Starter Templates — це безкоштовний плагін з готовими сайтами, зробленими за допомогою теми Astra та трьох різних конструкторів сторінок для WordPress на вибір: Gutenberg, Elementor та Beaver Builder.
Плагін допоможе заощадити час під час створення сайту. Щоб не створювати сайт з нуля вручну, обираєте один з готових шаблонів, імпортуєте його до себе на хостинг, а потім переробляєте під свої потреби. У цій статті покажемо, як користуватись плагіном.

Зміст
- Як знайти бібліотеку сайтів
- Як імпортувати шаблон
- Як повернути шаблон до початкового стану
- Як редагувати сайт
Як знайти бібліотеку сайтів
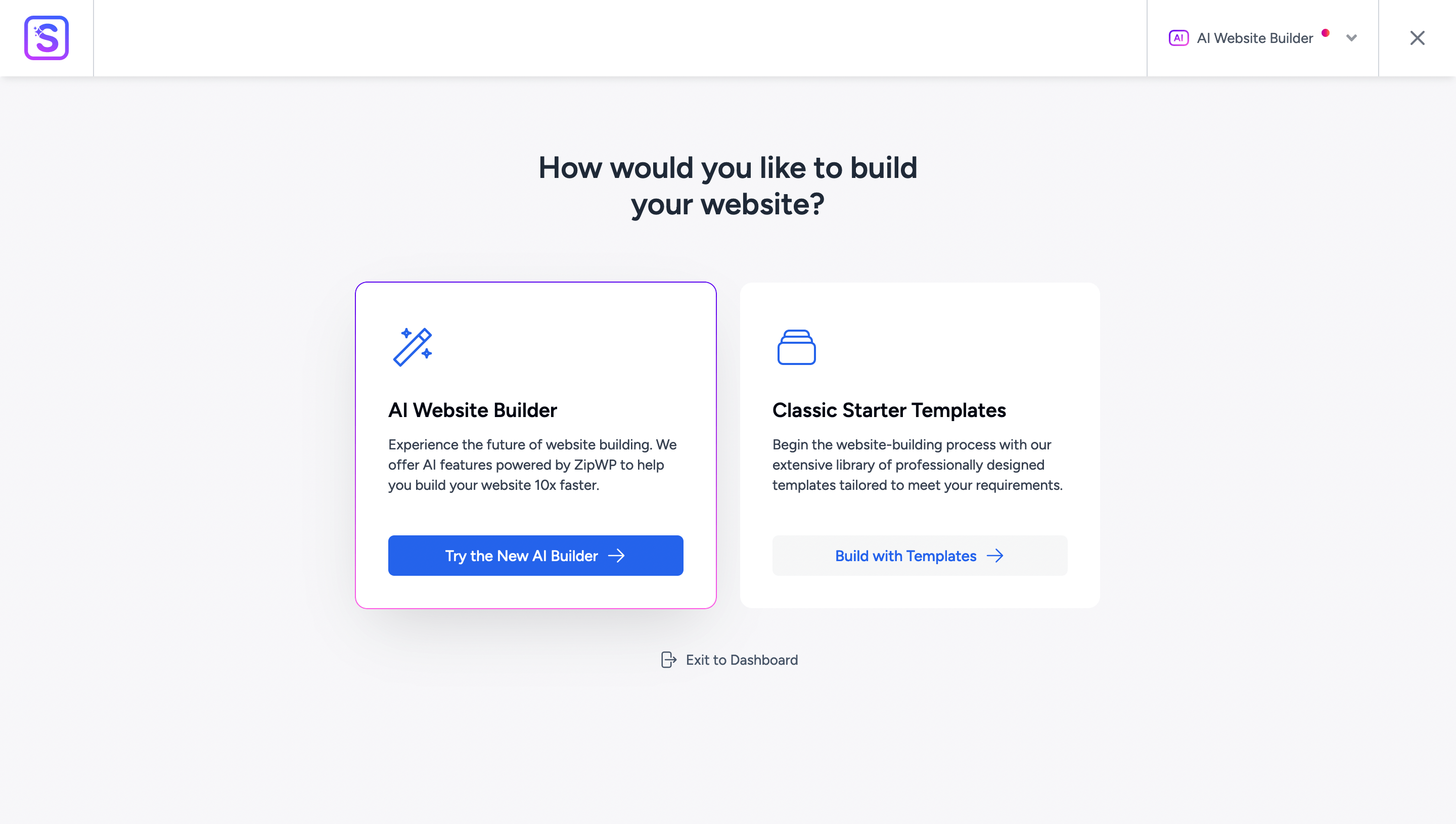
Після встановлення та активації плагіна перейдіть у консолі до розділу «Зовнішній вигляд – Starter Templates». На першому екрані знадобиться обрати, яким чином ви хочете створити сайт:
- AI Website Builder — за допомогою штучного інтелекту;
- Classic Starter Templates — за допомогою готових шаблонів.
Далі в статті розглянемо класичний функціонал плагіну — Classic Starter Templates — де буде бібліотека готових шаблонів.

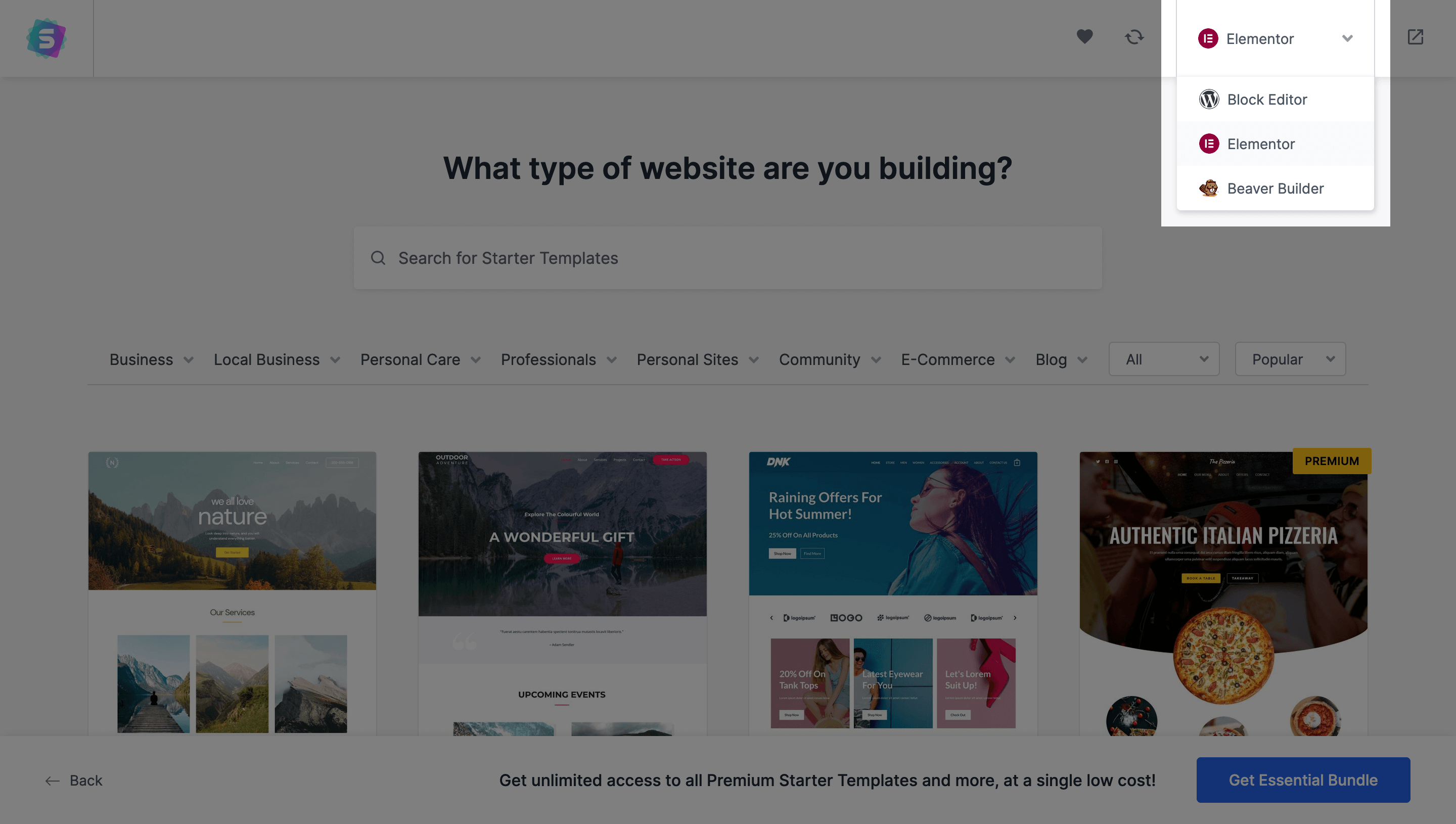
На наступному екрані знадобиться обрати конструктор сторінок, за допомогою якого ви плануєте створювати веб-сайт. Набір інструментів у кожному з них відрізнятиметься. У нас є посібники з роботи з двома з них:

Після вибору конструктора відкриється бібліотека сайтів. Якщо захочете змінити конструктор, це можна зробити у верхньому правому куті.

Серед шаблонів будуть платні та безкоштовні екземпляри. У платних у верхньому правому куті стоїть позначка «Premium» — вони будуть доступні тільки після покупки набору Essential Bundle або Growth Bundle на сайті Astra.
Як імпортувати шаблон
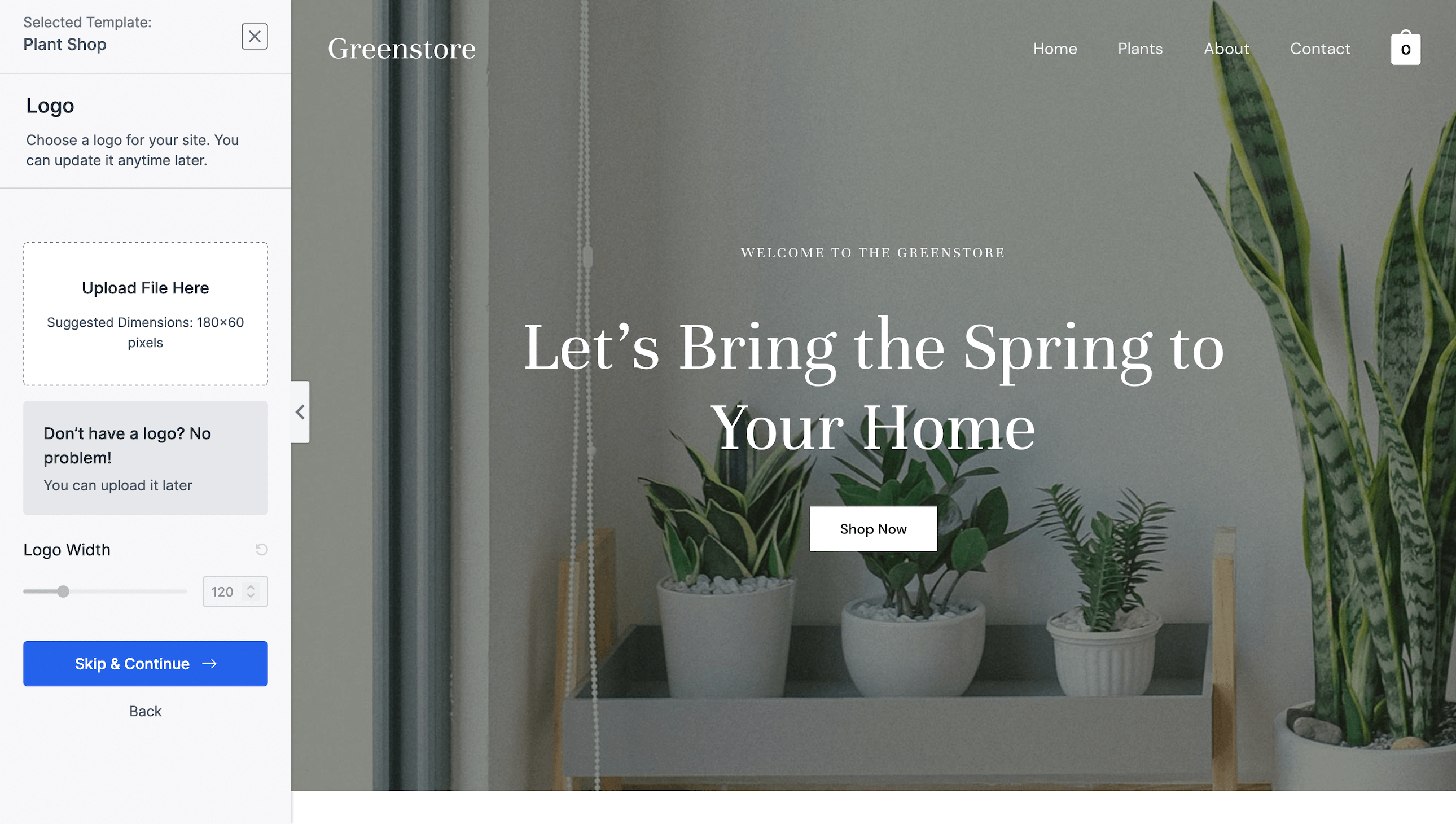
Клацніть по превью шаблона, який вам сподобався, щоб відкрити його в більшому масштабі. На бічній панелі зліва будуть опції, за допомогою яких можна буде завантажити логотип та налаштувати його розмір ще до імпорту.
По центру бічної панелі також буде кнопка, яка її приховає та дозволить побачити сайт у масштабі 100%.
Щоб продовжити, натисніть у нижній частині панелі кнопку «Continue».

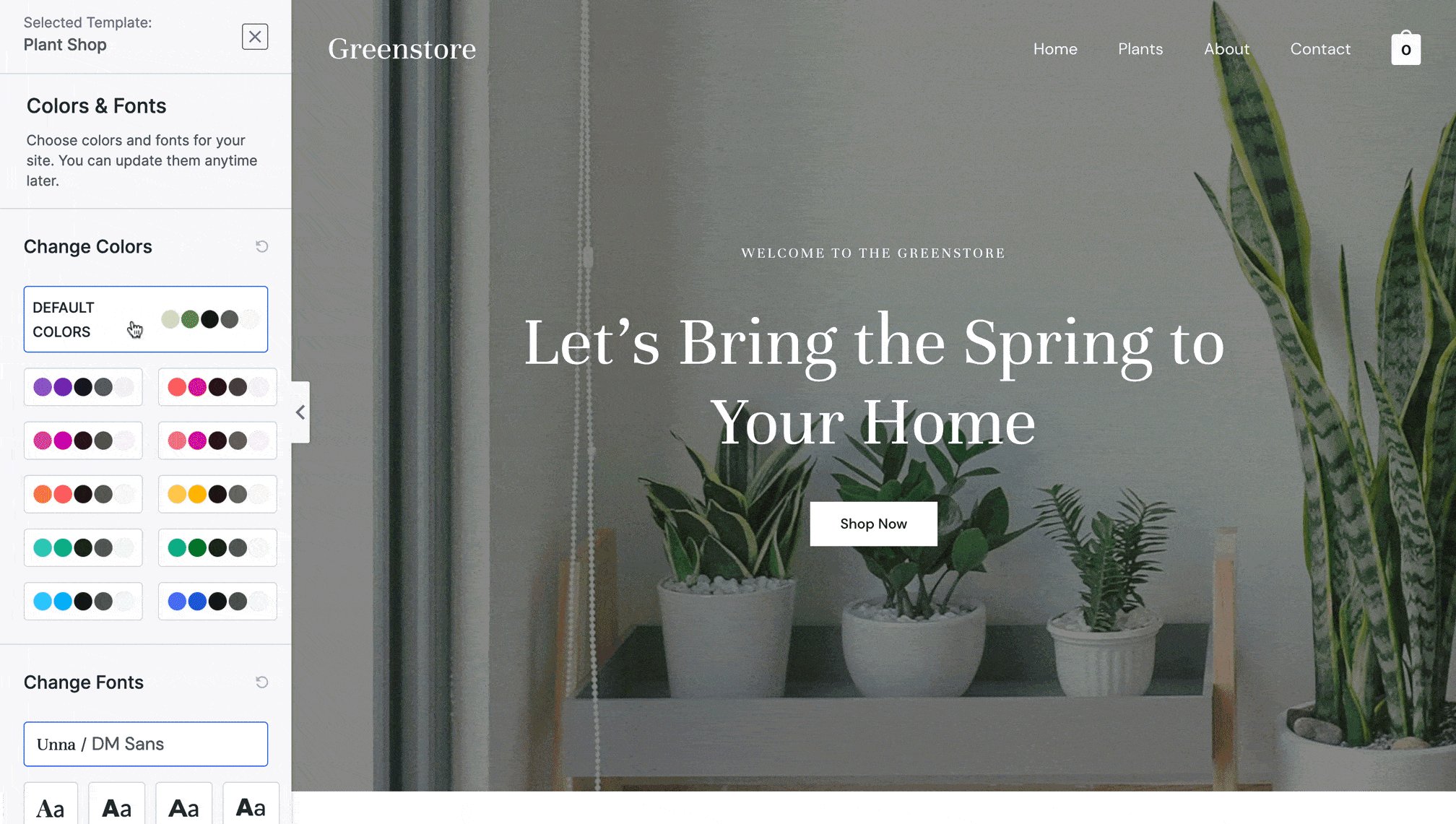
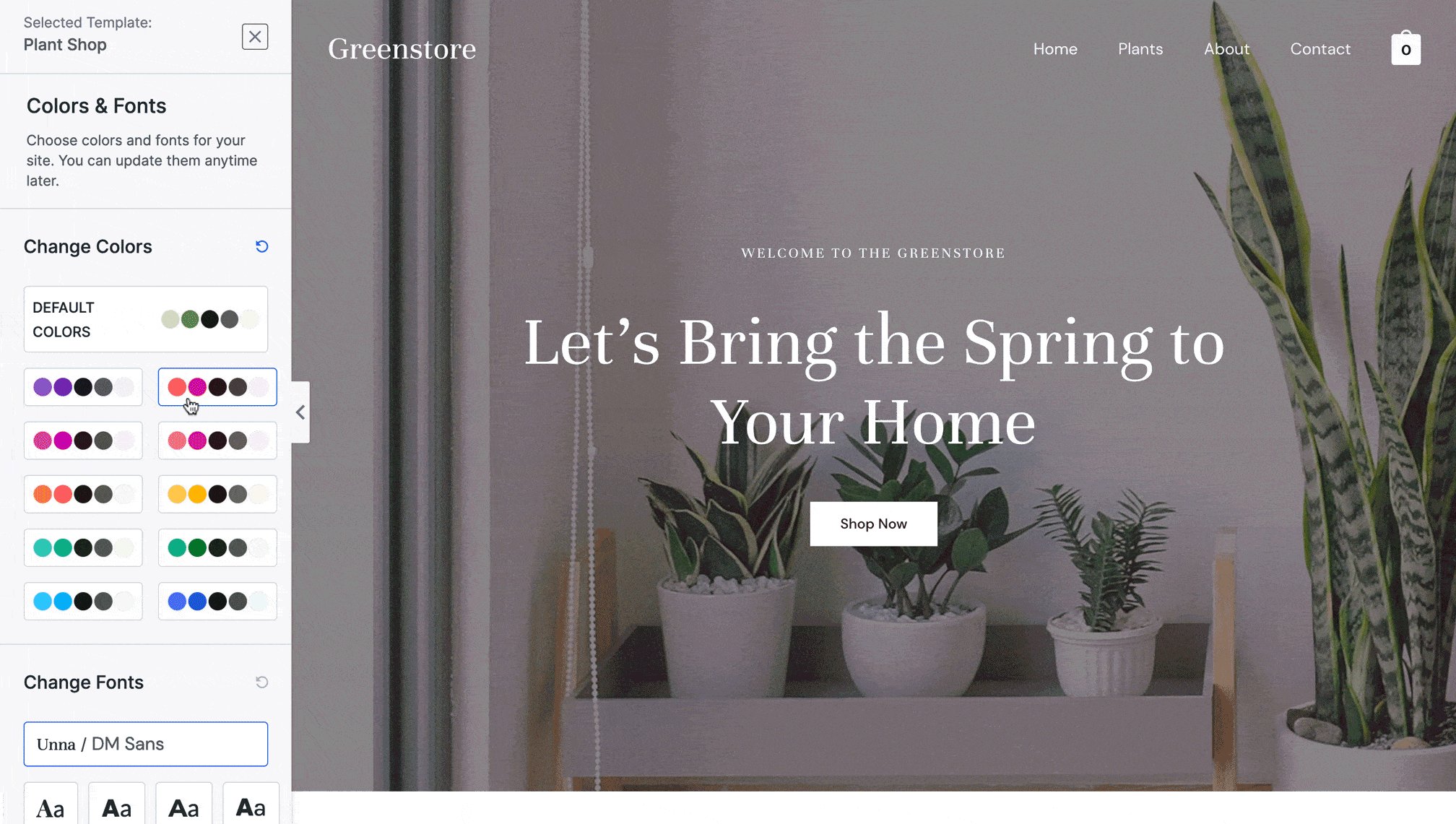
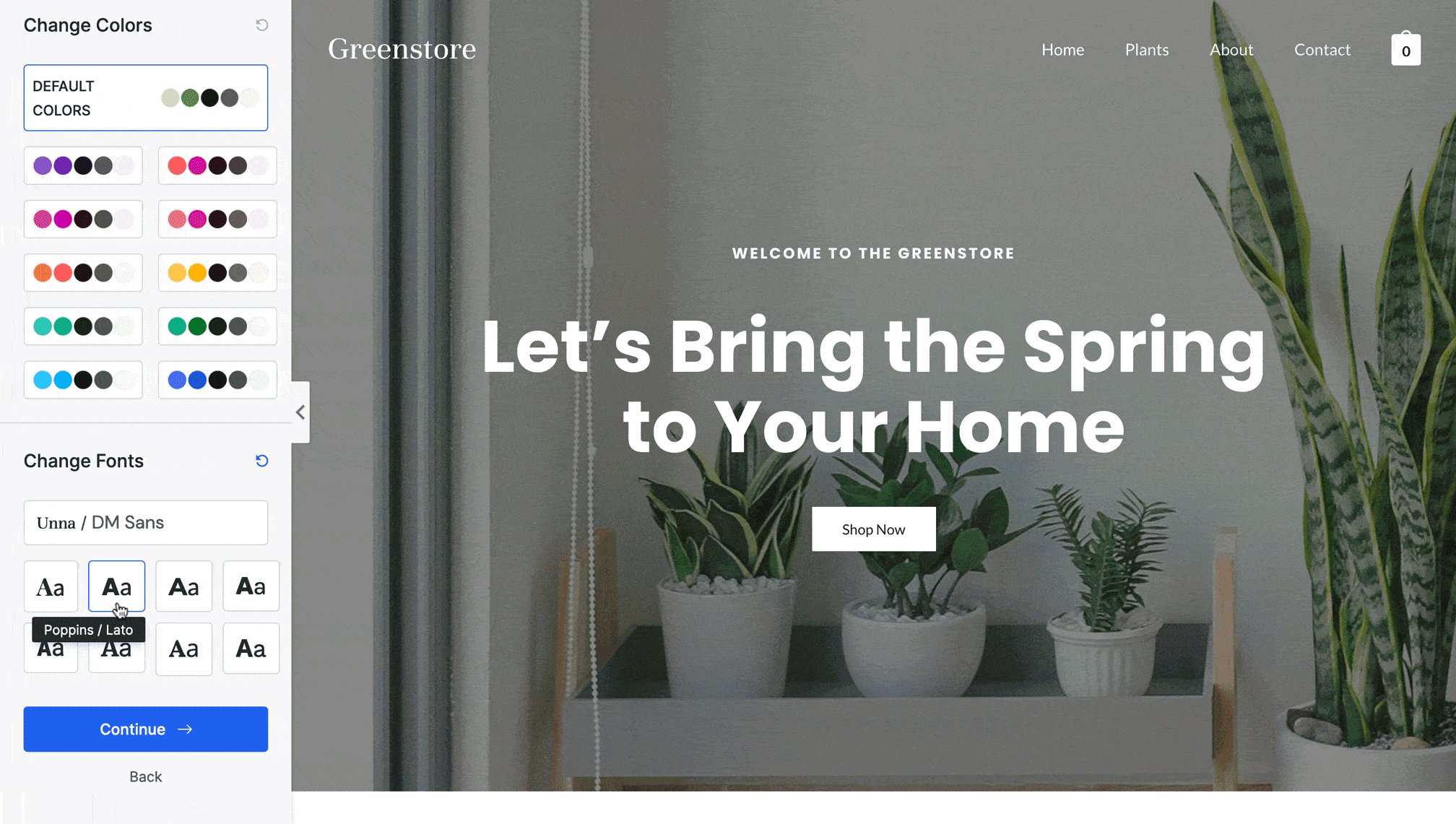
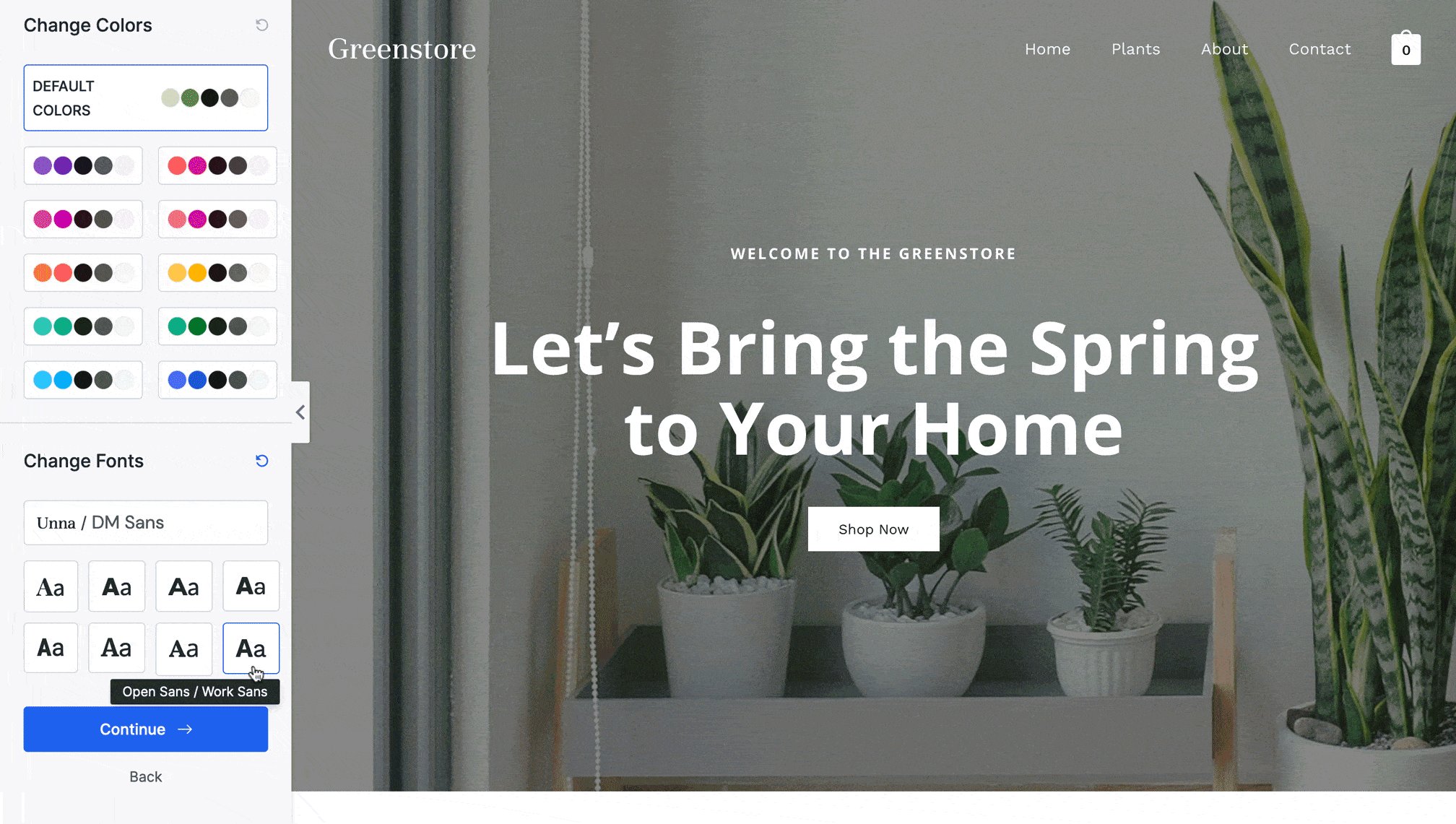
На другому екрані будуть опції, за допомогою яких можна змінити стандартну колірну гаму шаблону та його шрифтові пари. Після того як зробите це, натисніть внизу кнопку «Continue».

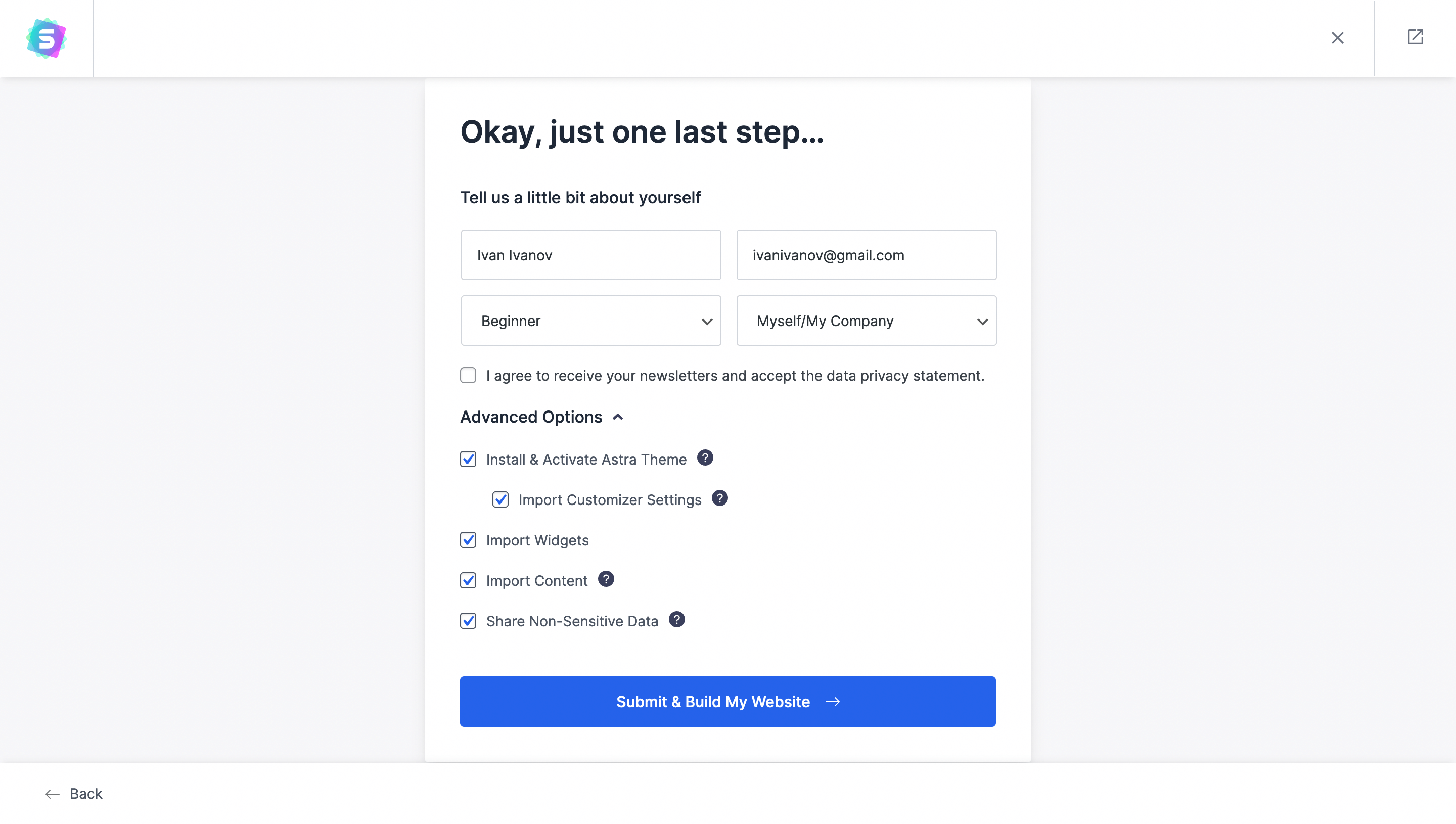
На наступному екрані потрібно заповнити дані про себе в блоці «Tell us a little bit about yourself»:
- Your First Name — ім’я/прізвище;
- Your Work Email — адреса робочої електронної пошти;
- I am … — Рівень володіння WordPress (новачок, середній, експерт);
- I am building website for — для кого ви робите сайт (для себе чи клієнта).
Під цими полями буде кілька галочок у блоку «Advanced Options»:
- Install & Activate Astra Theme — встановити та активувати тему Astra;
- Import Customizer Settings — імпортувати параметри візуального настроювача WordPress;
- Import Widgets — імпортувати віджети;
- Import Content — імпортувати вміст шаблону;
- Share Non-Sensitive Data — ділитися з розробниками не конфіденційними даними (надасть їм інформацію, яка допоможе покращити роботу плагіна).
Після заповнення всіх даних натисніть кнопку «Submit & Build My Website».

Далі розпочнеться імпорт шаблону. Зазвичай цей процес займає усього декілька хвилин. Ви можете спостерігати за ним у режимі реального часу — на сторінці буде відображатися етап за етапом.
Після закінчення імпорту вас перенаправить на сторінку з коротким відео про те, як змінювати параметри шаблону у візуальному настроювачі WordPress. Щоб повернутися до консолі, натисніть у верхньому правому куті на іконку з квадратом і стрілкою.

Як повернути шаблон до початкового стану
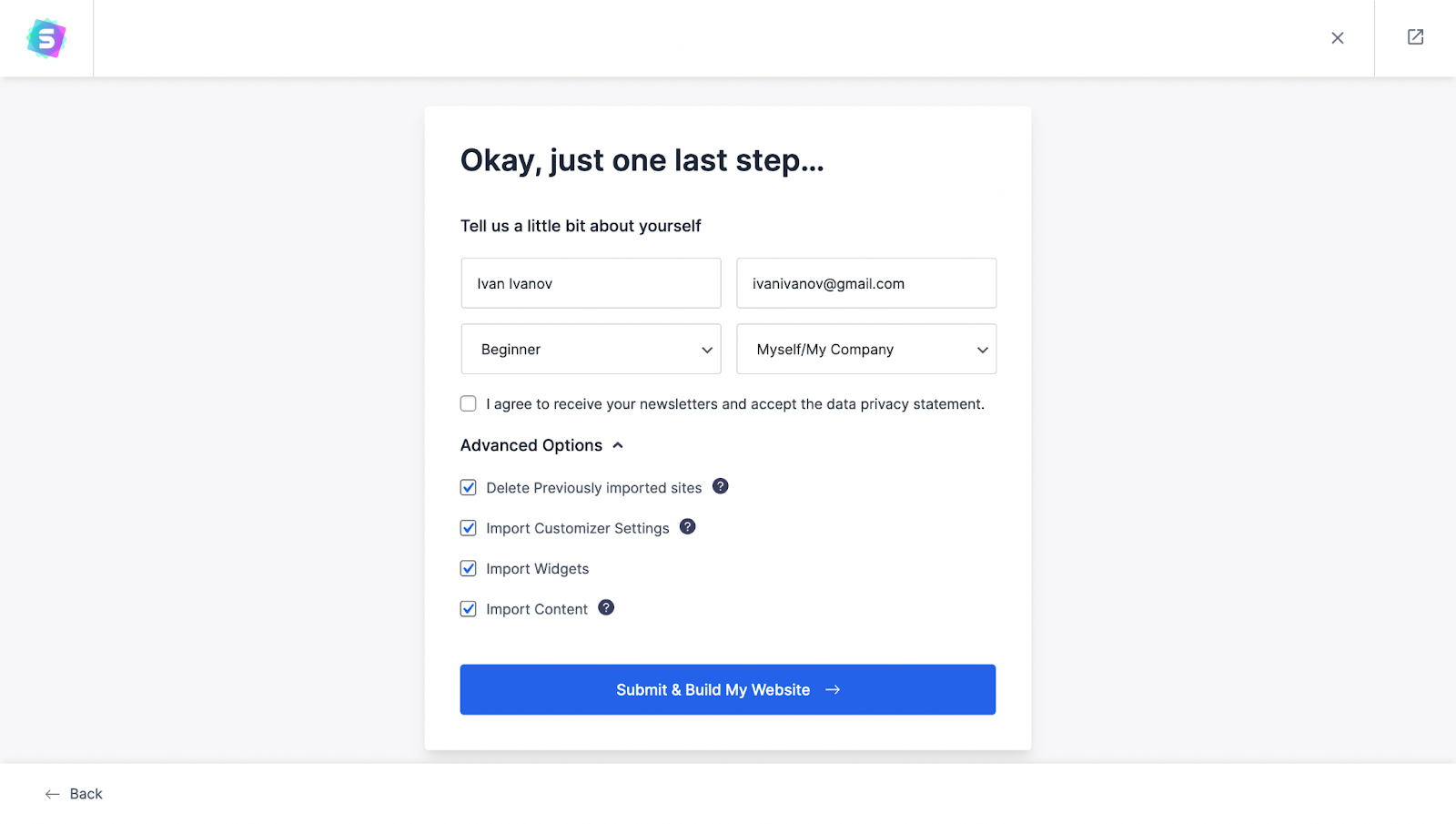
Якщо після налаштування шаблону ви зрозуміли, що вже багато чого видалили/переробили і сайт дуже відрізняється від початкового, все можна повернути до початкового стану. Для цього знову знайдіть шаблон у розділі «Зовнішній вигляд – Starter Templates» оберіть його та пройдіть всі кроки до останнього — де потрібно вказати ім’я та відзначити пункти галочками.
Переконайтеся, що у блоку «Advanced Options» стоїть галочка у пункті «Delete Previously Imported sites» (Видалити імпортовані раніше сайти) і знову натисніть «Submit & Build My Website». Після цього новий шаблон зітре весь створений раніше вміст.

Як редагувати сайт
Після імпорту у вас у розділі «Плагіни» з’являться нові плагіни, а в розділі «Сторінки» — нові сторінки. Ви можете розпочати редагування будь-якої з них за допомогою обраного при імпорті конструктора сторінок.
У нас є докладні інструкції по роботі з двома з трьох конструкторів, що підтримуються плагіном: