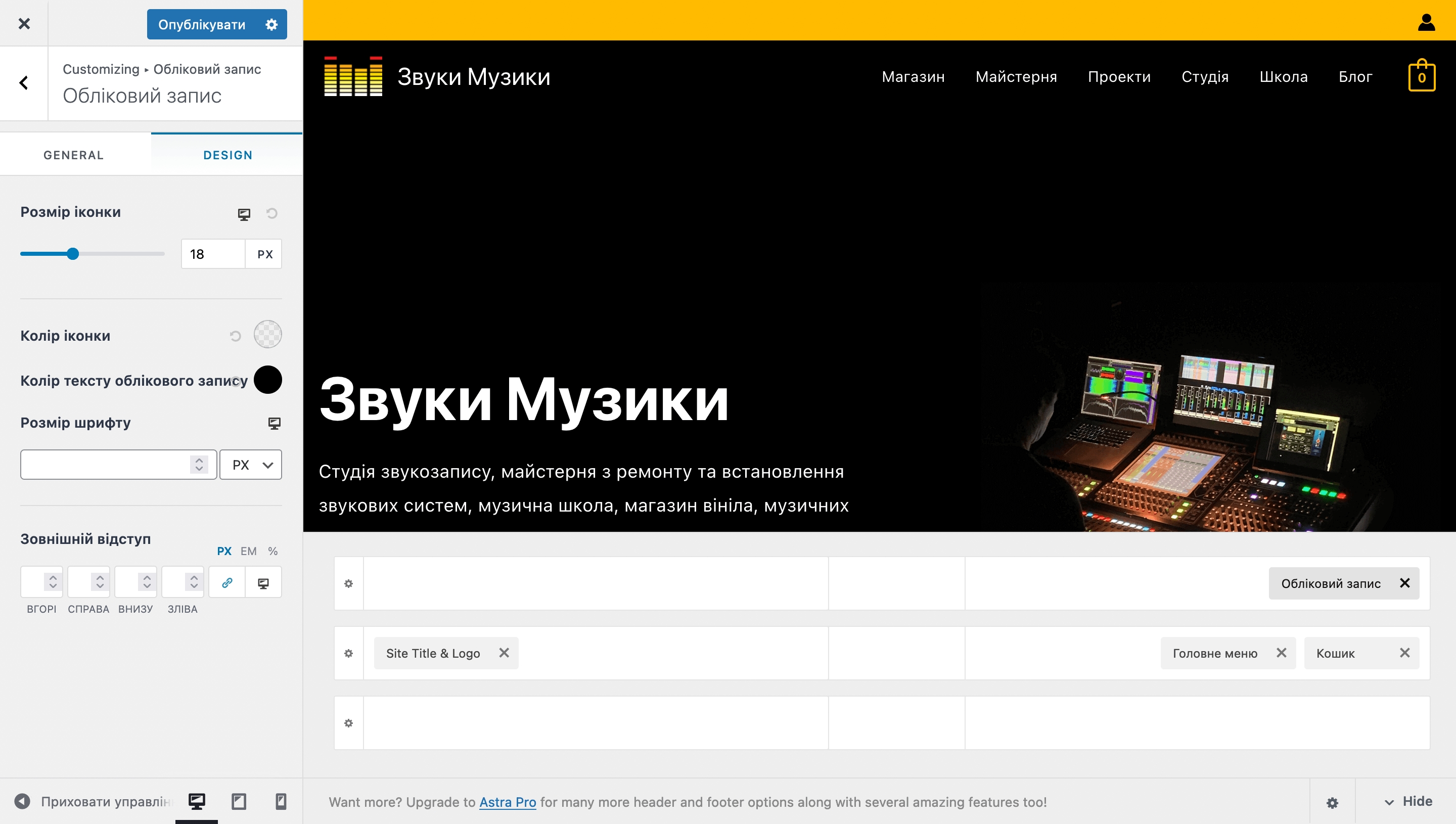
Вкладка «DESIGN» міститиме різні опції залежно від того, який варіант відображення кнопки входу в обліковий запис ви виберете на вкладці «GENERAL». Ось повний список можливих опцій із описами:
- Розмір іконки — відобразиться, лише якщо в опції «Тип облікового запису» обрати варіант «Іконка».
- Колір іконки — відобразиться, лише якщо в опції «Тип облікового запису» обрати варіант «Іконка».
- Ширина зображення — відобразиться, лише якщо в опції «Тип облікового запису» обрати варіант «Avatar».
- Колір тексту облікового запису — з’явиться лише, якщо в опції «Тип облікового запису» обрати варіант «Текст».
- Розмір шрифту — з’явиться лише, якщо в опції «Тип облікового запису» обрати варіант «Текст».
- Зовнішній відступ — додає відступ усередині контейнера з елементом «Обліковий запис».

Віджет «Button»
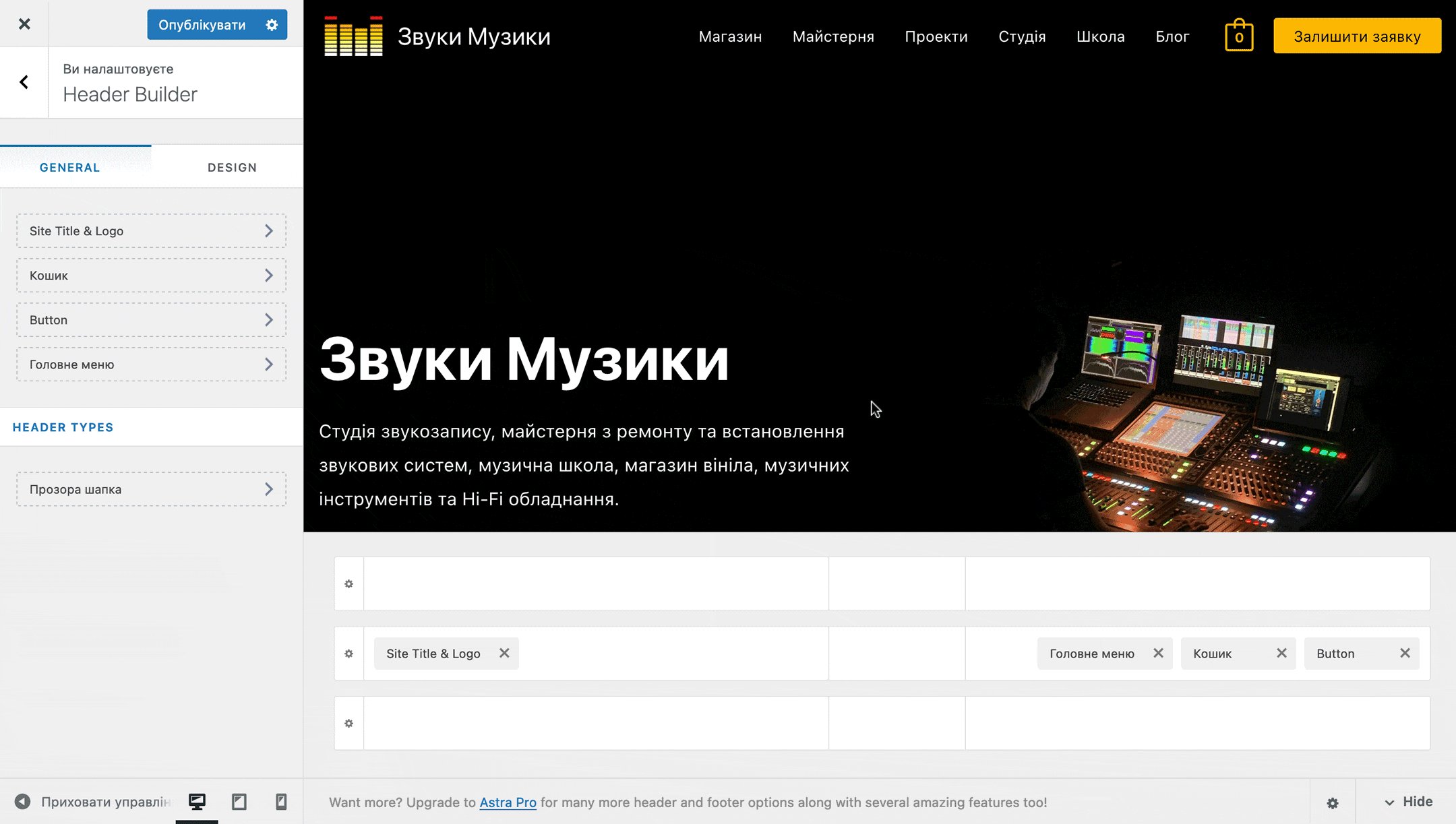
Це кнопка, яка може вести на будь-яку сторінку на ваш вибір. Стане у пригоді, якщо ви вирішите додати в шапку вузький текстовий банер над головним меню (як на сторінці з цією статтею) або якщо вирішите оформити останній елемент основного меню у вигляді кнопки.

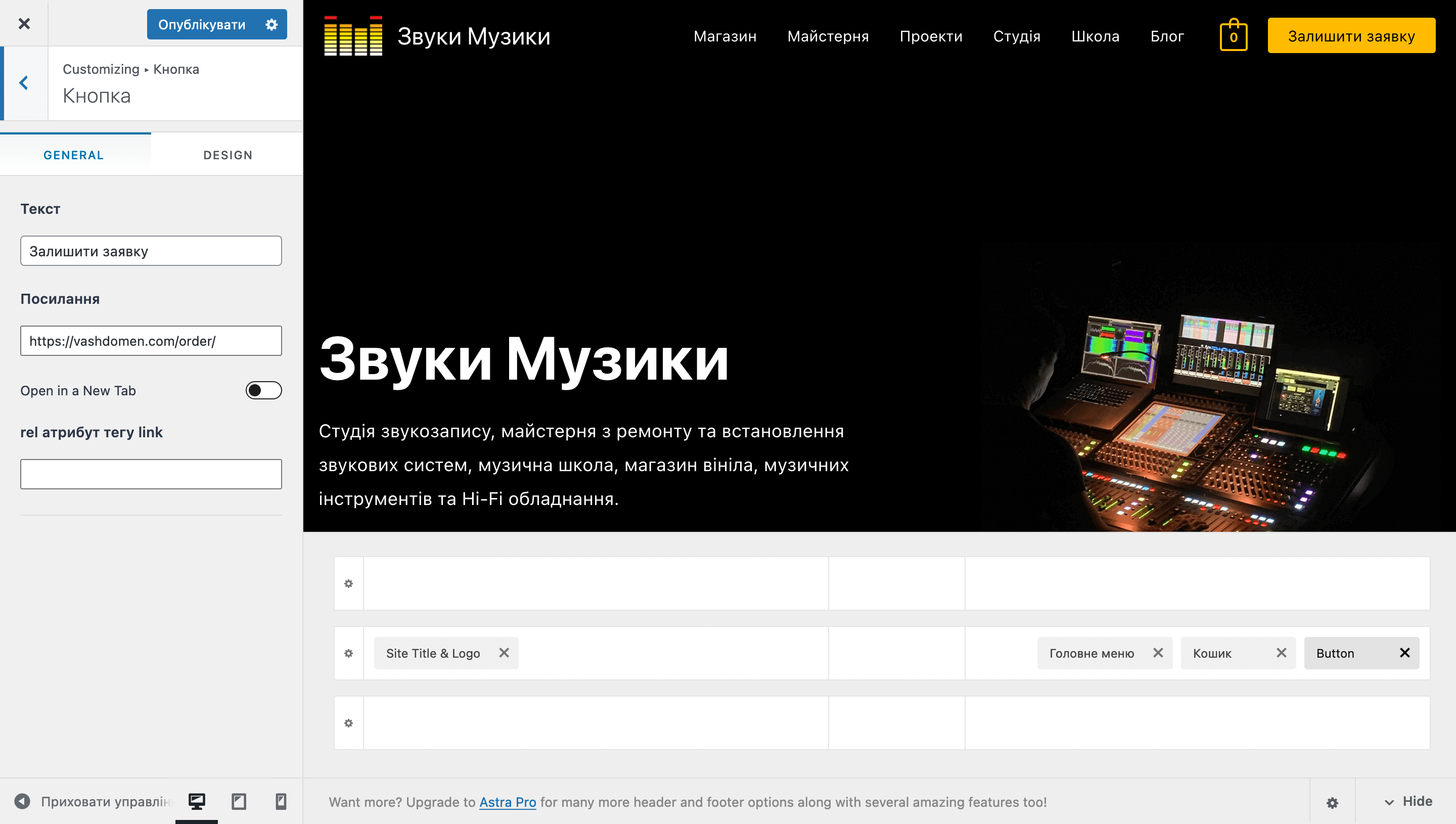
Вкладка «GENERAL» містить три базові опції, які стосуються вмісту кнопки:
- Текст — це текст на кнопці.
- Посилання — посилання на сторінку, куди кнопка має вести. Якщо хочете, щоб сторінка відкривалася в новій вкладці браузера, натисніть перемикач у рядку «Open in a New Tab».
- rel атрибут тегу link — значення атрибута «rel». Його використовують для SEO, щоб скоригувати поведінку пошукових роботів. Наприклад, якщо хочете, щоб пошукові роботи не переходили за посиланням на кнопці, впишіть у полі слово «nofollow» без лапок.

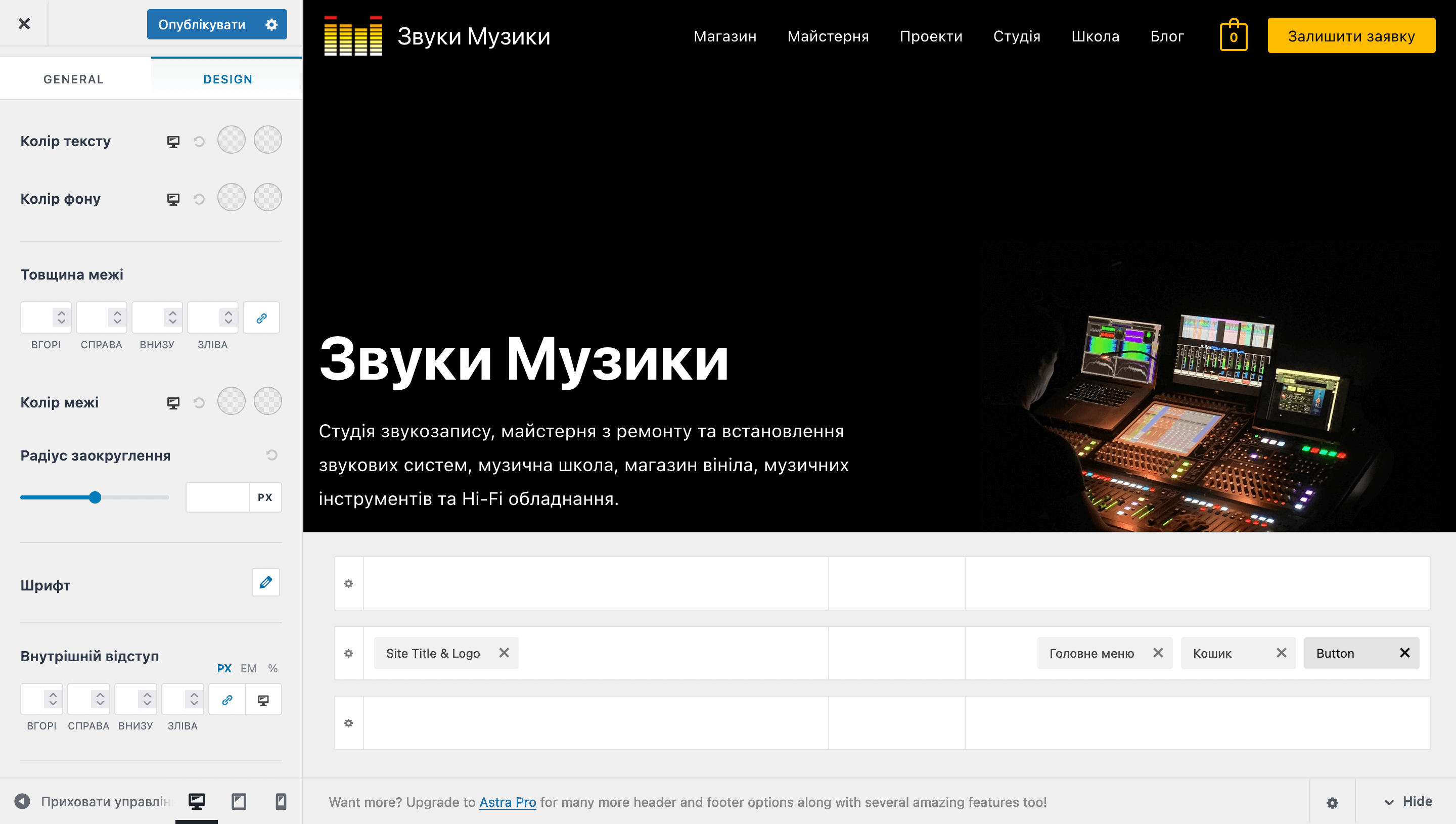
Вкладка «DESIGN» містить опції, які допоможуть змінити у кнопки колір тексту та фону, товщину та колір кордону, заокруглення кутів, а також відступи від тексту кнопки до її меж. За замовчуванням дизайн кнопки співпадатиме з глобальними стилями в розділі налаштування «Глобально – Кнопки».

Віджети «HTML 1» та «HTML 2»
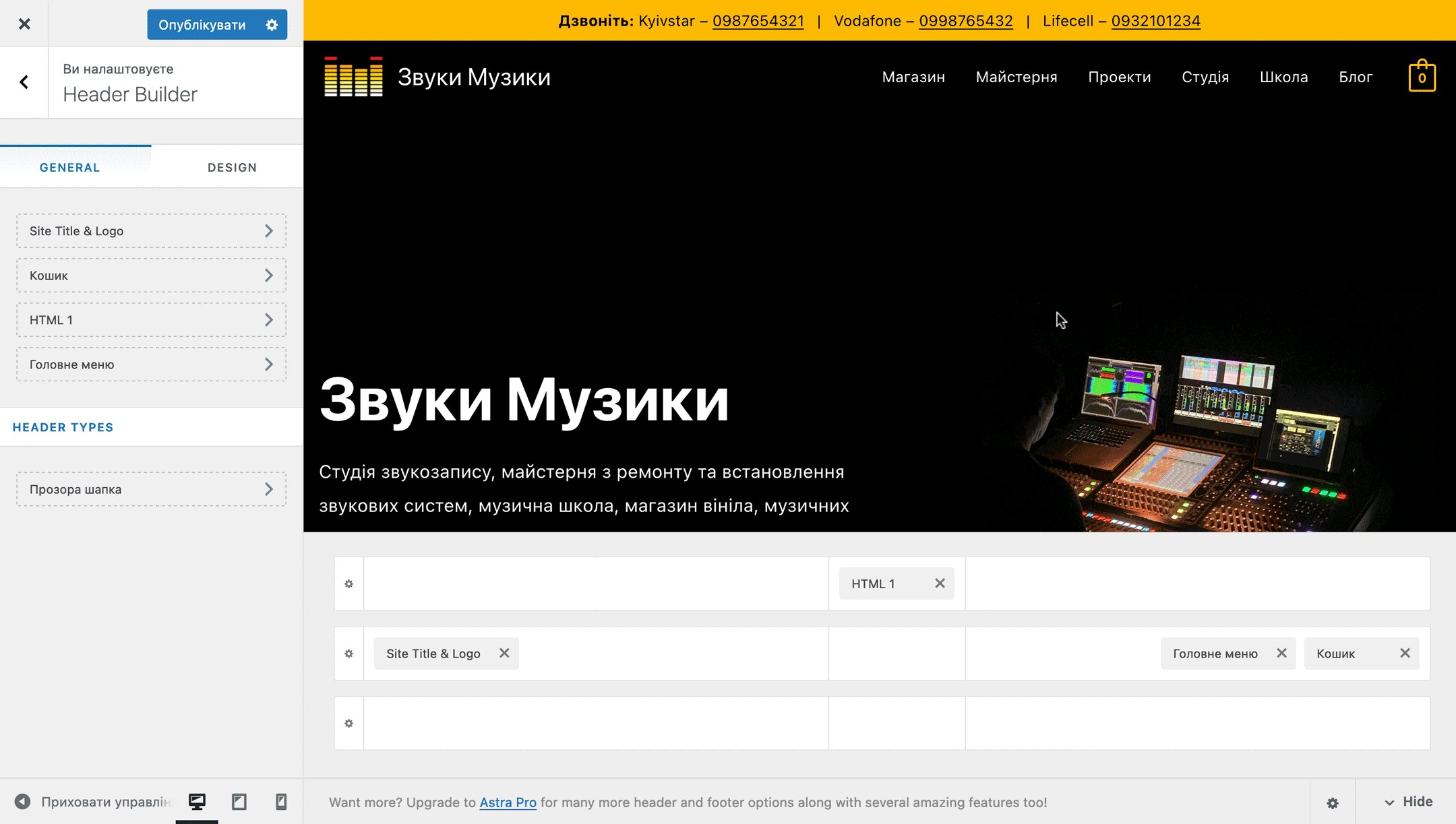
Два віджети, за допомогою яких можна додати до шапки HTML-код або звичайний текст. Наприклад, клікабельні номери телефонів або текстовий рекламний банер над основним меню.

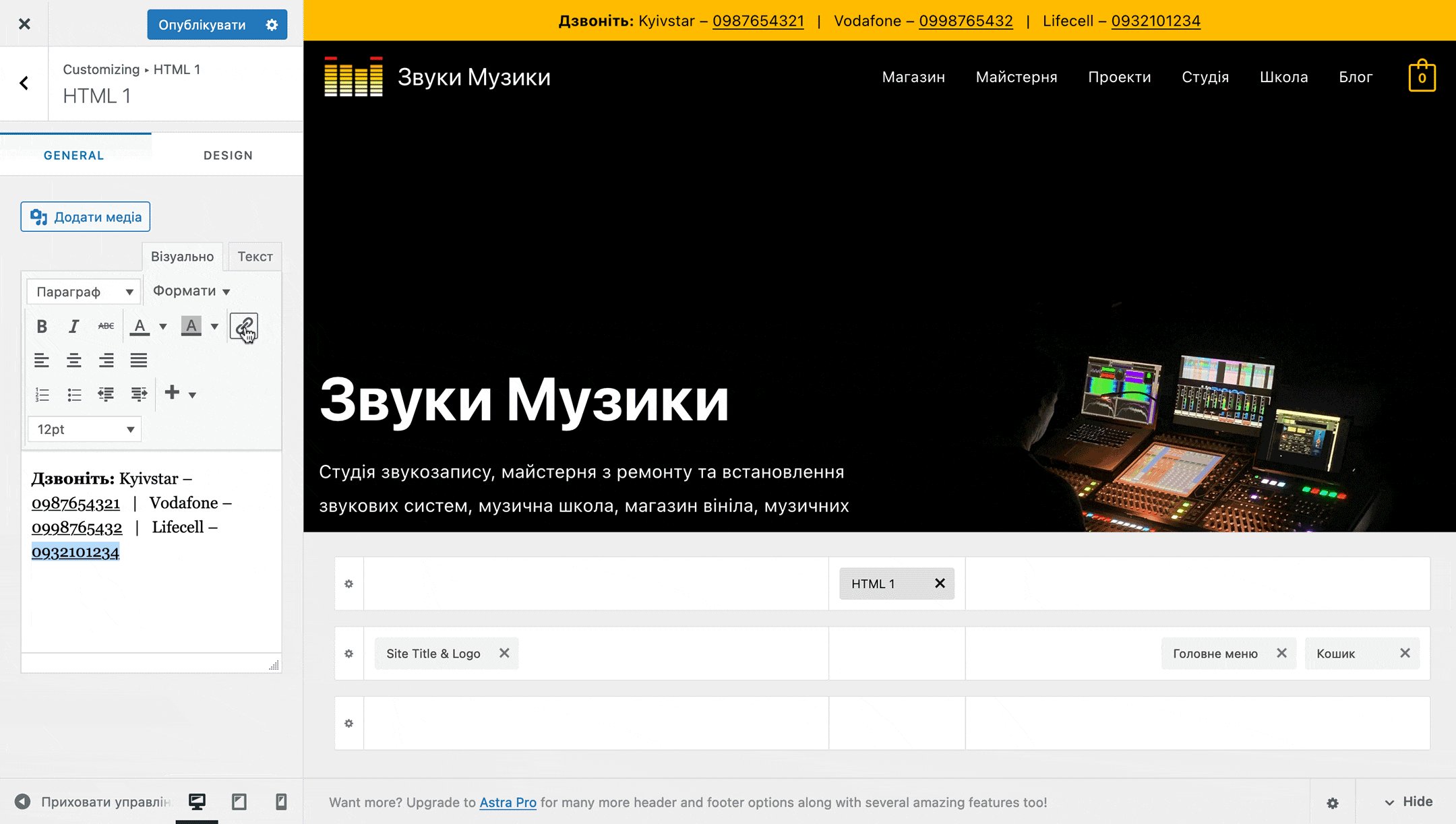
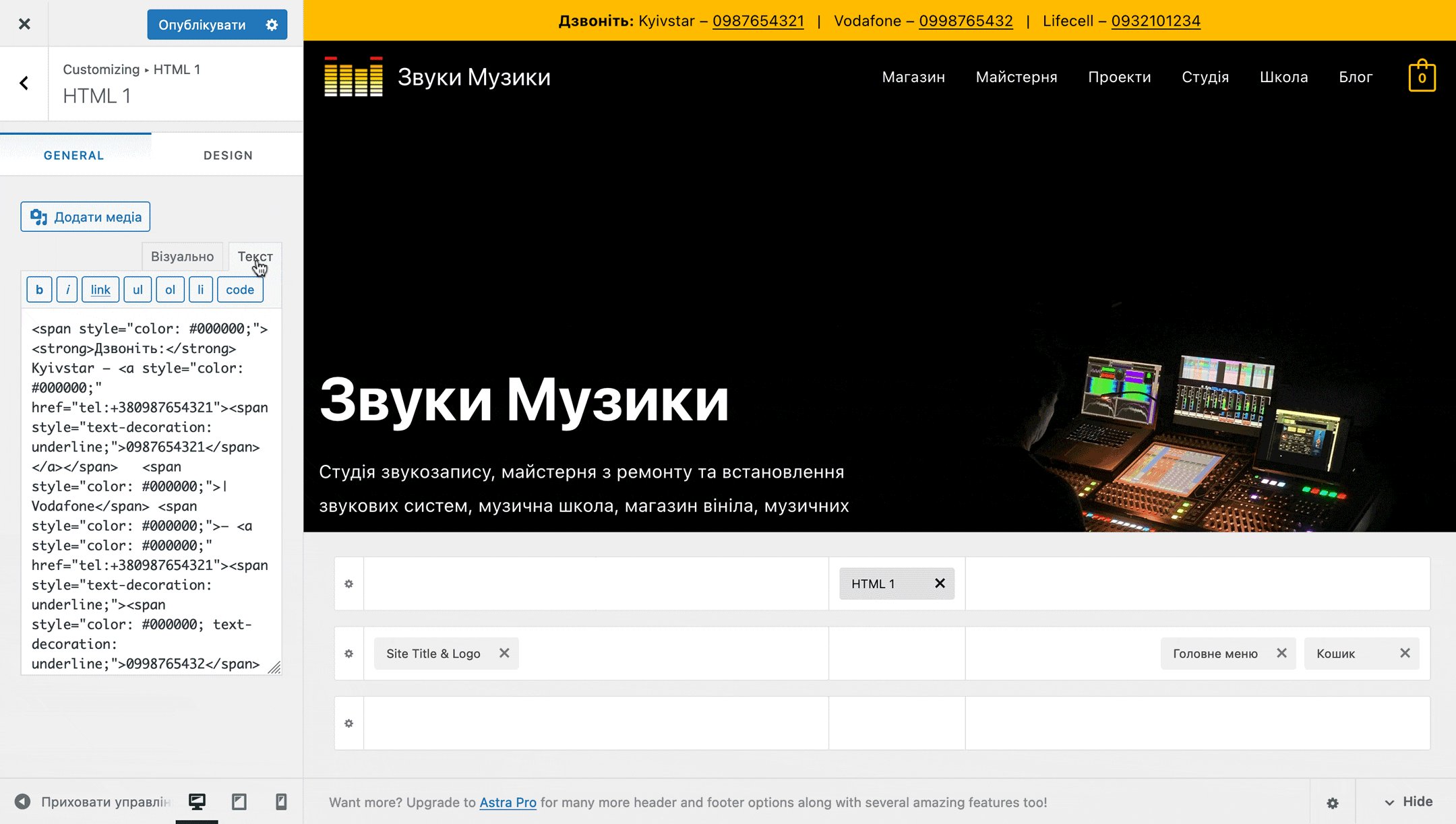
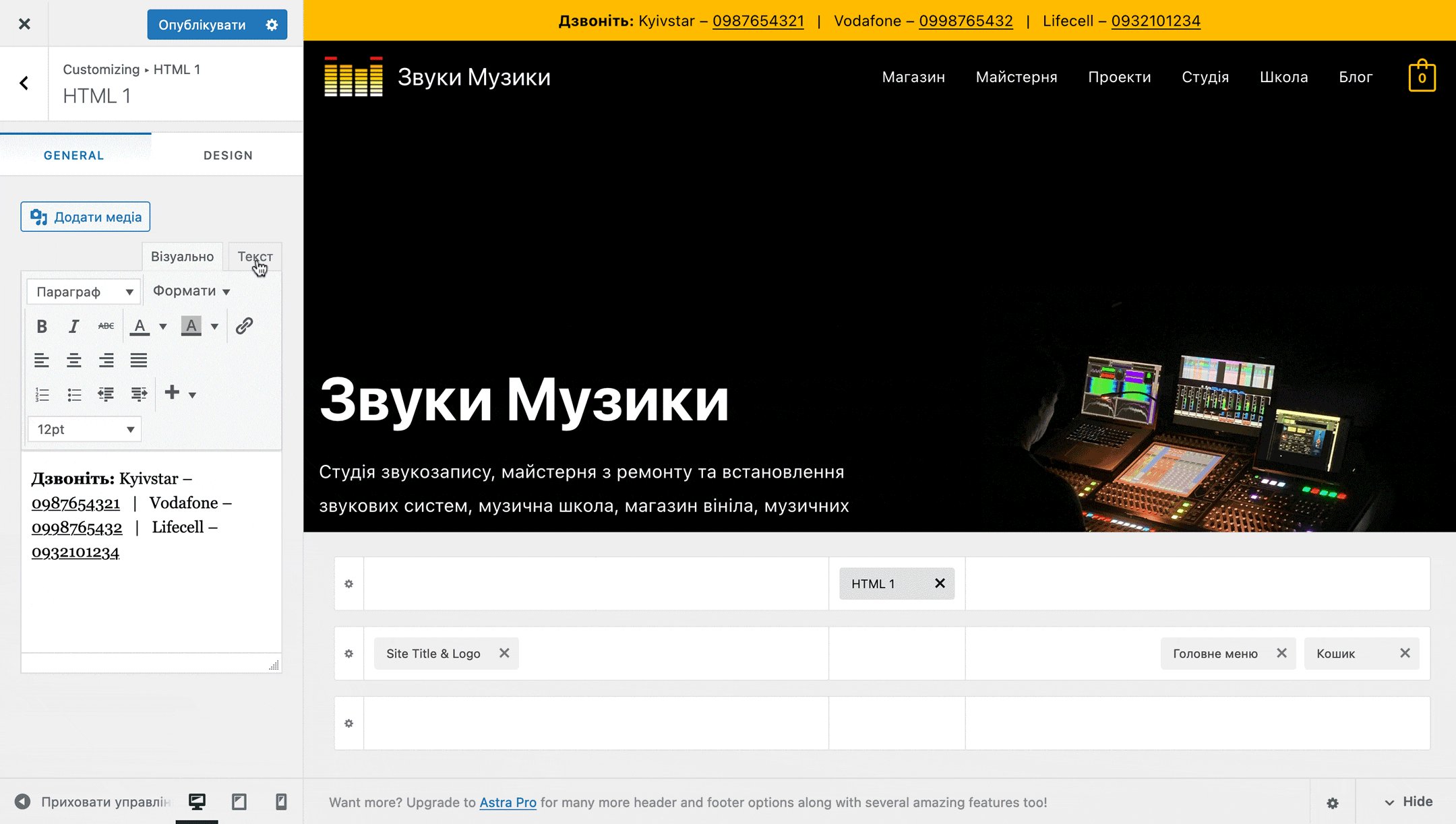
Вкладка «GENERAL» містить лише текстовий редактор, в якому ви можете додати текст, розмістити на вибраних словах гіперпосилання та завантажити зображення за допомогою кнопки «Додати медіа», наприклад, іконку з логотипом оператора мобільного зв’язку.
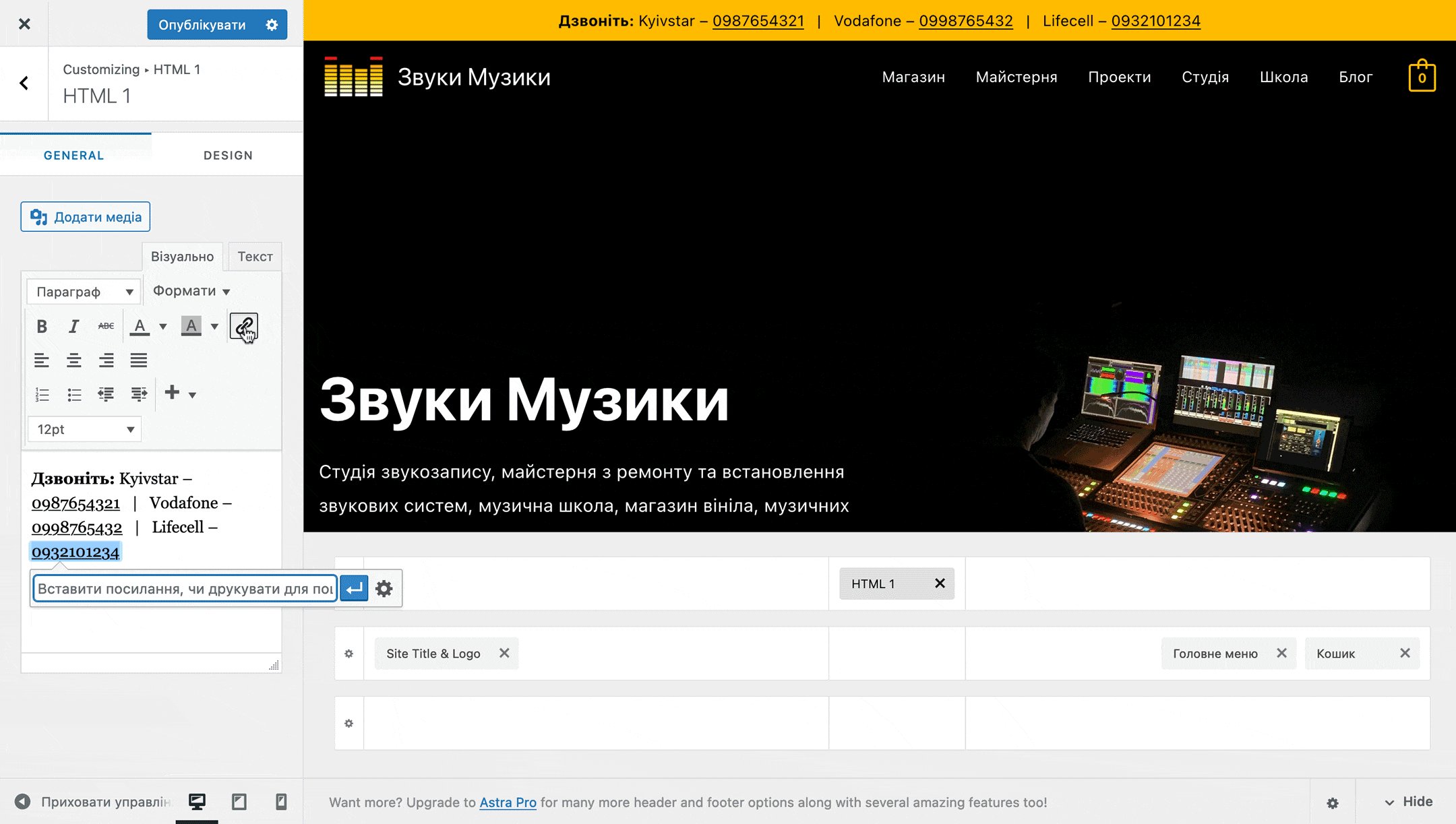
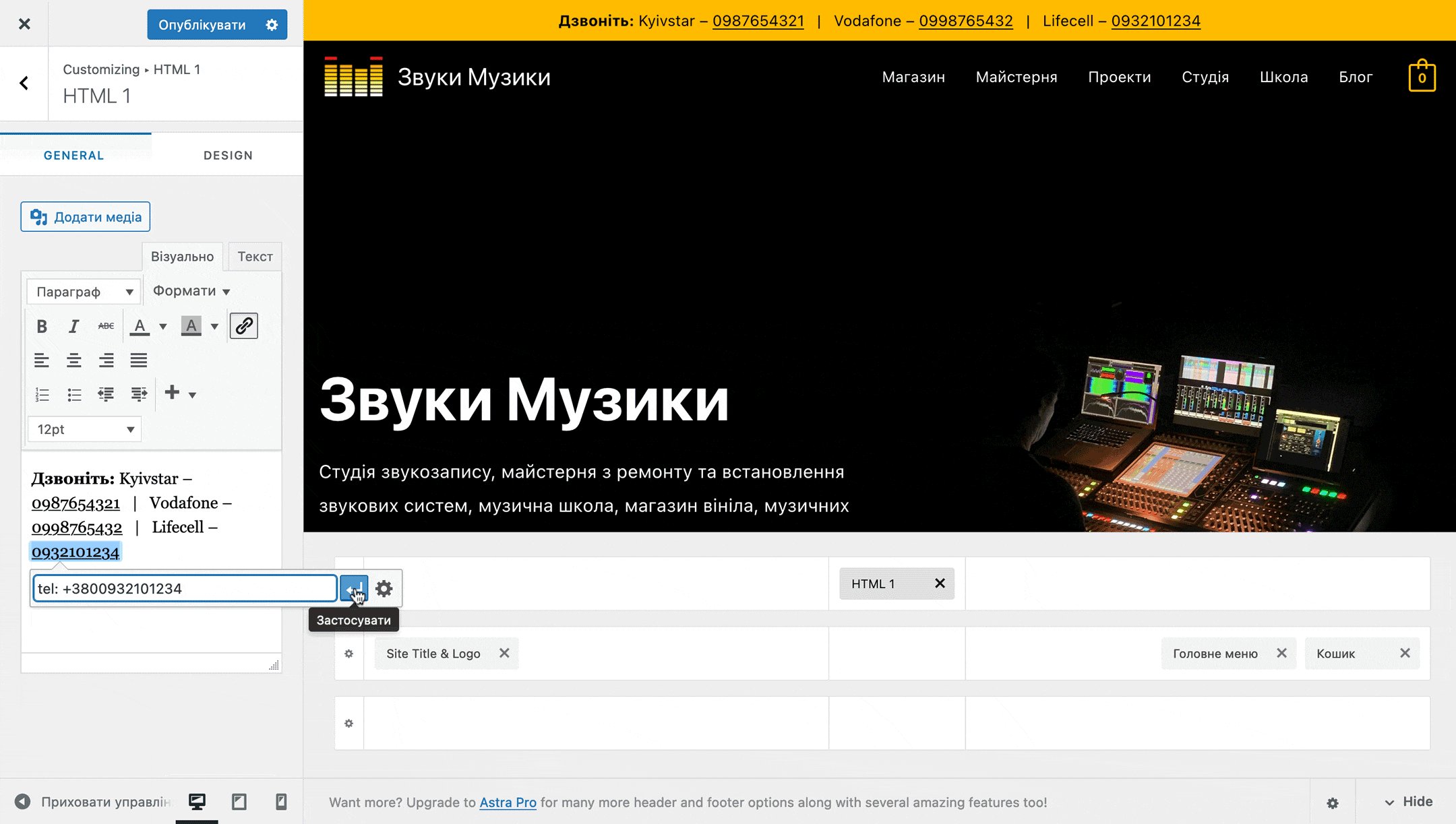
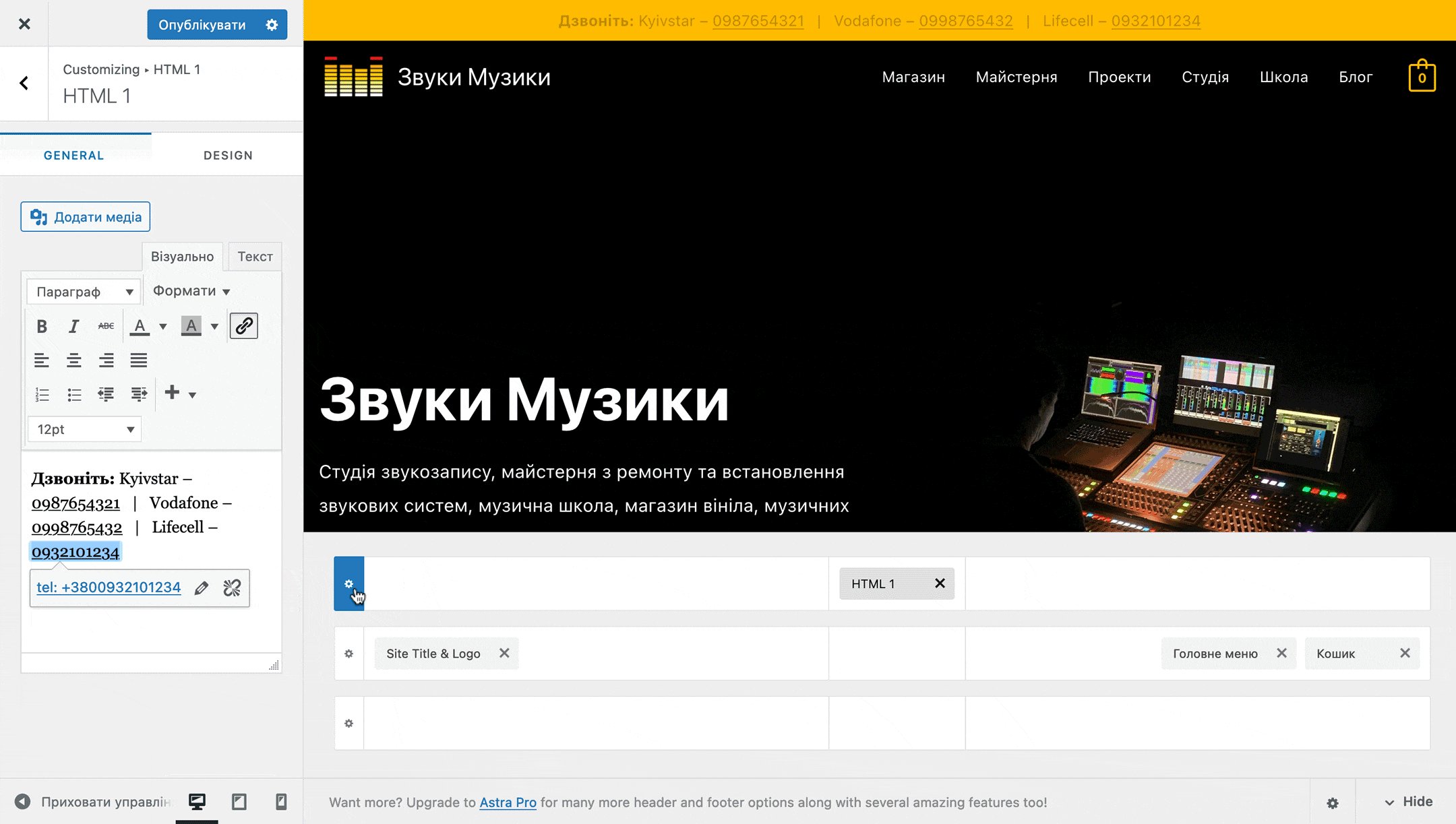
Щоб додати телефон, напишіть його у текстовому форматі, виділіть та натисніть на верхній панелі текстового редактора кнопку із зображенням ланцюга. Після цього введіть номер телефону у форматі «tel:+380987654321» (без лапок). У такому форматі, при натисканні на номер, будь-який смартфон автоматично спробує на нього зателефонувати.
Щоб додати клікабельну адресу електронної пошти, проробіть те саме, тільки після натискання на верхній панелі текстового редактора кнопки із зображенням ланцюга введіть адресу пошти у форматі «mailto:alex.shevchenko@gmail.com» (без лапок). У такому форматі при натисканні на адресу пошти на комп’ютері відкриється поштовий клієнт, який на ньому встановлено за замовчуванням.

Також у текстовому редакторі віджету є можливість вставити довільний HTML-код. Для цього перейдіть на вкладку «Текст» у верхній частині редактора.

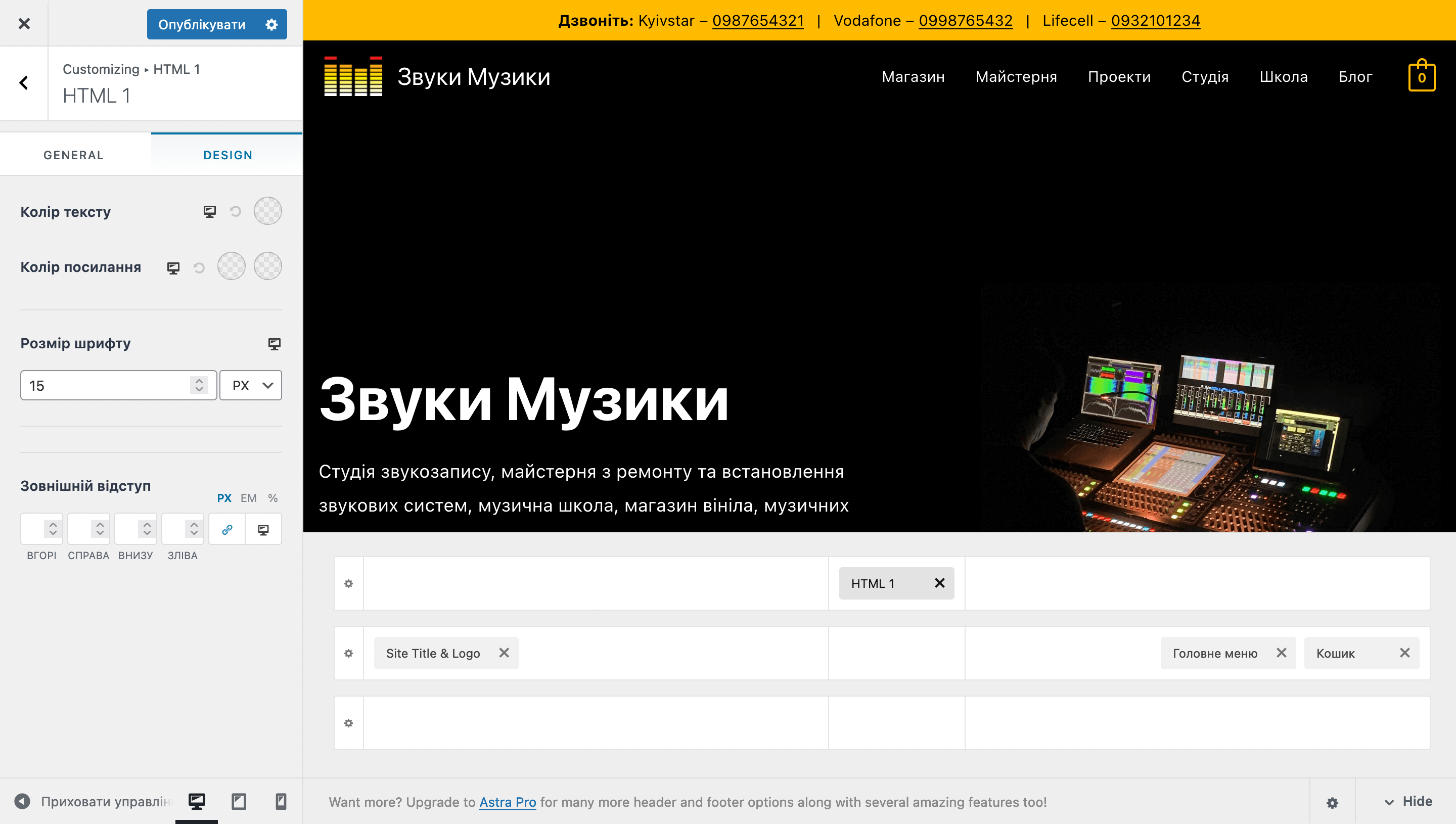
Вкладка «DESIGN» містить базові опції для налаштування зовнішнього вигляду тексту, який ви додаєте за допомогою віджету: «Колір тексту», «Колір посилання», «Розмір шрифту» та «Зовнішній відступ» — простір між текстом та межами ряду шапки, в якому знаходиться елемент.

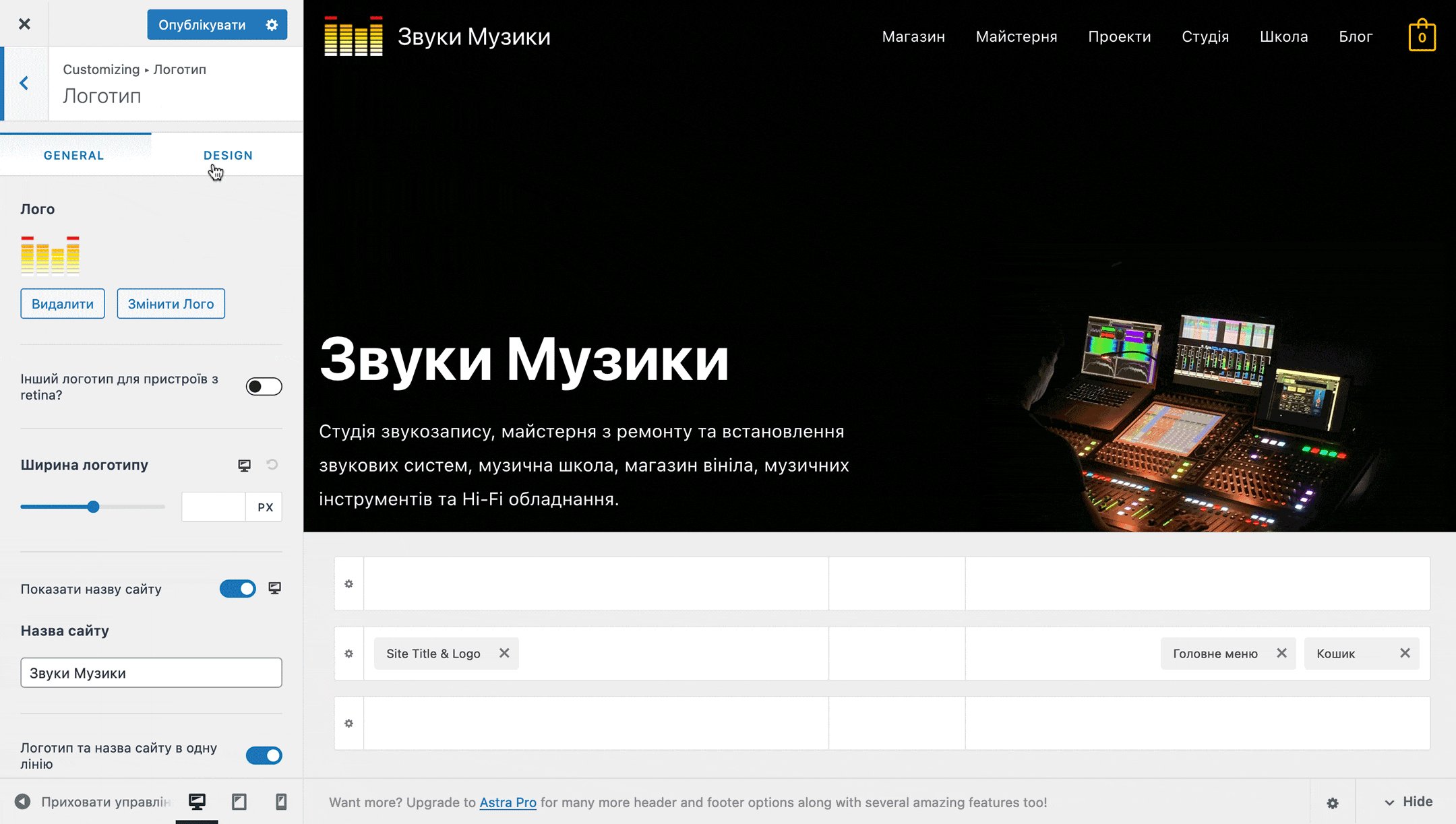
Віджет «Site Title & Logo»
Це логотип та назва вашого сайту. За замовчуванням елемент відображатиме лише текстову назву сайту. При необхідності назву сайту можна відключити, а можна і навпаки — додати короткий опис, в якому буде девіз вашого бізнесу або щось, що допоможе краще зрозуміти вашу діяльність.

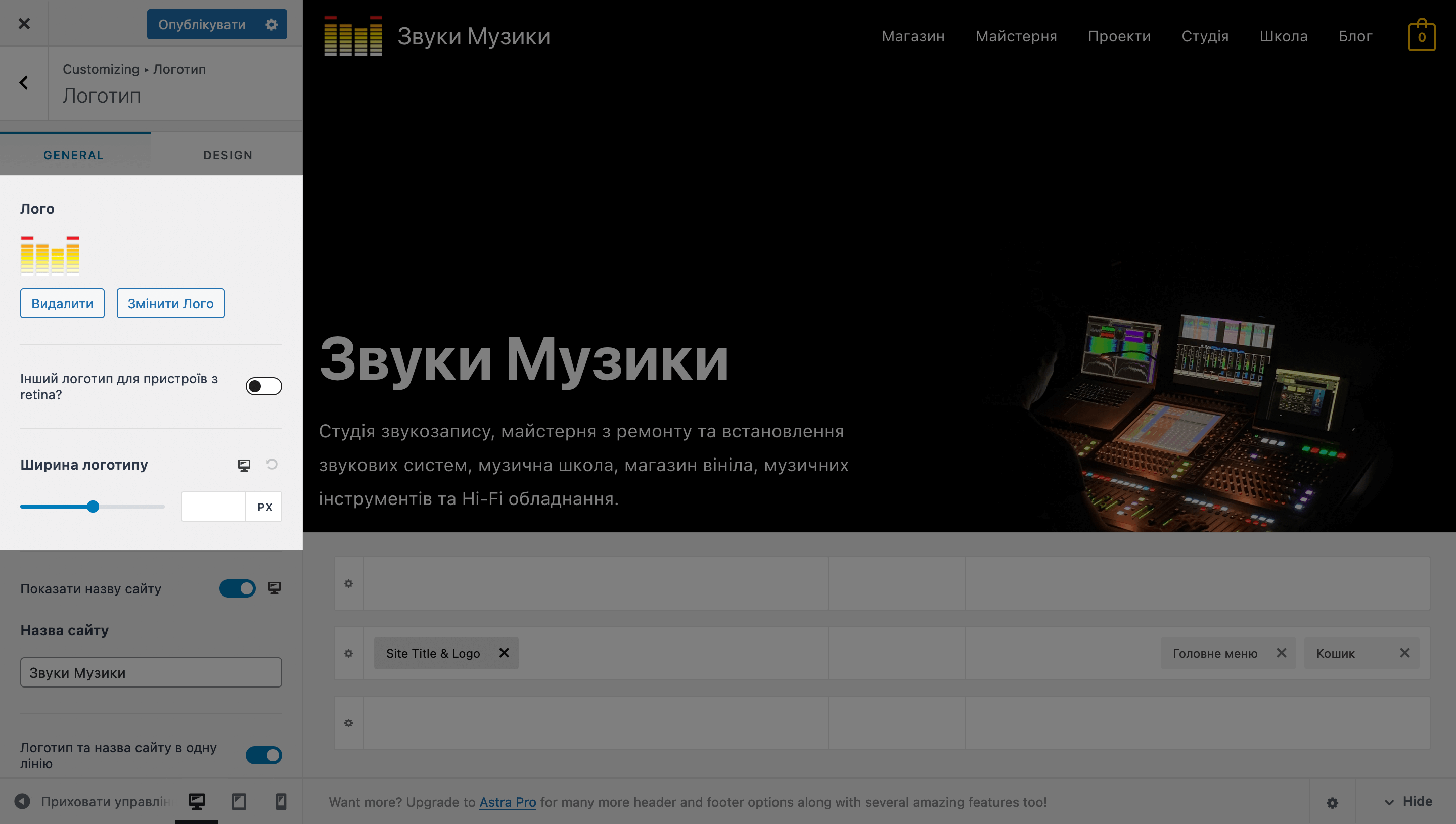
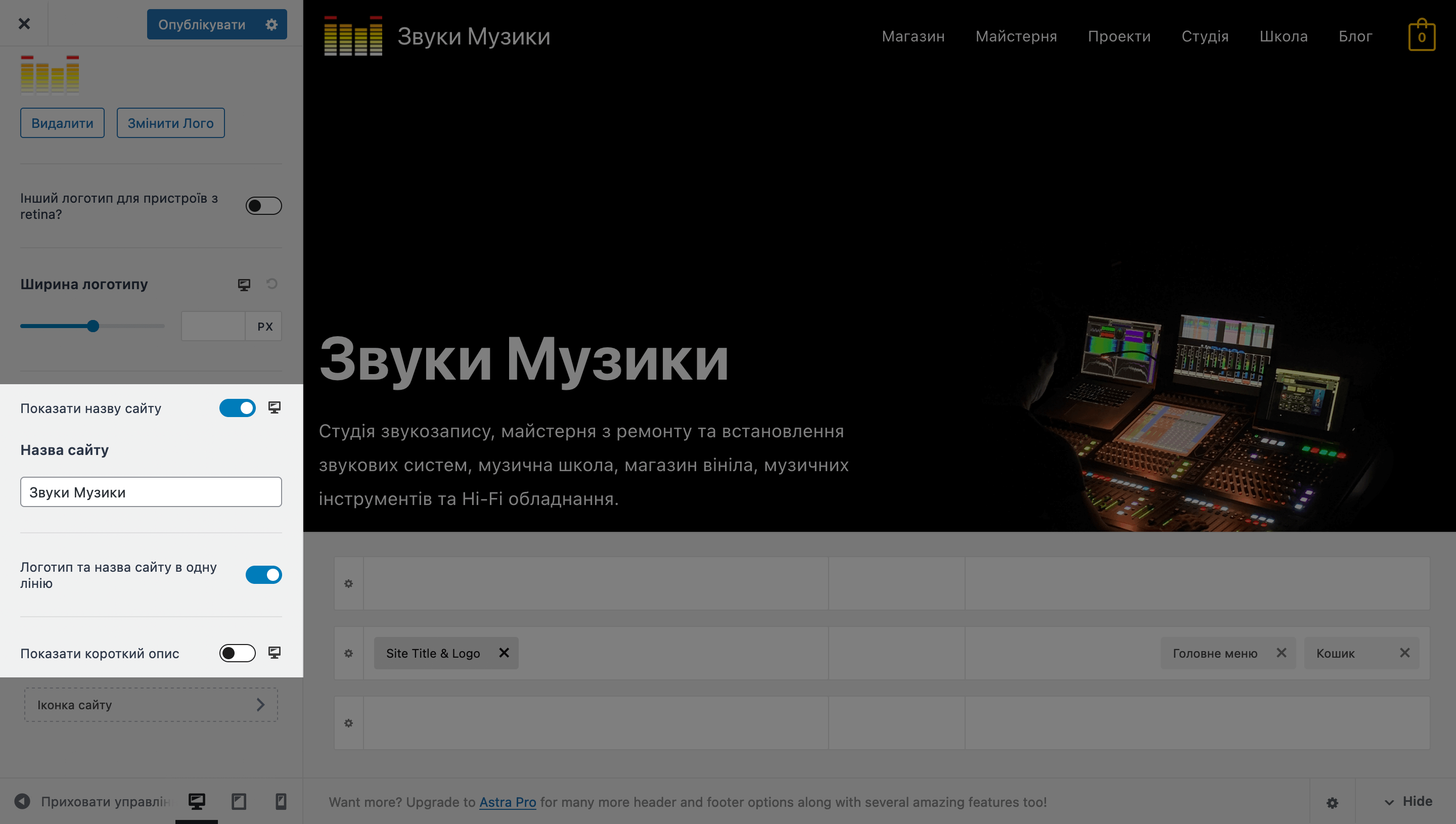
Вкладка «GENERAL» містить опції для керування логотипом, назвою та описом сайту, а також фавіконом — іконкою у вкладці браузера.
Спочатку будуть йти опції для налаштування логотипу: зона для завантаження файлу з логотипом, можливість завантажити окремий логотип для пристроїв Retina, а також регулятор ширини логотипу в шапці.
Завантажувати логотип для пристроїв із екраном Retina не обов’язково. Суть таких екранів у тому, що їх роздільна здатність вдвічі вище звичайного, у зображеннях міститься більше пікселів, через що вони виглядають краще, ніж на простих екранах.
Звичайний логотип виглядатиме на екранах Retina точно так, як і на інших, але за бажання ви можете збільшити його дозвіл і тоді на Retina-пристроях він виглядатиме краще.
Наприклад, якщо роздільна здатність вашого звичайного логотипу 100х200 пікселів, для Retina-пристроїв вона повинна бути вдвічі вищою — 200х400.

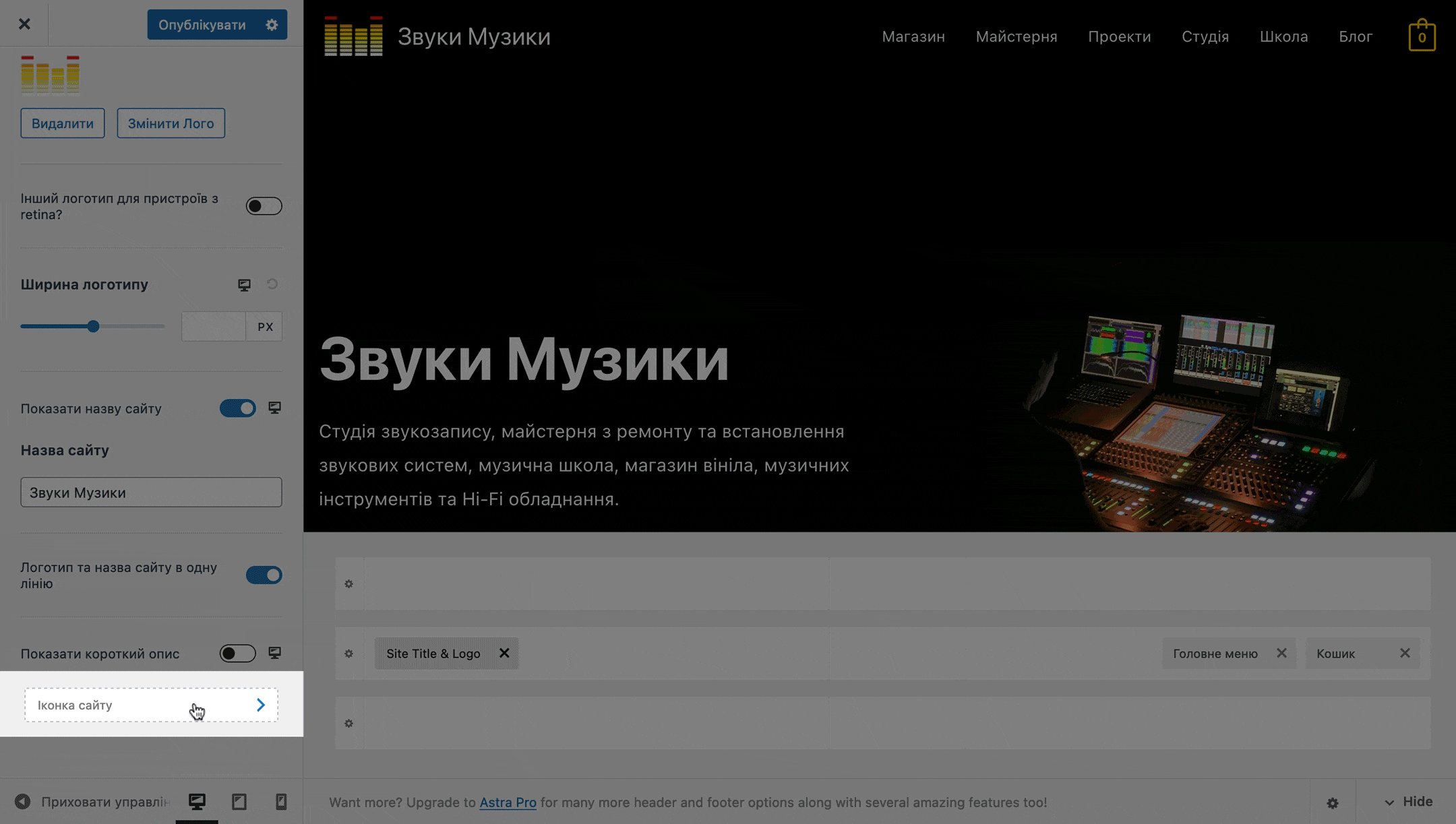
Під опціями для логотипу ви знайдете опції для керування назвою та описом сайту. Все, що вони дозволять зробити, це увімкнути/вимкнути назву та опис, а також розмістити назву в один рядок з логотипом або під ним.
Також ви можете обрати, на яких пристроях відображати назву або опис, а на яких ні. Наприклад, відображати і назву та опис на комп’ютерах, лише назву на планшетах та лише логотип на смартфонах. Для цього перейдіть на вид з потрібного типу пристроїв у нижній частині бічної панелі та оберіть відповідні налаштування.

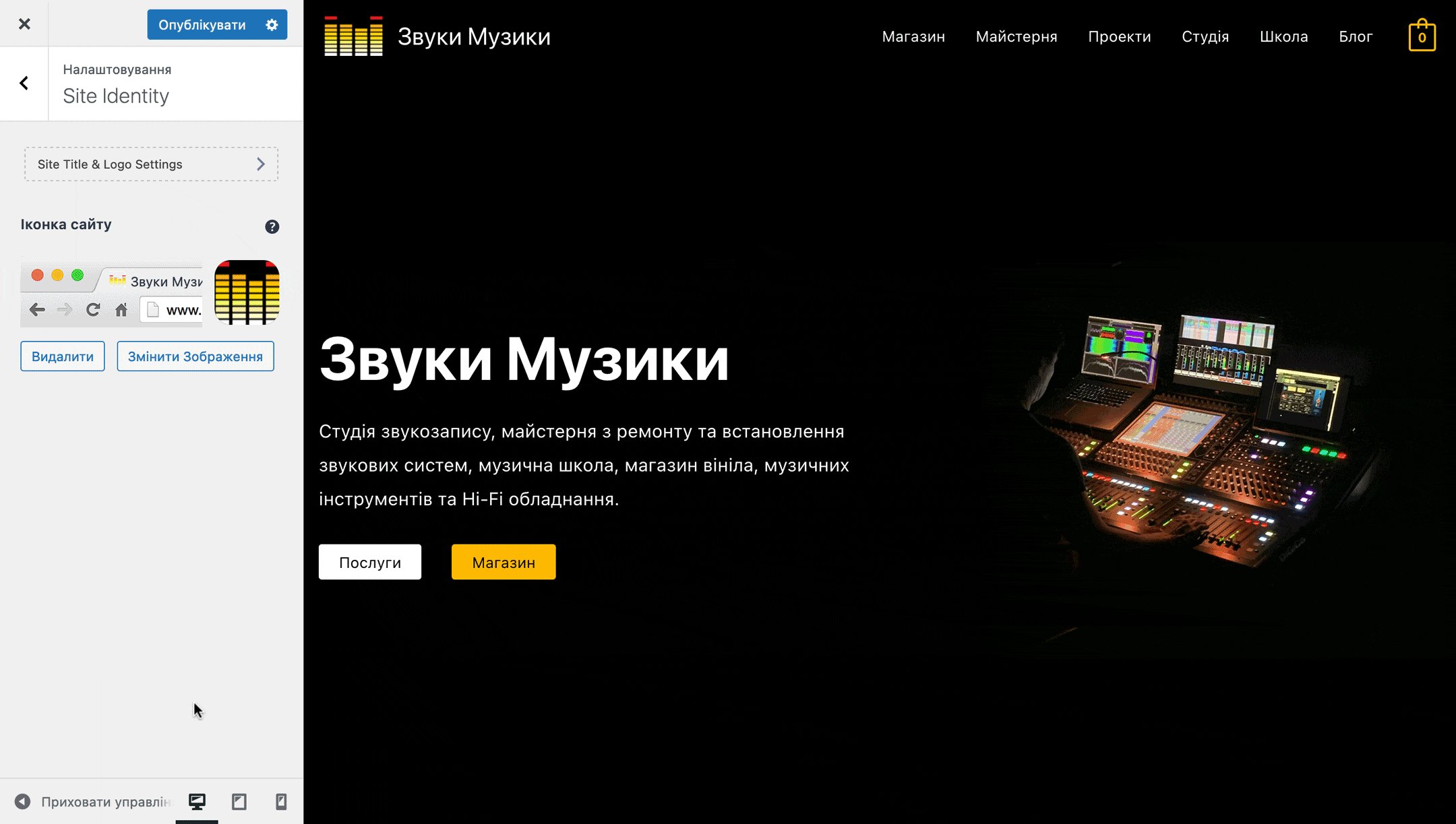
У самому низу бічної панелі під опціями для керування назвою та описом сайту буде опція «Іконка сайту». Вона відкриє підрозділ, де ви зможете завантажити favicon для вашого сайту — іконку, яка відображається у вкладці браузера.

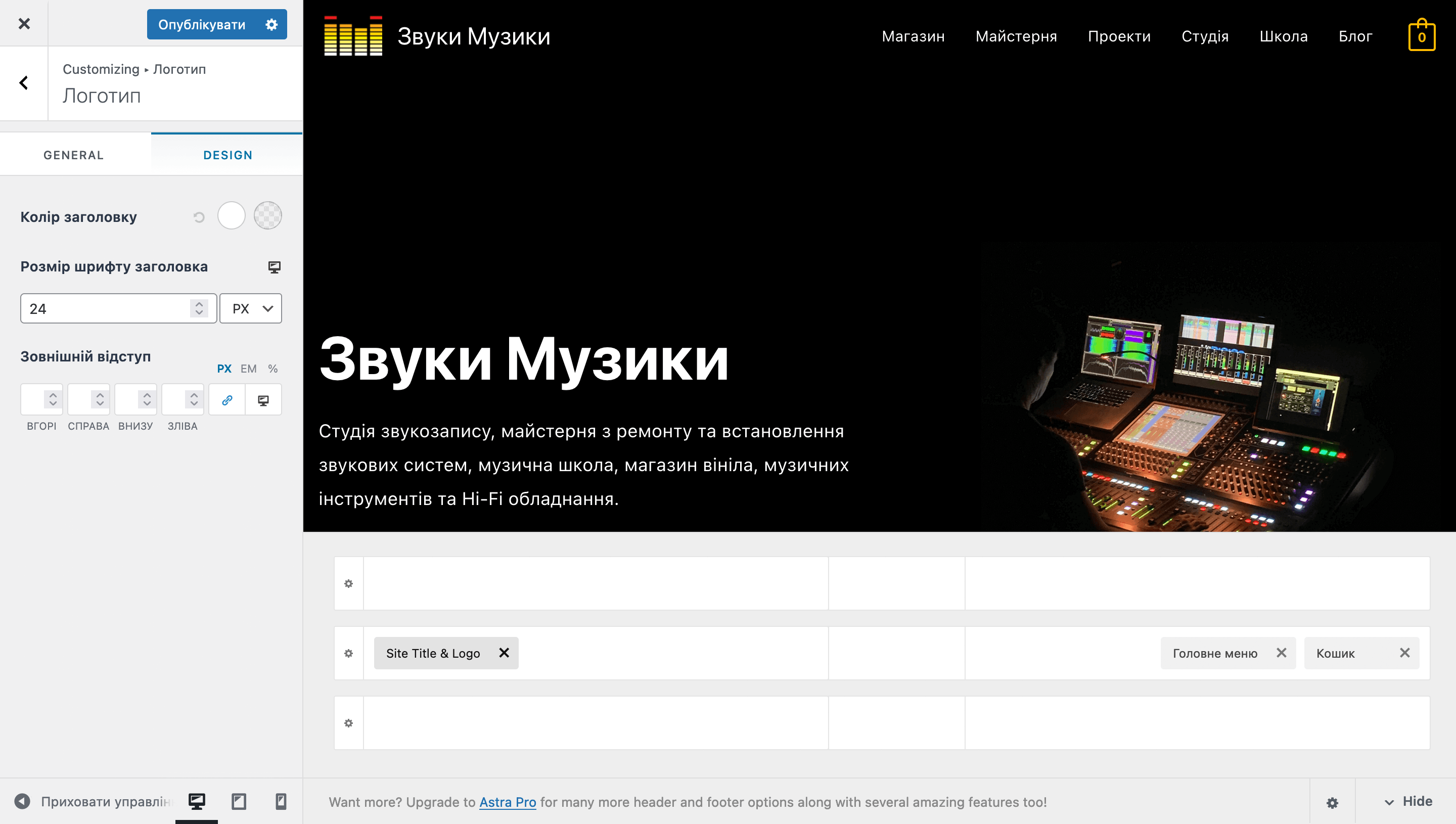
Вкладка «DESIGN» містить лише п’ять опцій:
- Колір заголовку (звичайний та при наведенні).
- Ключова фраза — колір тексту в описі сайту.
- Розмір шрифту заголовка — розмір шрифту в назві сайту.
- Tagline Font Size — розмір шрифту в описі сайту.
- Зовнішній відступ — простір між логотипом, назвою, а також описом сайту та межами ряду, в якому ці елементи розташовані.
Деякі опції будуть відсутні, якщо ви не будете включати заголовок або опис сайту.

Віджети «Головне меню» та «Secondary Menu»
Два меню навігації з однаковими параметрами. Одне можна використовувати, наприклад, для посилань на основні розділи сайту, а інше — для категорій блогу, додаткових розділів або посилань на соцмережі.

Вкладка «GENERAL» містить посилання на розділ «Меню» в налаштуванні зовнішнього вигляду, де ви зможете створити меню, якщо цього ще не зробили. А також три опції в блоці «ПІДМЕНЮ» для налаштування списку в меню:
- Ширина — регулює ширину випадаючого вікна. Значення за замовчуванням — 305 пікселів.
- Item Divider — додає лінії між елементами списку. За замовчуванням елементи відображатимуться без роздільника.
- Stack on Mobile — змінює стиль відображення меню на планшетах та смартфонах.

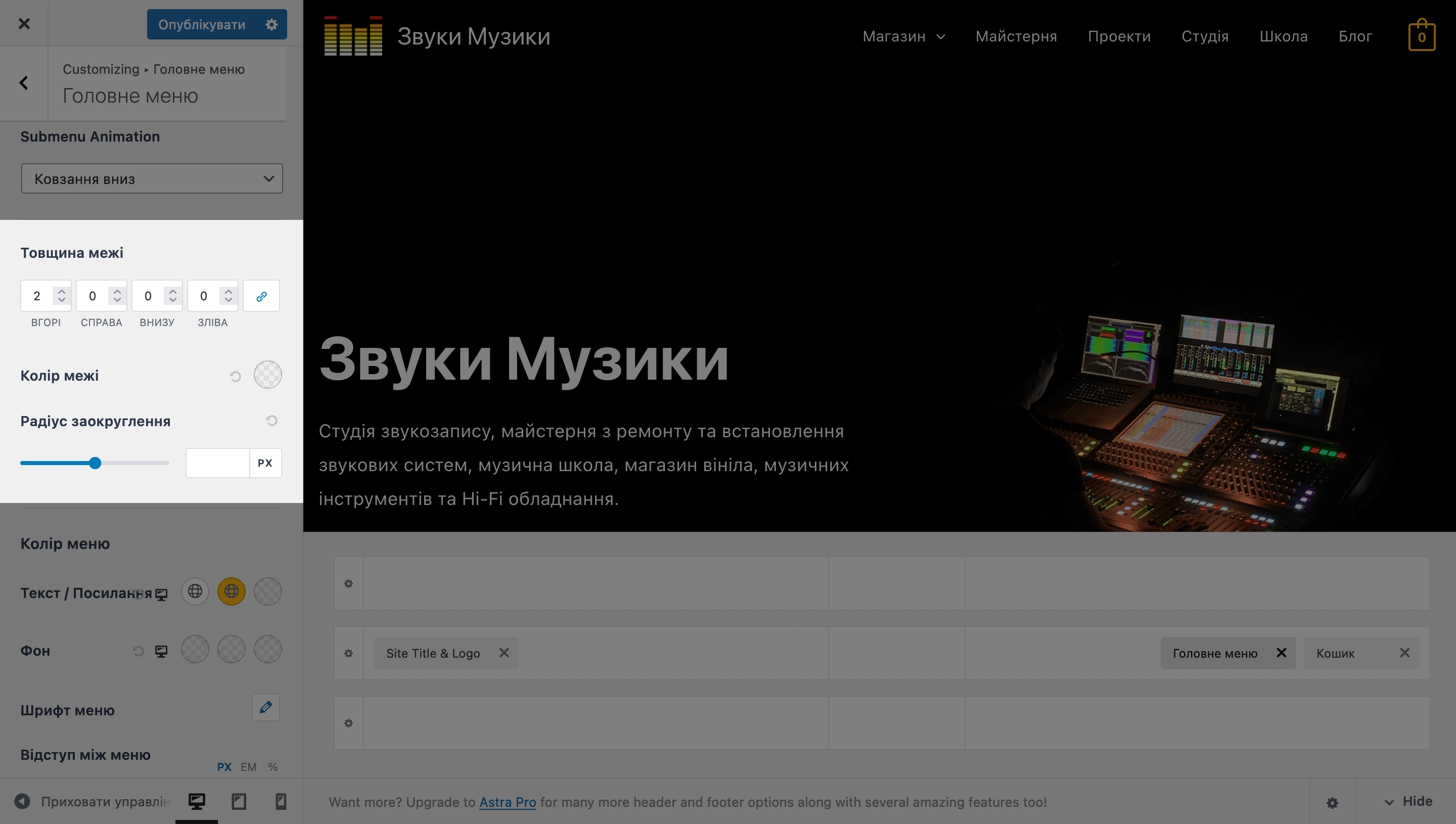
Вкладка «DESIGN» містить опції, які допоможуть налаштувати шрифт меню та його кольори, межі та відступи, а також анімацію при наведенні на елементи меню та при появі випадаючих вікон із підрозділами.
Опція «Menu Hover Style» — це анімація при наведенні на елемент меню. На вибір буде три варіанти:
- Збільшити — невелике збільшення шрифту;
- Underline — рисочка знизу;
- Overline — рисочка зверху.

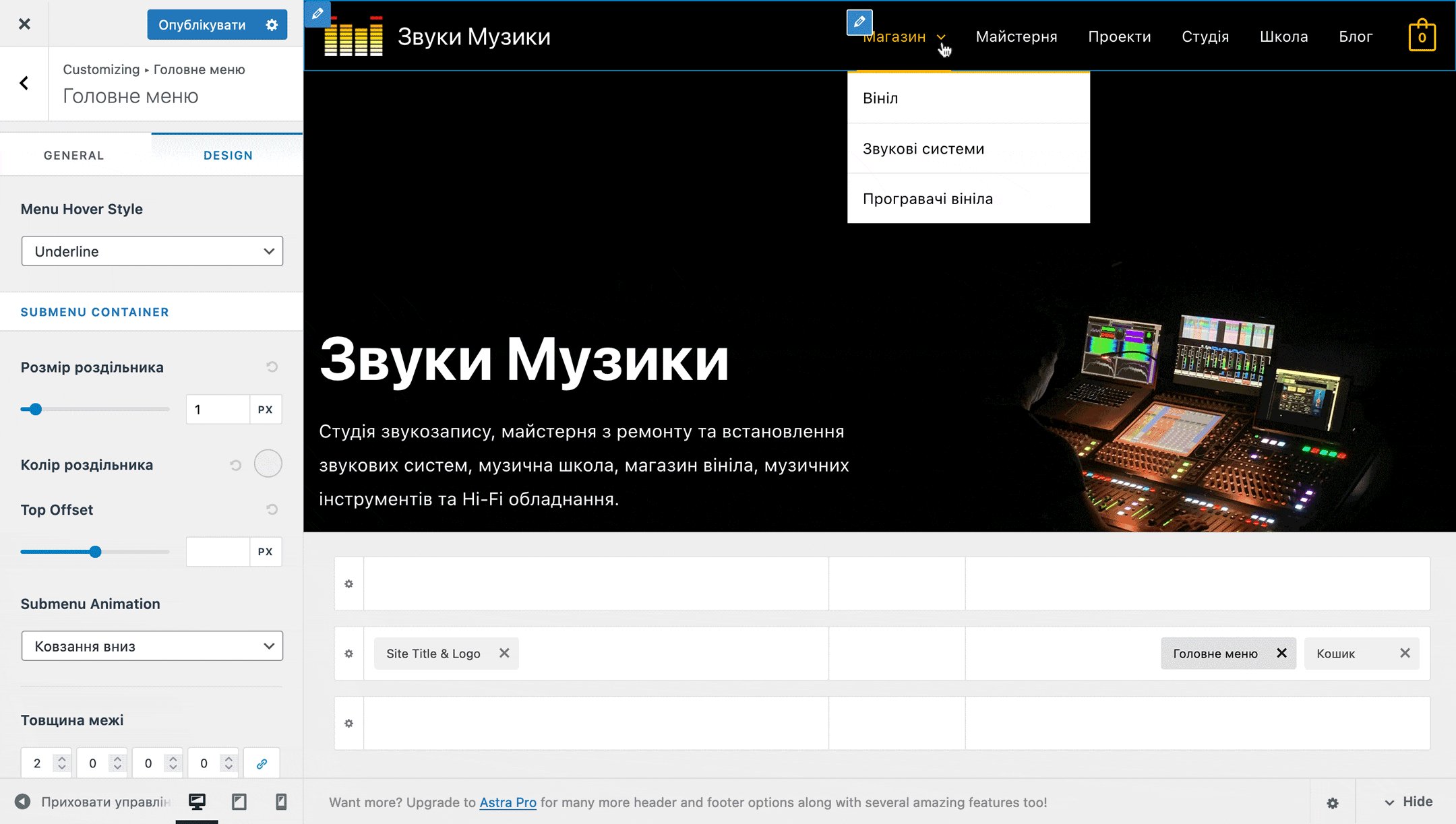
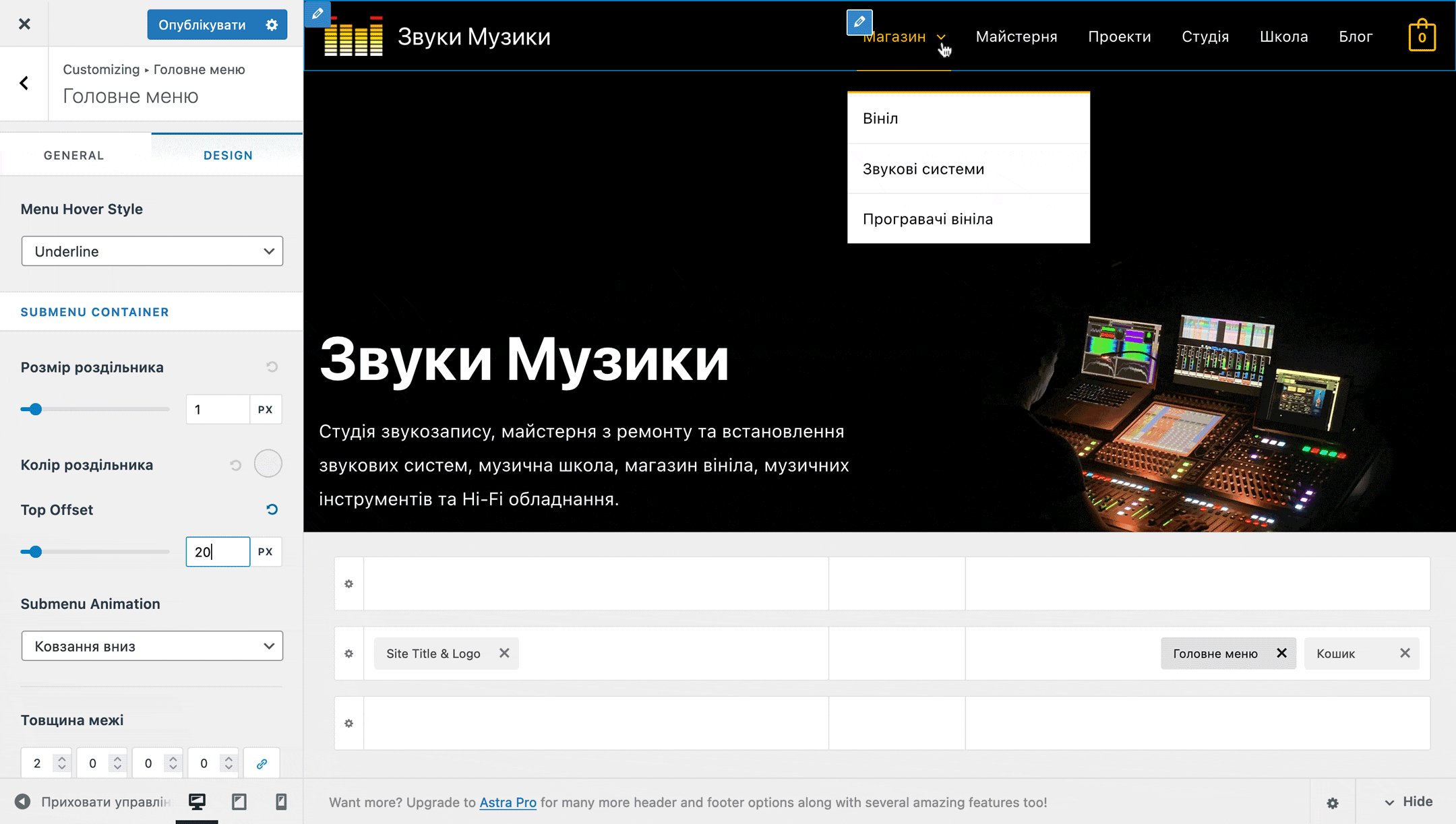
Опція «Top Offset» регулює відступ списку від елемента меню, до якого він відноситься.

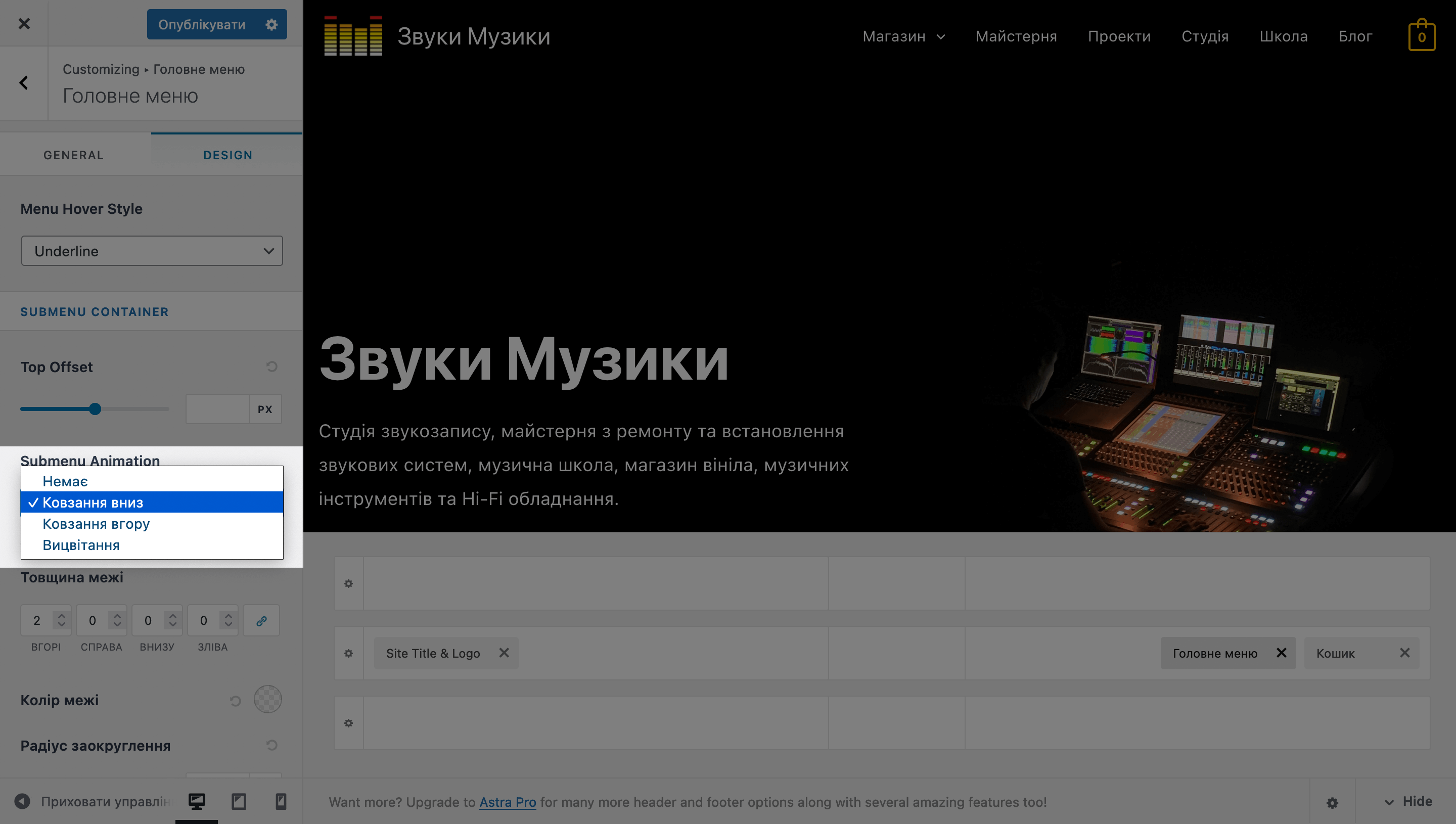
Опція «Submenu Animation» пропонує три варіанти анімації для випадаючих списків:
- Ковзання вниз — при появі випадаючий список злегка зсувається вниз;
- Ковзання вгору — при появі випадаючий список злегка зсувається вгору;
- Вицвітання — при появі випадаючий список не змінює позиції.

Після налаштувань анімації списків, що випадають, будуть три опції для налаштування зовнішнього вигляду їх меж:
- Товщина межі — допоможе візуально виділити випадаючий список з дочірніми елементами меню. Можна додати кордон лише з одного боку списку. Наприклад, зверху. Для цього клацніть по іконці з ланцюгом праворуч від колонок.
- Колір межі — дає можливість змінити колір меж у списку, щоб візуально виділити їх.
- Радіус заокруглення — керує заокругленістю кутів у випадаючому списку.

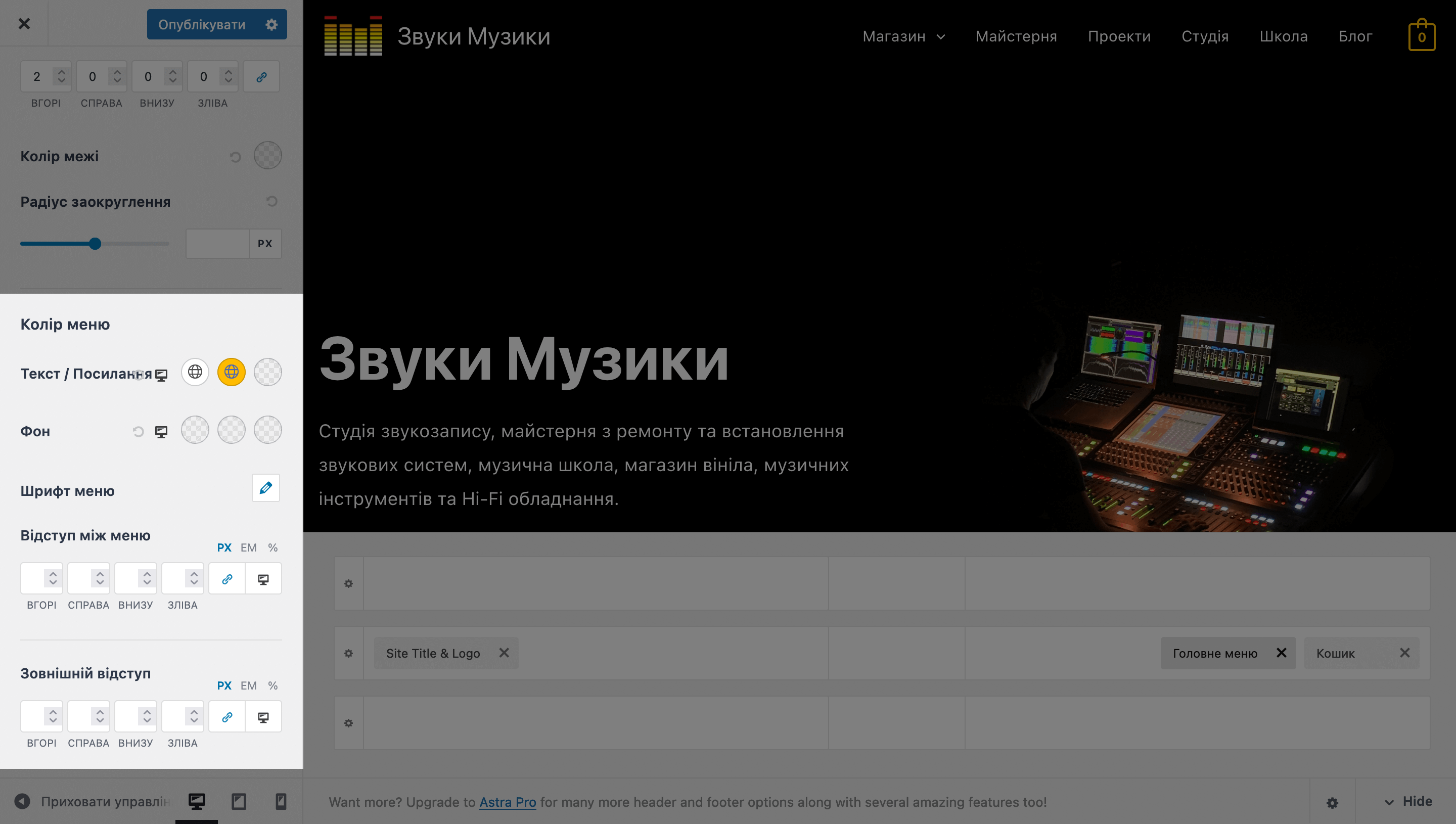
Після опцій, які відносяться до зовнішнього вигляду меж випадаючого списку меню, буде низка опцій для налаштування зовнішнього вигляду самого меню:
- Текст/Посилання — колір елементів меню. Окремо регулюється звичайний колір, колір при наведенні та колір активного розділу.
- Фон — колір фону меню. Можна зібрати головне навігаційне меню на сайті з двох елементів — «Основне меню» та «Secondary Menu» — щоб фон першого елемента був одного кольору, а іншого меню іншого.
- Шрифт меню — Параметри шрифту меню. Крім самого шрифту можна змінити також його насиченість, вагу та відступ між рядками. Ми описували ці опції у розділі «Глобально – Типографіка – Базова типографіка» .
- Відступ між меню — відповідає за простір між елементами меню та межами контейнера, де вони знаходяться.
- Зовнішній відступ — відповідає за простір між контейнером, в якому знаходиться меню та межами одного з трьох рядів шапки.

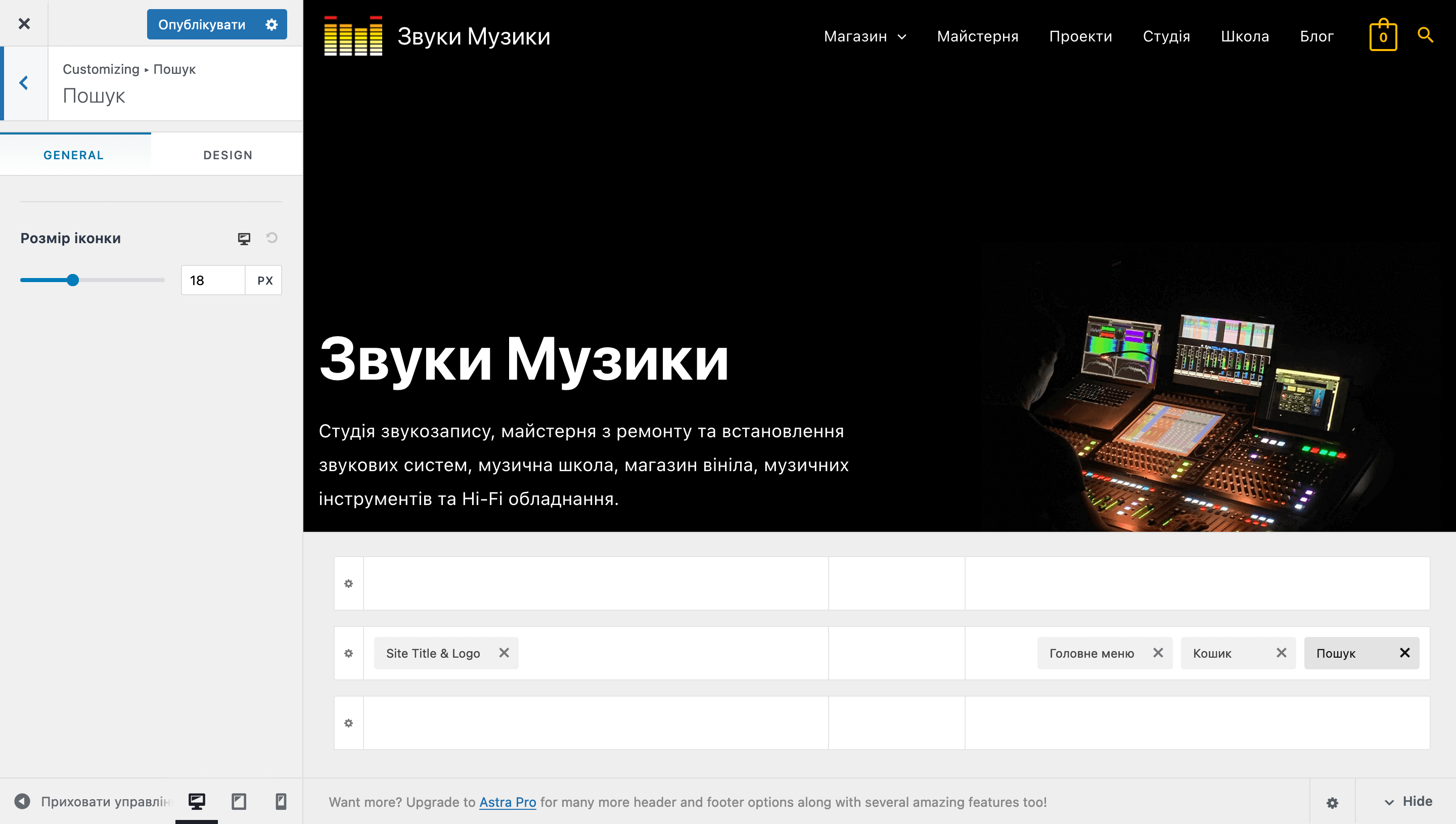
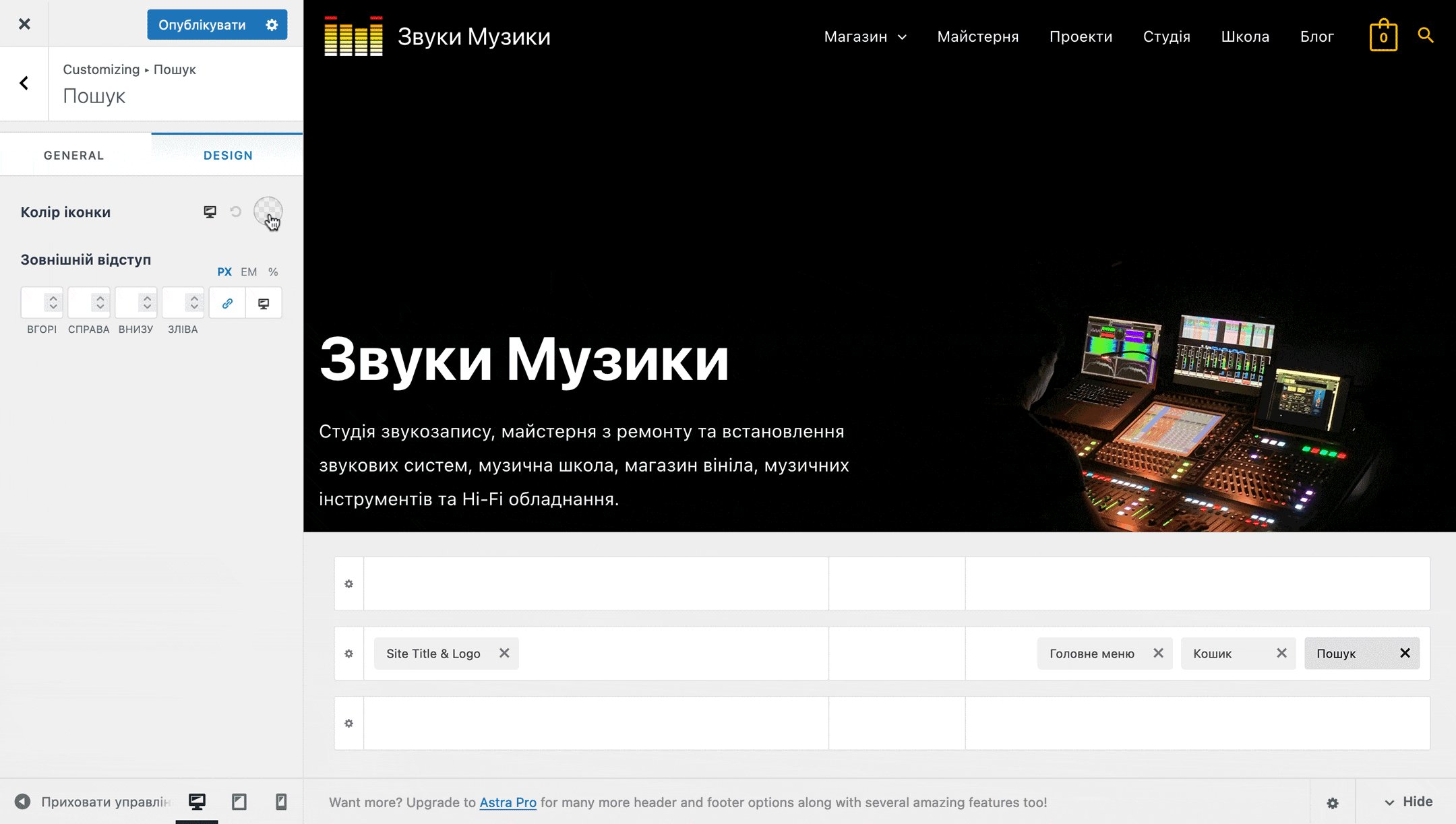
Віджет «Пошук»
Стане у пригоді для бази знань, особистого або корпоративного блогу, онлайн-журналу або інтернет-магазину.

Вкладка «GENERAL» містить лише одну опцію — «Розмір іконки». Значення за замовчуванням — 18 пікселів. Максимально допустиме значення — 50 пікселів.

Вкладка «DESIGN» містить дві опції, які допоможуть налаштувати зовнішній вигляд іконки:
- Колір іконки. Стандартний колір береться зі значення опції «Колір посилання» у розділі «Глобально – Кольори».
- Зовнішній відступ — відповідає за простір між контейнером, у якому знаходиться іконка, і межами ряду, де вона розташована.

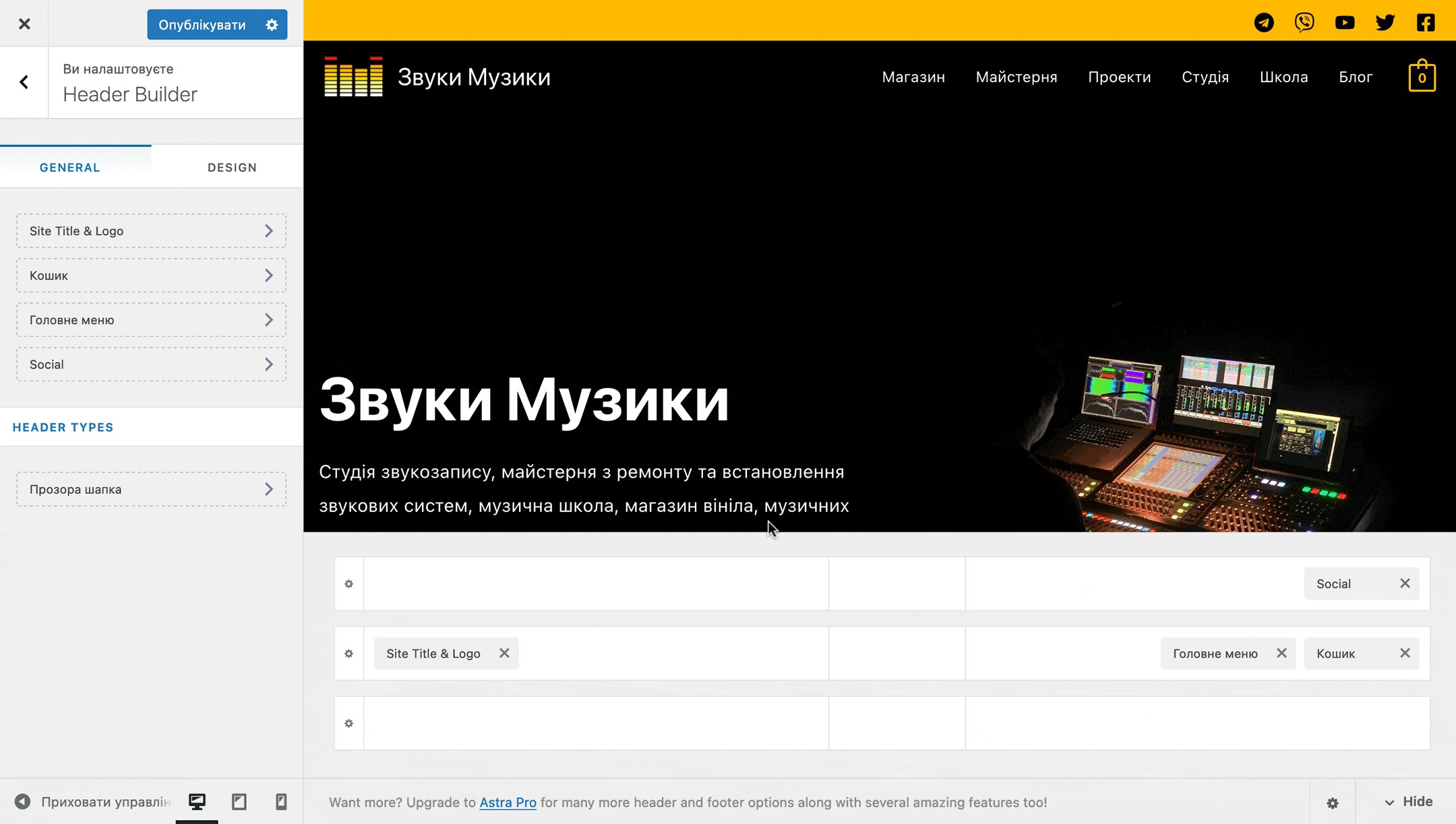
Віджет «Social»
Іконки з посиланнями на ваші соціальні мережі та інші популярні сайти. Окрім сайтів є також іконки для двох адрес електронної пошти та двох номерів телефону.

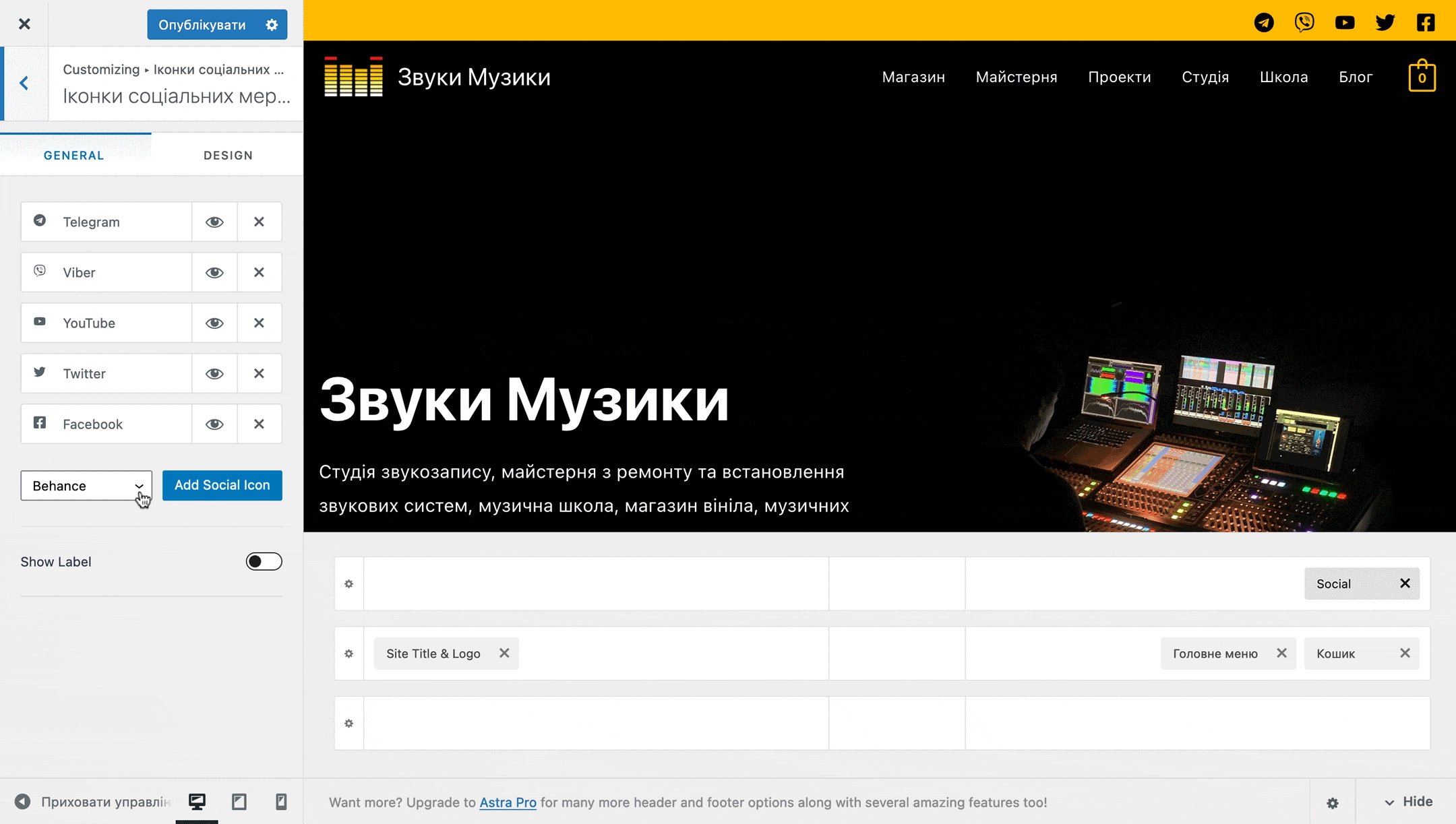
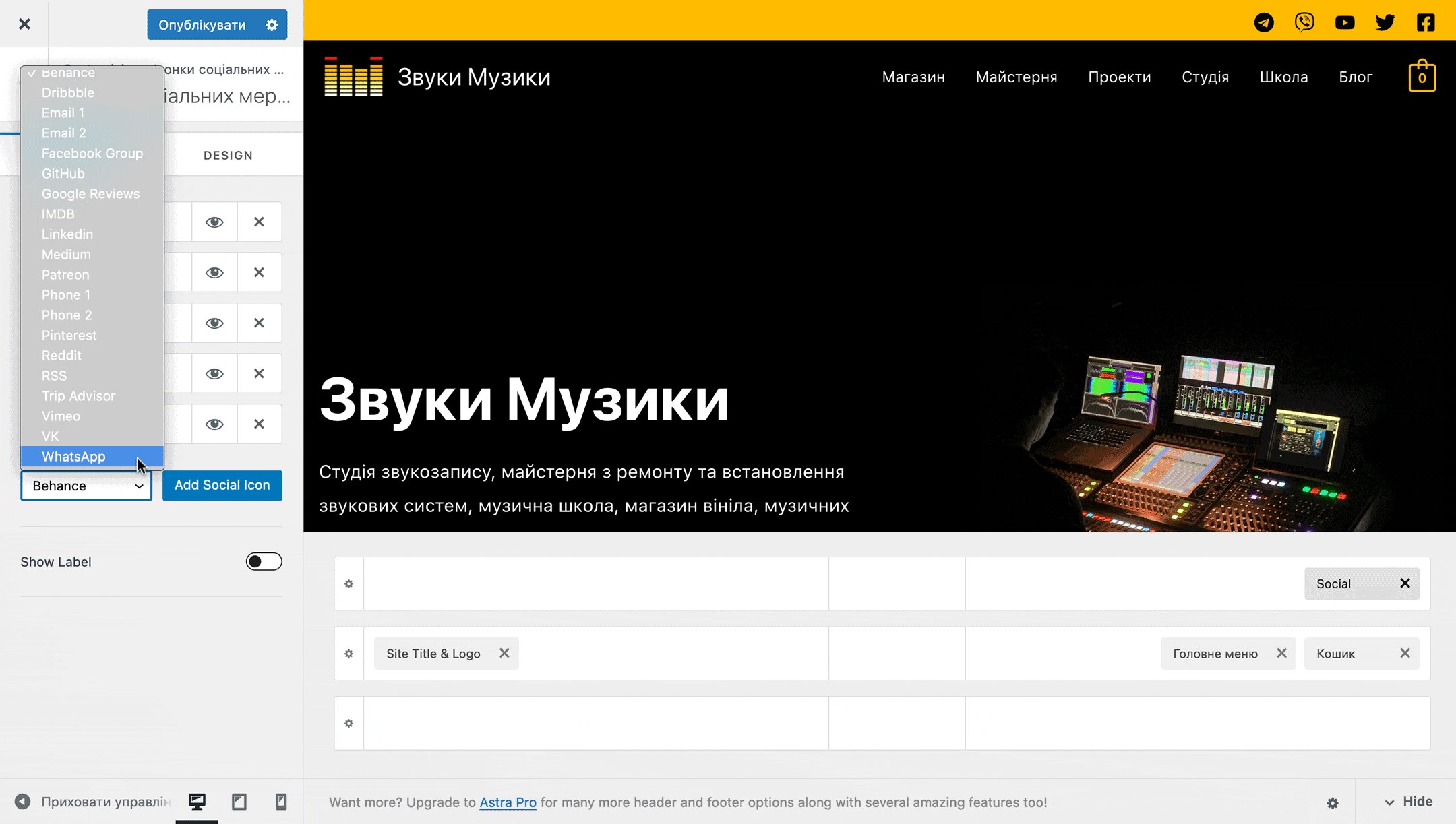
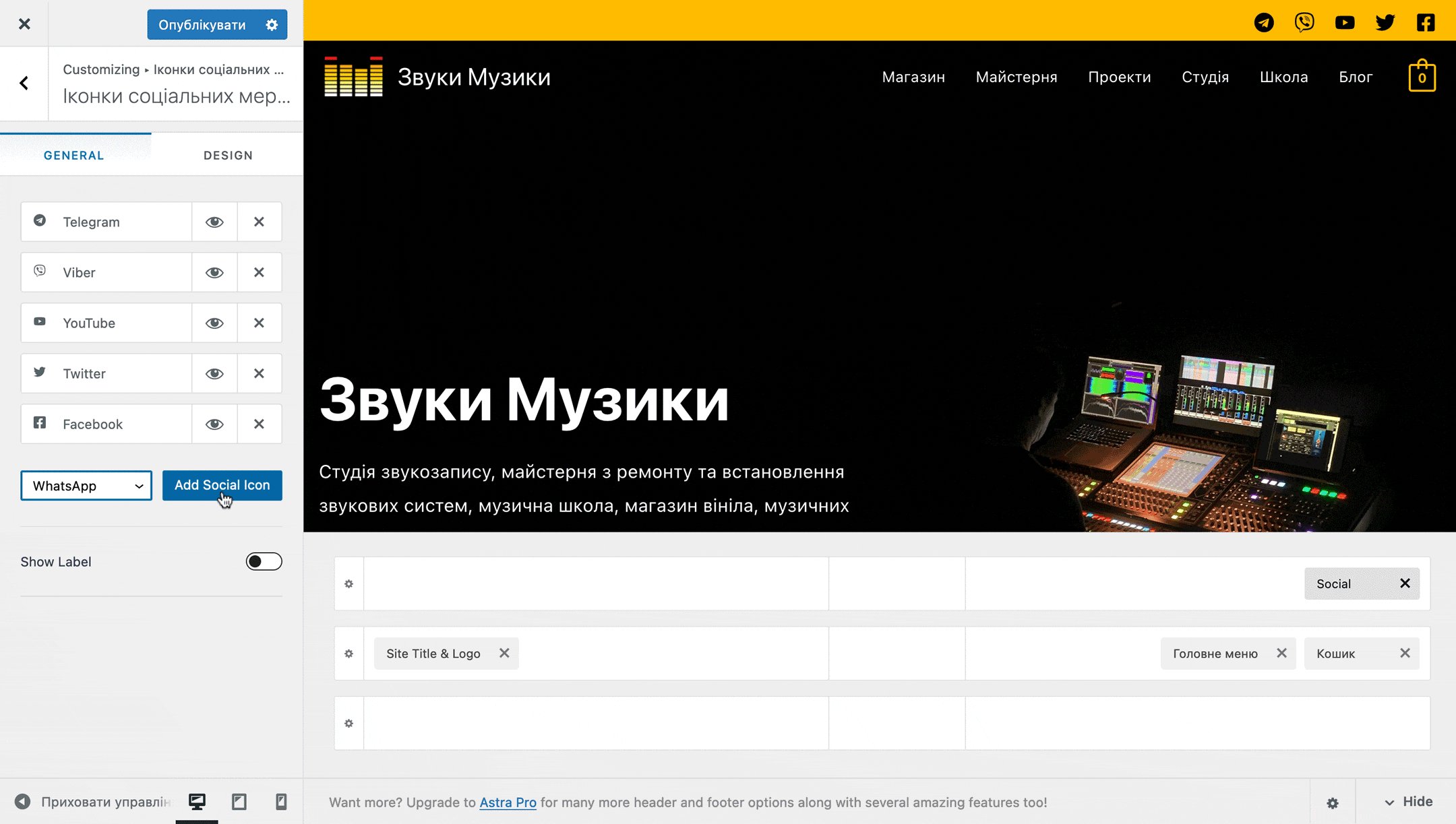
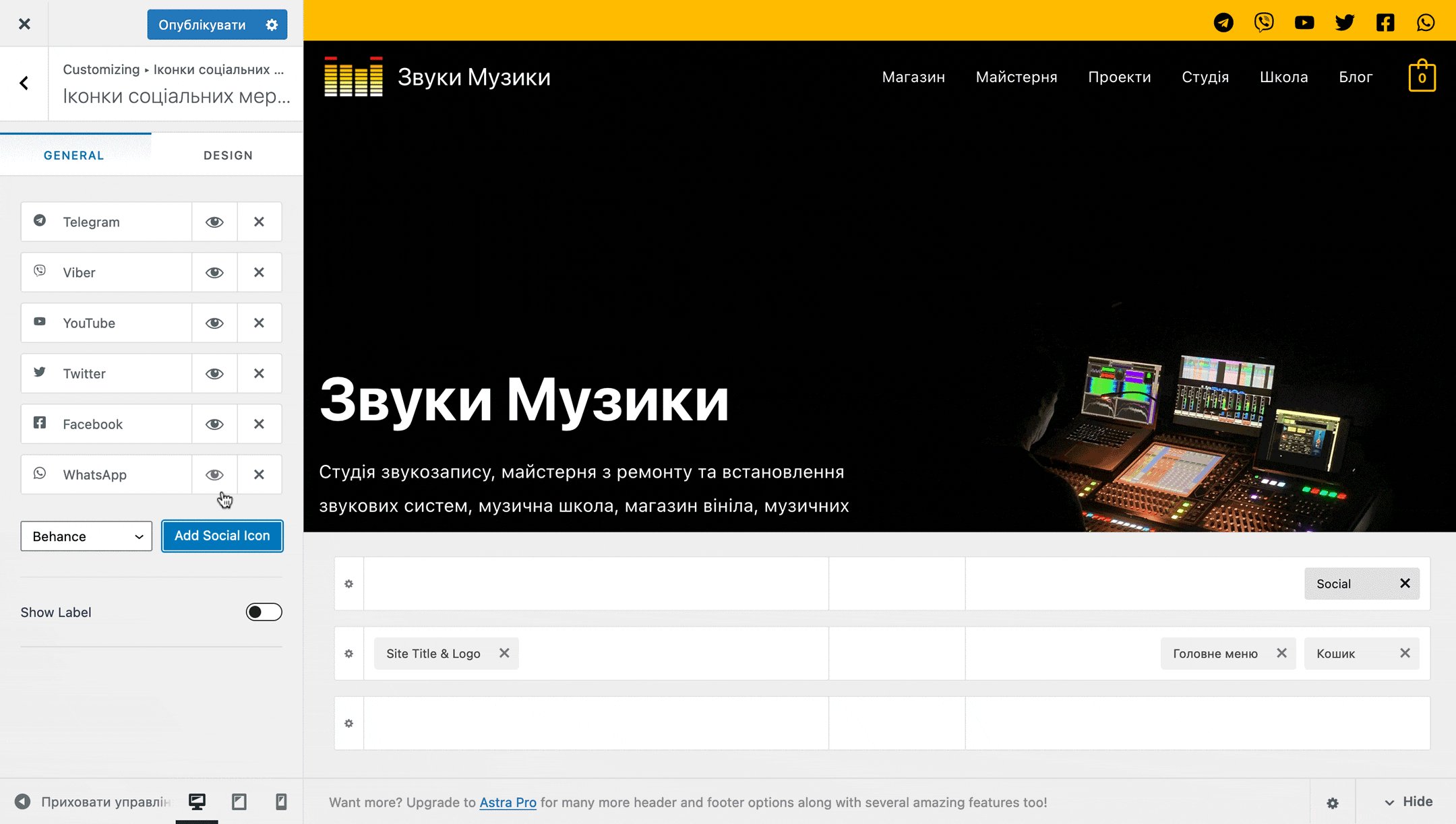
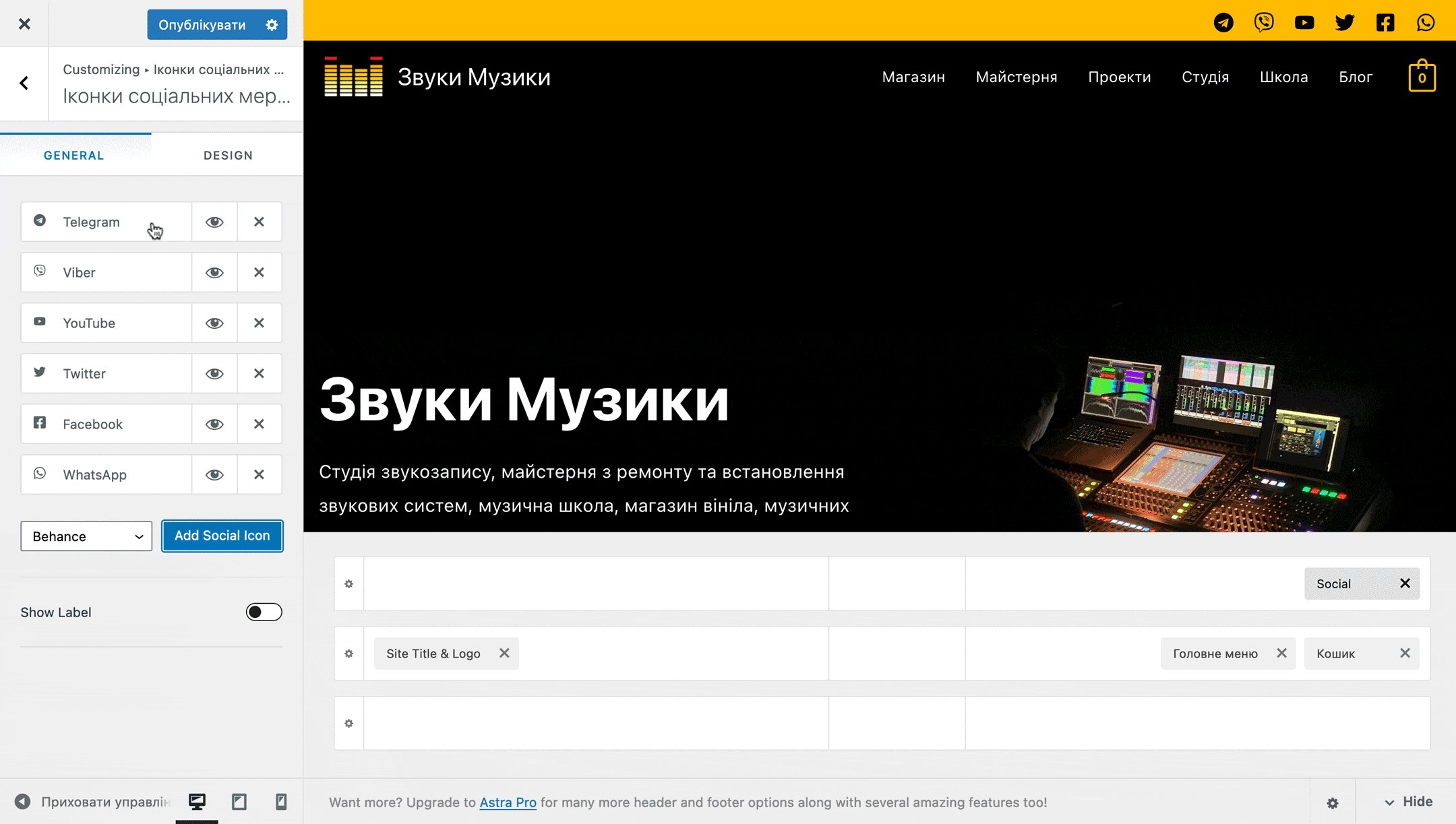
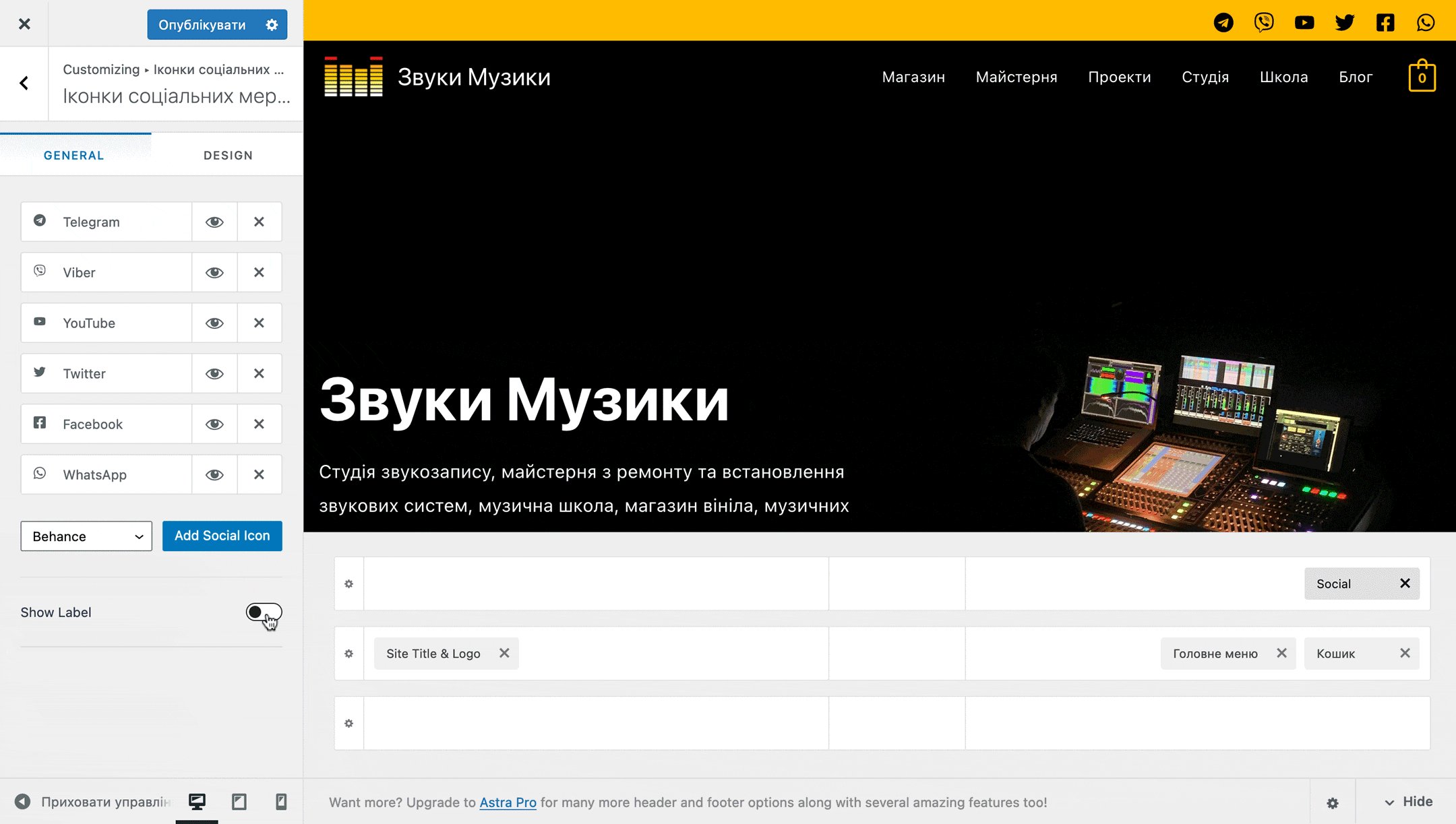
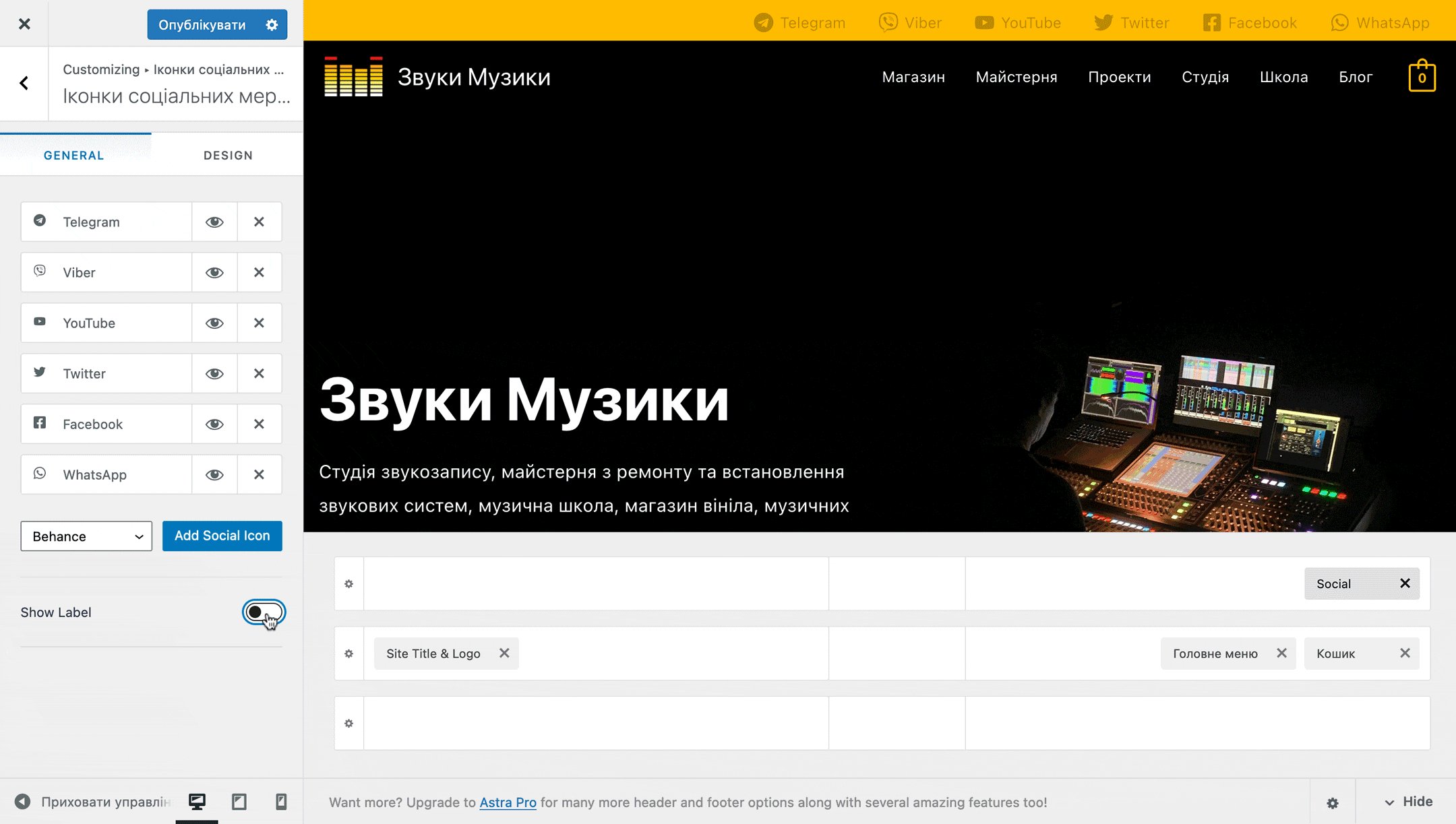
Вкладка «GENERAL» містить щось подібне до конструктора для іконок. У списку можна вибрати одну з 28 заготовлених заздалегідь іконок популярних сайтів і натиснути поруч «Add Social Icon». Після цього іконка вибраного сайту з’явиться у списку у вигляді окремого рядка.

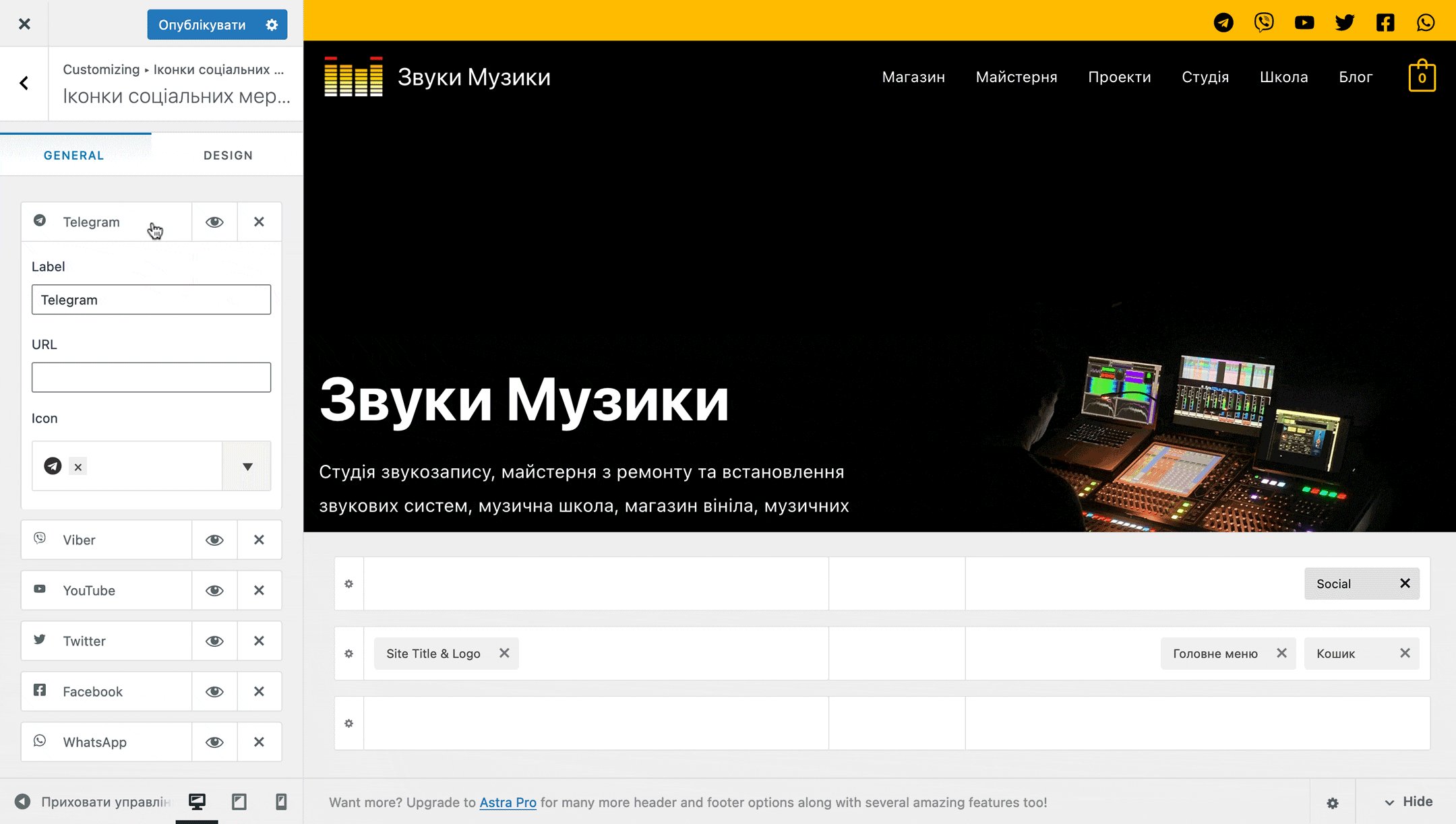
Щоб змінити налаштування будь-якої з іконок, клацніть по ній на бічній панелі. У випадаючому вікні буде три опції:
- Label — назва іконки;
- URL — посилання, куди має вести іконка;
- Icon — іконка.

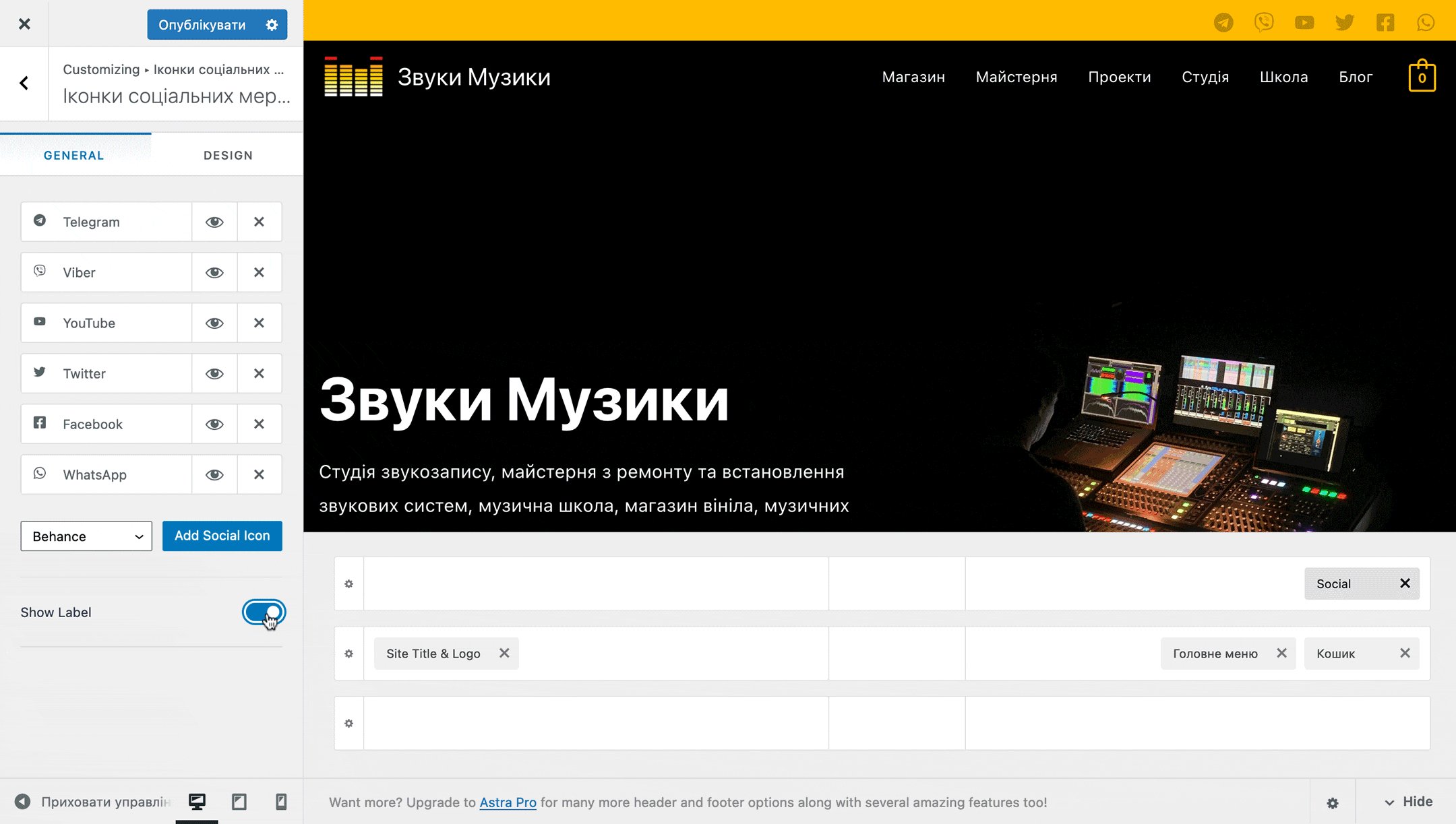
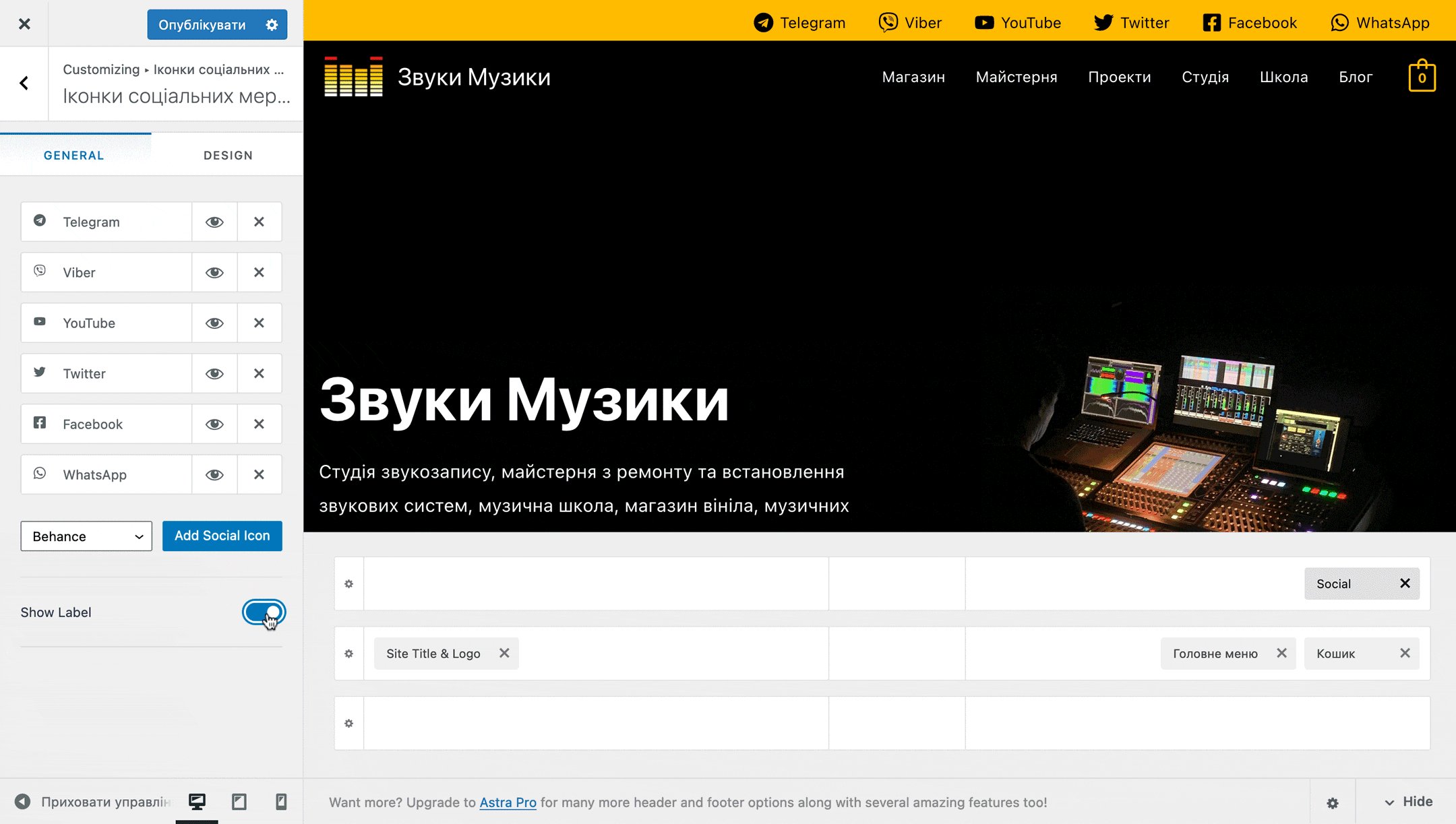
Щоб відобразити текст із поля «Label» разом з іконкою, увімкніть перемикач у рядку «Show Label» під списком усіх іконок.

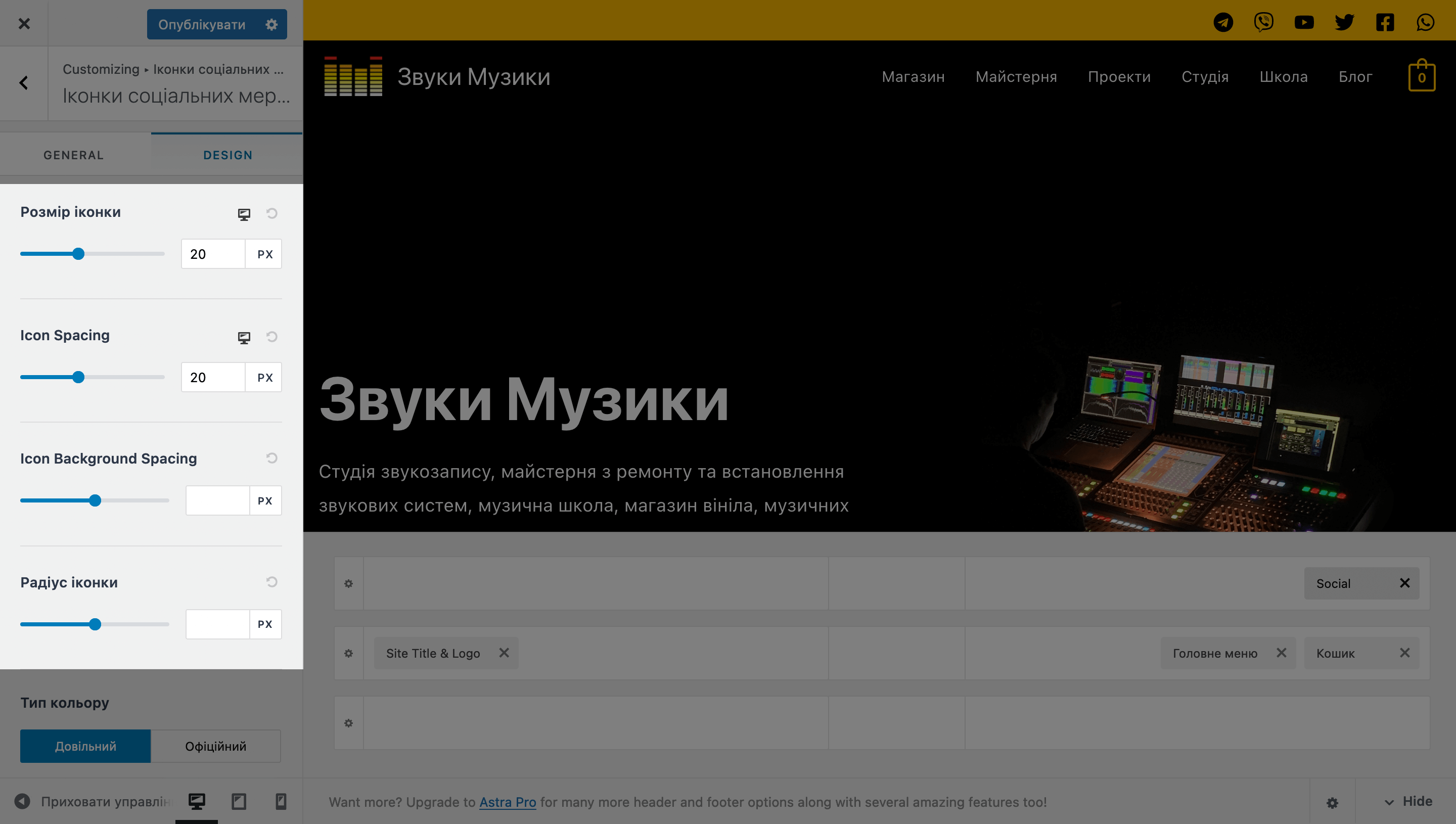
Вкладка «DESIGN» містить опції, які допоможуть змінити розмір, кольори та форму іконок. Зверху на бічній панелі будуть чотири опції зі шкалою для регулювання розміру та відступів:
- Розмір іконки.
- Icon Spacing — відстань між іконками.
- Icon Background Spacing — відстань від іконок до меж контейнерів, де вони знаходяться.
- Радіус іконки — заокруглення кутів у контейнерах, де знаходиться іконка. Буде помітно, якщо змінити колір фону іконки трохи нижче цього ж розділу.

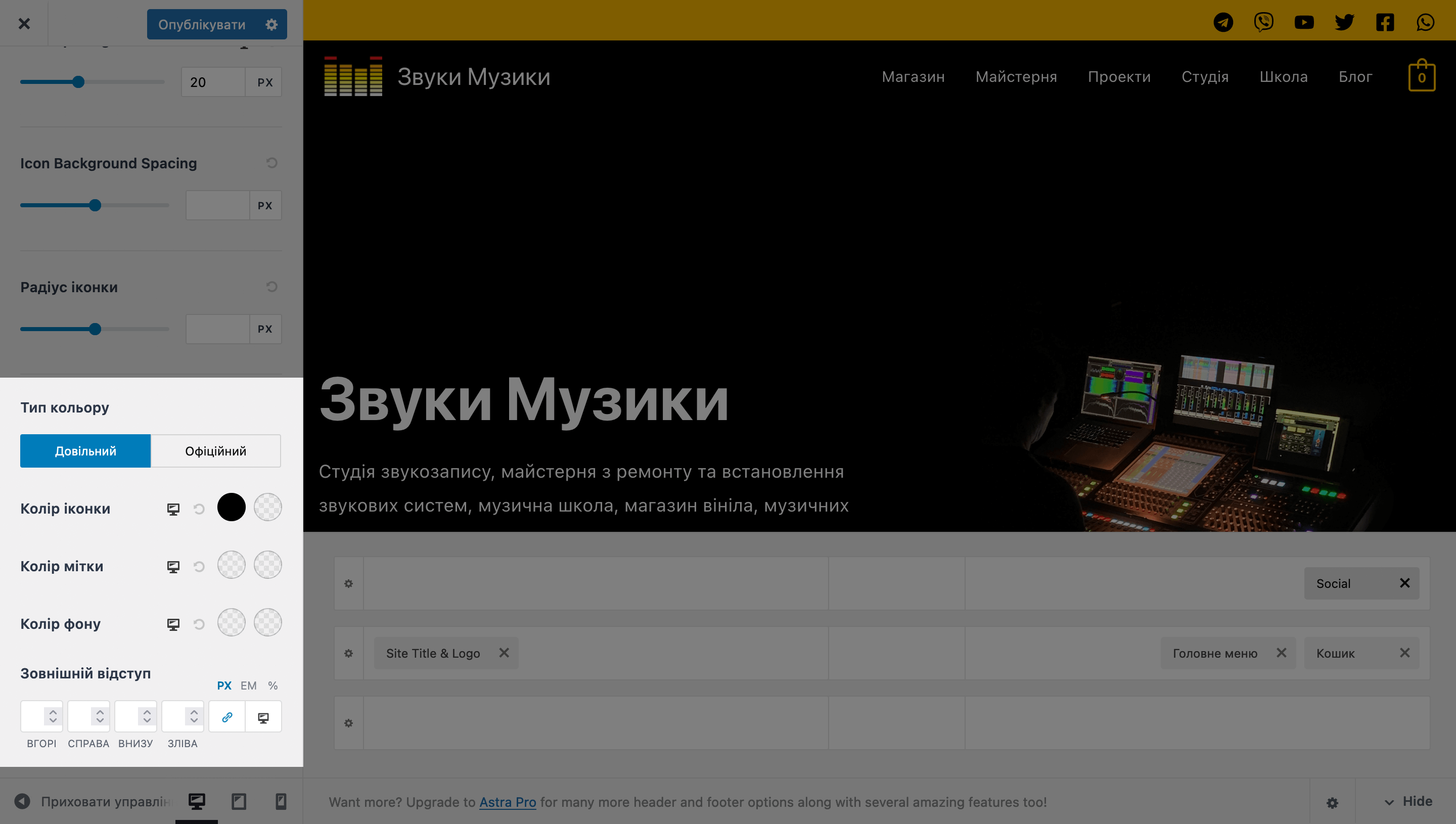
Нижче ви знайдете опції, які допоможуть налаштувати кольори:
- Тип кольору — перемикач між стандартними або довільними кольорами.
- Колір ікнонки — опція буде присутня, тільки якщо в попередній опції ви вибрали варіант «Довільний».
- Label Color — колір тексту у полі Label. Ця опція буде присутня, тільки якщо в попередній опції ви вибрали варіант «Довільний».
- Колір фону — опція буде присутня, тільки якщо в попередній опції ви вибрали варіант «Довільна».
Ще нижче буде опція «Розмір шрифту», якщо на вкладці «GENERAL» ви активували перемикач «Show Label», а також опція «Зовнішній відступ», яка регулює простір між контейнером, в якому знаходиться іконка, та межами рядка, де вона розташована.

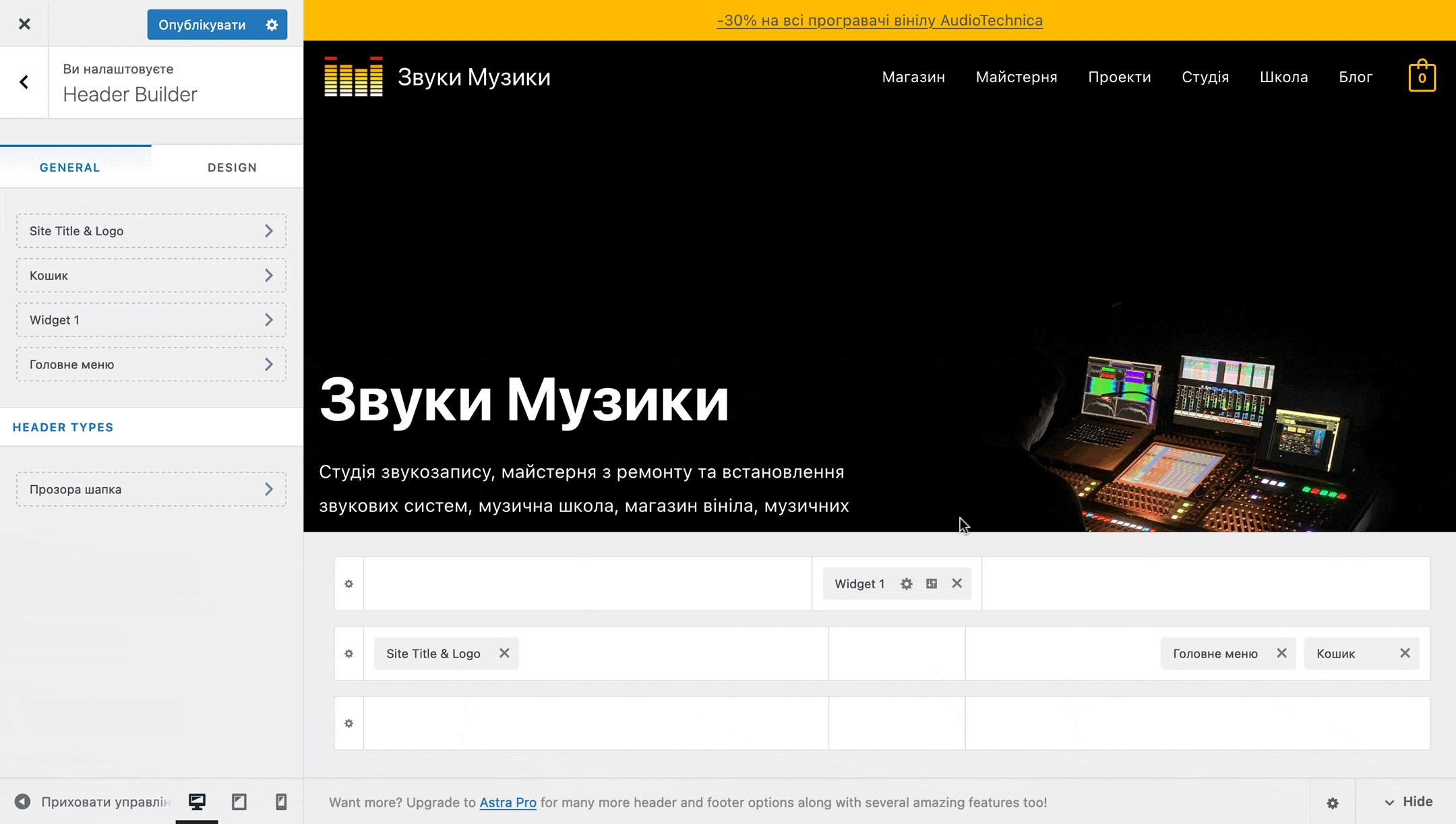
Віджет «Widget 1» і «Widget 2»
Якщо ви раптом не в курсі, віджети WordPress — це невеликі контейнери, в які можна додати будь-який доступний в редакторі Gutenberg блок. Наприклад, Параграф, щоб розмістити у шапці текстове повідомлення та оформити таким чином рекламний банер.
Залежно від зони на сайті, де знаходиться віджет, можуть бути доречні різні блоки Gutenberg. Наприклад, у сайдбарі може стати у пригоді віджет «Зображення», щоб розмістити рекламний банер.

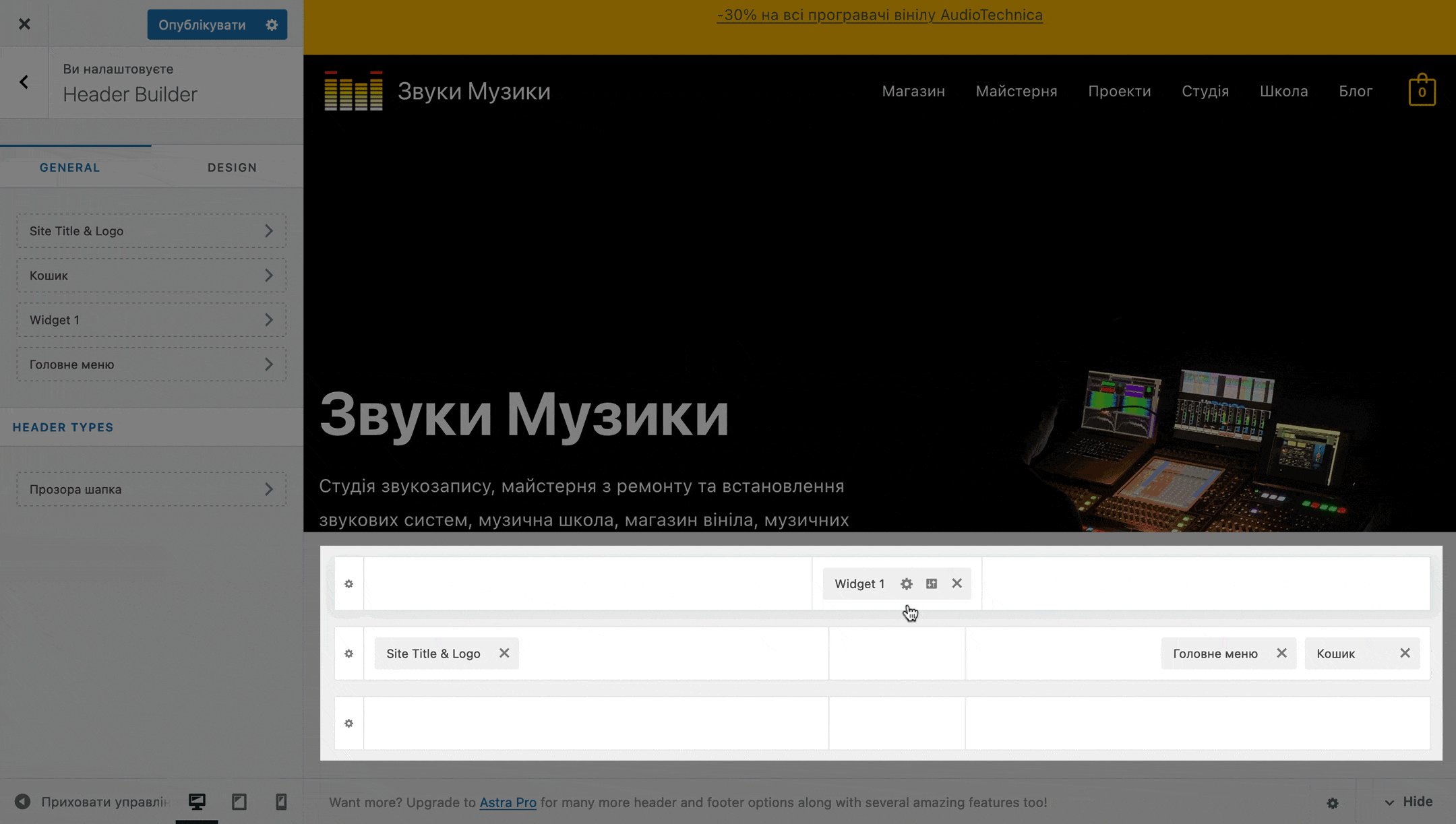
У цих віджетів на бічній панелі немає вкладок «GENERAL» та «DESIGN». Замість них на зображенні віджета у візуальному конструкторі шапки ви знайдете дві іконки: шестерню — аналог вкладки «GENERAL», а також панель з двома слайдерами — аналог вкладки «DESIGN».

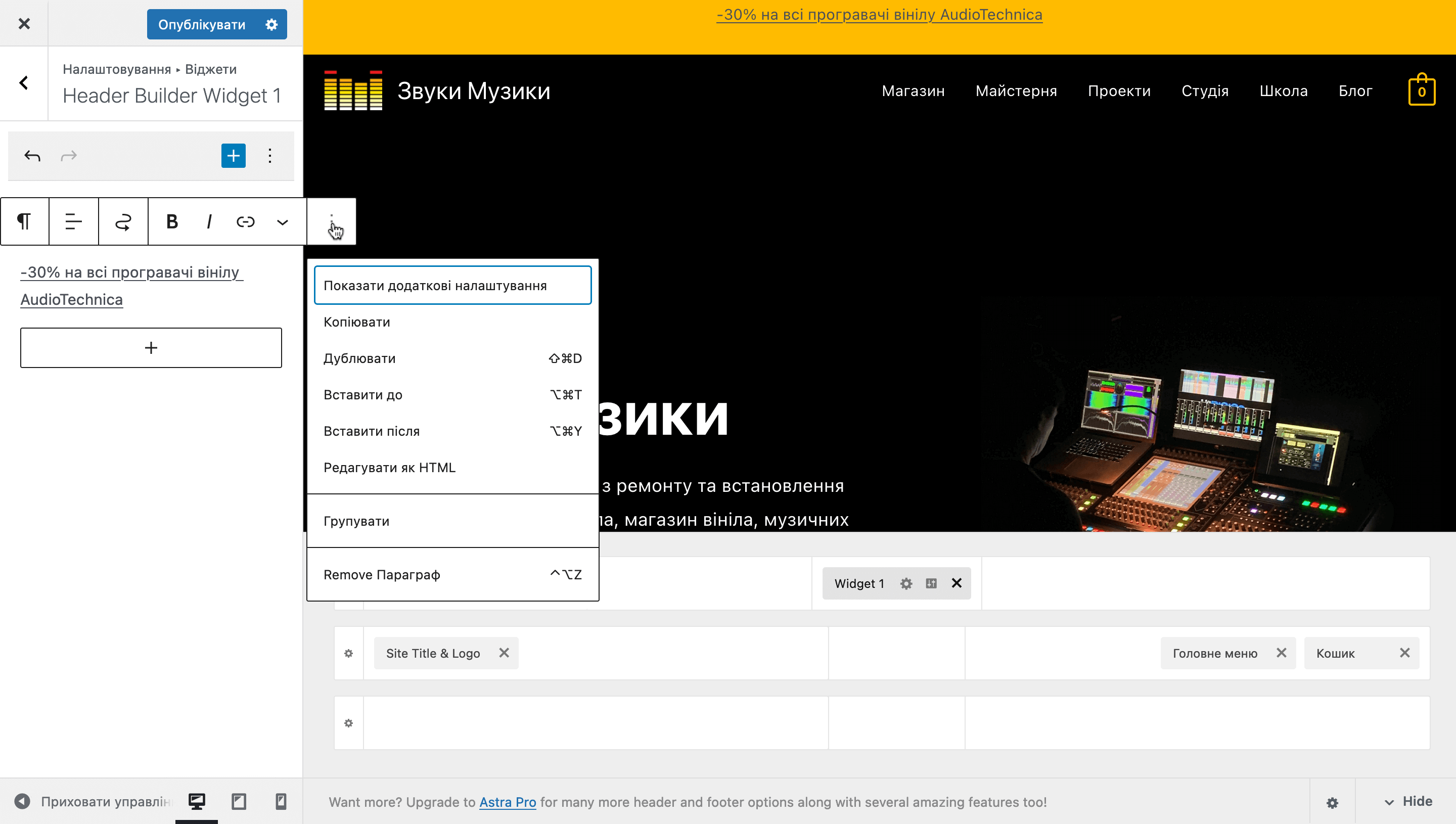
Якщо клацнути по шестерні, на бічній панелі відкриється зона з редактором Gutenberg, де можна натиснути на + і додати потрібні блоки. Над будь-яким блоком буде спливаюча панель з параметрами. Щоб відкрити розширені параметри блоку, натисніть на три крапки у правій частині спливаючої панелі та оберіть «Показати додаткові налаштування».

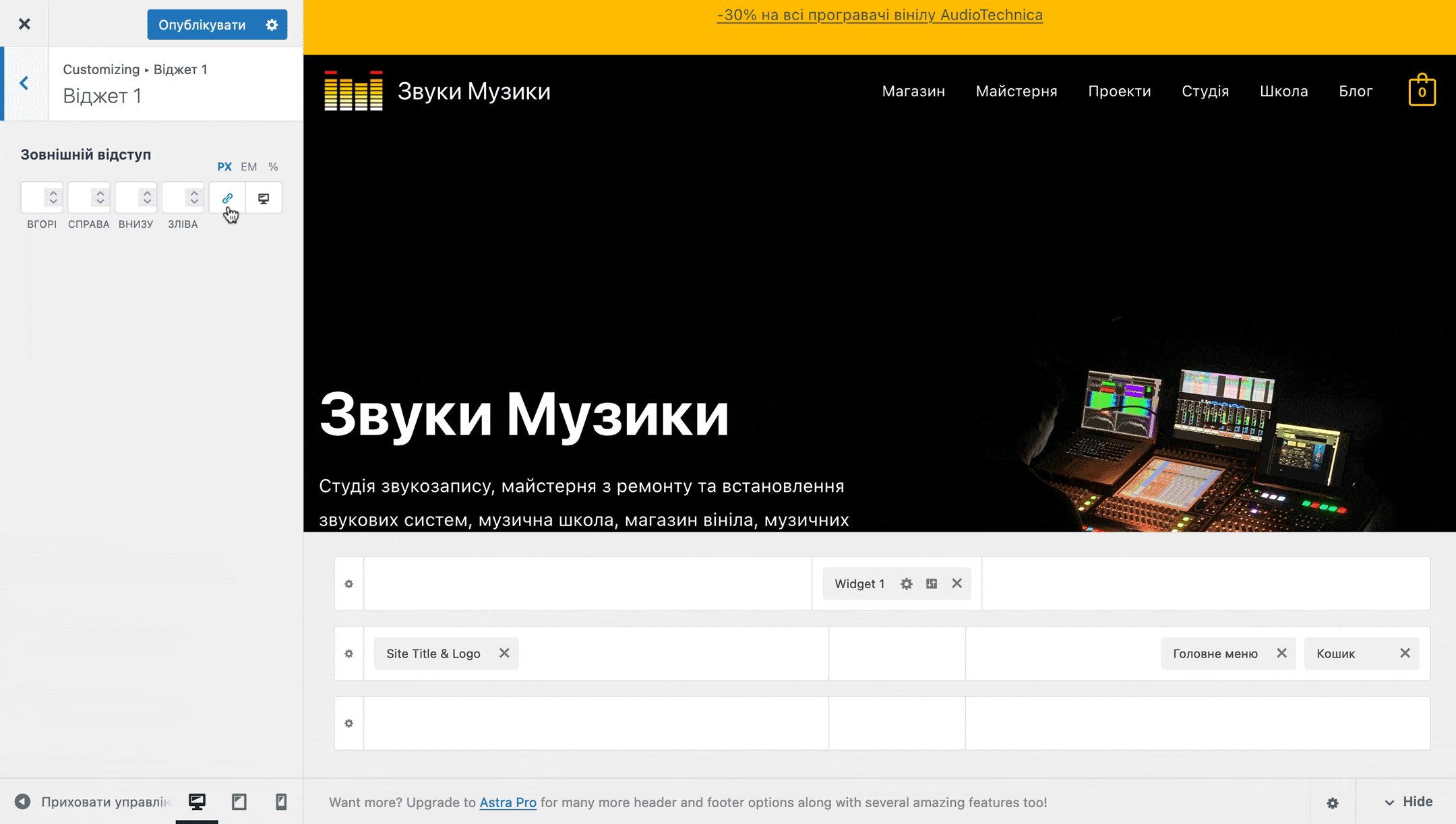
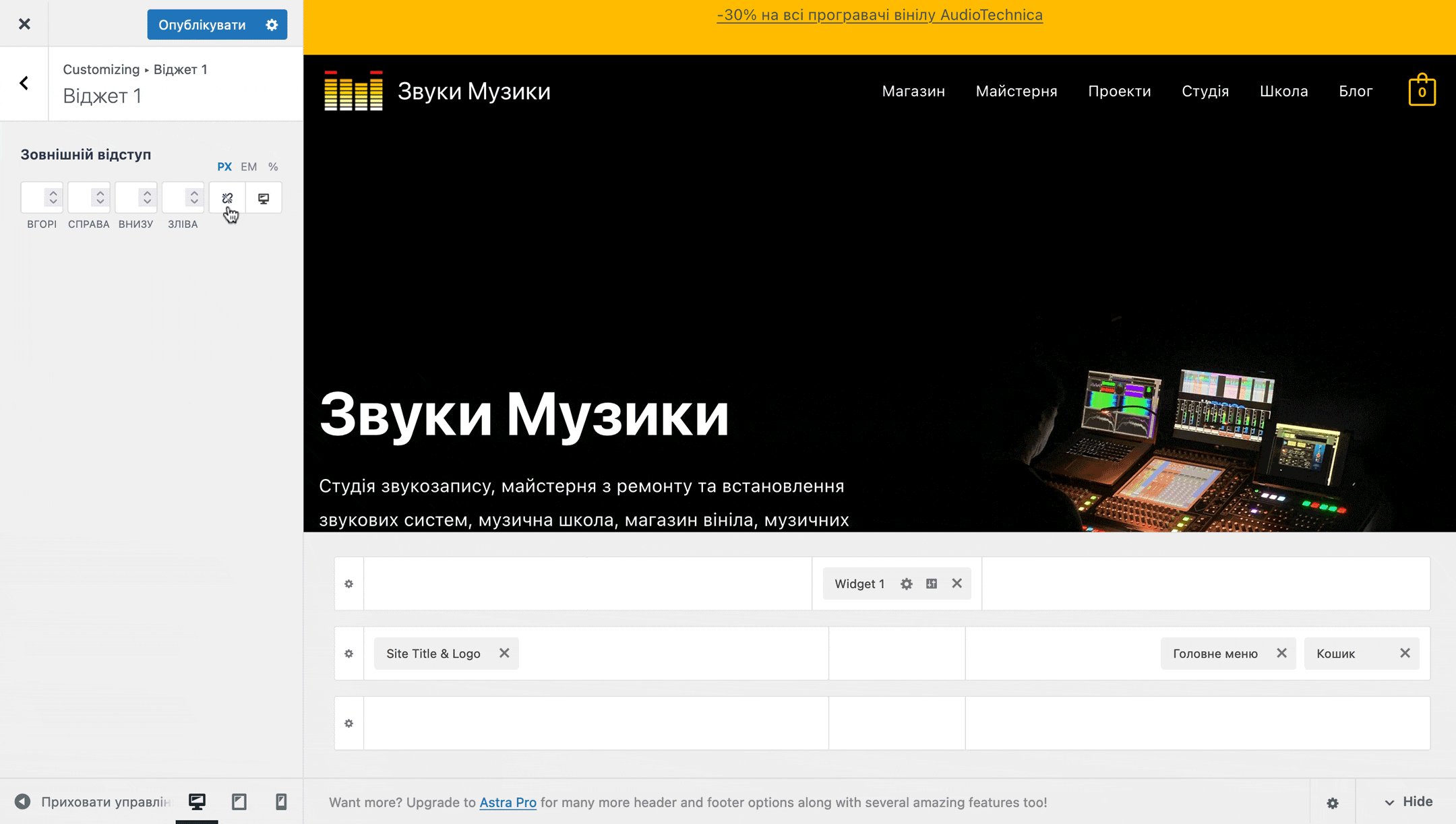
Якщо натиснути на іконку панелі з двома слайдерами, відкриються налаштування дизайну. Там буде лише одна опція — «Зовнішній відступ». За допомогою неї можна змінити відстань між вмістом віджета та межами рядка шапки.
Щоб відрегулювати відстань тільки з одного боку, натисніть на іконку з ланцюгом у правій частині опції, після чого розірветься залежність колонок і можна буде вказувати різні значення в кожній з них.

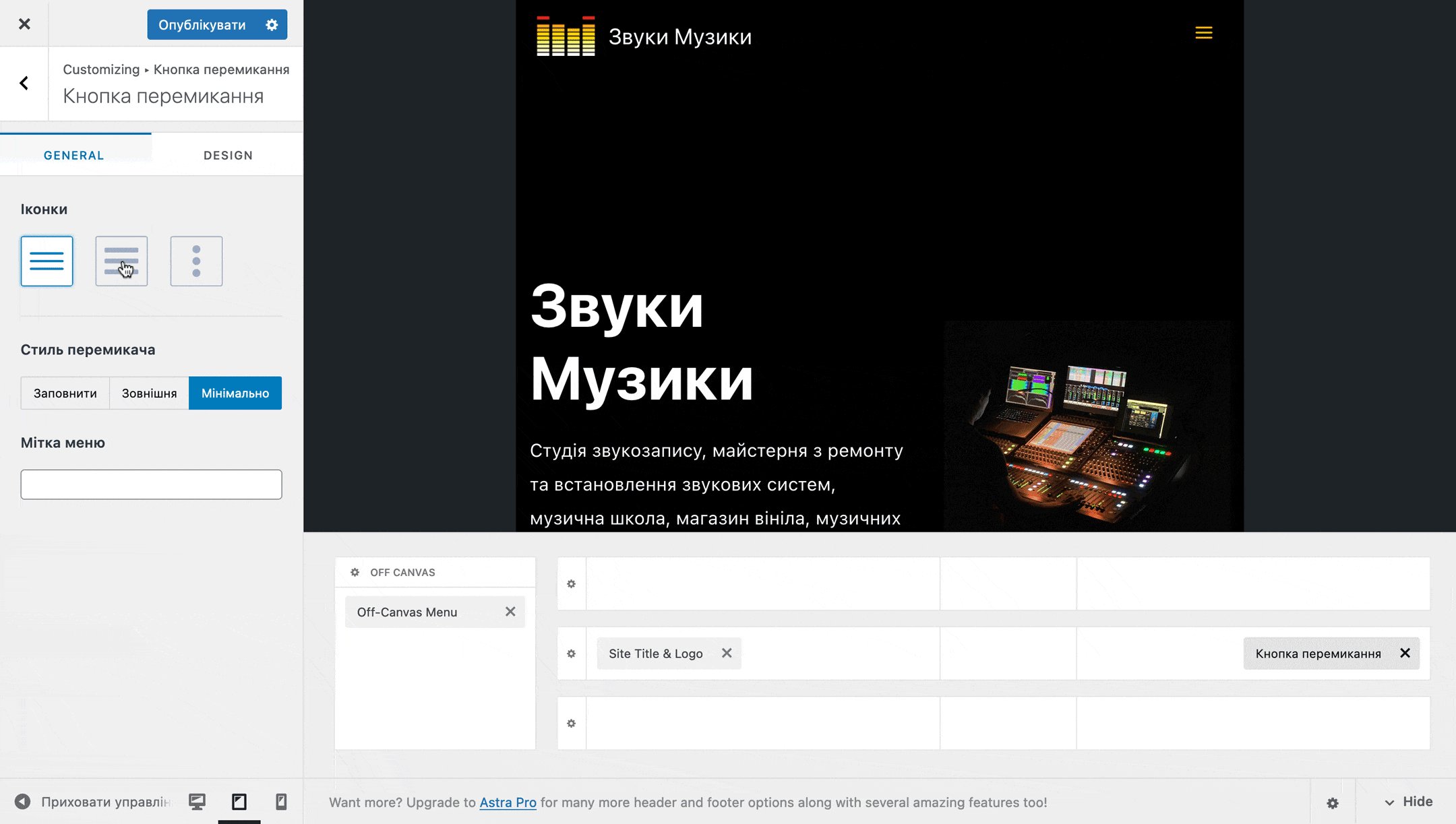
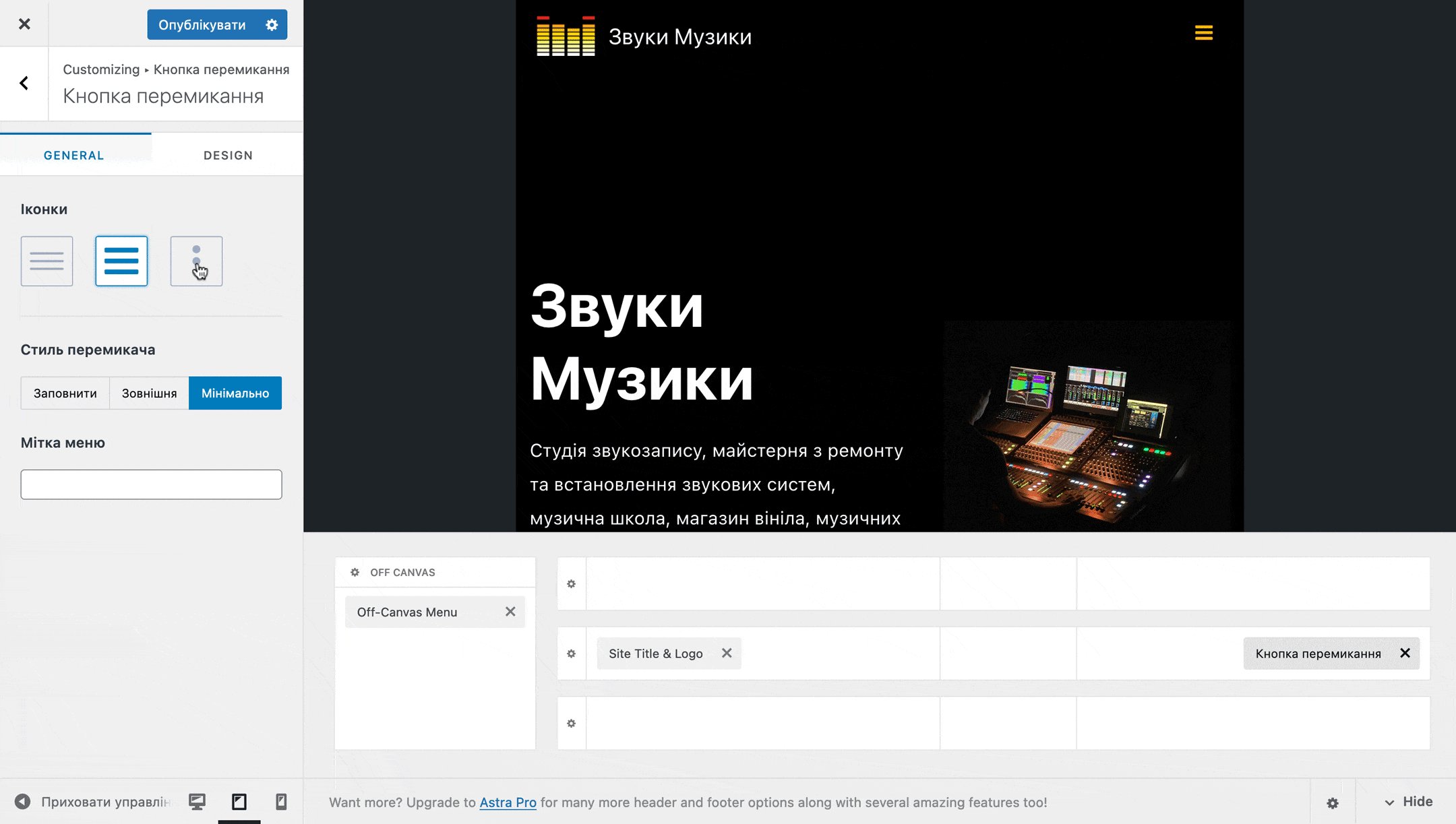
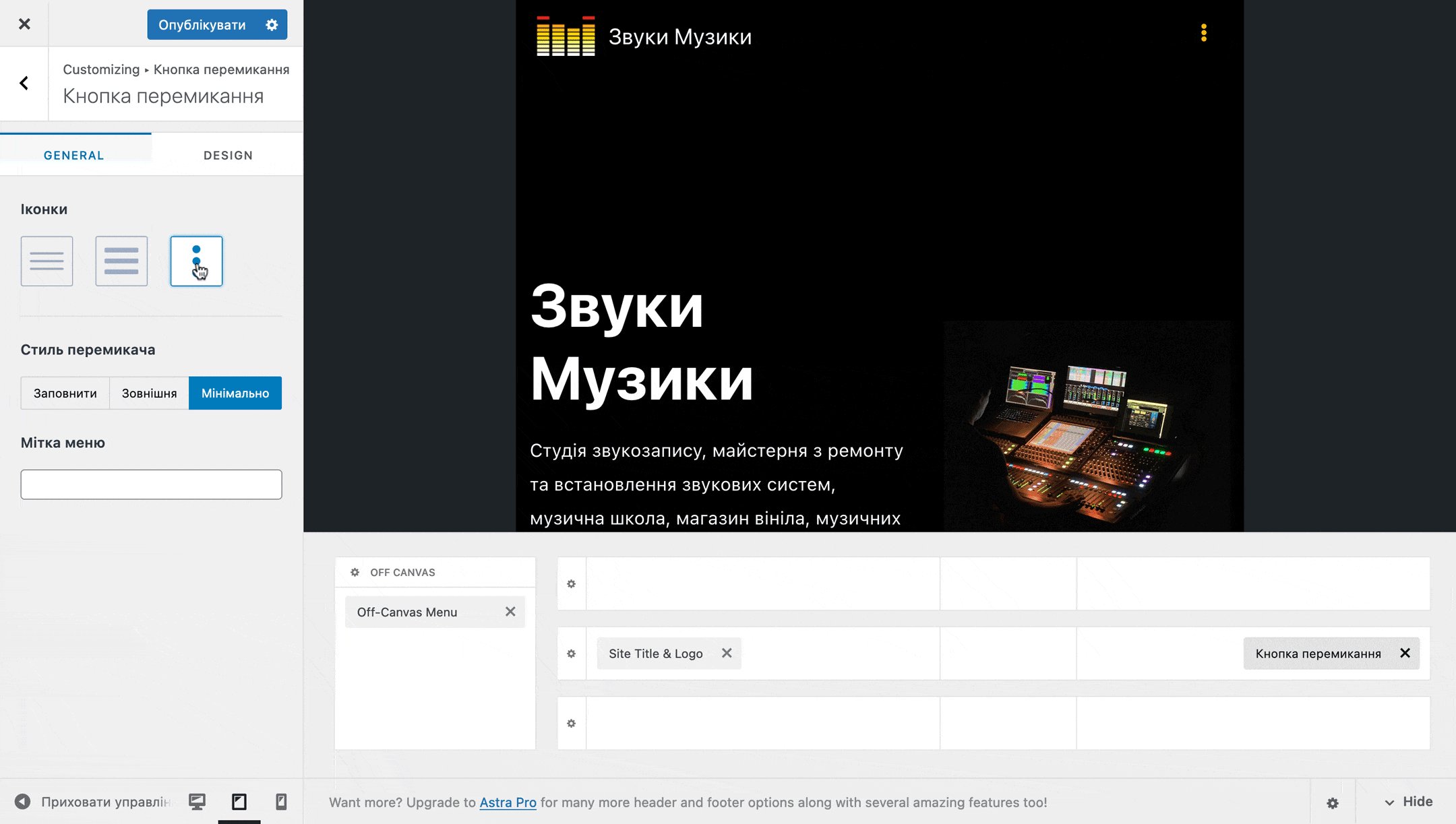
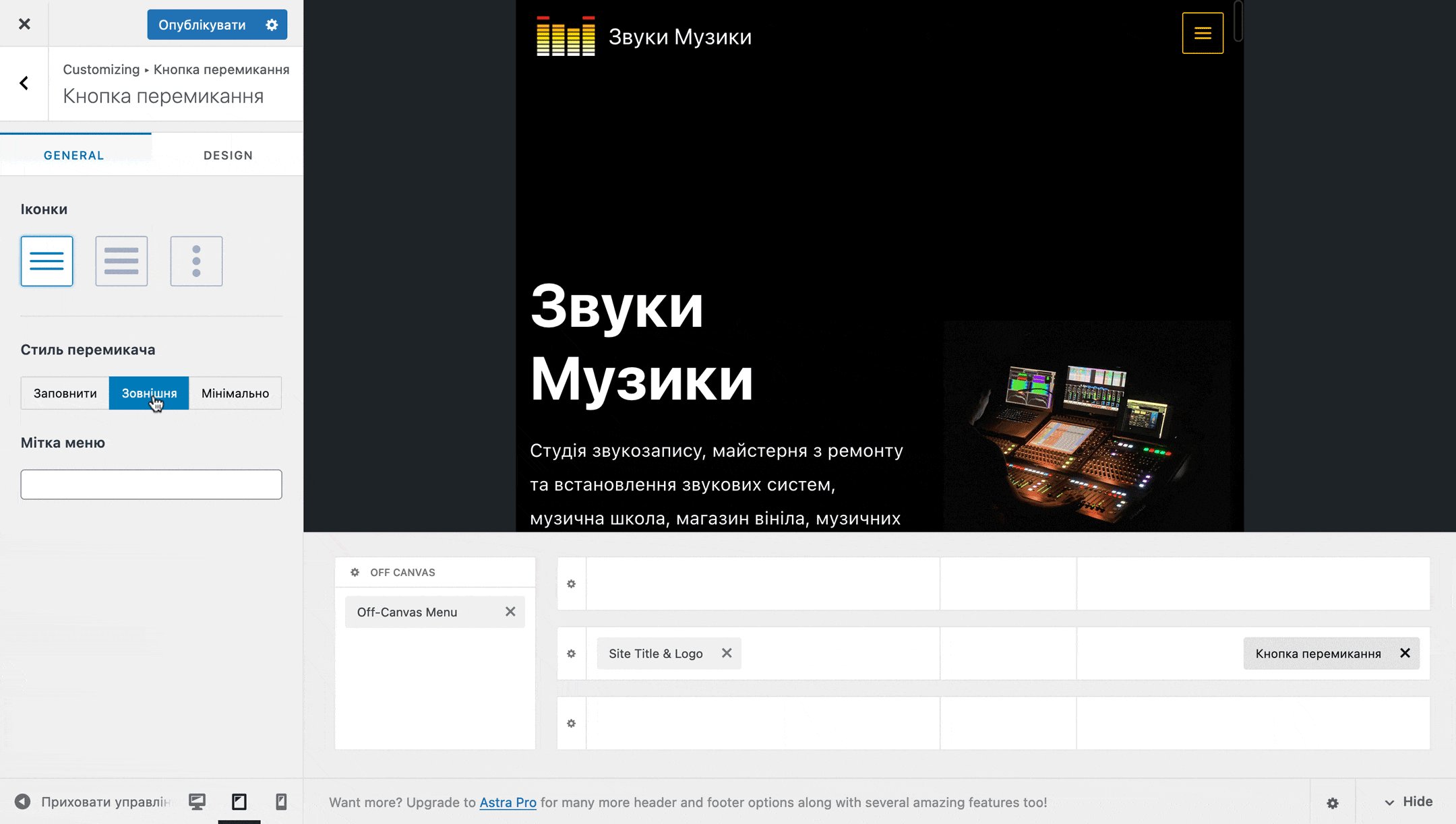
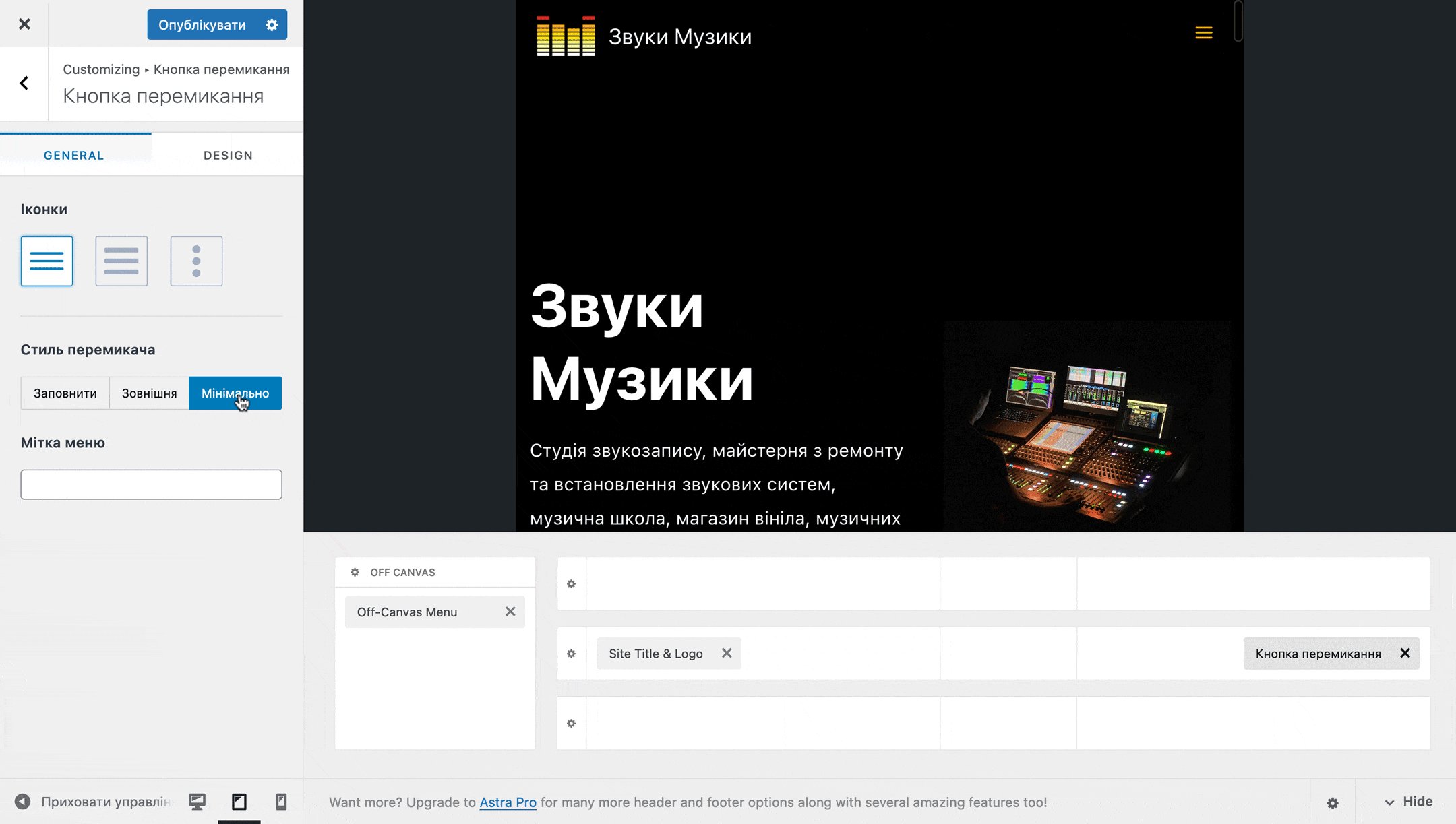
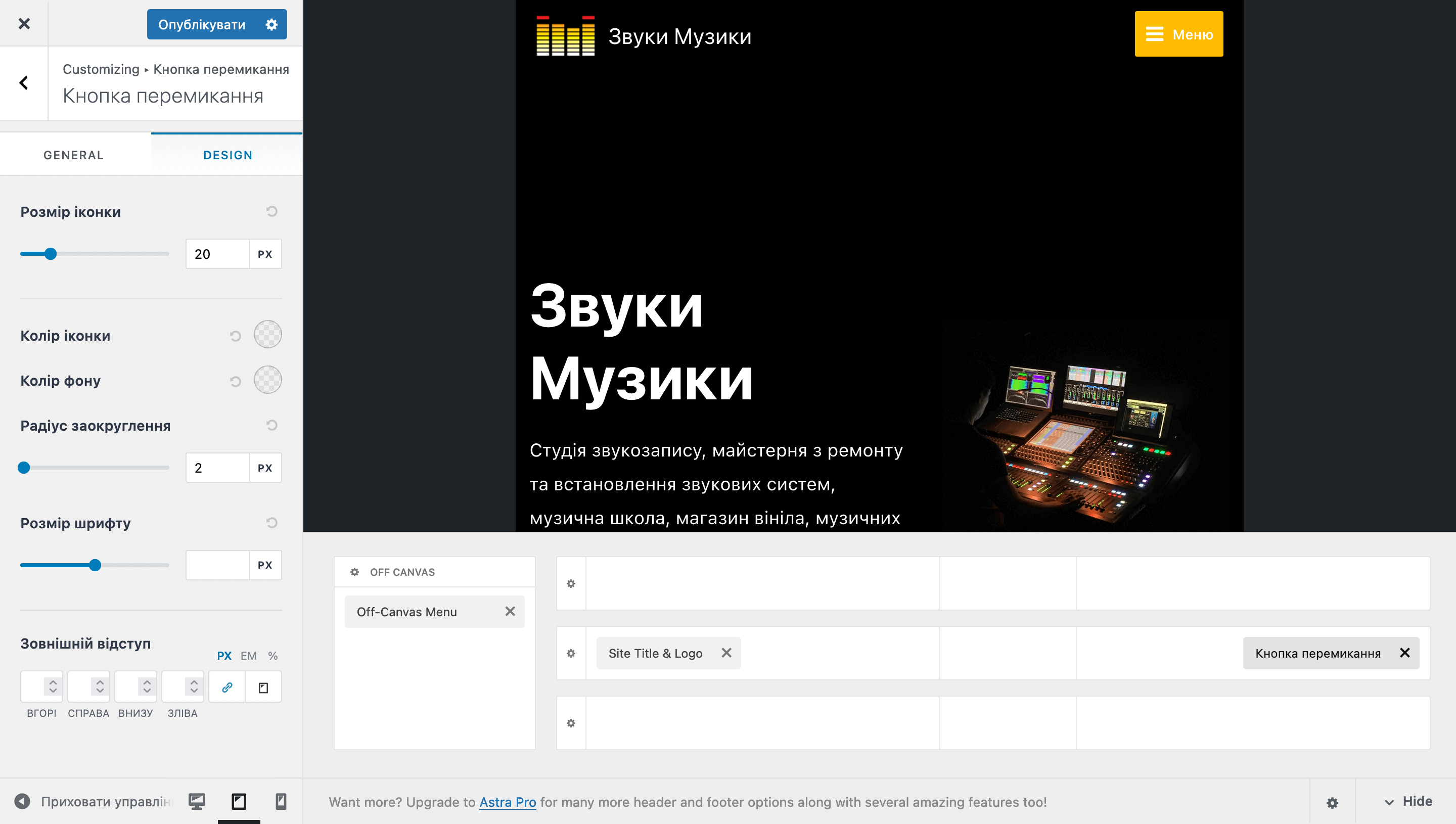
Віджет «Кнопка перемикання»
Це іконка з трьома горизонтальними смужками, за якою ховається меню під час перегляду сайту на планшетах та смартфонах.

Вкладка «GENERAL» містить три опції для налаштування зовнішнього вигляду перемикача.
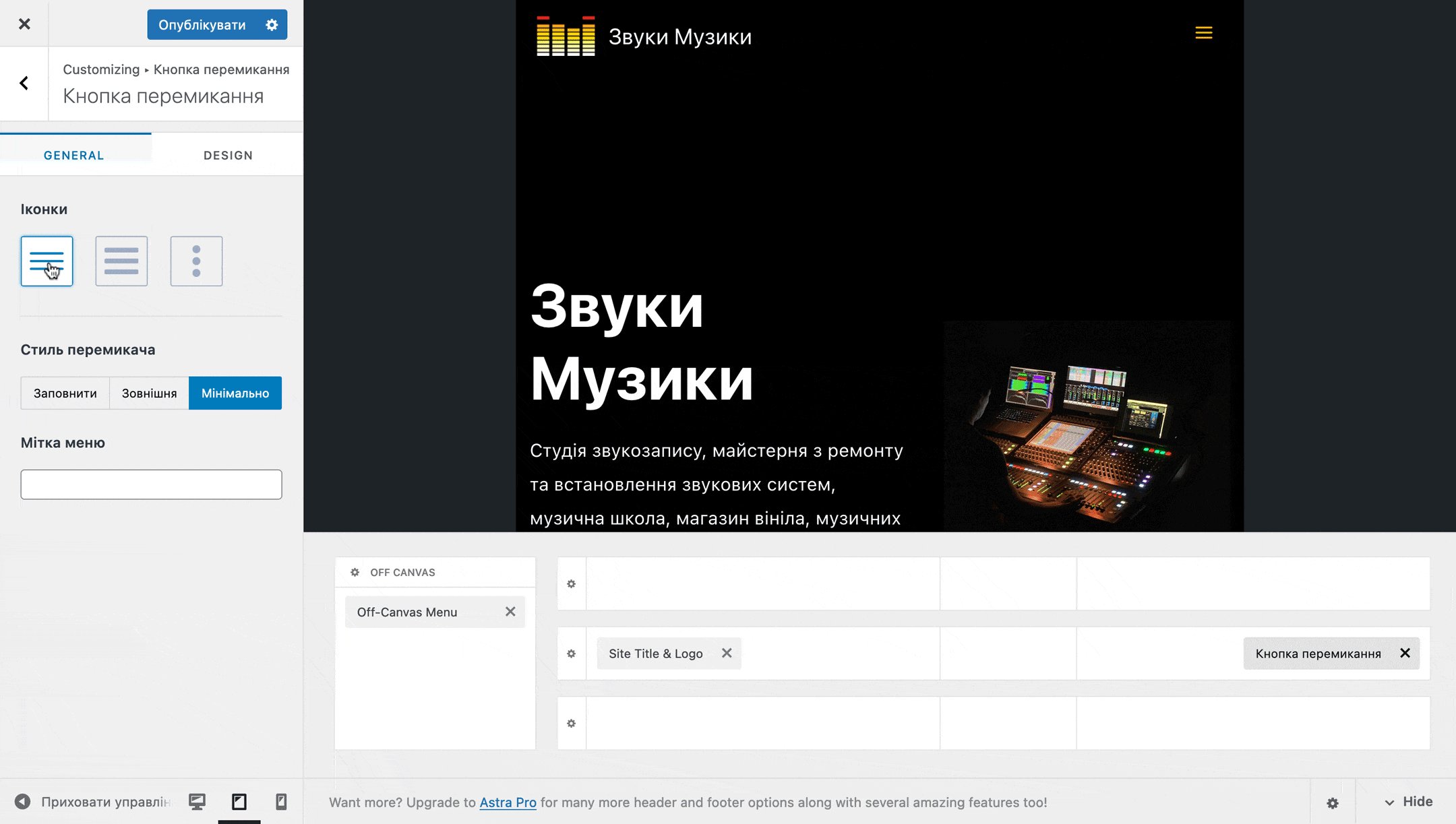
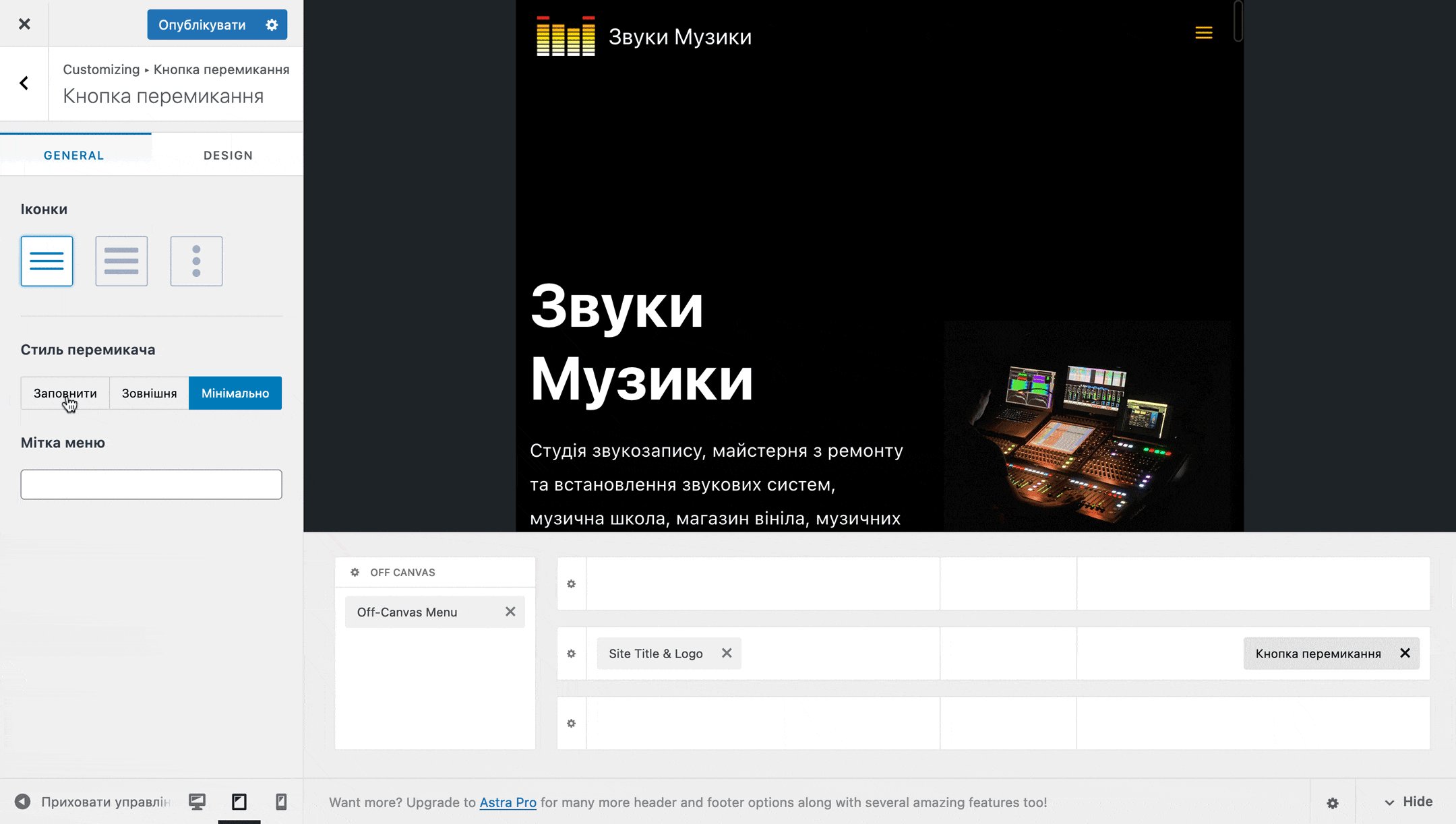
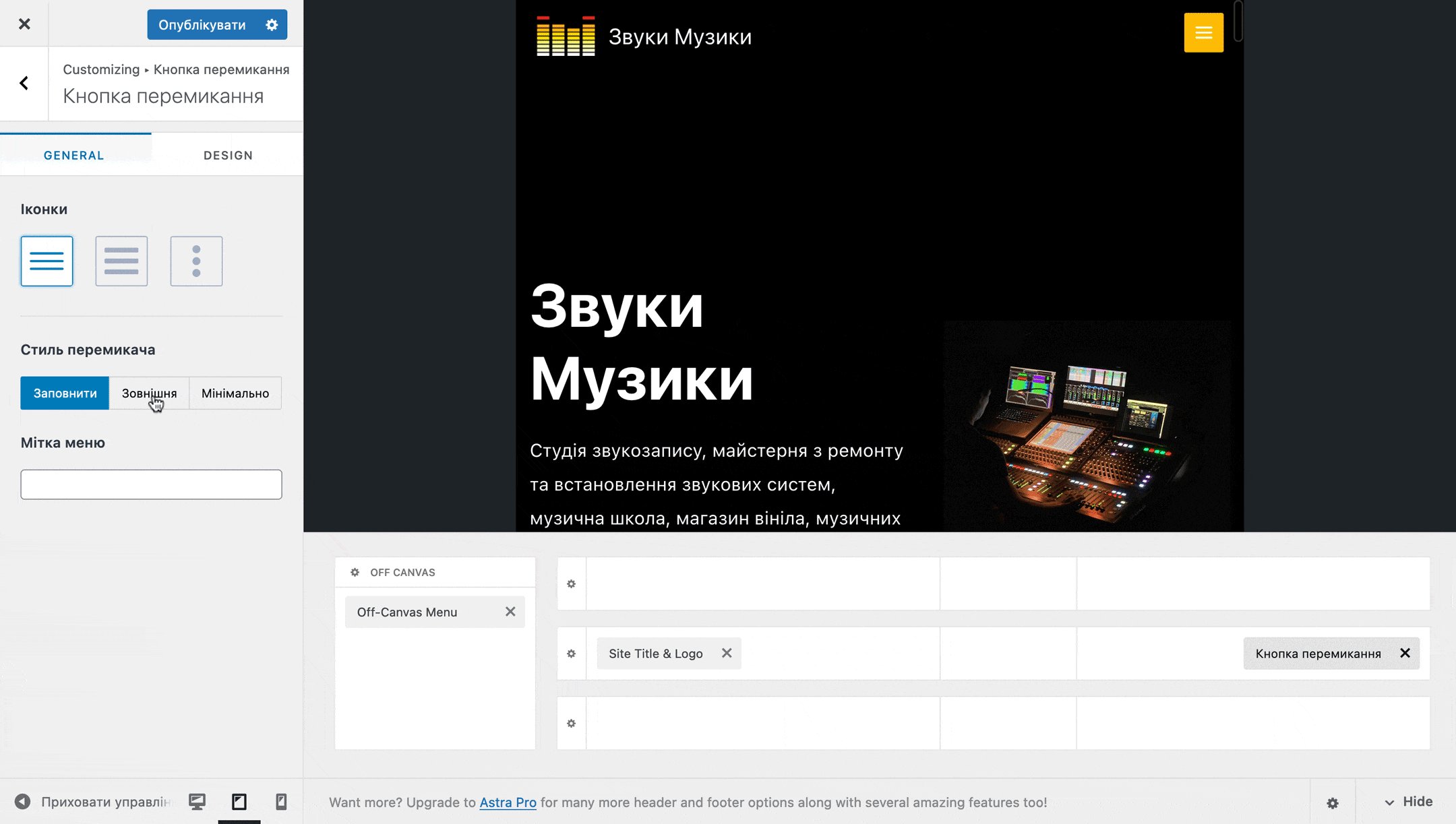
Опція «Іконки» пропонує три готові дизайни іконки: тонкі лінії, товсті лінії та три вертикальні точки.

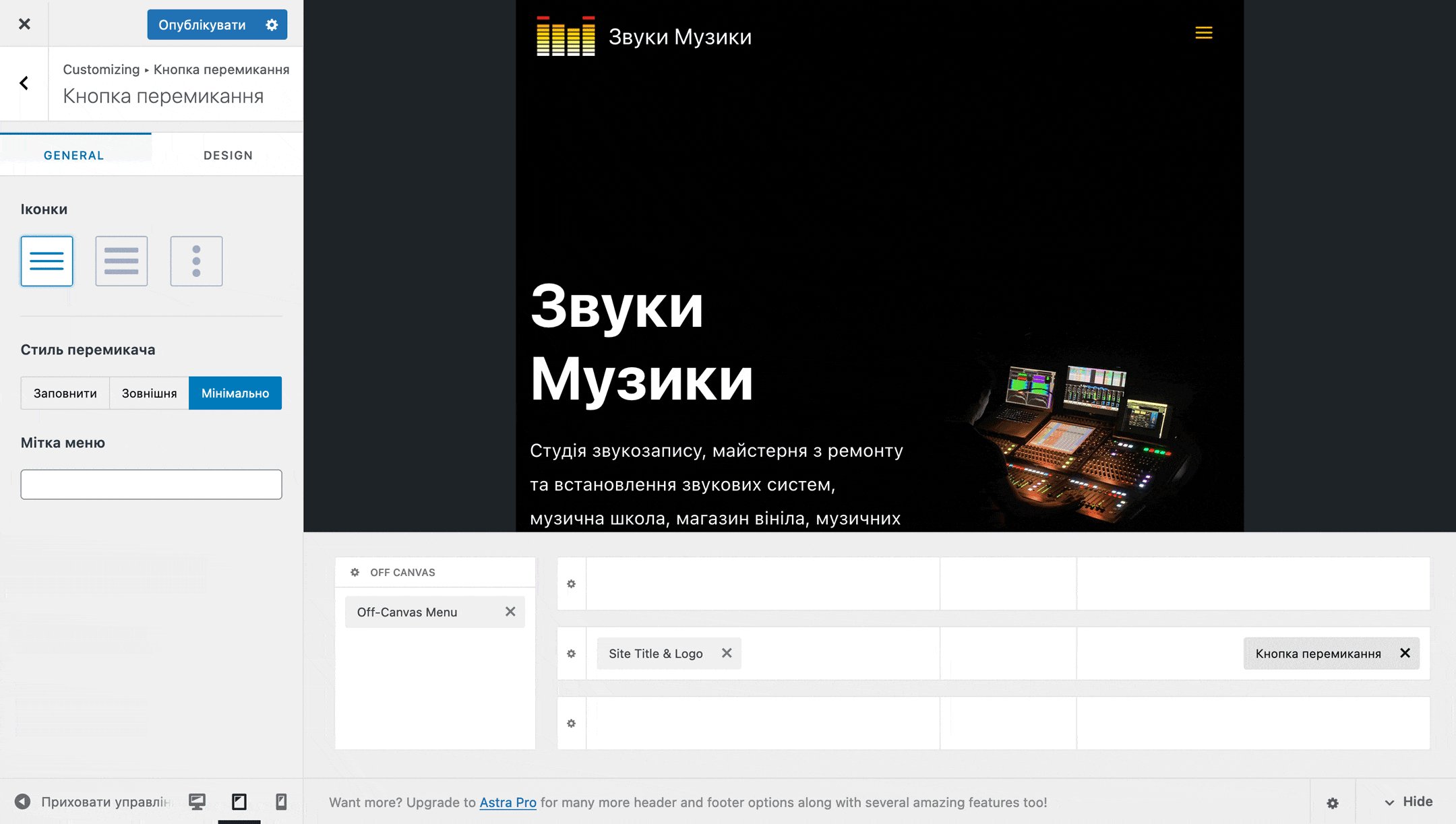
Опція «Стиль перемикача» пропонує на вибір три стилі для перемикача: у рамці з заливкою, у прозорій рамці та мінімалістичний.

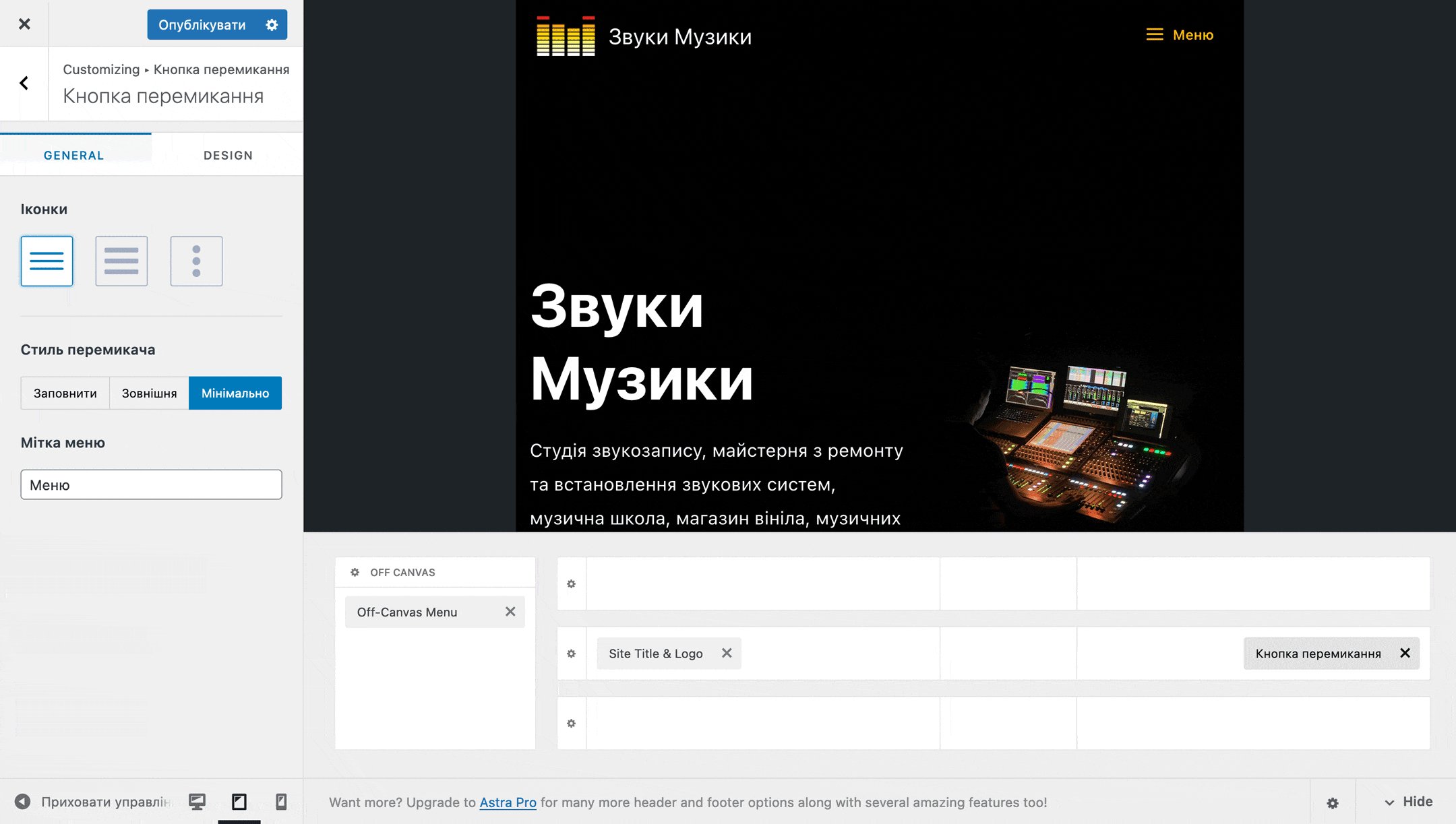
Опція «Мітка меню» дозволяє додати до перемикача текст. Наприклад, слово «Меню».

Вкладка «DESIGN» міститиме різну кількість опцій залежно від того, який дизайн та стиль перемикача ви оберете. Ось повний список опцій, які можуть бути там:
- Розмір іконки.
- Колір іконки.
- Колір фону — опція буде присутня тільки якщо в опції «Стиль перемикача» на вкладці «GENERAL» ви вибрали варіант «Заповнити».
- Товщина межі — опція буде присутня тільки якщо в опції «Стиль перемикача» на вкладці «GENERAL» ви вибрали варіант «Зовнішня».
- Радіус заокруглення — опція буде присутня тільки якщо в опції «Стиль перемикача» на вкладці «GENERAL» ви вибрали варіант «Заповнити» або «Зовнішня».
- Розмір шрифту — опція буде присутня тільки якщо в опції «Мітка меню» на вкладці «GENERAL» ви ввели якийсь текст.
- Зовнішній відступ — відповідає за простір між контейнером, в якому знаходиться іконка перемикача, і межами рядка, де вона розташована.

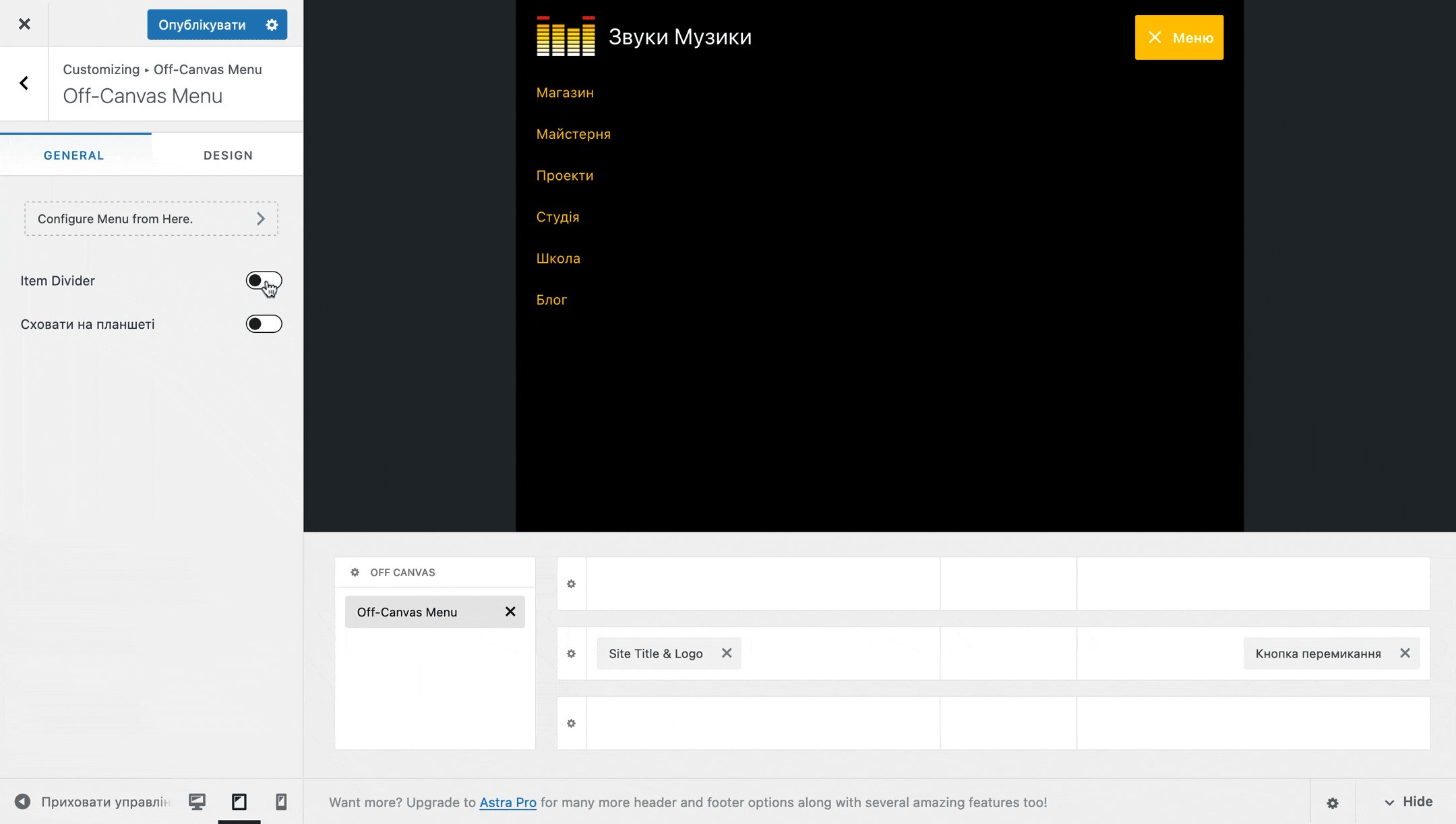
Віджет «Off-Canvas Menu»
Цей віджет замінює віджет «Головне меню» на планшетах та смартфонах.
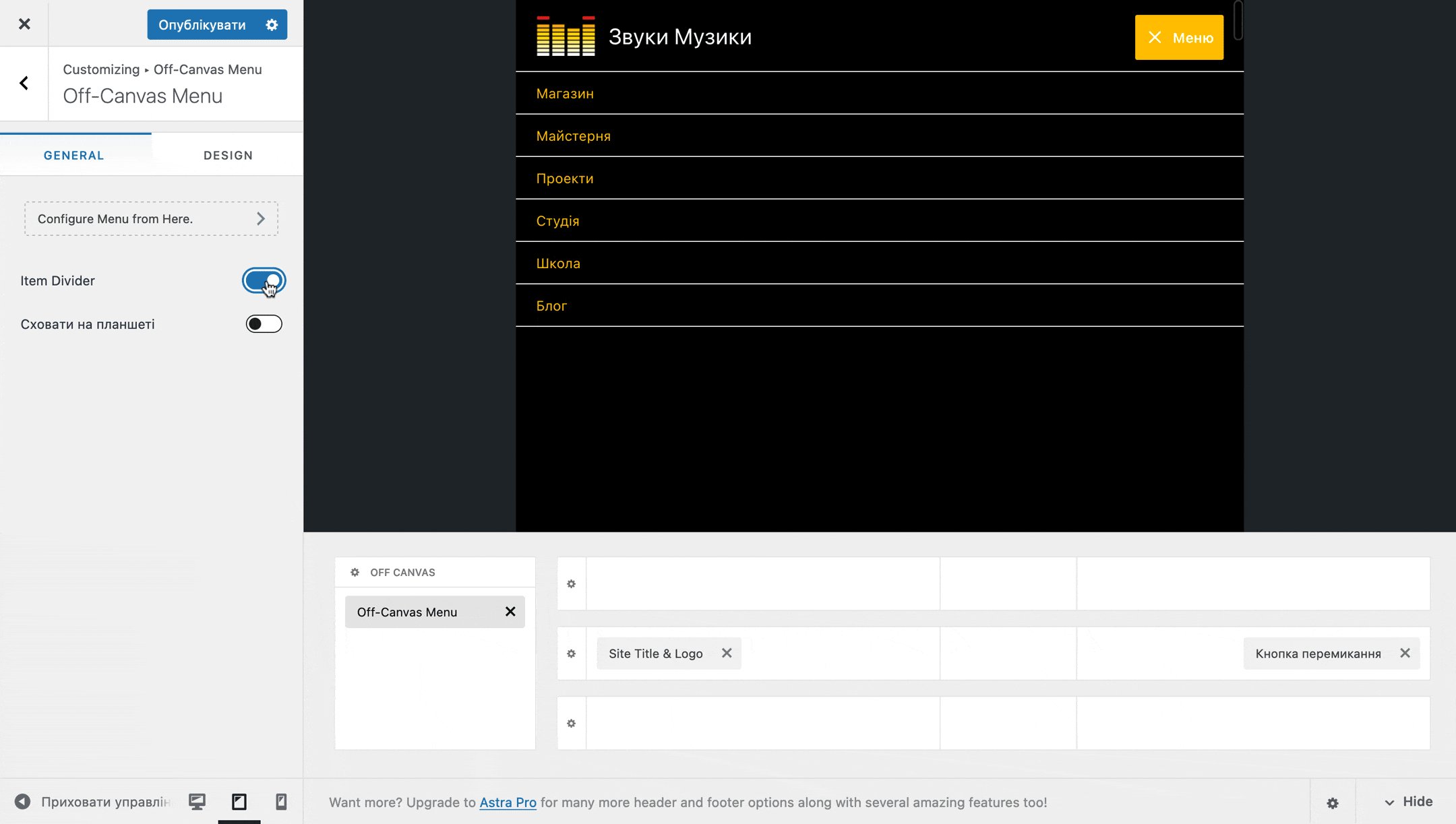
Вкладка «GENERAL» містить посилання на розділ «Меню» у налаштуванні зовнішнього вигляду, де ви можете привласнити зоні «Off-Canvas Menu» те саме меню, яке вказане як основне. Також тут буде два перемикачі: один додасть роздільників між елементами меню, інший приховає елементи для вибраного типу пристроїв.

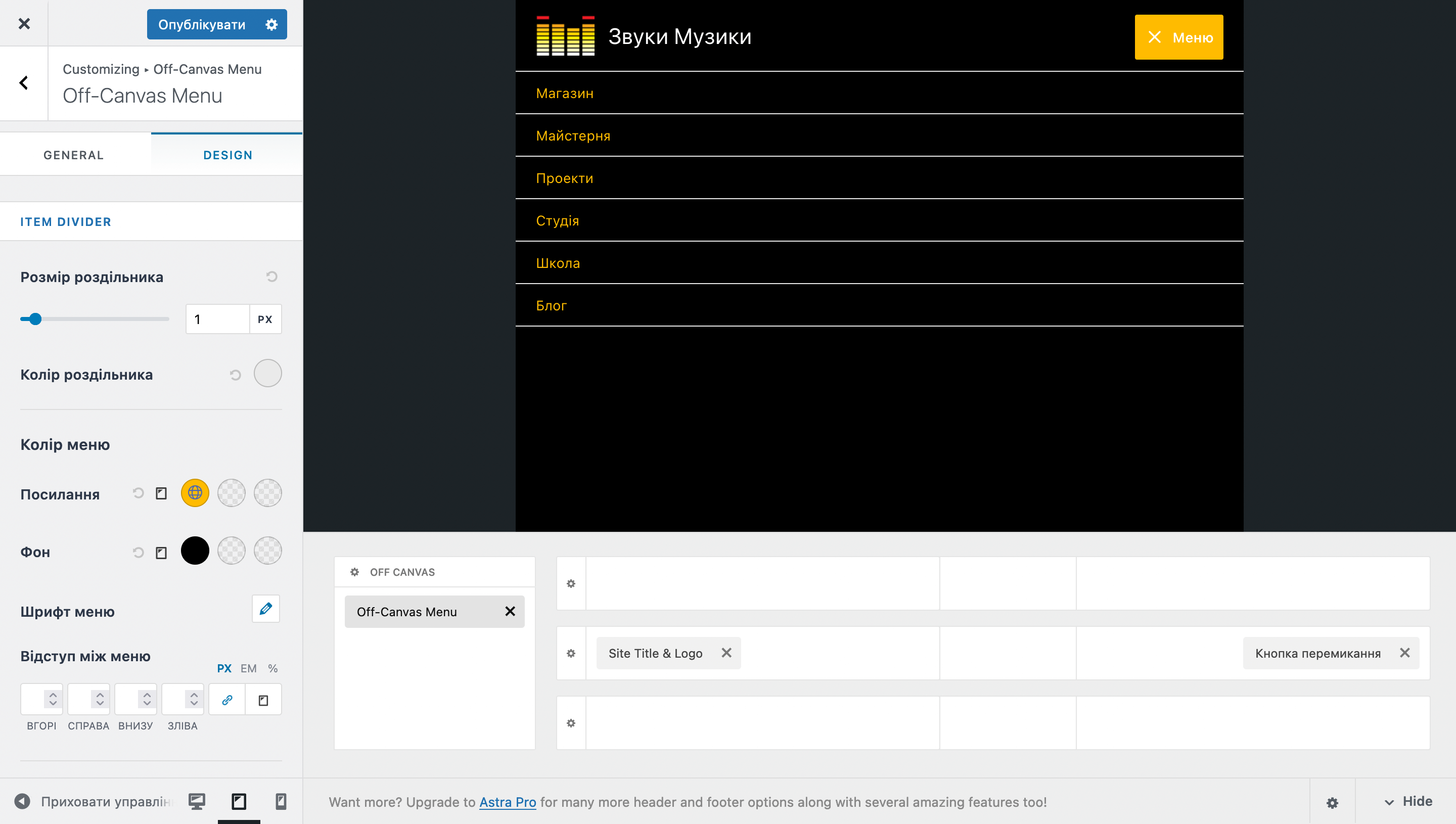
Вкладка «DESIGN» містить кілька опцій для налаштування дизайну бокового меню:
- Розмір роздільника — товщина роздільника.
- Колір роздільника — можливість додатково виділити роздільники кольором.
- Посилання — колір тексту меню.
- Фон — колір рядків фону з розділами меню.
- Шрифт меню — Настройки шрифту розділів меню.
- Відступ між меню — відстань від тексту у рядку з розділом меню до його меж.
- Зовнішній відступ — відстань від меж екрана до контейнера, де знаходиться все меню.

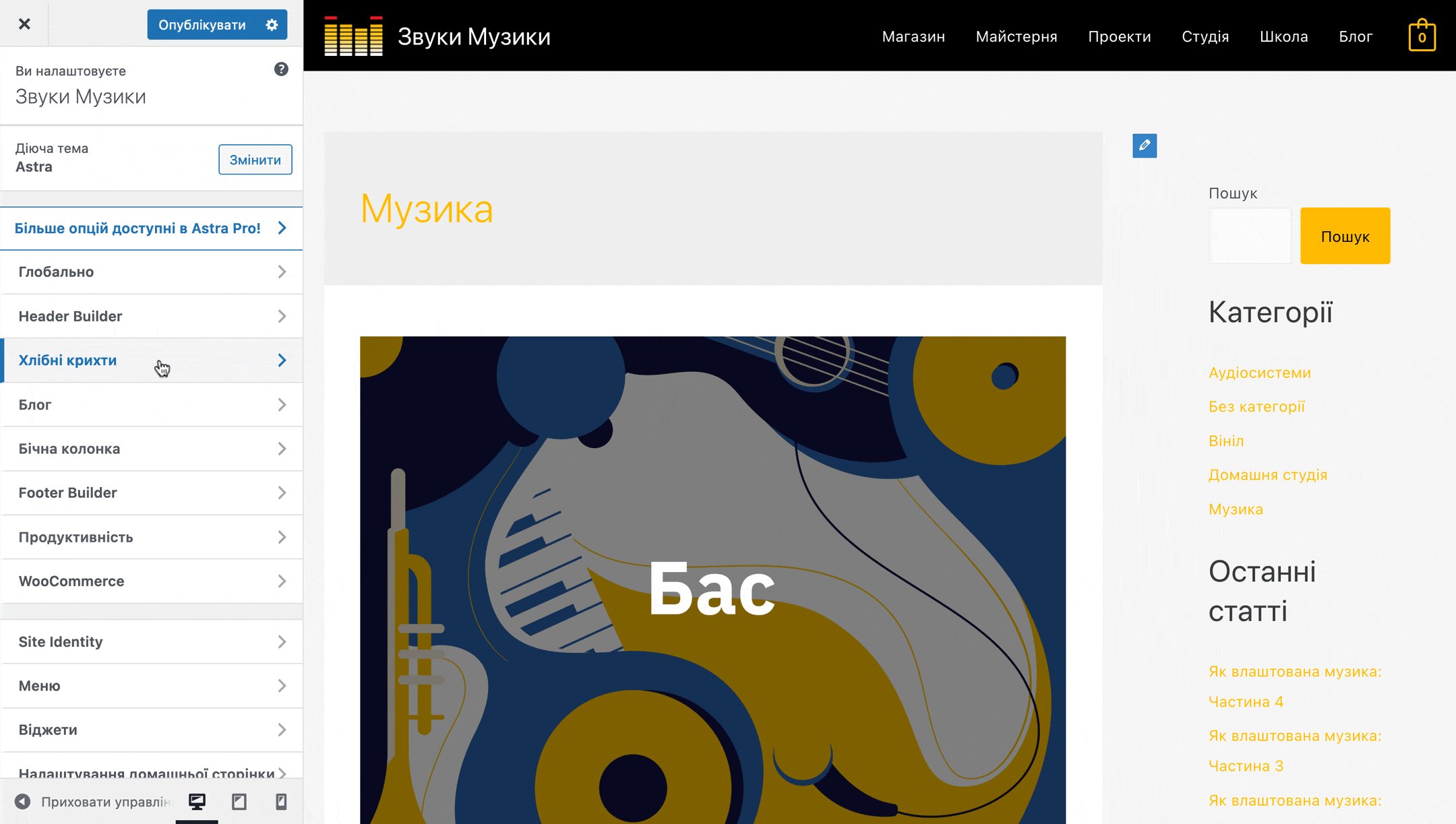
Розділ «Хлібні крихти»
У цьому розділі можна додати на сторінці сайту хлібні крихти. Якщо раптом ви не в курсі, так називають ланцюжок із посилань від головної сторінки сайту до поточної. Їх зазвичай додають у блогах та магазинах, щоб відвідувачам було зручно переходити зі статті до категорії або з товару до категорії.
Ще хлібні крихти корисні для SEO, тому що додають до кожної статті або товару додаткові посилання на сторінки сайту. Мовою фахівців із SEO цей процес називається «внутрішня перелінковка». Докладніше про нього ви можете почитати у нашій статті: Внутрішня перелінковка сторінок.

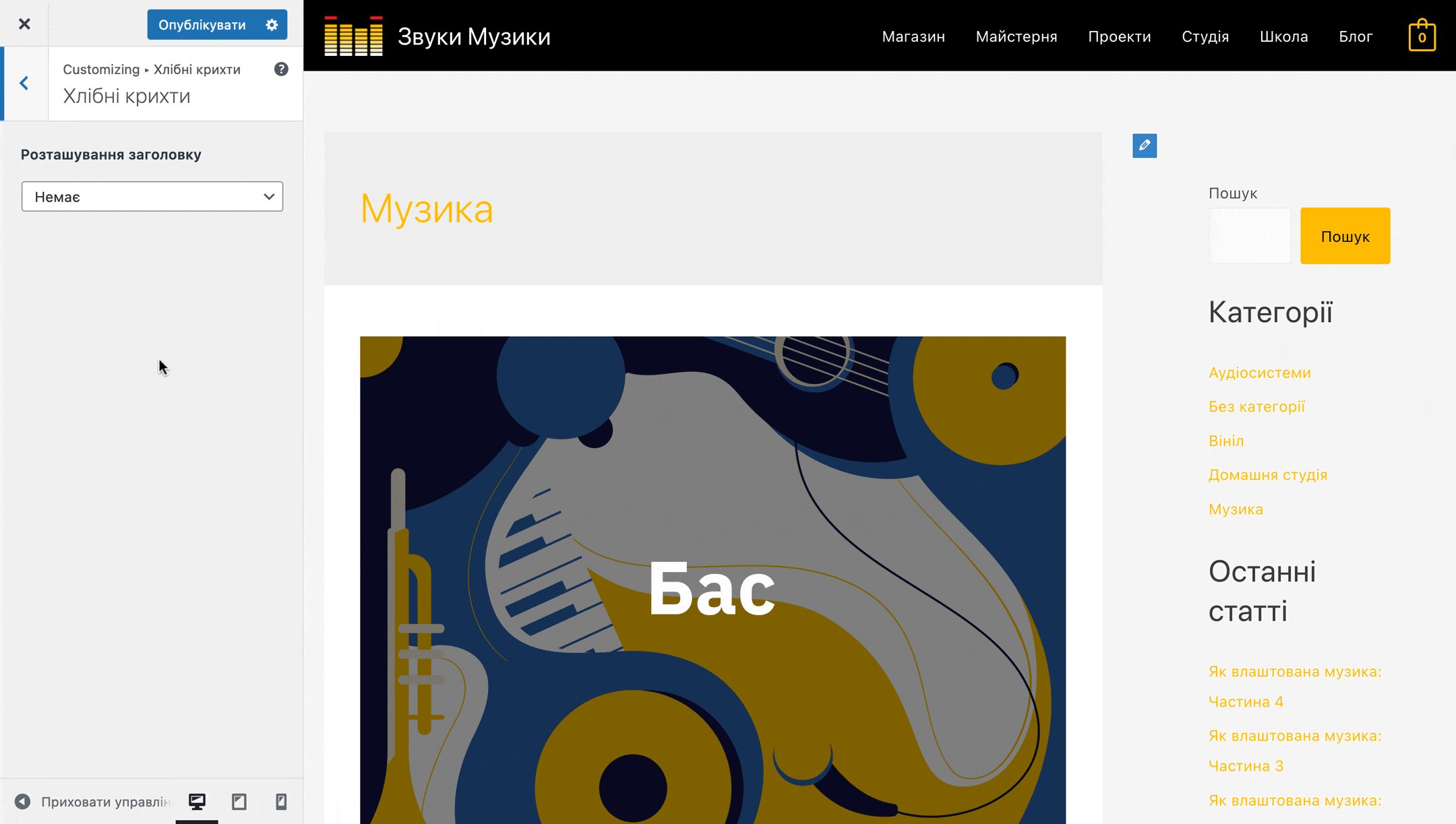
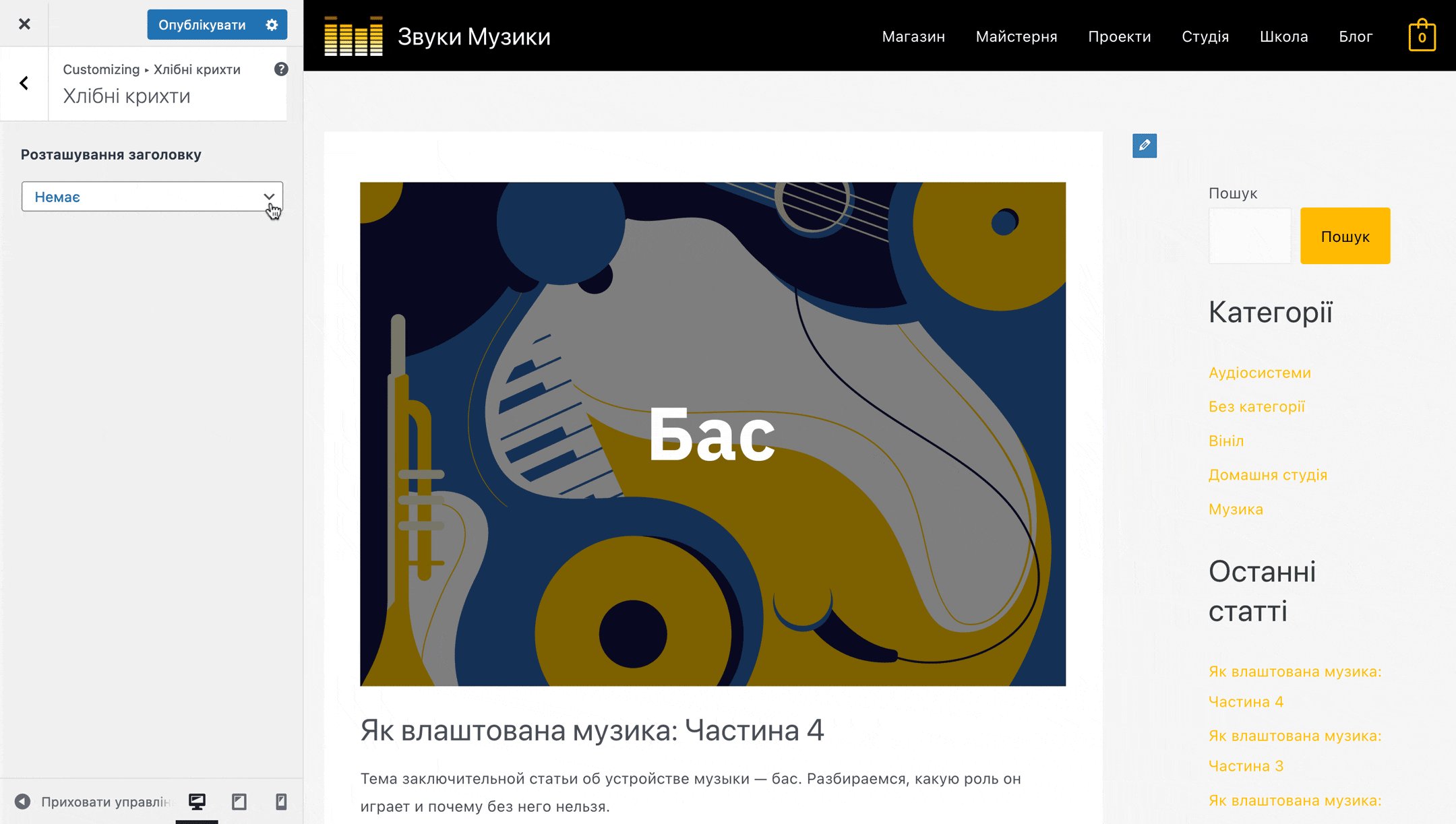
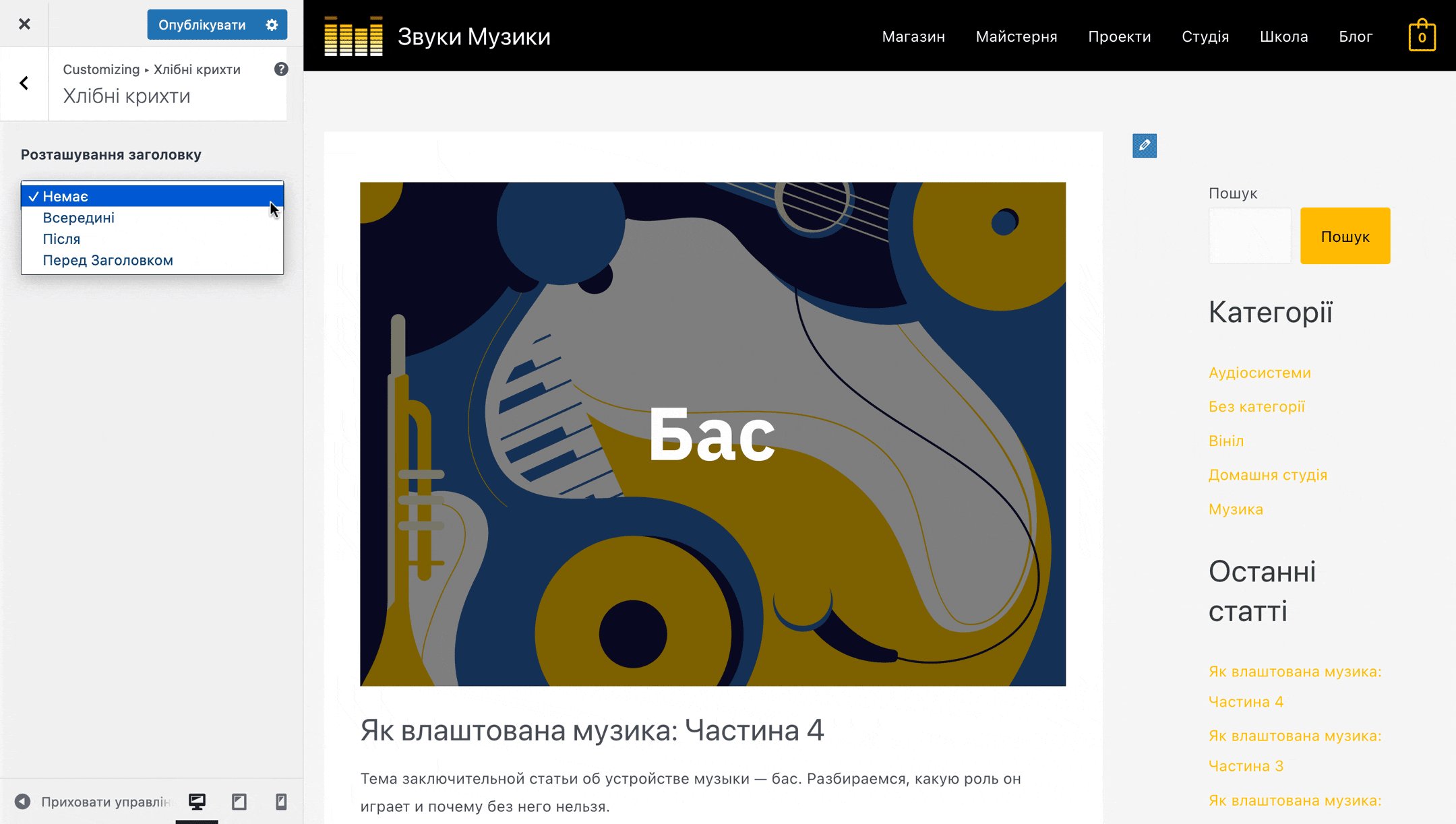
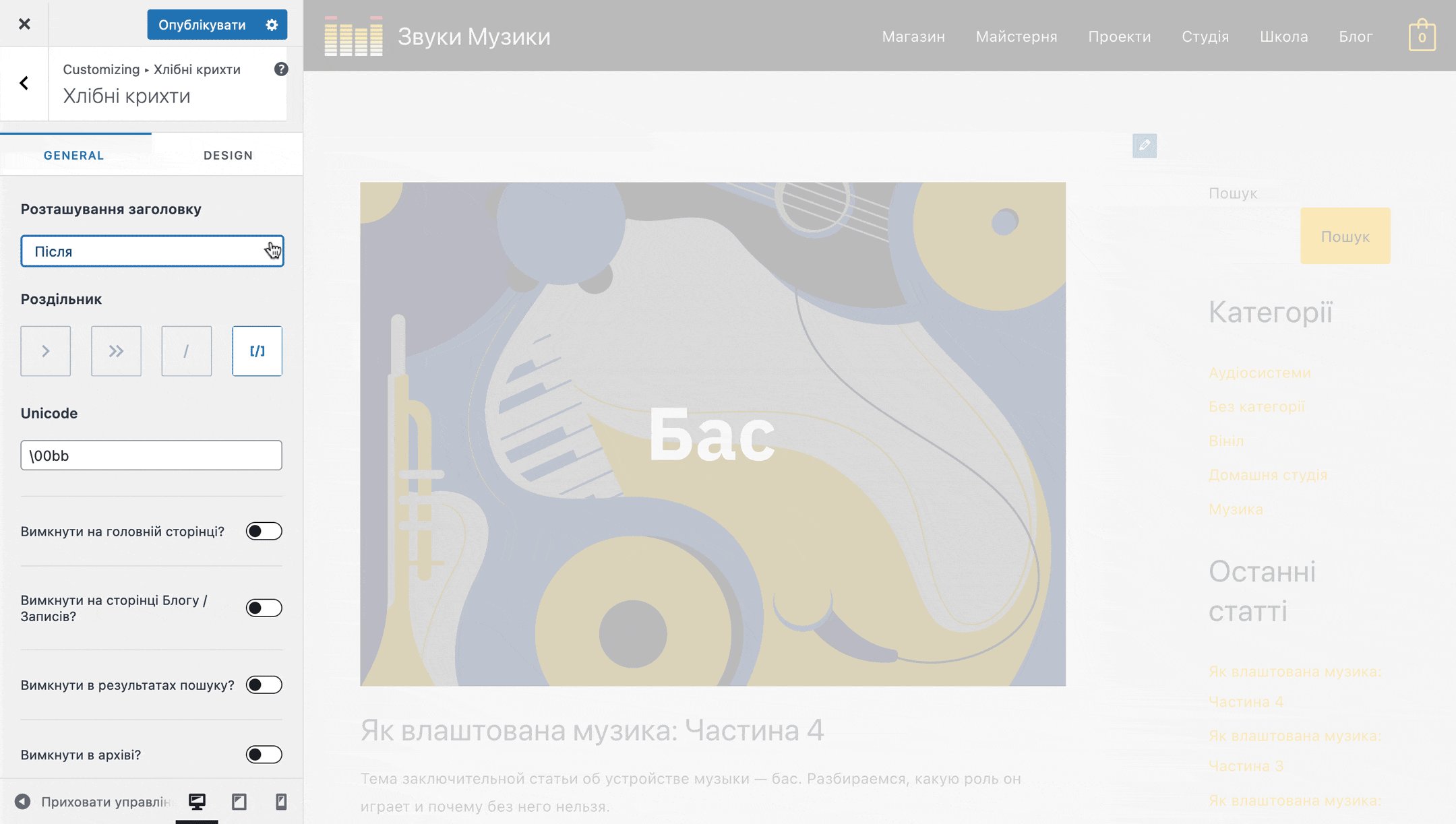
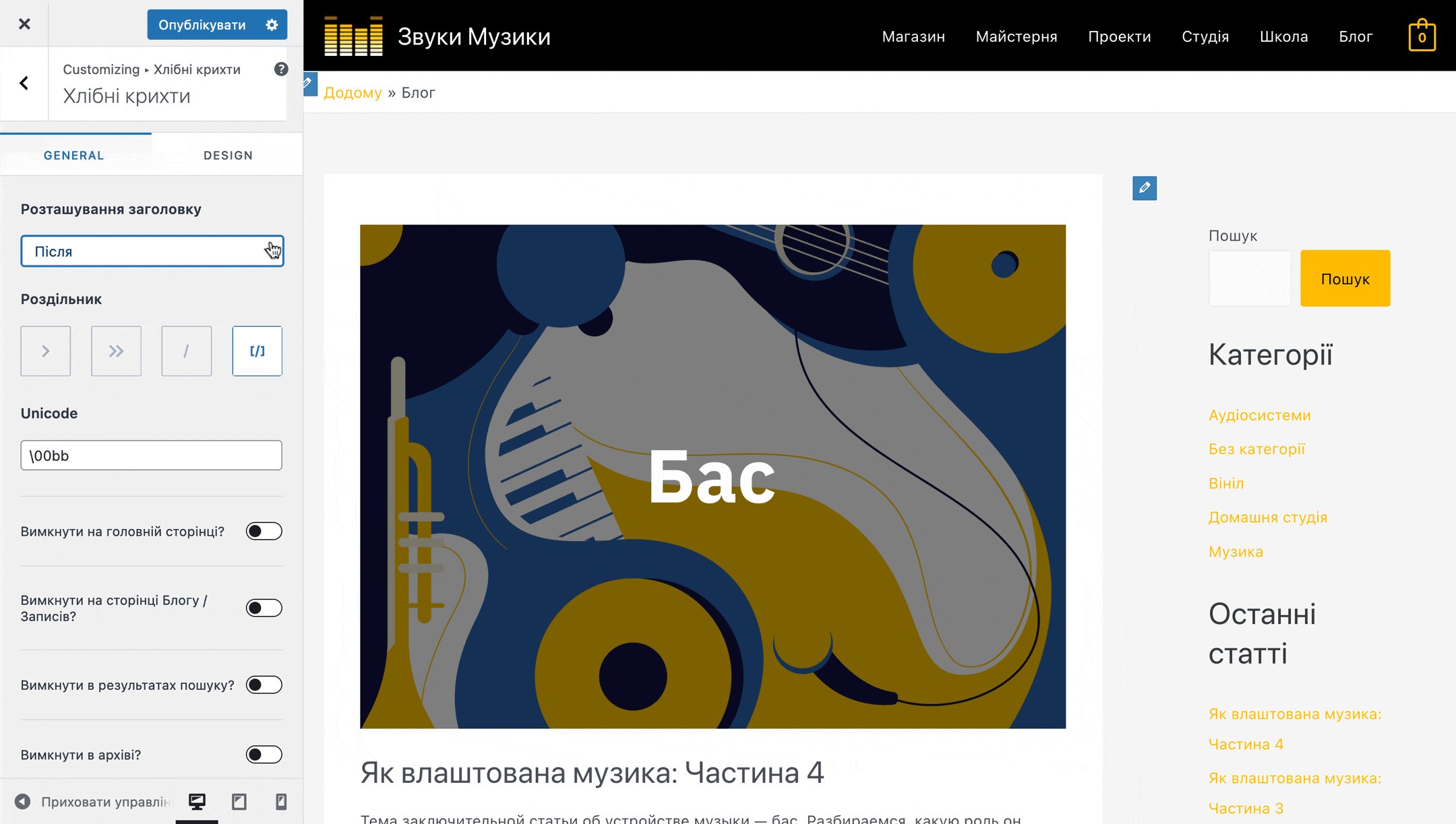
Опція «Позиція щодо хедера» пропонує чотири варіанти розташування хлібних крихт на сторінках сайту:
- Немає — без хлібних крихт;
- Всередині — у центральній секції хедера;
- Після — в окремому рядку після нижньої секції хедера;
- Перед Заголовком — над назвою запису чи товару.

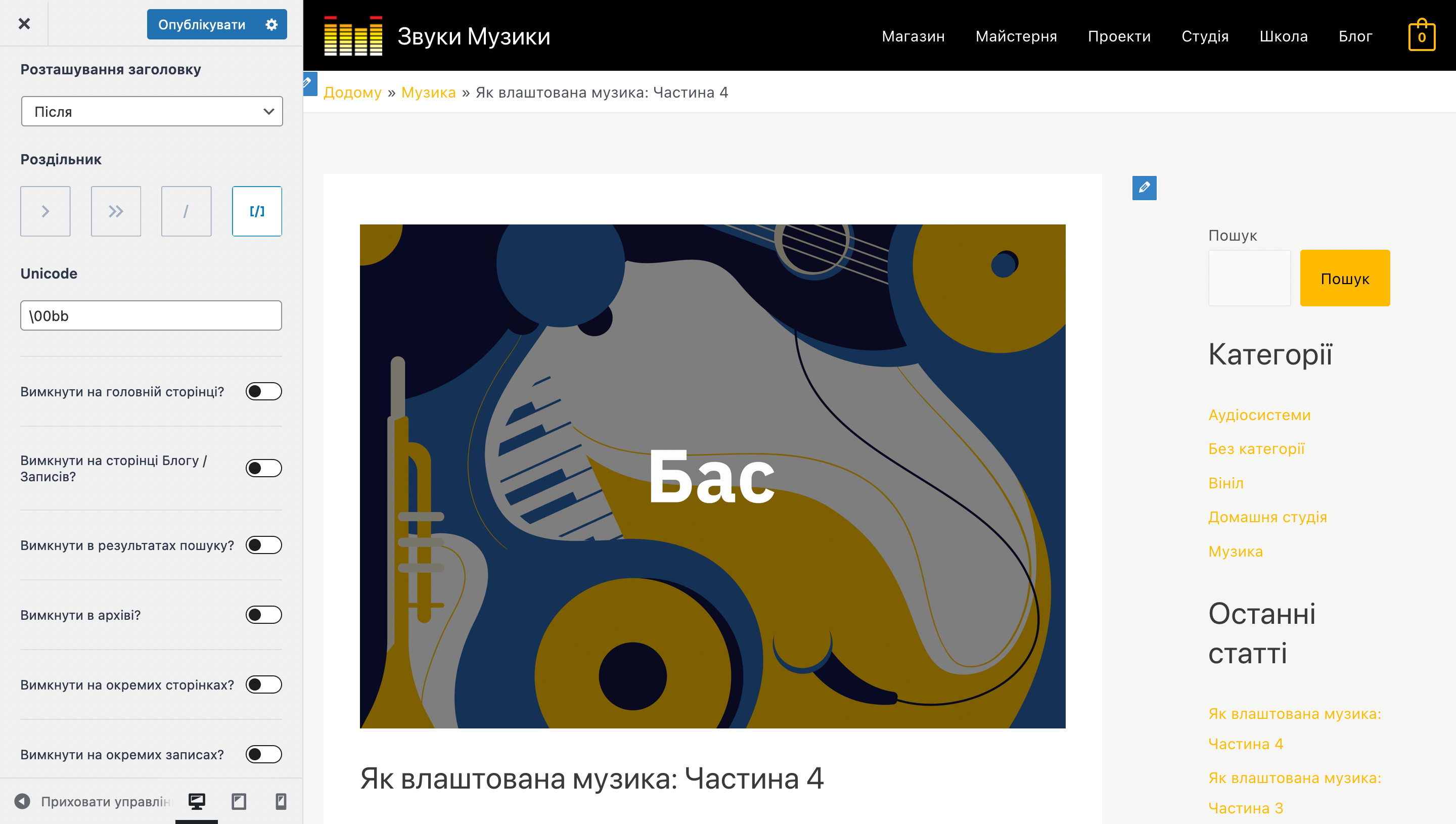
На вкладці «GENERAL» після того, як ви активуєте хлібні крихти, з’являться додаткові опції, які допоможуть налаштувати їх відображення:
- Роздільник — символ між посиланнями у крихтах. За замовчуванням це символ лапок, що закриваються. Якщо хочете вказати інший символ, наприклад, тире, вставте його значення в Unicode.
- Вирівнювання — можливість розмістити хлібні крихти на сторінці зліва, по центру або праворуч.
Також тут буде кілька опцій, за допомогою яких можна відключити хлібні крихти у певних місцях на сайті:
- Вимкнути на головній сторінці
- Вимкнути на сторінці Блогу / Записів (головна сторінка блогу)
- Вимкнути в результатах пошуку
- Вимкнути в архіві
- Вимкнути на окремих сторінках (на всіх сторінках одразу)
- Вимкнути на окремих записах (у всіх записах одразу)
- Вимкнути на одинарних
- Вимкнути на сторінці 404

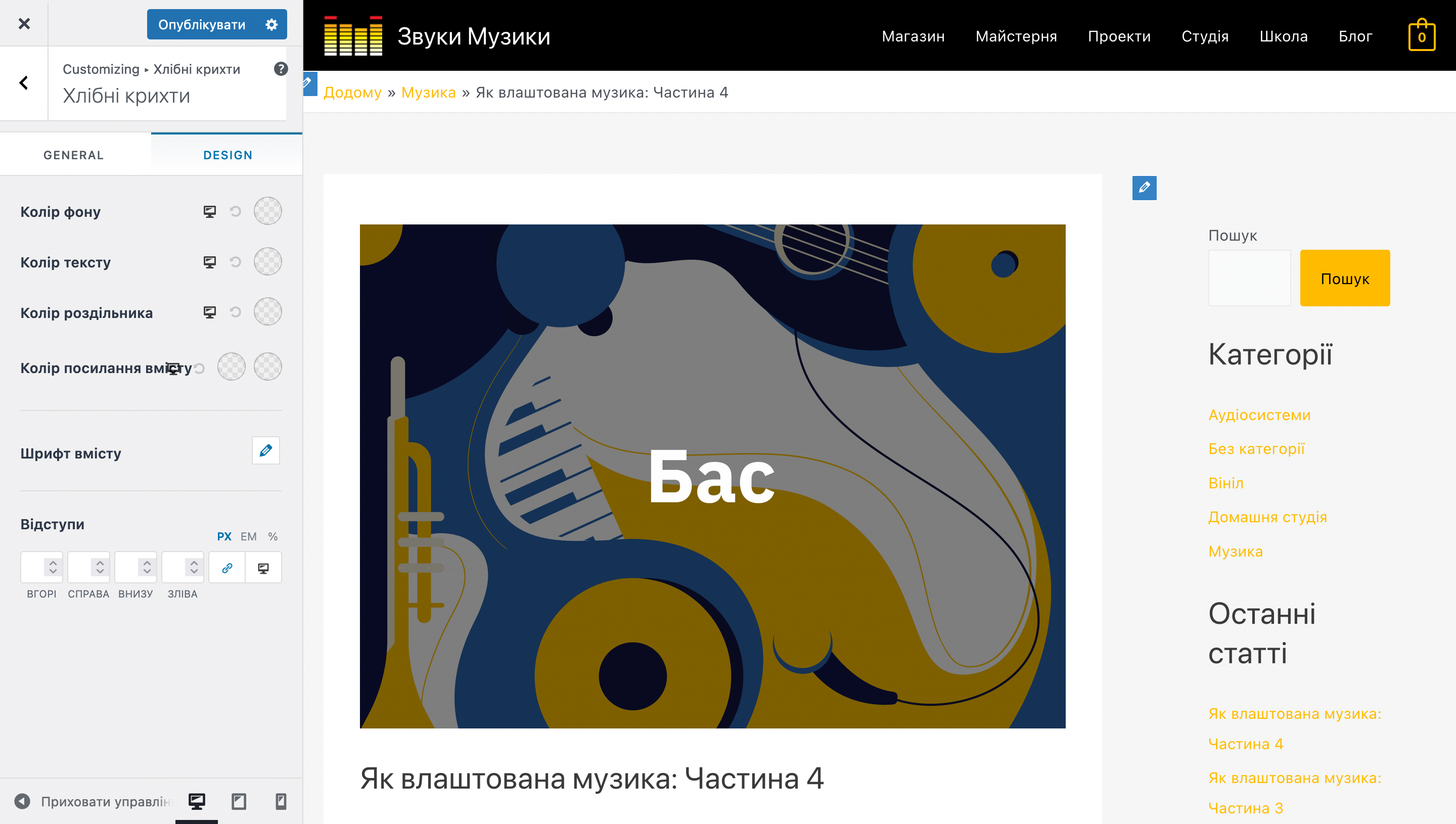
На вкладці «DESIGN» буде кілька опцій, які допоможуть візуально виділити хлібні крихти або навпаки зробити їх ще більш нейтральними:
- Колір фону — колір фону рядка, у якому розташовуються хлібні крихти;
- Колір тексту — колір тексту останнього елемента в крихтах, іконки-розділювача.
- Колір роздільника — окремо колір роздільника.
- Колір посилання вмісту — колір тексту посилань на попередні елементи в ланцюжку (звичайний і при наведенні).
- Шрифт вмісту — параметри шрифту хлібних крихт.
- Відступи — відстань від тексту до меж рядка, де розташовані хлібні крихти.

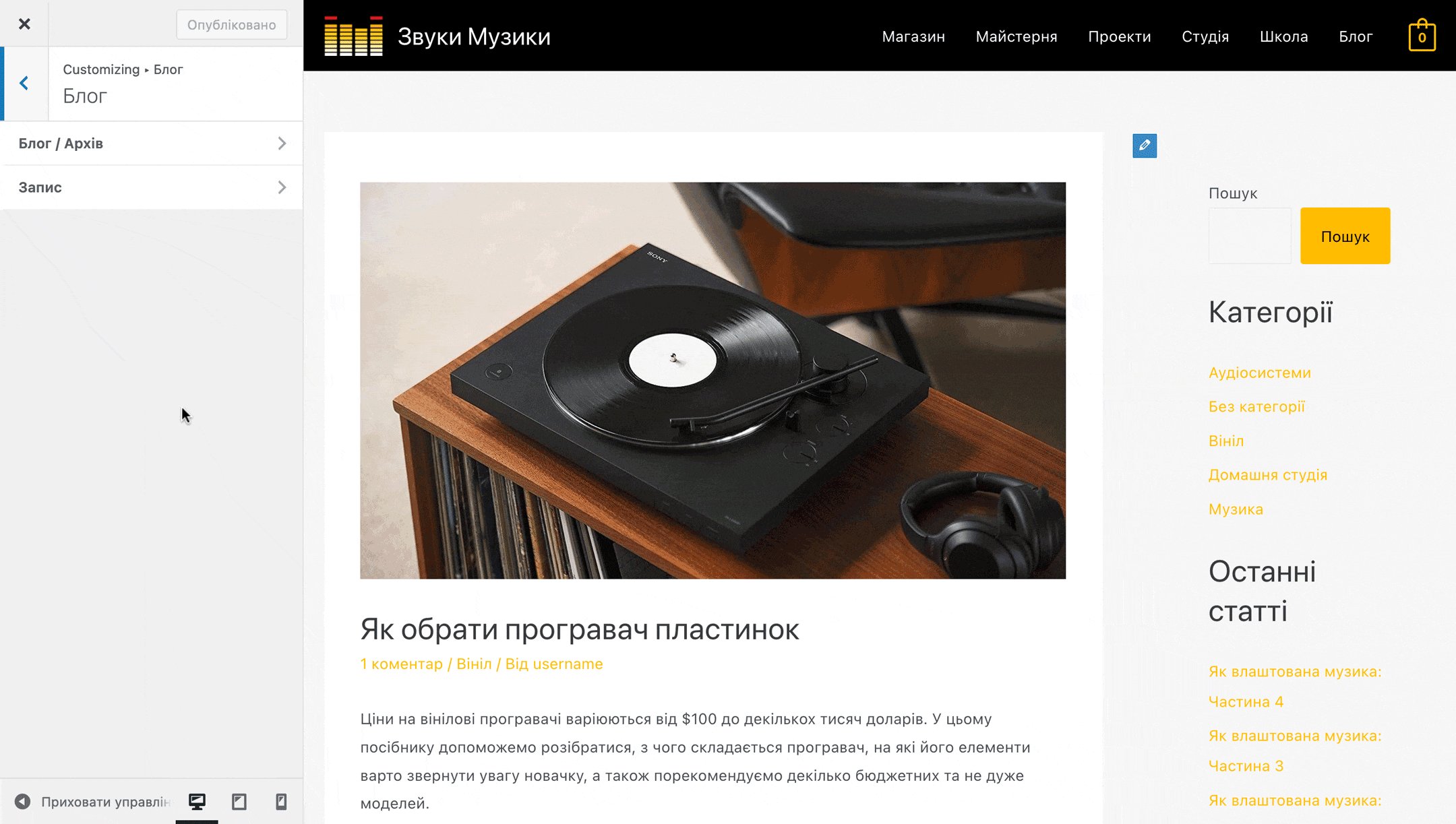
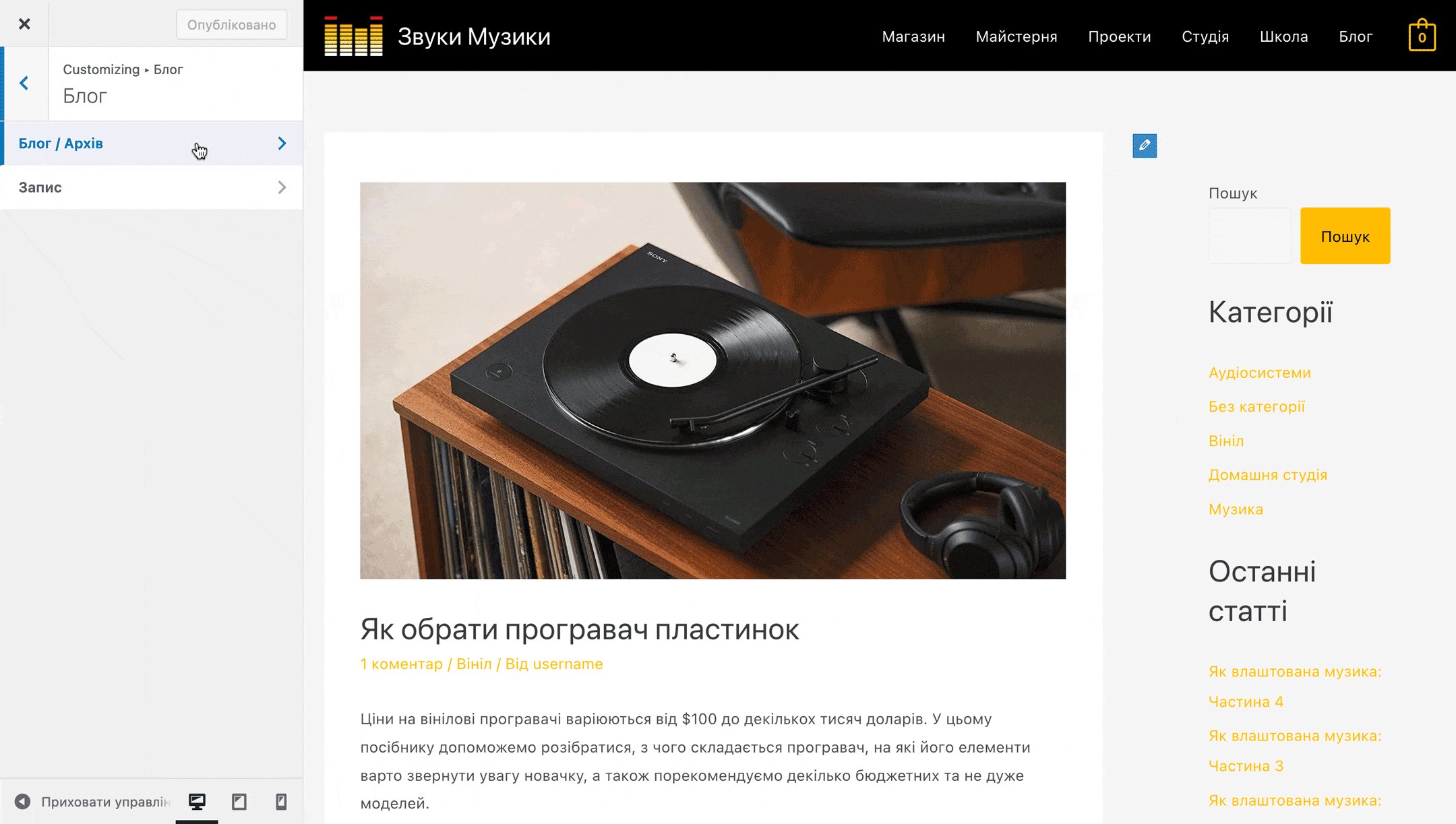
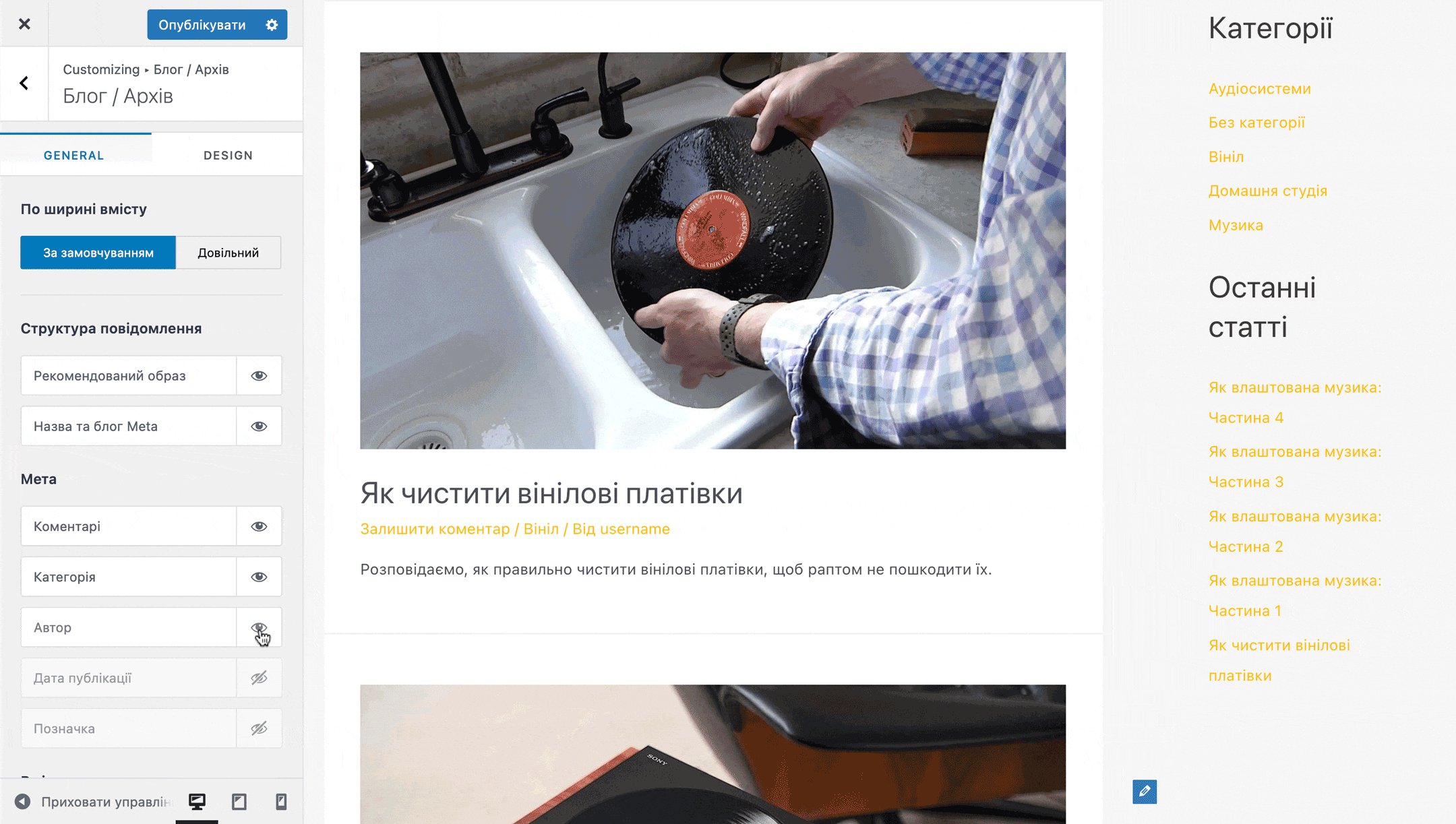
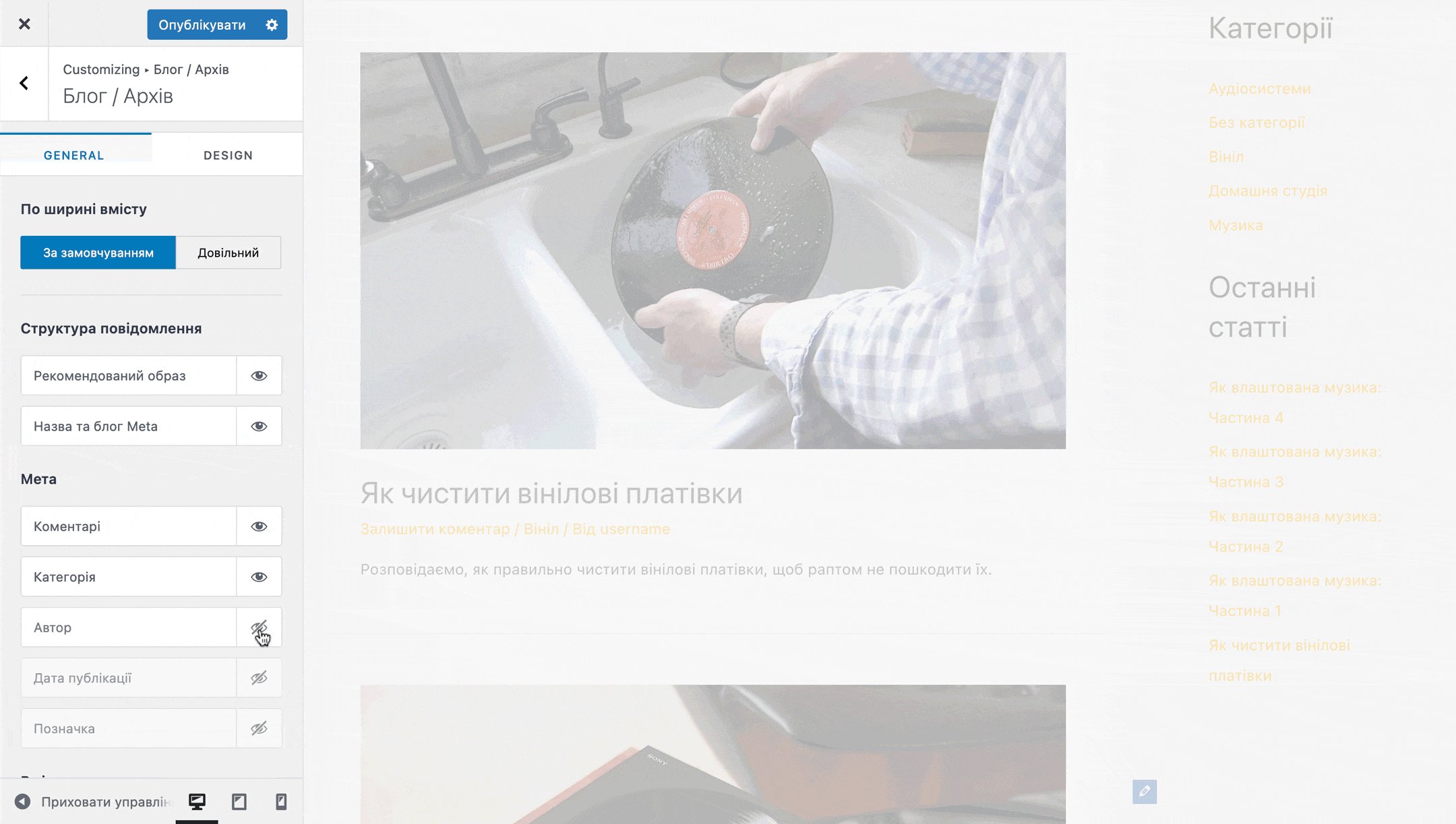
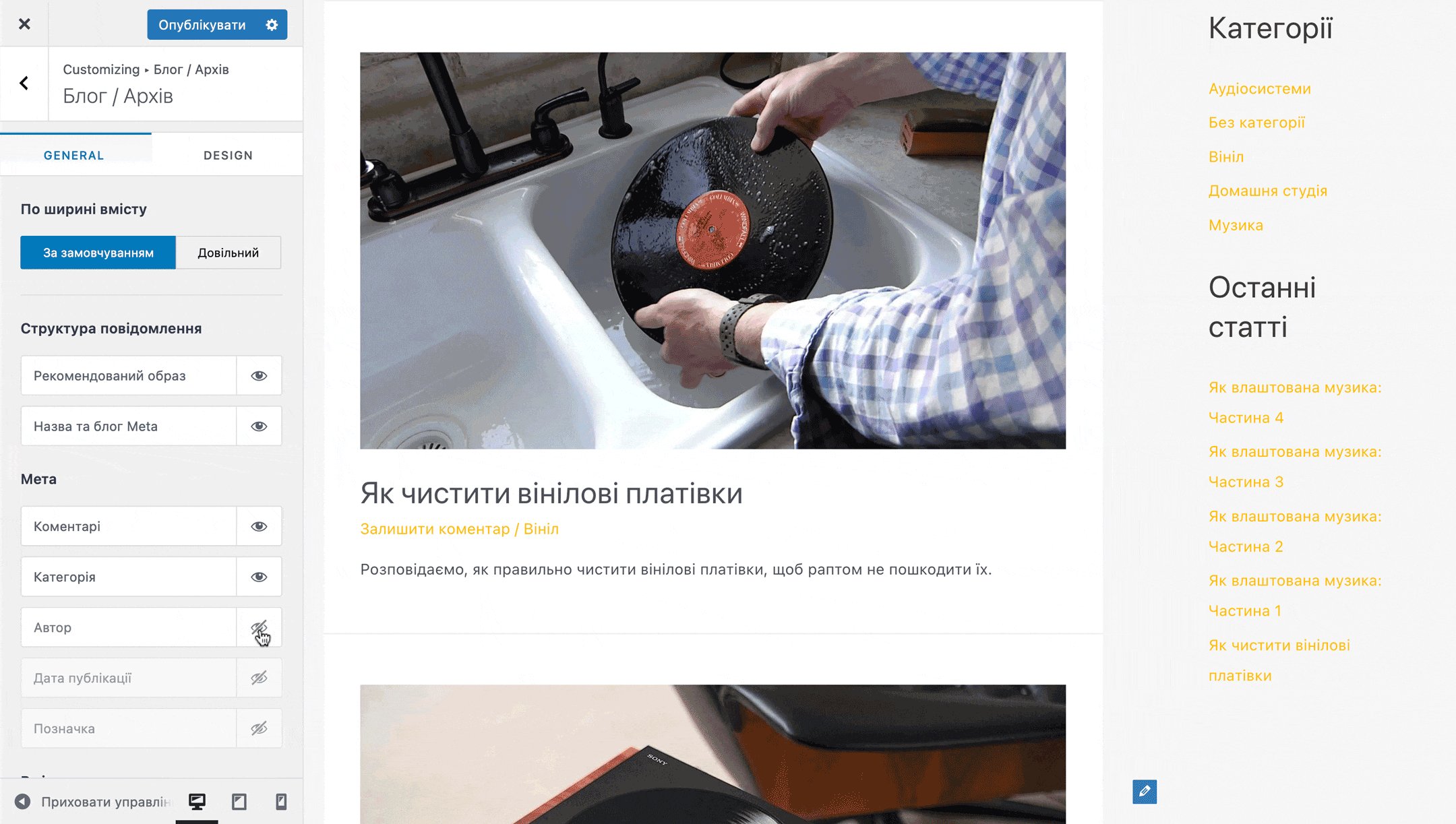
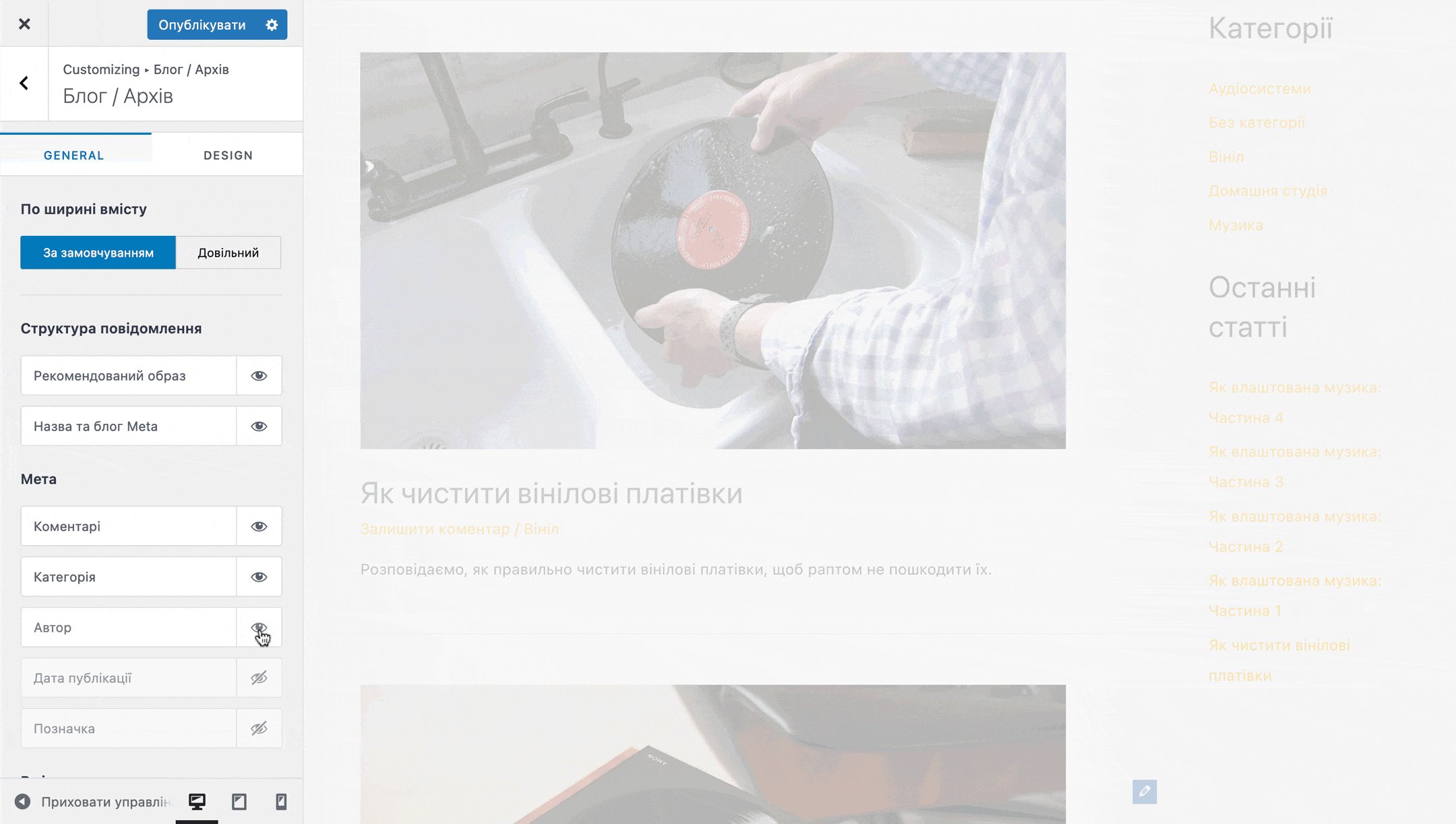
Розділ «Блог»
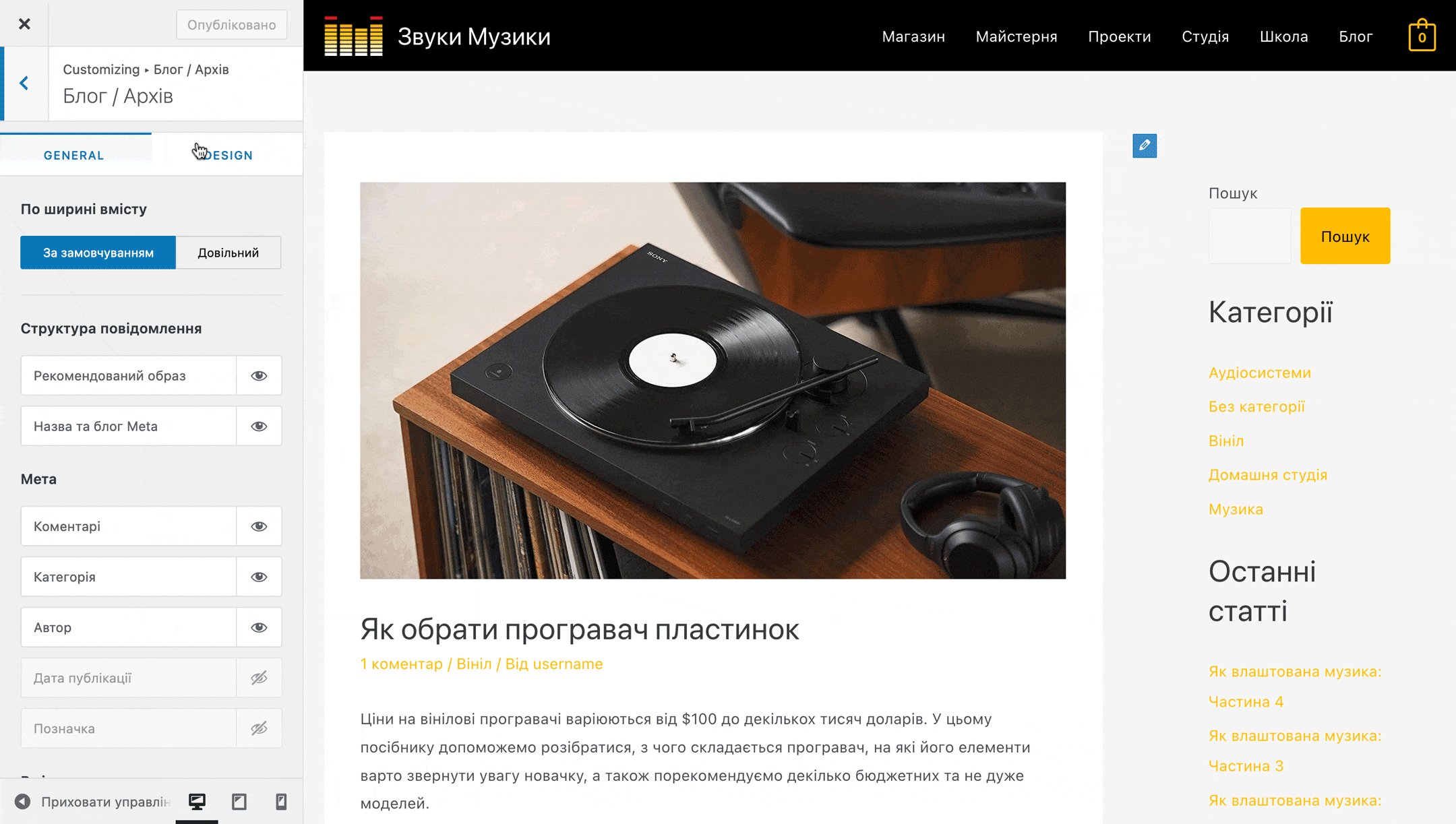
У цьому розділі можна обрати деталі, які будуть відображатися за назвою статті на головній сторінці рубрики в блозі та на сторінці статті. Більшість опцій у двох підрозділах будуть однаковими.

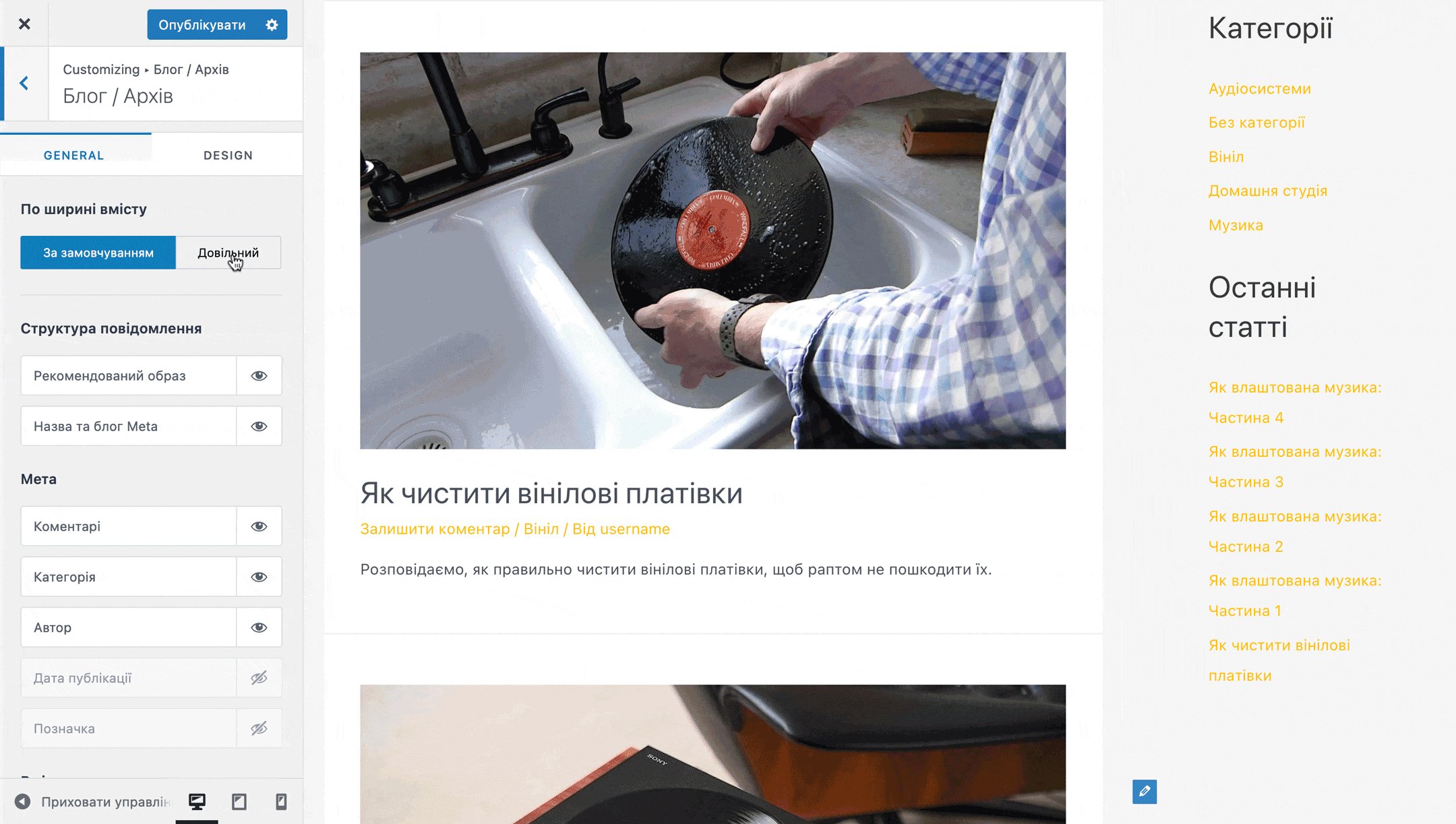
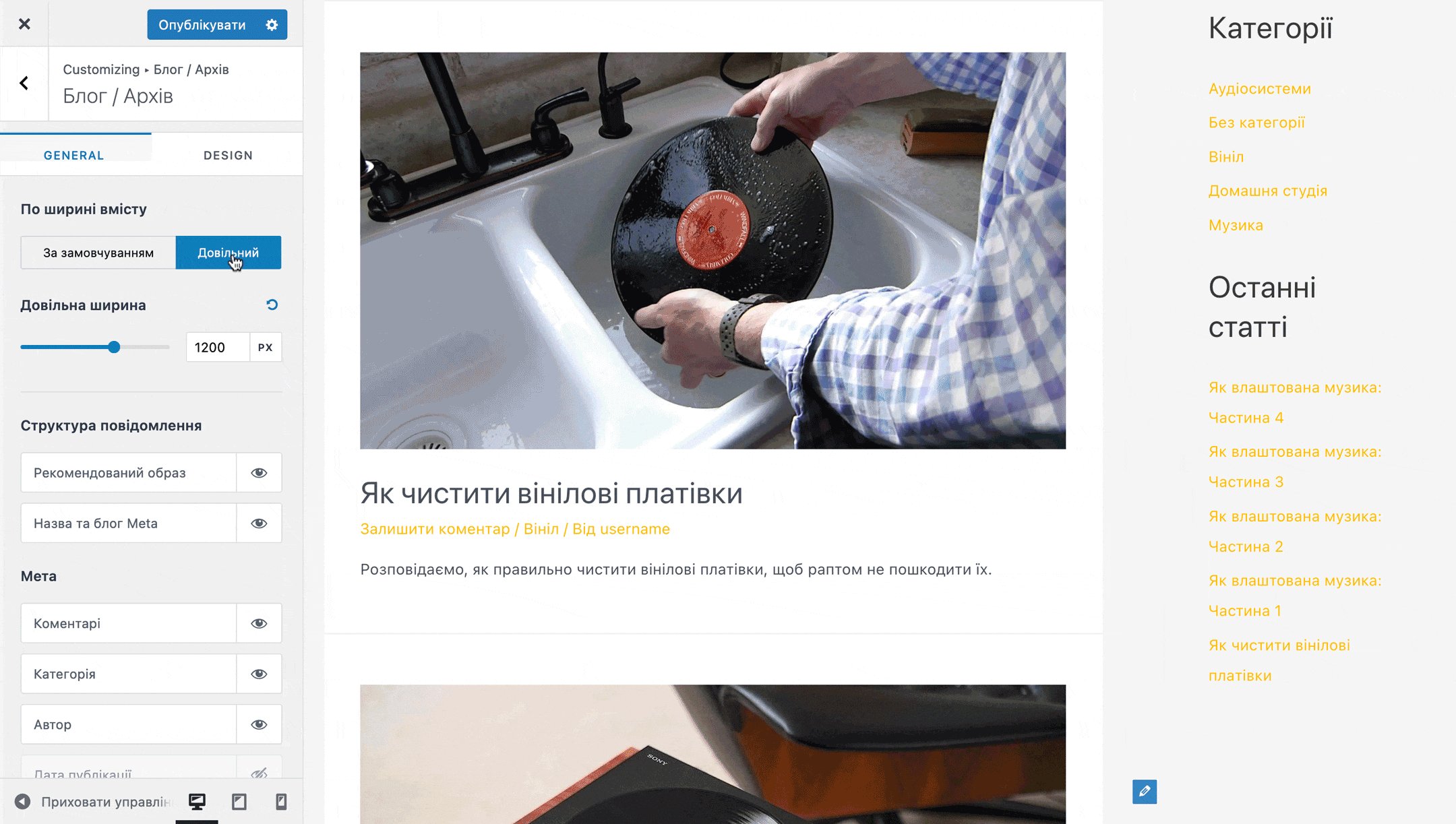
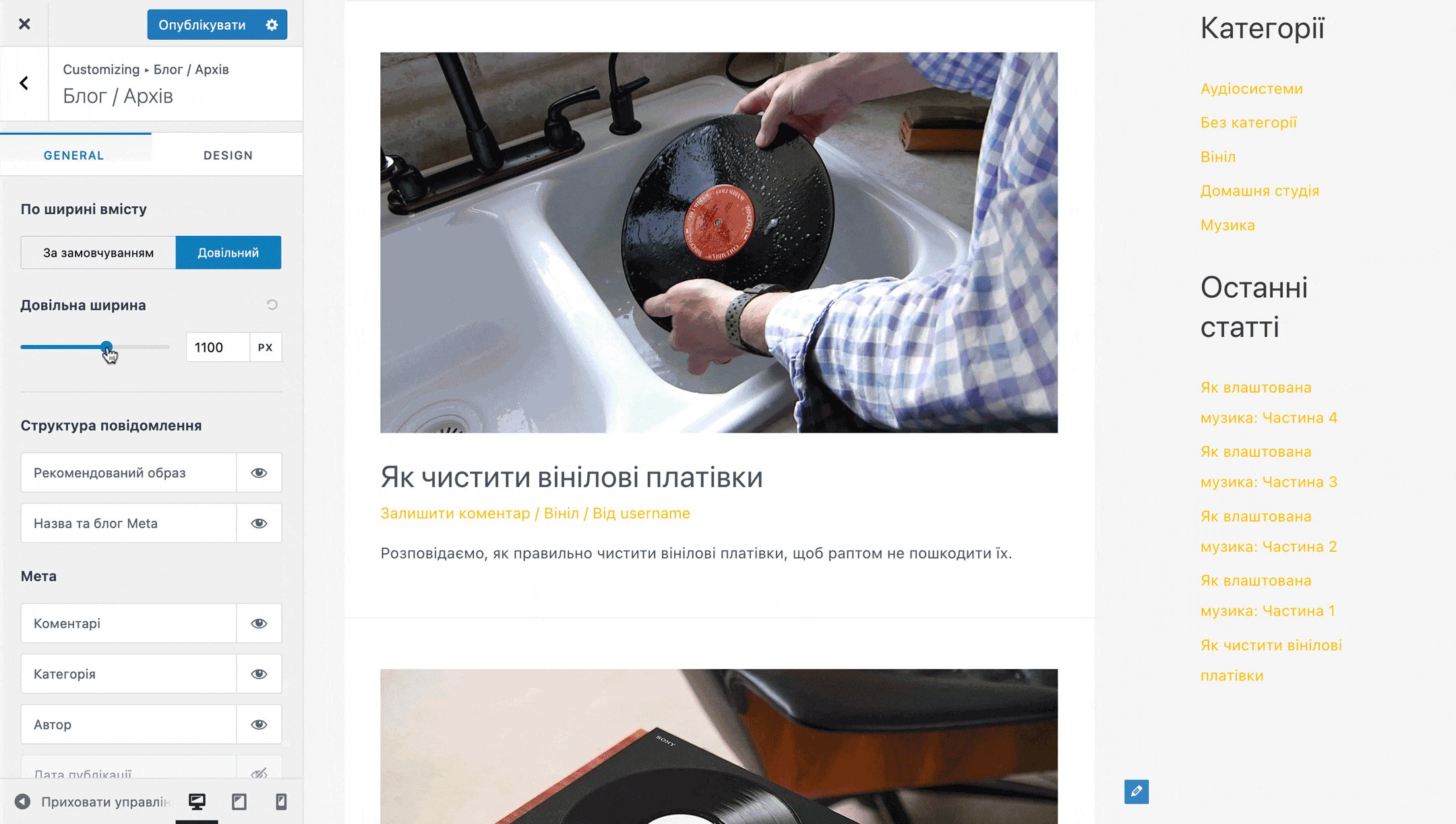
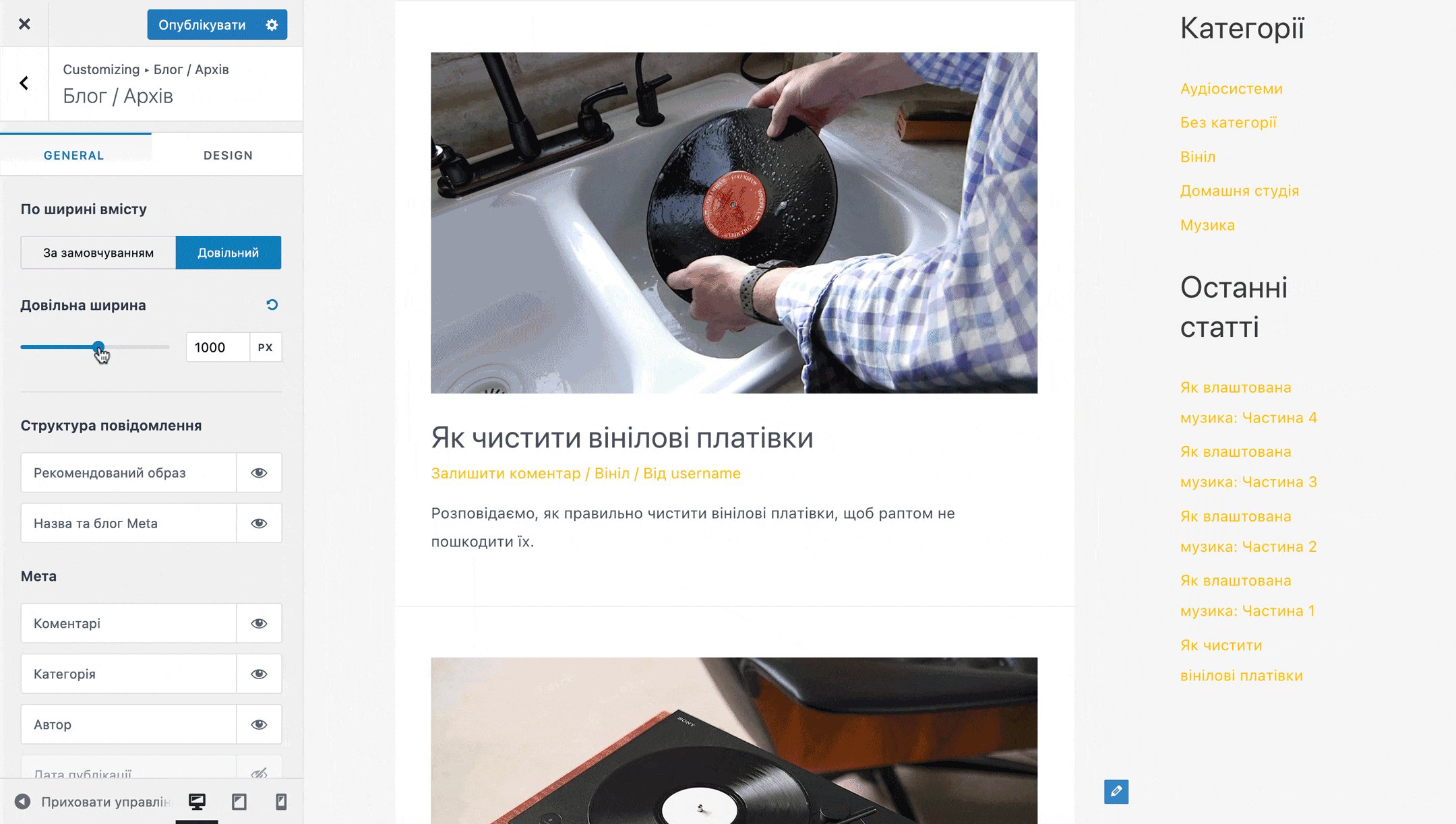
На вкладці «GENERAL» на самому початку буде опція «По ширині вмісту», за допомогою якої ви зможете змінити ширину стовпчика зі вмістом на сторінках блогу або у статтях. За замовчуванням буде найбільш широке значення, але можна зробити колонку вже якщо це потрібно.

Нижче будуть вимикачі окремих елементів, які є на сторінці. Наприклад, можна вимкнути метадані, які відображаються під заголовком запису: ім’я автора, категорію, кількість коментарів, дату публікації.

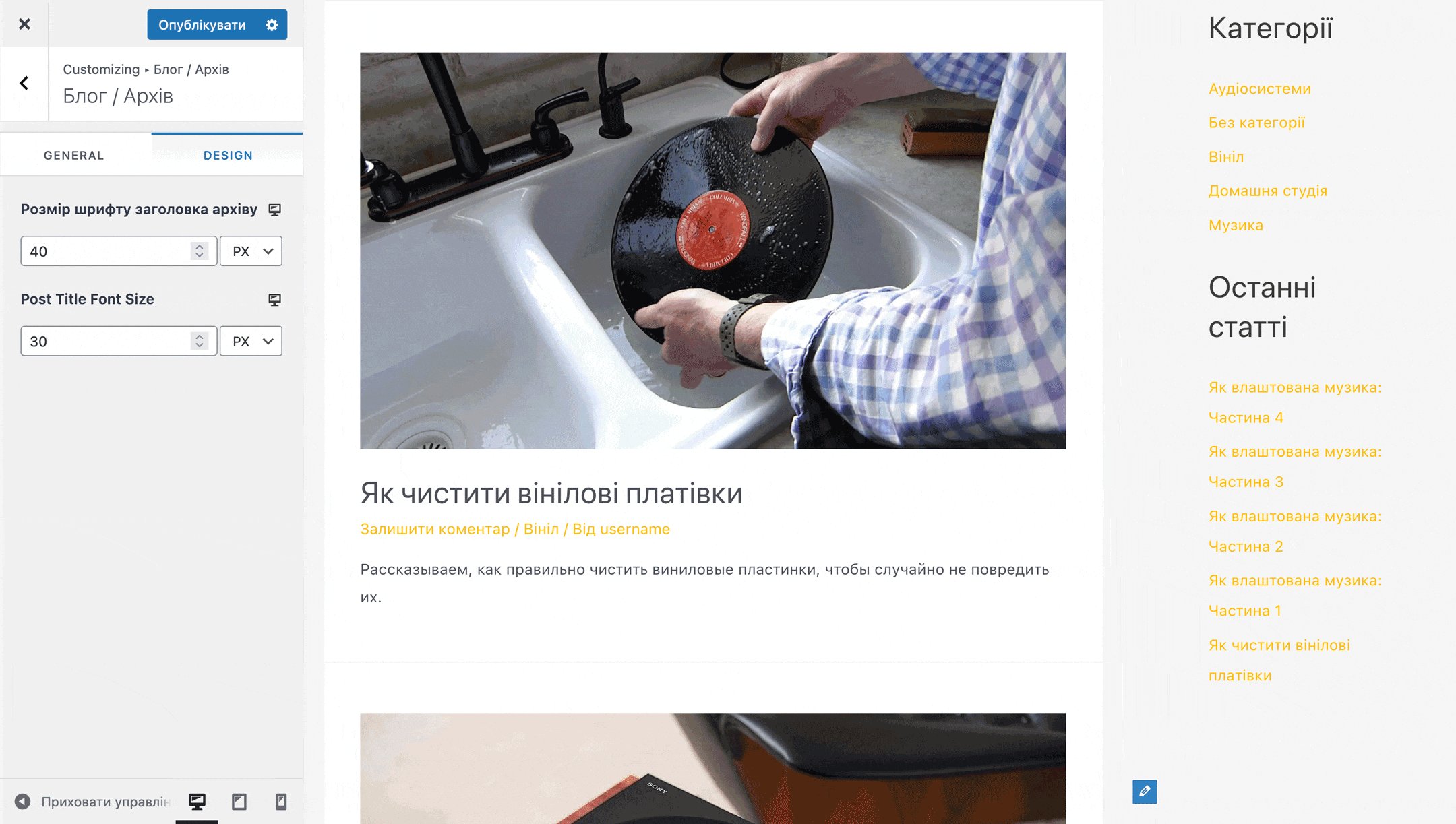
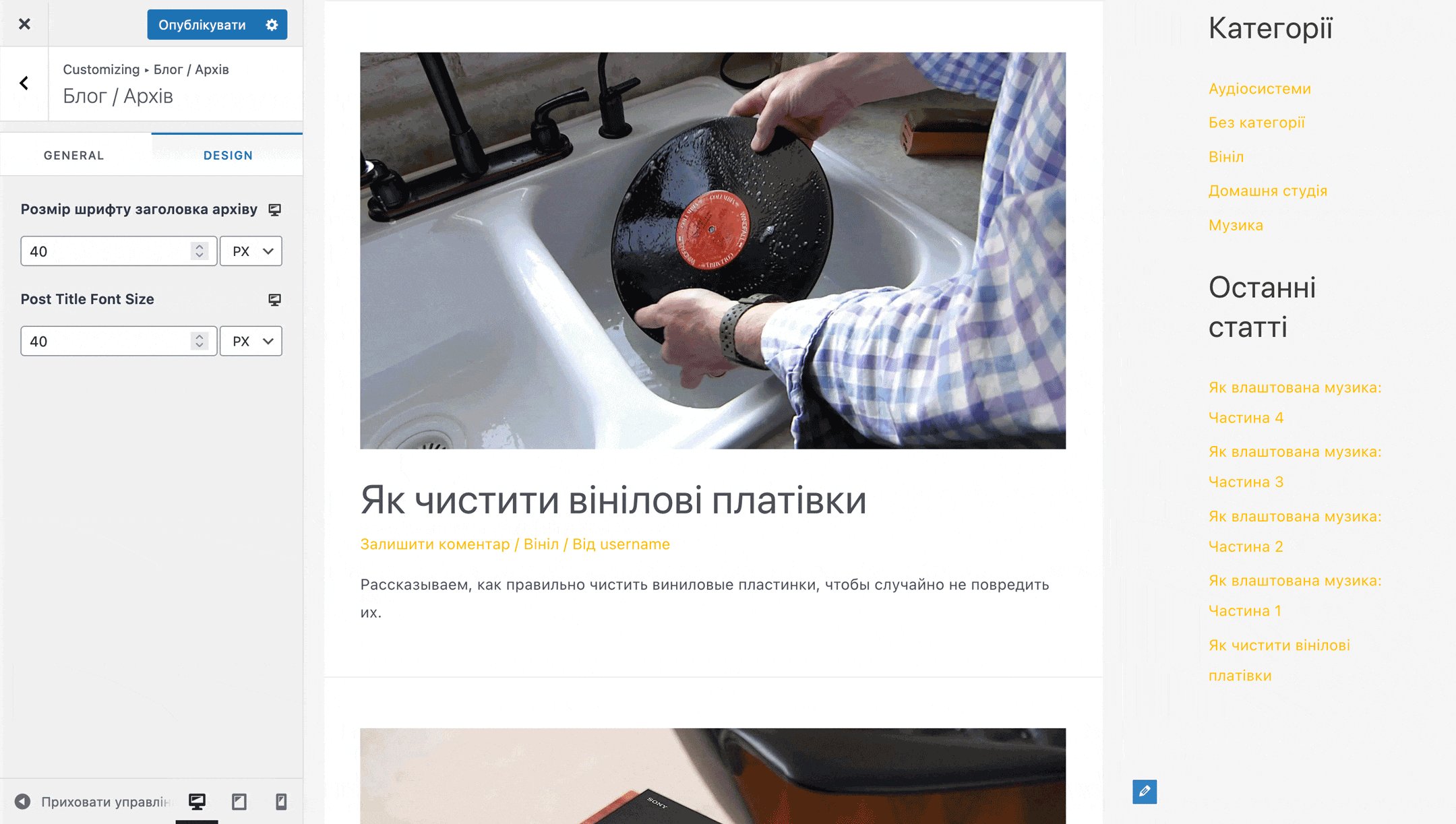
На вкладці «DESIGN» можна змінити розмір заголовка сторінки або статті.

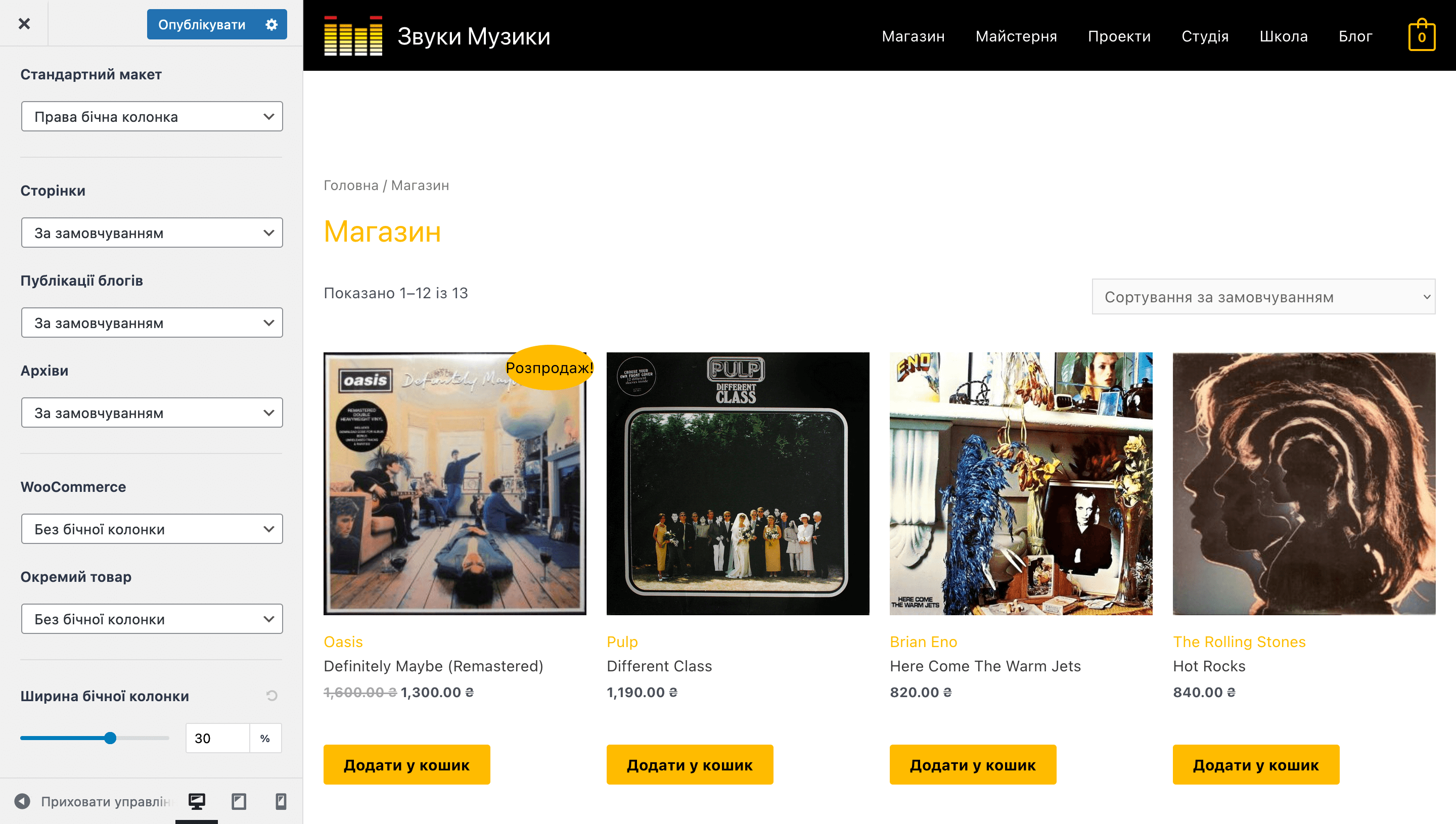
Розділ «Бічна колонка»
У цьому розділі будуть глобальні налаштування сайдбару та параметри окремо взятих сторінок:
- Стандартний макет — позиція сайдбару на всіх сторінках відразу.
- Сторінки — позиція сайдбару лише на сторінках.
- Публікації блогів — позиція сайдбару лише у записах.
- Архіви — позиція сайдбару лише у рубриках та архівах.
- Ширина бічної колонки — вимірюється у відсотковому співвідношенні до іншого контенту на сторінці. За замовчуванням — 30%, допустимий максимум — 50%.

Розділ «Footer Builder»
Цей розділ влаштований точно так, як і розділ «Header Builder». Єдине, тут буде новий елемент — «Copyright». Інші будуть такими ж, як і в «Header Builder».
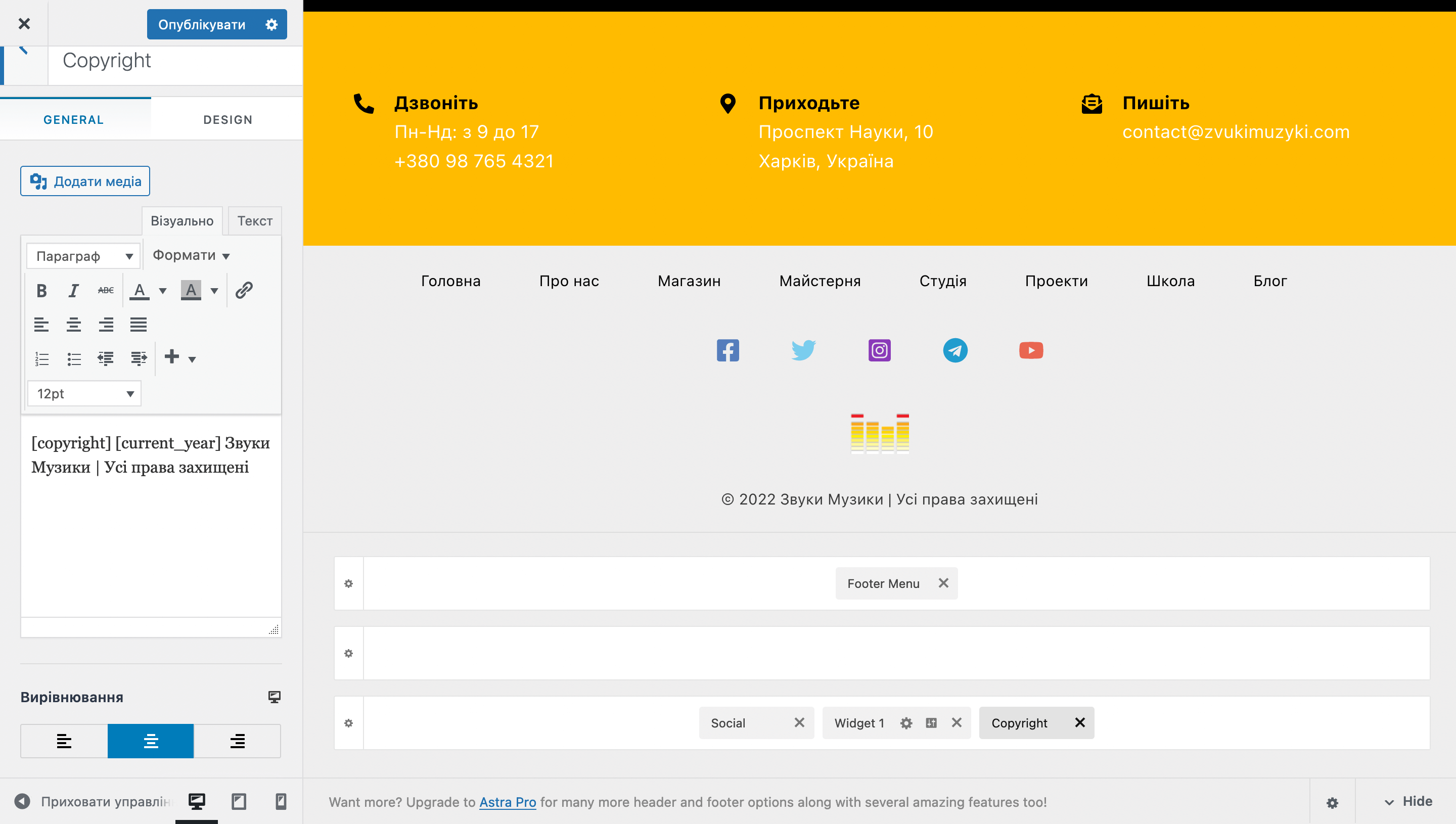
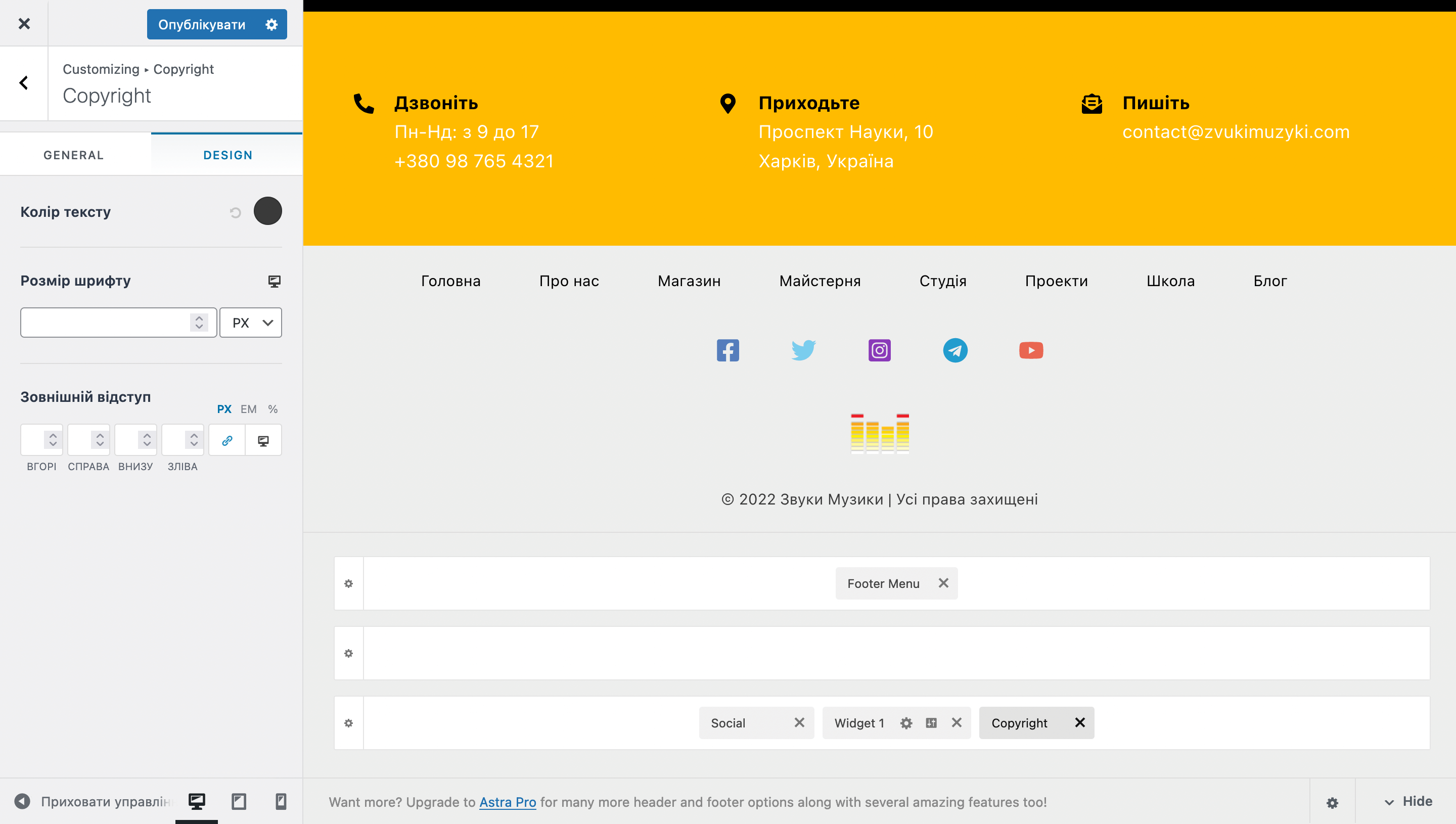
Віджет «Copyright»
Додає на сайт знак копірайту — ©. Використовувати його не обов’язково, просто у такий спосіб ви повідомляєте, що на вашому сайті використовується тільки авторський матеріал.

На вкладці «GENERAL» буде лише текстовий редактор WordPress та опція «Вирівнювання», щоб можна було змінити положення віджету у футері.

На вкладці «DESIGN» можна змінити колір та розмір тексту, а також додати навколо нього відступи, щоб візуально відокремити від решти вмісту.

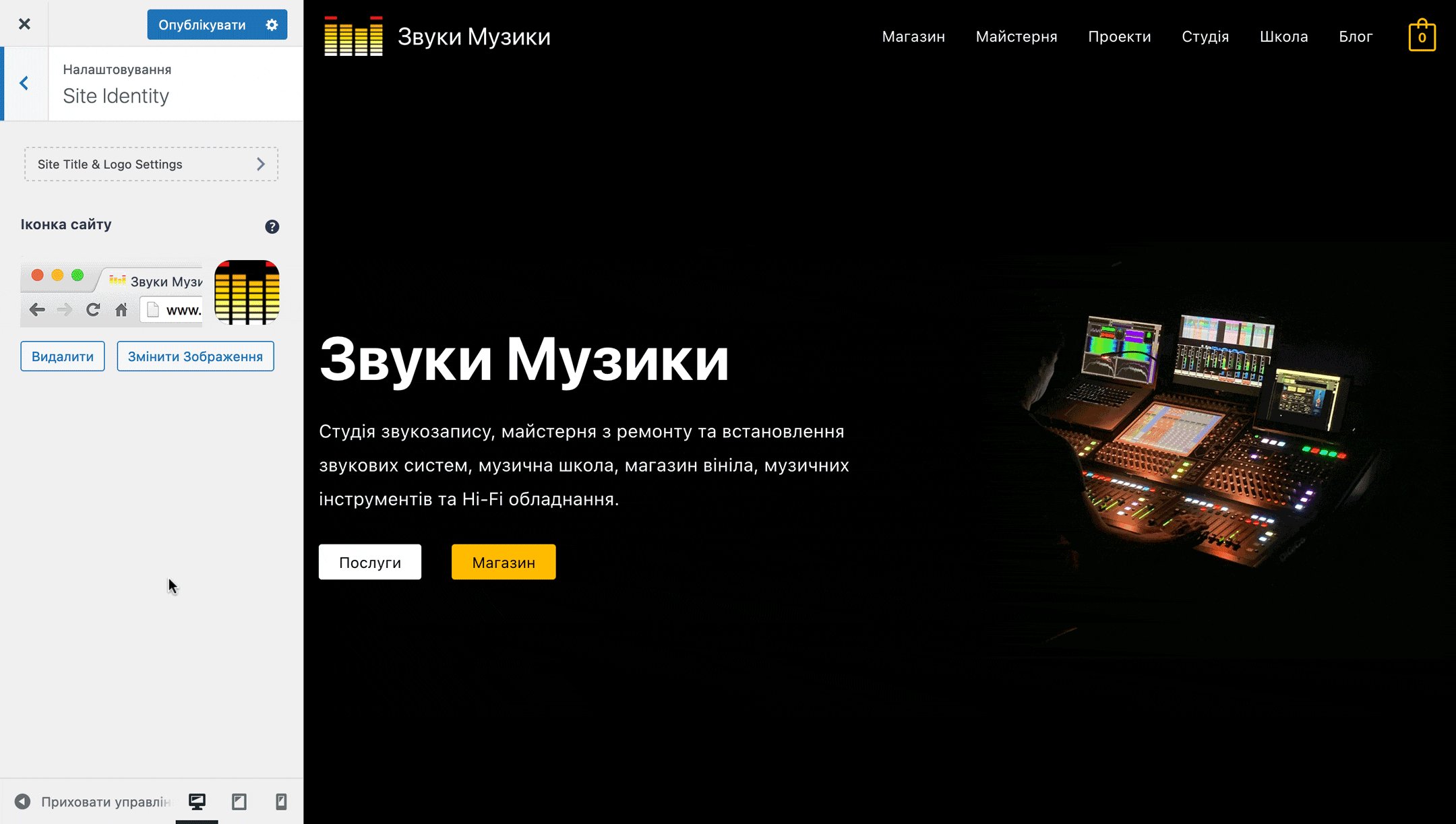
Розділ «Site Identity»
При переході до цього розділу відкриється підрозділ «Іконка сайту» у конструкторі хедера. У ньому ви можете додати фавікон для сайту, якщо цього ще не зробили раніше.

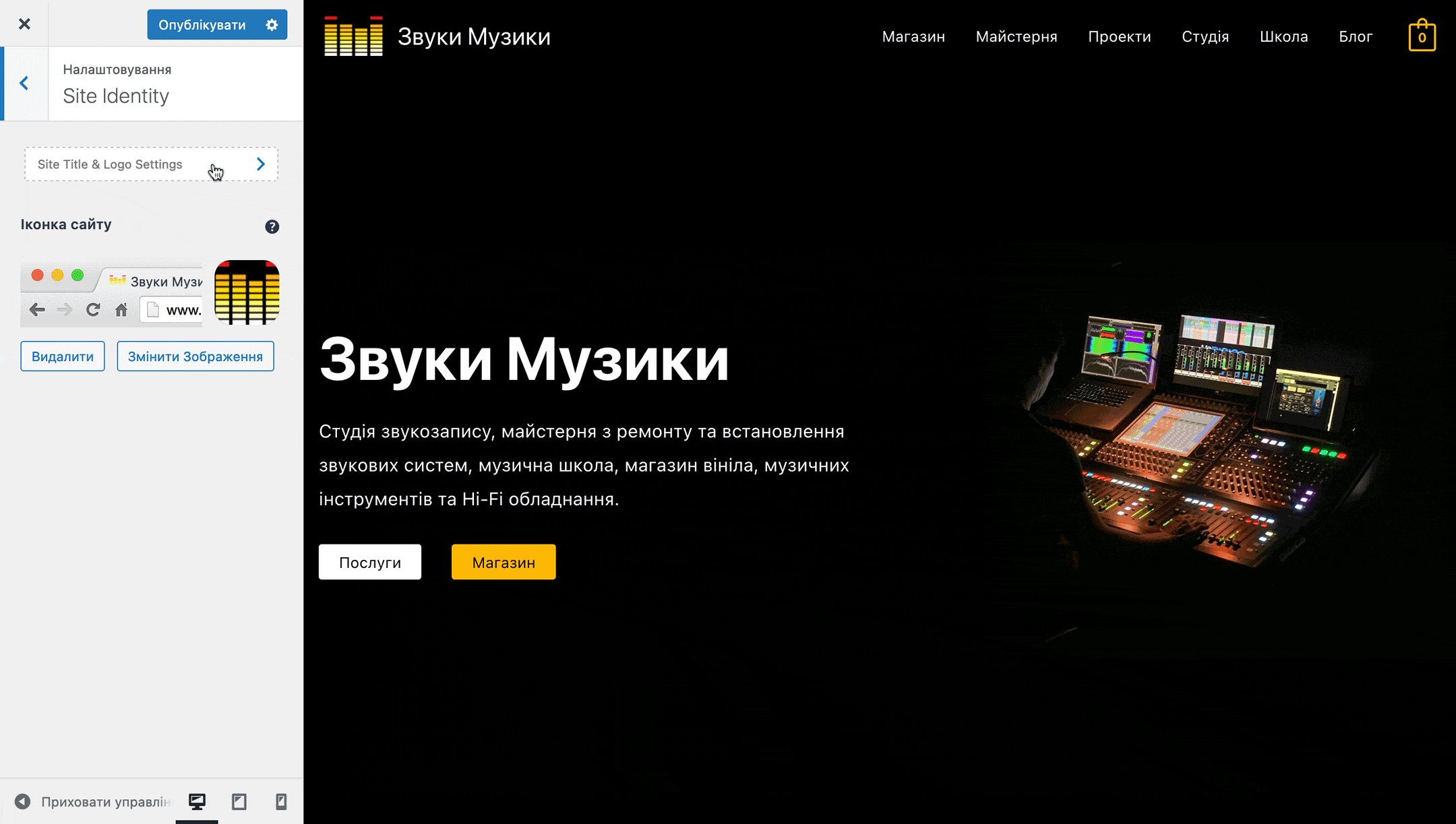
На самому початку цього розділу буде посилання «Site Title & Logo Settings», на кліку на яку відкриваються параметри віджету «Site Title & Logo» в конструкторі хедера.
Тут можна додати логотип сайту, включити відображення назви сайту та його описи, а також налаштувати дизайн цих елементів.

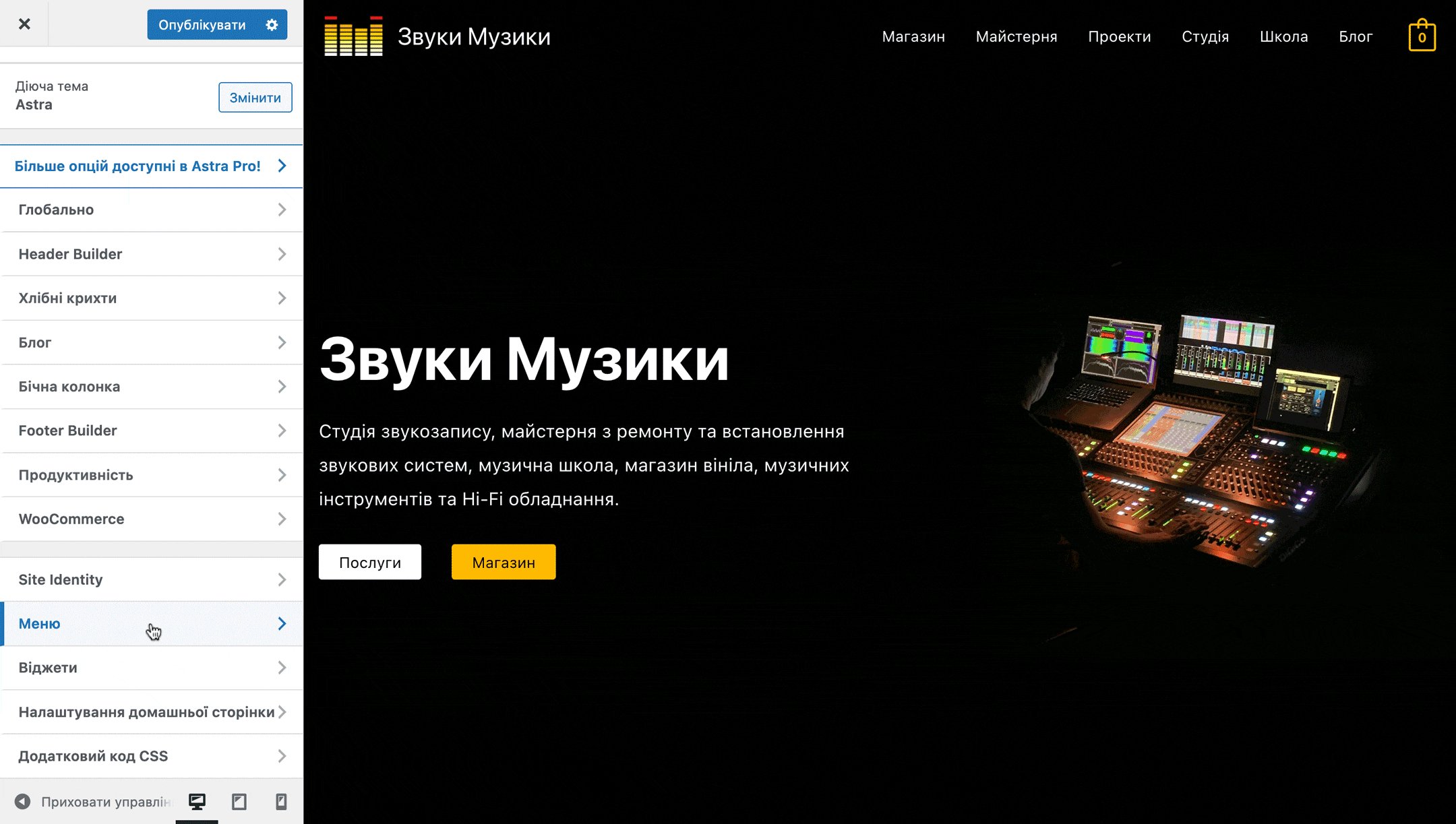
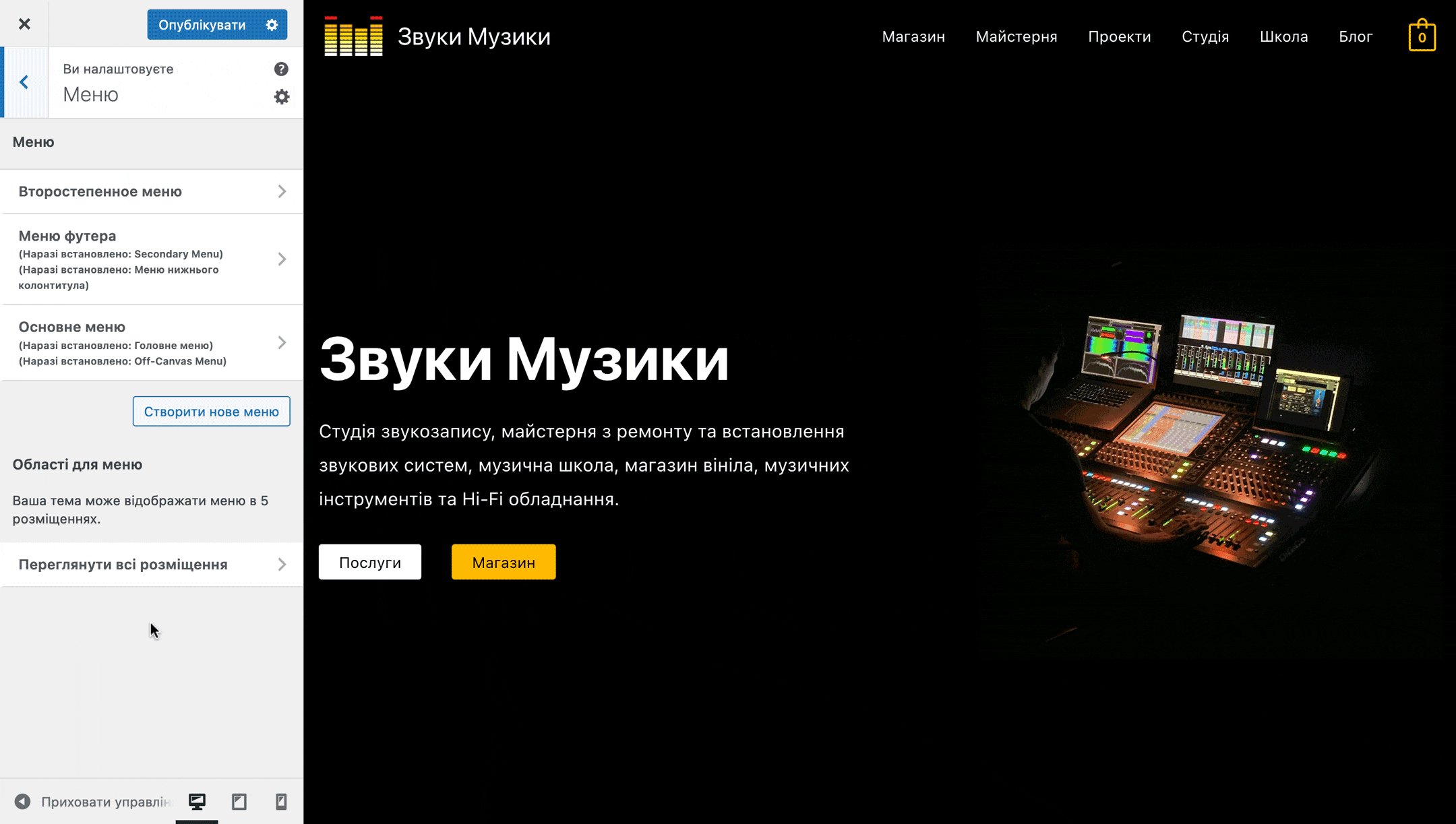
Розділ «Меню»
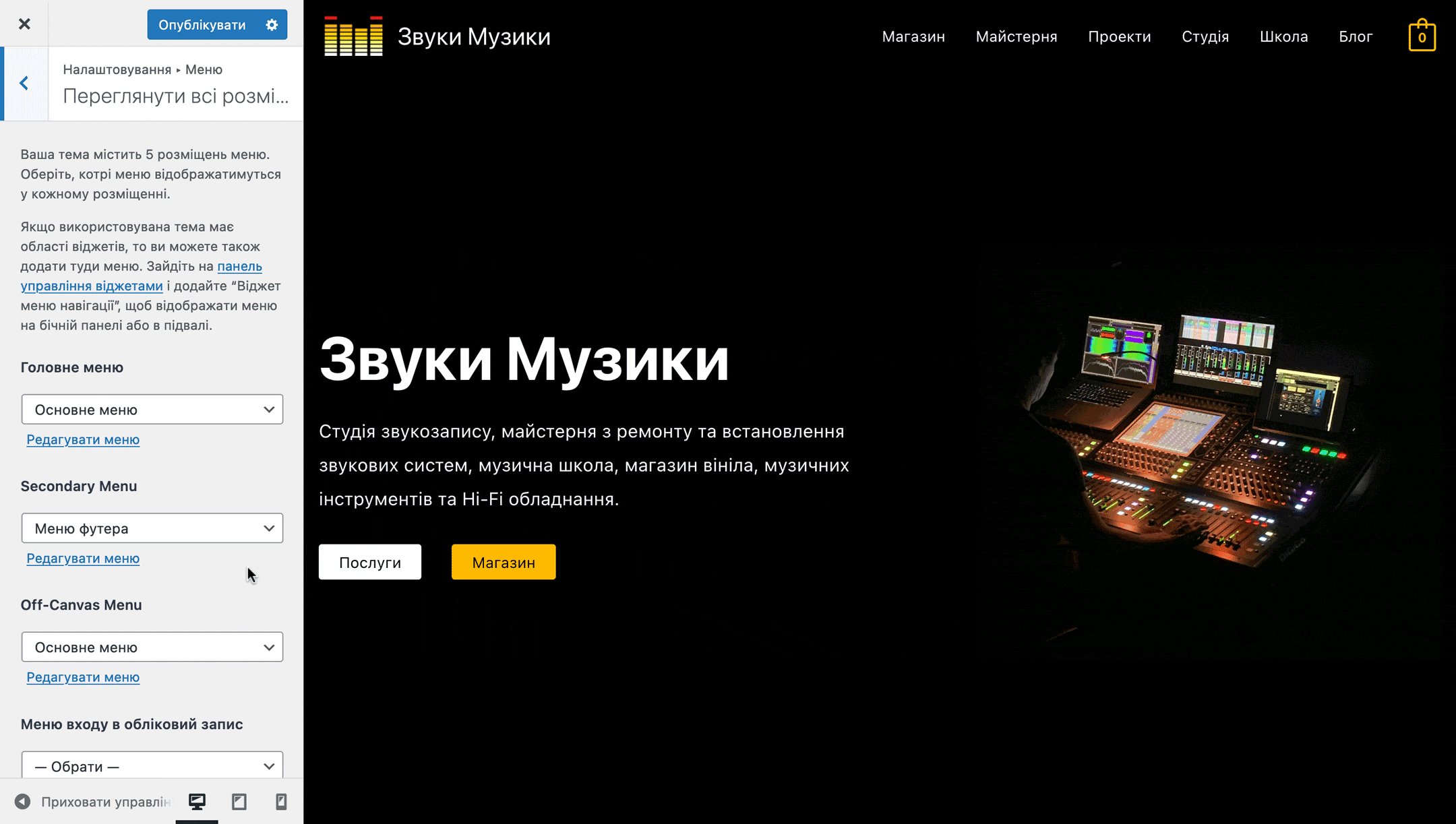
У цьому розділі можна створити навігаційне меню та переглянути області, в яких його можна розмістити.

Опція «Меню» відображає вже створені меню та дозволяє створити нове. Потім ці меню можна буде прикріпити до областей, що передбачені темою. Докладно про створення меню читайте у статті:
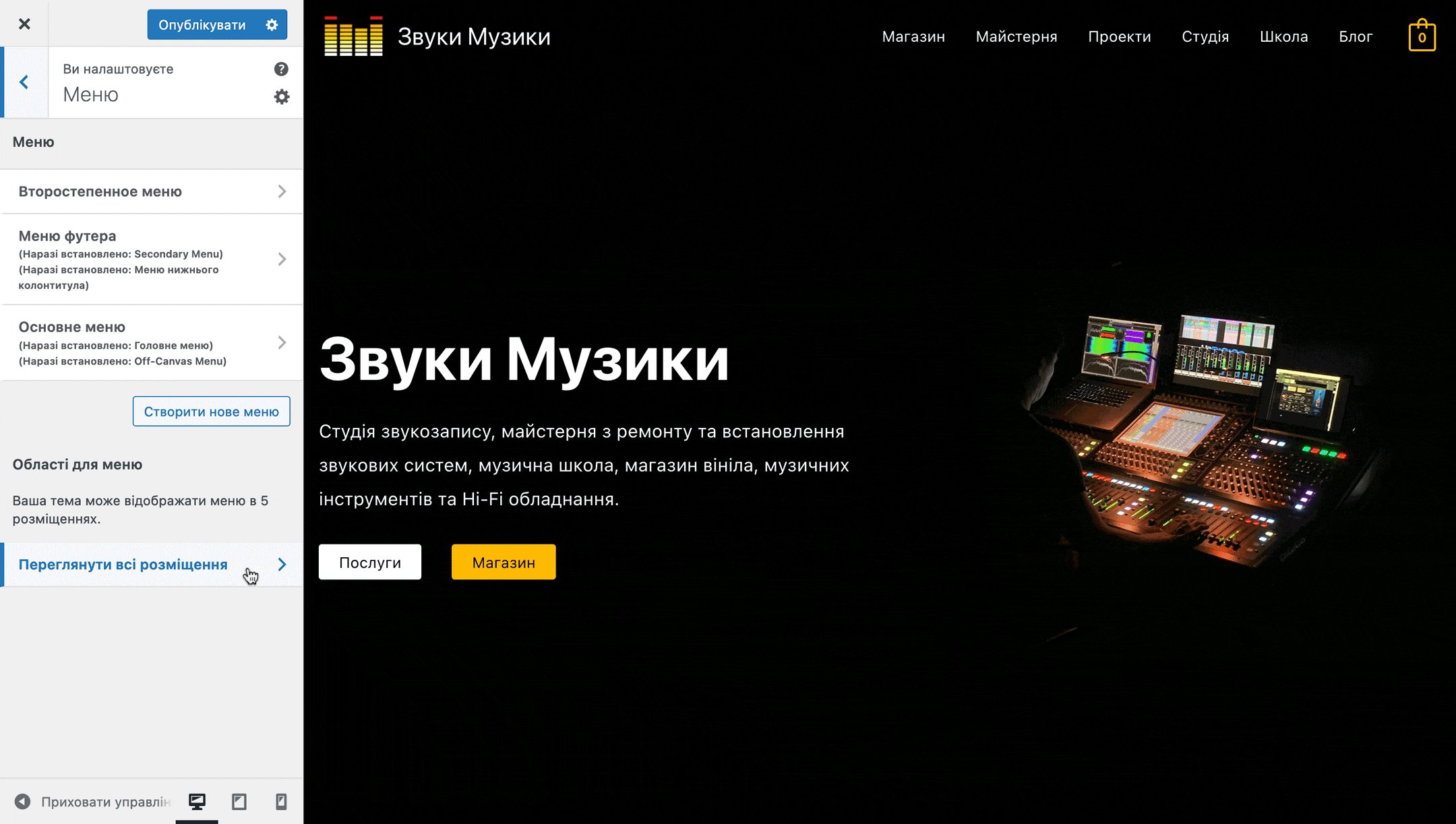
Опція «Області для меню» — це список місць, де розробники теми дають можливість розмістити навігаційне меню. В Astra таких місць п’ять:
- Головне меню — у будь-якій секції в конструкторі хедера;
- Secondary Menu — додаткове меню для хедера;
- Off-Canvas Menu — у сайдбарі «OFF CANVAS» у конструкторі хедера (відображається лише на мобільній версії сайту);
- Меню входу в обліковий запис — меню для тих, хто увійшов до облікового запису на сайті;
- Меню нижнього колонтитула — у будь-якій секції в конструкторі футера.

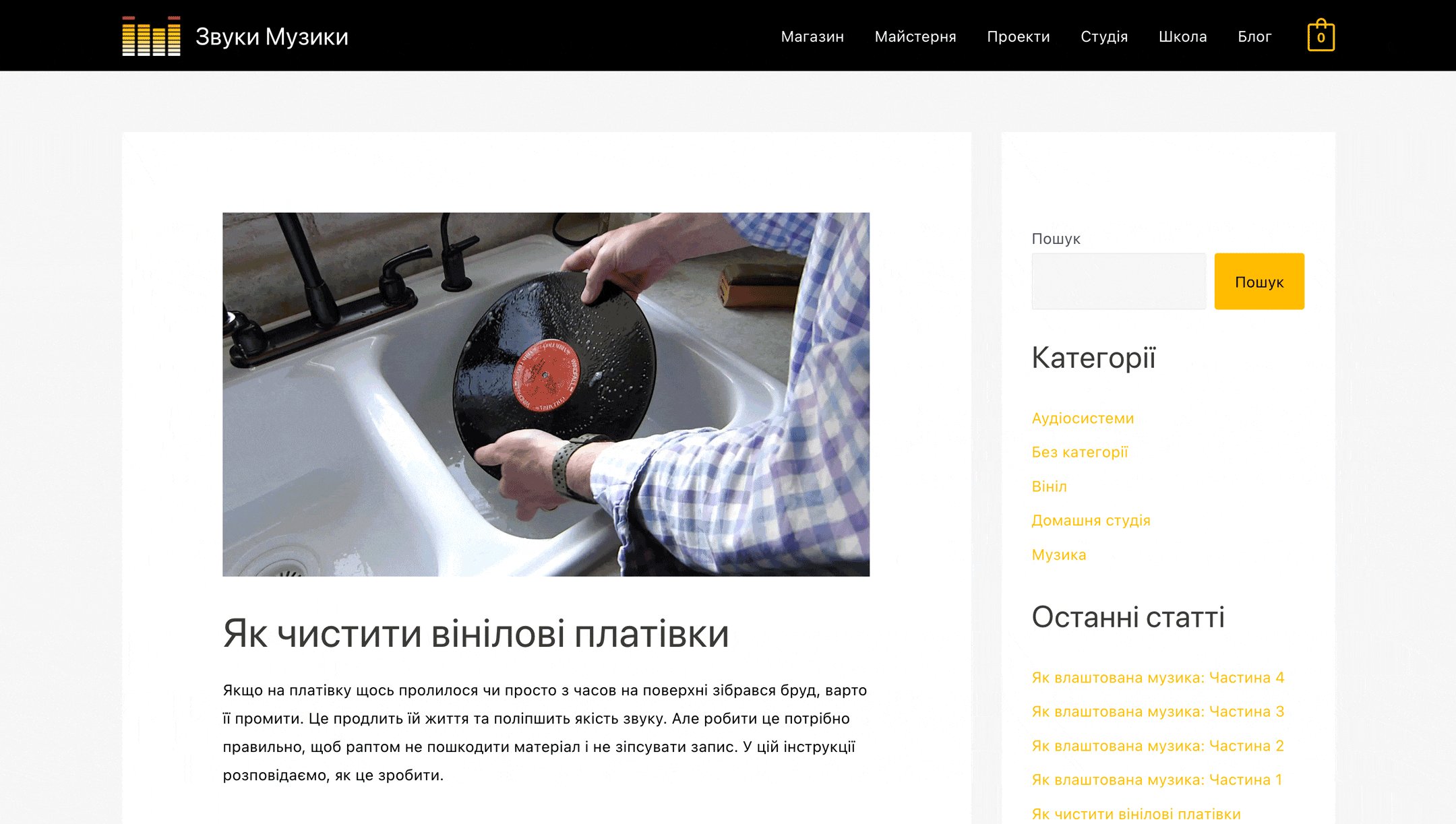
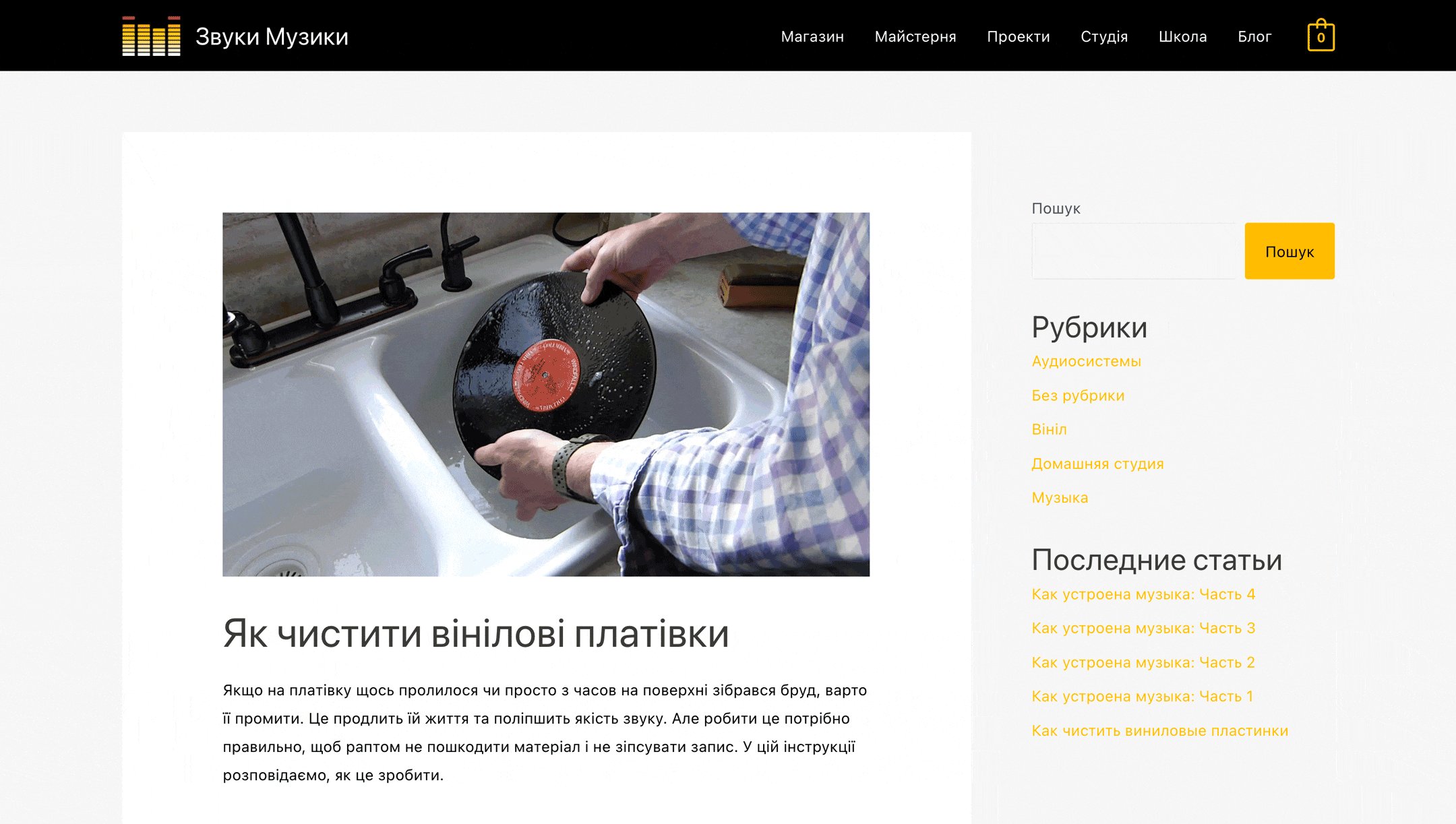
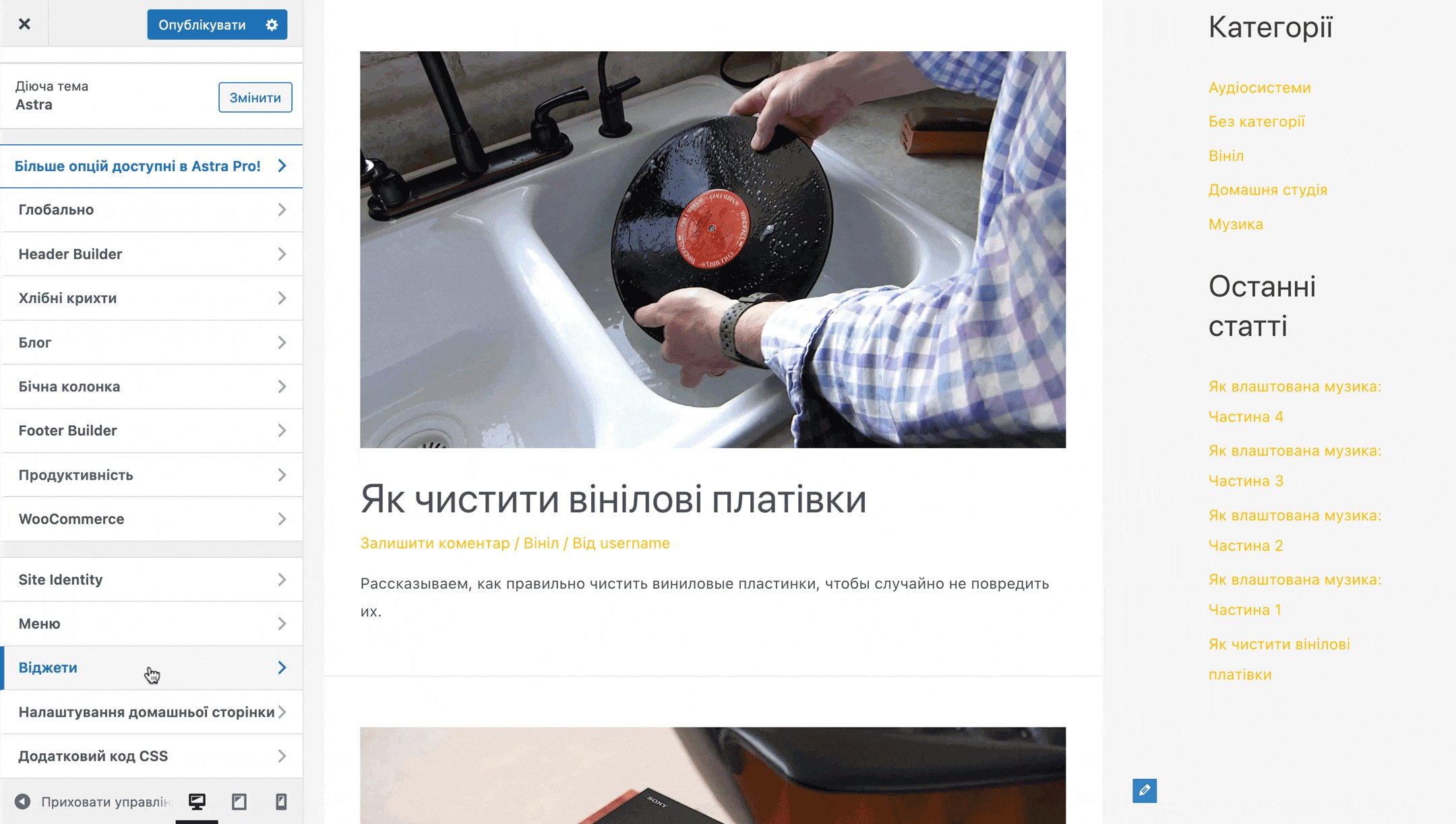
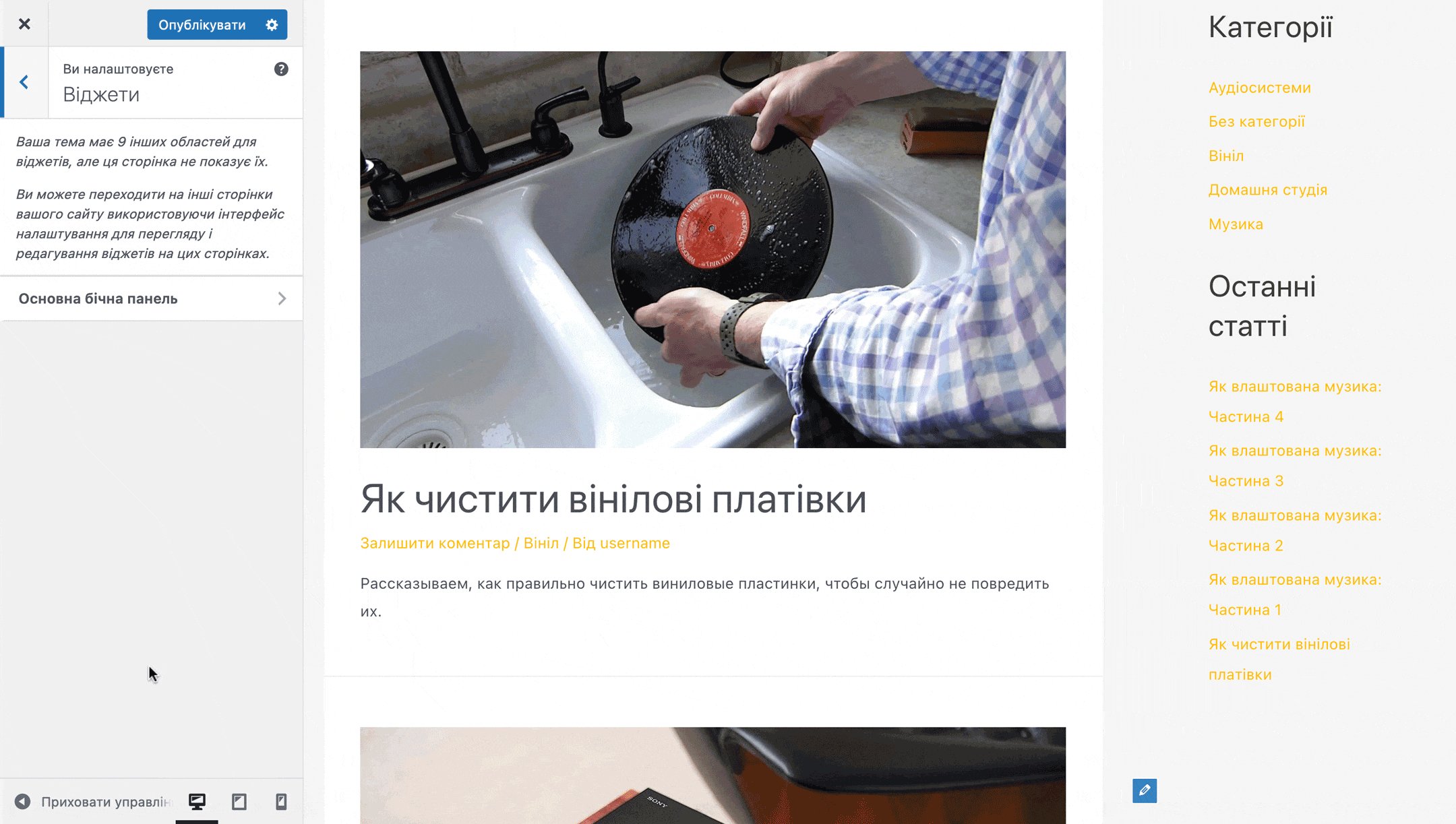
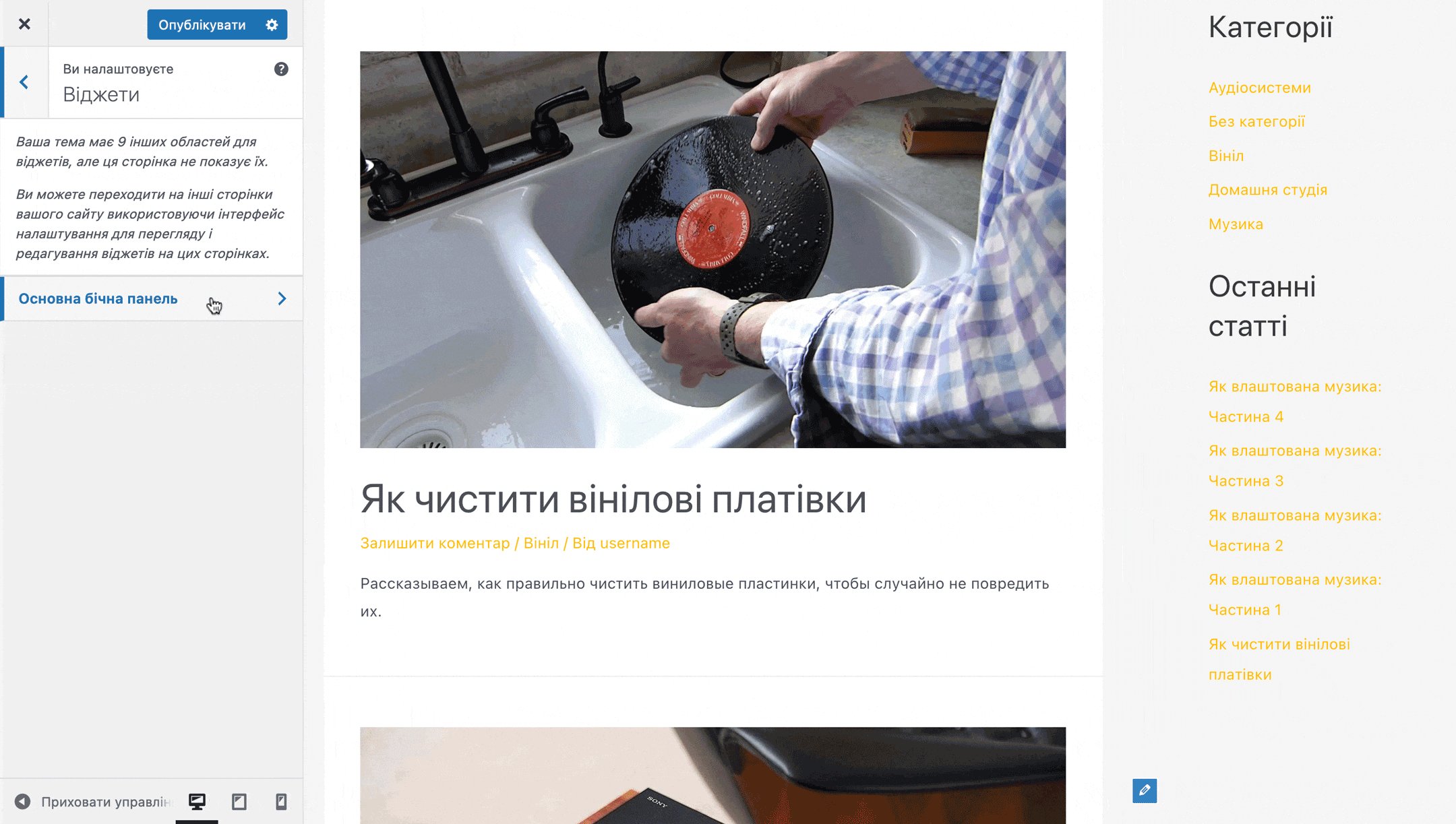
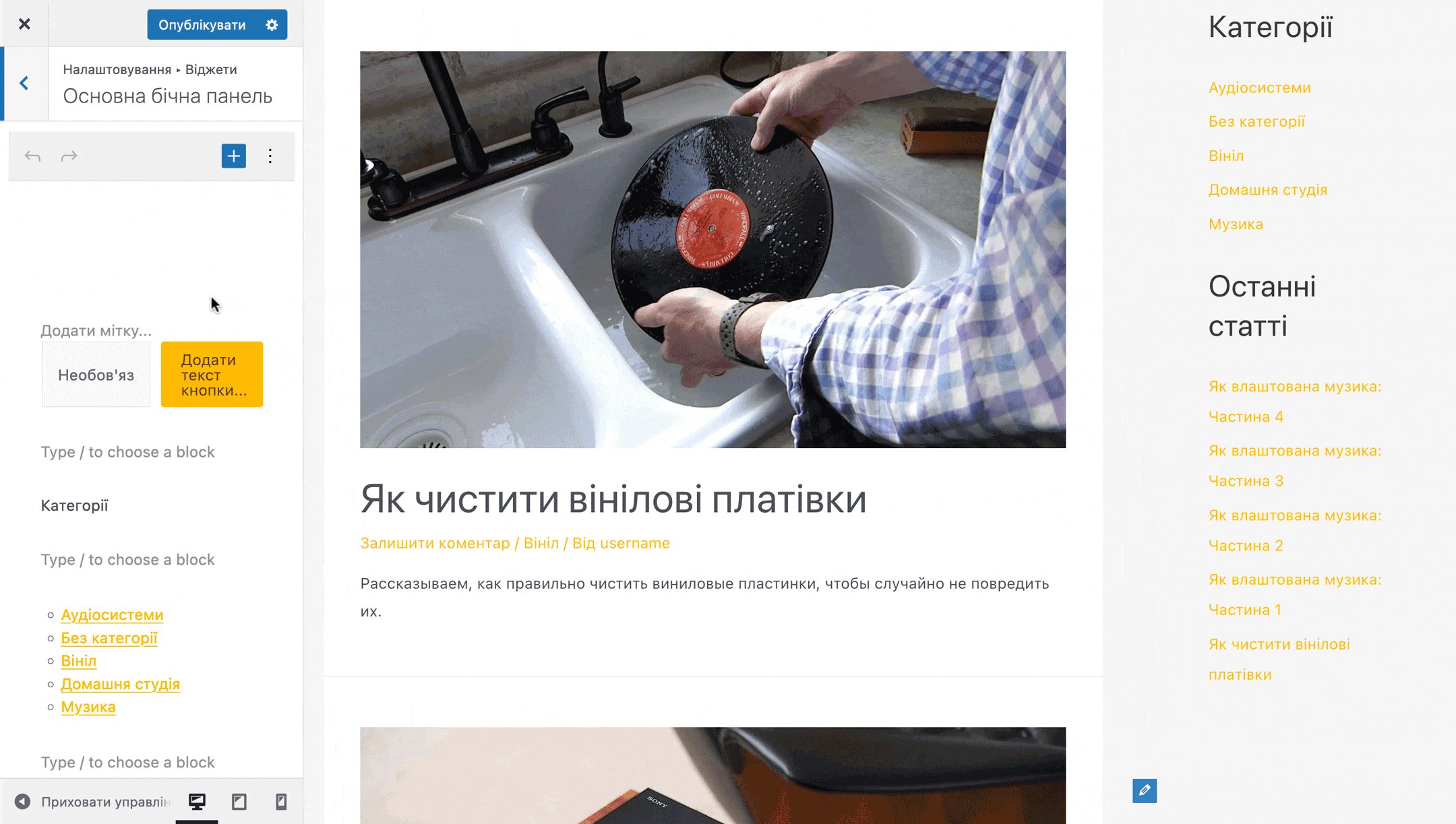
Розділ «Віджети»
У цьому розділі налаштовується вміст сайдбара віджети. Якщо ви не в курсі, це невеликі контейнери, в які можна додавати блоки Gutenberg, щоб показувати на сайті додаткову інформацію в сайдбарах, футерах та інших спеціально передбачених темою місцях.
Наприклад, у блогу таким чином додають у сайдбар список категорій або посилання на основний сайт. У магазин за допомогою віджетів зазвичай додають категорії товарів, банери та пошук. Так само можна додати в сайдбар та інші корисні речі, наприклад, контакти магазину, форму підписки на розсилку, посилання на соцмережі, новини, популярні товари або статті.

Перейдіть у настроювачі на сторінку, де є сайдбар, щоб побачити його зону на бічній панелі і перейти до зони додавання віджетів. Це робиться так само, як і при створенні нової статті або сторінки. Докладніше про це читайте у статті: Як працювати в редакторі Gutenberg.

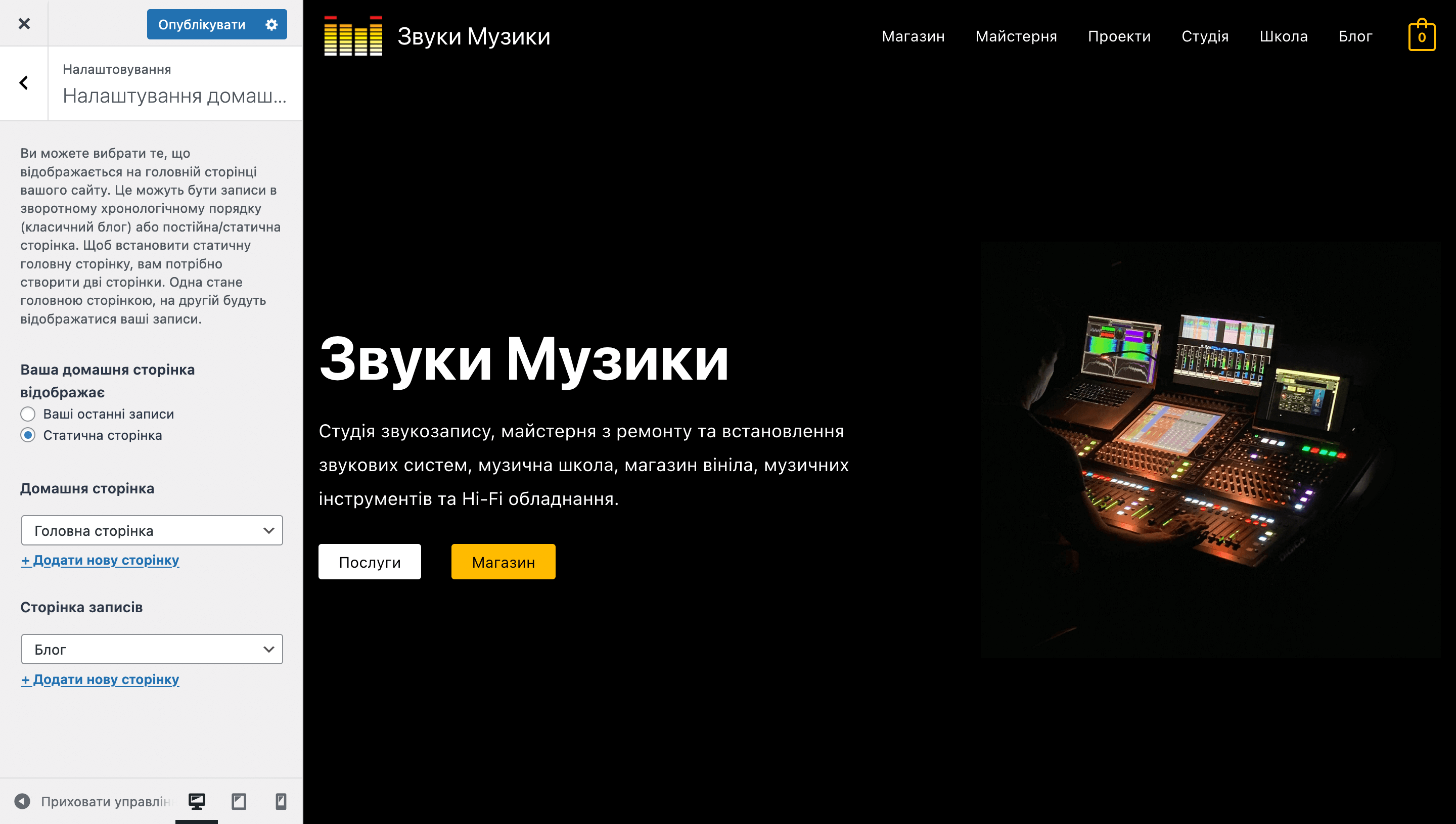
Розділ «Налаштування домашньої сторінки»
Тут можна обрати, що саме відображатиметься на головній сторінці сайту: останні опубліковані статті або сторінка, яку ви спеціально красиво оформили, щоб зробити головною.
Якщо обрати варіант «Статична сторінка», з’являться дві додаткові опції:
- Домашня сторінка — це головна сторінка сайту, на яку потрапить людина, якщо введе ваш домен у браузері;
- Сторінка записів — головна сторінка блогу, якщо він у вас буде.

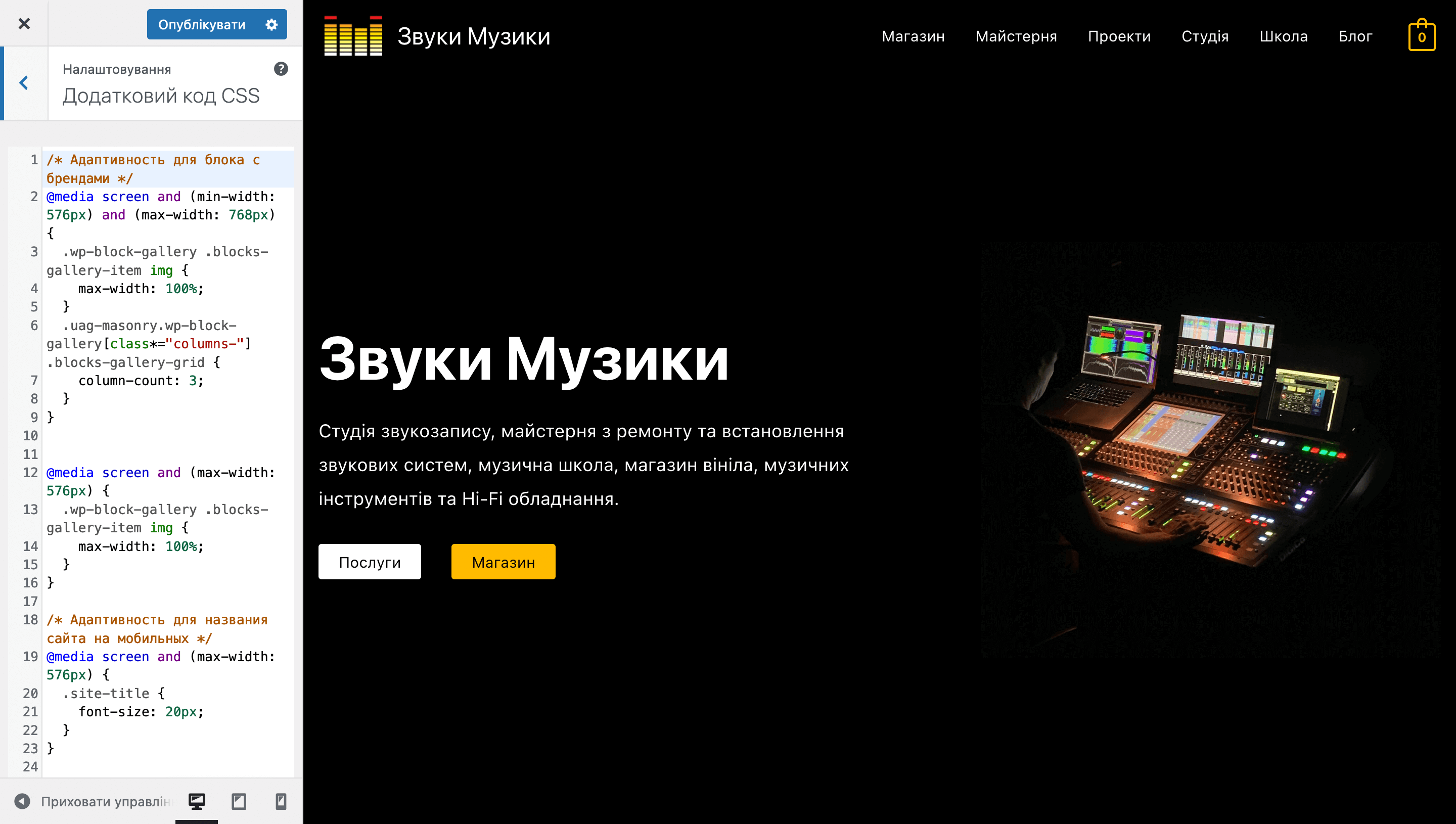
Розділ «Додатковий код CSS»
Тут можна додати власний код CSS, щоб змінити стилі елементів на сайті. Наприклад, якщо ви хочете змінити дизайн заголовків, стиль посилань або ще щось, але у функціоналі теми немає такої можливості.

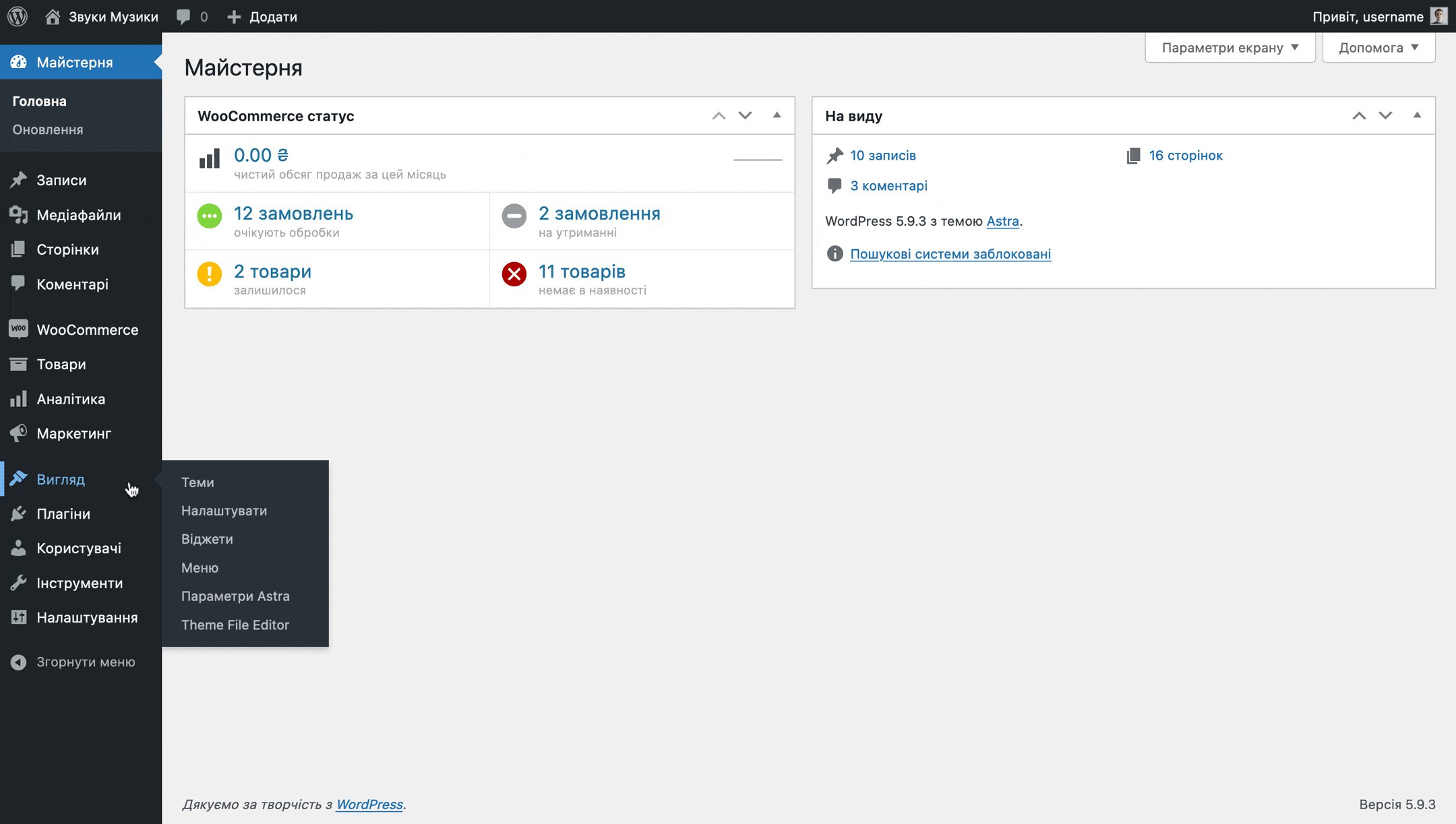
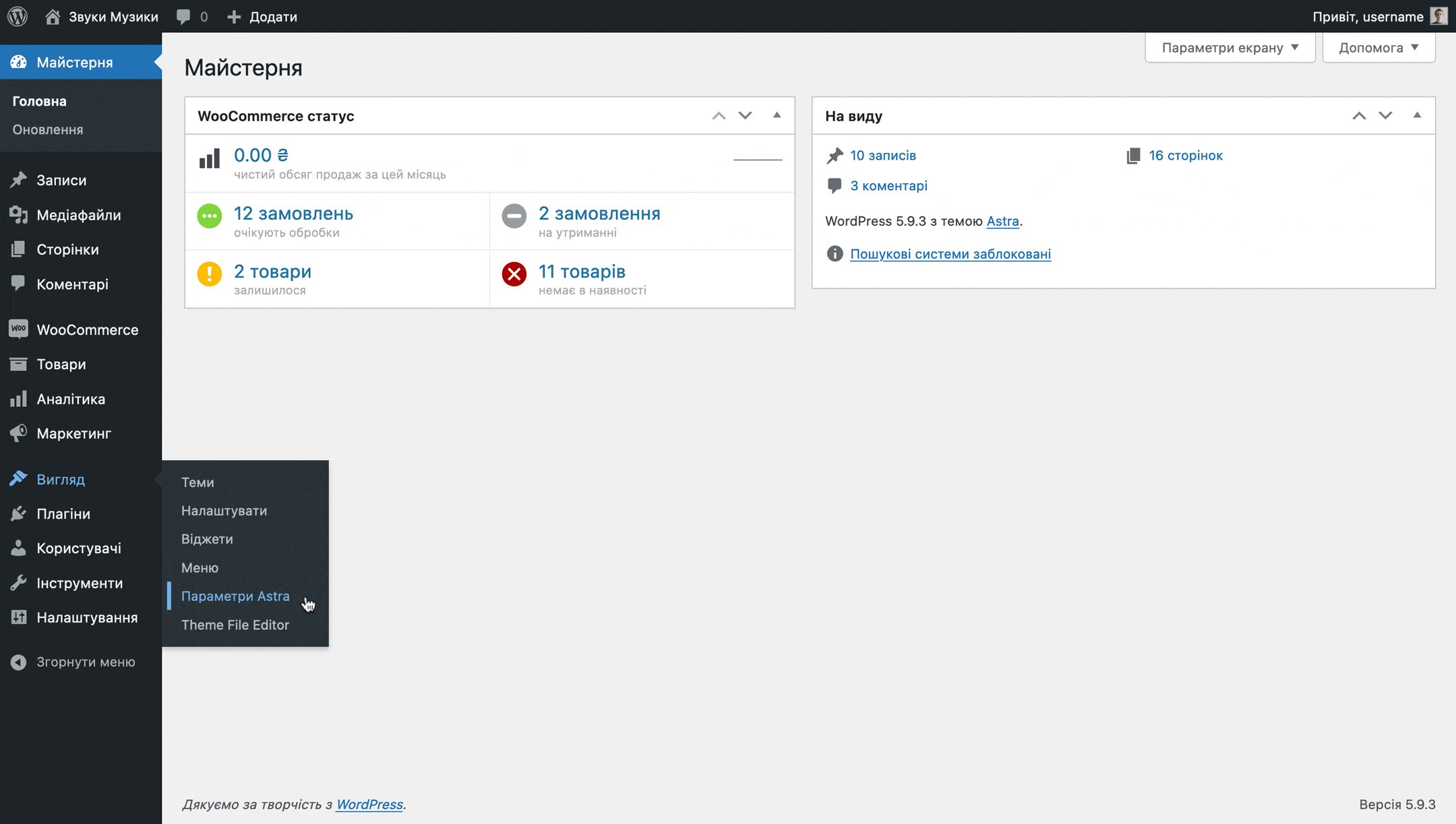
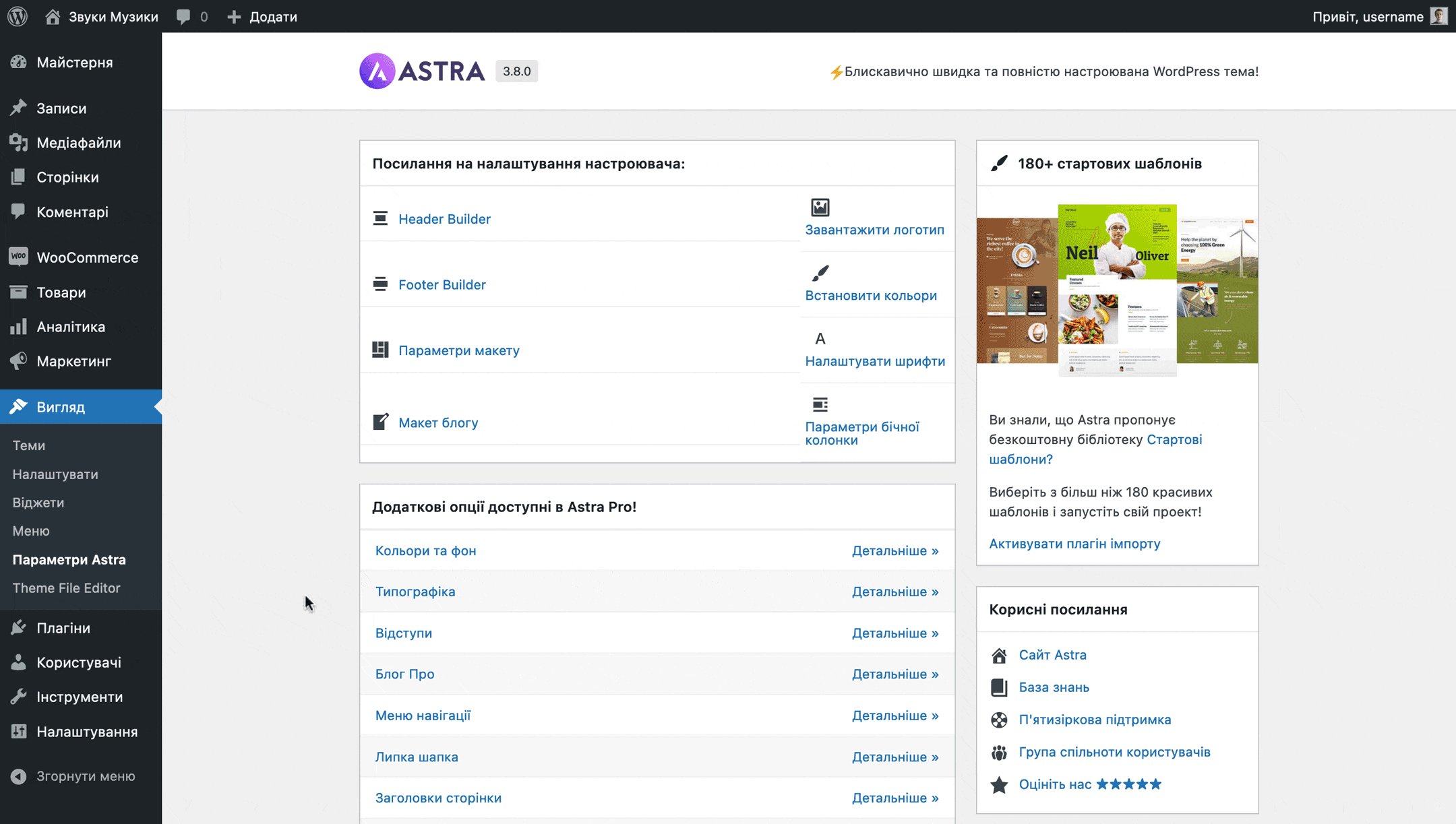
Параметри Astra
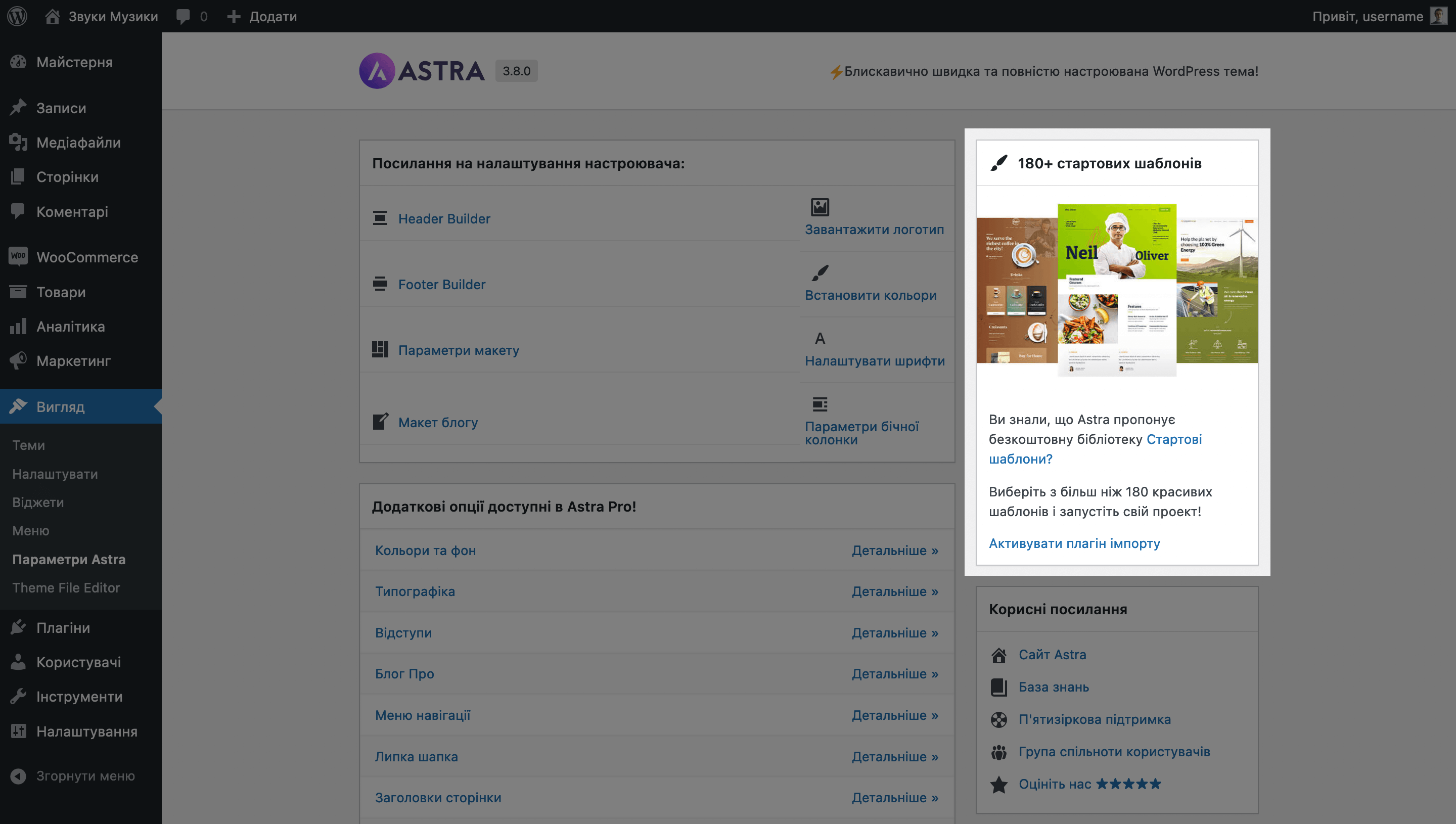
Це місце з корисними посиланнями на розділи налаштування зовнішнього вигляду, а також плагіни, які розширять функціонал теми. Знаходиться воно у розділі «Вигляд – Параметри Astra». У цьому розділі ви побачите п’ять блоків із посиланнями.

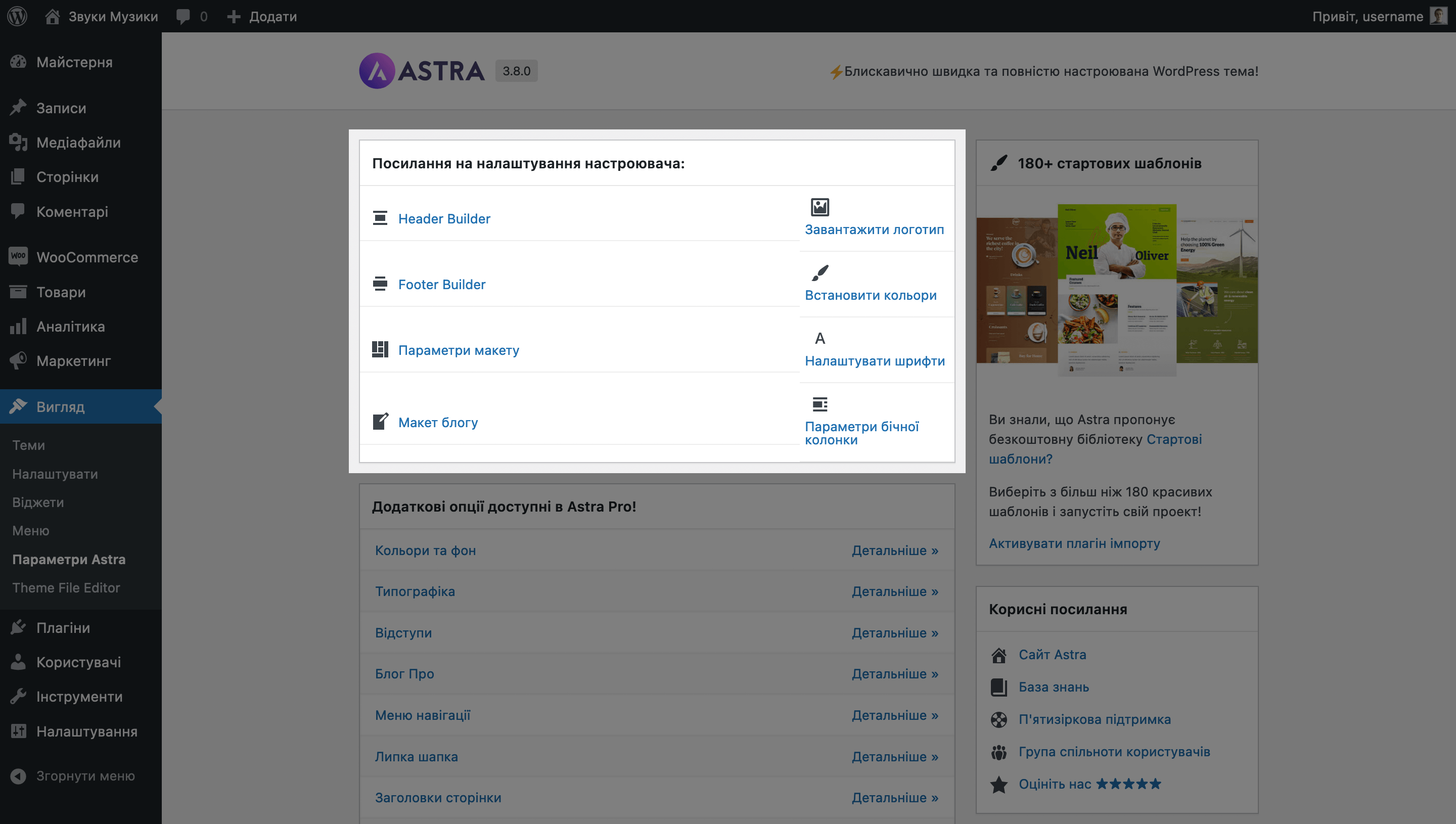
Посилання на налаштування настроювача
Звідси ви можете перейти в різні розділи налаштування:
- Header Builder — розділ «Header Builder»;
- Завантажити логотип — підрозділ конструктора хедера;
- Footer Builder — розділ «Footer Builder»;
- Встановити кольори — розділ «Глобально – Кольори»;
- Параметри макета — розділ «Глобально – Контейнер»;
- Налаштувати шрифти — розділ «Глобально – Типографіка»;
- Макет блогу — розділ «Блог»;
- Параметри бічної колонки — розділ «Бічна колонка».

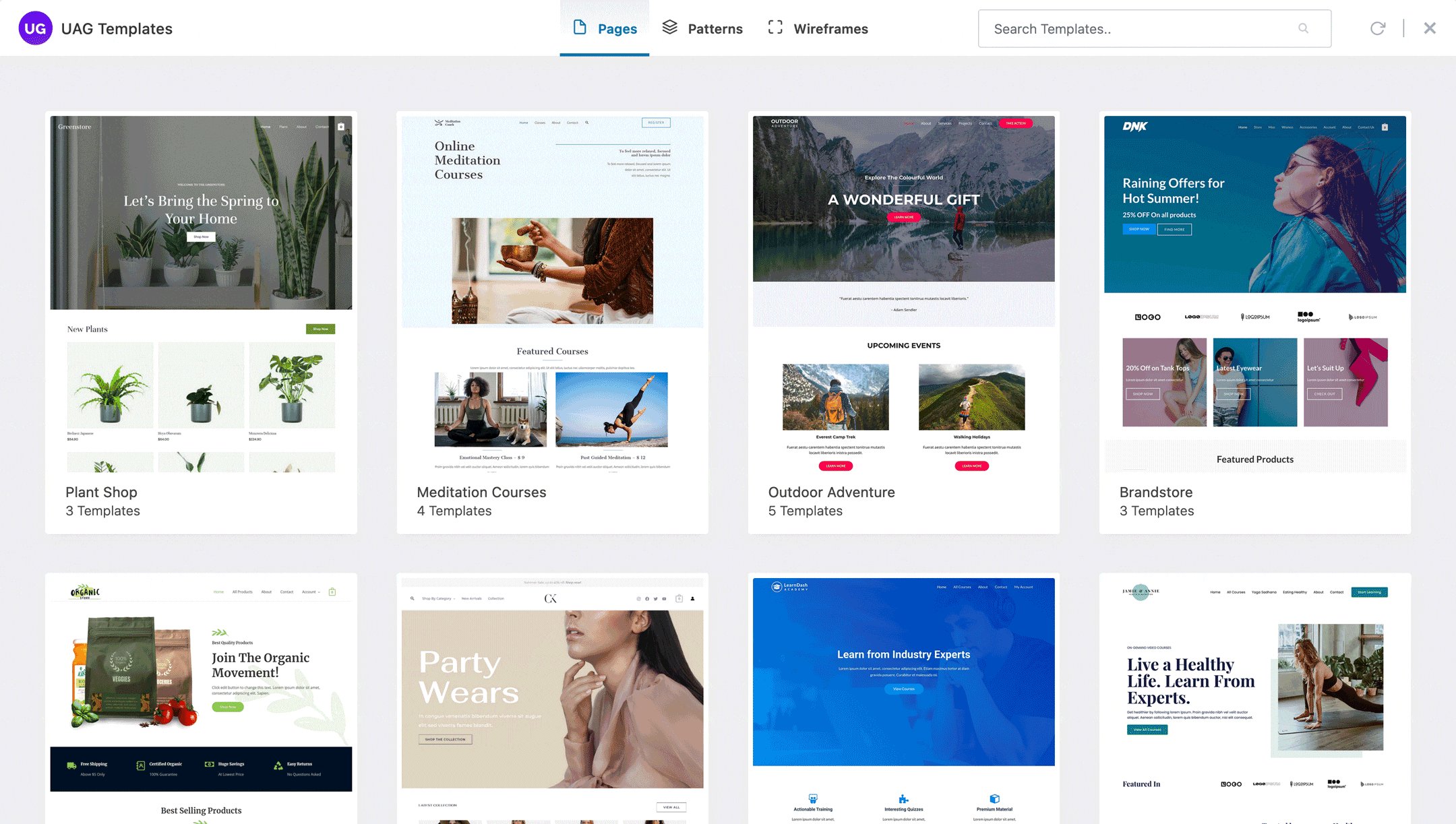
180+ стартових шаблонів
Тут буде посилання на бібліотеку готових сайтів, які можна імпортувати за допомогою плагіна «Starter Templates». Також буде кнопка «Активувати плагін імпорту», при натисканні на яку цей плагін встановиться та активується на вашому сайті.
Посібник по роботі з плагіном «Starter Templates»

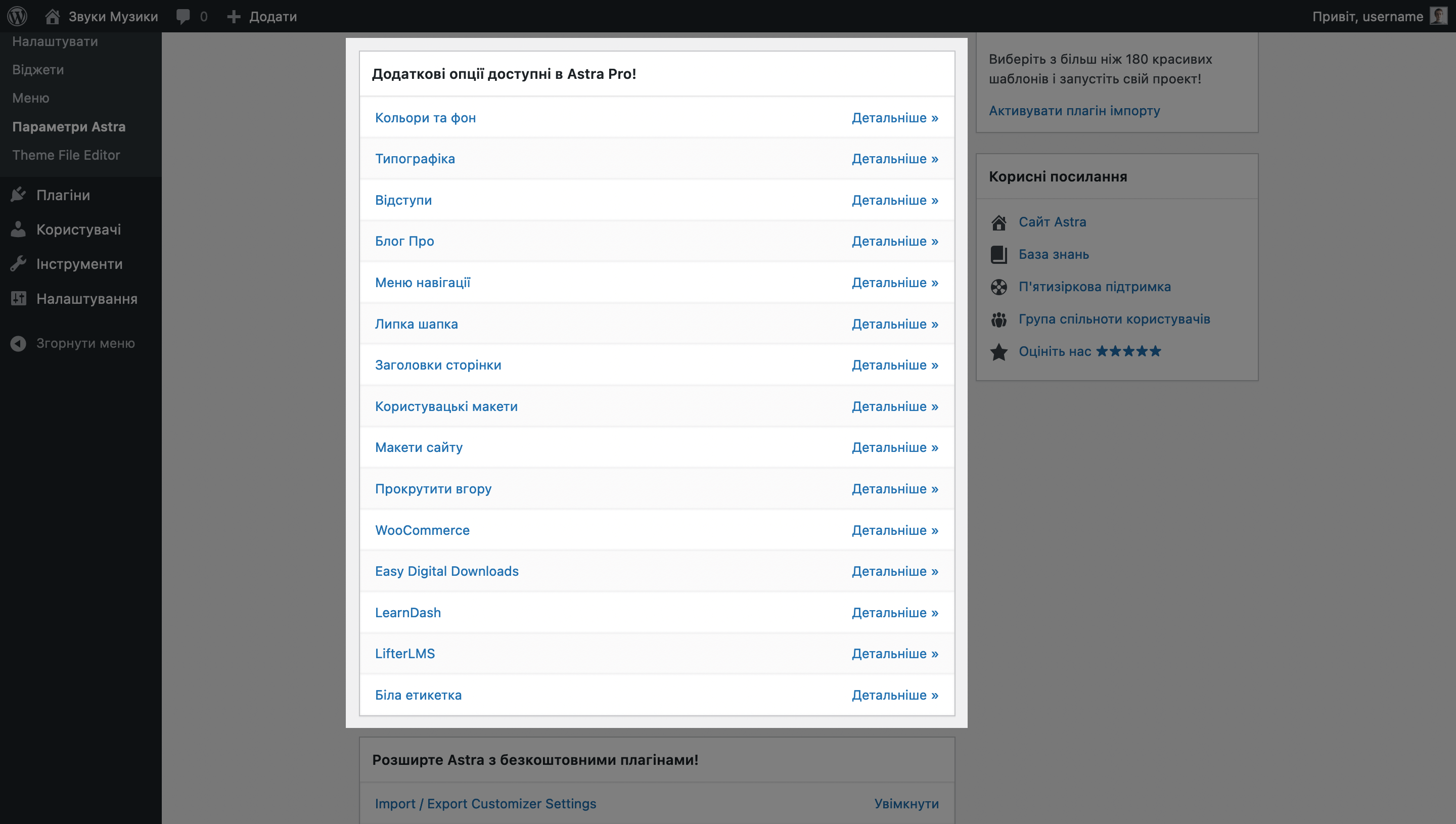
Додаткові опції доступні в Astra Pro!
Тут буде перелік функцій платної версії теми з посиланнями на статті у базі знань Astra, у яких ці функції описані. Якщо ви сумніваєтеся, чи потрібна вам платна версія, вивчіть матеріали в цьому блоці.

Корисні посилання
Тут будуть посилання на корисні ресурси: головний сайт Astra, документацію теми, центр підтримки на сайті теми, групу Facebook.

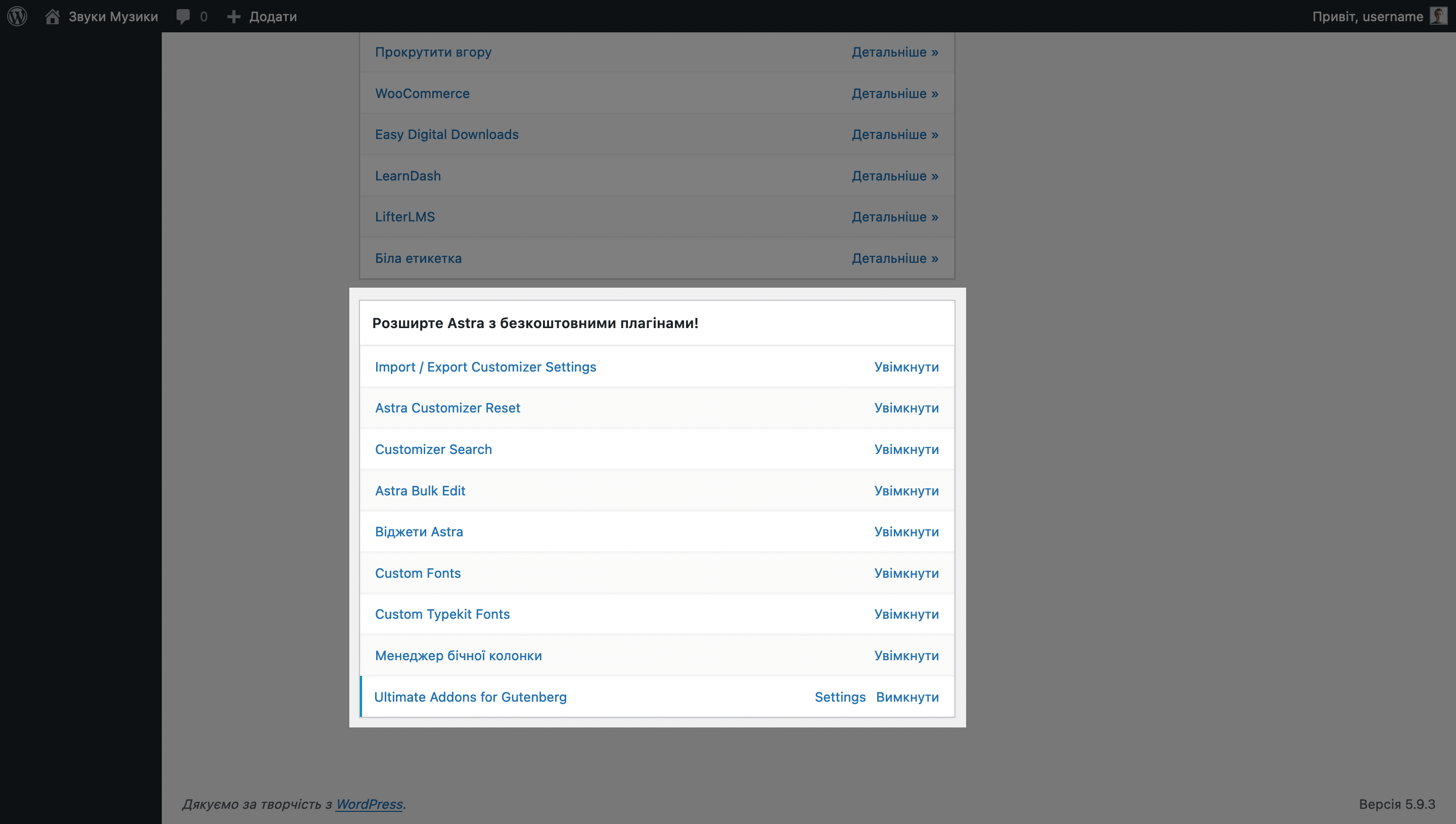
Розширте Astra з безкоштовними плагінами!
Тут буде перелік офіційних плагінів, за допомогою яких можна безкоштовно розширити функціонал Astra. Клацніть по назві плагіна, щоб відкрилася сторінка з його описом на wordpress.org, або натисніть «Увімкнути», щоб встановити плагін собі на сайт.

Плагіни для Astra
Незважаючи на потужний вбудований функціонал, Astra має багато офіційних плагінів, платних і безкоштовних. Їх спеціально зробили у вигляді плагінів, щоб не роздмухувати і так широкий функціонал теми, таким чином уповільнюючи її.
У цьому розділі коротко розповімо про 10 безкоштовних офіційних плагінів. На перші два з них (найкорисніших) у нас навіть є докладні огляди. Наприкінці цих підрозділів ви знайдете посилання на ці статті.
1. Starter Templates
Плагін підключає до сайту бібліотеку з більш ніж 280 готових сайтів, які можна імпортувати собі на хостинг та переробити під свій бізнес. Так зробити набагато швидше, ніж створювати сайт із нуля. Приклади шаблонів на сайті Astra.
Можна імпортувати сайт повністю з усіма його сторінками, а можна тільки конкретні сторінки або взагалі окремі блоки зі сторінок, що сподобалися.
Starter Templates пропонує шаблони тих самих сайтів для чотирьох різних конструкторів сторінок: Gutenberg, Elementor і Beaver Builder.
Не всі шаблони вдасться використати безкоштовно. З більш ніж 280 варіантів лише 90 будуть безкоштовними. На платних шаблонах буде позначка PREMIUM. Вони будуть доступні, якщо купити один із двох платних комплектів: Essential або Growth. У нас є стаття, в якій ми докладно розглядаємо: як імпортувати шаблон, а також окремі сторінки чи блоки. Огляд плагіна Starter Templates.

2. Ultimate Addons for Gutenberg (Spectra)
Плагін надає більше 30 додаткових блоків для Gutenberg — стандартного редактора сторінок WordPress. Крім того, у вас у редакторі з’явиться бібліотека готових блоків та сторінок, зроблених за допомогою цього плагіна. Замість того щоб робити все вручну, ви зможете просто імпортувати готовий контент, що сподобався, собі на сайт.
Функціонал цього плагіна, як і попереднього, ми також розглянули докладно: які властивості мають нові блоки, як їх додавати, як імпортувати готові блоки та сторінки.
Огляд плагіна Ultimate Addons for Gutenberg
Якщо ви ще не вмієте працювати в Gutenberg, краще почніть з іншої статті, де йтиметься про редактор в цілому. Після ознайомлення з редактором можна буде перейти на новий рівень.
Як працювати в редакторі Gutenberg

3. Import / Export Customizer Settings
Плагін, за допомогою якого можна перенести всі налаштування в редакторі зовнішнього вигляду з одного сайту на тему Astra на інший.
Принцип роботи плагіна дуже простий: у розділі «Зовнішній вигляд – Параметри Astra» встановлюєте плагін у блоці «Розширте Astra з безкоштовними плагінами!». Після активації, оновіть сторінку та побачите на тій самій сторінці опції імпорту/експорту.

4. Astra Customizer Reset
Плагін, який допоможе відновити в настроювачі параметри за промовчанням. Це знадобиться, якщо ви змінювали налаштування, поки вчилися працювати з темою, але тепер хочете почати все спочатку.
В цілому, можна просто перевстановити WordPress, щоб досягти того ж ефекту, але з плагіном буде набагато швидше.

5. Customizer Search
Плагін додає редактор зовнішнього вигляду рядок пошуку, за допомогою якого можна швидше знаходити потрібні опції.

6. Astra Bulk Edit
Плагін додає до розділів зі сторінками та записами додаткові опції для масового редагування: можливість змінювати позицію сайдбару, відключати Title або футер. Зручно, якщо потрібно зробити це відразу для багатьох сторінок чи записів. Можна не заходити по черзі до кожної з них.

7. Astra Widgets
Плагін додає три готові віджети в конструктор віджетів: Address, Social Profiles та List Icons. За допомогою першого ви можете додати до підвалу або шапки сайту адресу та номер телефону, за допомогою другого іконки соцмереж, а за допомогою третього — інші іконки з супровідним текстом та посиланням.
Готові віджети це застаріла технологія. Такими були віджети раніше, а зараз їх збирають із блоків у редакторі Gutenberg. Віджети з плагіна все одно працюватимуть, але WordPress лаятиметься, що віджет застарів.

8. Custom Fonts
Плагін дає можливість завантажити на сайт шрифти, яких спочатку немає в розділі «Типографіка» в редакторі зовнішнього вигляду. Працює з темою Astra, а також конструкторами Elementor та Beaver Builder.

9. Custom Typekit Fonts
Плагін дає можливість вбудувати на сайт шрифти Adobe, який ви зробили в Adobe Fonts. Працює з темою Astra, а також конструкторами Elementor та Beaver Builder.

10. Lightweight sidebar Manager
Плагін дозволяє створювати сайдбари, щоб на різних сторінках у них могли бути різні віджети. Наприклад, схожі статті та банери у блозі, а на сторінках магазину — популярні товари та інші фільтри.
Без плагіна сайдбар на всіх сторінках буде один, з одними і тими ж віджетами. Можна лише приховати його на обраних сторінках.

Що далі
Сподіваємось, вам знадобилася стаття. Будь-які питання щодо опцій Astra або загалом створення сайту на WordPress ставте у коментарях. А якщо ви зараз знаходитесь у процесі створення сайту, вам можуть стати у пригоді наші покрокові посібники на цю тему:
Як створити інтернет-магазин на WordPress