Створити інтернет-магазин WordPress може будь хто. Я працюю редактором у HOSTiQ і переконався у цьому на власному досвіді. Вирішив розібратися у темі, щоб зробити навчальні матеріали для клієнтів. Подивився кілька відеоуроків, прочитав купу інструкцій та форумів, підняв WordPress на хостингу та зробив демонстраційний інтернет-магазин одягу.
У цій інструкції я покажу, як зробити такий самий інтернет-магазин на WordPress з нуля і без програмування. Розпишу весь процес від покупки хостингу з доменом до підключення доставки та оплати, щоб було зрозуміло навіть тим, хто працює з WordPress уперше.
Що всередині
- Купуємо хостинг та реєструємо домен
- Заходимо до панелі керування WordPress
- Змінюємо базові налаштування WordPress
- Встановлюємо WooCommerce
- Встановлюємо тему та необхідні інструменти
- Обираємо готовий шаблон інтернет-магазину
- Працюємо з товарами
- Редагуємо меню
- Змінюємо дизайн сайту
- Працюємо зі сторінками
- Налаштовуємо зовнішній вигляд URL-адрес
- Перекладаємо форму на сторінці «Контакти»
- Підключаємо доставку
- Підключаємо платежі
- Що далі
Купуємо хостинг та реєструємо домен
Для тих, хто стикається з цими поняттями вперше, хостинг — це місце, де ваш магазин зберігається в цілодобовому доступі для людей з усього світу, а домен — це текстова адреса, за якою люди потрапляють на ваш сайт у браузері. Наприклад, google.com чи hostiq.ua.
Все це ви можете придбати у нас. Для інтернет-магазину на базі WordPress ми маємо спеціальний хостинг. Якщо у вас до 500 товарів, підійде найпростіший тариф. Від 500 до 1000 краще за середній, до 2000 — останній. Якщо товарів більше, скоріше за усе, WordPress не буде оптимальним двигуном. Для великого магазину скоріше краще вибрати OpenCart.
Хостинг для WordPress на рік коштуватиме $60–85 (2250–3200 гривень за курсом 36), залежно від тарифу. При покупці відразу на рік ми безкоштовно зареєструємо для вас домен в одній із популярних зон: .com, .org, .net, .com.ua, .in.ua, .co.ua. Повний список доступних зон ви побачите під час замовлення.
Як варіант, спочатку можете взяти хостинг на безкоштовний тест протягом місяця, якщо не впевнені, що вийде розібратися. Цього вистачить, щоб спробувати зробити інтернет-магазин на WordPress з нуля та оцінити якість сервісу.
Якщо під час імпорту виникає помилка
Іноді імпорт переривається помилкою з текстом Your website is facing a temporary issue in connecting the template server.Докладний матеріал для резолюції іссуе і продовжує importing template».
Найчастіше це відбувається через паратетри PHP на хостингу. Спробуйте збільшити значення параметра max_execution_time вручну або за допомогою підтримки провайдера. Якщо замовляли хостинг у нас або на вашому хостингу cPanel, вам допоможе інструкція по роботі з параметрами PHP.
Заходимо до панелі керування WordPress
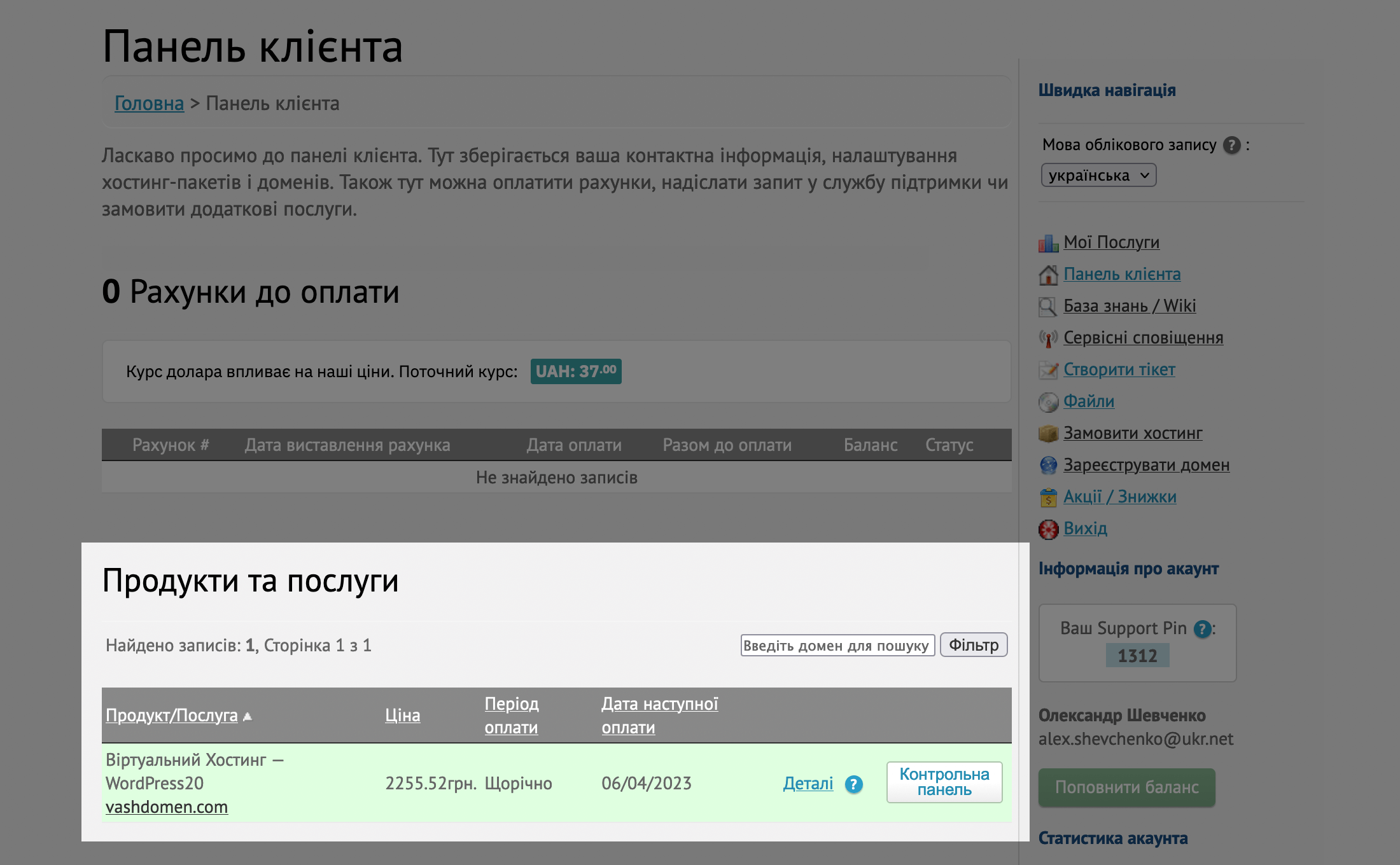
У Панелі клієнта знайдіть у списку продуктів хостинг і натисніть поруч із ним кнопку «Контрольна панель».

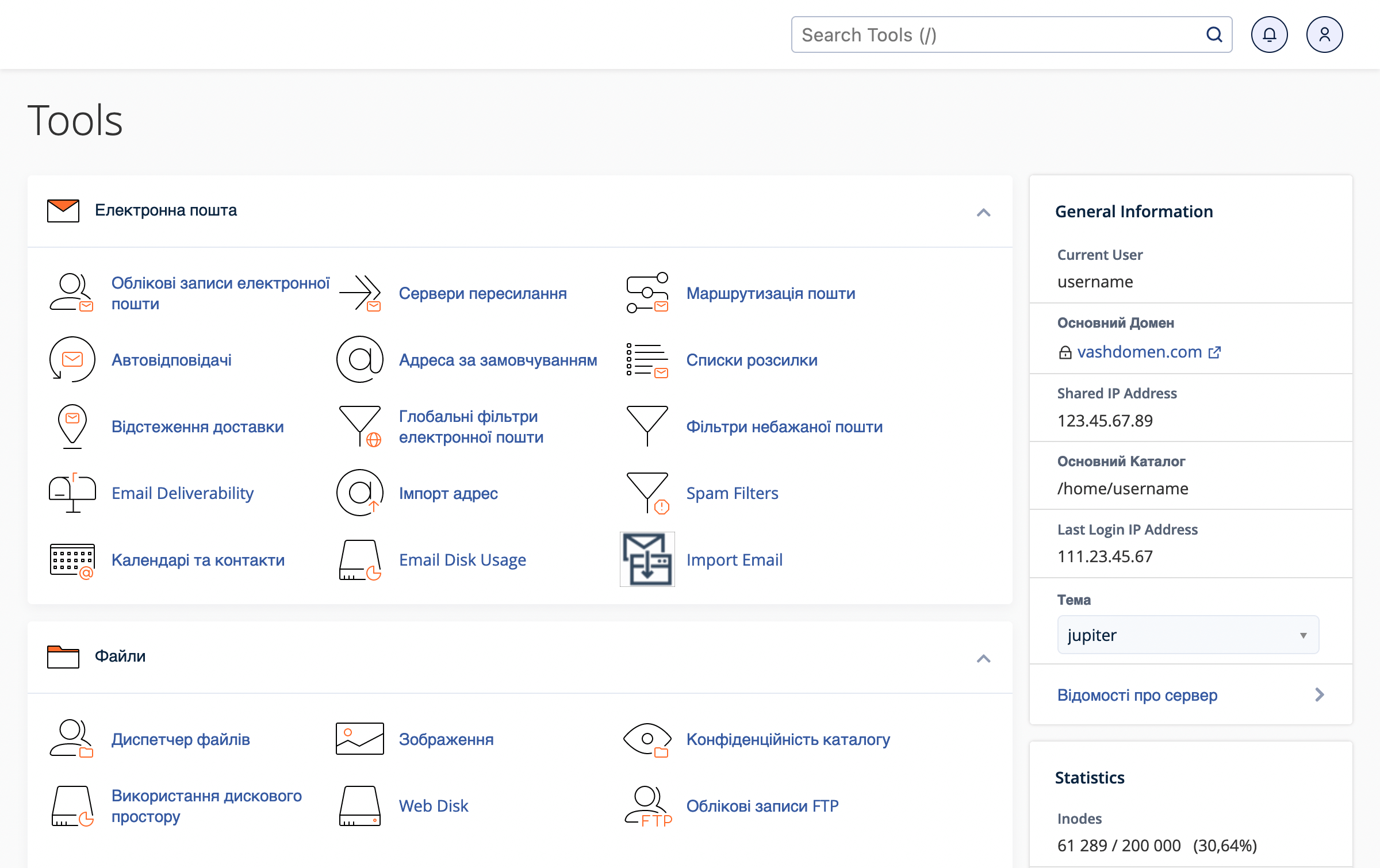
У панелі керування хостингом ви знайдете багато різних додатків для роботи з хостингом та сайтом: від файлового менеджера до пункта керування електронною поштою на вашому домені. Докладніше про популярні програми читайте в нашому посібнику з cPanel.

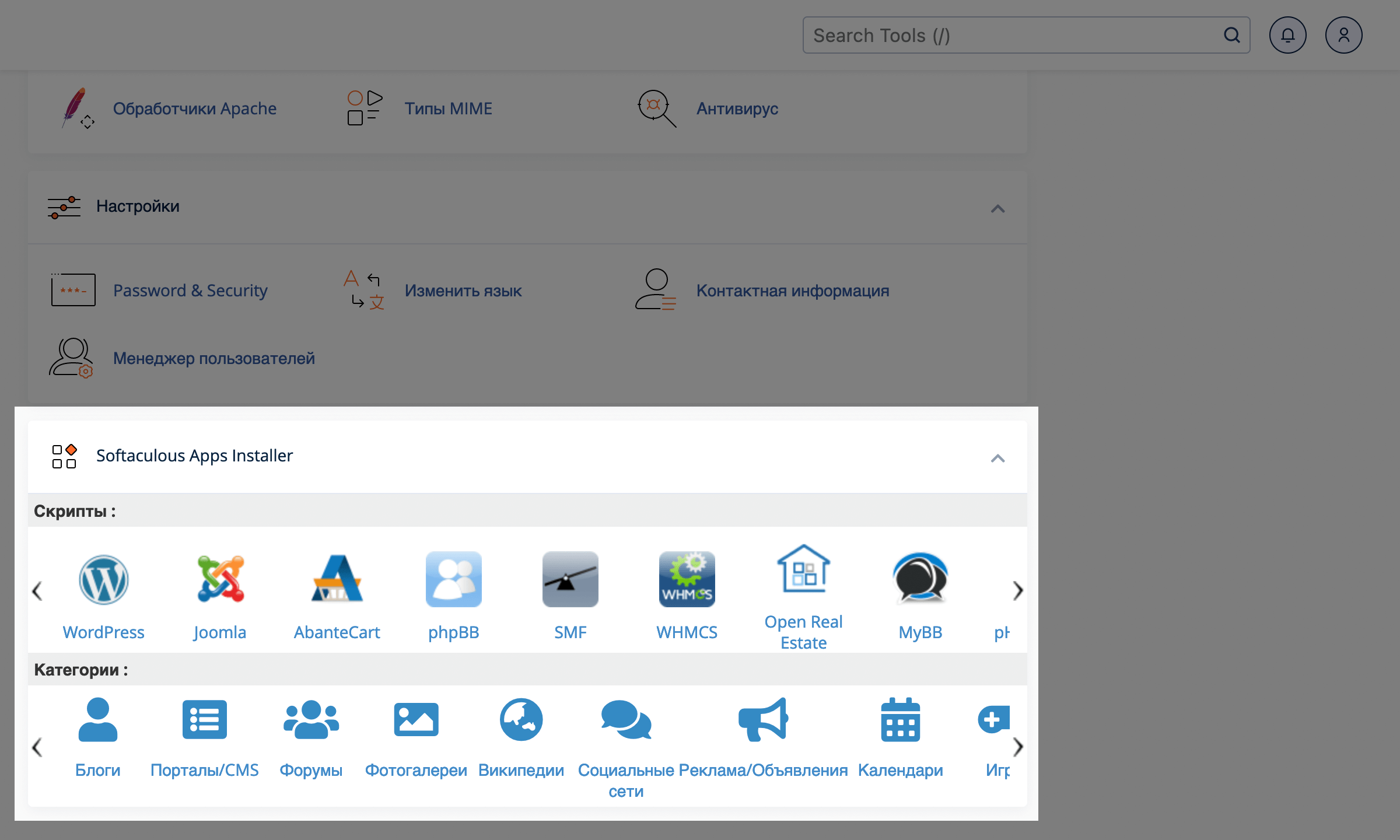
WordPress — це один з додатків у cPanel. Щоб його знайти, прокрутіть сторінку вниз і знайдіть розділ «Softaculous Apps Installer». WordPress буде йти у цьому розділі на першому місці.

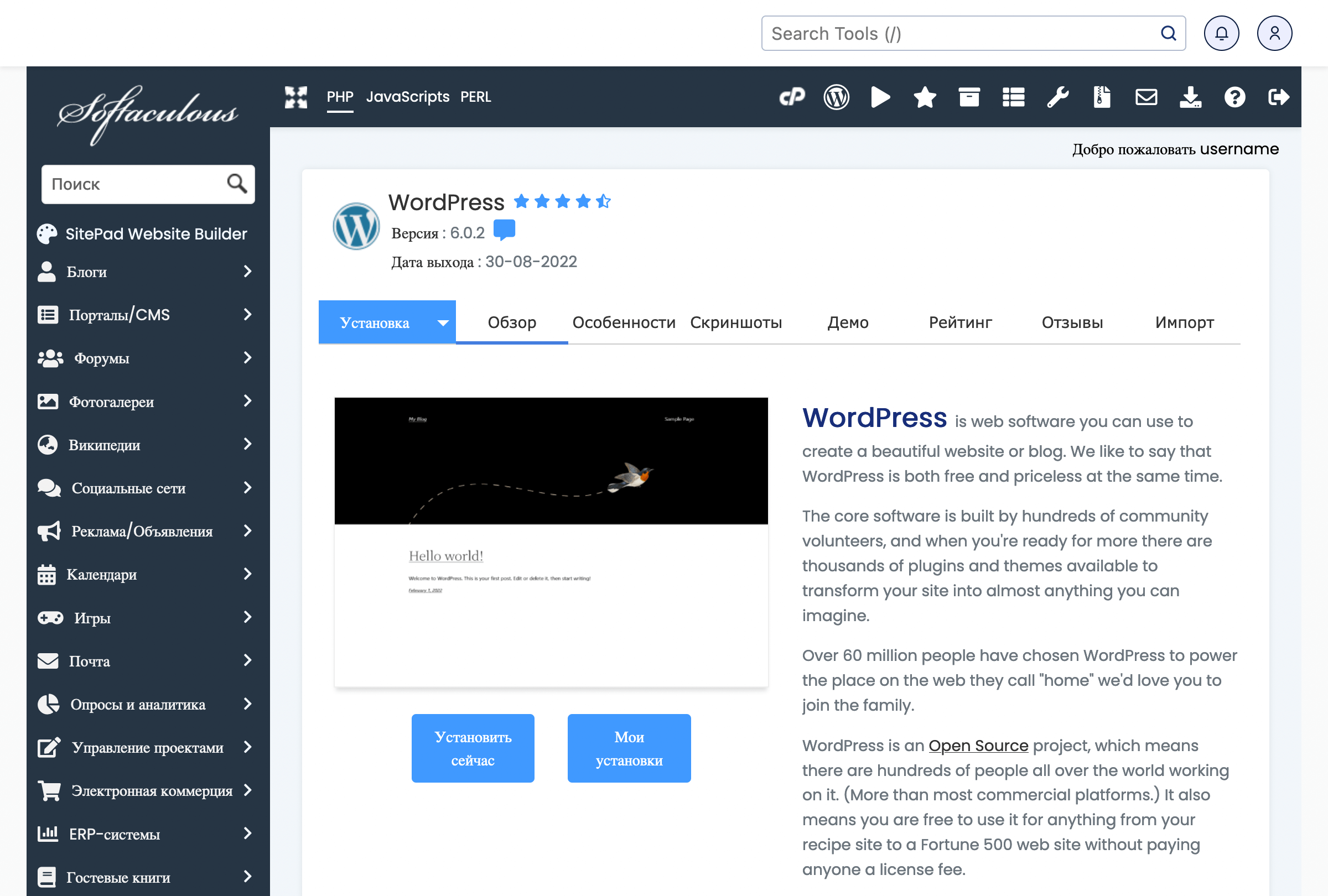
В додатку WordPress у Softaculous вам треба натиснути синю кнопку «Установка» і заповнити поля, які з’являться.

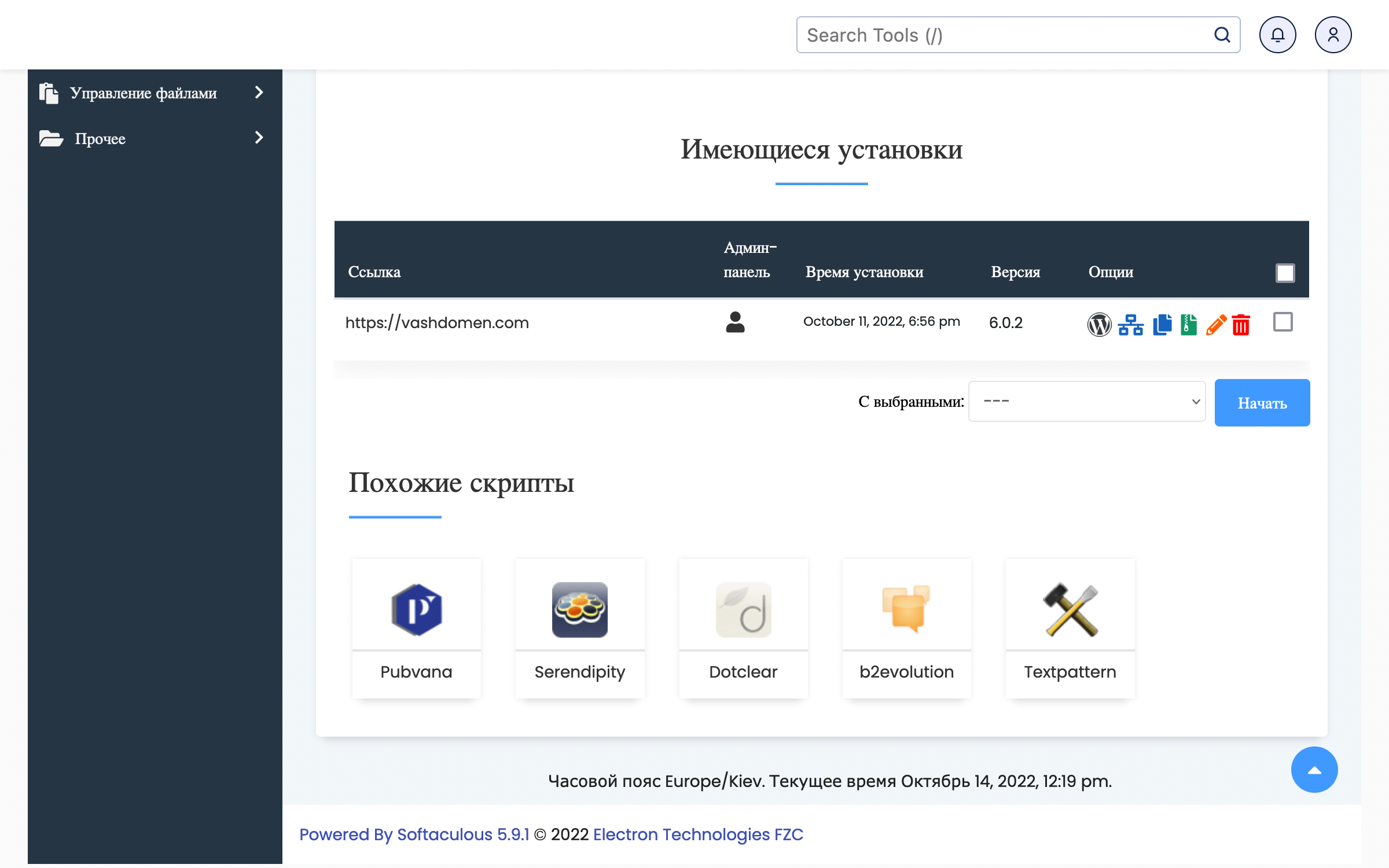
Якщо купували хостинг у нас, внизу додатка у розділі «Установки» вже буде готове встановлення для вашого основного домену. Якщо ви не вимкнули цю опцію під час оформлення замовлення.
Натисніть у рядку зі встановленням іконку із зображенням людини. Це вхід до панелі керування WordPress. Інакше її ще називають «Консоль».

Інший спосіб увійти до консолі WordPress — ввести в браузері ваш домен і додати до нього /wp-admin/, щоб вийшло https://vashdomen.com/wp-admin/. Деталі входу надійдуть вам у листі про успішне встановлення CMS. Тема листа: «WordPress було успішно встановлено».
Змінюємо базові налаштування WordPress
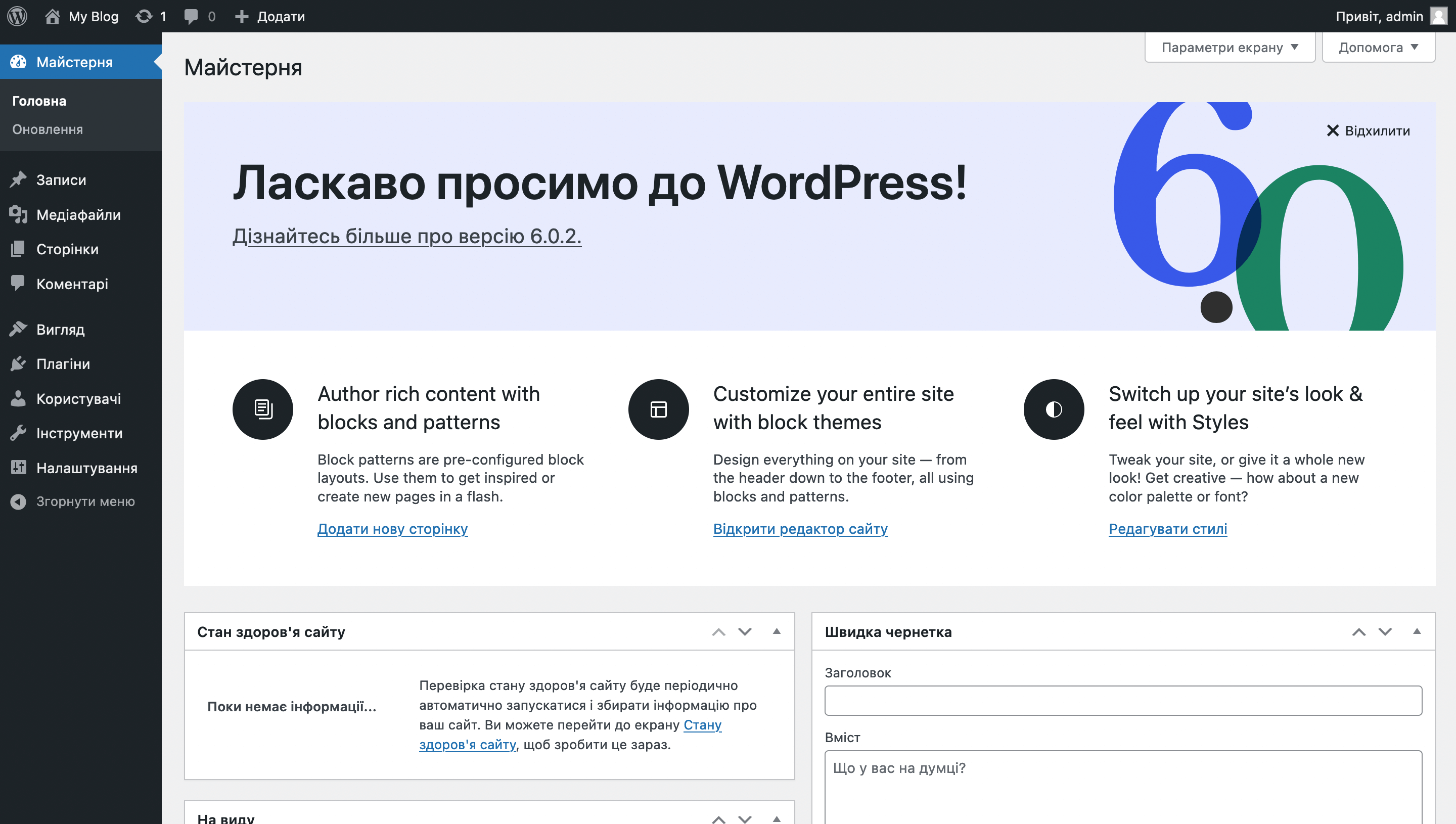
Консоль WordPress — це пункт керування всім, що пов’язано з магазином: дизайном та функціоналом, товарами та замовленнями, продажами та відгуками.
У меню зліва знаходяться розділи для роботи з різними компонентами сайту. У цій інструкції ми поговоримо про більшість з них. Спочатку розглянемо два головні розділи для тих, хто вперше відкрив консоль.
Головна сторінка
Тут відображаються доступні оновлення, системні повідомлення від WordPress та блоки з інформацією про різні компоненти вашого інтернет-магазину.

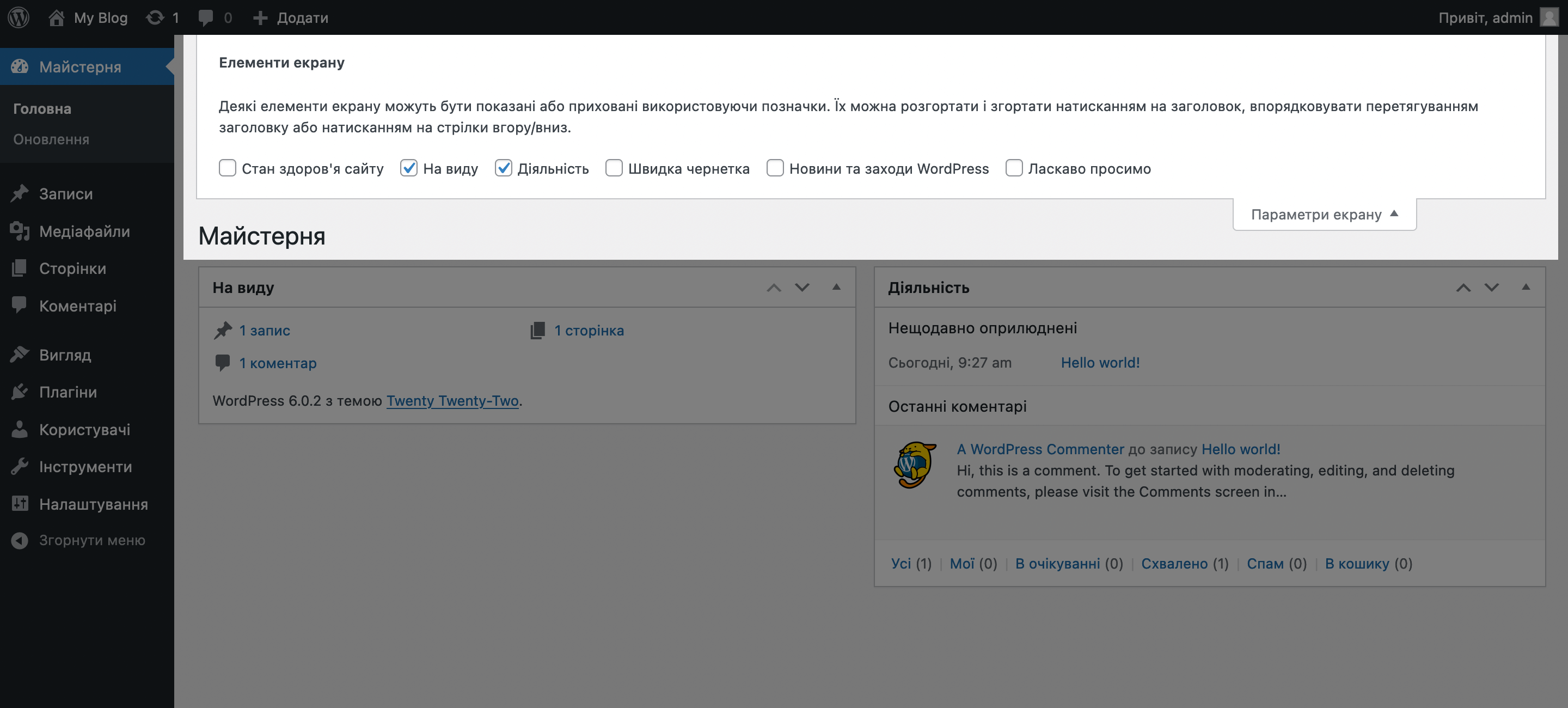
Ви можете брати блоки мишкою та перетягувати їх на інші місця. Также, якщо бажаєте, можете вимкнути блоки, які вам не потрібні. Для цього натисніть у верхньому правому куті «Налаштування екрана» і зніміть галочки з пунктів, які хочете прибрати.

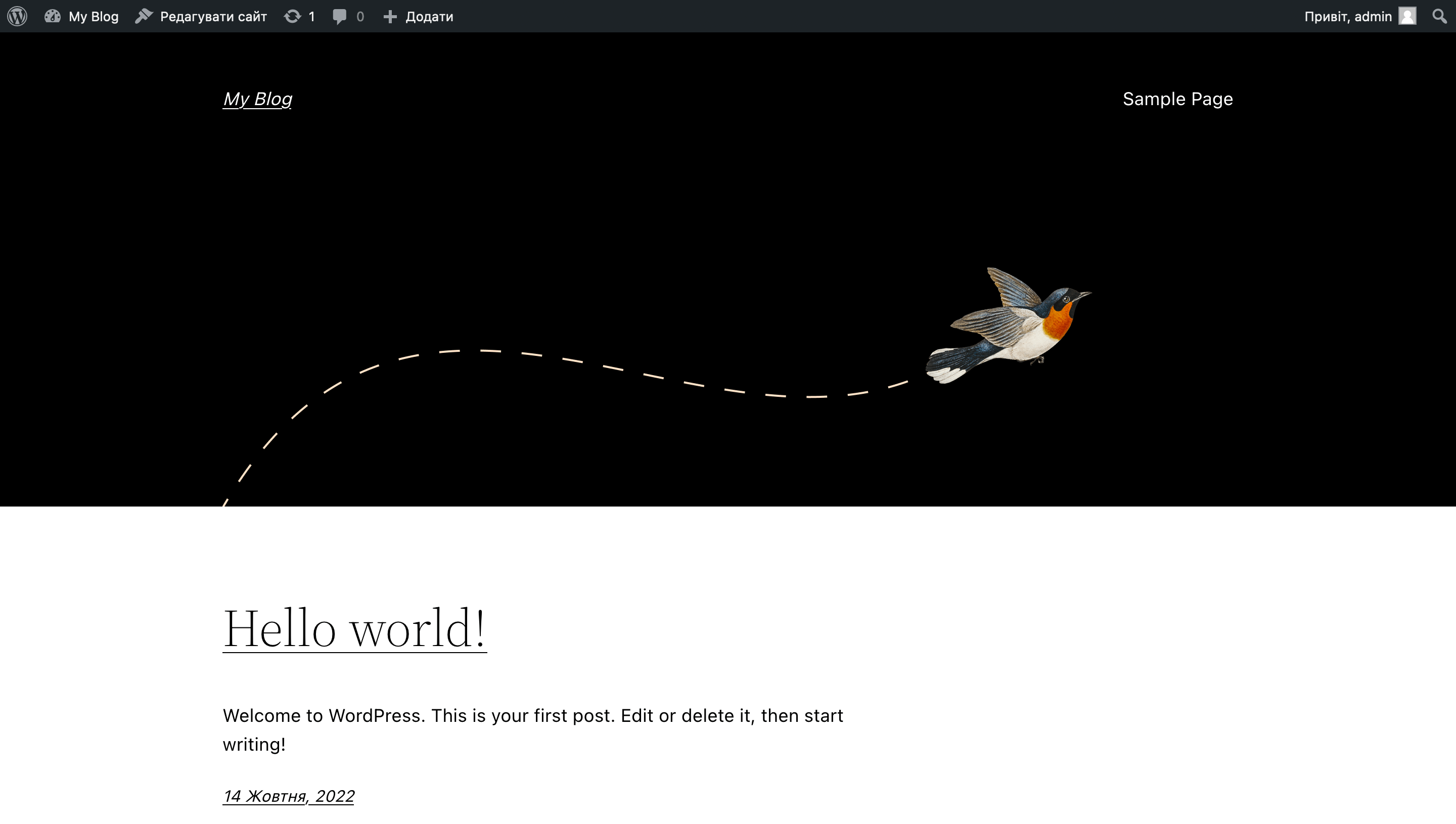
Як зазначено в блоку «На виду», зараз на сайті опублікована лише одна сторінка, один запис та один коментар. Якщо відкрити сайт у браузері, він виглядатиме доволі порожньо.

Зверху на сторінці відображається чорна смужка, яку бачить лише адміністратор сайту. Це панель швидкого доступу. З її допомогою ви можете швидко робити популярні дії на конкретній сторінці вашого інтернет-магазину.
Також із цієї панелі можна перейти до консолі. Для цього наведіть курсор на слова My Blog і виберіть «Консоль». У такий самий спосіб можна навпаки — перейти з консолі на сайт, щоб переглянути зміни.
Розділ «Налаштування»
Тут чимало всього — сім підрозділів із різними параметрами. У більшості з них змінювати значення за промовчанням не доведеться. Розповім тільки про ті підрозділи, де стандартні налаштування швидше за все не підійдуть.

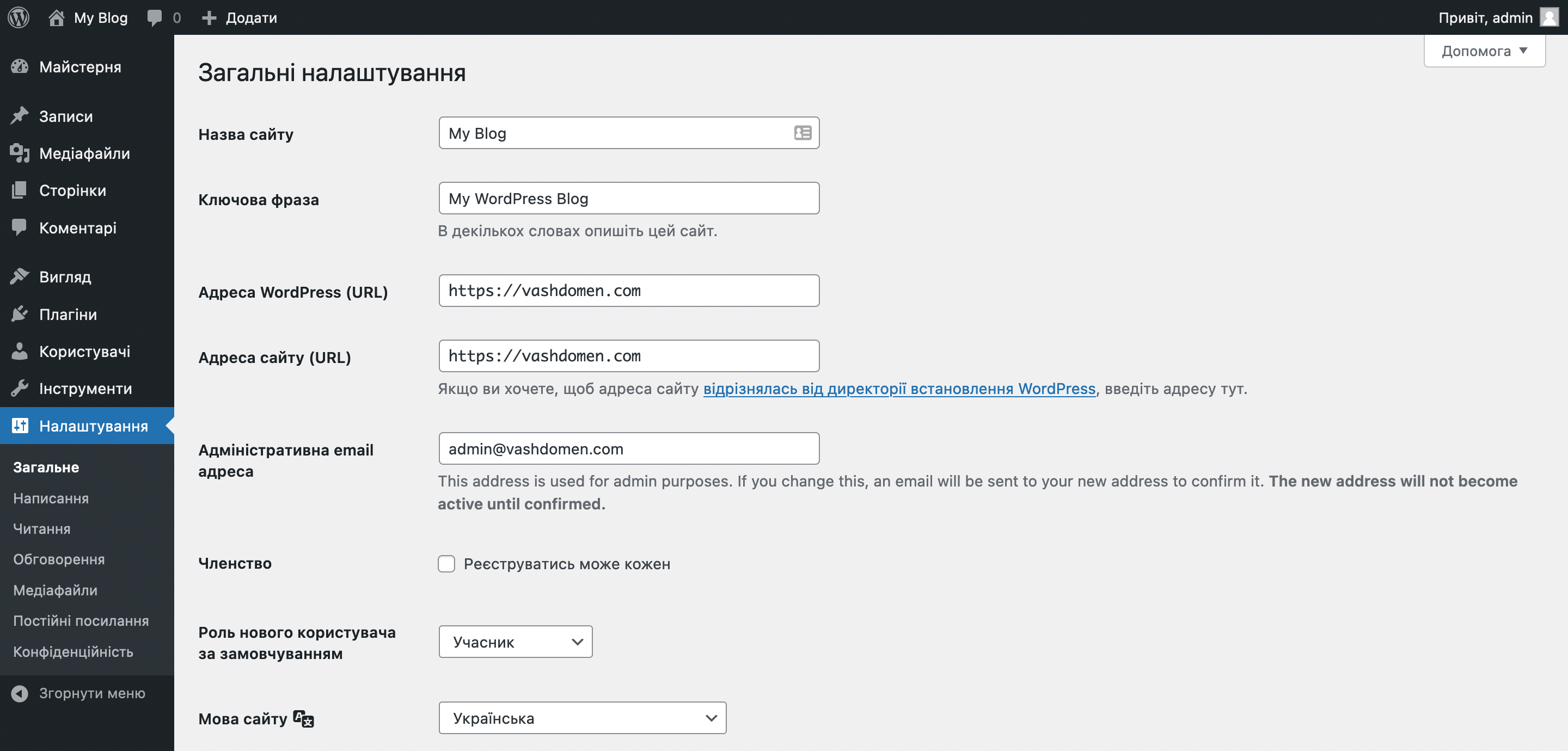
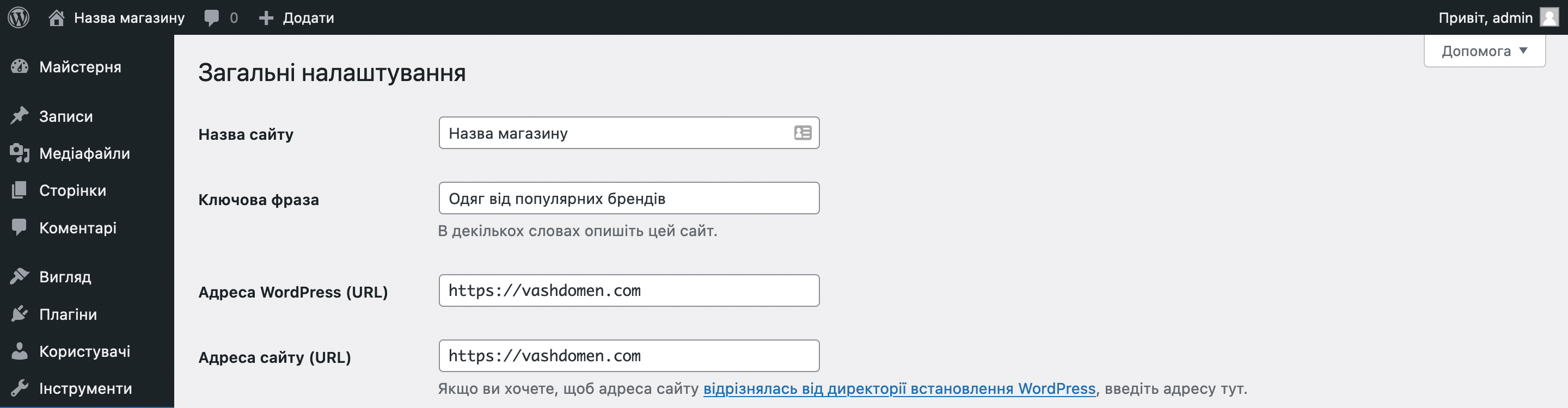
Загальні. Тут ви можете змінити назву та опис вашого сайту. Це текст, який видно у лівій частині панелі швидкого доступу, а також у шапці сайту та у вкладці браузера на головній сторінці.

Усі три місця з назвою та описом сайту одразу
Впишіть сюди реальну назву вашого магазину, а в описі коротко, що саме ви продаєте. Наприклад, «Одяг від популярних брендів».

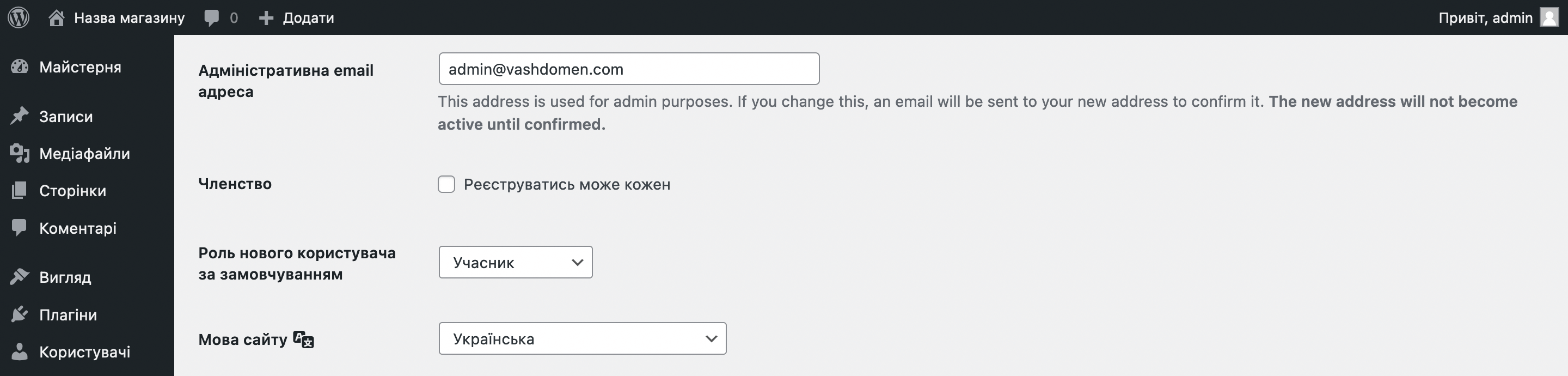
Також тут можна змінити мову сайту та адресу пошти, на яку надходитимуть системні сповіщення від WordPress.

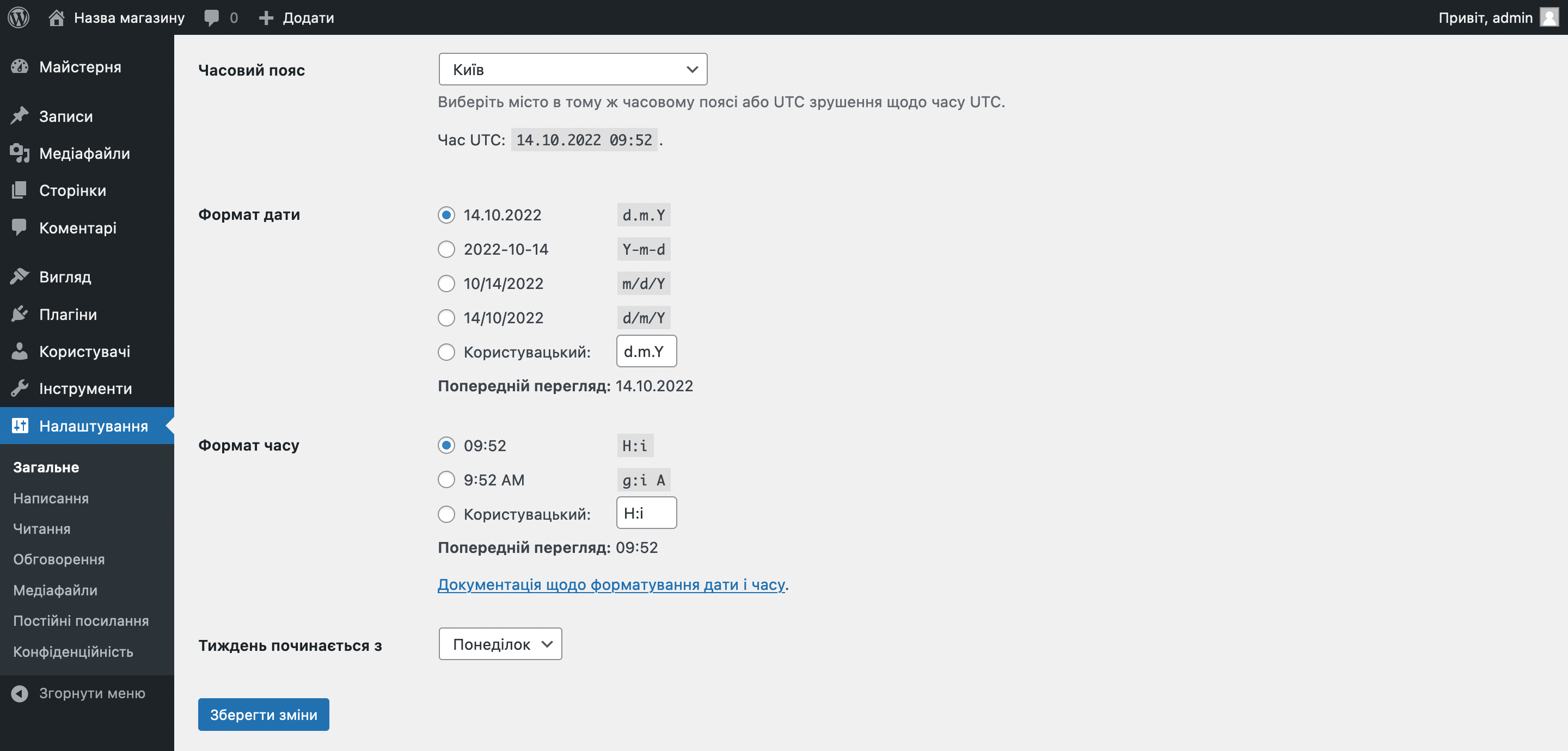
І насамкінець ви побачите поля з часовим поясом, а також форматом відображення дати та часу на сайті. Оберіть відповідні значення та натисніть внизу «Зберегти зміни».

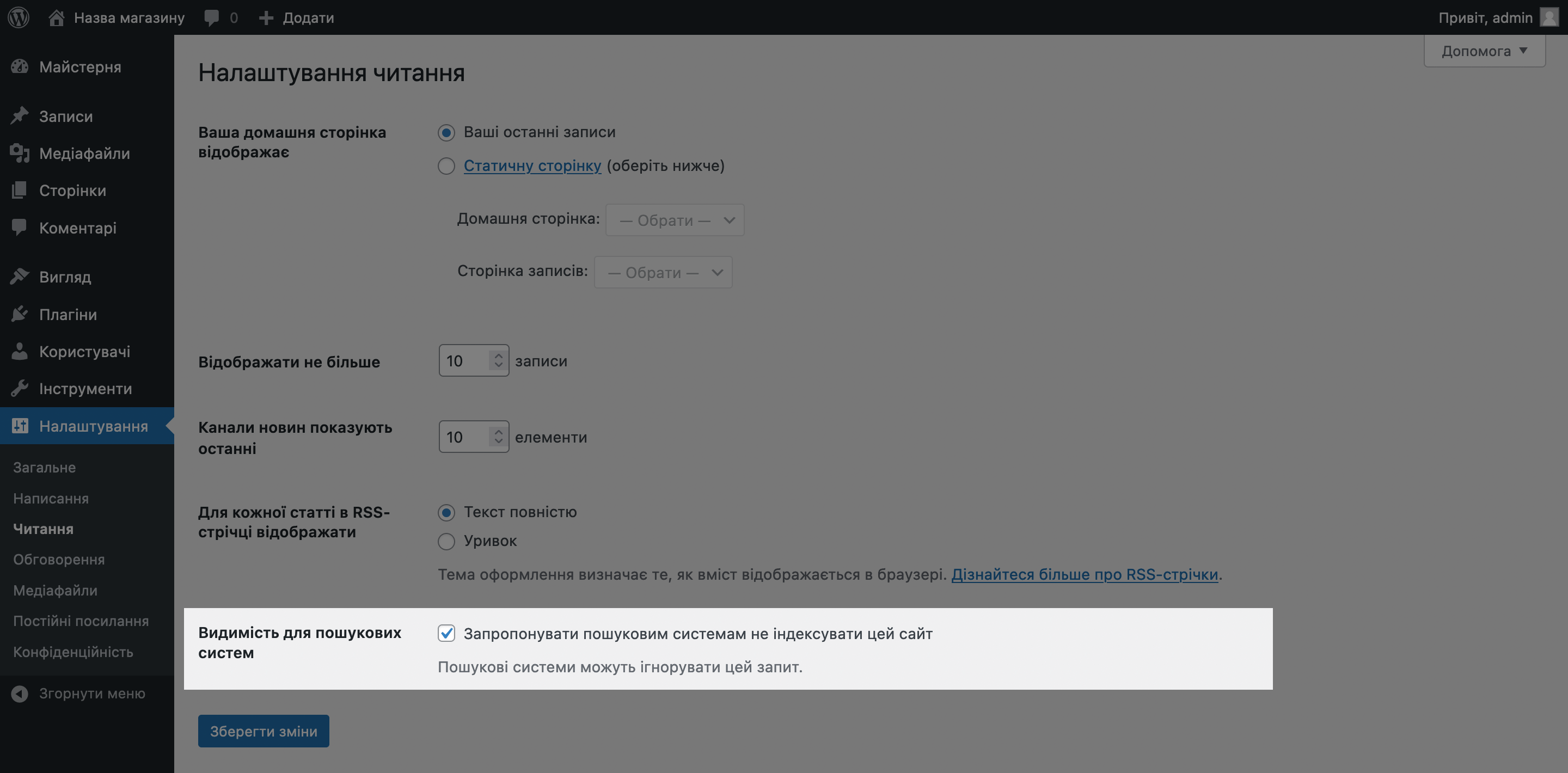
Читання. Тут вам знадобиться рядок «Видимість для пошукових систем». Так ви закриєте сайт від пошукових систем, щоб вони його не індексували, поки ви на ньому все змінюєте. Головне не забудьте потім зняти цю галочку.

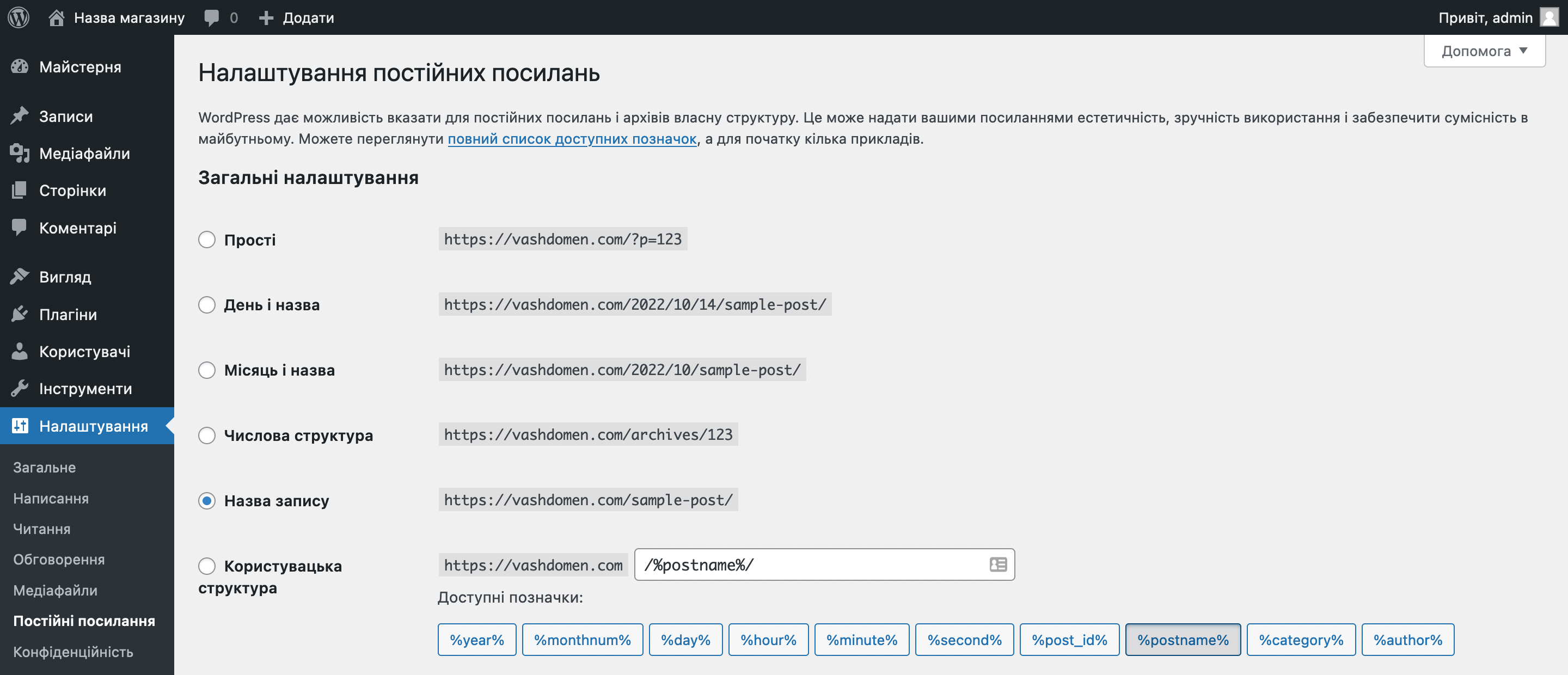
Постійні посилання. Тут можна обрати, як мають виглядати URL-адреси на вашому сайті. Поки що тут відображаються лише адреси для статей у блогу. Трохи пізніше додадуться посилання на товари та категорії у магазині. Просто зараз у WordPress поки що немає функціоналу інтернет-магазину.
За замовчуванням WordPress обирає формат URL «День та назва», через що у посиланнях будуть відображатися цифри. Більш зручним для сприйняття буде формат «Назва запису», де буде лише текстовий ярлик публікації, який ви вкажете вручну. Якщо зміните параметри, не забудьте зберегти зміни в кінці сторінки.

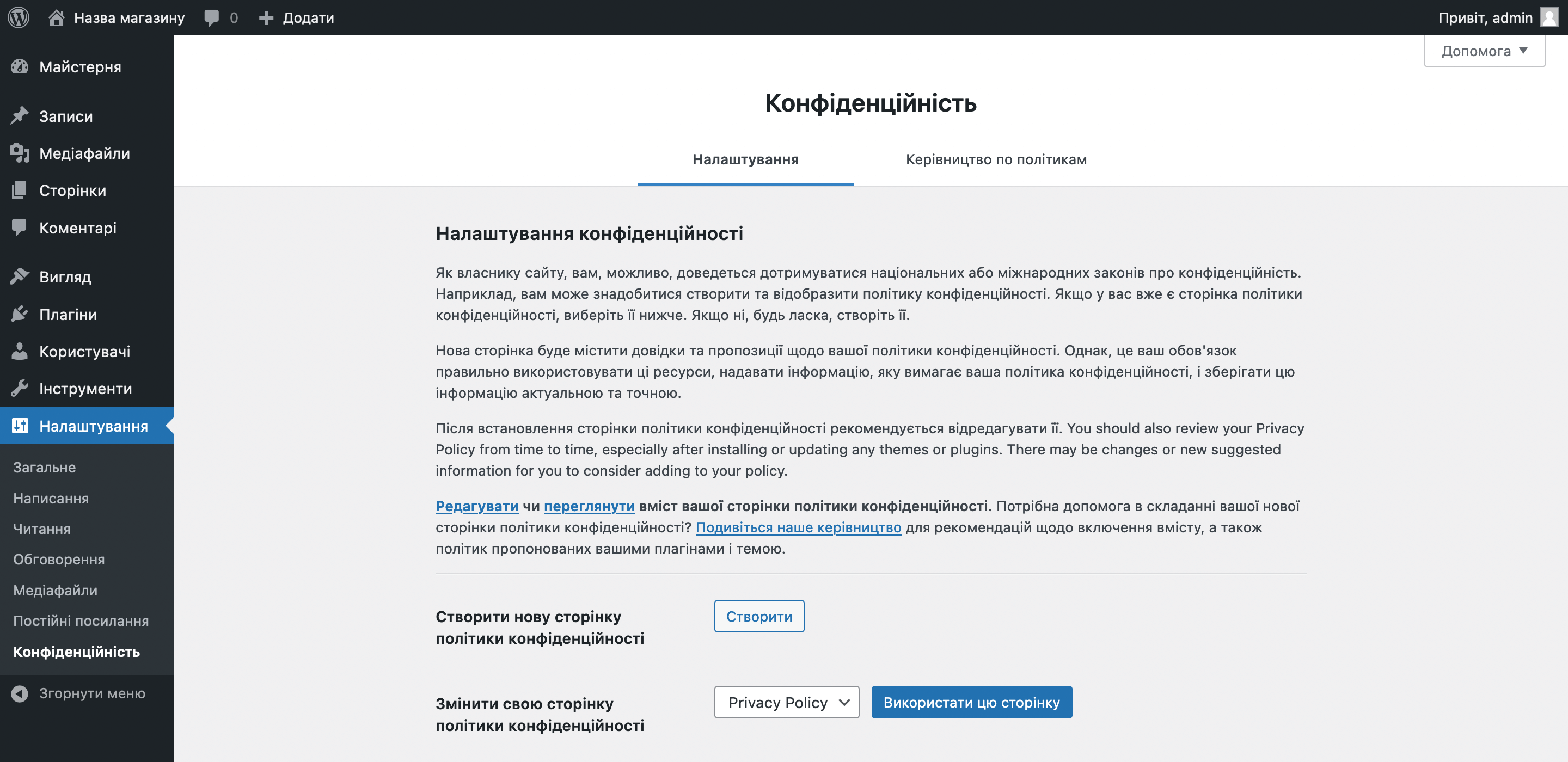
Приватність. Тут можна переглянути або змінити вміст сторінки з політикою конфіденційності. Така сторінка має бути на кожному сайті, який збирає персональні дані. У випадку з інтернет-магазином це імена та прізвища клієнтів, їх номери телефонів, адреси.

За замовчуванням політика конфіденційності буде на англійській мові. Пошукайте в інтернеті шаблони з україномовною політикою конфіденційності для інтернет-магазину, щоб тільки підставити назву компанії і все.
Встановлюємо WooCommerce
Після базового налаштування додамо функціонал інтернет-магазину WordPress. Для цього перейдіть в меню ліворуч у розділ «Плагіни».

Плагіни — це доповнення, які розширюють стандартний функціонал вашого сайту та консолі. Наприклад, зараз за допомогою одного плагіна ви перетворите ваш сайт на WordPress на інтернет-магазин, а потім за допомогою інших підключите доставку та оплату.
Взагалі, у WordPress є тисячі різних плагінів, платних та безкоштовних. Від простих блоків «Підпишіться на розсилку» та онлайн-чатів унизу екрана до конструкторів сторінок та інструментів щодо прискорення завантаження сайту.
Головне, встановлюйте ті плагіни, які додають на сайт критично важливий функціонал. Кожен з них створює додаткове навантаження на сервер, тому сайт може почати гальмувати, якщо плагінів буде забагато.
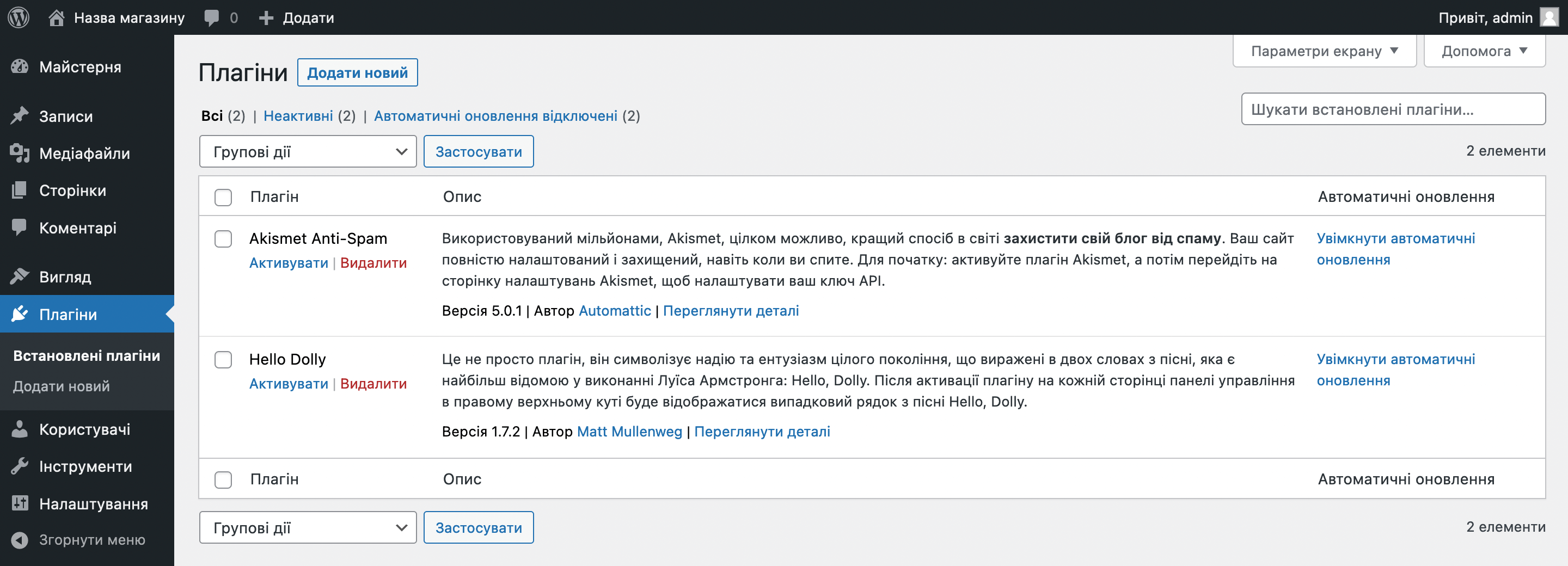
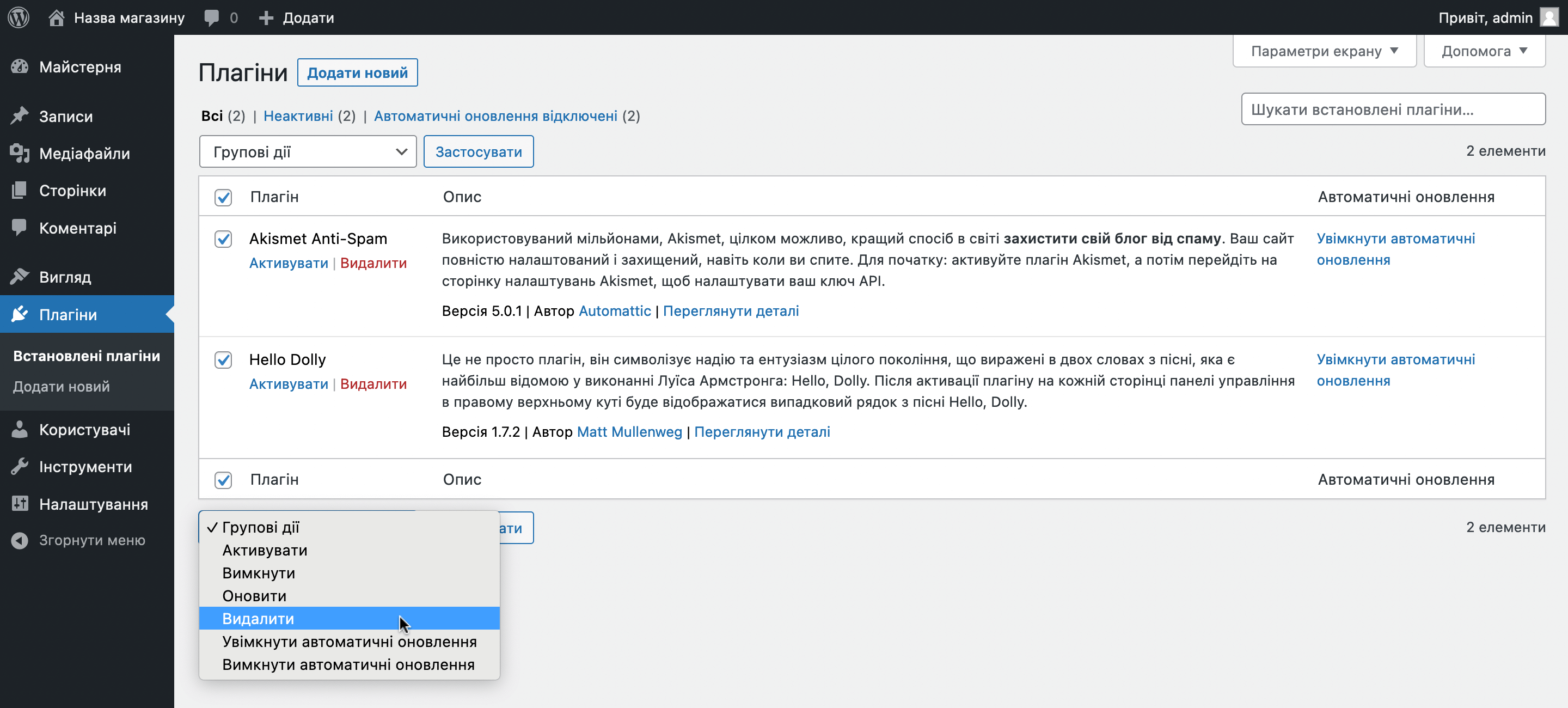
Як бачите, у вас зі старту є два плагіни: «Akismet Anti-Spam» і «Hello Dolly». Вони вам не знадобляться, тому можна їх сміливо видаляти, щоб не займали місце. Для цього позначте їх галочками, у меню «Дії» зверху або знизу оберіть «Видалити» і натисніть «Застосувати».

Тепер встановимо плагін для електронної комерції. У цій інструкції будемо робити інтернет-магазин за допомогою WooCommerce. Це найпопулярніший безкоштовний інструмент для створення інтернет-магазину WordPress.
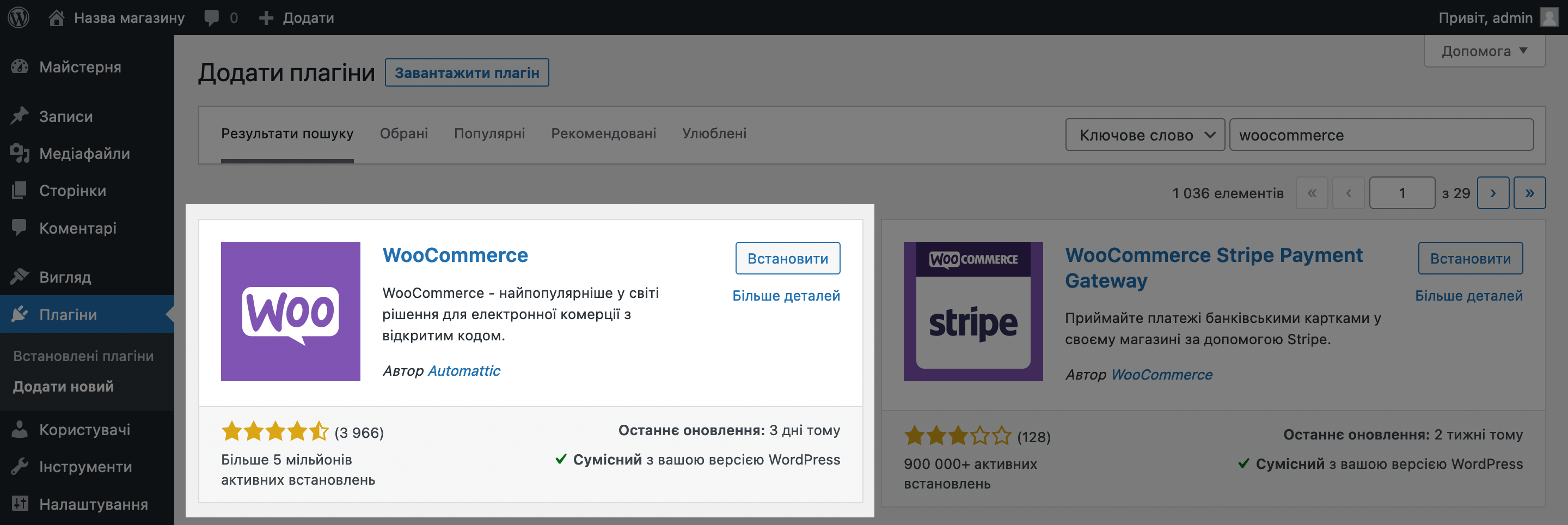
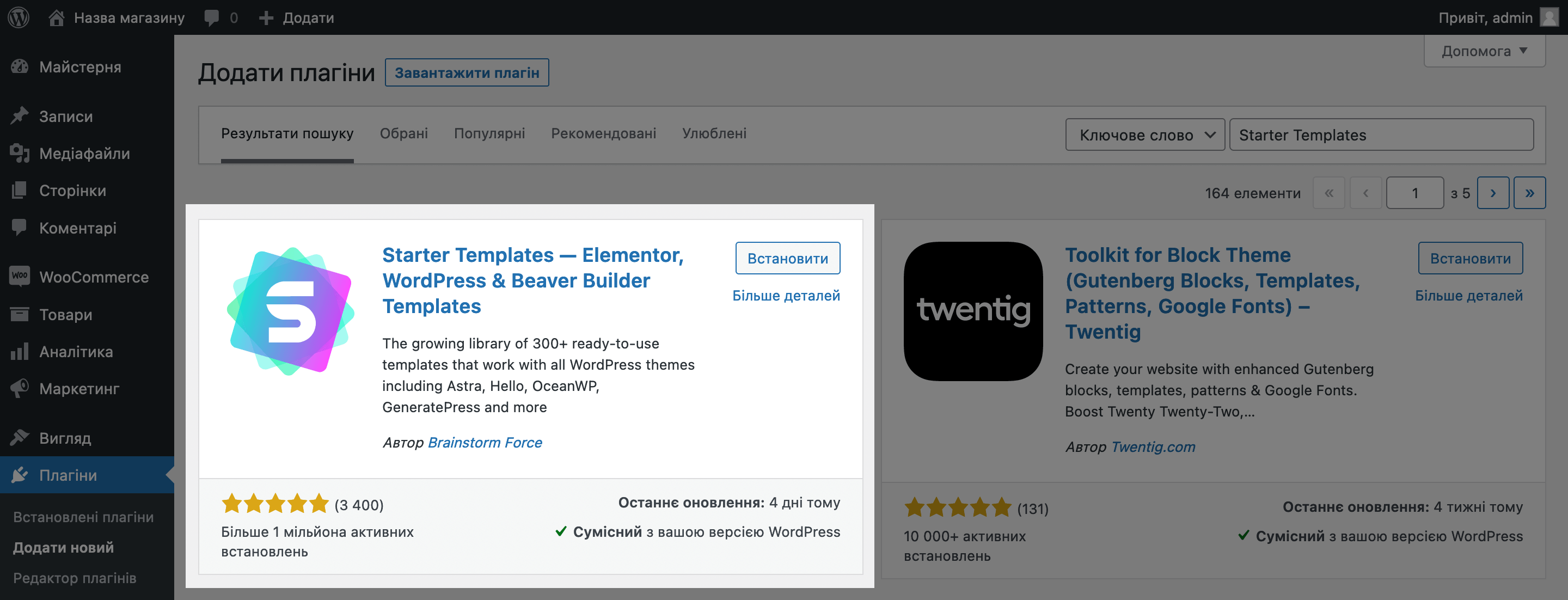
Перейдіть в меню зліва в розділ «Плагіни» – «Додати новий» та знайдіть WooCommerce за назвою у рядку пошуку у правому верхньому кутку.

Як бачите в лівому нижньому кутку картки з плагіном, його використовують більш ніж п’ять мільйонів сайтів по всьому світу. А під рядком пошуку написано «1036 елементів». Це все доповнення для WooCommerce, які розширять функціонал вашого інтернет-магазину. Тож рішення робоче.
Натисніть у блоку з WooCommerce кнопку «Встановити». Процес займе близько 10 секунд. Потім з’явиться нова кнопка «Активувати». Натисніть її.
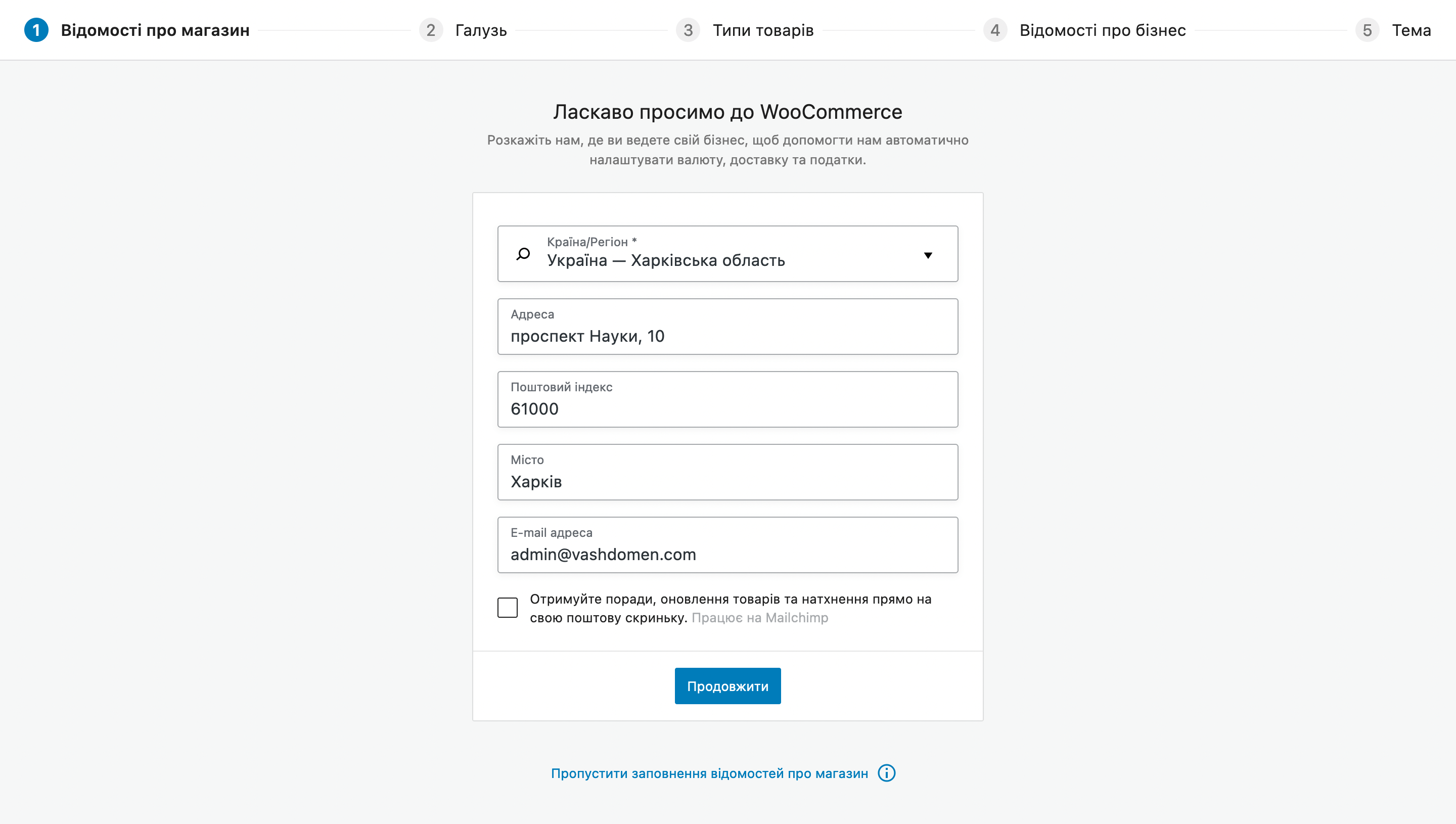
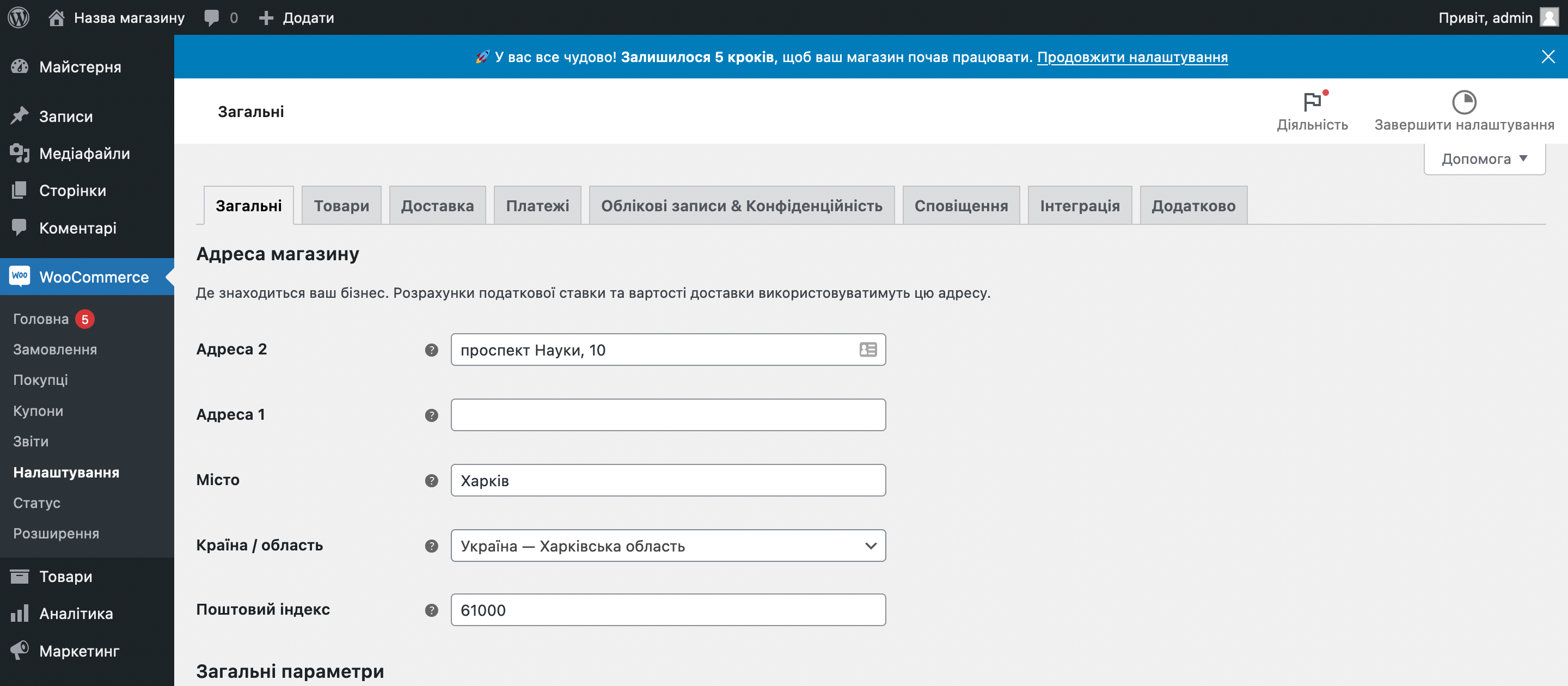
Одразу після активації відкриється сторінка первісного налаштування плагіна. Перший етап налаштування — «Відомості про магазин». Впишіть тут адресу вашого магазину у фізичному світі або будь-яку іншу контактну адресу, після чого натисніть «Продовжити».

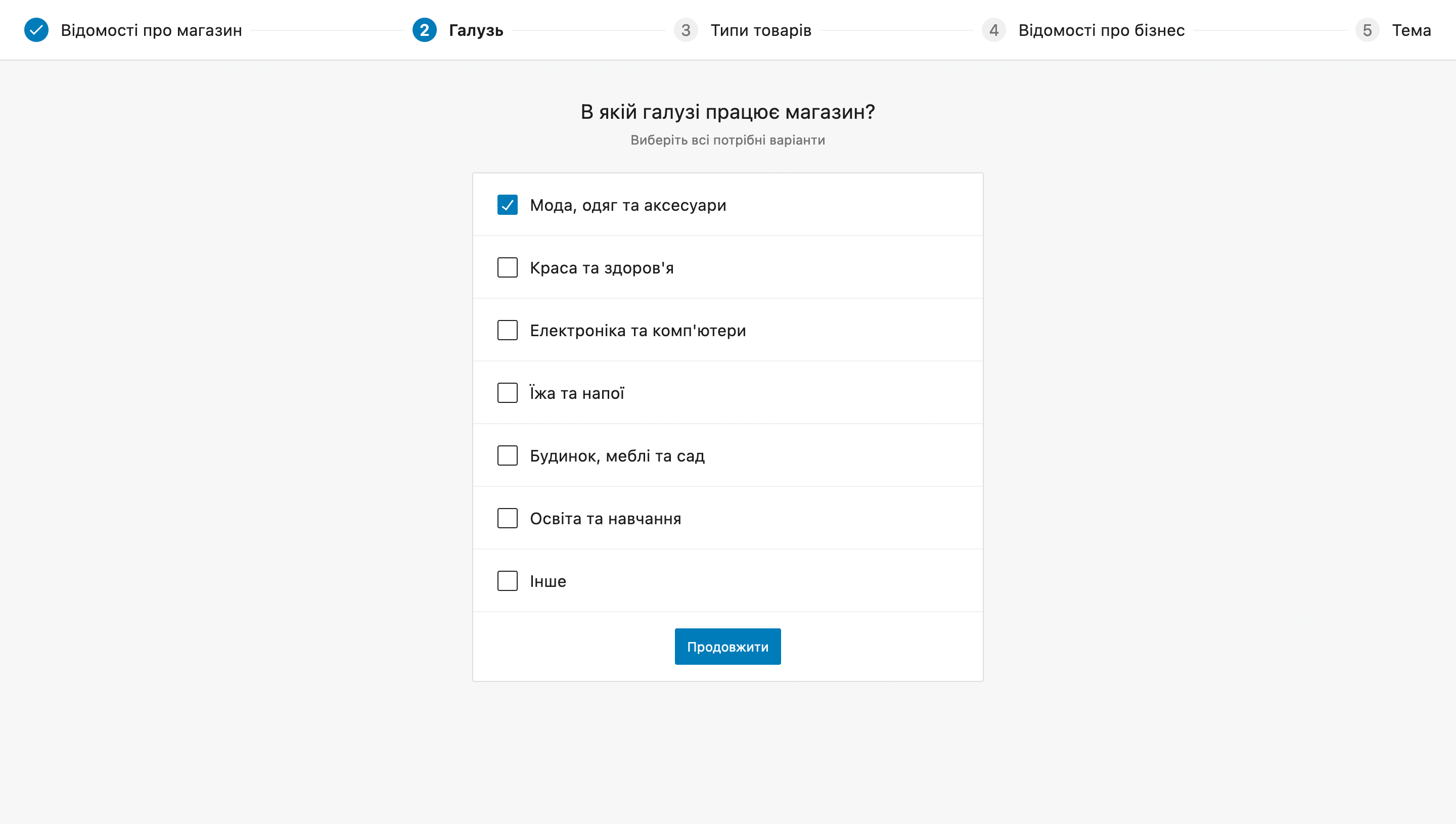
На наступному етапі оберіть, в якій галузі працюватиме ваш інтернет-магазин на WP. Якщо потрібно, оберіть кілька галузей. Потім натисніть «Продовжити».

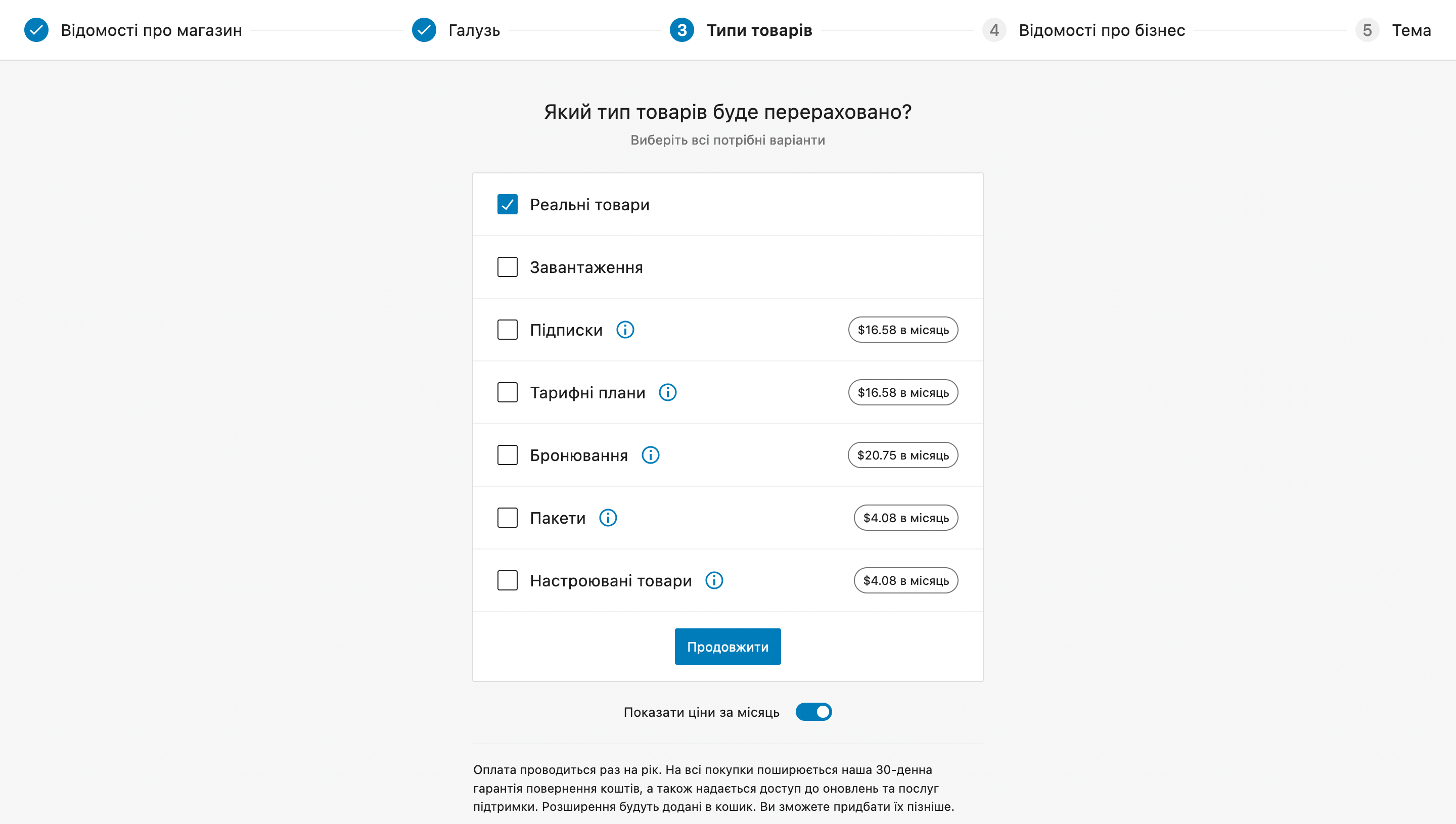
Далі вкажіть, який тип продукції продаватимете. Безкоштовно будуть доступні лише «Фізичні товари» та «Завантаження». За додаткову плату можна додати функціонал для продажу специфічних послуг на зразок підписок або тарифних планів.

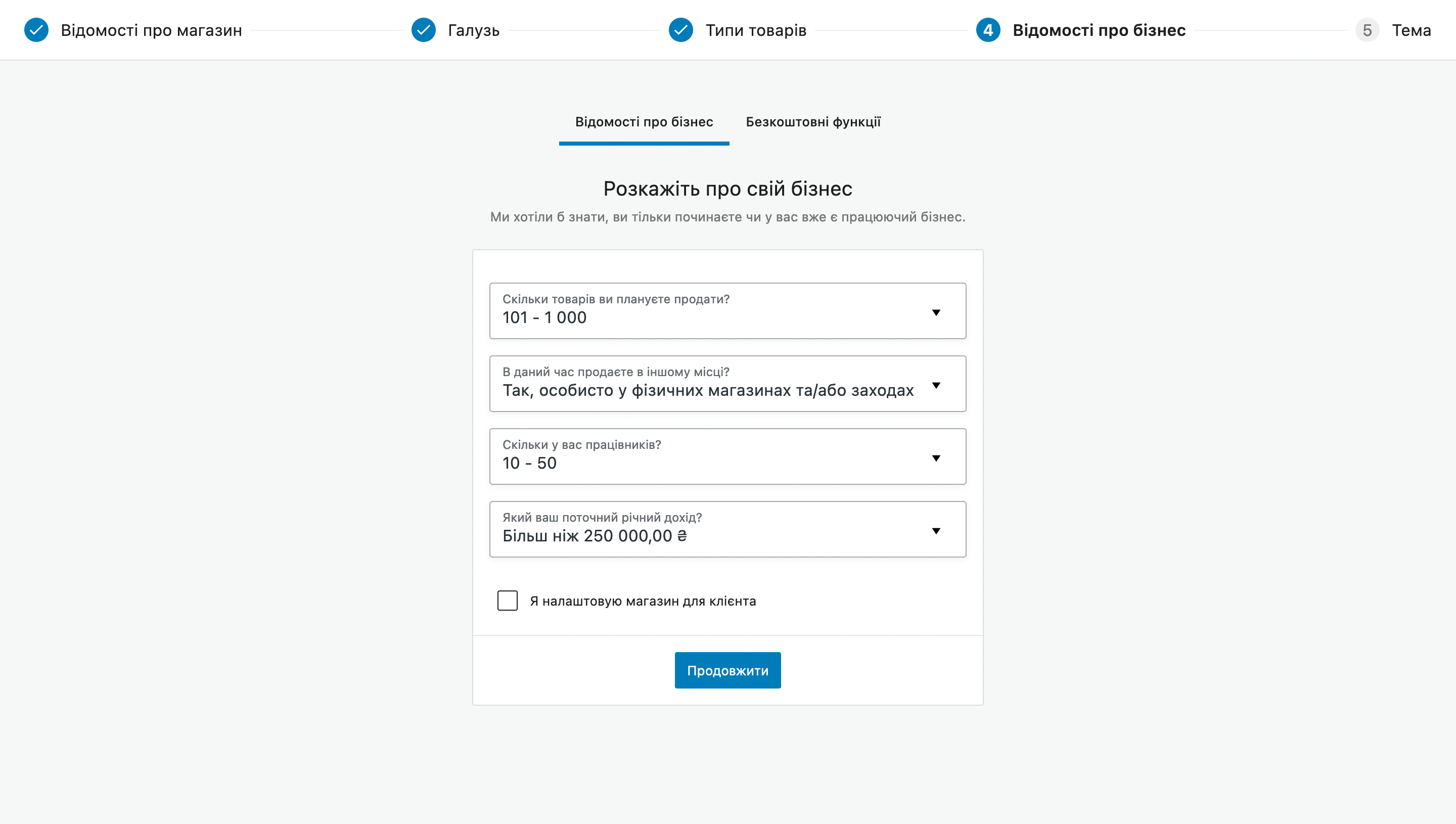
Наступний етап — додаткова інформація про ваш бізнес. Спочатку вкажіть, скільки товарів буде у вас у каталогу і чи займаєтесь ви торгівлею в іншому місці. Наприклад, на іншому сайті чи у фізичному магазині.
Залежно від відповіді на друге питання, з’явиться ще кілька додаткових: про річний дохід та платформу, на якій ви вже запускали магазин.

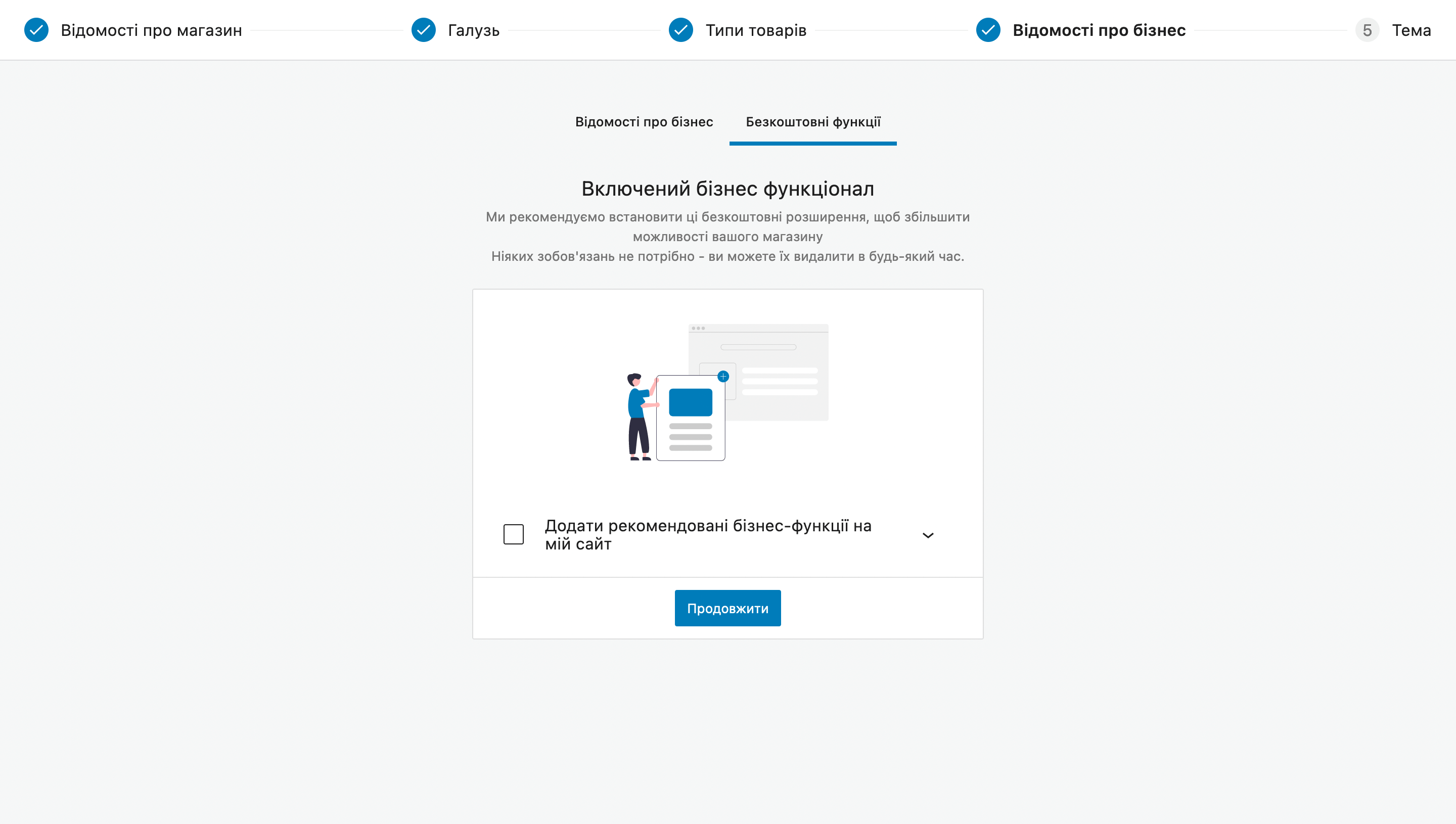
Далі вам запропонують встановити різні додаткові плагіни для магазину на кшталт Facebook, Mailchimp та Google Ads. За необхідності це можна буде зробити в будь-який інший час, а поки що ігноруємо цю опцію та натискаємо «Продовжити».

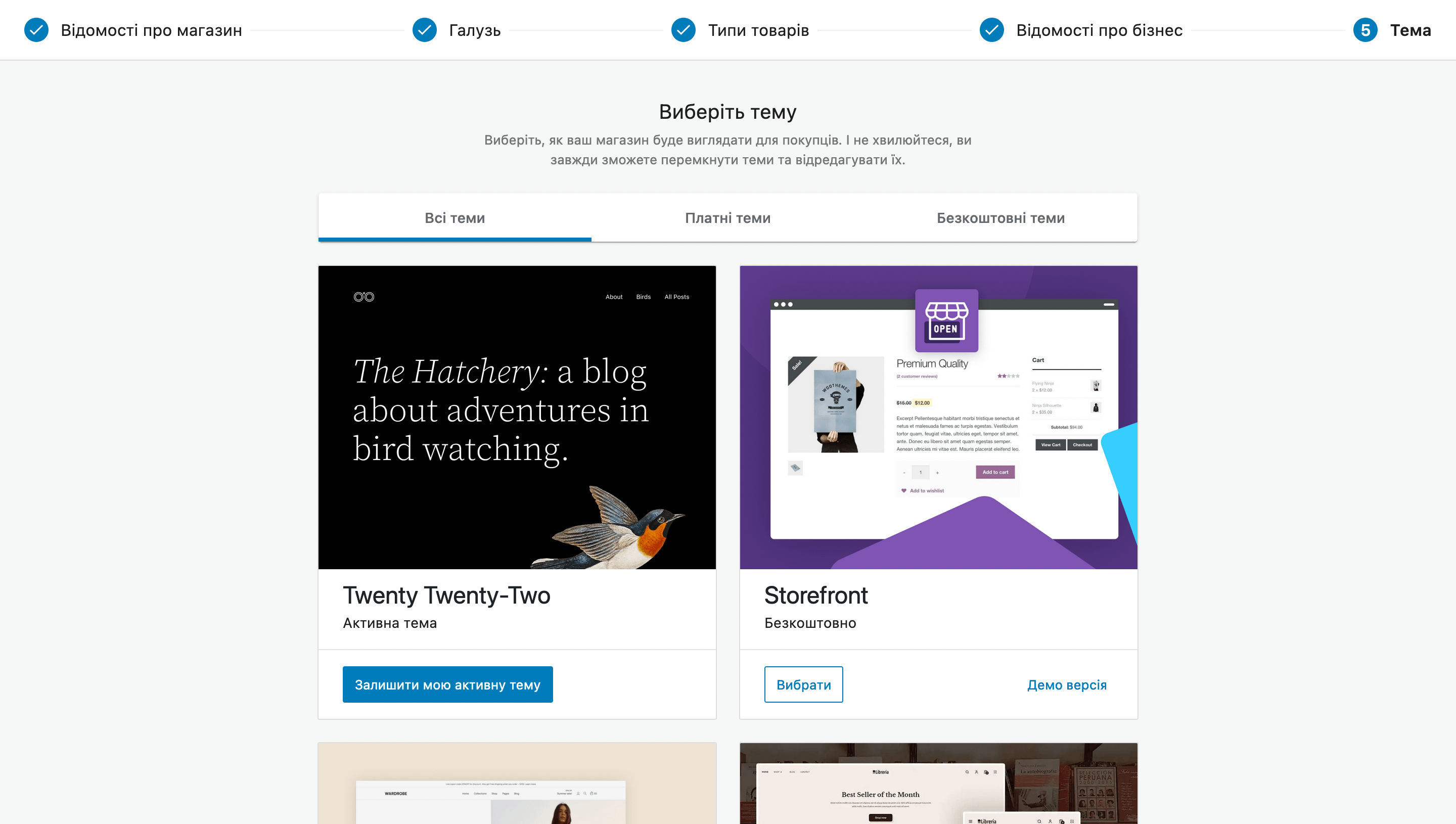
На останньому етапі вам запропонують вибрати тему для майбутнього інтернет-магазину. Натисніть у блоку з поточною темою кнопку «Залишити мою активну тему», тому що серед запропонованих тем немає тієї, яка нам потрібна.

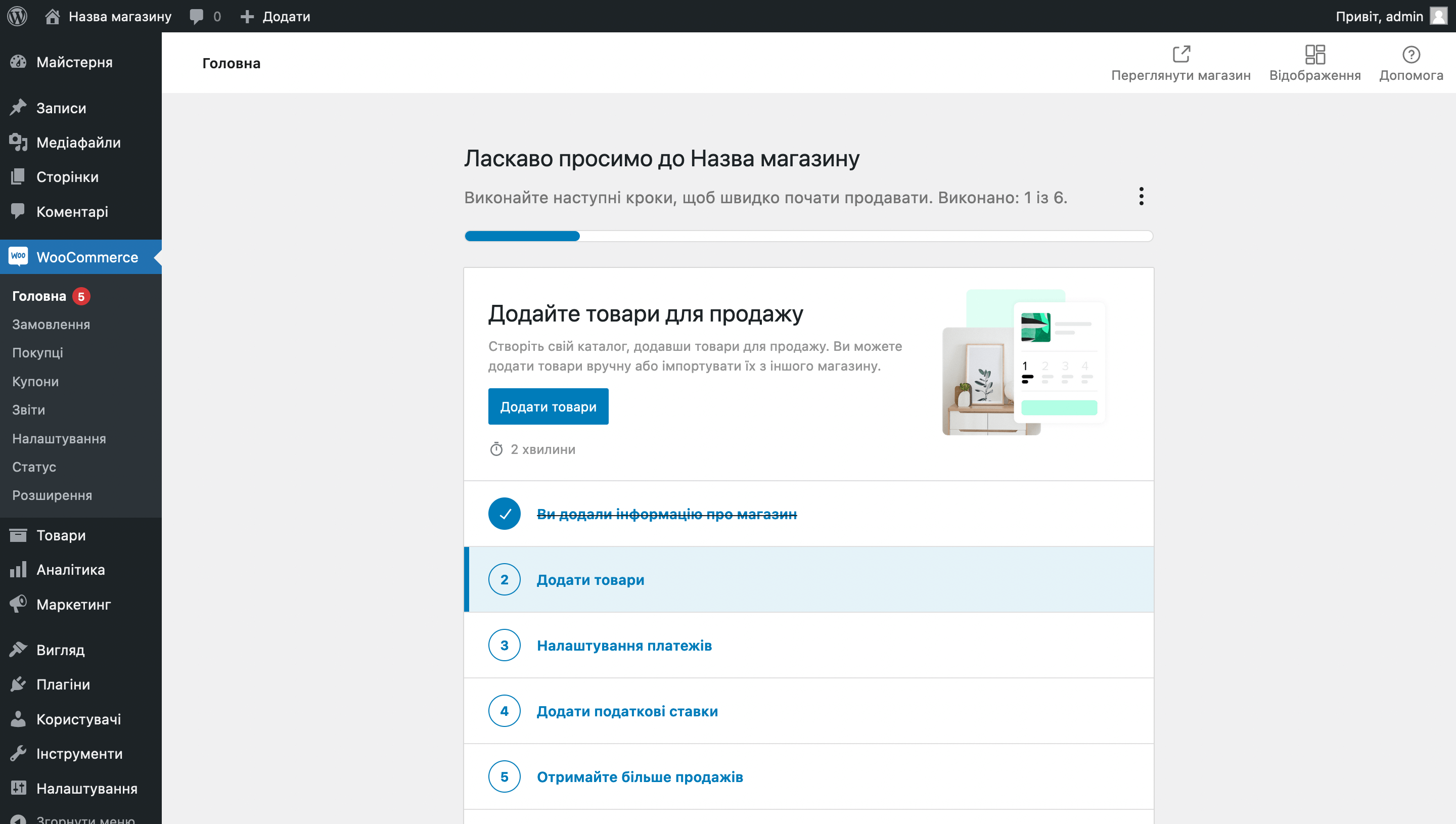
На цьому налаштування закінчиться і вас перенаправить на консоль WordPress на головну сторінку розділу WooCommerce. Давайте подивимося, що ще в ній змінилося після встановлення плагіна.
Що нового в консолі після встановлення WooCommerce
Після додавання до WordPress функціоналу інтернет-магазину, на бічній панелі з’явиться чотири нові розділи: «WooCommerce», «Товари», «Аналітика» та «Маркетинг».
WooCommerce. На головній сторінці ви знайдете загальну аналітику та поради, як розвивати магазин. А в підрозділах ви будете керувати замовленнями, переглядати дані про клієнтів, створювати купони, дивитися детальну статистику про продаж.

Окремий момент — підрозділ «Налаштування». Якщо в основному розділі «Налаштування» зберігаються параметри саме WordPress та сайту в цілому, то тут будуть параметри, що стосуються магазину. Наприклад, валюта, в якій відображаються ціни, способи доставки та оплати.
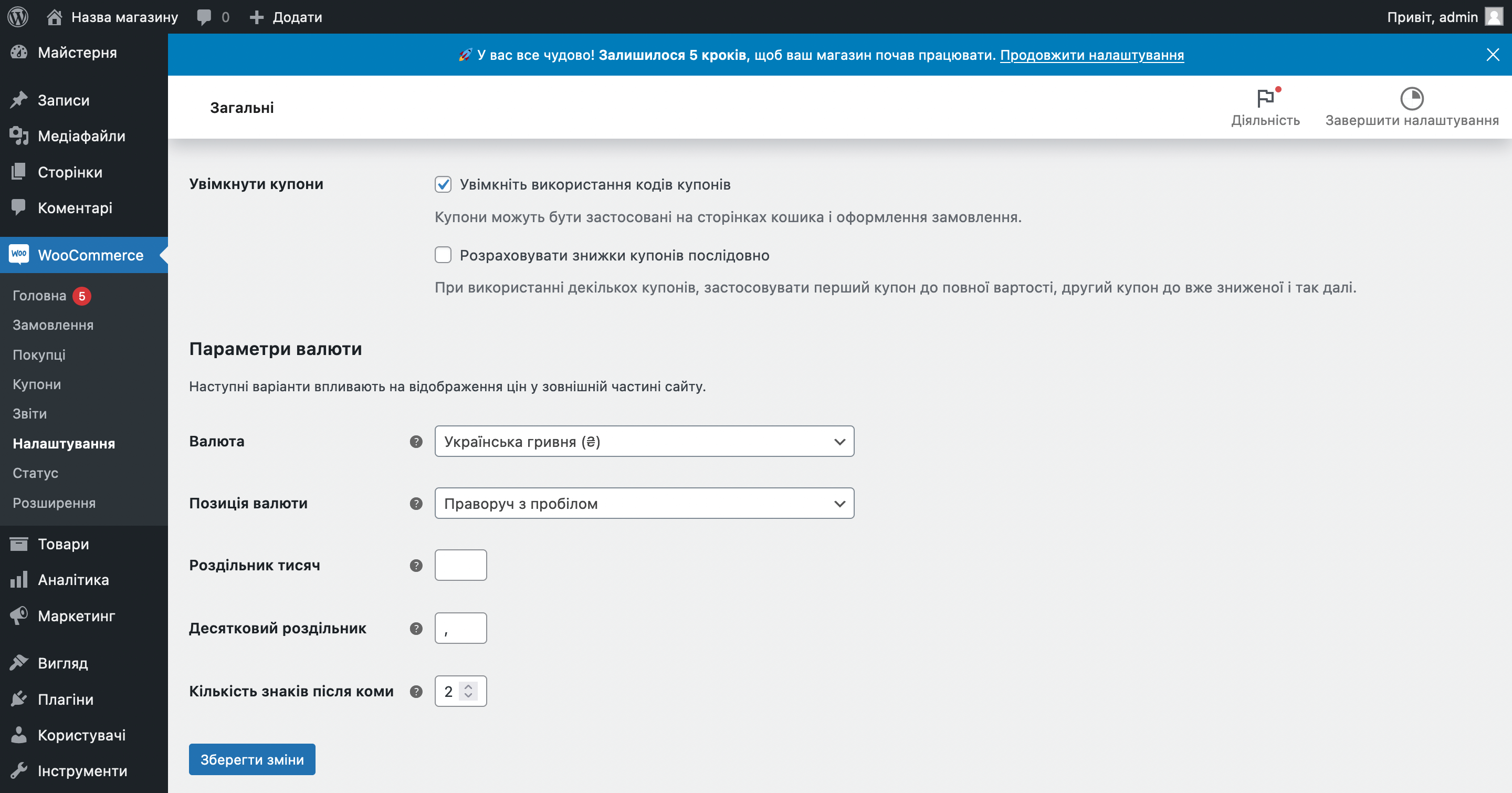
Стандартна валюта магазину відразу після встановлення WooCommerce – долар. Перейдіть до розділу «WooCommerce» — «Налаштування», щоб її змінити.

Як бачите, у верхній частині розділу розташовані вкладки для налаштування різних аспектів бізнесу. Валюта знаходиться на вкладці «Загальні». Прокрутіть сторінку вниз до блоку «Параметри валюти», оберіть відповідну валюту та натисніть внизу кнопку «Зберегти зміни».

Товари. Тут ви будете робити все, що пов’язано з товарами у вашому магазині: додавати нові та редагувати старі, створювати для них категорії, мітки та атрибути. Трохи пізніше попрацюємо у цьому розділі докладніше.
Аналітика. Це цілий розділ зі звітами та показниками, де ви можете відстежувати, як йдуть справи у вашому магазині, робити на основі цієї інформації висновки та планувати подальші дії.
Маркетинг. Це новий розділ, тому тут поки що досить мало опцій: інструкції з керування WooCommerce та статті про маркетинг англійською, а також окремий підрозділ з управління купонами. У ньому ви створюватимете промокоди, щоб запропонувати окремим клієнтам одноразову знижку.
Тепер, коли ви додали функціонал інтернет-магазину в WordPress, настав час змінити тему та встановити необхідні для подальшої роботи доповнення.
Встановлюємо тему та необхідні інструменти
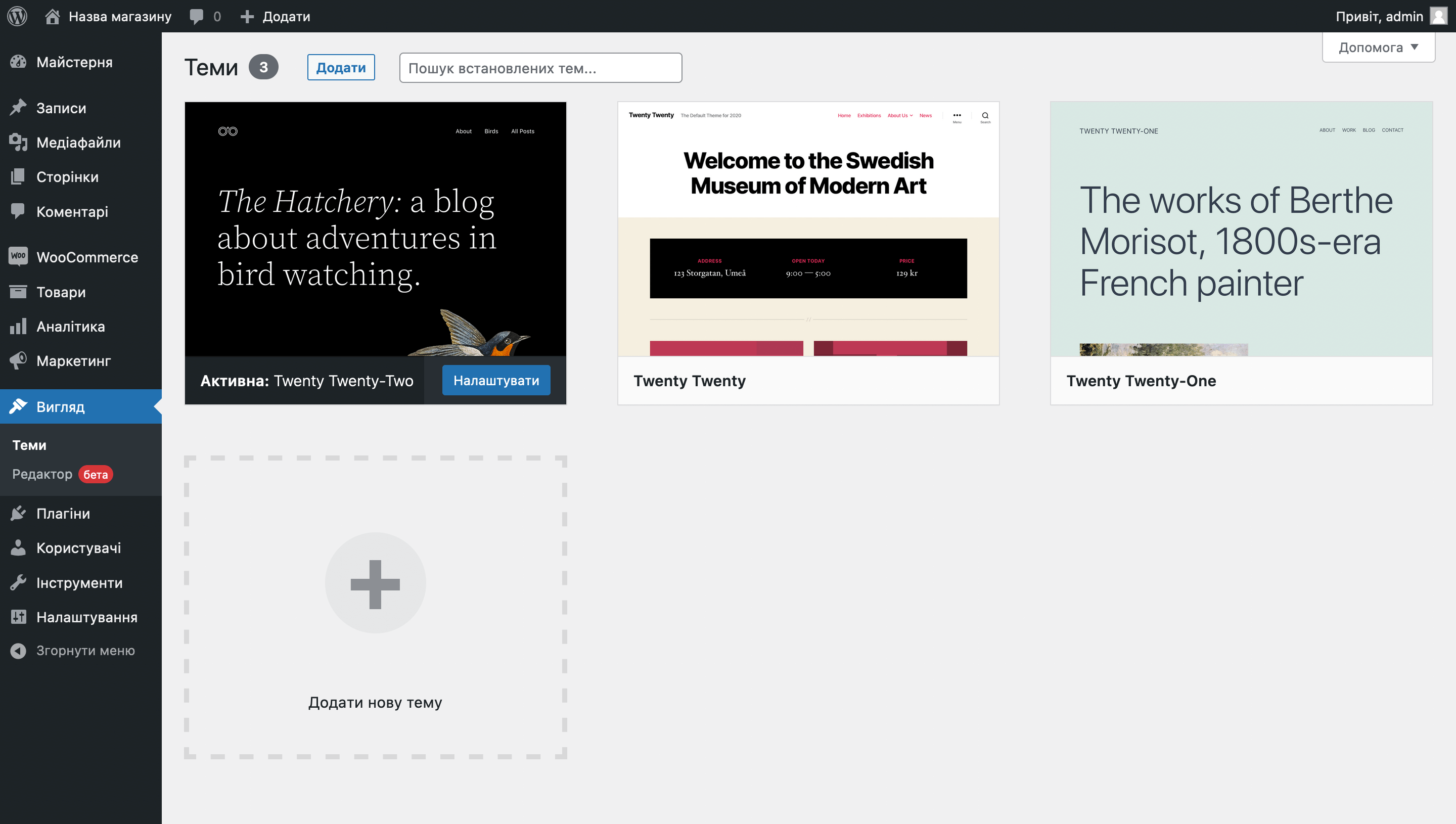
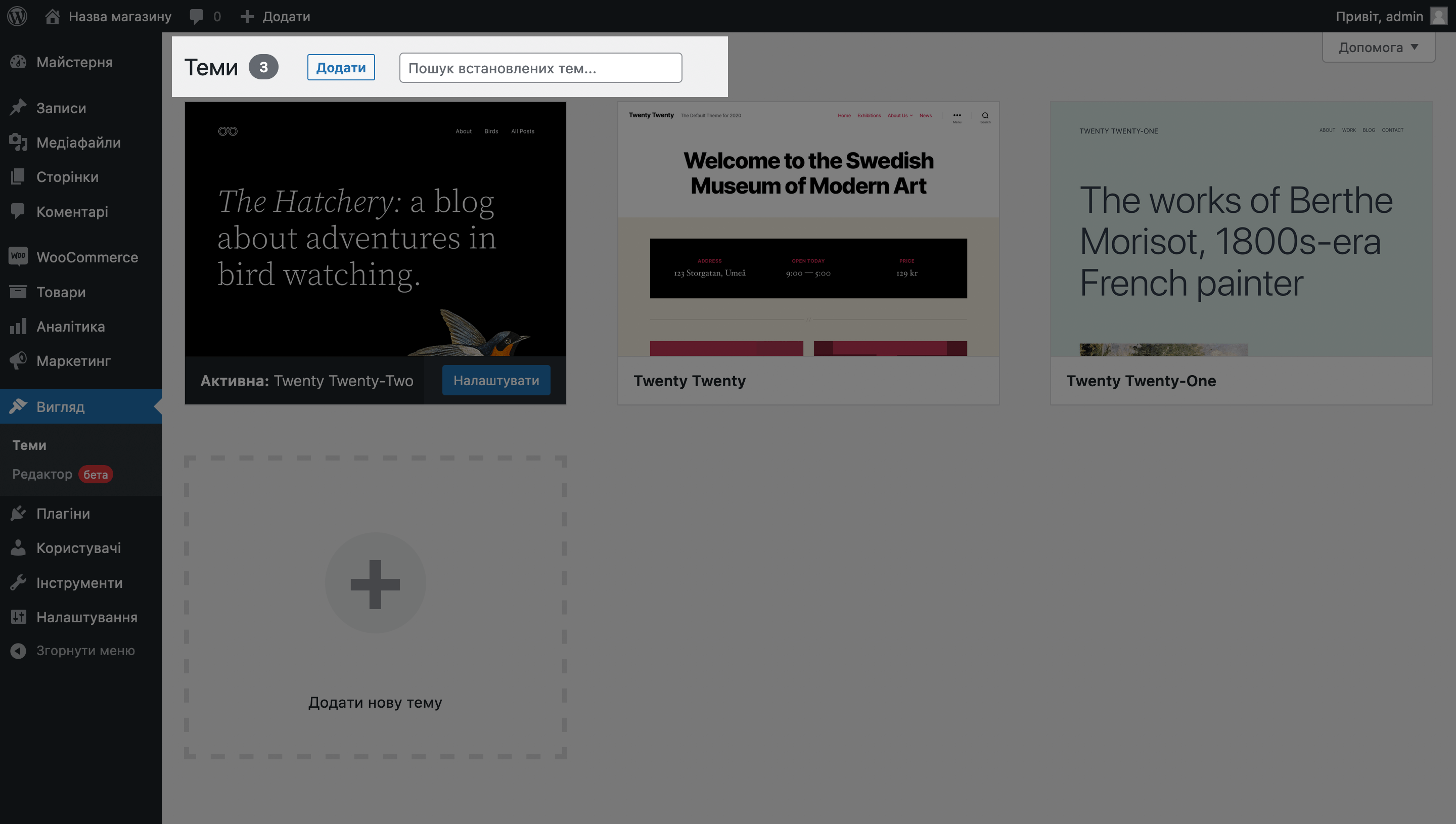
Перейдіть до розділу «Вигляд» – «Теми». Тут уже встановлені три базові теми від WordPress: Twenty Twenty-Two, Twenty Twenty-One і Twenty Twenty. Це WordPress щороку випускає офіційну тему та називає її за номером року.

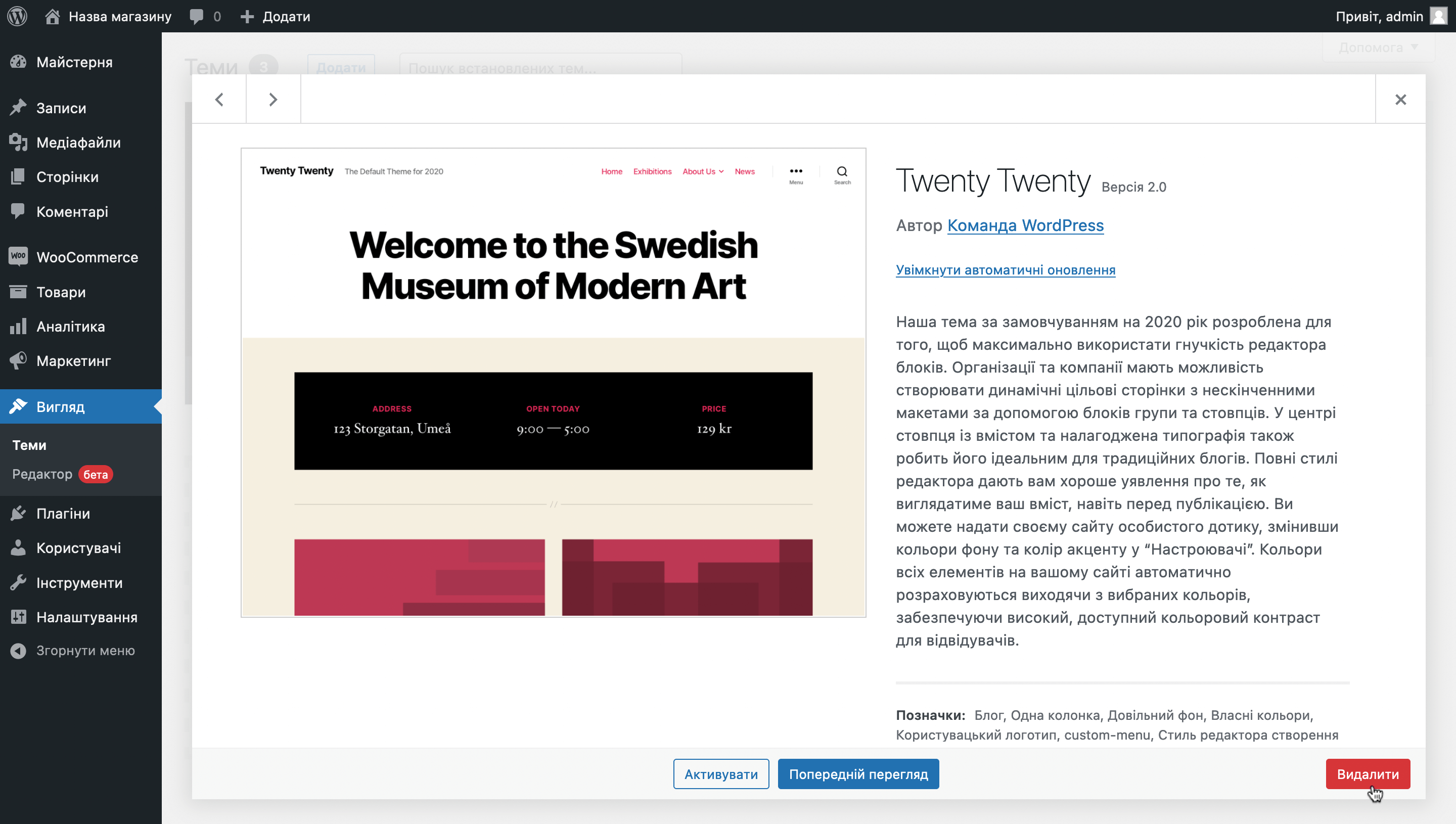
Для інтернет-магазину ці теми не дуже підходять, тому давайте їх видалимо, щоби не займали місце. Натисніть на тему, а потім у правому нижньому куті спливаючого вікна натисніть «Видалити».

Тему Twenty Twenty-Two видалити не вийде, тому що вона зараз використовується на сайті. Це можна буде зробити потім, коли встановите та активуєте нову тему. Для цього натисніть нагорі сторінки кнопку «Додати».

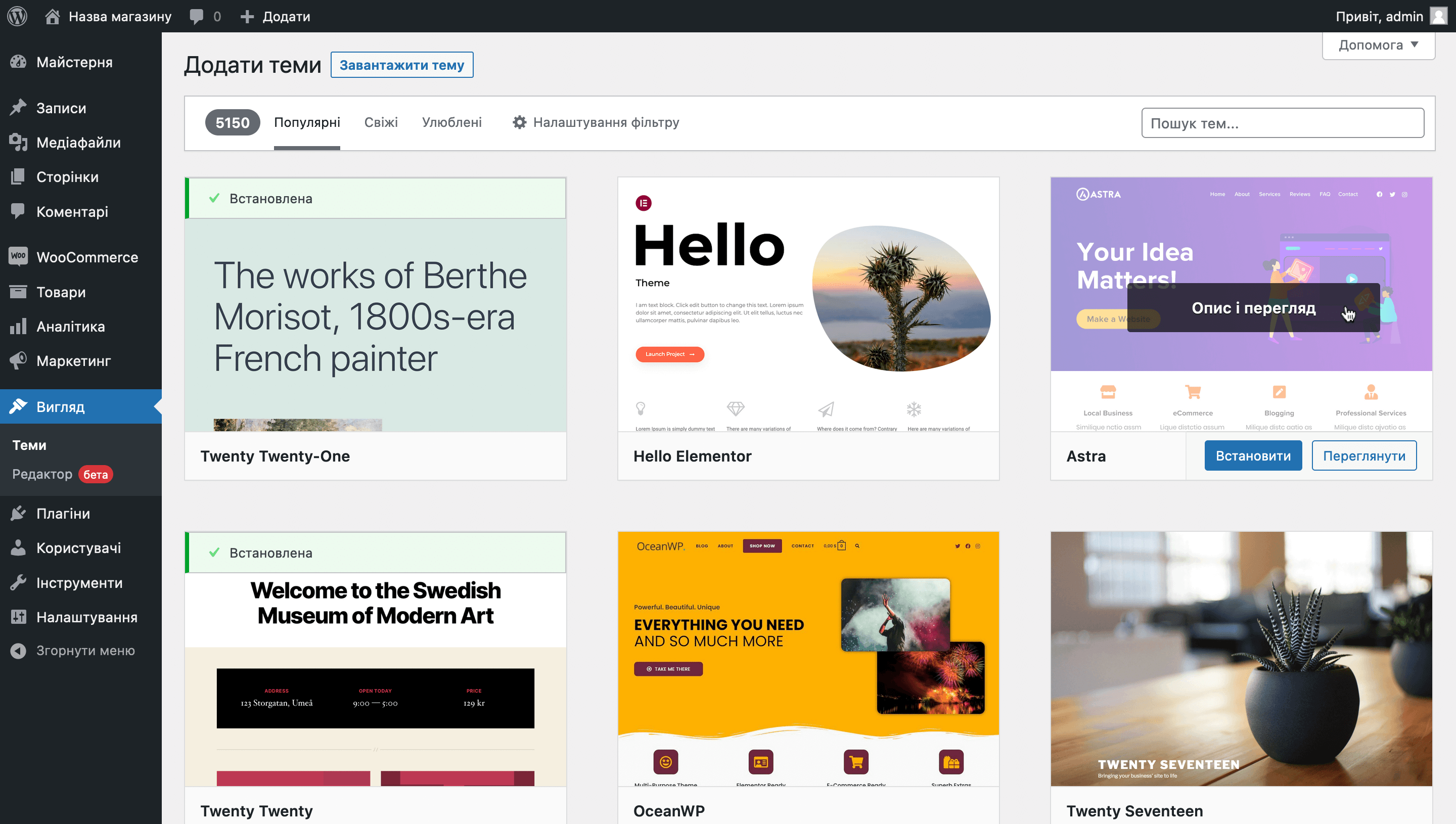
Вас перенаправить до бібліотеки безкоштовних тем. У ній, як і бібліотеці плагінів, є кілька вкладок. Варіантів тем — тисячі. Прокрутіть вниз і подивіться, що тут є.
А ще бувають платні теми, які тут не відображаються. Їх також чимало. Знайти їх можна на спеціальних сайтах на зразок Themeforest.

Не всі теми підійдуть для інтернет-магазину. Деякі з них створювали спеціально для блогів, лендингів, портфоліо та інших сайтів. Але для кожного типу сайту знайдеться тисяча варіантів.
Окремий момент — функціонал тем. У кожної теми він різний. Тобто магазин, який вдалося зробити на одній темі, не обов’язково вийде зробити на іншій.
Щоб зробити інтернет-магазин на WordPress, як у прикладі на початку інструкції, потрібна тема Astra. Вона працює з WooCommerce та ще з одним зручним плагіном — Elementor. Це конструктор сторінок, за допомогою якого ви зможете швидко змінювати дизайн магазину у візуальному редакторі.
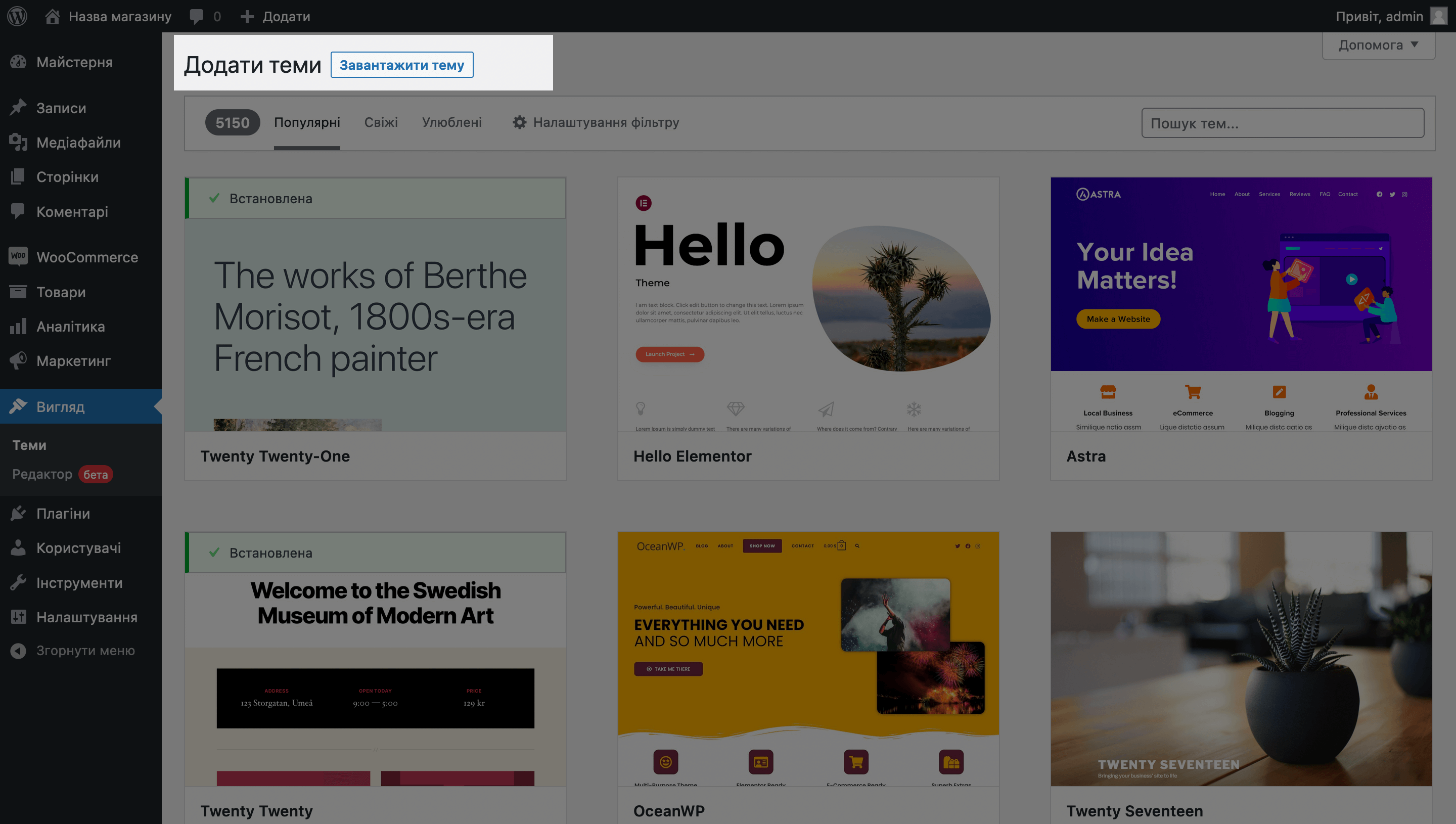
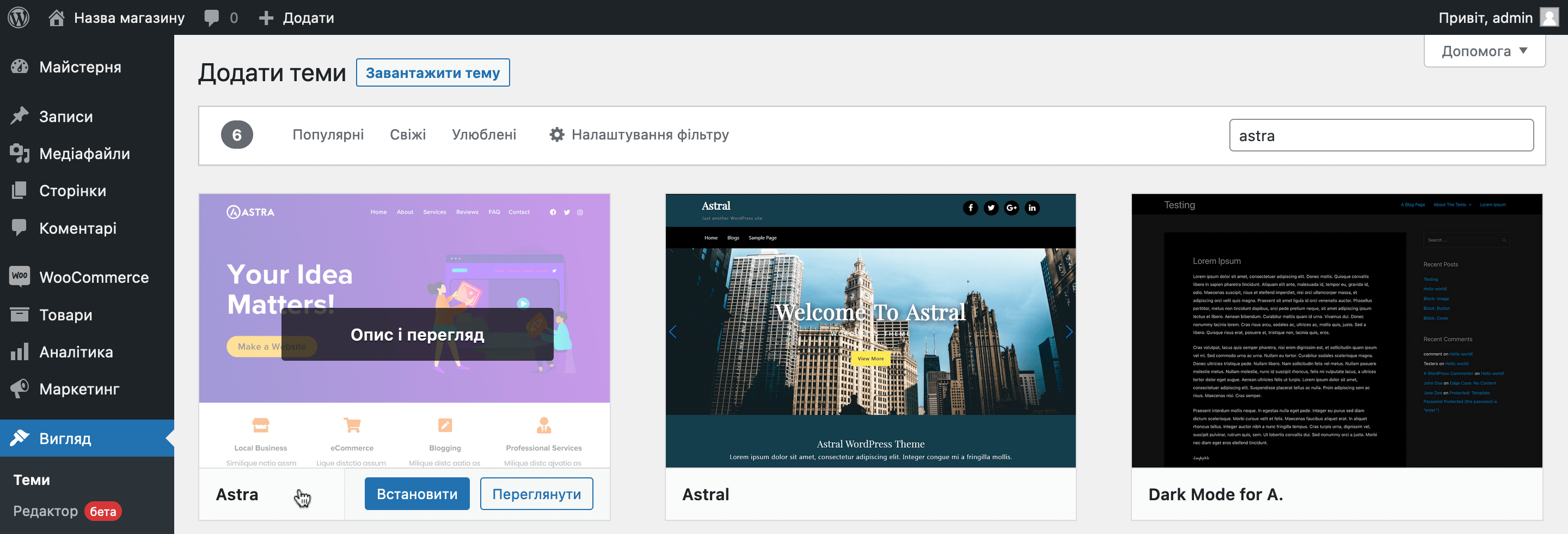
Знайдіть тему у рядку пошуку у верхньому правому кутку та натисніть «Встановити». Якщо не знаходить, нічого страшного — скачайте тему з офіційного сайту розробника. Щоб потім завантажити її на WordPress, натисніть кнопку «Завантажити тему» вгорі екрана.

Після завантаження знову введіть у рядку пошуку Astra, наведіть на неї курсор і натисніть «Встановити».

Тепер зайдіть на сайт та подивіться, як змінився його зовнішній вигляд. На ньому все буде виглядати інакше: розташування блоків, шапка, шрифт. Поки що все ще виглядає порожнім і потворним, але скоро це зміниться. Перед тим, як почати наводити красу, потрібно встановити ще один плагін.
Поверніться в консоль, перейдіть до розділу «Плагіни» – «Додати новий» і знайдіть плагін «Starter Templates». Це плагін від розробників Astra із готовими шаблонами сайтів. Ідея в тому, щоб встановити собі на сайт відповідний шаблон, а потім адаптувати його під свій бізнес у зручному візуальному редакторі.

Після встановлення та активації відкриється сторінка зі встановленими плагінами. Тепер залишається знайти та завантажити у WordPress шаблон майбутнього інтернет-магазину.
Обираємо готовий шаблон інтернет-магазину
Перейдіть до розділу «Вигляд» – «Starter Templates». Відкриється сторінка, де буде англійськомовне відео з оглядом плагіна. Натисніть під ним кнопку «Build Your Website Now».

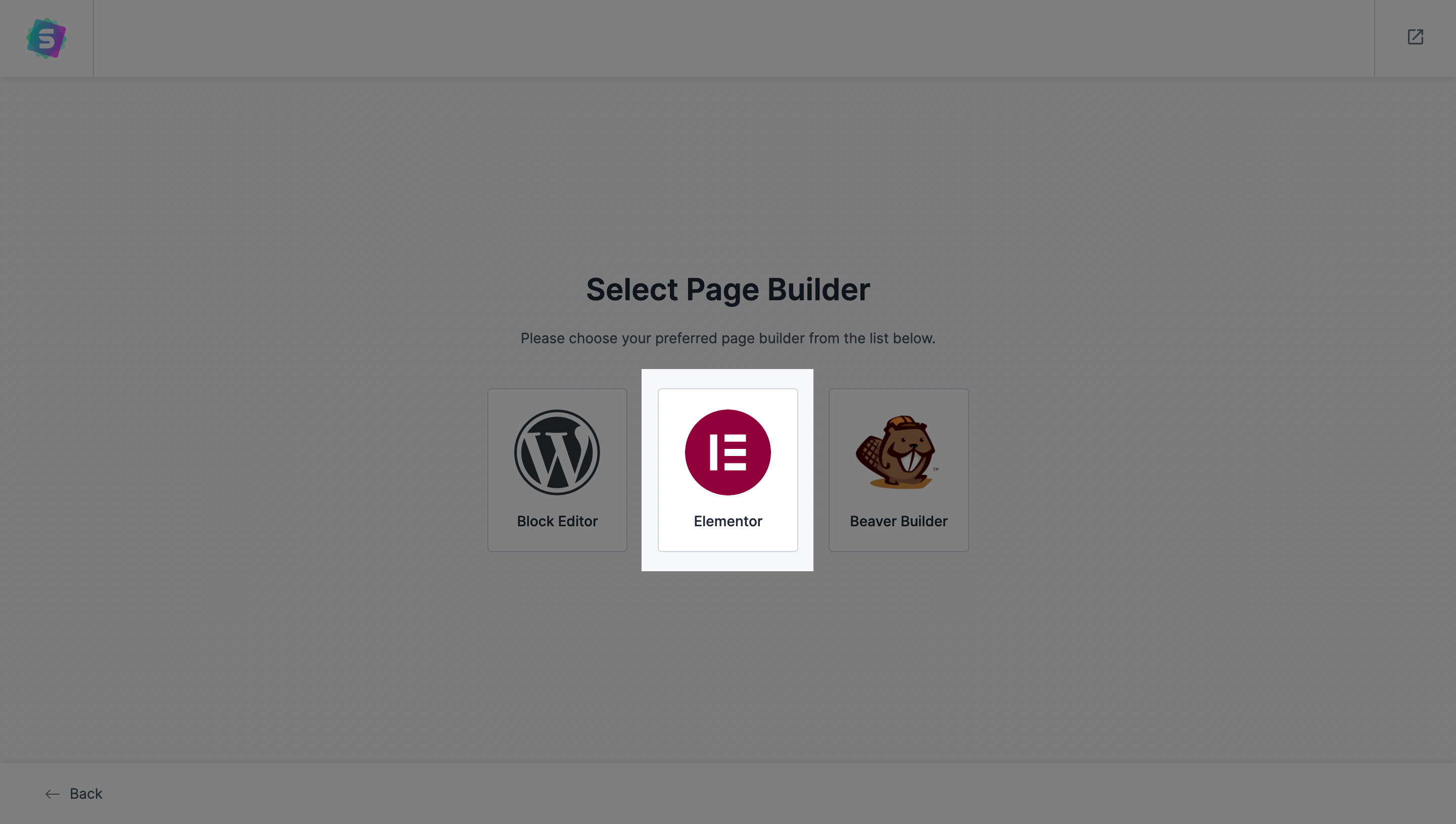
Далі вас попросять обрати конструктор сторінок, за допомогою якого ви потім працюватимете з сайтом. Оберіть Elementor.

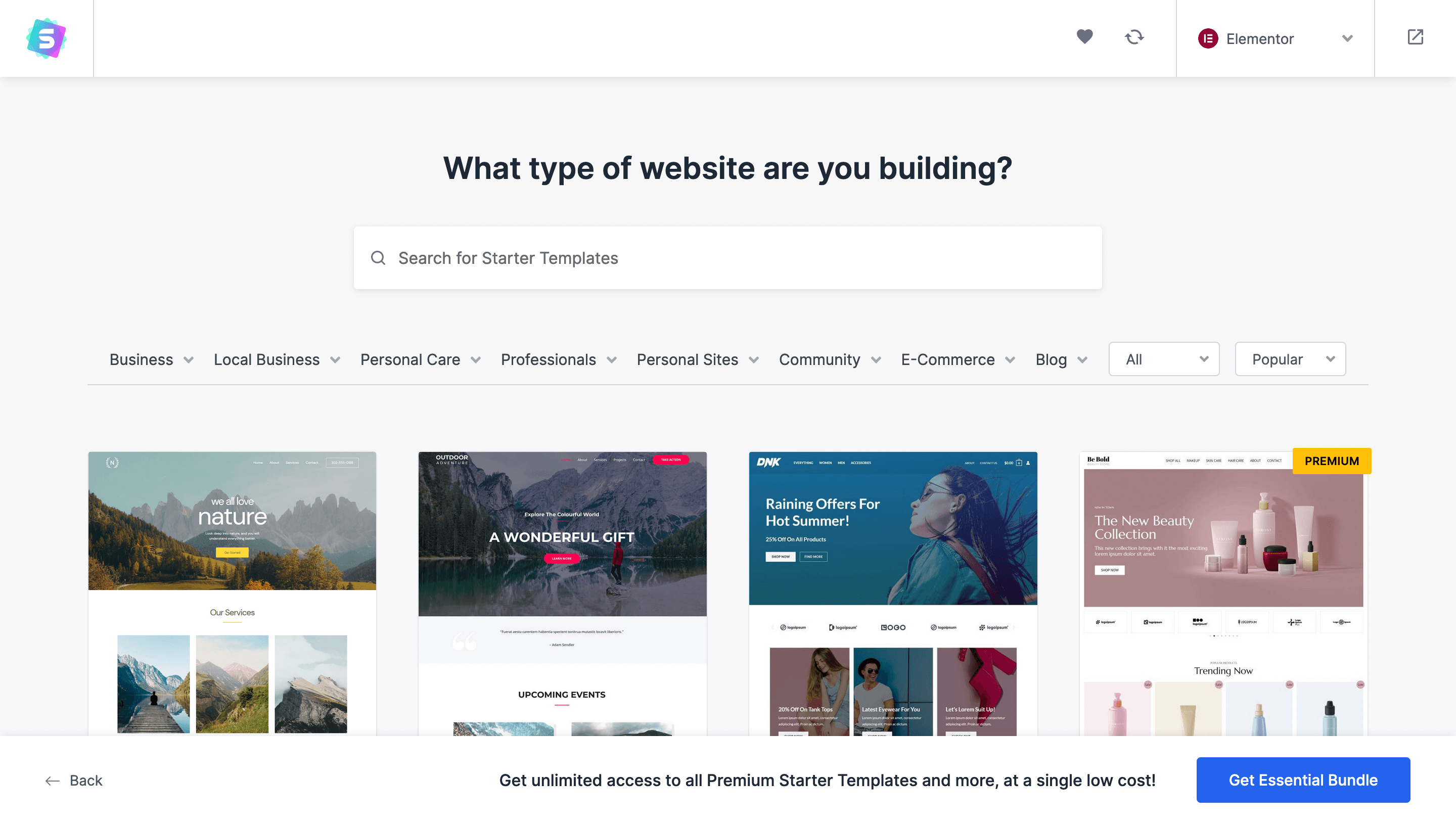
Після цього відкриється бібліотека шаблонів. Це приклади вже готових сайтів, зроблених на темі Astra і які можна встановити на свій сайт.
На деяких шаблонах у верхньому правому куті стоїть позначка «Premium». Вона означає, що шаблон доступний лише у платній версії теми — Astra PRO. В ний більше можливостей, можна міняти взагалі будь-що. Але в безкоштовній версії теы також достатньо інструментів, щоб створити гідний інтернет-магазин на движку WordPress.

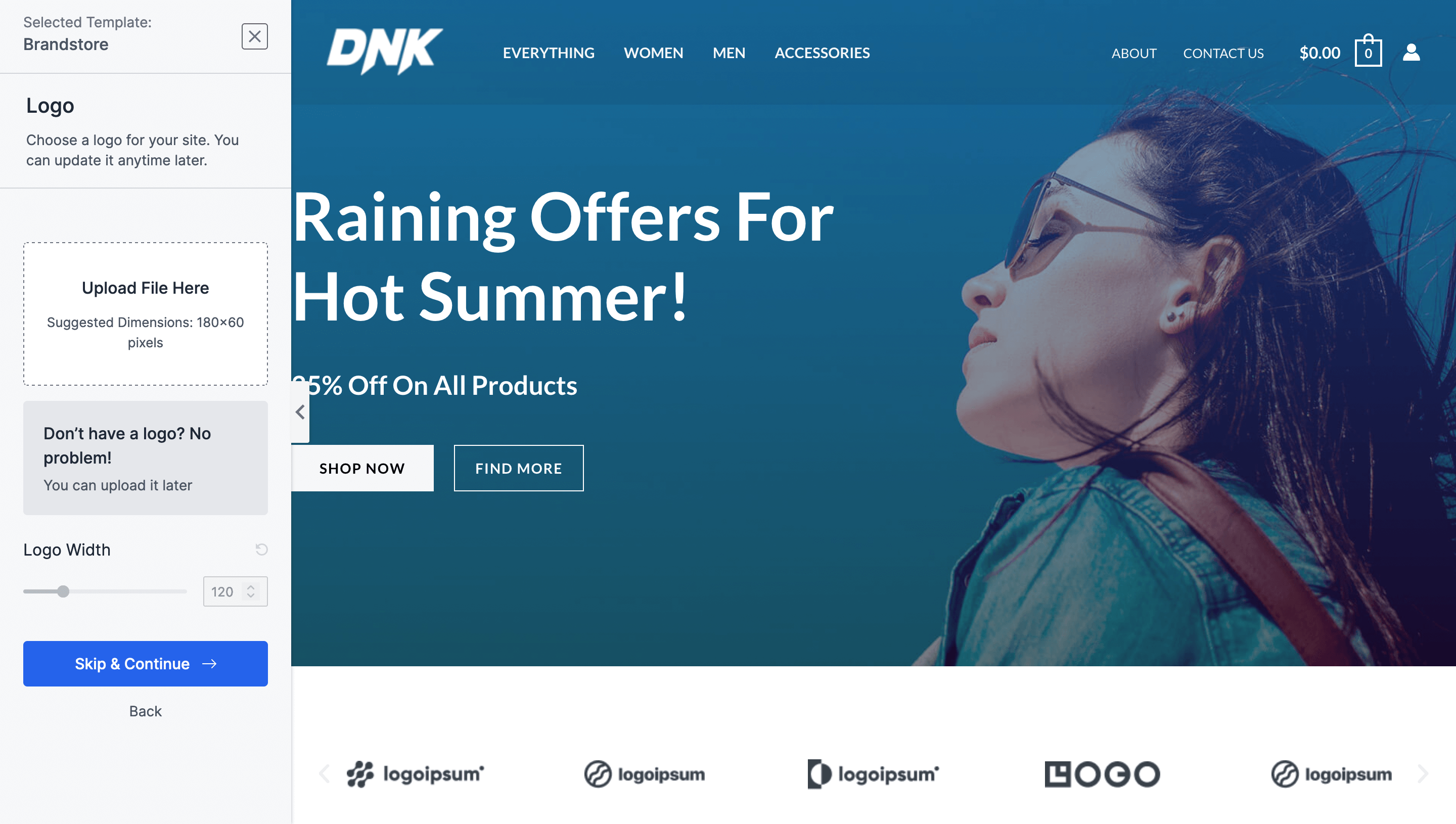
Натисніть на будь-який шаблон, щоб розглянути його ближче. Якщо хочете просто дослідити шаблон, згорніть бічну панель і поклацайте, подивіться. Якщо хочете використати шаблон для свого сайту, натисніть «Skip & Continue». Перед цим можете завантажити логотип свого бізнесу. Для цієї інструкції знадобиться шаблон «Brandstore».

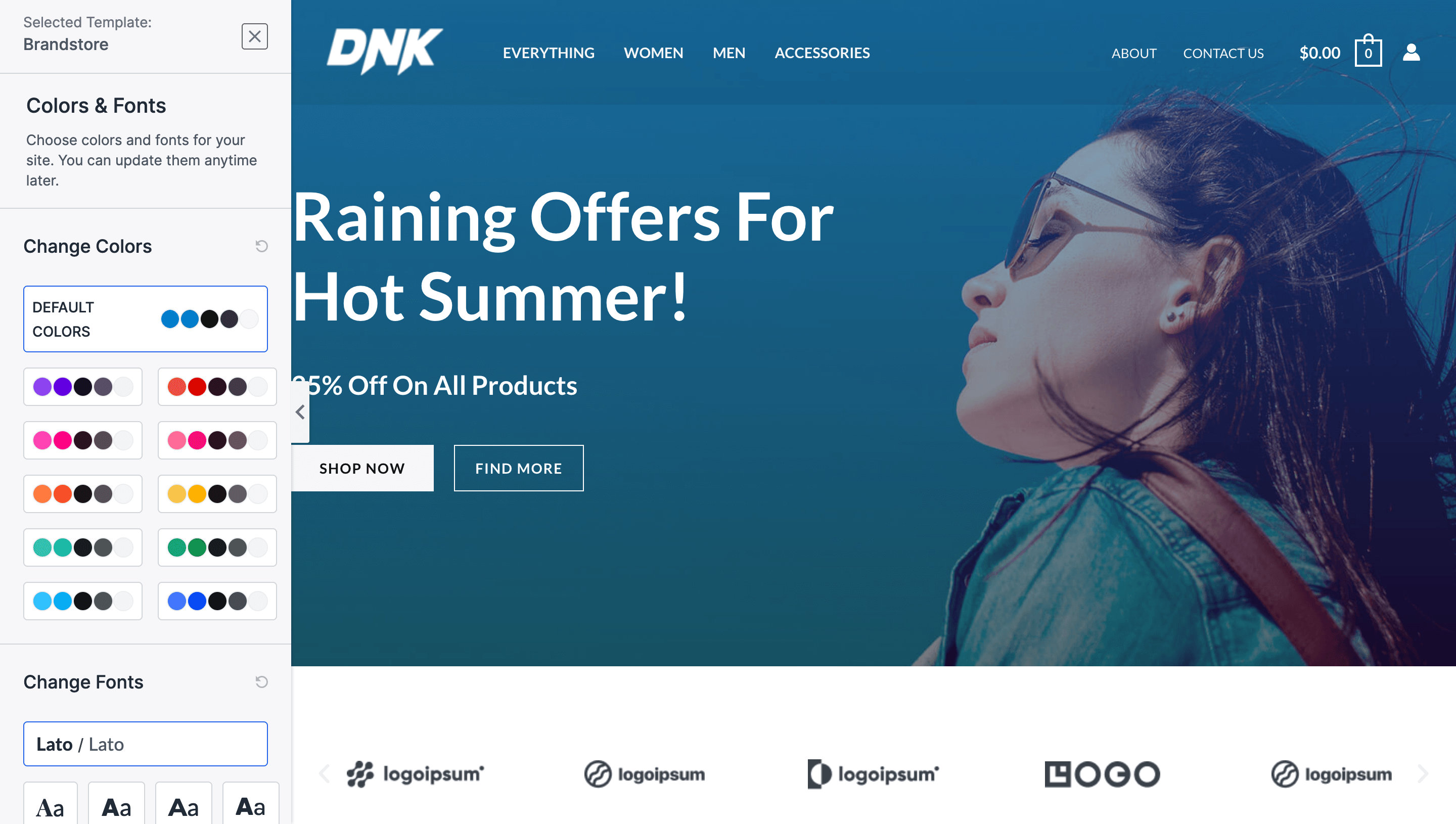
Другий етап перед імпортом — обрати палітру кольорів та змінити шрифти в шаблоні. Це можна зробити і потім. В кінці натисніть «Continue» на бічній панелі внизу.

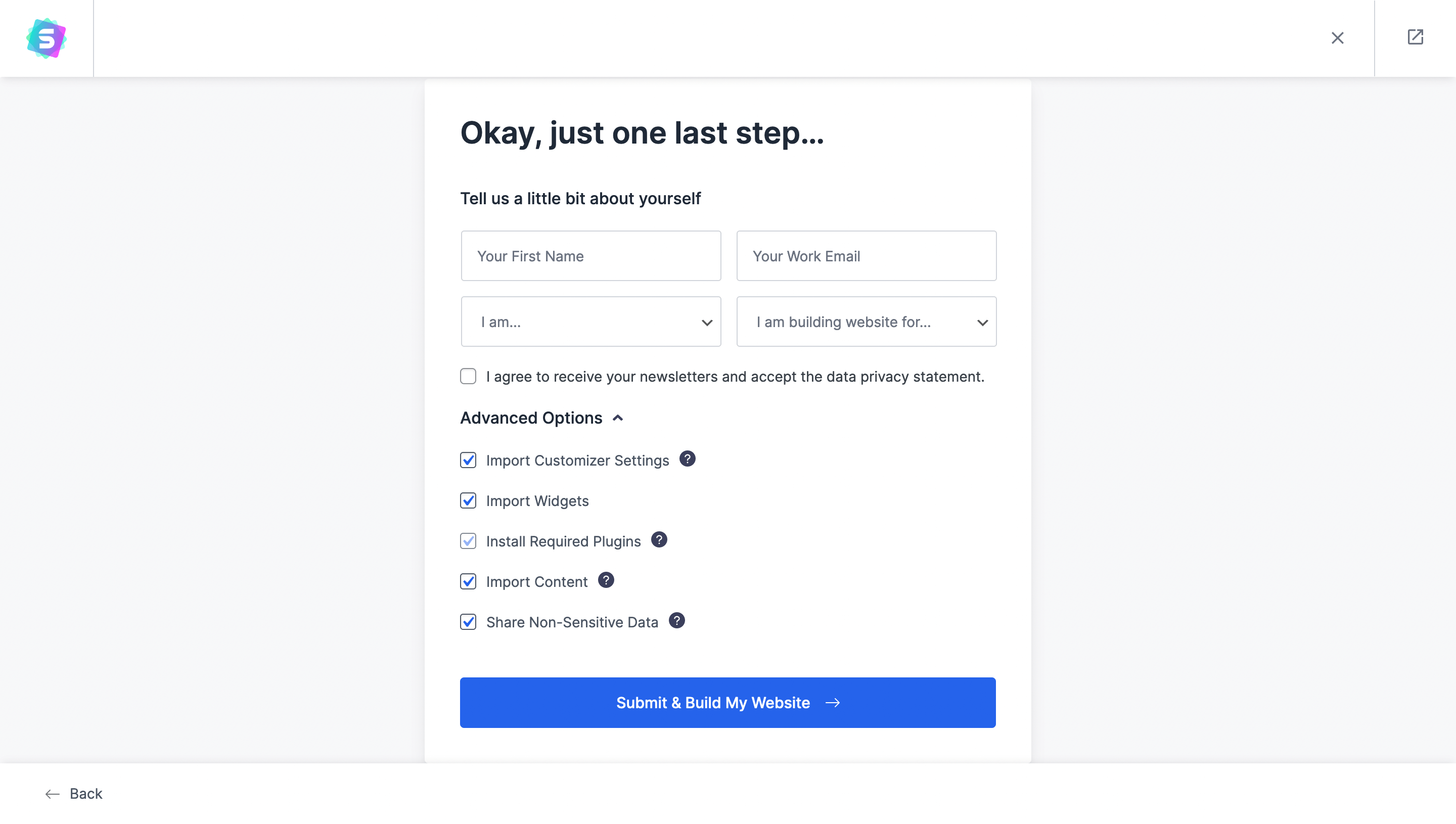
З’явиться спливаюче вікно, в якому потрібно заповнити трохи інформації про себе та вказати ваш рівень обізнаності з WordPress. Після заповнення всіх даних натисніть кнопку «Submit & Build My Website».

Коли шаблон імпортується, ви побачите салют і текст «Congratulations». Натисніть кнопку в правому верхньому куті, щоб повернутися до консолі.

Після імпорту все готове до створення інтернет-магазину WordPress. Почнемо з керування товарами, а потім перейдемо до зовнішнього вигляду сайту.
Якщо під час імпорту виникає помилка
Іноді імпорт переривається помилкою з текстом Your website is facing a temporary issue in connecting the template server.Докладний матеріал для резолюції іссуе і продовжує importing template».
Найчастіше це відбувається через паратетри PHP на хостингу. Спробуйте збільшити значення параметра max_execution_time вручну або за допомогою підтримки провайдера. Якщо замовляли хостинг у нас або на вашому хостингу cPanel, вам допоможе інструкція по роботі з параметрами PHP.
Працюємо з товарами
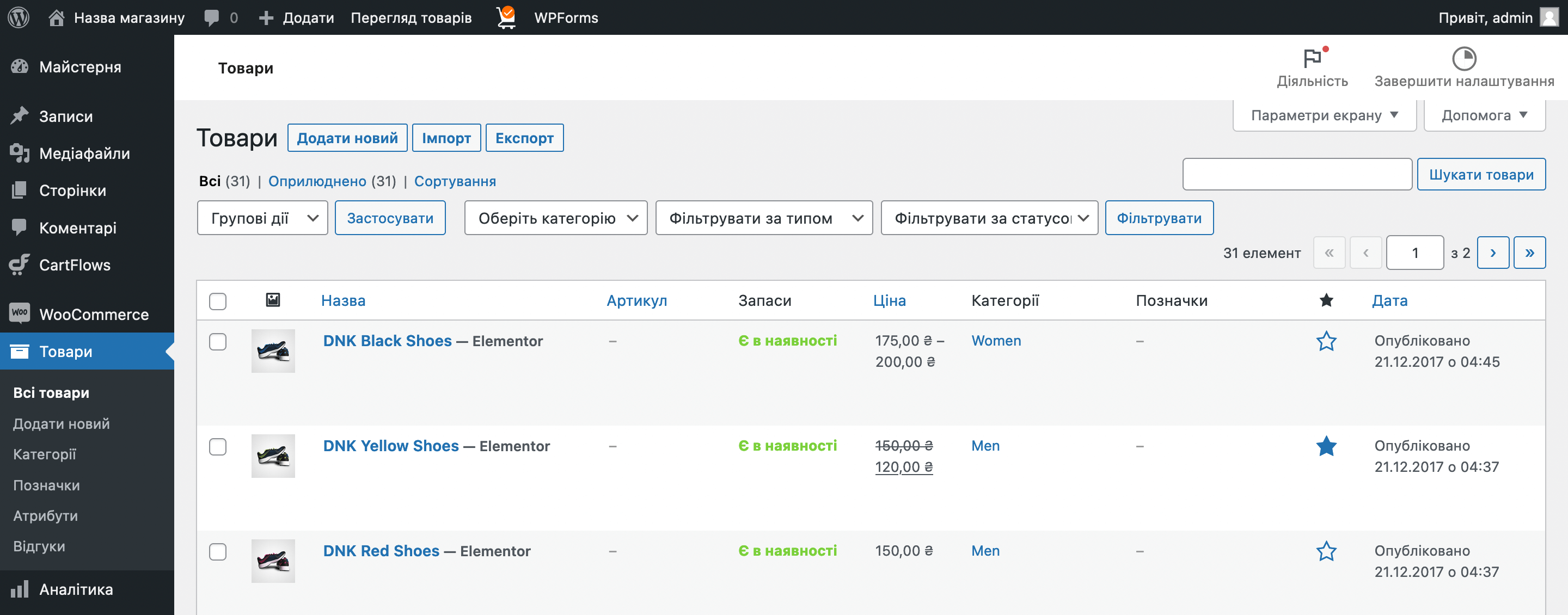
Закрийте спливаюче вікно з повідомленням про закінчення імпорту шаблону та перейдіть до розділу «Товари» – «Всі товари».

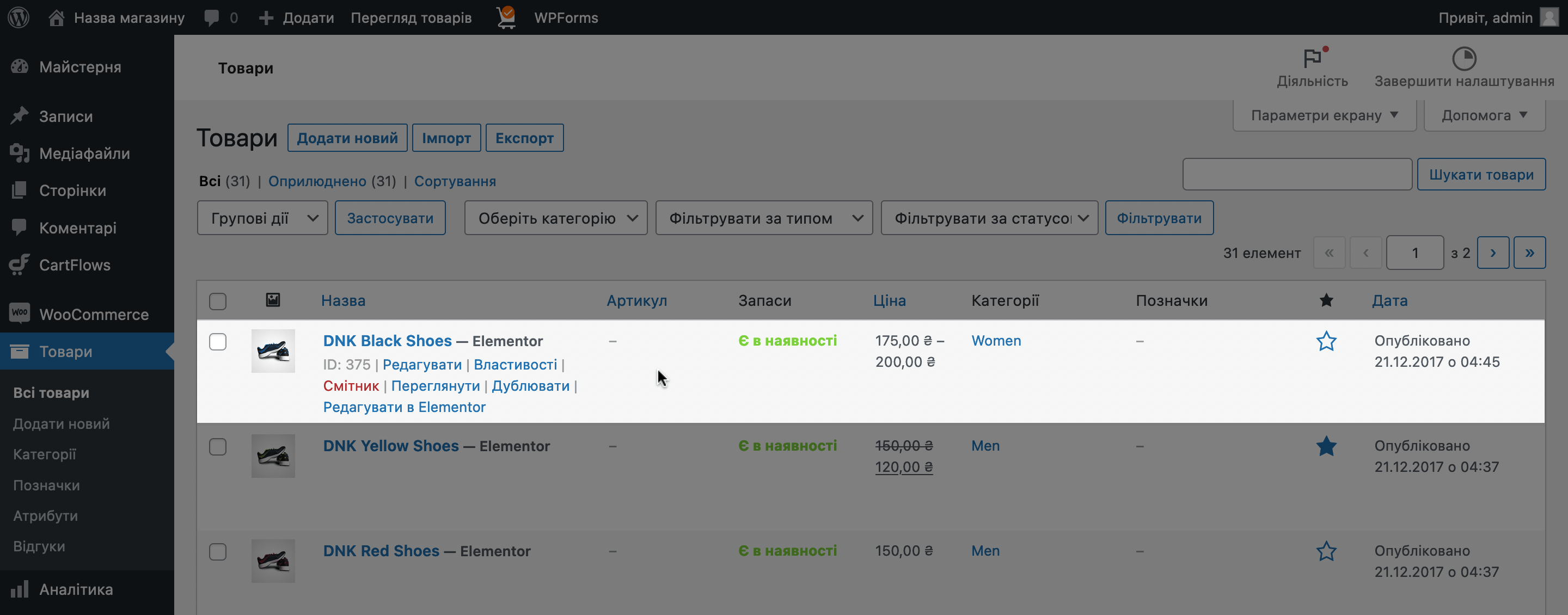
Тут ви керуватимете товарами в каталогу вашого магазину. У колонках таблиці ви побачите основні параметри товарів: їх назви, наявність, ціни та категорії. Наведіть курсор на конкретний товар, щоб побачити базові дії, які можна з ним здійснити.

Додаємо нові товари
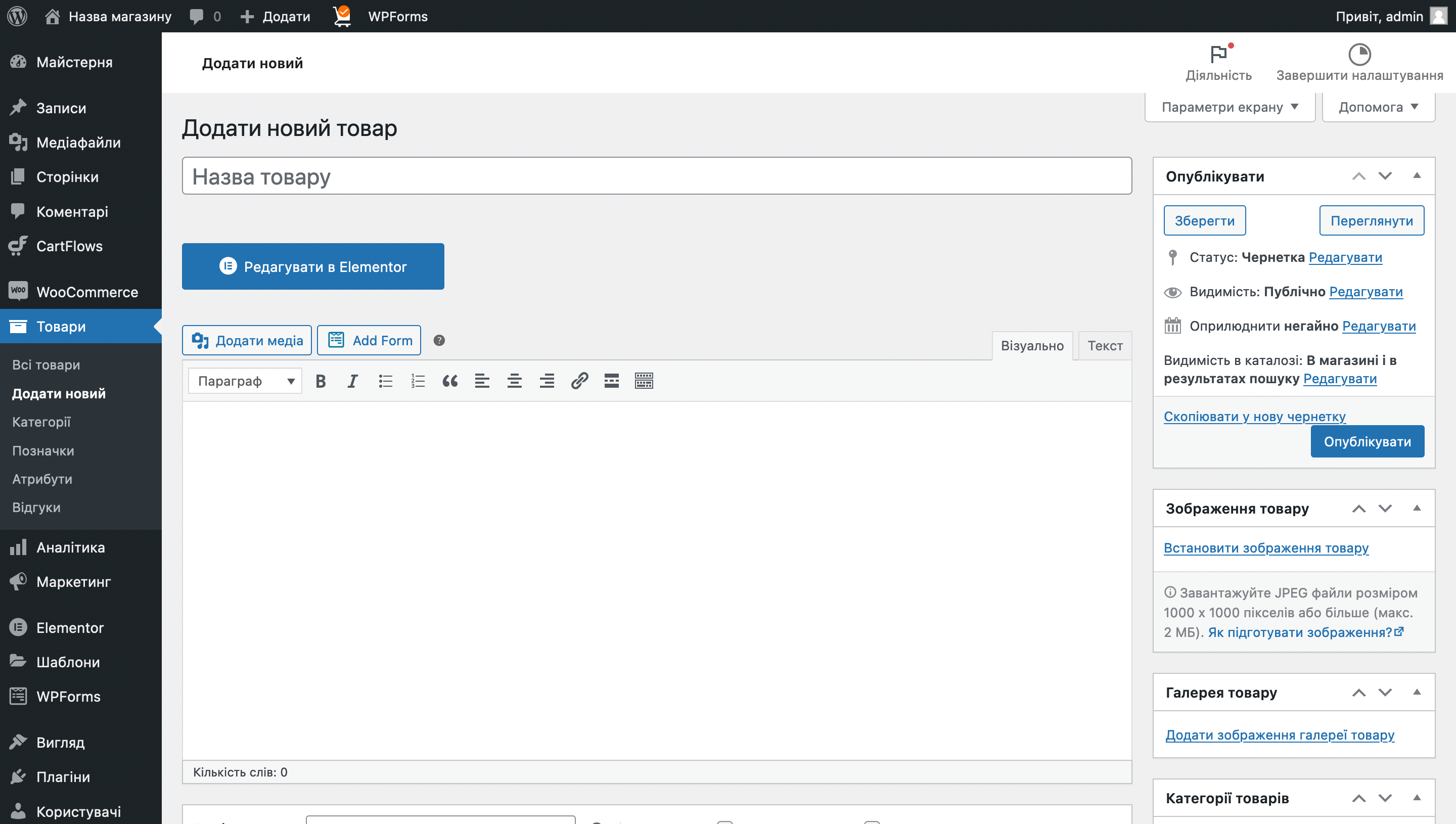
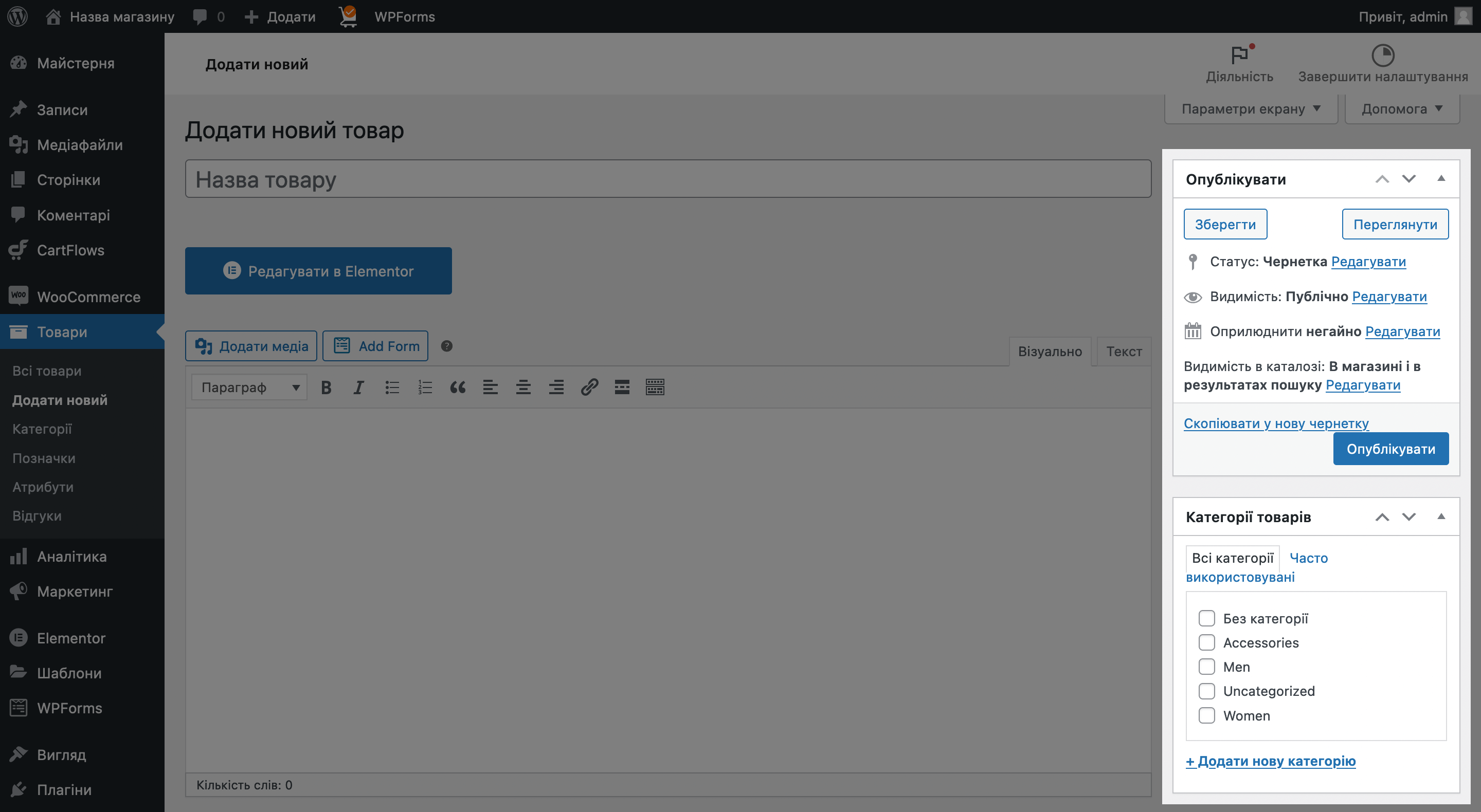
Натисніть кнопку «Додати» у верхній частині сторінки або в меню зліва. Відкриється пустий шаблон товару.

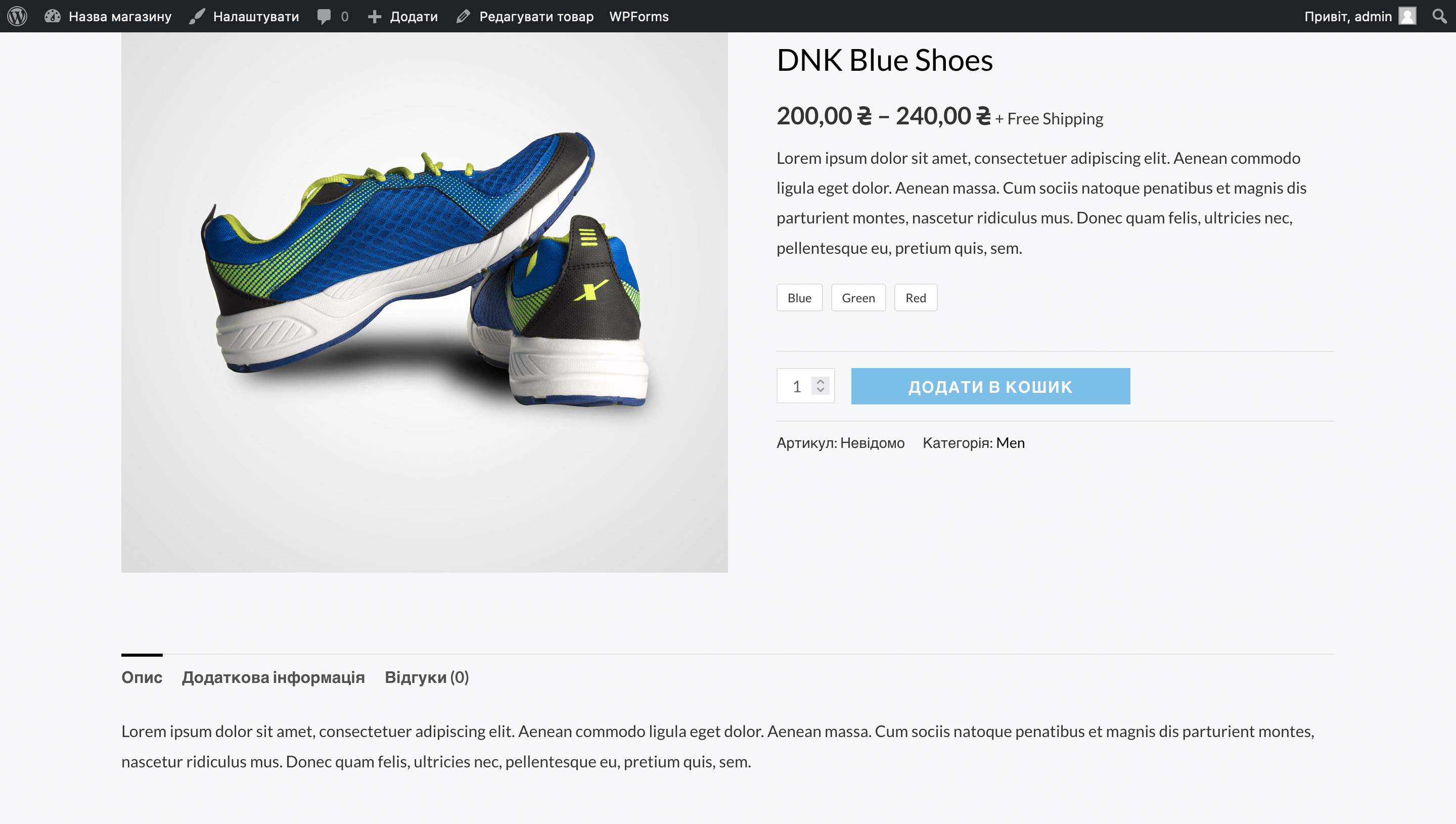
Спочатку йде назва та опис товару. Якщо відкрити товар на сайті, цей опис буде відображатися унизу сторінки під зображенням. А праворуч від зображення — короткий опис. На сторінці додавання товару поле з коротким описом буде наприкінці сторінки.

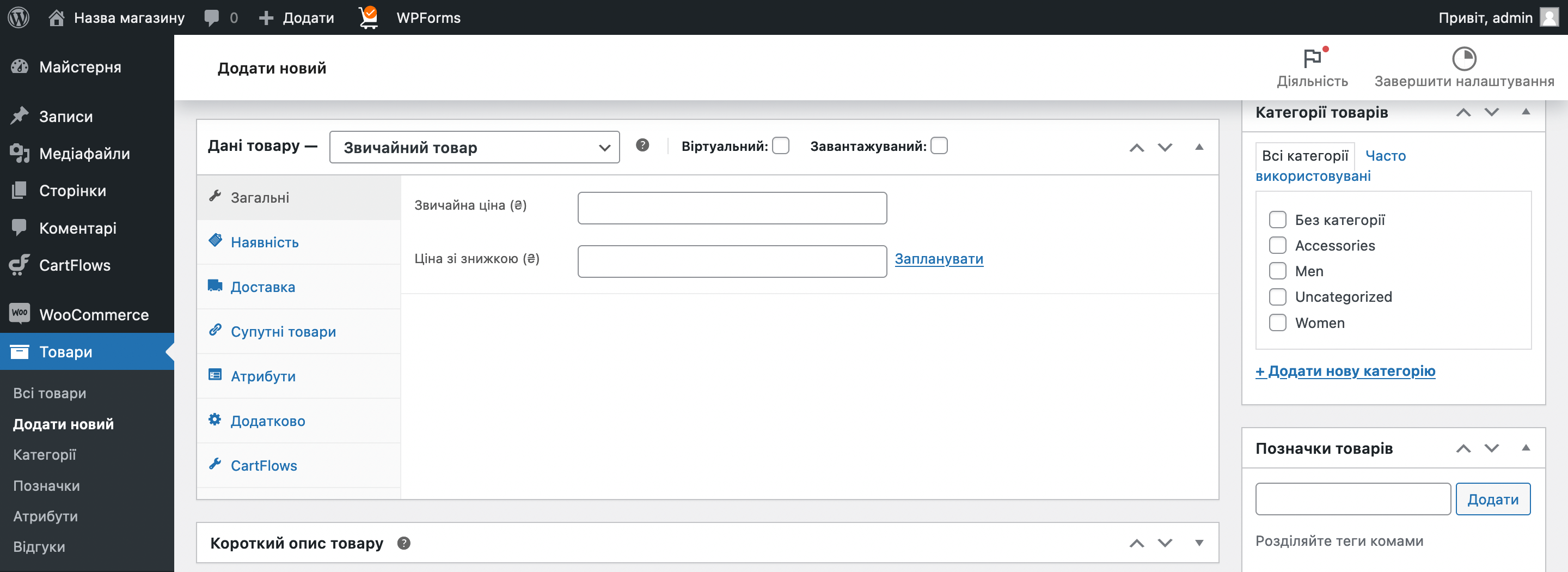
Між полями для повного та короткого опису ви знайдете блок «Дані товару». У ньому є кілька підрозділів, де можна зазначити детальні параметри товару. Розповім тільки про перші два підрозділи. Вони найважливіші.
Загальні. Тут тільки ціна: звичайна та акційна. Якщо хочете, щоб акційна ціна відображалася лише у конкретні дати, натисніть «Запланувати» та оберіть дні розпродажу. На сайті під час розпродажу звичайна ціна буде закреслена, а поряд буде нова.

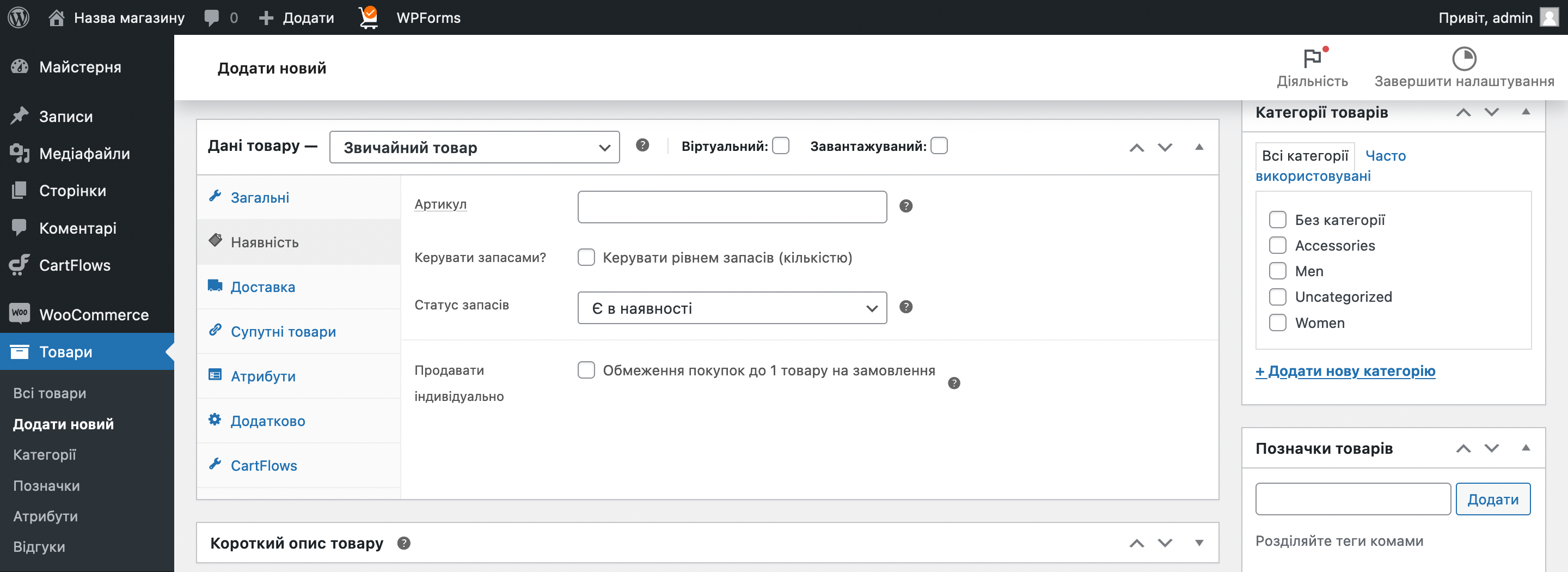
Наявність. Тут буде все щодо наявності товару. Ви можете додати товару артикул і встановити один із трьох статусів: «Є в наявності», «Немає в наявності» та «Попереднє замовлення».
Також тут є два поля, які можна відзначити галочками: «Керувати рівнем запасів» та «Обмеження покупок до 1 товару на замовлення». Перше поле дозволяє вказати скільки одиниць товару у вас є. Друге поле не дасть одній людині замовити кілька одиниць товару в одному замовленні, лише один.

Окремий момент — бічна панель у правій частині екрана. У ній ви вибираєте категорію, в яку необхідно помістити товар, а в самому низу завантажуєте зображення товару.

Коли заповніть усі поля, натисніть «Опублікувати» на панелі праворуч. Після цього залишиться лише перевірити URL товару. Це поле з’явиться за назвою товару після публікації.
WordPress підставляє в URL текст із назви товару. Тобто якщо в назві є російські літери, вони потраплять і до URL. Перевірте посилання і за необхідності поміняйте російськомовні слова на англомовні.
Створюємо нові категорії
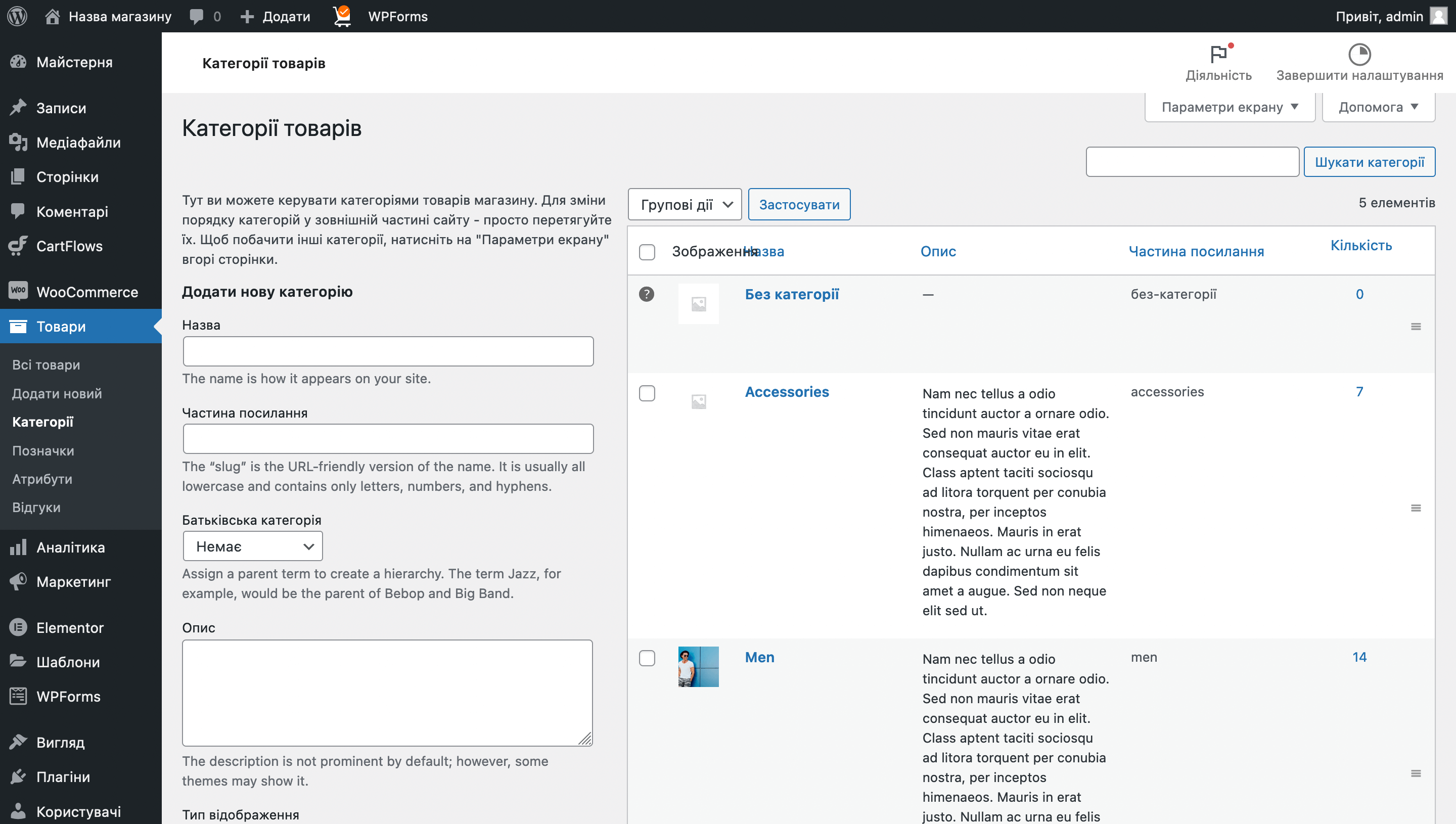
Посилання на категорії зазвичай розміщують у шапці та підвалі сайту, а також збоку на сторінці з товарами у вигляді фільтра. Ви можете керувати ними у розділі «Товари» – «Категорії». У лівій частині екрану додаєте нові категорії, у правій — керуєте наявними.

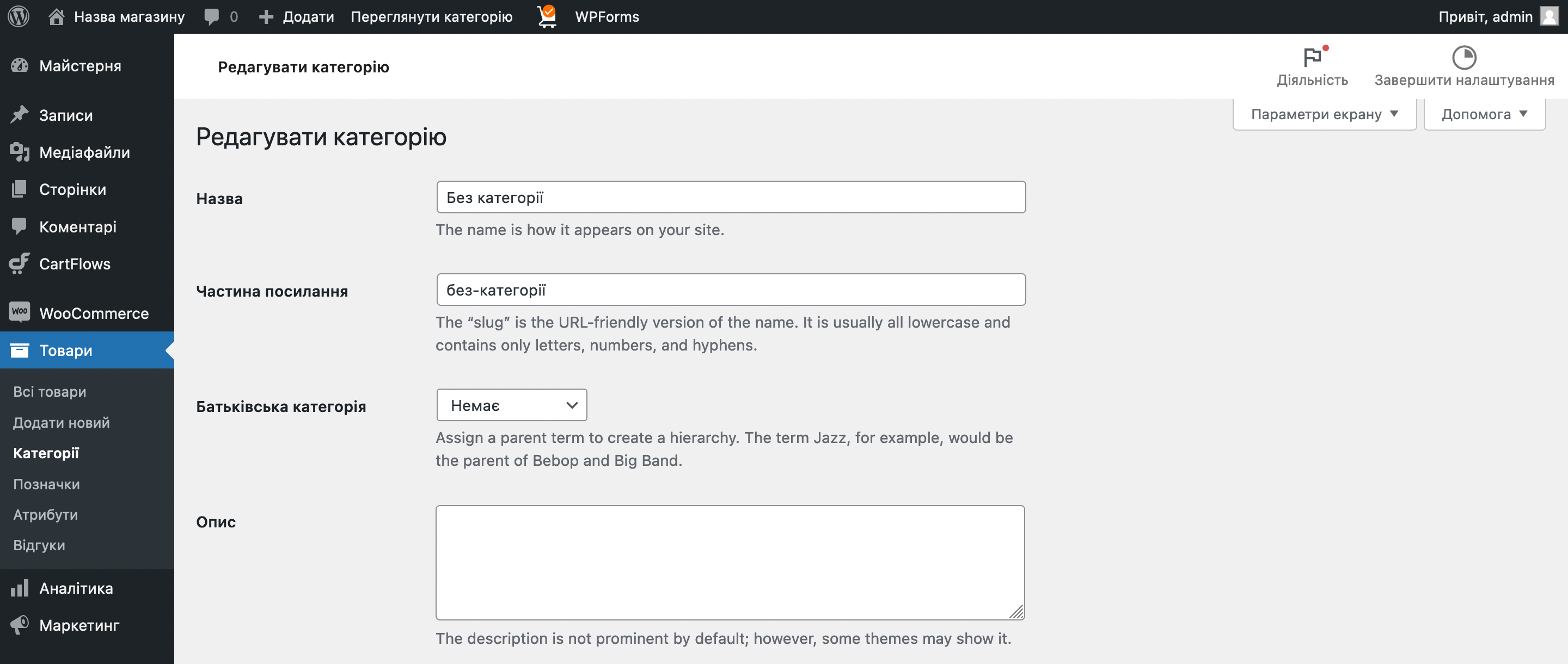
Щоб змінити існуючу категорію, наведіть курсор і натисніть кнопку «Змінити». На наступній сторінці ви зможете перейменувати категорію, а також змінити її ярлик, зображення та опис.

Щоб створити категорію, достатньо придумати лише назву та ярлик. Інші поля — за потребою.
Ярлики відображаються в URL, тому використовуйте лише англійські літери в цьому полі. Посилання у браузері виглядатимуть негарно, якщо в них одночасно будуть латинські та кирилічні символи.
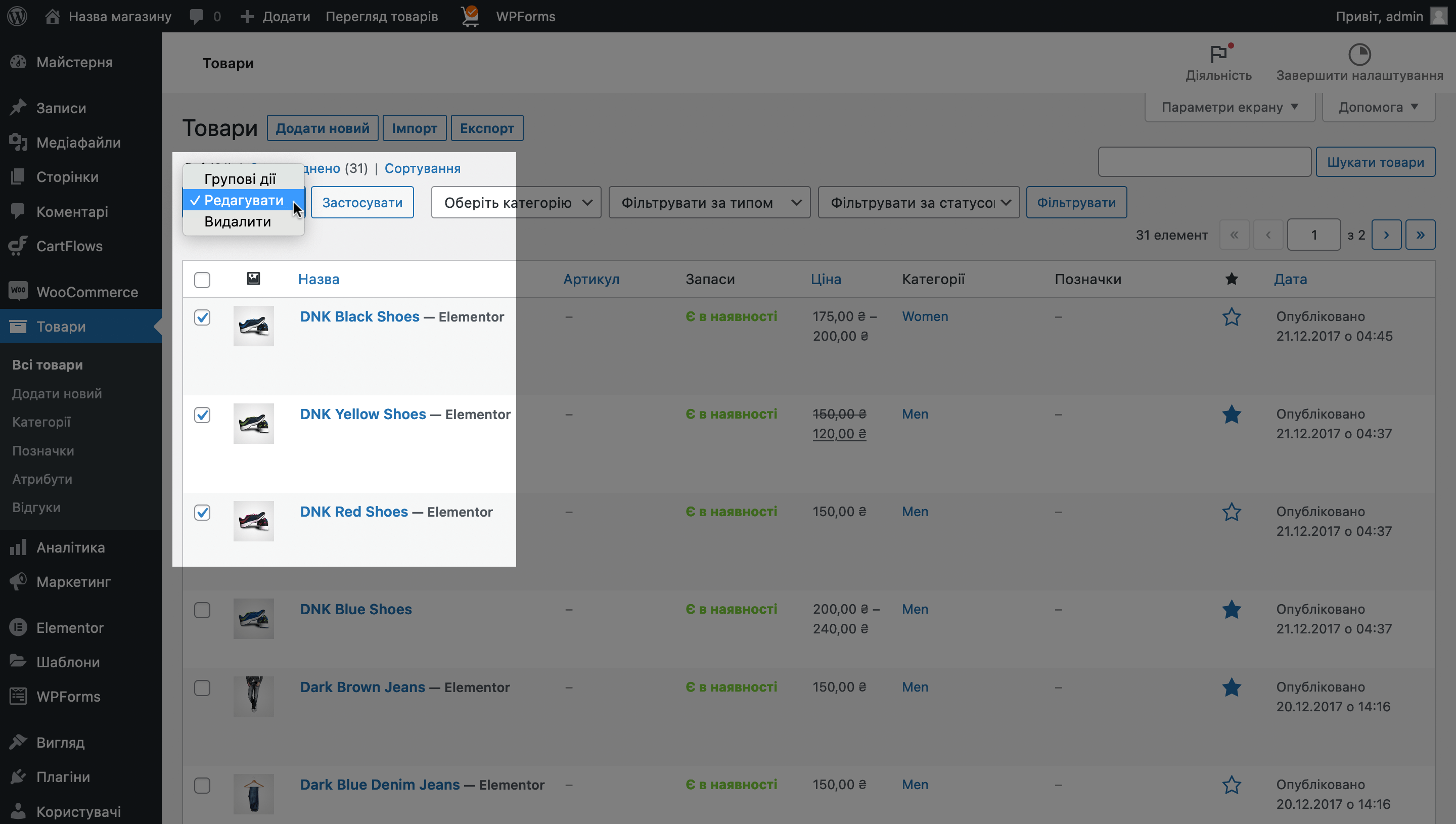
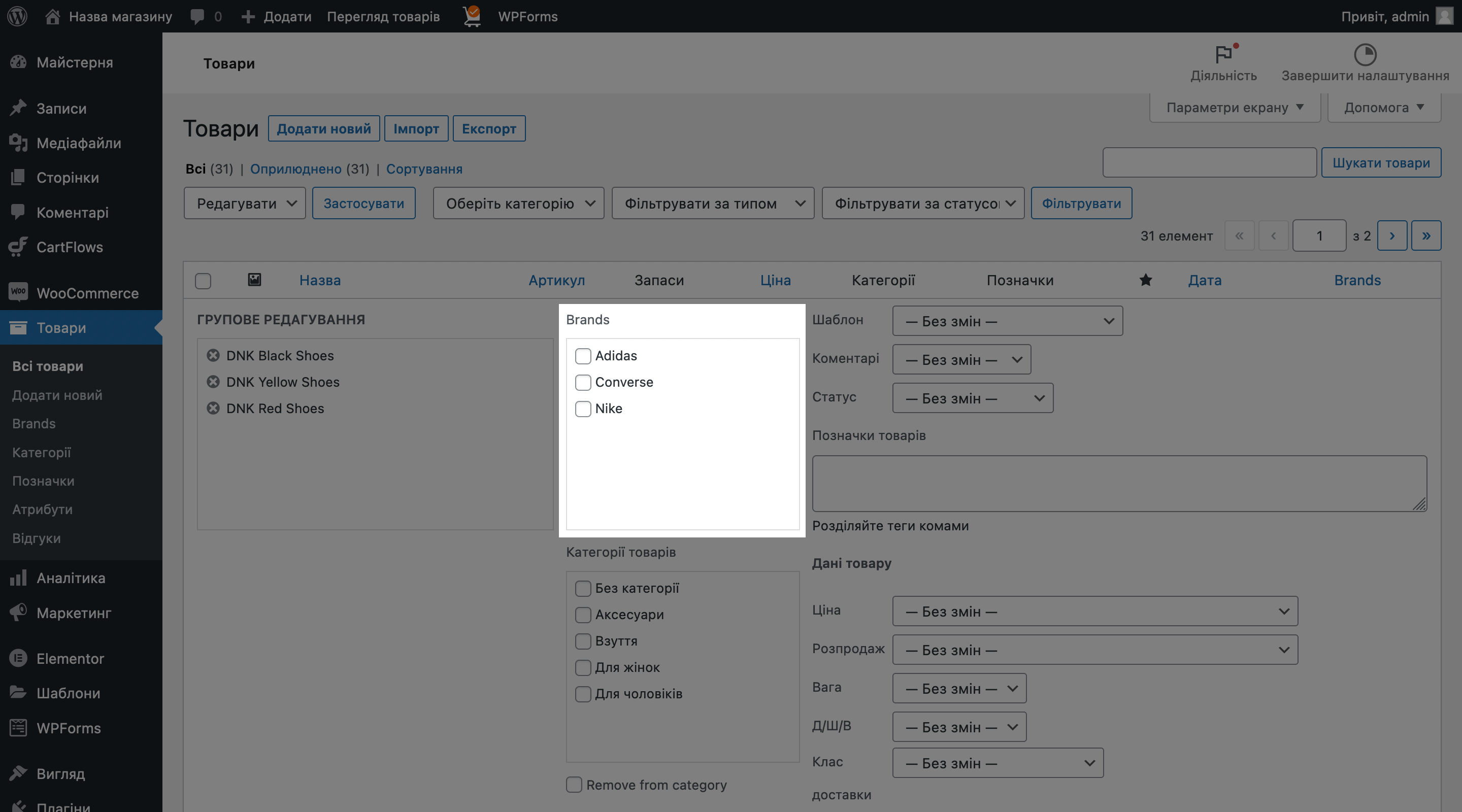
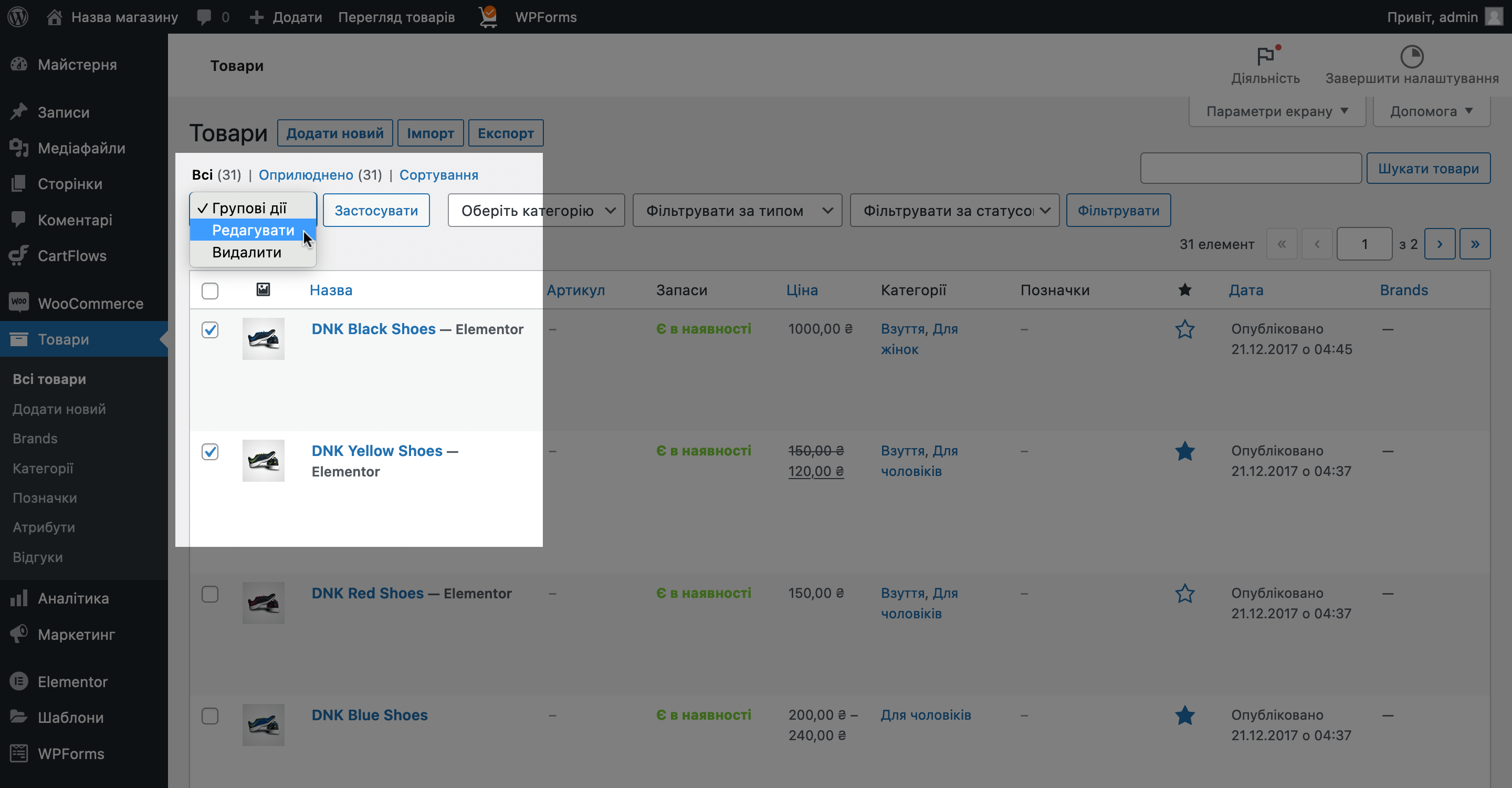
За промовчанням у нових категоріях не буде товарів. Щоб їх додати, перейдіть до розділу «Товари» – «Всі товари» та поставте галочки біля товарів, які бажаєте додати до конкретної категорії. Потім знайдіть угорі сторінки випадаючий список «Групові дії», виберіть у ньому варіант «Змінити» і натисніть «Застосувати».

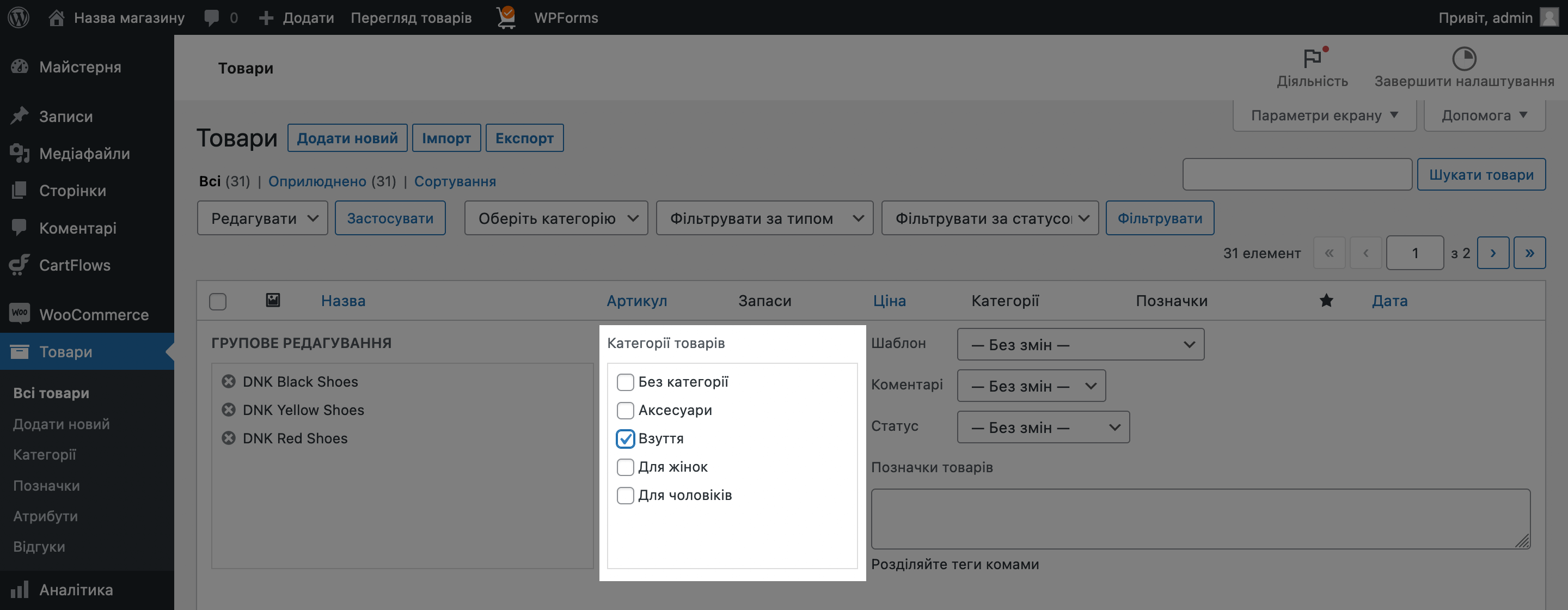
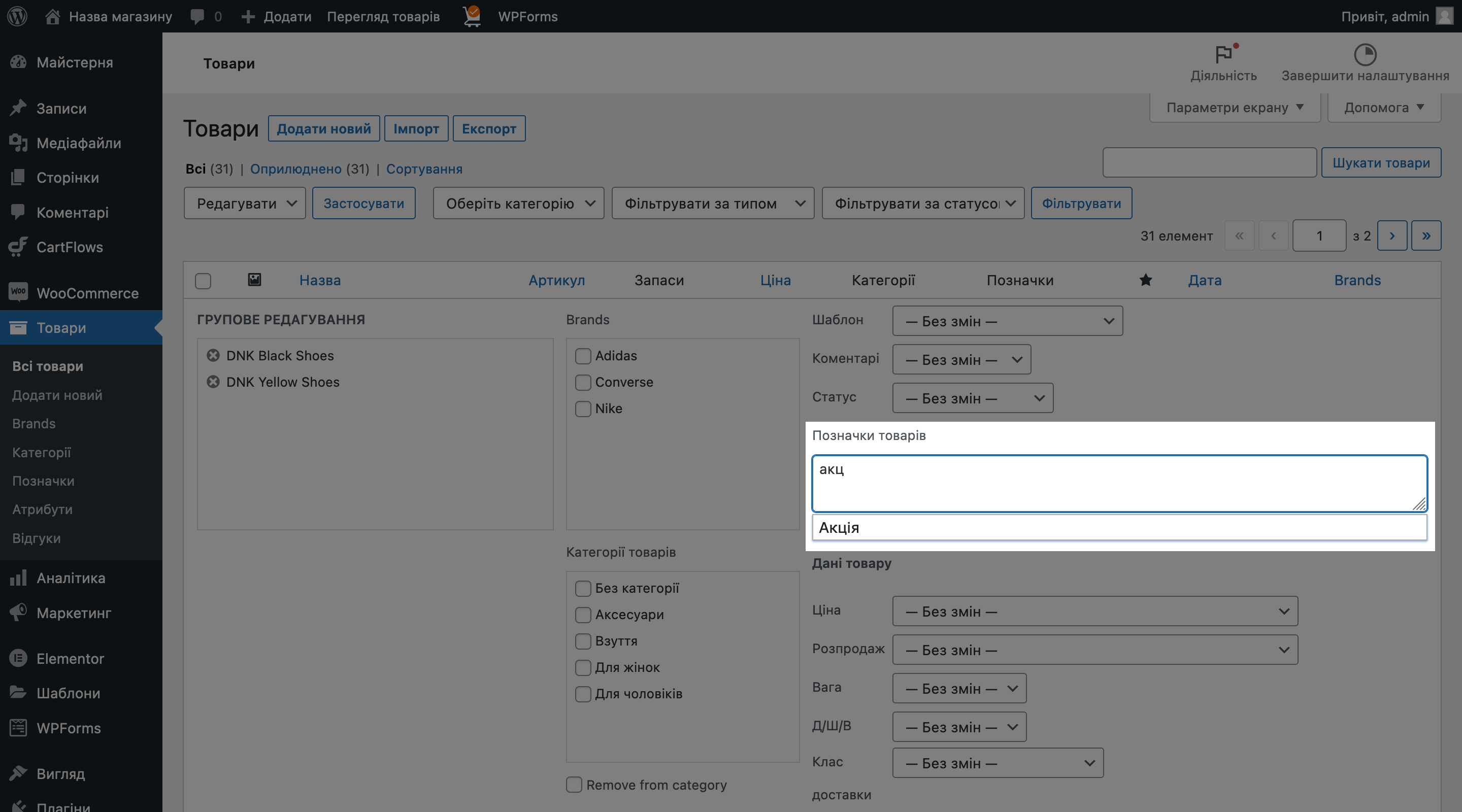
З’явиться меню редагування кількох товарів. Знайдіть у ньому блок «Категорії товарів», поставте галочку навпроти потрібної категорії, потім прокрутіть меню редагування вниз і натисніть «Оновити».

Видалити товари з категорії так само не вийде, тільки кожен товар окремо. У WooCommerce чомусь не передбачили такий функціонал. Це буде нескладно, якщо потрібно видалити лише кілька товарів, і дуже довго, якщо кілька десятків.
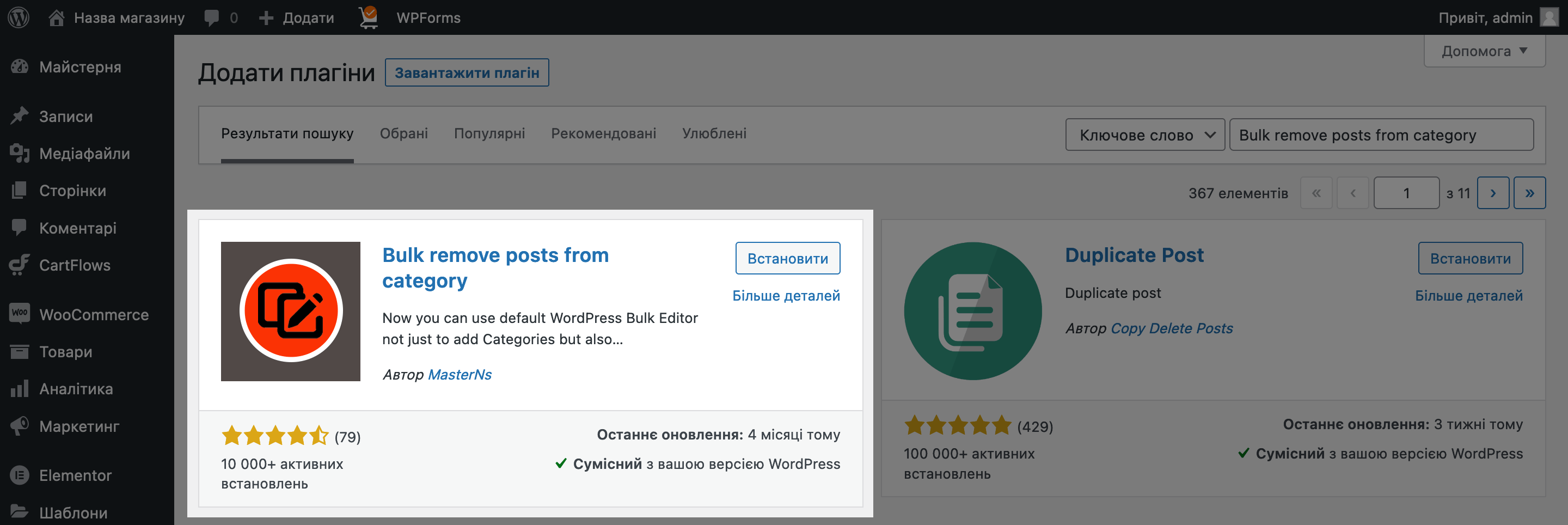
На щастя, на допомогу у такій ситуації приходять плагіни. Мабуть, іншим людям теж не вистачало такої функції, тому вони створили плагін, який додає. Плагін називається «Bulk remove posts from category».

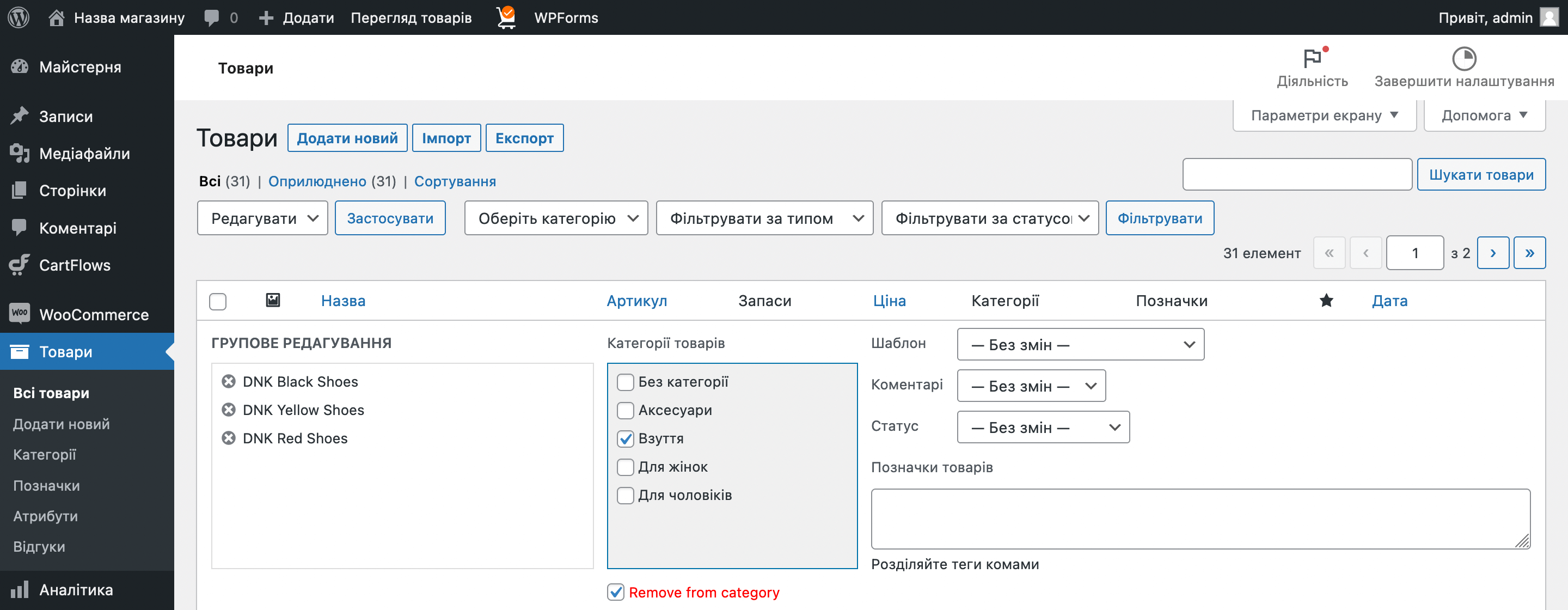
Після встановлення плагіна під блоком із категоріями в меню редагування кількох товарів з’явиться пункт «Remove from category». Щоб видалити товари з категорії, оберіть самі категорії, а також поставте галочку в цьому пункті. В кінці натисніть «Оновити».

Створюємо бренди
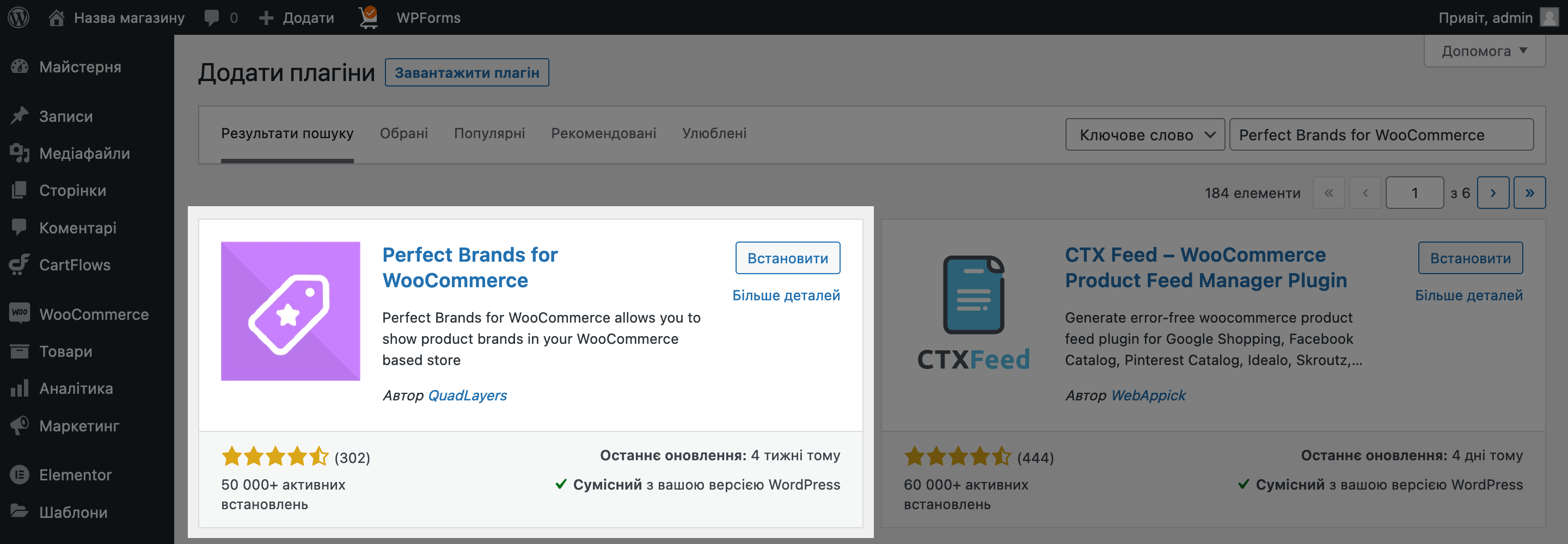
За замовчуванням функціоналу з брендами WooCommerce немає, але є плагін, який його додасть. Називається цей плагін «Perfect Brands for WooCommerce». Знайдіть та встановіть його у розділі «Плагіни».

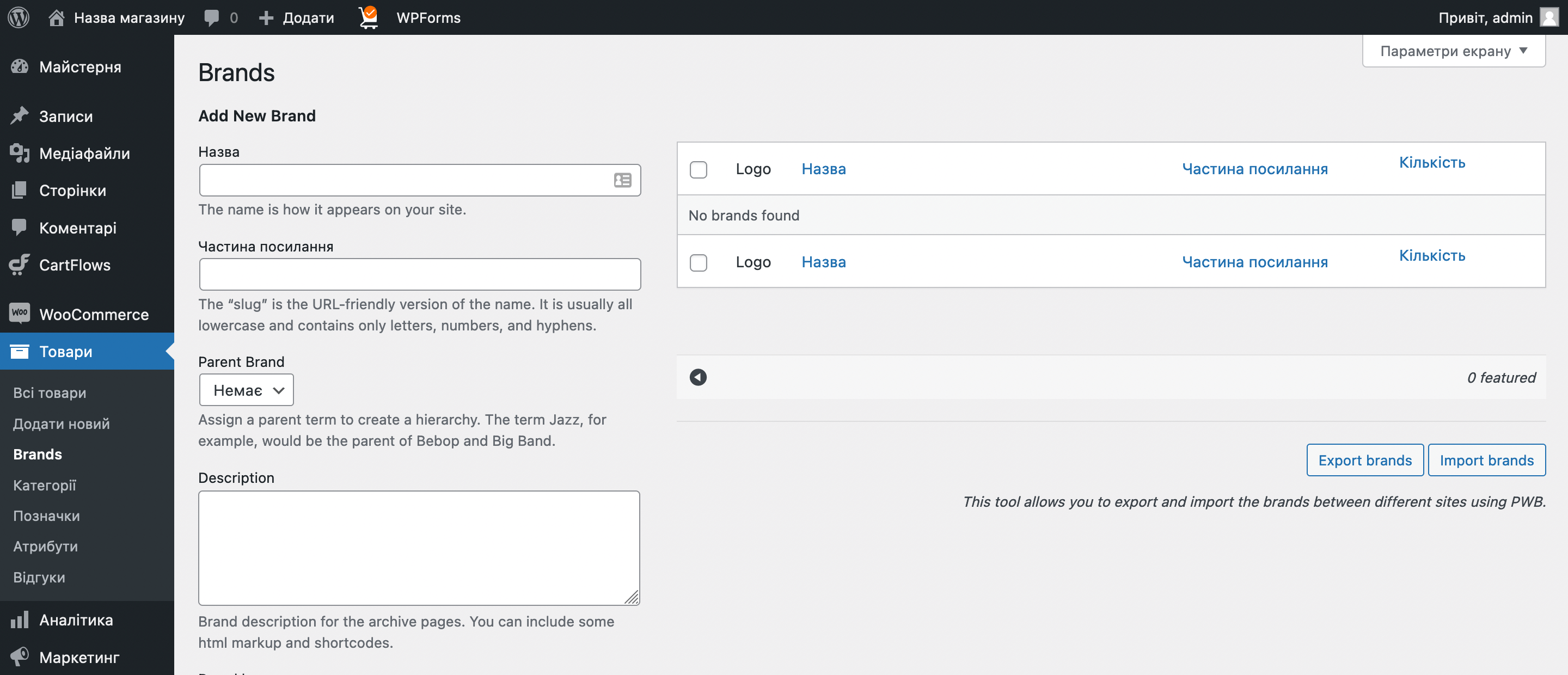
Після встановлення у розділі «Товари» з’явиться підрозділ «Бренди». У ньому такий самий інтерфейс як і в підрозділі «Категорії». Зліва — додати новий бренд, праворуч — керувати існуючими.

Щоб додати новий бренд, придумайте для нього назву та ярлик, а потім натисніть в кінці сторінки кнопку «Додати новий бренд».
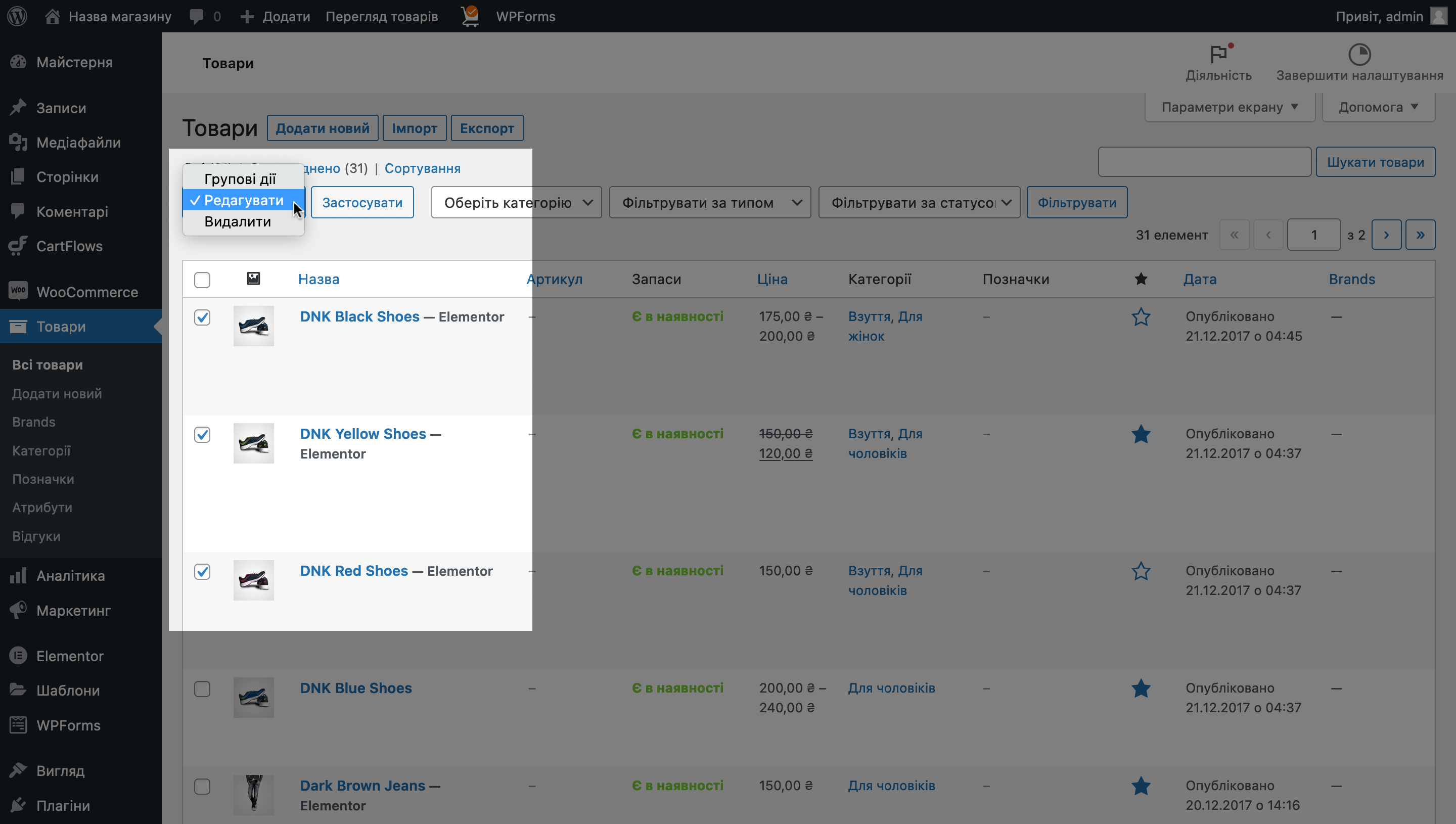
Наступний етап після створення бренду — додати до нього товари. Це робиться так само, як і у випадку із категоріями. Перейдіть в розділ «Товари» – «Всі товари», позначте галочками товари, для яких хочете вказати конкретний бренд, а потім знайдіть угорі сторінки «Дії», виберіть «Змінити» і натисніть «Застосувати».

У меню редагування кількох товарів знайдіть блок «Brands», позначте галочкою бренд, до якого збираєтесь додати товар, прокрутіть меню вниз та натисніть «Оновити».

Створюємо атрибути
Атрибути дозволяють створити для товарів додаткові параметри, наприклад, розмір або колір. Кілька слів про те, як саме це влаштовано.
Ви створюєте атрибут і вигадуєте йому назву. Наприклад — «Розмір взуття». Далі додаєте до атрибуту значення — 39, 40, 41 — безпосередньо розміри. Після цього застосовуєте атрибут до товару і вибираєте доступні саме йому розміри.
Товар конкретного розміру при цьому стає окремою сутністю. У нього може бути своя кількість у запасах, своя ціна, своє зображення. Останнє зручно, коли створюєте кольори.
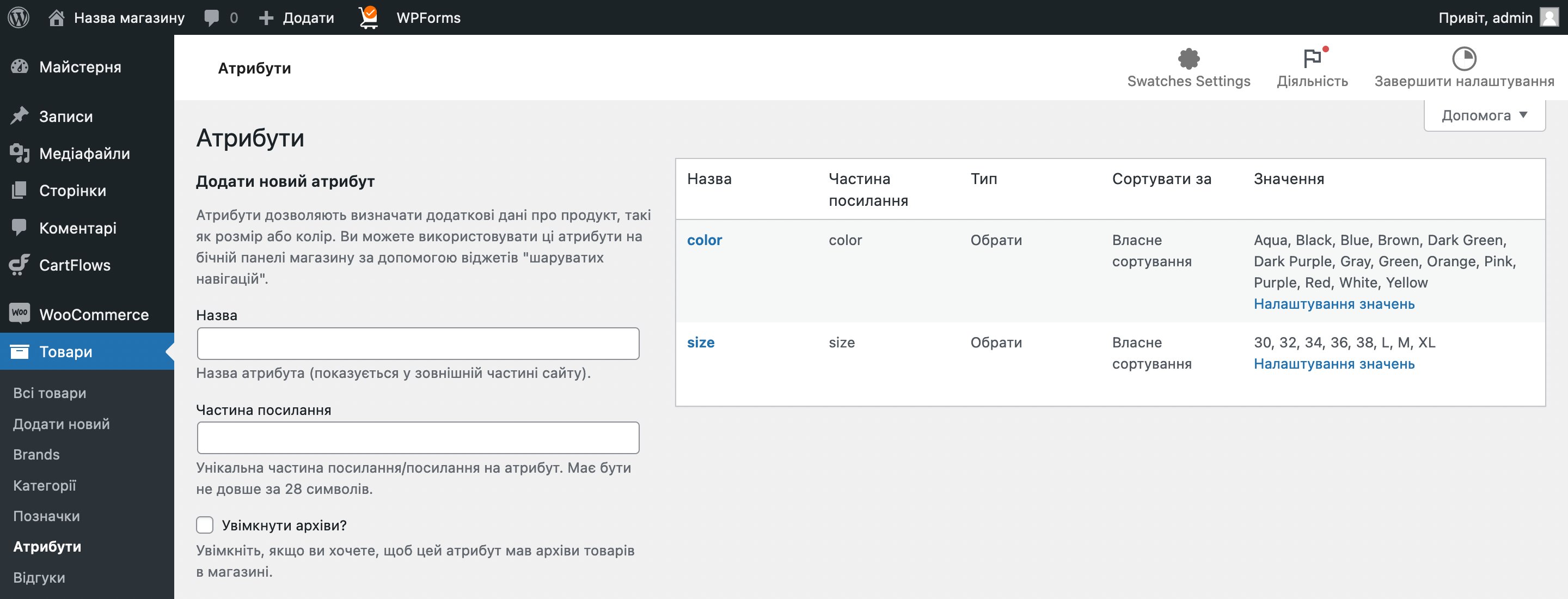
Можливо, поки не зовсім зрозуміло, але на практиці розібратися буде простіше. У консолі відкрийте розділ «Товари» — «Атрибути».

Тут так само, як і в розділі з категоріями: у лівій частині екрану додаєте нові атрибути, у правій — керуєте існуючими.
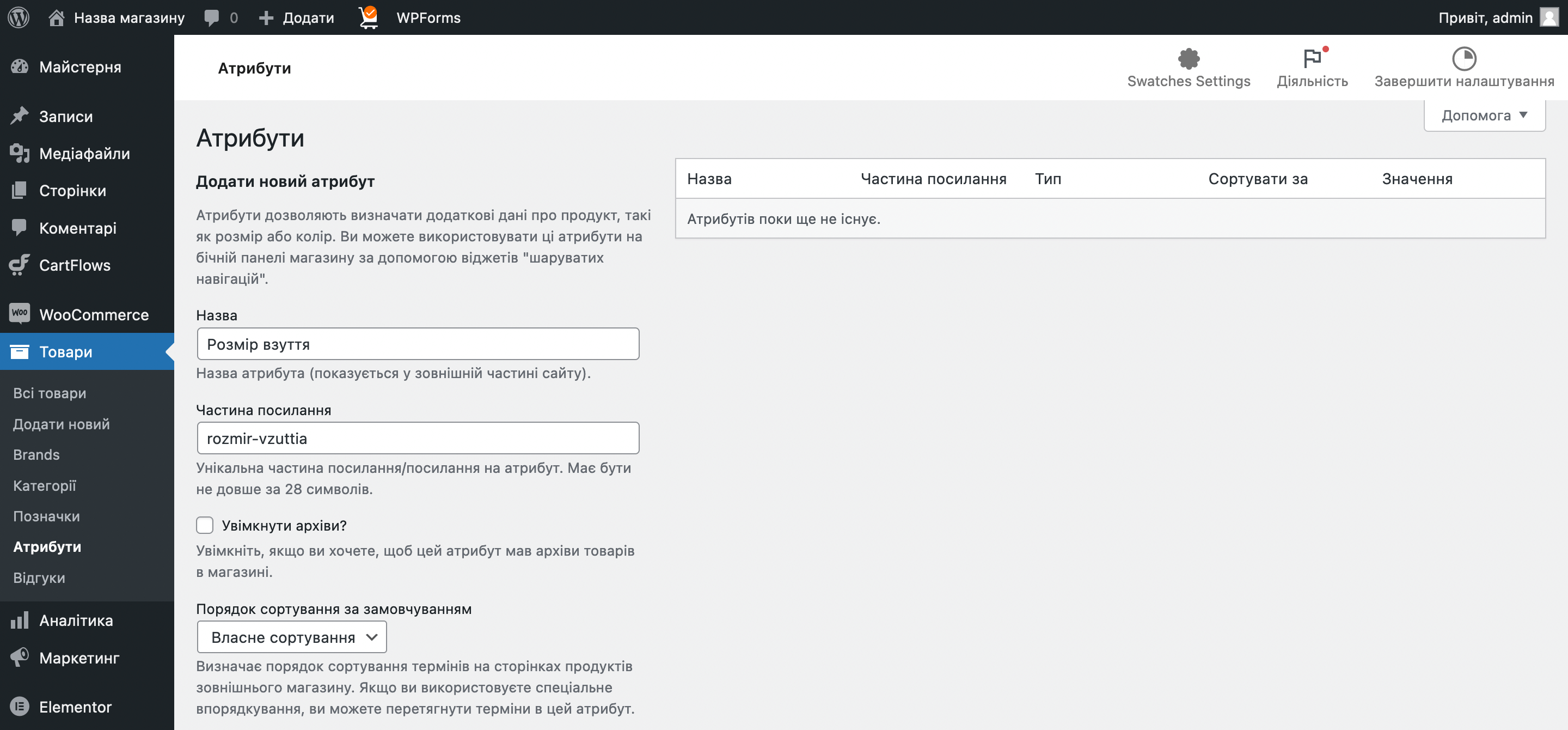
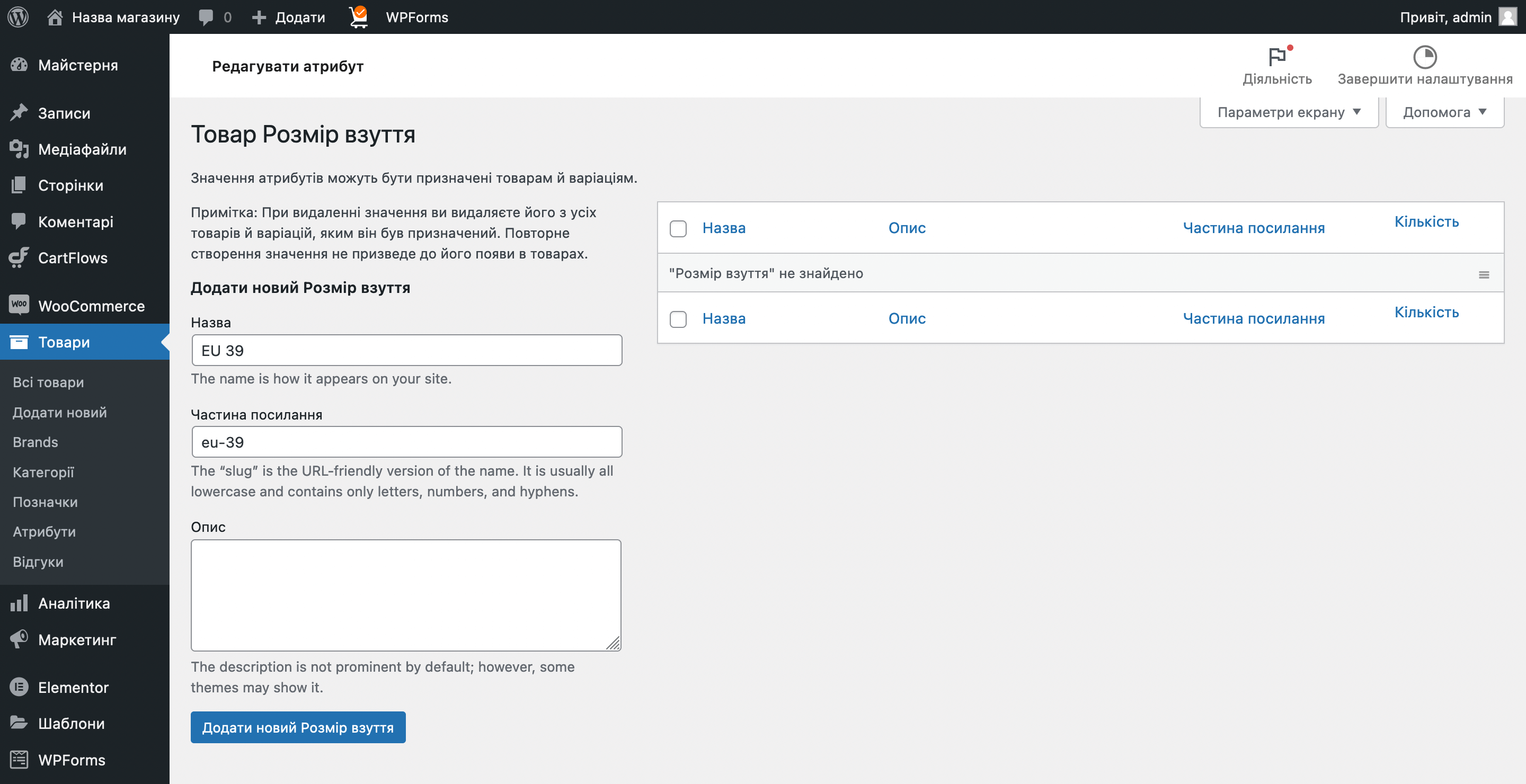
Давайте створимо для прикладу атрибут із розмірами взуття. У полі «Ім’я» впишіть «Розмір взуття», у полі «Частина посилання» — те саме, але латиницею. Наприкінці натисніть «Додати атрибут».

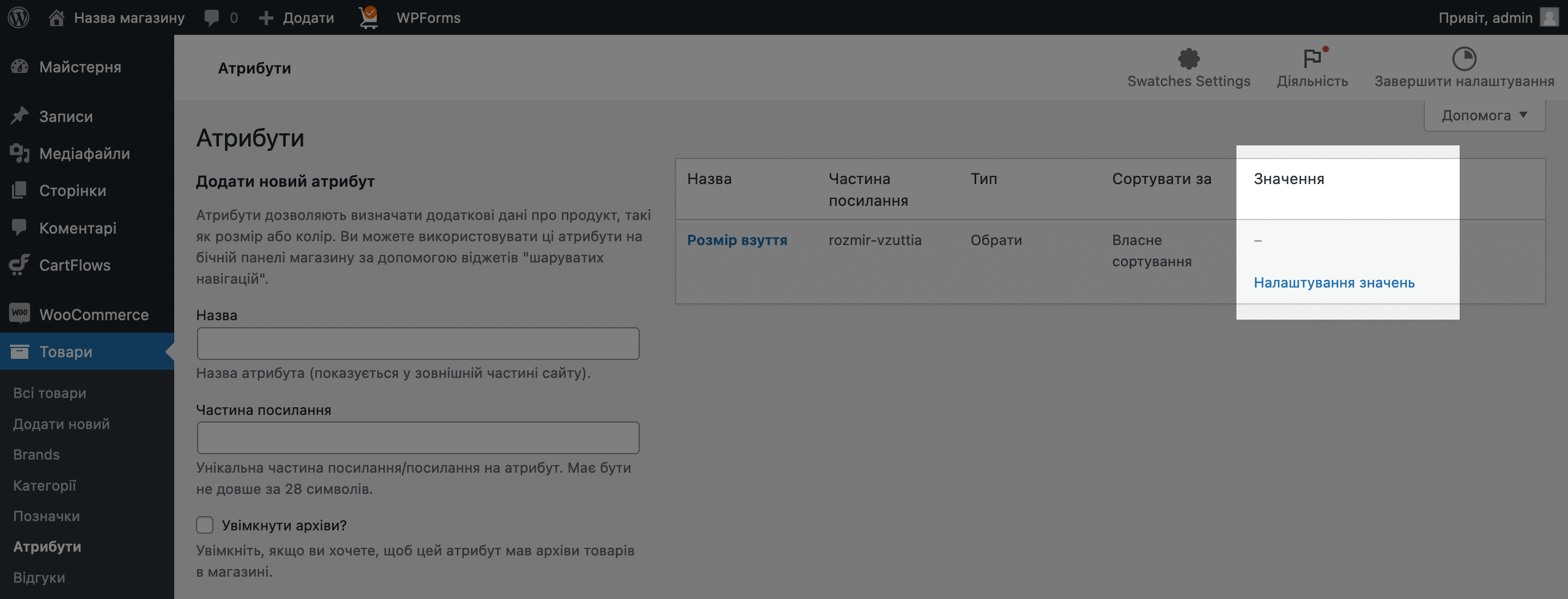
Атрибут створили, тепер створимо значення – конкретні розміри. Для цього натисніть у таблиці праворуч «Налаштування значень».

У цьому розділі такий самий інтерфейс, як і в попередньому. У полі «Назва» в лівій частині екрана впишіть розмір, наприклад, EU 39. У ярлик впишіть те саме, тільки через дефіс — eu-39. Наприкінці натисніть «Додати новий Розмір взуття». Потім так само додайте інші розміри.

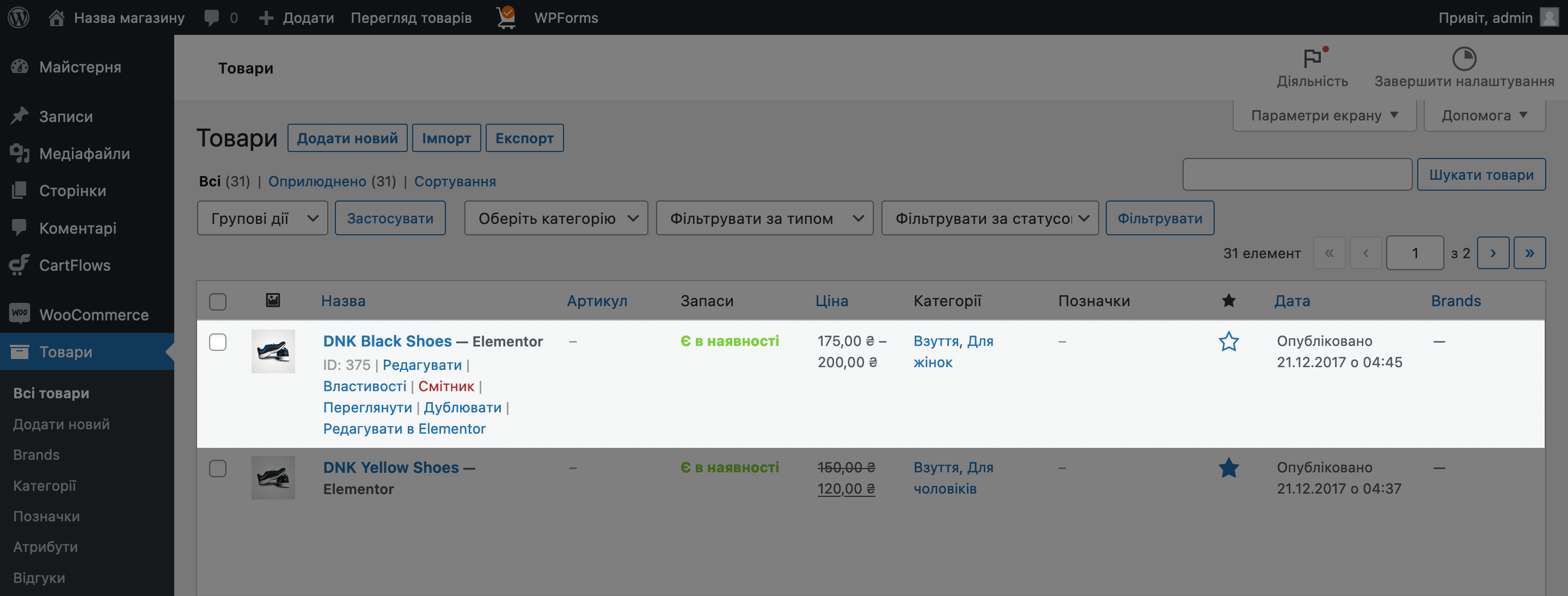
Коли створите атрибути та значення, залишиться присвоїти їх товарам. Для цього перейдіть в розділ «Товари» – «Всі товари», наведіть курсор на потрібний товар і натисніть «Редагувати».

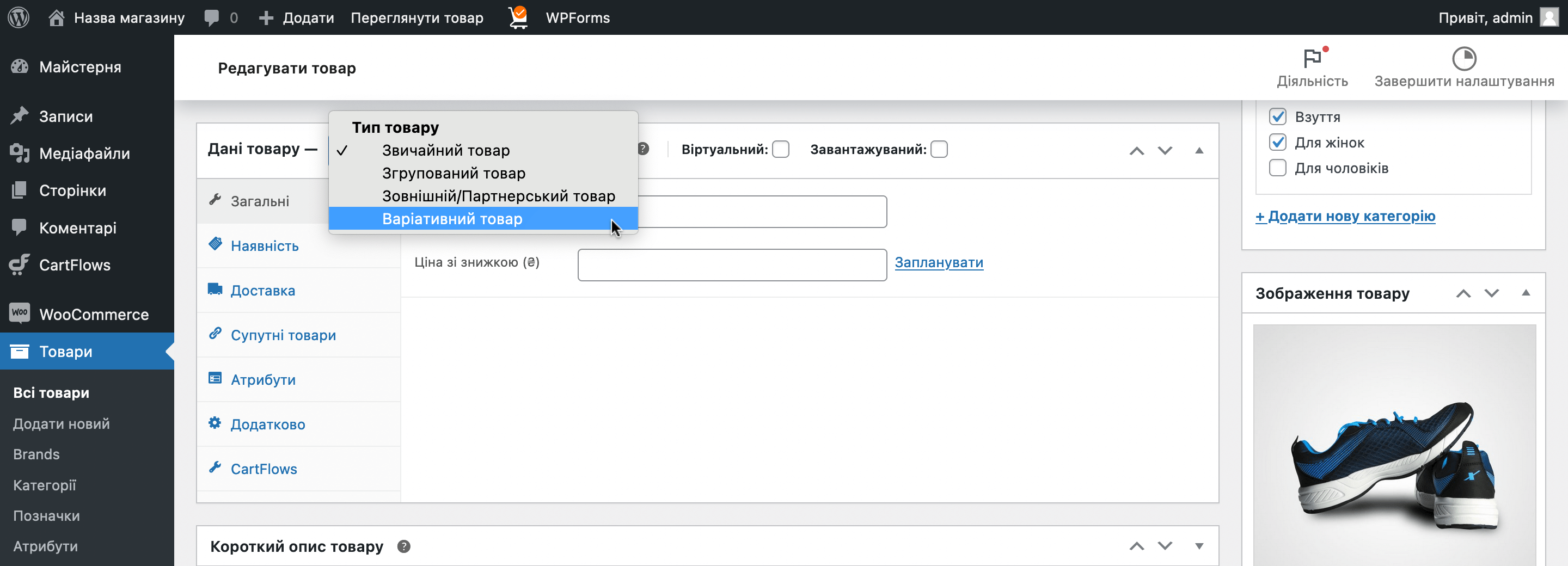
На наступній сторінці знайдіть блок «Дані товару». У заголовку цього блоку вказано тип товару. За промовчанням це буде «Звичайний товар». Але коли ви додаєте до продукту атрибут, необхідно поміняти його тип на «Варіативний товар». Логічно, адже по суті ви додаєте варіації.

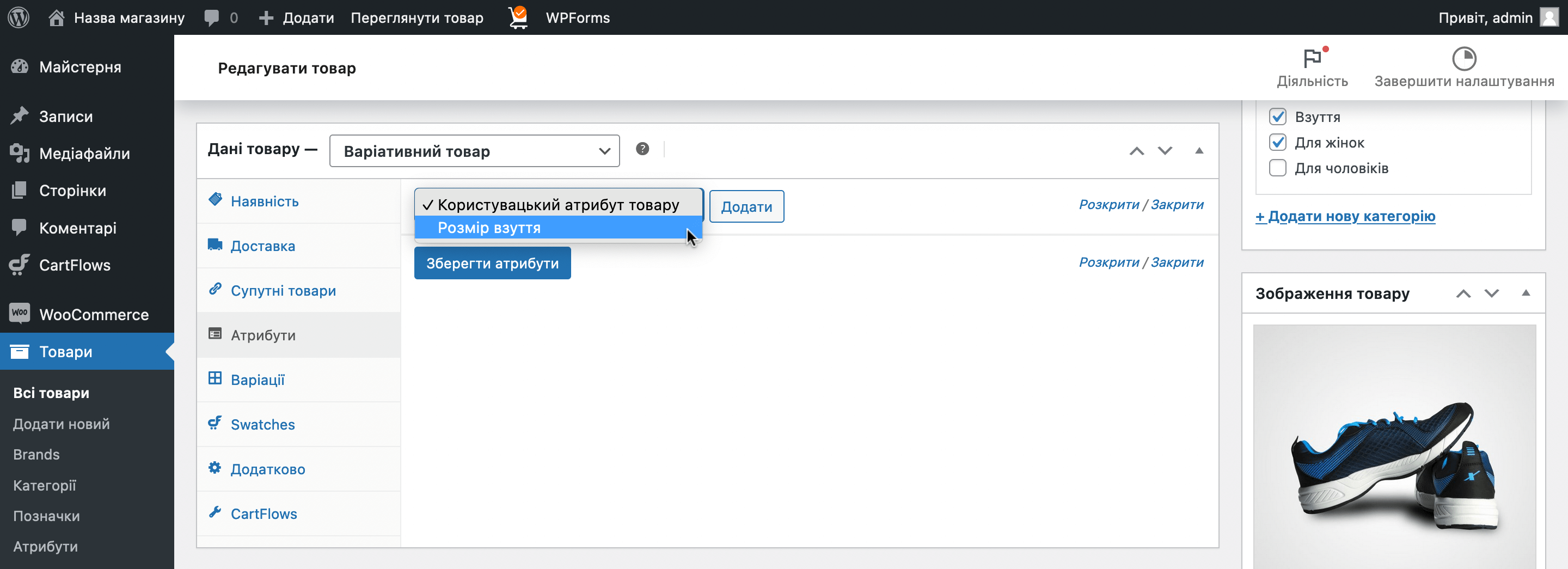
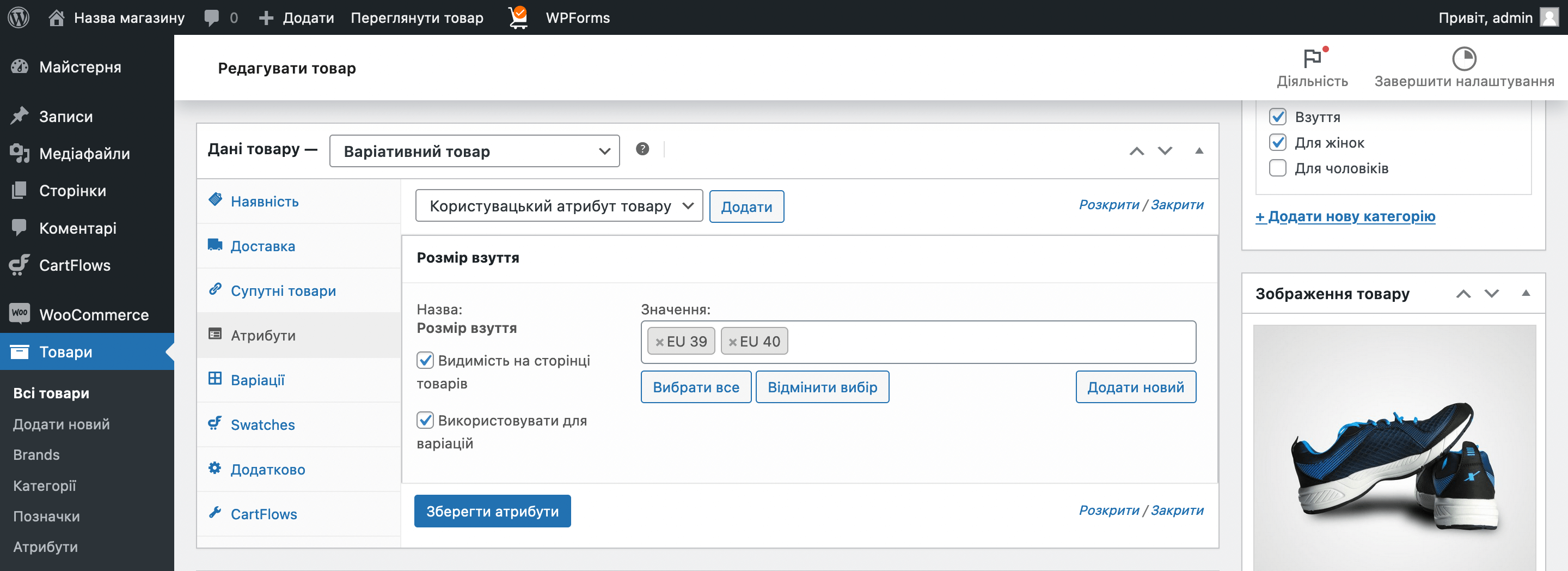
Після зміни типу товару зайдіть у підрозділ «Атрибути», щоб привласнити товар атрибут «Розмір взуття», а потім створити на основі конкретних розмірів варіації товару. У полі «Індивідуальний атрибут товару» виберіть потрібний атрибут, а потім натисніть «Додати».

Наступний крок — вибрати, які саме розміри є актуальними для цього товару. Введіть назви потрібних розмірів, після чого позначте галочкою поле «Використовувати для варіацій» та натисніть «Зберегти атрибути».

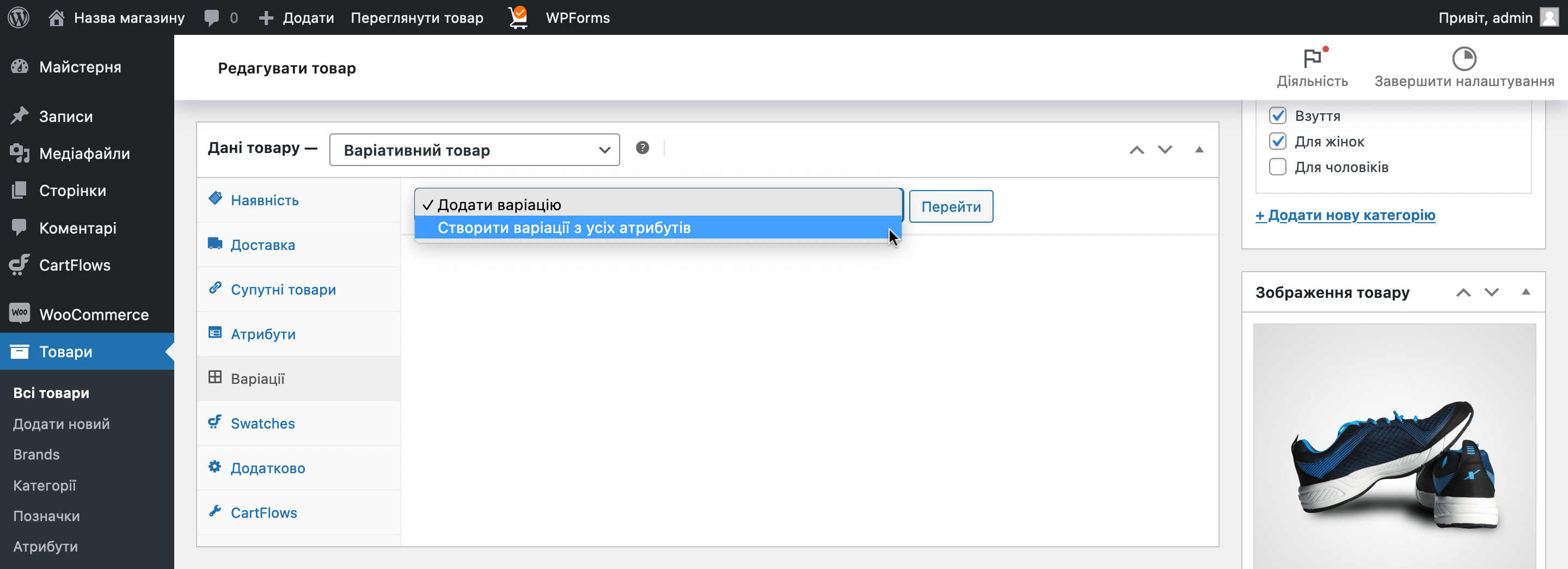
Далі перейдіть до підрозділу «Варіації». Тут у списку виберіть «Створити варіації з усіх атрибутів». Під усіма атрибутами маю на увазі лише ті, які ви привласнили товару в підрозділі «Атрибути». Після цього натисніть кнопку «Перейты».

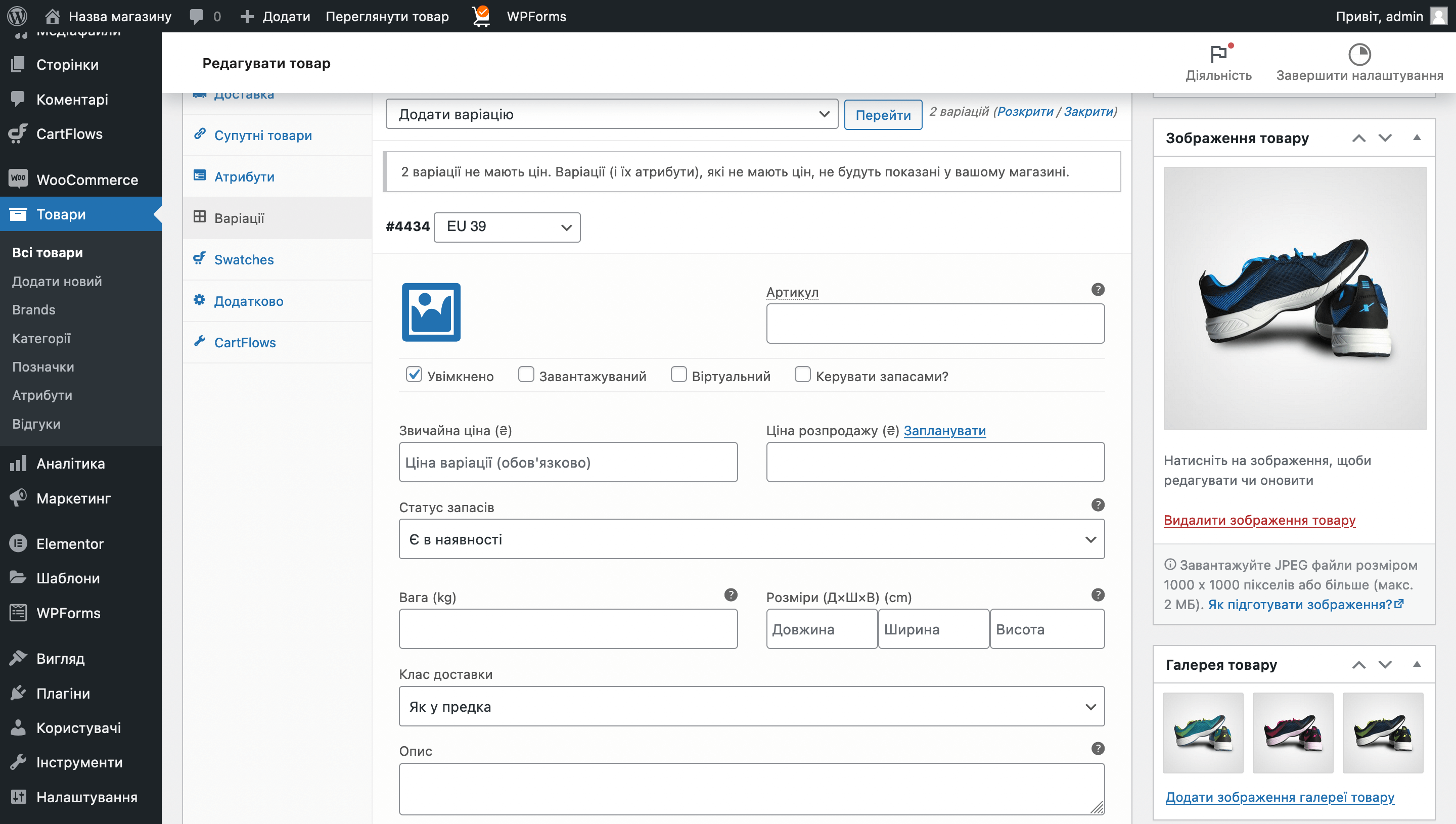
Ваші варіації з’являться у цьому ж розділі. Залишається встановити для кожної з них ціну, інакше товар відображатиметься на сайті як недоступний. Для цього натисніть на варіації, щоб розкрити її параметри.

Головне вказати тут ціну. Всі інші поля — за потребою. Щоб завантажити зображення для варіації, клацніть по синьому значку зображення.
Так само заповніть ціну та інші параметри інших варіацій. Після цього не забудьте натиснути «Зберегти зміни».
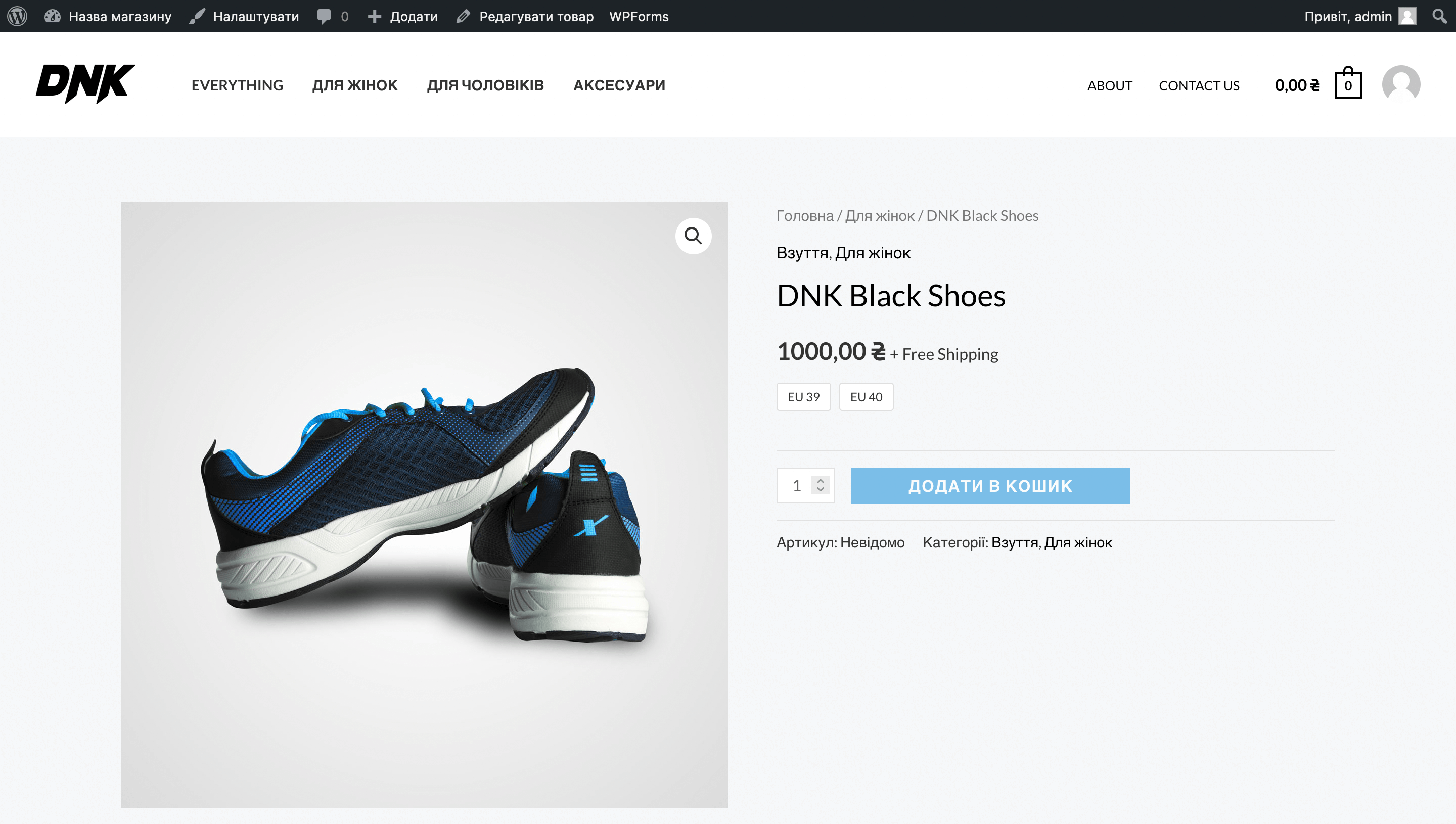
Відкрийте товар на сайті та перевірте, чи все вийшло. У результаті праворуч від зображення товару повинен з’явитися список, в якому покупець обиратиме потрібну варіацію.

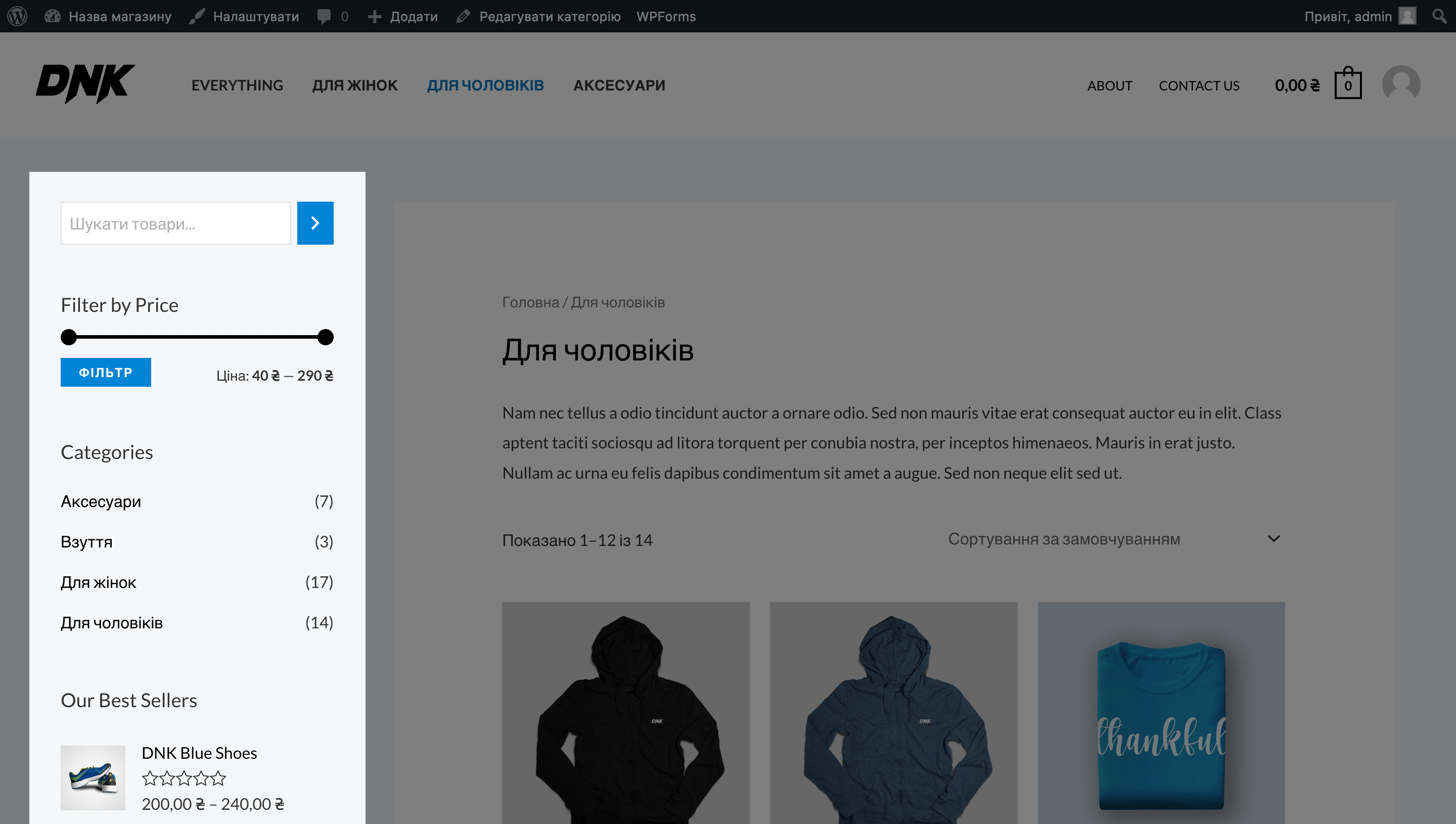
Налаштовуємо фільтри товарів
Йдеться про фільтри, за допомогою яких відвідувачі вашого магазину звужують список товарів. Наприклад, категорії, бренди, ціна чи розмір. Зазвичай їх можна знайти на сторінці магазину збоку товарів.

За замовчуванням у вашому інтернет-магазині буде чотири фільтри: пошук за товарами, товари, що найбільше продаються, список категорій, а також сортування за ціною. Щоб додати нові фільтри та відредагувати поточні, перейдіть до розділу «Зовнішній вигляд» – «Віджети».

Віджети — це невеличкі блоки, які можна розташовувати в спеціальних областях на вашому сайті. Створюються віджети з тих самих блоків Gutenberg, з яких створюються сторінки, проте логіка в тому, що віджети будуть присутні одразу на всіх сторінках, які містять у собі область для віджетів. Наприклад, такою зоною є сайдбар магазину. Він є на всіх його сторінках. На яку б ви не зайшли, віджети там будуть однаковими.
В залежності від теми кількість областей для віджетів та їх назви будуть відрізнятися. Плагіни типу WooCommerce будуть додавати свої області для віджетів на сайт. Наприклад, область «Сайдбар WooCommerce» це як раз те місце де знаходяться всі фільтри магазину.
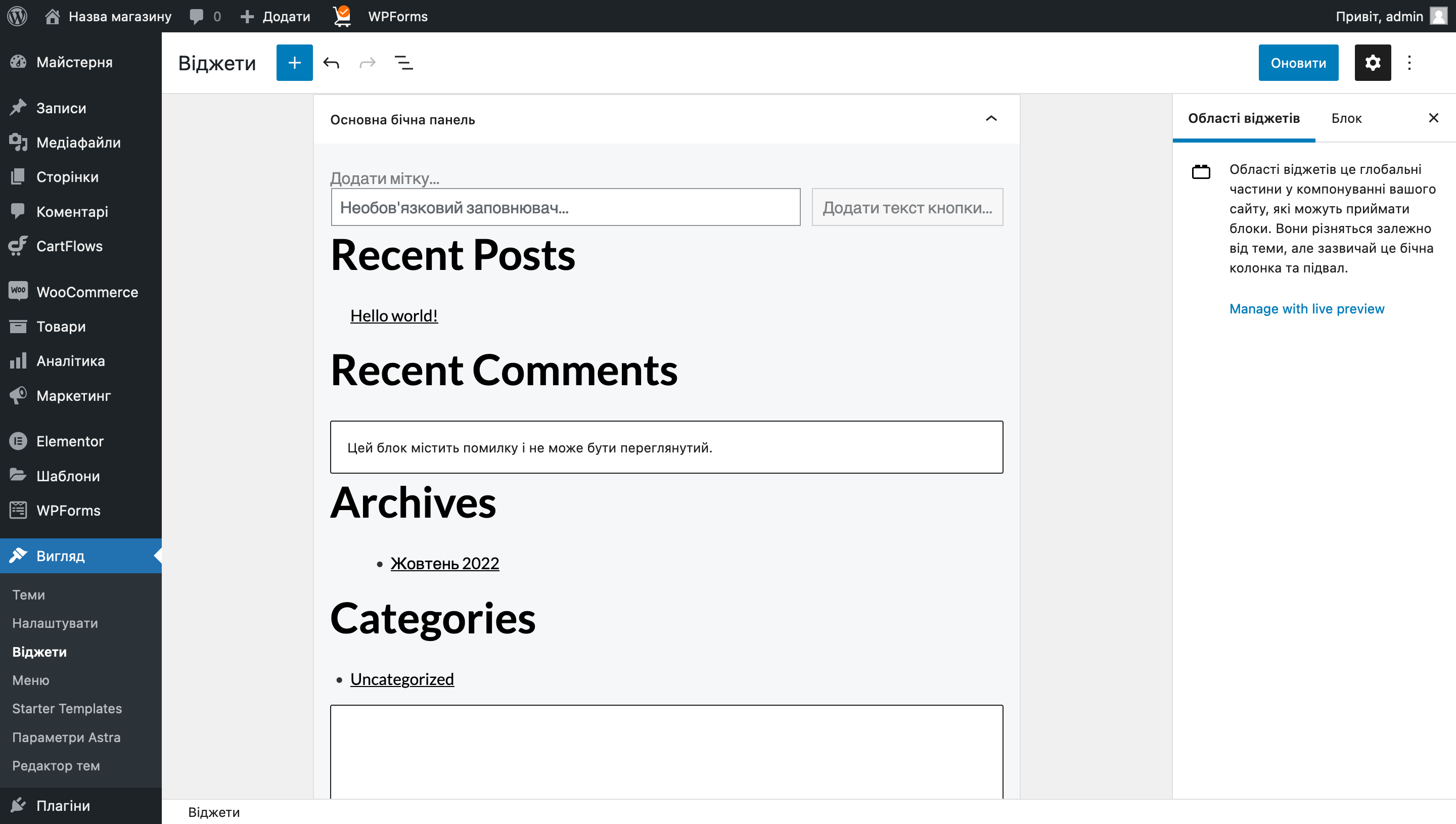
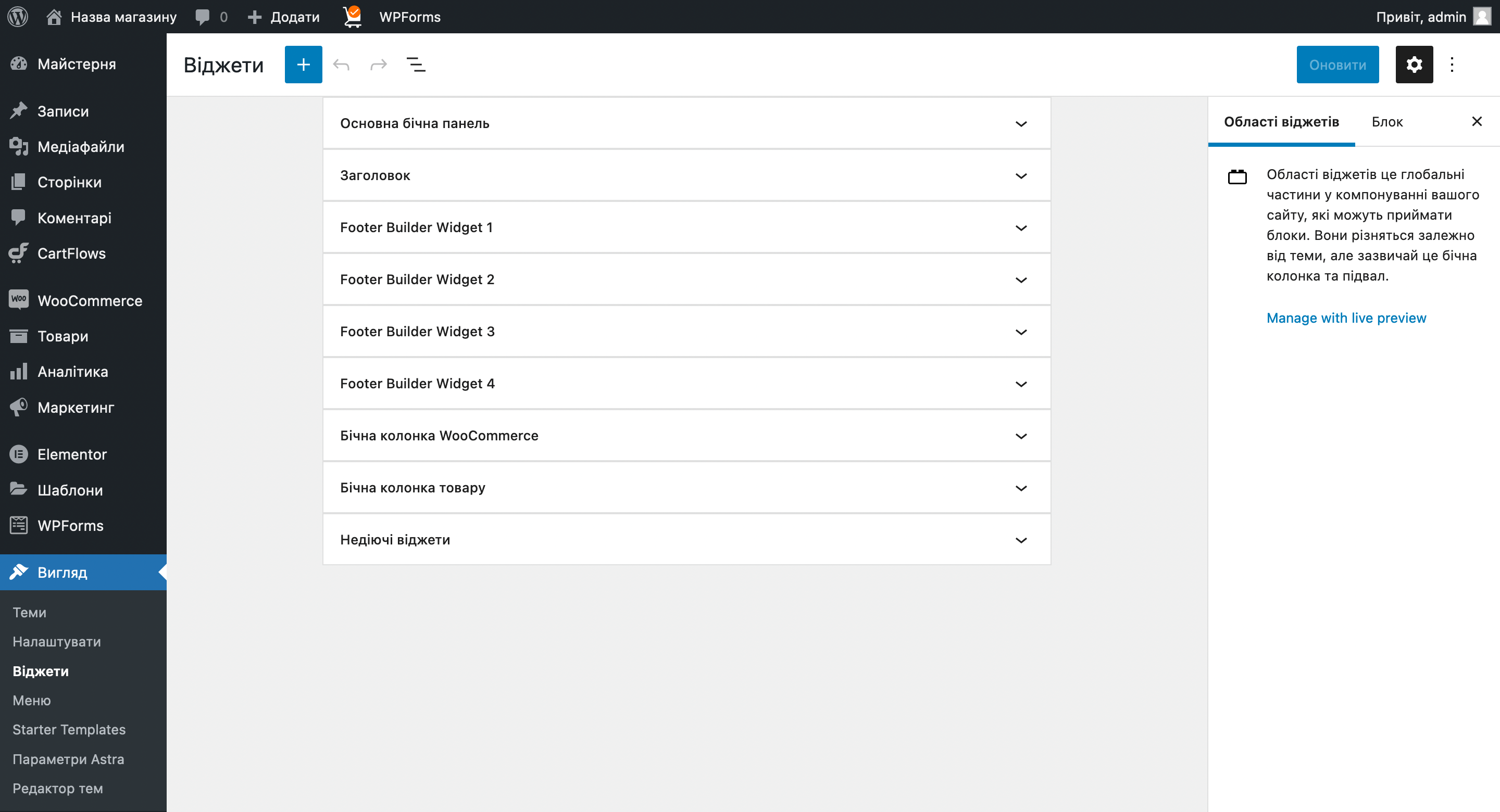
В розділі «Вигляд» – «Віджети» за замовчуванням буде відкрито область «Основна бічна панель». Саме вона наразі ніде на сайті не використовується, тому зверніть її і побачите всі області для віджетів, які є на сайті.

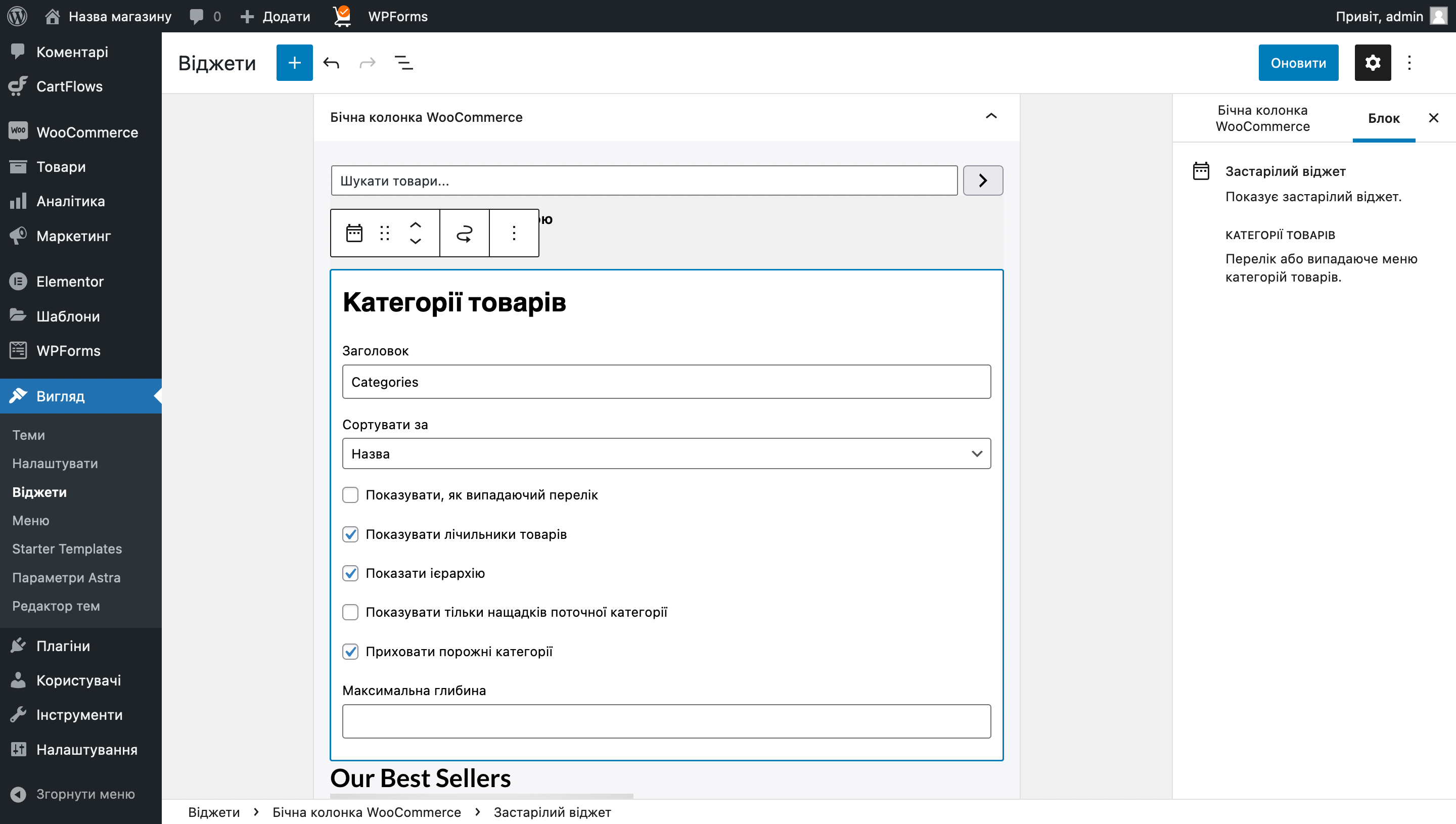
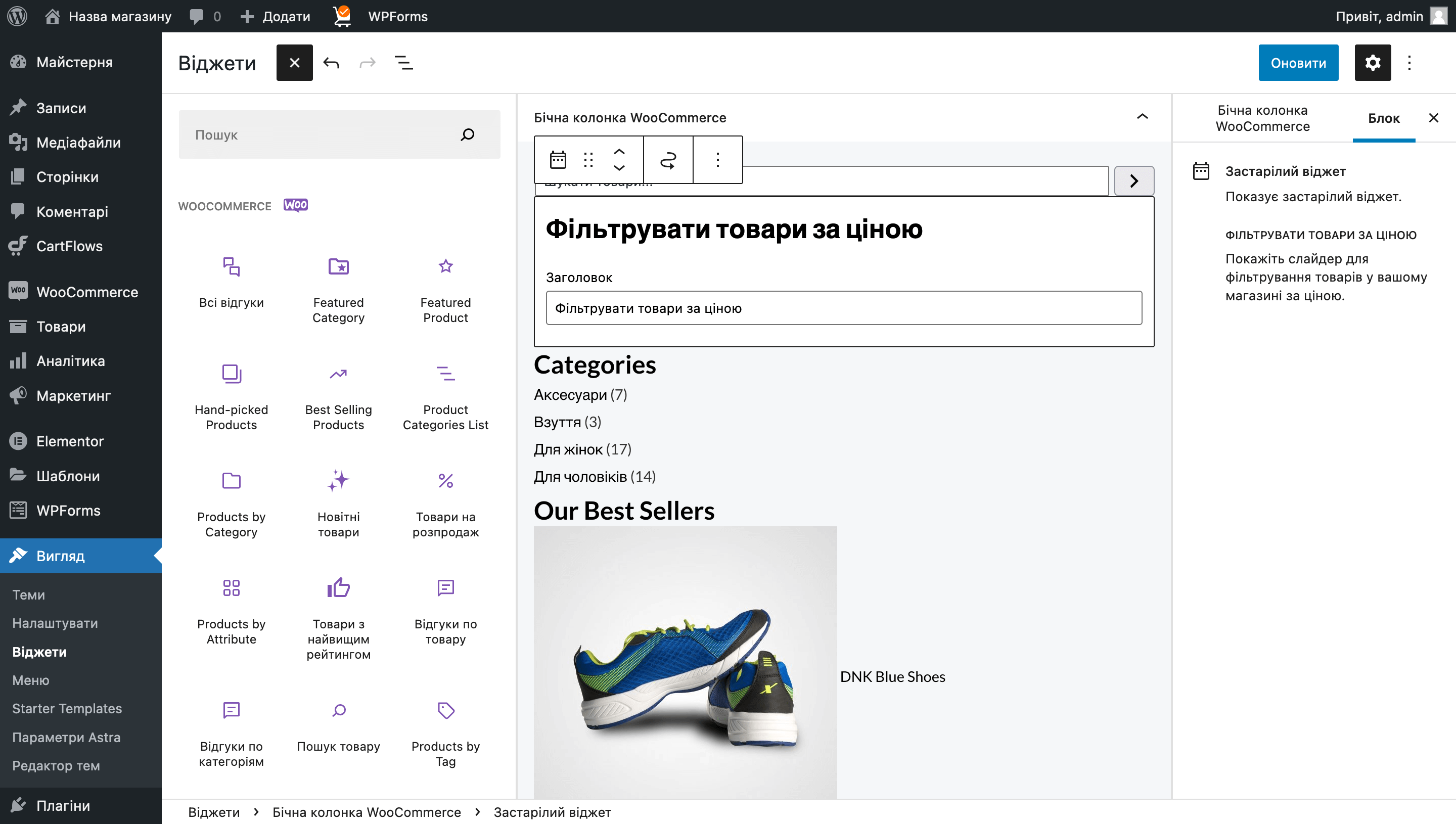
Розгорніть область для віджетів «Бічна колонка WooCommerce». Ви побачите тут віджети для кожного з фільтрів, зможете змінити їх заголовки та деякі параметри.

Щоб створити новий віджет, просто натисніть зверху кнопку + і знайдіть блок, який треба додати. В списку блоків буде навіть окремий розділ «WooCommerce», де будуть блоки спеціально для фільтрів.

Створюємо позначки
Позначки — це ще один додатковий параметр для товарів на кшталт атрибутів чи брендів. Їх надають окремим товарам, щоб потім можна було вивести всі товари з конкретною позначкою на окремій сторінці. Наприклад, ви можете створити позначку «Акція», а потім створити окрему сторінку та вивести на ній лише акційні товари.
Звичайно, можна замість позначки створити категорію «Акція» та наповнити її потрібними товарами, але категорія відображатиметься у віджеті «Категорії товарів», а позначка ні. Тобто, використовуючи позначки, ви зможете уникнути зайвих категорій, щоб не перевантажувати віджет із ними в магазині.
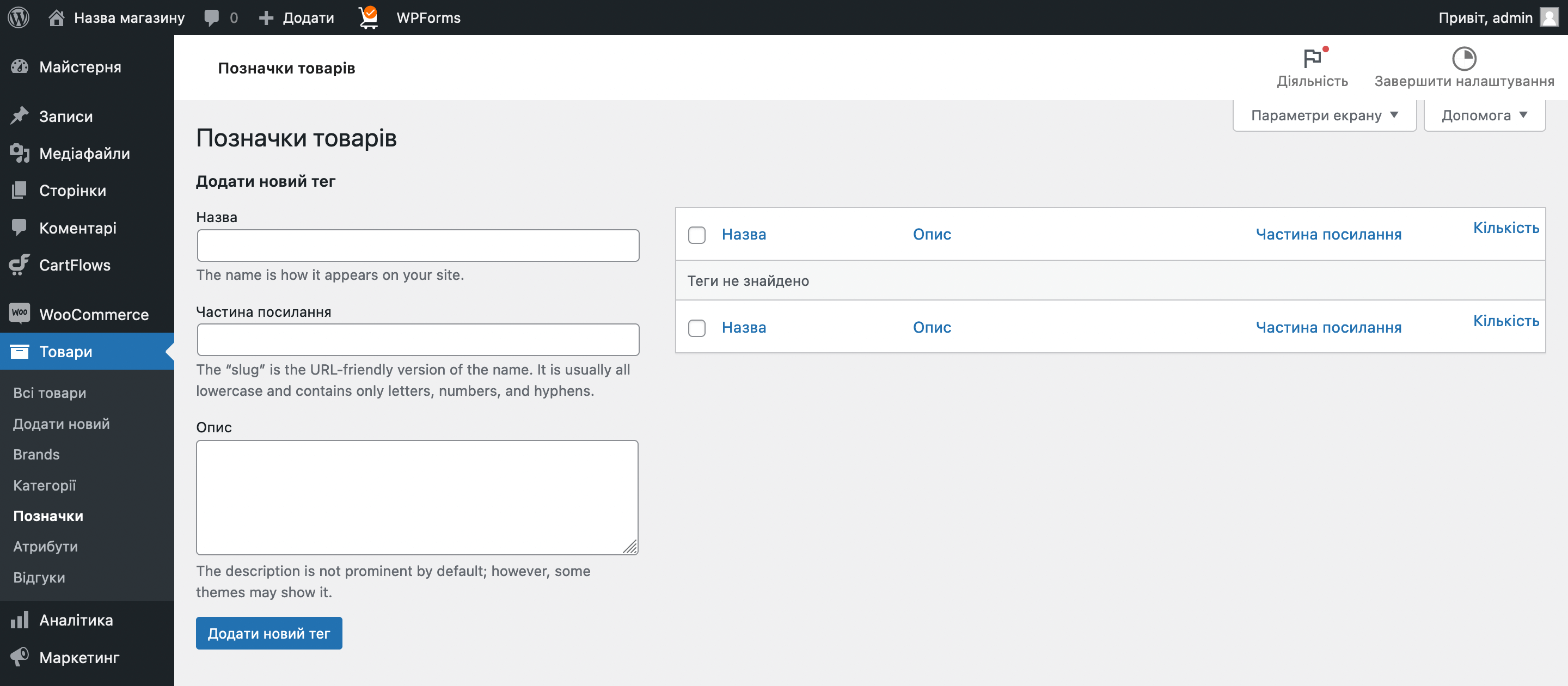
Перейдіть до консолі у розділі «Товари» – «Позначки». Інтерфейс розділу передбачувано нагадує підрозділ «Атрибути» чи «Категорії»: ліворуч створюємо нові позначки, праворуч — редагуємо їх.

Наприклад створимо позначку для акційних товарів. У полі під назвою впишіть «Акція» або «Розпродаж», а в ярлик — «sale». Після цього натисніть «Додати новий тег».
Тепер позначку можна додавати до товарів, як бренд чи категорію. Для цього перейдіть до розділу «Товари» – «Всі товари» та позначте галочкою товари з акційною ціною. Потім виберіть «Редагувати» у списку «Групові дії» вгорі таблиці та натисніть поряд кнопку «Застосувати».

У меню редагування кількох товарів знайдіть блок «Позначки товарів» та почніть вводити назву позначки. Після того, як ви введете кілька перших літер позначки, вона має з’явитися у вигляді списку. Виберіть цей елемент, а потім натисніть «Оновити» трохи нижче.

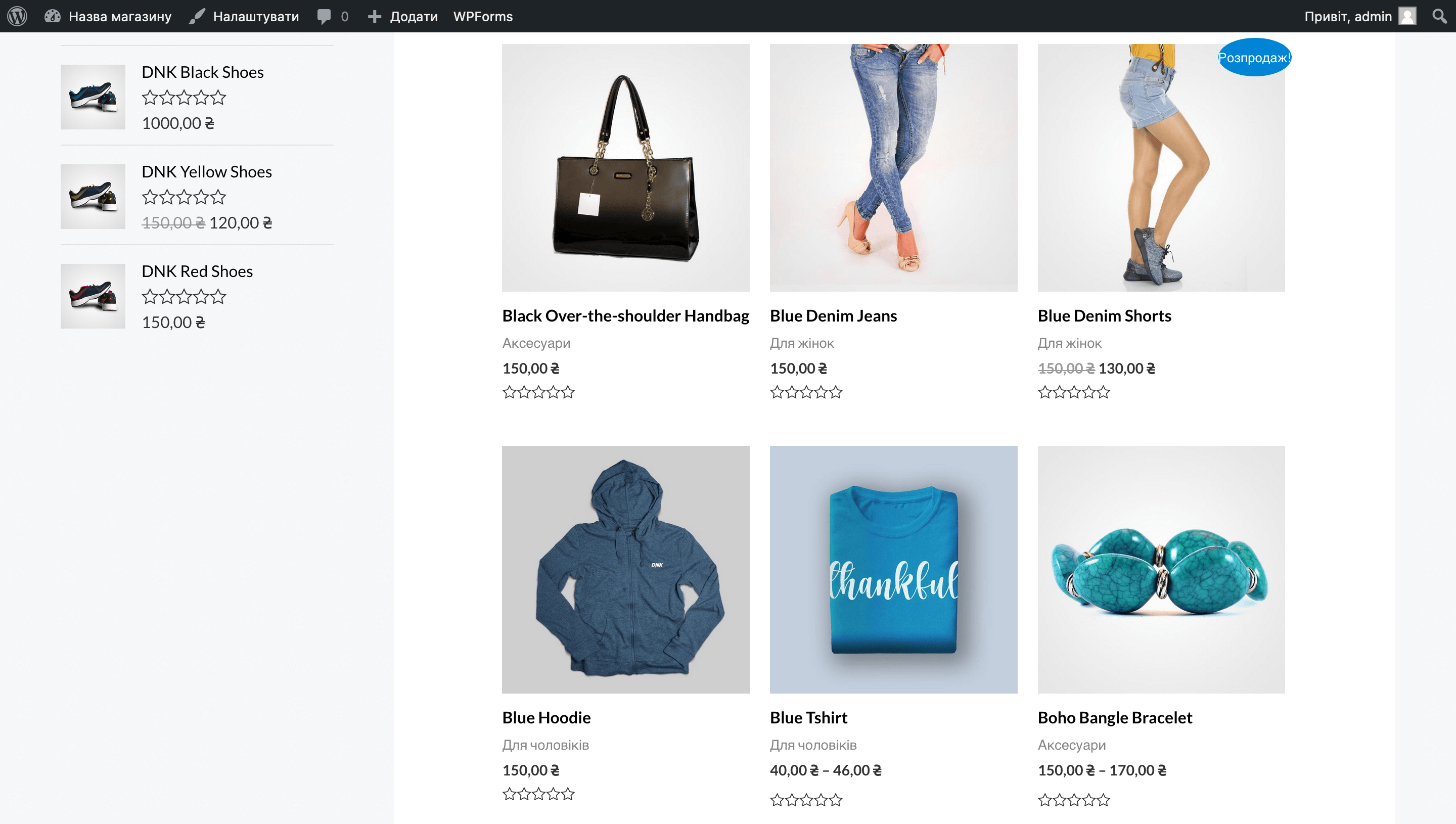
Ви надали товарам мітку. Тепер скопіюйте на неї посилання в розділі «Товари» – «Позначки» та розмістіть десь на сайті. Наприклад, щоб на неї могли перейти з банера на головній сторінці. WordPress згенерує сторінку з потрібними товарами автоматично.
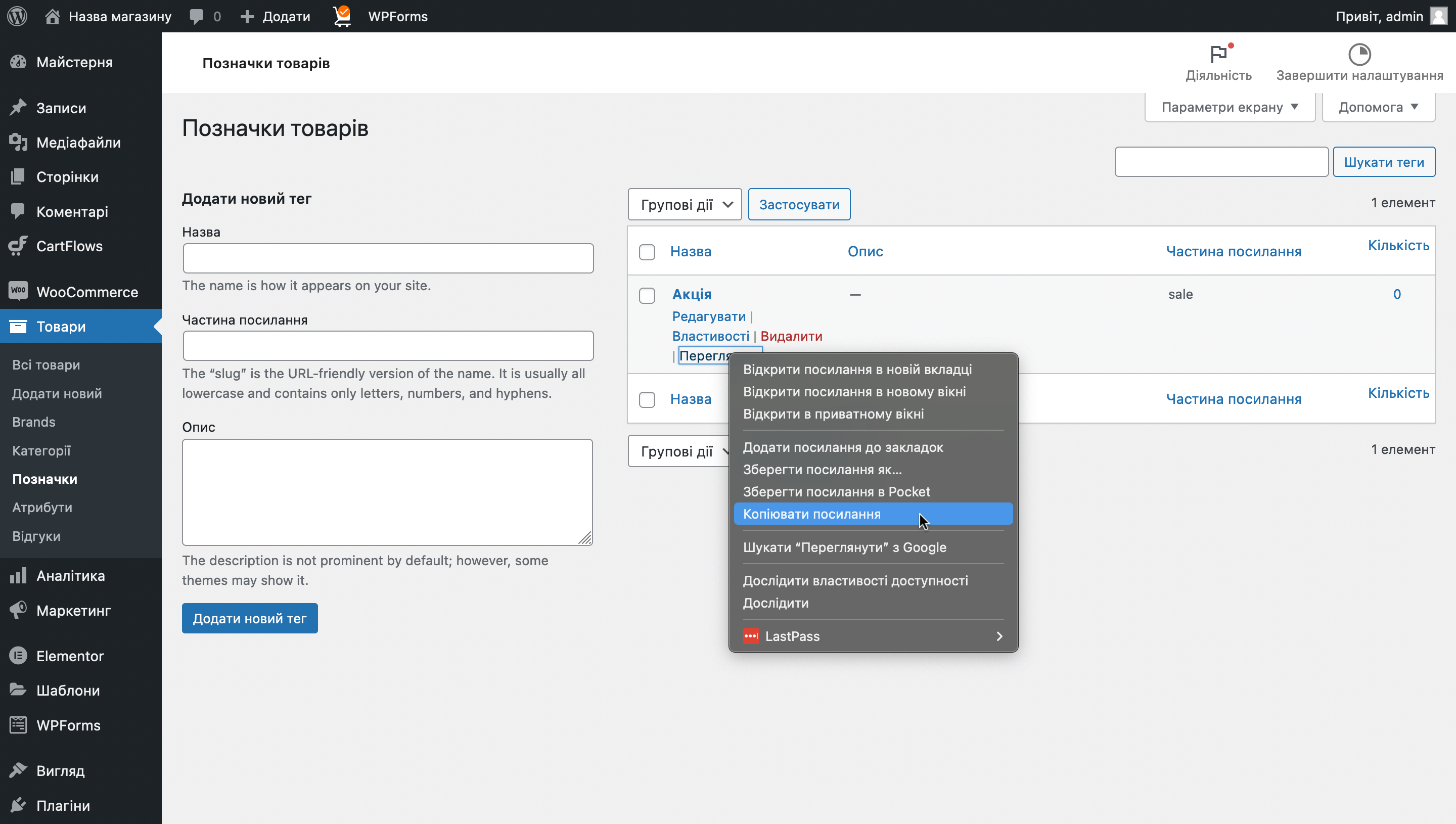
Щоб знайти посилання, наведіть курсор на позначку та знайдіть посилання «Переглянути». Клацніть по ній правою кнопкою миші та оберіть «Копіювати посилання».

Редагуємо зовнішній вигляд карток із товарами
Мова про зовнішній вигляд мініатюр із товарами на сайті. За замовчуванням вони складаються із зображення товару та чотирьох рядків: назви товару, категорії, ціни та рейтингу. Відображення цих елементів також можна регулювати.

У консолі відкрийте розділ «Вигляд» — «Налаштувати». Це розділ з візуальними параметрами вашого інтернет-магазину. У ньому не можна поміняти блоки місцями або додати нові, але можна змінити шрифти та стилі кнопок на сайті, змінити розташування бічної панелі з фільтрами на сторінці або вибрати інше початкове сортування товарів. А також багато інших опцій.
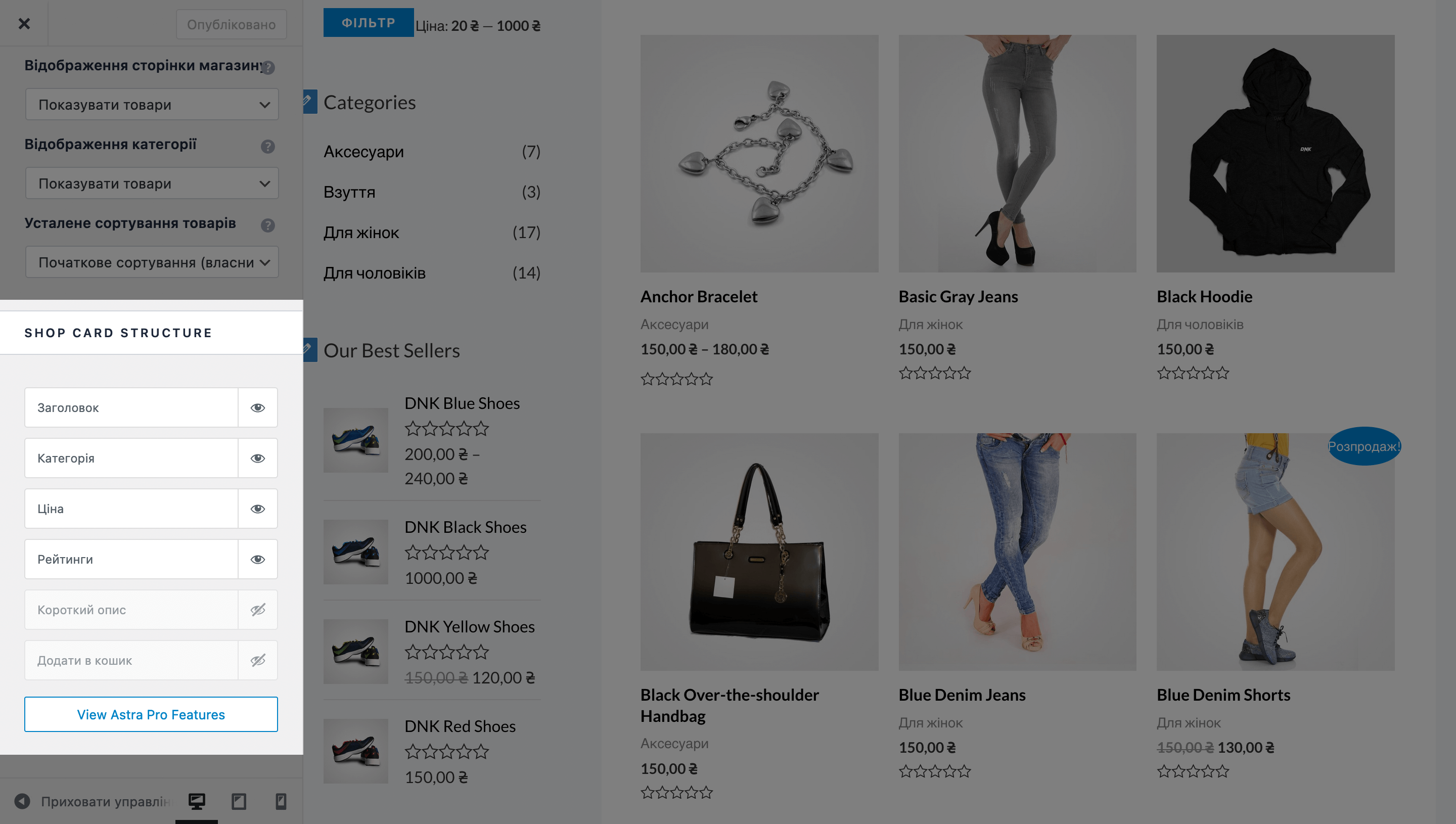
Зараз вам потрібно перейти до розділу «WooCommerce» – «Каталог товарів». На цій сторінці прокрутіть бічну панель вниз, поки не побачите в ній блок «Shop Card Structure».

Цей блок відповідає за те, як виглядають мініатюри із товарами на сайті. За замовчуванням тут вибрано чотири елементи із шести. Саме те, що видно у правій частині екрана: заголовок, категорія, ціна та рейтинг.
Клацніть по елементу, якщо хочете його вимкнути і навпаки. Наприклад, спочатку непоганою ідеєю буде прибрати рейтинг, тому що в жодного товару його поки що немає, а порожні зірки виглядають дивно. В кінці натисніть «Опублікувати» у верхній частині бічної панелі, щоб застосувати зміни.
На цьому із товарами все. Ви дізналися про призначення кожного підрозділу у розділі «Товари». Щоб вийти з візуальних налаштувань магазину, натисніть хрестик у верхньому лівому кутку бокового меню. Тепер відредагуємо меню у шапці сайту.
Редагуємо меню
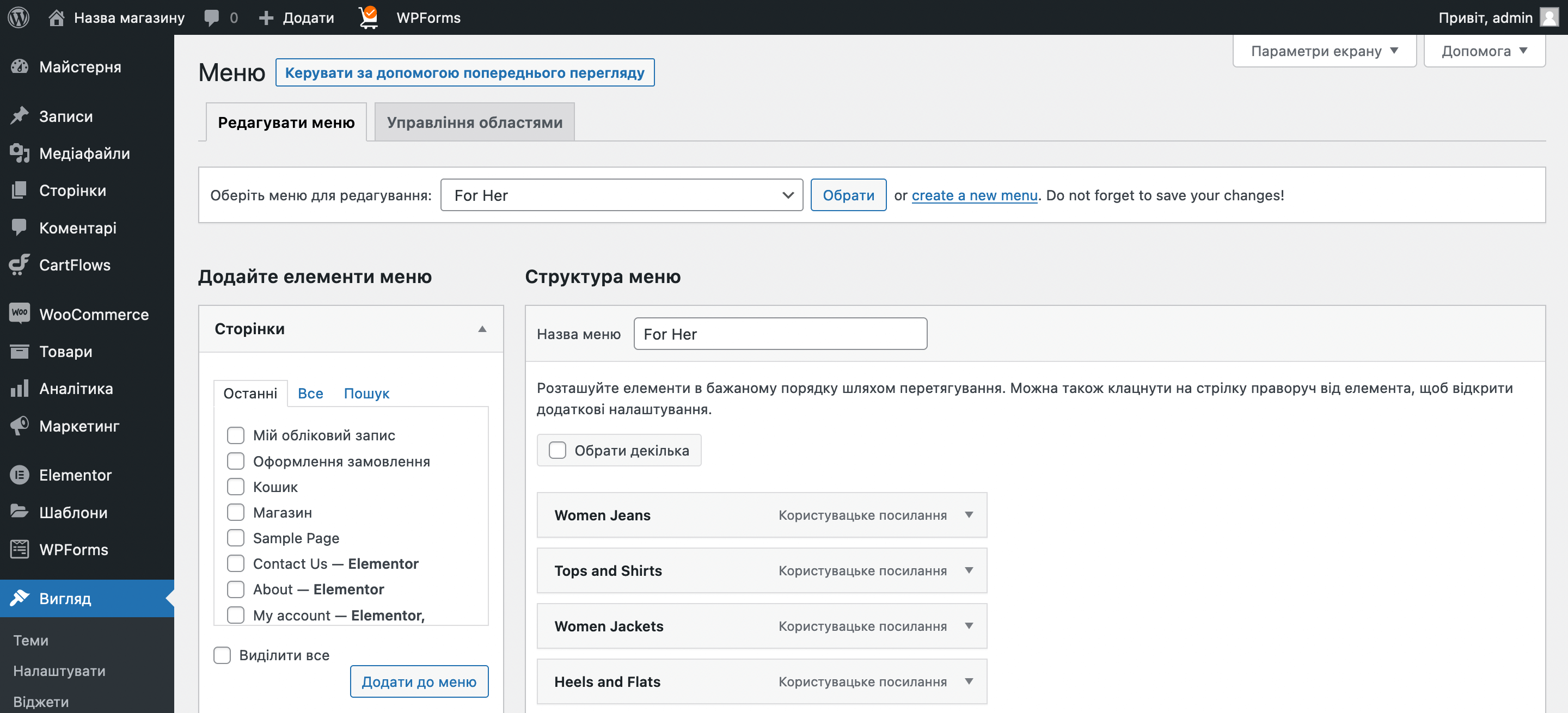
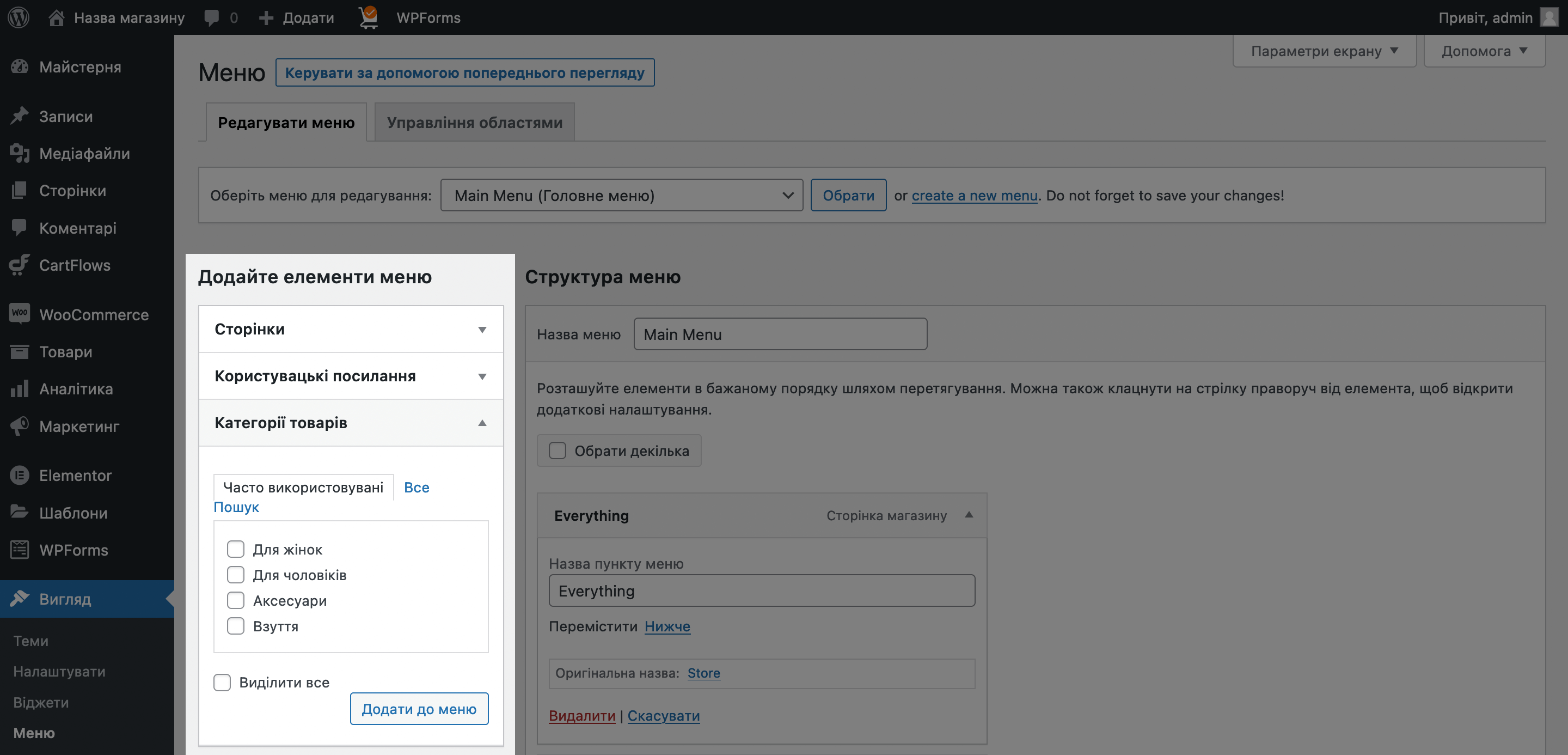
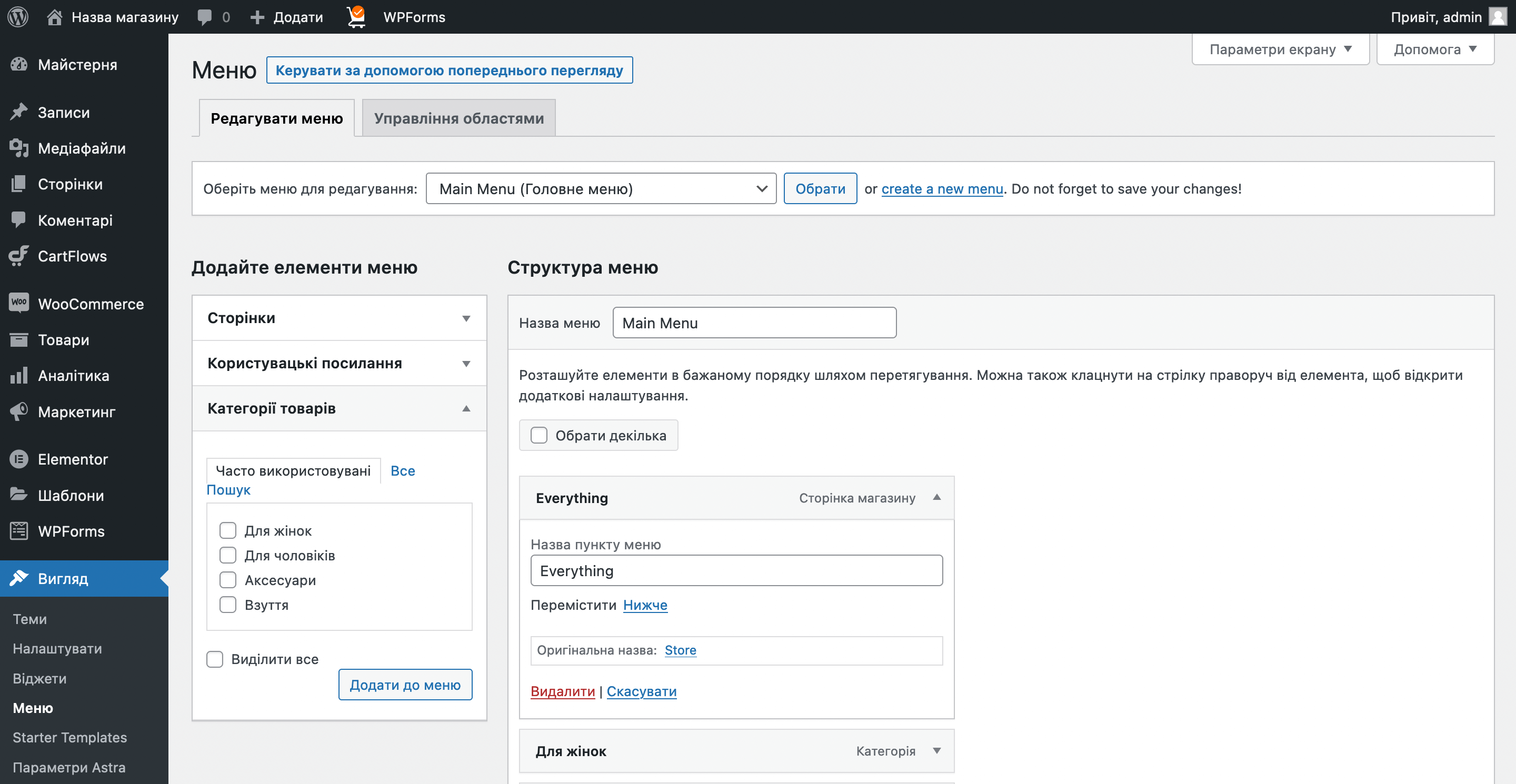
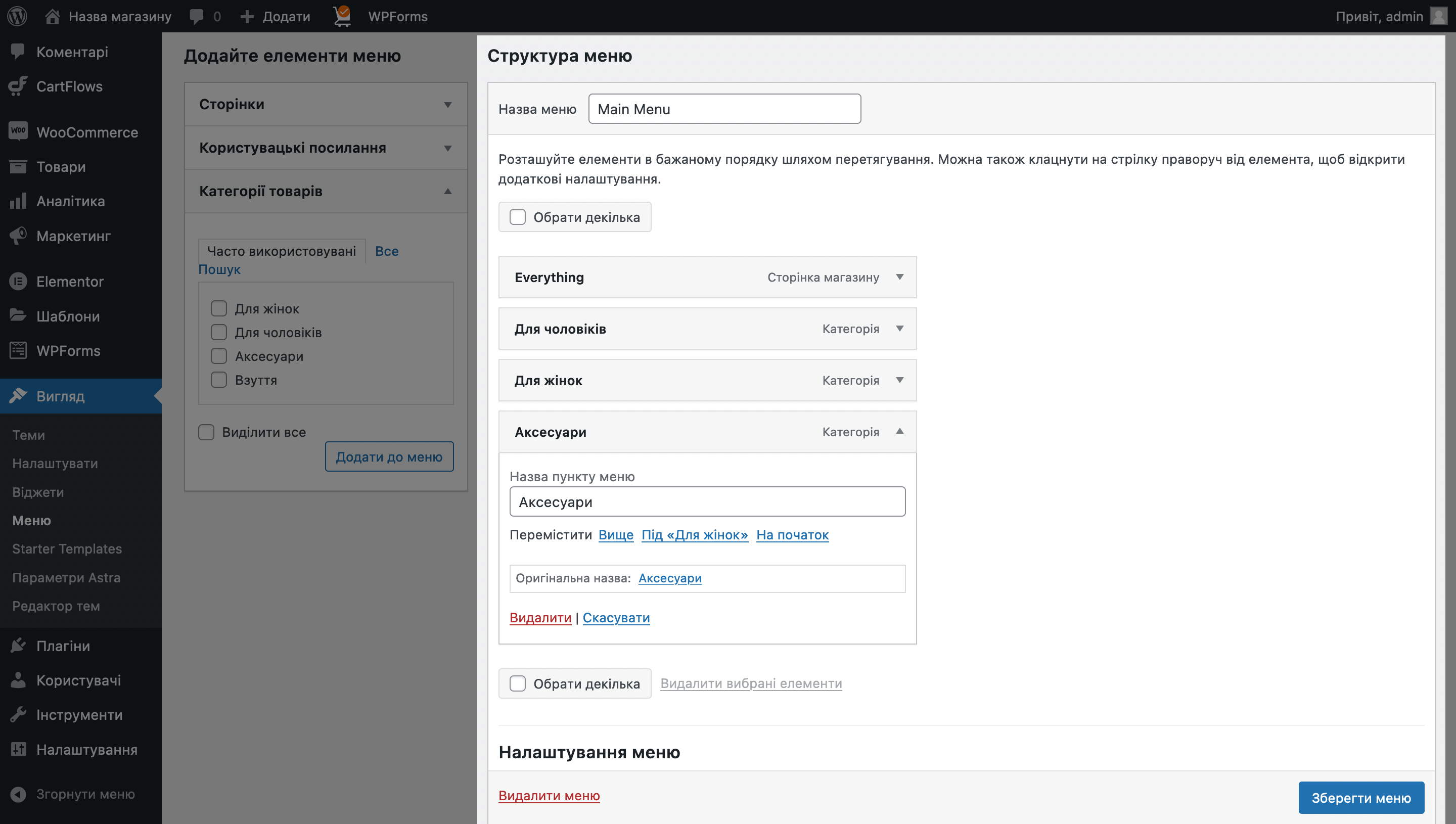
Перейдіть до консолі у розділі «Вигляд» – «Меню». У цьому розділі ви зверху вибираєте, яке саме меню редагувати, а знизу додаєте до цього меню нові розділи та керуєте розділами, які там вже є.

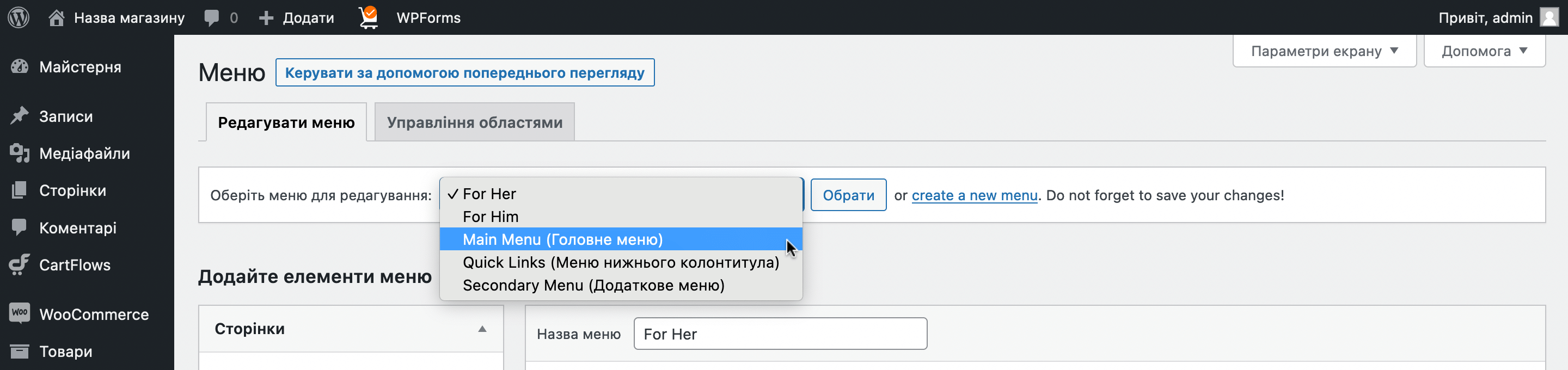
За замовчуванням тут буде вибрано меню For Her. Це не те меню, яке зараз знаходиться у шапці. Виберіть зі списку меню з назвою «Main Menu» і натисніть праворуч кнопку «Обрати».

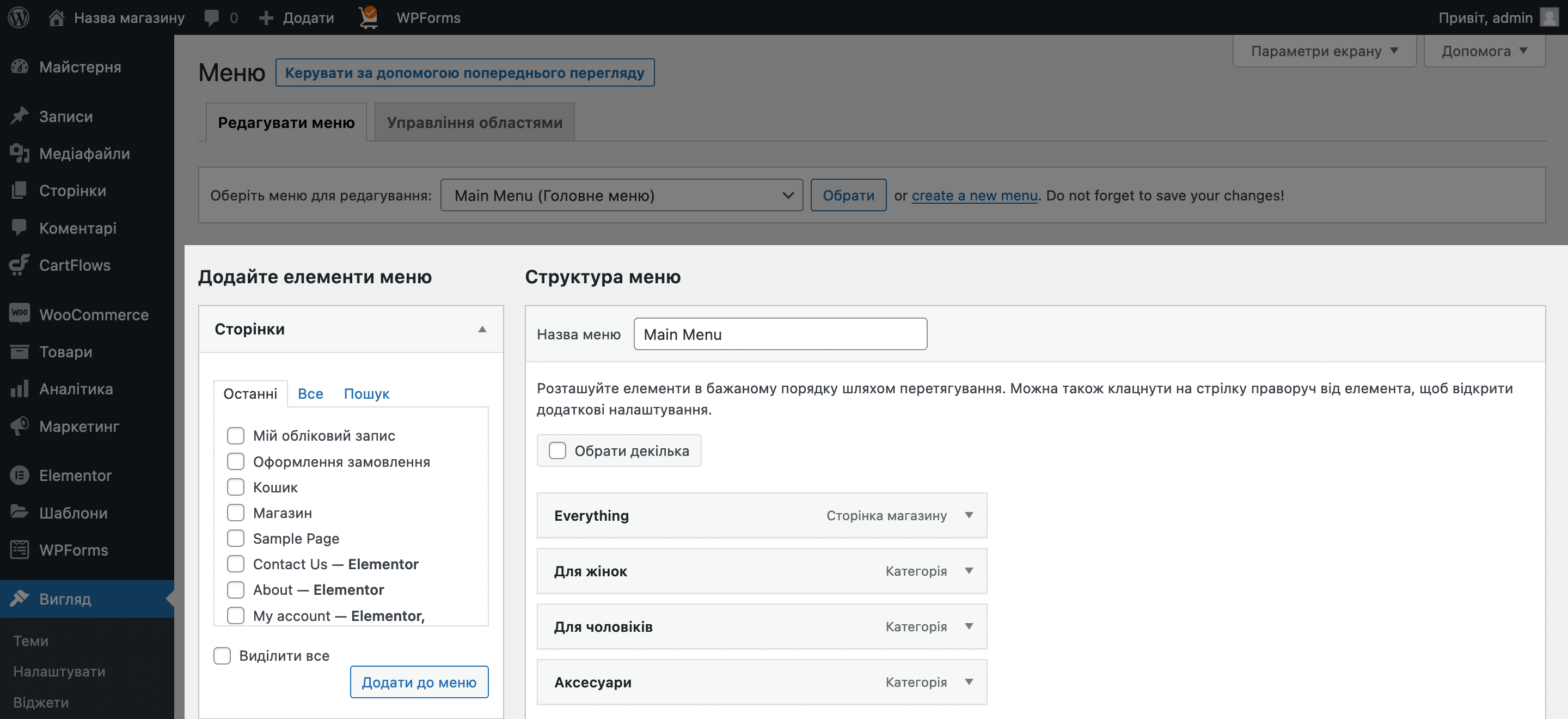
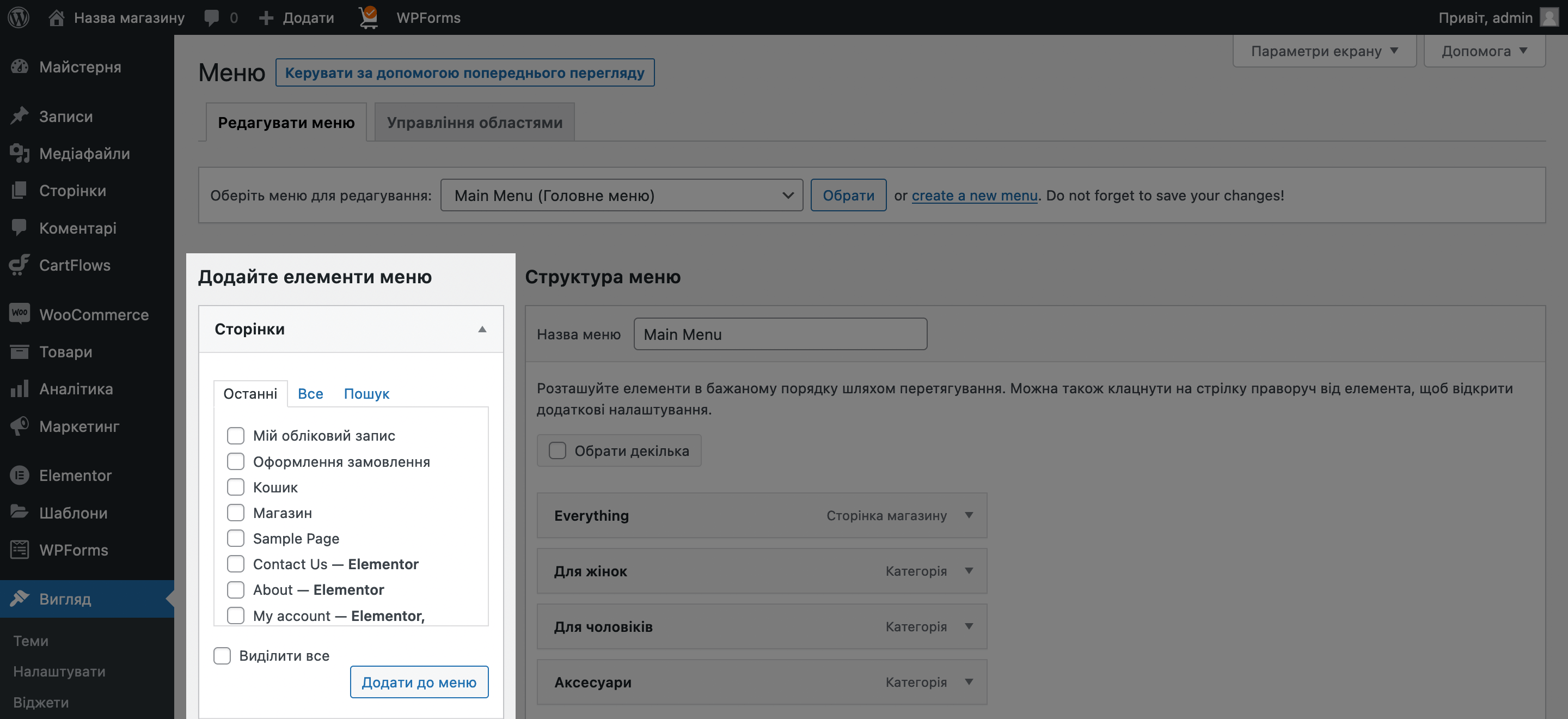
Нижче на сторінці будуть блоки для роботи з вибраним меню: ліворуч — елементи, які можна додати до меню, а праворуч — вже додані елементи.

Щоб додати новий елемент до меню, поставте біля нього галочку в лівій частині екрана та натисніть «Додати до меню».

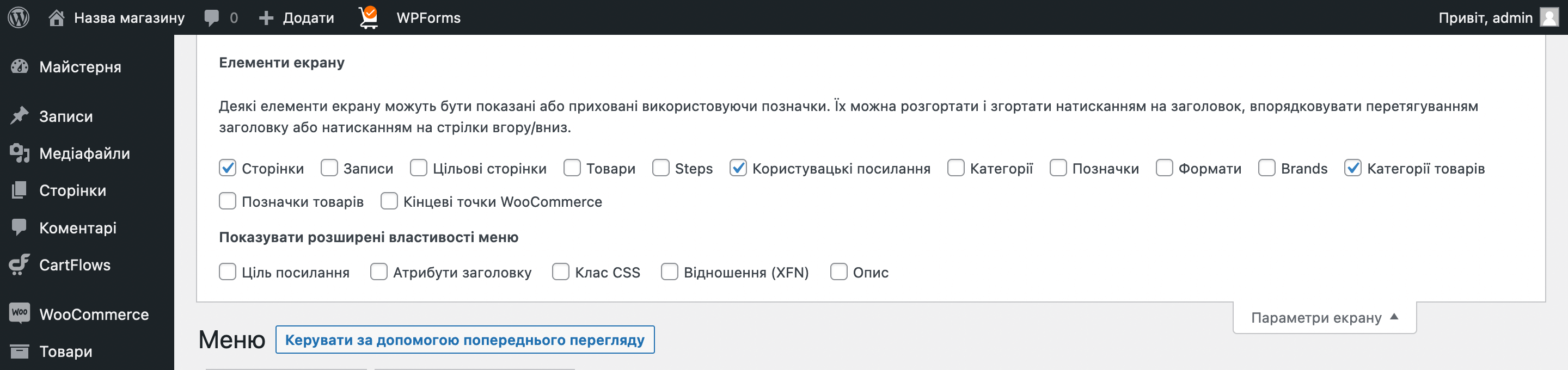
За замовчуванням у лівій частині екрана серед розділів, з яких можна вибрати новий елемент для меню, розділу з категоріями не буде. Але ви можете додати його. Для цього у верхньому правому куті сторінки знайдіть вкладку «Налаштування екрана».

У меню позначте галочкою пункт «Категорії» і зніміть галочки з пунктів, які хочете прибрати. Наприклад, вам навряд чи доведеться додавати в меню елементи з розділів «Рубрики», «Записи» та «Кінцеві точки WooCommerce».

Потім поверніть «Налаштування екрана», знайдіть ліворуч внизу розділ «Категорії» і додайте в меню елементи, що не вистачає.

Щоб відредагувати існуючий елемент меню, натисніть стрілку в правій частині елемента. Відкриються параметри, де можна перейменувати елемент, перемістити його або видалити. Ви можете також перетягувати елементи мишкою.

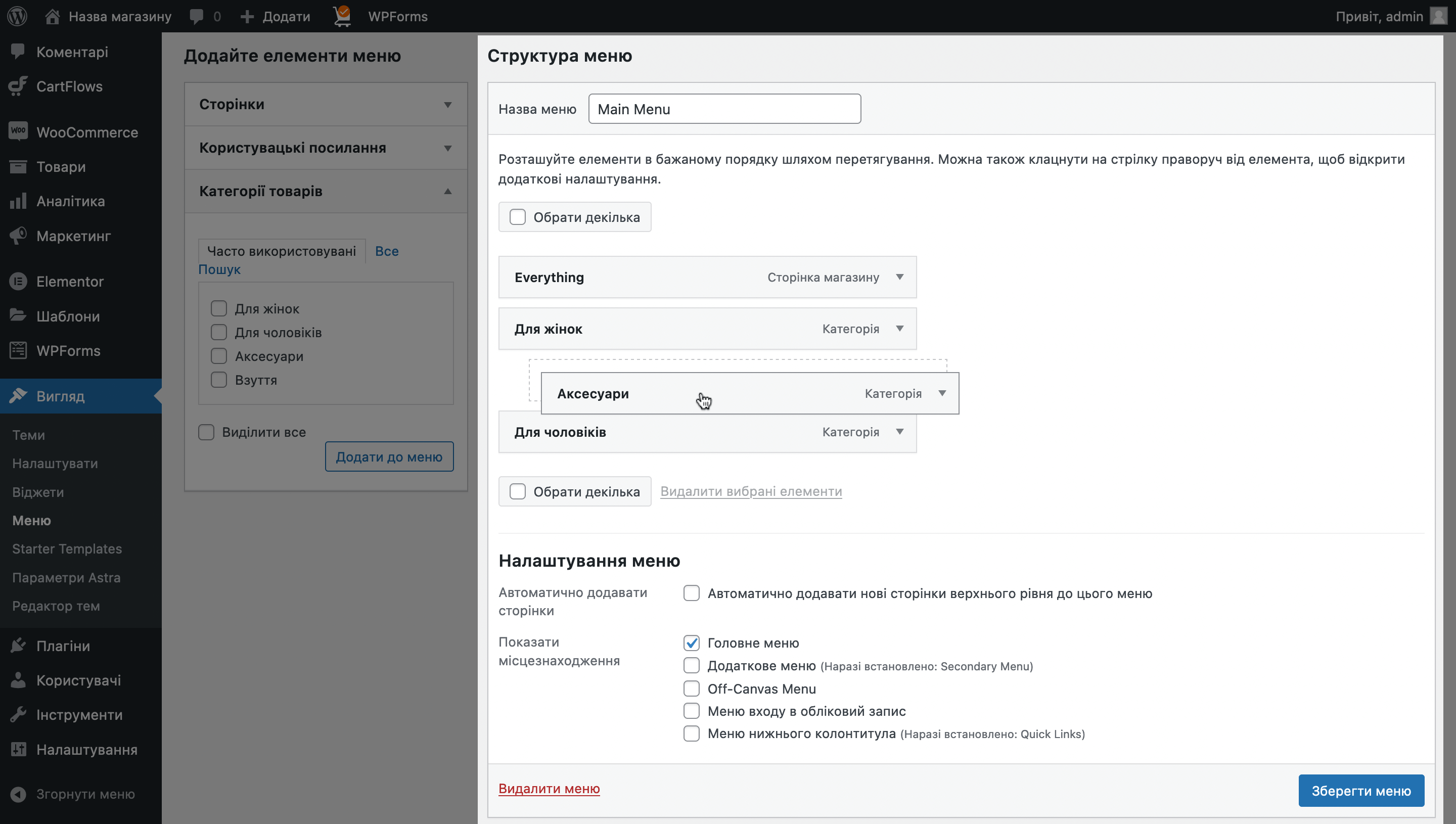
Щоб зробити елемент меню дочірнім і створити список, що випадає, як на демонстраційному сайті, візьміть елемент мишкою і поставте його під потрібним елементом, трохи змістивши вправо.

Пунктирна лінія за елементом показує, де він приземлиться, якщо відпустити мишку
Інший спосіб зробити елемент дочірнім — розгорнути параметри елемента і в рядку «Перемістити» натиснути посилання «Під “Назва елемента”». Елемент стане під розділ, що йде одразу над ним.

Після завершення додавання та редагування елементів меню не забудьте зберегти зміни у нижньому правому куті екрана.
Змінюємо дизайн шапки сайту
Перейдіть до розділу «Вигляд» – «Налаштувати», а на наступній сторінці відкрийте розділ «Конструктор шапки». Ви побачите багатофункціональний конструктор, в якому можна створити шапку сайту з трьох рівней. Докладніше про функціонал конструктору розповідаю в розділі «Редагуємо футер».

Змінюємо дизайн сайту в Elementor
Приступаємо до найцікавішого етапу створення магазину WordPress — роботи з дизайном у конструкторі сторінок Elementor. Я не описуватиму тут всі зміни на кожній сторінці магазину, а лише докладно розповім про інтерфейс конструктора, щоб ви розуміли, що він вміє і куди натискати. Цього має бути достатньо, аби зрозуміти принцип. Якщо хочете побачити деталі, як я змінював дизайн на демонстраційному сайті, перегляньте відеоурок.
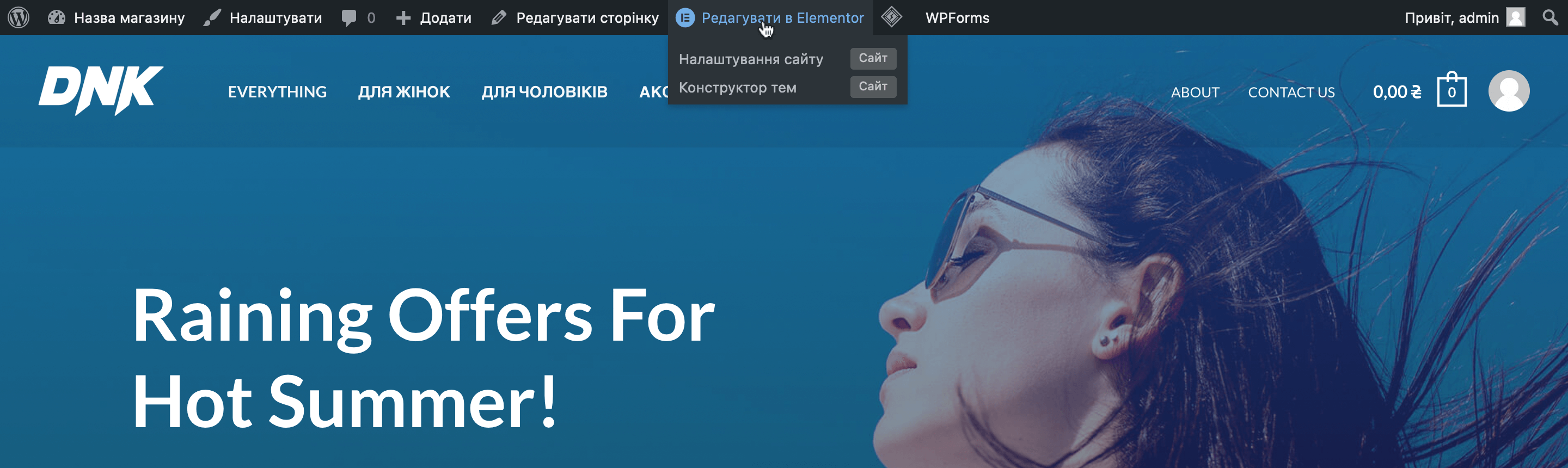
Зайдіть на головну сторінку вашого сайту та в панелі швидкого доступу натисніть кнопку «Редагувати в Elementor».

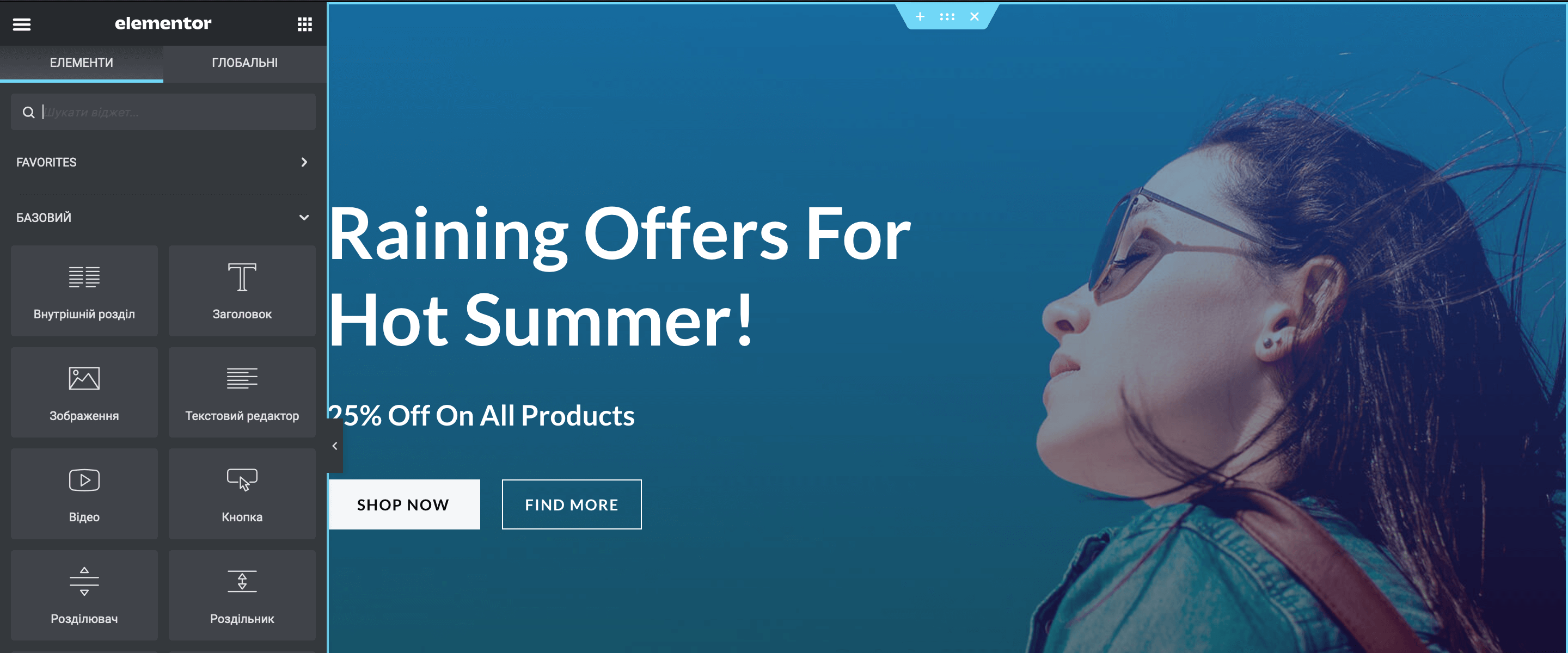
Інтерфейс конструктора схожий на розділ настроювач у розділі «Вигляд»: ліворуч — панель, в якій ви змінюєте параметри елементів, праворуч – самі елементи на сторінці. По суті, це головна сторінка вашого інтернет-магазину на Вордпрес, але без верхнього меню і з можливістю змінювати вміст.
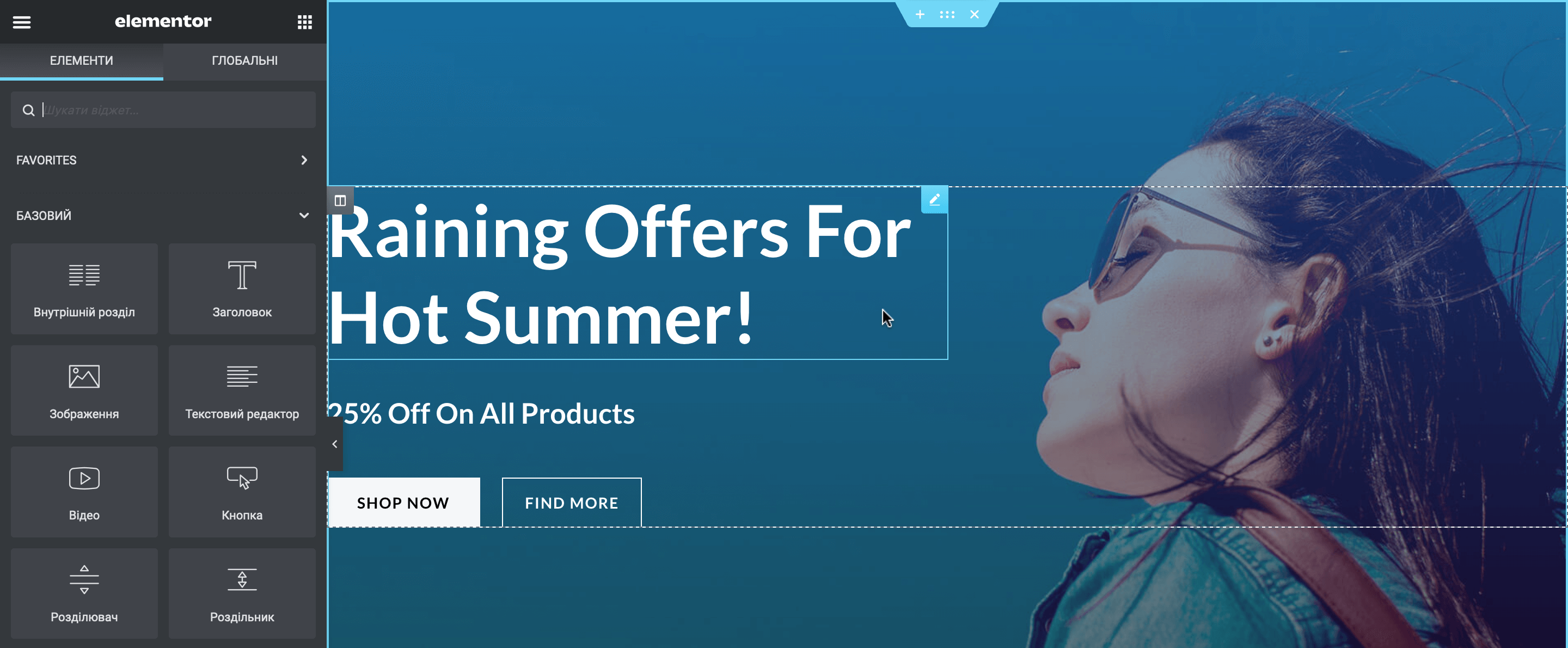
У Elementor головна сторінка складається із секцій. Кожна з них має блакитні межі, а вгорі невеликий плашок з трьома кнопками: додати нову секцію, вибрати або видалити поточну секцію. За центральну кнопку можна взяти секцію мишкою та перенести в іншу частину сайту.

Усередині секцій розташовані елементи: заголовки, банери, посилання, кнопки, товари, зображення. Наведіть курсор на будь-який із елементів та побачите навколо нього синю рамку з іконкою олівця, яка означає «Редагувати».

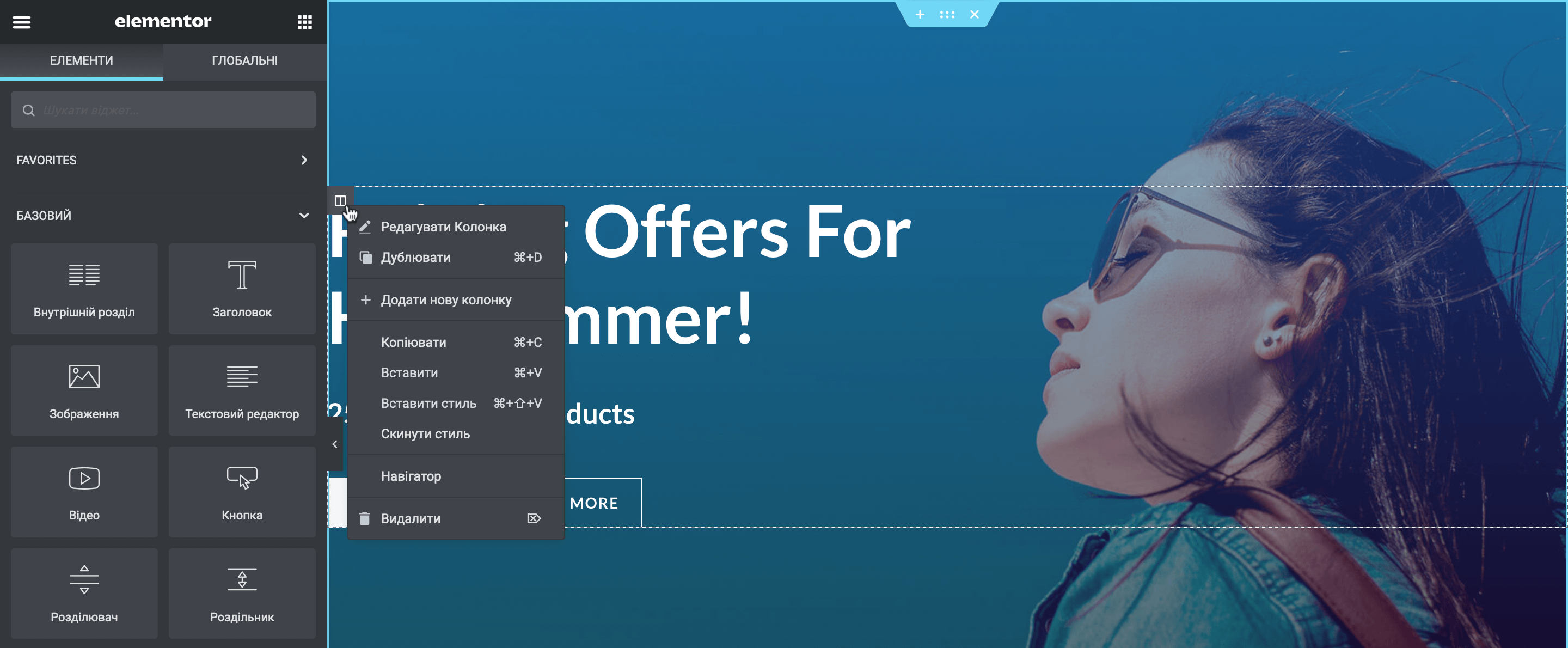
Крім синьої рамки, ви також побачите рамку з білої пунктирної лінії — межі колонки, в якій знаходиться елемент. У верхньому лівому куті цієї межі ще буде значок колонки. Якщо клацнути правою кнопкою миші, з’явиться меню з основними діями, які можна зробити з колонкою. Так ви можете додати ще одну колонку або видалити зайву.

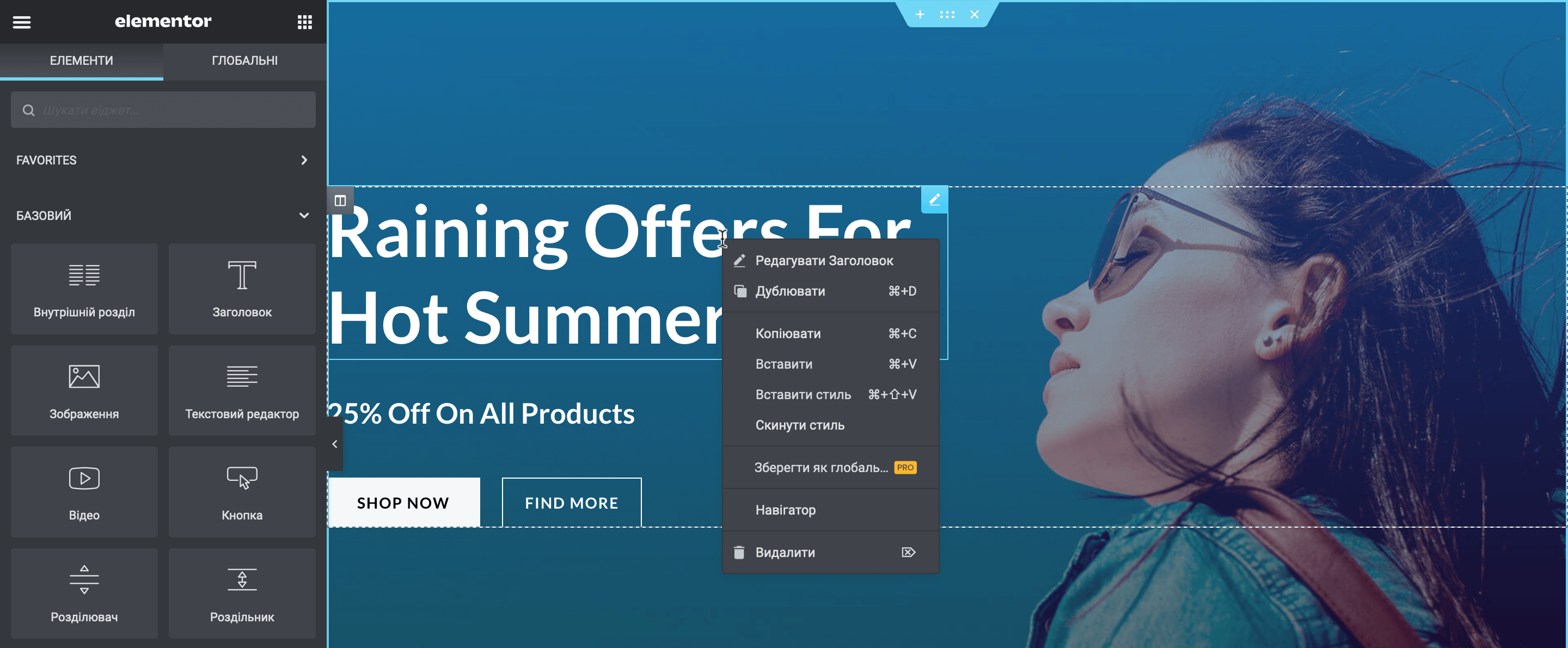
Якщо клацнути правою кнопкою миші всередині елемента, також з’явиться меню з основними діями, які можна з цим елементом зробити: відредагувати, дублювати, копіювати або видалити.

По суті, вся головна сторінка складається з секцій, усередині яких розташовані колонки з елементами. А редагування дизайну зводиться до того, щоб вибрати потрібну секцію, стовпчик або елемент, а потім змінити її параметри в панелі зліва.
Тепер розберемося з інтерфейсом бічної панелі. Що б ви не обрали, конкретний елемент або окрему секцію, в бічній панелі будуть три вкладки: «Компонування», якщо обрати секцію, або «Вміст», якщо обрати елемент усередині секції, а також «Стиль» та «Розширені».

Загалом по назвах вкладок можна приблизно зрозуміти, які налаштування будуть на кожній з них. Перевірте, що є на кожній вкладці. Цікавість допоможе вам швидше освоїтися в інтерфейсі та запам’ятати, де що знаходиться. Якщо зміните якісь параметри і результат вас не влаштує, все можна повернути комбінацією клавіш Ctrl+Z.
Також на бічній панелі є дві кнопки вгорі: зліва — три горизонтальні смужки, а праворуч — крапки у формі квадрата. Кнопка зліва відкриває головне меню Elementor. У ньому можна змінити глобальні налаштування та вийти назад у консоль WordPress.

Кнопка праворуч відкриває розділ із блоками, які можна додати на сторінки. Якщо вам раптом потрібно додати заголовок, кнопку, картинку або ще щось, все це можна знайти тут. Просто знайдіть потрібний елемент та перетягніть у потрібну область на сайті.

Внизу панелі знаходяться кнопки з основними функціями, які вам знадобляться під час роботи в конструкторі. Зліва направо це: 1) базові налаштування сторінки; 2) навігатор по секціях; 3) скасувати попередню дію; 4) переключитися на режим перегляду з іншого пристрою; 5) переглянути зміни без публікації.

Тепер давайте змінимо зображення та текст на головному банері, щоб ви зрозуміли принцип редагування окремих елементів.
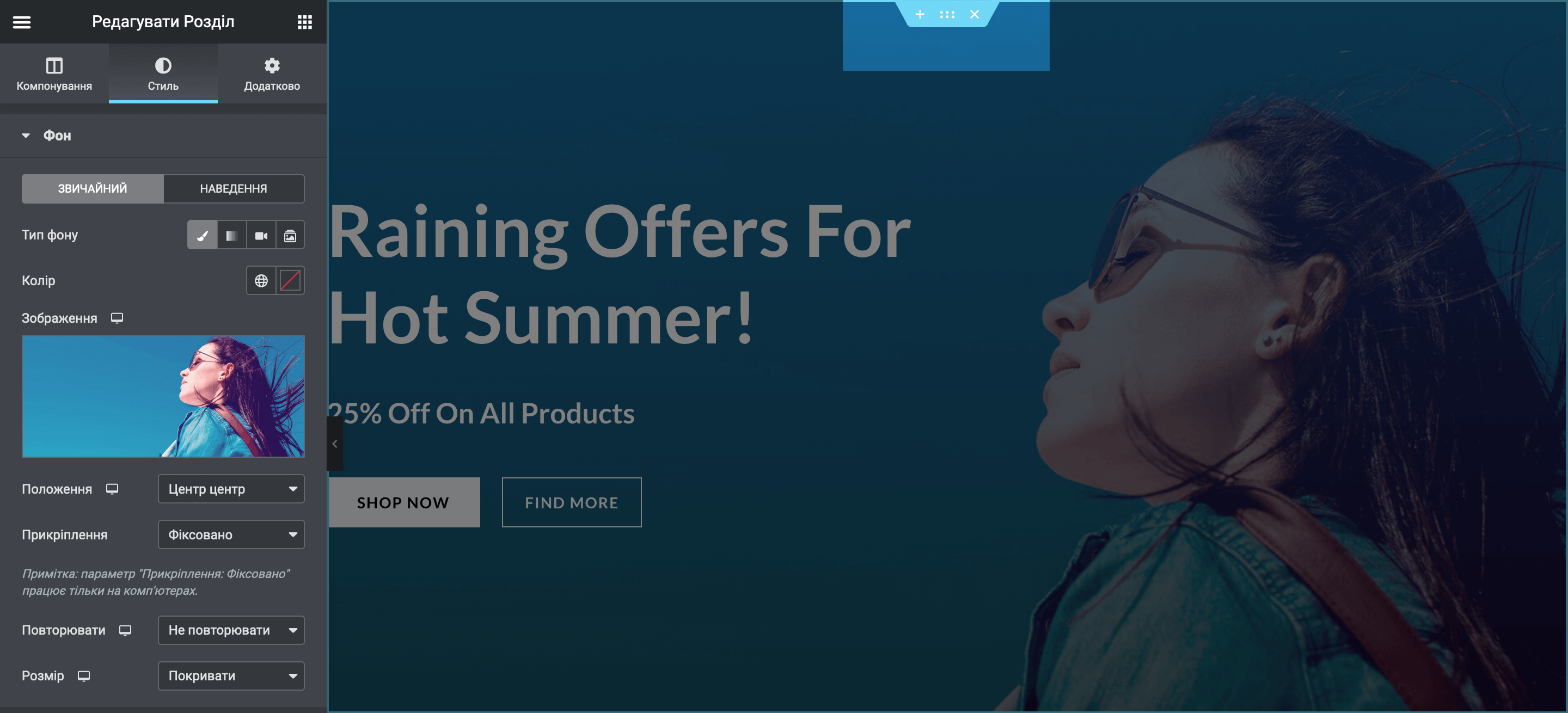
Щоб замінити будь-яке зображення на сторінці, оберіть секцію або стовпчик, у якому воно знаходиться. У випадку з головним банером це секція, оскільки банер займає всю його площу. Клацніть по центральній кнопці в блакитній плашці вгорі секції, а потім перейдіть на вкладку Стиль. Зображення завжди змінюються саме на цій вкладці.

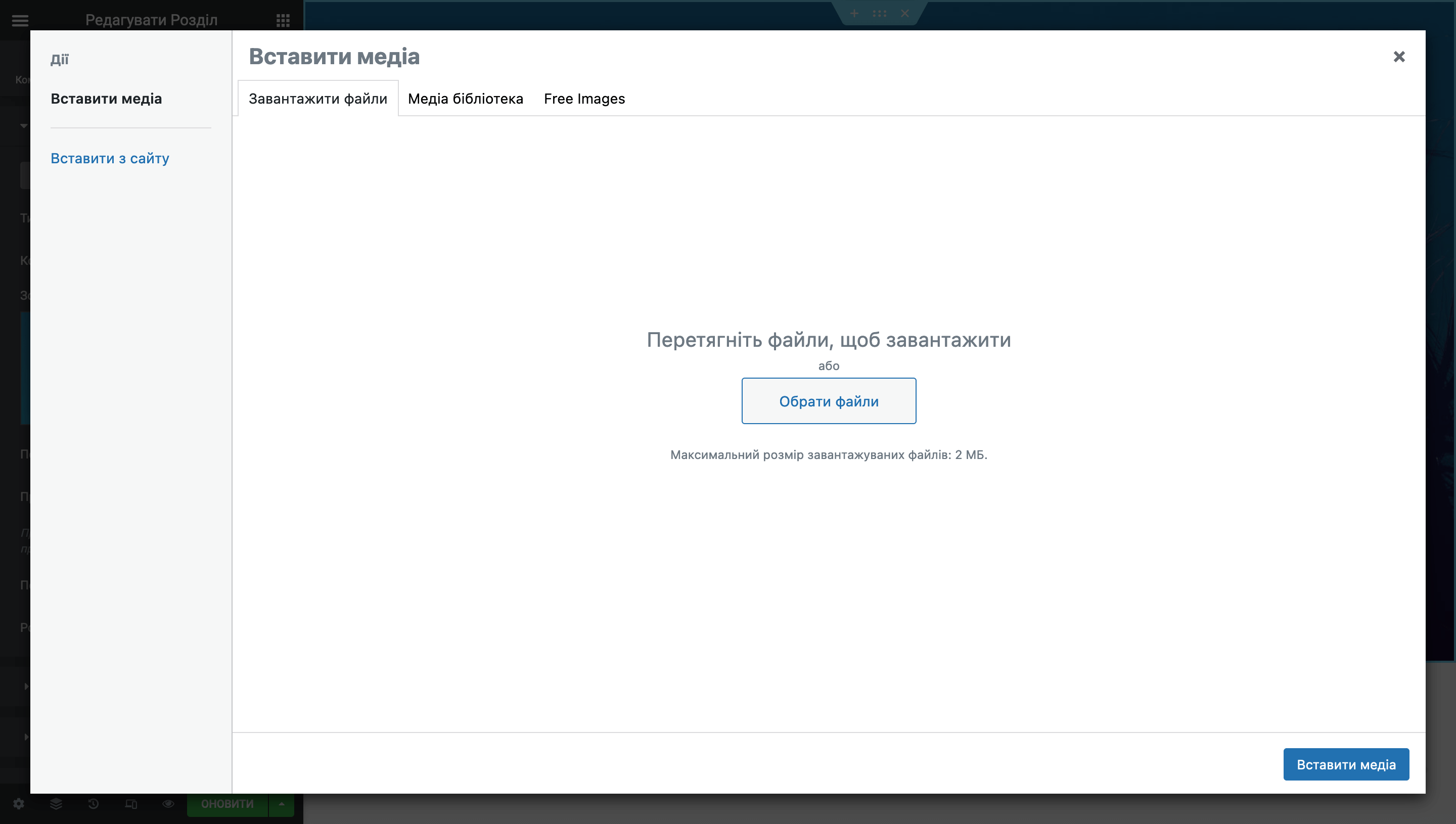
Клацніть по зображенню на бічній панелі, щоб відкрити спливаюче вікно для завантаження нового зображення. У ньому буде три вкладки, на яких ви можете: завантажити картинку з комп’ютера, вибрати із бібліотеки вже завантажених зображень або знайти зображення у безкоштовній бібліотеці.

Я взяв фотографію для банера у користувача mnzoutfits на безкоштовному стоку Unsplash, тому що ніякого магазину одягу у мене насправді немає. Головне, щоб усі фото були в одному стилі. Тоді магазин виглядатиме якісно.
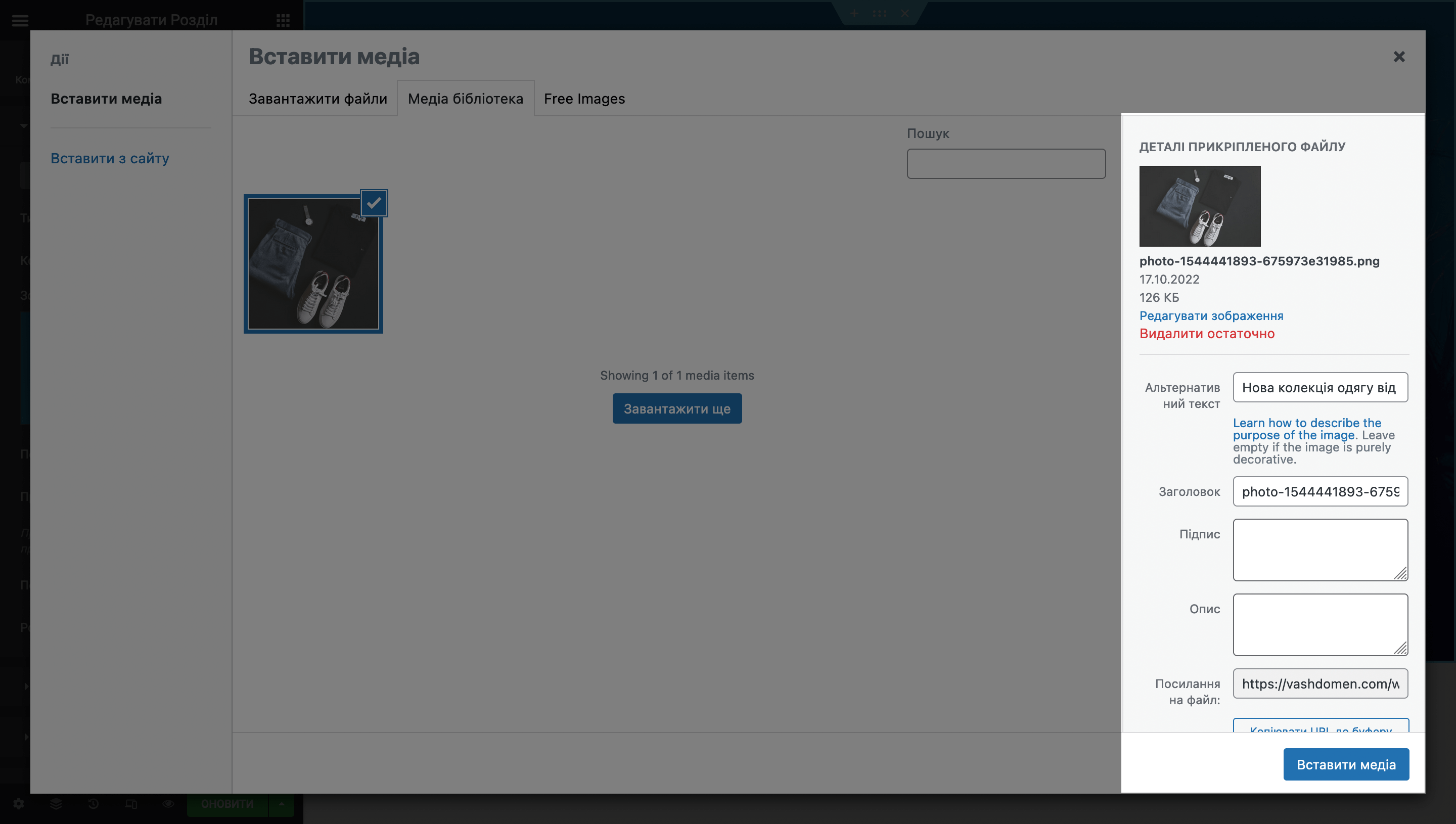
Після закінчення завантаження ви можете відредагувати фото в правій частині екрана, а також заповнити його параметри.
Рекомендую завжди заповнювати поле «Атрибут alt». Це текст, який з’явиться на вашому сайті замість зображення, якщо воно не завантажиться. А ще його використовують програми, які читають вміст сайтів для людей із поганим зором.
Просто опишіть, що зображено на зображенні. Якщо займаєтеся SEO просуванням, сюди можна вписати ключові слова. Після заповнення натисніть праворуч внизу кнопку «Вставити медіа».

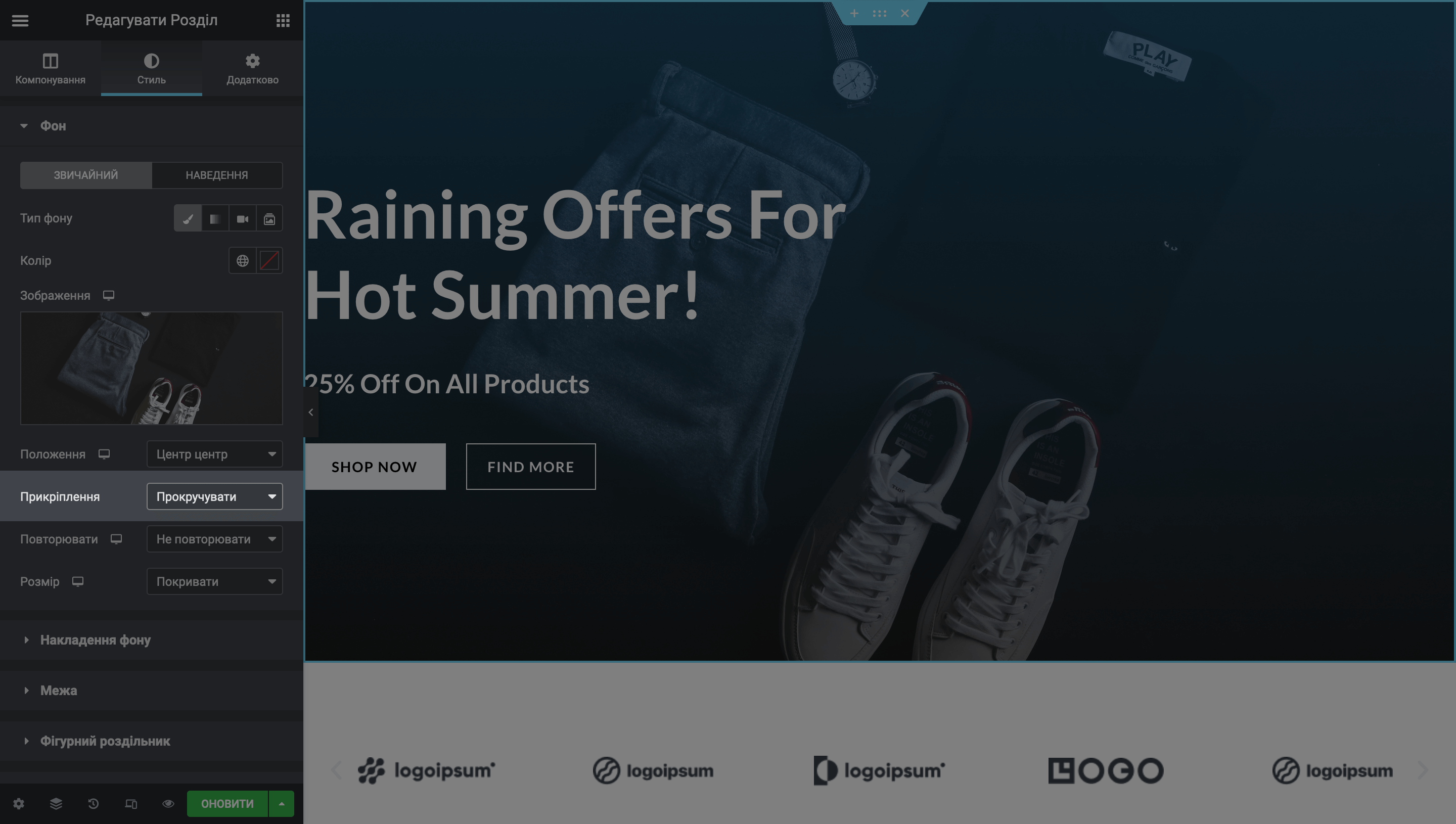
Після заміни зображення відредагуйте його параметри на бічній панелі. Одразу під мініатюрою зображення на вкладці «Стиль» будуть налаштування, за допомогою яких ви можете вибрати, яку позицію має займати зображення і як воно поводитиметься, коли прокручується сторінка.
Наприклад, за замовчуванням при скролі сторінки головний банер не їде за межі екрана, а ніби стоїть на місці, поки решта сайту наїжджає на нього. Щоб видалити цей ефект, оберіть у пункті «Прив’язка» значення «Прокручувати».

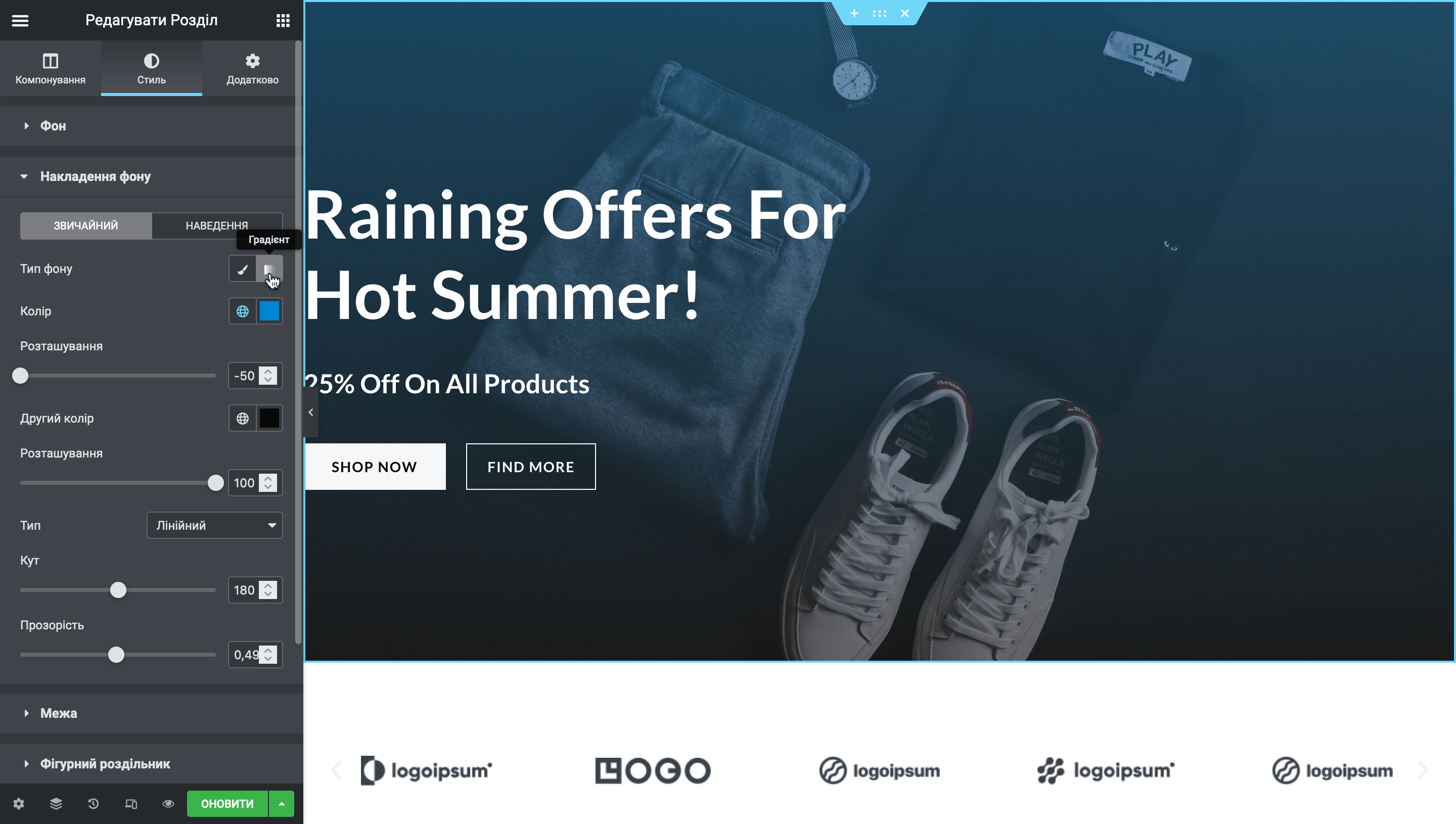
Окремий момент — синій фон поверх банера. Його не було помітно, коли на сайті був стандартний банер, але після завантаження зображення з фоном іншого кольору цей ефект кидається в очі.
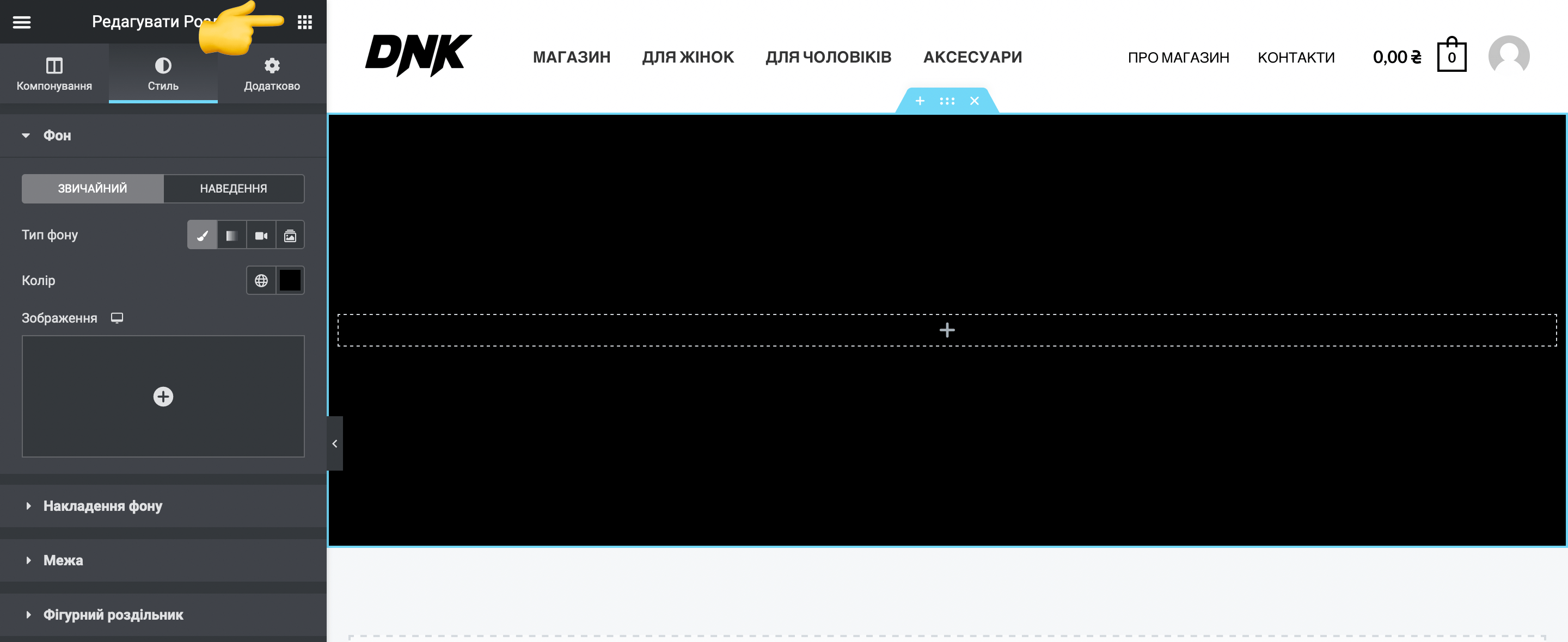
Змінити фон поверх банера можна у розділі «Перекриття фону» на цій вкладці. Зараз ви працювали в розділі «Фон», а нижче ще є кілька інших розділів: «Накладення фону», «Межа», «Фігурний роздільник» та «Типографія».
Розгорніть розділ «Накладення фону» і побачите поля з кольором накладення та його прозорістю. Поекспериментуйте з налаштуваннями, щоб зрозуміти, як виглядає краще у вашому випадку: з накладенням або без нього. Щоб повністю прибрати накладення, натисніть на іконку градієта у рядку «Тип фону».

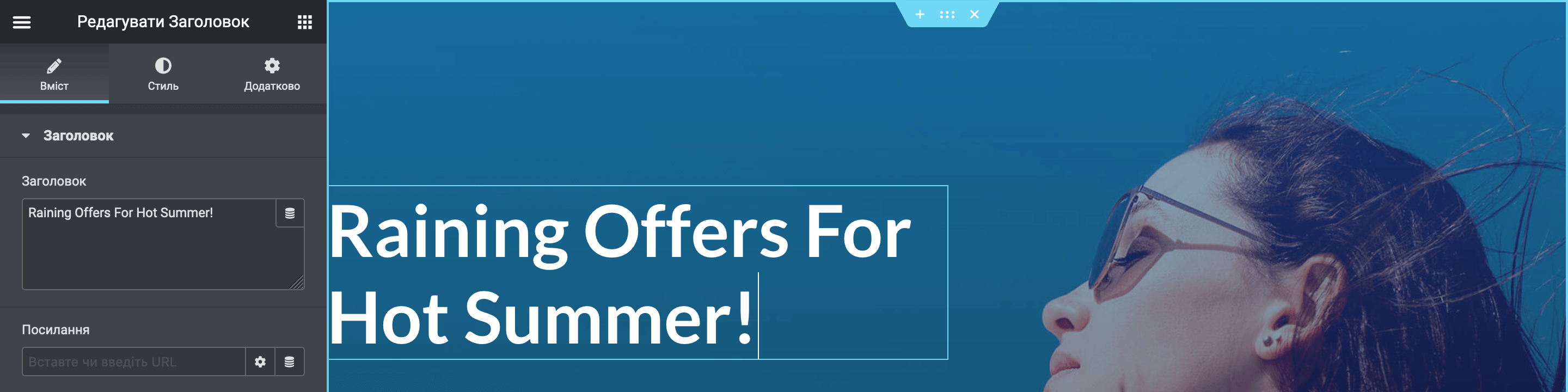
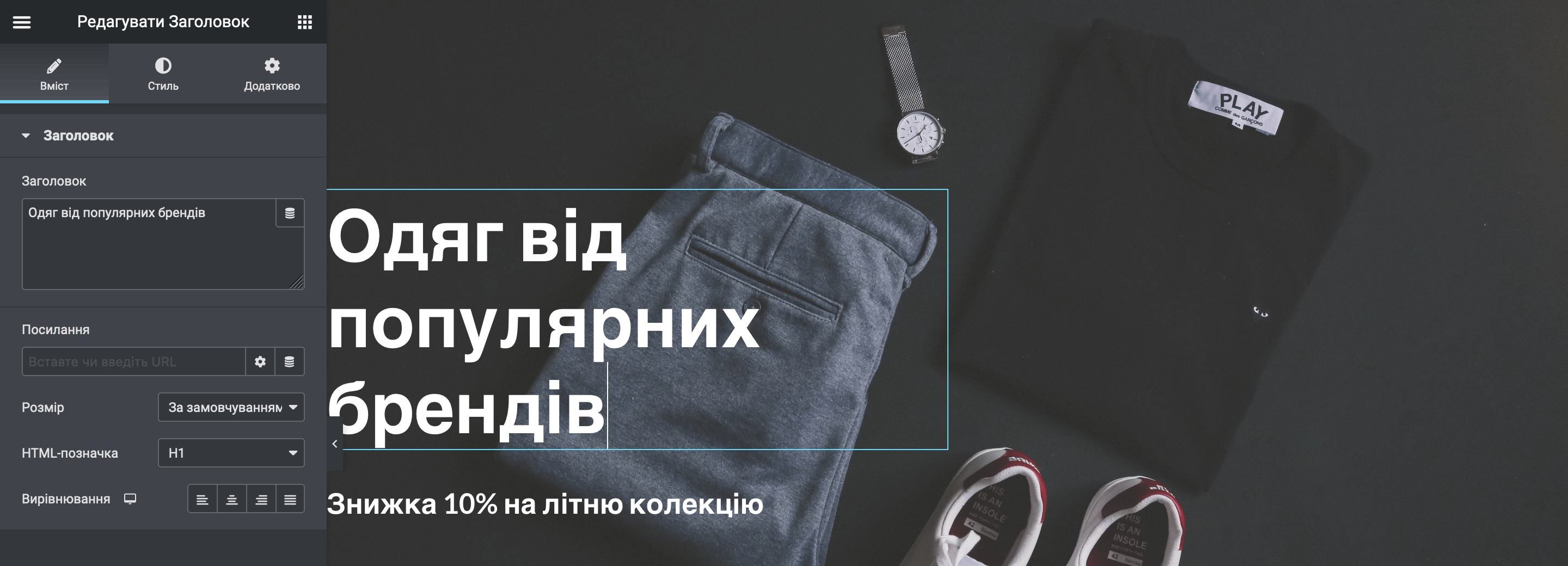
Щоб змінити текст на банері, просто клацніть по ньому в правій частині екрана і побачите збоку поле, в яке можна вписати текст. Там же будуть налаштування розміру та вирівнювання тексту. Колір тексту буде на вкладці «Стиль».

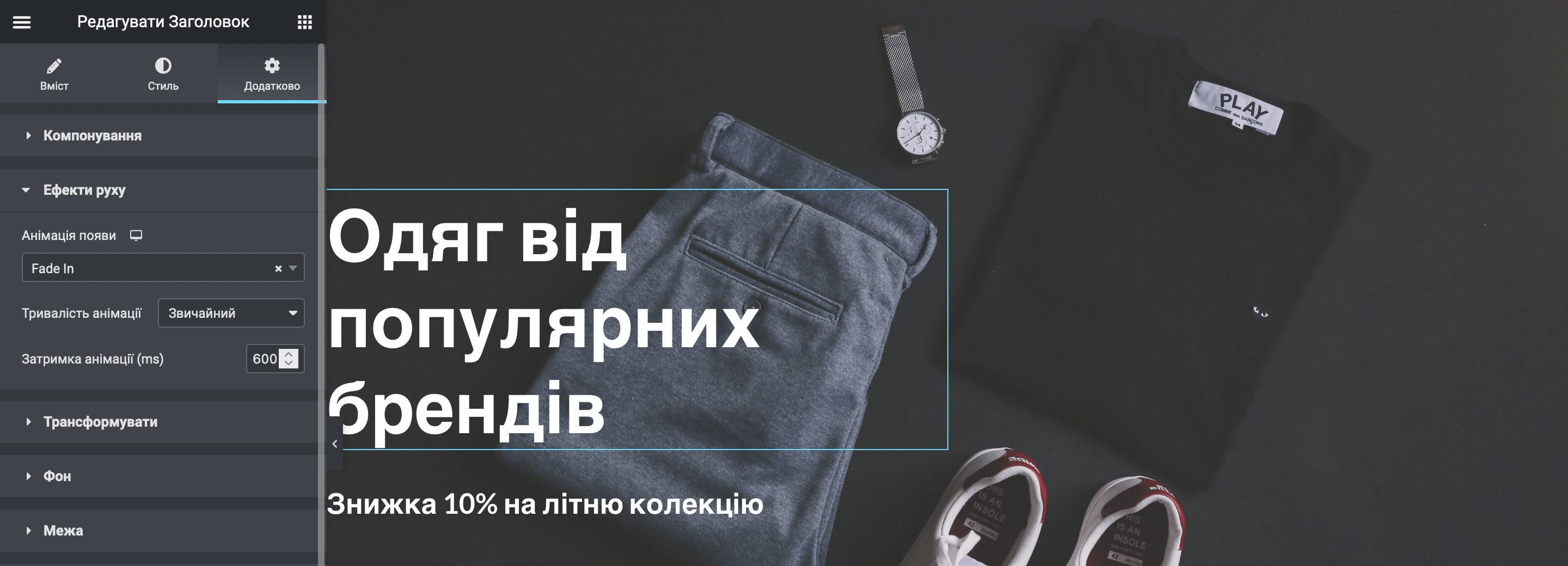
Якщо ви відкриєте сайт у новій вкладці браузера, то побачите, що текст на банері з’являється із затримкою. Налаштування анімації тексту будуть на вкладці «Додатково» у розділі «Ефекти руху». Можете забрати анімацію або навпаки додати її для кнопок. Спочатку цей ефект є тільки у заголовка та підзаголовка.

Редагуємо футер
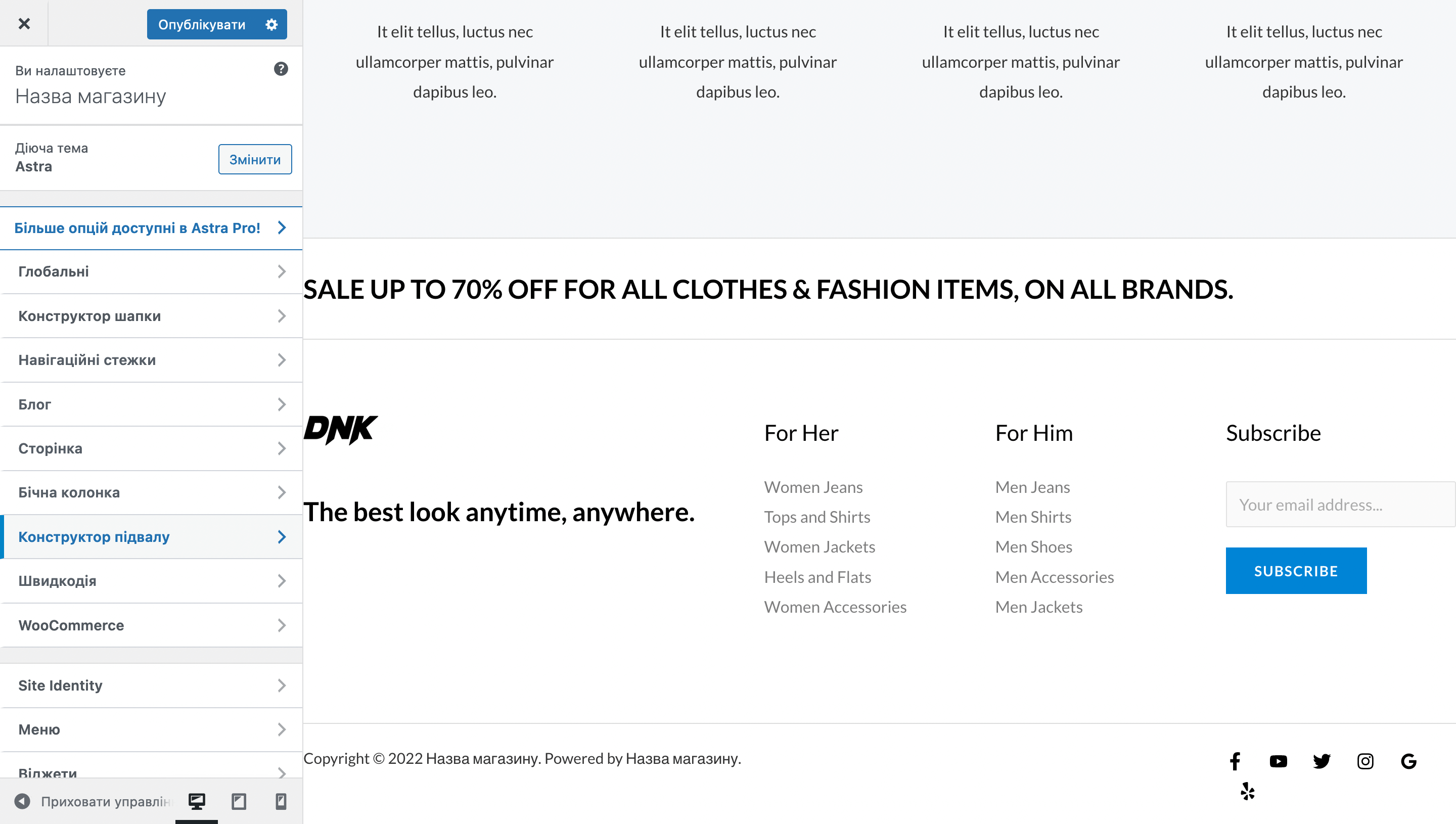
Футер — це окрема сутність, якої не буде в Elementor, коли ви редагуватимете сторінки сайту. Щоб відредагувати його, перейдіть до консолі у розділі «Вигляд» – «Налаштувати» – «Конструктор підвалу».
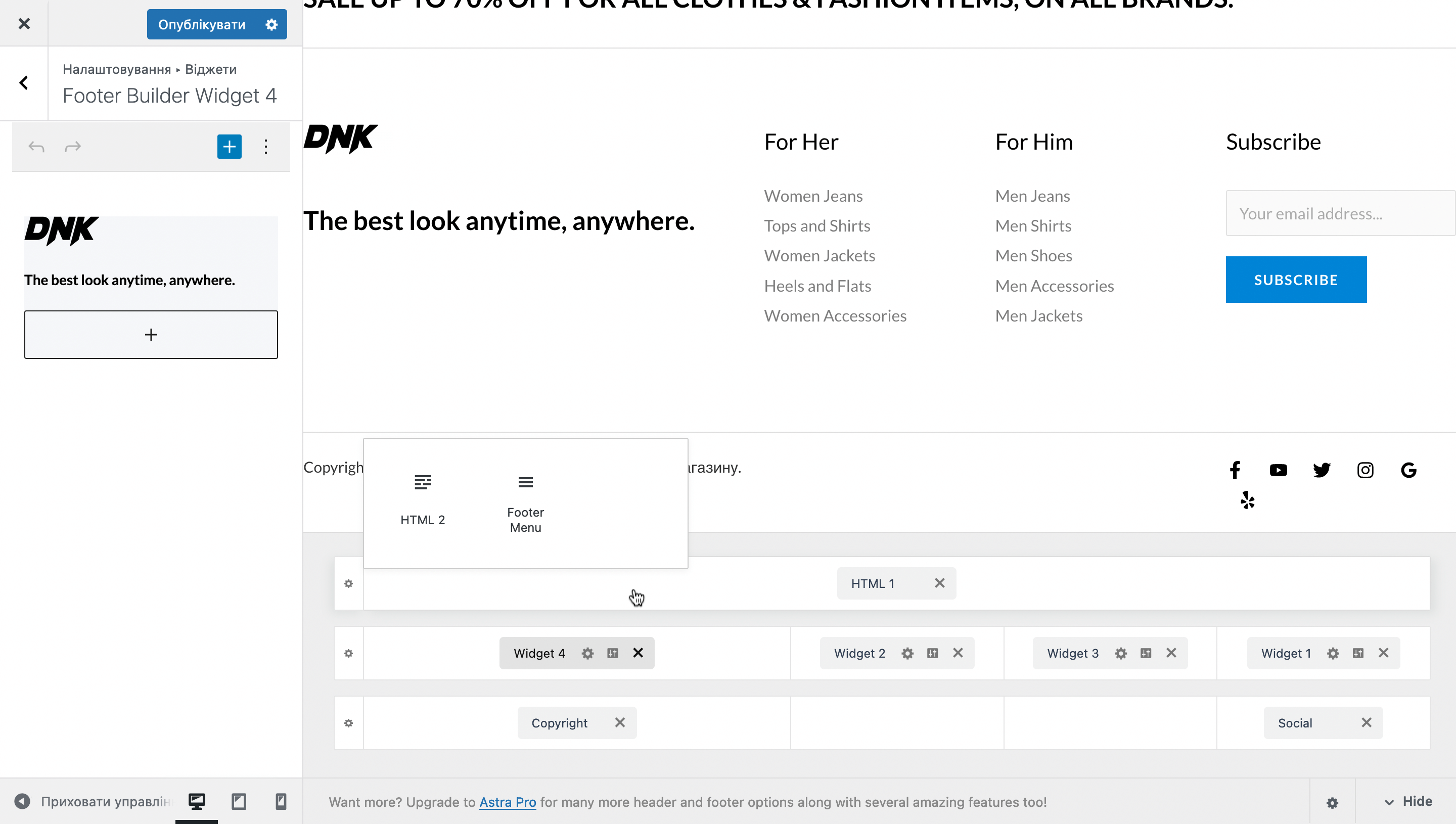
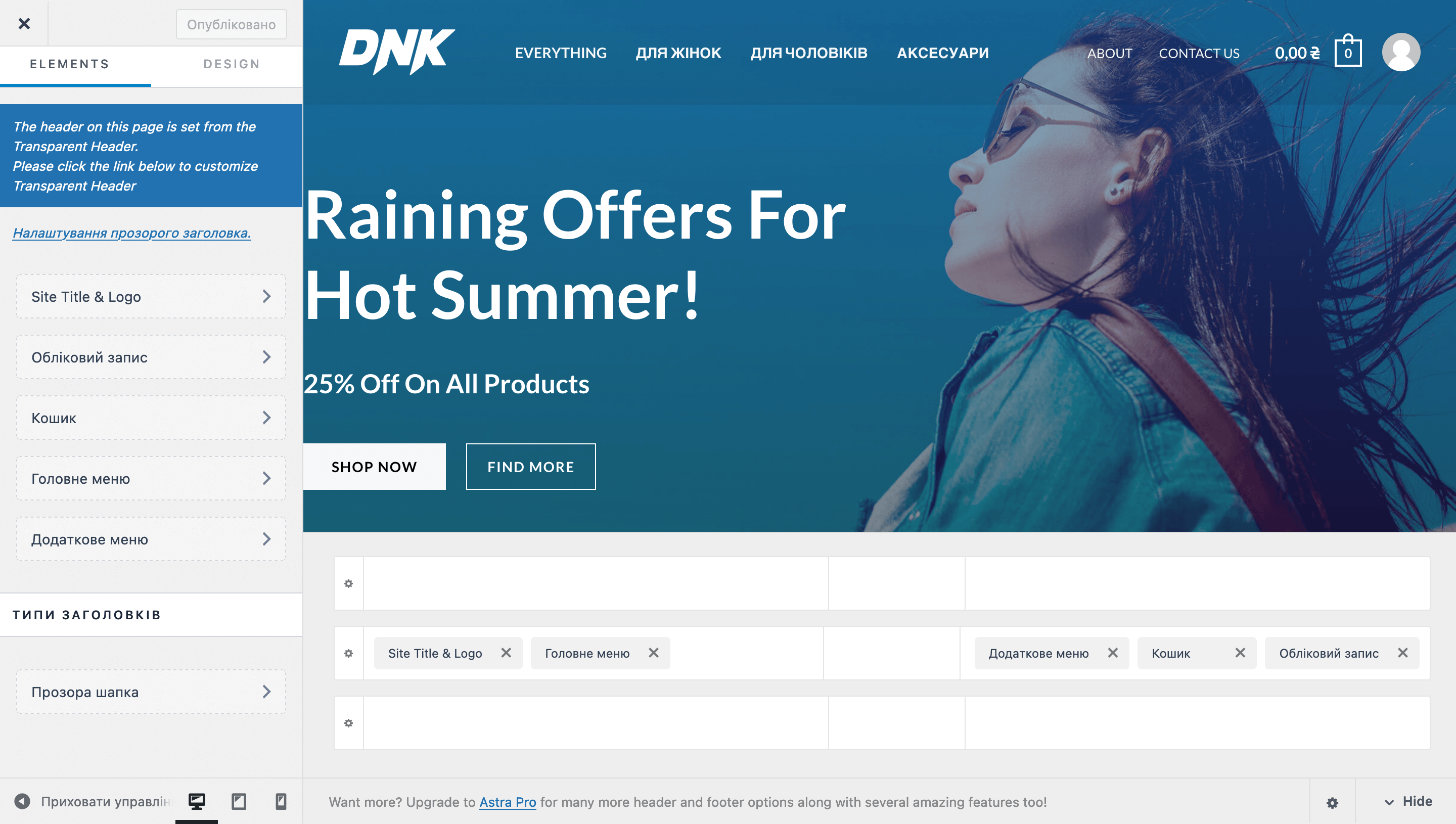
Футер складається із трьох зон, усередині яких розташовані різні віджети. У меню зліва буде список усіх цих віджетів, а під футером ви побачите макет із трьома зонами, на якому вказано, де який віджет розташований.
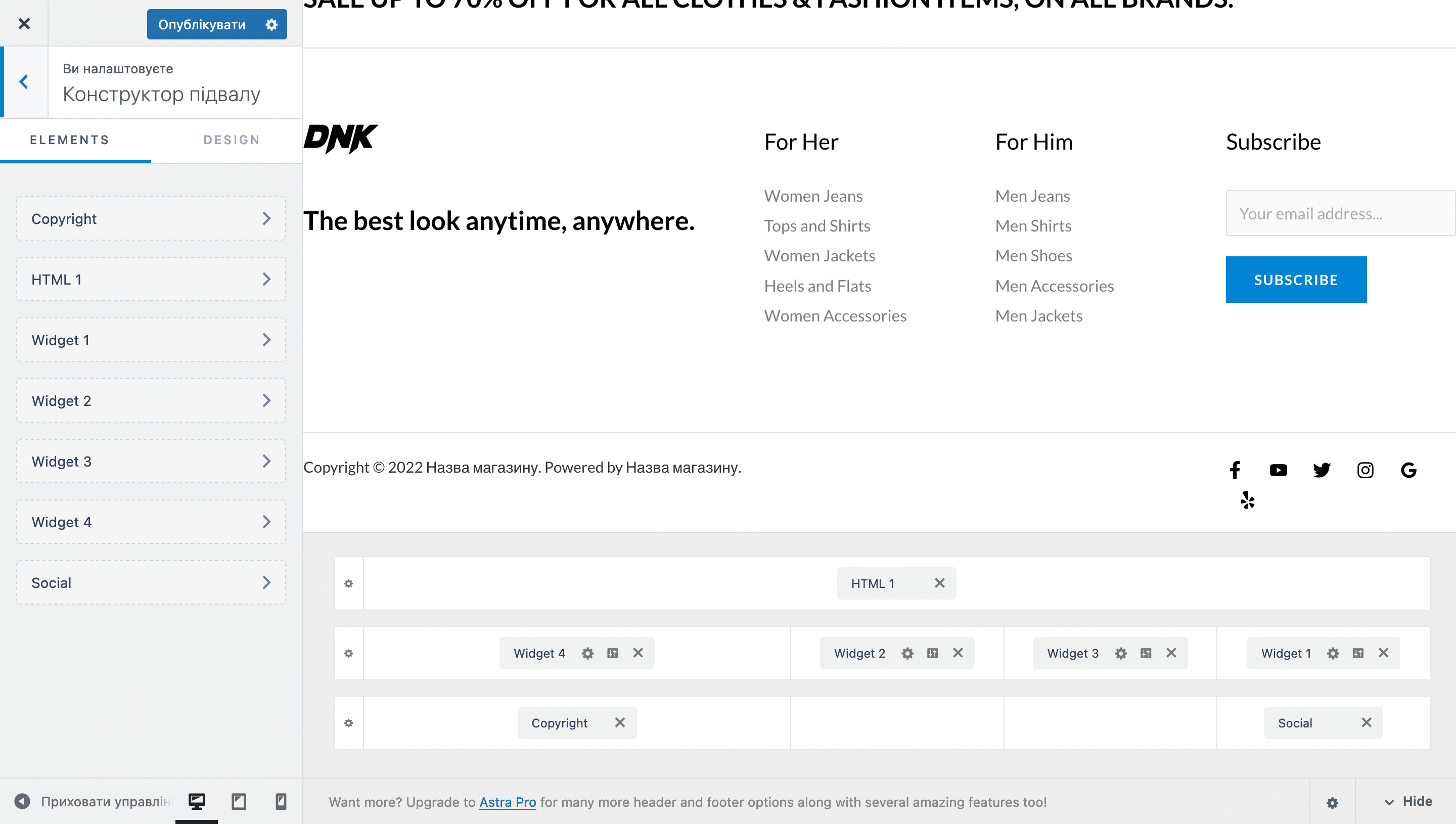
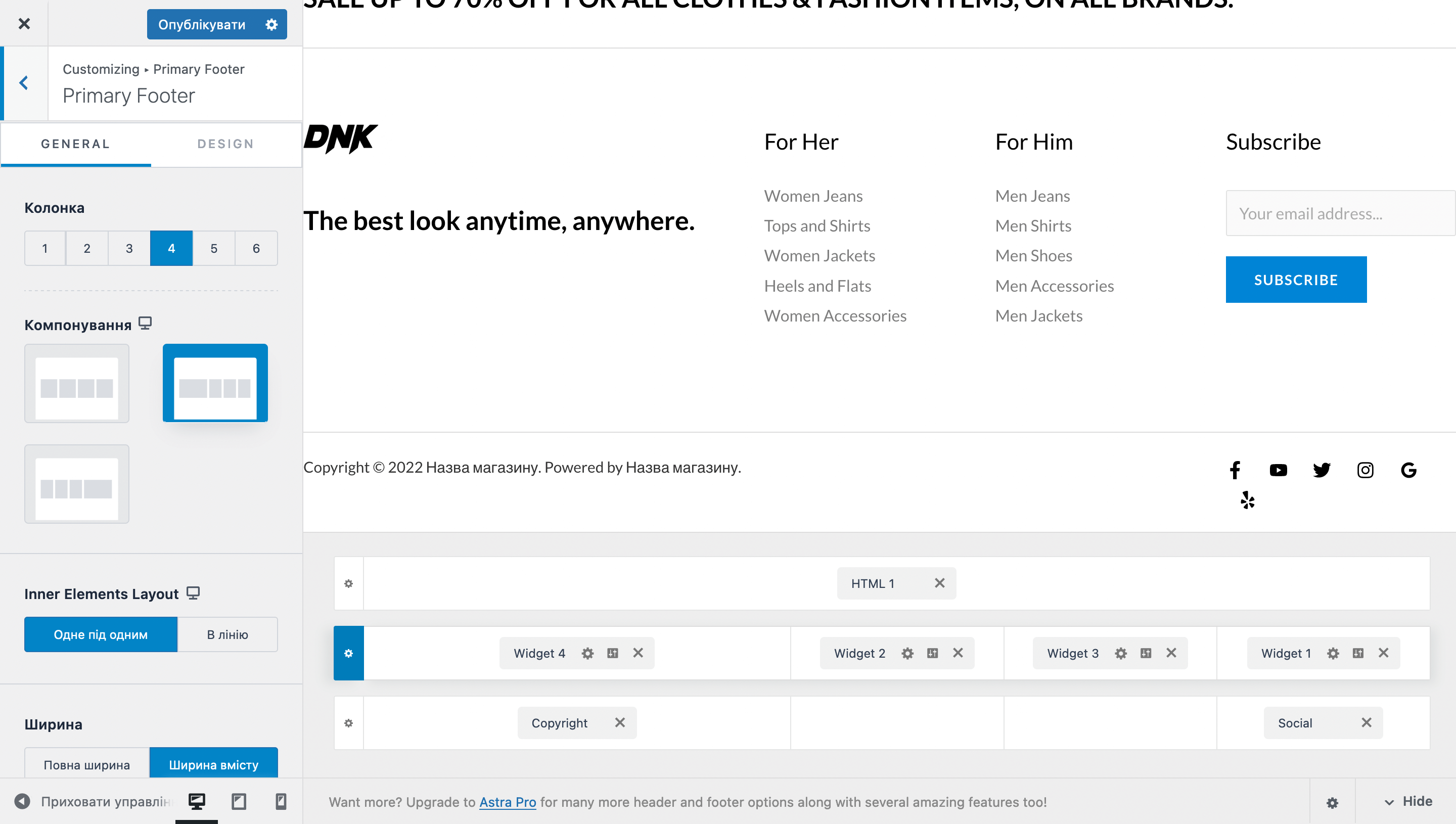
Клацніть по шестерні в будь-якому рядку макета, щоб відкрити налаштування конкретно цієї зони. У них ви можете обрати, скільки колонок має бути в зоні, поміняти їхню розмітку, а також розташування віджетів усередині колонки, якщо їх там декілька.
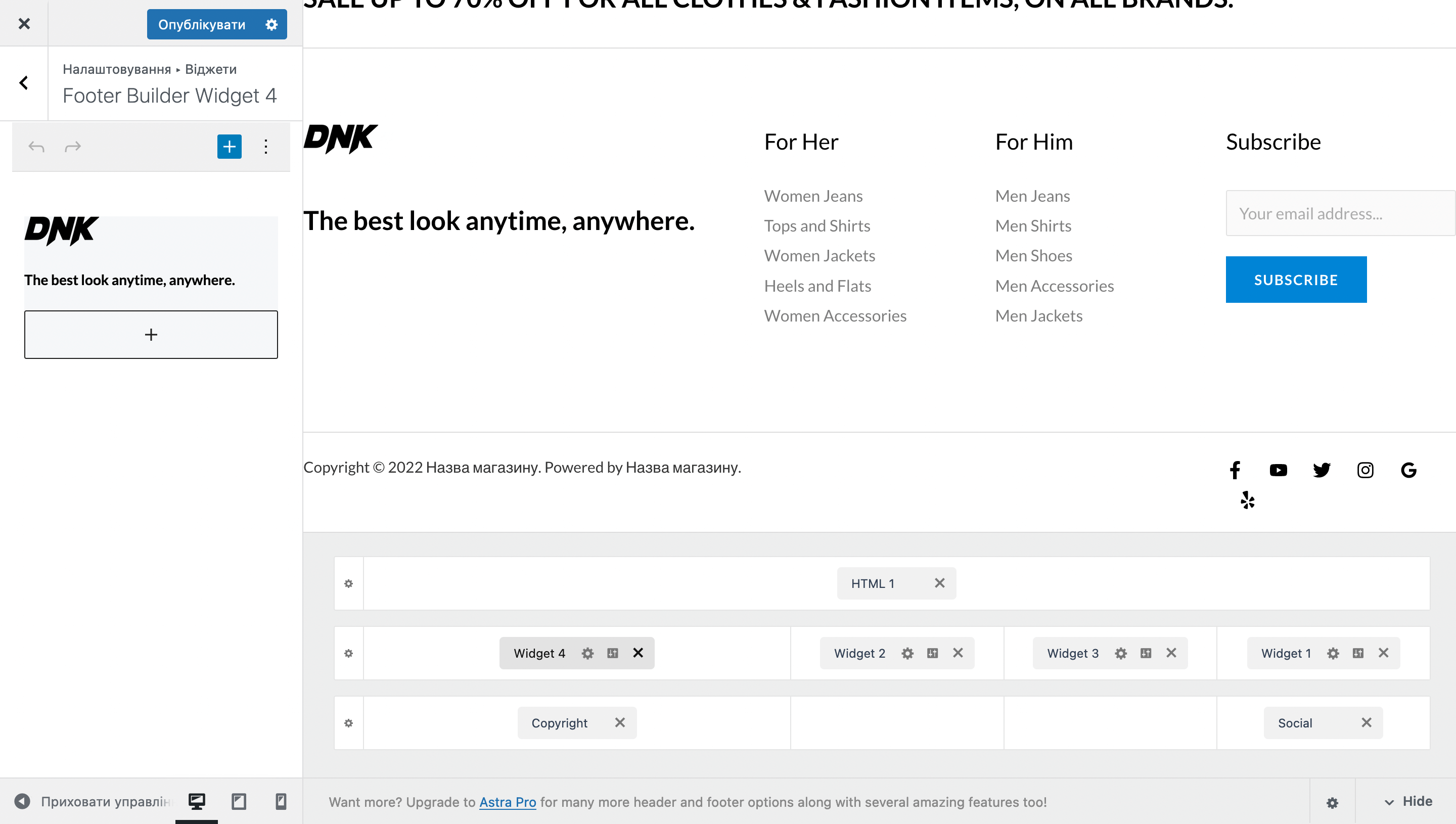
Клацніть по будь-якому віджету в макеті, щоб відкрити його налаштування. У них можна змінити кольори та розміри тексту. Також у цьому розділі ви можете видалити віджети, які вже є тут, і додати замість них нові. Наприклад, можете видалити меню та додати замість нього банер.
Клацніть по порожньому місці в макеті, щоб додати до колонки додатковий елемент.
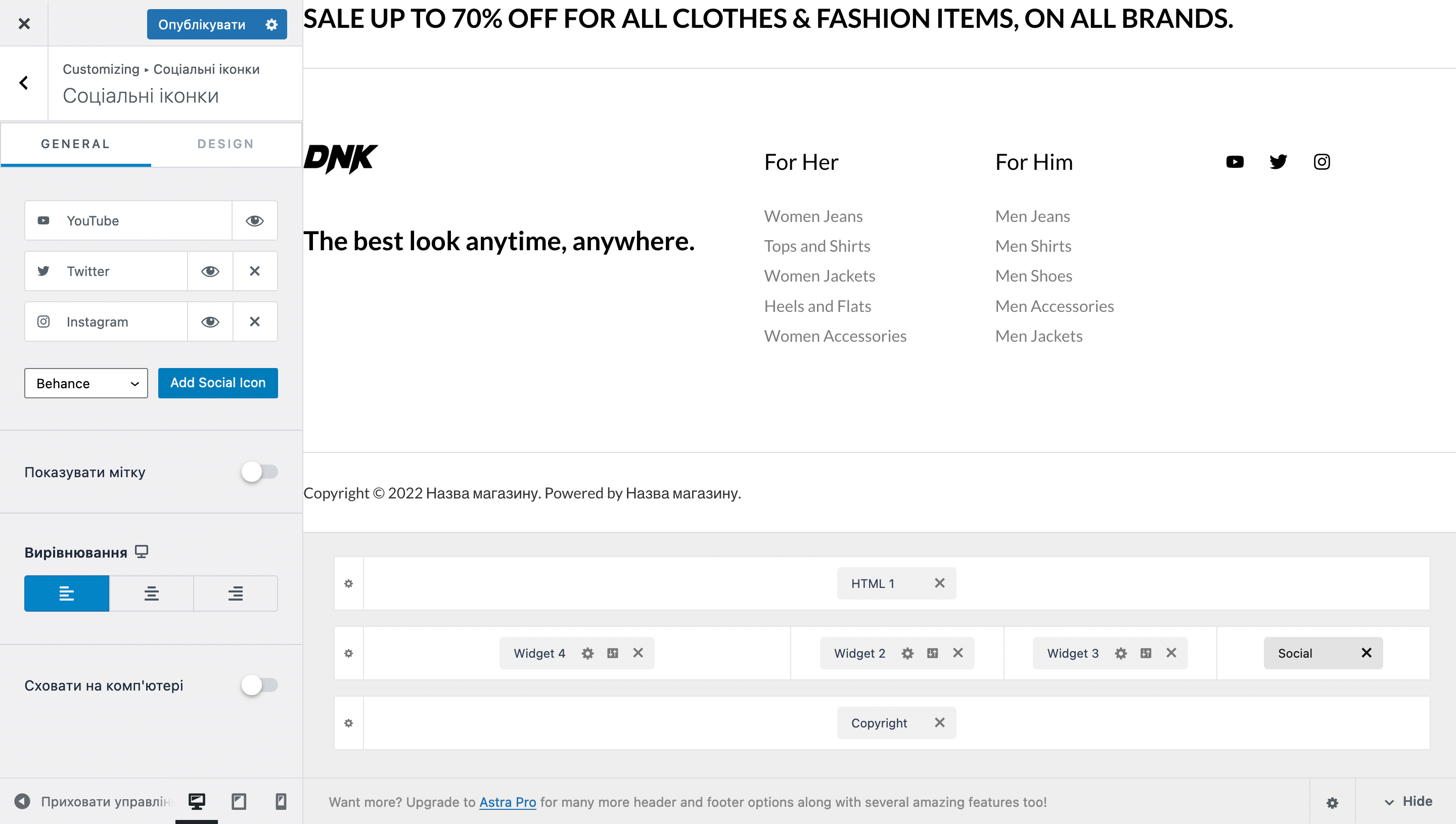
Припустимо, ви вирішите додати іконки соцмереж свого бізнесу замість посилань на додатки в четвертій колонці центральної зони. Для цього перетягніть елемент «Social» до цієї колонки з іншого рядка і видаліть елемент, який розташований там наразі.
Після цього в меню зліва налаштуйте елемент: на вкладці «General» виберіть відповідні соцмережі, додайте посилання на ваші облікові записи та встановіть вирівнювання іконок, а на вкладці «Design» відрегулюйте відступи між іконками соцмереж та виберіть відповідну кольорову гаму.

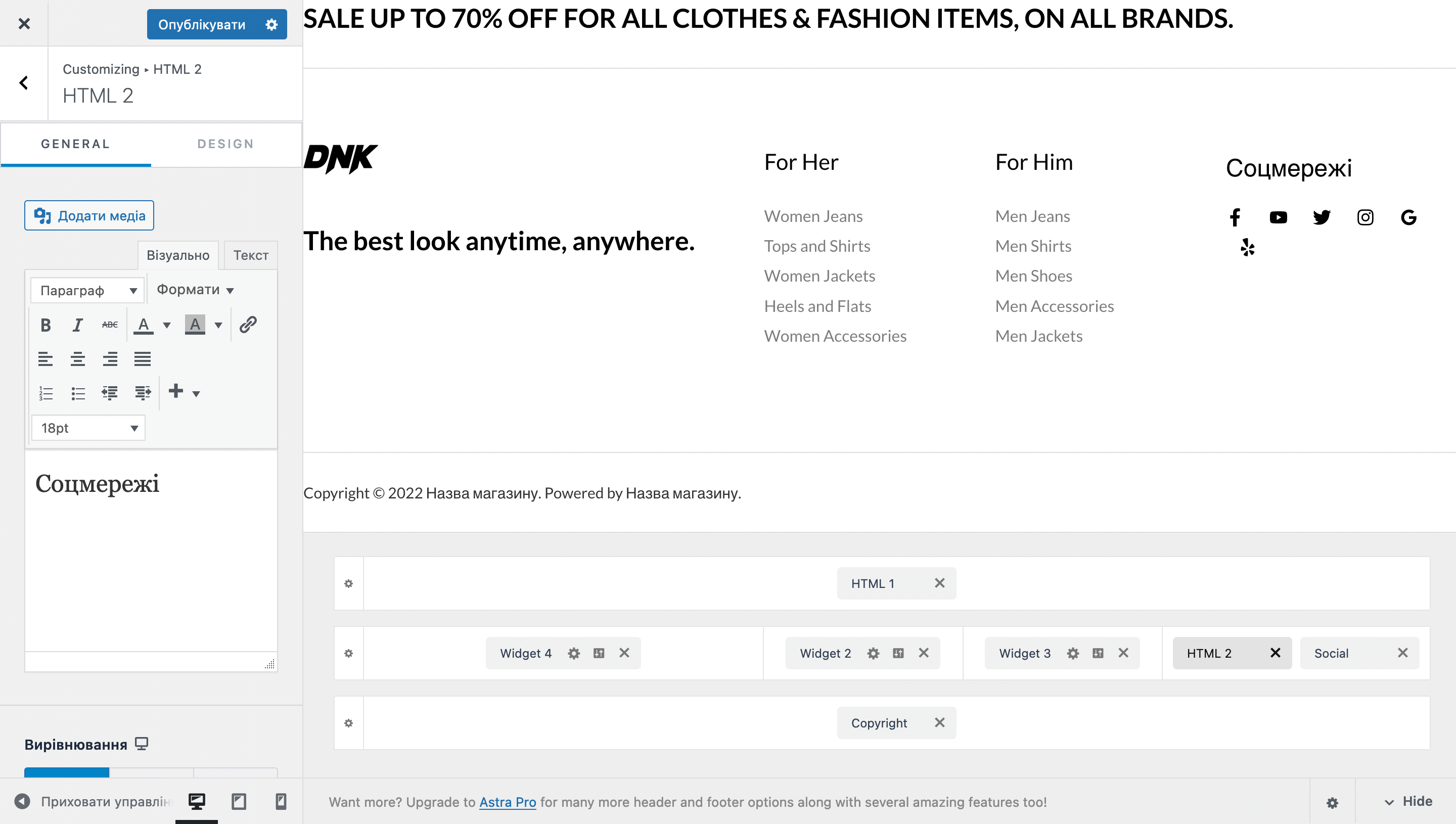
Якщо хочете також додати заголовок «Соцмережі», знову клацніть по порожньому місці в четвертій колонці й оберіть елемент «HTML 2». Впишіть слово «Соцмережі» в блоку з текстовим редактором у меню зліва та змініть параметри тексту.
Як альтернативний варіант можете встановити плагін «Header Footer & Blocks», створити там новий футер і зібрати його в Elementor. Після цього стандартні віджети можна буде видалити. З плюсів такого методу — у Elementora більше можливостей, з мінусів — доведеться робити футер із нуля, але принцип ви вже знаєте.
Працюємо зі сторінками
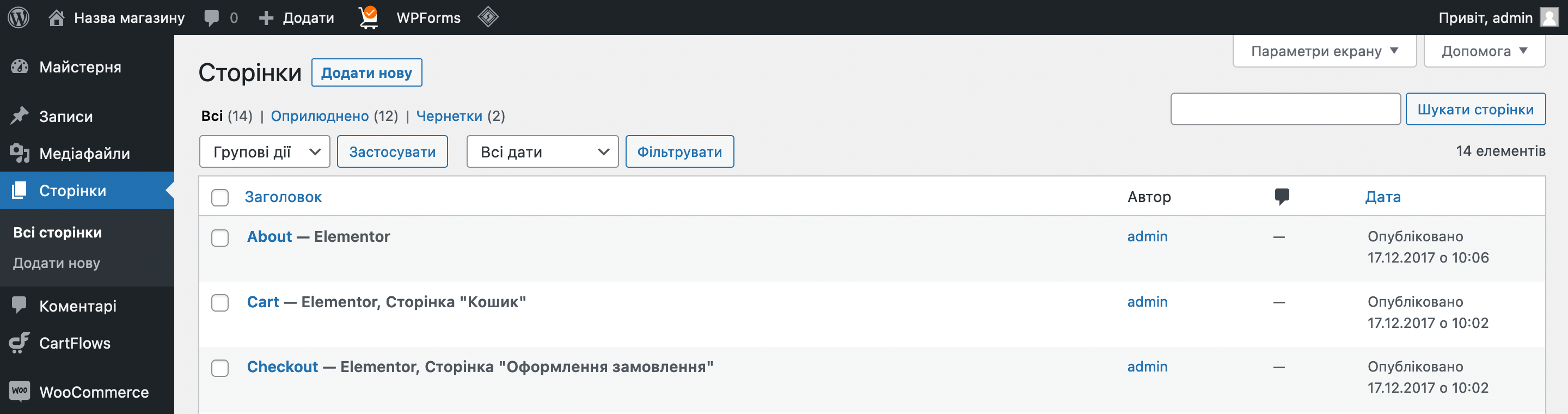
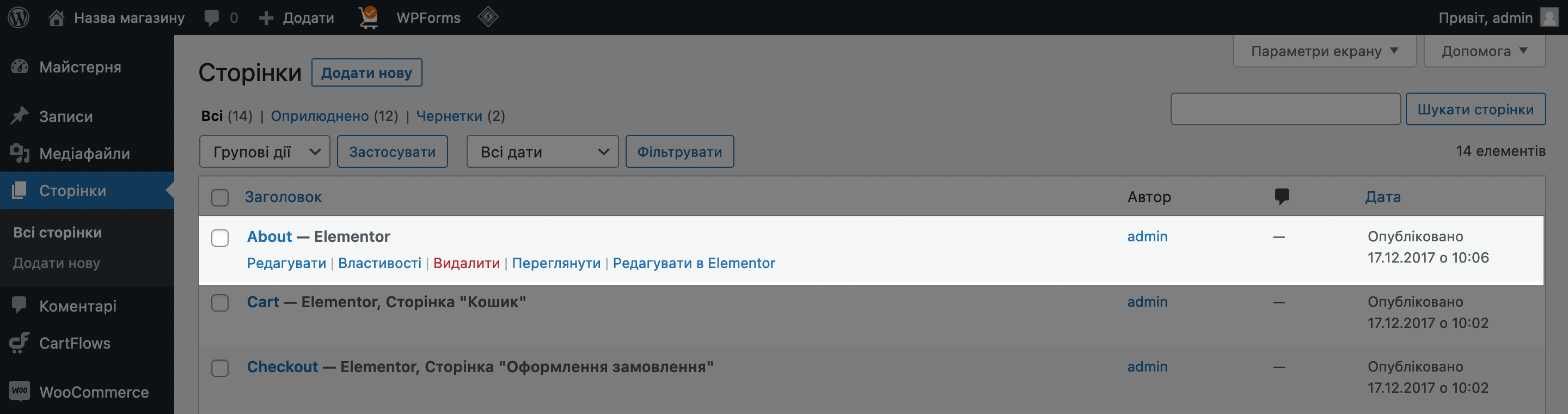
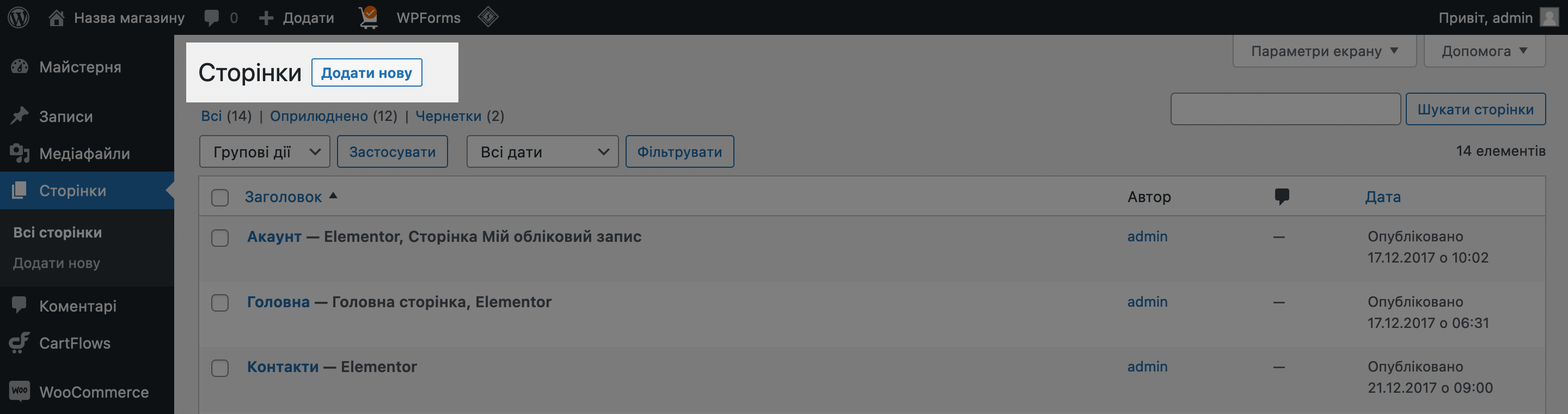
Перейдіть до консолі WordPress у розділі «Сторінки». Тут ви знайдете список усіх сторінок, які є на вашому сайті. При необхідності тут можна відредагувати та видалити існуючі сторінки, а також створити нові.

Видаляємо зайві сторінки
Через тире від назви сторінки вказано роль сторінки, наприклад, «Сторінка “Кошик”» або «Сторінка “Оформлення замовлення”», а також назва конструктора, якщо сторінку зібрали не в стандартному конструкторі WordPress. Наприклад, Elementor.
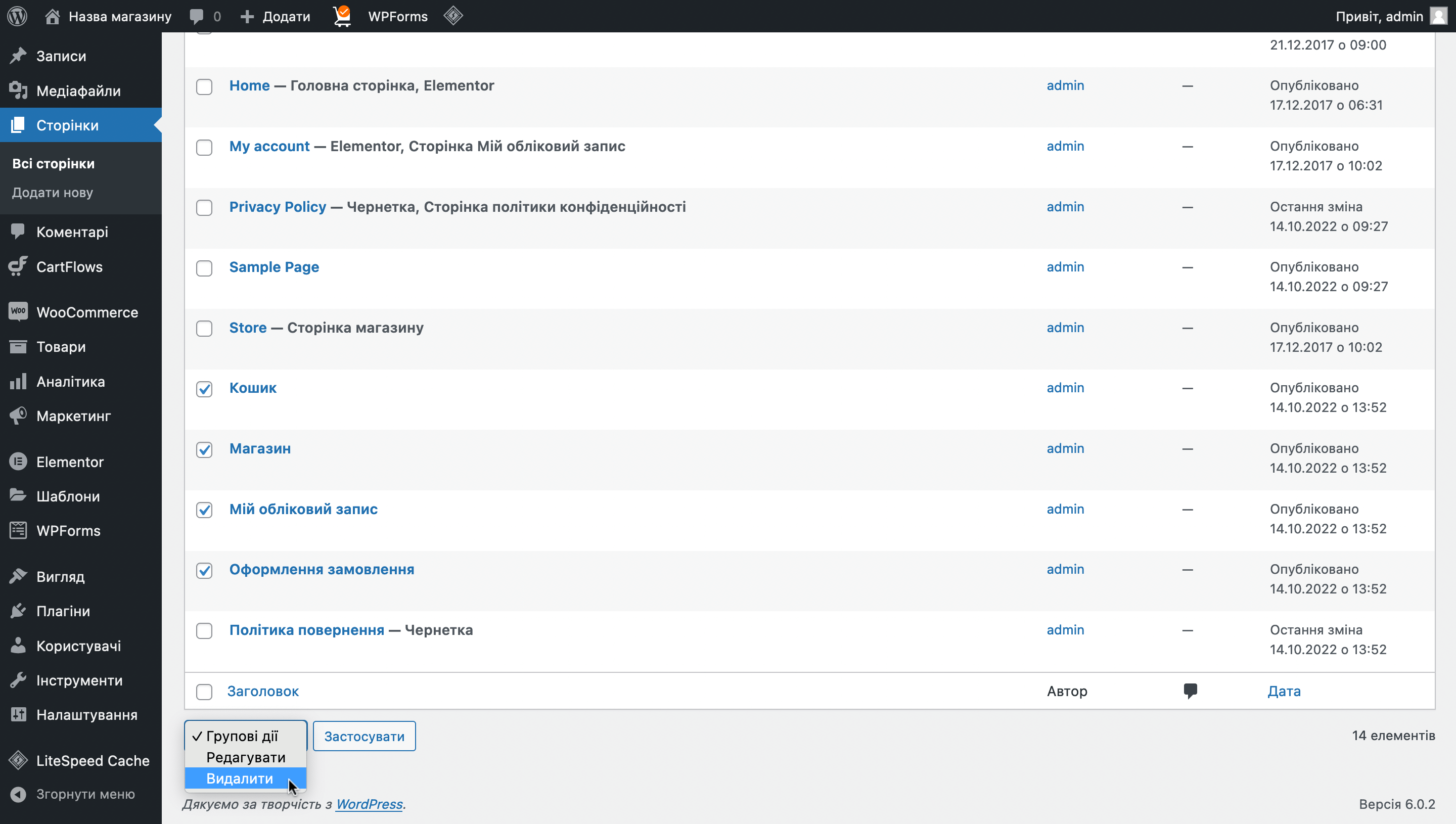
Також у списку будуть сторінки, поряд з якими немає ні назви конструктора, ні ролі: «Sample Page», «Кошик», «Магазин», «Мій аккаунт» та «Оформлення замовлення». Це стандартні сторінки WooCommerce, які не використовуються ніде на сайті. Їх можна сміливо видалити, нічого страшного не станеться.
Позначте непотрібні сторінки галочками, після чого в меню швидких дій внизу виберіть «Видалити» і натисніть «Застосувати».

Перейменовуємо сторінки
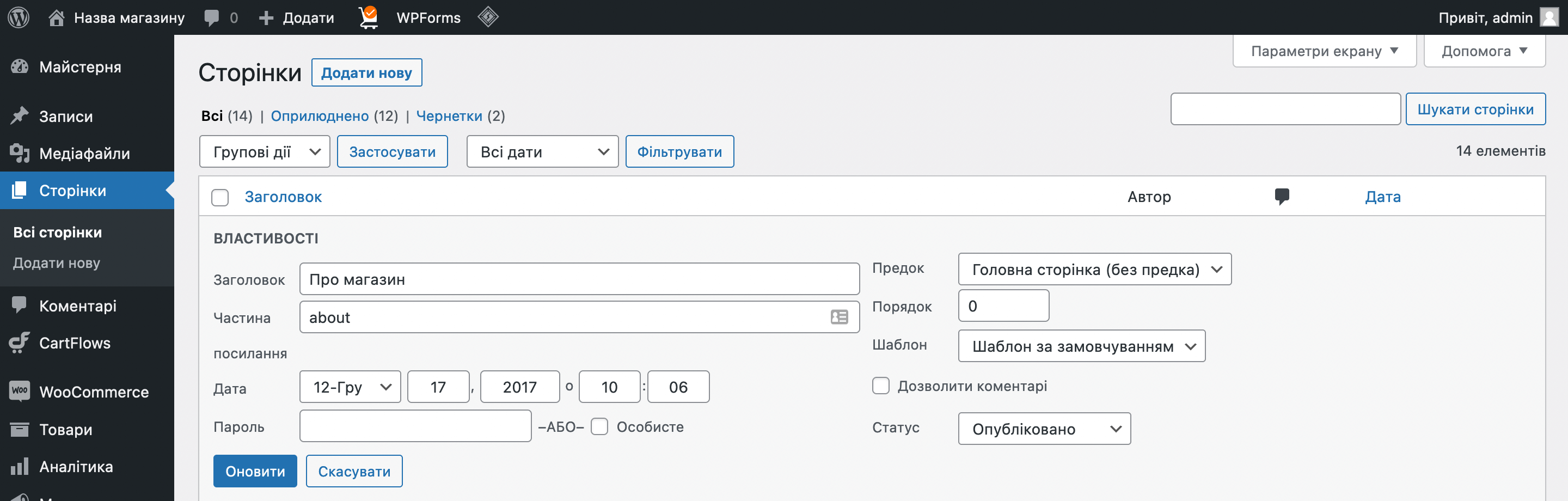
За замовчуванням назви та ярлики всіх сторінок будуть англійською. Щоб швидко це змінити, наведіть курсор на рядок з якоюсь сторінкою та натисніть «Властивості».

Відобразиться меню швидкого редагування. Ви вже бачили таке, коли працювали з товарами. Змініть назву на україномовну та за бажання змініть також частину посилання.

Окремий момент — потрібно змінити назву сторінки не в консолі WordPress, а саме на самій сторінці. Наприклад, якщо ви зараз відкриєте сторінку «Кошик» або «Оформлення замовлення», то побачите, що заголовки на них, як і раніше, англійською. Хоча ви щойно перейменували ці сторінки.

Щоб це змінити, натисніть на панелі швидкого доступу «Редагувати в Elementor» і вручну поміняйте англомовний заголовок на російськомовний. Після цього не забудьте натиснути кнопку «Оновити» в бічній панелі внизу.
Далі так само змініть заголовки на сторінках оформлення замовлення та облікового запису. Сторінка з оформленням замовлення відкриється у Elementor, тільки якщо в кошику на сайті лежатиме товар.
Створюємо нову сторінку в Elementor
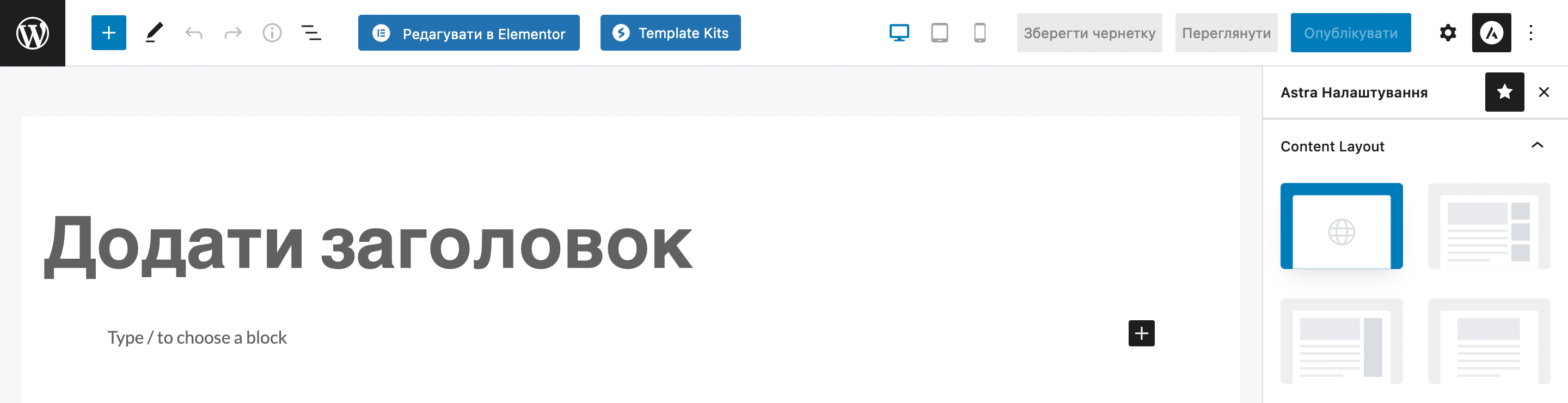
Після того, як наведете порядок у існуючих сторінках, створіть нові. Наприклад, для інформації про оплату, а також доставку та повернення. Для цього у верхній частині сторінки або у бічному меню натисніть кнопку «Додати нову».

На наступній сторінці відразу натисніть зверху кнопку «Редагувати в Elementor», щоб у нас з’явилася можливість керувати цією сторінкою в конструкторі.

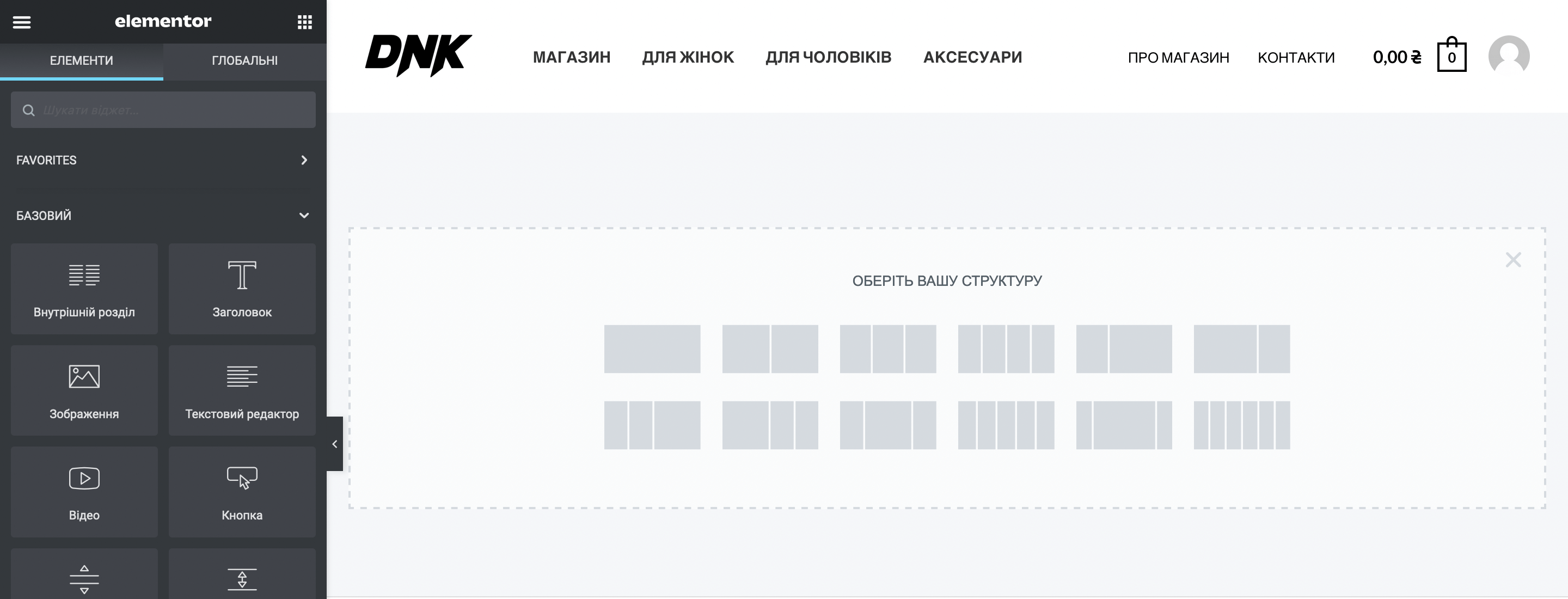
Поки що порожня сторінка відкриється в Elementor. Щоб додати першу секцію, натисніть на піктограму з плюсом по центру сторінки і виберіть, із скількох колонок ця секція повинна складатися.

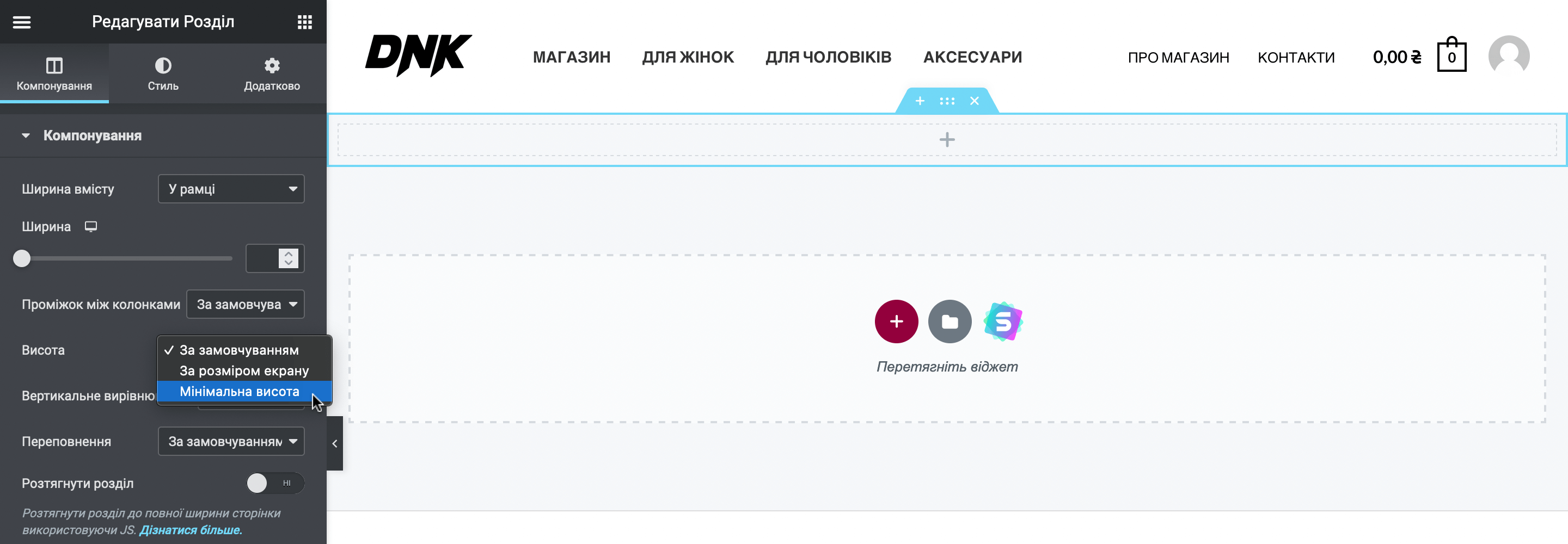
Потім на вкладці «Компонування» у бічному меню знайдіть рядок «Висота», виберіть у списку значення «Мінімальна висота» та виберіть, скільки пікселів повинна займати секція. За промовчанням буде 400 пікселів.

Далі на вкладці «Стиль» можна змінити колір фону секції. Інший колір перетворить секцію на банер, на який вже можна поставити текст та інші елементи. Список доступних елементів відкривається по кнопці у верхньому правому кутку бічної панелі.

Коли закінчите з банером, додайте ще одну секцію і таким чином на шматочки збирайте сторінку. Наприкінці натисніть у правому нижньому кутку бокової панелі кнопку «Опублікувати».
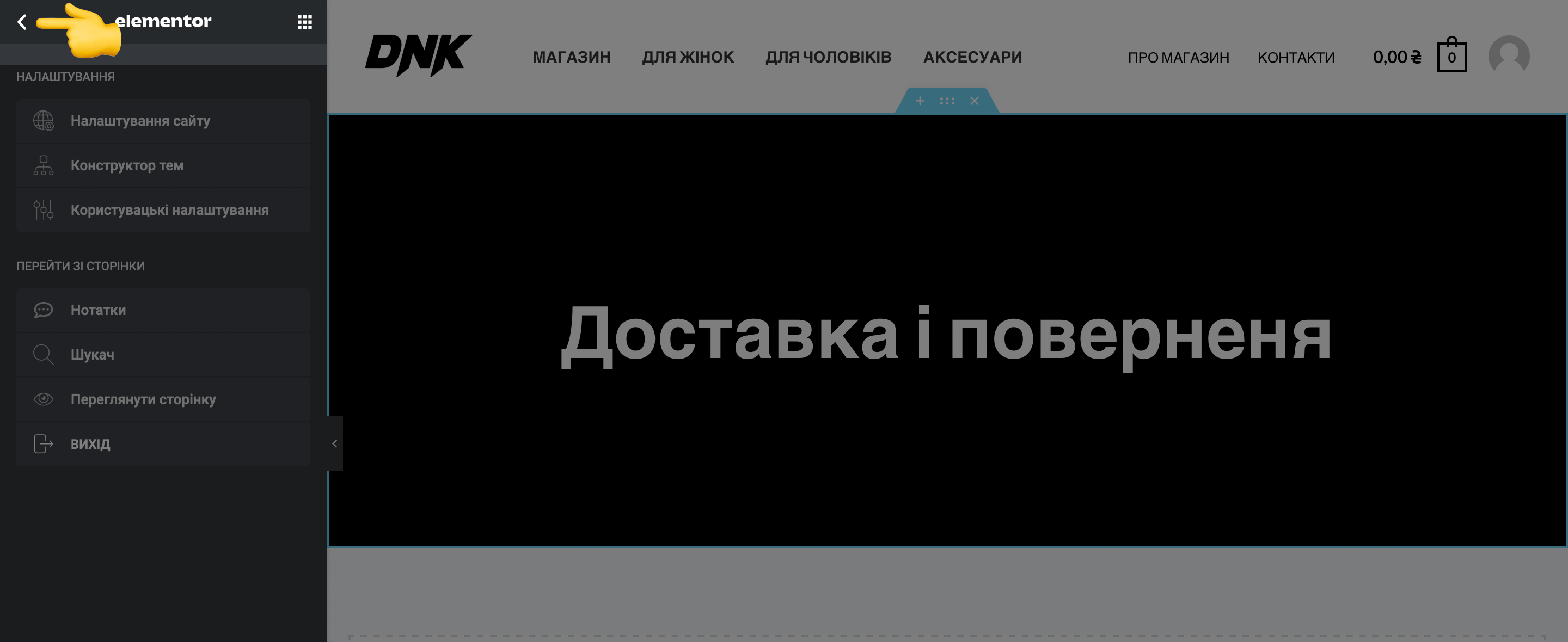
Після цього залишається лише змінити стандартну назву та ярлик сторінки. Для цього натисніть у лівому верхньому кутку бічної панелі на три смужки, а потім на кнопку «Вихід».

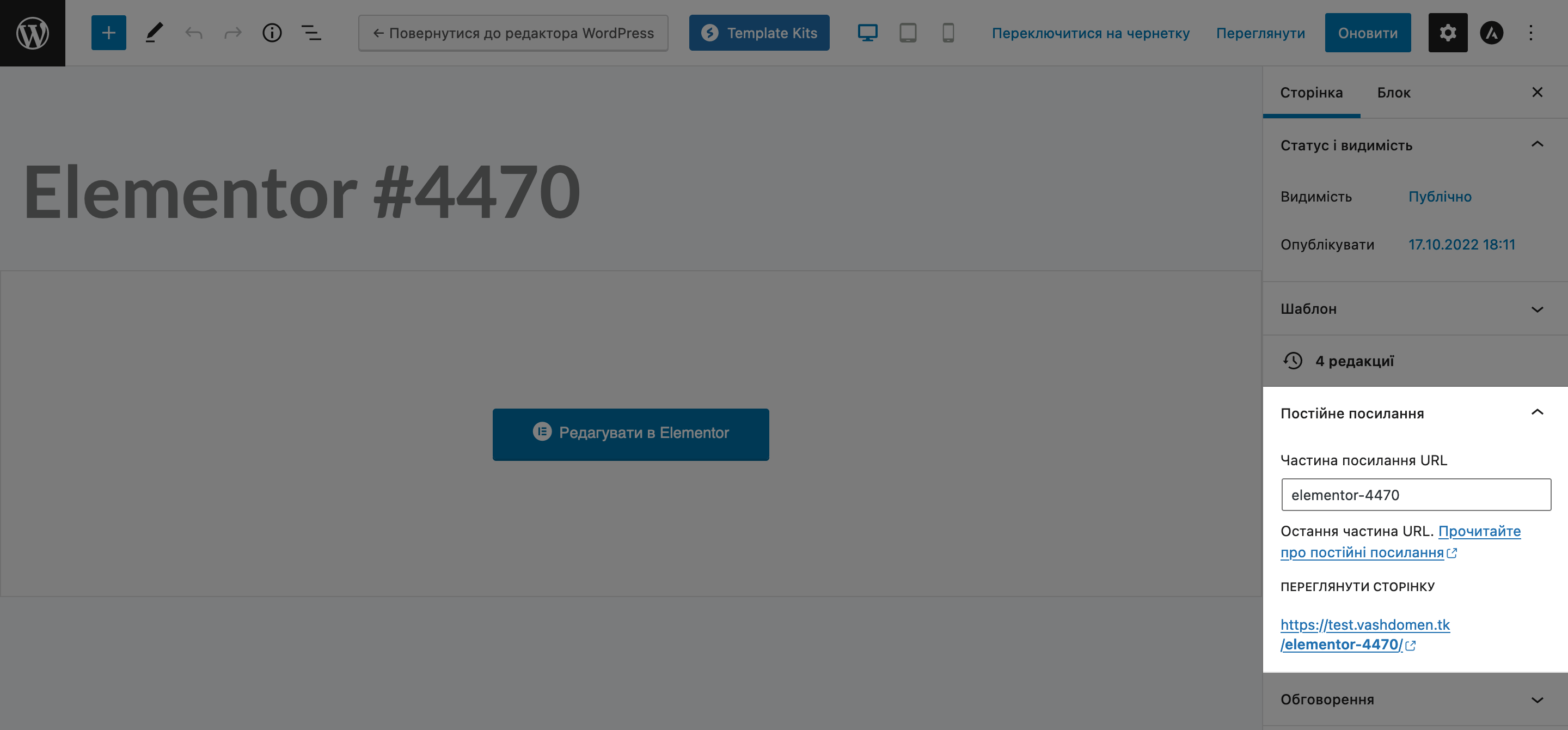
На наступному екрані ви побачите, що сторінка має шаблонну назву в дусі «Elementor #4470». Перейменуйте сторінку, а потім у боковій панелі знайдіть та відкрийте розділ «Постійне посилання».

Поставте в поле «Частина посилання URL» зрозумілий людям текст замість шаблонного та натисніть нагорі сторінки кнопку «Оновити». Після цього натисніть на логотип WordPress у верхньому лівому кутку, щоб повернутися в консоль. І точно таким же чином створіть інші сторінки, яких не вистачає.
Створюємо сторінку з брендами
За замовчуванням на сайті не буде сторінки з переліком всіх брендів, тому що цей функціонал ви додавали окремо за допомогою плагіна. Щоб створити таку сторінку, Elementor не підходить, тому покажу окремо, як це зробити.
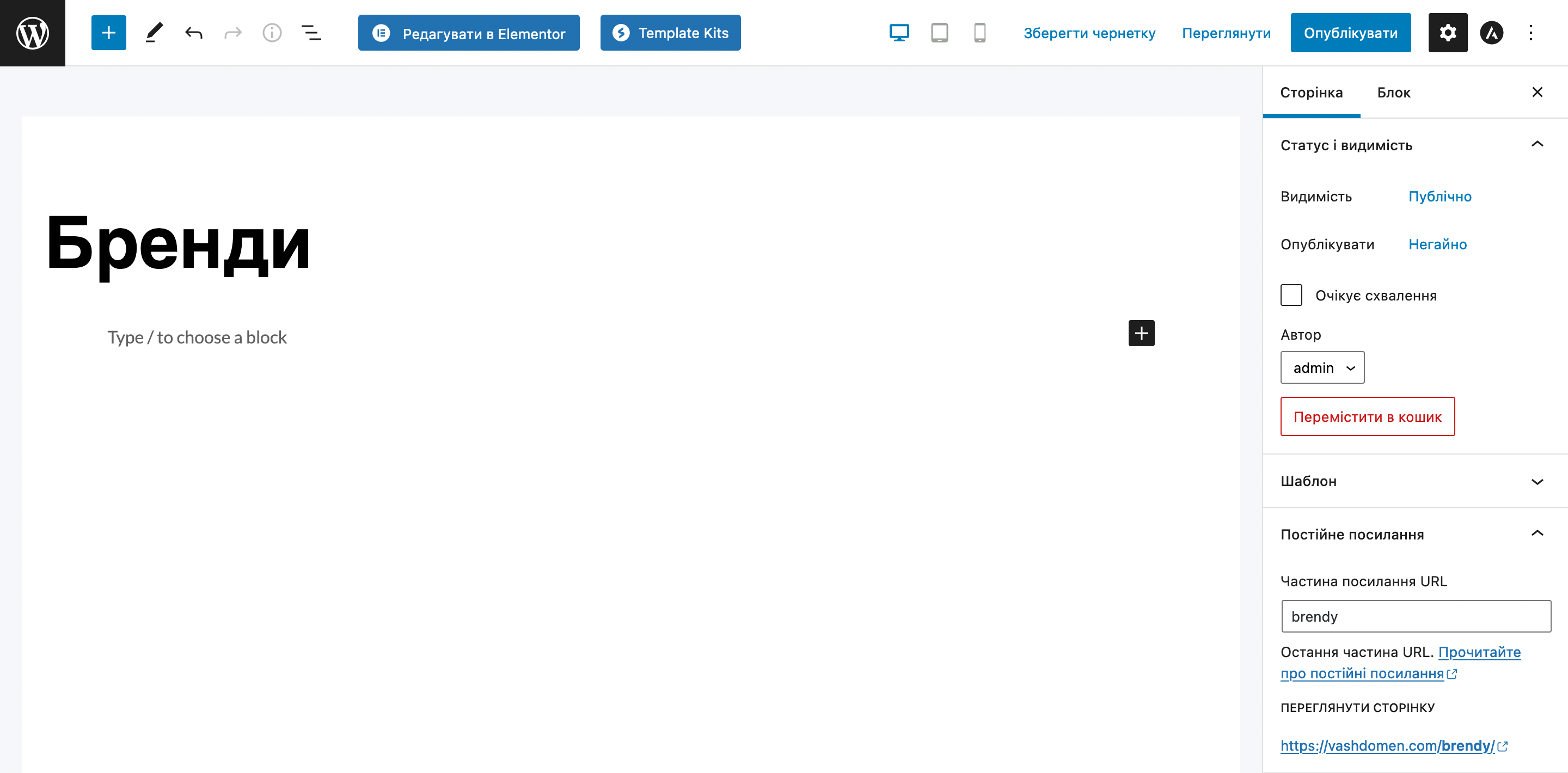
Перейдіть до консолі в розділі «Сторінки» – «Додати нову». Одразу додайте заголовок, а потім у розділі бокового меню «Постійне посилання» поміняйте частину посилання. Якщо цього поля немає, натисніть угорі «Зберегти чернетку», щоб воно з’явилося.

Тепер щоб на сторінці з’явився перелік усіх брендів, потрібно додати на неї спеціальний елемент, яких ці бренди виведе — короткий код.
Якщо стисло, шорткод — це такий функціонал у деяких плагінів, за допомогою якого адміністратор сайту виводить на сторінках свого сайту готові блоки з інформацією, за яку відповідає плагін. У нашому випадку бренди.
Виглядає шорткод як невелика текстова команда. Адміністратор розміщує її на сторінці та відвідувачі бачать замість коду гарний блок з інформацією. Поки що може бути незрозуміло, але зараз ви все побачите на практиці.
Окремий момент — у різних плагінів різні шорткоди. У WooCommerce свої, у плагіна з брендами на зразок того, що ви встановили, — свої. Розробники плагінів закладають формат шорткодів та їх можливості заздалегідь. Я покажу вам один шорткод, а ви за бажання погуглить інші та поекспериментуйте.
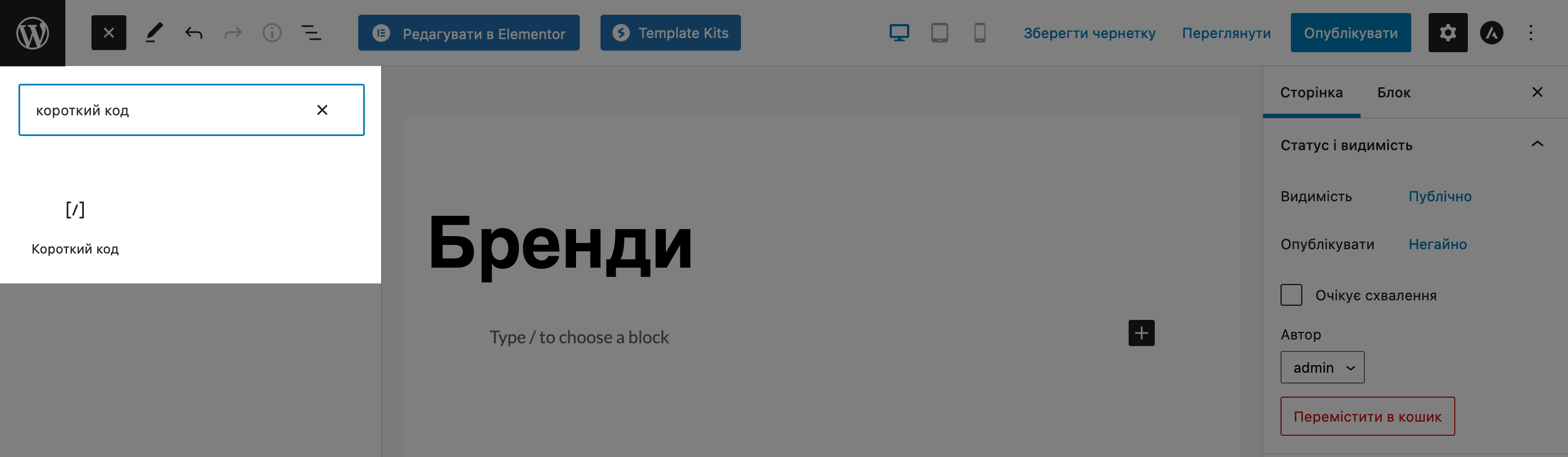
У верхньому лівому куті вашої нової сторінки натисніть значок з плюсом. Відобразиться список елементів, які можна використовувати на сторінках сайту. Це елементи стандартного конструктора сторінок WordPress. Введіть у пошуку елемент «Короткий код».

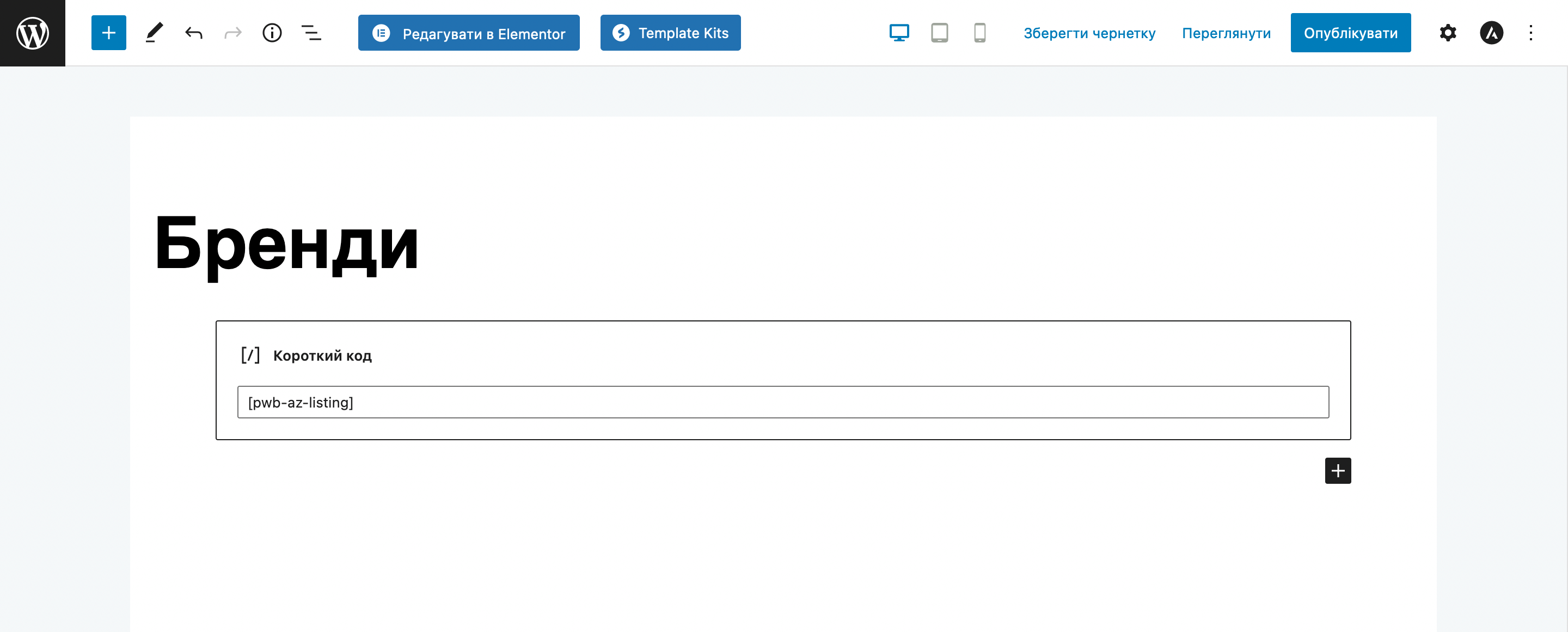
Додайте елемент на сторінку та побачите блок, де лише один рядок. Скопіюйте та вставте в неї такий шорткод:
[pwb-az-listing]
У цьому шорткоді літери pwb означають абревіатуру плагіна — Perfect WooCommerce Brands — літери az означають алфавітний порядок, а слово listing означає «у вигляді списку». Тобто ви, по суті, просто просите плагін із брендами вивести усі свої бренди в алфавітному порядку.

Тепер опублікуйте сторінку та зайдіть на неї, щоб подивитися, як все виглядає. Якщо жоден із брендів не відображається, переконайтеся, що до них належить хоча б один товар.
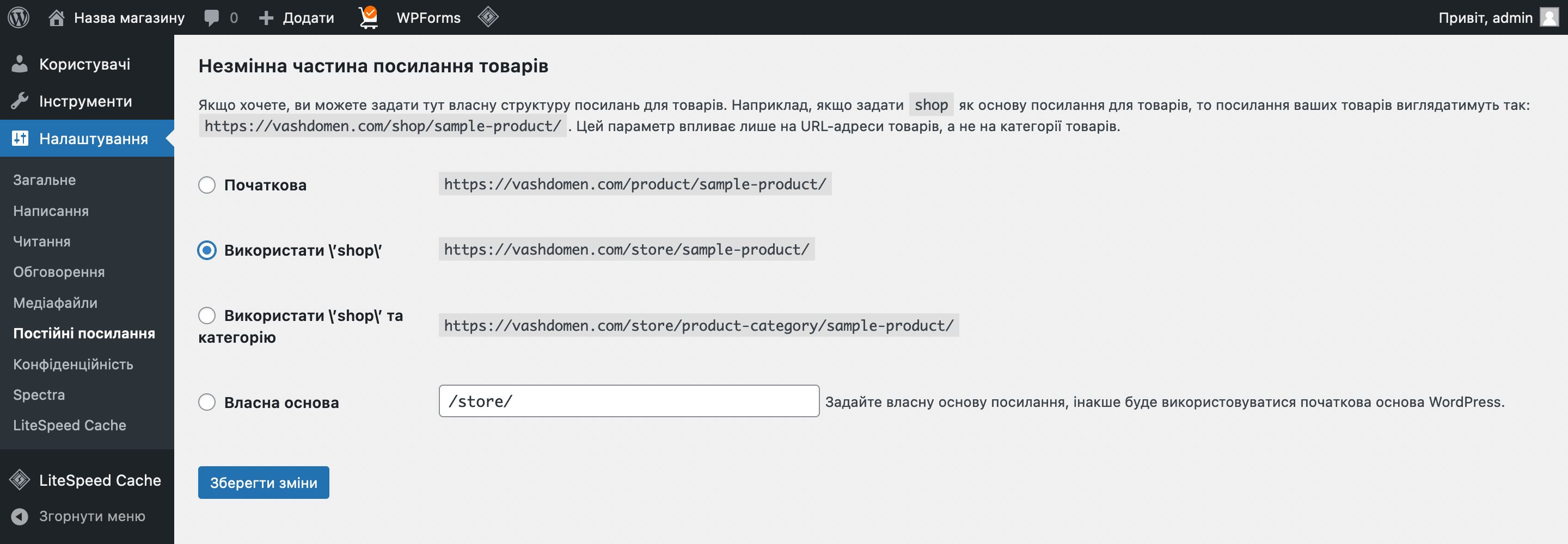
Налаштовуємо зовнішній вигляд URL-адрес
Відкрийте якусь категорію на вашому сайті і перегляньте, як виглядає посилання в адресному рядку браузера. Спочатку йтиме ваш домен, потім product-category, а потім лише ярлик категорії. Ось цей шматочок product-category ви можете змінити.

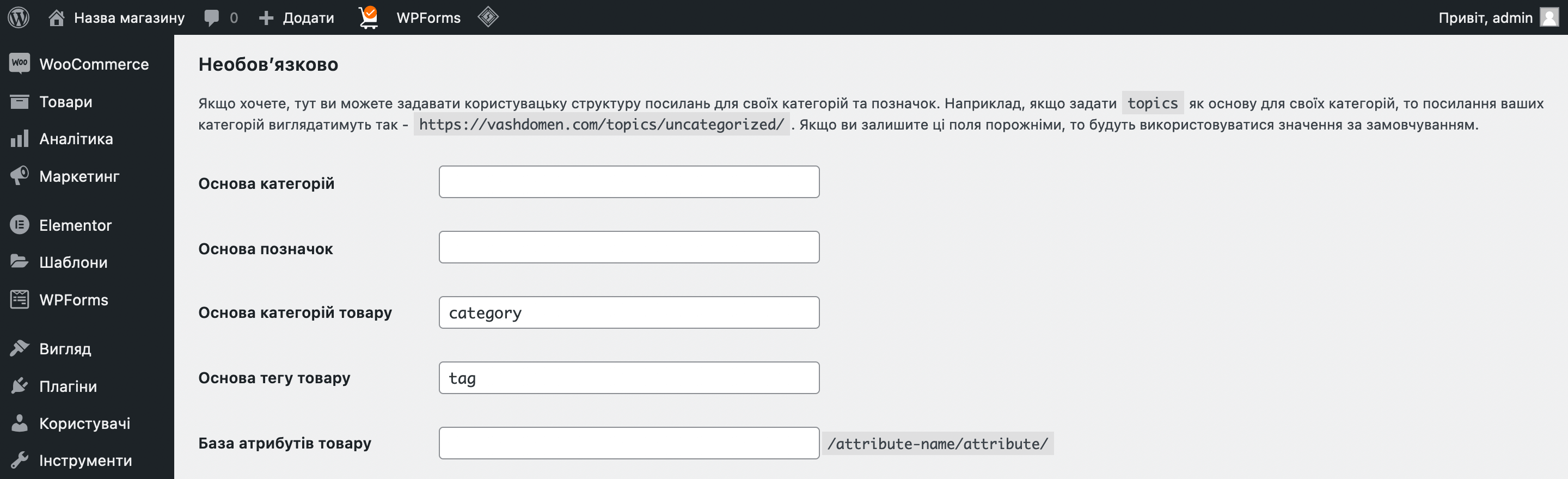
Перейдіть до консолі в розділі «Параметри» – «Постійні посилання». Як я й казав, після додавання функціоналу інтернет-магазину тут побільшало опцій. З’явилося два нові розділи: «Додатково» та «Постійні посилання товарів».
У розділі «Необов’язково» будуть ярлики категорій і позначок. За замовчуванням у цих полях є довгі значення. За бажання замініть їх на компактніші.

У розділі «Незмінна частина посилання товарів» буде кілька варіантів структури URL-адрес у вашому магазині. Якщо не бажаєте, щоб у посиланні на сторінці товару в принципі відображався ярлик категорії, виберіть варіант «Використати \’shop\’».

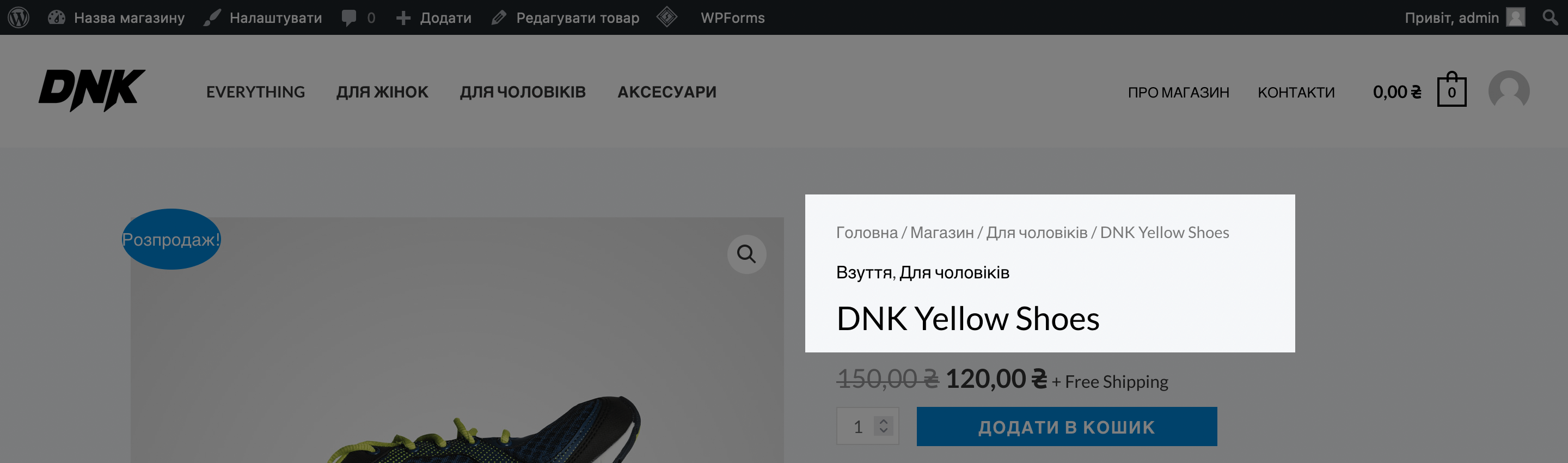
Також структура URL-адрес впливає на хлібні крихти, які відображаються на сторінці товару над заголовком.

Перекладаємо форму на сторінці «Контакти»
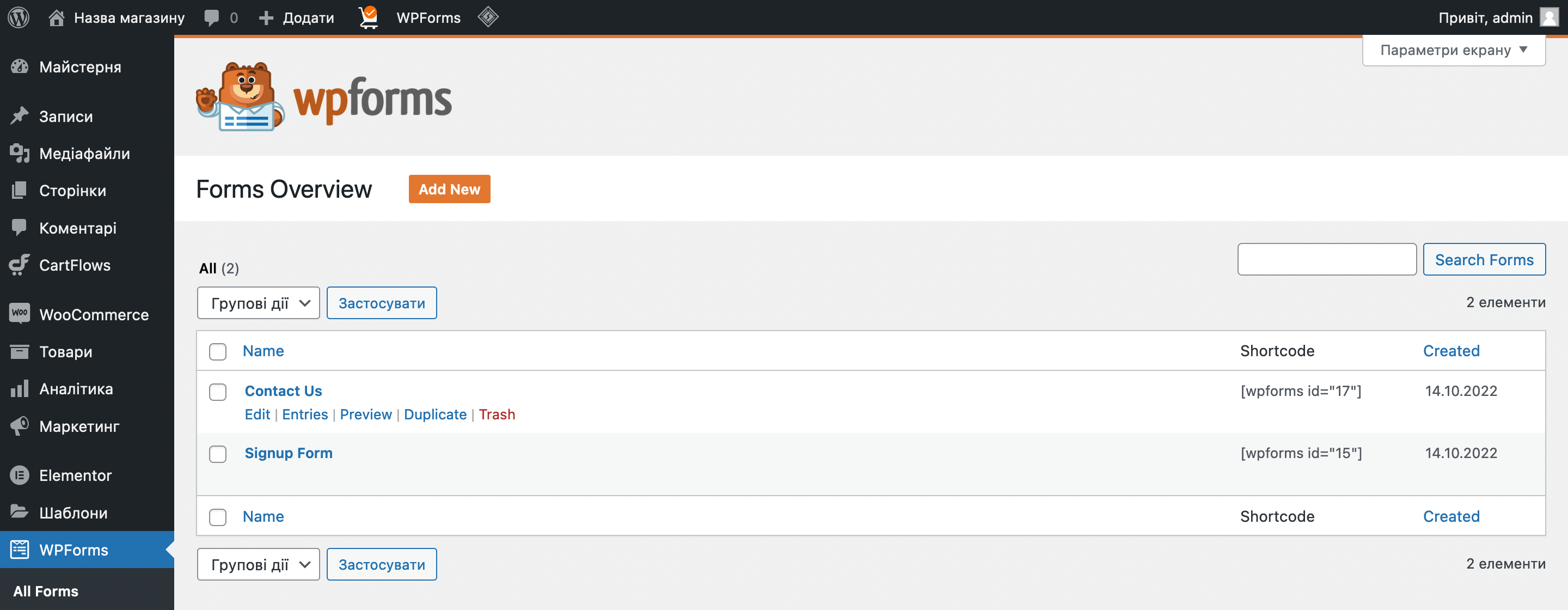
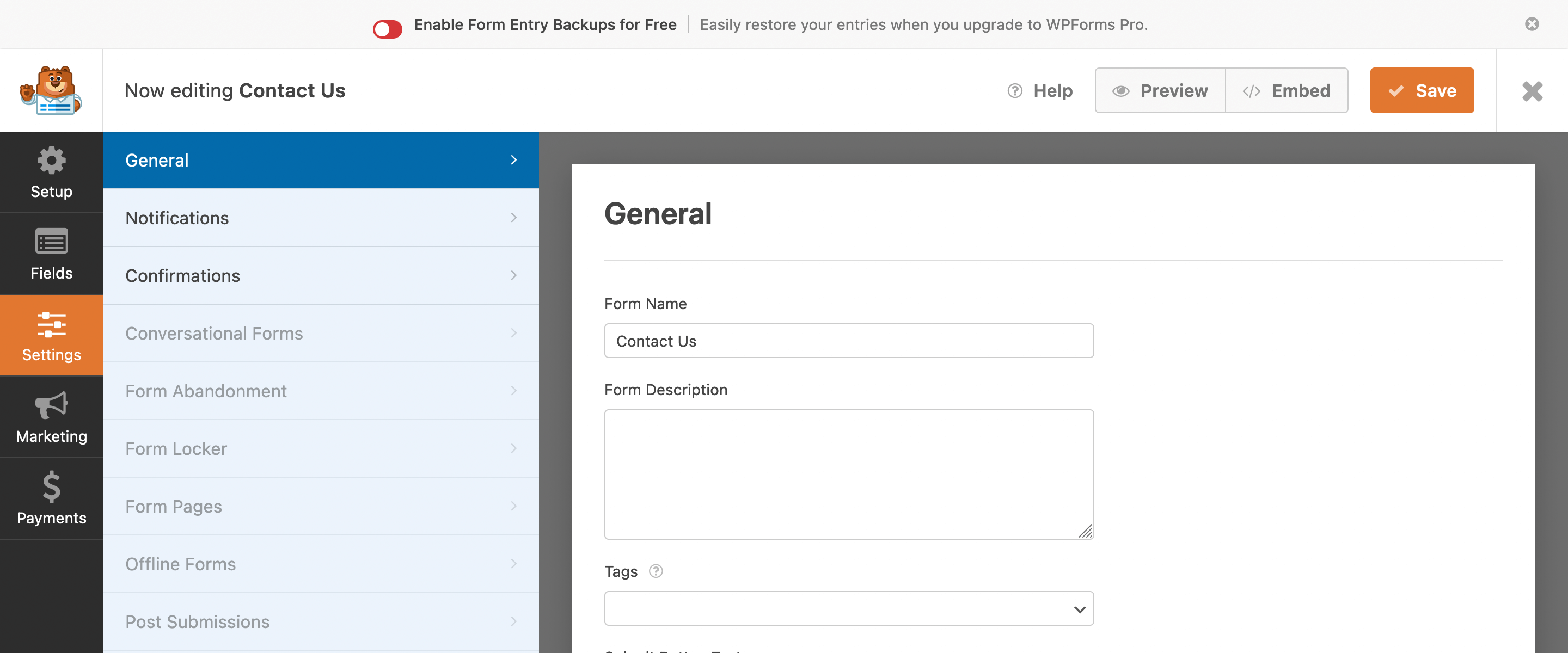
Контактну форму на сторінці з контактами зроблено за допомогою плагіна «WP Forms». У консолі він має свій розділ у меню зліва і на панелі швидкого доступу. Перейдіть до нього, наведіть курсор на рядок з єдиною формою та натисніть «Змінити».

Відкриється панель керування формами. Як і в консолі, ліворуч у ній буде меню, а праворуч — робоча зона.
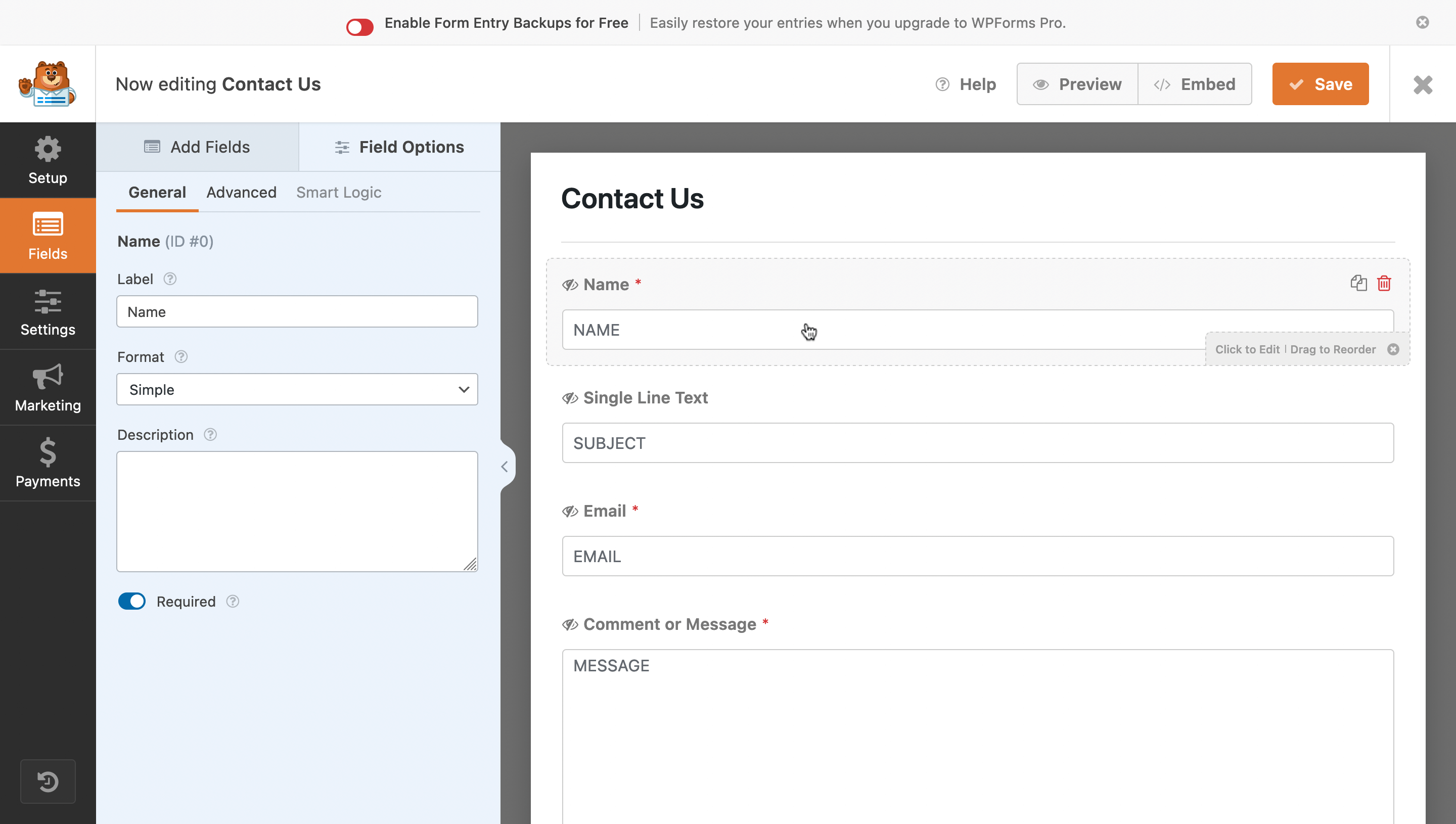
У розділі «Fields» можна перейменувати кожне поле, зробити поле обов’язковим, а також змінити розмір поля та текст усередині нього у розширених налаштуваннях.

У розділі «Settings» є кілька підрозділів. У розділі «General» можна змінити назву форми, текст на кнопці «Надіслати» та текст на цій же кнопці під час надсилання повідомлення. А в підрозділі «Notifications» можна змінити адресу пошти, на яку надішле повідомлення від клієнта.
Наприкінці не забудьте натиснути нагорі «Save». Щоб вийти з редактора контактної форми, натисніть значок хрестика у верхньому правому куті екрана.

Підключаємо доставку
У цьому розділі я покажу, як встановити та настроїти плагін Нової пошти. Це рішення щодо доставки для українського ринку. Якщо вам потрібна інша служба доставки, натисніть на плагіни популярних сервісів у вашому регіоні.
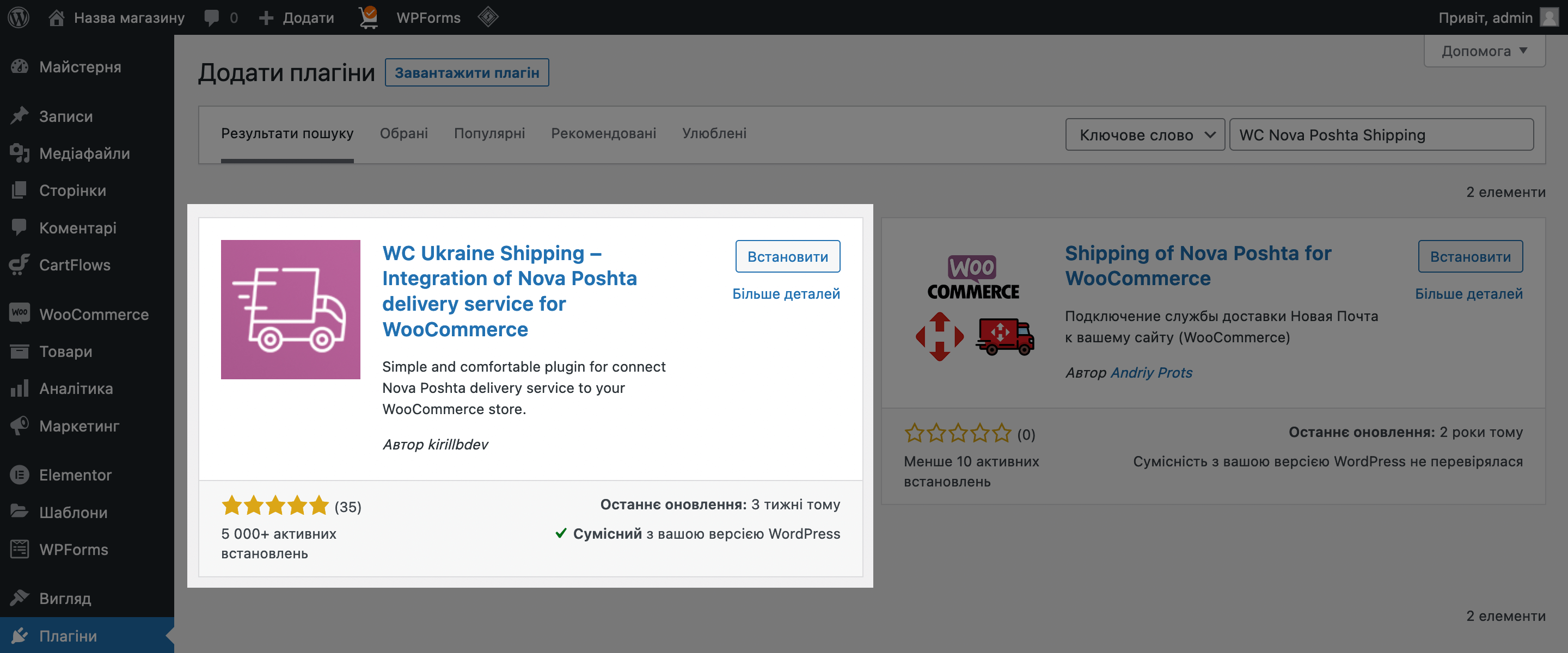
Перейдіть до розділу «Плагіни» – «Додати новий», знайдіть та встановіть плагін «WC Nova Poshta Shipping».

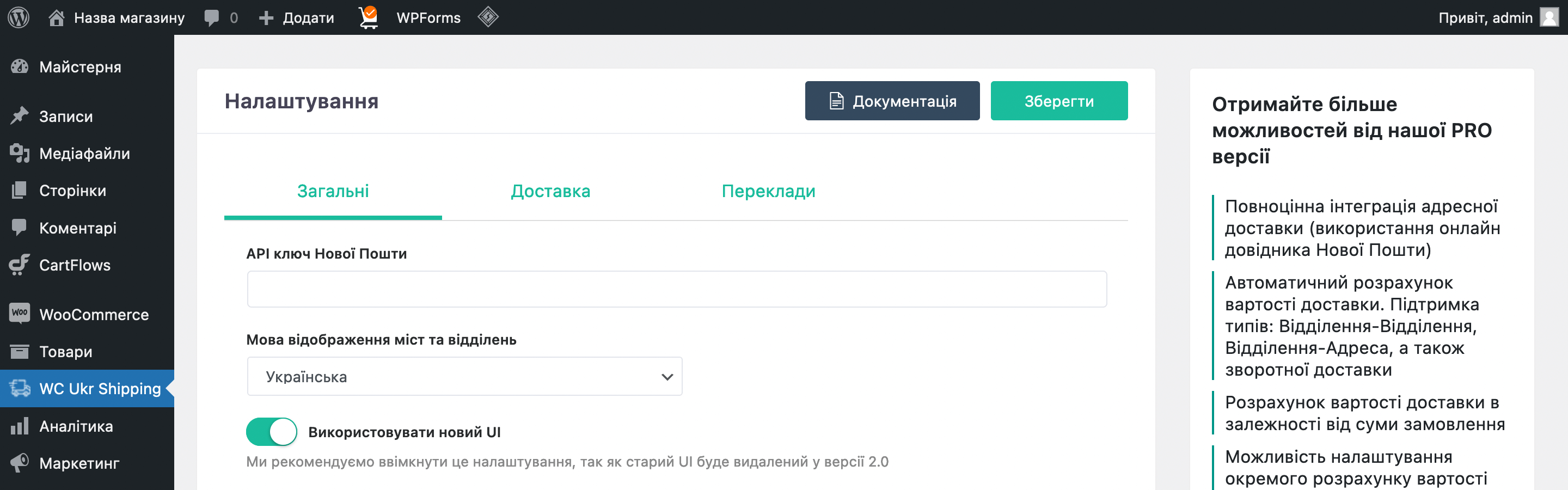
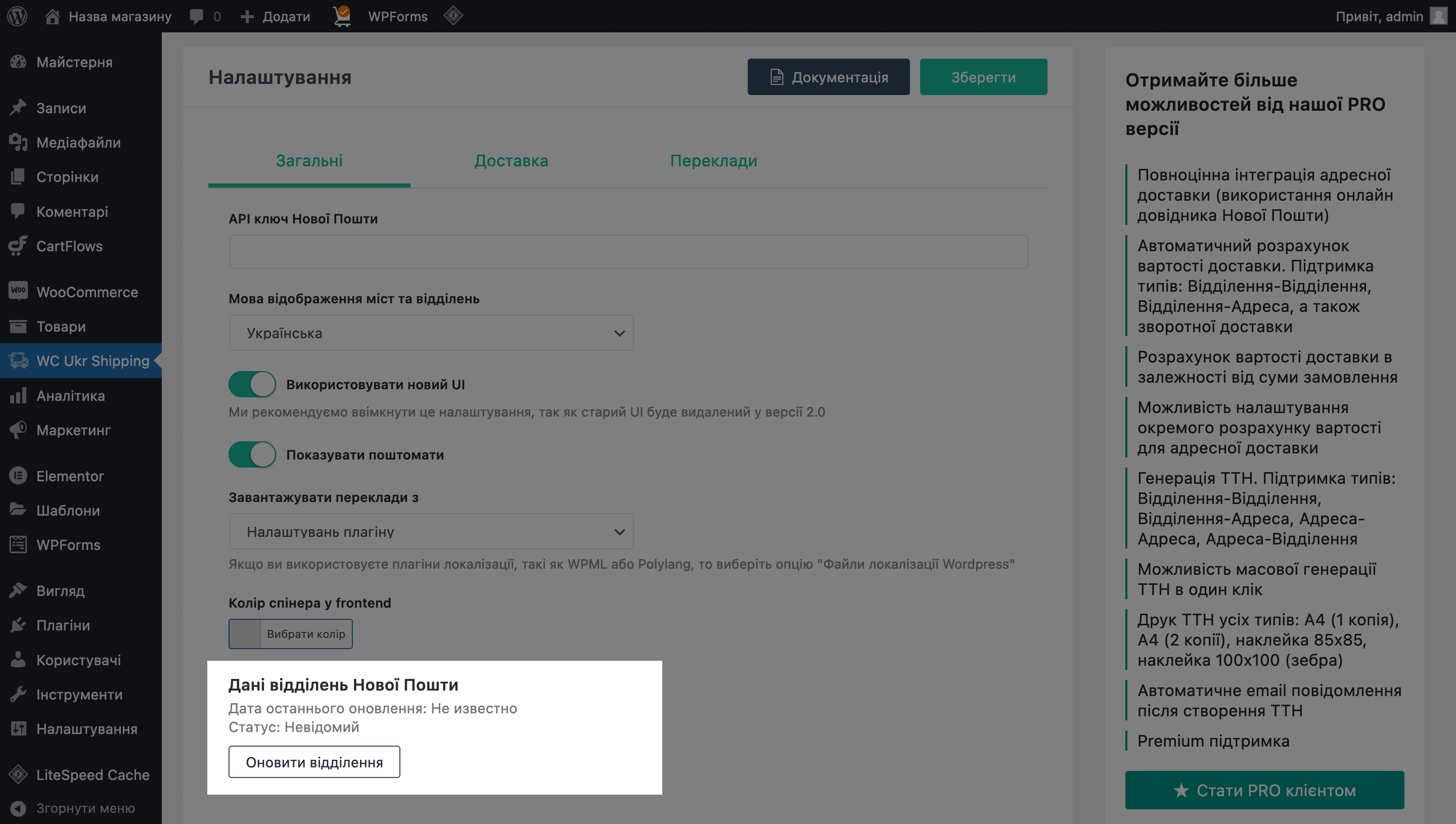
Після встановлення в бічному меню з’явиться новий розділ – «WC Ukr Shipping». У ньому ви знайдете посилання на корисні матеріали в самому верху, а трохи нижче — три вкладки: «Загальні», «Доставка» та «Переклади».

На вкладці «Загальні» будуть усі основні налаштування плагіна. Головне поле тут — «API ключ». Це щось на зразок пароля, який пов’язує ваш обліковий запис на сайті Нової пошти з магазином. Без цього ключа нічого не працюватиме.
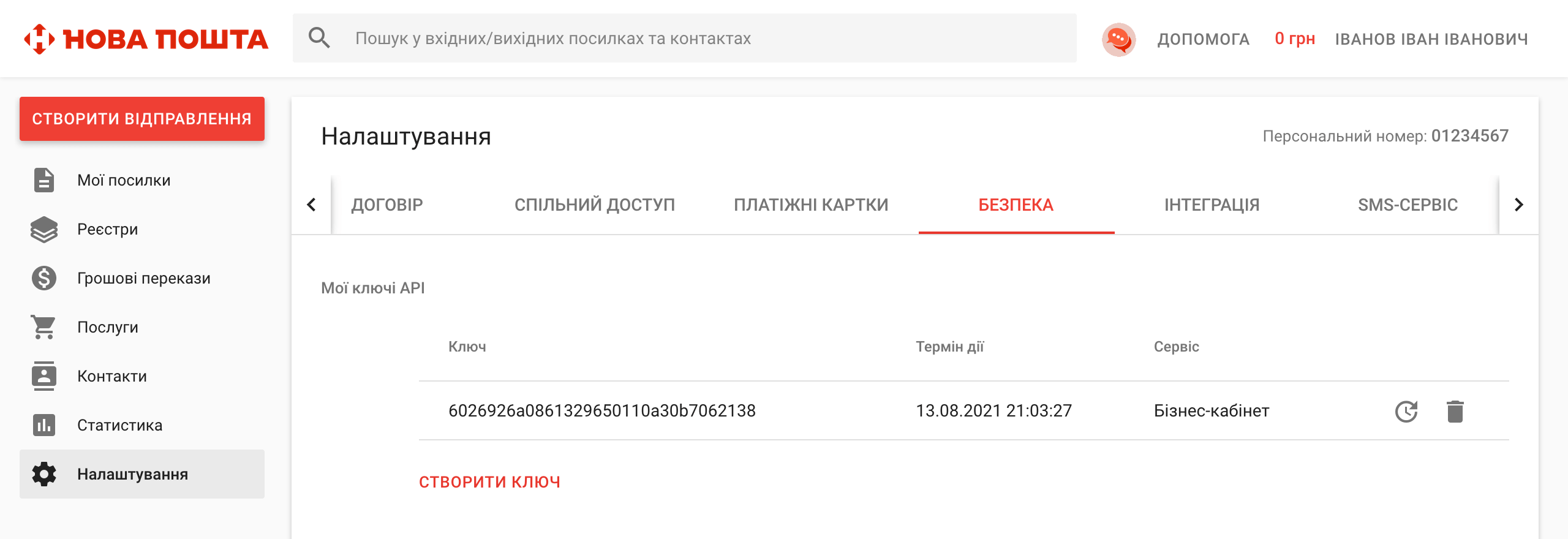
Ключ можна знайти в особистому кабінеті на сайті Нової Пошти. Увійдіть до облікового запису, перейдіть у бічному меню в розділ «Налаштування», а в ньому відкрийте вкладку «Безпека». Ключі API будуть одразу нагорі. Якщо заходите сюди вперше, ключ доведеться створити з нуля.

Скопіюйте ключ, вставте його в консолі, а потім натисніть на самому низу сторінки кнопку «Оновити відділення». А поки вони оновлюються, розглянемо решту опцій у цьому розділі.

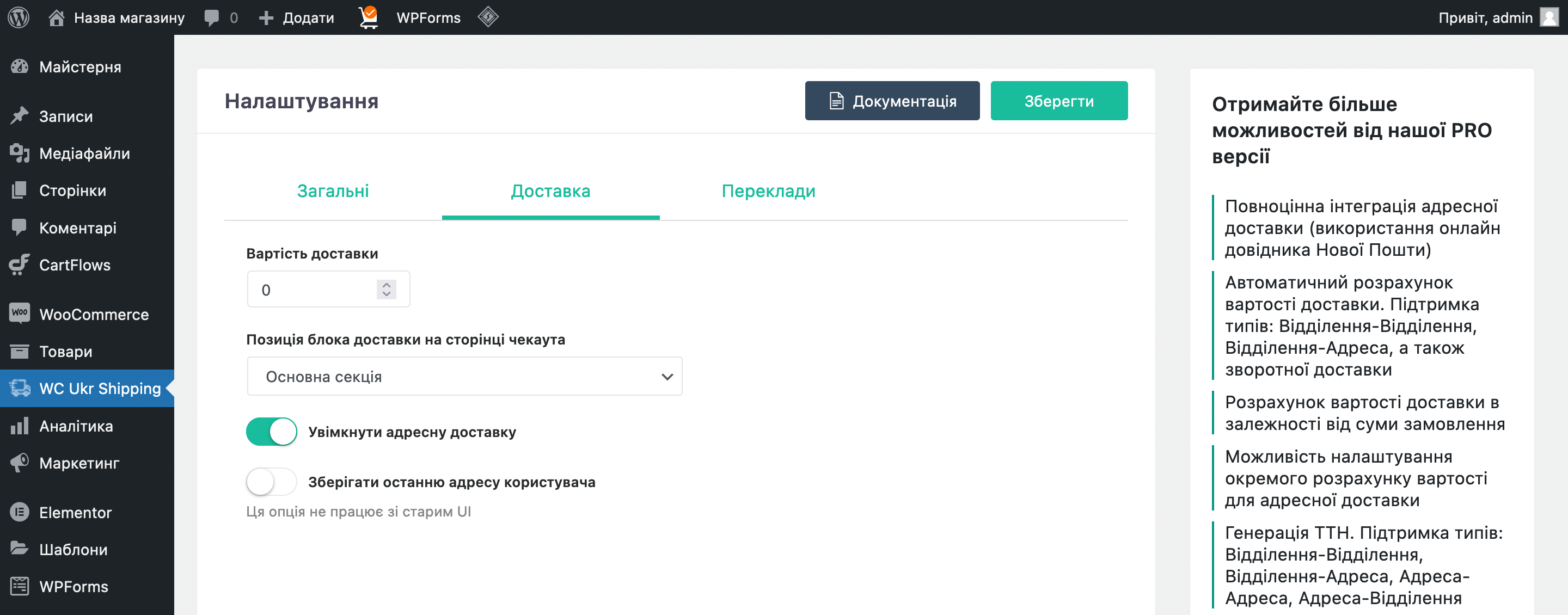
На вкладці «Доставка» можна встановити фіксовану вартість доставки. Щоб визначити, яку суму тут поставити, вивчіть тарифи на сайті Нової Пошти. Можливо, вам знадобиться поспілкуватися з їхньою службою підтримки, щоб краще зрозуміти, як працює їх доставка.

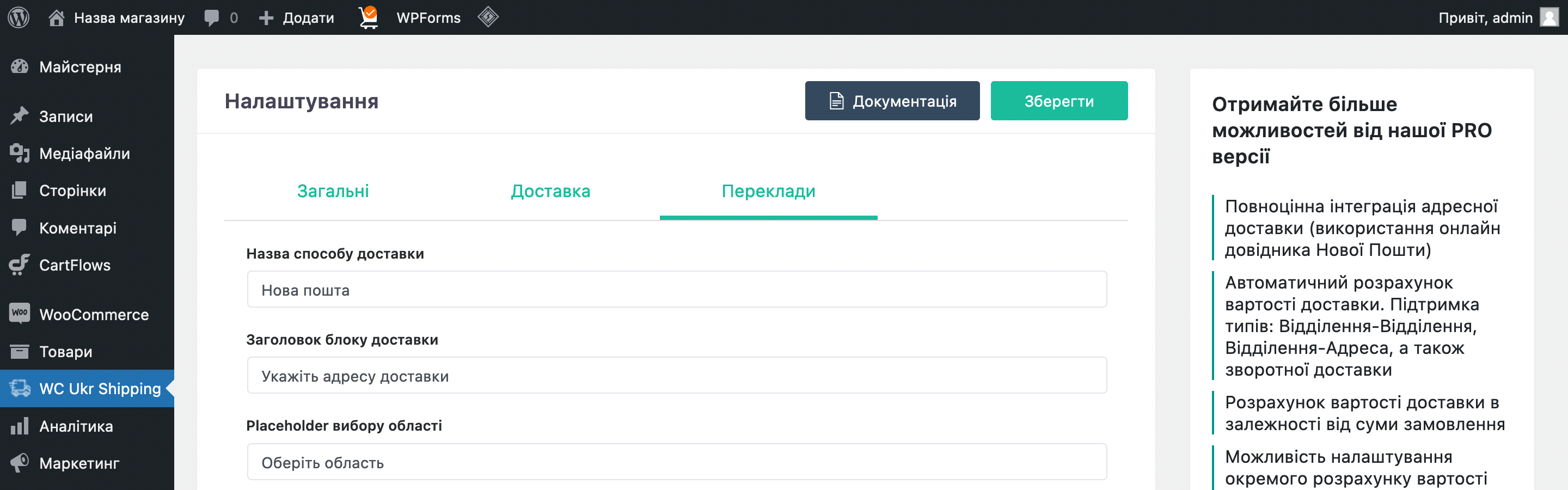
На вкладці «Переклади» можна редагувати тексти, які побачать клієнти під час оформлення замовлення. За замовчуванням вони будуть російською мовою.

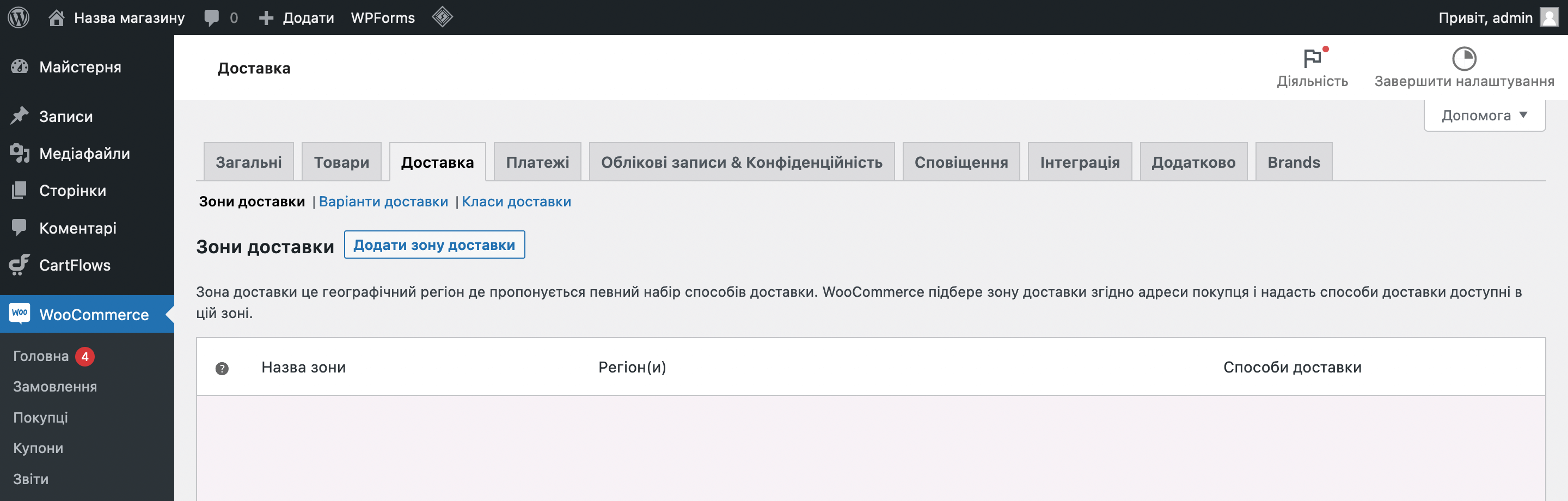
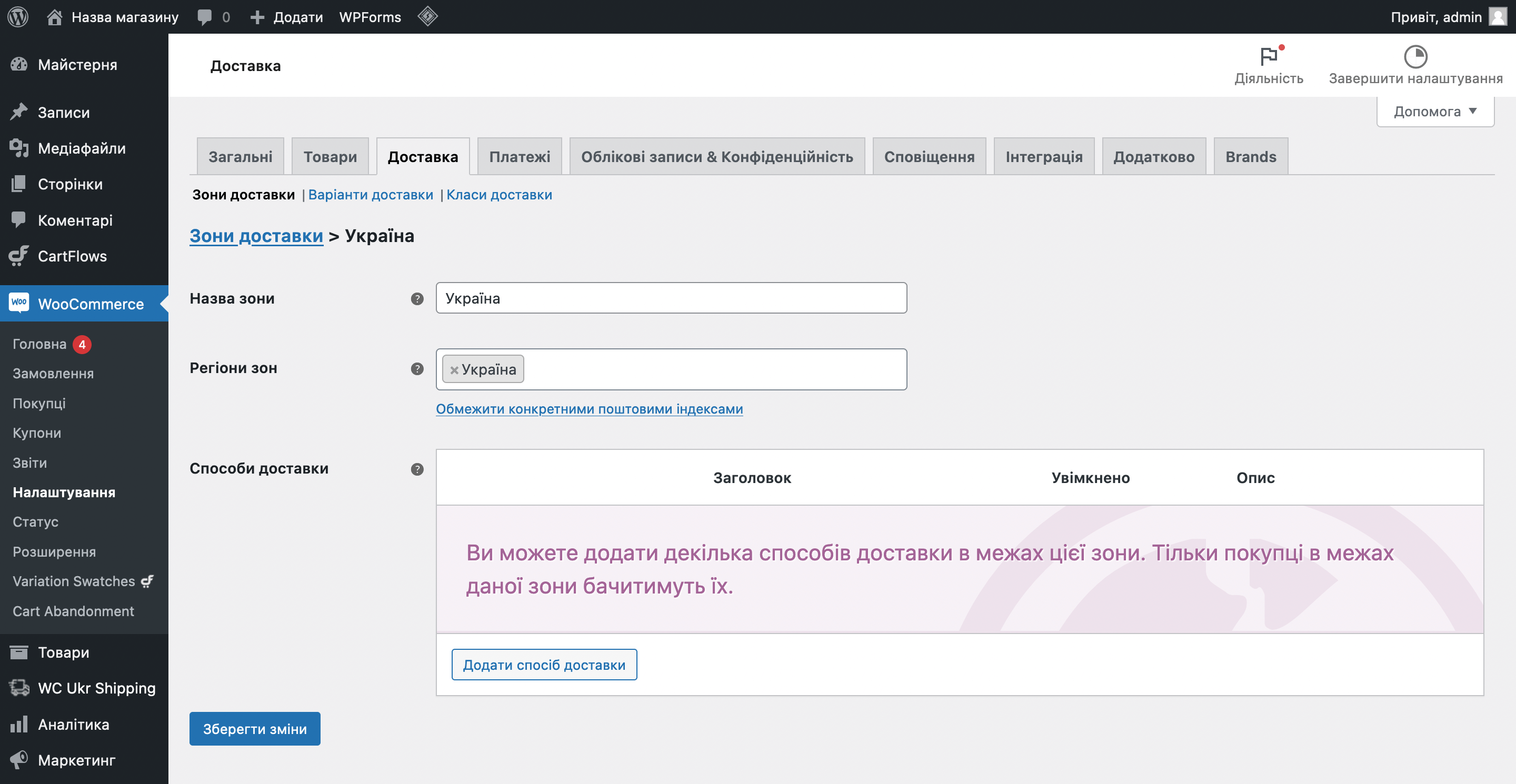
Після завершення зміни параметрів натисніть у верхньому правому куті «Зберегти». Залишається тільки створити спосіб доставки у налаштуваннях WooCommerce. Для цього перейдіть у розділ «WooCommerce» – «Налаштування», оберіть вгорі вкладку «Доставка» і натисніть кнопку «Додати зону доставки».

Зона доставки — це географічний регіон, до якого ви потім додасте способи доставки. Теоретично у вас в магазині їх може бути кілька, якщо доставляєте до різних країн і в кожній із них займаються різні компанії.
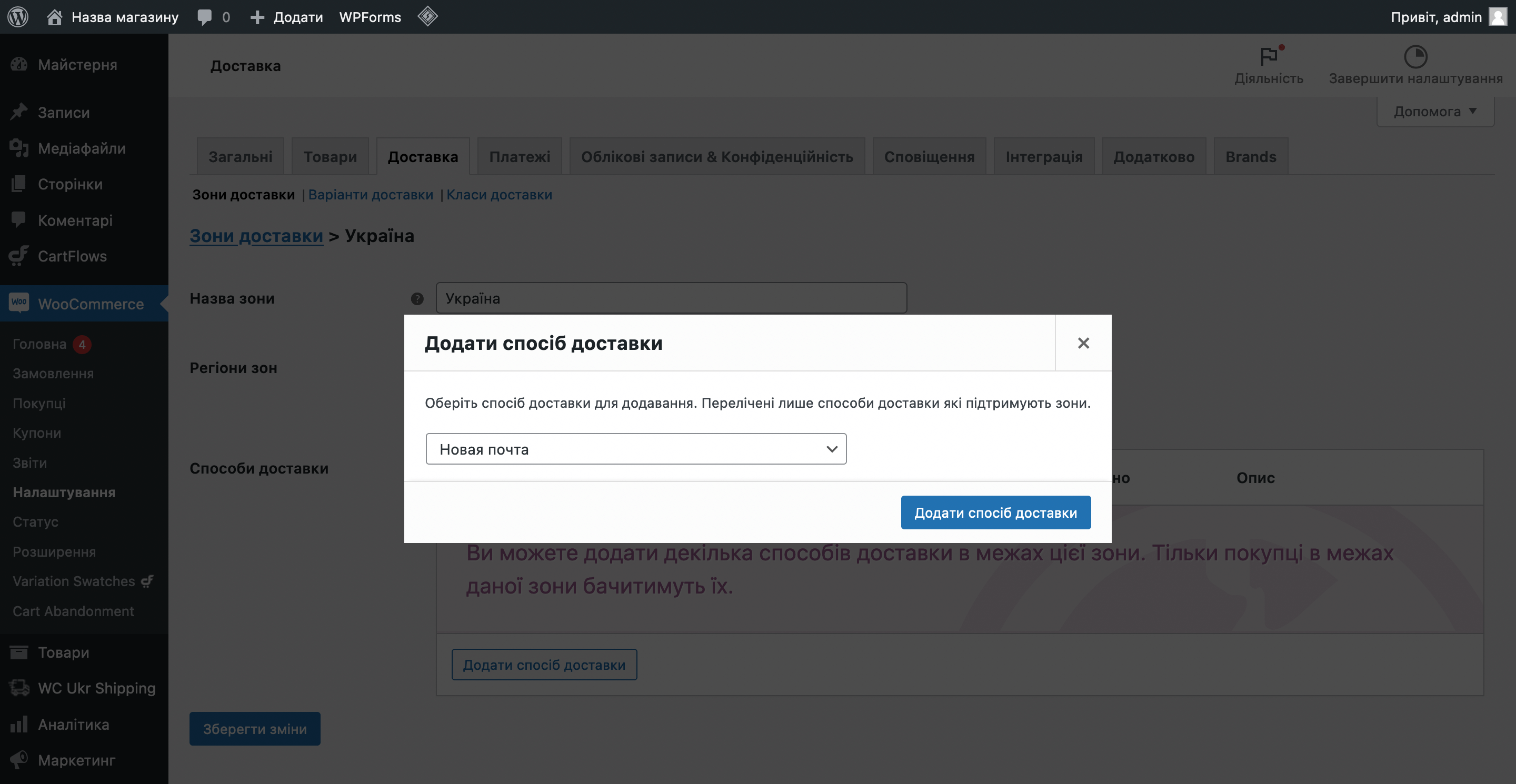
Спершу нехай буде зона для України. У полі «Назва зони» впишіть «Україна», а в полі «Зони» виберіть Україну зі списку, що випадає. Після цього в блоці «Способи доставки» натисніть кнопку «Додати спосіб доставки».

У спливаючому вікні буде список з доступними способами доставки. Оберіть Нову пошту та натисніть «Додати спосіб доставки».

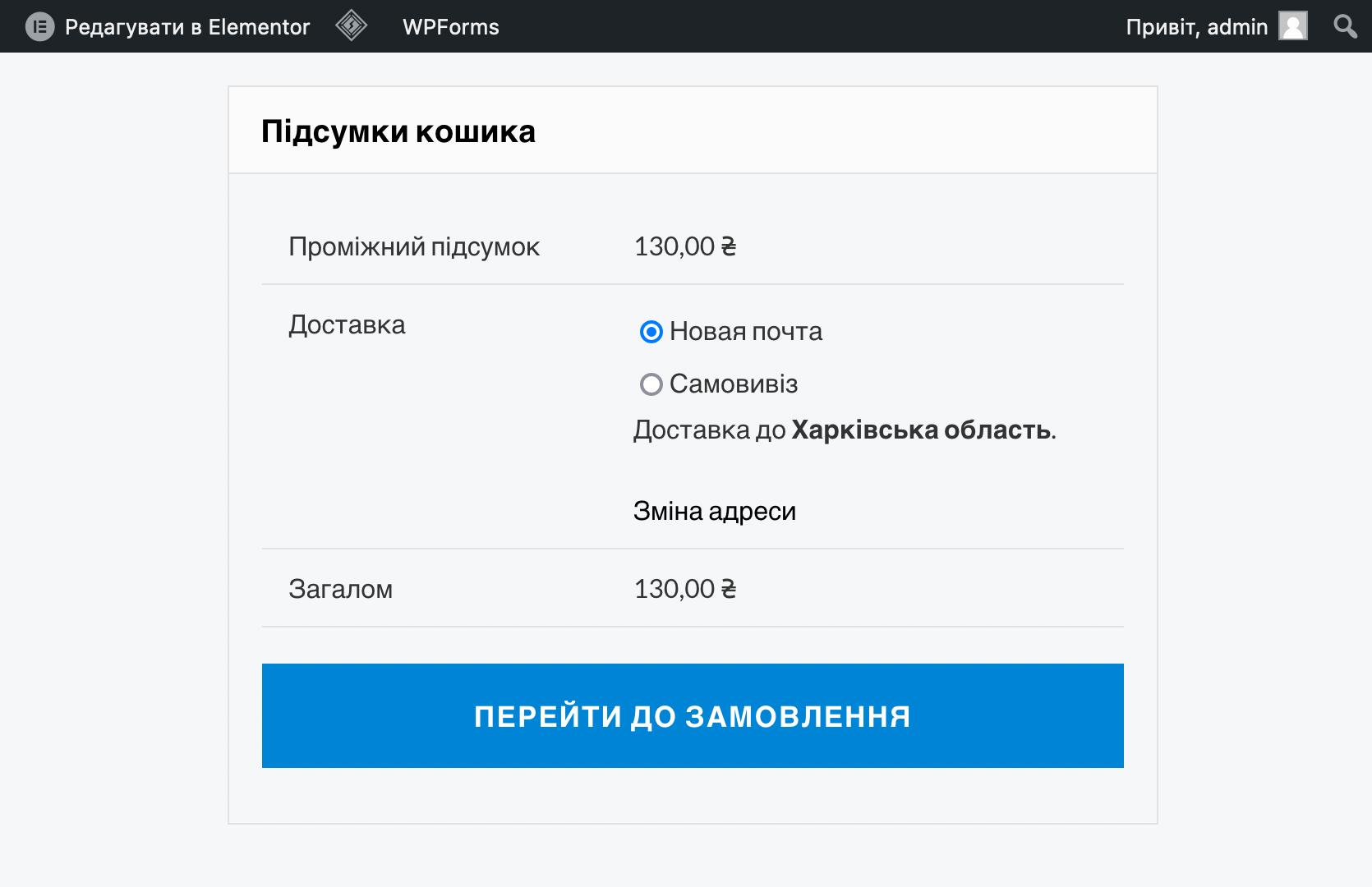
Так само ви можете додати й інші способи, якщо це актуально для вашого бізнесу: безкоштовну доставку або самовивіз. Після цього перейдіть на сайт, додайте товар до кошика та відкрийте його. На цій сторінці під товаром буде блок із сумою замовлення та варіантами доставки.

Якщо хочете прибрати текст під варіантами доставки — «Доставка до…» та «Зміна адреси» — перейдіть в консолі в розділ «Зовнішній вигляд» – «Налаштувати», а в ньому відкрийте розділ «Додаткові стилі» внизу.
У цьому розділі є лише одне поле, в якому вже може бути деякий текст. Відступіть від цього тексту один порожній рядок і додайте такий шматок коду:
.woocommerce-shipping-destination {
display: none;
}
.woocommerce-shipping-calculator {
display: none;
}
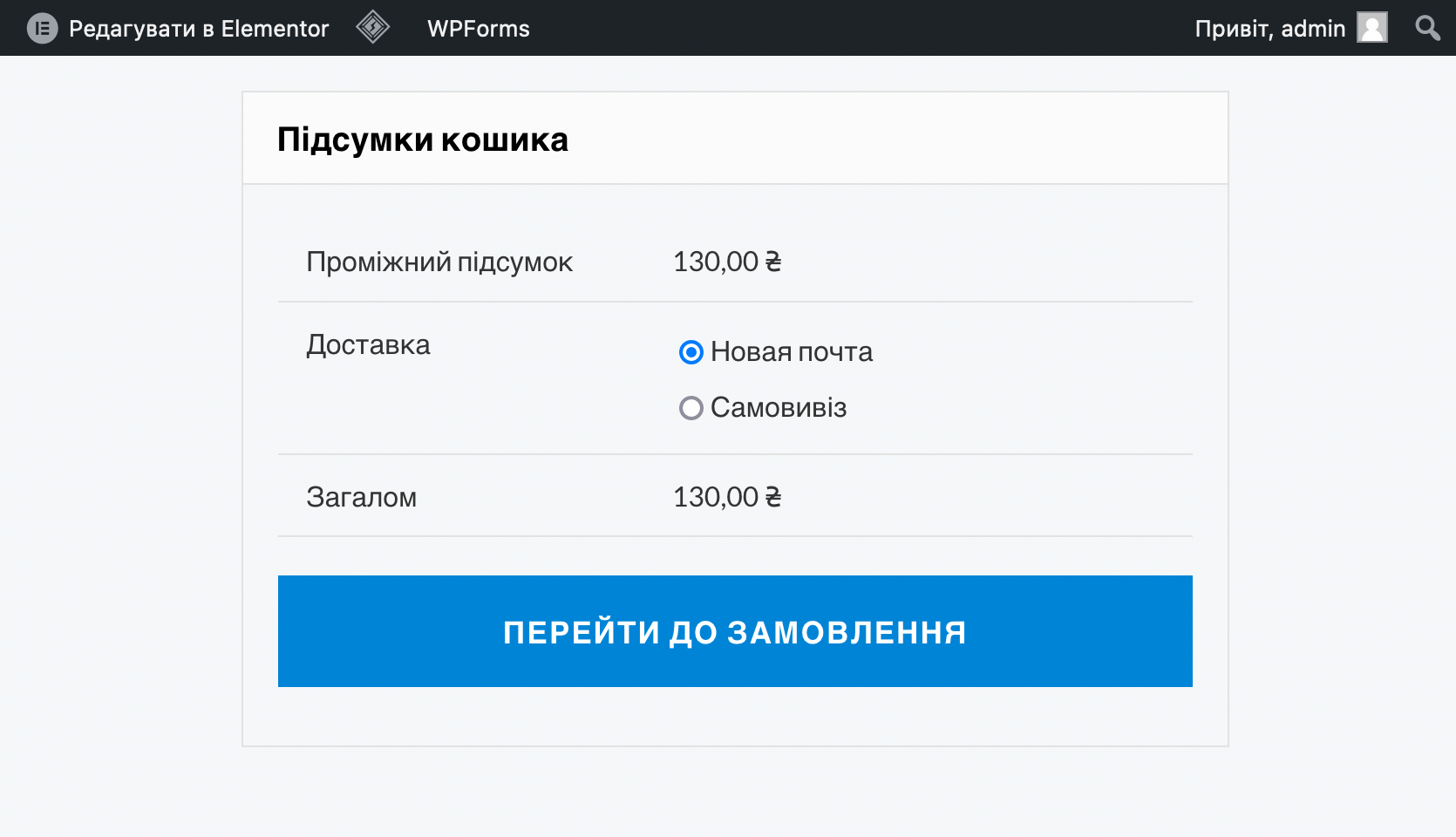
Далі натисніть «Опублікувати», поверніться до кошика та оновіть сторінку. Текст під варіантами доставки зникне. Після цього натисніть кнопку «Оформити замовлення», щоб переглянути, які поля є на наступній сторінці.

Спочатку будуть поля з контактними даними, а нижче поля для вибору відділення Нової пошти. Якщо оберіть спосіб доставки «Самовівіз», побачите, що поля з контактними даними не зникають. Хоча такий спосіб доставки за ідеєю передбачає, що людина не повинна залишати свою адресу.
На щастя, ці поля можна забрати. Для цього встановіть плагін «Checkout Field Editor for WooCommerce». З його допомогою ви зможете вибрати вручну поля, які потрібно приховати зі сторінки оформлення замовлення.

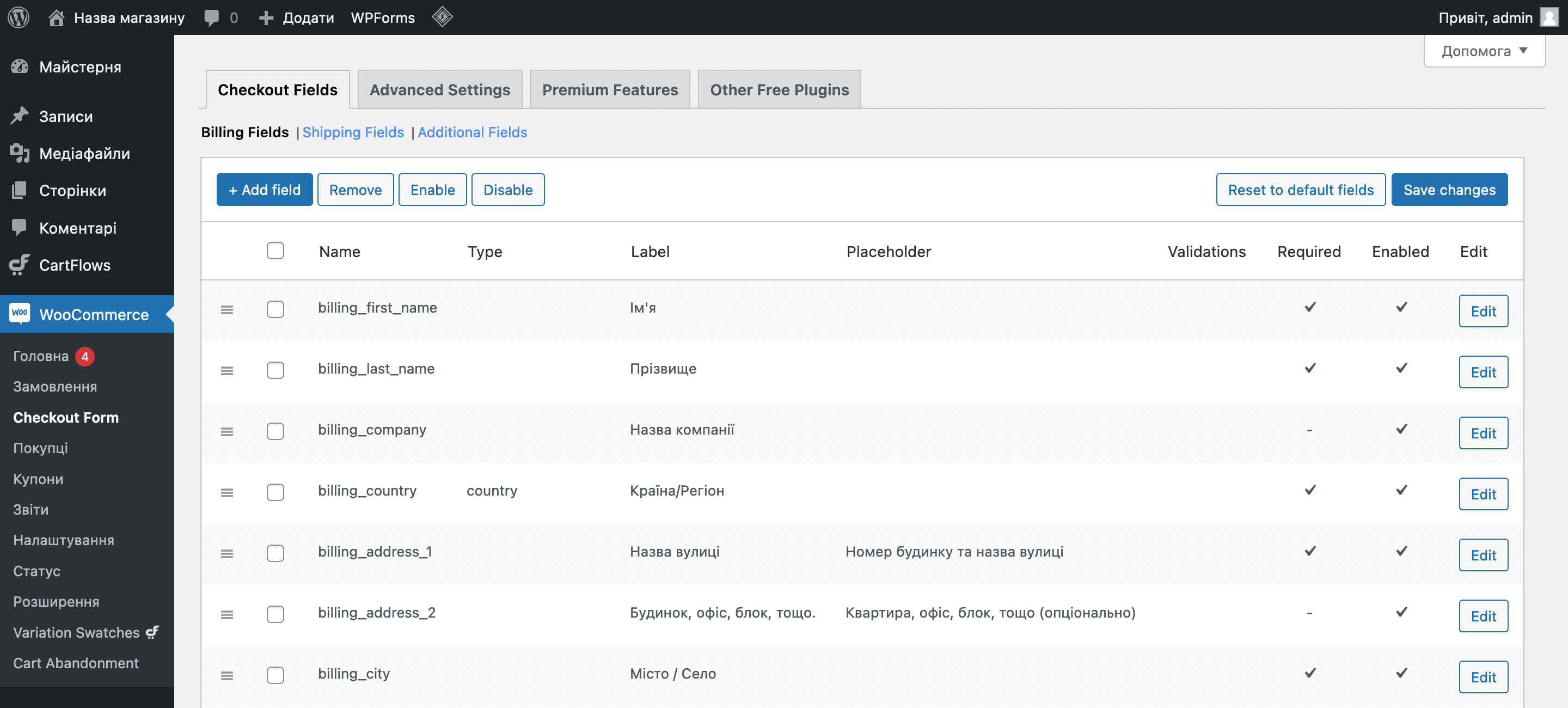
Після активації плагіна перейдіть до розділу «WooCommerce» – «Checkout form». Цей підрозділ додався разом із плагіном. У ньому ви побачите всі поля, які є на сторінці замовлення.

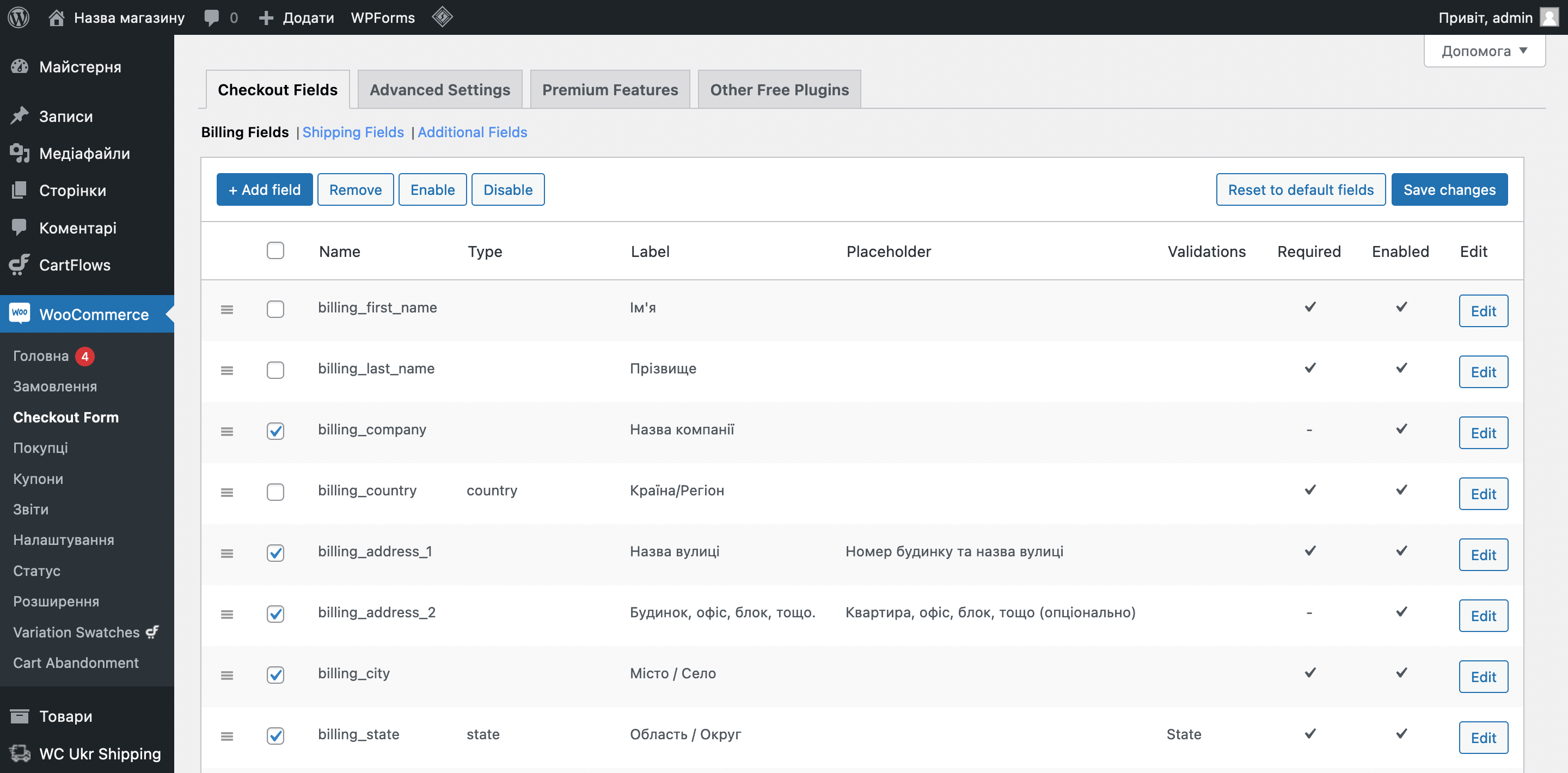
Позначте всі зайві поля галочками: «Назва компанії», «Адреса», «Населений пункт», «Область/район», «Поштовий індекс». Обов’язково залиште поле «Країна/регіон». Якщо його сховати, відвідувачі не зможуть оформити замовлення. Схоже, що це обов’язкове поле у WooCommerce. Без нього на момент оформлення вискакує повідомлення, що потрібно вибрати країну.
Після того, як позначите зайві поля, натисніть угорі кнопку «Disable». Таким чином, ви не видалите поля, а просто вимкнете їх. Раптом можна буде легко повернути їх назад. В кінці натисніть «Save changes» у верхньому правому кутку таблиці, потім оновіть вкладку з сайтом і перевірте, чи все спрацювало.

Підключаємо платежі
Для оплати карткою України є сервіс LiqPay від ПриватБанку. Як і більшість подібних сервісів, він не доступний для фізичних осіб, тільки для ФОП та юридичних осіб. Альтернативні рішення для платежів в Україні — EasyPay, WayForPay або InterKassa.
У цій статті докладно покажемо все на прикладі саме LiqPay, тому що цей платіжний сервіс є одним із найвідоміших в Україні. Щоб додати LiqPay до сайту, встановіть плагін «WebPlus LiqPay WooCommerce».

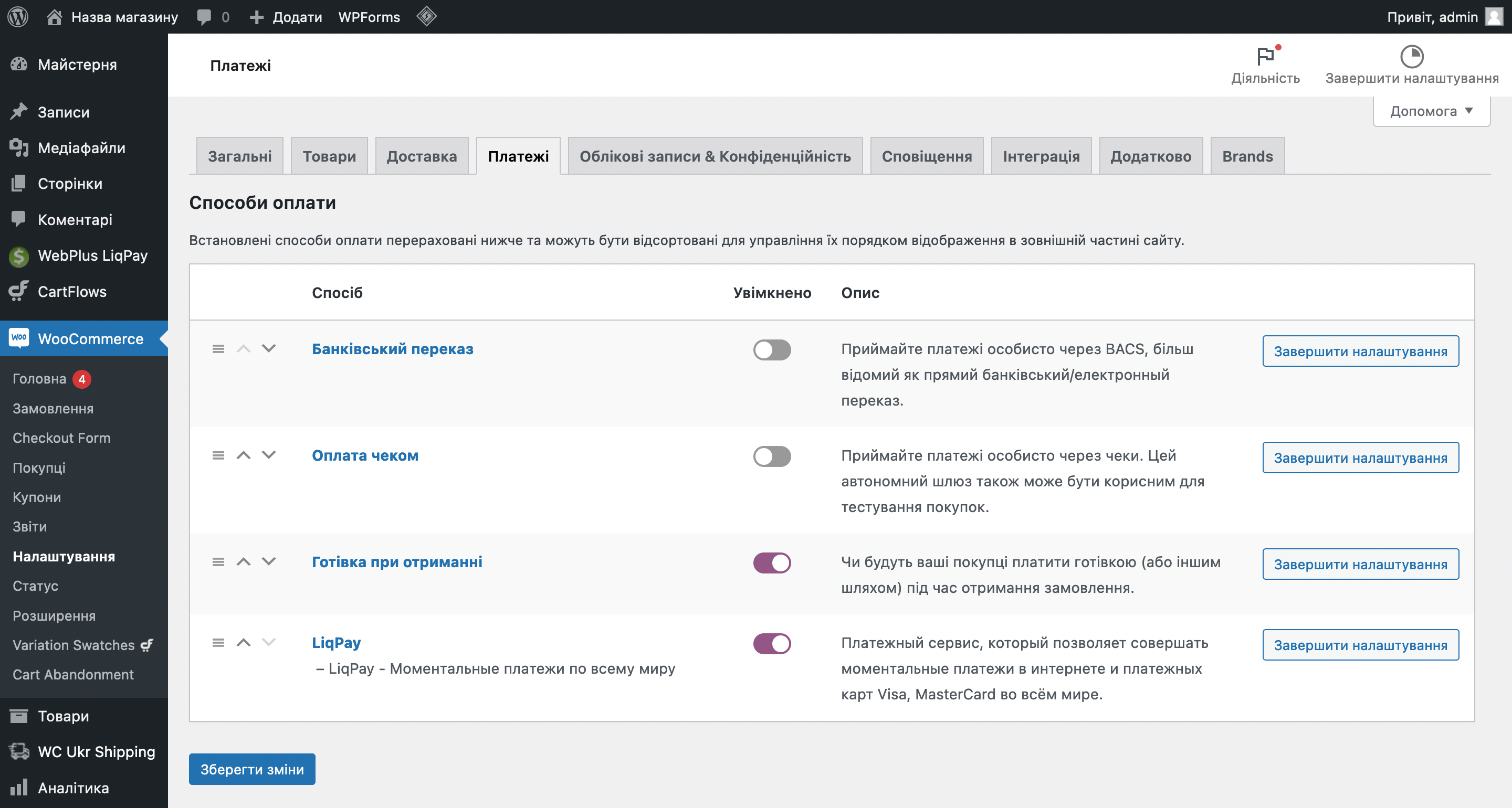
Після встановлення перейдіть до розділу «WooCommerce» – «Налаштування» та відкрийте вкладку «Платежі». На ній ви побачите LiqPay, а також кілька інших способів оплати. За замовчуванням їх буде вимкнено. Щоб їх увімкнути, клацніть по перемикачу в центральній колонці таблиці.

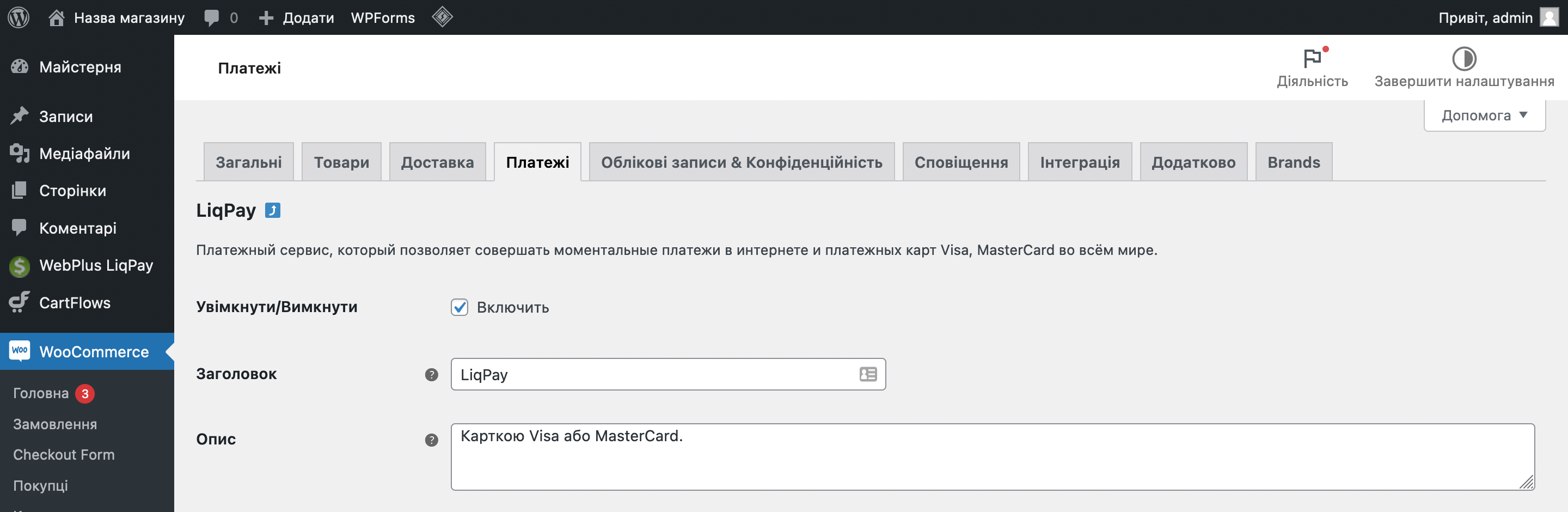
Далі натисніть у рядку з LiqPay кнопку «Завершити налаштування», щоб відкрити параметри способу оплати. Тут ви можете поправити назву та опис способу оплати. Люди бачитимуть текст у цих полях на сторінці оформлення замовлення. Як варіант, можете зробити текст більш компактним, наприклад залишити в назві тільки «LiqPay», а в описі щось на кшталт «Оплата картками будь-якого банку».

Нижче будуть поля з ключами API. Щоб знайти їх, як і у випадку з Новою поштою, зареєструйтесь на сайті LiqPay. Цей платіжний сервіс належить ПриватБанку, тому інтерфейс сторінки входу нагадує Приват24. Якщо у вас вже є обліковий запис у Приват24, можете використовувати деталі входу від нього.
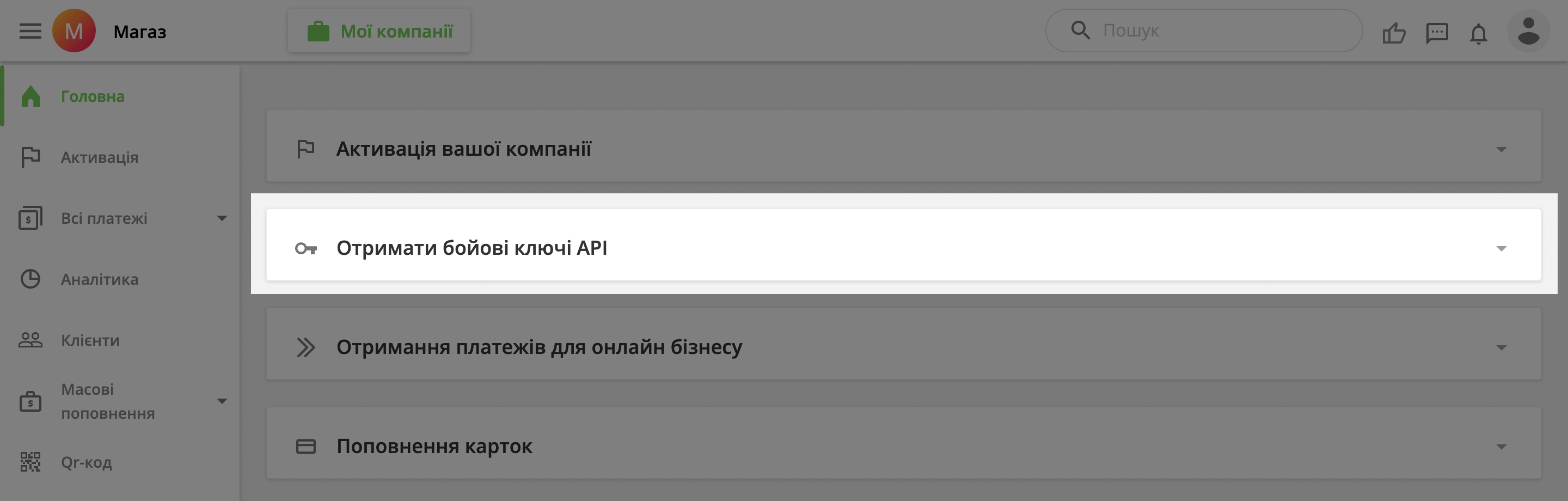
На головній сторінці облікового запису вам відразу ж запропонують отримати ключі API. Розкрийте цей розділ, скопіюйте ключі та вставте їх у консолі WordPress. Потім натисніть «Зберегти зміни».

Після додавання ключів поверніться на сторінку оформлення замовлення, оновіть її та перевірте, чи з’явився спосіб оплати.
Що далі
Сподіваюся, вам вдалося створити інтернет-магазин на платформі WordPress за допомогою цього посібника. Далі ви маєте розвивати магазин, як у плані функціоналу так і маркетингу. Ось декілька кроків, з яких ви могли б почати:
1. Встановити SSL-сертифікат. Це обов’язково для інтернет-магазину, оскільки люди залишатимуть під час покупки свої особисті дані. Сертифікат зашифрує їх, щоб шахраї не могли їх прочитати.
Як встановити SSL-сертифікат на WordPress
2. Підключити на сайт кешування, щоб прискорити його роботу. Посібник з роботи з плагіном, який допоможе вашому магазину відкриватися швидше. До речі, він добре взаємодіє з нашим віртуальним хостингом, який використовує веб-сервери LiteSpeed.
Як користуватися плагіном LiteSpeed Cache для WordPress
3. Додати сайт до Google. Інструкція, за допомогою якої ви додасте сайт до Search Console та почнете аналізувати, за якими запитами відвідувачі потрапляють на ваш сайт із пошуковика.
4. Налаштувати на сайті Google Аналітику. З її допомогою ви зможете відстежувати перегляди сторінок, тривалість перегляду, джерела переходів на різні сторінки, дохід та багато інших показників.
Як налаштувати на сайті Google Аналітику
5. Просувати магазин різними каналами. Загальний огляд методів. Ця стаття стане в нагоді, якщо ви тільки створили перший інтернет-магазин і поки не знаєте, з чого почати.
Як розкрутити інтернет-магазин