LiteSpeed Cache для WordPress (LSCWP) — це безкоштовний плагін для кешування та оптимізації контенту на сайті. Він допомагає знизити навантаження на веб-сервер і збільшити швидкість завантаження сторінок.
Плагін підтримує режим WordPress Multisite і працює з більшістю популярних плагінів: WooCommerce, WordPress Multilingual, Yoast SEO, Elementor.
У цій статті — все, що потрібно для початку роботи з LiteSpeed Cache: огляд можливостей, встановлення і огляд налаштувань.
Що всередині
- Функціонал і продуктивність
- Встановлення плагіна
- Перевірка роботи
- Керування кешем
- Налаштування плагіна
- Додаткова інформація
Функціонал і продуктивність
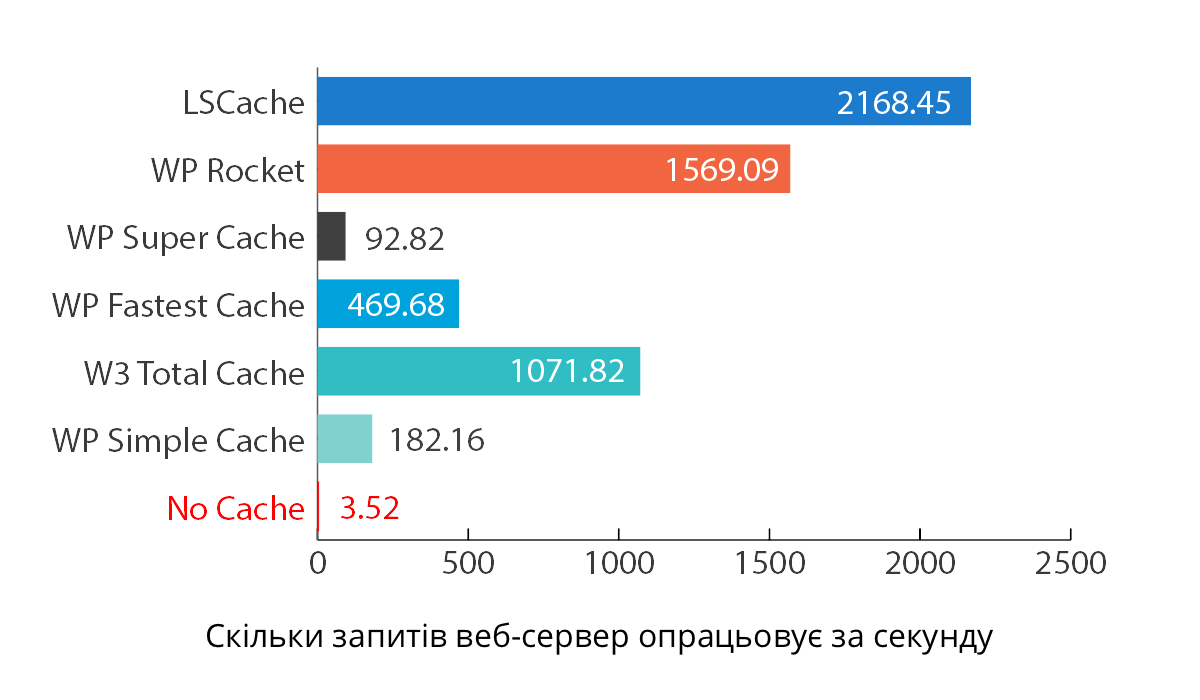
За результатами тестів, які проводили розробники плагіна, LiteSpeed Cache — найшвидший серед плагінів кешування для WordPress.

Найкраще плагін працює з веб-сервером LiteSpeed. З Apache і Nginx він теж буде працювати, але деякі функції будуть недоступні.
Загальний функціонал для будь-яких веб-серверів:
- об’єктний кеш (Memcached/LSMCD/Redis) *;
- браузерний кеш;
- підтримка CDN;
- зменшення розміру зображень;
- оптимізація бази даних;
- мінімізація CSS, JavaScript, HTML;
- комбінування CSS/JS файлів;
- асинхронне завантаження CSS/JS;
- підтримка режиму Multisite.
* Цю функцію можна використовувати тільки на VPS, тому що вона може впливати на продуктивність інших сайтів на віртуальному хостингу.
Ексклюзивний функціонал для веб-серверів LiteSpeed:
- кешування сторінок цілком на боці веб-сервера;
- автоматичне оновлення кешу за розкладом або після публікації/оновлення поста;
- виключення сторінки з кешу за URL, категорією, тегом, файлом cookie, юзер-агентом;
- окреме кешування десктопної та мобільної версії сайту;
- приватний кеш для авторизованих користувачів;
- підтримка WooCommerce.
Це тільки частина того, що вміє LSCWP. Повний перелік можливостей — в описі плагіна на сайті WordPress.
На нашому віртуальному хостингу веб-сервер LiteSpeed встановлений на всіх серверах. Якщо ви розміщуєте свій сайт у нас, зможете використовувати повний функціонал.
Місяць WordPress-хостингу безкоштовно
Встановлення плагіна
Зайдіть до панелі керування WordPress. Зазвичай для цього потрібно просто додати до домену /wp-admin, щоб вийшло vashdomen.com/wp-admin.
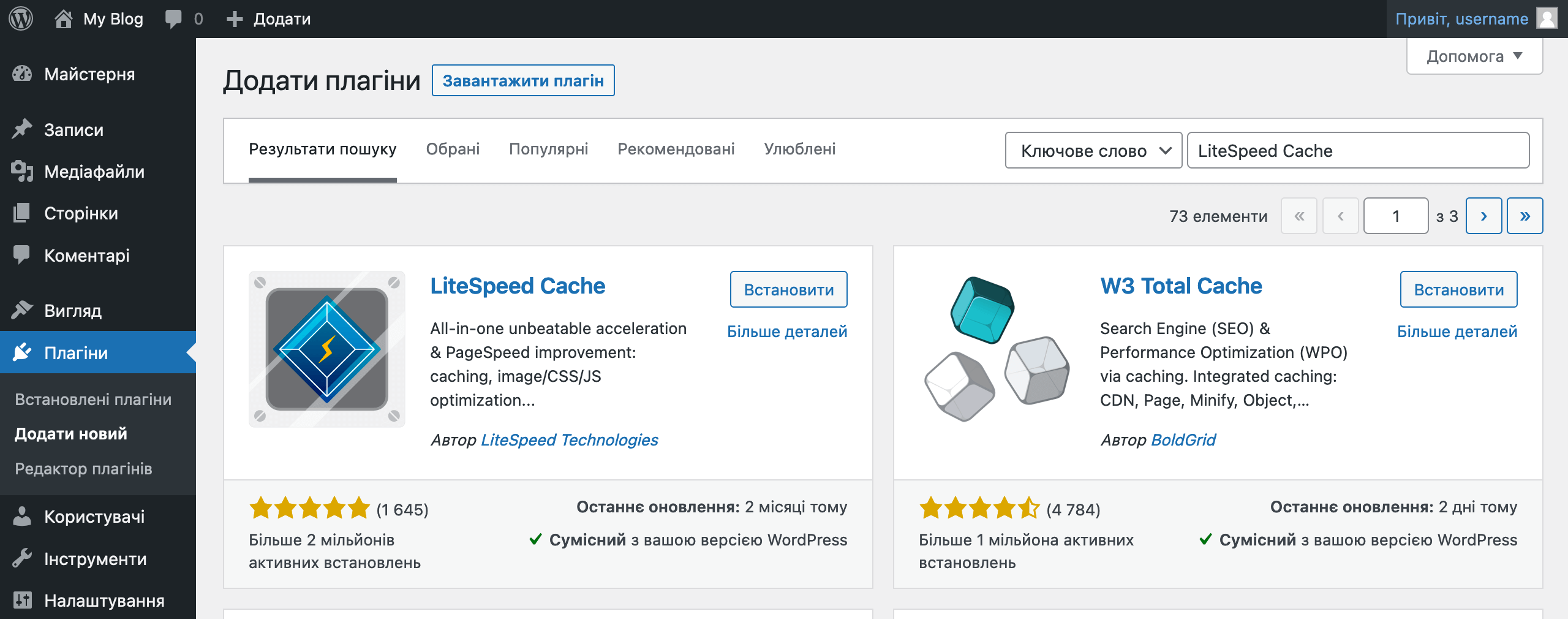
Далі в меню зліва перейдіть до розділу «Плагіни», а потім до підрозділу «Додати новий». Введіть у пошуковому рядку LiteSpeed Cache, після чого у блоку з плагіном натисніть кнопку «Встановити» у правому верхньому кутку, а потім відразу ж «Активувати».
На цьому все. У більшості випадків кешування почне працювати саме, додатково нічого налаштовувати не треба.
Якщо використовуєте інші плагіни кешування, рекомендуємо відключити їх в розділі «Плагіни» – «Встановлені», щоб настройки різних плагінів не конфліктували між собою.
Перевірка роботи
Один із способів — зайти на будь-яку сторінку сайту в браузері, відкрити інструменти розробника і подивитися заголовки відповідей сервера. Щоб відкрити інструменти розробника в популярних браузерах, потрібно натиснути комбінацію клавіш:
- Ctrl + Shift + I — на комп’ютері з Windows або Linux;
- ⌘ + ⌥ + I — на комп’ютері з macOS.
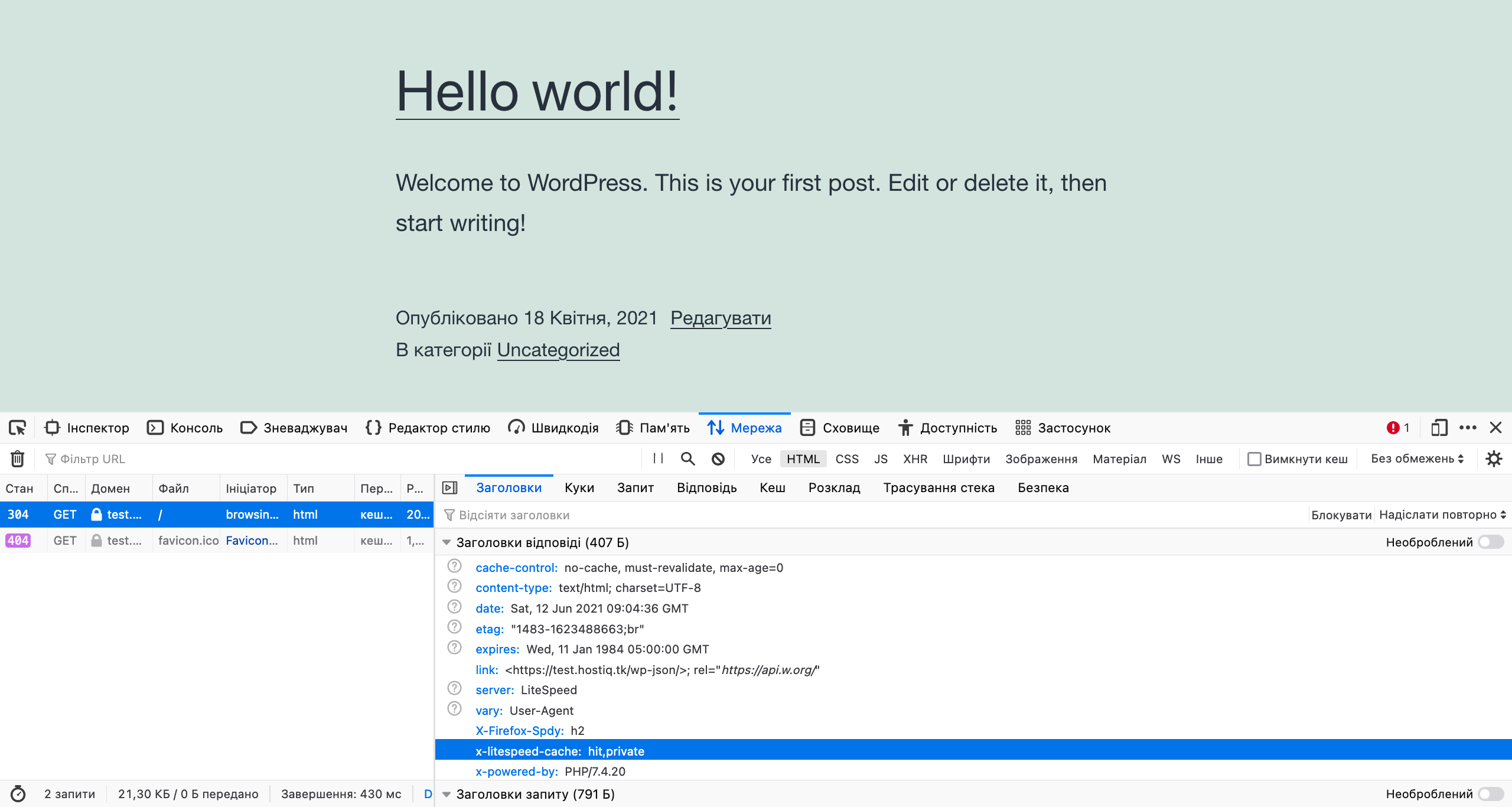
В інструментах розробника перейдіть на вкладку «Мережа», поновіть сторінку, а потім натисніть на верхній рядок у таблиці. У правій частині з’явиться вікно з HTTP-заголовками від браузера і сервера. Нам потрібен блок, який називається «Заголовки відповіді».
Якщо серед заголовків відповіді ви бачите X-LiteSpeed-Cache: hit, значить плагін працює і сторінки вже кешуються. Якщо замість нього ви бачите заголовок X-LiteSpeed-Cache: miss, значить плагін ще не кешував сторінку. Таке може бути, якщо ви тільки що встановили плагін. Оновіть сторінку ще раз, значення має змінитися.
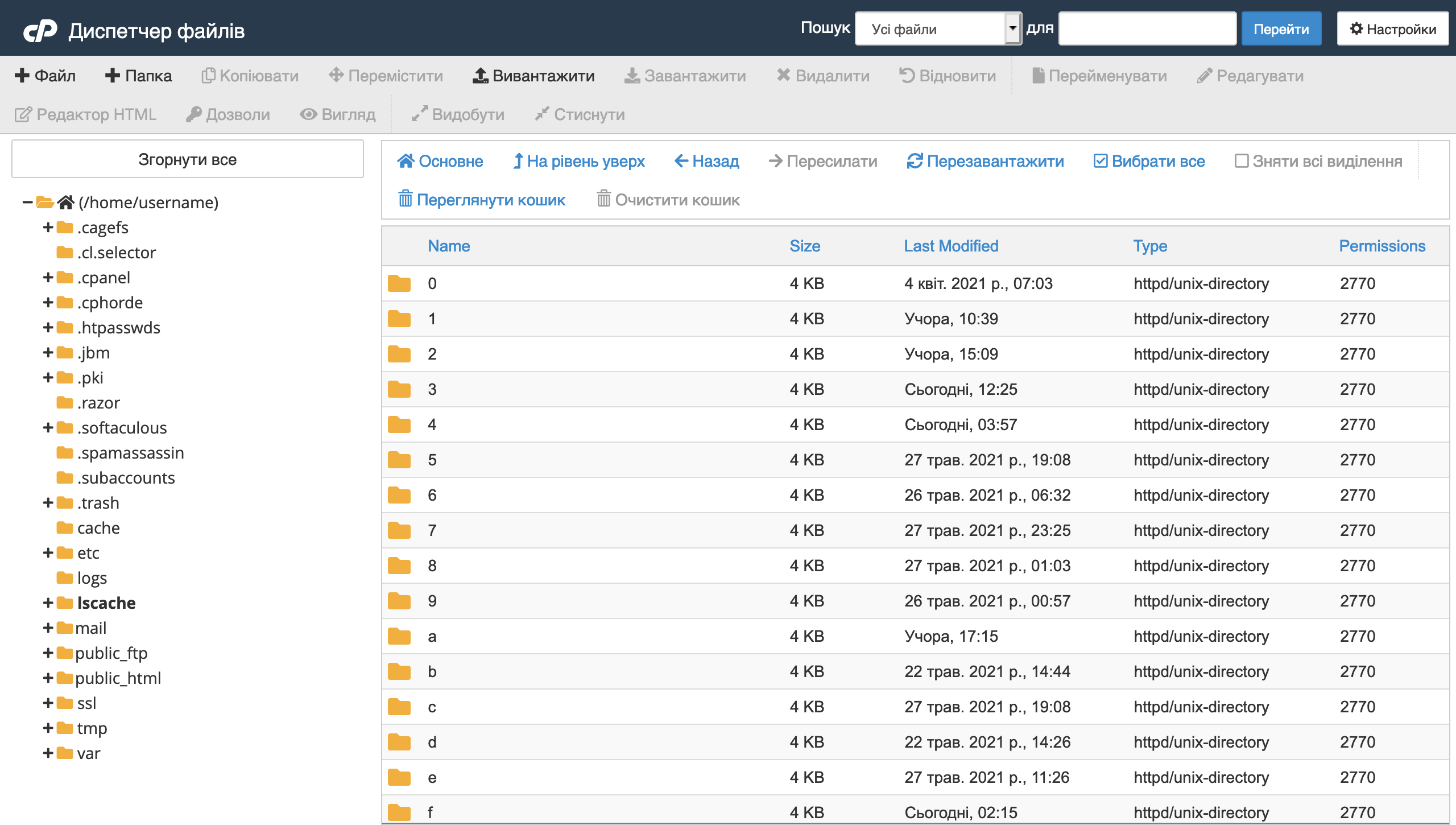
Інший спосіб — перевірити папку з кешем на хостингу. Щоб знайти її, відкрийте cPanel і перейдіть у блоку «Файли» до розділу «Менеджер файлів». Потім знайдіть в кореневій директорії папку lscache.
Якщо папка порожня, значить плагін ще не кешував жодної сторінки. Спробуйте зайти на якусь із сторінок вашого сайту, а потім оновити менеджер файлів. Усередині lscache повинні з’явитися файли.
Якщо плагін не працює, хоча в панелі керування WordPress стоїть статус «Enabled», щось не так. Можливо, пошкоджені файли, які відповідають за його роботу. Спробуйте видалити плагін і встановити його заново або приходьте за допомогою до нас в підтримку, якщо розмістили сайт на нашому хостингу.
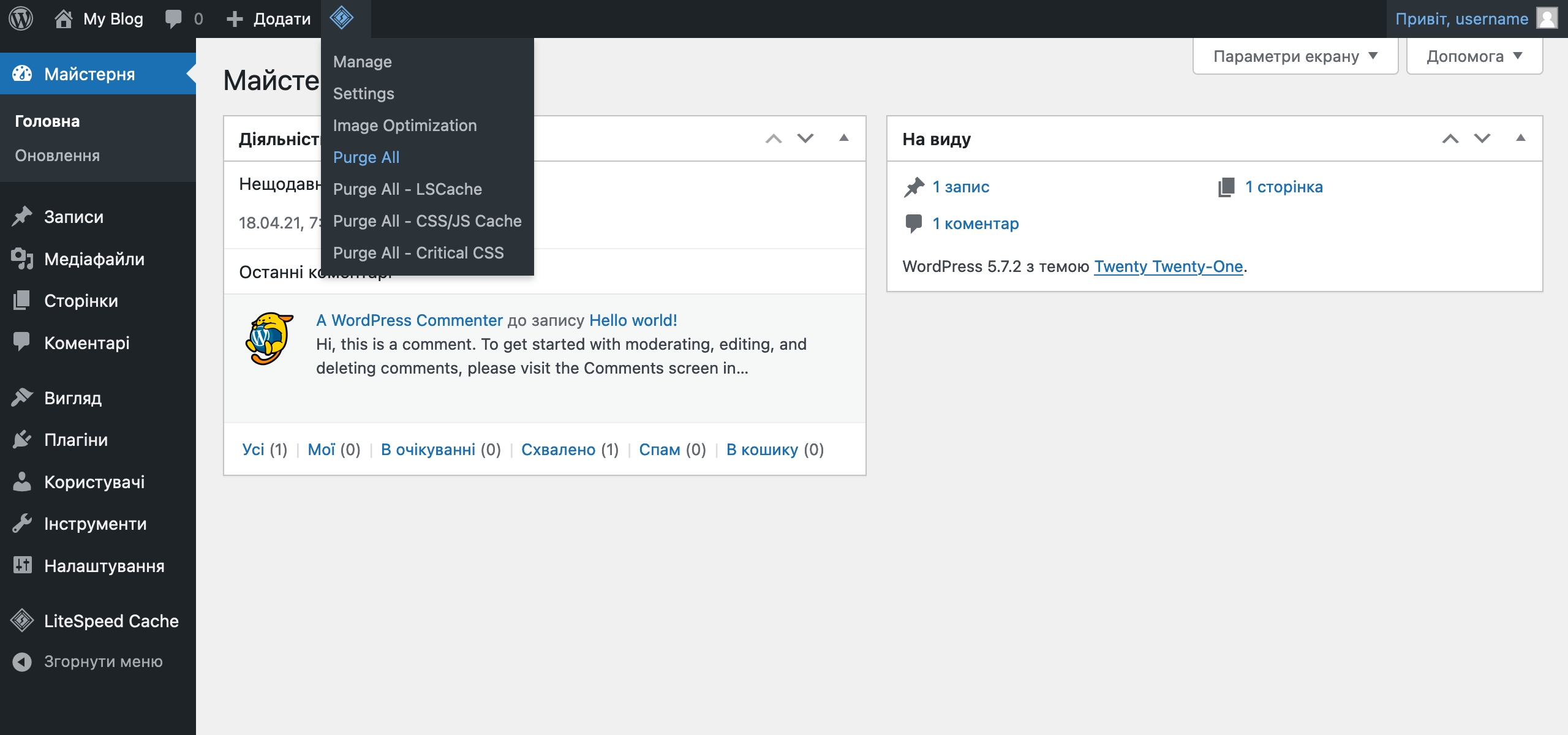
Керування кешем
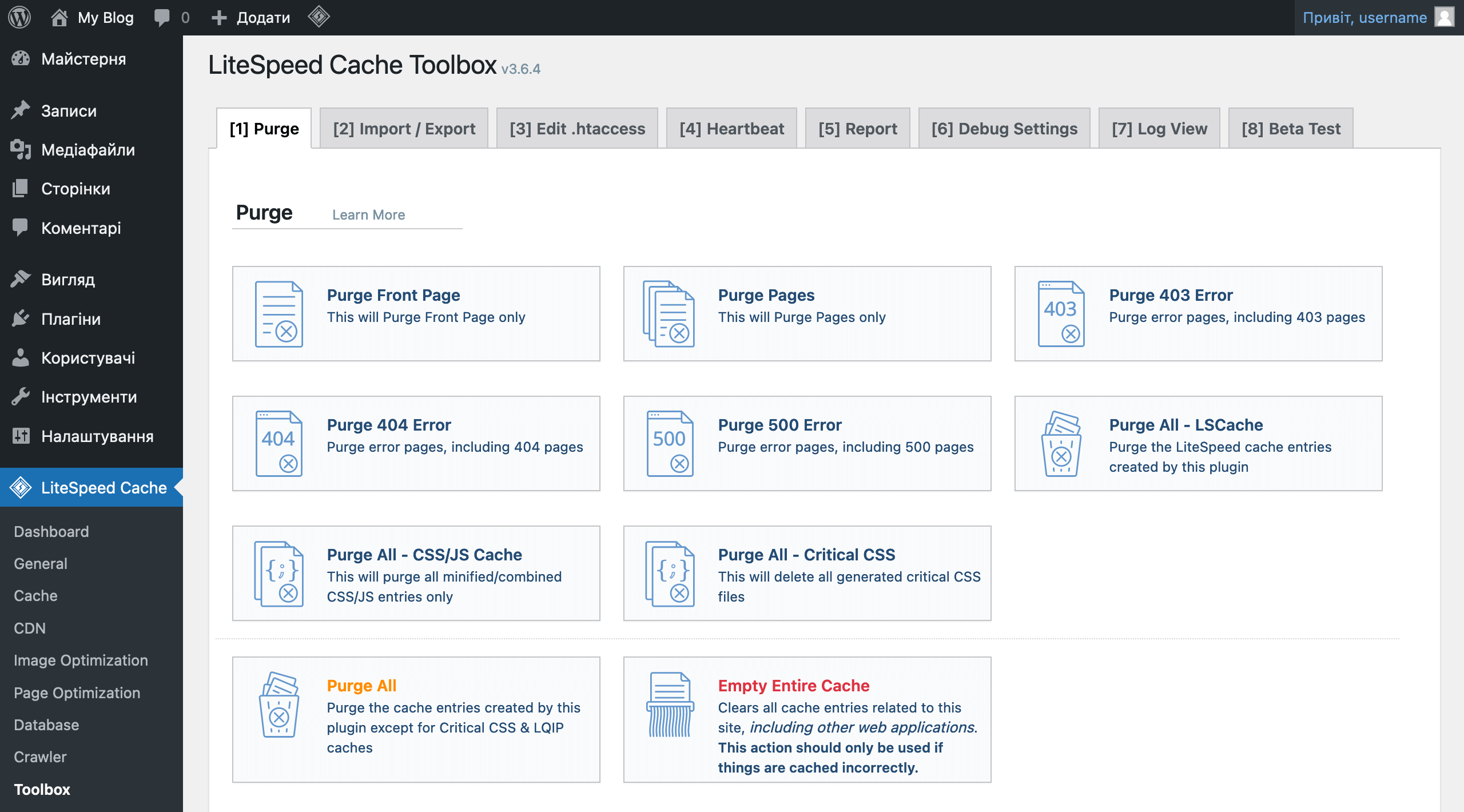
Якщо вам потрібно очистити кеш, відкрийте панель керування WordPress, знайдіть у меню зліва розділ «LiteSpeed Cache» і перейдіть до підрозділу «Manage».
Розберемо, що робить кожна опція:
- Purge Front Page — очистити кеш головної сторінки;
- Purge Pages — очистити тільки кеш сторінок на сайті;
- Purge 403 Error — очистити кеш сторінок, які показують сторінку з помилкою 403;
- Purge 404 Error — очистити кеш сторінок, які показують сторінку з помилкою 404;
- Purge 500 Error — очистити кеш сторінок, які показують сторінку з помилкою 500;
- Purge All – LSCache — очистити кеш веб-сервера LiteSpeed, який створив цей плагін;
- Purge All – CSS / JS Cache — очистити кеш CSS і JavaScript коду;
- Purge All — очистити весь кеш;
- Empty Entire Cache – очистити весь кеш, у тому числі кеш, який зберігається в інших веб-додатках. Використовуйте цю опцію, тільки якщо щось кешувалося неправильно.
Також іконка плагіна з’явиться в панелі швидкого доступу WordPress. З її допомогою можна почистити кеш, перебуваючи на будь-якій сторінці сайту. Потрібно тільки увійти до консолі. Щоб не заплутатися у різних варіантах, в будь-якій ситуації використовуйте «Purge All».
Налаштування плагіна
LiteSpeed Cache для WordPress працює з налаштуваннями за замовчуванням. Ви можете активувати плагін і нічого більше не налаштовувати, кешування має працювати автоматично. Але якщо ви хочете поекспериментувати, зліва у консолі WordPress будуть розділи з налаштуваннями. Розповімо у двох словах, де там які опції.
Розділ «General»
Тут буде декілька найбільш загальних налаштувань:
- Automatically Upgrade — увімкнути/вимкнути автоматичне оновлення плагіна;
- Domain Key — функціонал, за допомогою якого можна підключити домен до сервісу QUIC.cloud. Це CDN від розробників веб-сервера LiteSpeed, який добре працює саме з цим веб-сервером і плагіном. Для підключення потрібно натиснути «Request Domain Key». А коли поле заповниться, потрібно натиснути «Link to QUIC.cloud» і створити обліковий запис на сайті сервісу;
- Server IP — IP-адреса вашого сервера. Допомагає вбудованому в плагін сервісу «Crawler» заощадити час, який той витрачає на DNS-запити, кожен раз коли бере посилання на ту чи іншу сторінку в sitemap.txt;
- Notifications — увімкнути/вимкнути необов’язкові повідомлення з приводу акцій, нових релізів, змін у нових версіях плагіна. Обов’язкові повідомлення будуть відображатися незалежно від цього налаштування.
Розділ «Cache»
У цьому розділі налаштовується все, що пов’язано з кешем. Опцій багато, для зручності вони розбиті на вкладки:
- Cache — тут можна увімкнути/вимкнути кешування для всього сайту відразу або тільки для якихось окремих сутностей на кшталт авторизованих користувачів, сторінки логіна або запитів REST API;
- TTL — тут можна вказати час життя кешу для окремих сутностей на кшталт публічного і приватного кешу, головної сторінки, запитів REST API або сторінок з помилками;
- Purge — тут можна налаштувати дії, при яких кеш буде скидатися автоматично, а також очищення кешу за розкладом;
- Excludes — тут можна відключити кешування для окремих сутностей на кшталт окремих URL, GET-параметрів, категорій, тегів або ролей на вашому сайті;
- ESI — тут можна налаштувати кешування для авторизованих користувачів;
- Object — тут можна налаштувати кешування відповідей на часто використовувані запити до бази даних за допомогою розширень Memcache або Redis;
- Browser — тут можна увімкнути кешування на стороні браузера відвідувача і налаштувати його параметри;
- Advanced — тут буде кілька особливих налаштувань для тих, хто розбирається. Наприклад, унікальний файл cookie для авторизованих користувачів або попереднє завантаження сторінки при наведенні на неї курсора.
- WooCommerce — вкладка, яка буде присутня тільки у тих, хто використовує цей плагін для інтернет-магазину. На ній буде кілька налаштувань кешування продуктів і кошика.
Розділ «CDN»
У цьому розділі ви можете увімкнути CDN QUIC.cloud або налаштувати взаємодію плагіна з іншим CDN-сервісом, наприклад, Cloudflare. Налаштування розбиті на дві вкладки:
- CDN Settings — тут можна підключити CDN від QUIC.cloud або Cloudflare, вказати URI для сторінок або файлів, які не потрібно віддавати з CDN, і навіть налаштувати використання декількох CDN одночасно;
- Manage — якщо ви використовуєте Cloudflare і підключили його до плагіну LSCWP на першій вкладці, тут будуть базові опції з акаунта Cloudflare, якими ви можете керувати прямо звідси.
Розділ «Image Optimization»
У цьому розділі ви можете оптимізувати зображення на вашому сайті. Але для цього потрібно підключити QUIC.cloud у розділі General – Domain Key. Після цього можете використовувати налаштування на обох вкладках:
- Image Optimization Summary — тут можна проаналізувати всі зображення на сайті та відправити їх на оптимізацію. Для цього натисніть «Gather Image Data», а потім на місці цієї ж кнопки — «Send Optimization Request». Останню кнопку доведеться натискати кілька разів, тому що плагін відправляє не всі зображення відразу, а частинами;
- Image Optimization Settings — тут можна налаштувати автооптімізацію при завантаженні нових зображень або ступінь стиснення зображень.
Розділ «Page Optimization»
У цьому розділі ви знайдете налаштування по оптимізації контенту на сторінках сайту на кшталт CSS, JS, медіафайлів. Для зручності налаштування рознесені на декілька вкладок:
- CSS Settings — тут буде все, що стосується CSS. Наприклад, мініфікація і комбінування CSS-файлів;
- JS Settings — те ж саме, що і в попередньому розділі, але для JavaScript-файлів;
- Optimization — тут можна відключити Google Fonts або увімкнути для них асинхронне завантаження, відключити WordPress Emoji, встановити час життя кешу для CSS/JS файлів, увімкнути мініфікацію HTML;
- Media Settings — тут можна увімкнути відкладене завантаження зображень і налаштувати його параметри;
- Media Excludes — тут можна вказати, які саме зображення не повинні завантажуватися відкладено;
- Localization — тут можна зробити так, щоб аватарки коментаторів теж кешуватися, а також щоб деякі зовнішні ресурси, які використовуються на вашому сайті, копіювалися на ваш сервер і вже там оптимізувалися автоматично;
- Tuning — тут можна вилучити певні CSS/JS файли, а також цілі сторінки ролі на сайті зі списку оптимізації.
Розділ «Database»
У цьому розділі будуть вкладки з налаштуваннями оптимізації бази даних:
- Manage — тут ви побачите ряд кнопок після натискання на які можна очистити ті чи інші сутності в базі даних. Наприклад, редакції постів, пінгбеки, спамні коментарі, тимчасові опції, чернетки і пости в кошику;
- DB Optimization Settings — тут можна встановити максимально допустиму кількість і тривалість життя редакцій постів.
Розділ «Crawler»
У цьому розділі ви можете увімкнути Crawler і налаштувати його роботу. Це бот, який ходить по сторінках вашого сайту і оновлює їх кеш, якщо у нього закінчився термін придатності.
Ця функція не працює на віртуальному хостингу, оскільки може сильно навантажувати веб-сервер і знижувати його продуктивність. Щоб увімкнути Crawler на VPS, потрібно спочатку увімкнути його на боці веб-сервера.
Для зручності опції у цьому розділі розділено на декілька вкладок:
- Summary — тут ви побачите прогрес всіх краулерів, які налаштовані на сайті;
- Map — тут будуть URI в списку відвідування краулером. При необхідності тут можна додати або навпаки виключити певні URI;
- Blacklist — тут буде чорний список URI для краулера;
- General Settings — тут можна увімкнути/вимкнути краулер, а також налаштувати параметри, за якими він буде сканувати сайт;
- Simulation Settings — тут можна налаштувати краулер для сканування сайту в якості авторизованого користувача. Для цього потрібно вказати ролі та ID користувачів;
- Sitemap Settings — тут можна вказати посилання на sitemap.txt.
Розділ «Toolbox»
У цьому розділі ви знайдете меню по очищенню кеша та різні корисні інструменти по роботі з сайтом. Всього у розділі вісім вкладок:
- Purge — меню очищення кеша. Функції на цій вкладці описані у розділі «Керування кешем»;
- Import / Export — експортувати/імпортувати налаштування LiteSpeed Cache;
- Edit .htaccess — редагувати файл .htaccess;
- Heartbit — тут можна увімкнути API WordPress heartbit, щоб знизити навантаження на сервер, але в залежності від особливостей вашого сайту через це можуть перестати працювати завдання, які запускає AJAX;
- Report — тут зберігається звіт про ваші налаштування плагіна;
- Debug Settings — тут можна вимкнути функціонал плагіна для налагодження його роботи;
- Log View — тут зберігаються логи плагіна;
- Beta Test — тут можна тестувати версії плагіна, які ще не випустили офіційно.
Додаткова інформація
Ми описали можливості плагіна у загальних рисах. Почитати докладно про кожну функцію ви можете в офіційній документації на сайті LiteSpeed.