Astra — популярная тема для WordPress с богатым функционалом по настройке внешнего вида и большим количеством официальных плагинов, которые его расширят. У Astra хорошая совместимость с WooCommerce, а также конструкторами страниц Elementor и Beaver Builder. Подробнее обо всё этом — в статье.

Содержание
- Особенности Astra
- Настройки Astra в редакторе Gutenberg
- Настройки Astra в редакторе внешнего вида
- Опции Astra
- Плагины для Astra
Особенности Astra
Функционал Astra позволяет создавать удобные и красивые сайты для любых задач: от простого лендинга или портфолио до сайта компании, интернет-магазина или блога. В этом разделе кратко опишем главные особенности темы.
Конструктор шапки и подвала сайта
С его помощью можно создавать шапку и подвал от одного до трёх уровней. В одном уровне можно разместить, например, логотип и меню, в другом — иконки соцсетей и номера телефонов для связи, в третьем — рекламный баннер с кнопкой.

Готовые блоки, страницы и сайты
Разработчики Astra создали несколько бесплатных плагинов с готовыми блоками, страницами и даже целыми сайтами, которые можно импортировать себе на хостинг и переделать под свой проект. Это сделает процесс создания сайта намного проще и сэкономит ваше время.
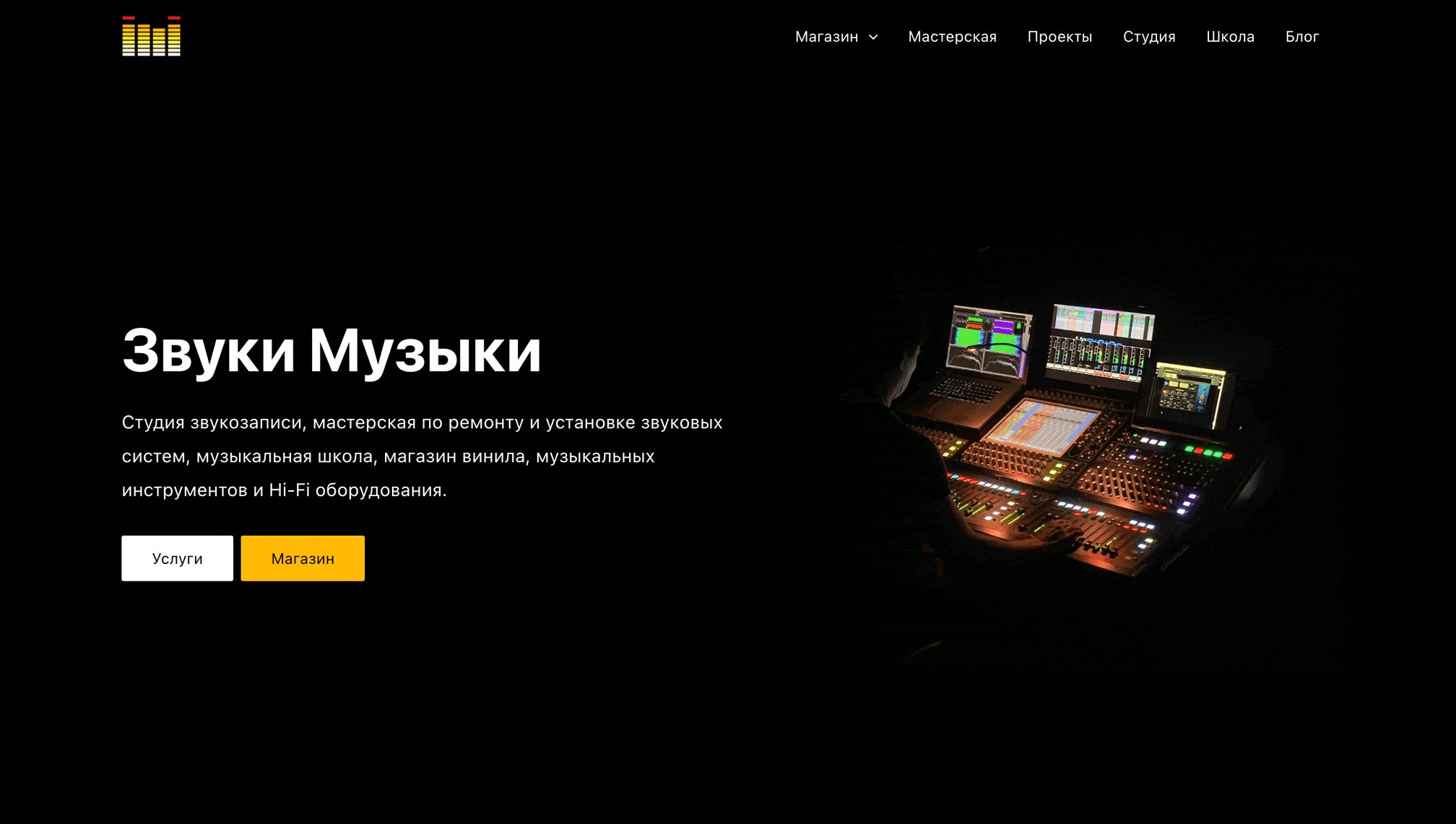
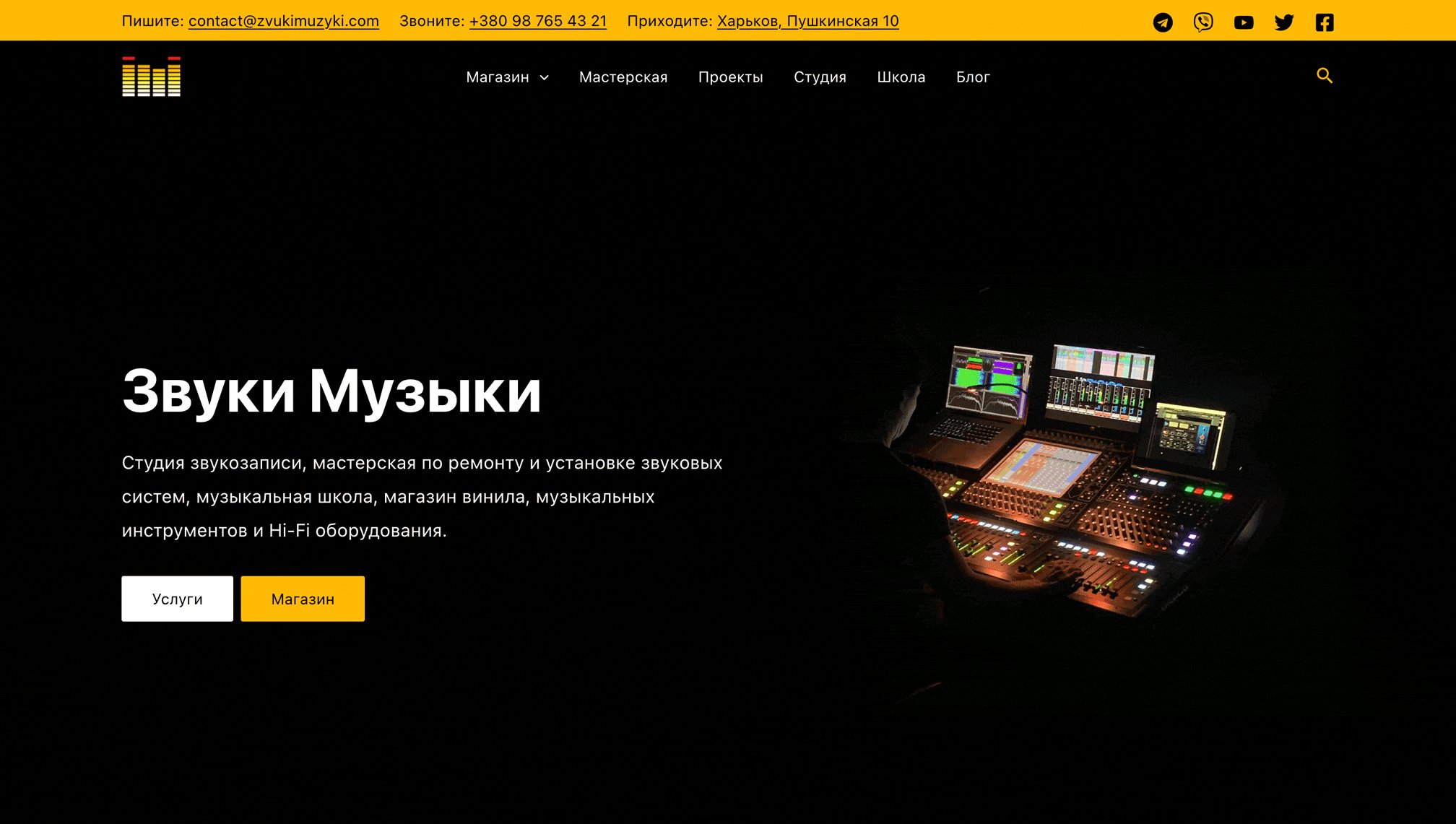
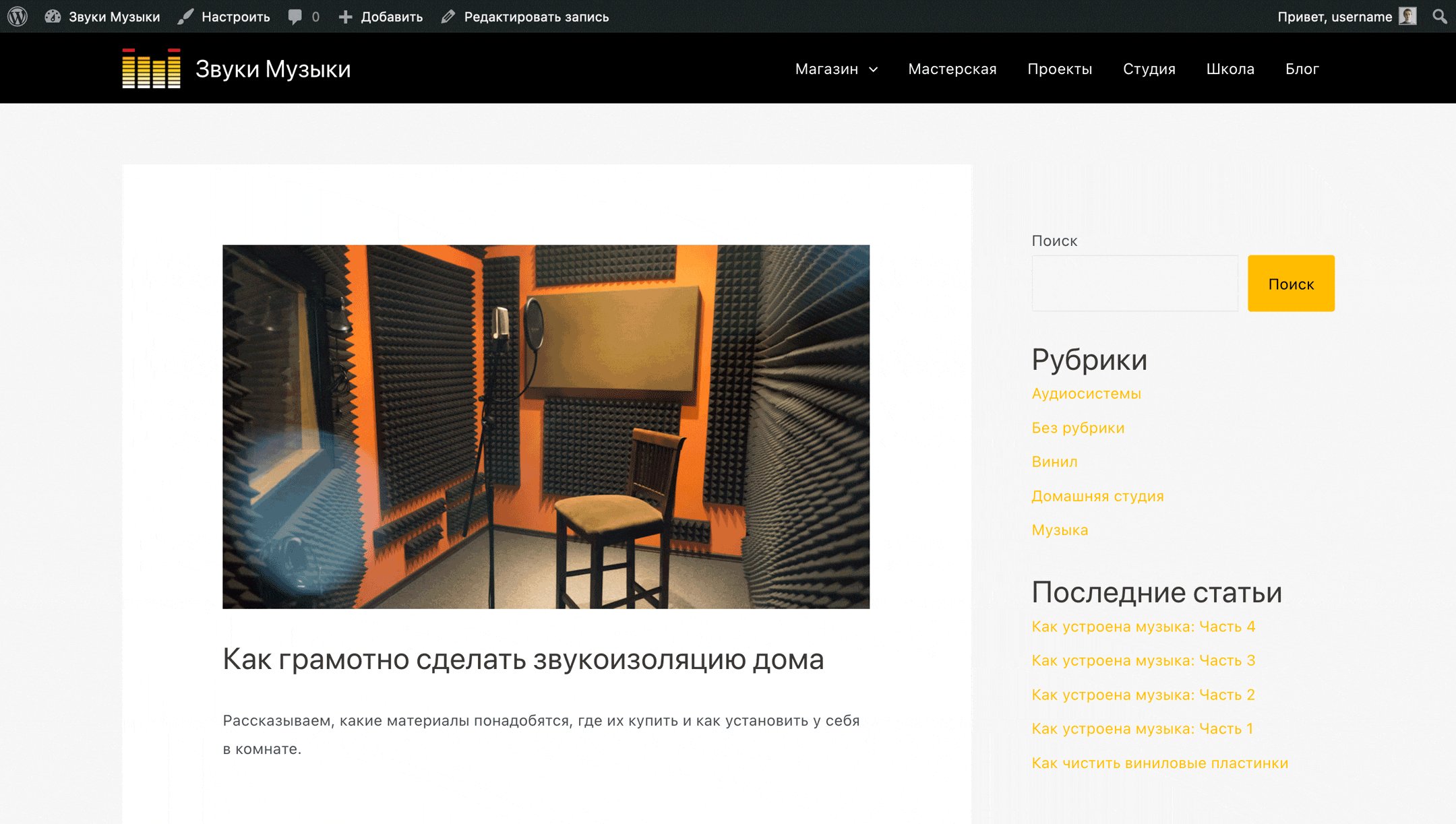
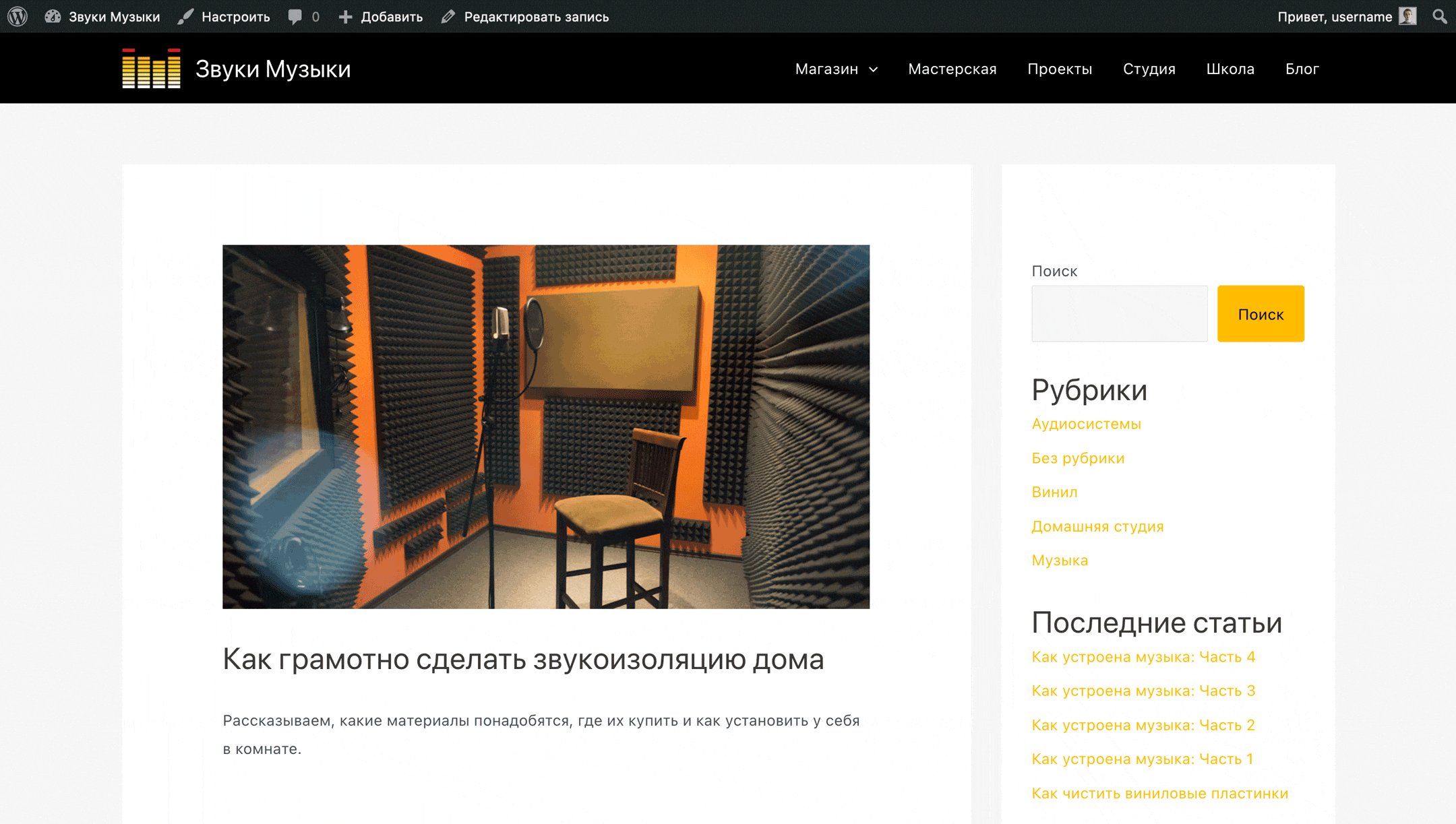
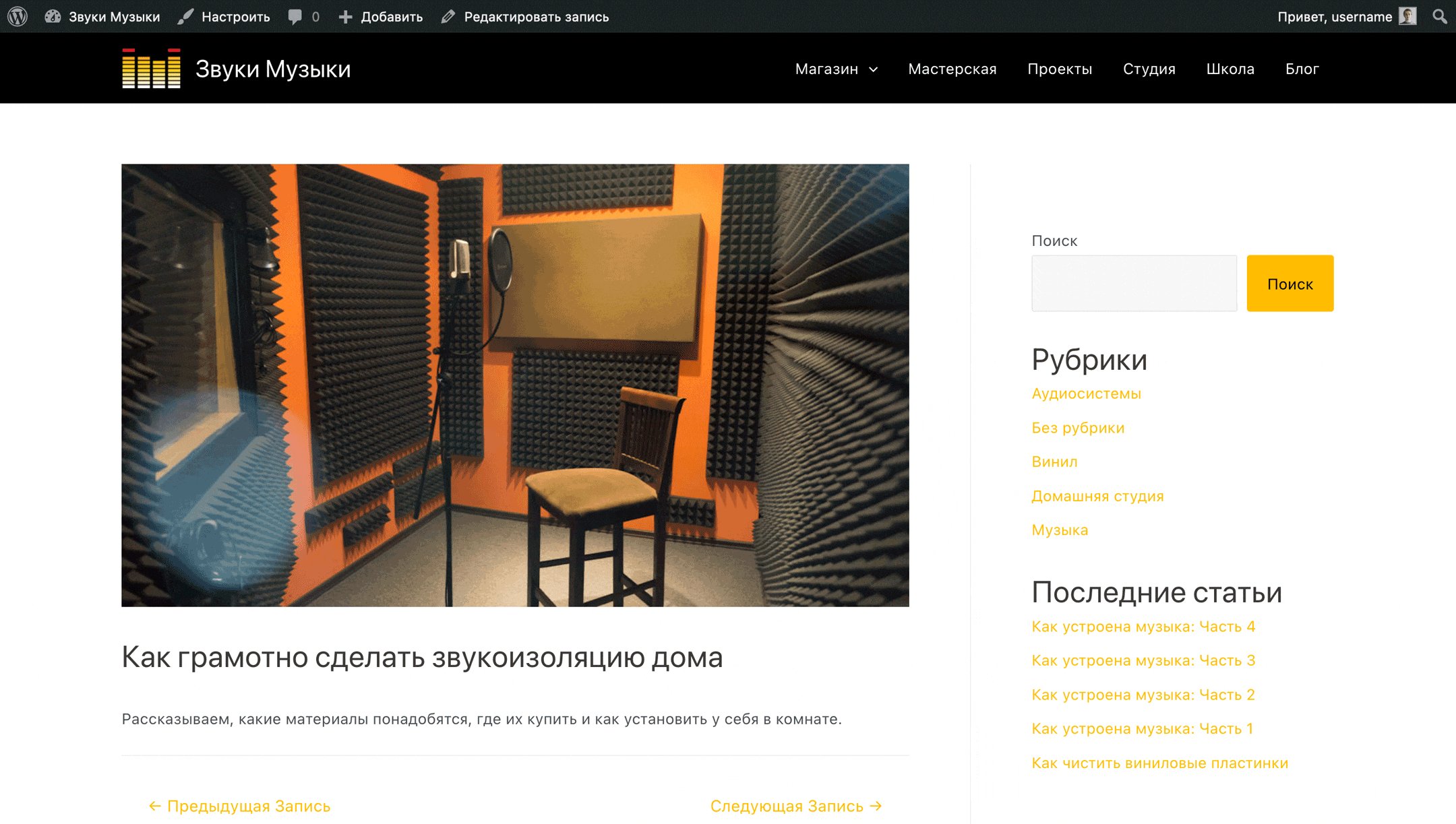
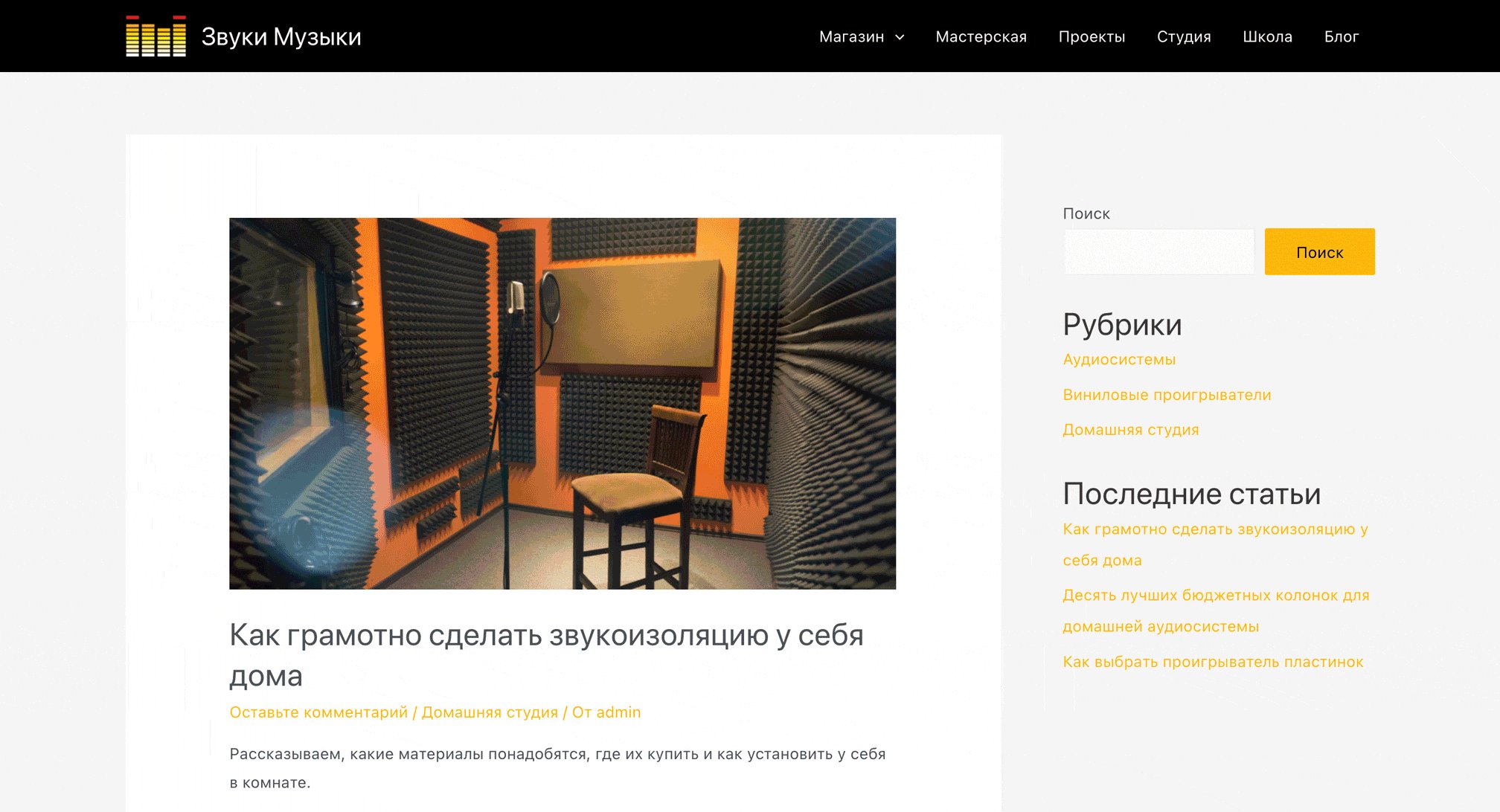
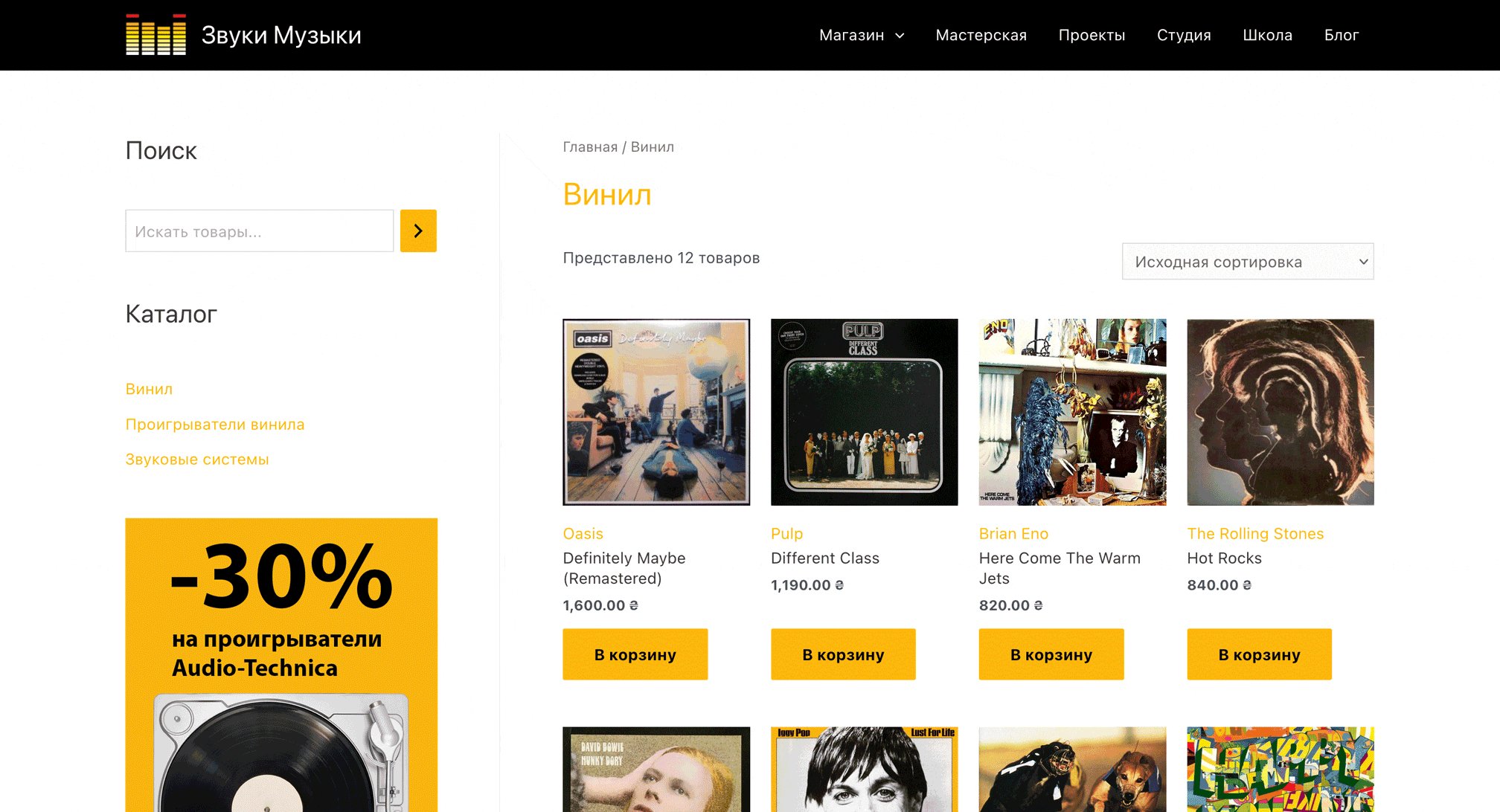
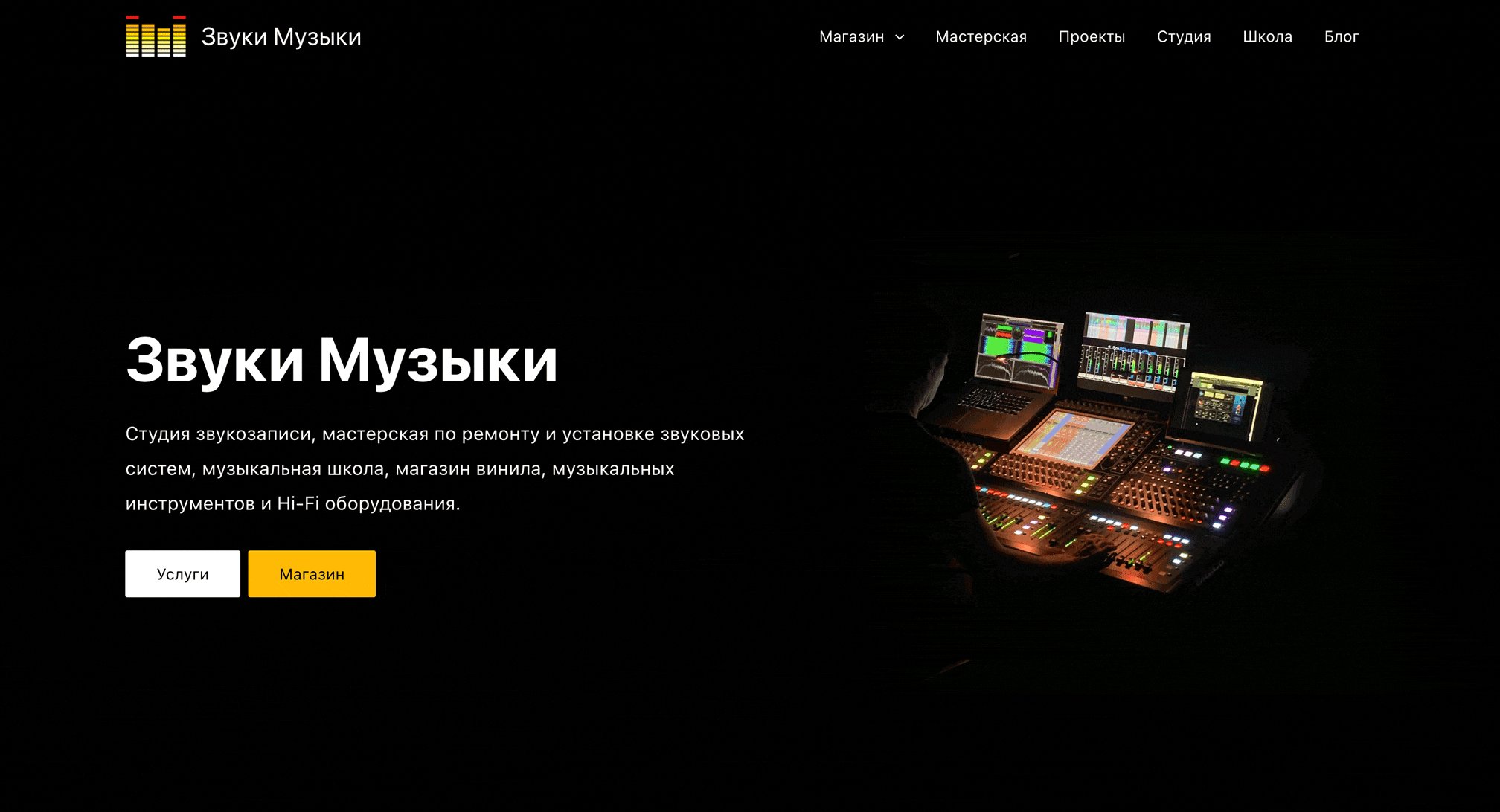
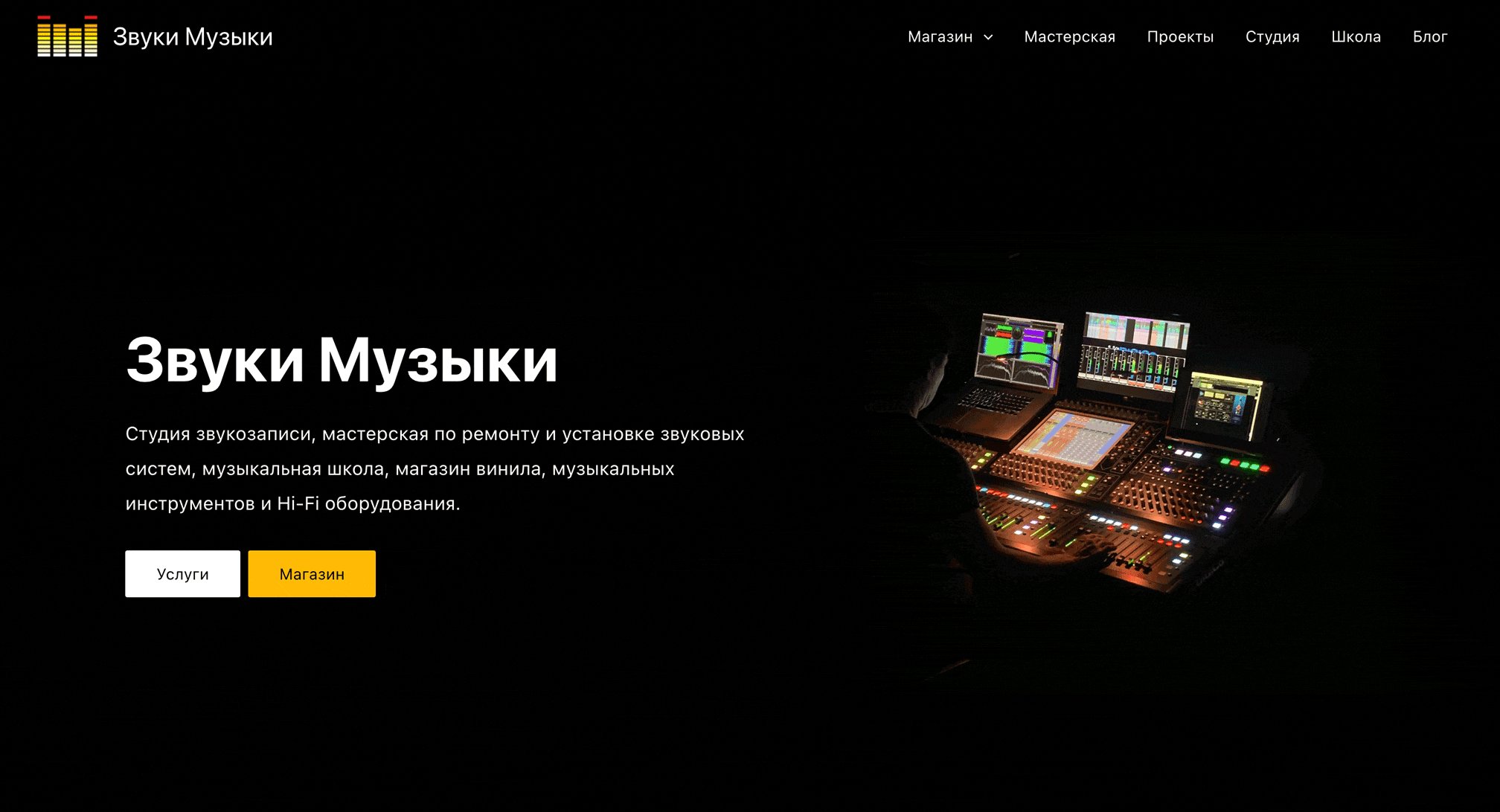
Демонстрационный сайт, который вы будете видеть на скриншотах в этой статье, сделан при помощи одного из таких бесплатных шаблонов.

Гибкие настройки для содержимого
В Astra вы можете присвоить разным страницам сайта разную разметку содержимого, а также выборочно отключать на разных страницах шапку, подвал, сайдбар, заголовок или хлебные крошки.
Разметка — это дизайн контейнера, в котором находится содержимое страницы. Хотите, чтобы по бокам от содержимого были поля — в вашем распоряжении два варианта такой разметки, хотите растянуть содержимое на всю ширину экрана — есть и такой вариант. При этом разным страницам можно присвоить разную разметку.

Сайдбар — это боковая панель, на которой располагаются виджеты с дополнительной информацией. Его можно использовать только на тех страницах, где это уместно. Чаще всего это страницы блога или магазина.
Например, на страницах магазина в сайдбаре можно расположить фильтры для поиска товаров и рекламный баннер с сообщением об акции, а в блоге — список рубрик и баннеры для продвижения популярных продуктов.
На главной странице сайта сайдбар тоже может быть полезен, если у вас блог, журнал или бренд-медиа. Там тоже можно расположить дополнительную навигацию по ресурсу, баннеры и ссылки на партнёров.

Выключатели в параметрах индивидуальных страниц помогут выборочно отключить некоторые элементы в публикациях: заголовок записи, шапку целиком или какой-то из её рядов, футер, хлебные крошки.
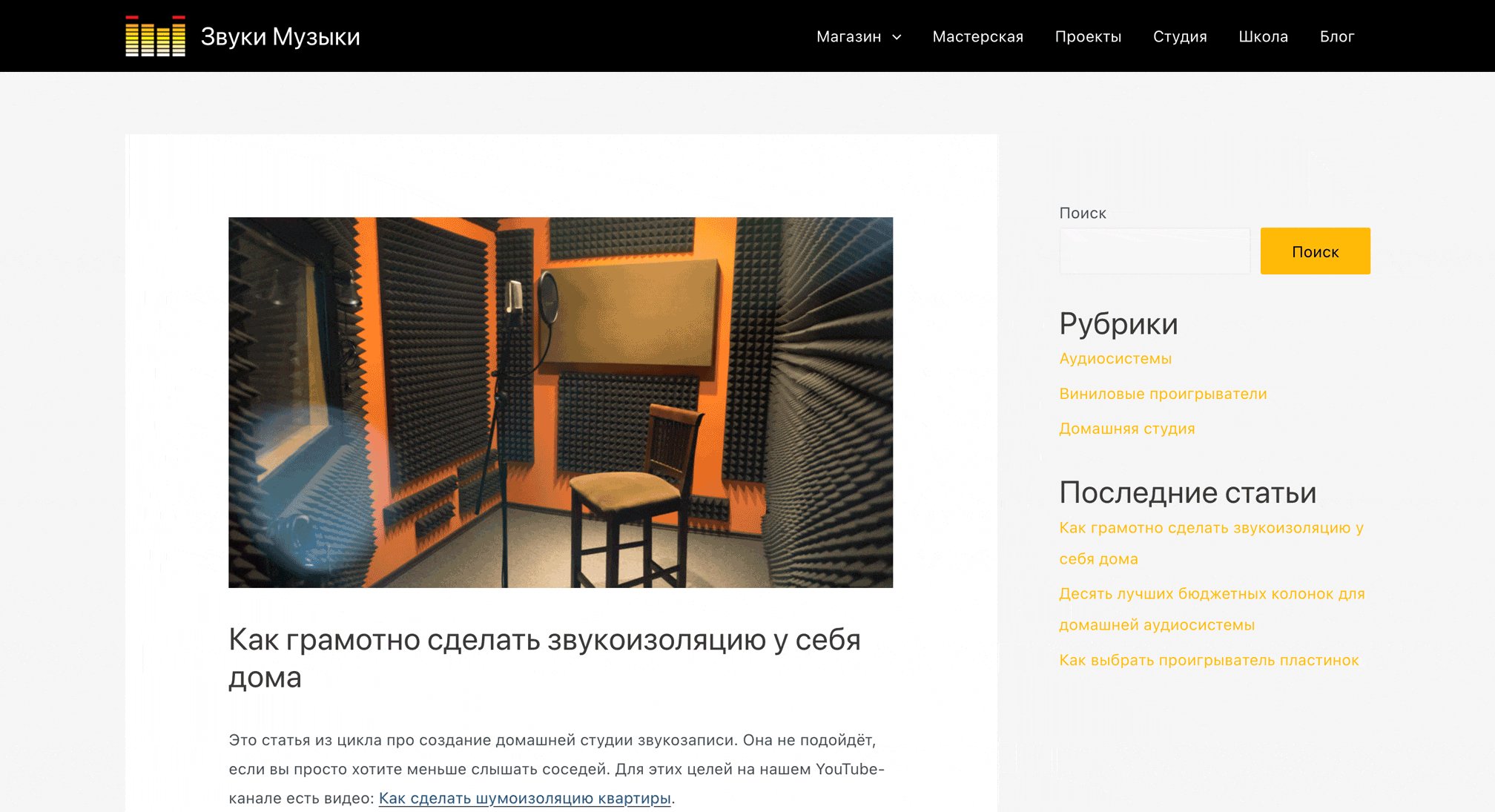
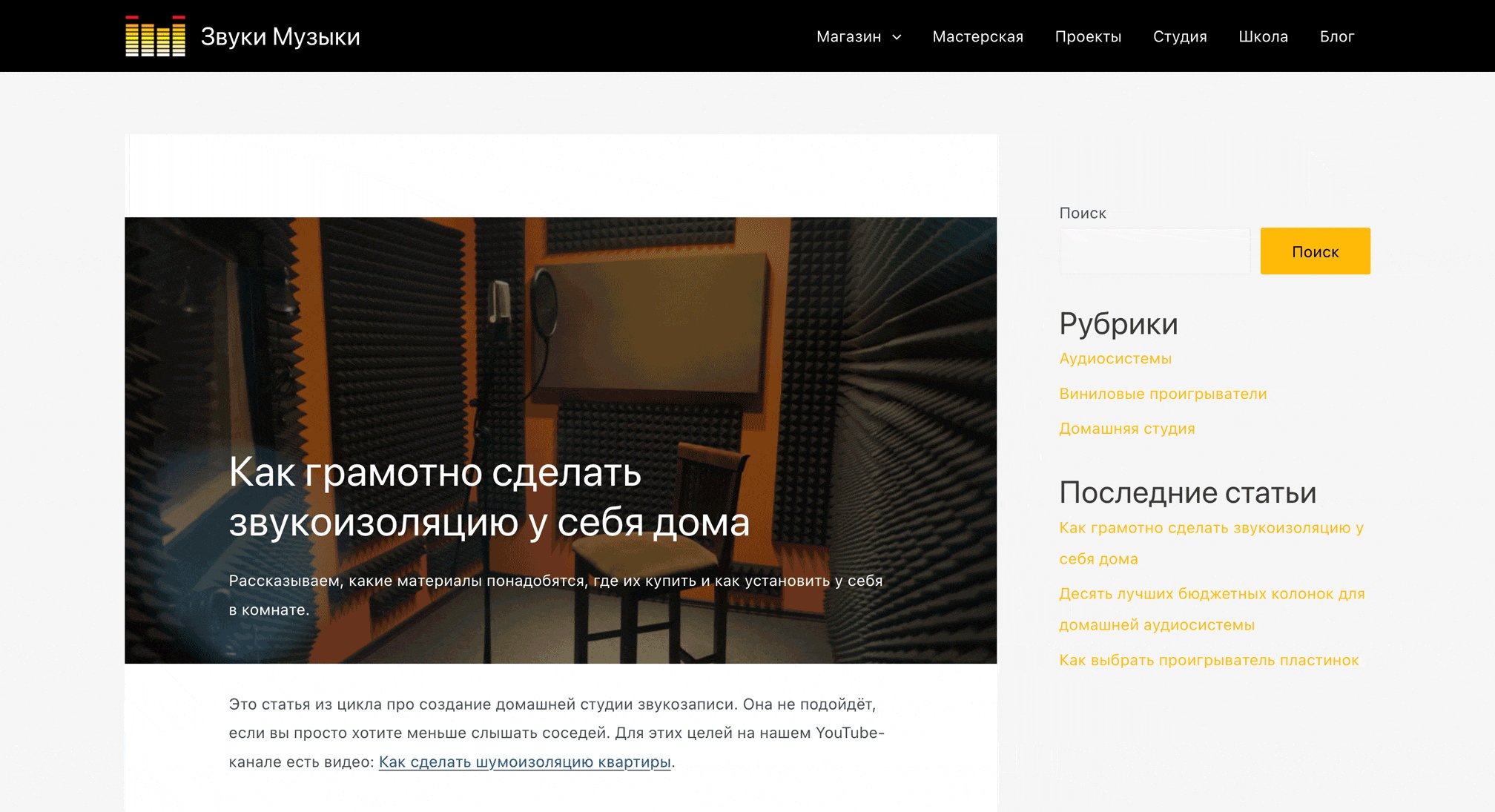
Допустим, функционал по отключению заголовка публикации пригодится, если вас не устраивает его дизайн. Дело в том, что у стандартного заголовка фиксированное положение и дизайн, а возможности его изменить не предусмотрено.
При помощи выключателя в параметрах страницы вы можете скрыть заголовок и создать новый — с таким дизайном, который вам нужен. Например, на фоне титульного изображения или с выравниванием по центру.
В других темах возможности отключить заголовок и другие элементы может и не быть. Если захотите это сделать, придётся искать специальный плагин или код.

Глобальные стили для повторяющихся элементов
В настройщике внешнего вида будет целый раздел, где вы сможете стандартизировать типографику для разных видов текста, настроить дизайн кнопок и ссылок на всём сайте сразу, отрегулировать расстояние между строк и отступы после абзацев.

Прозрачная шапка
Альтернативный стиль для шапки на случай, если вы захотите оформить её по разному на разных страницах сайта. Прозрачность можно отключить, чтобы у шапки был сплошной цвет. Особенности альтернативного стиля и возможности по его настройке подробно рассмотрим в отдельном разделе.

Больше возможностей с Astra PRO
Astra PRO — это премиум-версия темы Astra. Она делает создание сайта на WordPress ещё проще и удобнее.
Даже бесплатная версия Astra даёт больше возможностей, чем большинство тем на рынке. Но при помощи Astra PRO вы получите гибкость, которую будет трудно найти в других темах.
Вот несколько возможностей Astra PRO:
- Мега-меню. Создавайте сложные интерактивные меню, где при наведении на раздел будет появляться всплывающее окно с разделами, иллюстрациями и баннерами.
- Несколько разных шапок сайта. Сделайте так, чтобы на главной странице сайта была одна шапка, в магазина вторая, а в блоге третья.
- Конструктор WooCommerce. Получите более полный контроль над шаблонными страницами WooCommerce: страницей товара, корзиной, оформлением заказа.
- Доступ к платным шаблонам. Импортируйте любой готовый дизайн из библиотеки шаблонов, чтобы легко и просто создавать новые страницы.
- Премиум поддержка. Если знаете английский, можете обратиться за помощью в создании сайта напрямую к разработчикам плагина.
Astra PRO — это вложение средств, которое поможет вашему бизнесу выйти на новый уровень.
Купить Astra PROНастройки Astra в редакторе Gutenberg
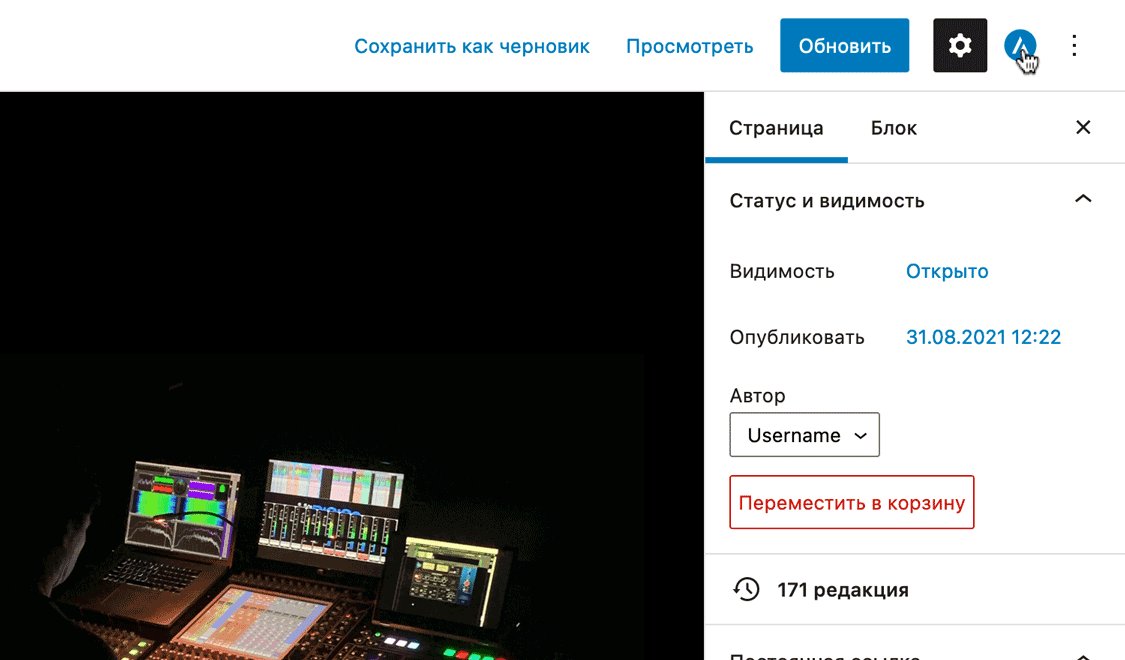
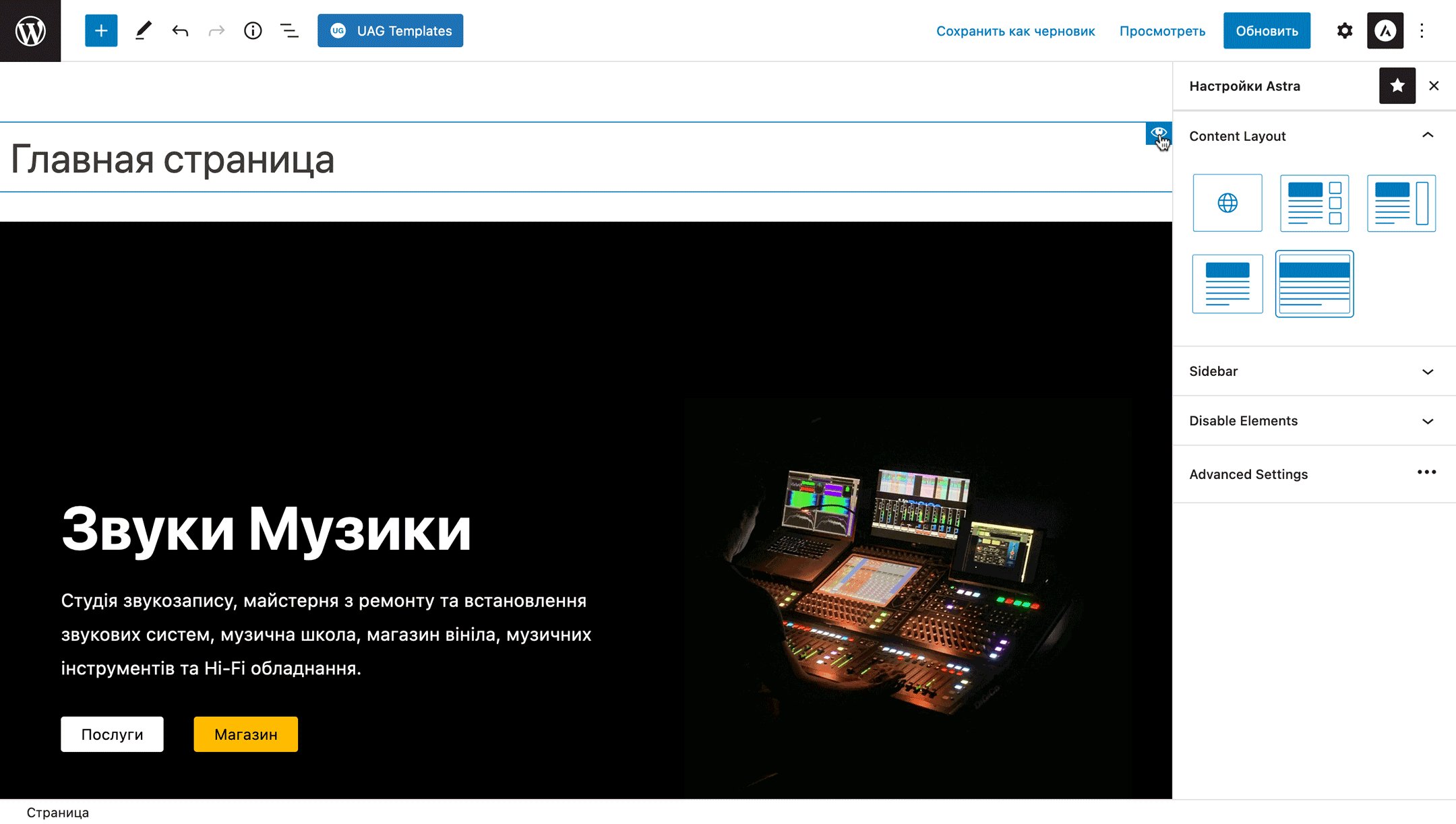
Когда вы откроете публикацию в редакторе Gutenberg, в правом верхнем углу рядом с иконкой шестерёнки будет логотип Astra — это раздел с настройками темы. В нём вы можете изменить для редактируемой публикации положение сайдбара и разметку содержимого, скрыть некоторые элементы или включить прозрачную шапку. Изменения могут не отображаться в превью, пока вы не нажмёте кнопку «Обновить».
Стандартные настройки публикации, которые будут открыты на боковой панели до того как вы откроете настройки Astra, мы подробно рассмотрели в отдельной статье:
Руководство по работе в редакторе Gutenberg

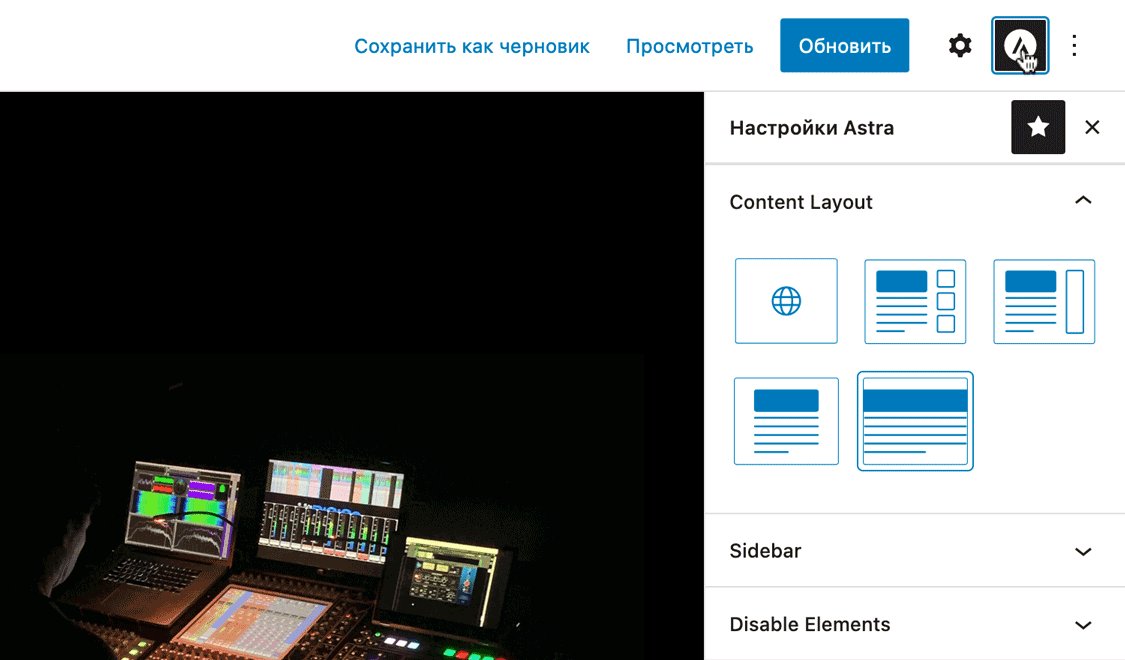
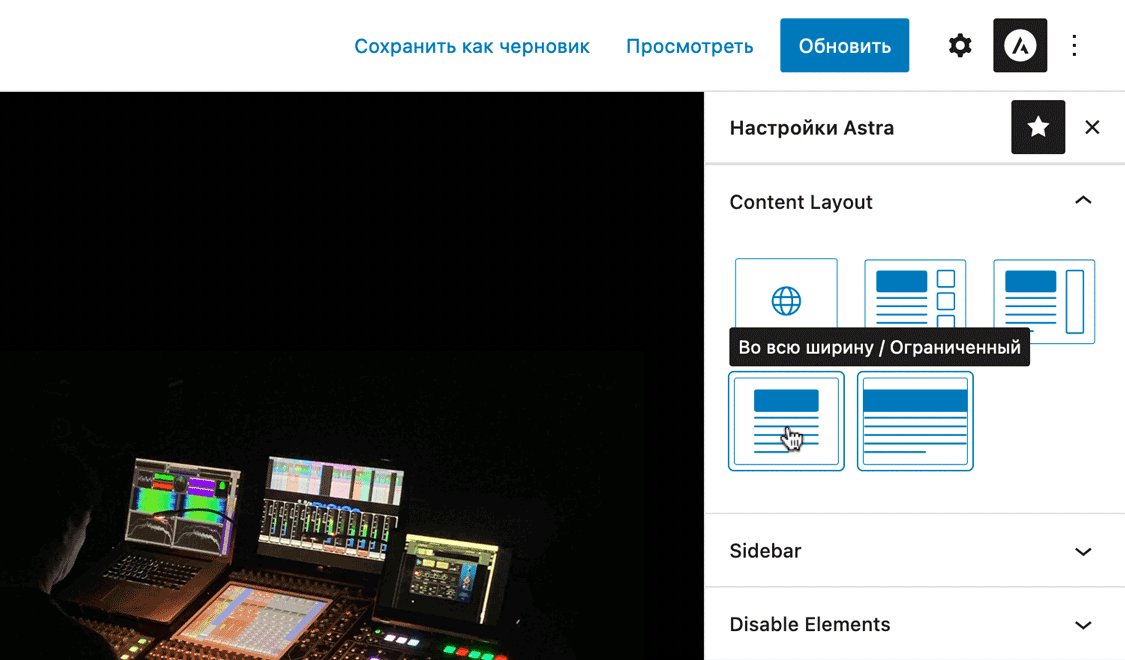
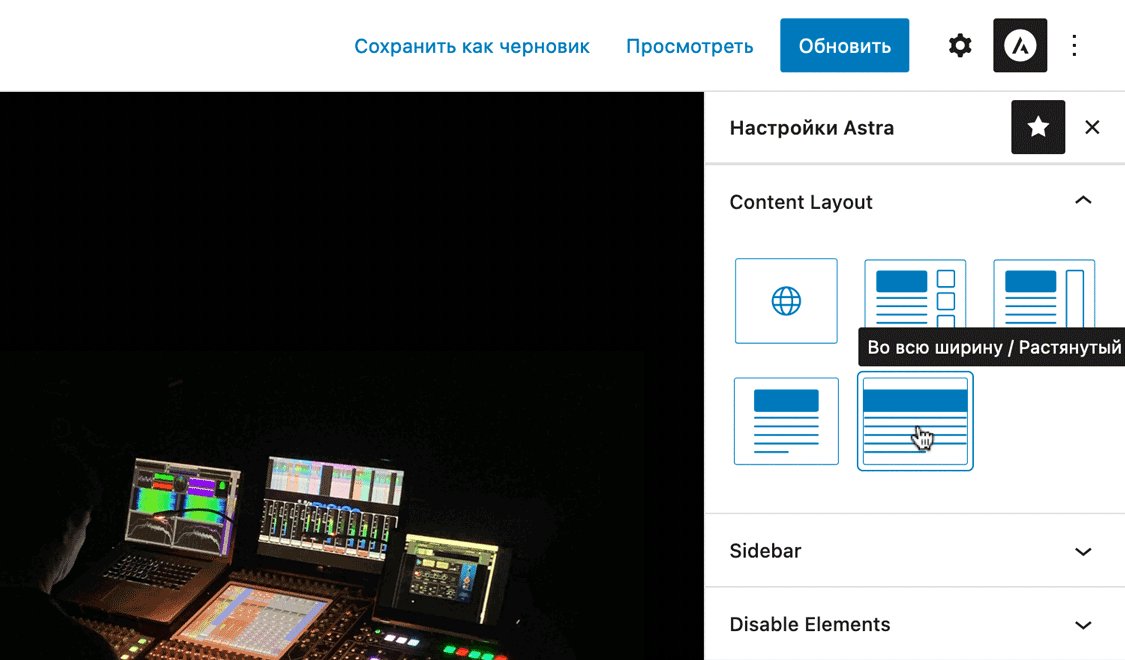
Content Layout
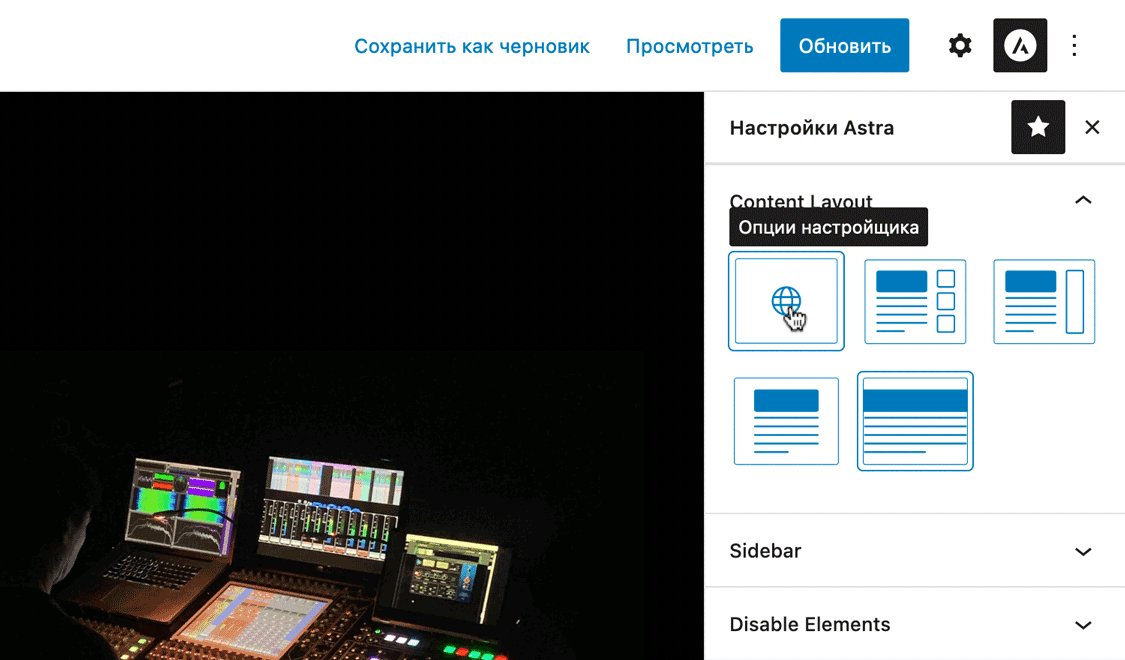
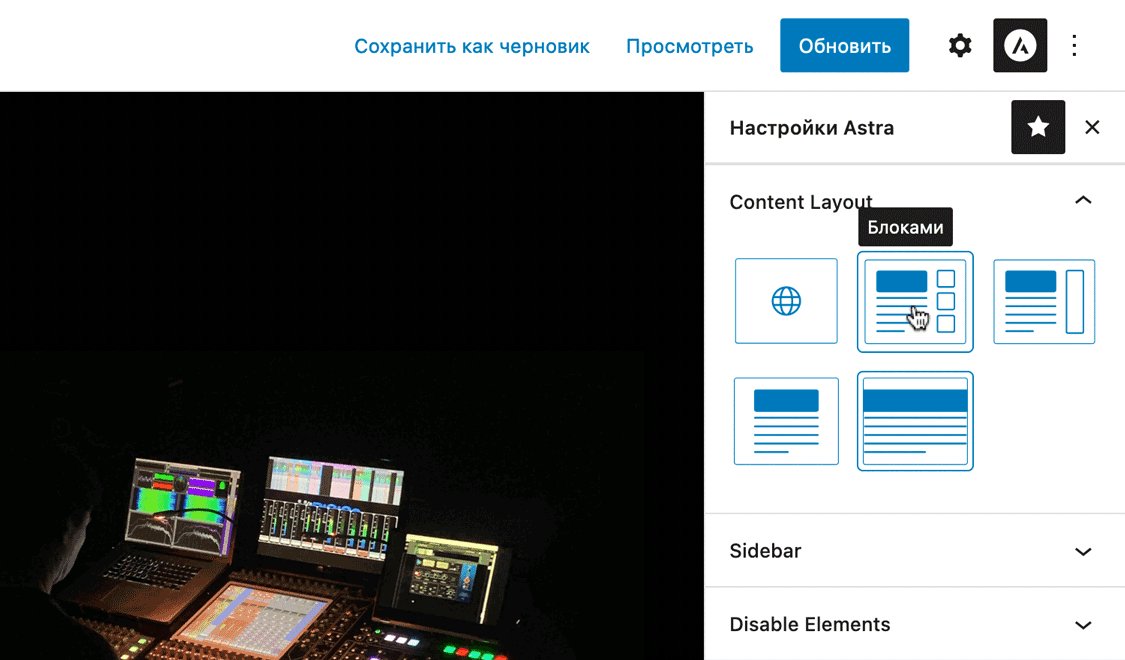
При помощи этой опции настраивается разметка содержимого в редактируемой публикации. На выбор есть пять вариантов:
- Опции настройщика — вариант, который выбран в разделе «Внешний вид – Настроить – Общие – Контейнер»;
- Блоками — колонка с большими полями по бокам;
- Содержимое в блоке — тоже колонка с большими полями, но с чуть более широким сайдбаром;
- Во всю ширину / Ограниченный — колонка во всю ширину экрана с минимальными полями по бокам;
- Во всю ширину / Растянутый — колонка во всю ширину экрана без полей.
Результат той или иной разметки схематически представлен в виде иконок.

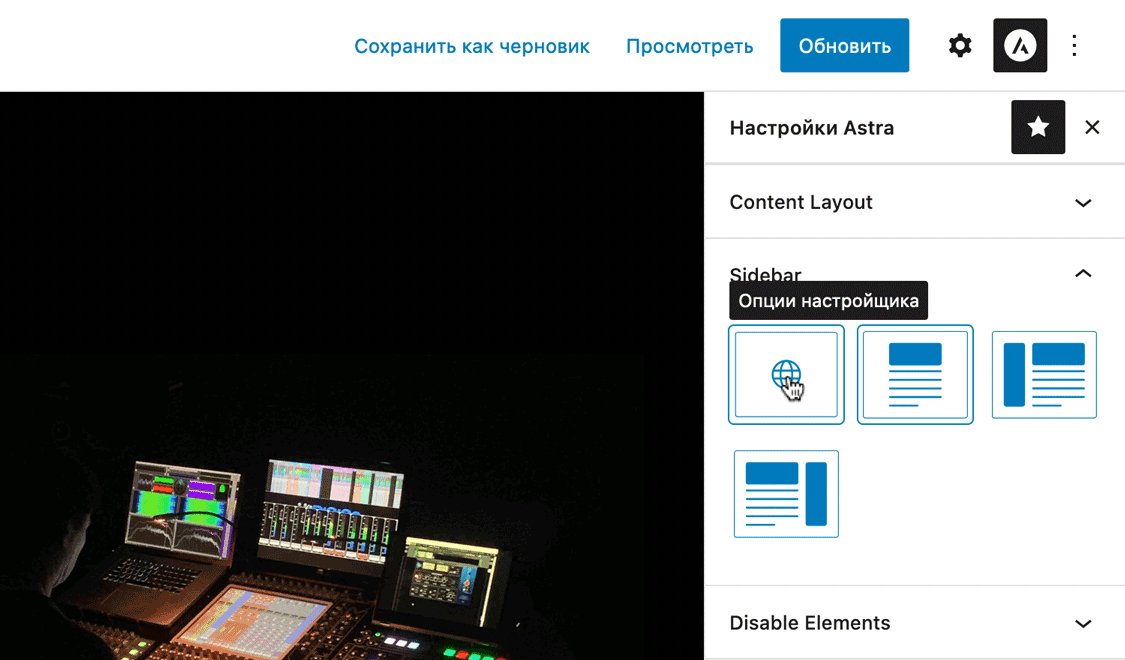
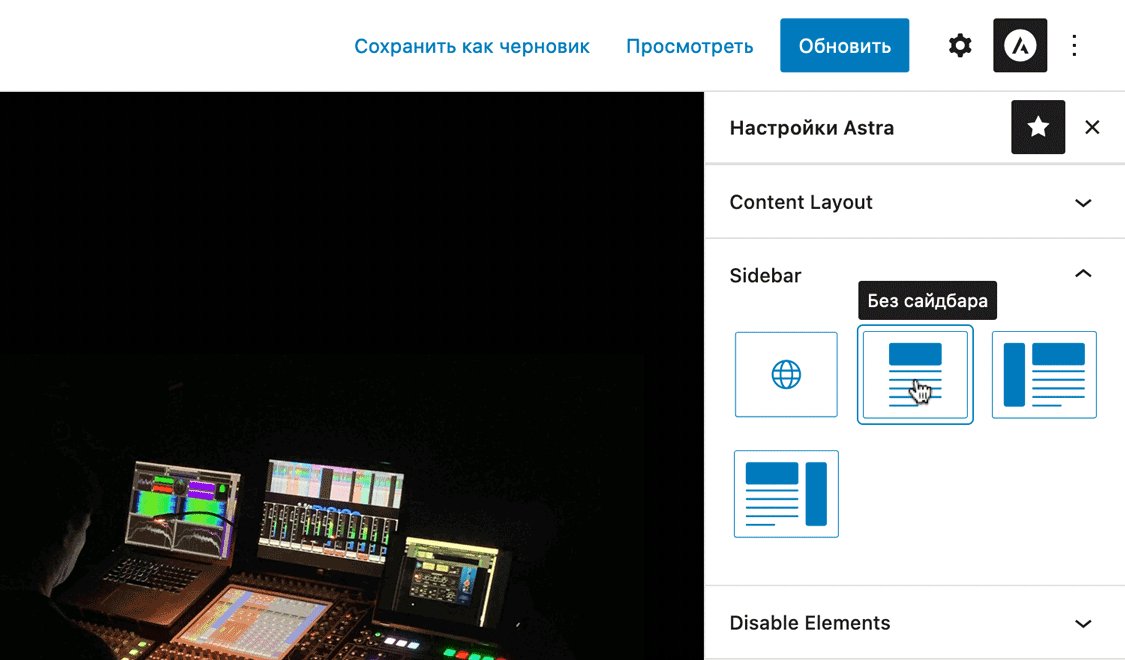
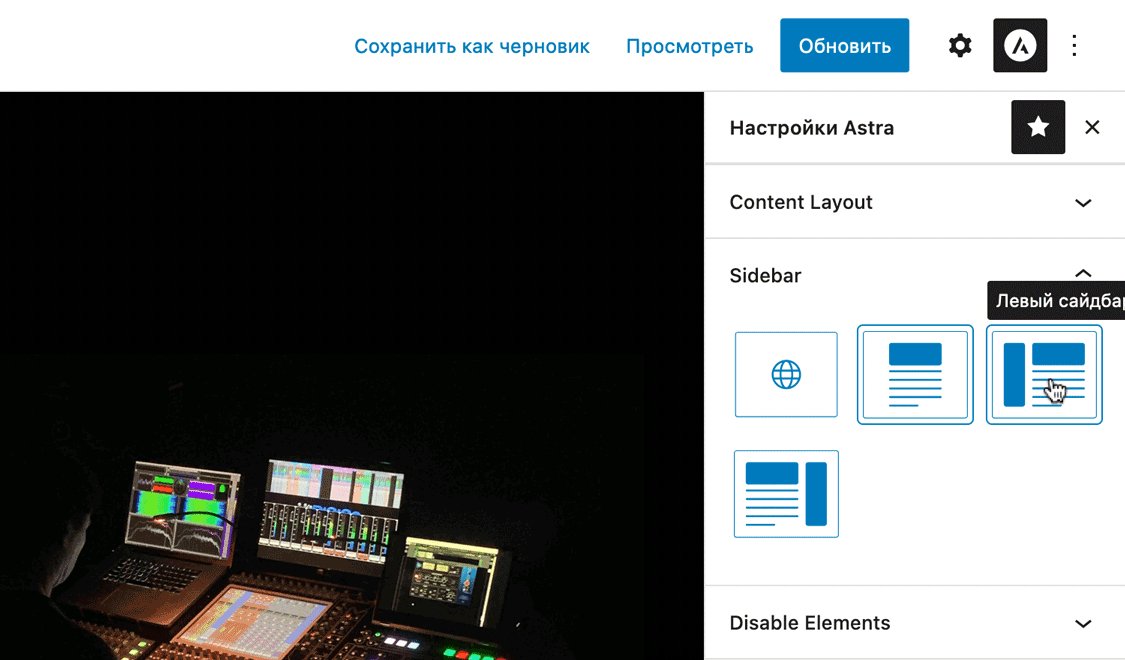
Sidebar
При помощи этой опции настраивается положение сайдбара у публикации. На выбор есть четыре варианта:
- Опции настройщика — вариант, который выбран в разделе «Внешний вид – Настроить – Сайдбар»;
- Левый сайдбар — по левую сторону от содержимого;
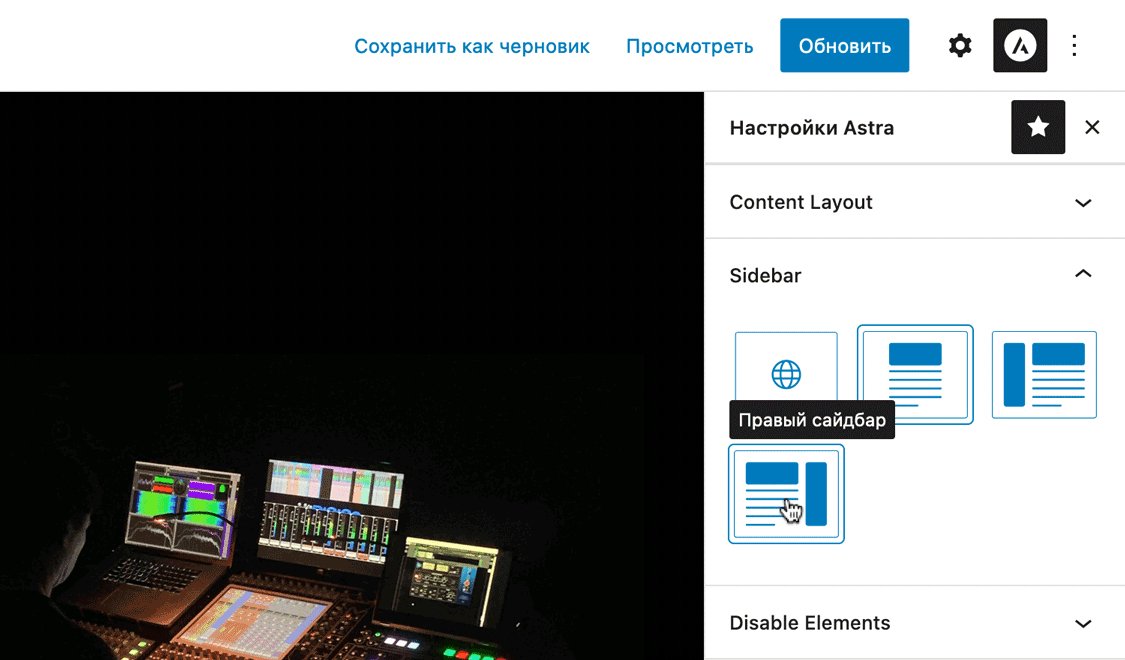
- Правый сайдбар — по правую сторону от содержимого;
- Без сайдбара — отключить сайдбар.
Результат того или иного варианта размещения сайдбара схематически представлен в виде иконок.

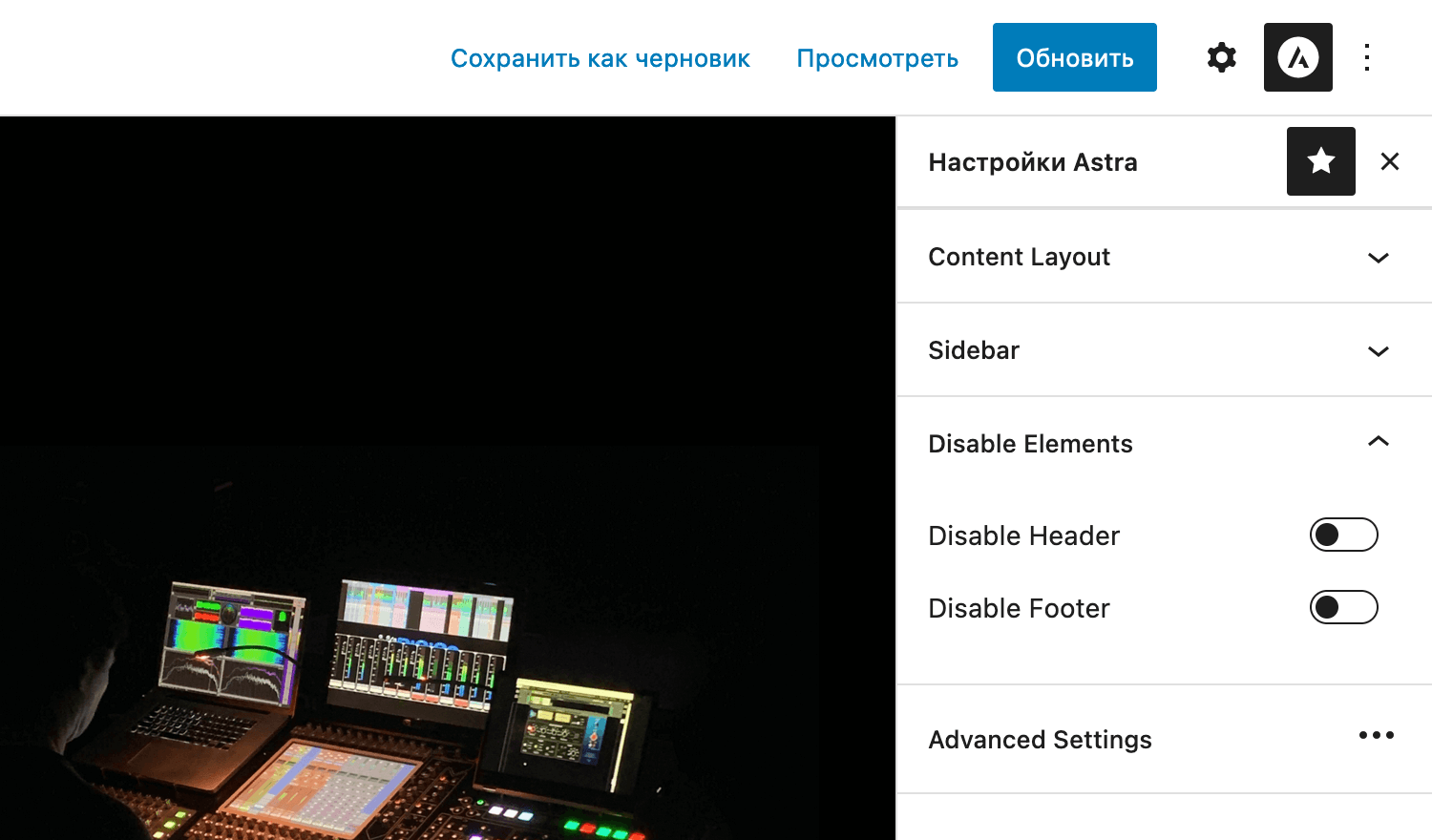
Disable Elements
Эта опция даёт возможность отключить у публикации такие сущности:
- Disable Header — отключить шапку сайта;
- Disable Footer — отключить подвал сайта.

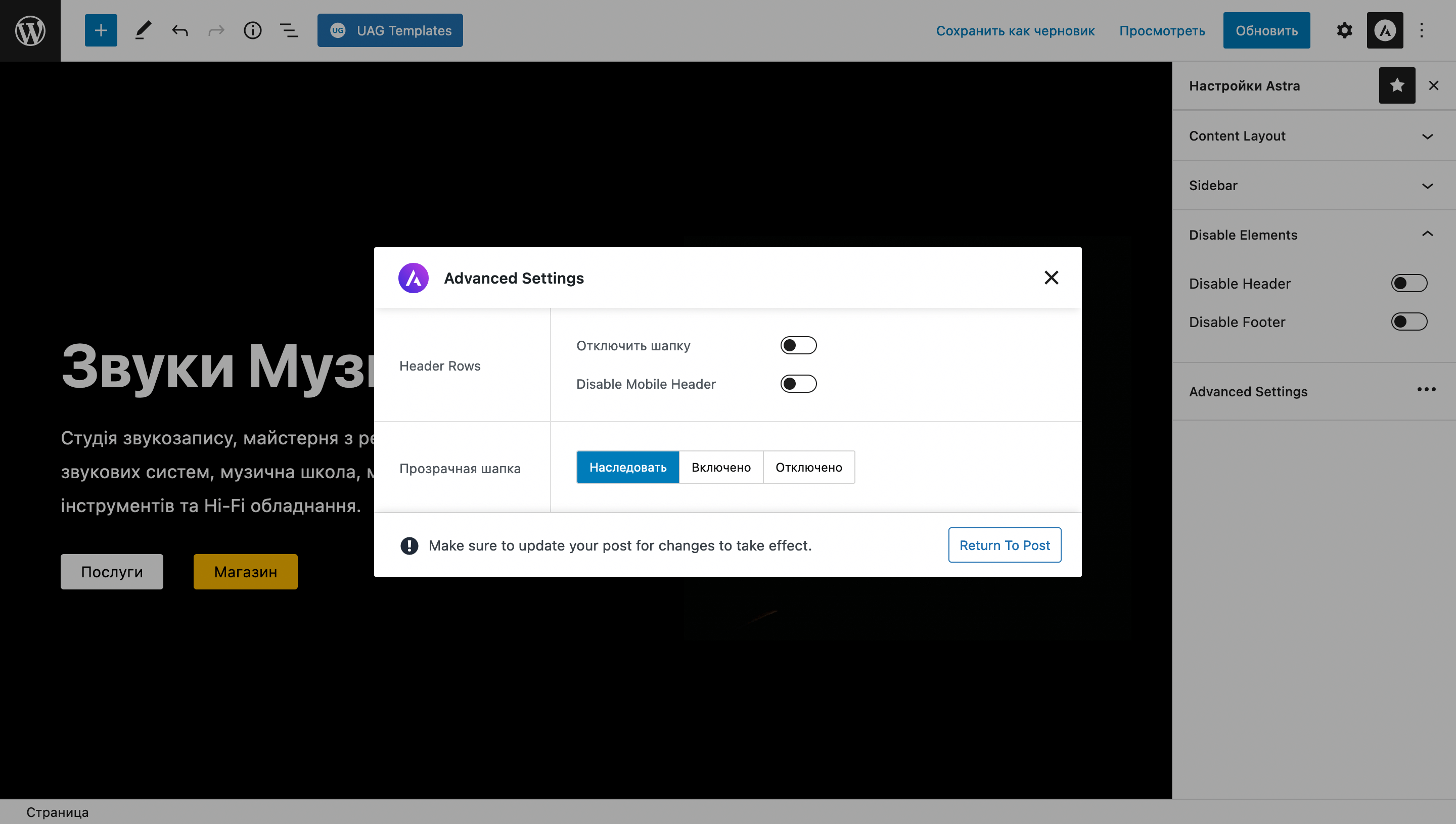
Advanced Settings
В этом разделе содержится две дополнительных опции: «Header Rows» и «Прозрачная шапка».
Опция «Header Rows» содержит два переключателя:
- Отключить шапку — отключить только средний ряд с виджетами в разделе «Внешний вид – Настроить – Конструктор хедера;
- Disable Mobile Header — отключить шапку только на мобильных устройствах;
Опция «Прозрачная шапка» содержит три варианта отображения прозрачной шапки:
- Наследовать — вариант, который выбран в разделе «Внешний вид – Настроить – Конструктор хедера – Прозрачная шапка»;
- Включено — включить прозрачную шапку конкретно для этой публикации;
- Отключено — отключить прозрачную шапку конкретно для этой публикации.

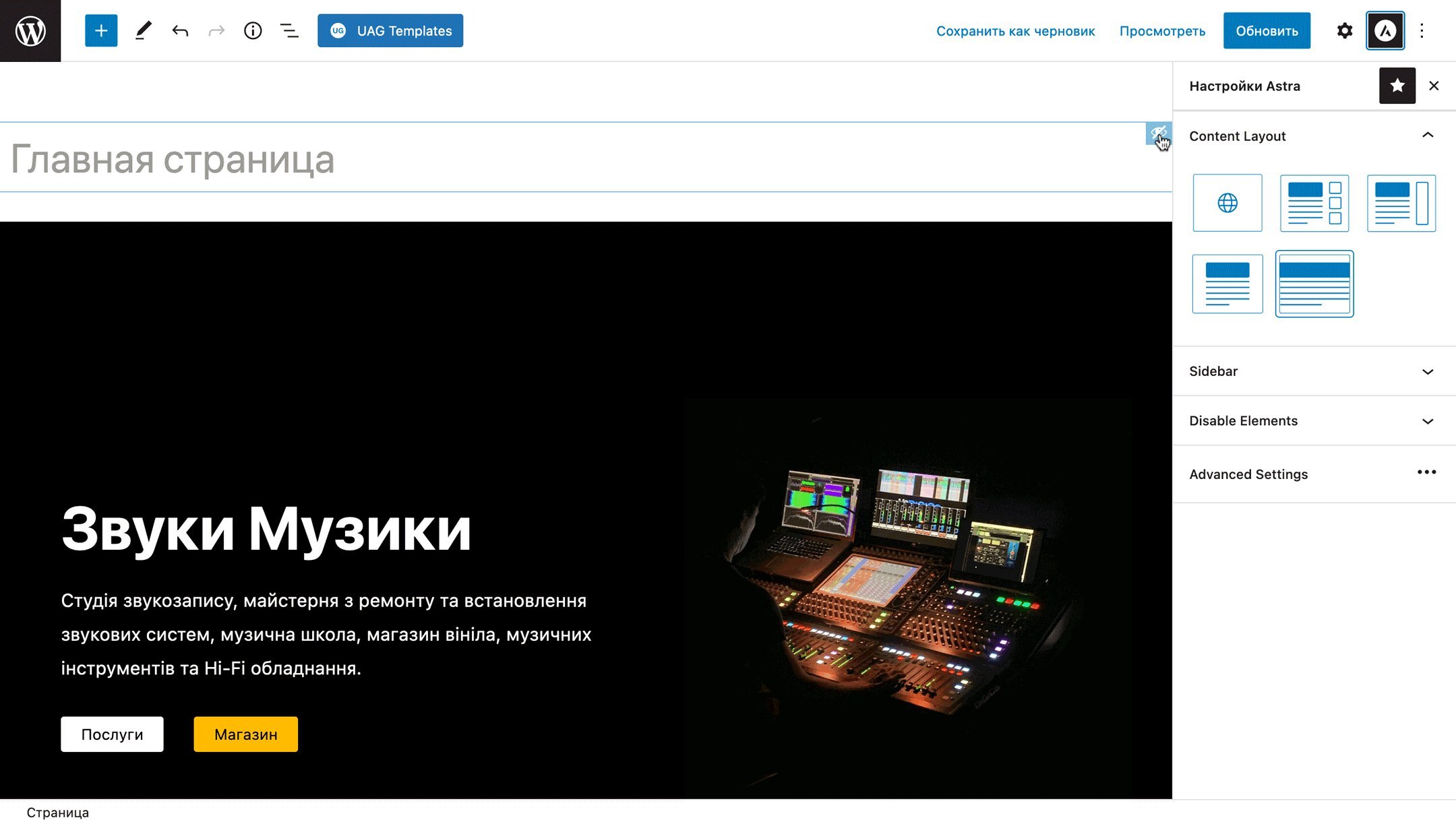
Выключатель для заголовка публикации
Если вы хотите сделать так, чтобы заголовок публикации не отображался при её просмотре, наведите на него курсор и в границах блока в правом верхнем углу вы увидите иконку с изображением глаза. Кликните по ней и заголовок станет серым — это значит, что теперь он скрыт.

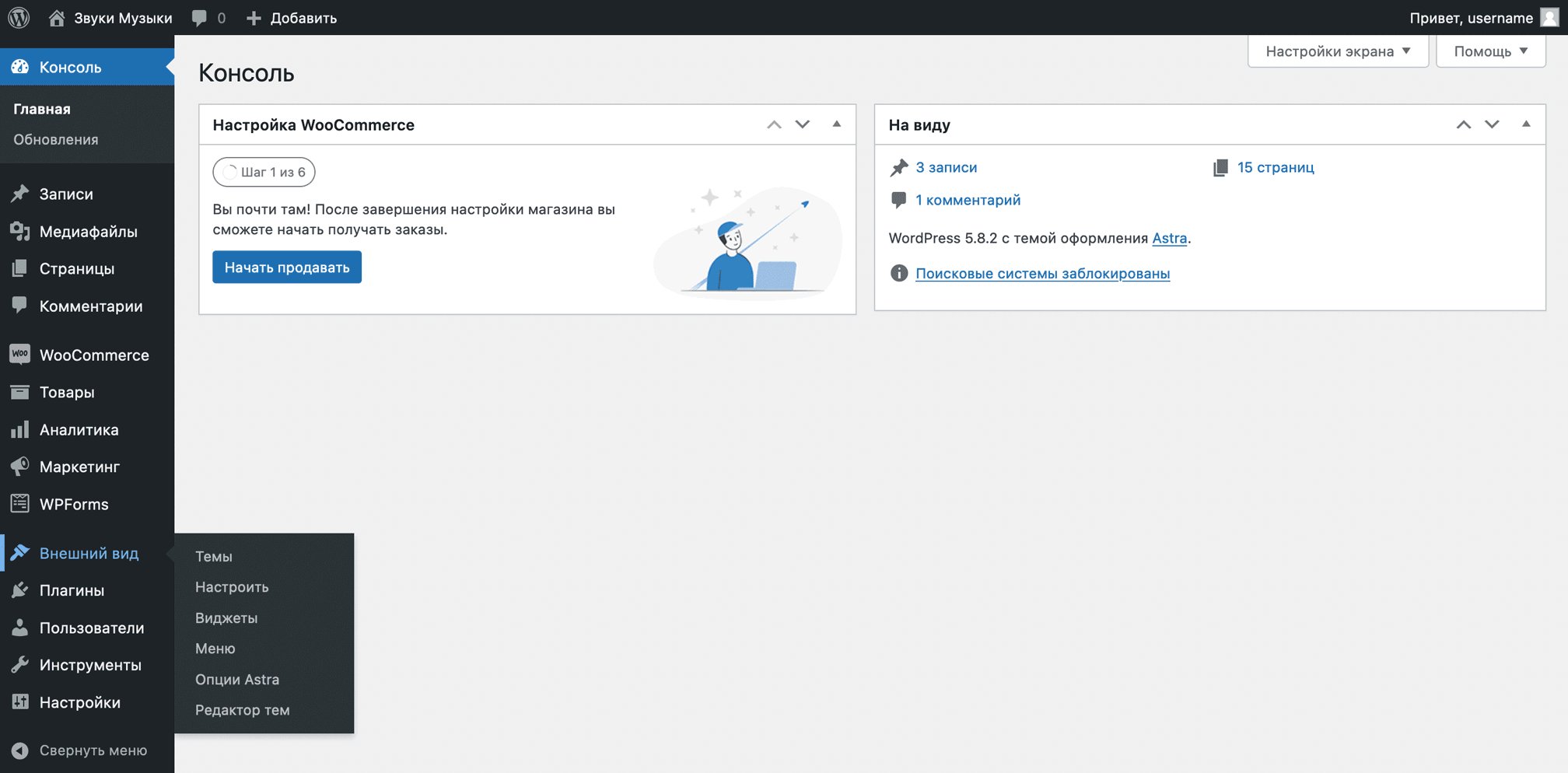
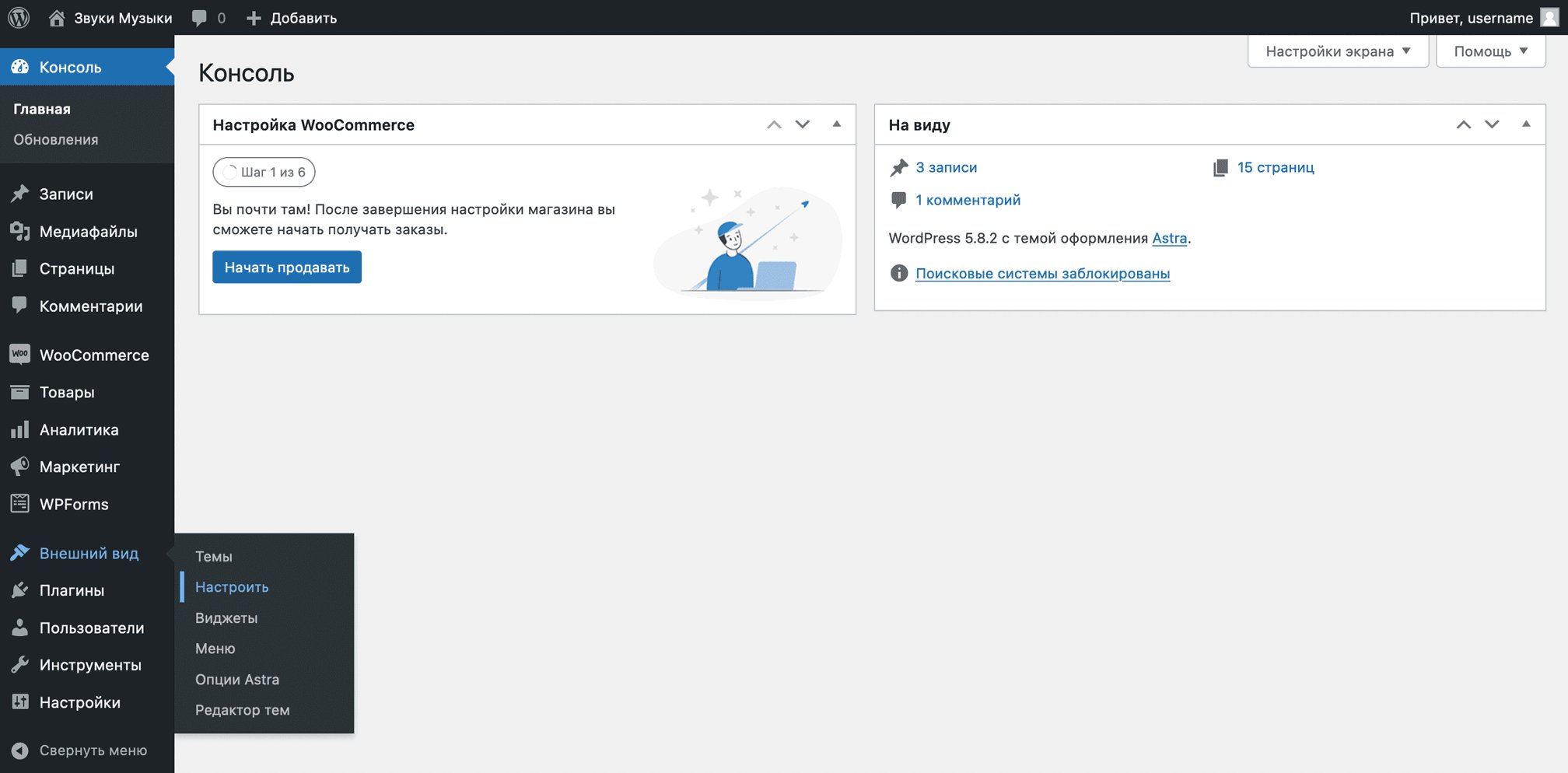
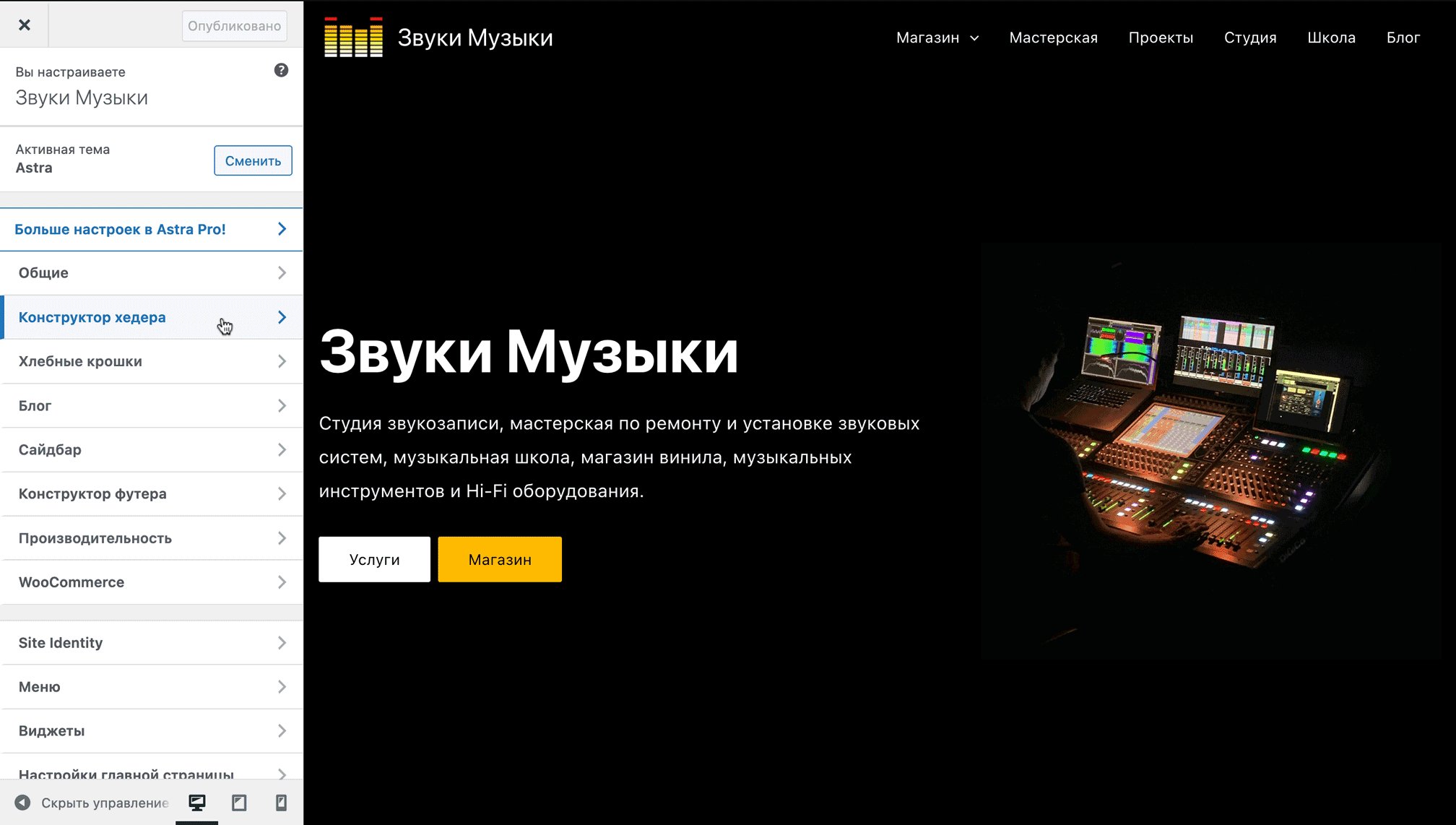
Настройки Astra в редакторе внешнего вида
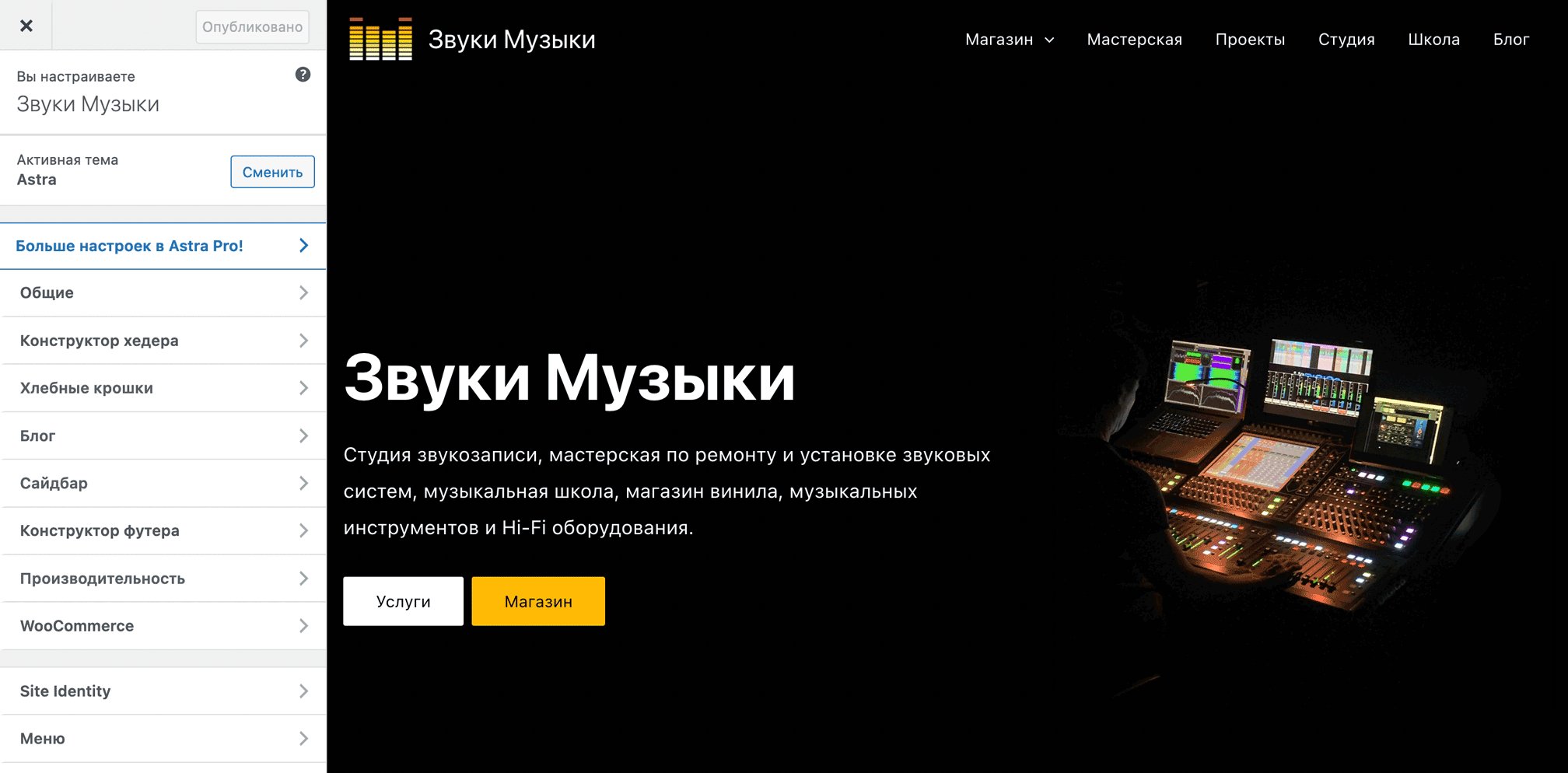
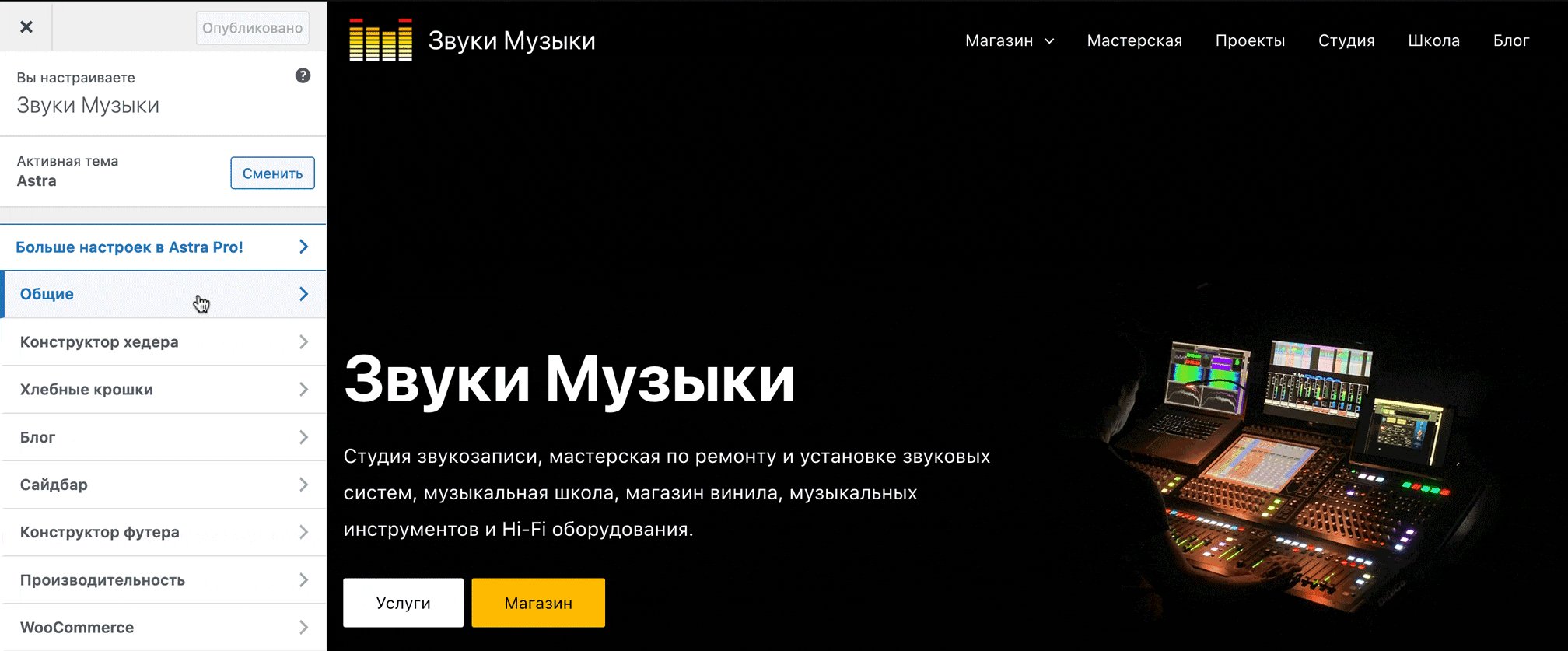
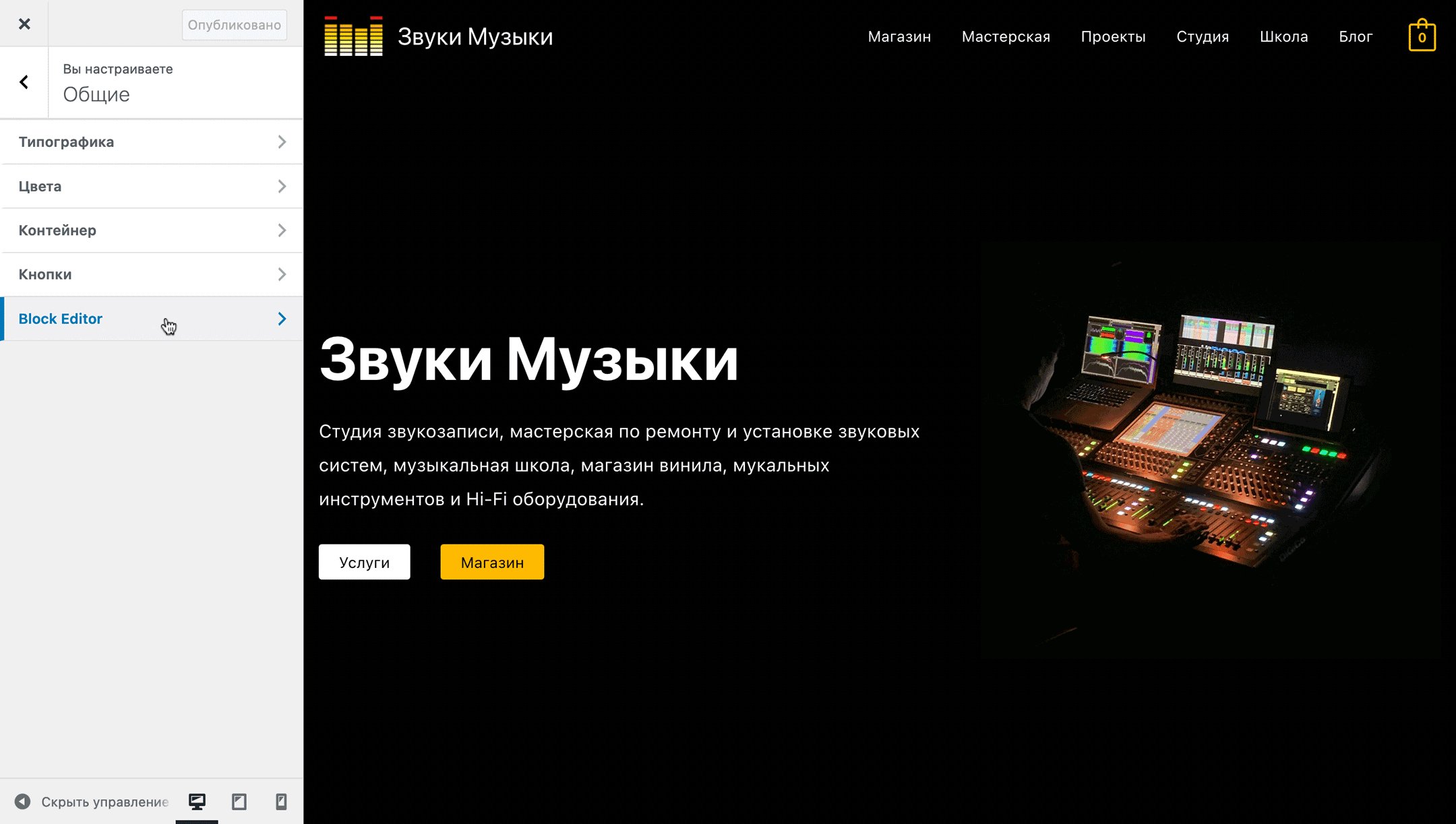
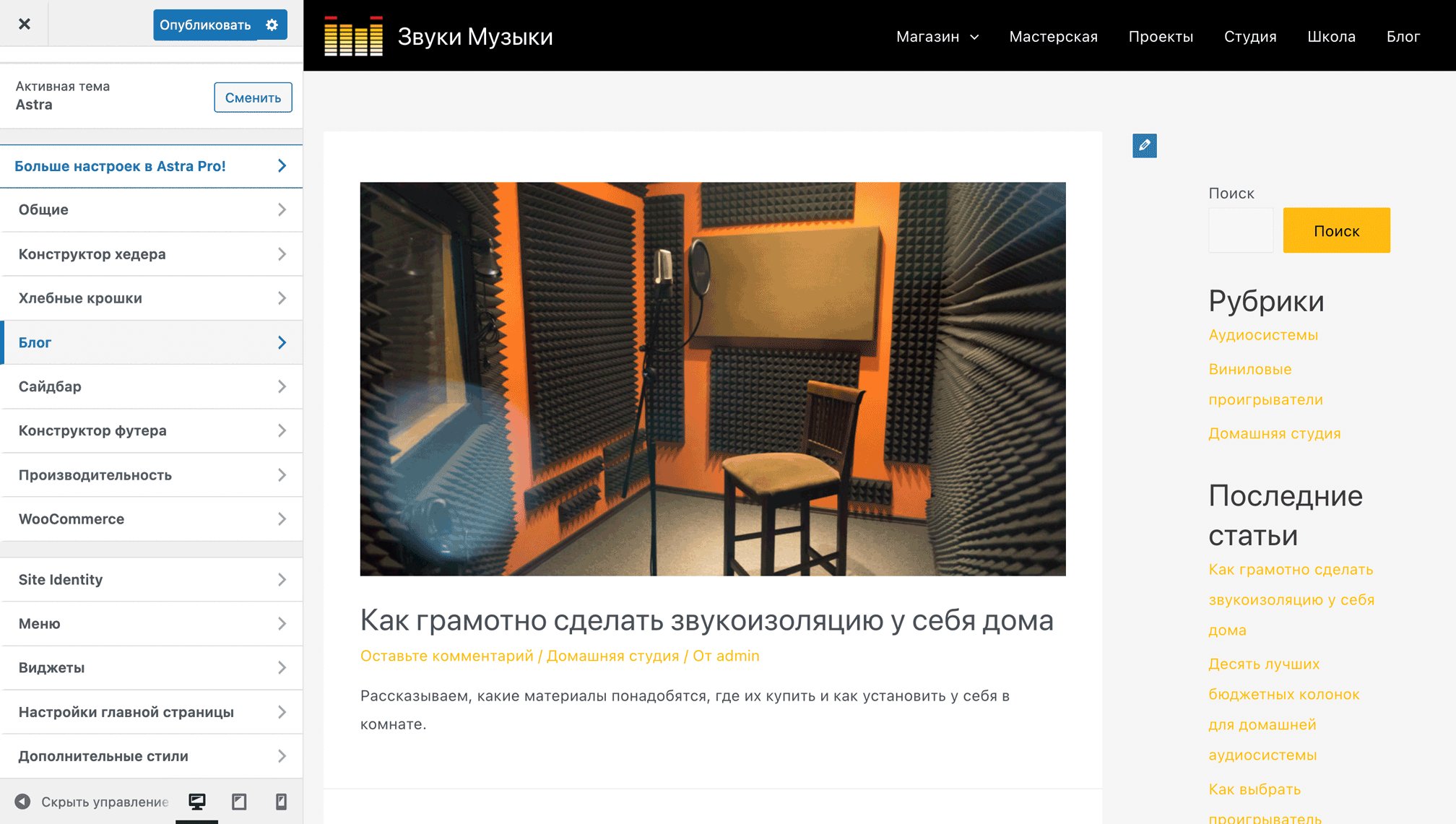
Редактор внешнего вида находится в разделе «Внешний вид – Настроить». Здесь вы можете менять шрифты и цвета, стили кнопок и текста, редактировать шапку и подвал сайта, добавлять виджеты в сайдбар и ещё много другого. Всего здесь будет одиннадцать разделов. Кратко рассмотрим каждый из них.

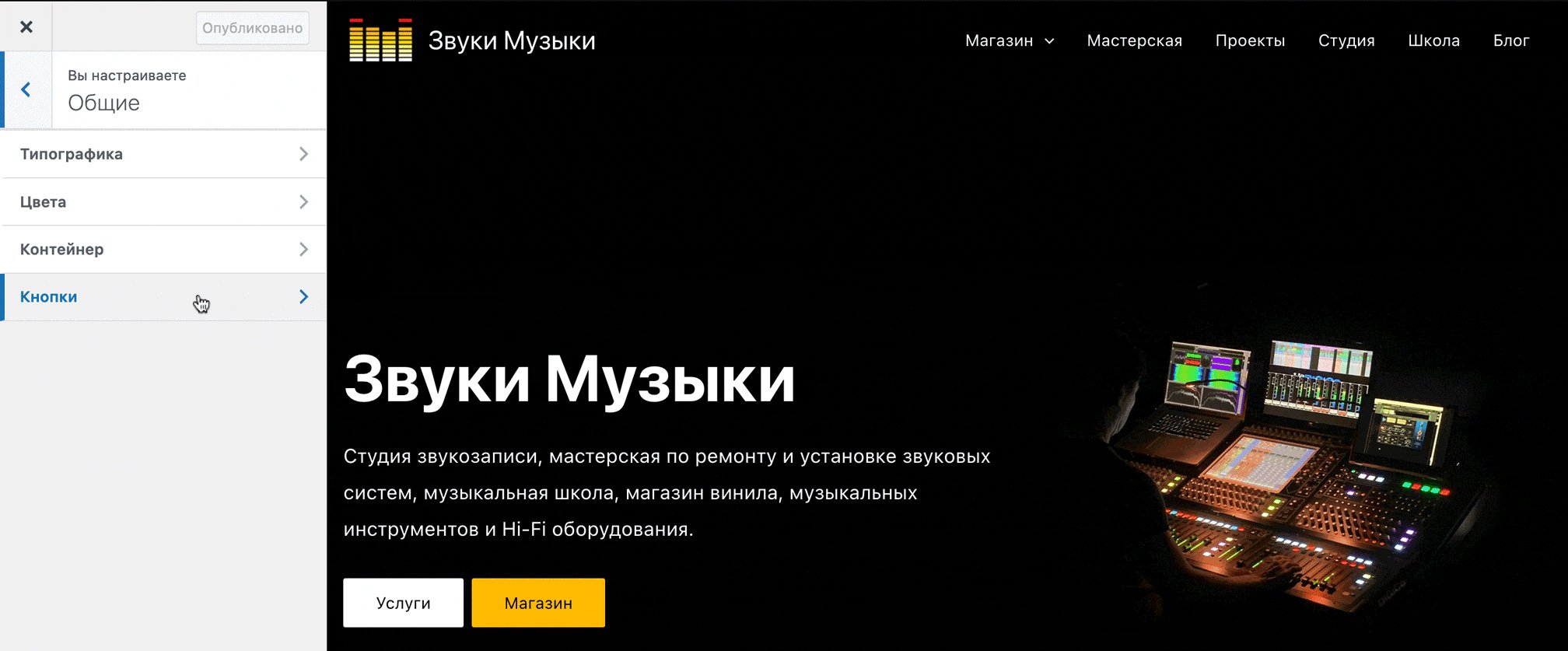
Раздел «Общие»
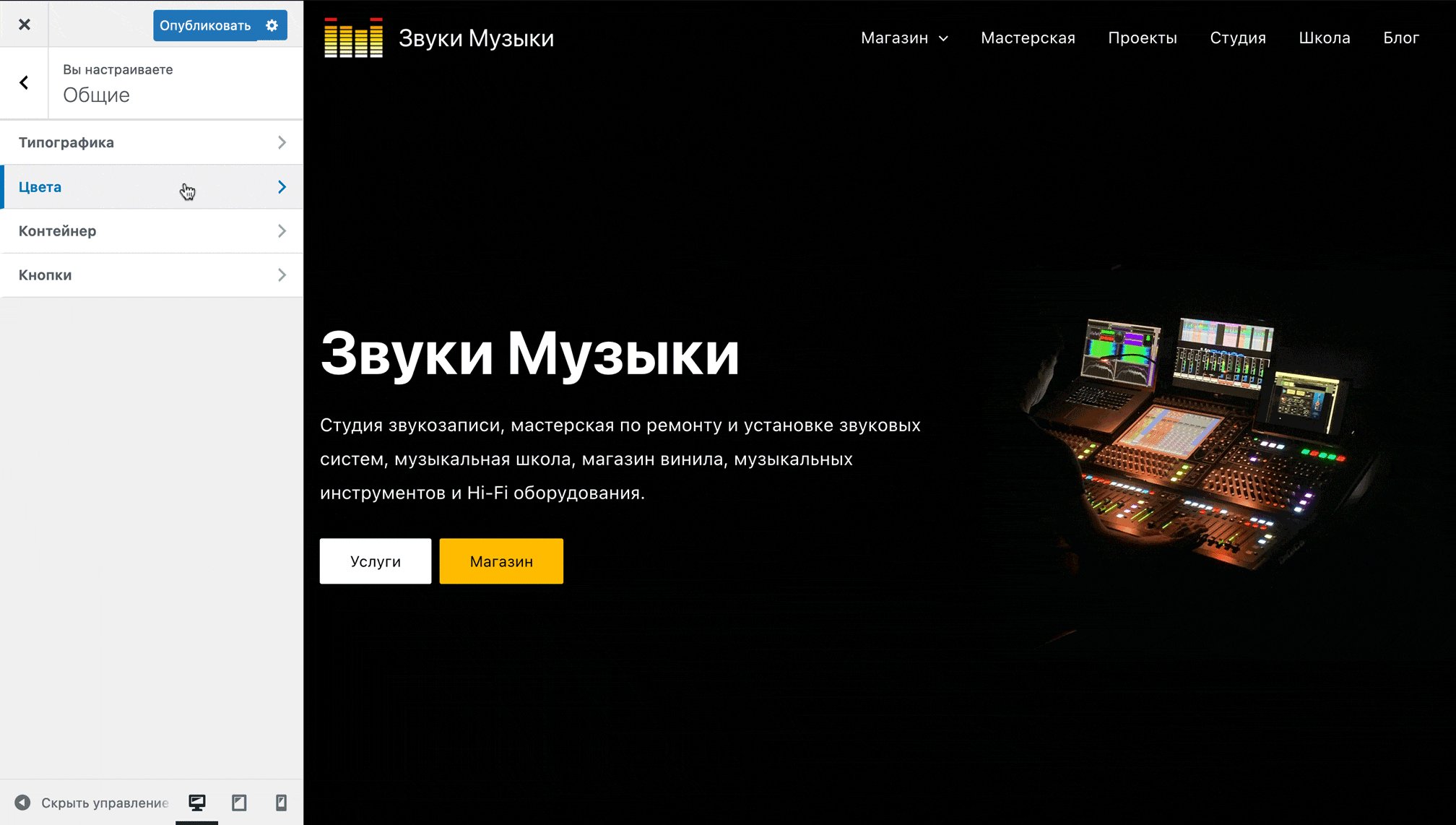
В этом разделе настраиваются глобальные сущности, которые присутствуют на всех страницах сайта: шрифты и цвета, разметка содержимого стили текста, кнопок и ссылок, положение содержимого на странице.

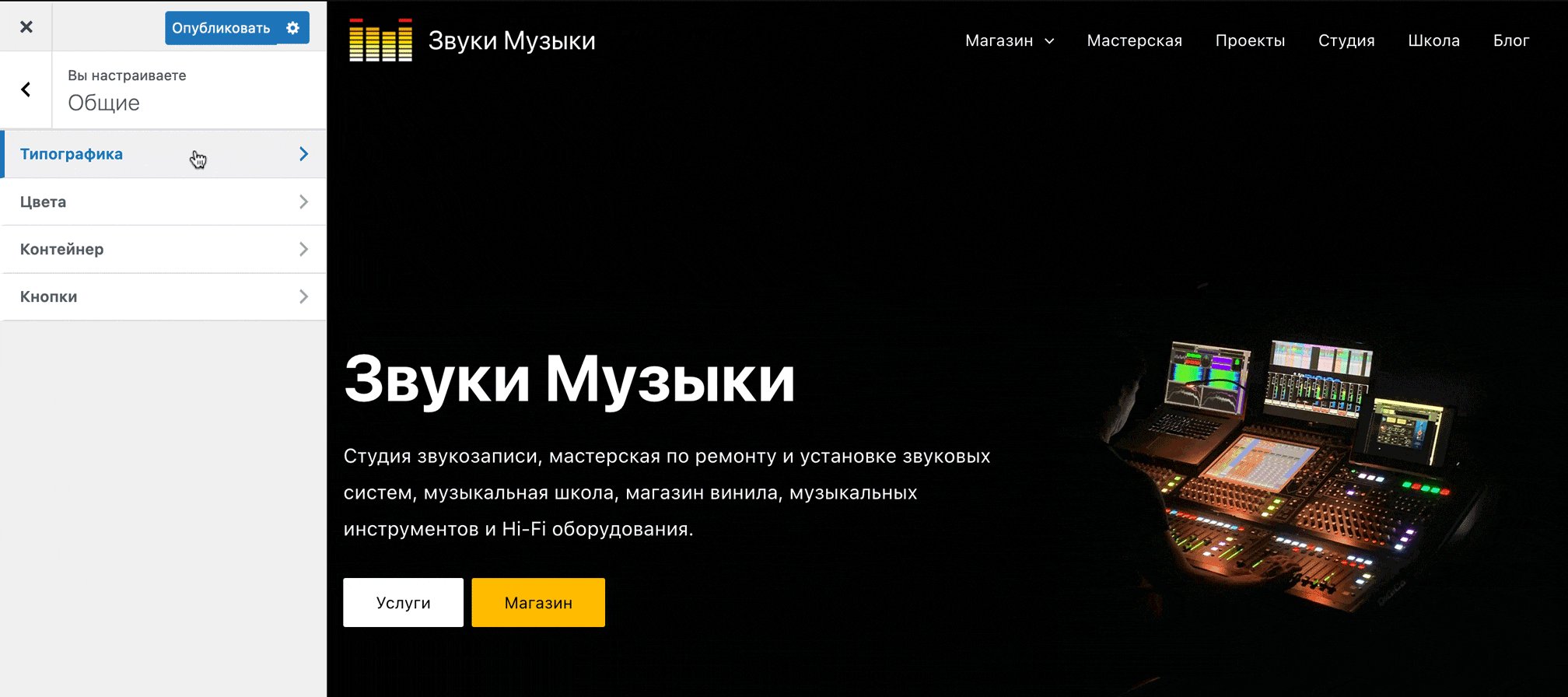
Типографика
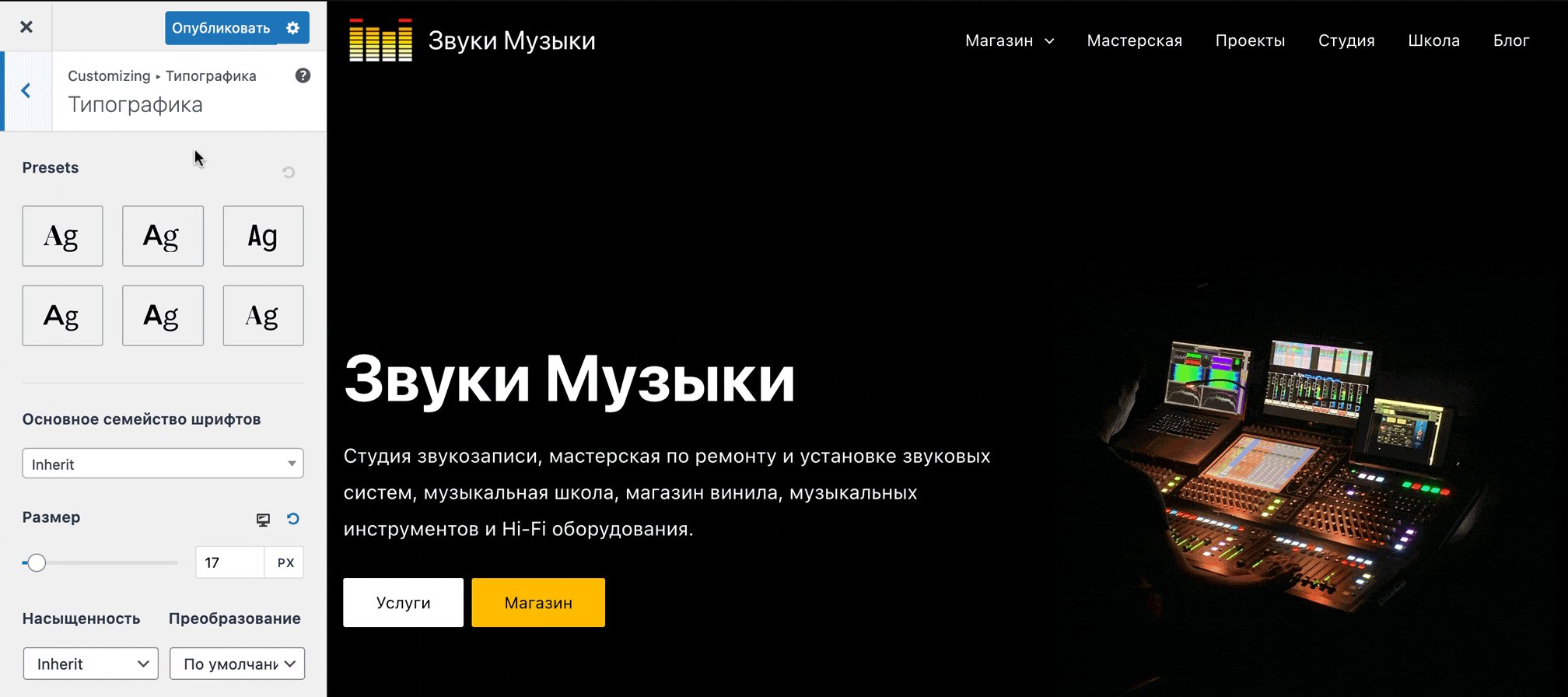
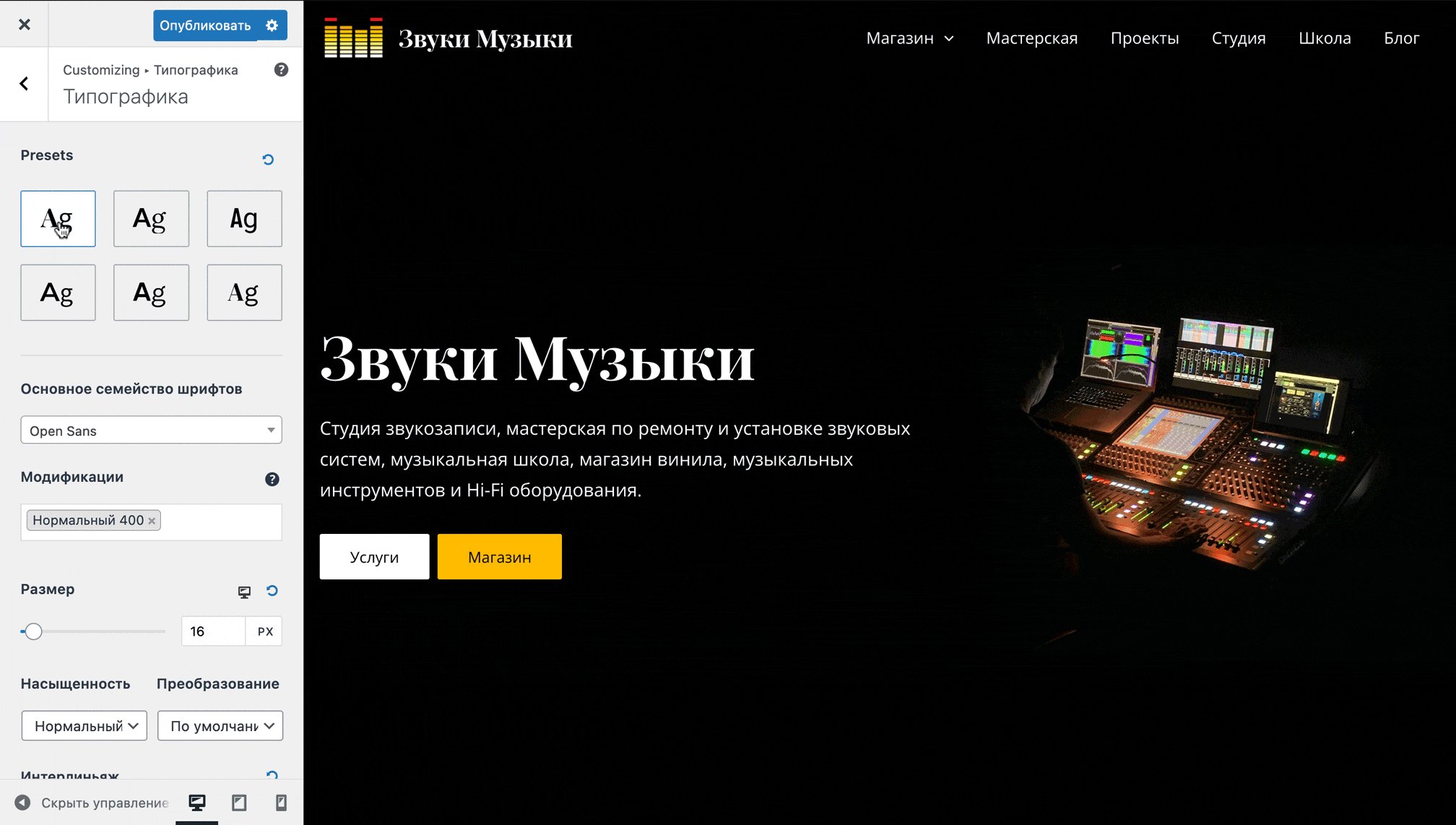
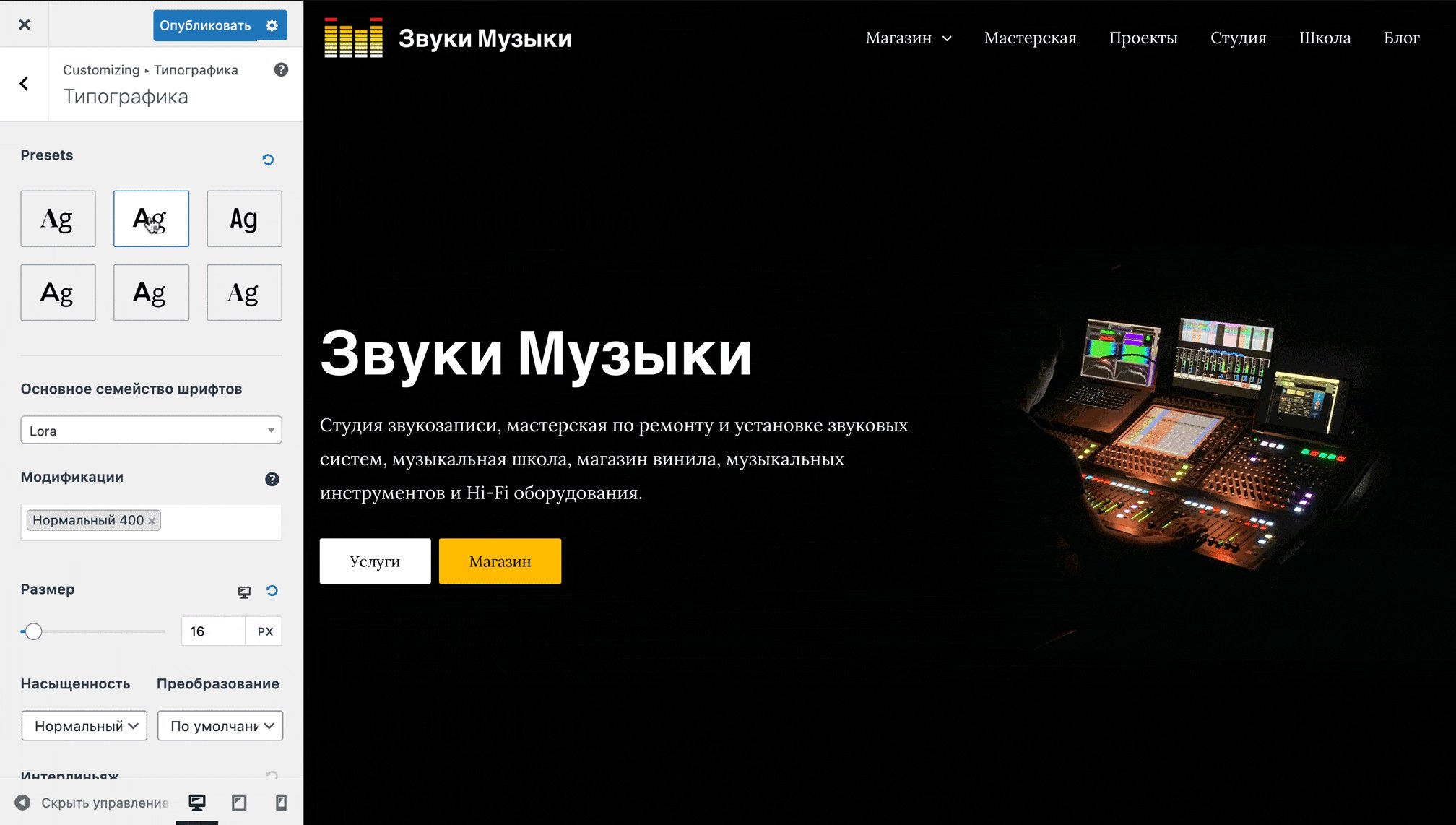
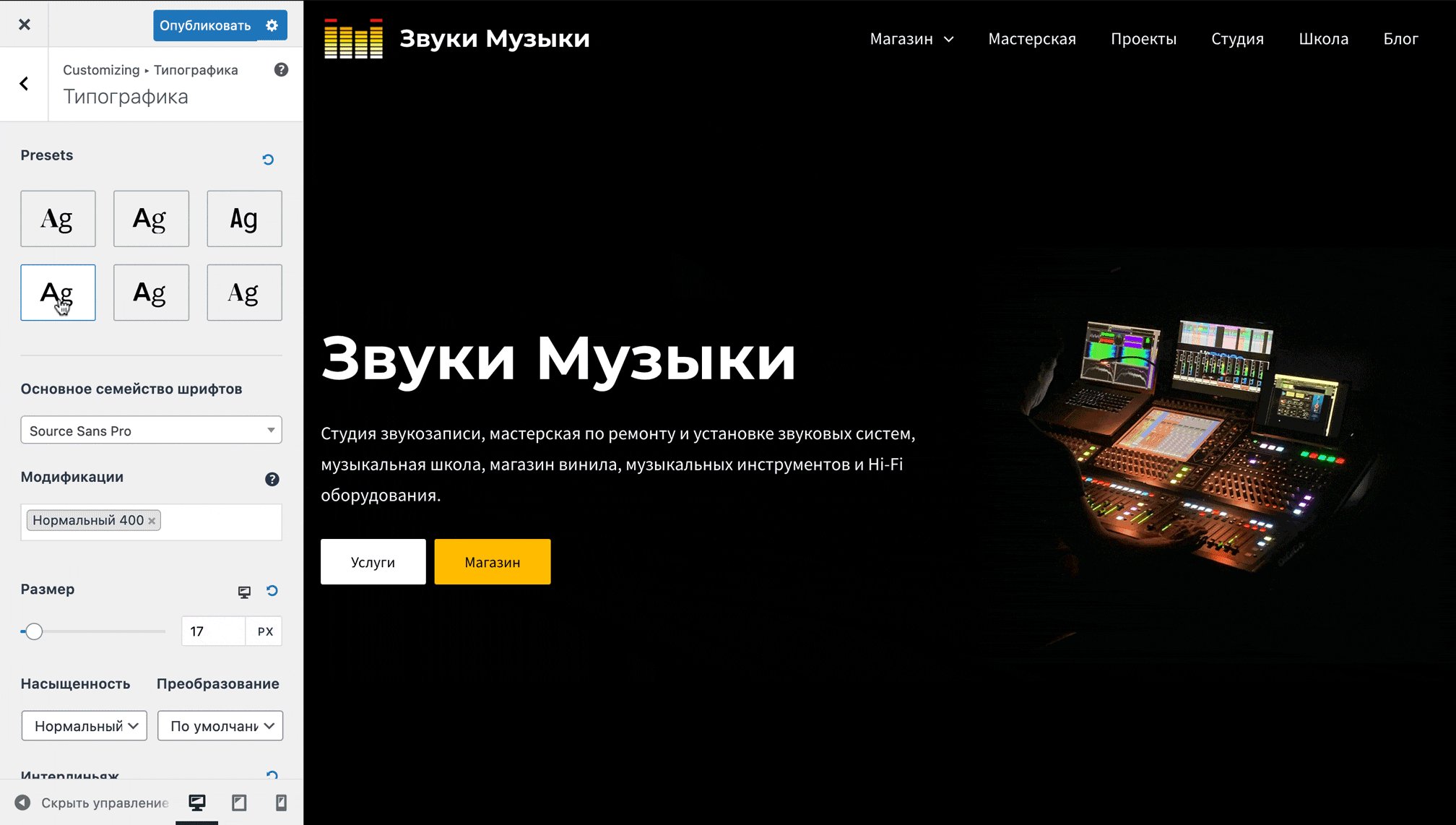
Здесь будут глобальные настройки шрифтов. Можно выбрать красивую шрифтовую пару и сделать заголовки одним шрифтом, а основной текст другим. Разберём по порядку, что конкретно здесь есть.

Готовые шрифтовые пары. Опция «Presets» содержит шесть готовых шрифтовых пар в дополнение к той, которая установлена по умолчанию. Достаточно нажать на одну из шести кнопок и шрифты изменятся, а с ними и значения нижестоящих опций.

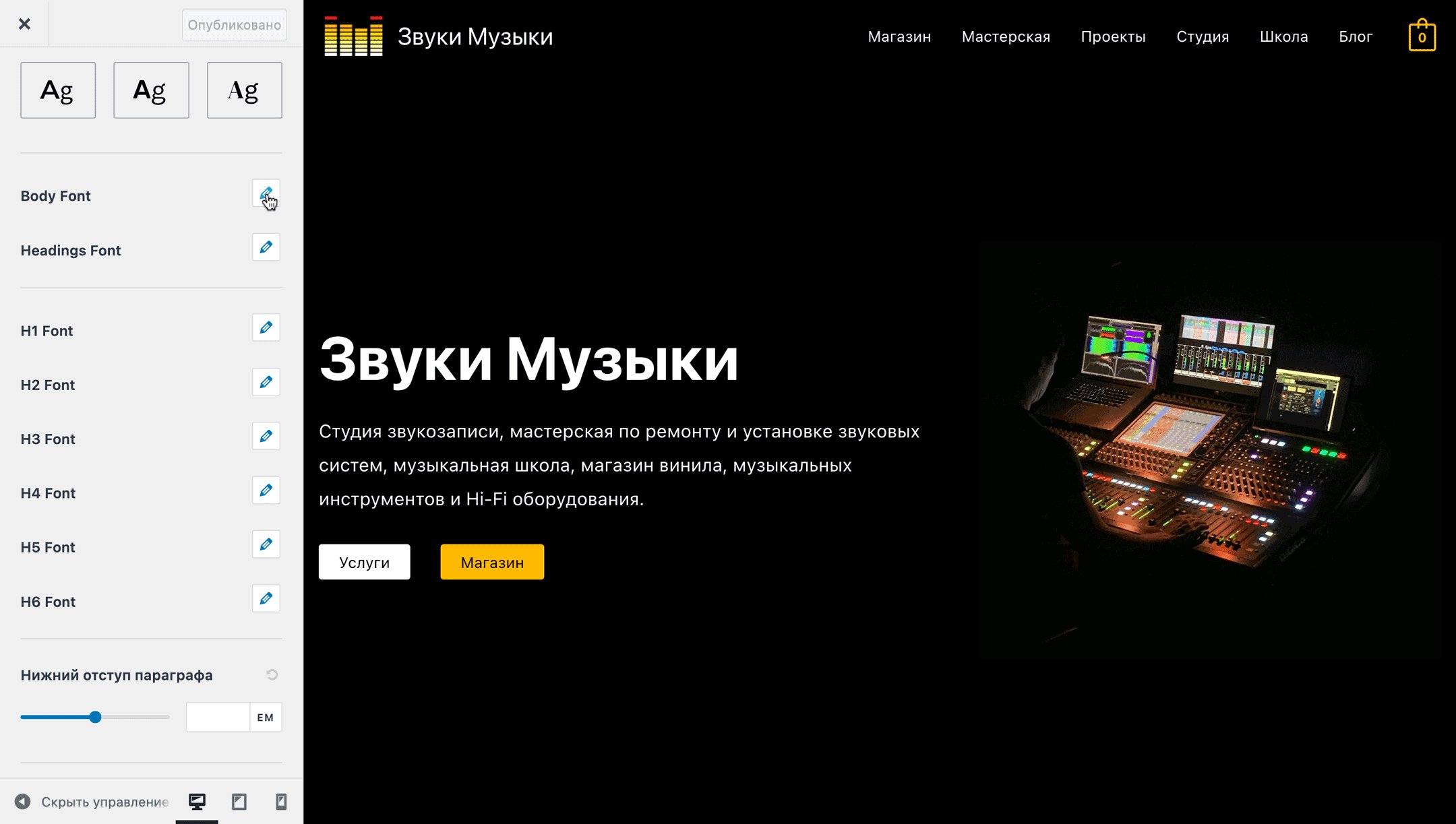
Параметры текста. Сразу под опцией «Presets» будут глобальные параметры обычного текста и всех заголовков, а ещё ниже — параметры отдельных уровней заголовков.
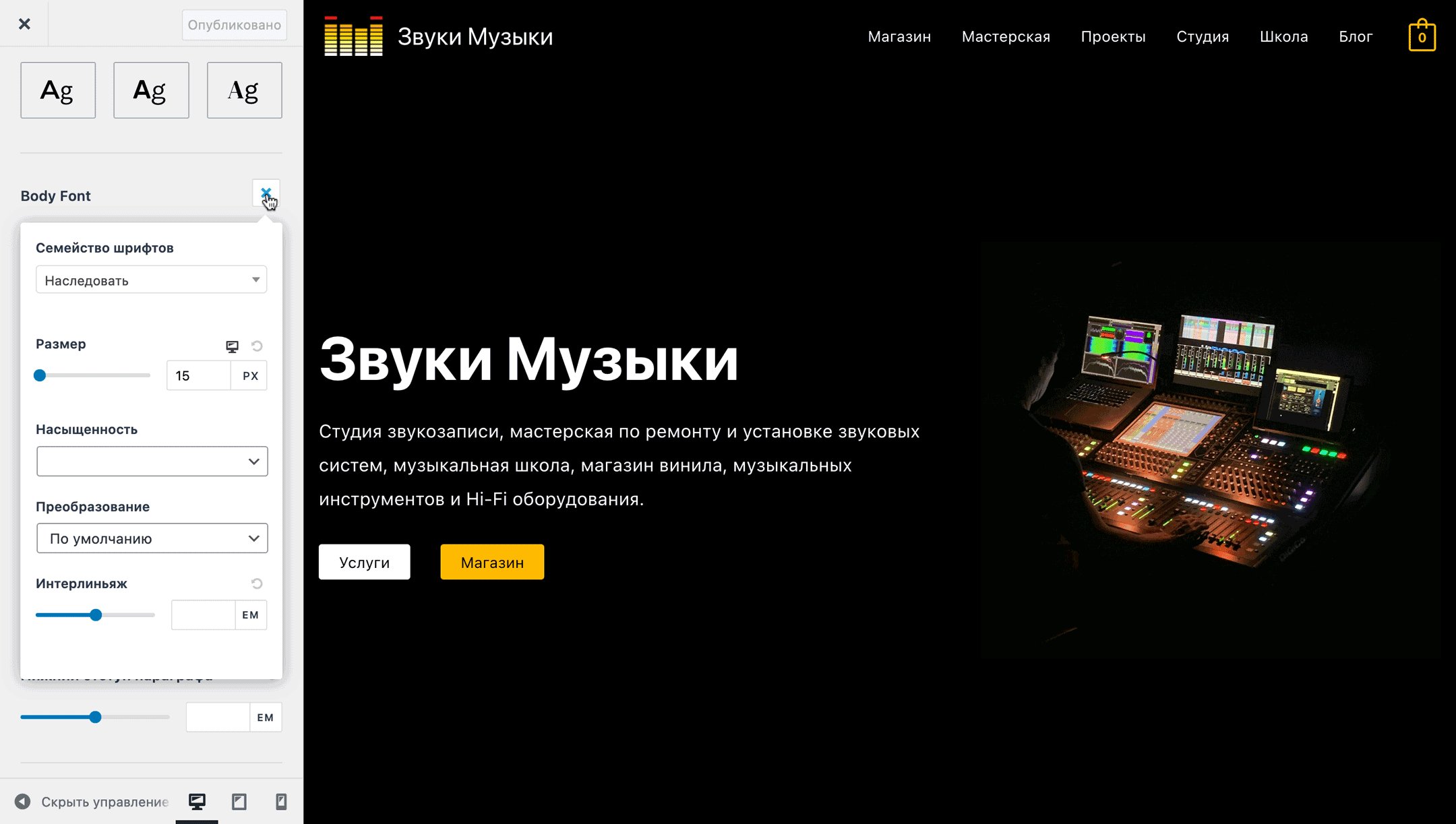
По клику на иконке с карандашом возле любой из опций появится всплывающее окно с параметрами текста: семейством шрифтов, размером, насыщенностью и преобразованием.

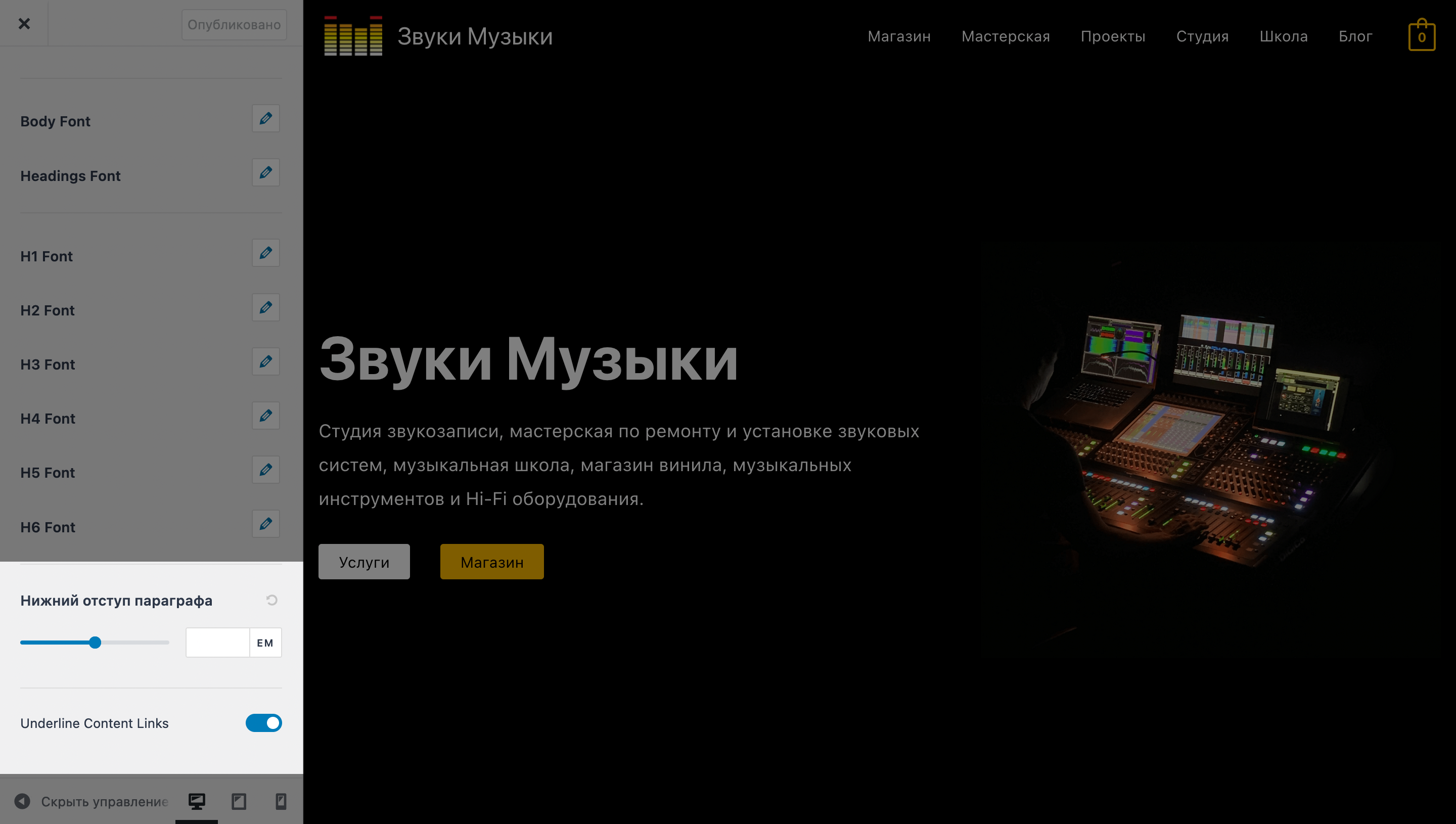
Под параметрами текста будет возможность добавить дополнительный отступ от параграфов и включить/выключить подчёркивание ссылок в обычном тексте.

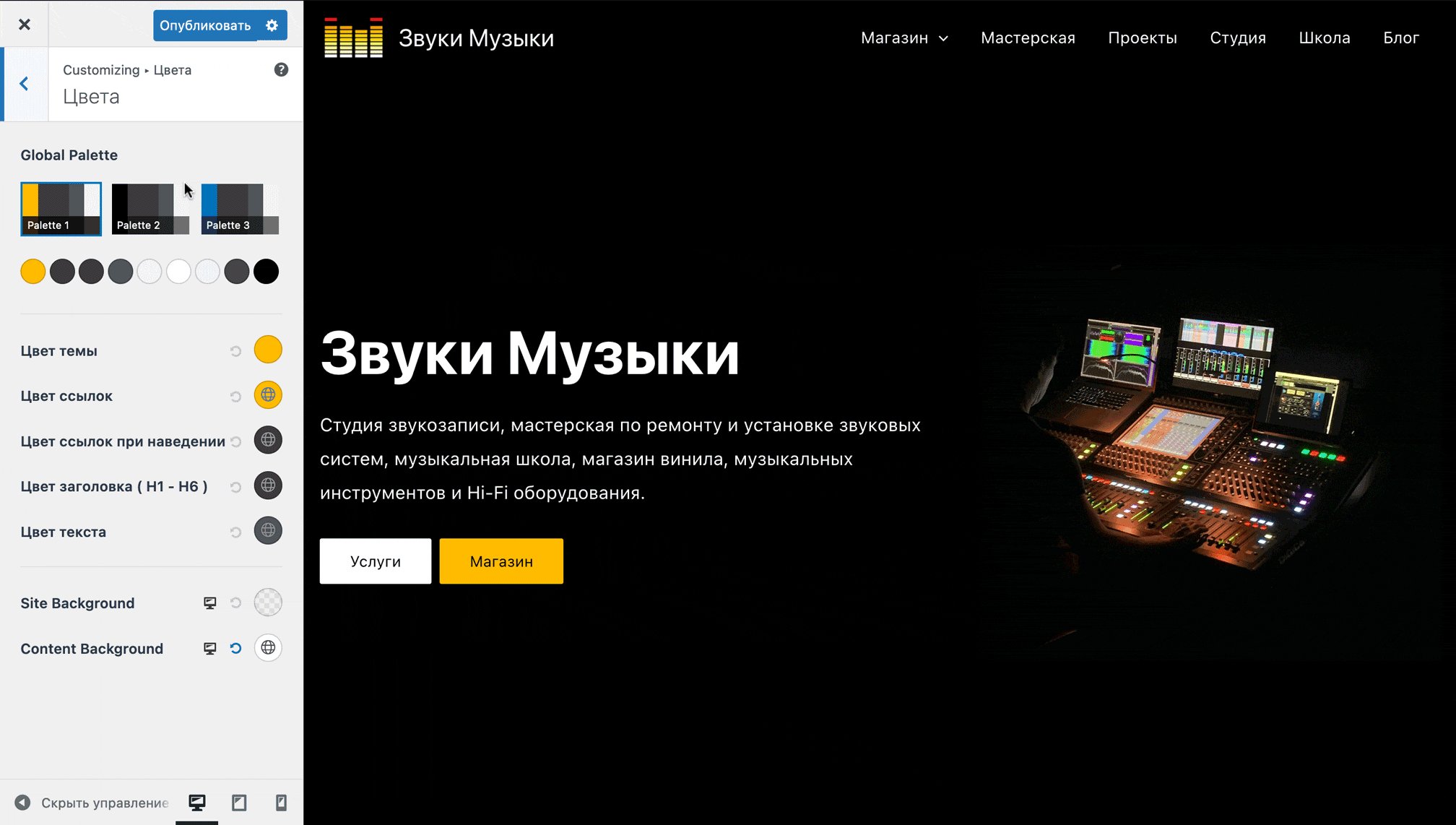
Цвета
Здесь будут глобальные настройки цветов. Можно настроить несколько цветовых гамм для сайта: заголовков, обычного текста, фона, ссылок.

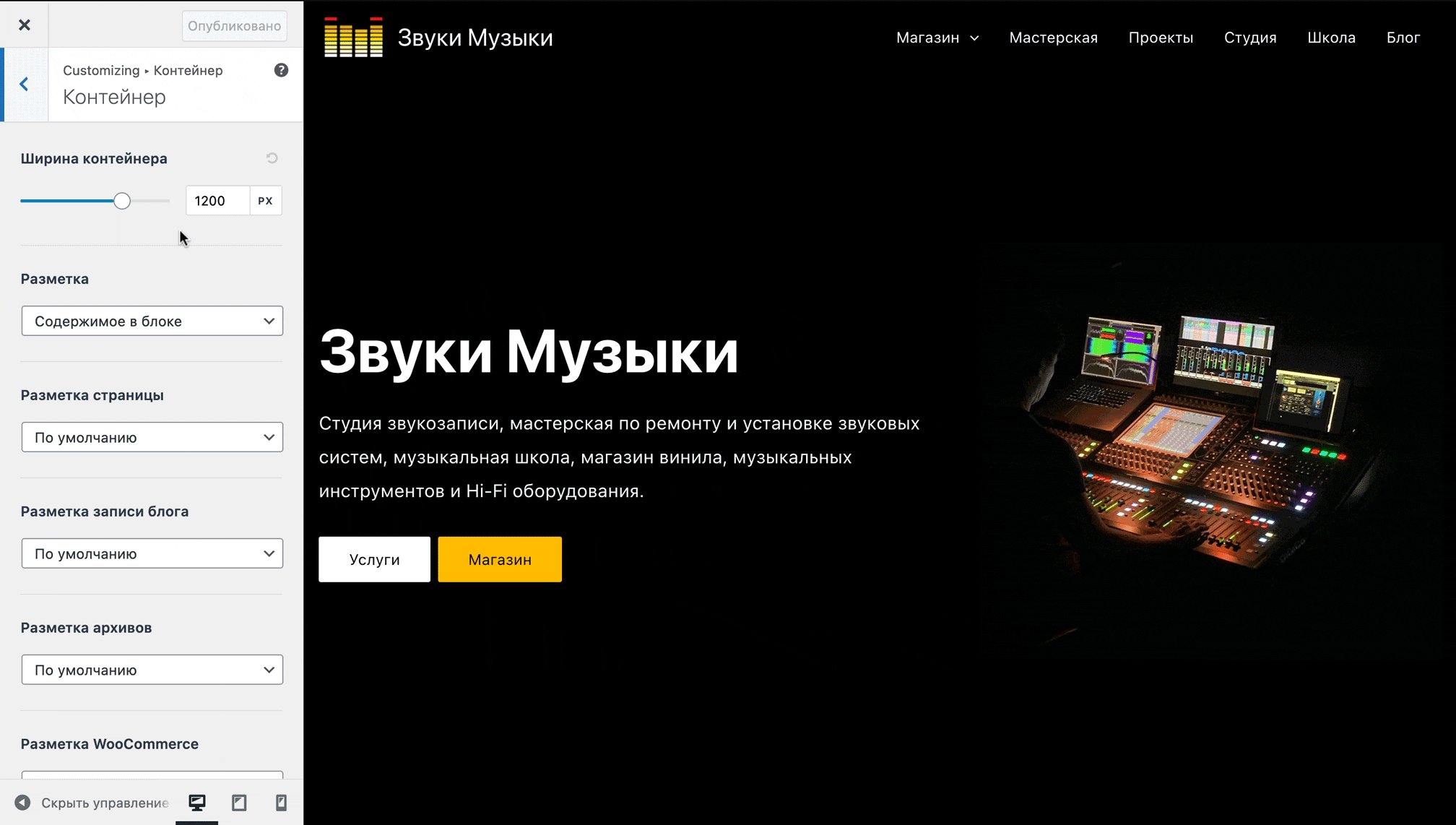
Контейнер
Здесь будут настройки положения содержимого на странице. Можно изменить ширину контейнера с содержимым, а также установить разметки для разных групп страниц: страниц сайта или блога, рубрик и категорий в магазине.

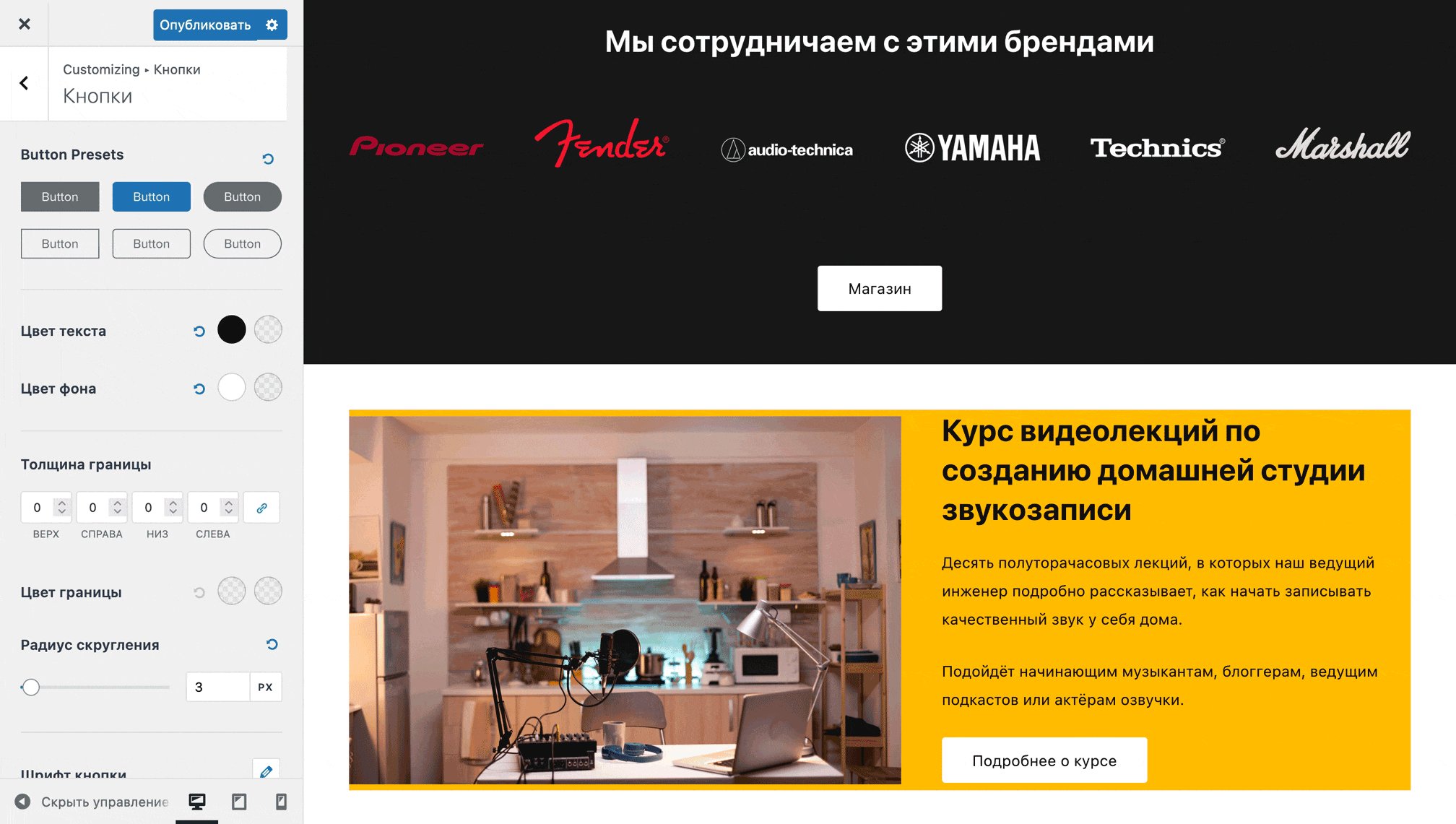
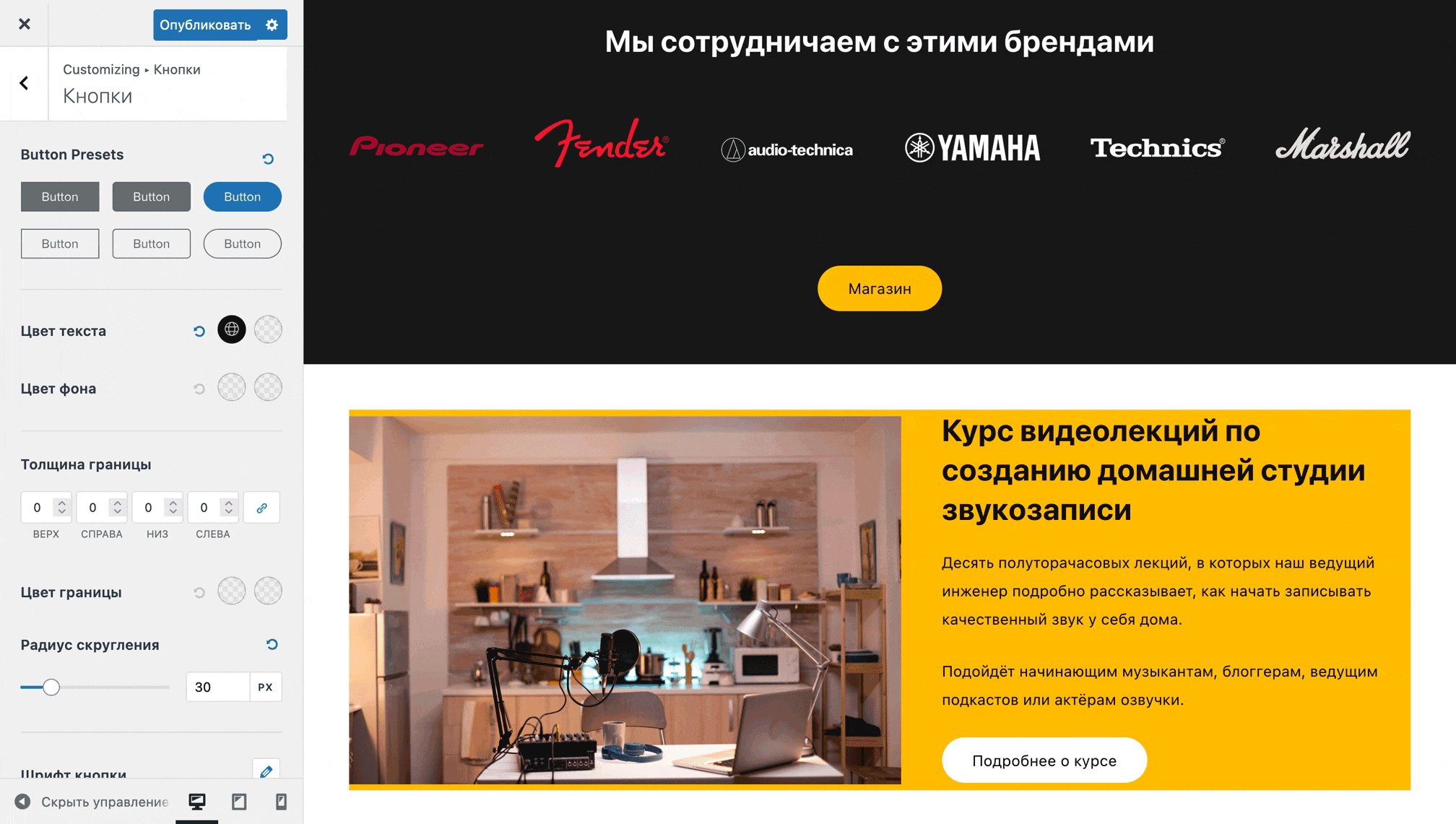
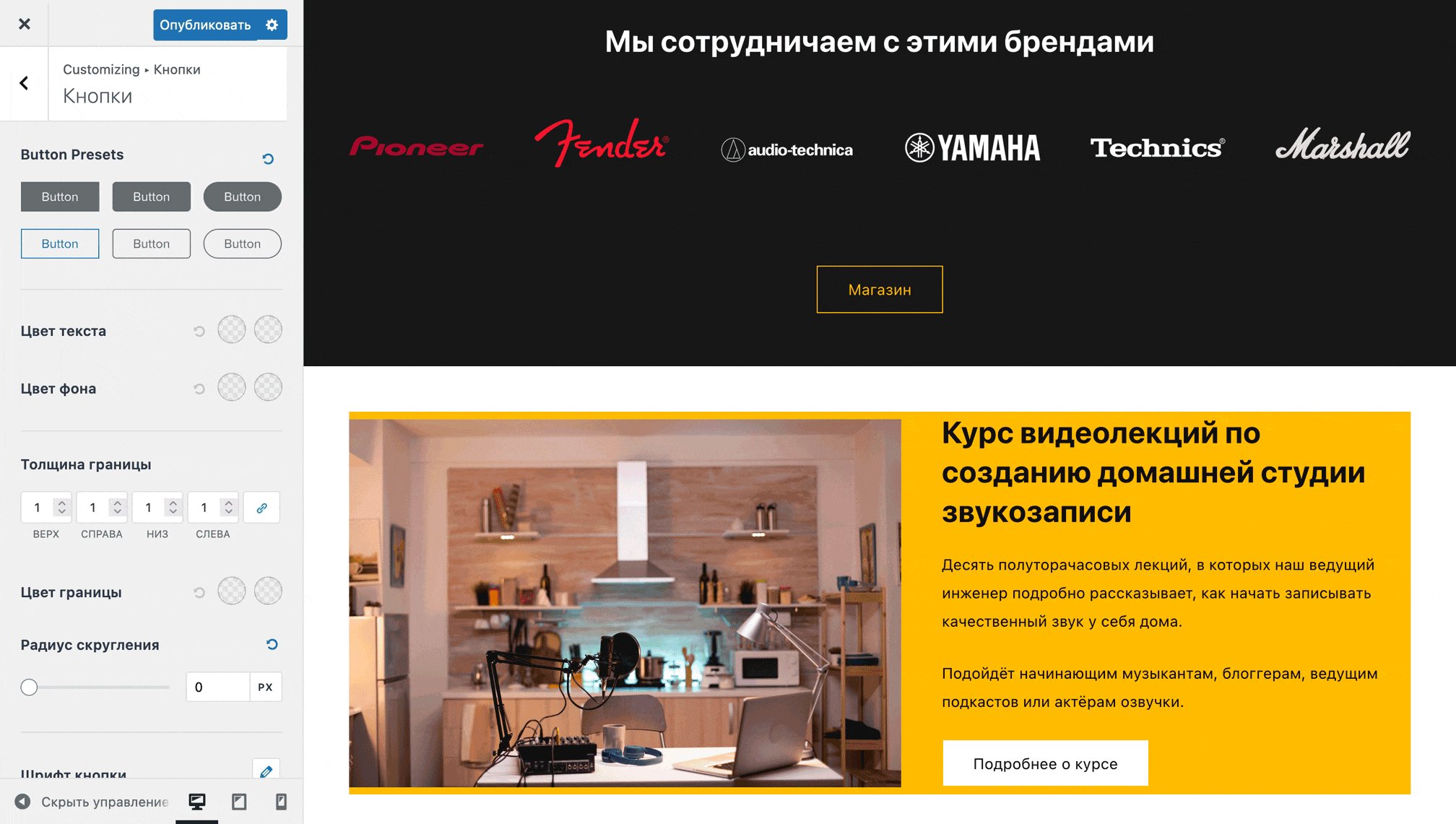
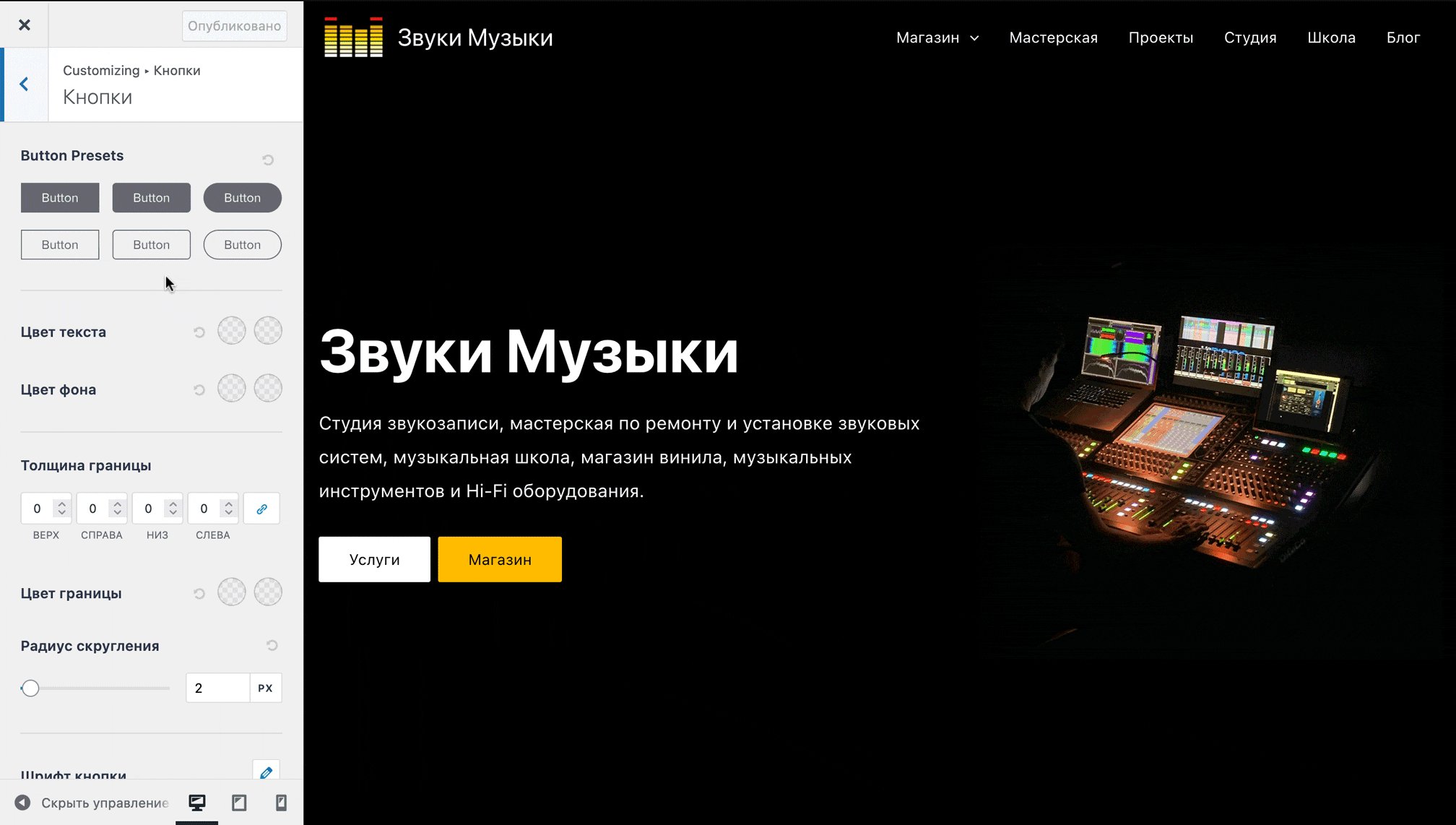
Кнопки
Здесь будут глобальные настройки стиля для всех кнопок на сайте. Можно изменить их форму, цвет фона и текста, толщину и цвет границы, радиус скругления углов и шрифты, а также отступ внутри вокруг текста.

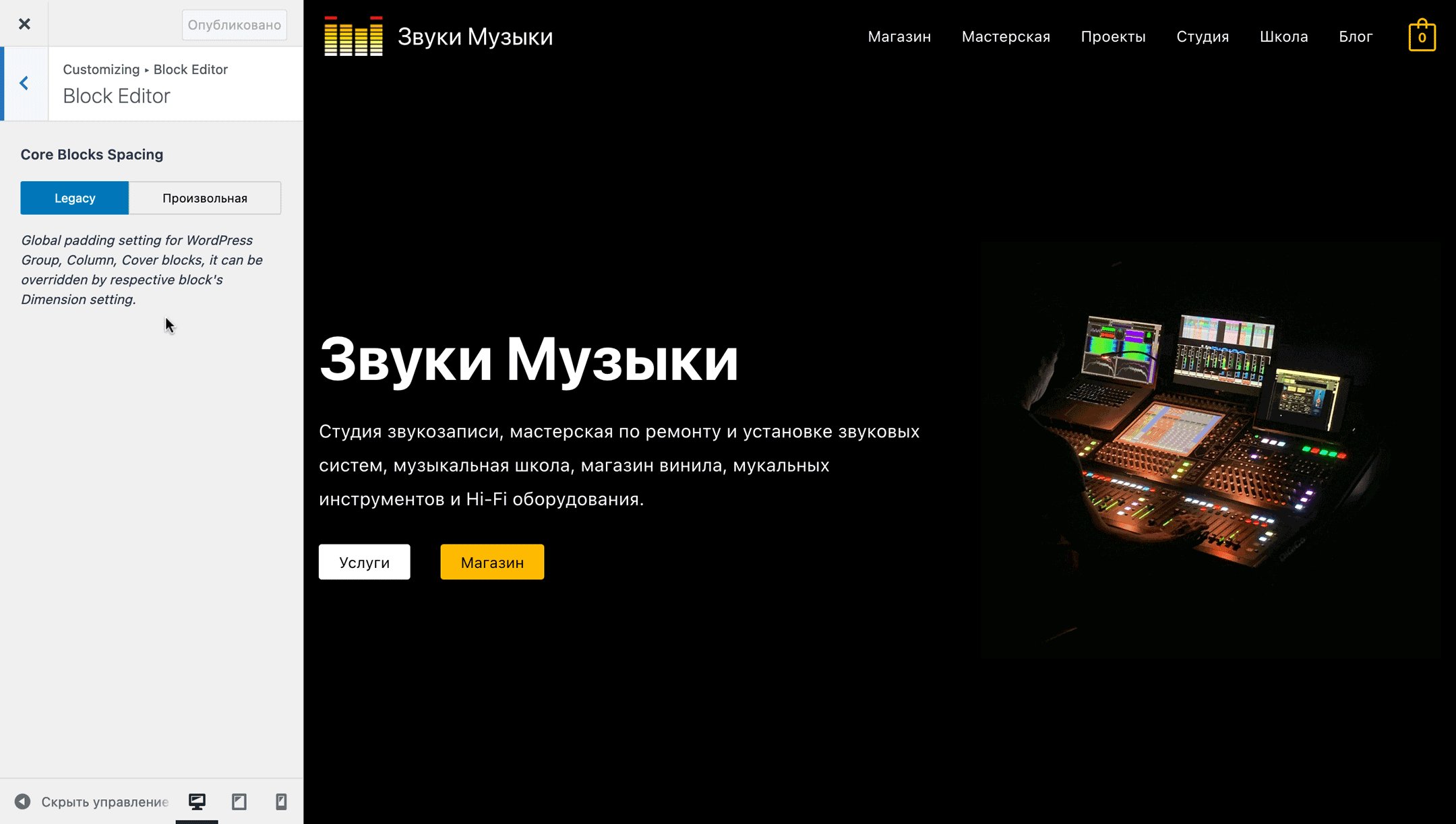
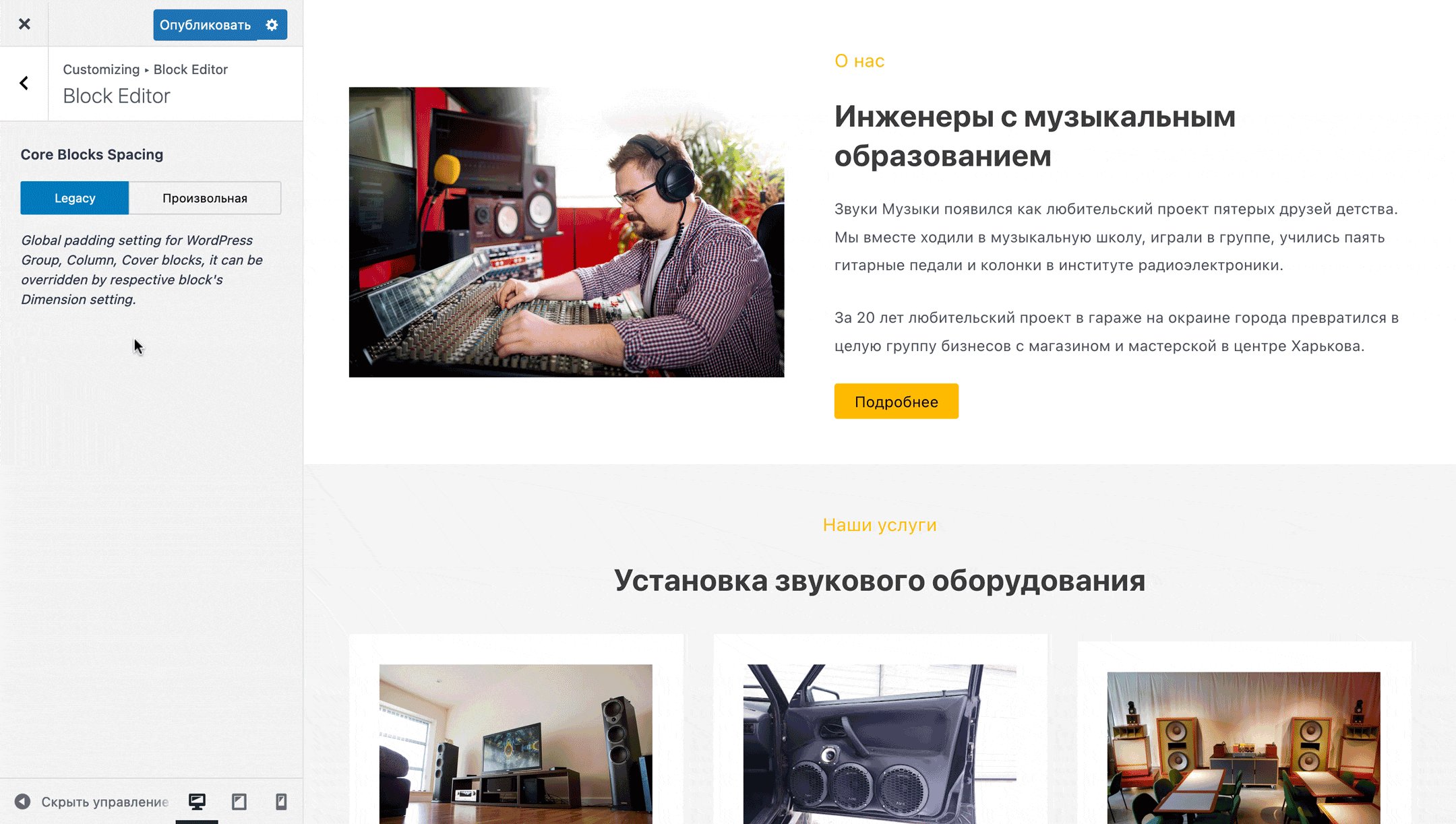
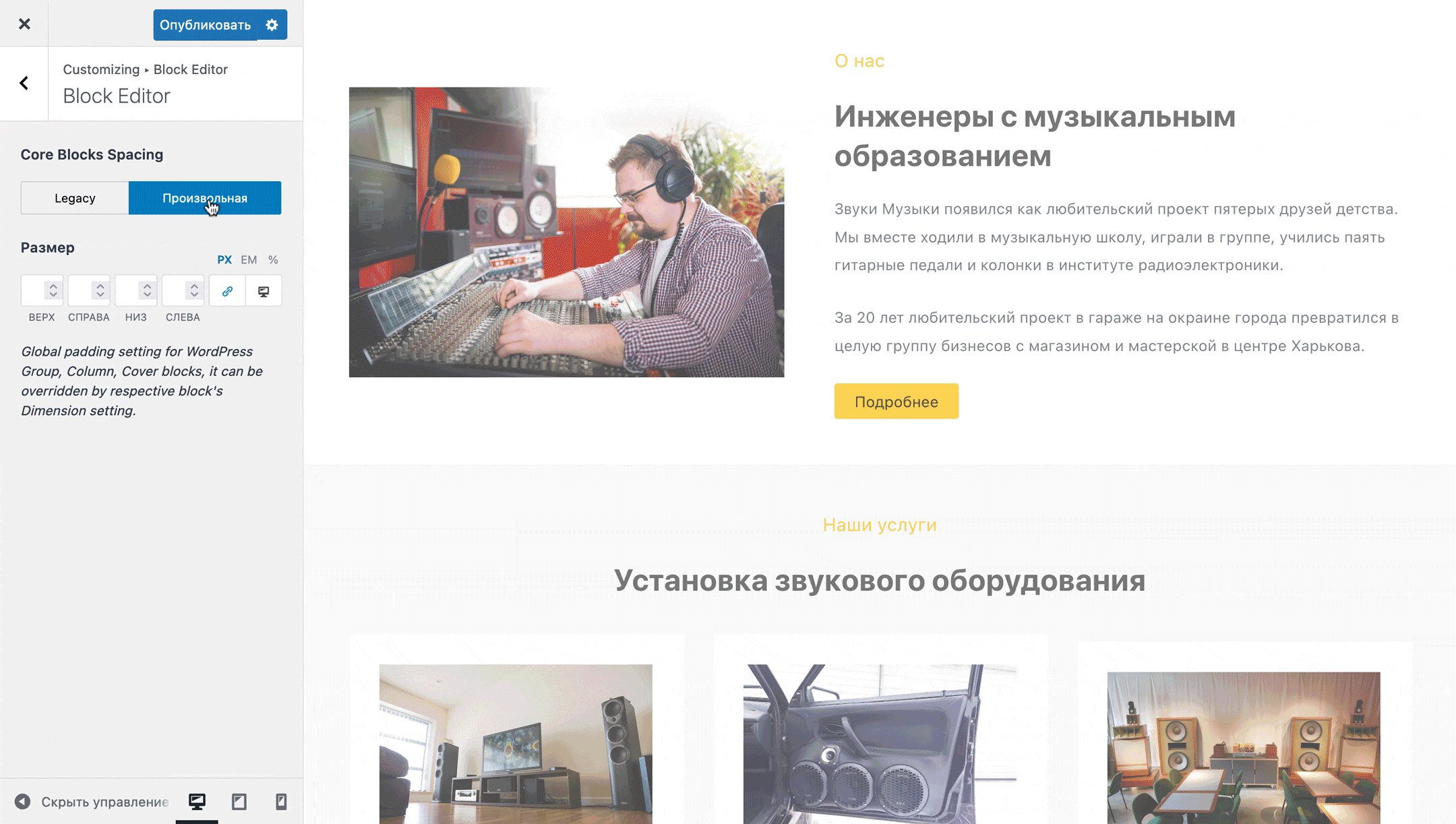
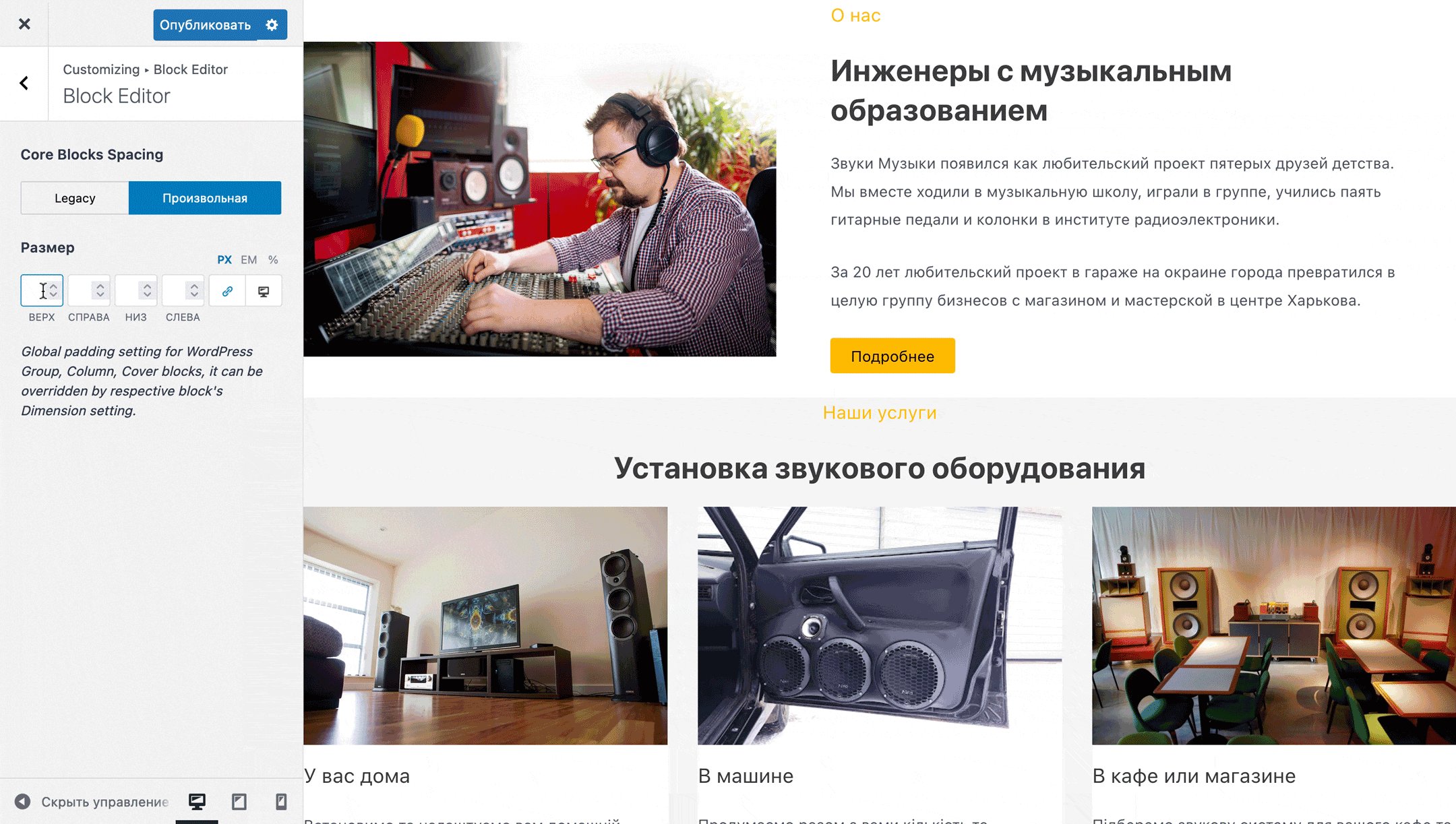
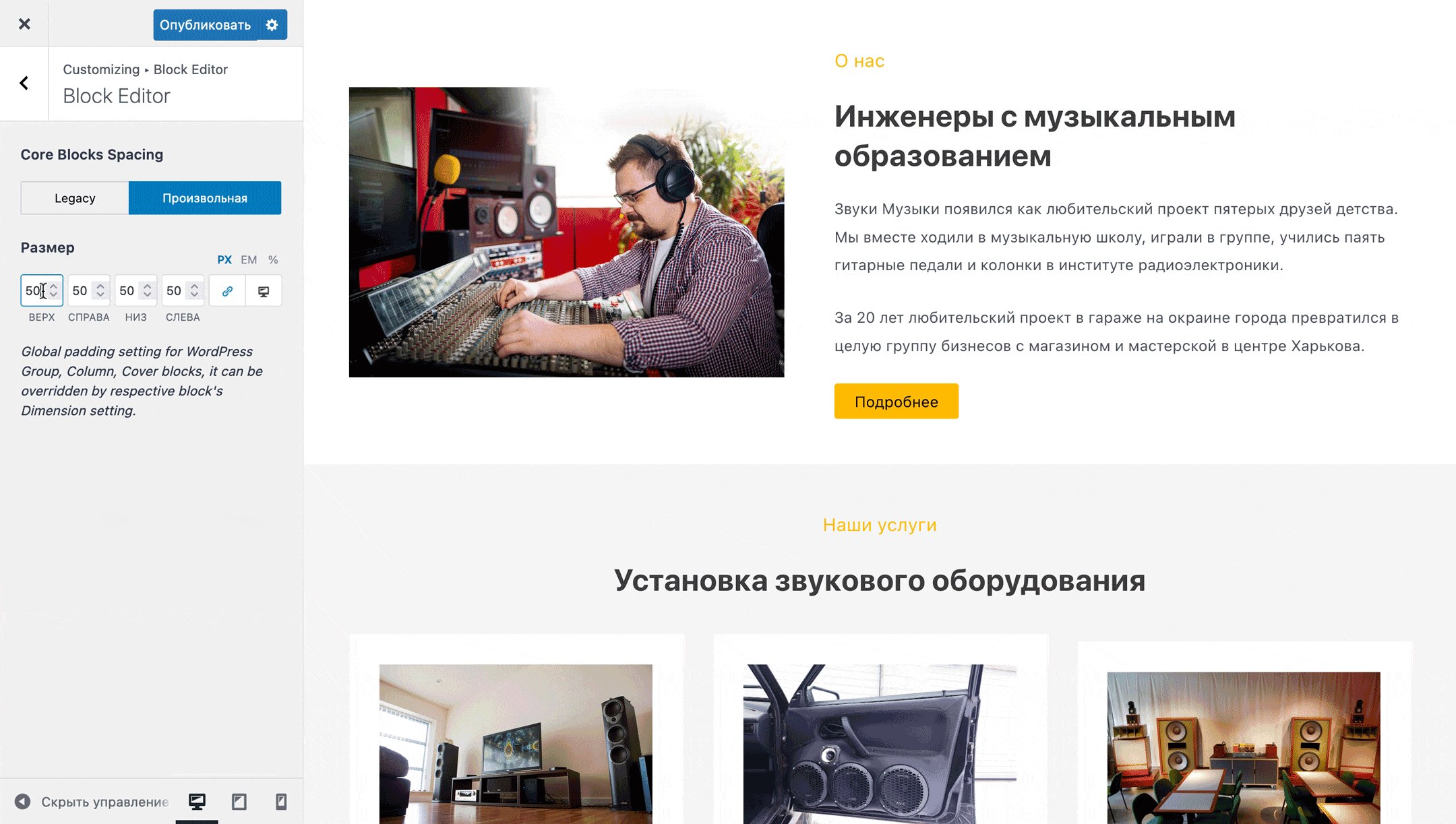
Block Editor
Здесь можно изменить глобальные отступы вокруг содержимого блоков «Группа», «Колонки» и «Обложка». При этом если для конкретного такого блока вы укажете отступы отдельно, приоритет таких отступов будет выше глобальных.

По умолчанию будет выбран вариант «Legacy» — стандартные значения отступов. Если хотите их увеличить или уменьшить, переключитесь на вариант «Произвольная» и укажите нужные значения в появившейся опции «Размер».

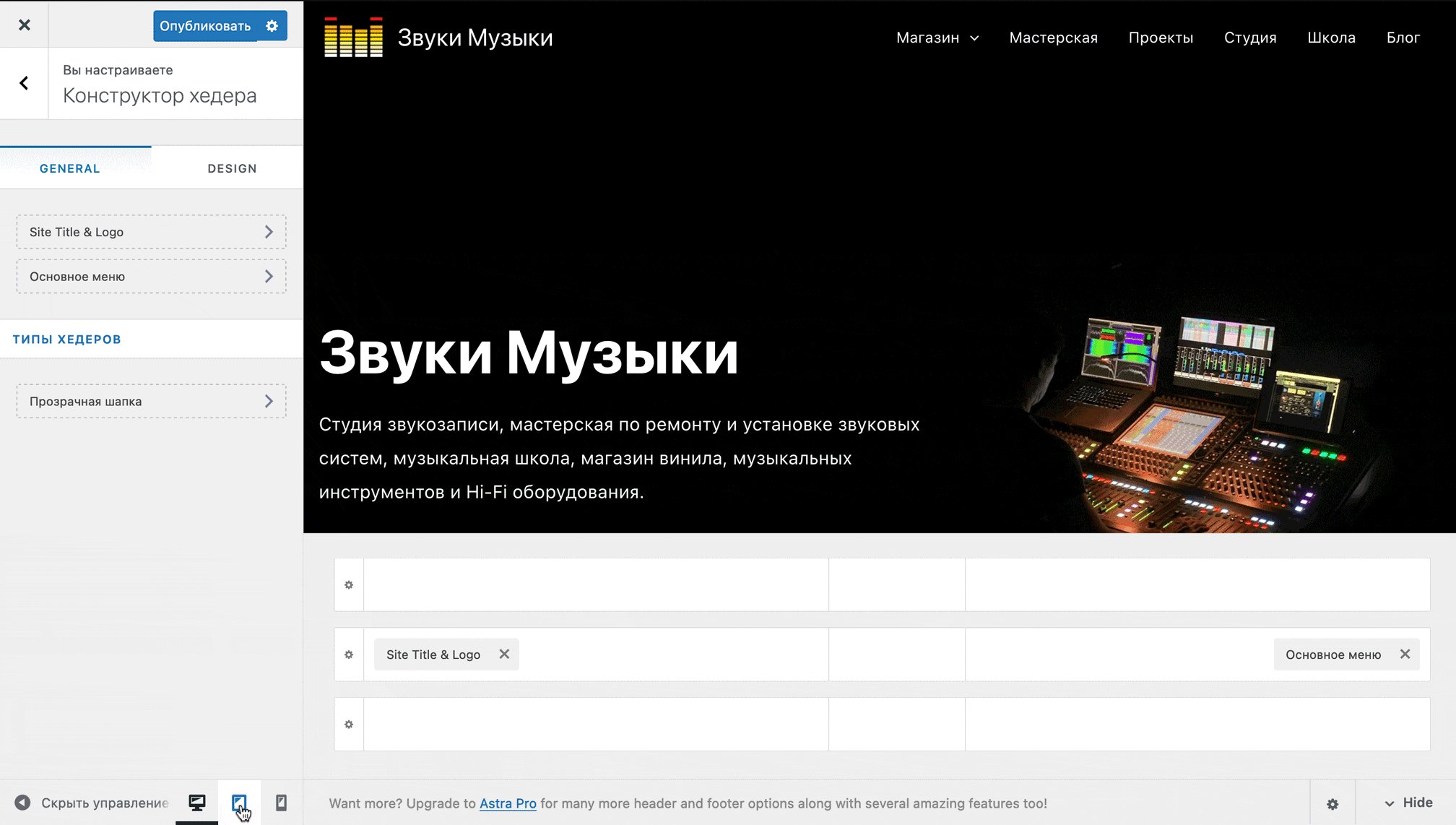
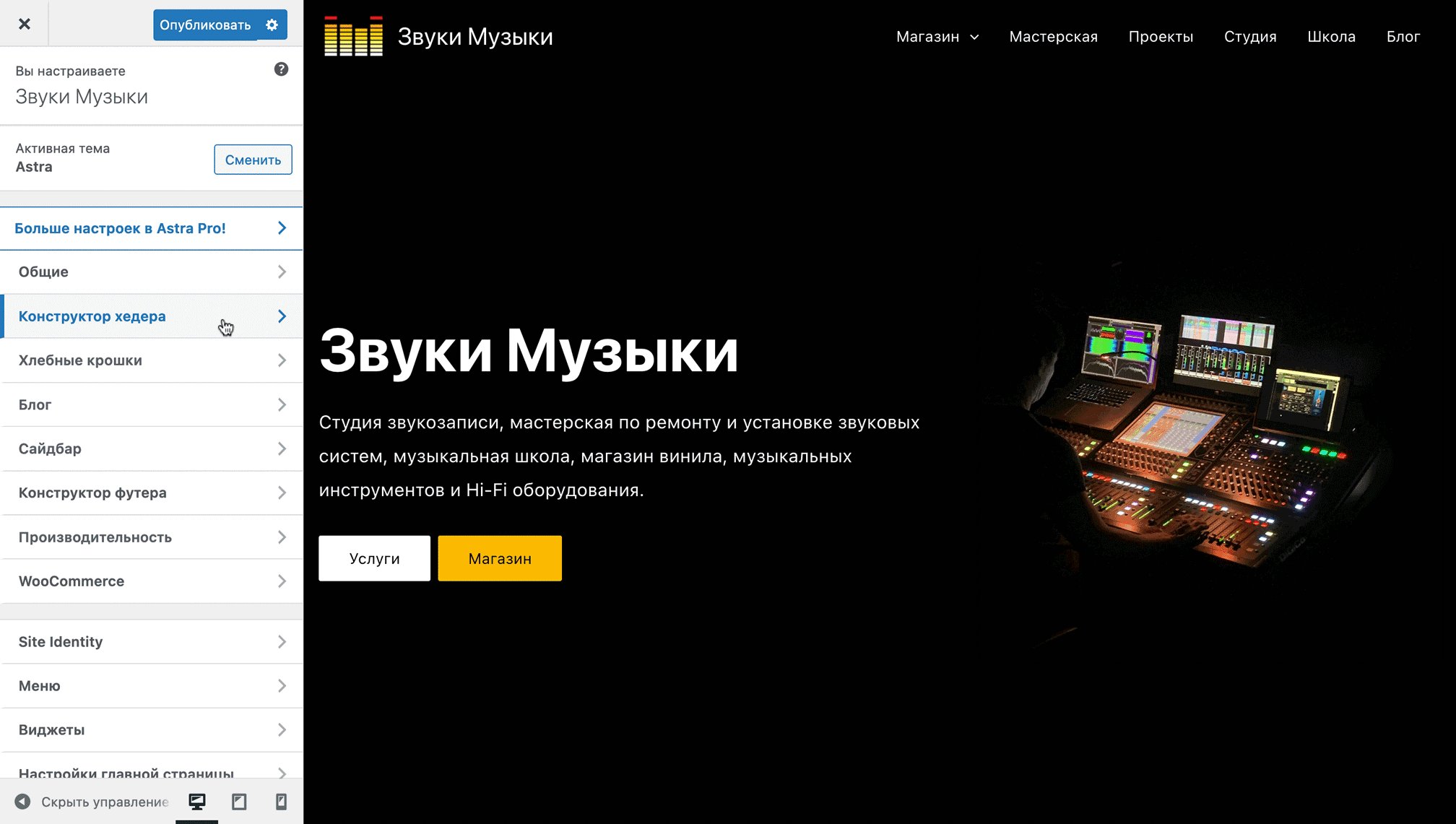
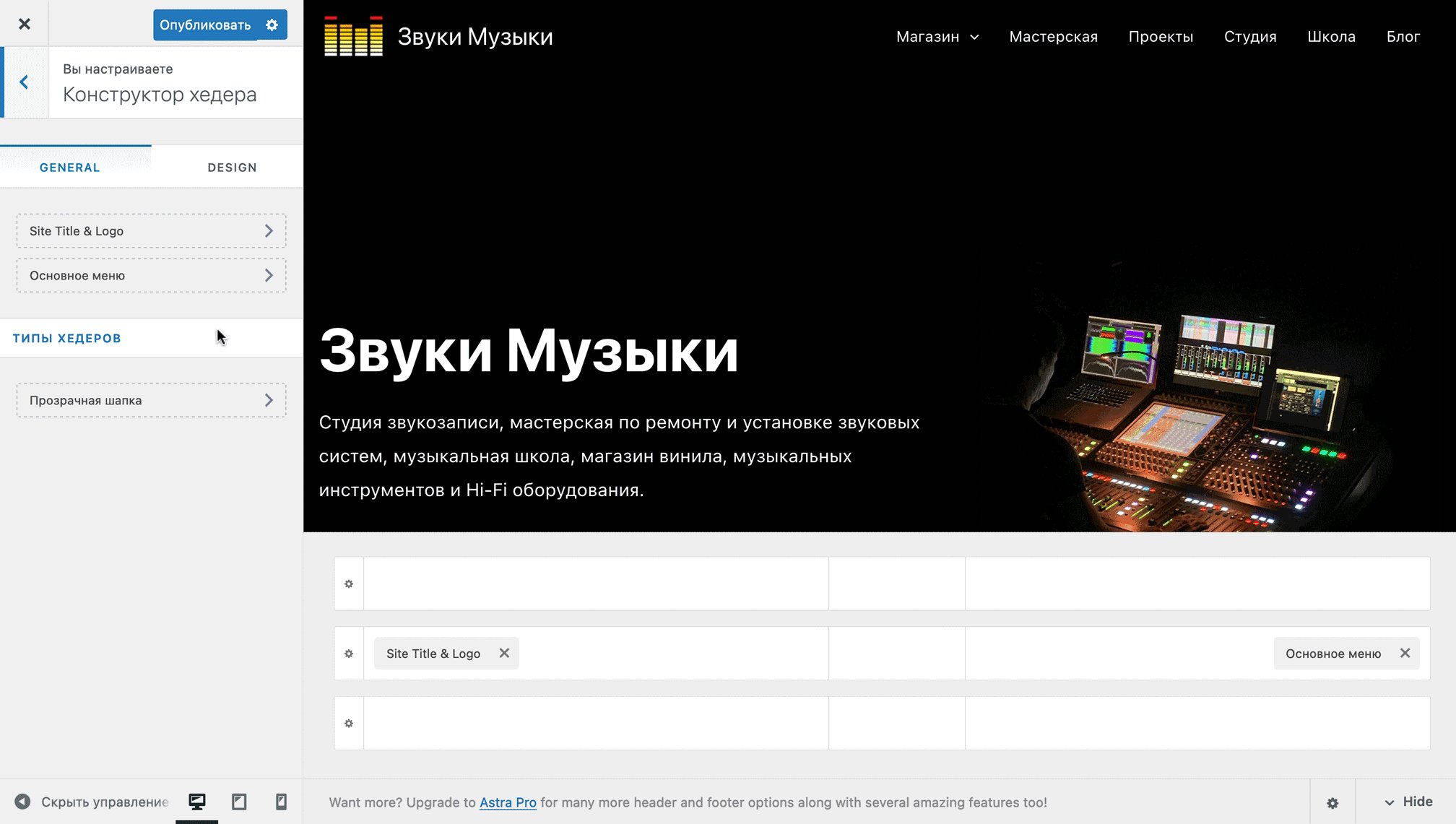
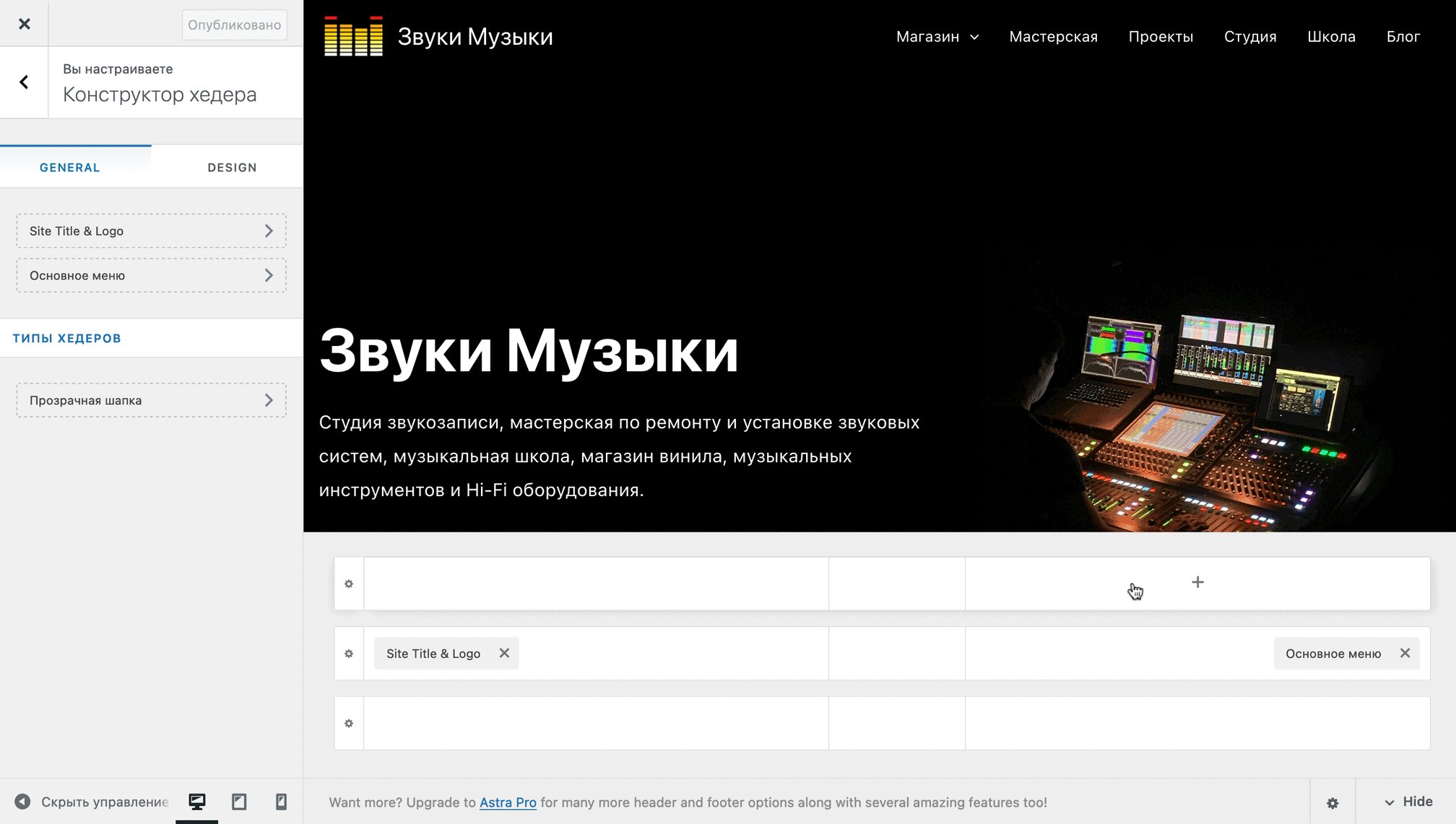
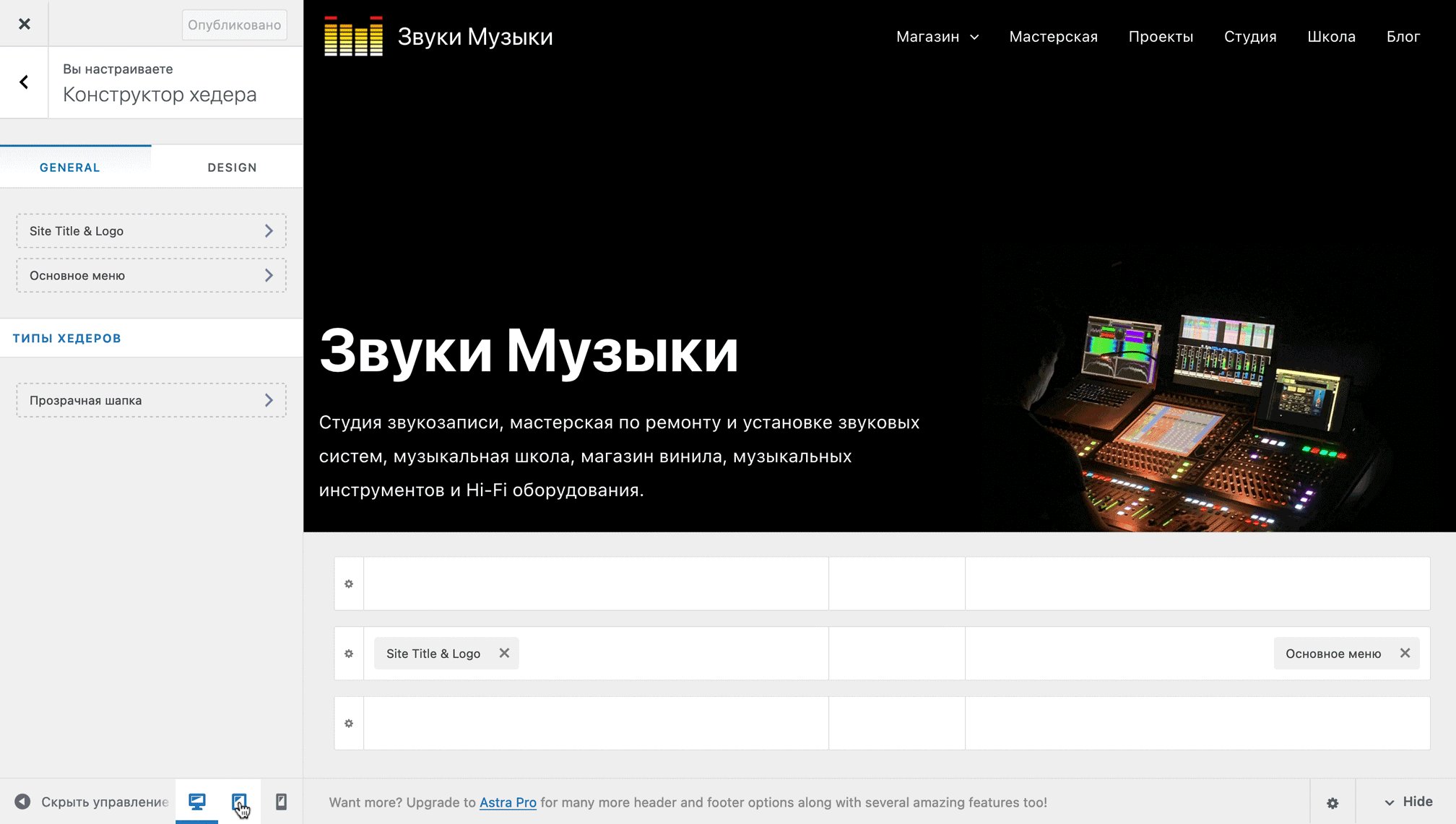
Раздел «Конструктор хедера»
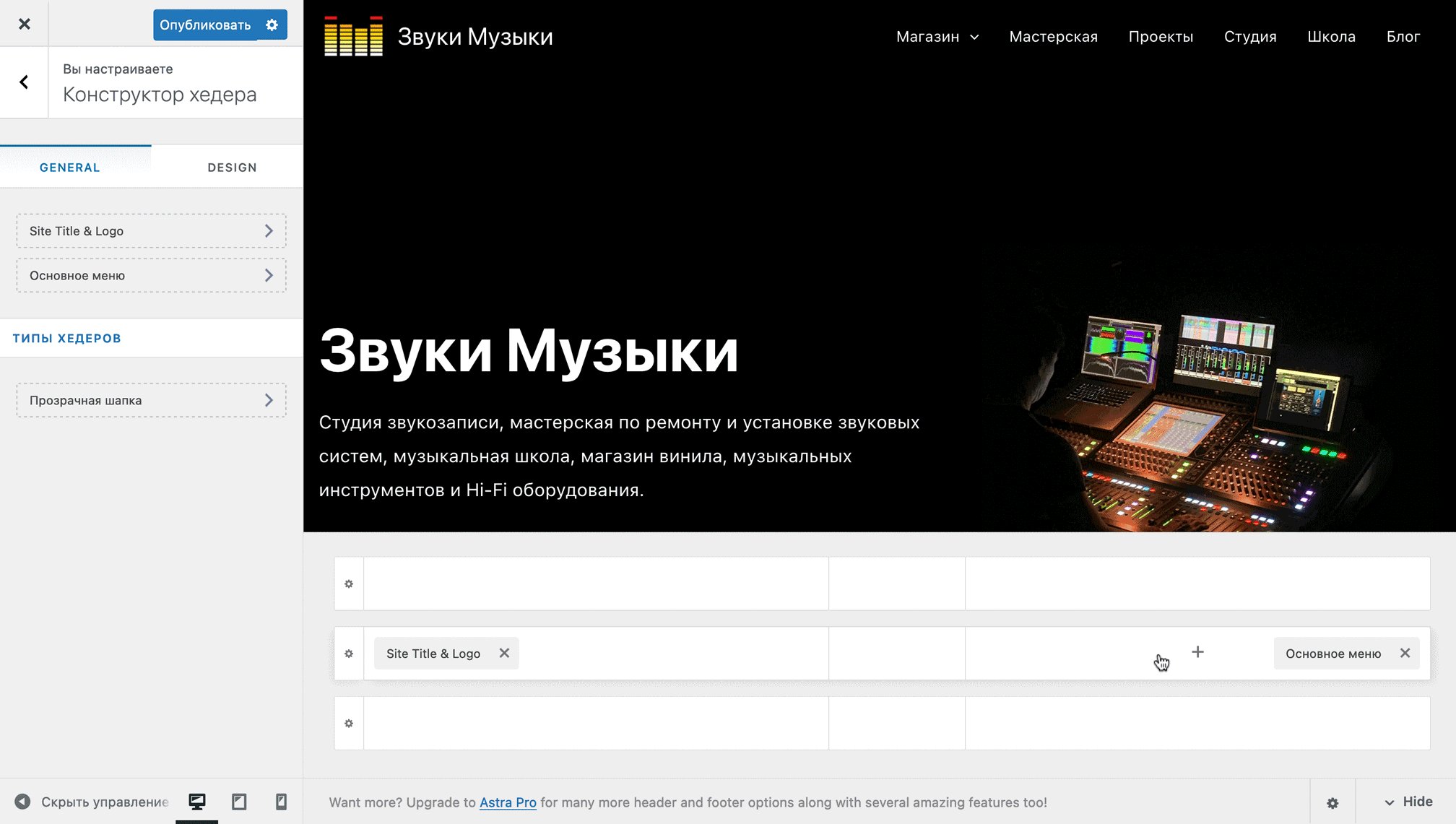
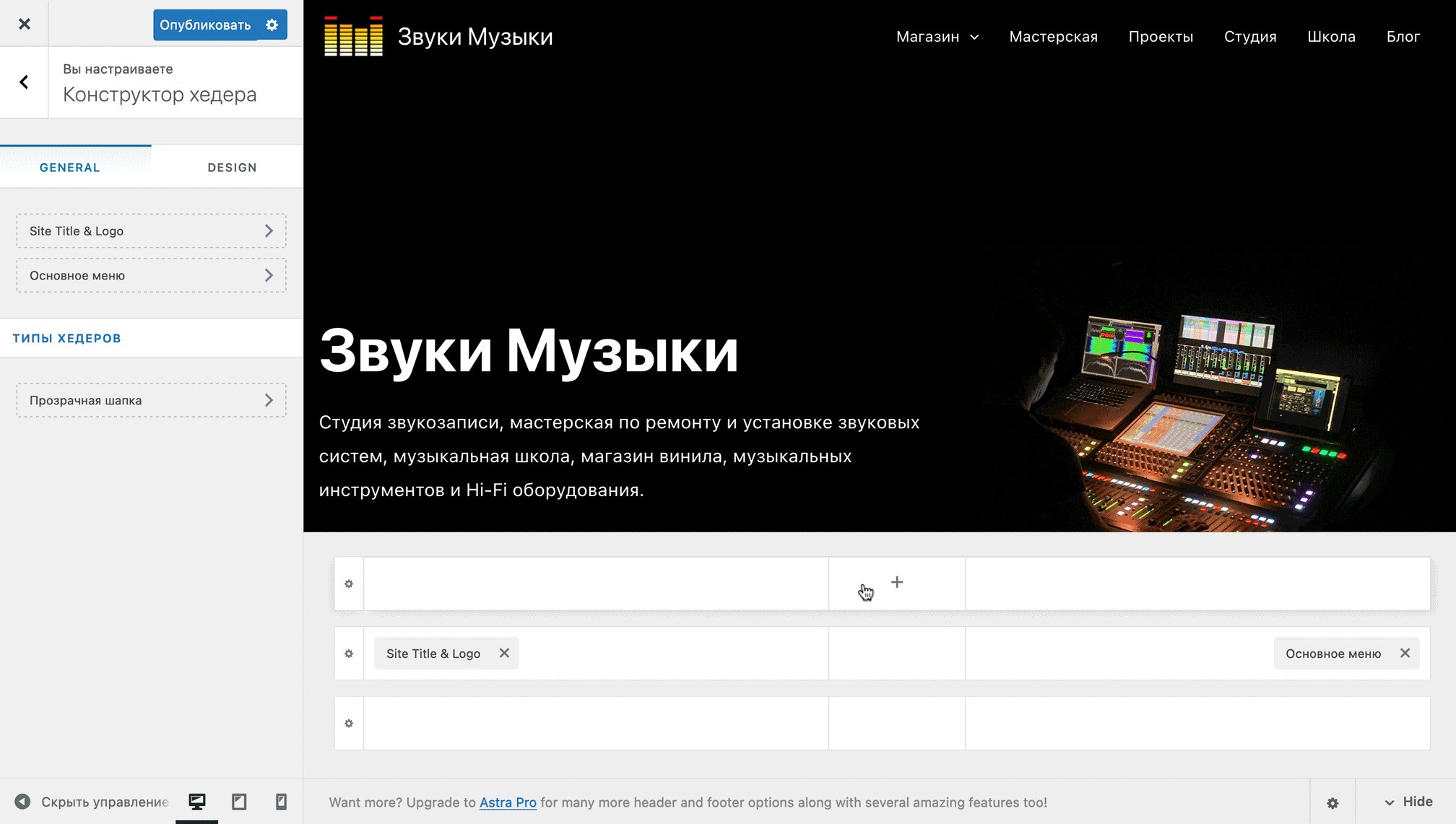
В этом разделе настраивается шапка сайта. Внизу экрана расположен визуальный конструктор из трёх уровней по три ячейки в каждом. В ячейки вы будете добавлять заготовленные заранее виджеты, а слева на боковой панели — менять их параметры.
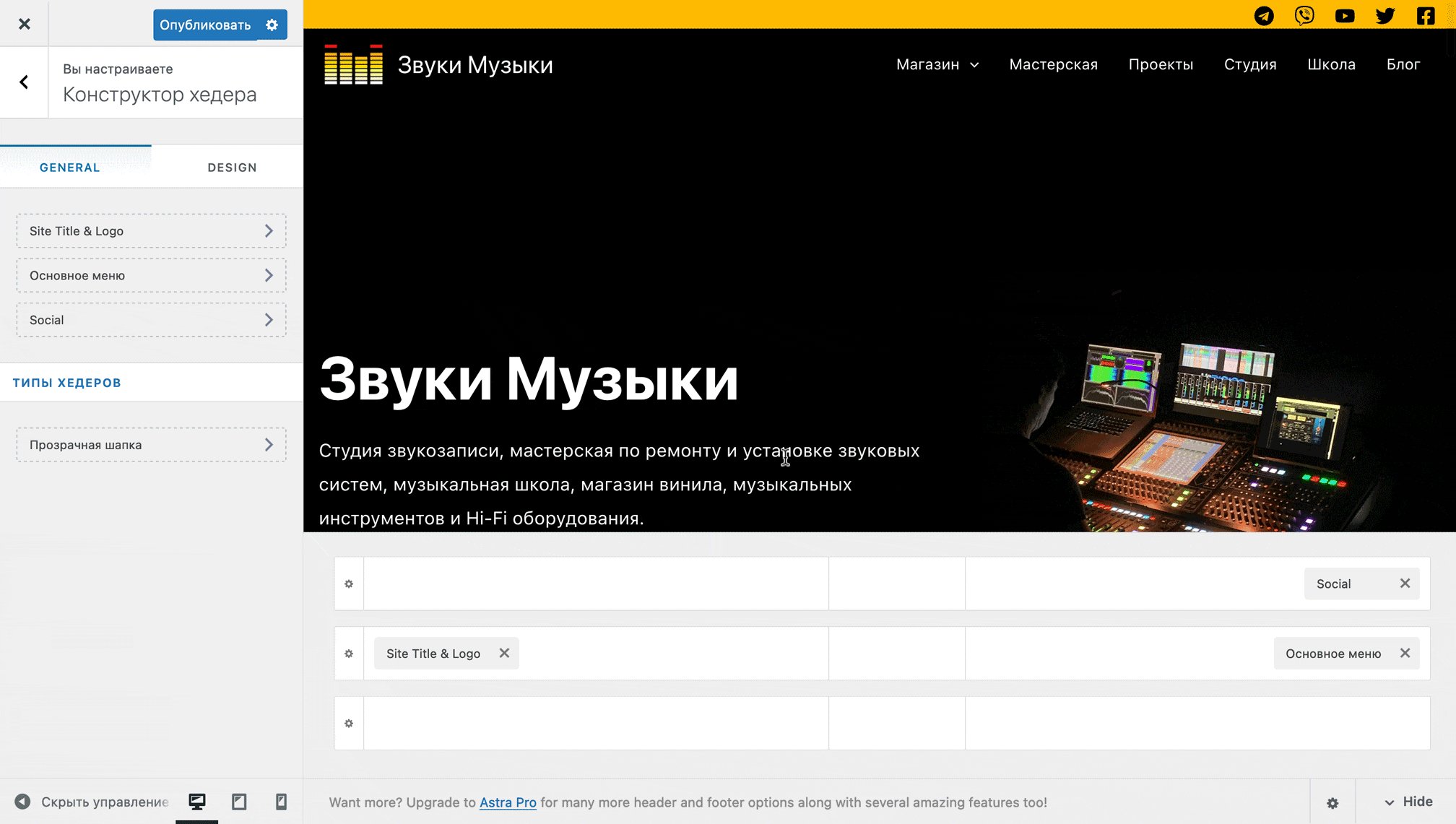
Три уровня шапки нужны на случай, если вы захотите разместить в шапке что-то кроме логотипа и меню. Например, иконки соцсетей, номера телефонов для связи или рекламное объявление с кнопкой над основным меню.

Для удобства параметры на боковой панели разбиты на две вкладки: «GENERAL» и «DESIGN». На первой вкладке будут настройки содержимого, а на второй — настройки внешнего вида.

Теперь разберёмся, как работать в конструкторе. Раздел получился большим, вот его оглавление для удобства:
- Основные действия с элементами
- Общие параметры шапки
- Параметры рядов
- Сайдбар OFF CANVAS
- Прозрачная шапка
После основной части вы найдёте обзор всех доступных виджетов:
- Виджет «Account»
- Виджет «Button»
- Виджеты «HTML 1» и «HTML 2»
- Виджет «Site Title & Logo»
- Виджет «Основное меню»
- Виджет «Поиск»
- Виджет «Social»
- Виджет «Widget 1» и «Widget 2»
- Виджет «Переключатель»
- Виджет «Боковое меню»
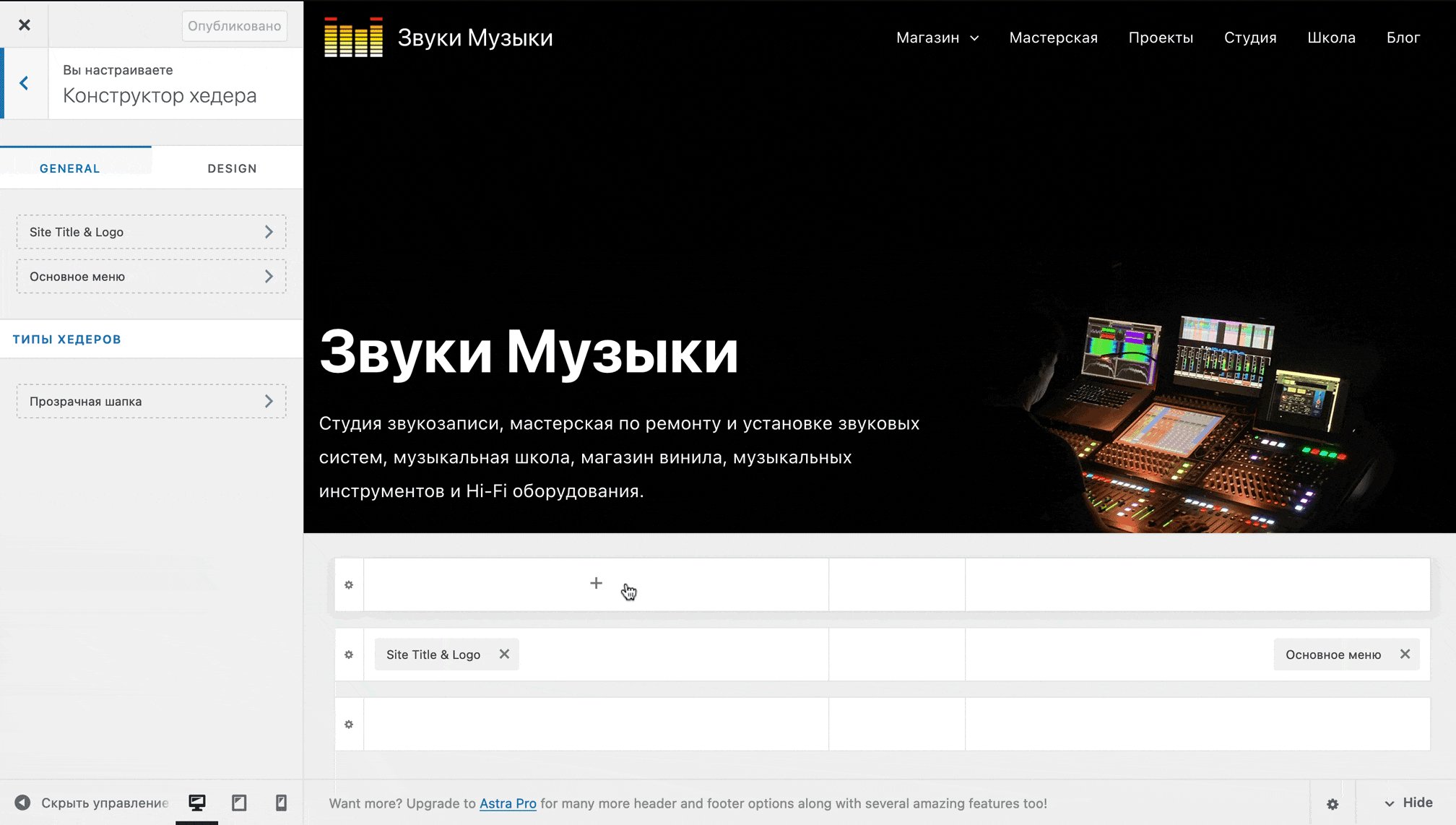
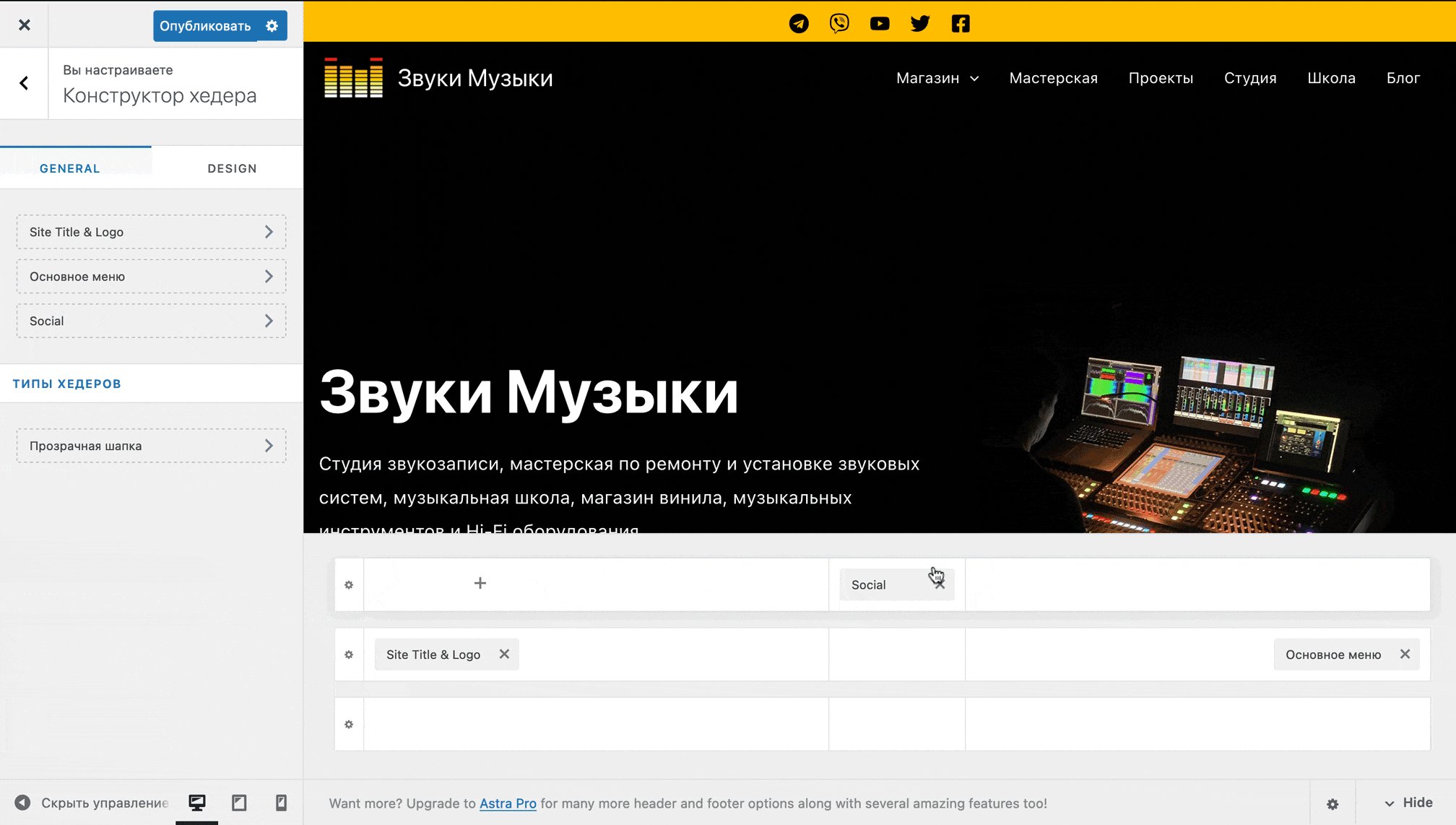
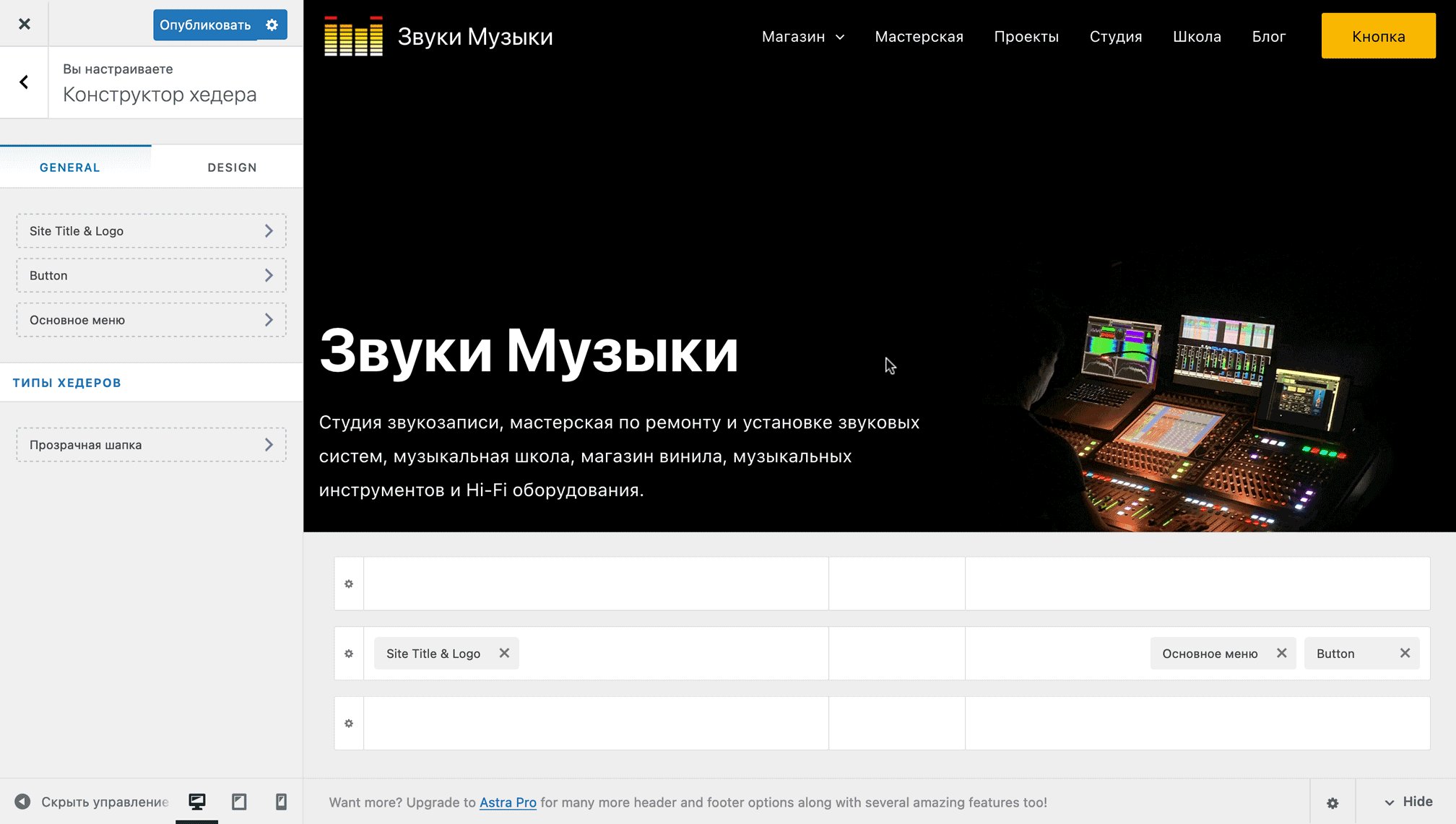
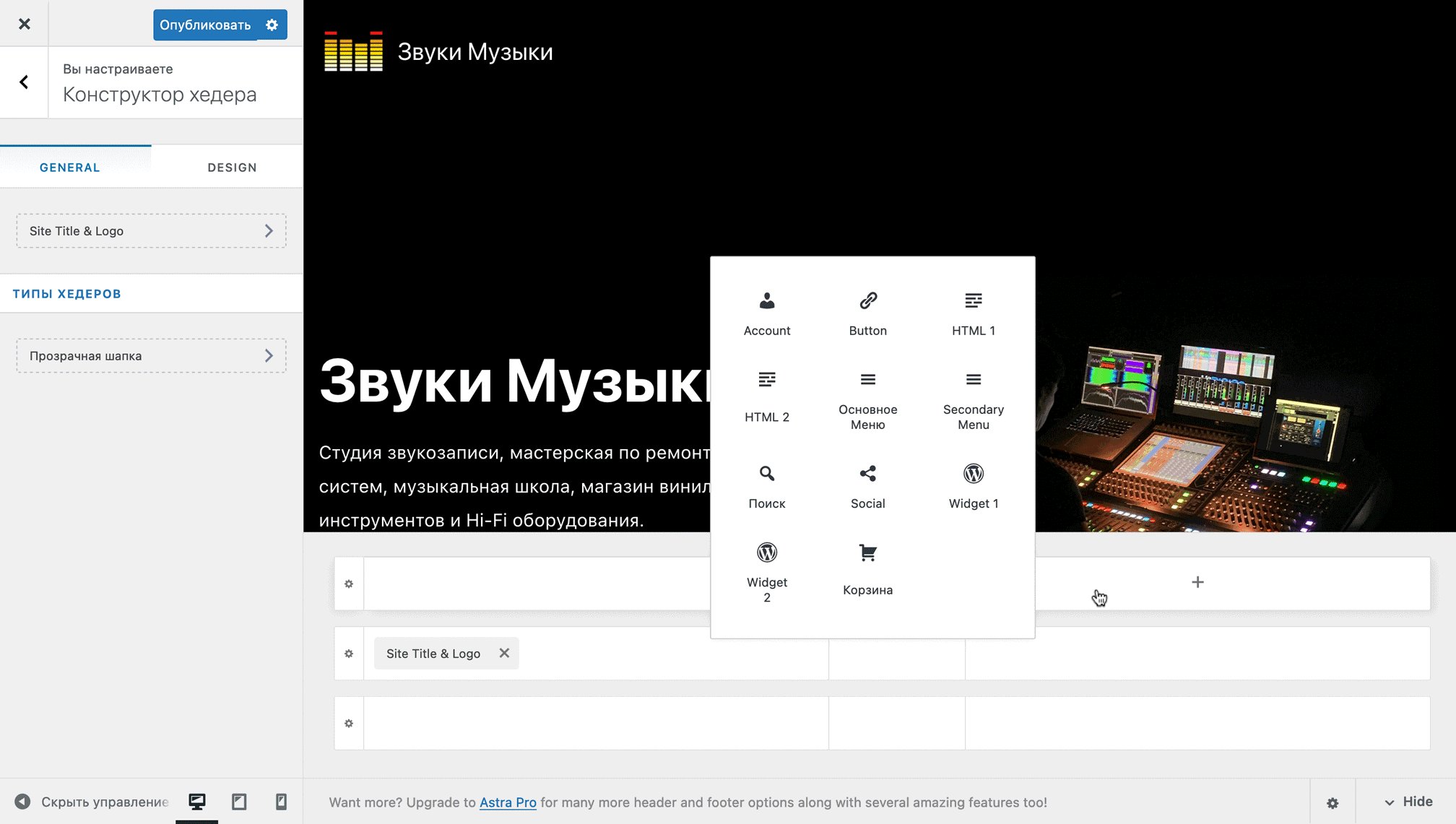
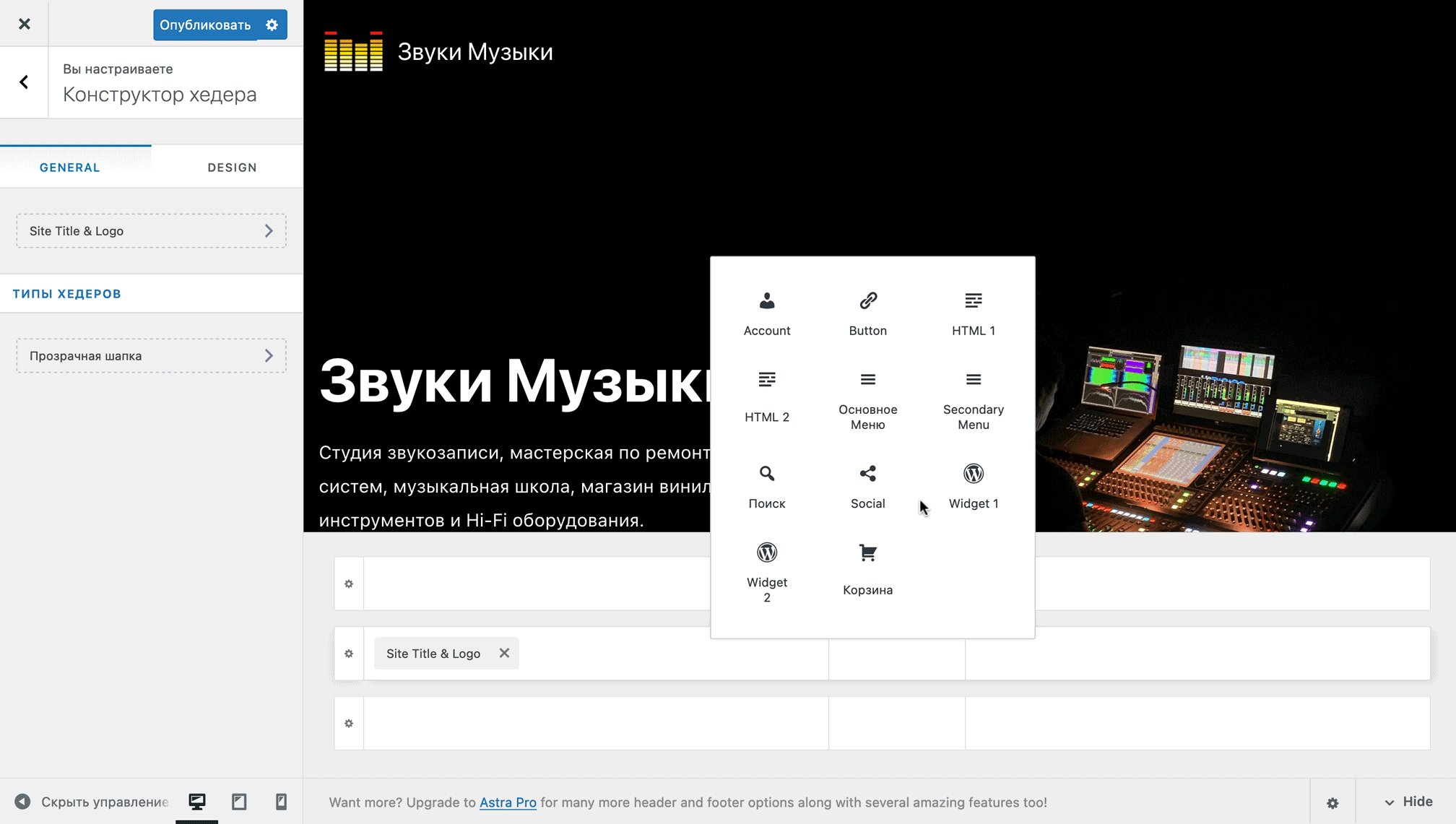
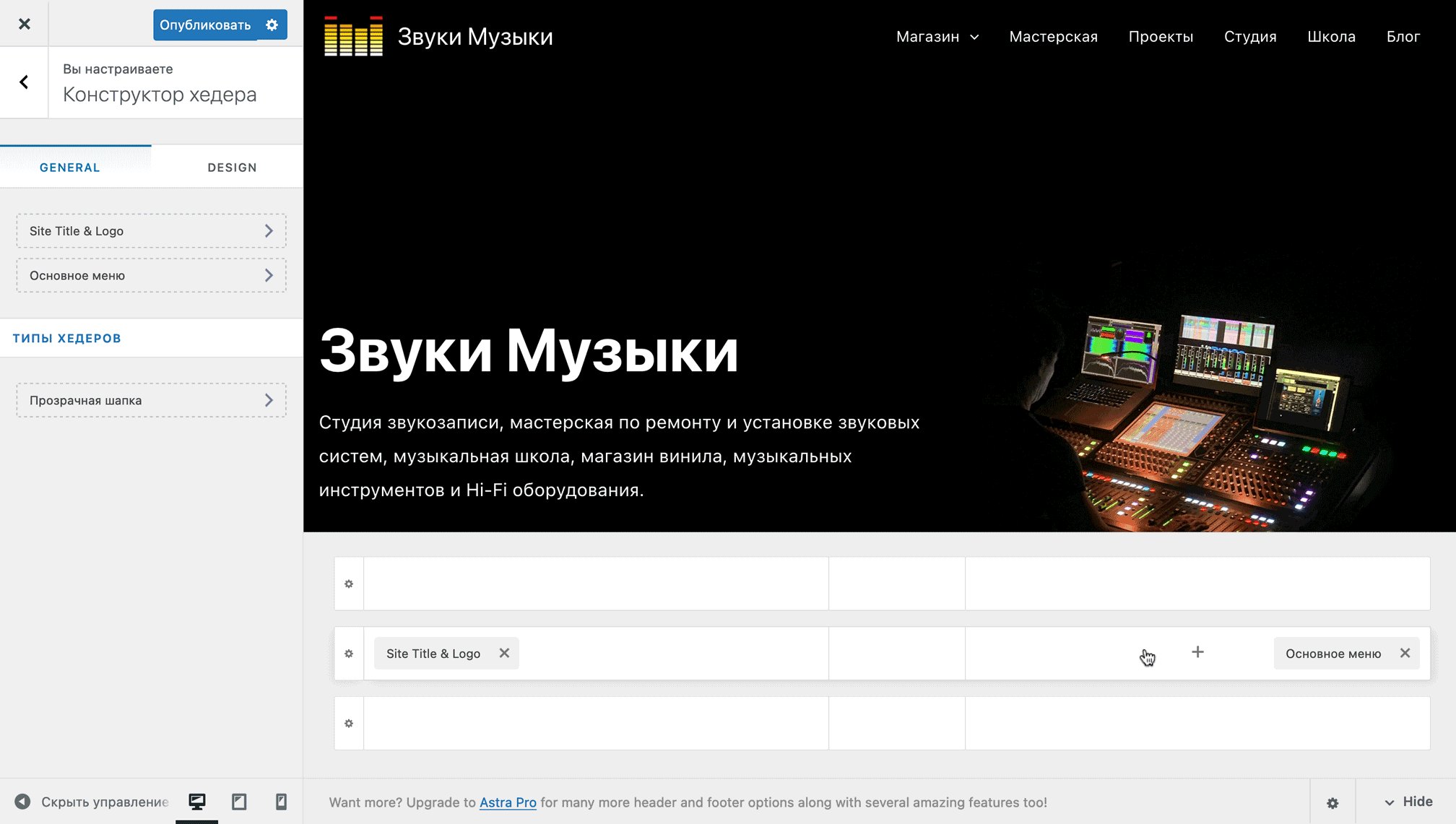
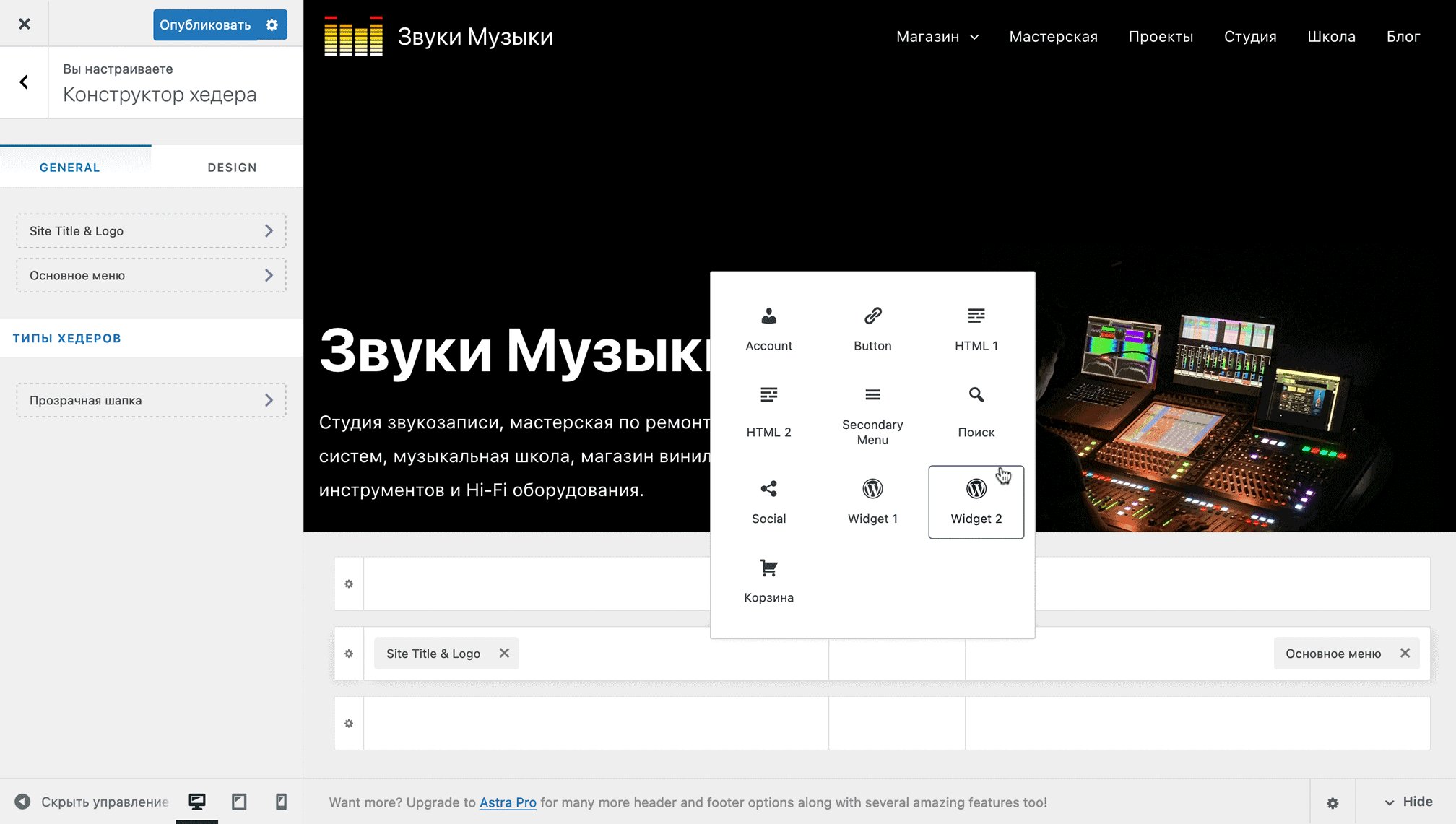
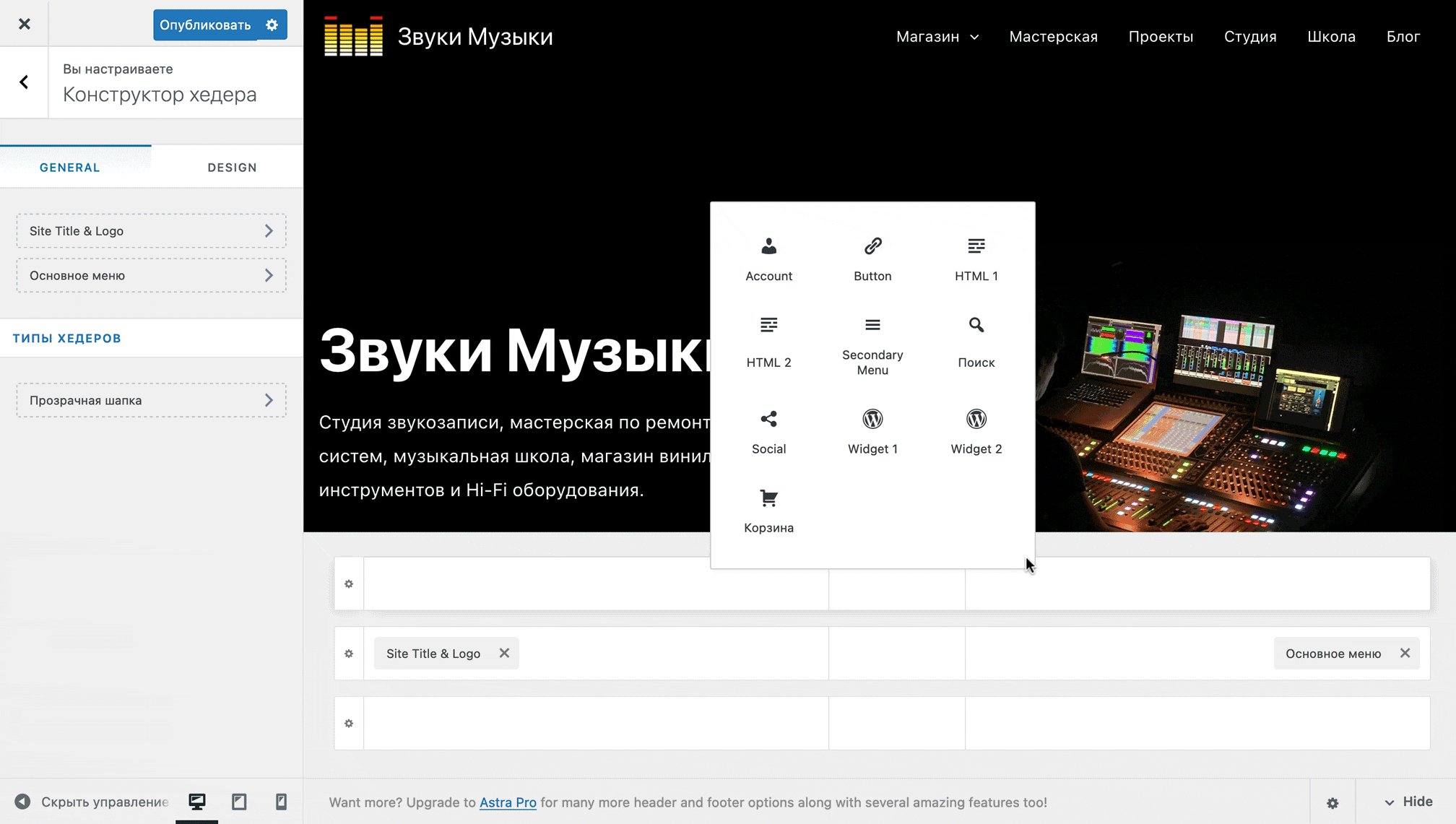
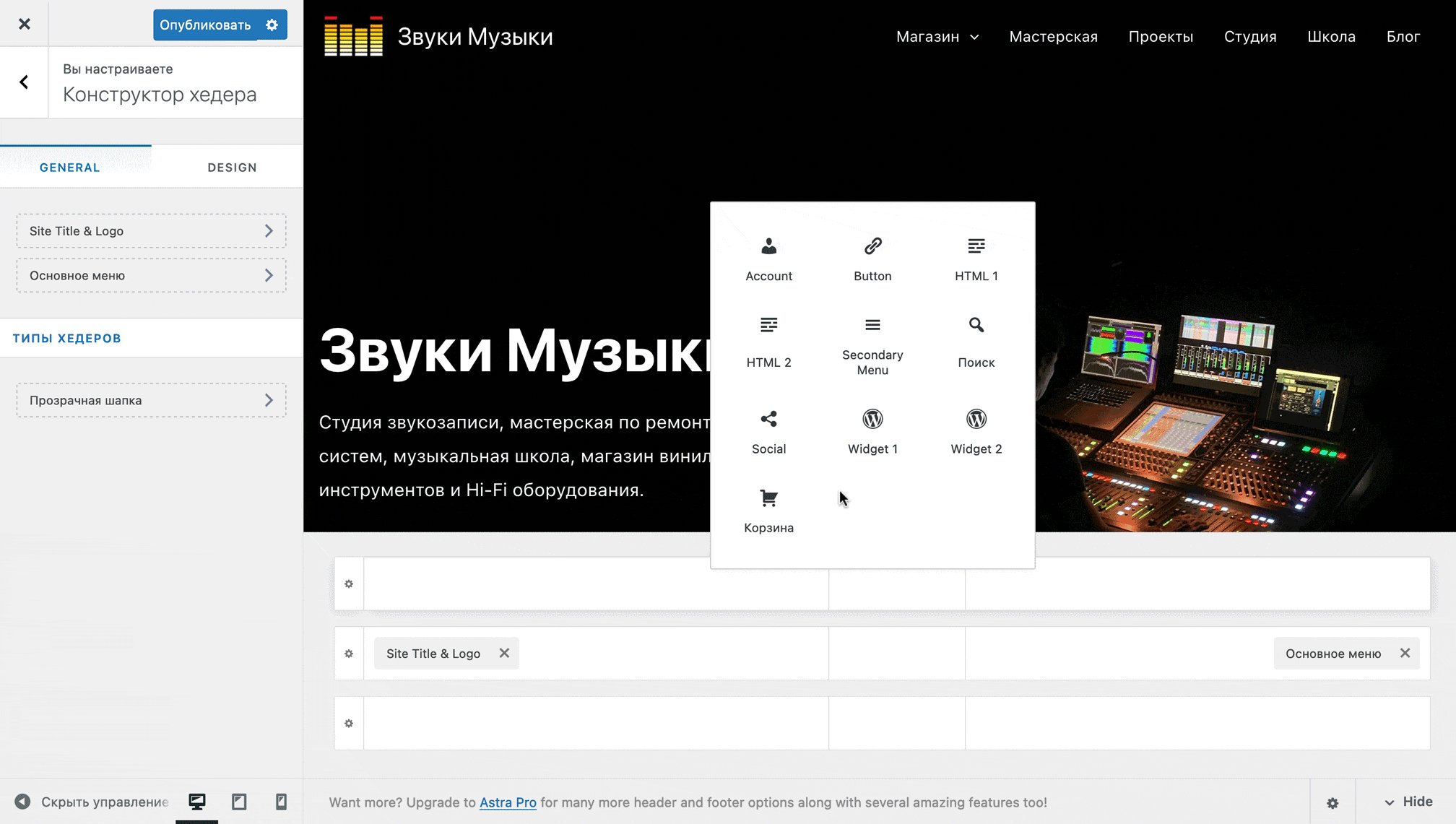
Основные действия с элементами
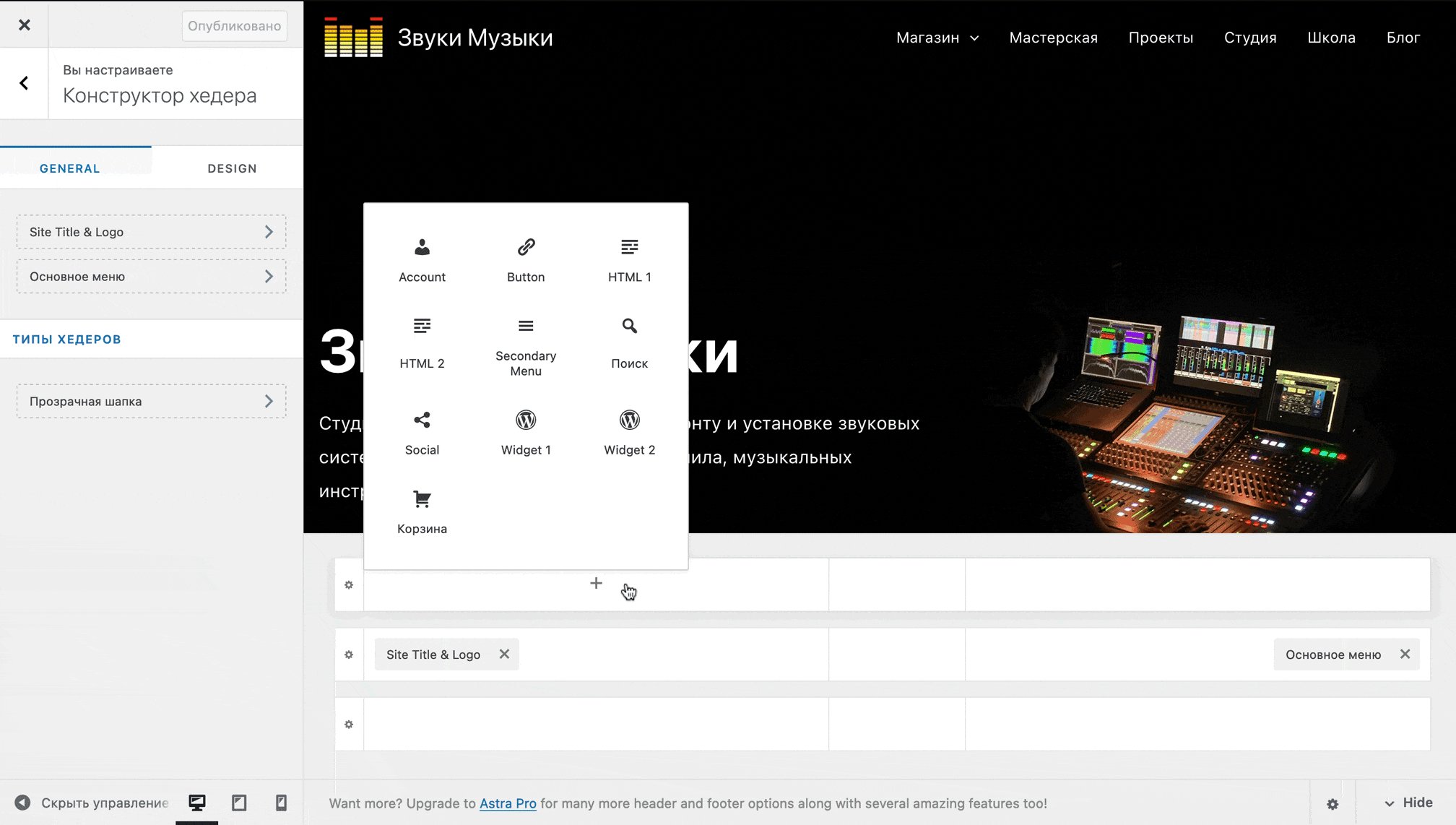
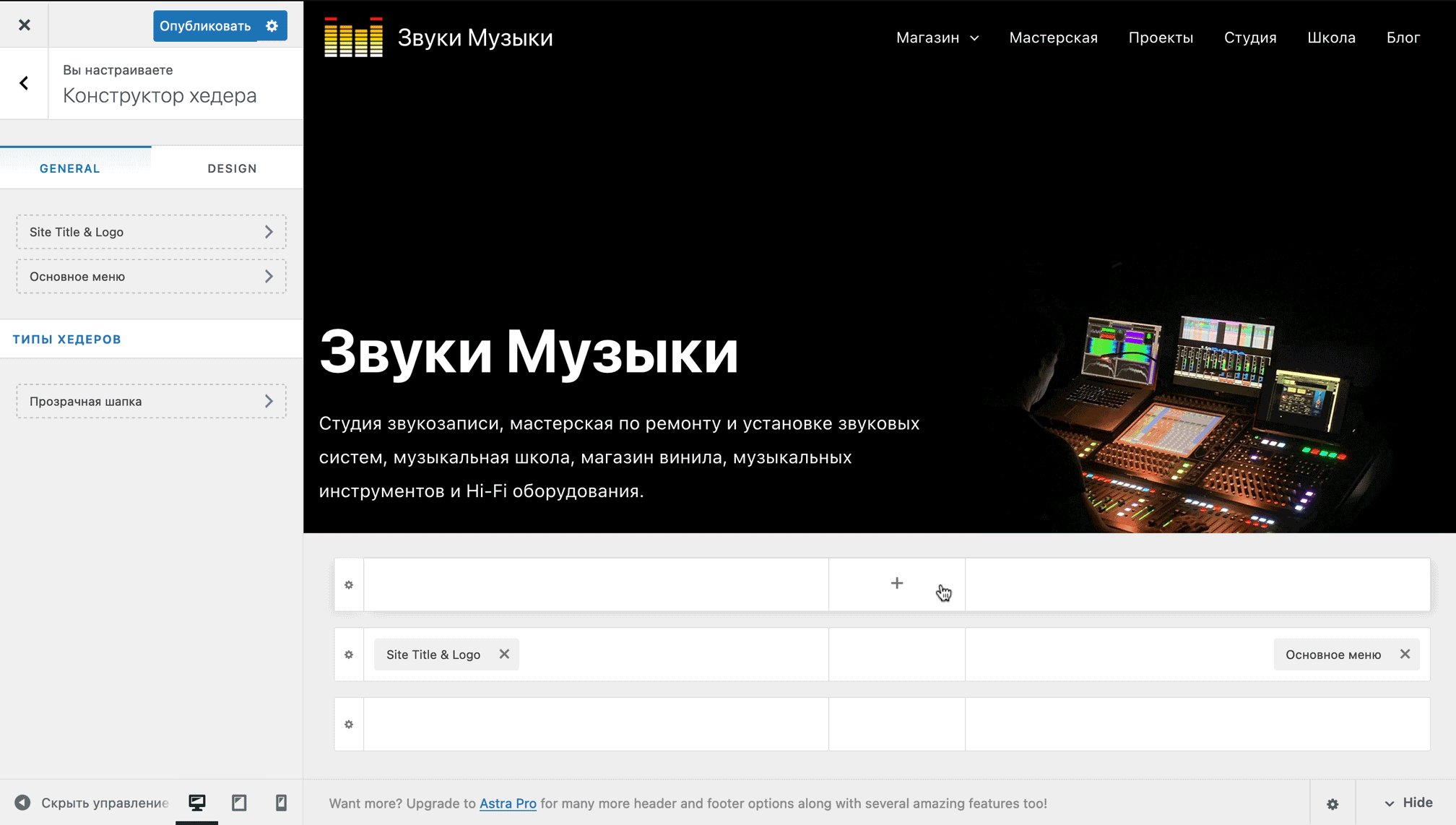
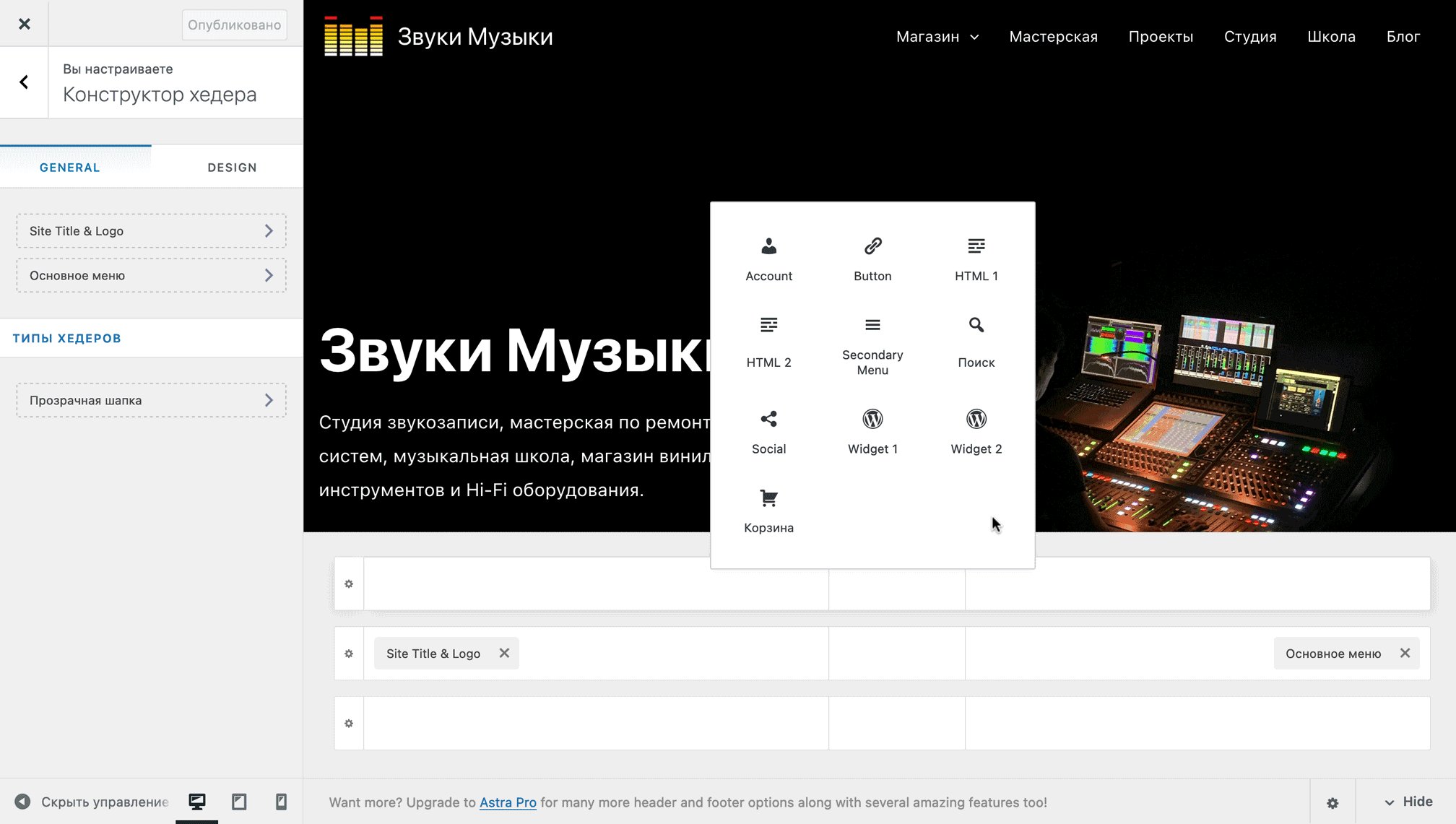
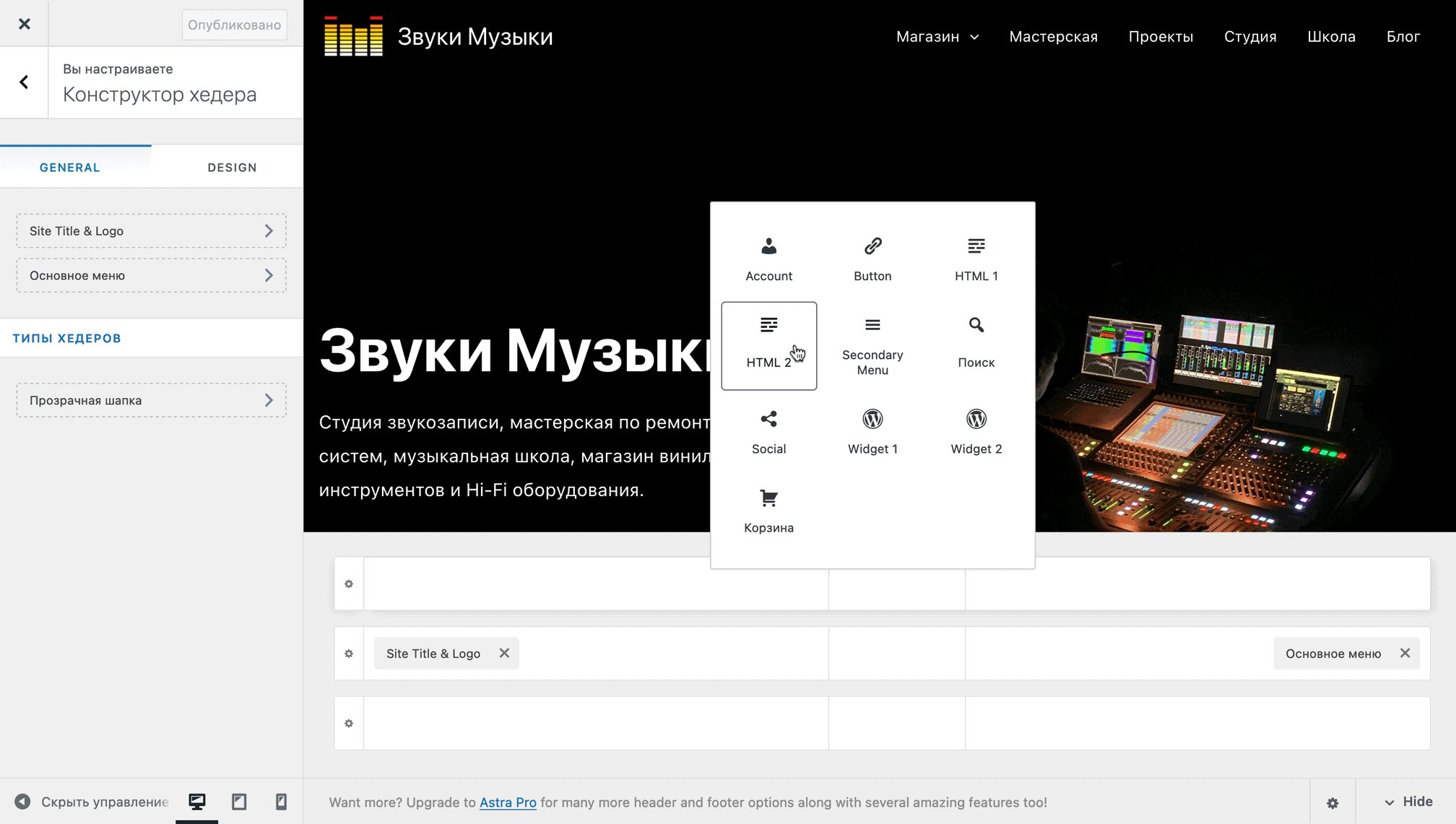
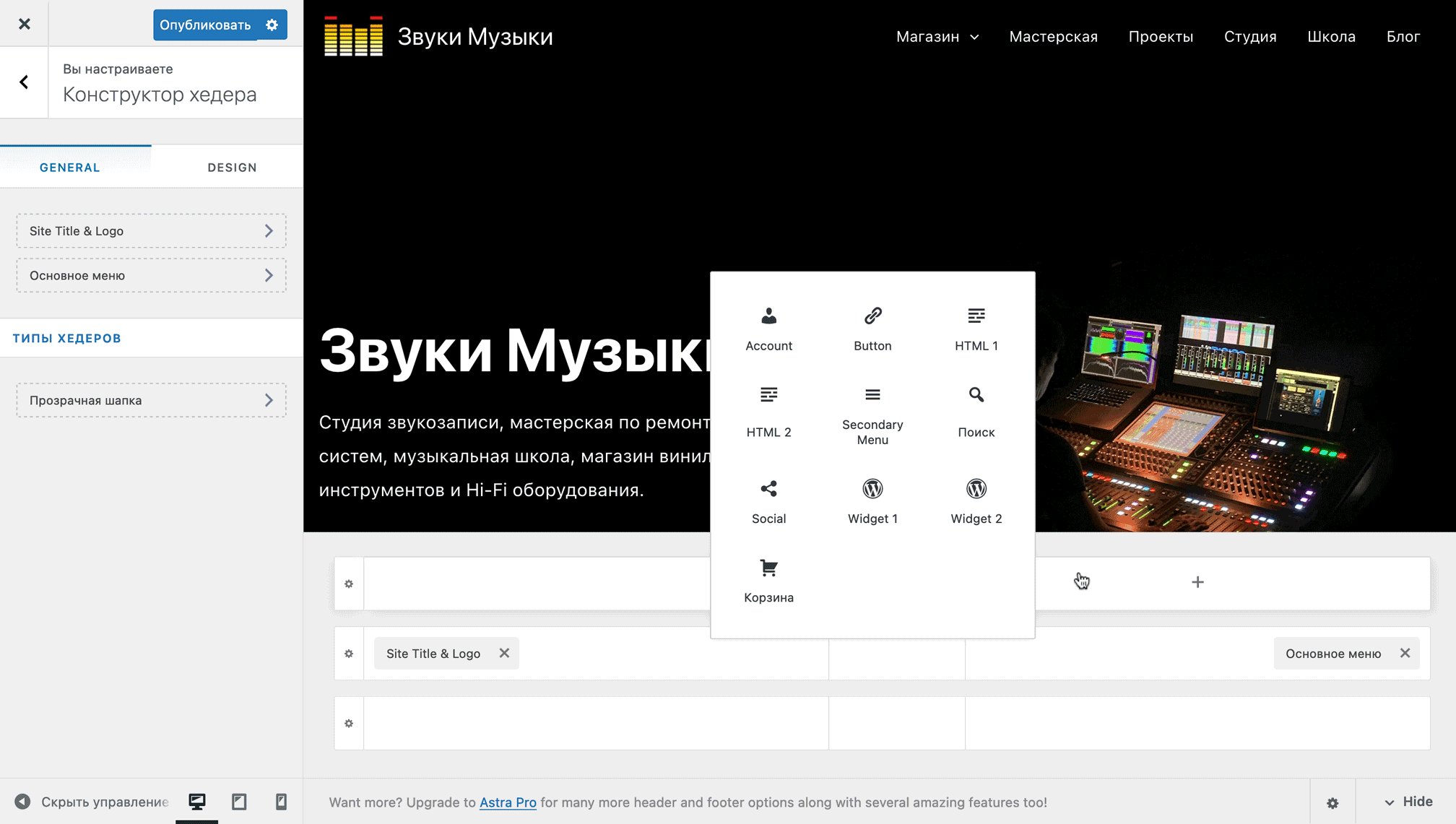
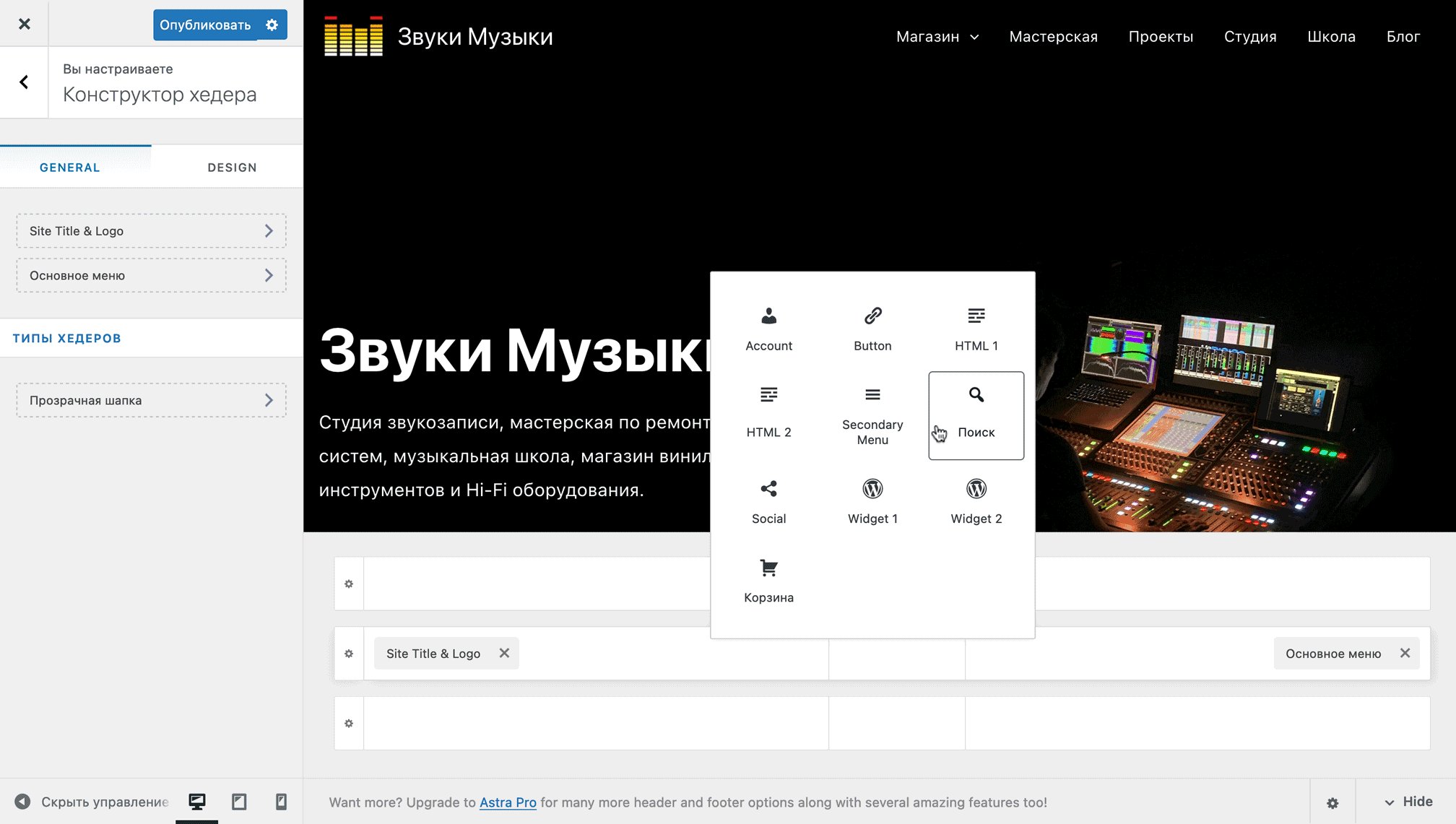
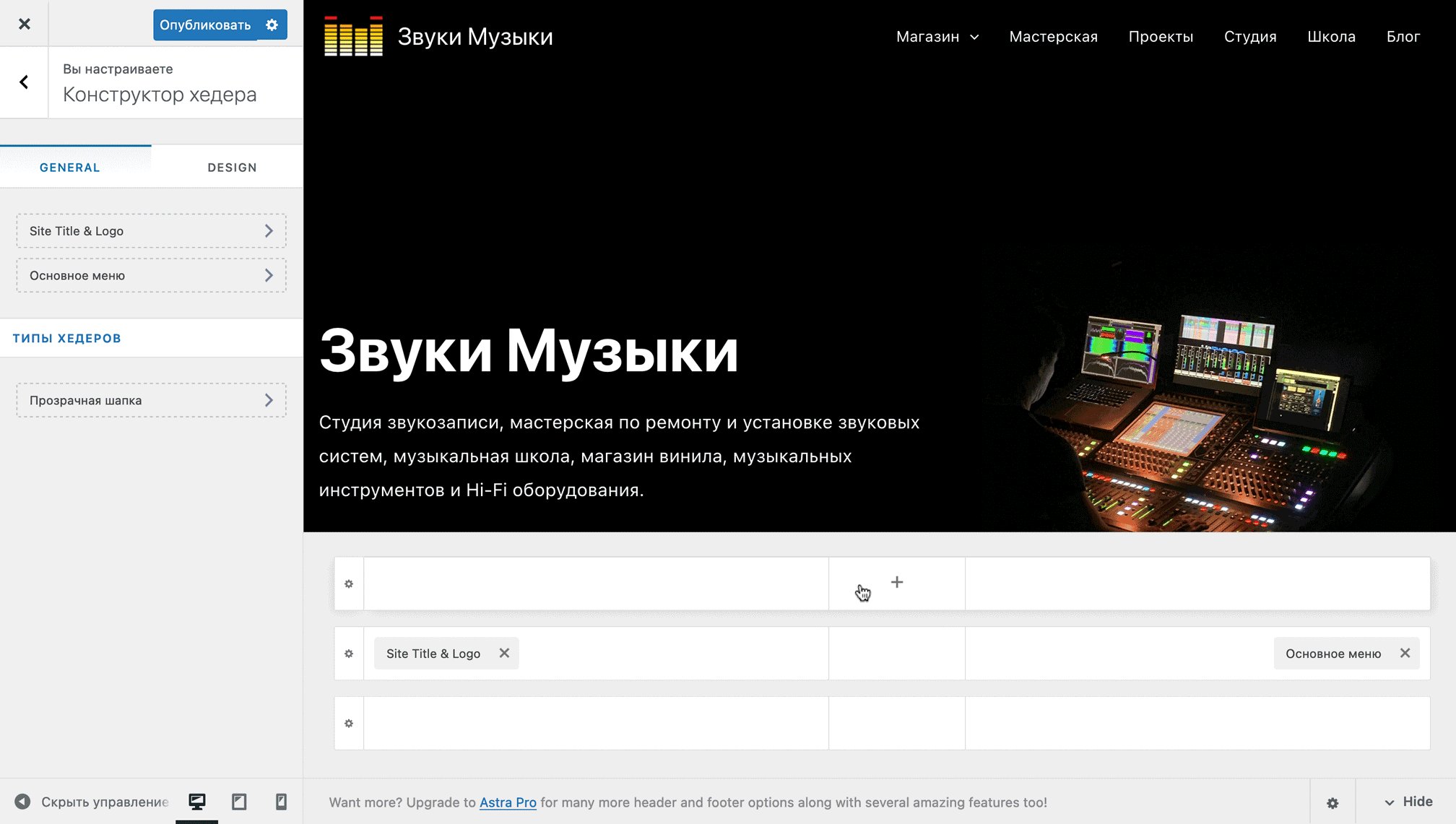
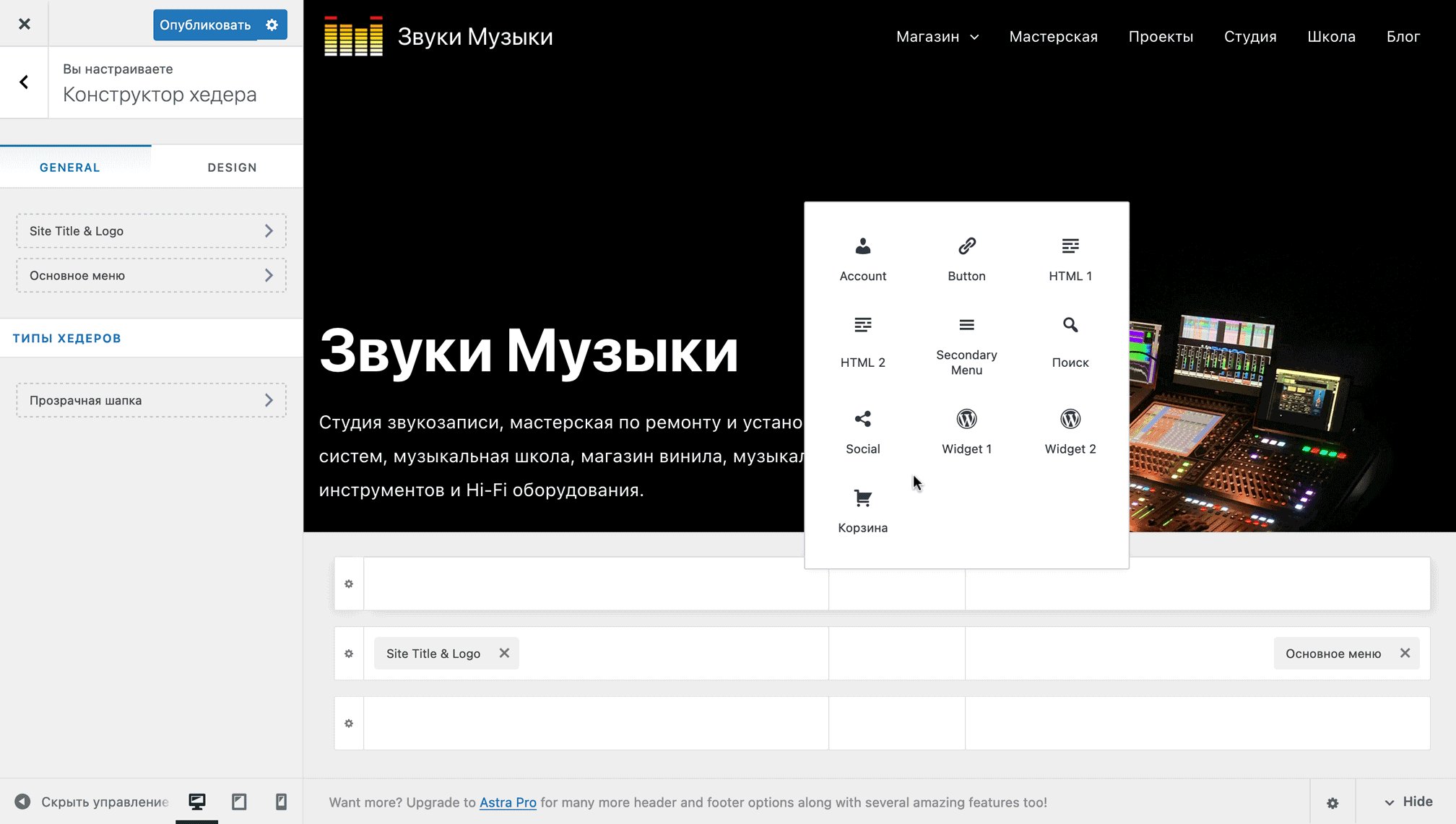
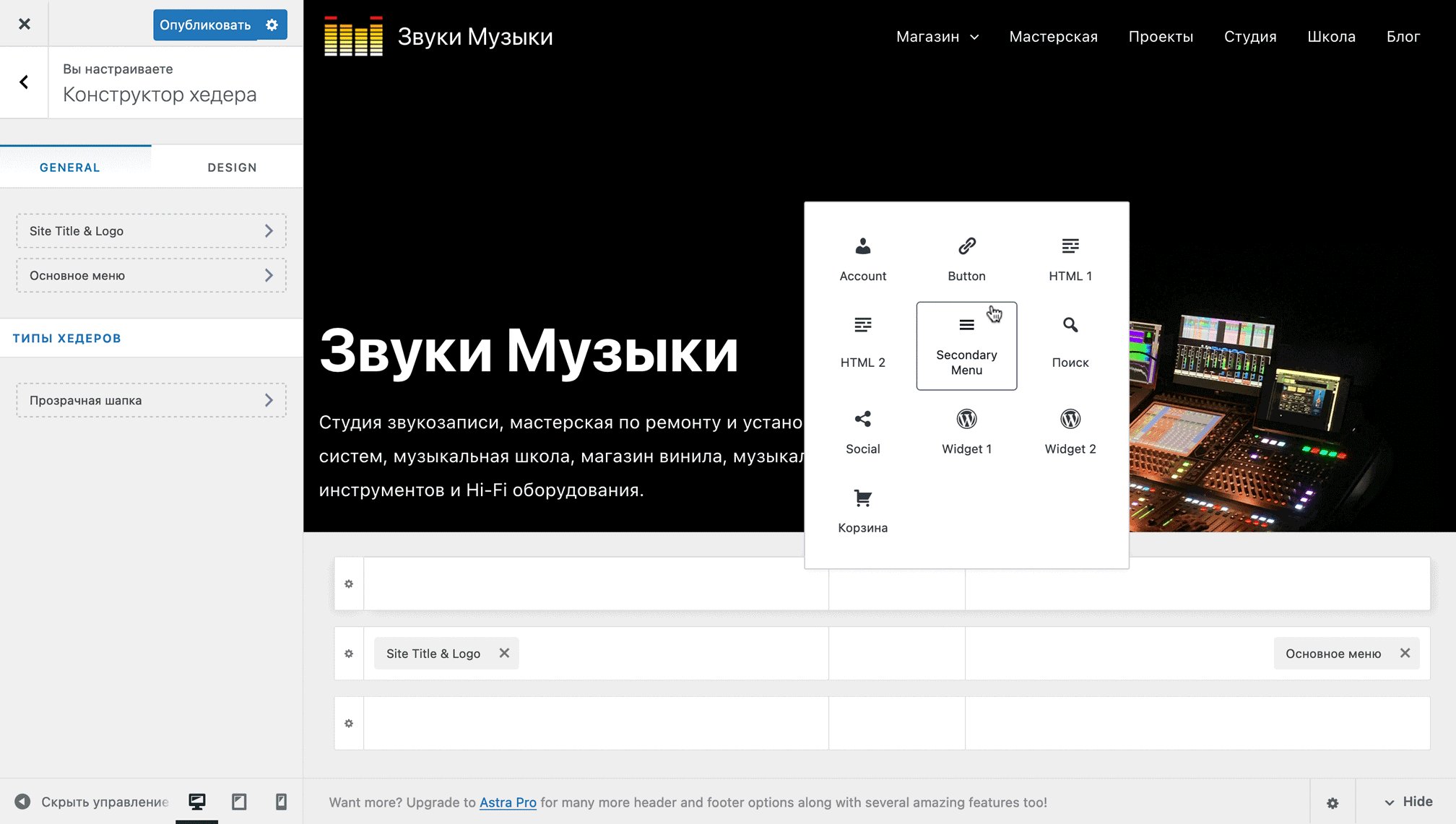
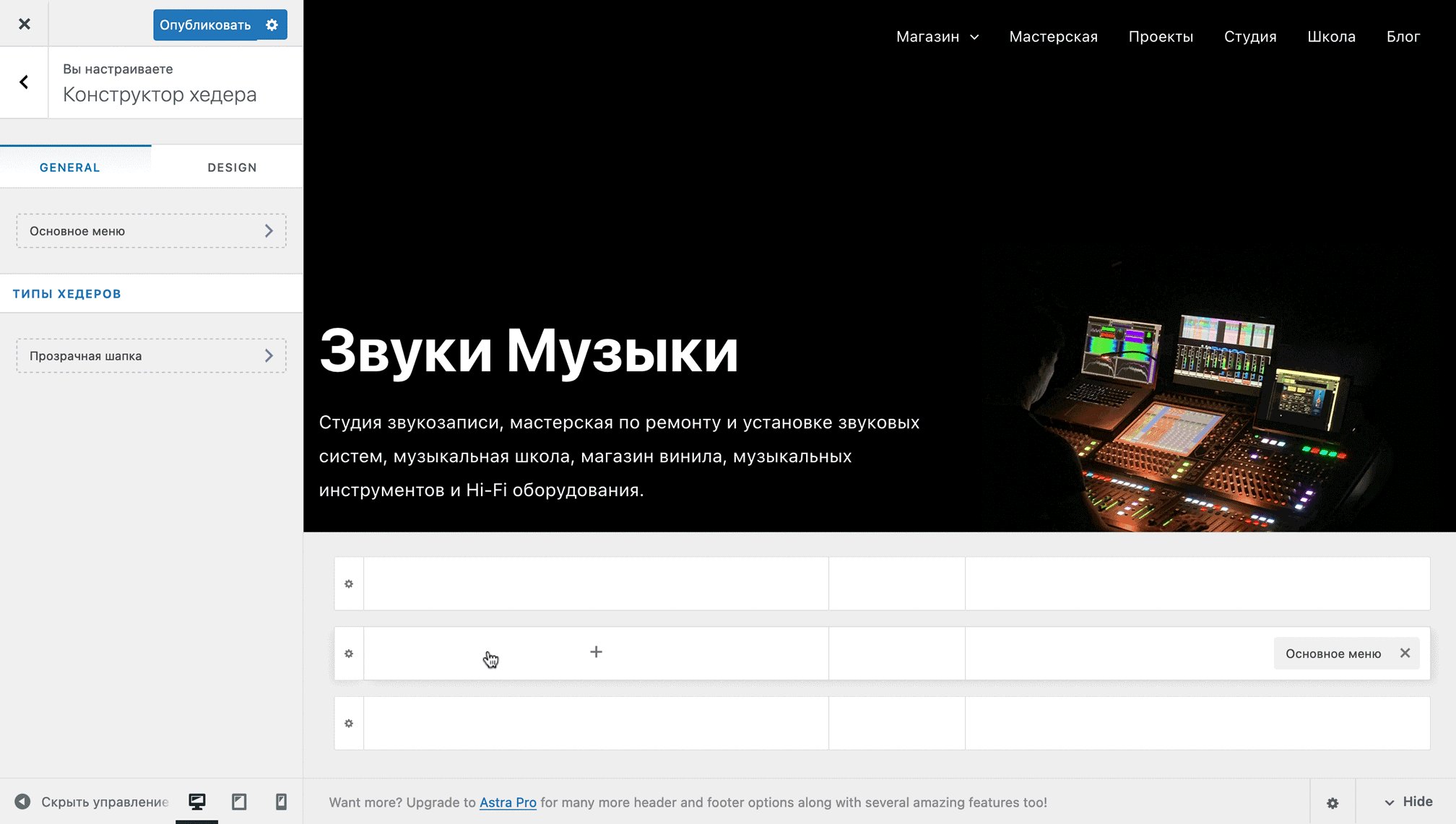
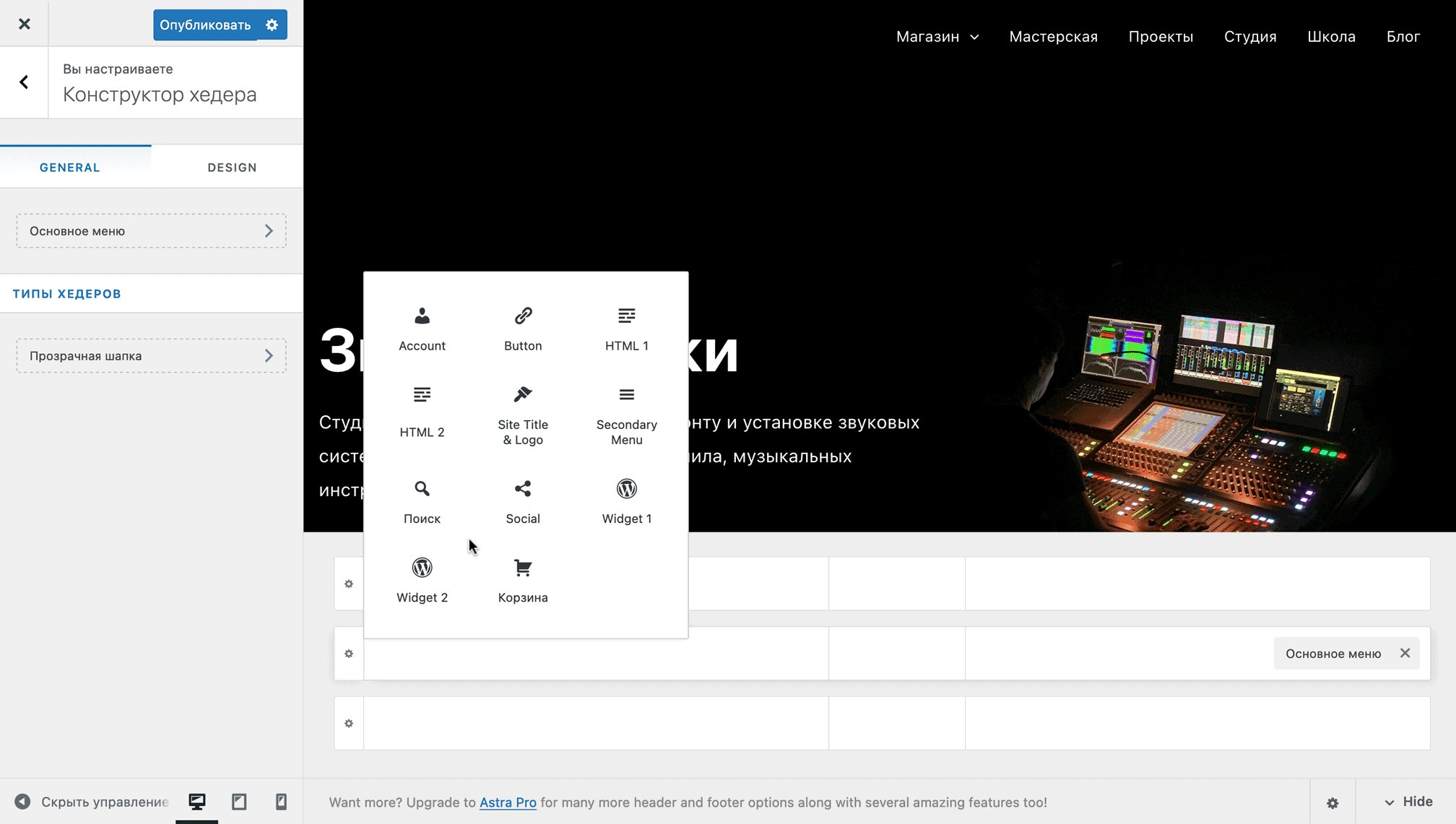
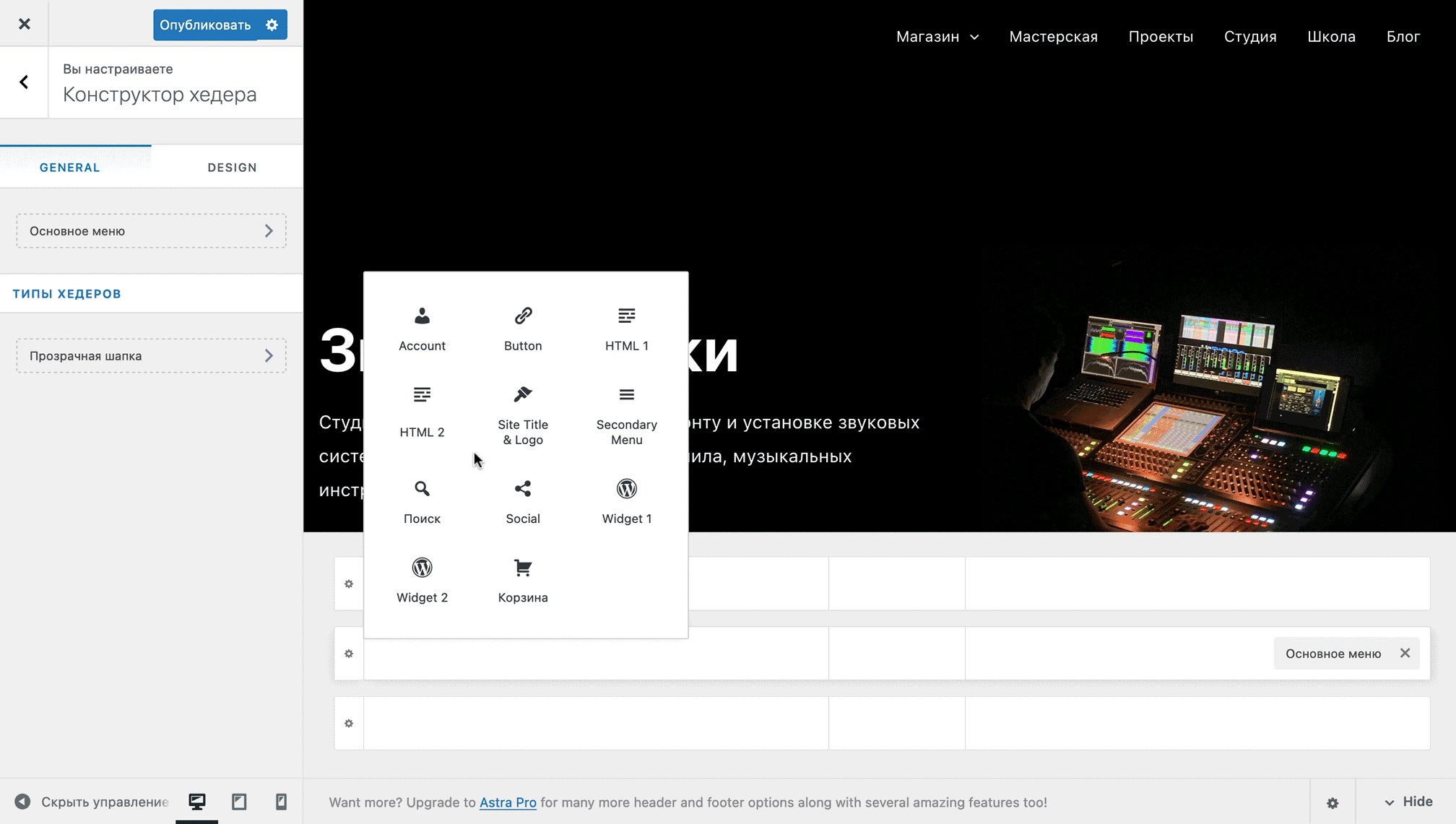
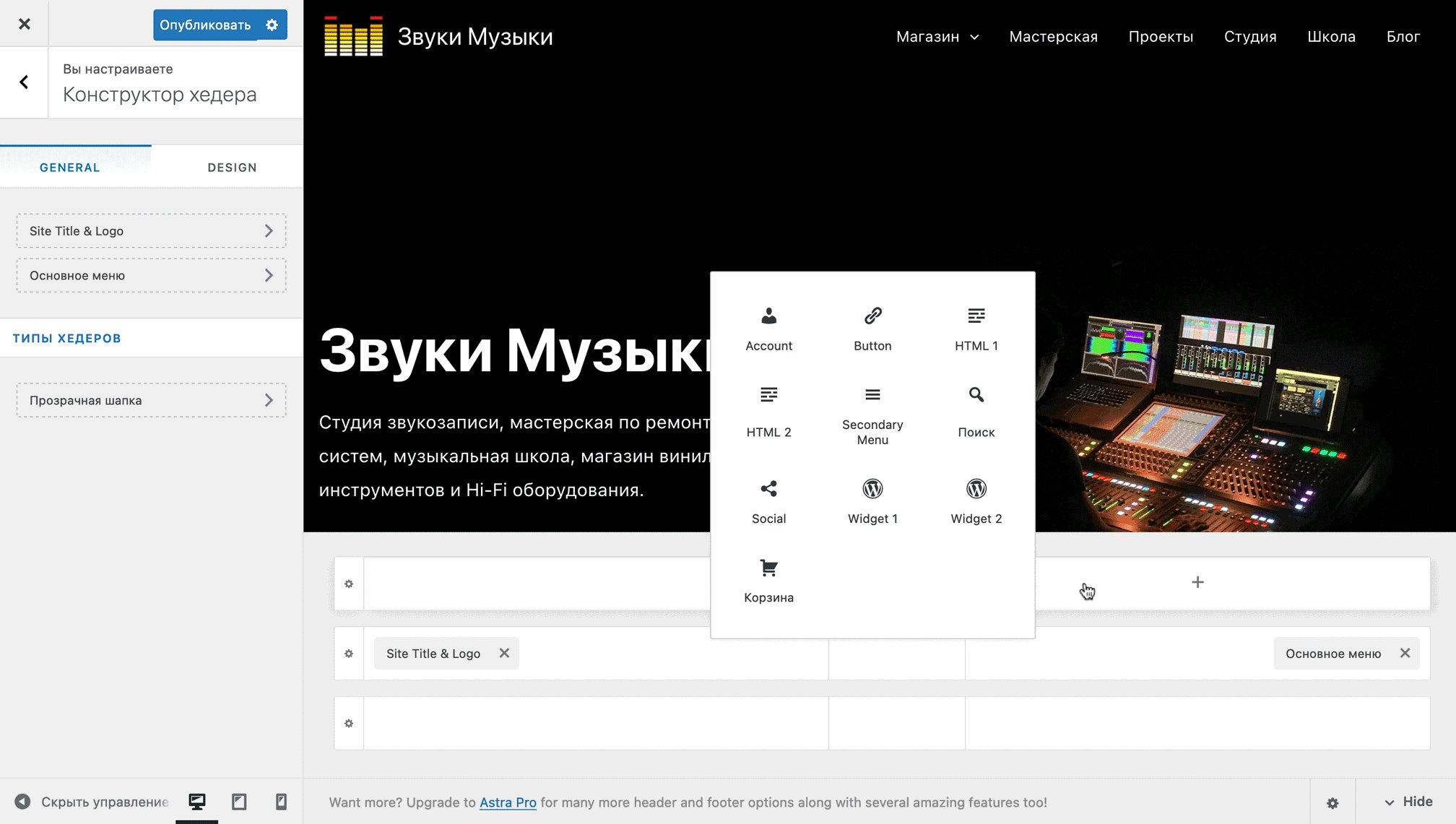
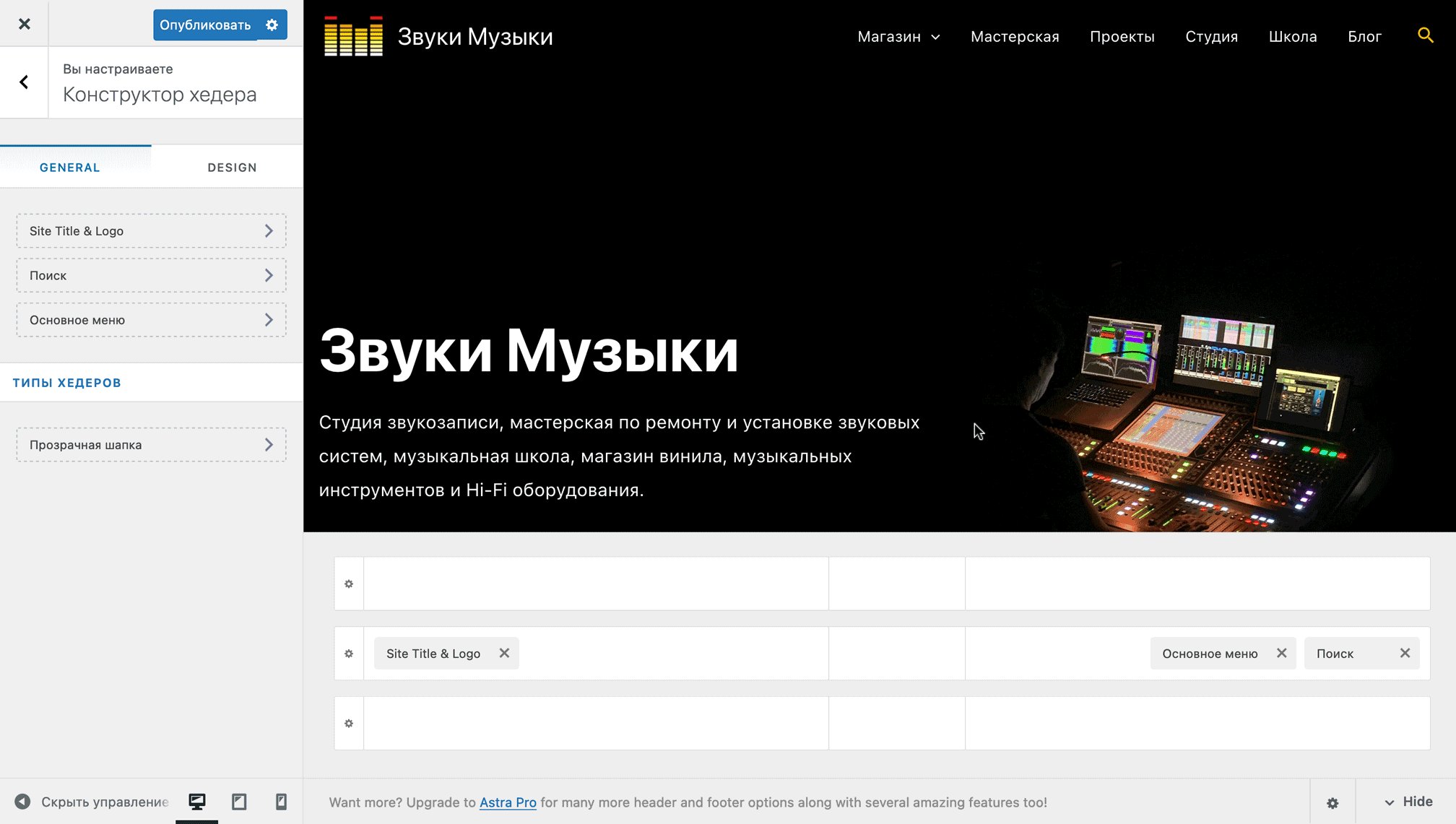
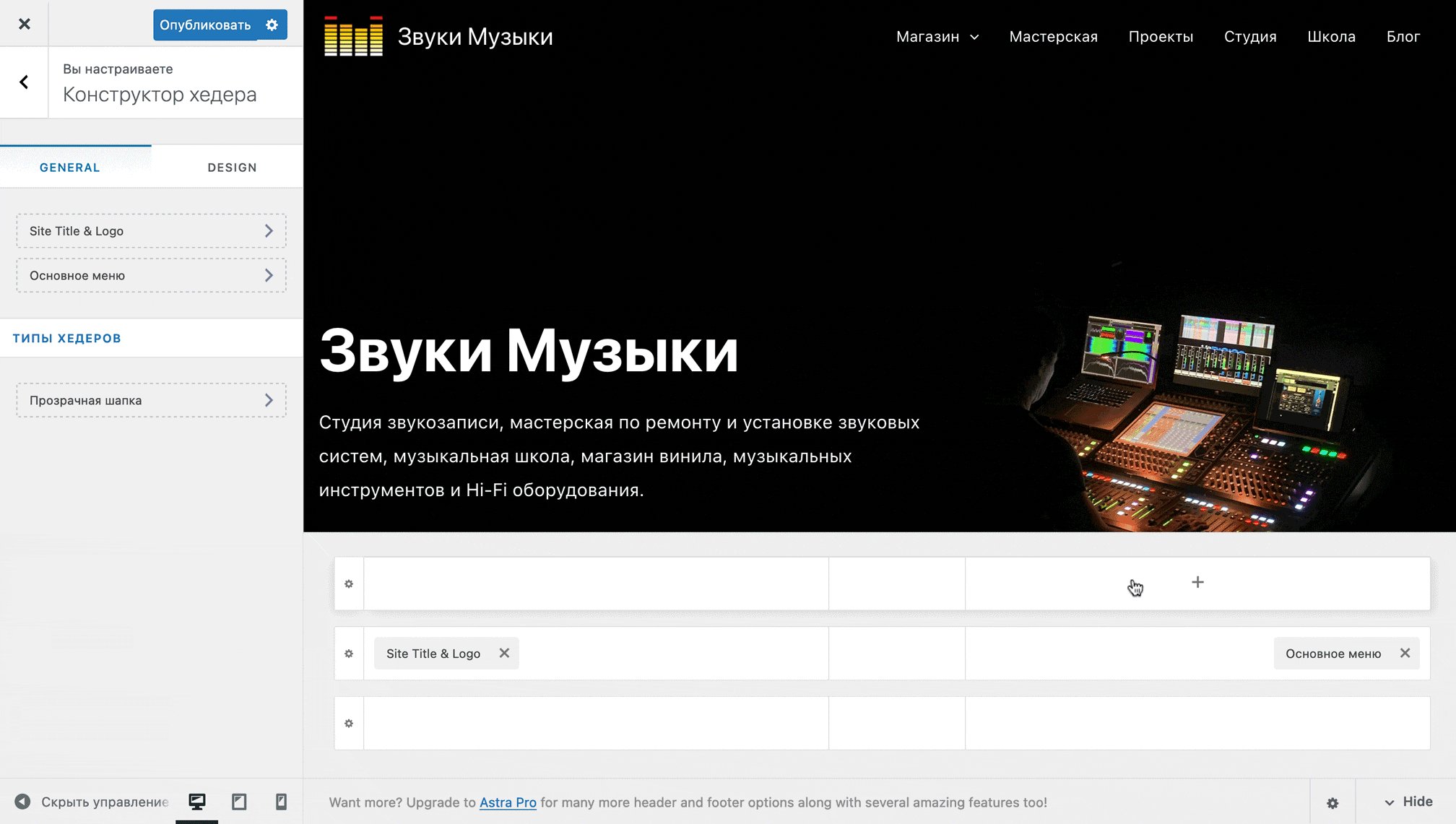
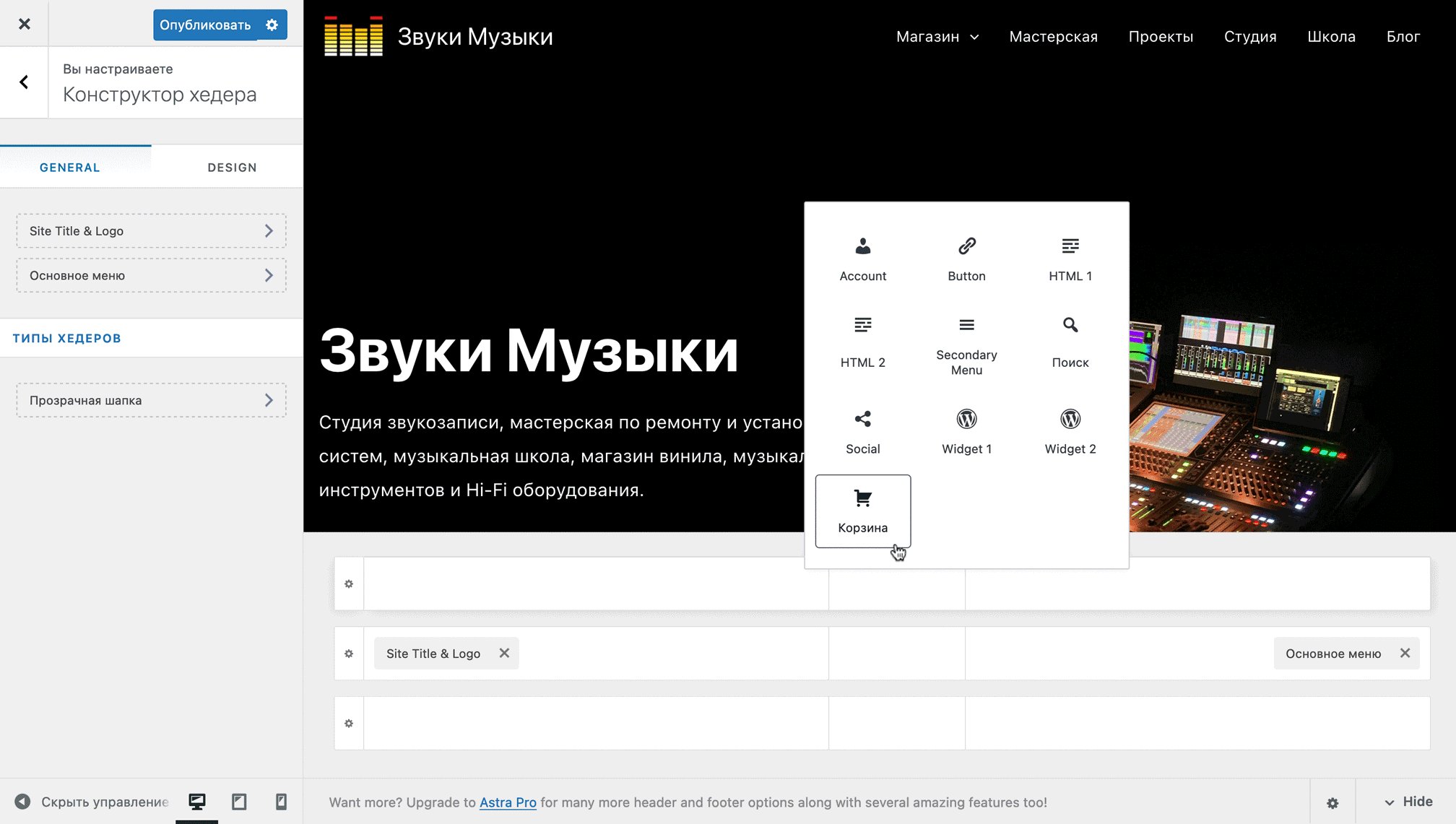
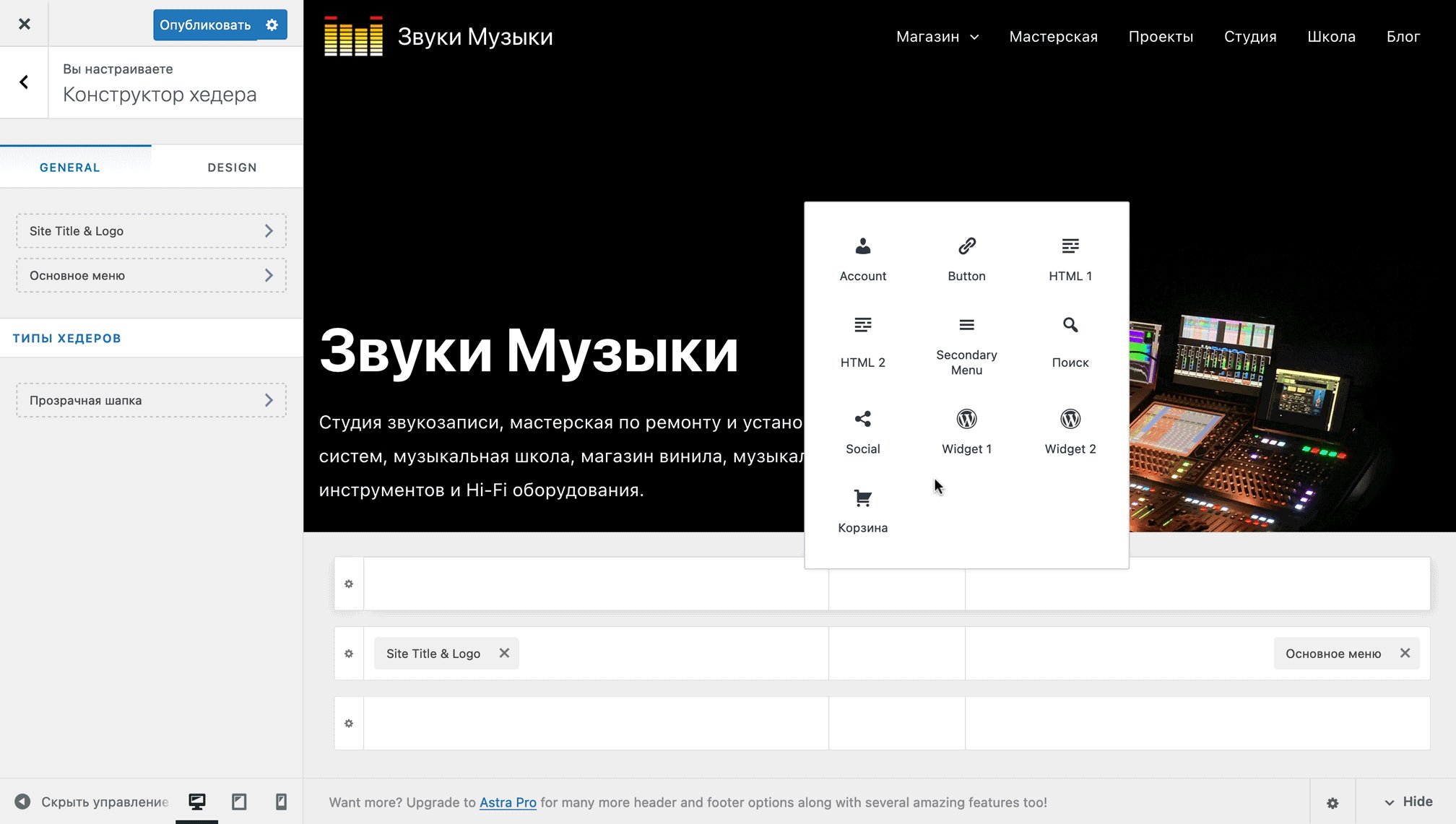
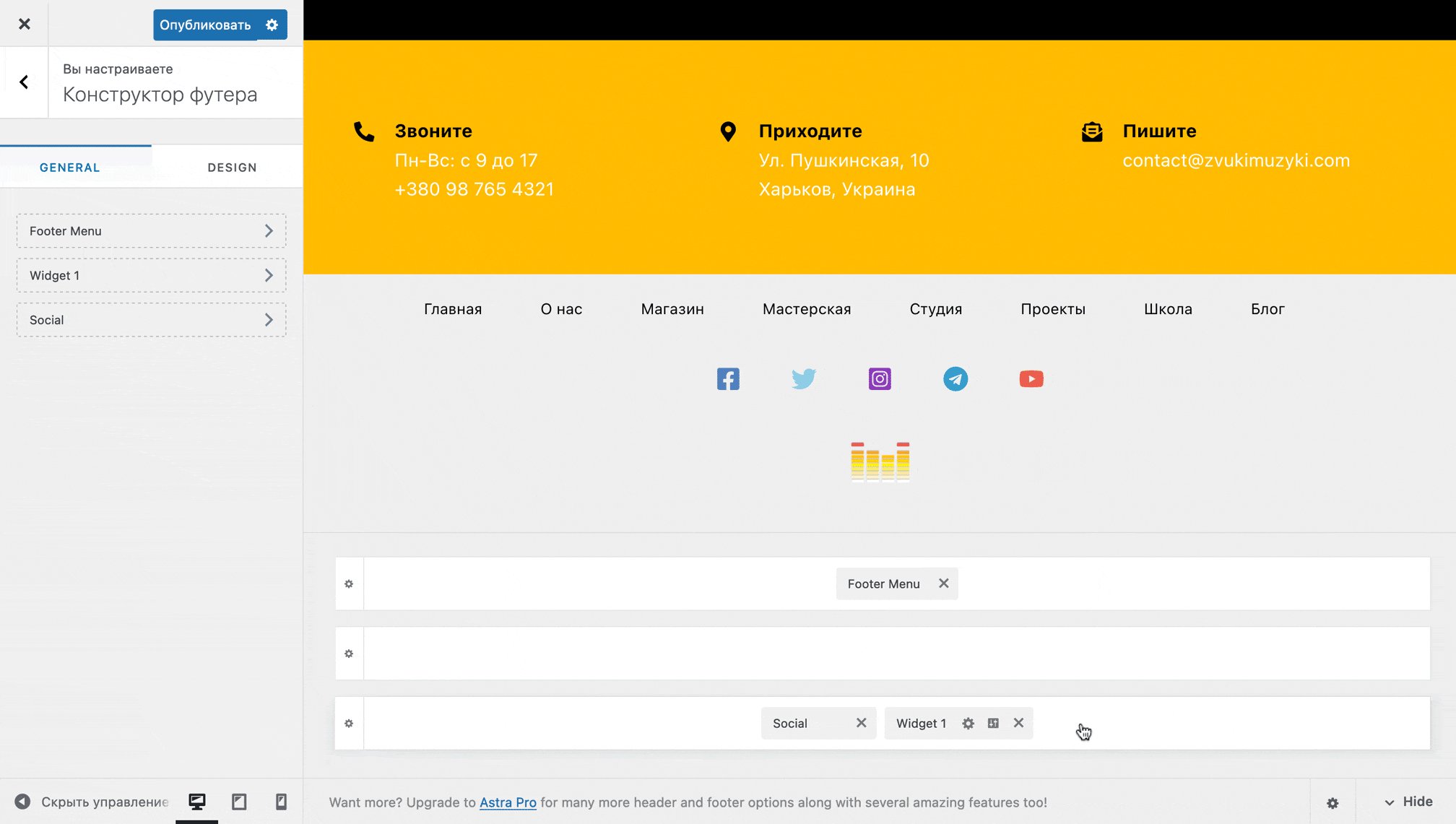
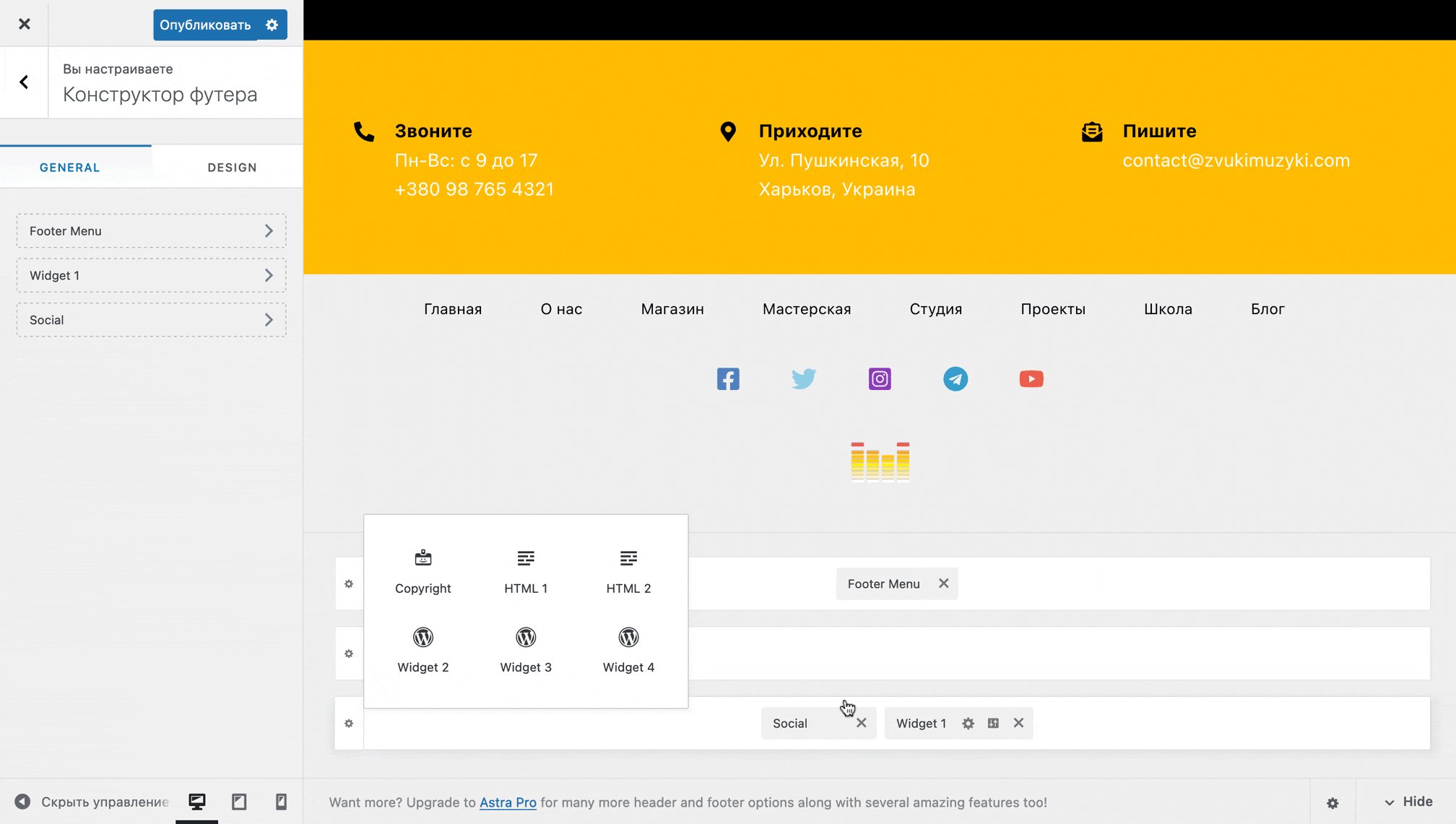
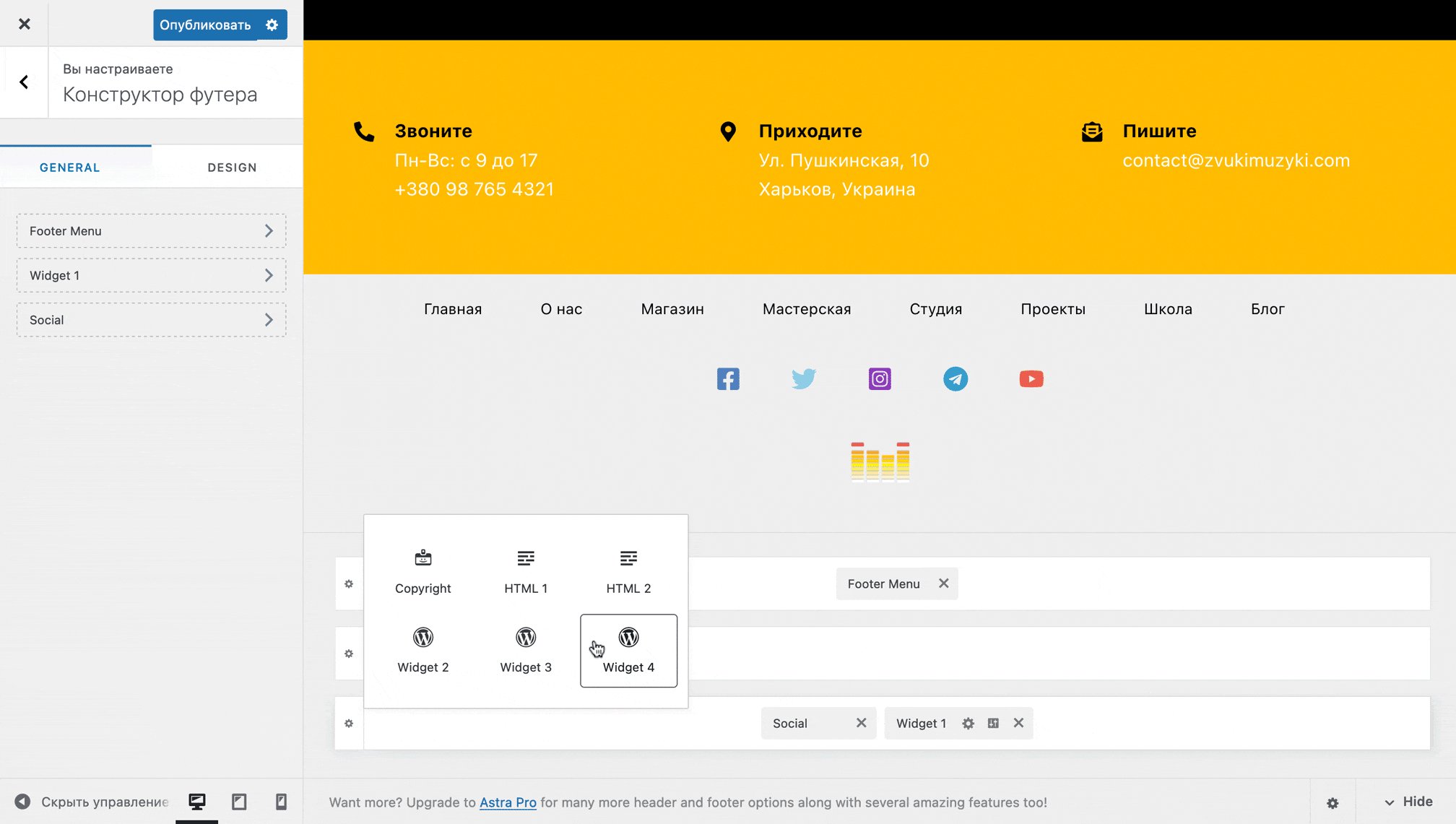
Чтобы добавить в шапку новый элемент, кликните на любую пустую зону в конструкторе. Появится всплывающее окно с доступными элементами, каждый из которых можно использовать только один раз. Всего в вашем распоряжении — 11 элементов.

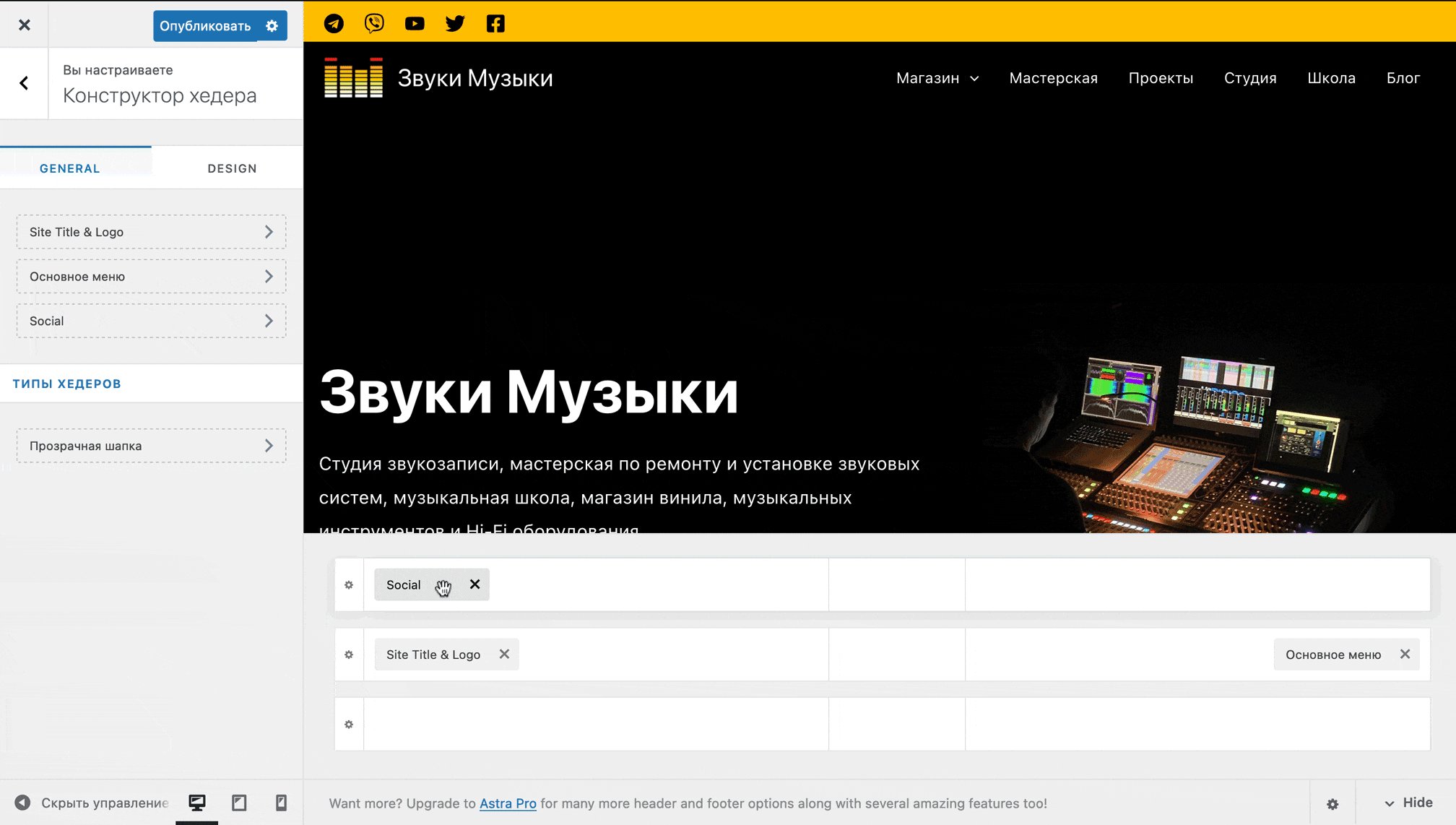
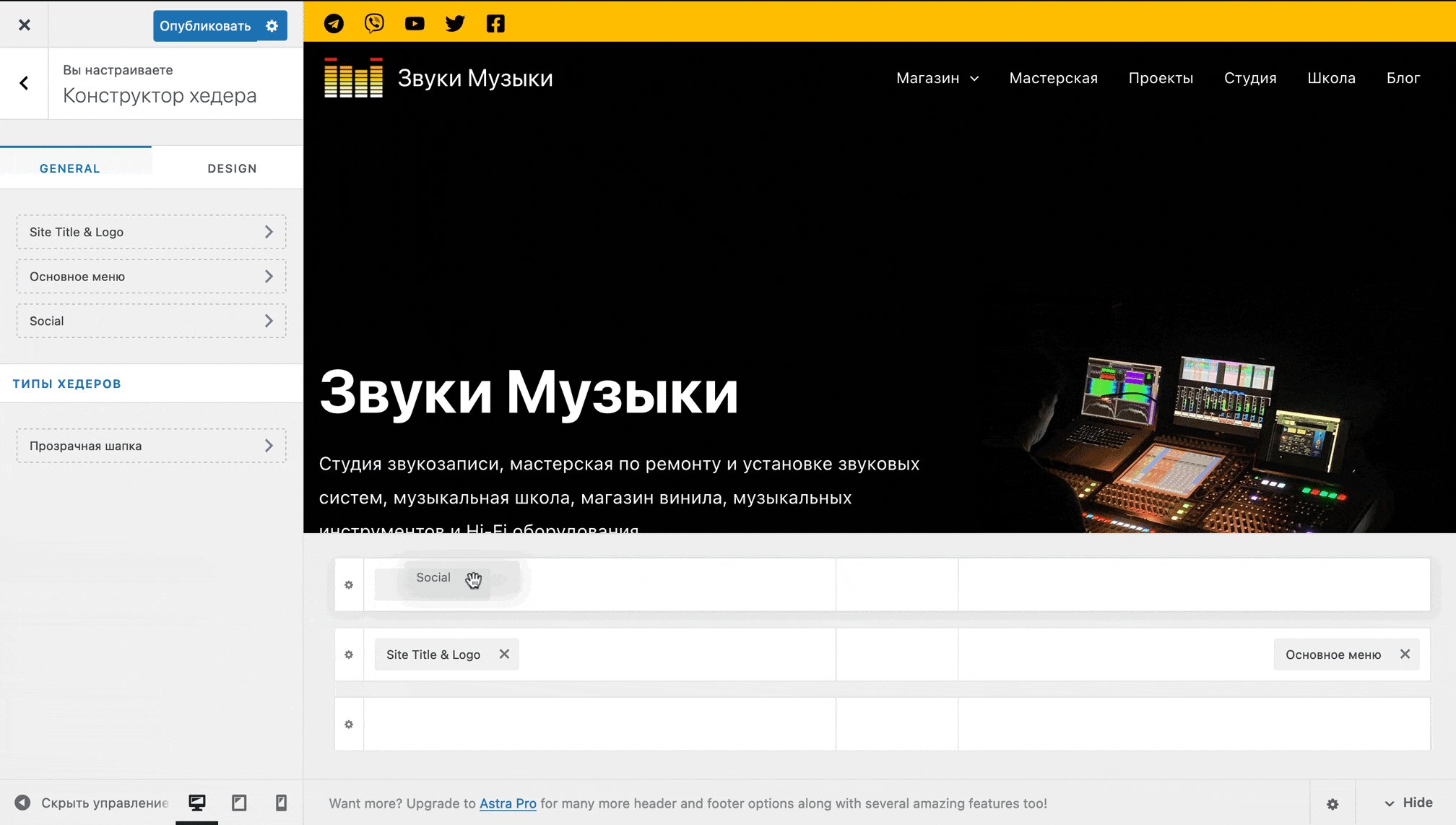
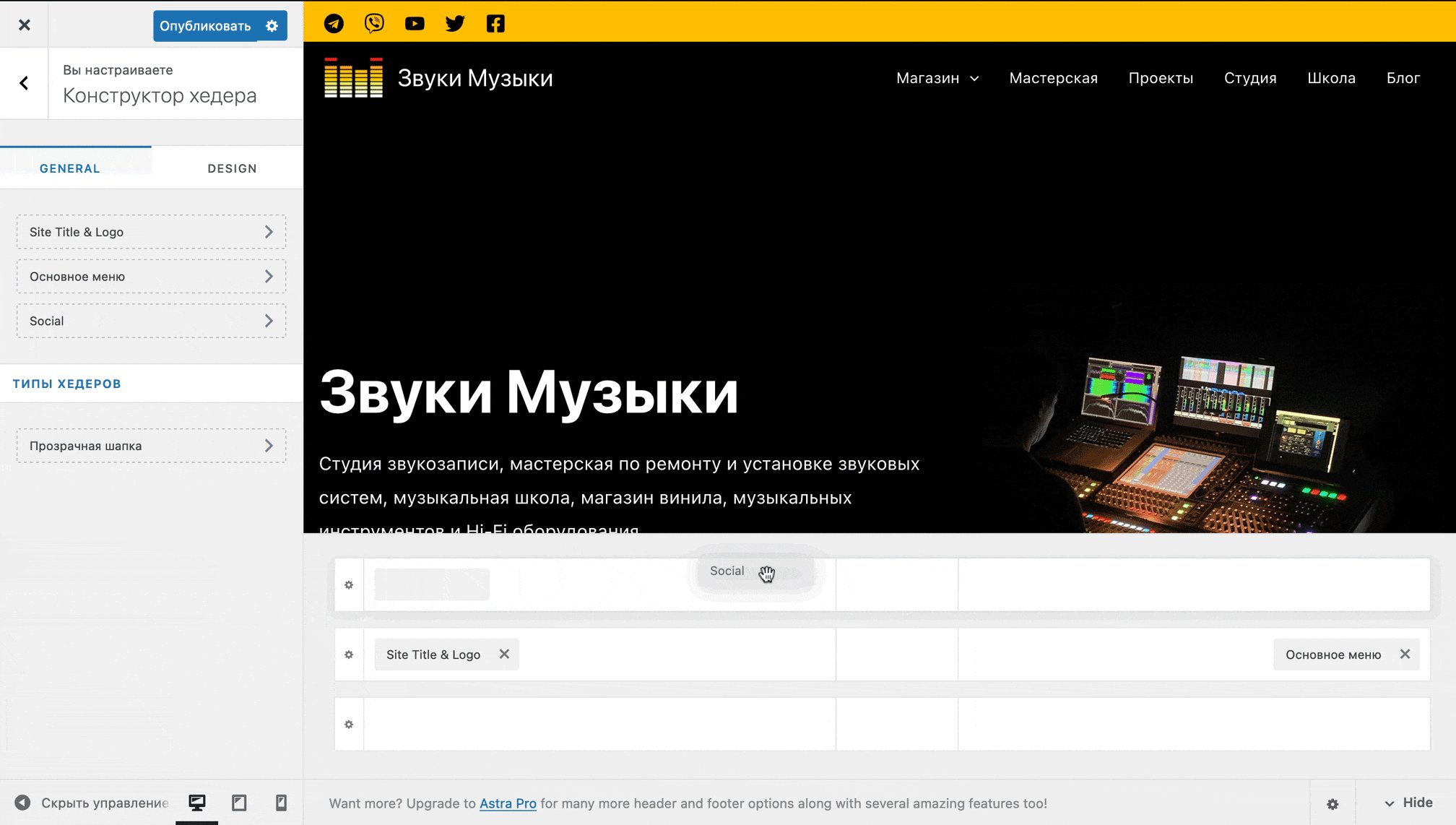
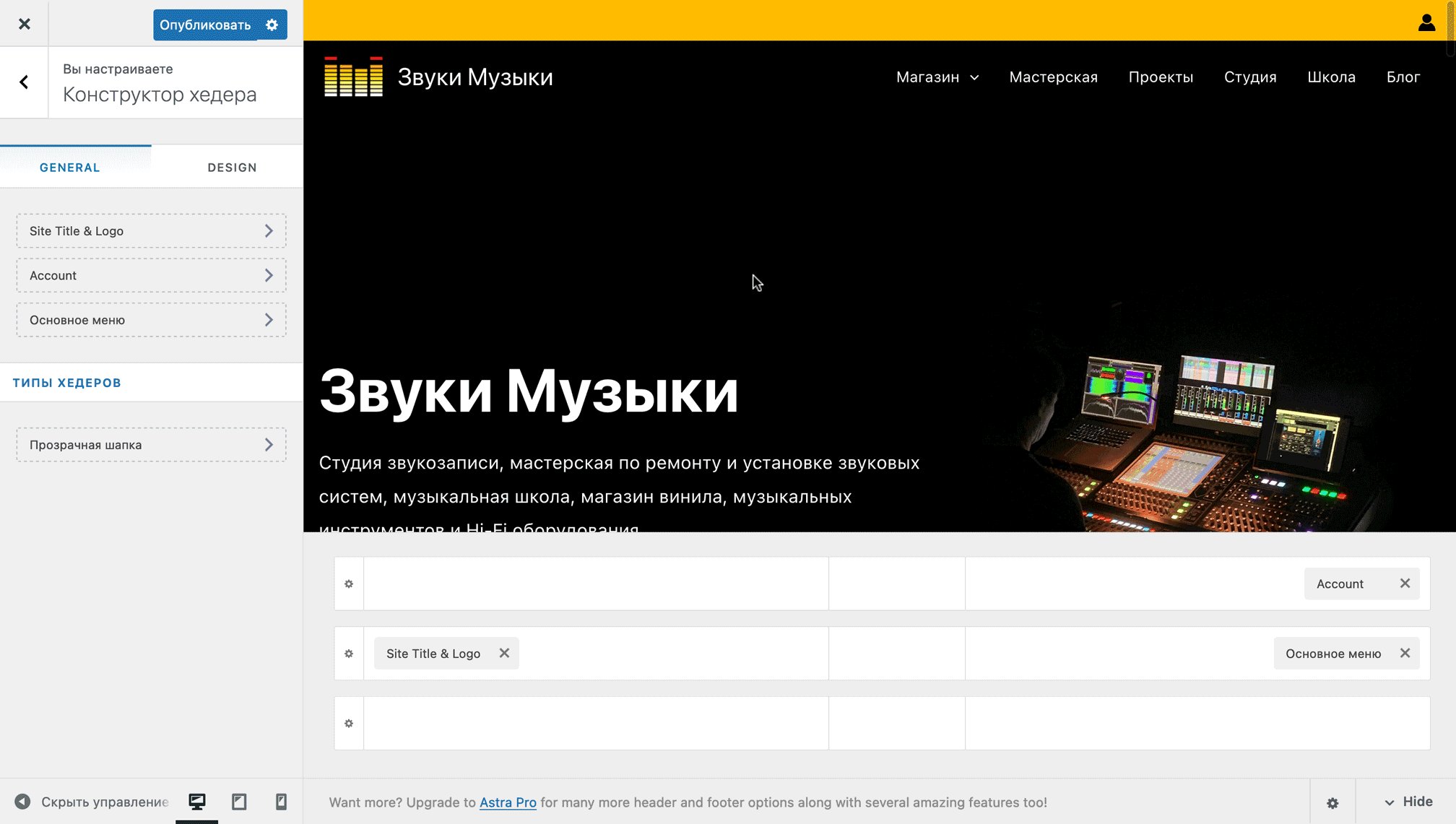
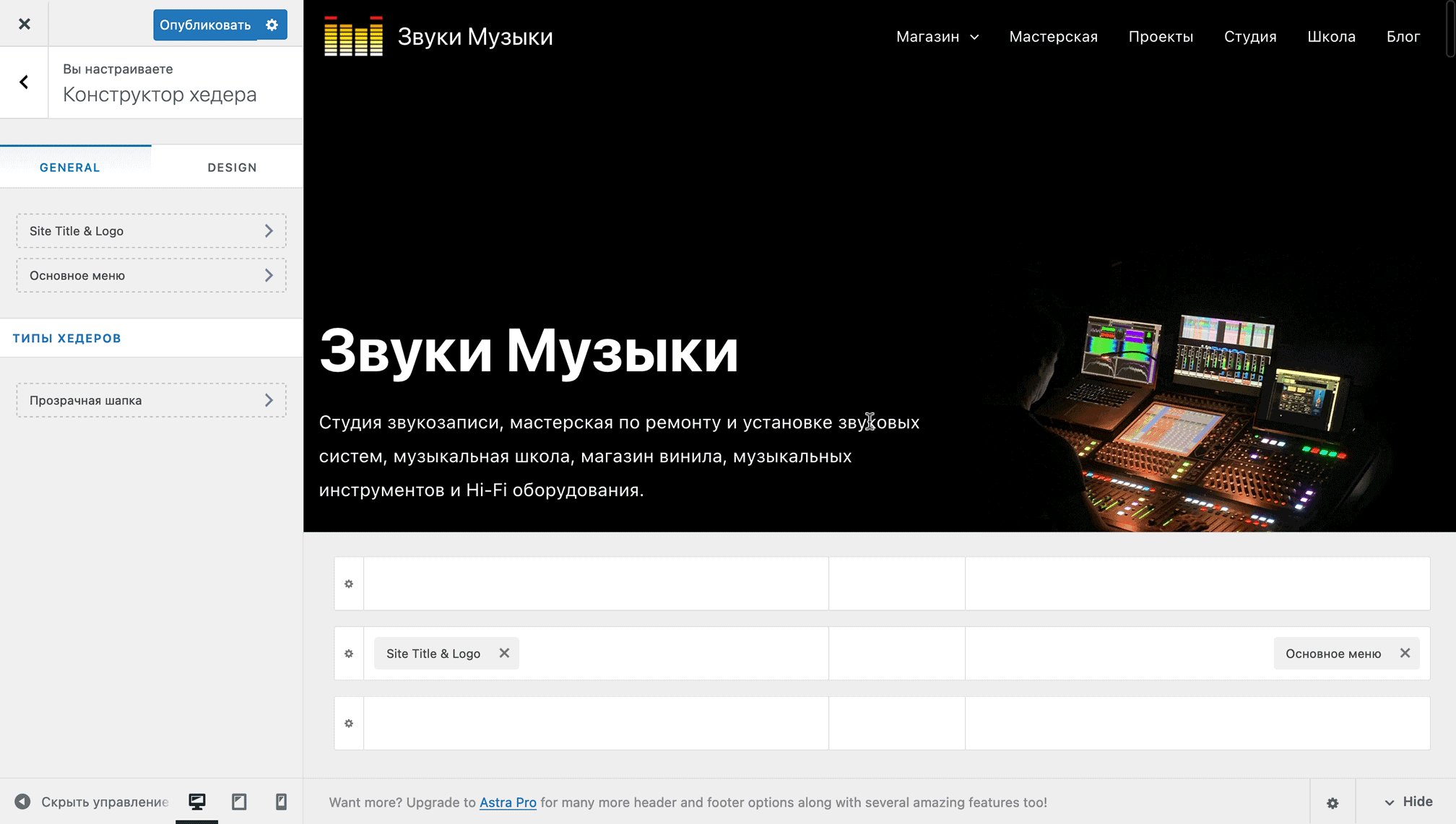
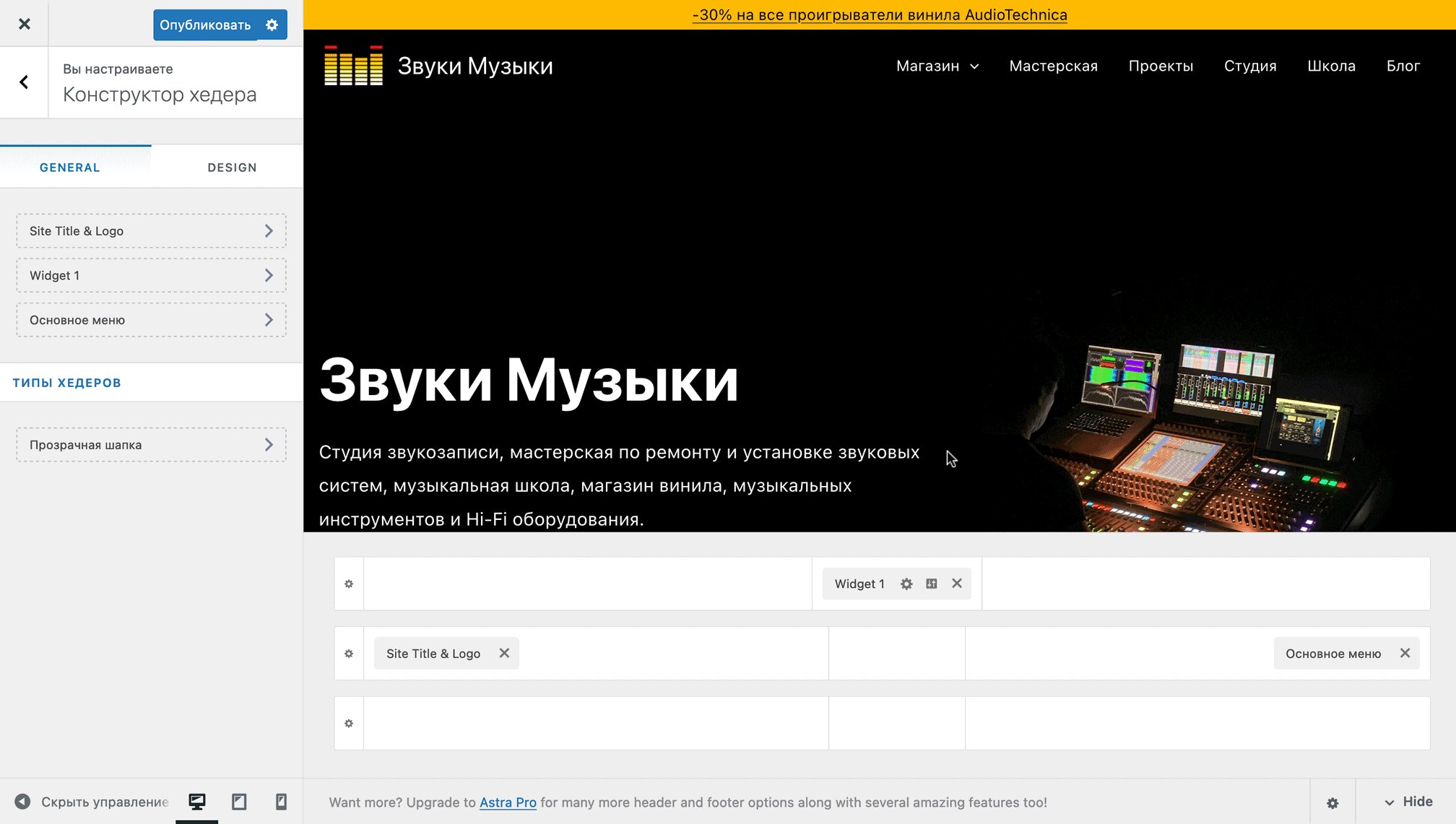
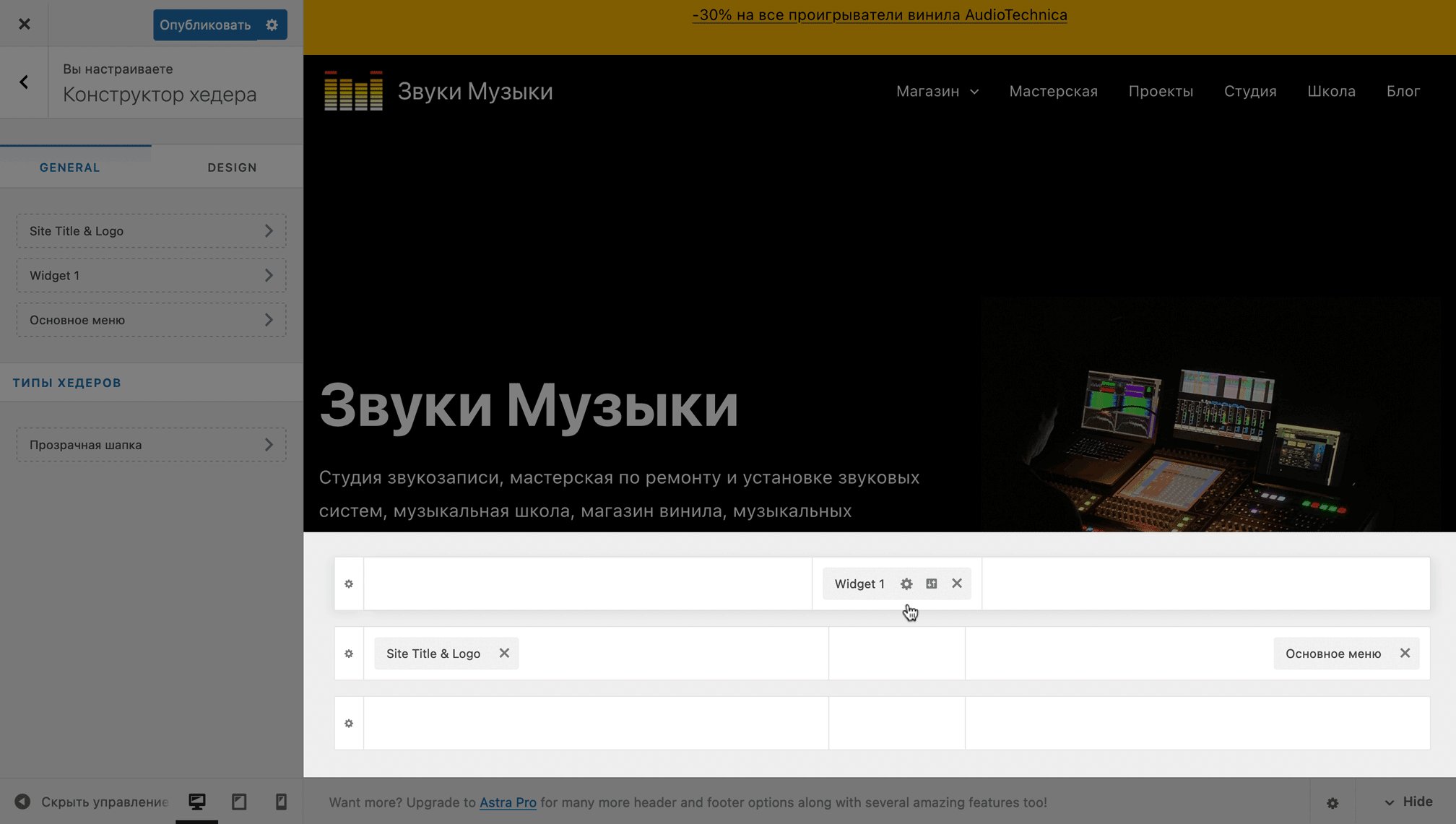
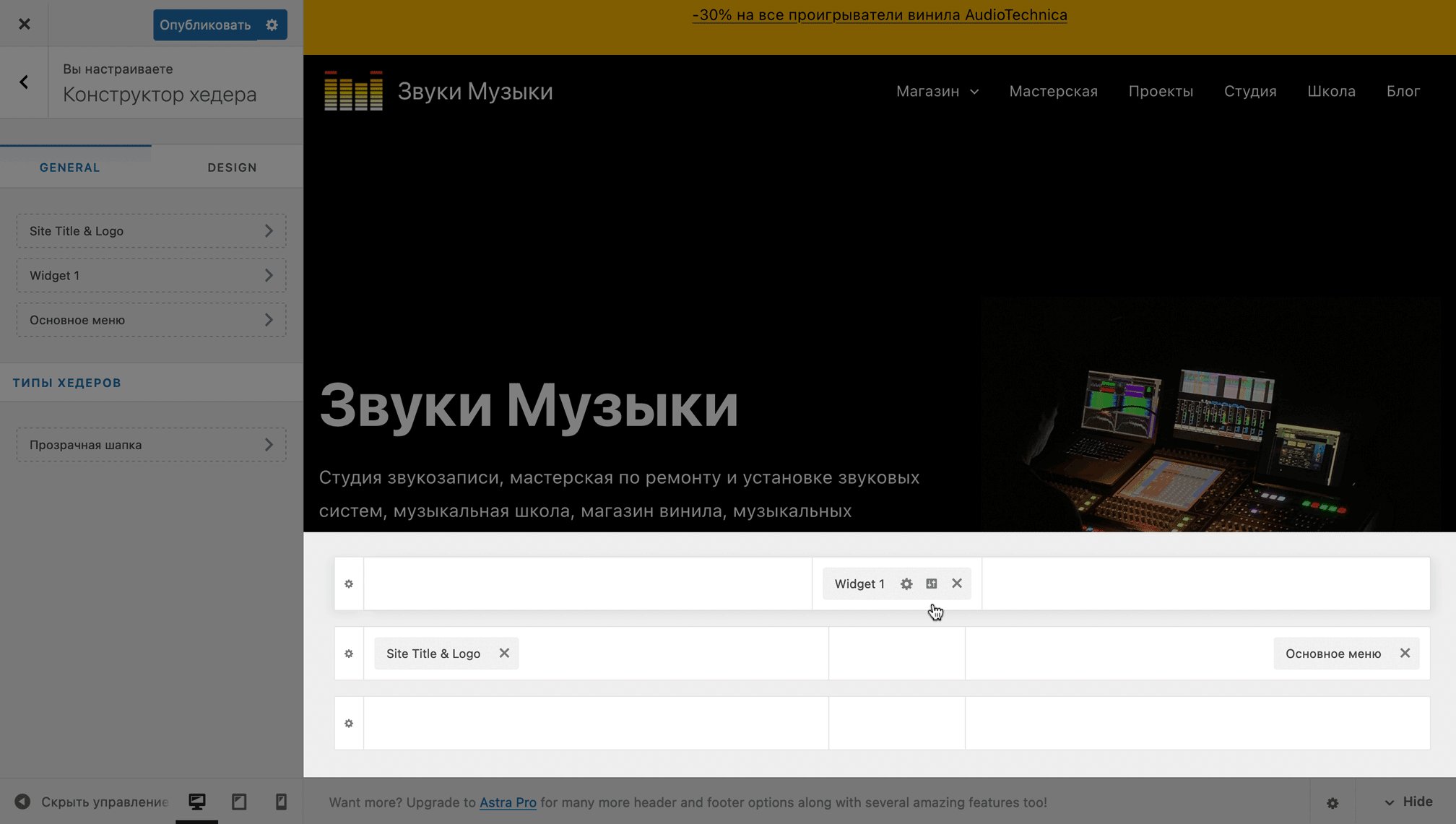
Элементы можно перетаскивать из одной ячейки в другую, если хотите поменять их расположение.

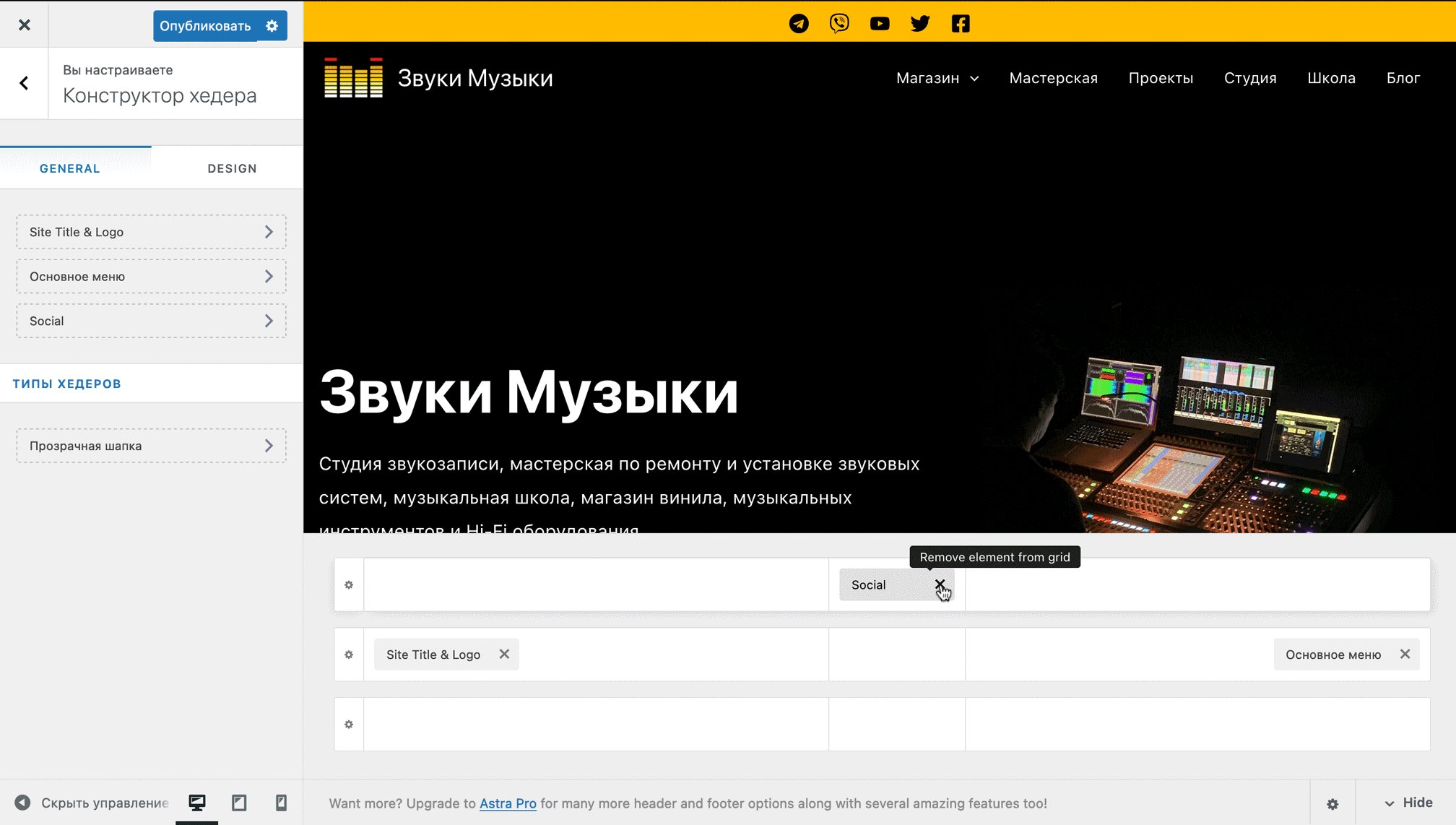
Удалить элемент можно, нажав на крестик справа от его названия в конструкторе.

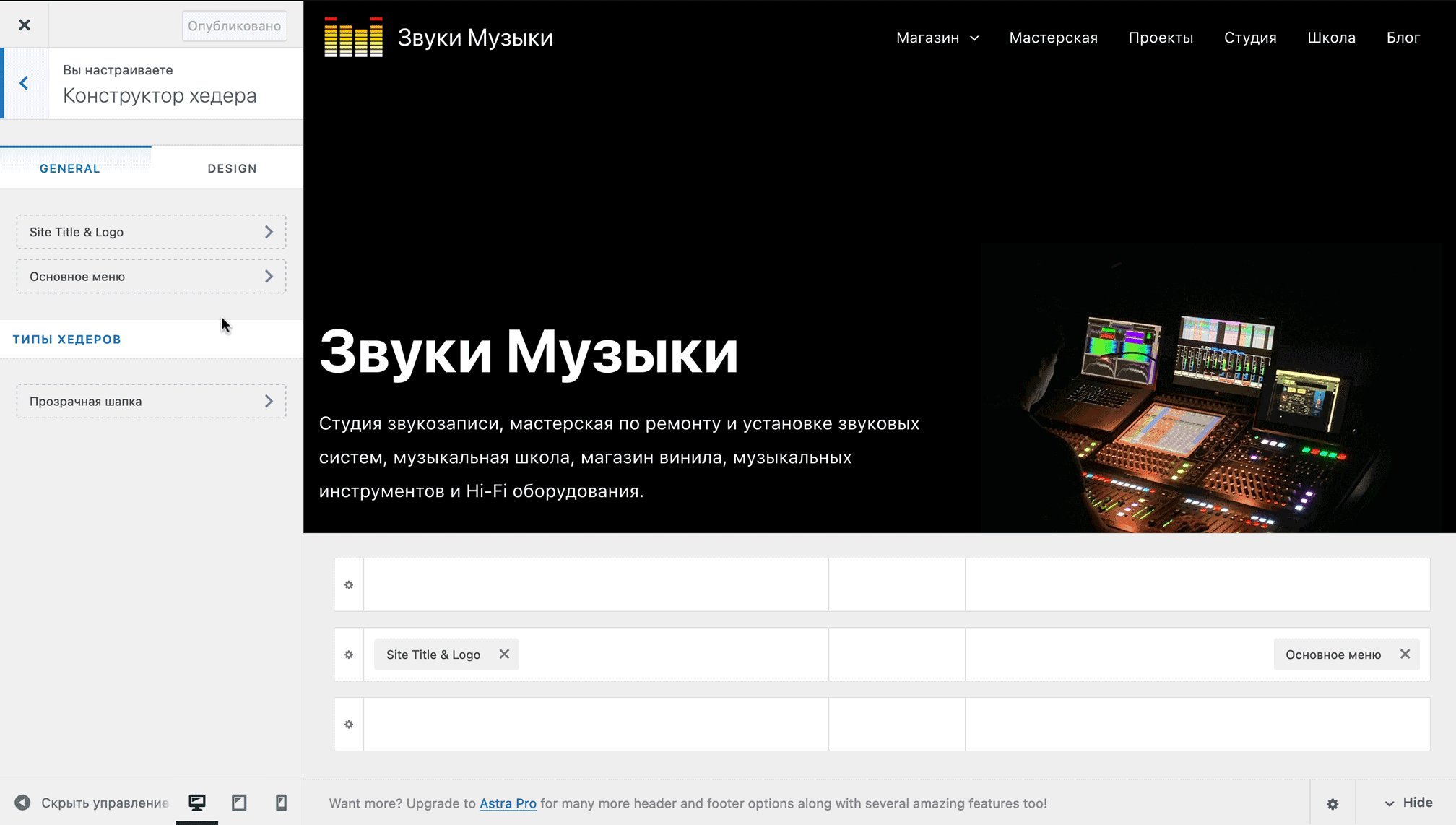
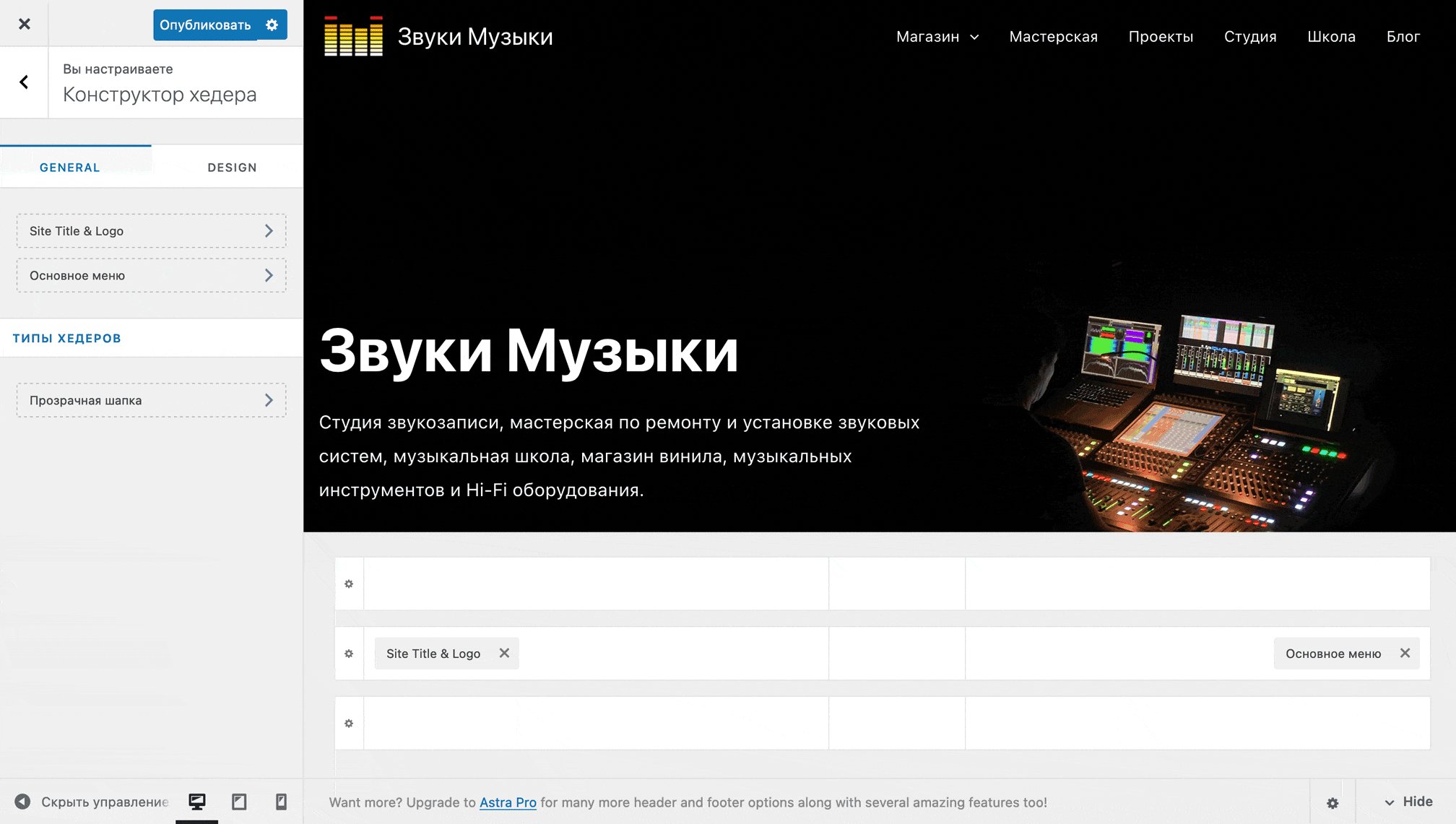
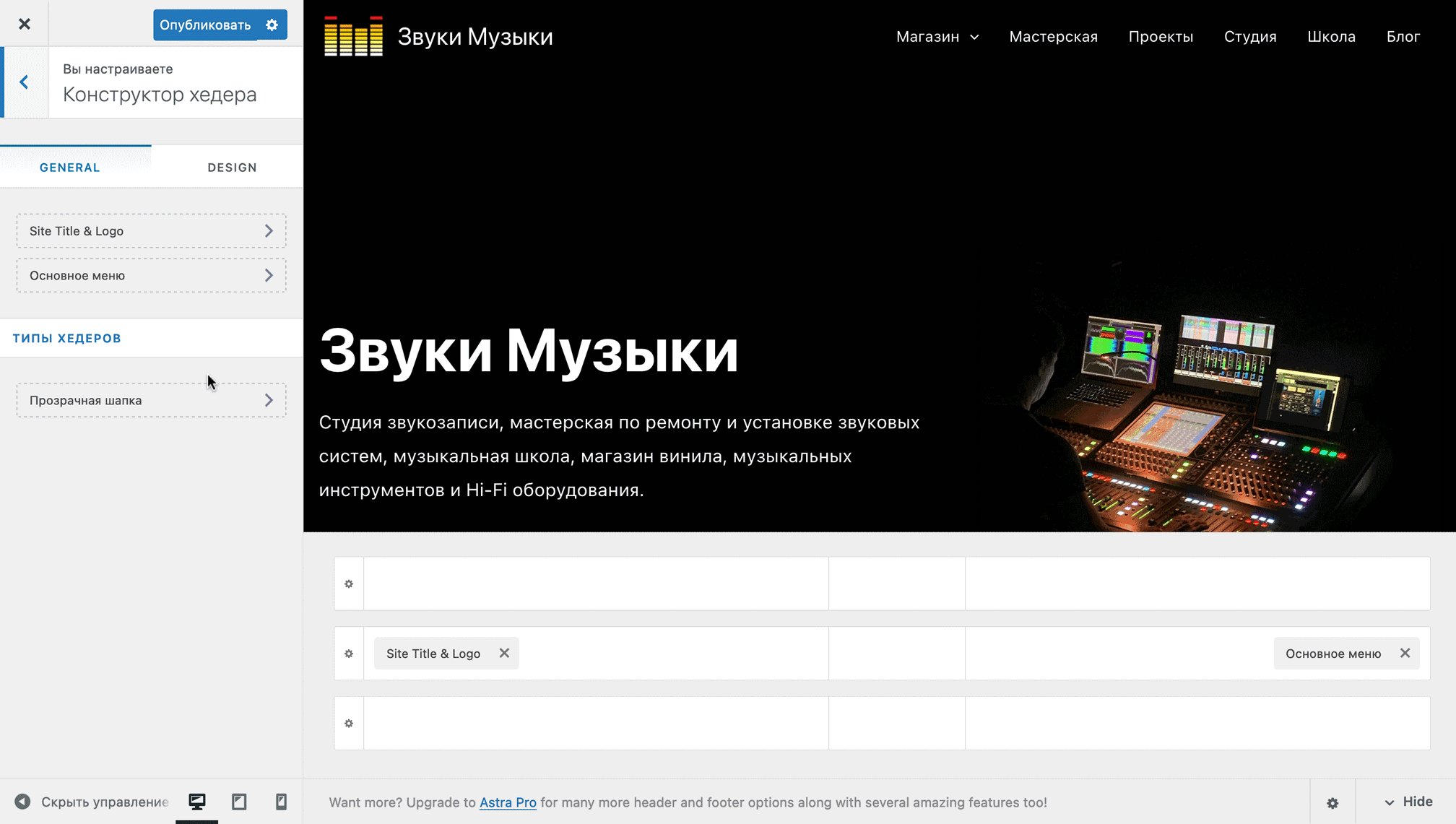
Общие параметры шапки
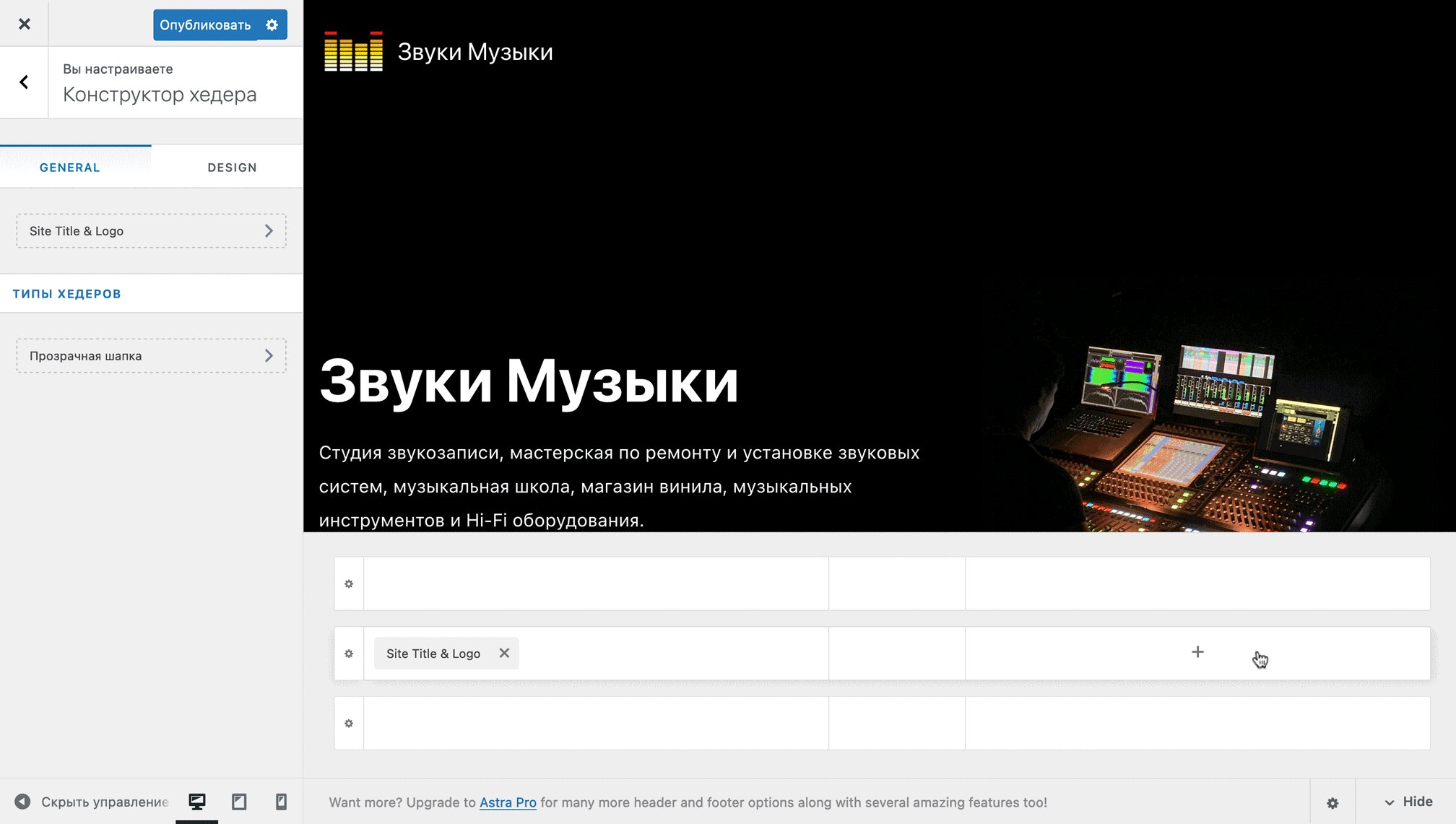
Перед тем как выбрать какой-нибудь элемент в визуальном конструкторе, на боковой панели настройщика будут отображаться общие параметры шапки. Вот какие опции будут там на вкладках «GENERAL» и «DESIGN».
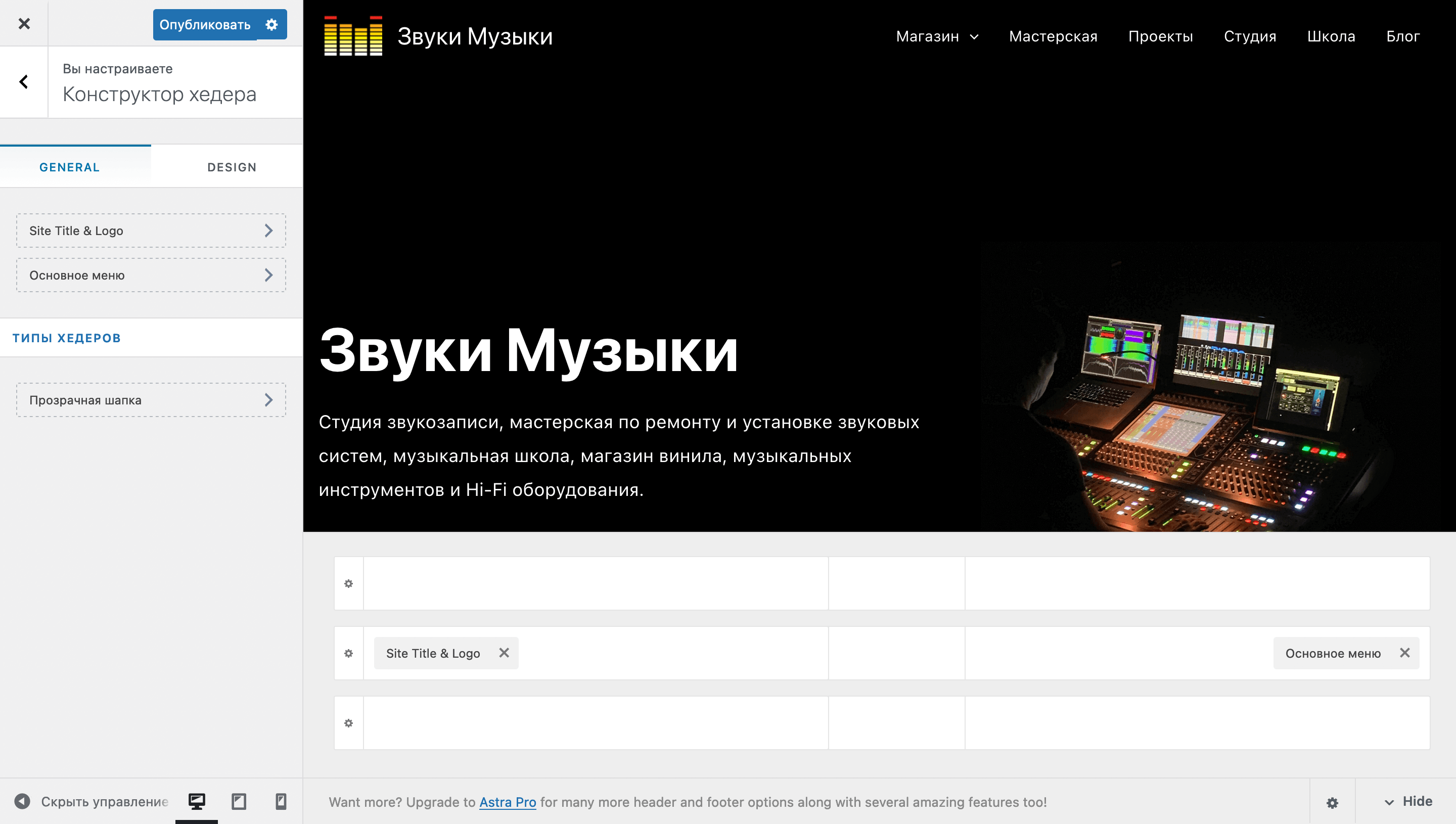
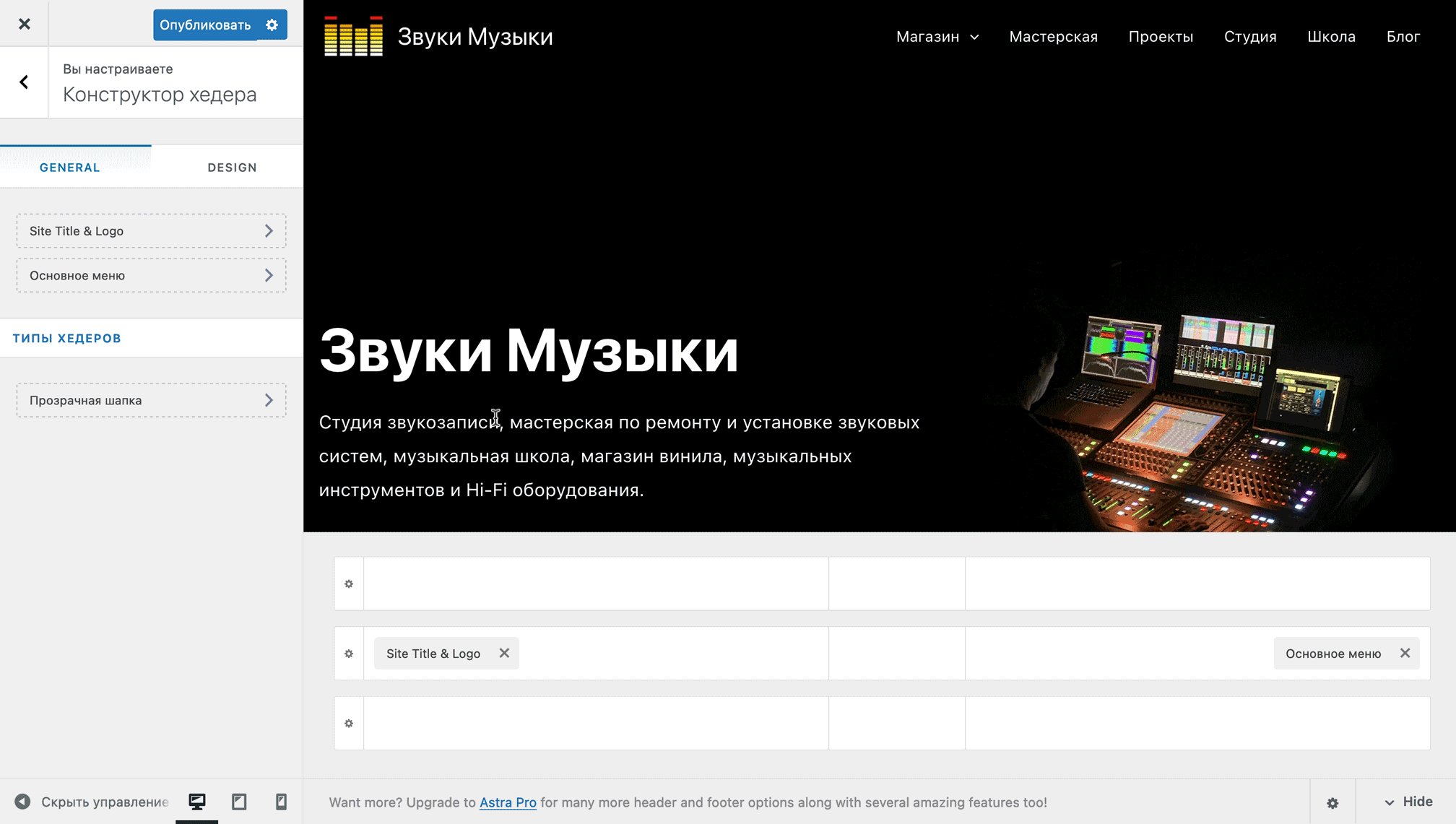
Вкладка «GENERAL». Здесь вы увидите подразделы с наименованиями добавленных в шапку элементов. По умолчанию это два элемента из центрального ряда: «Site Title & Logo» и «Основное меню». При переходе в любой из подразделов откроются параметры этих элементов.
Под разделами с параметрами элементов будет раздел «Типы хедеров» с подразделом «Прозрачная шапка». Параметры этого раздела рассмотрим чуть ниже.

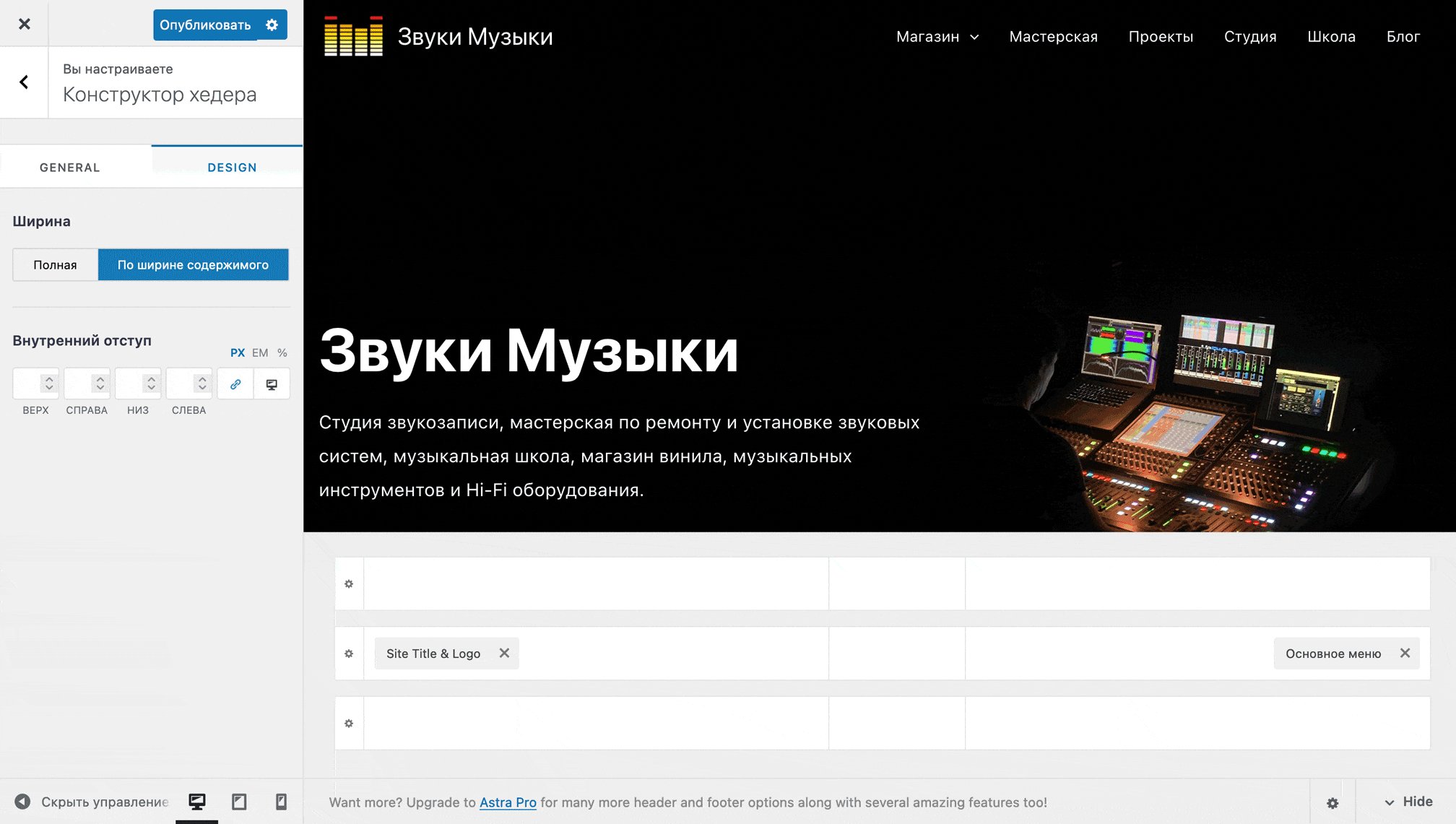
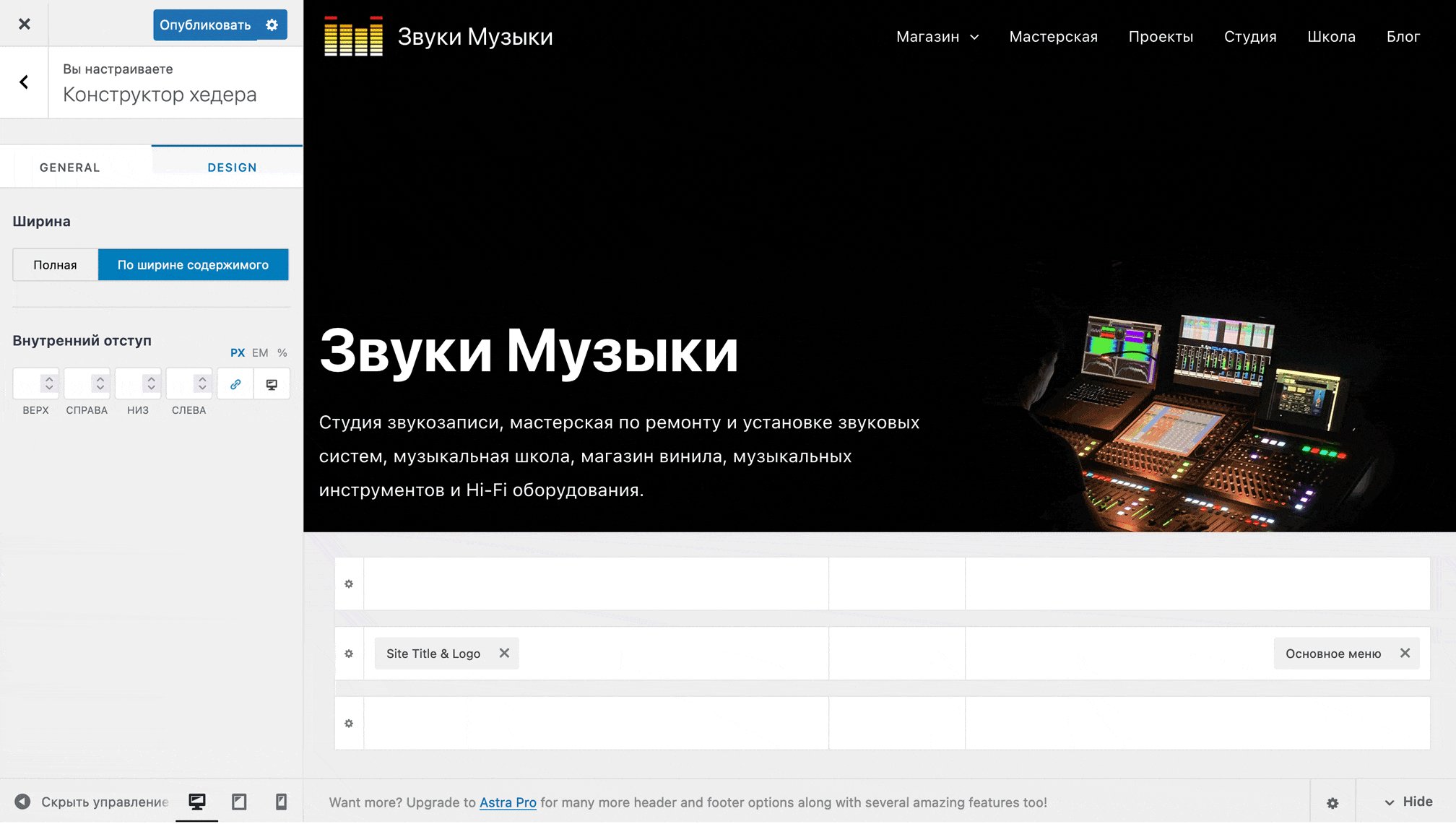
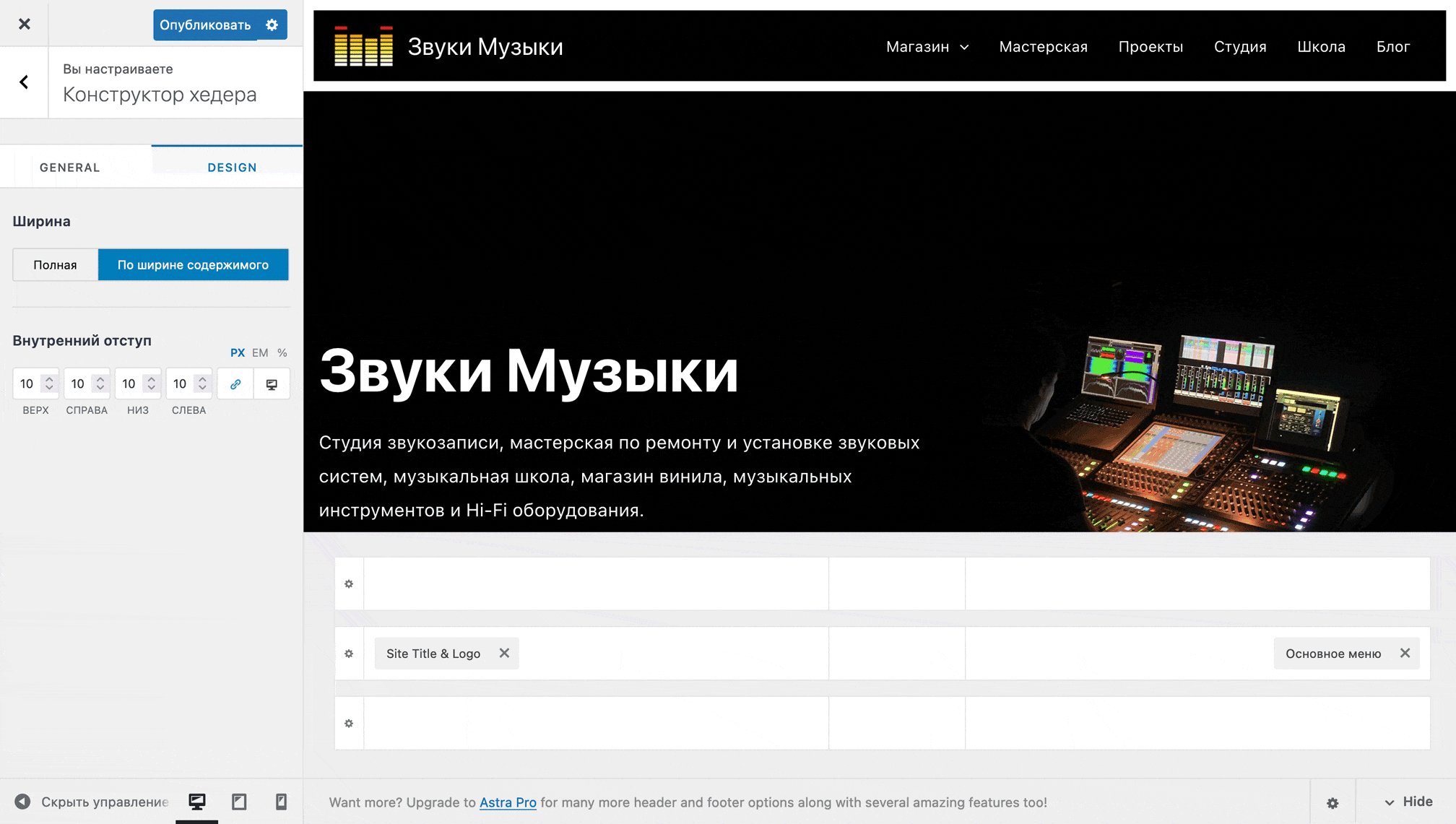
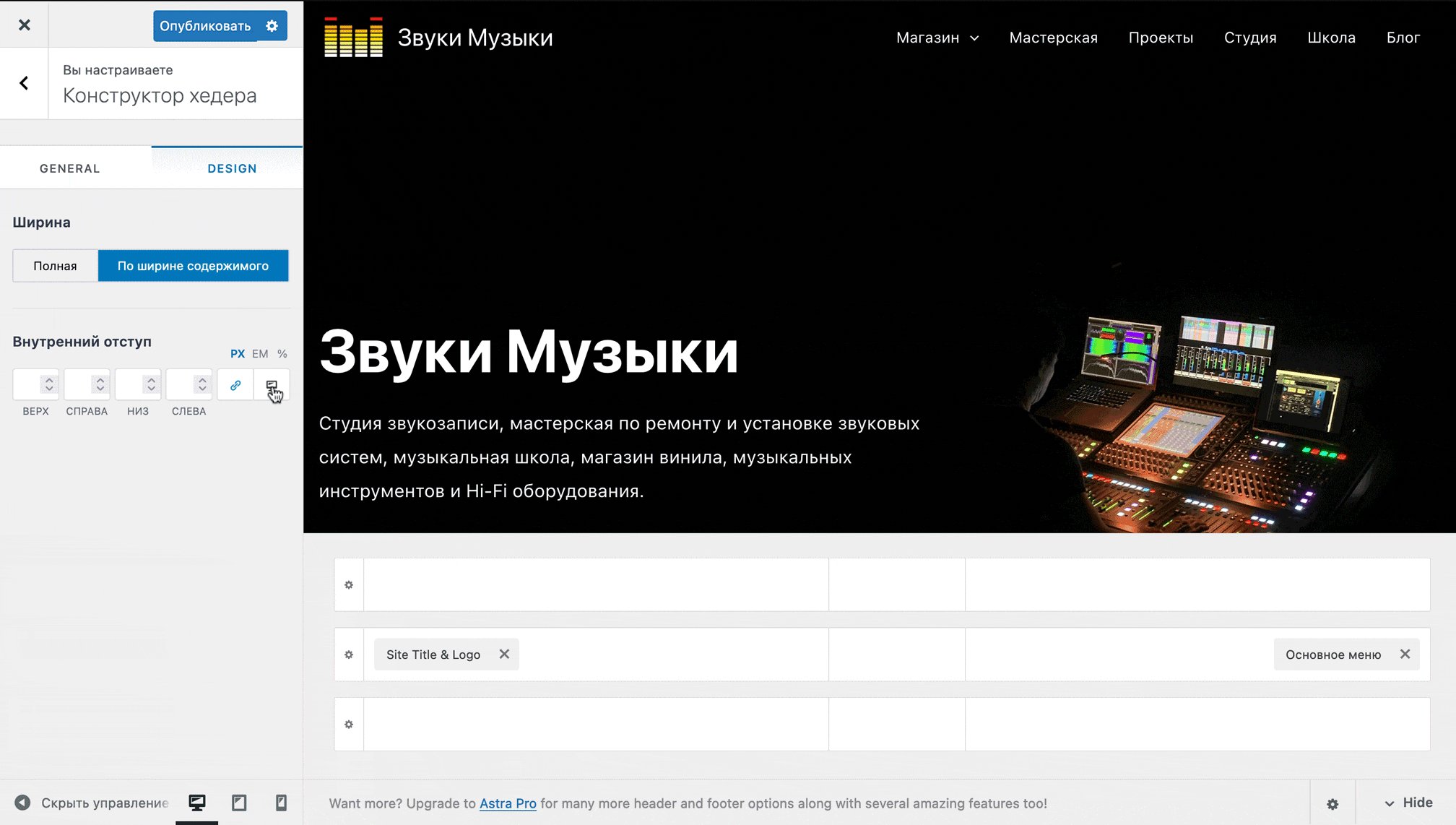
Вкладка «DESIGN». Здесь будут всего две опции: «Ширина» и «Внутренний отступ».
Опция «Ширина» даёт возможность растянуть шапку на полную ширину экрана или установить её на одном уровне с остальным содержимым.

Опция «Внутренний отступ» добавляет вокруг контейнера с шапкой отступ такого же цвета, как и фон сайта.

При этом отступ можно добавить только для какого-то определённого типа устройств. Например, только для настольных компьютеров, а на мобильных использовать полную ширину шапки, чтобы не тратить место.

Параметры рядов
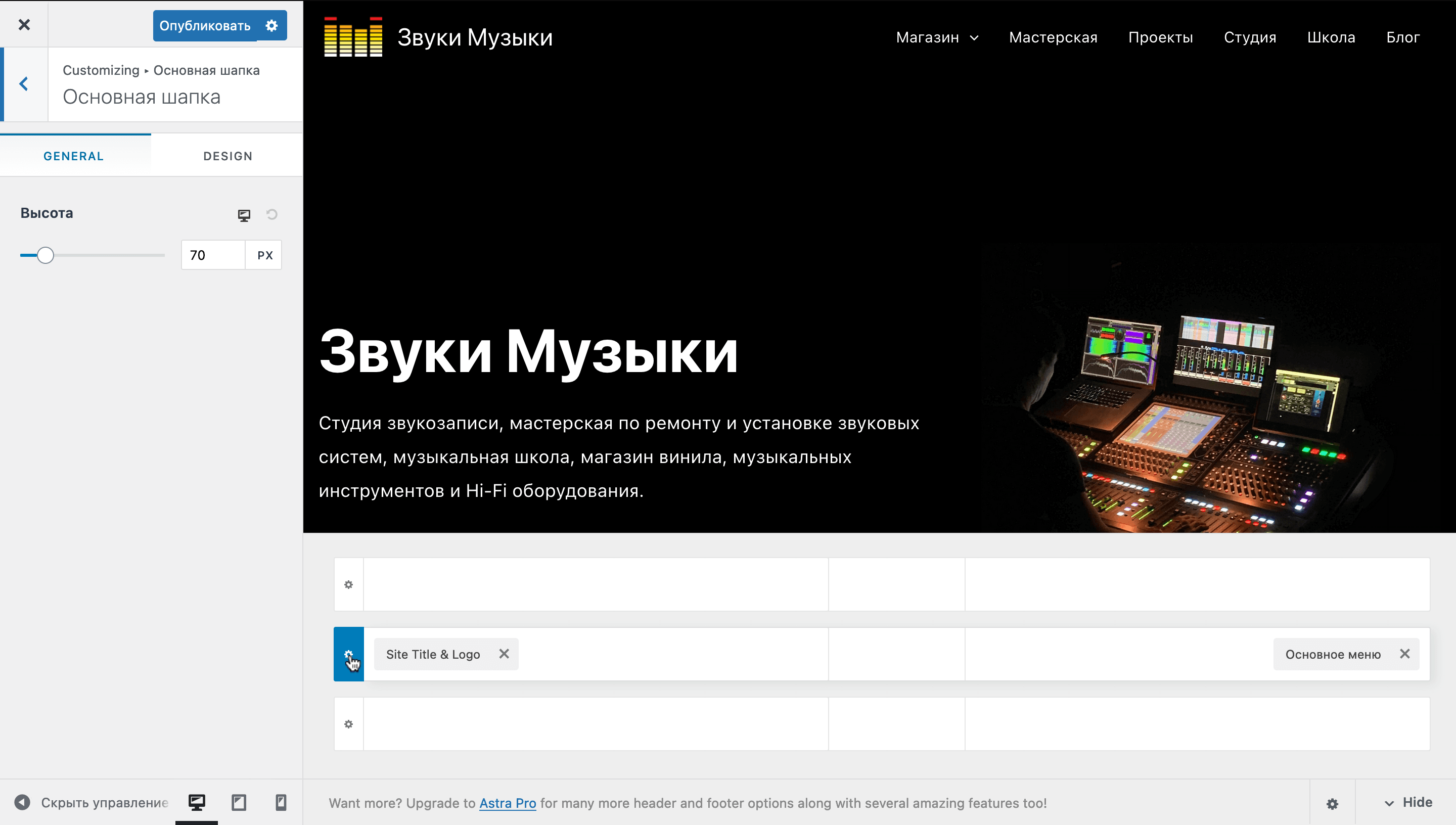
У каждого ряда в визуальном конструкторе шапки есть параметры, в которых вы можете отрегулировать его высоту и дизайн. Для этого нажмите на шестерёнку слева от нужного ряда, после чего в боковом меню отобразятся опции.

Вкладка «GENERAL». Здесь будет всего одна опция для настройки высоты ряда. Значения по умолчанию: 50 пикселей для верхнего и нижнего ряда, 70 пикселей для центрального. Максимальное значение — 600 пикселей.
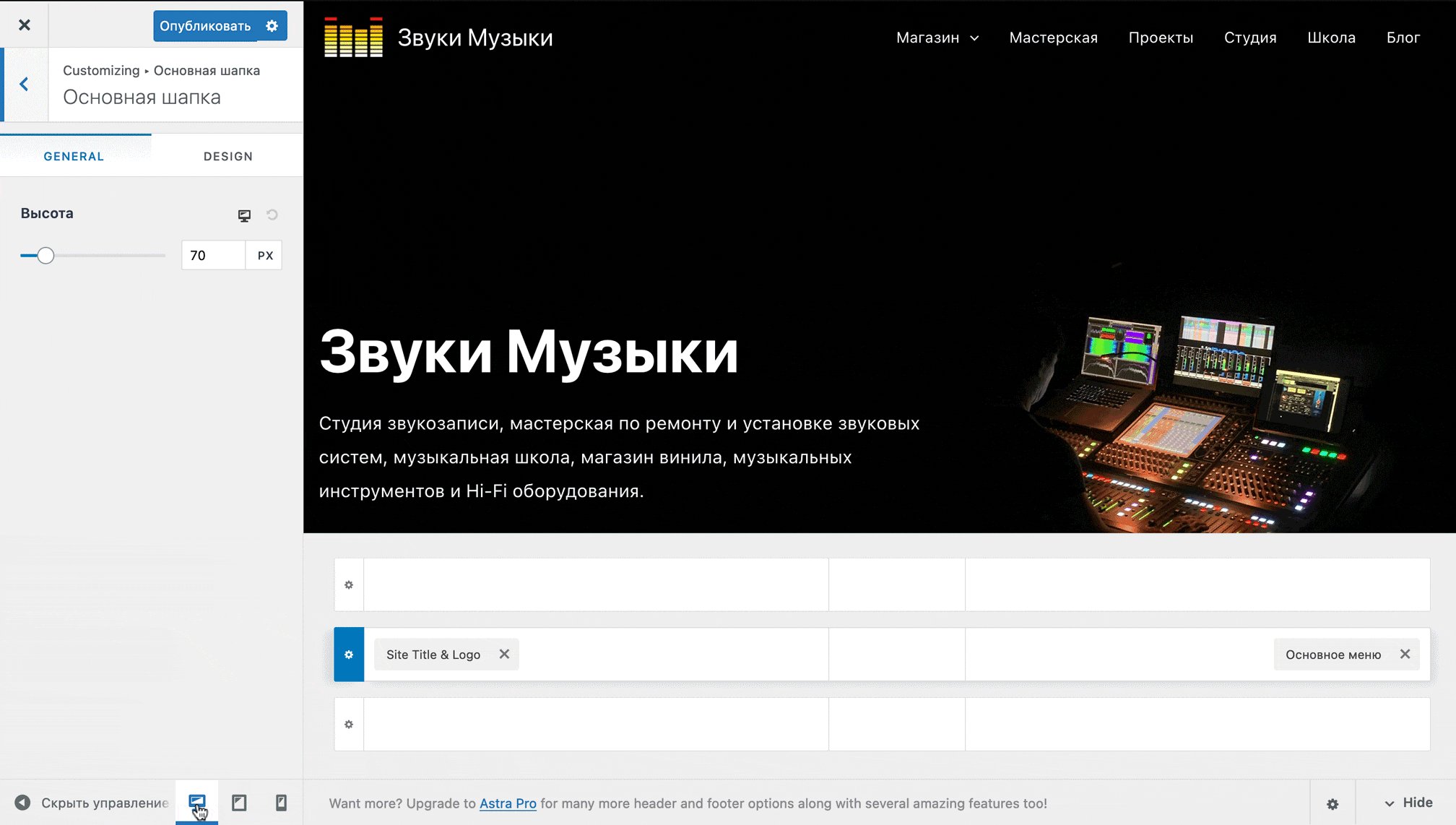
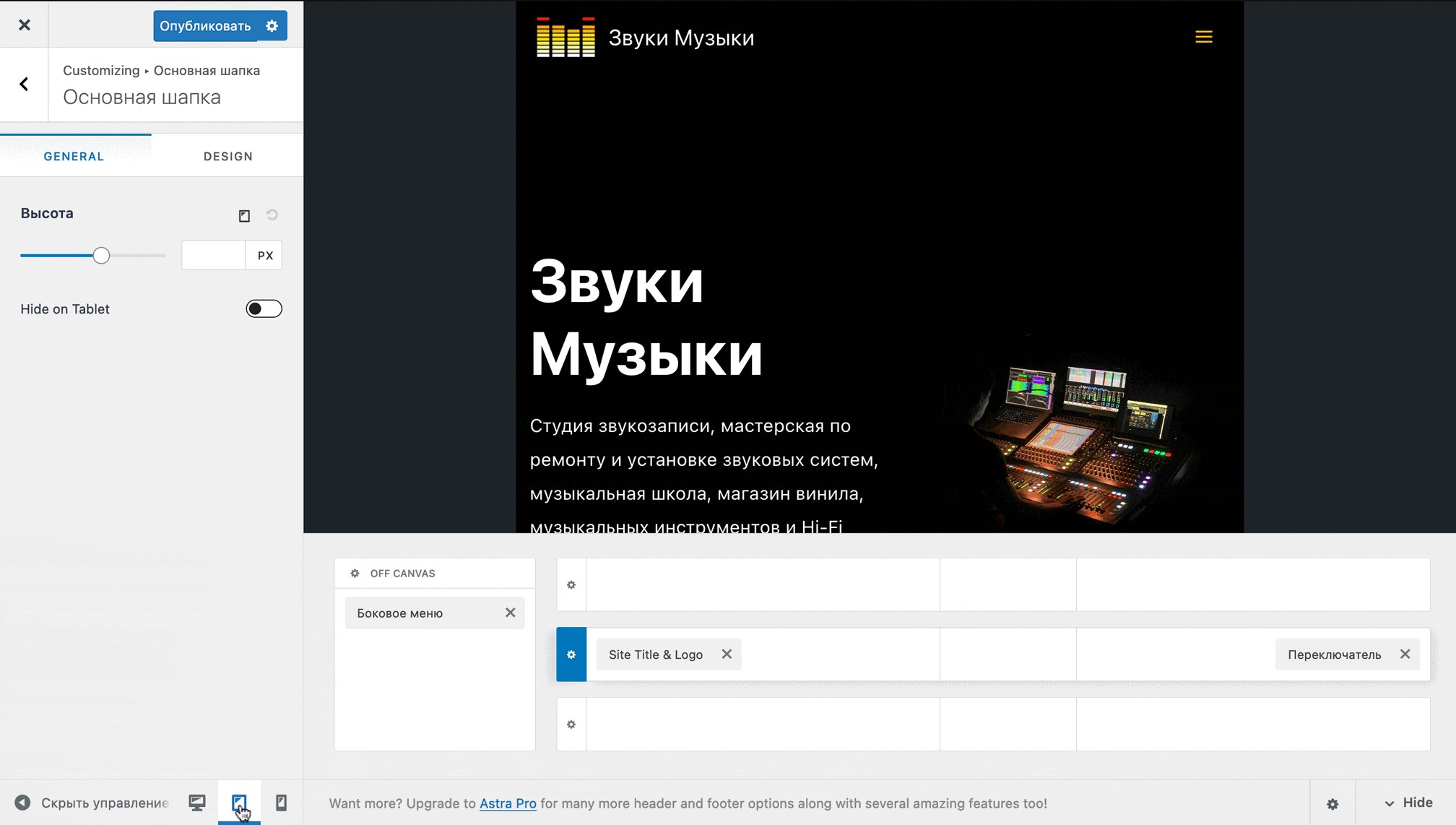
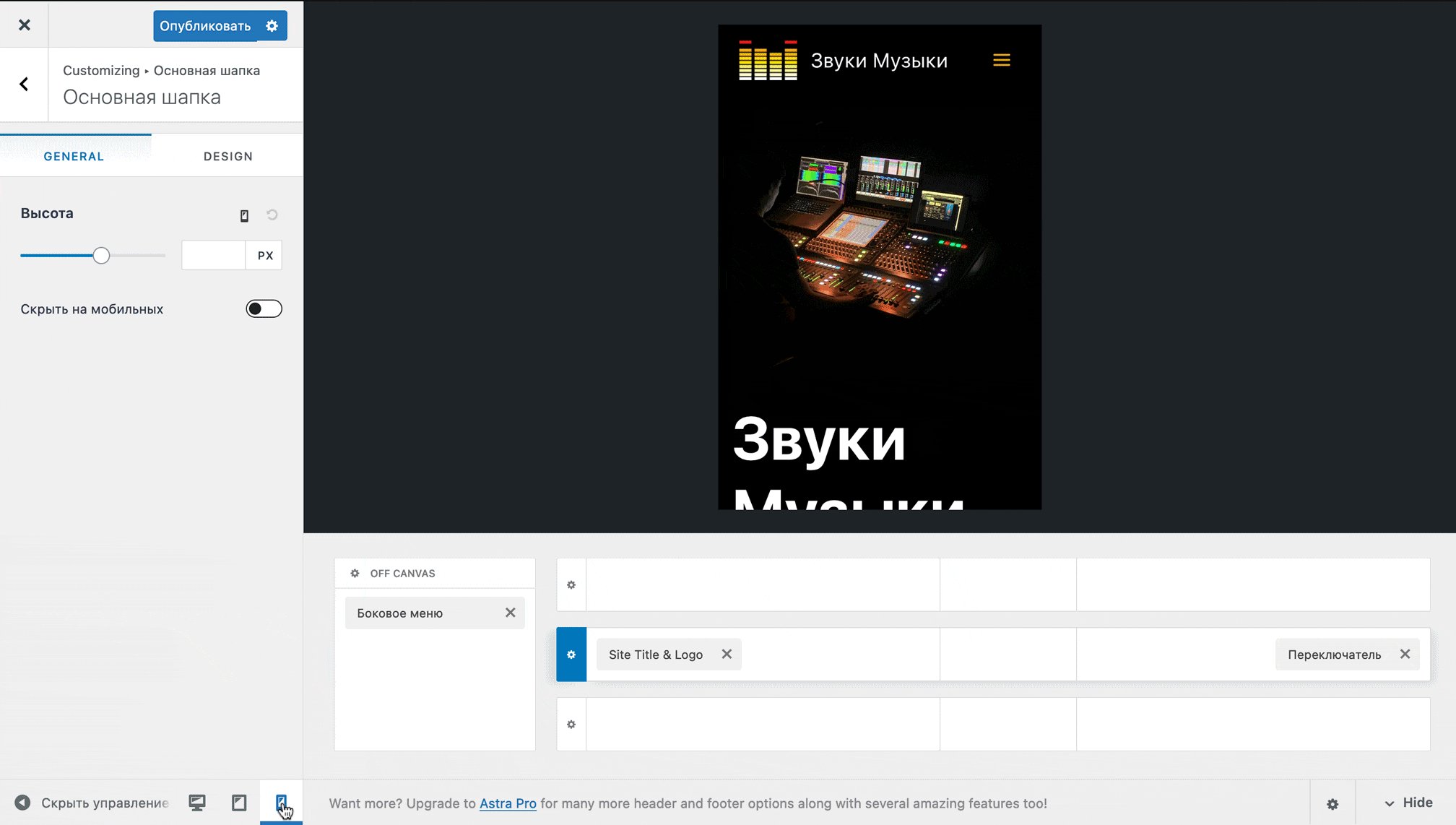
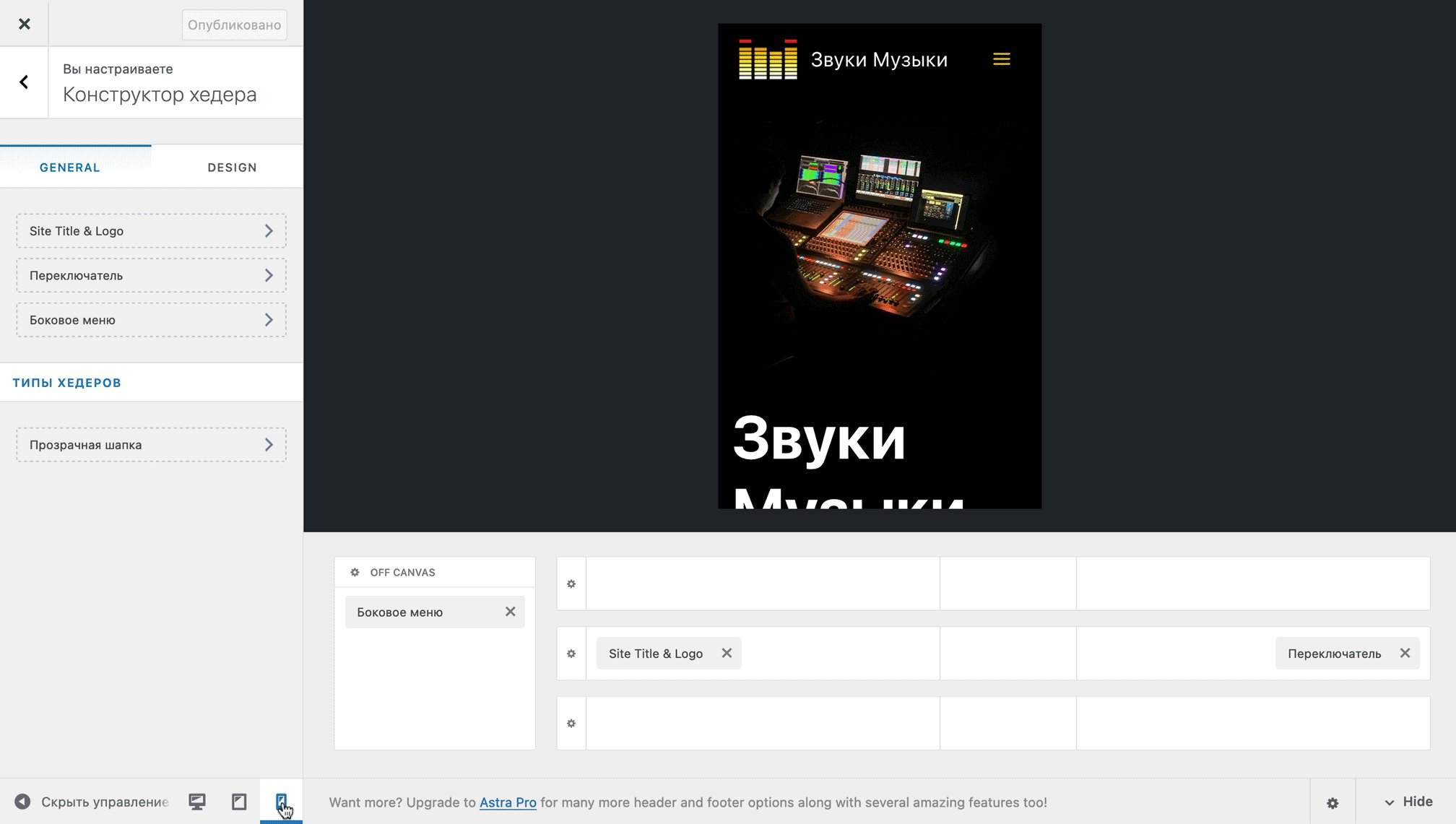
Высота шапки может быть разной для разных устройств. Чтобы переключиться между устройствами, нажмите либо на иконку компьютера рядом с названием опции, либо на нужную иконку в нижней части боковой панели.

Вкладка «DESIGN». Здесь можно настроить толщину и цвет границы ряда, цвет его фона, а также отступы внутри и снаружи.

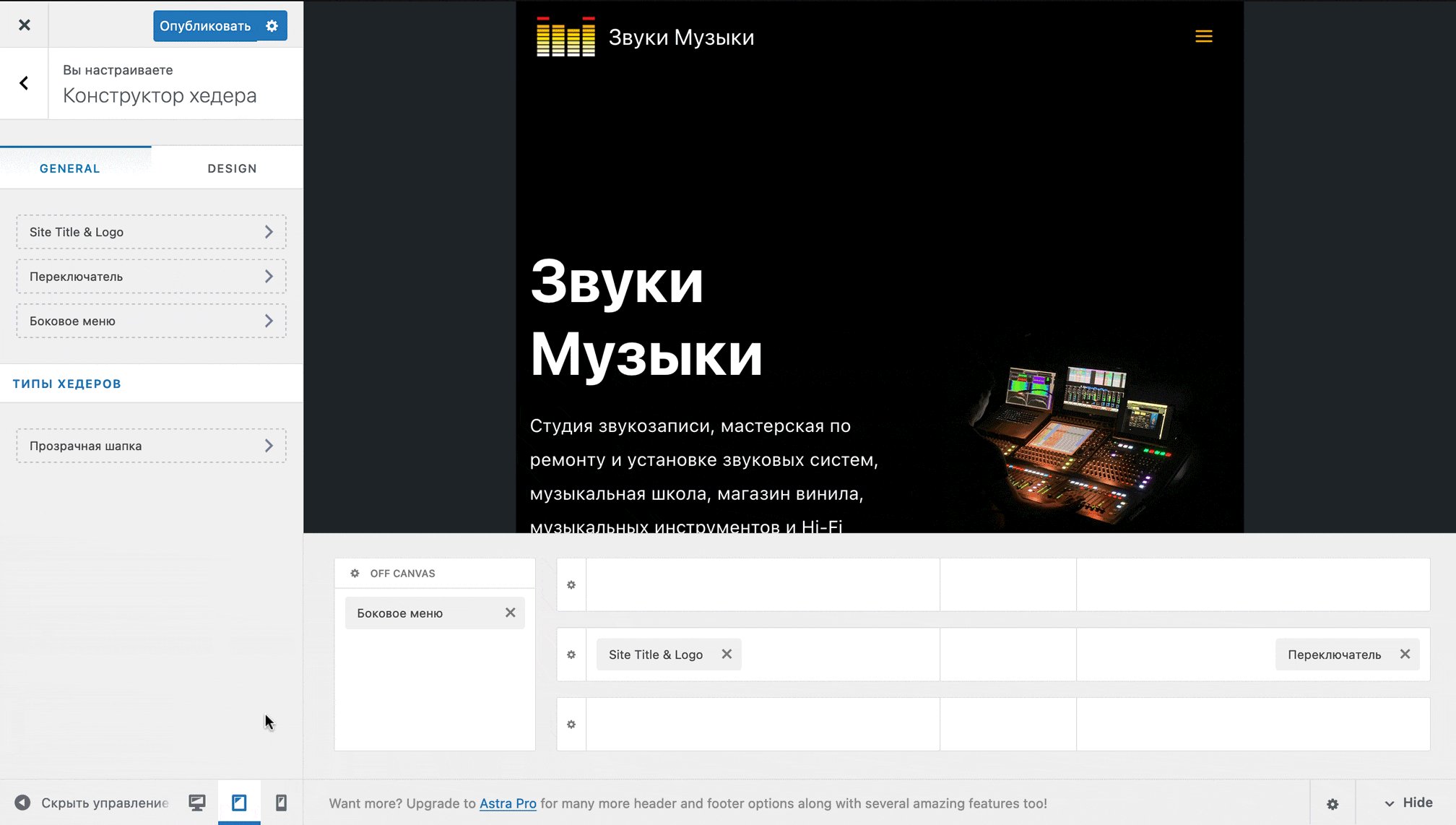
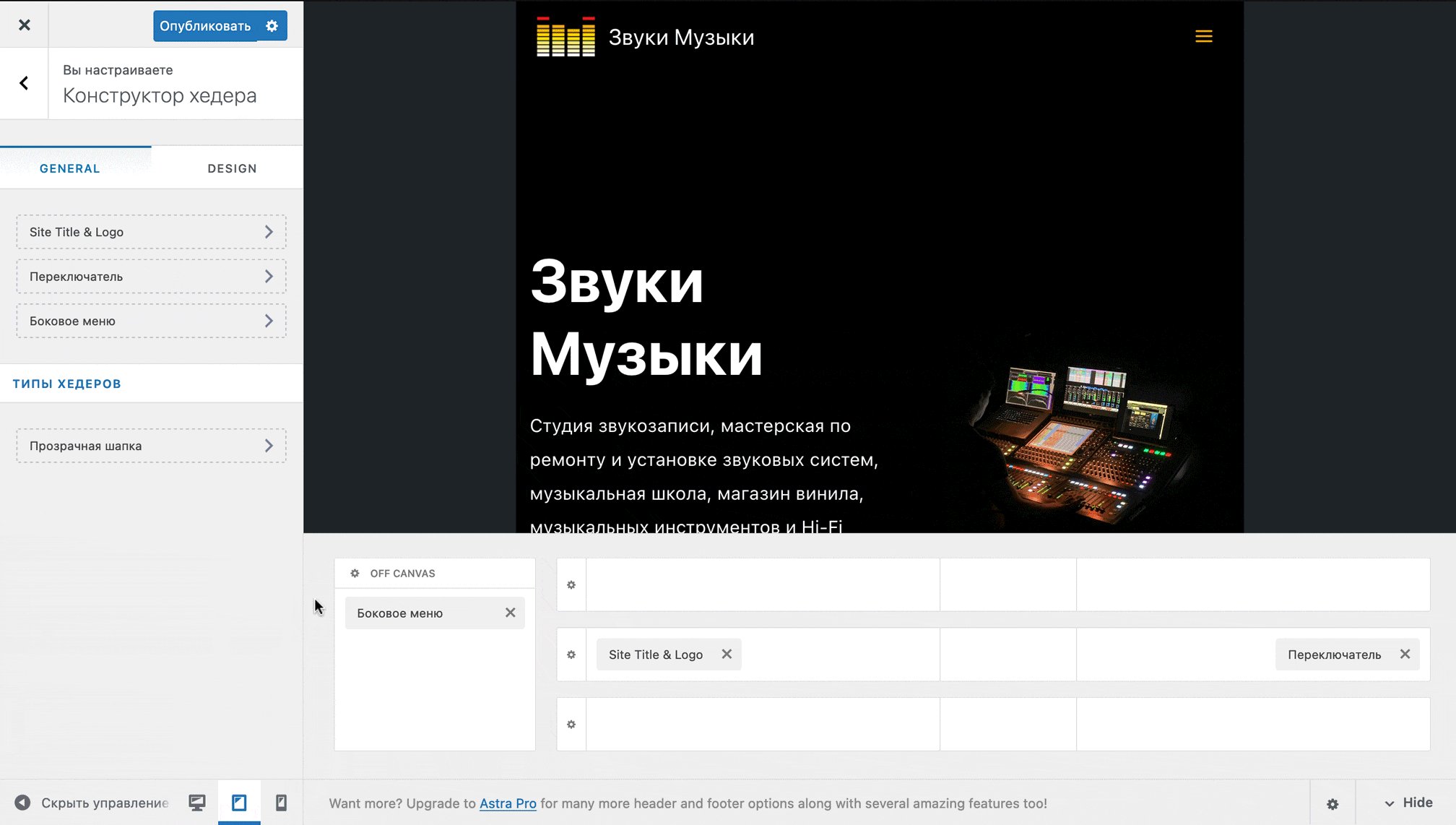
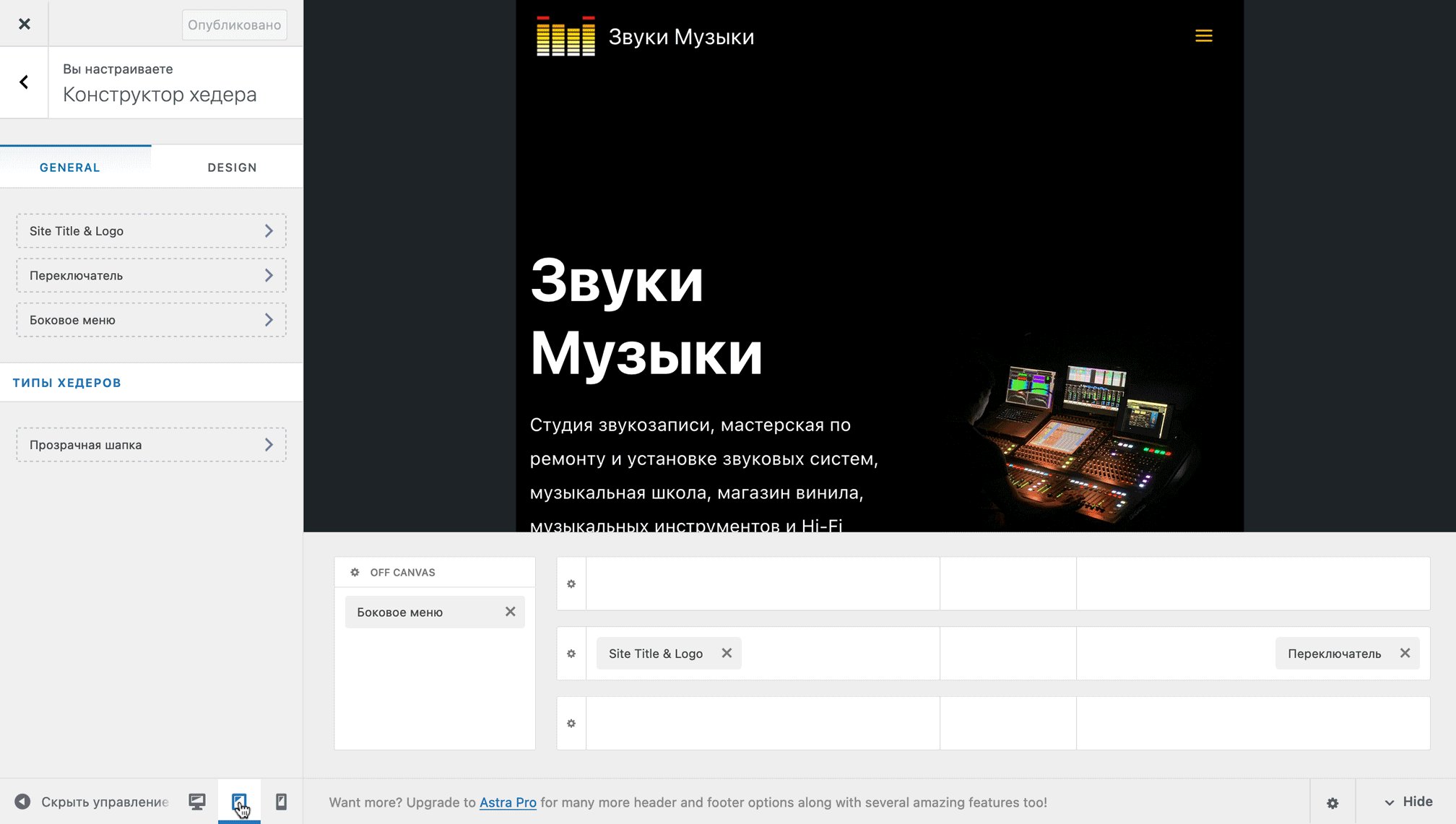
Параметры сайдбара OFF CANVAS
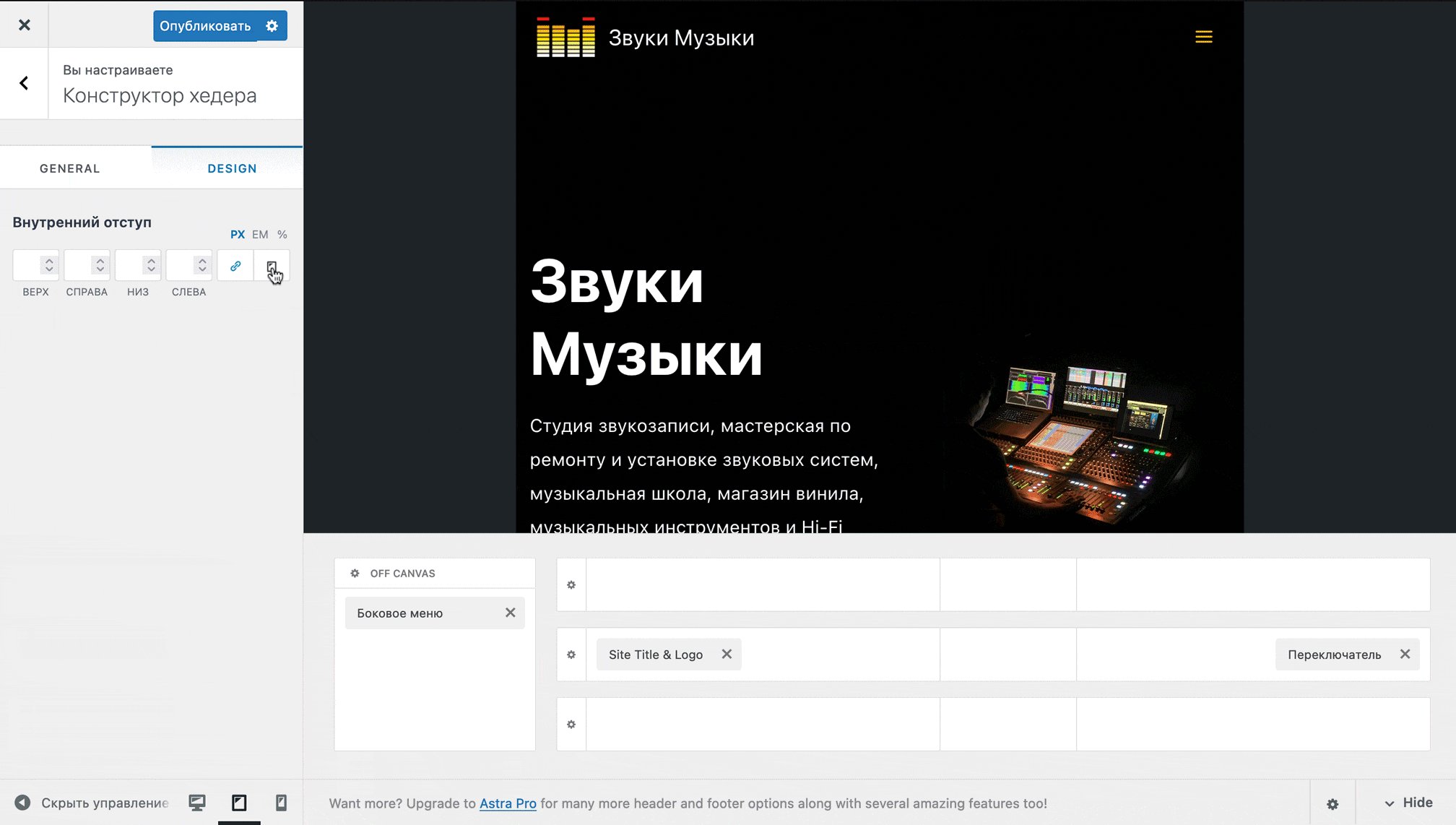
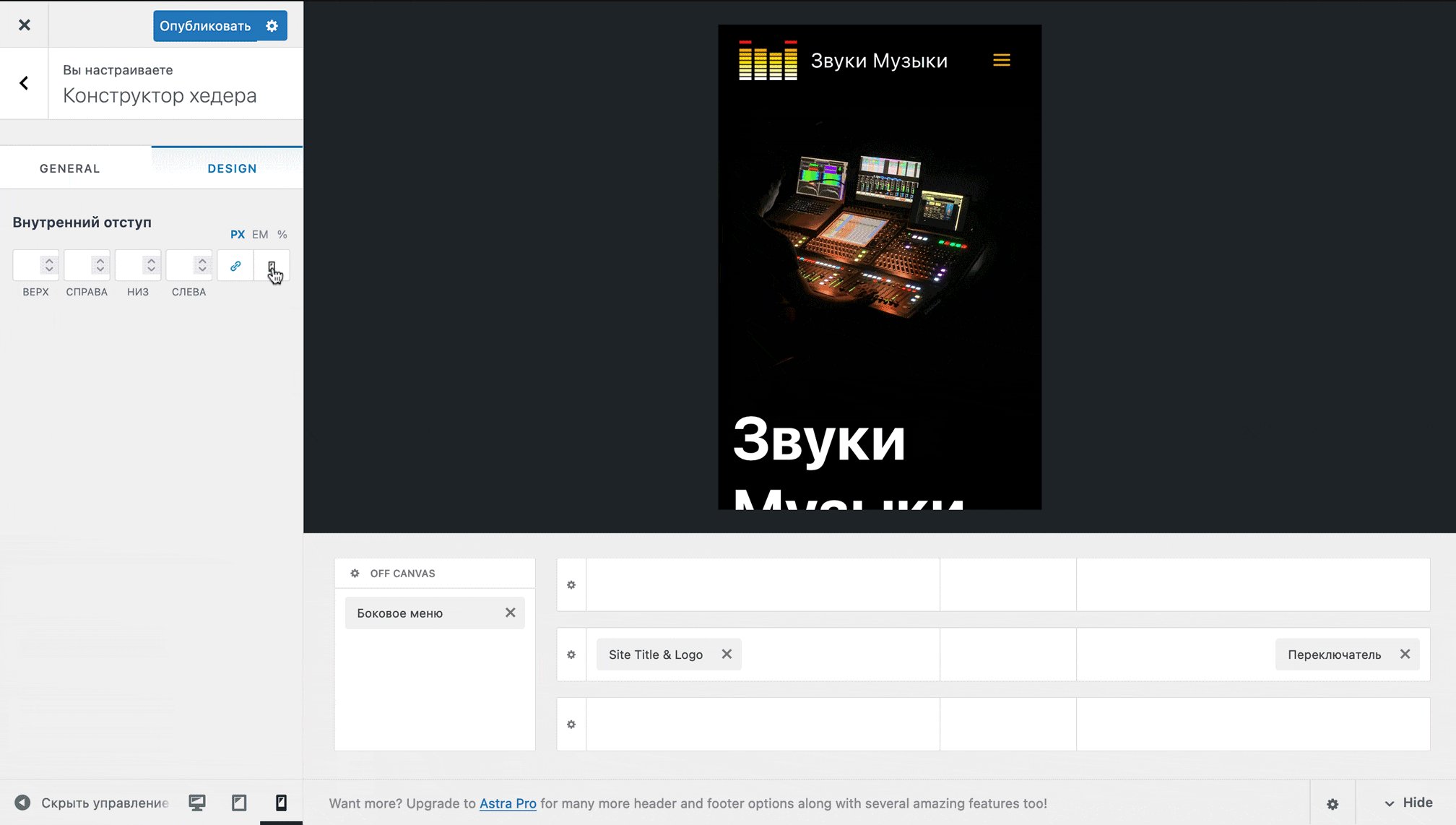
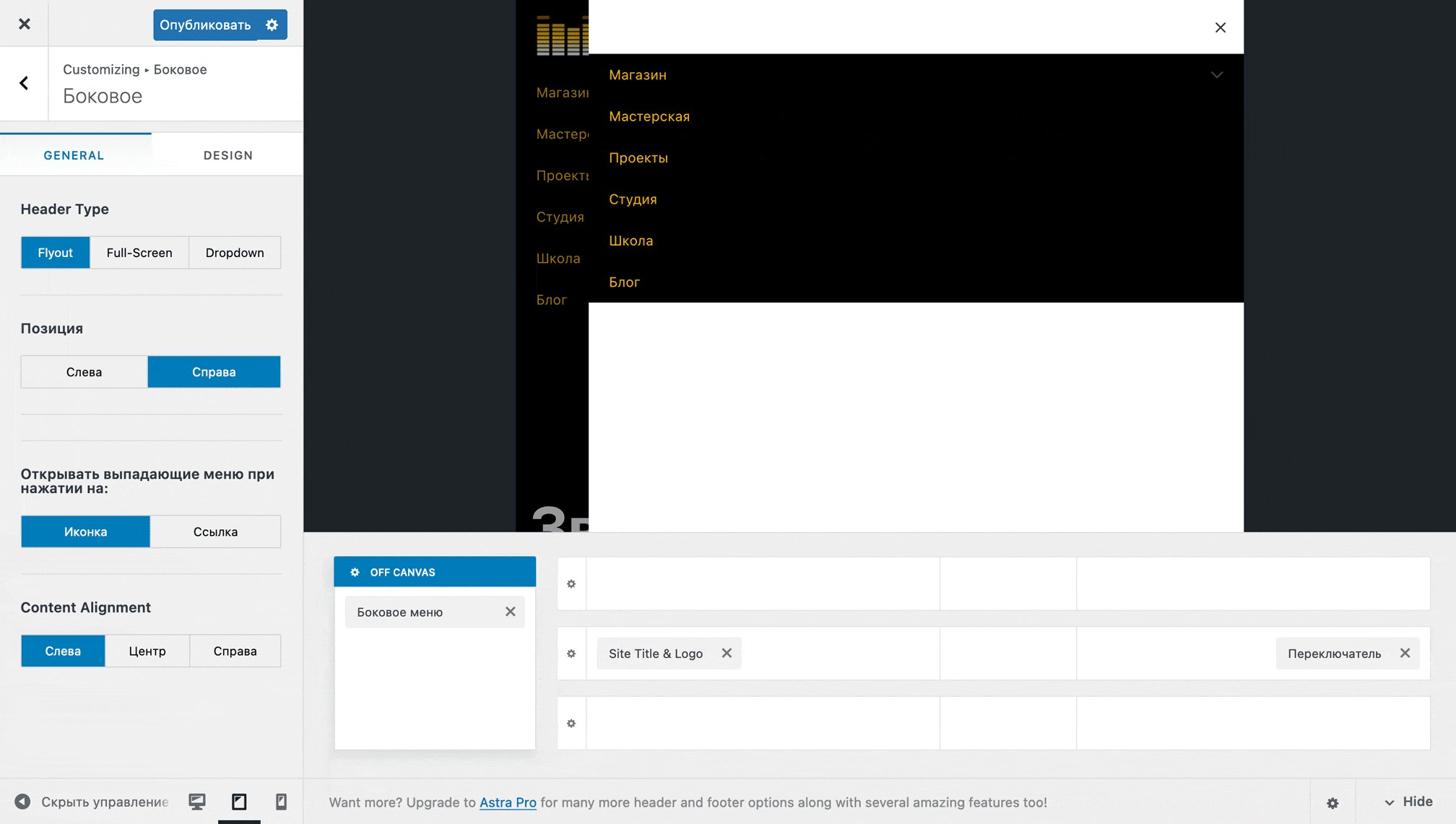
Сайдбар OFF CANVAS — это дополнительная зона для элементов шапки, которая будет только на планшетах и мобильных. Переключитесь на вид с планшета или с мобильного, чтобы эта зона отобразилась в визуальном конструкторе шапки. Затем нажмите на шапку зоны, чтобы на боковой панели открылись её параметры.

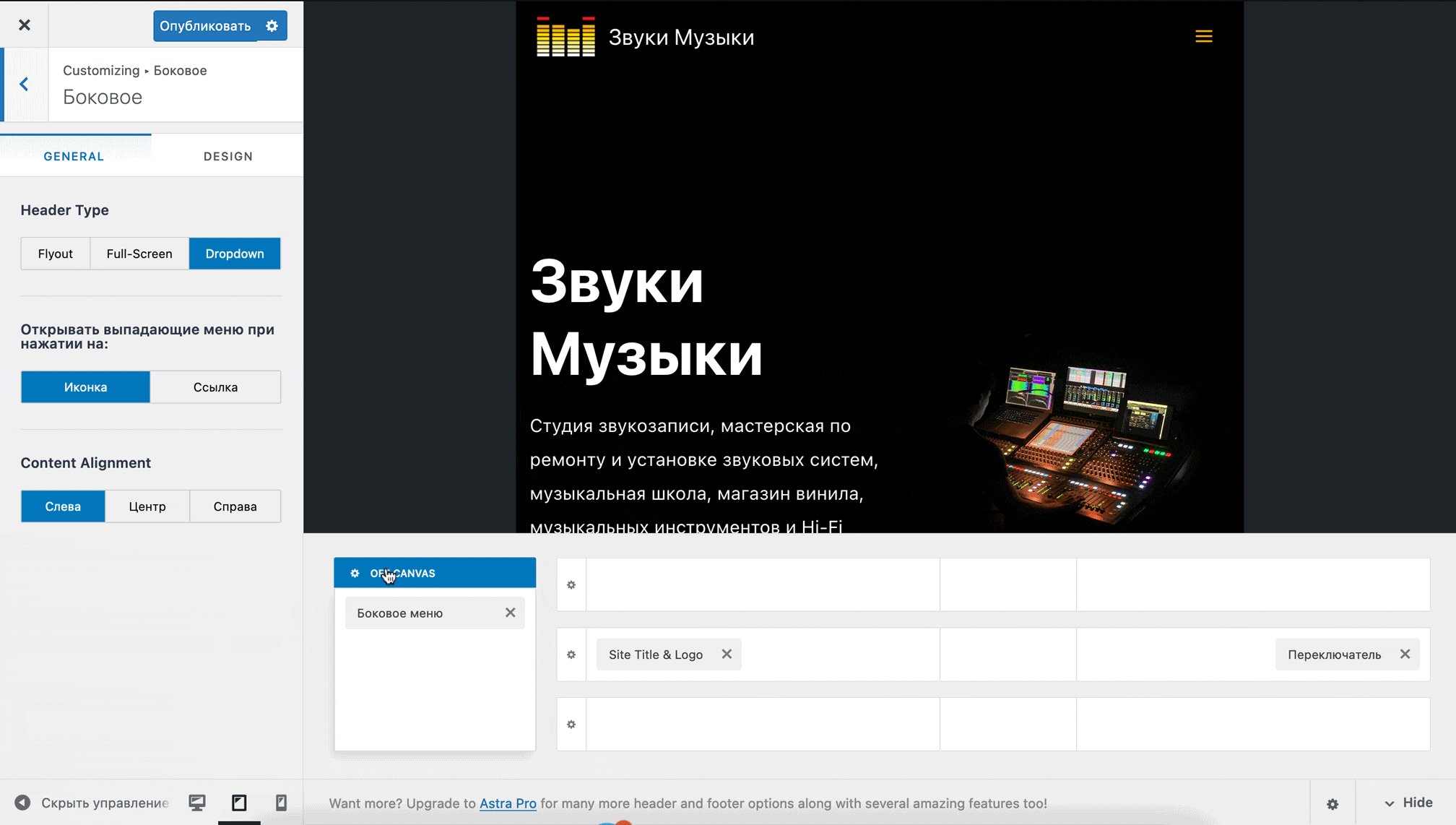
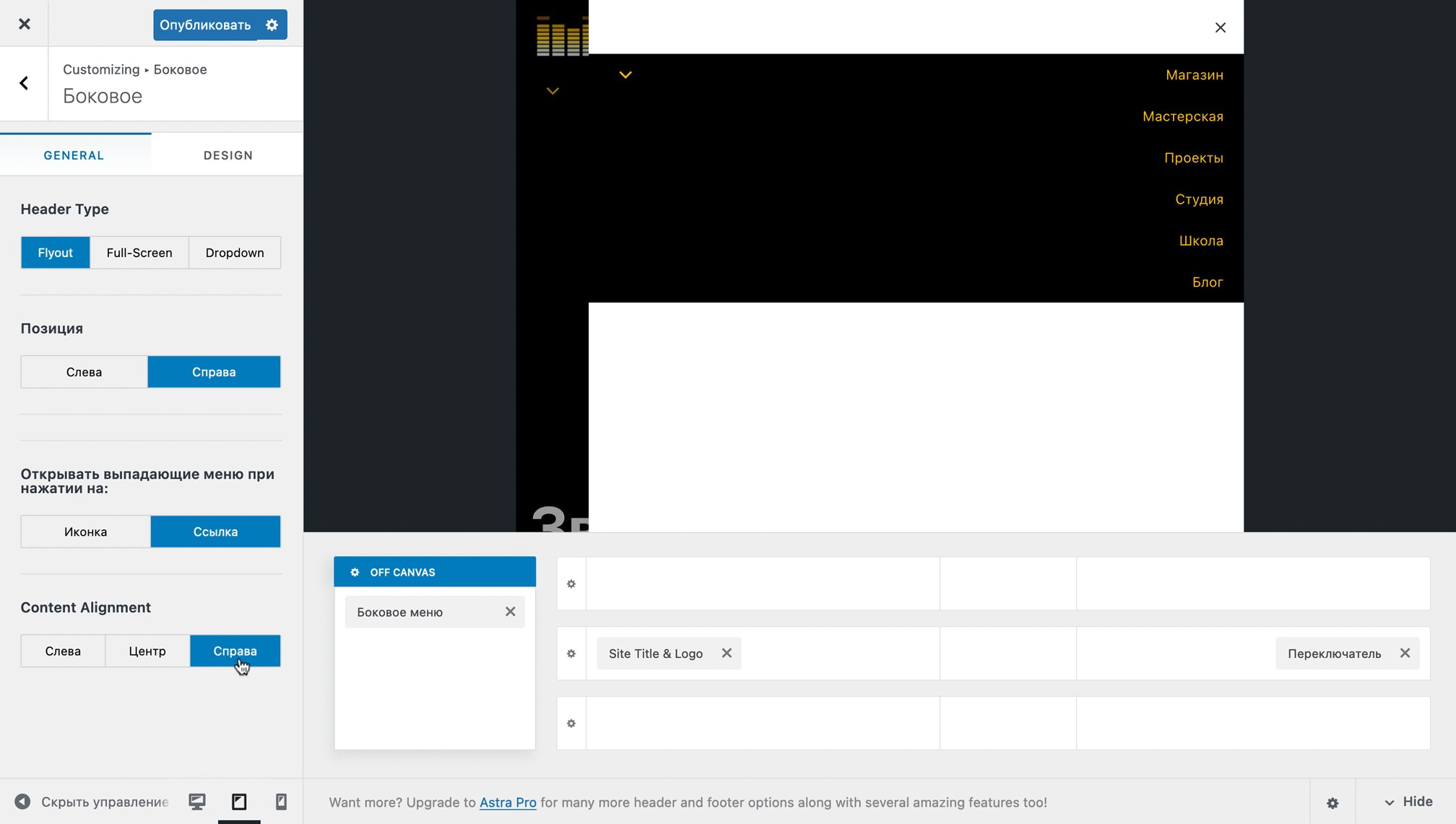
Вкладка «GENERAL». Здесь вы найдёте три опции: «Header Type», «Открывать выпадающее меню при нажатии на» и «Content Alignment».
Опция «Header Type» предлагает на выбор три варианта разметки для сайдбара OFF CANVAS:
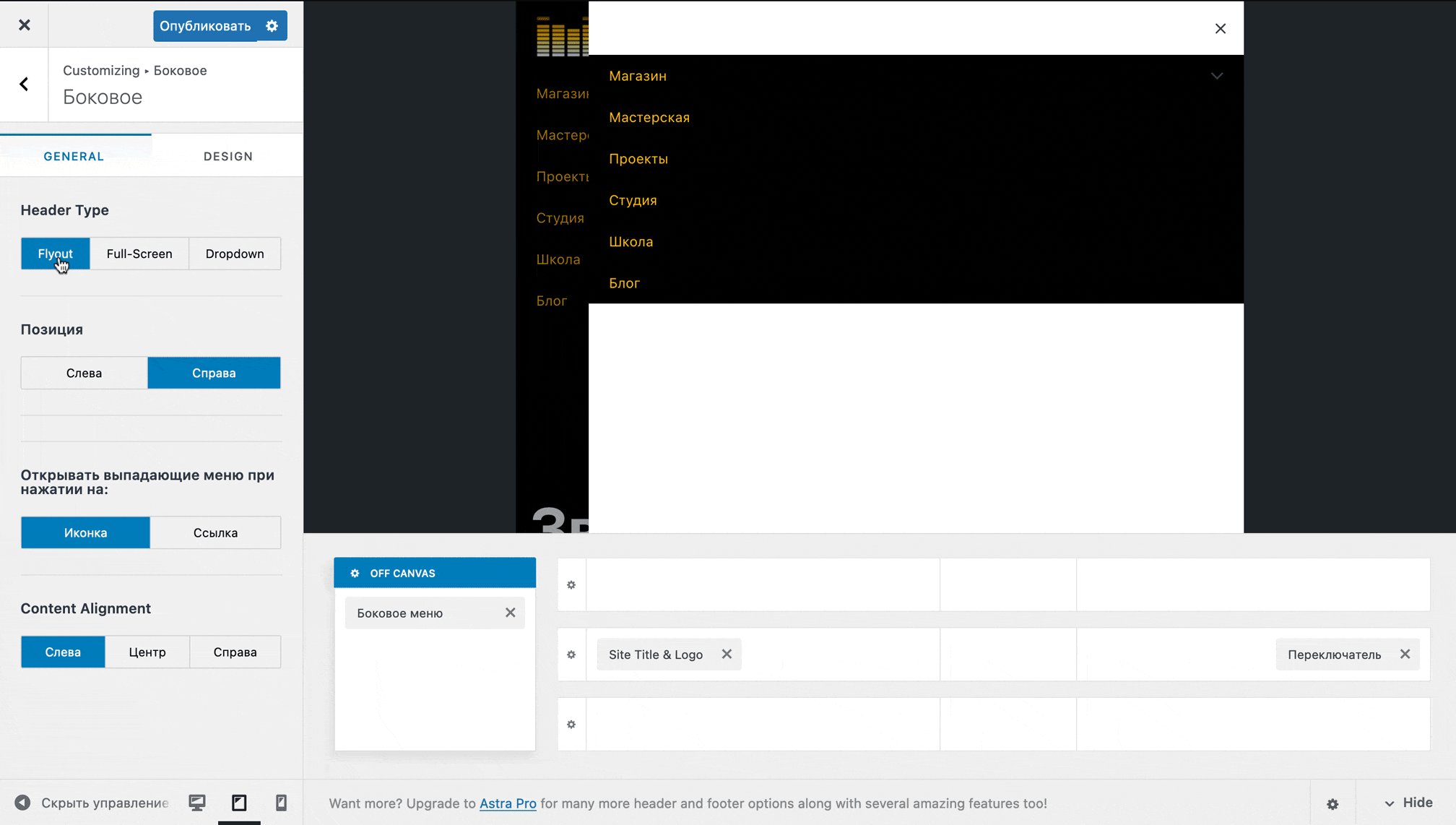
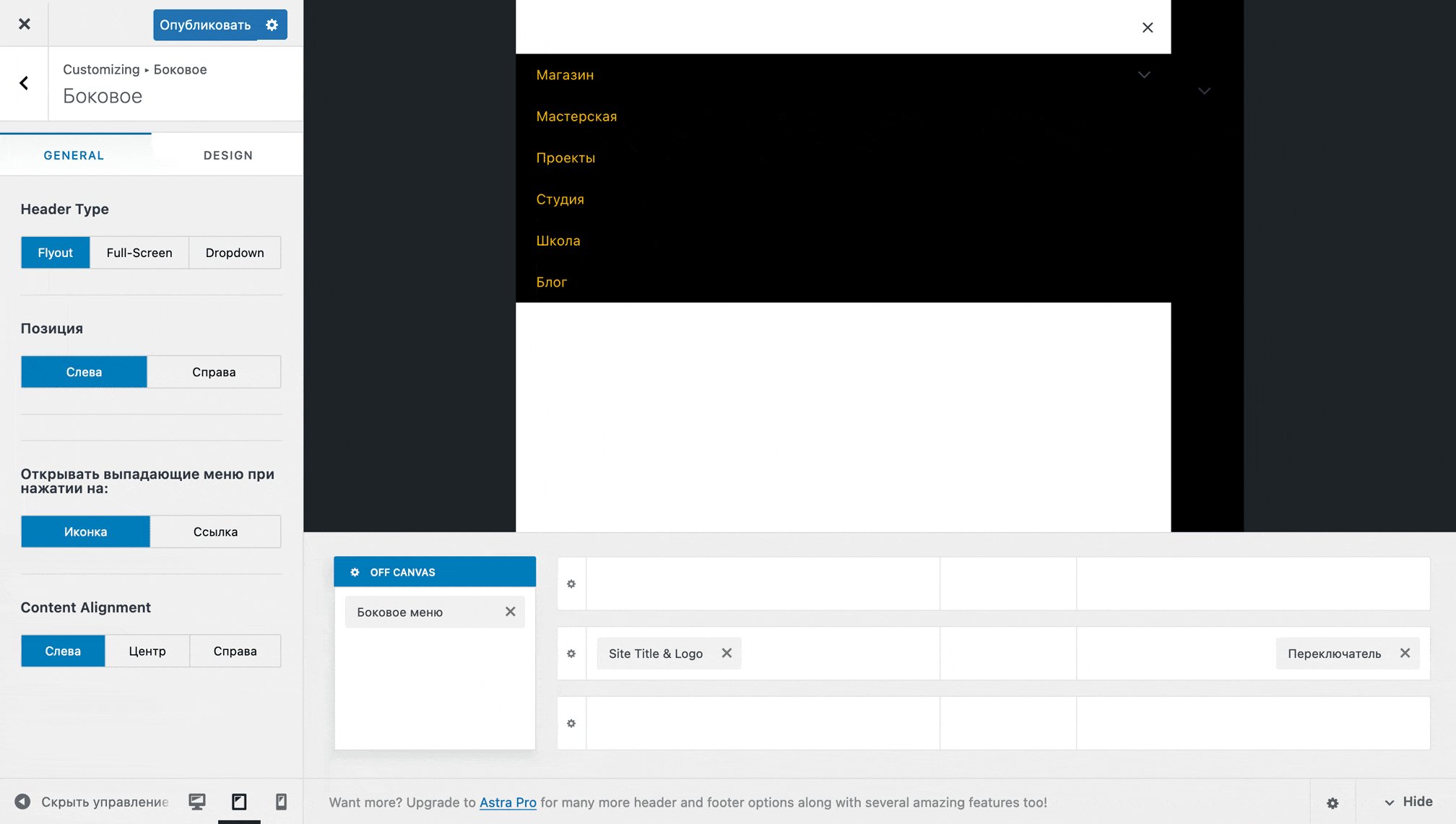
- Flyout — почти на всю ширину экрана с эффектом вылета сбоку;
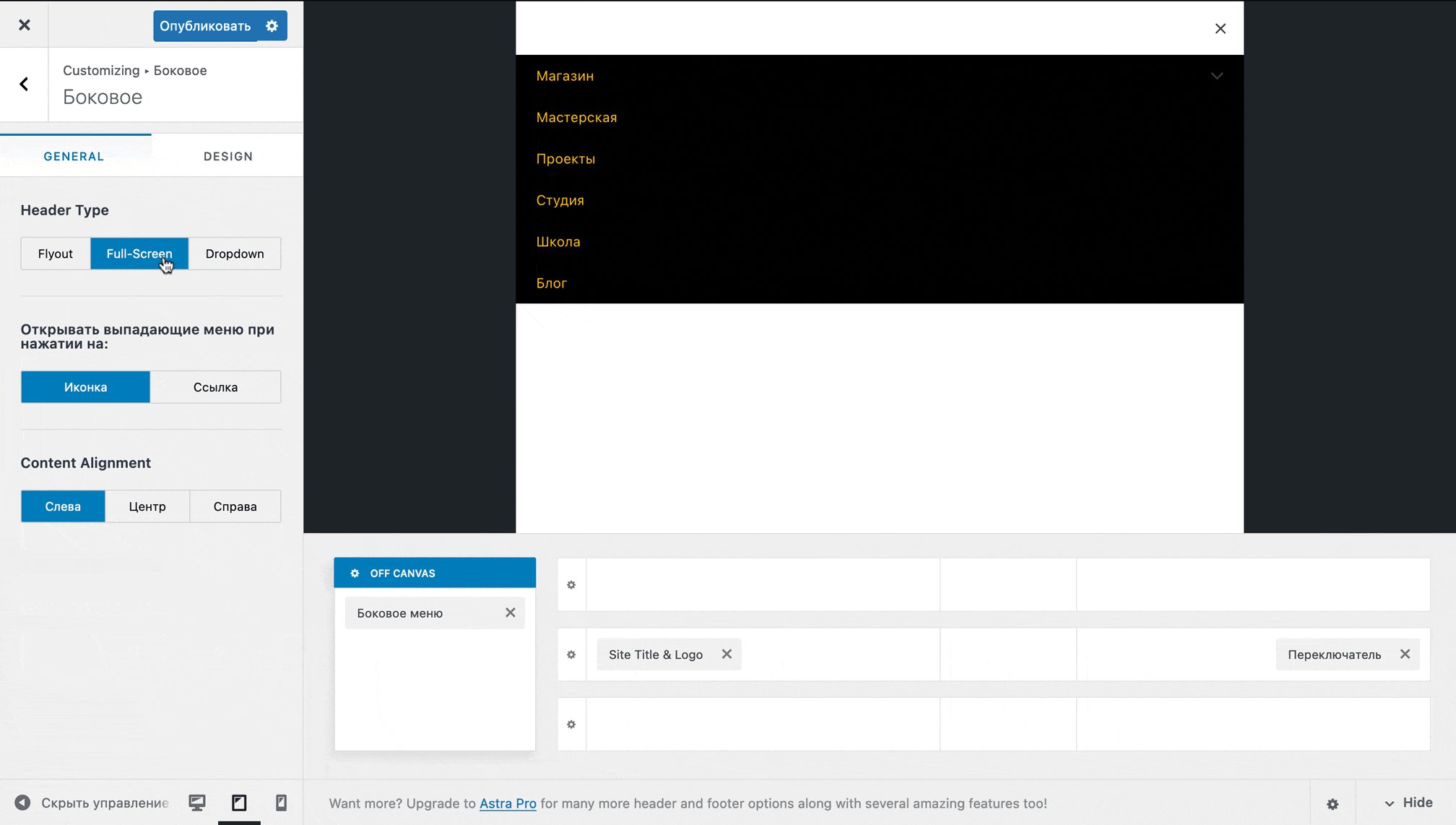
- Full-Screen — на всю ширину экрана с эффектом проявления;
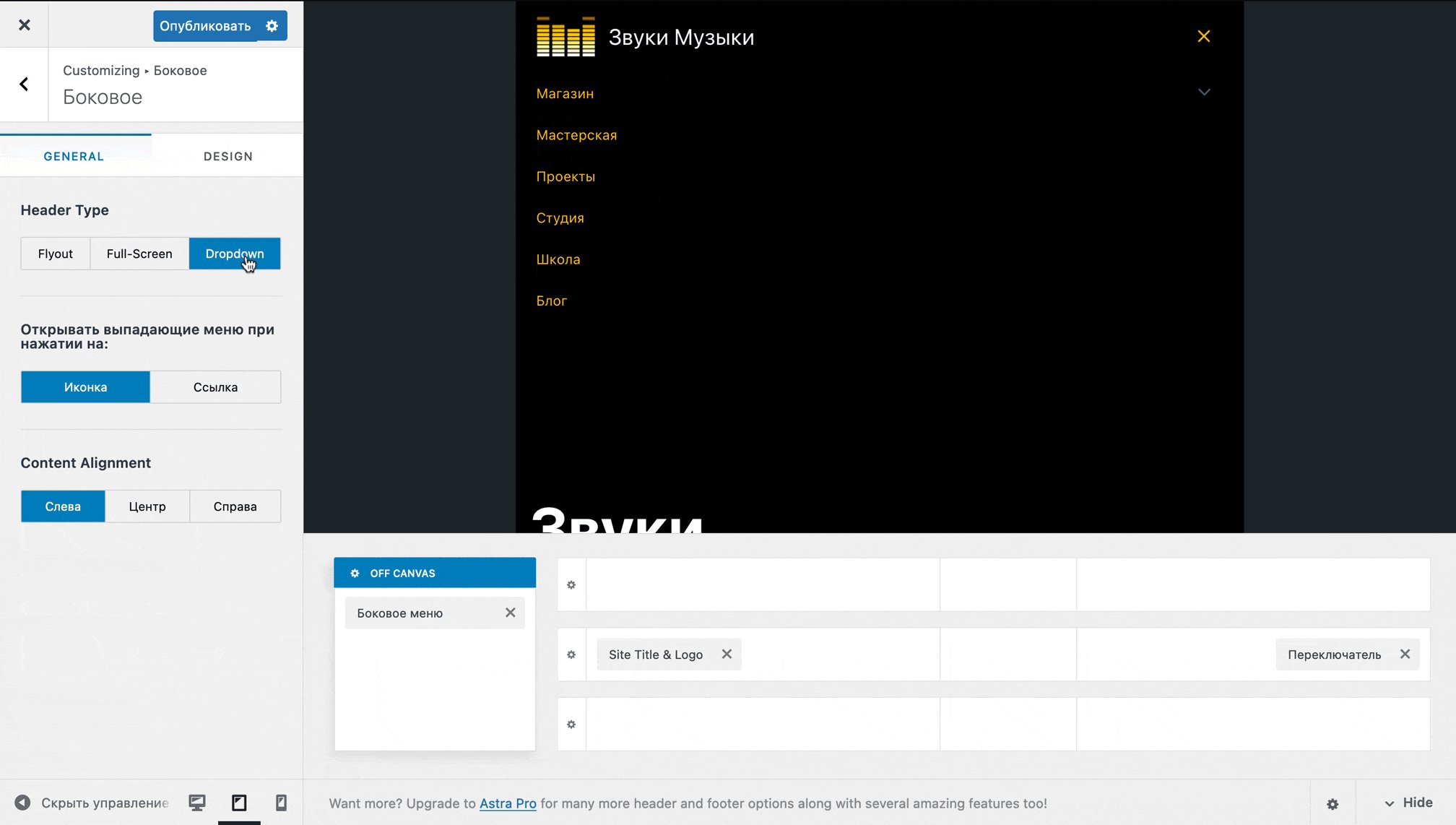
- Dropdown — на всю ширину экрана с эффектом выпадения.

Если выбрать в опции «Header Type» вариант «Flyout», появится дополнительная опция «Позиция». Она позволяет изменить выравнивание сайдбара OFF CANVAS по левому или по правому краю.

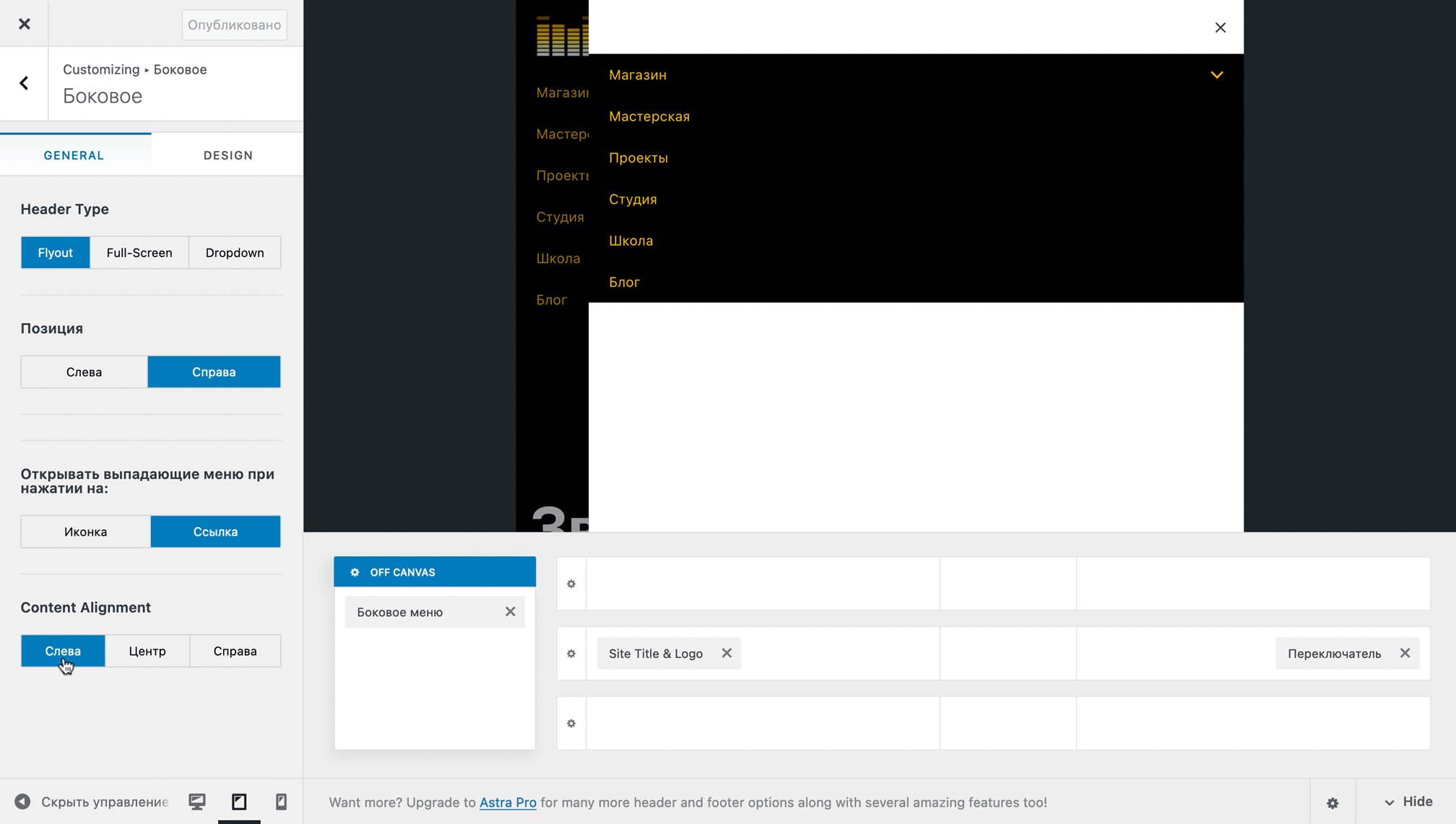
Опция «Открывать выпадающие меню при нажатии на» регулирует площадь, на которую можно кликать в элементе выпадающего списка, чтобы он раскрылся.
Вариант «Иконка» подразумевает, что выпадающий список будет раскрываться только по нажатию на иконку со стрелочкой сбоку от названия элемента списка. По клику на название, посетителя перенаправит на эту страницу.
Вариант «Ссылка» подразумевает, что выпадающий список откроется, если кликнуть по названию элемента один раз. Если кликнуть второй раз, откроется уже сам раздел.
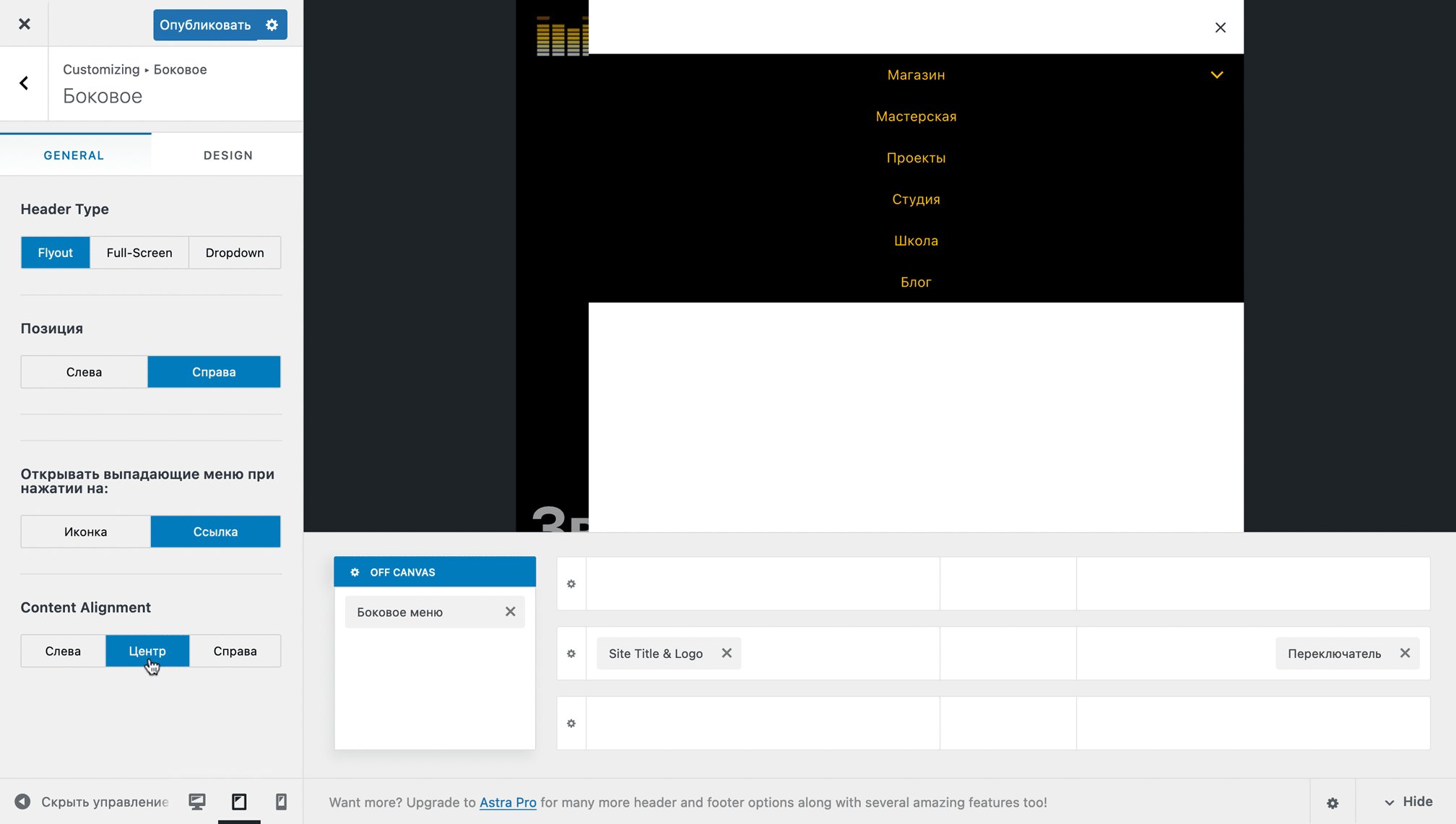
Опция «Content Alignment» меняет выравнивание элементов списка в сайдбаре OFF CANVAS. Как обычно, есть три варианта: «Слева», «Справа» и «По центру».

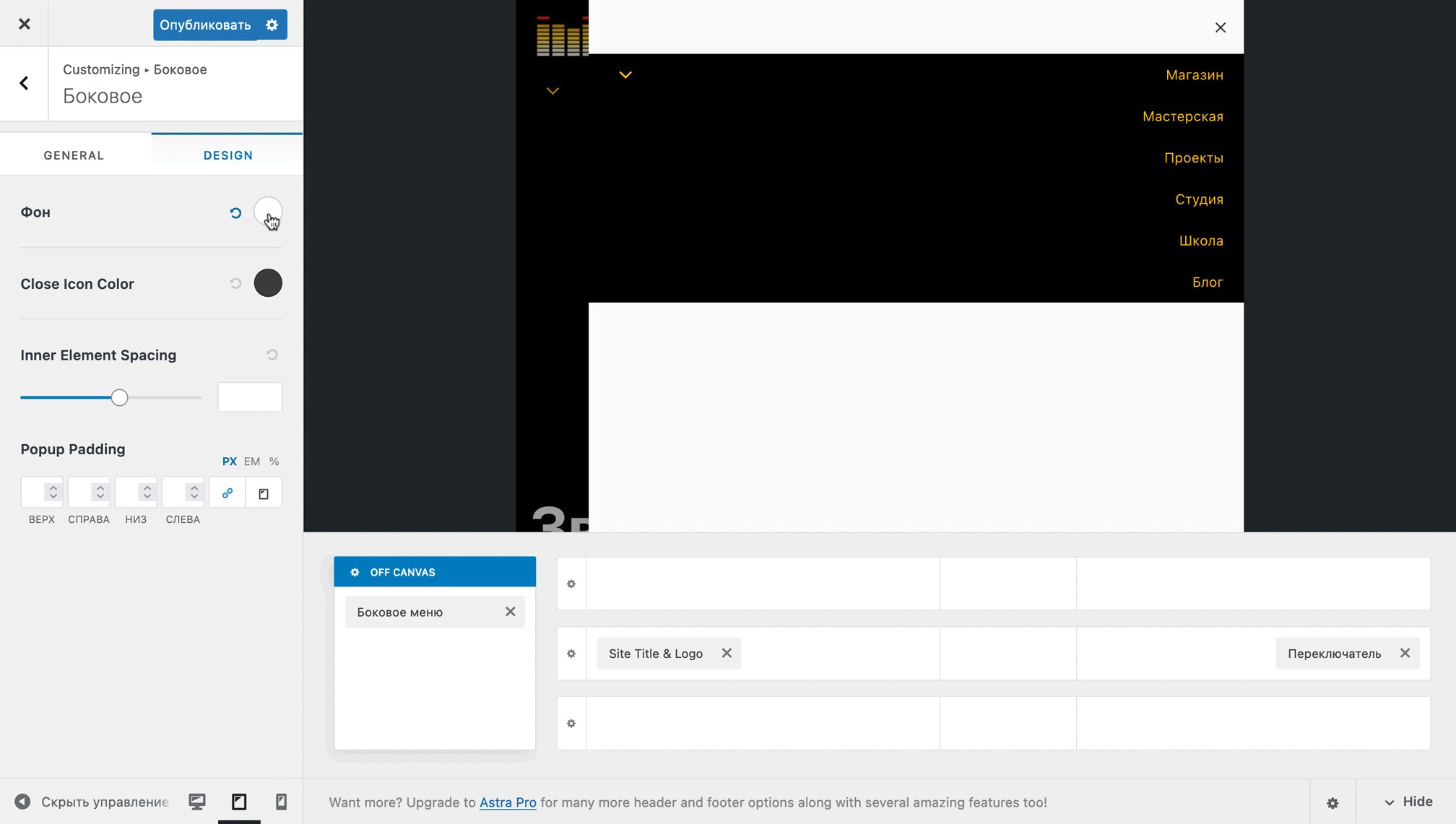
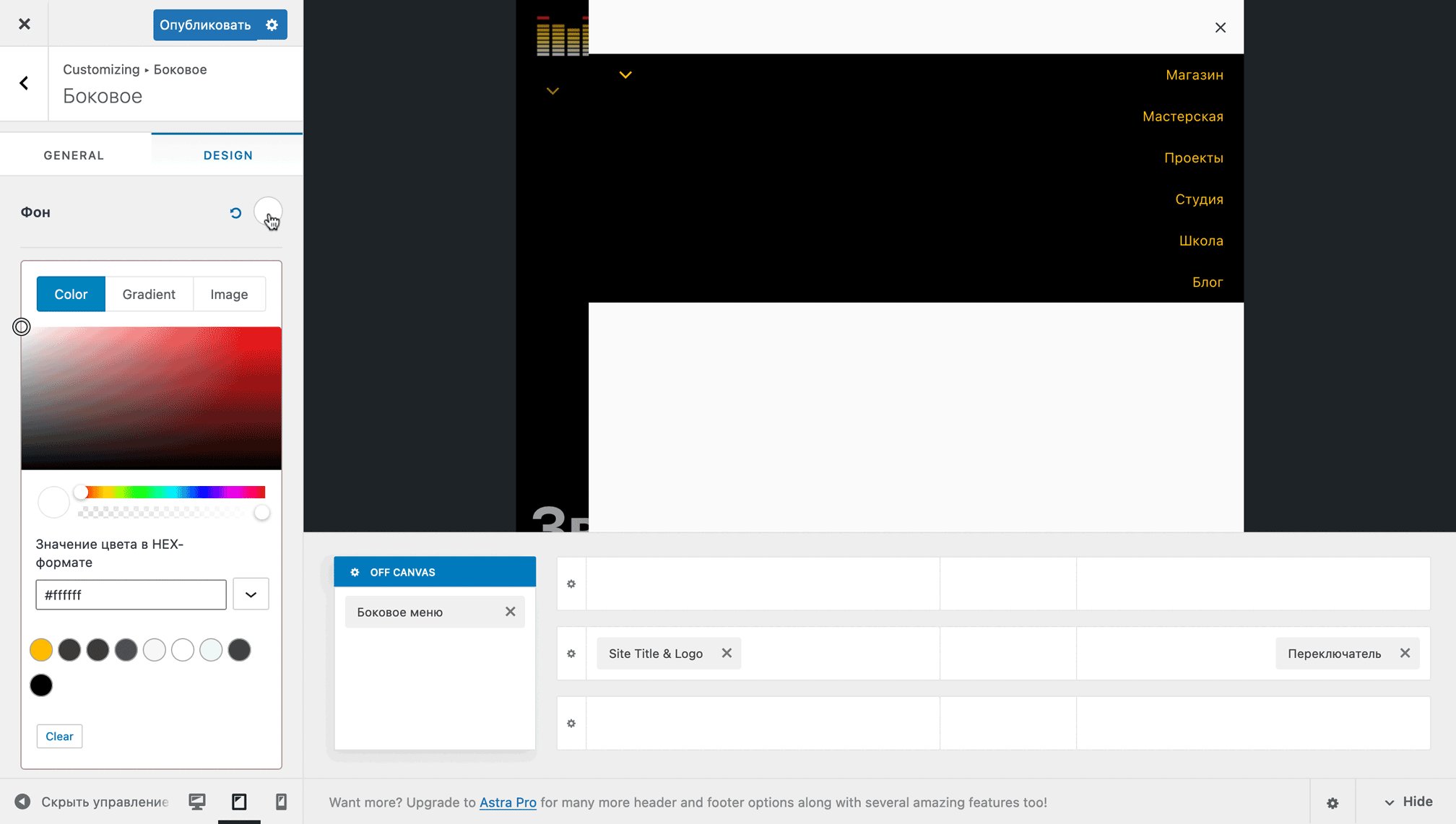
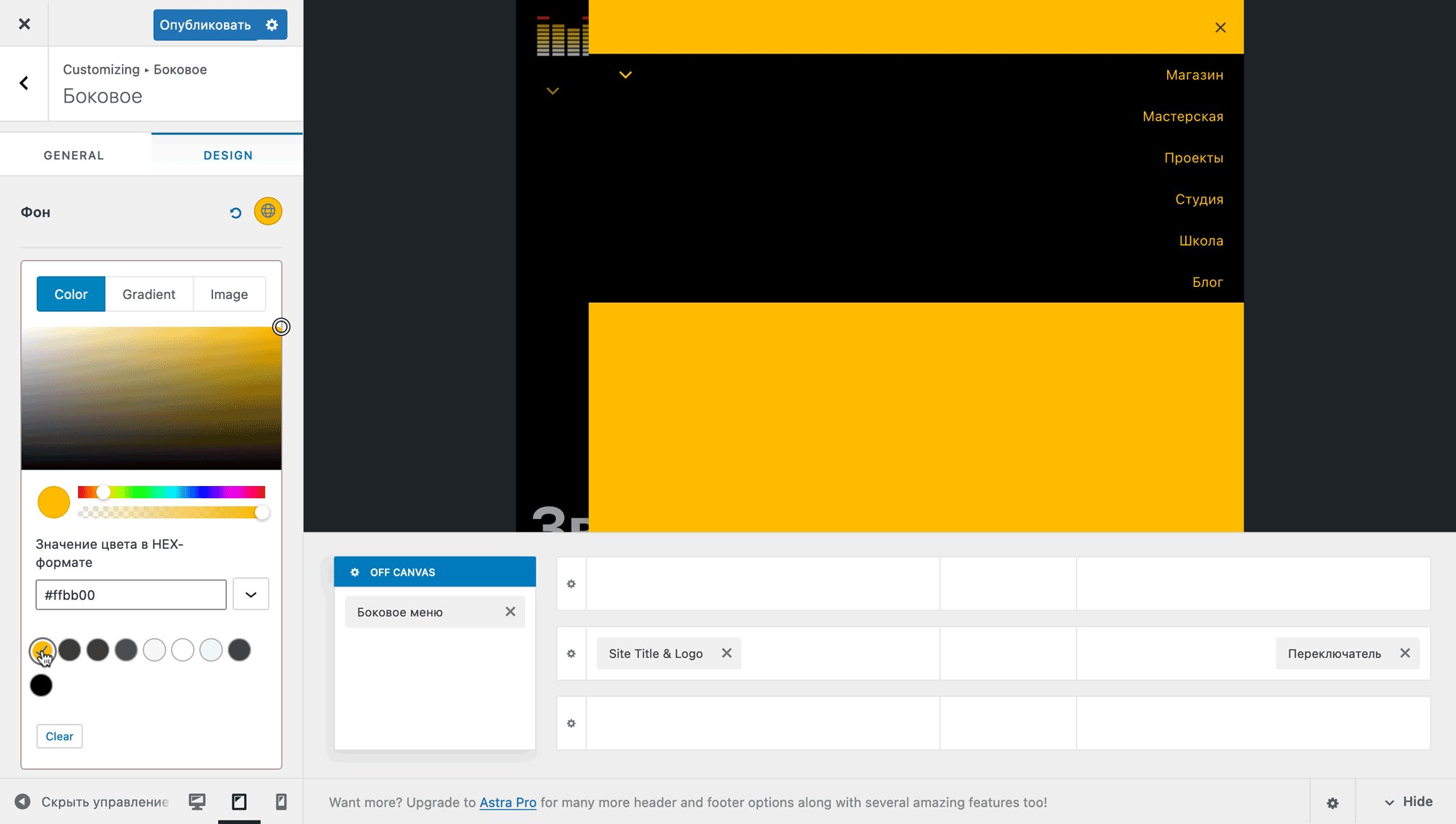
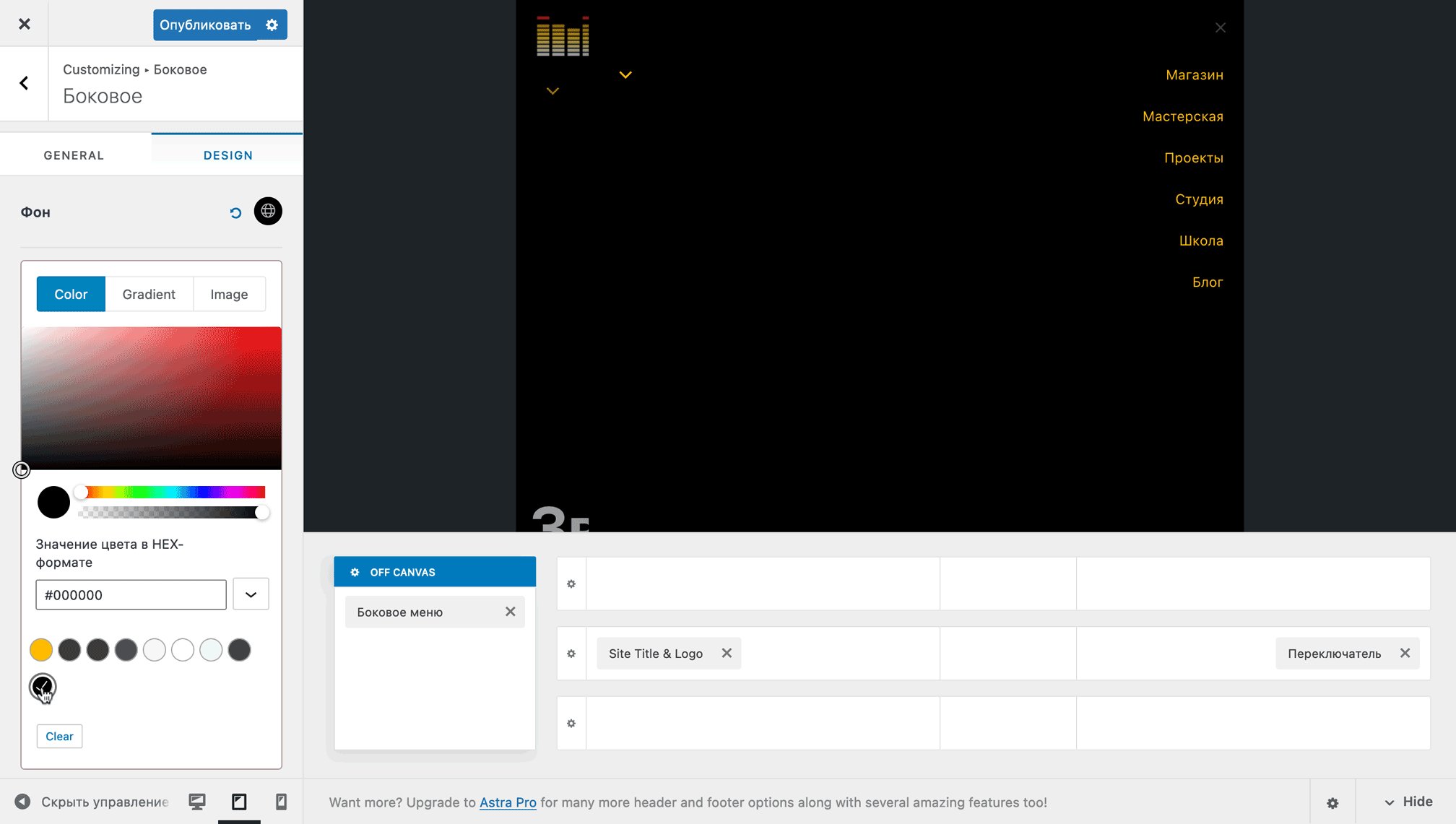
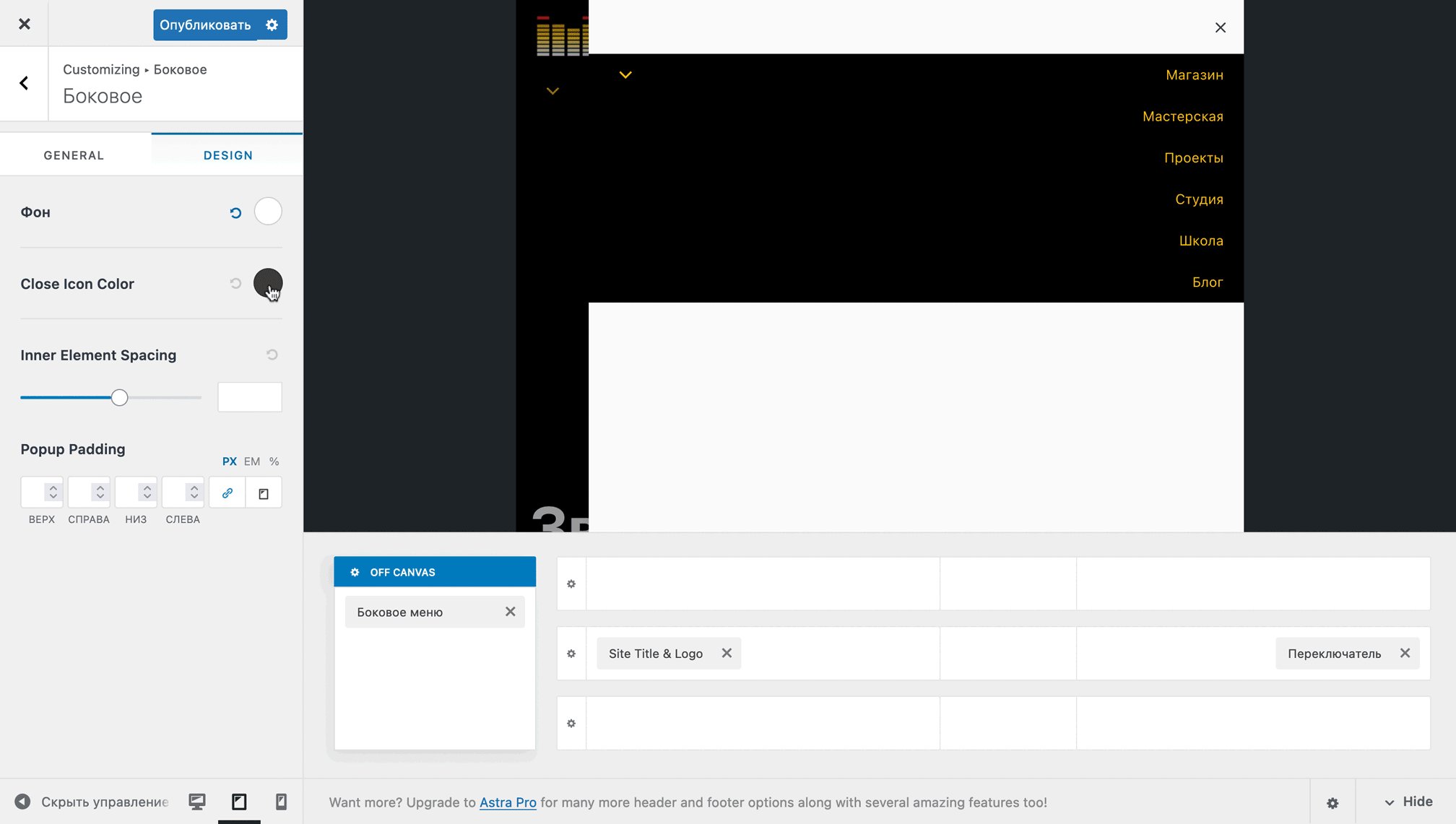
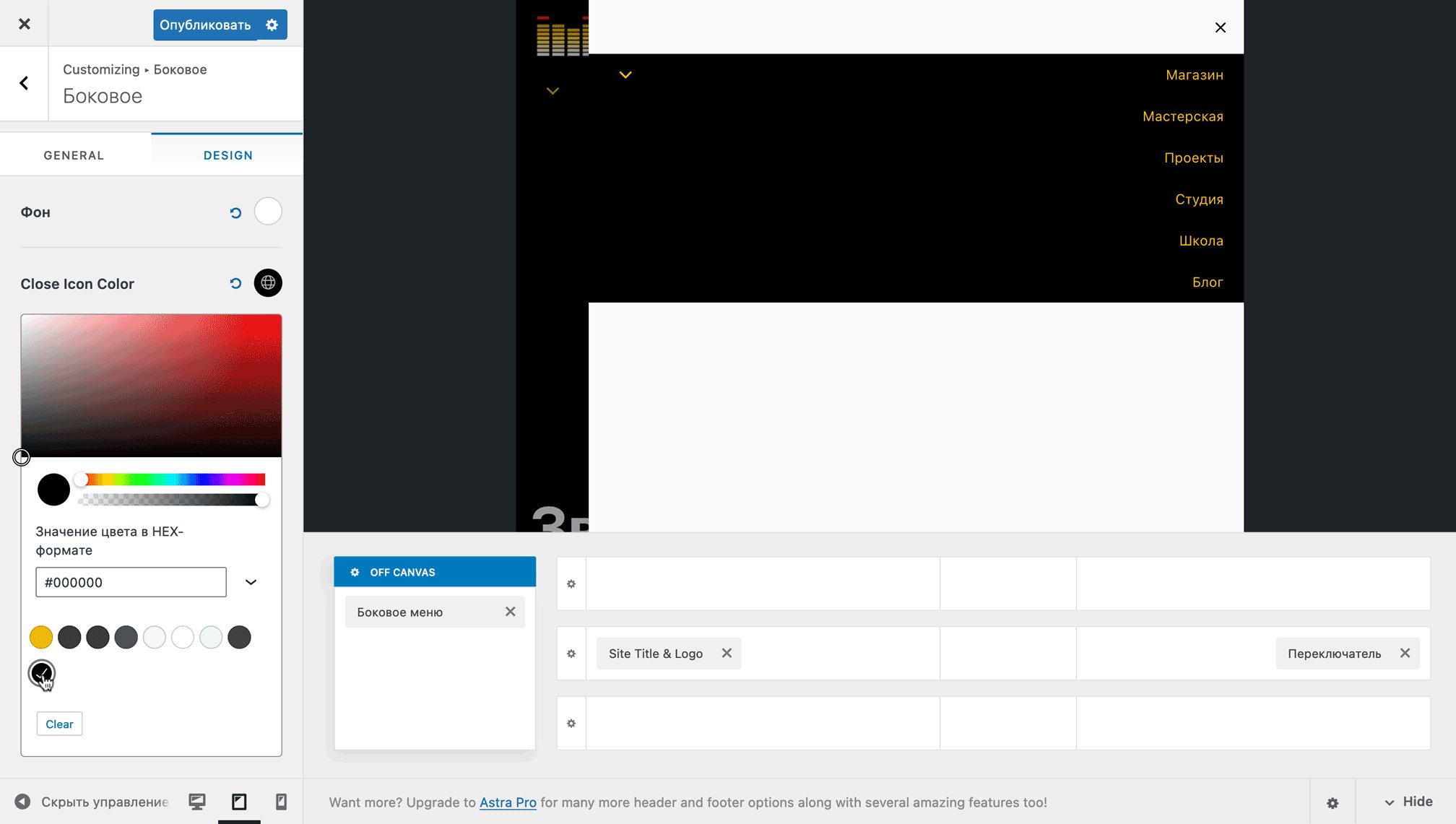
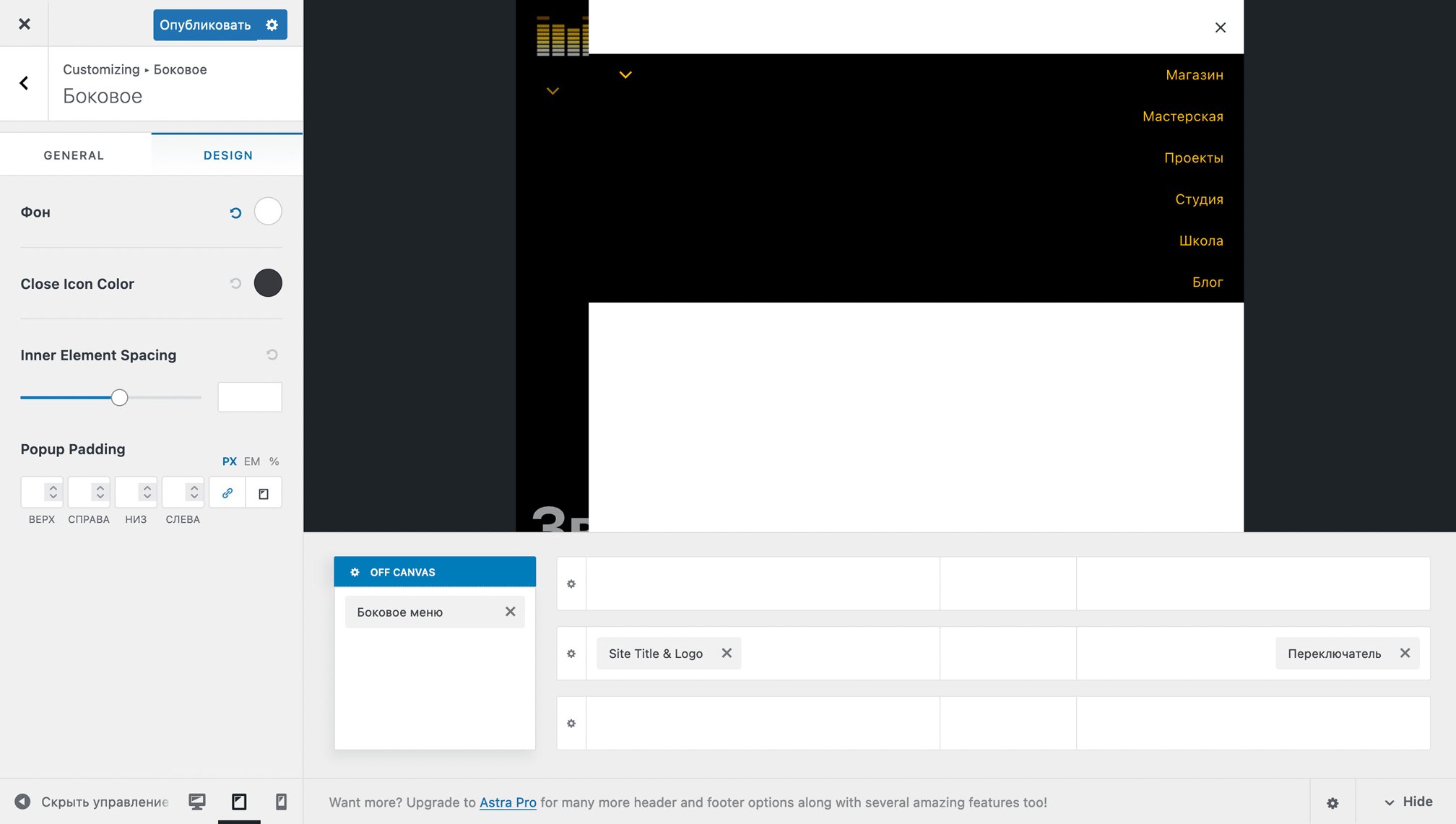
Вкладка «DESIGN» содержит четыре опции по настройке внешнего вида сайдбара OFF CANVAS: «Фон», «Close Icon Color», «Inner Element Spacing» и «Popup Padding».
Опция «Фон» поможет изменить цвет фона и прозрачность сайдбара OFF CANVAS.

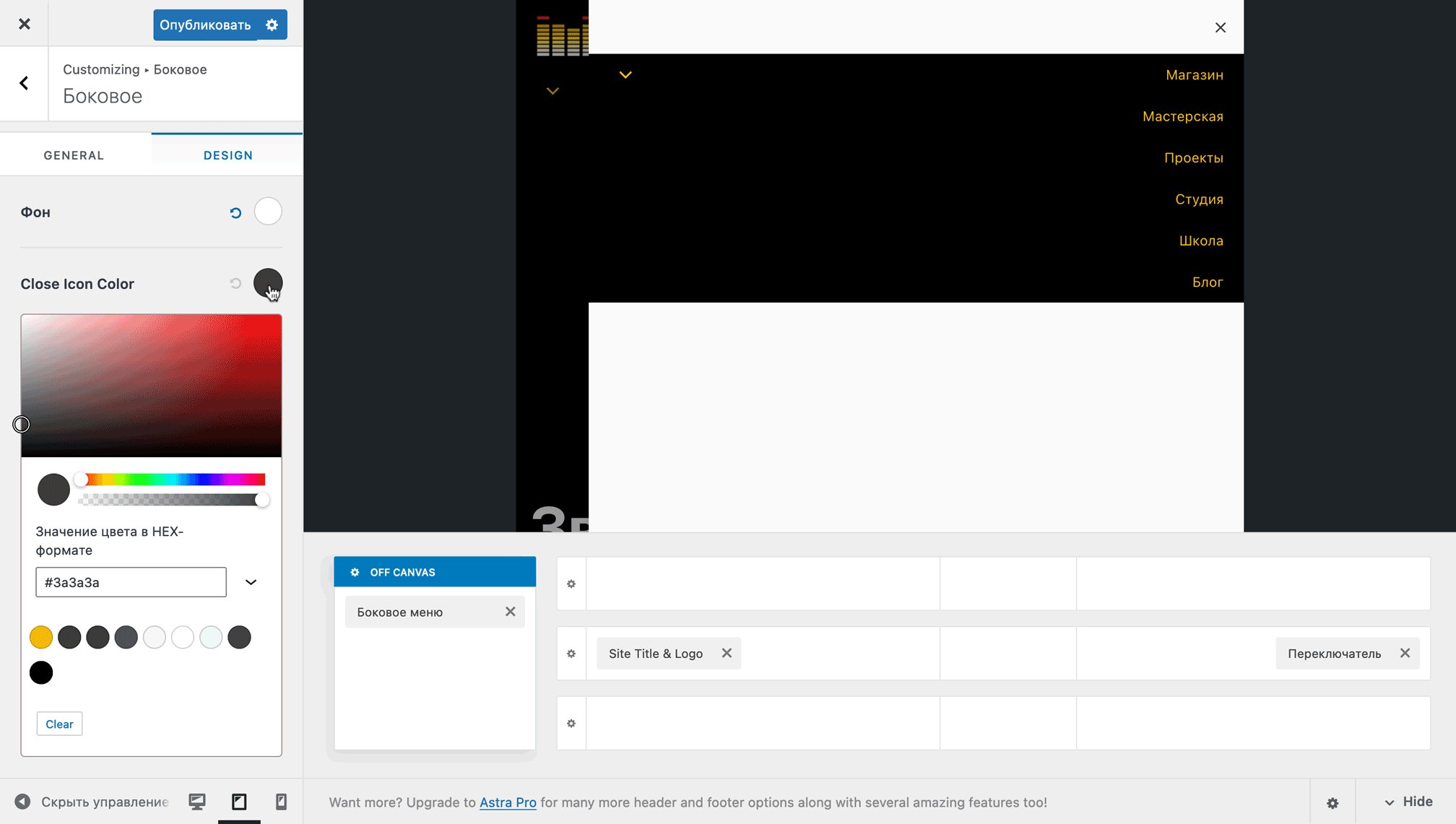
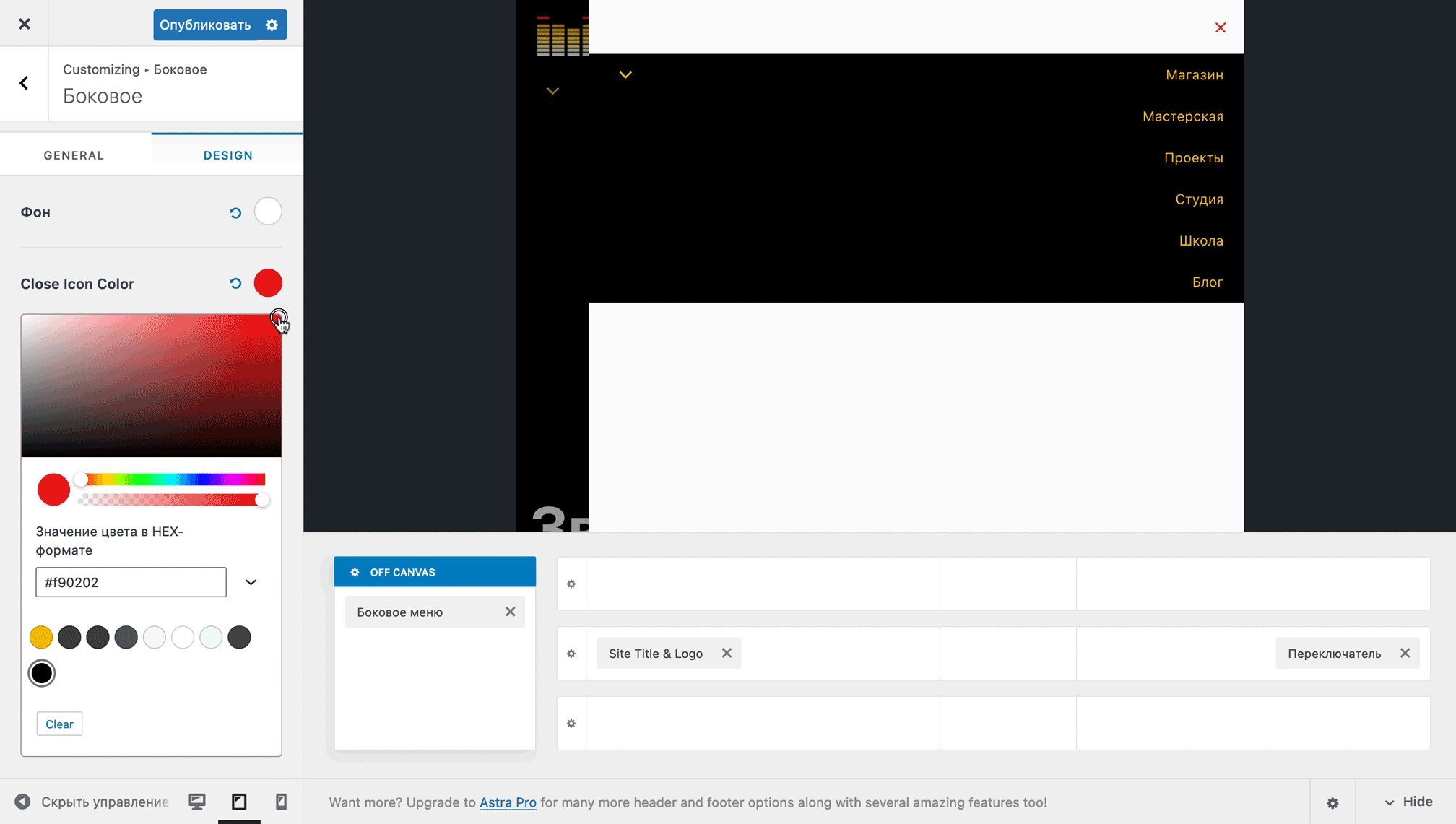
Опция «Close Icon Color» регулирует цвет иконки с крестиком, которая закрывает сайдбар OFF CANVAS. Этой опции не будет, если на вкладке «GENERAL» в опции «Header Type» выбран вариант «Dropdown».

Опция «Inner Element Spacing» отвечает за расстояние между элементами. Можно расположить их кучнее или наоборот отодвинуть один элемент от другого.
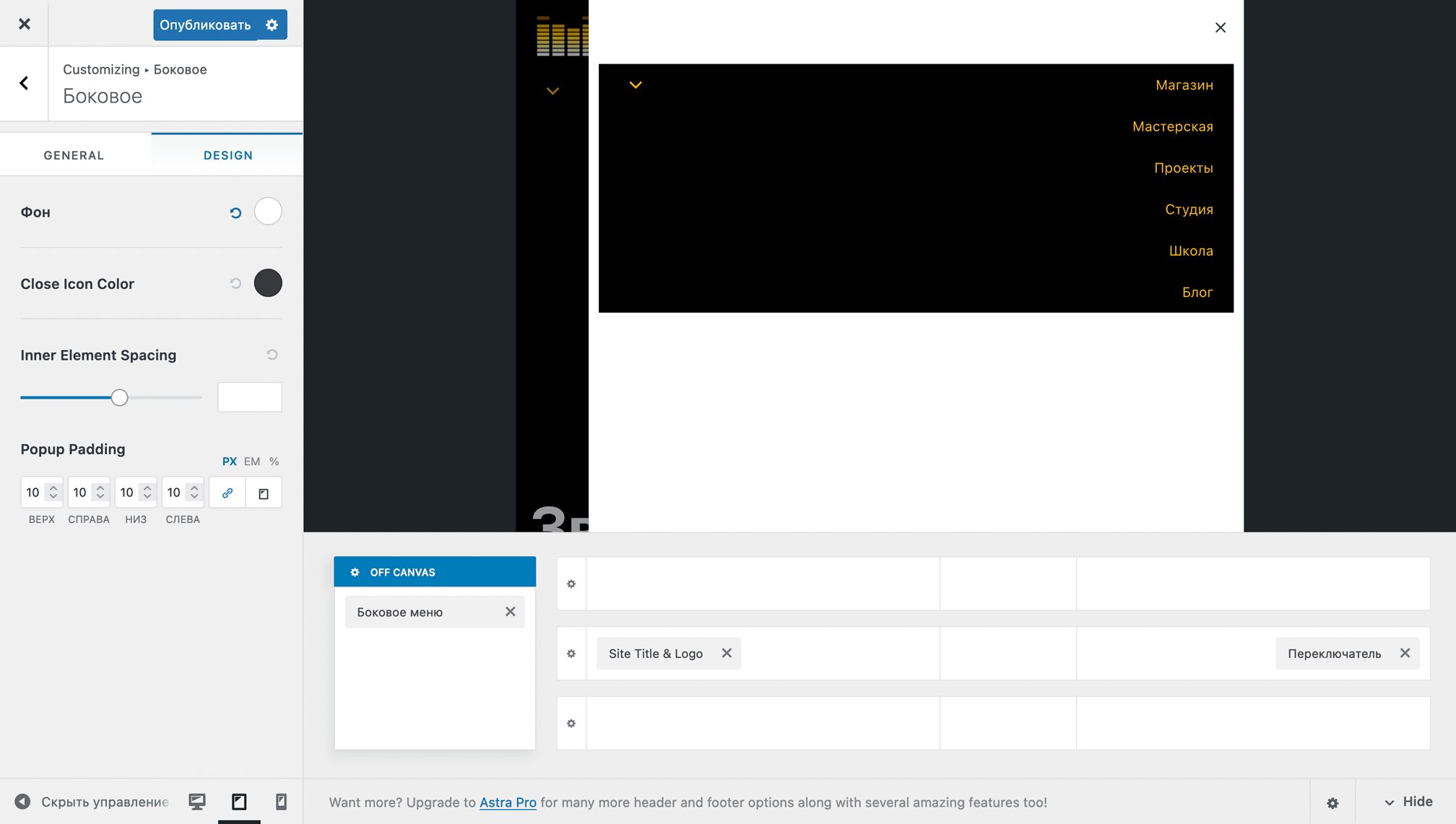
Опция «Popup Padding» добавляет пространство между элементами меню и границами сайдбара OFF CANVAS. Этой опции не будет, если на вкладке «GENERAL» в опции «Header Type» выбран вариант «Dropdown».

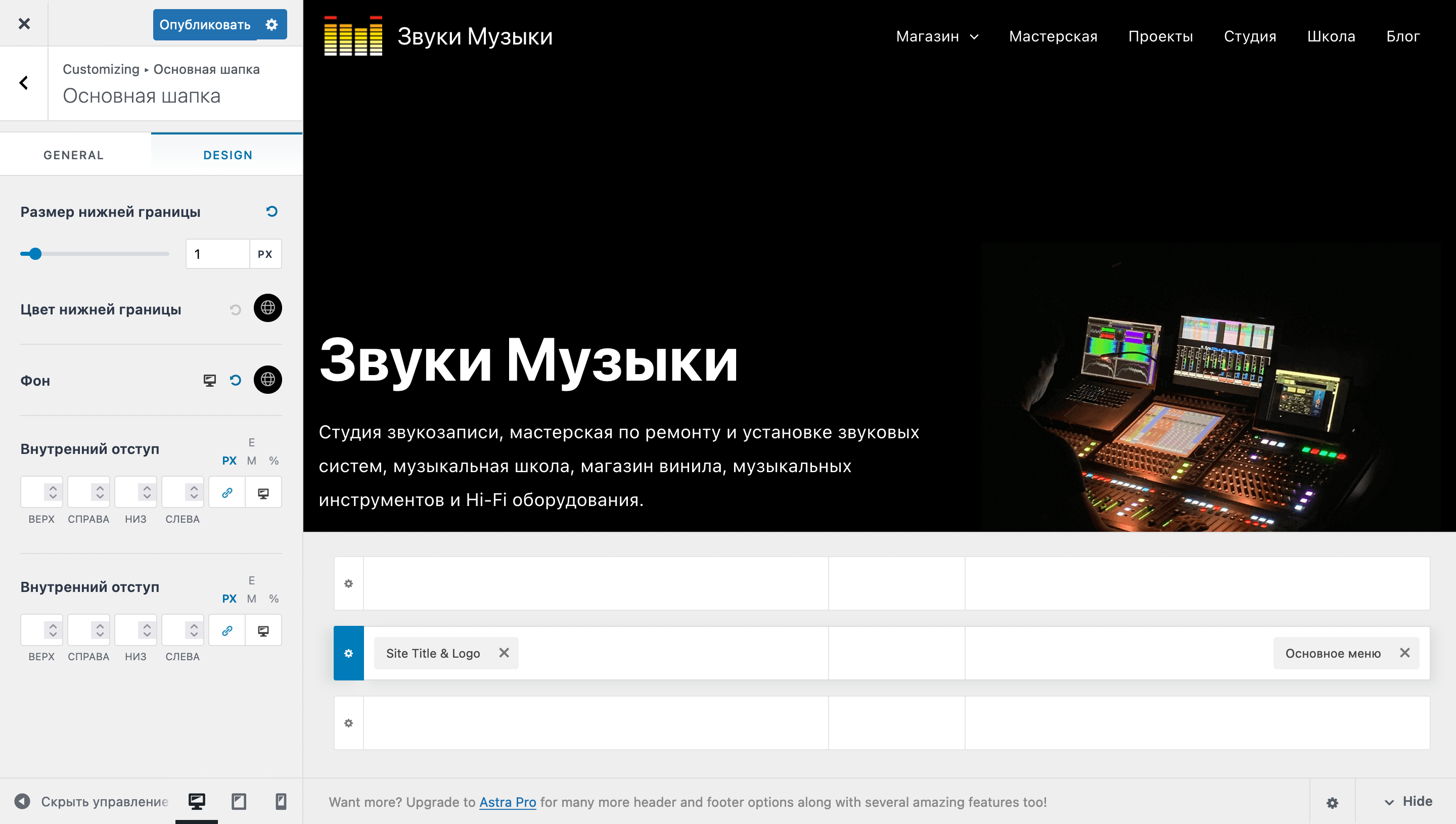
Параметры прозрачной шапки
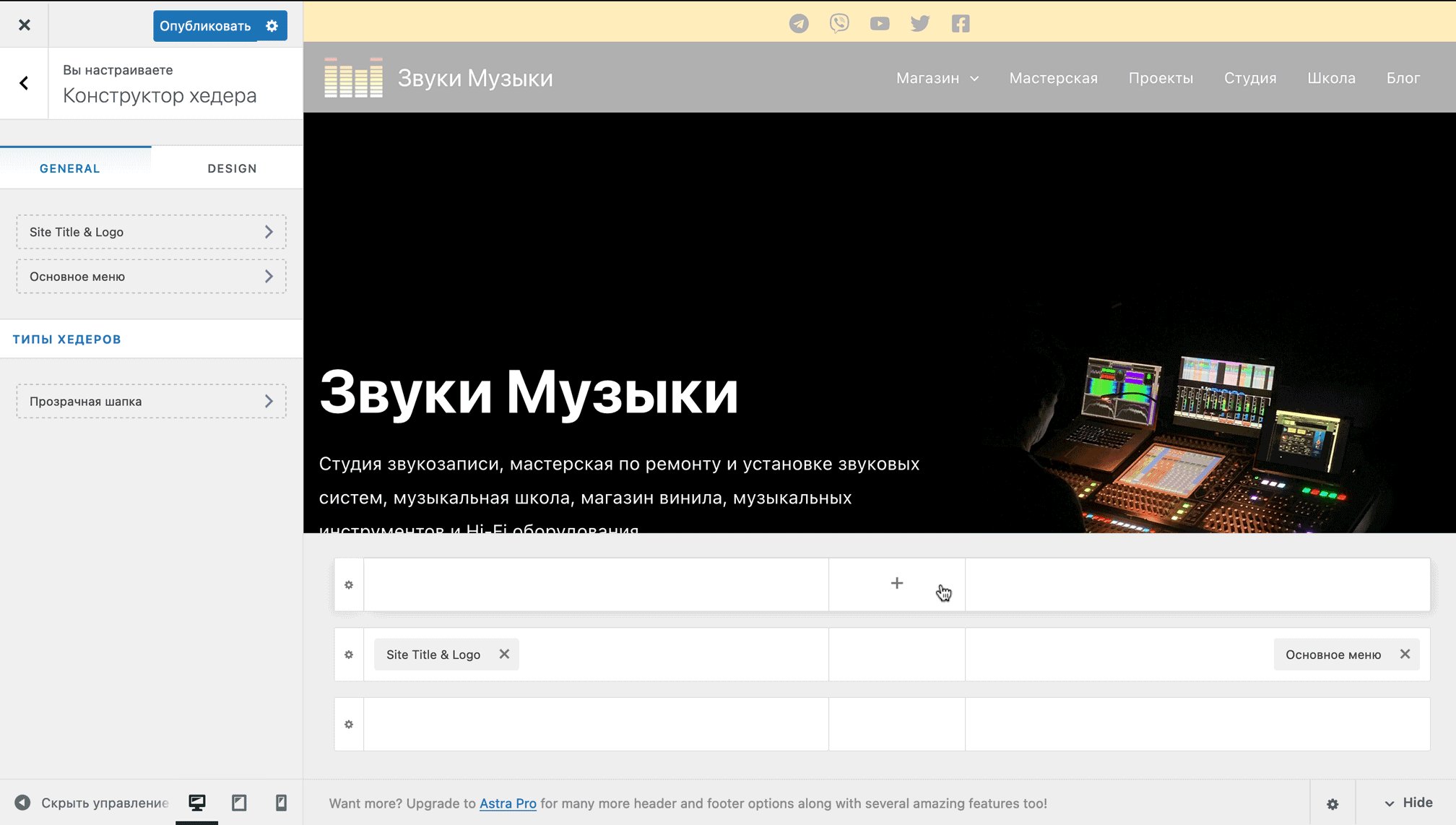
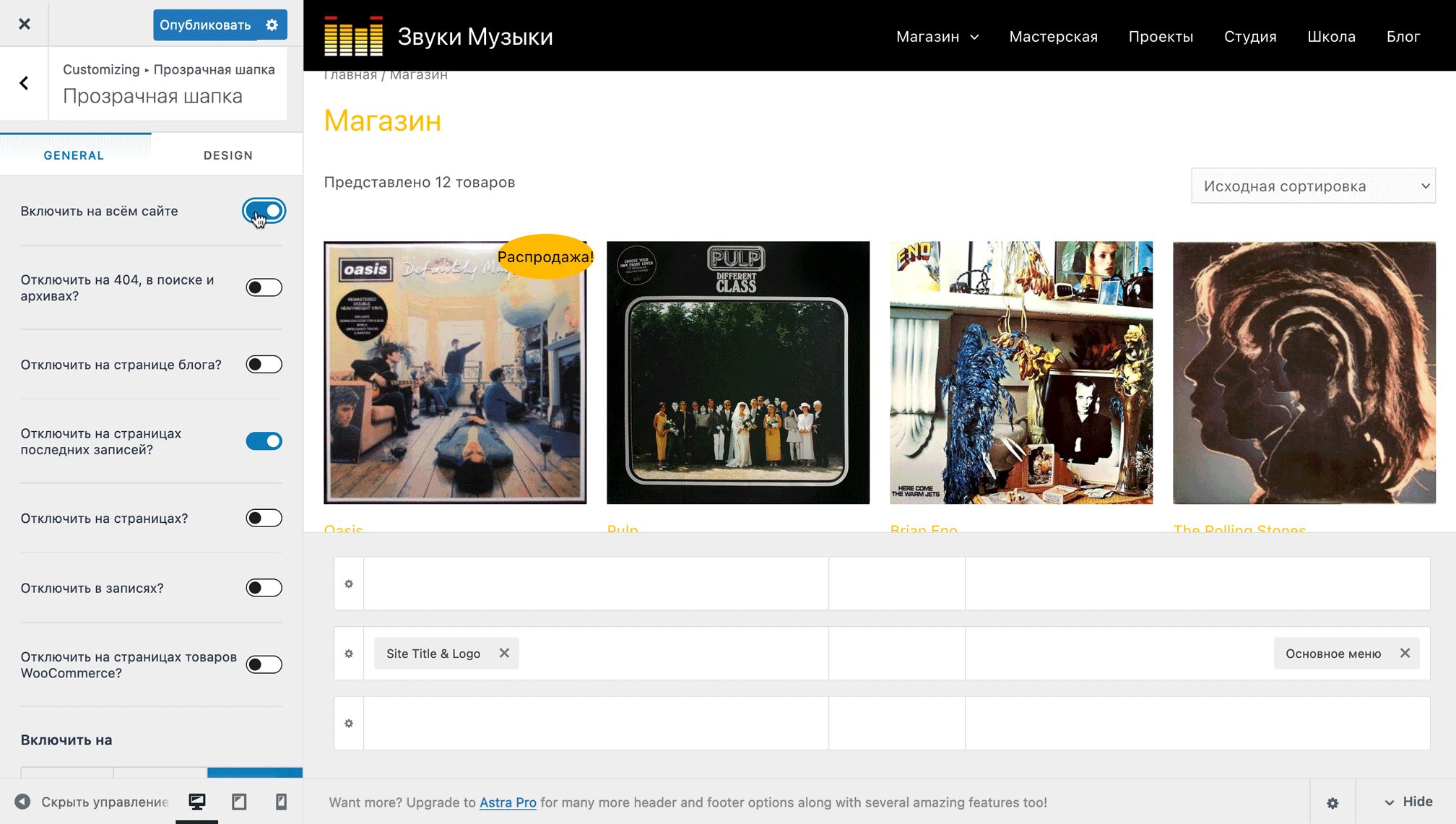
Прозрачная шапка — это альтернативный стиль для хедера сайта, который позволяет немного разнообразить его дизайн на разных страницах. По умолчанию у шапки 100% прозрачность, но этот параметр можно изменить. Можно даже вообще отключить прозрачность и установить сплошной цвет.
Главное отличие альтернативного стиля шапки от основного состоит в том, что в этом стиле шапка располагается не над содержимым публикации, а немного поверх него. Если сразу под обычной шапкой идёт какой-то текст, например, хлебные крошки, прозрачная шапка будет на него налазить.
Но на страницах, где между шапкой и содержимым есть свободное место, прозрачный стиль может смотреться удачно. Например, если в начале каждой страницы у вас идёт титульное изображение.

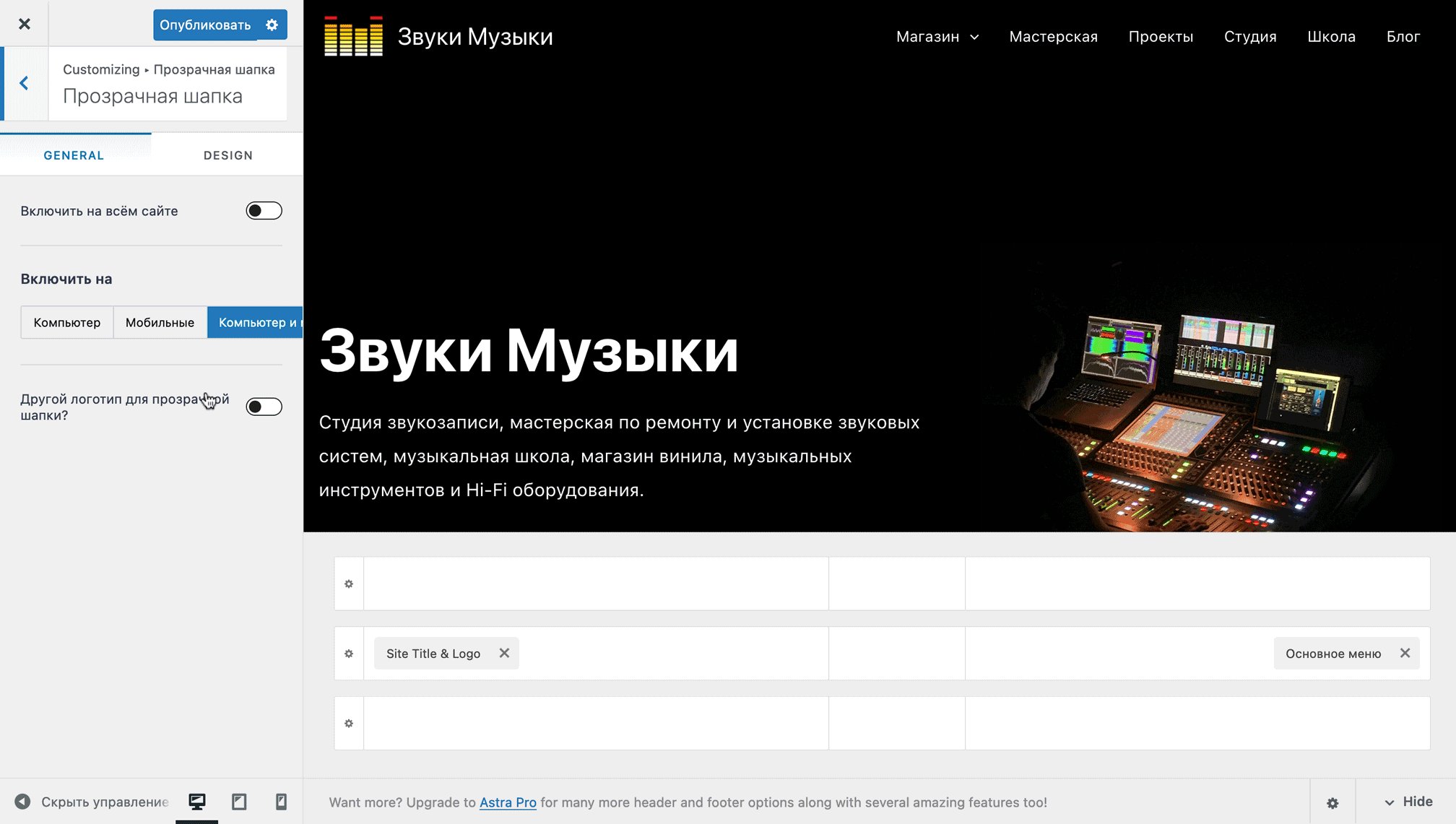
Раздел с параметрами прозрачной шапки вы найдёте на боковой панели настройщика внешнего вида, как только перейдёте в раздел «Конструктор хедера». Рассмотрим опции, которые есть в этом разделе.

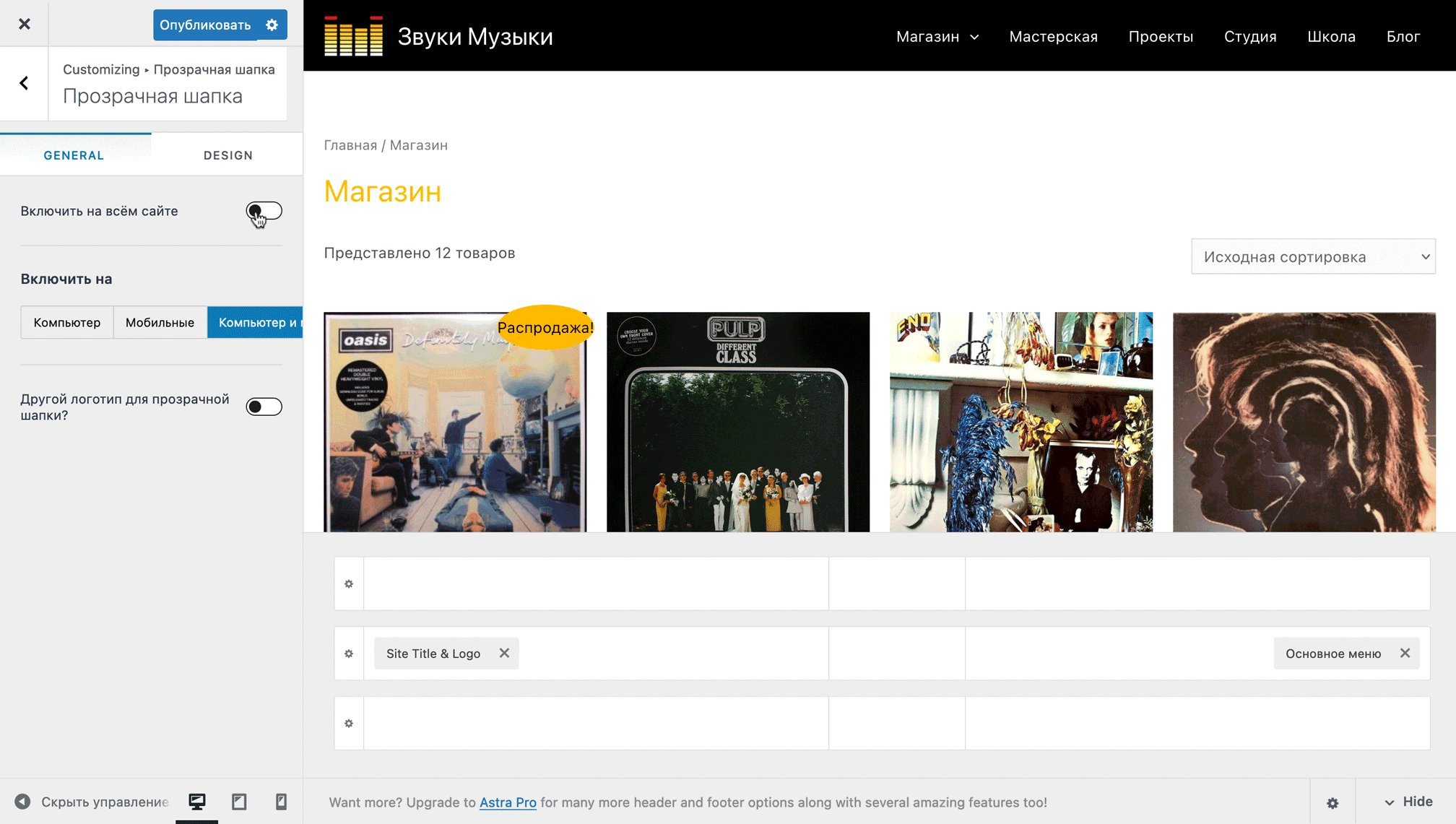
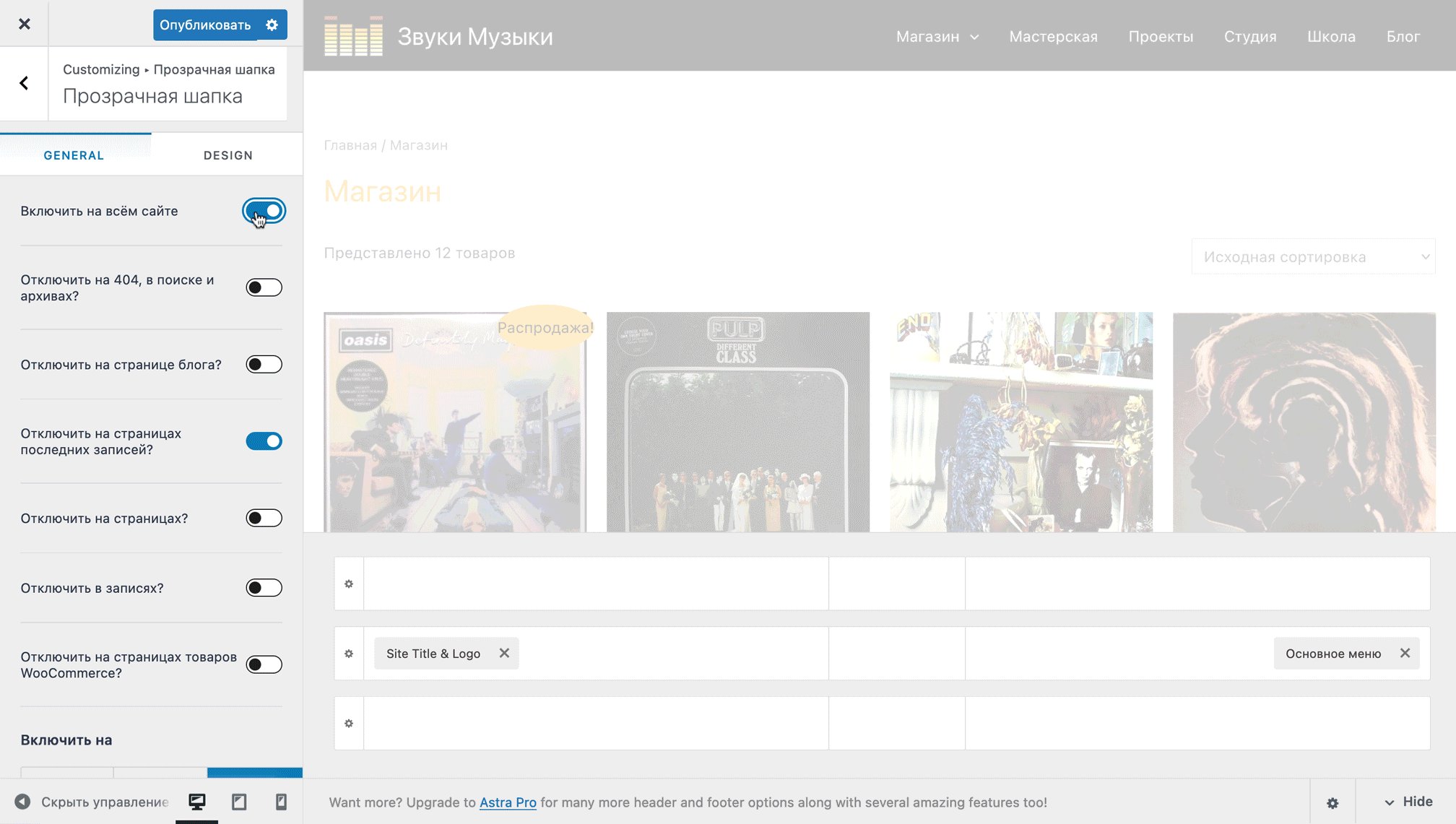
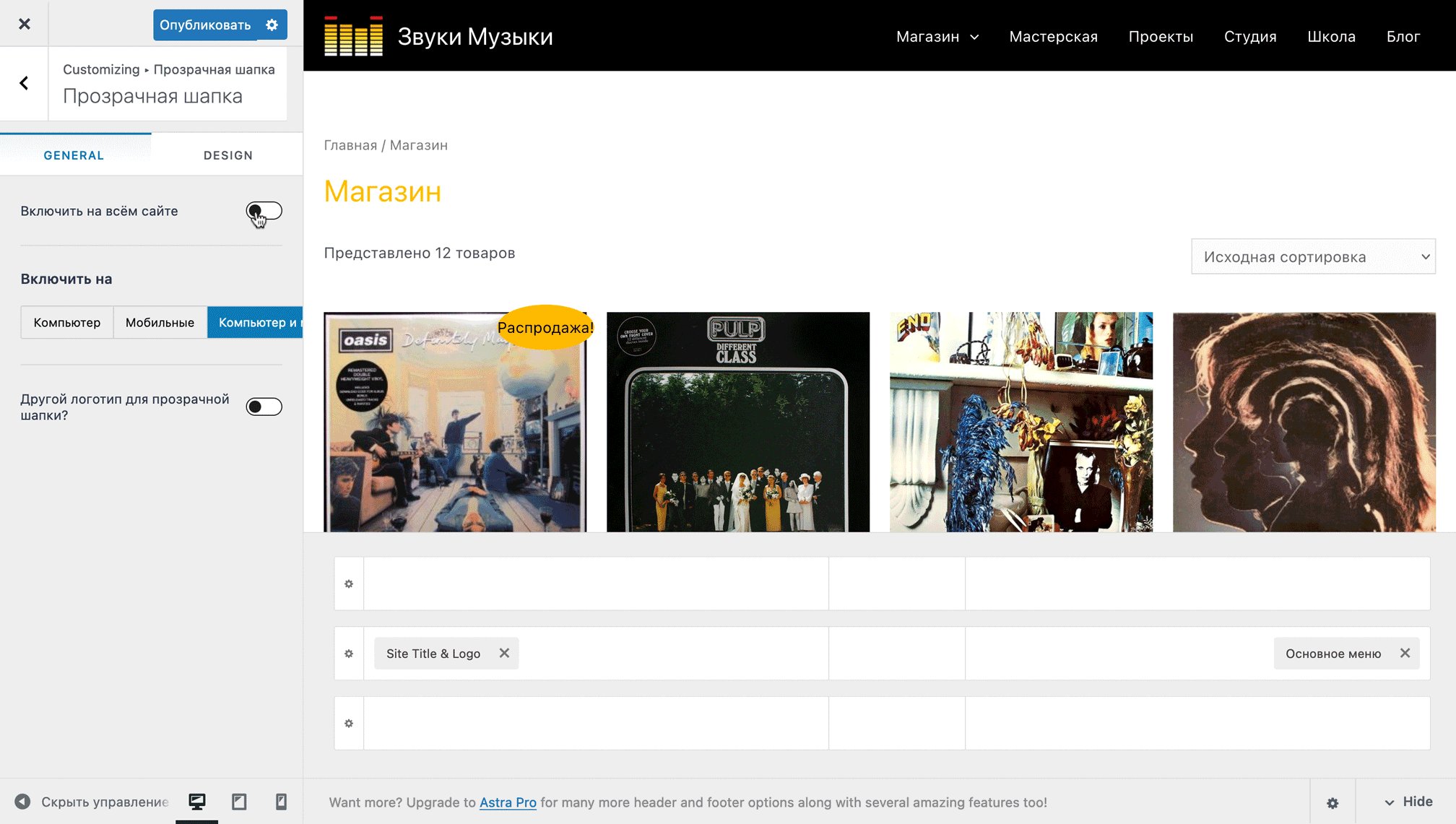
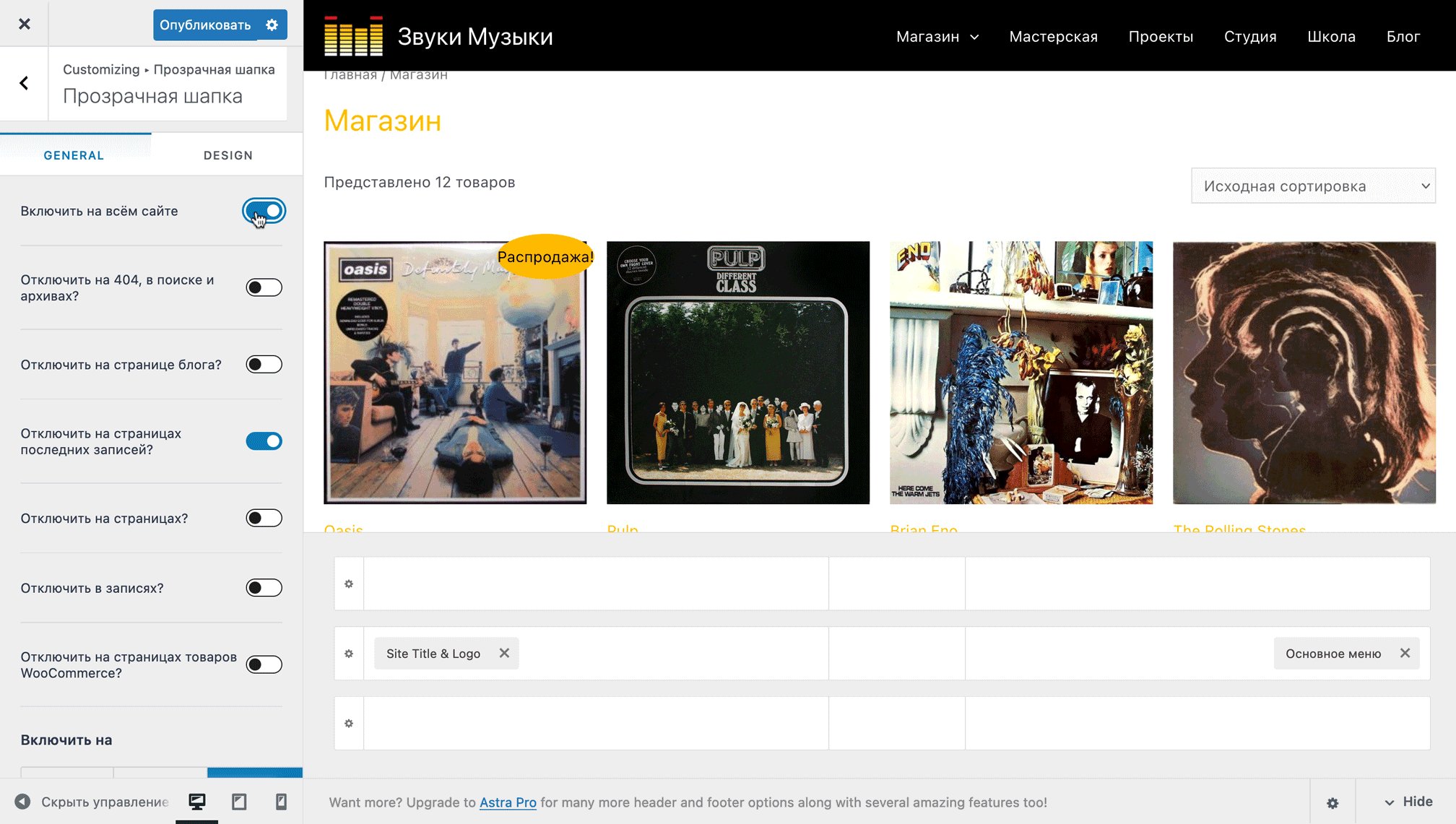
Вкладка «GENERAL». По умолчанию здесь будет только три опции: выключатель прозрачной шапки, возможность загрузить для неё другой логотип и тип устройств, на которых она должна отображаться.
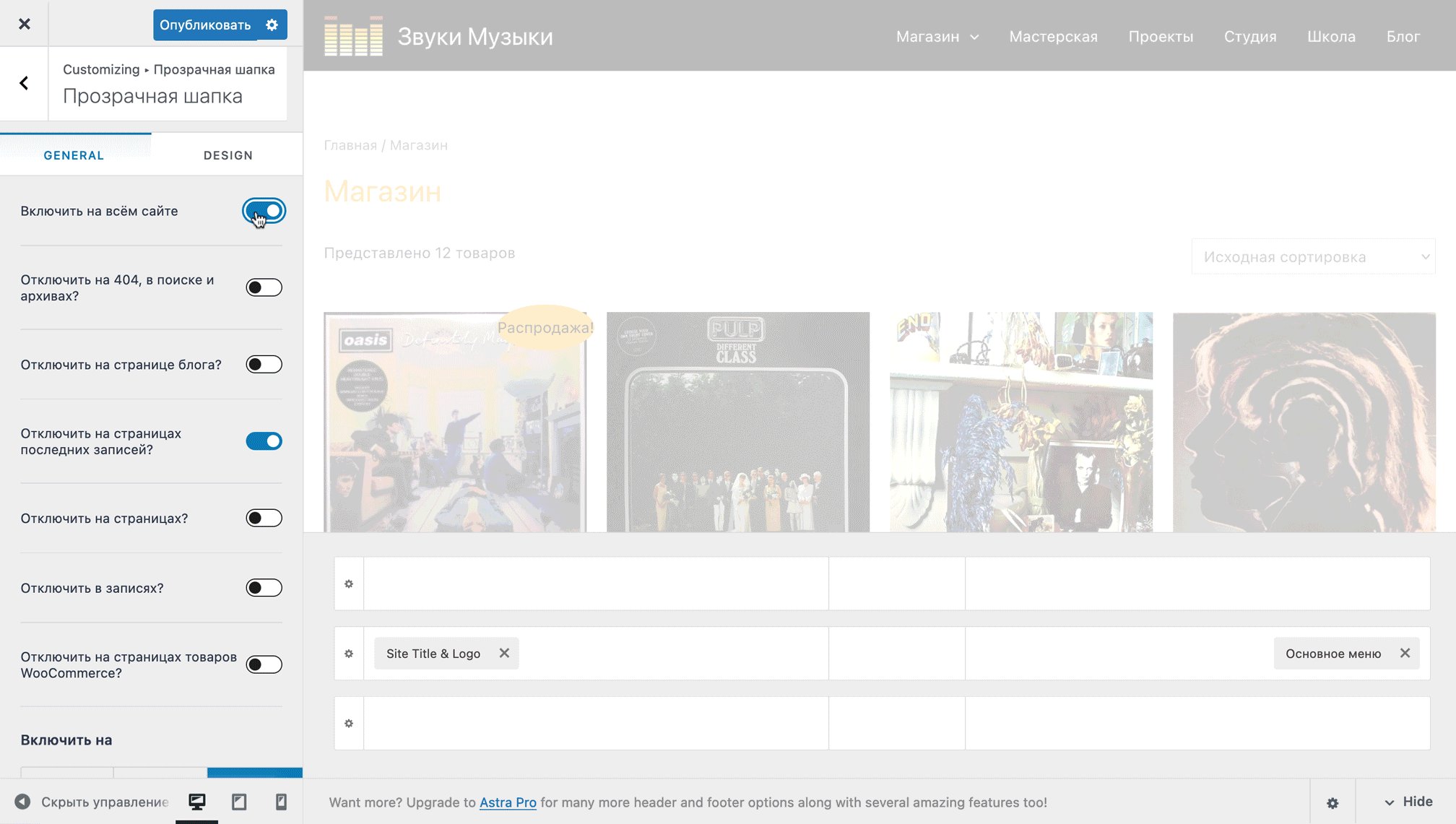
Опция «Включить на всём сайте» — это выключатель альтернативного стиля шапки. После нажатия на него появятся дополнительные опции, которые позволят выборочно отключить альтернативную шапку в некоторых местах. Там, где она будет отключена, будет отображаться стандартная шапка. Вот список дополнительных опций:
- Отключить на 404, в поиске и архивах;
- Отключить на странице блога;
- Отключить на страницах последних записей;
- Отключить на страницах;
- Отключить в записях;
- Отключить на страницах товаров WooCommerce.

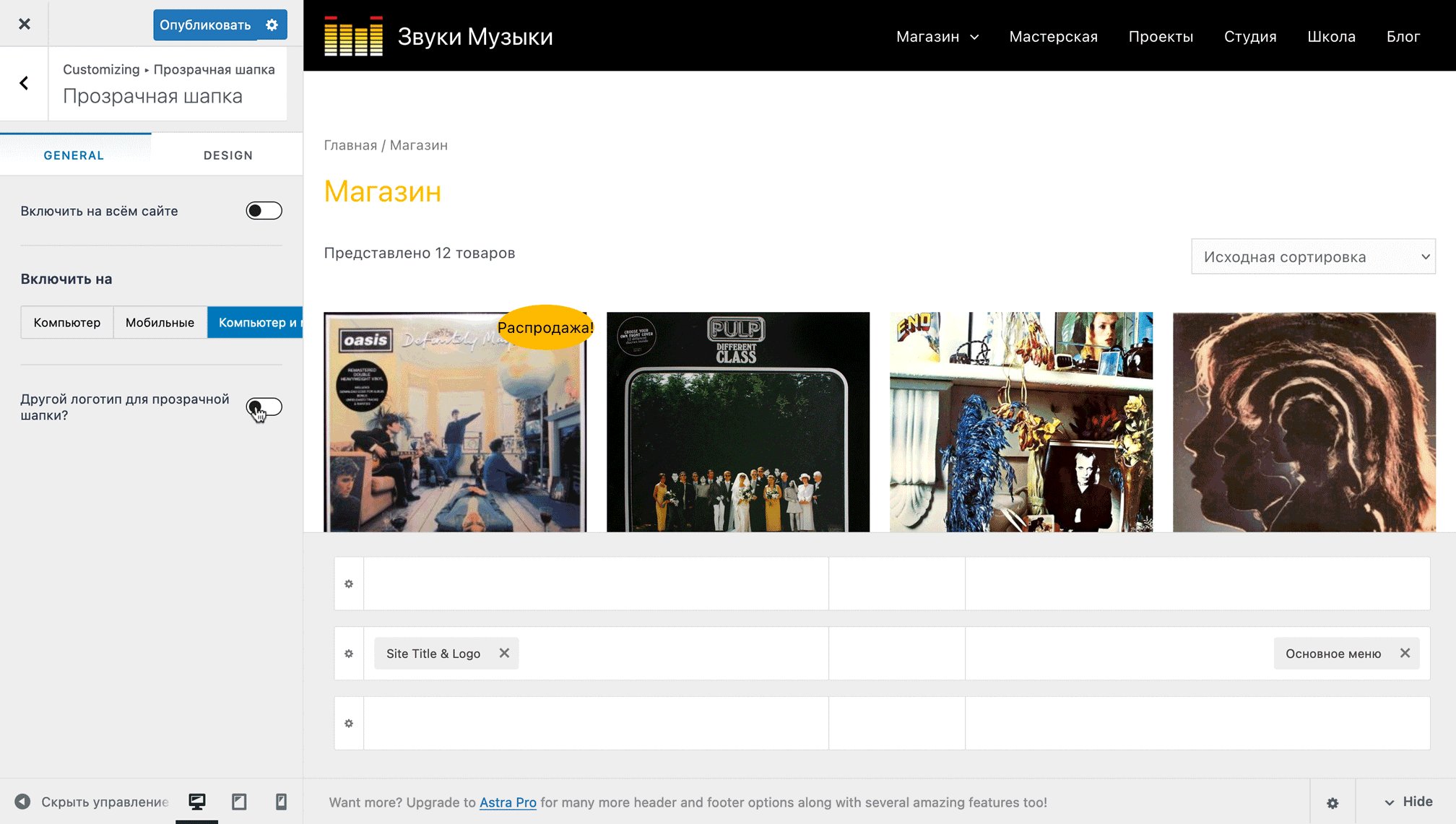
Опция «Включить на» регулирует тип устройств, на которых будет отображаться прозрачная шапка. Есть три варианта: «Компьютер», «Мобильные» и «Компьютер и мобильные». Если выбрать только один тип устройств, на оставшемся будет отображаться стандартная шапка.
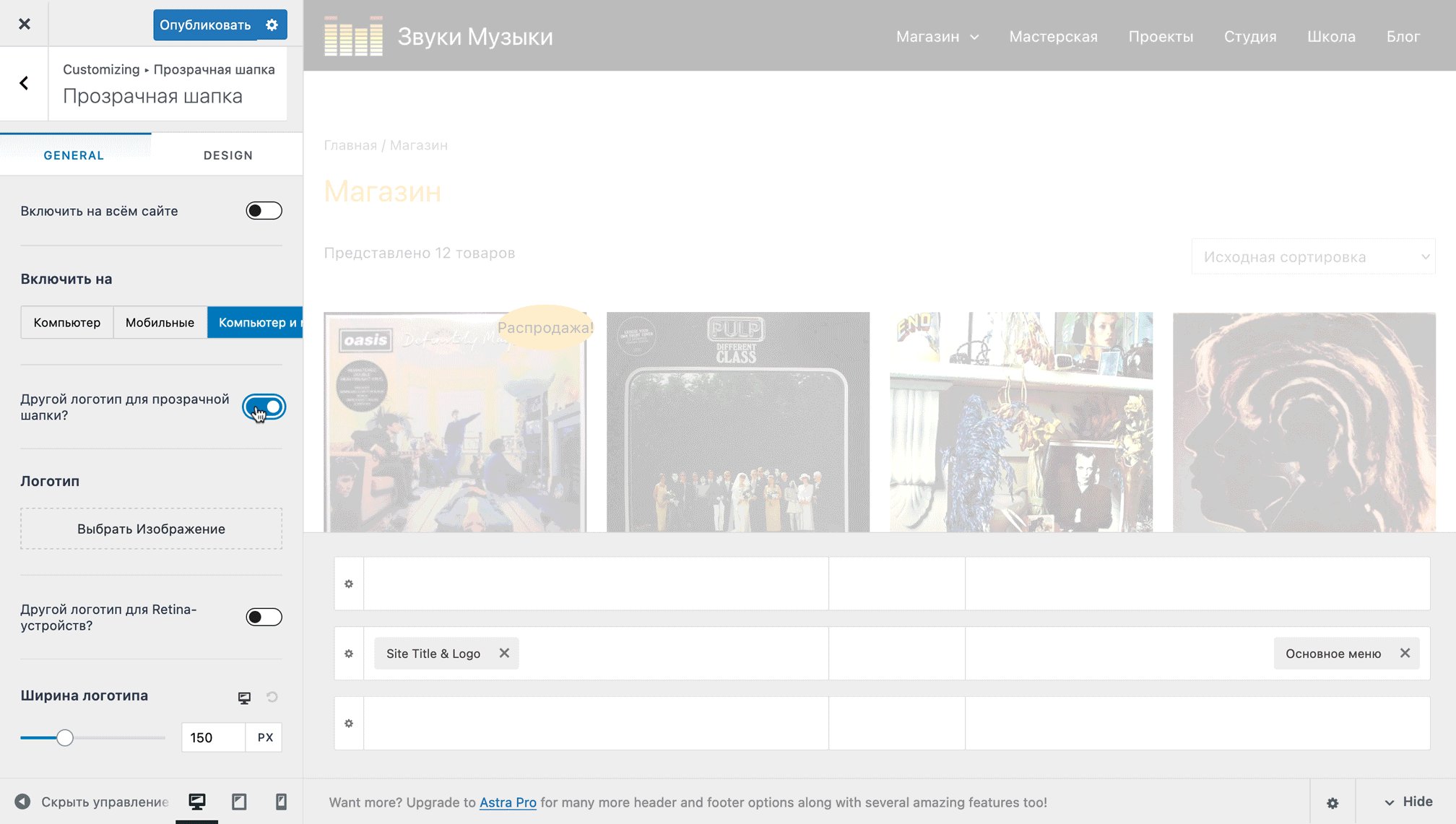
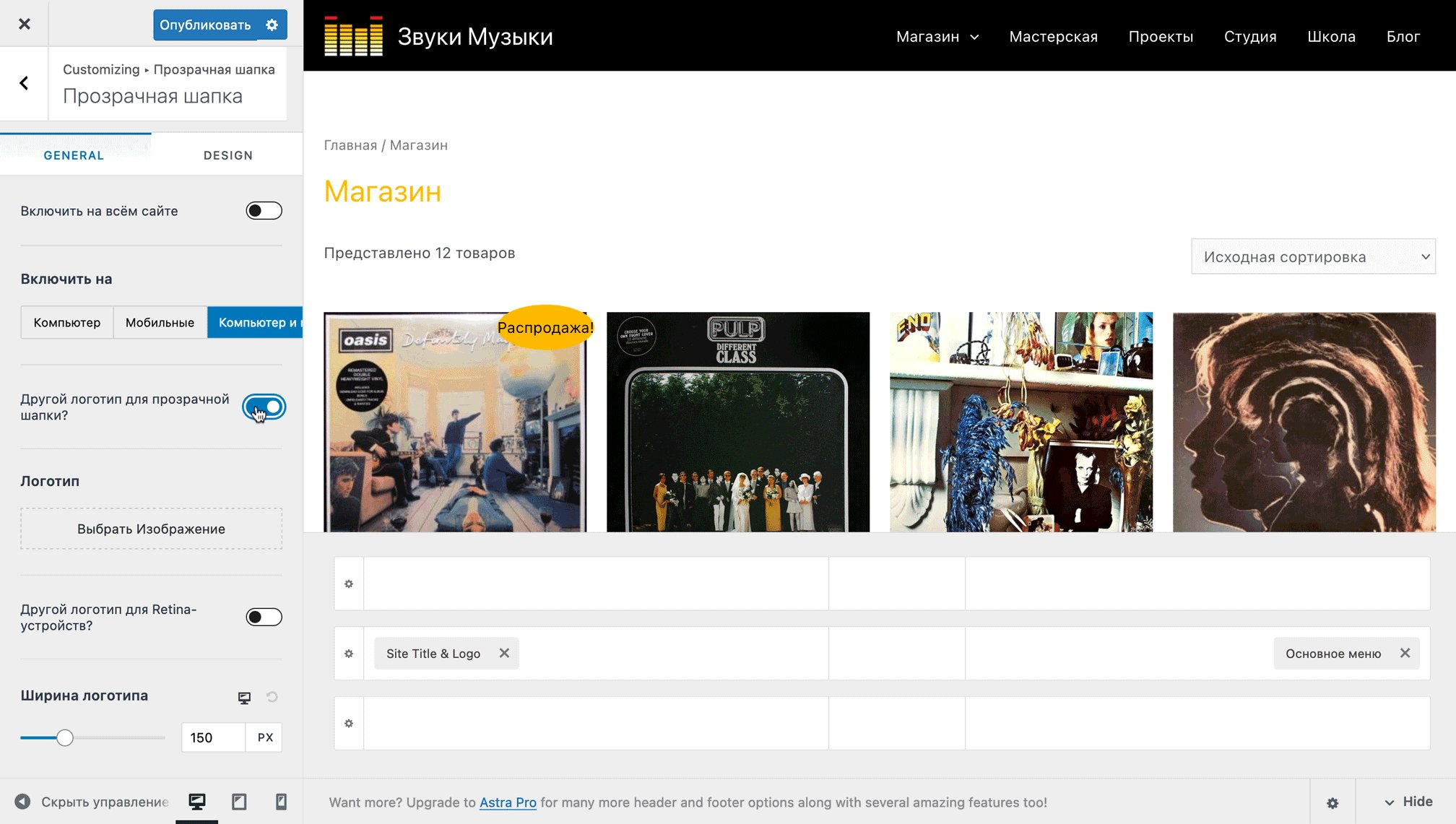
Опция «Другой логотип для прозрачной шапки» нужна, если основной логотип на прозрачной шапке смотрится плохо. При нажатии на переключатель откроются дополнительные опции:
- Логотип — кнопка для загрузки изображения с альтернативным логотипом;
- Другой логотип для Retina-устройств — логотип с увеличенным в два раза разрешением для устройств Apple или других устройств с экраном Retina;
- Логотип для Retina — кнопка для загрузки логотипа для Retina-устройств;
- Ширина логотипа — регулирует размер логотипа.

Вкладка «DESIGN» содержит настройки внешнего вида прозрачной шапки. Здесь можно убрать её прозрачность, изменить цвет фона самой шапки и её выпадающих меню, а также указать альтернативные цвета для виджетов.
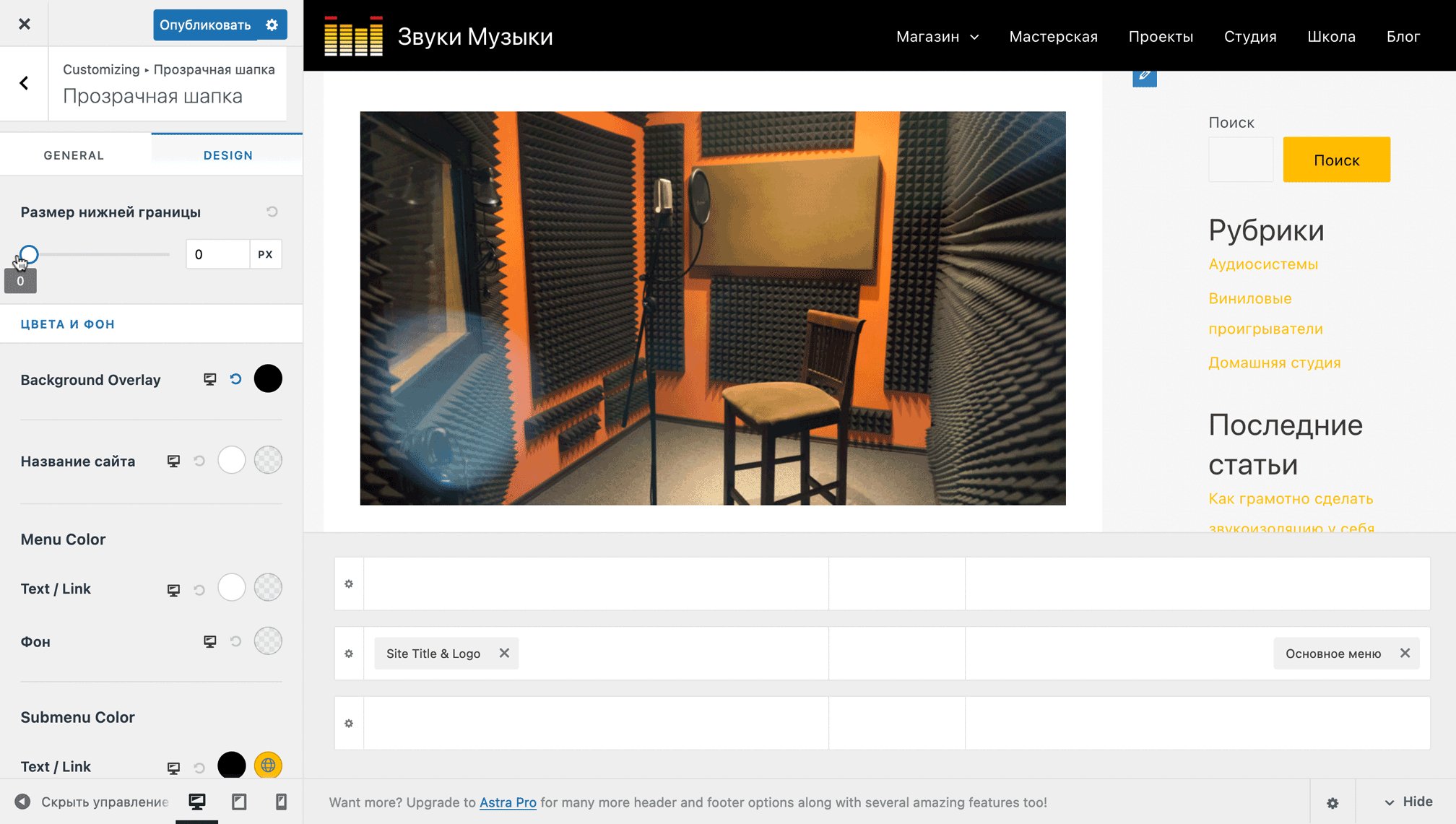
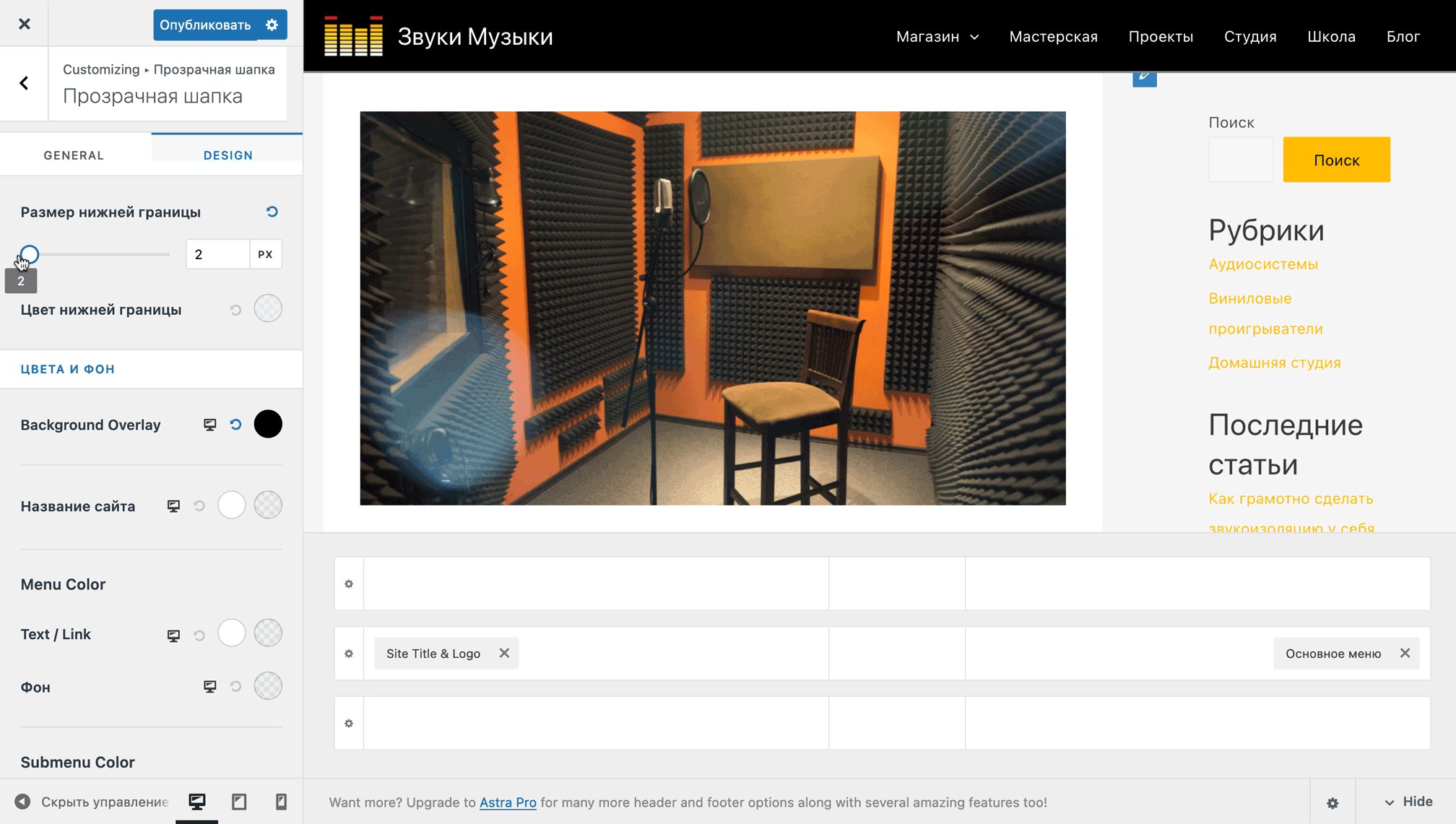
Опция «Размер нижней границы» позволяет дополнительно визуально отделить шапку от содержимого страницы. Цвет нижней границы можно сделать отличающимся от цвета шапки и фона сайта.

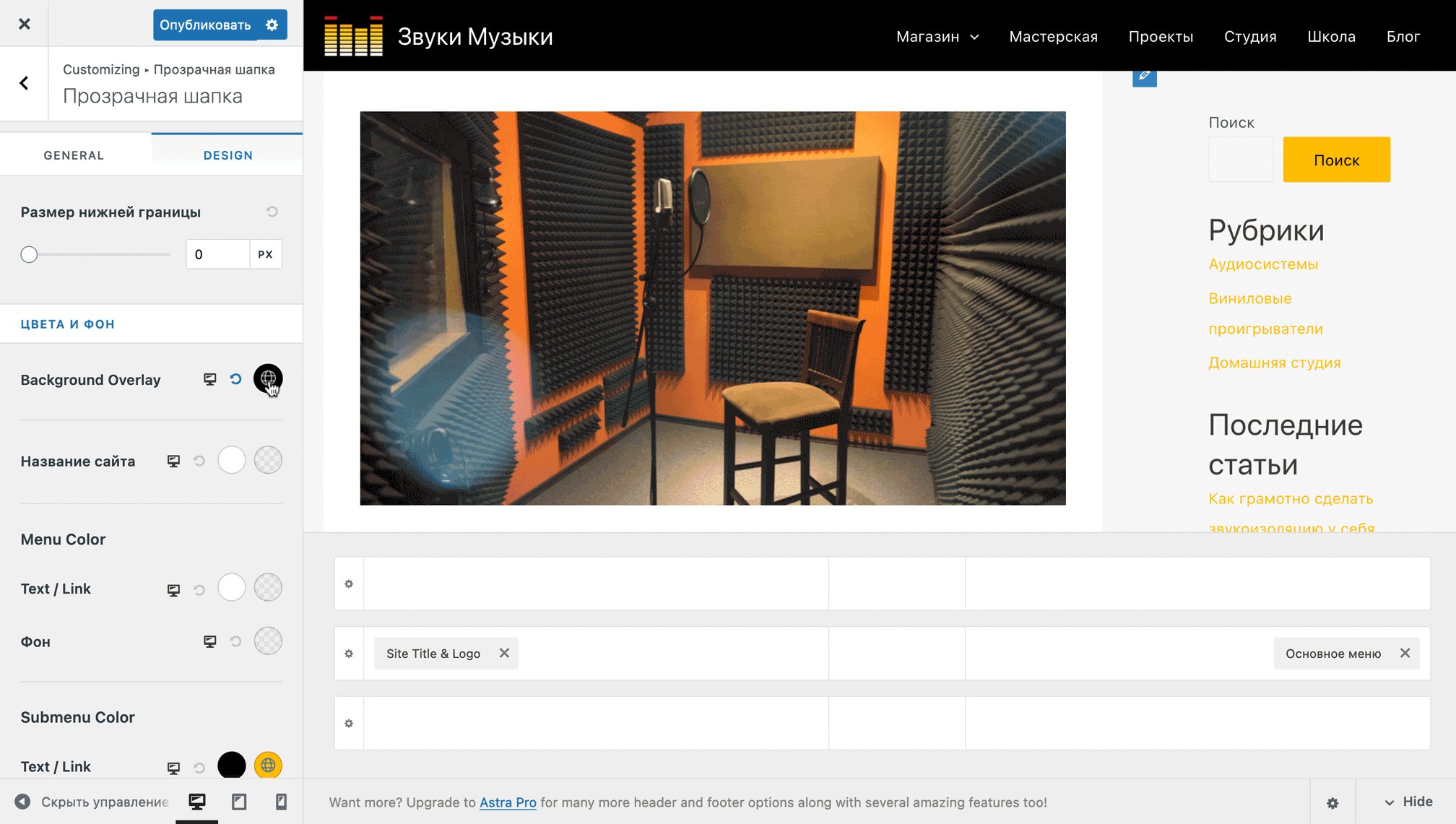
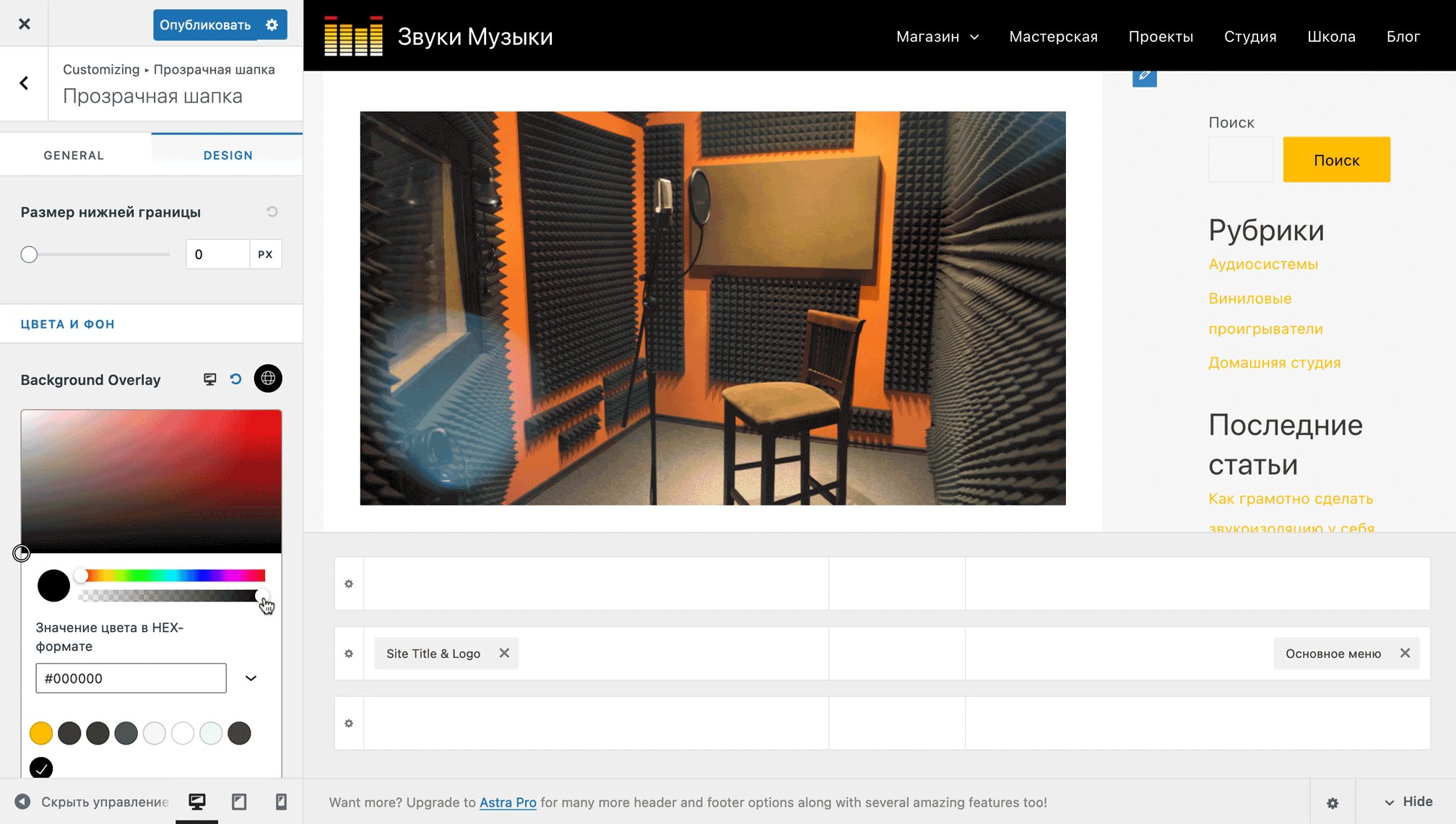
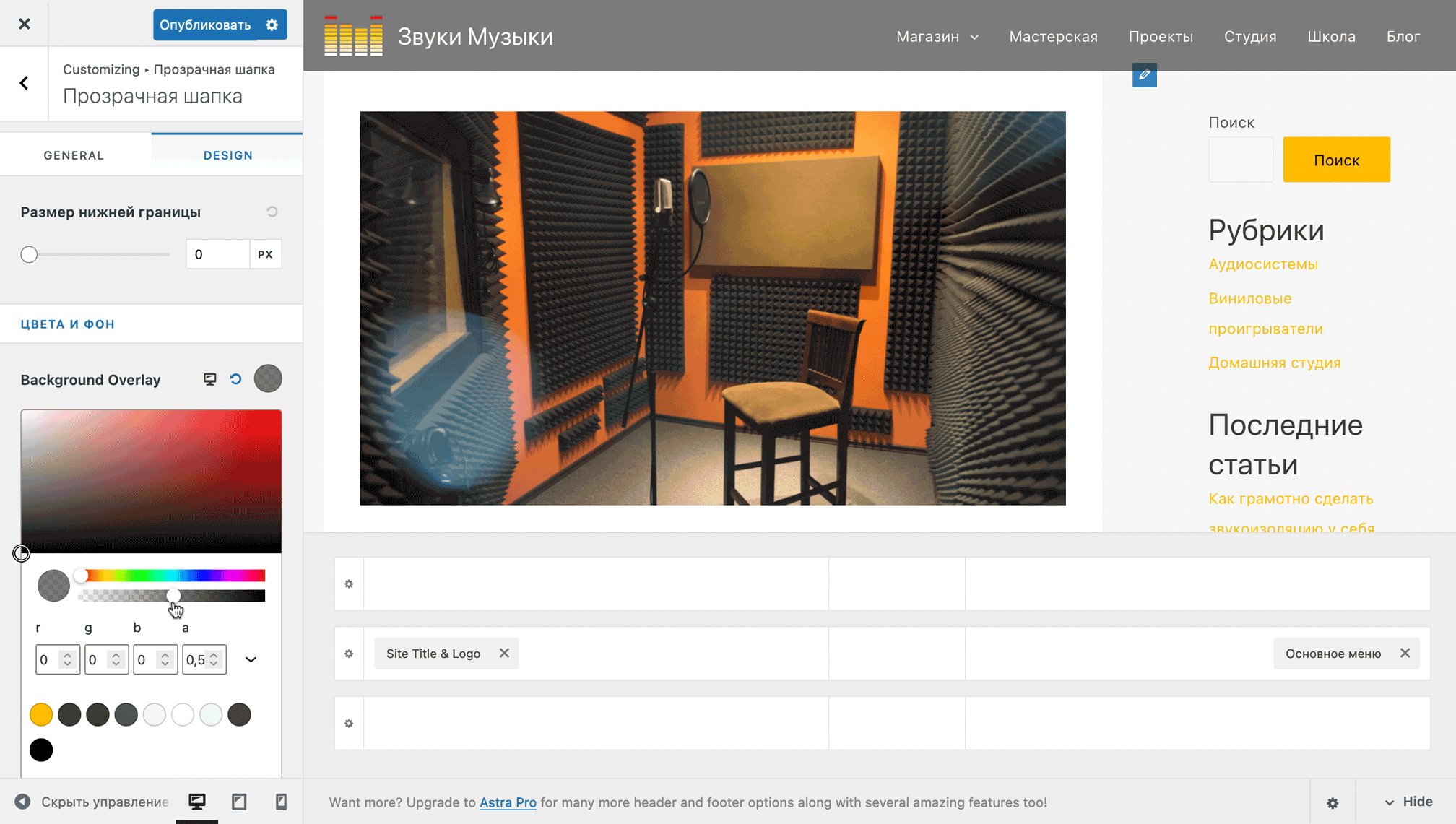
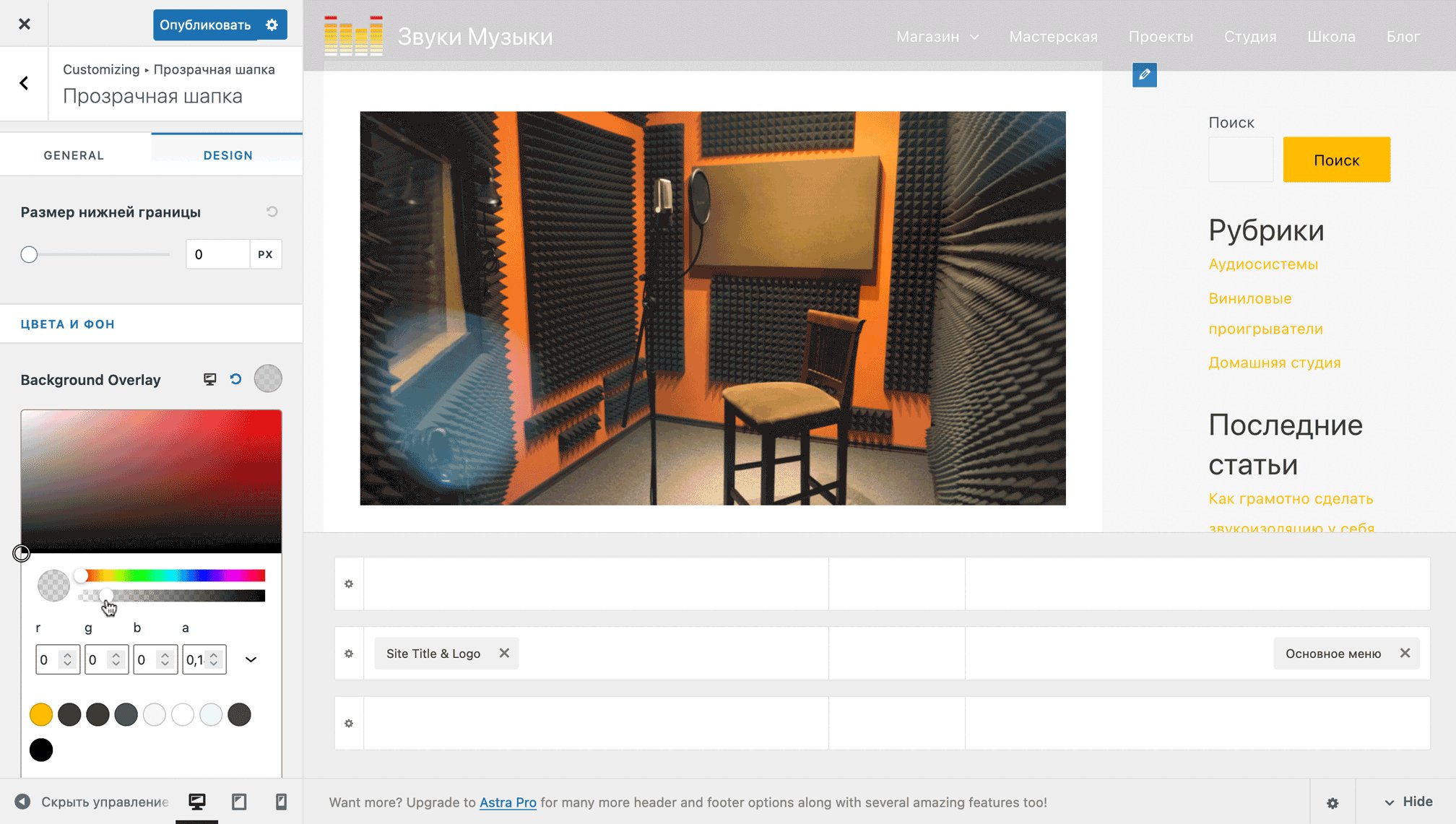
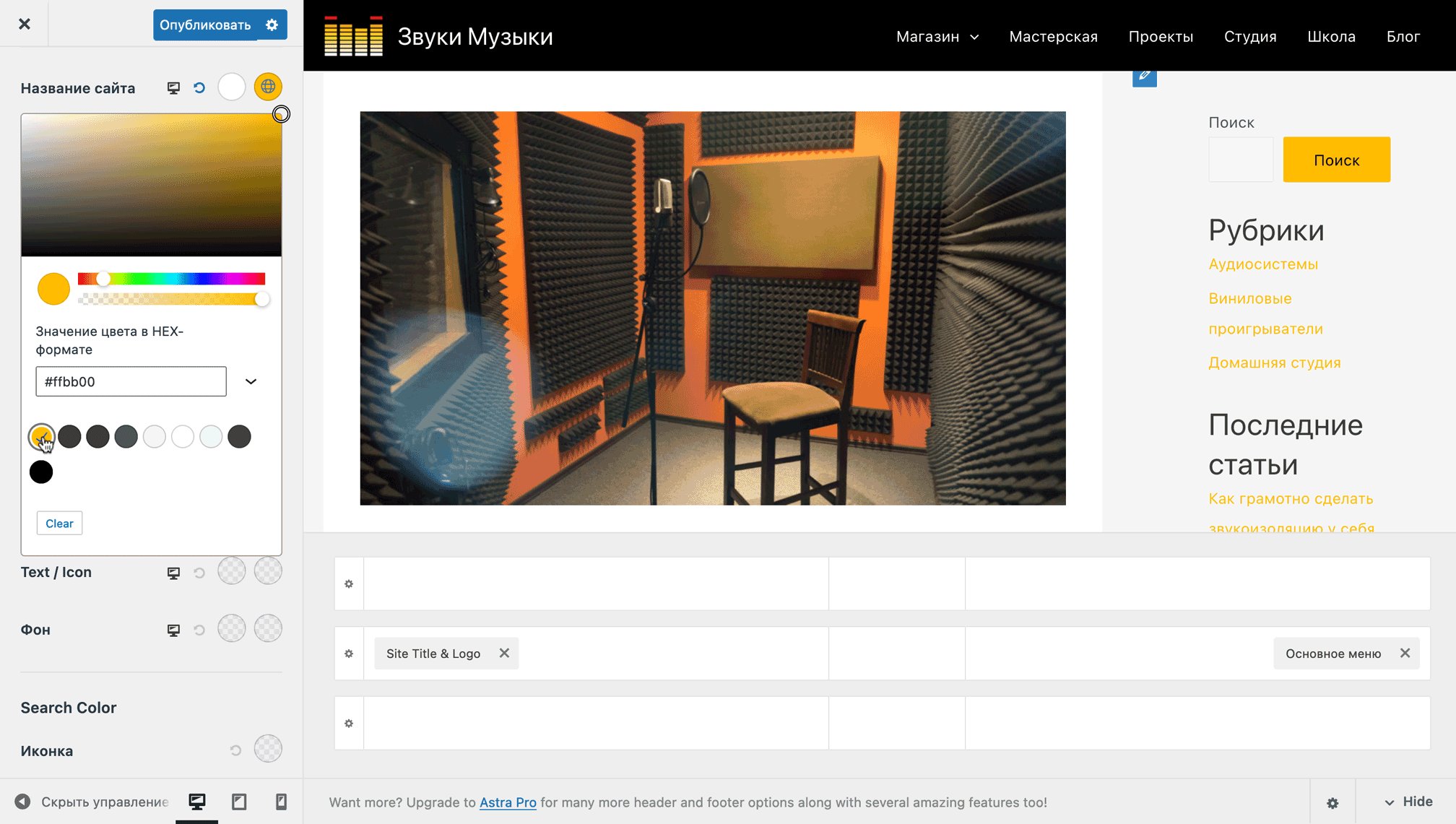
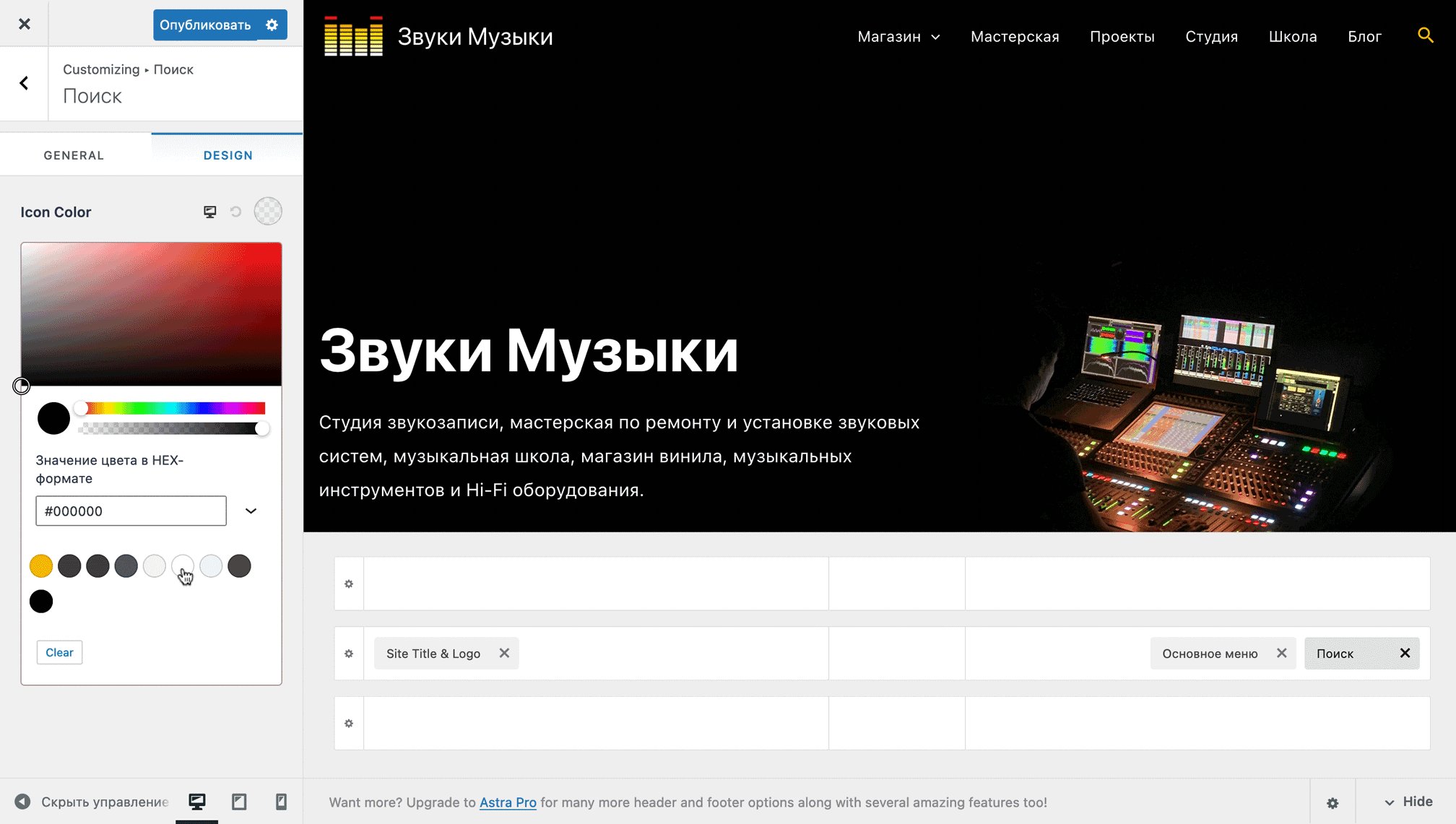
Опция «Background Overlay» — это цвет фона шапки. Чтобы открыть параметры цвета, кликните по кружочку. Первый ползунок регулирует цвет, второй — прозрачность. Также можно указать цвет в формате HEX и выбрать один из глобальных цветов, которые вы указали в разделе настройщика «Общие – Цвета».

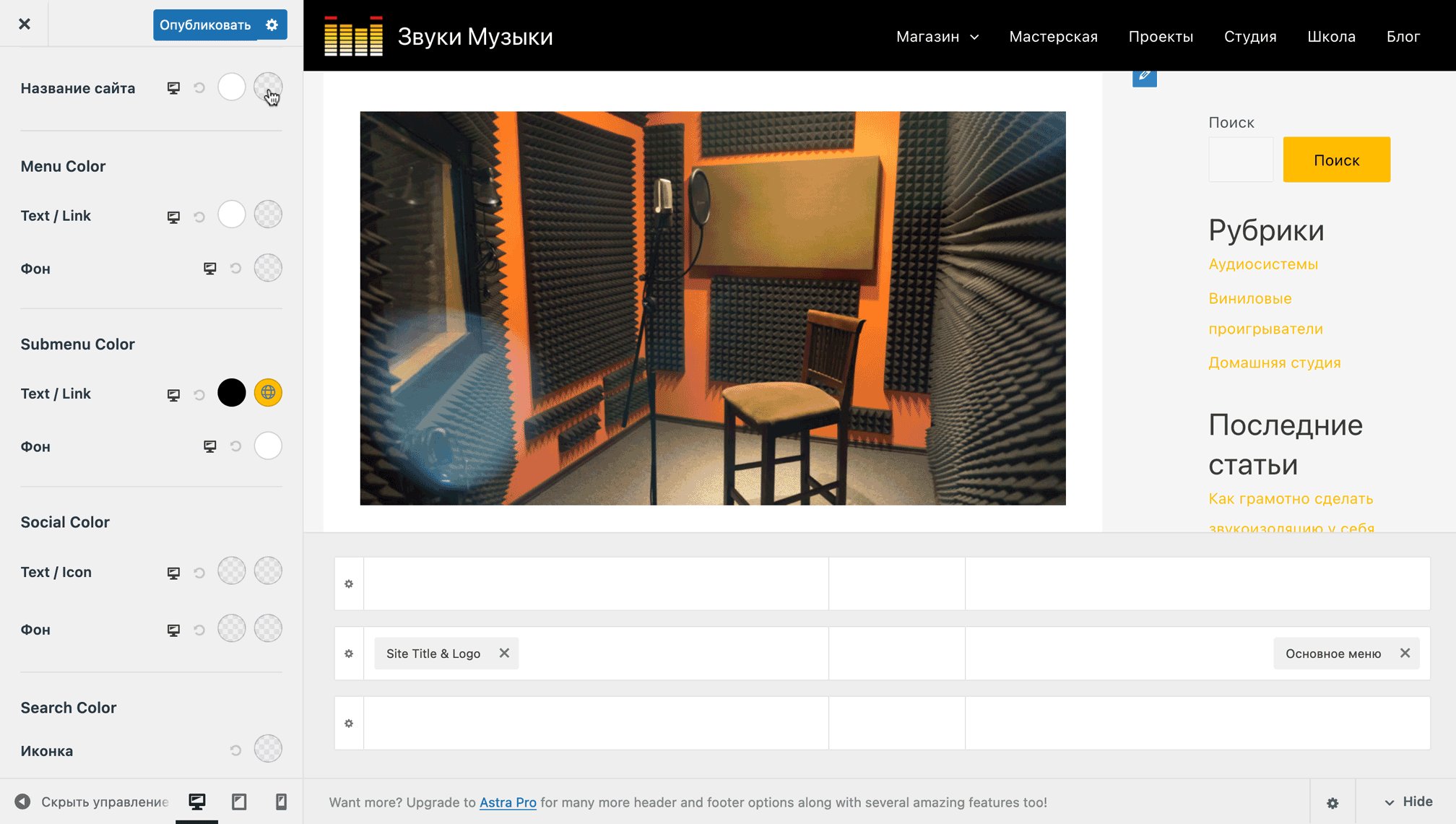
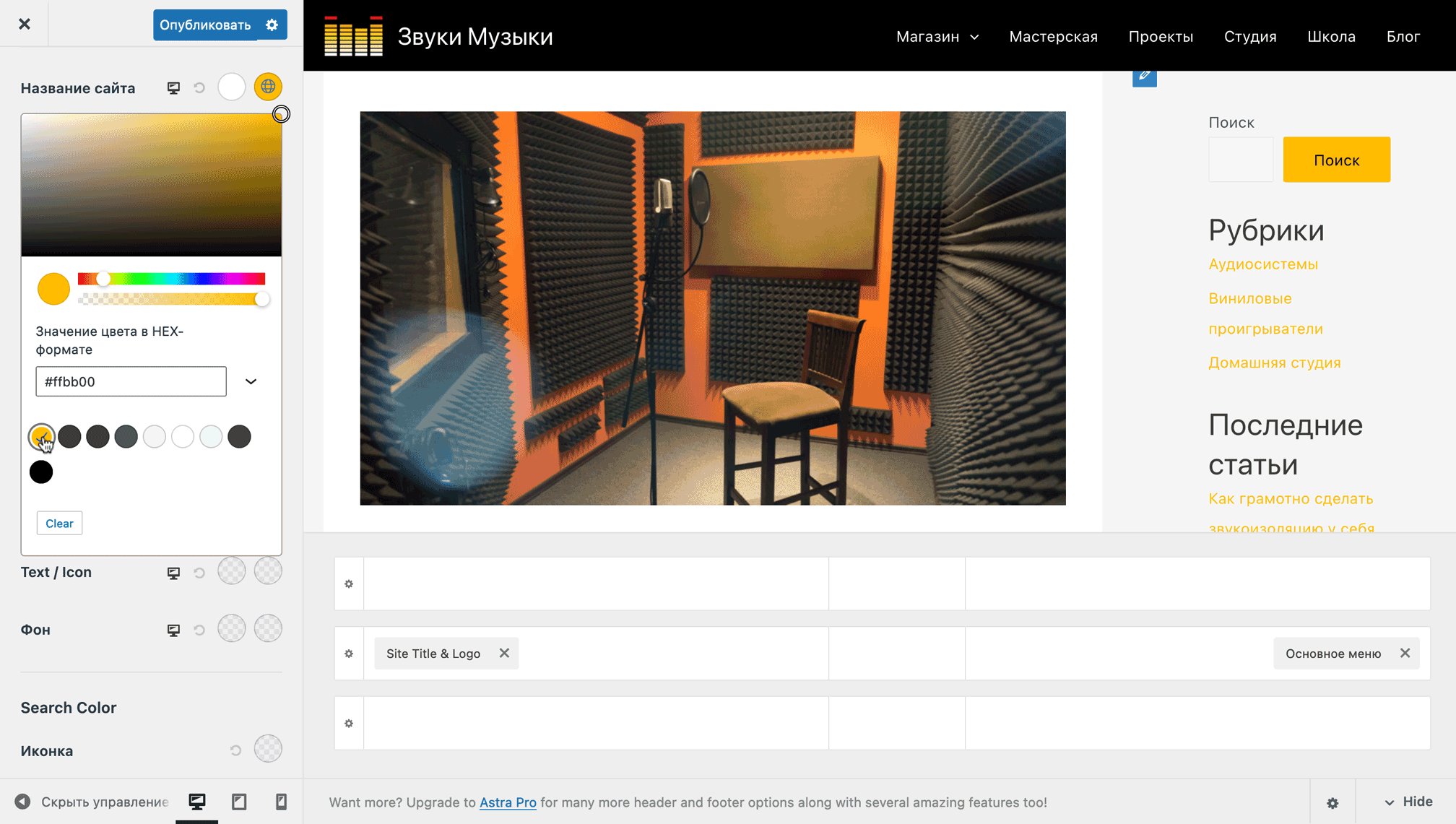
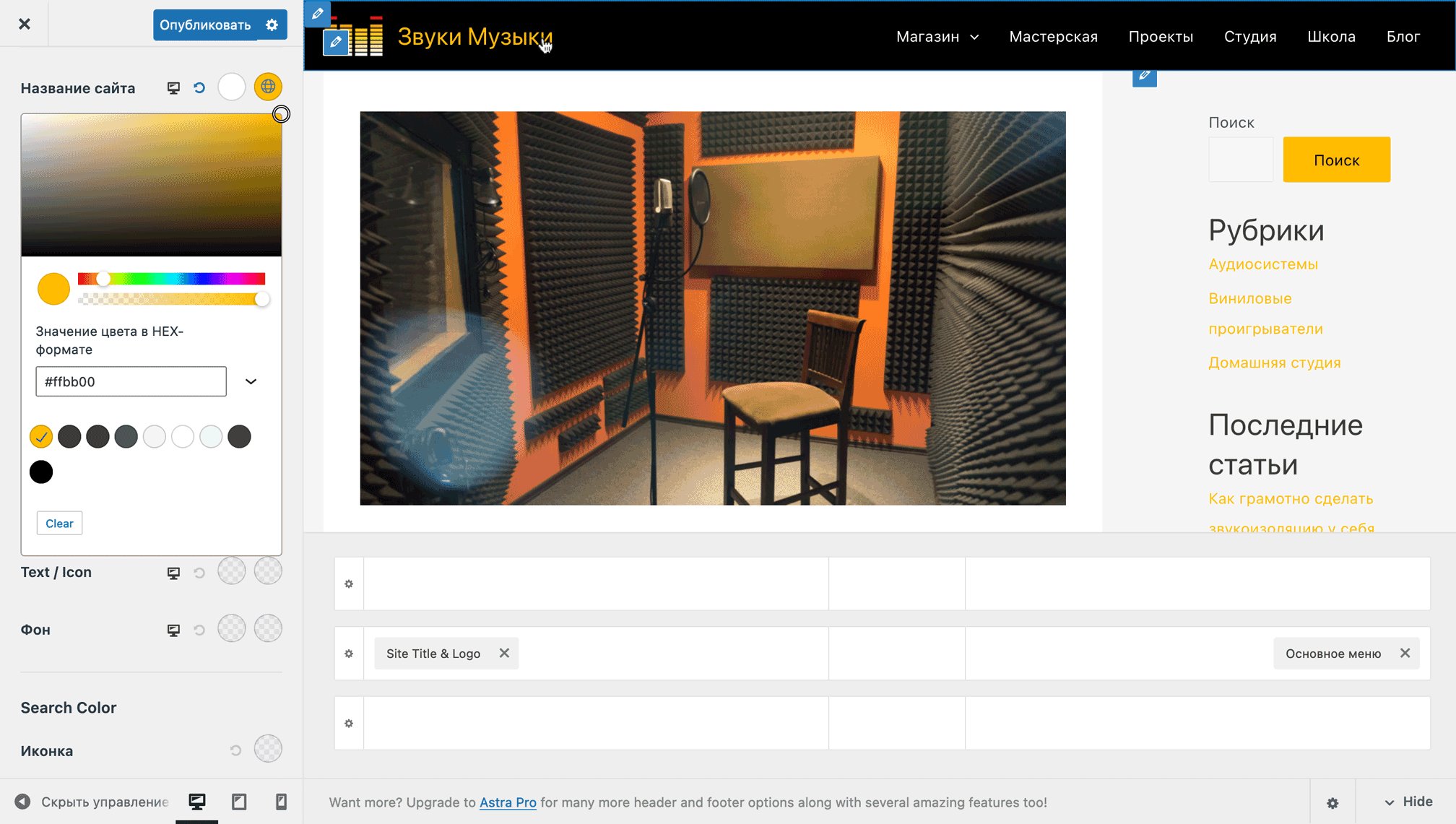
Опция «Название сайта» пригодится, если на шапке с альтернативным дизайном хуже читается название сайта. Два кружочка отвечают за обычный цвет (слева) и цвет при наведении (справа).

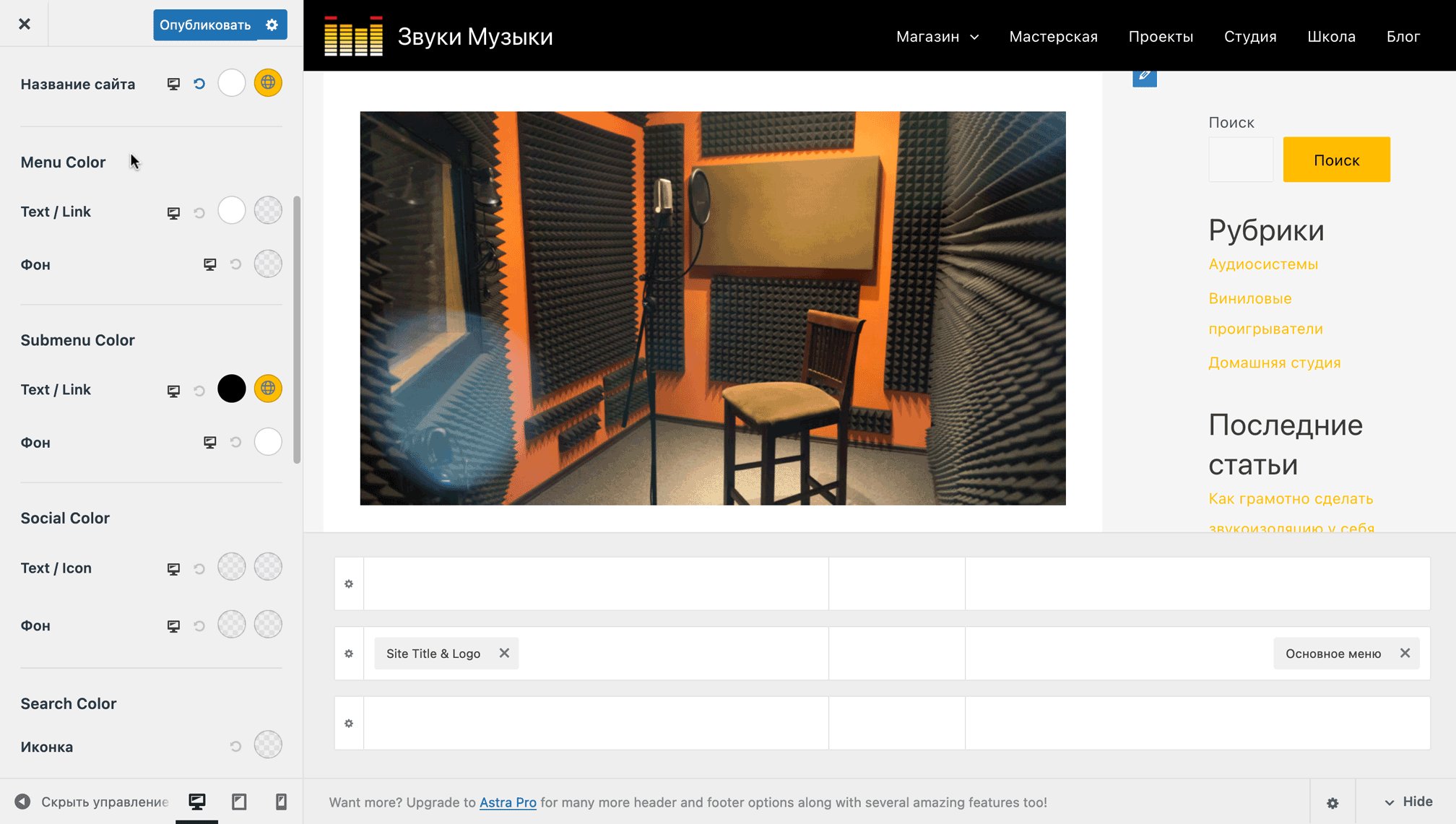
Ниже будут блоки с возможностью изменить цвет у разных других элементов — выпадающих списков, текста разделов в меню, виджетов. Вот полный список блоков:
- Menu Color — цвет текста меню;
- Submenu Color — цвета выпадающих списков меню;
- Social Color — цвета виджета «Social»;
- Search Color — цвета виджета «Search»;
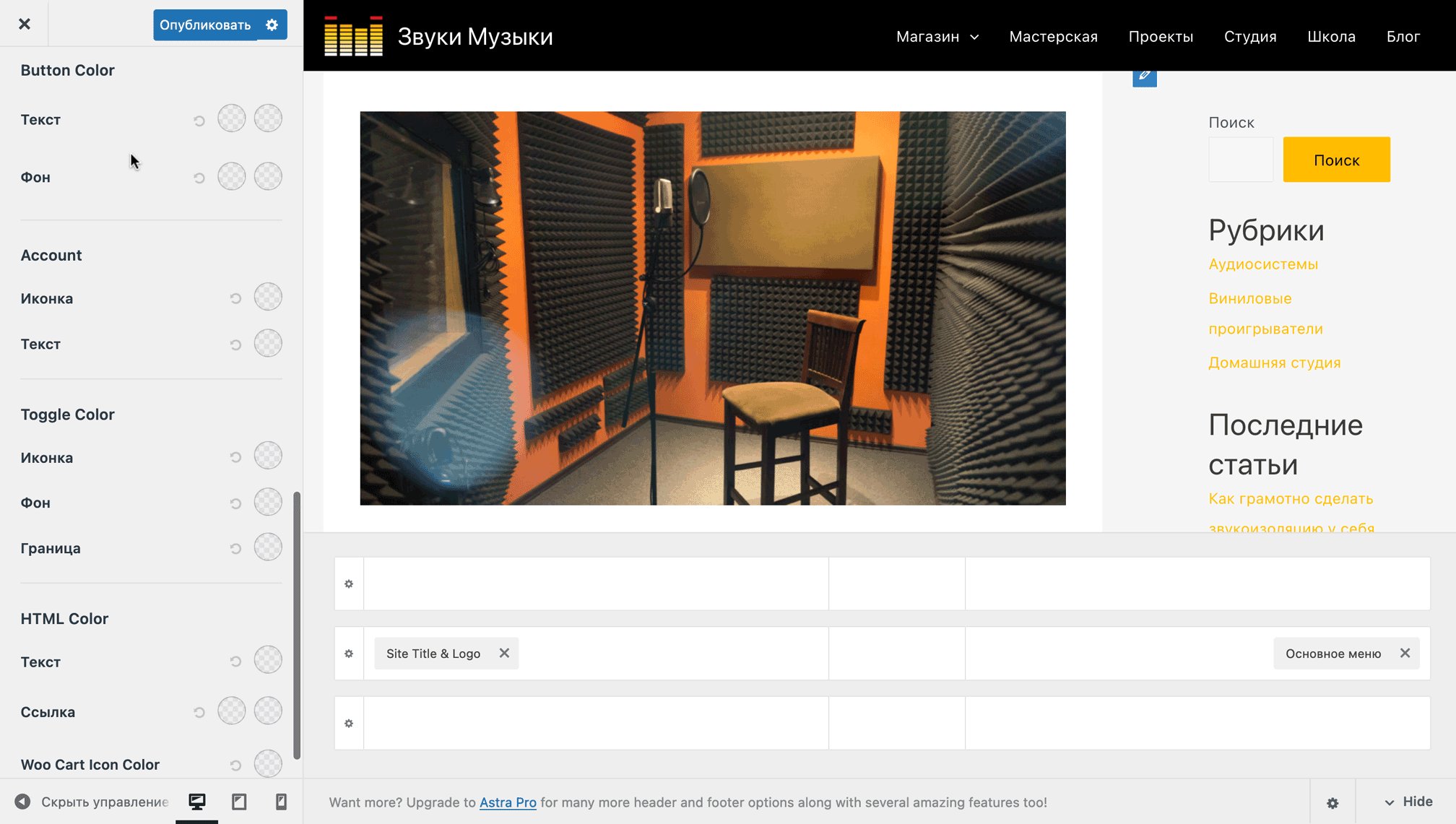
- Button Color — цвета виджета «Button»;
- Account — цвета виджета «Account»;
- Toggle Color — цвета для виджета «Toggle Button» (доступен только для пользователей Astra Pro);
- HTML Color — цвета виджета «HTML»;
- Woo Cart Icon Color — цвет виджета «Корзина» (доступен после установки плагина «WooCommerce»).

Теперь рассмотрим параметры отдельно взятых виджетов, которые будут в вашем распоряжении в визуальном конструкторе шапки.
Виджет «Account»
Это кнопка входа в личный аккаунт. По умолчанию на самом сайте никаких аккаунтов не будет, но такой функционал можно подключить при помощи плагинов. Например, его содержит плагин для создания интернет-магазина WooCommerce.
Как вариант, можно настроить всё так, чтобы кнопка вела на страницу входа в панель управления вашим сайтом. Это может быть актуально, если у вас блог и вы выдаёте своим авторам собственные аккаунты для публикации статей.

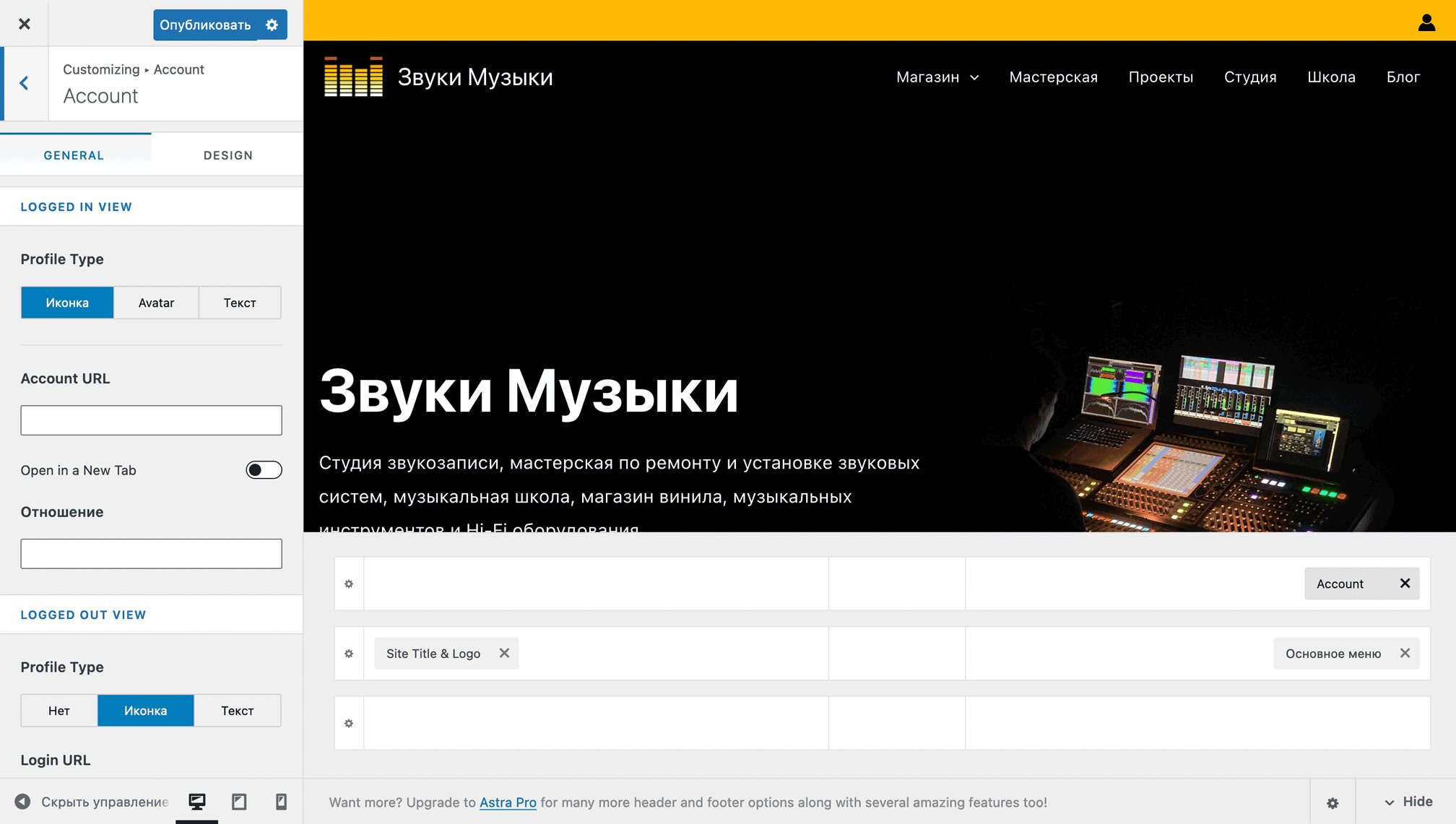
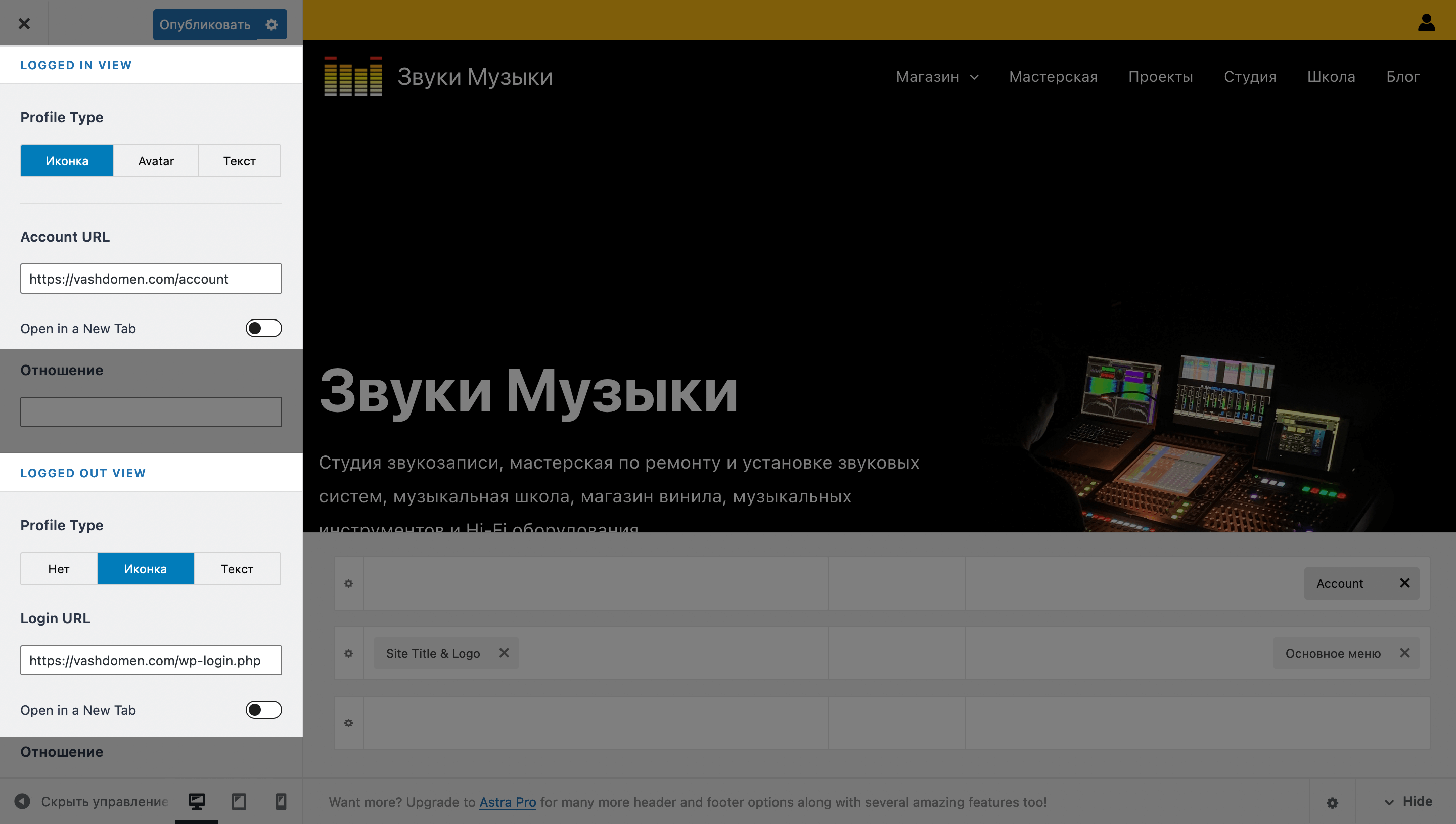
Вкладка «GENERAL» визуально делится на два блока: «LOGGED IN VIEW» (для залогиненных пользователей) и «LOGGED OUT VIEW» (для незалогиненных). Поля в них называются немного по-разному, но выполняют одни и те же функции.
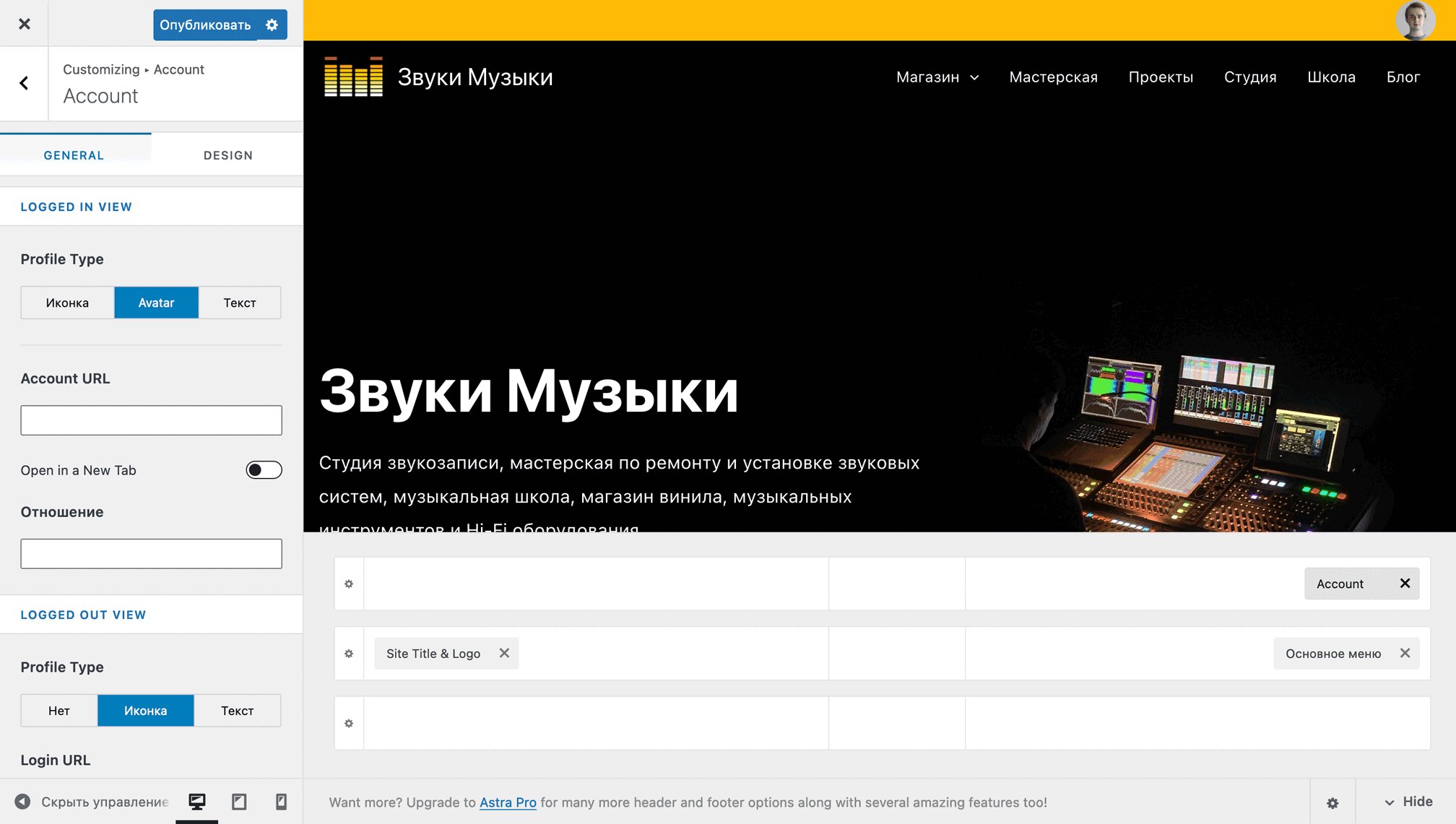
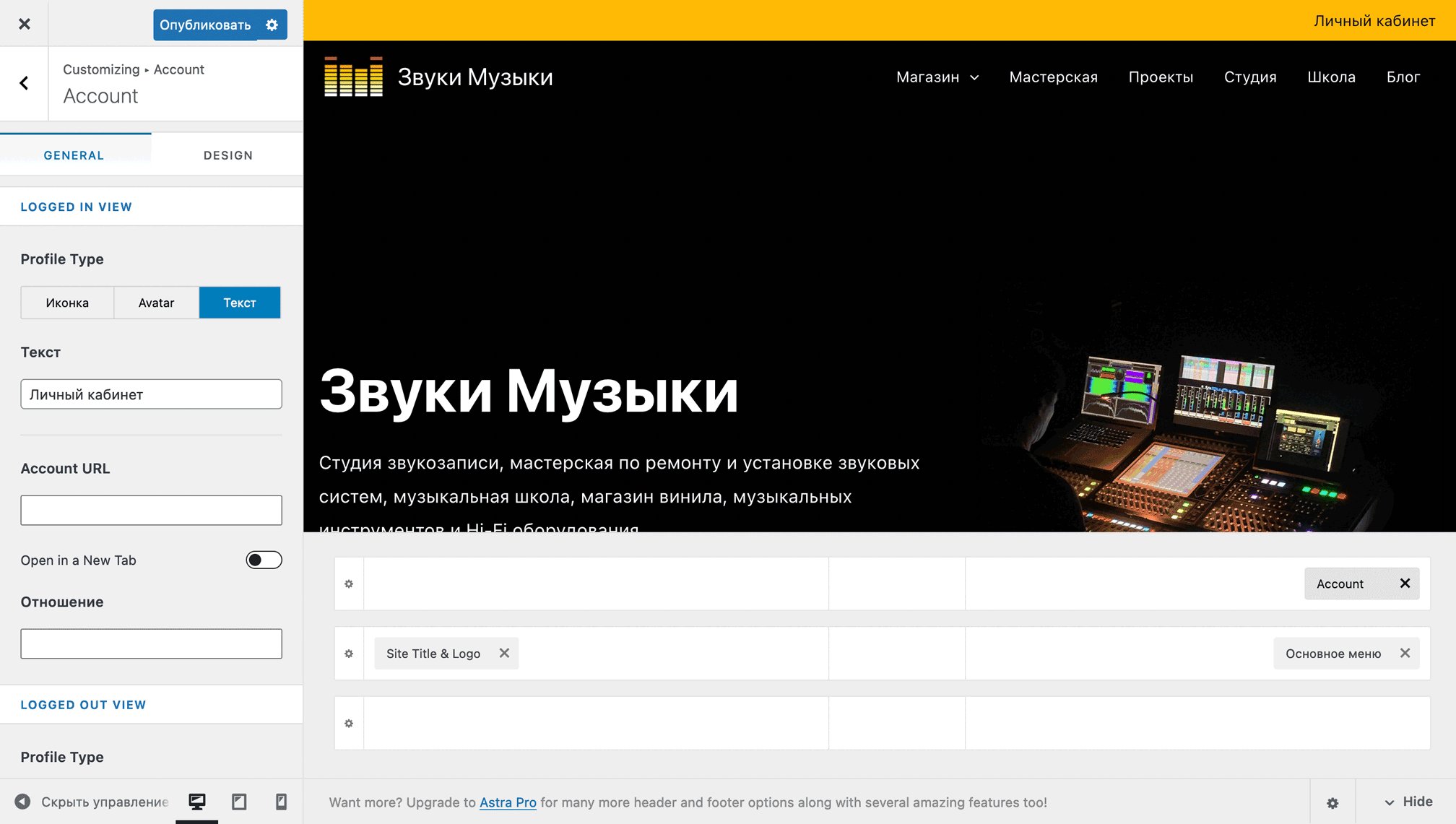
Опция «Profile Type» отвечает за внешний вид кнопки входа в аккаунт. На выбор это может быть либо иконка, либо загруженный пользователем аватар на сайте Gravatar, либо произвольный текст.
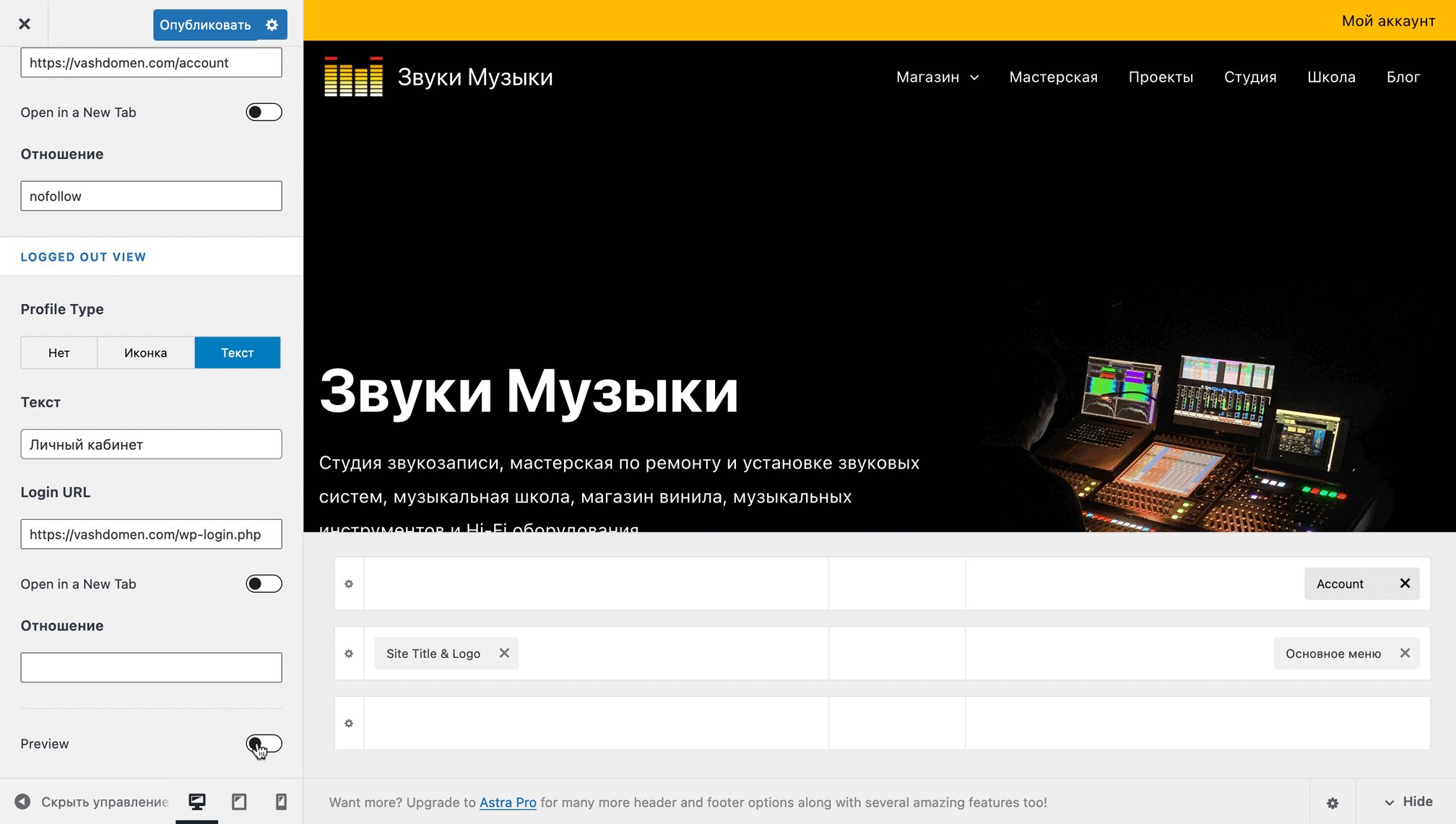
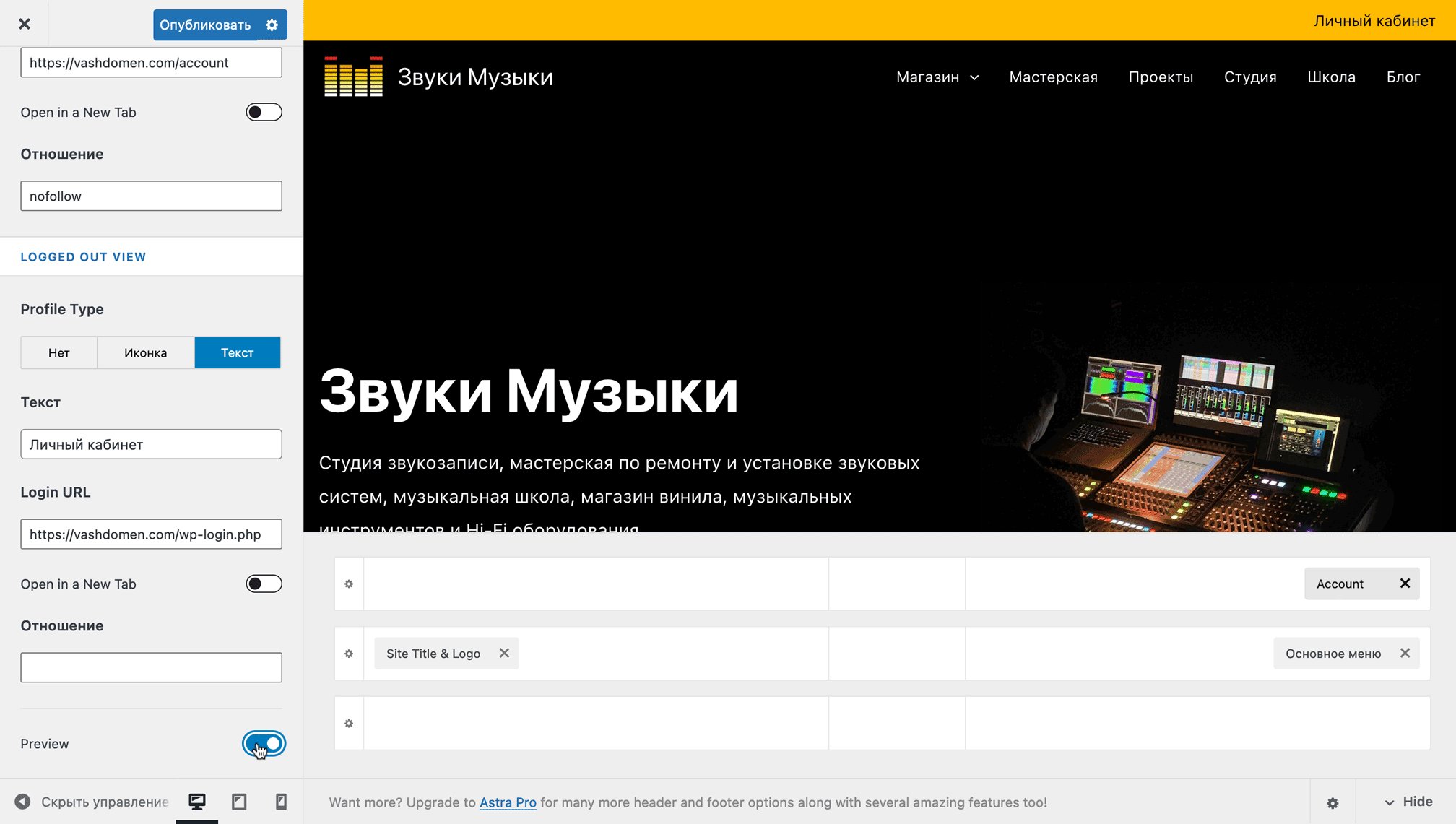
Благодаря блокам «LOGGED IN VIEW» и «LOGGED OUT VIEW», вы можете сделать так, чтобы до входа в аккаунт кнопка была в виде текста, а после входа менялась на аватарку пользователя.
Вариант «Нет» в блоке «LOGGED OUT VIEW» скрывает кнопку входа в аккаунт для незалогиненных посетителей. Из-за этого первый раз URL страницы входа в аккаунт придётся вводить вручную, но зато люди, у которых и не должно быть аккаунта, не будут знать, что такой функционал в принципе существует.

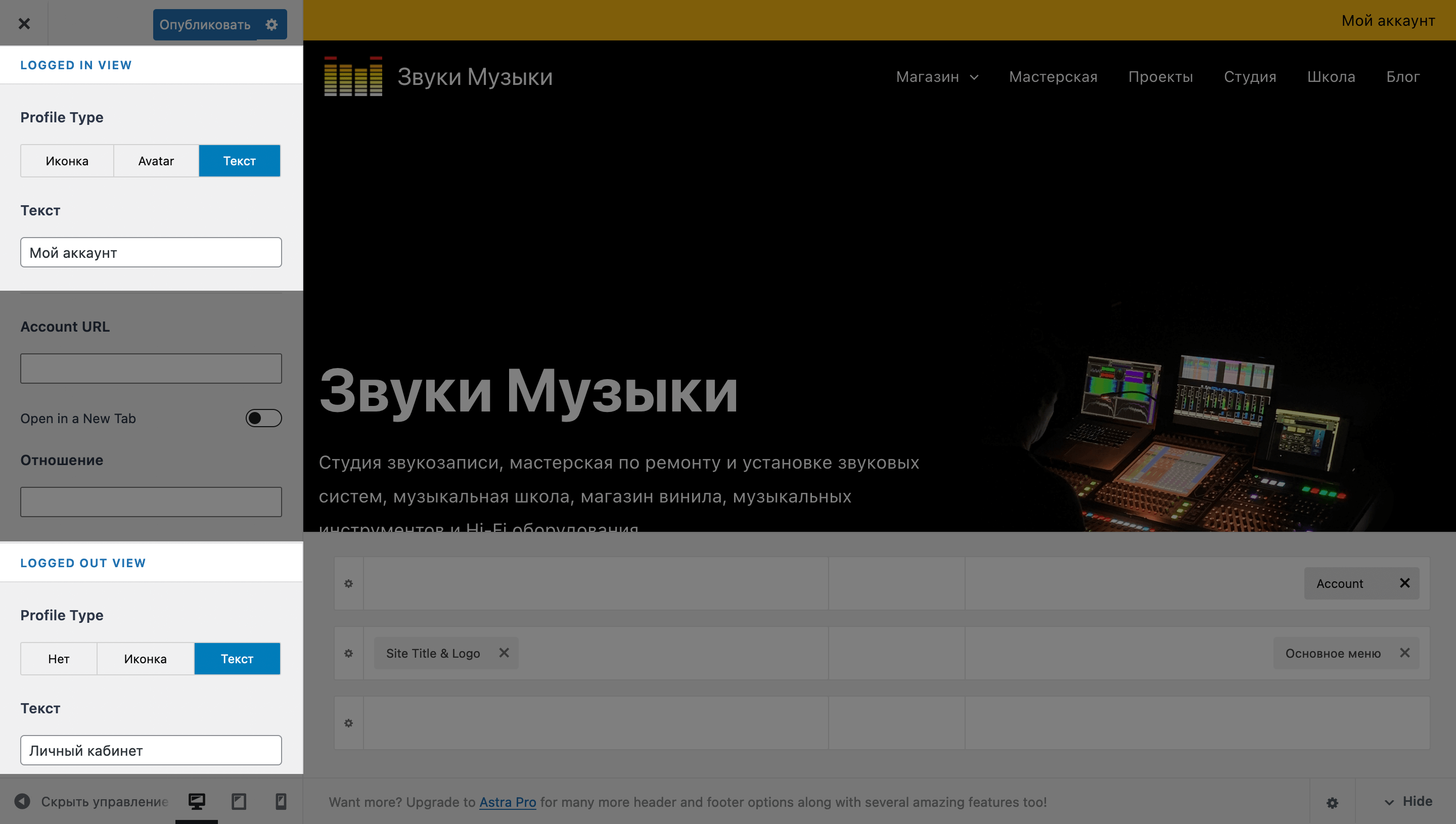
Опция «Текст» отобразится, только если в предыдущей опции вы выбрали вариант «Текст». В блоке «LOGGED IN VIEW» у кнопки будет свой текст, а в блоке «LOGGED OUT VIEW» — свой.

Опция «Account URL» в блоке «LOGGED IN VIEW» и «Login URL» в блоке «LOGGED OUT VIEW» это поля для ссылок, которые ведут на главную страницу аккаунта и на страницу входа в аккаунт соответственно.
Если хотите, чтобы при нажатии на кнопку страница открывалась в новой вкладке браузера, нажмите на переключатель в строке «Open in a New Tab».

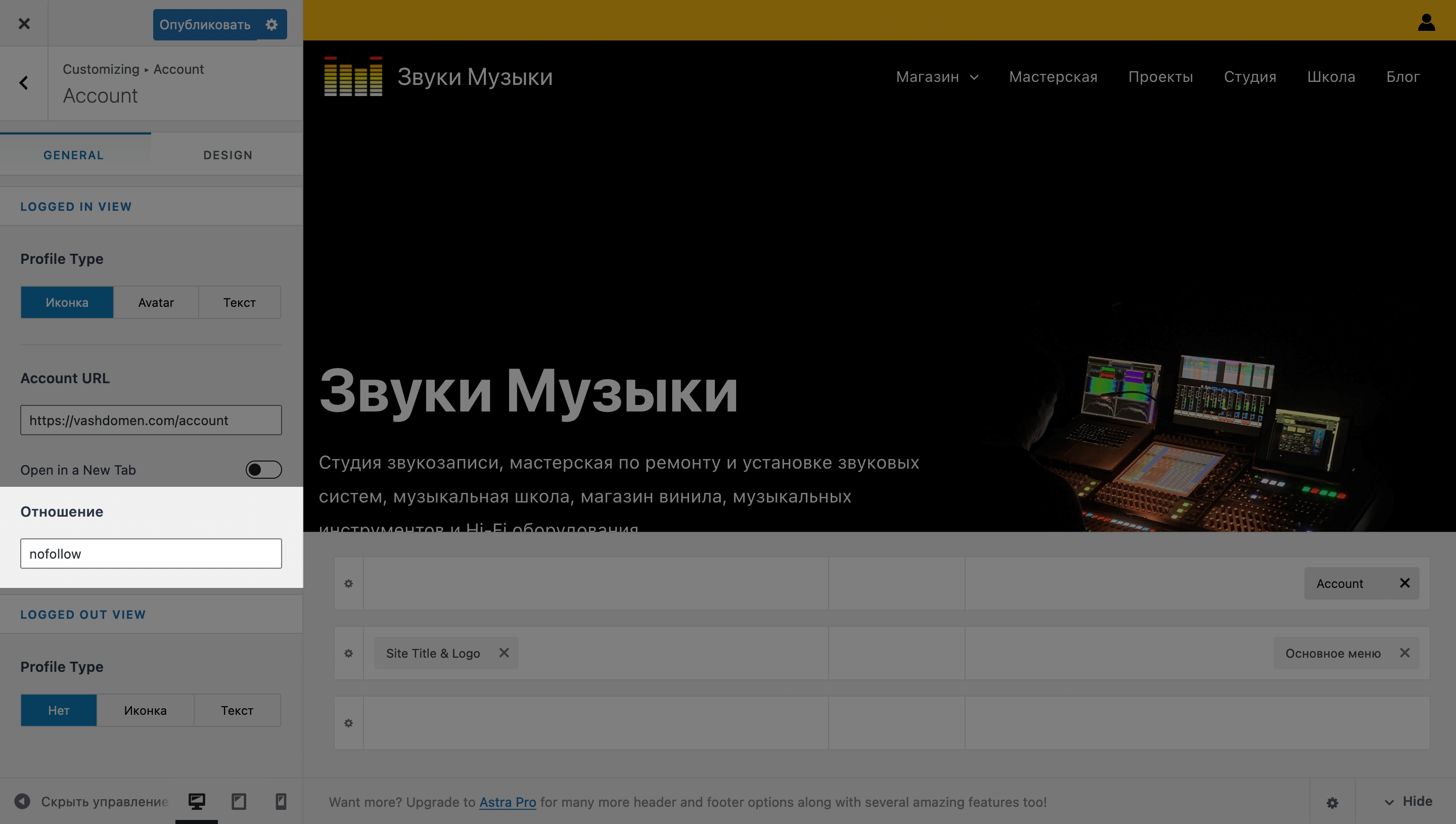
Опция «Отношение» даёт возможность присвоить ссылке HTML-атрибут rel. Его используют для SEO, чтобы скорректировать поведение поисковых ботов.
Например, если хотите, чтобы поисковые боты не переходили по ссылке на кнопке входа в аккаунт, впишите в поле слово «nofollow» без кавычек.

Опция «Preview» позволяет увидеть шапку глазами незалогиненного посетителя. Допустим, если в опции «Profile Type» в блоке «LOGGED IN VIEW» выбрать вариант «Иконка», а в блоке «LOGGED OUT VIEW» — вариант «Текст», после включения опции «Preview» иконка сменится на текст.

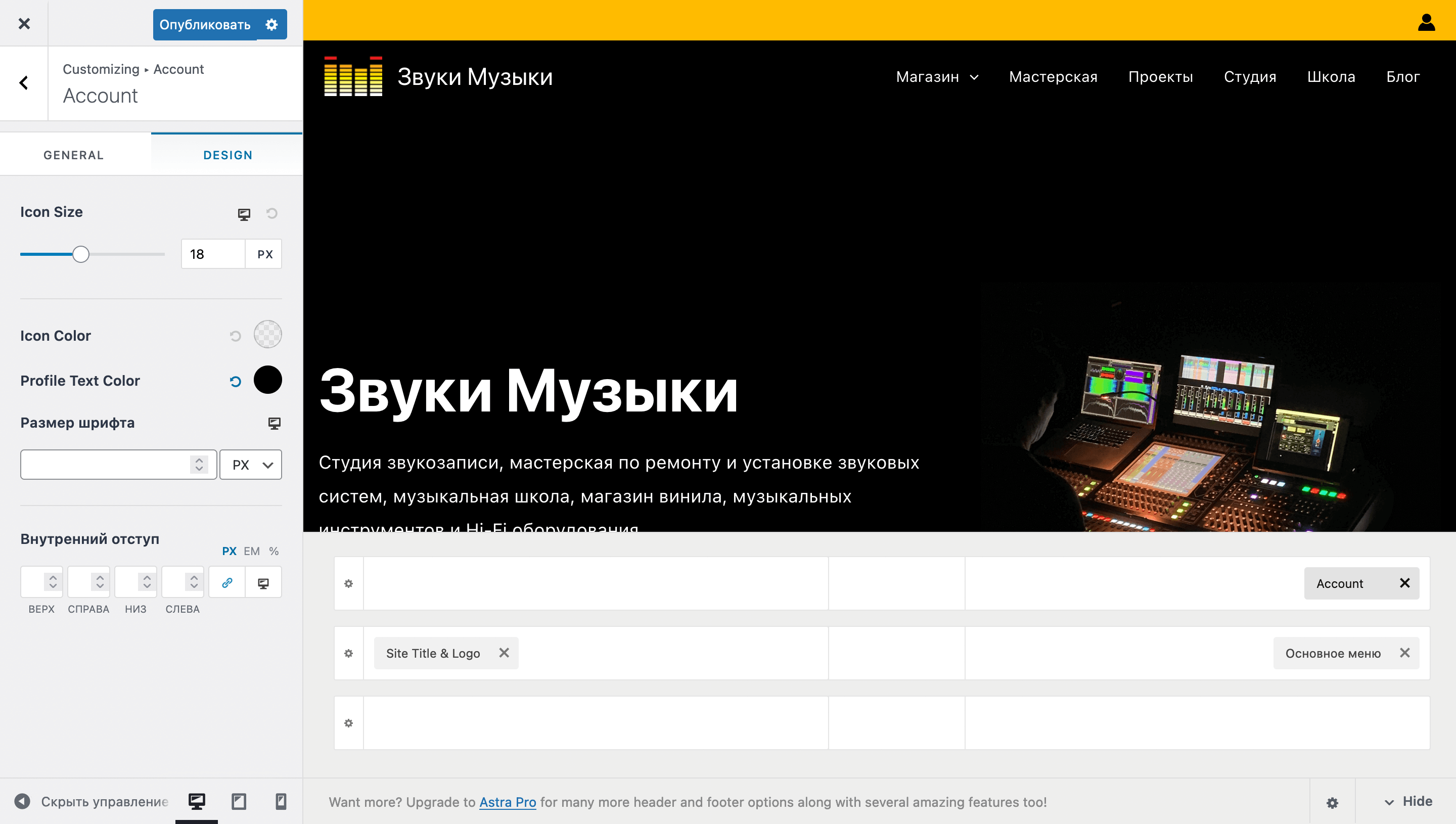
Вкладка «DESIGN» будет содержать разные опции в зависимости от того, какой вариант отображения кнопки входа в аккаунт вы выберете на вкладке «GENERAL». Вот полный список возможных опций с описаниями:
- Icon Size — размер иконки. Отобразится, только если в опции «Profile Type» выбрать вариант «Иконка».
- Icon Color — цвет иконки. Отобразится, только если в опции «Profile Type» выбрать вариант «Иконка».
- Image Width — ширина аватарки. Отобразится, только если в опции «Profile Type» выбрать вариант «Avatar».
- Profile Text Color — цвет текста. Отобразится, только если в опции «Profile Type» выбрать вариант «Текст».
- Размер шрифта — размер надписи на кнопке входа в аккаунт. Отобразится, только если в опции «Profile Type» выбрать вариант «Текст».
- Внутренний отступ — добавляет отступ внутри контейнера с элементом «Account».

Виджет «Button»
Это кнопка, которая может вести на любую страницу по вашему выбору. Пригодится, если вы решите добавить в шапку узкий текстовый баннер над основным меню. Как на страницу с этой статьёй. Либо если решите оформить последний элемент основного меню в виде кнопки.

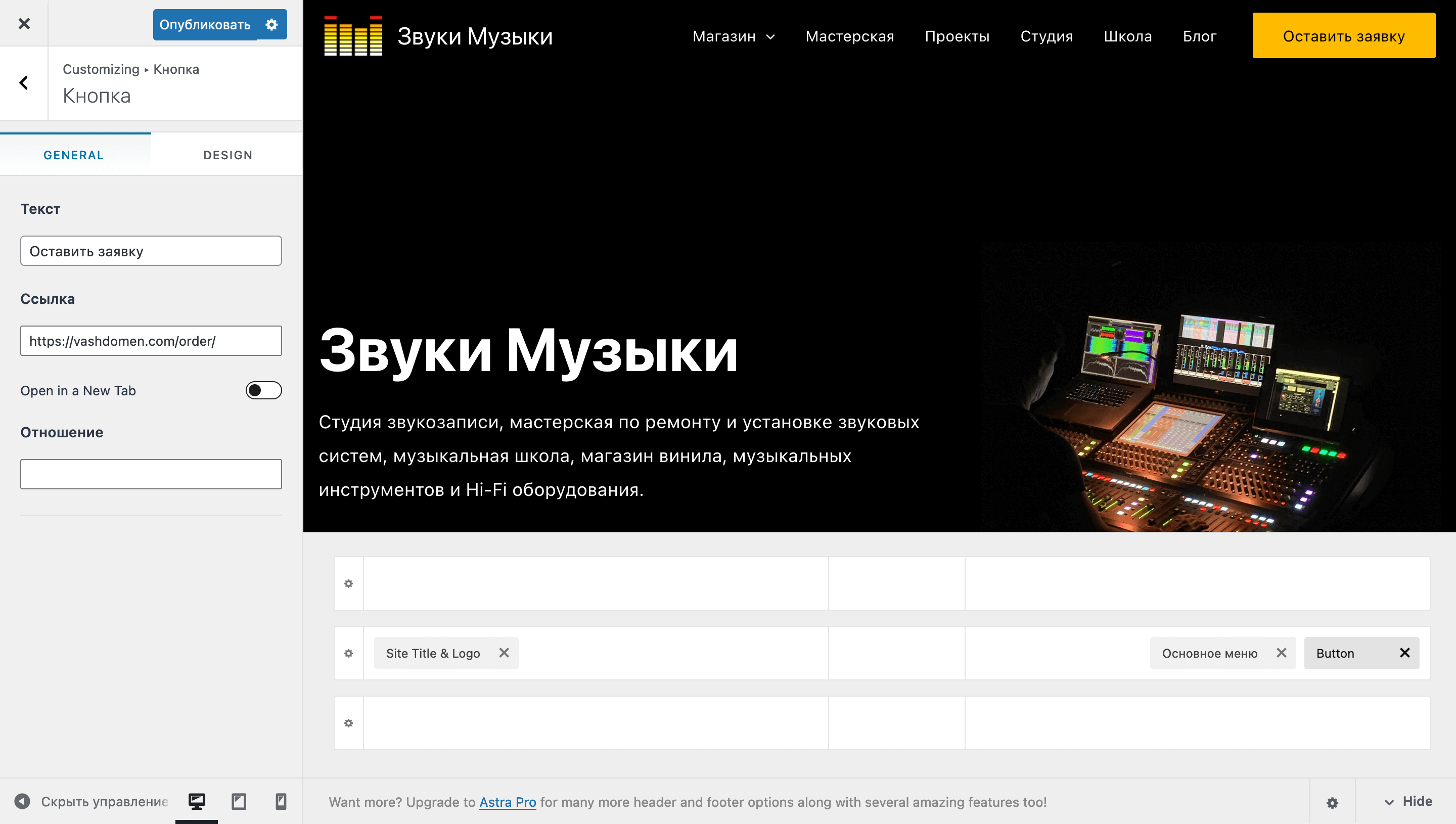
Вкладка «GENERAL» содержит три базовых опции, которые касаются содержимого кнопки:
- Текст — это текст на кнопке.
- Ссылка — ссылка на страницу, куда кнопка должна вести. Если хотите, чтобы страница открывалась в новой вкладке браузера, нажмите на переключатель в строке «Open in a New Tab».
- Отношение — значение атрибута «rel». Его используют для SEO, чтобы скорректировать поведение поисковых ботов. Например, если хотите, чтобы поисковые боты не переходили по ссылке на кнопке, впишите в поле слово «nofollow» без кавычек.

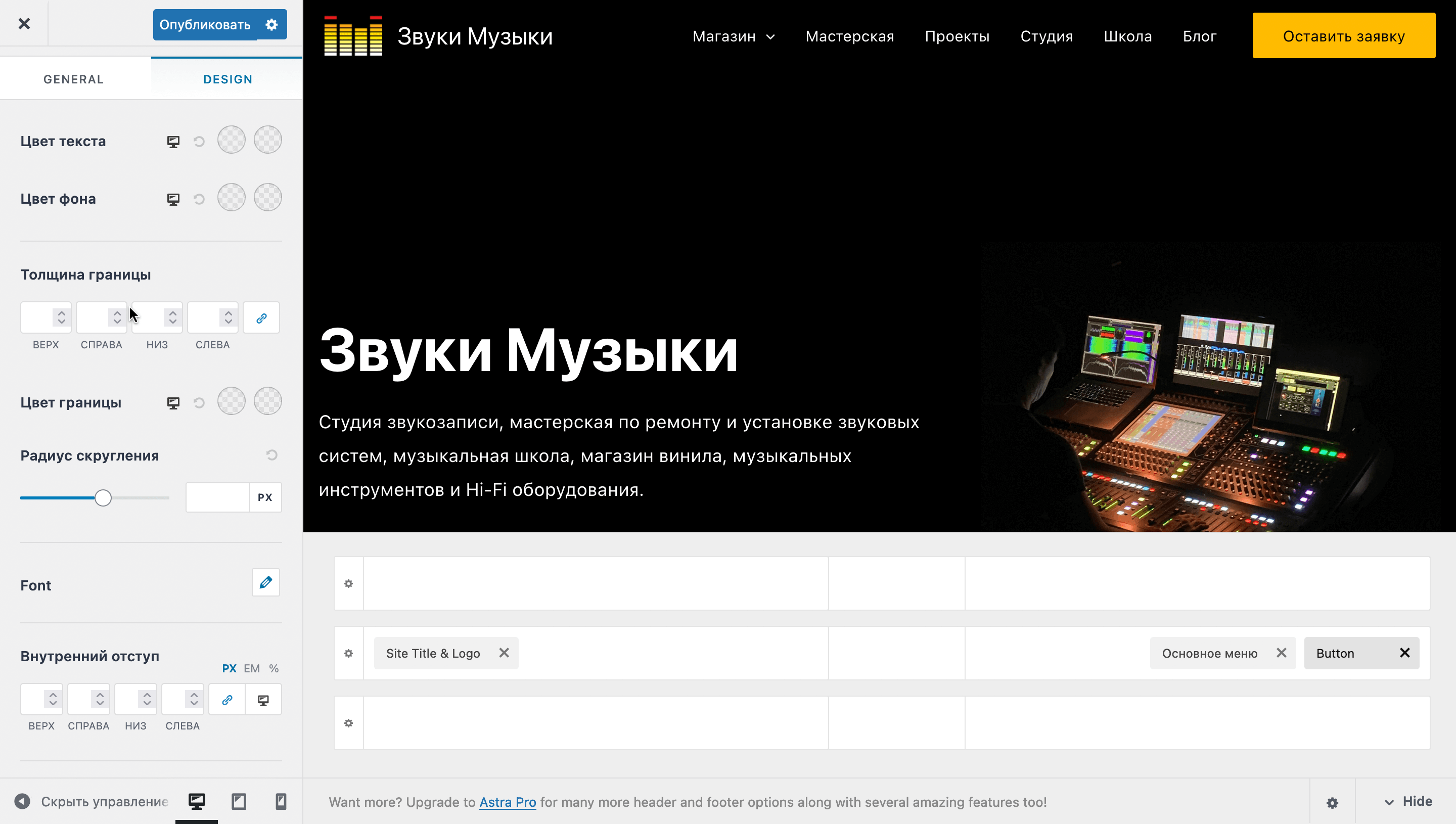
Вкладка «DESIGN» содержит опции, которые помогут изменить у кнопки цвет текста и фона, толщину и цвет границы, скругление углов, а также отступы от текста кнопки до её границ. По умолчанию дизайн кнопки будет совпадать с глобальными стилями в разделе настройщика «Общие – Кнопки».

Виджеты «HTML 1» и «HTML 2»
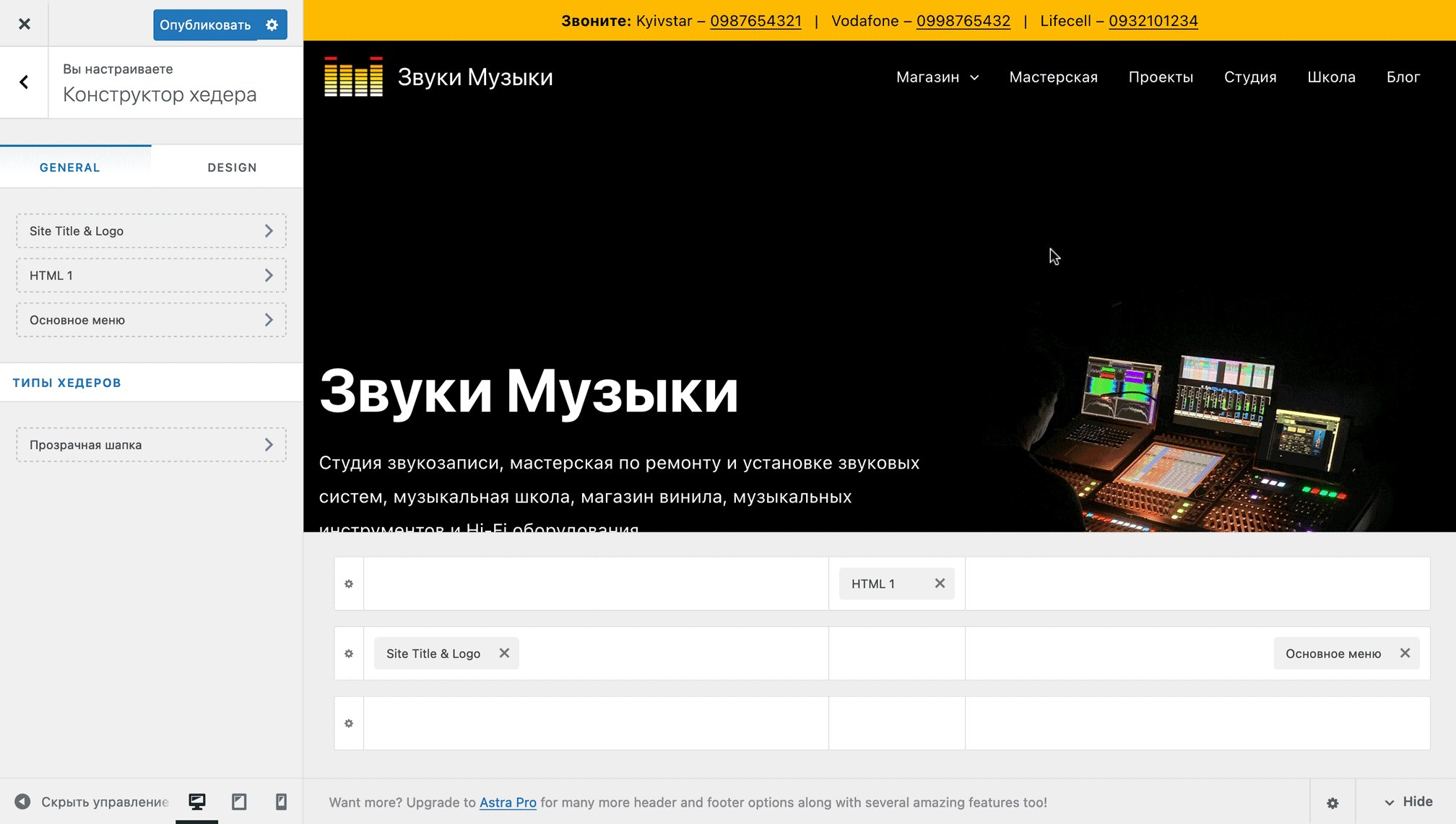
Два виджета, при помощи которых можно добавить в шапку HTML-код или обычный текст. Например, кликабельные номера телефонов или текстовый рекламный баннер над основным меню.

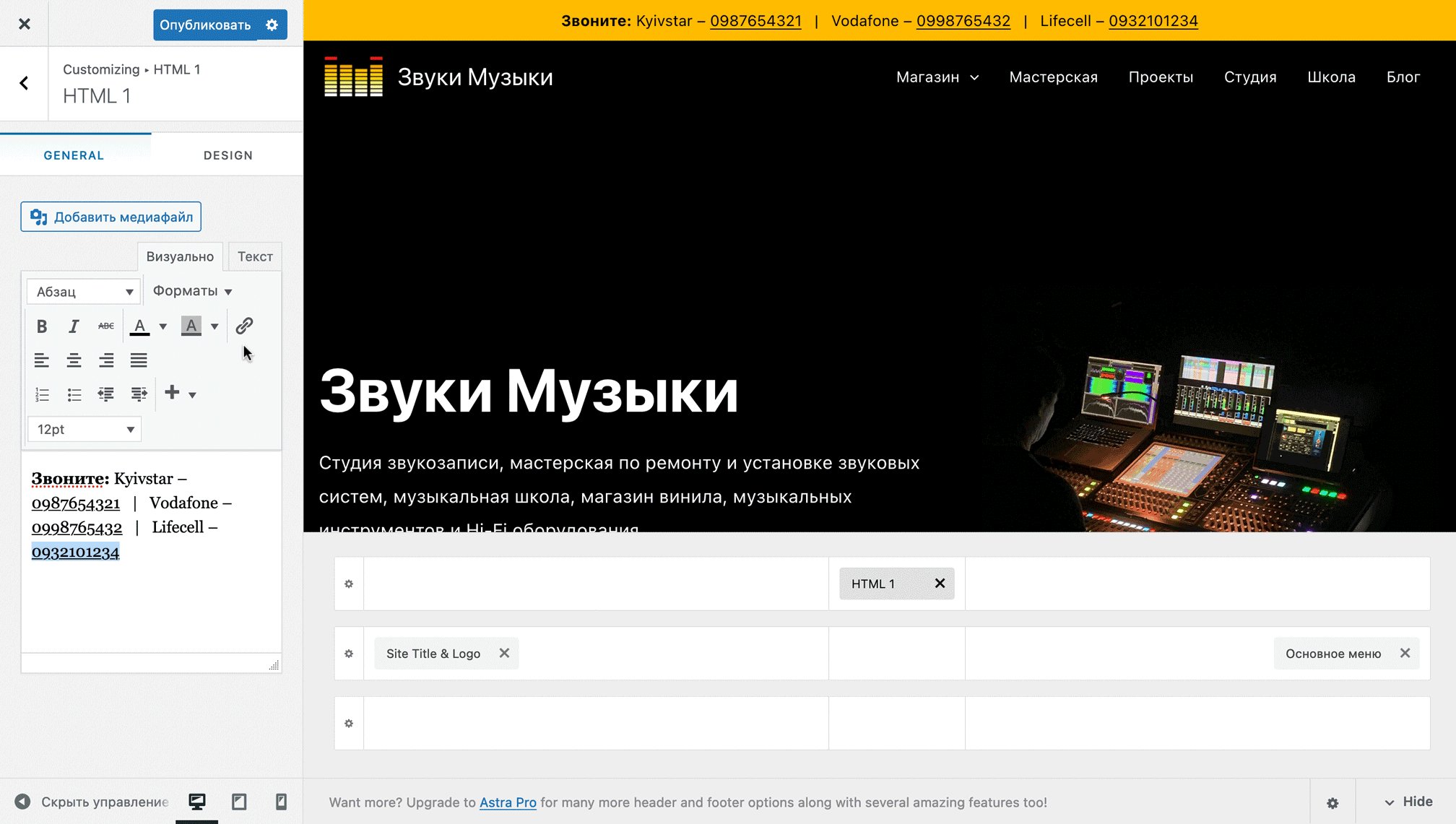
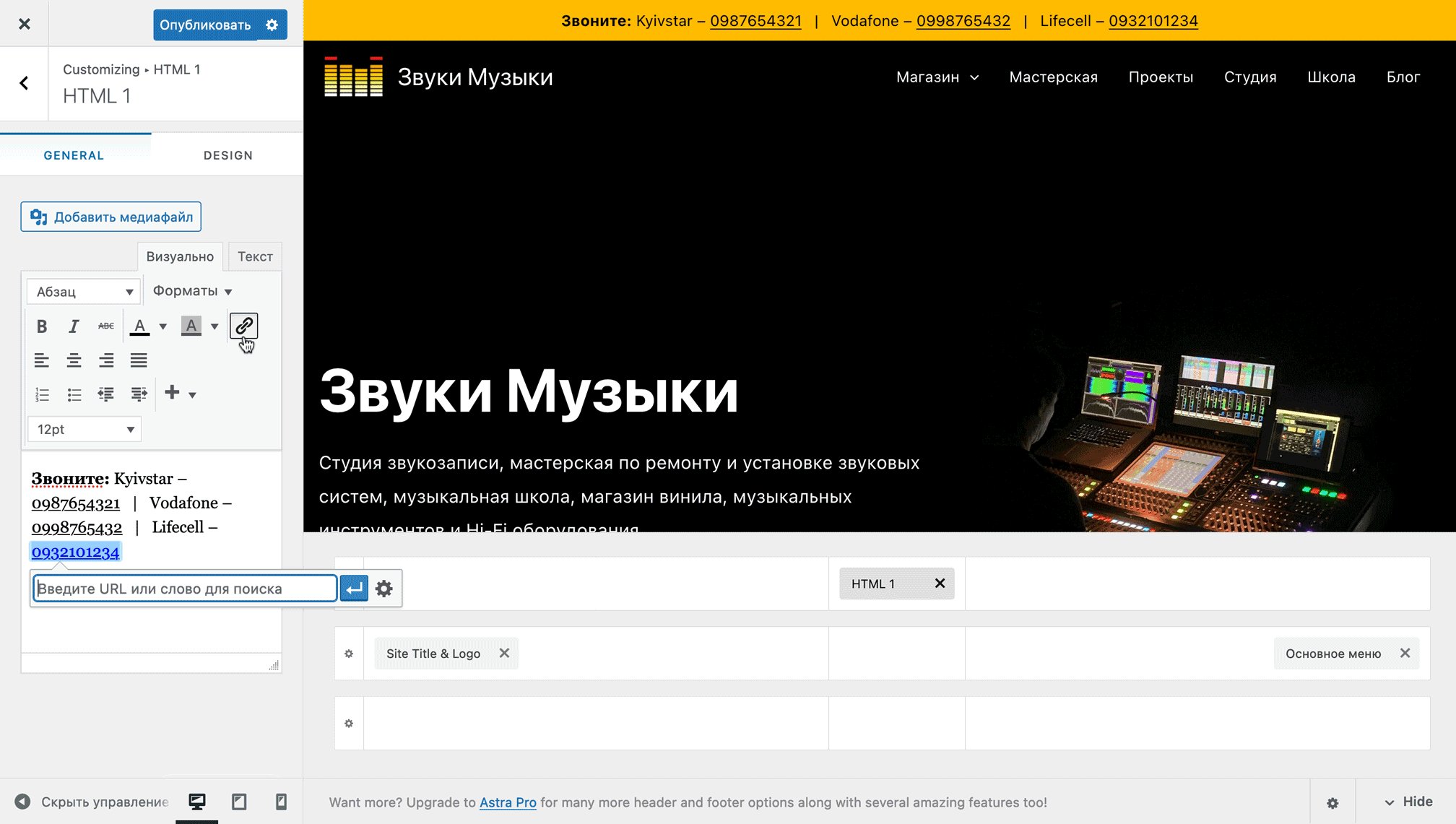
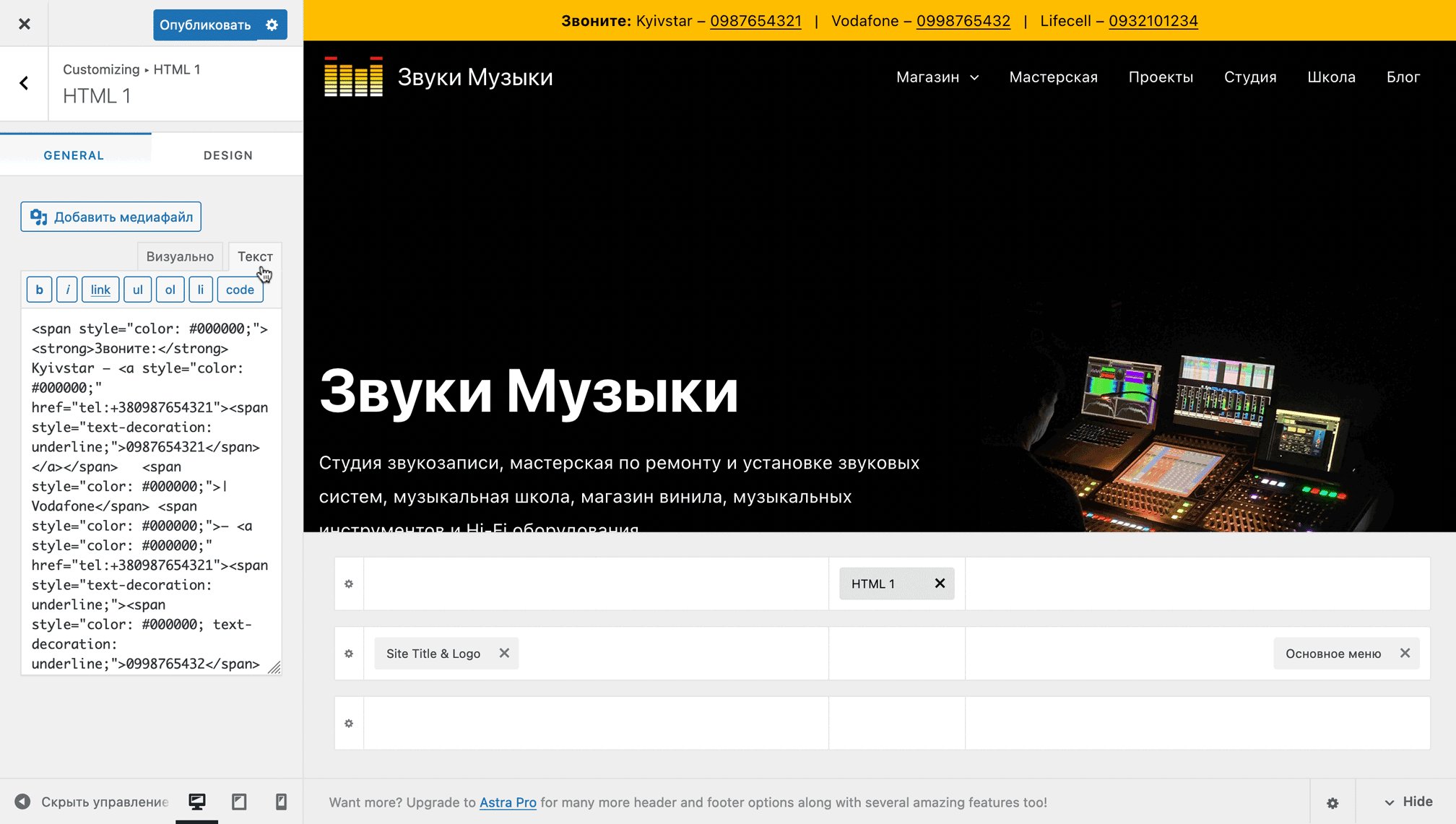
Вкладка «GENERAL» содержит только текстовый редактор, в котором вы можете добавить текст, расположить на выбранных словах гиперссылку и загрузить изображение при помощи кнопки «Добавить медиафайл» — например, иконку с логотипом оператора мобильной связи.
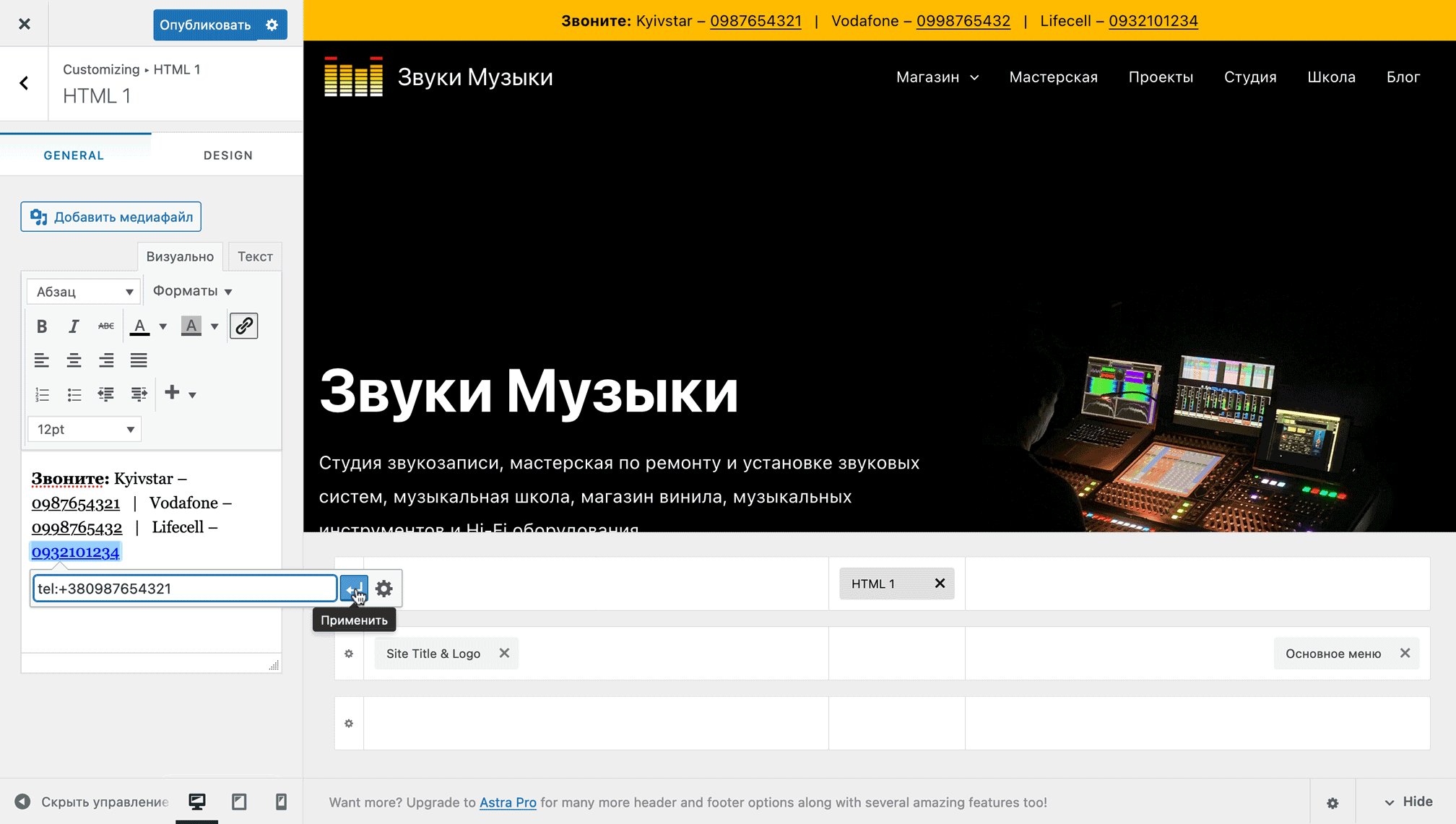
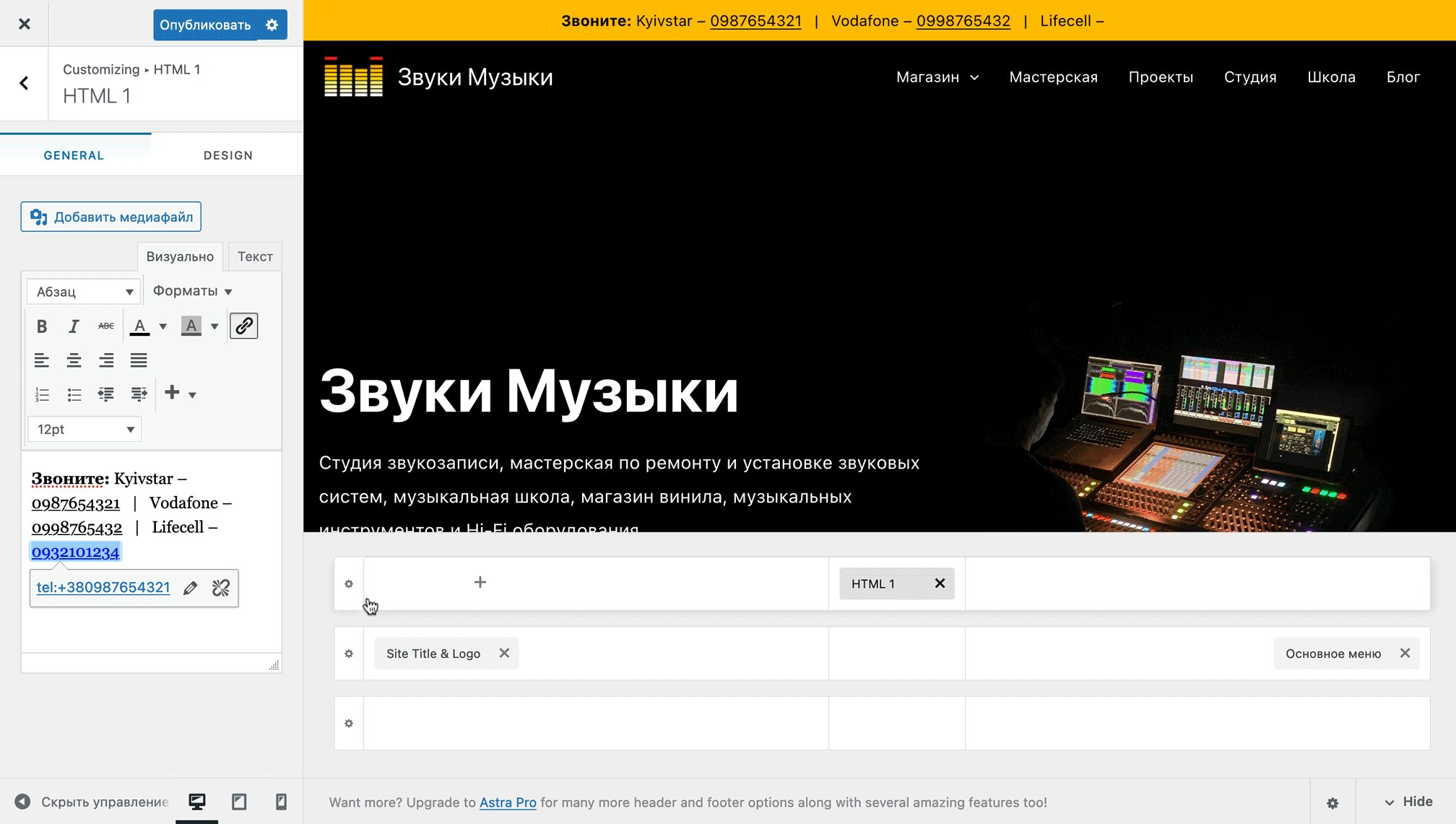
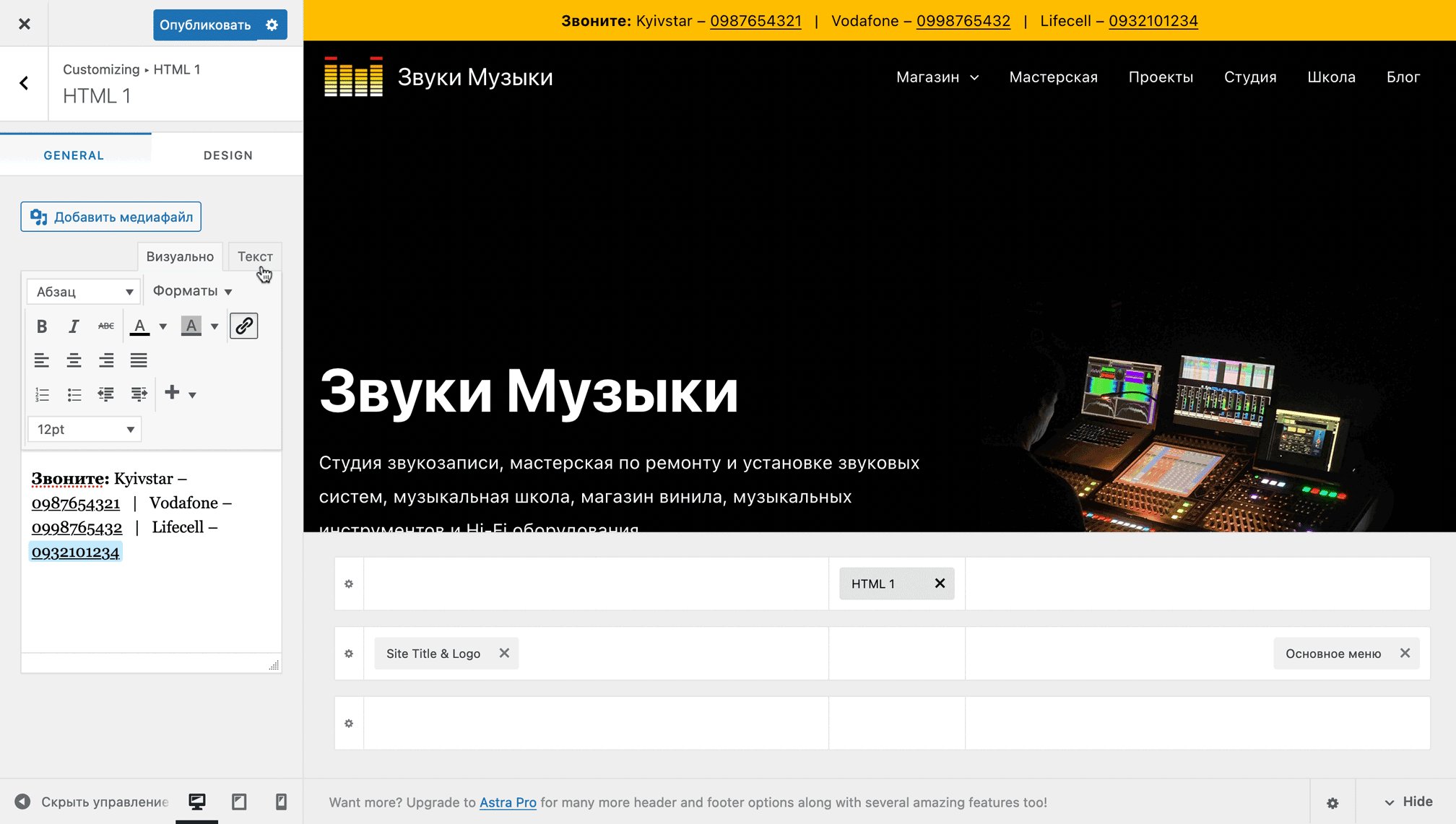
Чтобы добавить кликабельный телефон, напишите его в текстовом формате, выделите и нажмите на верхней панели текстового редактора кнопку с изображением цепи. После этого введите ещё раз номер телефона в формате «tel:+380987654321» (без кавычек). В таком формате при нажатии на номер любой смартфон автоматически попытается на него позвонить.
Чтобы добавить кликабельный адрес электронной почты, проделайте всё то же самое, только после нажатия на верхней панели текстового редактора кнопки с изображением цепи вводите адрес почты в формате «mailto:alex.shevchenko@gmail.com» (без кавычек). В таком формате при нажатии на адрес почты на компьютере откроется почтовый клиент, который установлен на нём по умолчанию.

Также в текстовом редакторе виджета есть возможность вставить произвольный HTML код. Для этого переключитесь на вкладку «Текст» в верхней части редактора.

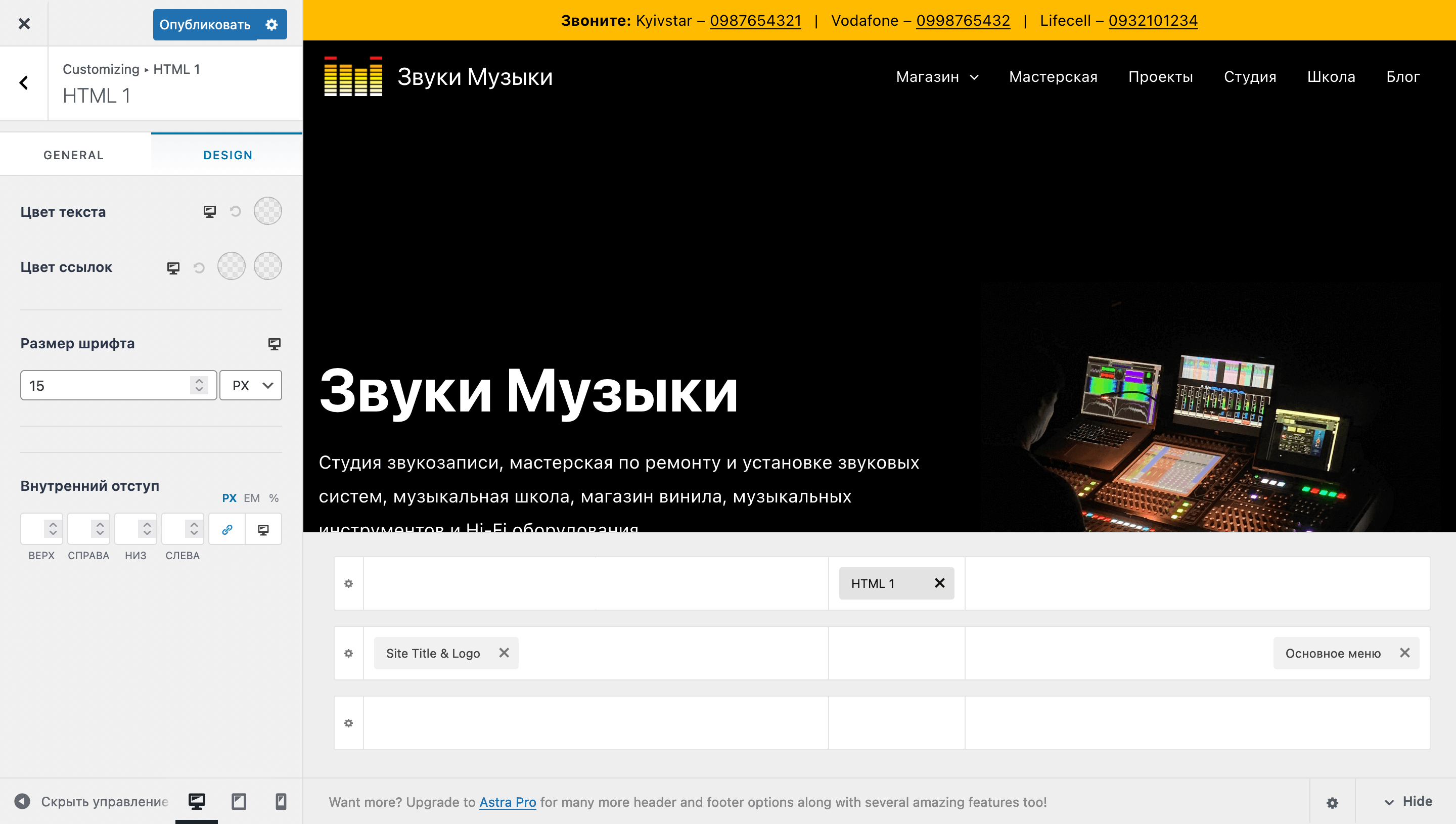
Вкладка «DESIGN» содержит базовые опции для настройки внешнего вида текста, который вы добавите при помощи виджета: «Цвет текста», «Цвет ссылок», «Размер шрифта» и «Внутренний отступ» — пространство между текстом и границами ряда шапки, в котором находится элемент.

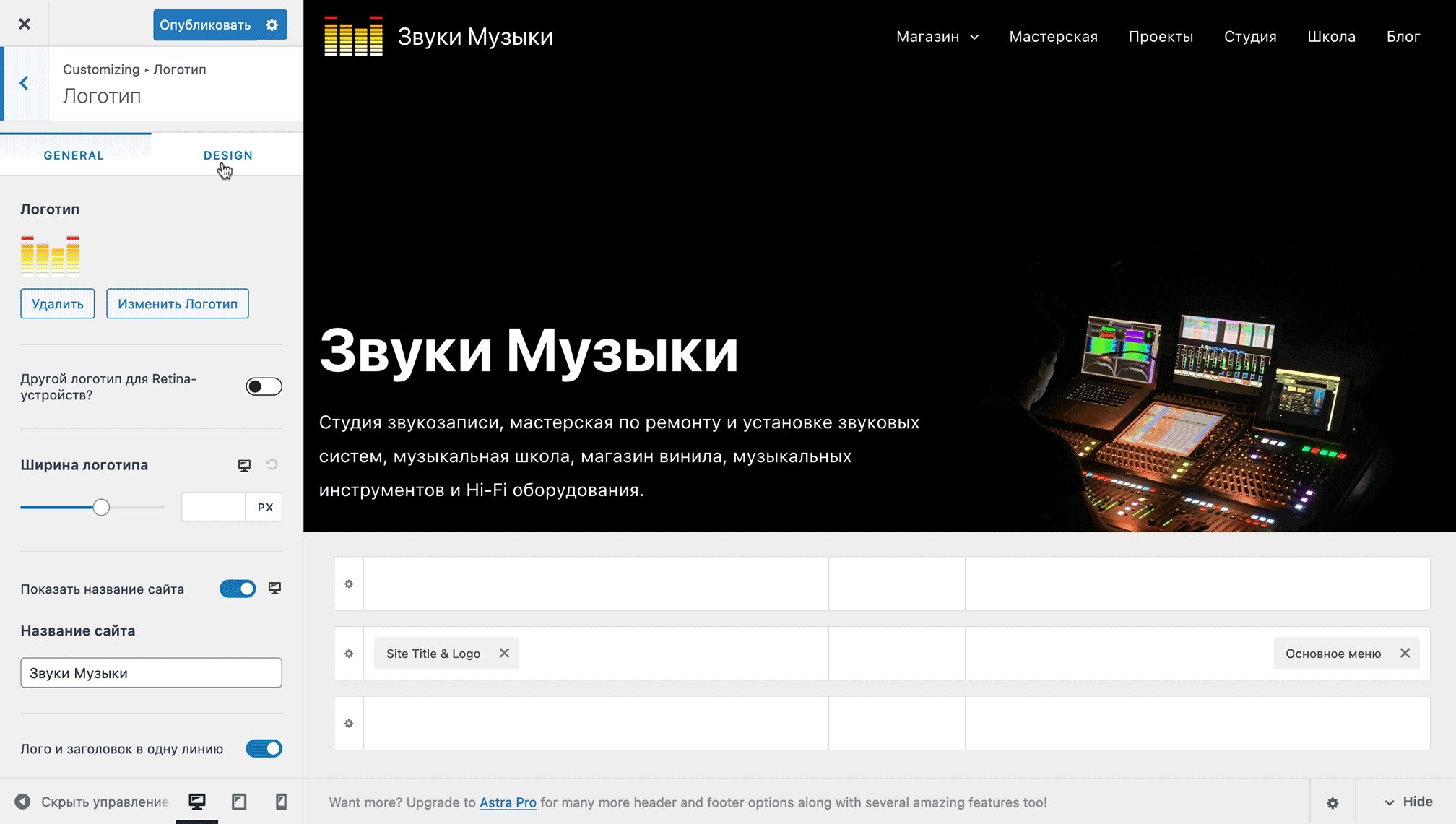
Виджет «Site Title & Logo»
Это логотип и название вашего сайта. По умолчанию элемент будет отображать только текстовое название сайта. При необходимости название сайта можно отключить, а можно и наоборот — добавить краткое описание, в котором будет девиз вашего бизнеса или что-то, что поможет лучше понять род вашей деятельности.

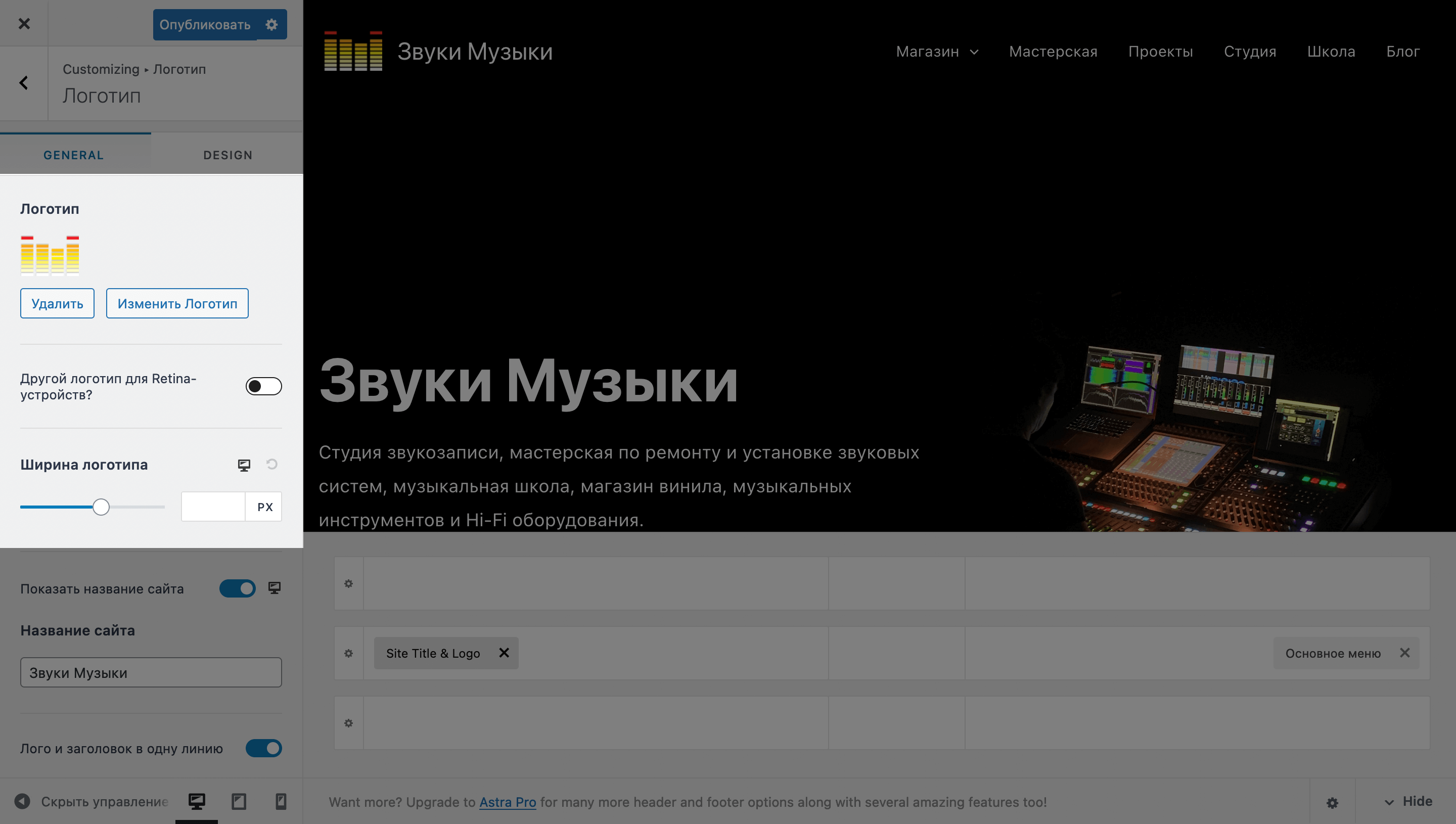
Вкладка «GENERAL» содержит опции для управления логотипом, названием и описанием сайта, а также фавиконом — иконкой во вкладке браузера.
В начале располагаются опции для настройки логотипа: зона для загрузки файла с логотипом, возможность загрузить отдельный логотип для Retina-устройств, а также регулятор ширины логотипа в шапке.
Загружать логотип для устройств с экраном Retina не обязательно. Суть таких экранов в том, что их разрешение в два раза выше обычного, в изображениях помещается больше пикселей, из-за чего они выглядят лучше, чем на простых экранах.
Обычный логотип будет выглядеть на экранах Retina точно так же, как и на других, но при желании вы можете увеличить его разрешение и тогда на Retina-устройствах он будет выглядеть лучше.
Например, если разрешение вашего обычного логотипа 100х200 пикселей, для Retina-устройств оно должно быть в два раза выше — 200х400.

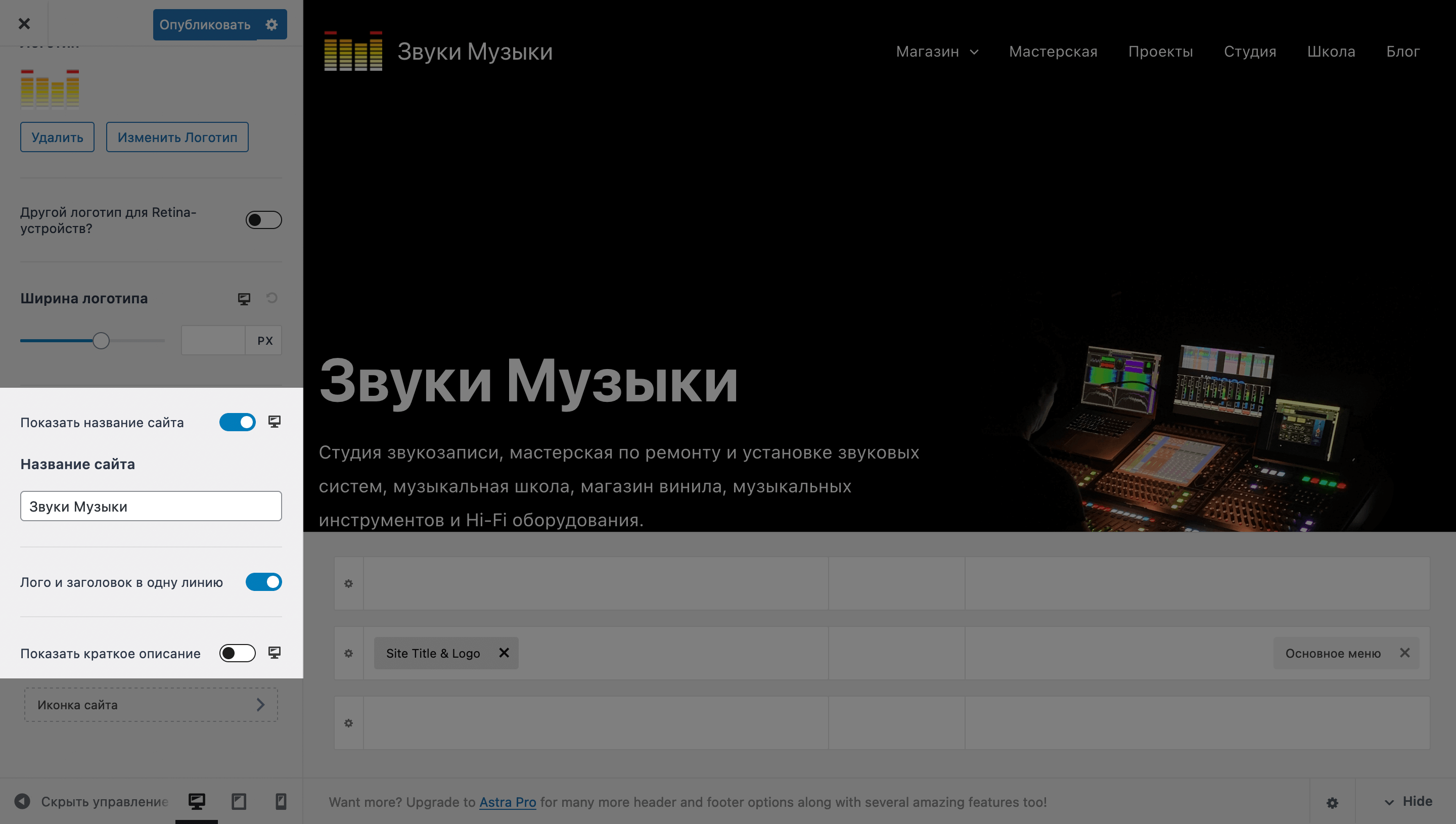
Под опциями для логотипа вы найдёте опции для управления названием и описанием сайта. Всё, что они позволят сделать, — это включить/выключить название и описание, а также расположить название в одну строку с логотипом или под ним.
Также вы можете выбрать, на каких устройствах отображать название или описание, а на каких нет. Например, отображать и название и описание на компьютерах, только название на планшетах и только логотип на смартфонах. Для этого переключитесь на вид с нужного типа устройств в нижней части боковой панели и выберите подходящие настройки.

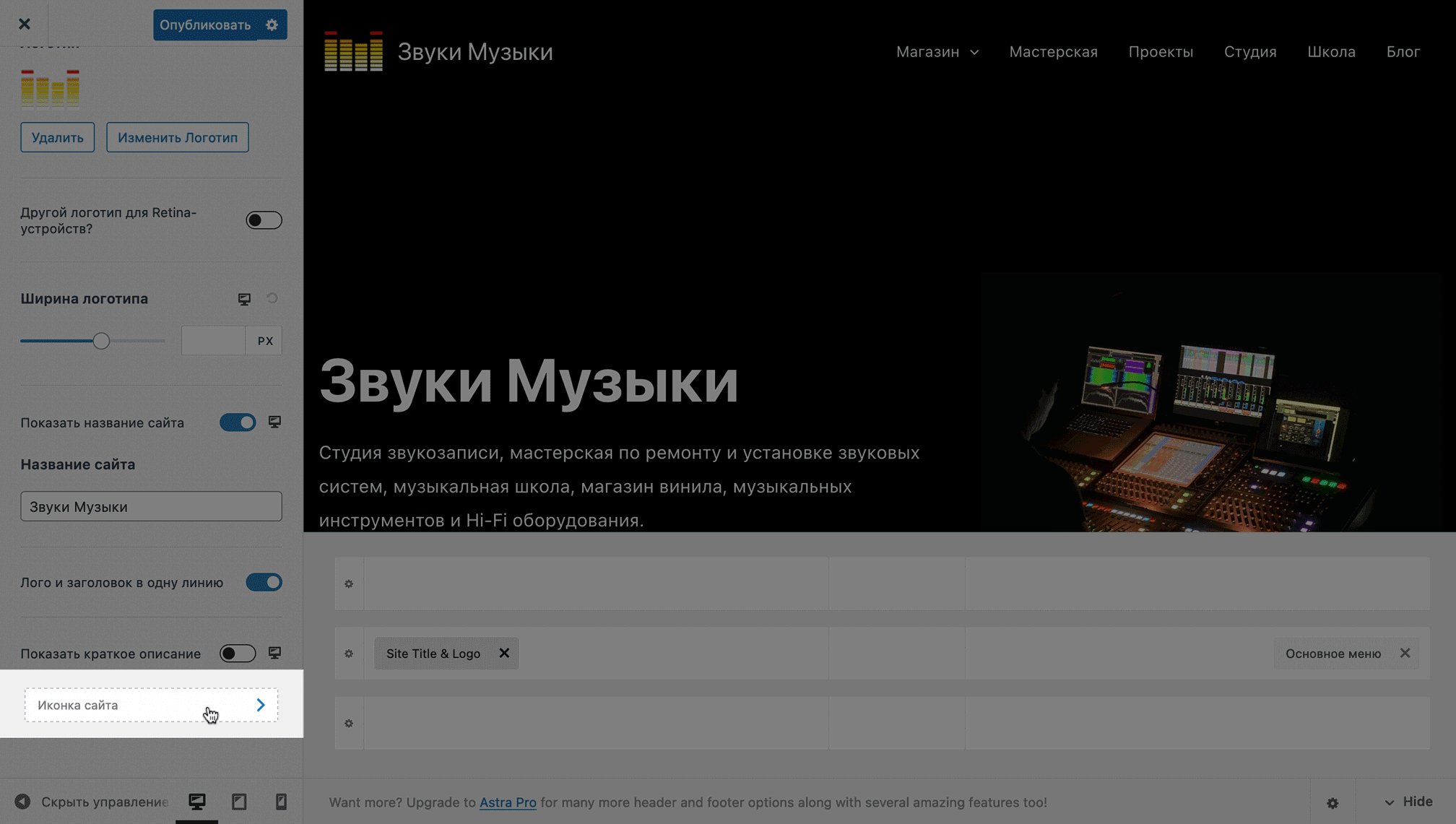
В самом низу боковой панели под опциями для управления названием и описанием сайта будет опция «Иконка сайта». Она откроет подраздел, где вы сможете загрузить favicon для вашего сайта — иконку, которая отображается во вкладке браузера.

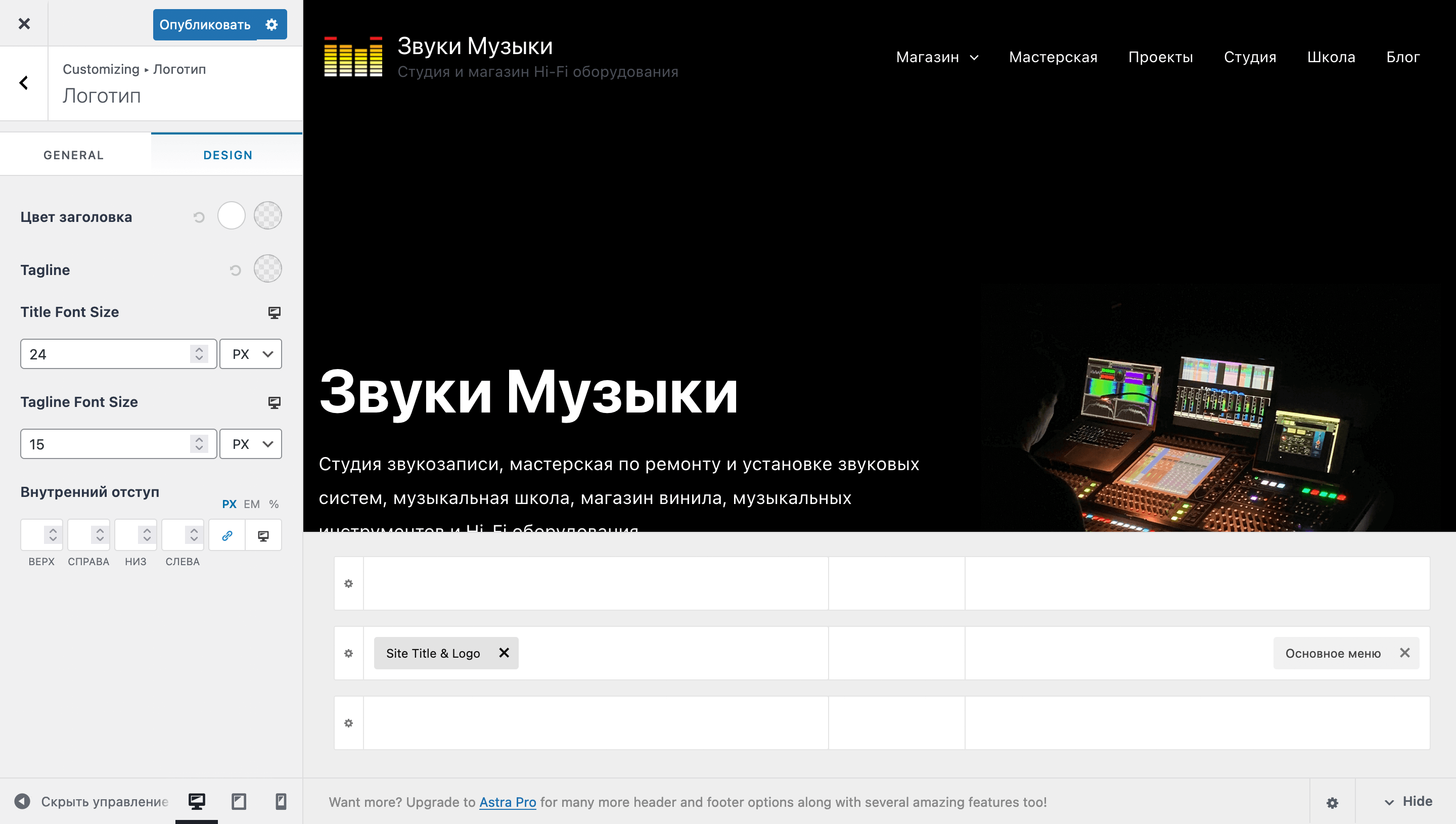
Вкладка «DESIGN» содержит всего пять опций:
- Цвет заголовка — цвет текста в названии сайта. Можно выбрать обычный цвет и цвет при наведении.
- Tagline — цвет текста в описании сайта.
- Title Font Size — размер шрифта в названии сайта.
- Tagline Font Size — размер шрифта в описании сайта.
- Внутренний отступ — пространство между логотипом, названием, а также описанием сайта и границами ряда, в котором эти элементы расположены.
Некоторые из них при этом будут отсутствовать, если вы не станете включать заголовок или описание сайта.

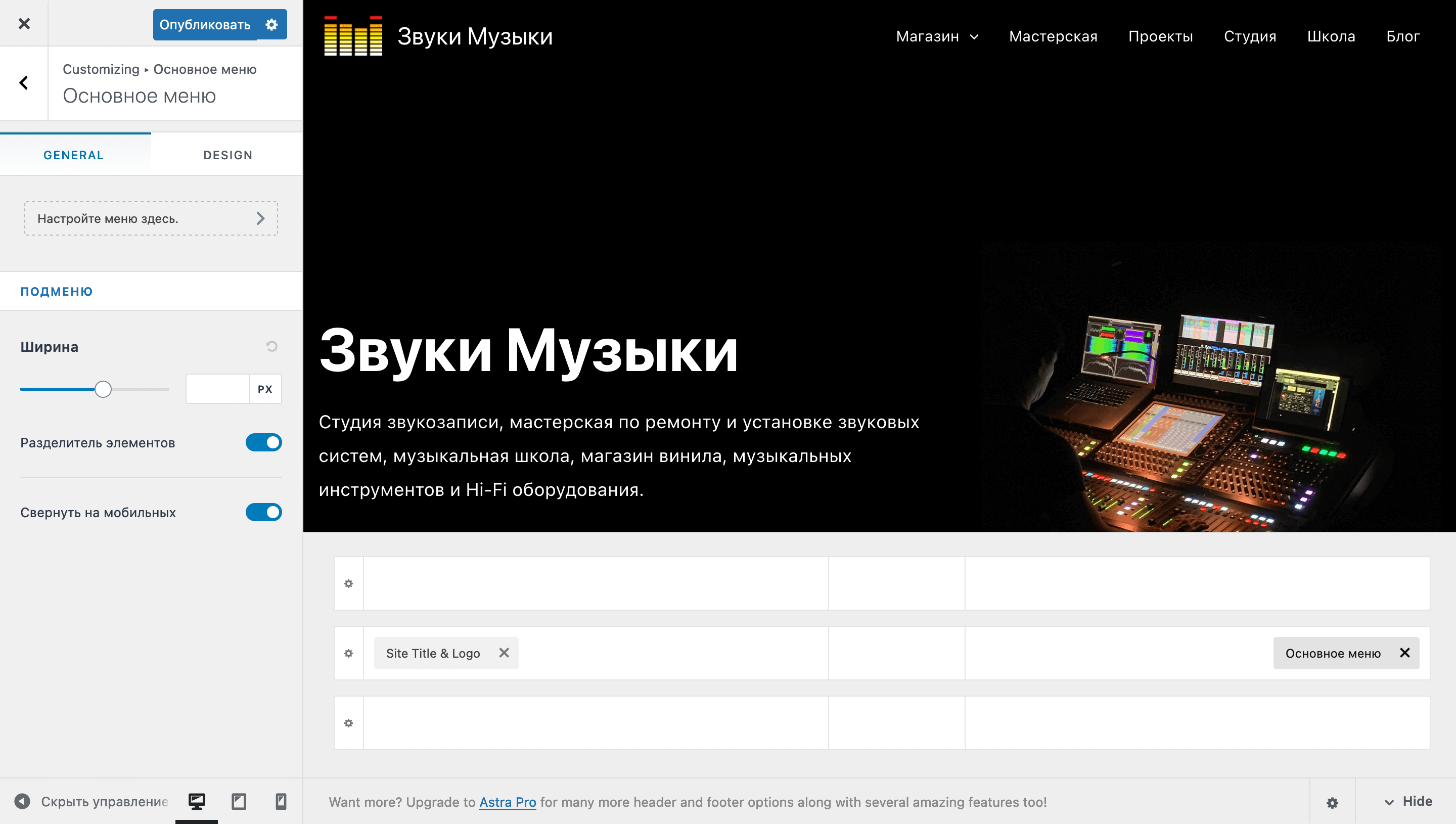
Виджеты «Основное меню» и «Secondary Menu»
Два навигационных меню с одинаковыми параметрами. Одно можно использовать, например, для ссылок на основные разделы сайта, а другое — для рубрик в блоге, дополнительных разделов или ссылок на соцсети.

Вкладка «GENERAL» содержит ссылку на раздел «Меню» в настройщике внешнего вида, где вы сможете создать меню, если ещё этого не сделали. А также три опции в блоке «ПОДМЕНЮ» для настройки выпадающего списка в меню:
- Ширина — регулирует ширину выпадающего окна. Значение по умолчанию — 305 пикселей.
- Разделитель элементов — добавляет линии между элементами списка. По умолчанию элементы будут отображаться без разделителя.
- Свернуть на мобильных — меняет стиль отображения меню на планшетах и смартфонах.

Вкладка «DESIGN» содержит опции, которые помогут настроить шрифт меню и его цвета, границы и отступы, а также анимацию при наведении на элементы меню и при появлении выпадающих окон с подразделами.
Опция «Menu Hover Style» — это анимация при наведении на элемент меню. На выбор будет три варианта:
- Zoom In — небольшое увеличение шрифта;
- Подчёркивание — чёрточка снизу;
- Линия над — чёрточка сверху.

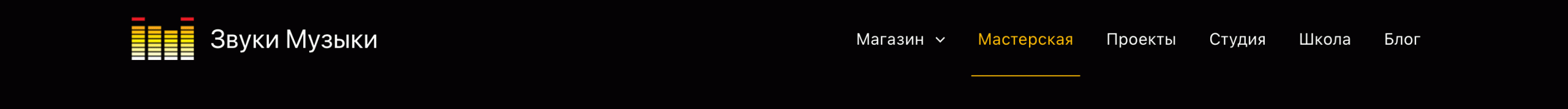
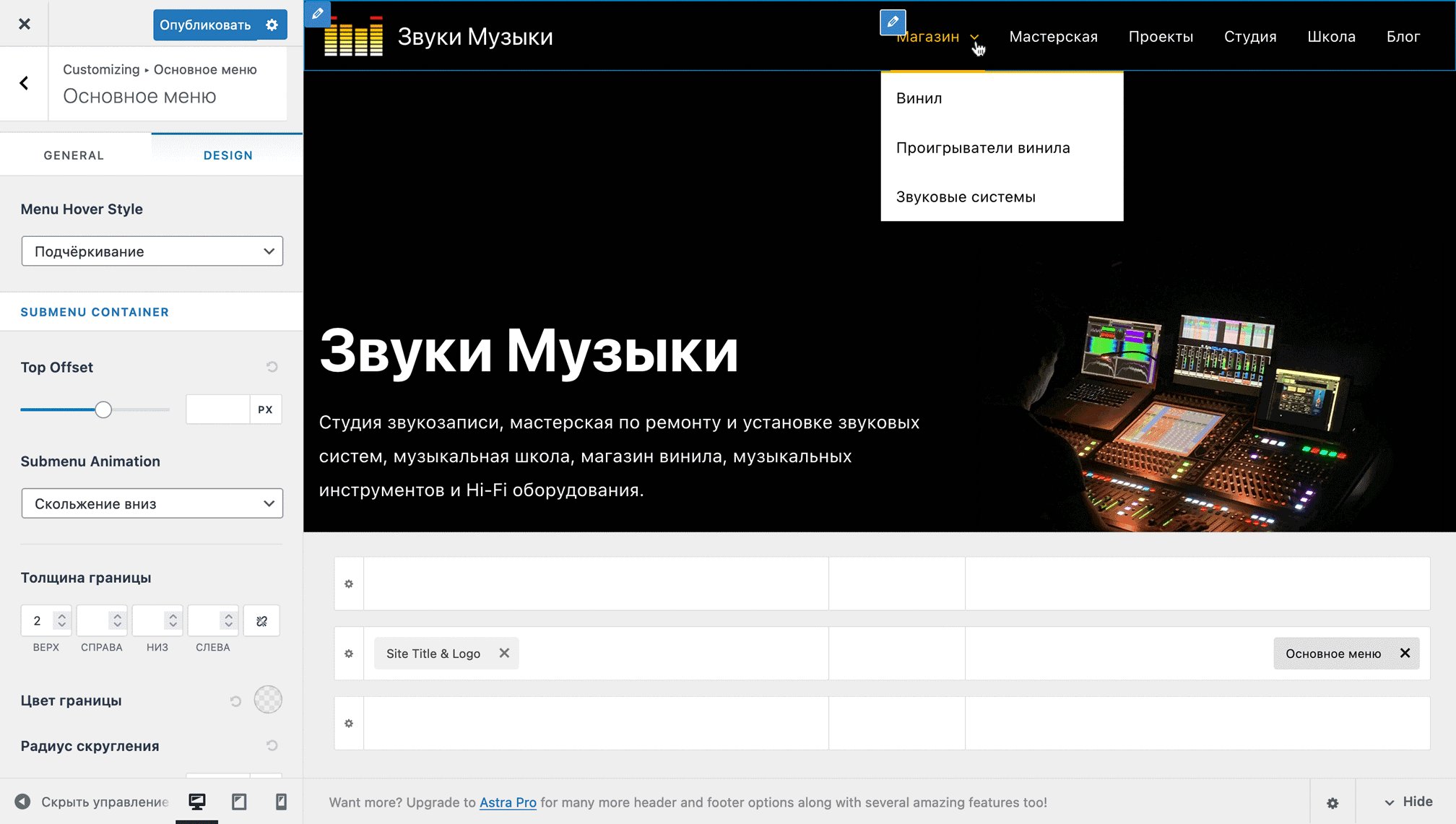
Опция «Top Offset» регулирует отступ выпадающего списка от элемента меню, к которому он относится.

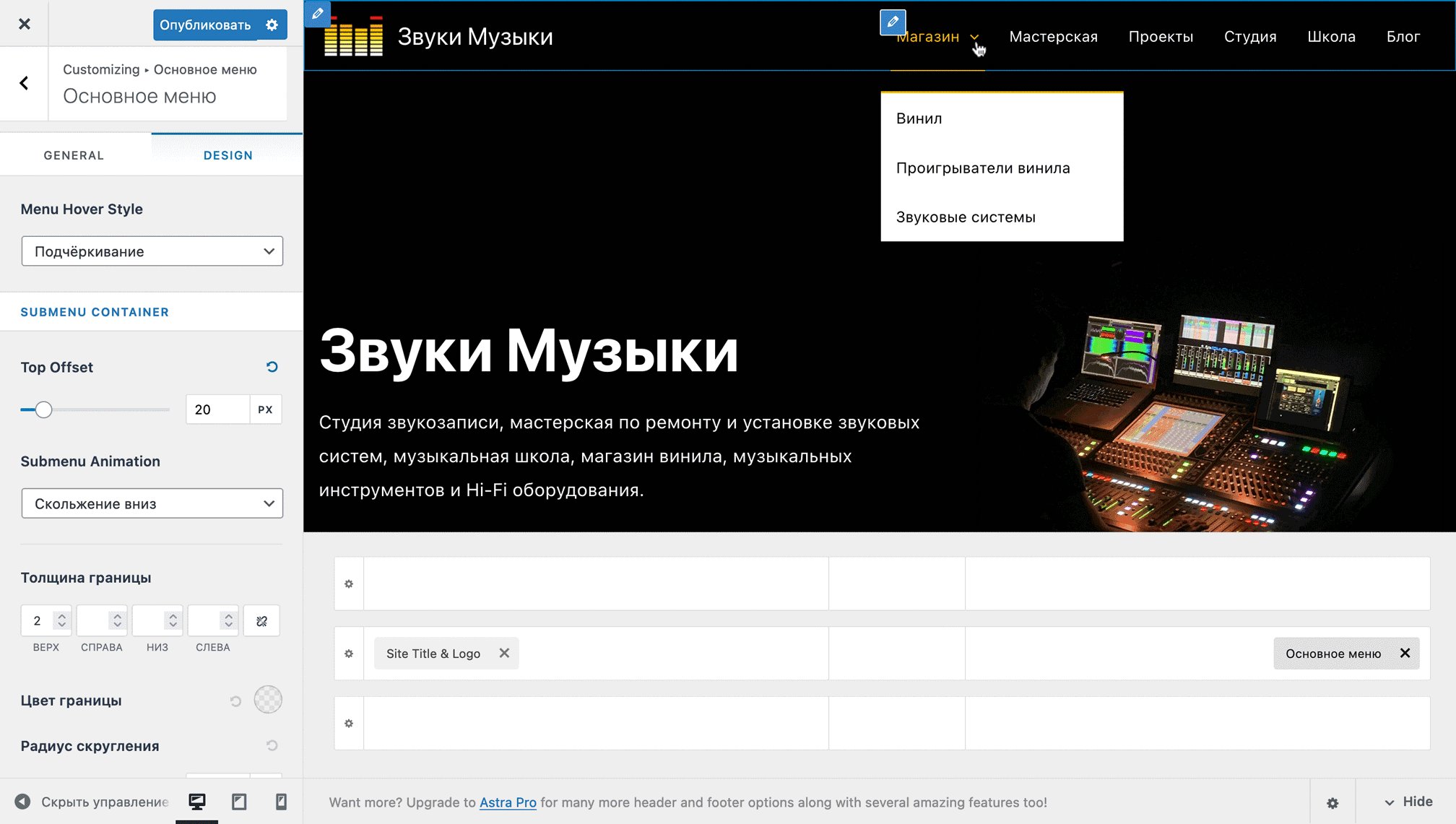
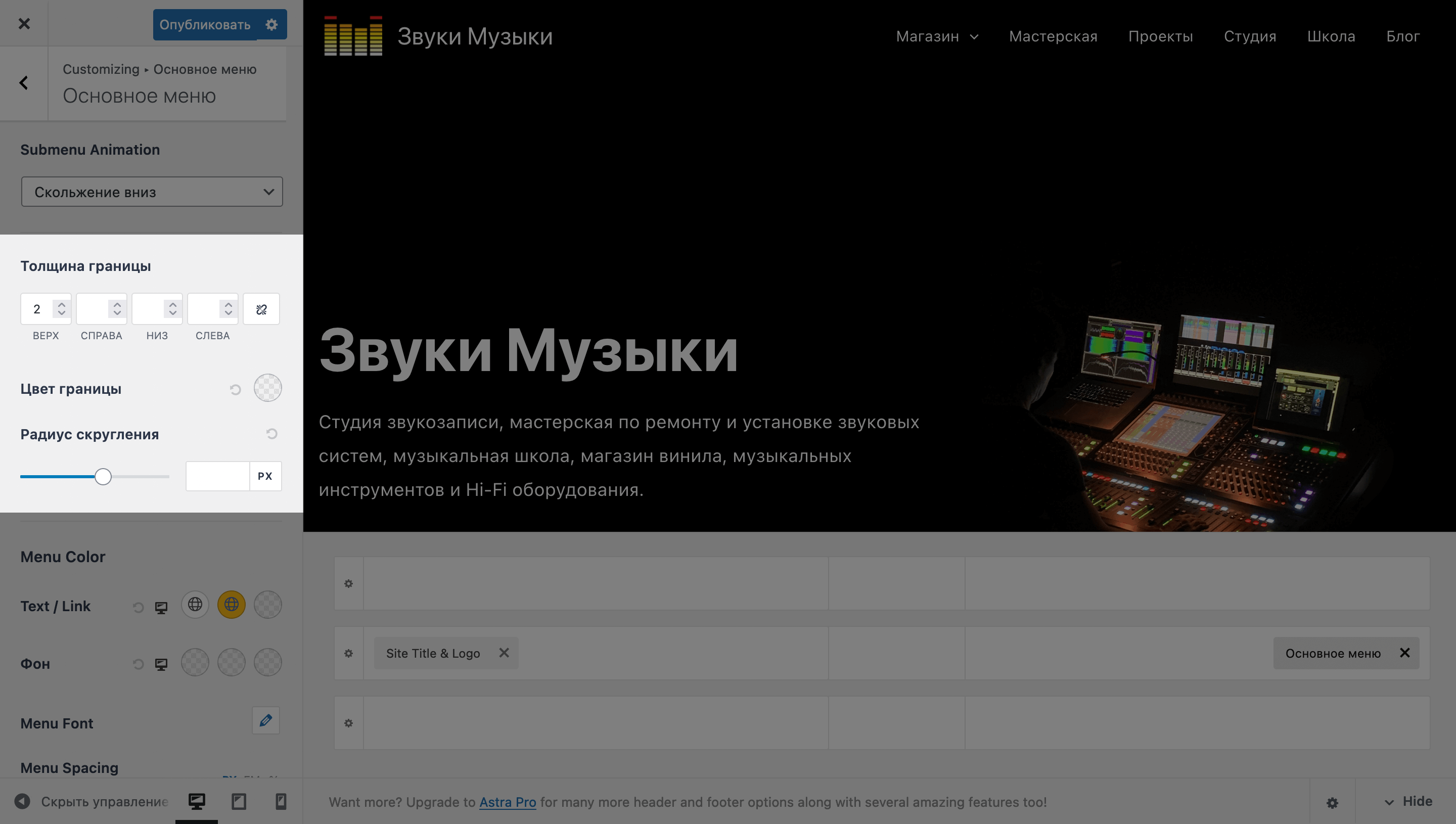
Опция «Submenu Animation» предлагает три варианта анимации появления выпадающего списка с элементами:
- Скольжение вниз — при появлении выпадающий список слегка сдвигается вниз;
- Скольжение вверх — при появлении выпадающий список слегка сдвигается вверх;
- Выцветание — при появлении выпадающий список не меняет позиции.

После настроек анимации выпадающих списков будут три опции для настройки внешнего вида их границ:
- Толщина границы — поможет визуально выделить выпадающий список с дочерними элементами меню. Можно добавить границу только с какой-то одной стороны списка. Например, сверху. Для этого кликните по иконке со звеньями цепи справа от ячеек для указания толщины границ.
- Цвет границы — даёт возможность изменить цвет границ у выпадающего списка, чтобы дополнительно выделить их.
- Радиус скругления — управляет закруглённостью углов у выпадающего списка.

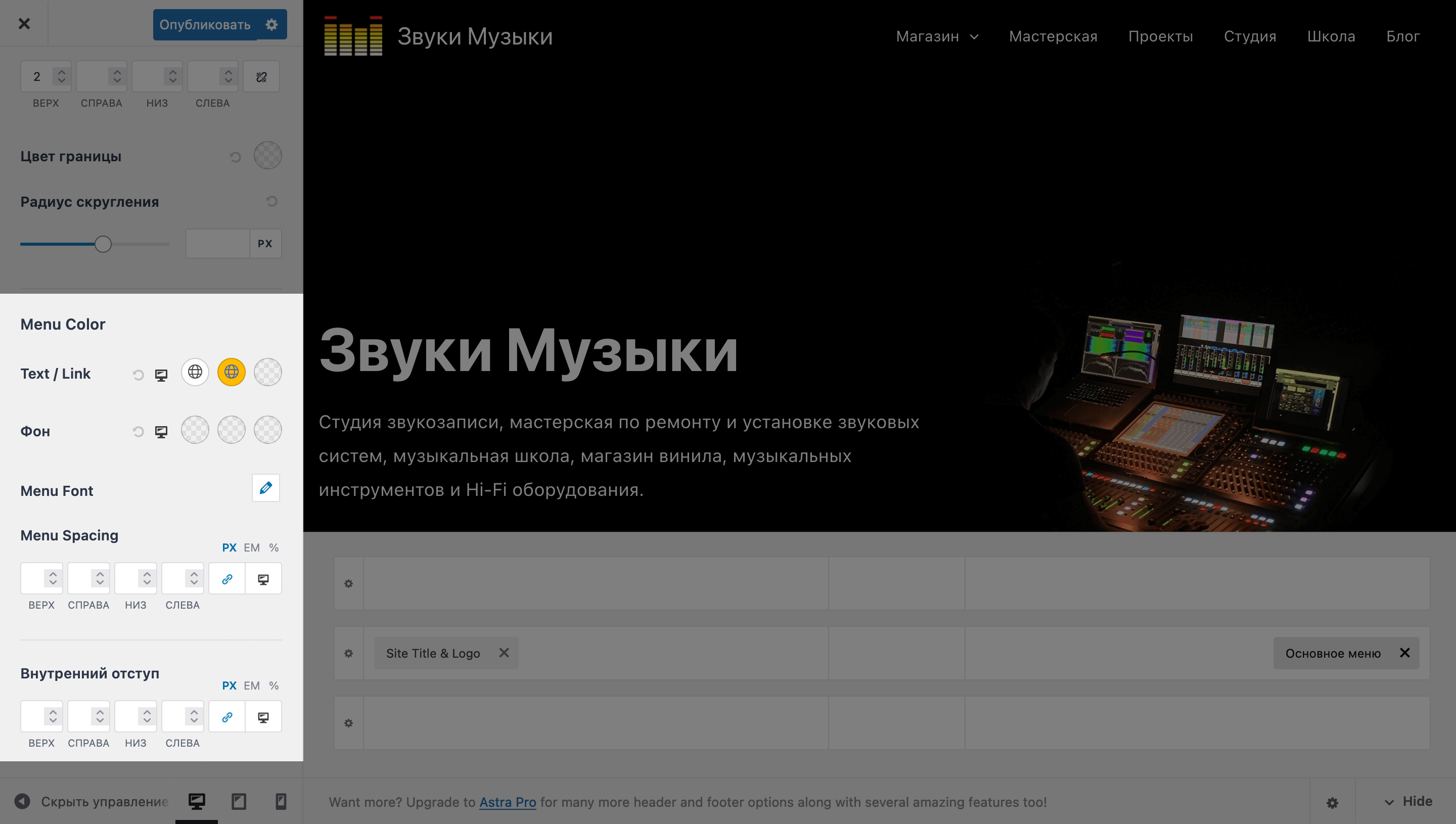
После опций, которые относятся к внешнему виду границ выпадающего списка в меню, будет ряд опция для настройки внешнего вида самого меню:
- Text/Link — цвет элементов в меню. Отдельно регулируется обычный цвет, цвет при наведении и цвет активного в данный момент раздела.
- Фон — цвет фона меню. Можно собрать основное навигационное меню на сайте из двух элементов — «Основное меню» и «Secondary Menu» — чтобы фон первого элемента был одного цвета, а остального меню другого.
- Menu Font — параметры шрифта, которым написаны элементы меню. Кроме самого шрифта можно изменить также его насыщенность, преобразование и интерлиньяж. Мы описывали эти опции в разделе «Общие – Типографика – Базовая типографика».
- Menu Spacing — отвечает за пространство между названиями элементов меню и границами контейнера, в котором они находятся.
- Внутренний отступ — отвечает за пространство между контейнером, в котором находится меню и границами одного из трёх рядов шапки.

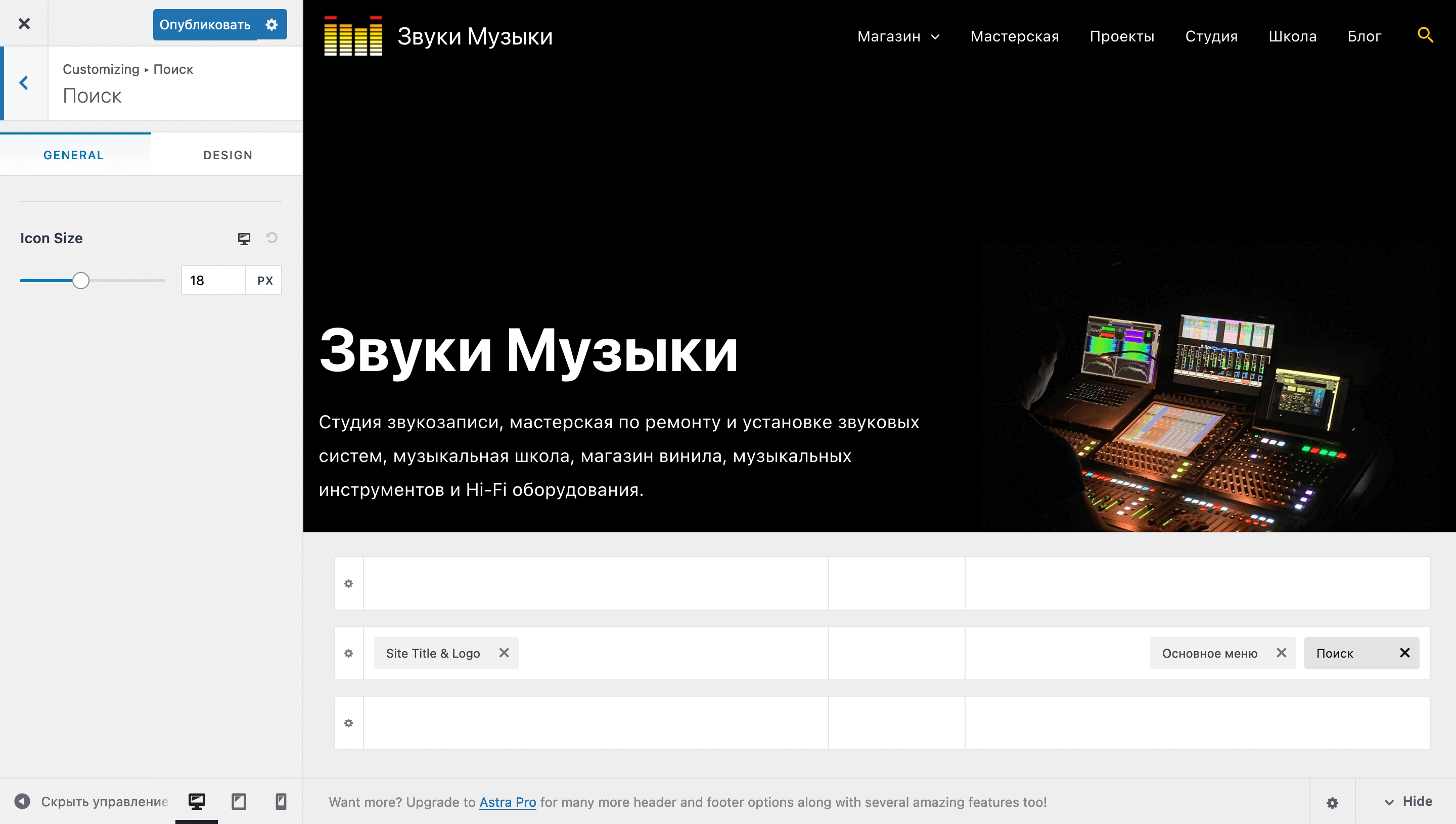
Виджет «Поиск»
Пригодится для базы знаний, личного или корпоративного блога, онлайн-журнала или интернет-магазина.

Вкладка «GENERAL» содержит только одну опцию — «Icon Size». Она регулирует размер иконки. Значение по умолчанию — 18 пикселей. Максимально допустимое значение — 50 пикселей.

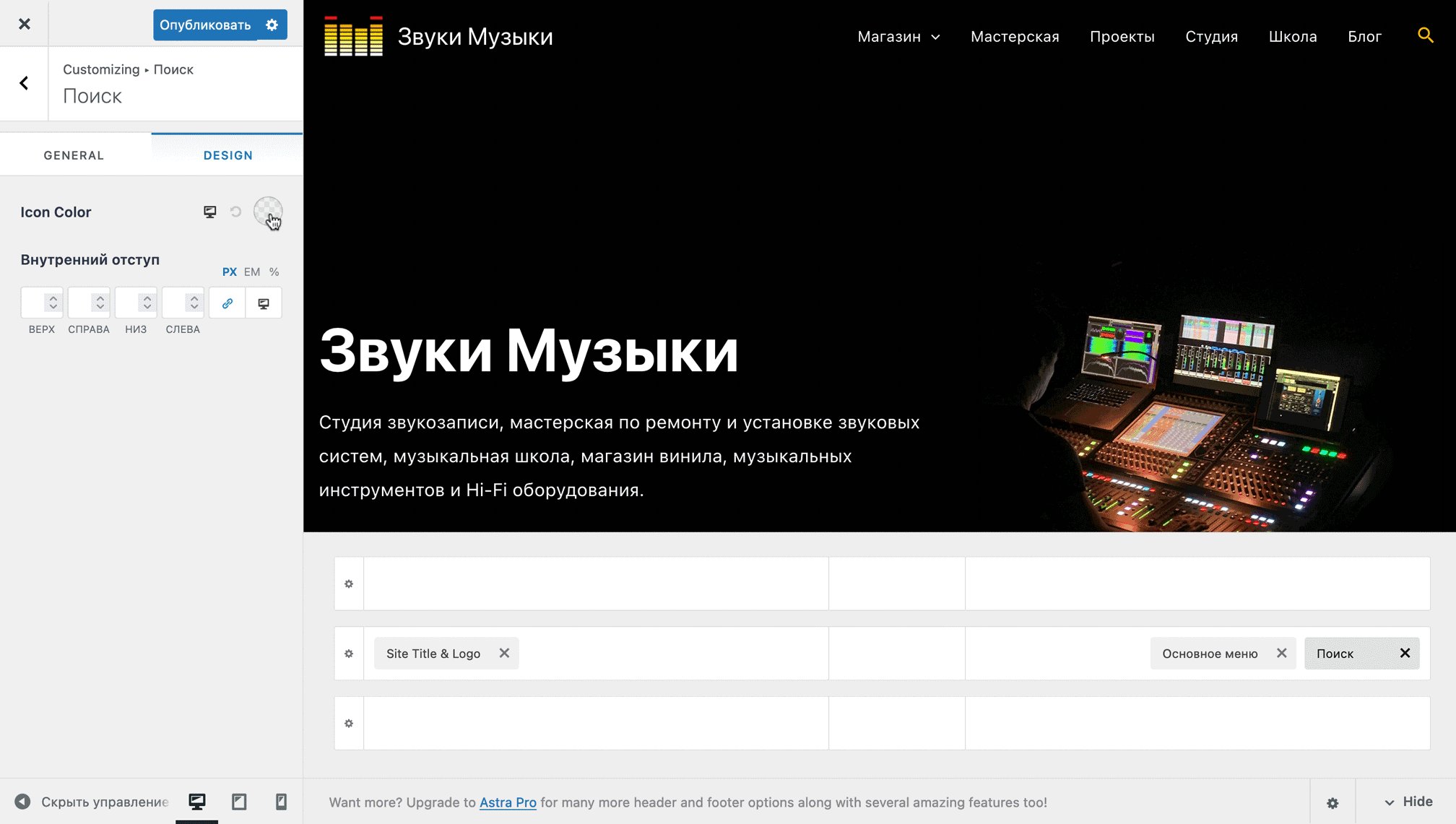
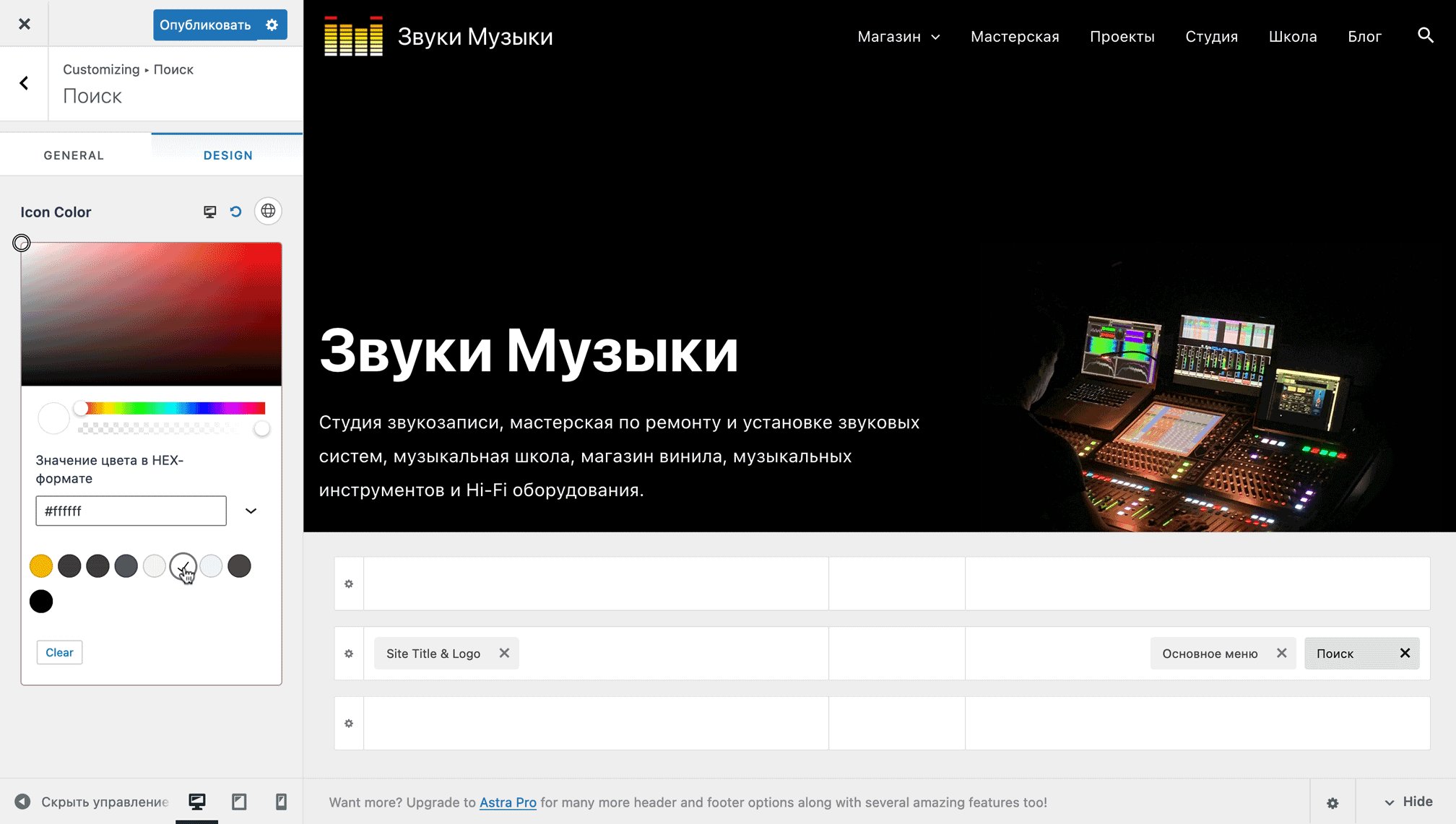
Вкладка «DESIGN» содержит две опции, которые помогут настроить внешний вид иконки:
- Icon Color — регулирует цвет иконки поиска. Цвет по умолчанию берётся из значения опции «Цвет ссылок» в разделе «Общие – Цвета».
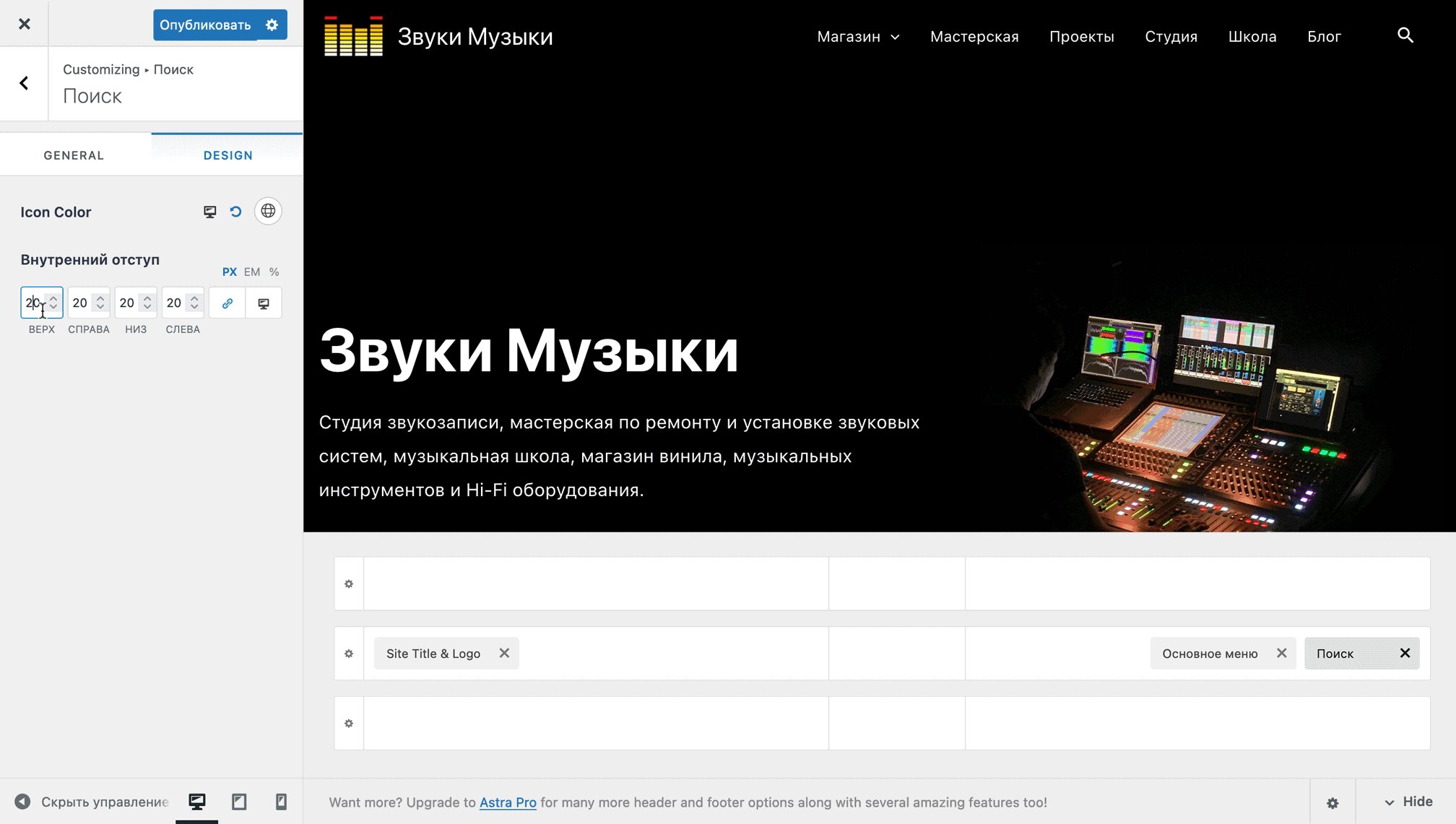
- Внутренний отступ — отвечает за пространство между контейнером, в котором находится иконка, и границами ряда, где она расположена.

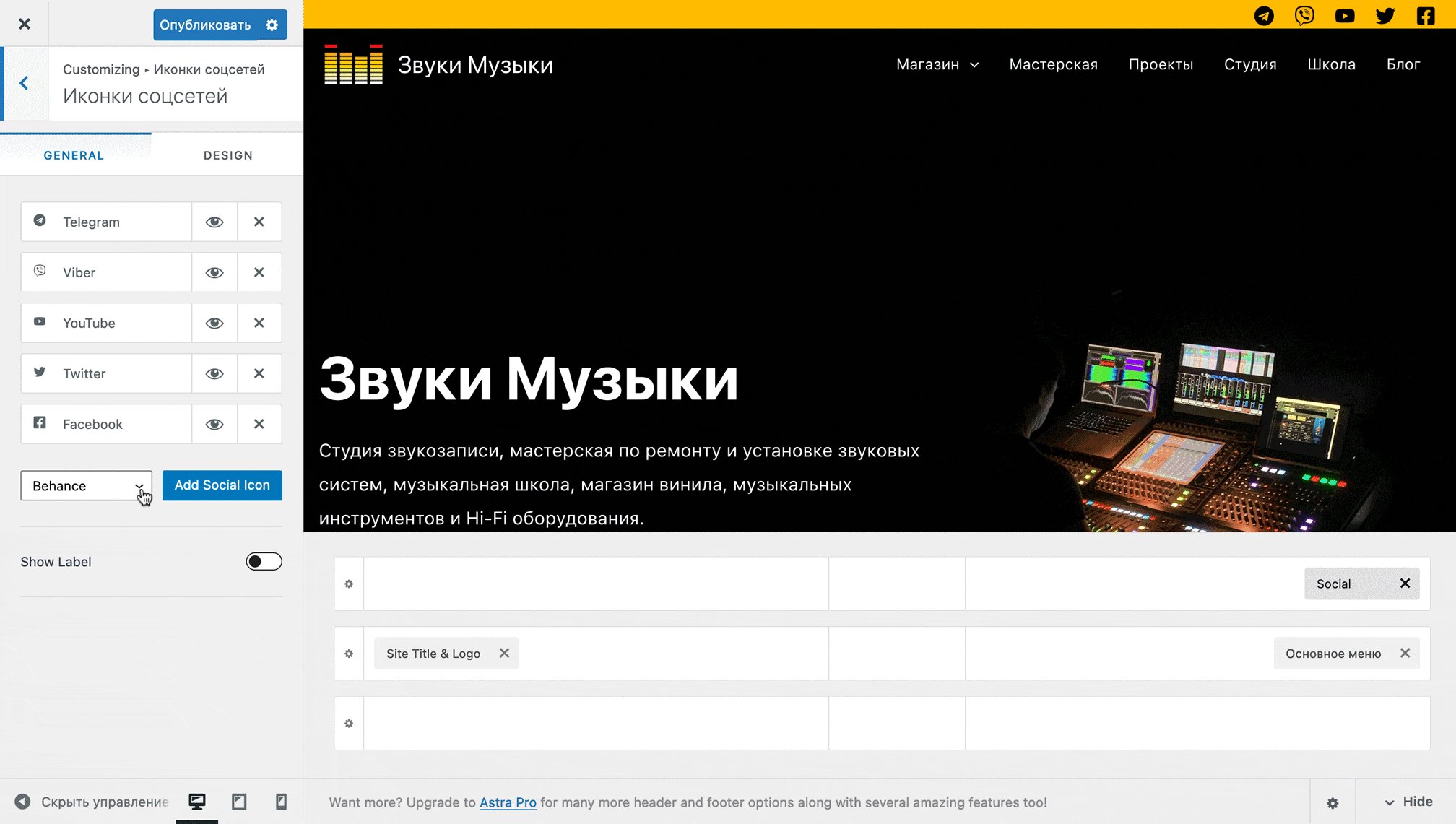
Виджет «Social»
Иконки со ссылками на ваши соцсети и другие популярные сайты. Кроме сайтов есть также иконки для двух адресов электронной почты и двух номеров телефона.

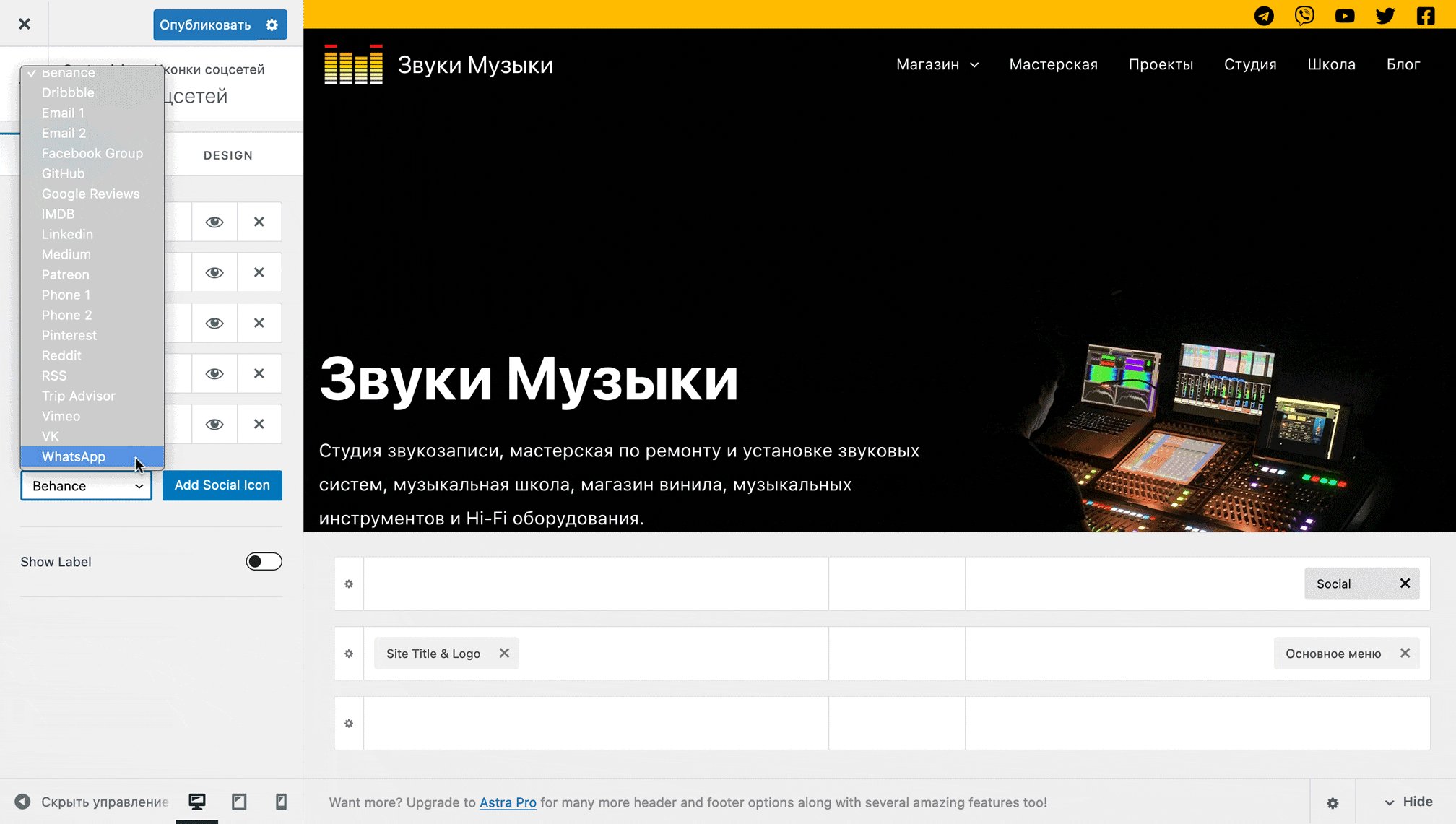
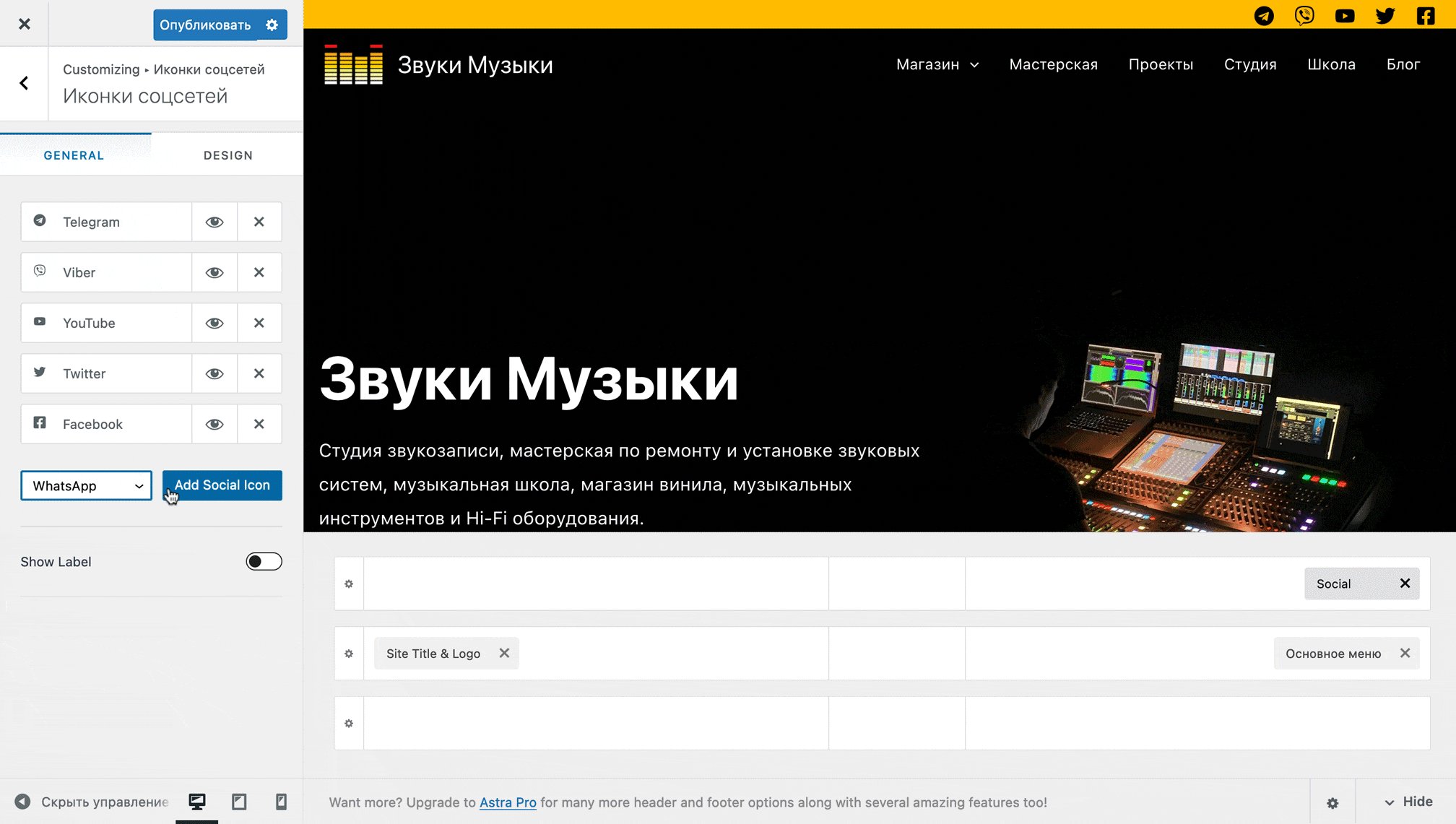
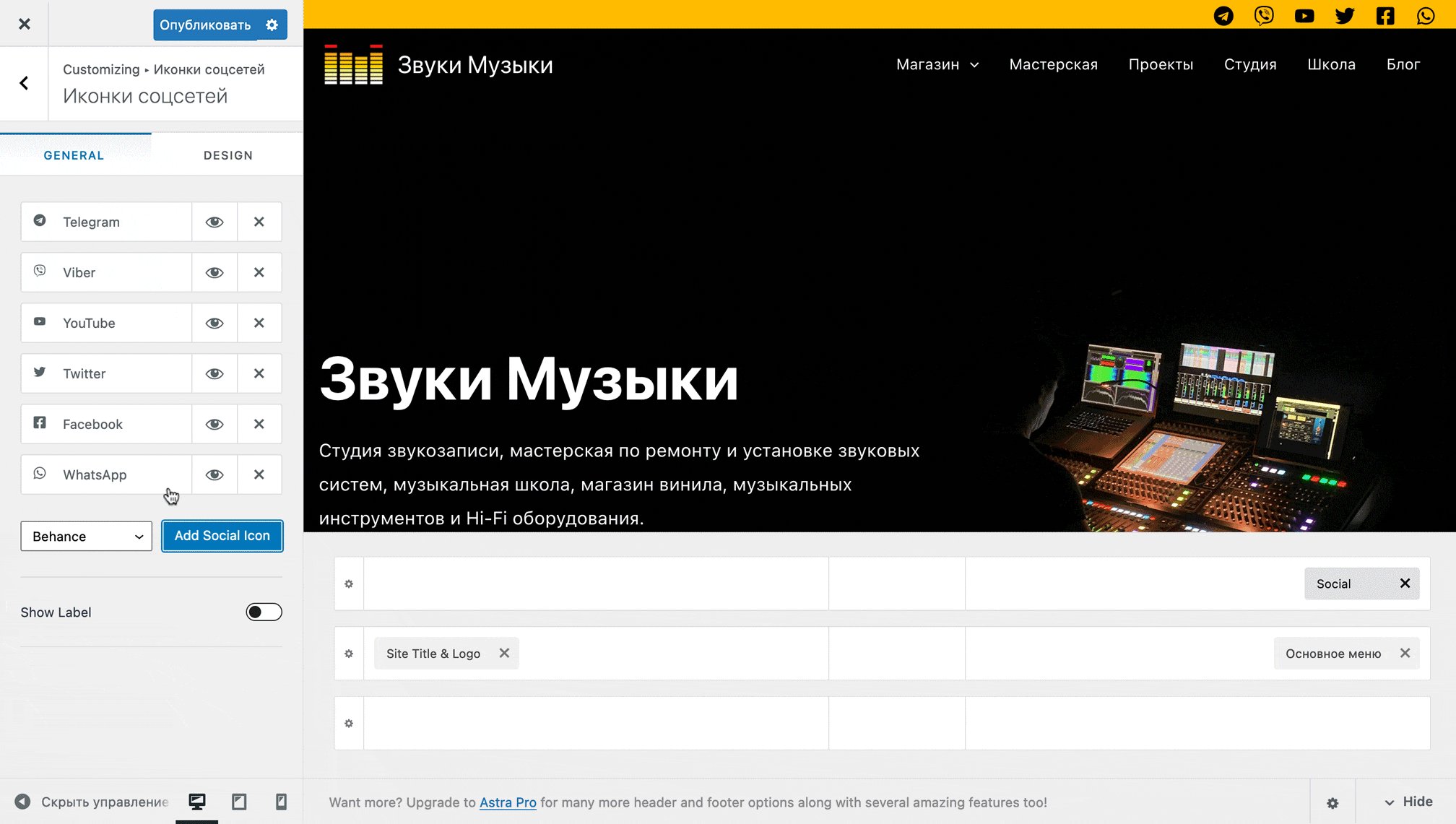
Вкладка «GENERAL» содержит что-то вроде конструктора для иконок. В выпадающем списке можно выбрать одну из 28 заготовленных заранее иконок популярных сайтов и нажать рядом «Add Social Icon». После этого иконка выбранного сайта добавится выше в виде отдельной строки.

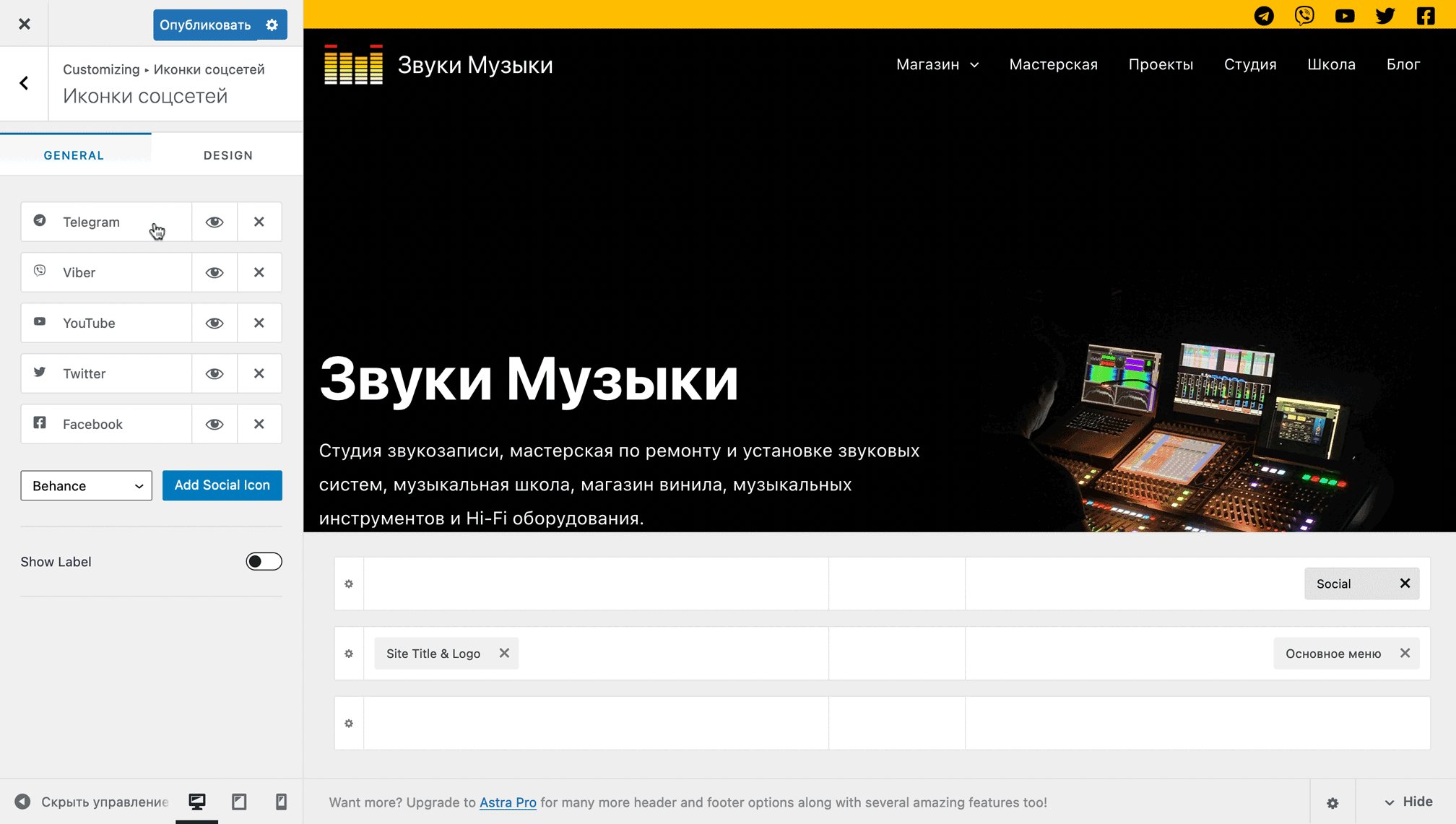
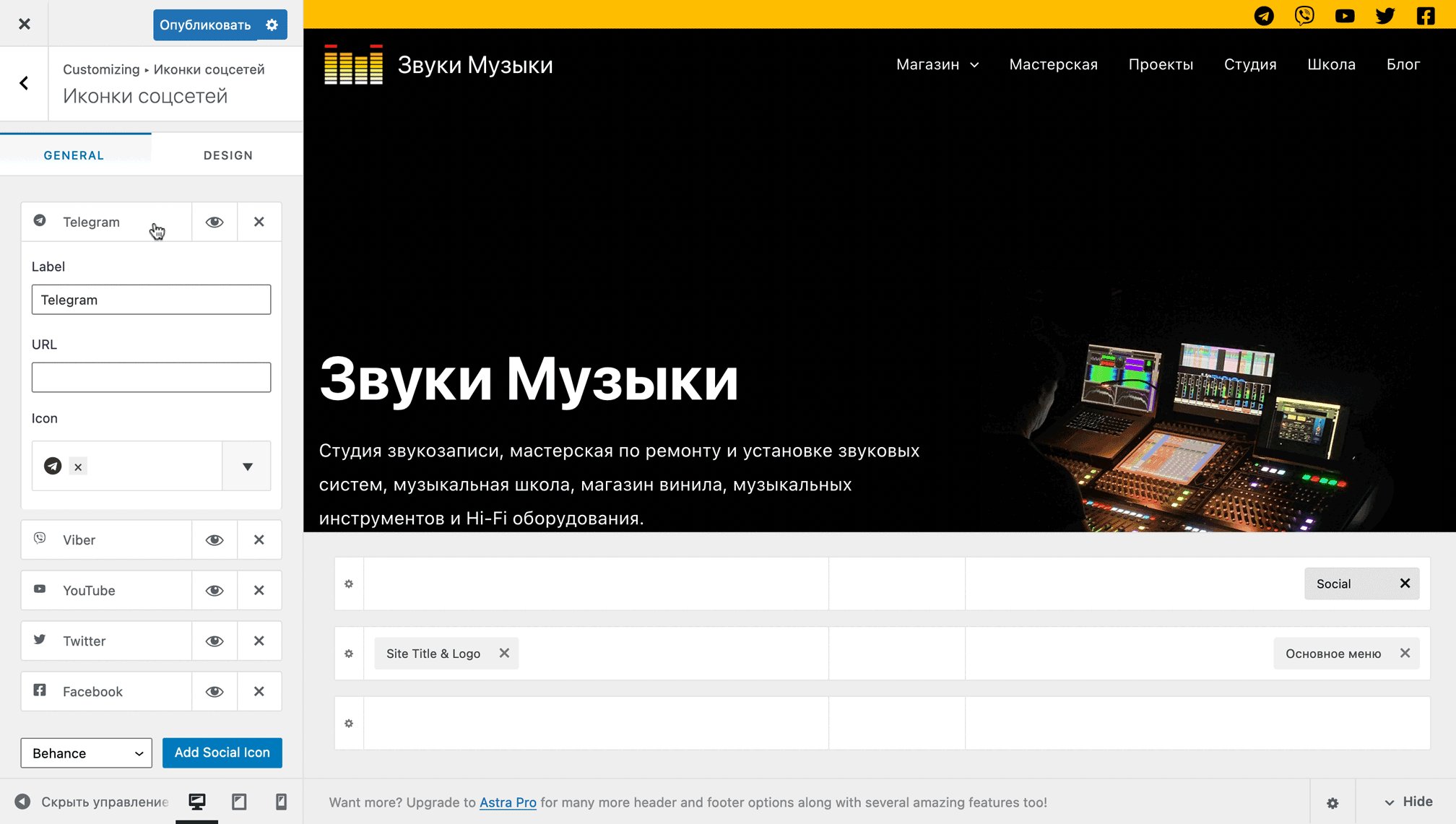
Чтобы изменить параметры любой из иконок, кликните по ней на боковой панели. В открывшемся блоке будет три опции:
- Label — название иконки;
- URL — ссылка, куда должна вести иконка;
- Icon — иконка.

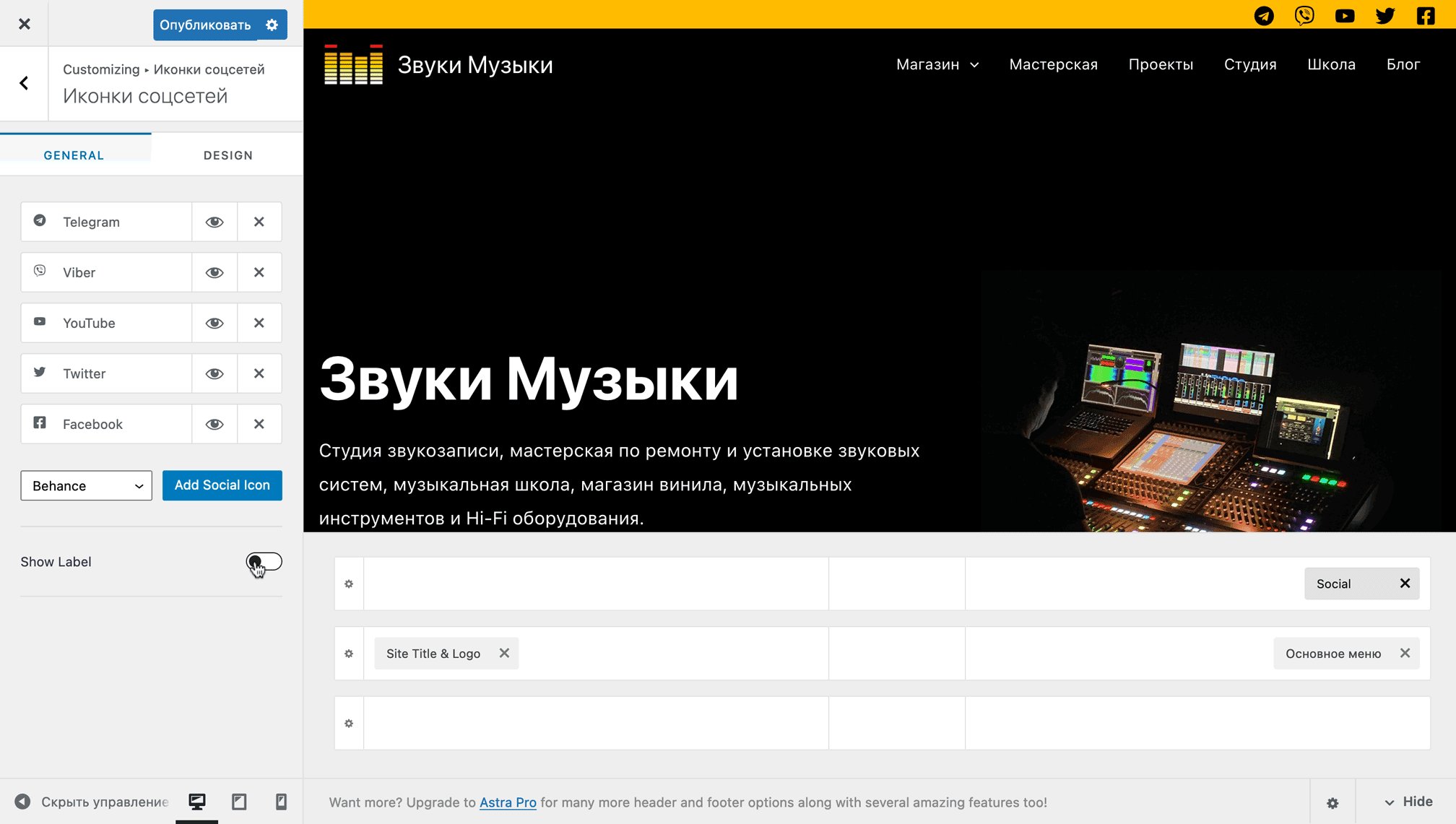
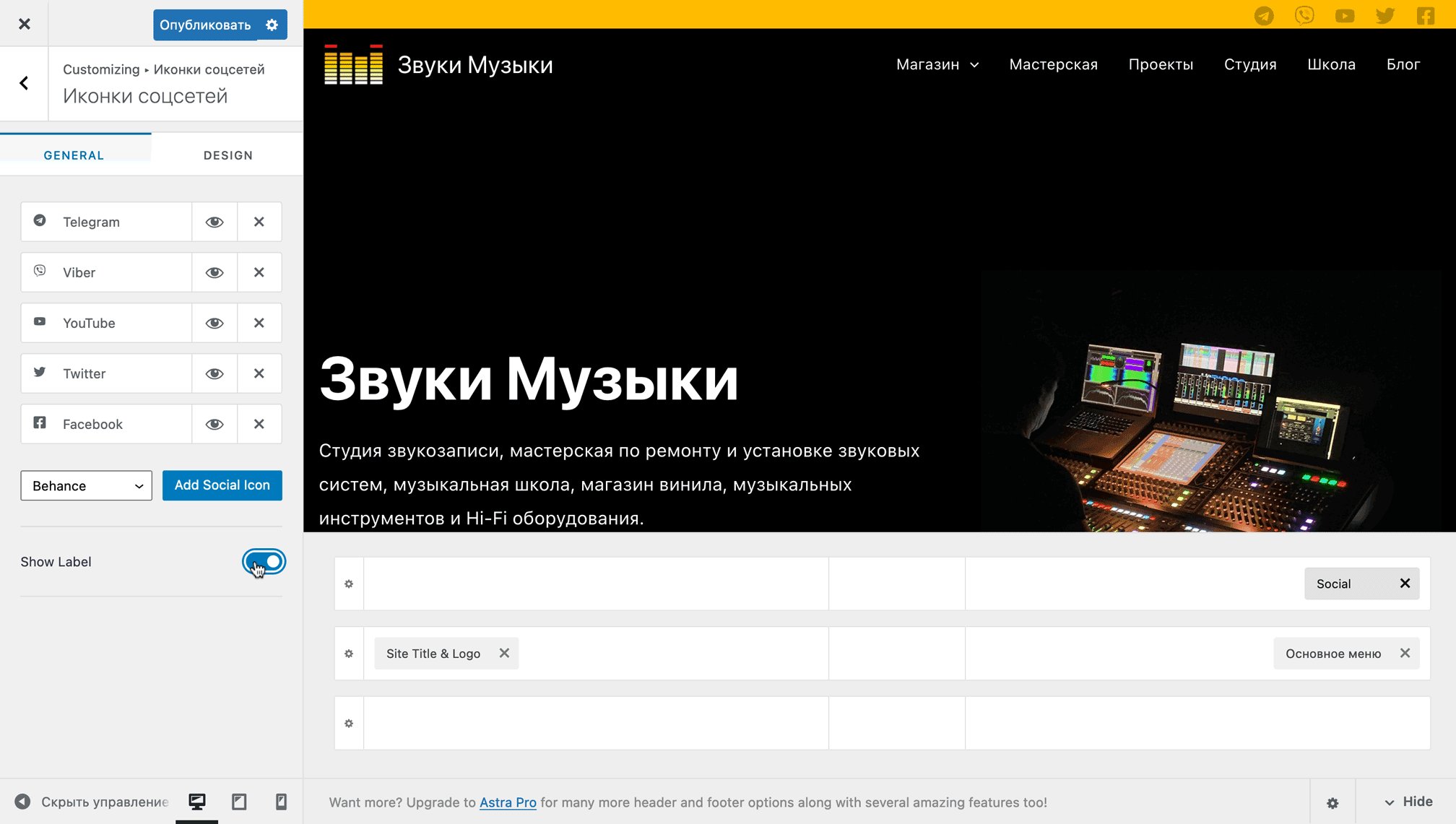
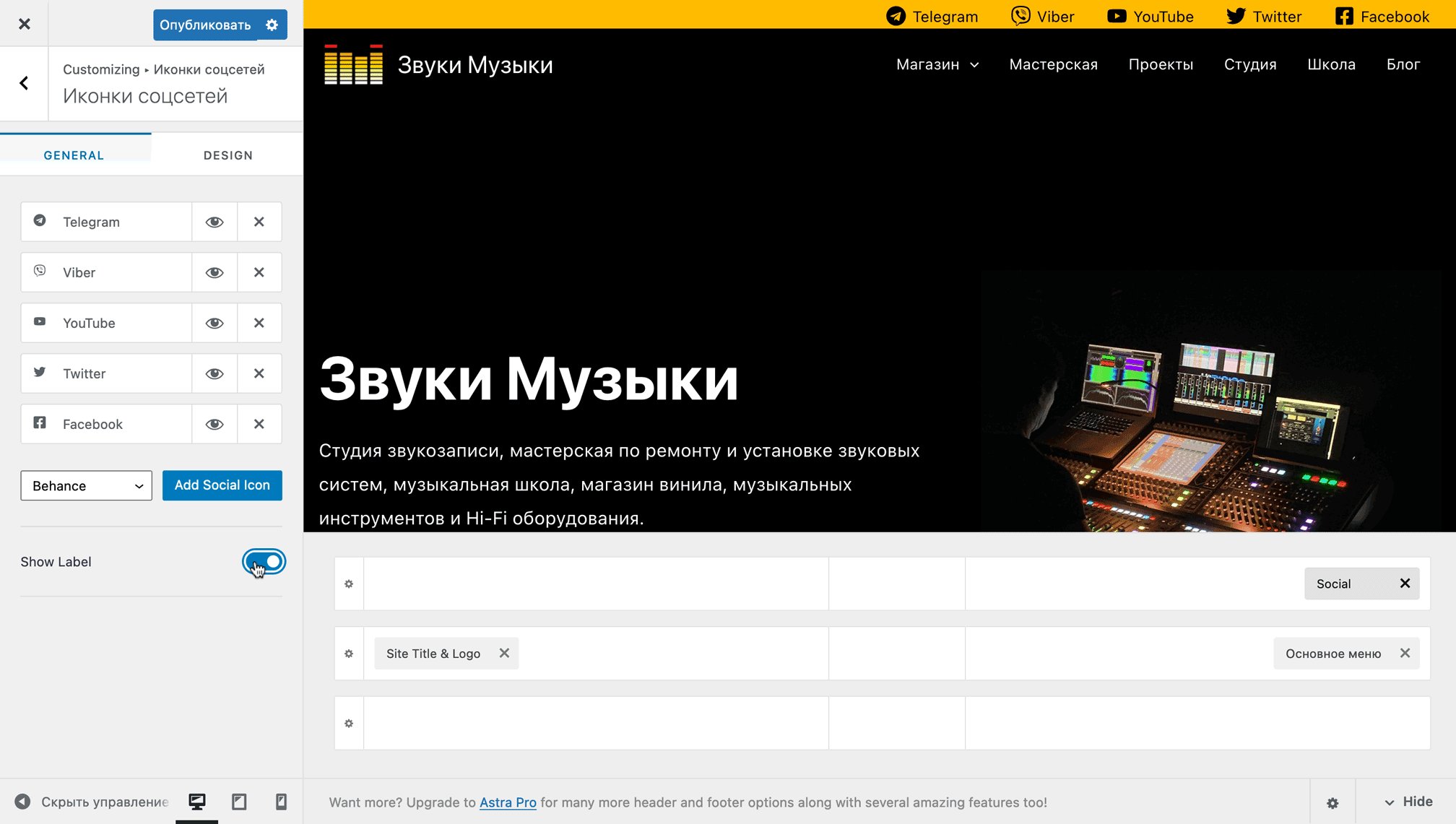
Чтобы отобразить вместе с иконкой текст из поля «Label», включите переключатель в строке «Show Label» под списком всех иконок.

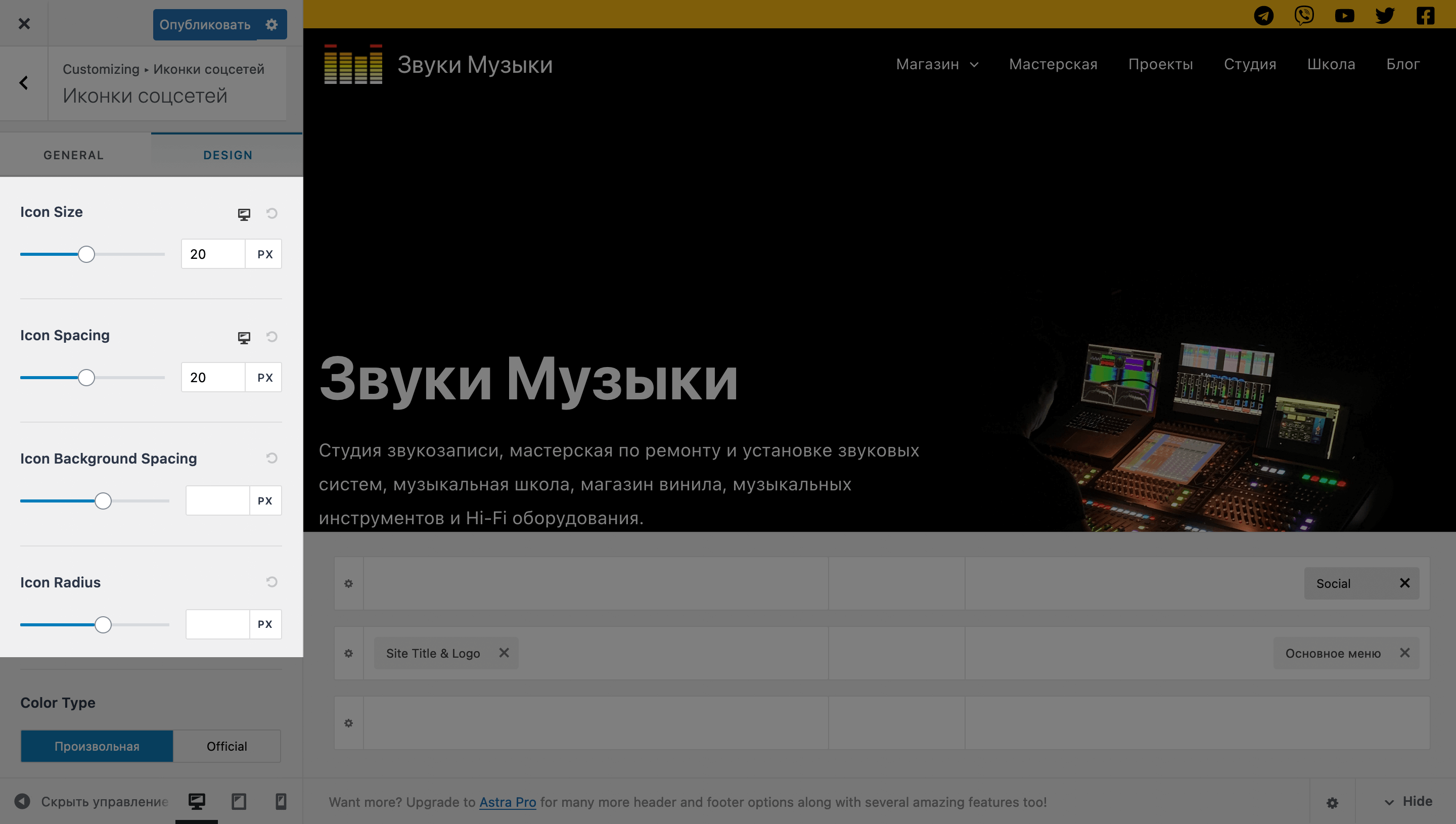
Вкладка «DESIGN» содержит опции, которые помогут изменить размер, цвета и форму иконок. Сверху на боковой панели будут четыре опции со шкалой для регулировки размера и отступов:
- Icon Size — размер иконок.
- Icon Spacing — расстояние между иконками.
- Icon Background Spacing — расстояние от иконок до границ контейнеров, в котором они находятся.
- Icon Radius — скругление углов в контейнерах, где находится иконка. Будет заметно, если изменить цвет фона иконки чуть ниже в этом же разделе.

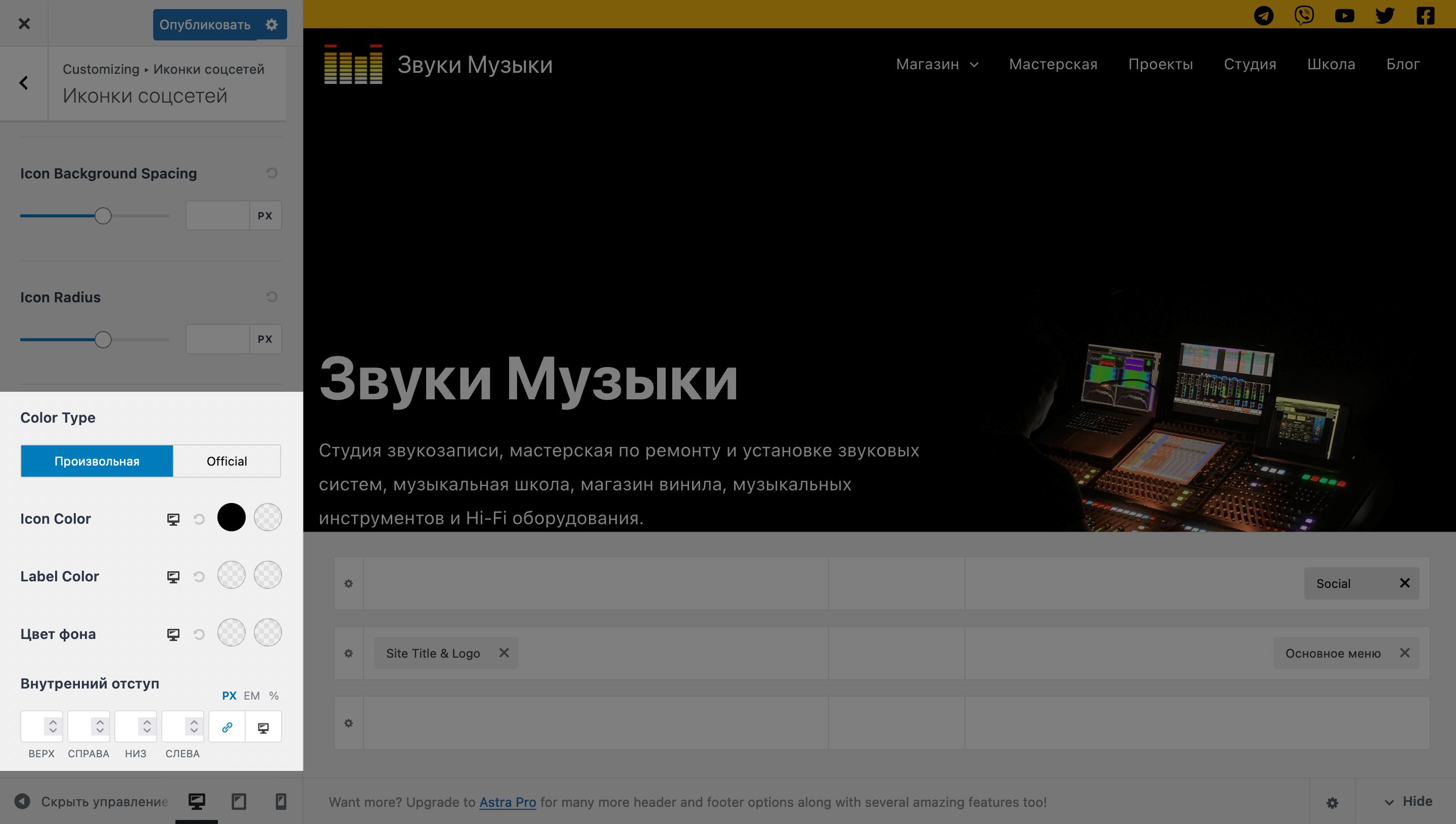
Ниже вы найдёте опции, которые помогут настроить цвета:
- Color Type — переключатель между стандартными или произвольными цветами.
- Icon Color — цвет иконок. Эта опция будет присутствовать, только если в предыдущей опции вы выбрали вариант «Произвольная».
- Label Color — цвет текста в поле «Label». Эта опция будет присутствовать, только если в предыдущей опции вы выбрали вариант «Произвольная».
- Цвет фона — цвет фона контейнера, в котором располагается иконка. Эта опция будет присутствовать, только если в предыдущей опции вы выбрали вариант «Произвольная».
Ещё ниже будет опция «Размер шрифта», если на вкладке «GENERAL» вы активировали переключатель «Show Label», а также опция «Внутренний отступ», которая регулирует пространство между контейнером, в котором находится иконка, и границами ряда, где она расположена.

Виджет «Widget 1» и «Widget 2»
Если вы вдруг не в курсе, виджеты в WordPress — это небольшие контейнеры, в которые можно добавить любой доступный в редакторе Gutenberg блок. Например, «Абзац», чтобы разместить в шапке текстовое сообщение и оформить таким образом рекламный баннер.
В зависимости от зоны на сайте, где располагается виджет, могут быть уместны разные блоки Gutenberg. Например, в сайдбаре может пригодиться виджет «Изображение», чтобы разместить рекламный баннер.

У этих виджетов на боковой панели нет вкладок «GENERAL» и «DESIGN». Вместо них на изображении виджета в визуальном конструкторе шапки вы найдёте две иконки: шестерёнка — это аналог вкладки «GENERAL», а панель с двумя слайдерами — аналог вкладки «DESIGN».

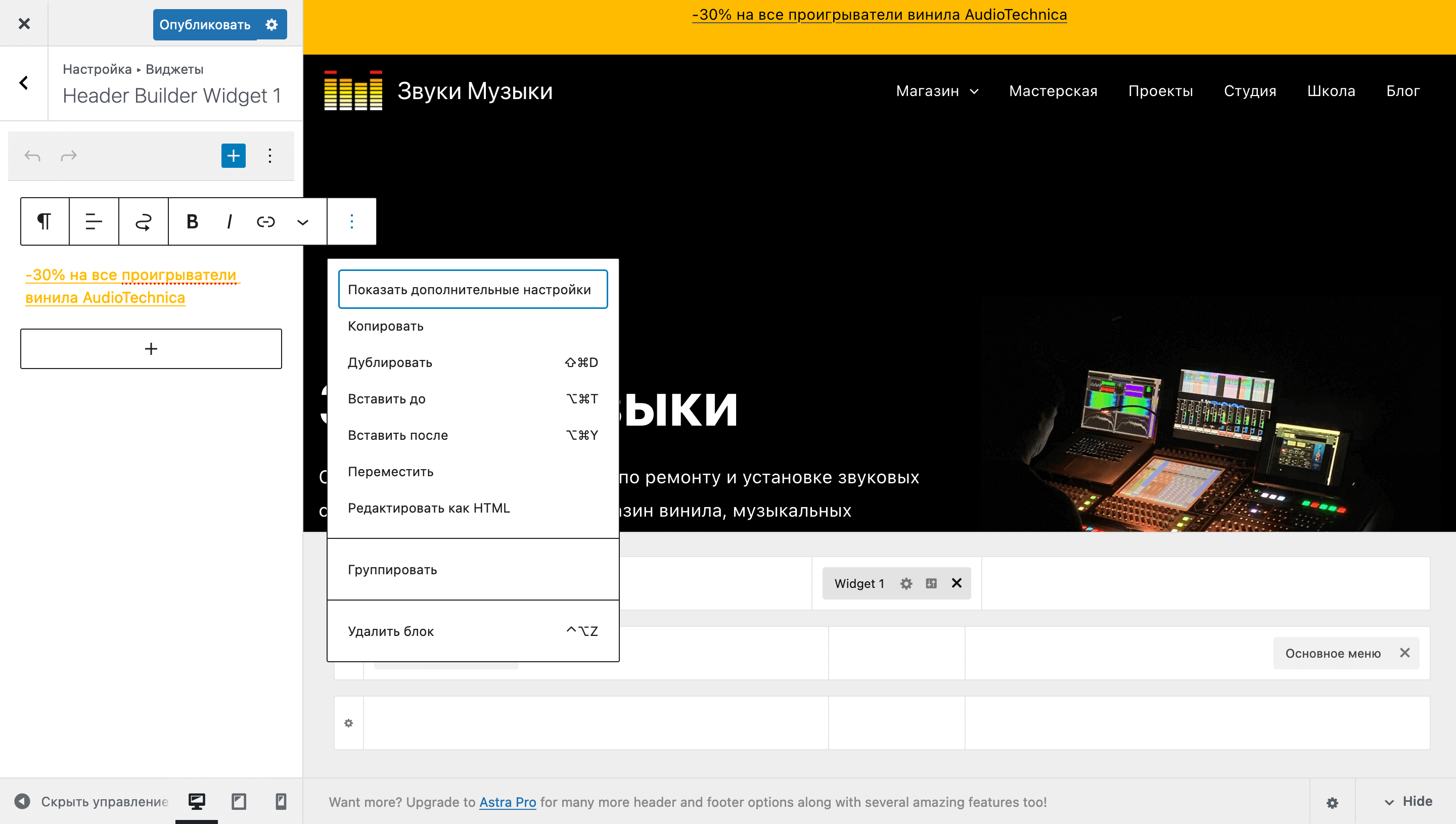
Если кликнуть по шестерёнке, на боковой панели откроется зона с редактором Gutenberg, где можно нажать на + и добавить нужные блоки. Над любым блоком будет всплывающая панель с его параметрами. Чтобы открыть расширенные параметры блока, нажмите на троеточие в правой части всплывающей панели и выберите вариант «Показать дополнительные настройки».

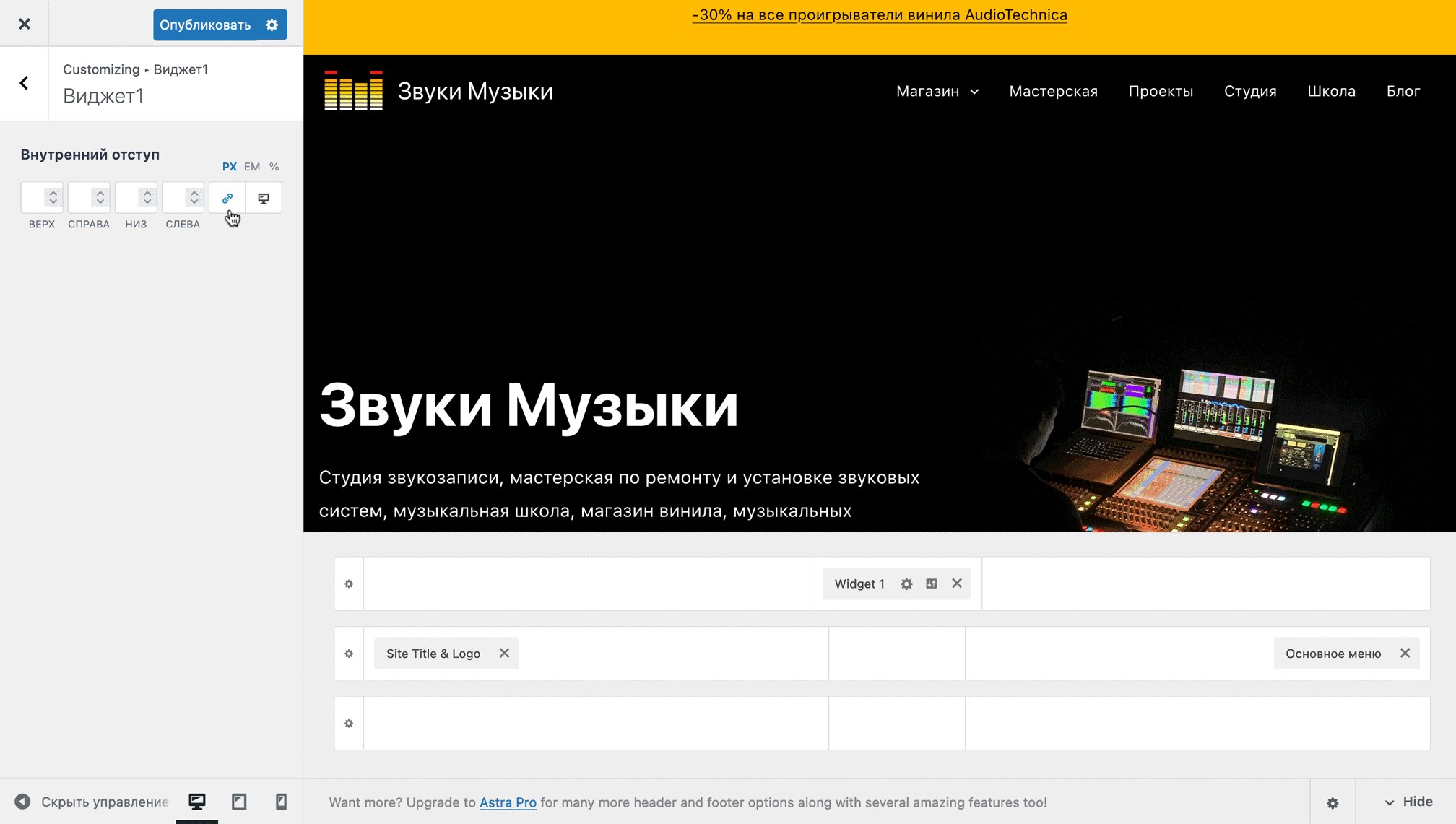
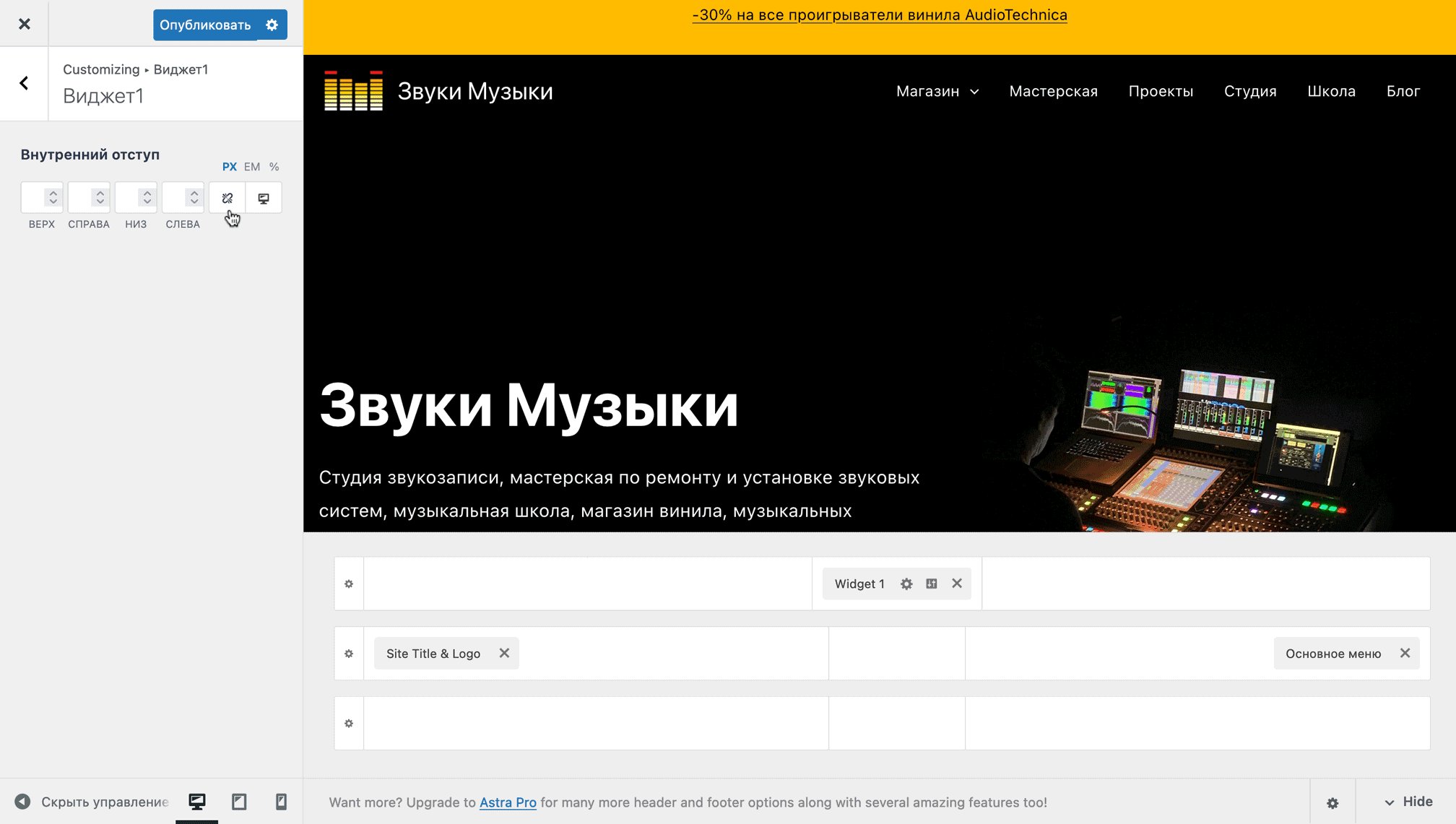
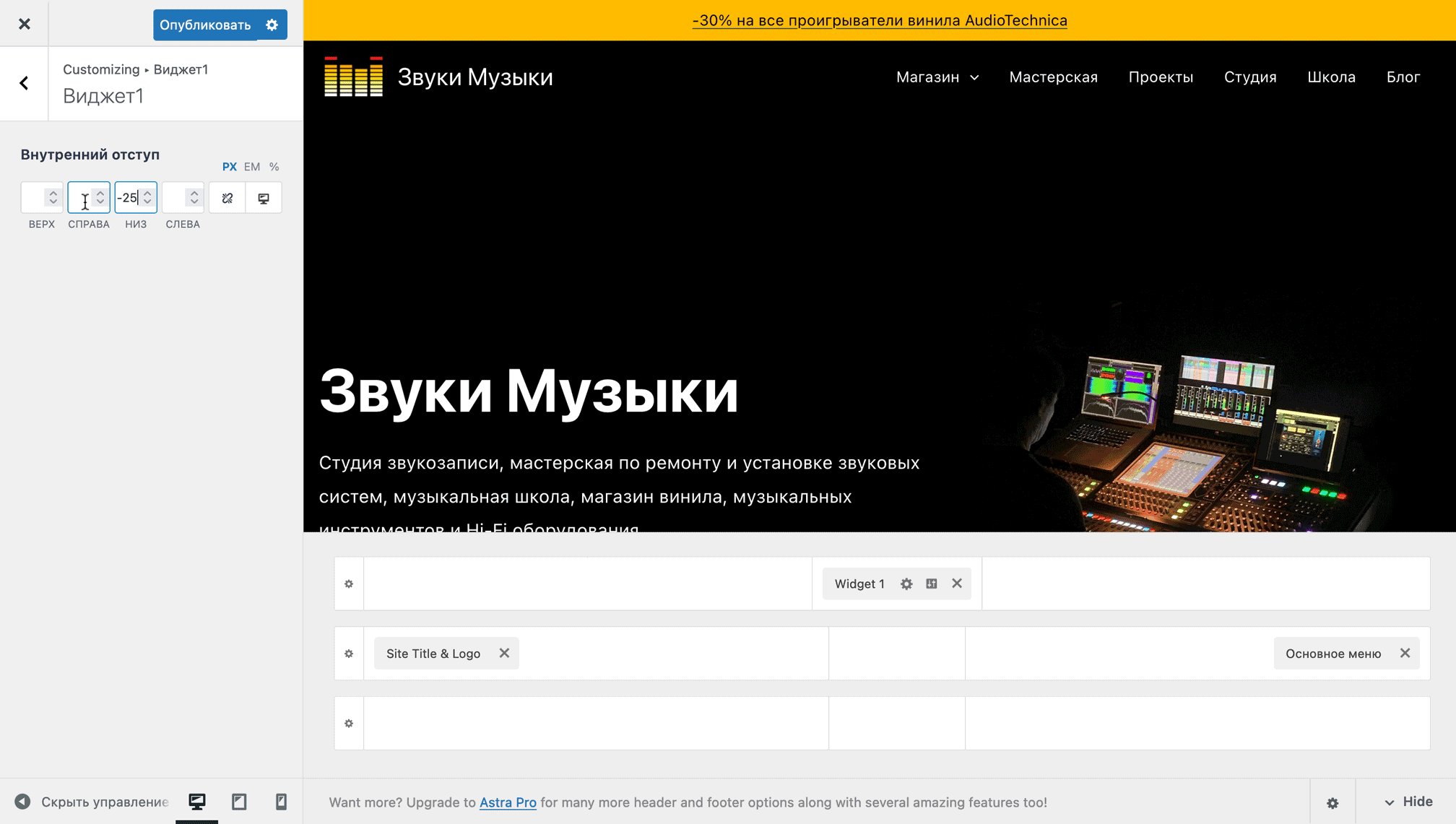
Если кликнуть по иконке панели с двумя слайдерами, откроются настройки дизайна. Там будет только одна опция — «Внутренний отступ». При помощи неё вы можете изменить расстояние между содержимым виджета и границами ряда шапки.
Чтобы отрегулировать расстояние только с одной стороны, кликните по иконке с цепью в правой части опции, после чего разорвётся зависимость ячеек и можно будет указывать своё значение в каждой из них.

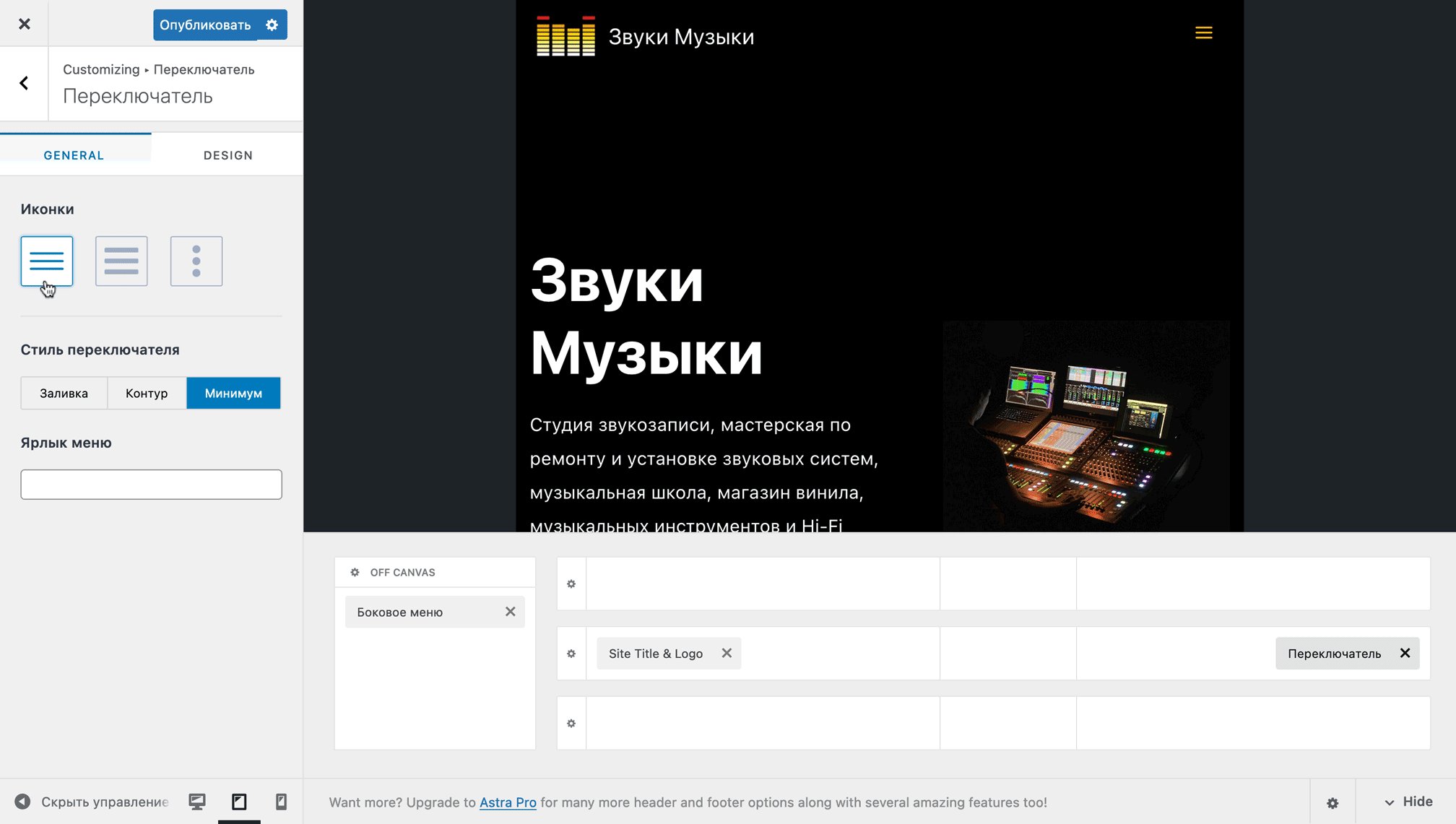
Виджет «Переключатель»
Это иконка с тремя горизонтальными полосками, за которой прячется меню при просмотре сайта на планшетах и смартфонах.

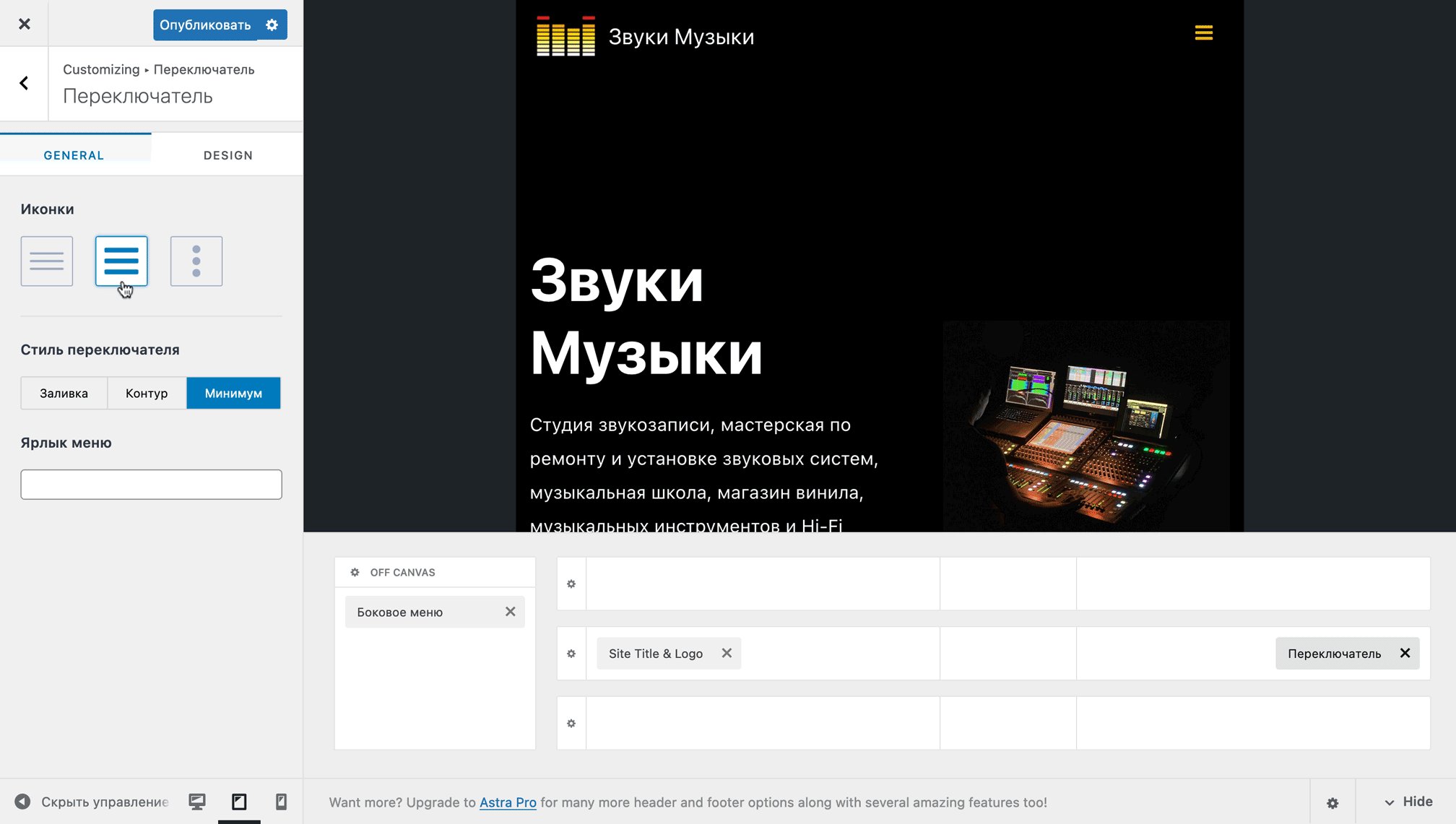
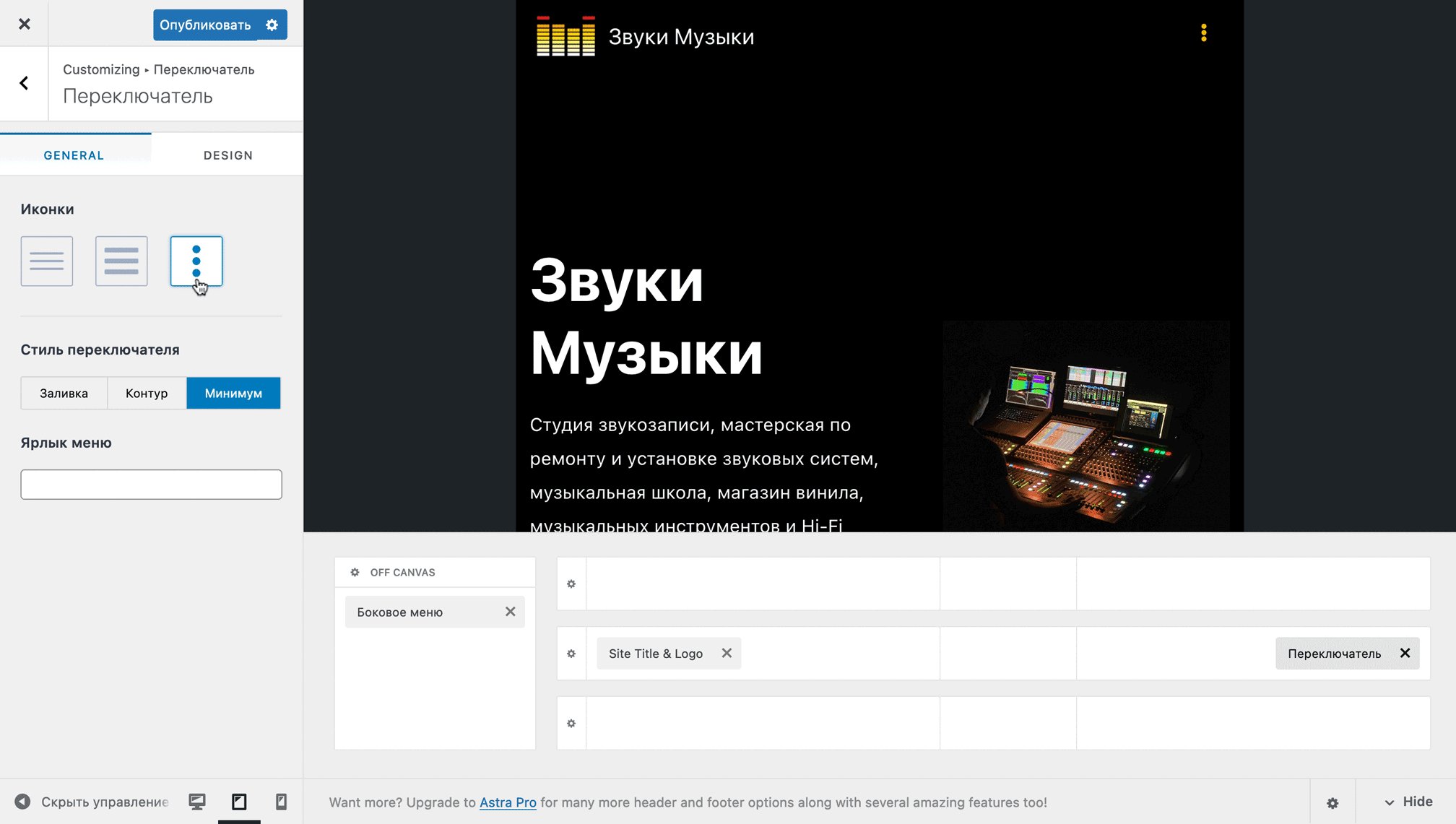
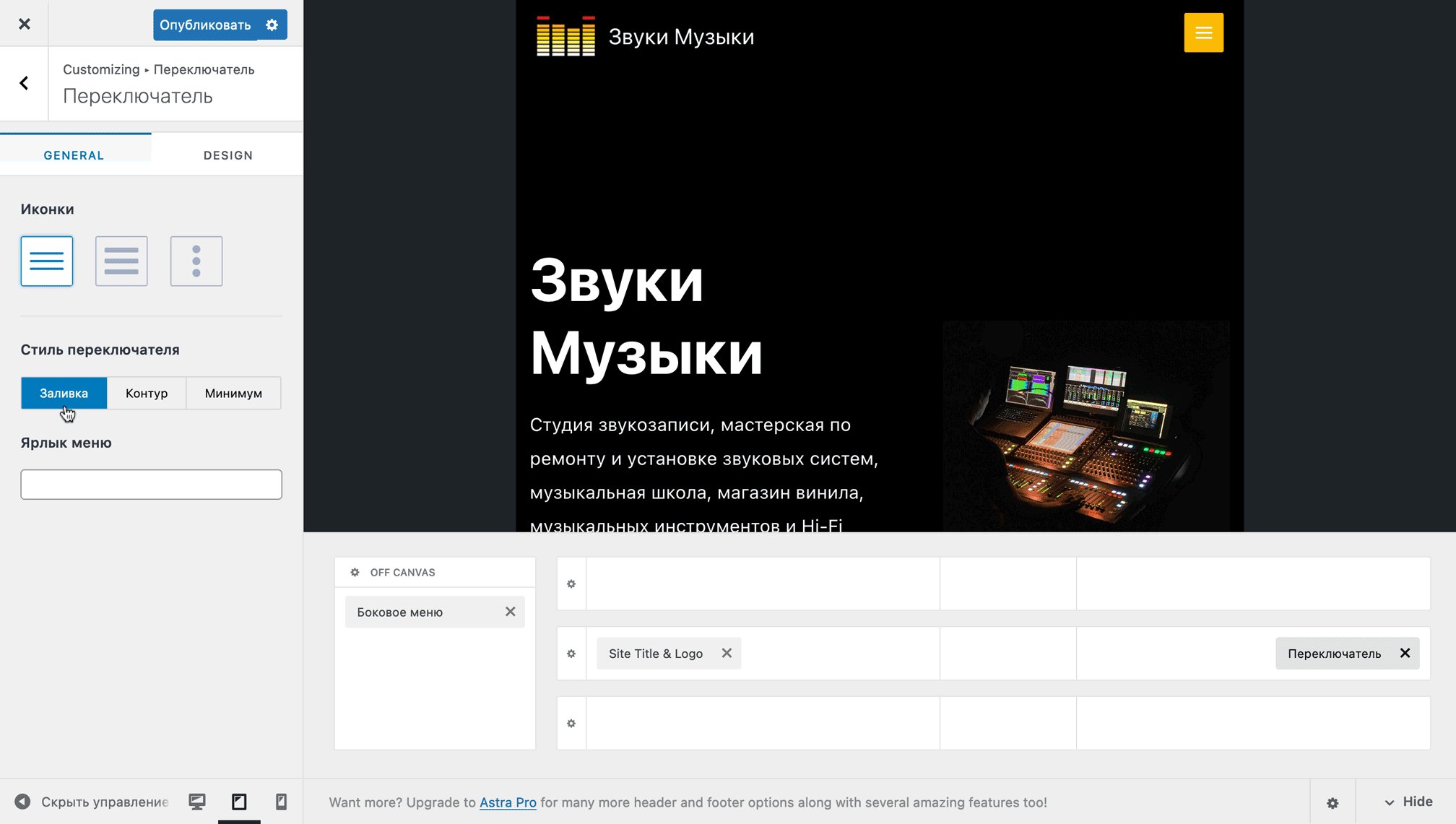
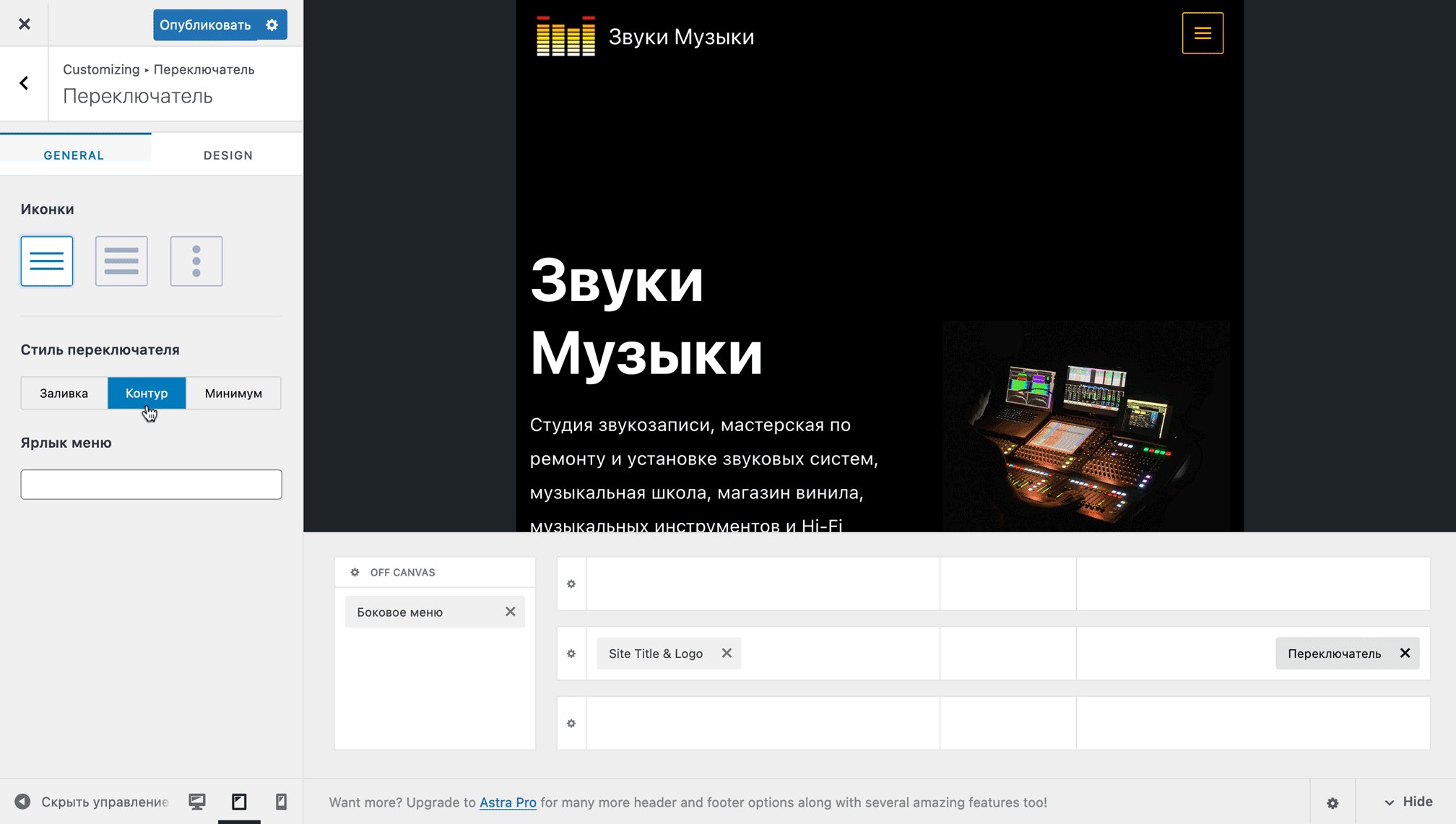
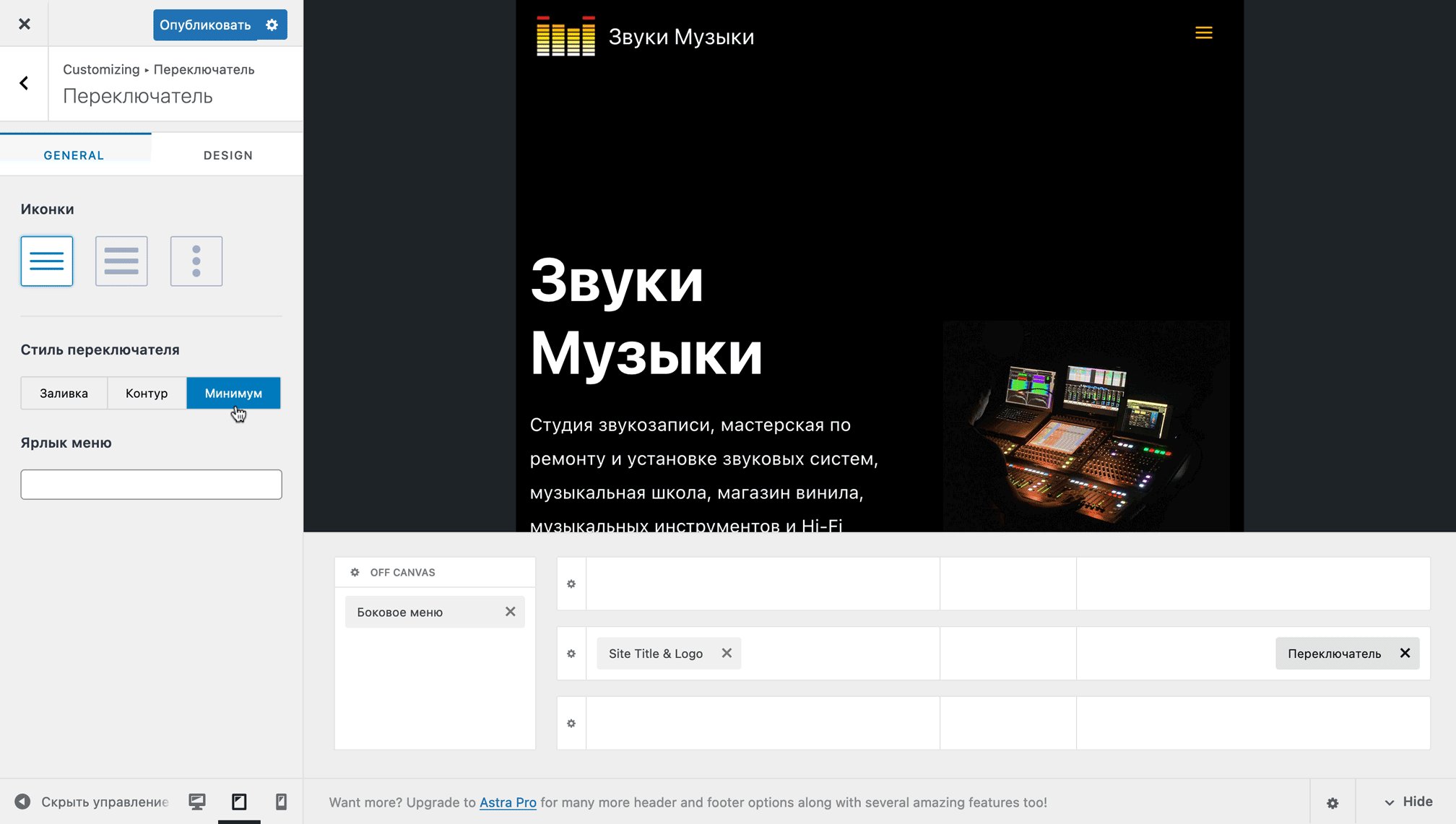
Вкладка «GENERAL» содержит три опции для настройки внешнего вида переключателя.
Опция «Иконки» предлагает три готовых дизайна иконки: тонкие линии, толстые линии и три вертикальных точки.

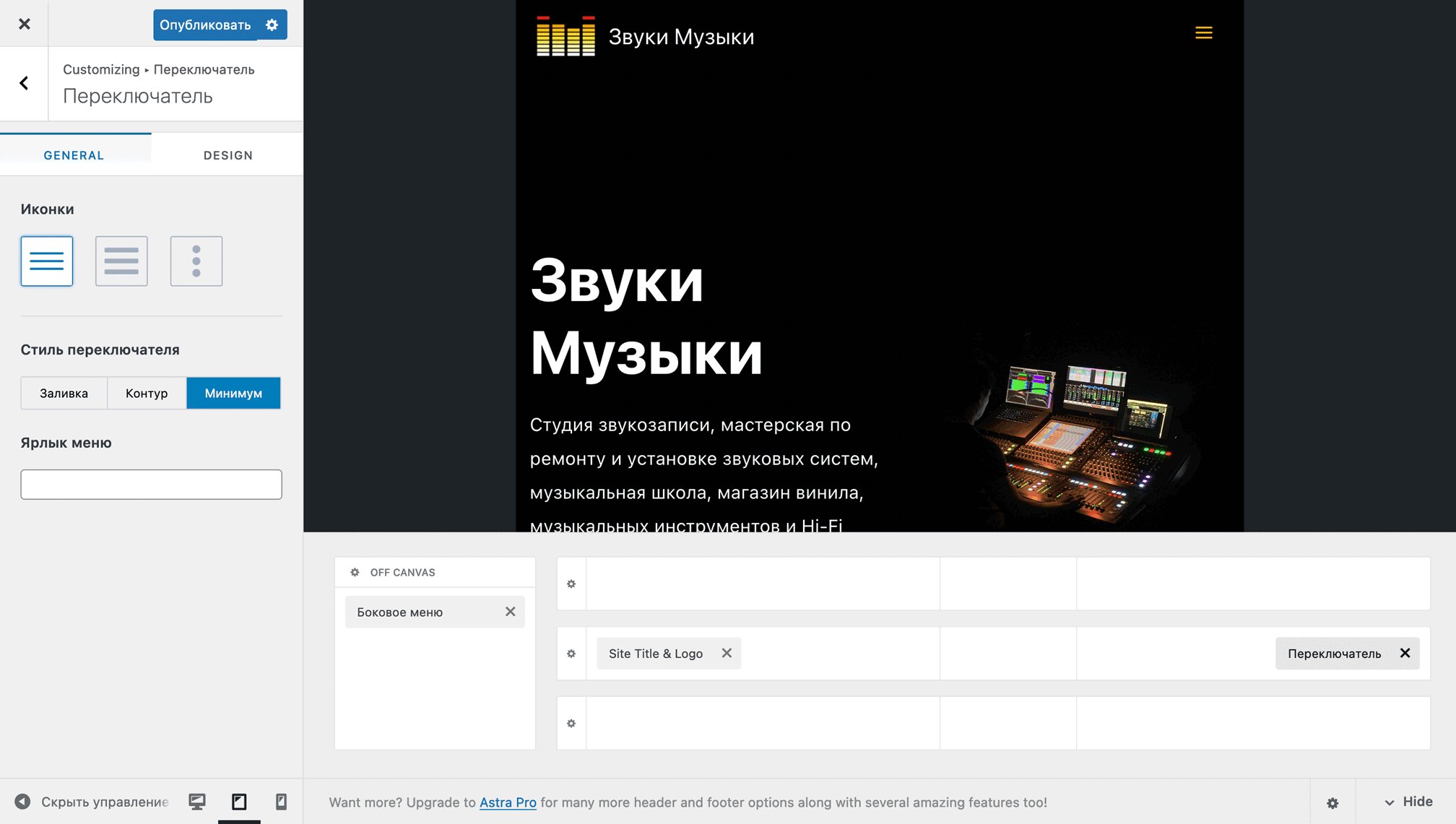
Опция «Стиль переключателя» предлагает на выбор три стиля для переключателя: в рамке с заливкой, в прозрачной рамке и минималистичный.

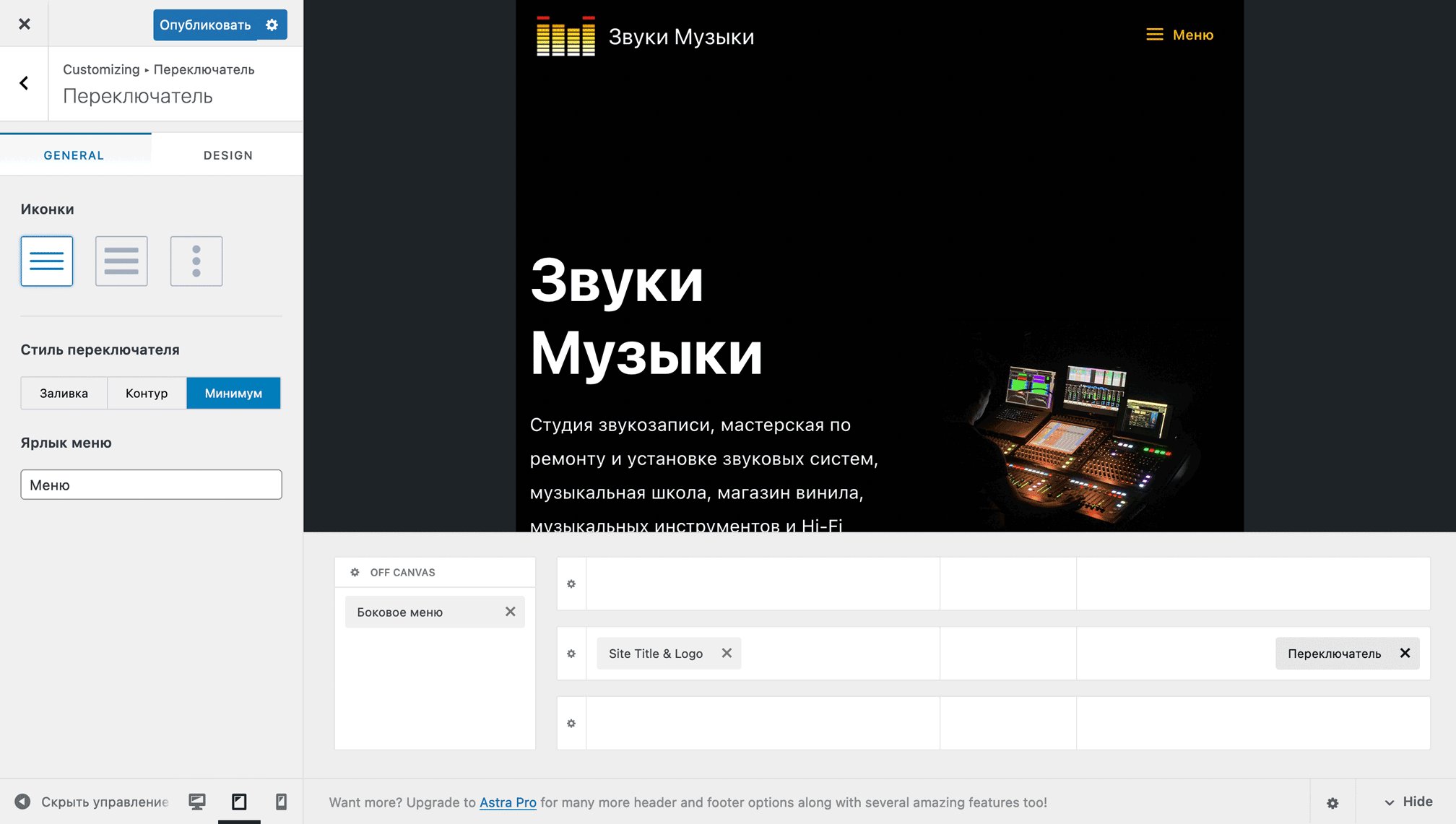
Опция «Ярлык меню» даёт возможность добавить к переключателю текст. Например, слово «Меню».

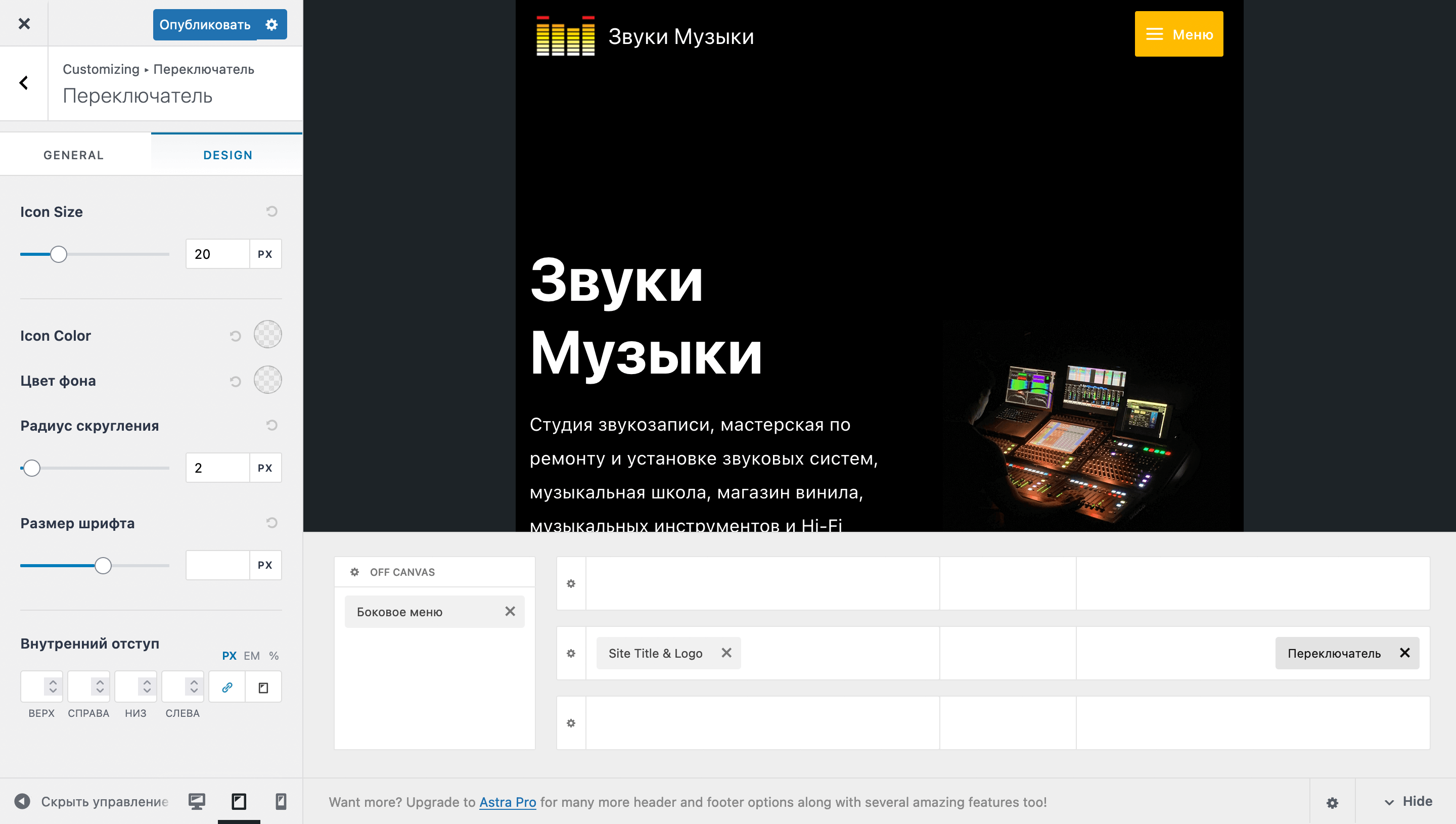
Вкладка «DESIGN» будет содержать разное количество опций в зависимости от того, какой дизайн и стиль переключателя вы выберете. Вот полный список опций, которые могут там быть:
- Icon Size — размер переключателя.
- Icon Color — цвет переключателя.
- Цвет фона — цвет фона контейнера с переключателем. Опция будет присутствовать, только если в опции «Стиль переключателя» на вкладке «GENERAL» вы выбрали вариант «Произвольная».
- Толщина границы — толщина контейнера, в котором расположена иконка переключателя. Опция будет присутствовать, только если в опции «Стиль переключателя» на вкладке «GENERAL» вы выбрали вариант «Контур».
- Радиус скругления — скругление углов контейнера с переключателем. Опция будет присутствовать, только если в опции «Стиль переключателя» на вкладке «GENERAL» вы выбрали вариант «Произвольная» или «Контур».
- Размер шрифта — размер текста в поле «Ярлык меню» на вкладке «GENERAL». Опция будет присутствовать, только если в опции «Ярлык меню» на вкладке «GENERAL» вы ввели какой-то текст.
- Внутренний отступ — отвечает за пространство между контейнером, в котором находится иконка переключателя, и границами ряда, где она расположена.

Виджет «Боковое меню»
Этот виджет заменяет виджет «Основное меню» на планшетах и смартфонах.
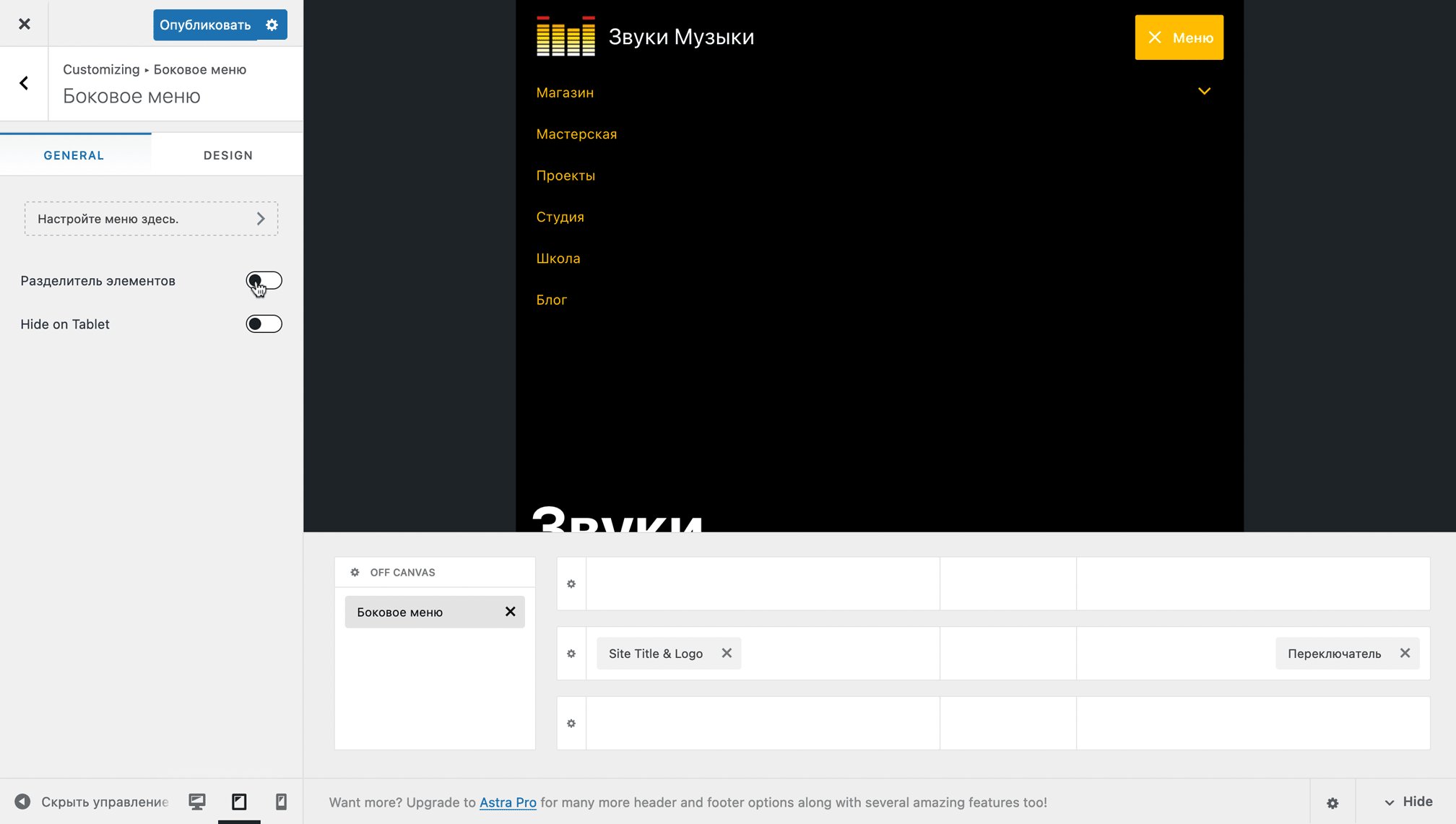
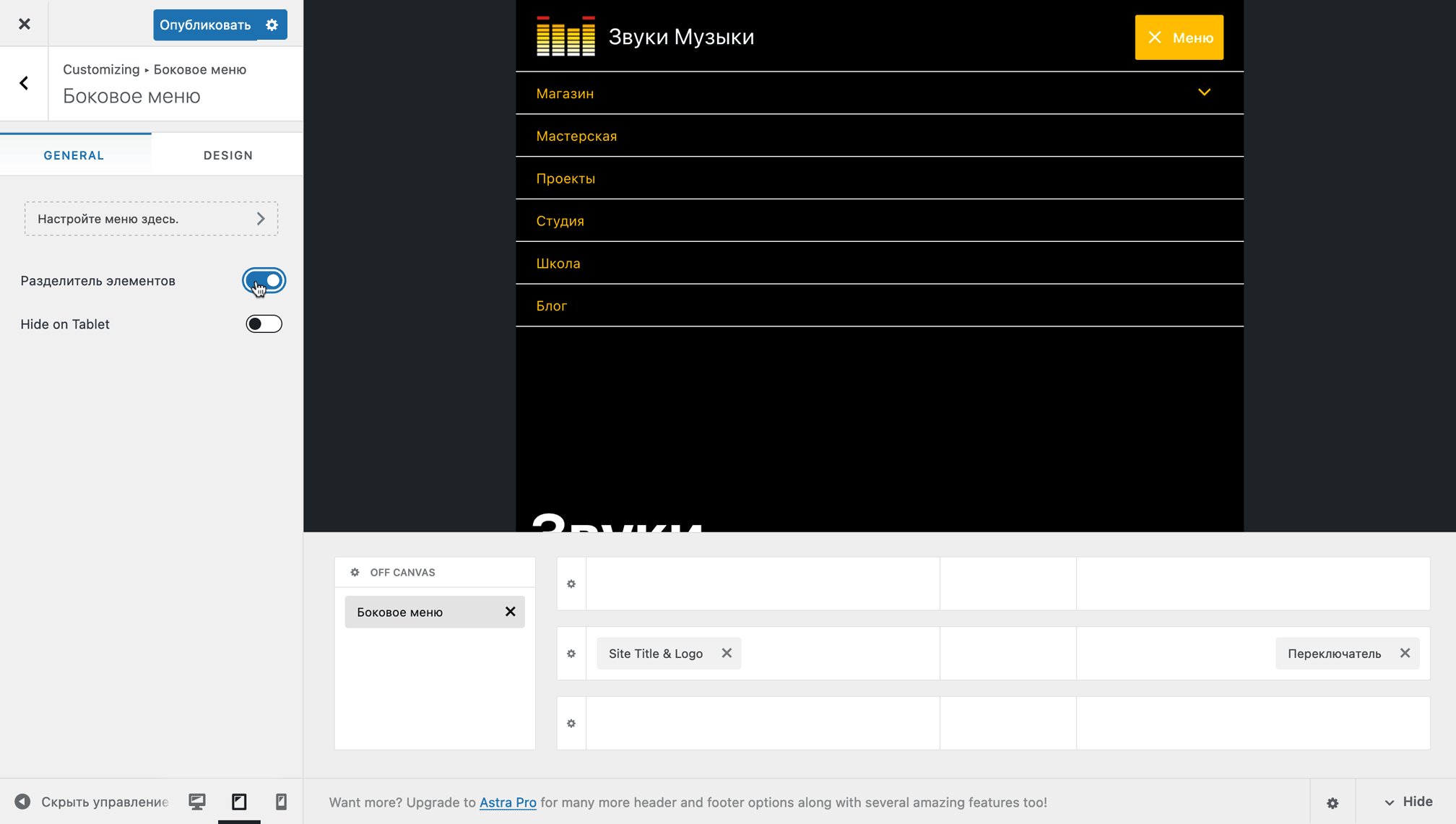
Вкладка «GENERAL» содержит ссылку на раздел «Меню» в настройщике внешнего вида, где вы можете присвоить зоне «Боковое меню» то же меню, которое указано в качестве основного. Также здесь будет два переключателя: один добавит разделители между элементами меню, другой скроет элементы для выбранного типа устройств.

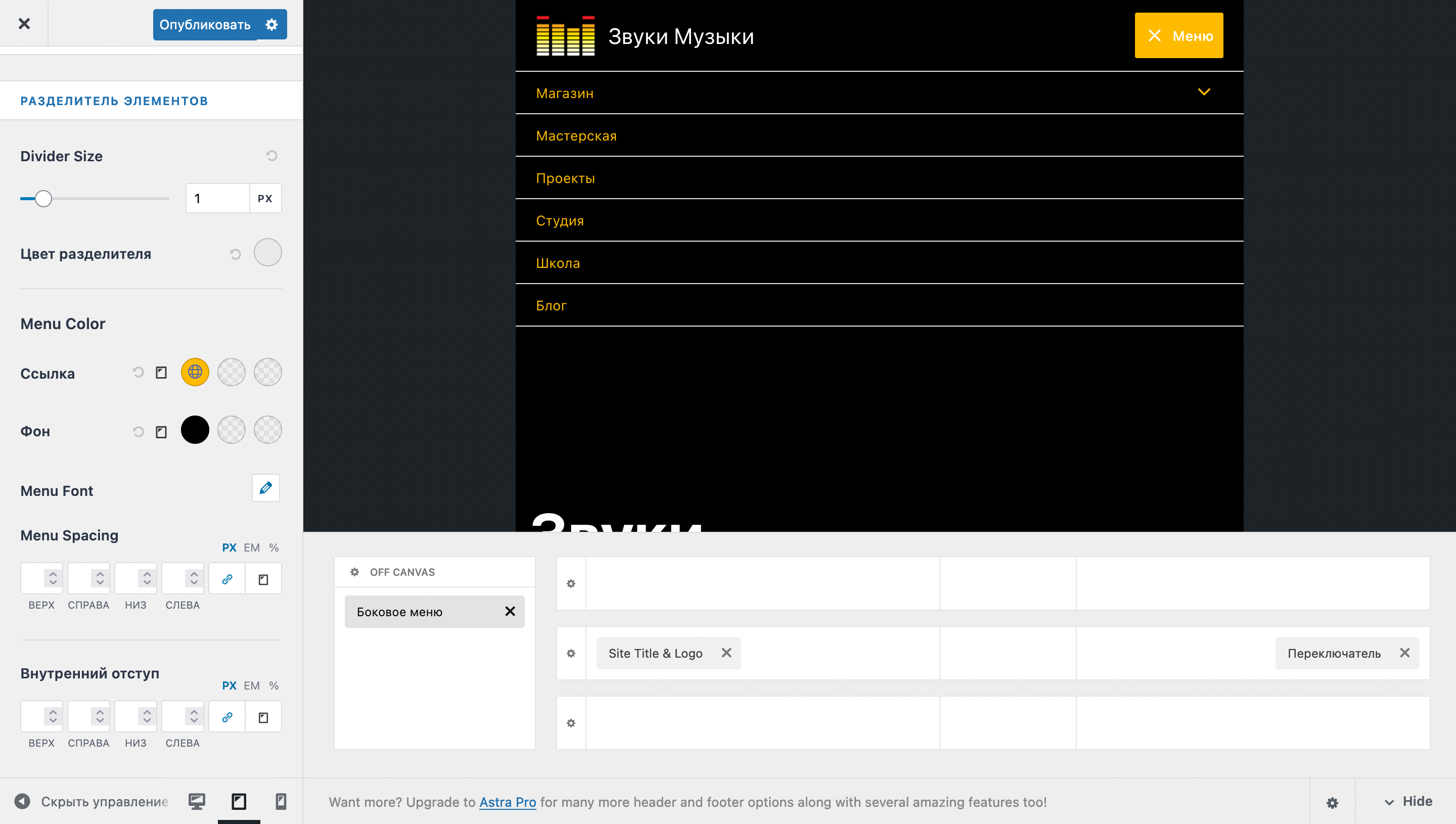
Вкладка «DESIGN» содержит несколько опций для настройки дизайна бокового меню:
- Divider Size — толщина разделителя.
- Цвет разделителя — возможность дополнительно выделить разделители цветом.
- Ссылка — цвет текста разделов меню.
- Фон — цвет фона строк с разделами меню.
- Menu Font — параметры шрифта разделов меню.
- Menu Spacing — расстояние от текста в строке с разделом меню до его границ.
- Внутренний отступ — расстояние от границ экрана до контейнера, в котором находится всё меню.

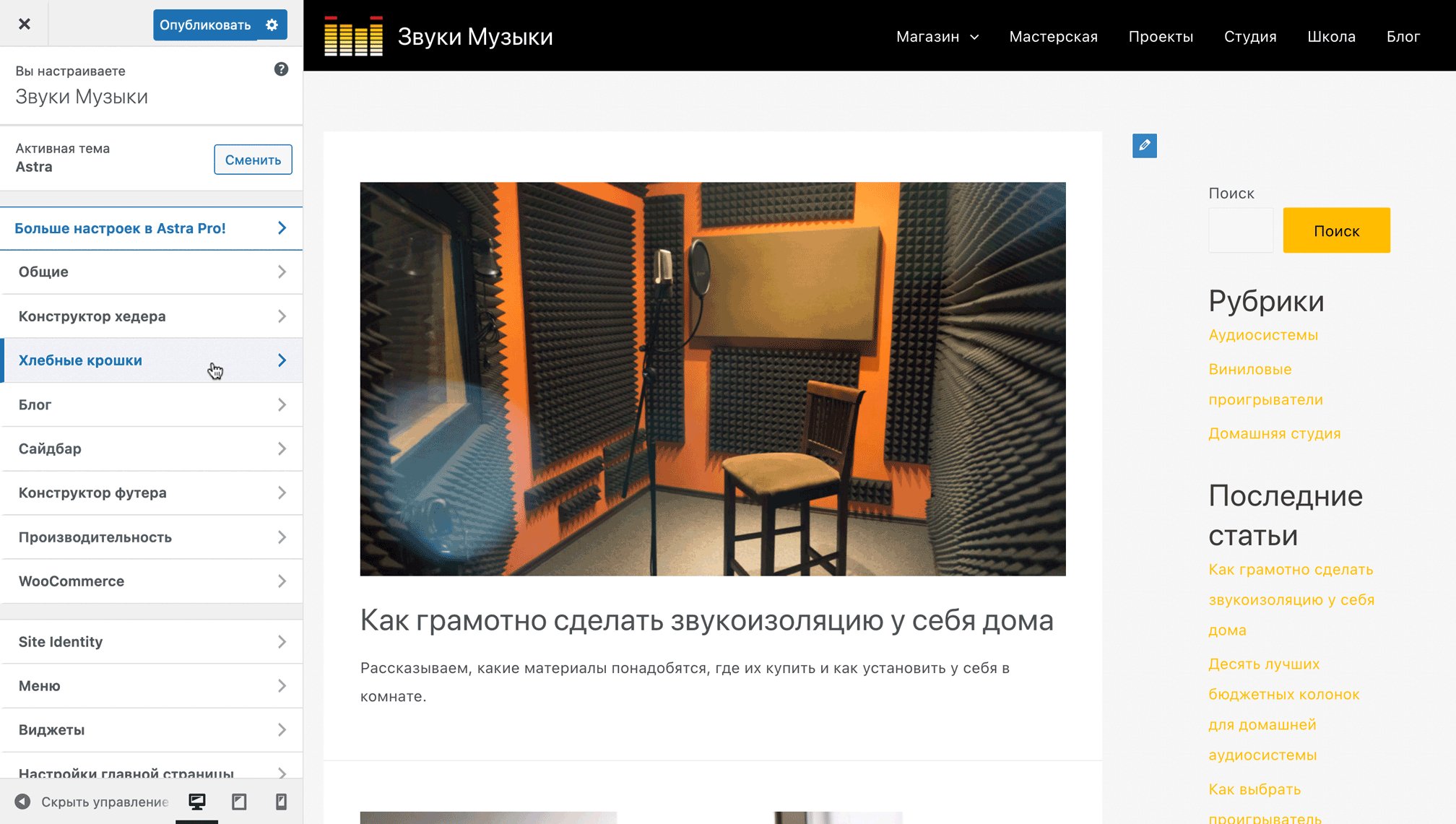
Раздел «Хлебные крошки»
В этом разделе можно добавить на страницы сайта хлебные крошки. Если вдруг вы не в курсе, так называют цепочку из ссылок от главной страницы сайта до текущей. Их обычно добавляют в блогах и магазинах, чтобы посетителям было удобно переходить из статьи в рубрику или из товара в категорию.
Ещё хлебные крошки полезны для SEO, потому что добавляют в каждую статью или товар дополнительные ссылки на страницы сайта. На языке специалистов по SEO этот процесс называется «внутренняя перелинковка». Подробнее о нём вы можете почитать в нашей статье: Внутренняя перелинковка страниц.

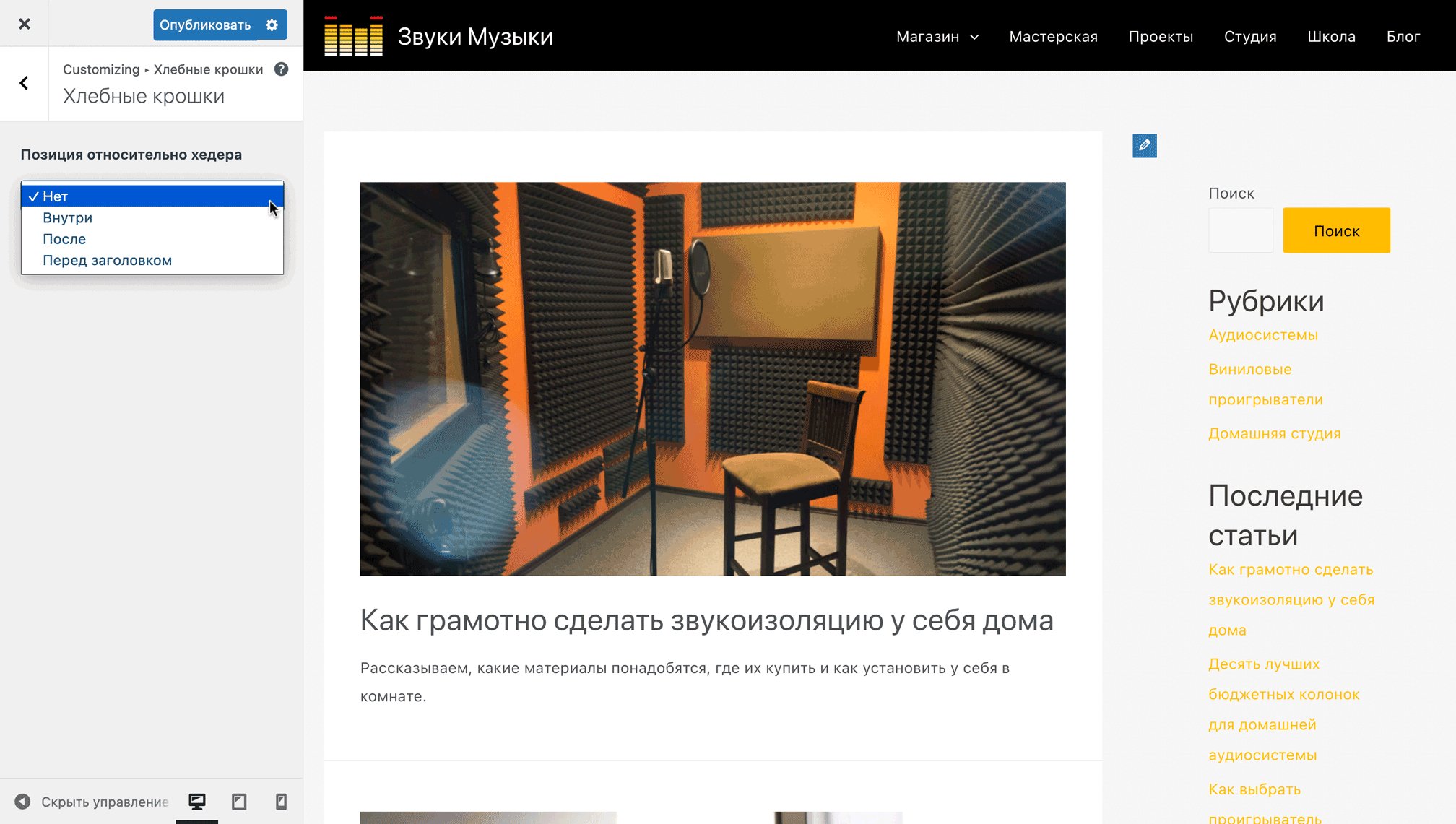
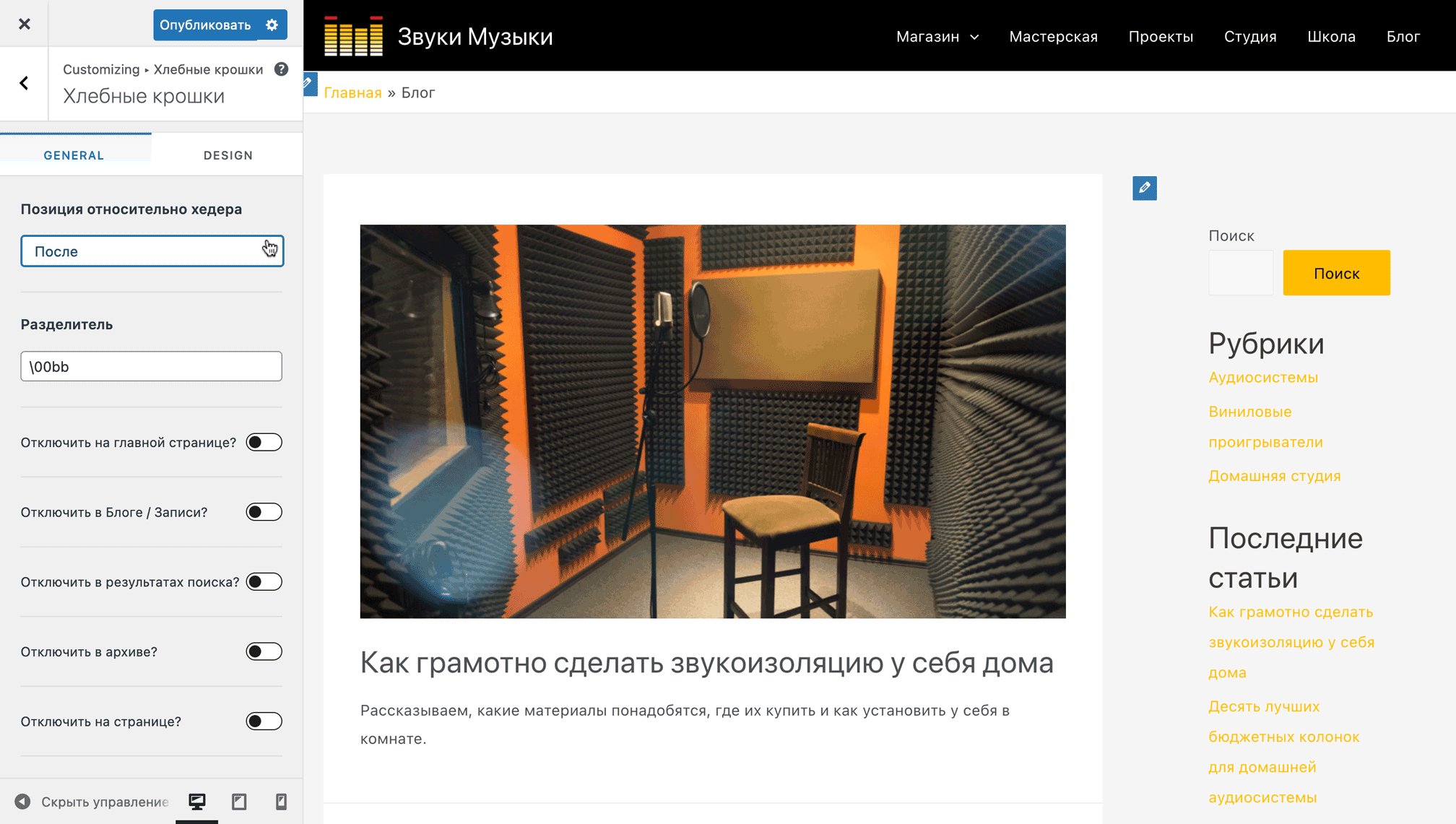
Опция «Позиция относительно хедера» предлагает четыре варианта расположения хлебных крошек на страницах сайта:
- Нет — без хлебных крошек;
- Внутри — в центральной секции хедера;
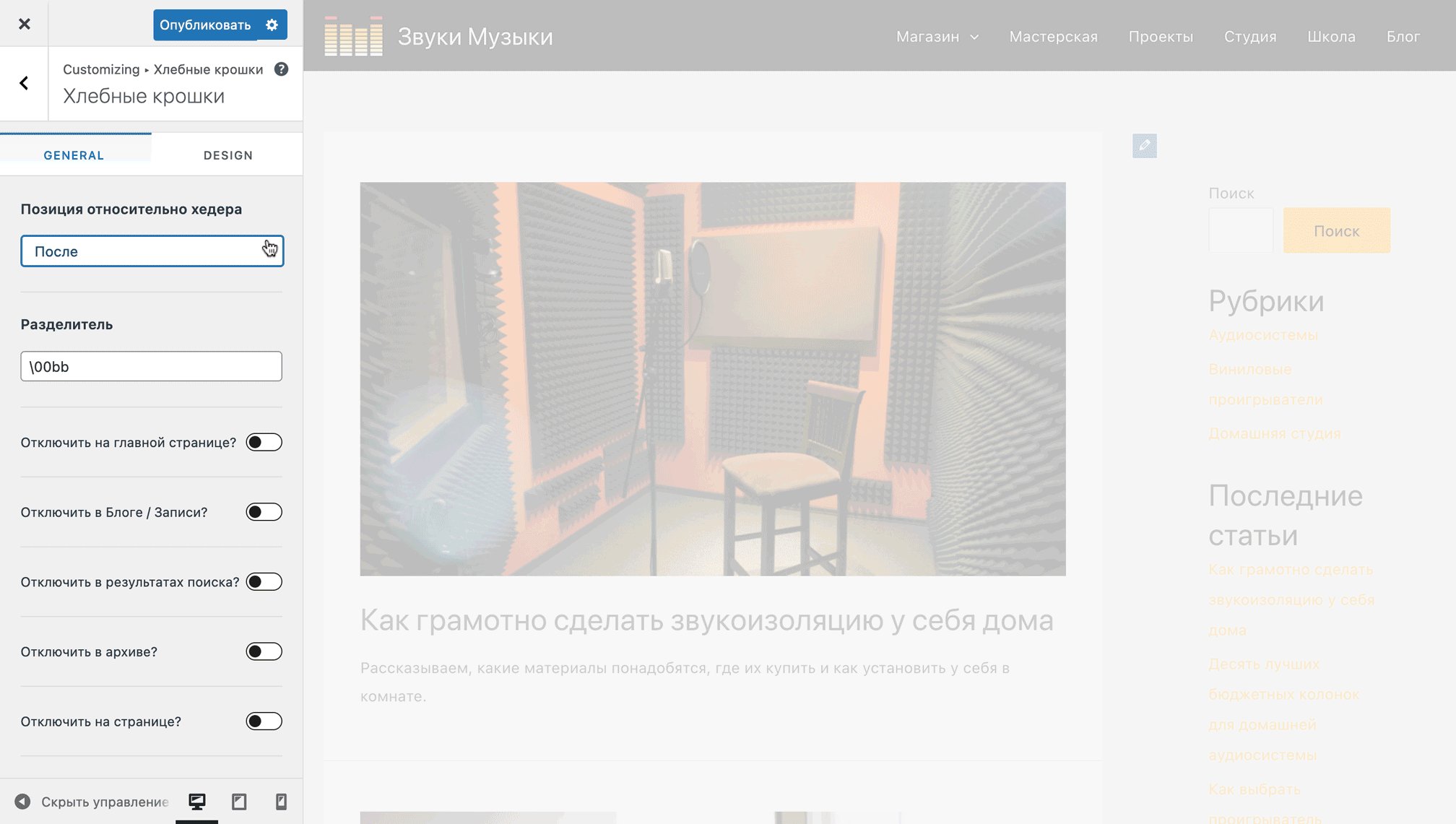
- После — в отдельной строке после нижней секции хедера;
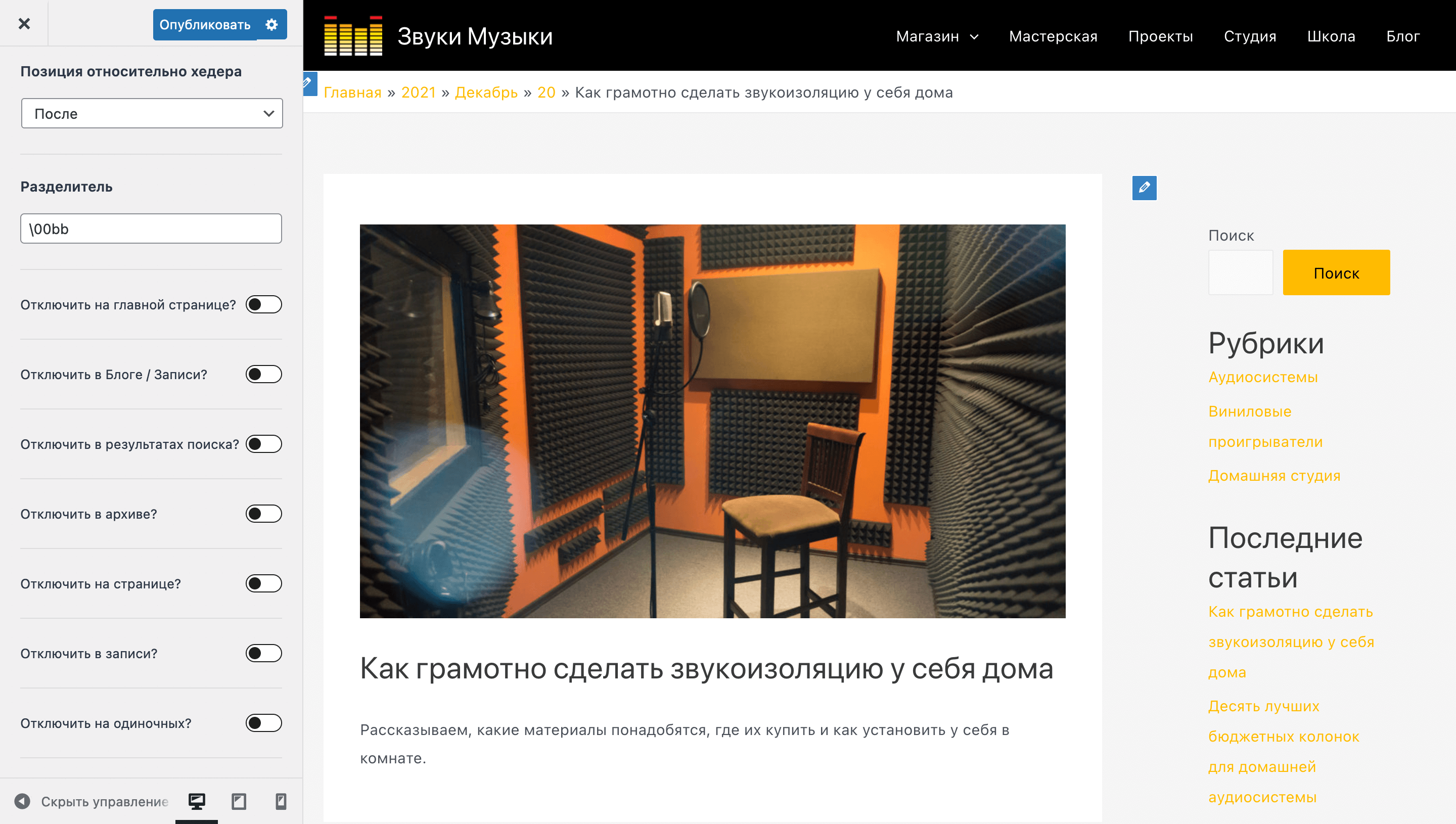
- Перед заголовком — над названием записи или товара.

На вкладке «GENERAL», после того как вы активируете хлебные крошки, появятся дополнительные опции, которые помогут настроить их отображение:
- Разделитель — символ между ссылками в крошках. По умолчанию это символ закрывающихся кавычек. Если хотите указать другой символ, например, тире, погуглите его значение в Unicode.
- Выравнивание — возможность разместить хлебные крошки на странице слева, по центру или справа.
Также здесь будет несколько опций, при помощи которых можно отключить хлебные крошки в определённых местах на сайте:
- Отключить на главной странице
- Отключить в Блоге / Записи (главная страница блога)
- Отключить в результатах поиска
- Отключить в архиве
- Отключить на странице (на всех страницах сразу)
- Отключить в записи (во всех записях сразу)
- Отключить на одиночных
- Отключить на странице 404

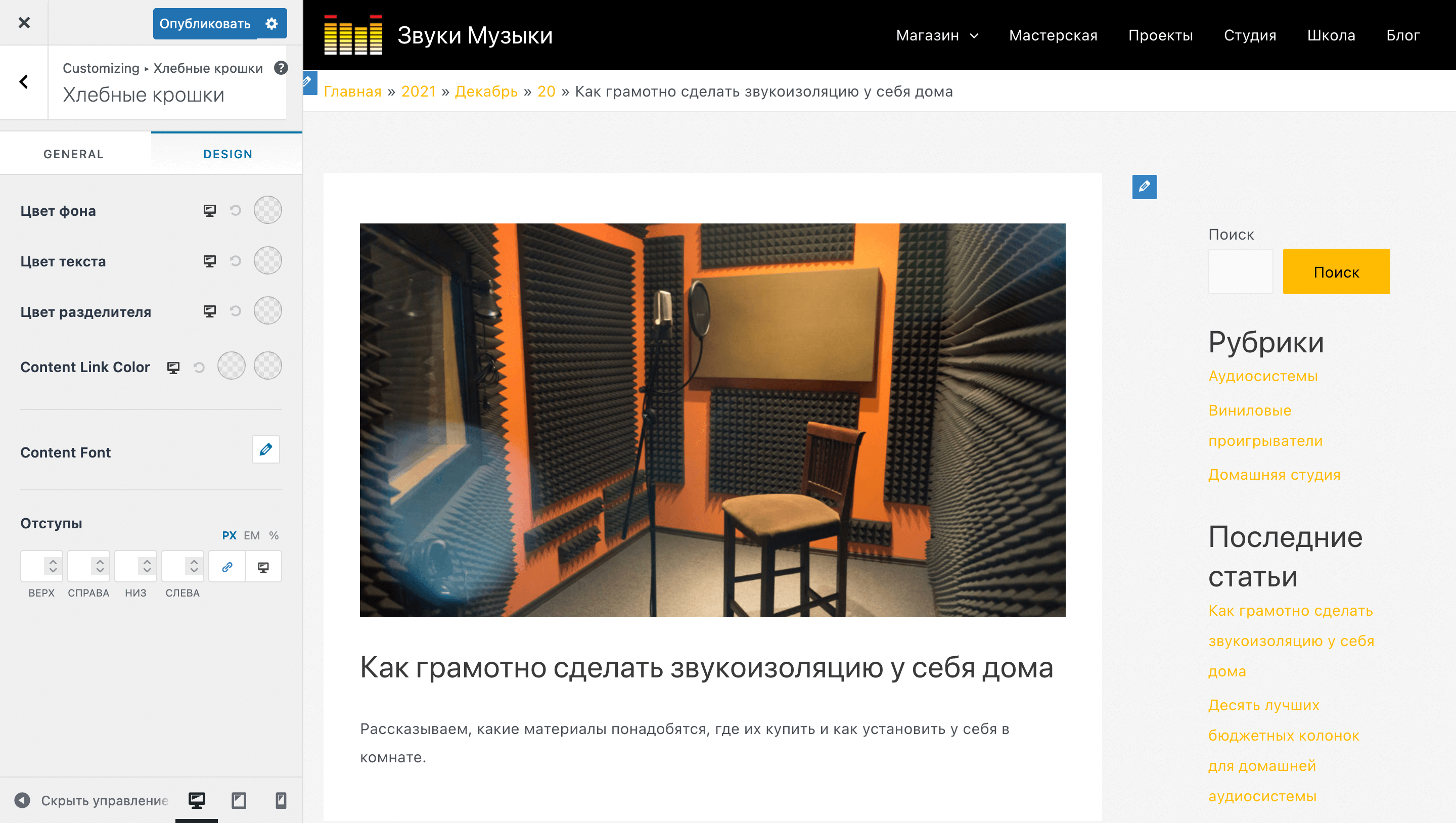
На вкладке «DESIGN» будет несколько опций, которые помогут визуально выделить хлебные крошки или наоборот сделать их ещё более нейтральными:
- Цвет фона — цвет фона строки, в которой располагаются хлебные крошки;
- Цвет текста — цвет текста последнего элемента в крошках, а также иконки-разделителя.
- Цвет разделителя — отдельно цвет разделителя.
- Content Link Color — цвет текста ссылок на предыдущие элементы в цепочке (обычный и при наведении).
- Content Font — параметры шрифта хлебных крошек.
- Отступы — расстояние от текста до границ строки, в которой расположены хлебные крошки.

Раздел «Блог»
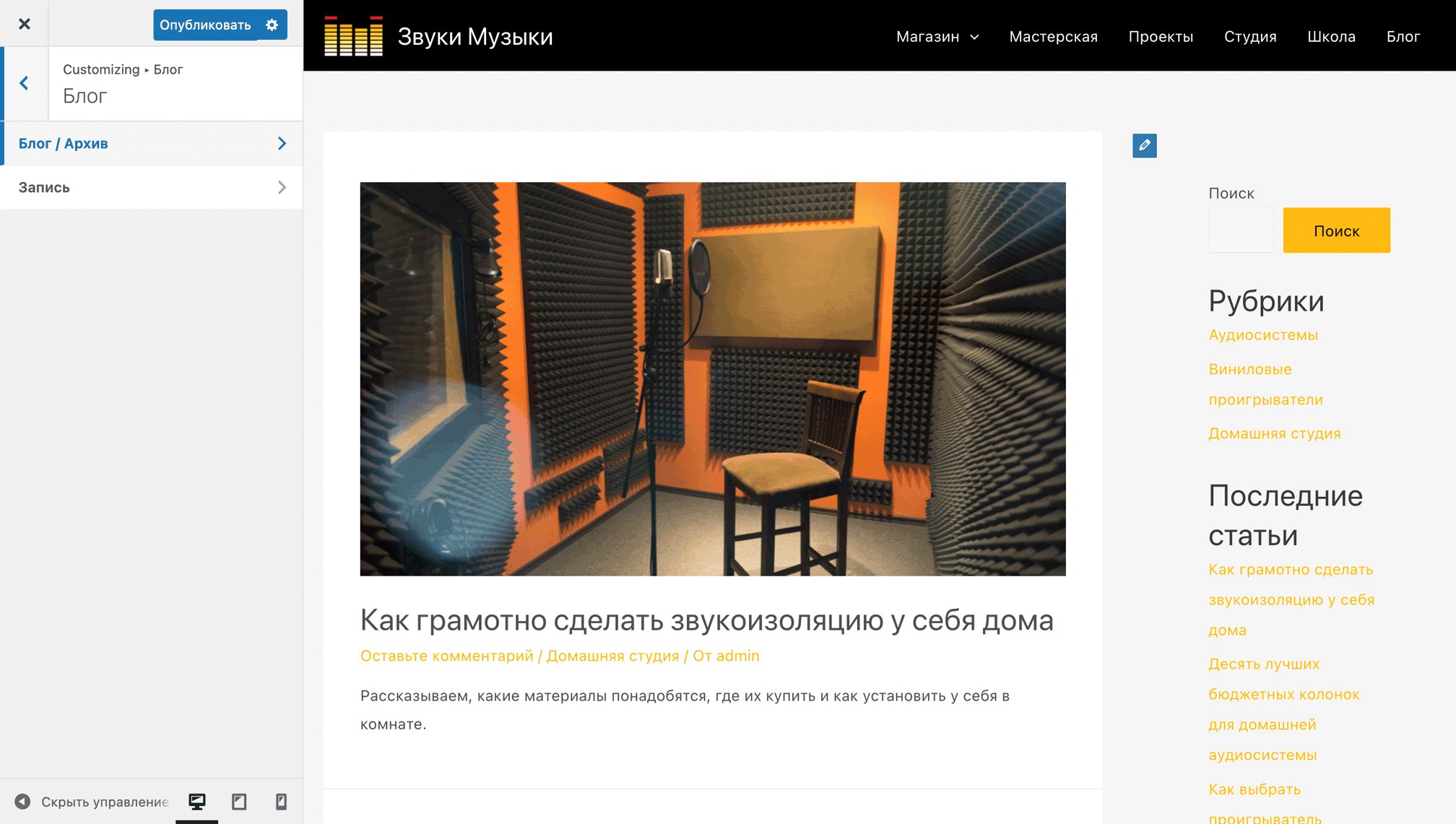
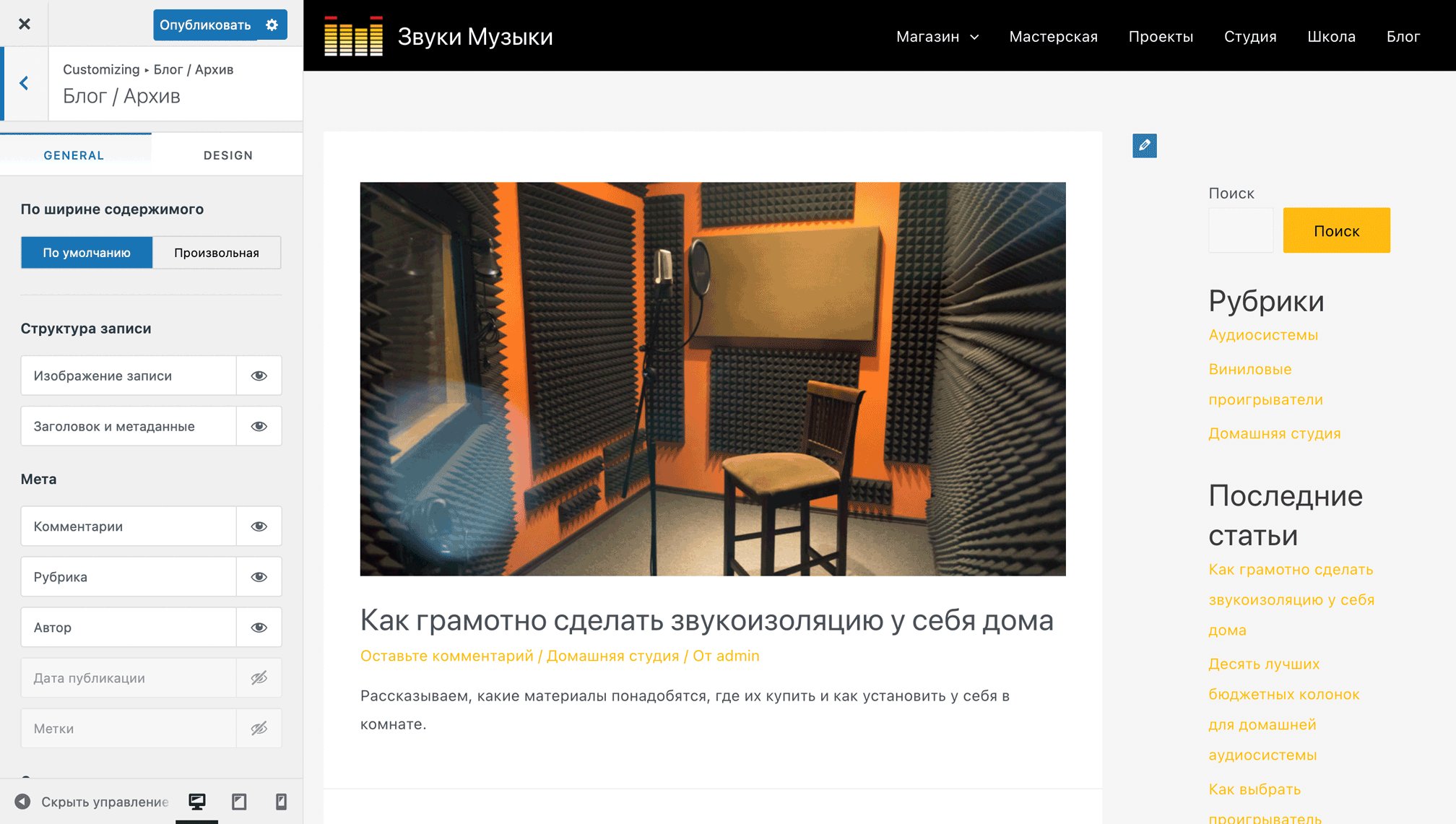
В этом разделе можно выбрать детали, которые будут отображаться под названием статьи на главной странице рубрики в блоге и на странице статьи. Большинство опций в двух подразделах будут одинаковыми.

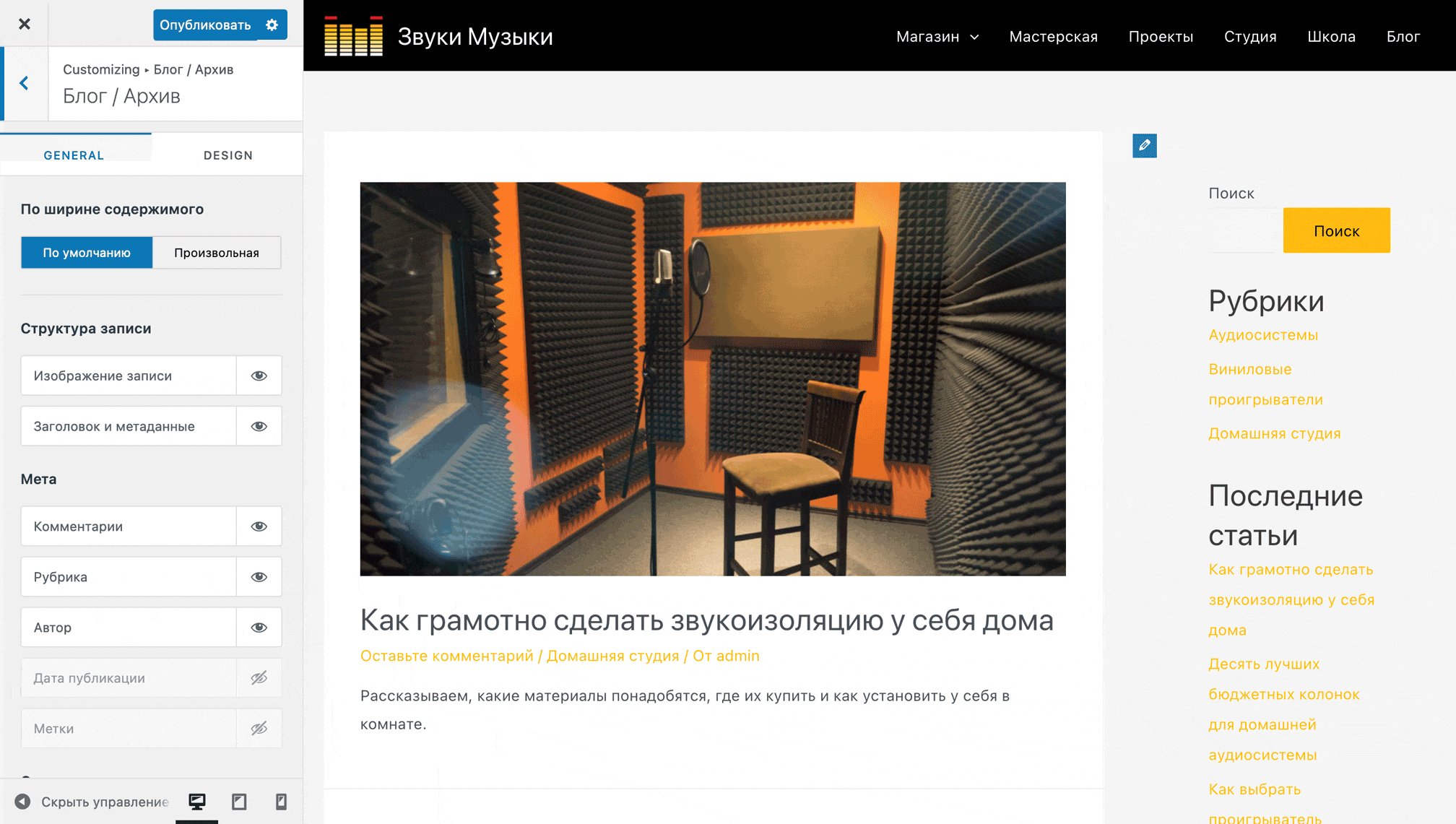
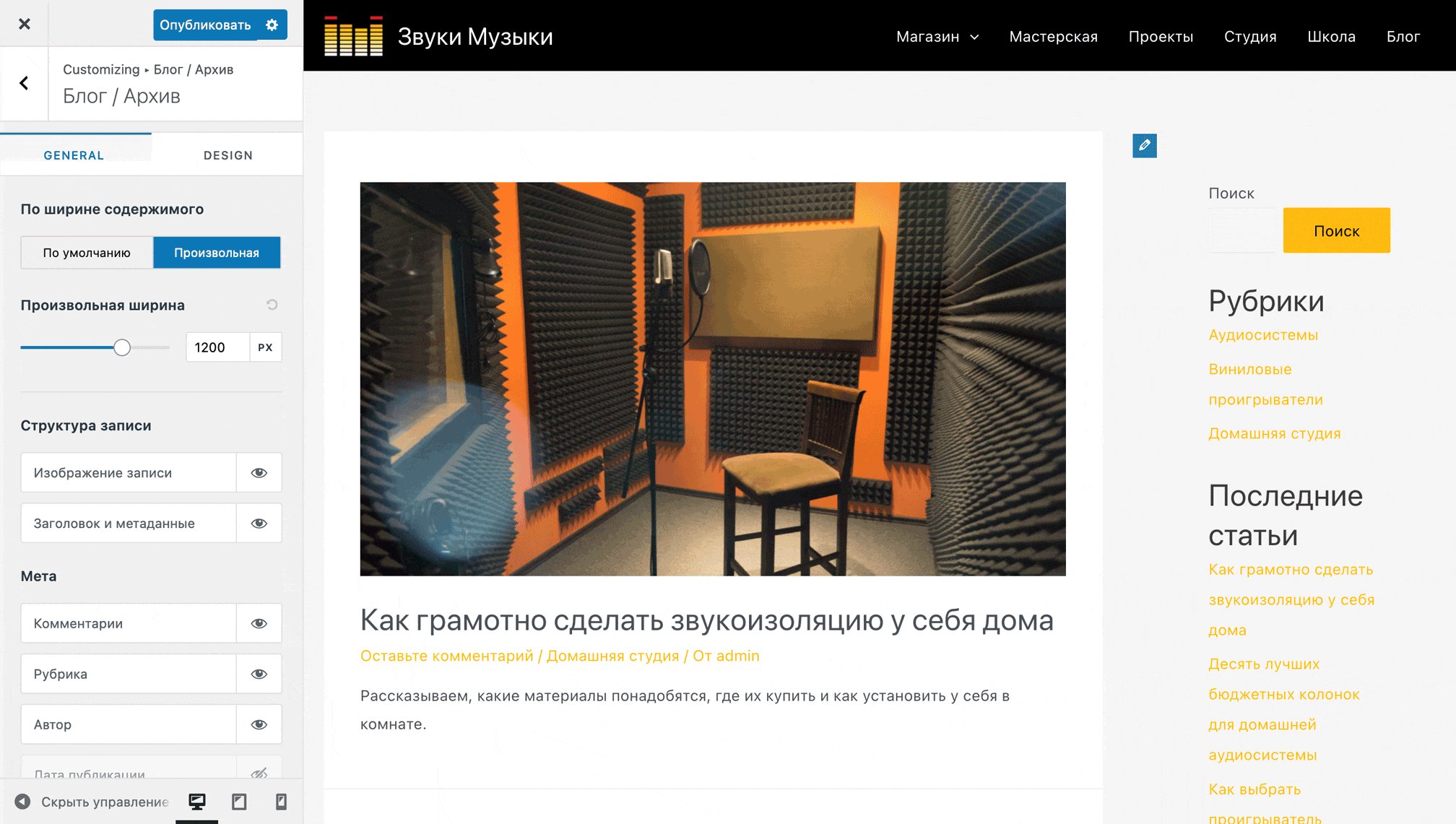
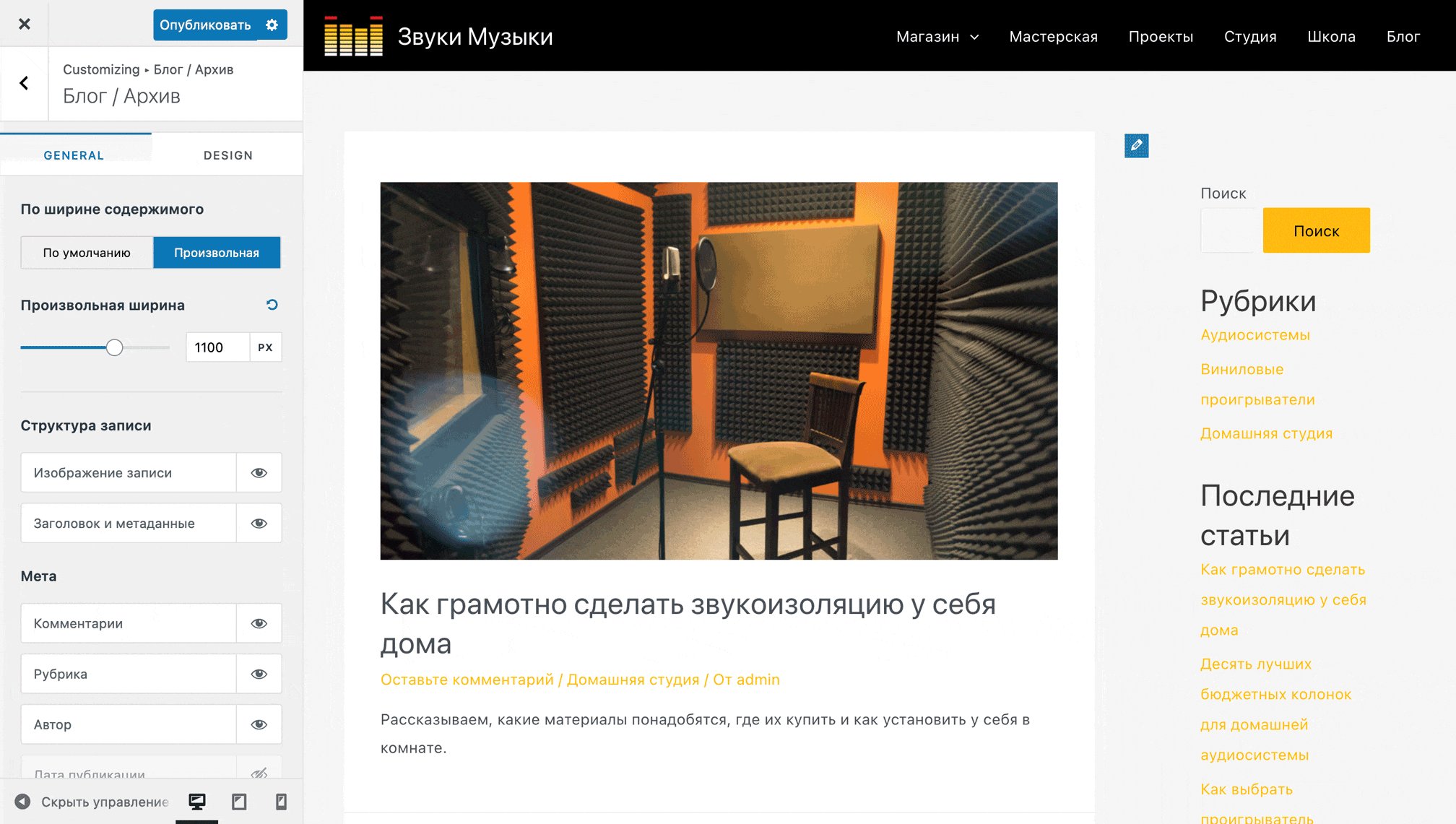
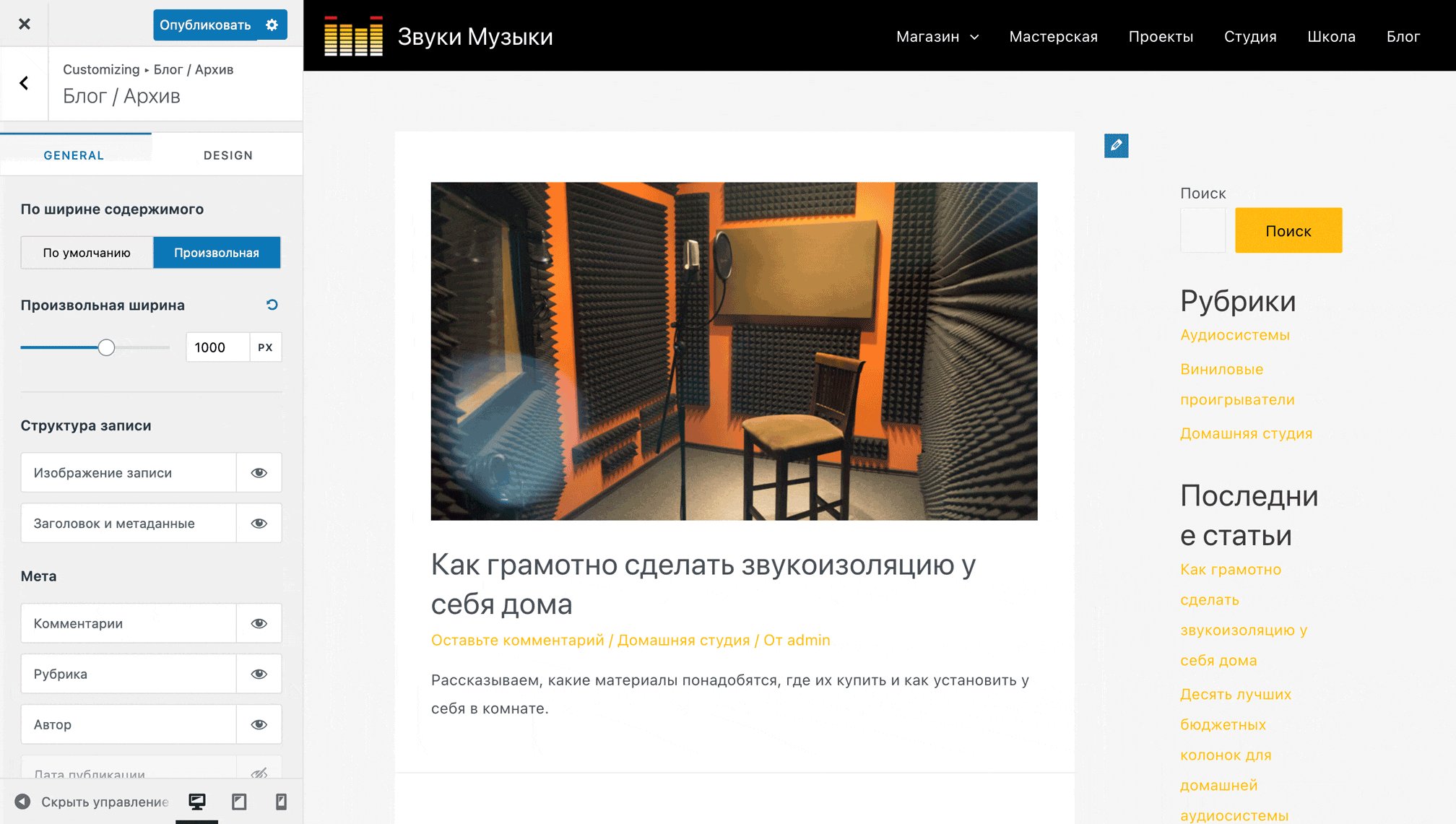
На вкладке «GENERAL» в самом начале будет опция «По ширине содержимого», при помощи которой вы сможете изменить ширину колонки с содержимым на страницах блога или в статьях. По умолчанию будет наиболее широкое значение, но можно сделать колонку уже, если это нужно.

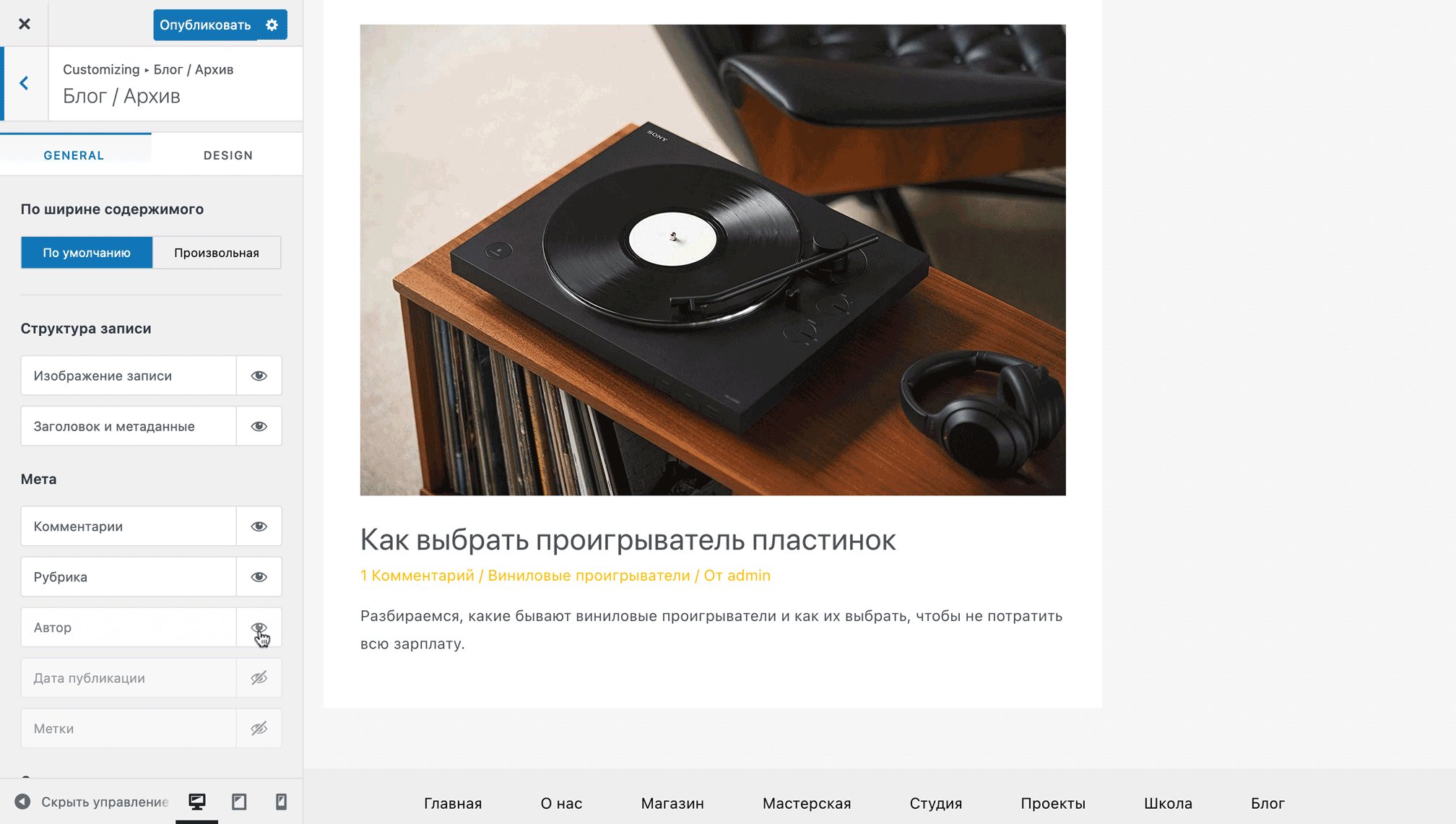
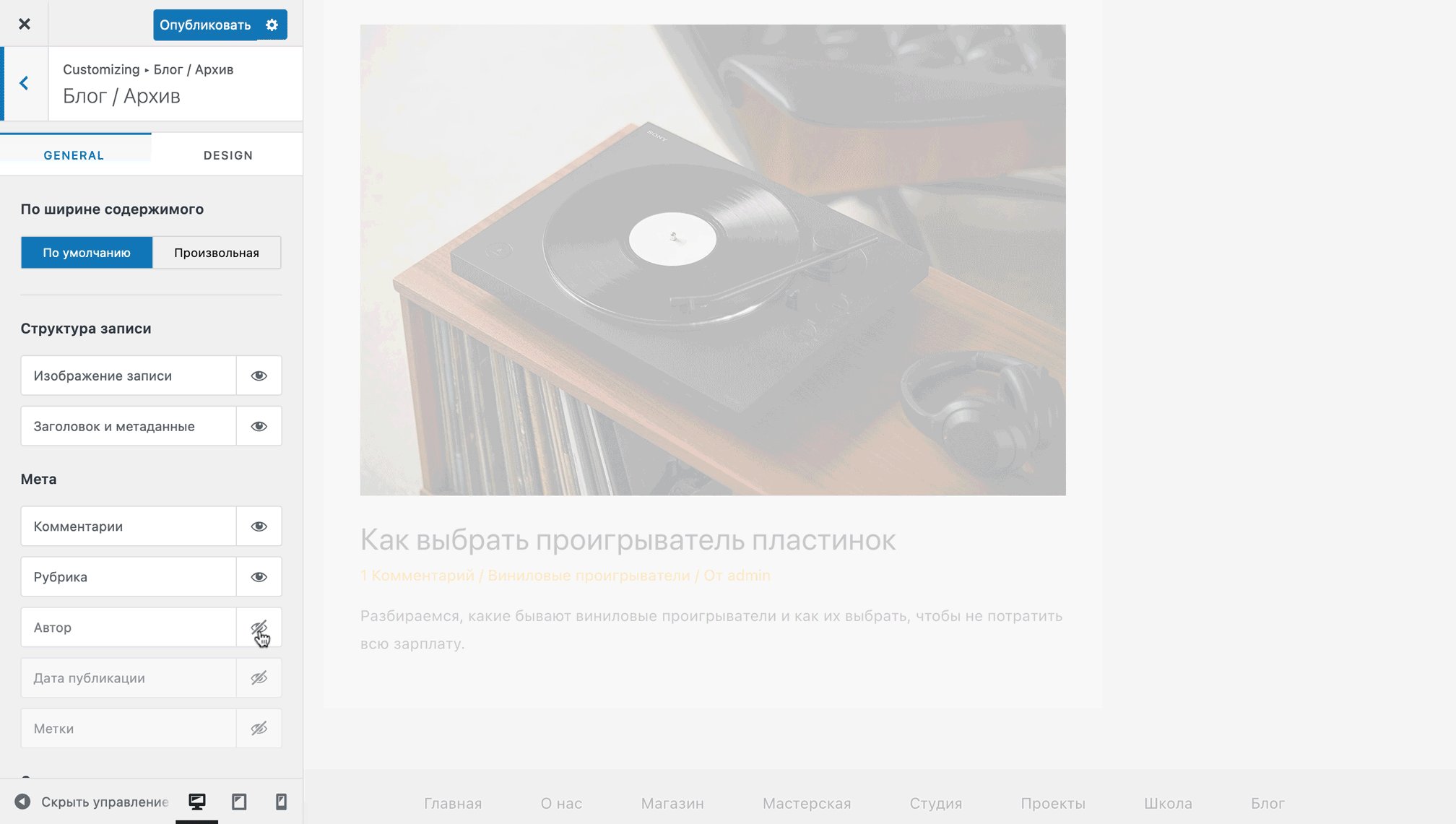
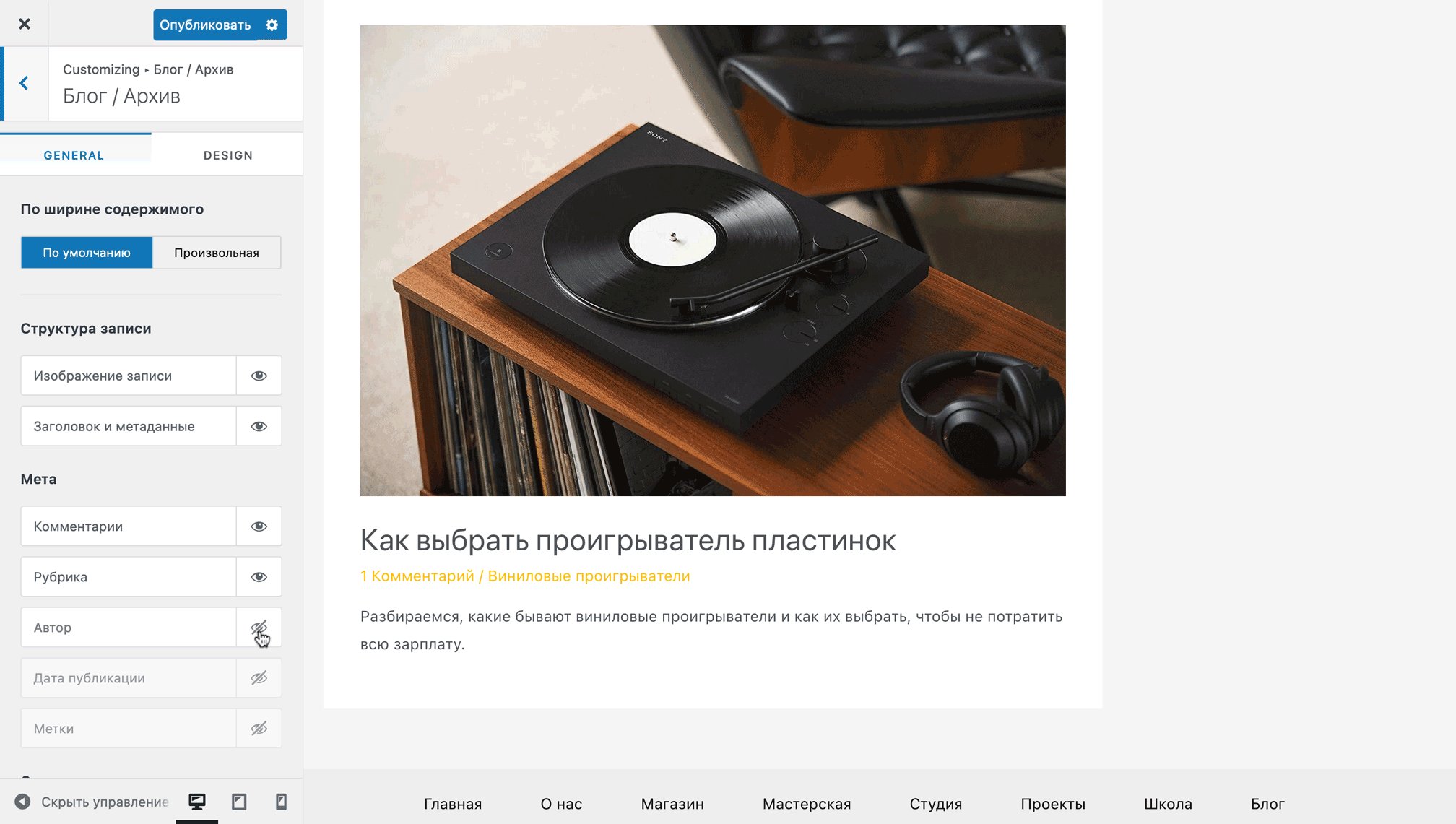
Ниже будут выключатели отдельных элементов, которые присутствуют на странице. Например, с их помощью можно отключить метаданные, которые отображаются под заголовком записи: имя автора, рубрику, количество комментариев, дату публикации.

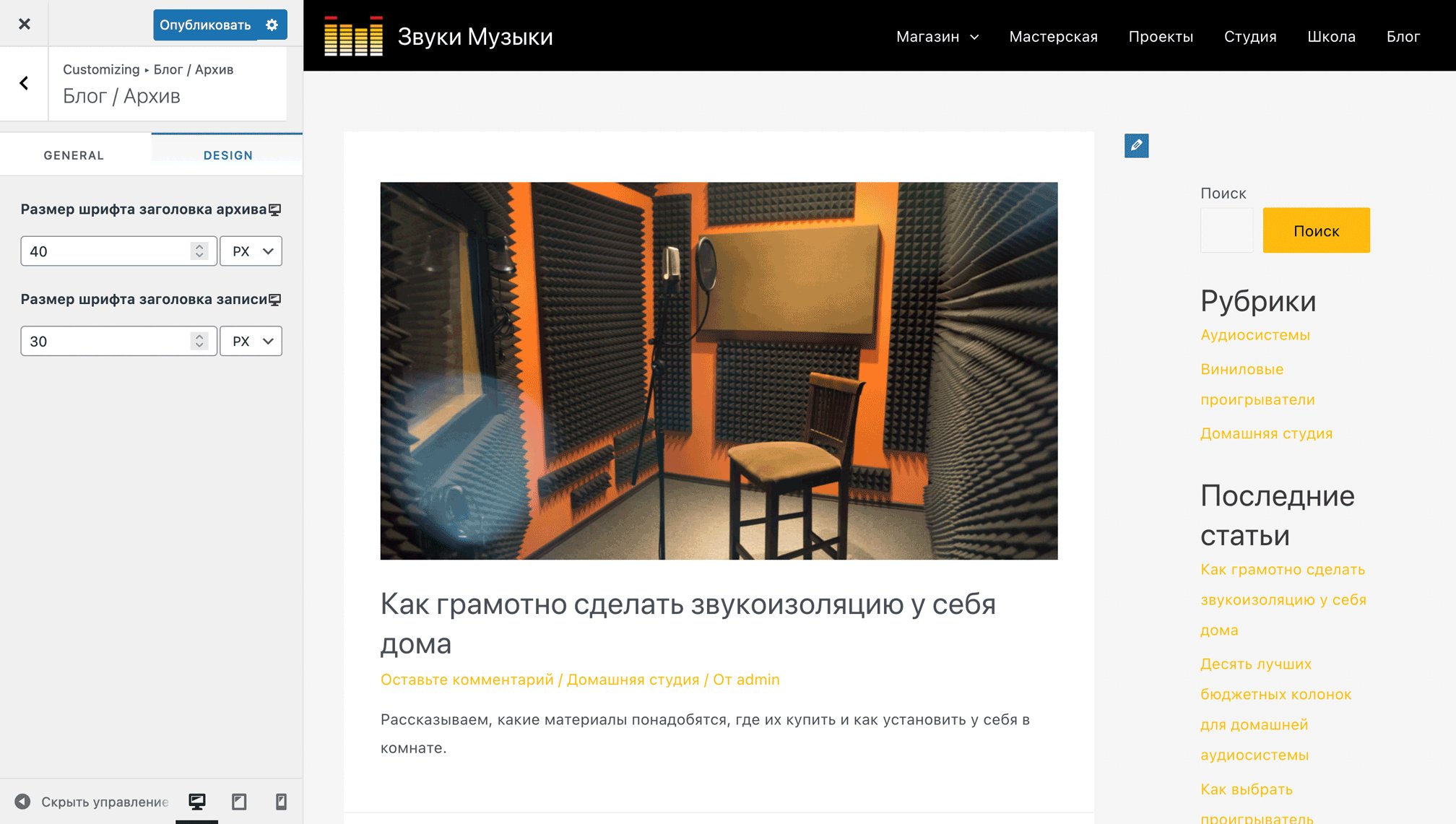
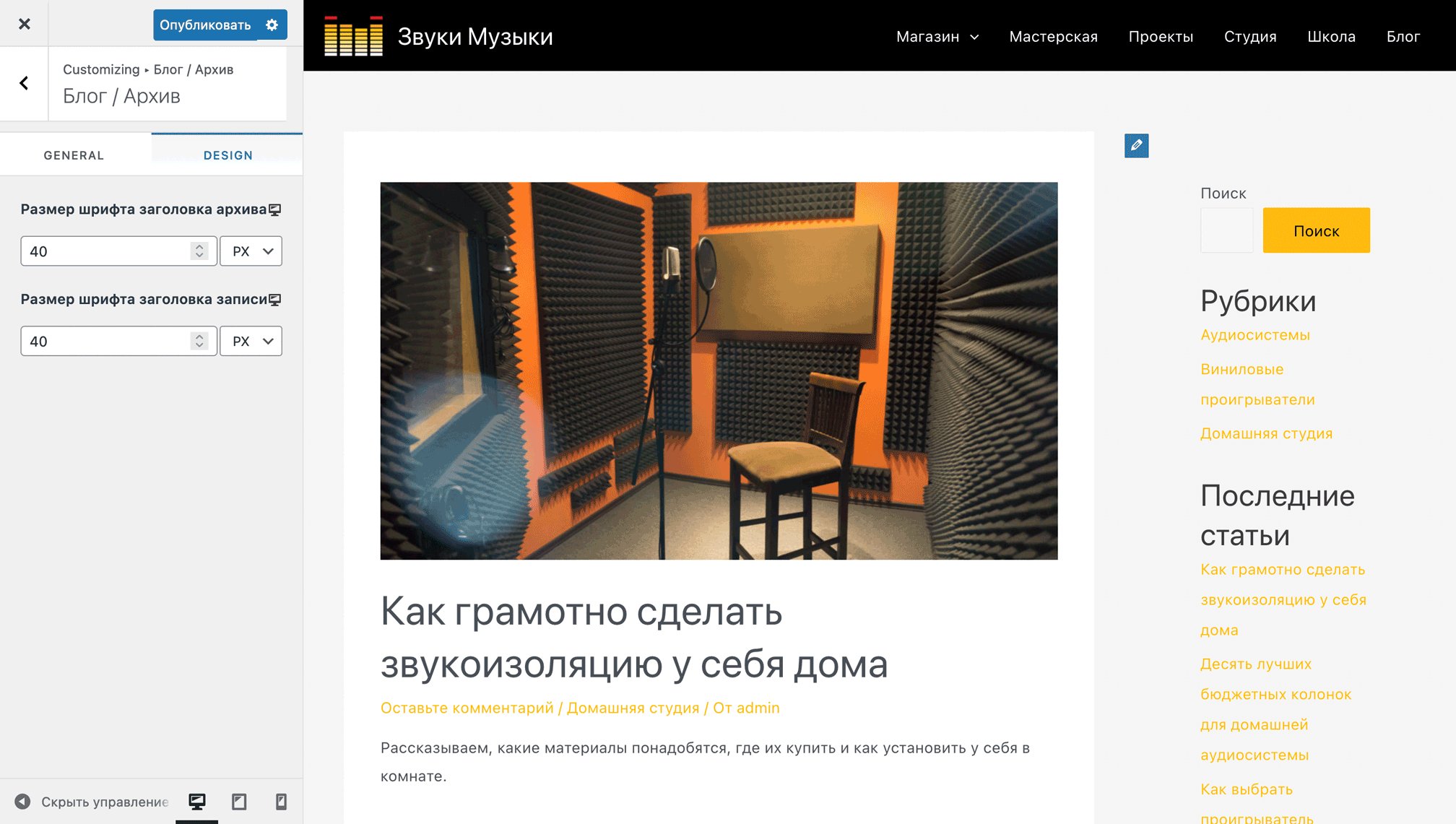
На вкладке «DESIGN» вы можете изменить размер заголовка страницы или статьи.

Раздел «Сайдбар»
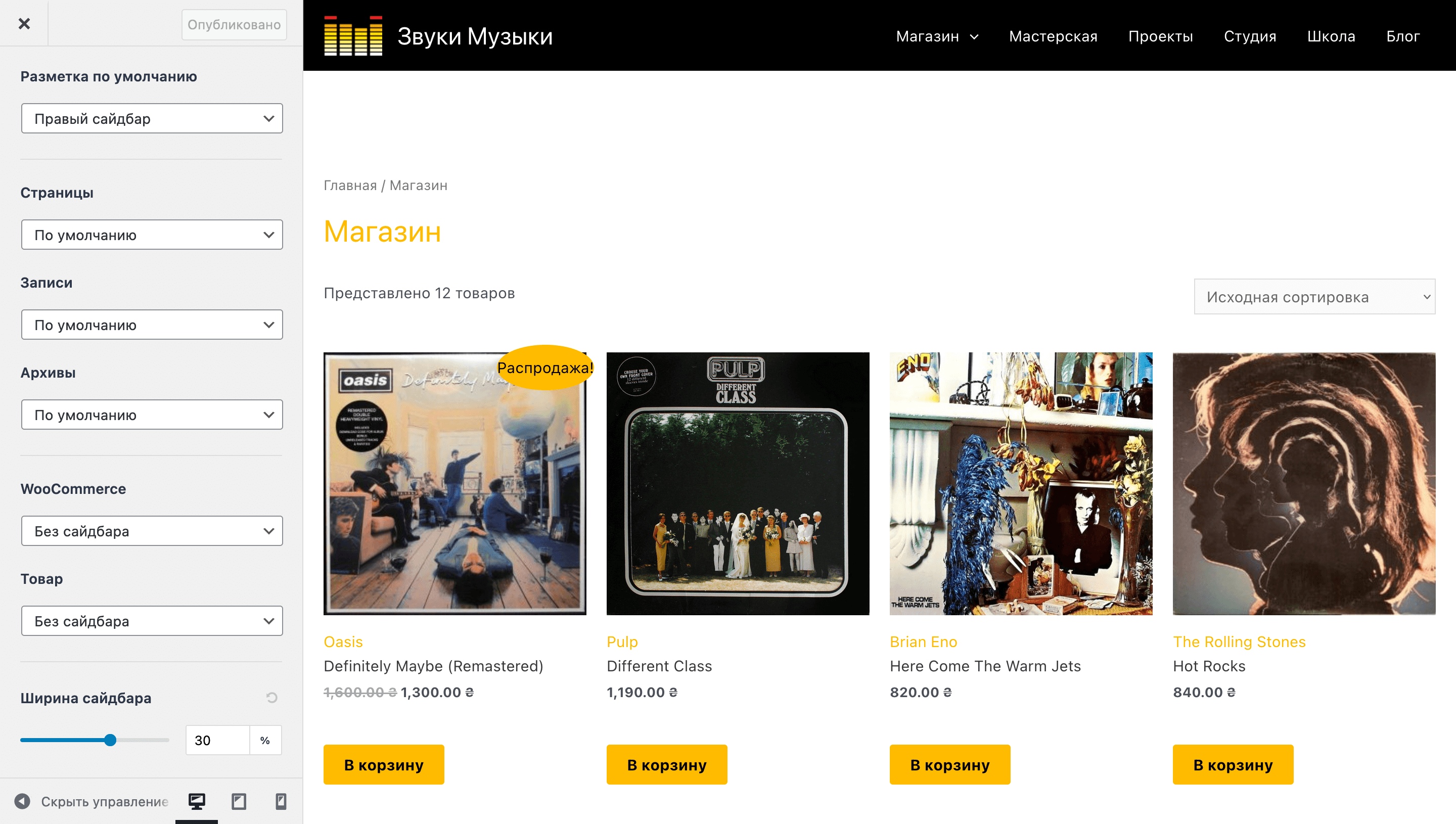
В этом разделе будут глобальные настройки сайдбара и параметры для отдельно взятых страниц:
- Разметка по умолчанию — позиция сайдбара на всех страницах сразу.
- Страницы — позиция сайдбара только на страницах.
- Записи — позиция сайдбара только в записях.
- Архивы — позиция сайдбара только в рубриках и архивах.
- Ширина сайдбара — измеряется в процентном соотношении к остальному контенту на странице. По умолчанию — 30%, допустимый максимум — 50%.

Раздел «Конструктор футера»
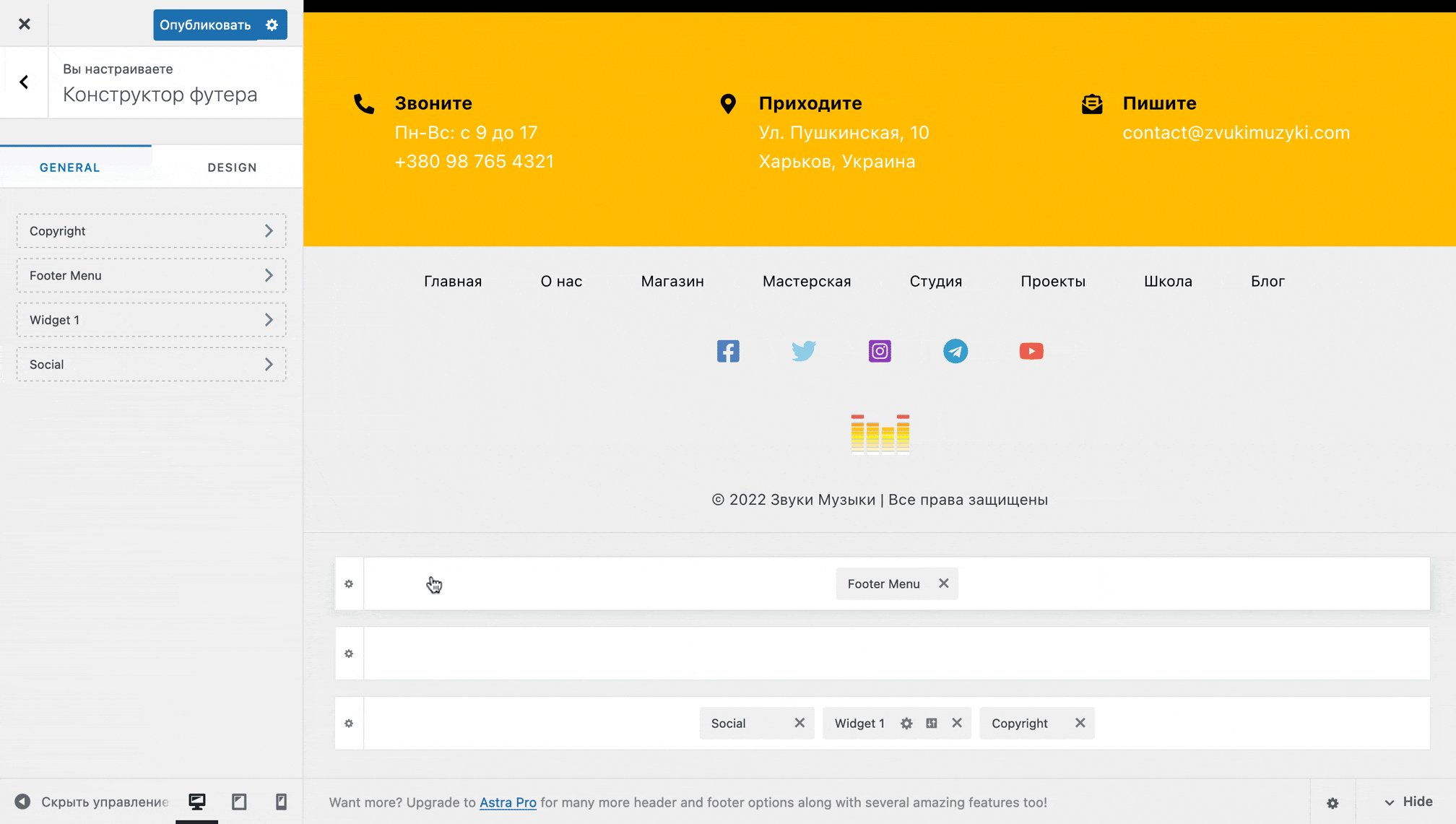
Этот раздел устроен точно так же, как и раздел «Конструктор хедера». Единственное, здесь будет немного другой набор элементов, которые можно добавить в подвал. Новый элемент будет только один — Copyright. Остальные будут такими же, как и в «Конструкторе хедера».
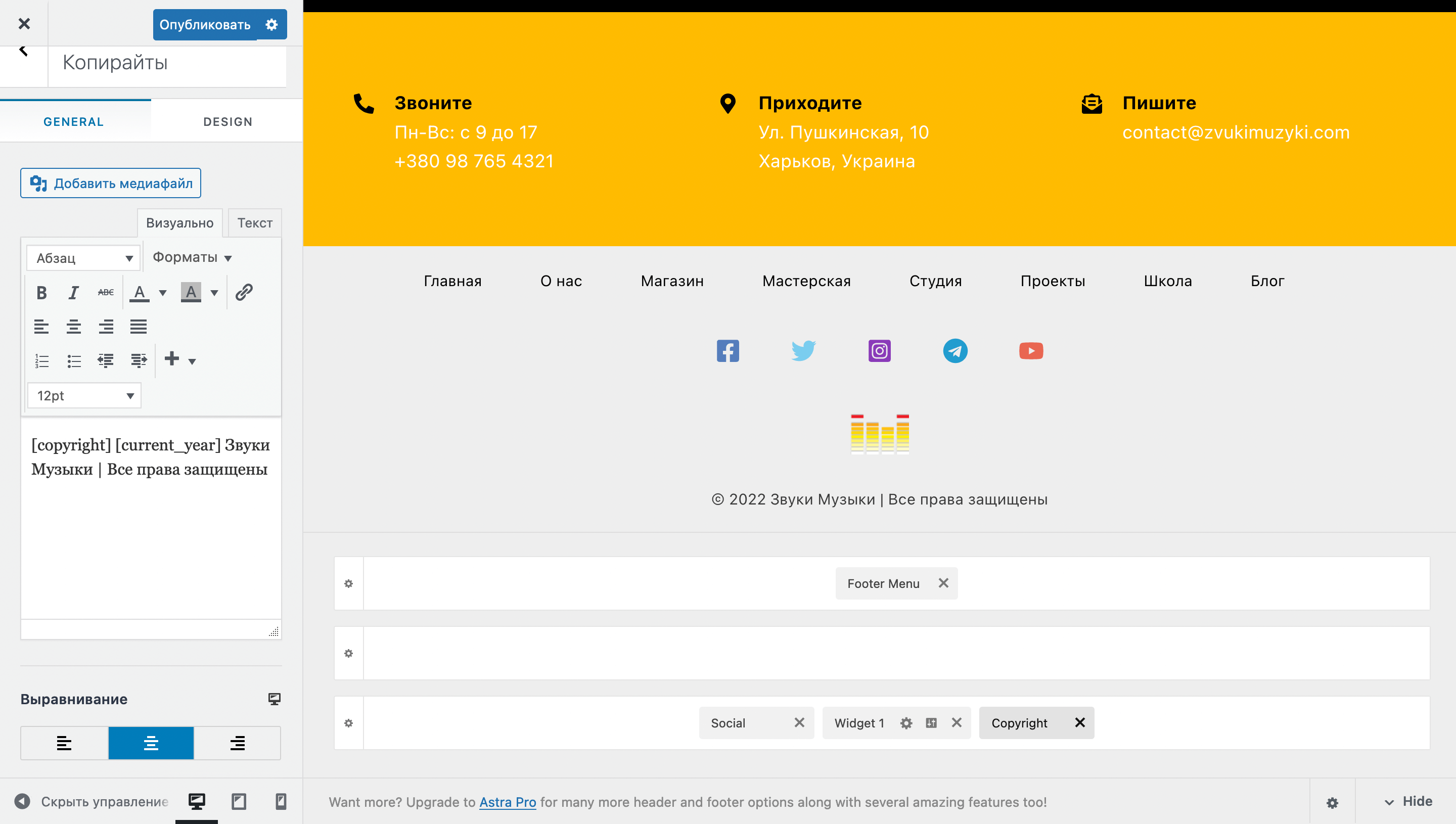
Виджет «Copyright»
Добавляет на сайт знак копирайта — ©. Использовать его не обязательно, просто таким образом вы сообщаете, что на вашем сайте используется только авторский материал.

На вкладке «GENERAL» будет только текстовый редактор WordPress и опция «Выравнивание», чтобы можно было изменить положение виджета в футере.

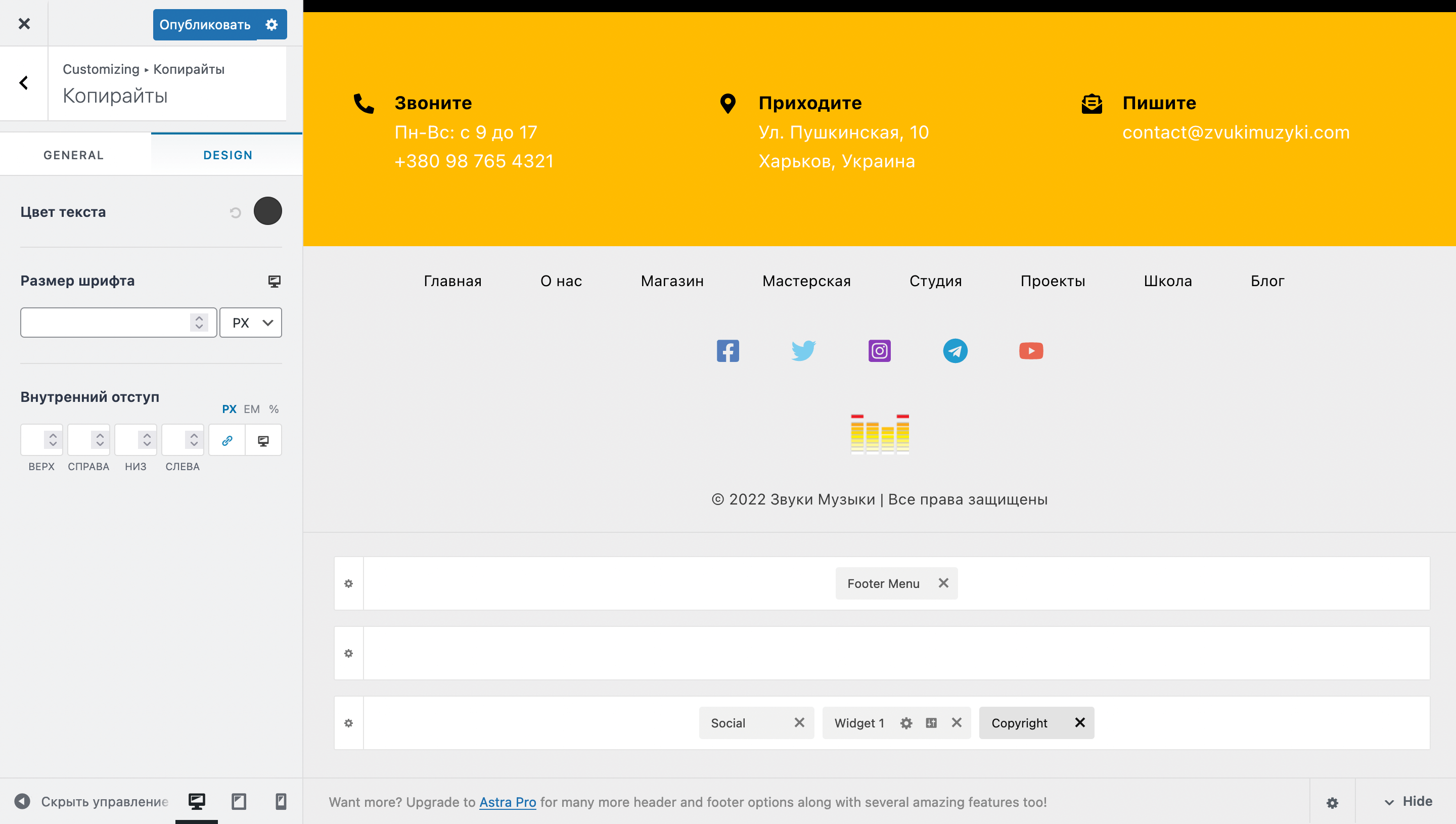
На вкладке «DESIGN» вы можете изменить цвет и размер текста, а также добавить вокруг него отступы, чтобы визуально отделить от остального содержимого.

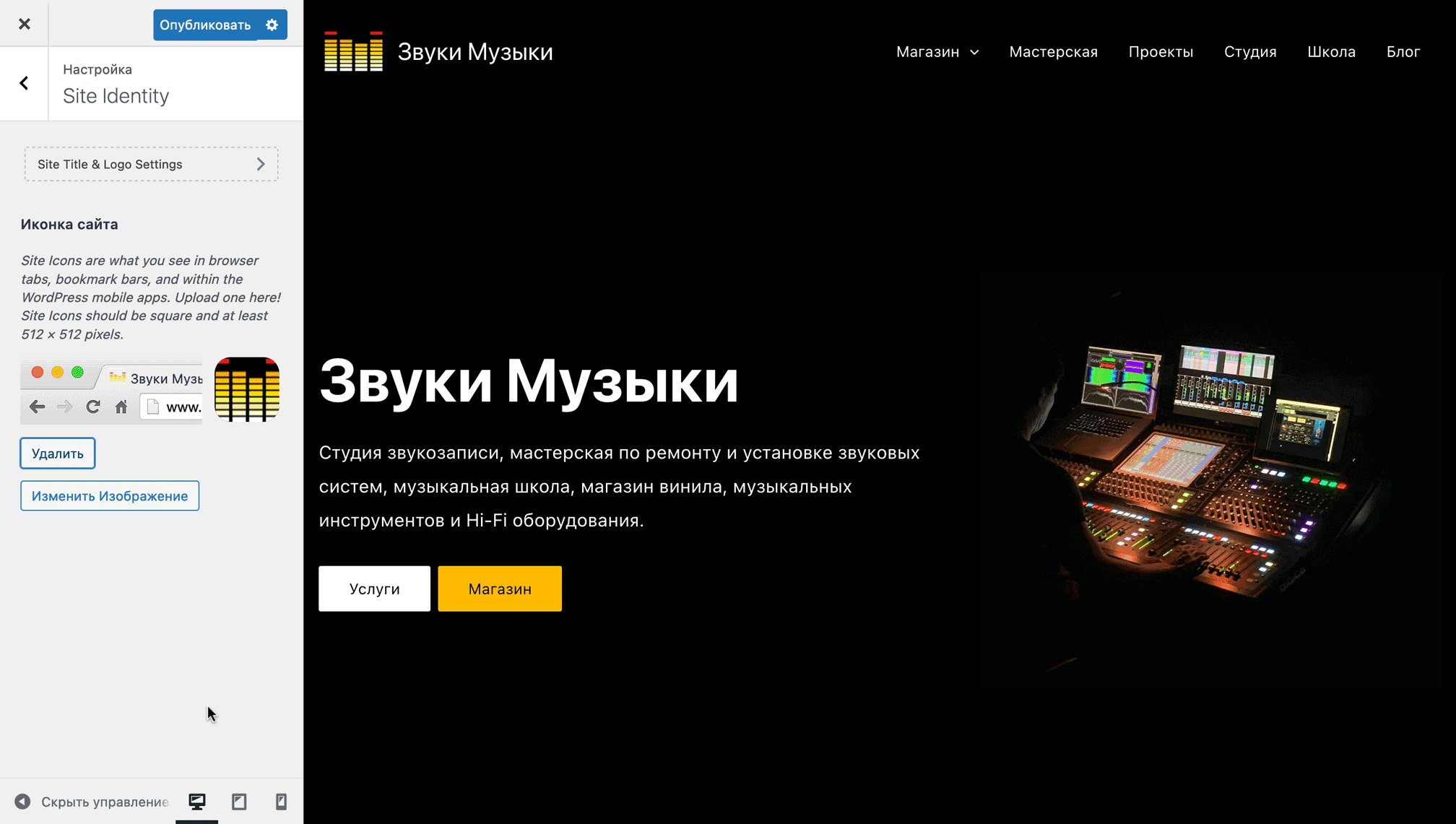
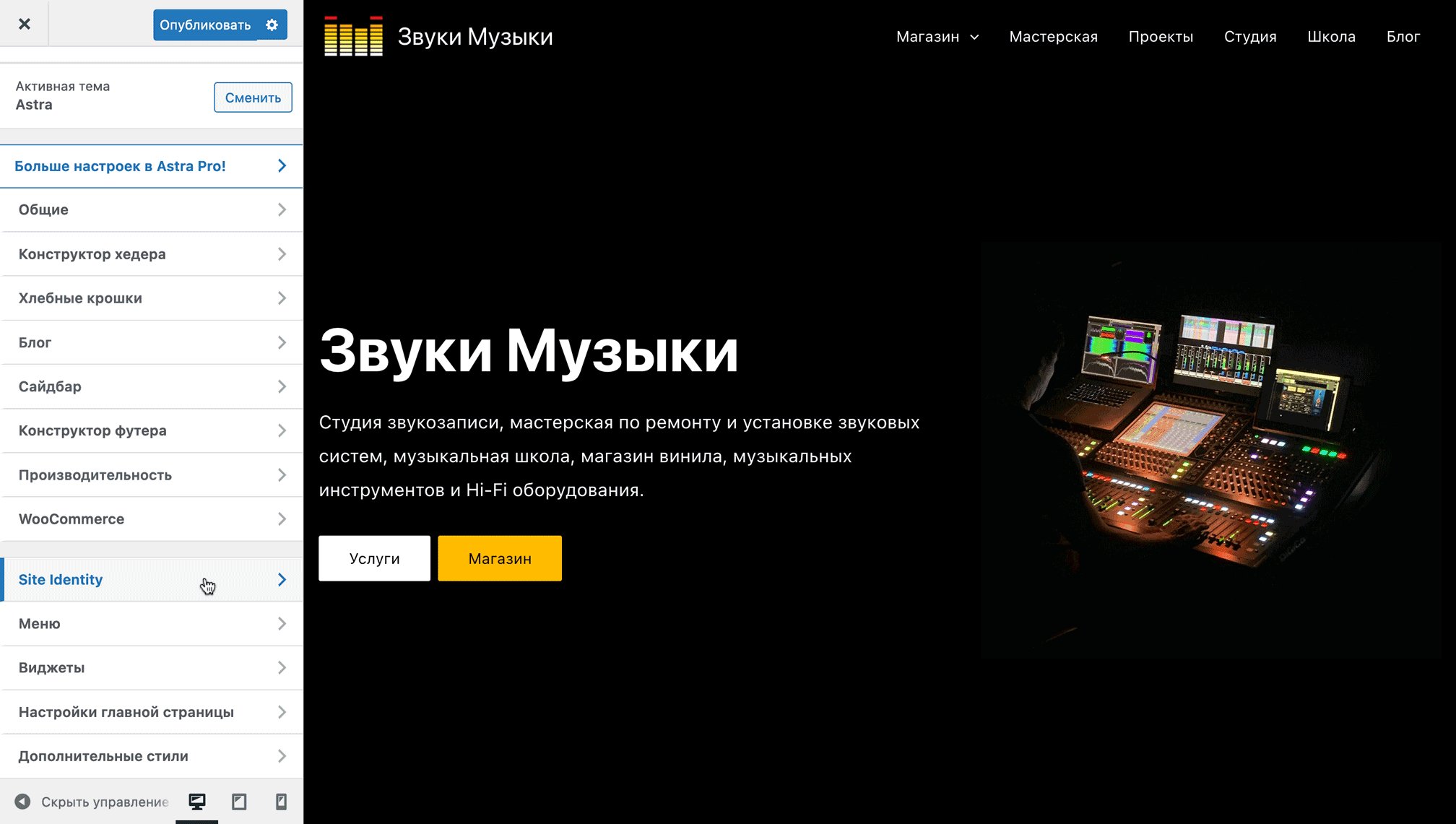
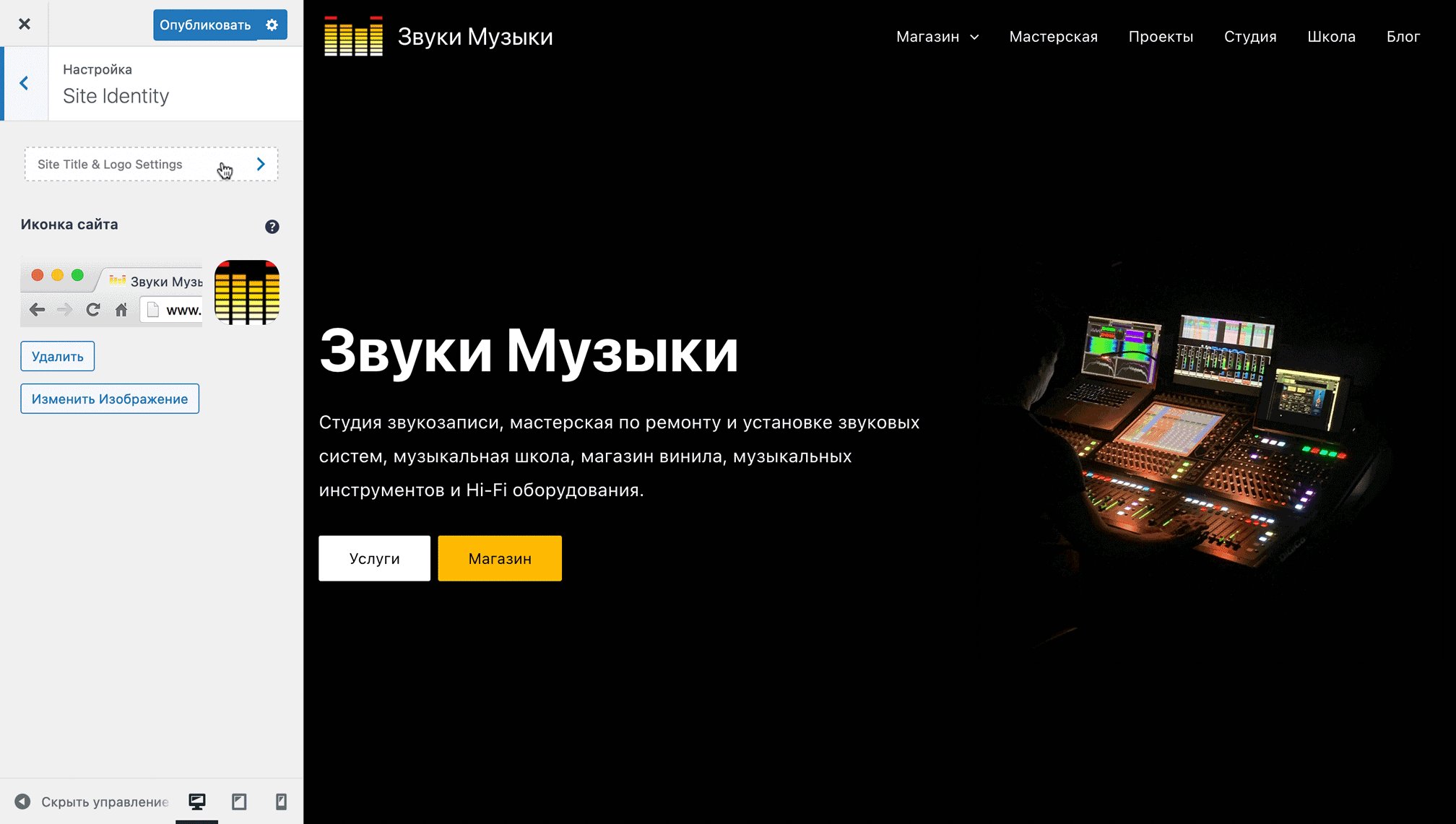
Раздел «Site Identity»
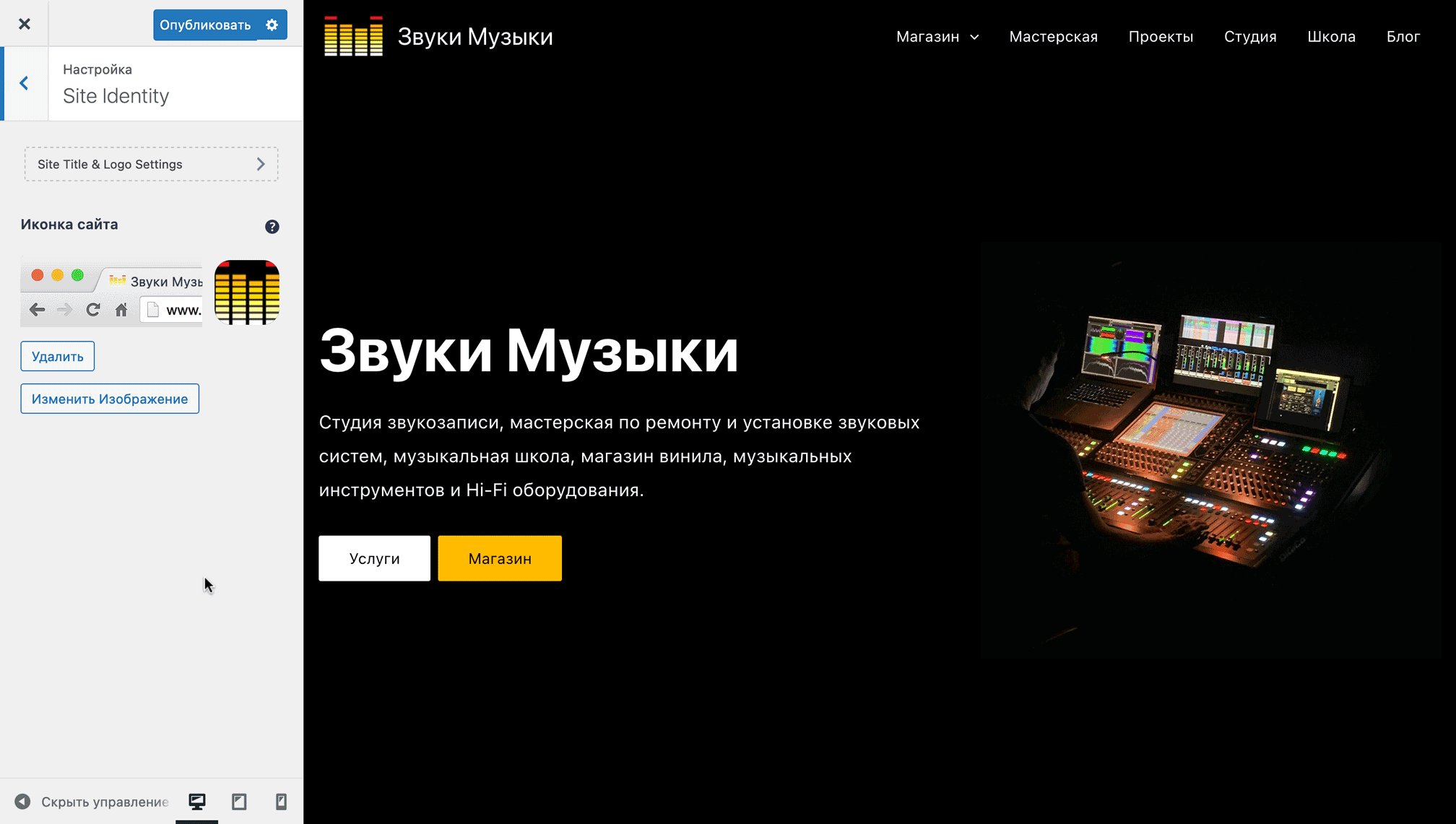
При переходе в этот раздел откроется подраздел «Иконка сайта» в конструкторе хедера. В нём вы можете добавить фавикон для сайта, если ещё этого не сделали раньше.

В самом начале этого раздела будет ссылка «Site Title & Logo Settings», по клику на которую открываются параметры виджета «Site Title & Logo» в конструкторе хедера.
Здесь вы можете добавить логотип сайта, включить отображение названия сайта и его описания, а также настроить дизайн этих элементов.

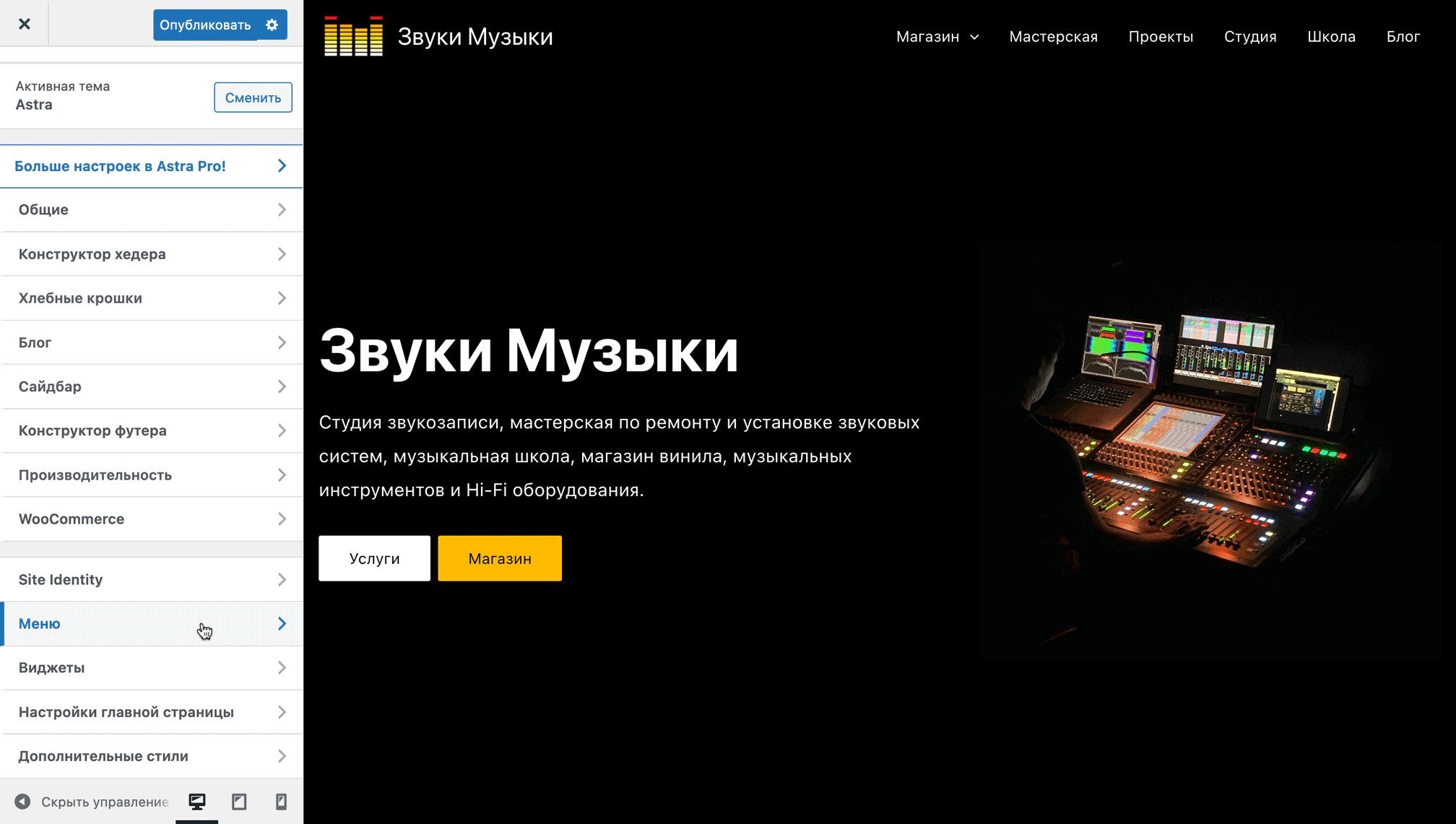
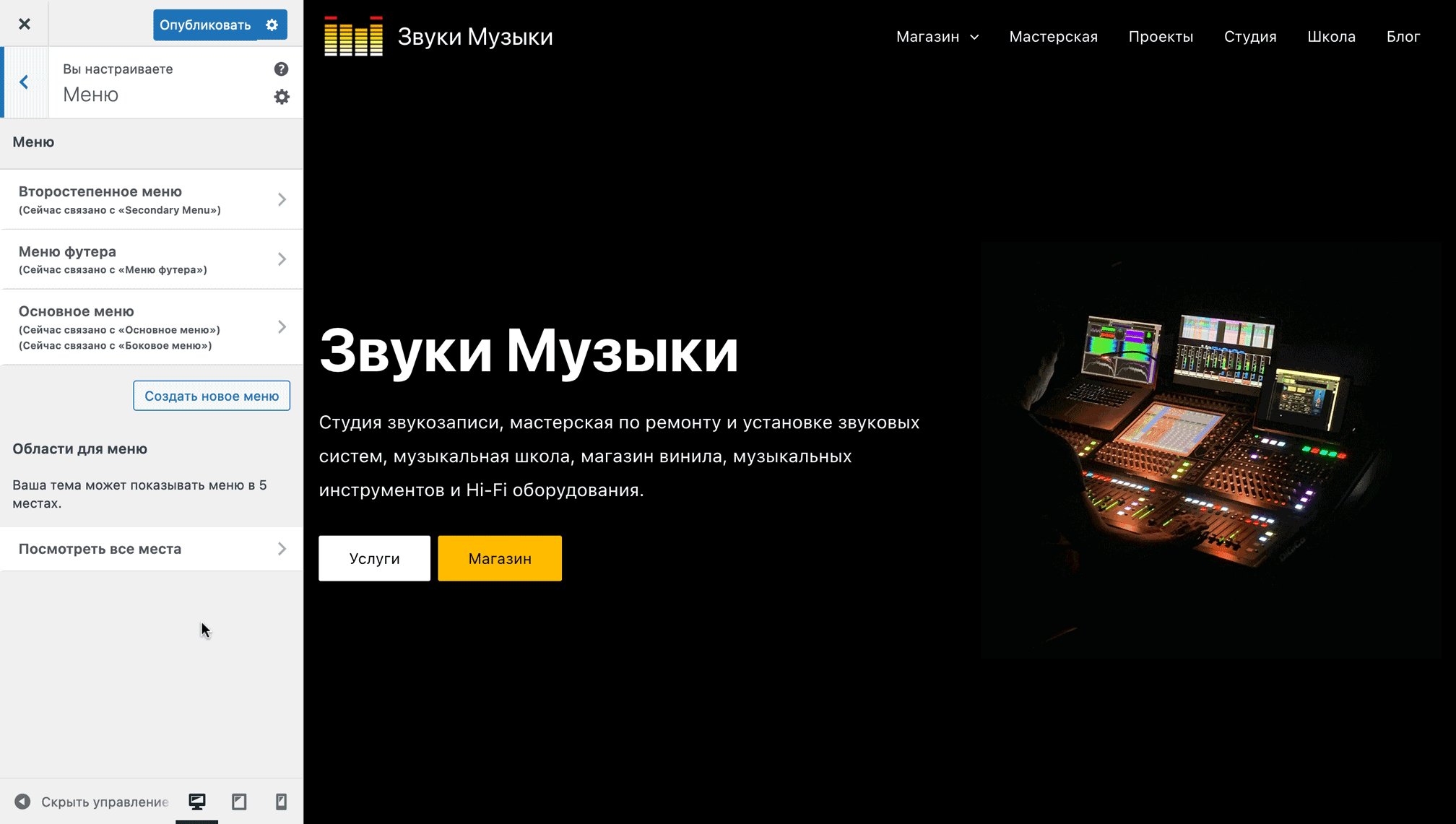
Раздел «Меню»
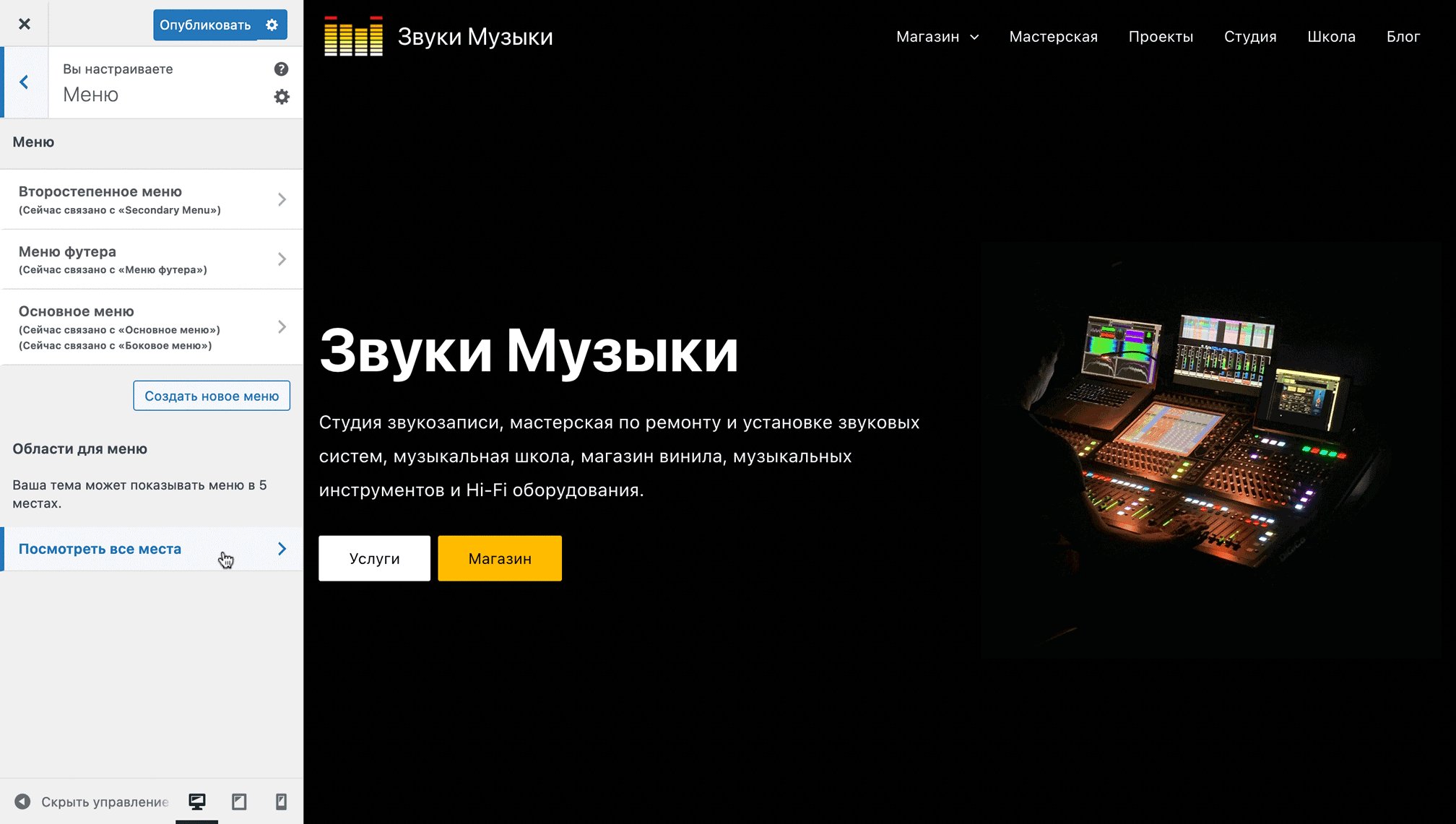
В этом разделе можно создать навигационное меню и посмотреть области, в которых его можно разместить.

Опция «Меню» отображает уже созданные меню и позволяет создать новое. Потом эти меню можно будет прикрепить к предусмотренным темой областям. Подробно о создании меню читайте в статье:
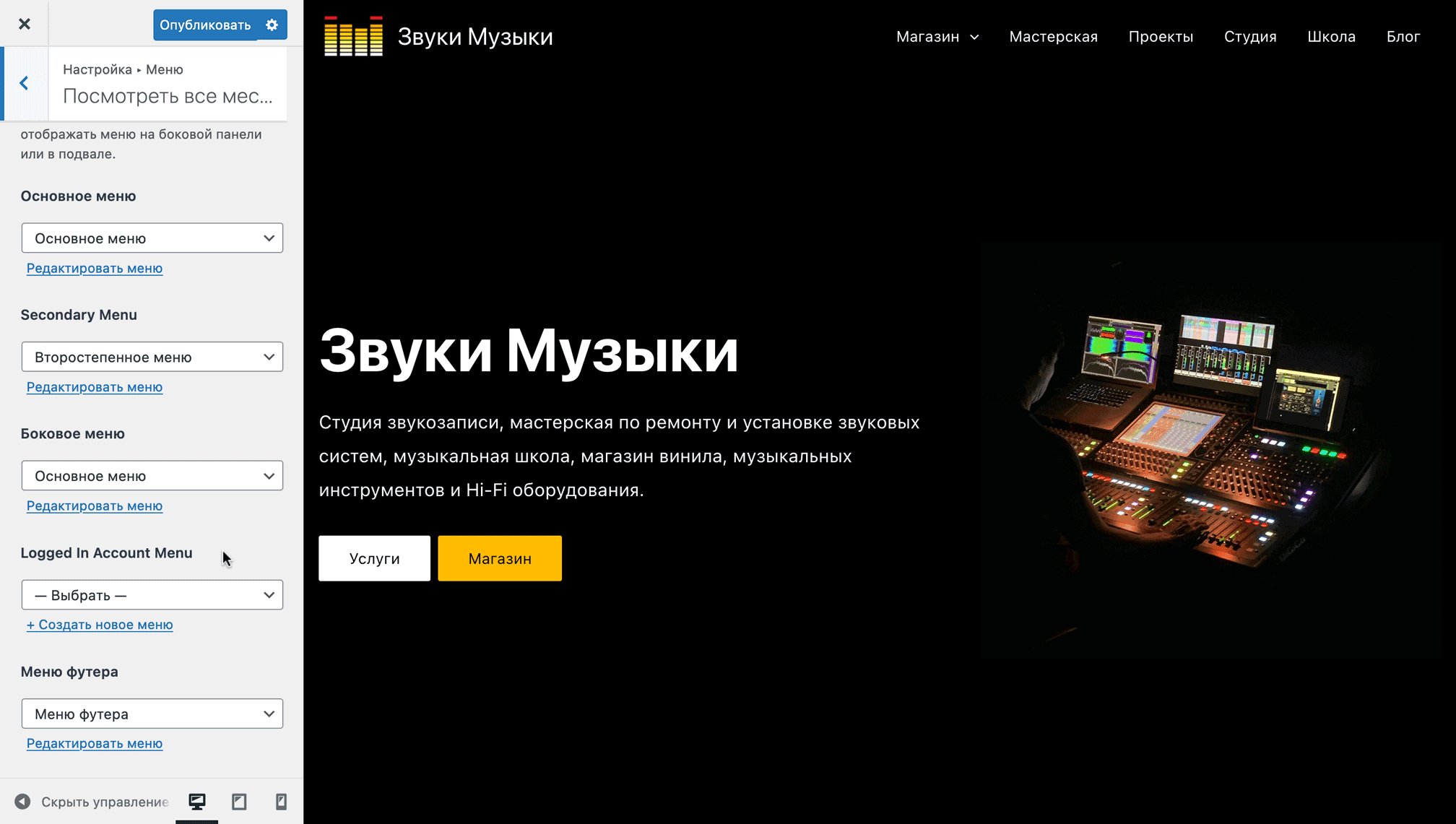
Опция «Области для меню» — это список мест, в которых разработчики темы дают возможность разместить навигационное меню. В Astra таких мест пять:
- Основное меню — в любой секции в конструкторе хедера;
- Secondary Menu — дополнительное меню для хедера;
- Боковое меню — в сайдбаре «OFF CANVAS» в конструкторе хедера (отображается только на мобильной версии сайта);
- Logged In Account Menu — меню для тех, кто вошёл в аккаунт на сайте;
- Меню футера — в любой секции в конструкторе футера.

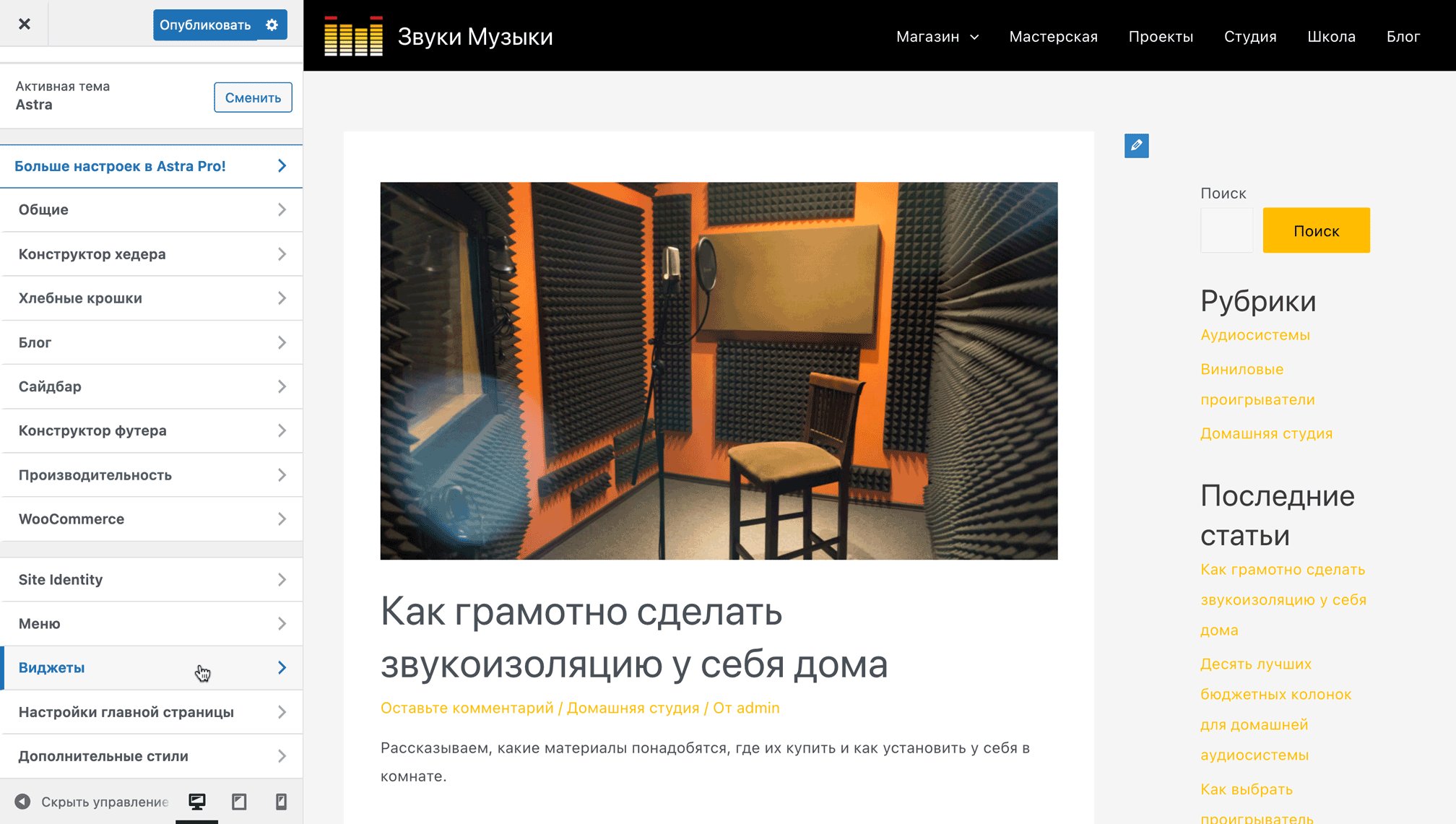
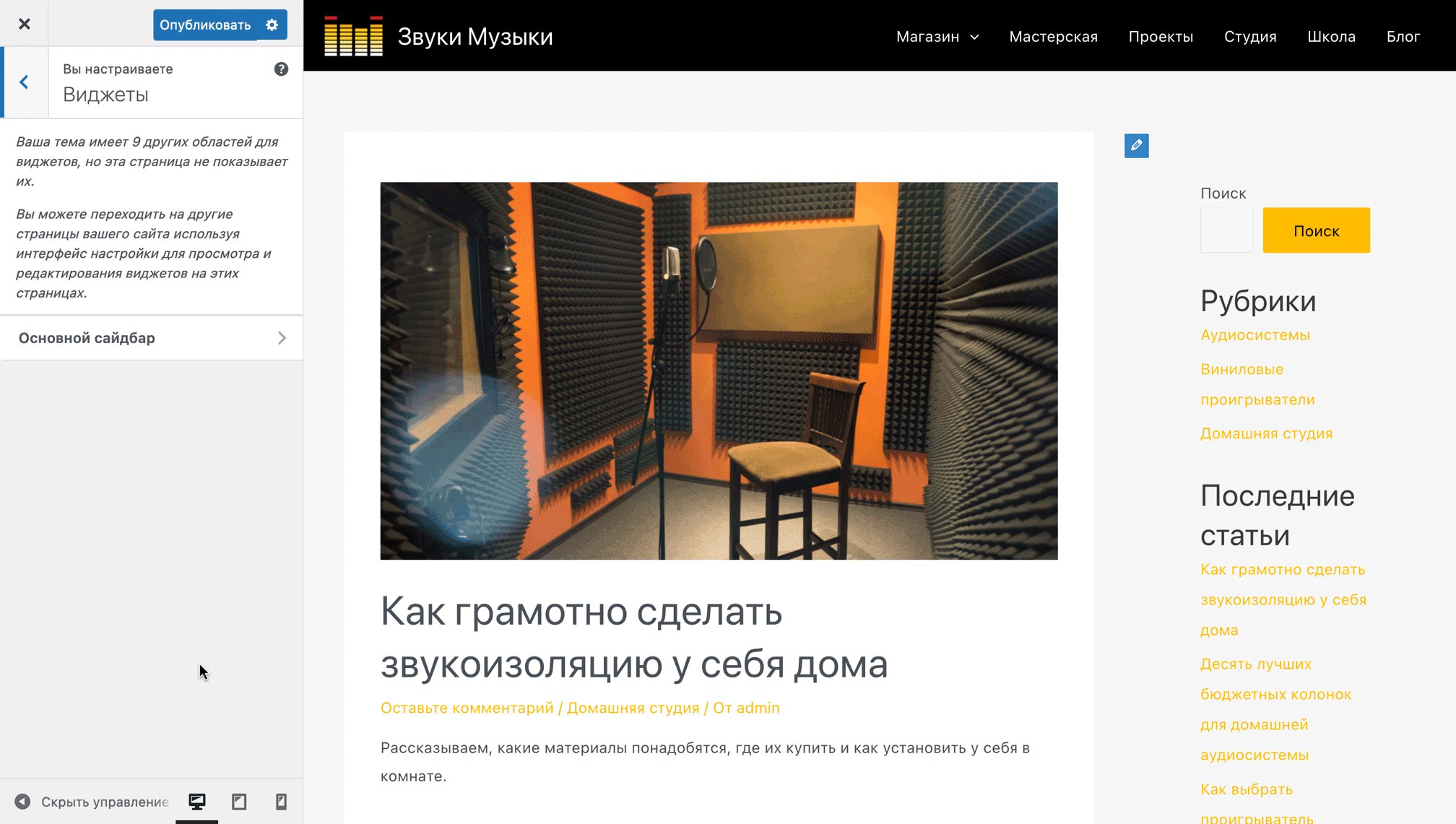
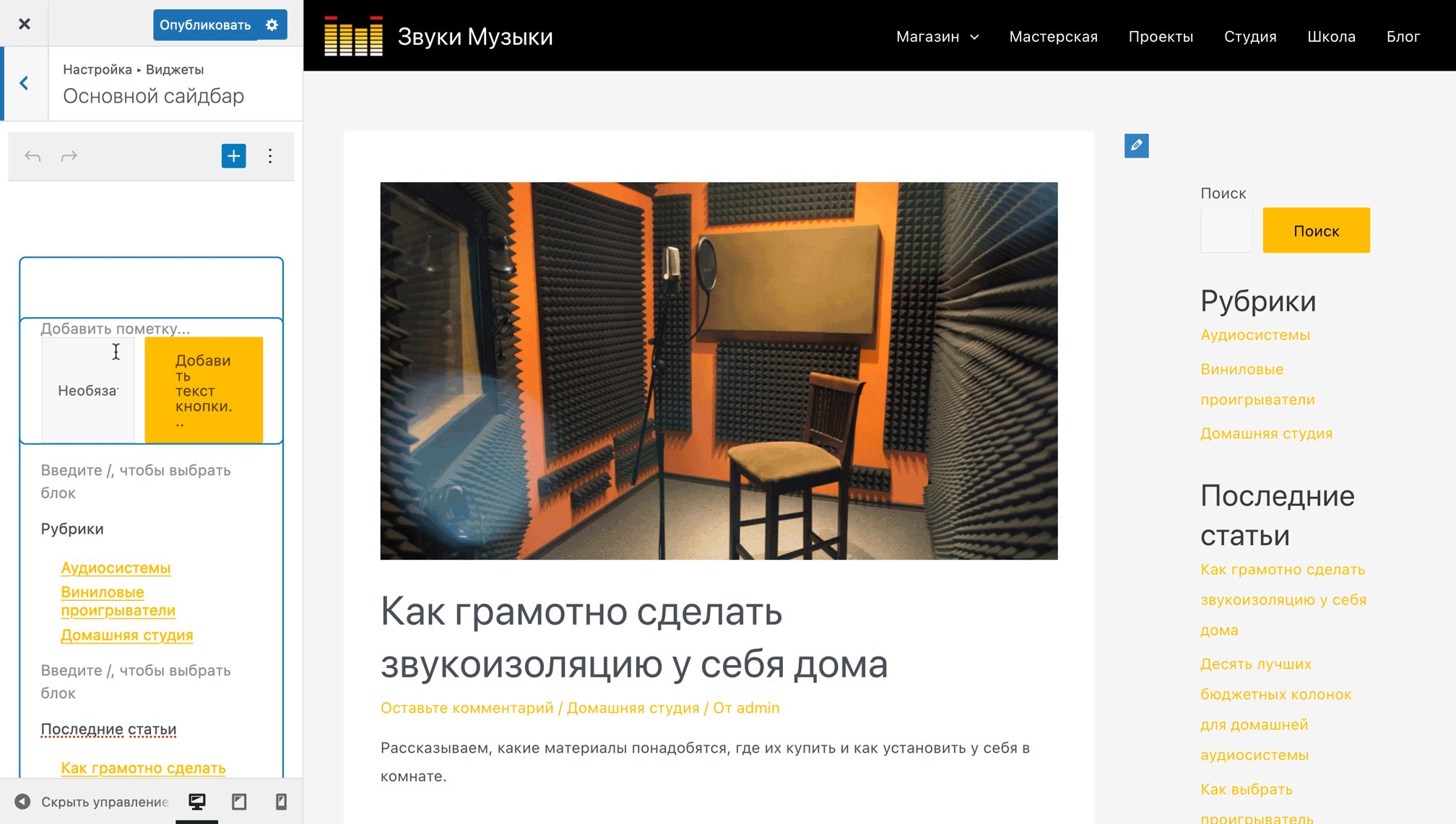
Раздел «Виджеты»
В этом разделе настраивается содержимое сайдбара — виджеты. Если вы вдруг не в курсе, это небольшие контейнеры, в которые можно добавлять блоки Gutenberg, чтобы показывать на сайте дополнительную информацию в сайдбарах, футерах и других специально предусмотренных темой местах.
Например, в блоге таким образом добавляют на сайдбар список рубрик или ссылки на основной сайт. В магазин при помощи виджетов обычно добавляют категории товаров, баннеры и поиск. Точно так же можно добавить в сайдбар и другие полезные вещи, например, контакты магазина, форму подписки на рассылку, ссылки на соцсети, новости, популярные товары или статьи.

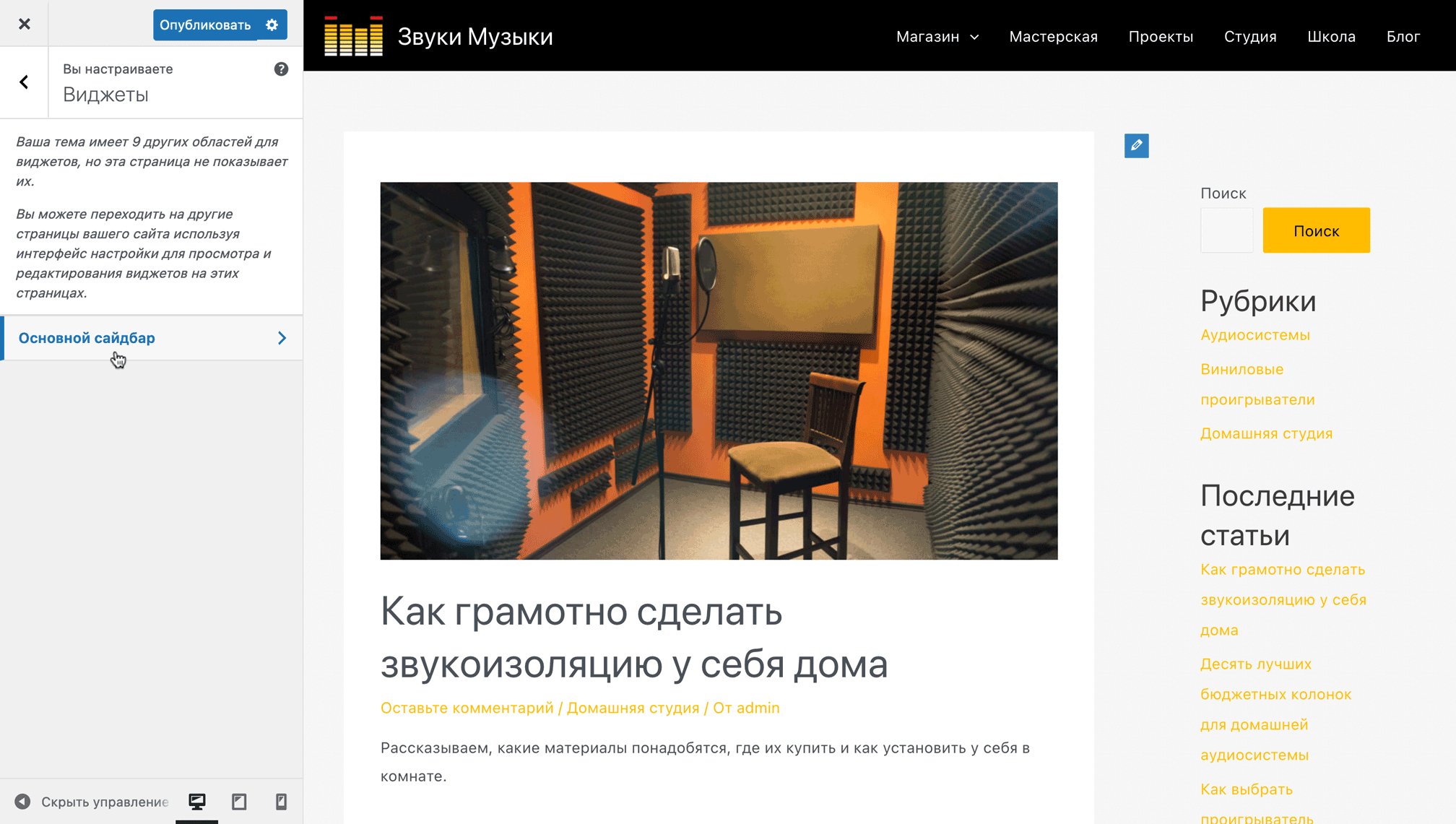
Перейдите в визуальном настройщике на страницу, где есть сайдбар, чтобы увидеть его на боковой панели и перейти к зоне добавления виджетов. Это делается точно так же как и при создании новой статьи или страницы. Подробнее об этом читайте в статье: Как работать в редакторе Gutenberg.

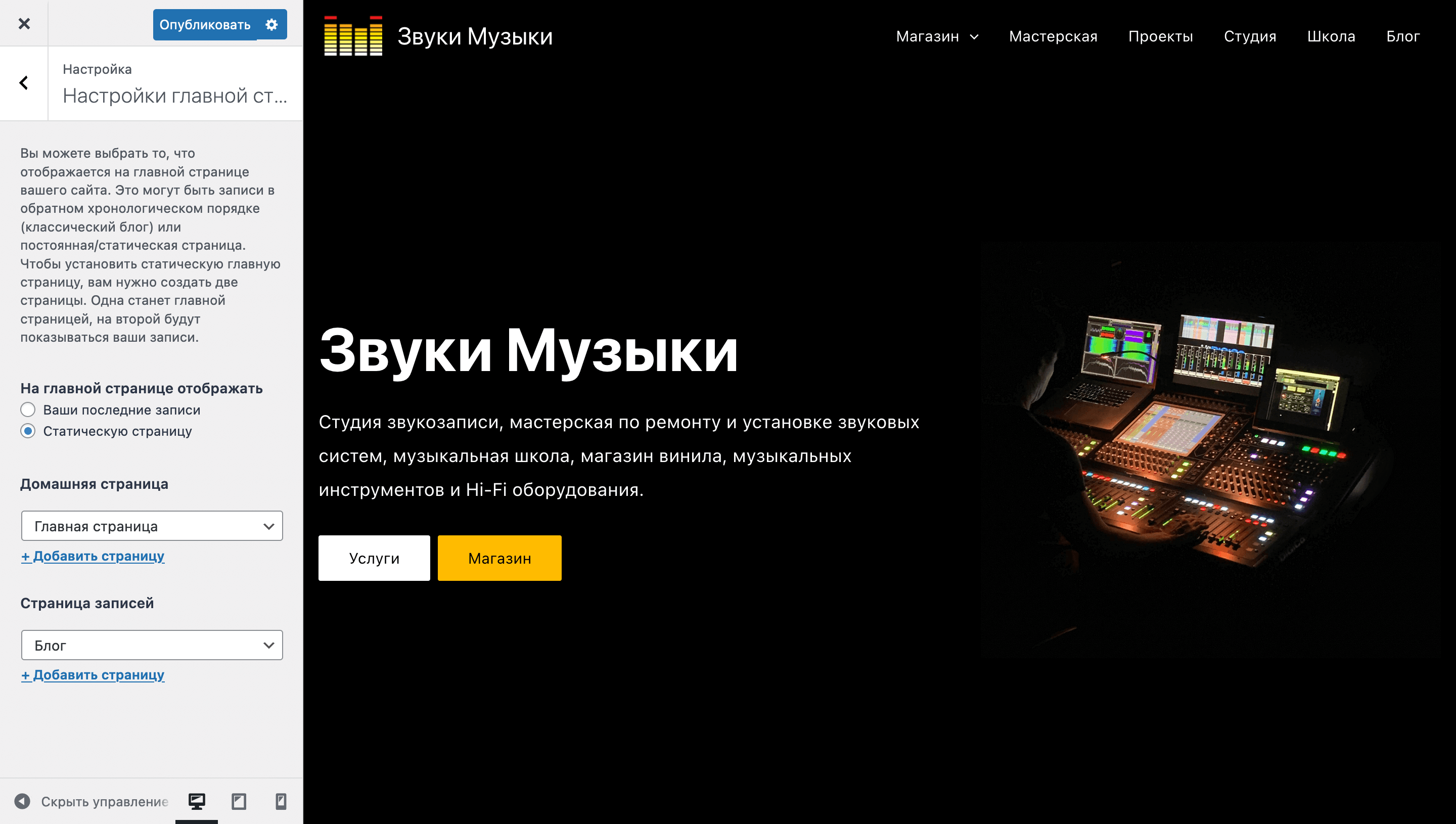
Раздел «Настройки главной страницы»
Здесь можно выбрать, что именно будет отображаться на главной странице сайта: последние опубликованные статьи или страница, которую вы специально красиво оформили, чтобы сделать главной.
Если выбрать вариант «Статическую страницу», появятся две дополнительных опции:
- Домашняя страница — главная страница сайта, на которую попадёт человек, если введёт ваш домен в браузере;
- Страница записей — главная страница блога, если он у вас будет.

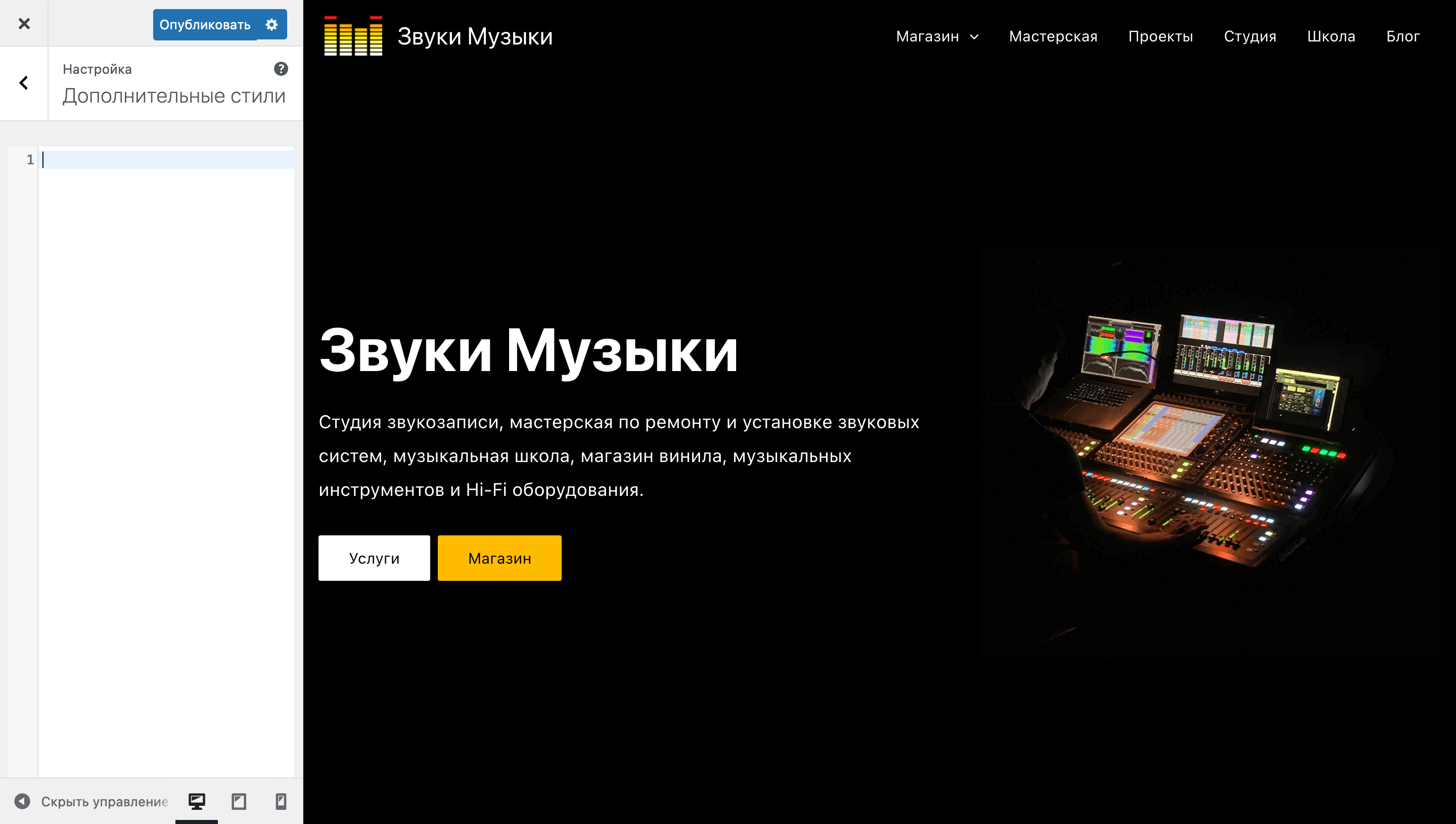
Раздел «Дополнительные стили»
Здесь можно добавить собственный код CSS, чтобы изменить стили тех или иных элементов на сайте. Например, если вы хотите изменить дизайн заголовков, стиль ссылок или что-то ещё, но в функционале темы нет такой возможности.

Опции Astra
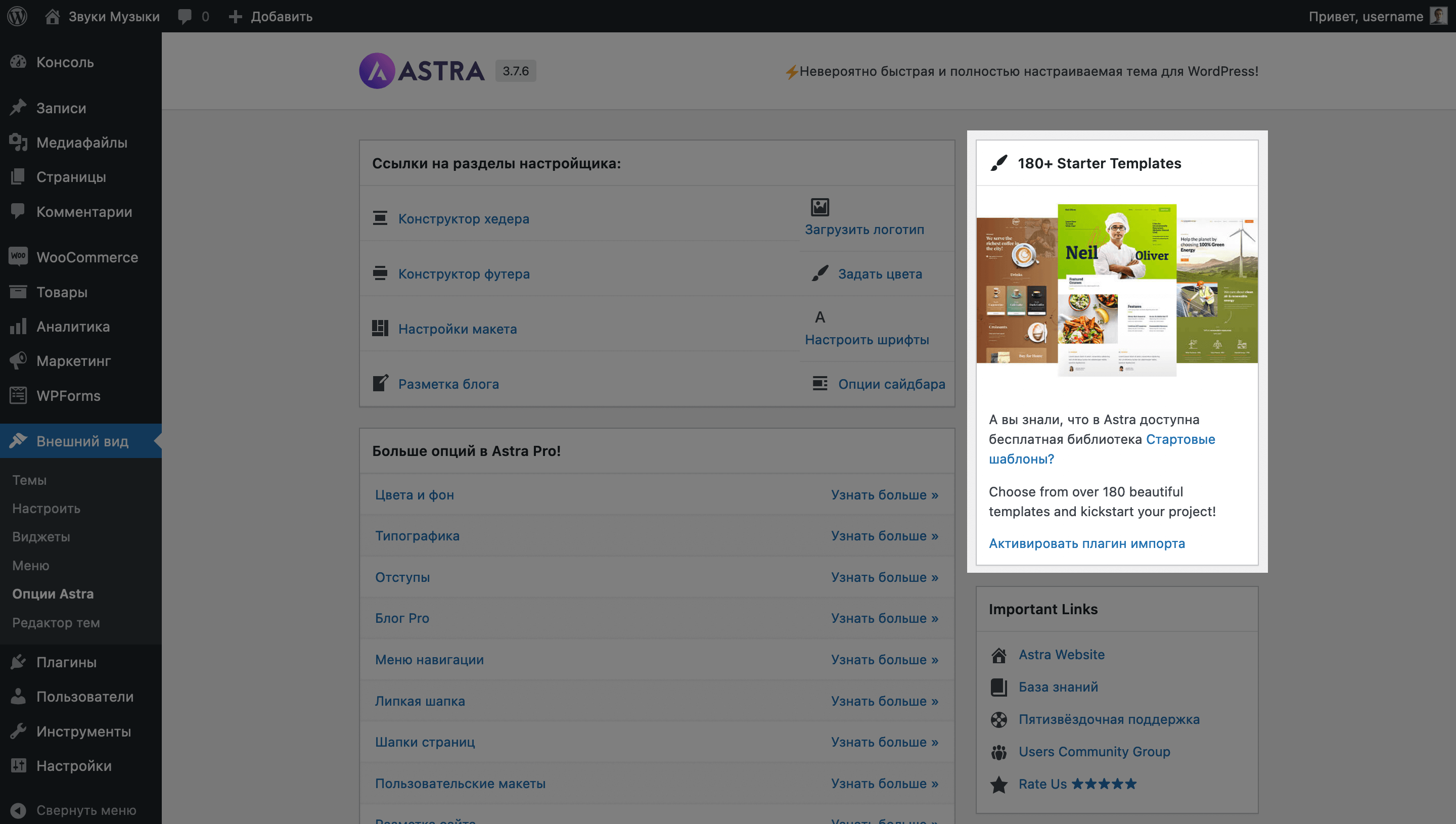
Это место с полезными ссылками на разделы настройщика внешнего вида, а также плагины, которые расширят функционал темы. Находится оно в разделе «Внешний вид – Опции Astra». В это разделе вы увидите пять блоков со ссылками.

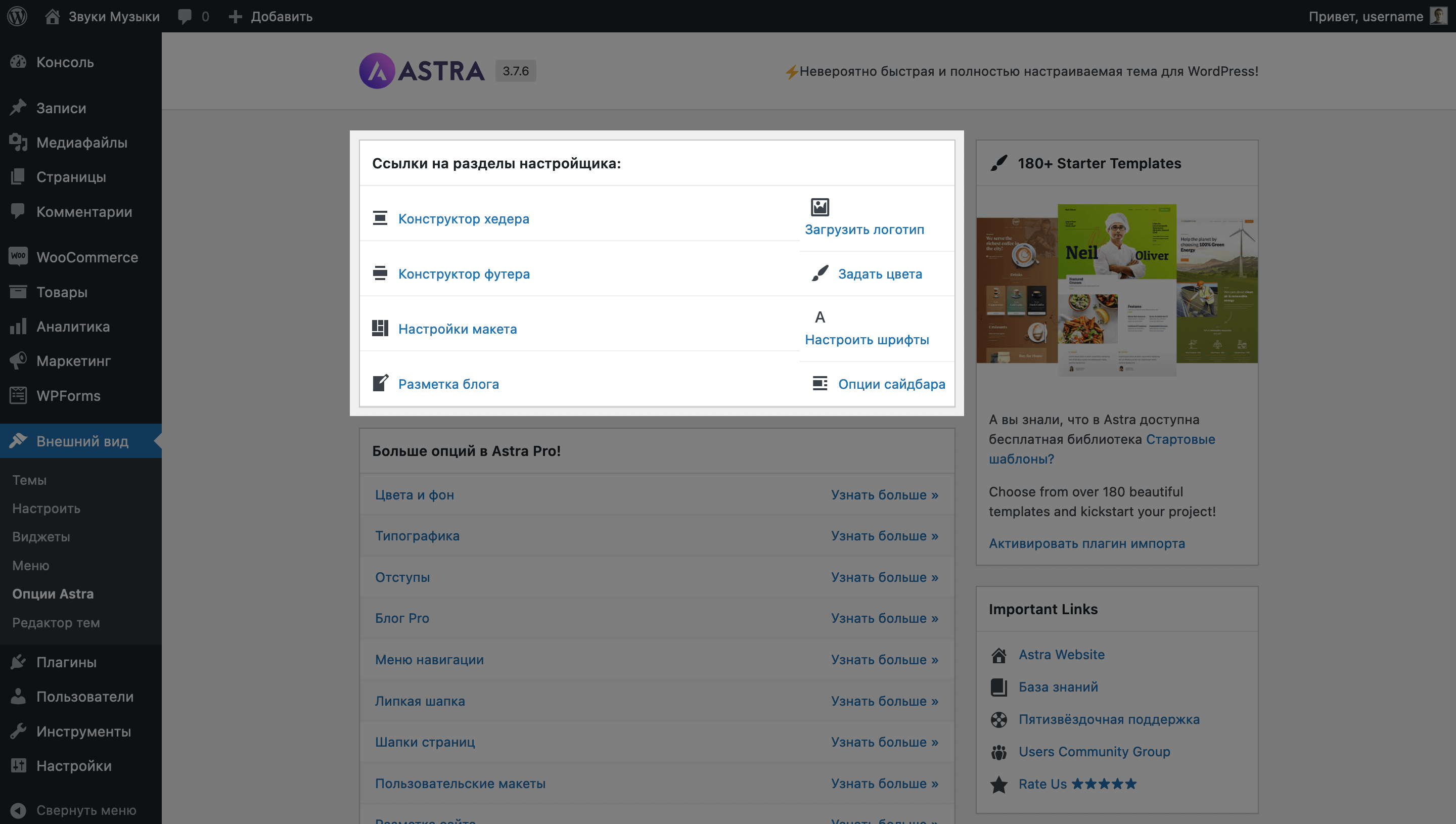
Ссылки на разделы настройщика
Отсюда вы можете перейти в разные разделы настройщика:
- Конструктор хедера — раздел «Конструктор хедера»;
- Загрузить логотип — подраздел конструктора хедера;
- Конструктор футера — раздел «Конструктор футера»;
- Задать цвета — раздел«Общие» – «Цвета»;
- Настройки макета — раздел«Общие» – «Контейнер»;
- Настроить шрифты — раздел«Общие» – «Типографика»;
- Разметка блога — раздел «Блог»;
- Опции сайдбара — раздел «Сайдбар».

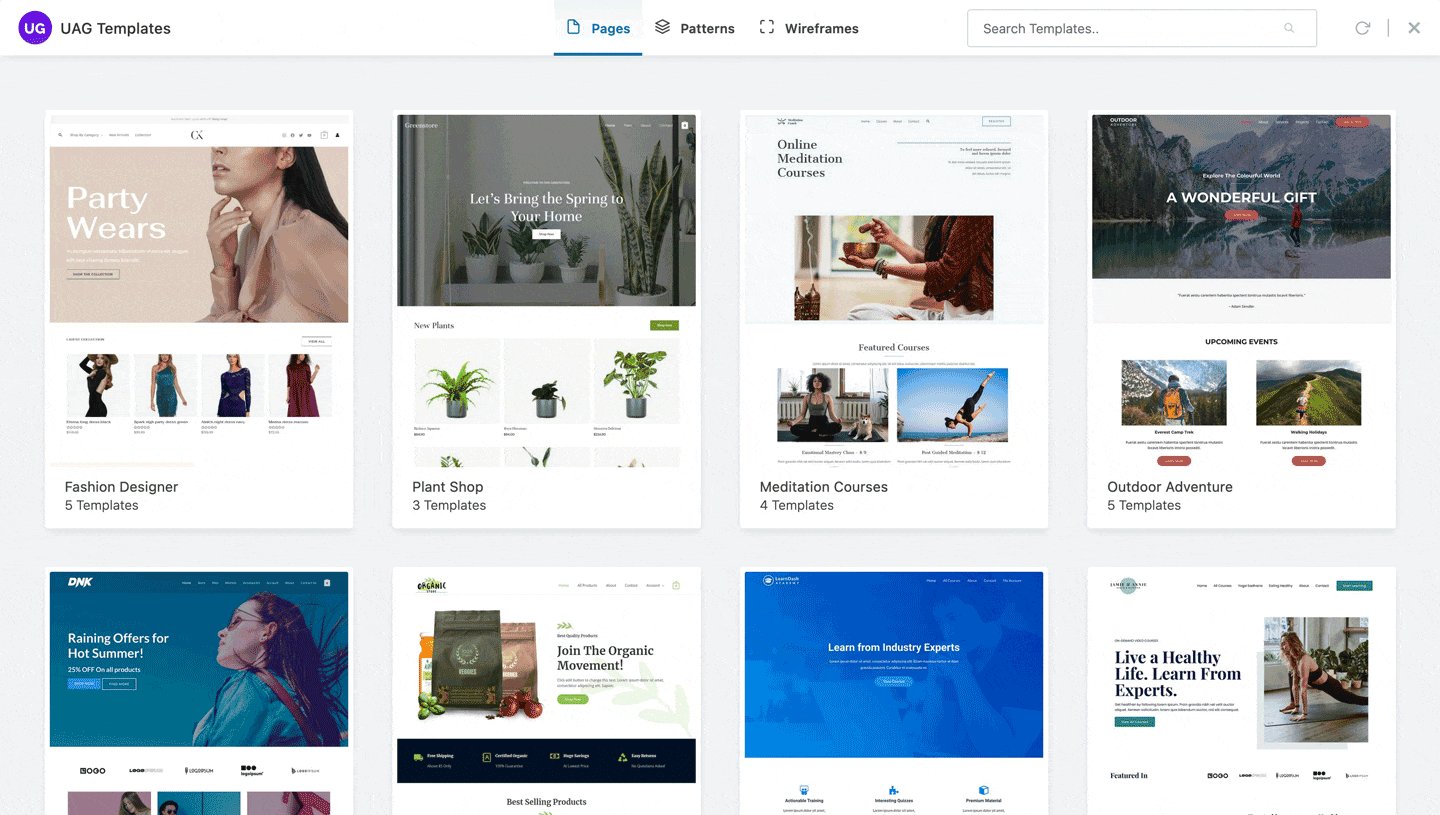
180+ Starter Templates
Здесь будет ссылка на библиотеку готовых сайтов, которые можно импортировать при помощи плагина «Starter Templates». Также будет кнопка «Установить плагин импорта», при нажатии на которую этот плагин установится и активируется на вашем сайте.

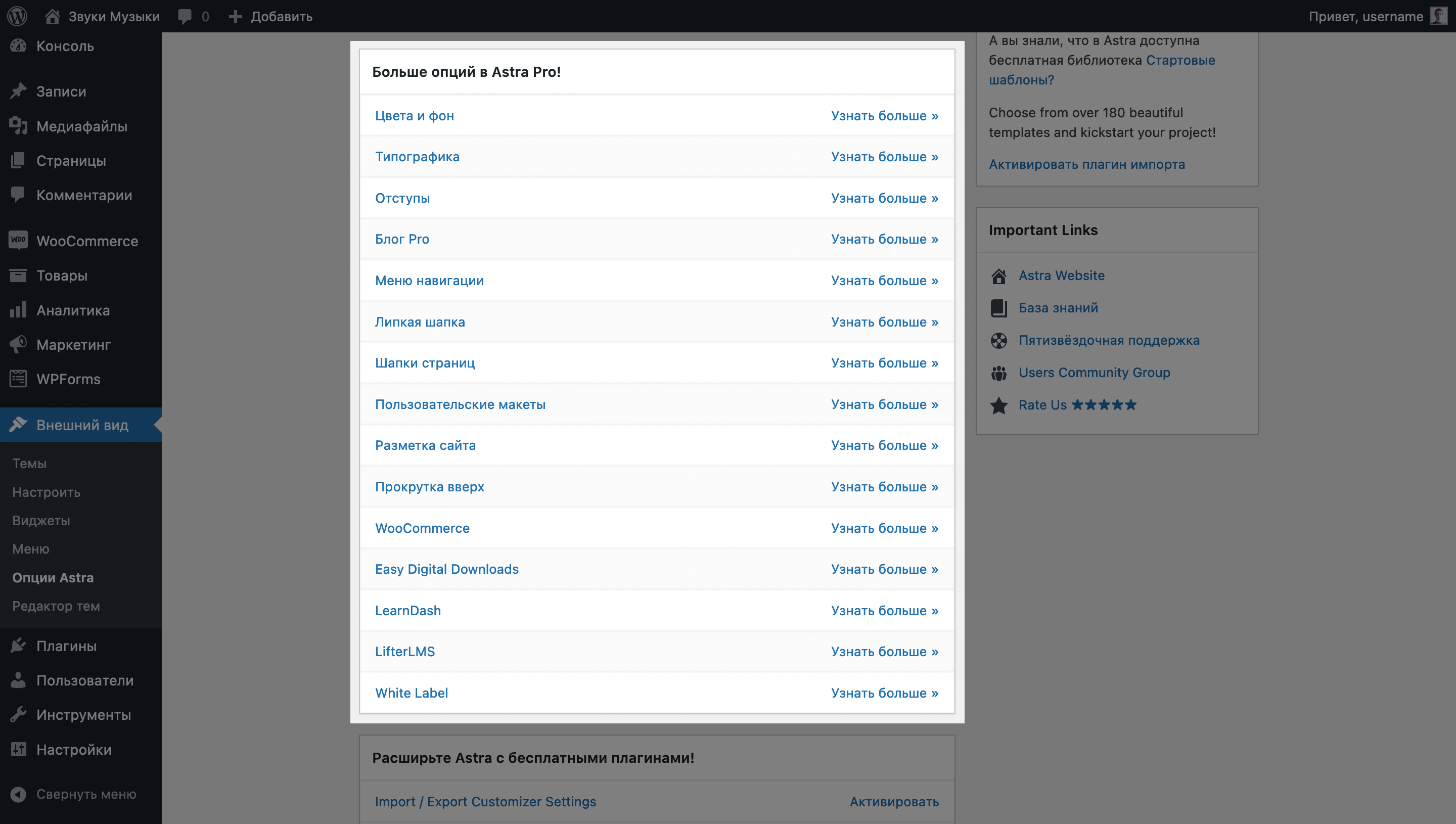
Больше опций в Astra Pro!
Здесь будет список функций платной версии темы со ссылками на статьи в базе знаний Astra, в которых эти функции описаны. Если сомневаетесь, нужна ли вам платная версия, изучите материалы в этом блоке.

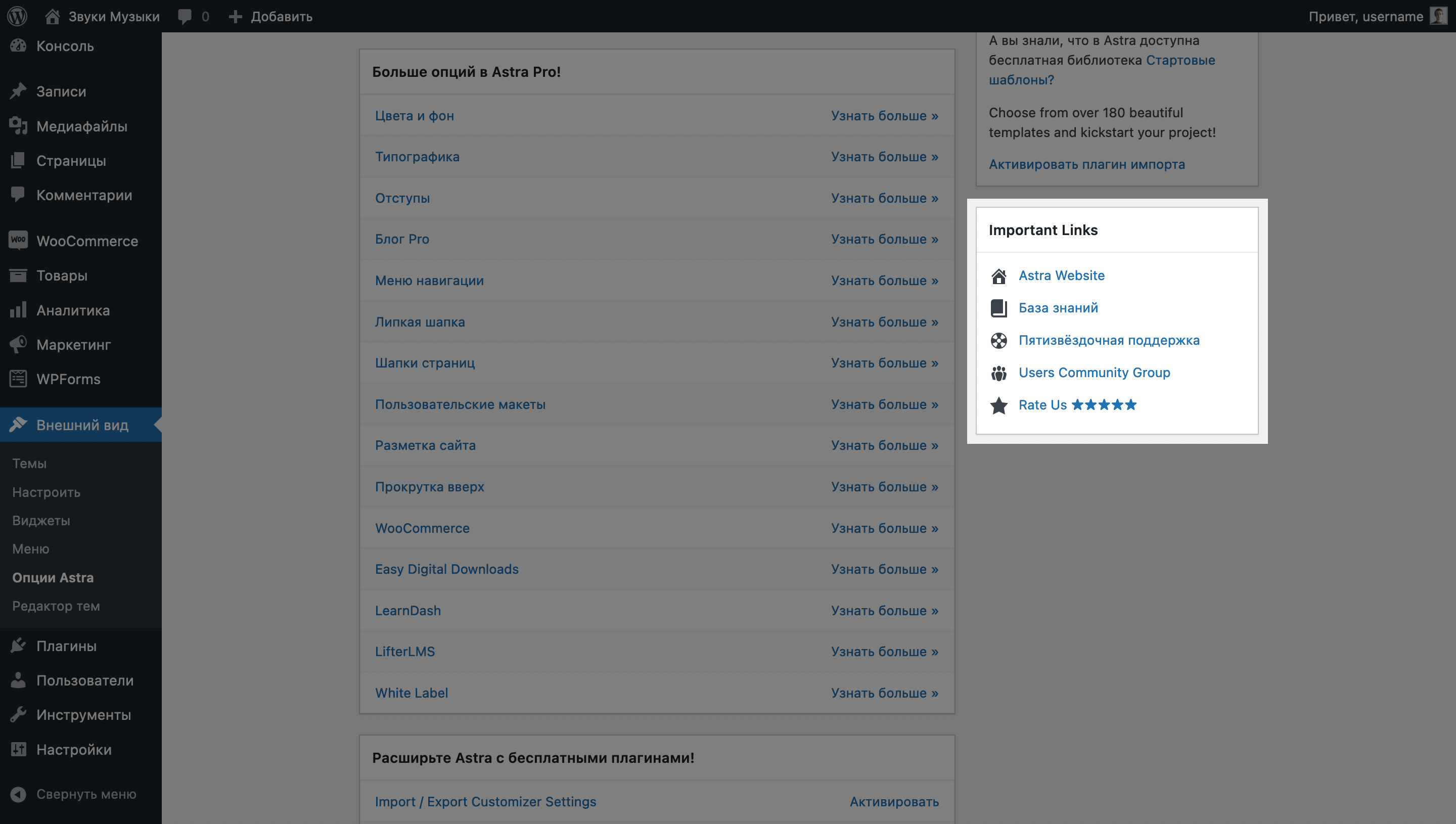
Important Links
Здесь будут ссылки на полезные ресурсы: главный сайт Astra, документацию темы, центр поддержки на сайте темы, группу в Facebook.

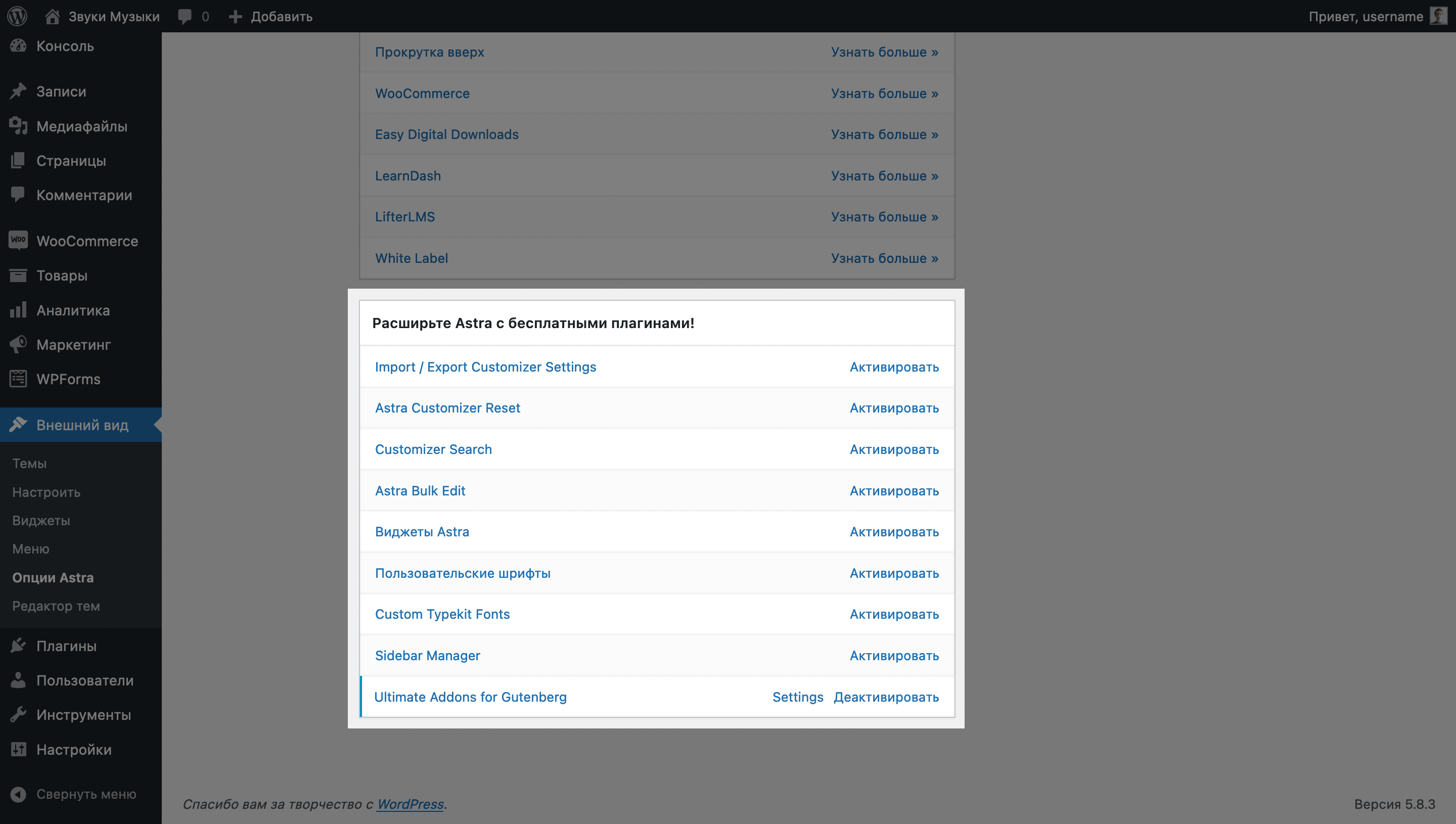
Расширьте Astra с бесплатными плагинами!
Здесь будет список официальных плагинов, при помощи которых можно бесплатно расширить функционал Astra. Кликните по названию плагина, чтобы открылась страница с его описанием на wordpress.org, либо кликните «Активировать», чтобы установить плагин себе на сайт.

Плагины для Astra
Несмотря на мощный встроенный функционал, у Astra есть много официальных плагинов, платных и бесплатных. Их специально сделали в виде плагинов, чтобы не раздувать и без того широкий функционал темы, таким образом замедляя её.
В этом разделе кратко расскажем про 10 бесплатных официальных плагинов. На первые два из них (наиболее полезных) у нас даже есть подробные обзоры. В конце этих подразделов вы найдёте ссылки на эти статьи.
1. Starter Templates
Плагин подключает к сайту библиотеку из более чем 280 готовых сайтов, которые можно импортировать себе на хостинг и переделать под свой бизнес. Так сделать гораздо быстрее, чем создавать сайт с нуля. Примеры шаблонов на сайте Astra.
Можно импортировать сайт полностью со всеми его страницами, а можно только конкретные страницы или вообще отдельные блоки с понравившихся страниц.
Starter Templates предлагает шаблоны одних и тех же сайтов для четырёх разных конструкторов страниц: Gutenberg, Elementor и Beaver Builder.
Не все шаблоны получится использовать бесплатно. Из более чем 280 вариантов только 90 будут бесплатными. На платных шаблонах будет пометка «PREMIUM». Они станут доступны, если купить один из двух платных комплектов: Essential или Growth.У нас есть статья, в которой мы подробно рассматриваем: как импортировать шаблон, а также отдельные страницы или блоки.
Обзор плагина Starter Templates

2. Ultimate Addons for Gutenberg
Плагин предоставляет более 30 дополнительных блоков для Gutenberg — стандартного редактора страниц в WordPress. Кроме того, у вас в редакторе появится библиотека готовых блоков и страниц, сделанных при помощи этого плагина. Вместо того чтобы делать всё вручную, вы сможете просто импортировать понравившийся готовый контент себе на сайт.
Функционал этого плагина, как и предыдущего, мы тоже рассмотрели подробно: какие свойства есть у новых блоков, как их добавлять, как импортировать готовые блоки и страницы.
Обзор плагина Ultimate Addons for Gutenberg
Если вы ещё не умеете работать в Gutenberg, лучше начните с другой статьи, где речь пойдёт про редактор в целом. Уже после ознакомления с редактором можно будет перейти на новый уровень.
Как работать в редакторе Gutenberg

3. Import / Export Customizer Settings
Плагин, при помощи которого можно перенести все настройки в редакторе внешнего вида с одного сайта на теме Astra на другой.
Принцип работы плагина очень простой: в разделе «Внешний вид – Опции Astra» устанавливаете плагин в блоке «Расширьте Astra с бесплатными плагинами!». После активации, обновите страницу и увидите на той же странице опции импорта/экспорта.

4. Astra Customizer Reset
Плагин, который поможет восстановить в редакторе внешнего вида настройки по умолчанию. Это пригодится, если вы меняли настройки, пока учились работать с темой, но теперь хотите начать всё сначала.
В целом, можно просто переустановить WordPress, чтобы добиться того же эффекта, но с плагином будет намного быстрее.

5. Customizer Search
Плагин добавляет в редактор внешнего вида строку поиска, при помощи которой можно быстрее находить нужные опции.

6. Astra Bulk Edit
Плагин добавляет в разделы со страницами и записями дополнительные опции для массового редактирования: возможность менять позицию сайдбара, отключать Title или футер. Удобно, если нужно сделать это сразу для многих страниц или записей. Можно не заходить по очереди в каждую из них.

7. Astra Widgets
Плагин добавляет три готовых виджета в конструктор виджетов: «Address», «Social Profiles» и «List Icons». При помощи первого вы можете добавить в подвал или шапку сайта адрес и номер телефона, при помощи второго иконки соцсетей, а при помощи третьего — другие иконки с сопроводительным текстом и ссылкой.
Готовые виджеты — это устаревшая технология. Такими были виджеты раньше, а сейчас их собирают из блоков в редакторе Gutenberg. Виджеты из плагина всё равно будут работать, но WordPress будет ругаться, что виджет устарел.

8. Custom Fonts
Плагин даёт возможность загрузить на сайт шрифты, которых изначально нет в разделе «Типографика» в редакторе внешнего вида. Работает с темой Astra, а также конструкторами Elementor и Beaver Builder.

9. Custom Typekit Fonts
Плагин даёт возможность встроить в сайт шрифты Adobe, который вы сделали в Adobe Fonts. Работает с темой Astra, а также конструкторами Elementor и Beaver Builder.

10. Lightweight sidebar Manager
Плагин позволяет создавать сайдбары, чтобы на разных страницах в них могли быть разные виджеты. Например, похожие статьи и баннеры в блоге, а на страницах магазина — популярные товары и другие фильтры.
Без плагина сайдбар на всех страницах будет один, с одними и теми же виджетами. Можно будет только скрыть его на выбранных страницах.

Что дальше
Надеемся, вам пригодилась статья. Любые вопросы по поводу опций Astra или в целом создания сайта на WordPress задавайте в комментариях. А если вы сейчас находитесь в процессе создания сайта, вам могут пригодиться наши пошаговые руководства на эту тему:
Как создать интернет-магазин на WordPress