WooCommerce — це популярний плагін, який додає до WordPress функціонал інтернет-магазину. З 2017 року його викупила компанія, яка розробила двигун WordPress, і тепер особисто займається підтримкою та розвитком плагіна.
У цій статті розглянемо основні нюанси роботи з WooCommerce: як налаштувати плагін та додати товари, підключити оплату та доставку. А наприкінці статті буде добірка корисних плагінів, які можуть стати вам у пригоді.

Зміст
- Встановлення та базове налаштування
- Обробка замовлень
- Налаштування товарів
- Налаштування фільтрів
- Налаштування доставки
- Налаштування оплати
- Налаштування валюти та відображення цін
- Налаштування купонів
- Налаштування повідомлень від магазину
- Статистика та звіти
Хостинг для магазину на WordPress
Стабільний хостинг на SSD-дисках, з підтримкою 24/7 та дата-центрами в Україні, США та Нідерландах. Купуючи одразу на півроку або довше — безкоштовний домен в одній з популярних зон і SSL-сертифікат на 1 рік.
Безкоштовне перенесення хостингу від іншого провайдера із збереженням вже оплаченого терміну. Усі роботи з перенесення робимо за вас.
Купити хостинг Деталі перенесенняВстановлення та базове налаштування WooCommerce
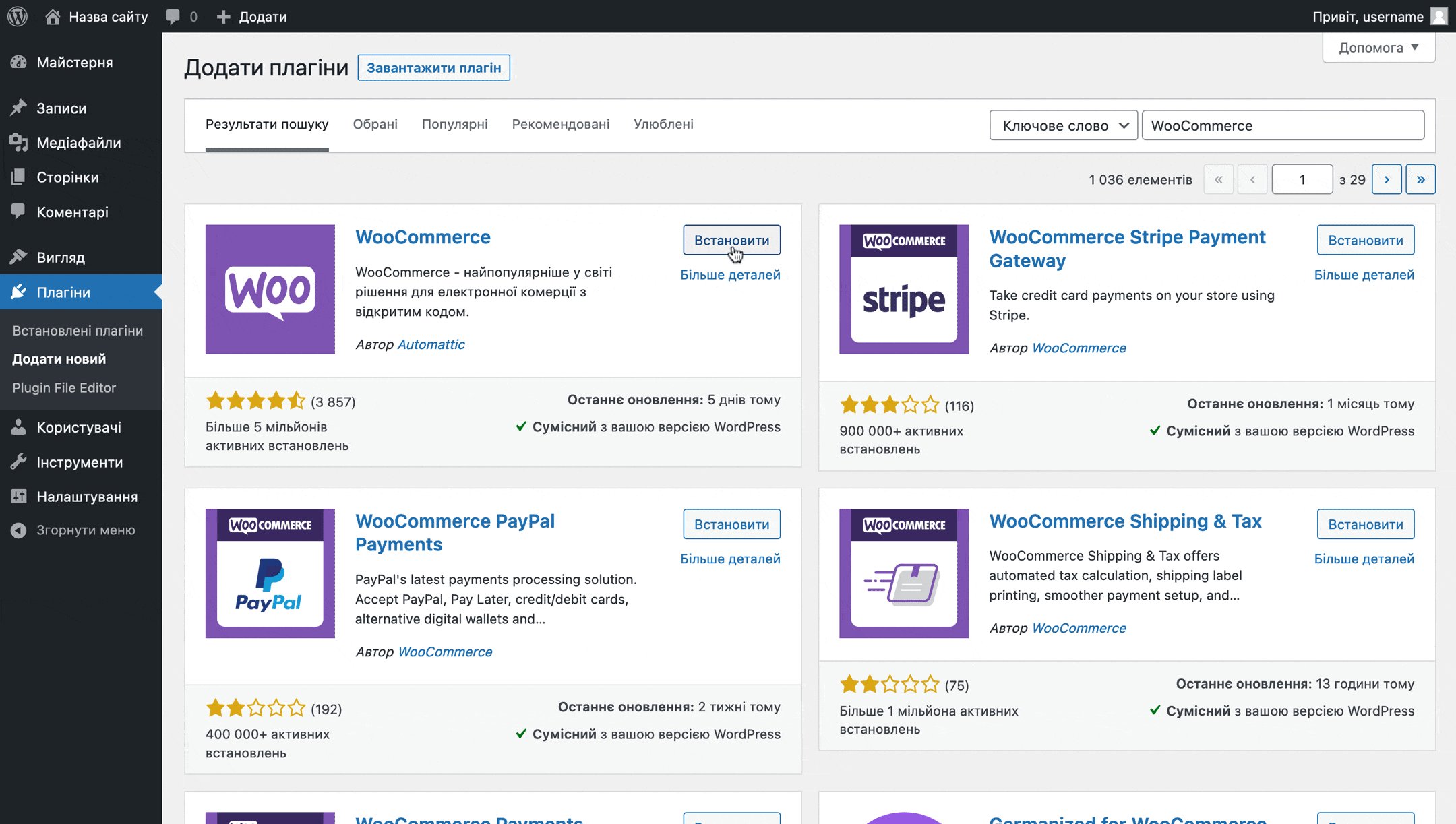
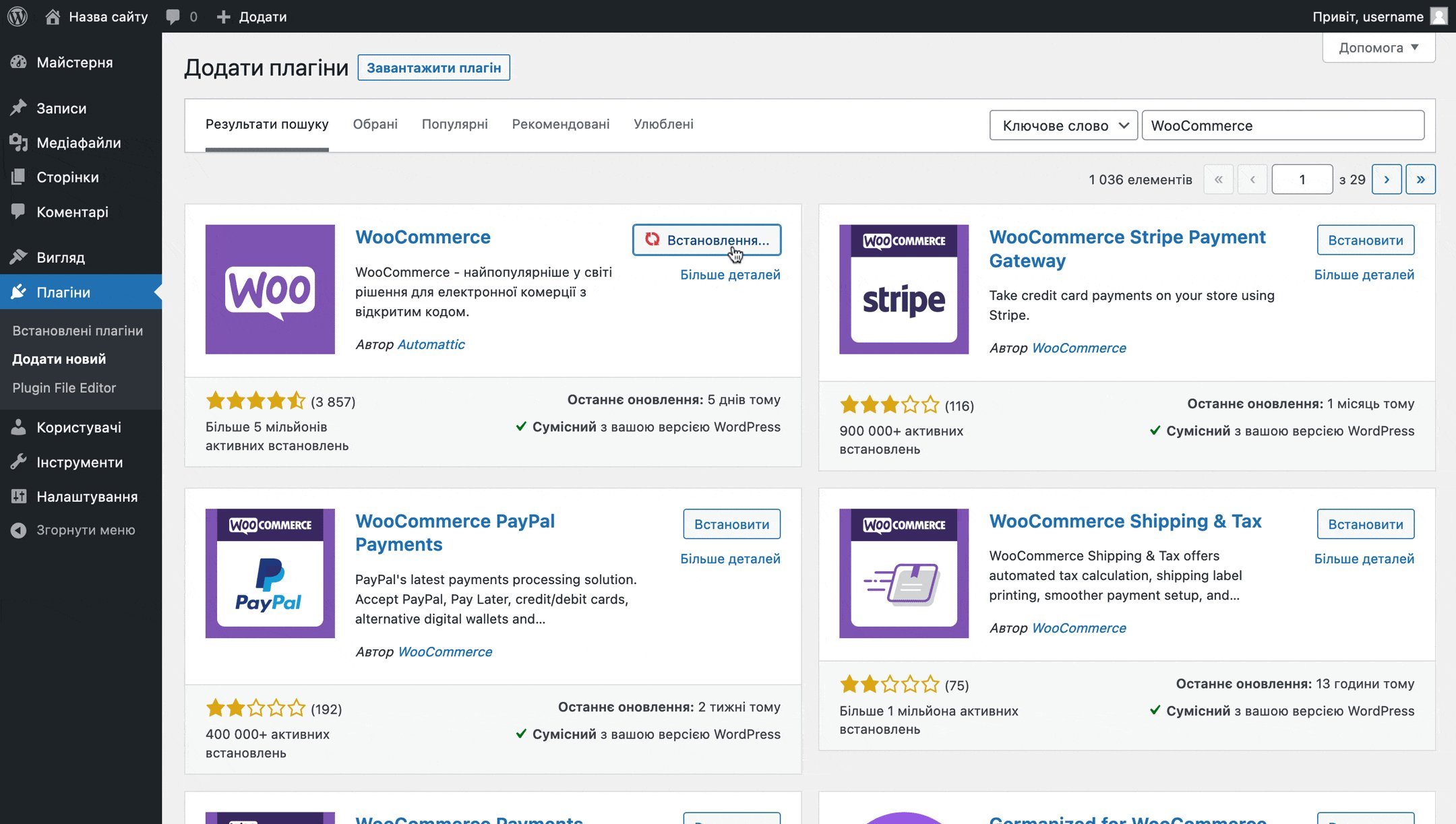
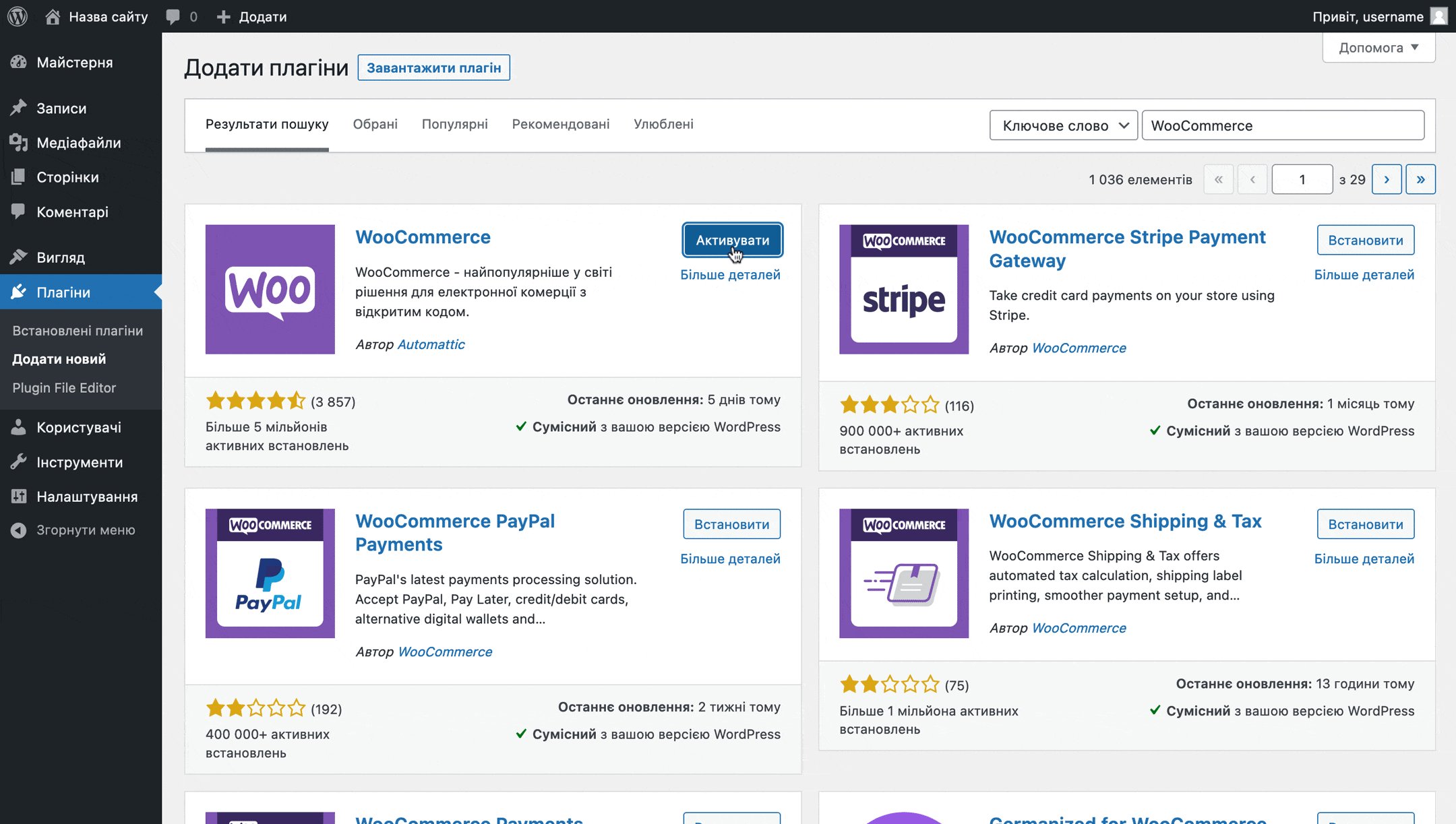
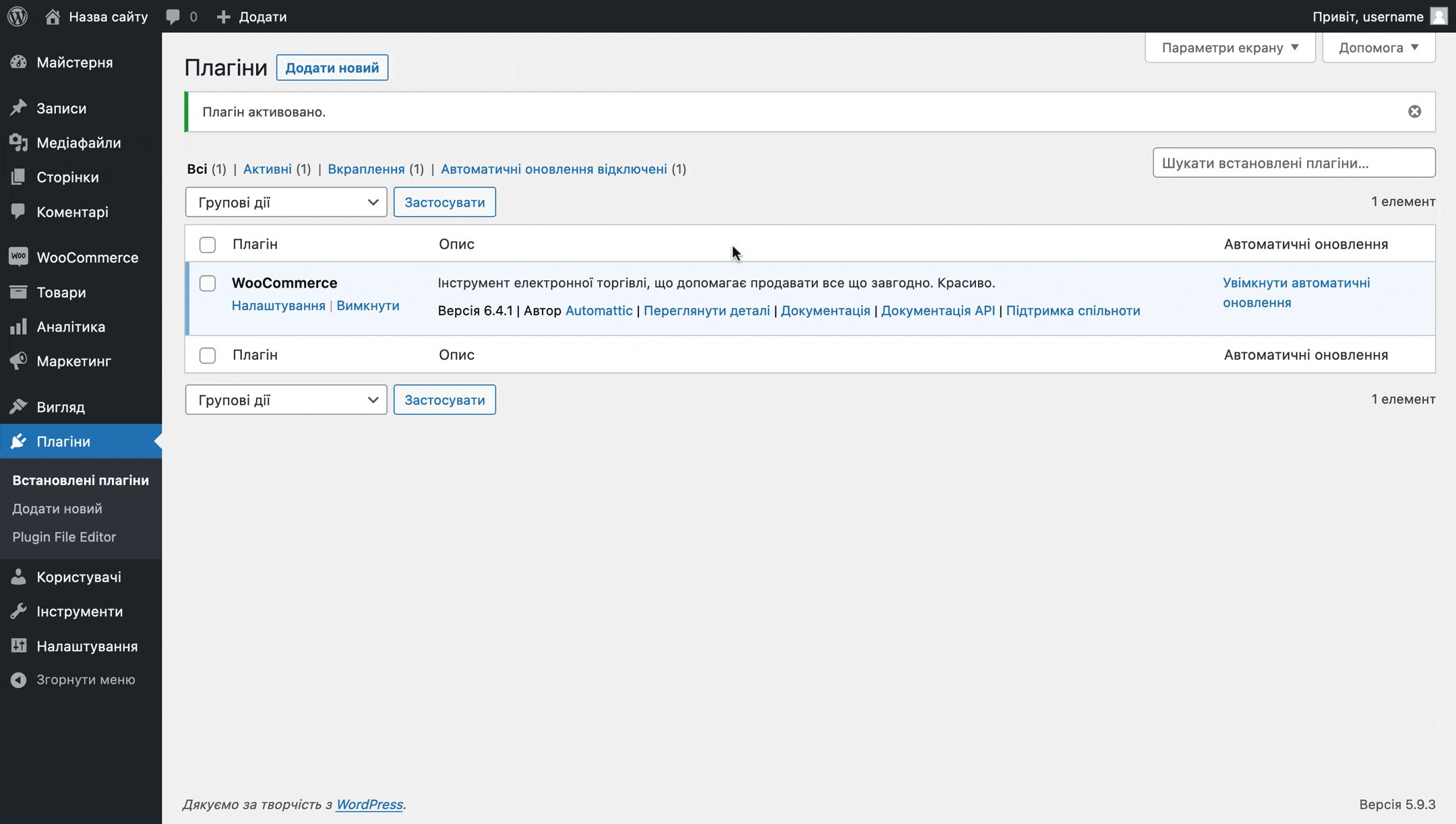
Перейдіть у консолі WordPress до розділу «Плагіни – Додати новий», введіть у рядку пошуку «WooCommerce», потім встановіть та активуйте плагін.

Після активації плагіна відкриється помічник з налаштування Вукомерс, де вам доведеться заповнити відомості про ваш інтернет-магазин на п’яти екранах. Ось що буде на кожному із них.
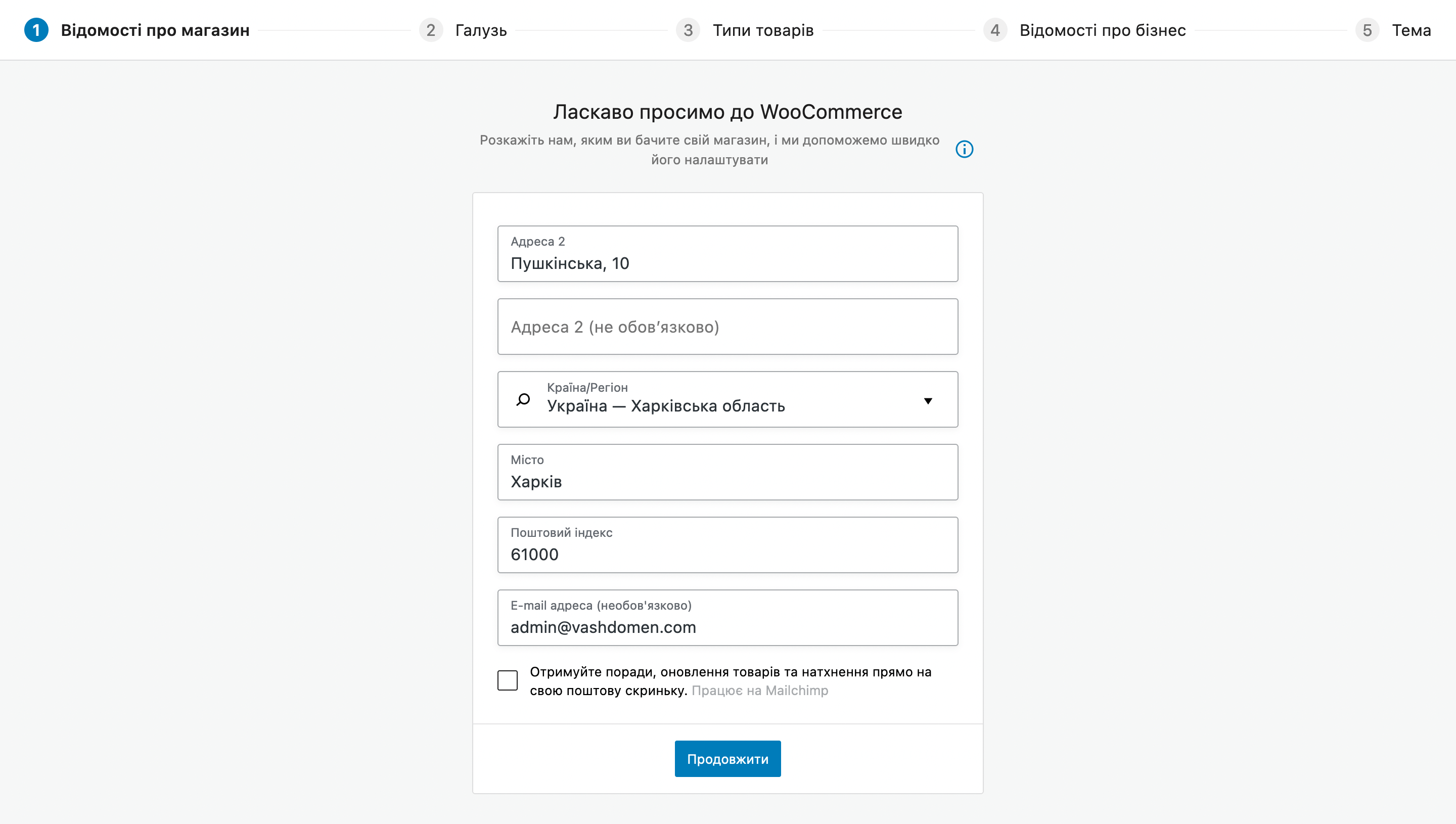
Крок №1: Відомості про магазин
Тут потрібно вказати адресу вашого бізнесу та електронну пошту для важливих листів від WooCommerce.
Адреса потрібна, щоб автоматично налаштувати валюту магазину. А ще від неї буде розраховуватись вартість доставки.
Важливі листи від WooCommerce це, наприклад, повідомлення про нові замовлення або листи з посиланням на скидання пароля.
Також на вказану пошту надходитиме розсилка від WooCommerce, якщо ви не приберете галочку з пункту внизу картки.

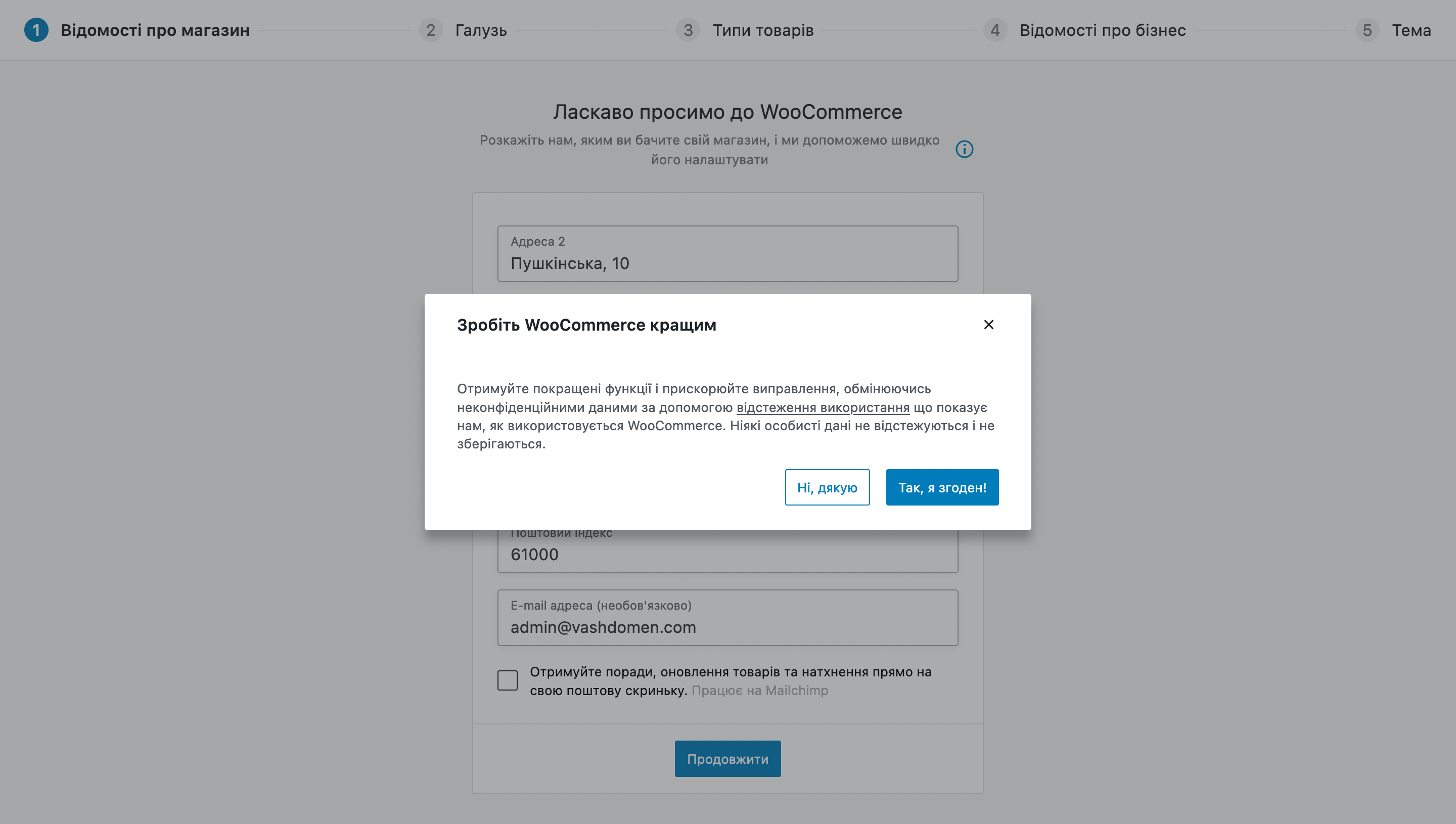
Після того як натиснете кнопку «Продовжити», з’явиться спливаюче вікно з проханням передавати неконфіденційні дані розробникам WooCommerce, щоб їм було простіше зрозуміти, як покращити роботу плагіна.

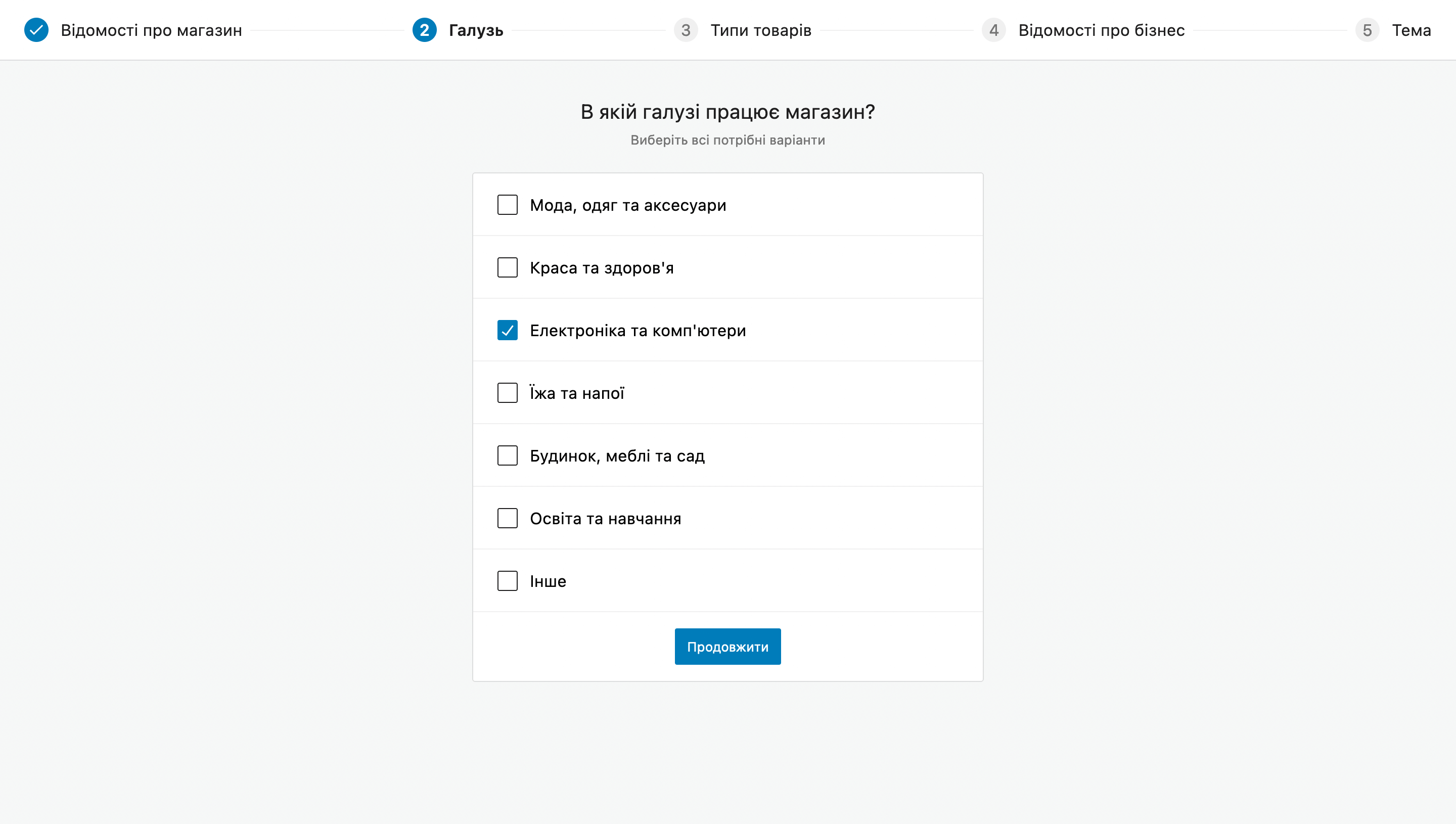
Крок №2: Галузь
Тут потрібно вказати галузь, до якої належить ваш магазин. Можна вибрати одразу декілька галузей або вказати свою у варіанті «Інше», якщо жодна із запропонованих не підходить.

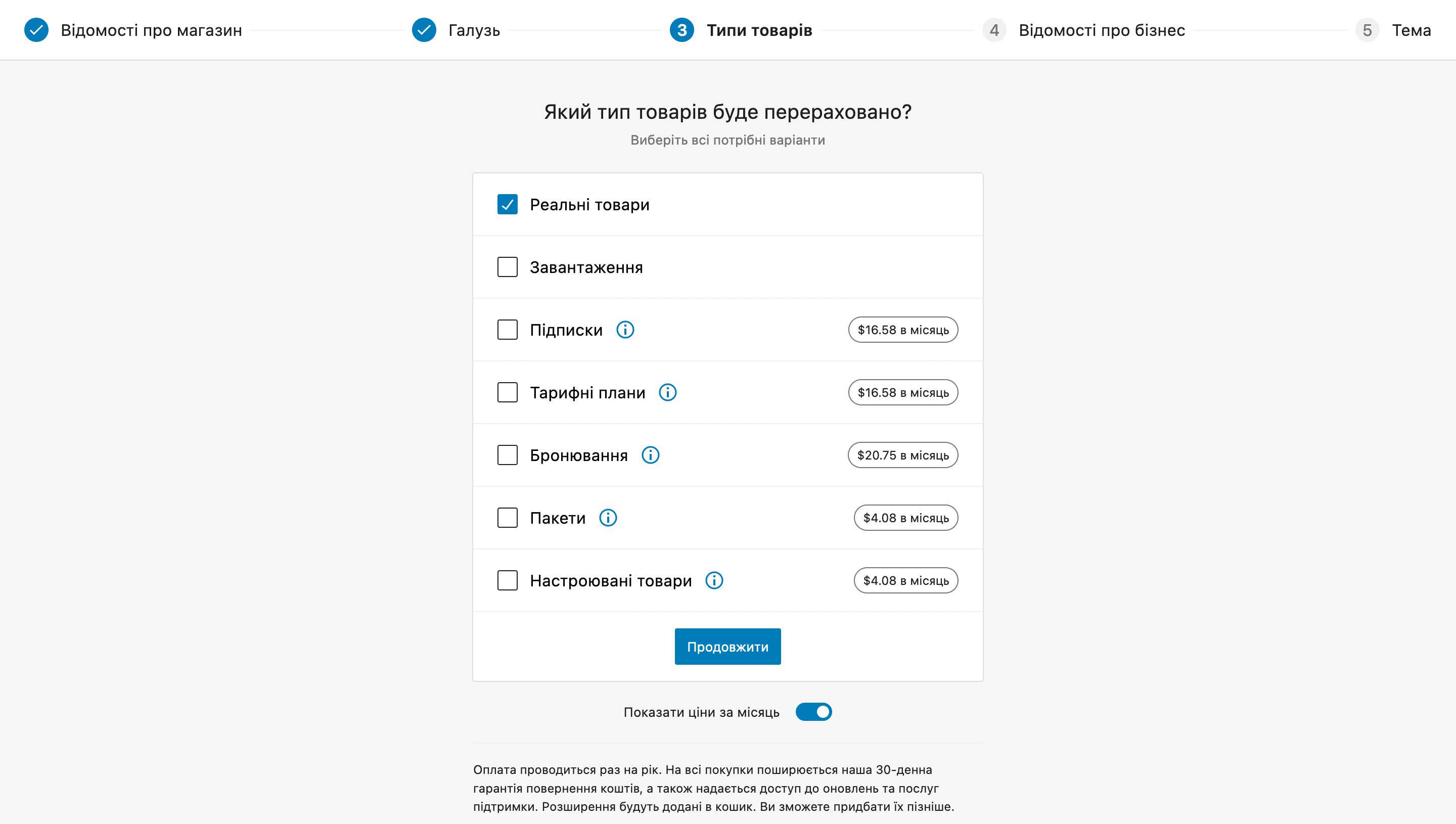
Крок №3: Типи товарів
Тут потрібно вказати тип товарів, які ви продаватимете. Два з них доступні безкоштовно, п’ять інших можна придбати окремо.
Під покупкою типу товарів мається на увазі покупка додаткового функціоналу в параметрах WooCommerce, який на думку розробників плагіна зазвичай використовується для таких продуктів.
Якщо ви продаєте товар, який відноситься до якогось із платних типів, купувати його не обов’язково. Цілком можливо, що вам вистачить стандартного функціоналу, або ви знайдете відповідний безкоштовний плагін. В крайньому випадку докупити завжди можна вже постфактум. Щоб почитати про кожен платний тип товару та його додаткові функціонал, клікніть по іконці ⓘ поряд з назвою типу, що вас цікавить.

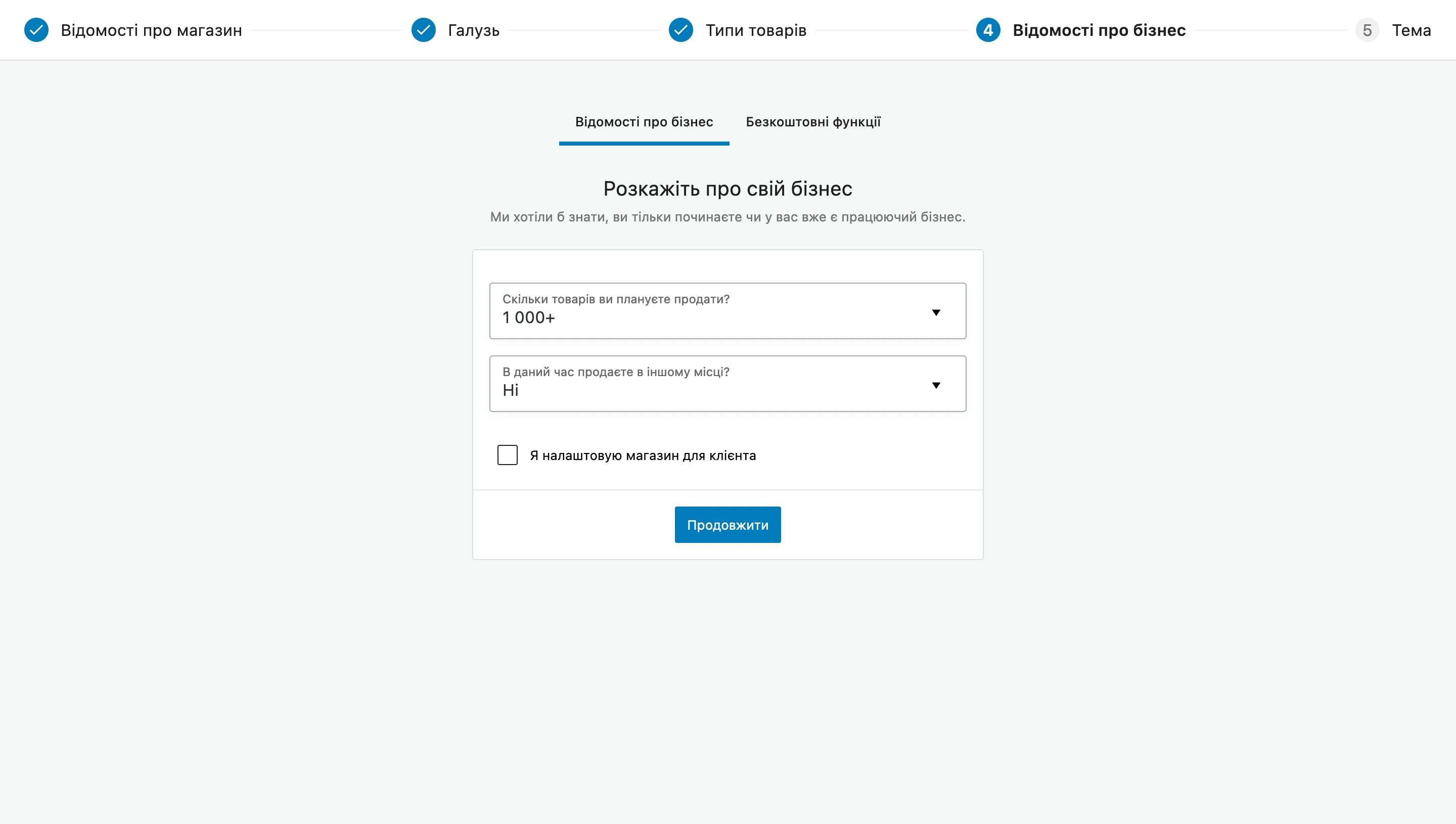
Крок №4: Відомості про бізнес
Тут вас попросять поділитися інформацією про те, скільки у вас у каталозі товарів, чи належить магазин вам і чи ви продаєте десь в іншому місці — в інтернеті або офлайні. Якщо так, який у вас річний дохід.

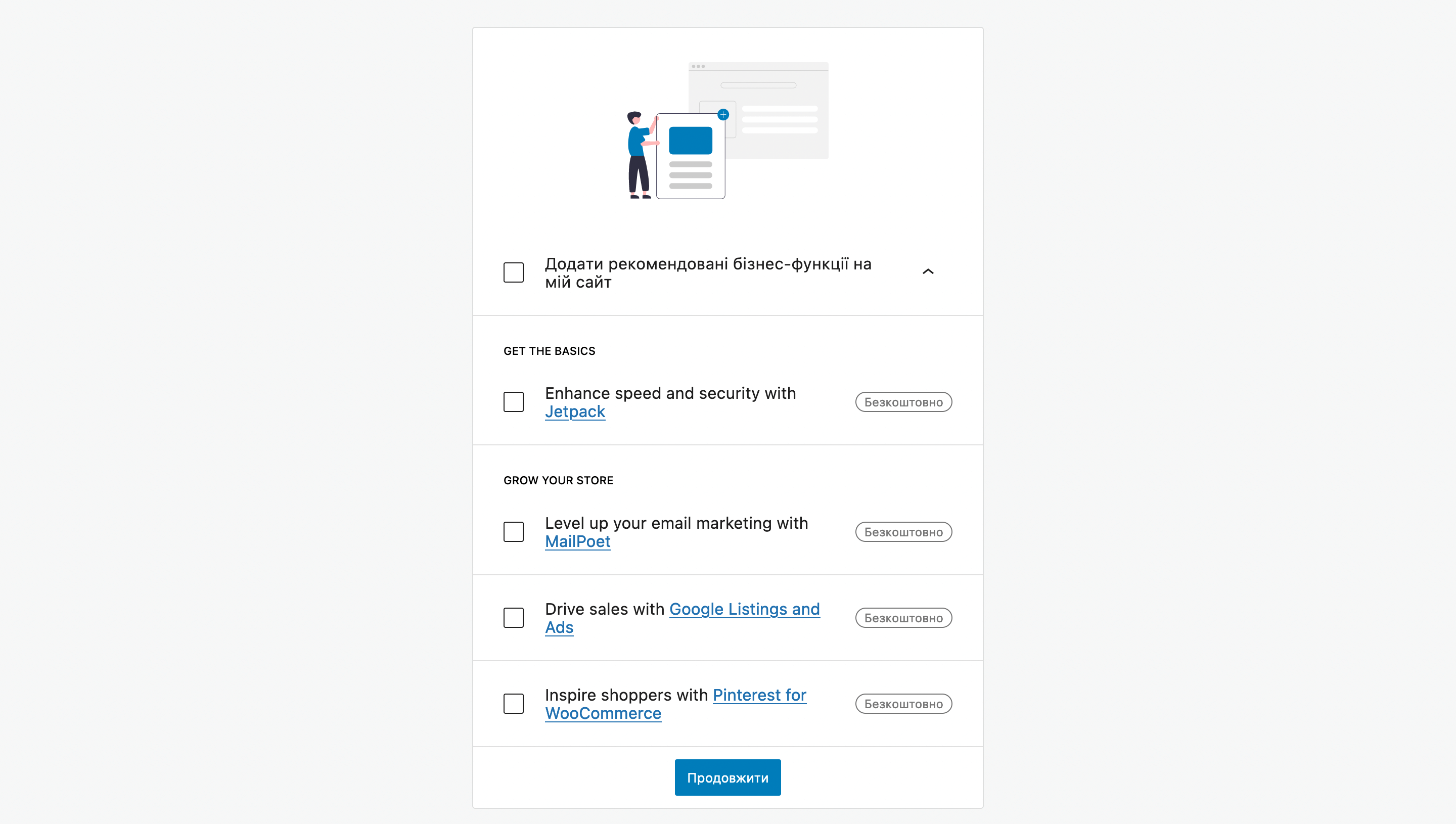
Після того як натиснете кнопку «Продовжити», відкриється вкладка «Безкоштовні функції», на якій вам запропонують встановити кілька додаткових безкоштовних плагінів після завершення налаштування WooCommerce: Jetpack, MailPoet та Google Listings & Ads.
Щоб побачити плагіни, розкрийте список, що випадає, в опції «Додати рекомендовані бізнес-функції на мій сайт». Якщо не хочете нічого встановлювати, заберіть галочку з пункту «Додати рекомендовані бізнес-функції на мій сайт».
Для нормальної роботи Вукомерс ці плагіни не потрібні. Плюс їх завжди можна встановити у майбутньому, якщо вони справді знадобляться. А так вони просто займатимуть місце на хостингу та витрачатимуть ресурси веб-сервера.

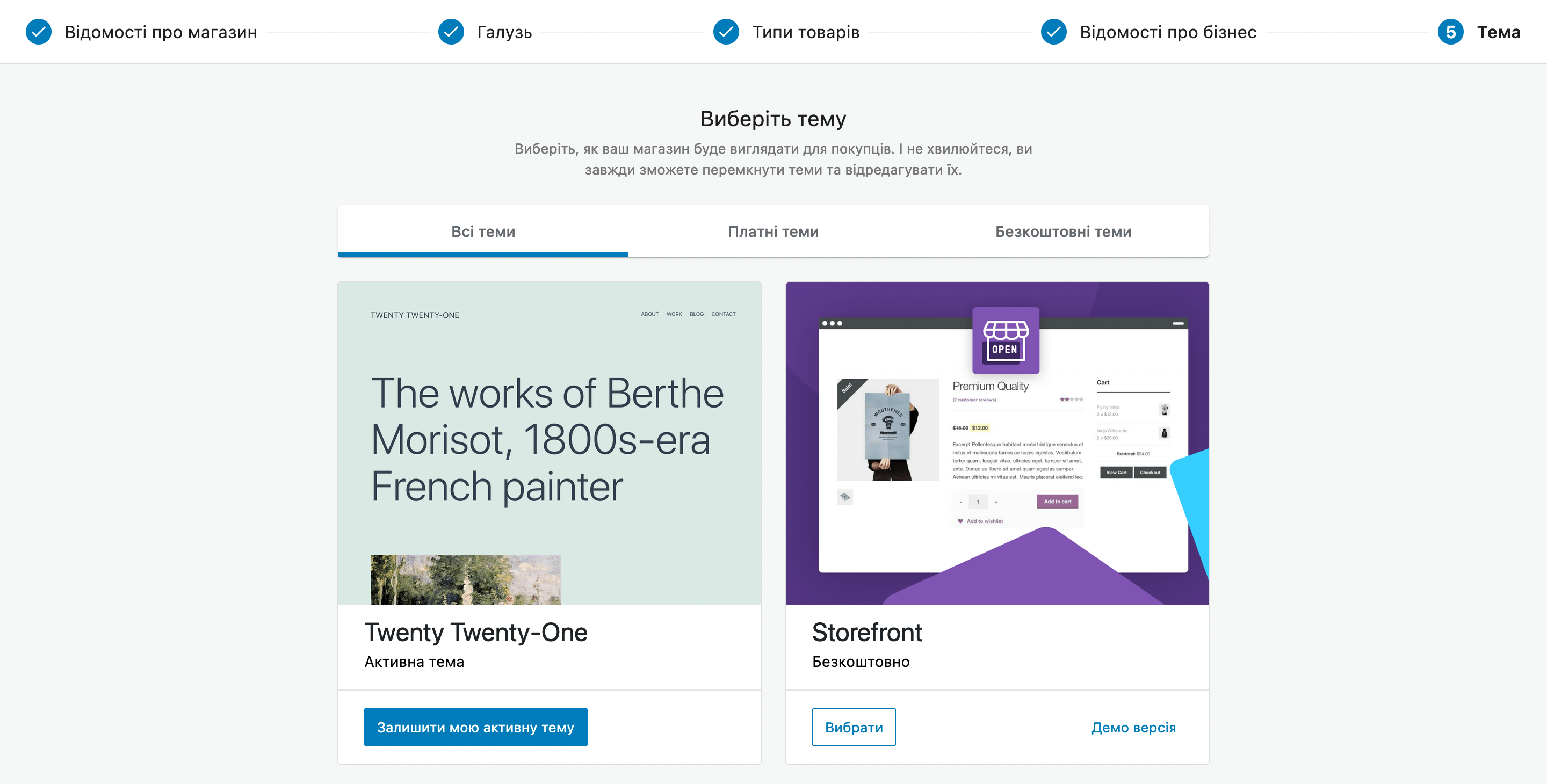
Крок №5: Тема
Тут можна обрати тему для майбутнього магазину, якщо ви ще цього не зробили до того як встановити WooCommerce. На вибір буде кілька безкоштовних та платних варіантів.
Це далеко не всі теми, які підтримують WooCommerce, обирати якусь з них не обов’язково. Щоб завершити встановлення, натисніть «Залишити вибрану тему» у першому ж блоці.

Популярна безкоштовна тема для сайту — Astra
Якщо ви ще не обрали тему для магазину, почитайте про Astra — це найпопулярніші зараз безкоштовна теми для WordPress. Створити сайт з її допомогою швидше та простіше, ніж робити це вручну з нуля.
Головні особливості Astra:
- готові блоки, сторінки та навіть цілі сайти, які можна імпортувати до себе в консоль та змінювати вміст під свій бізнес;
- документація та багато безкоштовних офіційних плагінів, які розширять стандартний функціонал теми;
- візуальний конструктор шапки та підвалу сайту з трьома рівнями для віджетів.
Обробка замовлень у WooCommerce
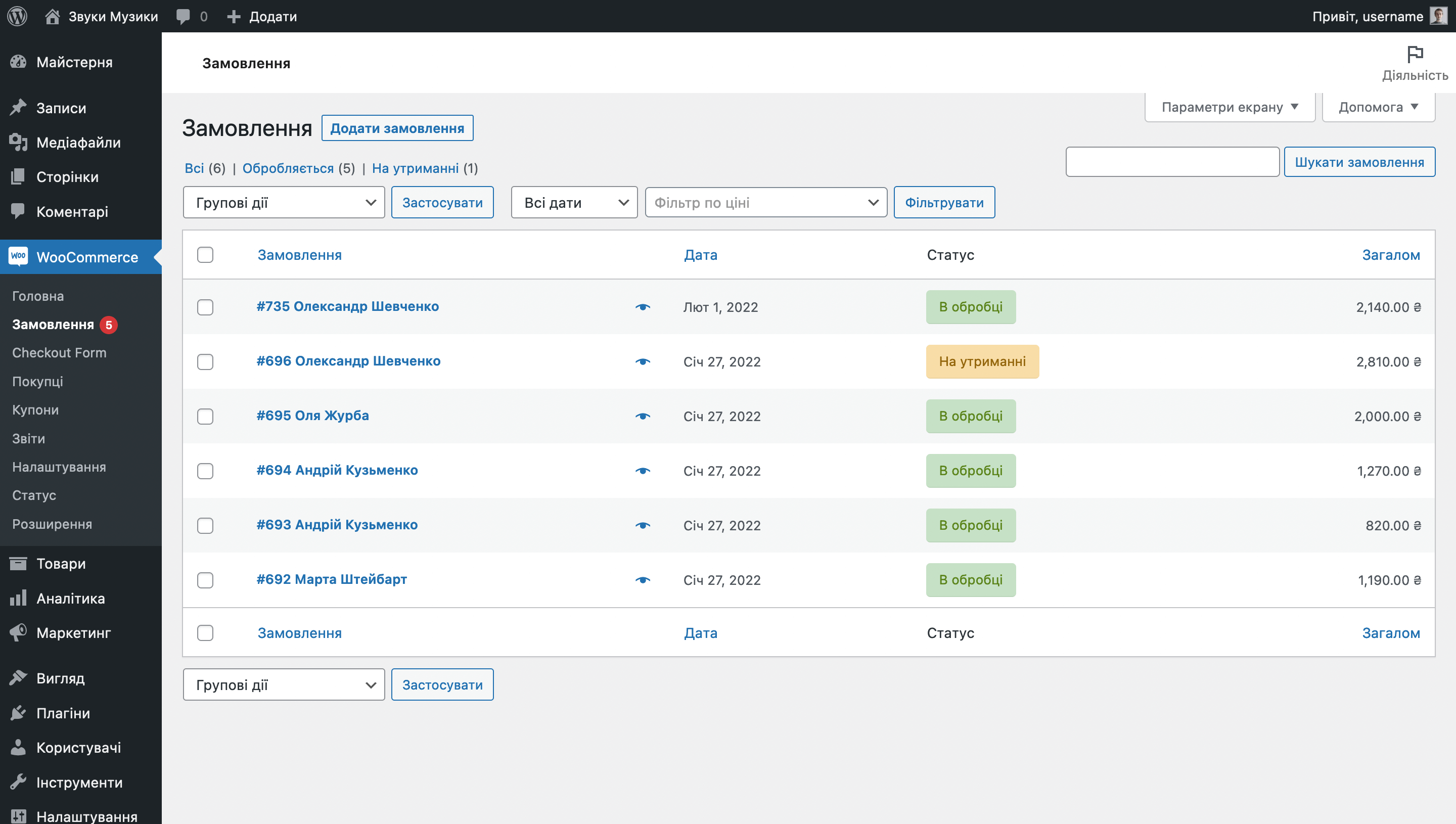
Після того, як клієнт розмістить замовлення у вас на сайті, воно з’явиться у консолі WordPress у розділі «WooCommerce – Замовлення».

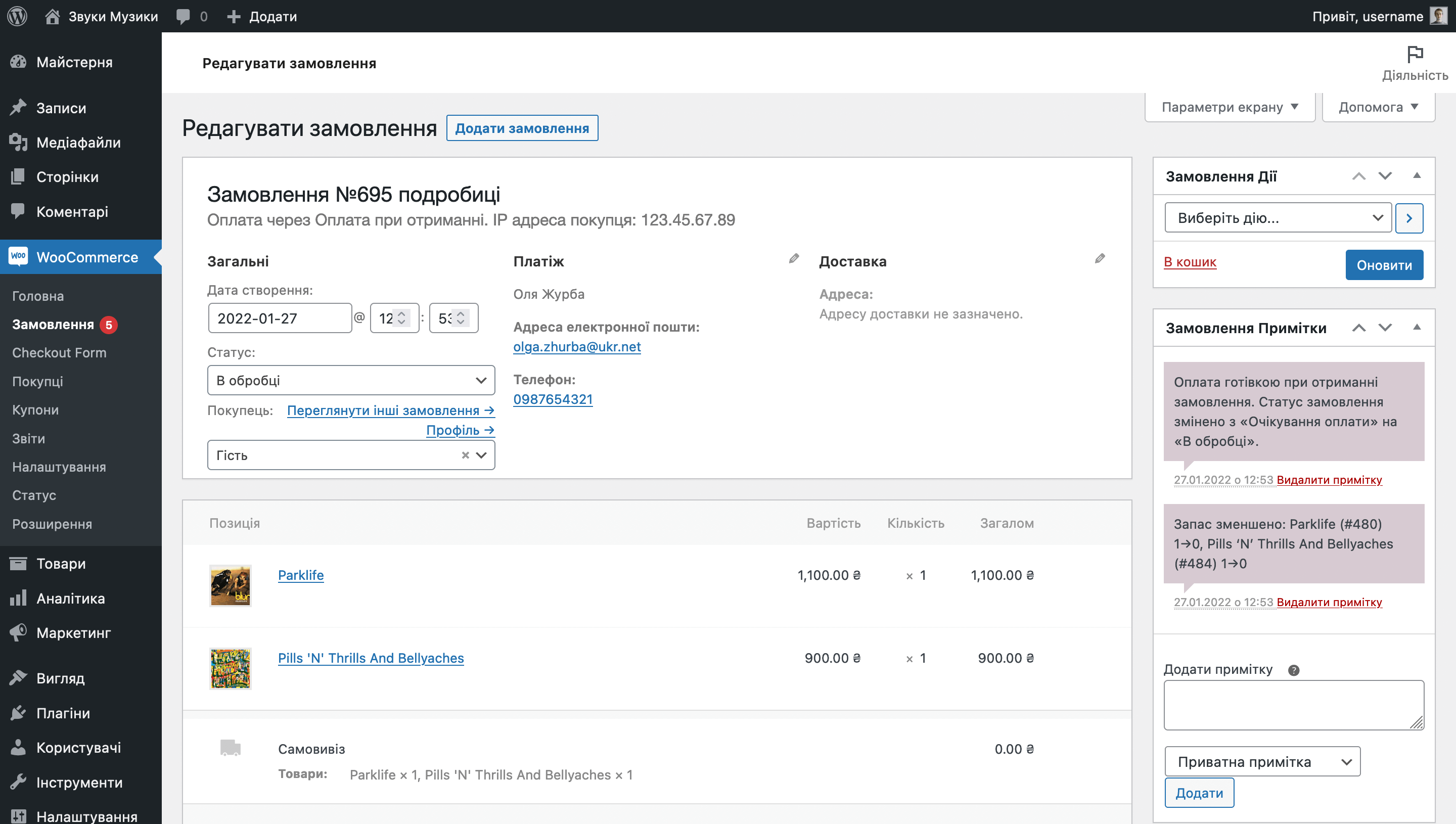
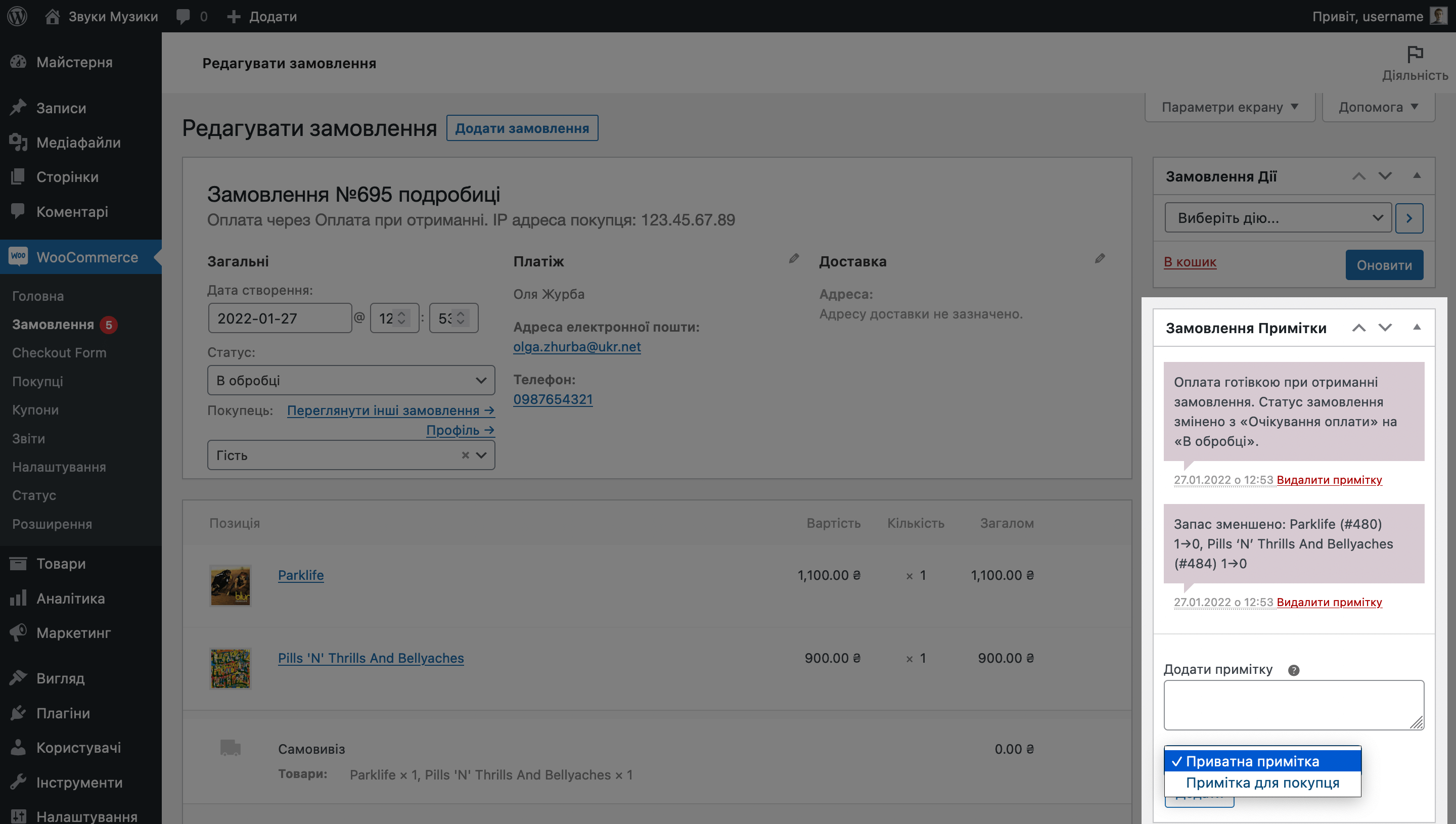
Натисніть на замовлення, щоб відкрити його деталі. У верхній частині сторінки буде загальна інформація про замовлення: вид платежу, адреса і контактні дані клієнта, дата створення замовлення, а також його статус. Трохи нижче буде вміст замовлення, а збоку — нотатки та кілька дій, які можна зробити.

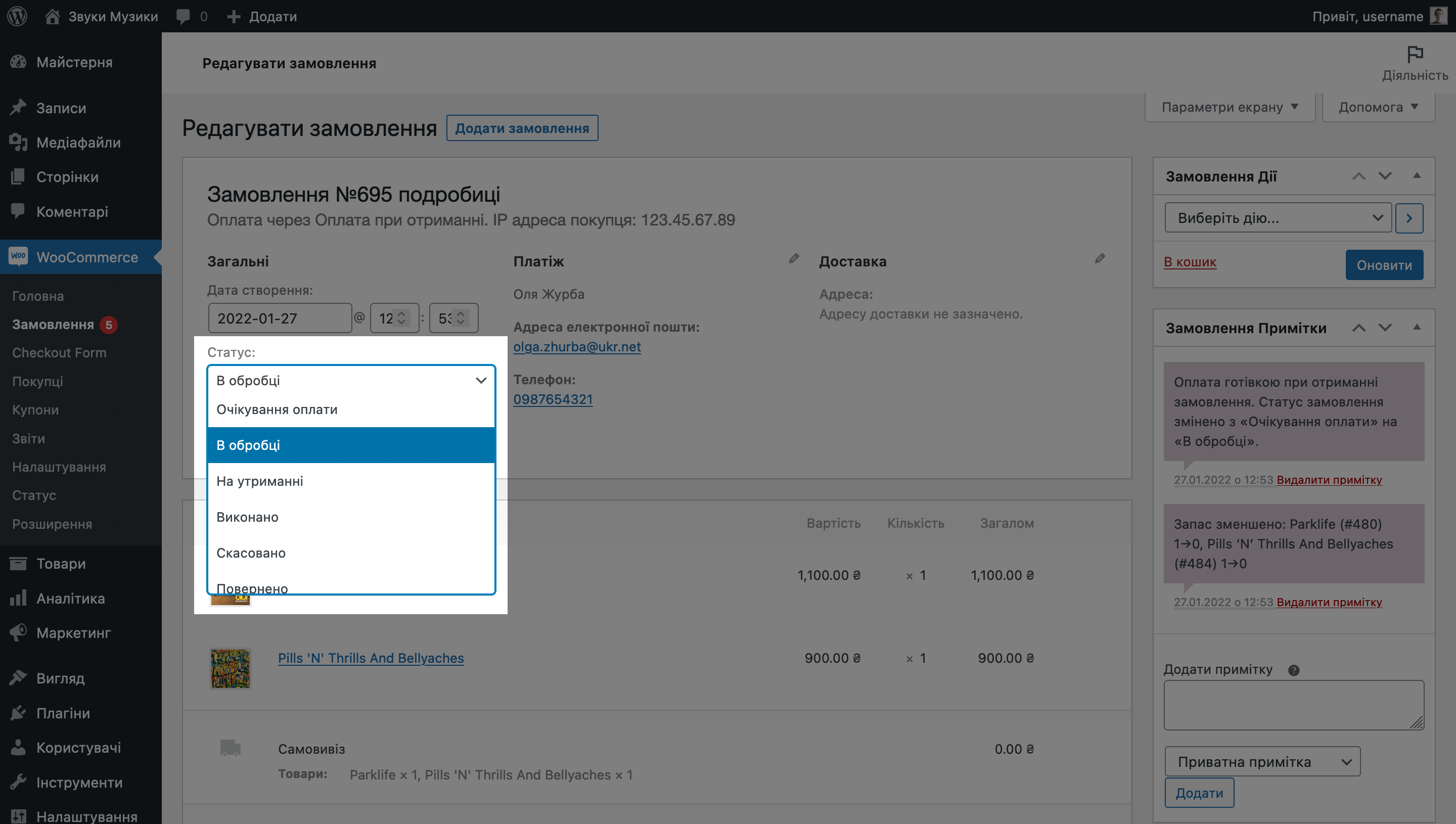
Статусів замовлення всього сім: «Очікування оплати», «В обробці», «На утриманні», «Виконано», «Скасовано», «Повернено» і «Не вдалося». Їх потрібно змінювати вручну, по мірі того, як ви отримаєте оплату і будете готові передати замовлення до служби доставки. При кожній зміні статусу клієнт отримуватиме повідомлення на пошту.

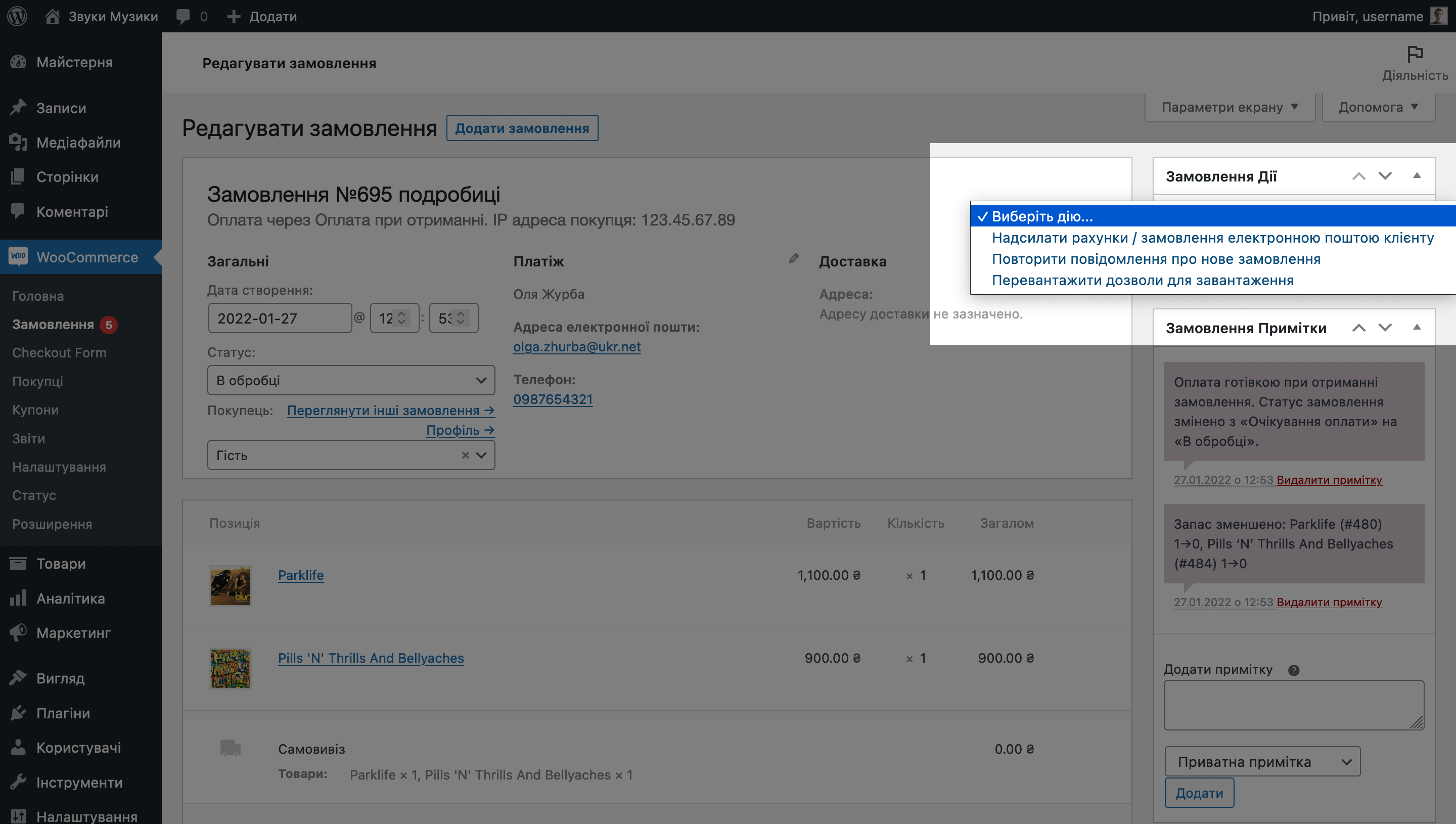
Блок «Замовлення Дії» на бічній панелі праворуч містить опції, які дозволяють повторно згенерувати для клієнта дозвіл на завантаження віртуального товару, а також повторно відправити повідомлення про замовлення клієнту або самому собі.

Блок «Замовлення Примітки» на бічній панелі праворуч містить нотатки про зміну статусу замовлення, а також дає можливість залишити нотатку для себе або для клієнта. Наприклад, повідомити йому якусь додаткову інформацію на кшталт номера накладної у службі доставки.

Крім підрозділу «Замовлення» у розділі «WooCommerce» будуть ще такі підрозділи:
- Покупці — таблиця з усіма клієнтами, їх датою реєстрації, контактними даними, а також кількістю замовлень та доходом від кожного з них.
- Звіти — застарілий відділ зі звітами про замовлення, клієнтів та запаси товарів. Після виходу WooCommerce 4.0 ці звіти більше не надаються і користувачам WordPress доступний новий, покращений розділ «Аналітика».
- Налаштування — вісім вкладок із параметрами вашого магазину. Після встановлення деяких плагінів тут можуть з’являтися додаткові вкладки.
- Статус — системна інформація про стан плагіна WooCommerce, а також інструменти повернення до стандартних налаштувань. Підрозділ може стати в нагоді для відновлення роботи сайту у разі збоїв або помилок.
- Розширення — бібліотека плагінів, які допоможуть розширити функціонал інтернет-магазину. Тут будуть не всі плагіни, сумісні з WooCommerce, в розділі «Плагіни» їх буде більше.
- Мої підписки — список плагінів з вашого облікового запису на сайті WooCommerce. Цей підрозділ схожий на попередній, але шукати та додавати плагіни потрібно не в консолі WordPress, а на веб-сайті WooCommerce.com. Там теж поки що немає багатьох популярних плагінів для українського ринку, які є в консолі в розділі «Плагіни».
Налаштування товарів у WooCommerce
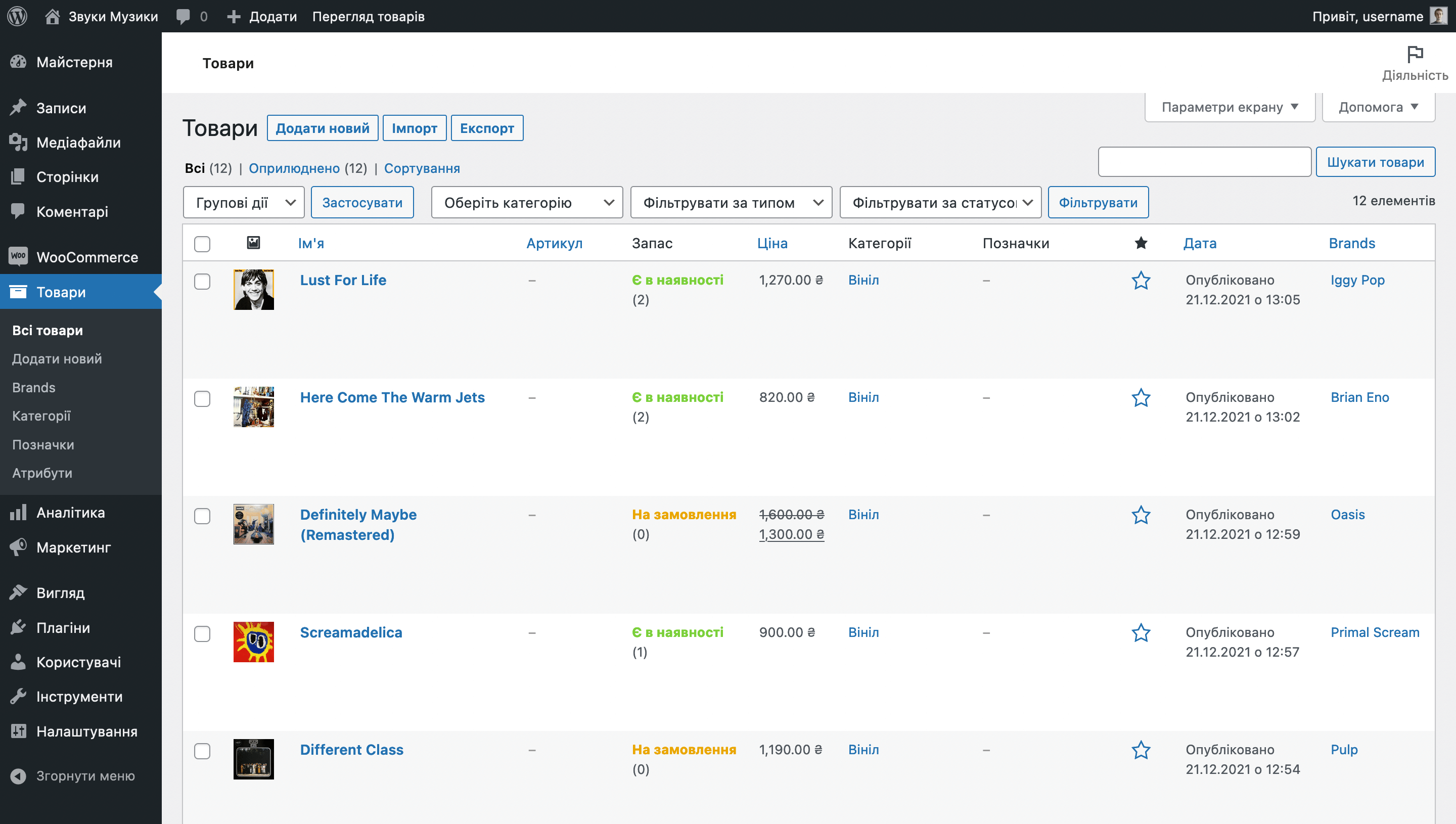
Перейдіть у консолі WordPress до розділу «Товари». Тут ви додаватимете нові товари та редагуватимете вже додані, а також створюватимете для товарів категорії та варіації на кшталт розмірів або кольорів.

Як додати новий товар
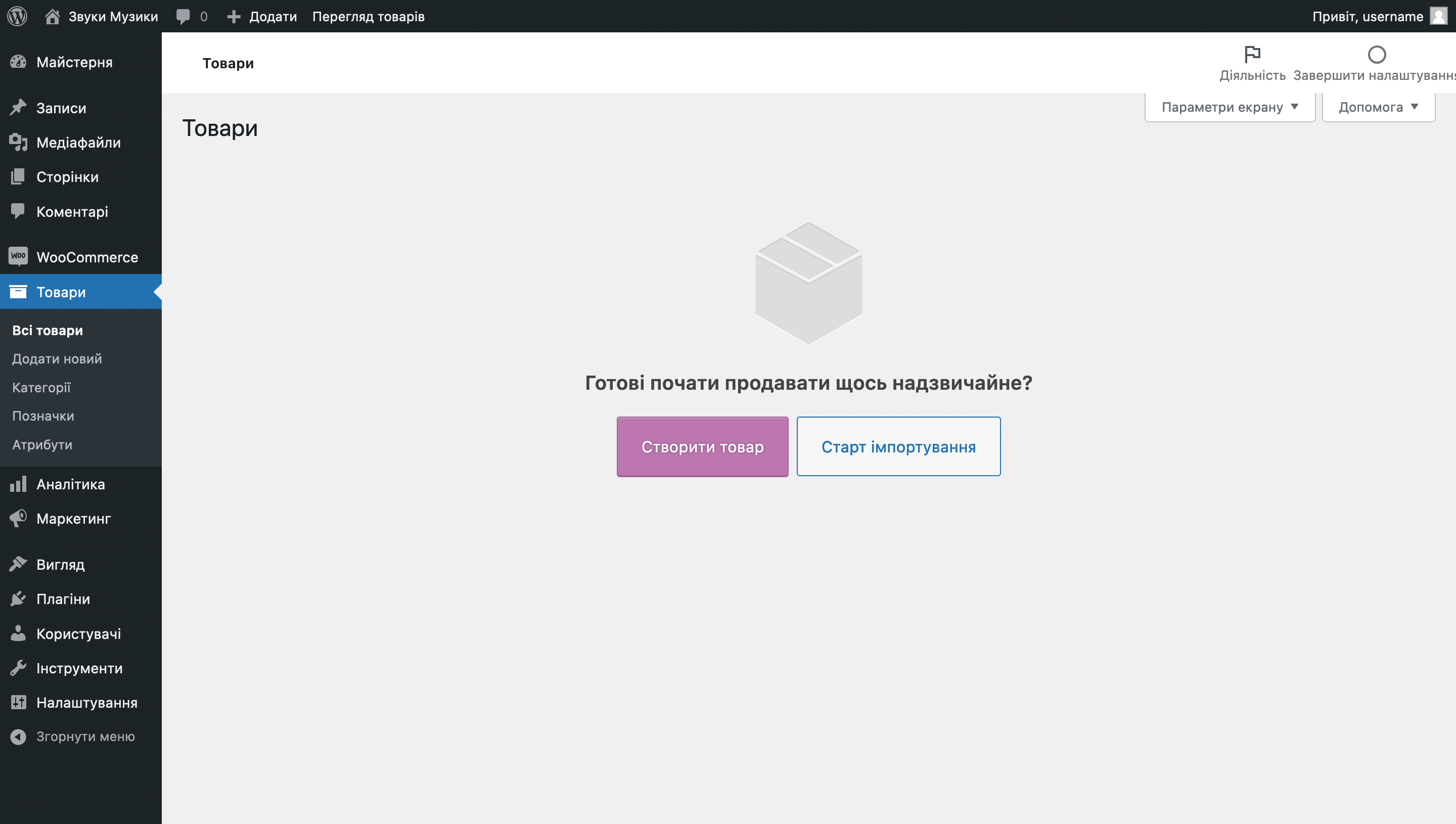
Одразу після встановлення WooCommerce у розділі «Товари» буде порожньо і по центру екрана буде фіолетова кнопка «Створити товар». В інших випадках, щоб створити товар, перейдіть на бічній панелі WordPress у розділ «Товари – Додати новий».

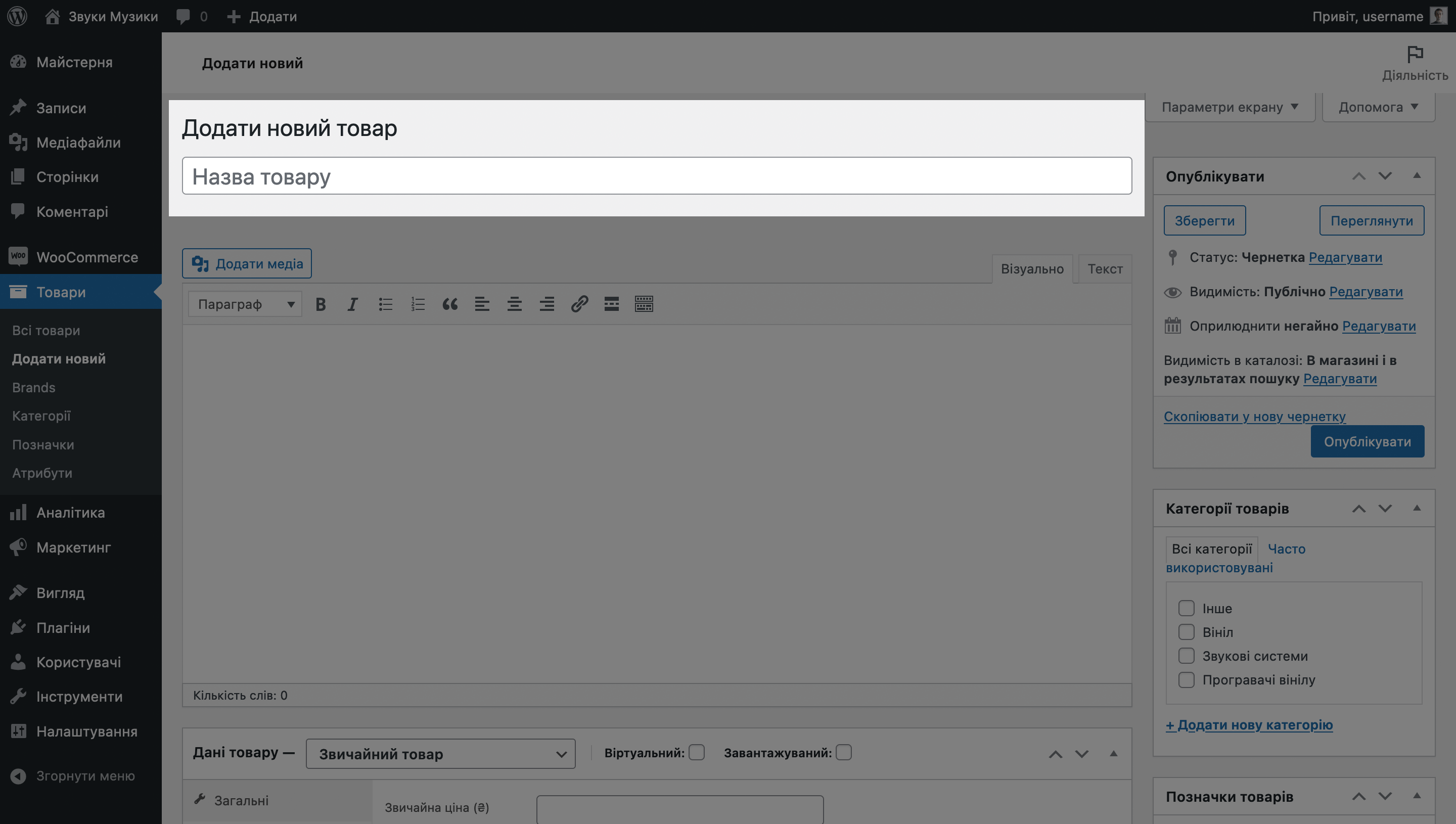
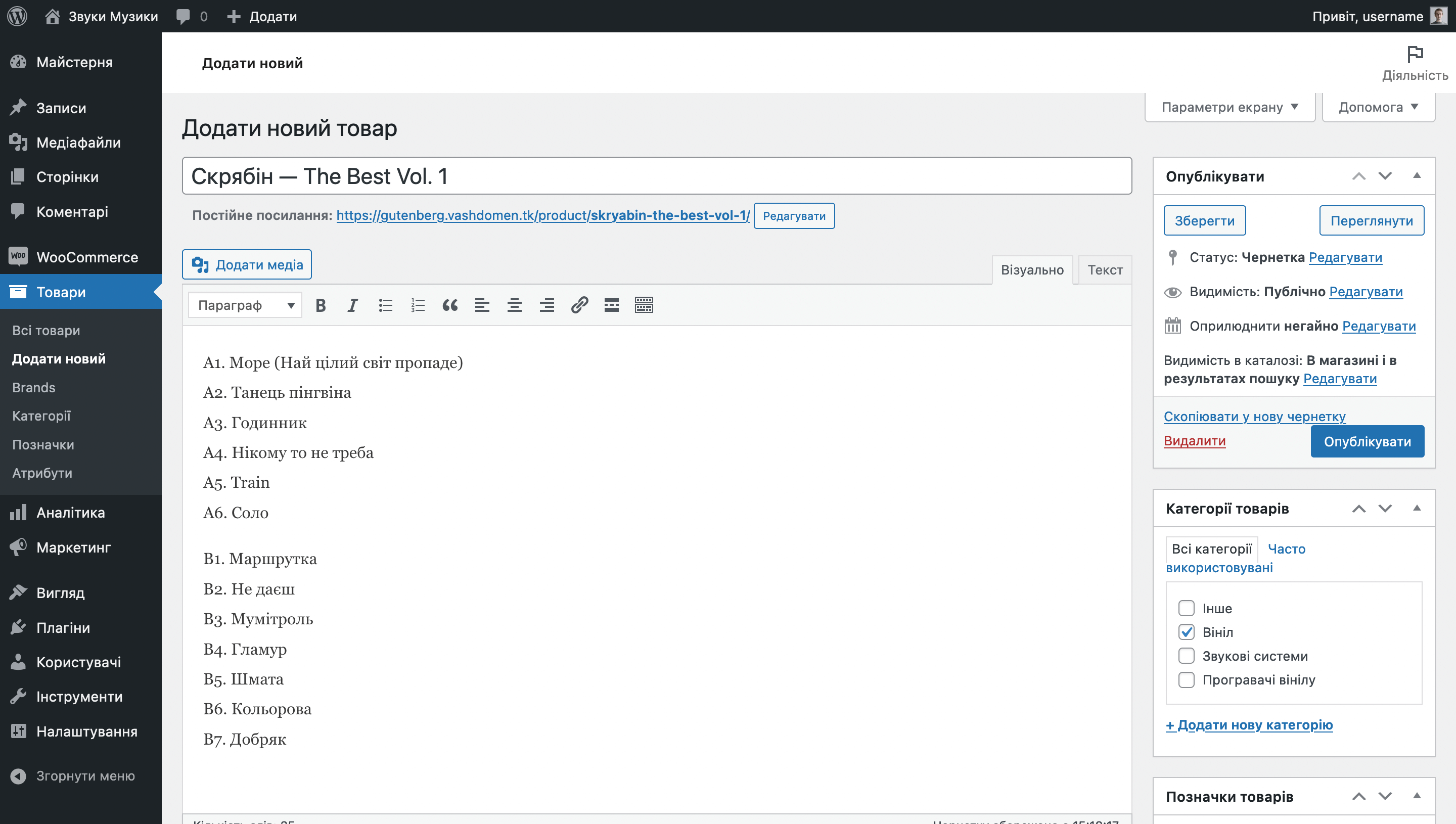
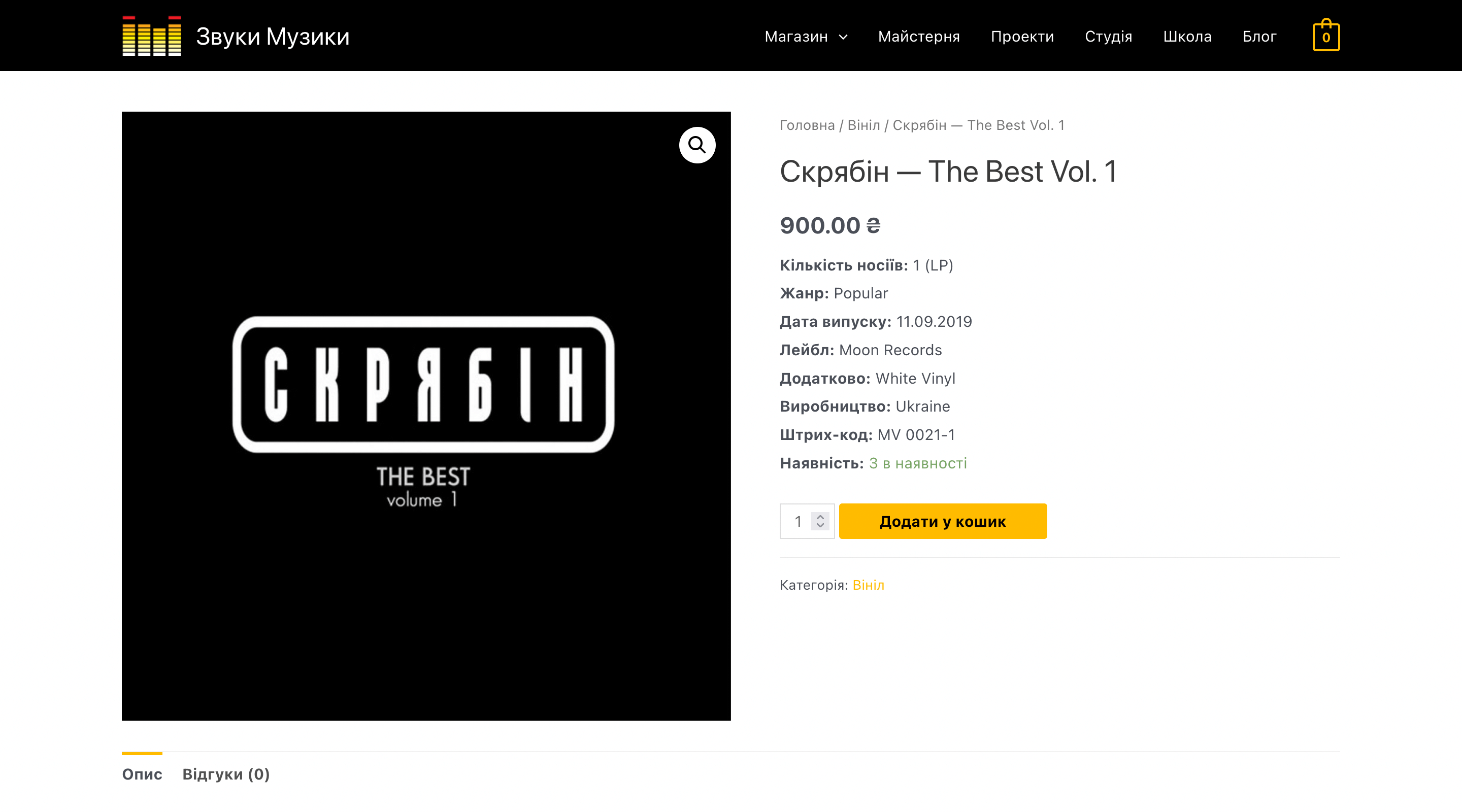
Відкриється пуста картка товару. Візуально вона ділиться на кілька частин: назву товару, його звичайний та короткий опис, дані товару та бічну панель.
Назва товару. У самому верху на ній буде назва товару – те, що відвідувачі вашого сайту бачитимуть на сторінках магазину.

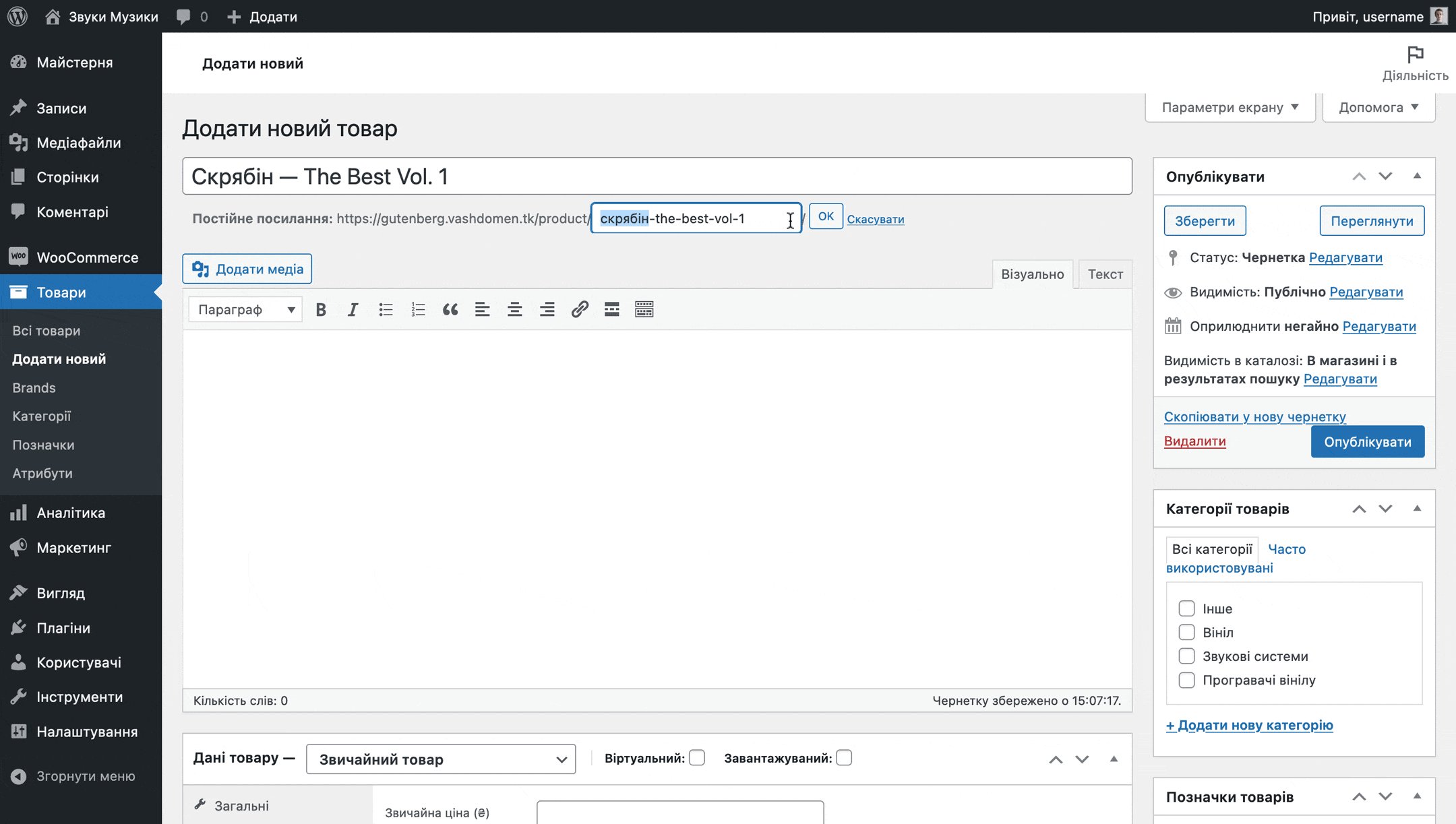
Після того як ви введете назву, під полем з’явиться параметр «Постійне посилання» — URL-адреса товару. Адреса складається з домену, категорії товару та ярлика.
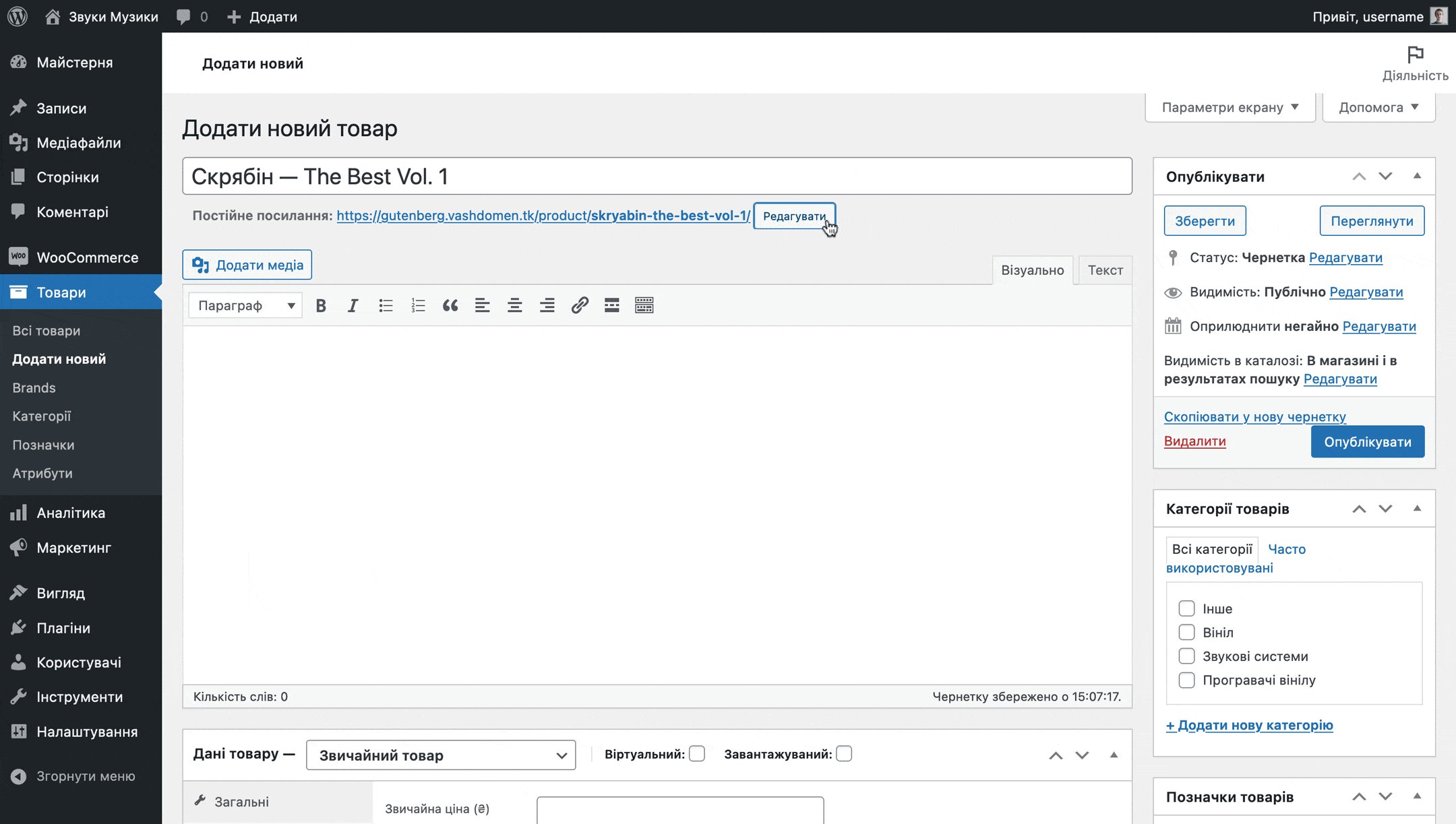
Ярлик збігається із назвою товару. Якщо у товару російськомовна назва, ярлик теж буде російськомовним. Щоб не змішувати два алфавіти в URL, не забудьте вручну оновити літери в ярлику на латинські.

Опис товару. Під полем під назвою буде текстовий редактор для опису товару. До нього можна додавати не лише текст, а й додаткові зображення.

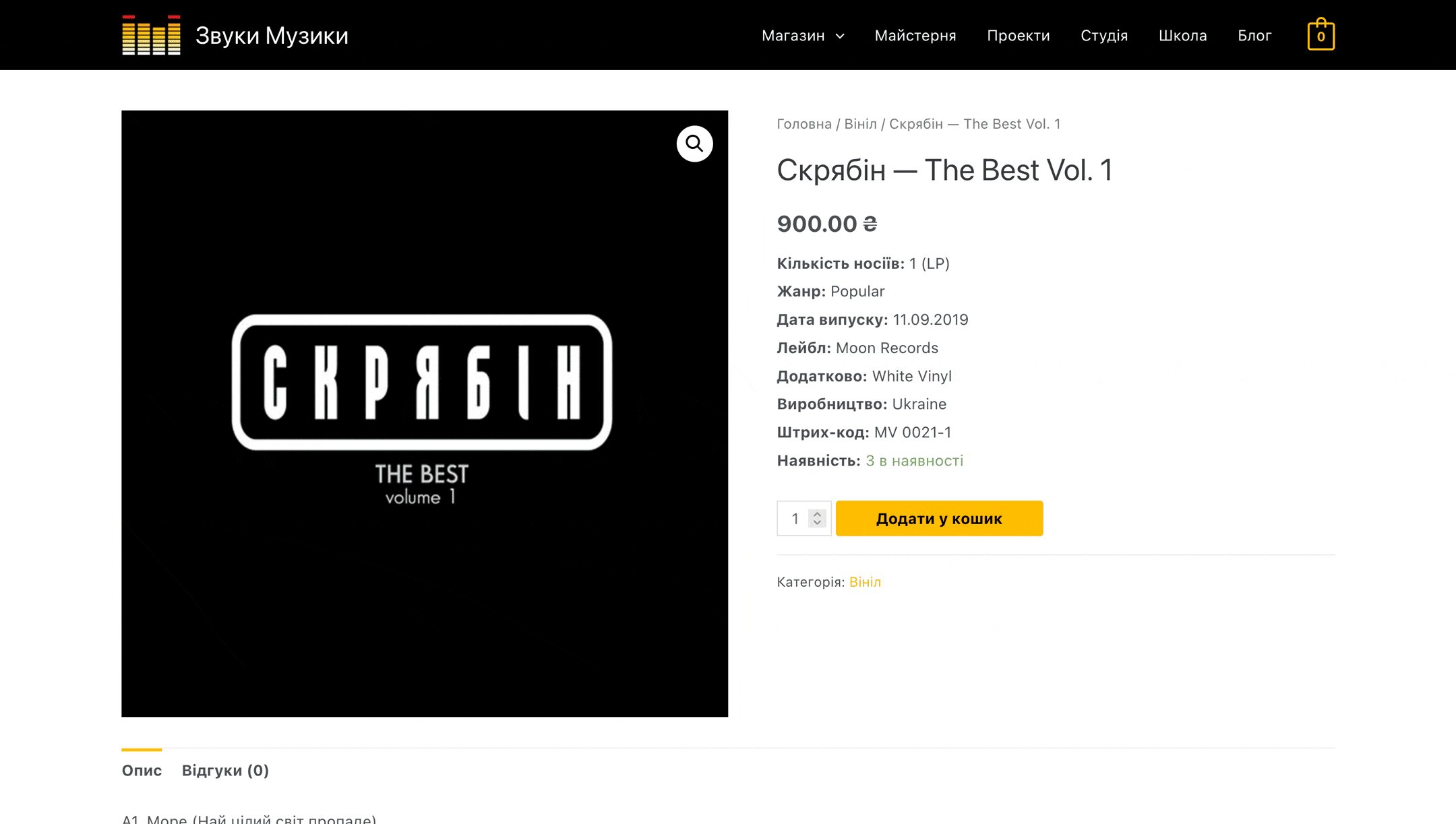
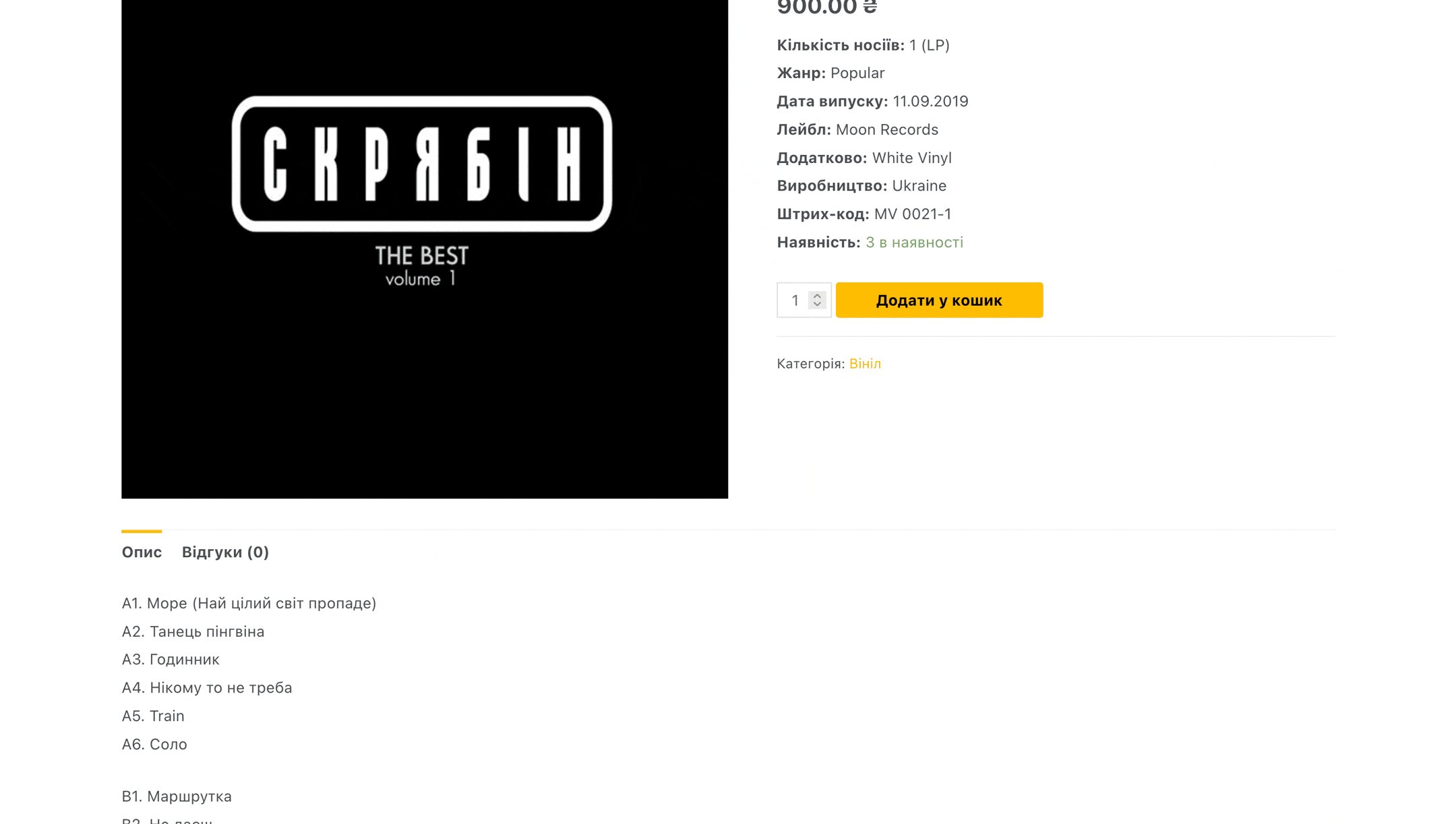
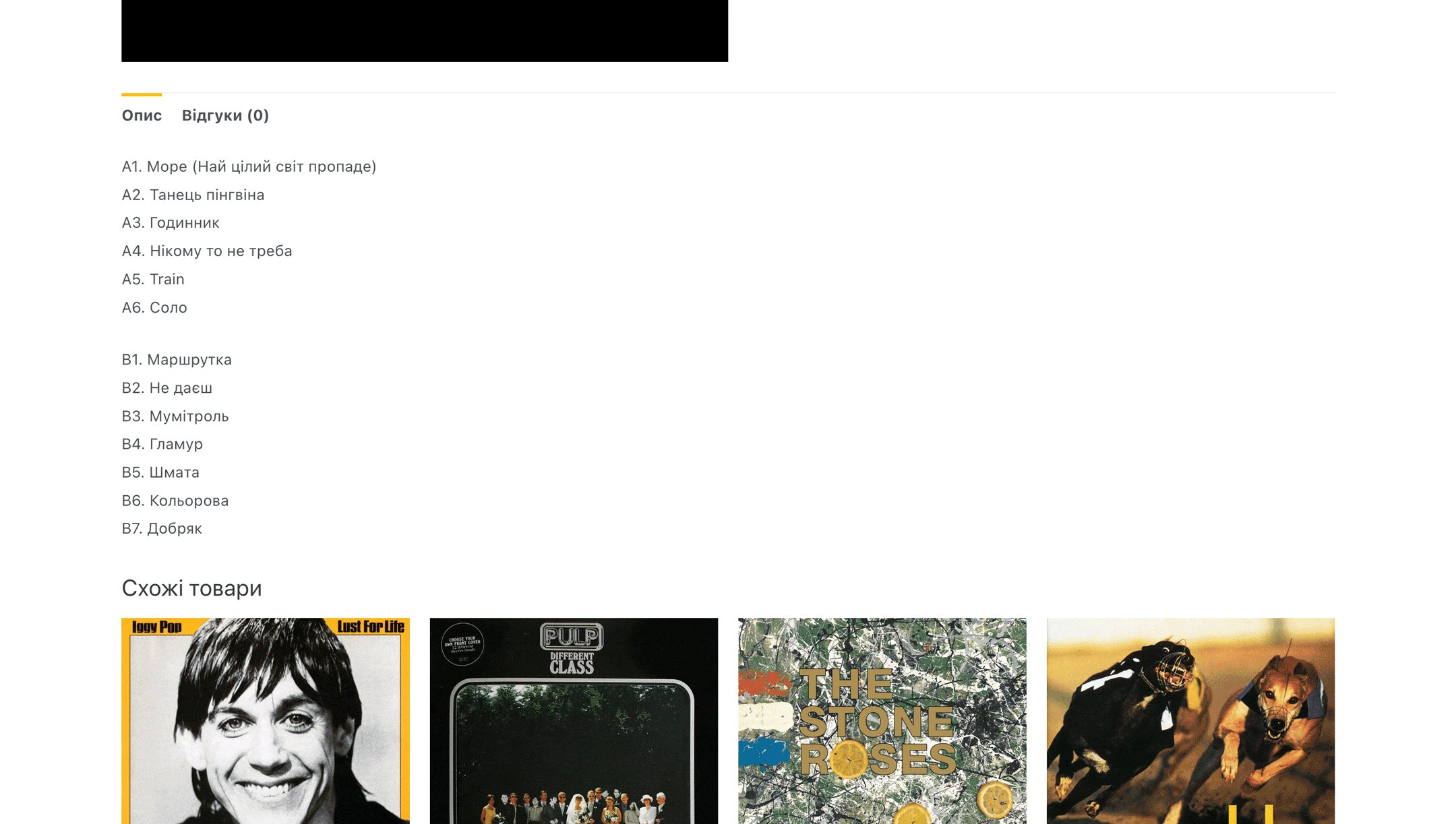
При перегляді товару на сайті опис буде в нижній частині сторінки під головним зображенням товару.

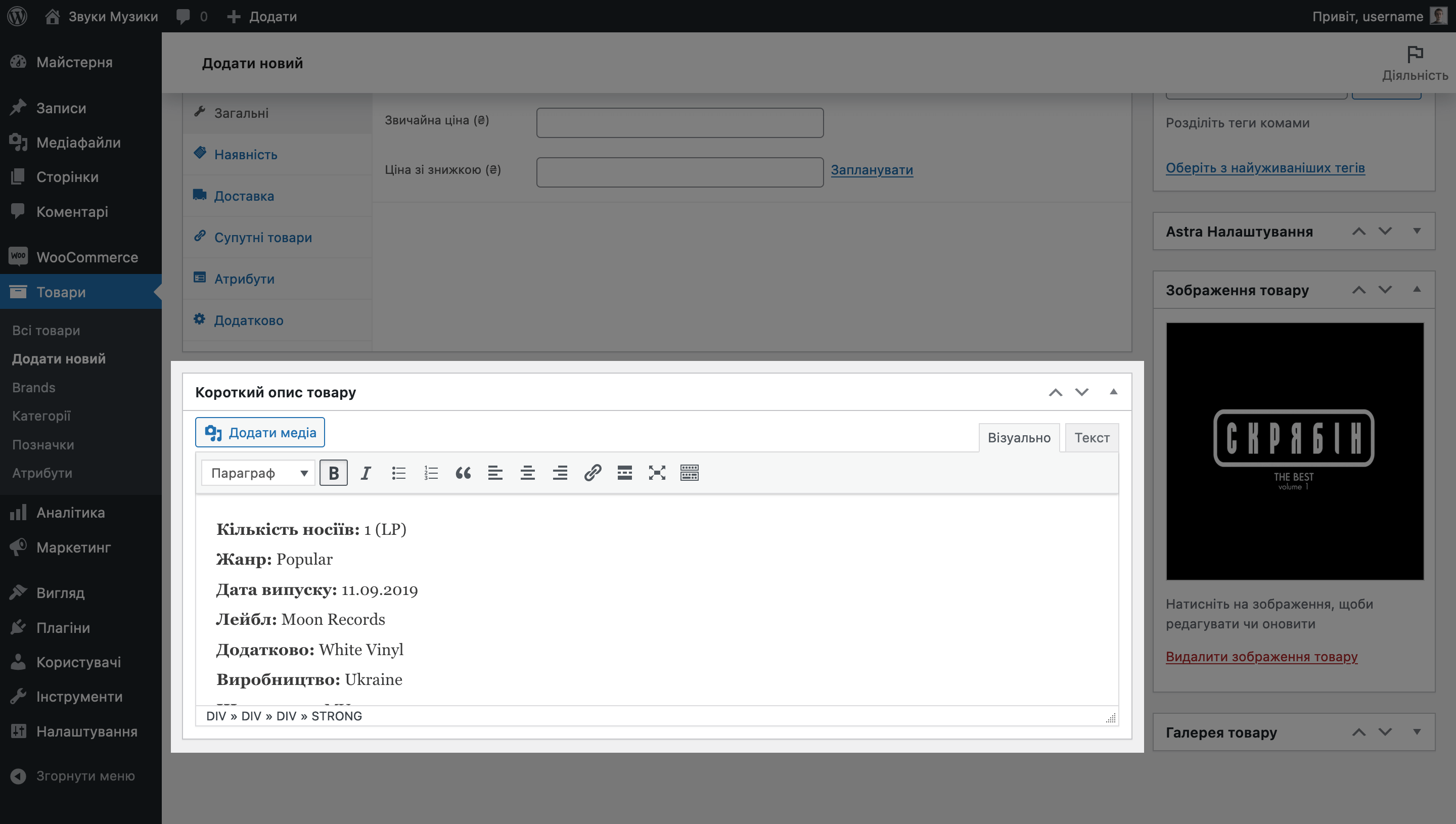
Короткий опис товару. У самому низу картки товару в консолі WordPress буде поле «Короткий опис товару». Якщо плануєте займатися SEO просуванням магазину, сюди краще додавати унікальний текст, а не копіювати основний опис.

Короткий опис клієнта буде збоку від головного сображення товару. У ньому доречно розповісти тільки основні речі про товар у вигляді списку, а розгорнутий текст дати вже в основному описі.

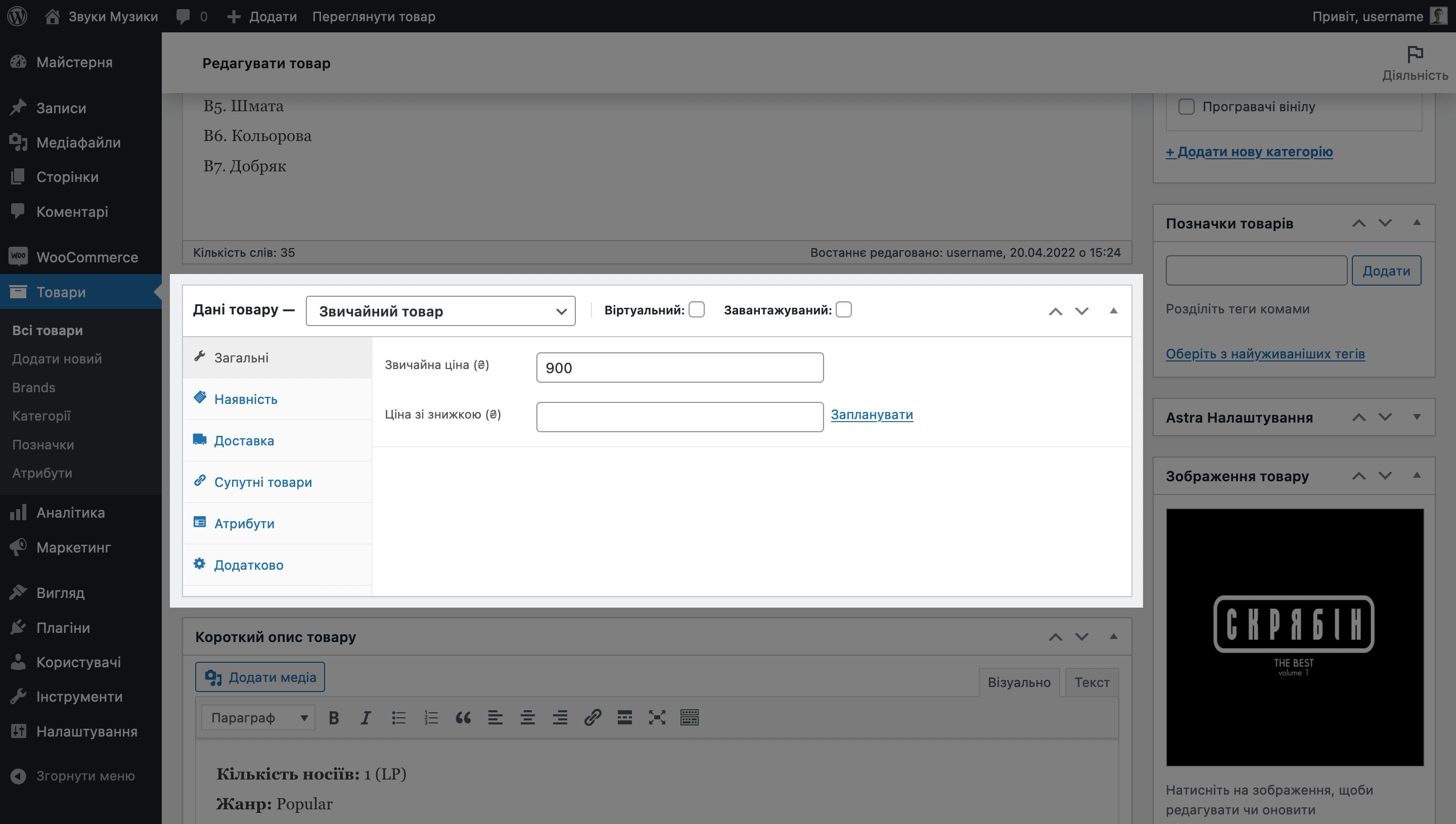
Дані товару. Між описом та коротким описом товару у консолі WordPress буде блок «Дані товару». У ньому налаштовуються основні параметри товару: ціна, запаси, габарити, атрибути (розміри та кольори), примітки, можливість залишати відгуки.
Налаштування в блоку «Дані товару» розділені на шість розділів: «Загальні», «Наявність», «Доставка», «Супутні товари», «Атрибути», «Додатково»).
У розділі «Загальне» буде лише стандартна вартість товару та вартість, коли він виставлений на розпродаж.
Ціну розпродажу можна встановити на обмежений період, якщо натиснути на посилання з текстом «Запланувати» біля поля з ціною.

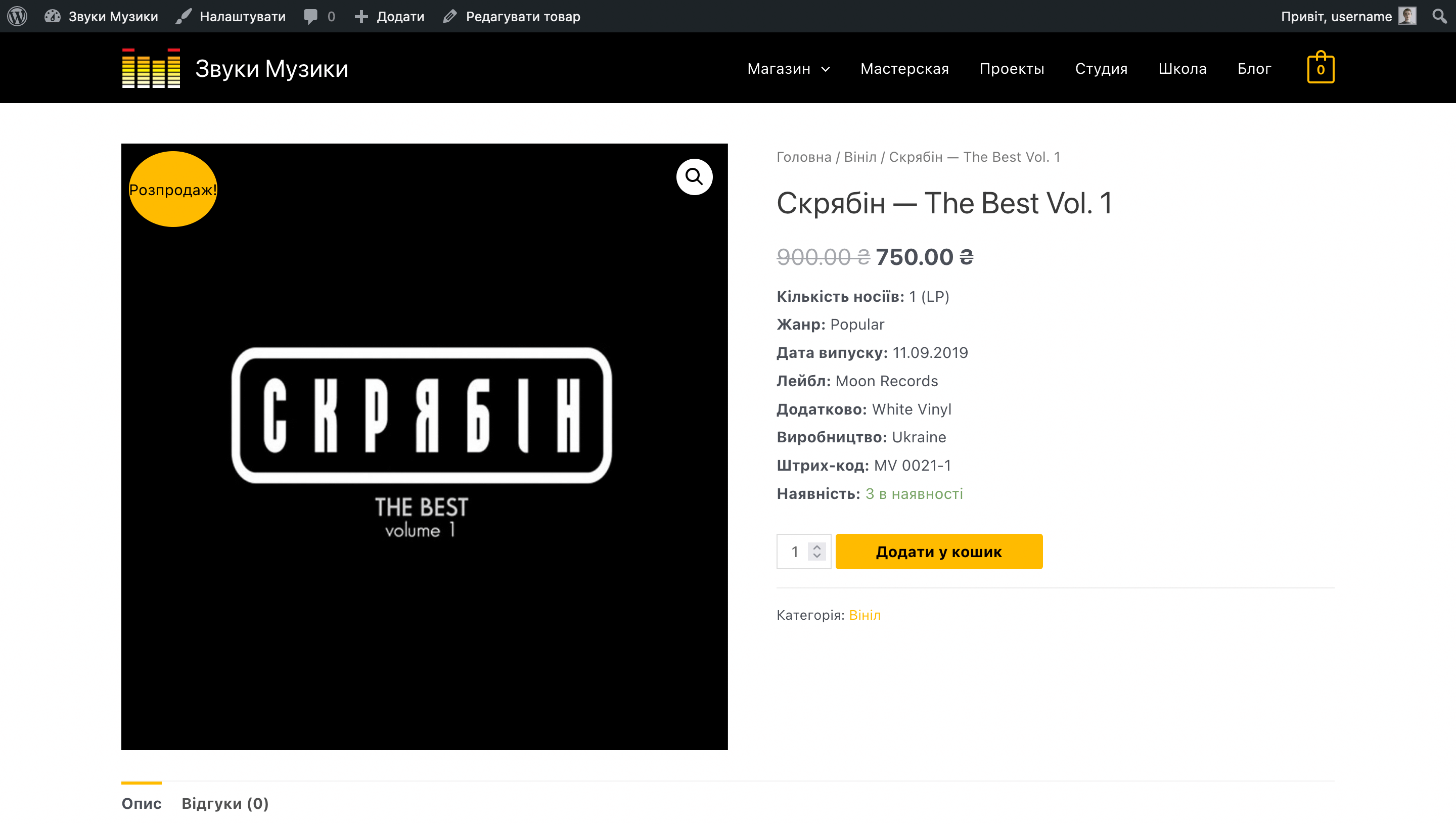
Коли товар виставлений на розпродаж, у правому верхньому куті зображення на сайті буде значок «Розпродаж!». Звичайну ціну буде перекреслено, а поруч із нею буде ціна розпродажу.

Щоб змінити текст на значку розпродажу на «Акція», додайте в кінець файлу functions.php у папці з вашою темою на хостингу такий код:
// Змінити текст значок розпродажу
add_filter('woocommerce_sale_flash', 'woocommerce_custom_sale_text', 10, 3);
function woocommerce_custom_sale_text($text, $post, $_product)
{
return '<span class="onsale">Акція</span>';
}
Щоб змінити колір значка розпродажу на червоний, додайте такий CSS-код у розділ «Зовнішній вигляд – Налаштувати – Додаткові стилі»:
/* Колір розпродажу значок */
.onsale {
background: #FF0000;
}
Щоб змінити розмір значка розпродажу, додайте такий CSS-код у кінець того ж розділу (за розмір відповідає цифра 5, її можна міняти):
/* Розмір значка «Розпродаж» */
.woocommerce div.product span.onsale {
min-height: 5rem;
min-width: 5rem;
line-height: 5rem;
}
Щоб збільшити розмір ціни в картці товару, додайте до розділу «Зовнішній вигляд – Налаштувати – Додаткові стилі» такий код:
/* Розмір ціни в картці товару */
.woocommerce div.product p.price {
font-size: 25px;
}
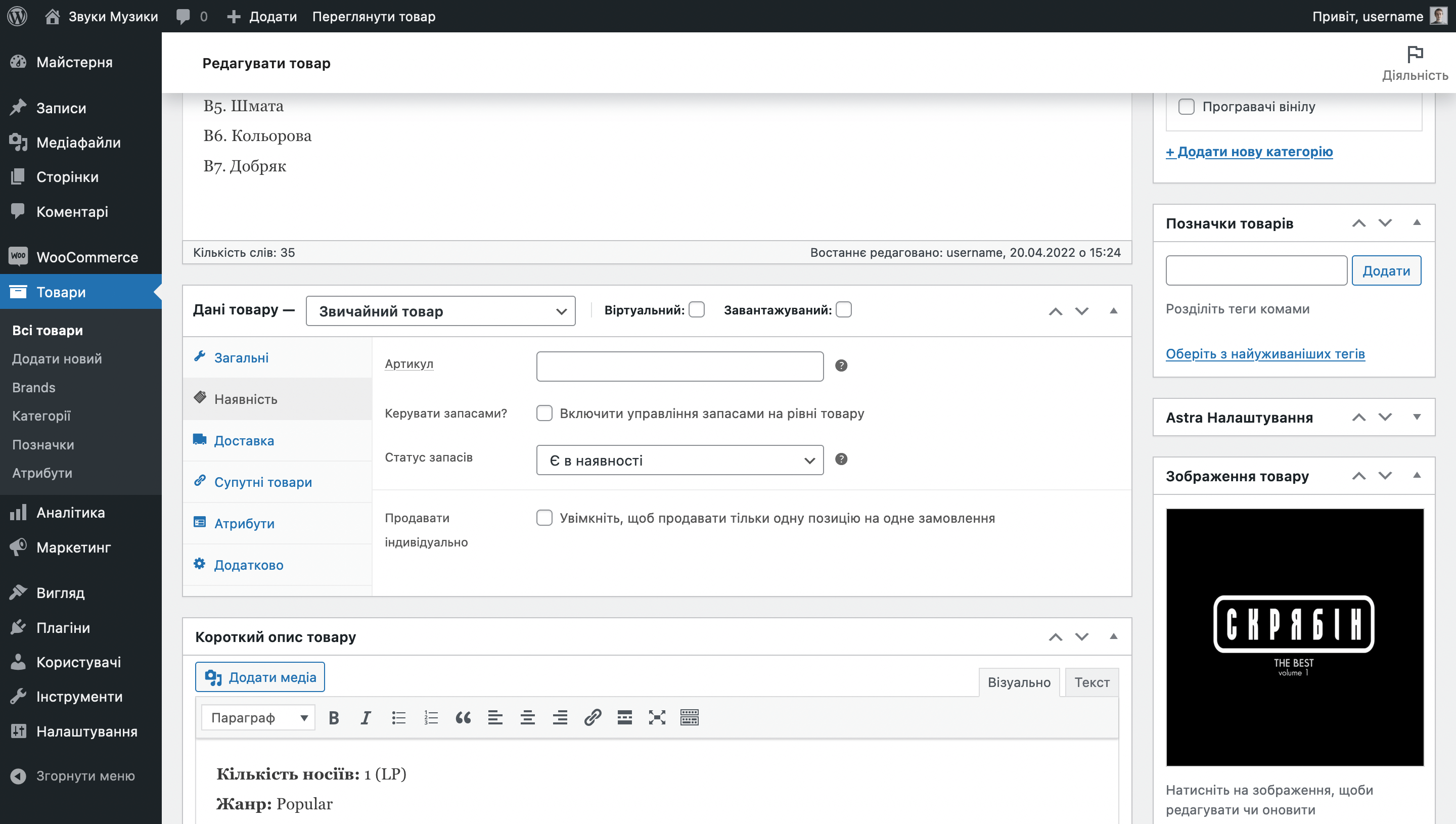
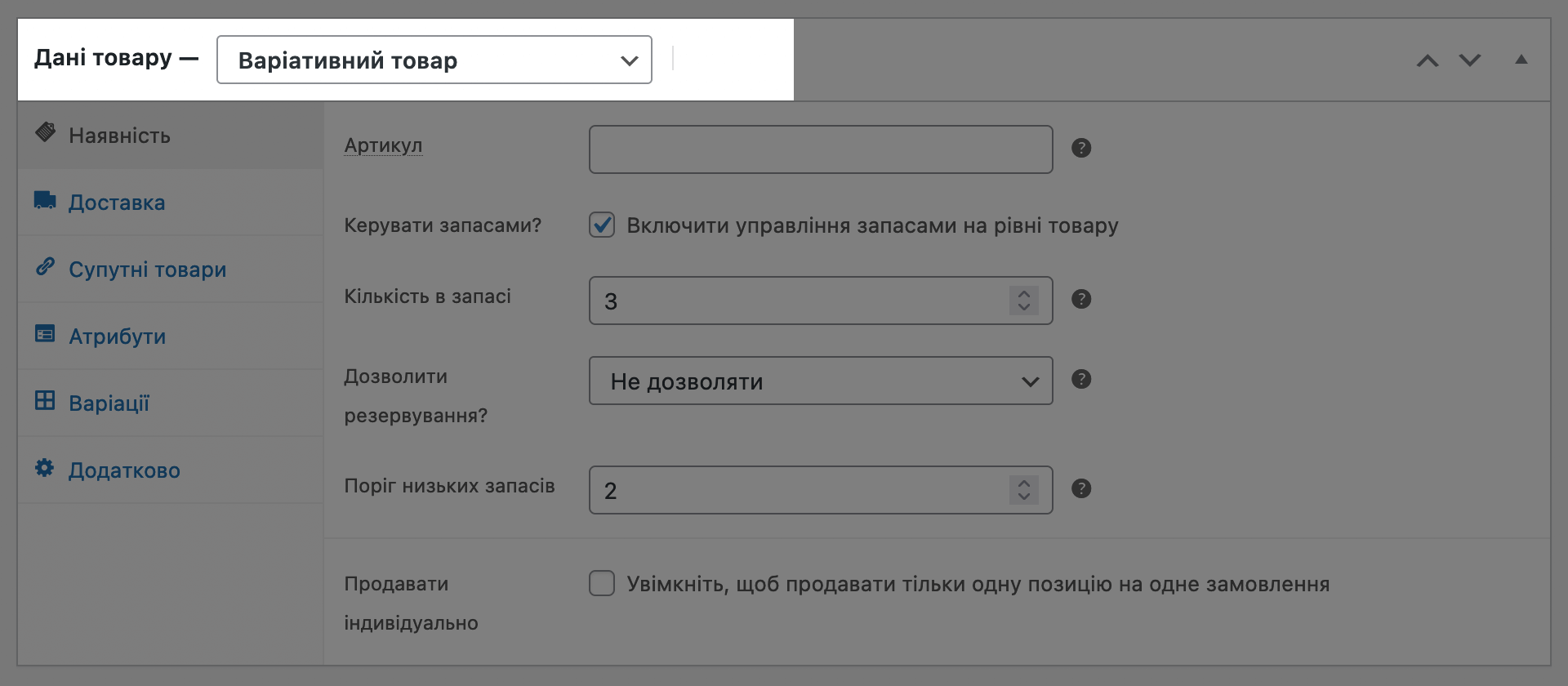
У розділі «Наявність» ви знайдете налаштування складу: артикул товару, керування його наявністю та запасами, а також можливість заборонити покупку більш ніж однієї одиниці товару в рамках одного замовлення.

За замовчуванням керування запасами на рівні товарів буде вимкнено, у товарів не буде кількості, тільки три складські статуси на вибір: «Є в наявності», «Немає в наявності» та «На замовлення». За актуальністю цих статусів доведеться стежити вручну.
Поки керування запасами вимкнено, люди можуть замовляти той самий товар, скільки захочуть. Це може бути прийнятним, наприклад, якщо ви замовляєте товари безпосередньо у виробника і не обмежені в їх кількості.
Якщо ж ви ведете облік товарів у наявності, вам знадобиться опція «Керувати запасами». Вона дає можливість вказати конкретну кількість товарів, яка є у вас на складі та налаштувати повідомлення, коли запаси опускаються нижче за обране значення.
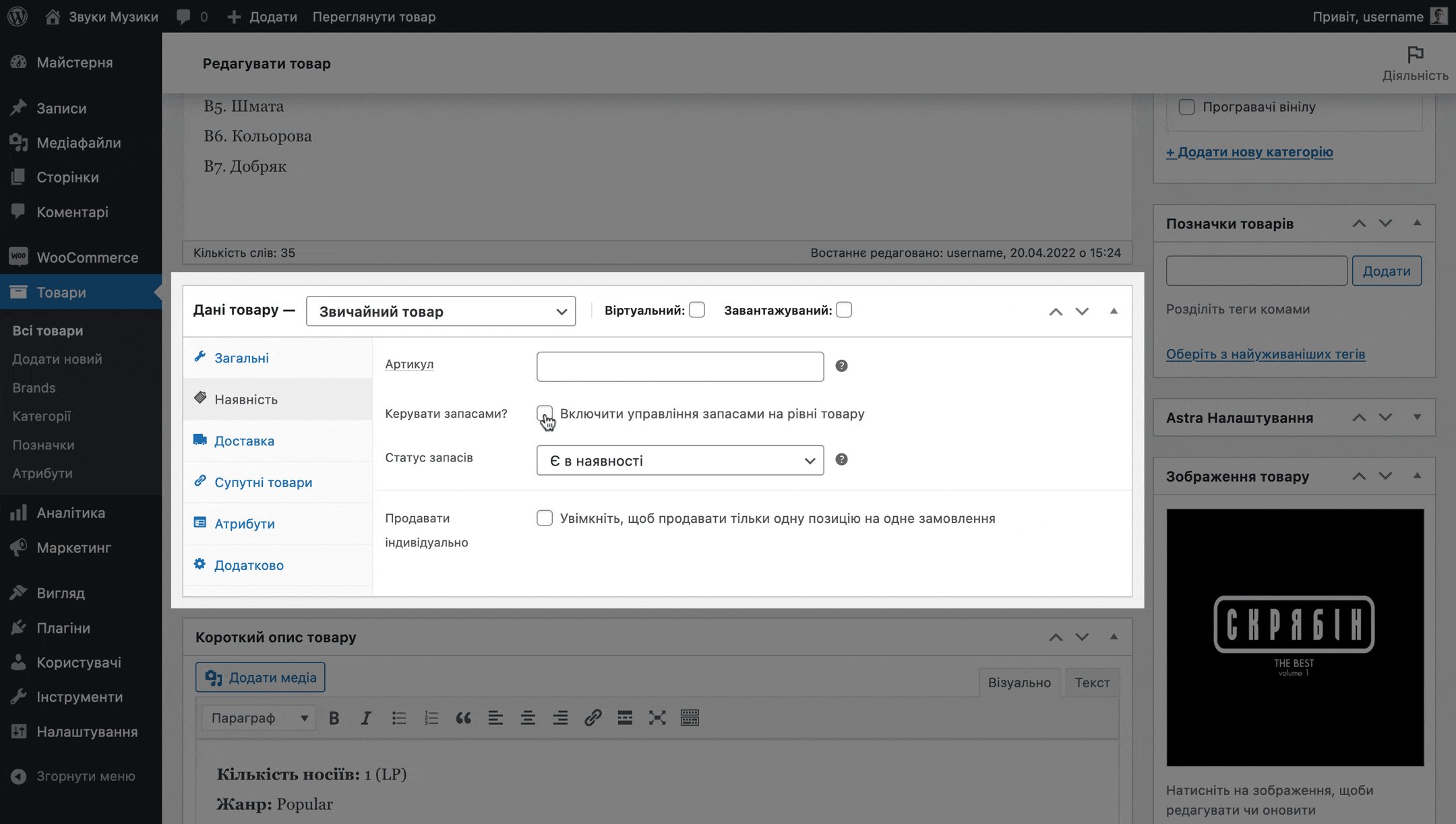
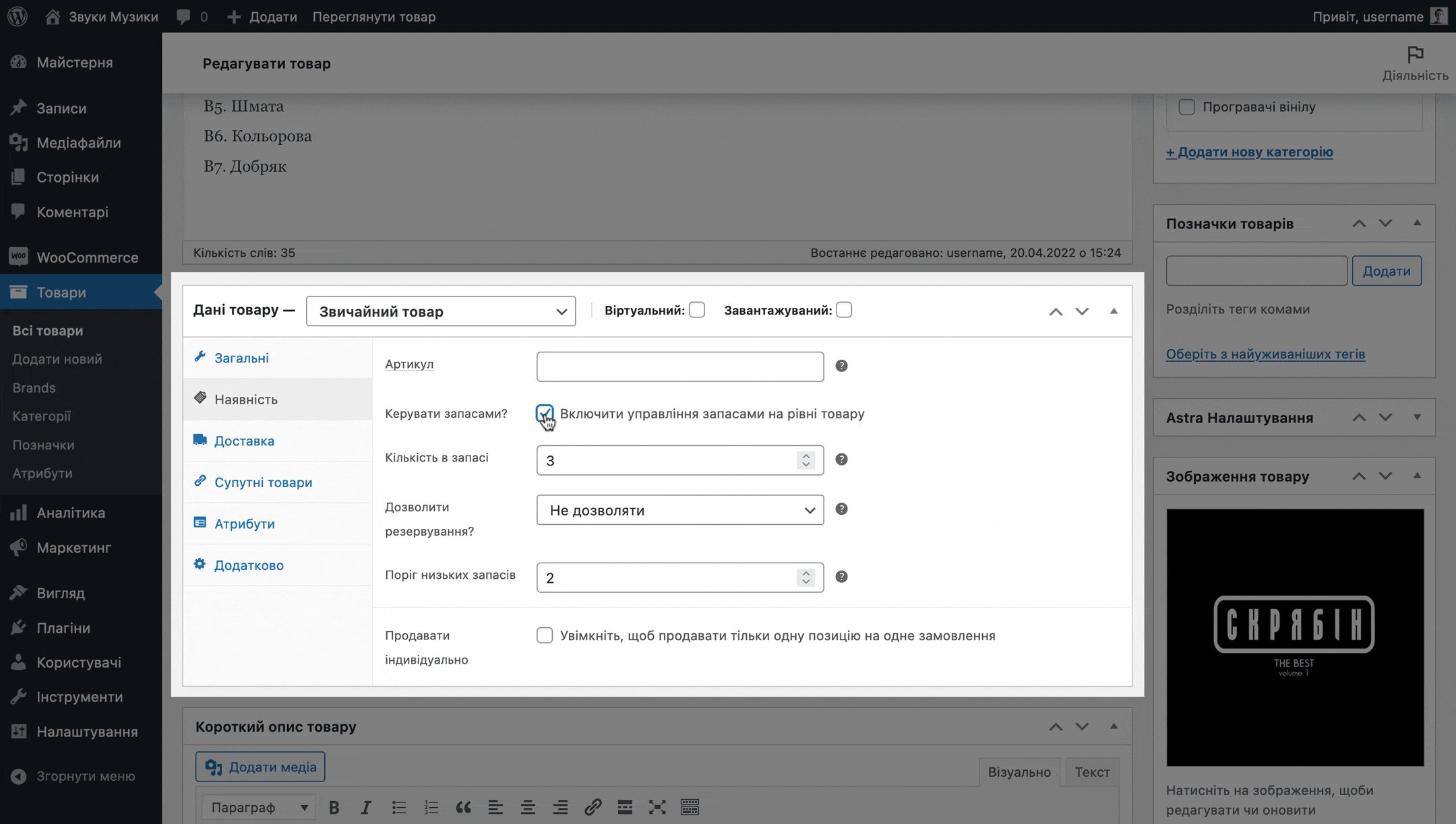
Поставте галочку в опції «Керувати запасами», після чого опція «Складський статус» зникне і замість неї з’явиться три інші опції:
- Кількість в запасі — скільки товарів всього в наявності;
- Дозволити резервування — чи можна залишати попереднє замовлення, якщо товару немає в наявності;
- Поріг низьких запасів — кількість товарів у наявності, після якого вам прийде повідомлення, що товар закінчується і треба замовити ще.

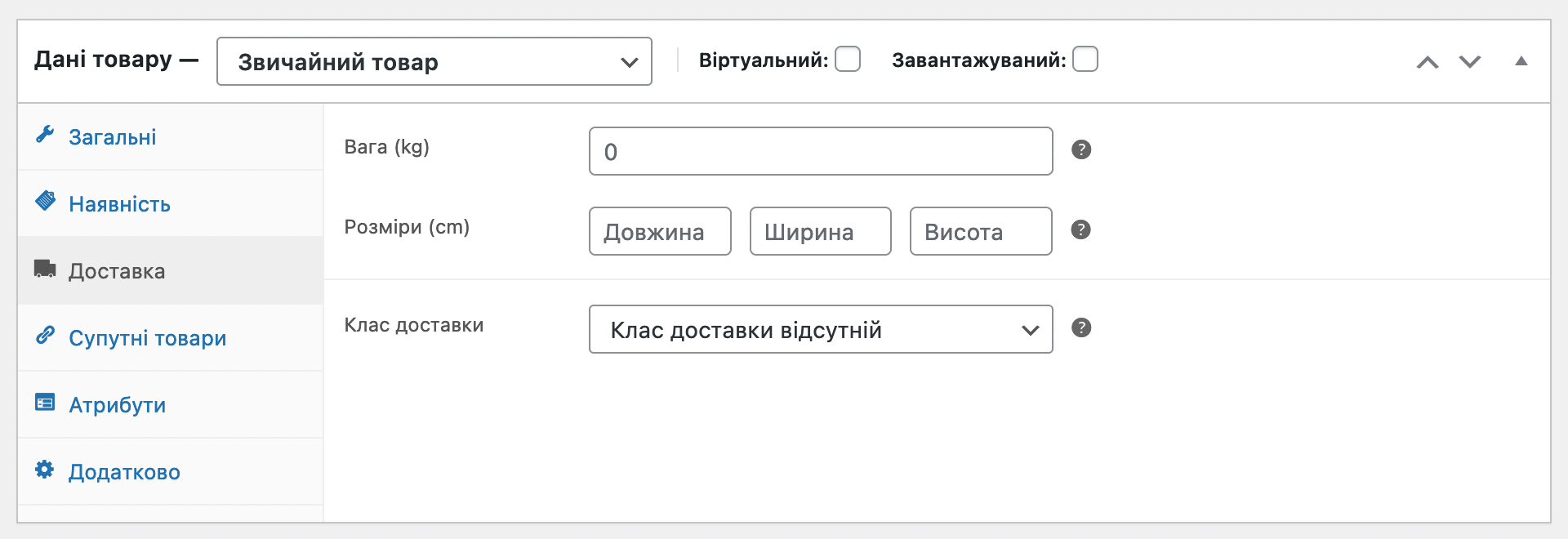
У розділі «Доставка» ви знайдете поля для вказівки габаритів товару та класу доставки. Клас доставки — це сутність, яка привласнює товару спеціальні умови доставки, що відрізняються від інших товарів.
Наприклад, за допомогою класу можна зробити доставку цього товару безкоштовним або навпаки збільшити її вартість, тому що товар занадто великий. Детальніше про класи доставки ви можете прочитати нижче в розділі про налаштування доставки.

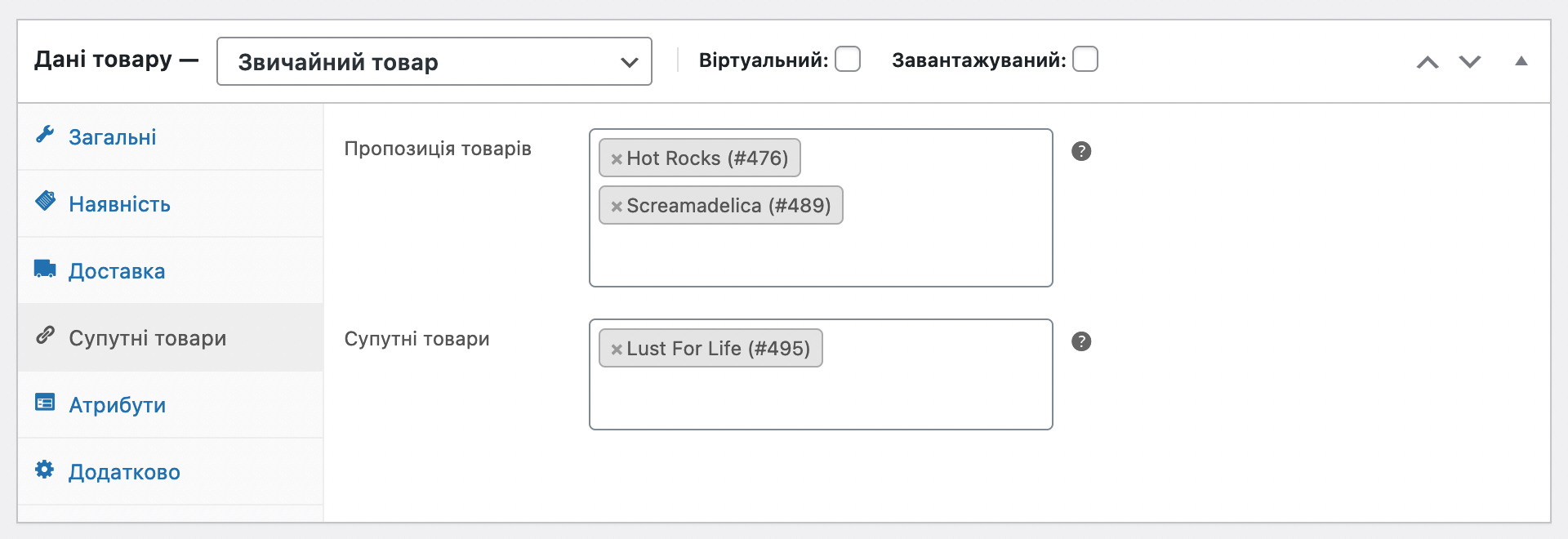
У розділі «Супутні товари» будуть дві опції, які допоможуть допродавати товари в магазині:
- Апсейл — товари, які відображатимуться внизу в картці цього товару.
- Кроселі — товари, які відображатимуться в кошику.
За допомогою цих опцій можна рекомендувати товари замість цього або додатково до нього. Просто почніть вводити в потрібному полі назву товару, після чого оберіть його в списку.

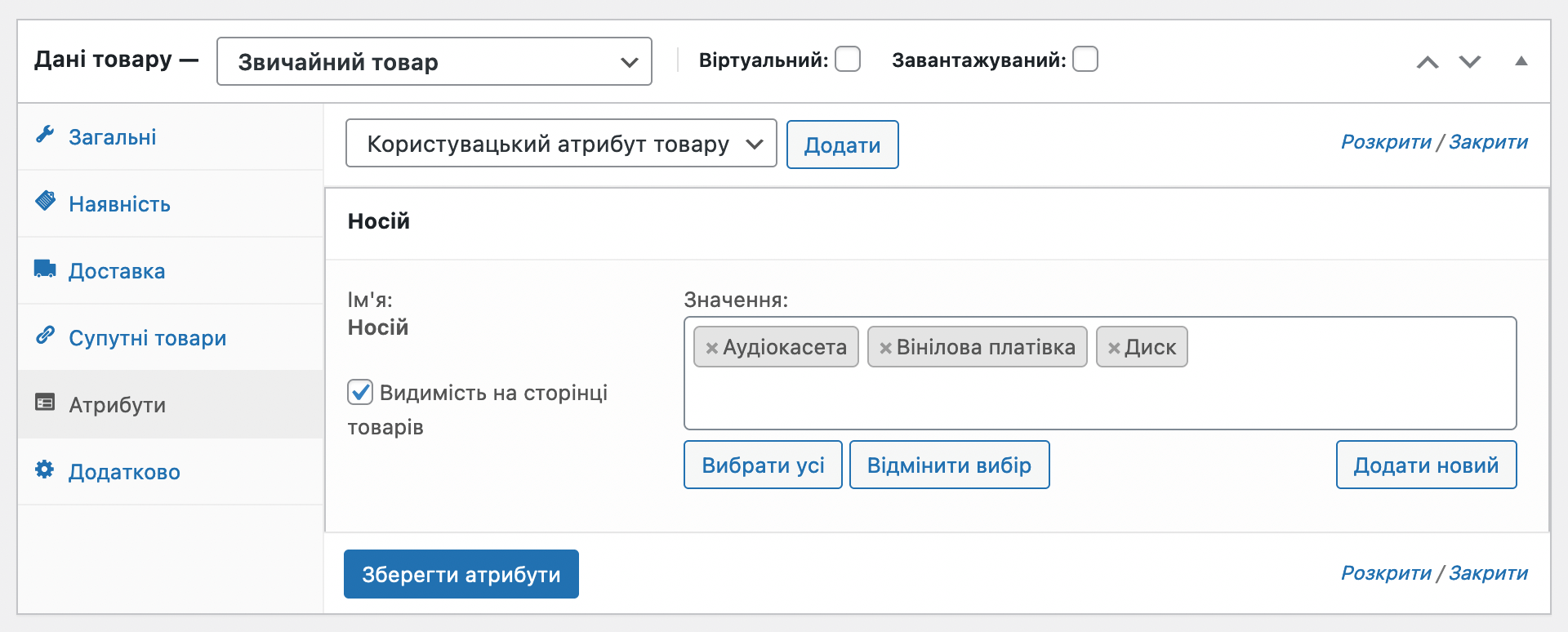
У розділі «Атрибути» товару надаються додаткові параметри, наприклад, кольори чи розміри. Але спочатку ці параметри необхідно створити. Як це зробити — розповімо в наступному підрозділі (про варіації товару).

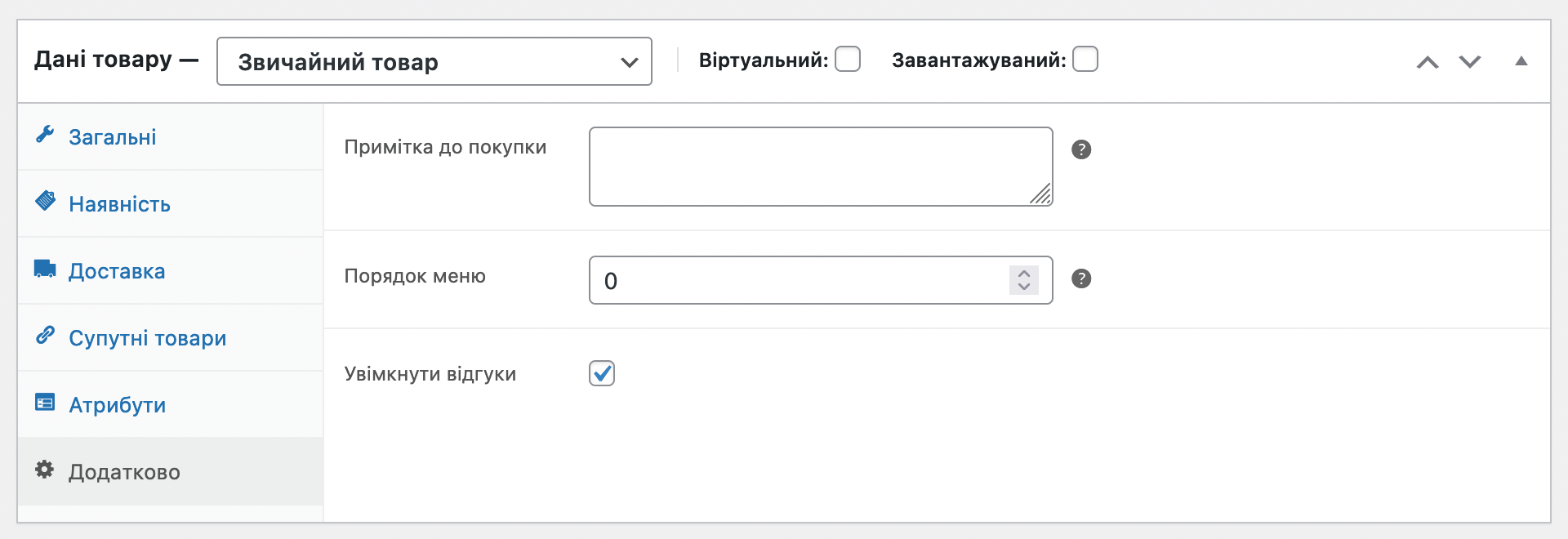
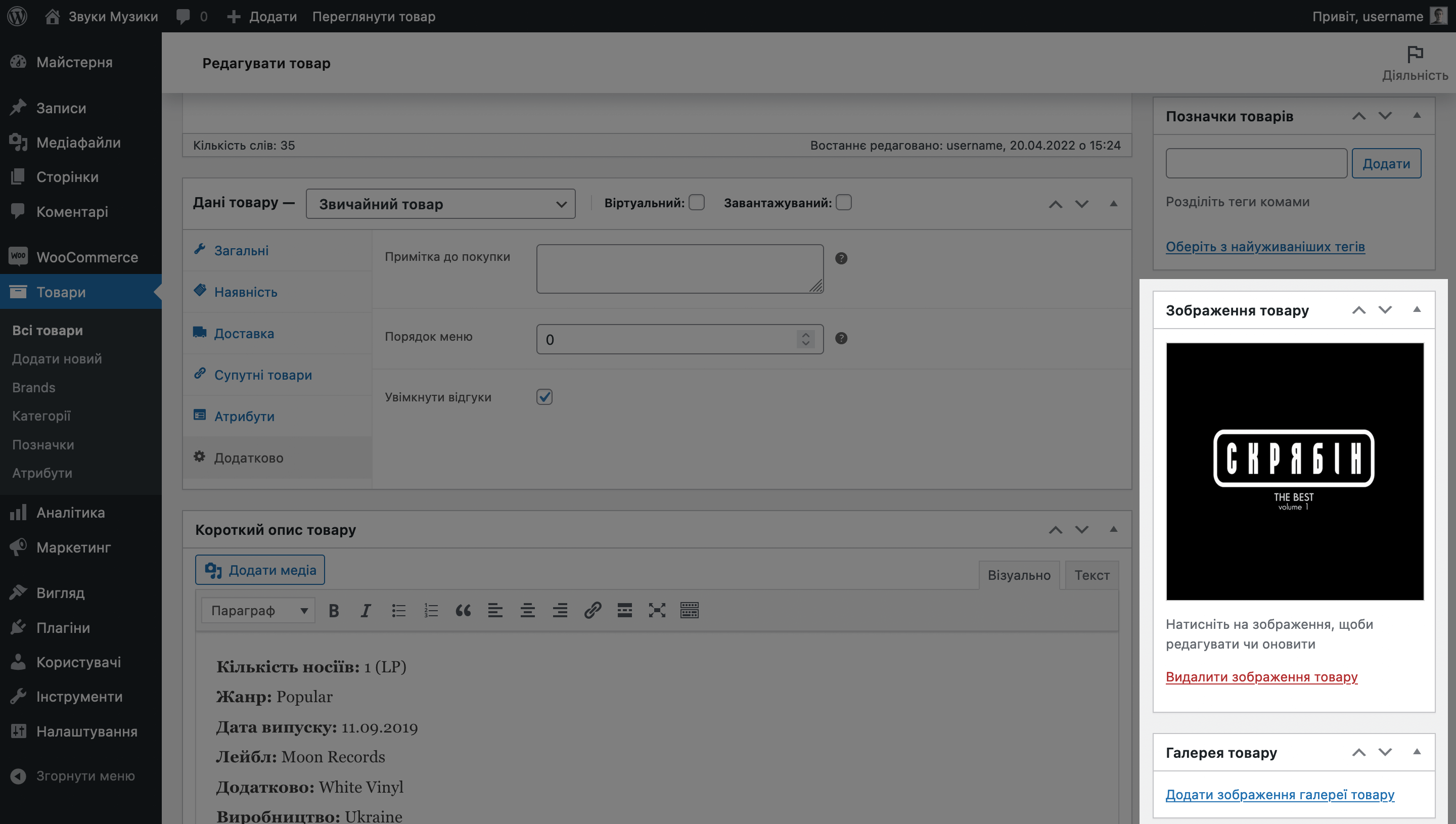
У розділі «Додатково» буде три незалежні опції, які не підійшли до жодного іншого розділу:
- Примітка до покупки — Текст, який потрібно надіслати після покупки клієнту у листі про успішне замовлення. Цей текст не відображатиметься на сторінці товару.
- Порядок меню — позиція, де цей товар повинен відображатися в каталозі. Якщо у двох товарів буде однакове значення, до них застосовується сортування за абеткою.
- Увімкнути відгуки — чи можна залишати до цього товару відгуки у вигляді коментарів та рейтингу у форматі зірок. Якщо у вас немає цієї опції, спочатку увімкніть відгуки глобально на сайті на вкладці «Товари» у розділі «WooCommerce – Налаштування».

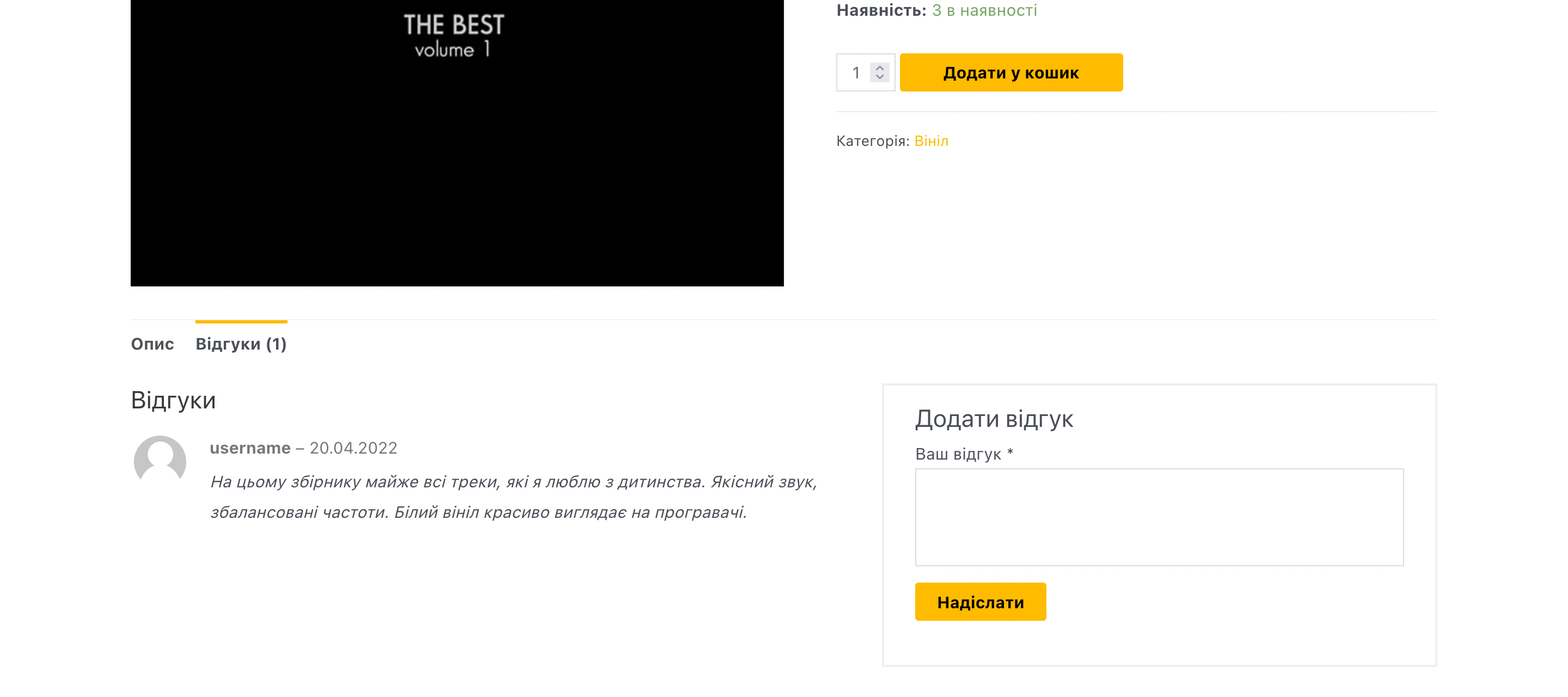
Ось так виглядатиме відгук на сторінці з товаром унизу. За замовчуванням кожен новий відгук буде бачити тільки його автор, доки ви не схвалите відгук вручну в розділі «Коментарі».

Бічна панель. У ній розташовано кілька блоків: «Опублікувати», «Категорії товарів», «Позначки товарів», «Зображення товару» та «Галерея товару».
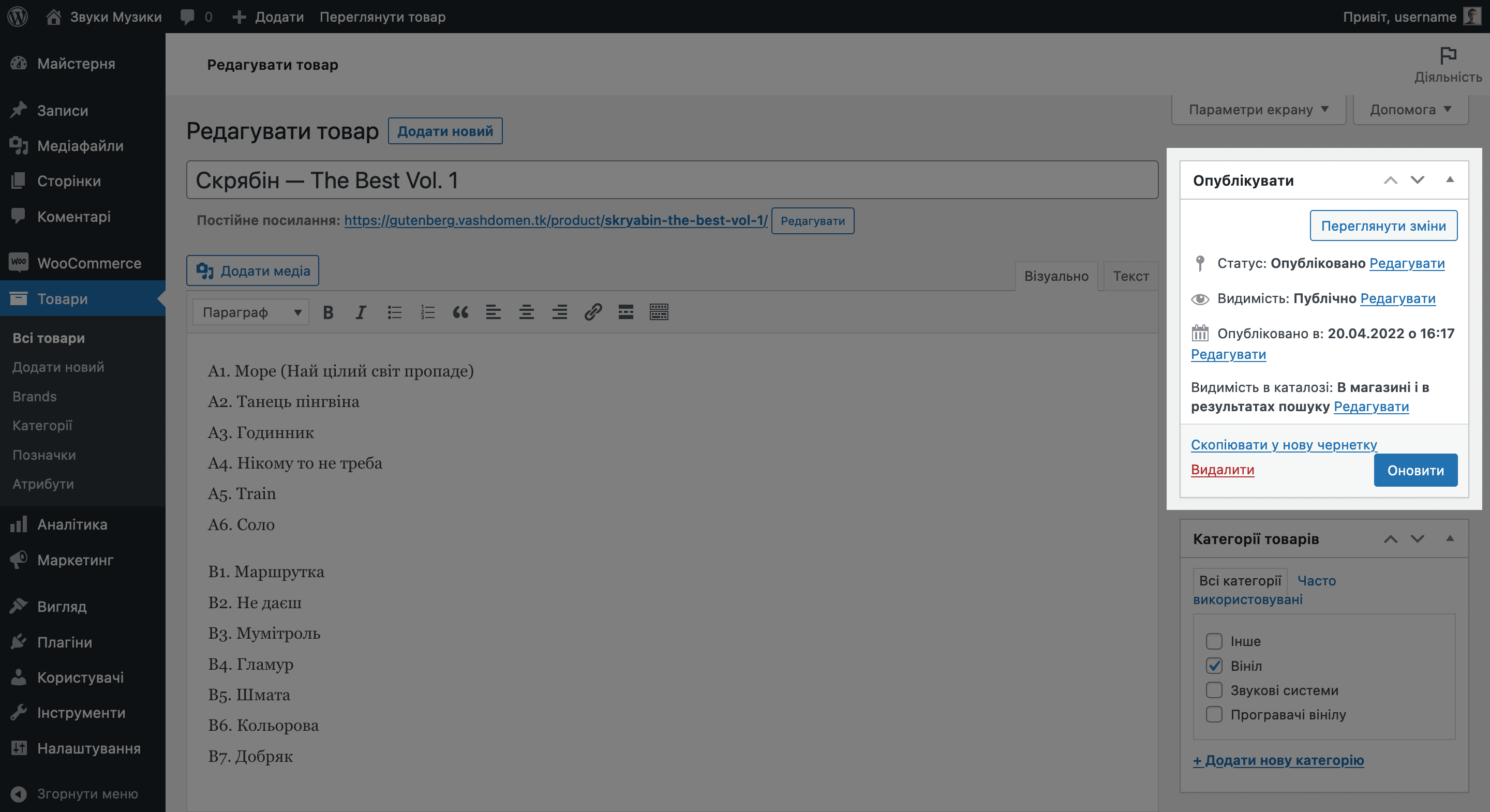
Опублікувати. Тут знаходиться кнопка публікації та оновлення товару. Крім того, тут можна змінити час публікації товару, його видимість (для всіх, лише для вас або для тих, хто знає пароль), а також його відображення в каталозі та результатах пошуку.

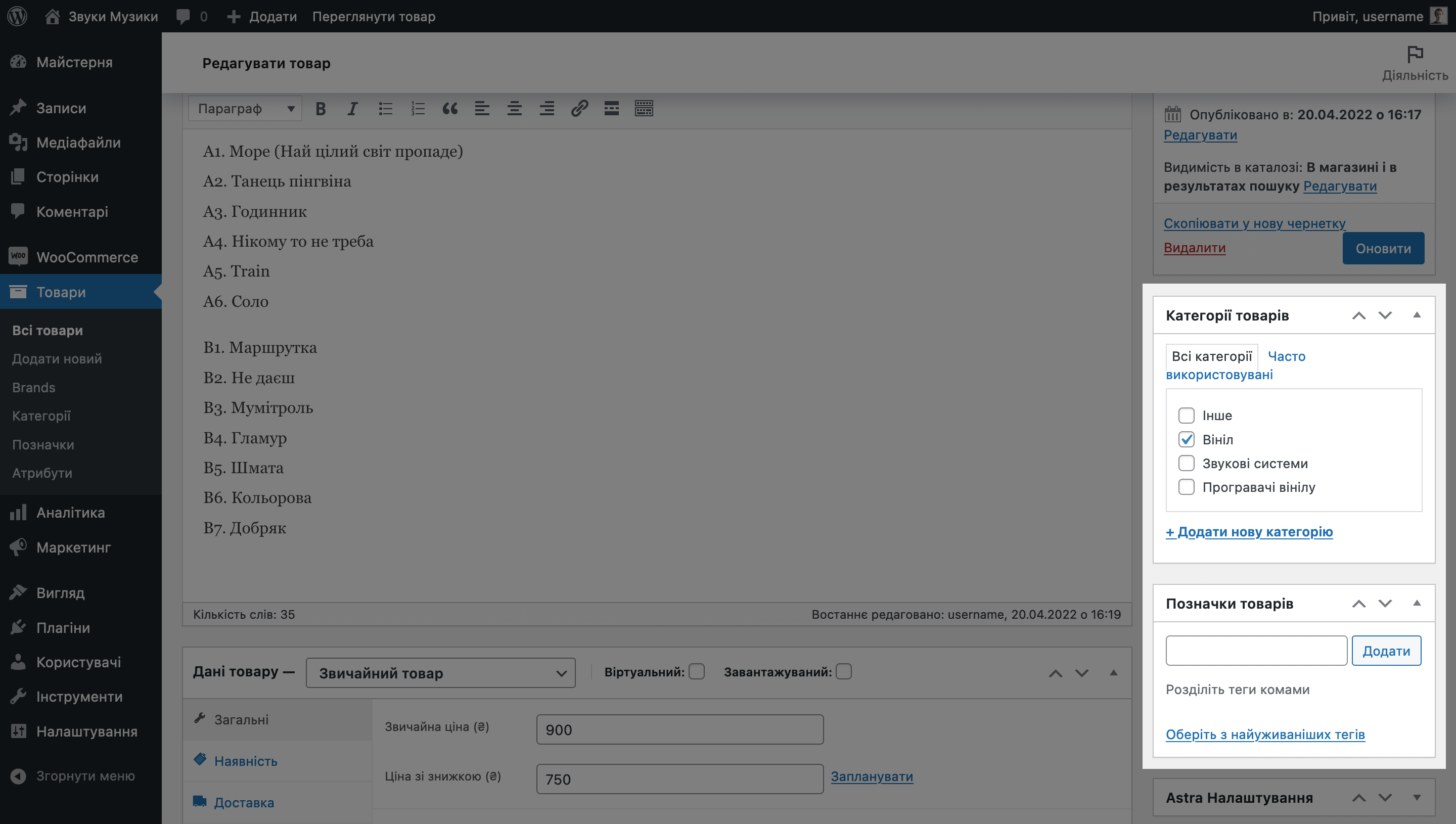
Категорії та позначки товарів. Тут ви можете надати товару категорію або позначку. Про те, як їх створювати, розповімо трохи нижче у цьому розділі.

Зображення та галерея товару. Тут вказується титульне зображення товару, а також додаткові зображення, що відображатимуться у вигляді мініатюр під титульним.

Як створити атрибути товару
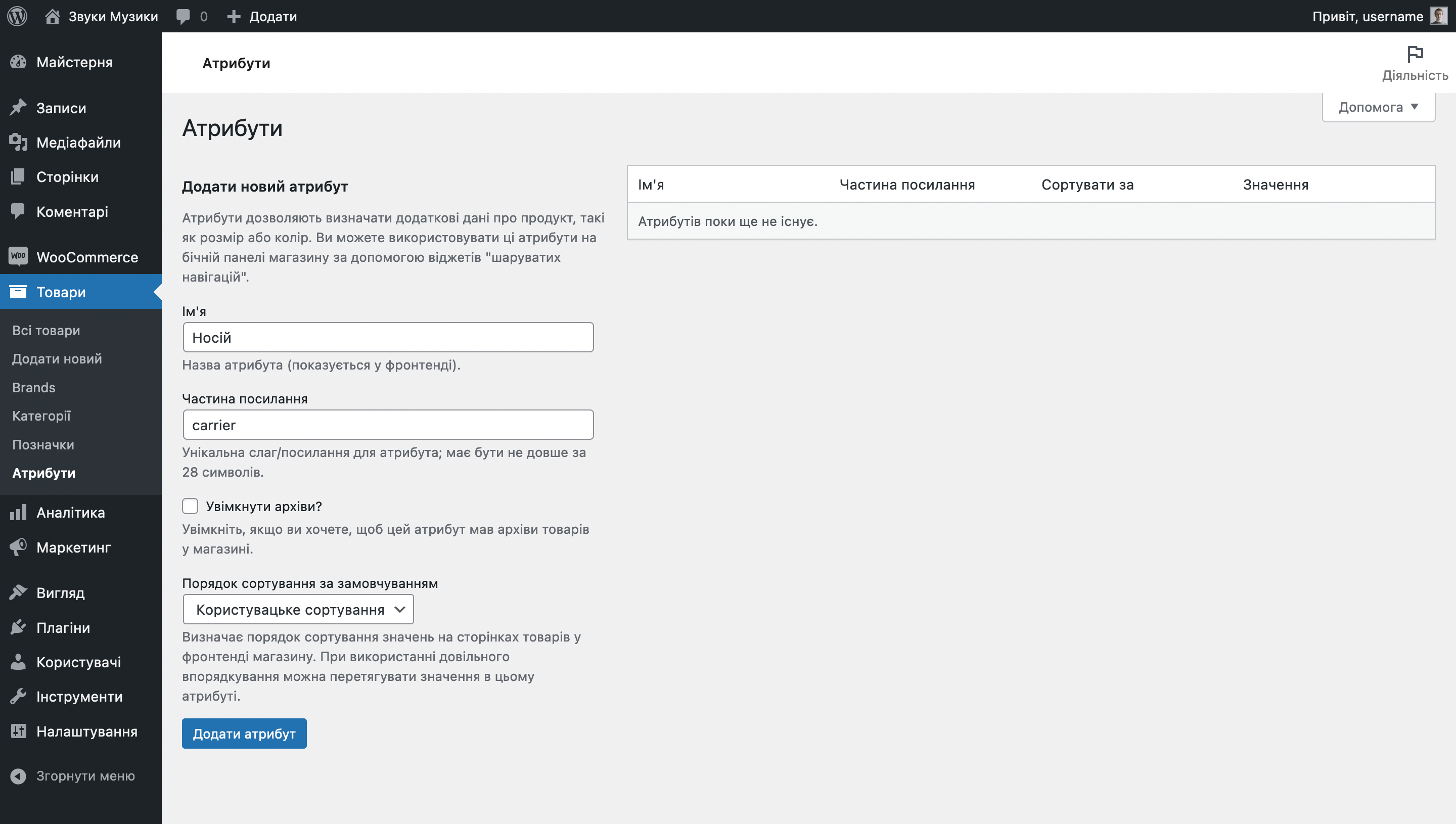
Атрибути — це додаткові параметри, за допомогою яких у WooCommerce створюються варіації товарів. Наприклад, розміри чи кольори. Їх створюють у розділі «Товари – Атрибути» і потім надають потрібним товарам індивідуально в блоку «Дані товару – Атрибути».
Після встановлення WooCommerce у консолі WordPress не буде жодного атрибуту. Щоб створити його, заповніть поля ліворуч від порожньої таблиці та натисніть внизу кнопку «Додати атрибут». Поле «Ярлик» заповнюйте латиницею, тому що цей текст відображатиметься в URL товару.

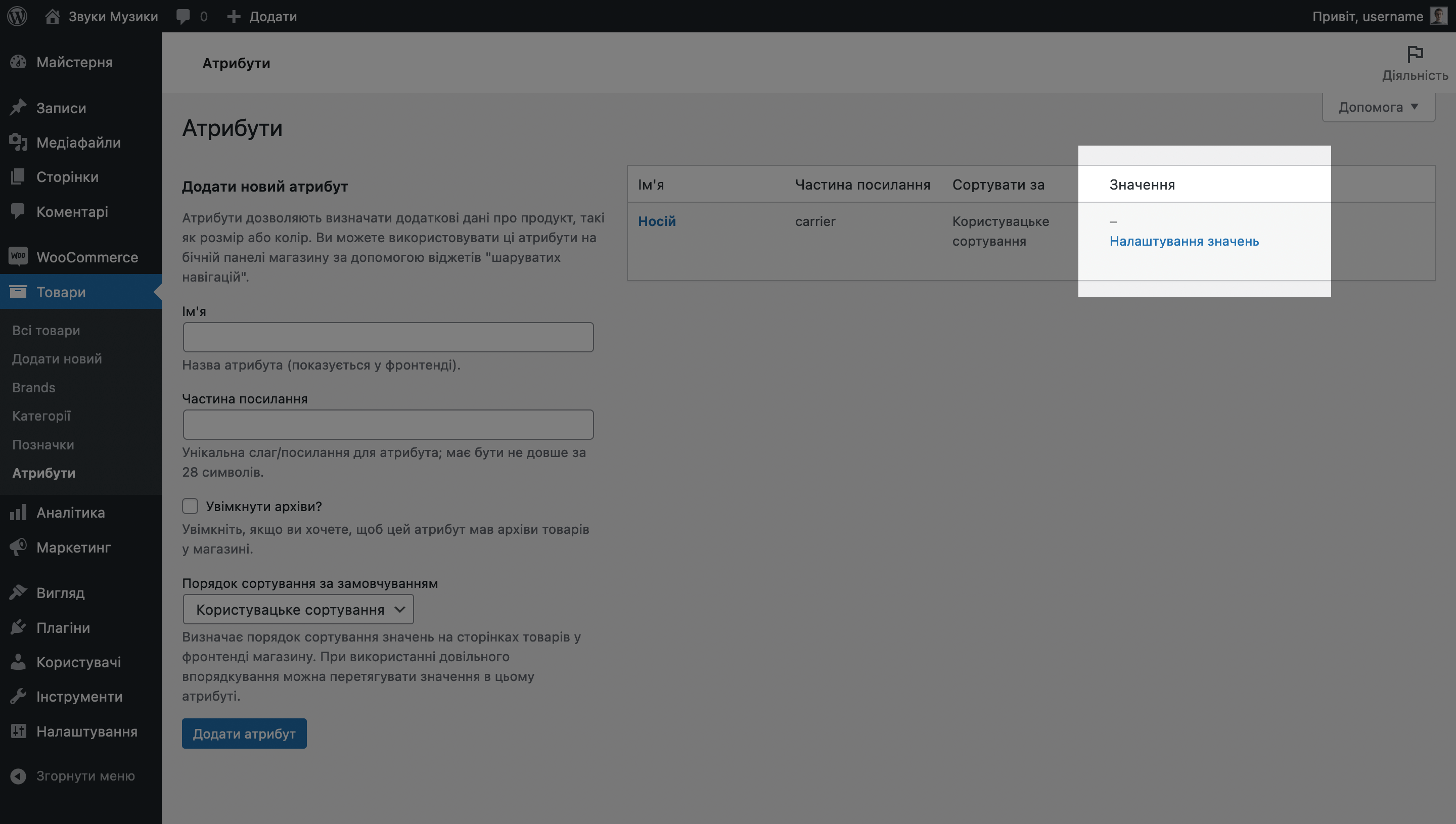
Після створення атрибута потрібно налаштувати його значення, у прикладі — носії для аудіозаписів. Для цього в таблиці з новоствореним атрибутом натисніть кнопку «Налаштування значень» у колонці «Значення».

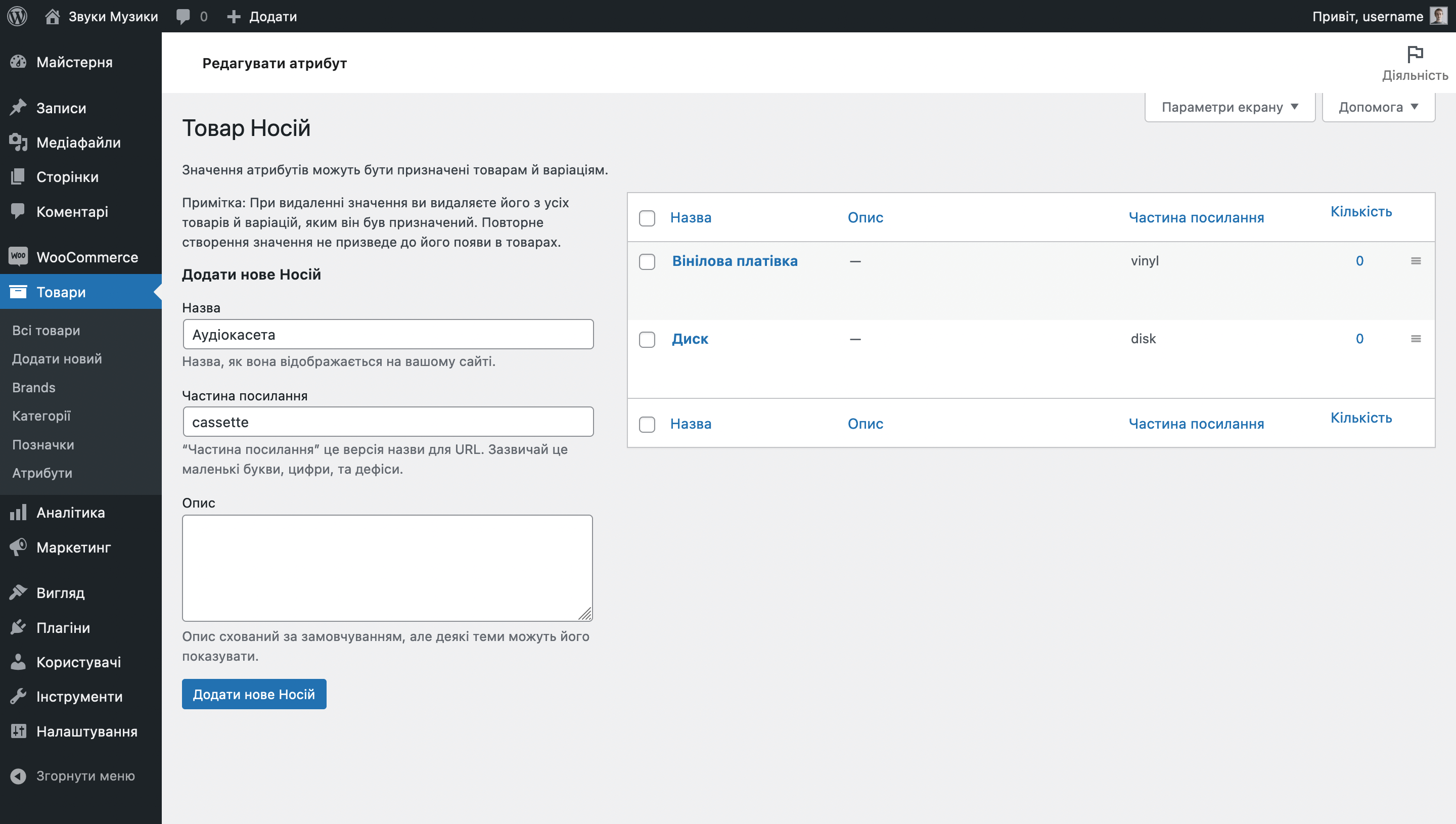
Відкриється сторінка зі значеннями атрибута. На ній все влаштовано так само, як і на попередній сторінці: ліворуч — поля для нових значень, праворуч — таблиця зі значеннями.

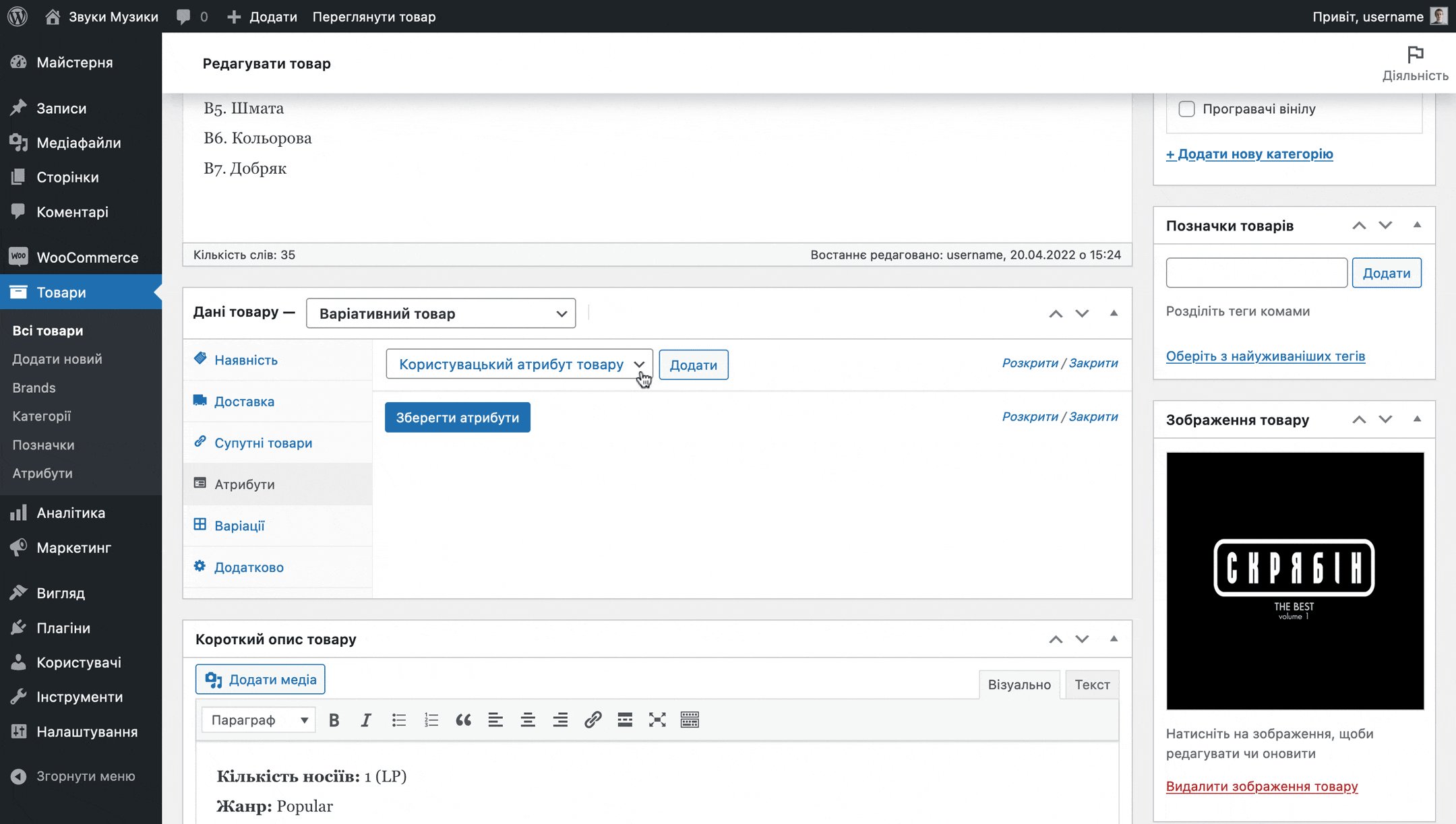
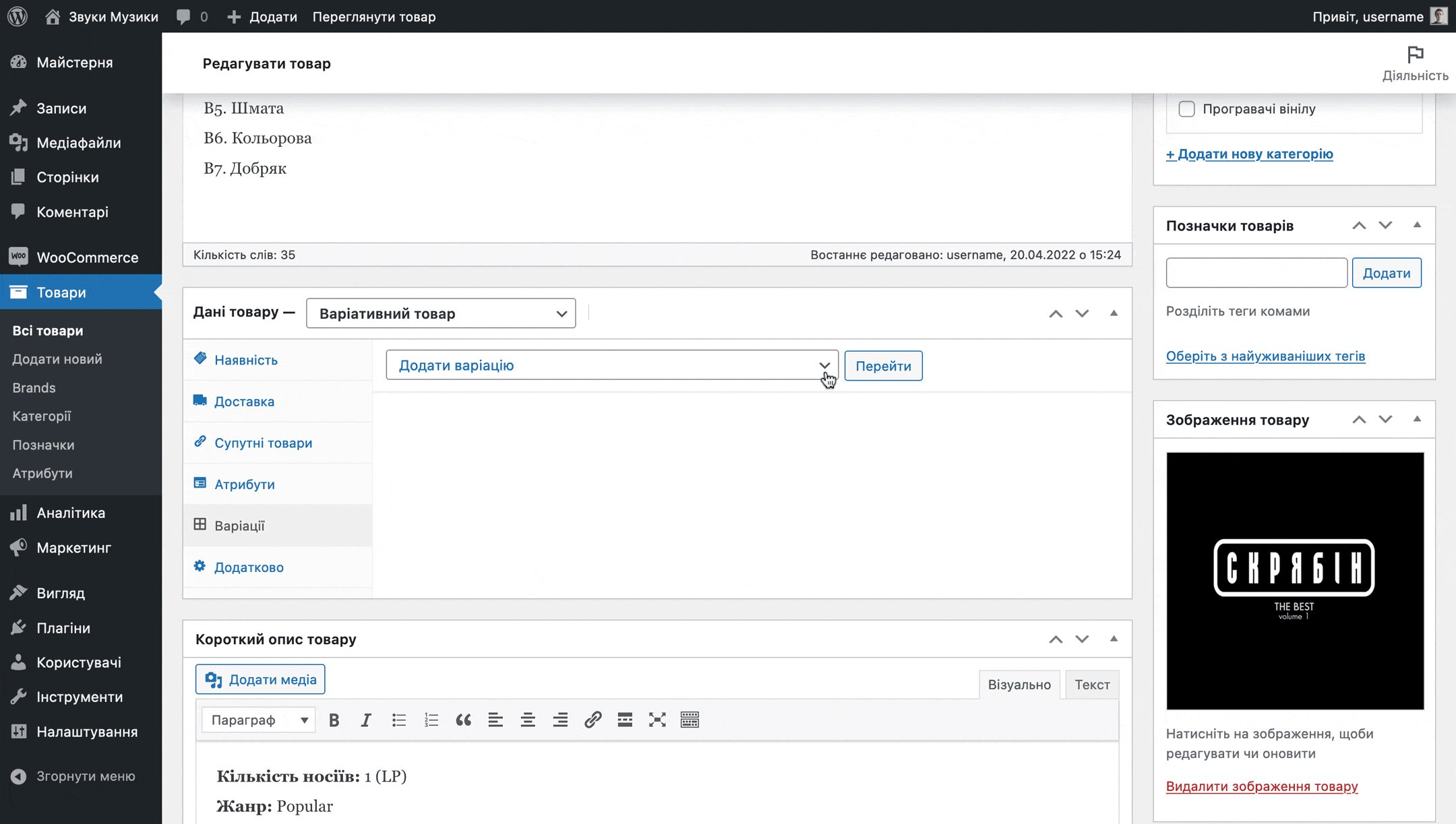
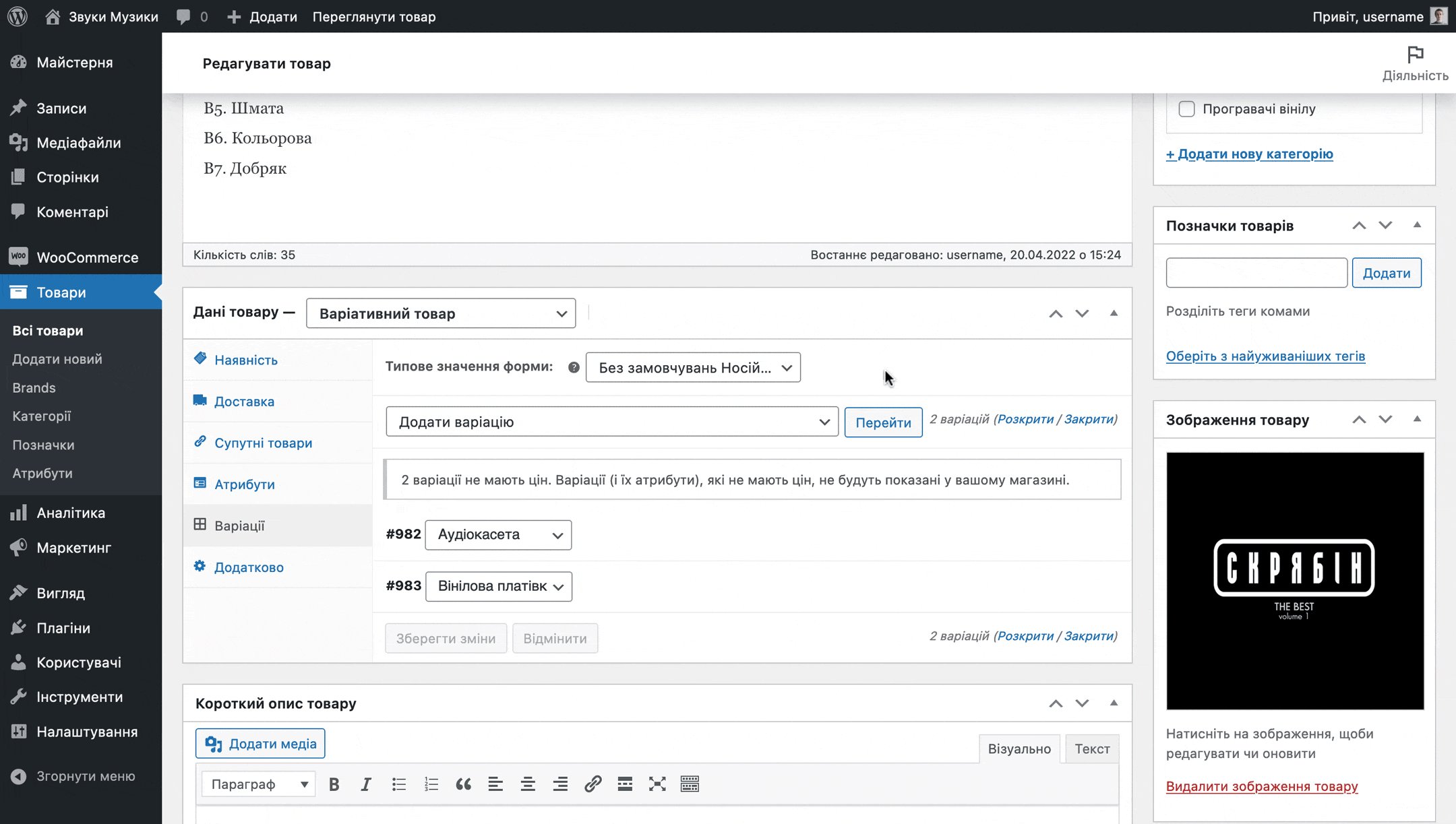
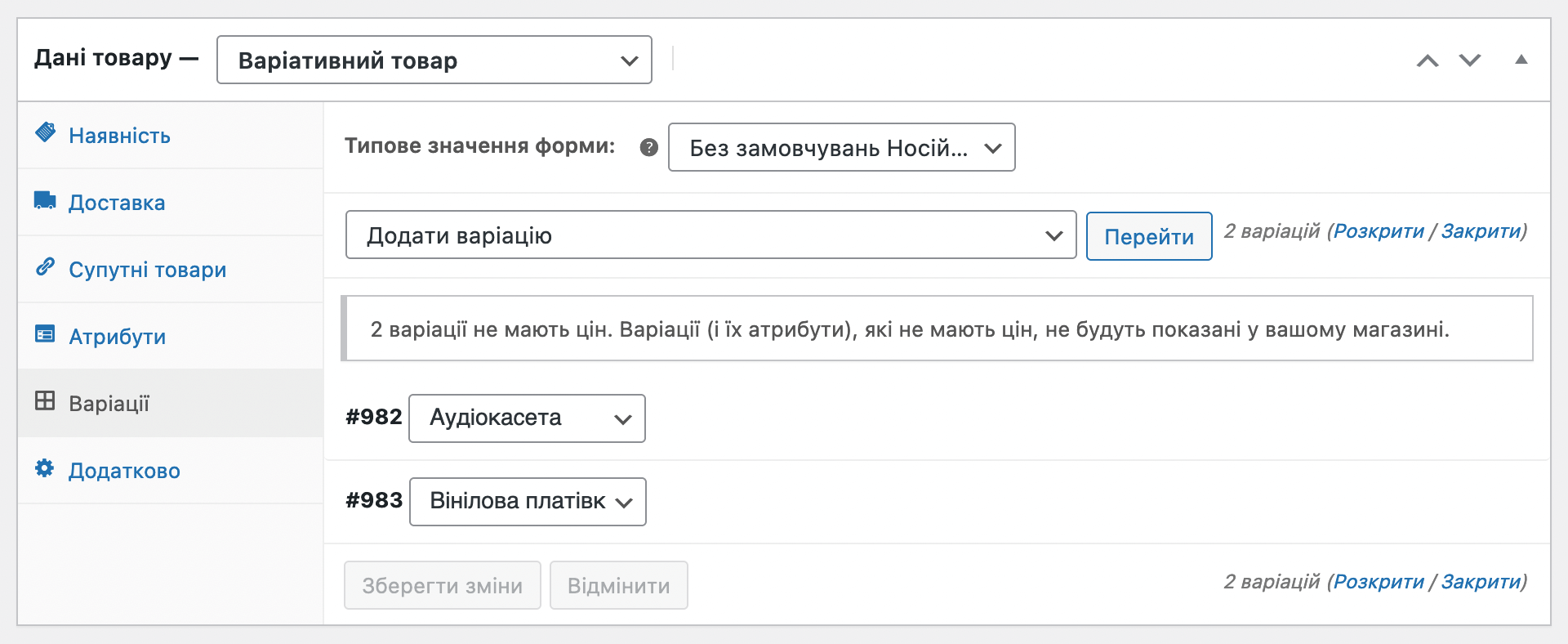
Після створення значень для атрибуту, потрібно надати значення потрібним товарам. Робиться це у розділі «Товари». Відкрийте товар для редагування та знайдіть блок «Дані товару». У самому верху блоку буде список з вибраним варіантом «Простий товар». Змініть його на «Варіативний товар».

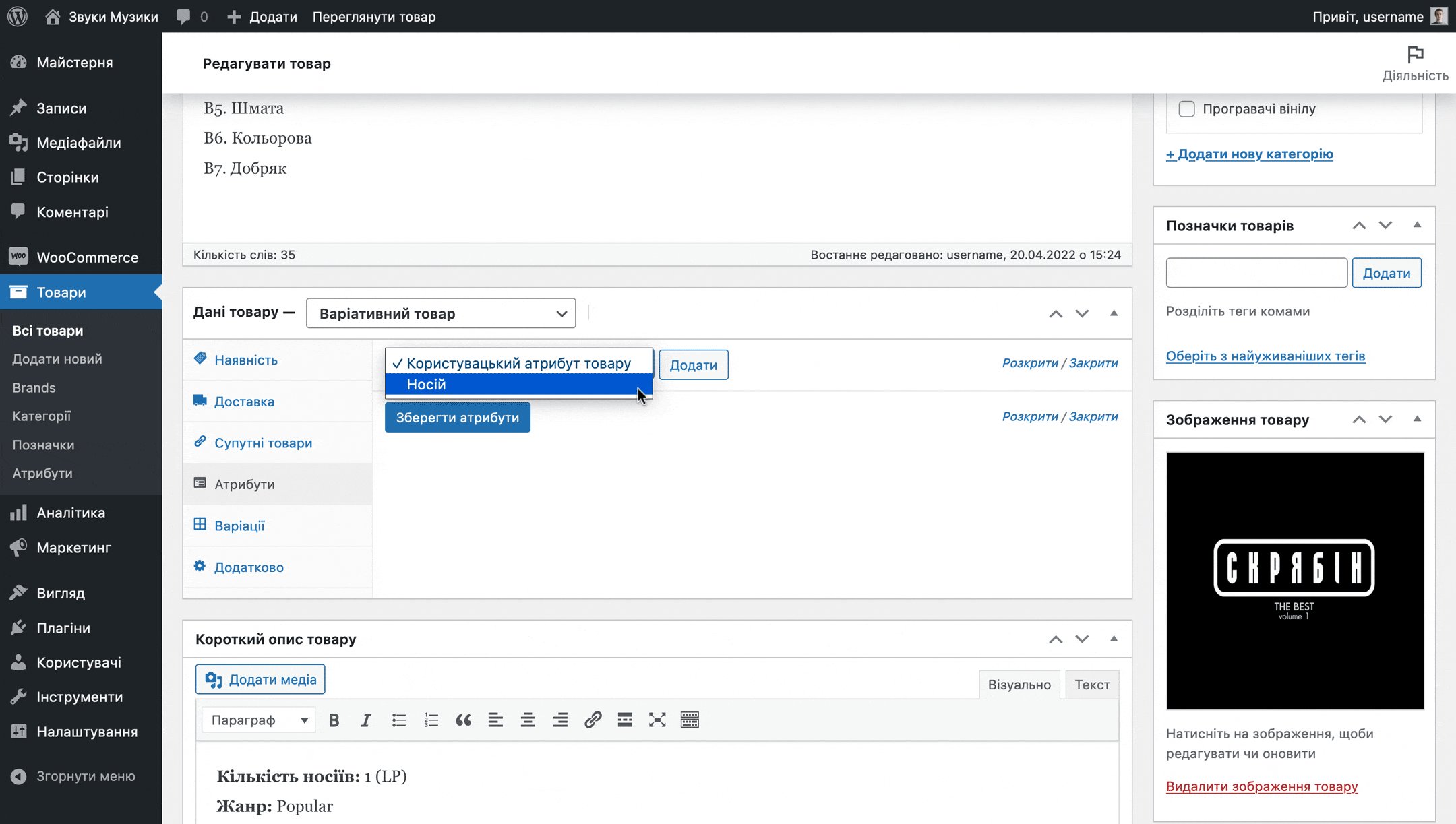
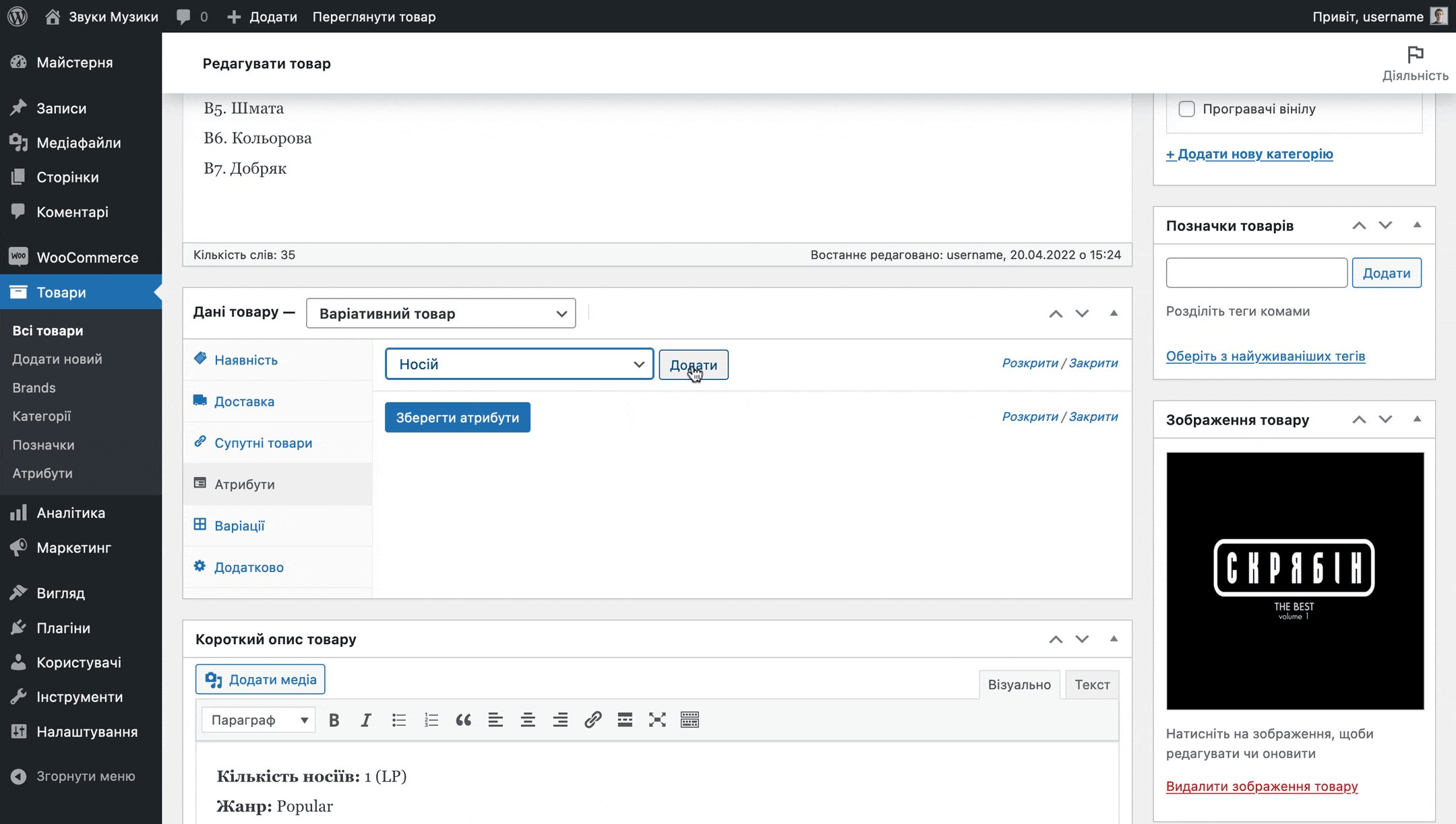
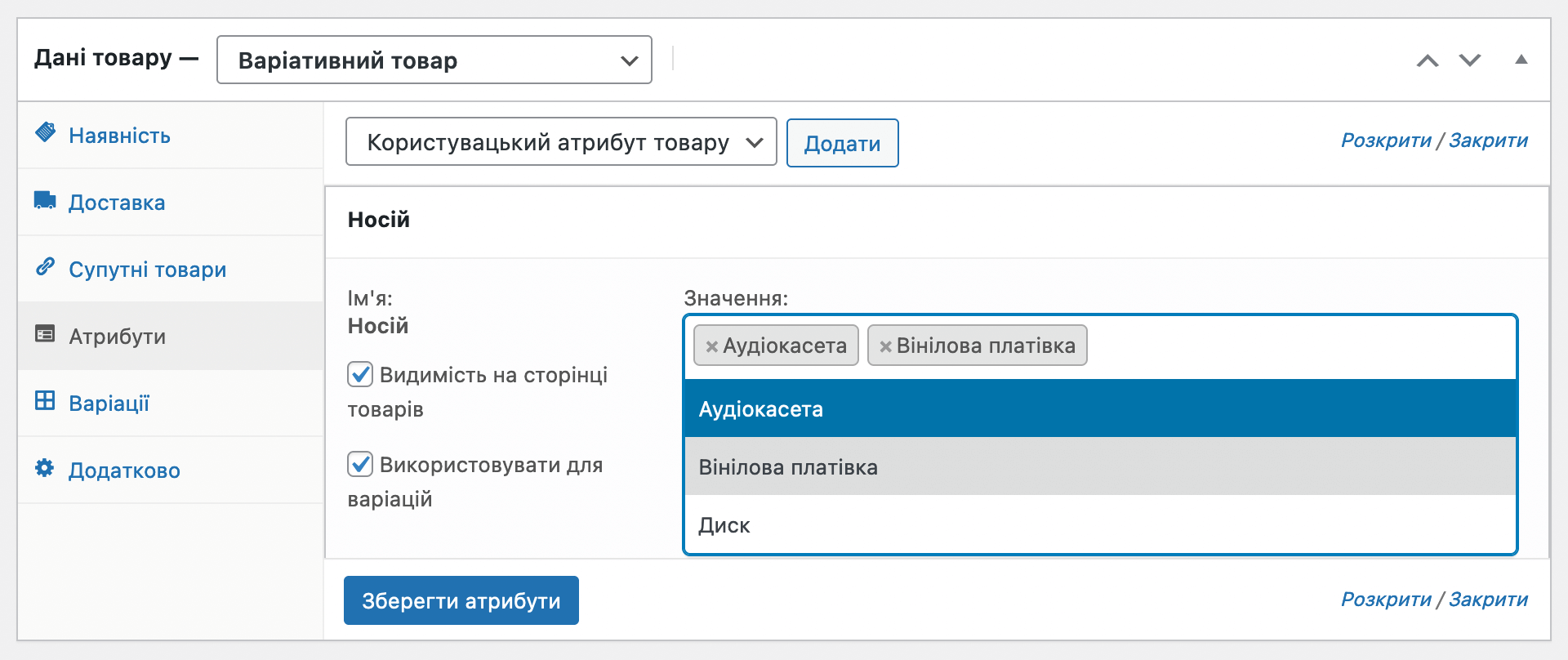
Після зміни типу товару з простого на варіативний, перейдіть у цьому ж блоку до розділу «Атрибути», оберіть зі списку потрібний атрибут натисніть «Додати».

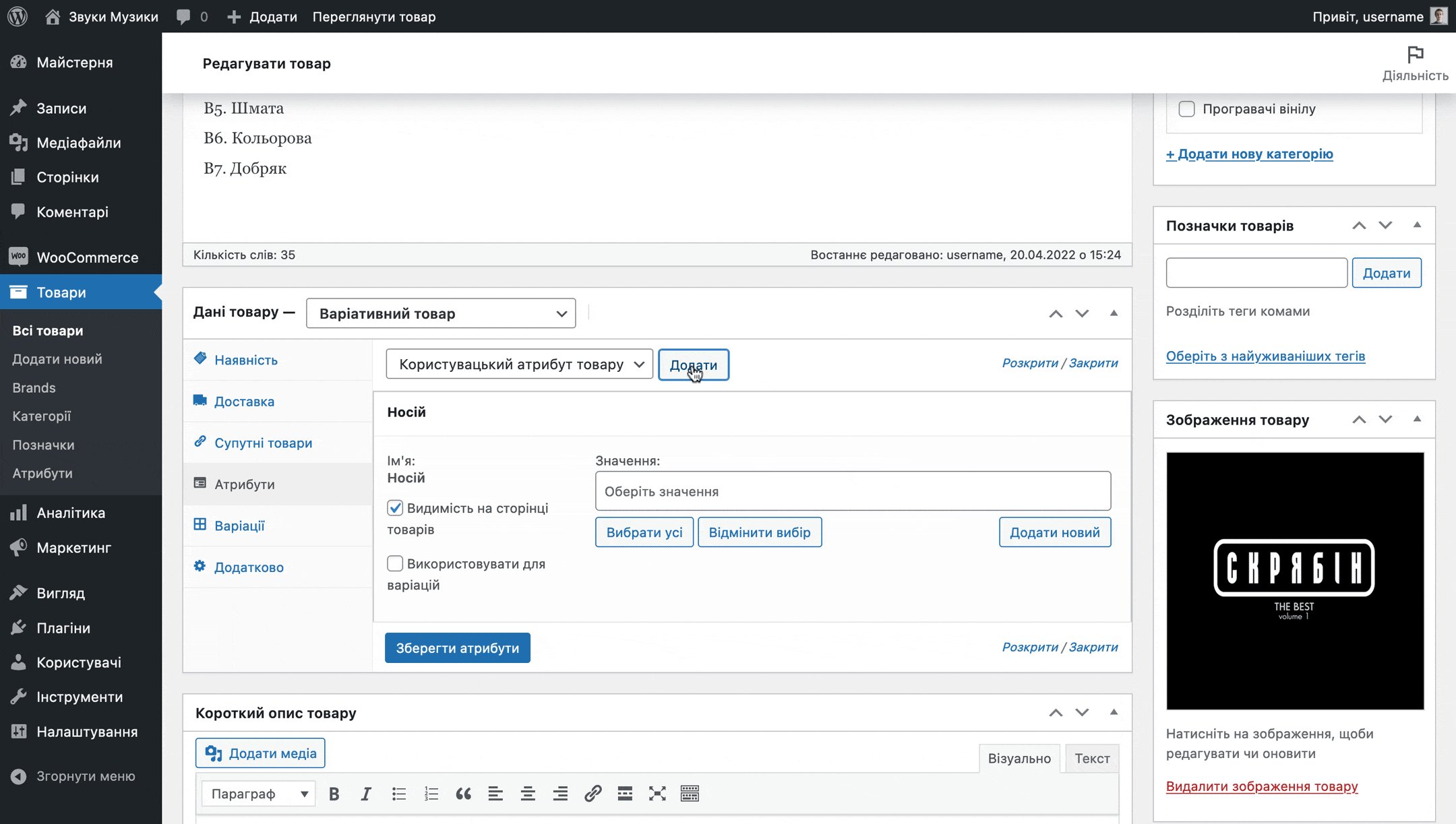
Атрибут з’явиться, і ви побачите поле, де можна вибрати відповідні для конкретного товару значення. Також поставте галочку в пункті «Використовувати для варіацій», потім натисніть «Зберегти атрибути» та перейдіть до розділу «Варіації».

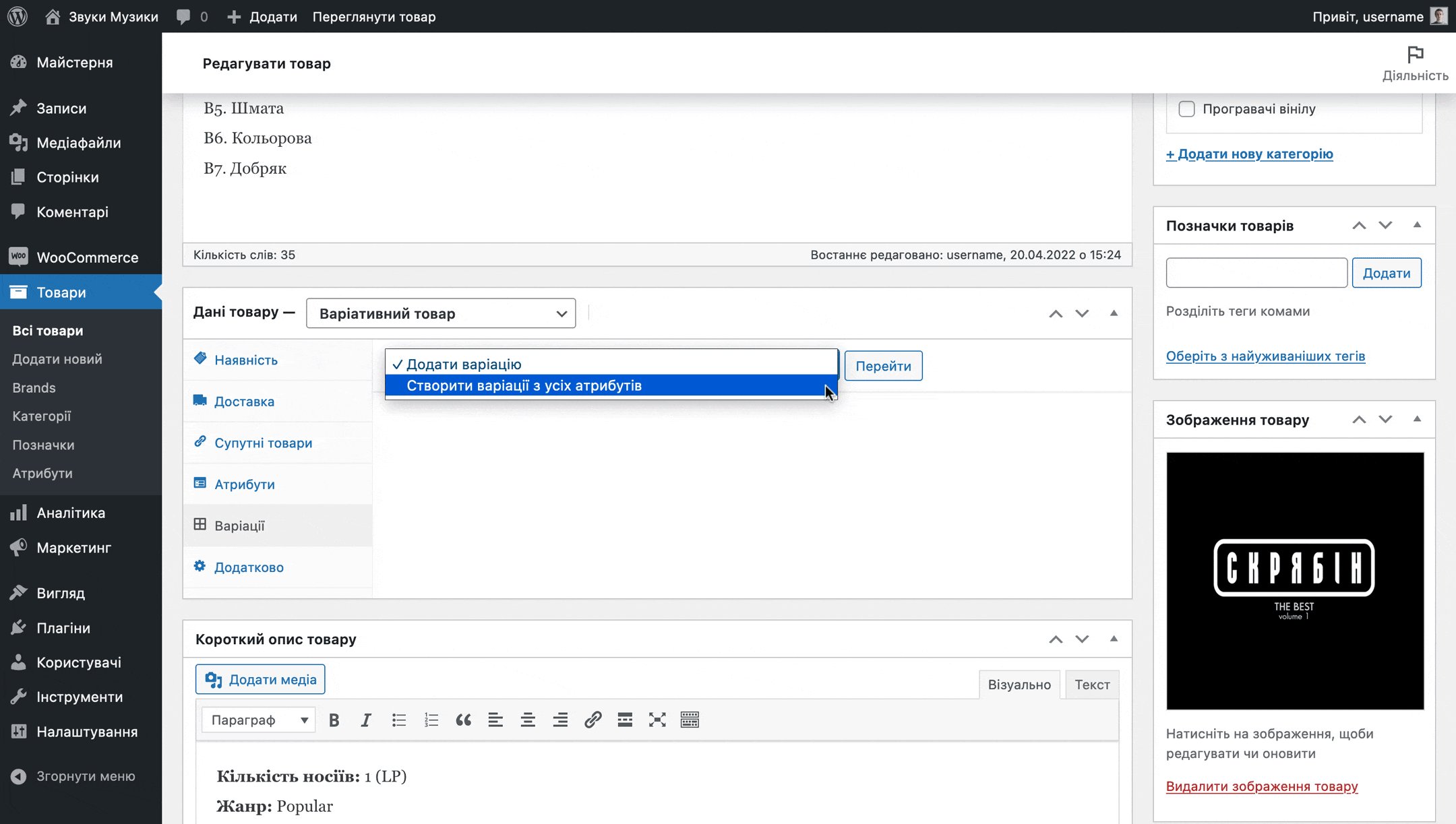
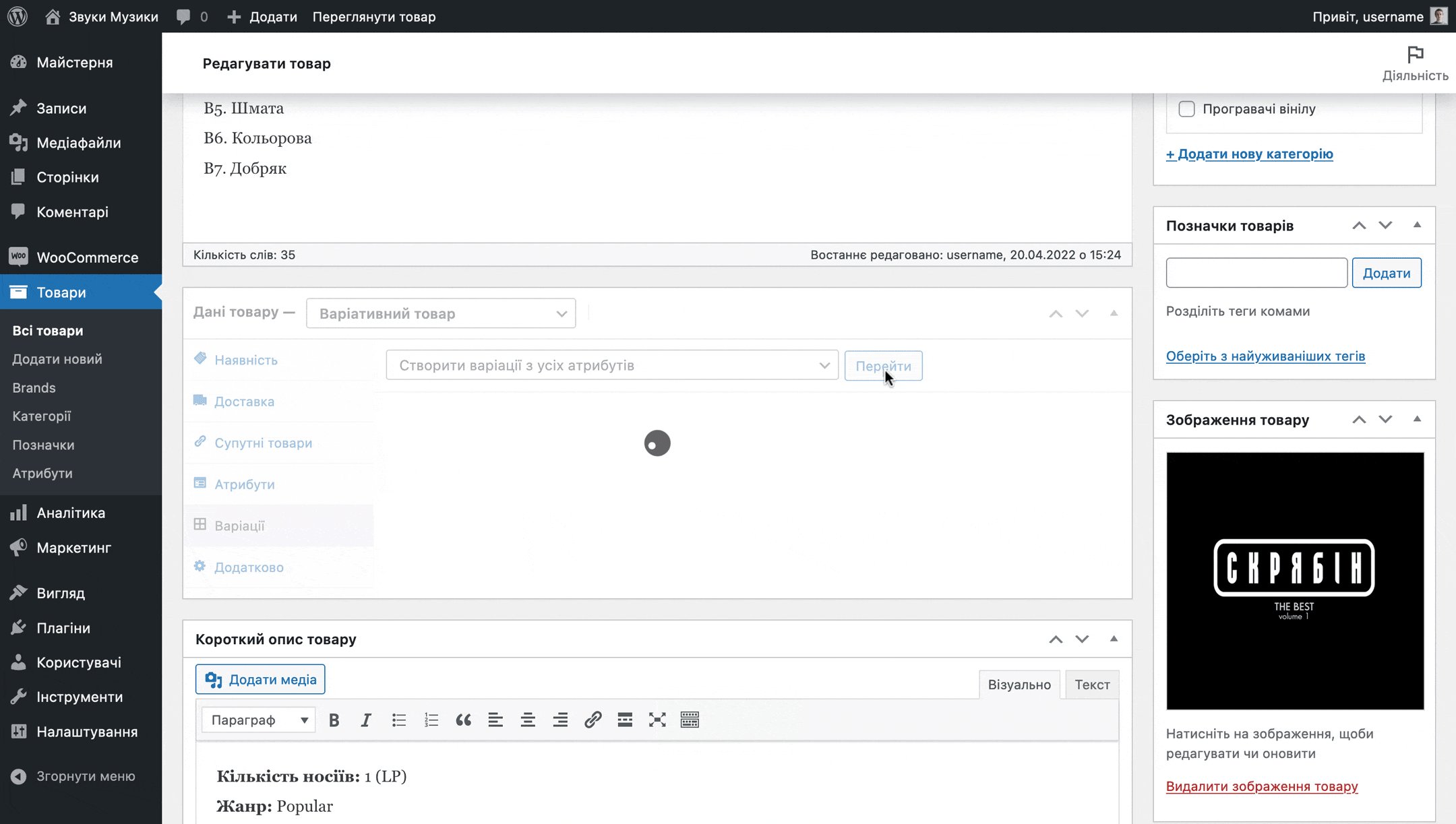
У розділі «Варіації» оберіть зі списку варіант «Створити варіації з усіх атрибутів» і натисніть «Застосувати».

WooCommerce створить варіації для товару з усіх призначених атрибутів та відобразить їх в індивідуальному рядку. По кліку на будь-якому рядку відкриються параметри варіації: артикул, ціна, складський статус, габарити, індивідуальне зображення, клас доставки.
З моменту створення варіацій у товару більше не буде єдиної ціни, її потрібно вказувати окремо для кожної варіації, ніби це окрема сутність. Поки не вказано ціну хоча б за одну варіацію, на сторінці товару буде статус «Немає в наявності».

Як імпортувати товари
Якщо у вашому каталозі багато товарів, додавати їх вручну буде дуже довго. Ви заощадите час, якщо оформите CSV-таблицю з інформацією про кожен товар та завантажите її в консолі WordPress.
Як створити категорії товарів
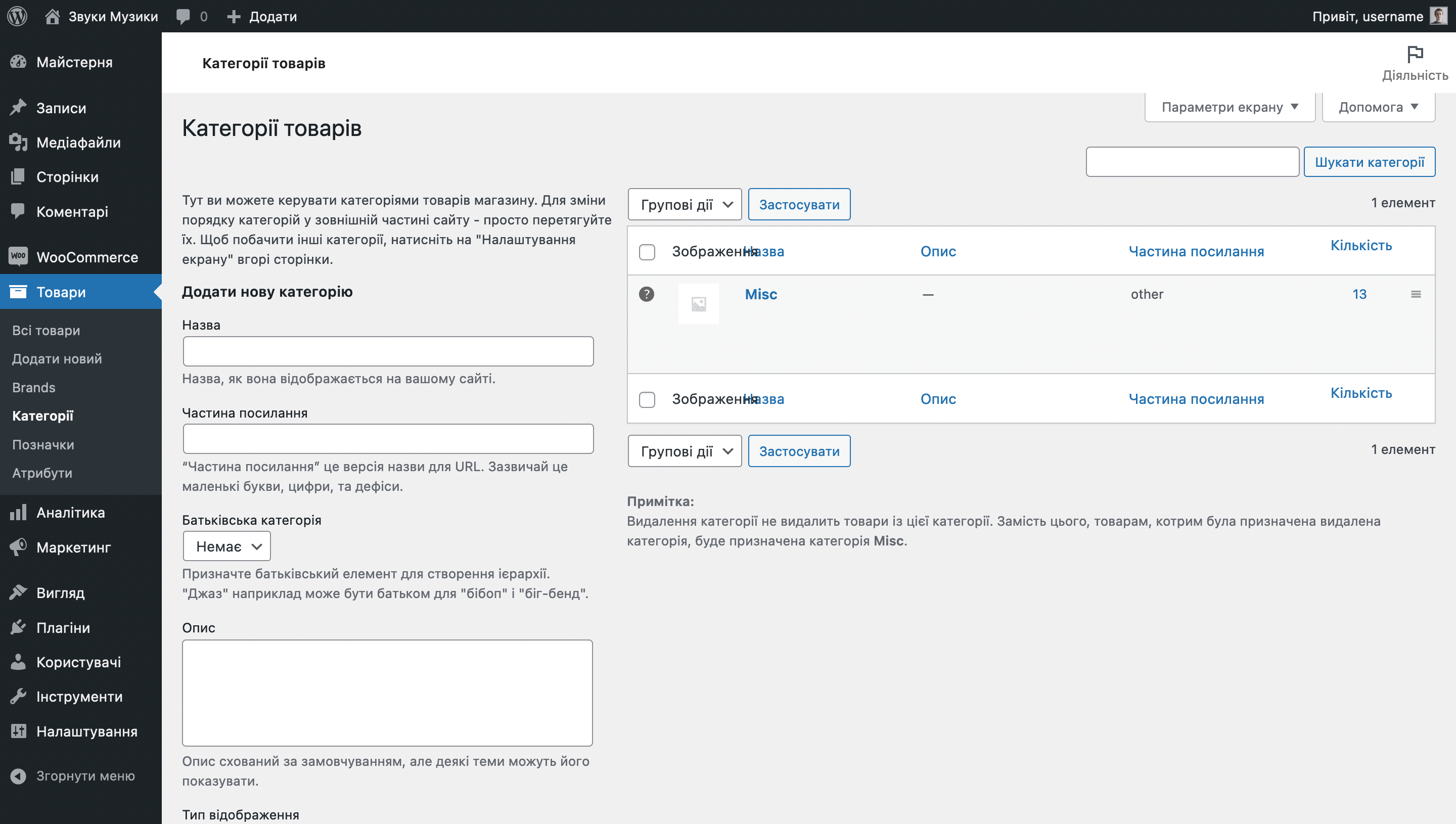
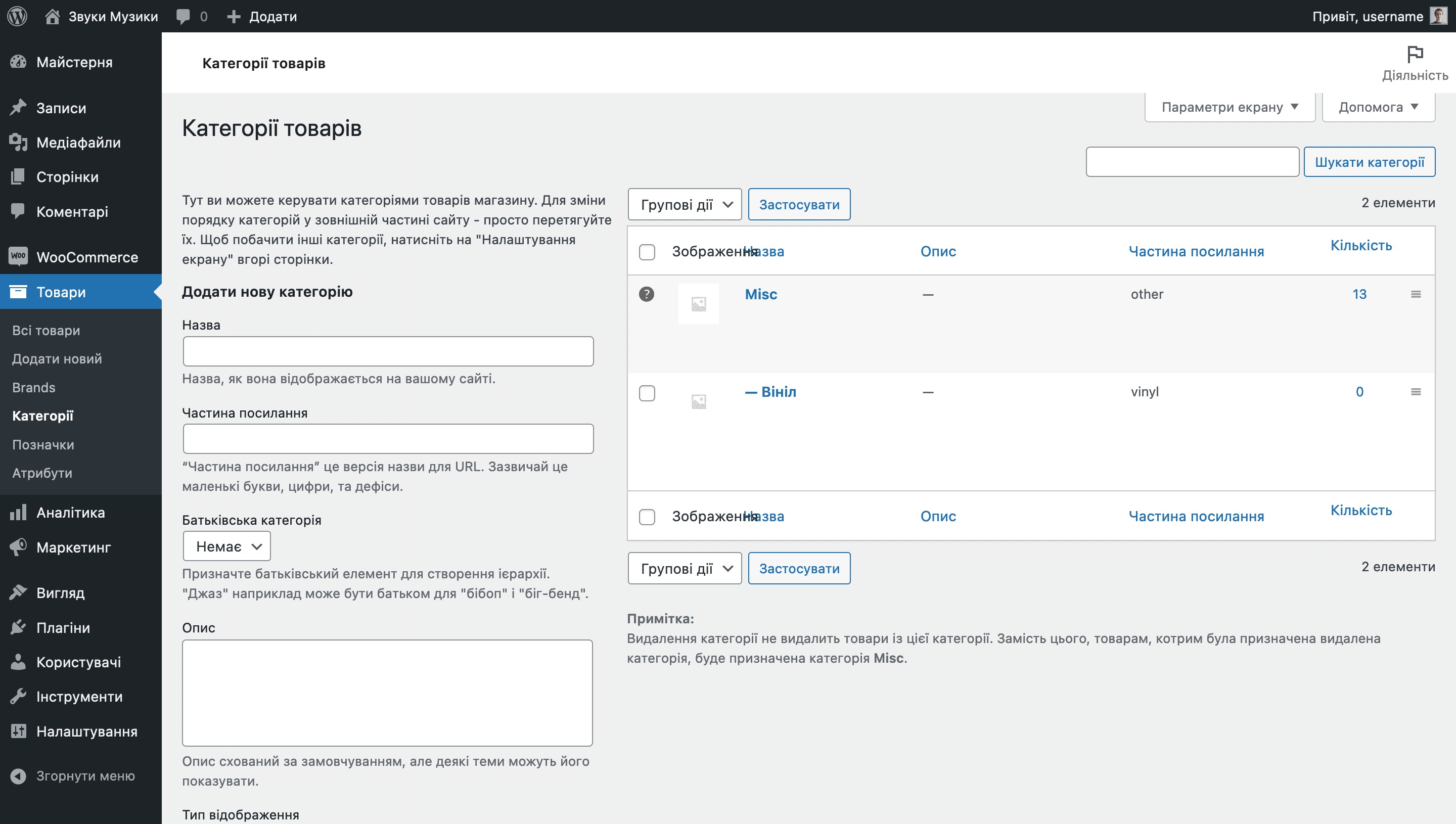
Перейдіть у консолі WordPress до розділу «Товари – Категорії». Тут вже буде одна категорія — «Misc». Щоб додати ще одну, заповніть її параметри у лівій частині екрана та натисніть внизу «Додати категорію».
Посилання на категорії можна додавати в шапку сайту плюс вони будуть у віджеті «Список категорій товарів», який зазвичай додають до сайдбару на сторінках магазину для зручнішої навігації за каталогом. Докладніше про віджети читайте у наступному розділі.

Спочатку категорія «Misc» буде обрана категорії за замовчуванням, тому ліворуч від неї в таблиці стоятиме питання в кружечку.
Категорія за замовчуванням — це категорія, у яку потрапляють товари, а то й вибирати для них категорію вручну.
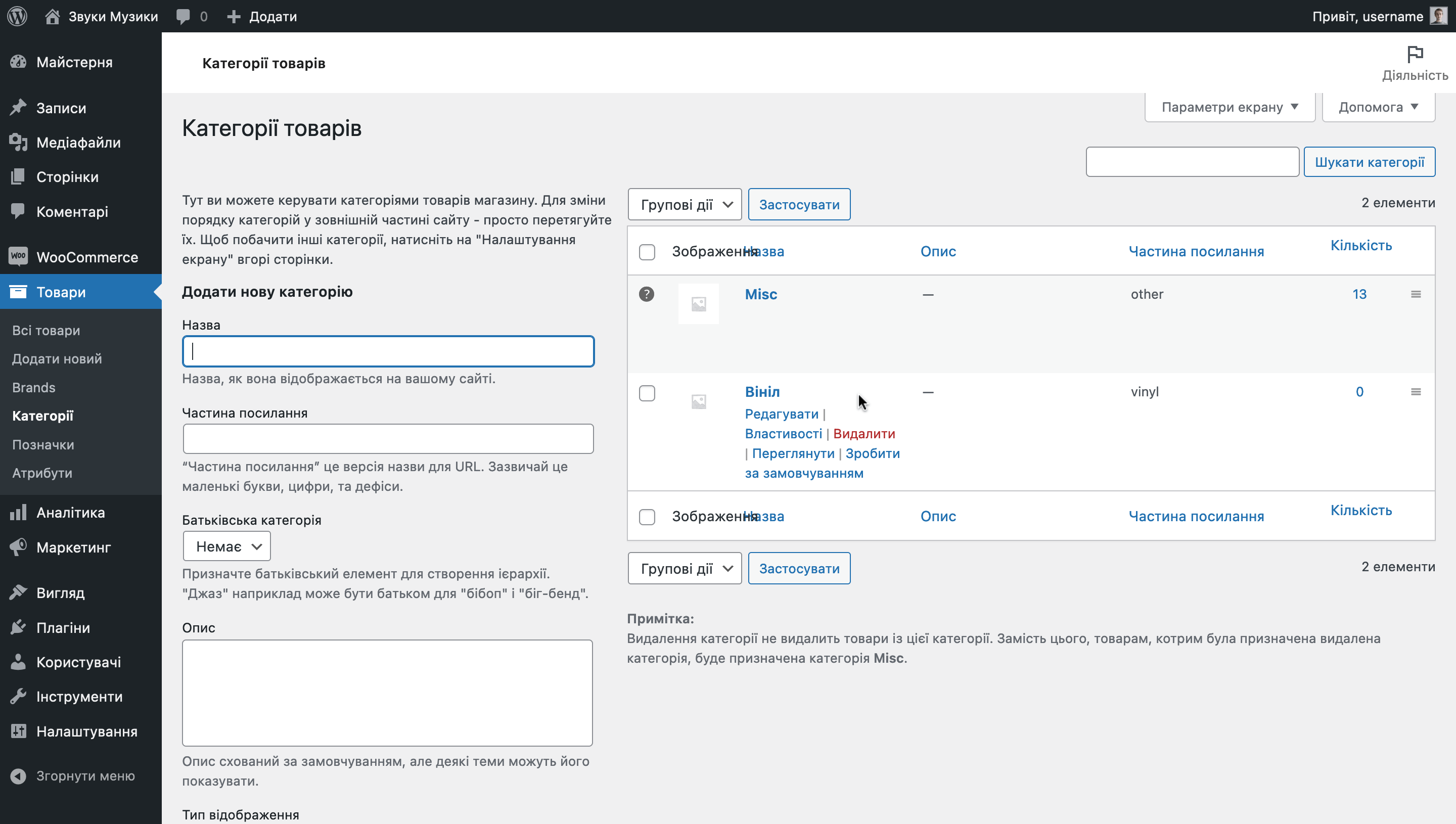
Щоб змінити категорію за замовчуванням, наведіть курсор на потрібну категорію та натисніть посилання з текстом «Зробити за замовчуванням».

Якщо вибрати батьківську категорію для нової, нова категорія відображатиметься у таблиці та у віджеті «Список категорій товарів» як дочірня — трохи правіше від материнської категорії.

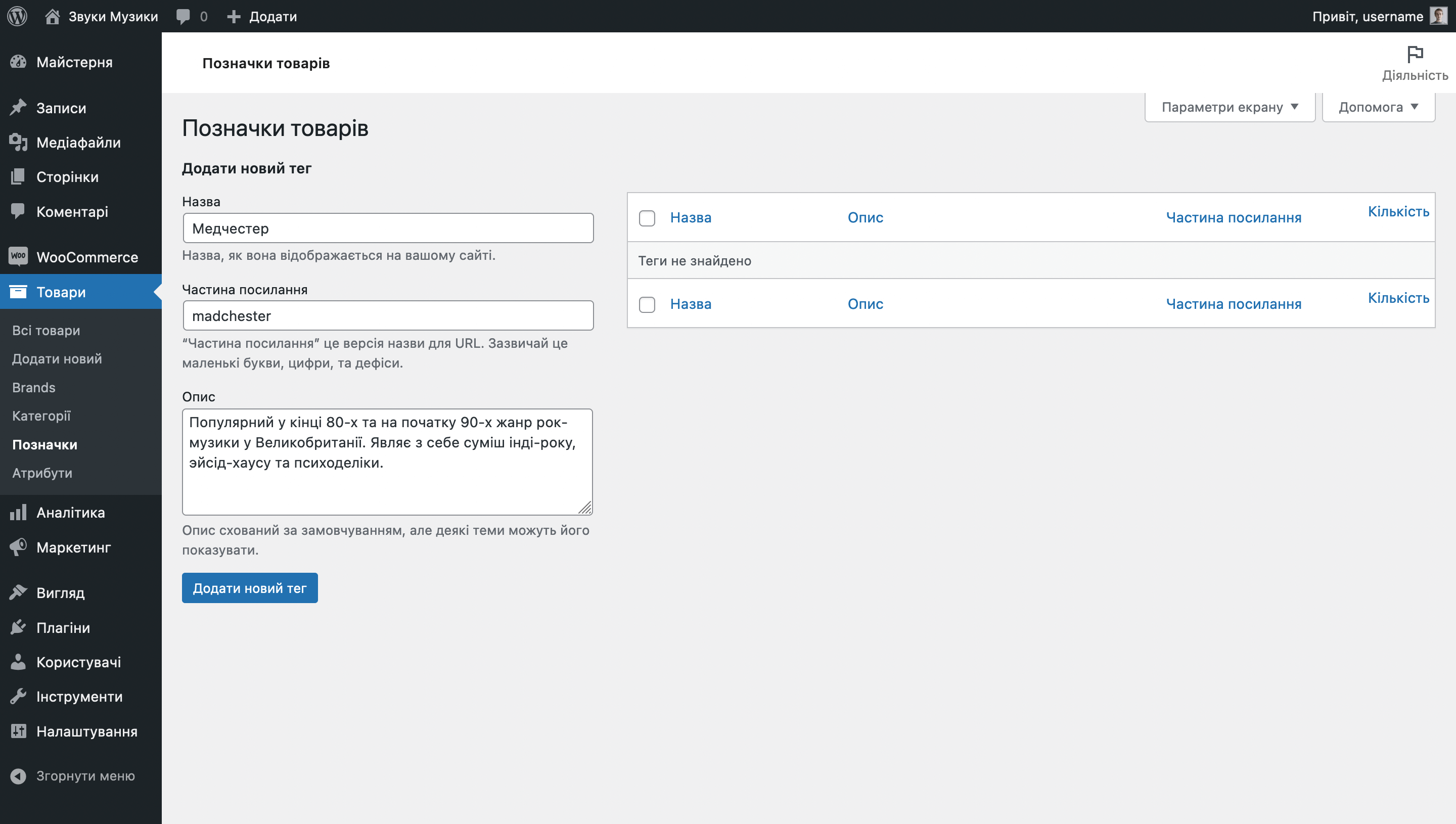
Як створити позначку
Позначка — це параметр, який використовують у WooCommerce як альтернативу для категорій товарів. Наприклад, щоб зібрати на окремій сторінці товари, але не створювати нову категорію, бо вона не вписується до існуючої структури магазину.
Інтерфейс розділу такий самий, як і у розділу «Категорії»: ліворуч — поля для нових позначок, праворуч — таблиця з уже створеними позначками.

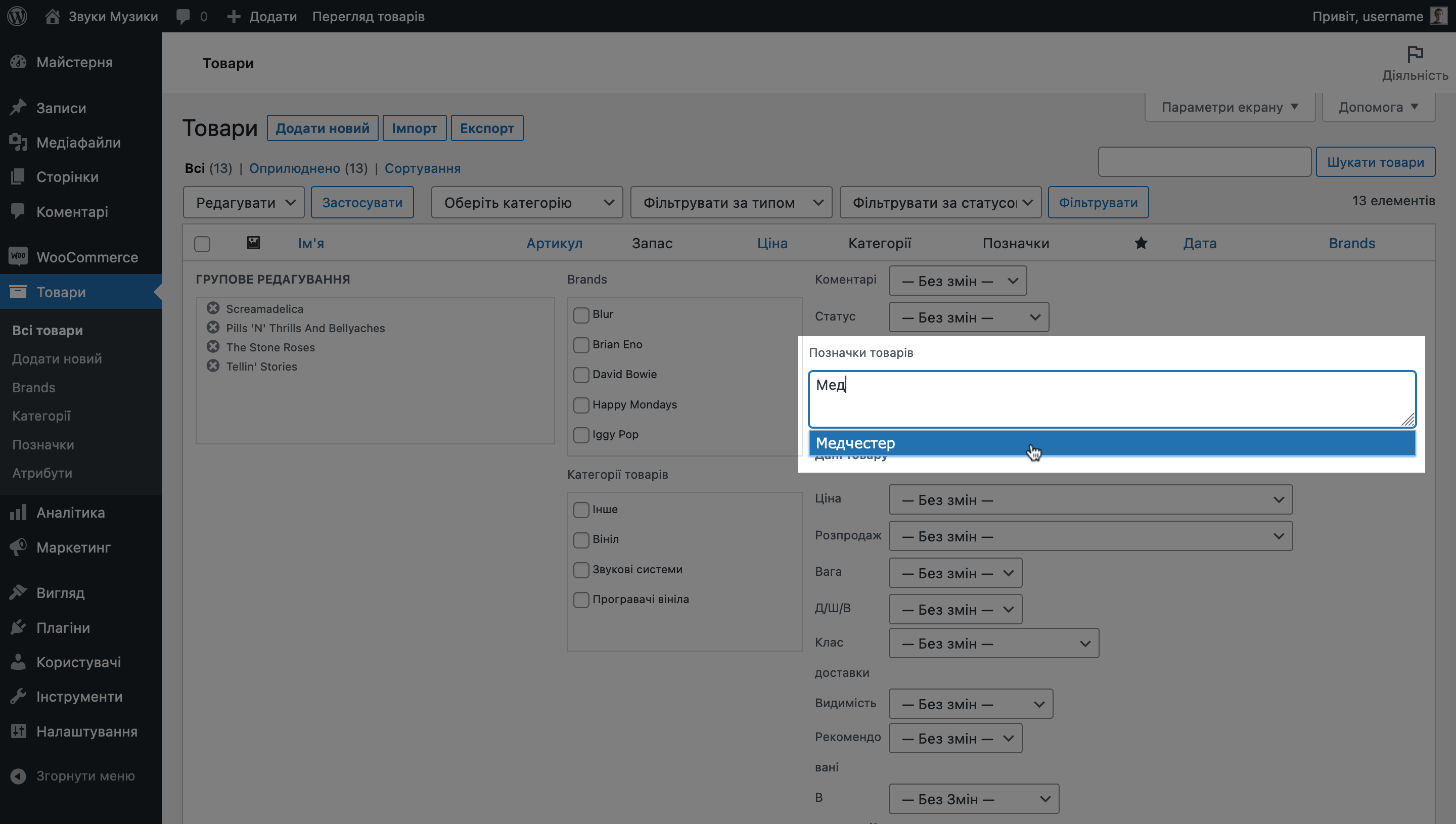
Після створення позначки її потрібно присвоїти потрібним товарам. Робиться це або в індивідуальних налаштуваннях товару в блоку «Позначки товарів» на бічній панелі, або в меню масового редагування товарів.
Просто почніть вводити назву позначки в будь-якому з цих місць, після чого оберіть зі списку потрібну позначку і збережіть зміни. Після цього, коли хтось натисне на позначку на сторінках сайту, потрапить на сторінку з усіма товарами, які мають цю саму позначку.

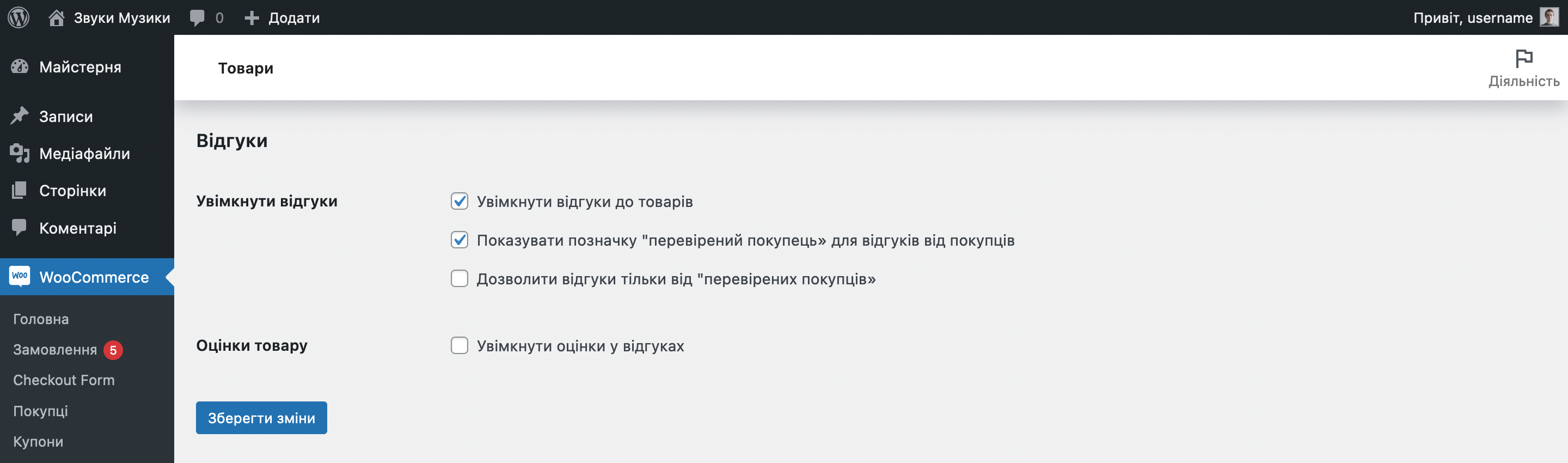
Як налаштувати відгуки
Перейдіть до розділу «WooCommerce – Налаштування – Товари». У нижній частині екрана ви знайдете блок «Відгуки», де буде кілька налаштувань.
Ви можете відключити відгуки про товари глобально на всьому сайті, або дозволити залишати їх тільки «перевіреним власникам» — зареєстрованим людям, які купили обраний товар. Окремо ви можете вимкнути рейтинг у зірках або зробити його необов’язковим.

Як настроїти запаси глобально
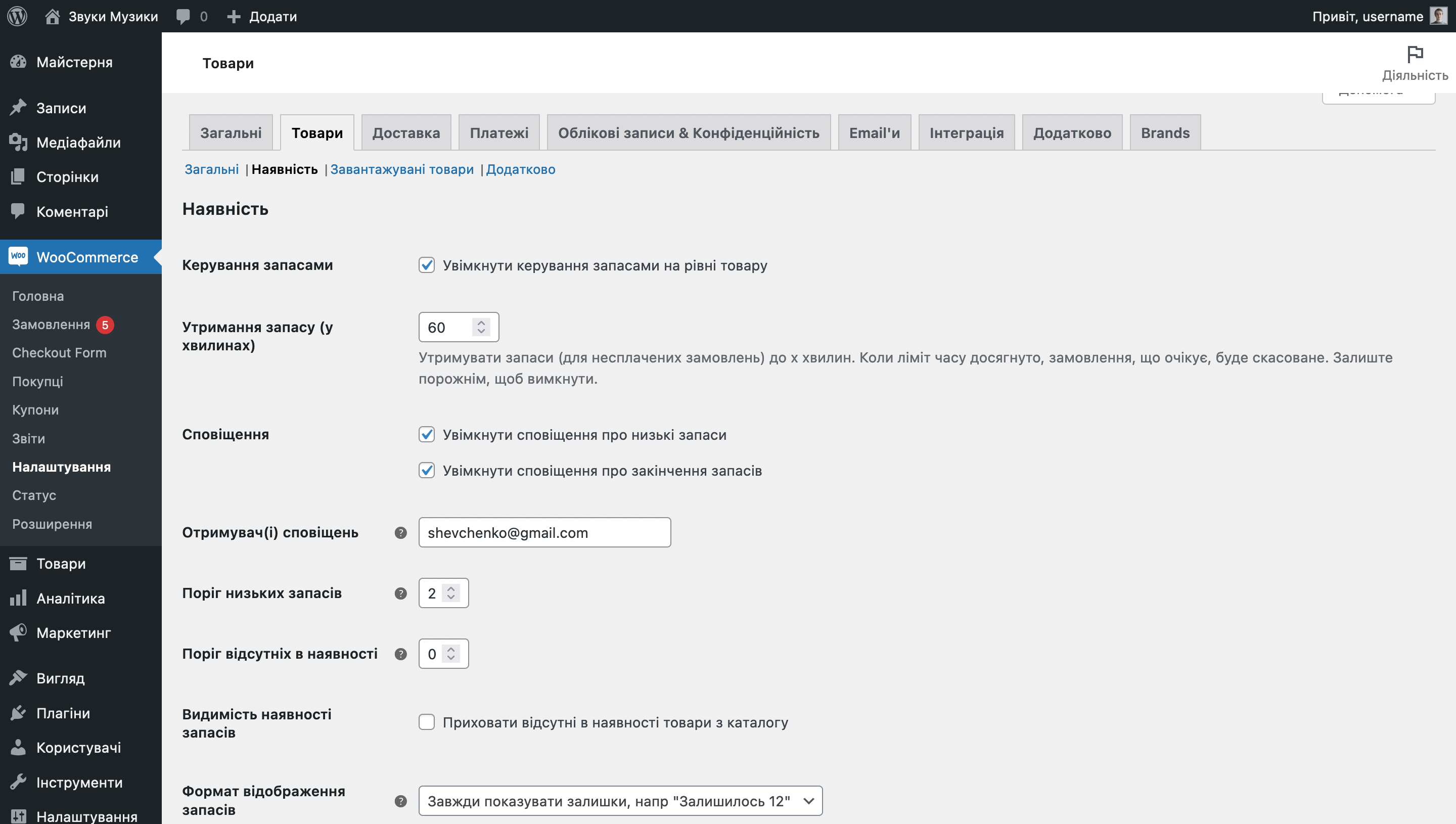
Перейдіть на вкладку «Товари» у розділі «WooCommerce – Налаштування». Під нею ви побачите три підрозділи: «Загальні», «Наявність» та «Завантажувані товари». Перейдіть до розділу «Наявність».
Тут ви можете в принципі вимкнути керування запасами на сайті, встановити час для неоплачених замовлень, протягом якого товар утримуватиметься на складі, вимкнути оповіщення та обрати пошту, на яку вони повинні приходити, встановити межі малих запасів та поріг відсутності — кількість товарів після якого для товару встановлюється статус «Немає».
Також за допомогою опції «Видимість наявності запасів» ви можете приховати відсутні товари з каталогу. За замовчуванням вони все одно відображатимуться в магазині, але сірим кольором і з текстом «Немає».
Опція «Формат відображення запасів» регулює, чи запаси повинні відображатися в картці товару. На вибір можна показувати повне число одиниць, взагалі приховати цю інформацію чи показувати запаси, коли товар закінчується.

Налаштування фільтрів у WooCommerce
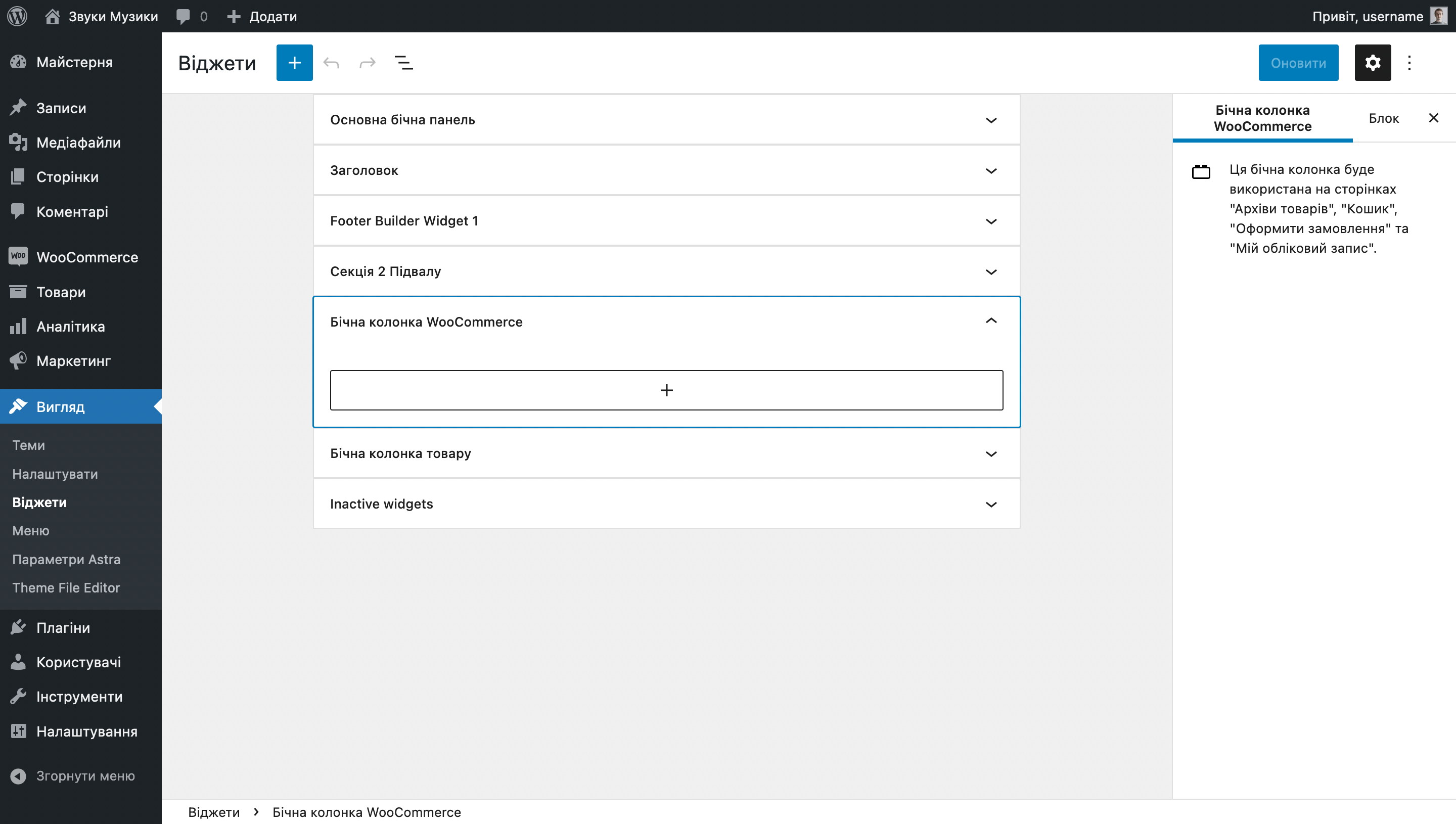
Фільтри налаштовуються у розділі «Вигляд – Віджети». У ньому ви знайдете різні зони для віджетів, одна з яких належить до магазину. Залежно від теми кількість зон та їх назва відрізнятиметься. Наприклад, у темі Astra потрібна вам зона називається «Бічна колонка WooCommerce», а в OceanWP — «Бічна панель за замовчуванням».

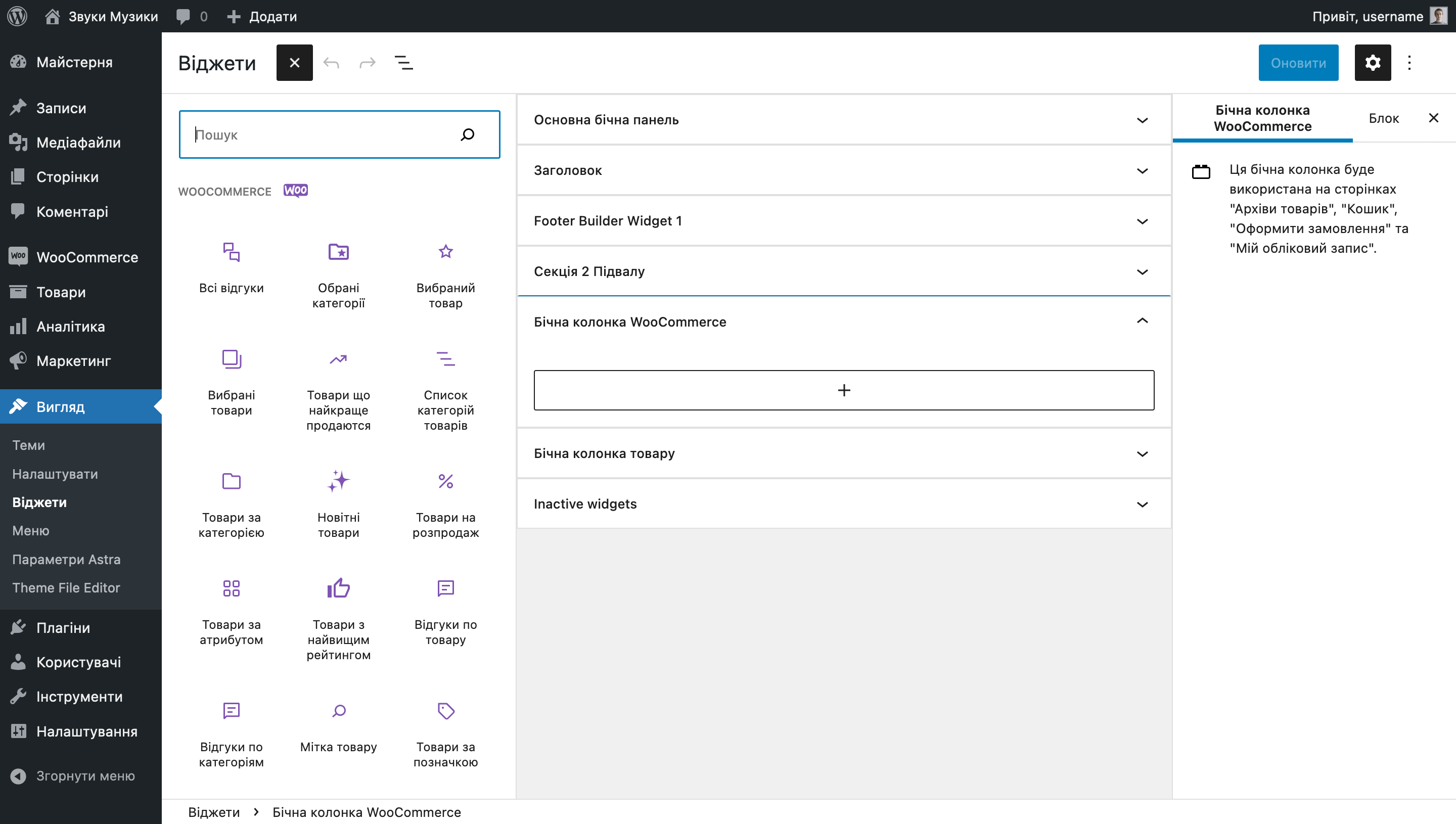
Натисніть на + та побачите спливаюче вікно зі стандартними віджетами Gutenberg. Тепер натисніть «Подивитися всі» і прокрутіть бічну панель, що відкрилася, в самий низ. Там ви побачите віджети WooCommerce, за допомогою яких налаштовуються фільтри.
Просто перетягуйте віджети, що сподобалися, в сайдбар і збирайте таким чином фільтри як в конструкторі. А щоб фільтри виглядали привабливіше, можете використовувати стандартні блоки на кшталт заголовків або звичайного тексту.
Як користуватися редактором Gutenberg

Якщо фільтри не відображаються при переході в магазин, причин може бути кілька:
- Ви обрали не ту зону для віджетів. У цьому випадку віджети відобразяться, як тільки ви розмістите їх у правильній зоні.
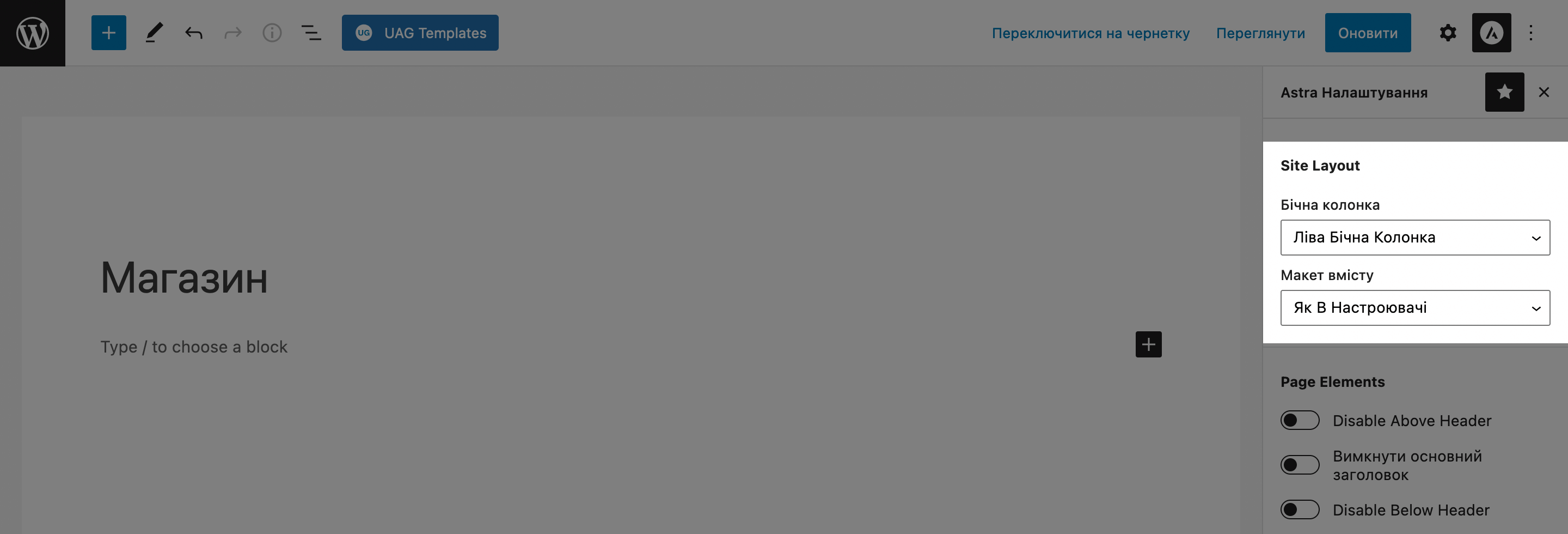
- Зона для віджетів правильна, але її немає у поточному макеті сторінки. Відкрийте сторінку магазину в редакторі Gutenberg і знайдіть на бічній панелі опцію, яка налаштовую макет сторінки. Переконайтеся, що вибрано макет із сайдбаром.

Налаштування доставки у WooCommerce
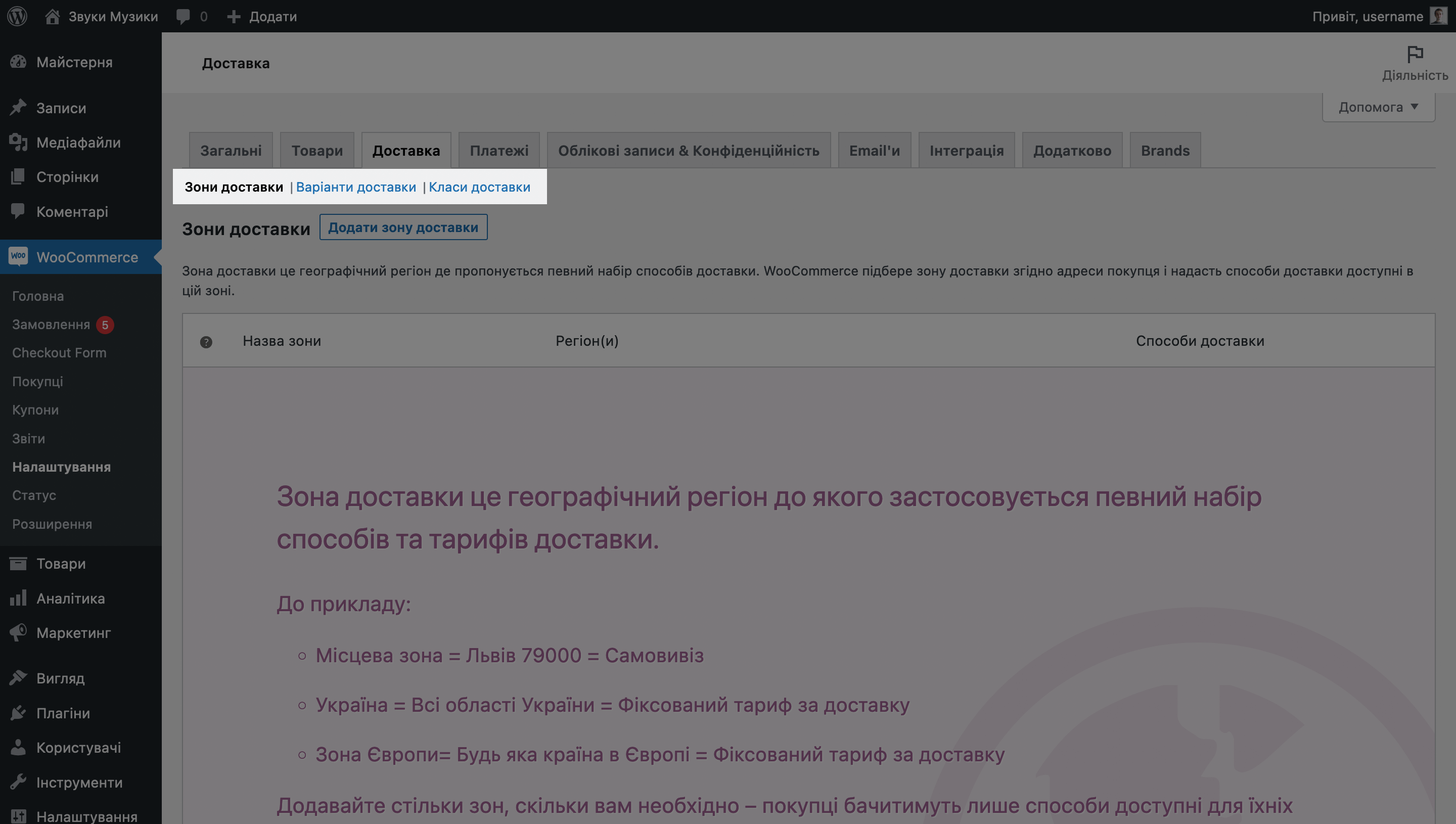
На вкладці «Доставка» у розділі «WooCommerce – Налаштування» ви знайдете три підрозділи: «Зони доставки», «Варіанти доставки» та «Класи доставки».

Зони доставки
Тут налаштовуються регіони, де працює доставка. Можна створити одну зону для всіх або кілька, щоб для клієнтів з однієї країни з вами були одні способи доставки, а для іноземних — інші.
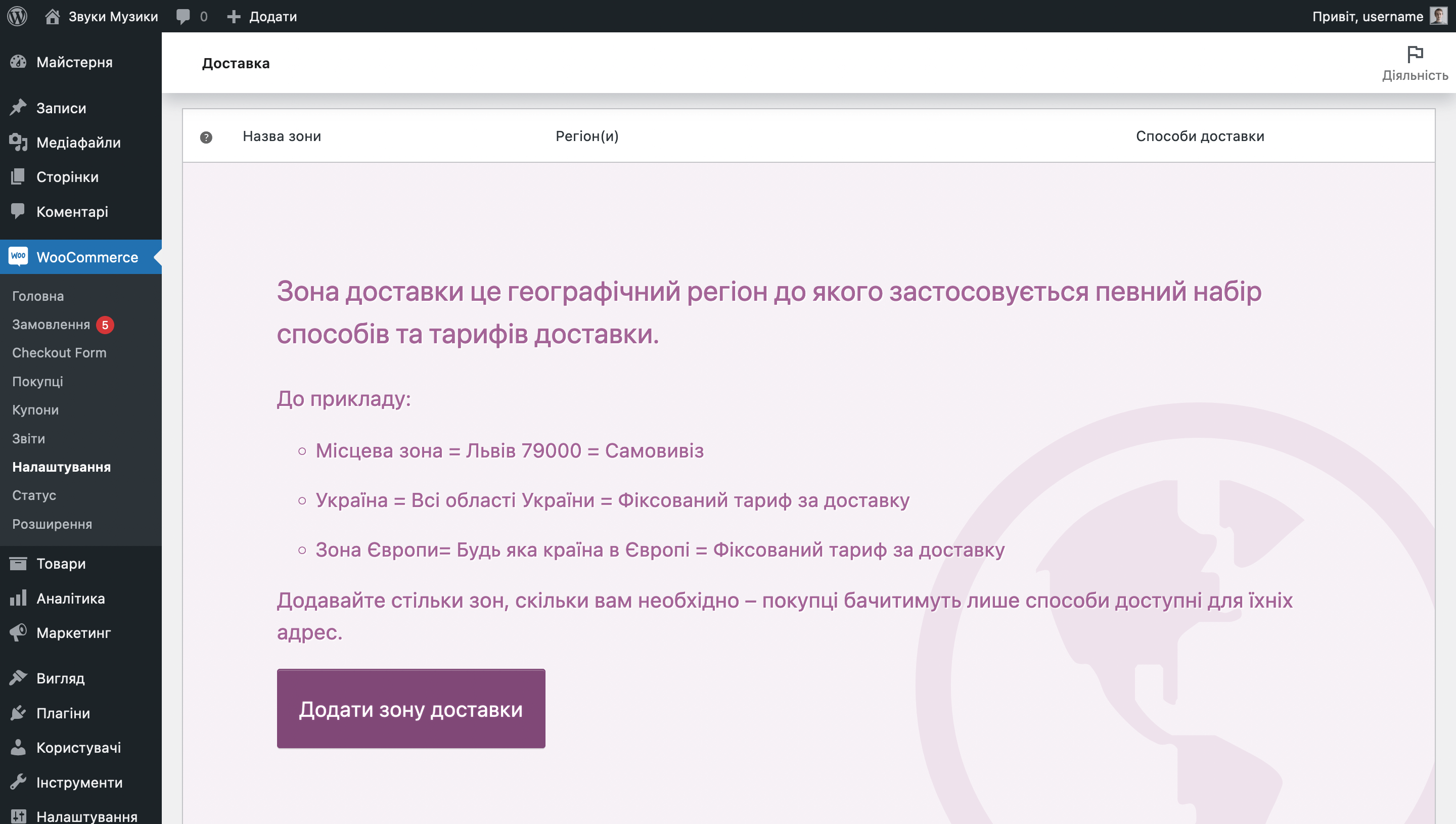
Спочатку після встановлення WooCommerce у налаштуваннях плагіна не буде жодної зони доставки. Щоб додати її, перейдіть на вкладку «Доставка» та натисніть кнопку «Додати зону доставки».

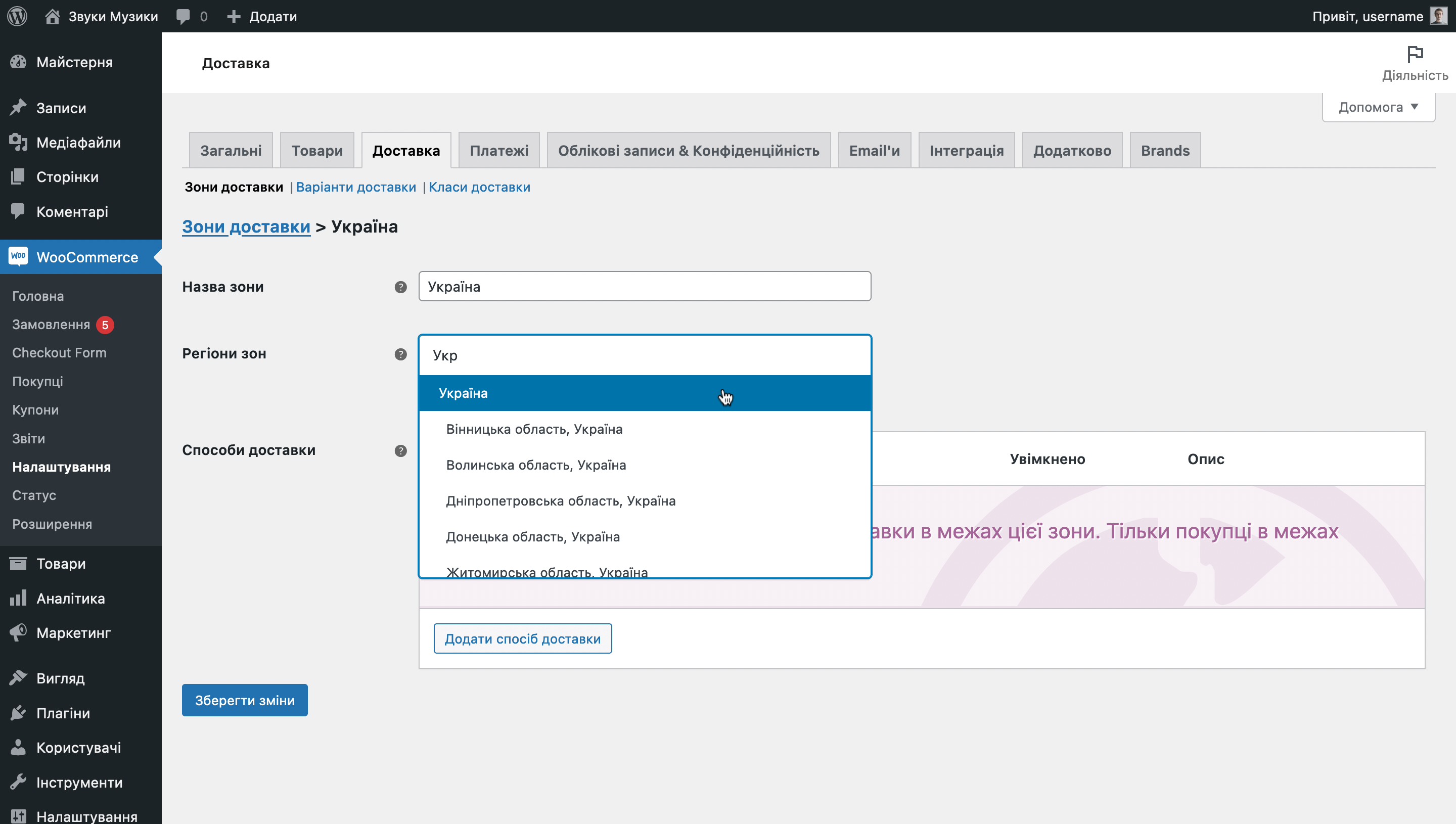
На наступній сторінці придумайте назву зони доставки й оберіть регіон зі списку. Можна вибрати кілька країн одночасно або окремі області всередині країни.

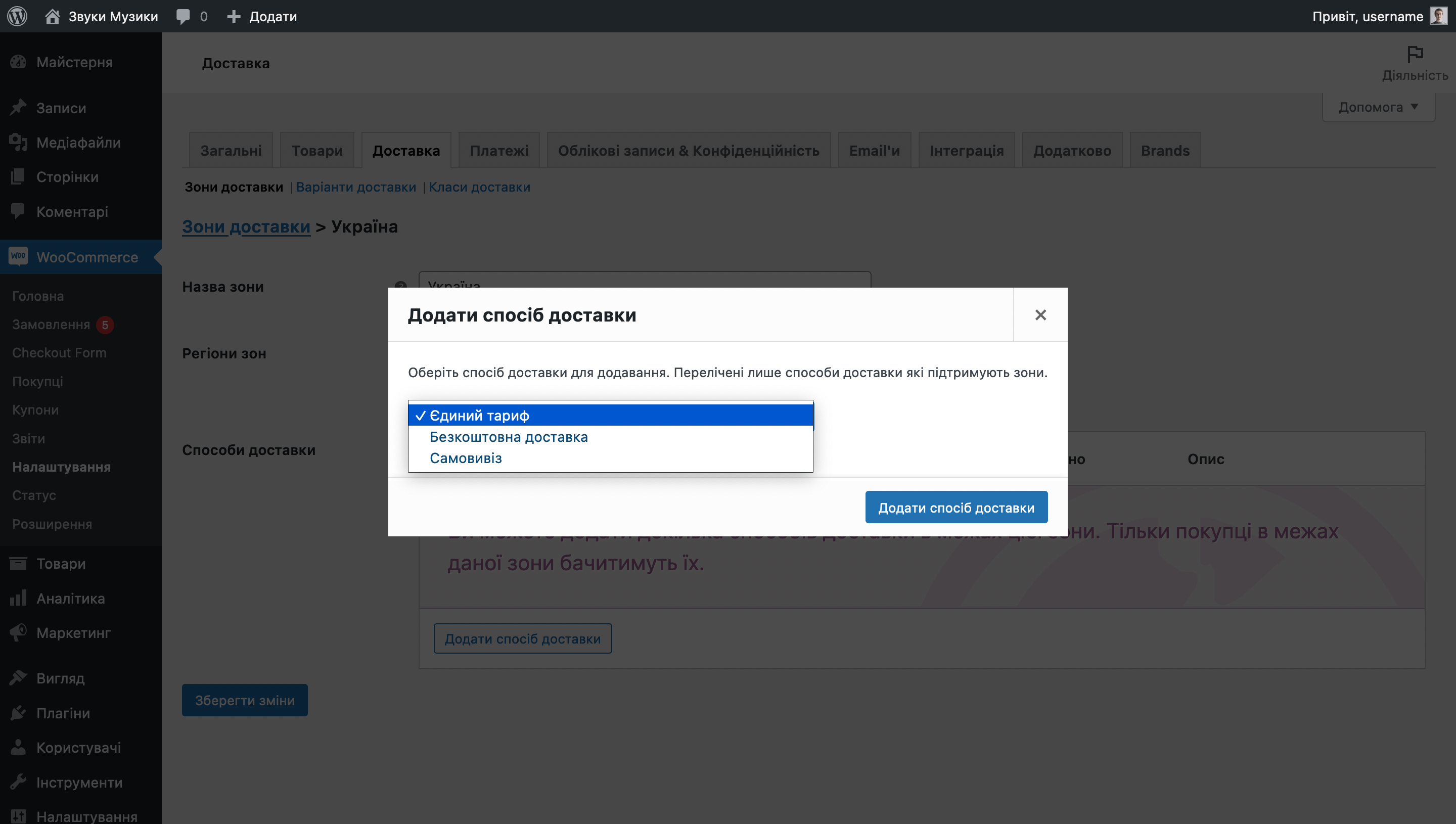
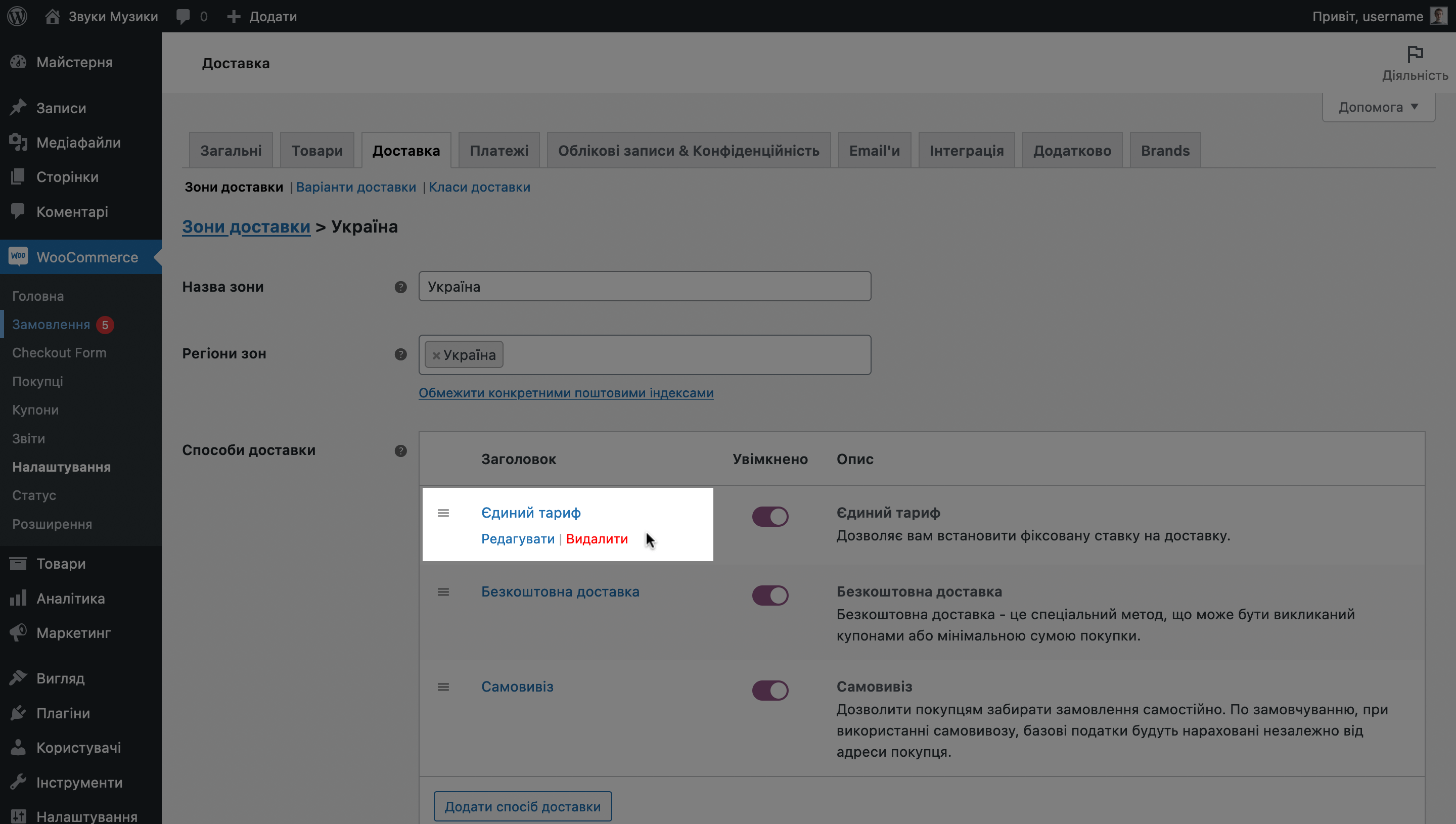
Після вказівки назви зони та регіонів, що належать до неї, натисніть «Додати спосіб доставки» в пункті «Способи доставки». У вас буде три способи на вибір: «Єдиний тариф», «Безкоштовна доставка» та «Самовивіз. Для однієї зони можна вибрати кілька способів.

Кожен спосіб доставки має параметри, які допоможуть налаштувати умови його використання. Щоб їх відкрити, наведіть курсор на спосіб і натисніть «Редагувати».

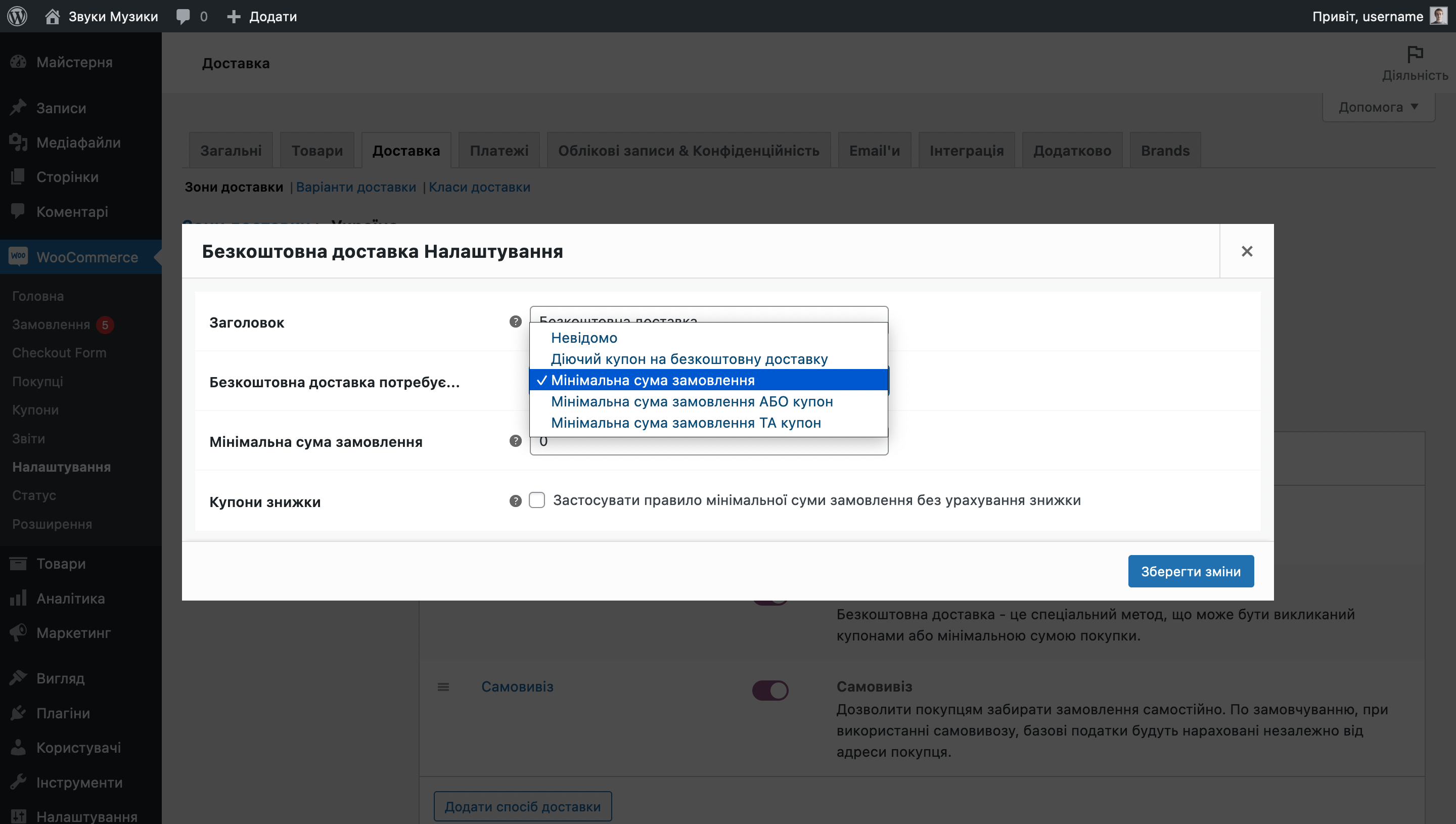
У способу «Безкоштовна доставка» в параметрах буде можливість вибрати умови, за яких доставка буде безкоштовною. Це може бути купон чи сума мінімального замовлення.

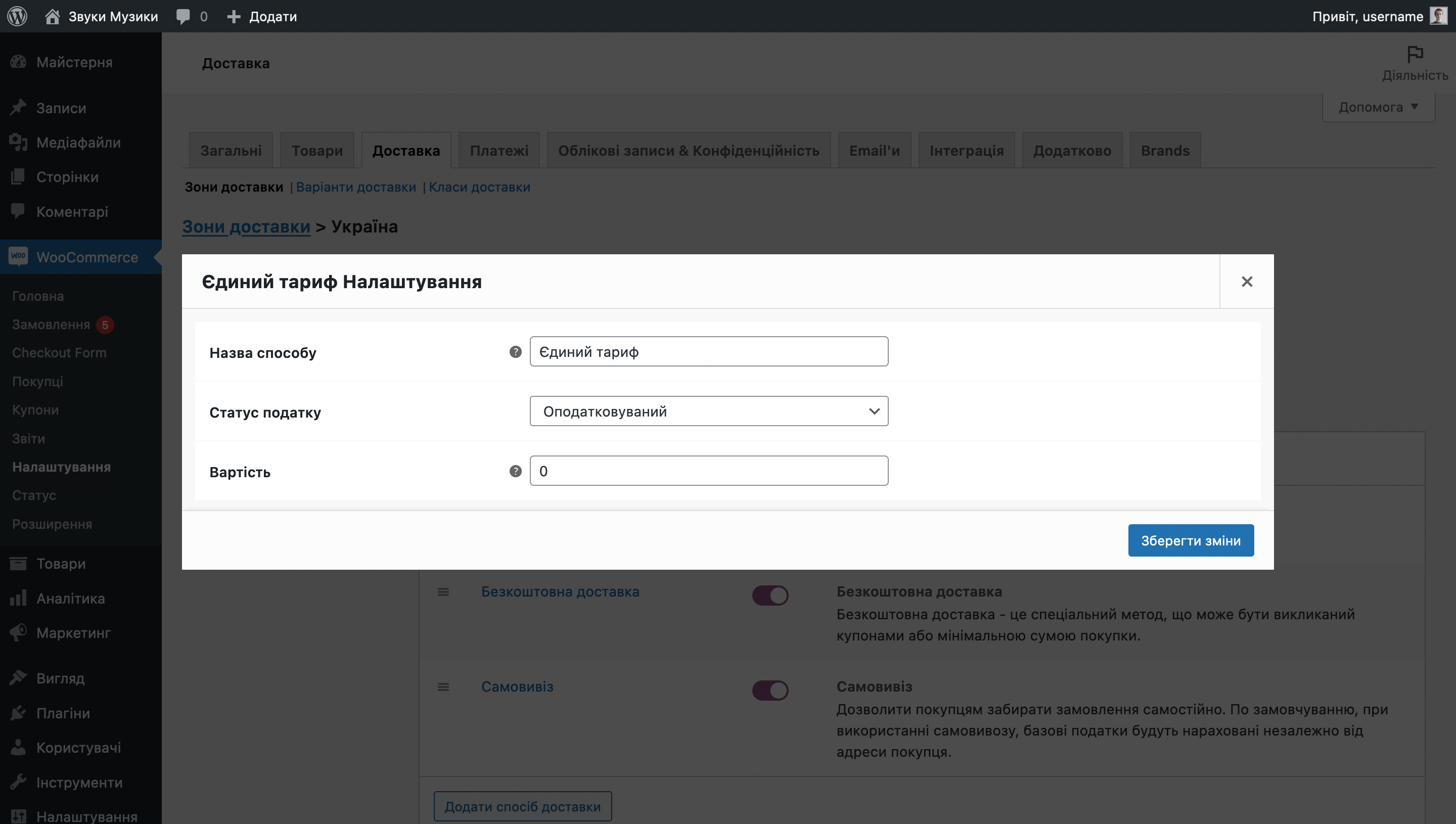
У способу «Єдиний тариф» у параметрах буде можливість вибрати фіксовану вартість доставки та вказати, чи ця вартість оподатковуватиметься.

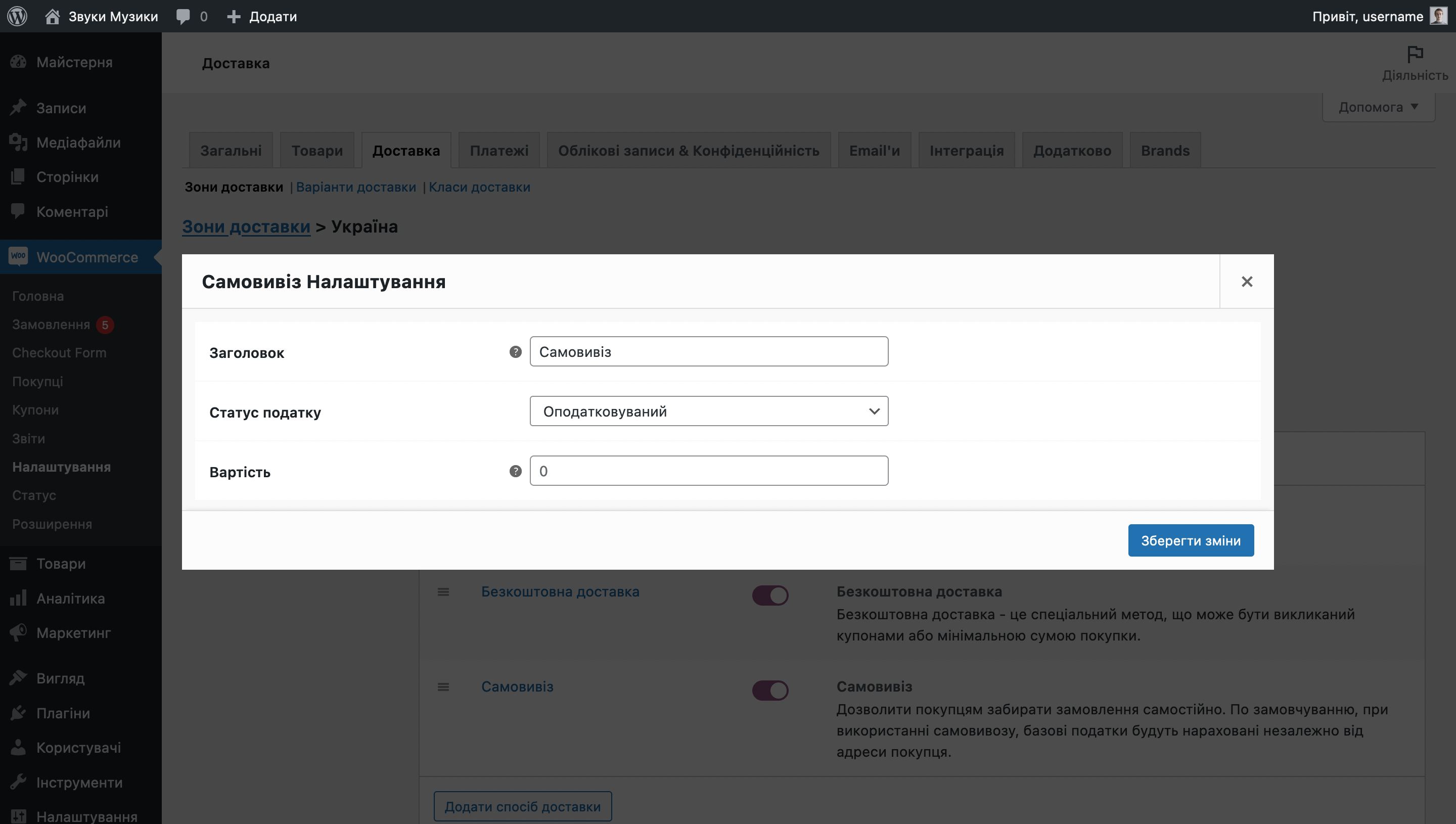
У способу «Самовивіз» у параметрах будуть ті ж опції, що й у способу «Єдиний тариф»: вартість доставки та оподаткування.

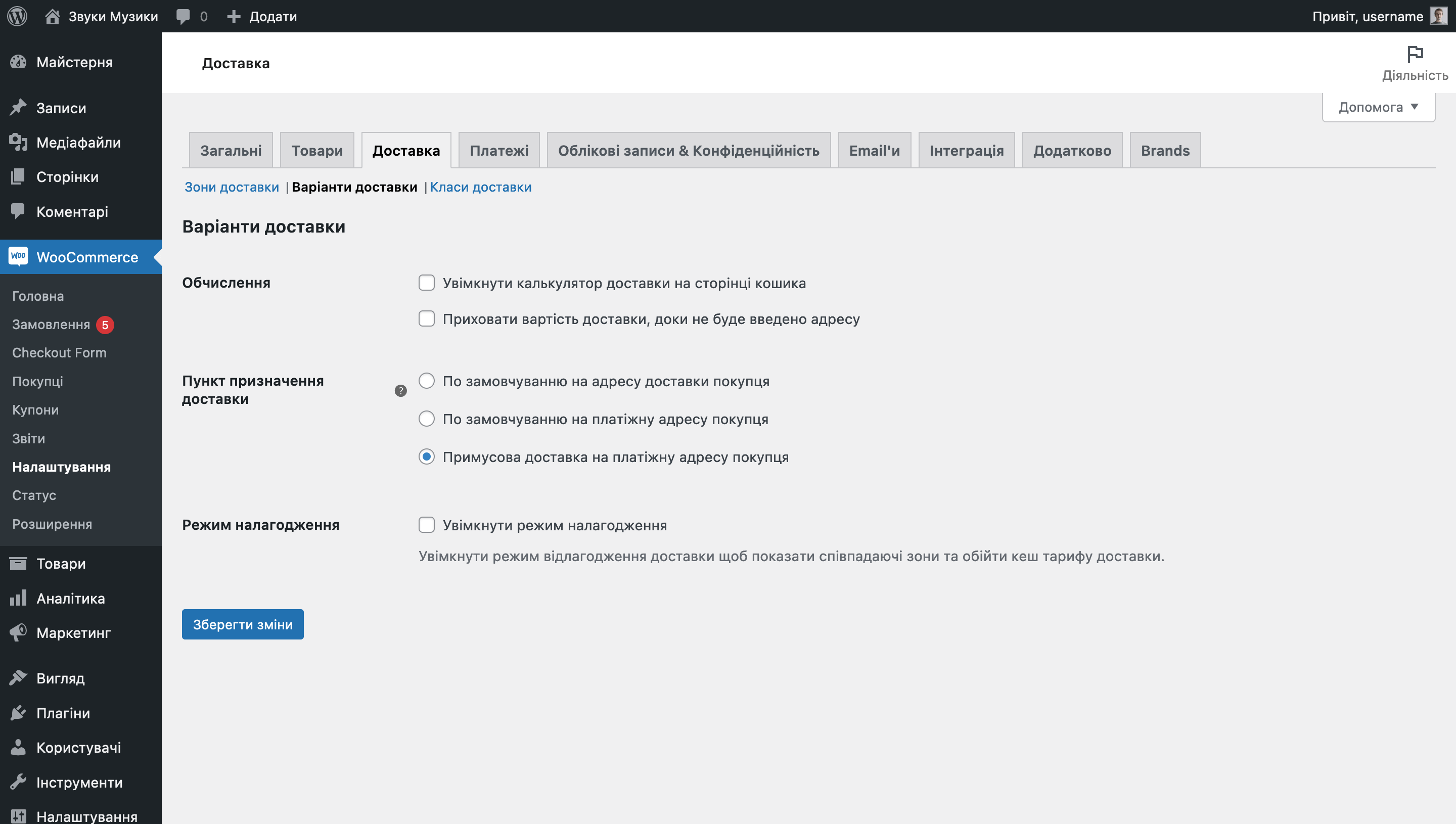
Варіанти доставки
Тут ви знайдете кілька параметрів розбитих для зручності на три блоки: «Обчислення», «Пункт призначення доставки» та «Режим налагодження».

До варіантів обчислення відносяться дві опції:
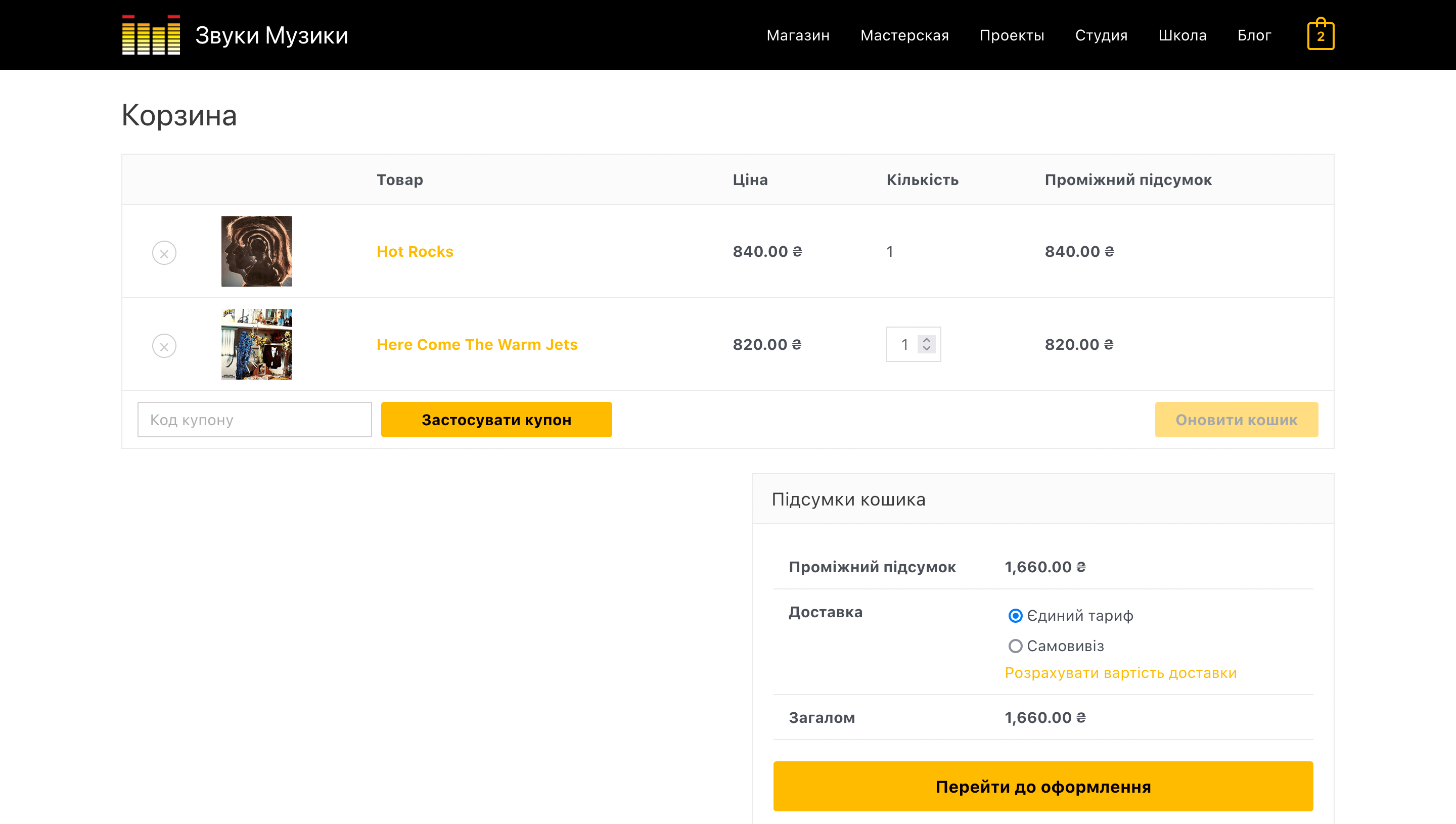
- Увімкнути калькулятор доставки на сторінці кошика — додає до кошика можливість вказати адресу доставки та розрахувати її вартість. Саму адресу можна буде змінити лише на сторінці оформлення замовлення.
- Приховати вартість доставки, доки не буде введено адресу — вимикає варіанти доставки в кошику та на сторінці оформлення замовлення, поки покупець не введе адресу.

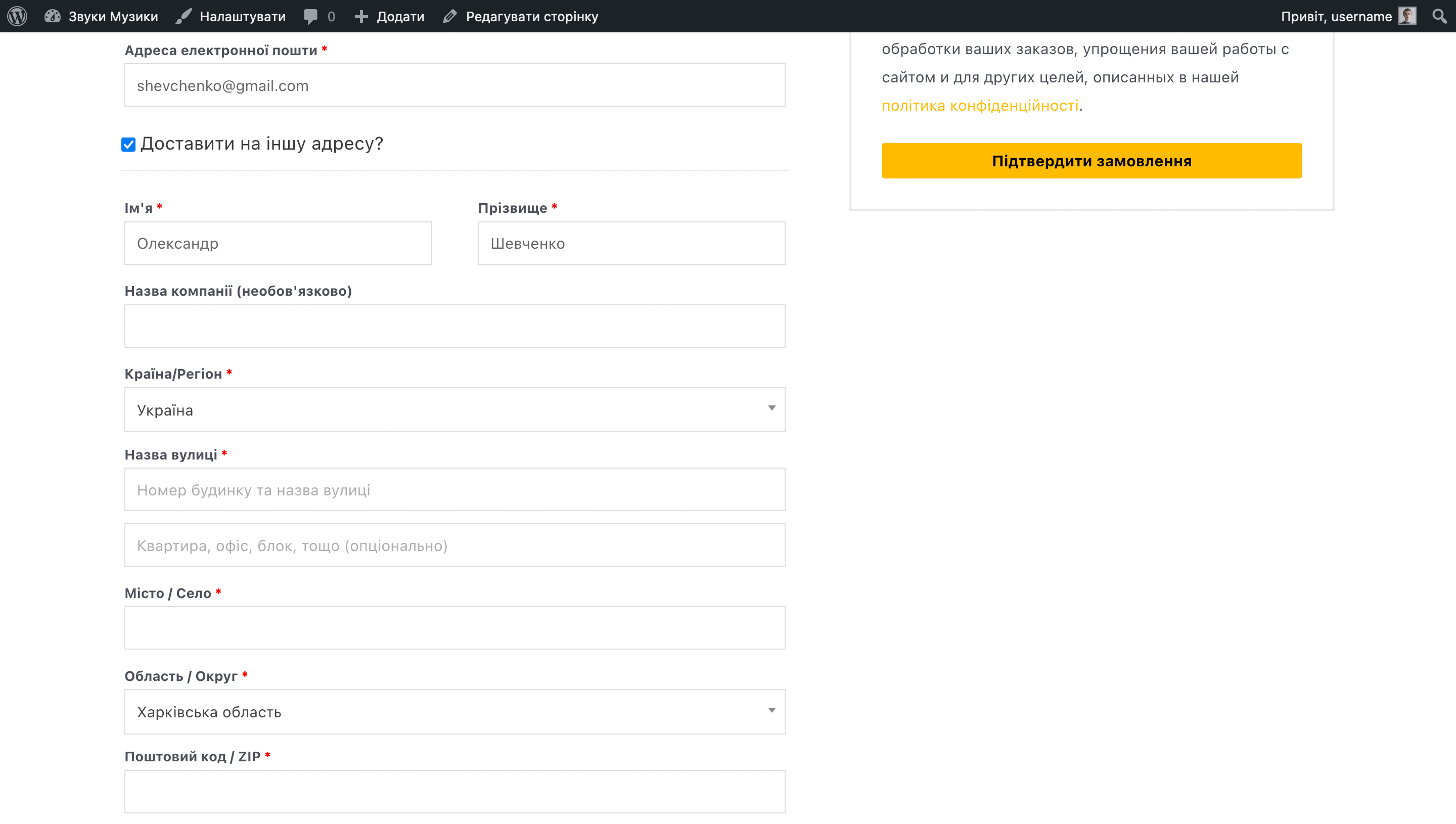
Пункт призначення доставки визначає, яку адресу буде використано за замовчуванням для доставки. Перші два варіанти передбачають, що на сторінці оформлення замовлення у покупця буде опція «Доставка на іншу адресу», де він зможе вказати адресу, яка відрізняється від того, що в обліковому записі.
Щоб прибрати опцію «Доставка на іншу адресу» зі сторінки оформлення замовлення, виберіть варіант «Примусова доставка на платіжну адресу покупця».

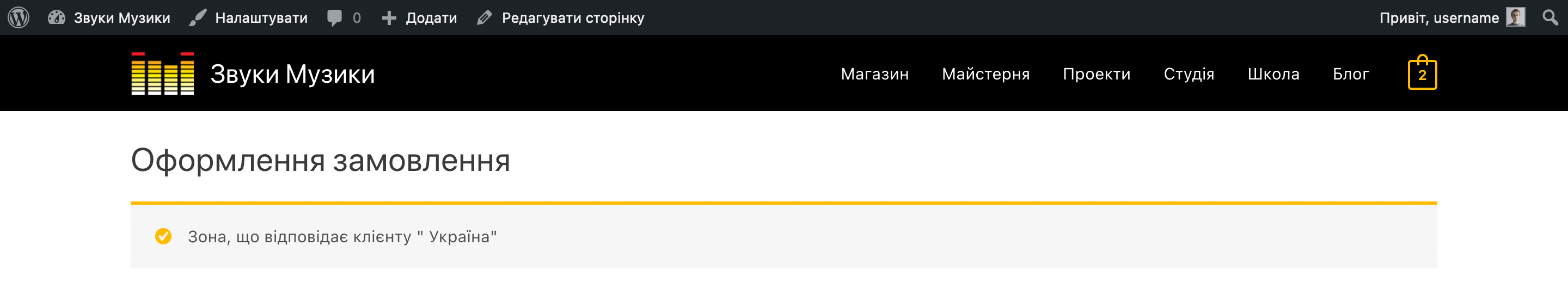
Режим налагодження допоможе зрозуміти, у чому річ, якщо тарифи доставки застосовуватимуться некоректно. У цьому режимі не буде працювати кешування параметрів доставки, а також у кошику та на сторінці оформлення замовлення з’явиться зона доставки, до якої вас віднесе WooCommerce.

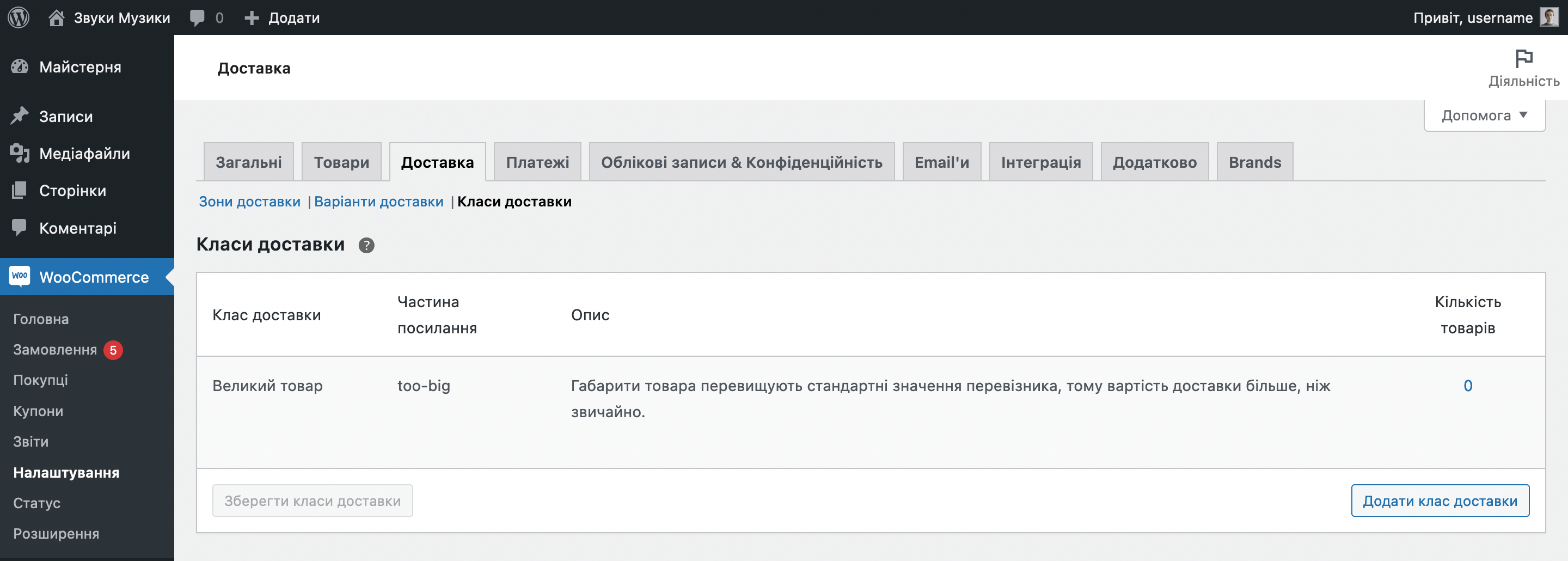
Класи доставки
Класи дозволяють варіювати вартість єдиної ставки для певних товарів. Наприклад, ви можете обрати товари, для яких єдина доставка буде безкоштовною, або, навпаки, буде коштувати більше, тому що товар від іншого постачальника або в нього занадто великі габарити.
Щоб створити клас, натисніть «Додати клас доставки». У полях, що з’явилися, придумайте назву, ярлик і опис класу, а потім збережіть зміни. Ярлик — це системне значення, заповнюйте його латинськими літерами.

Тепер потрібно налаштувати вартість доставки для класу. Для цього перейдіть на цій же вкладці в підрозділ «Зони доставки» та натисніть «Змінити» у рядку із потрібною зону, щоб відкрити її параметри.
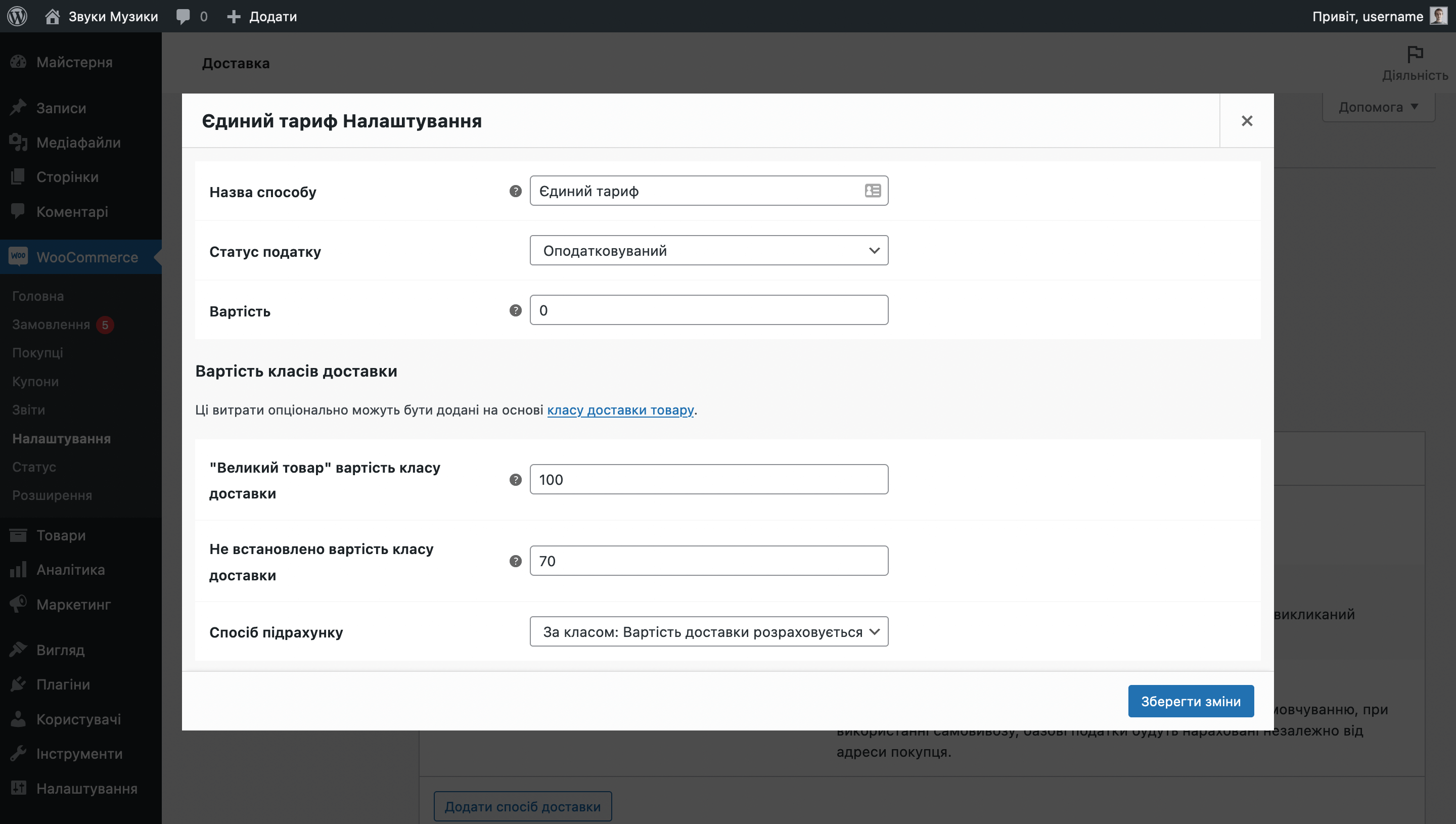
У спливаючому вікні ви побачите додаткові опції у блоку «Вартість класів доставки»:
- Вартість класу доставки — вартість доставки товарів, яким ви присвоїте створений щойно клас.
- Не встановлено вартість класу доставки — вартість доставки товарів без класу.
- Спосіб підрахунку — розраховувати вартість доставки окремо за кожен клас або за все замовлення.
За замовчуванням вартість доставки, зазначена в полі «Вартість класу доставки», сумується з початковою вартістю, зазначеною в полі «Вартість» трохи вище. Щоб цього не відбувалося, встановіть значення в полі «Вартість» на 0, а значення з поля «Вартість» вкажіть у полі «Не встановлено вартість класу доставки».

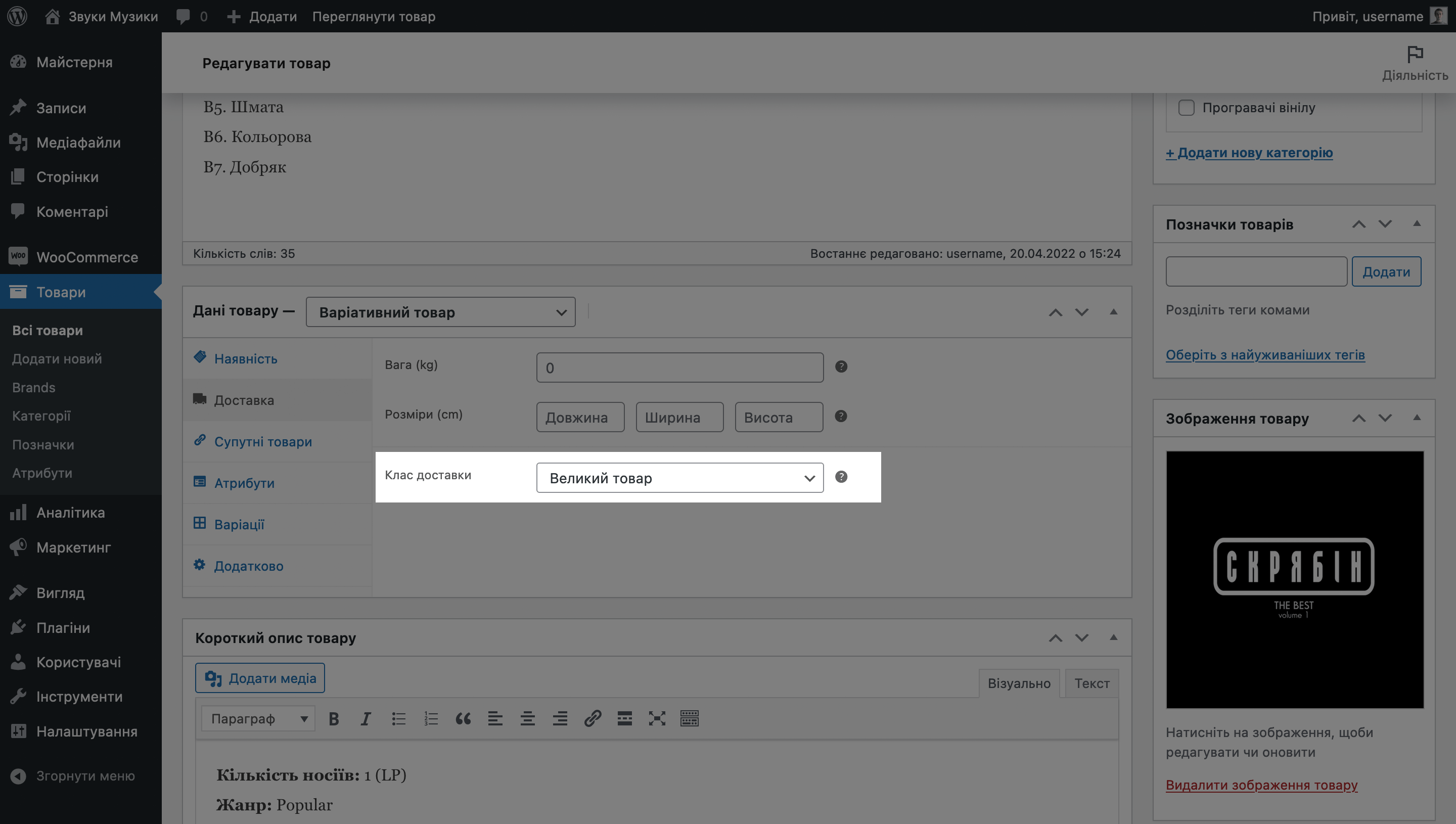
Після налаштування цін на доставку товарів із класом і без залишається лише присвоїти клас необхідним товарам. Для цього перейдіть до редагування потрібного товару, відкрийте у блоку «Дані товару» підрозділ «Доставка» та ви побачите в ньому опцію «Клас доставки».

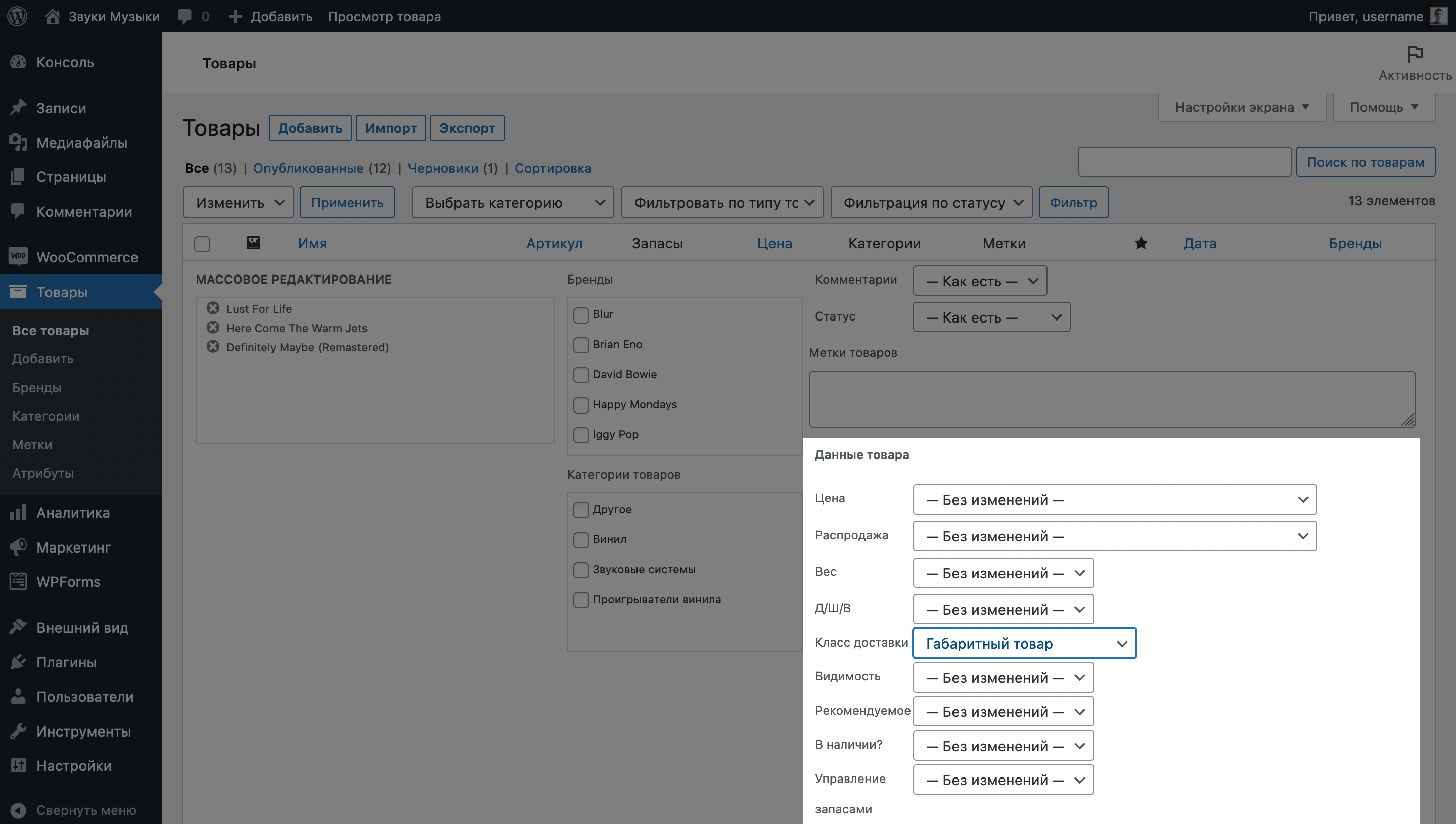
Ви також можете присвоїти клас одразу кільком товарам, якщо у вас таких багато. Для цього позначте потрібні товари галочкою в розділі «Товари», у пункті «Дії» у верхній частині таблиці виберіть «Змінити», після чого в опціях «Клас доставки», що відкрилися, буде в блоці «Дані товару».

Плагіни доставки
Якщо ви плануєте використовувати стандартні способи доставки, але доставляти за допомогою сторонніх сервісів, замовлення самі не потраплять до їхньої системи, доведеться вносити туди кожне замовлення вручну.
Щоб замовлення потрапляли в систему сервісу доставки автоматично, деякі зі служб роблять спеціальні плагіни для WordPress. Наприклад, для українського ринку є плагіни для Укрпошти, Нової пошти, Justin. Є також плагіни міжнародних сервісів на кшталт DHL.
Після встановлення подібних плагінів до стандартних способів доставки додасться додатковий. Плюс у плагінів зазвичай є свої параметри, за допомоги яких як правило можна підключити особистий акаунт з сайту сервісу, щоб автоматично розраховувати вартість.
Налаштування оплати у WooCommerce
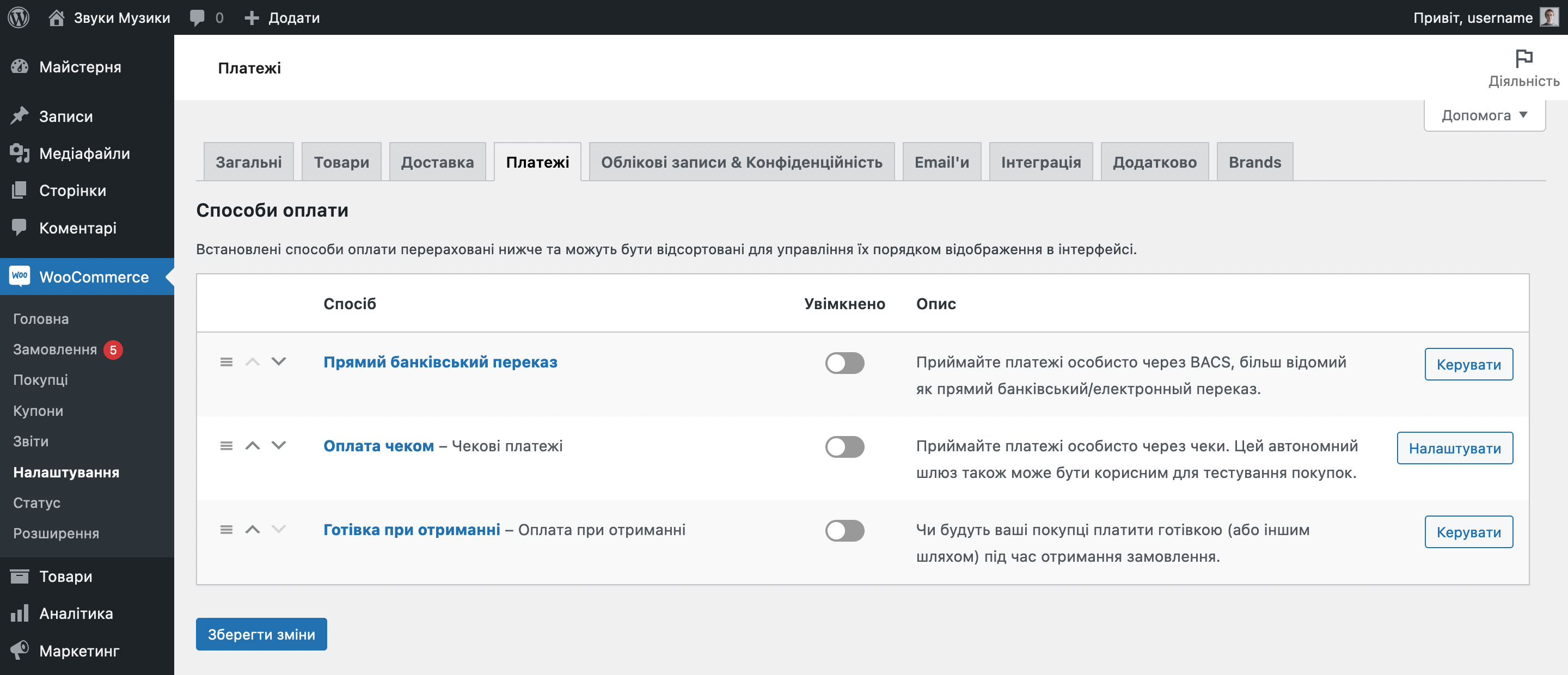
На вкладці «Платежі» у розділі «WooCommerce – Налаштування» ви знайдете три способи оплати: «Прямий банківський переказ», «Оплата чеком» та «Готівкою при отриманні». За замовчуванням усі три способи буде вимкнено.

Параметри способів оплати
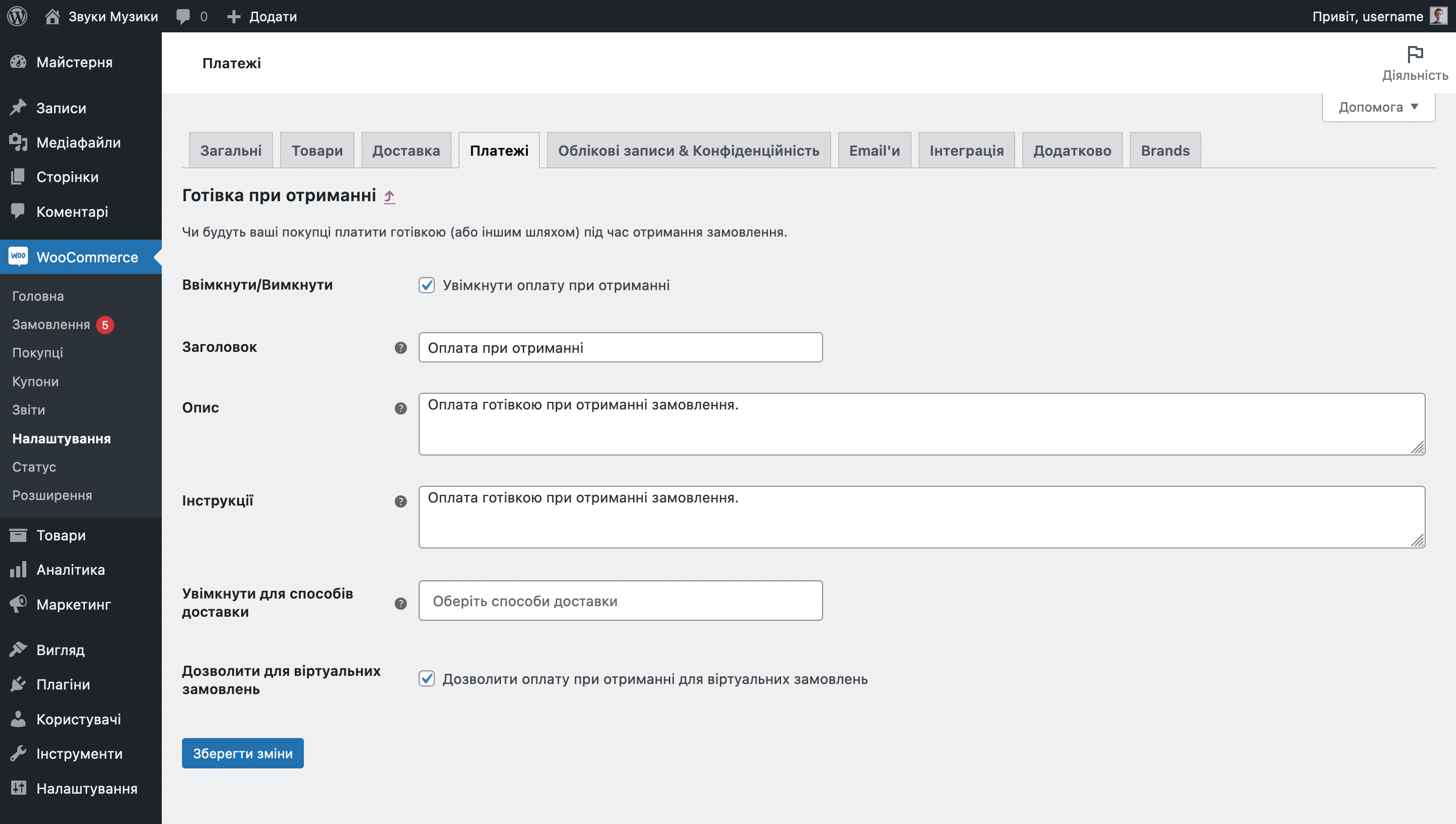
Натисніть «Налаштувати» в рядку з потрібним способом оплати, щоб змінити його параметри: назву та опис способу, інструкції з оплати та способи доставки, для яких такий спосіб оплати буде доступний.

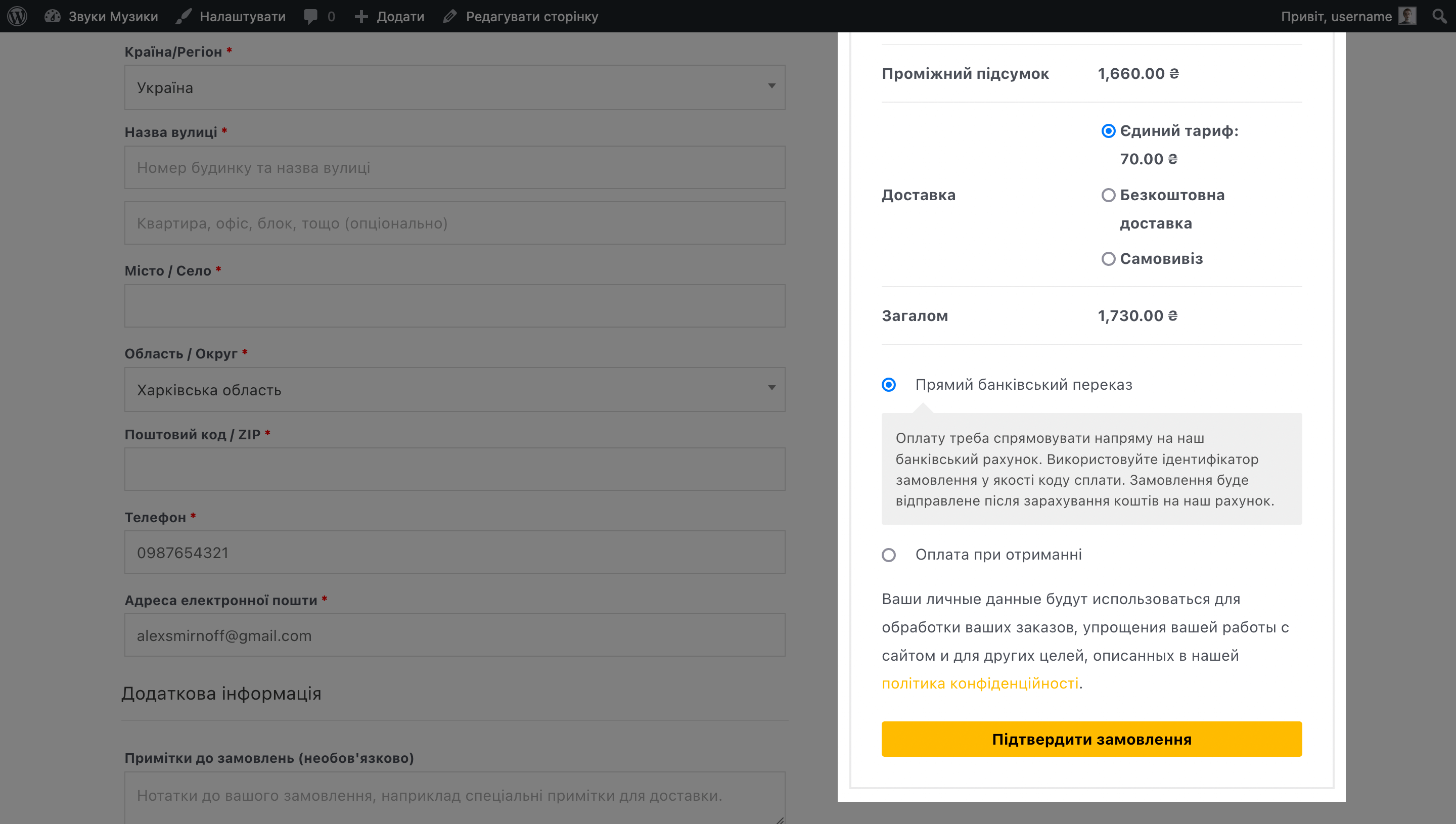
Назва та опис способу доставки відображається на сторінці оформлення замовлення. Там, де клієнт буде заповнювати контактні дані, а також обирати спосіб оплати та доставки.

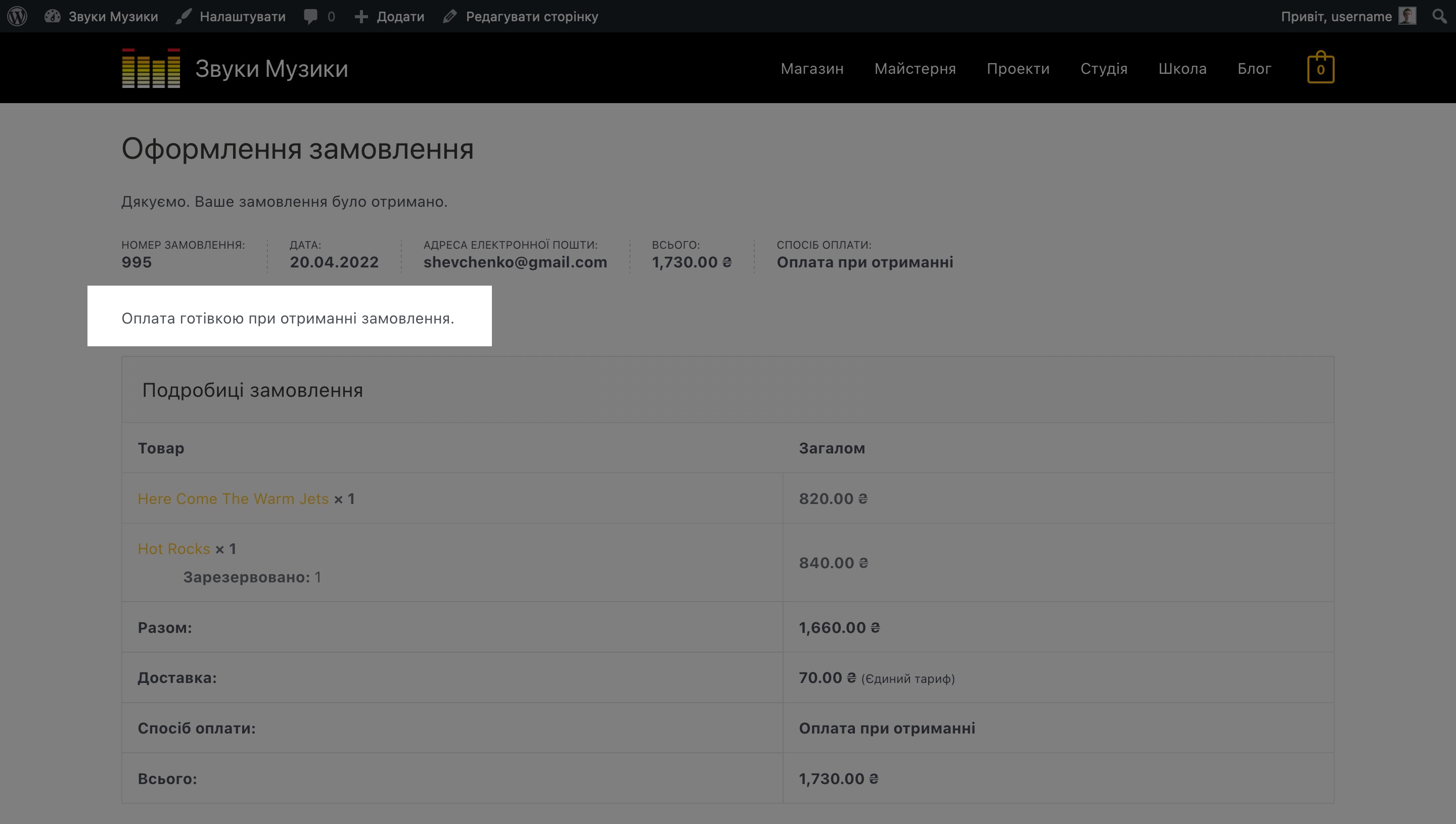
Інструкція з оплати відображається після оформлення замовлення на екрані з його деталями, а також у листі з підтвердженням замовлення. До неї можна додати реквізити для оплати або уточнення, як знайти платіжний термінал.

Плагіни оплати
За замовчуванням у WooCommerce немає оплати карткою. Щоб її додати, потрібно встановити плагін якогось із популярних платіжних шлюзів. Наприклад, LiqPay, EasyPay, WayForPay, или InterKassa.
Після встановлення плагіна на вкладці «Платежі» в налаштуваннях WordPress з’явиться додатковий метод оплати, де ви зможете змінити його назву та опис. Також на бічній панелі зазвичай додається додатковий розділ, де можна підключити ваш обліковий запис на сайті платіжного шлюзу.
Видалення вбудованих методів оплати
В Україні та сусідніх країнах ніхто не користується прямими банківськими переказами та оплатою чеками. Якщо хочете, можете повністю відключити ці методи оплати, щоби не займали місце. Для цього додайте у файл functions.php у папці з вашою темою такий код:
// Вимкнути «Прямий банківський переказ» та «Чекові платежі»
add_filter( 'woocommerce_payment_gateways', 'remove_default_gateways' );
function remove_default_gateways( $gateways ) {
$remove_gateways = array(
'WC_Gateway_BACS', // Прямий банківський переказ
'WC_Gateway_Cheque', // Оплата чеком
);
foreach ( $gateways as $key => $value ) {
if ( in_array( $value, $remove_gateways ) ) {
unset( $gateways[ $key ] );
}
}
return $gateways;
}
Вимкнення оплати на сайті
Якщо ви хочете приймати замовлення і надсилати клієнтам інструкції з оплати окремо, можете відключити оплату взагалі за допомогою такого коду, який потрібно додати в кінець файлу functions.php в папці з темою вашого магазину.
// Повністю вимкнути оплату на сайті
add_filter('woocommerce_cart_needs_payment', '__return_false');
Налаштування валюти та відображення цін у WooCommerce
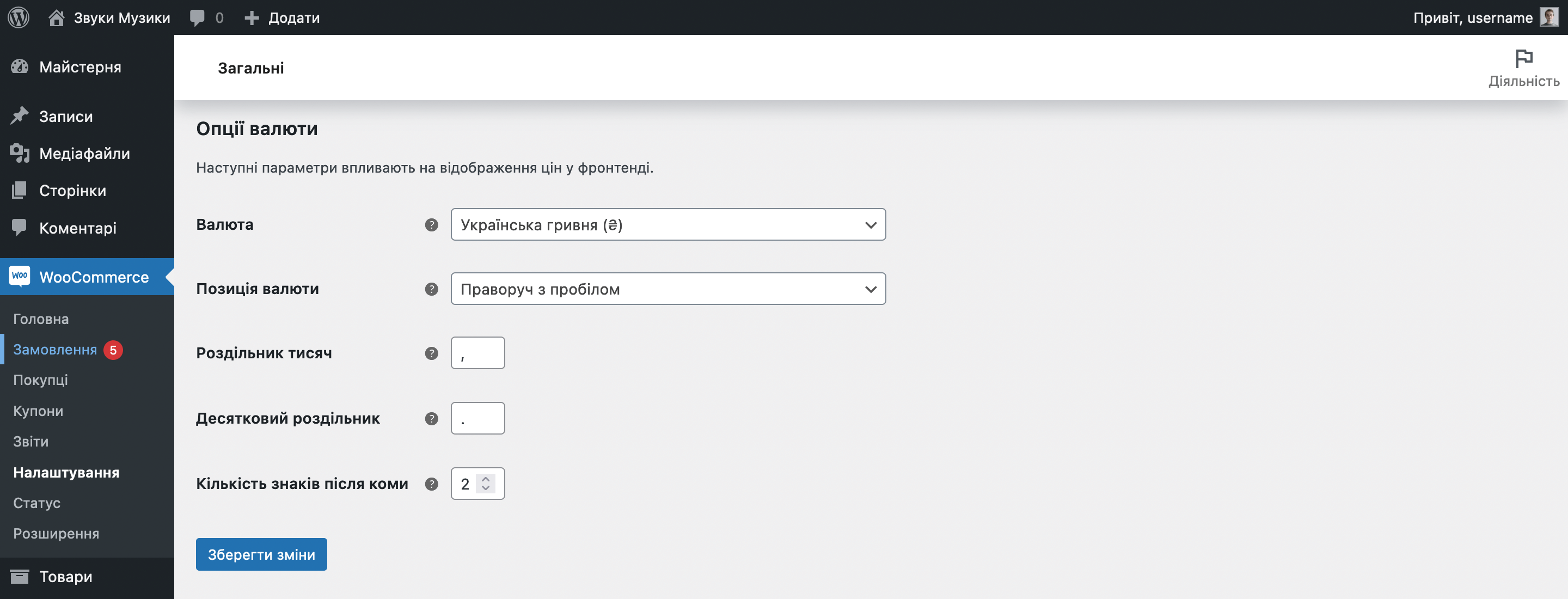
Перейдіть у консолі WordPress до розділу «WooCommerce – Налаштування». На вкладці «Загальні» в самому низу буде блок «Налаштування валюти». У ньому можна змінити саму валюту та формат ціни.
Формат ціни за замовчуванням — 1234,00 ₴. Символ валюти розташований праворуч від ціни з пробілом, немає роздільника тисяч, кома в якості десяткового роздільника, два числа після коми.
Як варіант можна встановити символ валюти ліворуч від ціни і використовувати кому як роздільник тисяч, а як десятковий роздільник — точку.

Щоб замінити знак валюти на літери, додайте файл functions.php у папці з вашою темою код з прикладу нижче. У цьому прикладі код замінить піктограму гривні (₴) на «грн».
Якщо хочете текст «грн» з крапкою, знайдіть ці літери в коді і додайте крапку вручну.
// Заміна значка ₴ у цінах на «грн»
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['UAH'] = __( 'Українська гривня', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'UAH': $currency_symbol = 'грн'; break;
}
return $currency_symbol;
}
Налаштування промокодів у WooCommerce
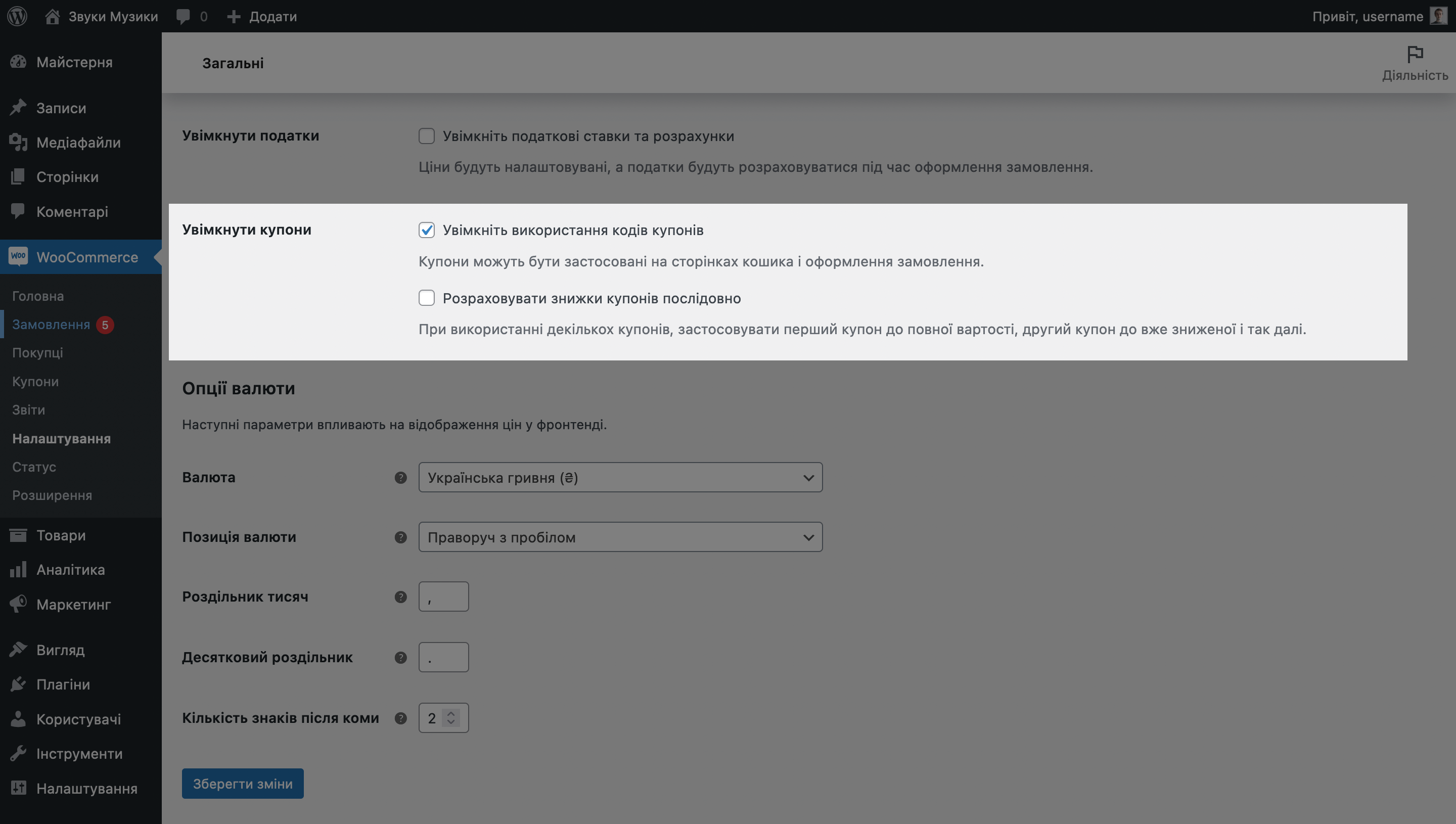
Поля для промокодів відображаються на сайті в кошику та на сторінці оформлення замовлення. Якщо ви не плануєте їх використовувати, ці поля можна вимкнути на вкладці «Загальні» у налаштуваннях WooCommerce.

Створення промокодів
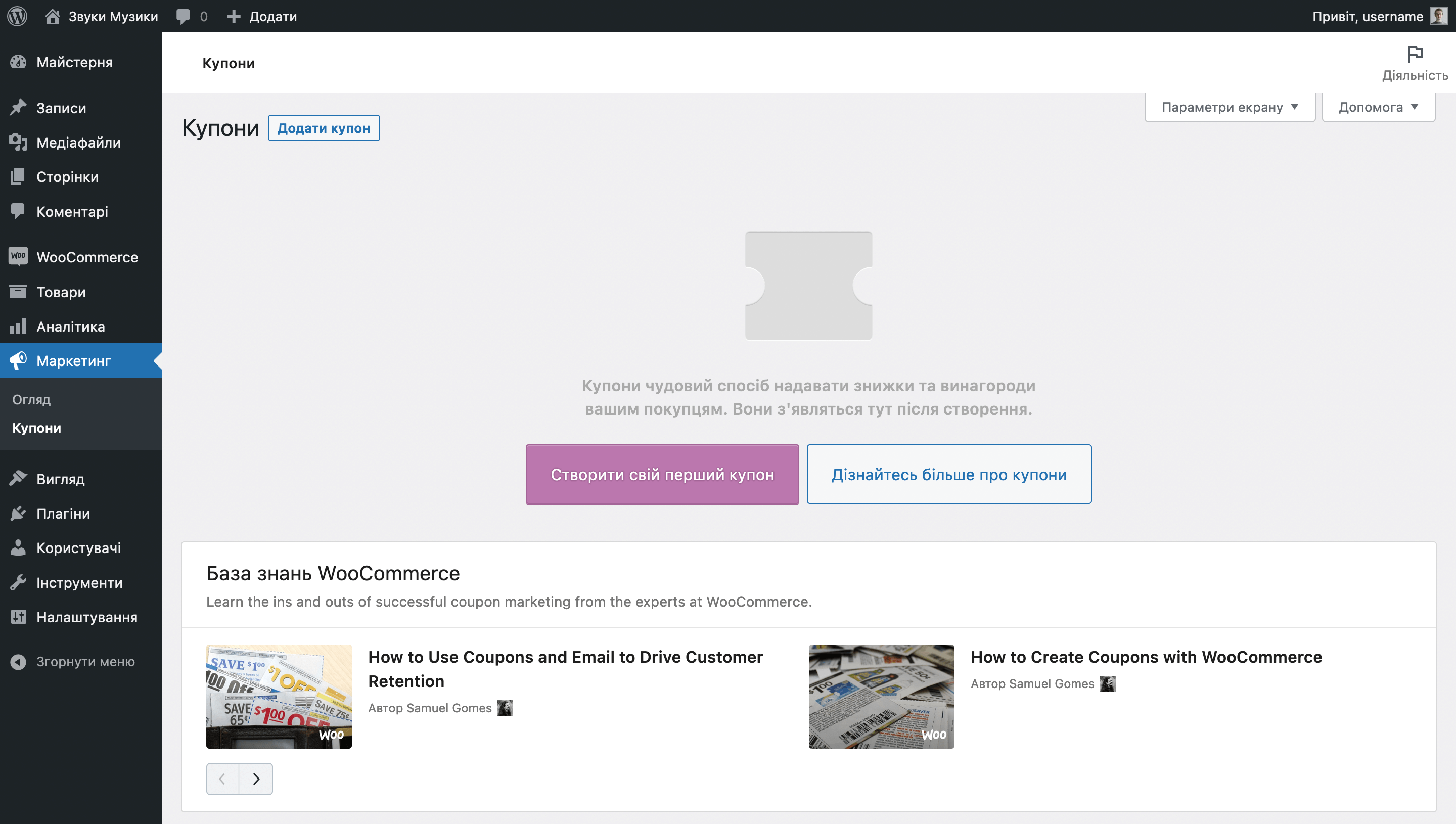
Центр керування промокодами знаходиться в розділі «Маркетинг – Купони». Тут ви створюватимете нові промокоди і змінюватимете умови використання вже створених.

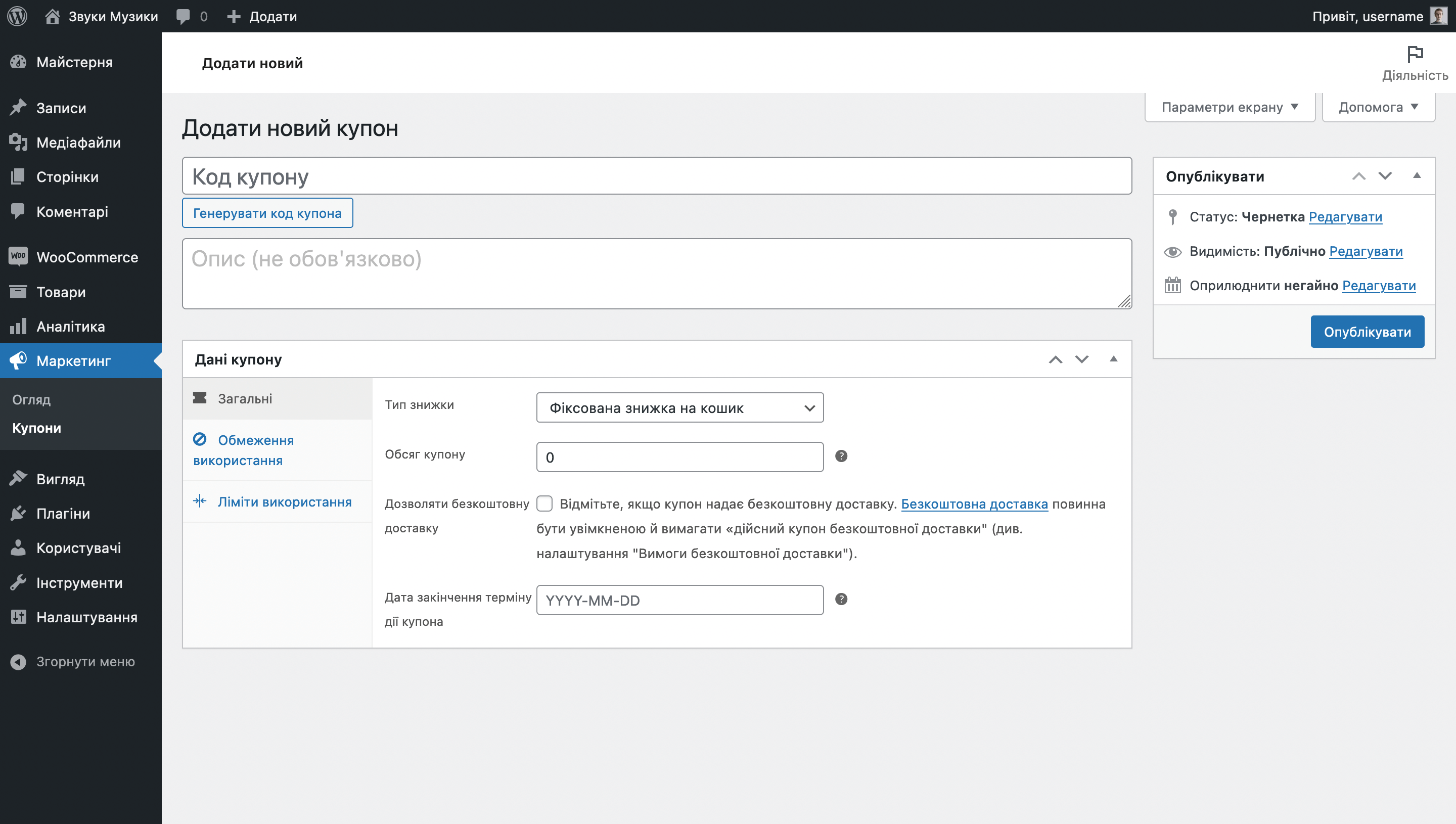
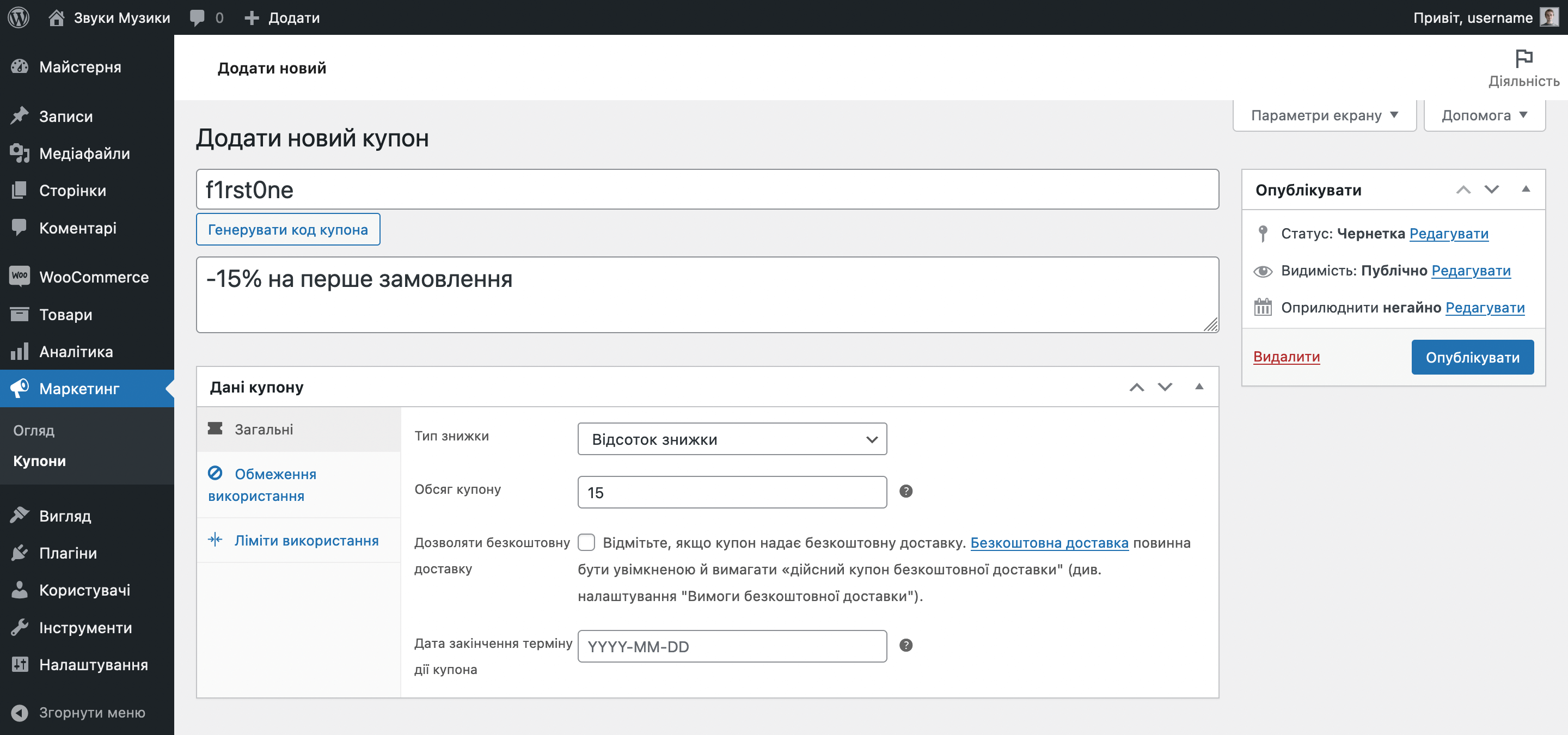
Натисніть на фіолетову кнопку «Створіть свій перший купон». На наступній сторінці ви побачите поля для назви та опису промокоду, а також блок «Дані купону», де буде три розділи з параметрами: «Загальні», «Обмеження використання» та «Ліміти використання».

Загальні. Тут ви знайдете чотири опції, які регулюють тип знижки та терміни дії промокоду:
- Тип знижки — відсоток від замовлення або фіксована знижка від вартості товару/замовлення.
- Обсяг купону — розмір знижки у відсотках чи одиницях встановленої для магазину валюти.
- Дозволяти безкоштовну доставку — надає промокод можливість надавати безкоштовну доставку. Але в налаштуваннях WooCommerce на вкладці «Доставка» має бути активний метод «Безкоштовна доставка», і в його параметрах у пункті «Вимоги безкоштовної доставки» потрібно вибрати умову «Бон, що діє, на безкоштовну доставку».
- Дата закінчення терміну дії купона — можливість встановити термін придатності промокоду, після якого вже не можна буде отримати знижку.

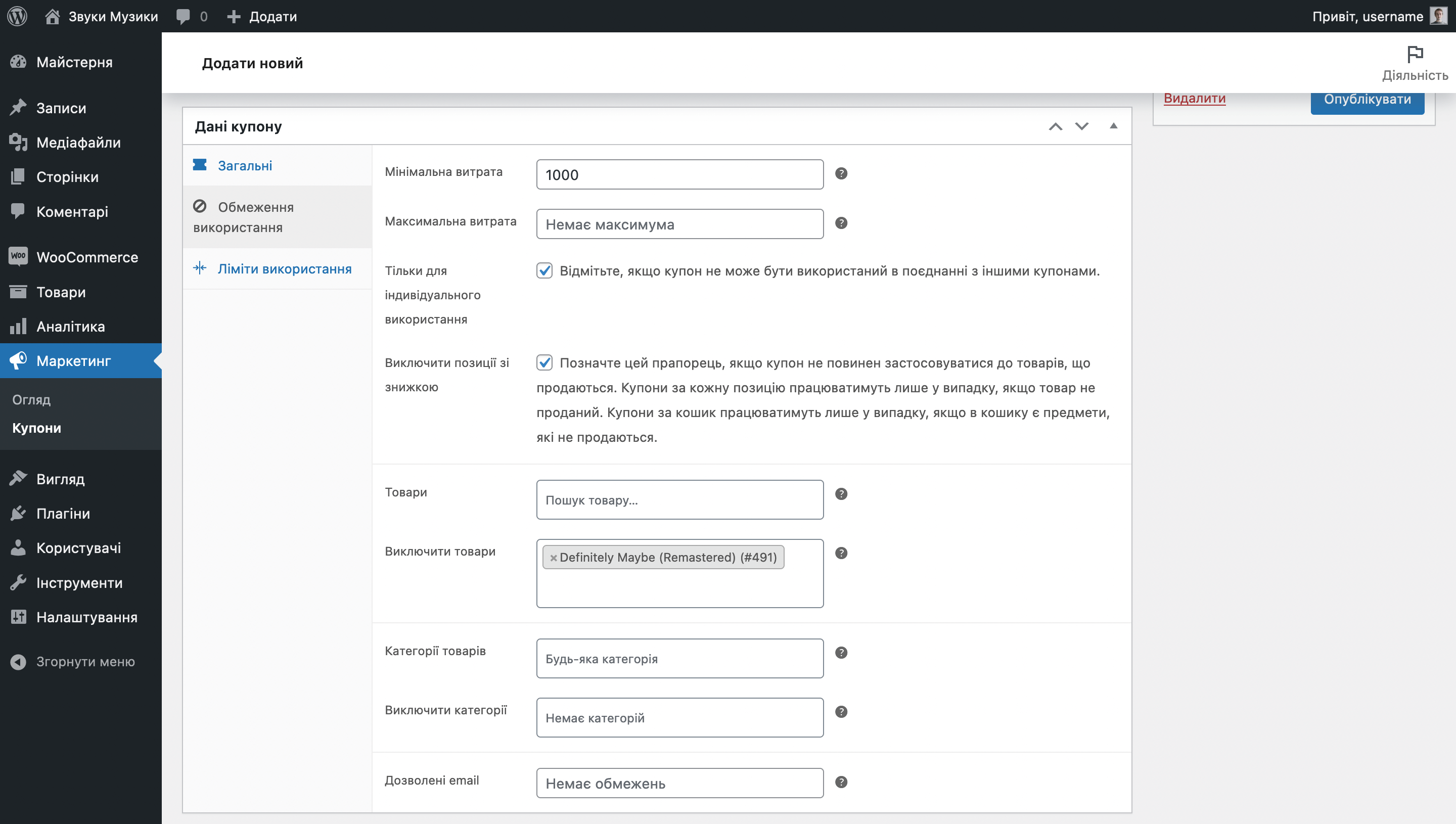
Обмеження використання. Тут ви знайдете кілька опцій, які допоможуть настроїти умови використання промокоду:
- Мінімальна/максимальна витрата — мінімальна та максимальна сума замовлення, за якої можна використовувати промокод.
- Тільки для індивідуаьного використання — заборона використання цього промокоду з іншими.
- Виключити позиції зі знижкою — заборона використання промокоду для виставлених на розпродаж товарів.
- Товари — товари, для яких діятиме промокод.
- Виключити товари — товари, для яких НЕ діятиме промокод.
- Категорії товарів — категорії, для яких діятиме промокод.
- Виключити категорії — категорії, для яких НЕ діятиме промокод.
- Дозволені email — email-адреси користувачів, які мають право використовувати промокод. Так ви можете зробити персональний промокод на день народження або подарункового сертифікату.

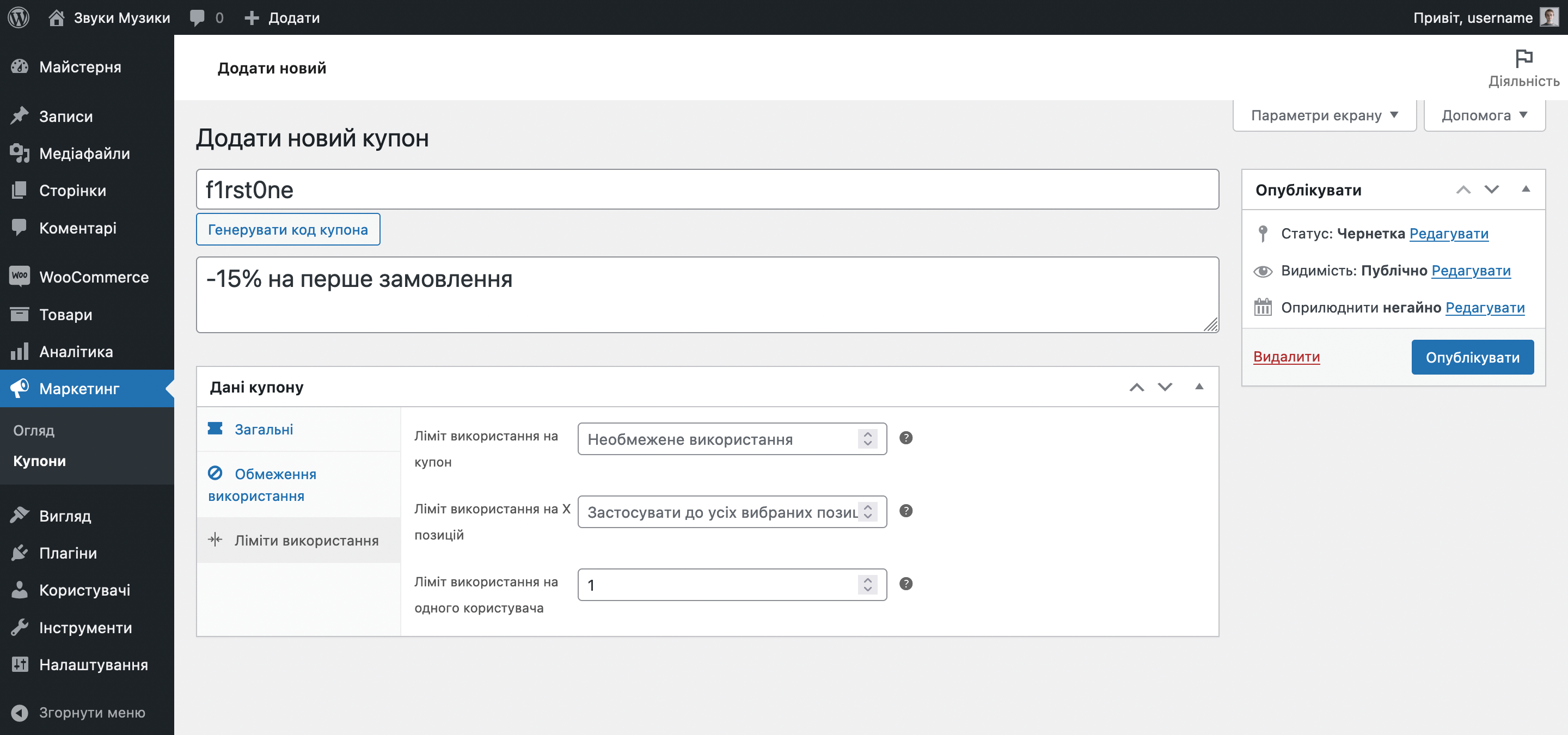
Ліміти використання. Тут ви знайдете три опції, які допоможуть встановити ліміти на використання промокоду:
- Ліміт використання на купон — скільки разів загалом можна використовувати промокод.
- Ліміт використання на X позицій — максимальна кількість індивідуальних товарів у кошику, на які поширюватиметься знижка. Залишіть поле порожнім, щоб промокод застосовувався на всі товари у кошику.
- Ліміт використання на одного користувача — скільки разів промокод може використовувати одна людина.

Заміна тексту «купон» на «промокод»
У кошику та на сторінці оформлення замовлення промокод називатиметься «купон». Якщо вам більше подобається слово «промокод», ви можете впровадити його, додавши такий код у файл functions.php у папці з вашою темою:
// Замінити «купон» на «промокод» на сторінці кошика
add_filter( 'gettext', 'woocommerce_rename_coupon_field_on_cart', 10, 3 );
function woocommerce_rename_coupon_field_on_cart( $translated_text, $text, $text_domain ) {
if ( is_admin() || 'woocommerce' !== $text_domain ) {
return $translated_text;
}
if ( 'Coupon:' === $text ) {
$translated_text = 'Промокод:';
}
if ('Coupon has been removed.' === $text){
$translated_text = 'Промокод видалено.';
}
if ( 'Apply coupon' === $text ) {
$translated_text = 'Застосувати промокод';
}
if ( 'Coupon code' === $text ) {
$translated_text = 'Промокод';
}
return $translated_text;
}
// Змінити слово «купон» на «промокод» на сторінці замовлення
add_filter( 'woocommerce_checkout_coupon_message', 'woocommerce_rename_coupon_message_on_checkout' );
function woocommerce_rename_coupon_message_on_checkout() {
return 'У вас є промокод?' . ' <a href="#" class="showcoupon">' . __( 'Натисніть тут, щоб ввести', 'woocommerce' ) . '</a>';
}
add_filter('woocommerce_coupon_error', 'rename_coupon_label', 10, 3);
add_filter('woocommerce_coupon_message', 'rename_coupon_label', 10, 3);
function rename_coupon_label($err, $err_code=null, $something=null){
$err = str_ireplace("Купона","Промокода", $err);
$err = str_ireplace("Код купона","Промокод", $err);
return $err;
}
// Замінити «купон» на «промокод» у допоміжному тексті на сторінці замовлення
add_filter( 'gettext', 'woocommerce_change_coupon_field_instruction_text' );
function woocommerce_change_coupon_field_instruction_text($translated) {
$translated = str_ireplace('Якщо у вас є код купона, вкажіть його нижче.', 'Якщо у вас є промокод, вкажіть його нижче.', $translated);
}
// Замінити «купон» на «промокод» у деталях замовлення
add_filter('woocommerce_cart_totals_coupon_label', 'woocommerce_change_coupon_label');
function woocommerce_change_coupon_label($coupon)
{
$coupon_code = substr($coupon, strpos($coupon, ': ') + 1);
return 'Промокод: '.$coupon_code;
}
// Змінити «купон» на «промокод» у повідомленні про застосування купона в кошику та на сторінці замовлення
add_filter( 'woocommerce_coupon_message', 'filter_woocommerce_coupon_message', 10, 3);
function filter_woocommerce_coupon_message( $msg, $msg_code, $coupon ) {
if( $msg === __( 'Coupon code applied successfully.', 'woocommerce' ) ) {
$msg = sprintf(
__( "Промокод застосовано.", "woocommerce" ),
'<strong>' . $coupon->get_code() . '</strong>'
);
}
return $msg;
}
Налаштування повідомлень від WooCommerce
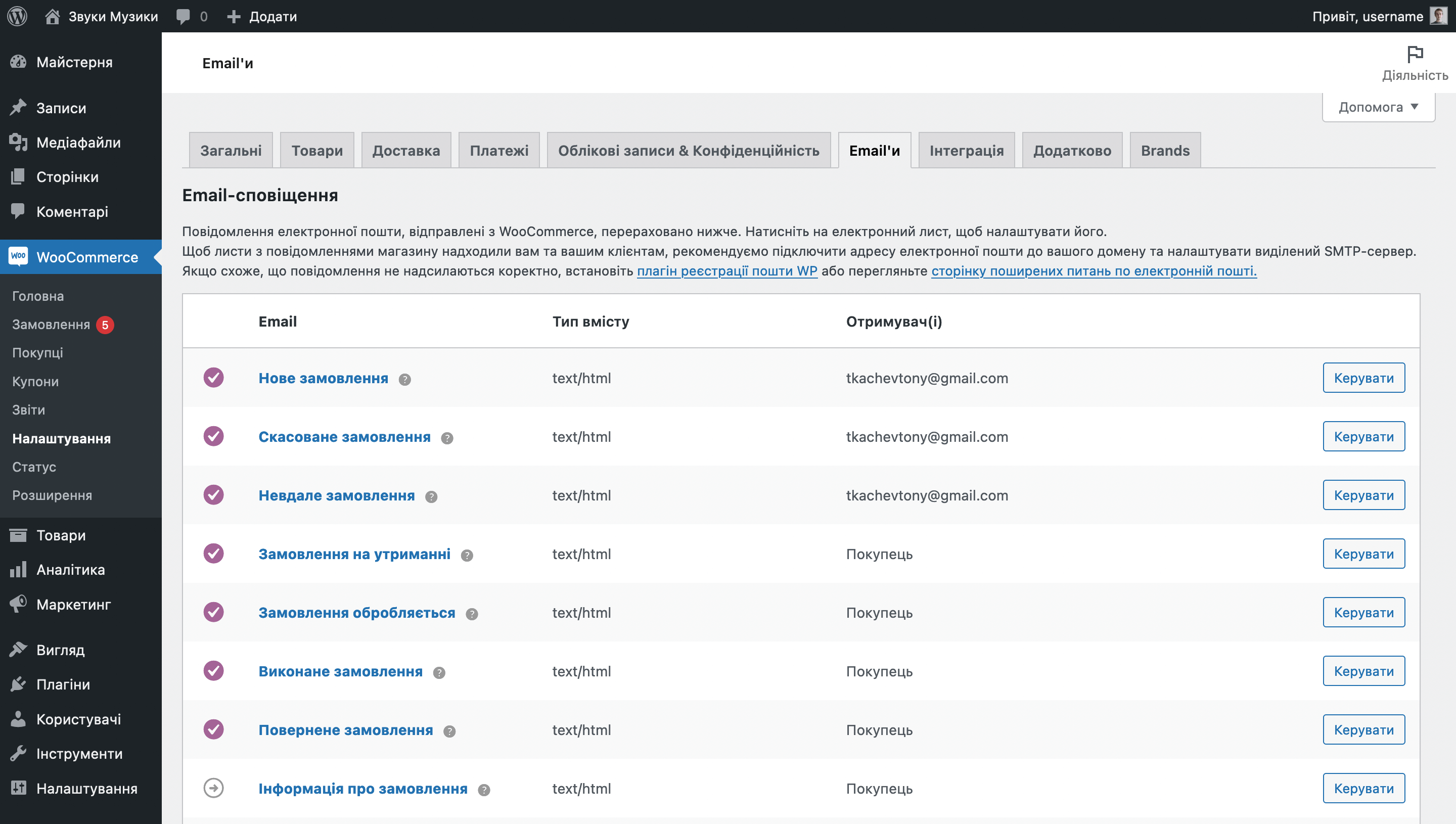
WooCommerce автоматично надсилає листи клієнтам та власнику магазину, коли відбуваються певні події на зразок нового замовлення або зміни його статусу. Змінити параметри цих листів можна на вкладці «Email’и».
Спочатку у цьому розділі буде йти таблиця з усіма шаблонами, а трохи нижче деякі глобальні параметри повідомлень.

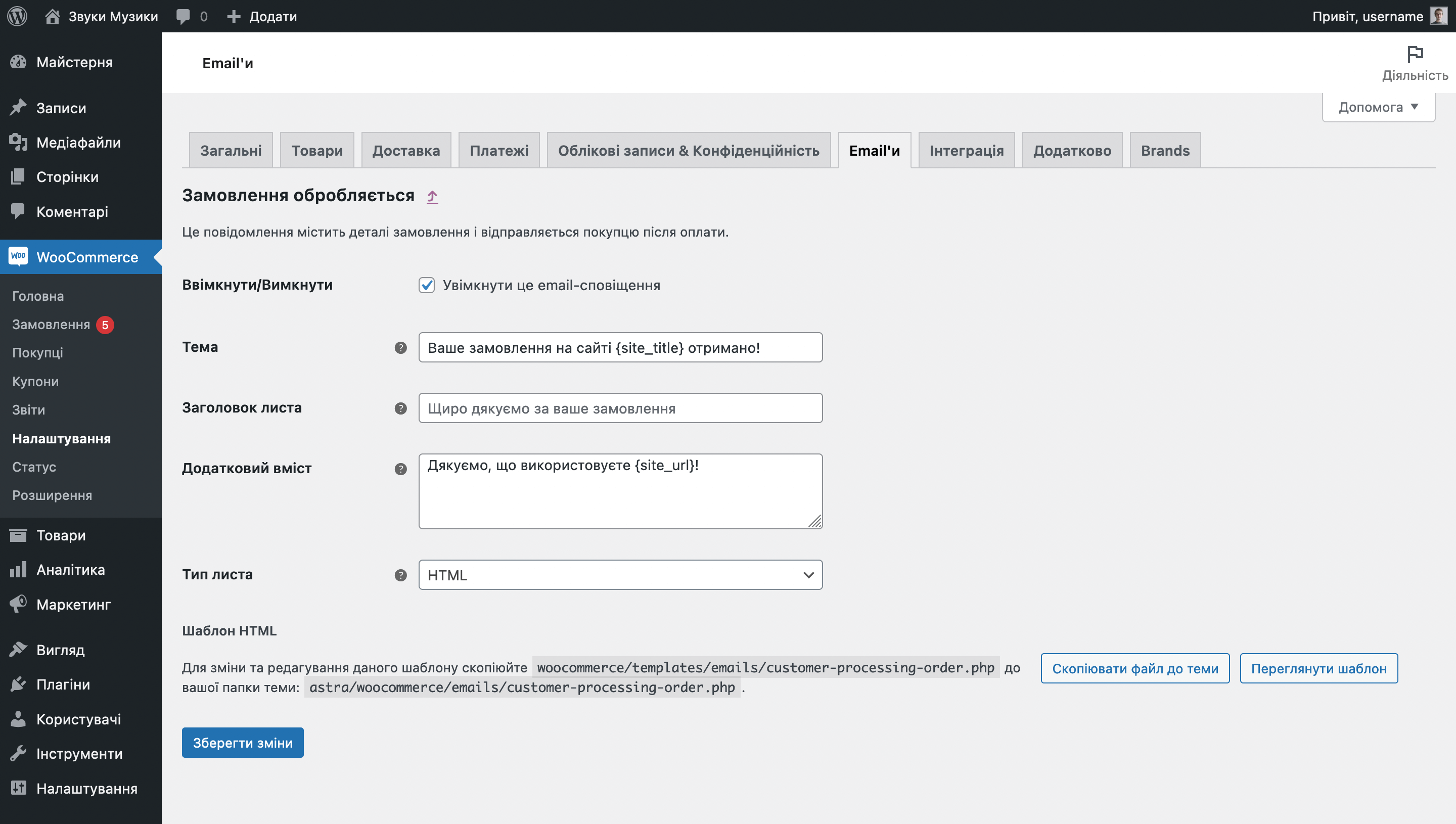
Налаштування шаблону
Натисніть кнопку «Керувати» у рядку шаблону, щоб його змінити. Серед параметрів буде можливість увімкнути/вимкнути повідомлення, змінити його тему, заголовок та додатковий текст. Цілком змінити вміст шаблону не можна, лише частково персоналізувати його під свій бізнес.

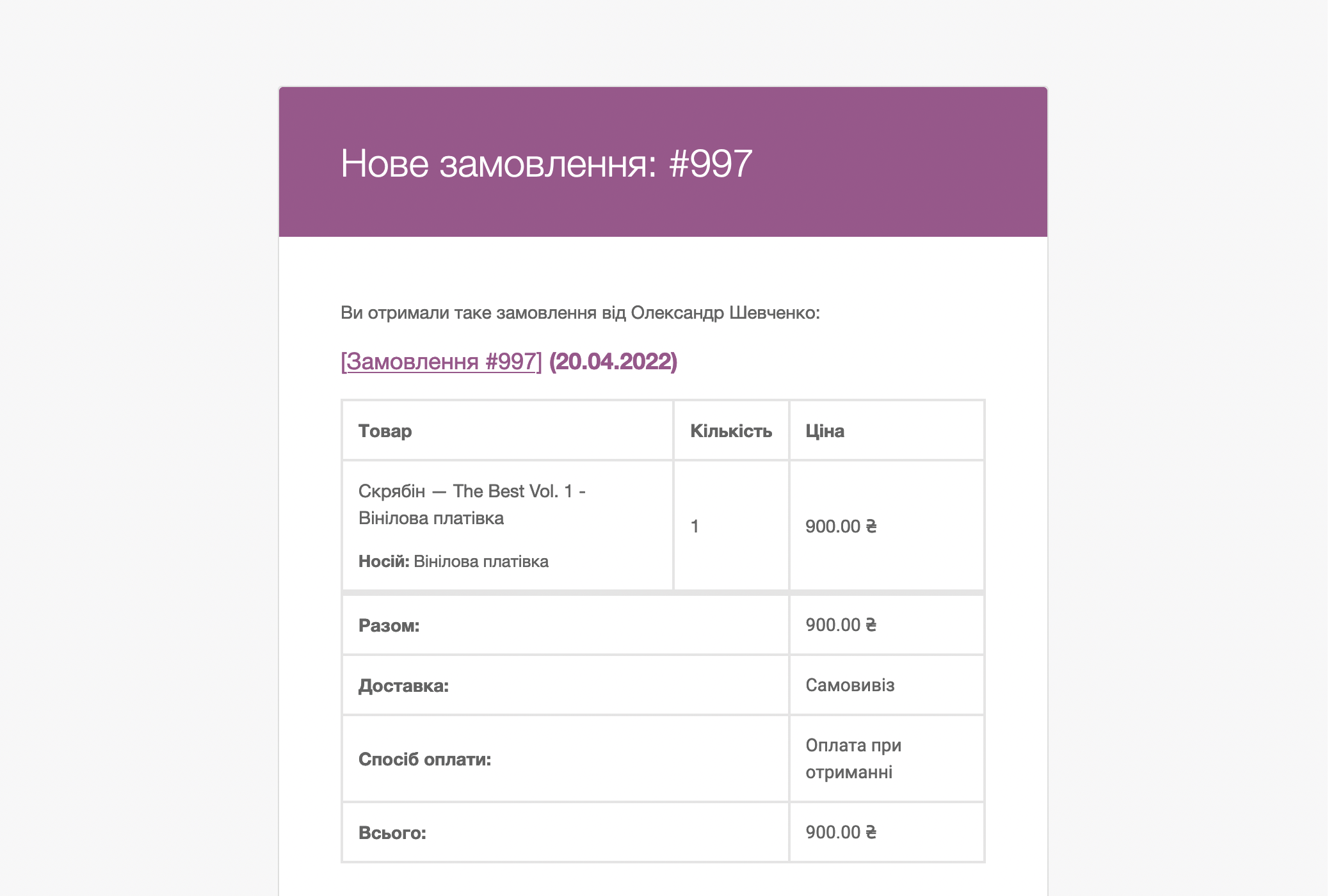
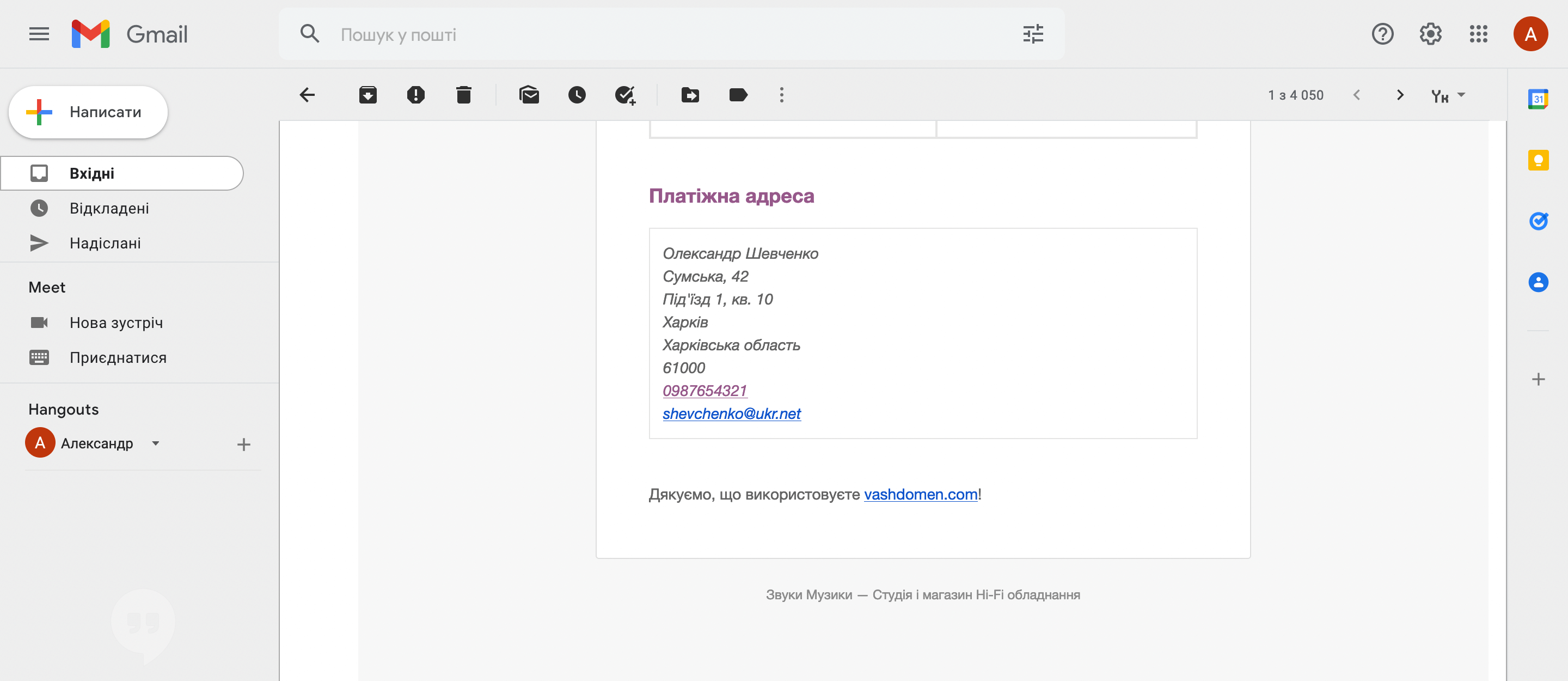
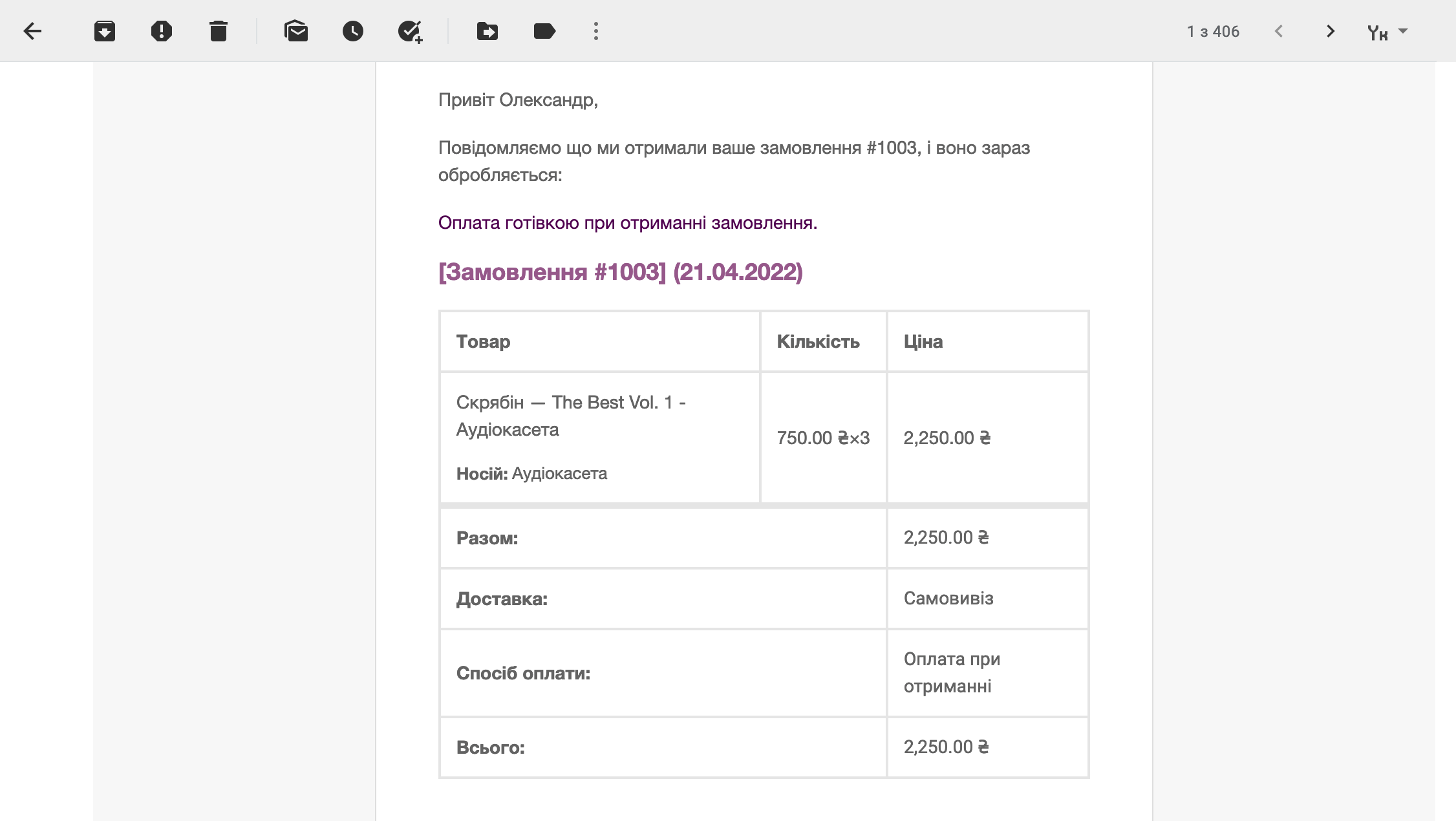
У більшості випадків ви можете перевірити дизайн листа, оформивши тестове замовлення на власну електронну пошту. Наприклад, ось так у Gmail за замовчуванням виглядає лист з шаблону «Замовлення обробляється». Його отримає клієнт, як тільки оформить нове замовлення.

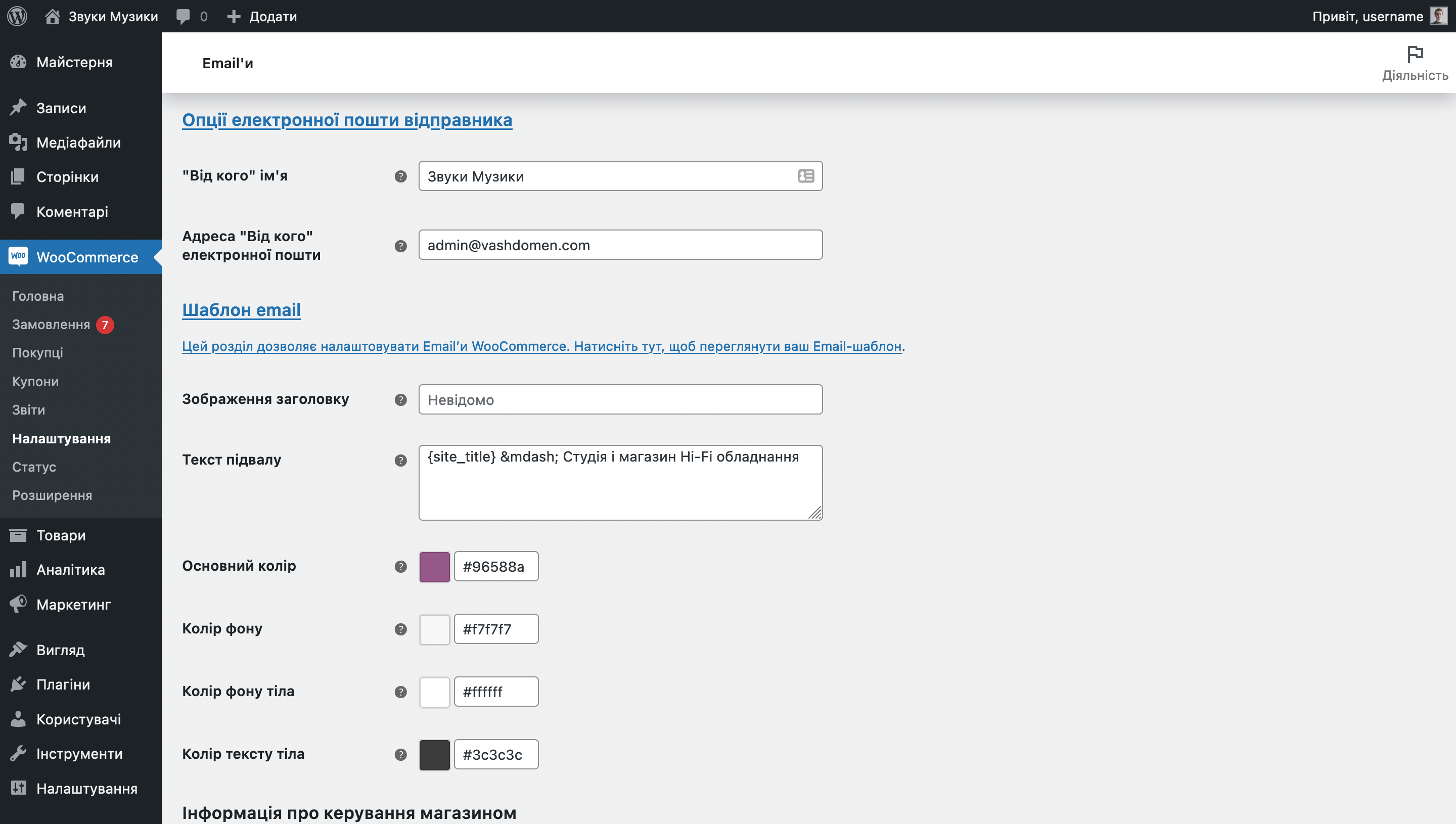
Під таблицею шаблонів ви знайдете два блоки з глобальними параметрами повідомлень: «Опції електронної пошти відправника» та «Шаблон email».

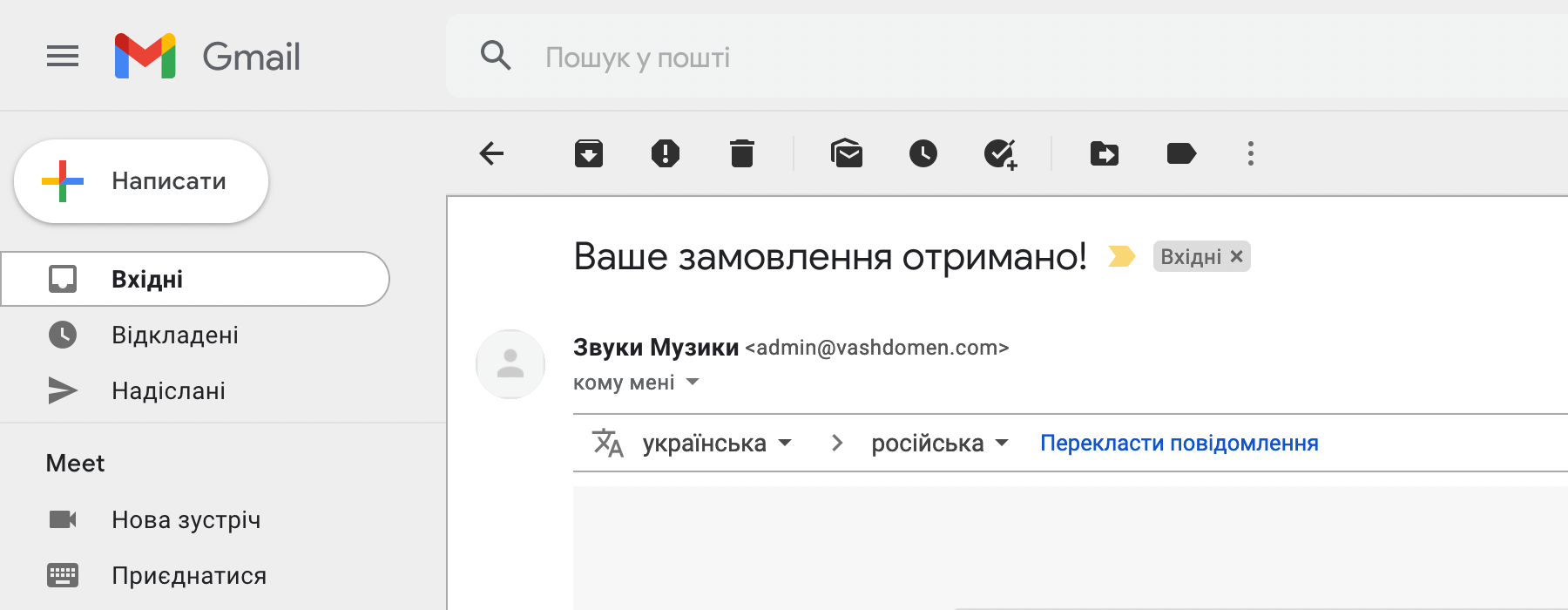
Блок «Опції електронної пошти відправника» — це вміст поля «Від кого» та поштова адреса відправника сповіщення. Ось як вміст цих полів виглядатиме в Gmail.

Блок «Шаблон email» — це кілька параметрів зовнішнього вигляду повідомлення: кольор шаблону, текст підвалу та посилання на зображення у шапці листа. Ось як кольори та текст підвалу виглядають у реальному листі.

Створіть пошту на власному домені
За промовчанням пошта формату admin@vashdomen.com не буде працювати, її потрібно створити та налаштувати вручну. Робиться це або в панелі керування хостингом, або за допомогою сервісів типу Gmail або Zoho. Докладніше про кожен із цих способів читайте в окремій статті:
Як додати ім’я клієнта в тему листа про оформлення замовлення
За замовчуванням у стандартному повідомленні WooCommerce про успішне оформлення замовлення не фігурує ім’я клієнта, але ви можете змусити WordPress додавати його до листа. Ось як це зробити.

Спочатку перейдіть у консолі WordPress до розділу «WooCommerce – Налаштування», оберіть вкладку «Email’и» і відкрийте для редагування шаблон «Замовлення в обробці».
У рядку «Тема» впишіть текст «{client_name}, дякуємо за ваше замовлення!», а в рядку «Заголовок листа» — текст «Ваше замовлення на сайті «{site_title}» оформлено!». Можете змінити формулювання, але змінна {client_name} має бути присутньою.
Поки що WordPress не розуміє змінну {client_name}. Якщо так все і залишити, в темі листа буде не ім’я, а саме {client_name}. Щоб двигун підставив замість змінної ім’я з деталей замовлення клієнта, додайте у файл functions.php у папці з темою вашого сайту ось такий код:
// Додати ім'я клієнта до заголовку листа
add_filter( 'woocommerce_email_subject_customer_processing_order', 'subject_2', 25, 2);
function subject_2( $subject, $order ) {
return str_replace( '{client_name}', $order->get_billing_first_name(), $subject );
}
Як додати до листів текст або HTML-код
У параметрах стандартних повідомлень WooCommerce є поле «Додатковий вміст», яке додає текст або HTML-код в кінець листа. Це допоможе зробити листа кориснішим, але не факт, що всі дочитуватимуть його до кінця.

Ви можете додати файл functions.php у папці з темою вашого сайту спеціальний код, який додасть додатковий вміст у всі шаблони відразу або перед таблицею з деталями замовлення, або після неї. Єдине, що цей текст потрібно вказувати з HTML-тегами, щоб все було красиво.
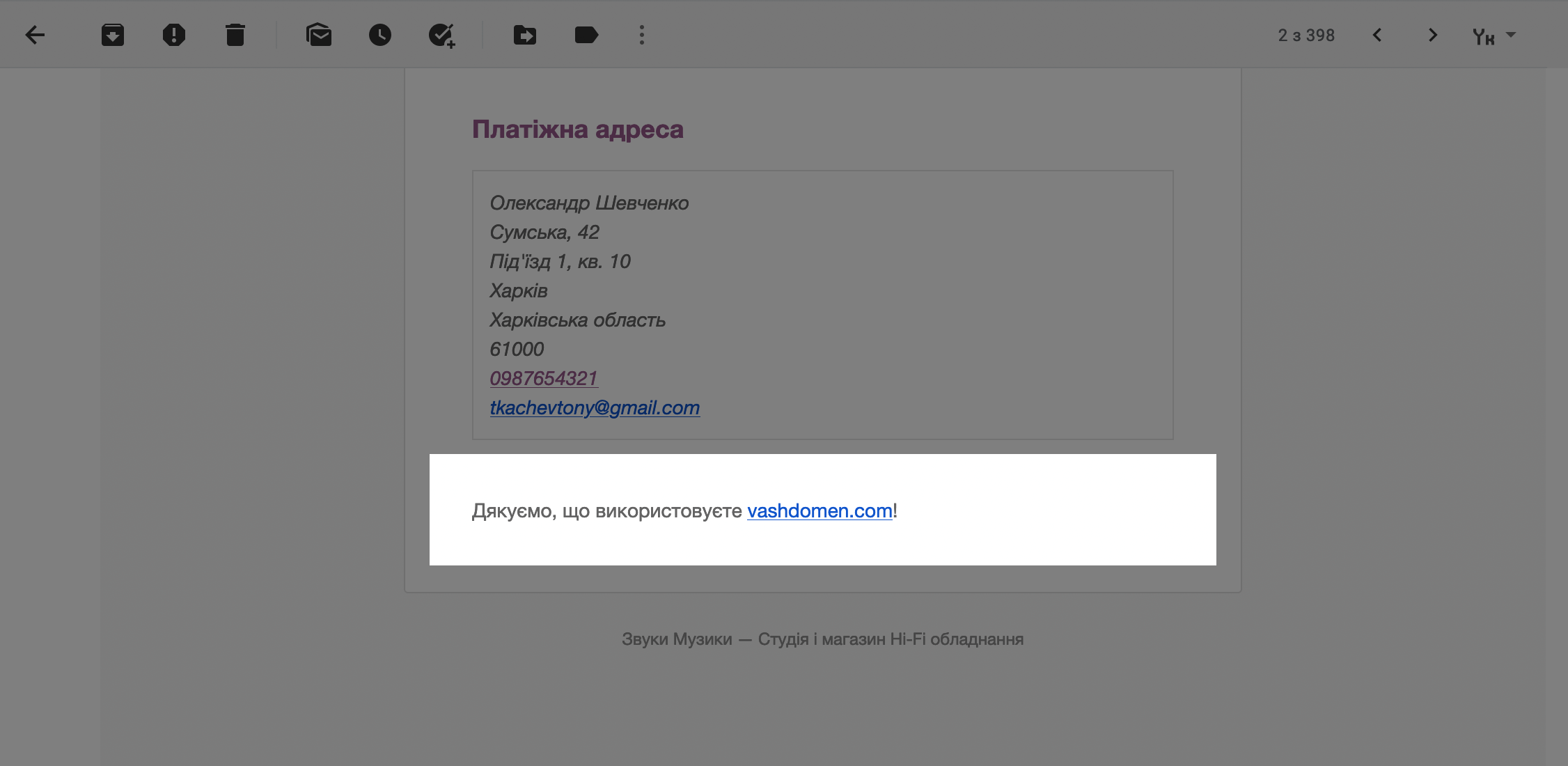
Таким чином у вас буде відразу кілька місць, в яких можна розмістити додаткові блоки: інформацію про поточне замовлення, промокод на наступні покупки, або посилання на якісь корисні матеріали для роботи з вашими продуктами або догляду за ними.
У нашому прикладі додамо перед таблицею блок із купоном для наступного замовлення. У блоці буде заголовок та один абзац. Якщо потрібно, замініть текст за аналогією більш відповідний конкретно для вашого бізнесу.
// Додати вміст у лист про успішне оформлення замовлення перед таблицею з його деталями
add_action( 'woocommerce_email_before_order_table', 'discount_in_email', 25, 4 );
function discount_in_email( $order, $sent_to_admin, $plain_text, $email ) {
if( false === $sent_to_admin ) {
echo '<h2>Знижка 15% на наступне замовлення</h2>';
echo '<p>Дякую, що замовили у нас! Сподіваємось, ви залишитеся задоволені покупкою. Якщо раптом захочете купити ще щось, ось промокод <strong>PROMOKOD</strong>, який надасть знижку у 15%.</p>';
}
}
Щоб розмістити додатковий вміст після таблиці з деталями замовлення, замініть на початку прикладу хук woocommerce_email_before_order_table на woocommerce_email_after_order_table.

Як додати до таблиці з деталями замовлення ціну за одиницю товару
За замовчуванням у таблиці буде лише загальна вартість усіх придбаних товарів. Якщо клієнт купив кілька одиниць, вираховувати ціну за кожну доведеться вручну. Щоб це виправити, додайте у functions.php у папці з вашою темою такий код:
// Додати в стовпчик «Кількість» у листі про успішне оформлення замовлення ціну за одиницю товару
add_filter( 'woocommerce_email_order_item_quantity', 'quantity_and_price', 25, 2);
function quantity_and_price( $qty, $item ) {
$price = wc_price( ( $item->get_total() / $item->get_quantity() ) );
return $price . '×' . $qty;
}
Цей код вносить зміни до колонки «Кількість» у таблиці з деталями замовлення. Спочатку там указується просто кількість товарів, але після додавання коду туди додасться вартість одиниці товару.

Статистика та звіти у WooCommerce
Тут ви знайдете різні звіти по роботі вашого магазину. Вони допоможуть зрозуміти, які товари продаються найчастіше, а які приносять найбільше доходу, які варіації (розміри чи кольори) продаються краще, як використовують на сайті купони та багато інших корисних даних, на основі яких ви зможете планувати, як розвивати бізнес.

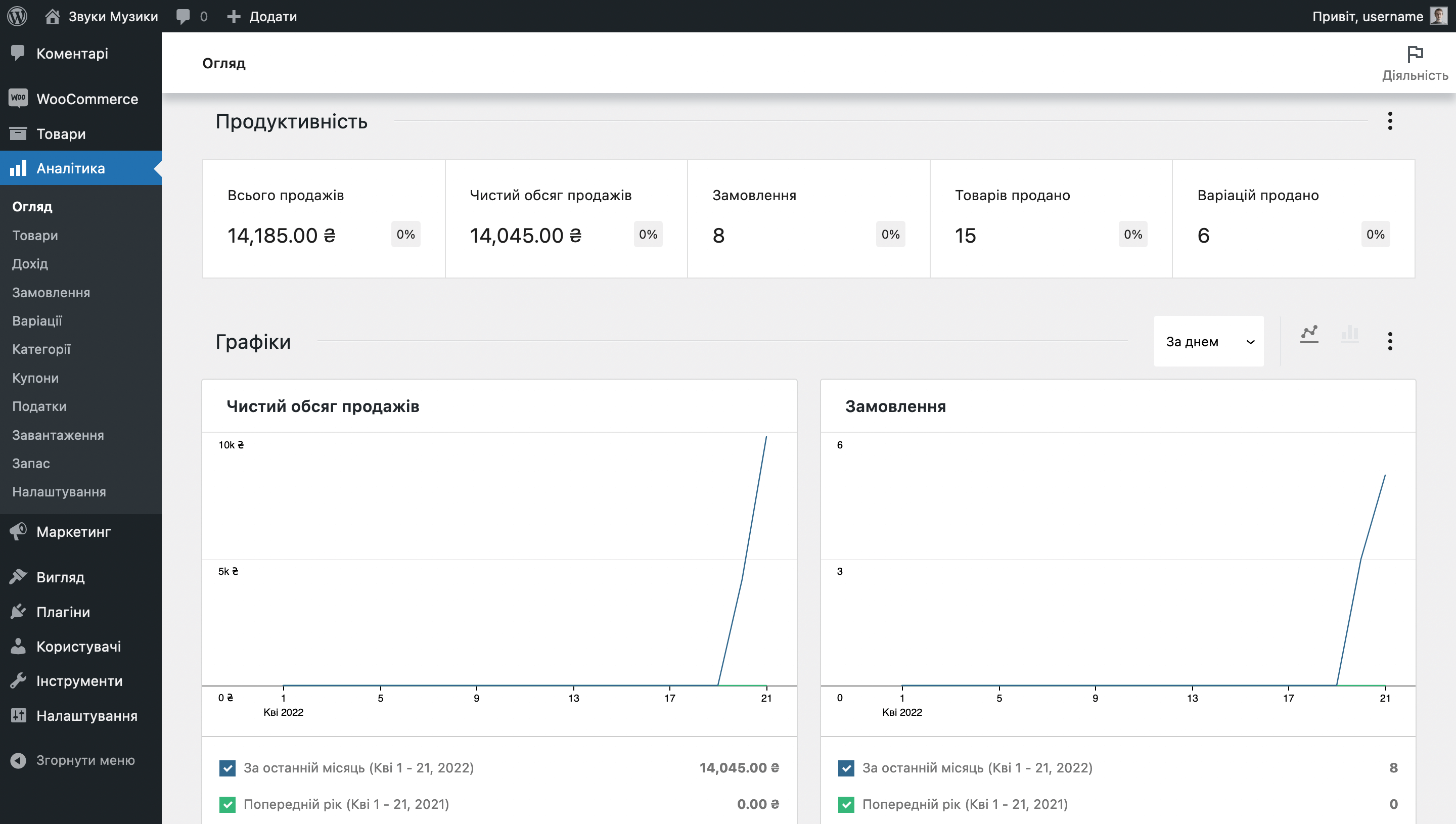
На головній сторінці буде загальна інформація, яку на думку розробників вам варто дізнатися насамперед. Плюс тут буде ще десять підрозділів:
- Товари — звіт з продажу та доходу від конкретних товарів за обраний період часу.
- Дохід — звіт про заробіток сайту з можливістю врахувати, скільки було витрачено на податки, купони, повернення, доставку.
- Замовлення — звіт про замовлення з можливістю перейти до деталей конкретного замовлення, а також переглянути середню вартість замовлення та середню кількість товарів у замовленні.
- Варіації — звіт з продажу варіацій товарів (наприклад, розмірів або кольорів), який допоможе знайти найпопулярніші та найприбутковіші з них.
- Категорії — звіт за найбільш категоріями, що продають, кількістю проданих у них товарів і виручці від цих продажів.
- Купони — звіт щодо використання купонів з детальною статистикою по кожному з них.
- Податки — звіт зі сплати податків з можливістю оцінити витрати окремо по кожному з них.
- Завантаження — звіт з завантажень віртуальних продуктів з інформацією з приводу кожного з них (хто завантажив, в рамках якого замовлення, який саме файл).
- Запас — звіт про наявність товарів у вас на складі.
- Налаштування — розділ, де можна обрати інтервал дат за замовчуванням, а також виключити деякі статуси замовлення зі звітів.
У кожному підрозділі можна порівняти між собою показники на двох проміжках часу, щоб проаналізувати їх зміни з часом. Наприклад, до та після впровадження якихось змін, які мали вплинути на продажі.
Що далі
Ця стаття — частина великого циклу про створення сайту на WordPress. У ньому ви знайдете посилання на інші корисні статті. А якщо вам не вистачає інформації про якийсь аспект роботи з сайтом, розкажіть про це, будь ласка, в коментарях. За найпопулярнішими запитами робитимемо нові матеріали.