Создать интернет-магазин на WordPress может каждый. Я работаю редактором в HOSTiQ и убедился в этом на собственном опыте. Решил разобраться в теме, чтобы сделать обучающие материалы для клиентов. Посмотрел несколько видеоуроков, прочитал кучу инструкций и форумов, поднял WordPress на хостинге и сделал демонстрационный интернет-магазин одежды.
В этой инструкции я покажу, как сделать такой же интернет-магазин на WordPress с нуля и без программирования. Распишу весь процесс от покупки хостинга с доменом до подключения доставки и оплаты, чтобы было понятно даже тем, кто работает с WordPress впервые.
Если больше любите смотреть, а не читать
У нас YouTube-канале есть серия видеоуроков про создание интернет-магазина на WordPress с нуля. За шесть выпусков по часу я по шагам выполняю все инструкции, которые описаны в этой статье.
Что внутри
- Покупаем хостинг и регистрируем домен
- Заходим в панель управления WordPress
- Меняем базовые настройки WordPress
- Устанавливаем WooCommerce
- Устанавливаем тему и необходимые инструменты
- Выбираем готовый шаблон интернет-магазина
- Работаем с товарами
- Редактируем меню
- Меняем дизайн сайта
- Работаем со страницами
- Настраиваем внешний вид URL-адресов
- Переводим форму на странице «Контакты»
- Подключаем доставку
- Подключаем платежи
- Что дальше
Покупаем хостинг и регистрируем домен
Для тех, кто сталкивается с этими понятиями впервые, хостинг — это место, где ваш магазин хранится в круглосуточном доступе для людей со всего мира, а домен — это текстовый адрес, по которому люди попадают на ваш сайт в браузере. Например, google.com или hostiq.ua.
Всё это вы можете купить у нас. Для интернет-магазина на базе WordPress у нас есть специальный хостинг. Если у вас до 500 товаров, подойдёт самый простой тариф. От 500 до 1000 лучше средний, до 2000 — последний. Если товаров больше, WordPress вряд ли будет оптимальным движком. Для крупного магазина скорее будет лучше выбрать OpenCart.
Хостинг для WordPress на год будет стоить $60–85 (2250–3200 гривен по курсу 36) в зависимости от тарифа. При покупке сразу на год мы бесплатно зарегистрируем для вас домен в одной из популярных зон: .com, .org, .net, .com.ua, .in.ua, .co.ua. Полный список доступных зон вы увидите во время заказа.
Как вариант, можете сначала взять хостинг на бесплатный тест в течение месяца, если не уверены, что получится разобраться. Этого хватит, чтобы попробовать сделать интернет-магазин на WordPress с нуля и оценить качество сервиса.
Заходим в панель управления WordPress
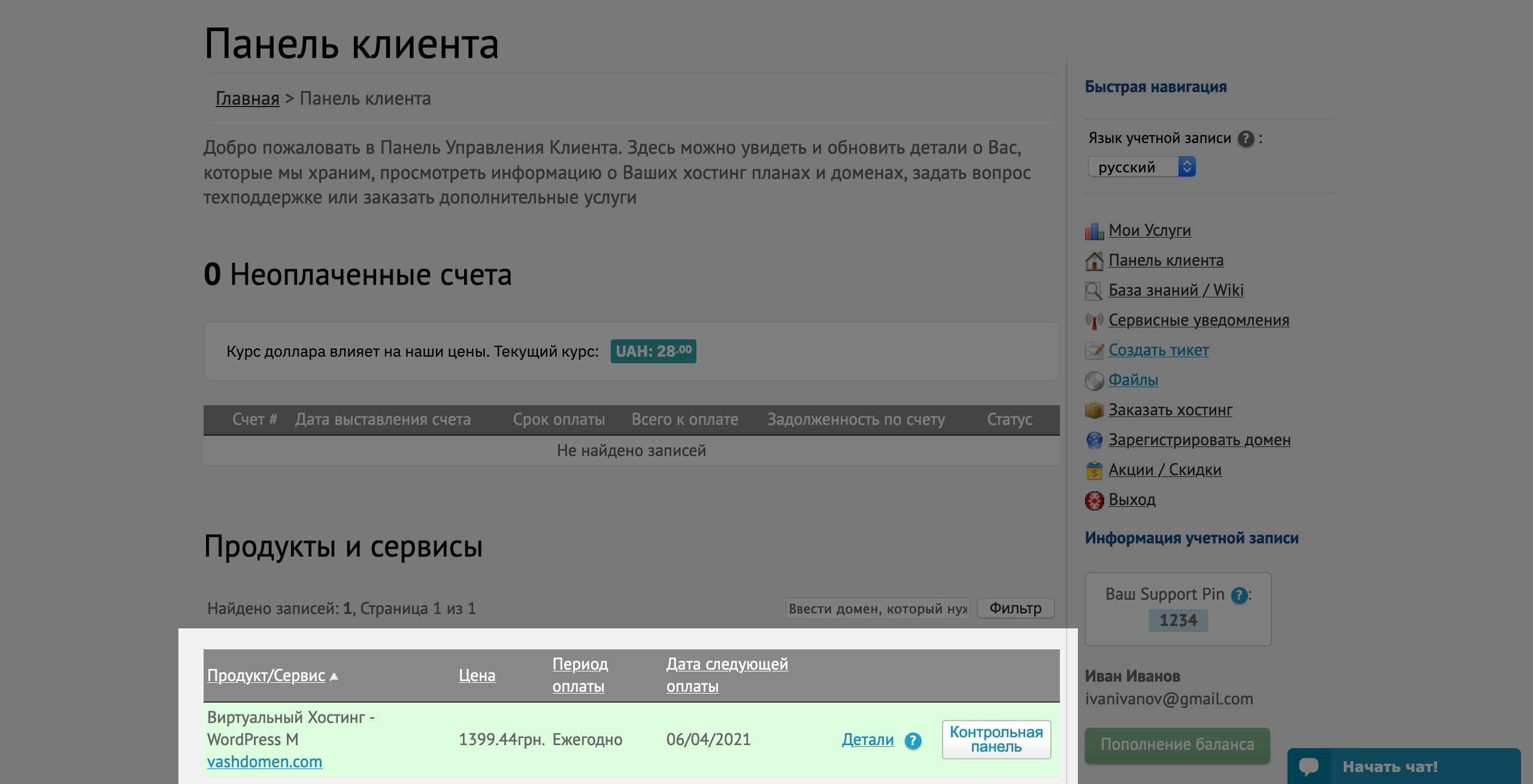
В Панели клиента найдите в списке продуктов хостинг и нажмите рядом с ним кнопку «Контрольная панель».

В панели управления хостингом вы найдёте много разных приложений для работы с хостингом и сайтом: от файлового менеджера до пункта управления электронной почтой на вашем домене. Подробнее о популярных приложениях читайте в нашем руководстве по cPanel.
Руководство по работе с cPanel

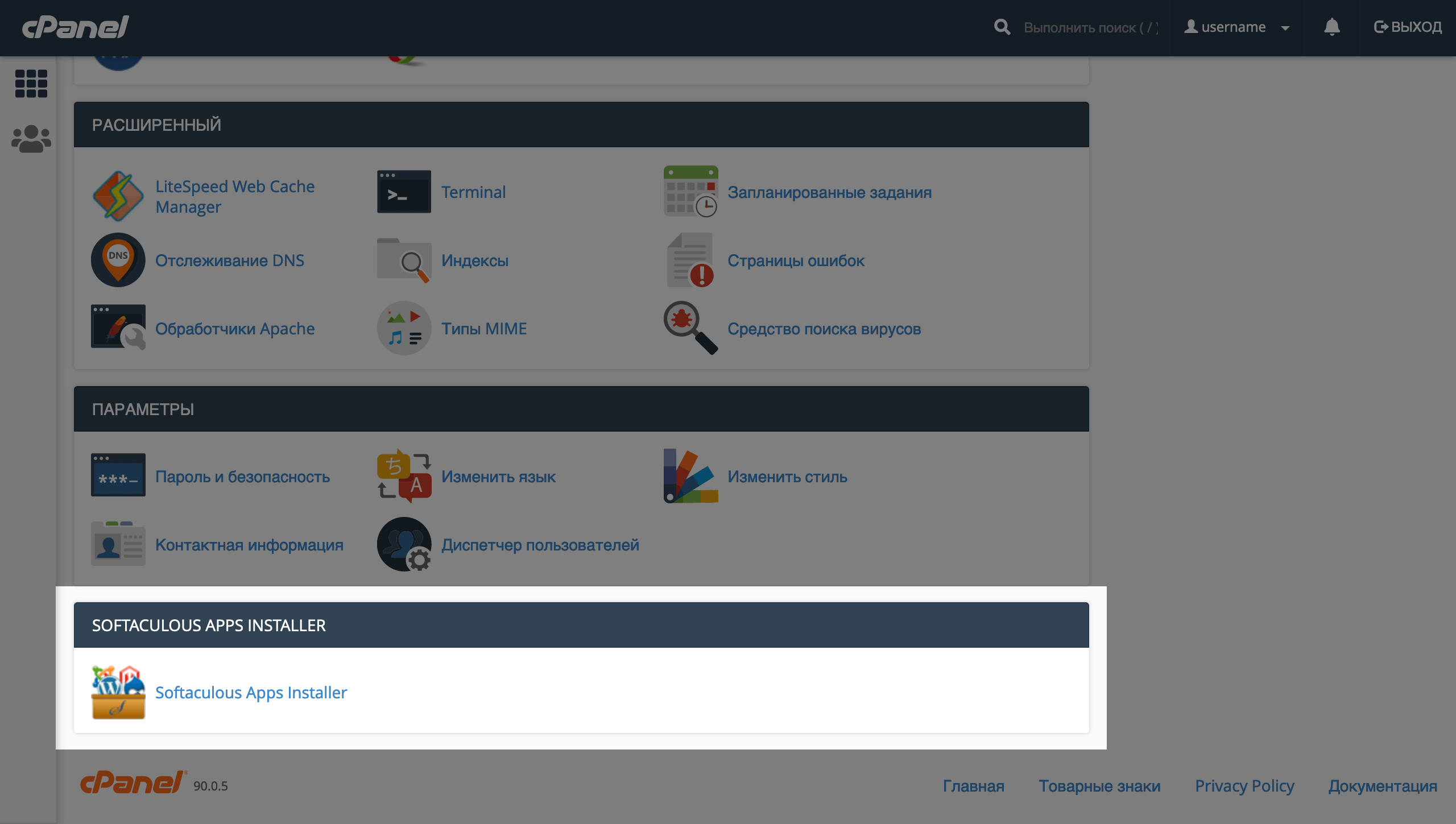
WordPress — это одно из приложений в cPanel. Чтобы его найти, прокрутите страницу в самый низ и найдите раздел «Softaculous Apps Installer». Если иконка WordPress не будет отображаться сразу, запустите приложение «Softaculous Apps Installer».

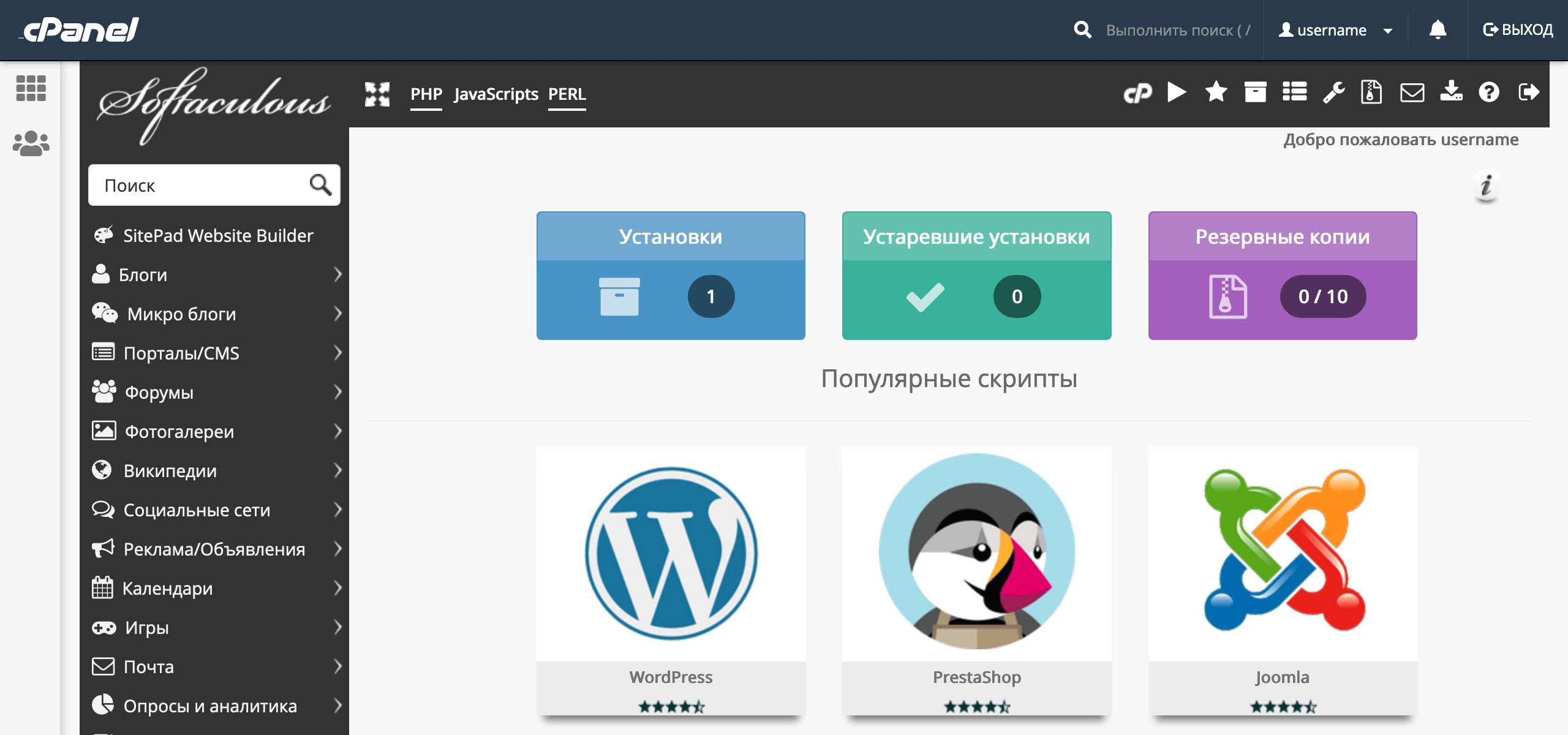
На главной странице Softaculous WordPress будет первым в списке. Если покупали хостинг у нас, в разделе «Установки» уже будет готовая установка для вашего основного домена. Разве что вы отключили эту опцию во время оформления заказа.

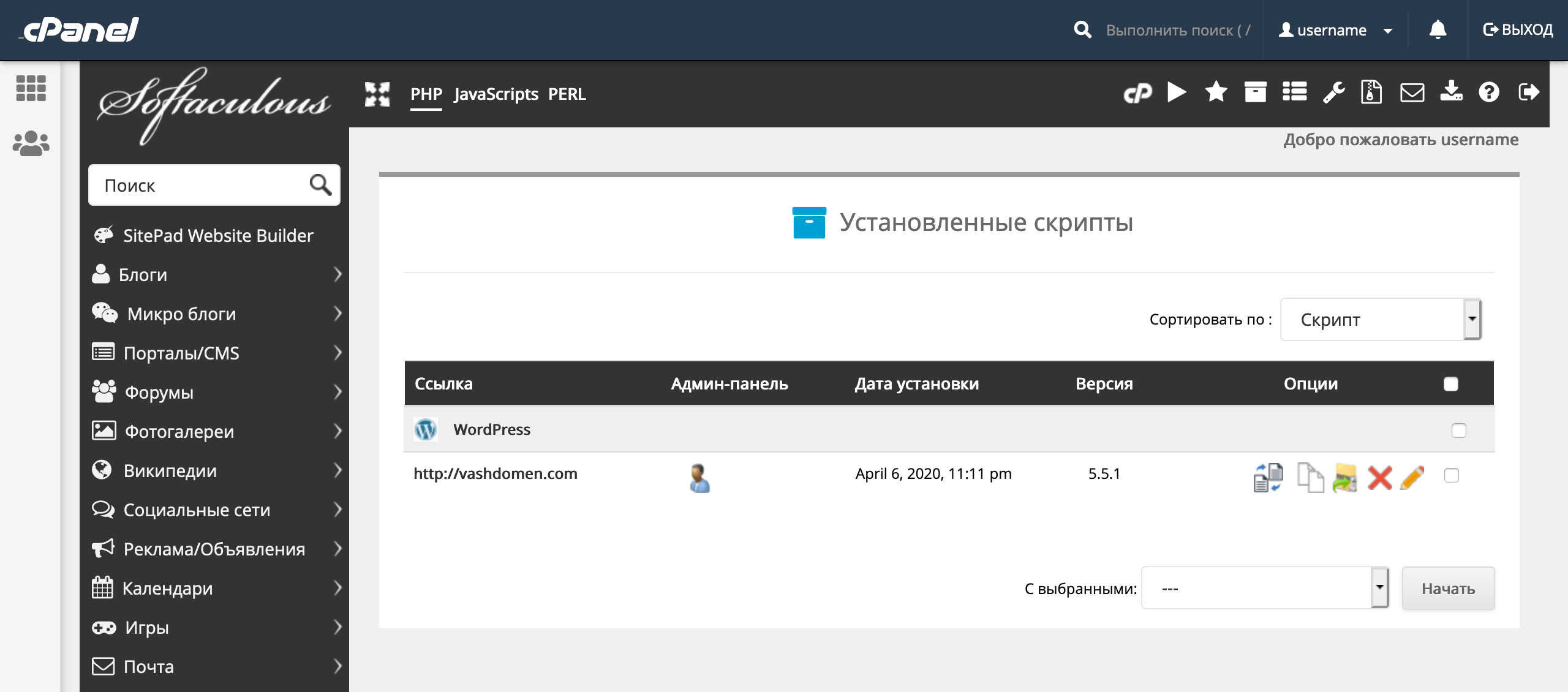
Перейдите в раздел «Установки». Здесь можно создать, удалить или отредактировать установку, а также клонировать её или создать резервную копию. А ещё рядом со ссылкой на ваш сайт будет иконка с человечком. Это вход в панель управления WordPress. По-другому её ещё называют «Консоль».

Другой способ войти в консоль WordPress — ввести в браузере ваш домен и добавить к нему /wp-admin/, чтобы получилось https://vashdomen.com/wp-admin/. Детали входа придут вам в письме об успешной установке CMS. Тема письма: «WordPress была успешно установлена».
Меняем базовые настройки WordPress
Консоль — это пункт управления всем, что связано с магазином: дизайном и функционалом, товарами и заказами, продажами и отзывами.
В меню слева находятся разделы для работы с разными компонентами сайта. По мере подключения к магазину дополнительных сервисов, в этом меню будут появляться новые разделы. По ходу инструкции вы поработаете в большинстве из них.
Сначала рассмотрим два главных раздела для тех, кто впервые открыл консоль.
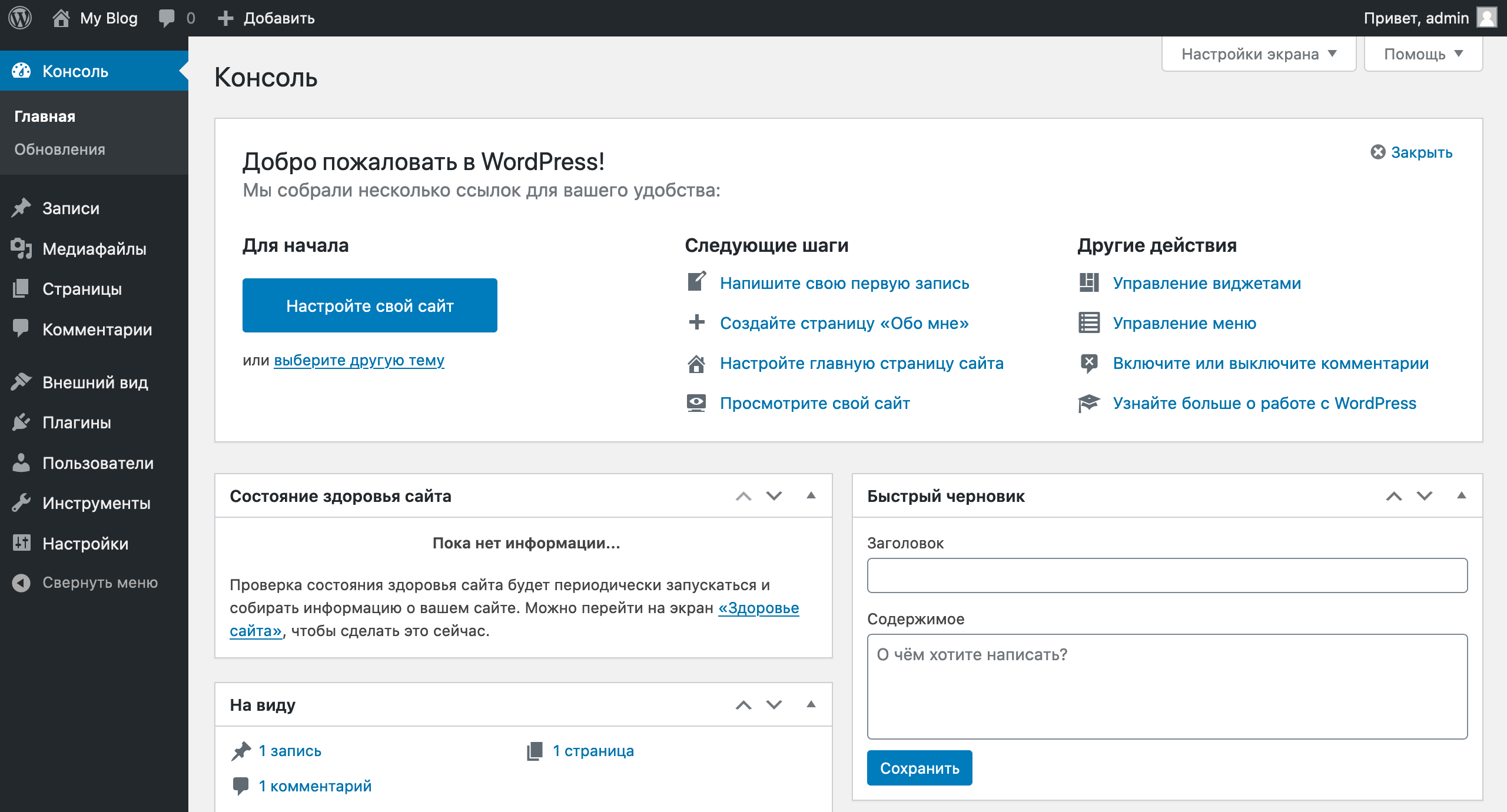
Главная страница
Здесь отображаются доступные обновления, системные уведомления от WordPress и блоки с информацией о разных компонентах вашего интернет-магазина.

Вы можете брать блоки мышкой и менять их местами, а также скрывать блоки, которые вам не нужны. Хотите, можете всё отключить или оставить несколько самых важных.
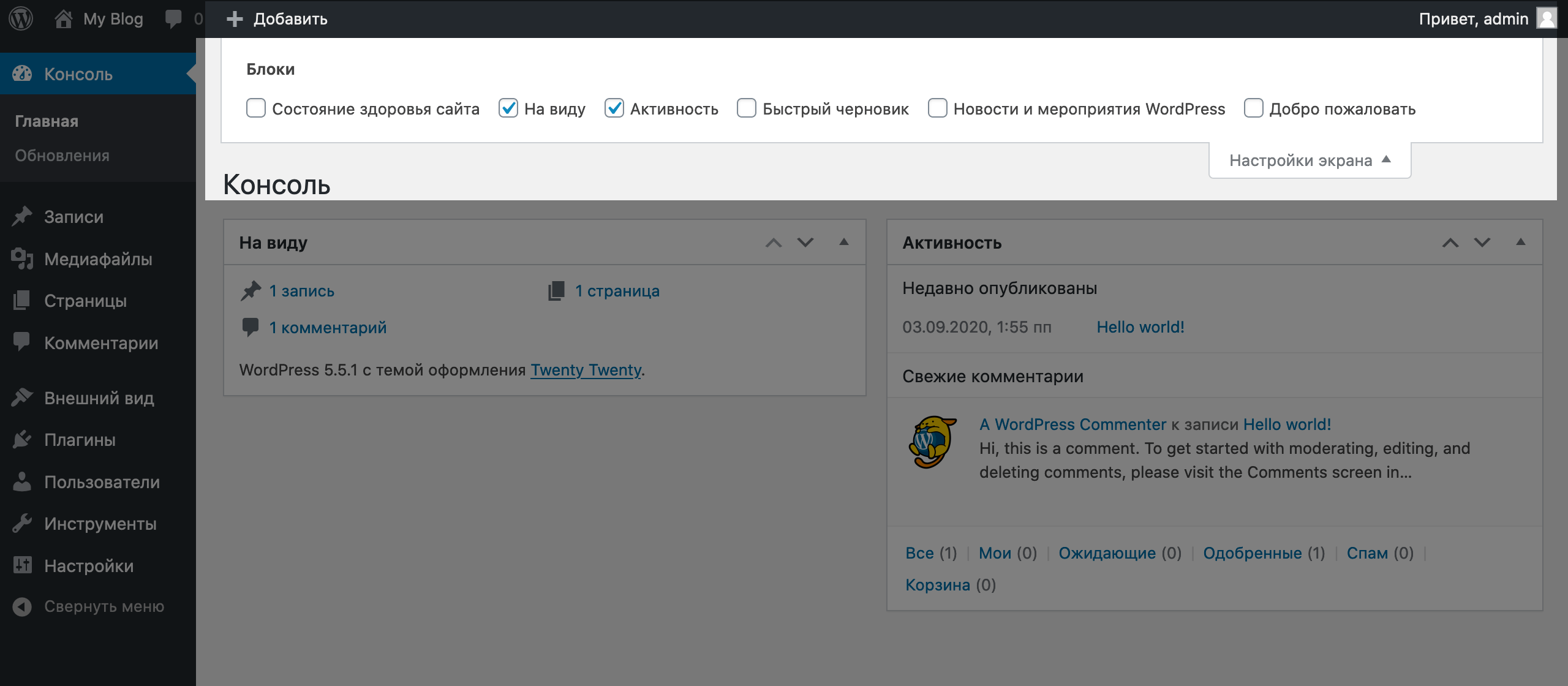
Сразу после установки WordPress на главной странице отображаются все доступные блоки. Нажмите в правом верхнем углу «Настройки экрана» и снимите галочки с пунктов, которые хотите убрать.

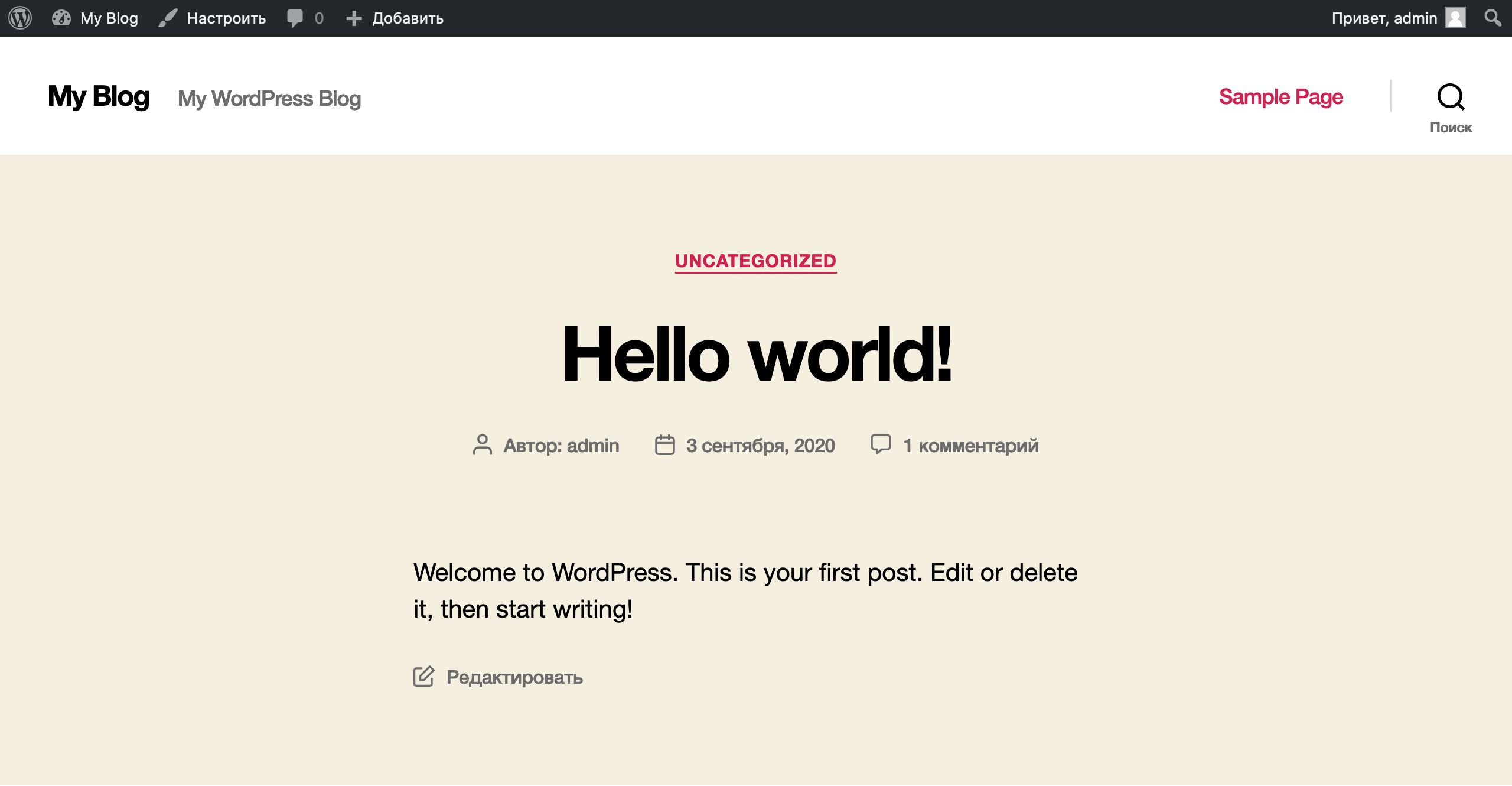
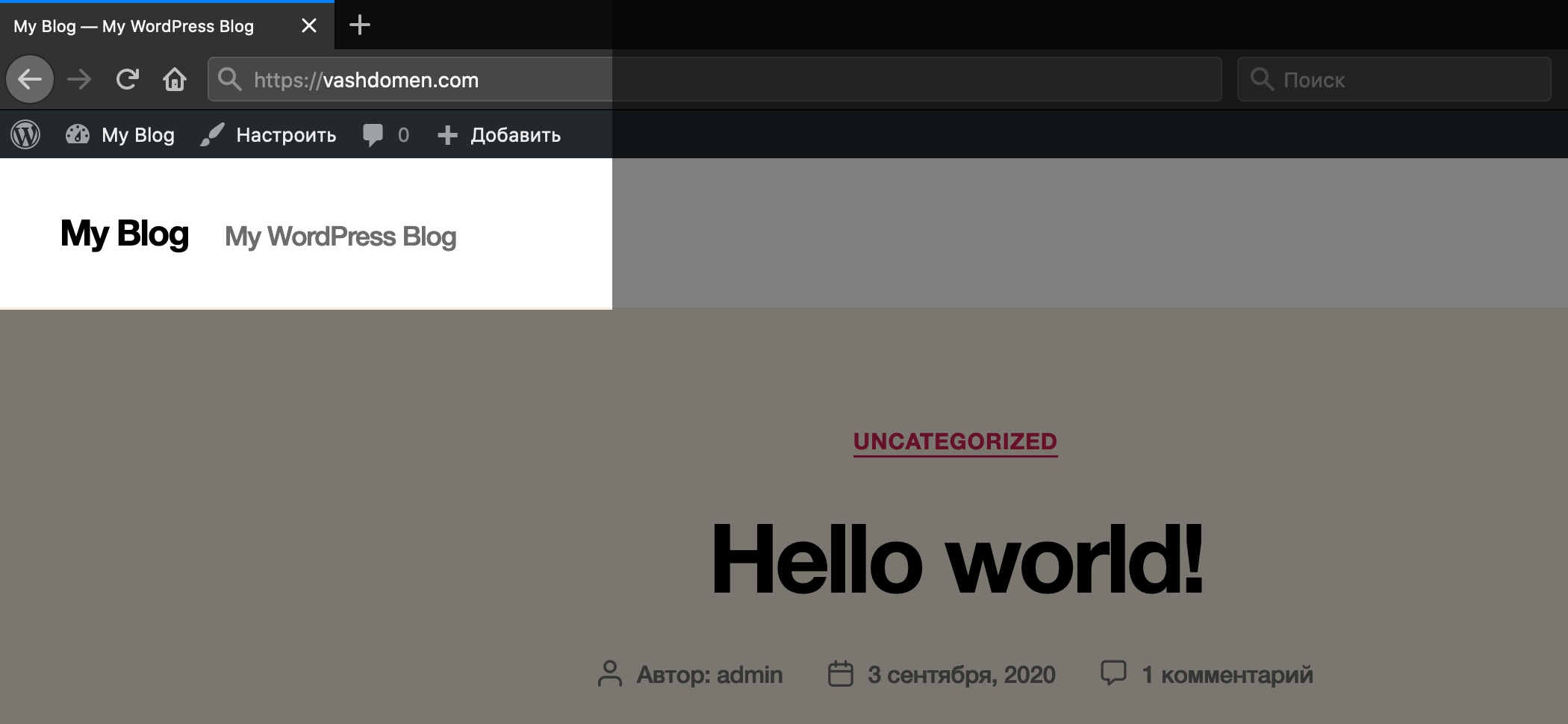
Как видно в блоке «На виду», сейчас на сайте опубликована только одна страница, одна запись и один комментарий. Если открыть сайт в браузере, всё будет выглядеть довольно пусто.

Вверху страницы отображается чёрная полоска, которую видит только администратор сайта. Это панель быстрого доступа. С её помощью вы можете быстро совершать популярные действия на конкретной странице вашего интернет-магазина.
Также из этой панели можно перейти консоль. Для этого наведите курсор на слова My Blog и выберите «Консоль». Таким же образом можно наоборот — перейти из консоли на сайт, чтобы просмотреть изменения.
Настройки
Здесь довольно много всего — семь подразделов с настройками. В большинстве из них менять значения по умолчанию не придётся. Расскажу только о тех подразделах, где стандартные настройки скорее всего не подойдут.

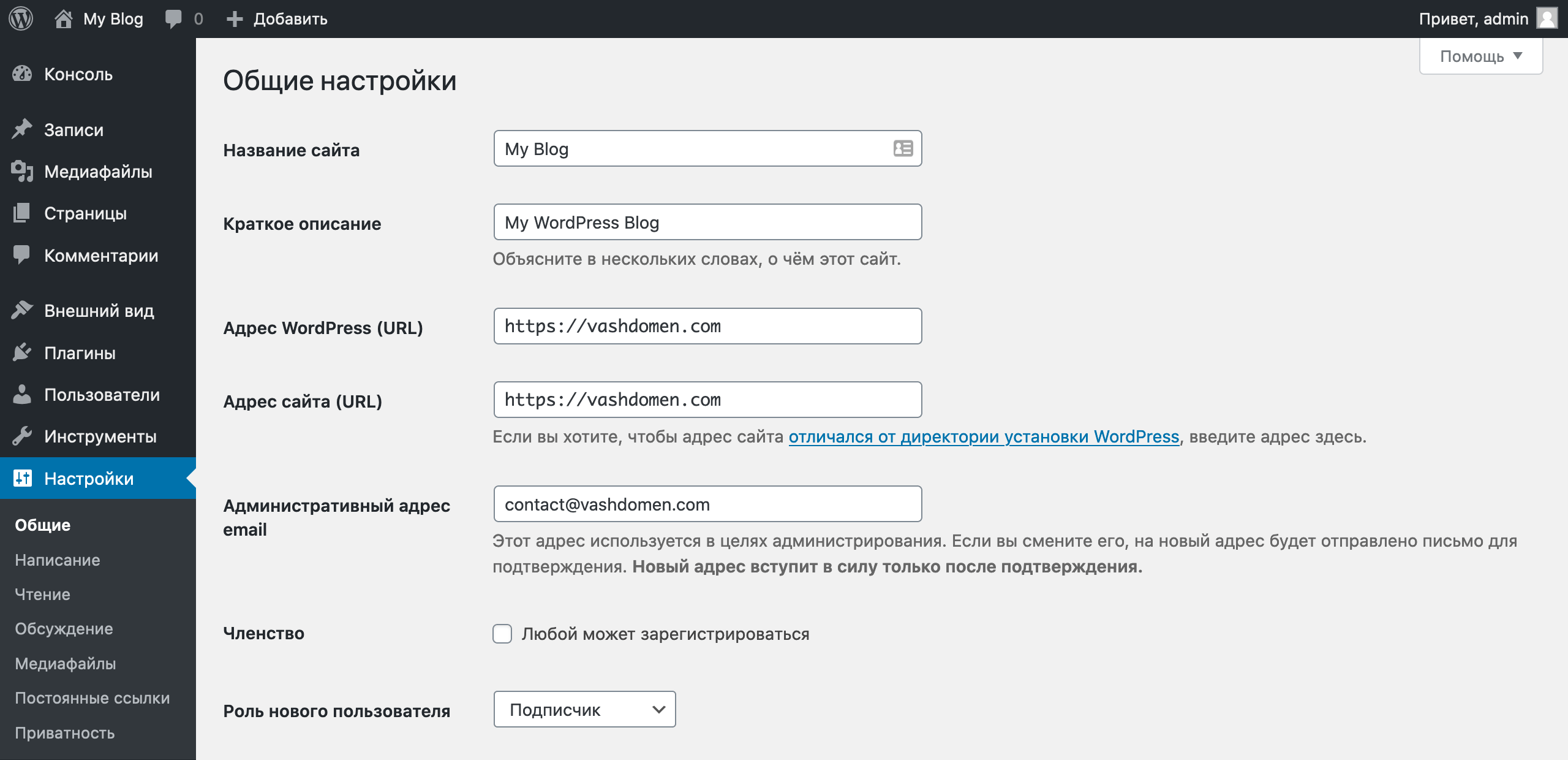
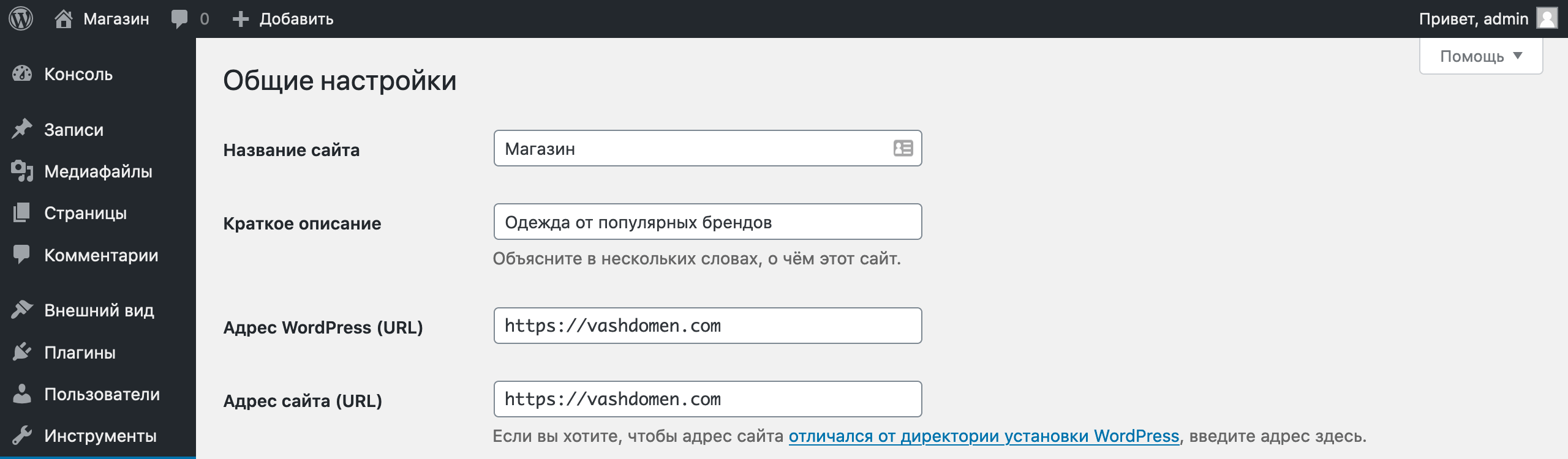
Общие. Здесь вы можете поменять название и описание вашего сайта. Это текст, который видно в левой части панели быстрого доступа, а также в шапке сайта и во вкладке браузера на главной странице.

Все три места с названием и описанием сайта сразу
Впишите сюда реальное название вашего магазина, а в описании — коротко, что именно вы продаёте. Например, «Одежда от популярных брендов».

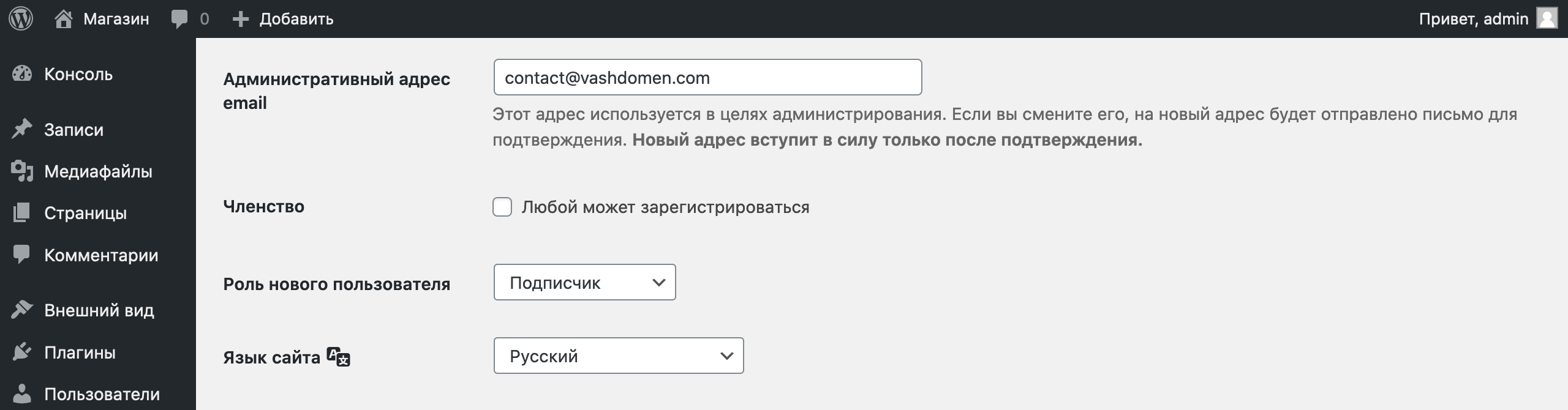
Также здесь можно изменить язык сайта и адрес почты, на которую будут приходить системные оповещения от WordPress.

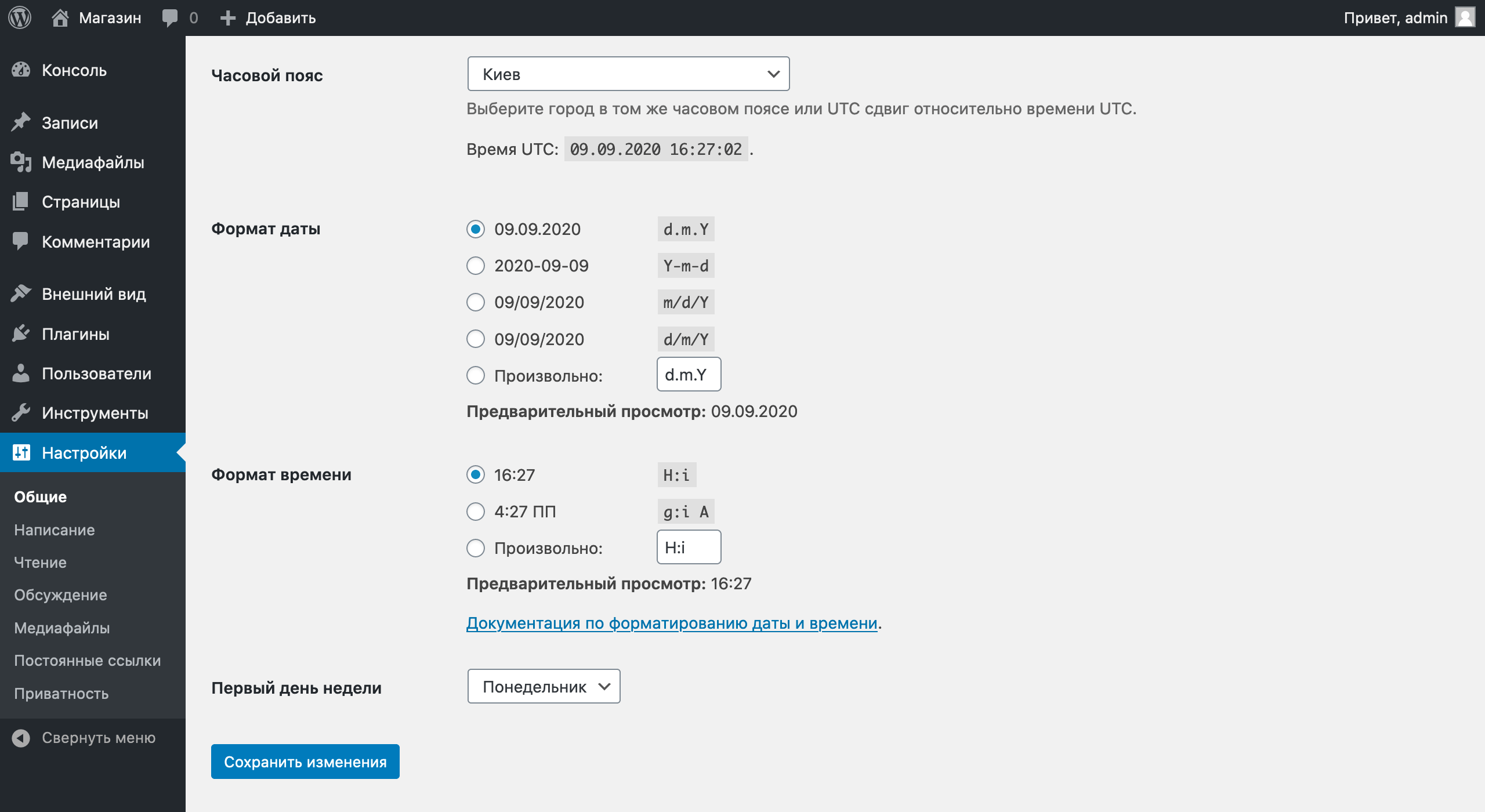
И в конце вы увидите поля с часовым поясом, а также форматом отображения даты и времени на сайте. Выберите значения, которые вам подходят, и нажмите внизу «Сохранить изменения».

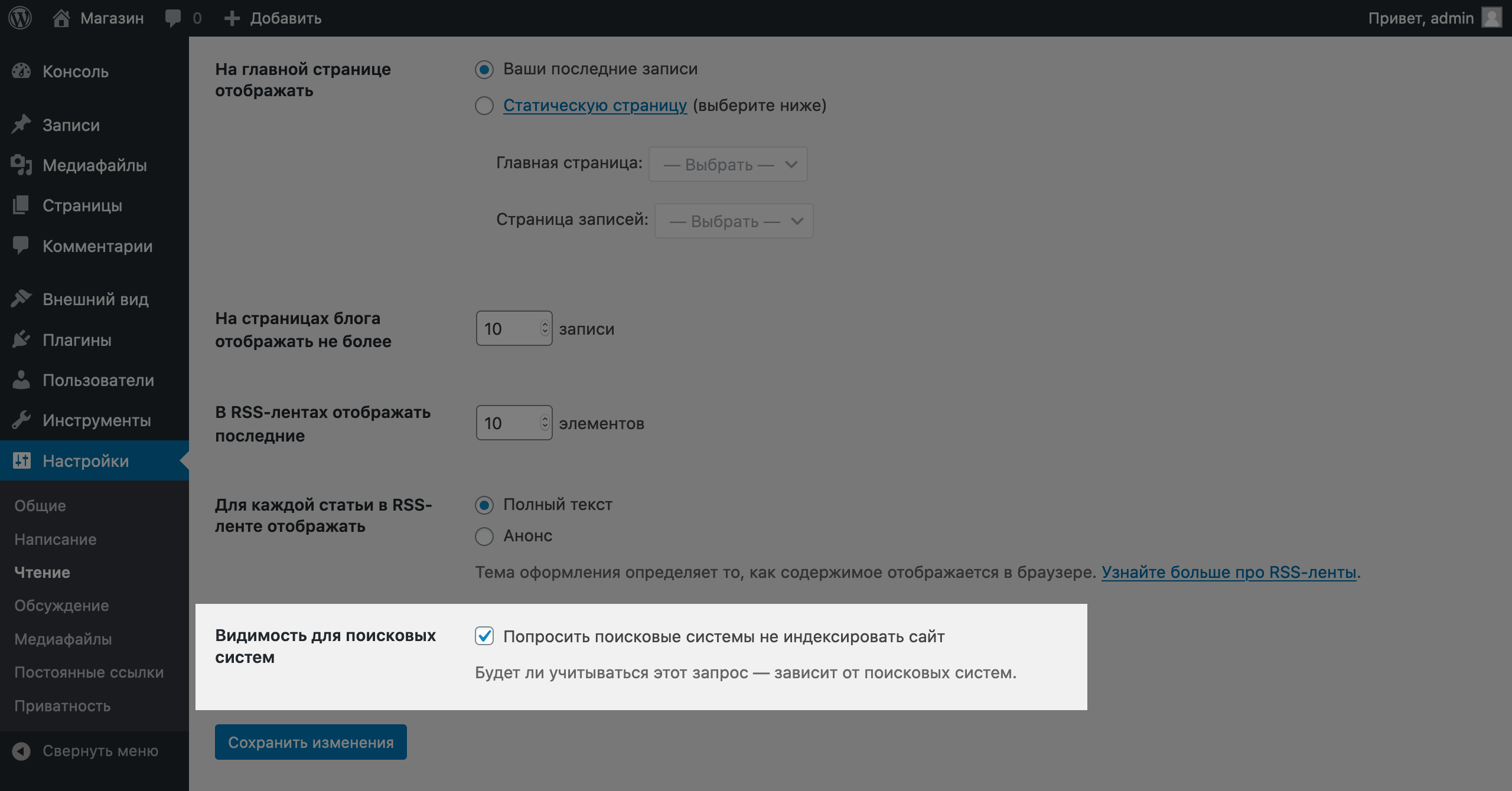
Чтение. Здесь вам может пригодиться строка «Видимость для поисковых систем». Так вы закроете сайт от поисковиков, чтобы они его не индексировали, пока вы на нём всё меняете. Главное не забудьте потом снять эту галочку.

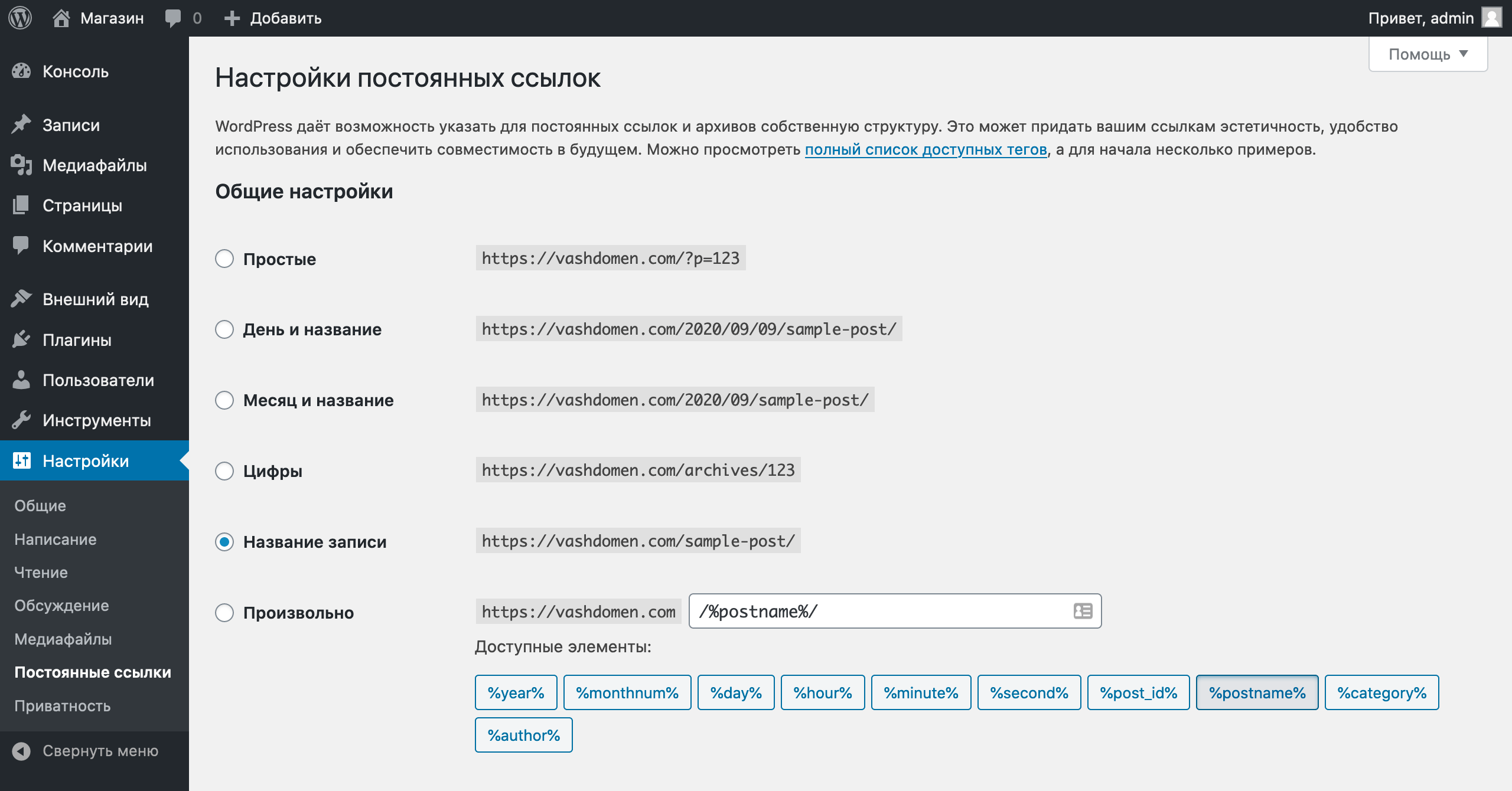
Постоянные ссылки. Здесь можно выбрать, как должны выглядеть URL-адреса на вашем сайте. Пока что тут отображаются только адреса для статей в блоге. Чуть позже добавятся ссылки на товары и категории в магазине. Просто сейчас в WordPress пока ещё нет функционала интернет-магазина.
По умолчанию WordPress выбирает формат URL «День и название». Значит в ссылках будут цифры. Лучше выберите формат «Название записи», чтобы URL-адреса стали понятнее обычным людям. Не забудьте после этого сохранить изменения в конце страницы.

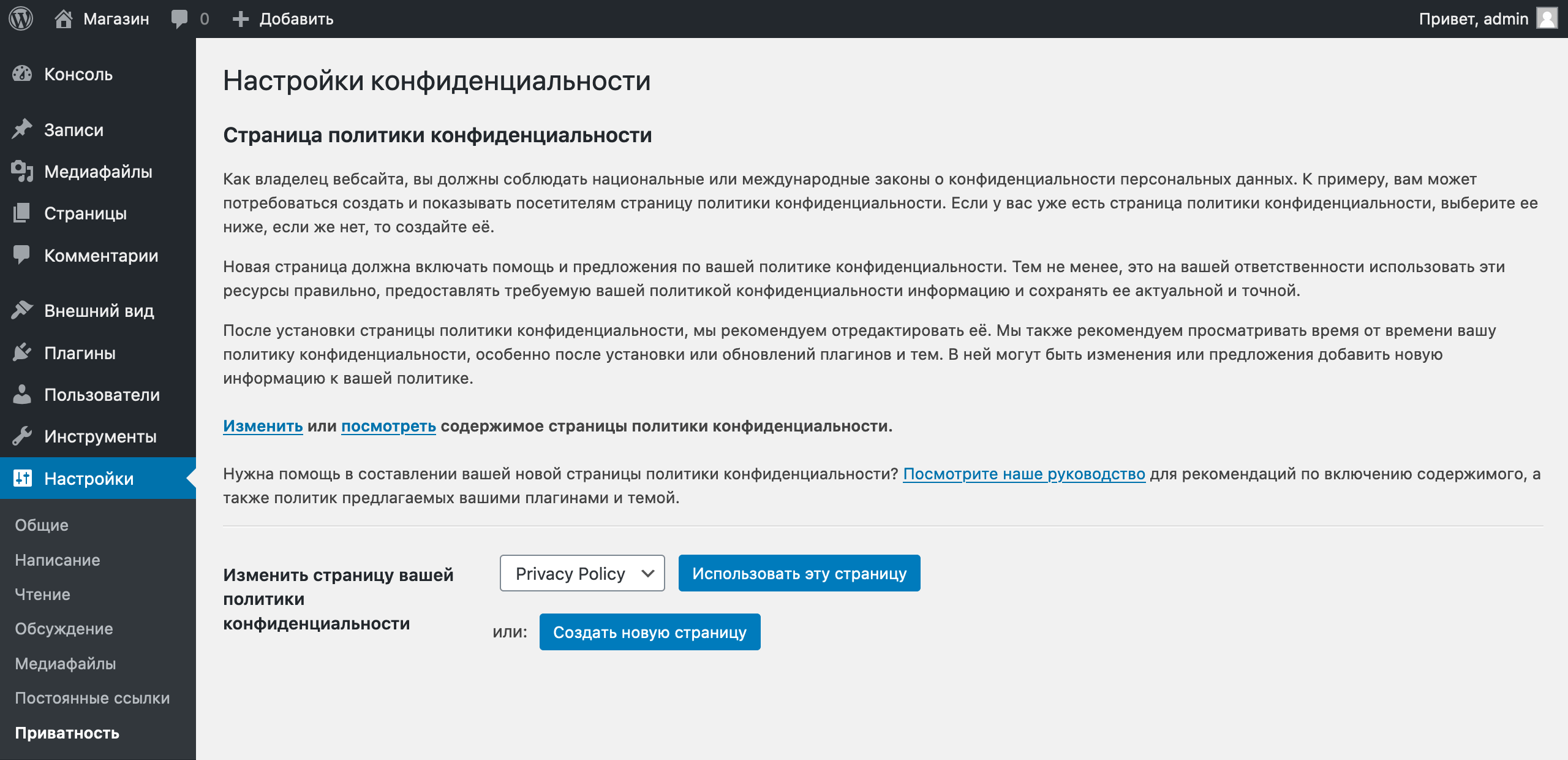
Приватность. Здесь вы можете просмотреть или изменить содержимое страницы с политикой конфиденциальности. По идее такая страница должна быть на каждом сайте, который собирает персональные данные. В случае с интернет-магазином это имена и фамилии клиентов, их номера телефонов, адреса.

По умолчанию политика конфиденциальности будет на английском. Погуглите, наверняка есть шаблоны с русскоязычной политикой конфиденциальности для интернет-магазина, в которые нужно только подставить название компании и всё.
Устанавливаем WooCommerce
После базовой настройки добавим функционал интернет-магазина в WordPress. Для этого перейдите в меню слева в раздел «Плагины».

Плагины — это дополнения, которые расширяют стандартный функционал вашего сайта и консоли. Например, сейчас при помощи одного плагина вы превратите ваш сайт на WordPress в интернет-магазин, а потом при помощи других подключите доставку и оплату.
Вообще, в WordPress есть тысячи разных плагинов, платных и бесплатных. От простых блоков «Подпишитесь на рассылку» и онлайн-чатов внизу экрана до конструкторов страниц и инструментов по ускорению загрузки сайта.
Главное, устанавливайте только те плагины, которые добавляют на сайт критически важный функционал. Каждый из них создаёт дополнительную нагрузку на сервер, поэтому сайт может начать тормозить, если плагинов будет слишком много.
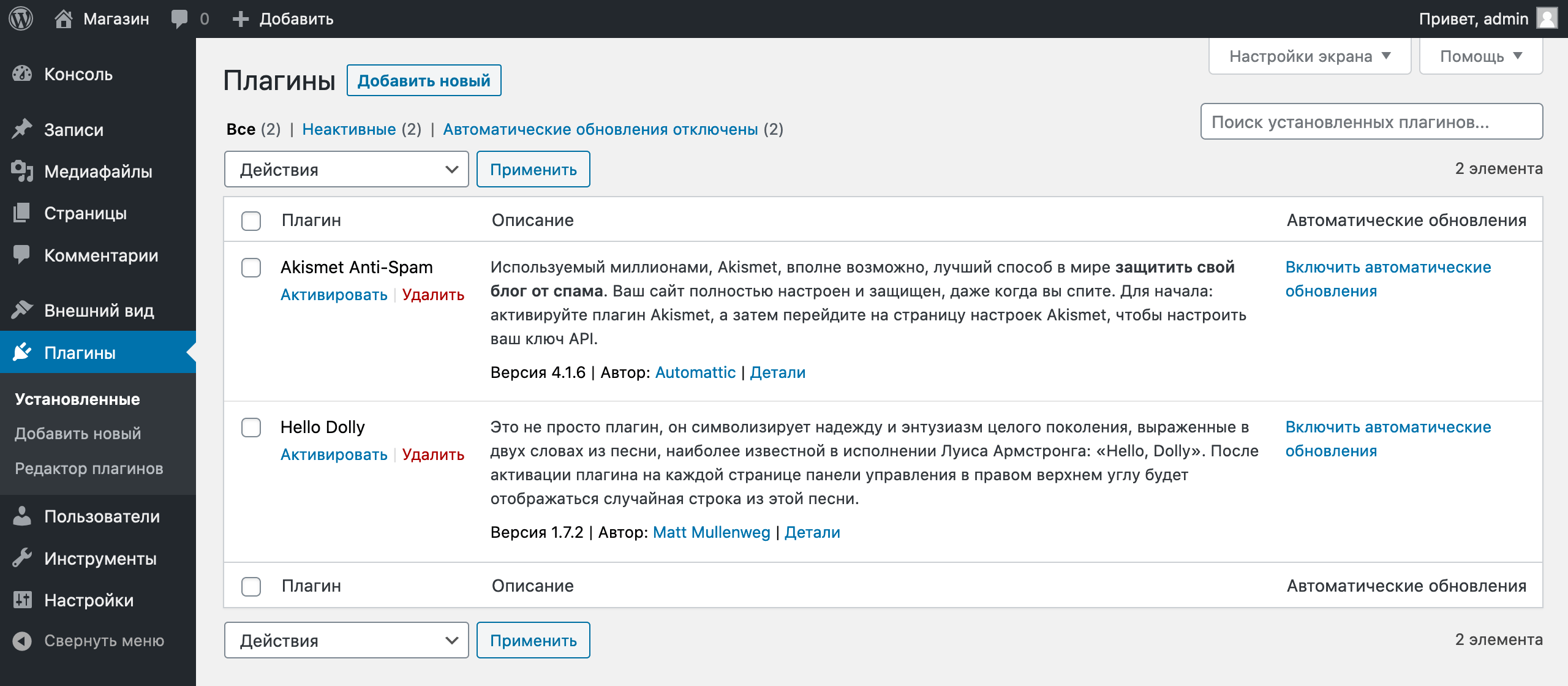
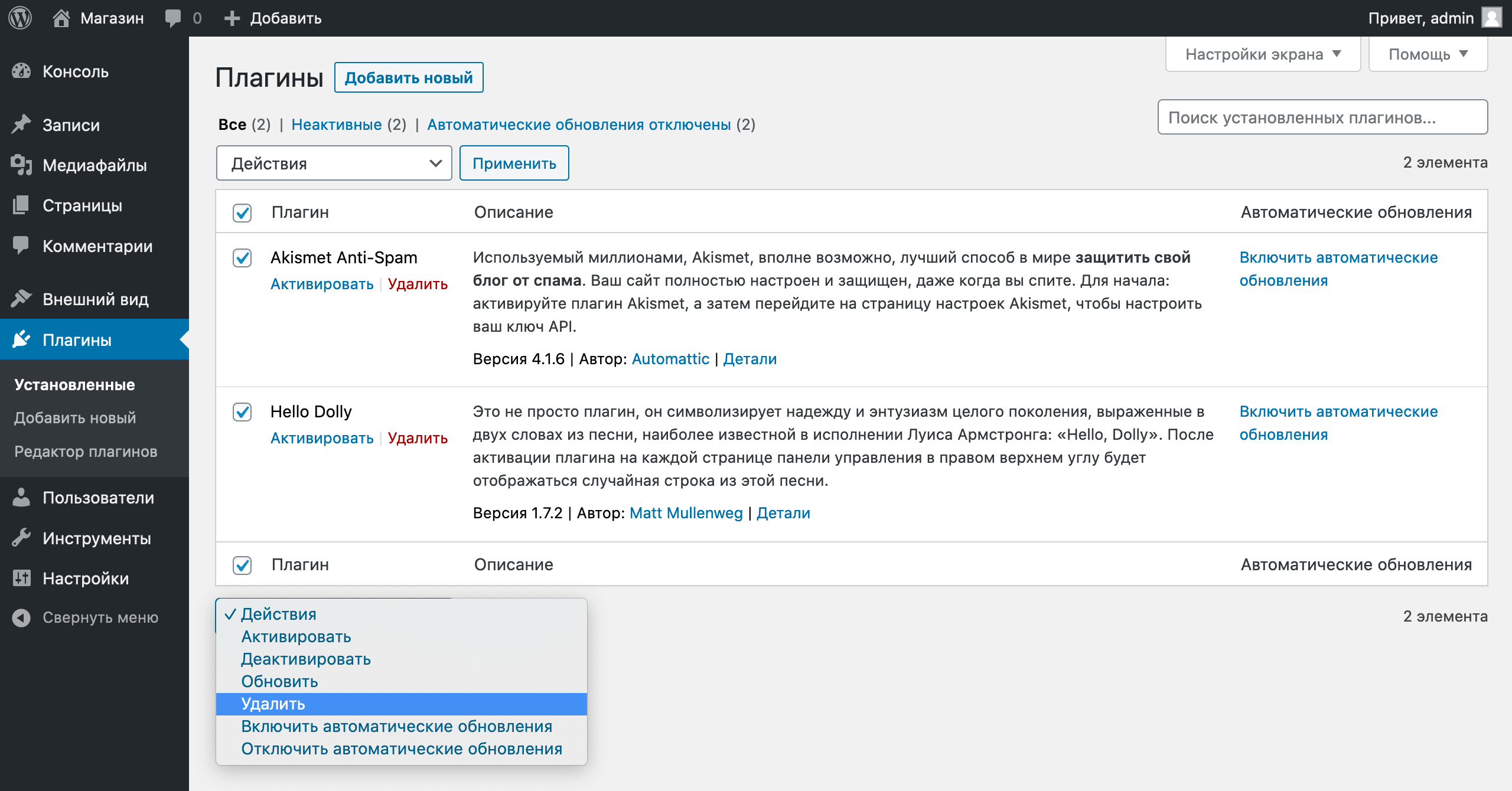
Как видите, у вас со старта есть два плагина: «Akismet Anti-Spam» и «Hello Dolly». Они вам не понадобятся, поэтому можно смело их удалять, чтобы не занимали место. Для этого отметьте их галочками, в меню «Действия» сверху или снизу выберите «Удалить» и нажмите «Применить».

Теперь установим плагин для электронной коммерции. В этой инструкции будем делать интернет-магазин на WooCommerce. Это самый популярный бесплатный инструмент для создания интернет-магазина на WordPress.
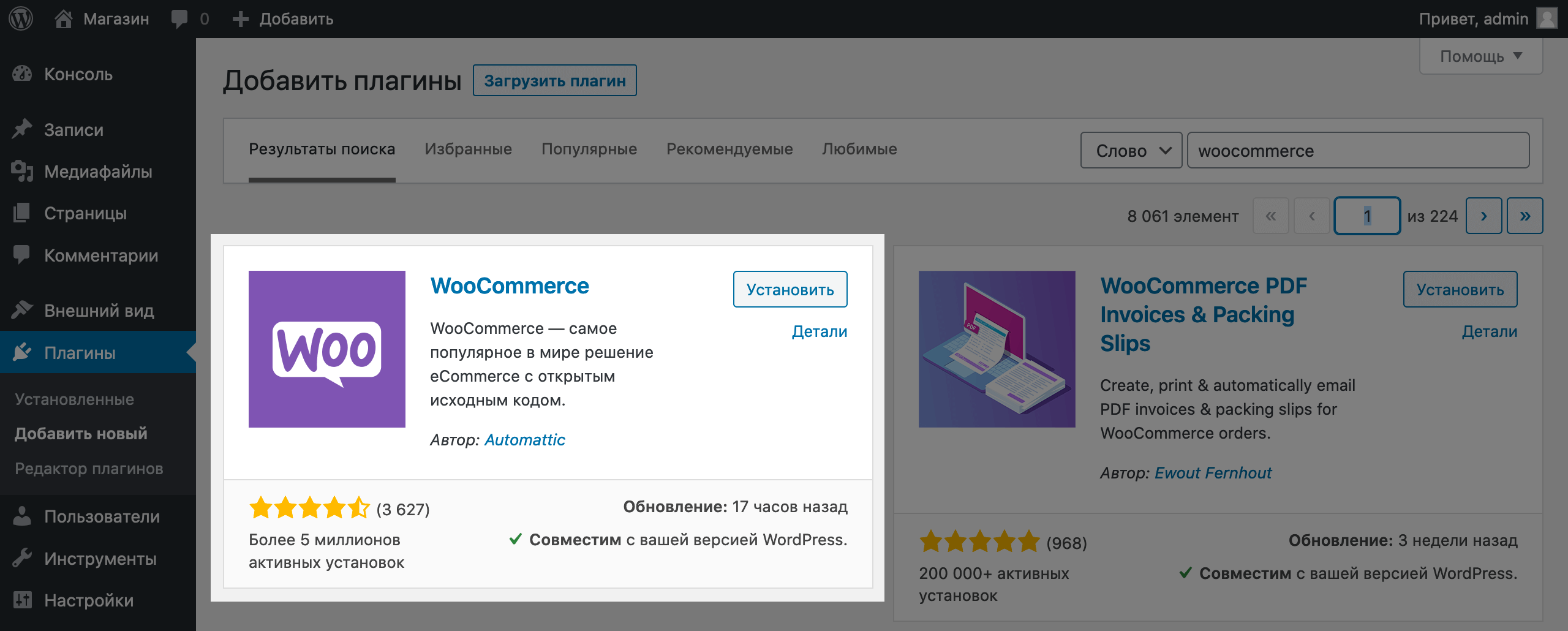
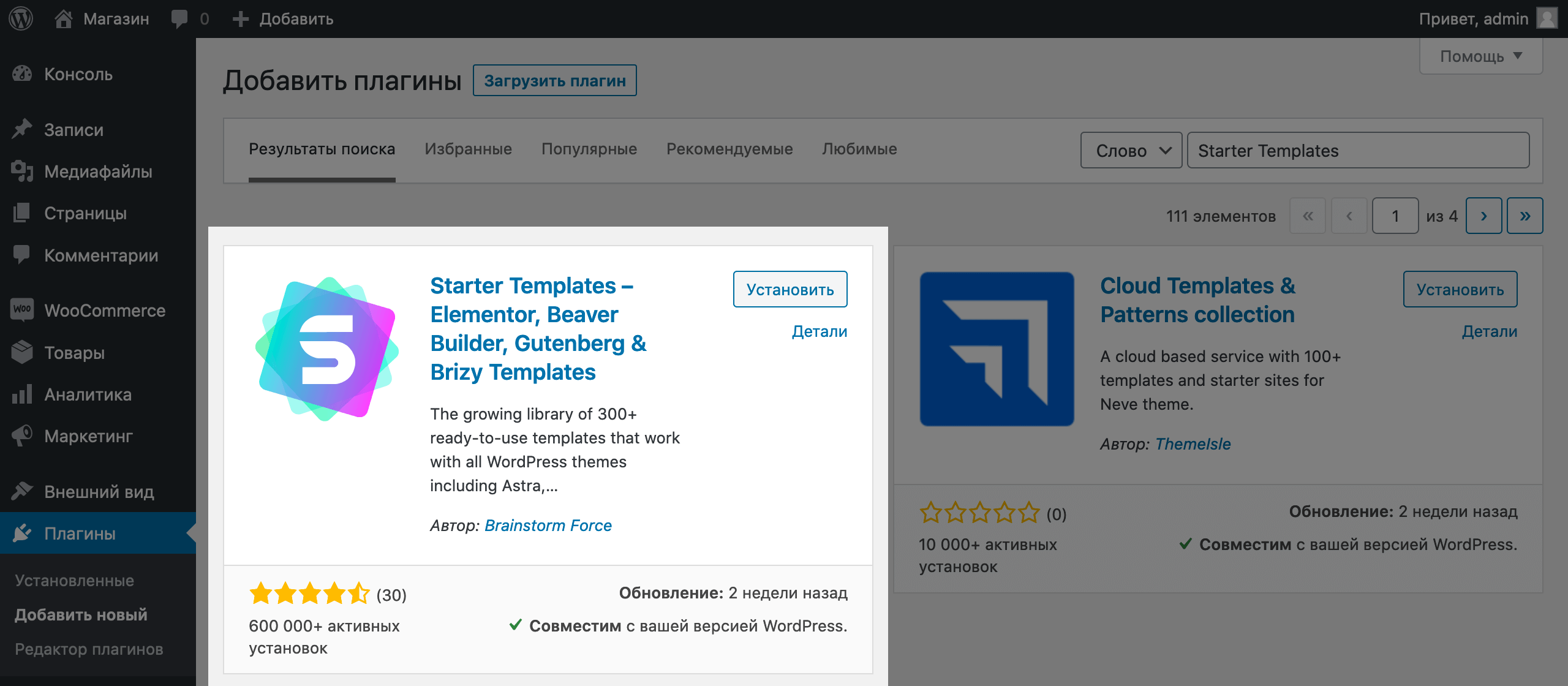
Перейдите в меню слева в раздел «Плагины» – «Добавить новый» и найдите WooCommerce по названию в строке поиска в правом верхнем углу.

Как видите в левом нижнем углу карточки с плагином, его используют более чем на пяти миллионах сайтов по всему миру. А прямо под строкой поиска написано «8 060 элементов». Это всё дополнения для WooCommerce, которые расширят функционал вашего интернет-магазина. Так что решение рабочее.
Нажмите в карточке с WooCommerce кнопку «Установить». Процесс займёт около 10 секунд. Затем появится новая кнопка — «Активировать». Нажмите её.
Сразу после активации откроется страница, на которой вам предложат использовать новый интерфейс настройки. Нажмите «Да, пожалуйста».

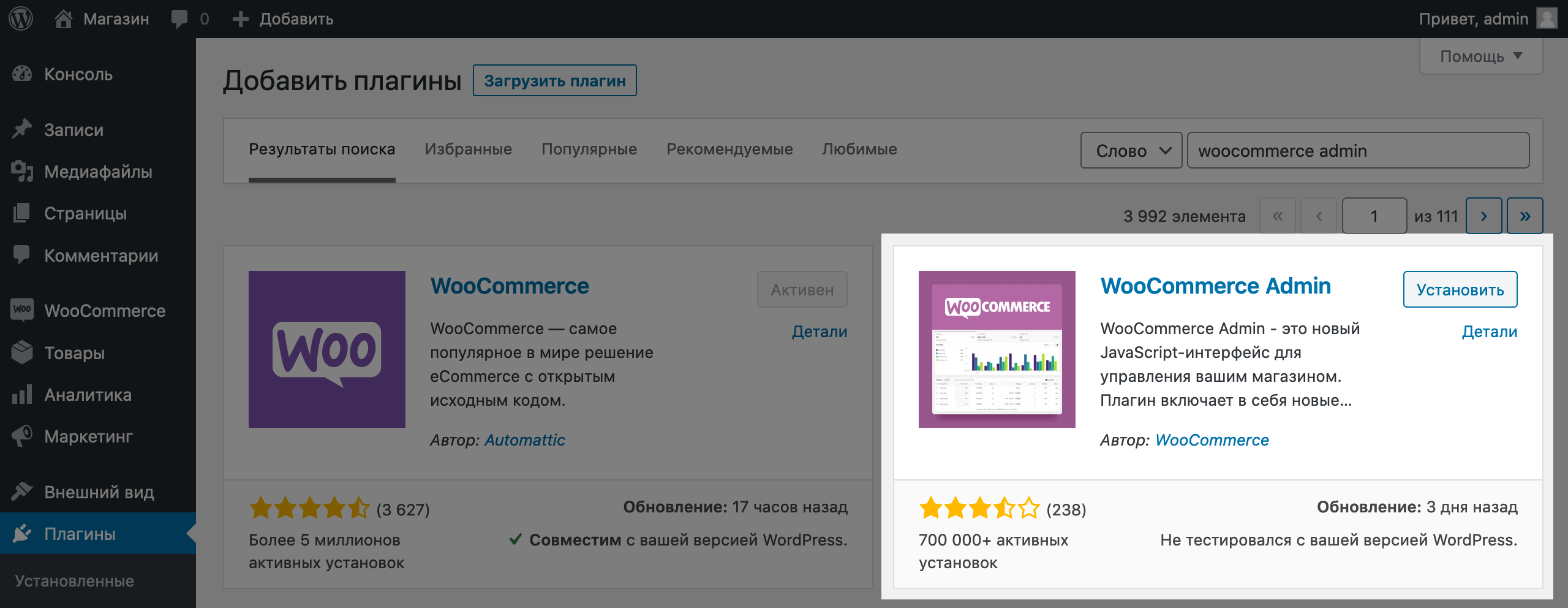
Попадаем в мастер по настройке WooCommerce. Если он на английском, нажмите в самом низу страницы «Skip Setup Wizard», чтобы сначала всё русифицировать. Для этого перейдите в раздел «Плагины» – «Добавить новый» и установите плагин «WooCommerce Admin».

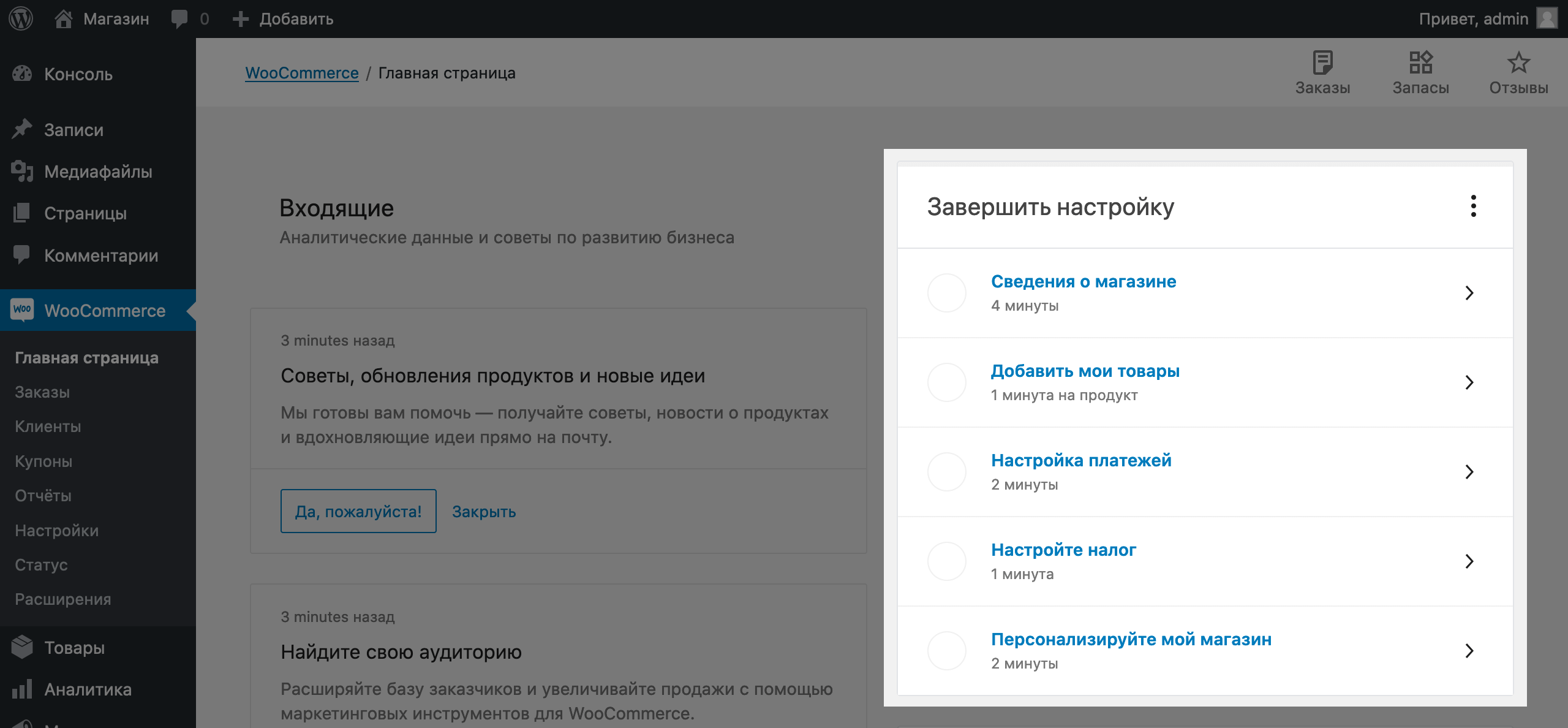
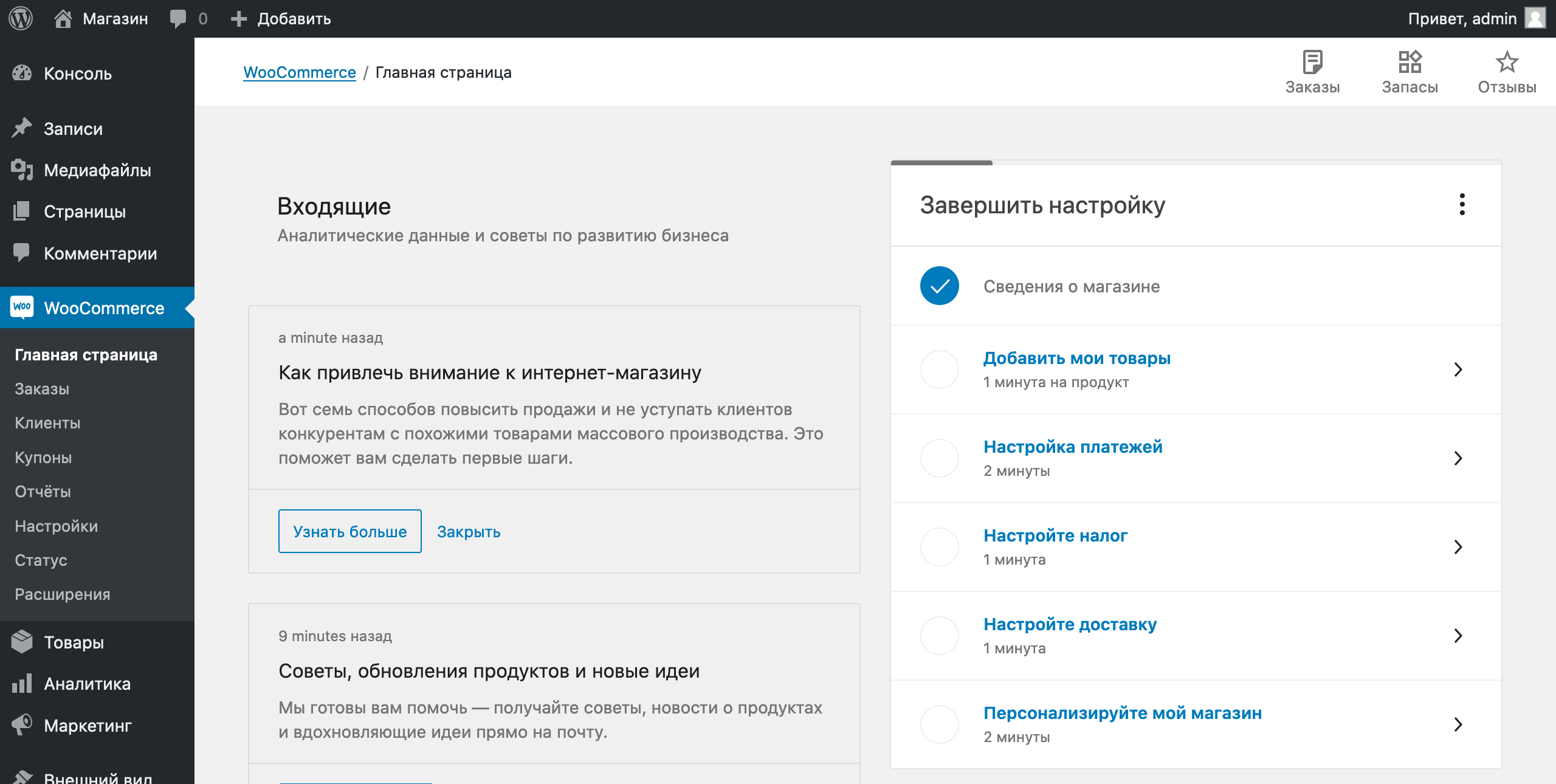
После активации плагина язык в интерфейсе мастера по настройке WooCommerce поменяется на русский. Чтобы перейти к настройке WooCommerce, откройте в меню слева раздел «WooCommerce» – «Главная страница» и нажмите в блоке «Завершить настройку» ссылку «Сведения о магазине».

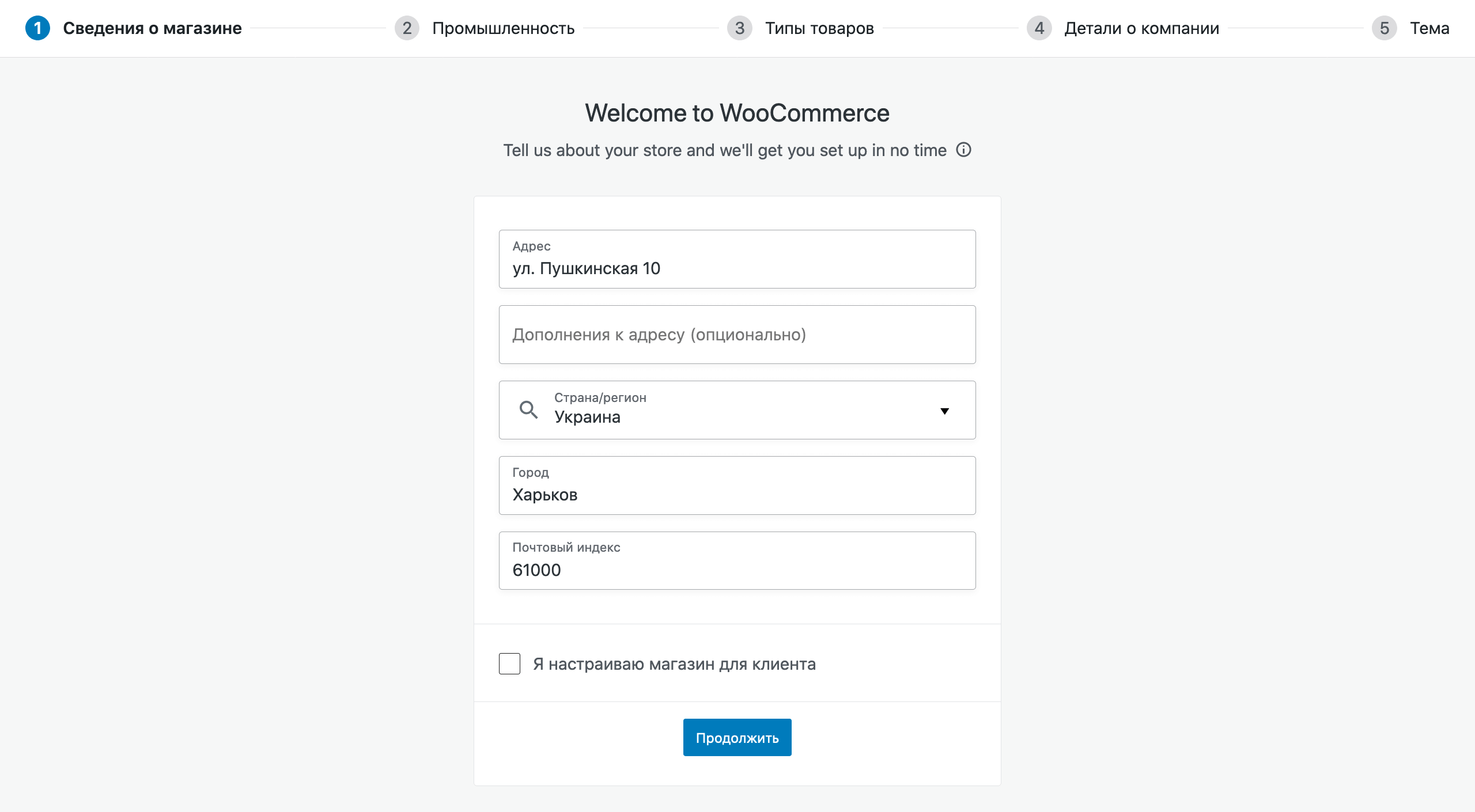
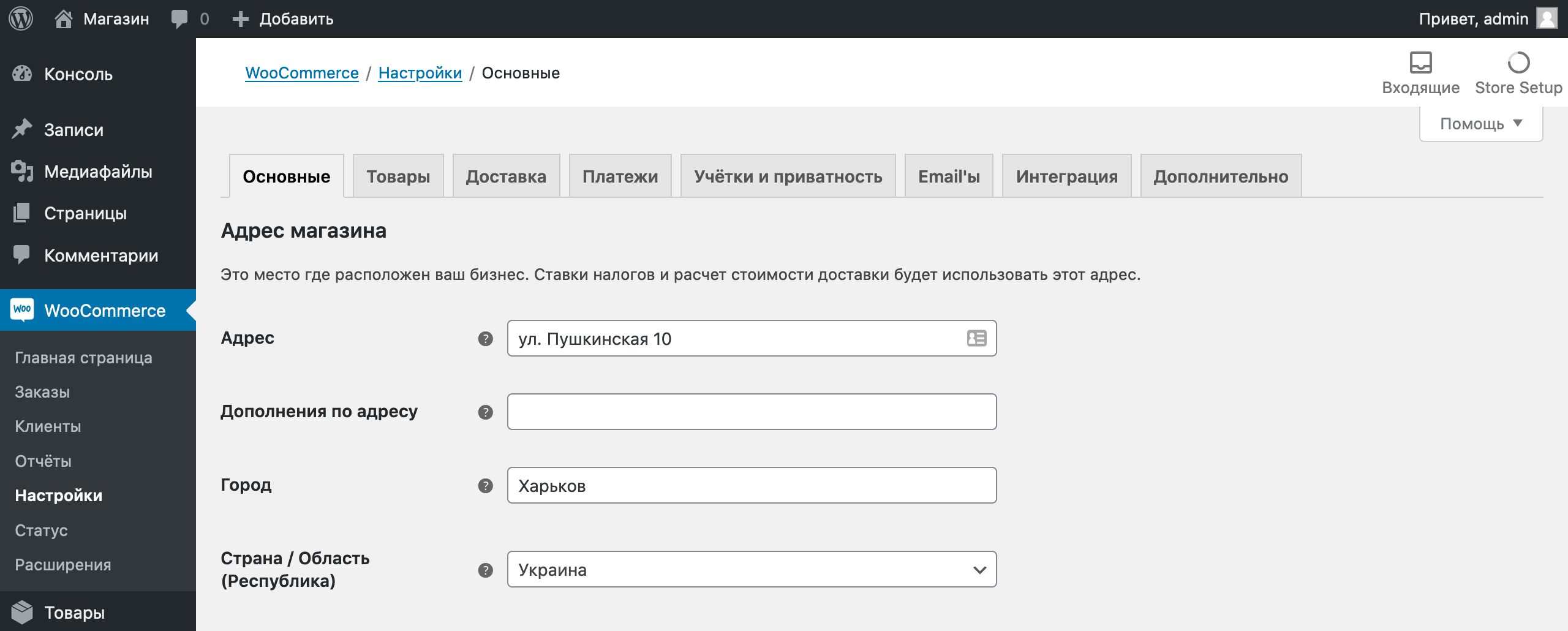
Первый этап настройки — «Сведения о магазине». Впишите здесь адрес вашего магазина в физическом мире или любой другой контактный адрес, после чего нажмите «Продолжить».

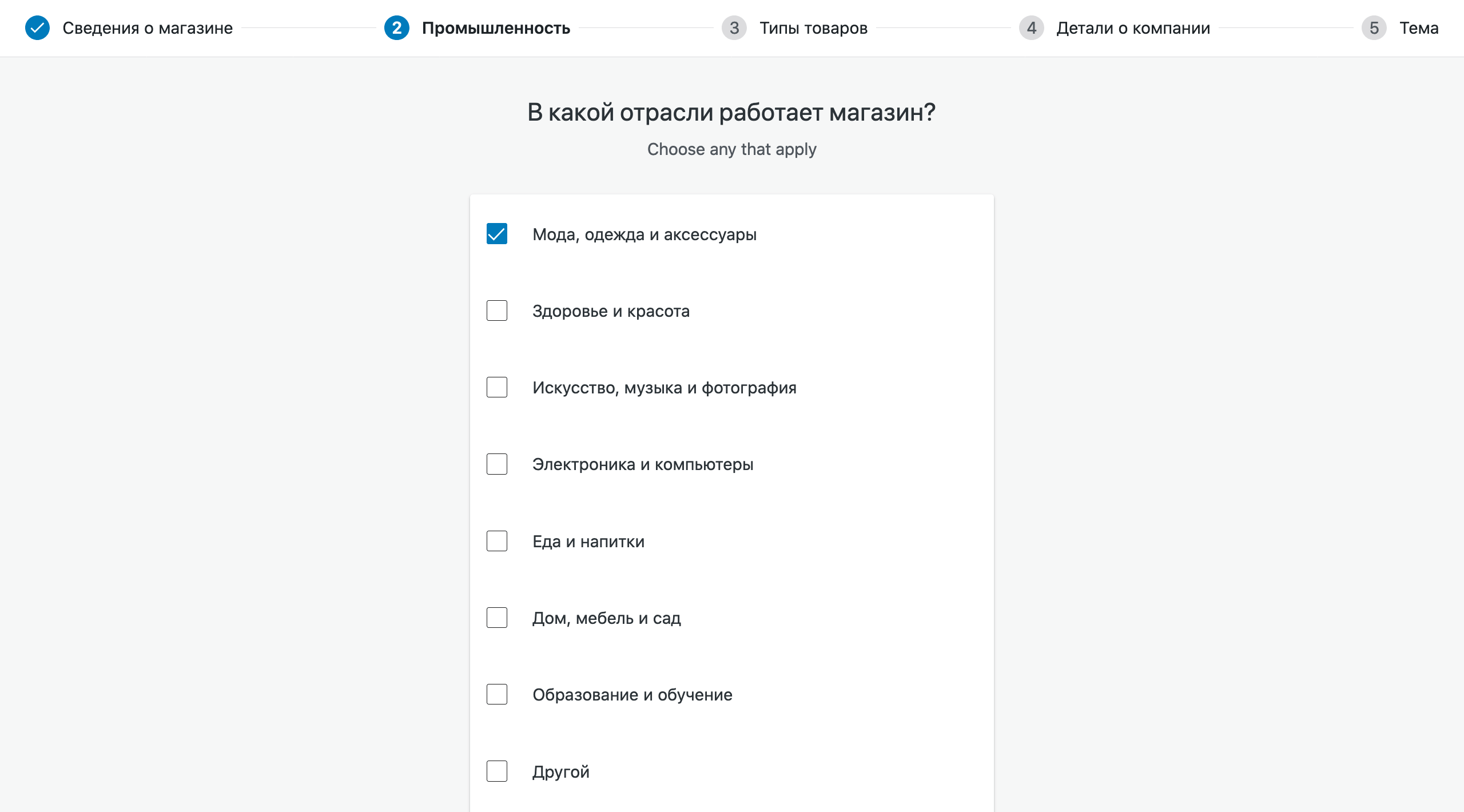
На следующем этапе выберите, в какой отрасли будет работать ваш интернет-магазин на WP. Если нужно, выберите несколько отраслей. Затем нажмите «Продолжить».

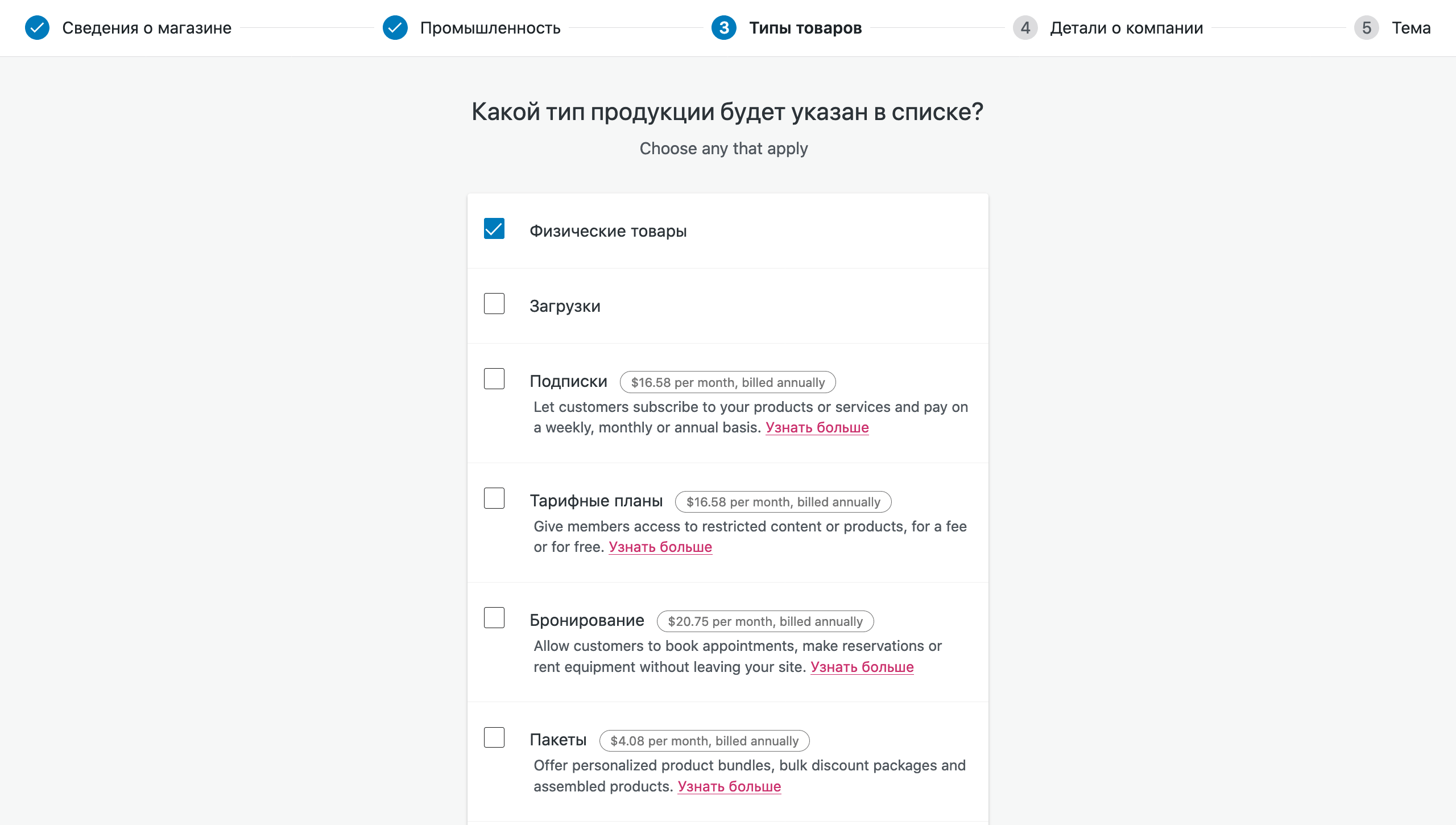
Дальше укажите, какой тип продукции будете продавать. Бесплатно будут доступны только «Физические товары» и «Загрузки». За дополнительную плату можно добавить функционал для продажи специфических услуг вроде подписок или тарифных планов.

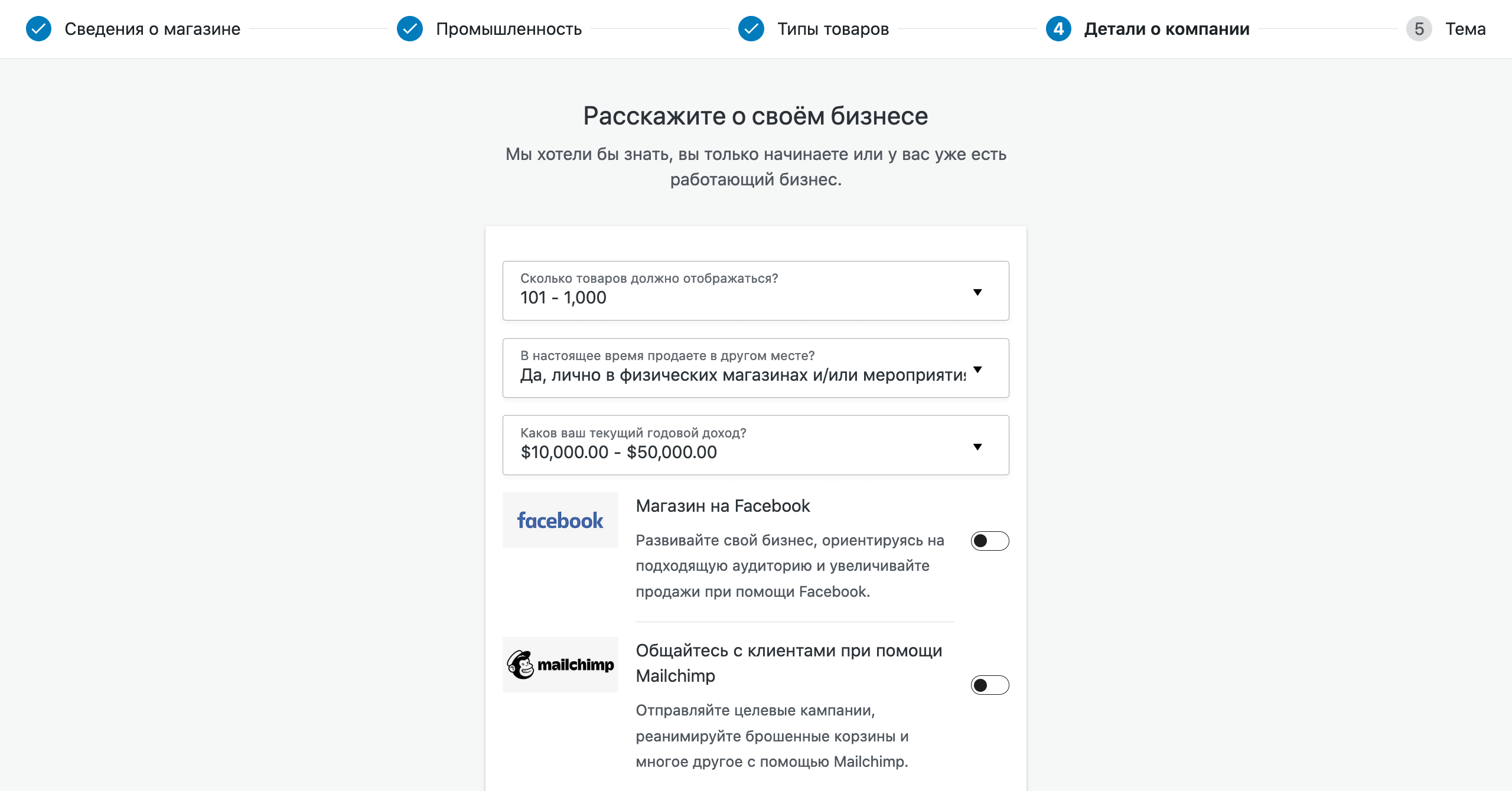
Следующий этап — дополнительная информация о вашем бизнесе. Сначала укажите, сколько товаров будет у вас в каталоге и занимаетесь ли вы торговлей в другом месте. Например, на другом сайте или в физическом магазине.
В зависимости от ответа на второй вопрос, появится ещё несколько дополнительных: про годовой доход и платформу, на которой вы уже запускали магазин.
Кроме вопросов вам предложат интегрировать магазин с Facebook, Mailchimp и Google Ads. При необходимости это можно сделать в любое другое время, а пока отключите эти опции и нажмите «Продолжить».

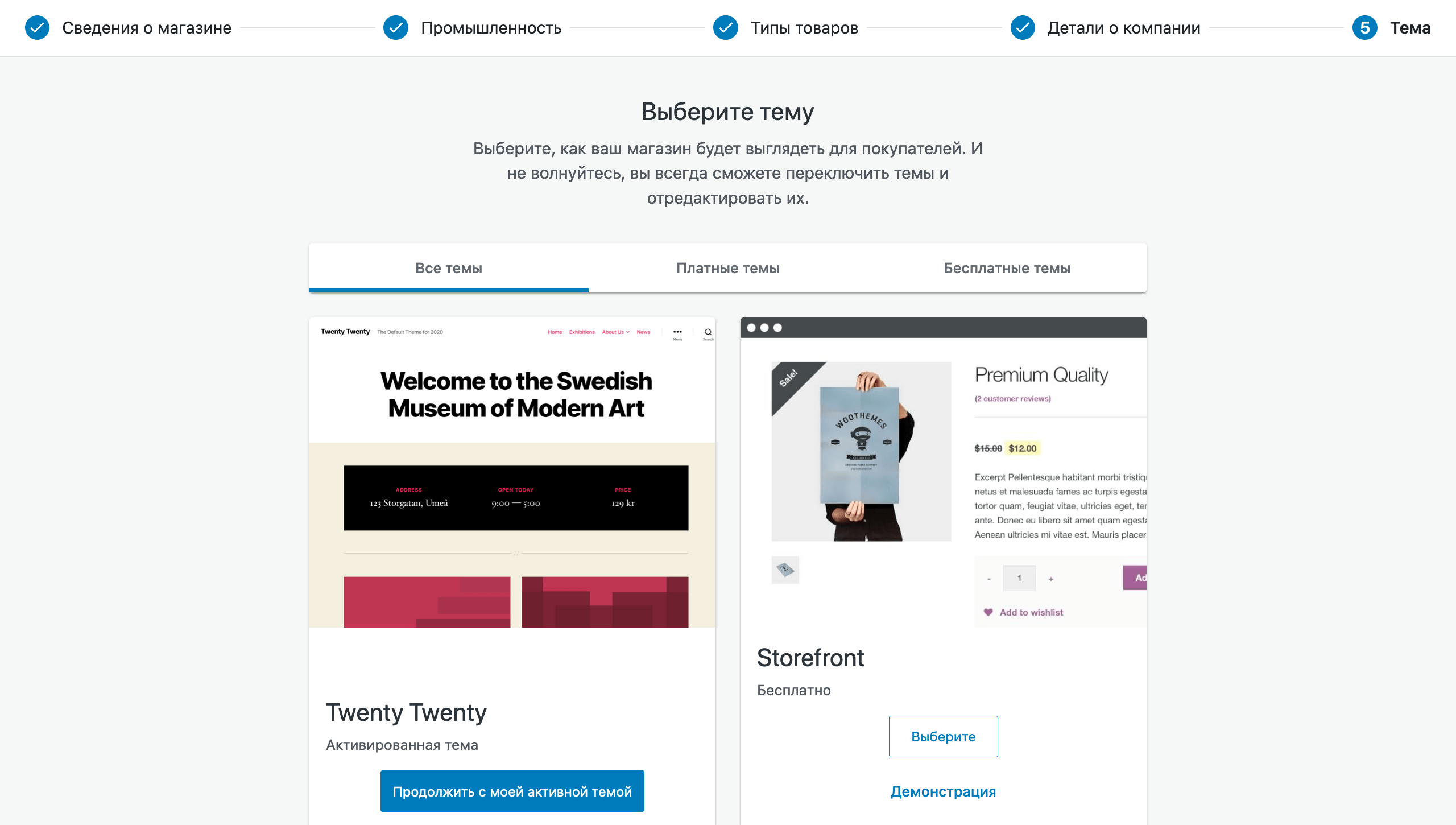
На последнем этапе вам предложат выбрать тему для будущего интернет-магазина. Нажмите в самом низу страницы «Пропустить этот шаг», потому что среди предложенных тем нет той, которая нам нужна.

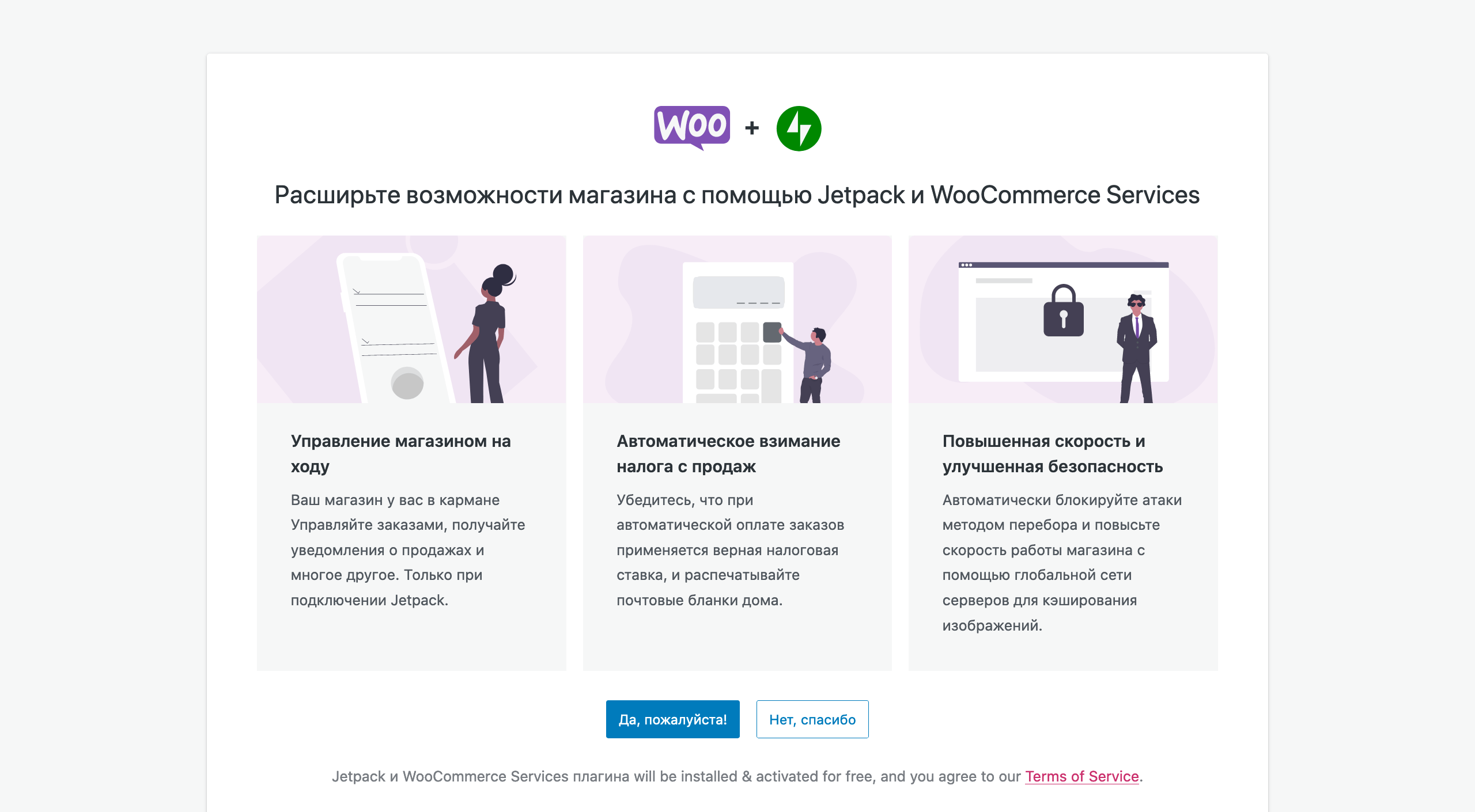
На следующем экране вам предложат расширить возможности интернет-магазина с помощью плагинов Jetpack и WooCommerce Services. Эти плагины не понадобятся, поэтому жмите «Нет, спасибо».

На этом настройка закончится и вас перенаправит в консоль WordPress на главную страницу раздела WooCommerce. Давайте посмотрим, что ещё в ней поменялось после установки плагина.
Что нового в консоли после установки WooCommerce
После добавления в WordPress функционала интернет-магазина, в боковой панели появилось четыре новых раздела: «WooCommerce», «Товары», «Аналитика» и «Маркетинг».
WooCommerce. На главной странице вы найдёте общую аналитику и советы, как развивать магазин. А в подразделах вы будете управлять заказами, просматривать данные о клиентах, создавать купоны, смотреть подробную статистику о продажах.

Отдельный момент — подраздел «Настройки». Если в основном разделе «Настройки» хранятся параметры именно WordPress и сайта в целом, то здесь будут параметры, которые касаются магазина. Например, валюта, в которой отображаются цены, способы доставки и оплаты.
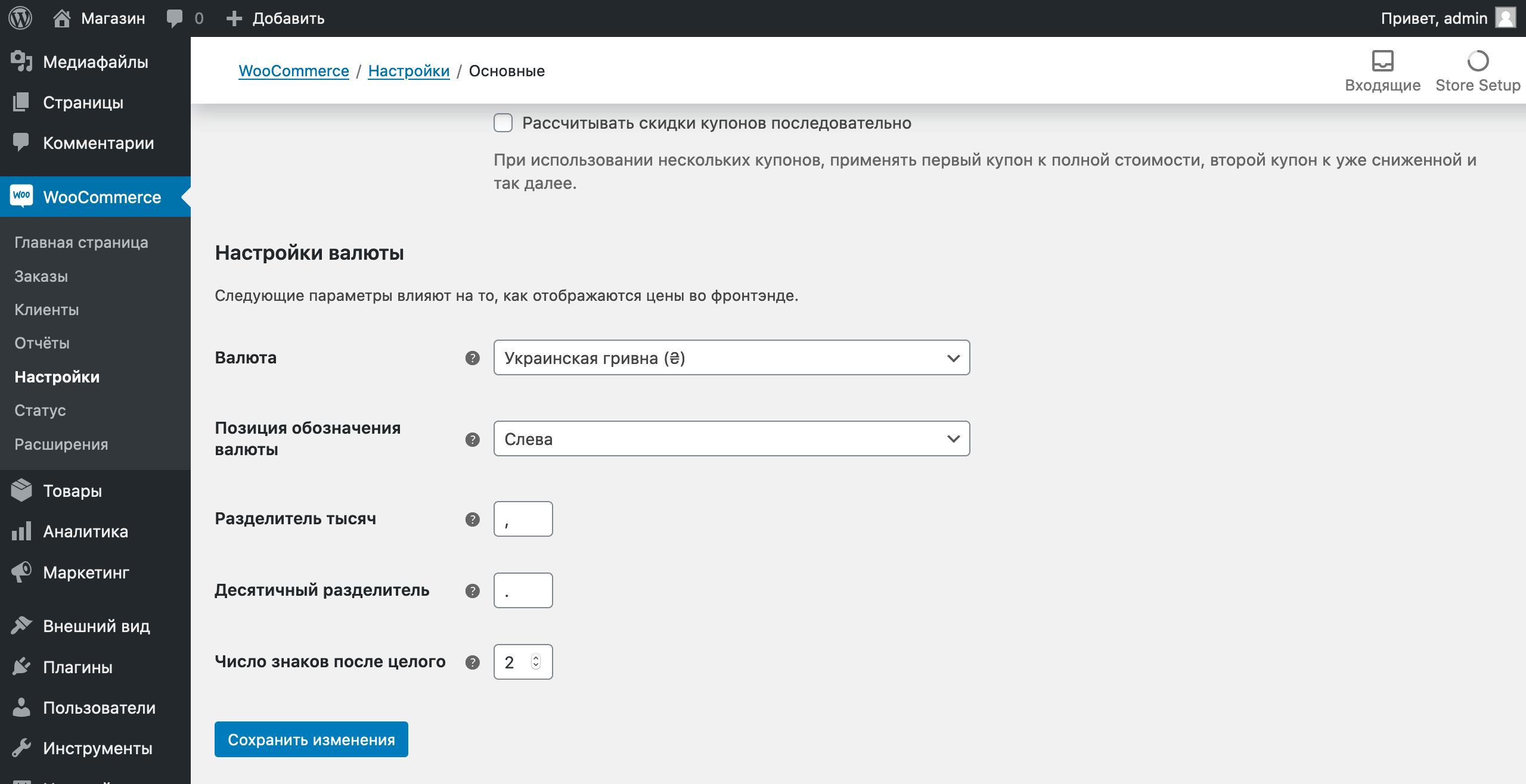
Стандартная валюта магазина сразу после установки WooCommerce — доллар. Перейдите в раздел «WooCommerce» – «Настройки», чтобы её изменить.

Как видите, в верхней части раздела расположены вкладки для настройки разных аспектов бизнеса. Валюта находится на вкладке «Основные». Прокрутите страницу вниз до блока «Настройки валюты», выберите подходящую валюту и нажмите внизу кнопку «Сохранить изменения».

Товары. Здесь вы будете делать всё, что связано с товарами в вашем магазине: добавлять новые и редактировать старые, создавать для них категории, метки и атрибуты. Чуть позже поработаем в этом разделе подробнее.
Аналитика. Это целый раздел с отчётами и показателями, где вы можете отслеживать, как идут дела в вашем магазине, делать на основе этой информации выводы и планировать дальнейшие действия.
Маркетинг. Это новый раздел, поэтому здесь пока довольно скудно: инструкции по управлению WooCommerce и статьи о маркетинге на английском, а также отдельный подраздел по управлению купонами. В нём вы будете создавать промокоды, чтобы предложить отдельным клиентам единоразовую скидку.
Теперь, когда вы добавили функционал интернет-магазина в WordPress, пришло время поменять тему и установить необходимые для дальнейшей работы дополнения.
Устанавливаем тему и необходимые инструменты
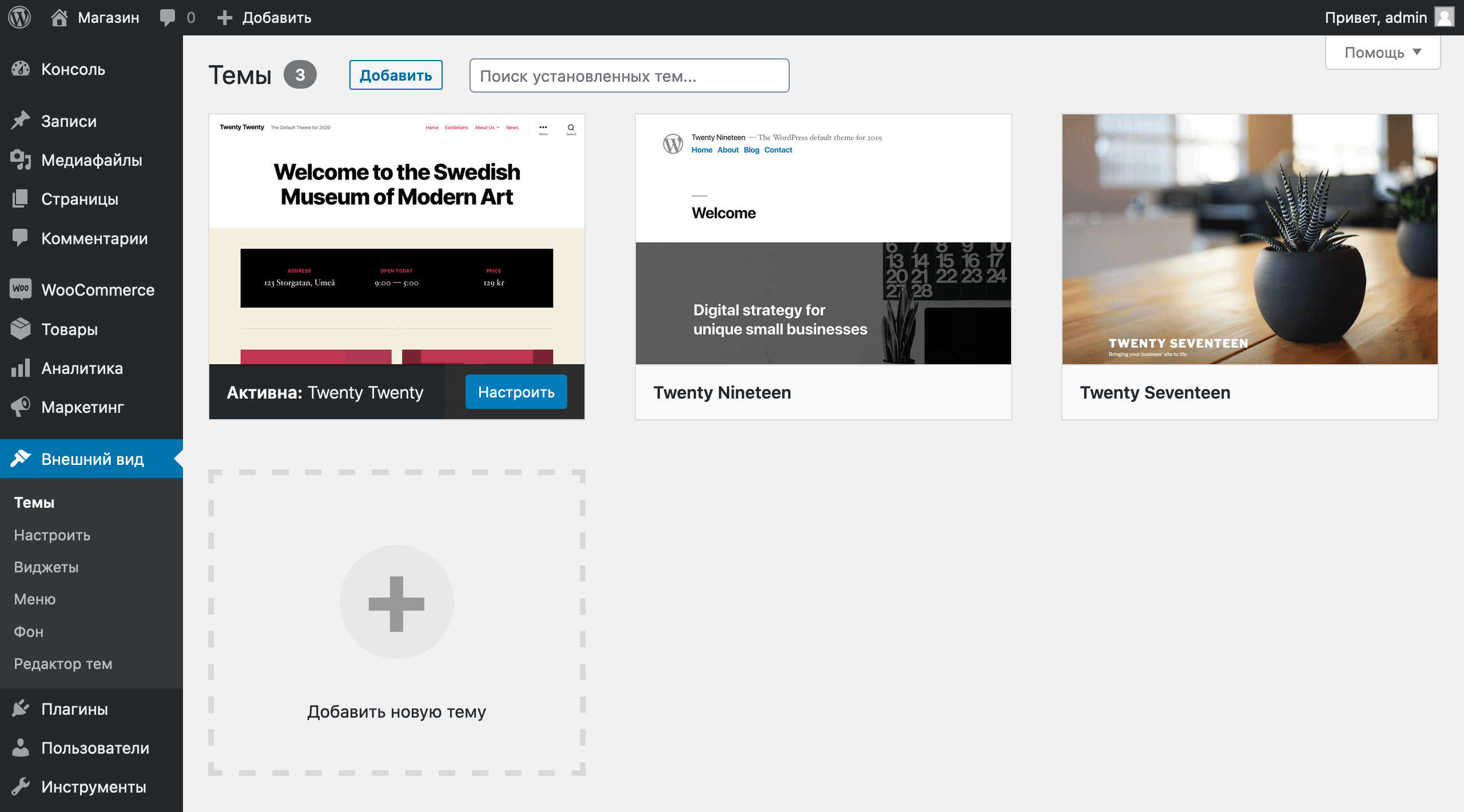
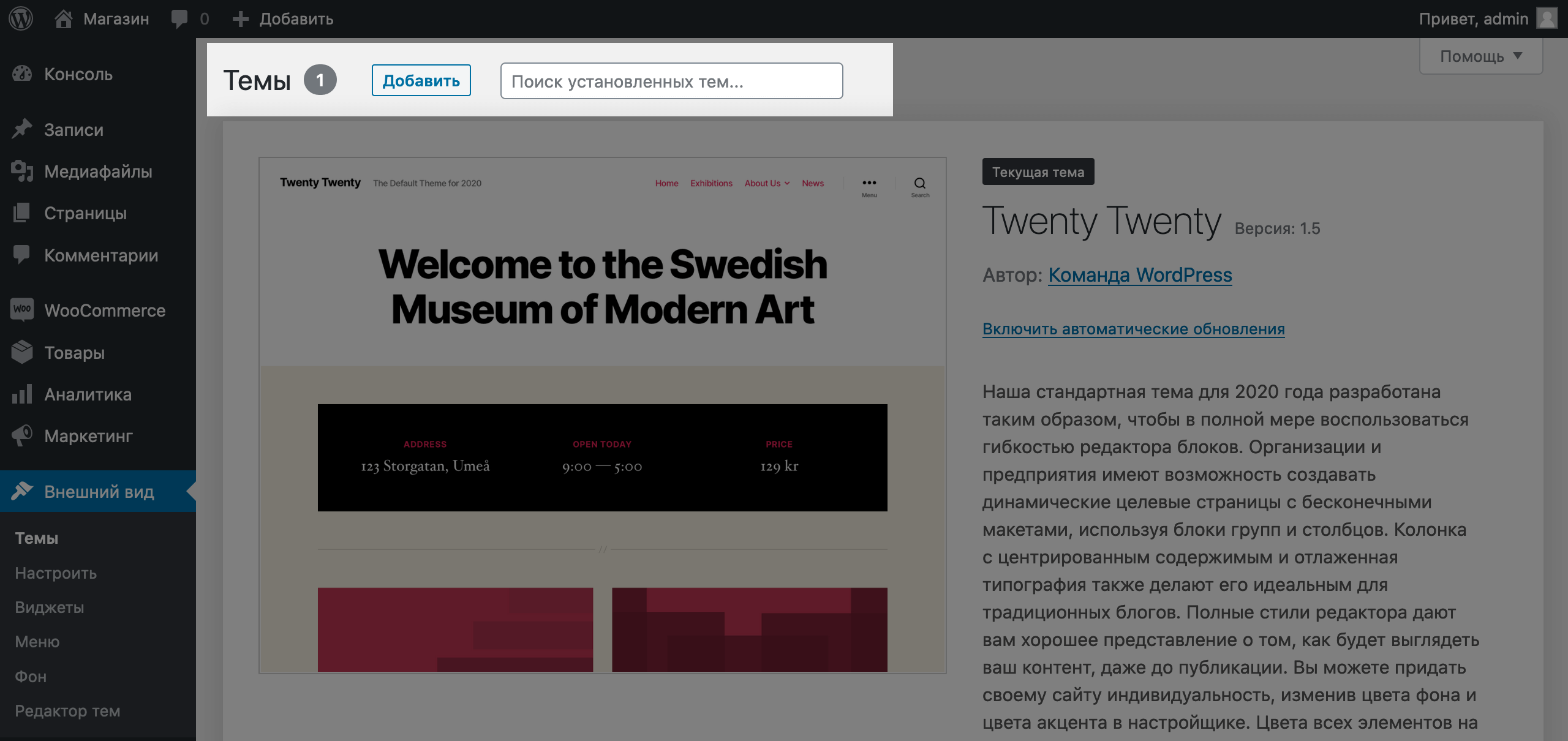
Перейдите в раздел «Внешний вид» — «Темы». Здесь уже установлены три базовые темы от WordPress: «Twenty Twenty», «Twenty Nineteen» и «Twenty Seventeen». Это WordPress каждый год выпускает официальную тему и называет её по номеру года.

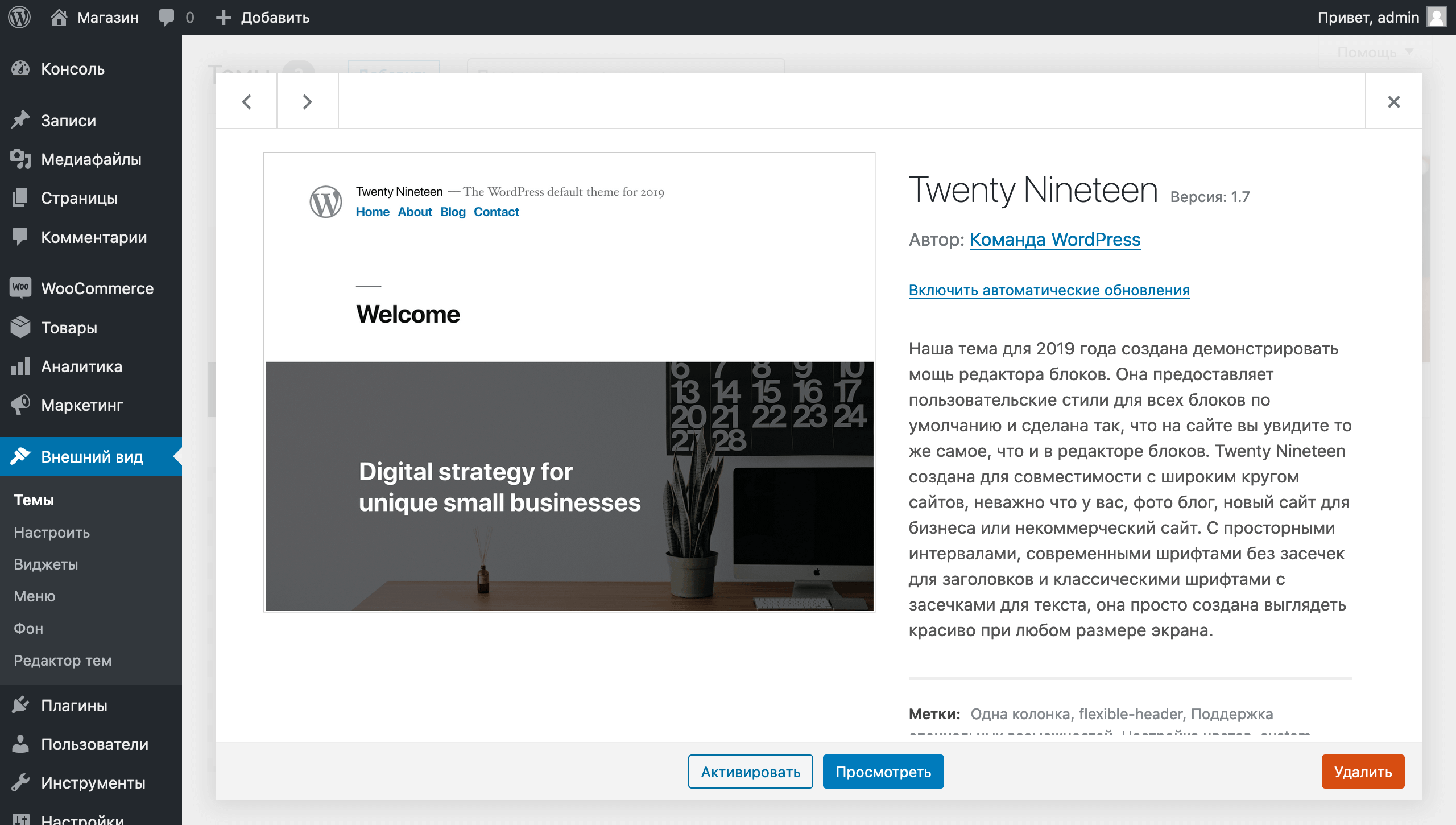
Для интернет-магазина эти темы не подойдут, поэтому давайте их удалим, чтобы не занимали место. Нажмите на тему, а потом в нижнем правом углу всплывающего окна нажмите «Удалить».

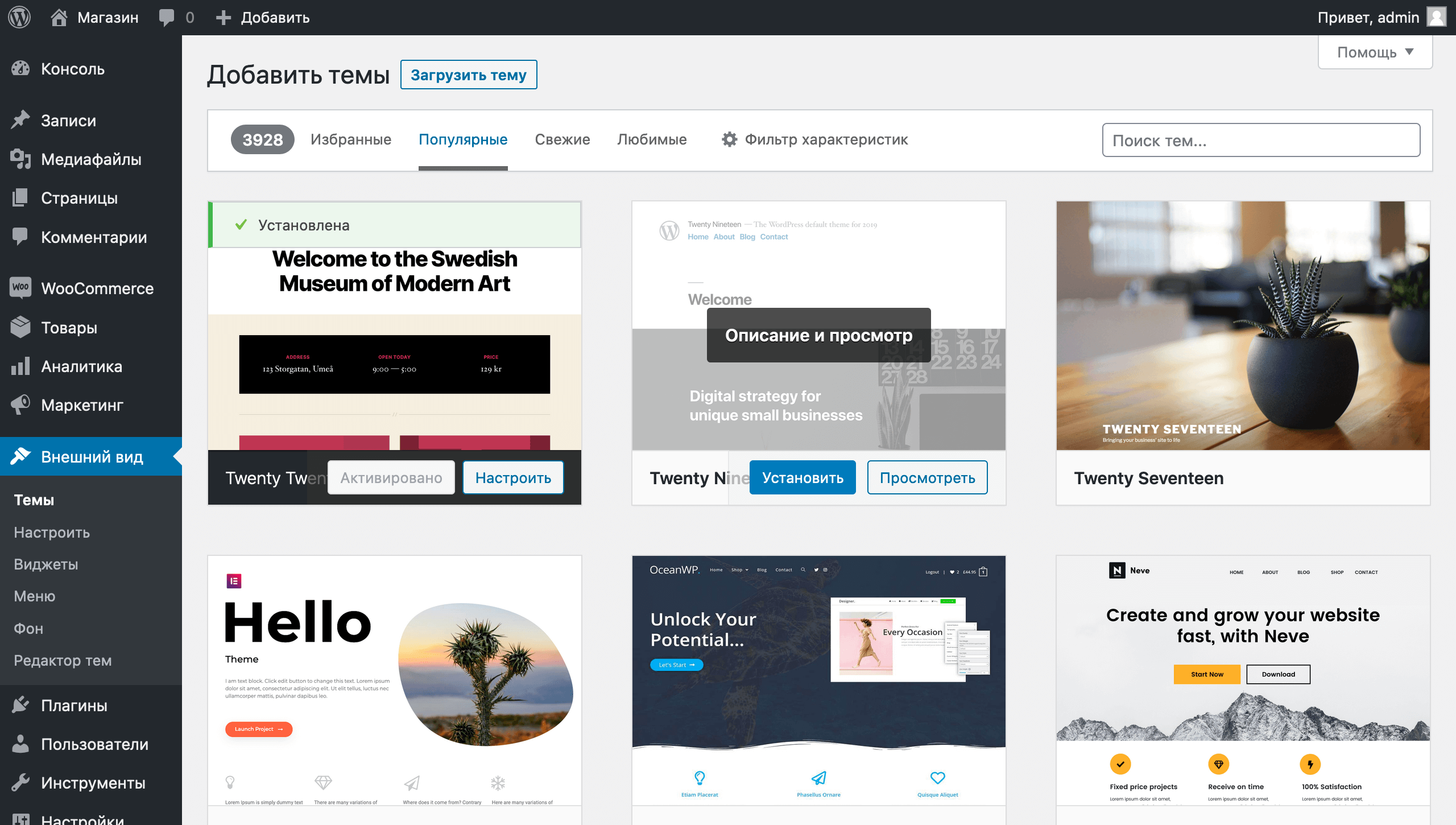
Тему «Twenty Twenty» удалить не получится, потому что она сейчас используется на сайте. Это можно будет сделать потом, когда установите и активируете новую тему. Для этого нажмите вверху страницы кнопку «Добавить».

Вас перенаправит в библиотеку бесплатных тем. В ней, как и в библиотеке плагинов, есть несколько вкладок. Вариантов тем — тысячи. Прокрутите вниз и посмотрите, что тут есть.
А ещё бывают платные темы, которые здесь не отображаются. Их тоже немало. Найти их можно на специальных сайтах вроде Themeforest.

Не все темы подойдут именно для интернет-магазина. Некоторые из них создавали специально для блогов, промостраниц, портфолио и других сайтов. Но для каждого типа сайта найдётся тысяча вариантов.
Отдельный момент — функционал тем. У каждой темы он разный. То есть магазин, который получилось сделать на одной теме, не факт, что получится сделать на другой.
Чтобы сделать интернет-магазин на WordPress, как в примере из начала инструкции, нужна тема Astra. Она работает с WooCommerce и ещё с одним удобным плагином — Elementor. Это конструктор страниц, при помощи которого вы сможете быстро менять дизайн магазина в визуальном редакторе.
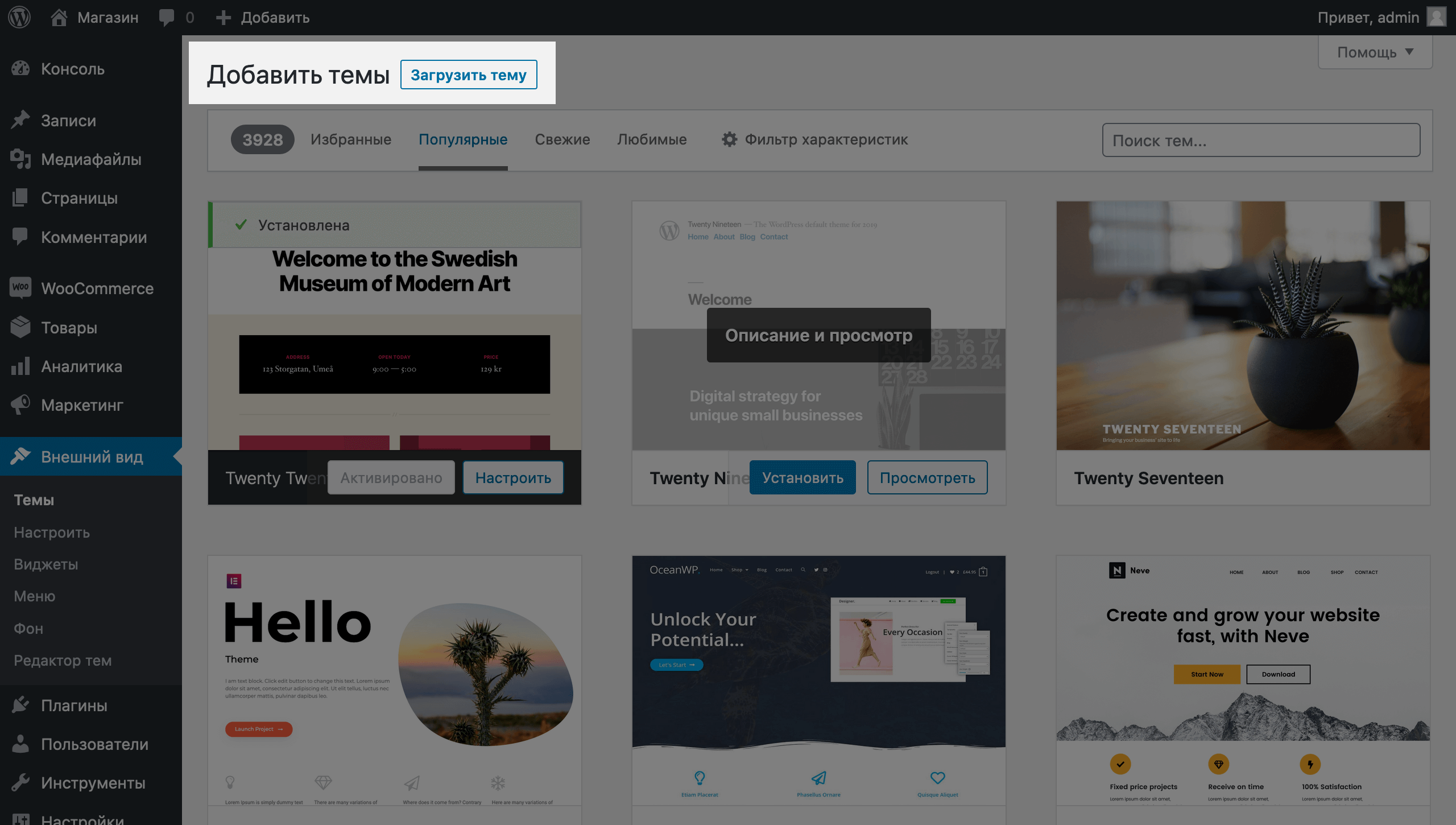
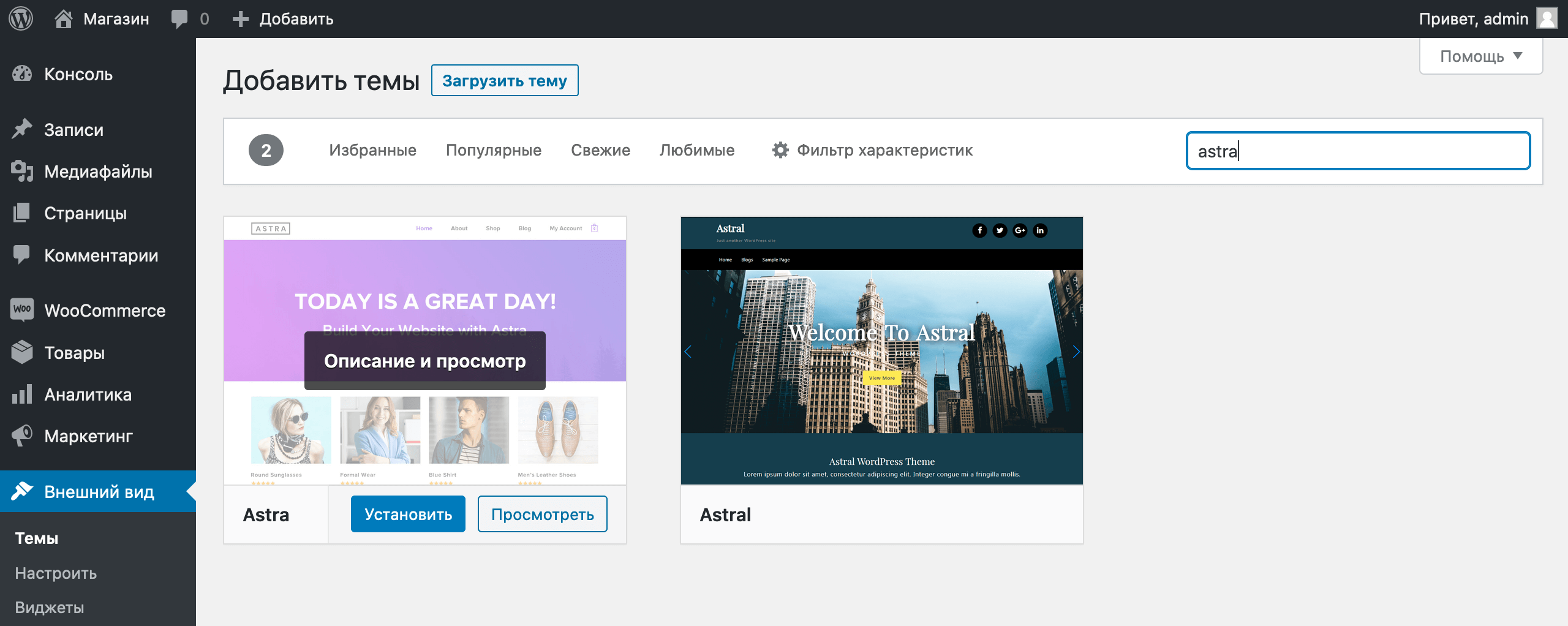
Найдите тему в строке поиска в верхнем правом углу и нажмите «Установить». Если не находит, ничего страшного — скачайте тему с официального сайта разработчика. Чтобы потом загрузить её в WordPress, нажмите кнопку «Загрузить тему» вверху экрана.

После загрузки снова введите в строке поиска Astra, затем наведите на неё курсор и нажмите «Установить».

Теперь зайдите на сайт и посмотрите, как изменился его внешний вид. На нём всё будет выглядеть по-другому: расположение блоков, шапка, шрифт. Пока что всё ещё выглядит пусто и уродливо, но скоро это изменится. Перед тем как начать наводить красоту, нужно установить ещё один плагин.
Вернитесь в консоль, перейдите в раздел «Плагины» – «Добавить новый» и найдите плагин «Starter Templates». Это плагин от разработчиков Astra с готовыми шаблонами сайтов. Идея в том, чтобы установить себе на сайт подходящий шаблон, а потом адаптировать его под свой бизнес в удобном визуальном редакторе.

После установки и активации откроется страница с установленными плагинами. Теперь остаётся найти и загрузить в WordPress шаблон будущего интернет-магазина.
Выбираем готовый шаблон интернет-магазина
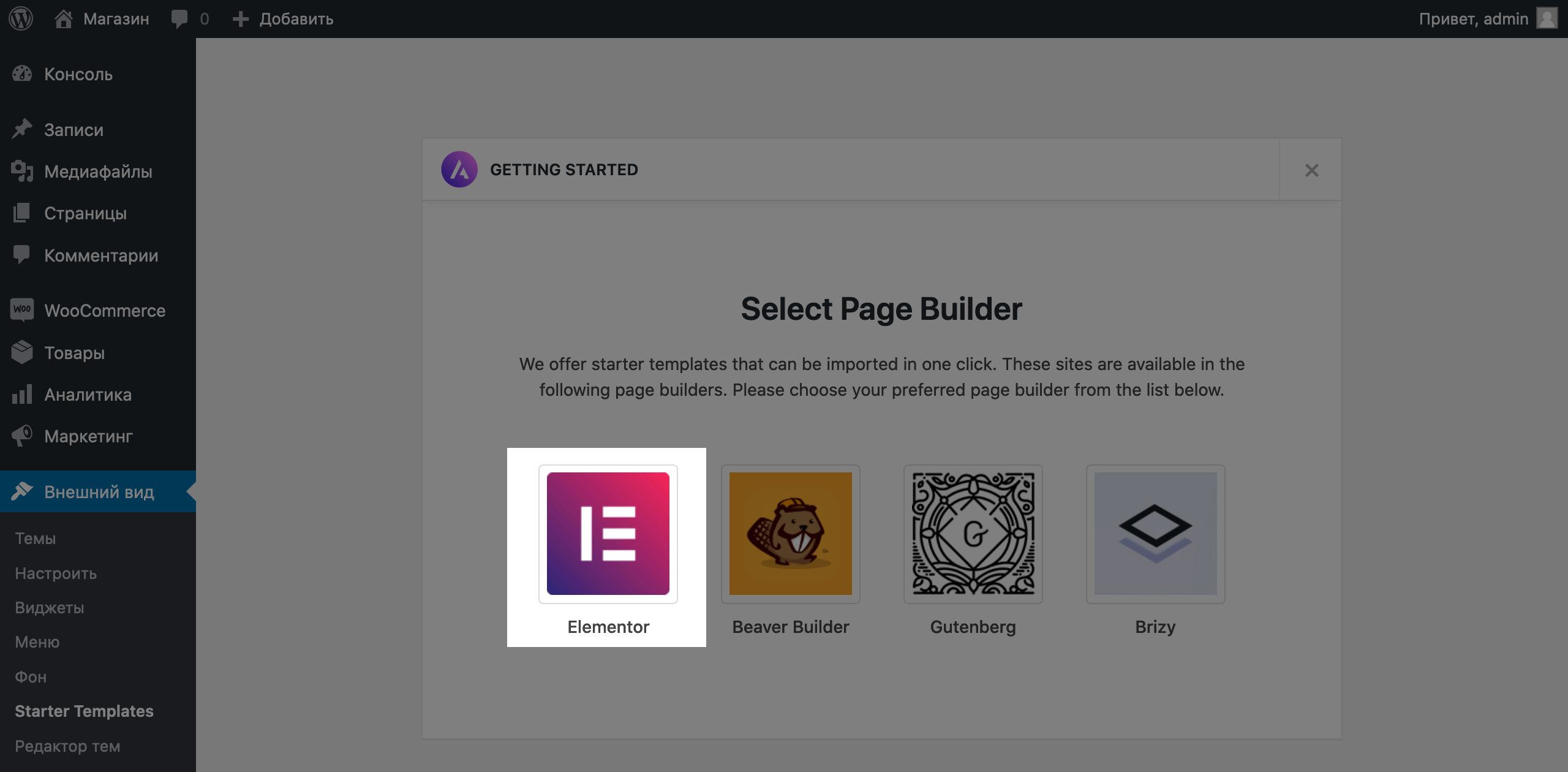
Перейдите в раздел «Внешний вид» – «Starter Templates». Сначала вас попросят выбрать конструктор страниц, при помощи которого вы потом будете работать с сайтом. Выберите Elementor.

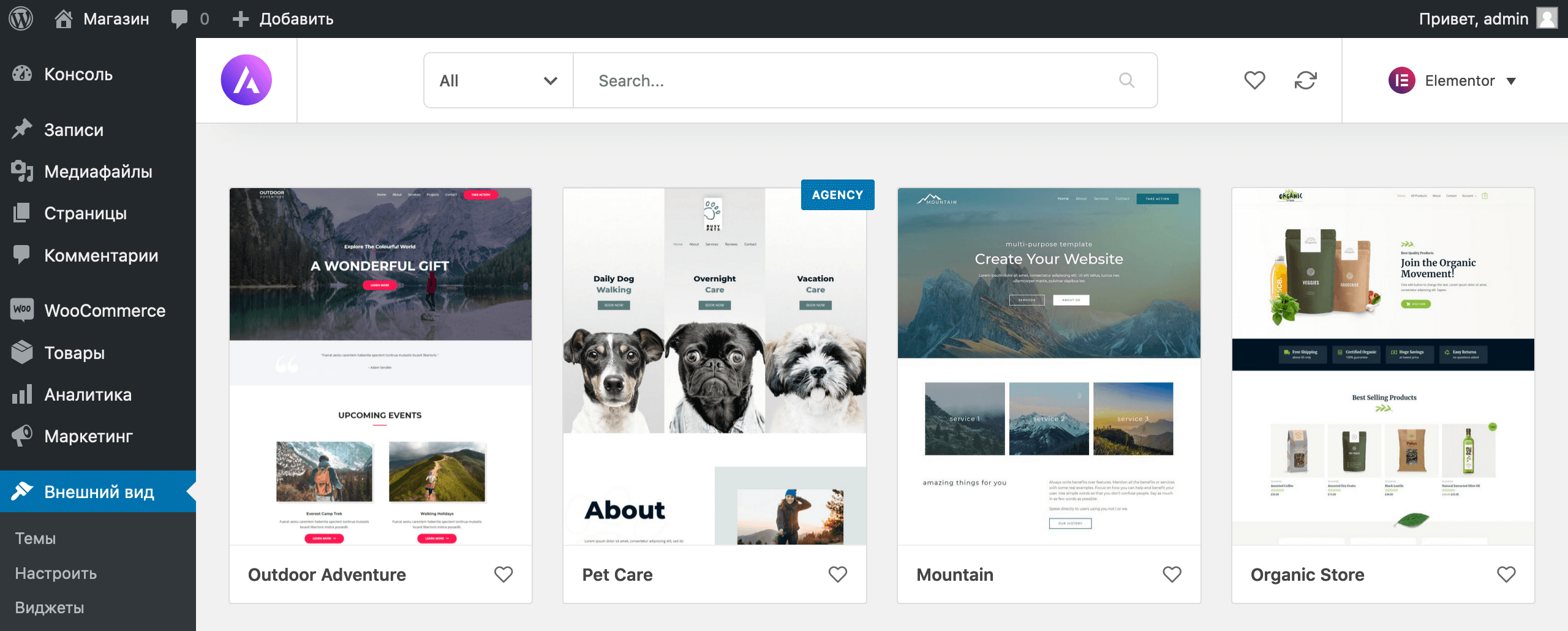
После этого откроется библиотека шаблонов. Это примеры уже готовых сайтов, которые сделаны на теме Astra и которые можно установить на свой сайт.

На некоторых шаблонах в правом верхнем углу стоит значок Agency. Это значит, что шаблон доступен только в платной версии темы — Astra PRO. В платной версии темы больше возможностей, можно менять вообще что угодно. Но в бесплатной версии тоже достаточно инструментов, чтобы создать достойный интернет-магазин на движке WordPress.
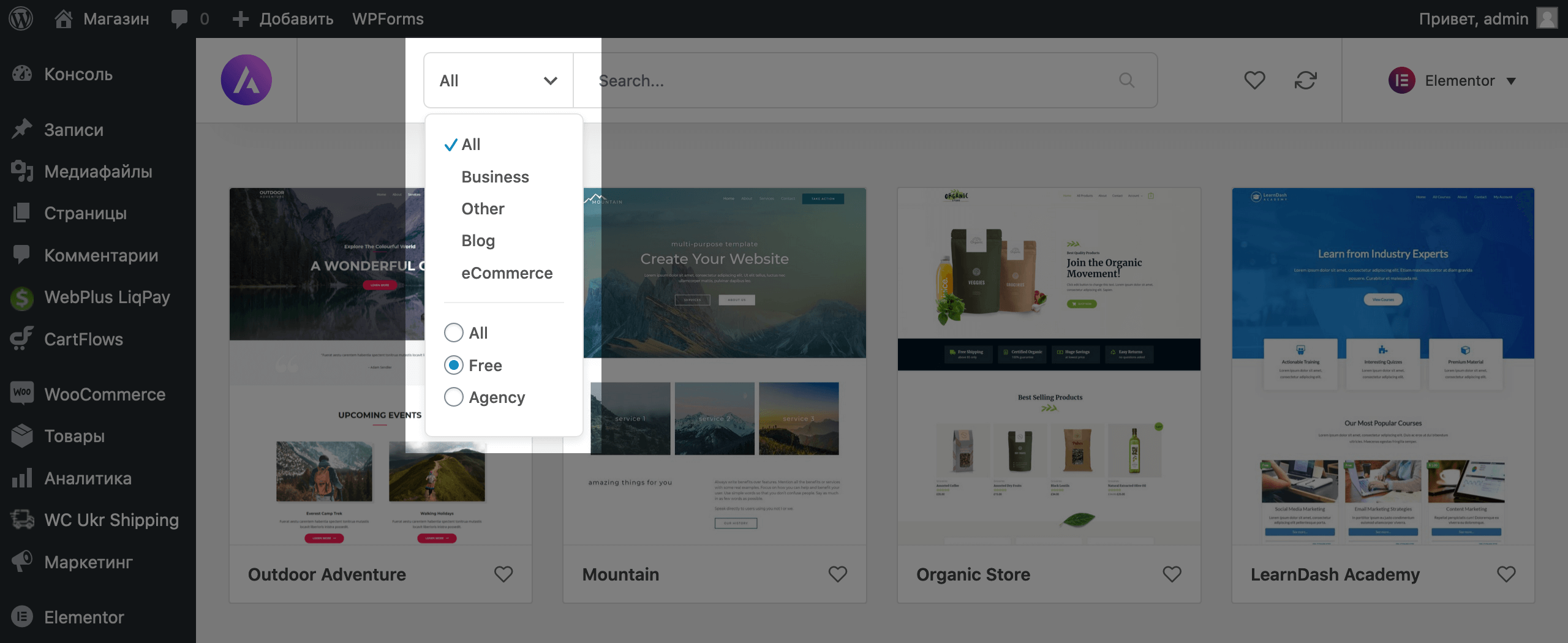
В верхней части экрана слева от поиска поставьте переключатель на «Free», чтобы на экране отображались только бесплатные шаблоны. Как видите, вариантов достаточно и среди бесплатных.

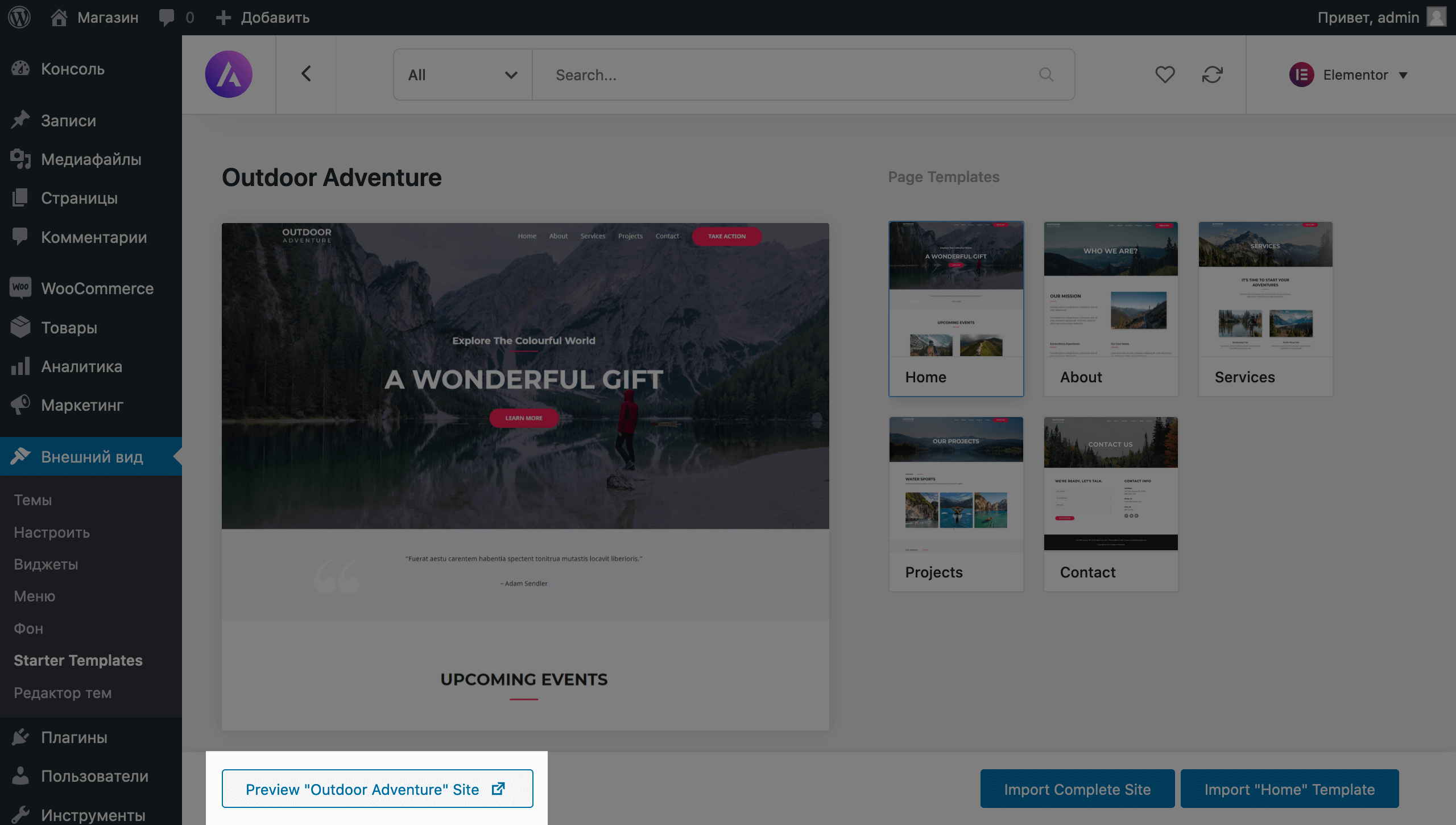
Нажмите на любой шаблон, чтобы рассмотреть его поближе. В нижнем левом углу следующей страницы будет кнопка «Preview» при нажатии на которую сайт откроется на полном экране в новой вкладке.

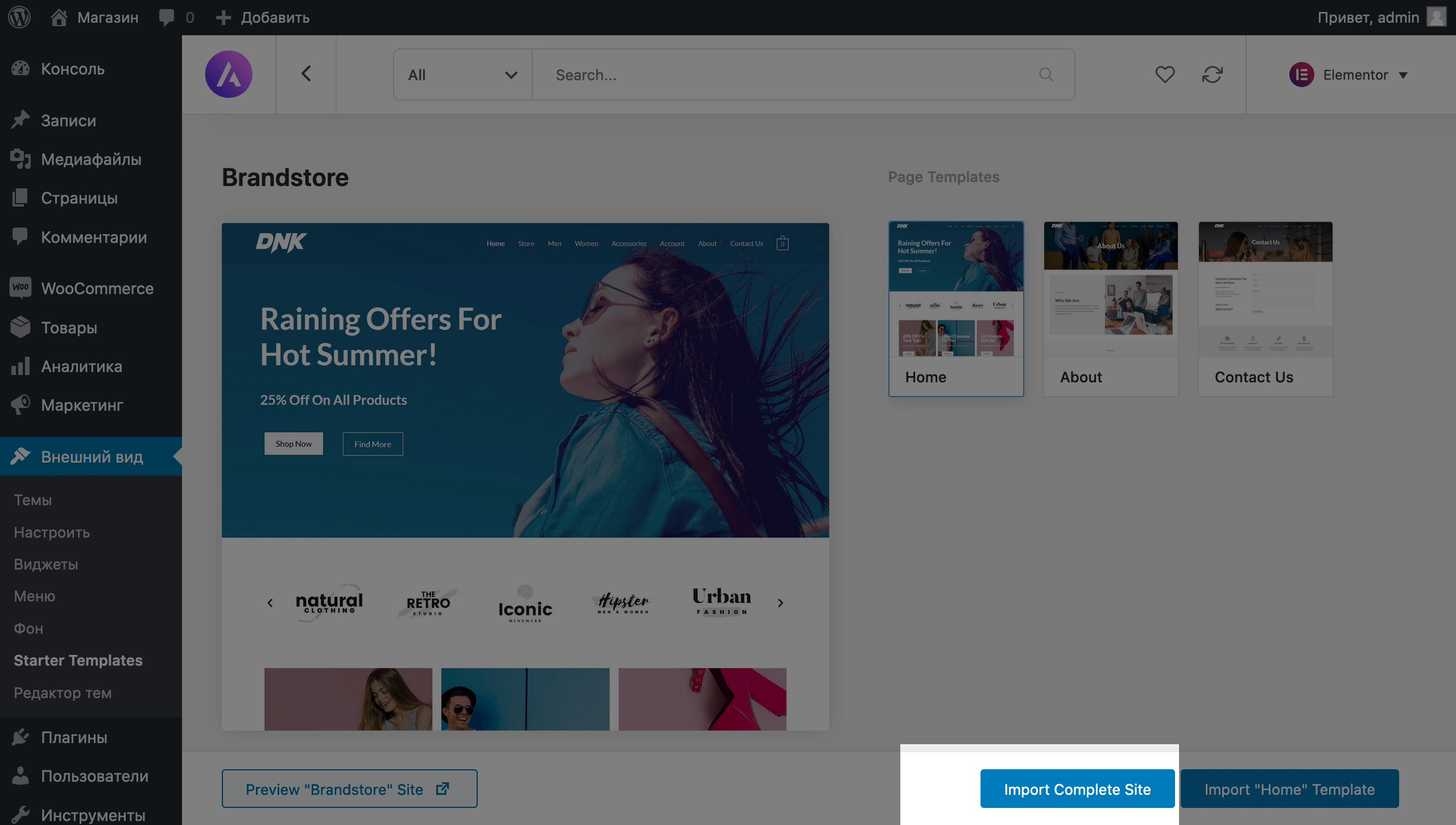
Для этой инструкции понадобится шаблон «Brandstore». Найдите его по названию и откройте, а затем нажмите в правом нижнем углу кнопку «Import Complete Site», чтобы установить шаблон на наш сайт.

Появится всплывающее окно, в котором понадобится выбрать, что именно нужно импортировать: настройки, виджеты, плагины и содержимое. Оставьте галочки, как они стоят по умолчанию, и нажмите «Import».
Импорт может занять от двух до десяти минут. В это время не закрывайте вкладку. По окончании процесса появится сообщение «Imported Successfully!» и кнопка «View Site», чтобы вы сразу могли взглянуть на свой сайт.
После импорта всё готово к созданию интернет-магазина на WordPress. Начнём с управления товарами, а потом перейдём к внешнему виду сайта.
Если во время импорта возникает ошибка
Иногда импорт прерывается ошибкой с текстом «Your website is facing a temporary issue in connecting the template server. Read article to resolve the issue and continue importing template».
Чаще всего это случается из-за настроек PHP на хостинге. Попробуйте увеличить значение параметра max_execution_time — лично или при помощи поддержки провайдера. Если заказывали хостинг у нас или на вашем хостинге тоже cPanel, вам поможет инструкция по работе с параметрами PHP.
Работаем с товарами
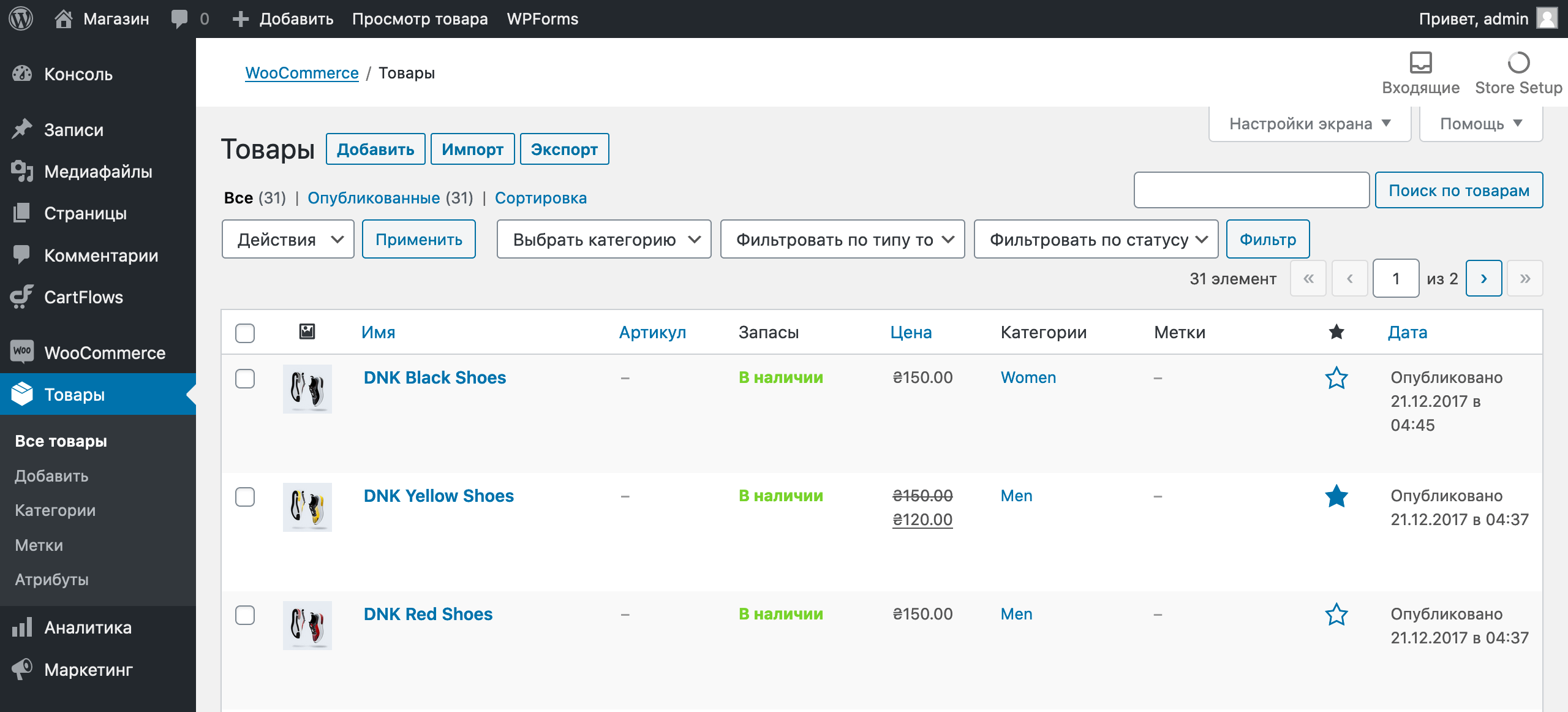
Закройте всплывающее окно с сообщением об окончании импорта шаблона и перейдите в раздел «Товары» – «Все товары».

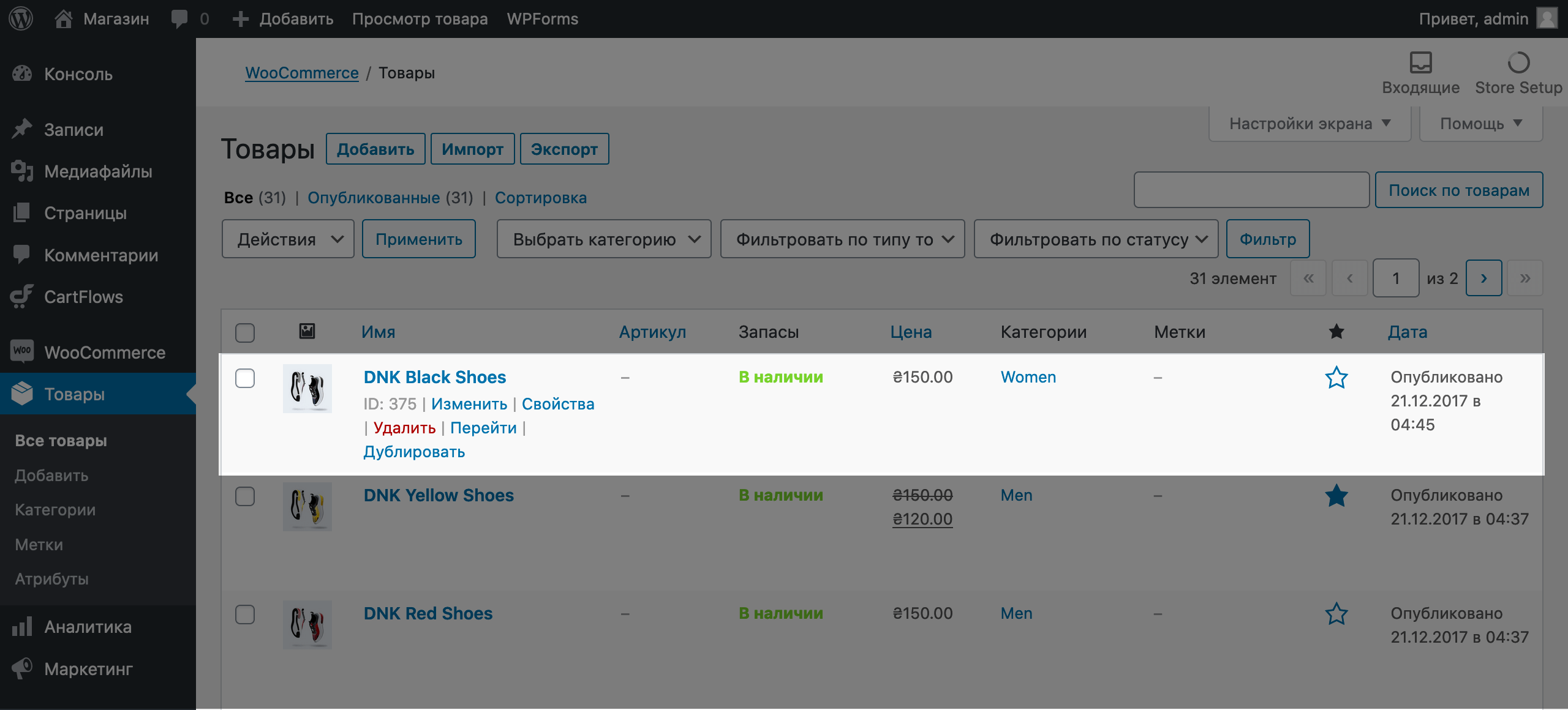
Здесь вы будете управлять товарами в каталоге вашего магазина. В колонках таблицы вы увидите основные параметры товаров: их названия, наличие, цены и категории. Наведите курсор на конкретный товар, чтобы увидеть базовые действия, которые с ним можно совершить.

Добавляем новые товары
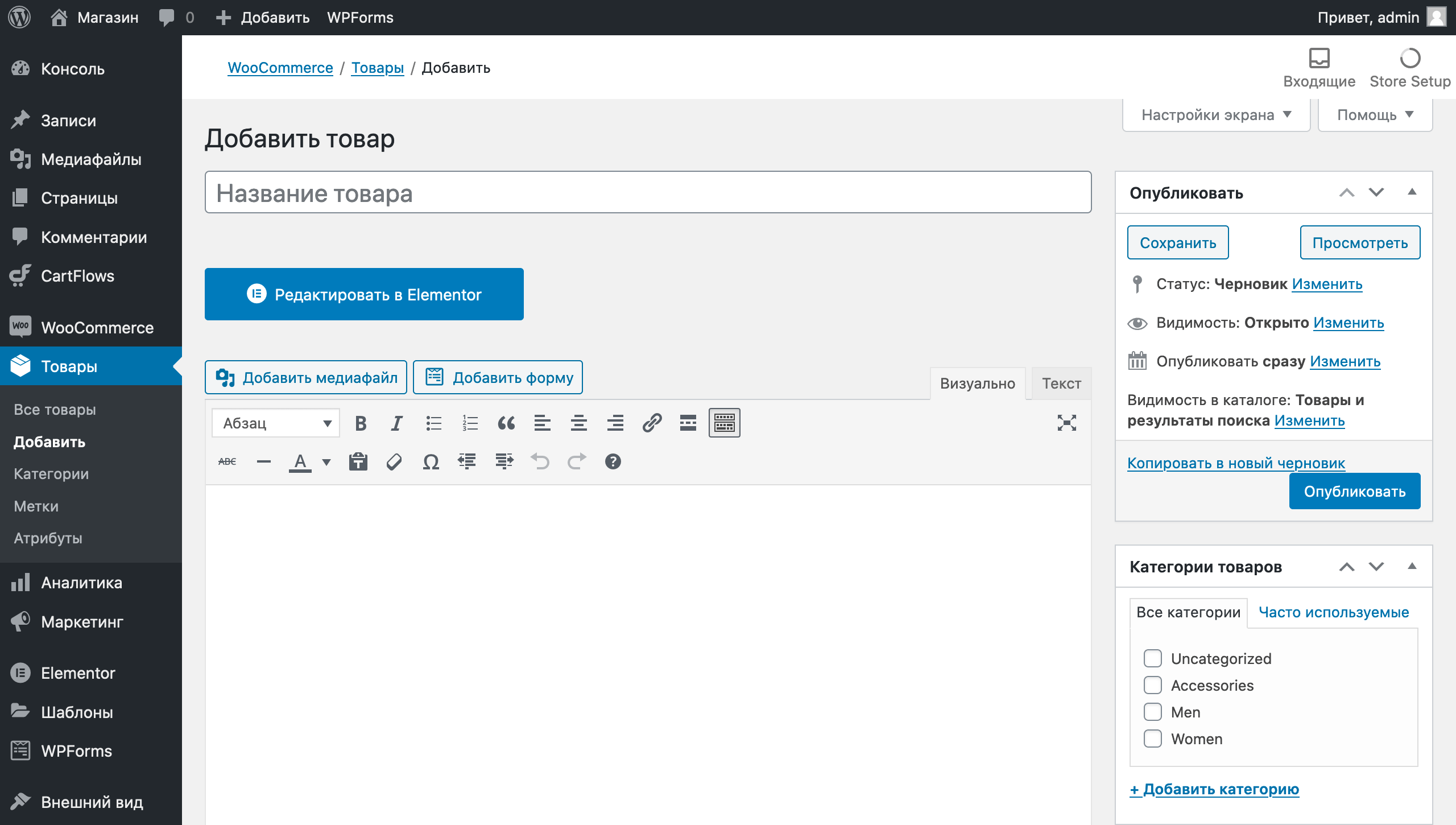
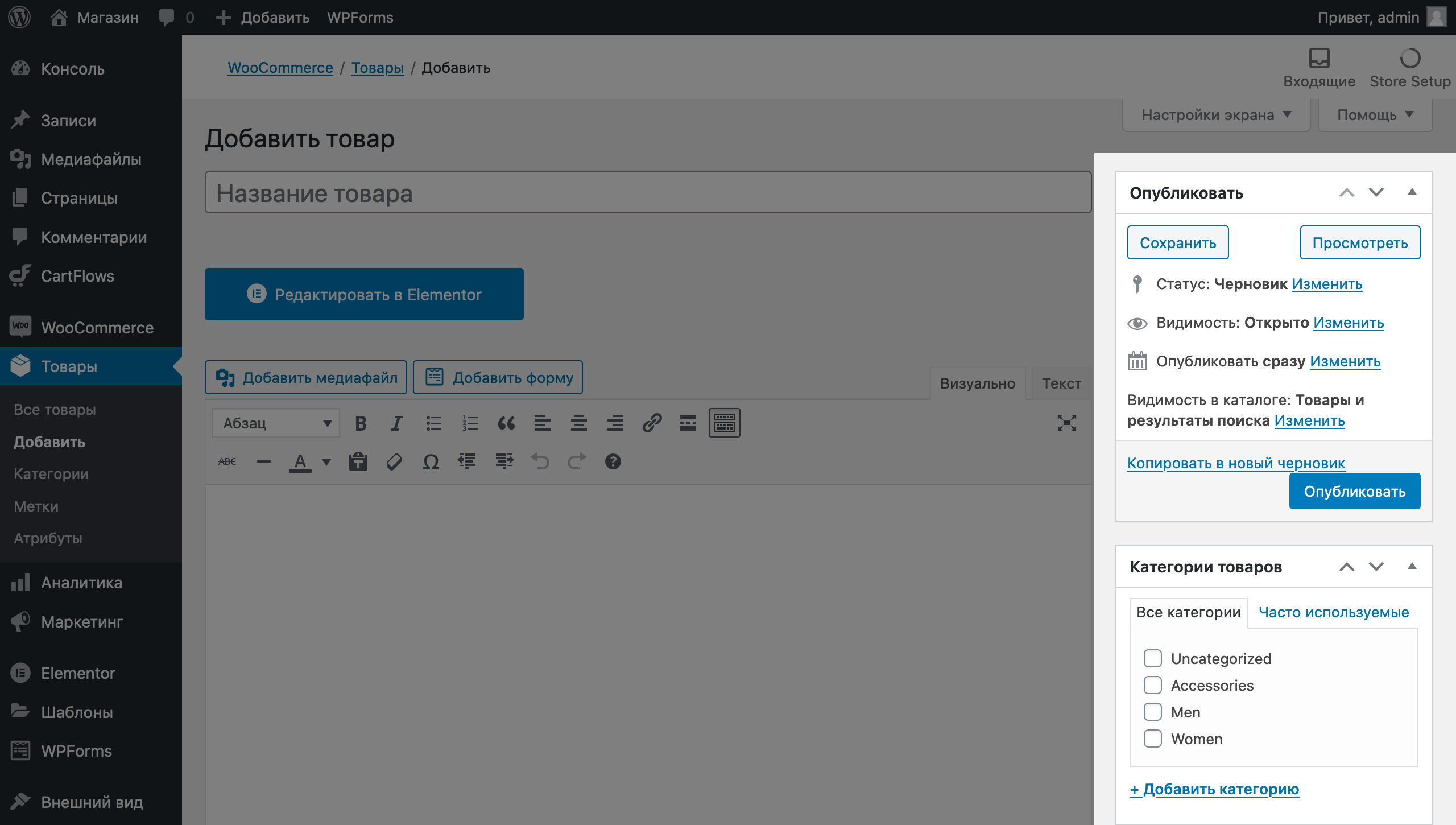
Нажмите кнопку «Добавить» в верхней части страницы или в меню слева. Откроется пустой шаблон товара.

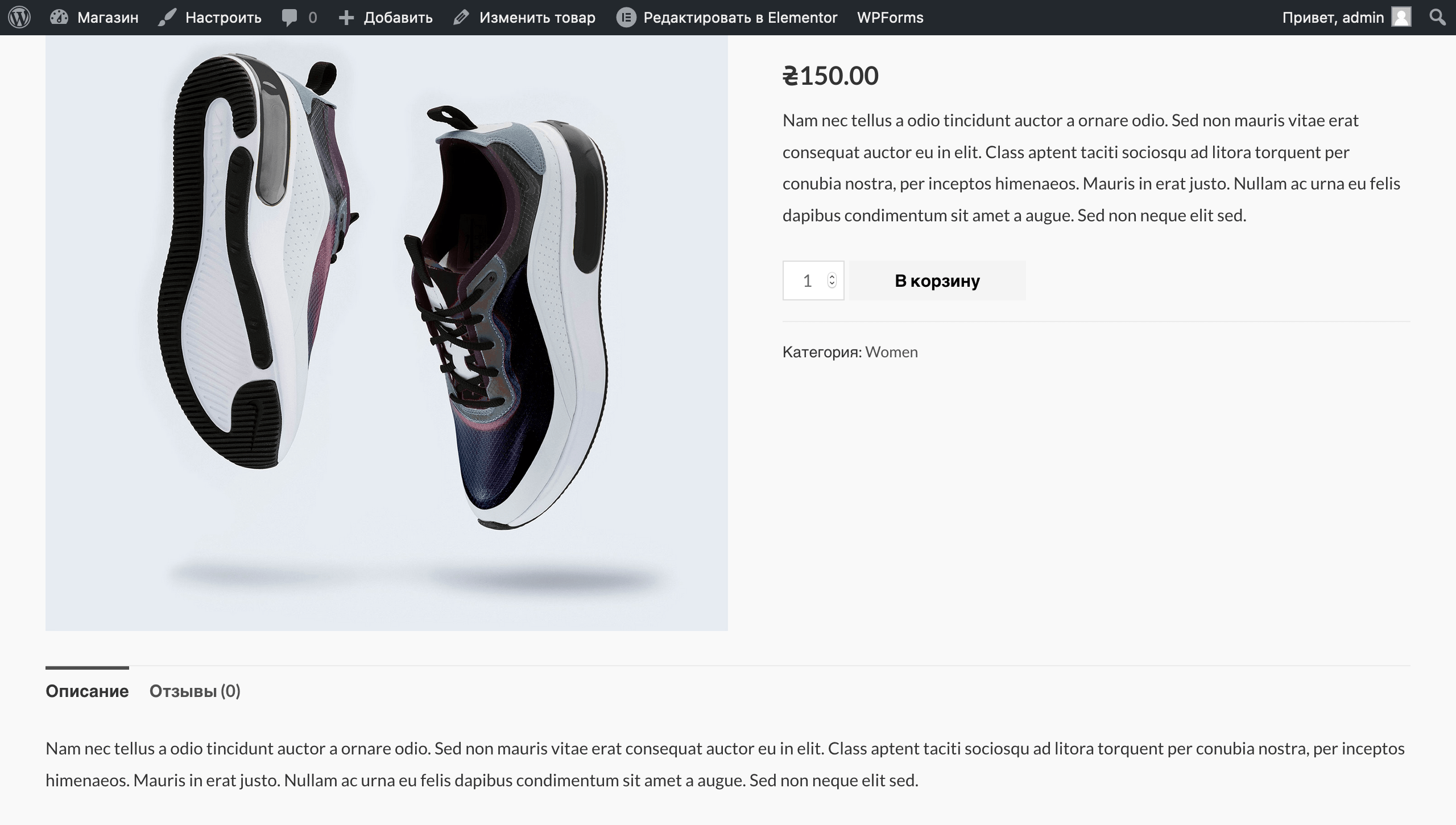
Сначала идёт название и описание товара. Если открыть товар на сайте, это описание будет отображаться внизу страницы под изображением. А справа от изображения — краткое описание. На странице добавления товара поле с кратким описанием будет в конце страницы.

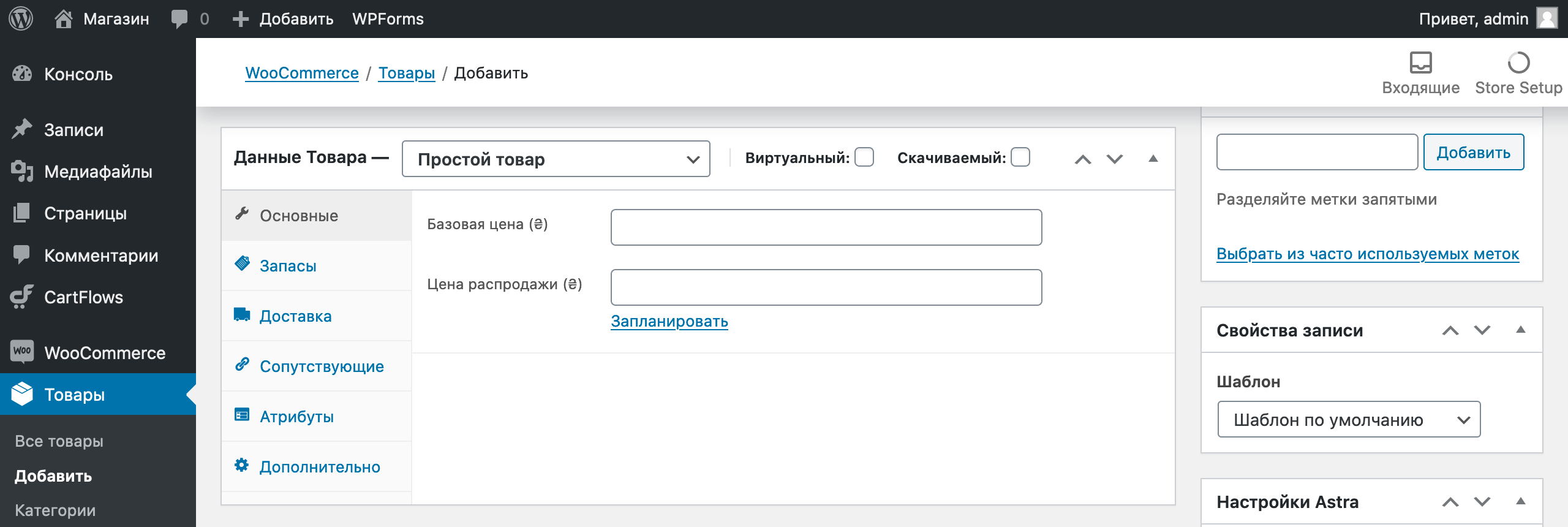
Между полями для полного и краткого описания вы найдёте блок «Данные товара». В нём есть несколько подразделов, где можно указать детальные параметры товара. Расскажу только про первые два подраздела. Они самые важные.
Основные. Здесь только цена: обычная и акционная. Если хотите, чтобы акционная цена отображалась только в конкретные даты, нажмите «Запланировать» и выберите дни распродажи. На сайте во время распродажи обычная цена будет перечёркнута, а рядом будет новая.

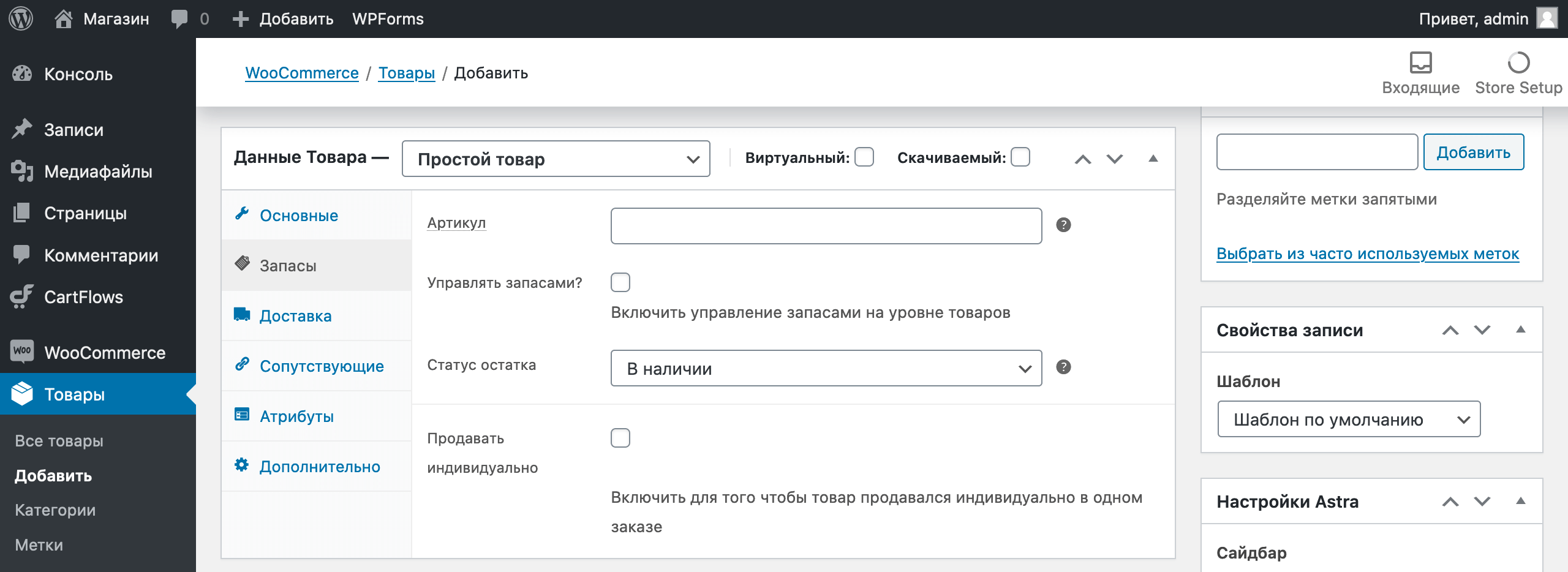
Запасы. Здесь будет всё, что касается наличия товара. Вы можете добавить товару артикул и установить один из трёх статусов: «В наличии», «Нет в наличии» и «Предзаказ».
Также здесь есть два поля, которые можно отметить галочками: «Управлять запасами» и «Продавать индивидуально». Первое поле позволяет указать, сколько единиц товара у вас есть. Второе поле не даст одному человеку заказать несколько единиц товара в одном заказе, только один.

Отдельный момент — боковая панель в правой части экрана. В ней вы выбираете категорию, в которую необходимо поместить товар, а в самом низу загружаете изображения товара.

Когда заполните все поля, нажмите «Опубликовать» в панели справа. После этого останется только проверить URL товара. Это поле появится под названием товара после публикации.
WordPress подставляет в URL текст из названия товара. То есть, если в названии есть русские буквы, они попадут и в URL. Проверьте ссылку и при необходимости поменяйте русскоязычные слова на англоязычные.
Создаём новые категории
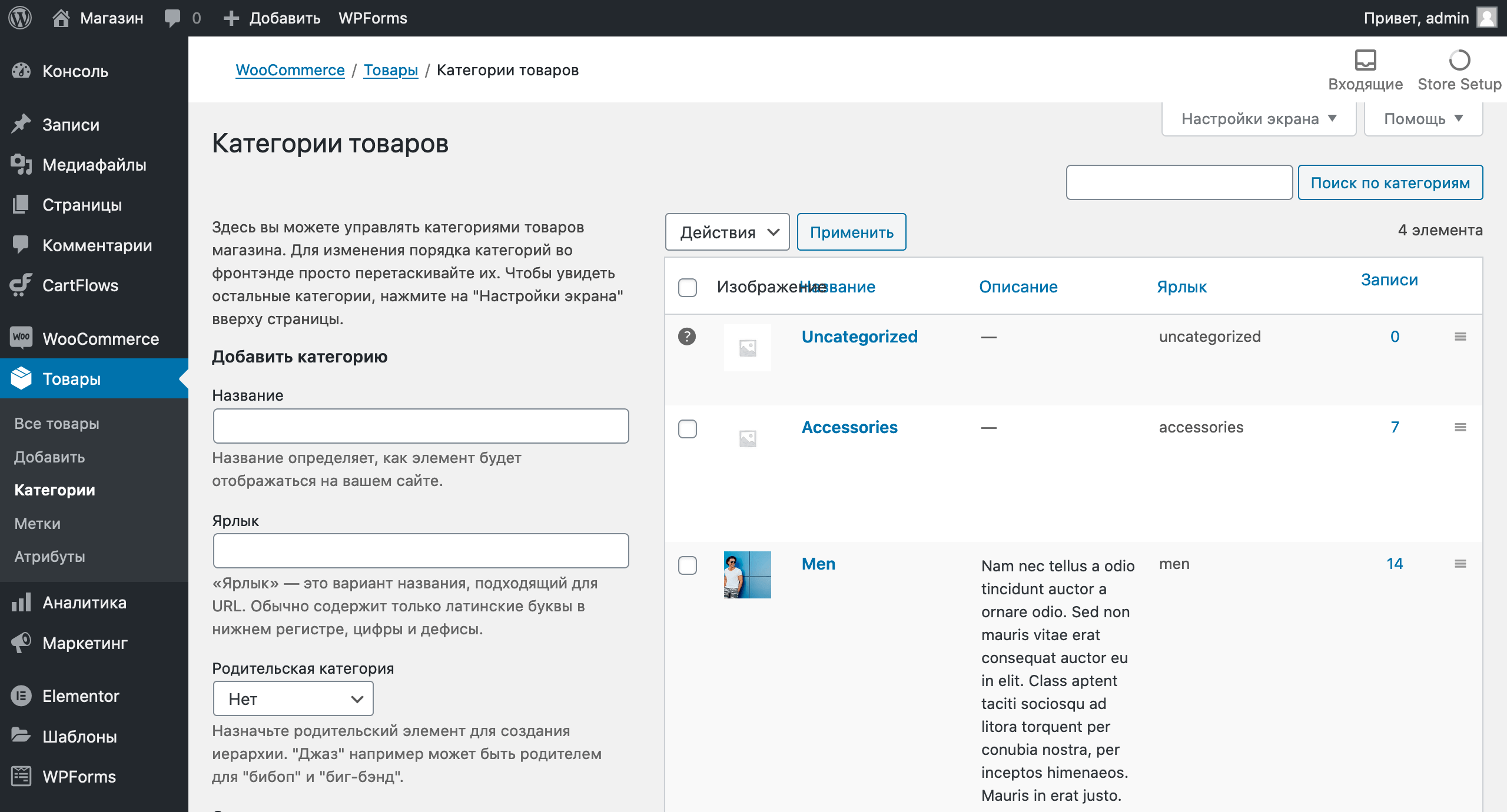
Ссылки на категории обычно размещают в шапке и подвале сайта, а также сбоку на странице с товарами в виде фильтра. Вы можете управлять ими в разделе «Товары» – «Категории». В левой части экрана добавляете новые категории, в правой — управляете существующими.

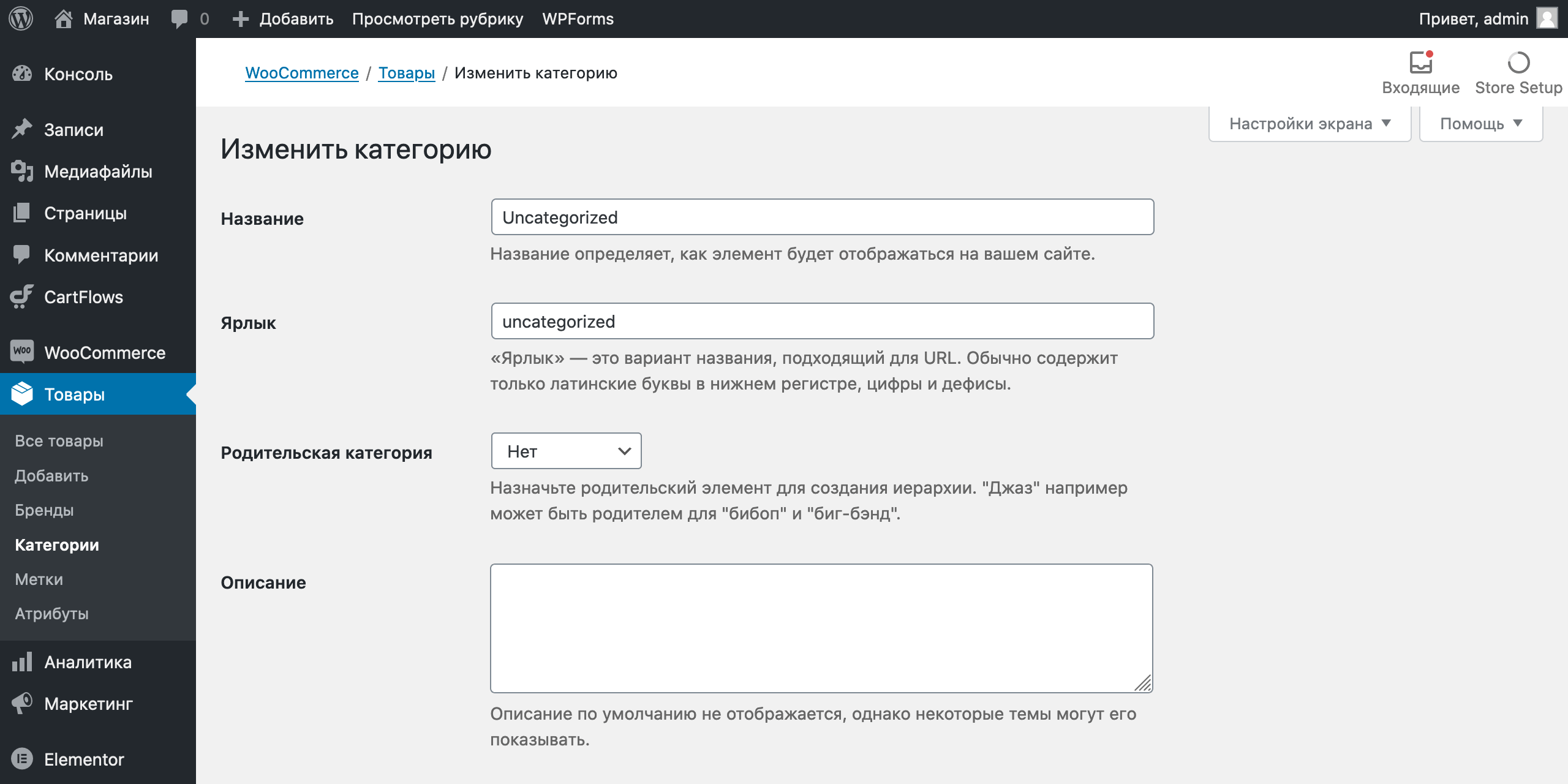
Чтобы изменить существующую категорию, наведите на неё курсор и нажмите «Изменить». На следующей странице вы сможете переименовать категорию, а также изменить её ярлык, изображение и описание.

Чтобы создать категорию, достаточно придумать только название и ярлык. Остальные поля — по необходимости.
Ярлыки отображаются в URL, поэтому используйте в этом поле только английские буквы. Ссылки в браузере будут выглядеть некрасиво, если в них одновременно будут и английские и русские буквы.
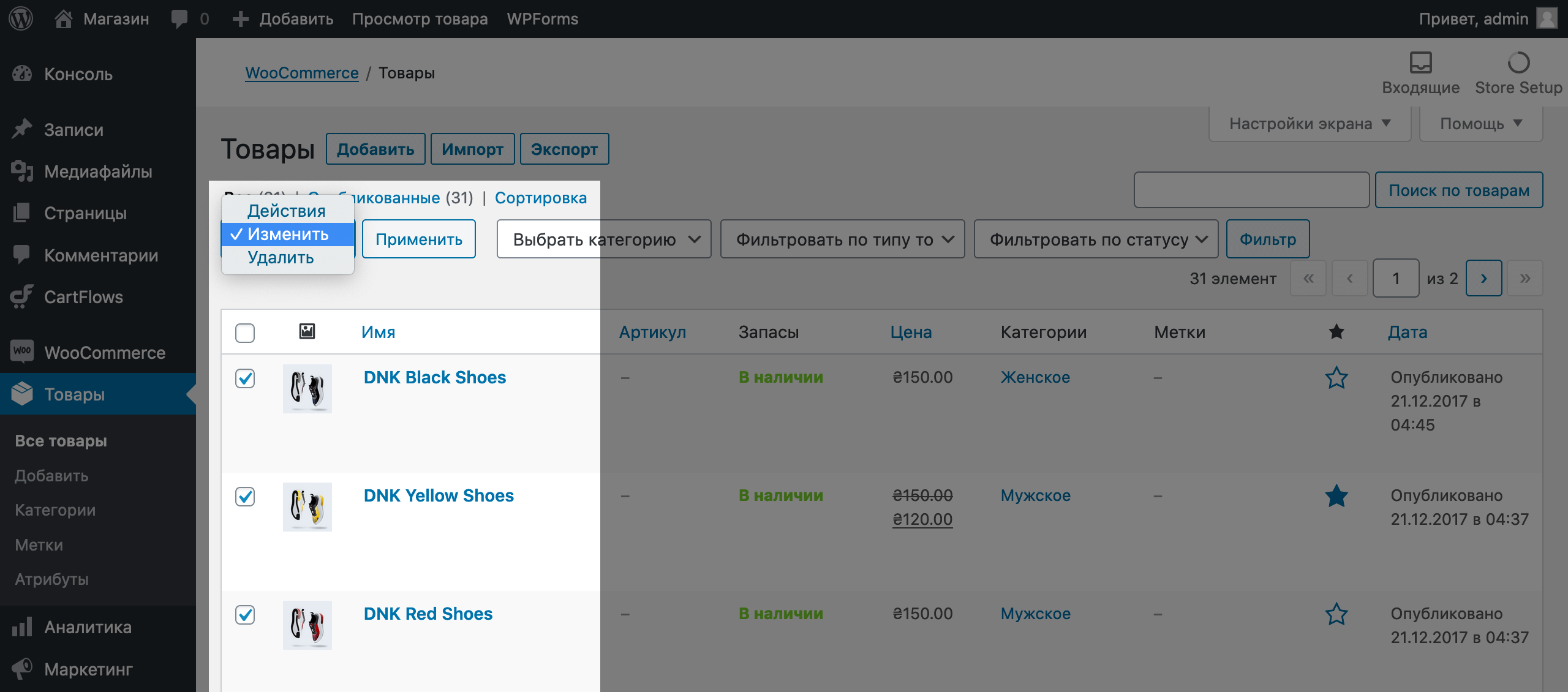
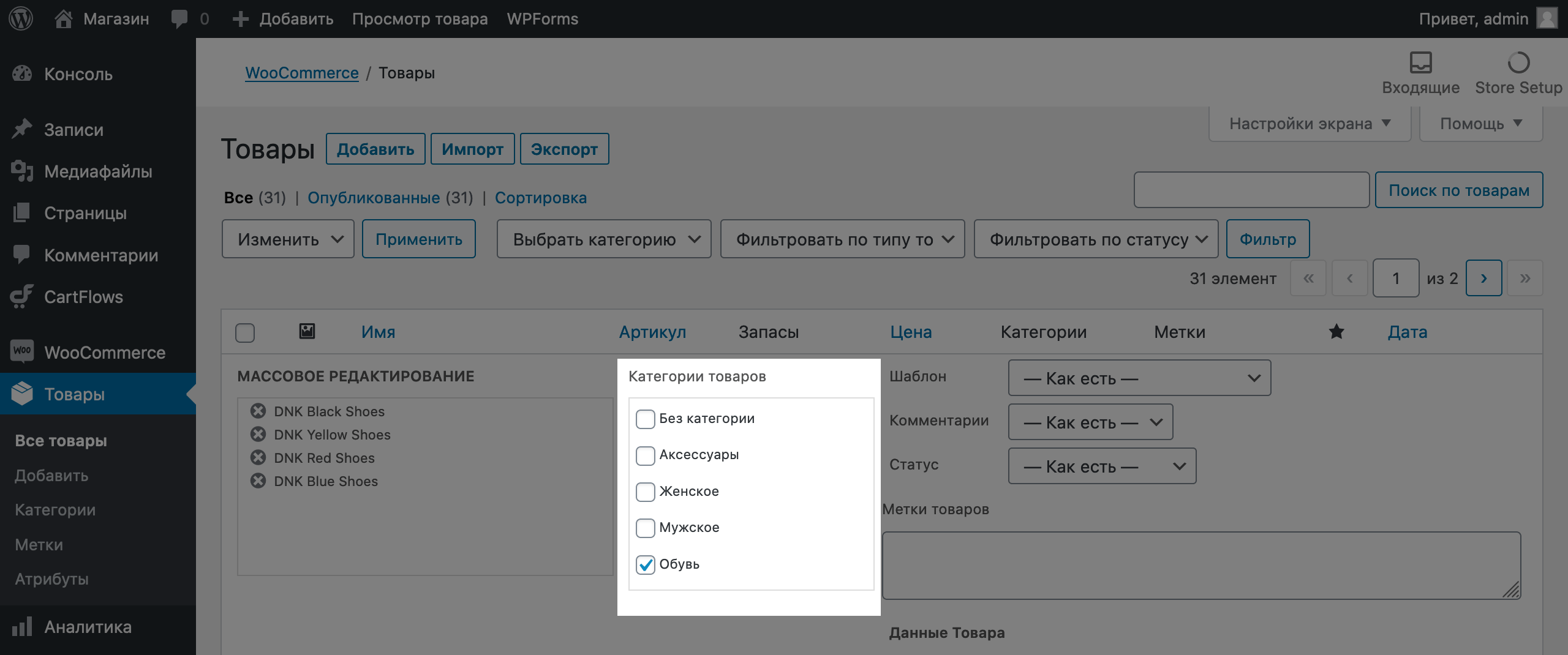
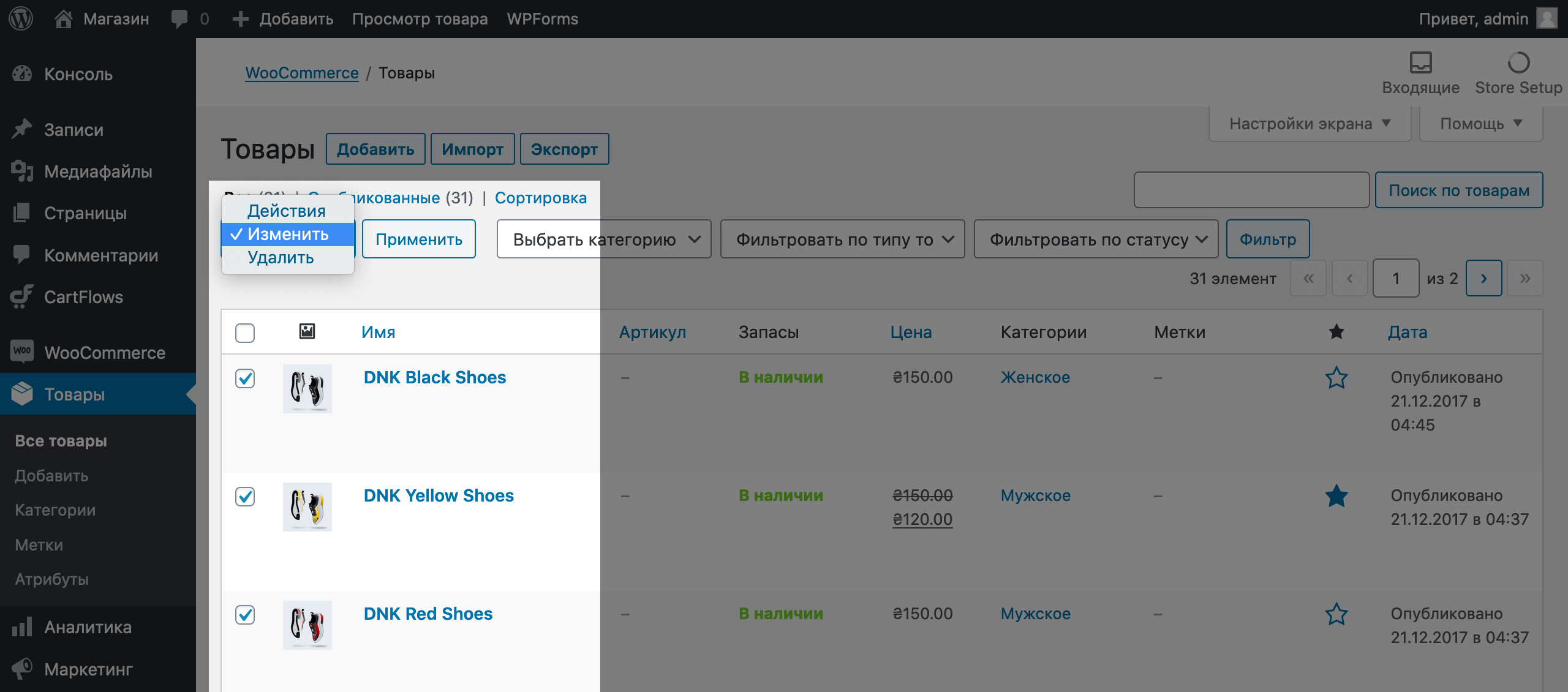
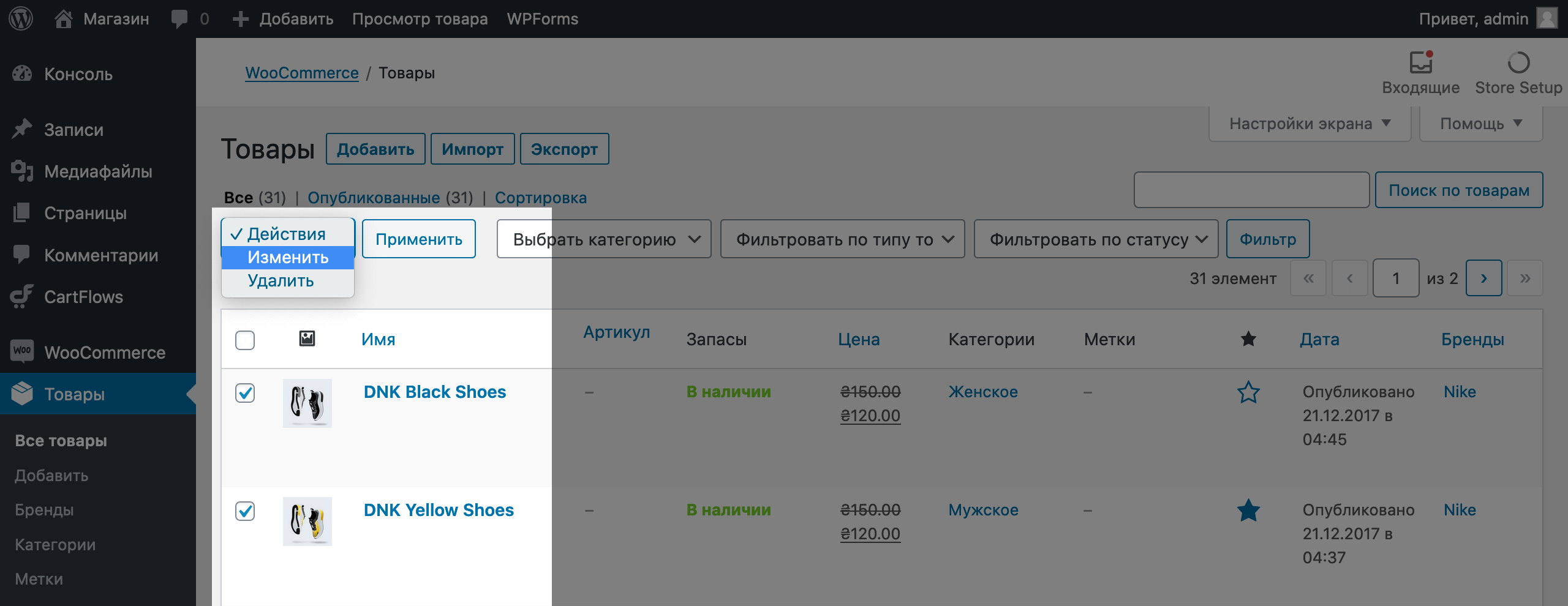
По умолчанию в новых категориях не будет товаров. Чтобы их добавить, перейдите в раздел «Товары» – «Все товары» и поставьте галочки возле товаров, которые хотите добавить в конкретную категорию. Затем найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».

Появится меню редактирования нескольких товаров. Найдите в нём блок «Категории товаров», поставьте галочку напротив нужной категории, затем прокрутите меню редактирования вниз и нажмите «Обновить».

Удалить товары из категории таким же образом не получится, только каждый товар по отдельности. В WooCommerce почему-то не предусмотрели такой функционал. Это будет несложно, если нужно удалить всего несколько товаров, и мучительно долго, если несколько десятков.
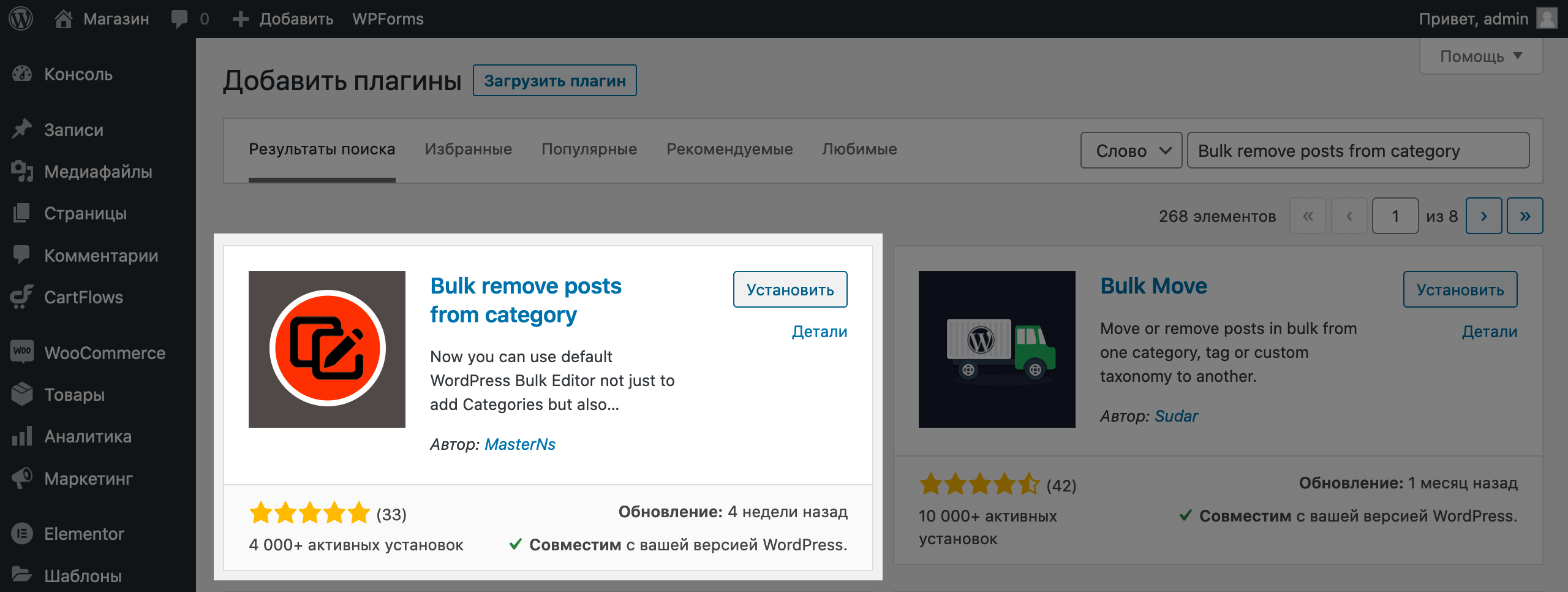
К счастью, на помощь в такой ситуации приходят плагины. Видимо, другим людям тоже не хватало такой функции, поэтому они создали плагин, который её добавляет. Плагин называется «Bulk remove posts from category».

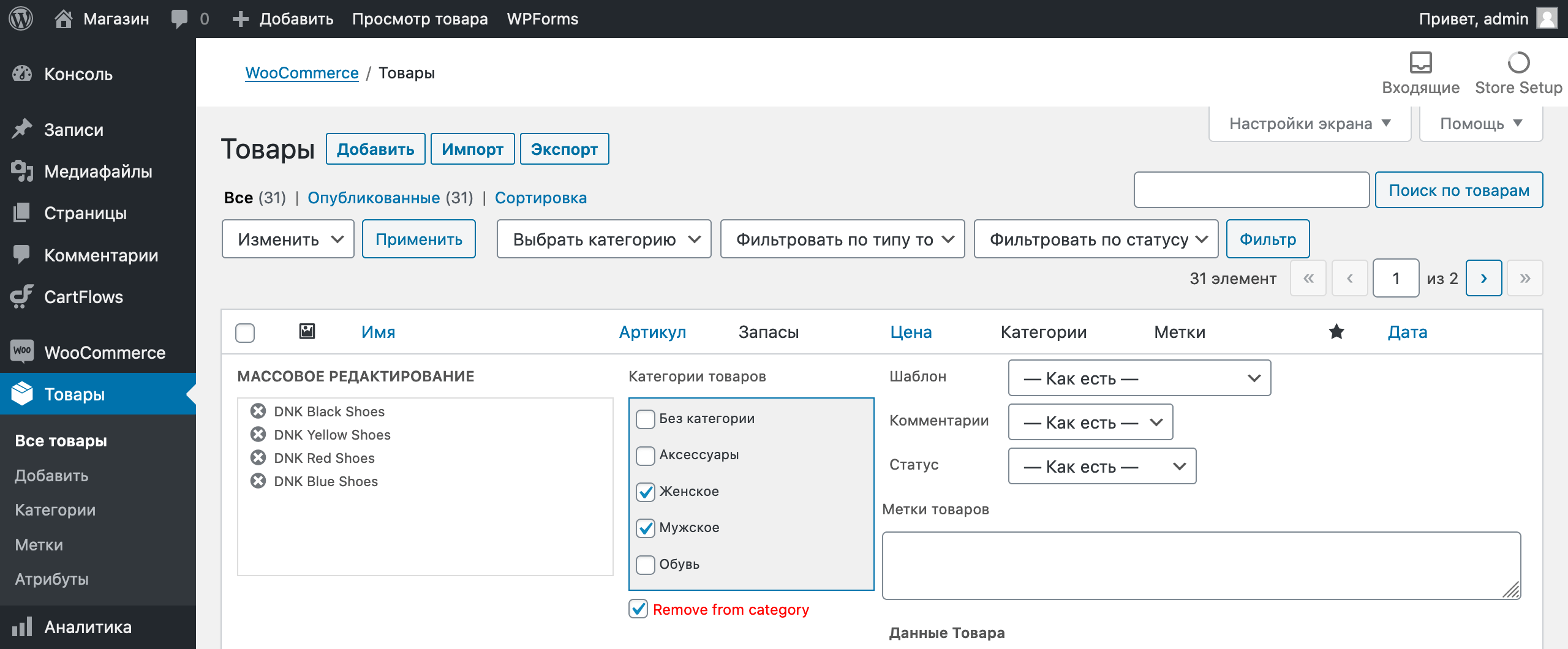
После установки плагина под блоком с категориями в меню редактирования нескольких товаров появится пункт «Remove from category». Чтобы удалить товары из категории, выберите сами категории, а также поставьте галочку в этом пункте. В конце нажмите «Обновить».

Создаём бренды
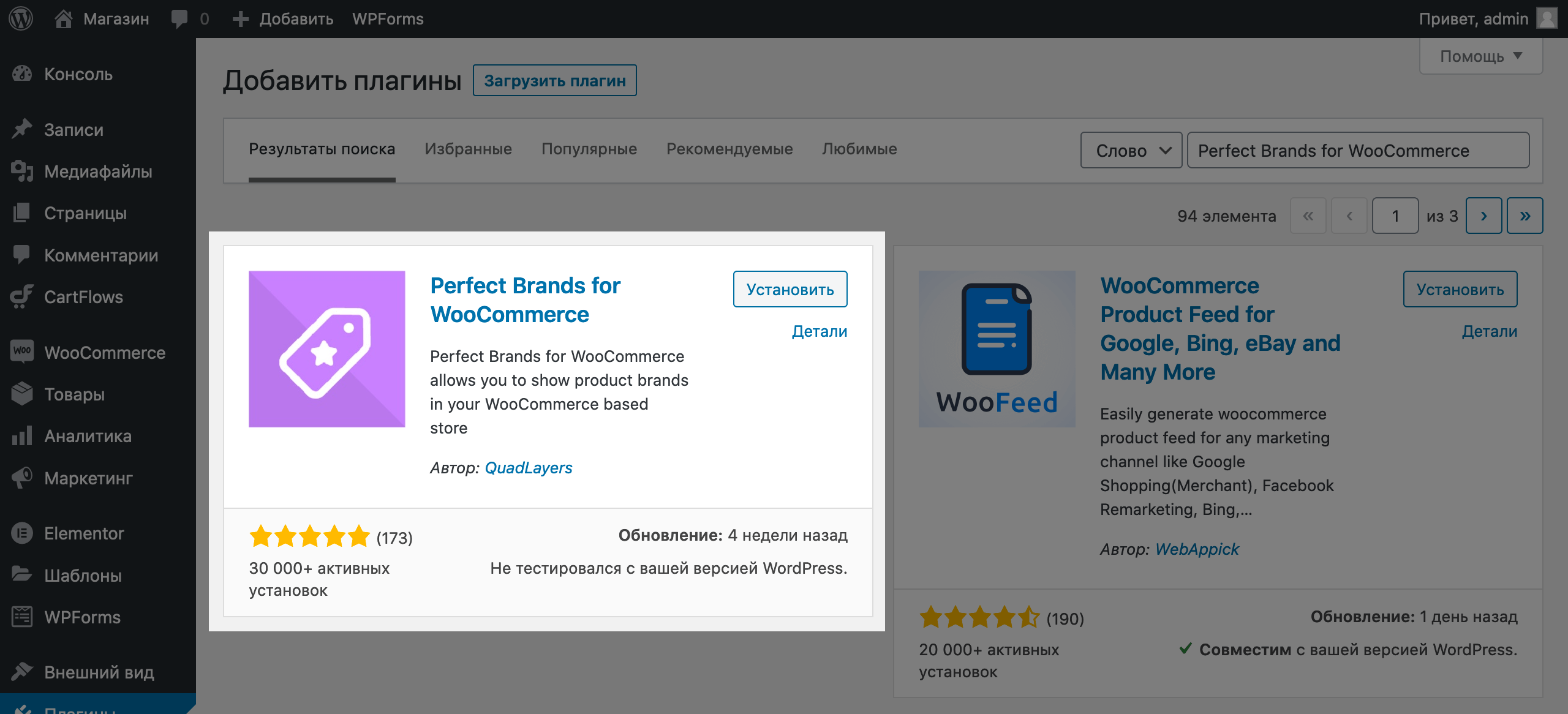
По умолчанию функционала с брендами в WooCommerce нет, но есть плагин, который его добавит. Называется этот плагин «Perfect Brands for WooCommerce». Найдите и установите его в разделе «Плагины».

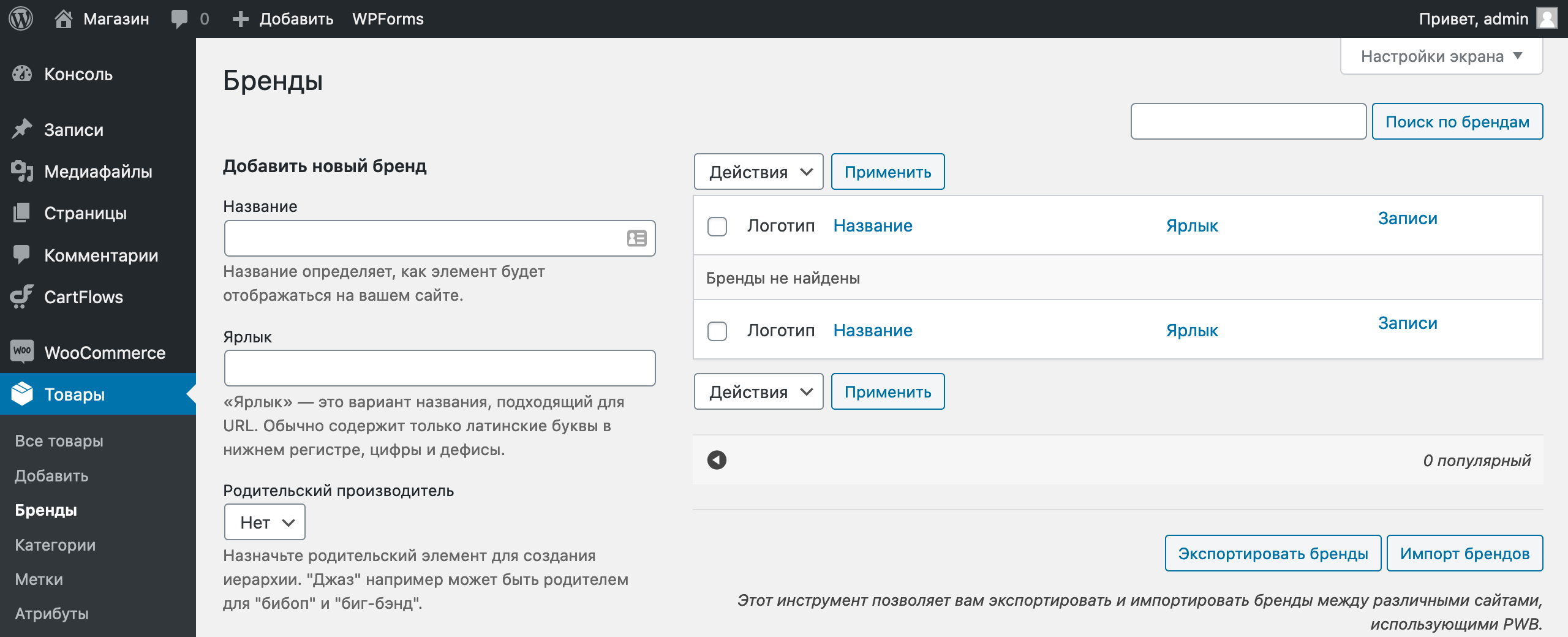
После установки в разделе «Товары» появится подраздел «Бренды». В нём такой же интерфейс как и в подразделе «Категории». Слева — добавить новый бренд, справа — управлять существующими.

Чтобы добавить новый бренд придумайте для него название и ярлык, а потом нажмите в конце страницы кнопку «Добавить новый бренд».
Следующий этап после создания бренда — добавить к нему товары. Это делается так же, как и в случае с категориями. Перейдите в раздел «Товары» – «Все товары», отметьте галочками товары, для которых хотите указать конкретный бренд, а потом найдите вверху страницы выпадающий список «Действия», выберите в нём вариант «Изменить» и нажмите «Применить».

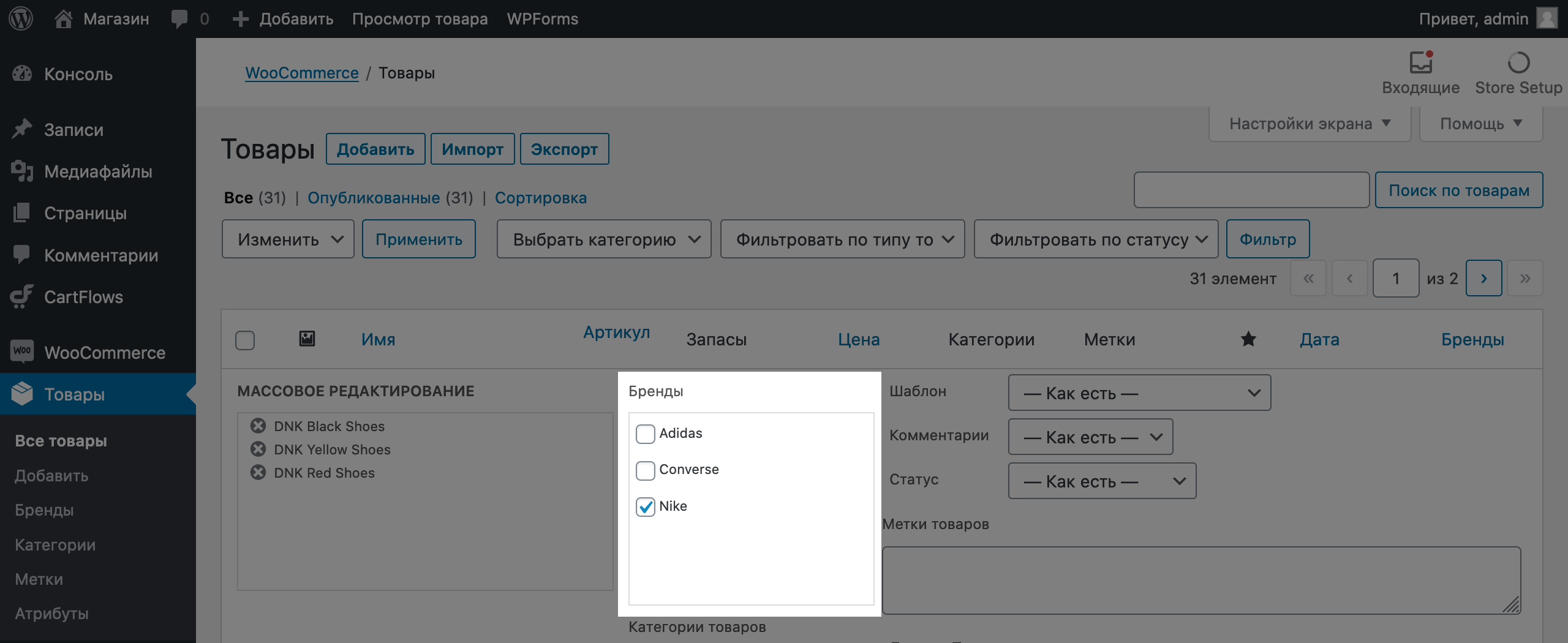
В меню редактирования нескольких товаров найдите блок «Бренды», отметьте галочкой бренд, в который собираетесь добавить товар, прокрутите меню вниз и нажмите «Обновить».

Создаём атрибуты
Атрибуты дают возможность создать для товаров дополнительные параметры, например, размер или цвет. Пару слов о том, как именно это устроено.
Вы создаёте атрибут и придумываете для него название. Для примера — «Размер обуви». Дальше добавляете к атрибуту значения — 39, 40, 41 — непосредственно размеры. После этого применяете атрибут к товару и выбираете доступные конкретно для него размеры.
Товар конкретного размера при этом становится как бы отдельной сущностью. У него может быть своё количество в запасах, своя цена, своё изображение. Последнее удобно, когда создаёте цвета.
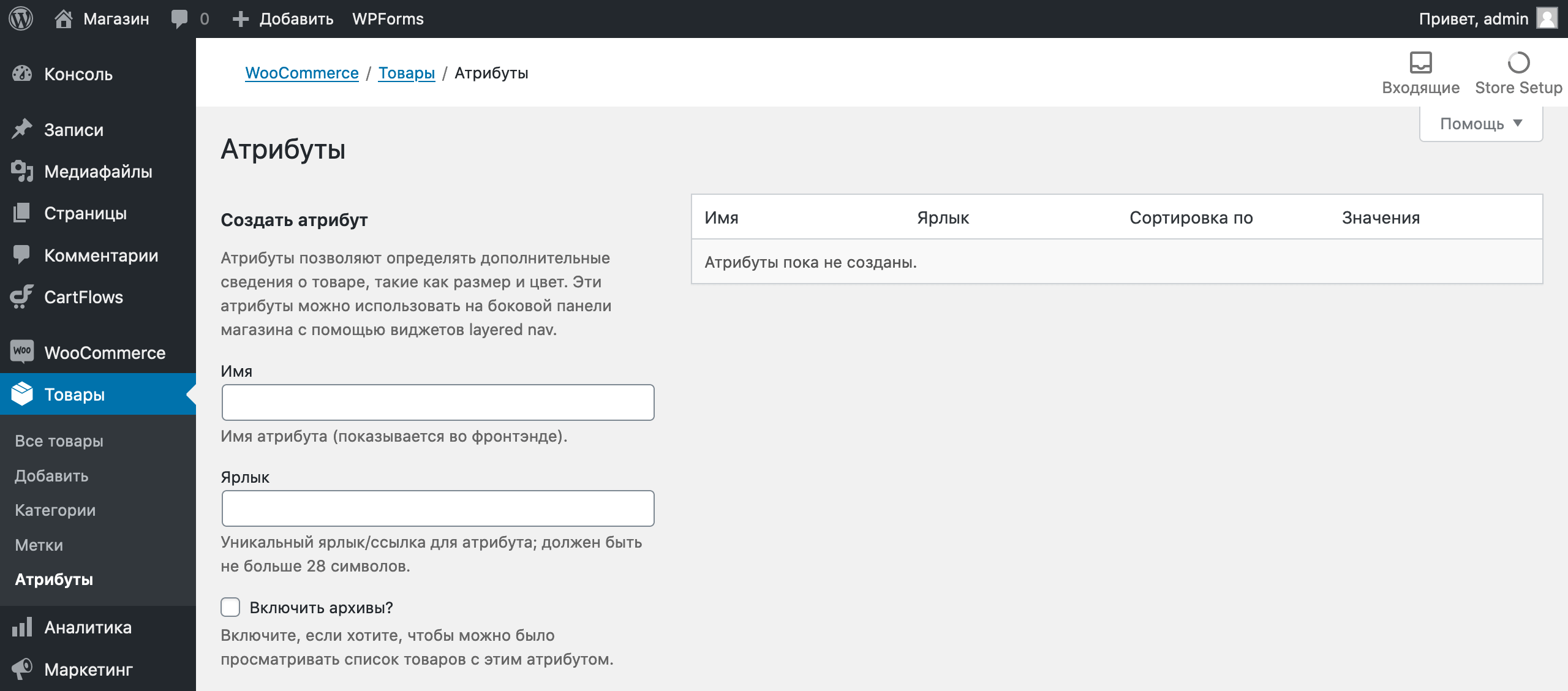
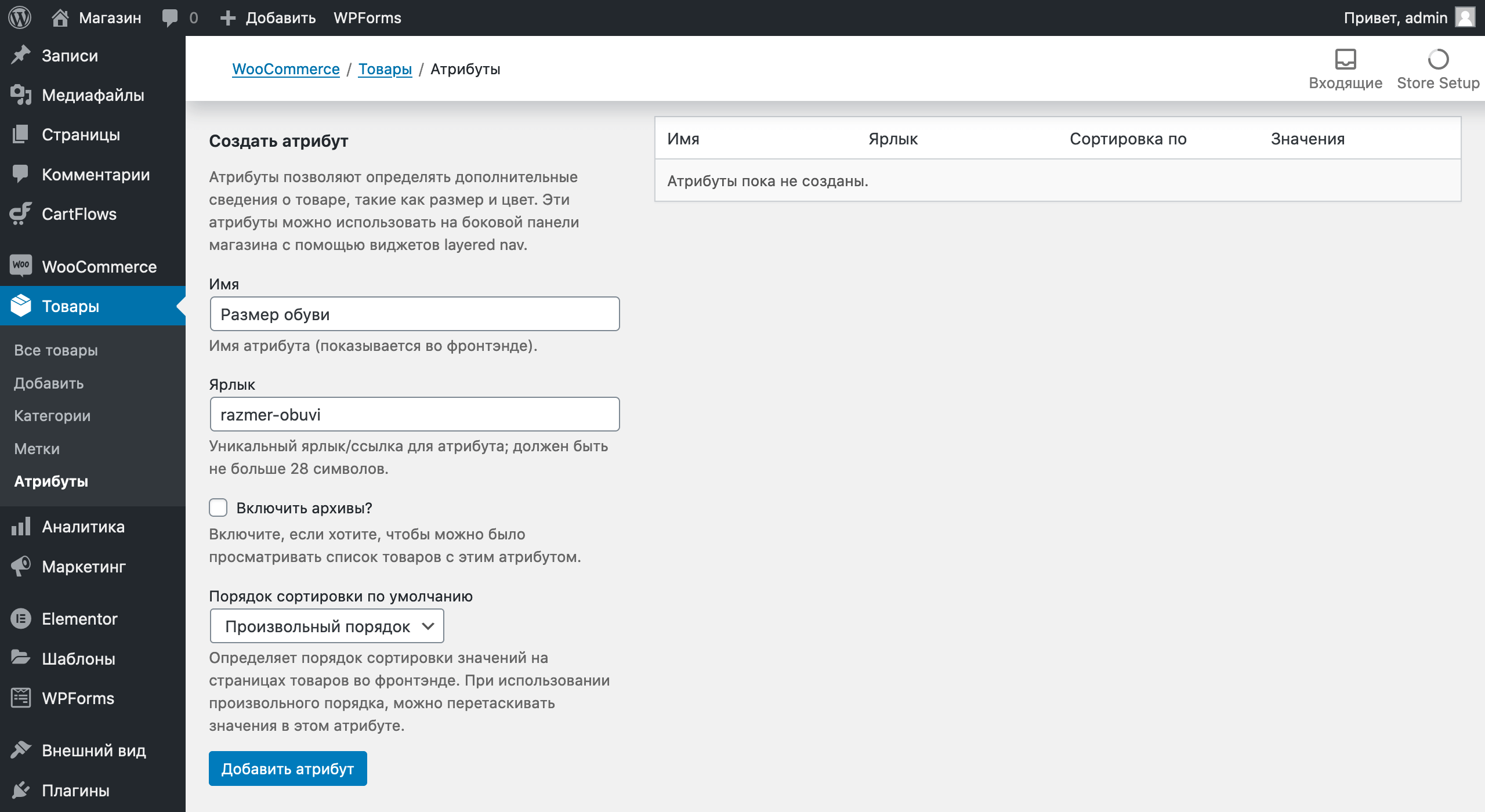
Возможно, пока что не совсем понятно, но на практике разобраться будет проще. Откройте в консоли раздел «Товары» — «Атрибуты».

Здесь всё так же, как и в разделе с категориями: в левой части экрана добавляете новые атрибуты, в правой — управляете существующими.
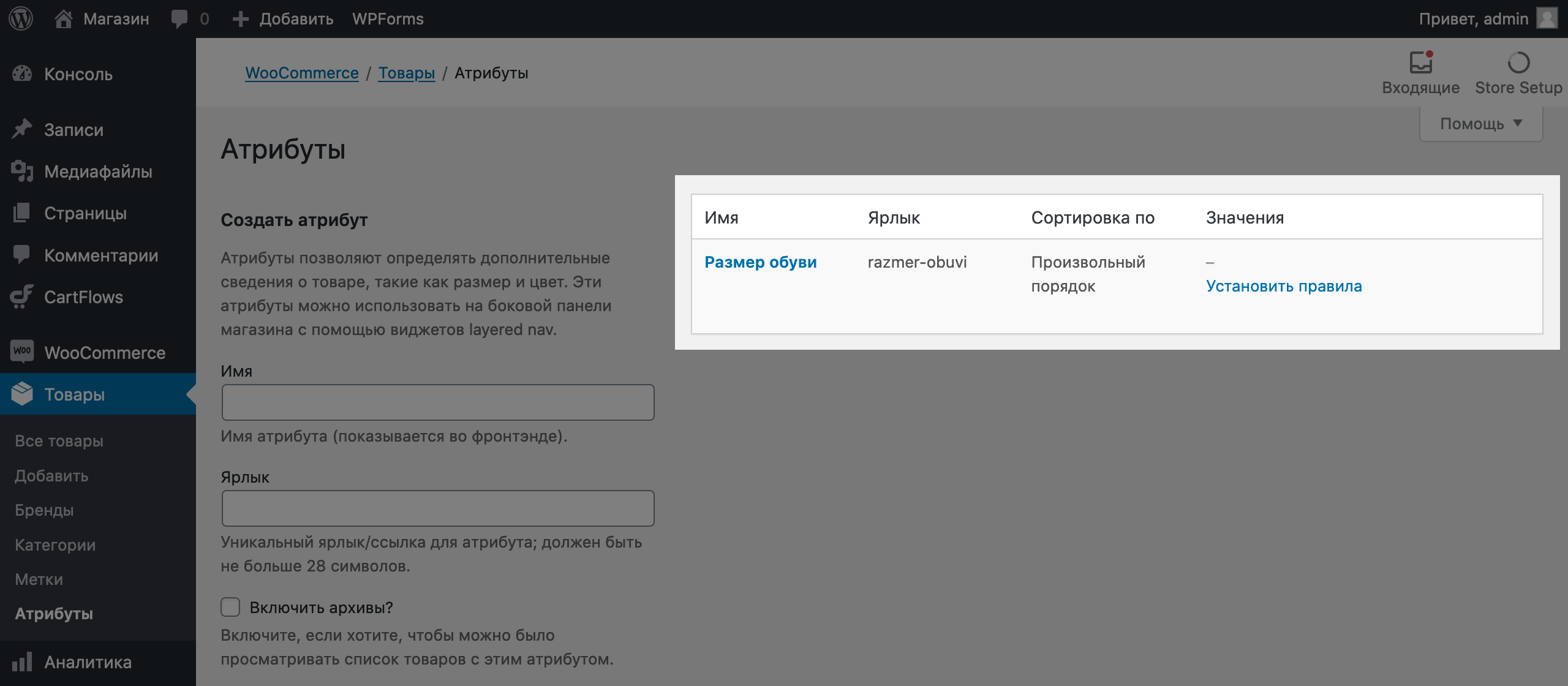
Давайте создадим для примера атрибут с размерами обуви. В поле «Имя» впишите «Размер обуви», в поле «Ярлык» — то же самое, но латиницей. В конце нажмите «Добавить атрибут».

Атрибут создали, теперь создадим значения — конкретные размеры. Для этого нажмите в таблице справа «Установить правила».

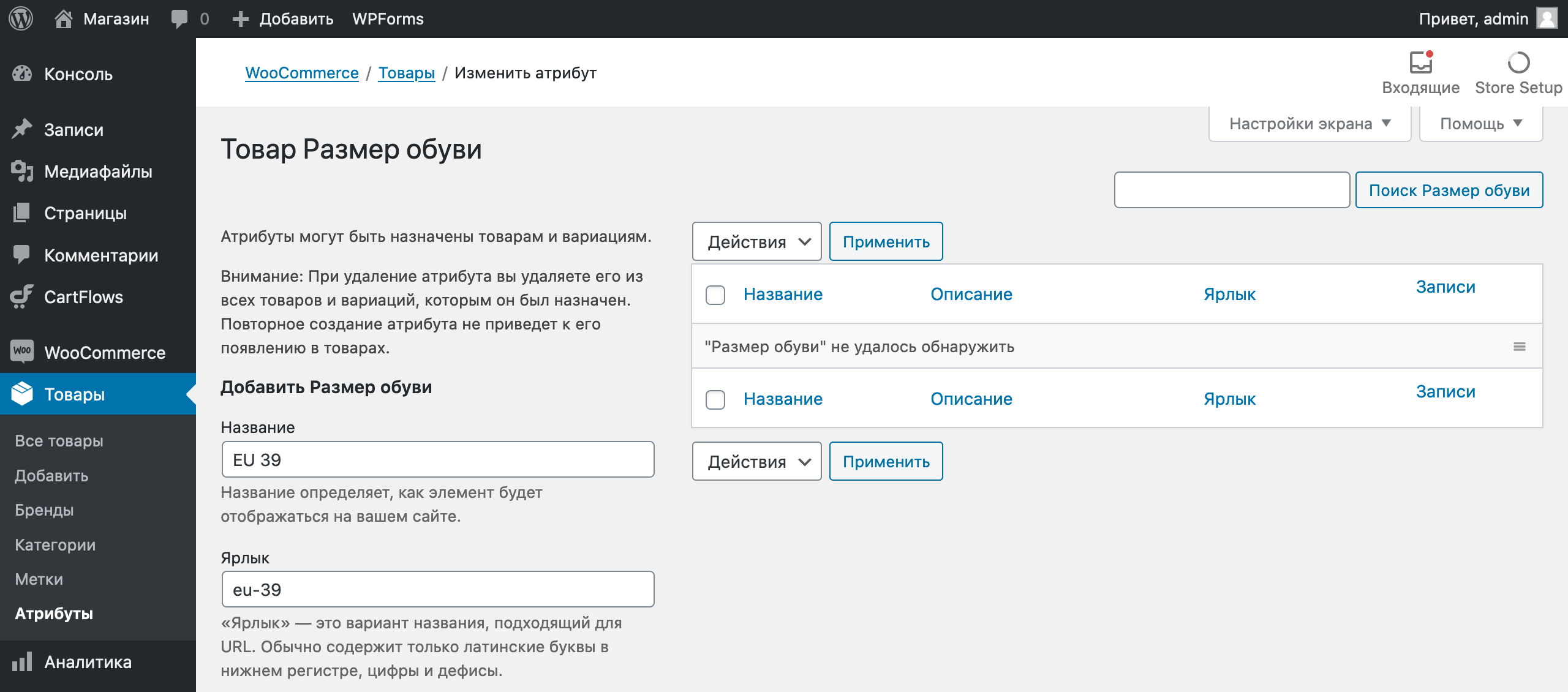
В этом разделе такой же интерфейс, как и в предыдущем. В поле «Название» в левой части экрана впишите размер, например, EU 39. В ярлык впишите то же самое, только через дефис — eu-39. В конце нажмите «Добавить Размер обуви». Затем таким же образом добавьте остальные размеры.

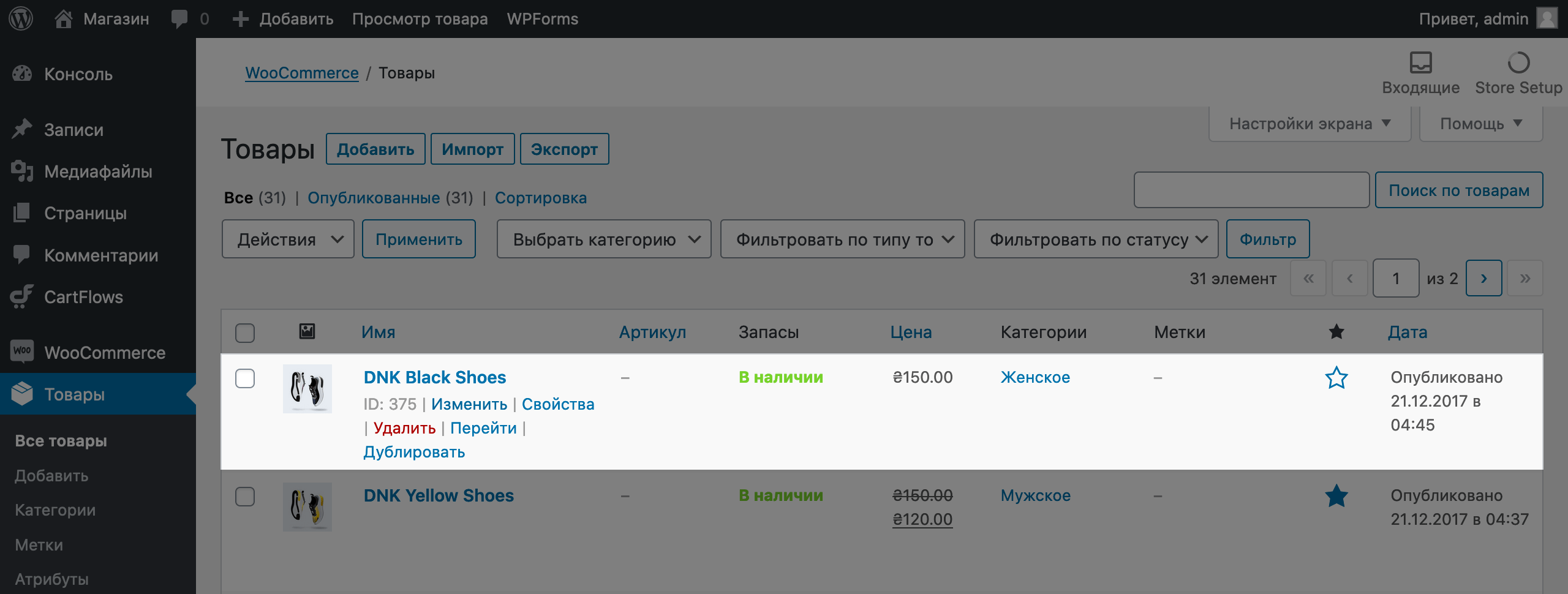
Когда создадите атрибуты и значения, останется присвоить их товарам. Для этого перейдите в раздел «Товары» – «Все товары», наведите курсор на нужный товар и нажмите «Изменить».

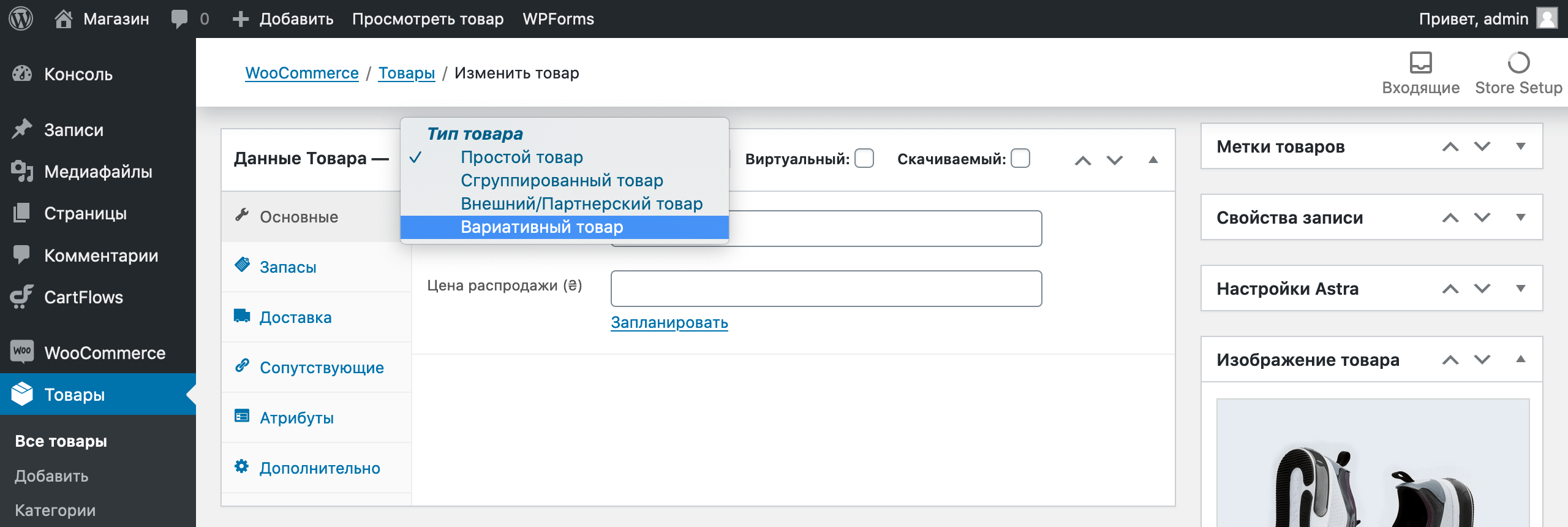
На следующей странице найдите блок «Данные товара». В заголовке этого блока указан тип товара. По умолчанию это будет «Простой товар». Но когда вы добавляете к товару атрибут, нужно поменять его тип на «Вариативный товар». Логично, ведь по сути вы как раз добавляете вариации.

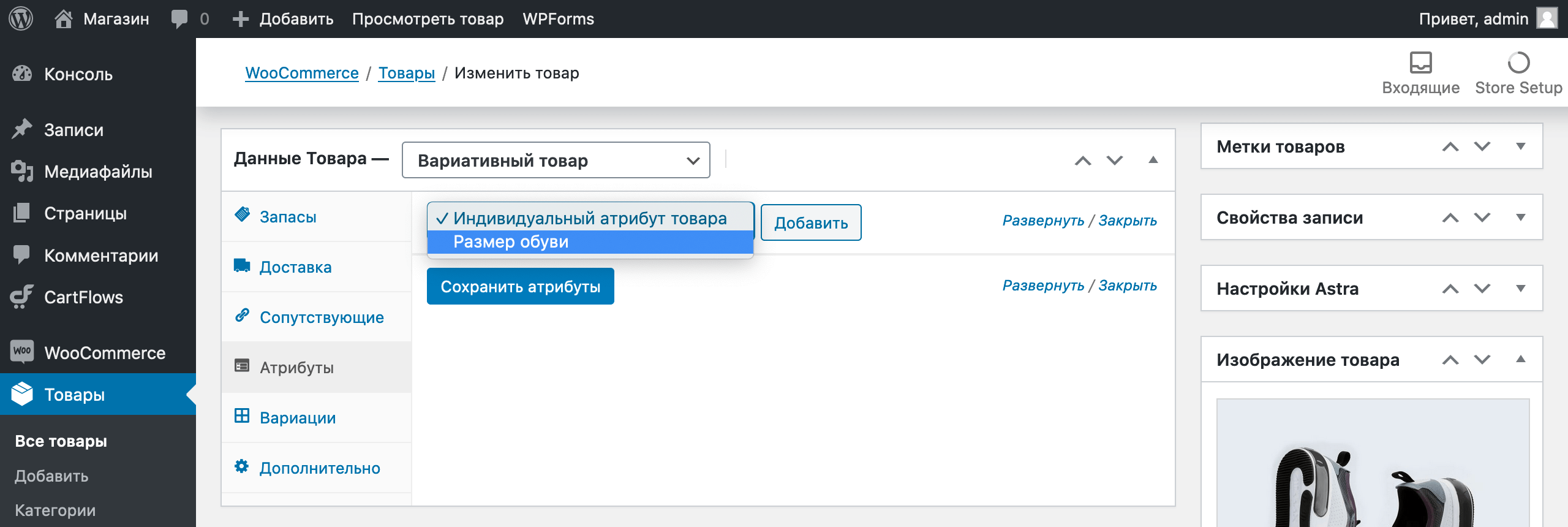
После смены типа товара зайдите в подраздел «Атрибуты», чтобы присвоить товару атрибут «Размер обуви», а потом создать на основе конкретных размеров вариации товара. В поле «Индивидуальный атрибут товара» выберите нужный атрибут, а потом нажмите «Добавить».

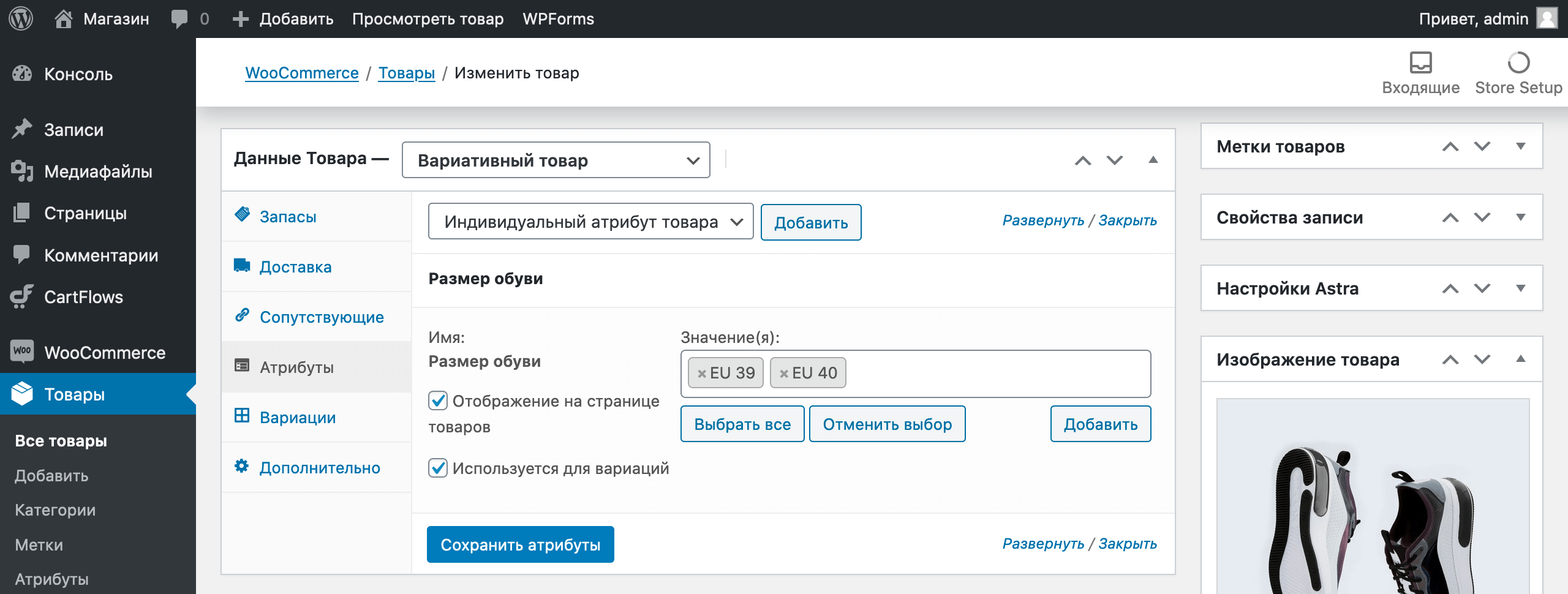
Следующий шаг — выбрать, какие именно размеры актуальны для этого товара. Введите названия нужных размеров, после чего отметьте галочкой поле «Использовать для вариаций» и нажмите «Сохранить атрибуты».

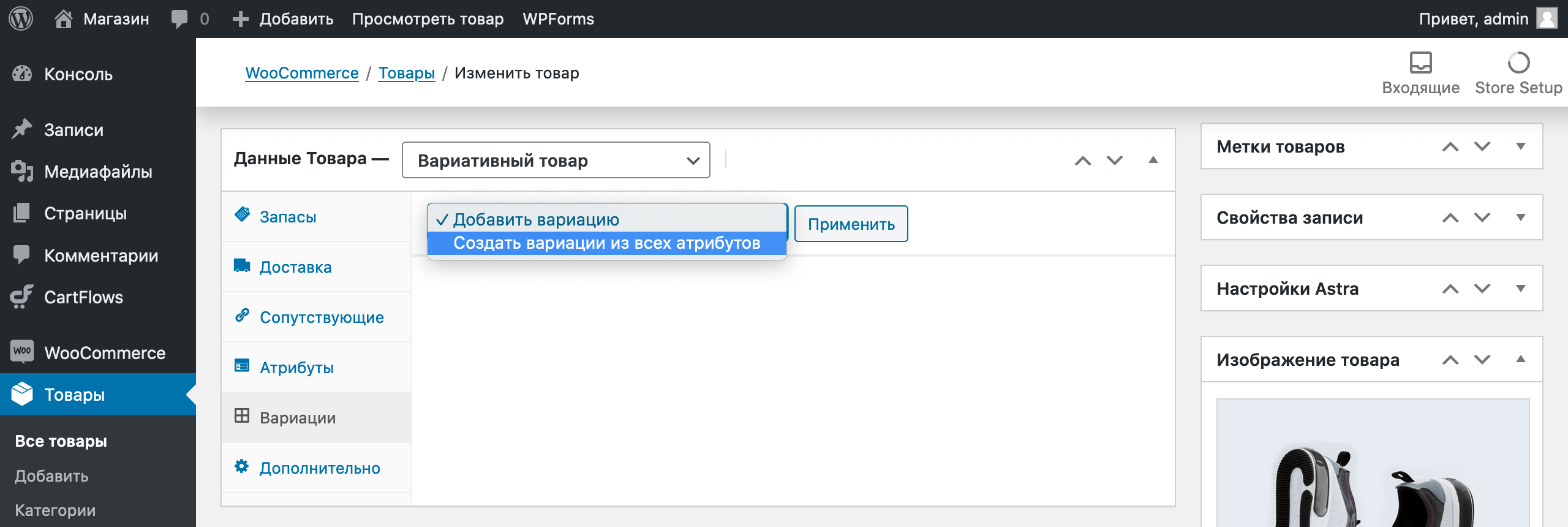
Дальше перейдите в подраздел «Вариации». Здесь в выпадающем списке выберите «Создать вариации из всех атрибутов». Под всеми атрибутами имеются в виду только те, которые вы только что присвоили товару в подразделе «Атрибуты». После этого нажмите кнопку «Применить».

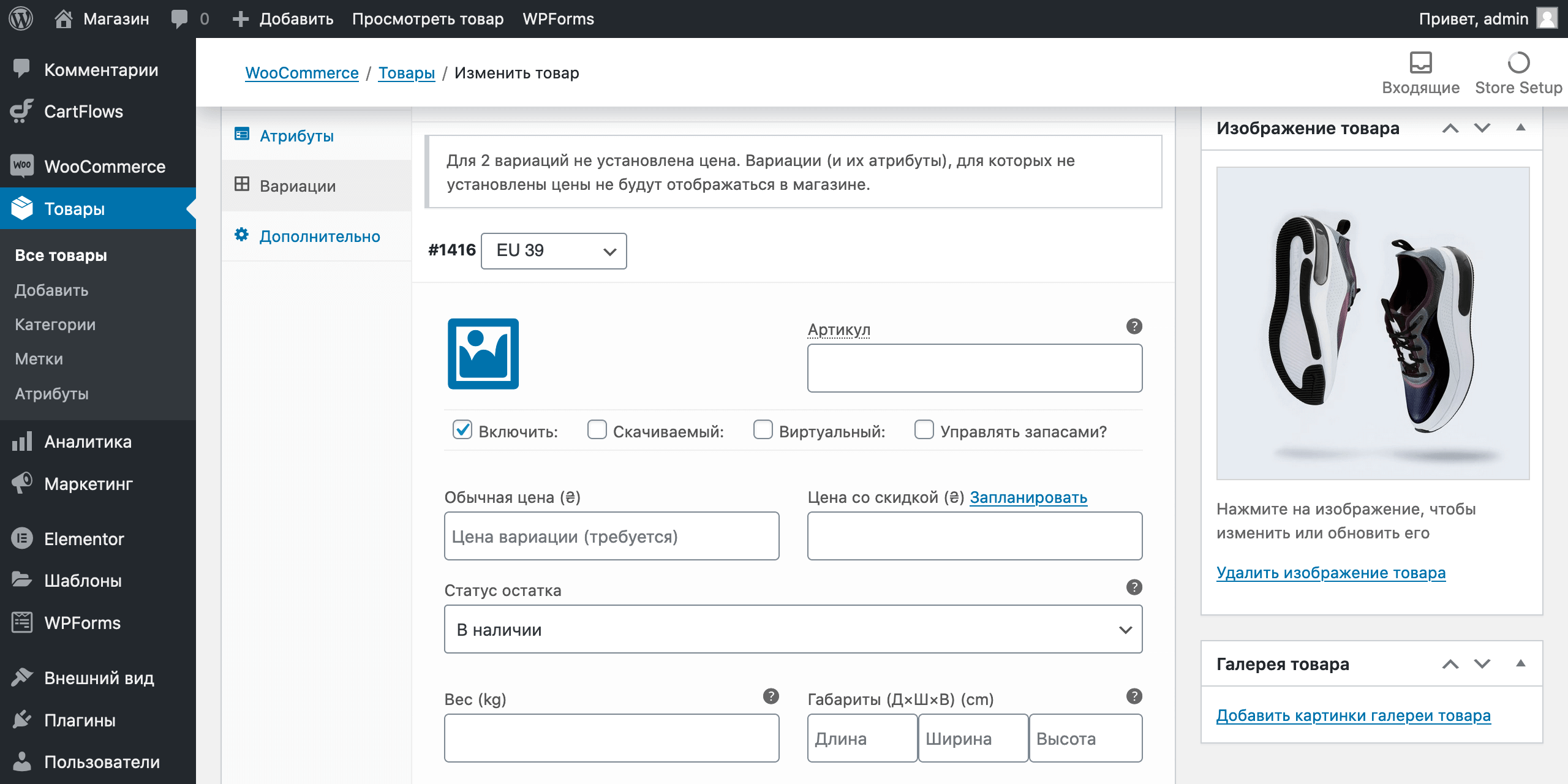
Ваши вариации появятся в этом же разделе. Остаётся установить для каждой из них цену, иначе товар будет отображаться на сайте, как недоступный. Для этого кликните по вариации, чтобы раскрыть её параметры.

Главное указать здесь цену. Все остальные поля — по необходимости. Чтобы загрузить своё изображение для вариации, кликните по синему значку изображения.
Таким же образом заполните цену и другие параметры остальных вариаций. После этого не забудьте нажать «Сохранить изменения».
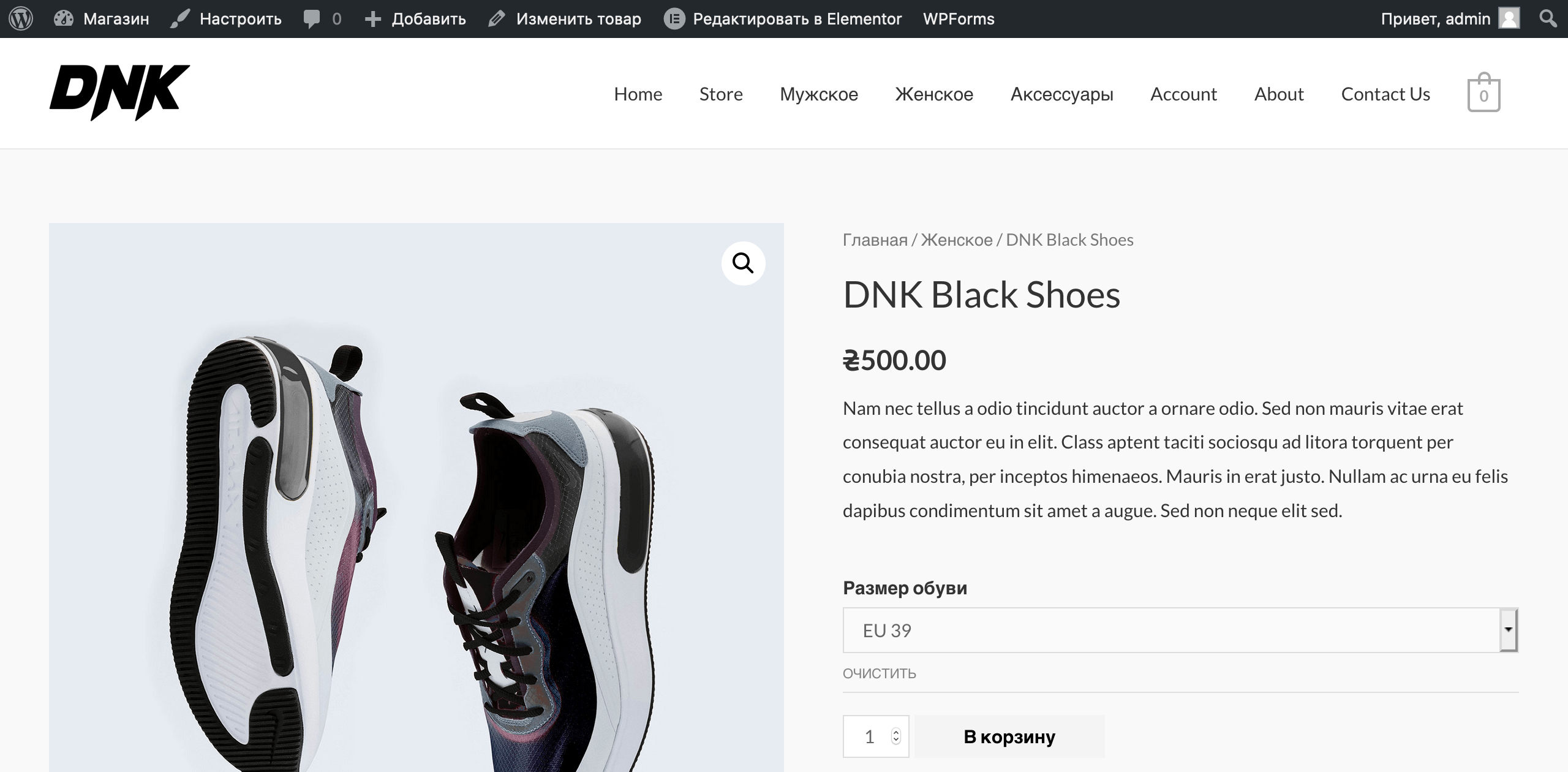
Откройте товар на сайте и проверьте, всё ли получилось. В итоге справа от изображения товара должен появиться выпадающий список, в котором покупатель будет выбирать нужную вариацию.

Настраиваем фильтры товаров
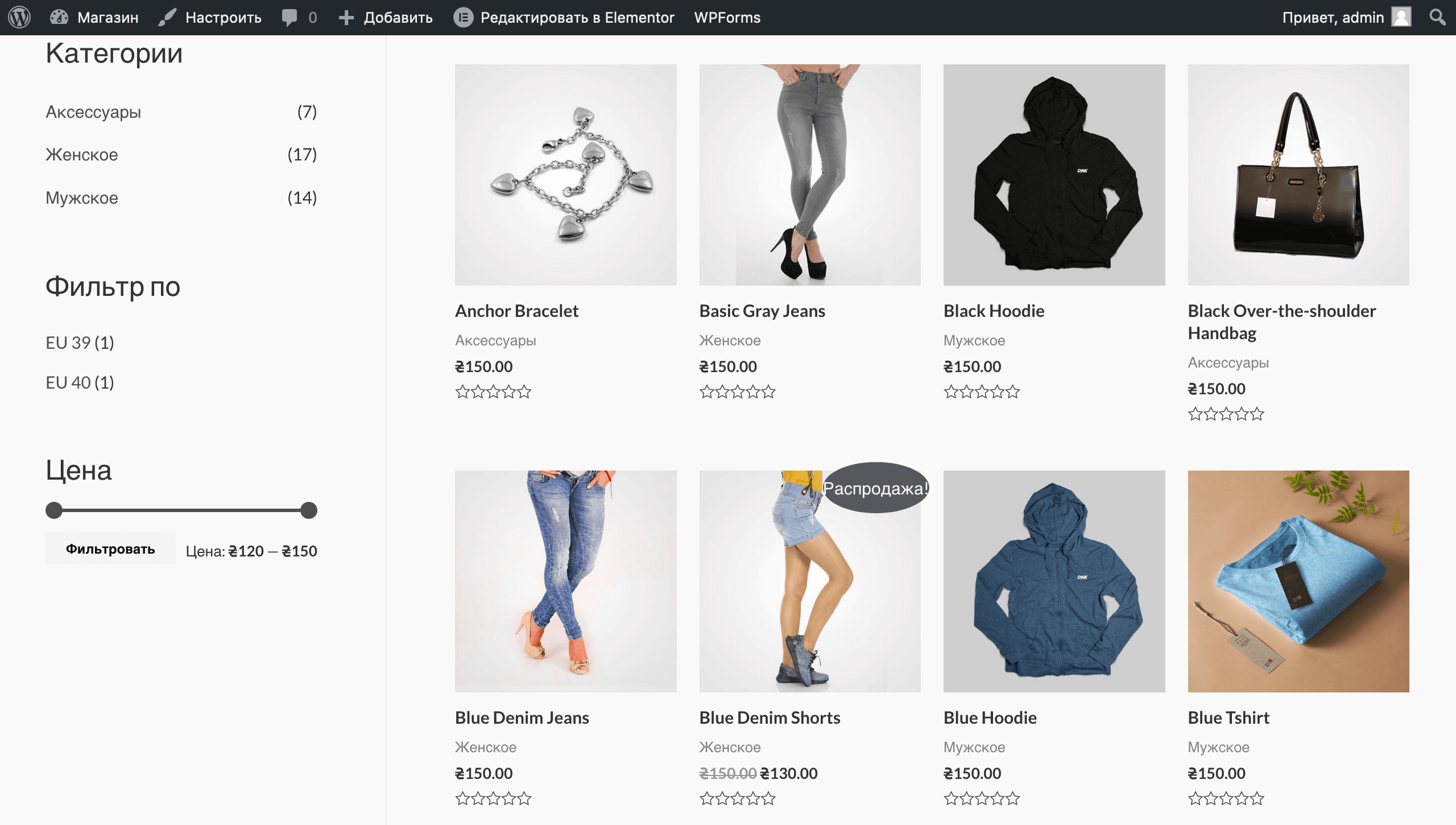
Речь о фильтрах, при помощи которых посетители вашего магазина сужают список предлагаемых товаров. Например, категории, бренды, цена или размер. Обычно их можно найти на странице магазина сбоку от товаров.

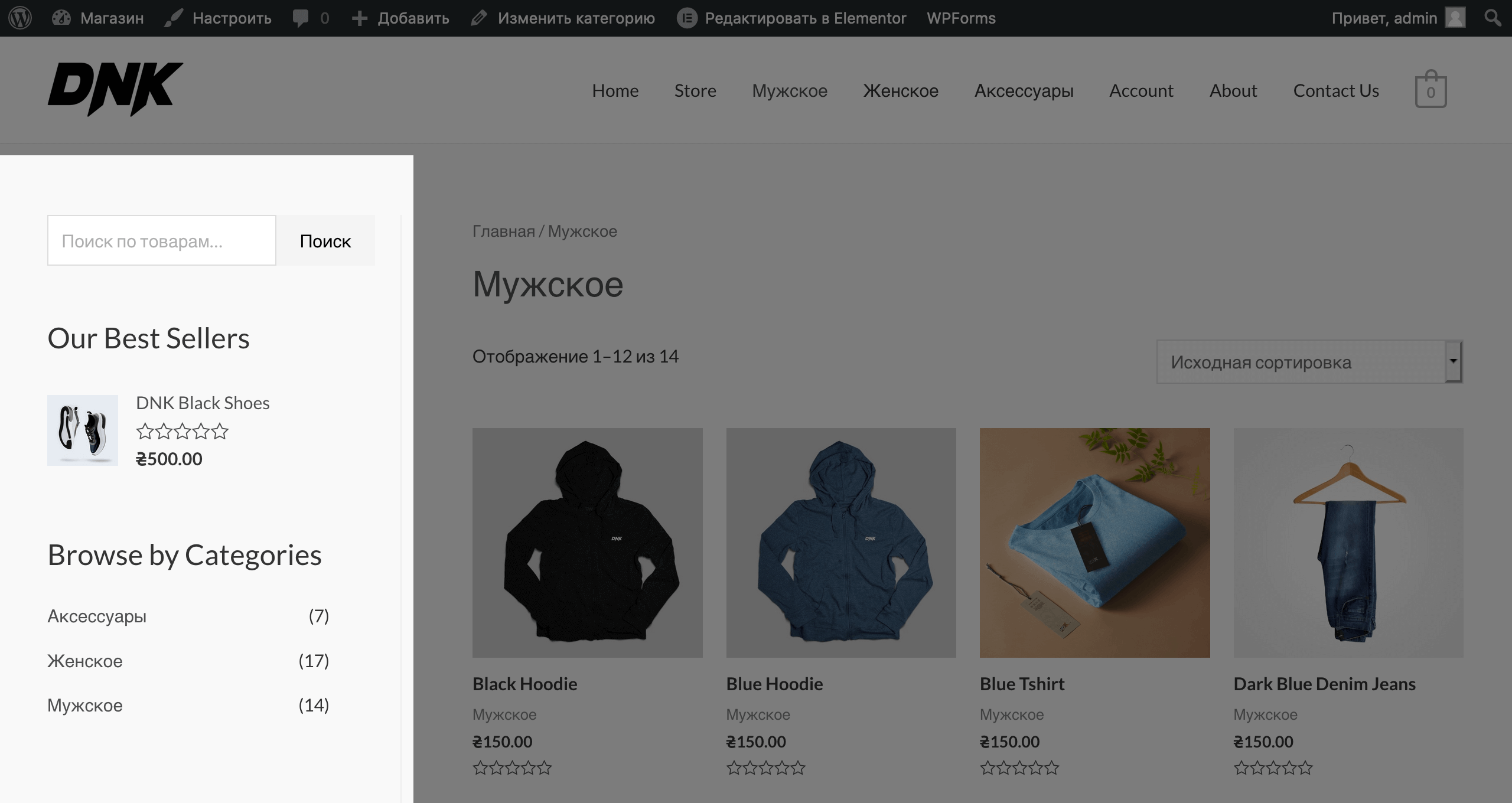
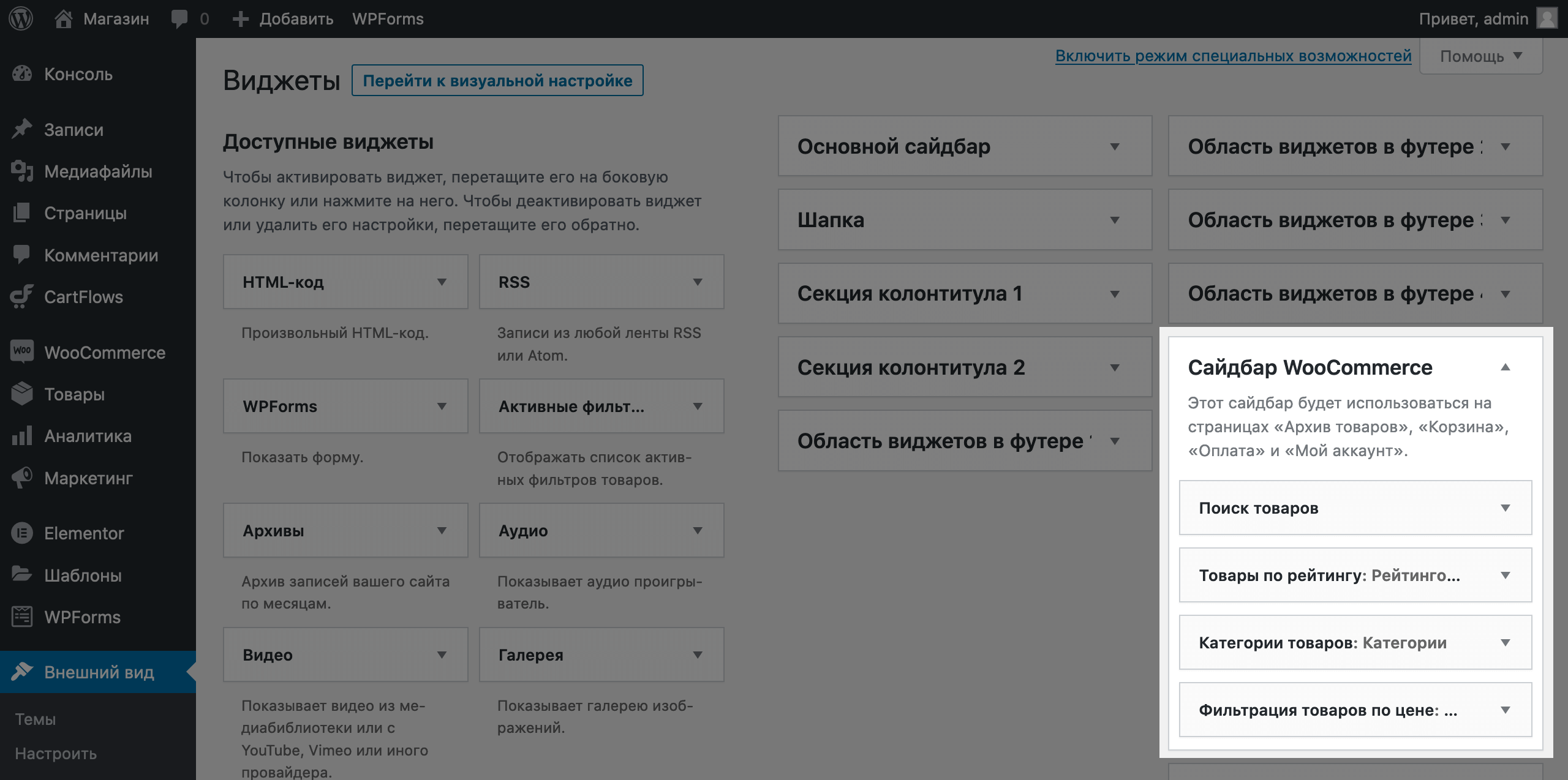
По умолчанию в вашем интернет-магазине будет четыре фильтра: поиск по товарам, самые продаваемые товары, список категорий, а также сортировка по цене. Чтобы добавить новые фильтры и отредактировать текущие, перейдите в раздел «Внешний вид» – «Виджеты».

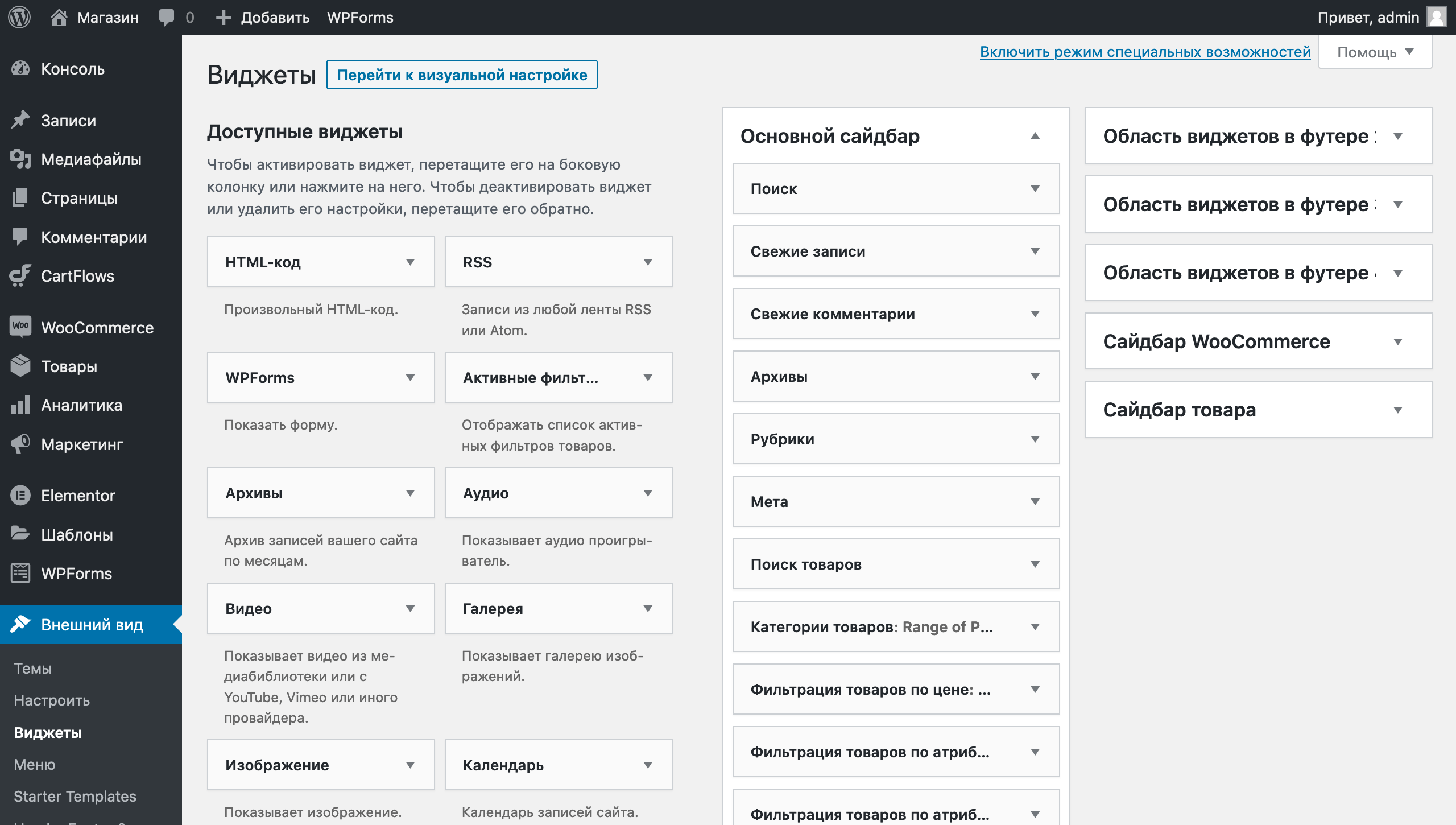
Виджеты — это дополнения вроде плагинов, только попроще. В отличие от плагинов их нельзя установить, только выбрать из списка доступных в вашей теме. Список всех виджетов будет слева на странице, а справа — зоны, где их можно разместить.
По умолчанию справа развёрнута зона «Основной сайдбар». В ней расположены почти все виджеты сразу, но на сайте эта зона нигде не присутствует. Кликните по названию зоны, чтобы её свернуть, а потом разверните зону «Сайдбар WooCommerce». Это как раз та зона, которая находится в каталоге товаров на сайте.

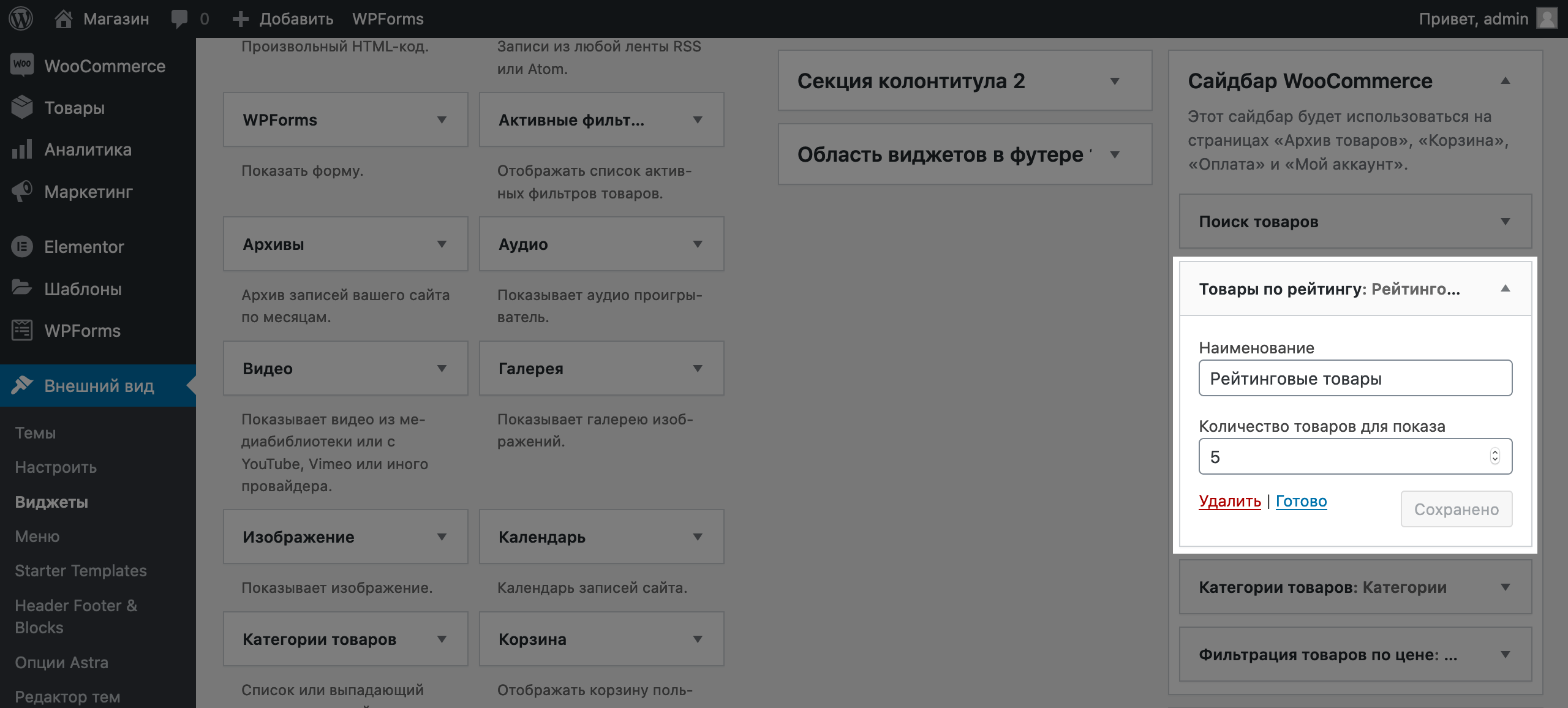
Кликните по фильтру в зоне, чтобы развернуть его параметры. В них вы можете удалить виджет, а также изменить его параметры. Иногда это название, иногда количество товаров или принцип их отображения. Зависит от виджета.

Чтобы добавить новый виджет, просто перетащите его из левой части экрана в нужную зону. Другой вариант — кликнуть по названию виджета, выбрать название зоны из выпадающего списка и нажать «Добавить виджет».
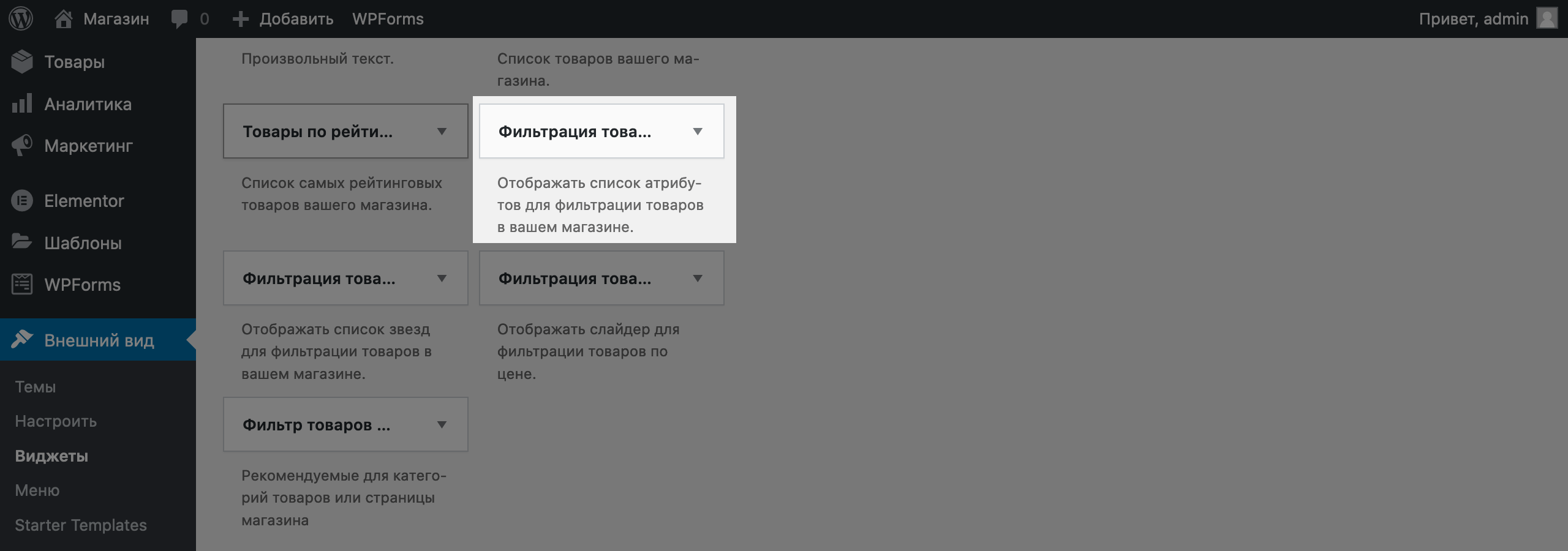
Конкретно для фильтров вы найдёте специальные виджеты внизу. Названия у них начинаются одинаково — «Фильтрация товаров» — поэтому понять, где какой фильтр, можно только из описания. Например, чтобы добавить фильтр по размеру, выберите виджет со словами «Отображать список атрибутов» в описании.

Поэкспериментируйте с виджетами и соберите подходящие фильтры на странице магазина, чтобы посетителям было удобно находить товары.
Создаём метки
Метки — это ещё один дополнительный параметр для товаров вроде атрибутов или брендов. Их присваивают отдельным товарам, чтобы потом можно было вывести все товары с конкретной меткой на отдельной странице. Например, вы можете создать метку «Акция», а потом создать отдельную страницу и вывести на ней только акционные товары.
Конечно, можно вместо метки создать категорию «Акция» и наполнить её нужными товарами, но категория будет отображаться в виджете «Категории товаров», а метка нет. То есть, используя метки, вы сможете избежать лишних категорий, чтобы не перегружать виджет с ними в магазине.
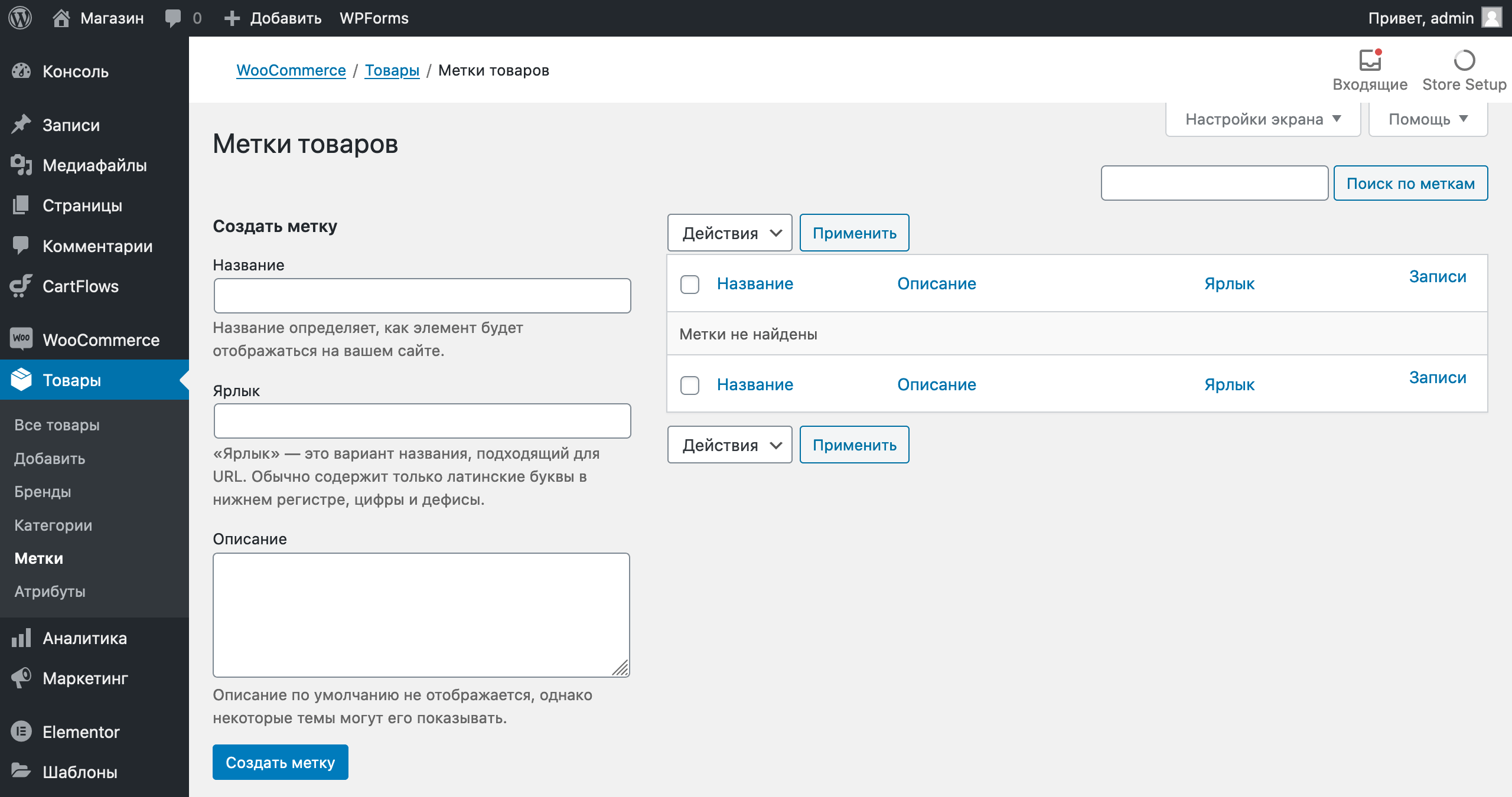
Перейдите в консоли в раздел «Товары» – «Метки». Интерфейс раздела предсказуемо похож на подраздел «Атрибуты» или «Категории»: слева создаём новые метки, справа — редактируем их.

Для примера создадим метку для акционных товаров. В поле с названием впишите «Акция» или «Распродажа», а в ярлык — «sale». После этого нажмите внизу «Создать метку».
Теперь метку можно добавлять к товарам, как бренд или категорию. Для этого перейдите в раздел «Товары» – «Все товары» и отметьте галочкой товары с акционной ценой. Затем выберите «Изменить» в списке «Действия» вверху таблицы и нажмите рядом кнопку «Применить».

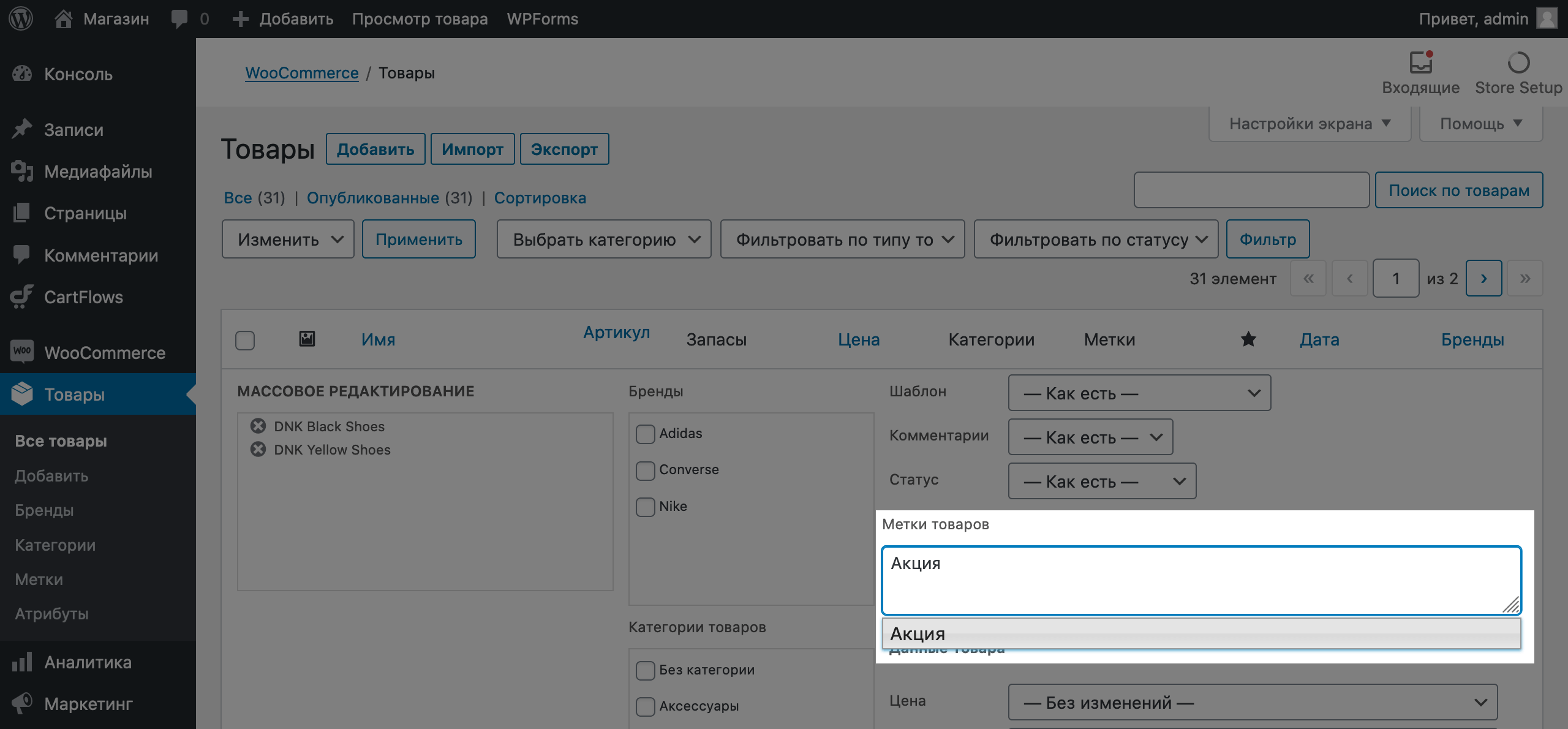
В меню редактирования нескольких товаров найдите блок «Метки товаров» и начните вводить название метки. После того как вы введёте несколько первых букв метки, она должна появиться в виде элемента списка. Выберите этот элемент, а затем нажмите «Обновить» чуть ниже.

Вы присвоили товарам метку. Теперь скопируйте на неё ссылку в разделе «Товары» – «Метки» и разместите где-нибудь на сайте. Например, чтобы на неё могли перейти с баннера на главной странице.WordPress сгенерирует страницу с нужными товарами автоматически.
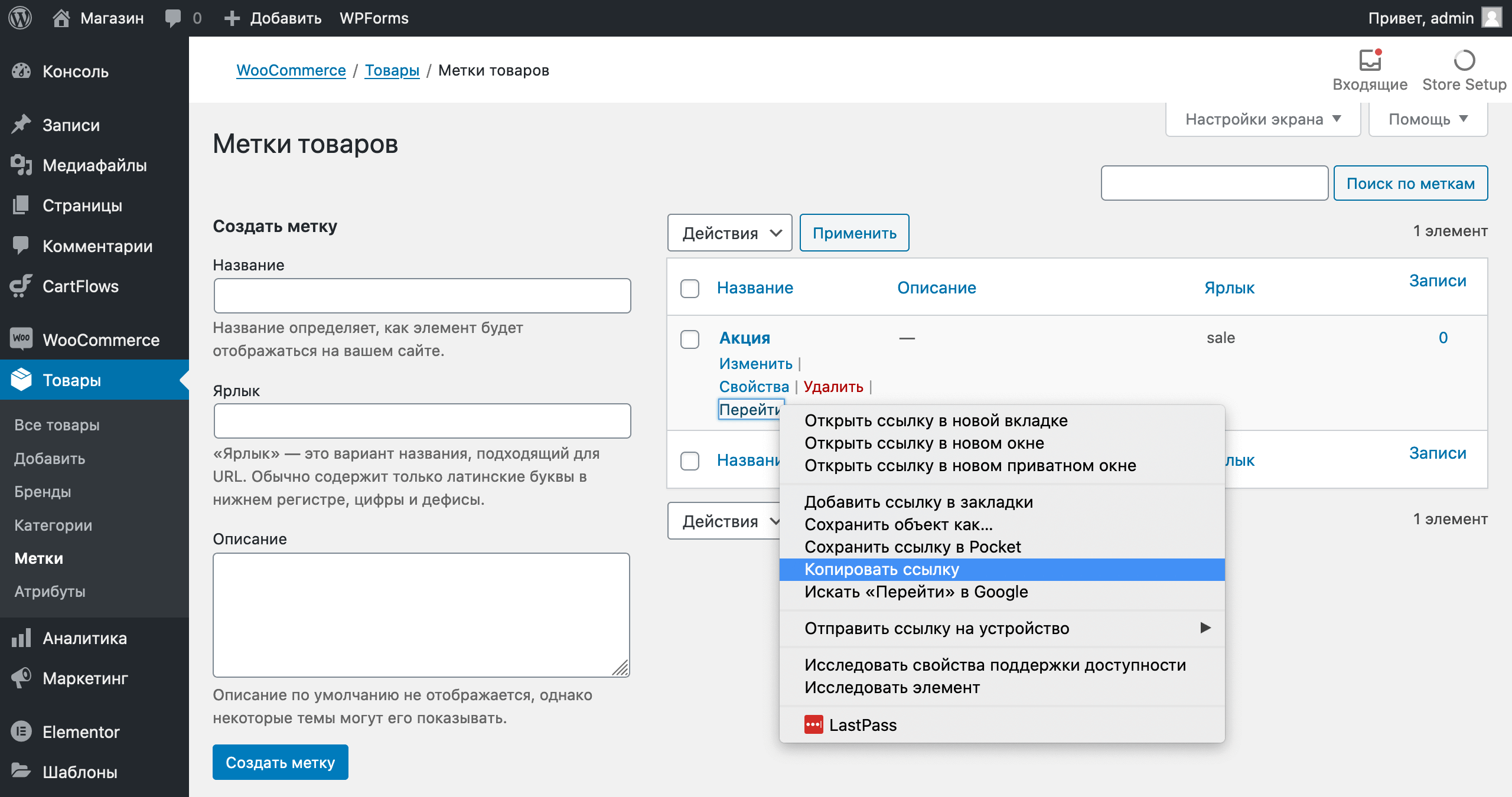
Чтобы найти ссылку, наведите курсор на метку и найдите ссылку «Перейти». Кликните по ней правой кнопкой мыши и выберите «Скопировать ссылку».

Редактируем внешний вид карточек с товарами
Речь о внешнем виде миниатюр с товарами на сайте. По умолчанию они состоят из изображения товара и четырёх строк: названия товара, категории, цены и рейтинга. Отображение этих элементов тоже можно регулировать.

Откройте в консоли раздел «Внешний вид» — «Настроить». Это раздел с визуальными настройками вашего интернет-магазина. В нём нельзя поменять блоки местами или добавить новые, но можно изменить шрифты и стили кнопок на сайте, изменить местоположение боковой панели с фильтрами на странице или выбрать другую исходную сортировку товаров. А также много других настроек.
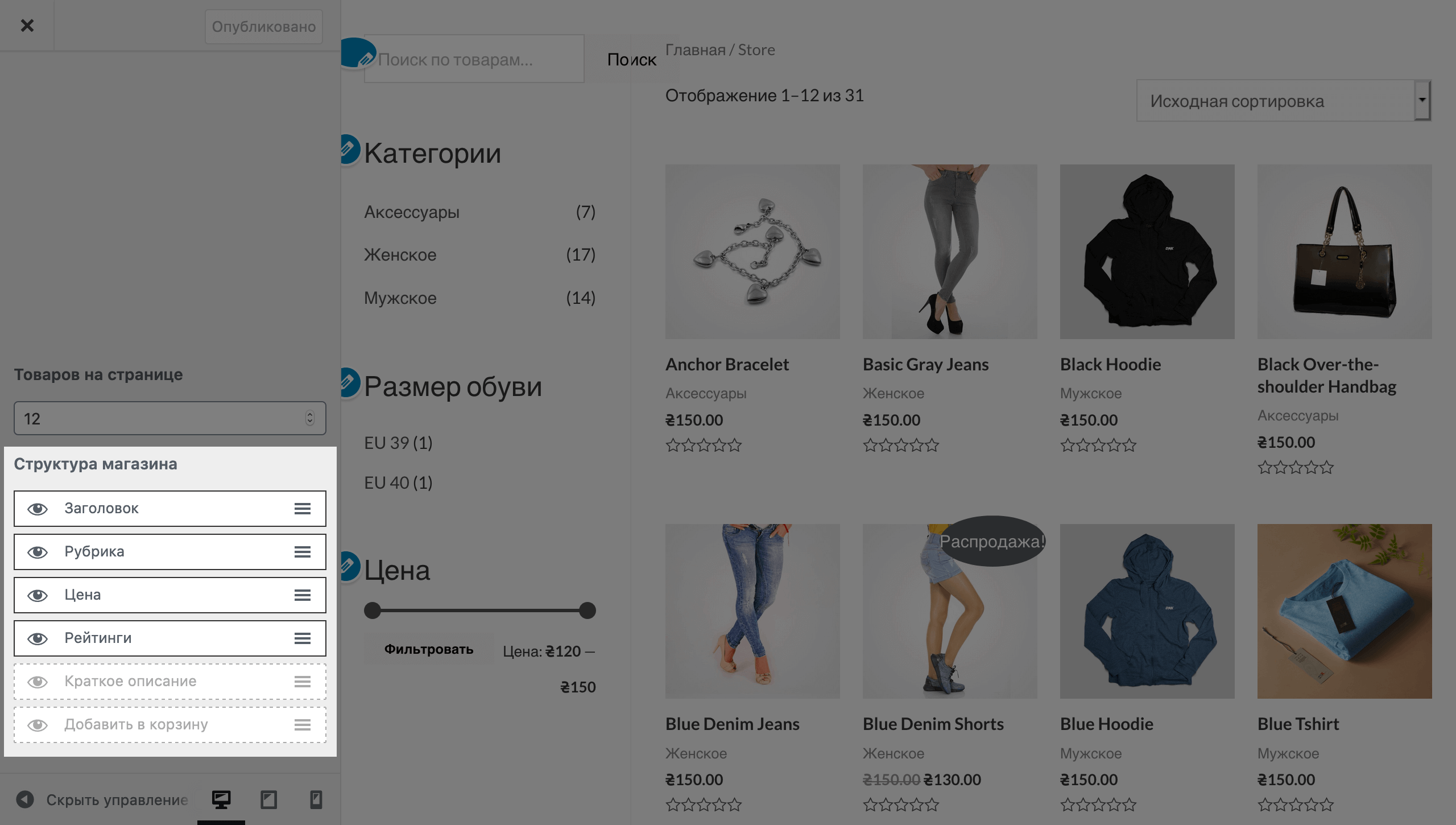
Сейчас вам нужно перейти в раздел «WooCommerce» – «Каталог товаров». На этой странице прокрутите боковую панель в самый низ, пока не увидите в ней блок «Структура магазина».

Этот блок отвечает за то, как выглядят миниатюры с товарами на сайте. По умолчанию здесь выбраны четыре элемента из шести. Как раз то, что видно в правой части экрана: заголовок, рубрика, цена и рейтинг.
Кликните по элементу, если хотите его выключить и наоборот. Например, поначалу неплохой идеей будет убрать рейтинг, потому что ни у одного товара его пока нет, а пустые звёзды выглядят странно. В конце нажмите «Опубликовать» в верхней части боковой панели, чтобы применить изменения.
На этом с товарами всё. Вы узнали о предназначении каждого подраздела в разделе «Товары». Чтобы выйти из визуальных настроек магазина, нажмите крестик в левом верхнем углу бокового меню. Теперь отредактируем меню в шапке сайта.
Редактируем меню
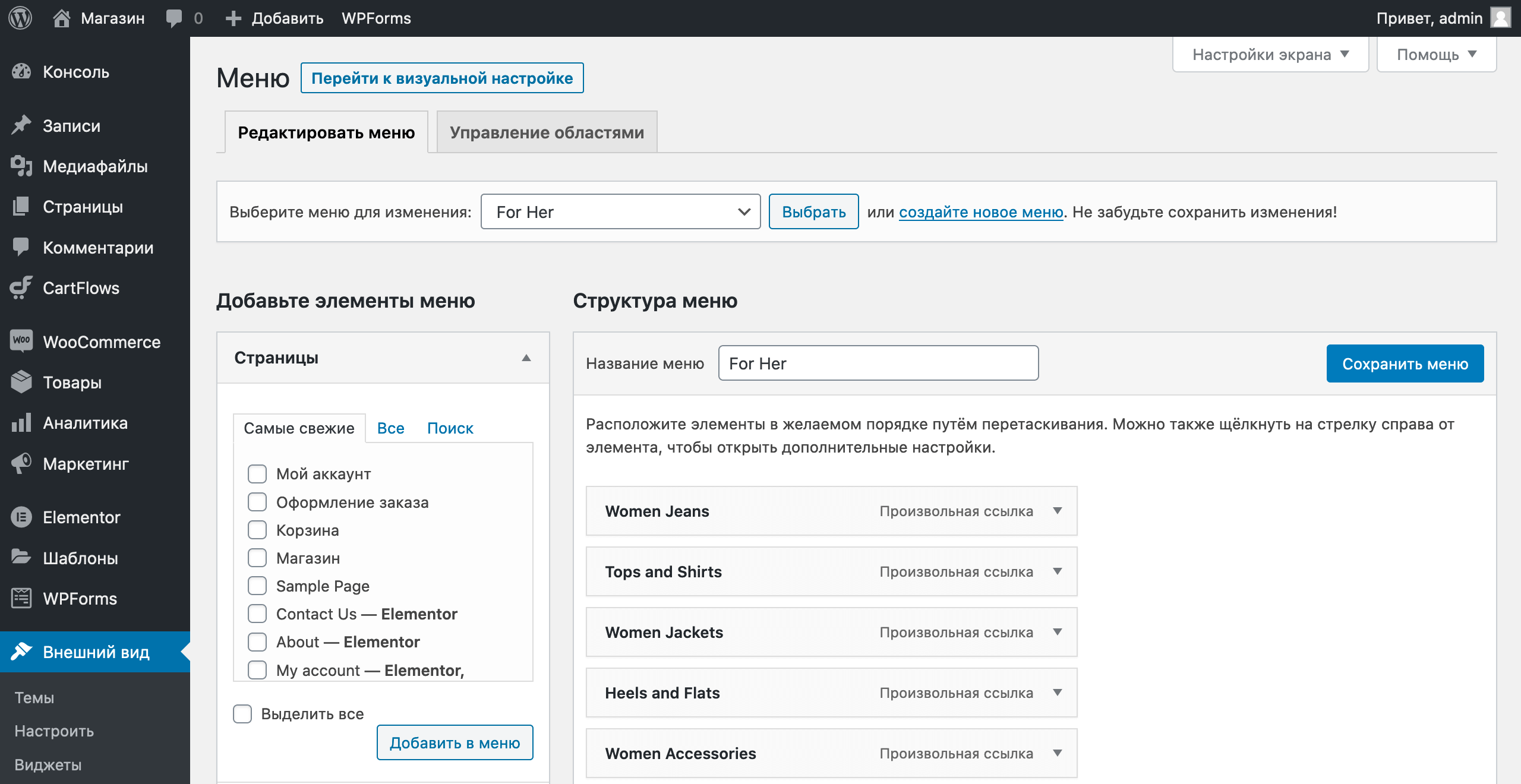
Перейдите в консоли в раздел «Внешний вид» – «Меню». В этом разделе вы сверху выбираете, какое именно меню редактировать, а снизу добавляете в это меню новые разделы и управляете разделами, которые там уже есть.

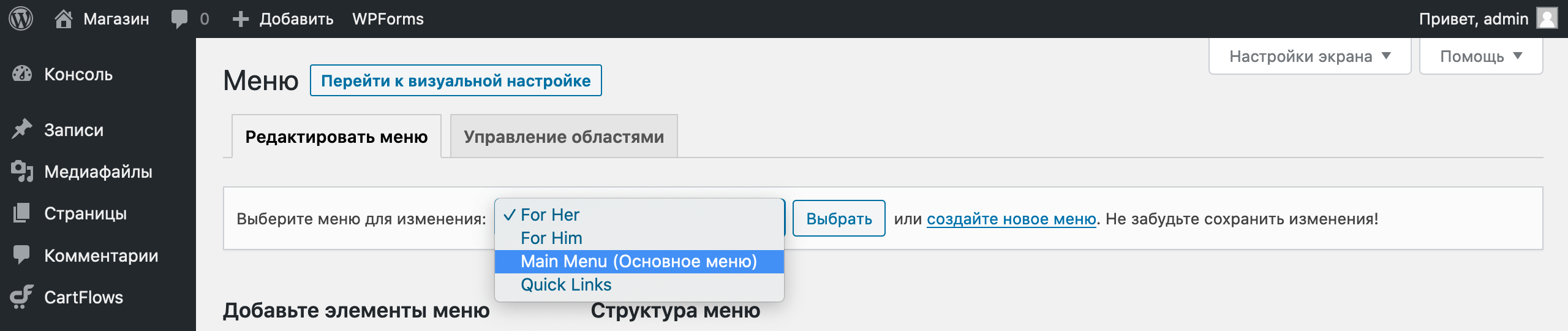
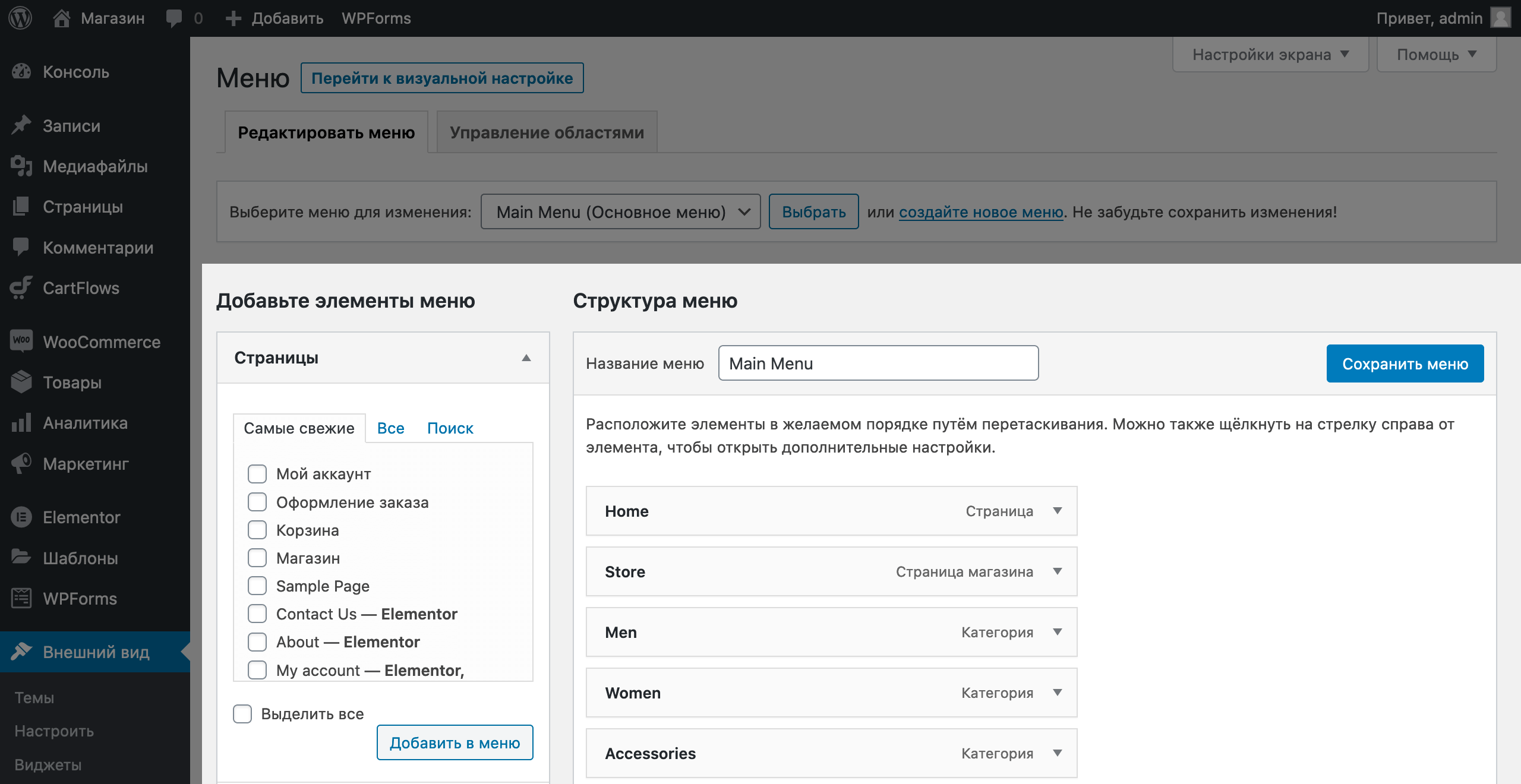
По умолчанию здесь будет выбрано меню «For Her». Это не то меню, которое сейчас находится в шапке. Выберите из выпадающего списка меню с названием «Main Menu» и нажмите справа кнопку «Выбрать».

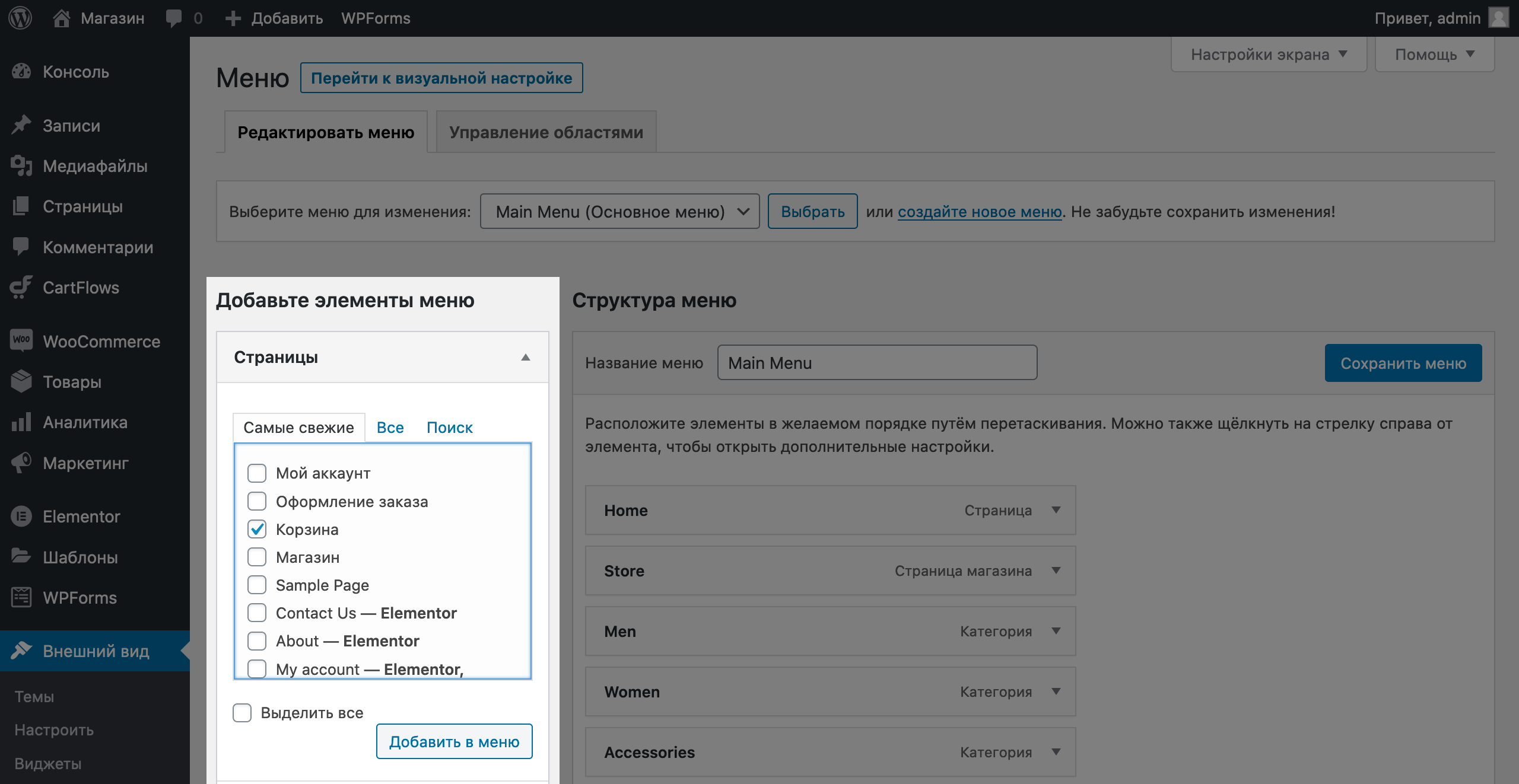
Ниже на странице будут блоки для работы с выбранным меню: слева — элементы, которые можно в меню добавить, а справа — уже добавленные элементы.

Чтобы добавить новый элемент в меню, поставьте возле него галочку в левой части экрана и нажмите «Добавить в меню».

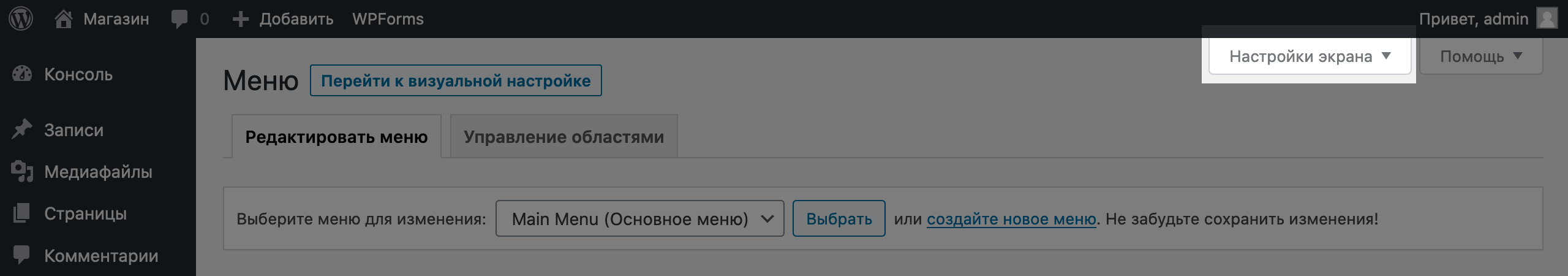
По умолчанию в левой части экрана среди разделов, из которых можно выбрать новый элемент для меню, не будет раздела с категориями. Но вы можете его добавить. Для этого в правом верхнем углу страницы найдите вкладку «Настройки экрана».

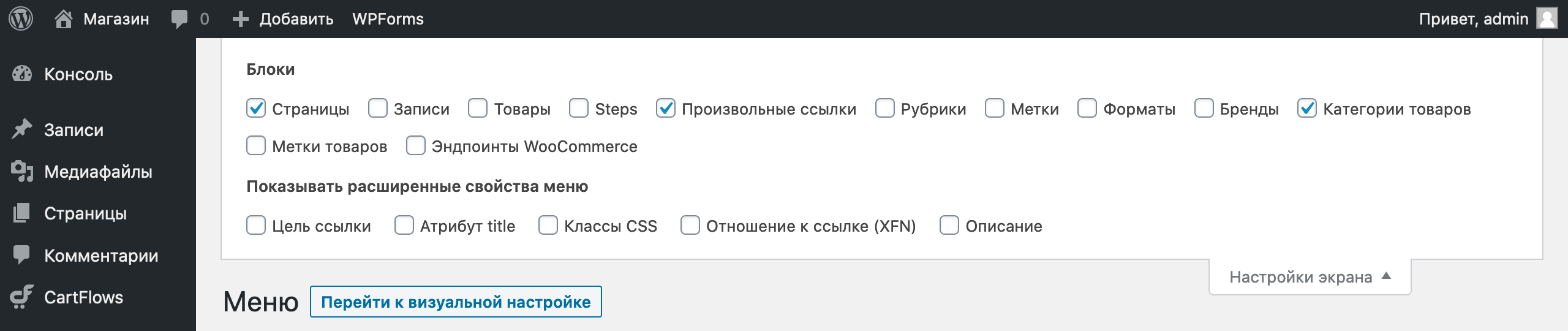
В открывшемся меню отметьте галочкой пункт «Категории» и снимите галочки с пунктов, которые хотите убрать. Например, вам вряд ли понадобится добавлять в меню элементы из разделов «Рубрики», «Записи» и «Эндпоинты WooCommerce».

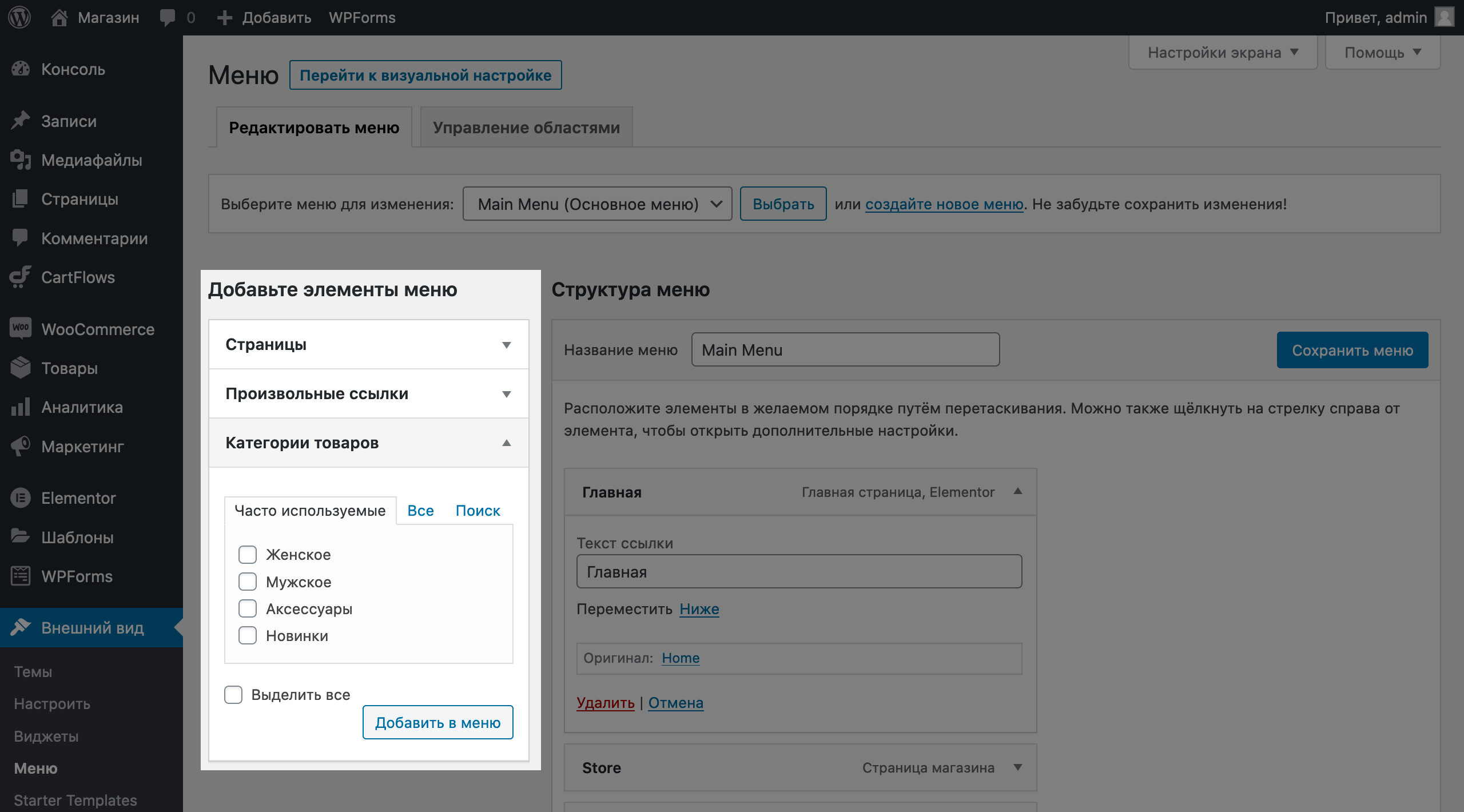
Затем сверните «Настройки экрана», найдите слева внизу раздел «Категории» и добавьте в меню недостающие элементы.

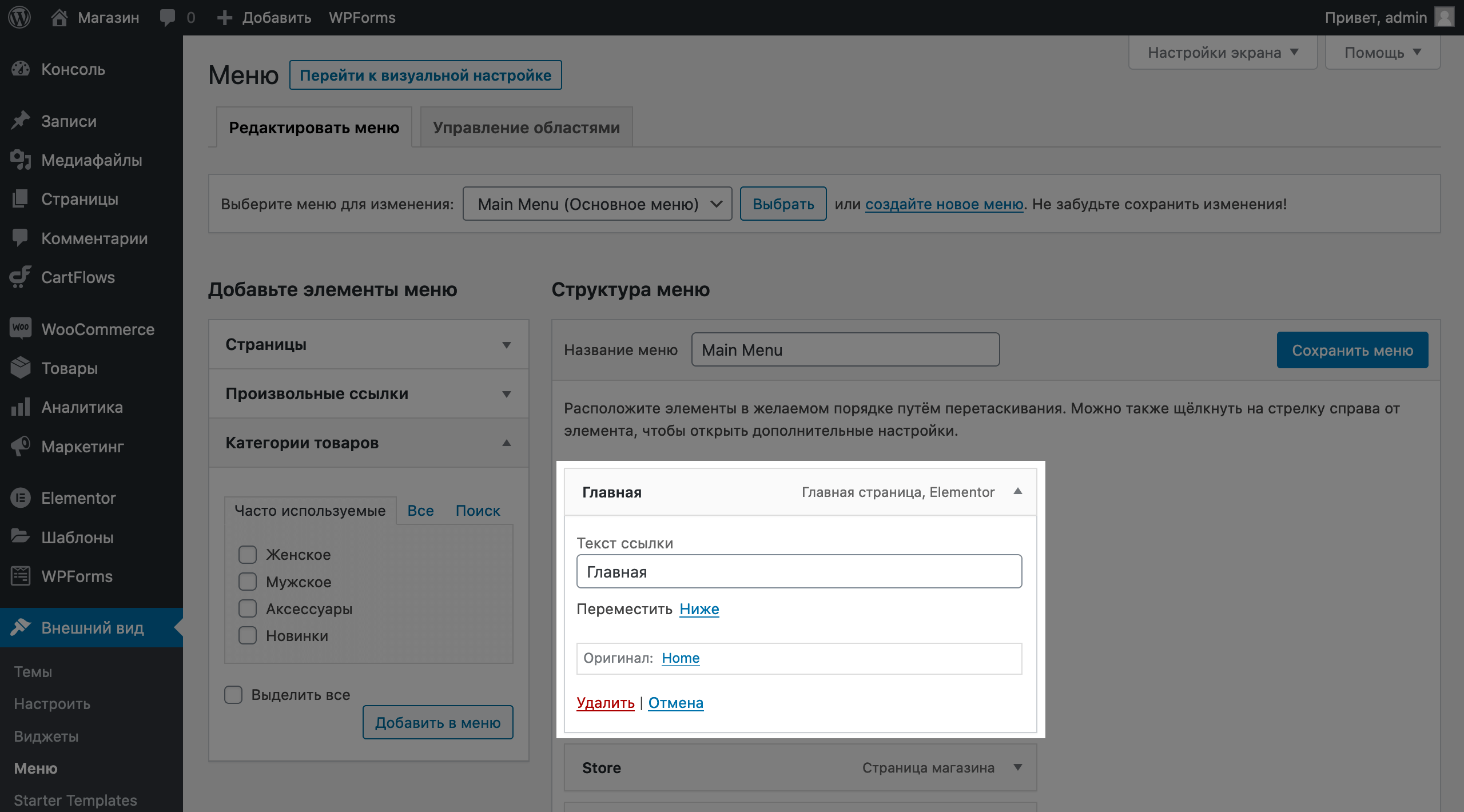
Чтобы отредактировать существующий элемент меню, кликните по стрелочке в правой части элемента. Откроются параметры, где вы сможете переименовать элемент, переместить его или удалить. Вы также можете перетаскивать элементы мышкой.

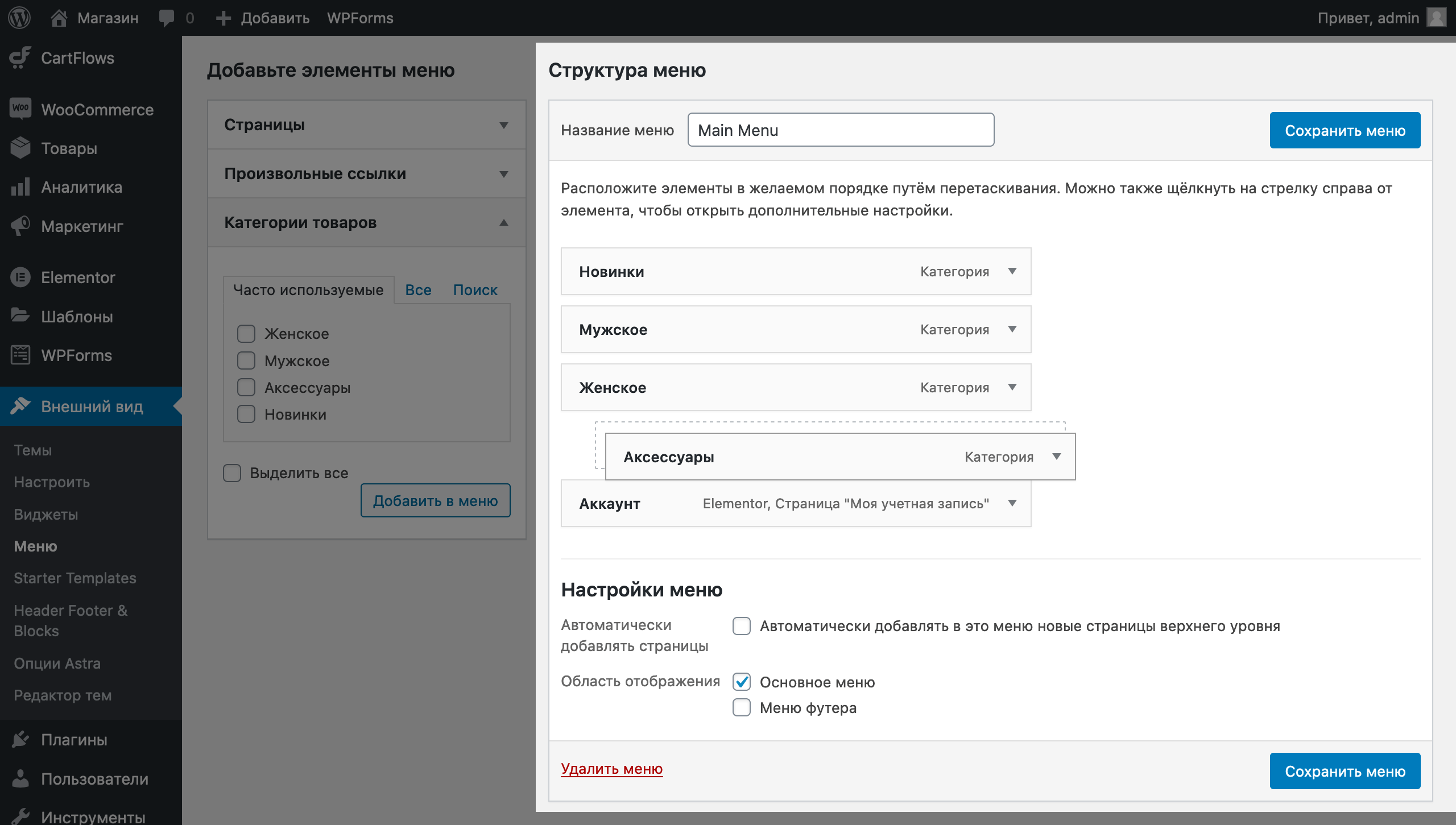
Чтобы сделать элемент меню дочерним и создать выпадающий список, как у меня на демонстрационном сайте, возьмите элемент мышкой и поставьте его под нужным элементом, немного сместив вправо.

Пунктирная линия за элементом показывает, где он приземлится, если отпустить мышку
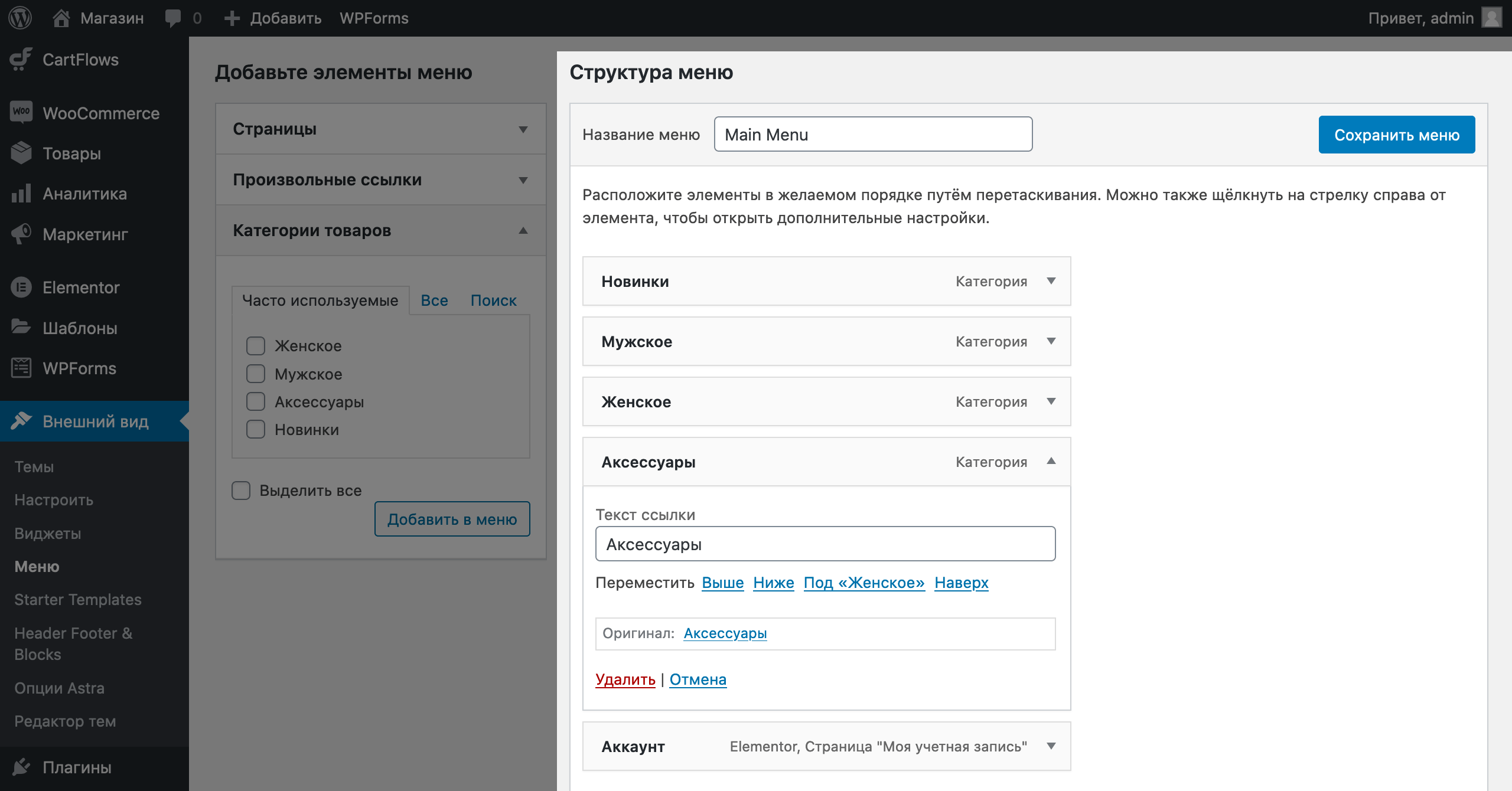
Другой способ сделать элемент дочерним — развернуть параметры элемента и в строке «Переместить» нажать ссылку «Под “Название элемента”». Элемент станет под раздел, который идёт сразу над ним.

После того как закончите добавлять и редактировать элементы меню, не забудьте сохранить изменения в правом верхнем углу экрана.
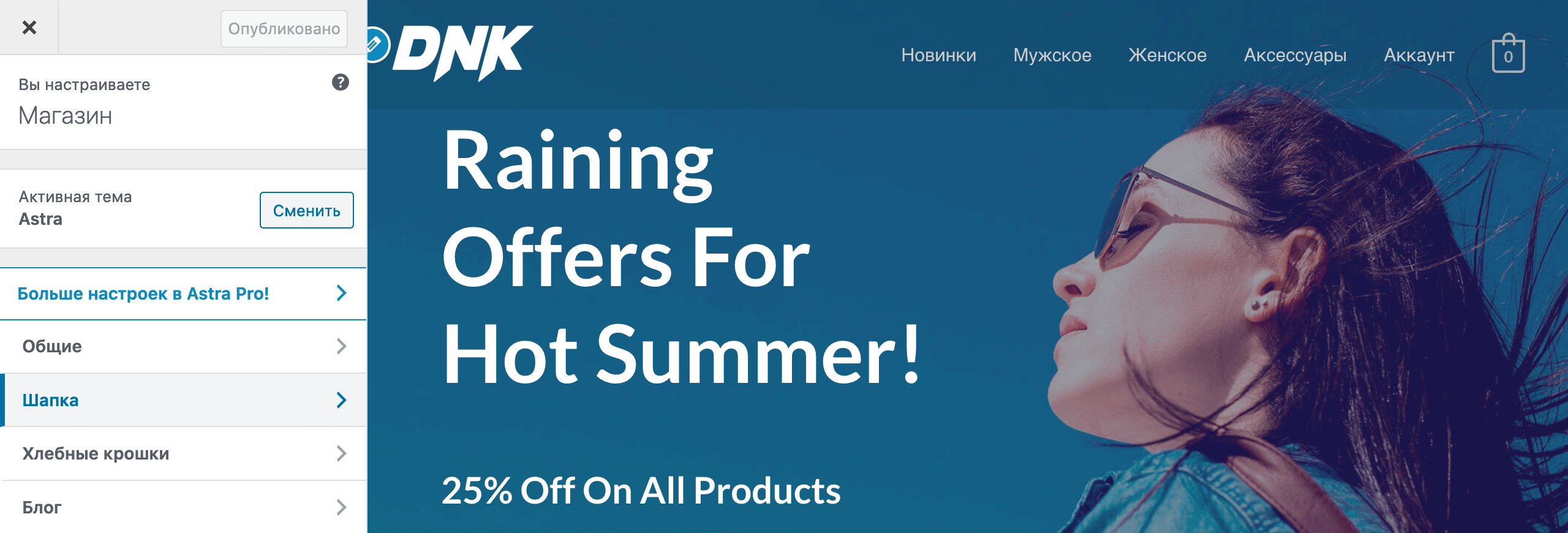
Меняем дизайн шапки сайта
Перейдите в раздел «Внешний вид» – «Настроить», а на следующей странице откройте раздел «Шапка».

В этом разделе будут четыре подраздела: «Айдентика сайта», «Основная шапка», «Основное меню» и «Прозрачная шапка». Кратко рассмотрим каждый из них.
Айдентика сайта. Здесь можно изменить одну из вариаций логотипа на сайте, а именно — чёрный логотип, который отображается на странице магазина, где шапка непрозрачная. Белый логотип с прозрачной шапки будет в другом разделе.
Также в этом разделе можно установить фавикон — иконку, которая отображается во вкладке браузера. А в конце раздела будут поля, которые добавят в шапку название и краткое описание сайта.
Основная шапка. Здесь можно выбрать один из трёх вариантов расположения логотипа и элементов в меню: логотип слева, справа или по центру.
Также можно сделать так, чтобы контент в шапке растянулся по всей ширине экрана или по бокам были небольшие отступы. В конце раздела — поля для настройки размера и цвета нижней границы шапки.
Основное меню. Здесь можно отключить меню, а также заменить иконку с корзиной справа на что-то другое: поиск, кнопку, произвольную ссылку или виджет.
Также здесь будут настройки внешнего вида выпадающих списков, которые появляются при наведении на элемент в шапке. Можно изменить толщину и цвет их границ, а также выбрать другой тип анимации.
Кроме того, здесь будут настройки для меню на мобильных устройствах. Например, «Брейкпоинт меню» — это ширина экрана, при которой стандартное меню перестраивается на мобильное.
На боковой панели внизу есть три иконки: компьютер, планшет и смартфон. С их помощью вы можете просмотреть ваш сайт как бы с разных устройств. Переключитесь на смартфон и уведите переключатель в строке с брейкпоинтом полностью влево. Вместо компактного меню появится такое, как при просмотре сайта с компьютера.
Прозрачная шапка. Здесь можно отключить прозрачную плашку, а также изменить белый логотип, который видно на главной странице, а также странице с информацией о магазине и контактами.
Также в этом разделе будут детальные настройки внешнего вида прозрачной плашки. С их помощью можно менять внешний вид ссылок в меню и дизайн выпадающих списков. Можно даже регулировать прозрачность плашки.
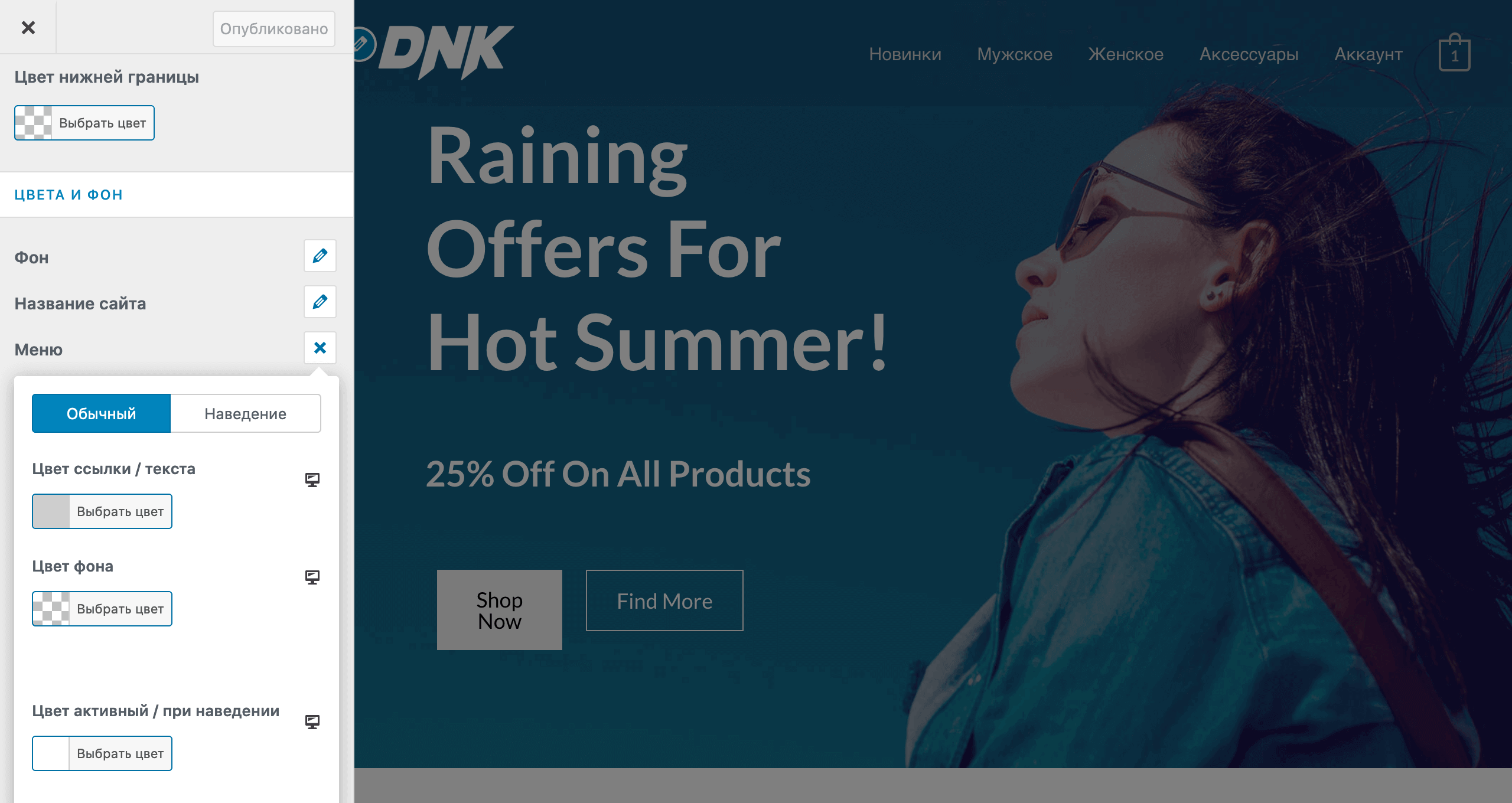
Например, по умолчанию ссылки в меню не полностью белого цвета, а немного сероватые. Они становятся белыми, только если на них навести курсор. Это интересный ход, но я на своём демонстрационном сайте сделал наоборот. Чтобы по умолчанию текст был белым, а при наведении становился сероватым.
Если хотите сделать так же, нажмите на значок карандаша в пункте «Меню», затем поменяйте местами «Цвет ссылки / текста» и «Цвет активный / при наведении». Чтобы изменения вступили в силу, не забудьте нажать кнопку «Опубликовать» вверху страницы.

Меняем дизайн сайта в Elementor
Приступаем к самому интересному этапу создания магазина на WordPress — работе с дизайном в конструкторе страниц Elementor. Я не буду описывать здесь все изменения на каждой странице магазина, а только подробно расскажу об интерфейсе конструктора, чтобы вы понимали, что он умеет и куда нажимать. Этого должно быть достаточно, чтобы понять принцип. Если хотите увидеть в деталях, как я менял дизайн на демонстрационном сайте, посмотрите видеоурок.
Зайдите на главную страницу вашего сайта и в панели быстрого доступа нажмите кнопку «Редактировать в Elementor».

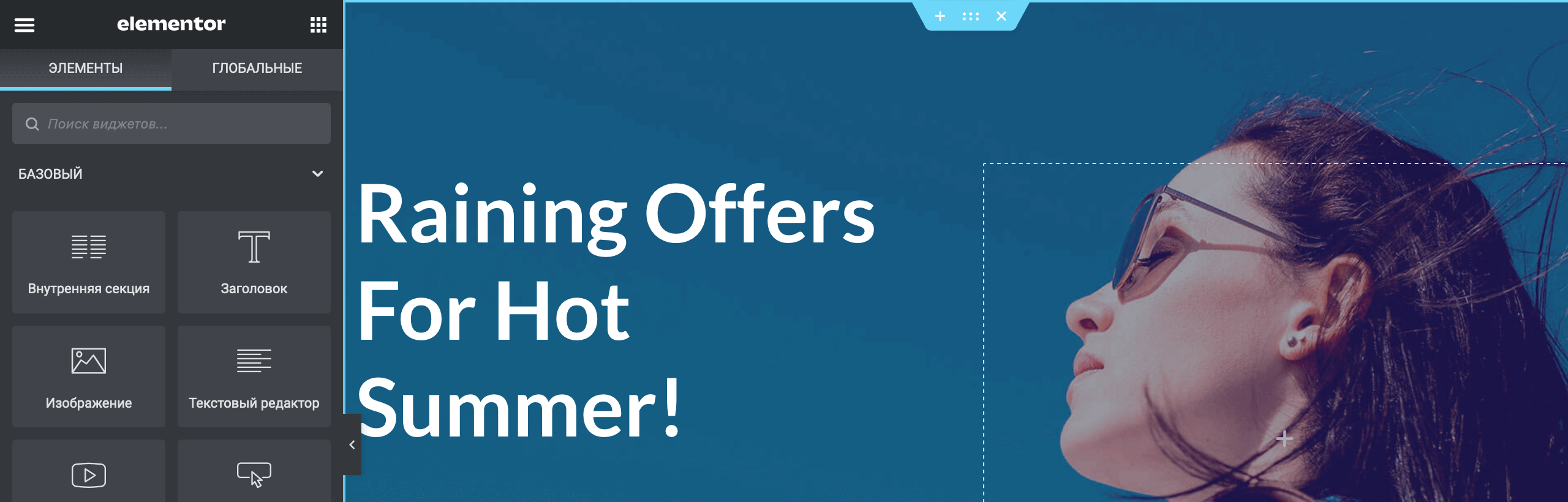
Интерфейс конструктора похож на раздел с визуальными настройками: слева — панель, в которой вы меняете параметры элементов, справа — сами элементы на странице. По сути это главная страница вашего интернет-магазина на Вордпресс, но без верхнего меню и с возможностью менять содержимое.
В Elementor главная страница состоит из секций. У каждой из них голубые границы, а вверху небольшая плашка с тремя кнопками: добавить новую секцию, выбрать или удалить текущую секцию. За центральную кнопку можно взять секцию мышкой и перенести в другую часть сайта.

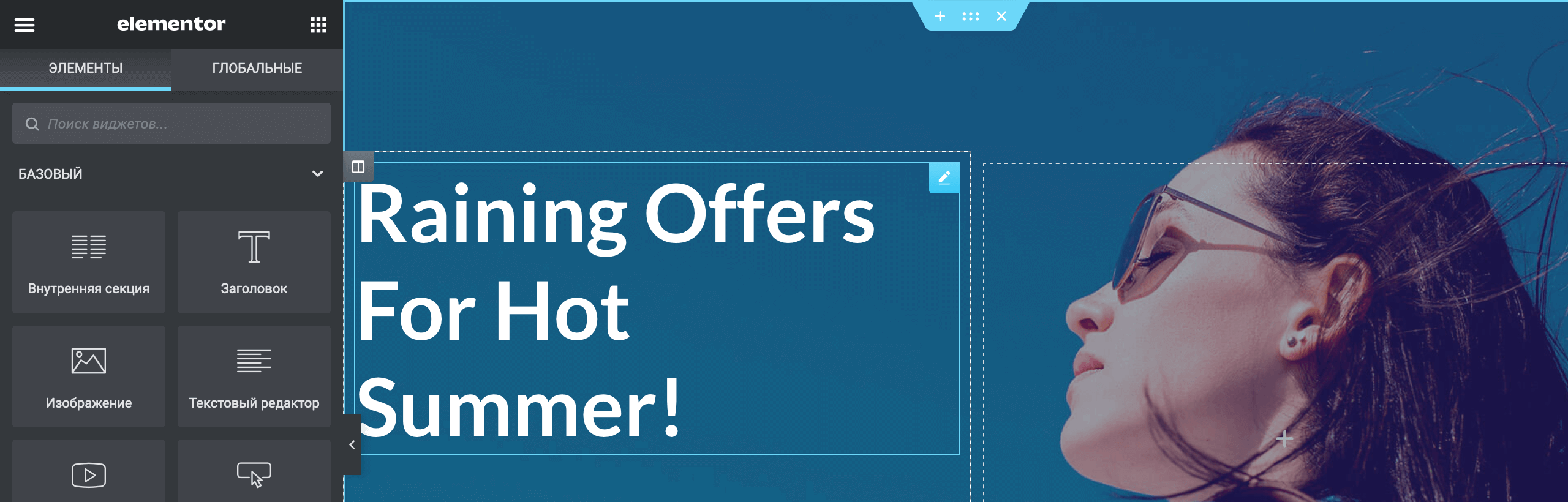
Внутри секций расположены элементы: заголовки, баннеры, ссылки, кнопки, товары, изображения. Наведите курсор на любой из элементов и увидите вокруг него синюю рамку с иконкой карандаша, что означает «Редактировать».

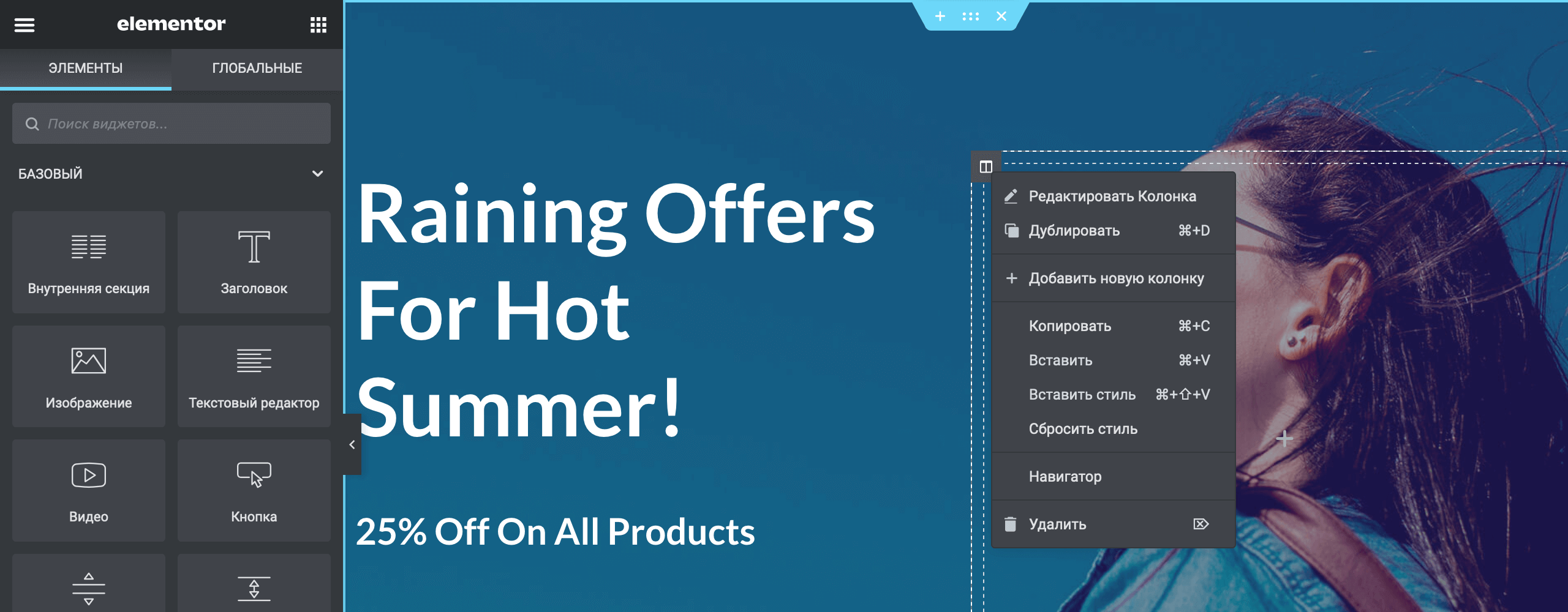
Кроме синей рамки вы также увидите рамку из белой пунктирной линии — границы колонки, в которой находится элемент. В левом верхнем углу этой границы ещё будет значок колонки. Если кликнуть по нему правой кнопкой мыши, появится меню с основными действиями, которые можно совершить с колонкой. Так вы можете добавить ещё одну колонку или удалить лишнюю.

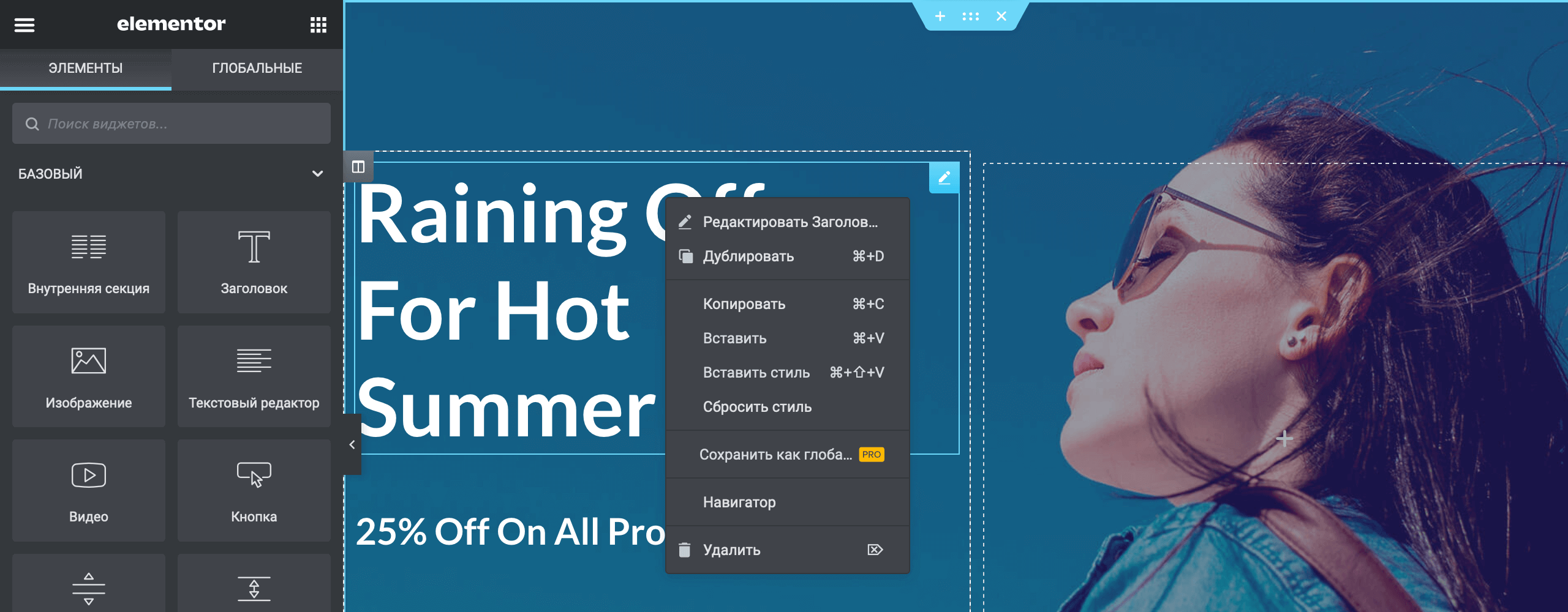
Если кликнуть правой кнопкой мыши внутри элемента, также появится меню с основными действиями, которые с этим элементом можно сделать: отредактировать, дублировать, копировать или удалить.

По сути вся главная страница состоит из секций, внутри которых расположены колонки с элементами. А редактирование дизайна сводится к тому, чтобы выбрать нужную секцию, колонку или элемент, а потом поменять её параметры в панели слева.
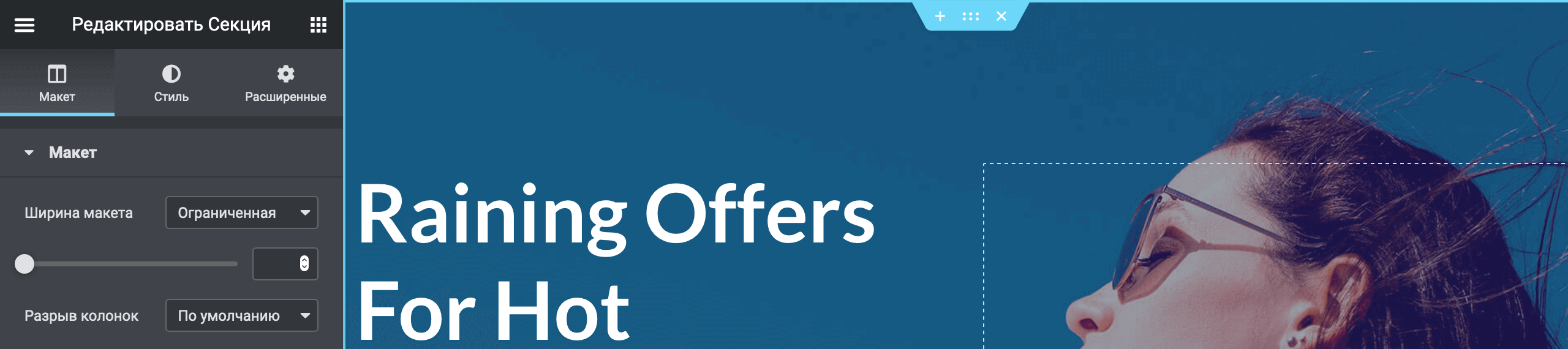
Теперь разберёмся с интерфейсом боковой панели. Что бы вы ни выбрали, конкретный элемент или отдельную секцию, в боковой панели будут три вкладки: «Макет», если выбрать секцию, или «Содержимое», если выбрать элемент внутри секции, а также «Стиль» и «Расширенные».

В целом, по названиям примерно понятно, какие настройки будут в каждом разделе. Проверьте, что есть на каждой вкладке. Любопытство поможет вам быстрее освоиться в интерфейсе и запомнить, где что находится. Если поменяете какие-то настройки и результат вас не устроит, всё всегда можно вернуть комбинацией клавиш Ctrl+Z.
Также в боковой панели есть две кнопки вверху: слева — три горизонтальных полоски, а справа — точки в форме квадрата. Кнопка слева открывает главное меню Elementor. В нём можно изменить глобальные настройки и выйти обратно в консоль WordPress.

Кнопка справа открывает раздел с блоками, которые вы можете добавить на страницы. Если вам вдруг понадобится добавить заголовок, кнопку, картинку или ещё что-то, всё это можно найти здесь. Просто найдите нужный элемент и перетащите в нужную область на сайте.

Внизу панели находятся кнопки с основными функциями, которые понадобятся вам во время работы в конструкторе. Слева направо это: 1) базовые настройки страницы, 2) навигатор по секциям, 3) отменить предыдущее действие, 4) переключиться на режим просмотра с другого устройства, 5) просмотреть изменения без публикации.

Теперь давайте поменяем изображение и текст на главном баннере, чтобы вы поняли принцип редактирования отдельных элементов.
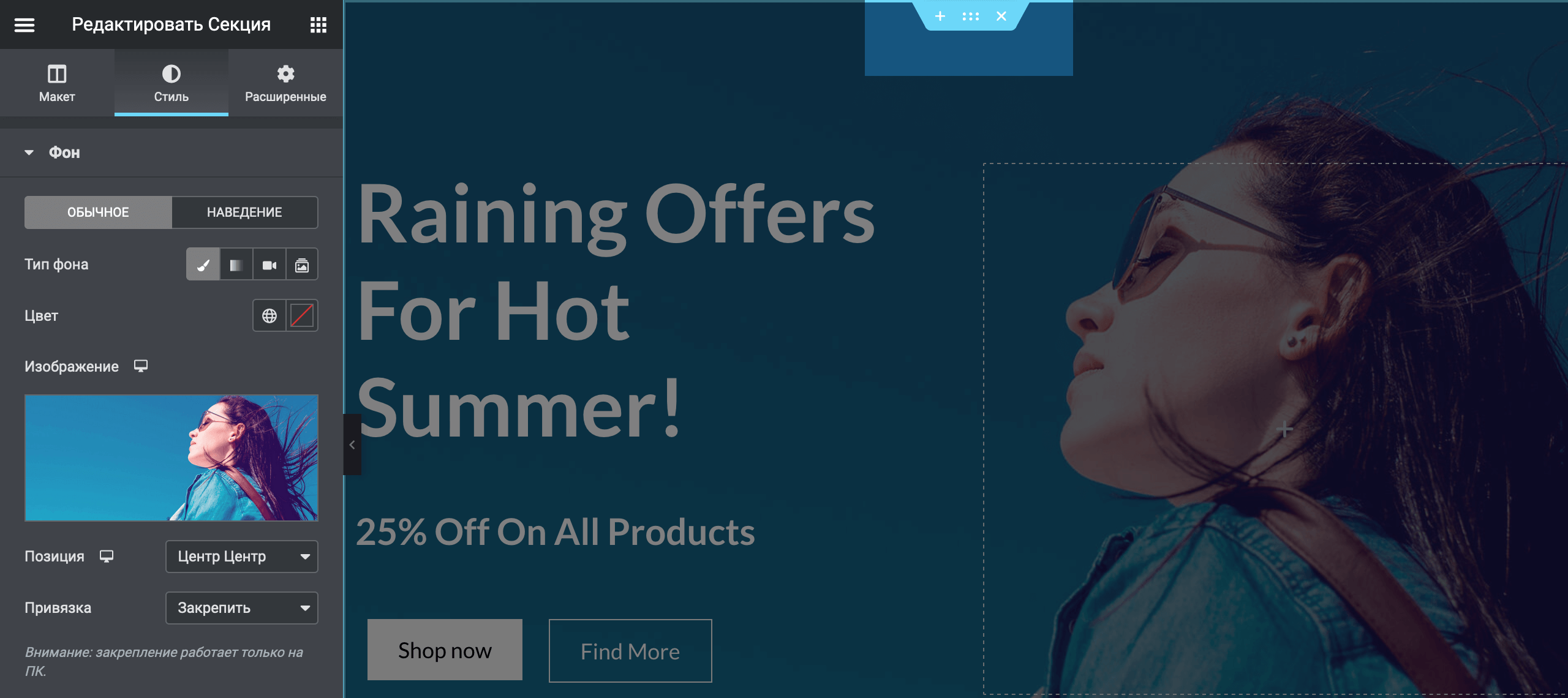
Чтобы заменить любое изображение на странице, выберите секцию или колонку, в которой оно находится. В случае с главным баннером это секция, поскольку баннер занимает всю его площадь. Кликните по центральной кнопке в голубой плашке вверху секции, а потом перейдите на вкладку «Стиль». Изображения всегда меняются именно на этой вкладке.

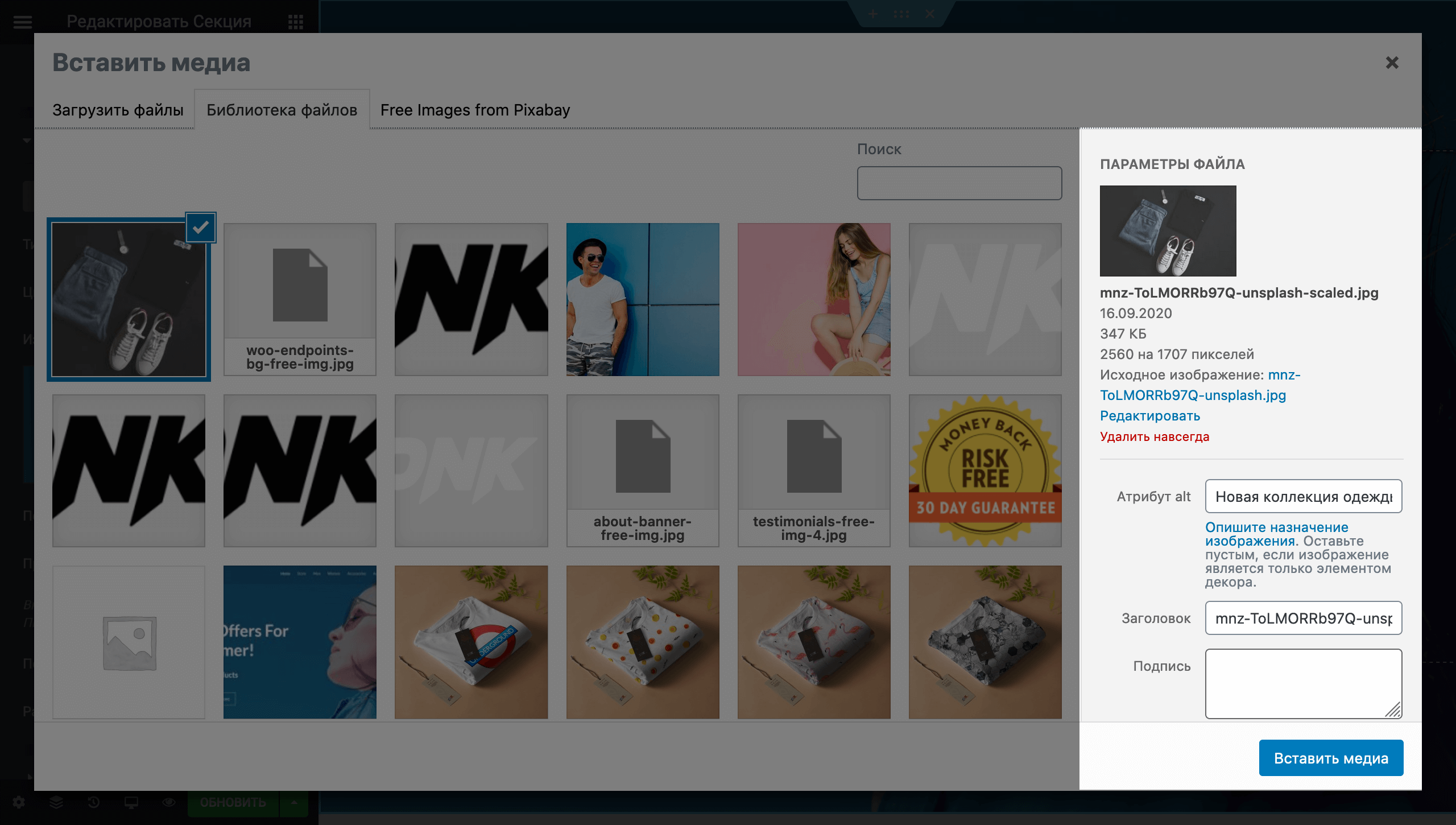
Кликните по изображению в боковой панели, чтобы открыть всплывающее окно для загрузки нового изображения. В нём будет три вкладки, на которых вы можете: загрузить картинку с компьютера, выбрать из библиотеки уже загруженных изображений или найти изображение в бесплатной библиотеке.

Я скачал фотографию для баннера у пользователя mnzoutfits на бесплатном стоке Unsplash, потому что никакого магазина одежды у меня на самом деле нет. Главное, чтобы все фото были в одном стиле. Тогда магазин будет выглядеть качественно.
По окончанию загрузки вы можете отредактировать фото в правой части экрана, а также заполнить его параметры.
Рекомендую всегда заполнять поле «Атрибут alt». Это текст, который появится на вашем сайте вместо изображения, если оно вдруг не загрузится. А ещё его используют программы, которые читают содержимое сайтов для людей с плохим зрением.
Просто опишите, что изображено на картинке. Если занимаетесь SEO продвижением, сюда можно вписать ключевые слова. После того как заполните, нажмите справа внизу кнопку «Вставить медиа».

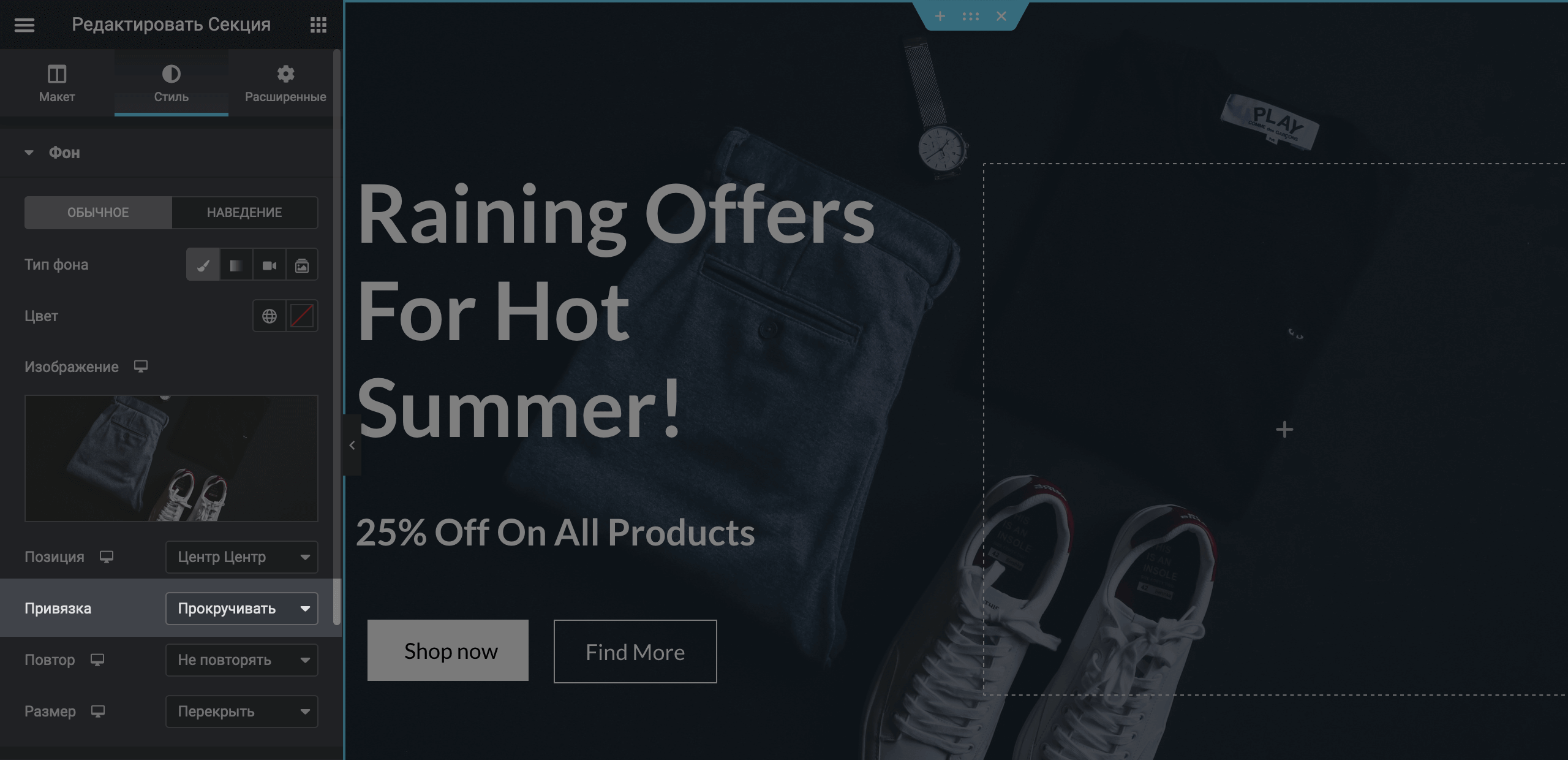
После того как вы замените изображение, отредактируйте его параметры в боковой панели. Сразу под миниатюрой изображения на вкладке «Стиль» будут настройки, с помощью которых вы можете выбрать, какую позицию должно занимать изображение и как оно должно себя вести при движении экрана.
Например, по умолчанию при скролле страницы главный баннер не уезжает за пределы экрана, а как бы стоит на месте, пока остальная часть сайта наезжает на него. Чтобы убрать этот эффект, выберите в пункте «Привязка» значение «Прокручивать».

Отдельный момент — синий фон поверх баннера. Его не было заметно, когда на сайте был стандартный баннер, но после загрузки изображения с фоном другого цвета, этот эффект бросается в глаза.
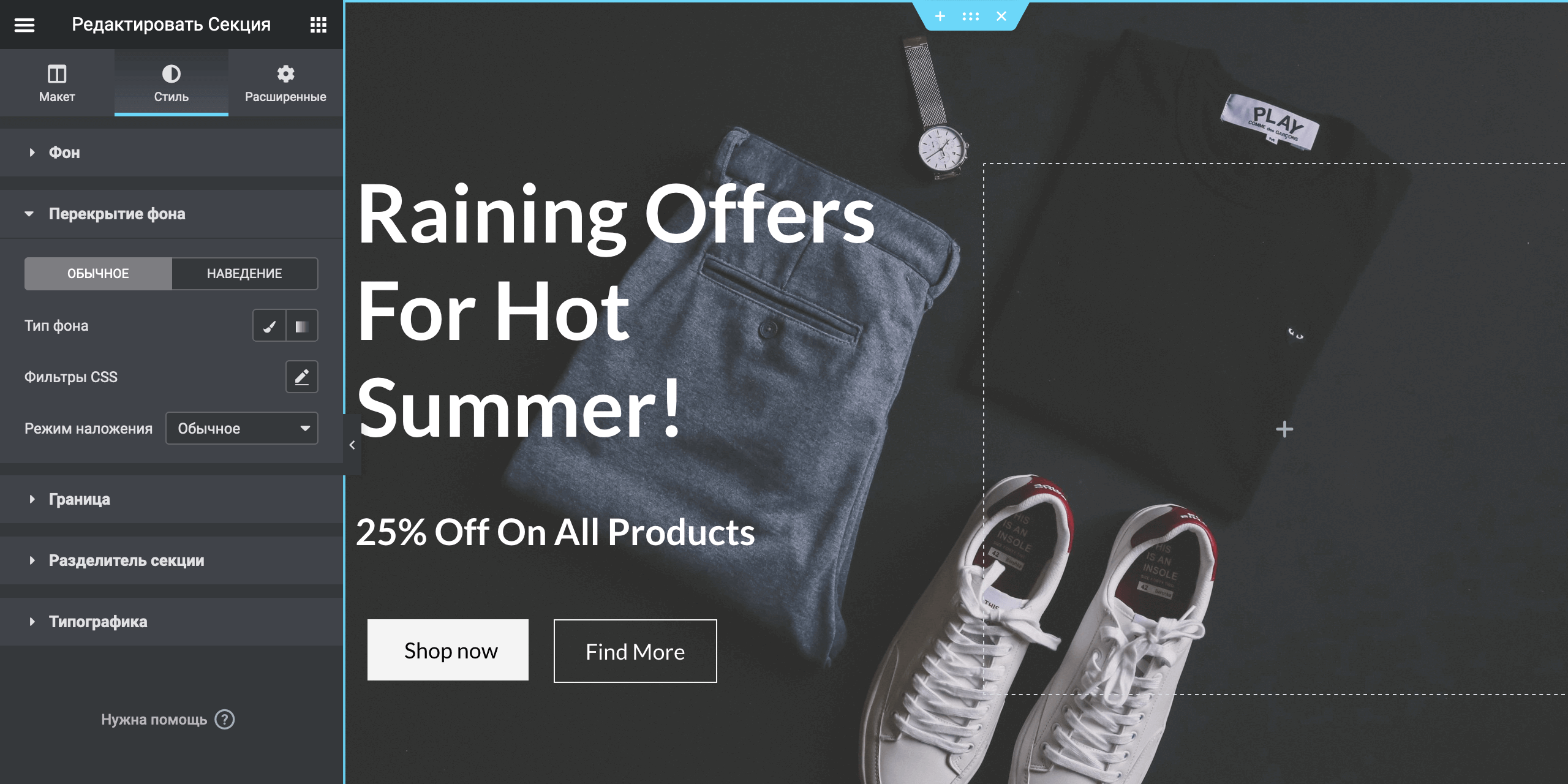
Изменить фон поверх баннера вы можете в разделе «Перекрытие фона» на этой же вкладке. Сейчас вы работали в разделе «Фон», а ниже ещё есть несколько других разделов: «Перекрытие фона», «Граница», «Разделитель секции» и «Типографика».
Разверните раздел «Перекрытие фона» и увидите поля с цветом наложения и его прозрачностью. Поэкспериментируйте с настройками, чтобы понять, как будет лучше в вашем случае: с наложением или без него. Чтобы полностью убрать наложение, кликните по кисточке в строке «Тип фона».

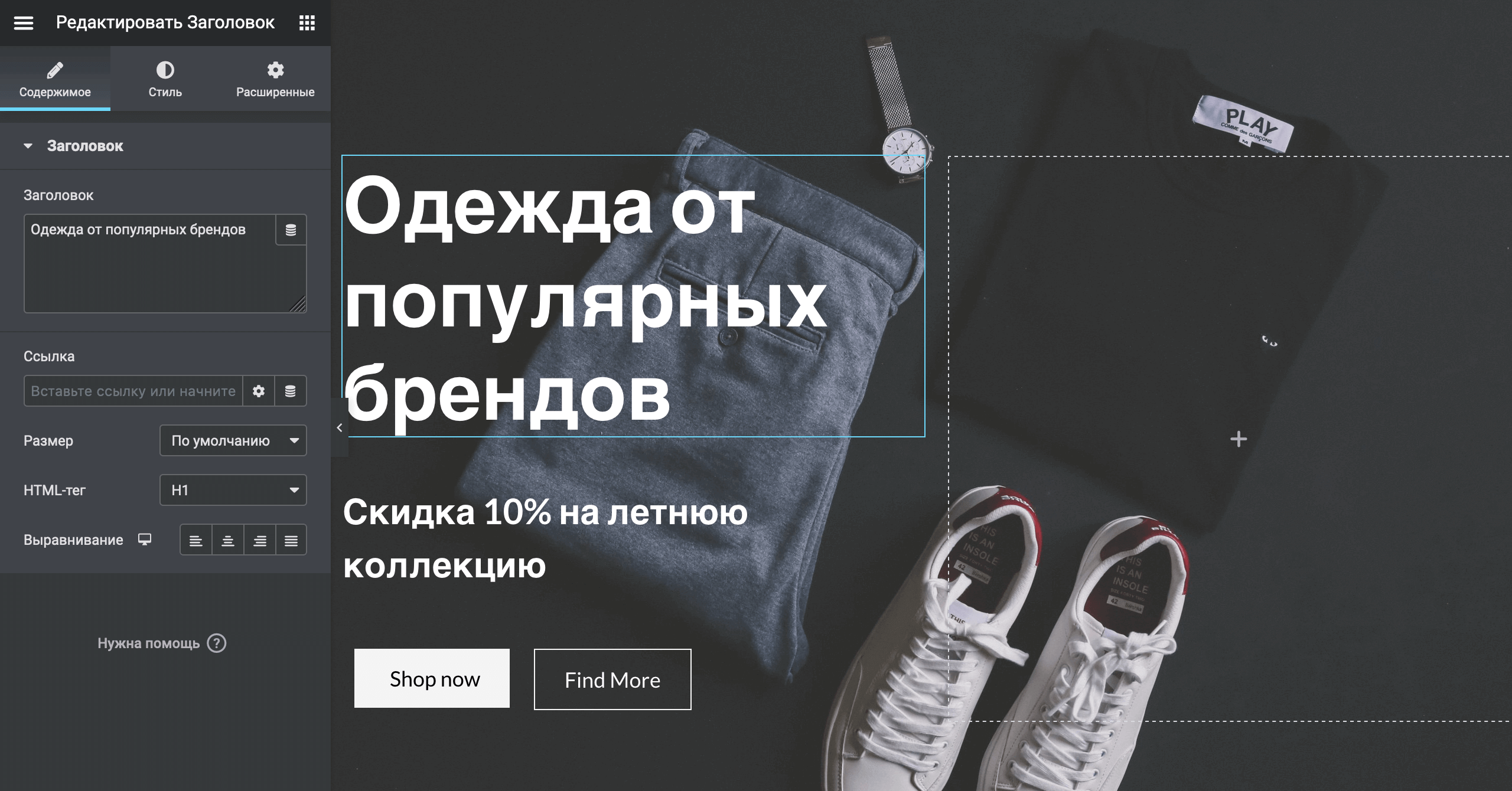
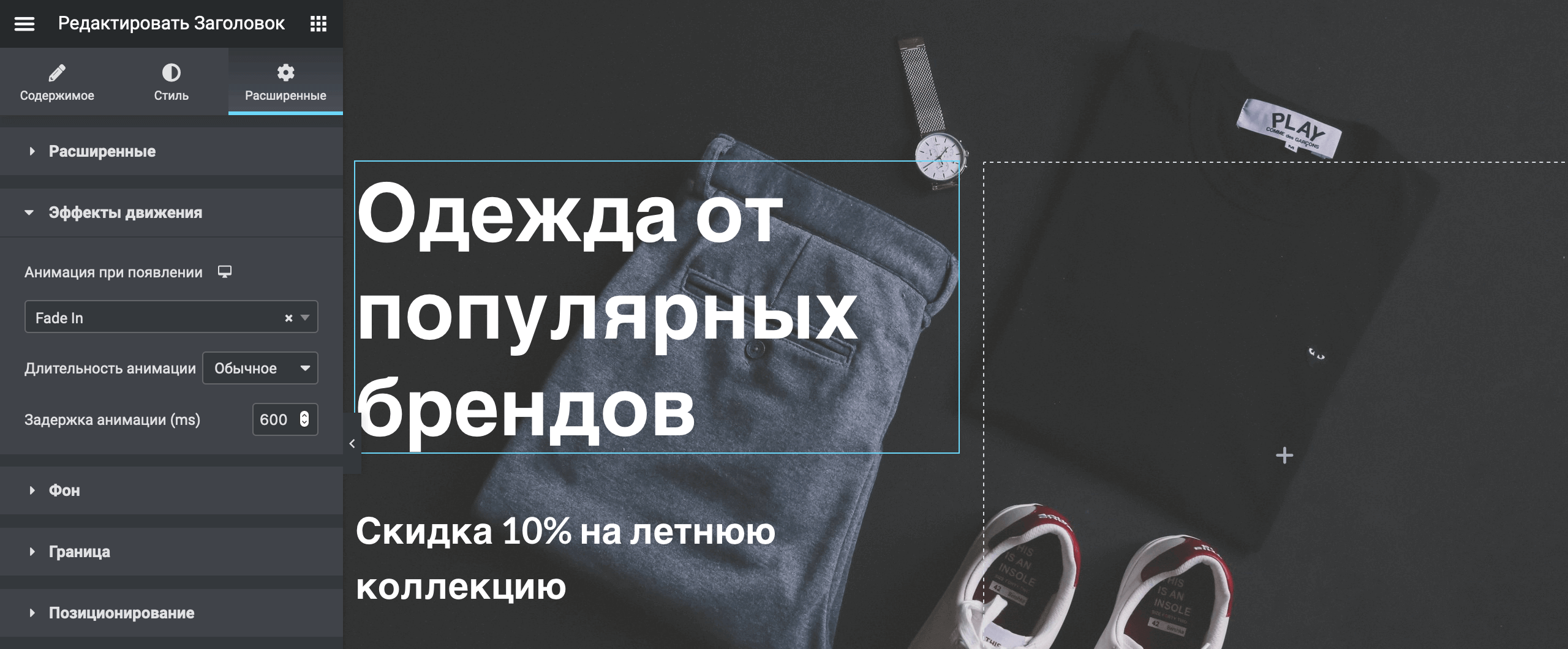
Чтобы поменять текст на баннере, просто кликните по нему в правой части экрана и увидите сбоку поле, в которое можно вписать свой текст. Там же будут настройки размера и выравнивания текста. Цвет текста будет на вкладке «Стиль».

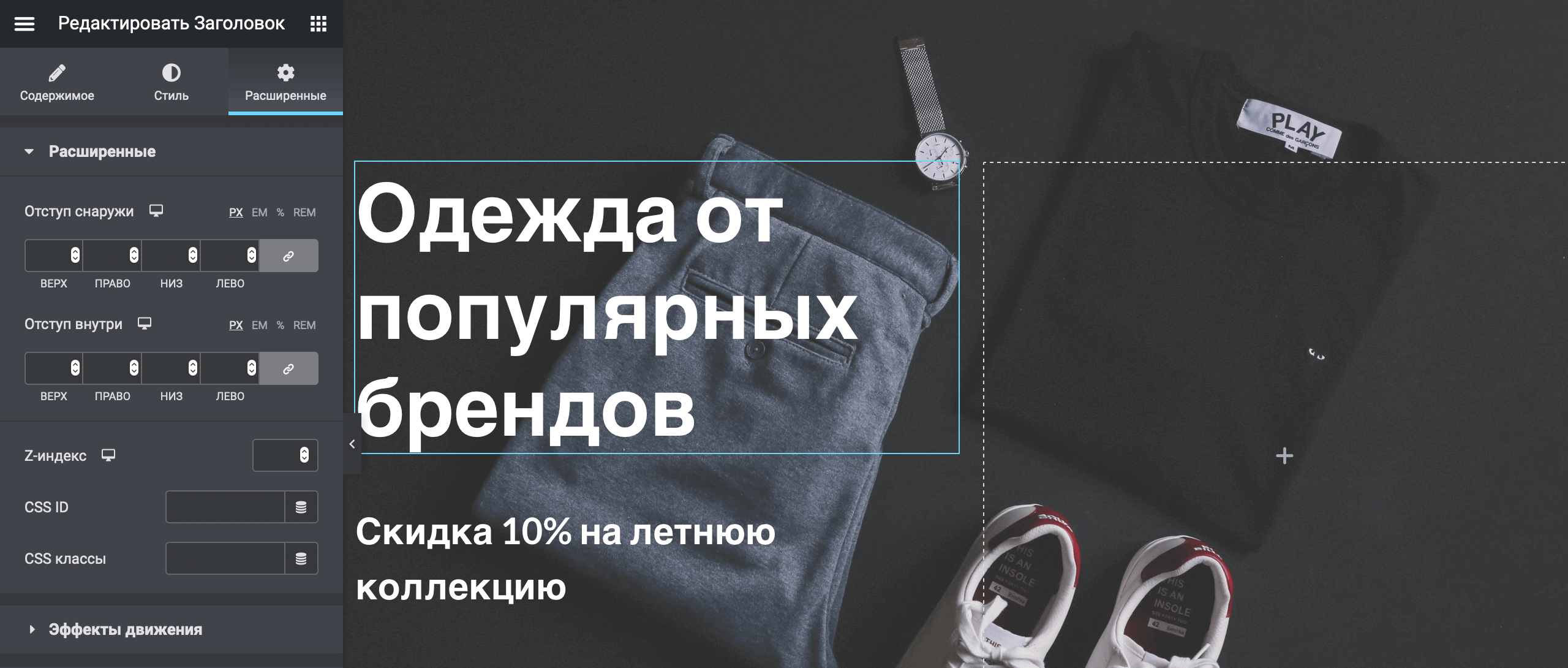
Если вы откроете сайт в новой вкладке браузера, то увидите, что текст на баннере появляется с задержкой. Подобные настройки можно найти на вкладке «Расширенные» в боковой панели. Там же будет возможность добавить отступы вокруг элемента.

Настройки анимации текста будут в разделе «Эффекты движения». Можете убрать анимацию или наоборот добавить её для кнопок. Изначально этот эффект есть только у заголовка и подзаголовка.

Надеюсь, принцип работы с Elementor понятен. Подобным же образом вам предстоит отредактировать всю главную страницу. Главное не забывайте публиковать изменения в правом нижнем углу бокового меню, чтобы ничего не потерять.
Если не получится разобраться, посмотрите третий выпуск видеоурока про создание интернет-магазина на WordPress c WooCommerce. В нём я целый час редактирую каждый элемент главной страницы на экране. Будет проще вникнуть в процесс.
Редактируем футер
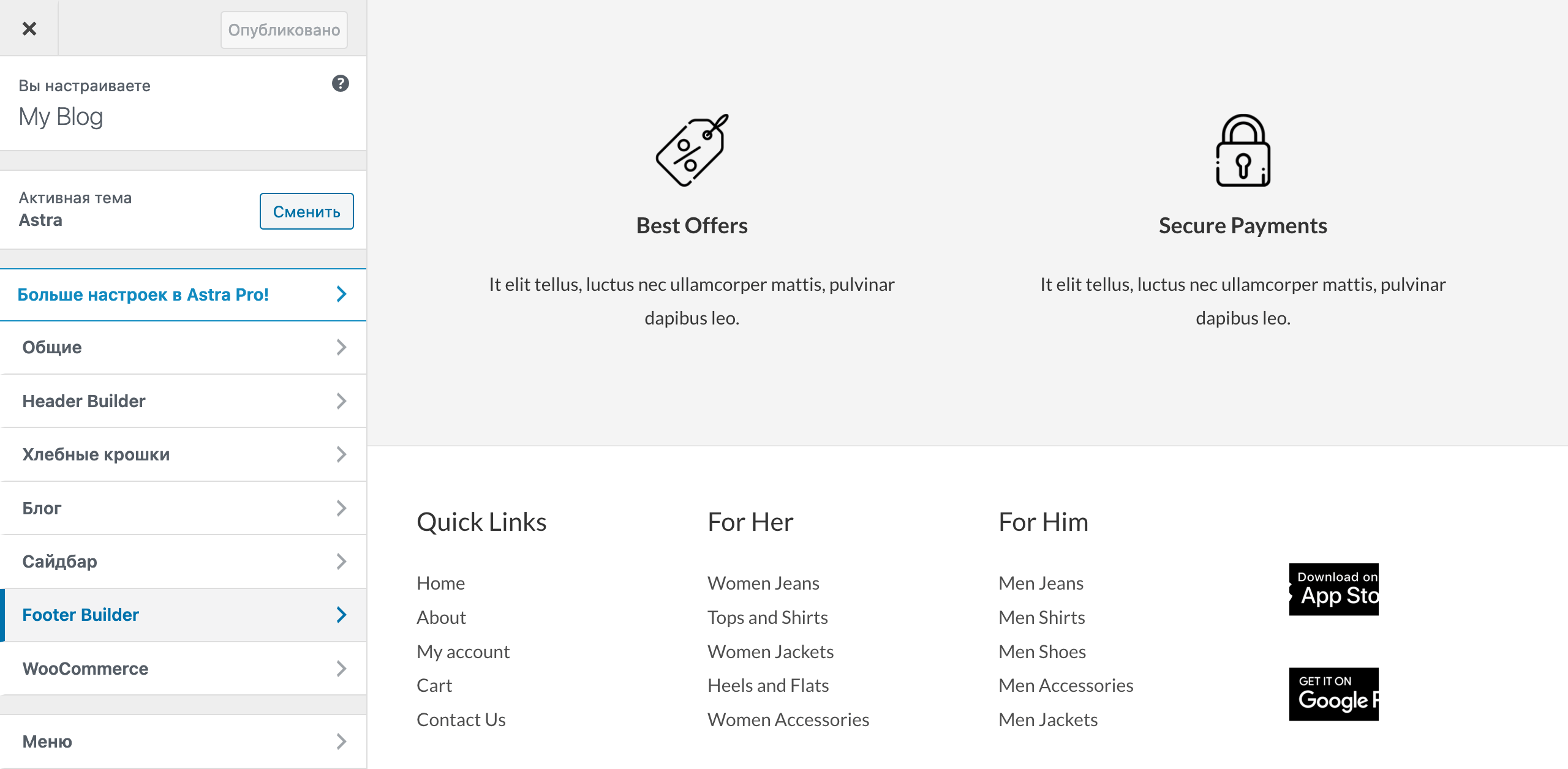
Футер — это отдельная сущность, которой не будет в Elementor, когда вы будете редактировать страницы сайта. Чтобы отредактировать его, перейдите в консоли в раздел «Внешний вид» – «Настроить» – «Footer Builder».
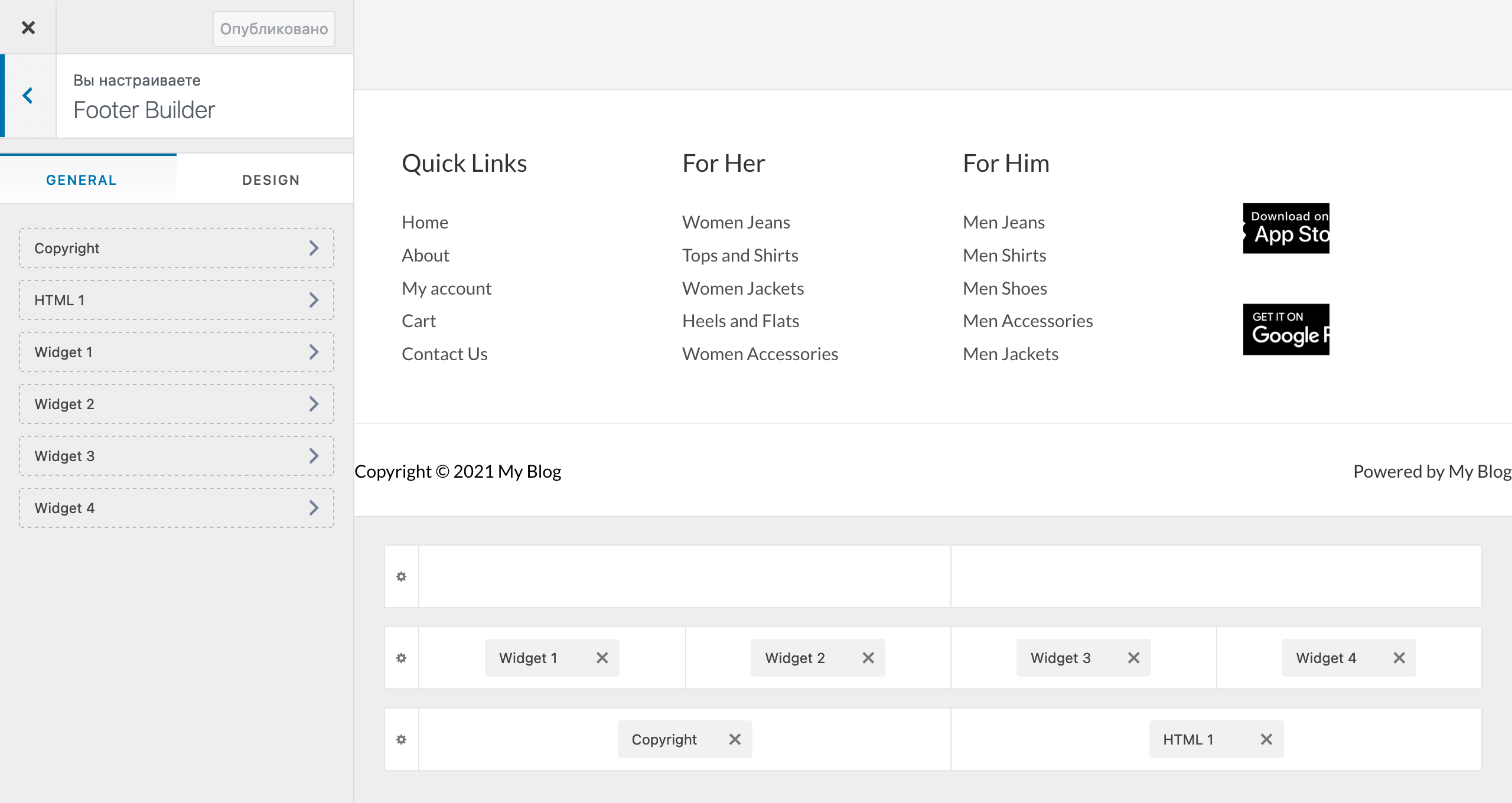
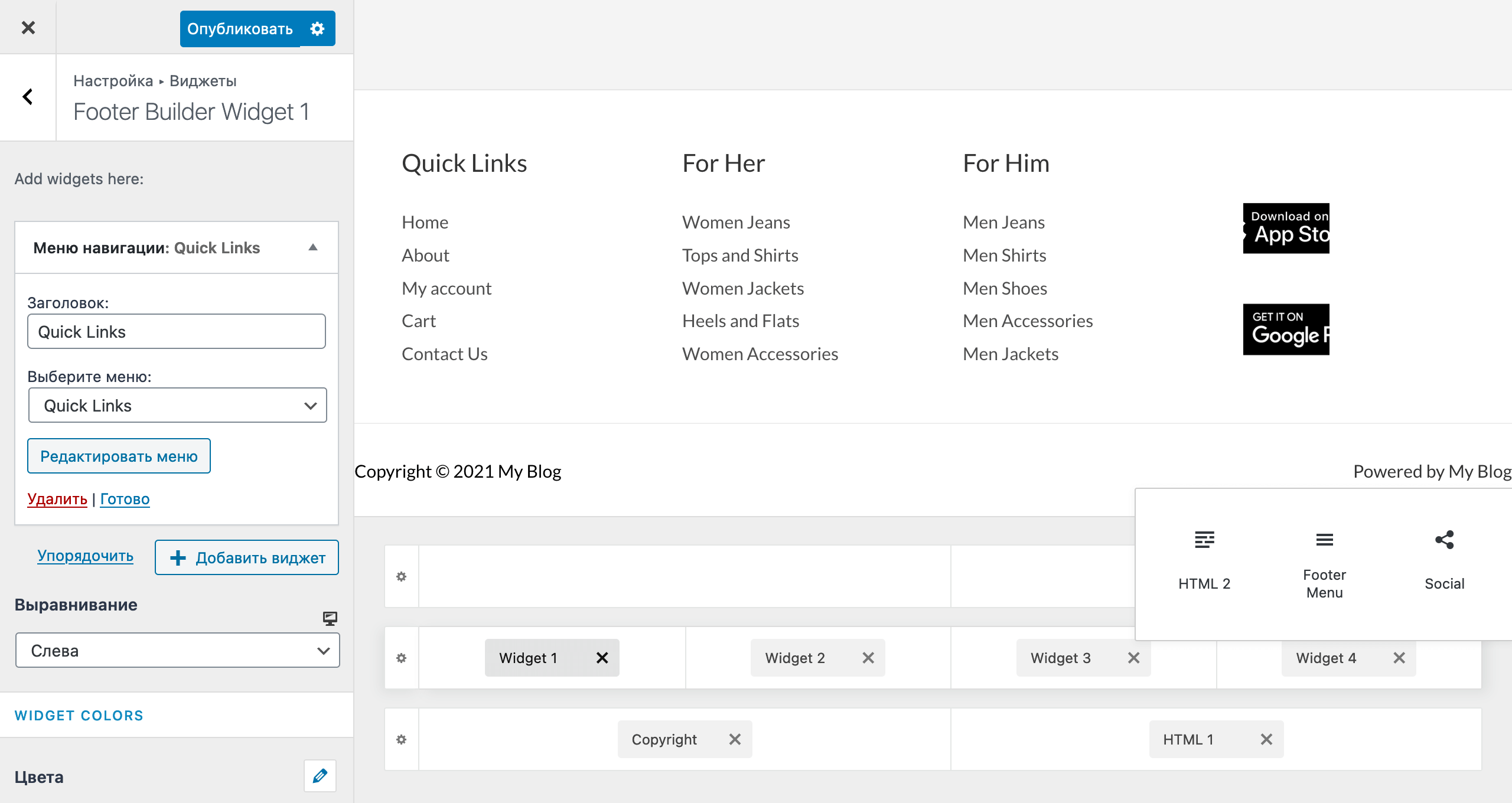
Футер состоит из трёх зон, внутри которых расположены различные виджеты. В меню слева будет список всех этих виджетов, а под футером вы увидите макет с тремя зонами, на котором указано, где какой виджет расположен.
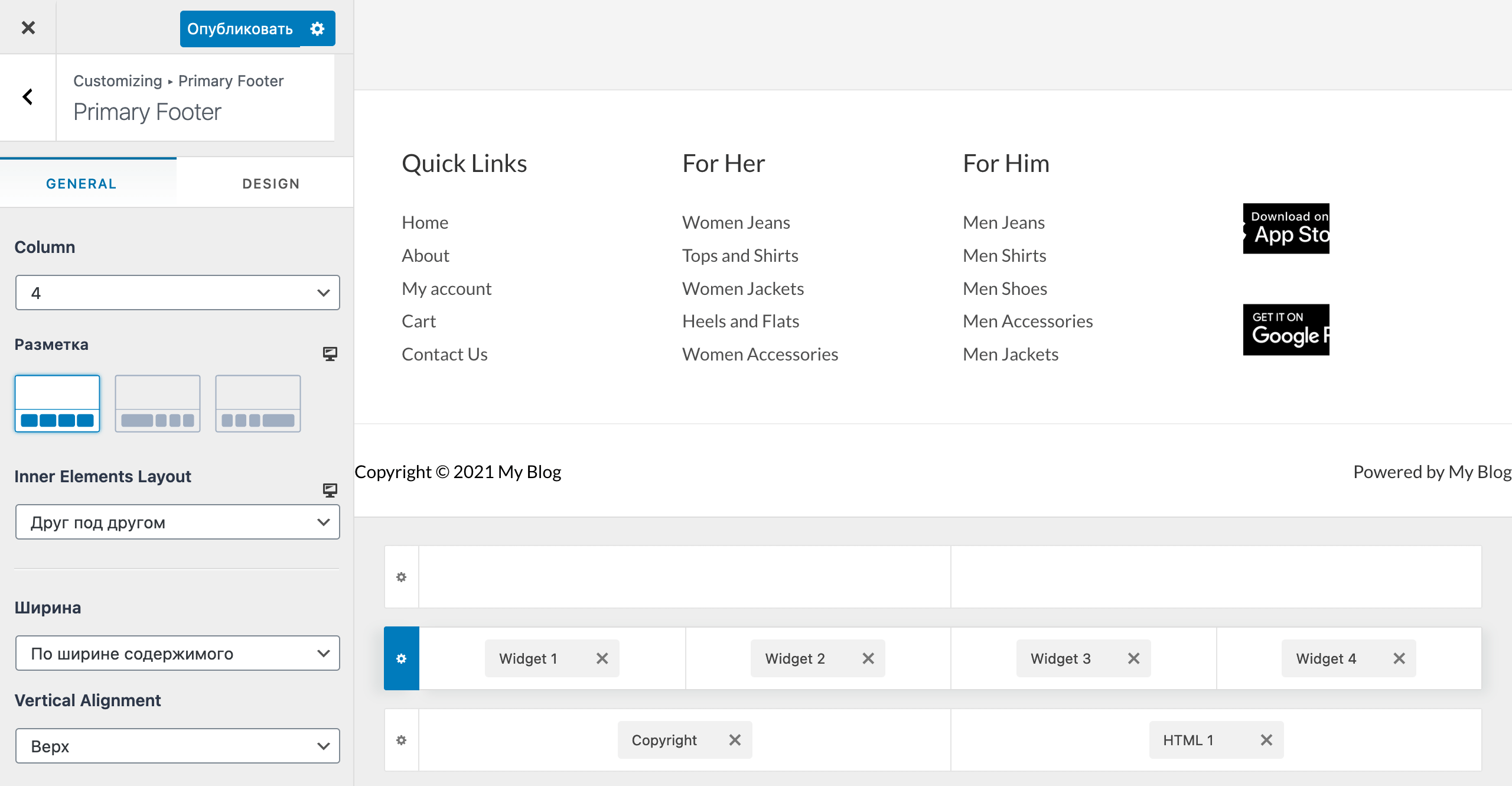
Кликните по шестерёнке в любой строке макета, чтобы открыть настройки конкретно этой зоны. В них вы можете выбрать, сколько колонок должно быть в зоне, поменять их разметку, а также расположение виджетов внутри колонки, если их там несколько.
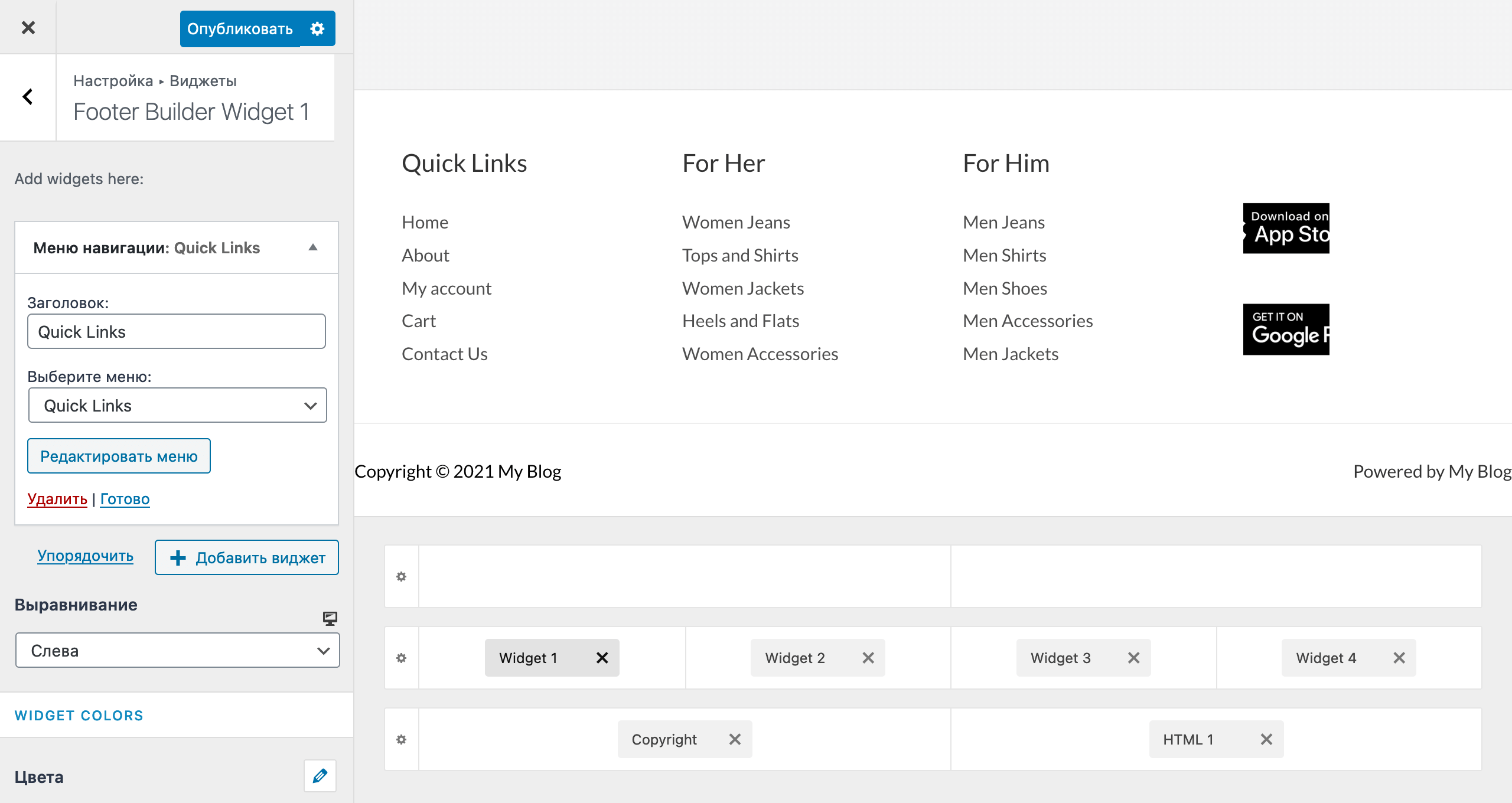
Кликните по любому виджету в макете, чтобы открыть его настройки. В них вы можете изменить цвета и размеры текста. А чтобы изменить текст каждой из ссылок, разверните виджет в самом верху бокового меню и нажмите «Редактировать меню».
Также в этом разделе вы можете удалить виджеты, которые уже здесь присутствуют, и добавить вместо них новые. Например, можете удалить меню и добавить вместо него баннер.
Кликните по пустому месту в макете, чтобы добавить в колонку дополнительный элемент. По сути от этого действия будет такой же эффект, что и от добавления нового виджета внутри существующего элемента, но в этом случае будет доступен элемент «Social» — кнопки соцсетей. Среди стандартных виджетов такого нет.
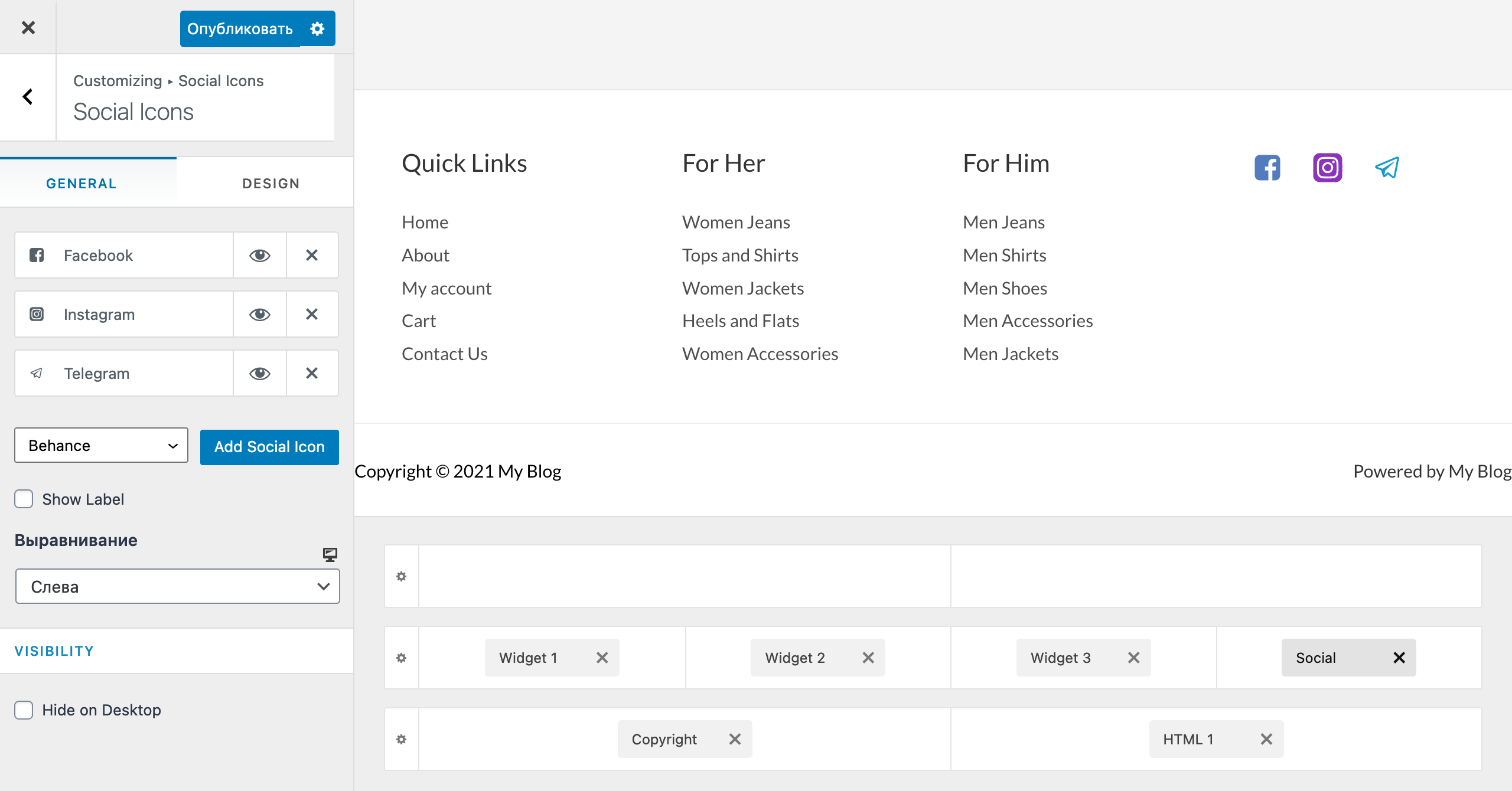
Предположим, вы решите добавить иконки соцсетей своего бизнеса вместо ссылок на приложения в четвёртой колонке центральной зоны. Для этого кликните по пустому месту в этой колонке и выберите элемент «Social», а элемент «Widget 4» удалите.
После этого в меню слева настройте элемент: на вкладке «General» выберите подходящие соцсети, добавьте ссылки на ваши аккаунты и установите выравнивание иконок, а на вкладке «Design» отрегулируйте отступы между иконками соцсетей и выберите подходящую цветовую гамму.
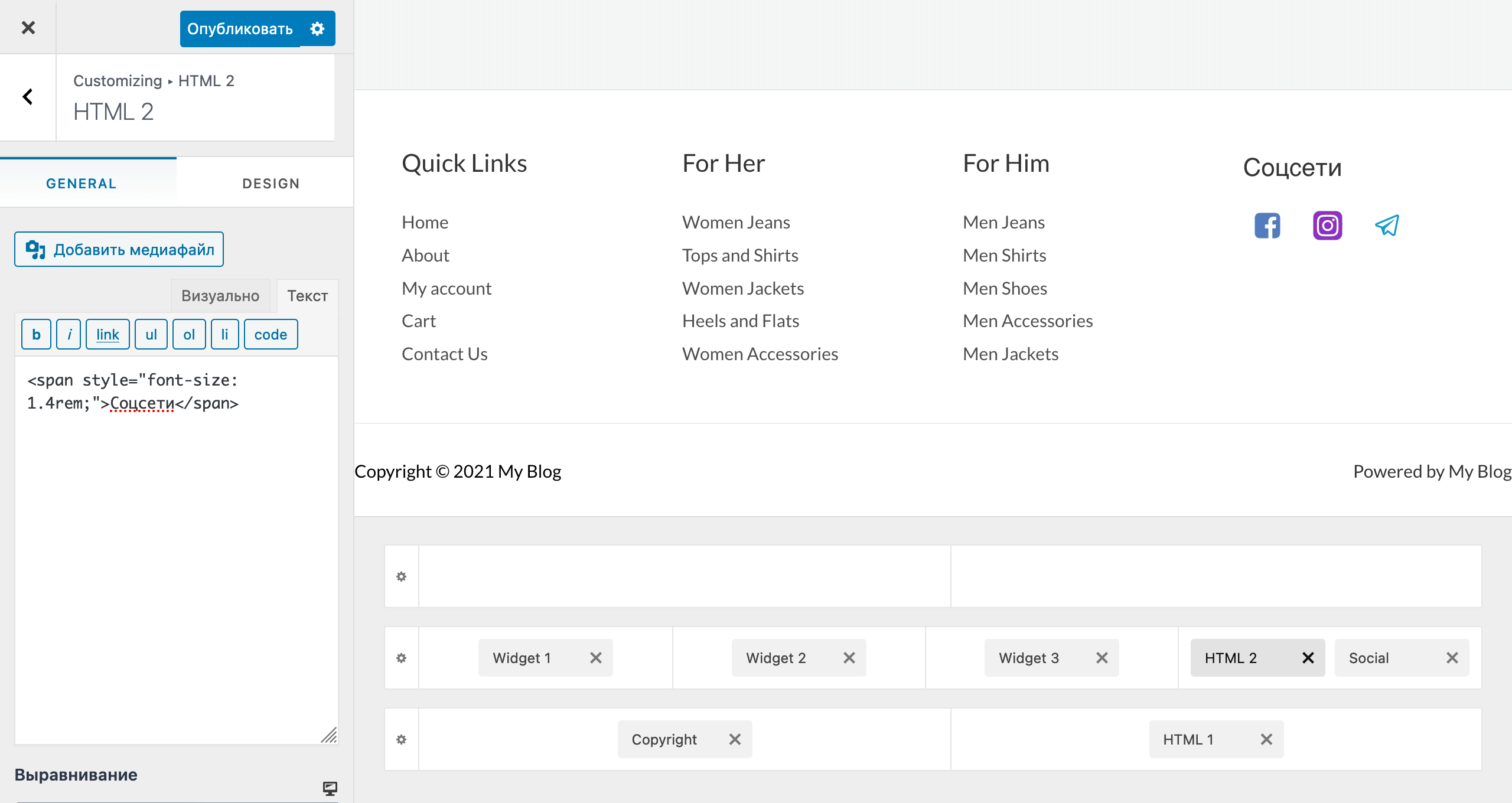
Если хотите также добавить заголовок «Соцсети», снова кликните по пустому месту в четвёртой колонке и выберите элемент «HTML 2». Впишите слово «Соцсети» в блоке с текстовым редактором в меню слева, переключитесь на вкладку текстового редактора «Текст» и замените 12pt в строке <span style=”font-size: 12pt;”> на 1.4rem, чтобы заголовок стал такого же размера как и остальные.
В качестве альтернативного варианта можете установить плагин «Header Footer & Blocks», создать там новый футер и собрать его в Elementor. Стандартные виджеты после этого можно будет удалить. Из плюсов такого метода — у Elementora больше возможностей, из минусов — придётся делать футер с нуля, но принцип вы уже знаете.
Подобный способ я использую в видеоуроке, но только потому что раньше плагин сам устанавливался при импорте этого шаблона Astra и футер в нём уже был, оставалось его только чуть изменить под себя.
Работаем со страницами
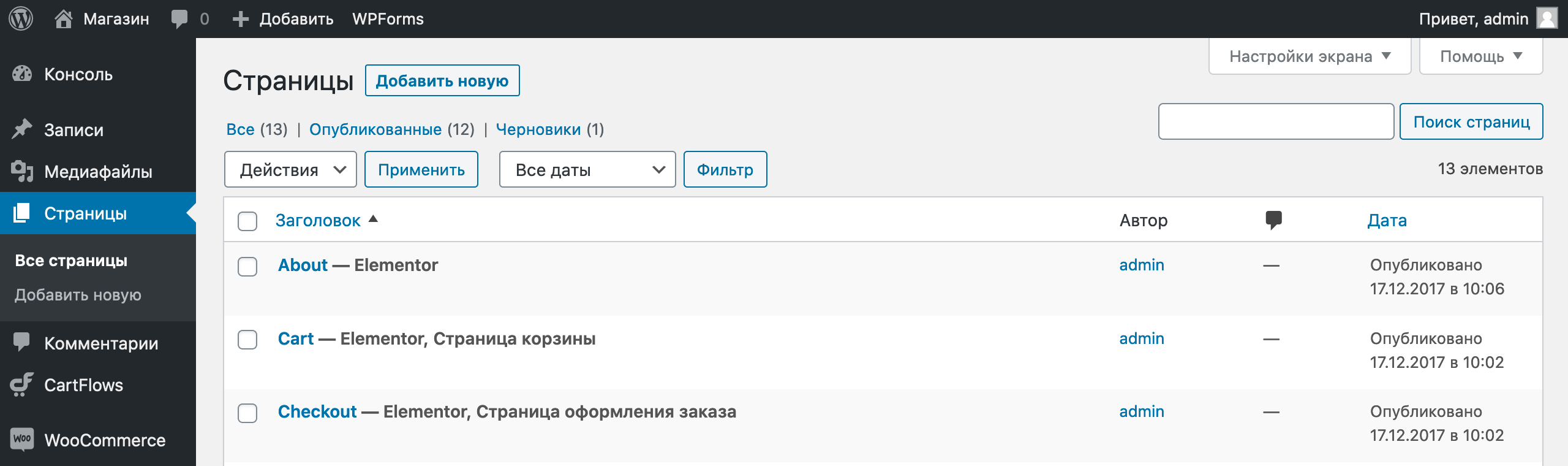
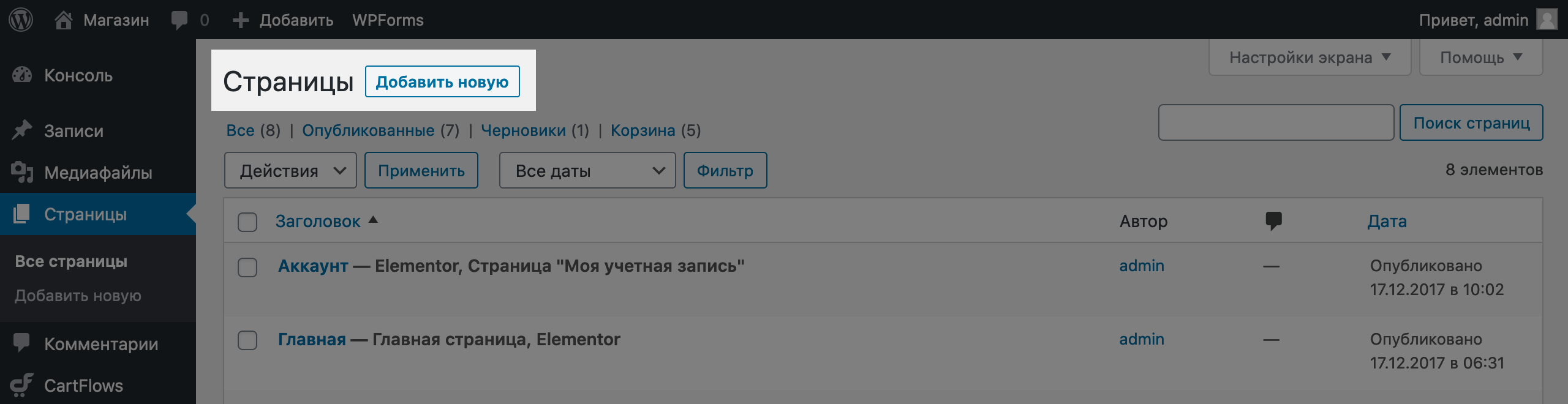
Перейдите в консоли WordPress в раздел «Страницы». Здесь вы найдёте список всех страниц, которые есть на вашем сайте. При необходимости тут можно отредактировать и удалить существующие страницы, а также создать новые.

Удаляем лишние страницы
Через тире от названия страницы указана роль страницы, например «Страница корзины» или «Страница оформления заказа», а также название конструктора, если страницу собрали не в стандартном конструкторе WordPress. Например, Elementor.
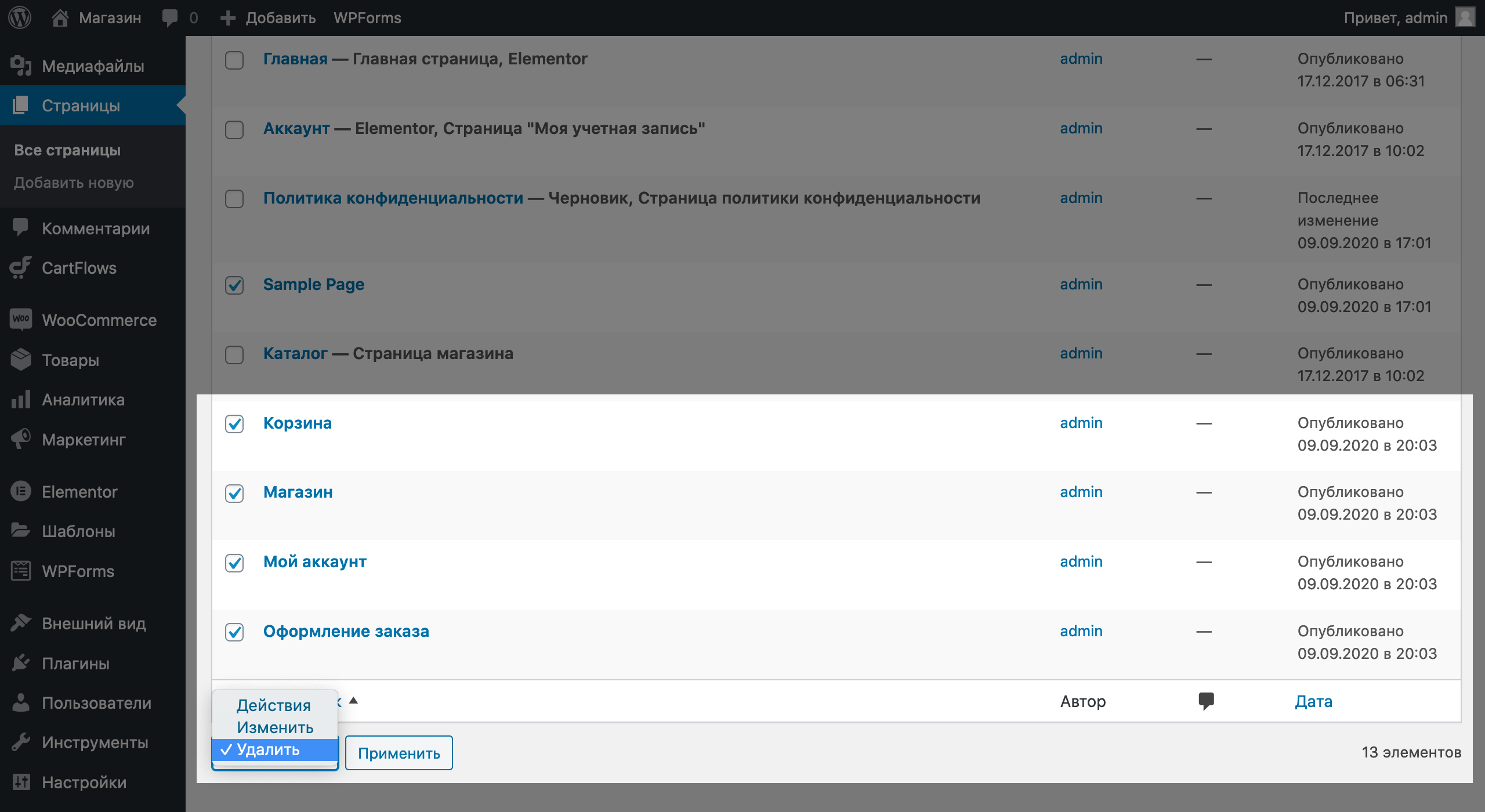
Также в списке будут страницы, рядом с которыми нет ни названия конструктора, ни роли: «Sample Page», «Корзина», «Магазин», «Мой аккаунт» и «Оформление заказа». Это стандартные страницы WooCommerce, которые не используются нигде на сайте. Их можно смело удалить, ничего страшного не произойдёт.
Отметьте ненужные страницы галочками, после чего в меню быстрых действий внизу выберите «Удалить» и нажмите «Применить».

Переименовываем страницы
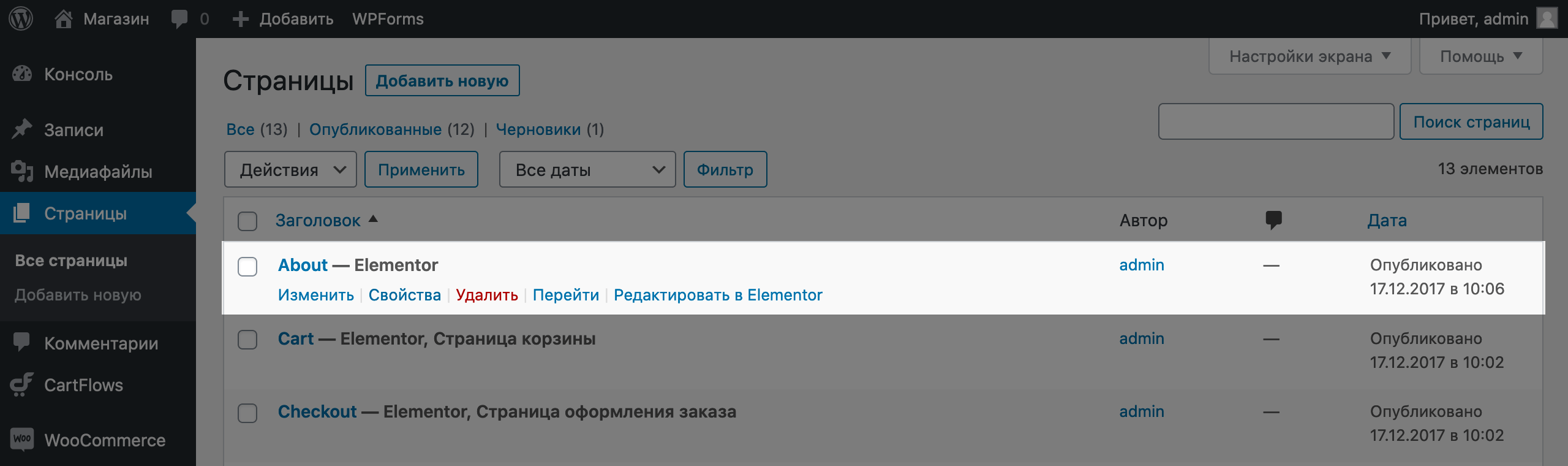
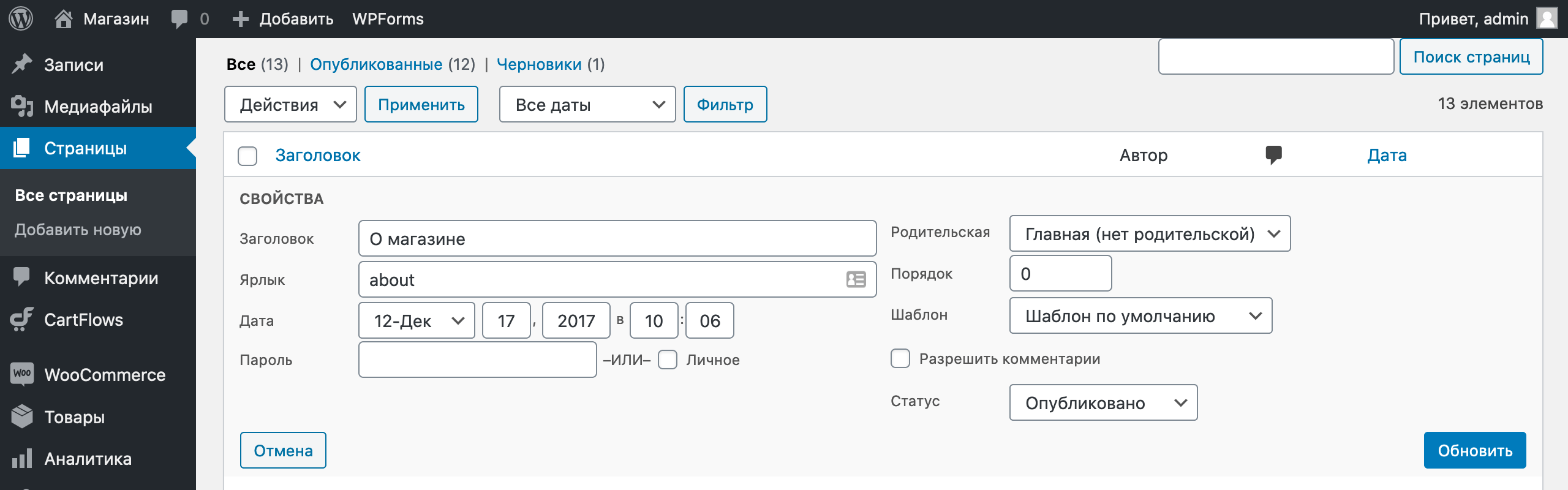
По умолчанию названия и ярлыки всех страниц будут на английском. Чтобы быстро это изменить, наведите курсор на строку с какой-нибудь страницей и нажмите «Свойства».

Появится меню быстрого редактирования. Вы уже видели подобное, когда работали с товарами. Прежде чем продолжить, поменяйте все названия на русскоязычные и при желании переделайте ярлыки.

Отдельный момент — нужно поменять название страницы не в консоли WordPress, а именно на самой странице. Например, если вы сейчас откроете страницу «Корзина» или «Оформление заказа», то увидите, что заголовки на них по-прежнему на английском. Хотя вы только что переименовали эти страницы.

Чтобы это изменить, нажмите в панели быстрого доступа «Редактировать в Elementor» и вручную поменяйте англоязычный заголовок на русскоязычный. После этого не забудьте нажать «Обновить» в боковой панели внизу.
Дальше таким же образом измените заголовки на страницах оформления заказа и аккаунта. Страница с оформлением заказа откроется в Elementor, только если в корзине на сайте будет лежать товар.
Создаём новую страницу в Elementor
После того как наведёте порядок в существующих страницах, создайте новые. Например, для информации об оплате, а также доставке и возврате. Для этого в верхней части страницы или в боковом меню нажмите кнопку «Добавить новую».

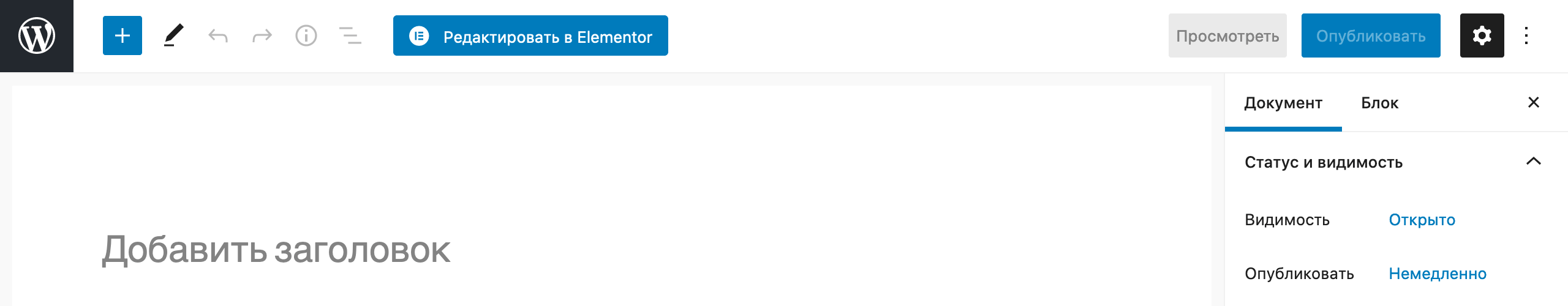
На следующей странице сразу нажмите вверху кнопку «Редактировать в Elementor», чтобы у нас появилась возможность управлять этой страницей в конструкторе.

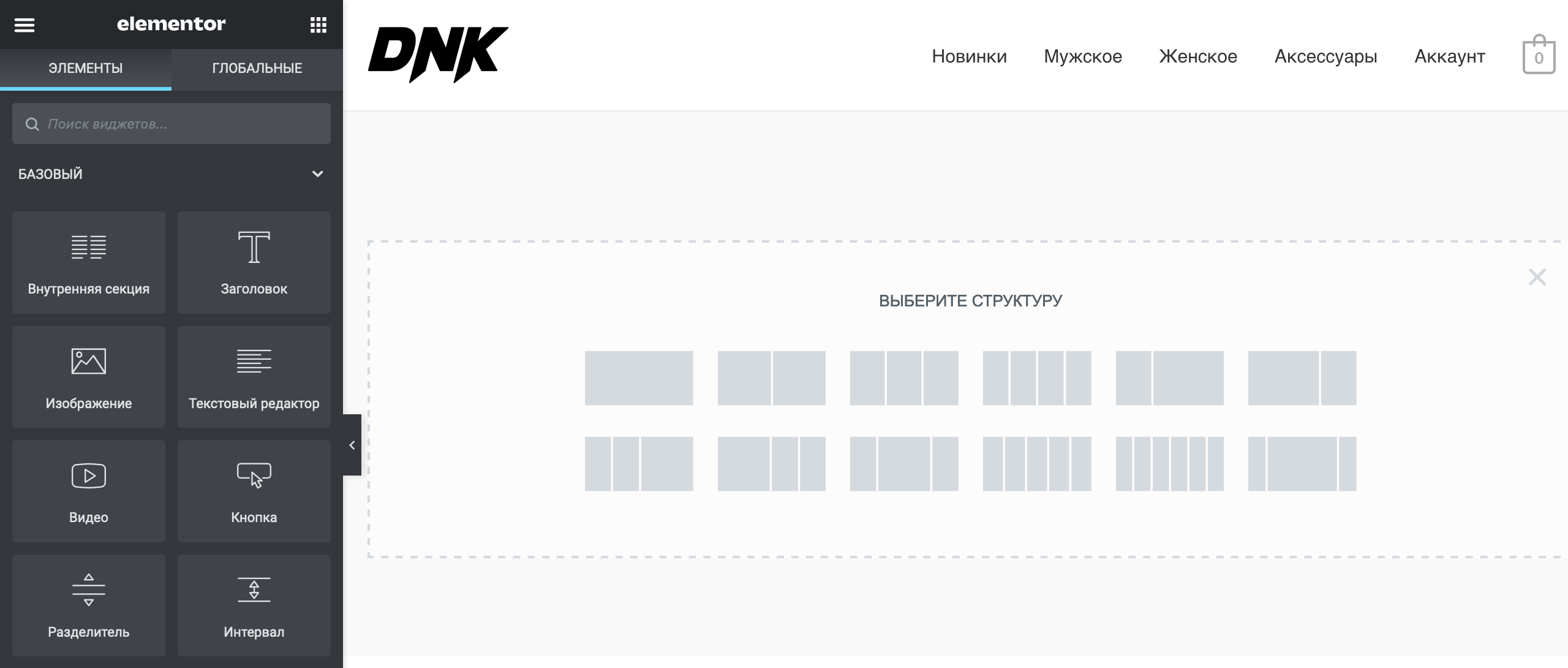
Пока ещё пустая страница откроется в Elementor. Чтобы добавить первую секцию, нажмите на значок с плюсом по центру страницы и выберите, из скольки колонок эта секция должна состоять.

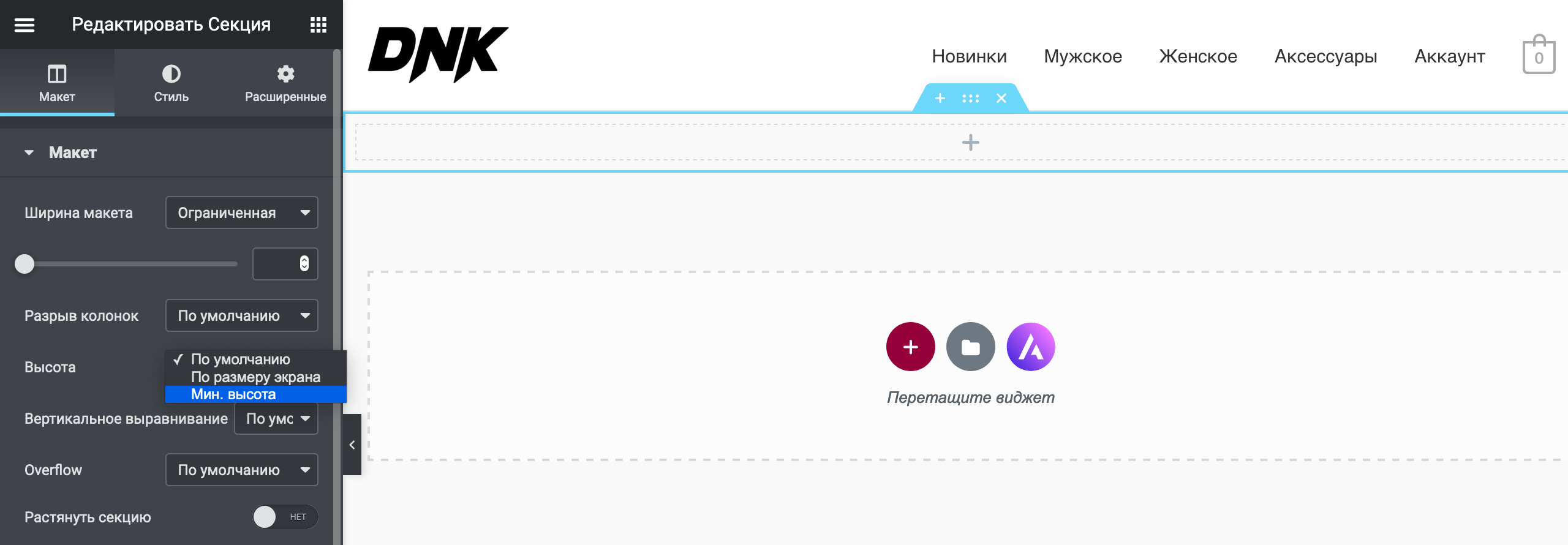
Затем на вкладке «Макет» в боковом меню найдите строку «Высота», выберите в выпадающем списке значение «Мин. высота» и выберите, сколько пикселей должна занимать секция. По умолчанию будет 400 пикселей.

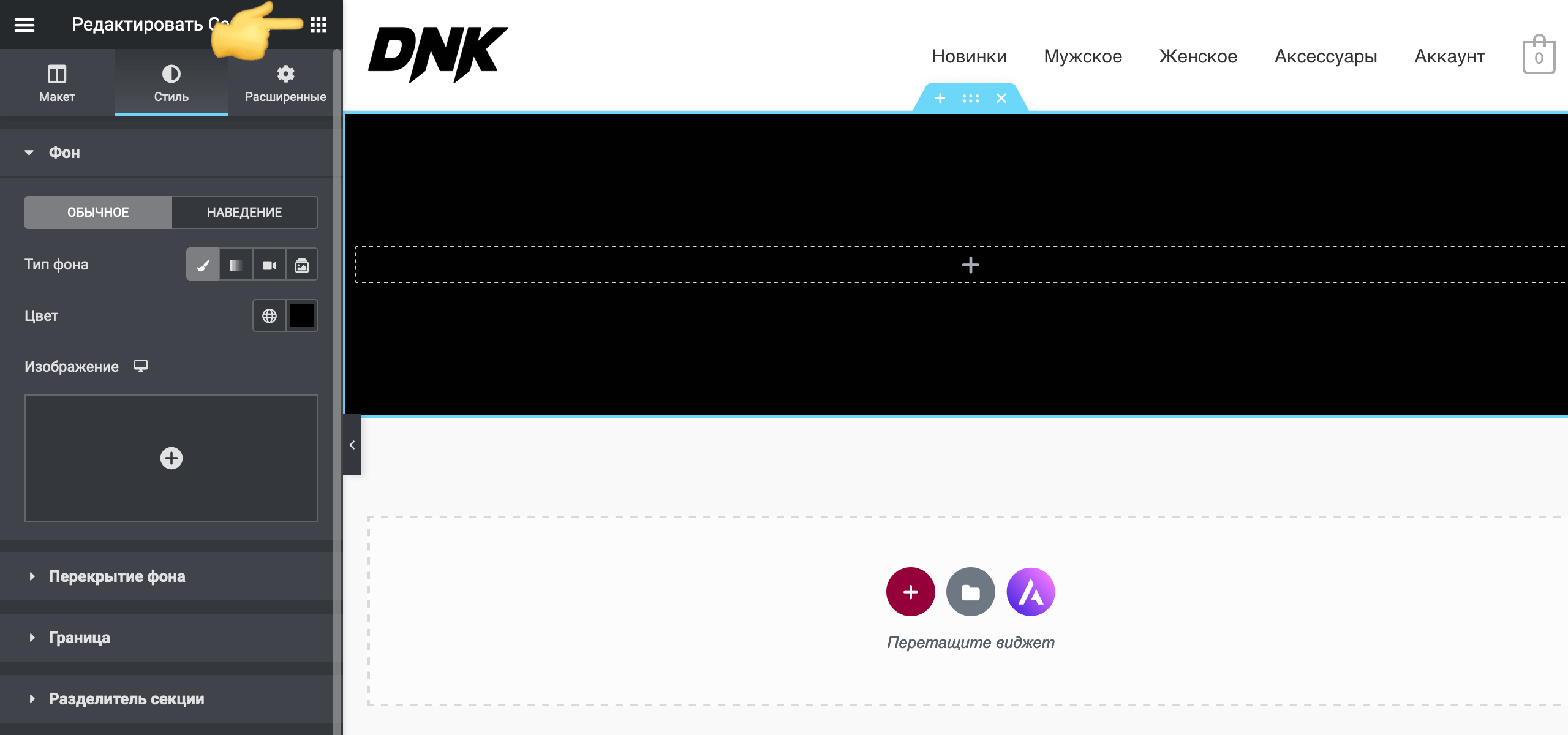
Дальше на вкладке «Стиль» вы можете поменять цвет фона секции. Другой цвет превратит секцию в баннер, на который уже можно поставить текст и другие элементы. Список доступных элементов открывается по кнопке в правом верхнем углу боковой панели.

Когда закончите с баннером, добавьте ещё одну секцию и таким образом по кусочкам собирайте страницу. В конце нажмите в правом нижнем углу боковой панели кнопку «Опубликовать».
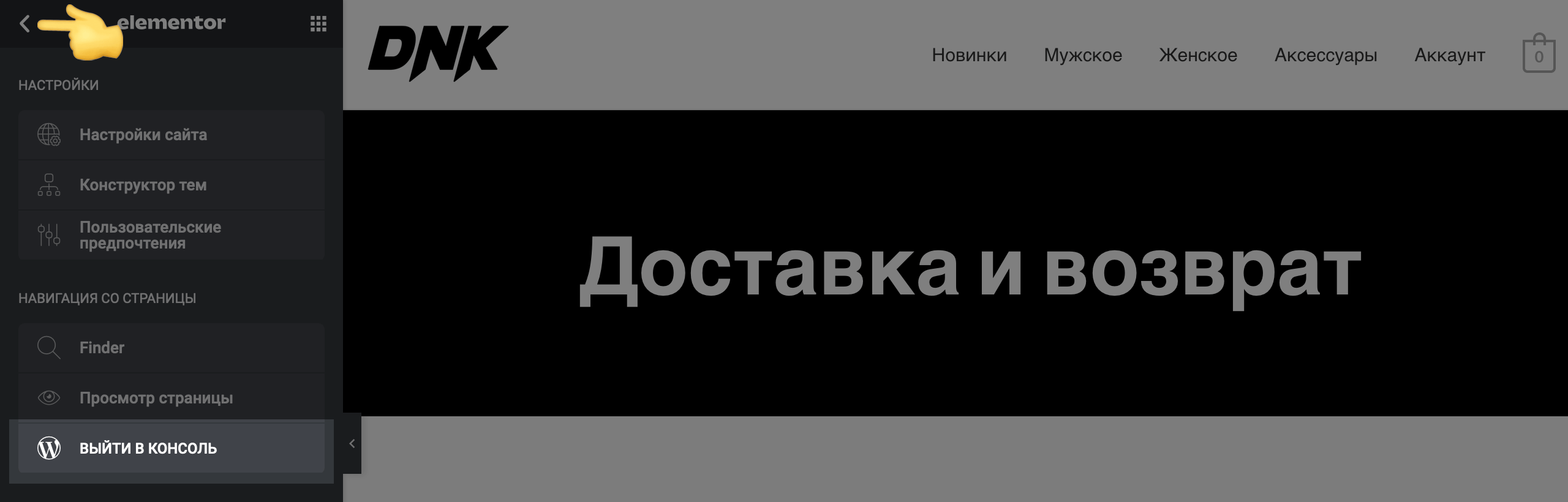
После этого остаётся только поменять стандартное название и ярлык страницы. Для этого нажмите в левом верхнем углу боковой панели на три полоски, а потом на кнопку «Выйти в консоль».

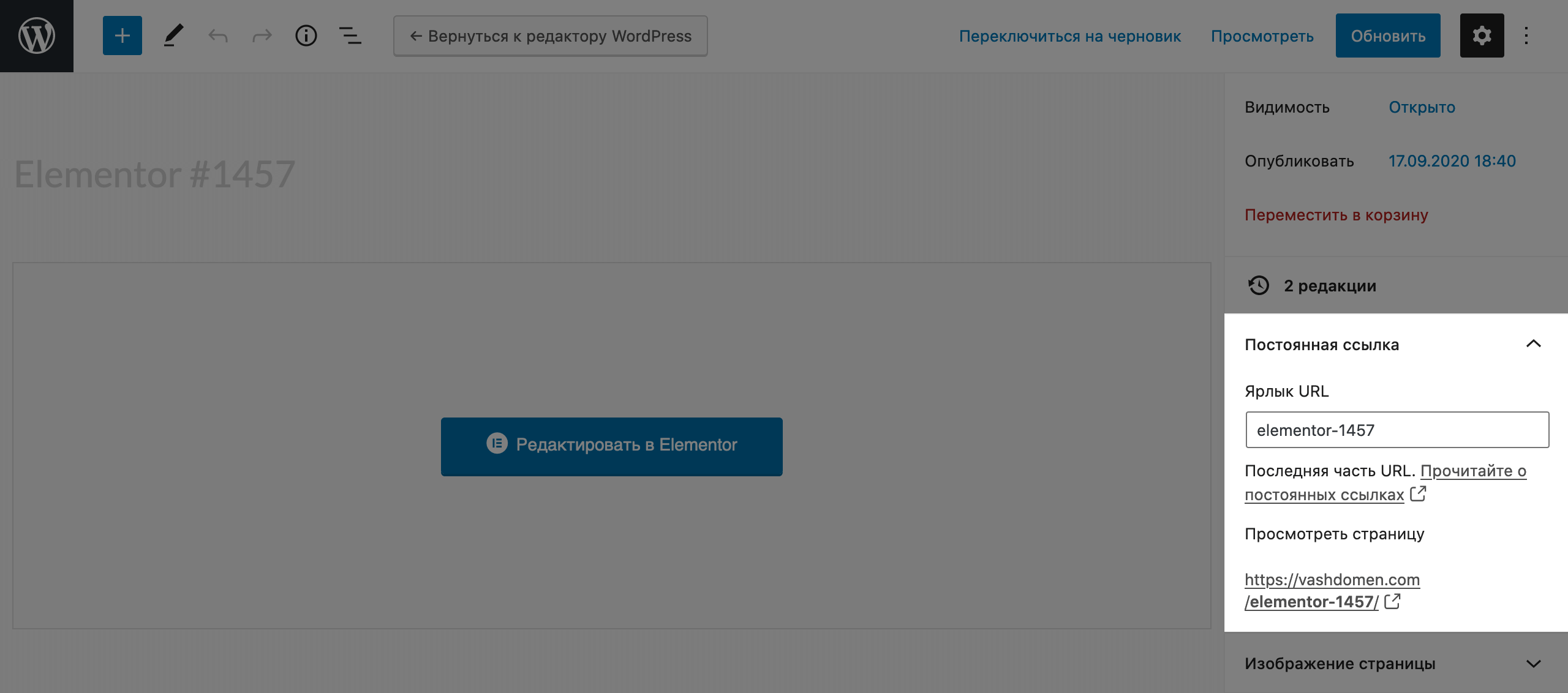
На следующем экране вы увидите, что у страницы шаблонное название в духе «Elementor #1457». Переименуйте страницу, а потом в боковой панели найдите и откройте раздел «Постоянная ссылка».

Поставьте в поле «Ярлык URL» понятный людям текст вместо шаблонного и нажмите вверху страницы кнопку «Обновить». После этого нажмите на логотип WordPress в левом верхнем углу, чтобы вернуться в консоль. И точно таким же образом создайте остальные недостающие страницы.
Создаём страницу с брендами
По умолчанию на сайте не будет страницы с перечнем всех брендов, потому что этот функционал вы добавляли отдельно при помощи плагина. Чтобы создать такую страницу, Elementor не подходит, поэтому покажу отдельно, как это сделать.
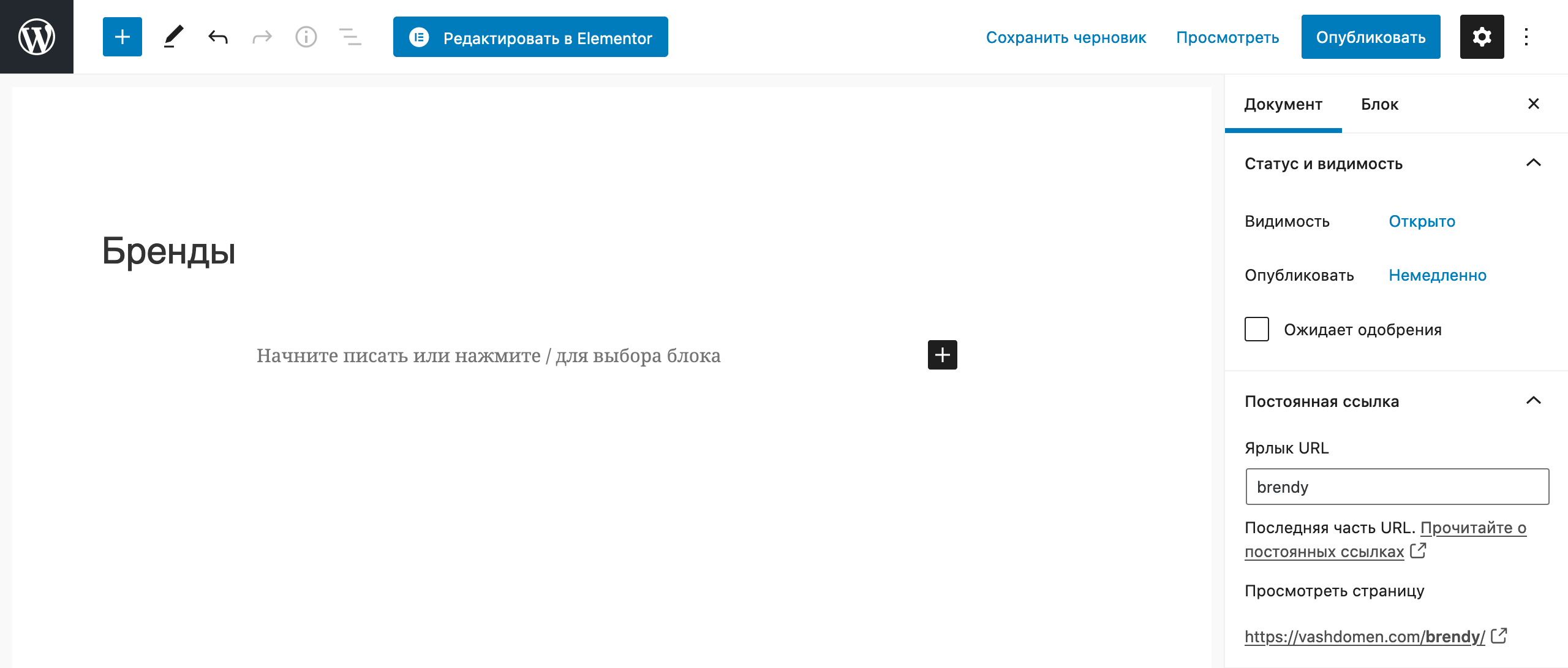
Перейдите в консоли в раздел «Страницы» – «Добавить новую». Сразу добавьте заголовок, а потом в разделе бокового меню «Постоянная ссылка» поменяйте ярлык. Если поля ярлыком нигде нет, нажмите вверху «Сохранить черновик», чтобы оно появилось.

Теперь, чтобы на странице появился перечень всех брендов, нужно добавить на неё специальный элемент, которых эти бренды выведет — шорткод.
Если кратко, шорткод — это такой функционал у некоторых плагинов, с помощью которого администратор сайта выводит на страницах своего сайта готовые блоки с информацией, за которую отвечает плагин. В нашем случае — бренды.
Выглядит шорткод как небольшая текстовая команда. Администратор размещает её на странице и посетители видят вместо кода красивый блок с информацией. Пока может быть непонятно, но сейчас вы всё увидите на практике.
Отдельный момент — у разных плагинов разные шорткоды. У WooCommerce свои, у плагина с брендами вроде того, что вы установили, — свои. Разработчики плагинов закладывают формат шорткодов и их возможности заранее. Я покажу вам один шорткод, а вы при желании погуглите другие и поэкспериментируйте.
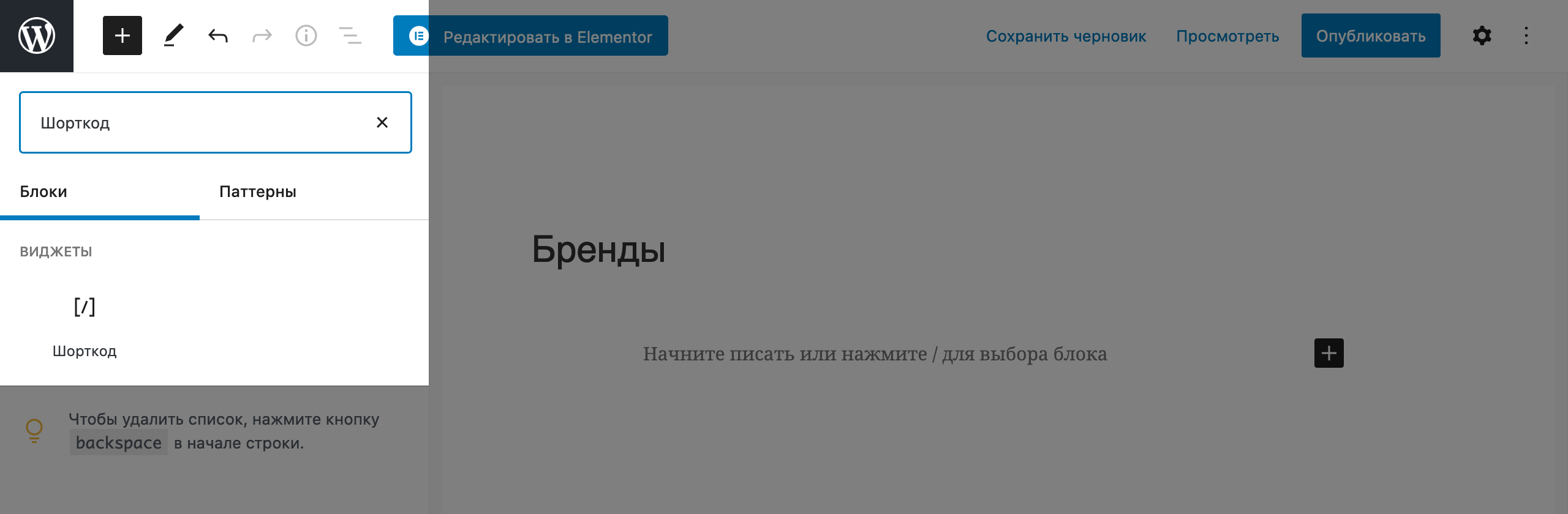
В левом верхнем углу вашей новой страницы нажмите значок с плюсиком. Появится список элементов, которые можно использовать на страницах сайта. Это элементы стандартного конструктора страниц WordPress. Введите в поиске элемент «шорткод».

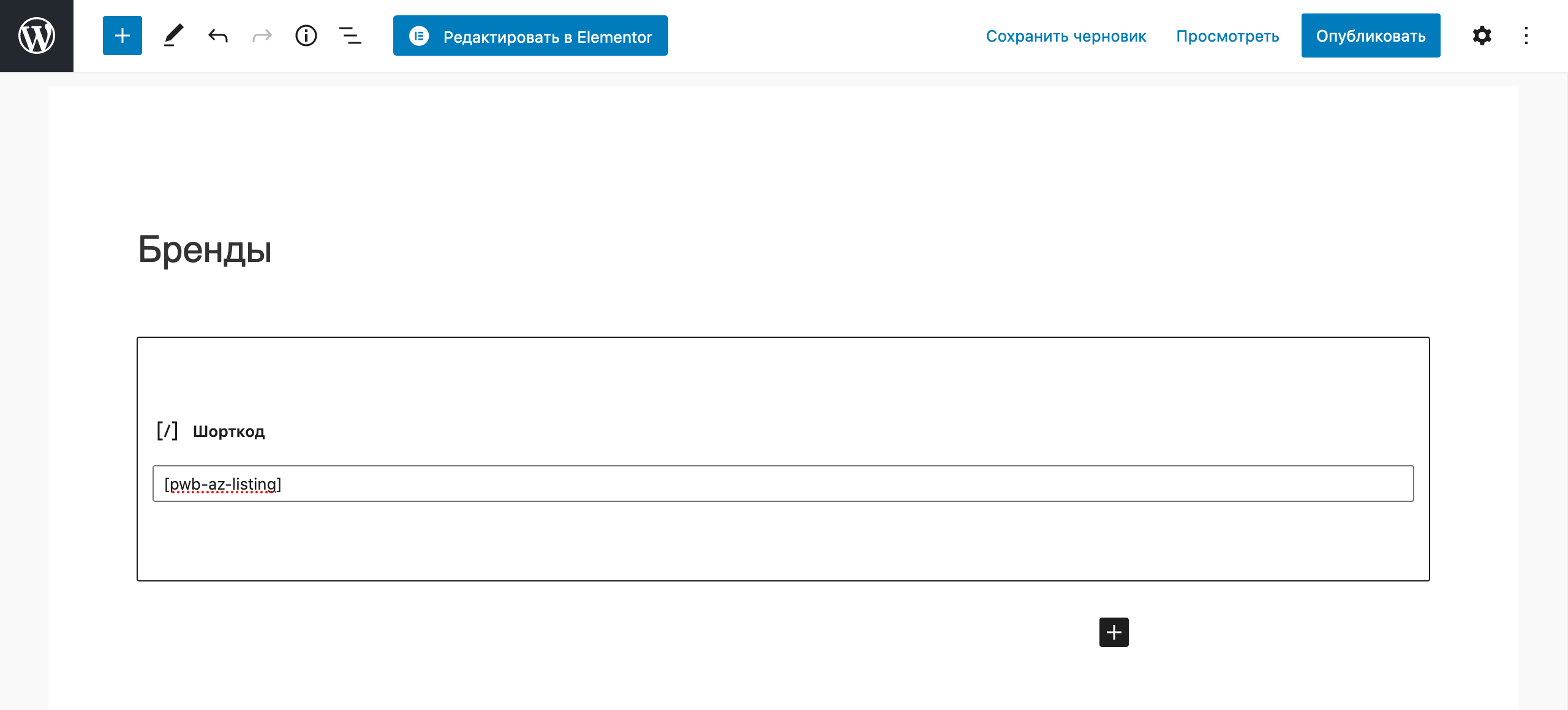
Добавьте элемент на страницу и увидите блок, где только одна строка. Скопируйте и вставьте в неё такой шорткод:
[pwb-az-listing]
В этом шорткоде буквы pwb означают аббревиатуру плагина — Perfect WooCommerce Brands — буквы az означают алфавитный порядок, а слово listing означает «в виде списка». То есть вы, по сути, просто просите плагин с брендами вывести все свои бренды в алфавитном порядке.

Теперь опубликуйте страницу и зайдите на неё, чтобы посмотреть, как всё выглядит. Если ни один из брендов не отображается, убедитесь, что к ним относится хотя бы один товар.
Настраиваем внешний вид URL-адресов
Откройте какую-нибудь категорию на вашем сайте и посмотрите, как выглядит ссылка в адресной строке браузера. Сначала будет идти ваш домен, потом product-category, а потом только ярлык категории. Вот этот кусочек product-category вы можете изменить.

Перейдите в консоли в раздел «Настройки» – «Постоянные ссылки». Как я и говорил, после добавления функционала интернет-магазина здесь стало больше опций. Появилось два новых раздела: «Дополнительно» и «Постоянные ссылки товаров».
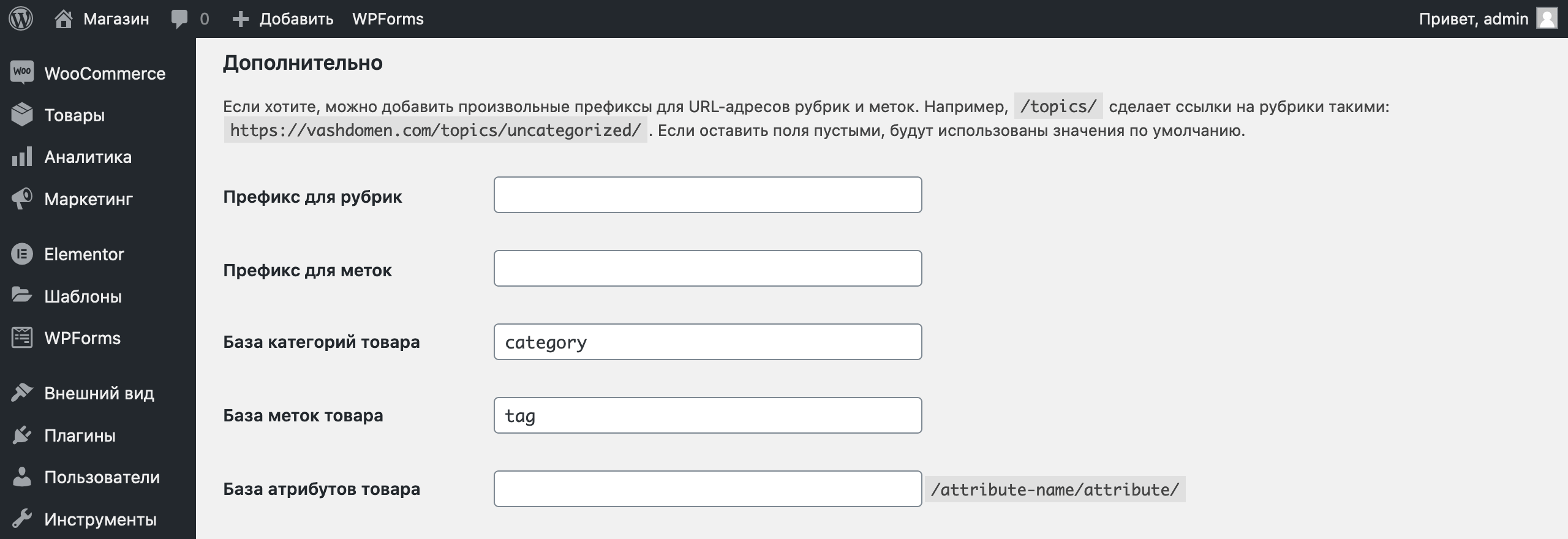
В разделе «Дополнительно» как раз будут ярлыки категорий и меток. По умолчанию в этих полях длинные значения. При желании замените их на более компактные.

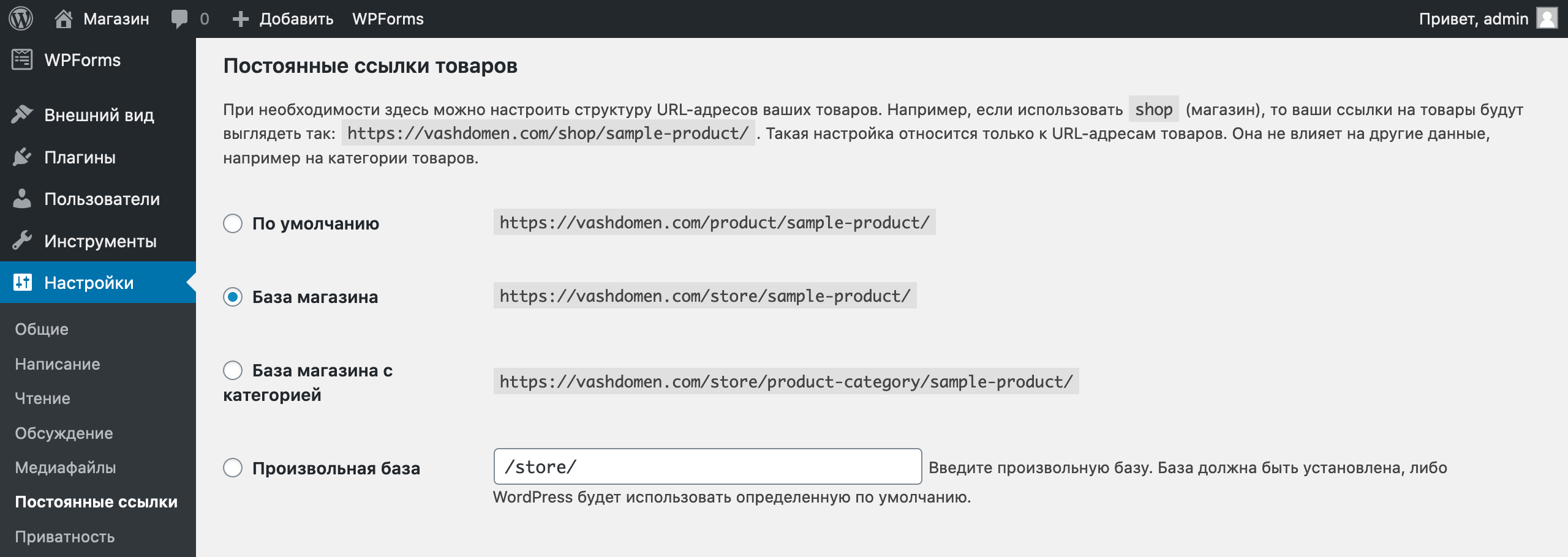
В разделе «Постоянные ссылки товаров» будет несколько вариантов структуры URL-адресов в вашем магазине. Если не хотите, чтобы в ссылке на странице товара в принципе отображался ярлык категории, выберите вариант «База магазина».

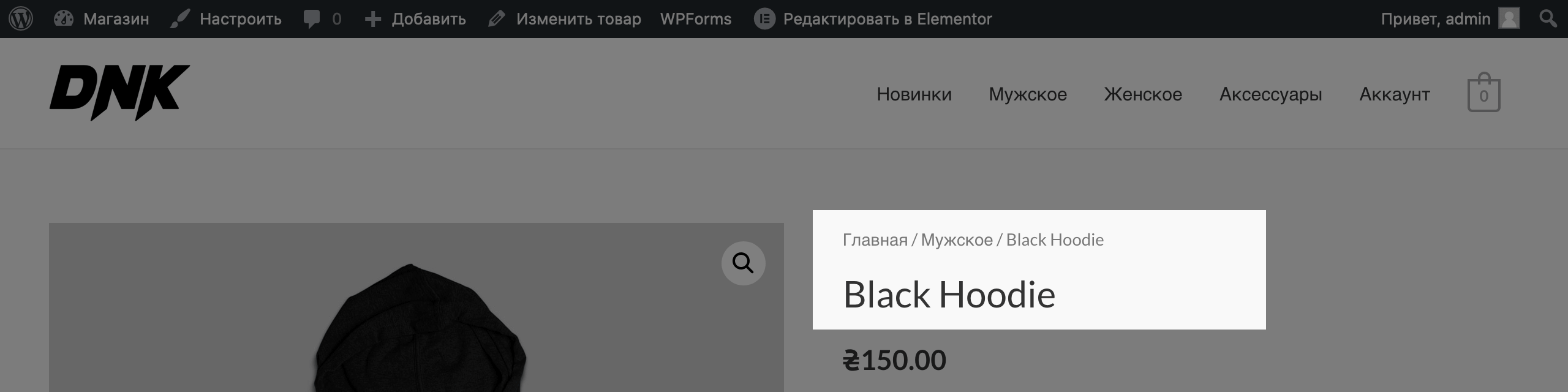
Также структура URL-адресов влияет на хлебные крошки, которые отображаются на странице товара над заголовком.

Переводим форму на странице «Контакты»
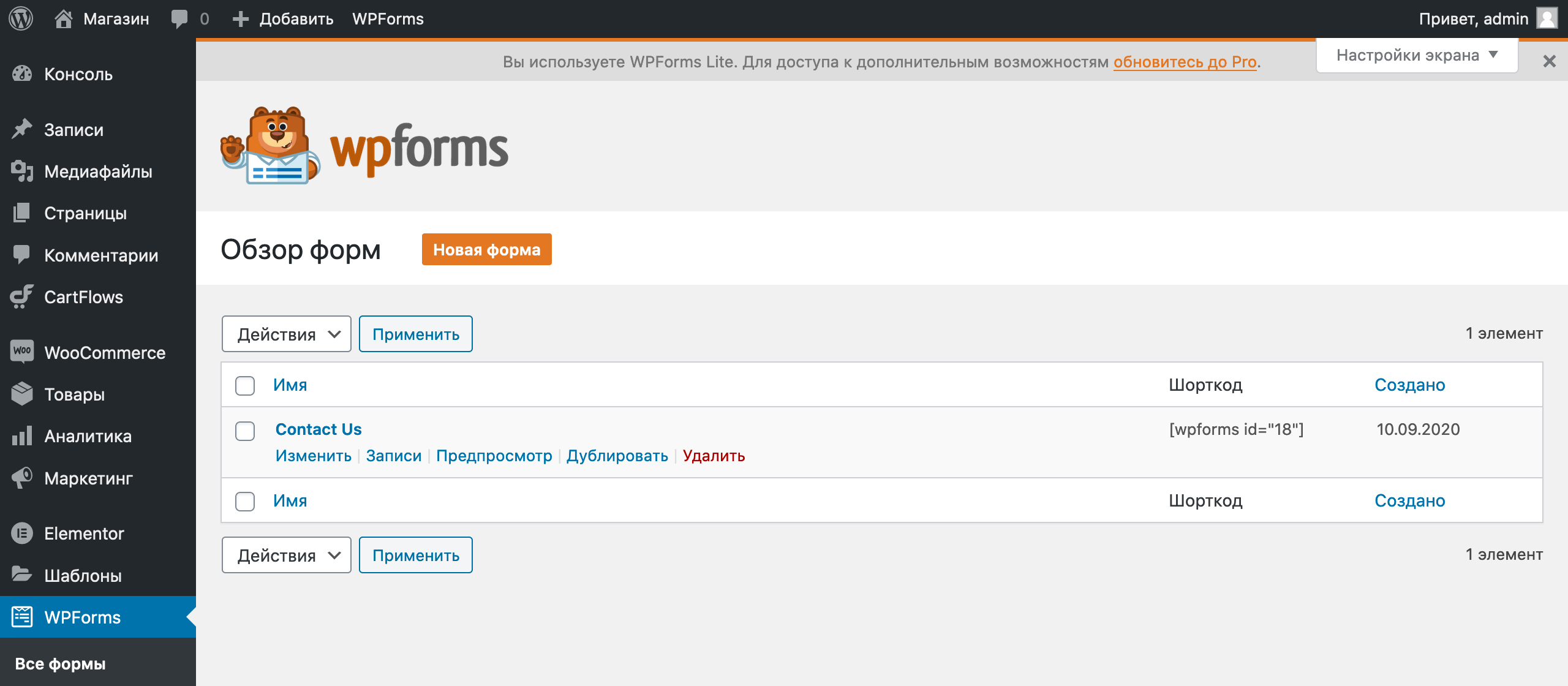
Контактная форма на странице с контактами сделана при помощи плагина «WP Forms». В консоли у него есть свой раздел в меню слева. Перейдите в него, наведите курсор на строку с единственной формой и нажмите «Изменить».

Откроется панель управления формами. Как и в консоли, слева в ней будет меню, а справа — рабочая зона.
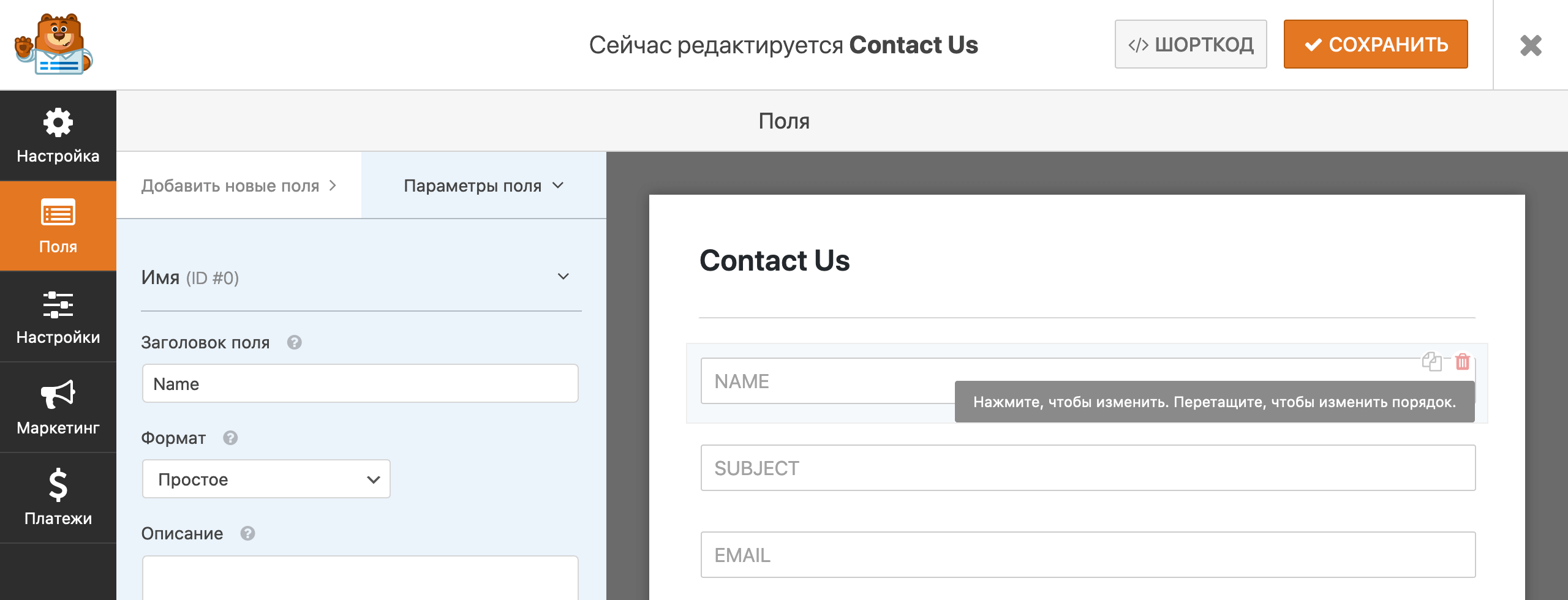
В разделе «Поля» можно переименовать каждое поле, сделать поле обязательным, а также изменить размер поля и текст внутри него в расширенных настройках. Чтобы выбрать конкретное поле, наведите на него курсор и кликните по всплывающему сообщению «Нажмите, чтобы изменить…».

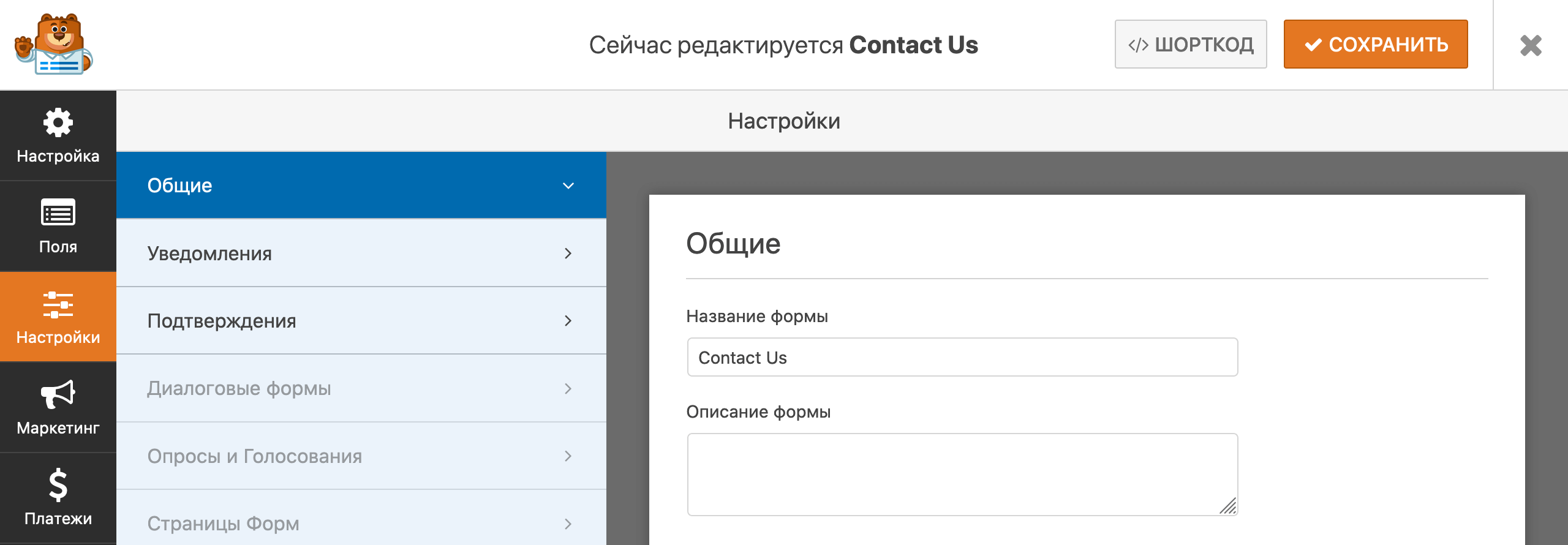
В разделе «Настройки» есть несколько подразделов. В подразделе «Общие» можно изменить название формы, текст на кнопке «Отправить» и текст на этой же кнопке в момент отправки сообщения. А в подразделе «Уведомления» можно изменить адрес почты, на который придёт сообщение от клиента.
В конце не забудьте нажать вверху «Сохранить». А чтобы выйти из редактора контактной формы, нажмите на значок крестика в правом верхнем углу экрана.

Подключаем доставку
В этом разделе я покажу, как установить и настроить плагин Новой почты. Это решение по доставке для украинского рынка. Если вам нужна другая служба доставки, погуглите плагины популярных сервисов в вашем регионе.
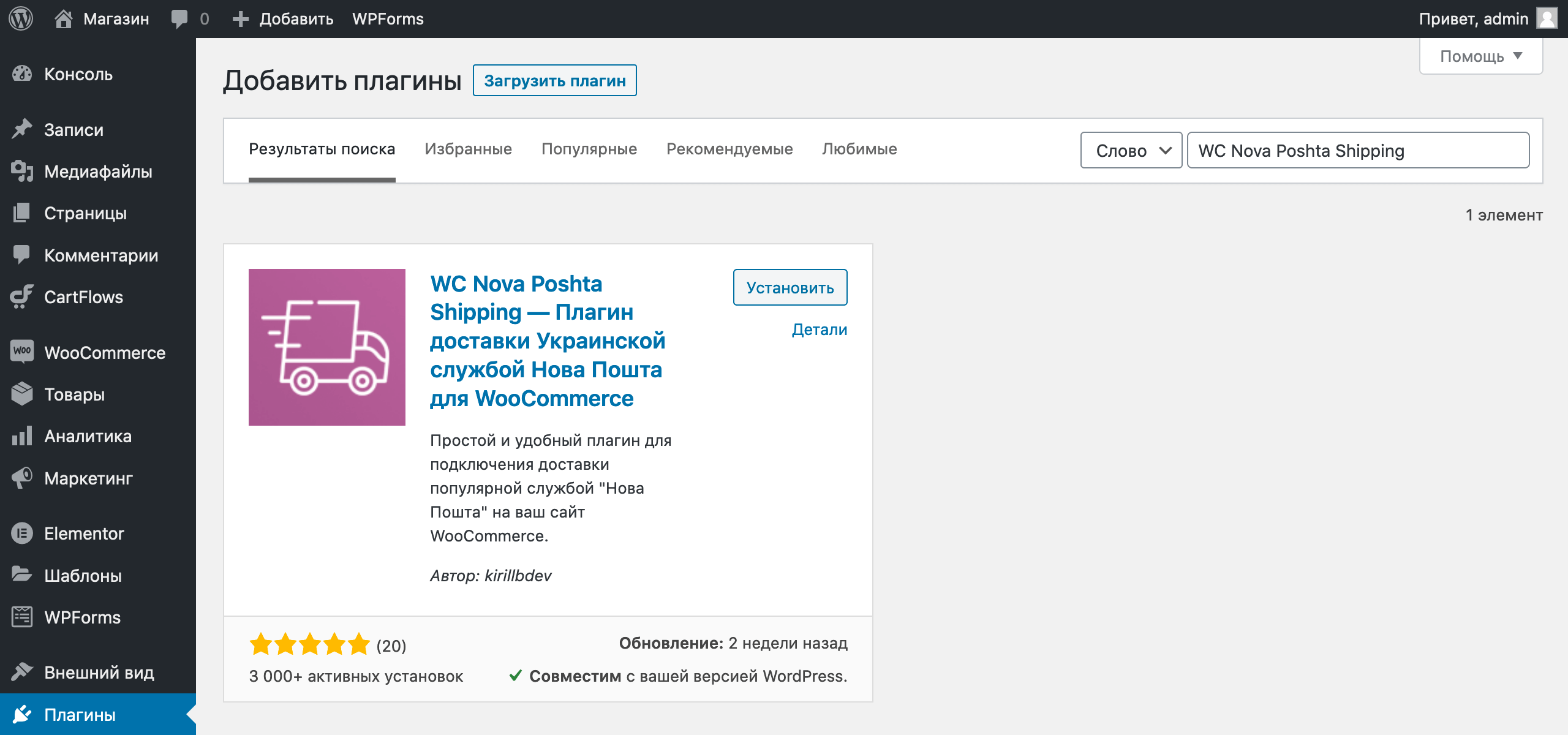
Перейдите в раздел «Плагины» – «Добавить новый», найдите и установите плагин «WC Nova Poshta Shipping».

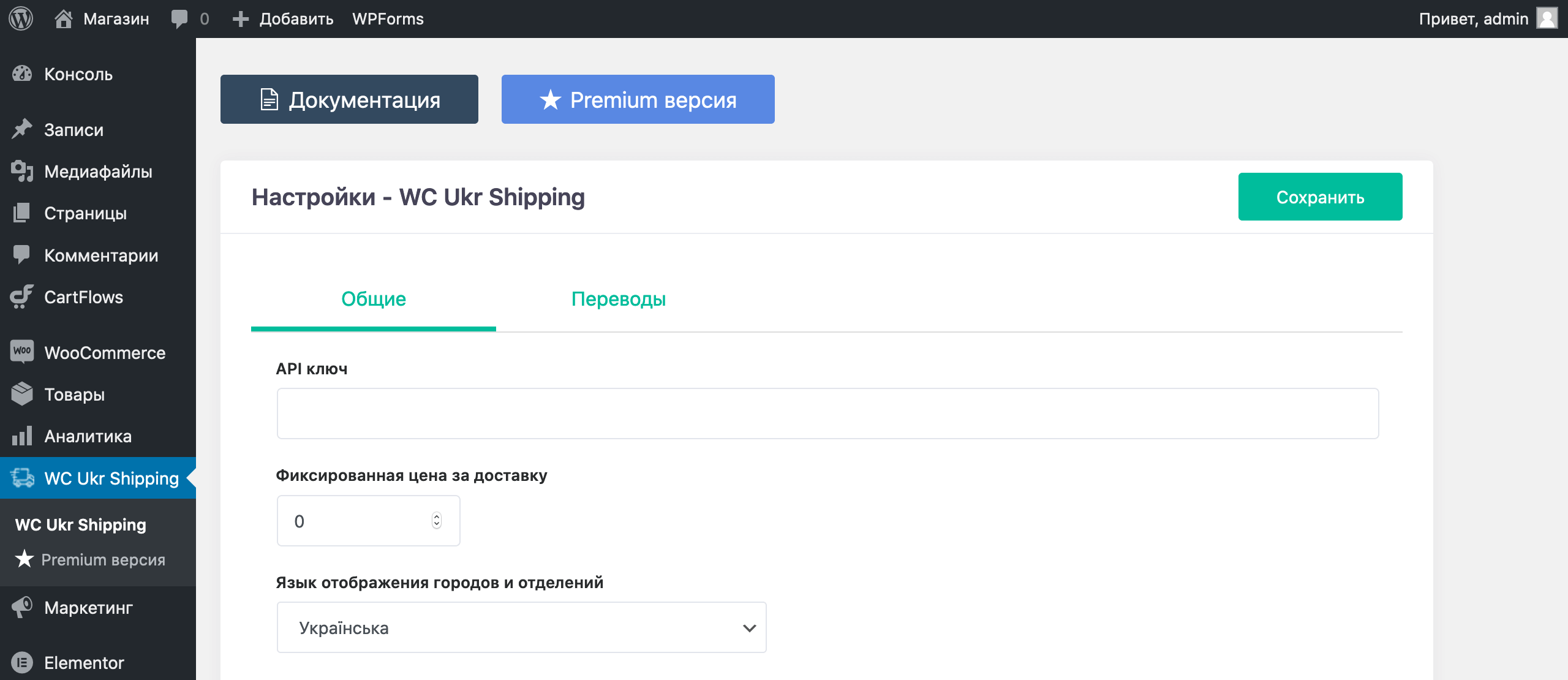
После установки в боковом меню появится новый раздел — «WC Ukr Shipping». В нём вы найдёте ссылки на полезные материалы в самом верху, а чуть ниже — две вкладки: «Общие» и «Переводы».

На вкладке «Общие» будут все основные настройки плагина. Главное поле здесь — «API ключ». Это что-то вроде пароля, который связывает ваш аккаунт на сайте Новой почты с магазином. Без этого ключа ничего работать не будет.
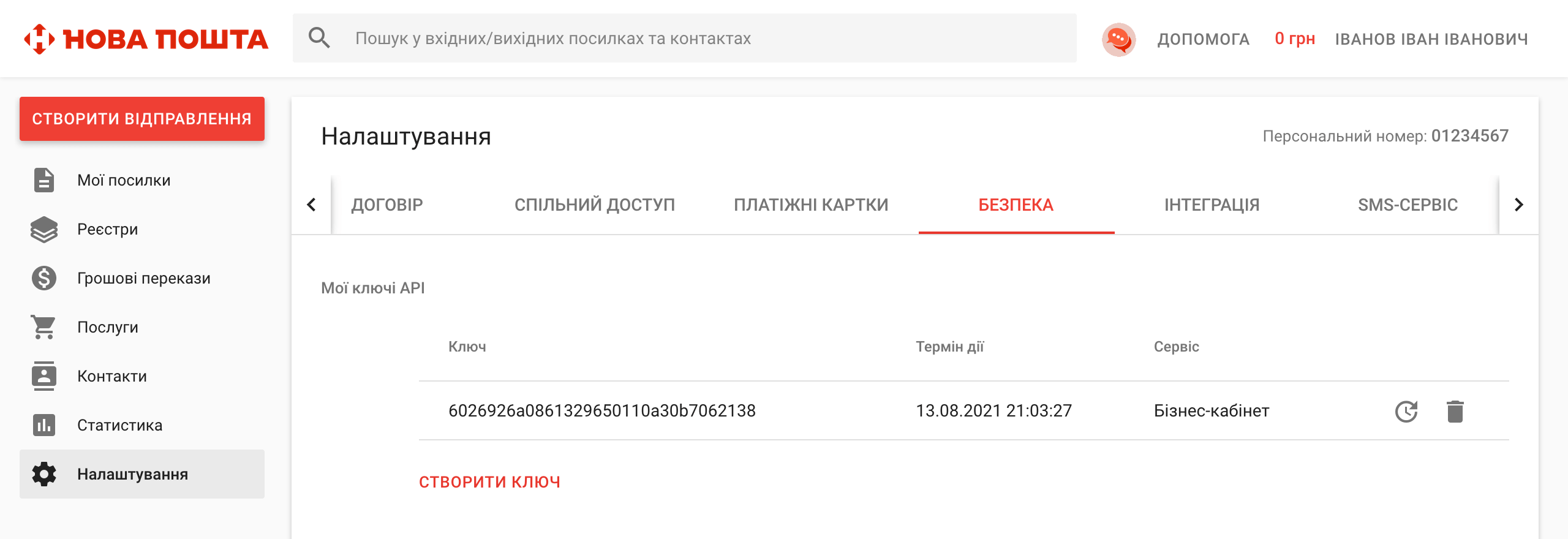
Ключ можно найти в личном кабинете на сайте Новой Почты. Войдите в аккаунт, перейдите в боковом меню в раздел «Налаштування», а в нём откройте вкладку «Безпека». Ключи API будут сразу наверху. Если заходите сюда впервые, ключ придётся создать с нуля.

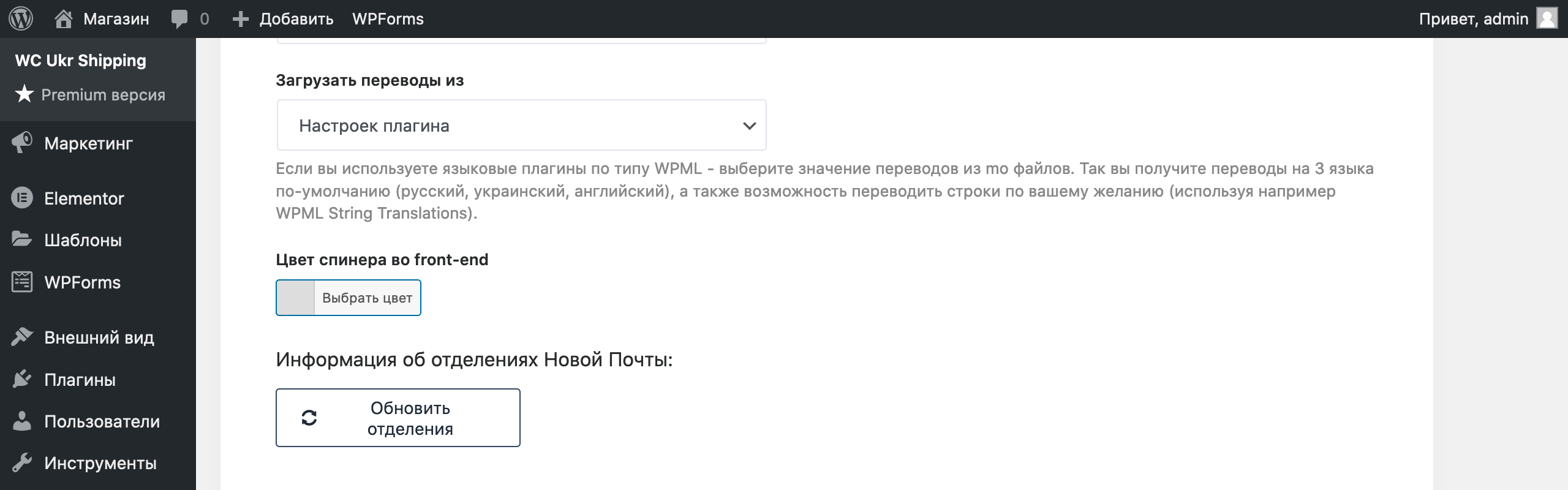
Скопируйте ключ, вставьте его в консоли, а потом нажмите в самом низу страницы кнопку «Обновить отделения». А пока они обновляются, рассмотрим остальные опции в этом разделе.

Сразу под ключом API можно установить фиксированную стоимость доставки. Чтобы определить, какую сумму здесь поставить, изучите тарифы на сайте Новой Почты. Возможно, вам понадобится пообщаться с их службой поддержки, чтобы лучше понять, как работает их доставка.
После стоимости доставки идёт язык отображения городов и отделений. Тут всё понятно, два варианта: русский и украинский. Дальше — возможность поменять позицию блока с выбором отделения и пункт с блоком адресной доставки. Отключите его, если планируете отправлять товары только на отделение. В остальных полях оставьте значения по умолчанию.
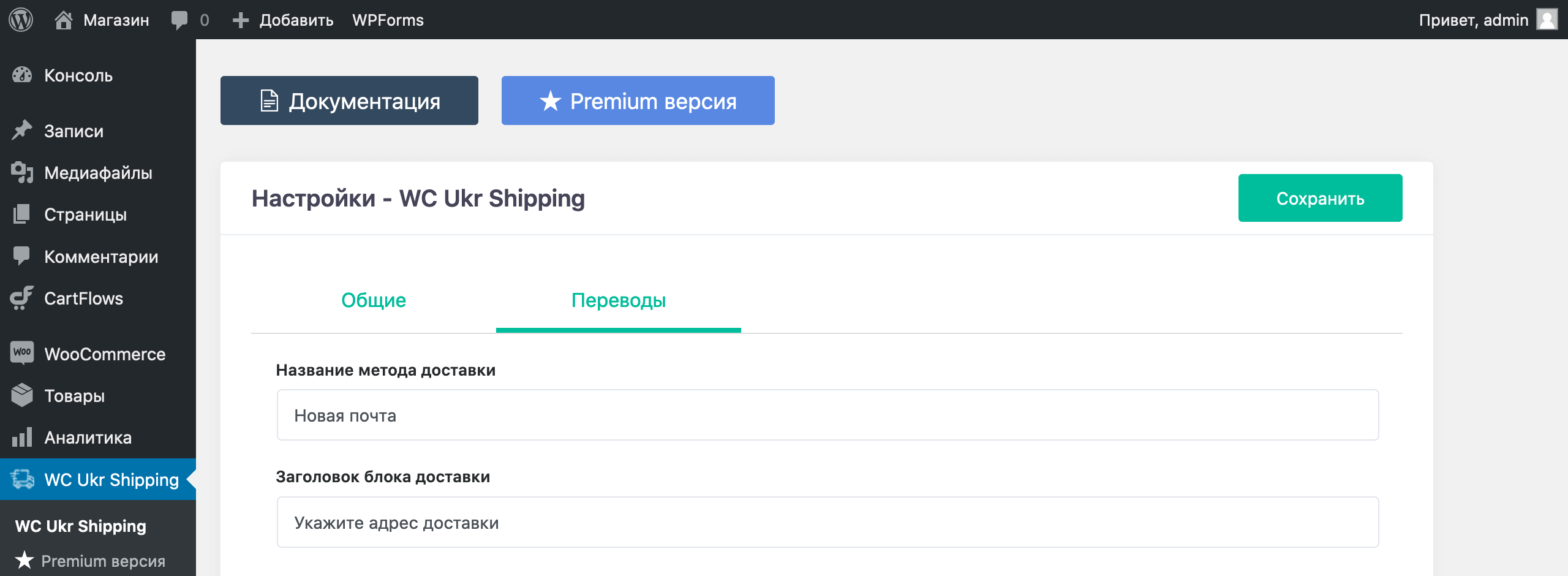
Перейдите на вкладку «Переводы». Здесь можно отредактировать тексты, которые увидят клиенты во время оформления заказа. Например, значение в поле «Название метода доставки» можно сократить до «Новая почта», чтоб было компактнее.

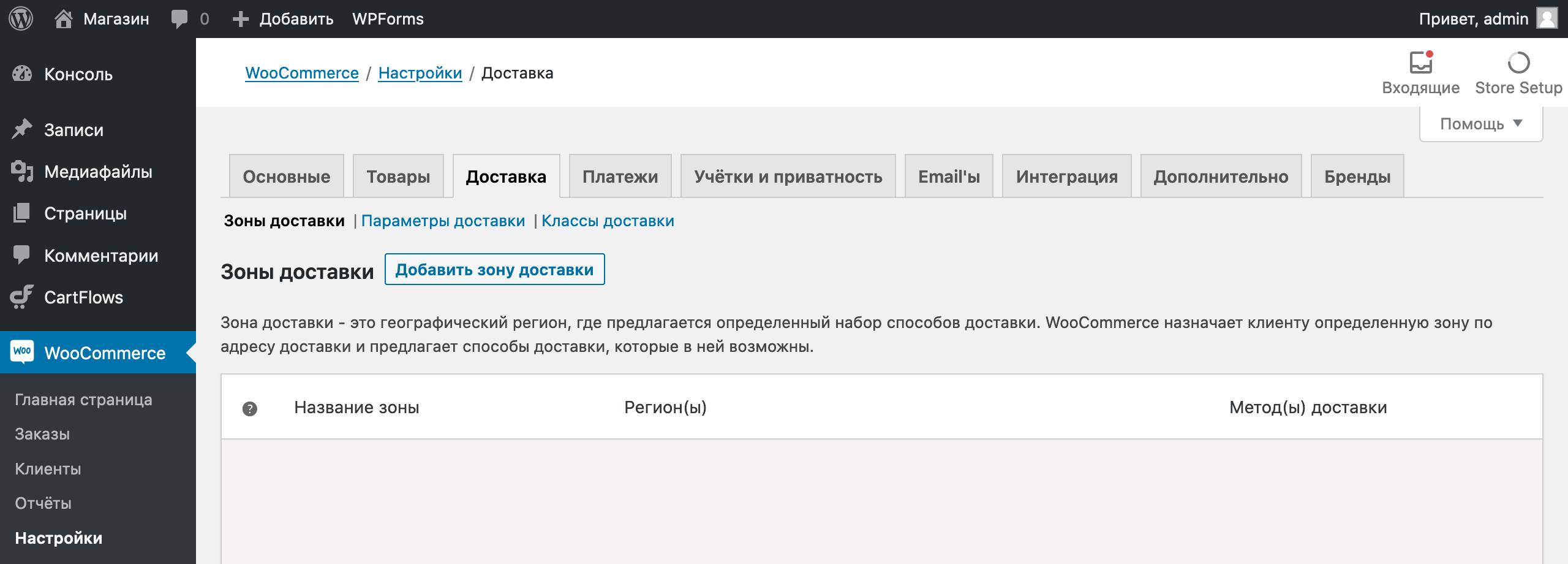
Когда закончите менять настройки, нажмите в правом верхнем углу «Сохранить». Остаётся только создать способ доставки в настройках WooCommerce. Для этого перейдите в раздел «WooCommerce» — «Настройки», выберите вверху вкладку «Доставка» и нажмите кнопку «Добавить зону доставки».

Зона доставки — это географический регион, в который вы потом добавите способы доставки. Теоретически у вас в магазине их может быть несколько, если доставляете в разные страны и в каждой из них этим занимаются разные компании.
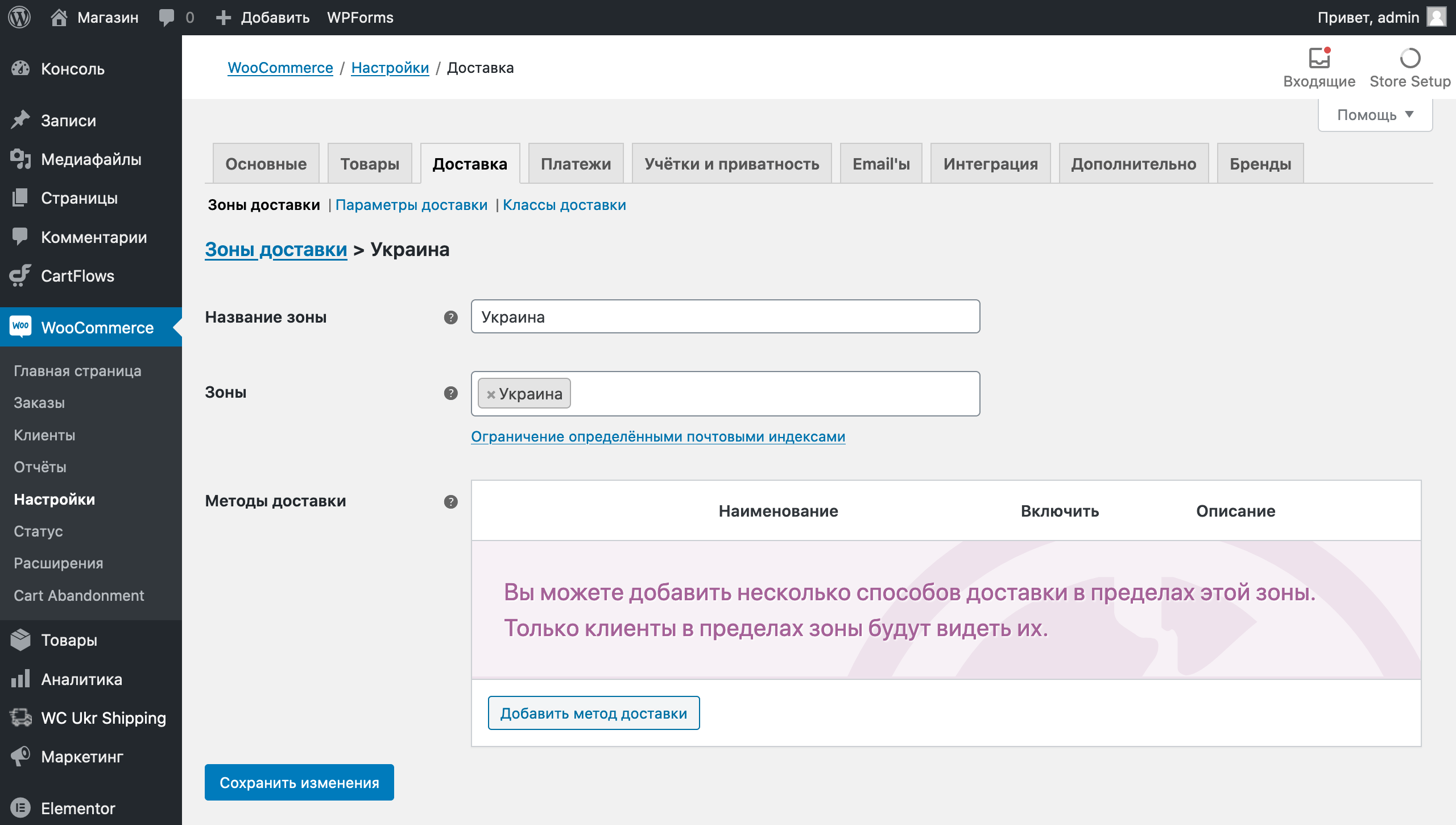
Для начала пусть будет зона для Украины. В поле «Название зоны» впишите «Украина», а в поле «Зоны» выберите Украину из выпадающего списка. После этого в блоке «Методы доставки» нажмите кнопку «Добавить метод доставки».

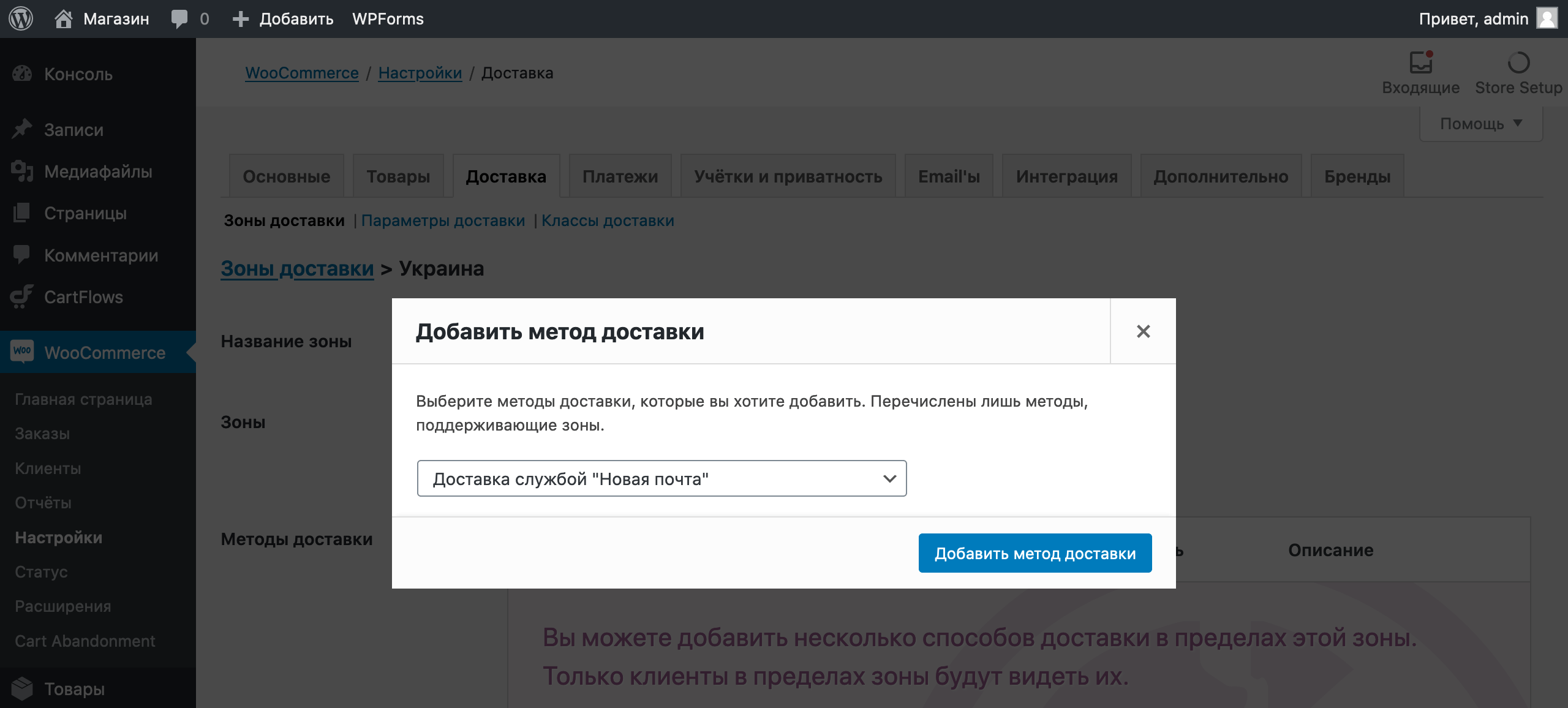
Во всплывающем окне будет выпадающий список с доступными способами доставки. Выберите Новую почту и нажмите «Добавить метод доставки».

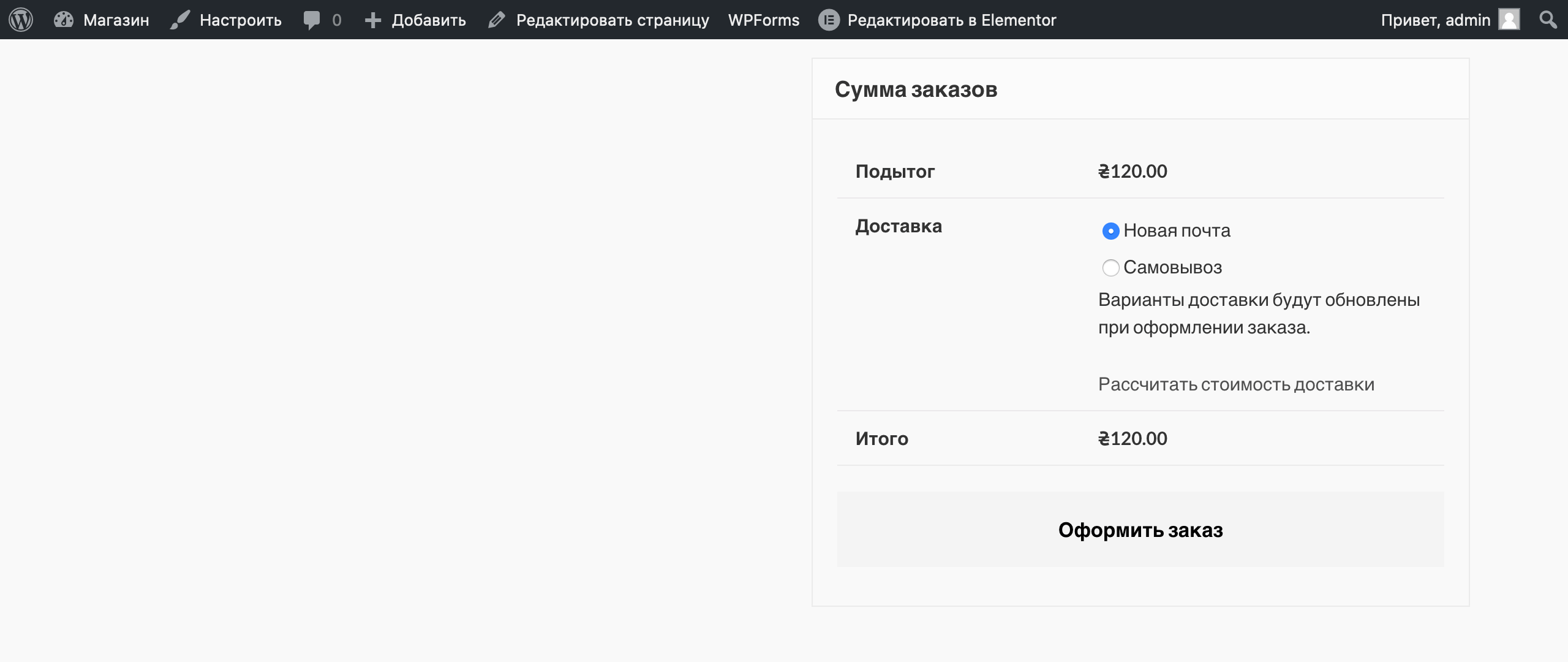
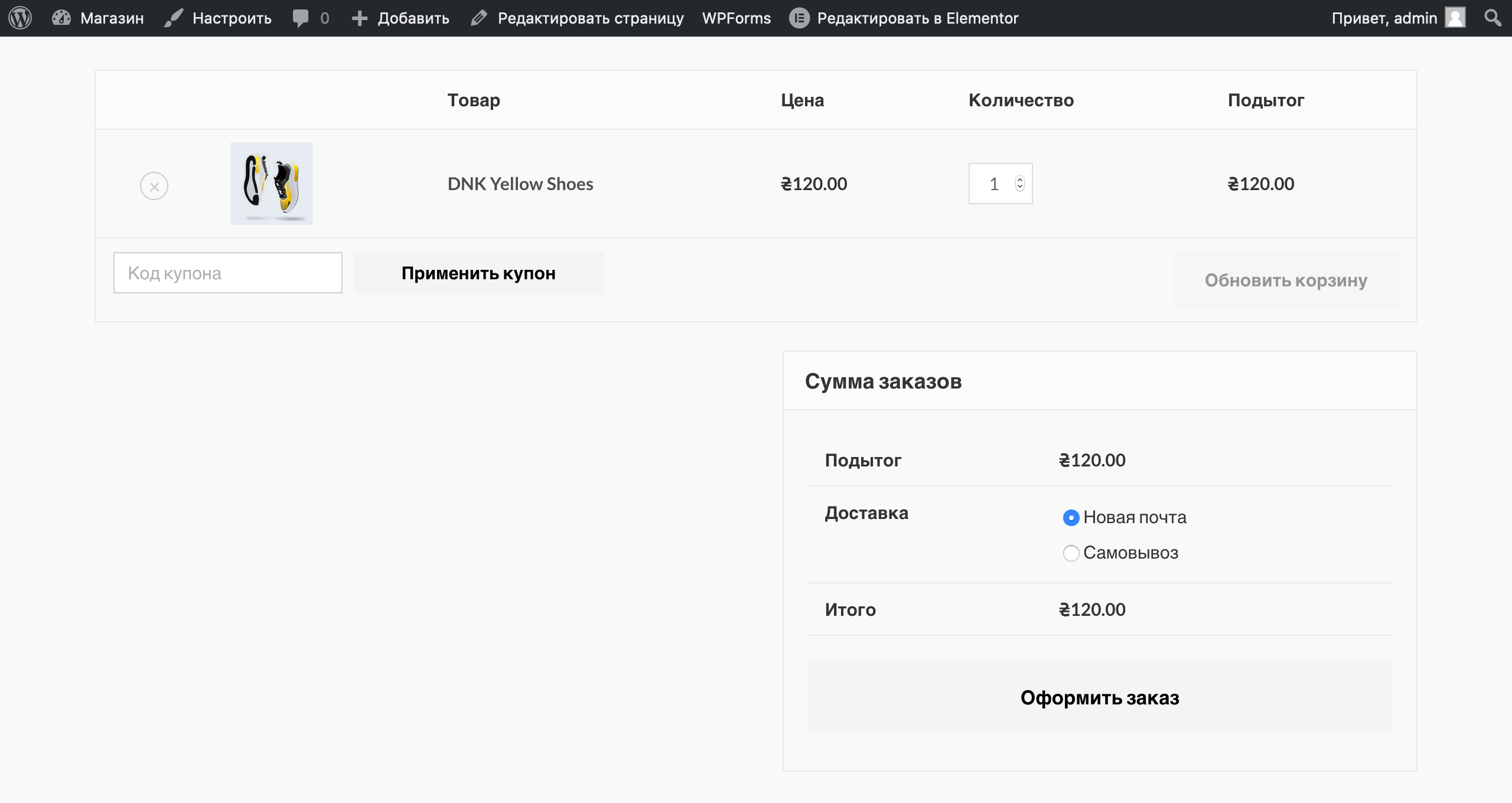
Таким же образом вы можете добавить и другие способы, если это актуально для вашего бизнеса: бесплатную доставку или самовывоз. После этого перейдите на сайт, добавьте товар в корзину и откройте её.

На этой странице под товаром будет блок с суммой заказа и вариантами доставки. Если хотите убрать текст под вариантами доставки — «Варианты доставки будут обновлены…» и «Рассчитать стоимость доставки» — перейдите в консоли в раздел «Внешний вид» – «Настроить», а в нём откройте раздел «Дополнительные стили» в самом низу.
В этом разделе только одно поле, в котором уже будет некоторый текст. Отступите от этого текста одну пустую строку и добавьте такой кусок кода:
.woocommerce-shipping-destination {
display: none;
}
.woocommerce-shipping-calculator {
display: none;
}
Дальше нажмите «Опубликовать», вернитесь в корзину и обновите страницу. Текст под вариантами доставки исчезнет. После этого нажмите кнопку «Оформить заказ», чтобы посмотреть, какие поля есть на следующей странице.

Сначала будут поля с контактными данными, а ниже — поля для выбора отделения Новой почты. Если выберите способ доставки «Самовывоз», то увидите, что поля с контактными данными не исчезают. Хотя такой способ доставки по идее предполагает, что человек не должен оставлять свой адрес.
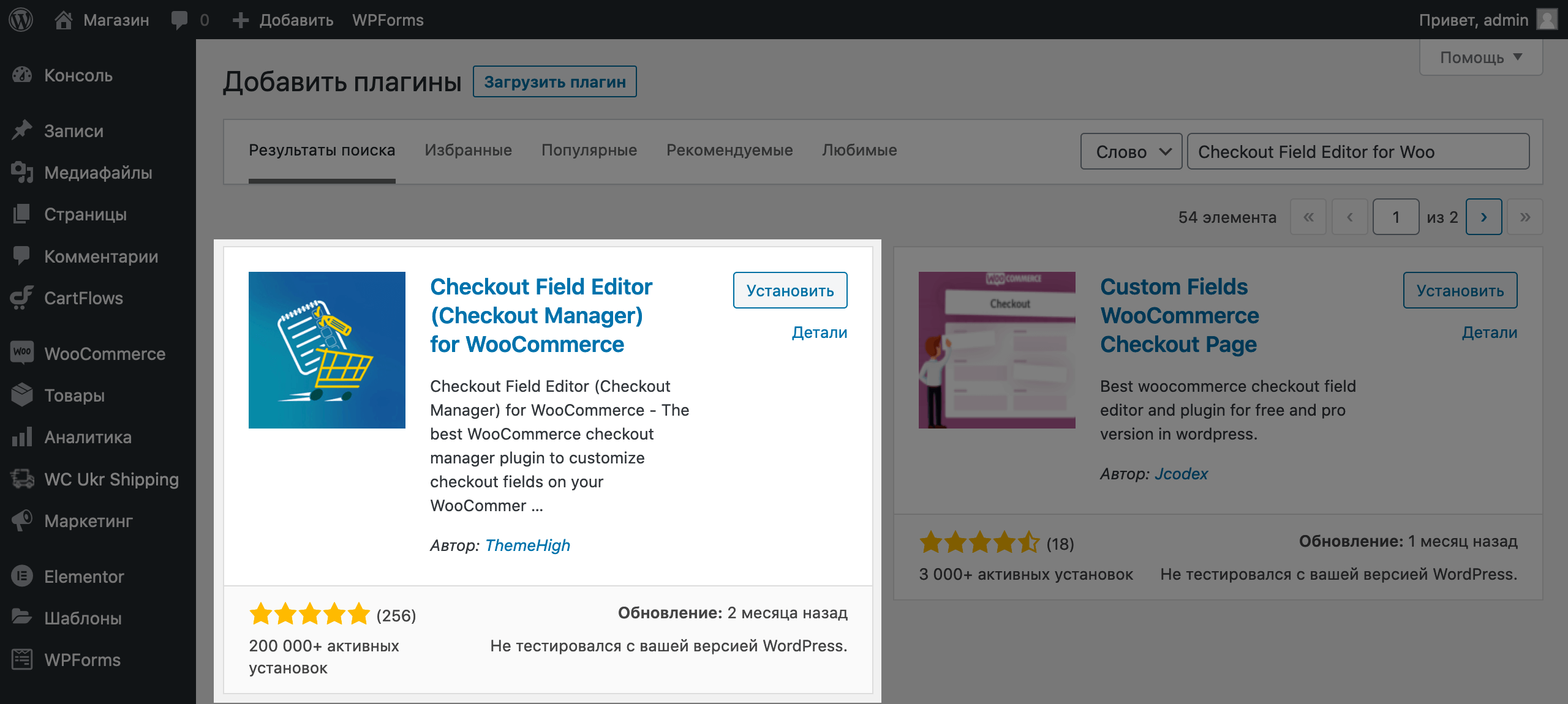
К счастью, эти поля можно убрать. Для этого установите плагин «Checkout Field Editor for WooCommerce». С его помощью вы сможете вручную выбрать поля, которые нужно скрыть со страницы оформления заказа.

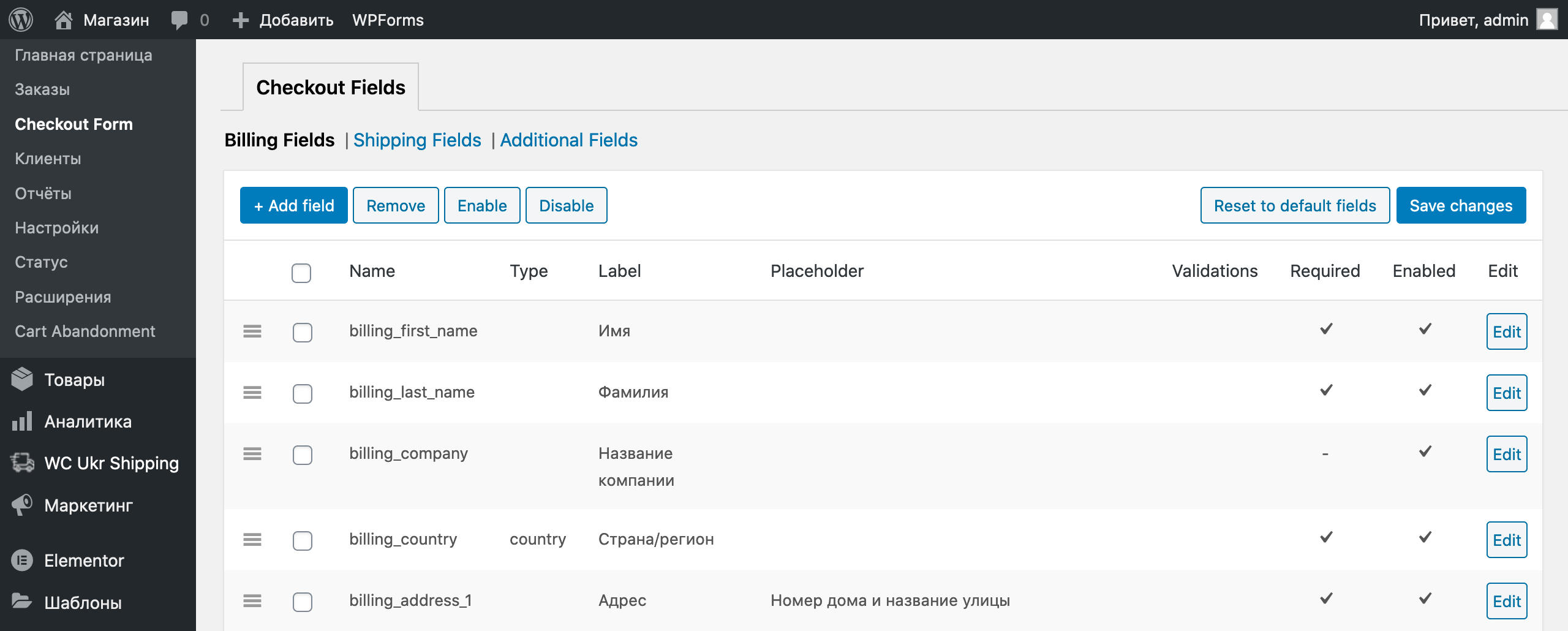
После активации плагина перейдите в раздел «WooCommerce» – «Checkout form». Этот подраздел добавился вместе с плагином. В нём вы увидите все поля, которые присутствуют на странице заказа.

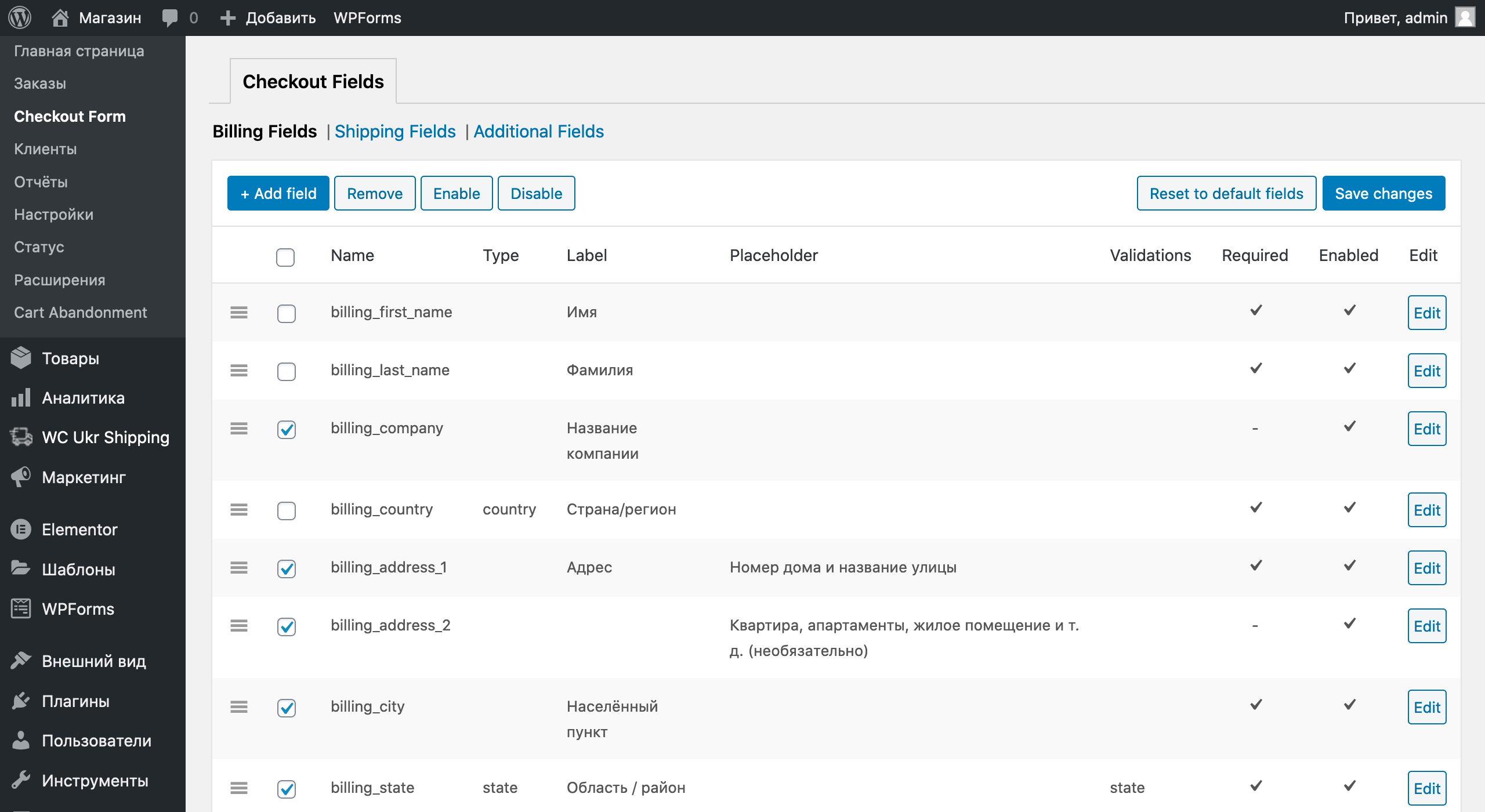
Отметьте все лишние поля галочками: «Название компании», «Адрес», «Населённый пункт», «Область/район», «Почтовый индекс». Обязательно оставьте поле «Страна/регион». Если его скрыть, посетители не смогут оформить заказ. Похоже, что это обязательное поле в WooCommerce. Без него в момент оформления выскакивает сообщение, что нужно выбрать страну.
После того как отметите лишние поля, нажмите вверху кнопку «Disable». Таким образом вы не удалите поля, а просто отключите их. Вдруг что, можно будет легко вернуть их назад. В конце нажмите «Save changes» в правом верхнем углу таблицы, затем обновите вкладку с сайтом и проверьте, всё ли сработало.

Подключаем платежи
Для оплаты картой в Украине есть сервис LiqPay от ПриватБанка. Как и большинство подобных сервисов он не доступен для физических лиц, только для ФЛП и юридических лиц. Альтернативные решения для платежей в Украине — EasyPay, WayForPay, или InterKassa.
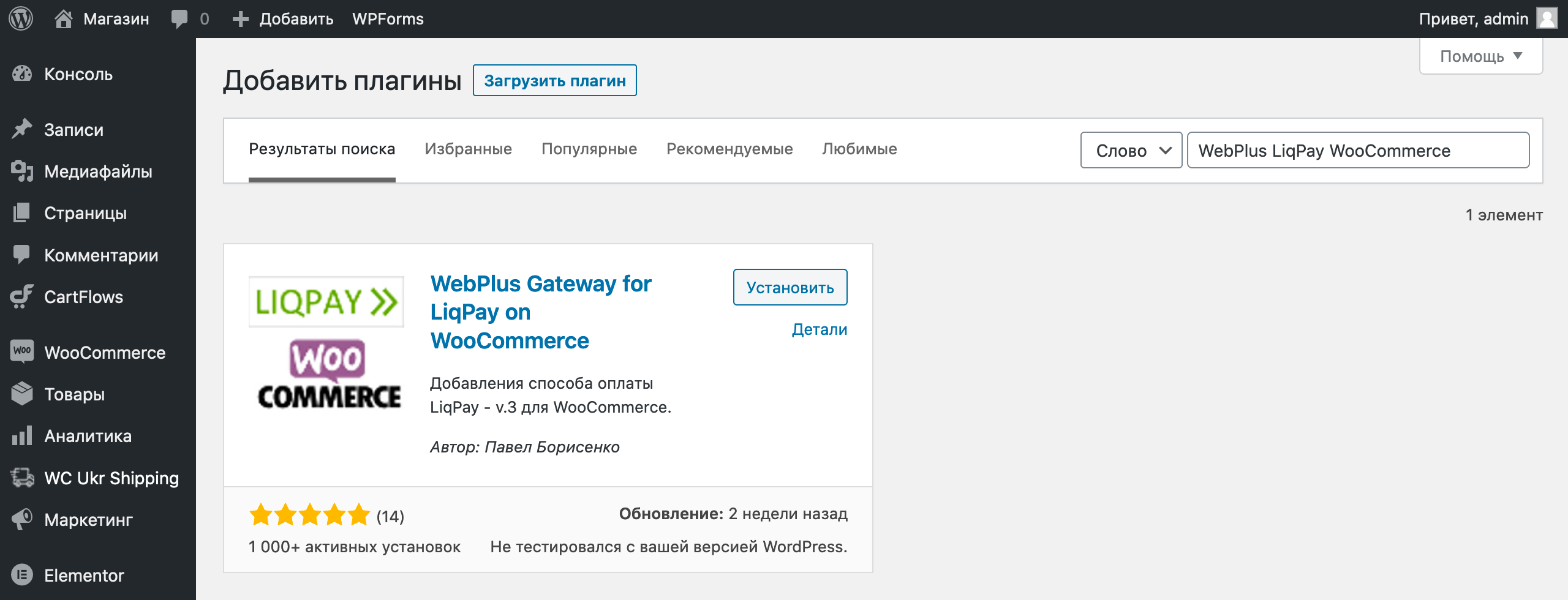
В этой статье подробно покажем всё на примере именно LiqPay, потому что этот платёжный сервис один из самых известных в Украине. Чтобы добавить LiqPay на сайт, установите плагин «WebPlus LiqPay WooCommerce».

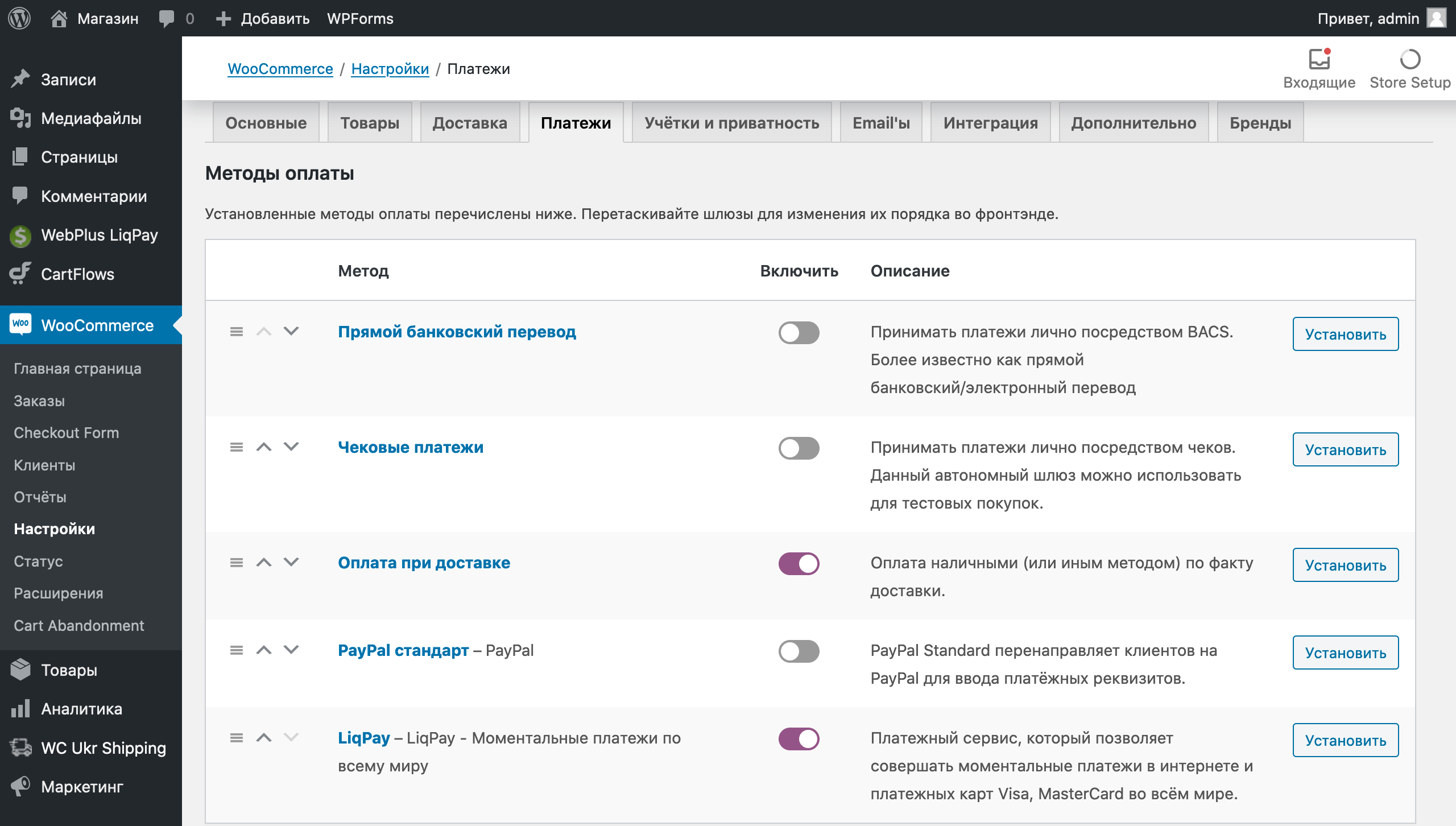
После установки перейдите в раздел «WooCommerce» – «Настройки» и откройте вкладку «Платежи». На ней вы увидите LiqPay, а также несколько других способов оплаты. По умолчанию все они будут выключены. Чтобы их включить, кликните по переключателю в центральной колонке таблицы.

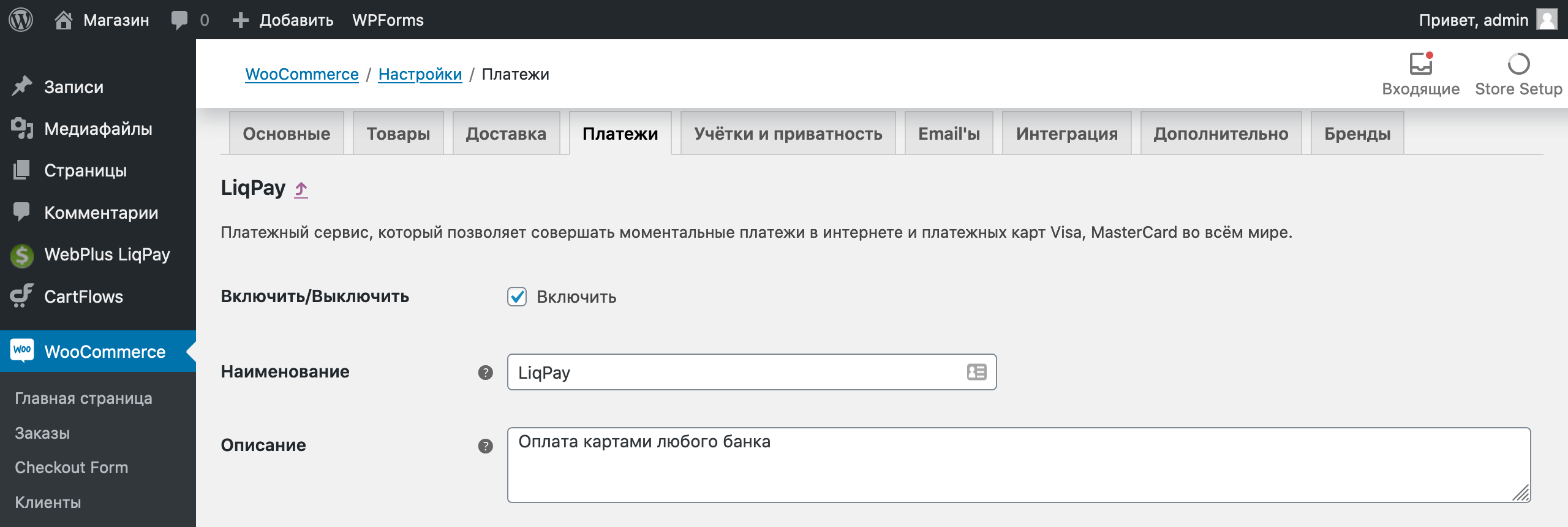
Дальше нажмите в строке с LiqPay кнопку «Установить», чтобы открыть параметры способа оплаты. Здесь вы можете поправить название и описание способа оплаты. Люди будут видеть текст в этих полях на странице оформления заказа. Как вариант, можете сделать текст компактнее, например оставить в названии только «LiqPay», а в описании что-то в духе «Оплата картами любого банка».

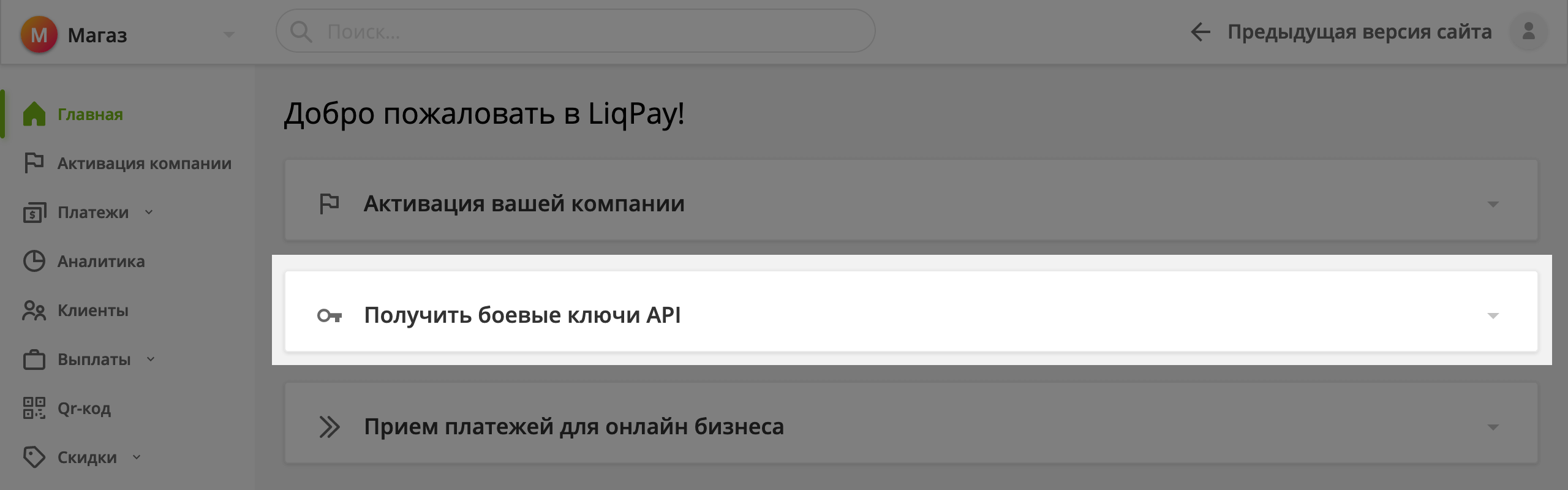
Ниже будут поля с ключами API. Чтобы их найти, как и в случае с Новой почтой, зарегистрируйтесь на сайте LiqPay. Этот платёжный сервис принадлежит ПриватБанку, поэтому интерфейс страницы входа похож на Приват24. Если у вас уже есть аккаунт в Приват24, можете использовать детали входа от него.
На главной странице аккаунта вам сразу же предложат получить ключи API. Раскройте этот раздел, скопируйте ключи и вставьте их в консоли WordPress. Затем нажмите «Сохранить изменения».

После добавления ключей, вернитесь на страницу оформления заказа, обновите её и проверьте, появился ли способ оплаты.
Что дальше
Надеюсь, у вас получилось создать интернет-магазин на платформе WordPress при помощи этого руководства. Дальше вам предстоит развивать магазин, как в плане функционала так и маркетинга. Вот несколько шагов, с которых вы моглы бы начать:
1. Установить SSL-сертификат. Это обязательно для интернет-магазина, поскольку люди будут оставлять во время покупки свой личные данные. Сертификат зашифрует их, чтобы мошенники не могли навредить вашим клиентам.
Как установить SSL-сертификат на WordPress
2. Подключить на сайт кеширование, чтобы ускорить его работу. Руководство по работе с плагином, который поможет вашему магазину открываться быстрее. Кстати, он отлично взаимодействует с нашими серверами LiteSpeed.
Как пользоваться плагином LiteSpeed Cache для WordPress
3. Добавить сайт в Google. Инструкция, при помощи которой вы добавите сайт в Search Console и начнёте анализировать, по каким запросам посетители попадают на ваш сайт из поисковика.
4. Настроить на сайте Google Аналитику. С её помощью вы сможете отслеживать просмотры страниц, длительность просмотров, источники переходов на разные страницы сайта, доход и много других показателей.
Как настроить на сайте Google Аналитику
5. Продвигать магазин разными способами. Общий обзор методов. Статья пригодится, если вы только создали первый интернет-магазин и пока не знаете, с чего начать.
Как раскрутить интернет-магазин