Показуємо, як зробити красивий сайт на WordPress своїми руками. В деталях розглянемо всі важливі кроки цього процесу — від встановлення платформи до готового сайту.
Щоб розібратися було простіше, ми проілюстрували кроки в статті за допомогою коротких відео. Також ви знайдете в ній посилання на додаткові статті, які допоможуть докладніше вивчити ті або інші аспекти роботи з WordPress.

Зміст
- Хостинг і домен
- Підготовка
- Налаштування WordPress
- Робота з дизайном
- Шапка та підвал сайту
- Блог/Інструкції
- Магазин
Приклади сайтів на WordPress
WordPress підійде, якщо ви хочете створити: 1) блог, онлайн-журнал чи медіа; 2) сайт-візитку для вашого бізнесу, проекту чи заходу; 3) невеликий інтернет-магазин (асортимент до 2000 товарів).
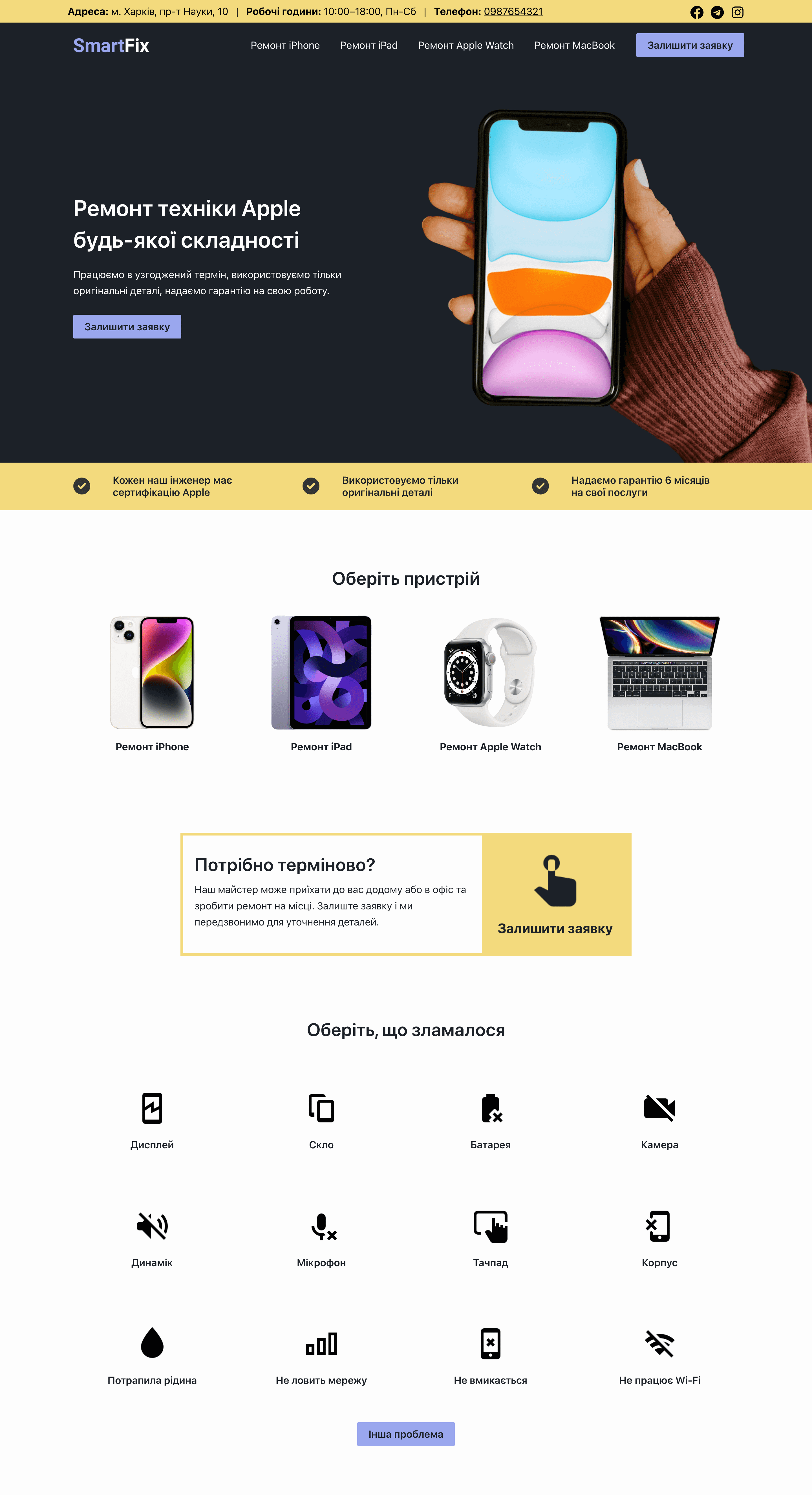
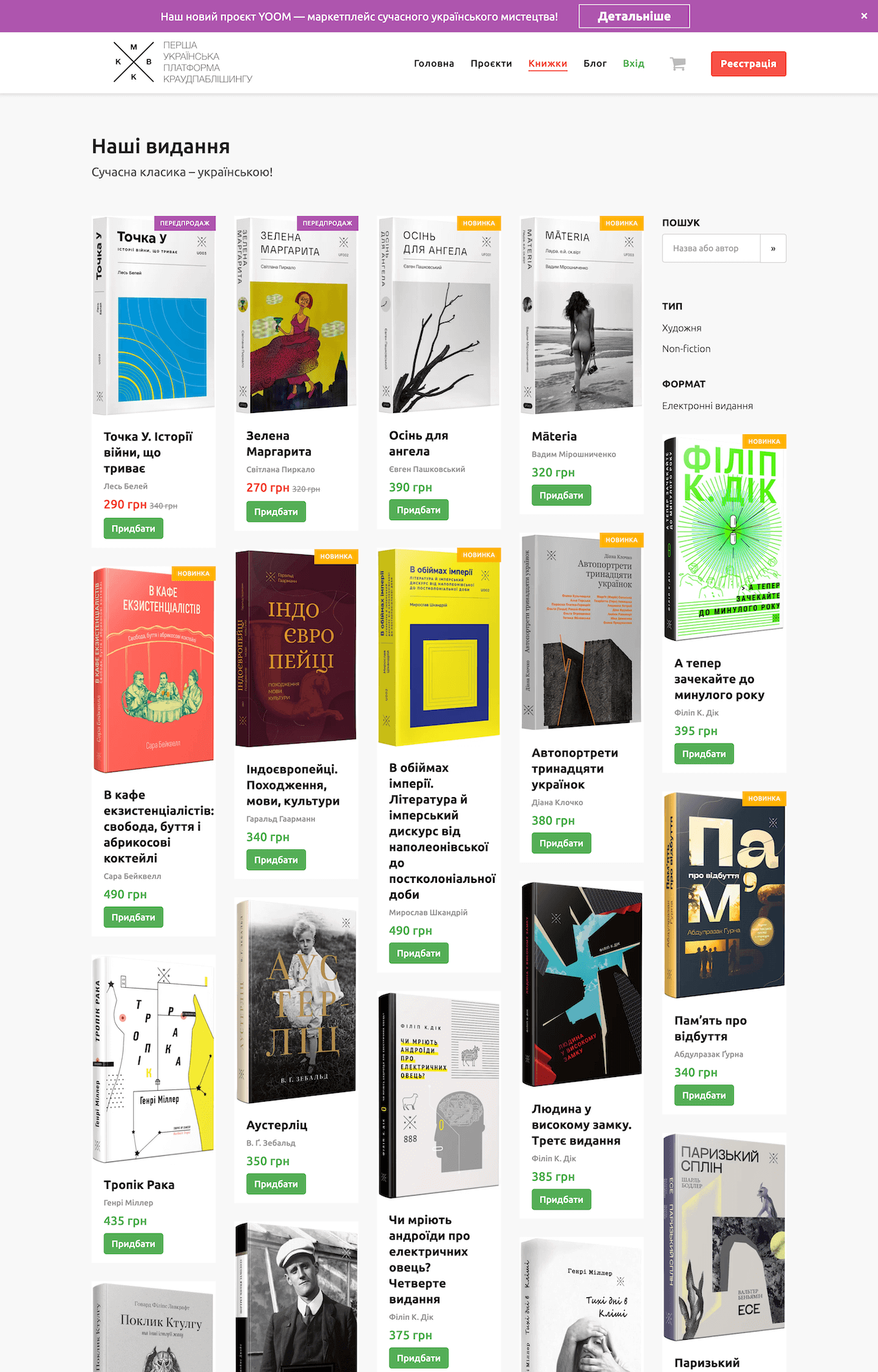
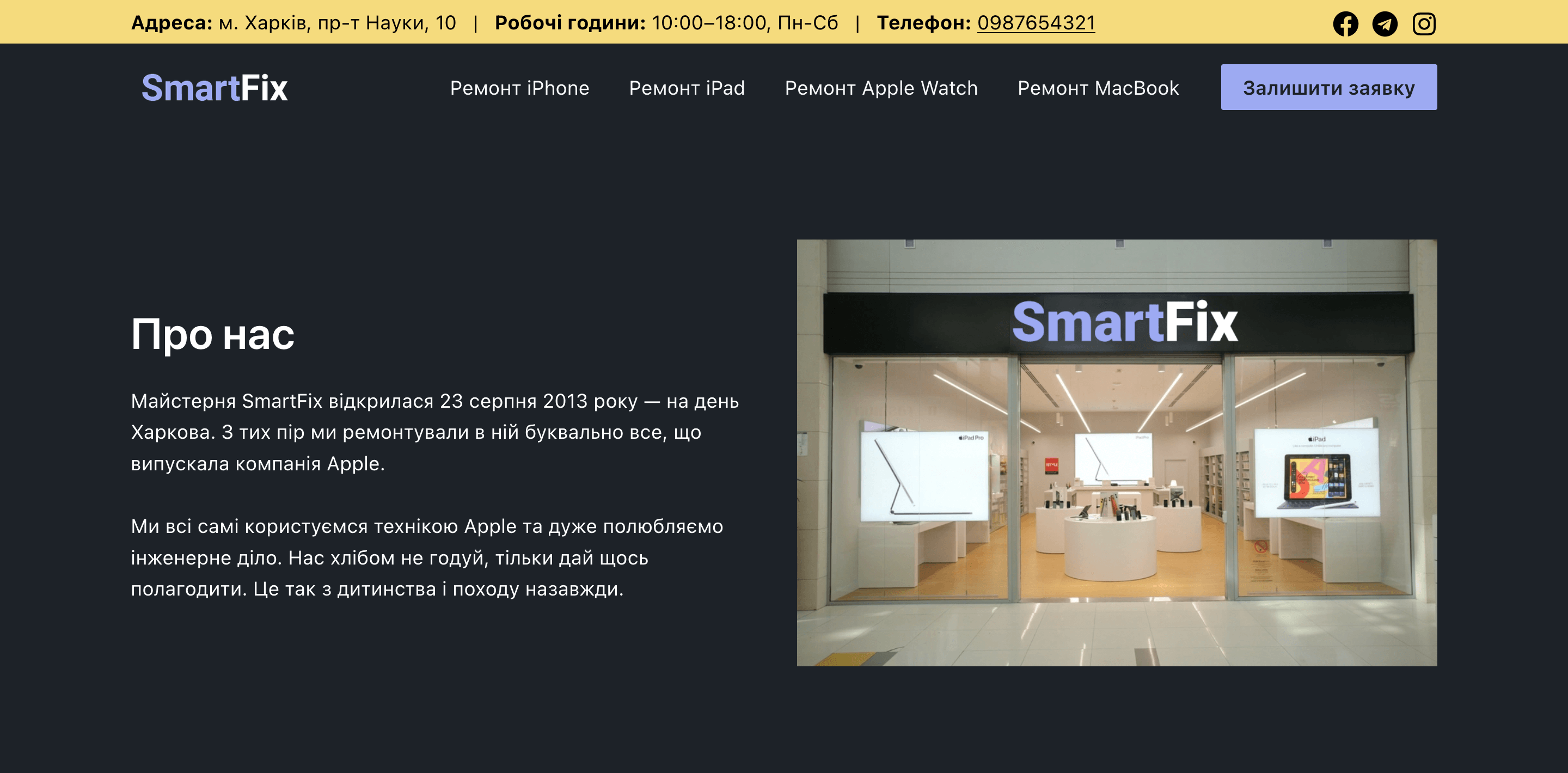
Ось сайт, який ми зробили спеціально для цієї інструкції. У статті на прикладі цього сайту пройдемо основні принципи створення сайту на WordPress. На скріншоті видно тільки частину головної сторінки. Подивитись сайт повністю можна за адресою smartfix.vashdomen.com.
Для прикладу ми зробили сайт-візитку для вигаданого сервісу по ремонту смартфонів. Але загалом, інструкція підійде для сайтів будь-якої тематики. В ній ми лиш пропонуємо підхід до створення секцій, щоби ви змогли вручну зібрати те, що вам потрібно. Або з нуля, або ж за допомогою готових шаблонів.

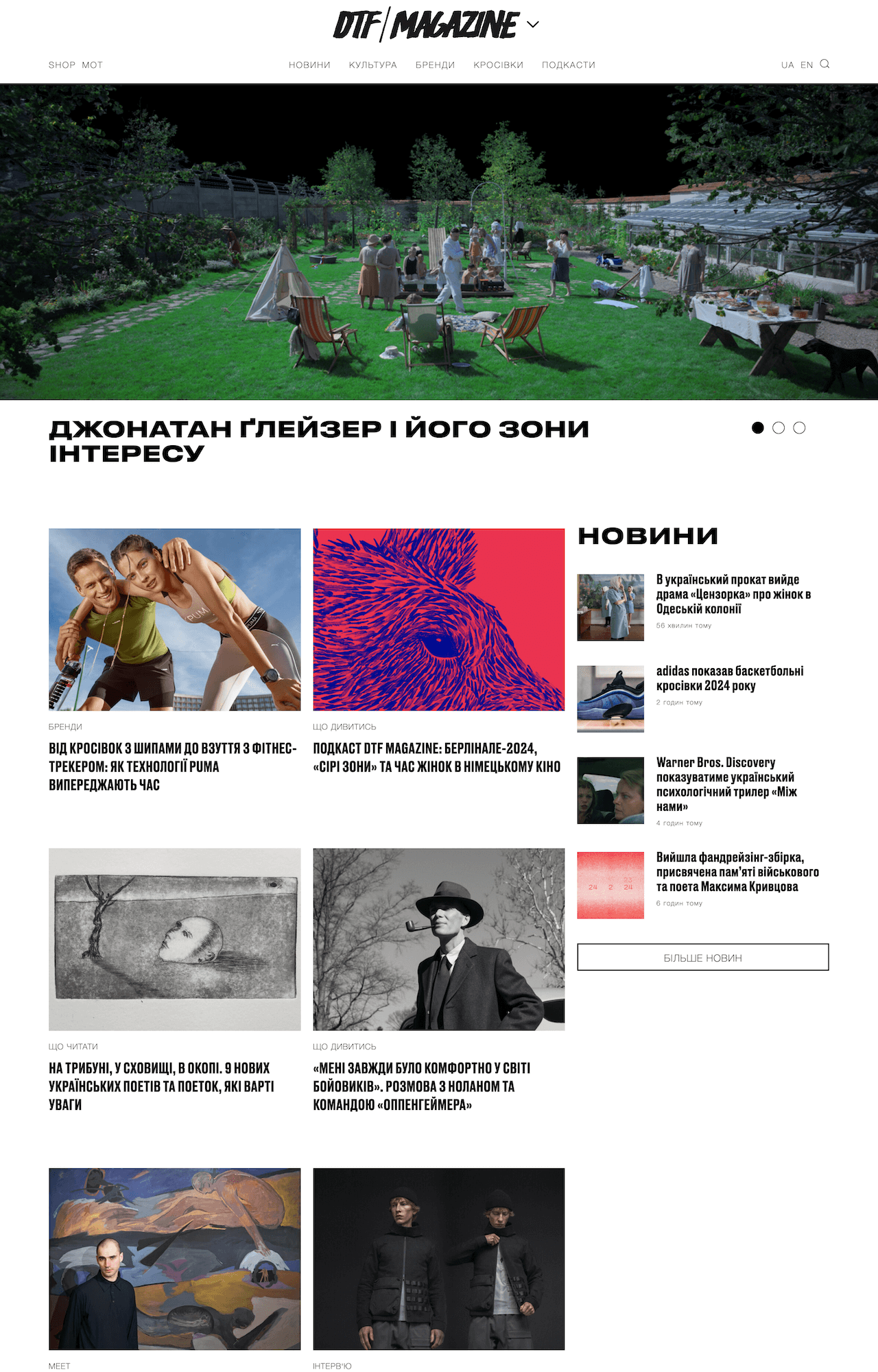
Ось також декілька реальних сайтів, зроблених на WordPress. Ми використовували аналізатор isitwp.com, щоб підтвердити, що сайт дійсно використовує цей движок.
Цю платформу обрали для своїх блогів компанії Sony, Microsoft та Meta. Також на WordPress зроблені сайти таких популярних журналів як Time, Rolling Stone и MTV.
Серед українських бізнесів також достатньо прикладів: сайти з новинами, блоги, сайти візитки для різних бізнесів — від рекламного агенства, до курсів вивчання англійської мови чи закладу харчування. Ну і звісно ж інтернет-магазини, де можна продавати абсолютно будь-які товари.






Відео-інструкція
Якщо вам більше подобається дивитися, ніж читати, ми випустили цю ж інструкцію в форматі відео. Переходьте за посиланням на наш YouTube-канал і дивіться двохгодинний відеоурок, де буде все те ж саме, що і в статті.
Крок 1. Купіть хостинг і домен
Само по собі створення сайту на WordPress безкоштовне, але щоби сайт був доступний в інтернеті, знадобиться домен і хостинг. Якщо раптом ви не в курсі:
- домен — це ім’я сайту, яке відображається в адресному рядку браузера (наприклад,
hostiq.uaабоgoogle.com); - хостинг — це місце на спеціально обладнаному сервері, де сайт буде цілодобово доступний для всіх бажаючих.
Ось коротке відео на одну хвилину з основними моментами замовлення — щоби показати, як влаштований цей процес.
Крок 2. Встановіть WordPress та SSL
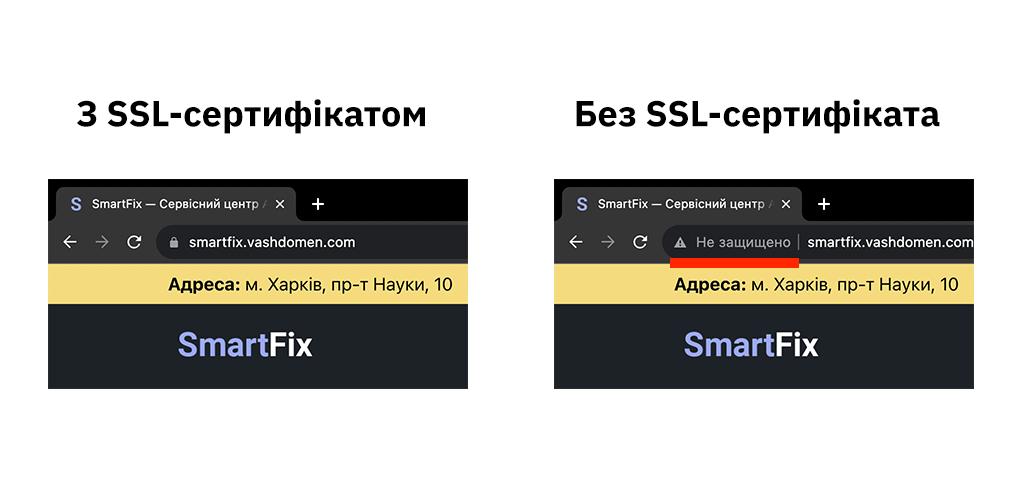
SSL-сертификат — це безкоштовний засіб для безпечної передачі даних між відвідувачами та сайтом. Без нього деякі браузери будуть відображати в адресному рядку позначку, що ваш сайт ненадійний.
Для встановлення WordPress в панелі керування хостингом передбачена спеціальна програма. В ній все це діло можна зробити дуже швидко — усього за декілька кліків.
2.1. Встановіть SSL-сертифікат
Спочатку двома словами розповімо, що взагалі таке SSL-сертифікат. Для тих, хто не знає.
Коли на сайті немає SSL-сертифіката, він працює за протоколом HTTP. Це означає, що будь-яка інформація, яку відвідувач введе на сайті, передаватиметься на сервер у відкритому вигляді. Щоб люди бачили, що сайт не захищений, на ньому в адресному рядку браузера буде або перекреслений замочок, або замість нього буде фраза «Не захищено». Залежить від браузера.
Коли на сайті є SSL-сертифікат, він працює за протоколом HTTPs — захищеною версією HTTP. Це означає, що інформація передається на сервер у зашифрованому вигляді. На такому сайті або буде звичайний замочок, або просто не буде ніяких додаткових повідомлень, окрім домена.
Встановити SSL-сертифікат та перекласти сайт з HTTP на HTTPs можна безкоштовно. У нас на хостингу це можна зробити у кілька кліків. Нині покажемо, як саме. А якщо вам буде цікаво дізнатися трохи більше технічними словами, як це все працює, читайте окрему статтю:
Стаття на тему 👇
У чому різниця між HTTP та HTTPs

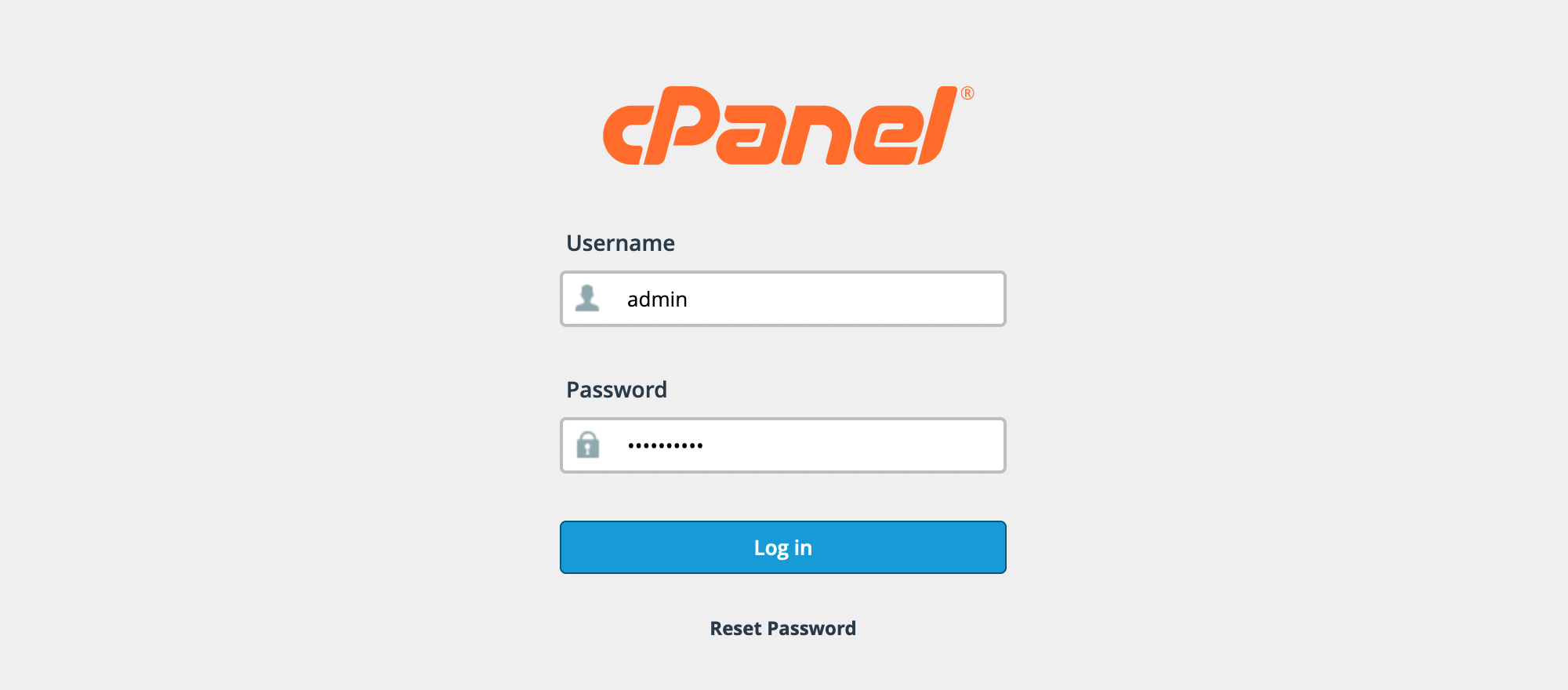
Щоб встановити сертифікат, потрібно увійти до панелі керування хостингом. Для цього натисніть кнопку «Панель клієнта» у верхньому правому кутку нашого сайту. Потім знайдіть у списку продуктів ваш хостинг та натисніть кнопку «Контрольна панель».
Альтернативний спосіб потрапити до панелі керування — ввести в браузері ваш домен із портом 2083. Наприклад, https://vashdomen.com:2083.
Логін та пароль від панелі надійдуть вам на пошту після оформлення замовлення у листі з темою «Ваш віртуальний хостинг готовий до використання».

У панелі керування хостингом ви можете створити піддомен, відредагувати файли сайту, налаштувати пошту на своєму домені та зробити ще багато чого корисного. Ми маємо цілий розділ з інструкціями по панелі:
Стаття на тему 👇
Інструкції по роботі з панеллю керування cPanel
Зараз наше завдання — встановити SSL-сертифікат. Якщо ви купили у нас хостинг WordPress + Astra одразу на півроку чи довше, ми додали у ваш акаунт SSL-сертифікат Essential SSL від найбільшого центра сертифікації Comodo. Встановити його можна за допомогою інструкції:
Стаття на тему 👇
Як встановити SSL-сертифікат у cPanel
Якщо у вас інший хостинг, є альтернативний, але теж надійний варіант — безкоштовний сертифікат Let’s Encrypt. У нас є інструкція, як встановити Let’s Encrypt у cPanel на нашому хостингу, або за допомогою командного рядка на будь-якому іншому хостингу.
Стаття на тему 👇
Як встановити SSL-сертифікат Let’s Encrypt
Після встановлення SSL-сертифіката можна рухатися далі — підключати WordPress до домену та створювати сайт.
2.2. Встановіть WordPress
Цей крок уже виконано, якщо ви купили у нас хостинг WordPress+Astra.
Це робиться в панелі керування хостингом. Знову відкрийте головну сторінку cPanel, знайдіть секцію «Softaculous Apps Installer» у самому низу і відкрийте програму «WordPress».
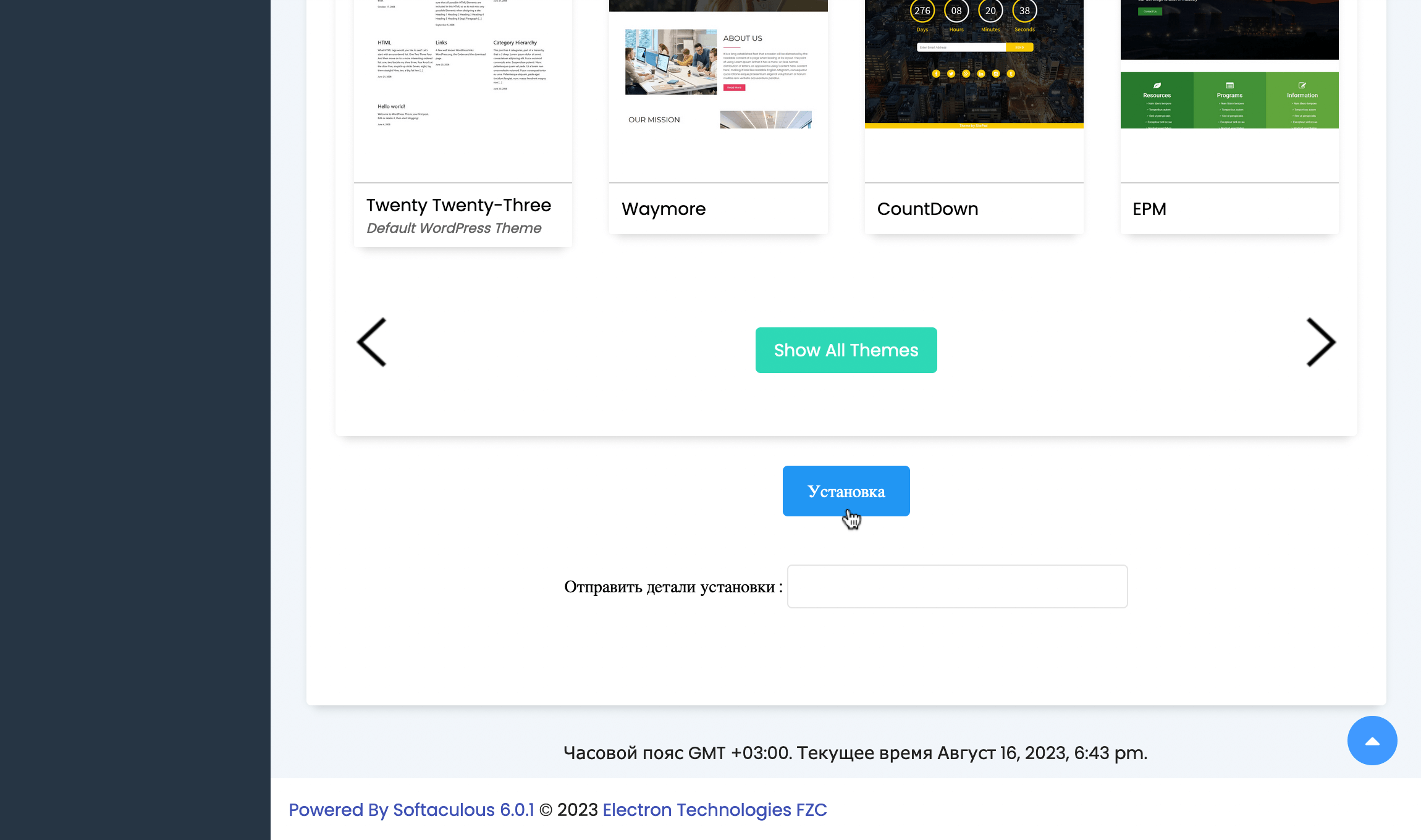
На сторінці, що відкриється, натисніть кнопку «Установка». Потім переконайтеся, що у параметрах вибрано правильне доменне ім’я. Версія движка та інші параметри нехай залишаються як є.
Далі знайдіть блок «Аккаунт администратора» та замініть стандартний логін, пароль та адресу електронної пошти. Це будуть дані, з якими ви входите до панелі керування WordPress.
Трохи нижче в блоку «Выберите язык» ви можете змінити мову, якою буде відображатися інтерфейс WordPress, на українську.
На цьому все, інші деталі встановлення WordPress нам зараз не знадобляться, ми змінимо їх трохи пізніше. Прокрутіть сторінку до кінця і натисніть синю кнопку «Установка».
Якщо вам все-таки цікаво, що за налаштування є в цьому розділі, ви можете прочитати про них у нашій окремій статті про встановлення двигуна:
Стаття на тему 👇
Як встановити WordPress у cPanel
Потрібно почекати кілька хвилин, поки cPanel завершить інсталяцію. Насамкінець ви побачите повідомлення, що все пройшло успішно. Це означає, що можна переходити до панелі керування WordPress і готуватися до створення сайту.

Ну що, ми підготували інструменти для створення сайту: купили хостинг з доменом, встановили SSL-сертифікат і WordPress. Далі давайте познайомимся з інтерфейсом панелі керування сайтом, а також змінимо базові налаштування та наведемо там порядок.
Крок 3. Налаштуйте WordPress
Насамперед ми з вами змінимо формат відображення часу, дат і постійних посилань. Потім видалимо стандартний вміст, який нам не знадобиться. А після того встановимо інструменти, яких не вистачає.
3.1. Увійдіть до панелі керування
Адреса панелі керування — це ваш домен зі словами /wp-admin/. Наприклад, https://vashdomen.com/wp-admin/. Запам’ятайте цю адресу або збережіть закладки браузера, щоб у майбутньому можна було швидко потрапити до панелі.

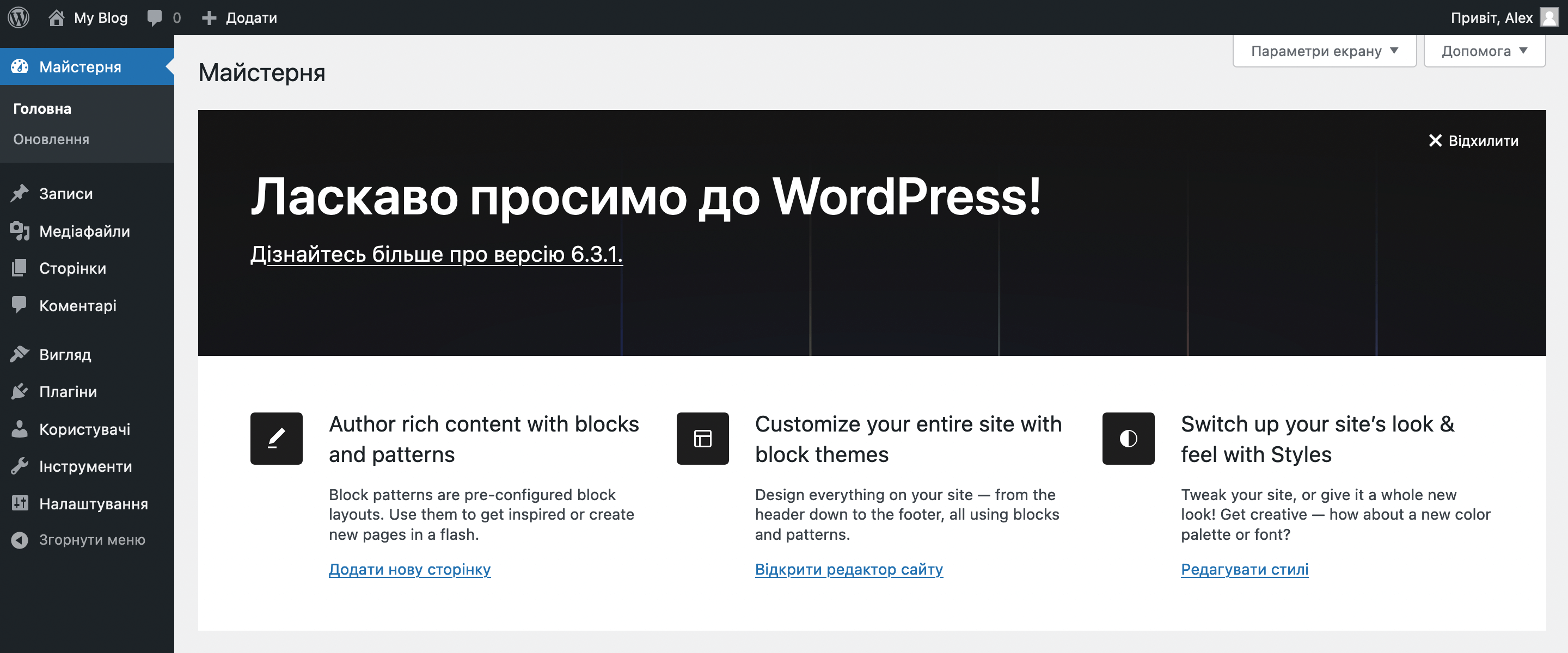
Панель керування WordPress ще називають «Майстерня». Так коротше, а також саме так називається головна сторінка двигуна. В майстерні ви будете створювати сторінки сайту, змінювати дизайн, відповідати на коментарі, обробляти замовлення.
Візуально майстерня ділиться на дві частини: ліворуч — меню з розділами, праворуч — місце для роботи зі вмістом цих розділів. У міру розвитку сайту, на бічній панелі ставатиме більше розділів.

Також у верхній частині адмінки є невелика плашка — панель швидкого доступу. З її допомогою можна швидко перейти на сайт, а потім повернутися назад в адмінку. Для цього наведіть курсор на назву сайту і побачите список з такою опцією.
Ще за допомогою цієї плашки можна швидко перейти до редагування сторінки, на якій знаходитесь. Ну і звісно бачити плашку будете тільки ви.
3.2. Змініть стандартні налаштування
Перейдіть до розділу «Налаштування» у бічному меню консолі. Ви побачите, що є кілька підрозділів. У цій статті ми розглянемо лише два найголовніші з них: «Загальне» та «Постійні посилання». Про решту ви можете прочитати в нашій окремій статті:
Стаття на тему 👇
Налаштування WordPress після встановлення на хостинг
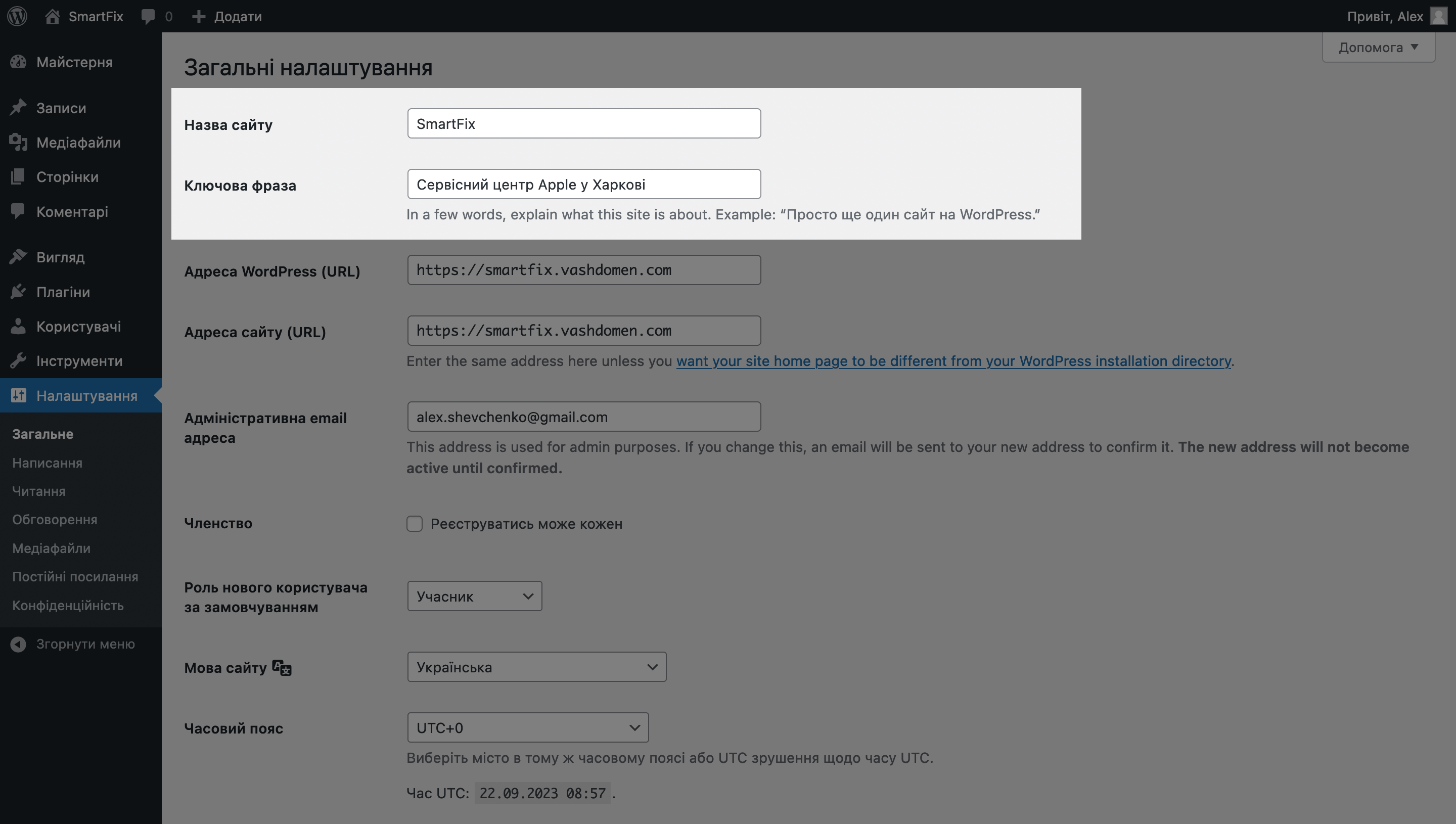
Загальне. Перше, що тут потрібно змінити — назва та короткий опис сайту. Це текст, який буде відображатися на панелі швидкого доступу в консолі, а також відвідувачі сайту будуть бачити його у вкладці браузера.

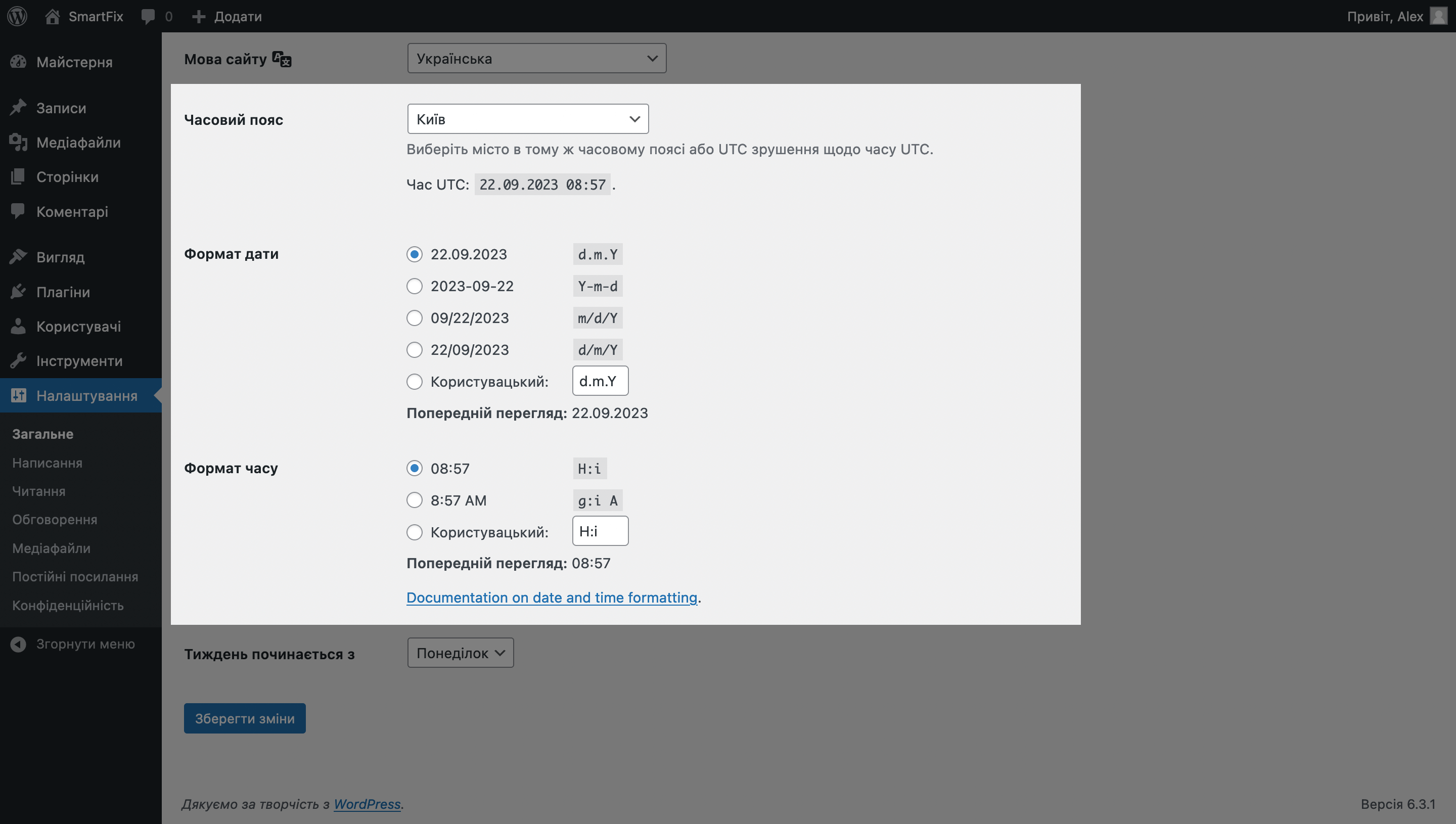
Також рекомендуємо змінити часовий пояс та формат дати з часом трохи нижче. Це більше для вашої зручності як адміністратора сайту. Якщо вам знадобиться дізнатися дату та час публікації, коментаря чи замовлення, краще, щоб ці дані були у зрозумілому для вас форматі.

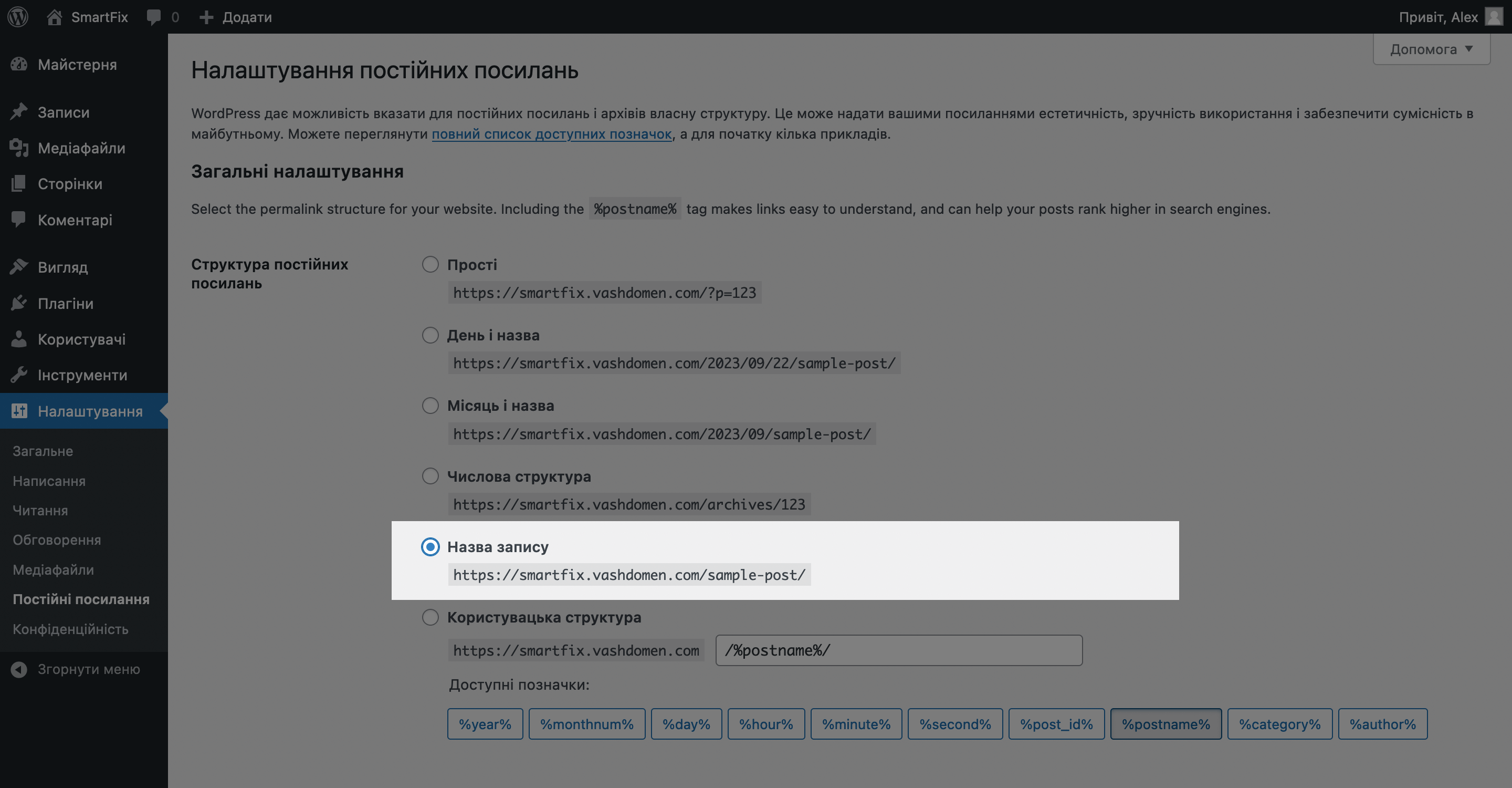
Постійні посилання. Тут головне налаштування це «Структура постійних посилань». Як бачите, за замовчуванням вибрано опцію, щоб у посиланнях відображалася дата публікації запису, сторінки або товару. Це знижує читабельність посилань і не дуже добре для ранжування в пошукових системах. Найкраще вибрати варіант «Назва запису».

З базовими налаштуваннями все. Тепер наведемо порядок у майстерні — видалимо стандартний шаблонний вміст. А заодне познайомимся з такими поняттями як «Віджети» та «Плагіни».
3.3. Видаліть стандартний вміст
За замовчуванням WordPress встановлюється з невеликою кількістю шаблонного вмісту. Мова про віджети на головній сторінці консолі, записи, сторінки та плагіни. Все це потрібно для того, щоб сайт не був порожнім. Ці речі 100% вам не знадобляться, тому їх можна сміливо видаляти. Тож ви очистите ваше встановлення від зайвого.
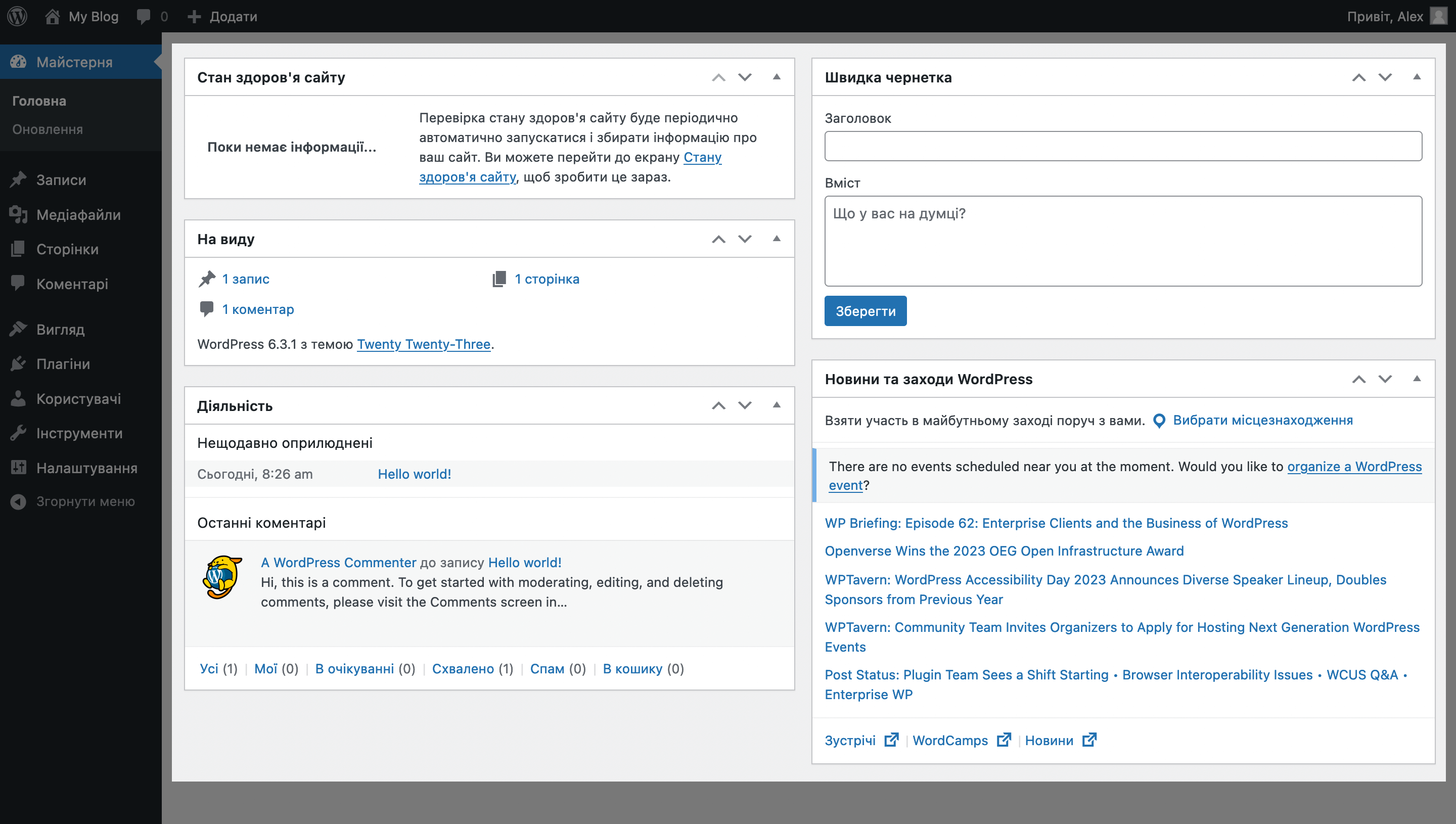
Віджети на головній сторінці майстерні. Це ось ці блоки «Ласкаво просимо до WordPress», «Стан здоров’я сайту», «Швидка чернетка» та інші. Їхнє значення в тому, щоб показати загальну інформацію про важливі аспекти роботи сайту в одному місці. Насправді більшість цих віджетів ніколи не знадобиться.

Щоб приховати віджет, натисніть у верхньому правому куті «Параметри екрану». У меню, що розкрилося, приберіть галочки з віджетів, які вам не потрібні. Віджети, що залишилися, можна перетягувати мишкою, щоб розташувати їх у зручному порядку.
У міру розвитку сайту на головній сторінці консолі з’являтимуться нові віджети. Якщо вам вони не потрібні, ви завжди можете також приховати їх у меню «Параметри екрану».
Записи. Це статті у вашому блозі. Навіть якщо ви не плануєте вести блог, цей функціонал все одно буде присутнім. Після встановлення WordPress на сайті буде один тестовий запис. Давайте його вилучимо.
Перейдіть у бічному меню у розділі «Записи». Наведіть курсор на запис та натисніть кнопку «Видалити». Потім перейдіть трохи вище в розділ «Кошик» та остаточно видаліть запис.
Сторінки. Тут нічого не можна пояснювати — це основний компонент, з якого складається кожен сайт. Після встановлення WordPress на сайті буде кілька тестових сторінок.
Перейдіть у бічному меню до розділу «Сторінки». Щоб видалити за обидві сторінки, позначте їх галочками і виберіть «Видалити» у списку «Дії». Потім перейдіть в кошик і проробіть там те саме.
Плагіни. Це розширення, які додають до сайту додатковий функціонал. Щось типу додатків на смартфоні. Цей функціонал може бути незначним на кшталт однієї додаткової опції у вже існуючому розділі, а може бути цілим розділом із сотнями нових налаштувань.
Перейдіть у бічному меню в розділ «Плагіни». Там ви побачите два плагіни: «Akismet» та «Hello Dolly». Це стандартні плагіни WordPress, їх можна сміливо видаляти. Для цього, як і у випадку зі сторінками, позначте їх галочкою, виберіть «Видалити» в меню «Дії», а потім натисніть «Застосувати».
Коли ви знову увійдете в консоль WordPress через день, ви побачите, що в ній з’явився ще один плагін — «LiteSpeed Cache». Цей плагін наша система встановлює автоматично, він потрібен, щоб прискорити роботу вашого сайту. Рекомендуємо не видаляти його.
Ви видалили все зайве і тепер у вас є чисте встановлення WordPress. Далі давайте навпаки — встановимо те, чого не вистачає. Почнемо з того, що змінимо тему.
3.4. Змініть стандартну тему
Цей крок уже виконано, якщо ви купили у нас хостинг WordPress+Astra.
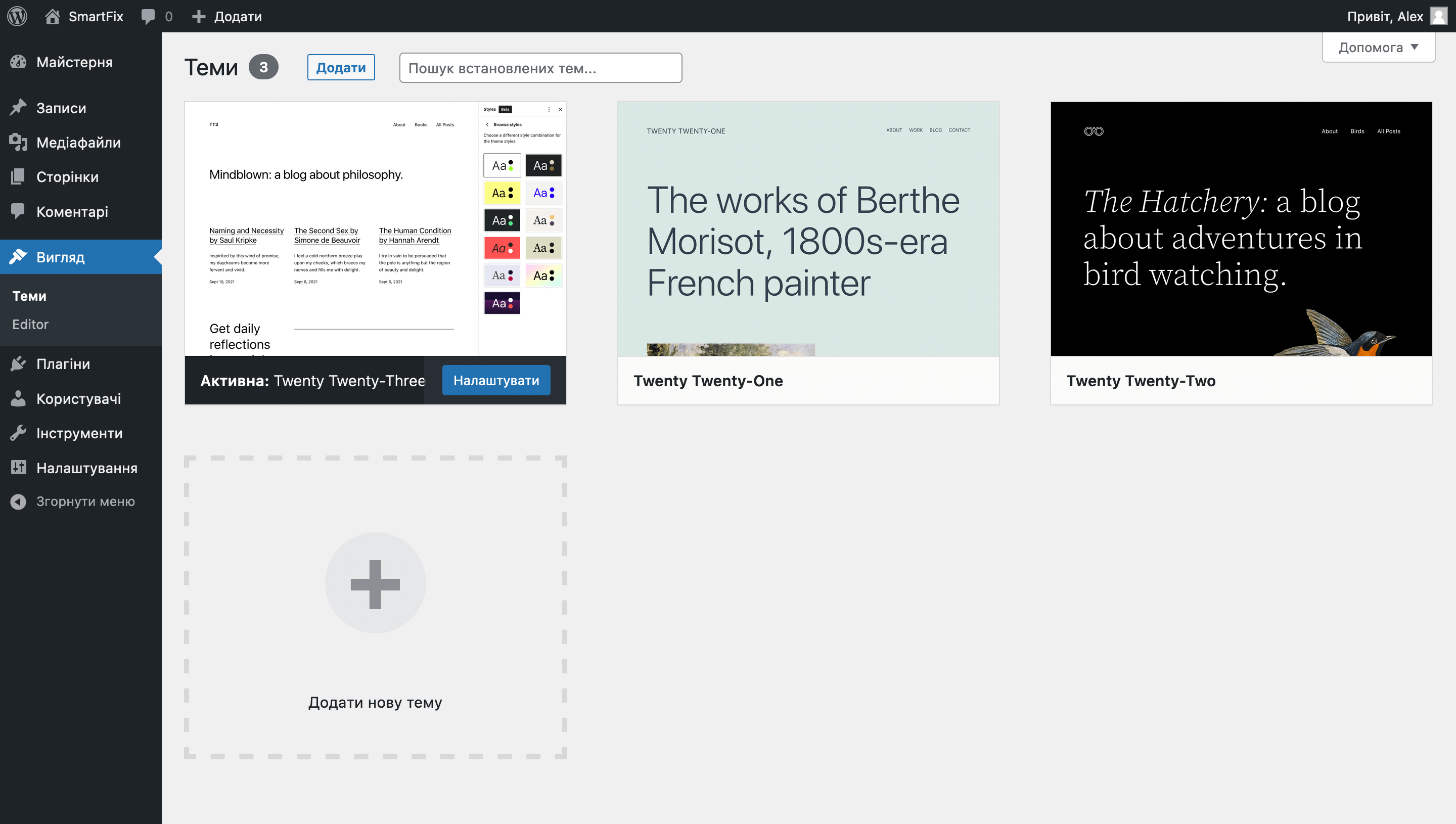
Перейдіть до розділу «Вигляд – Теми». Зі старту там уже буде три теми. Це офіційні теми від розробників WordPress, які вони випускають щороку, щоб показати як за цей час змінилася платформа.

Стандартні теми WordPress нам не підійдуть. З їх допомогою не вдасться створити сайт як на початку інструкції, тому їх доведеться змінити. Але спочатку давайте розберемося, що взагалі таке тема, за що вона відповідає.
Тема — це набір інструментів для налаштування глобальний елементів на вашому сайті. Себто таких елементів, які будуть присутні на всіх його сторінках. Або ж на багатох з них. Наприклад, шапка та підвал сайту, бокова панель, а також глобальні стилі — шрифти, кольори, дизайн кнопок, посилань і так далі.
У кожної теми буде розділ з параметрами, як на скриншоті нижче. В ньому ліворуч можна налаштувати вищезгадані глобальні елементи, а праворуч — бачити, як від цього змінюється сайт. Тобто це розділ не для того, щоби змінювати вміст сайту, а скоріше, щоби змінювати його стиль.
В залежності від теми буде змінюватися кількість розділів та опцій на боковій панелі. Ще означає, що параметрів, які будуть тут в одній темі, може не бути в іншій. Через це дизайн, який вийшло зробити за допомогою однієї теми, може не вийти створити за допомогою іншої.

Натисніть «Додати нову тему» у нижній частині екрана, щоб відкриєти бібліотеку тем. В ній тисячі тем і всі вони безкоштовні. Проте у деяких з них можут бути безкоштовні версії, в яких зазвичай бувають ексклюзивні функції. Але все одно створити сайт на WordPress безкоштовно цілком реально. В цій інструкції будемо розглядати саме такий варіант.
У правій частині екрана є пошук. Знайдіть у ньому тему «Astra». Наведіть курсор на неї, клацніть «Встановити», а потім «Активувати». Astra — це одна з найпопулярніших і найпродвинутіших тем. У неї більше мільйона активних користувачів та середній рейтинг 4.9 з 5. Трохи докладніше про її особливості читайте у нашому огляді:
Стаття на тему 👇
Огляд теми Astra
Після встановлення вас перекине назад у розділ «Вигляд – Теми». Три стандартні теми можна видаляти, вони більше не знадобляться. Для цього наведіть курсор на одну з них і натисніть туди, де написано «Інформація про тему». Потім натисніть «Видалити» у спливаючому вікні в нижньому правому кутку.
Тепер якщо ви зайдете на сайт, ви побачите, що його дизайн змінився. Там поки що пусто, але скоро ми це виправимо. Тільки спочатку встановимо один плагін. Він додасть до WordPress функціонал, якого зараз не вистачає, щоб створити сайт як на початку інструкції.
3.5. Встановіть додатковий плагін
Цей крок уже виконано, якщо ви купили у нас хостинг WordPress+Astra.
Плагін, який нам потрібен, називається «Spectra». Його розробили ті самі люди, що й тему «Astra». Спеціально, щоби розширити можливості теми. Він додасть у WordPress нові блоки для редактора сторінок. Наприклад, кнопку зі спливаючим вікном як на титульному банері або лічильник як на сторінці «Про нас». І ще багато чого корисного.
Перейдіть до розділу «Плагіни» і натисніть вгорі кнопку «Додати новий», щоб відкрити бібліотеку плагінів. Введіть у пошуку «Spectra», далі наведіть курсор і натисніть кнопку «Встановити». Зачекайте трохи, поки плагін встановиться, а потім натисніть «Активувати».
Супер, ми успішно змінили базові налаштування платформи, видалили все зайве і додали те, чого не вистачає. Тепер переходимо до найбільш цікавого етапу створення сайту на WordPress — роботи з дизайном.
Крок 4. Створіть дизайн сайту
Спочатку поговоримо про такі речі як шаблони. Це десятки вже готових дизайнів, які ви можете завантажити собі на сайт і переробити під власні потреби: змінити логотип, текст, кольори, зображення та буквально будь-який елемент.
Такий спосіб створення сайту заощадить вам купу часу. Скоріше за усе, шаблон не буде мати всі необхідні секції, якісь з них все одно доведеться доробити вручну. Але більша частина сайту вже буде готова, не доведеться створювати з нуля.
Після цього розкажемо, як редагувати сайт. Щоби ви розуміли, або як змінити той готовий дизайн, або як створити свій дизайн з нуля. Наприклад, якщо шаблонні рішення вам не підходять і ви хочете дізнатися конкретно, як створити сайт на WordPress з нуля.
4.1. Готові дизайни
Для цього вам знадобиться плагін «Starter Templates». Це ще один плагін від розробників Astra. Він додасть у вашу консоль бібліотеку шаблонів, зроблених за допомогою цієї теми. Встановіть та активуйте його у розділі «Плагіни – Додати новий».
Плагін уже встановлено, якщо ви купили у нас хостинг WordPress+Astra.

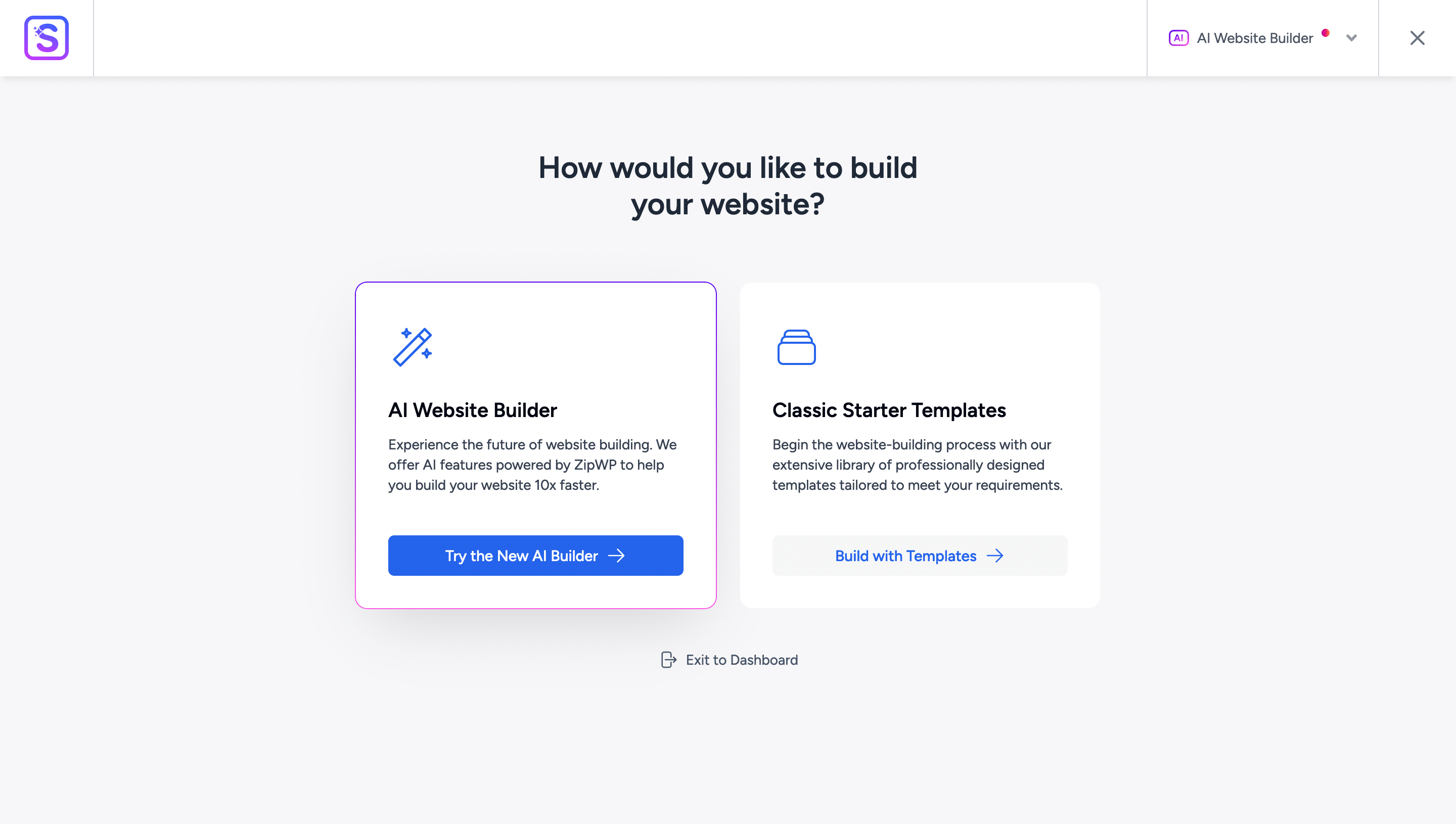
Після активації плагіна оновіть сторінку. З’явиться такий екран, на якому потрібно обрати, яким чином ви хочете створити сайт:
- AI Website Builder — за допомогою штучного інтелекту;
- Classic Starter Templates — за допомогою готових шаблонів.
Оберіть варіант «Classic Starter Templates».

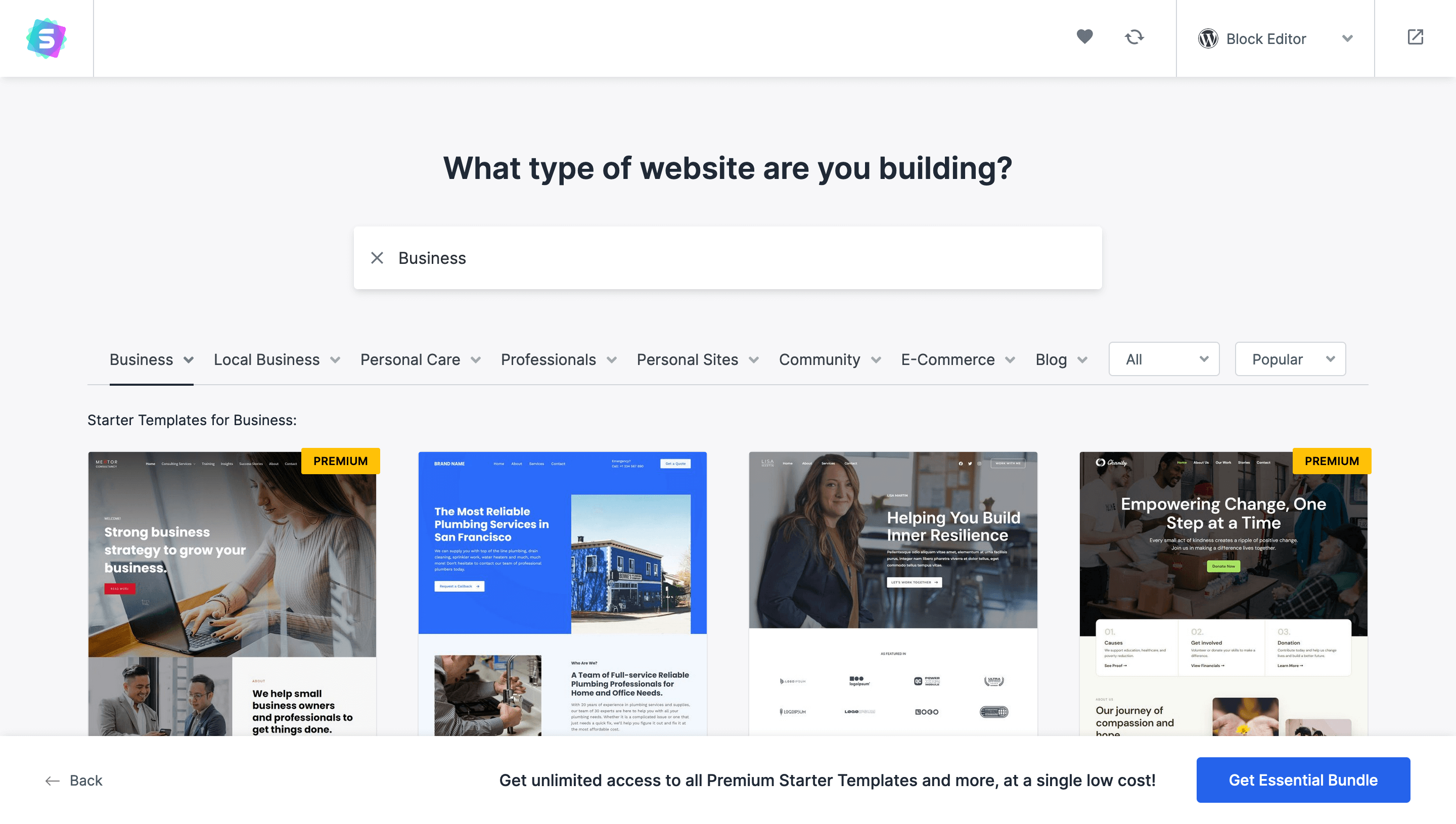
Далі відкриється бібліотека шаблонів. У ній ви знайдете 150 готових сайтів. Деякі платні, деякі безкоштовні. У платних у верхньому правому куті буде позначка «Premium», вони будуть доступні тільки після покупки платної версії теми — Astra PRO.
Але не хвилюйтеся, щоб створювати красивий сайт на WordPress за допомогою Astra, купувати платну версію теми не обов’язково. При створенні демонстраційного сайту, як на початку інструкції, ми використовували тільки безкоштовні інструменти.

Коли побачите симпатичний шаблон, натисніть на нього, щоб розглянути ближче і перейти на різні його сторінки. Бокову панель можна приховати. А якщо потрібно повернутися до бібліотеки, натисніть хрестик у верхньому кутку бічної панелі.
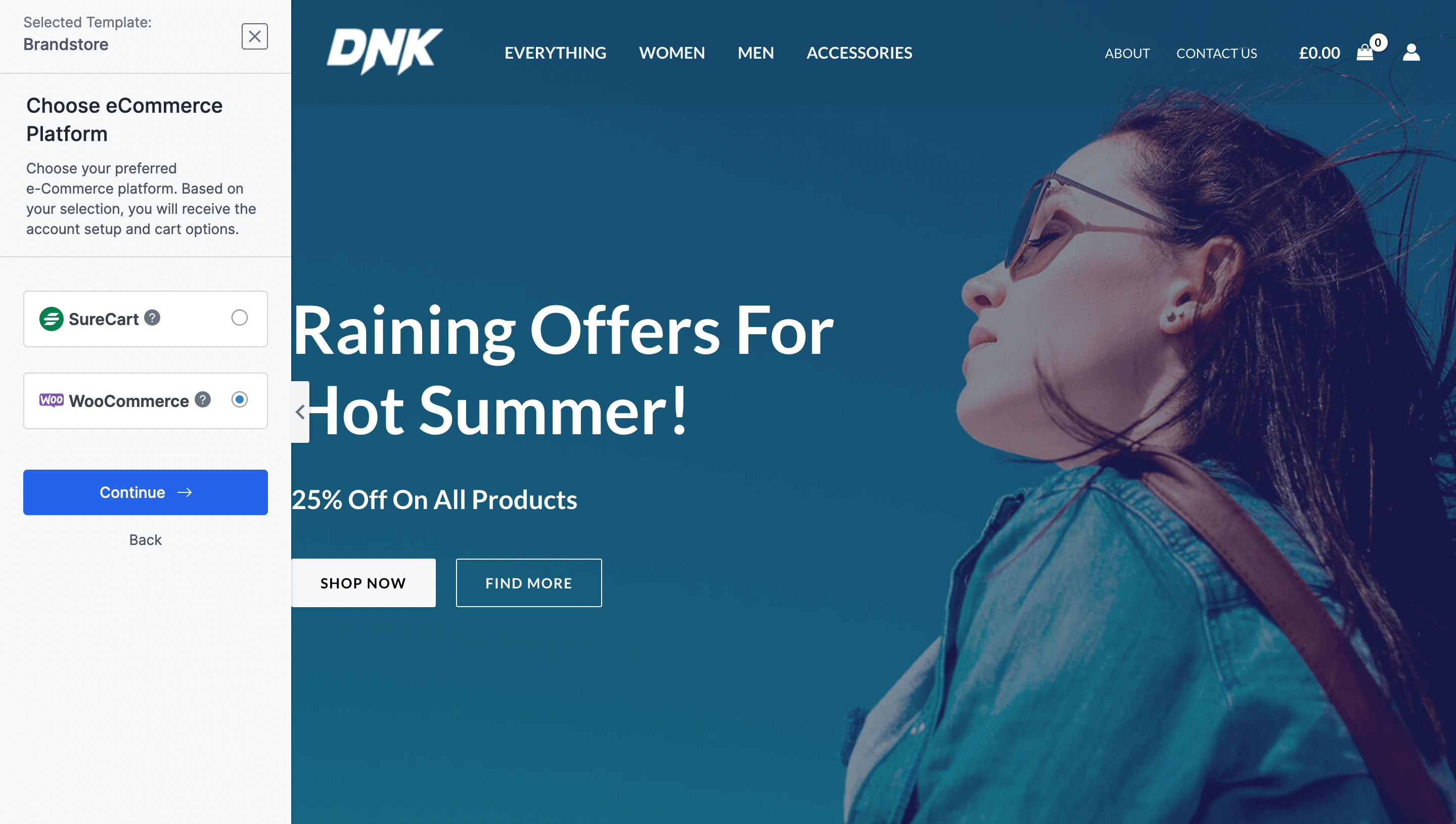
Щоб імпортувати шаблон, який сподобався, потрібно відкрити його і пройти пару кроків на бічній панелі. На першому кроці можна завантажити логотип, на другому — обрати кольори та шрифти. Все це можна сміливо пропускати, ці параметри завжди зможете налаштувати пізніше.
Якщо ви вибрали шаблон інтернет-магазину, вам запропонують вибрати платформу для електронної комерції: SureCart або WooCommerce. Вибирайте WooCommerce, вона популярніша і більш продвинута.

Потім прев’ю з сайтом зникне і ви побачите сторінку із заголовком «Okay, just one last step…» (Окей, ще один крок). На ній також можна нічого не заповнювати і просто натиснути синю кнопку. Після цього запуститься імпорт шаблону.
Але якщо вам все ж таки цікаво, про що йдеться на цій сторінці, то тут вас просять розповісти про себе і дають вибрати, що саме потрібно імпортувати:
- Import Customizer Settings — налаштування теми Astra;
- Import Widgets — віджети;
- Install Required Plugins — необхідні плагіни;
- Import Content — вміст шаблону;
- Share Non-Sensitive Data — ділитися з розробниками не конфіденційними даними (щоб покращити роботу плагіна).
Інформацію про себе можна не заповнювати. Останню галочку можна прибрати, вона не критична, але решту краще залишити. Інакше шаблон може імпортуватись неповноцінно.
Імпорт шаблону може тривати близько 5 хвилин. Наприкінці ви побачите салют та повідомлення, що все готове. Натисніть кнопку «Visit Your Site», щоб відкрити ваш сайт у браузері. Він повинен мати вміст шаблону, який ви тільки що імпортували.
Далі перейдіть через панель швидкого доступу до консолі. Зауважте, що там з’явилися додаткові розділи. Також зайдіть у розділи «Сторінки» та «Плагіни», щоб побачити все нове, що імпортувалося разом із шаблоном.
Якщо під час імпорту виникає помилка
Іноді імпорт припиняється помилкою з текстом «Your website is facing a temporary issue in connecting the template server. Read article to resolve the issue and continue importing template».
Частіше за усу це відбувається через налаштування PHP на хостингу. Спробуйте збільшити значення параметра max_execution_time особисто або за допомогою підтримки провайдера. Якщо замовляли хостинг у нас або на вашому хостингу cPanel, вам допоможе інструкція по роботі з параметрами PHP.
Ну що, тепер ви знаєте, як імпортувати шаблон. Можна переходити до редагування сайту. Перш за все навчимося створювати глобальні стилі в параметрах теми.
4.2. Глобальні стилі
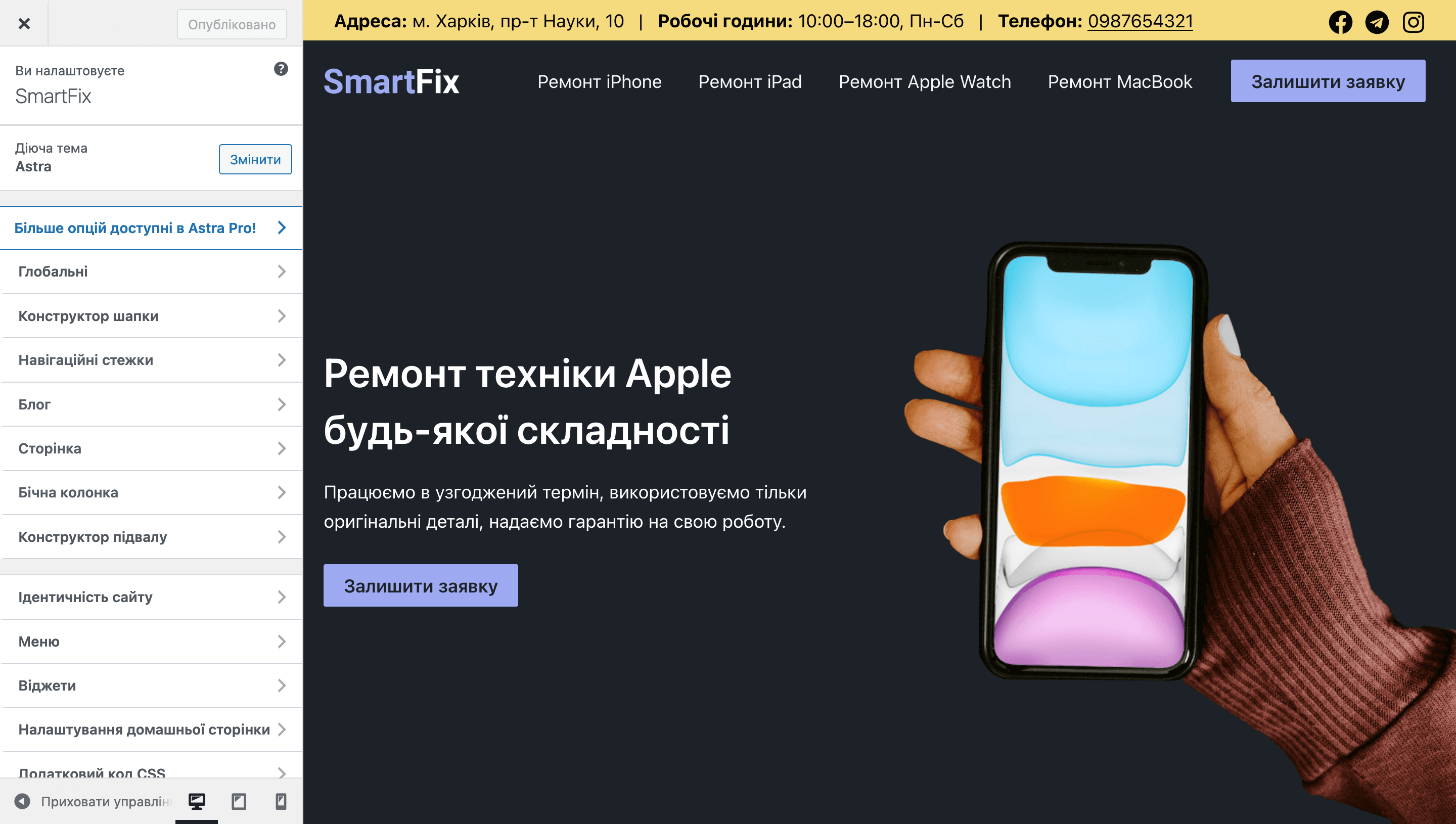
Це речі, які будуть однакові на всіх сторінках сайту: кольори, шрифти, стилі кнопок. Краще налаштувати їх першим ділом. Для цього перейдіть в консолі у розділі «Вигляд – Налаштувати». Інакше він називається «Настроювач теми».
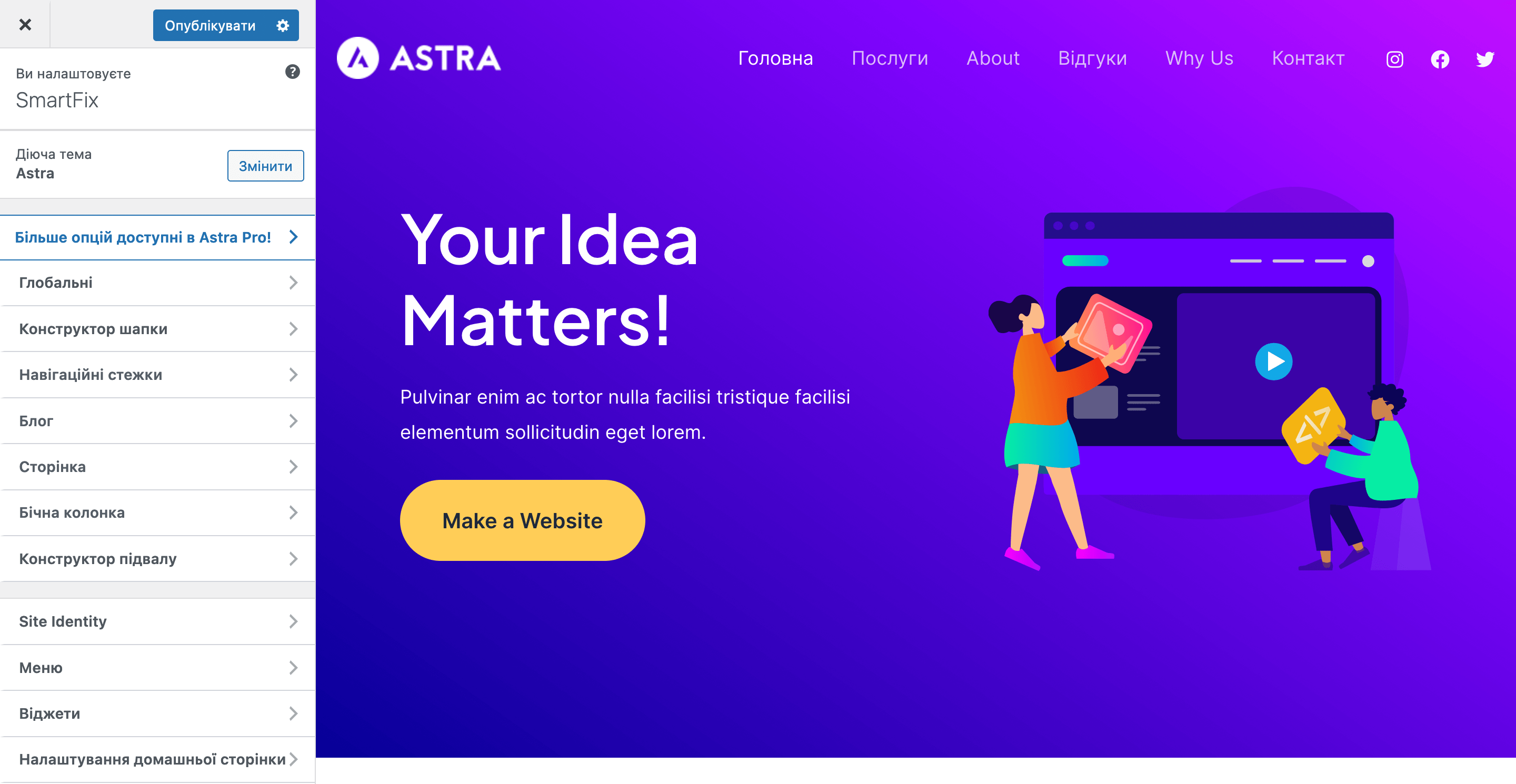
У настроювачі не можна змінювати вміст сайту, лише його глобальні параметри. Ліворуч на бічній панелі будуть розділи з різними налаштуваннями, а праворуч — ваш сайт, де ви одразу побачите результат ваших дій.
Якщо ви не імпортували готовий шаблон і ваш сайт поки порожній, в налаштувачі відображатиметься стандартна демонстраційний сайт теми Astra (як на скріншоті нижче). Коли ви створите першу сторінку, демонстраційний сайт зникне.
Тепер налаштуємо основні глобальні параметри: кольори, шрифт і кнопки.

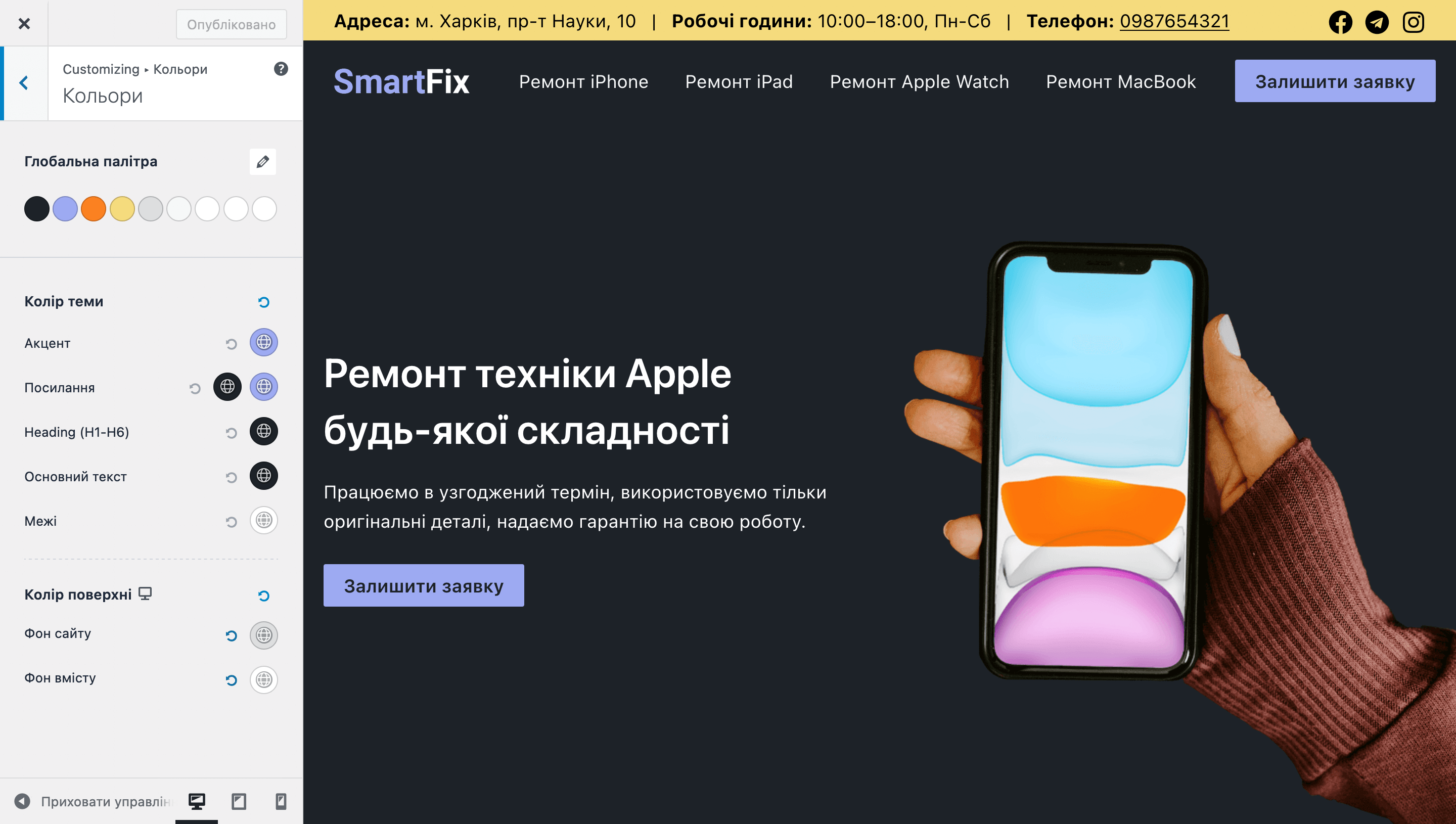
Кольори. Перейдіть у налаштувачі до розділу «Глобальні – Кольори». Зверху в блоку «Глобальна палітра» вкажіть кольори, які ви будете використовувати на сайті.
Трохи нижче в блоці «Колір теми» можна одразу призначити кольори з палітри для окремих глобальних елементів на сайті. Наприклад, для заголовків, посилань чи звичайного тексту.
Використовувати усі дев’ять кольорів не обов’язково. При створенні демонстраційного сайту ми використовували лише сім: чотири базових (для тексту та фону більшості секцій) та три акцентних (для логотипу, кнопок та посилань, а також щоб виділити деякі місця).
Найголовніші кольори — це акцентні. Саме вони надають впізнаваності сайту. А базові кольори це просто відтінки білого та чорного, вони є на кожному сайті. Ось кольори, які ми використовували під час створення демонстраційного сайту:
- базові — # 1D2228, # DCDEE0, # F5F7F9, # FFFFFF;
- акцентні — #F4DB7D, #9DAAF2 і #FB8122.
Можете використовувати ці кольори або вибрати свої за таким самим принципом. Для натхнення спробуйте загуглити кольорові гами для сайту або подивитися які кольори використовуються на ваших улюблених сайтах.

Шрифт. Перейдіть у настроювачі до розділу «Глобальні – Типографія». Зверху оберіть одну із шести заготовлених шрифтових пар, якщо стандартна пара вам не подобається.
Налаштуйте параметри шрифту трохи нижче. У блоку «Базовий шрифт» налаштовуються параметри звичайного тексту та одразу всіх рівнів заголовків. А в блоку «Шрифт заголовків» — параметри кожного рівня заголовків окремо.
Клацніть по іконці з олівцем, щоб відкрити спливаюче вікно з параметрами шрифту. З того, що ви можете захотіти змінити одразу — це розміри та висоту рядка заголовків H1-H3 та основного тексту. Заголовки нижче Н3 зазвичай не використовуються. Ми використовували такі значення:
- Н1 — розмір 40 px, висота 1.4 em;
- Н2 — розмір 32 px, висота 1.25 em;
- Н3 — розмір 24 px, висота 1.2 em;
- body — розмір 18 px, висота 1.6 em.
Кнопки. Перейдіть у настроювачі до розділу «Глобальні – Кнопки». Зверху оберіть один з шести заготовлених заздалегідь стилів кнопок і встановіть для них кольори. Також можна змінити розмір шрифту та висоту рядка.
Якщо стандартні відступи всередині кнопок та заокруглення кутів вам не подобаються, відрегулюйте їх вручну під опціями з вибором кольору. Значення, які ми використовували під час створення тестового сайту, можна побачити на відео.
Щоб зберегти зміни, не забудьте натиснути на бічній панелі настроювача теми кнопку «Опублікувати». А щоб потім вийти з налаштування та повернутися в консоль WordPress, натисніть хрестик трохи лівіше.
Ми розглянули три головні підрозділи з глобальними стилями у налаштувачі. Більш докладний огляд інших підрозділів ви знайдете в нашій окремій статті:
Стаття на тему 👇
Огляд теми Astra
Тепер, коли ви налаштували глобальні стилі, саме час додати нову сторінку і познайомитися з редактором блоків — місцем, де ви створюватимете дизайн сайту.
4.3. Базові дії із публікацією
Перейдіть у майстерні до розділу «Сторінки» і натисніть «Додати нову».
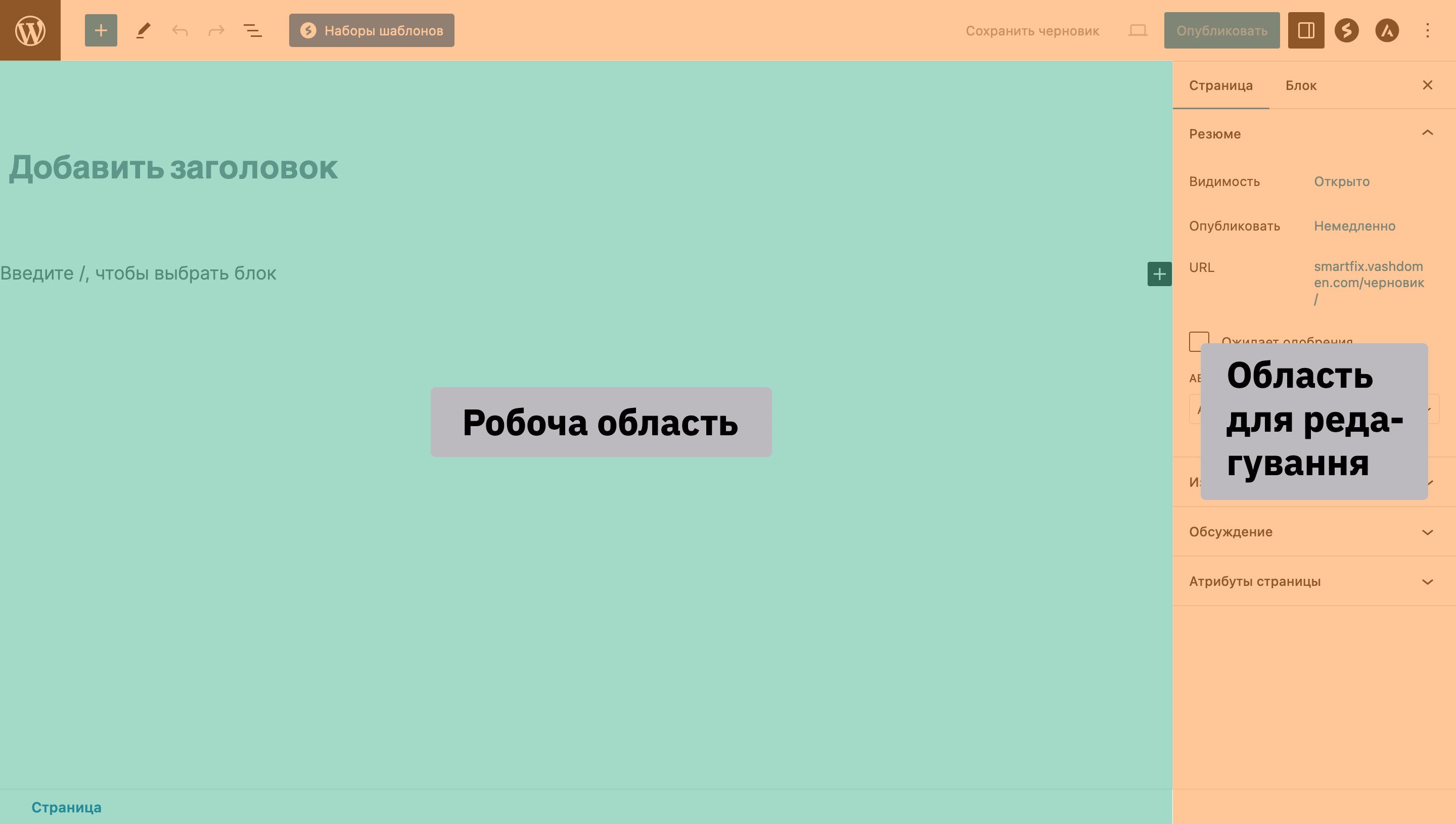
Відкриється стандартний редактор блоків WordPress. Принцип його роботи дуже простий: додаєте блоки ліворуч, редагуєте їх на бічній панелі праворуч.
Поки що тут немає жодного блоку. Незабаром ми це виправимо, але спочатку зупинимося на загальних діях, які можна робити з публікацією.

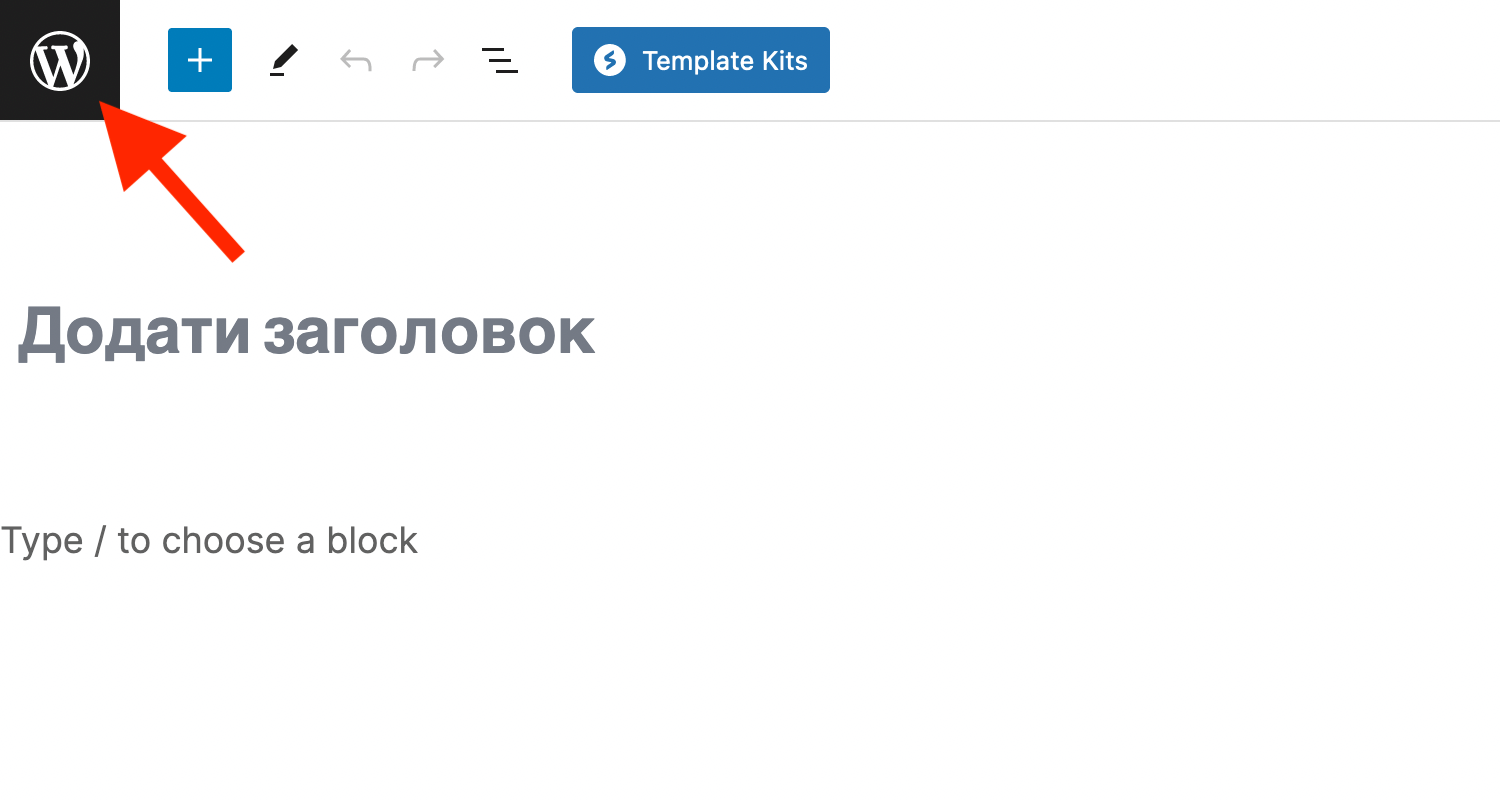
Вийти із редактора. Якщо вам потрібно повернутися до майстерні, натисніть на логотип WordPress на верхній панелі зліва.

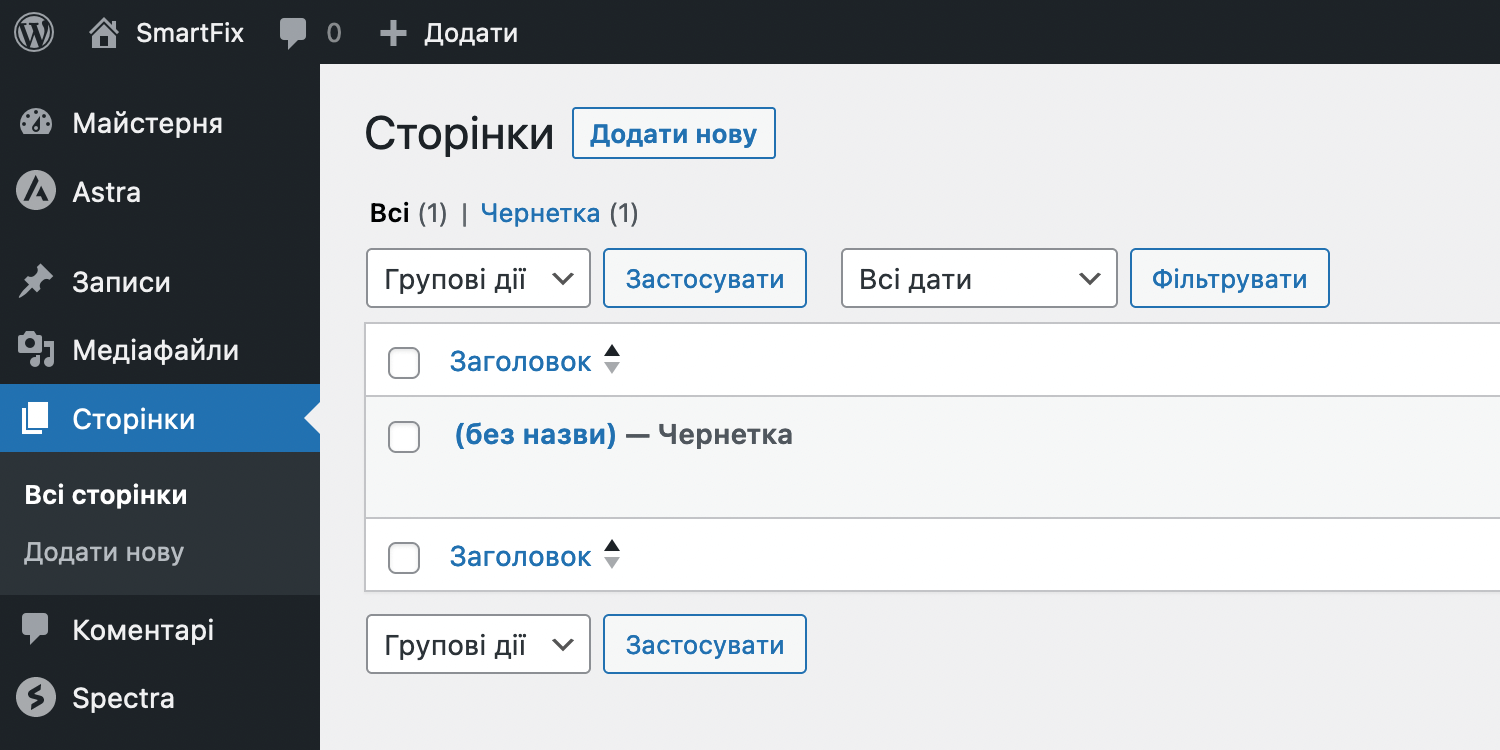
Додати заголовок. Впишіть його там, де на скриншоті вище написано «Додати заголовок». Він потрібен, щоб ви могли відрізняти сторінки один від одного у розділі «Сторінки». Без нього всі сторінки будуть називатися «(без назви)». Нижче — приклад сторінки без заголовка в консолі WordPress. Якщо таких сторінок буде декілька, буде неможливо відрізнити одну від іншої.

Для відвідувачів заголовок краще приховати. Так зазвичай роблять, тому що WordPress не можна змінювати його дизайн. Якщо обрати його, на бічній панелі не з’явиться жодних опцій, щоб змінити розмір, колір фону або вирівнювання тексту.
Через це заголовок сторінки завжди виглядає просто як текст на білому тлі. Тому його зазвичай приховують, а замість нього роблять новий за допомогою блоків. У наступних підрозділах ми покажемо, як це робиться.
Щоб приховати заголовок, виберіть його та натисніть на іконку із зображенням ока. Ви побачите, як після цього область заголовка стане сірою.
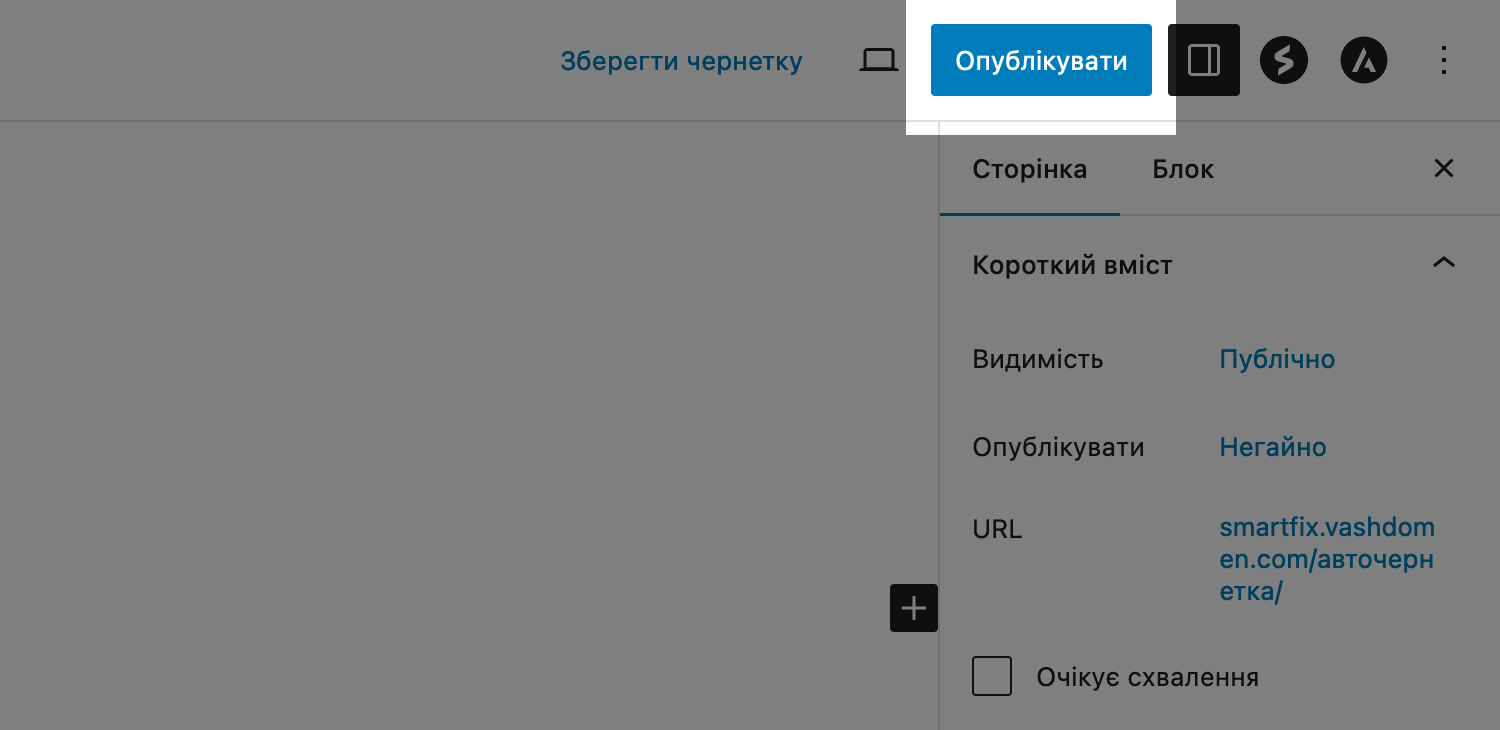
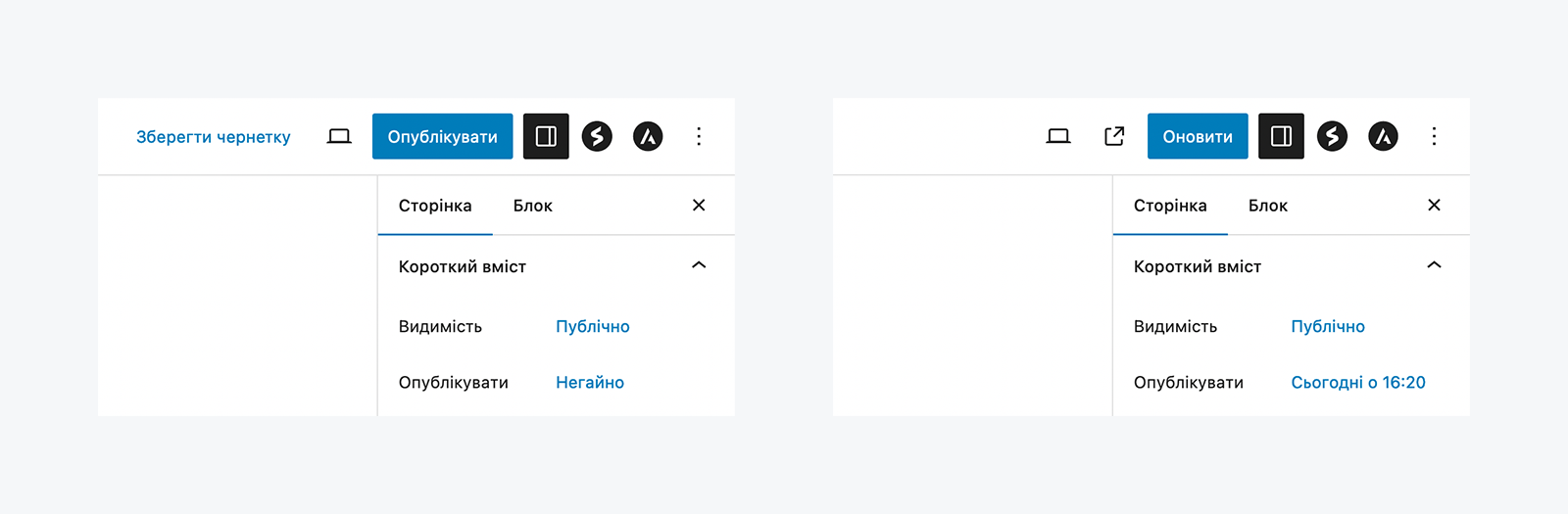
Опублікувати сторінку. Для цього натисніть синю кнопку «Опублікувати» у правому верхньому кутку редактора, потім підтвердіть дію. З цього моменту замість кнопки «Опублікувати» буде кнопка «Оновити».

Не обов’язково публікувати сторінку одразу. Ви можете це зробити, коли вона буде готова. А до того часу вона перебуватиме у статусі чернетки і буде недоступною для відвідувачів сайту. У консолі біля такої сторінки стоятиме позначка «Чернетка».

Змінити URL-адресу. WordPress призначить сторінці випадковий URL відразу після публікації або першого збереження. Щоб його змінити, знайдіть на бічній панелі опцію URL і клацніть по адресі. З’явиться спливаюче вікно, де ви зможете змінити частину, яка йде після доменного імені.
Зберегти зміни. Для цього натисніть кнопку «Оновити», якщо вже опублікували сторінку, або кнопку «Зберегти чернетку», якщо ще не зробили цього.

В результаті на бічній панелі з’явиться опція «Редакції». Це розділ з історією збережень, де можна відкотитися до попередньої версії, якщо потрібно. Нові редакції будуть з’являтися щоразу, коли ви вручну зберігатимете зміни.
У розділі з редакціями зверху буде перемикач, де можна обрати версію. А трохи нижче буде порівняння версій, де червоним кольором буде відмічено віддалений вміст, а зеленим — доданий.
Щоб відновити потрібну версію, натисніть синю кнопку «Відновити цю редакцію» у правій частині екрана.
Також у WordPress є автоматичне збереження змін. Воно відбувається раз на хвилину. Ці збереження зберігаються локально на вашому пристрої та не відображаються у розділі з редакціями.
Автоматичні зміни це підстрахування на випадок, якщо у вас раптом пропаде інтернет або ви випадково оновите вкладку/закриєте браузер, не зберігши зміни. У цьому випадку при наступному завантаженні редактора ви побачите підказку на жовтому фоні із пропозицією відновити автозбереження.

Відкрити попередній перегляд. Ця опція стане у пригоді, щоб побачити сторінку очима відвідувача перед публікацієй. Якщо щось буде виглядати не так, як ви хочете, ви зможете виправити це і тільки після цього опублікувати зміни.
Щоб відкрити попередній перегляд, клацніть по іконці з комп’ютером ліворуч від кнопки «Опублікувати» або «Оновити». У спливаючому вікні натисніть «Перегляд у новій вкладці».
Переглянути сайт з мобільних пристроїв. Там же, де відкривається перегляд, у спливаючому вікні буде три додаткові опції: «Десктоп», «Планшет» та «Мобільний». Так ви можете переглянути ваш сайт різних типів пристроїв.
Можливо таке, що на комп’ютері сайт виглядає нормально, а на смартфоні ні. Трохи далі в інструкції ми розповімо, як змінити параметри деяких блоків тільки для мобільних пристроїв.
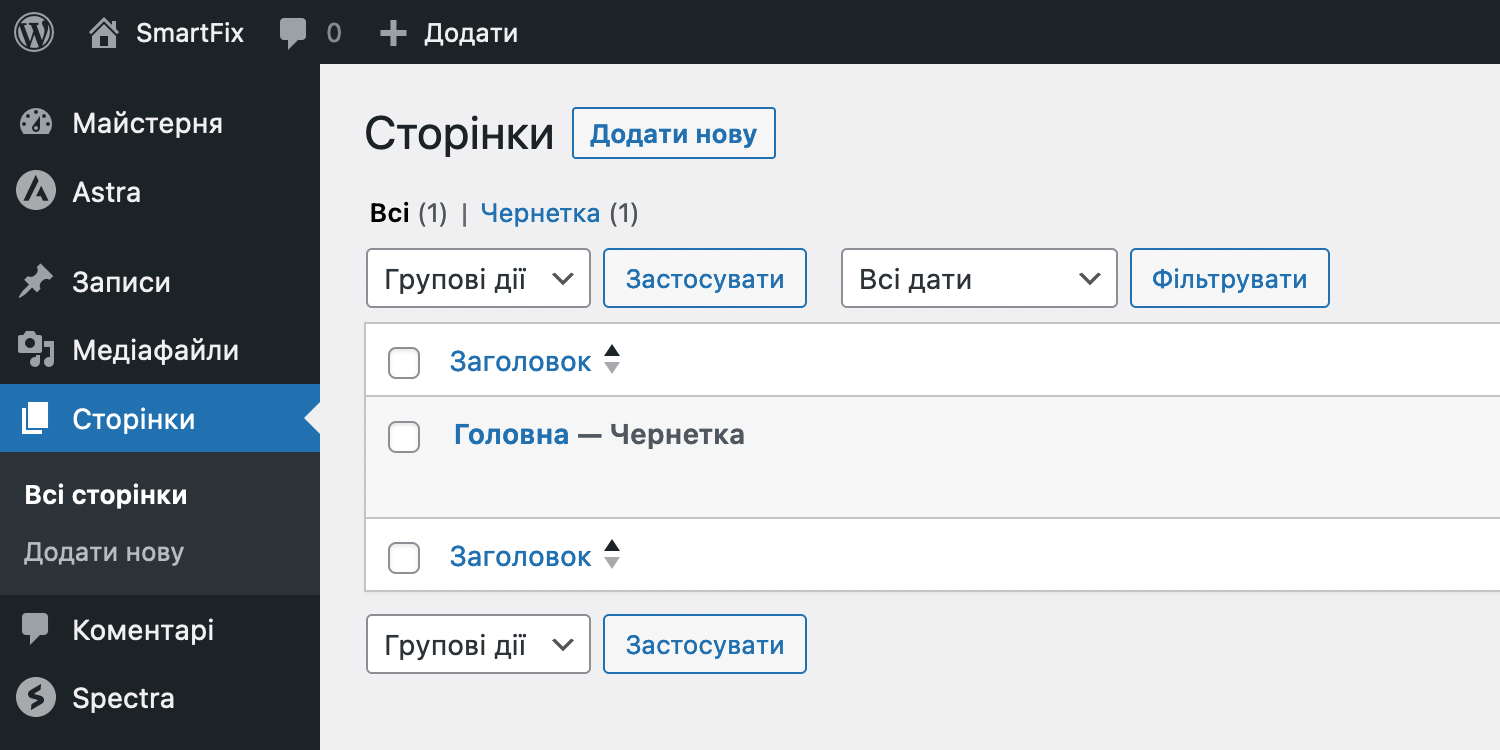
Як зробити сторінку головною. Коли ви присвоюватимете сторінці URL-адреси, ви не зможете просто видалити частину, яка йде після домену, і зробити таким чином сторінку головною. Це потрібно робити в налаштуваннях WordPress.
Перейдіть до консолі у розділі «Налаштування – Читання». У опції «Ваша домашня сторінка відображає» переставте перемикач на варіант «Статичну сторінку» і виберіть зі списку потрібну сторінку.
Потім не забудьте зберегти зміни. Після цього вибрана сторінка буде відкриватися, коли ви просто введете ваш домен у браузері.
Ми розглянули найважливіші дії з публікацією, які точно знадобляться вам у роботі. Докладніше про інші можливості та налаштування редактора читайте у нашій окремій статті:
Стаття на тему 👇
Налаштування редактора блоків у WordPress
А наш наступний крок — додати перші блоки на сторінку і розібратися, як з ними взаємодіяти.
4.4. Базові дії з блоками
Спочатку розглянемо основні функції WordPress, пов’язані з блоками. А вже в наступному розділі застосуємо ці знання, щоб створити складнішу конструкцію — першу секцію на сторінці.
Додати блок. Натисніть + на верхній панелі ліворуч. З’явиться бічна панель із блоками. Можете клацнути на потрібному блоку і він додасться в кінець сторінки, або вручну перетягнути блок на потрібне місце.
Також у верхній частині бічної панелі буде рядок пошуку, щоб ви могли швидко знайти потрібний блок.
Прокрутіть панель з блоками та зверніть увагу, що одні іконки чорні, інші сині. Блоки чорного кольору — це стандартні блоки WordPress. Блоки синього кольору — це додаткові блоки, які з’явилися після встановлення плагіна Spectra. Зараз ви зрозумієте, що між ними різниця.
Змініти параметри блоку. Як ми вже згадували на початку цього розділу — все, що ви додаєте в редакторі зліва, можна потім редагувати на бічній панелі праворуч. Тепер розглянемо це на практиці.
Інтерфейс бічної панелі відрізнятиметься залежно від того, який блок ви обрали – стандартний блок WordPress або блок Spectra. І, звичайно ж, самі опції у різних блоків теж відрізнятимуться.
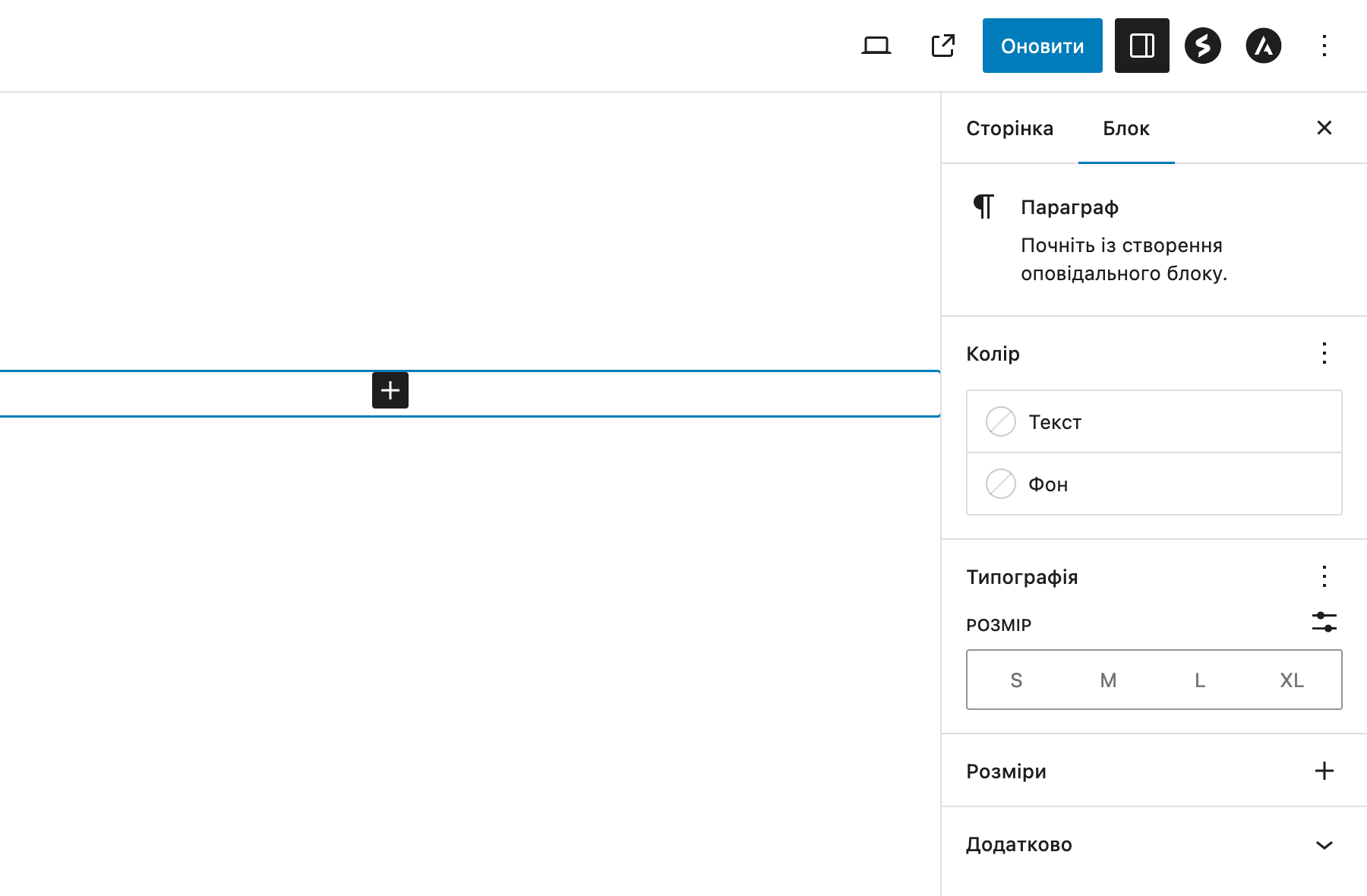
У звичайних блоків опції будуть розташовані на одній або двох вкладках. Залежить від блоку. Наприклад, у більш простих текстових блоків на кшталт «Заголовок», «Параграф» або «Список» всі опції розміщуються на одній вкладці.

Інший приклад — блоки «Зображення», «Обкладинка» або «Колонки». У них опцій більше, тому їх для зручності рознесли на дві вкладки: «Налаштування» та «Стилі».
Блоки Spectra завжди мають три вкладки: «General», «Style» і «Advanced». І опцій на них буде зазвичай на порядок більше. Ідея цих блоків у тому — дати людям більше контролю за вмістом, ніж зараз є у WordPress.
Назви вкладок натякають, які налаштування там можна знайти. На вкладці «General» налаштовується вміст блоку, на вкладці «Style» — кольори та відступи, на вкладці «Advanced» — анімації, а також різні другорядні штуки на кшталт умов відображення.
Також над кожним блоком є невелика панель, що спливає, з додатковими опціями для редагування. Натисніть три крапки на цій панелі, щоб відкрити ще більше опцій. З їхньою допомогою ви зможете копіювати, дублювати, видаляти блоки.
Крім того, за допомогою спливаючої панелі ви можете вручну перетягнути блок на потрібне місце на сторінці. Навіть усередину іншого блоку. Для цього просто затисніть курсор на вертикальних точках у лівій частині панелі.
Вказати окремі параметри для смартфонів. Зауважте, що у блоків Spectra у властивостях є іконка із зображенням комп’ютера біля деяких опцій. Це означає, що для цієї опції можна встановити окреме значення для різних типів пристроїв.
Клацніть на зображенні комп’ютера і воно зміниться спочатку на планшет, потім на смартфон. Ви можете вказати різні значення для кожного пристрою, і вони збережуться. Це зручно, якщо якийсь блок виглядає нормально на комп’ютерах, а смартфонах не дуже.
На жаль, такого функціоналу поки що немає в параметрах стандартних блоків WordPress. Але проблему з адаптивністю все одно можна вирішити. Є функціонал, який дозволить приховати блок на смартфонах. Після чого можна створити окремий блок для смартфона та приховати його на інших пристроях.
Приховати блок для окремих пристроїв. Цей функціонал може стати в нагоді не тільки для стандартних блоків WordPress, але і для блоків Spectra. Тому що іноді блок не вдається зробити адаптивним, як не крути налаштування.
Щоб приховати стандартний блок WordPress, розкрийте розділ «Додатково» на бічній панелі і знайдіть у ньому опцію «Responsive Conditions». Там ви побачите вимикачі з різними типами пристроїв.
Щоб приховати блок Spectra, перейдіть на бічній панелі на вкладку «Advanced» та знайдіть там опцію «Responsive Conditions».
Важливий нюанс блок все одно продовжить відображатись у редакторі блоків. Але на самому сайті після збереження змін його не буде.
Скасувати/повторити дію. Для цього ви можете використовувати стандартні для багатьох програм комбінації клавіш:
- Ctrl + Z — скасувати дію;
- Ctrl+Shift+Z — повторити дію.
Також зліва на верхній панелі редактора блоків є спеціальні кнопки, які роблять те саме. Стрілка вліво скасовує дію, стрілка вправо повторює.
Важливий нюанс — нескінченно скасовувати не вдасться. За промовчанням WordPress запам’ятовує лише 100 дій. У принципі, це чимало, має вистачити.
Швидко знайти необхідний блок. Така потреба може виникнути на етапі, коли у вас буде багато блоків на сторінці. У секції зазвичай буває багато вкладених блоків і вибрати потрібний мишкою не завжди виходить.
Це завдання полегшує інструмент «List View» (Огляд документа). Він розташований на верхній панелі редактора блоків зліва. Значок з трьома горизонтальними лініями. З його допомогою ви можете швидко знайти та вибрати потрібний блок. Начебто це папка на комп’ютері.
До речі в розділі «Огляд документа» ви також можете видалити, дублювати або перемістити блок як на спливаючій панелі.
Це найбільш важливі дії з блоками, які ви регулярно використовуватимете. Більше корисних порад для ефективної роботи з редактором блоків ви знайдете у нашому окремому огляді:
Стаття на тему 👇
Інструкція по роботі з редактором блоків
Тепер давайте застосуємо отримані знання на практиці та створимо першу секцію на головній сторінці сайту.
4.5. Приклад створення секції з нуля
Є один принцип побудови секцій, який зробить створення сайту на WordPress з нуля простим та логічним. Називається «Контейнер, Колонки, Контент». Скорочено — «3К». Це послідовність, у якій потрібно створювати кожну секцію.
Щоб краще зрозуміти цей принцип, погляньте абстрактно на демонстраційний сайт. По суті, це просто набір різнокольорових прямокутників (контейнерів) з різною кількістю колонок, усередині яких розташовуються кнопки, картинки та текст (контент).
Наприклад, титульний банер це темний контейнер із двома колонками. В одній з них розташований заголовок, текст та кнопка, в іншій – зображення. Давайте спробуємо створити такий самий титульний банер самі, використовуючи принцип «3К».
Контейнер та колонки. Додайте на сторінку блок «Container» і одразу ж виберіть із запропонованих макетів кількість колонок, яка має бути у секції. У нашому випадку дві колонки.
Перше, що потрібно зробити після цього — видалити блок «Параграф» над контейнером. Він додається туди за умовчанням під час створення нової сторінки. Для цього відкрийте «Огляд документа» на верхній панелі, знайдіть блок «Параграф» та видаліть його.
Тепер змінимо колір фону секції. У розділі «Огляд документа» виберіть блок «Контейнер». Потім перейдіть на бічній панелі на вкладку «Style» і відкрийте розділ «Background».
Клацніть по іконці із зображенням пензлика. Клацніть по кружечку в опції, щоб відкрити спливаюче вікно з вибором кольору. Трохи нижче у цьому вікні буде палітра з кольорами, яку ви створювали раніше у налаштуванні теми.
Далі давайте налаштуємо відступи всередині секції. Це робиться на тій же вкладці у розділі «Spacing». Знайдіть у цьому розділі опцію «Padding» та клацніть по іконці із зображенням ланцюга, щоб розірвати залежність між відступами. Потім встановіть зверху та знизу по 100 пікселів замість 10.
Це стандартна процедура, яку варто робити з кожною секцією на сайті: 1) змінити колір; 2) налаштувати відступи. Після цього можна додавати контент колонки.
Контент. Колонки усередині секції позначаються пунктирною лінією. Натисніть + у лівій колонці, щоб додати блоки. Для тексту використовуйте стандартні блоки WordPress «Заголовок» та «Параграф».
Стандартний блок «Заголовок» додається з розміром H2. Це можна побачити на панелі, що спливає над блоком. Так відбувається тому, що розмір Н1 зазвичай відводиться ексклюзивно для титульного заголовка сторінки. Але оскільки це у вас є титульний заголовок, можна вручну підвищити розмір.
Після тексту залишається лише додати кнопку. У нашому прикладі це кнопка, при натисканні на яку з’являється вікно, де відвідувач може залишити свій номер телефону, щоб йому передзвонили.
Блок «Кнопки» в цьому випадку не підійде, замість нього потрібно використовувати блок «Modal». Блок «Кнопки» підходить лише в тому випадку, якщо ви хочете, щоб кнопка вела на якусь конкретну URL-адресу.
Блок «Modal» також виглядає як кнопка. Якщо клацнути по кнопці, під нею з’явиться вміст спливаючого вікна. І хоча в редакторі блоків воно відображається відразу під кнопкою, на сайті це буде спливаюче вікно по центру екрану.
За замовчуванням вміст модального вікна — це блок «Info Box». Його можна видалити та додати замість нього блоки «Заголовок» та «Form». Ідея в тому, що відвідувач буде вказувати у формі своє ім’я та номер телефону, а ви отримуватимете це повідомлення на свою електронну пошту та передзвонюватимете.
Відразу після додавання блоку Форма вам потрібно буде вибрати її тип. Виберіть перший — «Simple Contact Form».
Для видалення зайвих полів у самій формі використовуйте «Огляд документа». Щоб додати поле, виберіть поле «Form» та побачите чорну кнопку зі знаком + на самій формі.
Для телефонного номера є спеціальне поле, але можна використовувати і звичайне текстове. Наприклад, якщо вам не подобається, що в полі «Phone» код країни винесено окремо.
Щоб змінити назву поля, натисніть на ньому в редакторі. Щоб змінити сірий текст усередині поля, клацніть по ньому та замініть текст на бічній панелі.
Щоб змінити загальні параметри форми, виберіть «Form» в «Огляд документа».
На вкладці «General» у розділі «General» можна змінити текст, який відвідувач побачить, коли натисне кнопку «Надіслати».
У розділі «Submit Button» увімкніть перемикач «Inherit from Theme», щоб кнопка придбала стиль із налаштування теми.
У розділі «Actions» вкажіть адресу електронної пошти, на яку має надходити повідомлення, коли хтось заповнить форму. Там же можна вказати тему, яка має бути в листі. Наприклад, «Нова заявка на ремонт».
Щоб змінити загальні параметри спливаючого вікна, оберіть «Modal» у «Огляд документа».
На вкладці «General» у розділі «Container» можна змінити ширину вікна. Ми використали 800 пікселів.
На вкладці «Close Button» увімкніть опцію «Close on overlay click». Так відвідувачам буде зручніше повернутись до перегляду сайту.
На вкладці «Style» у розділі «Trigger» можна змінити дизайн кнопки. На жаль, тут немає налаштування, яка дозволить в один клік скопіювати стиль кнопок з налаштування. Прийде відтворити його вручну.
В іншому ми використовували стандартні налаштування блоку. Якщо хочете, вивчіть інші опції, щоб ще більше переробити спливаюче вікно. Наприклад, зробити його іншим кольором або додати анімацію на вкладці «Advanced».
Коли знадобиться додати таку ж кнопку зі спливаючою вікном в іншому місці на сайті, можете просто вибрати цей блок в «Огляд документа», дублювати його і перенести в потрібне місце.
Тепер додамо зображення на титульний банер. Є два способи це зробити.
Перший спосіб — додати блок «Зображення» в праву колонку. У цьому випадку зображення буде обмежено розмірами колонки. Приклад такого використання можна побачити на тестовому сайті на сторінці «Про нас».

Другий спосіб — додати зображення як фон для секції. Саме такий спосіб ми використали на головній сторінці сайту. У цьому випадку права колонка залишається порожньою і відіграє роль відступу для тексту в лівій колонці.
Щоб додати зображення як фон для секції, виберіть цей контейнер, потім перейдіть на бічній панелі на вкладку «Style» і знайдіть там розділ «Background». У ньому є опція «Type». За замовчуванням там буде обрано перший тип — «Color». Його ви вказували на початку створення секції, він підходить для більшості секцій.
Третій варіант в опції «Type» — це саме «Image». Коли ви оберете його, трохи нижче з’явиться віконце для завантаження зображення з комп’ютера. Також можна завантажити різні зображення для різних типів пристроїв. Для цього просто клацніть по іконці з комп’ютером поруч із назвою опції «Image».
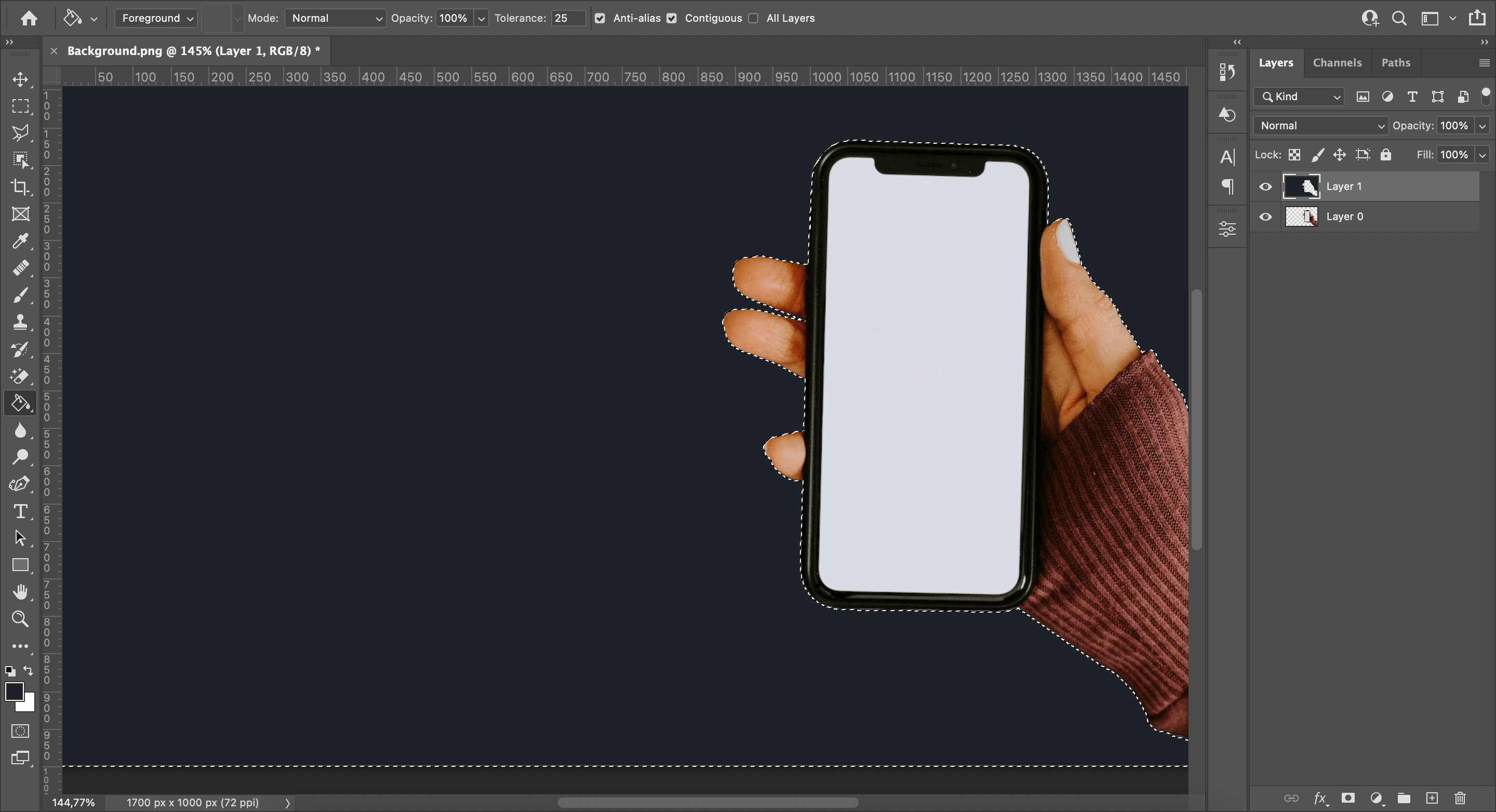
Окремий момент — обробка зображення. Щоб воно добре виглядало на сайті, нам довелося заздалегідь його підготувати. Ми знайшли відповідне зображення в інтернеті, потім вирізали у фотошопі руку зі смартфоном та розмістили її на тлі потрібного кольору.
Взагалі, прибирати фон у зображень — це відмінний лайфхак, щоб вони виглядали симпатичніше на сайті. Так само ми прибрали фон у зображень з пристроями під титульним банером і у телефону внизу на жовтому банері.
Ще один лайфхак — схожі зображення варто робити в одному стилі. Мова про фотографії товарів у магазині чи співробітників компанії. Наприклад, зайдіть на сайт Rozetka. У всіх товарів там буде однакове тло. Лише це змушує сайт виглядати акуратніше.

Також важливий нюанс — розмір зображень. Він має бути якнайменше. В ідеалі — до 500 Кб. Якщо вийде ще менше, то взагалі супер. Це потрібно, щоб сторінка вашого сайту не важила надто багато та не завантажувалася довго.
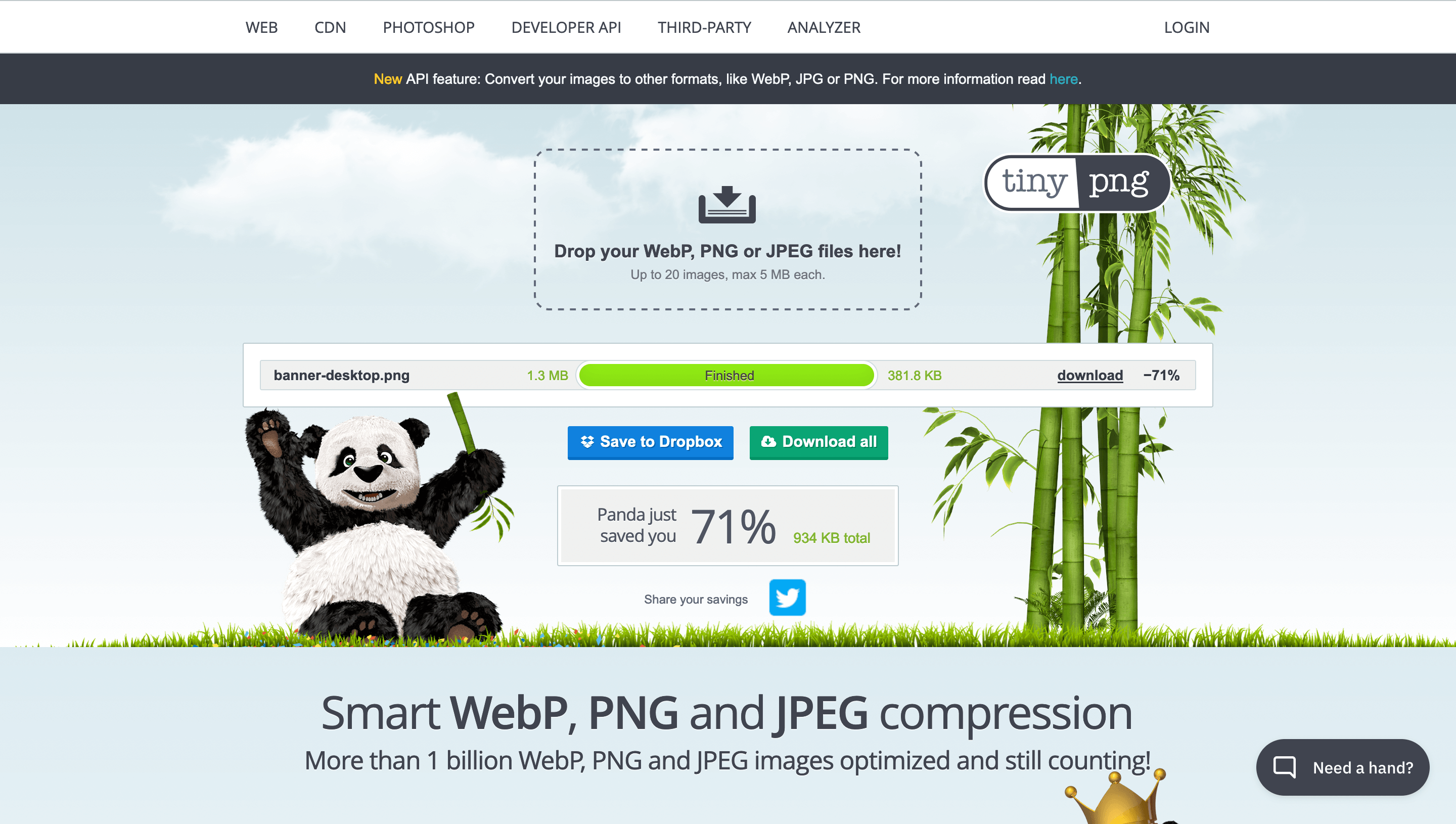
Є безкоштовні сервіси на зразок TinyPNG, куди ви можете завантажити зображення та стиснути їх без відчутної втрати якості. З їхньою допомогою можна скоротити розміри картинок іноді до 80%.
Наприклад, на скріншоті нижче зображення, яке важило 1.3 МБ після стиснення, стало важити 380 Кб — на 71% менше, ніж спочатку. Це чудовий результат.

На цьому титульний банер готовий. Тепер так само вам доведеться створити інші секції на сайті. Головне — пам’ятайте про принцип 3К, про який ми говорили на початку підрозділу: контейнер, колонки, контент.
Принцип «3К»: Контейнер > Колонки > Контент
Крок 5. Створіть шапку та підвал
Це робиться у спеціальному конструкторі у настроювачі теми. Перейдіть у майстерні у розділі «Вигляд – Налаштувати». Для створення шапки передбачено розділ «Конструктор заголовка», для підвалу — «Конструктор підвалу». Функціонал конструкторів однаковий, тому у статті ми розглянемо лише конструктор шапки.

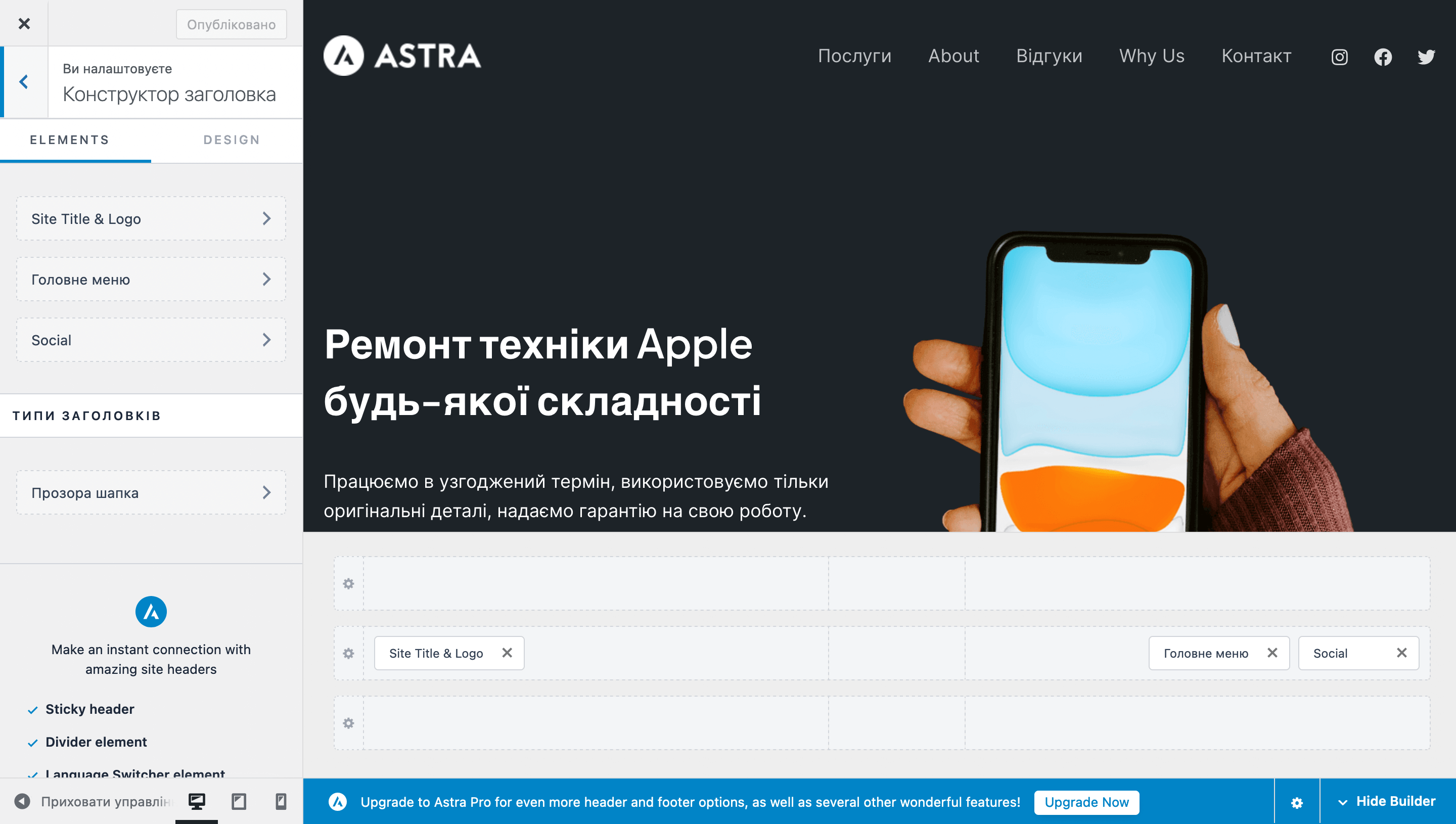
5.1. Огляд конструктора шапки
Конструктор шапки виглядає як три ряди, у кожному з яких по кілька колонок. У цих колонках можна розміщувати заздалегідь заготовлені елементи. Клацніть мишкою всередині будь-якої з колонок, щоб їх побачити.

Дизайн елементів можна змінювати на бічній панелі зліва. На ній буде дві вкладки: «General» і «Design». На першій можна змінювати вміст, на другій — кольори, відступи, параметри тексту.

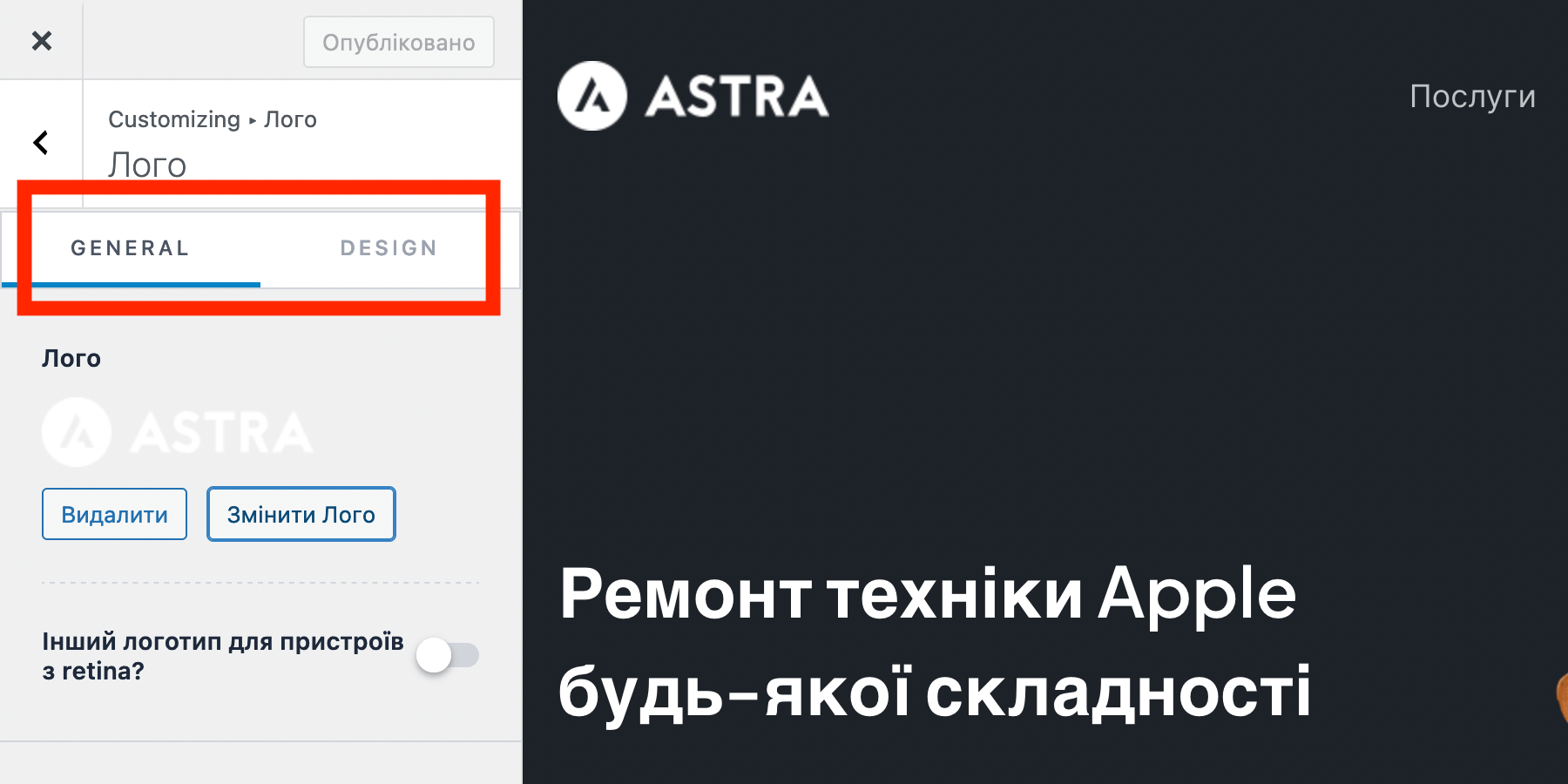
5.2. Завантажте логотип та фавікон
Виберіть «Site Title & Logo». На вкладці General завантажте зображення і задайте його ширину трохи нижче. Ви можете встановити різну ширину для різних типів пристроїв.
Щоб створити логотип, можна використовувати онлайн-сервіси на кшталт My Free Logo Maker або Namecheap Logo Maker. Вони безкоштовні, потрібно лише зареєструватися.
Або можете піти ще більш простим шляхом — просто набрати у Фотошопі назву вашого бізнесу із кольорами вашого сайту. При бажанні можете додати до нього безкоштовну іконку з сайтів на кшталт Flaticon.
Щоб завантажити фавікон (це іконка, яка відображається у вкладці браузера), використовуйте опцію «Іконка сайту» внизу.
Іконка має бути квадратною, з роздільною здатністю не менше ніж 512х512 пікселів. У нашому випадку ми просто взяли першу букву з назви бренду, пофарбували її в основний акцентний колір та розмістили на прозорому фоні у фотошопі.
5.3. Створіть навігаційне меню
Виберіть «Головне меню». На бічній панелі перейдіть до розділу «Confirgure Menu from Here» на вкладці «General». Ви побачите, що для сайту вже створено два тестові меню: «Primary» та «Primary 2». Давайте їх вилучимо.
Для цього клацніть на назві першого меню, прокрутіть панель вниз і натисніть «Видалити меню». Потім проробіть те саме з другим меню.
Тепер створимо нове меню. Для цього натисніть «Створити нове меню» у розділі «Меню».
Придумайте назву для меню, наприклад, «Головне меню» або «Верхнє меню», потім трохи нижче виберіть область, де це меню розташовуватиметься «Головне меню». Наприкінці натисніть «Далі».
На наступній сторінці натисніть «Додати елементи» та по черзі виберіть усі необхідні сторінки у розділі «Сторінки».
Якщо ви ще не створили всі сторінки, які мають бути на сайті, створіть їх. Не обов’язково навіть заповнювати їх вмістом, це можна зробити пізніше. Просто нехай вони будуть присутні як сутності. Щоб ви могли додати їх до меню.
Після того, як створите меню, поверніться назад у конструктор шапки та оберіть елемент «Головне меню». Тепер можна настроїти його зовнішній вигляд.
Поекспериментуйте з опціями на вкладці «Design». У себе на тестовому сайті ми вибрали «Стиль меню при наведенні – Підкреслений». Потім усунули значення в опції «Товщина межі» та замінили кольори в опції «Текст/Посилання».
Перший колір у опції «Текст/Посилання» — це колір за замовчуванням, другий — колір при наведенні, а третій — колір активного елемента.
5.4. Додати кнопку
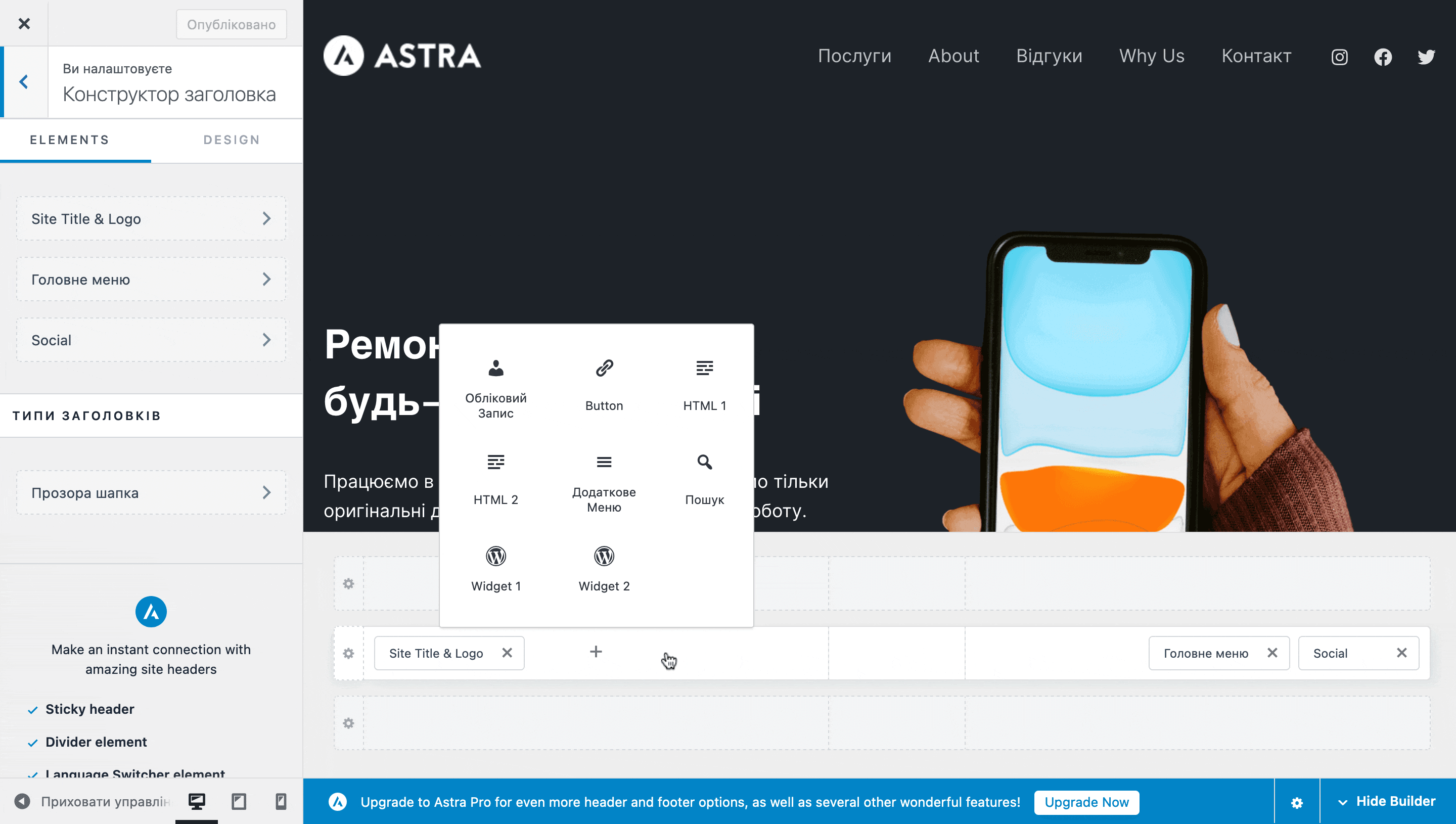
Взагалі, щоб додати кнопку в шапку, використовується елемент «Button». Але якщо ви хочете кнопку як на титульному банері — щоб при натисканні на неї відкривалося вікно з контактною формою, потрібно використовувати інший елемент.
Елемент «Button», як і блок «Кнопка», може вести тільки на інший URL. Щоб зробити кнопку зі спливаючою вікном, потрібно використовувати елемент «Widget». Він дозволяє додати до шапки будь-які блоки з редактора WordPress. Наприклад, блок «Modal», як на головній сторінці сайту.
Найпростіше це зробити так: 1) відкрийте в редакторі блоків головну сторінку сайту і скопіюйте в «Огляді документа» блок «Modal»; 2) додайте в конструкторі шапки елемент «Widget» та виберіть у ньому блок «Параграф»; 3) вставте скопійований блок «Modal» за допомогою CTRL+V.
Щоб відкрити параметри блоку на бічній панелі налаштування теми, виберіть блок, на спливаючій панелі з опціями натисніть три крапки і виберіть опцію «Показати додаткові налаштування».
5.5. Додати іконки соцмереж
Клацніть мишею по порожньому місці у правій комірці верхнього ряду та оберіть елемент «Social». Потім натисніть на цей елемент, щоб відкрити його параметри.
На вкладці «General» клацніть по назві однієї з доданих соцмереж. У вікні ви можете змінити іконку соцмережі та її назву, а також вказати посилання на сторінку вашого облікового запису в ній.
Щоб додати іконку ще однієї соцмережі, виберіть її зі списку трохи нижче та натисніть «Add Social Icon».
На вкладці «Design» можна змінити кольори та розміри піктограм.
5.6. Додайте номер телефону
Клацніть мишею по порожньому місці у правій комірці верхнього ряду та виберіть елемент «HTML 1». Потім натисніть на цей елемент, щоб відкрити його параметри.
На вкладці «General» ви побачите текстовий редактор. Ви можете додати текст і відформатувати його за допомогою опцій на верхній панелі. Наприклад, можете зробити текст жирним або додати посилання.
Щоб зробити номер клікабельного телефону, виділіть номер телефону та додайте до нього посилання у форматі «tel:+380987654321». Тоді при натисканні на нього смартфон відвідувача відкриватиме меню дзвінка.
Також для форматування тексту можна використовувати комбінації клавіш: CTRL+B — для жирного тексту, CTRL+U — для підкреслення, CTRL+K — для додавання посилання.
На вкладці «Design» можна змінити розмір тексту, щоб він був таким же, як і в інших місцях на сайті. У нашому випадку це 18 пікселів.
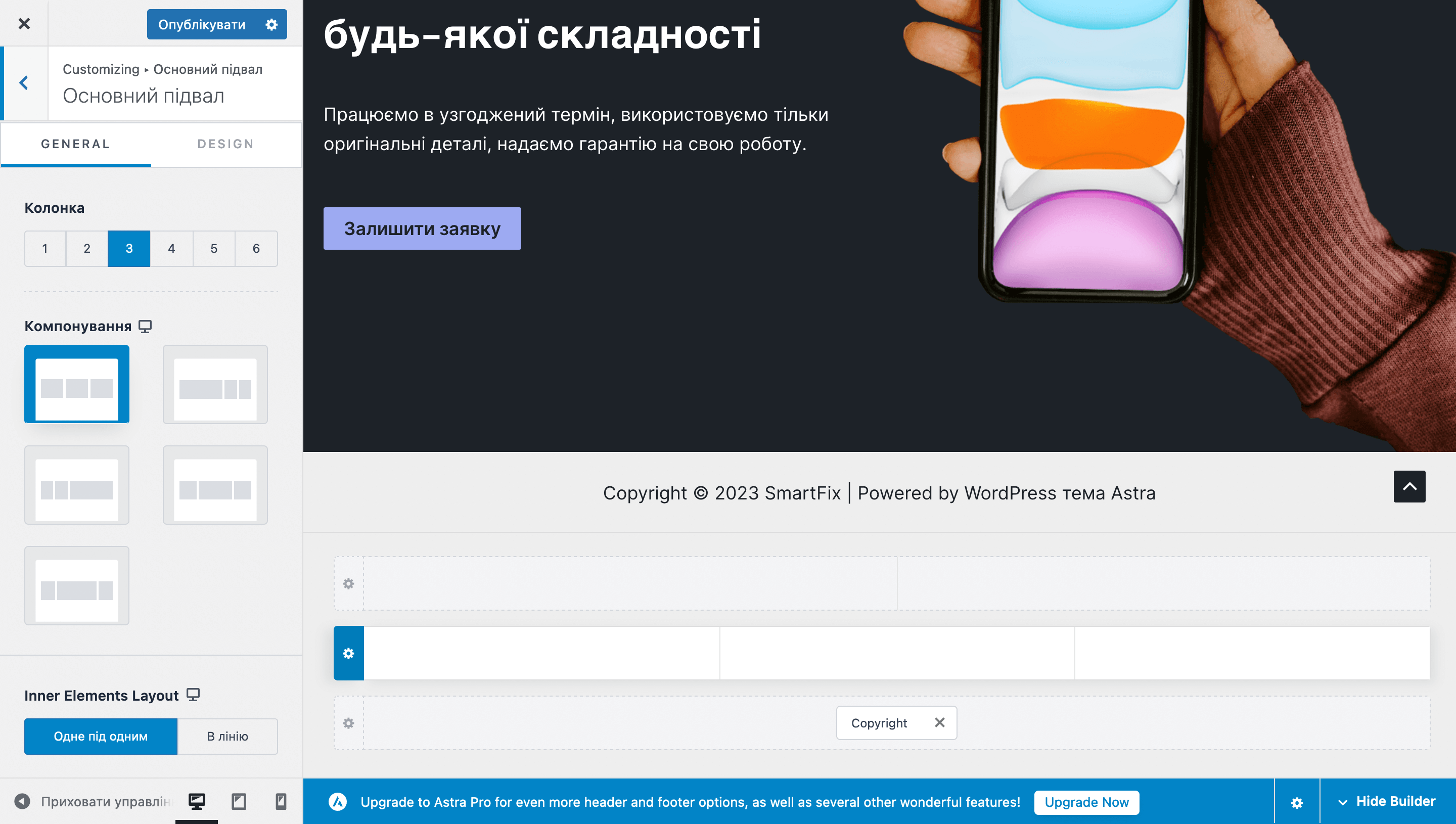
5.7. Змініть колір верхнього ряду шапки
Для цього натисніть на іконку із зображенням шестерні зліва від потрібного ряду. На вкладці «General» можна змінити висоту ряду, а на вкладці «Design» — колір фону, рамку та відступи.
Так само можна створити і підвал сайту в розділі «Конструктор підвалу». Він влаштований так само. Єдина різниця — в налаштуваннях ряду там можна змінити кількість та макет колонок.

На цьому моменті у вас вже має бути розуміння, як зробити сайт на WordPress. У наступних розділах коротко розповімо, як додати на сайт блог та продавати на ньому товари.
Крок 6. Створіть блог
Крім сторінок, ви також можете публікувати на вашому сайті статті. Або щоб розповісти клієнтам більше про свої продукти та послуги, або щоб залучати трафік на сайт за допомогою SEO.
6.1. Додати нову статтю
Робиться це у розділі «Записи». Принцип такий самий як і зі сторінками: створюєте новий запис, потім додаєте до нього вміст у редакторі блоків.
При цьому у разі записів можна не приховувати заголовок і не дотримуватися принципу «3К». Просто впишіть у заголовок запису назву статті, а потім додавайте текст із зображеннями.
6.2. Створіть категорії та позначки
Функціонально категорії та позначки не відрізняються. І те, й інше потрібно тільки для того, щоб організувати контент у вашому блогу. Головна відмінність цих двох таксономій — в логіці. Теми, які не підходять до рубрик, можна оформити у вигляді міток.
Наприклад, якщо у вас блог про ремонт мобільних телефонів, категорії можуть мати назву виробника («Apple», «Samsung», «Xiaomi»), а позначки — назву деталі, яка зламалася («Корпус», «Екран», «Батарея»).
Робиться це у підрозділах «Записи – Категорії» та «Записи – Позначки». Щоб додати нову категорію або позначку, введіть у лівій частині екрана її назву та ярлик (частина, яка відображатиметься в URL), а потім натисніть «Додати» трохи нижче.
Категорії з позначками, які зараз є на сайті, відображатимуться в лівій частині екрану. Там ви можете змінити їх назву та ярлик, а також видалити, якщо якась із них більше не буде потрібна.
Призначити категорію або позначку можна під час редагування статті. Для цього перейдіть на бічній панелі на вкладку «Запис» та знайдіть на ній опції «Категорії» та «Позначки».
Щоб призначити категорію, потрібно просто поставити галочку біля потрібної. Щоб призначити позначку, потрібно почати вводити її назву, і вона з’явиться під полем для введення.
Відображають категорії з позначками зазвичай на бічній панелі блогу. Якщо читач натисне на якусь із них, відкриється сторінка, на якій будуть лише статті з такою ж категорією чи позначкою. WordPress згенерує цю сторінку автоматично.

6.3. Створіть головну сторінку блогу
Подібно до того, як ви вказували головну сторінку сайту в налаштуваннях WordPress, потрібно вказати також сторінку записів. Для цього створіть порожню сторінку, змініть її URL-адресу. Наприклад, щоб адреса була https://vashdomen/blog. Потім опублікуйте.
Далі перейдіть до консолі WordPress у розділі «Налаштування – Читання». І в першій опції в рядку «Сторінка записів» виберіть цю сторінку, яку щойно створили. Після цього на ній у хронологічному порядку почнуть відображатись статті.
Якщо вам потрібна красивіша сторінка, де будуть не просто записи по порядку, а красиві блоки для кожної статті, слайдери, рекламні банери і ось це все, таку сторінку потрібно створити окремо вручну.
Створену сторінку вручну не потрібно призначати як сторінку записів у розділі «Налаштування – Читання» . Як тільки ви зробите, WordPress почне ігнорувати створений вручну вміст і буде показувати за адресою цієї сторінки останні записи.
6.4. Змініть віджети на бічній панелі
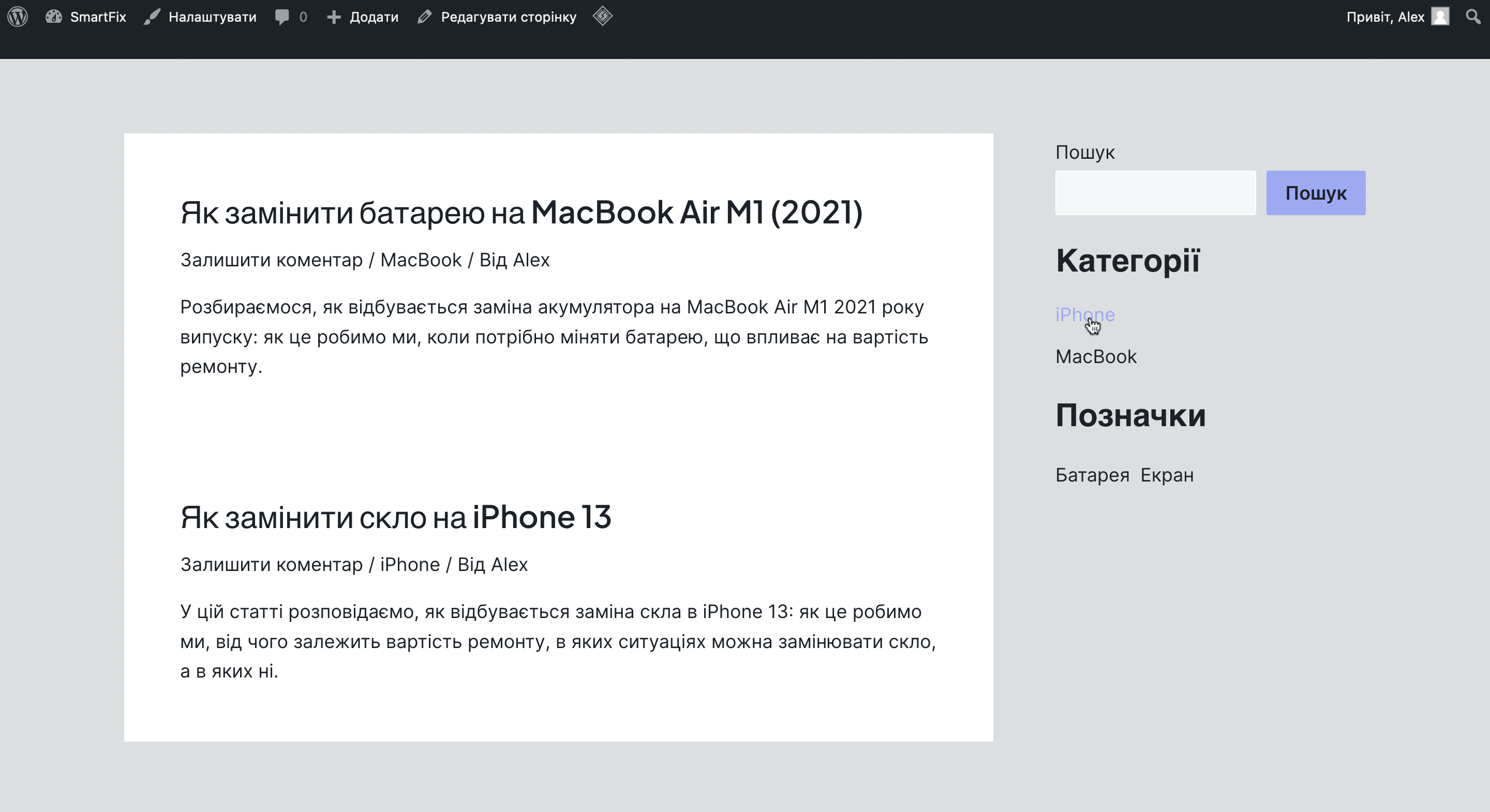
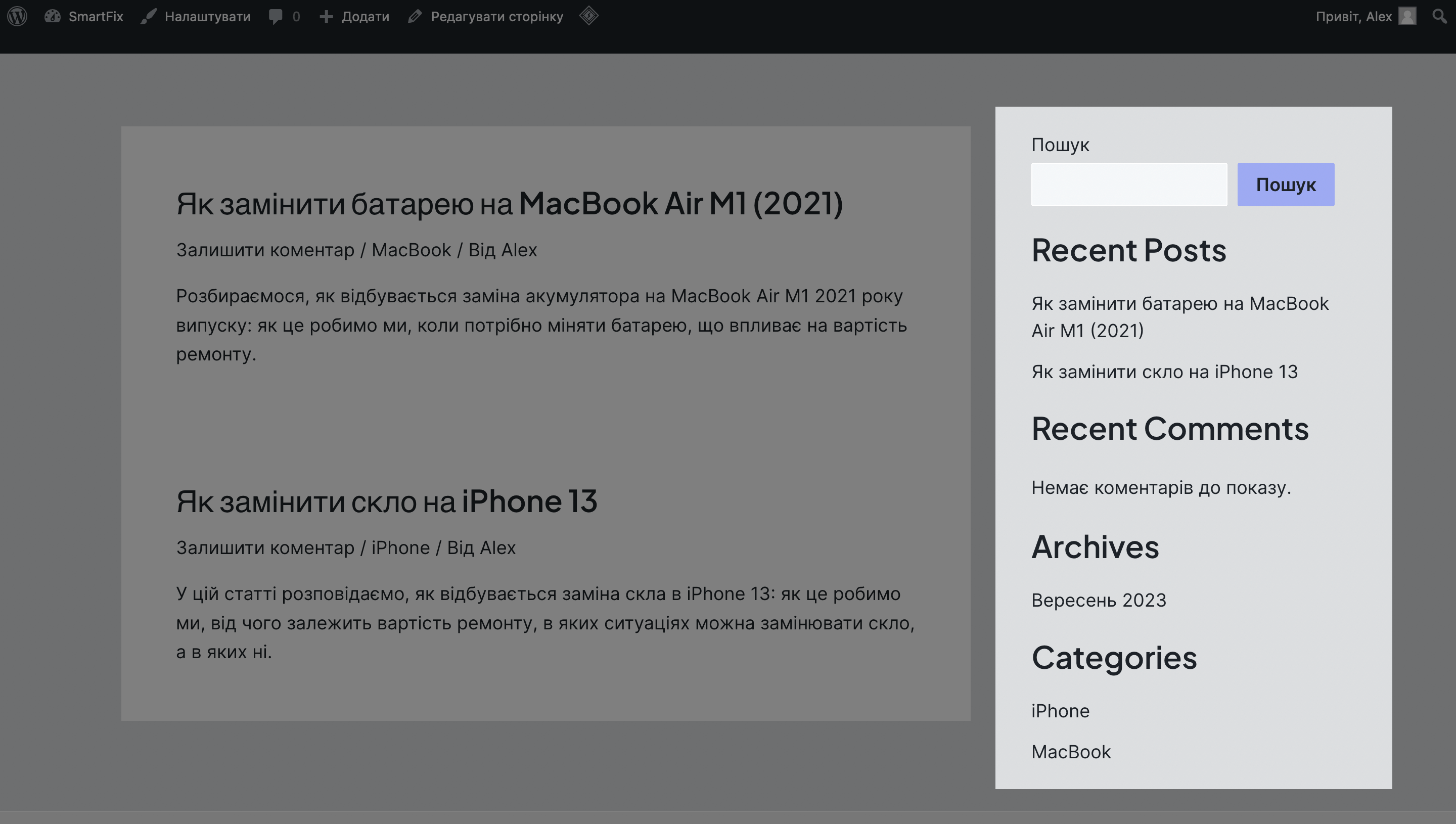
Віджети — це блоки на бічній панелі для пошуку статей. Щось на кшталт фільтрів в інтернет-магазині, але для блогу. Стандартні віджети будуть англійською мовою.

Щоб змінити віджет, перейдіть до розділу «Вигляд – Віджети». Там ви побачите щось типу редактора блоків, де можна вибрати потрібний віджет по центру та змінити його параметри на бічній панелі.
Якщо потрібно, можете додати нові блоки та створити власний віджет. Наприклад, відобразити доступні позначки за допомогою блоку «Хмара тегів» або зробити рекламний банер за допомогою блоку «Зображення».
Крок 7. Створіть магазин
Щоб продавати товари або послуги за допомогою WordPress, потрібно встановити плагін для електронної комерції. Тому що за замовчуванням у майстерні не буде необхідного функціоналу для продажу. Найпопулярніший з таких плагінів — WooCommerce. Його використовує більшість магазинів.
Якщо ви імпортували готовий шаблон інтернет-магазину, разом із ним мав імпортуватися і WooCommerce. У консолі вже буде багато нових розділів для налаштування магазину, будуть додані тестові товари, створені необхідні сторінки. Для решти коротко розповімо, що саме потрібно буде зробити.
7.1. Встановіть та налаштуйте WooCommerce
Перейдіть в консолі в розділ «Плагіни» і натисніть «Додати новий». Встановіть та активуйте плагін WooCommerce. Це офіційний плагін для електронної комерції WordPress. Його розробкою та підтримкою займаються основні розробники двигуна.
Після активації відкриється майстер налаштування плагіна, де вам знадобиться заповнити інформацію про ваш магазин і відповісти на кілька запитань. Наприкінці ви потрапите назад у консоль WordPress, де з’явиться кілька нових розділів для роботи з магазином.
7.2. Додати товари
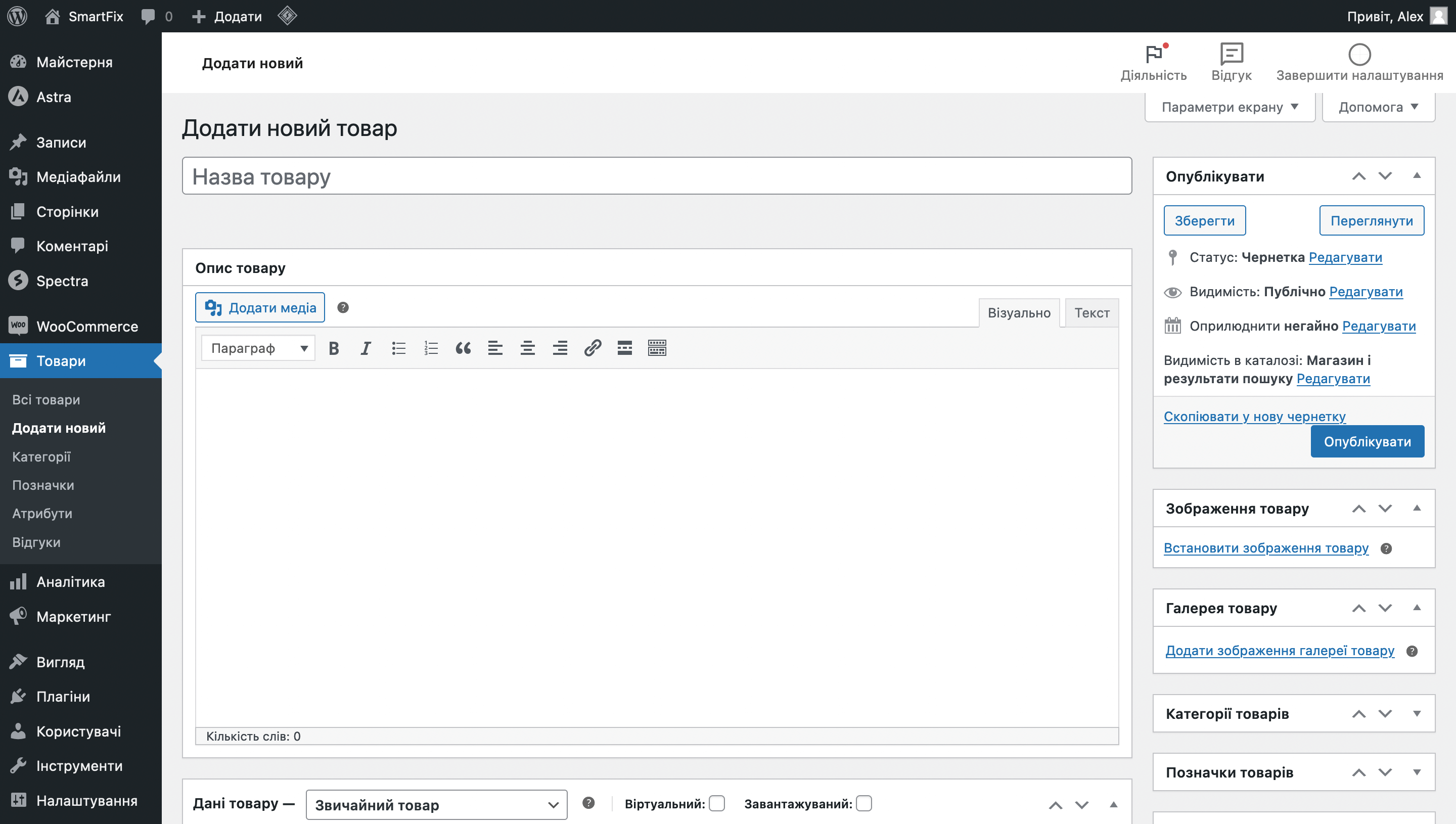
Це робиться у розділі «Товари». Їх теж потрібно створювати як сторінки та записи, але замість редактора блоків буде спеціальний інтерфейс, в якому можна додавати опис товару, ціну, кількість на складі, розміри та багато різного.
Також у розділі «Товари» будуть підрозділи, де можна створити категорії, мітки та атрибути (кольори, розміри, моделі). Це щось на кшталт рубрик і міток для статей у блозі, але для товарів у магазині.

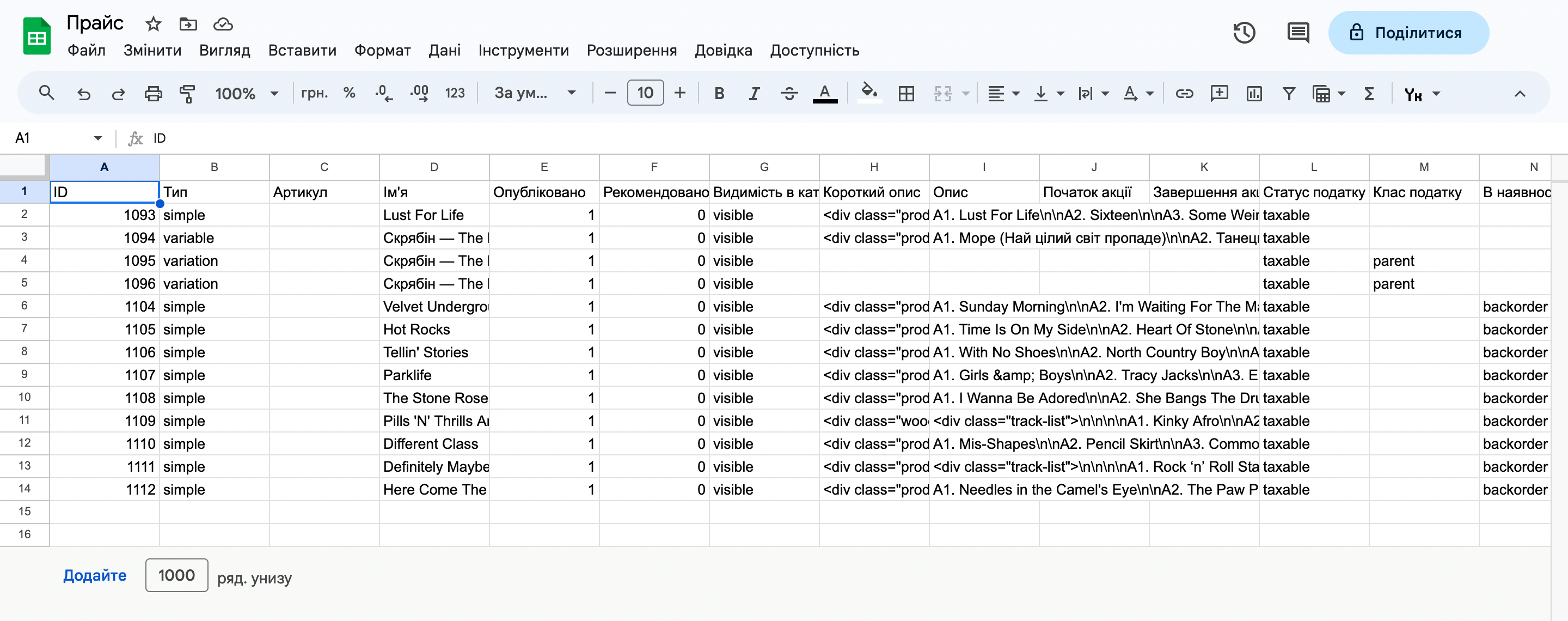
Щоб довго та нудно не додавати товари по одному, можна підготувати в Excel табличку та завантажити відразу весь каталог. Це заощадить купу часу та сил. Особливо якщо у вас в магазині сотні різних товарів.
Стаття на тему 👇
Як імпортувати товари у WooCommerce

7.3. Налаштуйте доставку та платежі
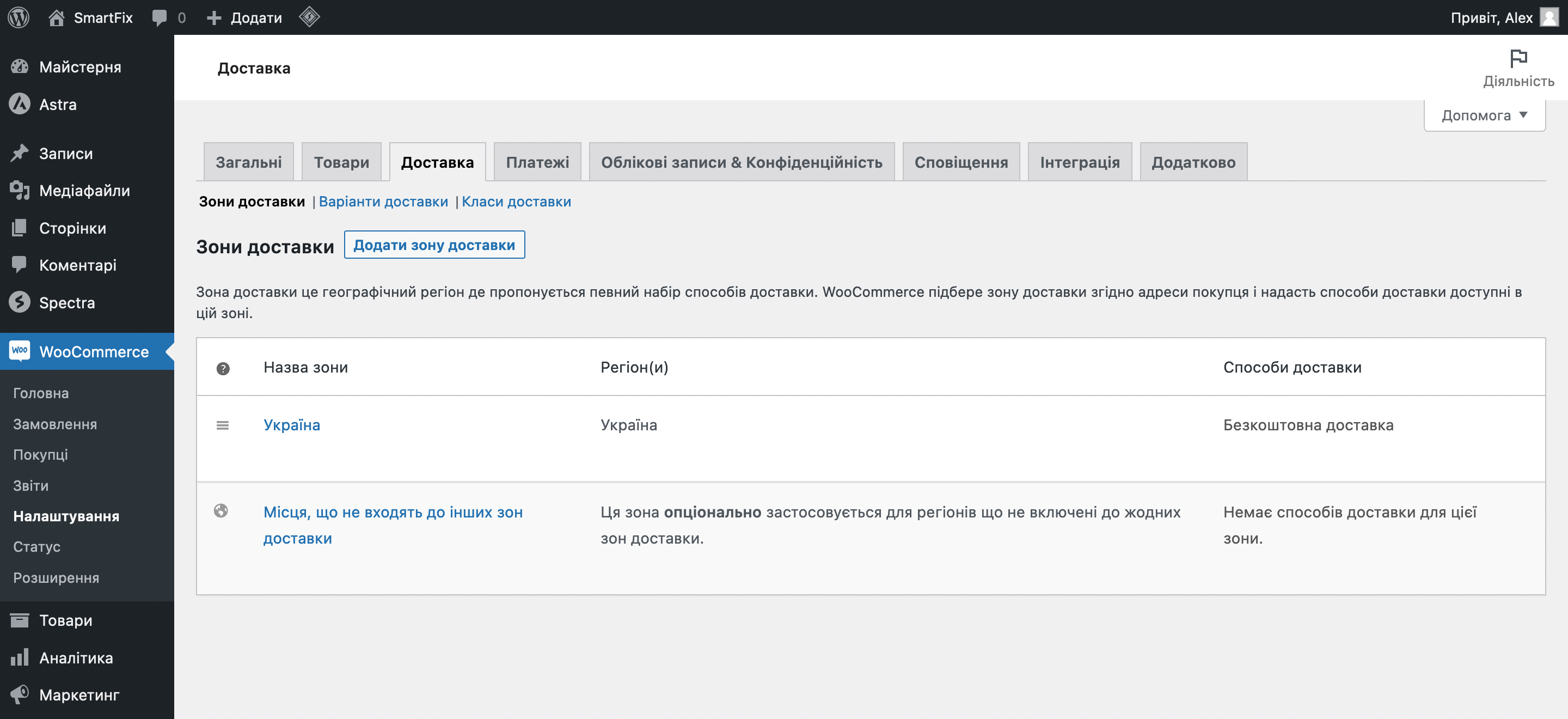
Це робиться у розділі «WooCommerce – Налаштування» на вкладках «Доставка» та «Платежі».
На вкладці «Доставка» можна створювати різні регіони, в кожному з яких будуть діяти свої способи доставки. Наприклад, один для України, а інший для доставки за кордон. Або загальний регіон для всіх областей і окремий тільки для вашого міста (щоб додати туди опцію «Самовивіз»).
Також можна встановити плагіни, щоб додати популярні служби доставки на свій сайт. Наприклад, свої плагіни мають такі популярні служби: Нова Пошта, Укрпошта або Meest.

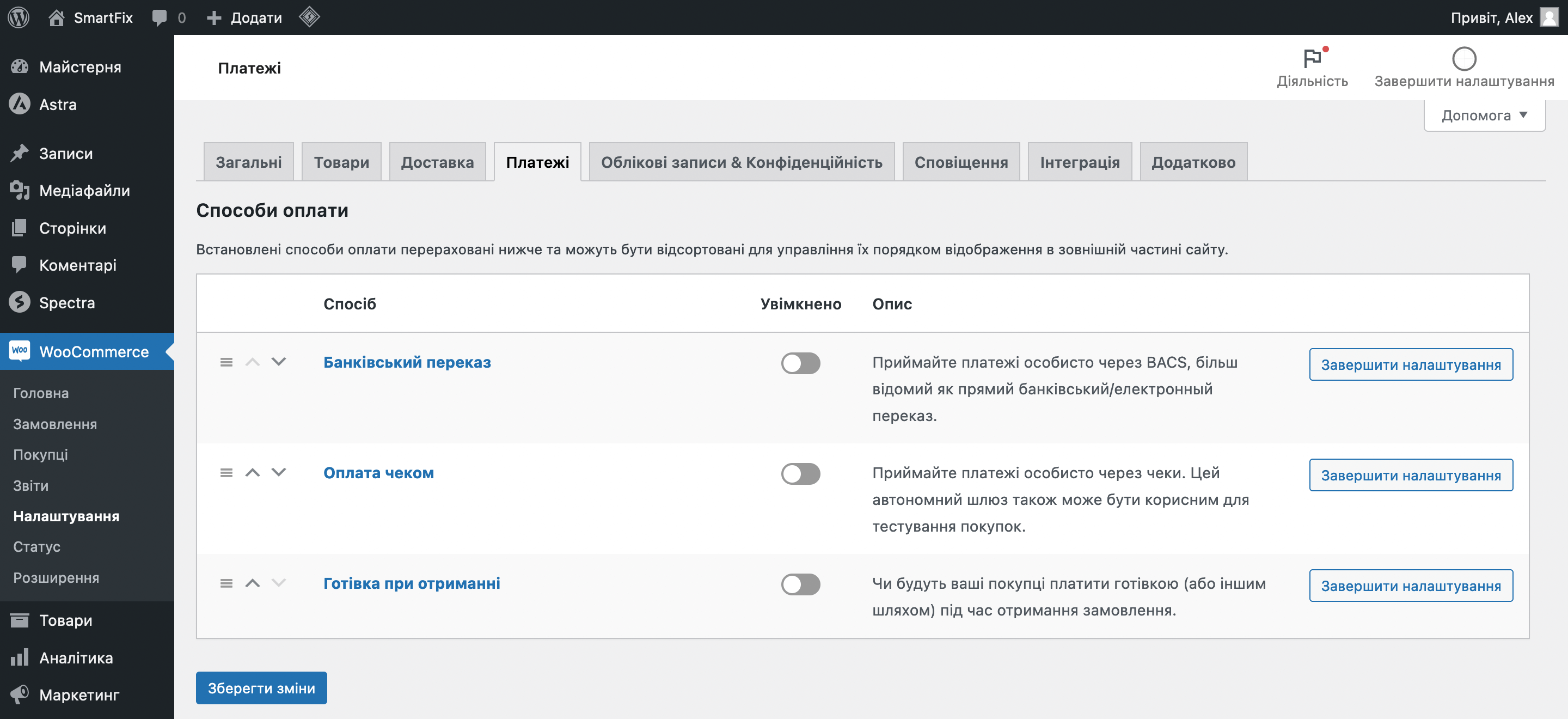
На вкладці «Платежі» ви можете вмикати та налаштовувати способи оплати. За замовчуванням це «Банківський переказ», «Оплата чеком» та «Готівка при отриманні».
Щоб додати інші оплату банківською картою, можна встановити плагін популярного у вашій країні платіжного шлюзу. В Україні це: LiqPay, WayForPay або InterKassa.

7.4. Дізнайтесь більше про створення магазину
У цьому розділі ми торкнулися лише невеликої частини того, що вам знадобиться зробити. Наприклад, є ще купони, фільтри для пошуку товарів, керування замовленнями, електронні листи клієнтам. Напевно, у вас на цьому етапі багато питань, багато здається незрозумілим і складним.
Це нормально, створення магазину WordPress — дуже об’ємна тема. Щоб її розкрити, ми випустили ще дві статті на додаток до цієї статті. Кожна з них приблизно така сама за обсягом, як і ця. В одній статті розбираємо налаштування WooCommerce та роботу з товарами, а в іншій — глобальніші речі, такі як листи клієнтам, фільтри, акції, дизайн.
Статтi на тему 👇
Як працювати з товарами у WordPress
Як створити інтернет-магазин на WordPress
Що далі
Якщо ви дочитали до сюди, то ви зайшли вже занадто далеко. На цьому етапі ви вже маєте розуміння як створити сайт на WordPress. Сподіваємося, все виходить і ви задоволені результатом.
Звісно, попереду ще багато роботи. Вам ще належить розвивати функціонал сайту та займатися його просуванням. Ось кілька додаткових статей, з яких ви могли б розпочати цей шлях.
Оптимізувати сайт. Є кілька нюансів, на які варто звернути увагу на те, щоб сайт завантажувався швидко. Якщо цього не зробити, згодом він може почати гальмувати.
Стаття на тему 👇
Як прискорити сайт на WordPress
Підключити аналітику. Цей інструмент Google допоможе вам почати відстежувати відвідувачів сайту: як вони потрапили на нього, на які сторінки переходили, скільки часу провели на ньому, що купили.
Стаття на тему 👇
Як настроїти на сайті Google Analytics
Налаштувати SEO. Ще один корисний інструмент від Google, який дасть вам зрозуміти, за якими запитами люди знайшли ваш сайт. Потім ви можете взяти ці запити і зробити так, щоб у текстах на сайті були точніші збіги з ними. Це допоможе піднятися вище у результатах пошуку.
Стаття на тему 👇
Як додати сайт до Google
Залишіть коментар, якщо якоїсь інформації не вистачає або ви хочете подякувати за інструкцію.