В предыдущих статьях мы уже разобрались с основными понятиями поисковой оптимизации и с инструментами для вебмастеров, теперь давайте перейдем к следующему, не менее важному этапу. Прежде чем начинать работу по оптимизации и продвижению сайтов, нужно установить систему аналитики. Это поможет видеть и оценивать результаты вашей работы по продвижению.
С помощью аналитики вы узнаете:
- какие страницы сайта наиболее посещаемые;
- откуда пользователи попадают на сайт;
- какой доход приносит сайт;
- и много других данных.

В этой статье мы рассмотрим установку Google Analytics. Это самый распространенный сервис для аналитики сайтов.
Google Tag Manager
🔎 Диспетчер тегов Google или Google Tag Manager — это полезный инструмент, с помощью которого можно быстро добавлять или удалять различные фрагменты кода на сайте или в мобильном приложении. Нужно всего лишь раз добавить на сайт код Google Tag Manager и потом можно без вмешательства программистов добавлять нужные счетчики и другой код.
Рассказываем, как установить Google Tag Manager 👇
Установка Google Tag Manager
Сначала создайте аккаунт Google Tag Manager. Это можно сделать по ссылке: https://tagmanager.google.com/
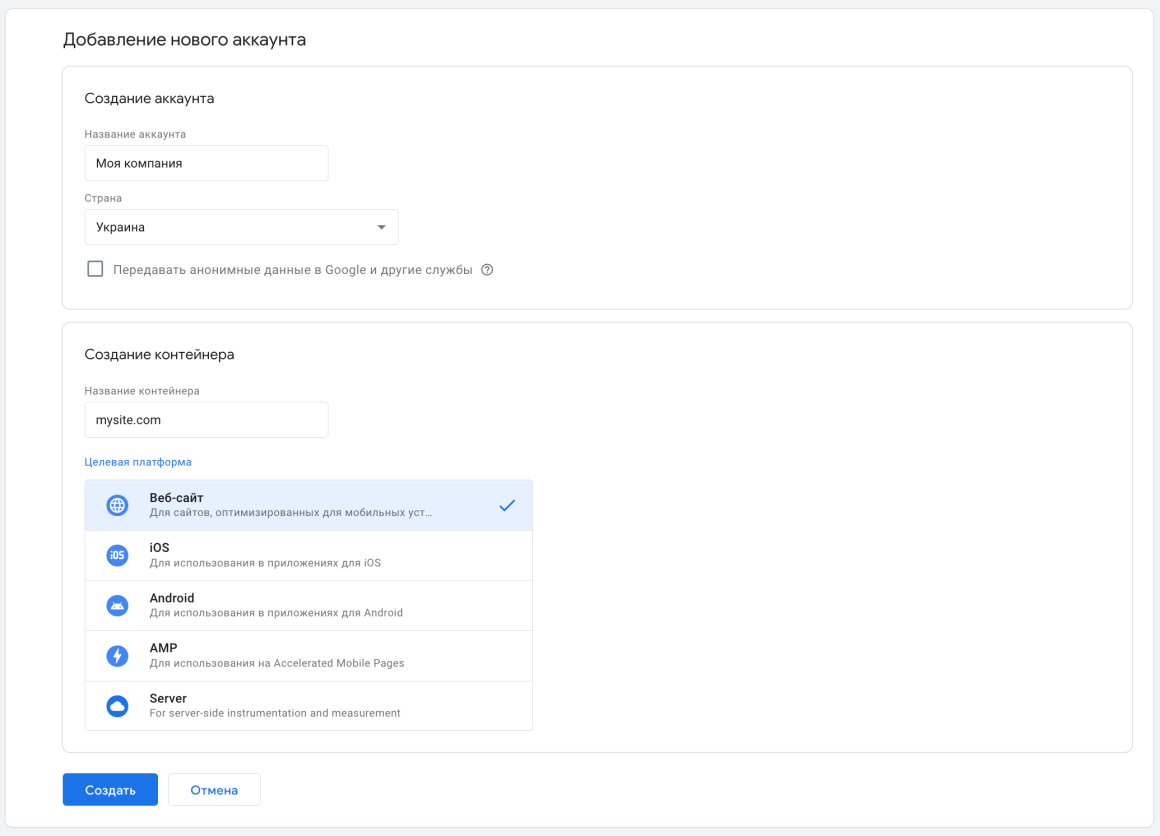
Во время регистрации вам нужно будет прописать произвольное название аккаунта и название контейнера — это JavaScript код, который вставляется на все страницы сайта. В качестве названия контейнера чаще всего указывают имя домена.

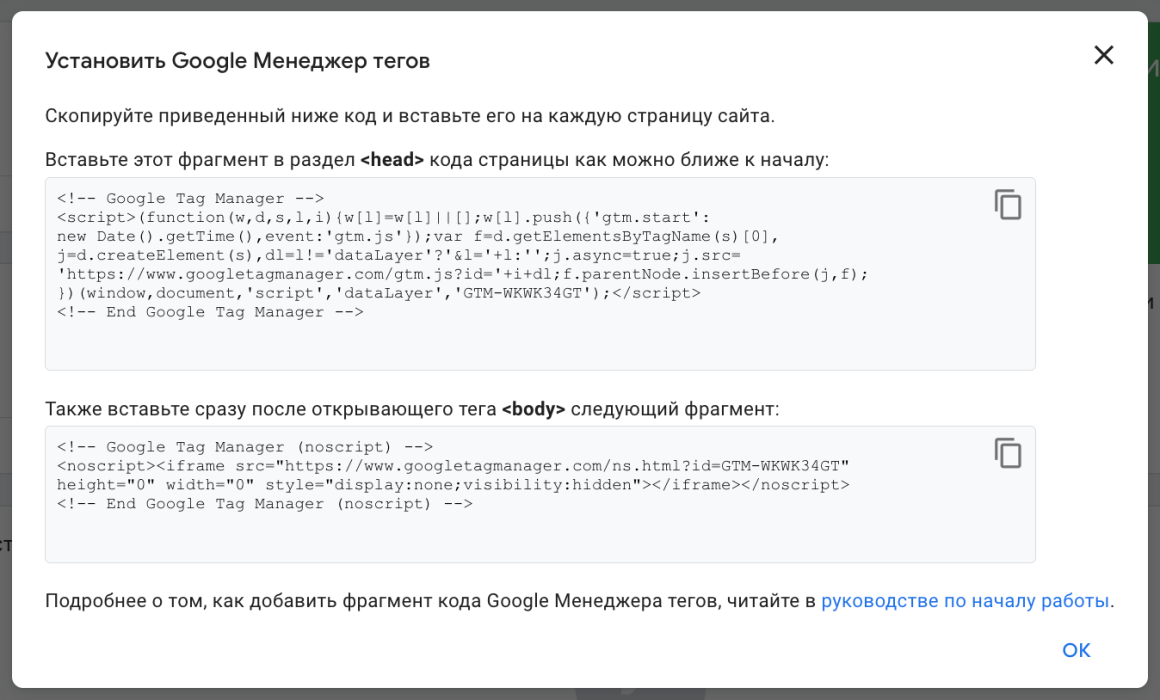
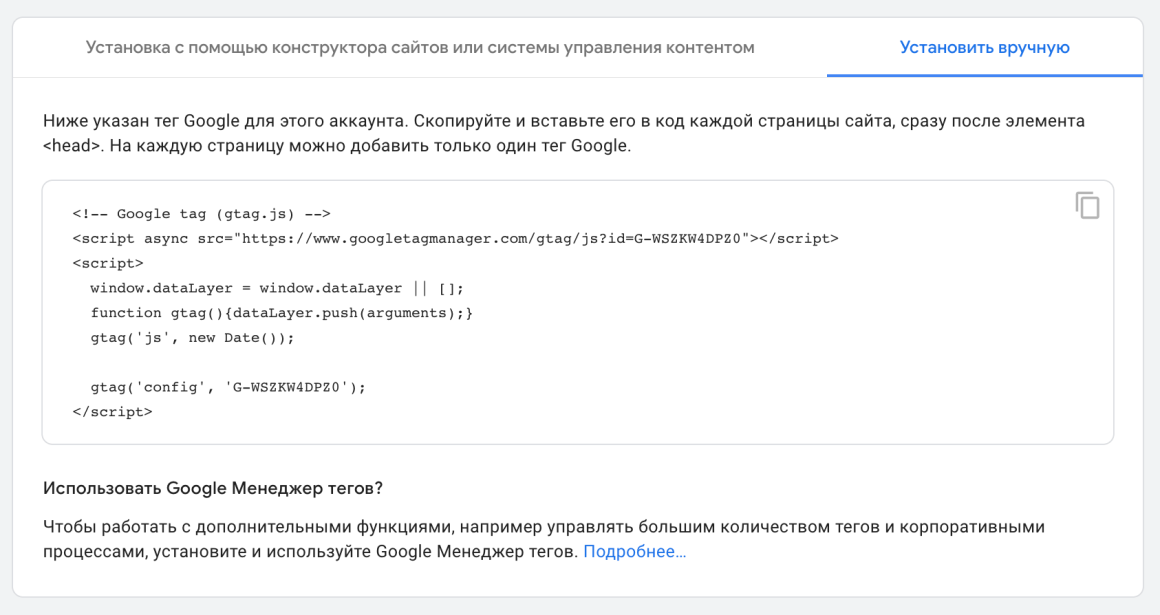
После прочтения и подтверждения лицензионного соглашения вам будет доступен код Google Tag Manager:
Если закрыли окно с кодом — не беда, в верхней части панели нажмите на идентификатор контейнера, который выглядит как GTM-XXXXXXXX, и вы вновь увидите код для установки Tag Manager.
Полученный код нужно разместить в разделе <head> и после открывающего тега <body> на всех страницах сайта. Необязательно делать это вручную или нанимать программиста. Если ваш сайт написан с помощью CMS, у большинства из них для этого есть удобные плагины. Например, если ваш сайт на WordPress, вы можете быстро добавить код на все страницы сайта с помощью плагина Head, Footer and Post Injections.
✅ Вы читаете статью из пошагового SEO-руководства
Шаги, которые были до 👇
Шаги, которые будут дальше 👇
Счетчик Google Analytics
Получение кода счетчика Google Analytics
Чтобы получить код счетчика посещений Google Analytics 4, зайдите на страницу https://analytics.google.com/analytics/web/ и нажмите кнопку Создать аккаунт.
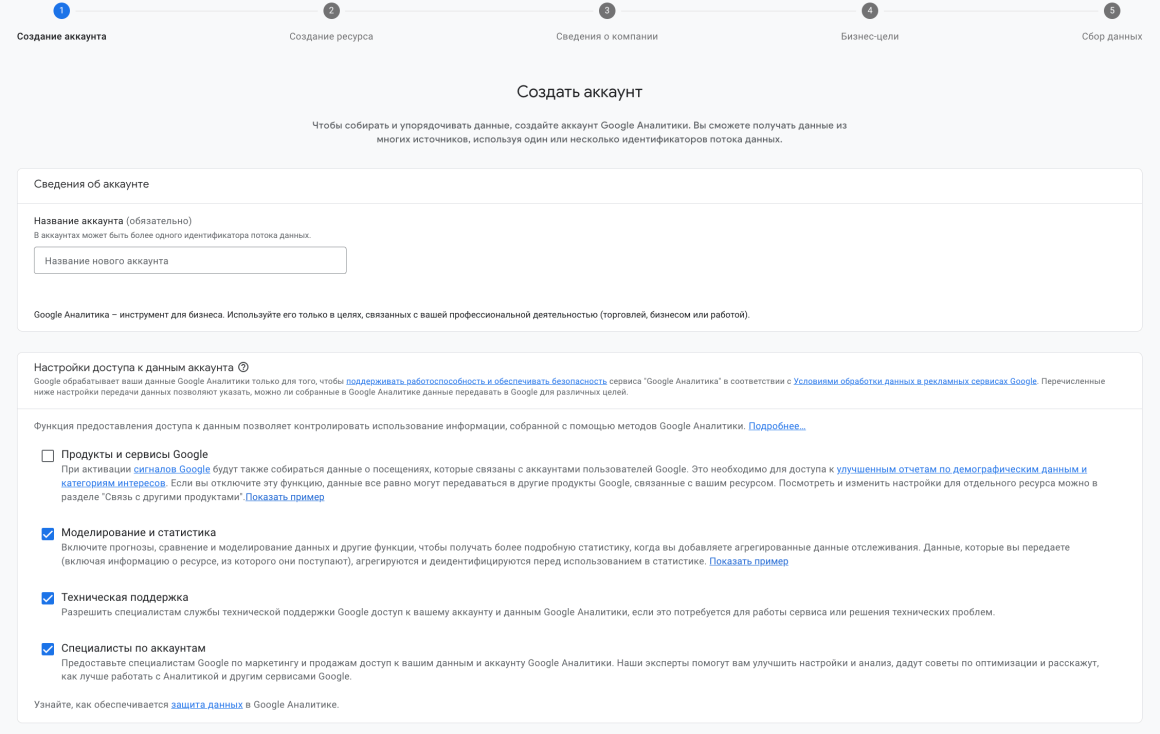
Перед вами появится форма регистрации с пятью шагами, где нужно будет указать общую информацию о вашей компании, сфере ее деятельности, размере и бизнес-целях. Дальше вас попросят принять соглашение об условиях использования Google Analytics и выбрать, что именно хотите отслеживать: веб-сайт или мобильное приложение.
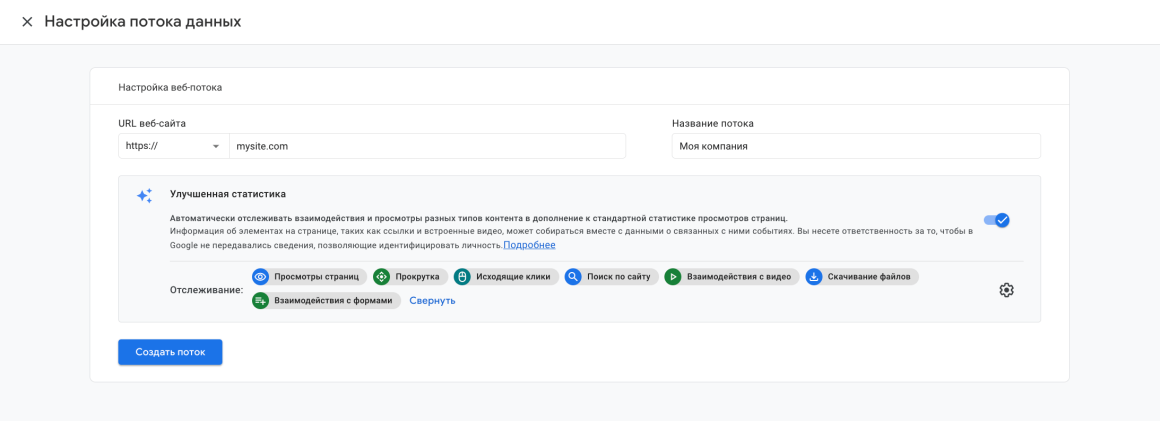
Следующим шагом укажите URL-адрес сайта, не забывая выбрать тип соединения — http или https, и произвольное название потока данных.
Нажмите Создать поток и через несколько секунд перед вами появится код отслеживания Google Analytics.

Как установить счетчик Google Analytics на сайт
Установить код Google Analytics на сайт можно несколькими способами.
👉 Вручную. Добавьте код на все страницы сайта между тегами <head> и </head>.
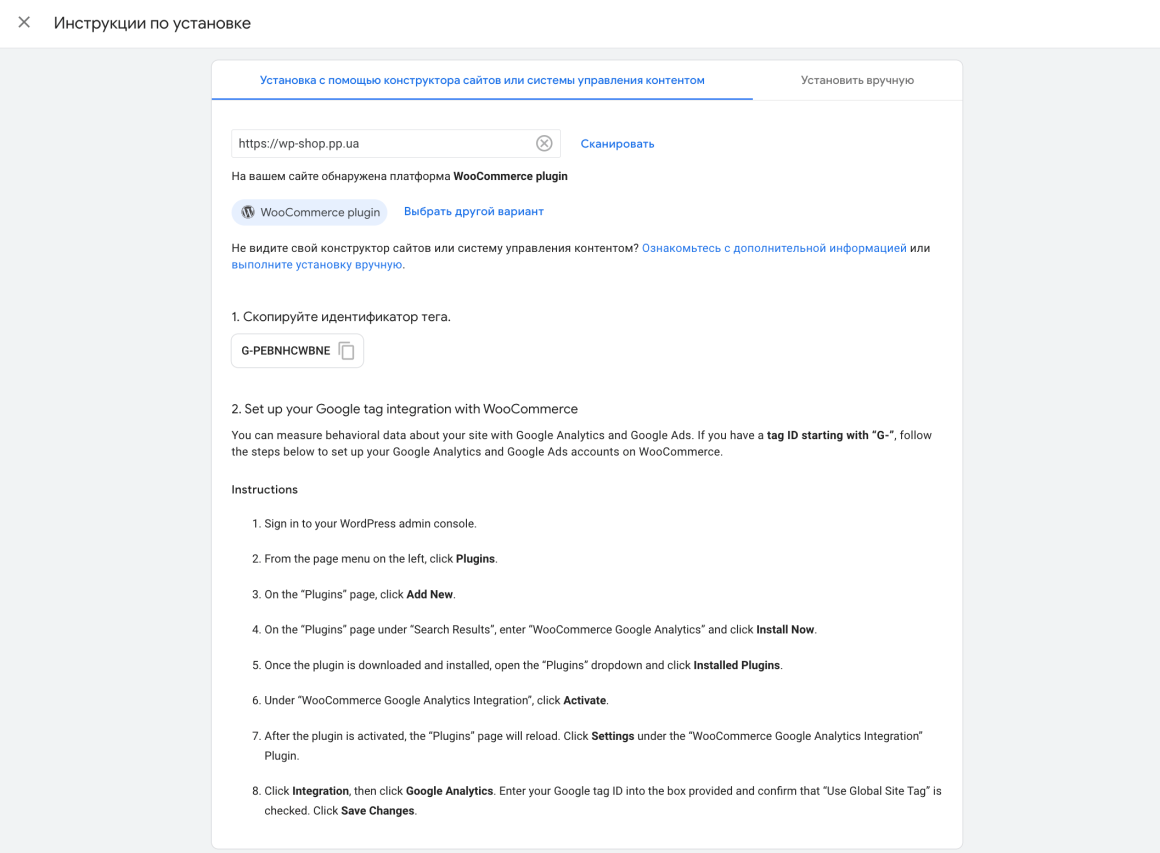
👉 С помощью плагинов. Если ваш сайт создан с помощью CMS, в окне с тегом Google вверху нажмите Установка с помощью конструктора сайтов или системы управления контентом. Введите адрес вашего сайта и нажмите Сканировать. Сервис предложит инструкцию, отталкиваясь от установленного на вашем сайте движка.

👉 С помощью Google Tag Manager, который вы установили в предыдущем разделе. И из трех перечисленных способов мы советуем именно этот. Google Tag Manager позволит вам управлять всеми аналитическими инструментами на сайте из одной панели, без необходимости менять код на каждой странице или обновлять его каждый раз, когда выходит новая версия аналитики. Это сэкономит время и упростит анализ вашего сайта. Подробнее про этот способ дальше.
При покупке на год — скидка 20%
Установка счетчика Google Analytics через Google Tag Manager
После установки на сайт диспетчера тегов Google, давайте посмотрим, как с его помощью установить код отслеживания Google Analytics.
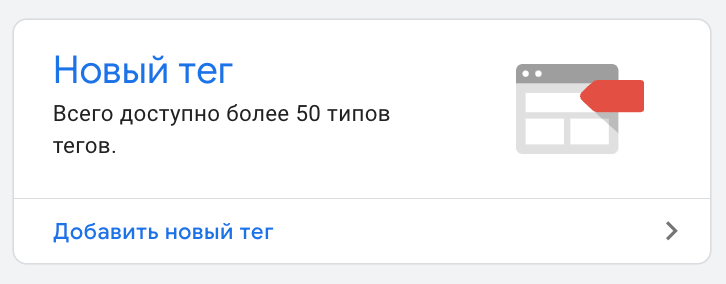
В Google Tag Manager выбираем Добавить новый тег:
Задаем название тега, кликаем на Конфигурация тега и видим перед собой список доступных для установки тегов. Среди них нас интересуют два тега: Google Analytics: конфигурация GA4 и Google Analytics: событие GA4.

Эти два тега работают в комбинации, но для новичка достаточно будет Google Analytics: конфигурация GA4. Он отправляет автоматически регистрируемые события и события улучшенной статистики: клики, просмотры страниц, скроллинг, первый переход на сайт и другие стандартные действия. Начнем именно с него.
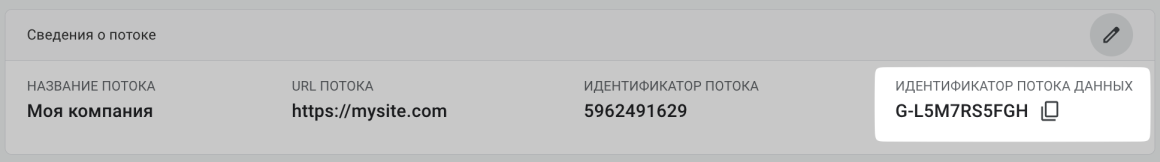
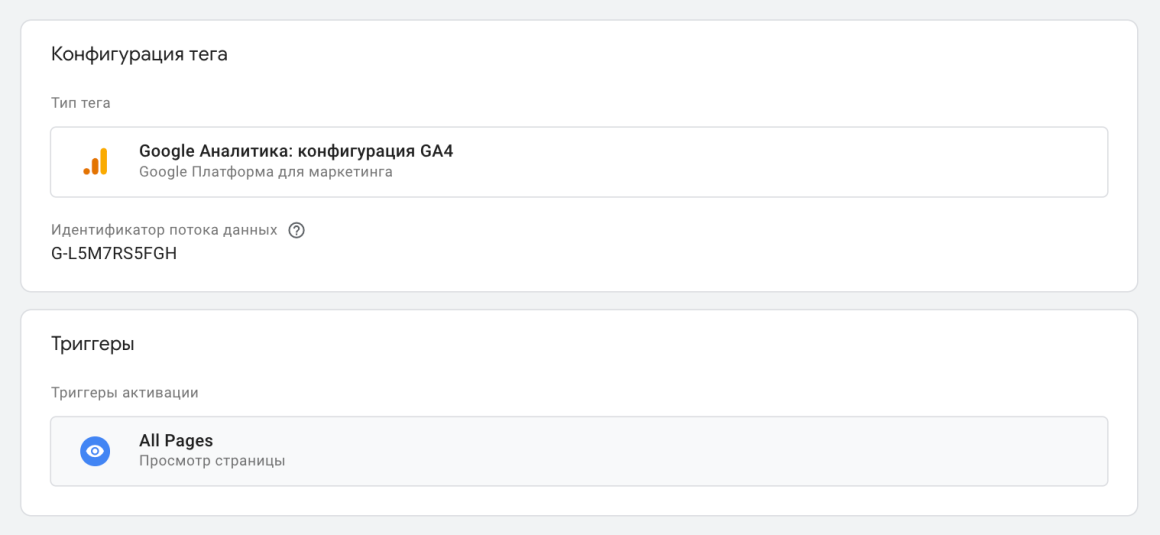
Выберите тег Google Analytics: конфигурация GA4. В поле «Идентификатор потока данных» введите идентификатор с префиксом «G-». Его вы можете найти на главной панели Google Analytics или кликнув в левом нижнем углу на раздел Администратор -> Потоки данных -> клик на нужный ресурс.

Не снимайте флажок с опции Отправлять событие просмотра страницы, когда эта конфигурация загружается, чтобы автоматически отправлять события page_view. Про дополнительные настройки вы можете прочитать в справке Google или оставить их без изменений.
Дальше нажмите Триггеры и выберите вариант с просмотром всех страниц.

Нажмите Сохранить.
Всё, установка кода Google Analytics на этом завершена. В течение суток в отчетах GA будут появляться данные о посещаемости вашего сайта.
Если вы захотите получать больше данных в GA4, например, отслеживать клики на кнопки, заполнение форм обратной связи или другие действия посетителей на сайте, вы можете добавить второй тег — Google Аналитика: событие GA4. В справке Менеджера тегов Google есть подробная инструкция по его настройке.
Настройка счетчика Google Analytics
После установки счетчика Google Analytics рекомендуется провести его минимальную настройку. Остановимся на основных настройках.
Search Console
С помощью привязки аккаунта Search Console в Google Analytics можно получать разные интересные отчеты. Например, узнать, по каким запросам и на какие страницы посетители попадают на сайт, определить ключевые слова, по которым сайт имеет низкий CTR в поисковой выдаче и т.д.
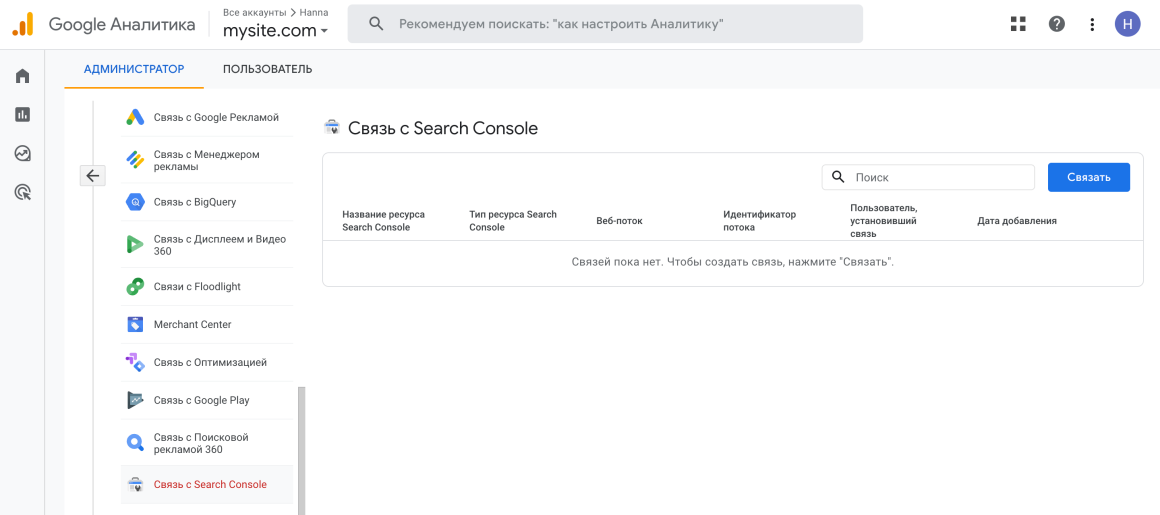
Чтобы связать аккаунты Search Console и Google Analytics, перейдите в левом нижнем углу в раздел Администратор → пролистайте до раздела Связь с другими ресурсами → Связь с Search Console. Нажмите кнопку Связать и выберите нужный аккаунт Search Console и поток данных Google Analytics.

Google Ads
Если вы рекламируете сайт с помощью Google Ads, свяжите свои аккаунты, чтобы отслеживать эффективность рекламных кампаний. Это можно сделать в той же вкладке Администратор → Связь с Google Рекламой.
Как проверить код Google Analytics и Google Tag Manager
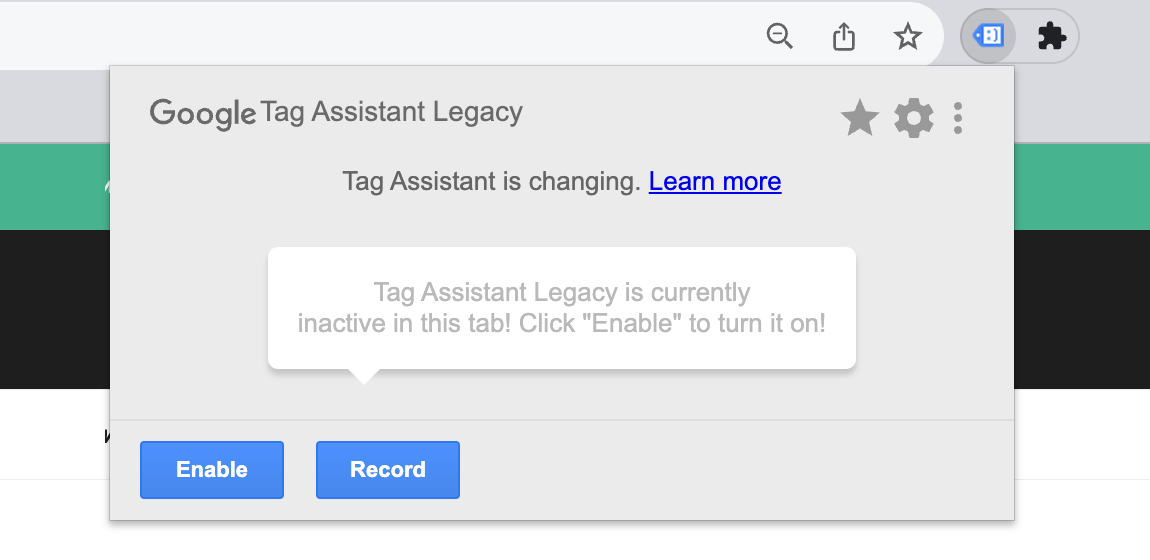
Google Tag Assistant — это бесплатное расширение для браузера Chrome, с помощью которого можно проверить правильность работы кода счетчика Google Analytics и других тегов.
После установки расширения в правом верхнем углу браузера появится значок Tag Assistant. Нажав на него, вы сможете активировать расширение для активной вкладки, нажав Enable.
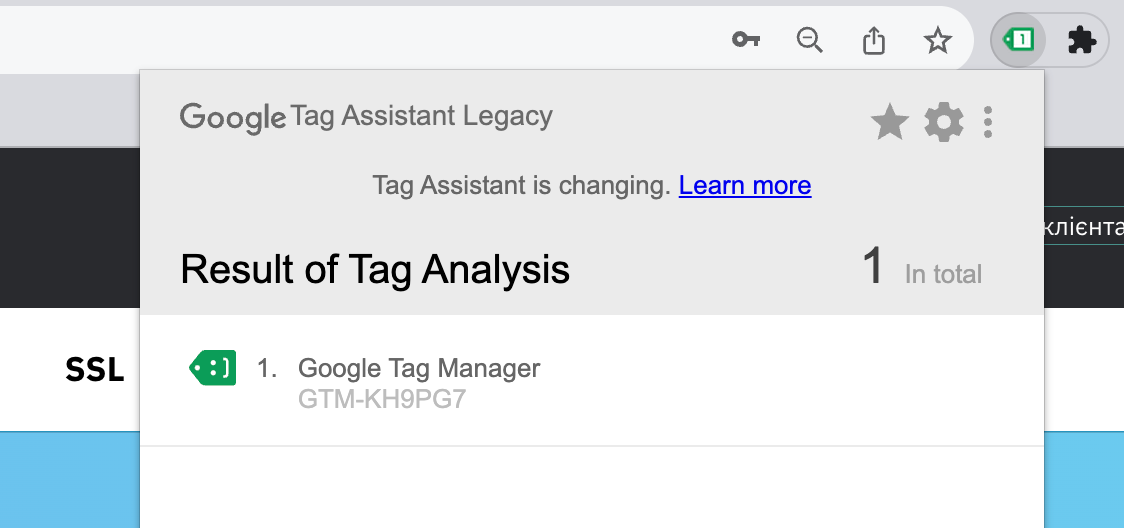
На скриншоте ниже можно увидеть, как работает расширение. На сайте был найден тег Google Tag Manager, который работает корректно.
Tag Assistant еще имеет функцию записи (кнопка Record). Она позволяет узнать, правильно ли работает отслеживание Analytics на вашем сайте. Подробно о функции Google Tag Assistant Recordings читайте в справке Google.
Вот и всё! Проделав такие несложные настройки, вы сможете отслеживать данные по своему сайту с помощью этого инструмента. Если что-то осталось непонятным, задавайте вопросы в комментариях. А следующая статья в этой серии — о техническом аудите сайта.
Полезные статьи по теме: