В предыдущих статьях мы установили счетчики аналитики и добавили сайт в сервисы для вебмастеров. Пришло время переходить к шагу №2 — техническому аудиту. Для новичков звучит страшно, но после прочтения этой статьи вы поймете, что и как нужно делать.

Итак, начнем с пояснения: SEO-аудит или технический аудит сайта — это действия по выявлению ошибок, которые мешают поисковым роботам нормально индексировать и ранжировать сайт. Если вы не обнаружите и не устраните такие ошибки, а оставите всё как есть, то дальнейшее продвижение сайта будет очень грустным.
С помощью нашего руководства вы сможете сделать технический SEO-аудит сайта самостоятельно.
Инструменты и сервисы для SEO-аудита
Для начала выберем инструменты, с помощью которых будем проводить аудит.
У нас есть статья — 33 SEO-инструмента, которые могут вам пригодиться. В ней предлагается большой список инструментов и сервисов, часть из которых мы будем использовать для аудита + добавим несколько, которых там нет:
- Google Webmaster Tools (Google Search Console) — бесплатный;
- Xenu’s Link Sleuth — бесплатный;
- IIS Search Engine Optimization (SEO) Toolkit — бесплатный;
- RDS Bar — бесплатный плагин для Firefox, Chrome;
- Screaming Frog SEO Spider — стоит £149 в год, но есть бесплатная версия с ограниченным функционалом и лимитом в 500 URL на сканирование;
- Netpeak Spider — стоит от $14 в месяц, но первые 2 недели можно пользоваться бесплатно;
- Serpstat — стоит от $15,4 в месяц, но есть бесплатный тариф с ограничением анализирования до 100 URL.
Что такое зеркало сайта и как его выбрать правильно
Зеркало сайта — это полная или частичная копия сайта. Например, в большинстве случаев сайты:
- http://moysite.com.ua/,
- http://www.moysite.com.ua,
- https://moysite.com.ua/,
- https://www.moysite.com.ua
будут зеркалами. Отличаются они наличием WWW и HTTPS. Если доступно несколько копий сайта, поисковый робот выберет одну, в соответствии со своим алгоритмом. Бывает, что роботы выбирают не ту копию сайта, которую вы продвигаете. Поэтому нужно определить основное зеркало сайта.
Как выбрать основное зеркало сайта
Если сайт еще не проиндексирован в поисковых системах, рекомендуем выбрать вариант без WWW — http://moysite.com.ua или https://moysite.com.ua (второй вариант, если ваш сайт работает по защищенному протоколу). Так адрес сайта будет выглядеть короче.
Если сайт уже проиндексирован, необходимо узнать, в каком виде он известен поисковой системе. Если аудитория вашего сайта из Украины, США или Европы, проверять индексацию сайта нужно в поисковой системе Google, так как ею пользуется большая часть населения данных стран.
В индекс Google могут попасть дубликаты сайта как с WWW, так и без, поэтому нужно проверять каждое зеркало отдельно с помощью запросов:
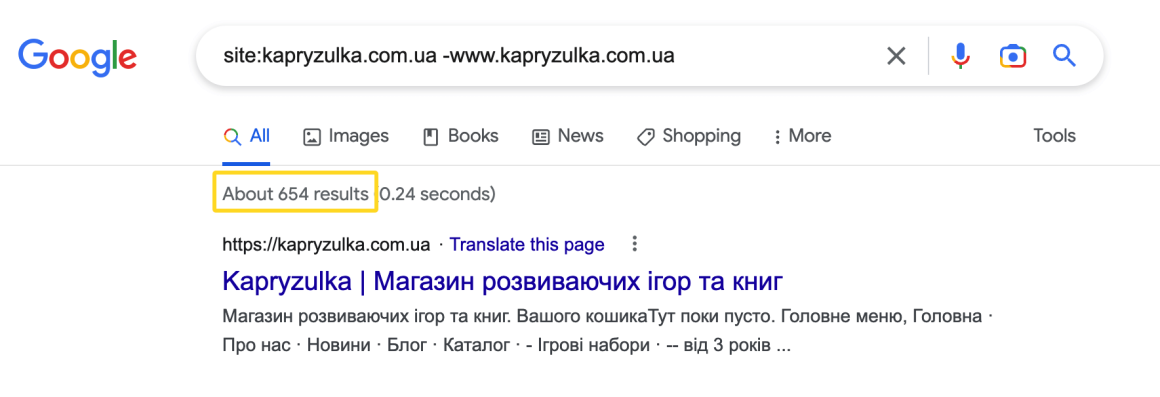
site:moysite.com.ua -www.moysite.com.ua
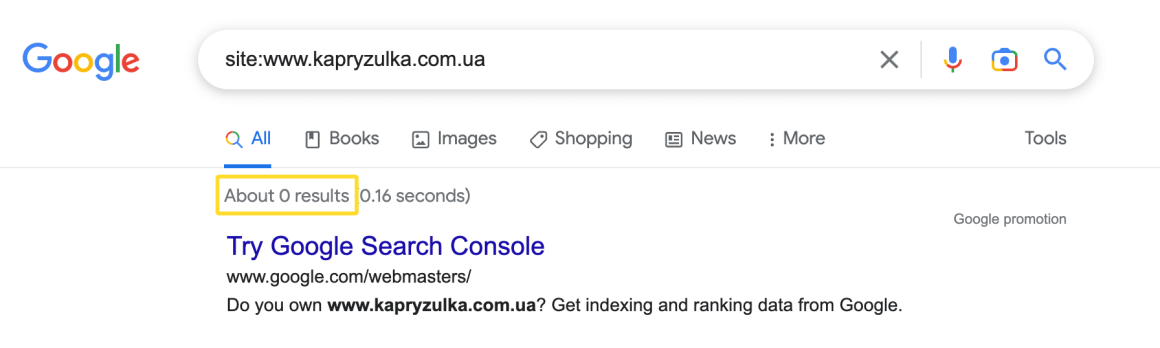
site:www.moysite.com.ua
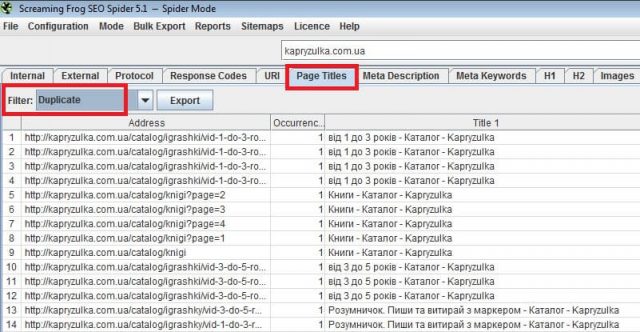
Пример: возьмем сайт kapryzulka.com.ua:


Из результатов видно, что сайт проиндексирован без WWW, соответственно, основным зеркалом будет http://kapryzulka.com.ua/.
Как настроить основное зеркало сайта
Основное зеркало выбрали. Теперь нужно сделать так, чтобы поисковые системы индексировали только его. Для этого надо настроить 301-й редирект с дубликатов на основной сайт. Это самый рабочий способ. 301-й редирект можно настроить в файле .htaccess, который находится в корневой папке сайта. (Читайте также: Синтаксис htaccess).
Важно: перед изменением этого файла обязательно сделайте его резервную копию.
Перенаправление страниц с WWW на страницы без WWW:
RewriteCond %{HTTP_HOST} ^www\.moysite\.com$ [NC]
RewriteRule ^(.*)$ http://moysite.com/$1 [L,R=301]
Перенаправление страниц без WWW на страницы с WWW:
RewriteCond %{HTTP_HOST} ^moysite\.com$ [NC]
RewriteRule ^(.*)$ http://www.moysite.com/$1 [R=301,L]
Дубликаты страниц — откуда они берутся и что с ними делать
Дубликаты страниц — это частичные или полные копии основных страниц. Дубликаты ухудшают индексацию сайта и снижают рейтинг в результатах поиска. Причины, по которым появляются дубликаты:
- не настроен основной домен;
- доступны одни и те же страницы без слеша и со слешем в конце адреса (http://moysite.com.ua/page/ и http://moysite.com.ua/page);
- доступны для индексации страницы печати (http://moysite.com.ua/page.html — основная страница, http://moysite.com.ua/page.html?print — страница для печати);
- генерируются страницы с результатами выбора фильтров, сравнения и сортировки товаров;
- используются идентификаторы сессии — символьный код, который добавляется к адресу страницы для отслеживании посетителей сайта (может выглядеть вот так: http://moysite.com.ua/catalog/viewtopic.php?p=72205&id=2b6346757a45f7a0f);
- некоторые CMS ввиду своих особенностей могут автоматически создавать дубликаты. Например, в Joomla страницы с одинаковым содержанием могут быть доступны по разным адресам:
http://moysite.com.ua/category/13-article.html
http://moysite.com.ua/category/13
http://moysite.com.ua/13-article.html - корзина товаров в некоторых случаях может быть проиндексирована и создать дубликаты;
- страницы каталога товаров могут создавать частичные дубликаты.
Пример того, как могут выглядеть дубликаты главной страницы сайта:
http://moysite.com.ua/
http://moysite.com.ua/home
http://moysite.com.ua/start
http://moysite.com.ua/home/
http://moysite.com.ua/start/
http://moysite.com.ua/index.html
http://moysite.com.ua/index.php
http://wwww.moysite.com.ua/
http://wwww.moysite.com.ua/home
http://wwww.moysite.com.ua/start
http://www.moysite.com.ua/home/
http://www.moysite.com.ua/start/
http://wwww.moysite.com.ua/index.html
http://wwww.moysite.com.ua/index.php
Если сайт доступен по HTTPS-протоколу, то к этим страницам добавится еще такое же количество страниц, но с HTTPS.
Как найти дубликаты страниц
Дубликаты страниц можно обнаружить следующими способами:
1. Визуально.
2. Просмотреть проиндексированные страницы в Google с помощью запроса site:moysite.com.ua.
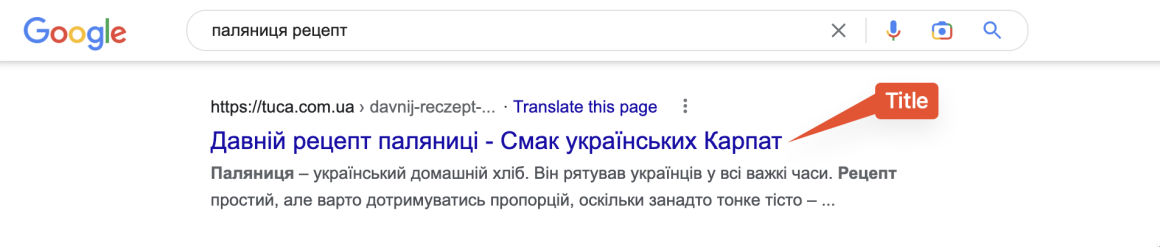
3. Найти в Google часть текста страницы или заголовка Title по запросу: site:moysite.com.ua “кусок текста проверяемой страницы”.
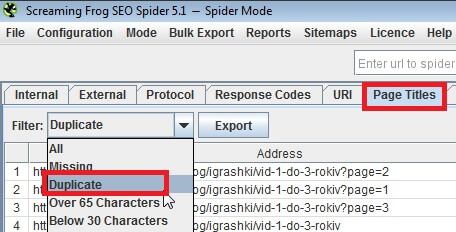
4. Использовать программы Xenu, Screaming Frog SEO Spider, Netpeak Spider.
Зарегистрируйте свой домен с HOSTiQ.ua: это выгодно и удобно 🔥
✔️ Мы фиксируем стоимость доменов в долларах и сохраняем ее для продления доменов в большинстве зон. Мы не меняем цену, как нам вздумается.
✔️ Мы регистрируем домены более чем в 1200 доменных зонах: если желаемое имя занято в распространенных зонах вроде .com или .net, вы точно найдете удачный аналог.
✔️ Вместе с регистрацией домена вы можете получить бесплатный хостинг с конструктором сайтов на месяц.
Если у вас уже есть зарегистрированный домен, вы можете перенести его к нам. У нас круглосуточная умная служба поддержки и удобное управление DNS-записями. Обещаем заботиться о вашем домене, как о своем 🙂
Как удалить дубликаты страниц
Устранить дубли страниц можно такими способами:
1. С помощью метатега <meta name=”robots” content=”noindex,nofollow”/>, который размещается между тегами <head></head>. Данный метатег запрещает роботу индексировать страницу и переходить по ссылкам с этой страницы.
Важно: страница, на которой используется данный метатег, не должна быть закрыта от индексации в robots.txt.
2. С помощью robots.txt. Дубликаты страниц можно закрыть от индексации при помощи директивы Disallow.
User-agent: *
Disallow: /dublictate.html
Host: moysite.com.ua
В основном используется, если нет возможности использовать метатег meta name=”robots”.
3. С помощью метатега <link rel=”canonical” href=”адрес оригинала” />, который размещается между тегами <head></head>, где href=”адрес оригинала” — путь к основной странице.
Важно: после атрибута rel=“canonical” необходимо использовать абсолютный, а не относительный путь.
Правильно — <link rel=”canonical” href=”http://moysite.com.ua/canonical-page.html” />
Неправильно — <link rel=”canonical” href=”/canonical-page.html” />
Устранение дубликатов на страницах пагинации
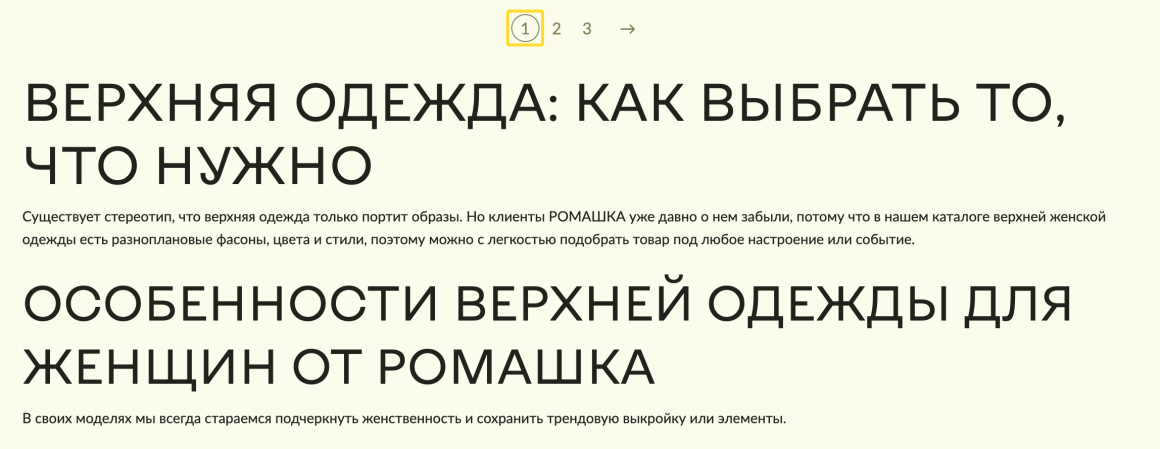
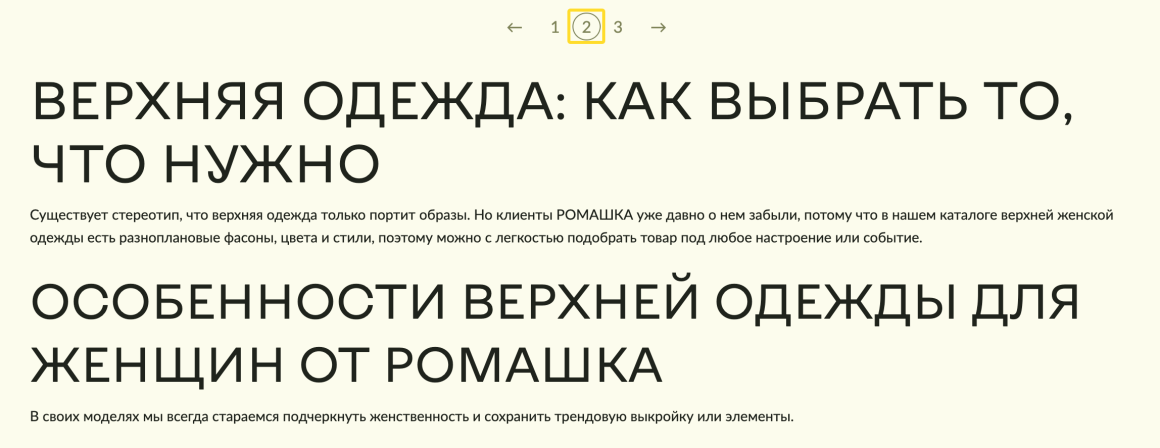
Если на сайте присутствует многостраничный каталог, то может быть, что вторая страница и последующие создают нечеткие дубли.
Например:
Из примера видно, что текст основного раздела каталога дублируется на второй и последующей страницах. Также дублируются теги Title.
Чтобы этого не происходило:
- Текстовый блок с описанием раздела должен быть только на первой странице.
- Теги Title и метатеги Description должны быть уникальными. Их можно генерировать по шаблону, добавляя к содержанию номер страницы.
- Адреса должны быть без динамических параметров, в том числе и для пагинации с фильтрами.
✅ Вы читаете статью из пошагового SEO-руководства
Шаги, которые были до 👇
- Шаг 0. Что такое поисковая оптимизация сайтов
- Шаг 1.1. Как добавить сайт в Google Search Console
- Шаг 1.2. Как установить Google Analytics на сайт
Шаги, которые будут дальше 👇
Карты сайта — что это и как их создать
Карта сайта — это каталог всех разделов и/или страниц сайта. Бывают двух видов — HTML и XML.
HTML-карта сайта
HTML-карта создается для удобства пользователей, чтобы можно было быстро найти нужный раздел.
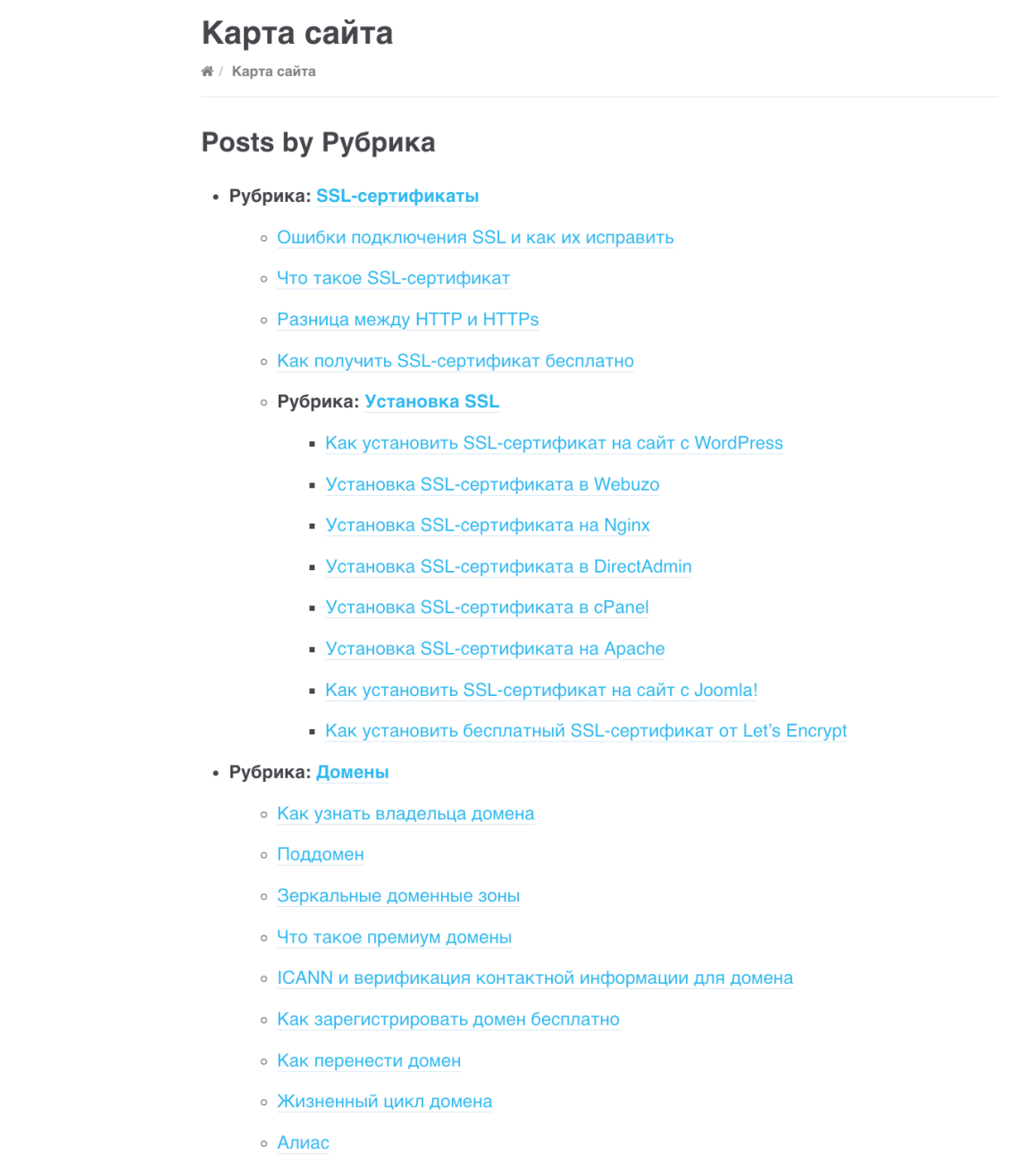
Пример HTML-карты:
HTML-карту рекомендуется выполнять в дизайне сайта, а структура карты должна соответствовать иерархии сайта. Ссылку на карту размещайте в доступной части сайта, чтобы посетители могли ее быстро найти.
Как создать HTML-карту сайта
Это можно сделать вручную или с помощью сервисов. Например, сервис www.xml-sitemaps.com создает HTML-карту одновременно с XML. В бесплатной версии лимит 500 страниц.
XML-карта сайта
XML-карта создается для поисковых роботов, чтобы сообщать им о наличии нужных страниц. В XML-карте дополнительно можно указывать приоритетность и частоту обновления информации на страницах.
Требования к sitemap.xml:
- файл sitemap должен располагаться на том же домене, что и сайт, для которого он составлен;
- в XML-карте должно быть не более 50 000 URL, а размер файла в несжатом виде должен быть не более 10 МБ. Если не влезаете в эти рамки, то sitemap можно разбить на несколько файлов;
- в sitemap.xml должны быть ссылки только на страницы того сайта, на котором он находится.
Как создать файл sitemap.xml
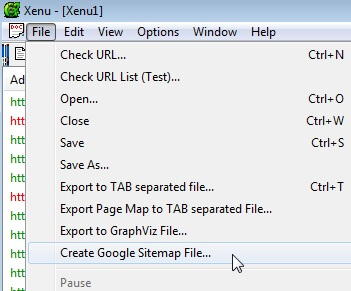
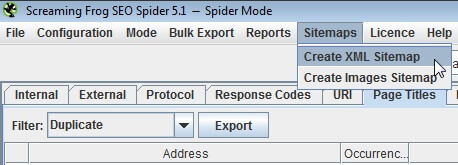
Создать sitemap.xml можно с помощью сервисов или программ. Например, сервис www.xml-sitemaps.com позволяет бесплатно генерировать карту до 500 страниц. А из программ можно использовать Xenu’s Link Sleuth, Screaming Frog SEO Spider.
Многие CMS имеют дополнительные модули или встроенную функцию для генерации sitemap.xml. Например, Google XML Sitemaps — бесплатный плагин для генерации XML-карты сайта на WordPress.
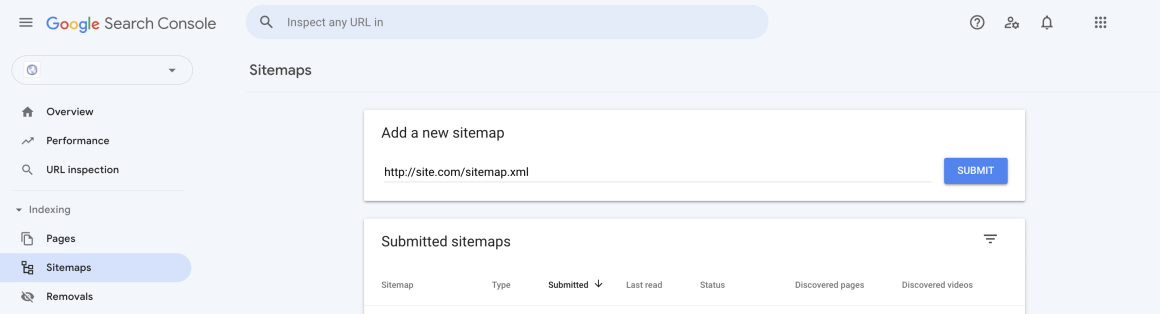
После создания sitemap.xml, его нужно добавить в Google Search Console и в robots.txt
Файл robots.txt с директивой Sitemap может выглядеть следующим образом:
User-Agent: *
Disallow:
Host: moysite.com.ua
Sitemap: http://moysite.com.ua/sitemap.xml
Статья по теме:
Файл robots.txt
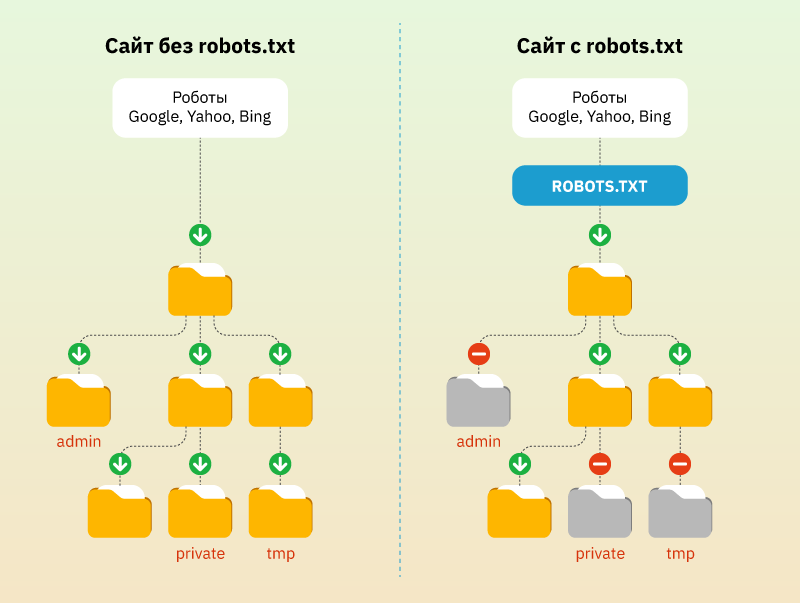
Robots.txt — это текстовый файл, в котором указывается, какие страницы можно индексировать поисковым роботам, а какие нельзя. Параметры индексирования можно указать как для всех поисковых роботов, так и для отдельных. Кроме этого, в файле можно указывать путь к sitemap.xml. Файл robots.txt размещают в корневом каталоге сайта.
В robots.txt рекомендуется:
- закрывать от индексации служебные разделы и страницы (страницы регистрации, авторизации, вход в админку сайта, корзину и т.д);
- закрывать от индексации страницы с результатами поиска по сайту;
- закрывать от индексации страницы для печати;
- указать в директиве Sitemap путь к файлу sitemap.xml — Sitemap: http://moysite.com.ua/sitemap.xml;
- указать в директиве Host основное зеркало сайта.
Для запрета индексации используется директива Disallow, для разрешения индексации — Allow. С помощью этих директив можно закрывать от индексации одни разделы и открывать другие.
Разрешите поисковому роботу Google сканировать файлы JavaScript, CSS, изображения и т.д., чтобы он мог правильно обрабатывать и индексировать страницы.
Пример использования директивы Disallow:
User-agent: *
Disallow: / # блокирует доступ ко всему сайту
Disallow: /login # блокирует доступ к страницам, начинающимся с ‘/login’
Disallow: *?search=* # блокирует доступ к страницам, содержащим ‘?search=’
Пример использования директивы Allow:
User-agent: *
Disallow: /
Allow: /catalog
# разрешает скачивать только страницы,
# начинающиеся с ‘/catalog’
Пример файла robots.txt, в котором всем поисковым роботам разрешено индексировать все разделы сайта:
User-Agent: *
Disallow:
Host: moysite.com.ua
Sitemap: http://moysite.com.ua/sitemap.xml
Подробнее о директивах в robots.txt можно почитать здесь: https://support.google.com/webmasters/answer/6062608
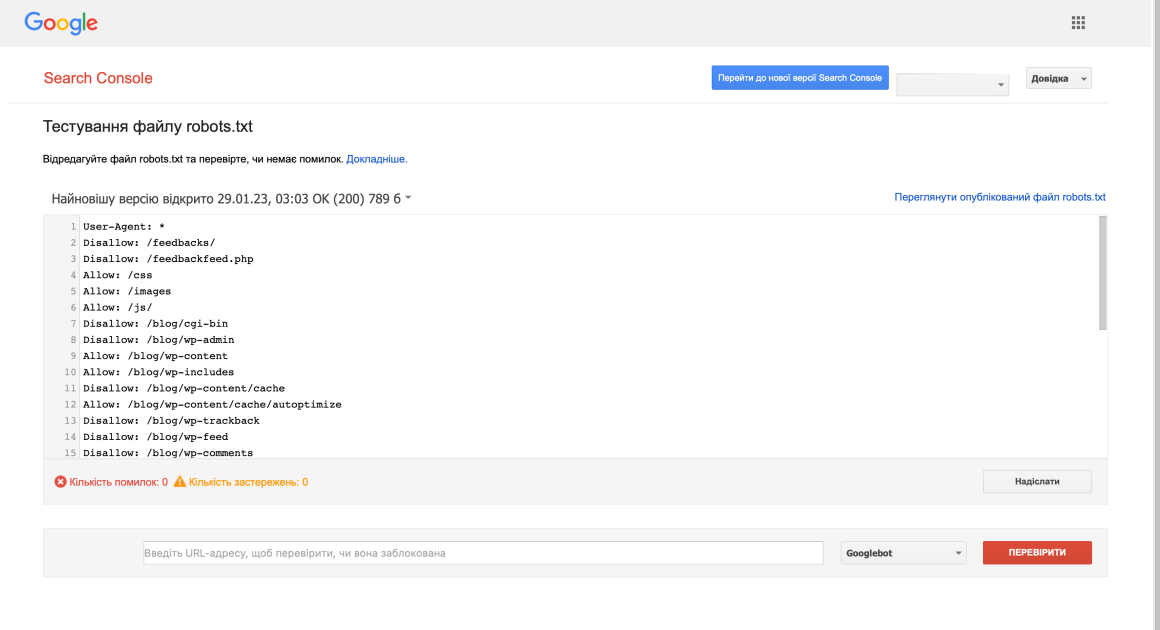
При корректировке файла robots.txt обязательно проверяйте его в Google Search Console. Иначе можно случайно закрыть от индексации нужные разделы сайта.
Работа с битыми ссылками
Что такое битые ссылки
Битые ссылки — это ссылки на страницы, документы, изображения, которых не существует на сайте. Попадая на такие страницы, посетитель будет видеть страницу 404, если она правильно настроена, или служебную страницу сервера.
Большое количество битых ссылок на страницах будет негативно влиять на сканирование сайта поисковыми роботами. Поэтому их нужно находить и исправлять.
Как найти битые ссылки
Для поиска битых ссылок можно воспользоваться сервисом Google Search Console, программами Screaming Frog, Xenu, Netpeak Spider.
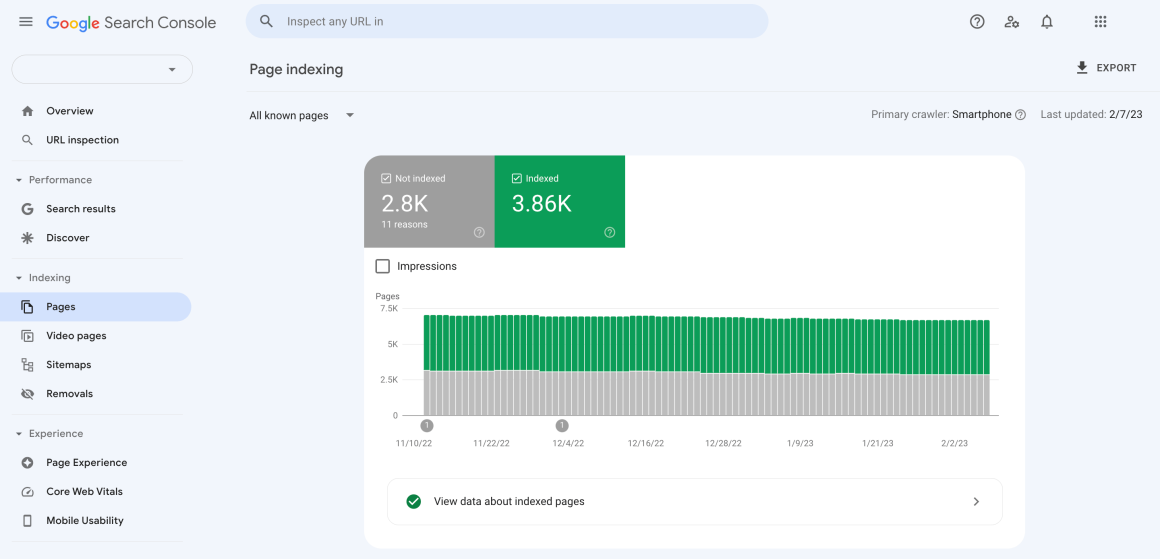
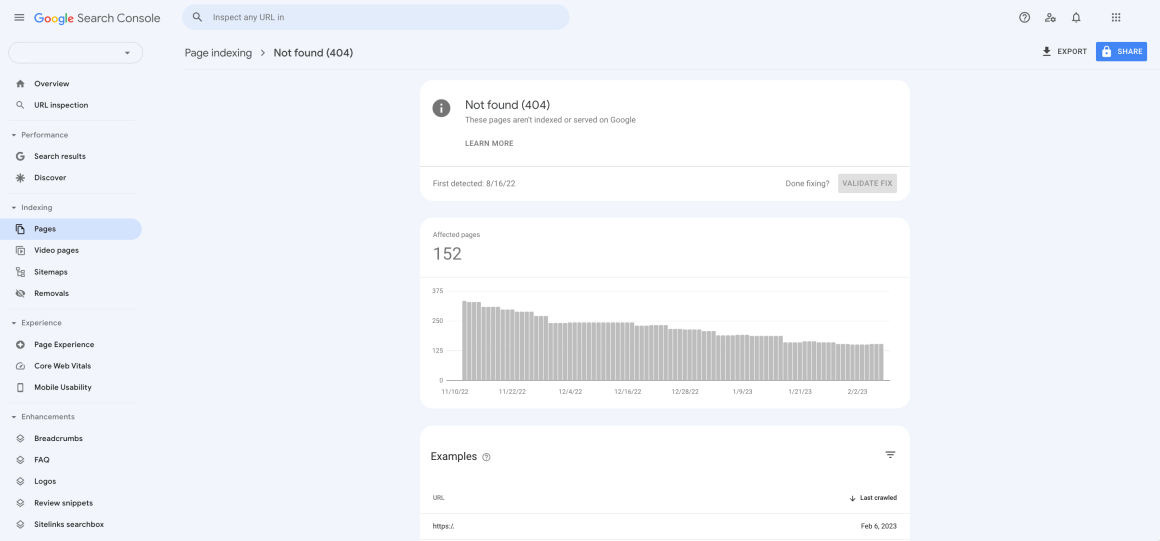
Чтобы найти битые ссылки с помощью Google Search Console, перейдите в раздел Pages.

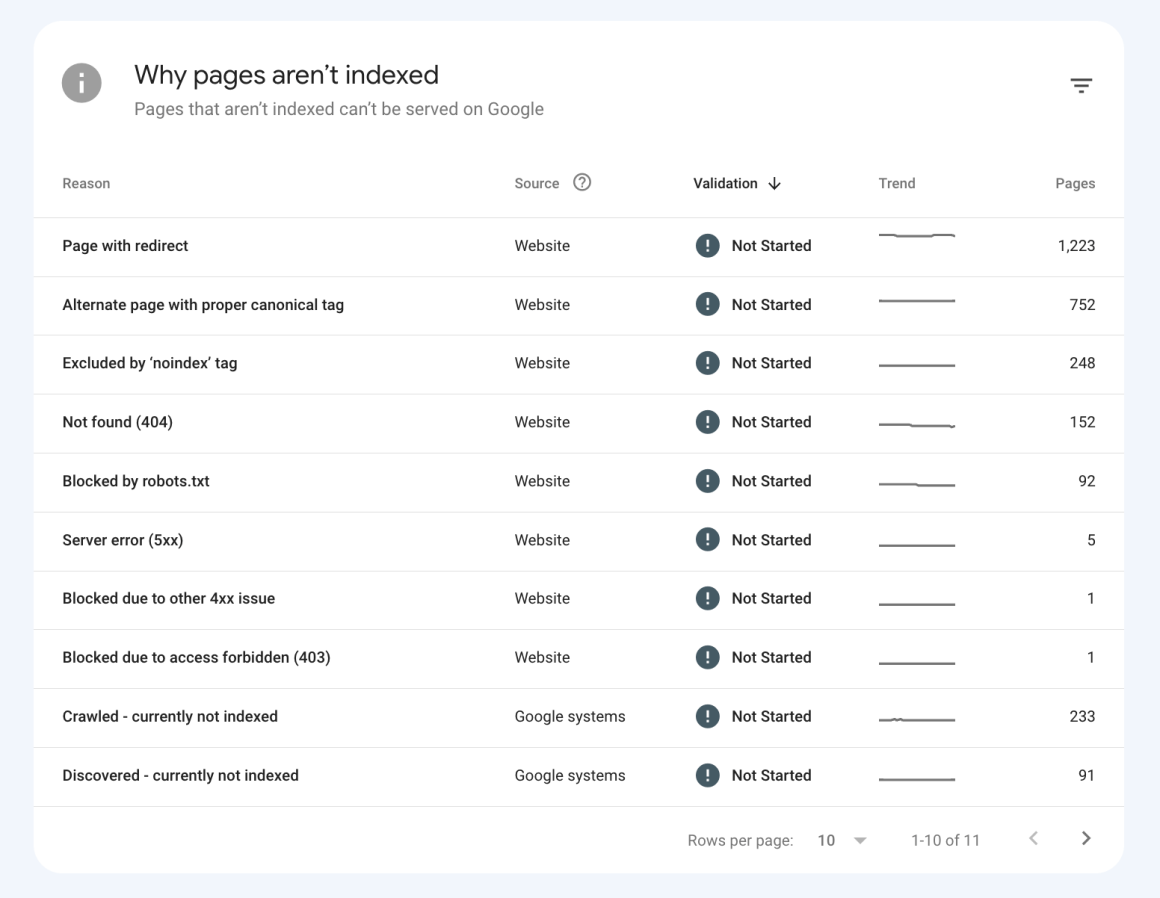
Внизу вы найдете отчет с ошибками на сайте.

Если в отчете есть строка Not found (404), кликните на нее. На открывшейся странице вы увидите битые ссылки.

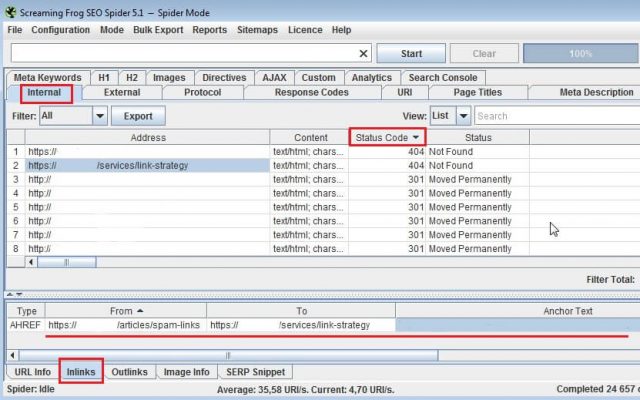
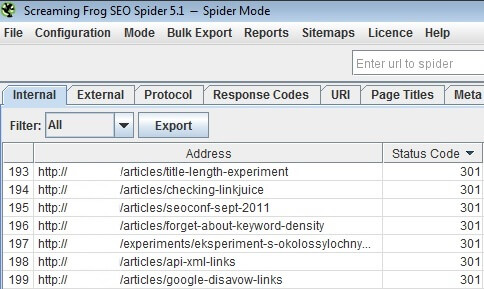
Если используете программу Screaming Frog SEO Spider, битые ссылки можно обнаружить так:
- после сканирования сайта отсортируйте данные во вкладке Internal по столбцу Status Code;
- нажав на URL со статусом 404, в нижней части окна программы вы увидите, на какой странице находится битая ссылка и с каким анкором.
Страница 404-й ошибки
Если пользователь обращается к несуществующей странице сайта, он попадает на страницу с ошибкой 404.
Какие ошибки часто бывают со страницей 404:
- несуществующие страницы отдают код 200 (успешный запрос) вместо 404 (не найдено);
- выдается служебная страница сервера.
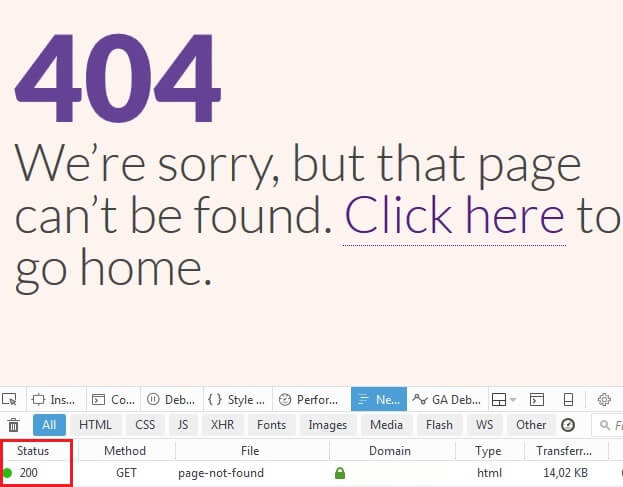
Рассмотрим на примерах, как выглядят такие ошибки:
На примере видно, что есть специально созданная страница 404, но она отдает код 200. И такие страницы могут быть проиндексированы, что негативно повлияет на индексацию и ранжирование сайта.
ВИДЕО ПО ТЕМЕ:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наше видео, что такое ошибка 404 Not Found, что она значит и как ее исправить
Как узнать код ответа страницы
Вот несколько способов:
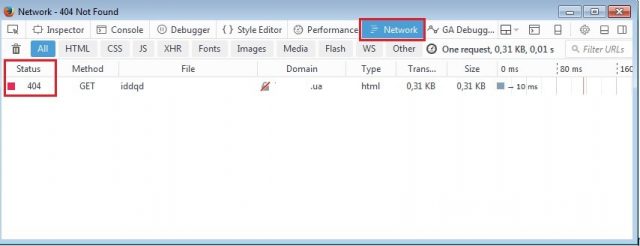
1. С помощью панели разработчика в браузере Firefox, Chrome (горячая клавиша — F12):
2. С помощью различных сервисов, например, WebFX.
3. С помощью программ Screaming Frog, Xenu, Netpeak Spider.
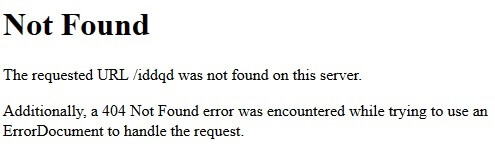
Второй случай ошибки — когда при запросе несуществующей страницы посетитель видит стандартную служебную страницу сервера:
На странице отсутствуют какие-либо навигационные элементы, и пользователь её просто покинет.
Рекомендации по оформлению страницы 404
- делайте её в дизайне всего сайта, с шапкой (header), подвалом (footer) и меню;
- укажите причину отсутствия страницы, которую искал пользователь — введен неправильный адрес, страница была удалена навсегда и т.д.;
- разместите на странице форму поиска по сайту;
- предложите посетителю перейти на популярные страницы сайта или вернуться на главную страницу;
- разместите ссылку на html-карту сайта.
Также не забудьте проверить, отдает ли страница код 404.
Пример оформления 404-й страницы:
Пример креативного оформления страницы 404:
Теги Title и метатеги Description
Тег Title — это заголовок HTML-страницы, в котором содержится краткое ее название. Title используется для формирования сниппетов в поисковой выдаче и является одним из факторов определения релевантности страницы. Очень важный тег.
Рекомендации составлению тегов Title:
- название тега должно соответствовать содержанию страницы;
- самые значимые ключевые слова располагайте в начале;
- создавайте краткие и привлекательные заголовки. Оптимальная длина Title до 60-70 символов;
- для каждой страницы делайте уникальный Title.
Пример составления тега Title:
<title>Интернет магазин товаров для дома. Выгодные цены, доставка в Киев, Харькове</title>
Статья по теме:
Как обнаружить дубликаты тегов Title
Дубликаты тегов Title можно найти с помощью программ Screaming Frog, Xenu, Netpeak Spider или других подобных аналогов.
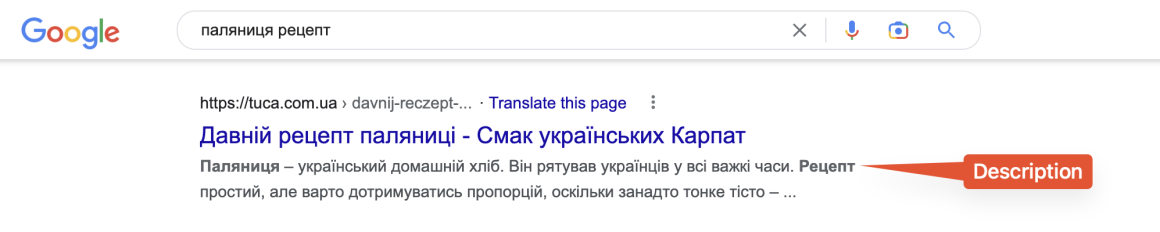
Метатег Description — это метатег, в котором содержится краткое описание страницы. Метатег может использоваться для формирования сниппетов в поисковой выдаче. Чем привлекательнее будет описание страницы, тем больше посетителей кликнут на ваш сайт в результатах поисковой выдачи.
Рекомендации составлению метатегов Description:
- делайте интересным и содержательным описание страницы, чтобы пользователи, которые увидели сниппет, захотели перейти на ваш сайт;
- включайте ключевые слова в описание;
- не делайте Description очень длинным. Оптимальная длина — до 130-140 символов;
- для каждой страницы делайте уникальный Description.
Пример составления метатега Description:
<meta name=“description” content=“Интернет-магазин товаров для дома MyShop ☎ +38 (067) 123-45-67 ✔ Выгодные цены ✔ Широкий ассортимент. Быстрая доставка по Харькову.”>
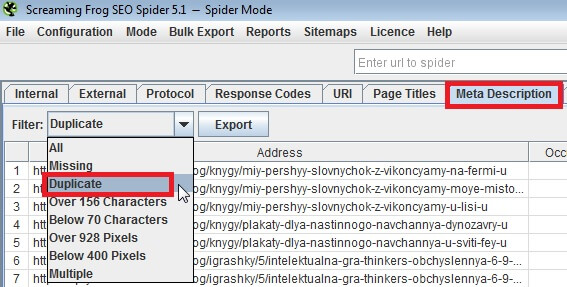
Как найти дубликаты метатегов Description
Дубликаты метатегов Description можно обнаружить с помощью программ Screaming Frog, Xenu, Netpeak Spider или других аналогичных программ.
Полезные инструменты для проверки и составления привлекательных сниппетов в Google:
- http://www.seomofo.com/snippet-optimizer.html
- http://snippetoptimizer.net/
- https://moz.com/learn/seo/title-tag
Использование атрибута hreflang для языковых версий сайтов
Атрибут hreflang используется на страницах сайта, которые имеют несколько языковых версий. Он сообщает поисковым роботам о том, что данный контент доступен на другом языке. С атрибутом hreflang поисковые роботы определяют, какую именно версию лучше показать пользователю.
Атрибут hreflang рекомендуется использовать в случаях, когда:
- содержание страниц сайта полностью переведено;
- есть версии страниц на одном языке, но в них имеются различия в мелких деталях. Например, контент на английском языке может быть адресован посетителям из Великобритании, Ирландии и Австралии;
- контент переведен частично. Например, переведены элементы навигации, а основной контент остался на исходном языке.
Как это выглядит на примере:
http://moysite.com.ua/ua/ — страница на украинском языке;
http://moysite.com.ua/ru/ — страница на русском языке.
http://moysite.com.ua/ua/
<link rel=“alternate” hreflang=“uk” href=“http://moysite.com.ua/ua/” />
<link rel=“alternate” hreflang=“ru” href=“http://moysite.com.ua/ru/” />
http://moysite.com.ua/ru/
<link rel=“alternate” hreflang=“uk” href=“http://moysite.com.ua/ua/” />
<link rel=“alternate” hreflang=“ru” href=“http://moysite.com.ua/ru/” />
Статья по теме:
Как проверить разметку страниц с помощью атрибута hreflang
Проверить корректное использование атрибута hreflang можно в Screaming Frog SEO Spider.
Подробнее про использование атрибута hreflang читайте в справке Google.
Динамические адреса и ЧПУ
Динамические адреса — это адреса страниц, которые содержат различные специальные символы (“?”, “=”, “&”).
Пример подобной страницы:
http://moysitecom.ua/index.php?option=com_content&view=article&ref=sailot&id=62
Такие сложные URL могут затруднять работу поисковых роботов. Чтобы не возникала подобная проблема, динамические адреса нужно преобразовать в статические. Переход на статические адреса должен выполняться с использованием постраничного 301-го редиректа, чтобы при обращении к старым страницам выполнялось перенаправление на новые.
ЧПУ (Человеко Понятные УРЛ или Friendly URL) – это адреса страниц, удобные для восприятия посетителями сайта. В ЧПУ лучше всего прописать то, о чем идет речь на данной странице.
Пример: http://moysitecom.ua/apple-iphone13-64gb
Такие адреса страниц более информативны и приветствуются поисковыми системами.
В написании URL используйте латиницу и строчные буквы, в качестве разделителя слов — дефис. Знаки препинания и другие спецсимволы лучше не использовать. Содержание каждой страницы, раздела и подраздела должно быть доступно только по одному адресу.
Подробную информацию по структуре URL можно получить в справке Google.
Использование тегов <H1>…<H6>
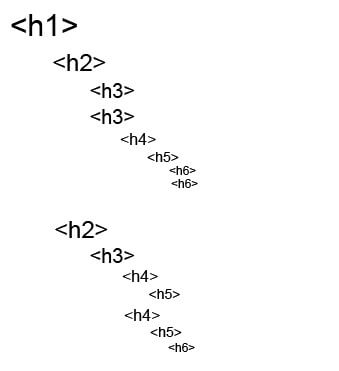
Теги <H1>…<H6> предназначены для разметки важного для поисковиков текста. Типичной ошибкой при создании сайта является использование этих тегов в оформлении меню или ссылок.
В тег <H1> на главной странице следует поместить название сайта. В разделах и подразделах в данный тег добавьте названия этих самых разделов и подразделов. В статьях в тег <H1> поместите название статьи. С тега <H2> логично начинать описательный текст раздела или абзац статьи. На страницах товара в тег <H1> должно быть заключено название товара.
Заголовки на странице обязательно должны иметь четкую иерархию по уровням. H2 должен следовать после H1, H3 после H2 и так далее. На странице не стоит использовать более одного тега <H1> при написании кода на HTML4.
Как узнать, сколько и какие заголовки используются на странице
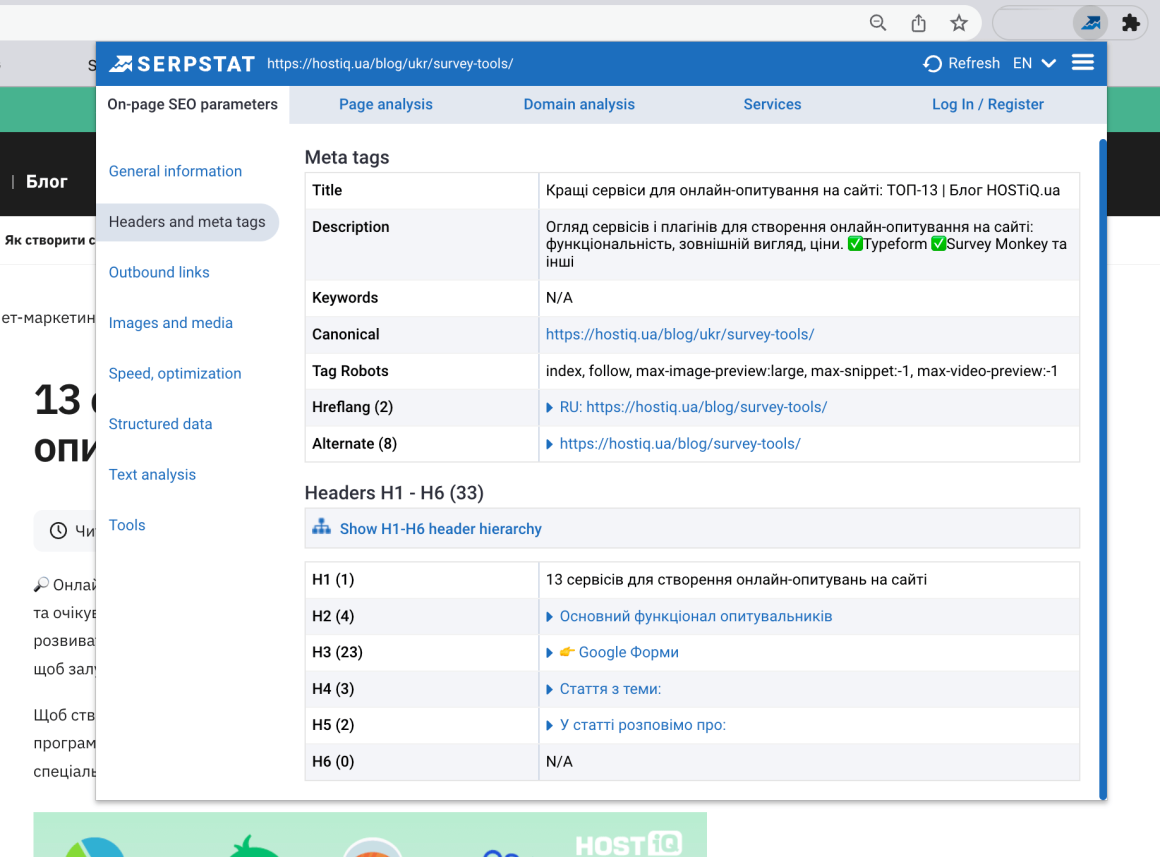
Расширение Serpstat Website SEO Checker покажет метатеги и заголовки H для текущей страницы:

Это же расширение можно установить в Mozilla Firefox, Microsoft Edge и Opera.
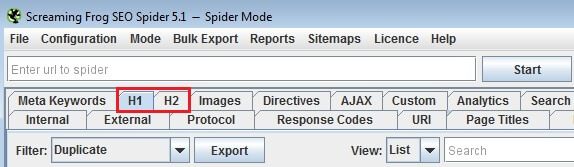
При помощи программы Screaming Frog SEO Spider можно найти заголовки H1 и H2 на всех страницах сайта:
Как и зачем оптимизировать изображения
Правильно оптимизированные изображения позволяют получать трафик из поиска по картинкам и дополнительно увеличивают релевантность страницы.
Название файла картинки
Название файла картинки должно описывать содержание картинки или её тематику. Используйте короткие и информативные названия. Вместо пробелов лучше используйте дефис.
Например, название «iphone13-64gb-black.jpg» намного информативнее, чем «IMG0034.jpg».
Размер файла картинки
Размер файла влияет на общий размер страницы и, соответственно, на скорость её загрузки. Рекомендуем сжимать изображения до минимального размера без потери качества.
Sitemap.xml для изображений
Если на сайте размещено большое количество картинок, рекомендуем для лучшей индексации создать sitemap.xml для изображений.
Подробнее о sitemap.xml для изображений в справке Google.
Атрибуты Alt и Title
Атрибуты Alt и Title дают поисковым системам информацию о том, что изображено на картинке. Поэтому заполнять эти атрибуты также нужно исходя из смыслового содержания картинки. Оставлять теги Alt и Title пустыми или заполнять набором бессвязных ключевых слов — неправильно.
Расширенное описание веб-страниц и микроданные
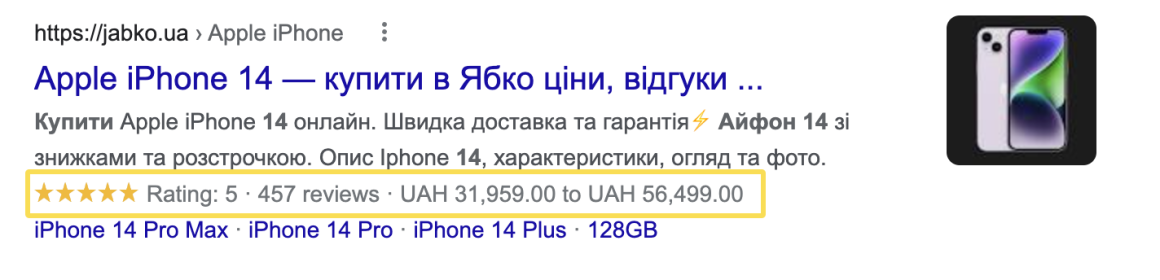
Расширенное описание страниц — это дополнительная информация, которая отображается в сниппете сайта в результатах поисковой выдачи:
Наличие таких элементов также повышает привлекательность сниппета, а значит — больше людей кликнет на вашу ссылку.
Поисковые системы поддерживают микроформаты, Schema.org, Open Graph, микроданные HTML и RDFa. Schema.org — самый популярный формат семантической разметки. Его поддерживают Google, Bing, Yahoo.
С помощью Schema.org можно разметить такие данные:
- Адреса и организации
- Видео
- Фильмы
- Картинки
- Вопросы и ответы
- Рецепты
- Рефераты
- Мероприятия
- Товары
- Отзывы
- Курсы
- Статьи
- Музыка
Для того, чтобы правильно сформировать теги для обрамления подходящих блоков, ознакомьтесь с документацией по разметке:
http://schema.org/ — официальный сайт на английском языке.
В качестве сервиса для проверки микророзметки можно использовать https://search.google.com/structured-data/testing-tool — это инструмент проверки от Google;
Скорость загрузки страниц
Скорость загрузки страниц сайта — это один из важных факторов, влияющих на ранжирование. Она зависит от объема контента на странице, хостинга, местоположения пользователя. Чем меньше время загрузки страницы — тем лучше ранжирование. Страницы должны загружаться не дольше 2-3 секунд.
Как проверить скорость загрузки страниц
Для этого есть большое количество сервисов, например:
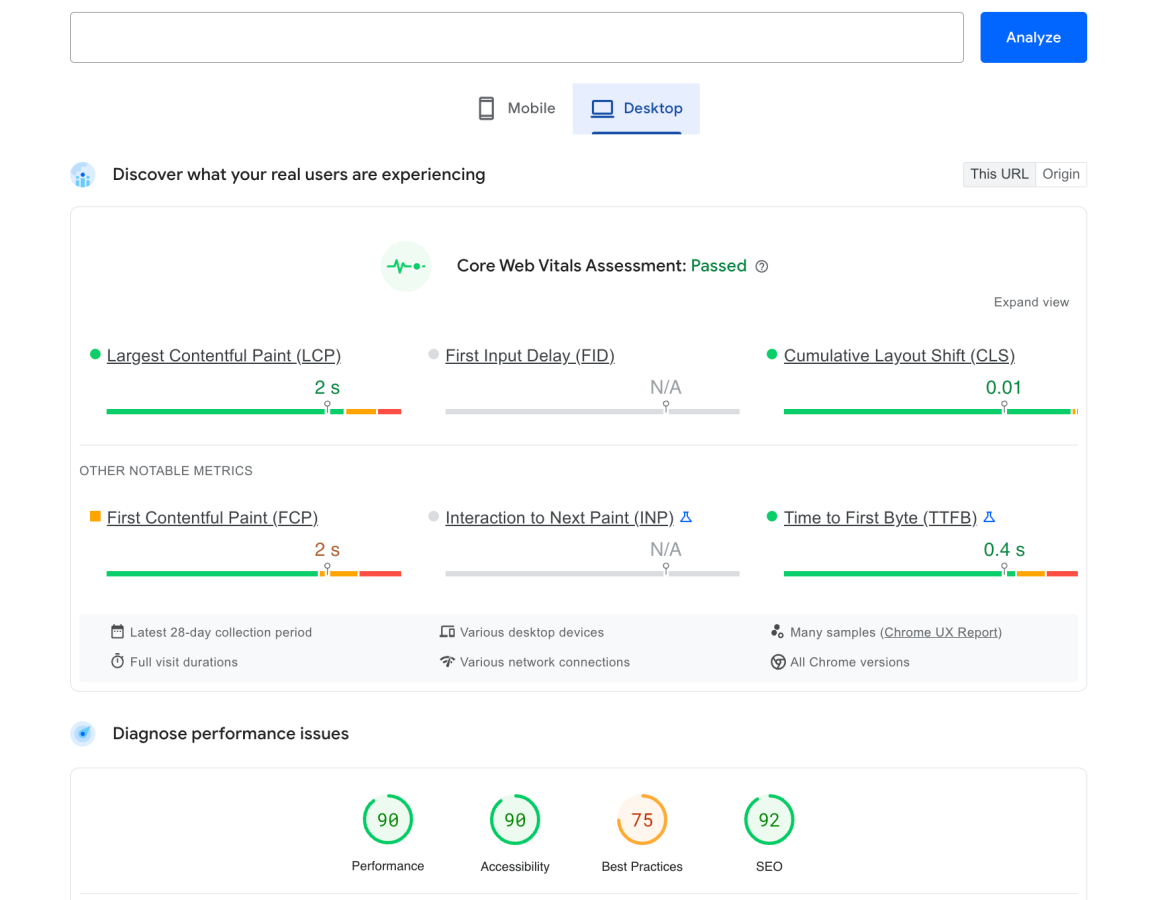
Google PageSpeed Insights
Показывает информацию по скорости загрузки страниц на ПК и мобильных устройствах, дает рекомендации по оптимизации.
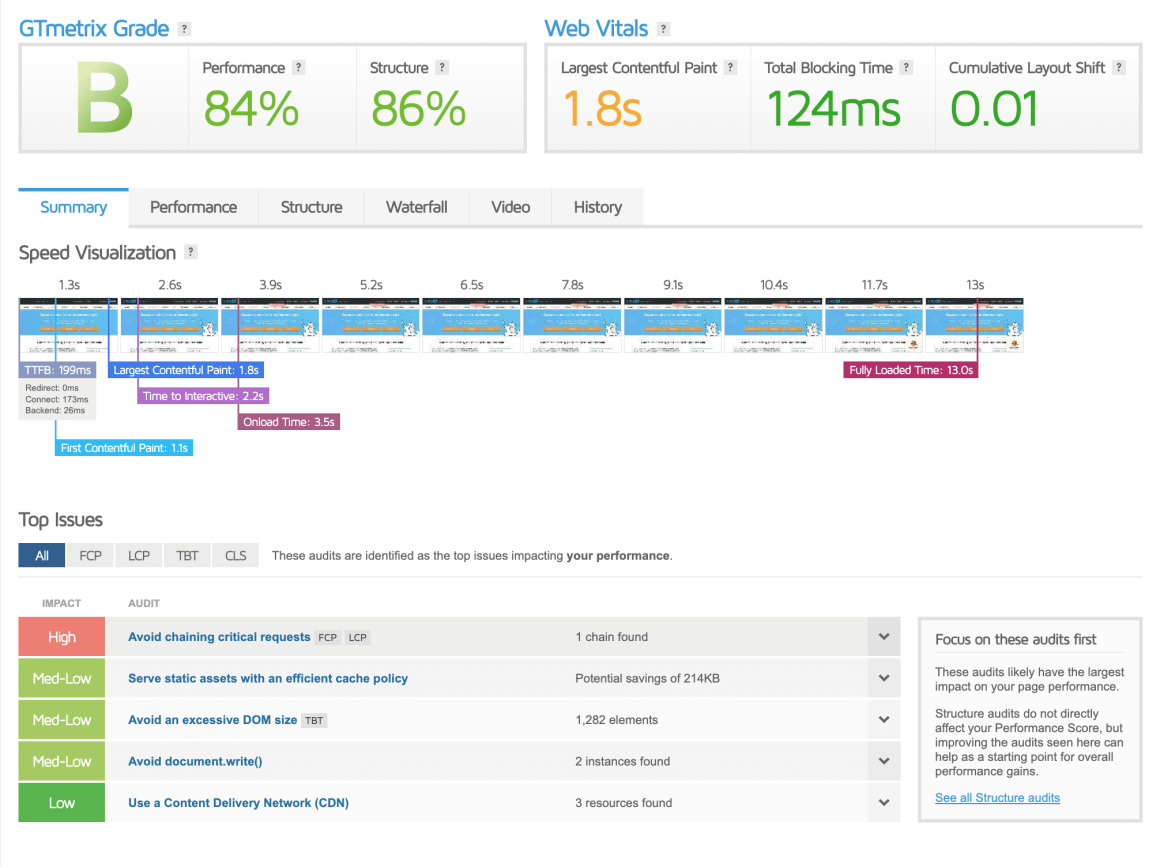
GTMetrix
Показывает данные по скорости загрузки, можно сохранять историю для сравнения насколько улучшилась или ухудшилась скорость загрузки.
Типичные ошибки:
- Отсутствие сжатия. Используйте сжатие с применением gzip-технологии. http://www.whatsmyip.org/http-compression-test/ — с помощью этого инструмента можно проверить, включено ли gzip-сжатие.
- Неоптимизированные изображения. Сжимайте все изображения, насколько это возможно без потери качества.
- Не используется кэш браузера. Указывайте в HTTP-заголовках дату или срок действия статических ресурсов, тогда браузер будет загружать уже полученные ранее ресурсы с локального диска.
- Не используются CSS-спрайты. Объединяя изображения в спрайты, вы уменьшите скорость загрузки страниц. Элементы дизайна загружаются в одном файле, что снижает количество запросов к серверу. Соответственно, ускоряется и работа сайта.
При покупке на год — скидка 20%
Проверка мобильной версии
Количество пользователей, которые ищут информацию с помощью мобильных устройств, с каждым годом всё больше.
В мобильной выдаче поисковые системы при ранжировании отдают приоритет адаптивным для мобильных устройств сайтам. Если ваш сайт неадаптивный или не имеет мобильной версии — вы теряете потенциальных клиентов.
Проверьте, адаптивен ли ваш сайт для мобильных устройств, с помощью инструмента от Google: https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru
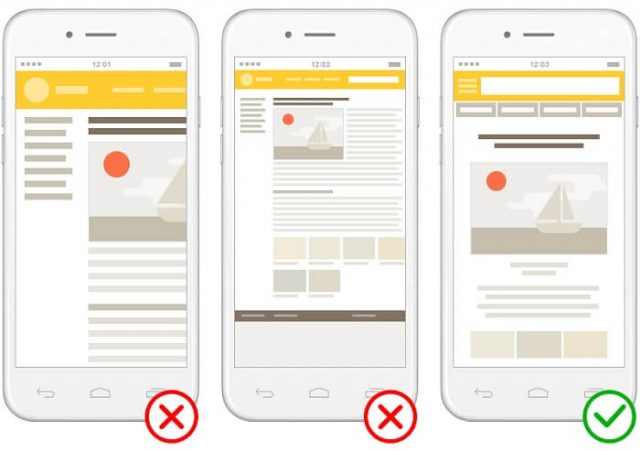
Общие рекомендации по сайтам, адаптивным для мобильных устройств
- Используйте легко читаемые шрифты;
- настройте область просмотра с помощью метатега viewport. Метатег сообщает браузеру, как правильно изменить размеры элементов страницы;
- с помощью инструмента Google PageSpeed Insights убедитесь, что ваш сайт загружается быстро на мобильных устройствах;
- не используйте технологии Flash, Silverlight или Applet, они могут не поддерживаться на мобильных устройствах.
Подробные рекомендации по адаптации сайтов под мобильные устройства от Google читайте здесь: https://developers.google.com/webmasters/mobile-sites/?hl=ru
Подытожим. Чтобы сделать технический аудит сайта, нужно проанализировать такие моменты:
- главное зеркало сайта;
- дубликаты страниц;
- карты сайта;
- файл robots.txt;
- битые ссылки;
- страницу 404;
- теги Title и Description;
- атрибут hreflang;
- динамические адреса и ЧПУ;
- теги H1…H6;
- атрибуты Alt и Title для изображений;
- расширенные описания страниц;
- скорость загрузки сайта;
- адаптивность сайта к мобильным устройствам.
В следующей статье мы поговорим о подборе ключевых слов и составлении семантического ядра сайта. А пока предлагаем вам бесплатно протестировать хостинг с отличной поддержкой в течение 30 дней.
Пробуйте быстрый хостинг на чистых SSD-дисках!
Наша теплая поддержка на связи 24/7