Elementor — це конструктор сторінок для WordPress, популярна альтернатива для вбудованого редактора блоків Gutenberg.
Головна особливість Elementor — це готові секції, сторінки та навіть цілі сайти, які можна імпортувати собі на хостинг та переробляти їх вміст під свій бізнес. Це простіше та швидше, ніж робити сайт з нуля вручну.
У цьому посібнику розповімо, як користуватися Elementor: створити сторінку та меню за допомогою шаблонів та вручну, а також змінити зовнішній вигляд та налаштування сайту.

Зміст
- Як потрапити до Elementor
- Як влаштований Elementor
- Як працювати в Elementor
- Як створити шапку та підвал сайту в Elementor
- Налаштування конструктора в Elementor
- Налаштування сайту в Elementor
- Де взяти шаблони та віджети для Elementor
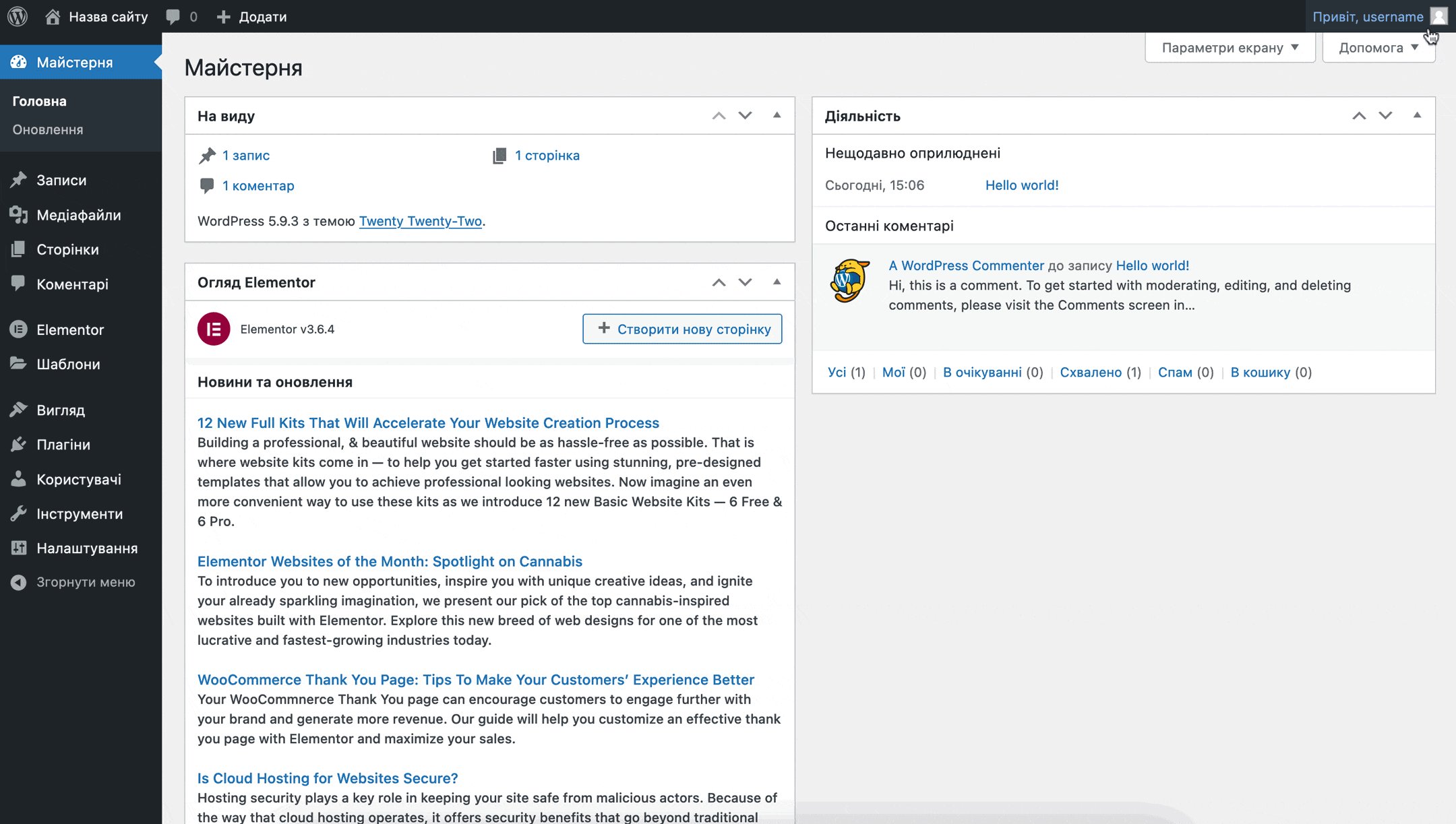
Відразу після встановлення та активації плагіна відкриється майстер первинного налаштування Elementor. У ньому вам на кількох екранах запропонують створити обліковий запис на сайті конструктора, придумати назву для вашого сайту, завантажити для нього логотип, а також встановити тему від розробників плагіна — Hello Elementor.
Робити все це необов’язково. Конструтор буде працювати і без облікового запису, а також з іншими темами. Логотип та назву сайту можна змінити вже в міру роботи над сайтом — у налаштуваннях сайту в Elementor.
Щоб закрити первинний екран Elementor, натисніть хрестик у верхньому правому куті екрана.

Як потрапити до Elementor
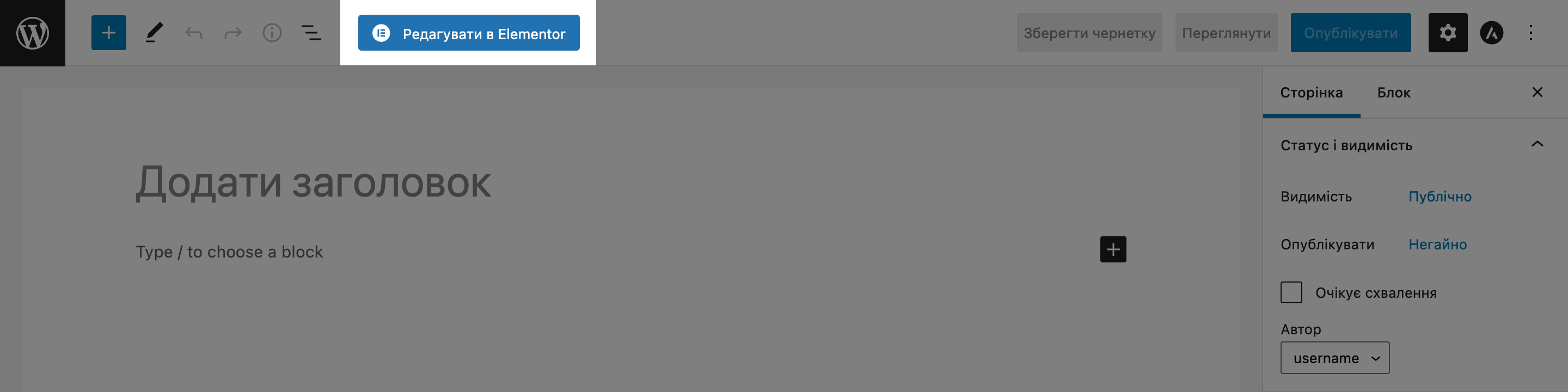
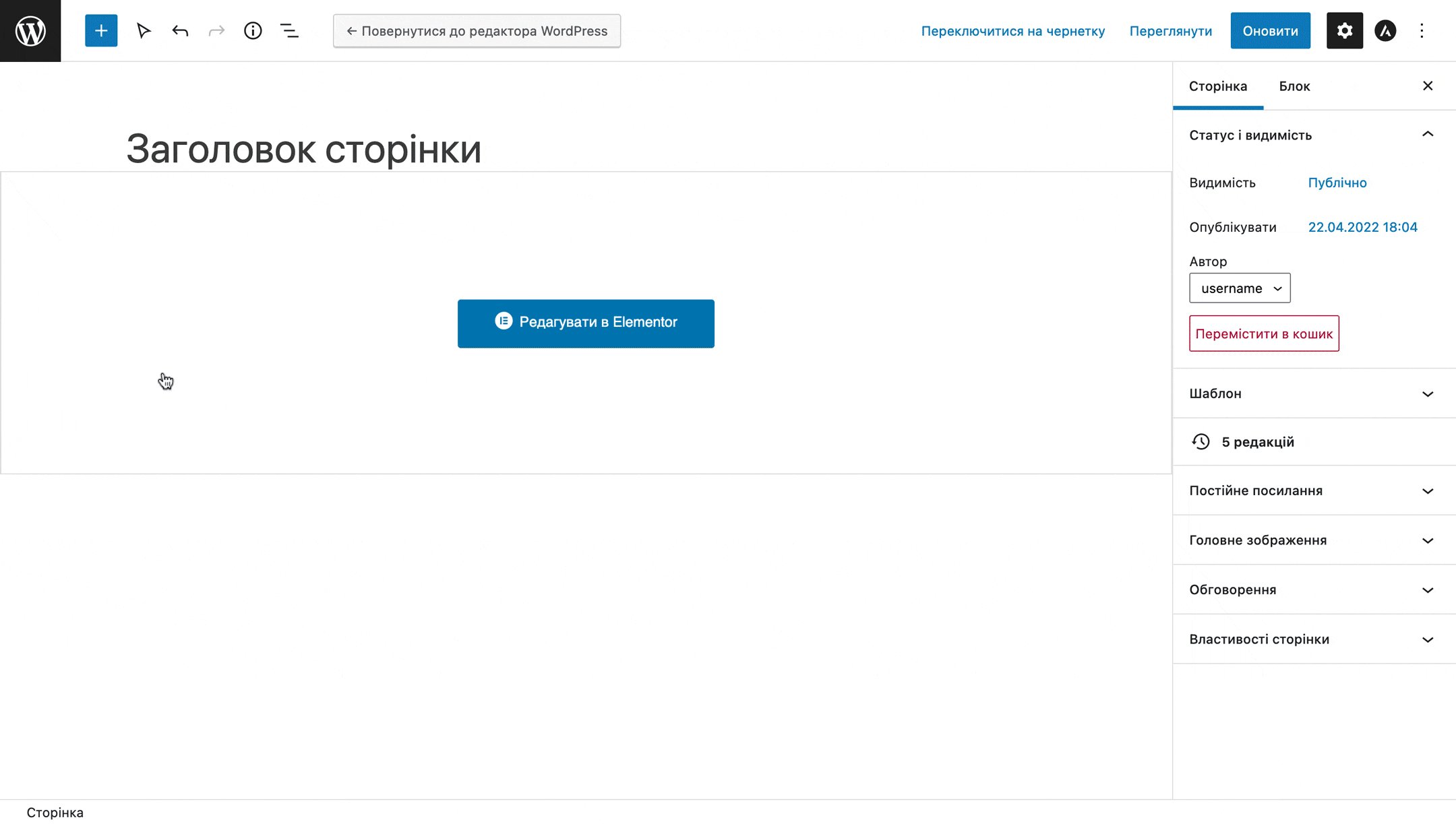
Створіть нову публікацію або відкрийте вже створену у стандартному редакторі WordPress, а потім натисніть кнопку «Редагувати в Elementor» на верхній панелі. Після цього публікація конвертується для роботи у новому конструкторі.

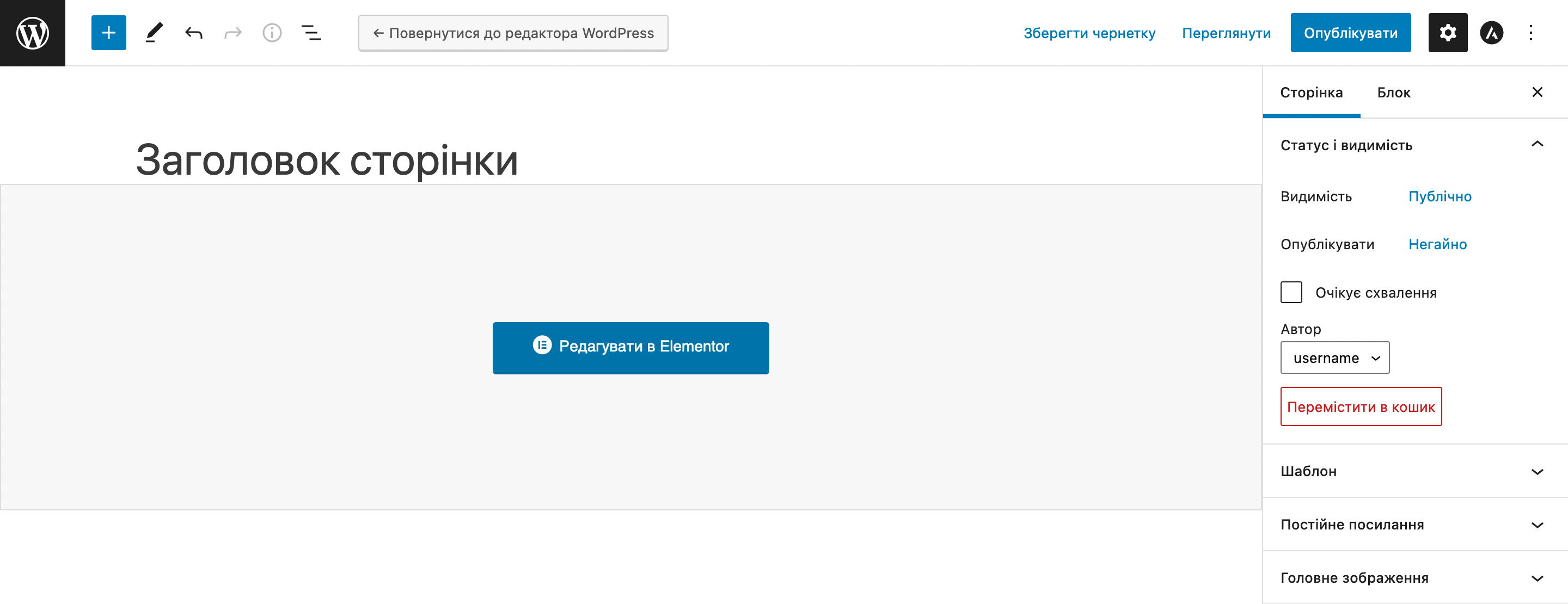
Якщо знову відкрити публікацію в Gutenberg, замість вмісту сторінки в її центрі буде кнопка «Редагувати в Elementor». Поки для публікації включений Elementor, змінювати вміст у стандартному редакторі WordPress не можна.

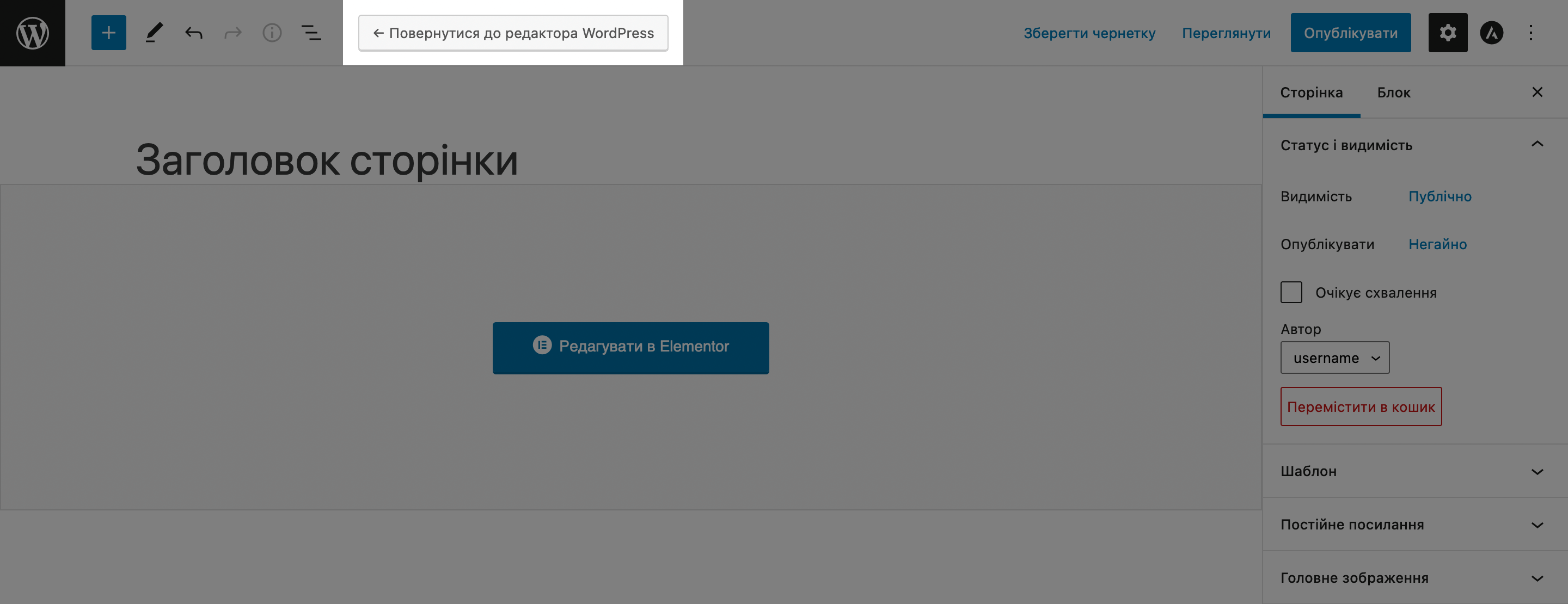
Щоб перейти з Elementor назад до Gutenberg, натисніть кнопку «Повернутися до редактора WordPress» на верхній панелі редактора.

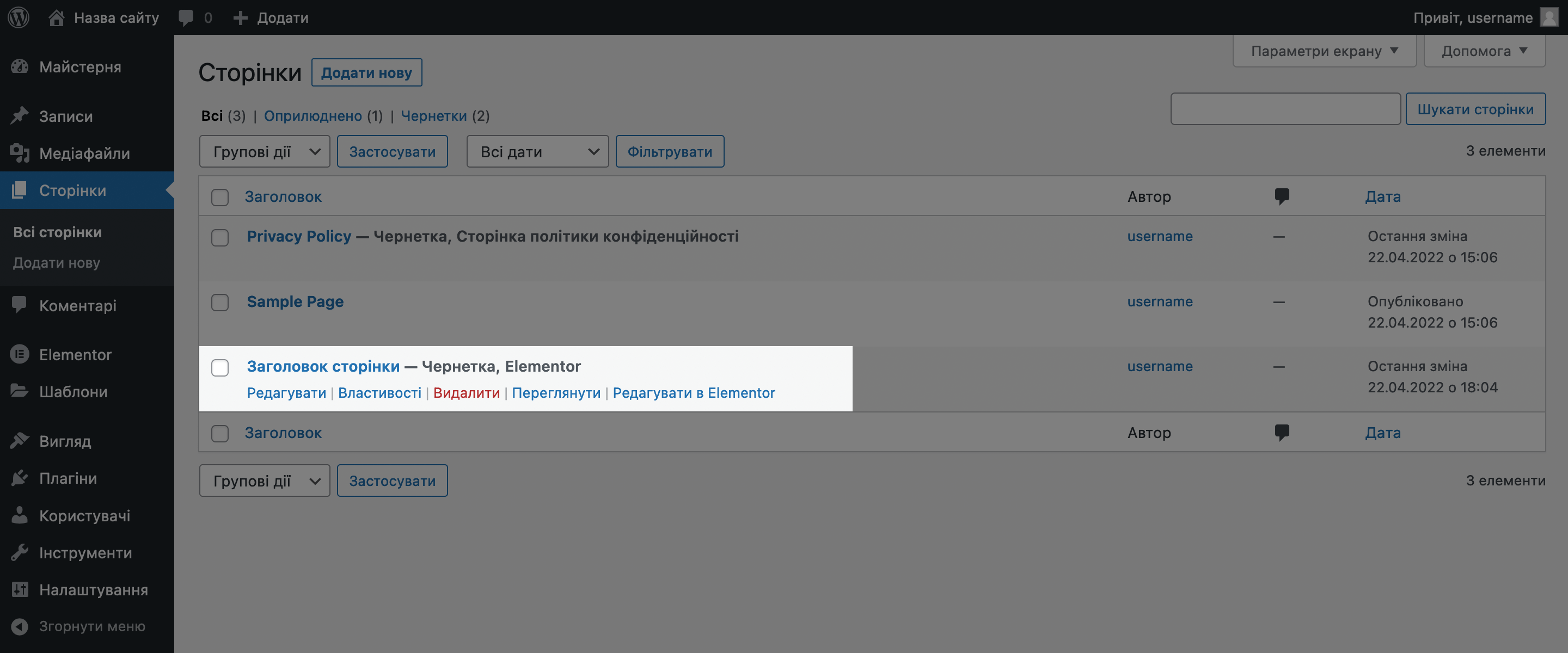
У розділах «Сторінки» та «Записи» у публікацій, які ви конвертували для роботи в новому конструкторі, з’явиться додаткова кнопка — «Редагувати в Elementor». Так можна перейти до редагування Elementor, не відкриваючи сторінку спочатку в Gutenberg.

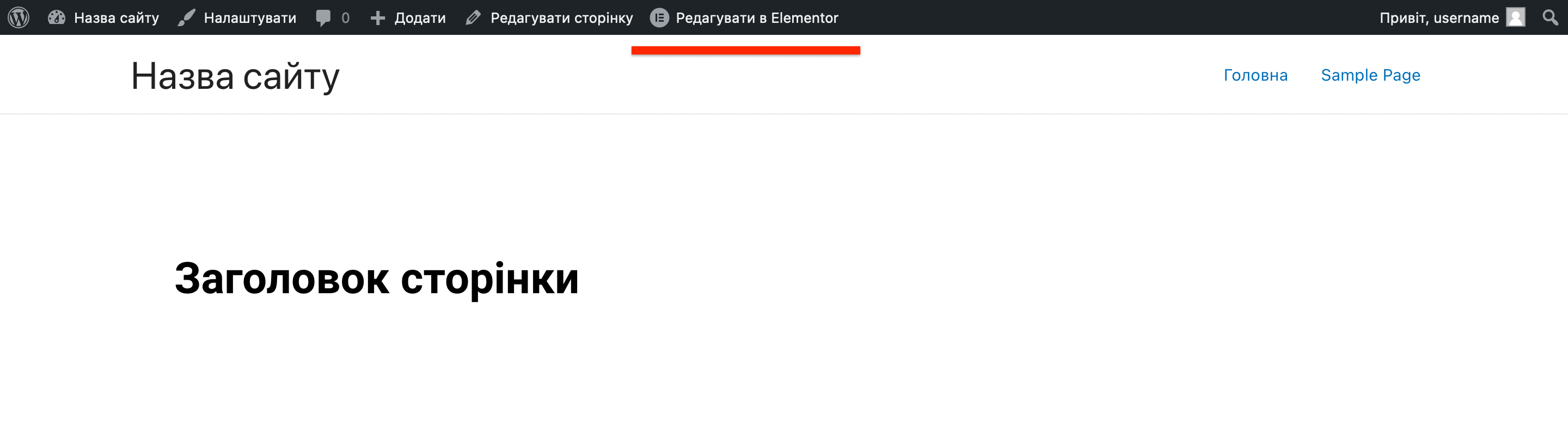
Також під час перегляду публікації кнопка «Редагувати в Elementor» буде на верхній панелі WordPress. Щоб ця панель відображалася, потрібно спочатку увійти до адмінки WordPress.

Як влаштований Elementor
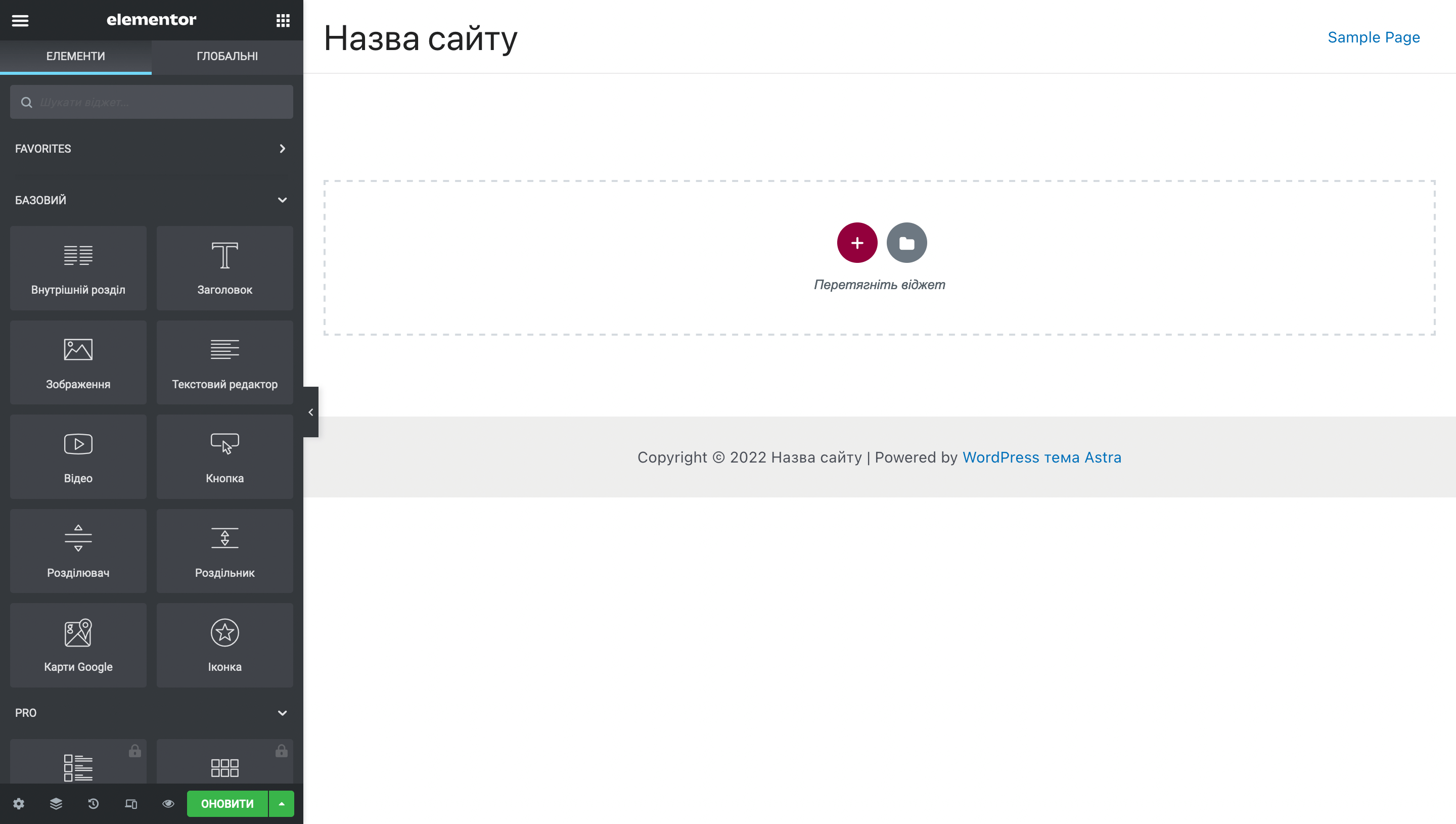
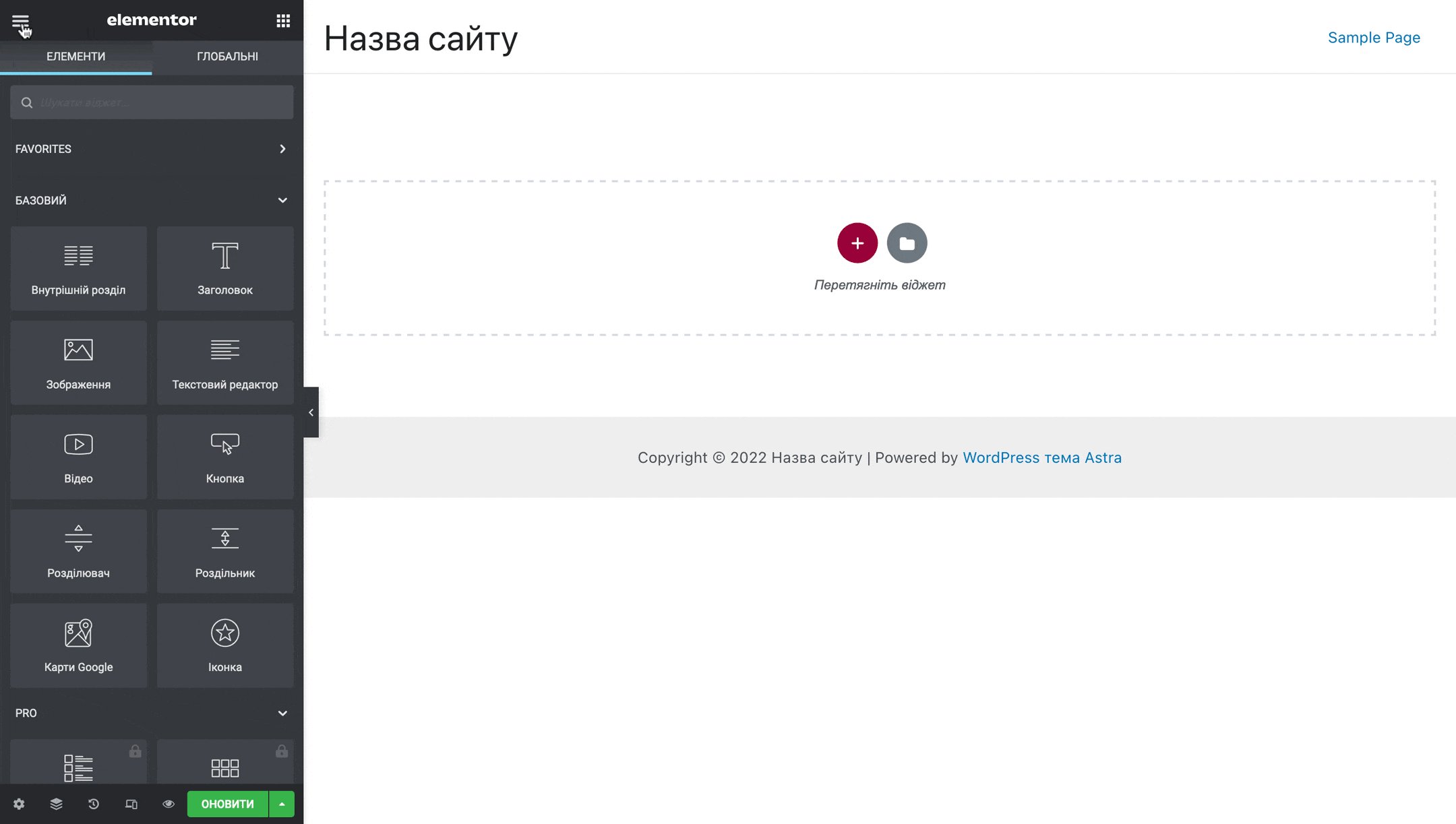
Як і стандартний редактор WordPress, Elementor візуально поділяється на дві частини:
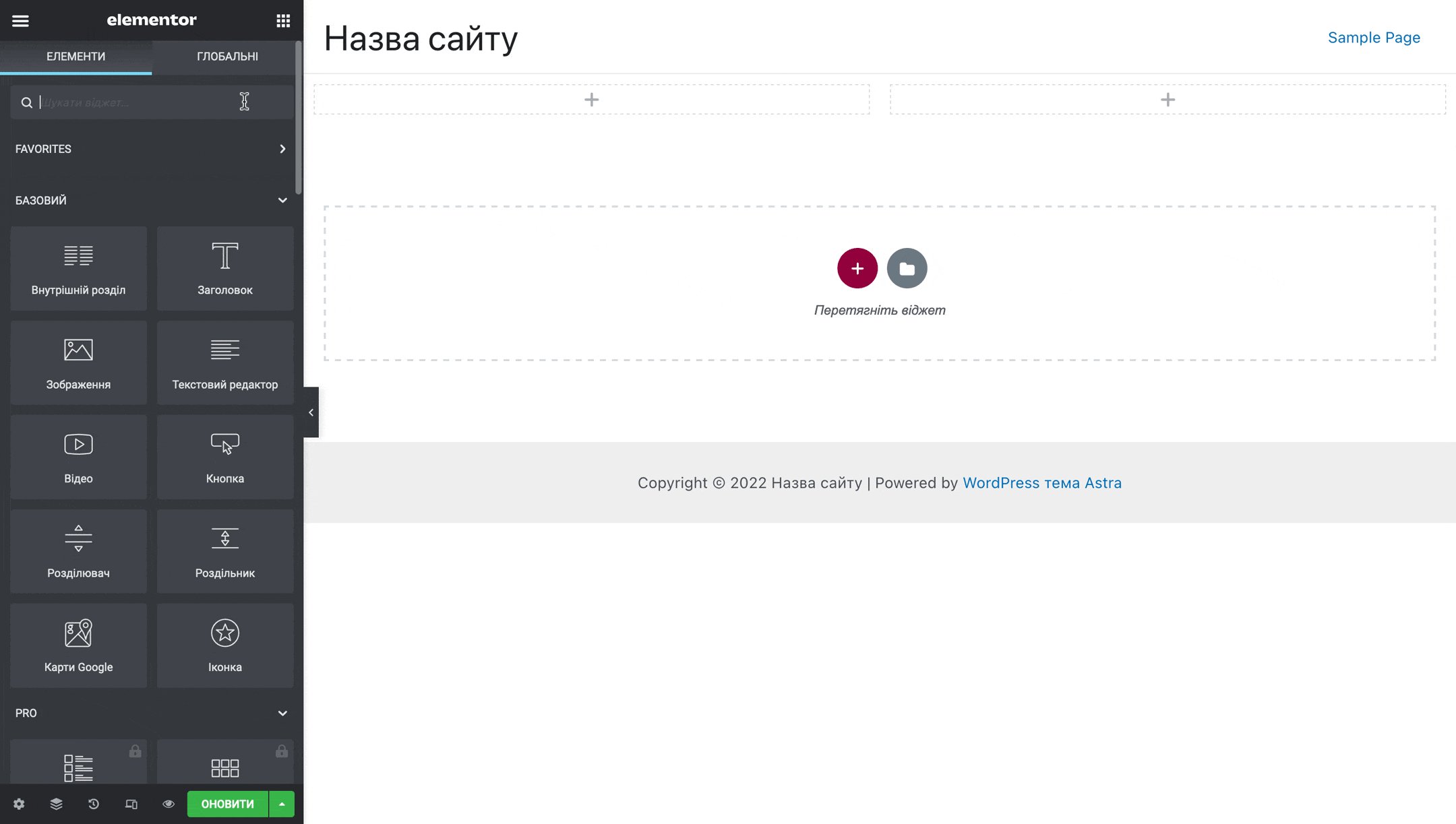
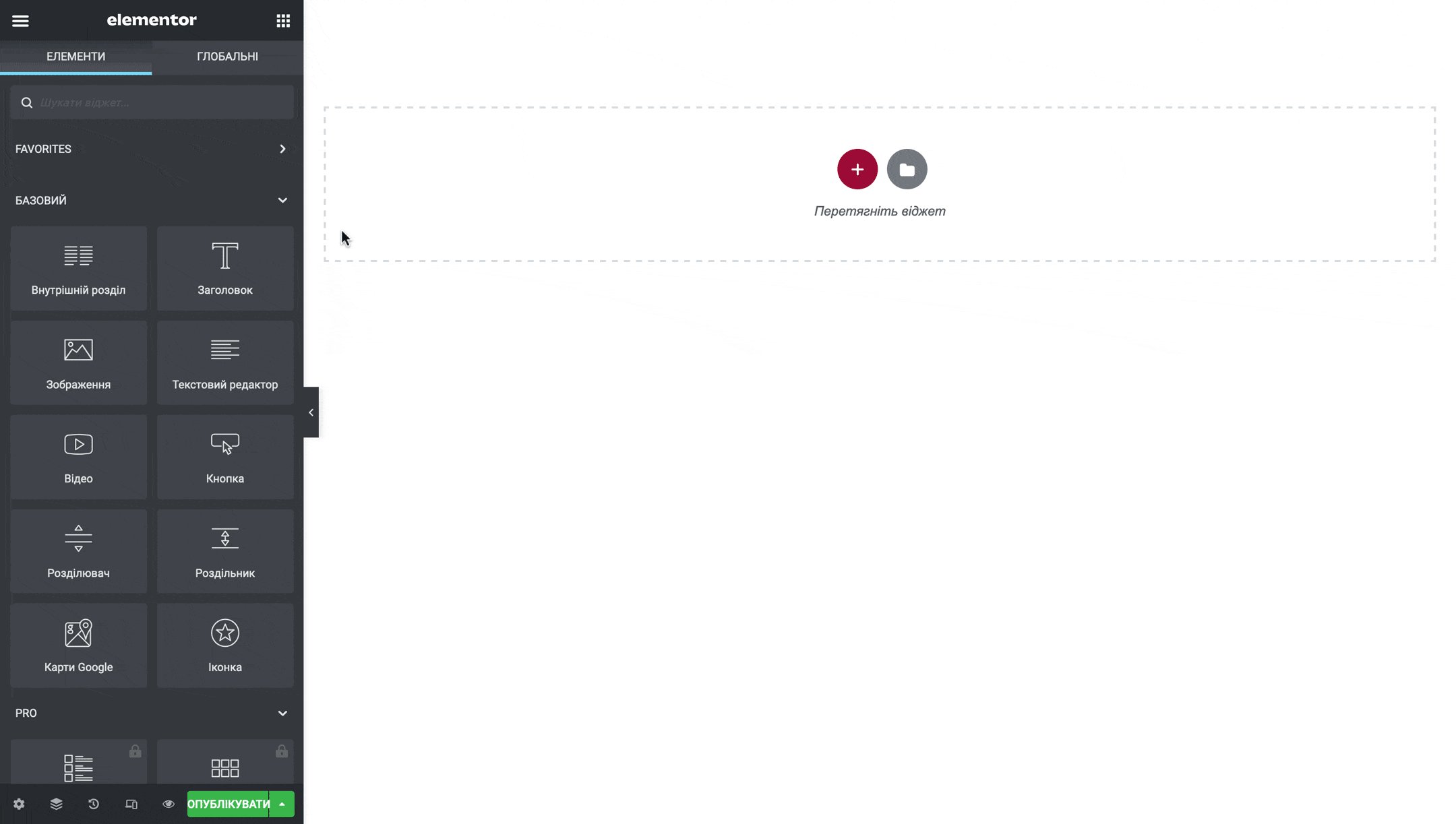
- Бічна панель. На ній будуть інструменти керування конструктором: віджети для створення сторінок та їх параметри, а також глобальні налаштування сайту та конструктора Elementor.
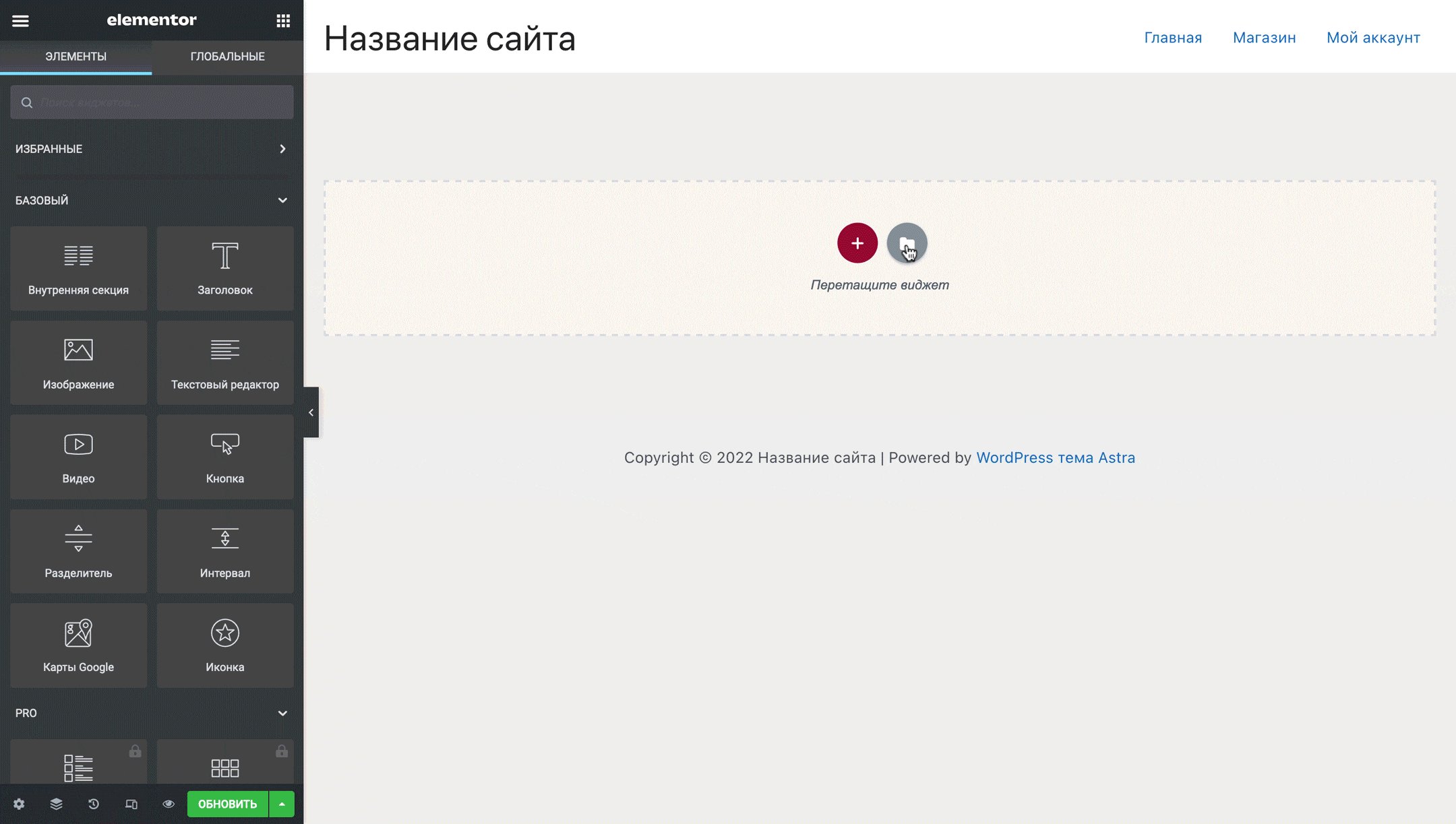
- Візуальний редактор. У ньому буде вміст публікації, який ви завантажите з бібліотеки або створите вручну, перетягуючи віджети з бічної панелі.

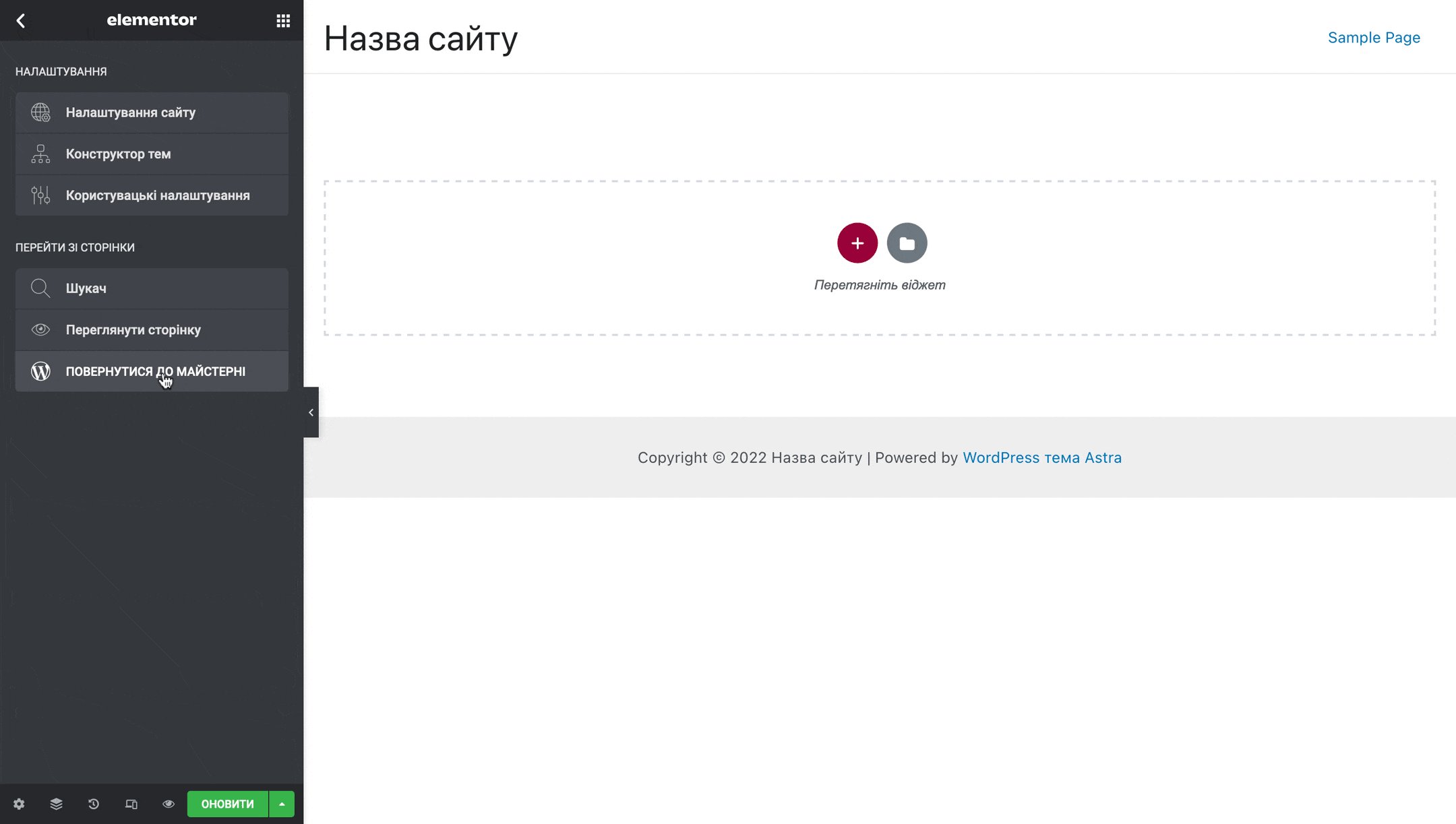
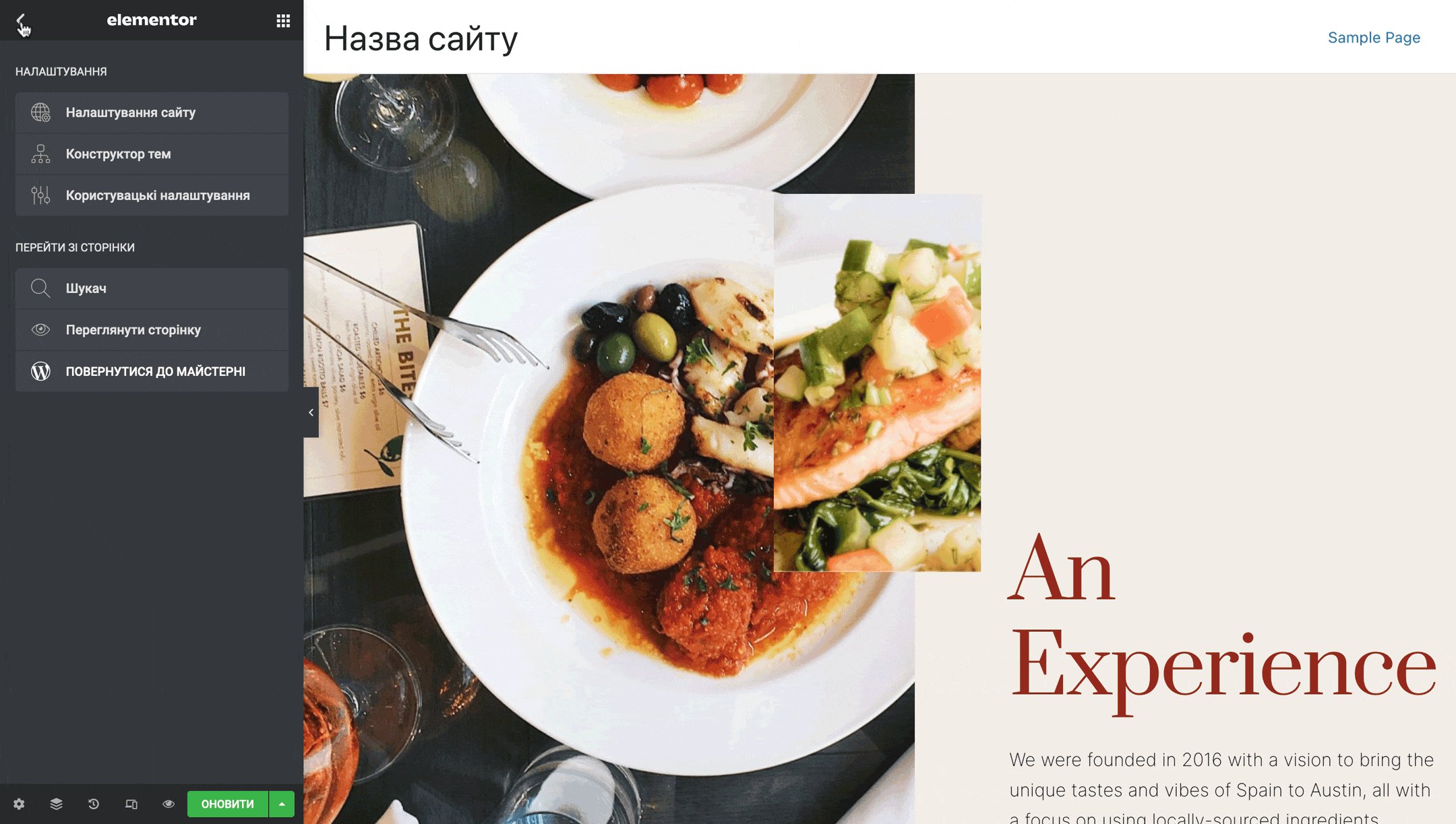
Якщо потрібно повернутися з Elementor у консоль WordPress, натисніть кнопку ☰ у верхньому лівому куті бічної панелі, а потім кнопку «Повернутися до майстерні».

Як працювати в Elementor
В Elementor у вас є два способи створити сторінку: 1) імпортувати шаблон з готовим дизайном і потім переробити його вміст під свій бізнес; 2) секція за секцією з нуля зібрати все вручну з віджетів.
У цьому розділі розглянемо обидва способи. У процесі ви також дізнаєтеся, з чого, крім віджетів, складаються сторінки і як змінювати параметри тих чи інших її компонентів.
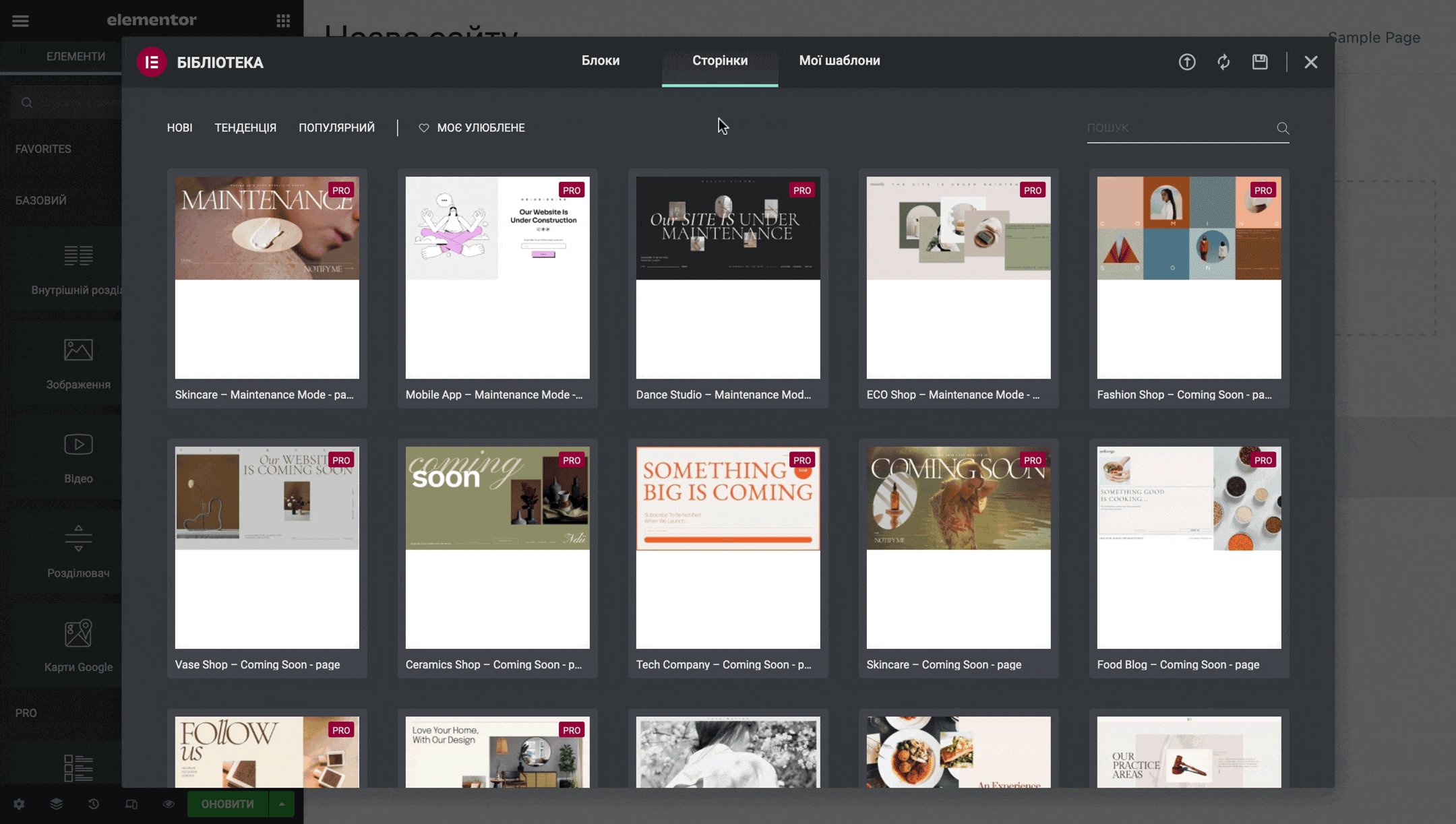
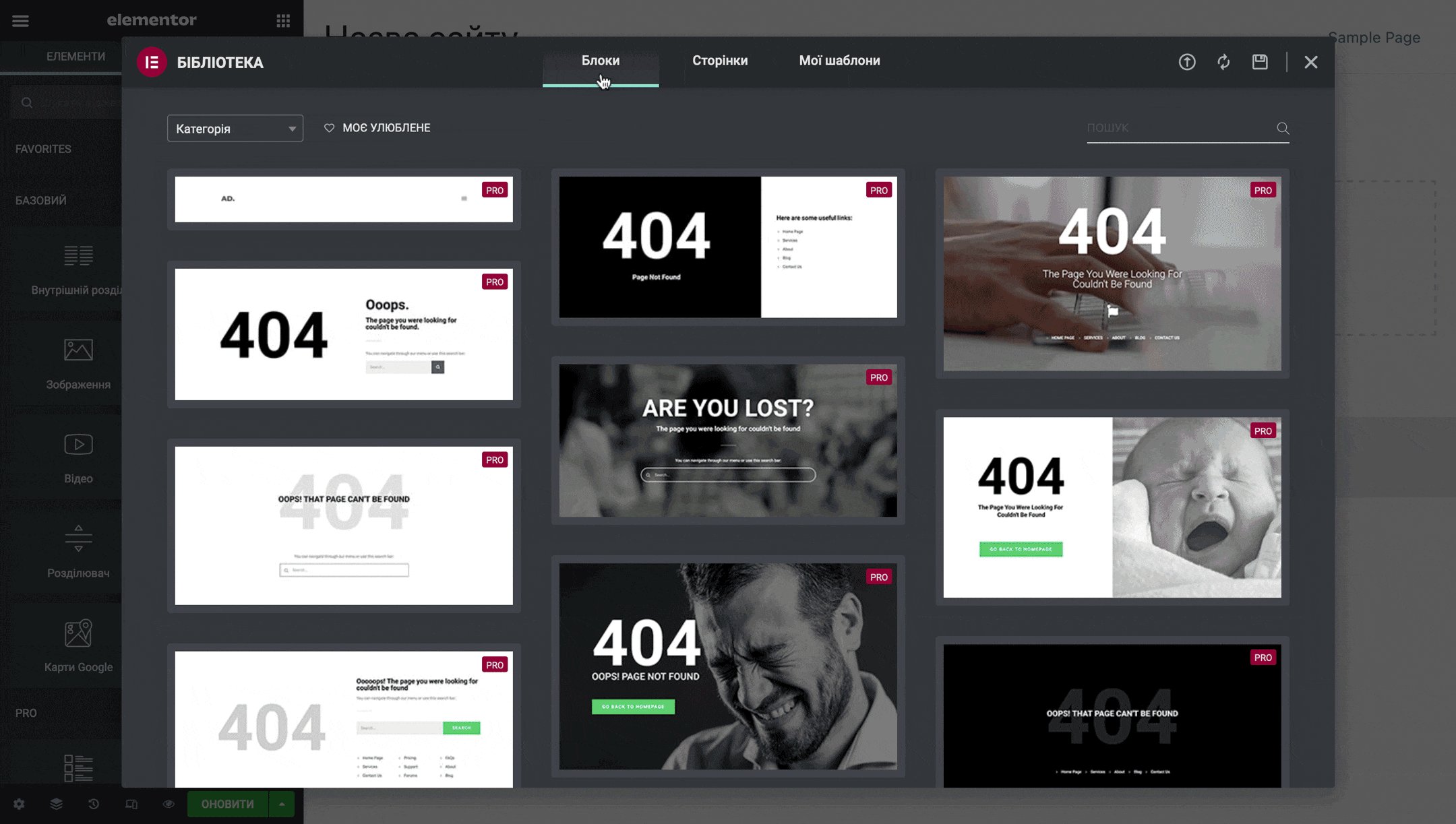
Бібліотека шаблонів
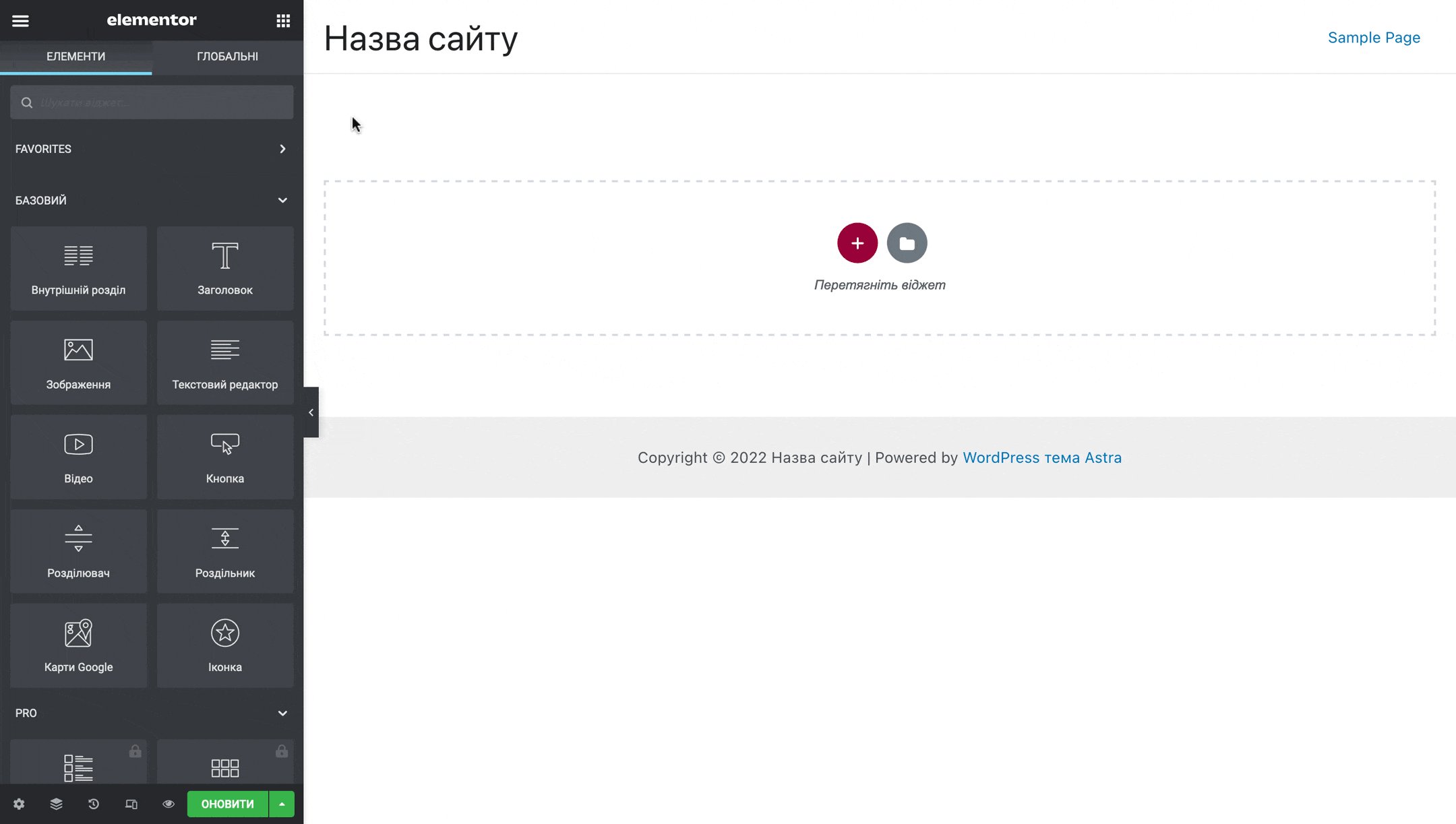
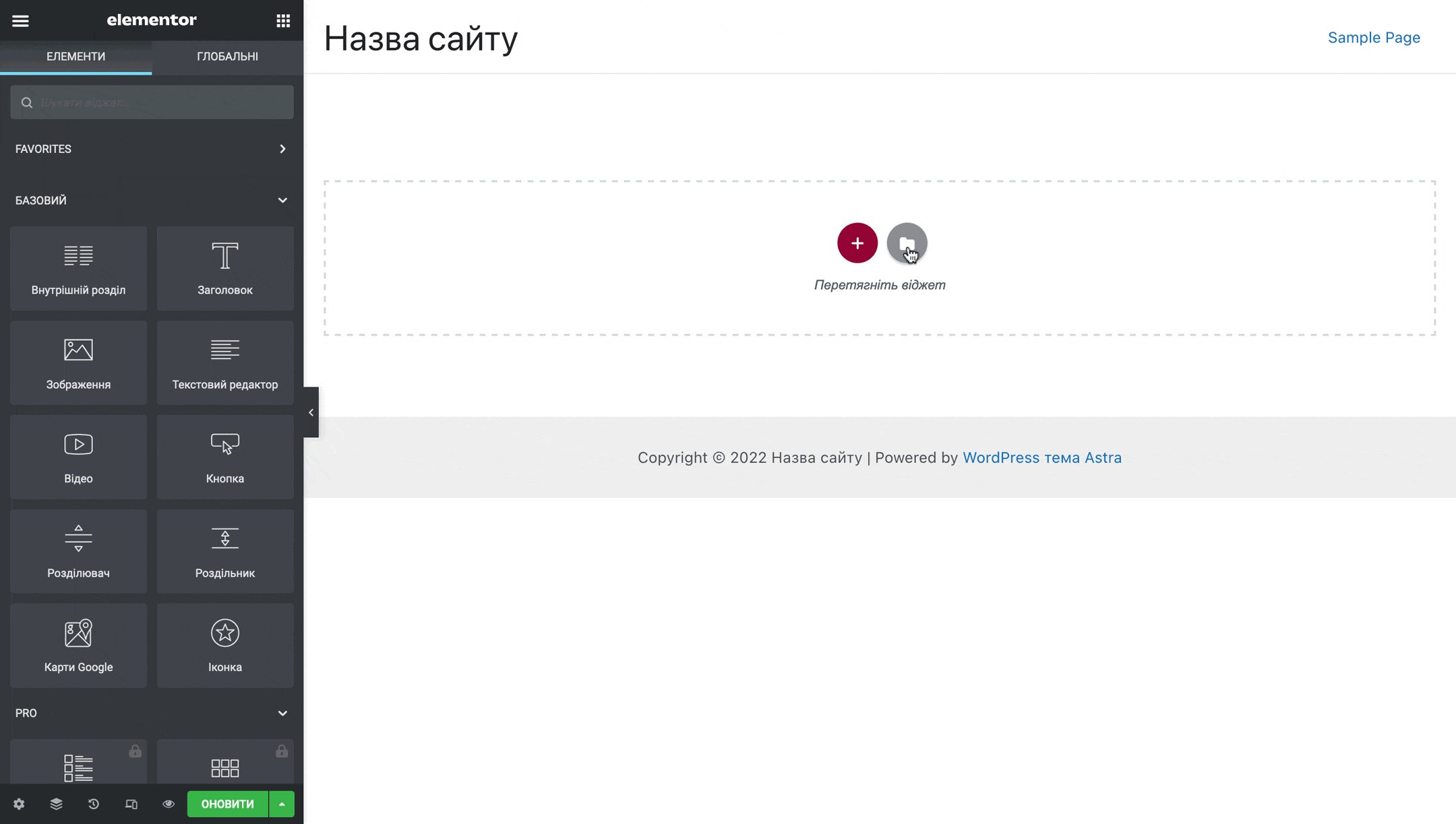
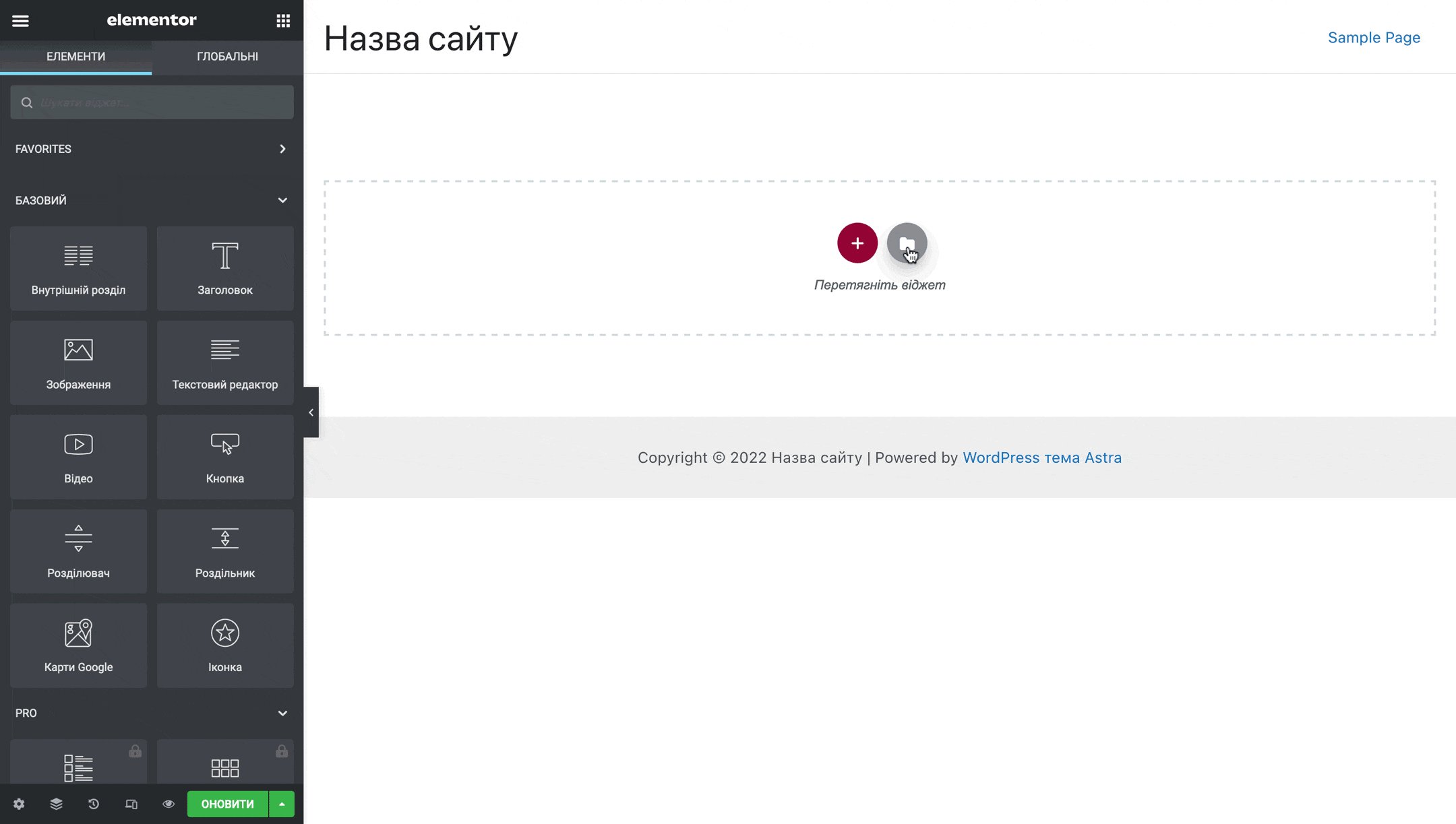
У обведеному пунктирною лінією прямокутнику всередині візуального редактора натисніть кнопку із зображенням папки. Це вхід до бібліотеки шаблонів Elementor.
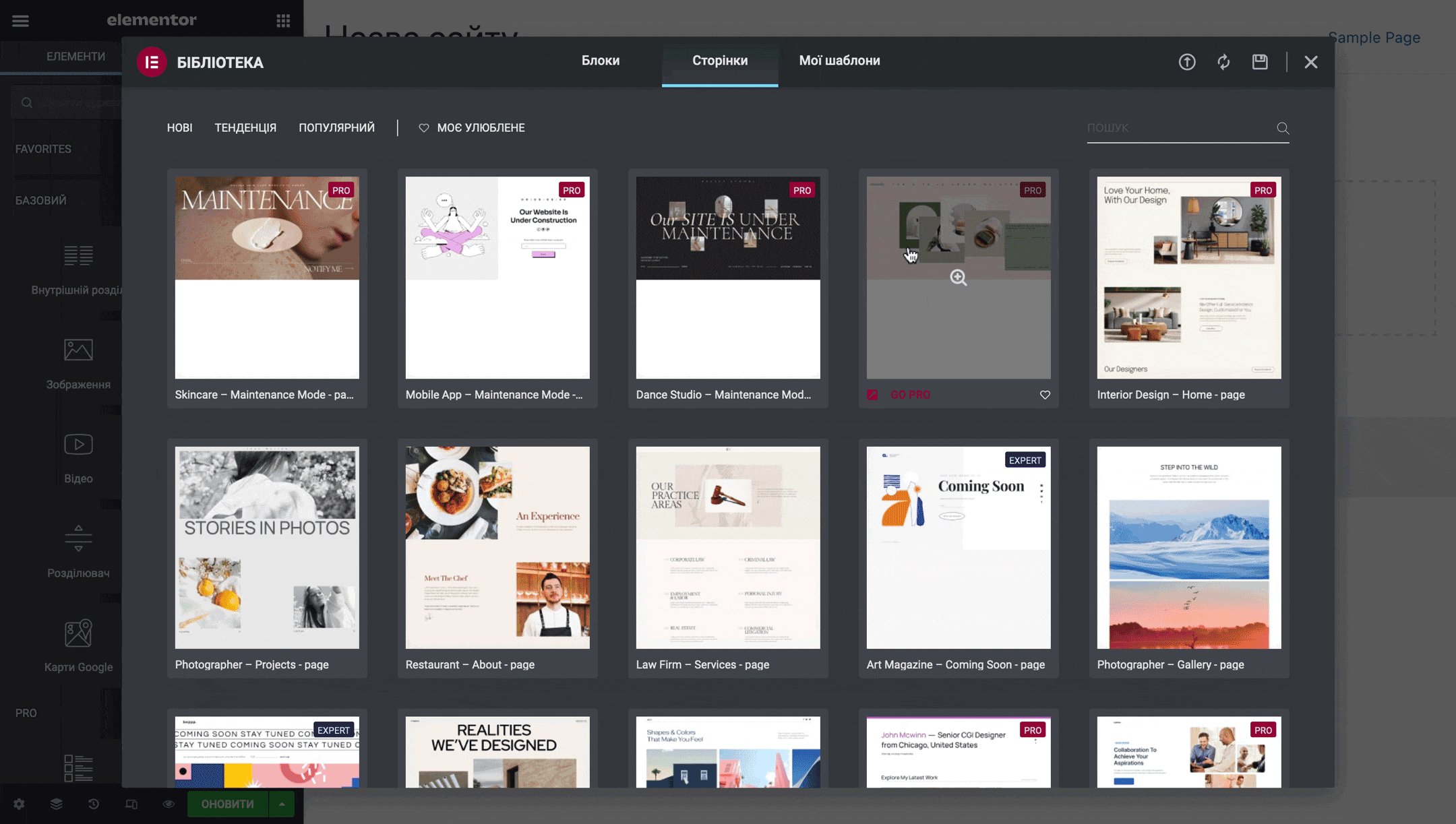
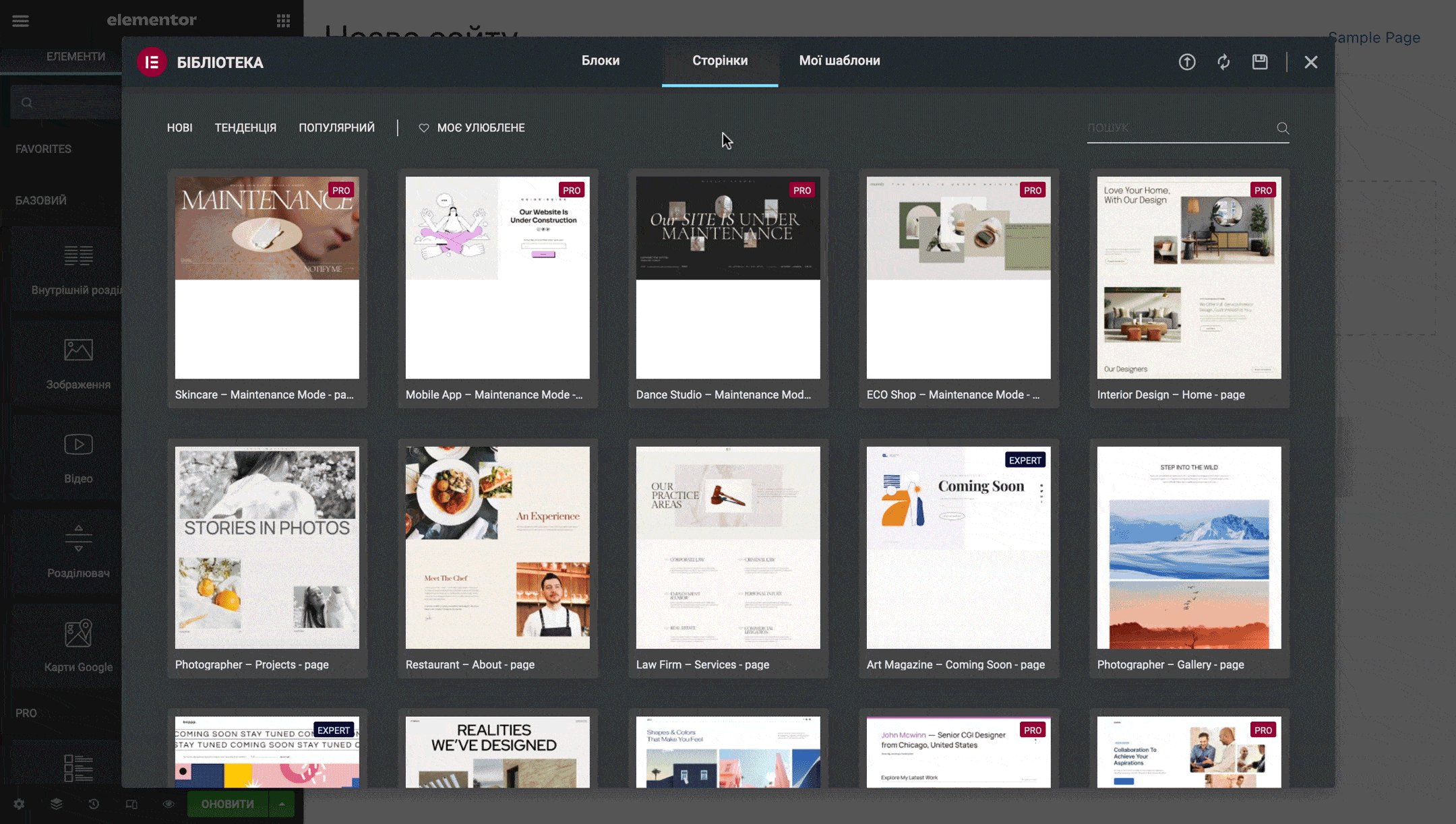
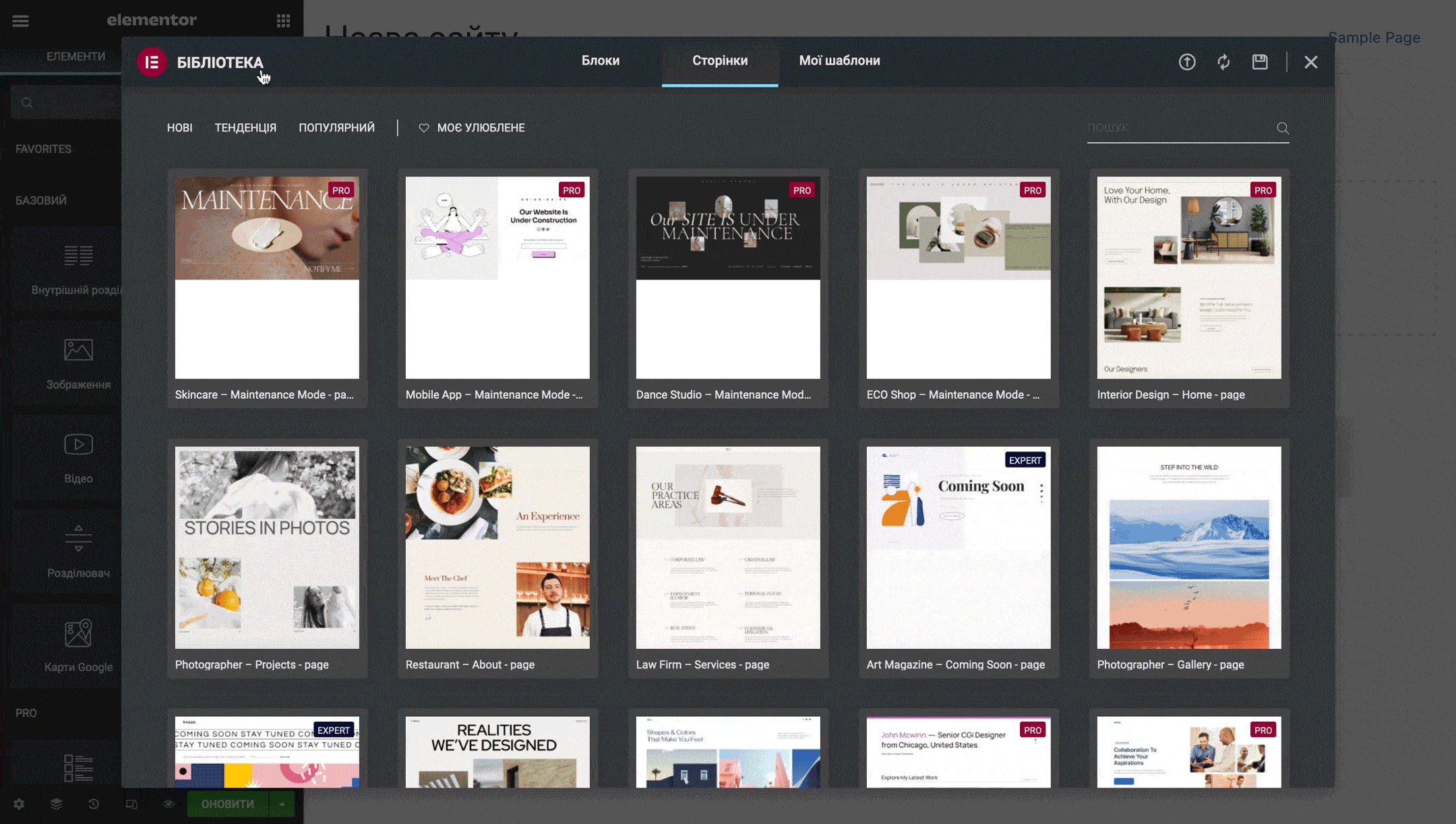
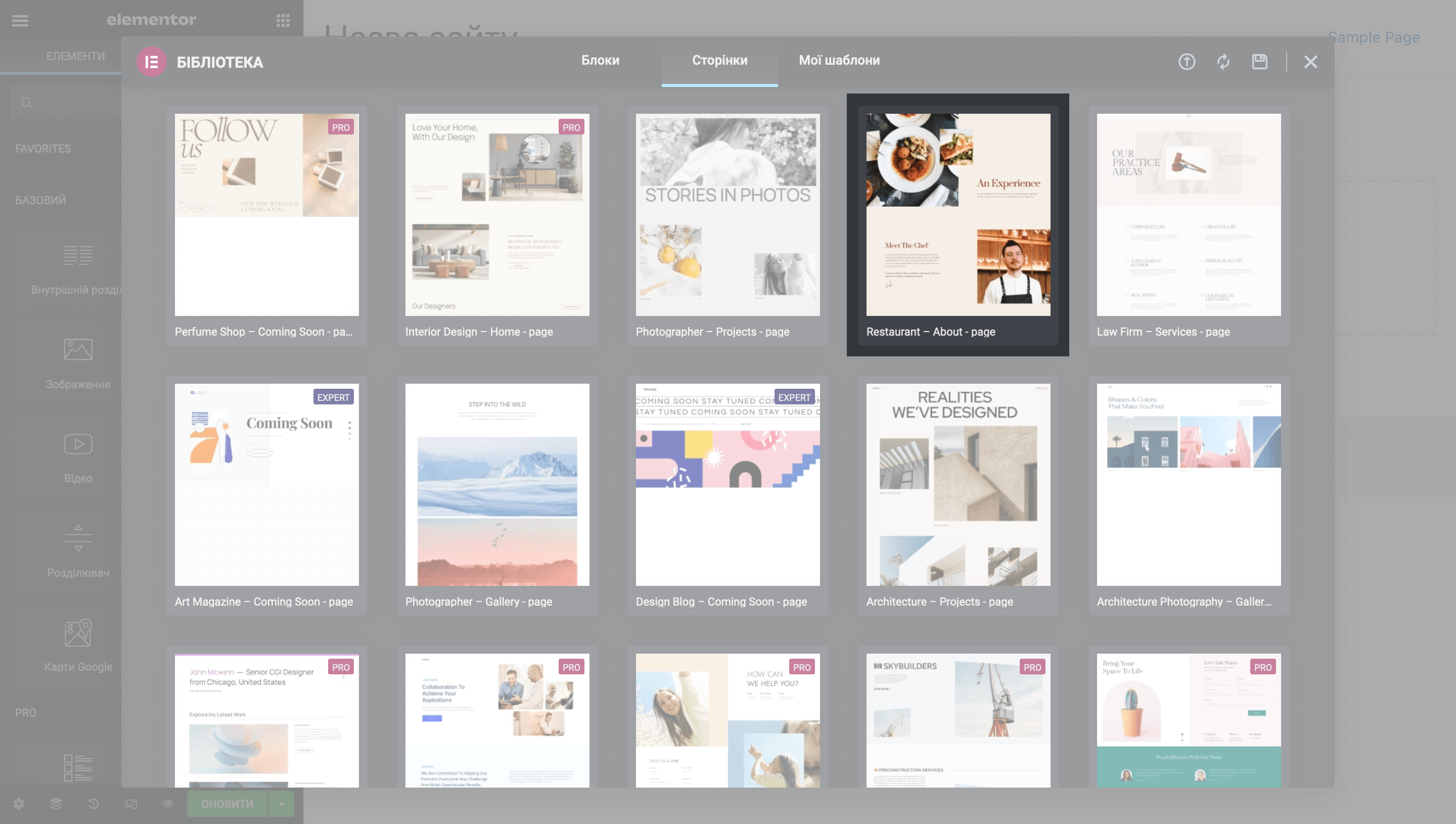
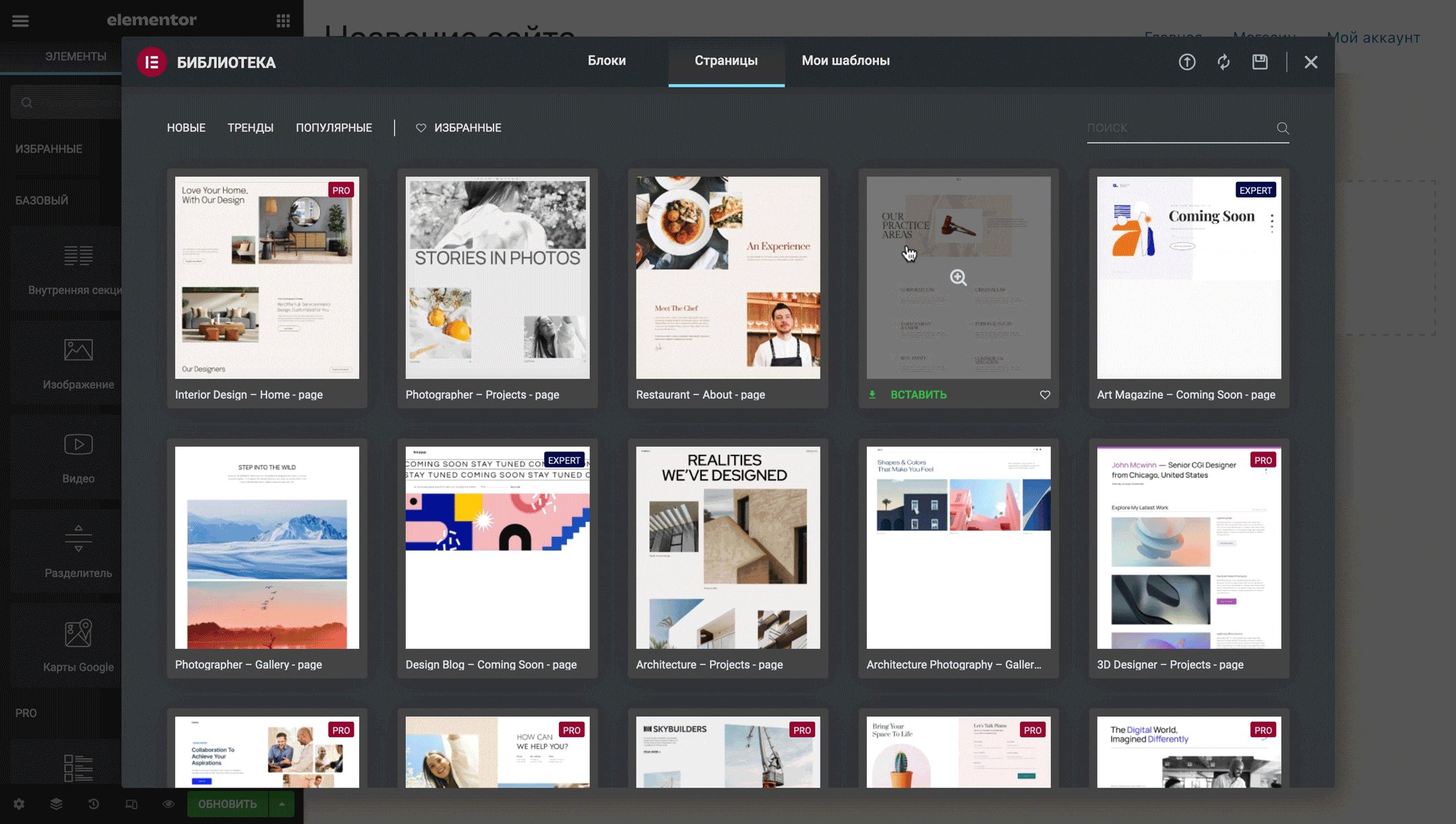
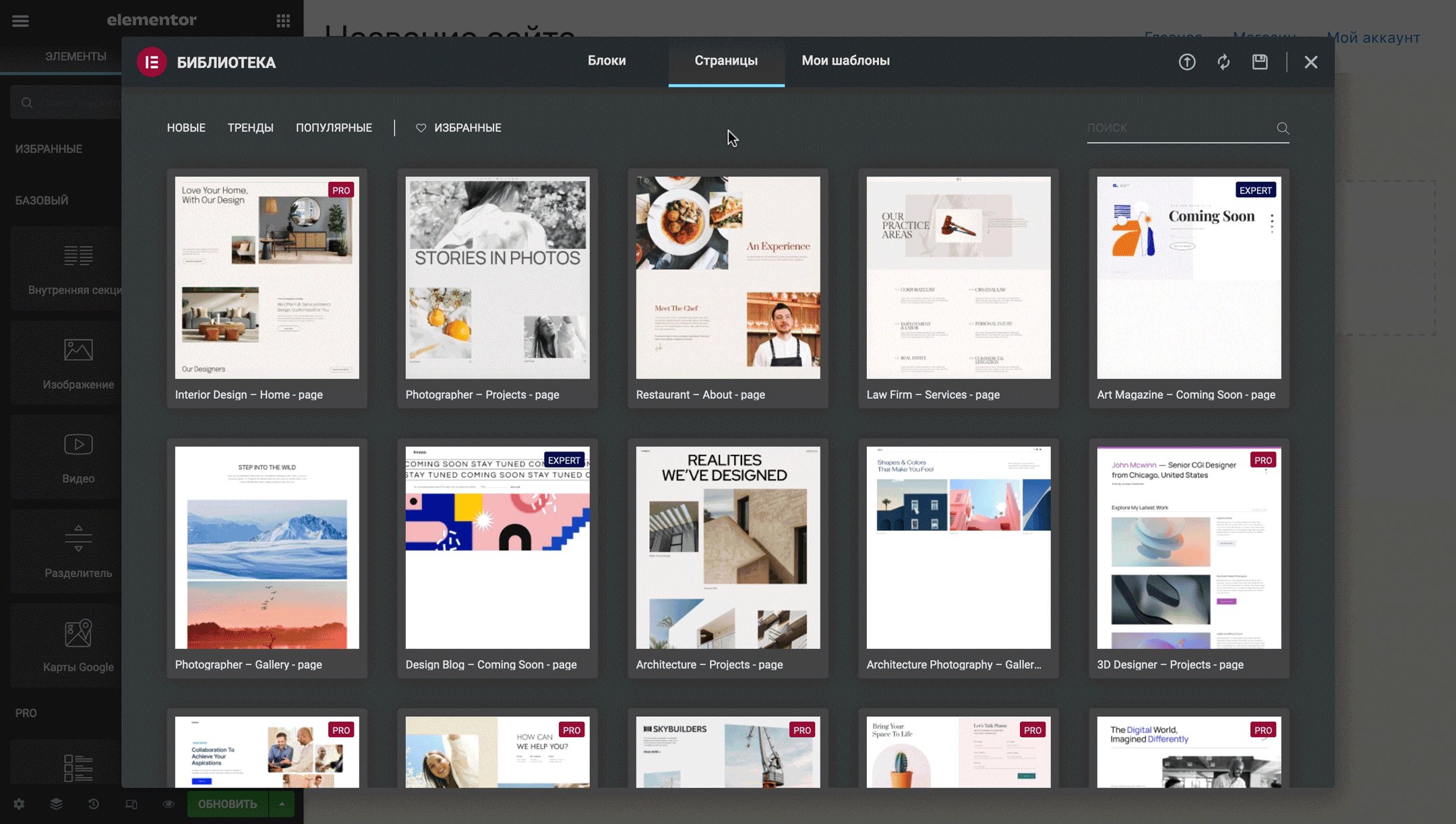
Шаблони поділяються на безкоштовні та платні. У платних у верхньому правому куті превью буде мітка зі словом «PRO» або «EXPERT», вони доступні тільки власникам платних версій плагіна — «Elementor PRO». Безкоштовні шаблони не мають жодних міток.

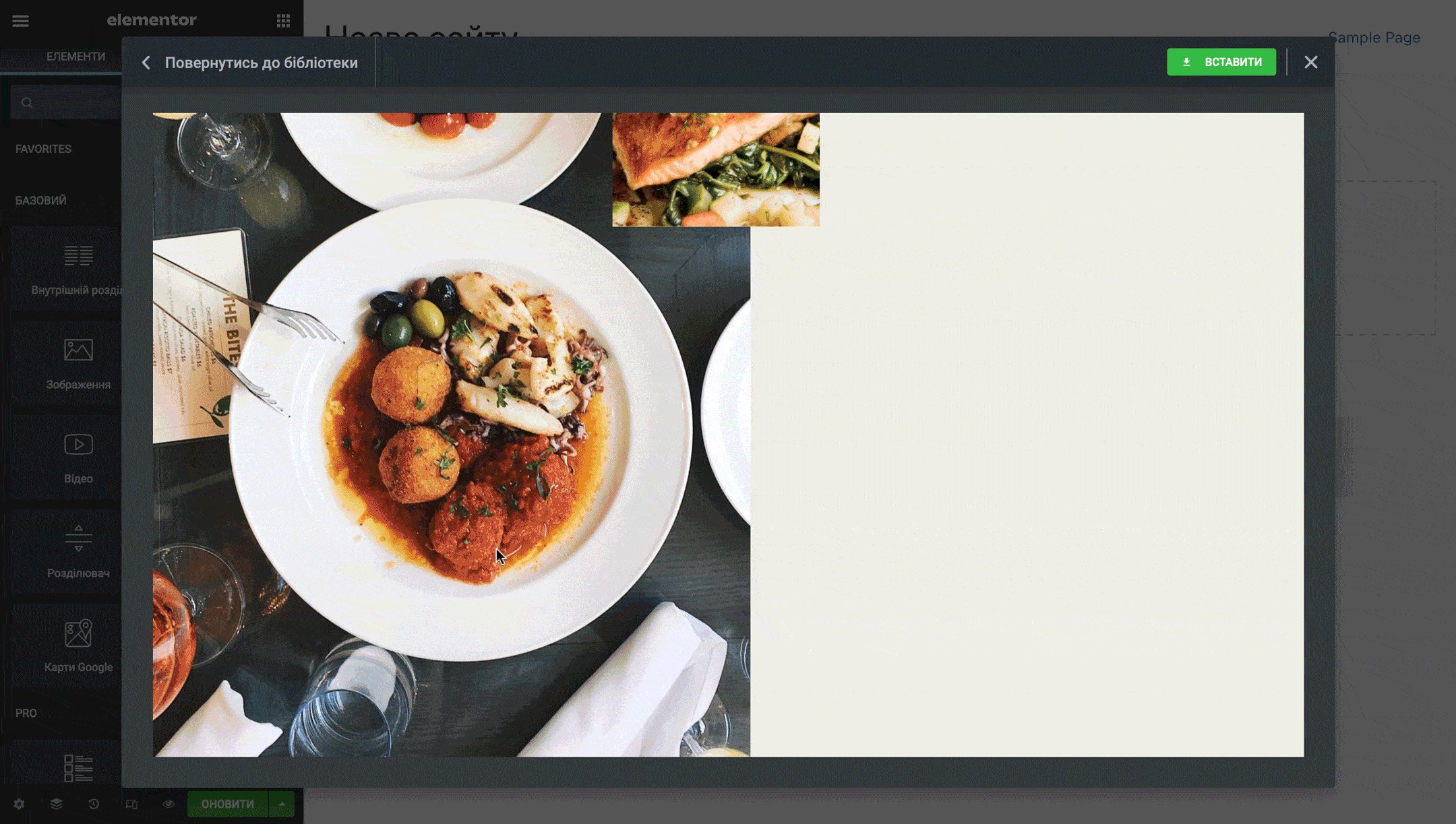
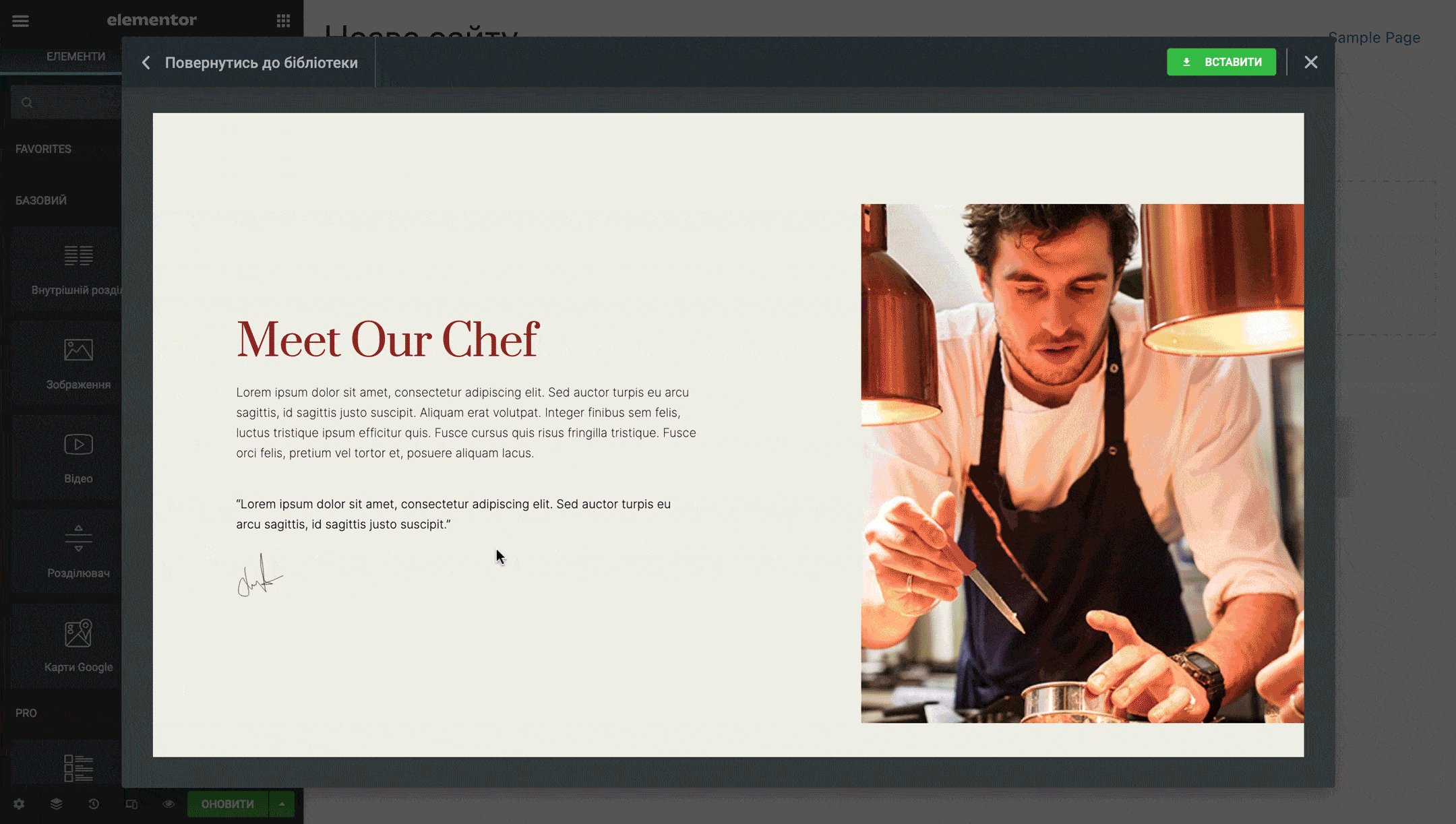
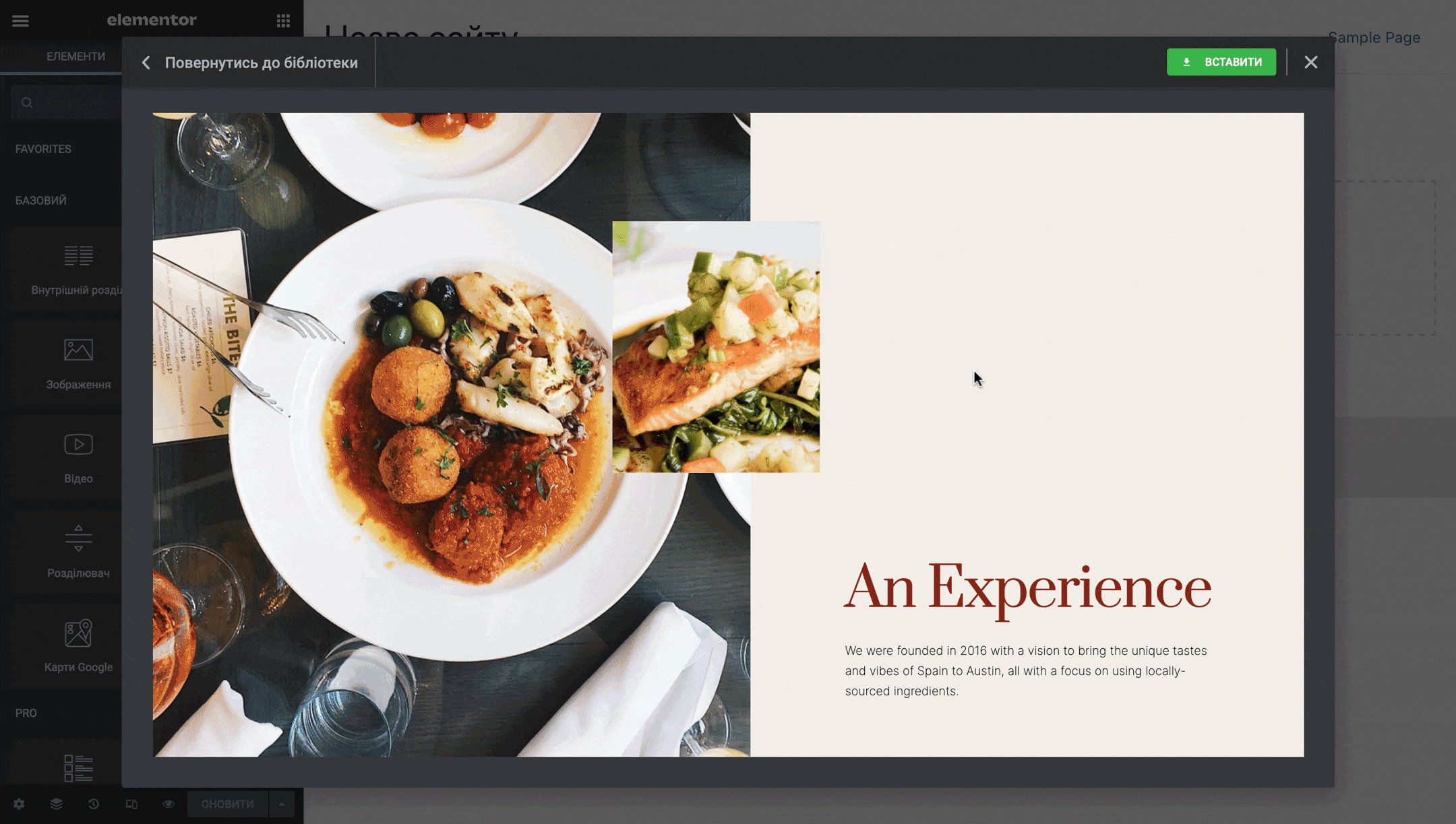
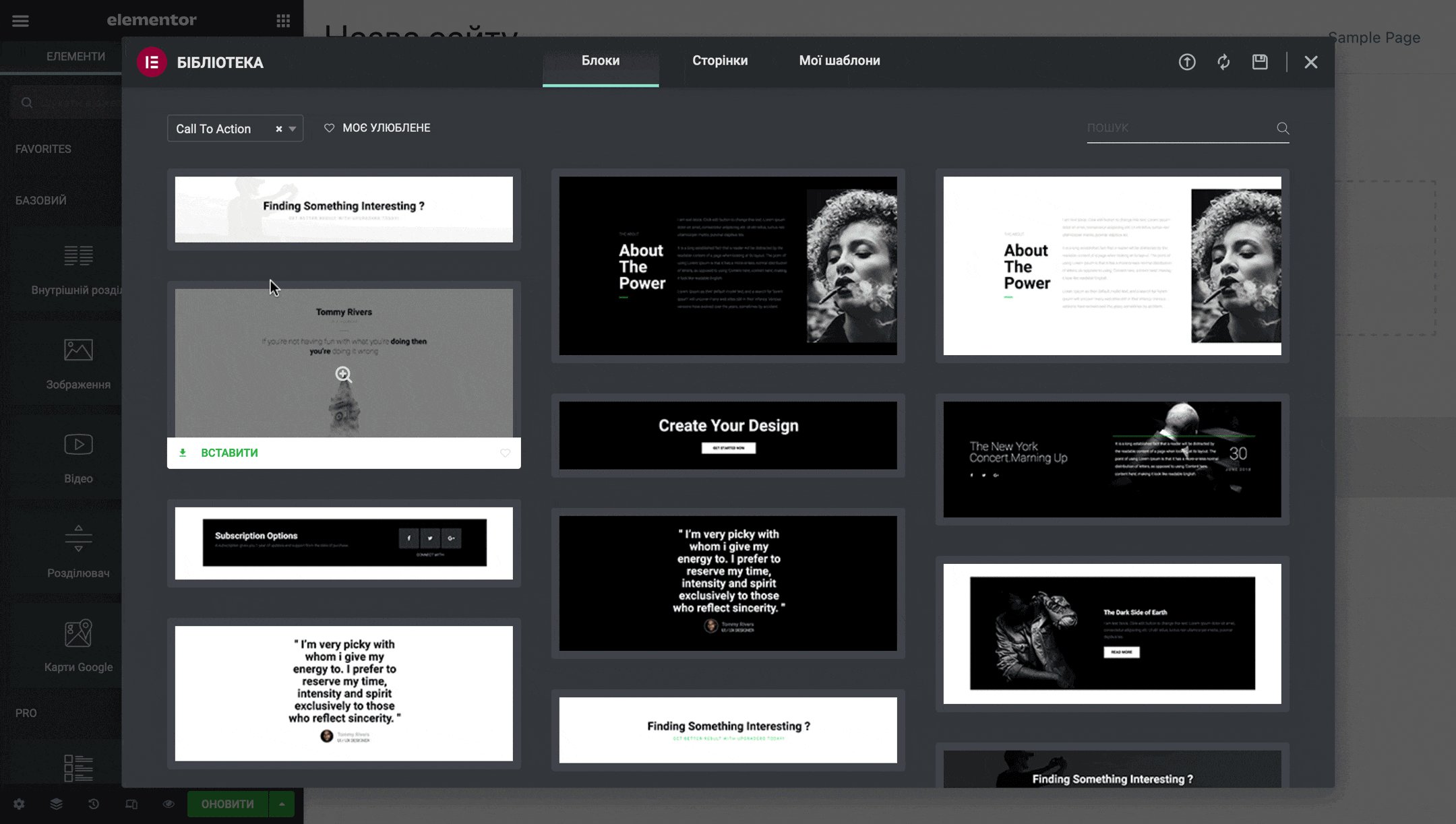
Наведіть курсор мишки на передогляд шаблону і клацніть по значку збільшувального скла, щоб переглянути його у повному розмірі. Якщо дизайн не подобається, ви можете повернутися до загального списку шаблонів за допомогою кнопки «Повернутись до бібліотеки» у верхньому лівому куті.

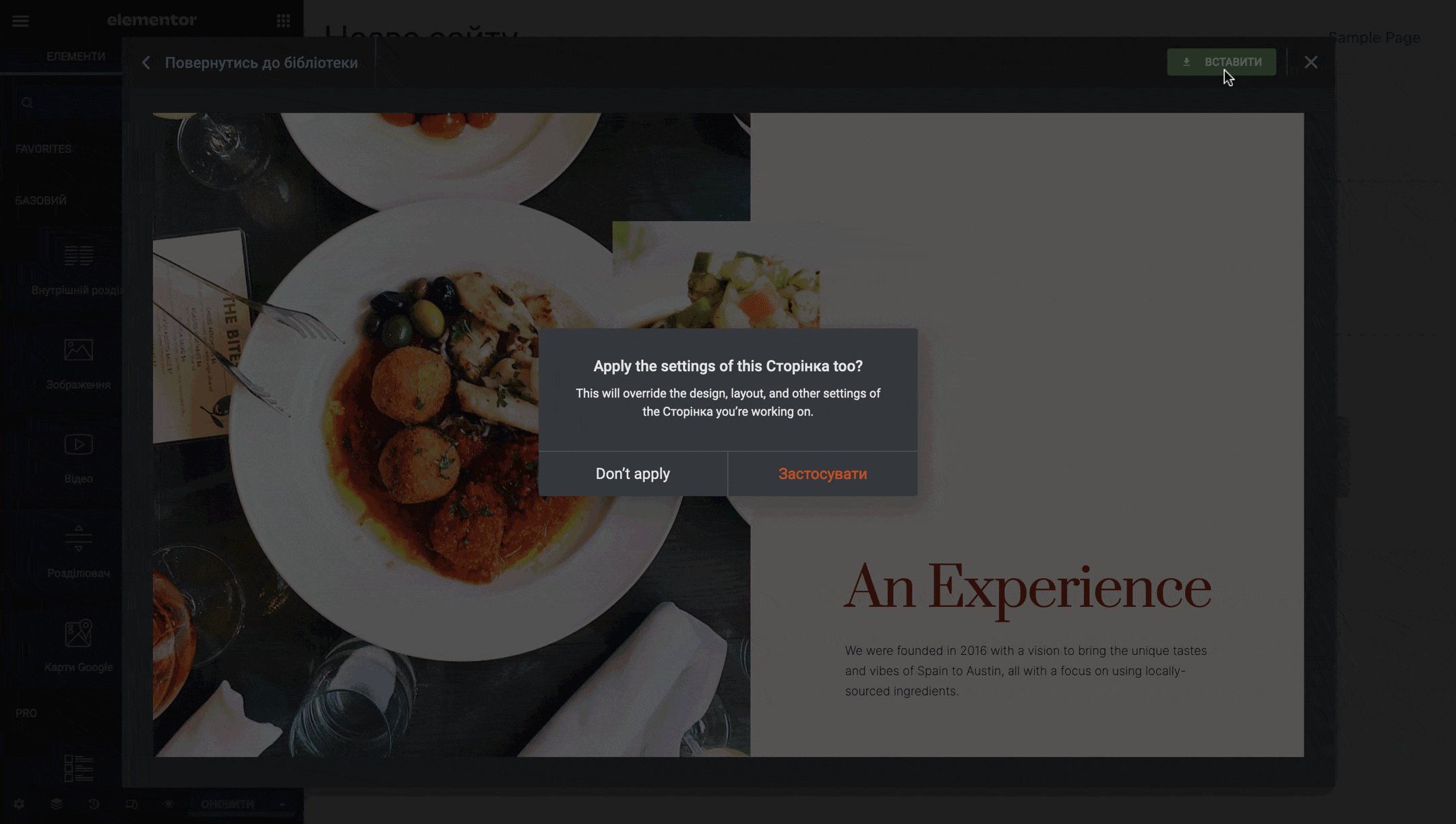
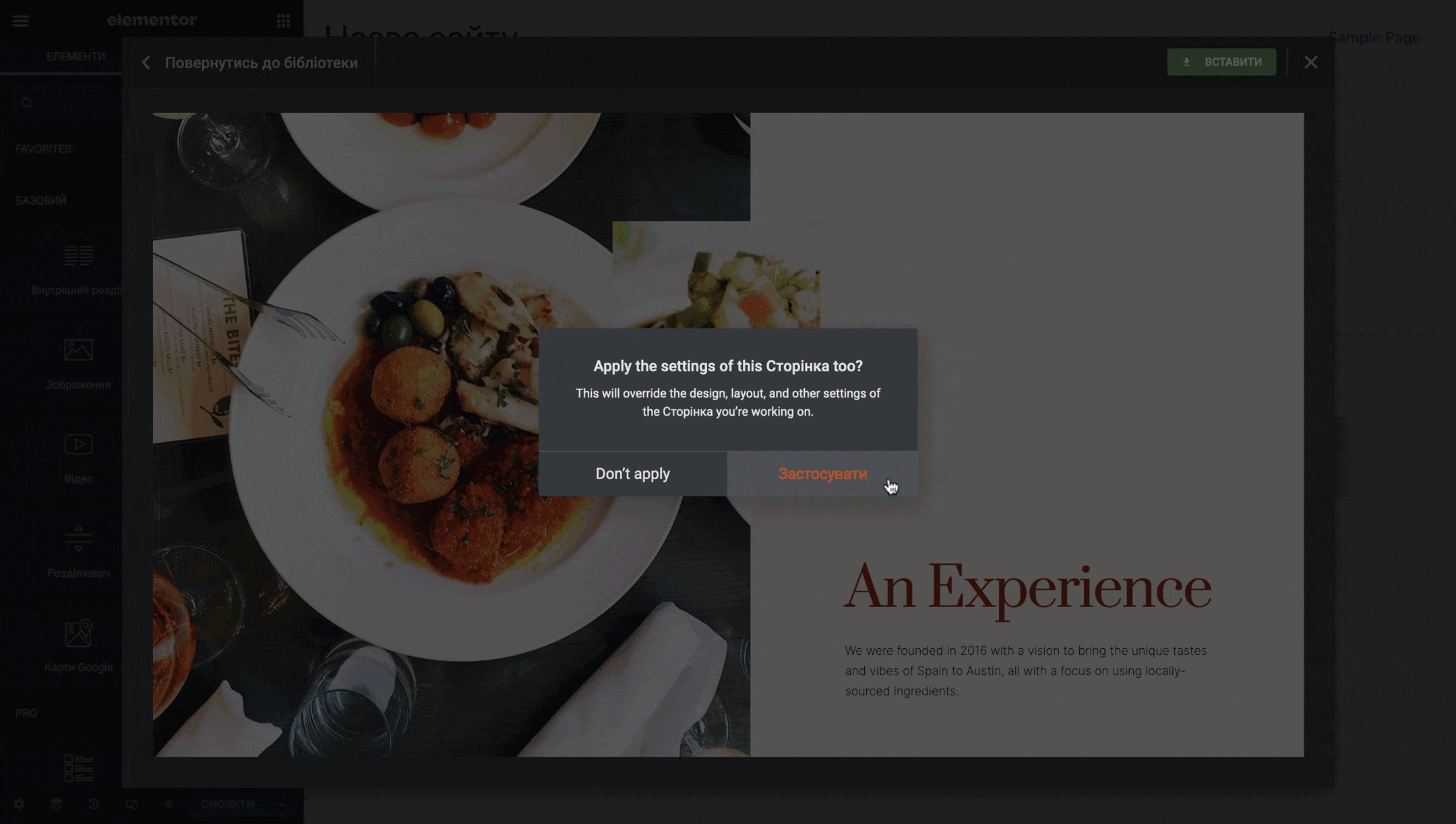
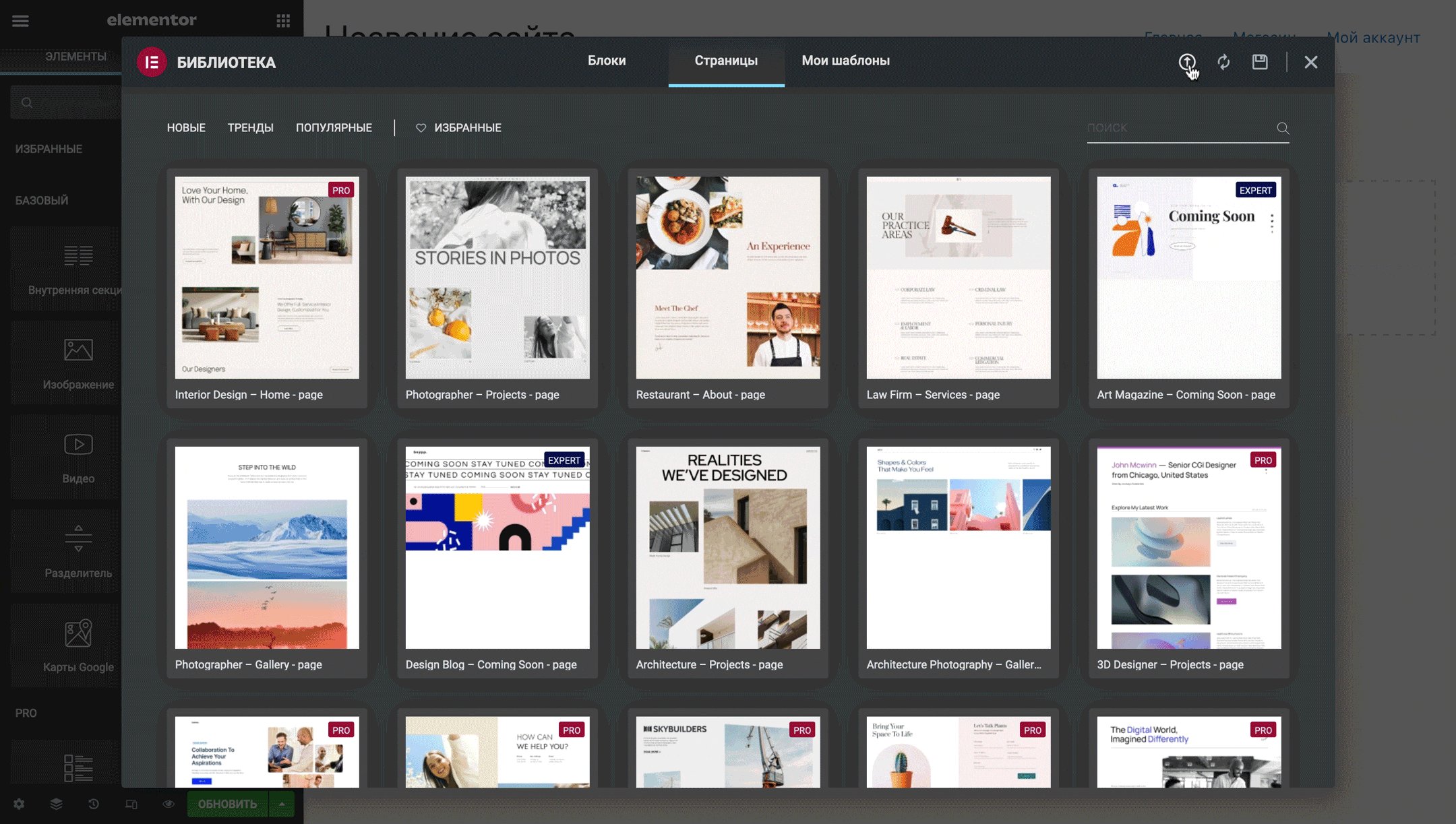
Щоб імпортувати шаблон, натисніть зелену кнопку «Вставити» внизу прев’ю або у верхньому правому куті режиму попереднього перегляду. Після цього вам доведеться створити безкоштовний обліковий запис на сайті Elementor, щоб продовжити.

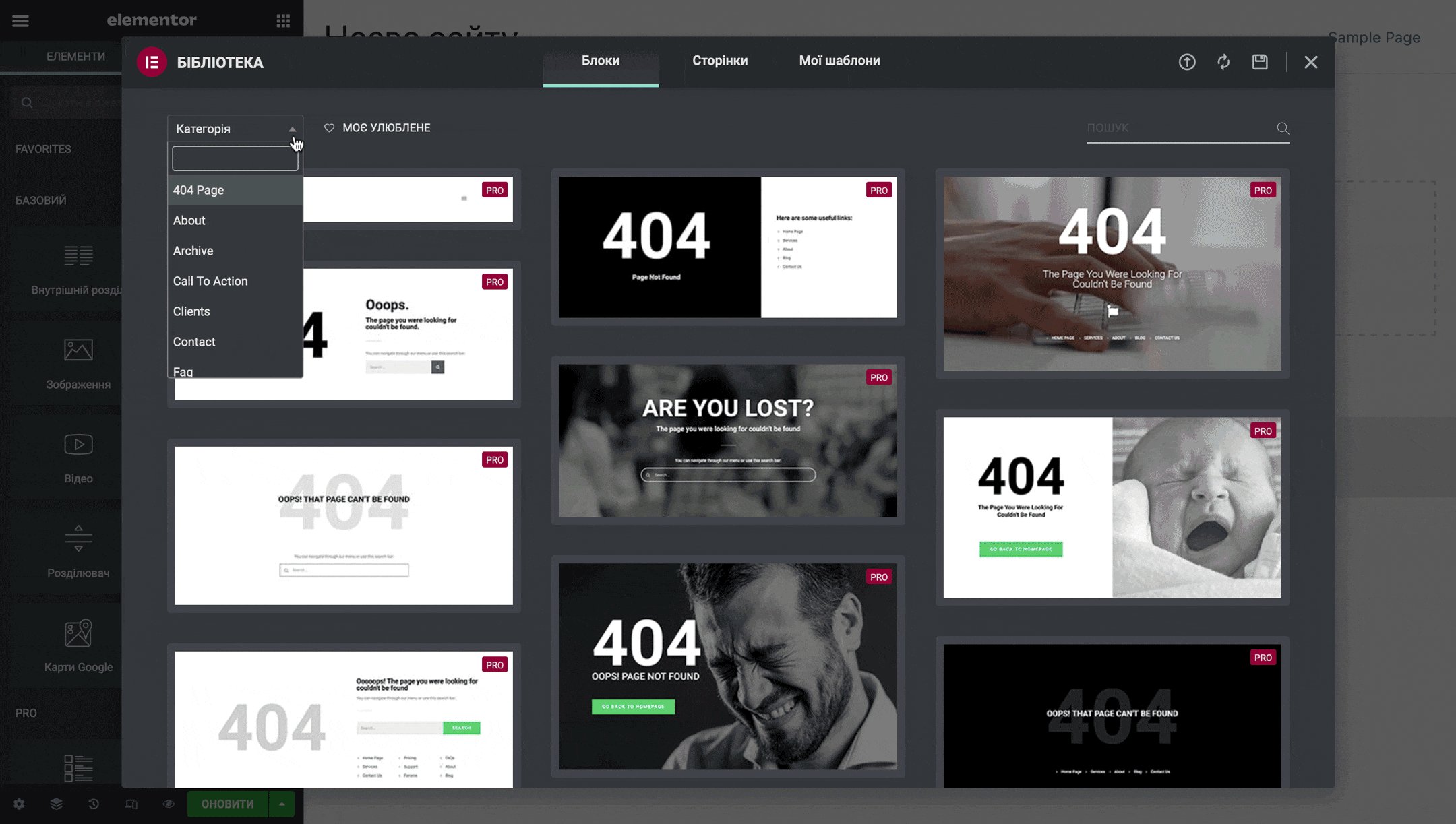
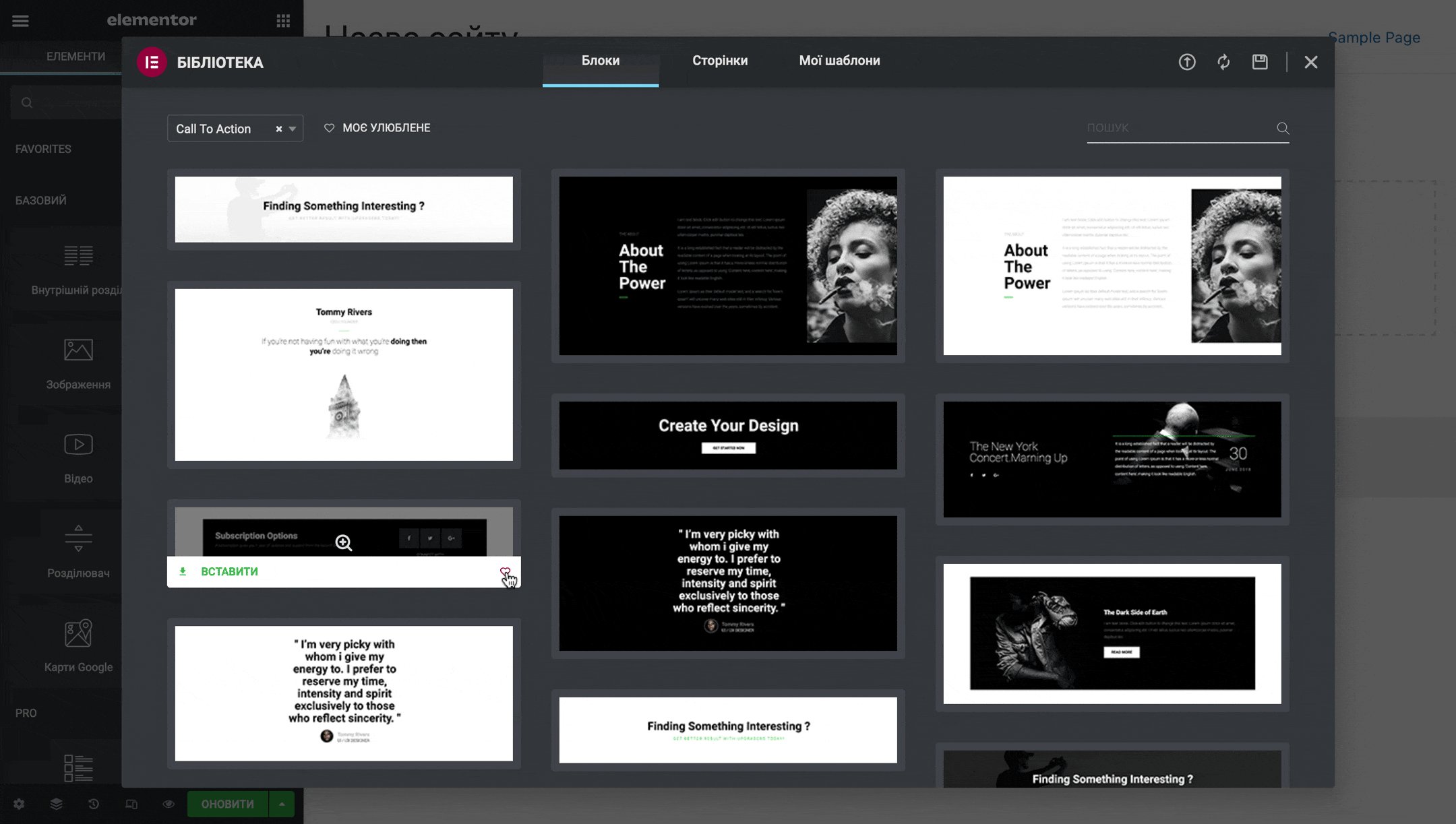
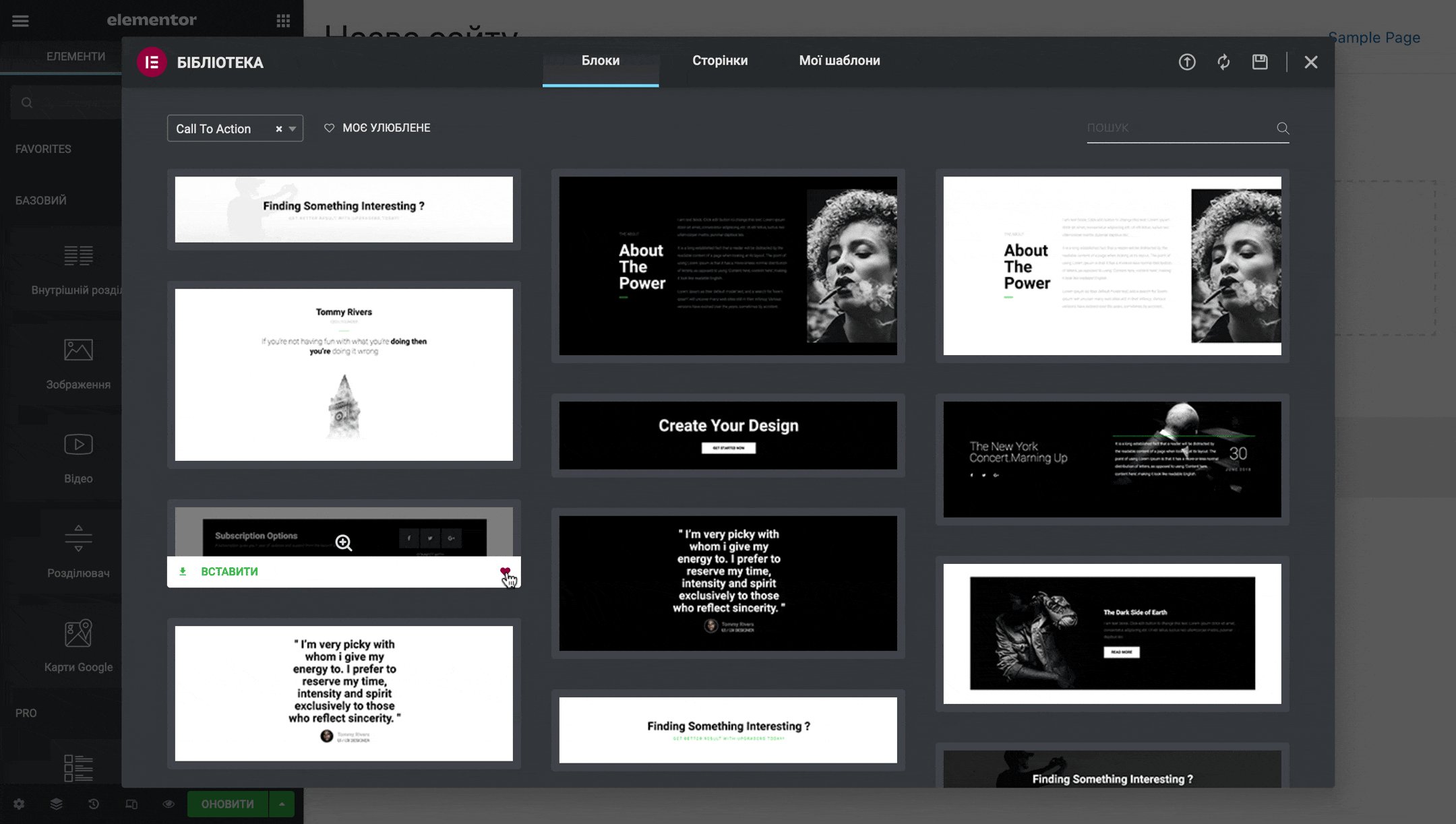
Крім сторінок у бібліотеці є й більш дрібні сутності — блоки. Якщо у готових сторінках не буде якоїсь важливої секції, спробуйте знайти її тут. У лівому верхньому куті розділу буде список категорій, за допомогою якого можна звузити критерії пошуку.

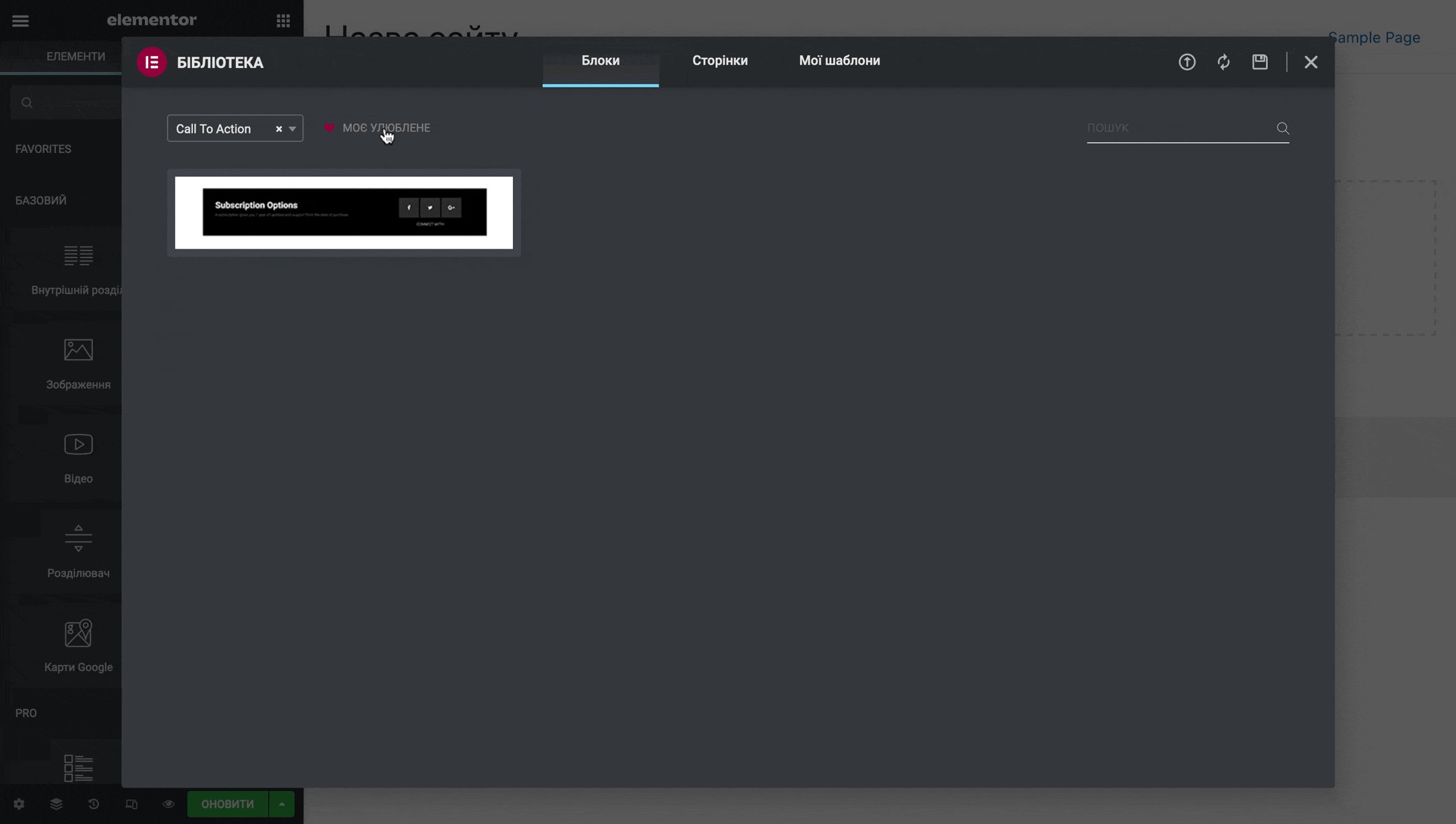
Будь-яку сторінку або блок, який вам сподобався, можна додати в обране, щоб потім його було легко знайти. Це зручно, якщо ви плануєте використовувати той самий шаблон або блок на різних сторінках. Все, що для цього потрібно зробити — натиснути на серце в правому нижньому кутку передогляду.

Зі старту безкоштовних шаблонів у бібліотеці Elementor буде дуже мало. Ви можете збільшити їхню кількість за допомогою спеціальних плагінів або шаблонів, які ви знайшли в інтернеті. Посилання на деякі плагіни та сайти з шаблонами Elementor ми перерахували в останньому розділі цього посібника.
Принцип побудови сторінок
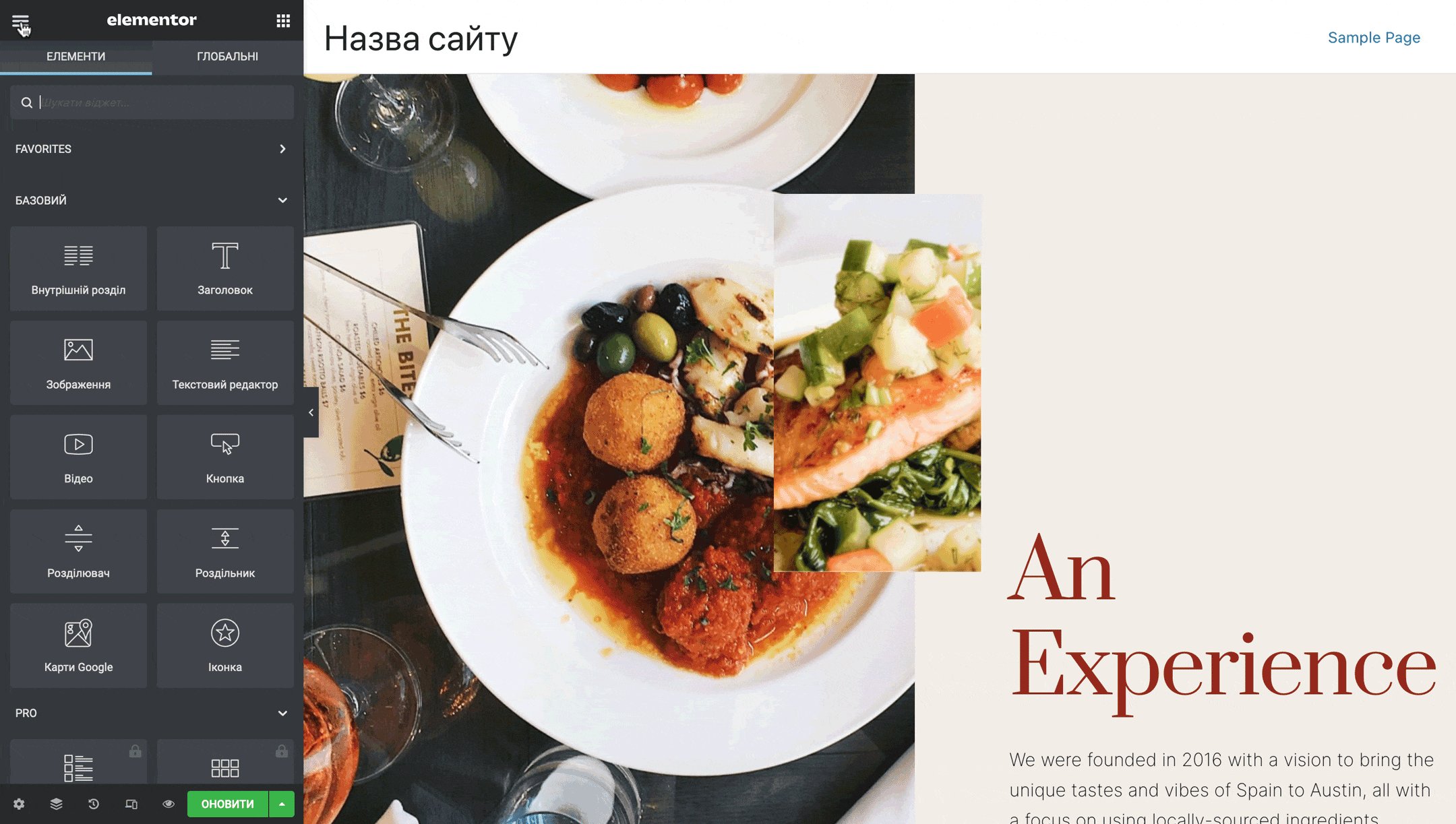
Буде простіше вловити ідею створення сторінок у Elementor, якщо імпортувати готову сторінку та докладно її розглянути. Наприклад імпортуємо шаблон «Restaurant – About».

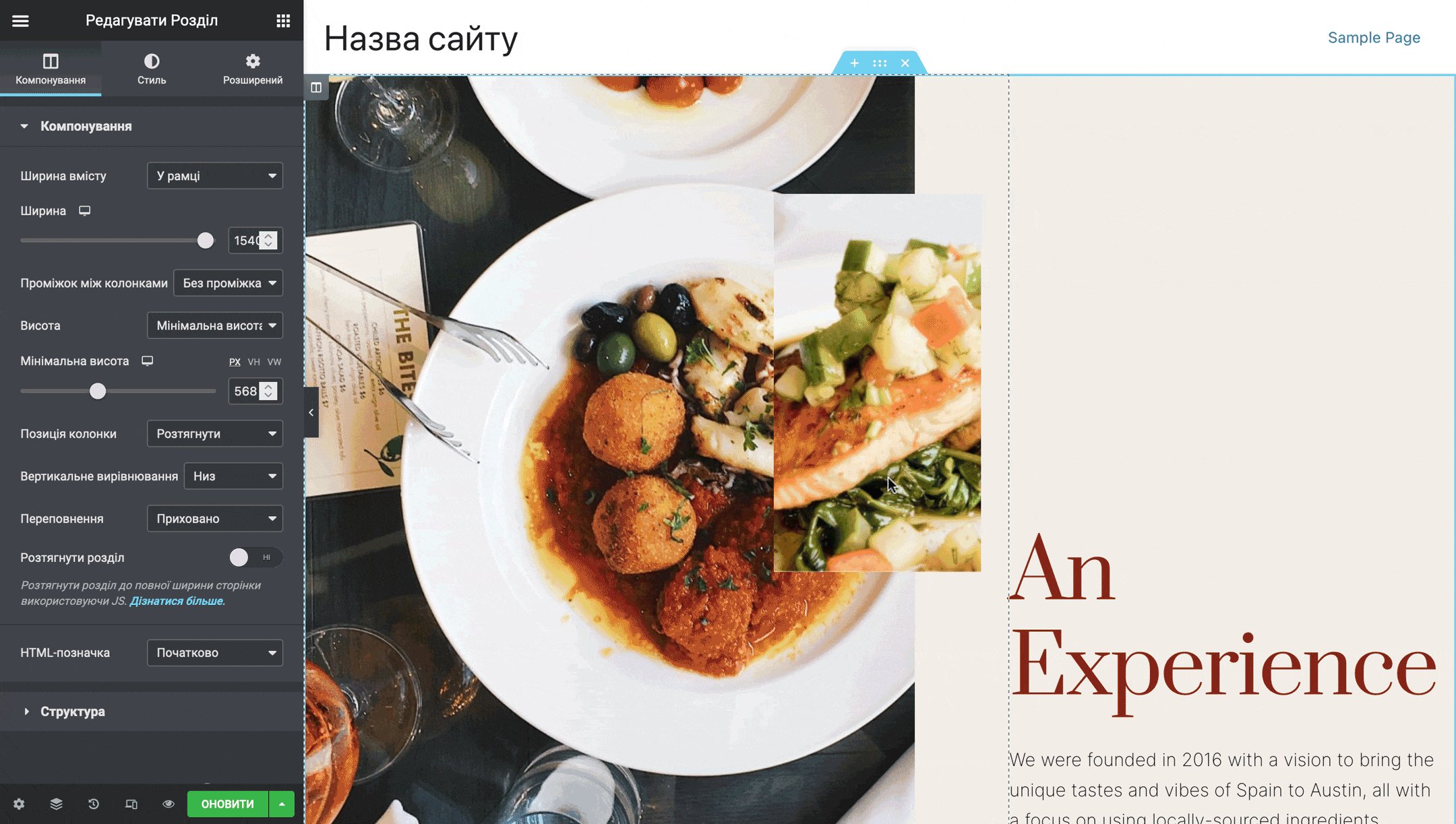
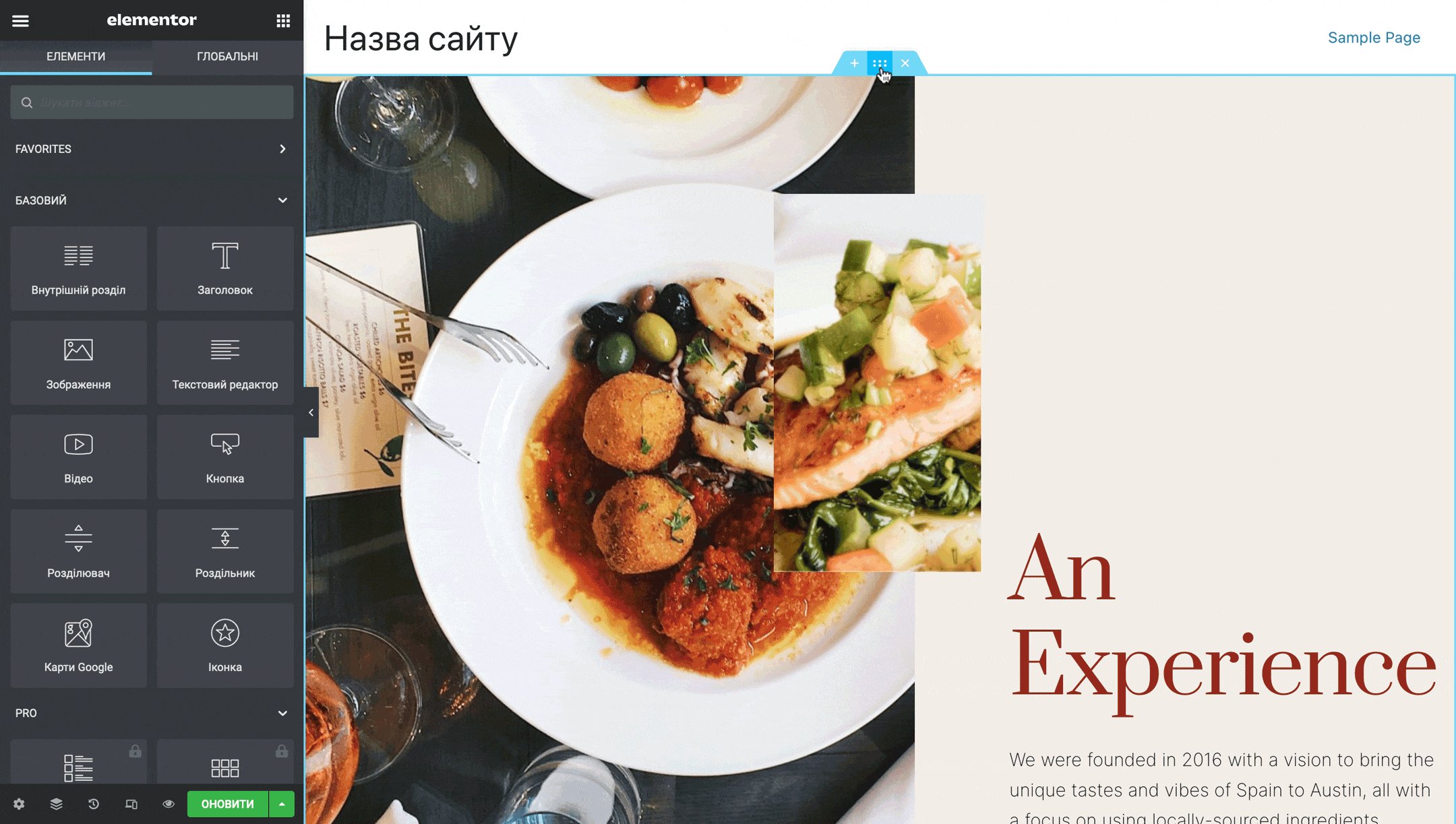
Після імпортування наведіть курсор на титульний банер. Ви побачите навколо банера блакитну рамку з ярликом у верхній частині, на якому розташовані три кнопки:
- + — додати нову секцію;
- ::: — редагувати секцію;
- x — видалити секцію.

Усередині цієї ж секції ви також знайдете дві колонки — їх межі позначаються сірою пунктирною лінією. А вже всередині колонок будуть віджети — їх межі теж позначаються блакитним кольором.

Розглядаючи сторінку далі, ви помітите, що вона повністю складається із секцій. У них буде різна кількість колонок — десь одна, десь дві — але на загальному рівні структура завжди буде однаковою: секція > колонка > віджет.
Структура будь-якої сторінки в Elementor: секція > стовпчик > віджет.
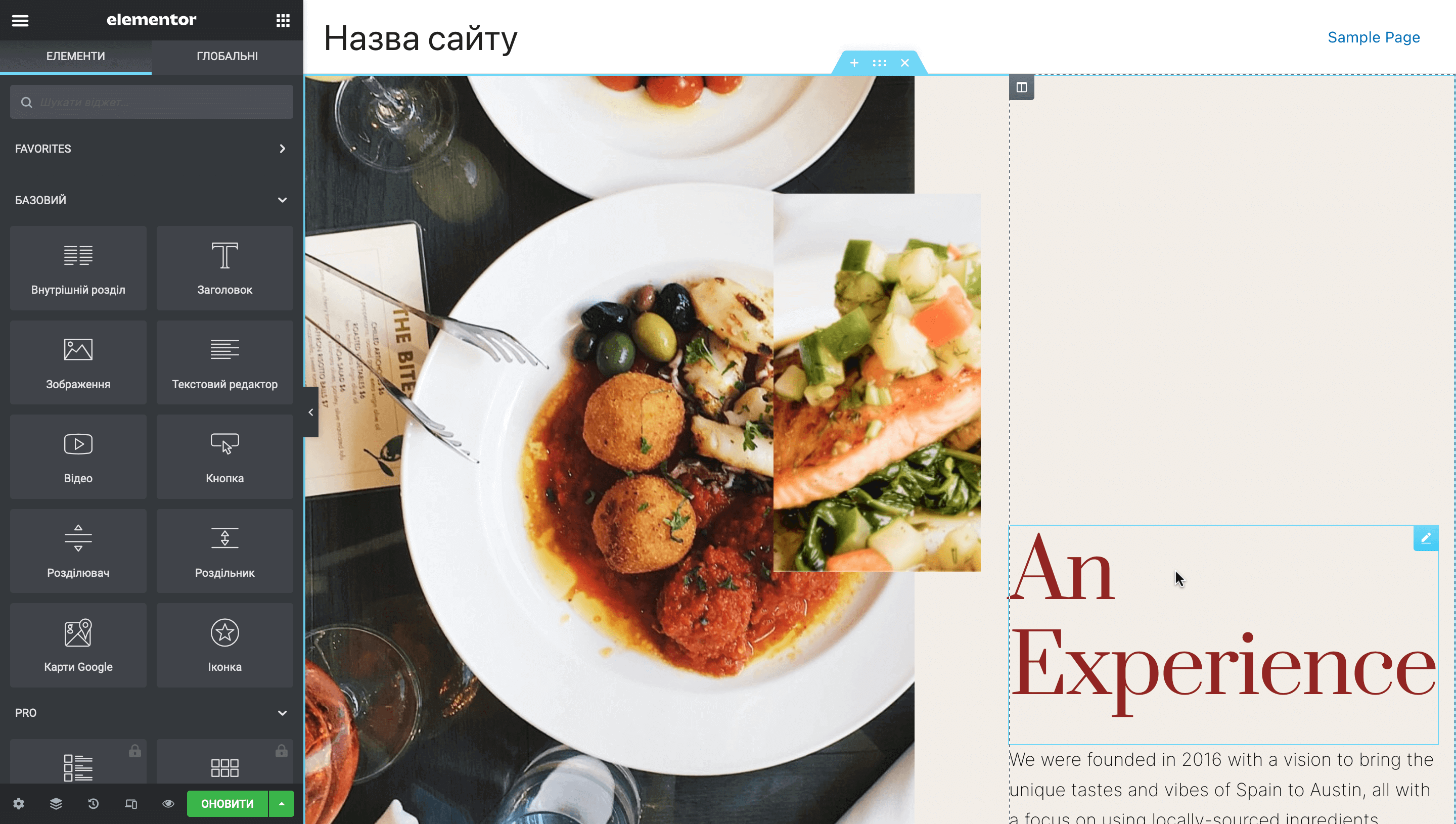
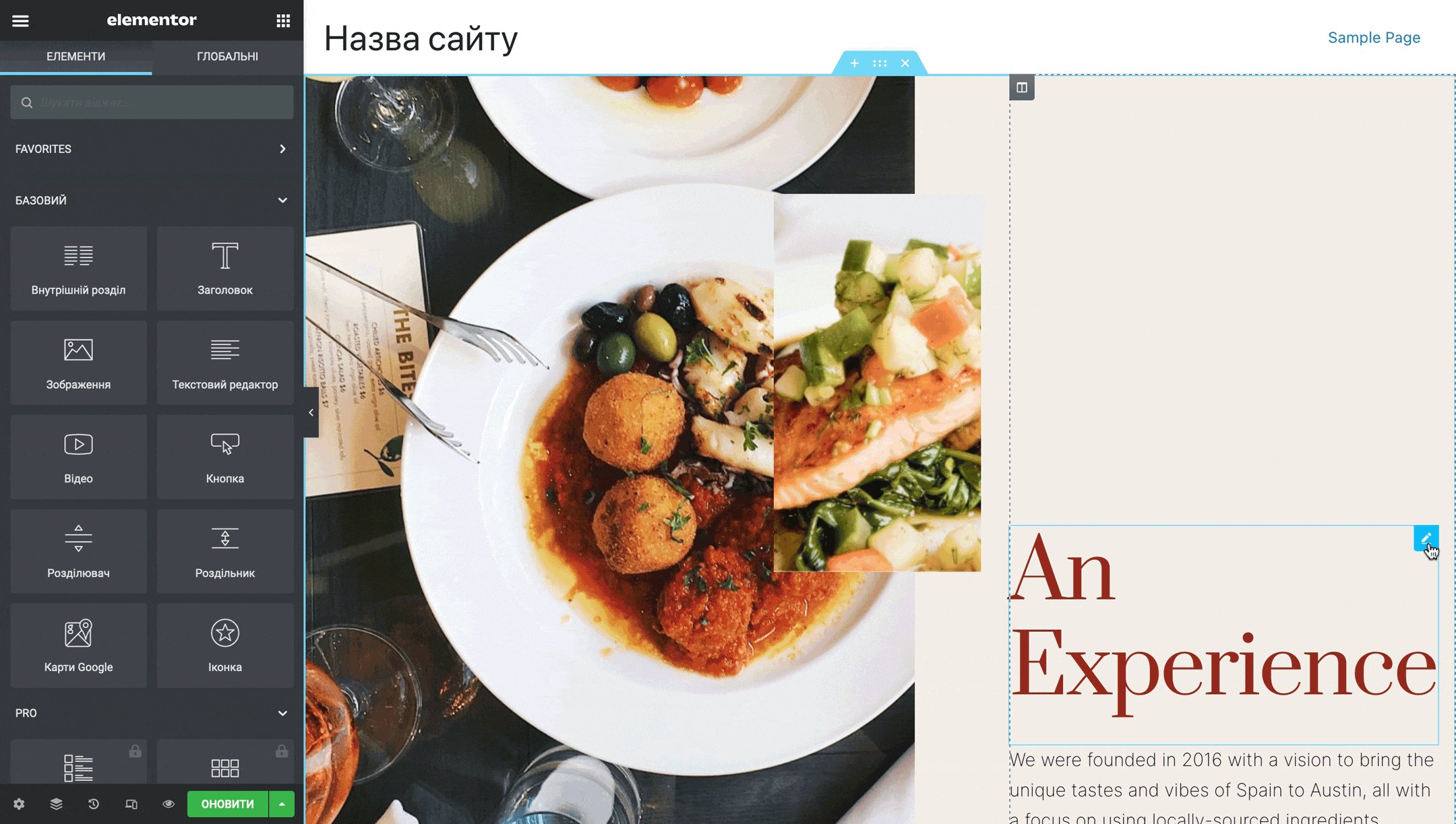
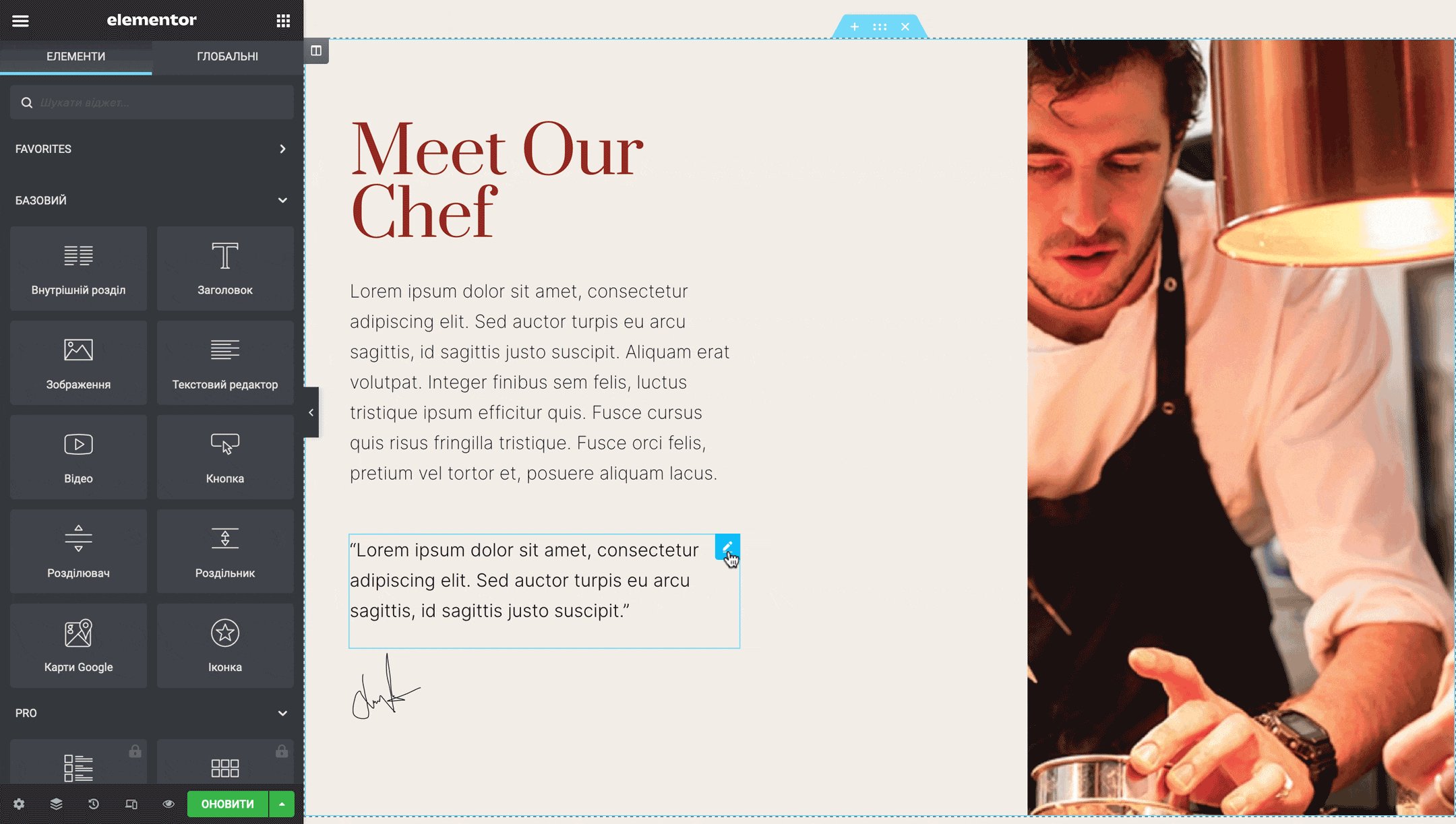
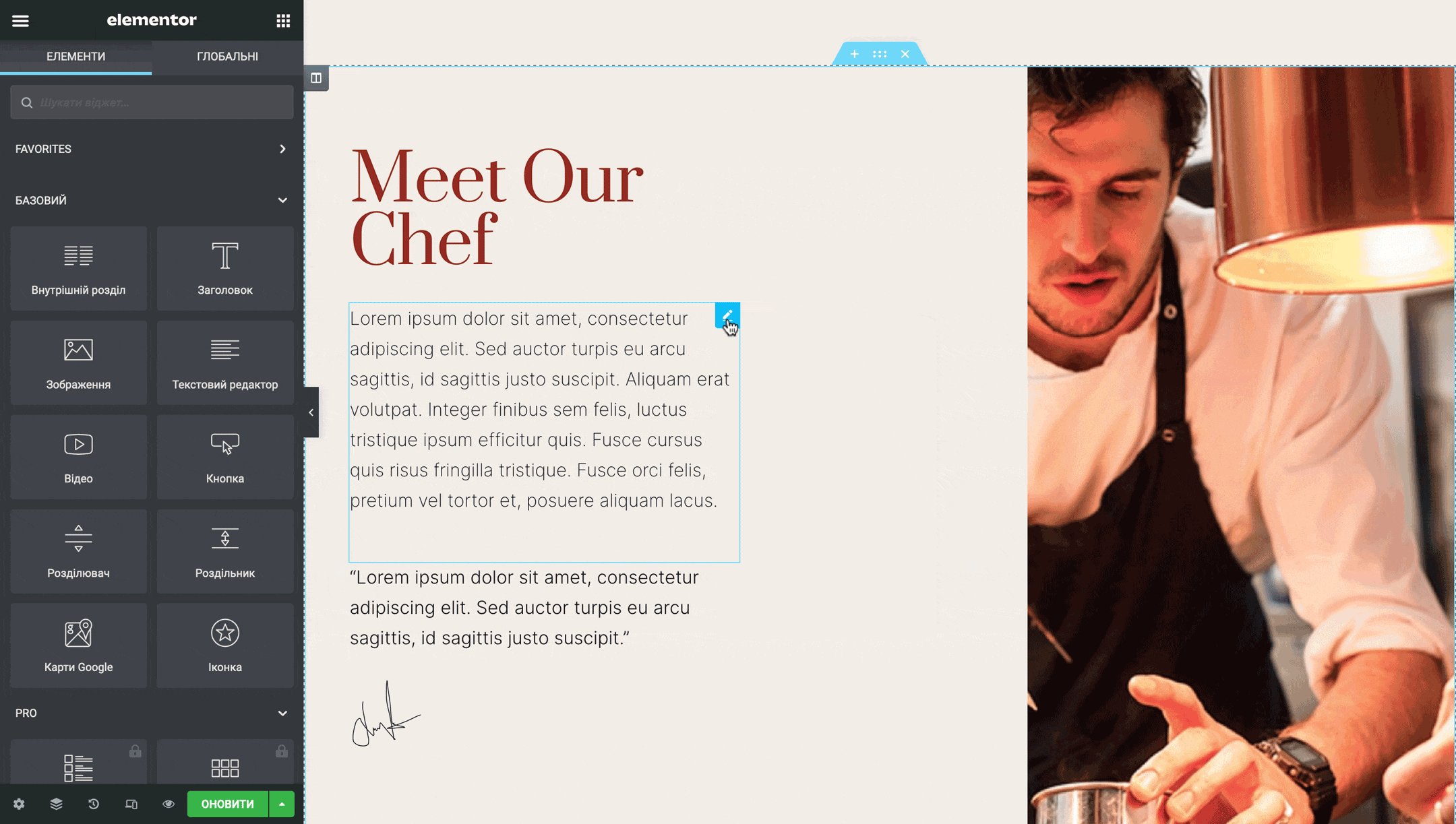
Базове керування елементами
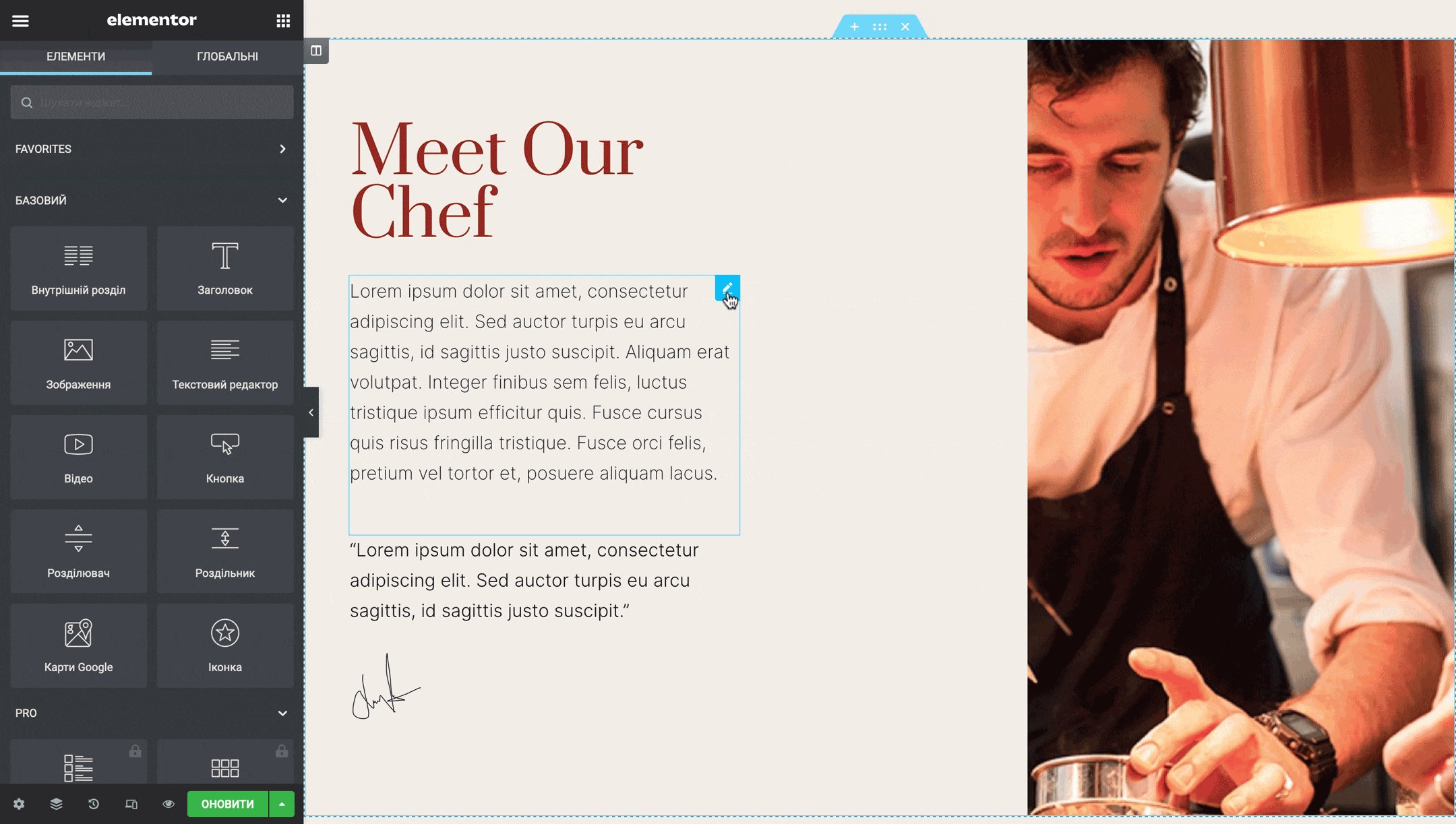
Кожен елемент у візуальному редакторі має значок, за допомогою якого з цим елементом можна взаємодіяти:
- ✎ — для віджетів;
- ◫ — для колонок;
- ::: — для секцій.

За цей значок елементи можна перетягувати до іншого місця на сторінці. Синя смужка допоможе зрозуміти, куди елемент приземлиться.

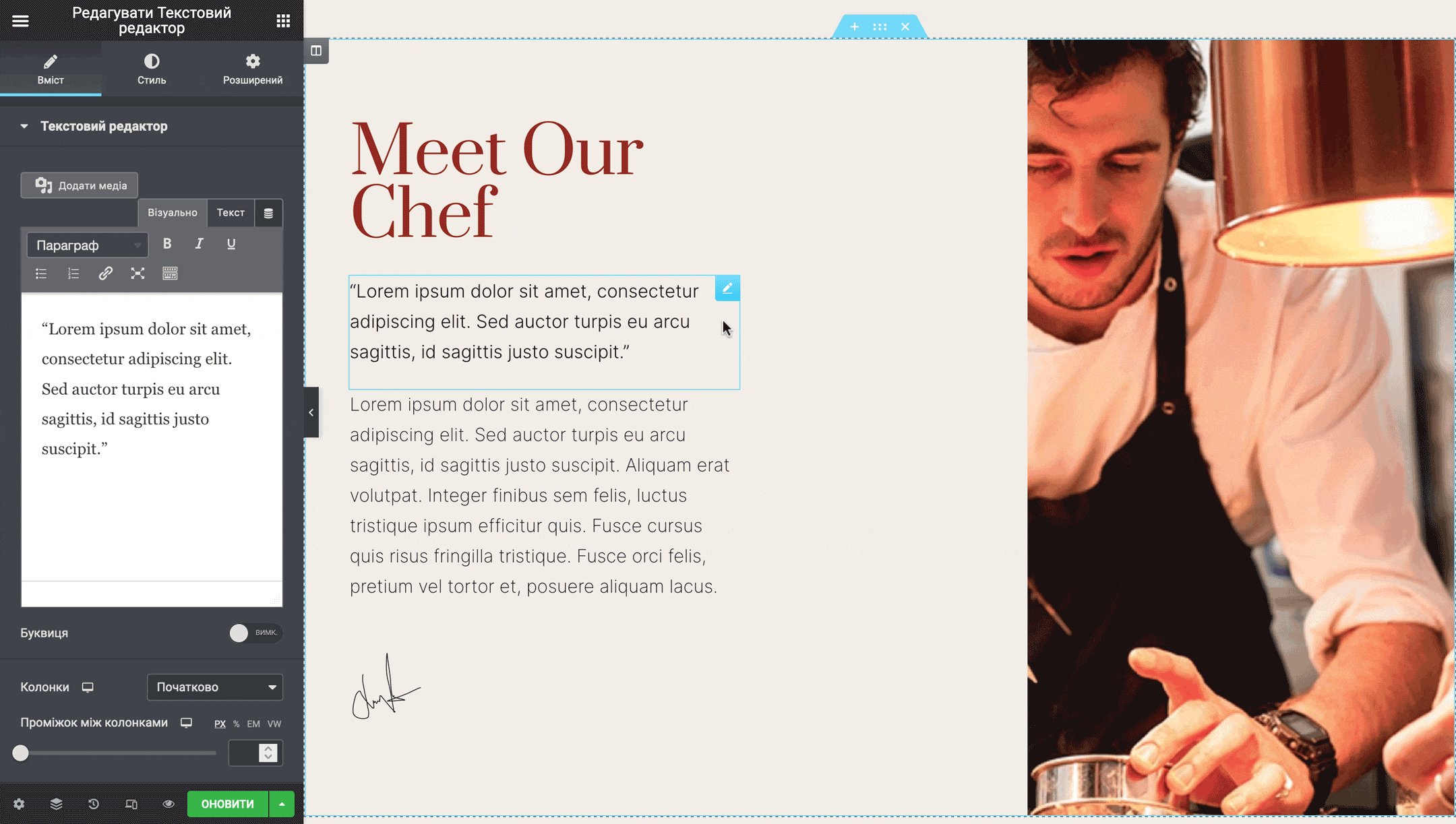
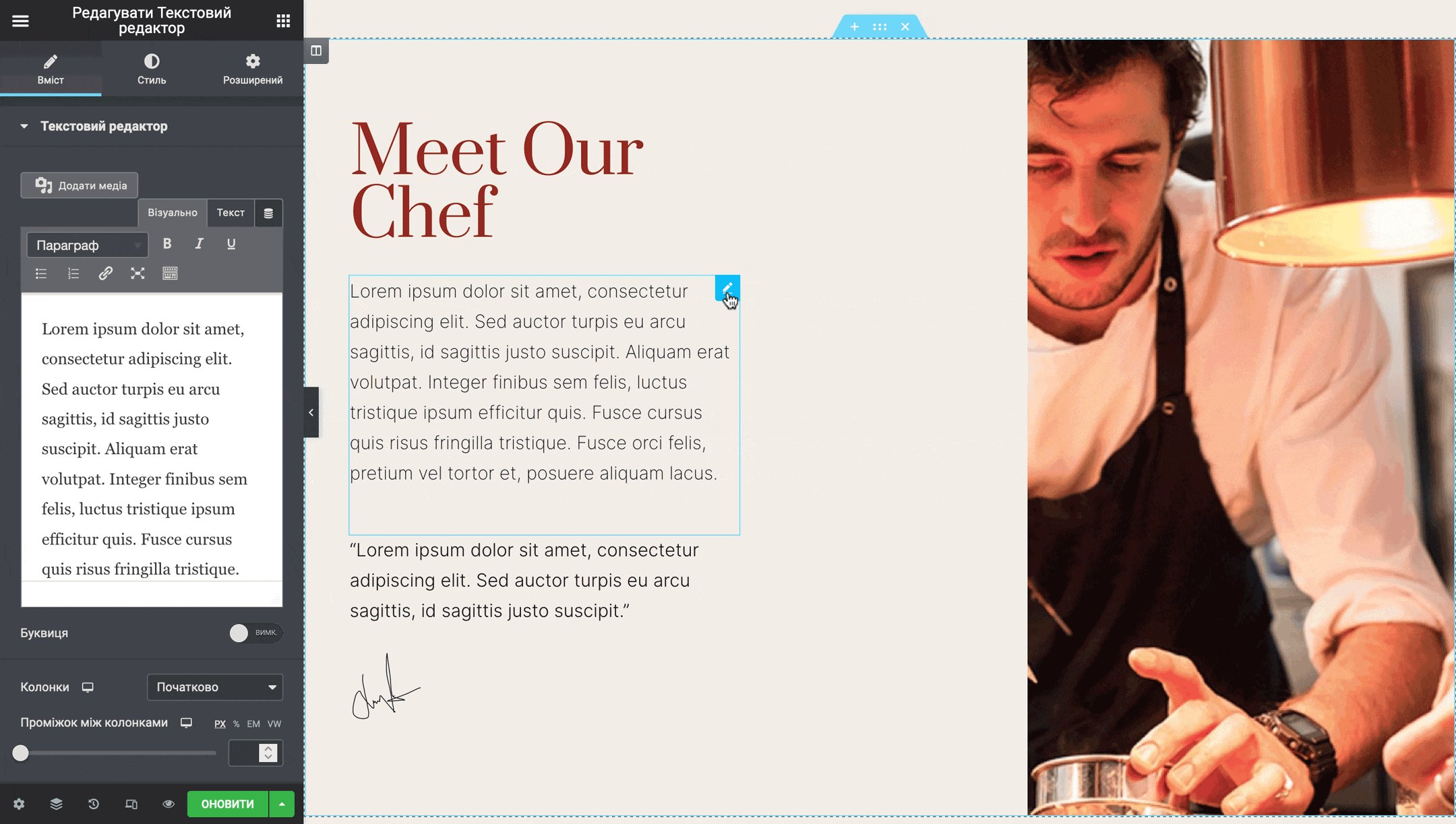
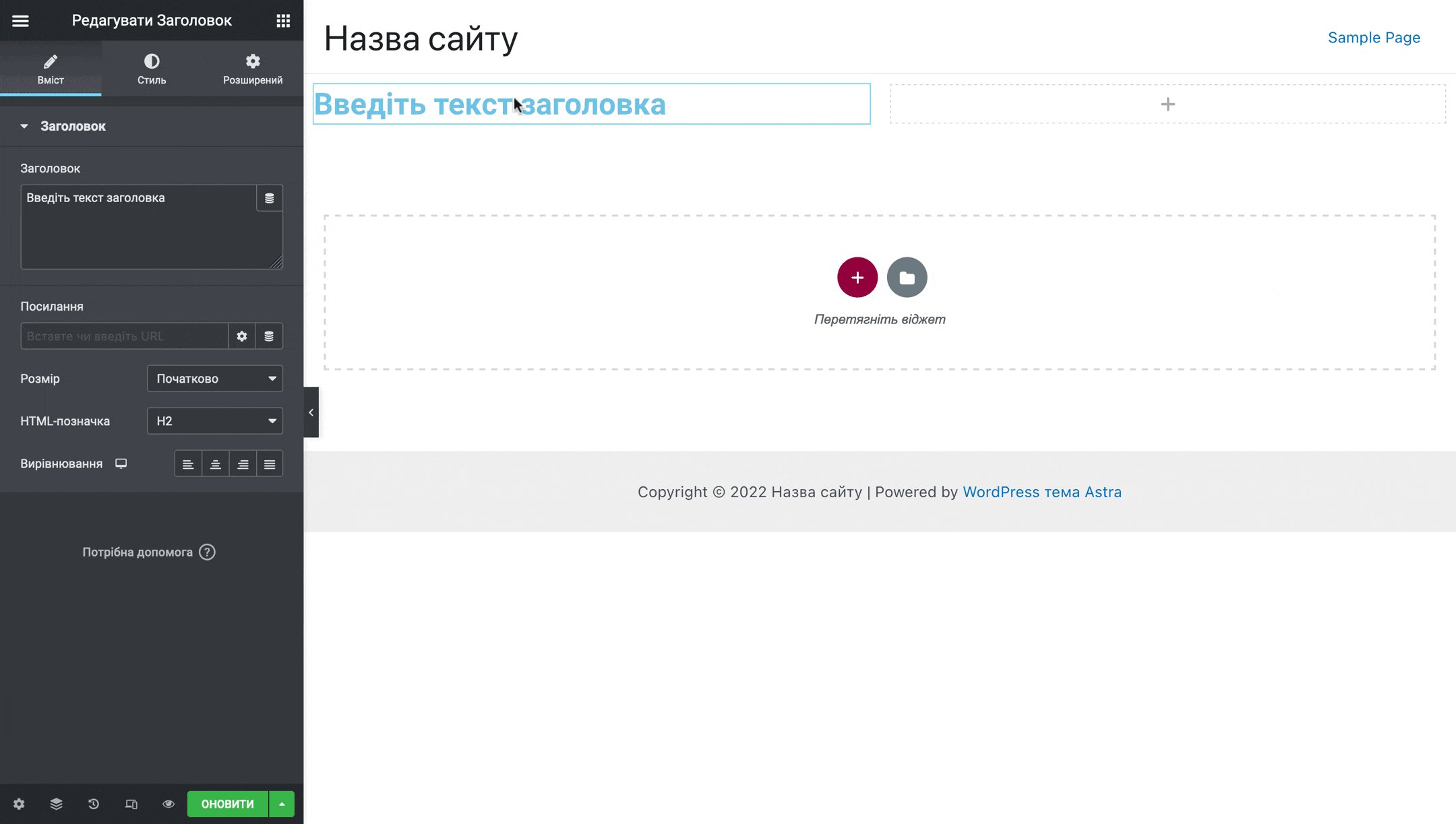
По кліку на значку лівою кнопкою миші на бічній панелі Elementor відкриються параметри цього елемента. З їх допомогою ви зможете змінити вміст та дизайн елемента.

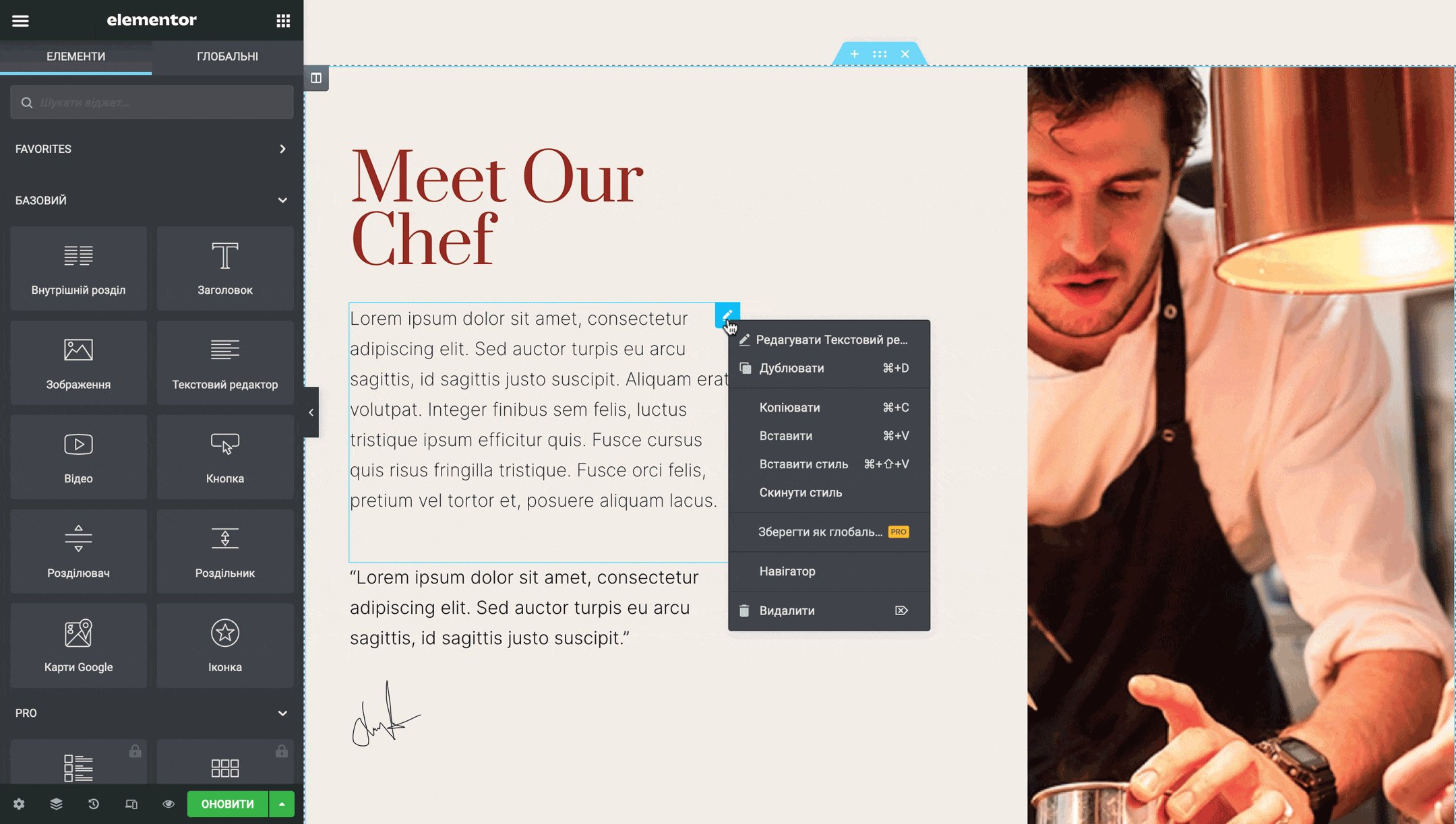
По кліку правою кнопкою миші на значку відкриється вікно з базовими діями, які можна зробити з елементом: редагувати, дублювати, копіювати або скинути стиль, видалити.

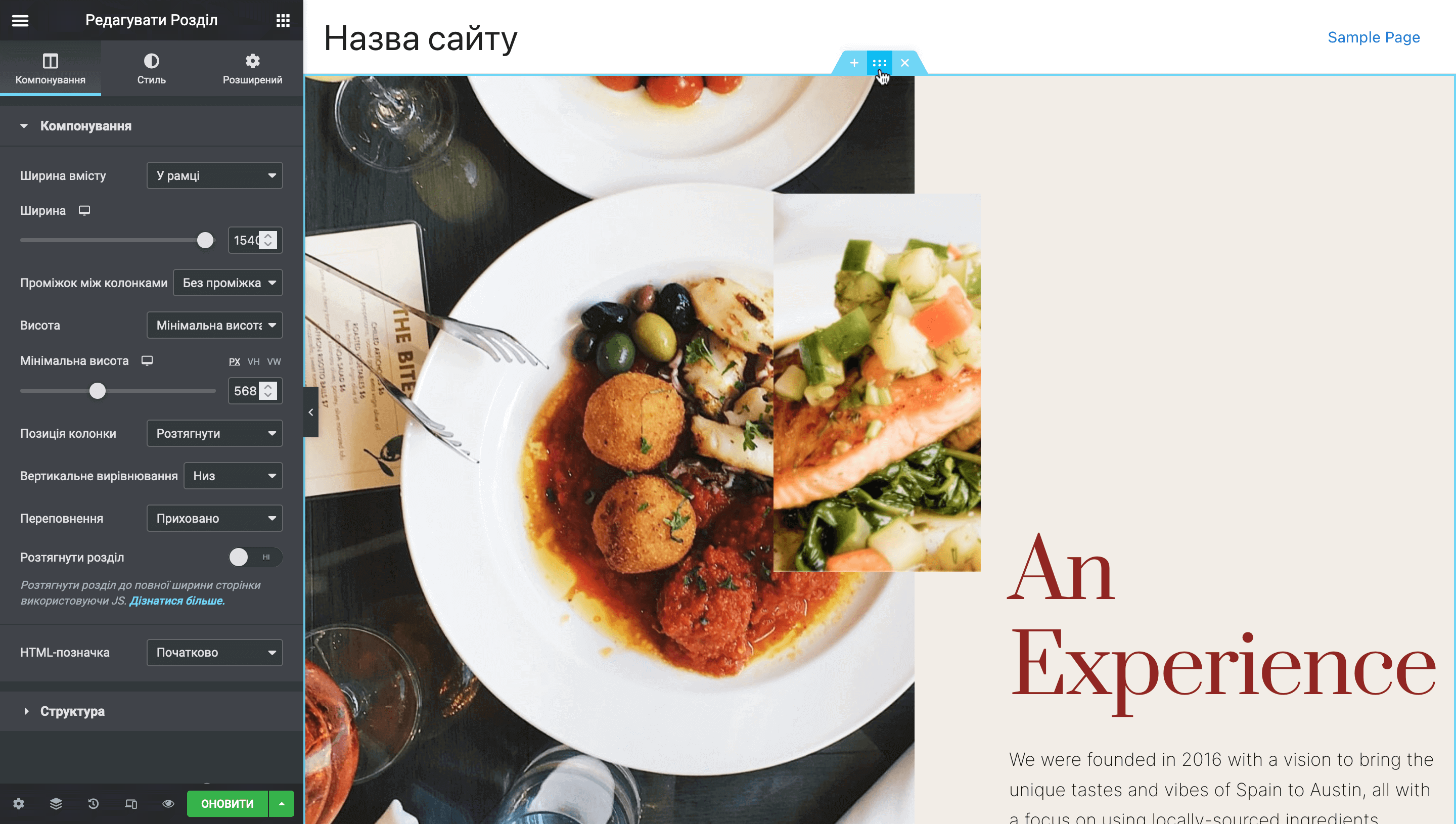
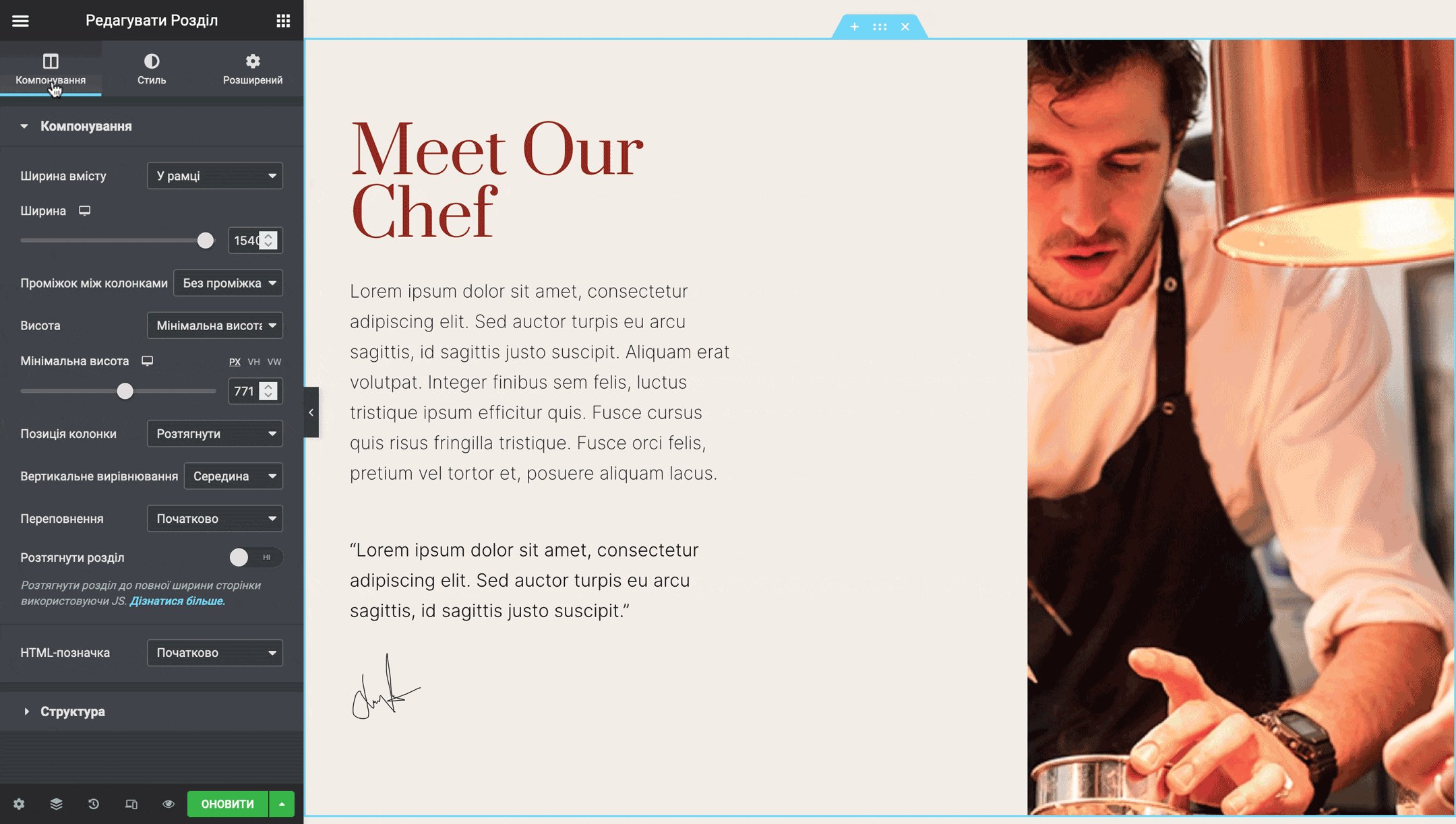
Параметри елементів
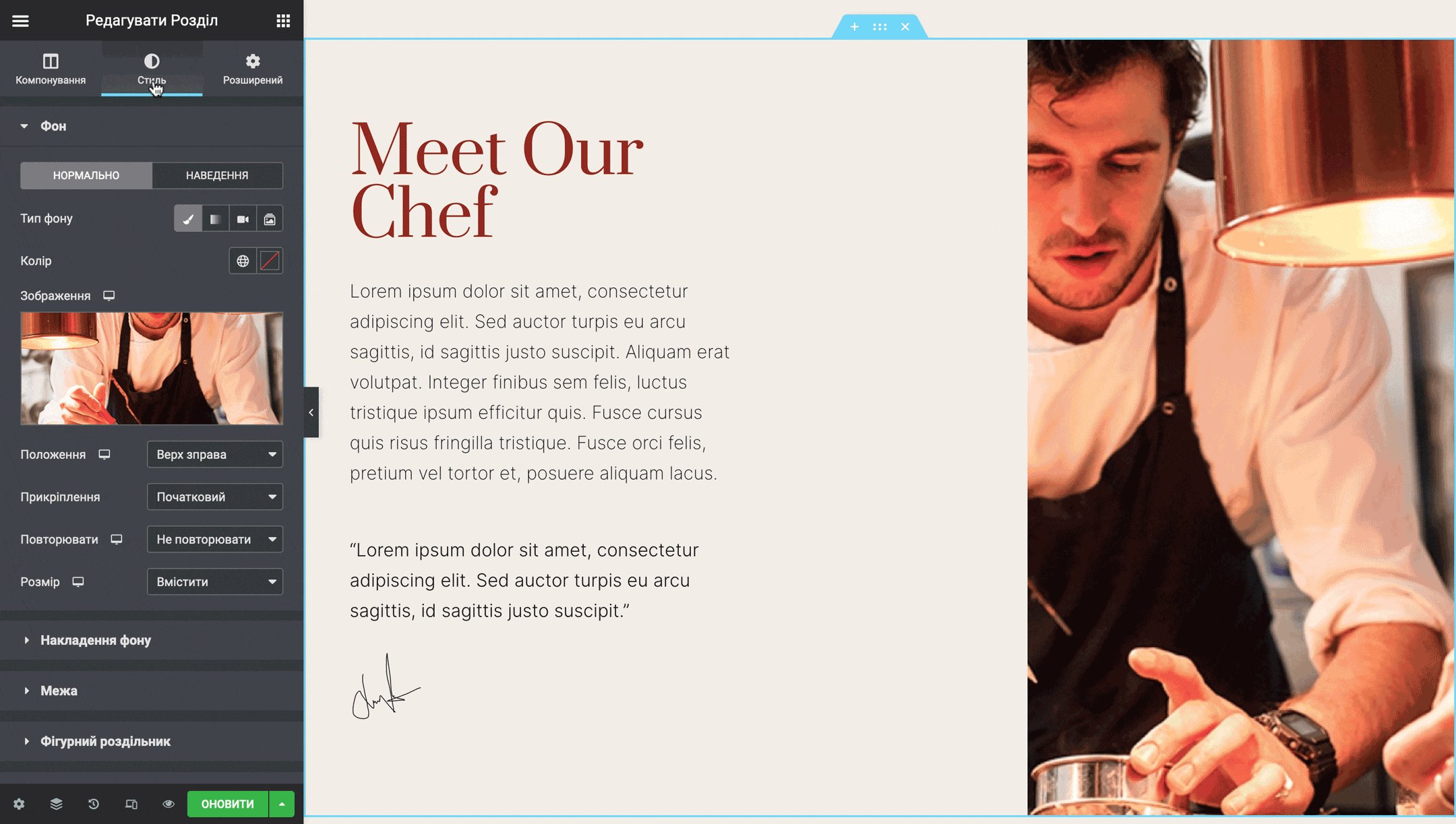
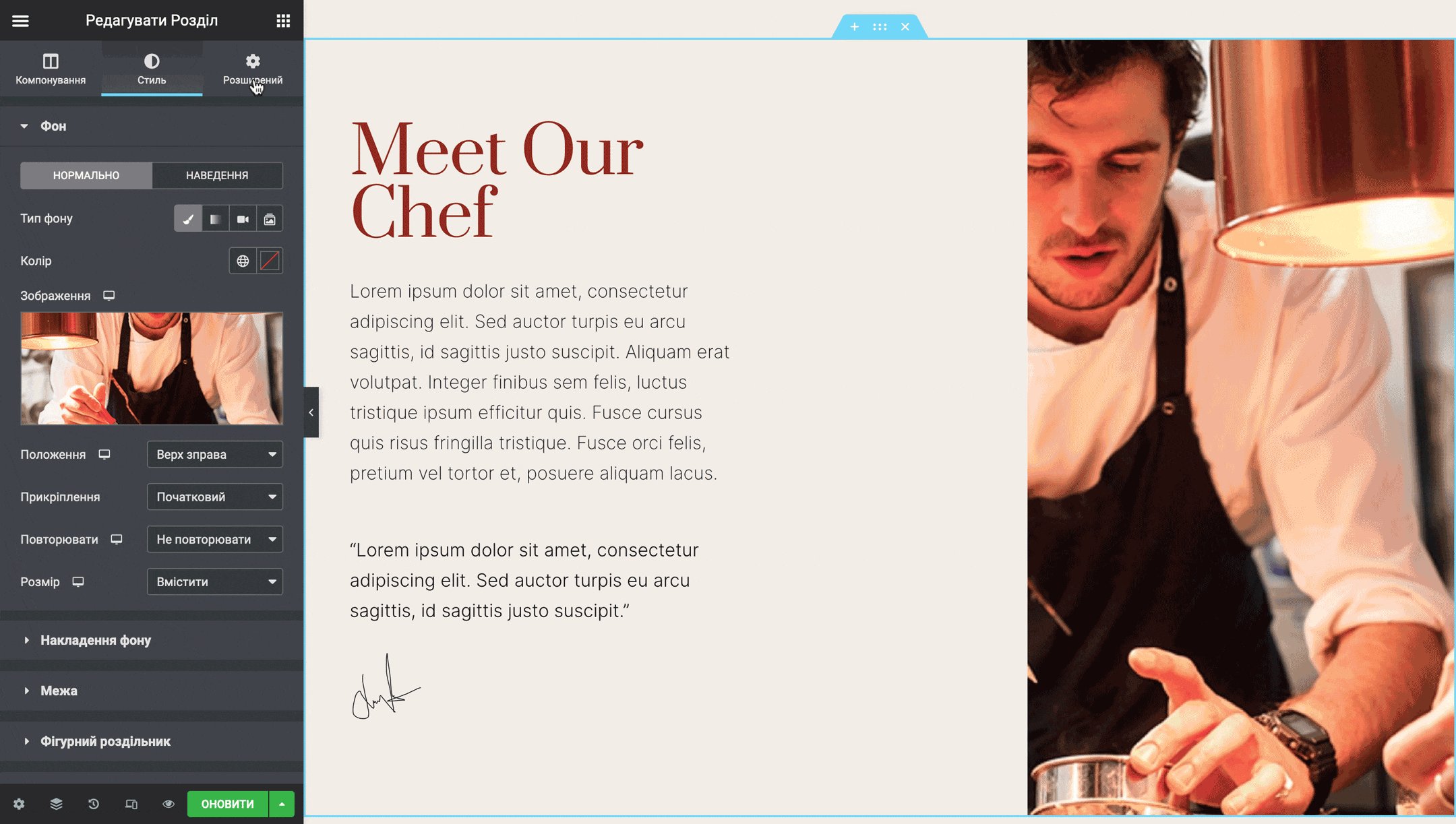
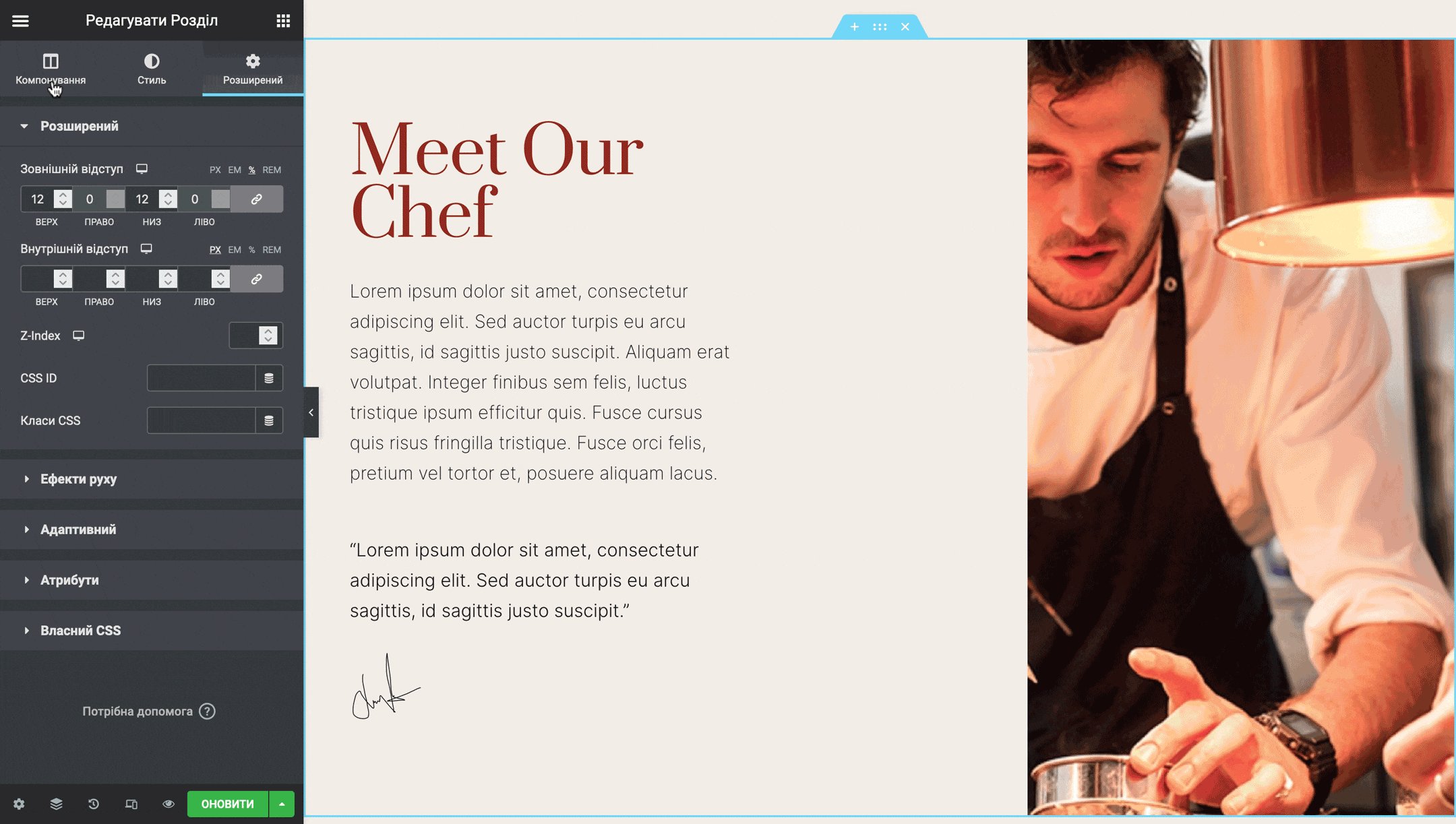
Параметри будь-якого елемента на бічній панелі розділені для зручності на три вкладки: «Макет» (якщо ви обрали секцію або колонку) або «Вміст» (якщо вибрали віджет), а також «Стиль» та «Розширений».
Параметрів багато, деякі з них будуть унікальними для конкретного елемента, деякі повторюватимуться для всіх. Якщо спробувати узагальнити, на вкладках опції зібрані за таким принципом:
- «Макет»/«Компонування» — наповнення віджету та його позиція у контейнері;
- «Стиль» — кольори, шрифти та їх типографіка;
- «Розширений» — відступи, тіні, фон та різні ефекти на кшталт анімації.
Якщо ви працюєте з Elementor вперше, поекспериментуйте з налаштуваннями. Так ви швидше освоїтеся в конструкторі та запам’ятайте, де що знаходиться. А якщо результат вам не сподобається, можна скасувати попередні дії за допомогою комбінації клавіш Ctrl+Z.

Параметри публікації
У нижній частині бічної панелі будуть кнопки для керування процесом створення сторінки:
- Налаштування — ви можете змінити або видалити заголовок публікації, обрати інший макет сторінки або додати титульне зображення.
- Навігатор — відображає дерево з усіх присутніх на сторінці віджетів.
- Історія — список останніх вчинених дій та збережених версій публікації з можливістю відкотитися на будь-який етап.
- Адаптивний режим — перемикач між пристроями, який дозволяє побачити, як виглядає сайт на екрані планшета чи смартфона.
- Переглянути зміни — передогляд сторінки очима користувача без публікації змін.
- Опублікувати/Оновити — застосувати зміни для всіх користувачів.

Також ви можете приховати бічну панель, натиснувши кнопку зі стрілкою вліво по центру панелі, щоб переглянути внесені на сторінку зміни без публікації.

Створення секцій вручну
Ця навичка стане у пригоді, якщо ви не знайдете відповідний шаблон у бібліотеці або в ньому не вистачатиме якоїсь важливої секції. Можна спробувати зробити все вручну, орієнтуючись на дизайн сайтів, які вам подобаються.
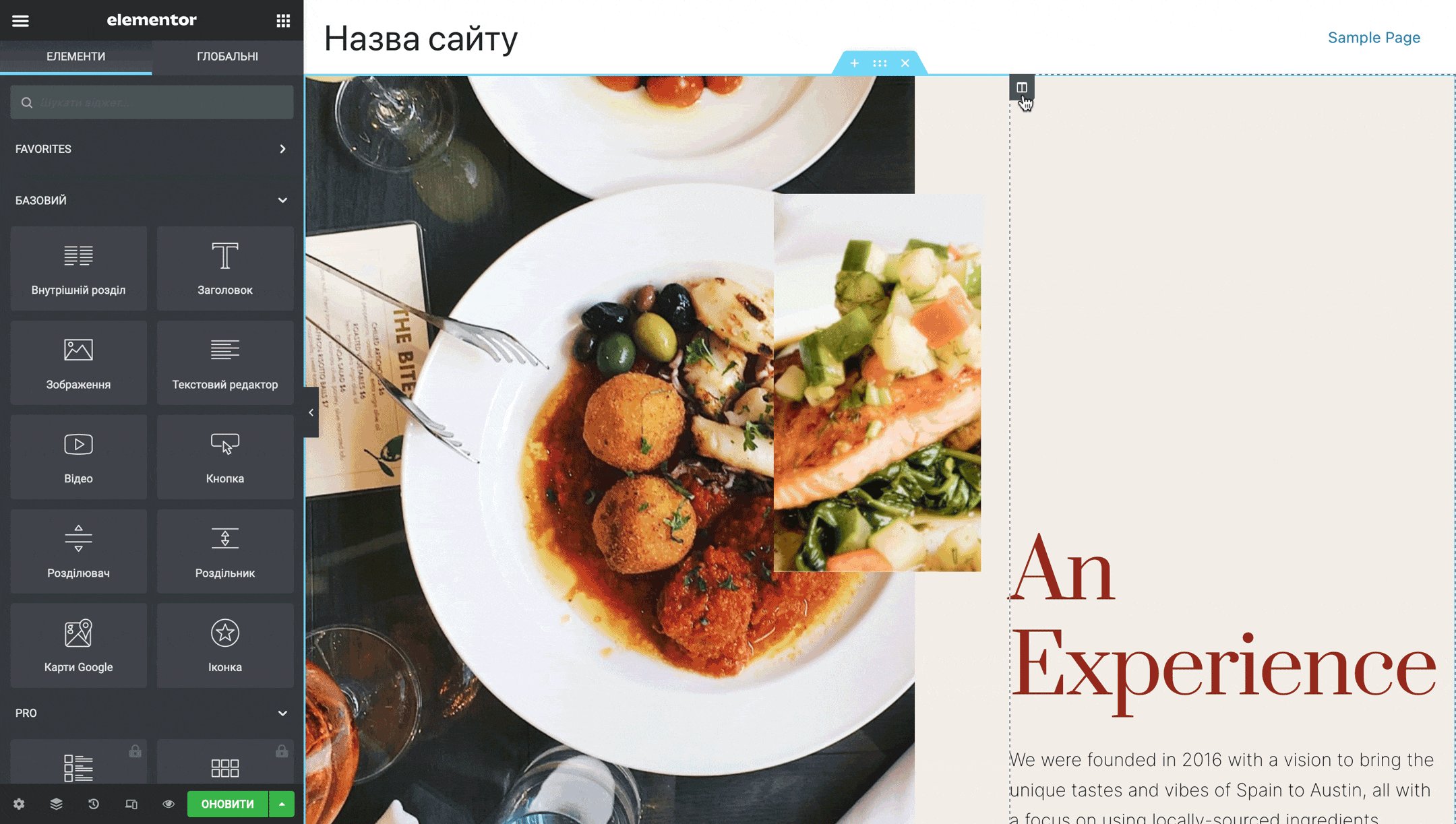
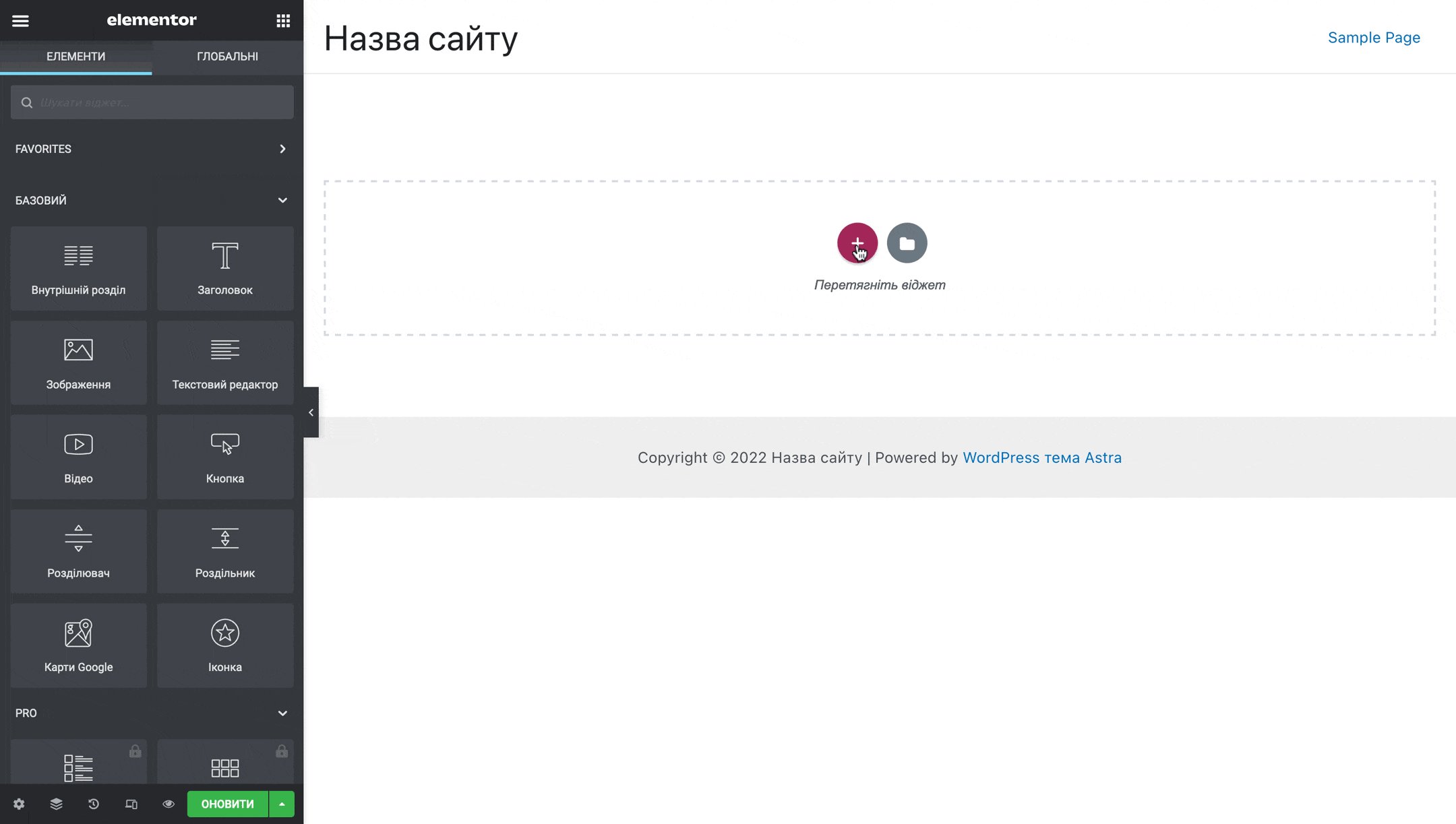
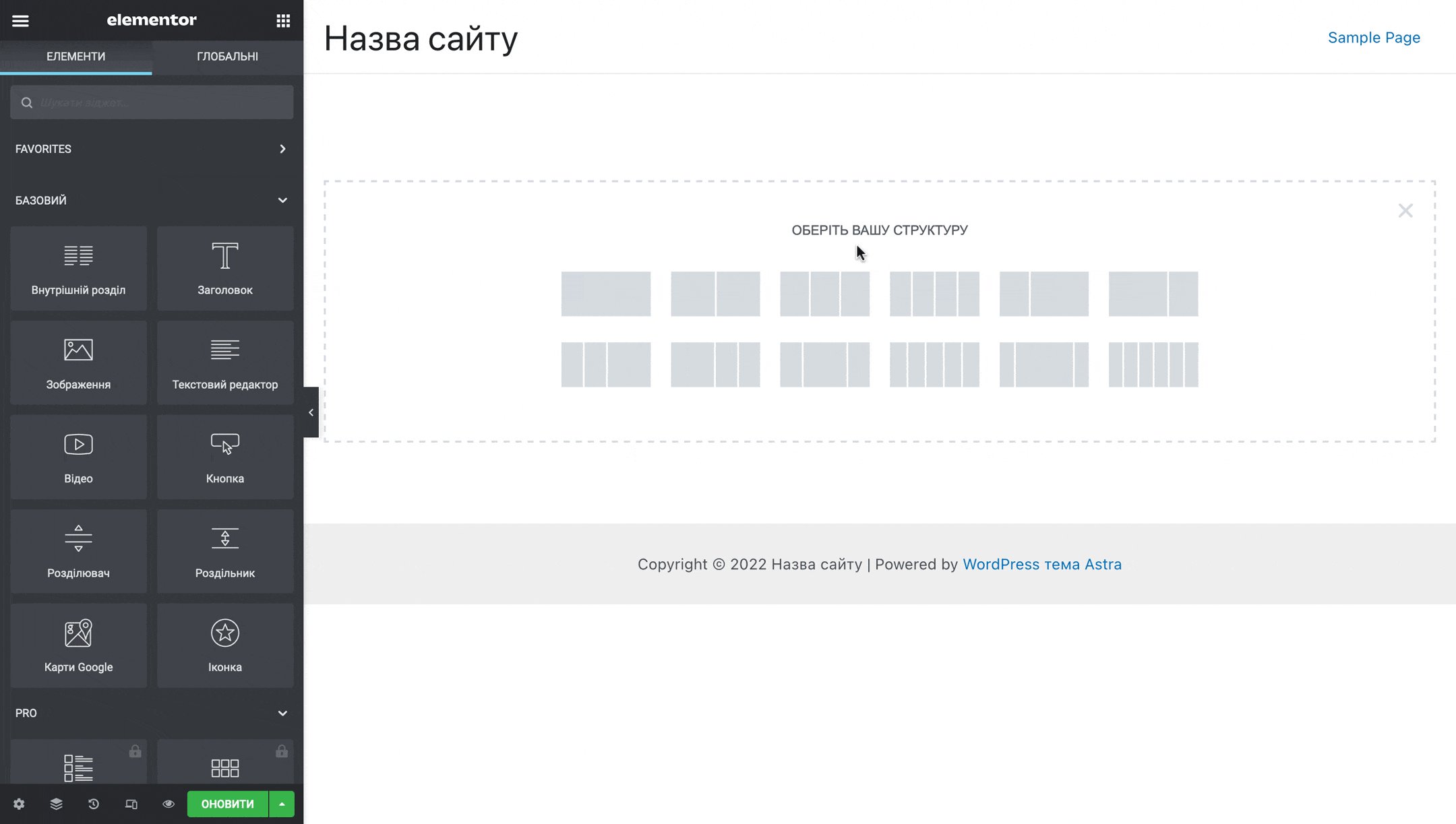
Оскільки працювати треба за правилом «секція > колонка > віджет», почати потрібно із створення нової секції. Для цього натисніть кнопку зі знаком + усередині обведеного пунктирною лінією прямокутника у візуальному редакторі.

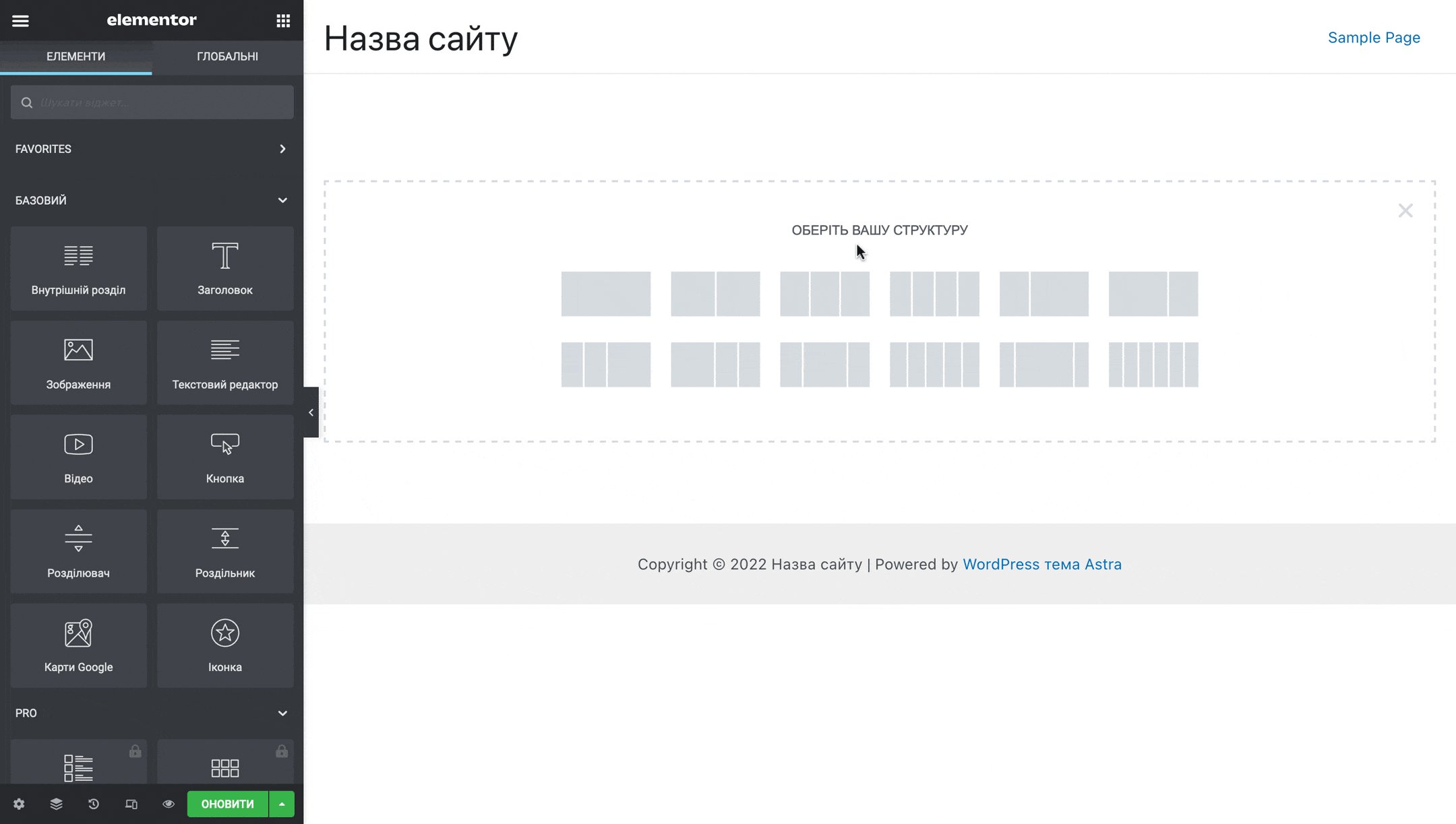
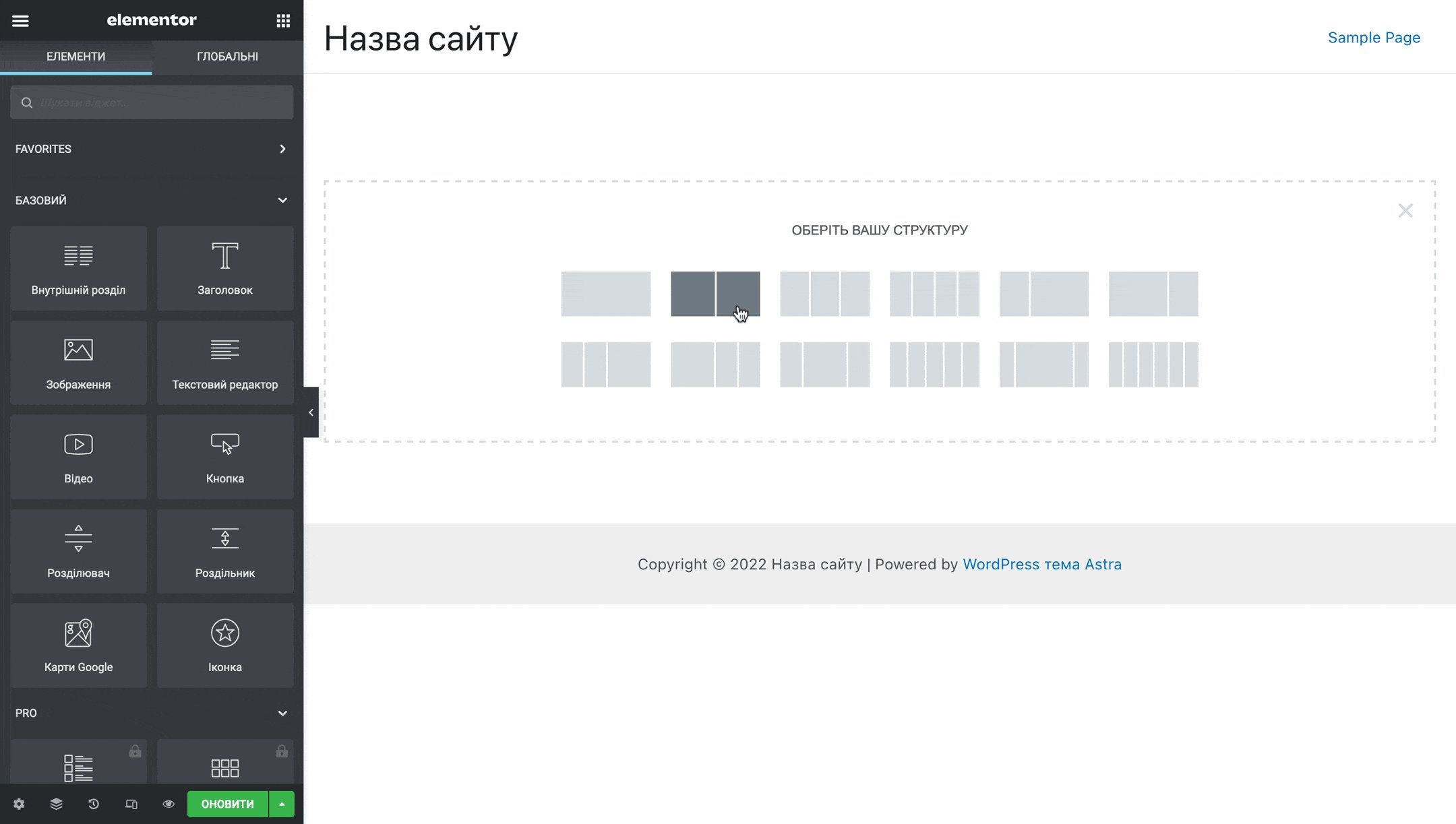
Потім Elementor попросить обрати кількість колонок, які мають бути у секції. Для прикладу оберемо структуру з двох колонок.

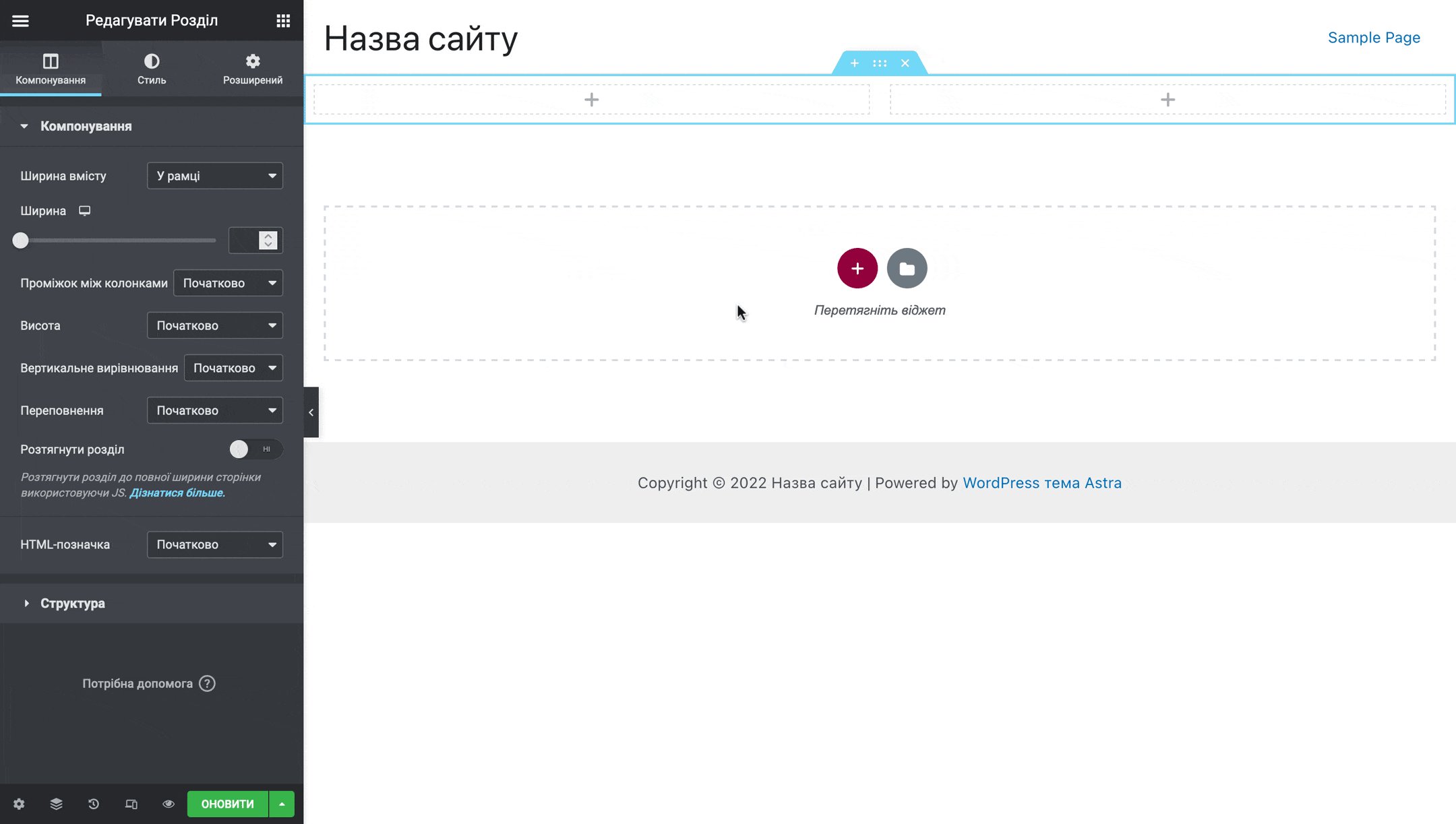
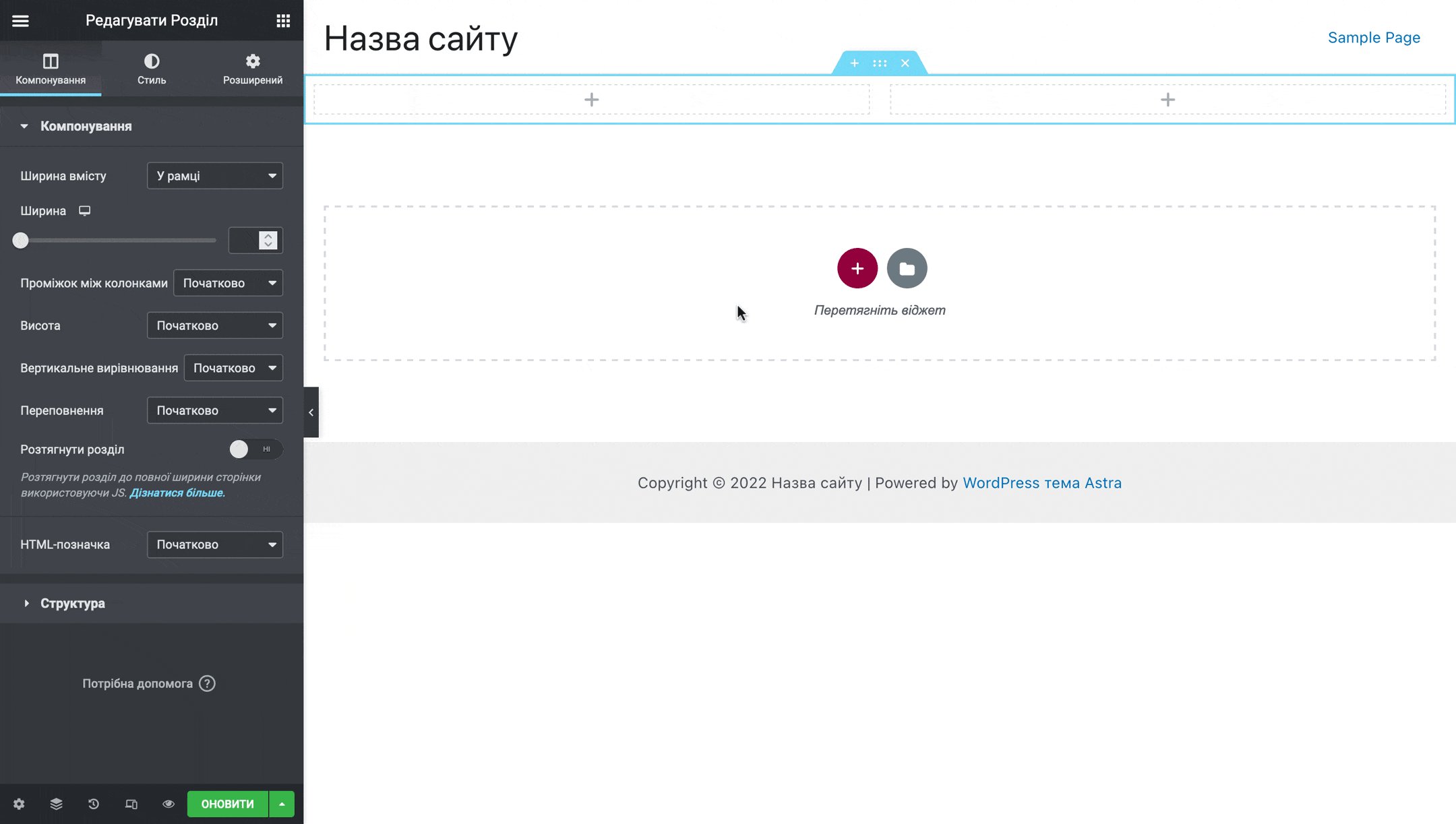
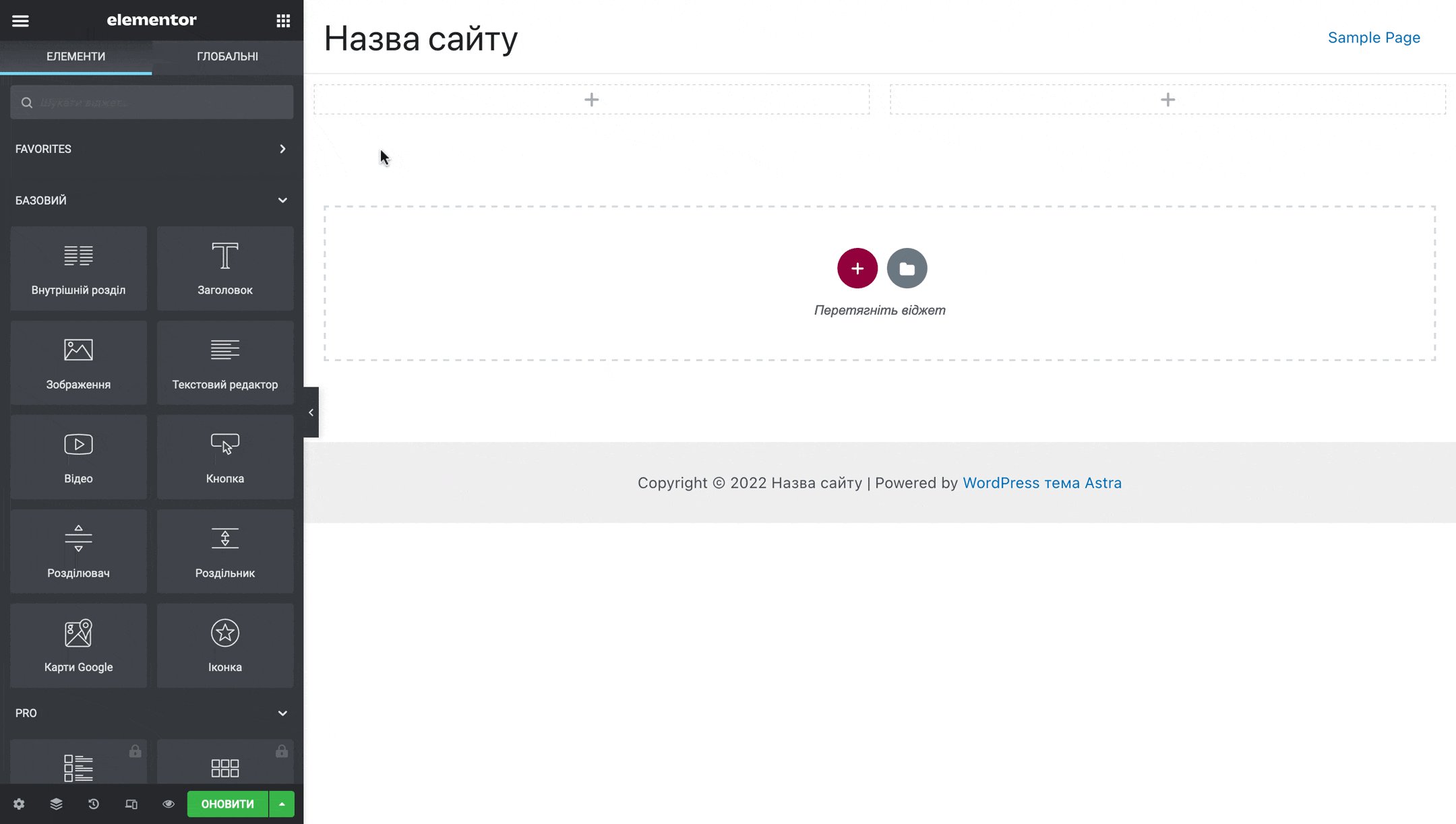
Після вибору структури у редакторі з’явиться пуста секція. Якщо натиснути кнопку + у будь-якій колонці, на бічній панелі відкриється розділ з віджетами.
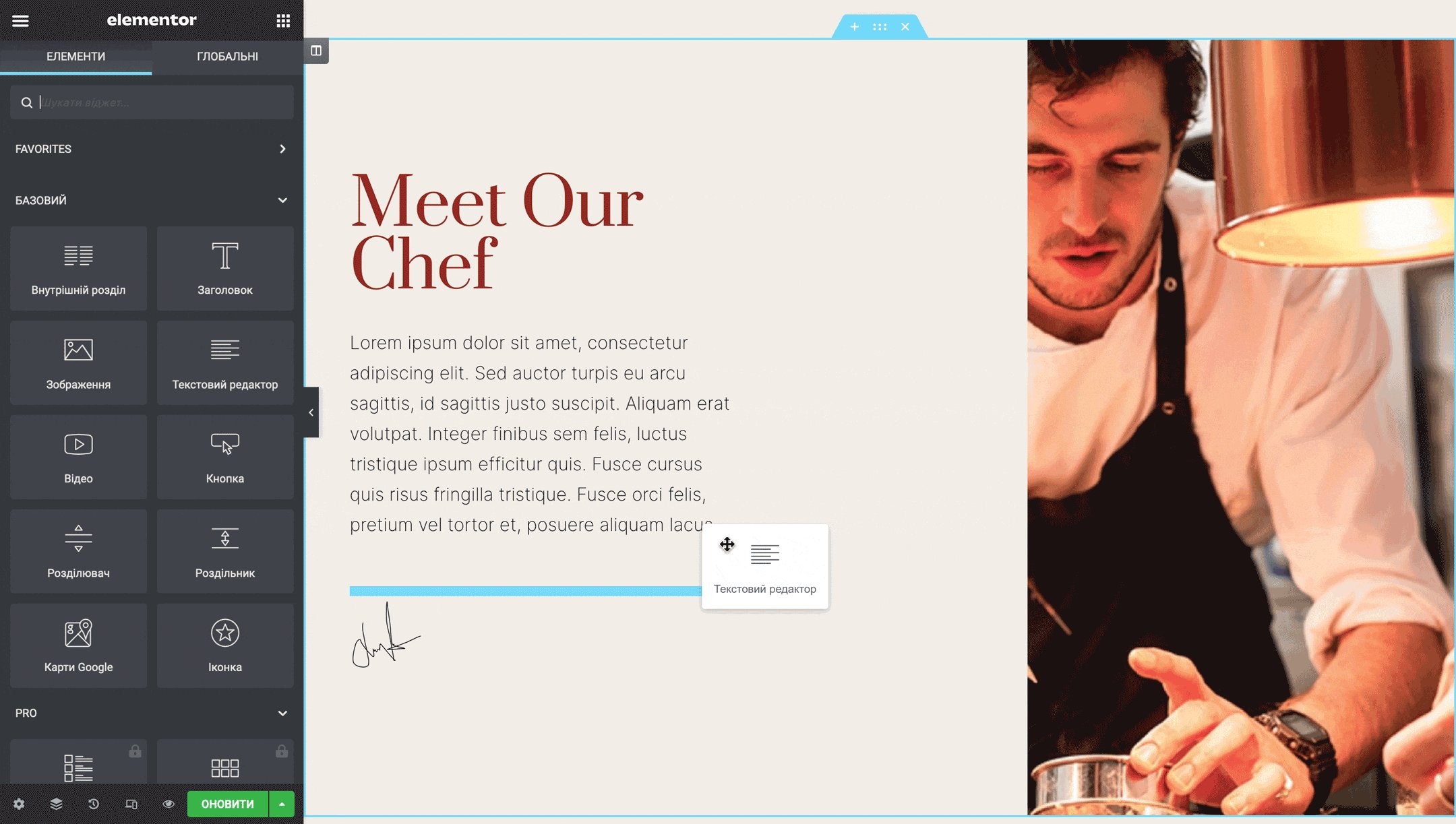
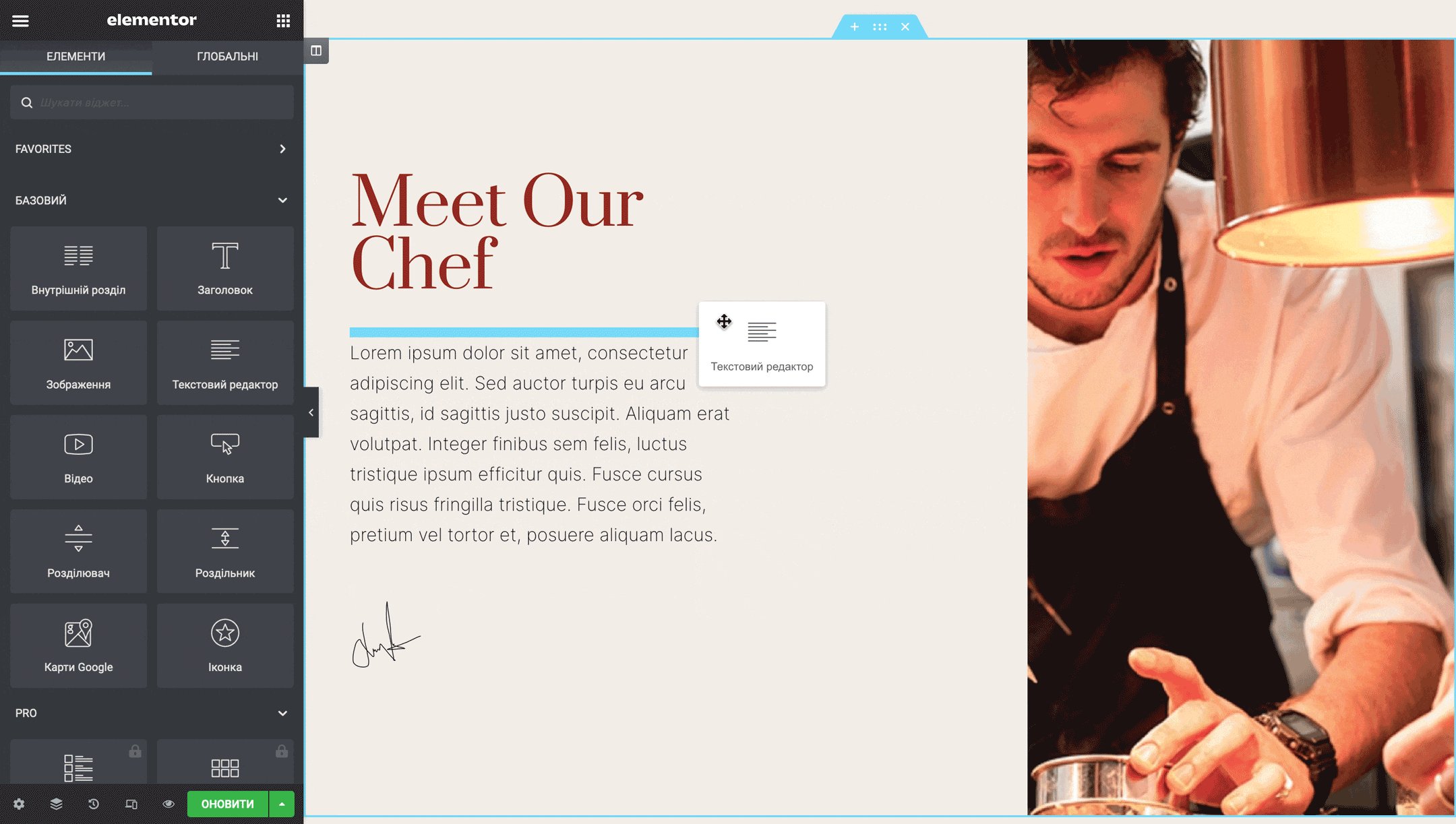
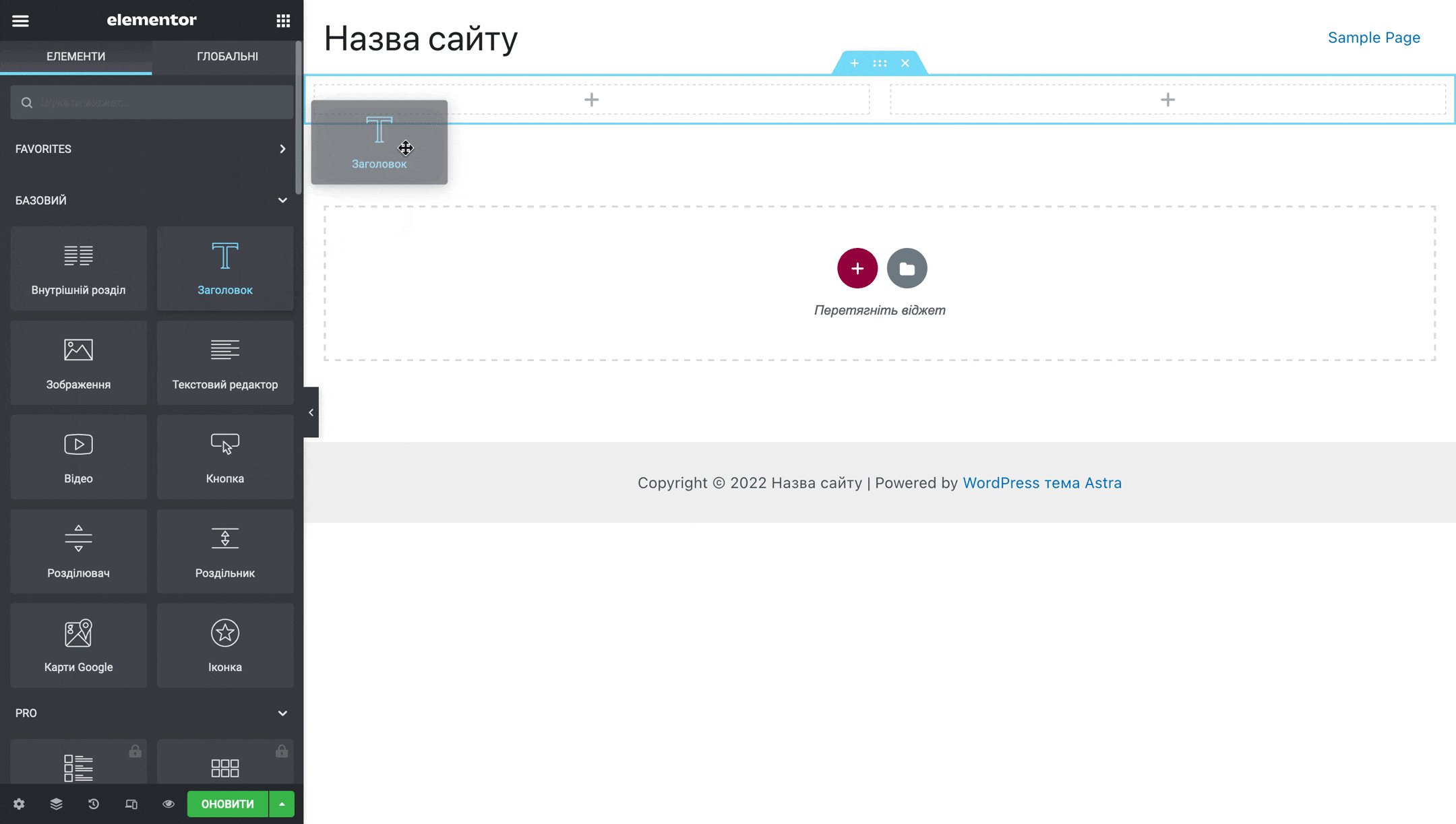
Ідея в тому, щоб перетягувати потрібні віджети до колонок, збираючи таким чином сайт по шматочках. Синя тінь від віджету допоможе точно визначити місце, на яке він опуститься.

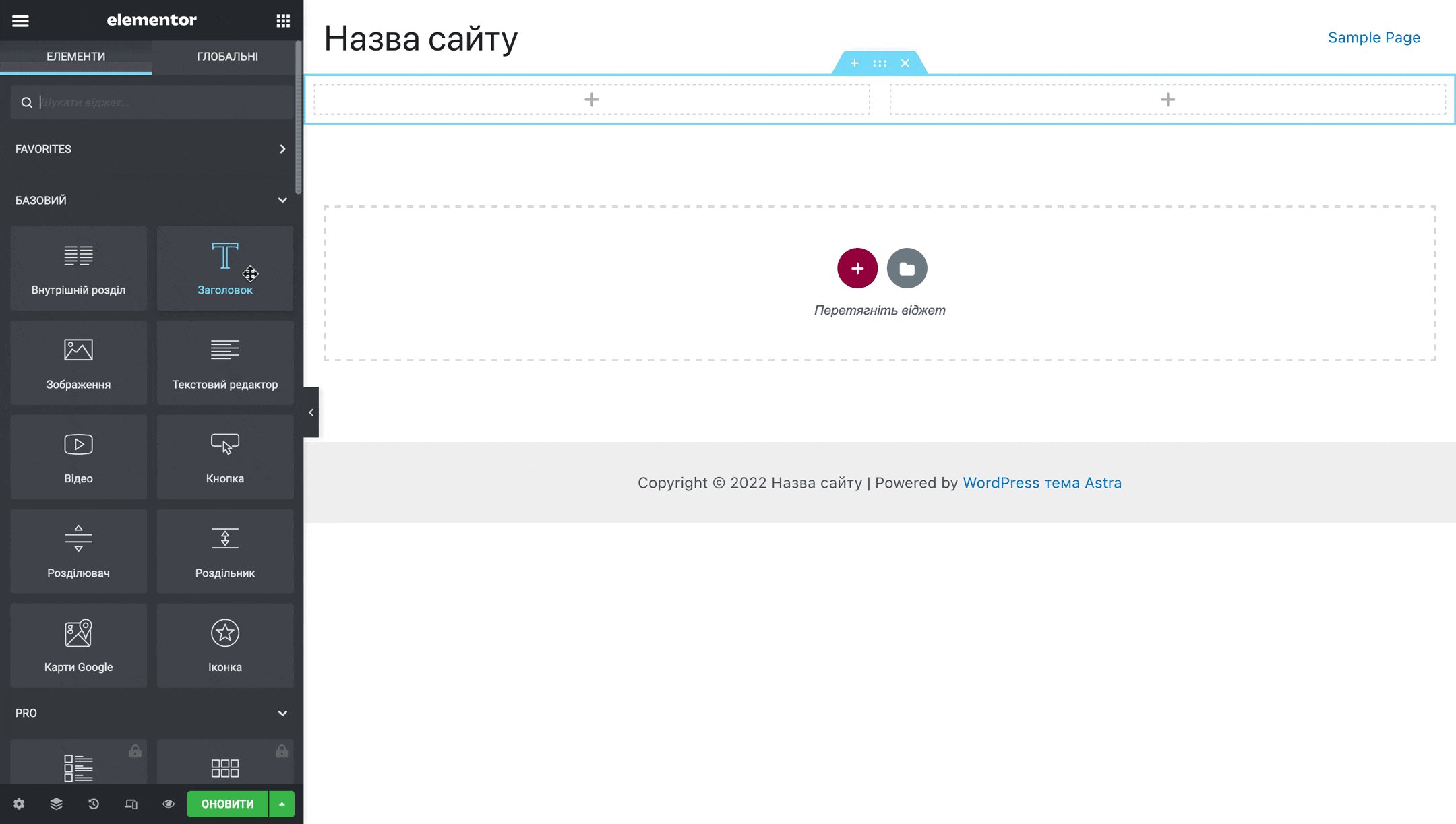
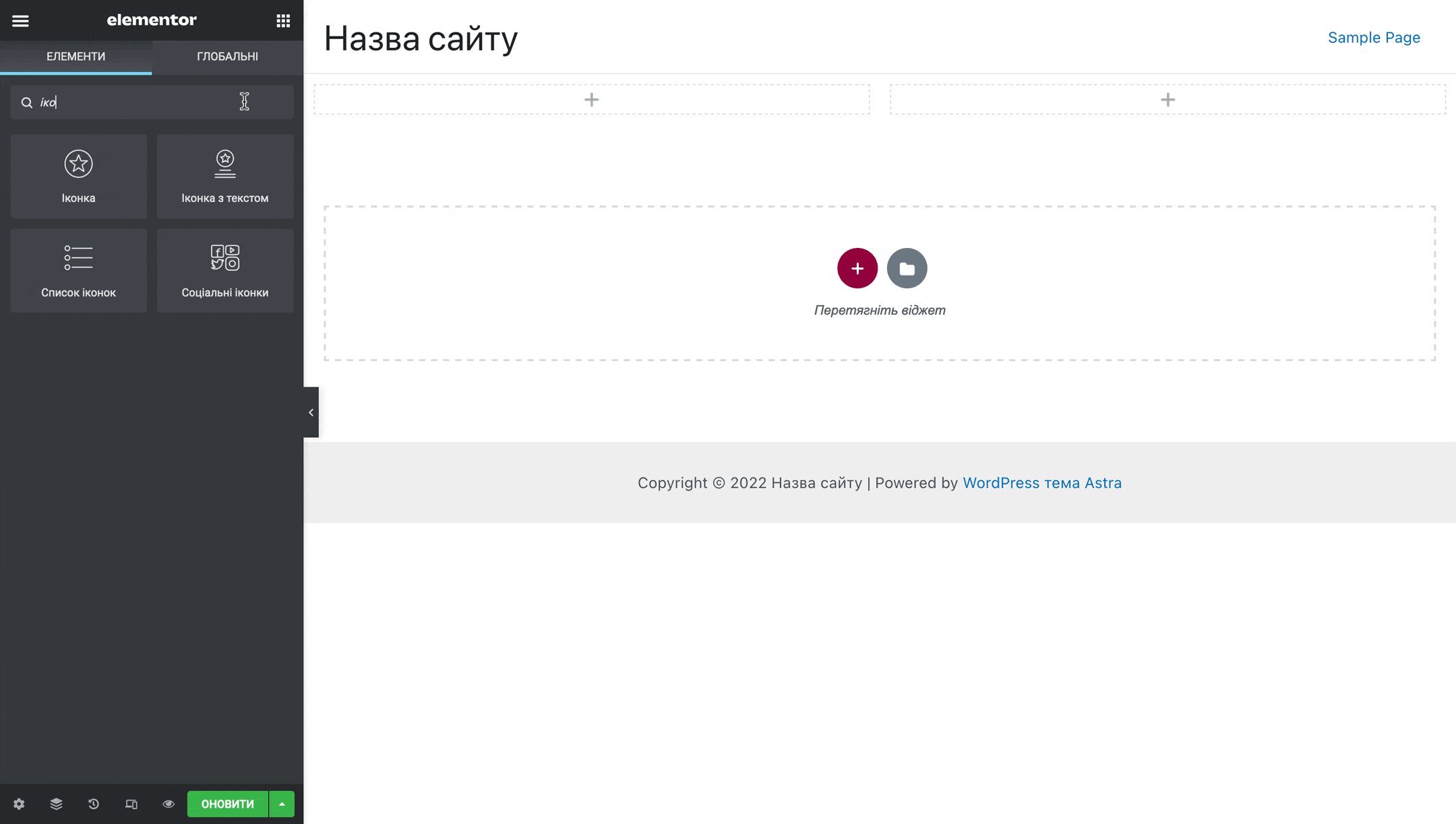
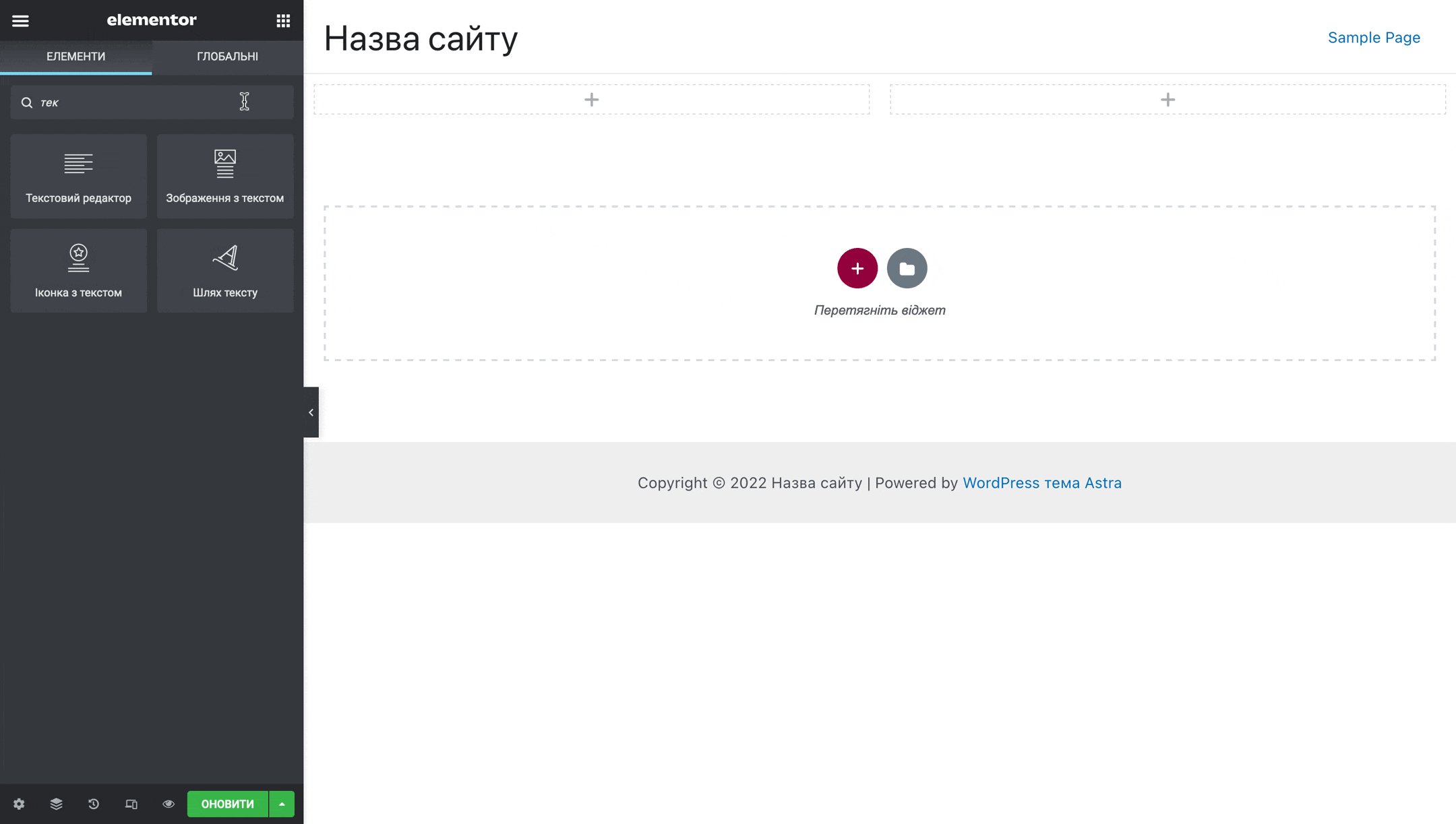
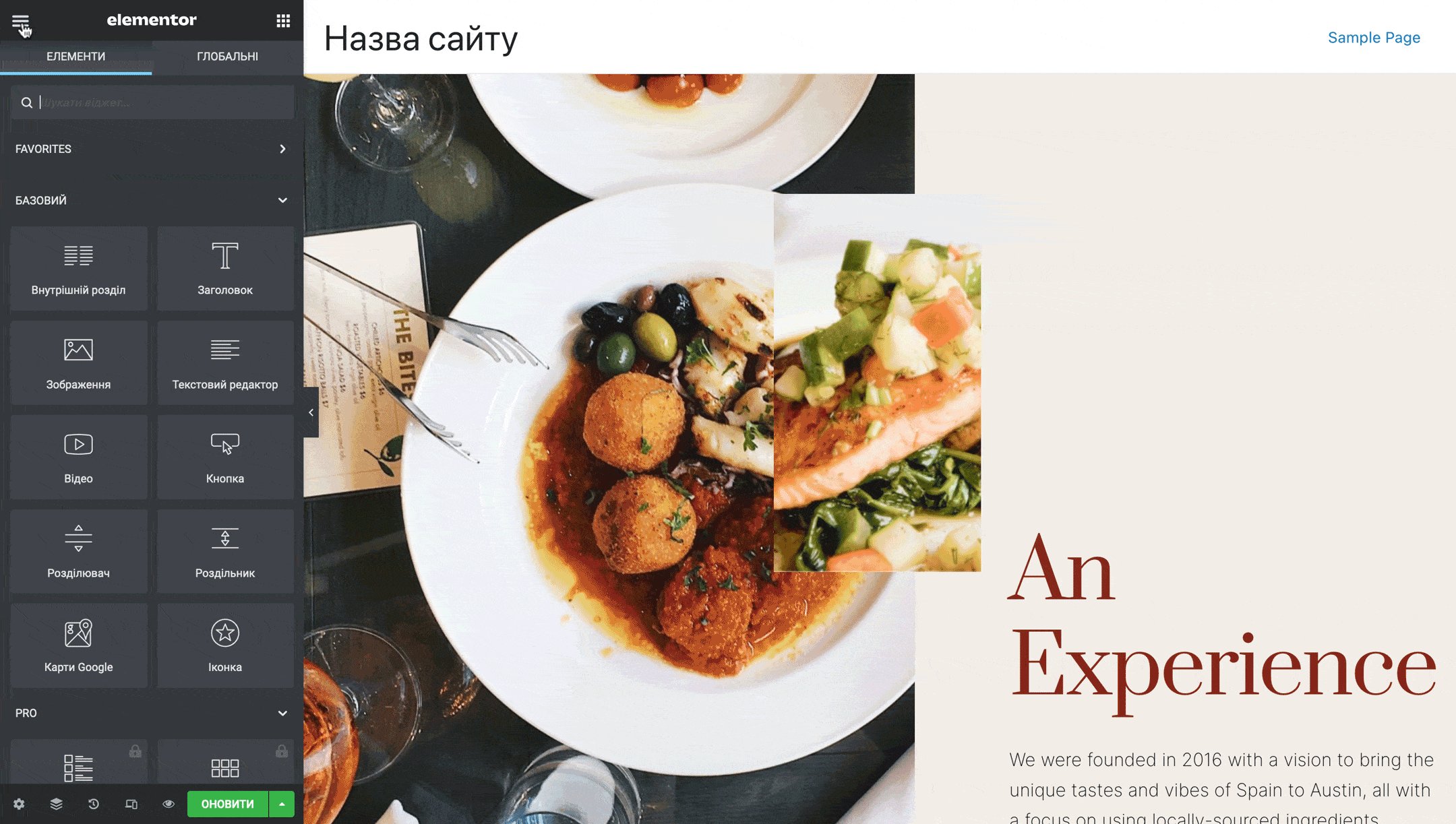
Знайти потрібний віджет можна вручну, а можна знайти на бічній панелі вгорі. Почніть вводити у пошуковому рядку назву віджету, наприклад, «Текст» або «Іконки соцмереж» і Elementor приховає всі віджети, в яких немає введених літер.
Коли потрібно повернутися до списку віджетів, тому що на панелі відображається щось інше, натисніть кнопку ⁝⁝⁝ у верхньому правому куті панелі.

Більше можливостей з Elementor PRO
Elementor PRO — це преміум-версія конструктора. Навіть у безкоштовній версії у вас буде більше контролю над вмістом, ніж у стандартному редакторі блоків WordPress. Але у платній версії додаються десятки нових блоків та можливостей. Більше не потрібно буде шукати плагіни, щоб додати функції, яких не вистачає.
Ось ключові можливості Elementor PRO:
- Десятки продвинутих блоків. Отримайте доступ до таких блоків як «Спливаюче вікно», «Форма», «Відлік», «Тарифи», які недоступні в безкоштовній версії конструктора.
- 300+ готових дизайнів. Використовуйте в работі бібліотеку готових дизайнів сайтів та секцій, щоб зекономити час і швидко створити гарний сайт.
- Додаткові ефекти для блоків. Додайте до блоків анімації, слайдери, ефекти прокручування або ж закріпіть будь-який елемент, який захочете.
- Інтеграції з іншими сервісами. Підключайте до сайту популярні сервіси типу Mailchimp, ReCAPTCHA, Google Відгуки, Facebook SDK.
- Преміум підтримка. Якщо знаєте англійську, можете поставити питання по створенню сайту в чаті з підтримкою плагіна.
Elementor PRO — це конструктор, який зробить створення сайту на WordPress ще більш простим та зручним.
Купити Elementor PROЯк створити шапку та підвал сайту в Elementor
Зазвичай шапка та підвал сайту створюються не у візуальному редакторі типу Gutenberg або Elementor, а в налаштувачі теми у розділі «Вигляд – Налаштувати» в консолі WordPress.
Функціонал, який у вас там буде, сильно залежить від теми, що використовується: це може бути цілий конструктор з можливістю створити шапку з декількох рівнів, а може бути і всього пара опцій з розряду «Завантажити логотип» і «Підключити меню».
Як створити шапку та підвал у темі Astra
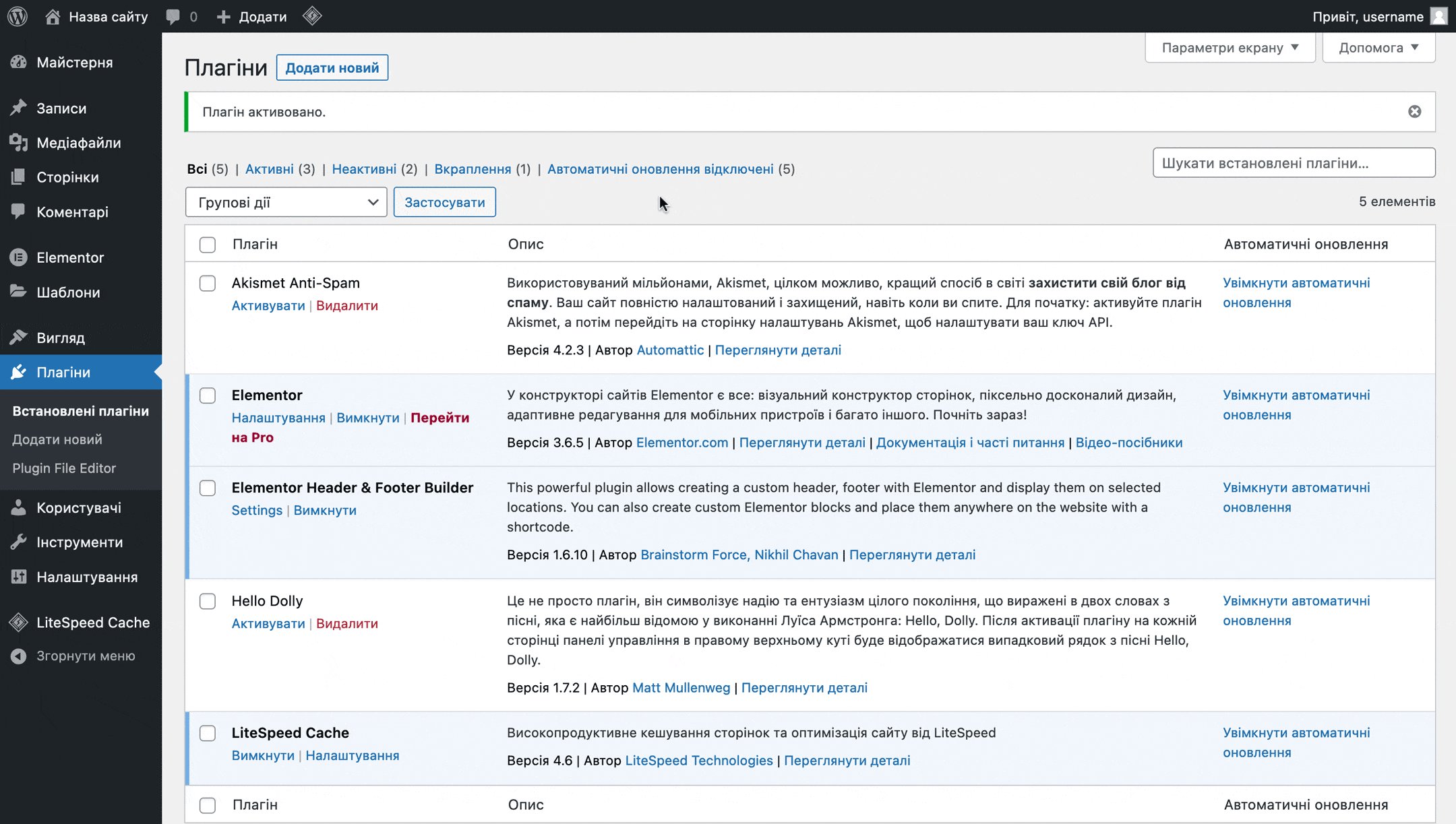
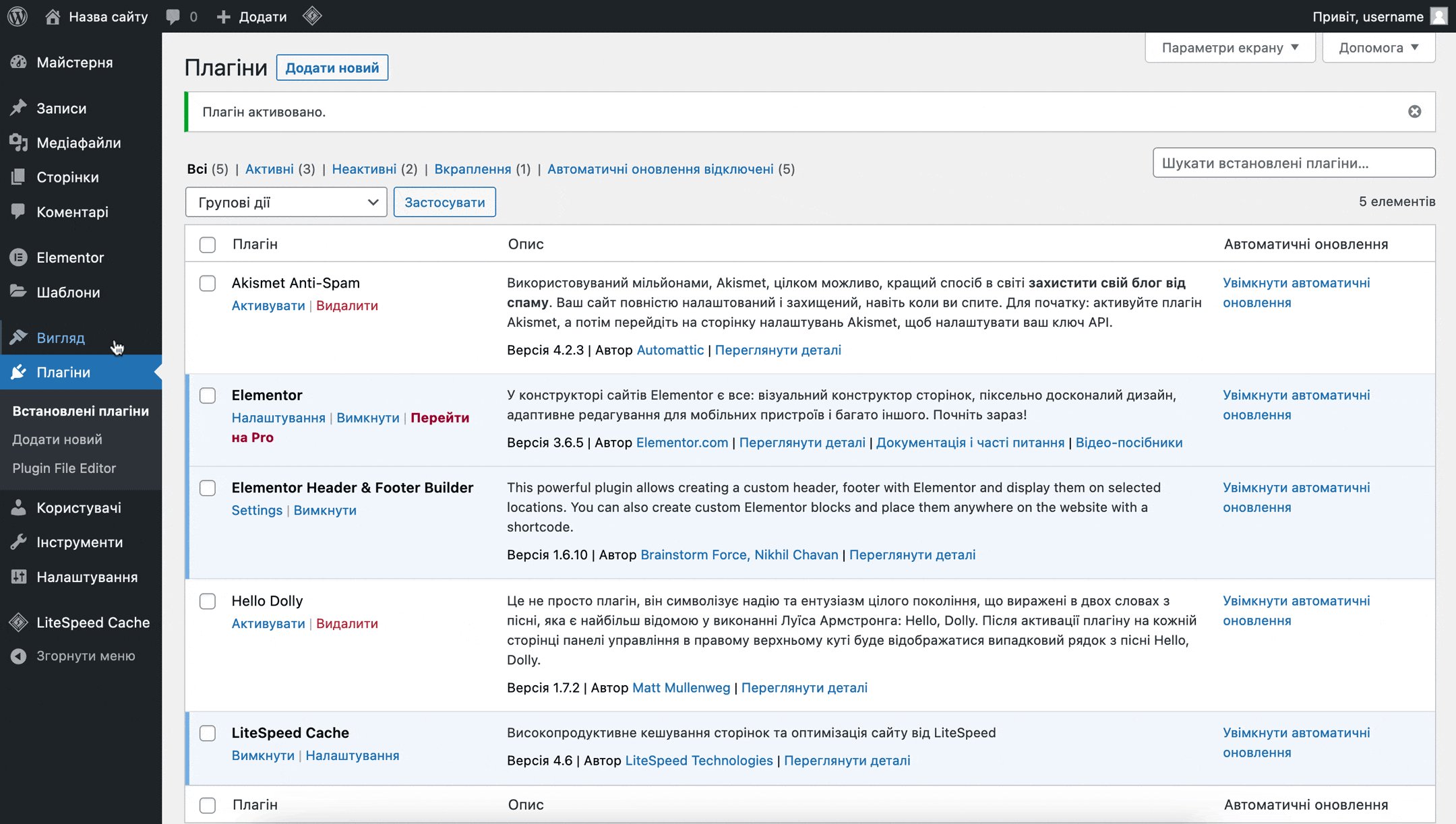
Щоб обійти стандартний налаштувач WordPress і створити шапку за допомогою конструктора Elementor, встановіть безкоштовний плагін «Elementor Header & Footer Builder». Він має працювати з будь-якою темою.

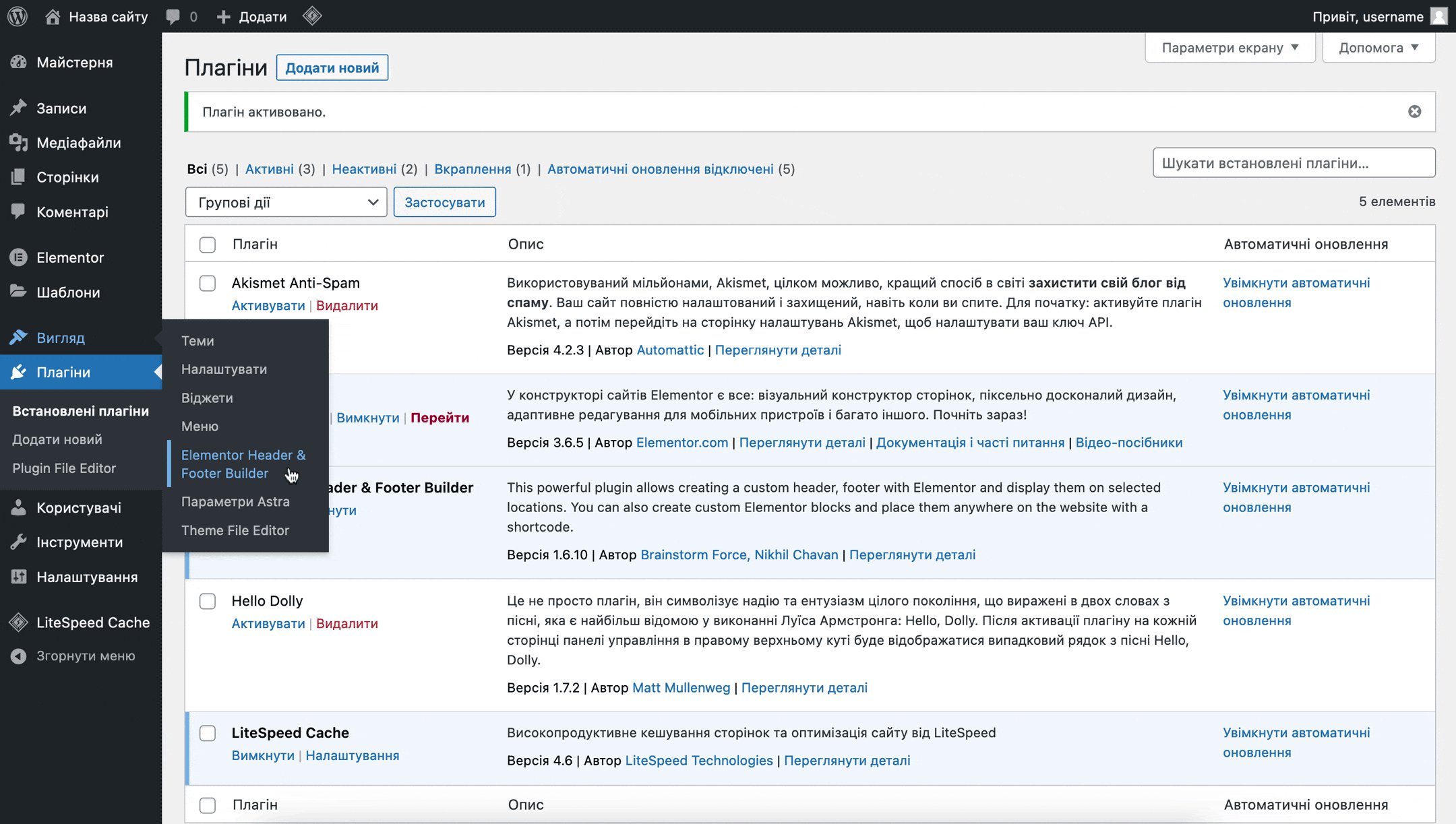
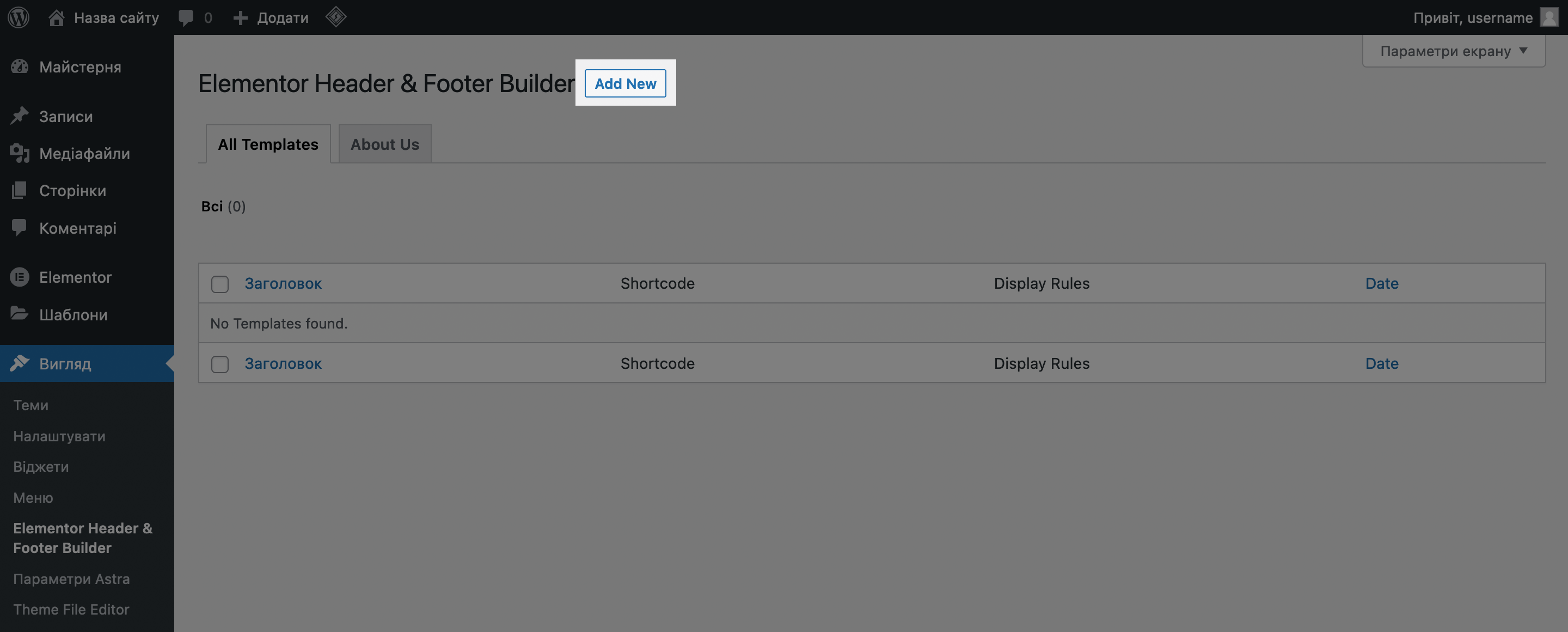
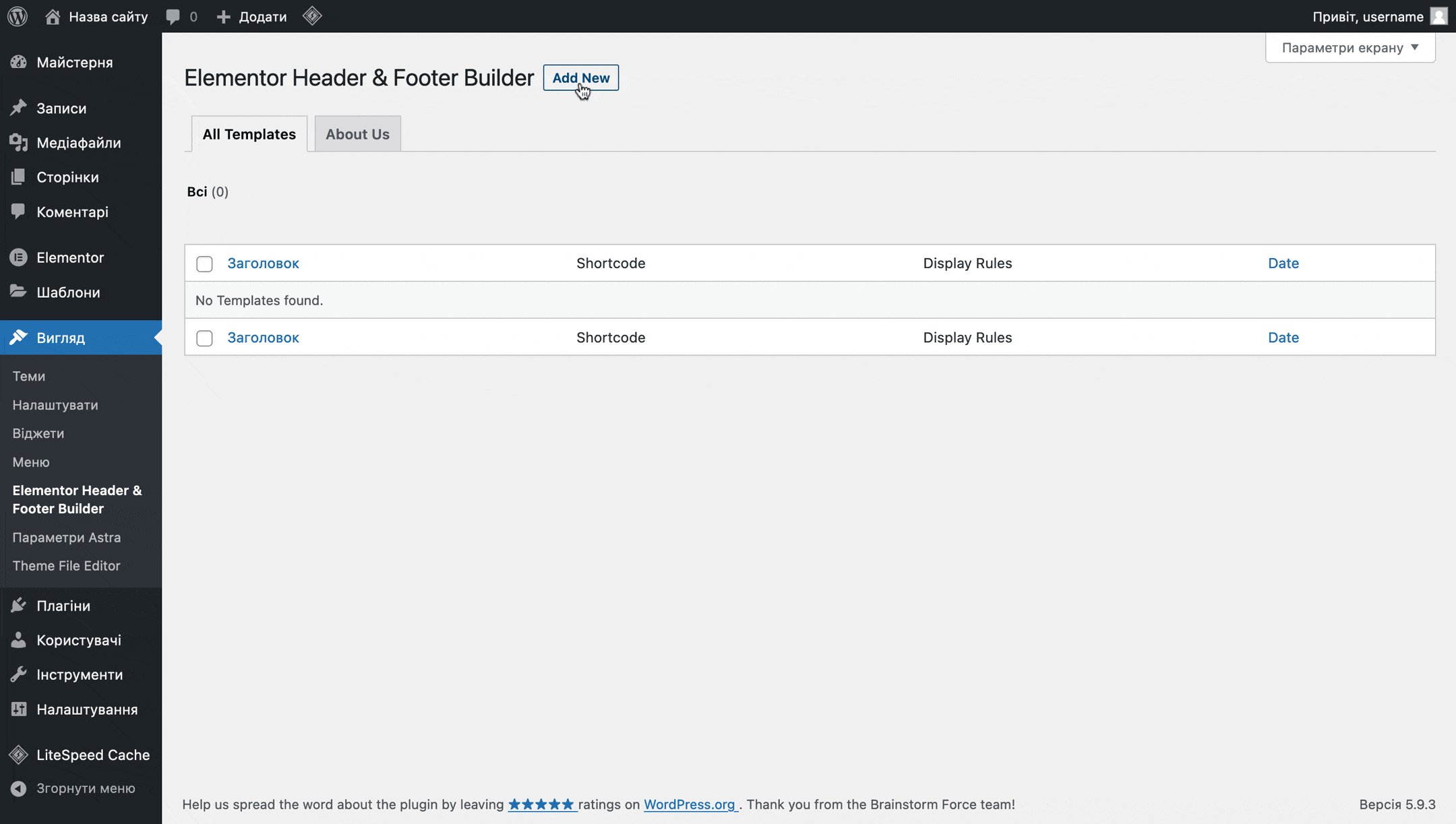
Після встановлення та активації плагіна в розділі «Вигляд» у консолі WordPress з’явиться новий підрозділ — «Elementor Header & Footer Builder».

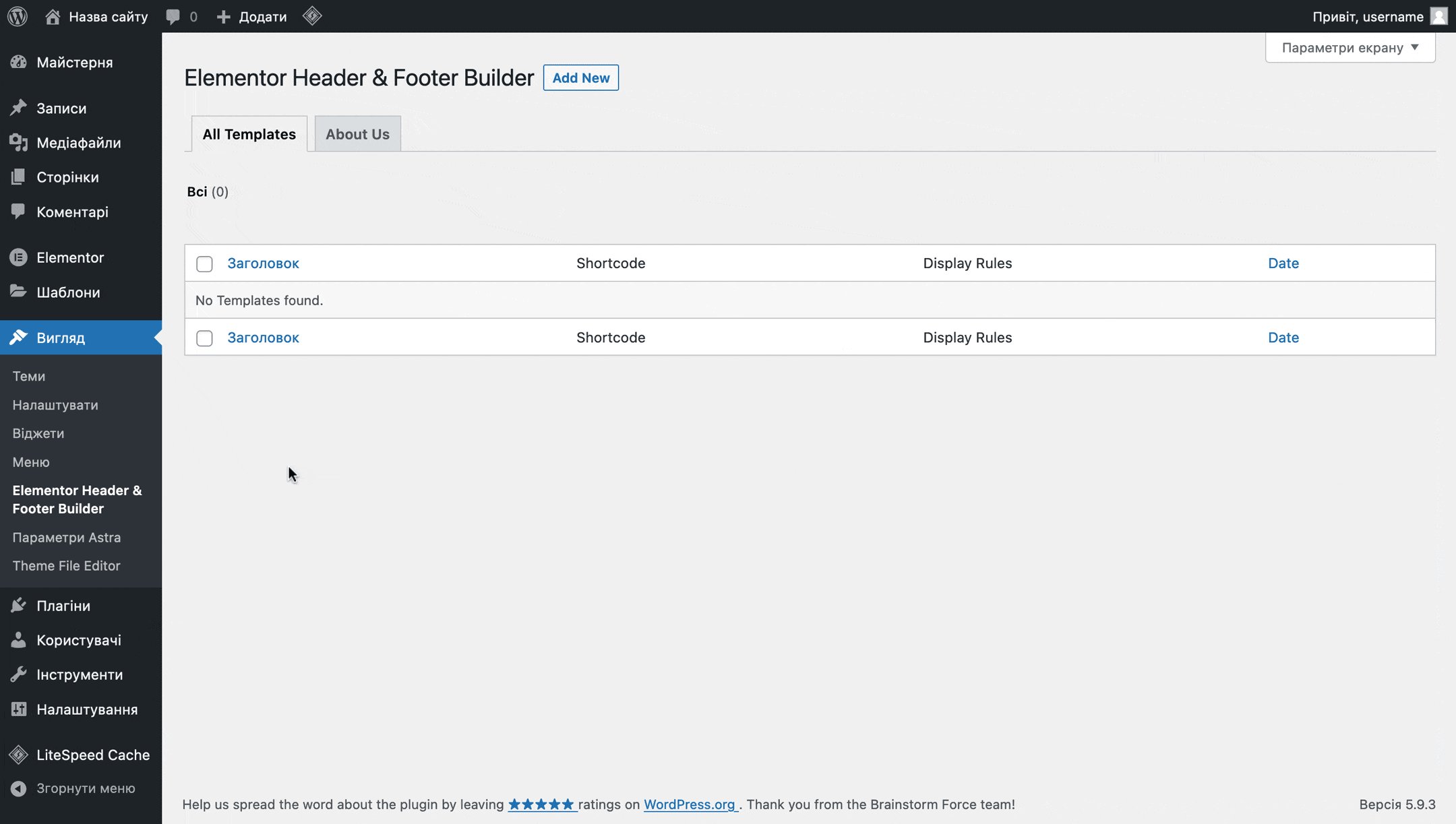
Біля заголовка «Elementor Header & Footer Builder» у новому підрозділі натисніть кнопку «Add New», щоб створити шапку або підвал.

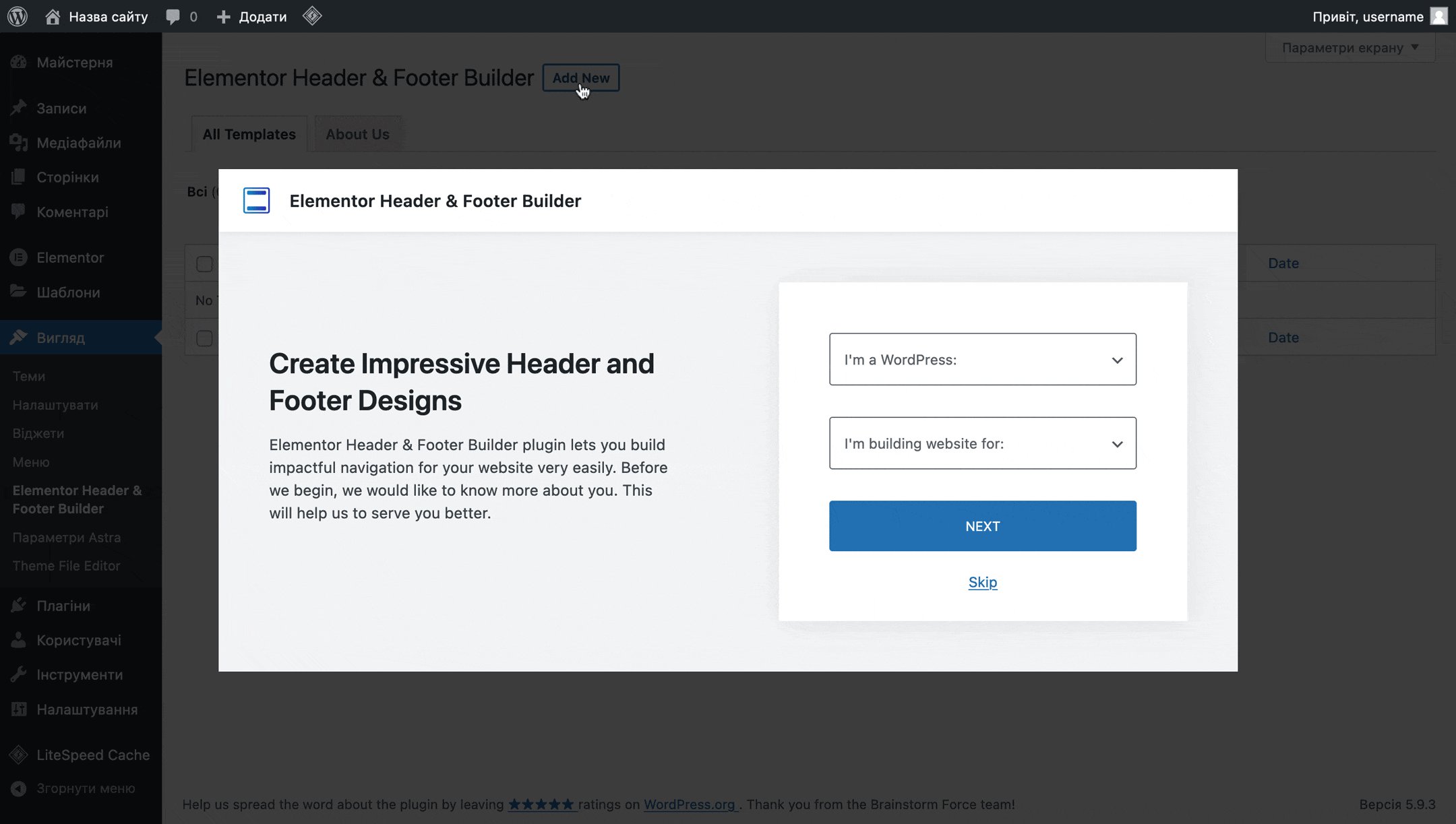
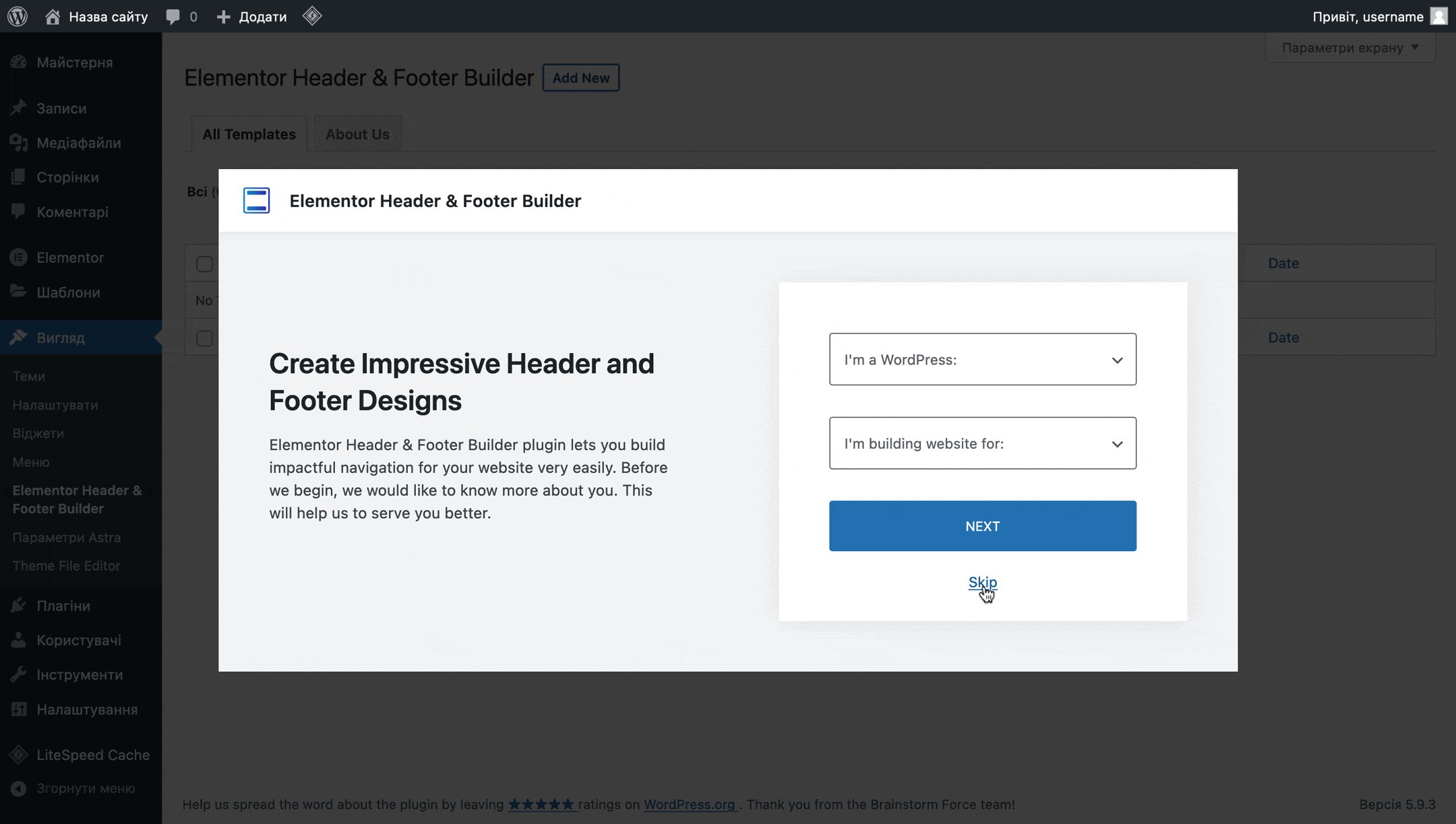
З’явиться спливаюче вікно, де автори плагіна попросять вас поділитися інформацією про рівень володіння WordPress та замовника сайту, а також електронною поштою та ім’ям для розсилки. Відповідати на запитання та залишати пошту не обов’язково, можна просто натиснути «Skip» під синьою кнопкою.

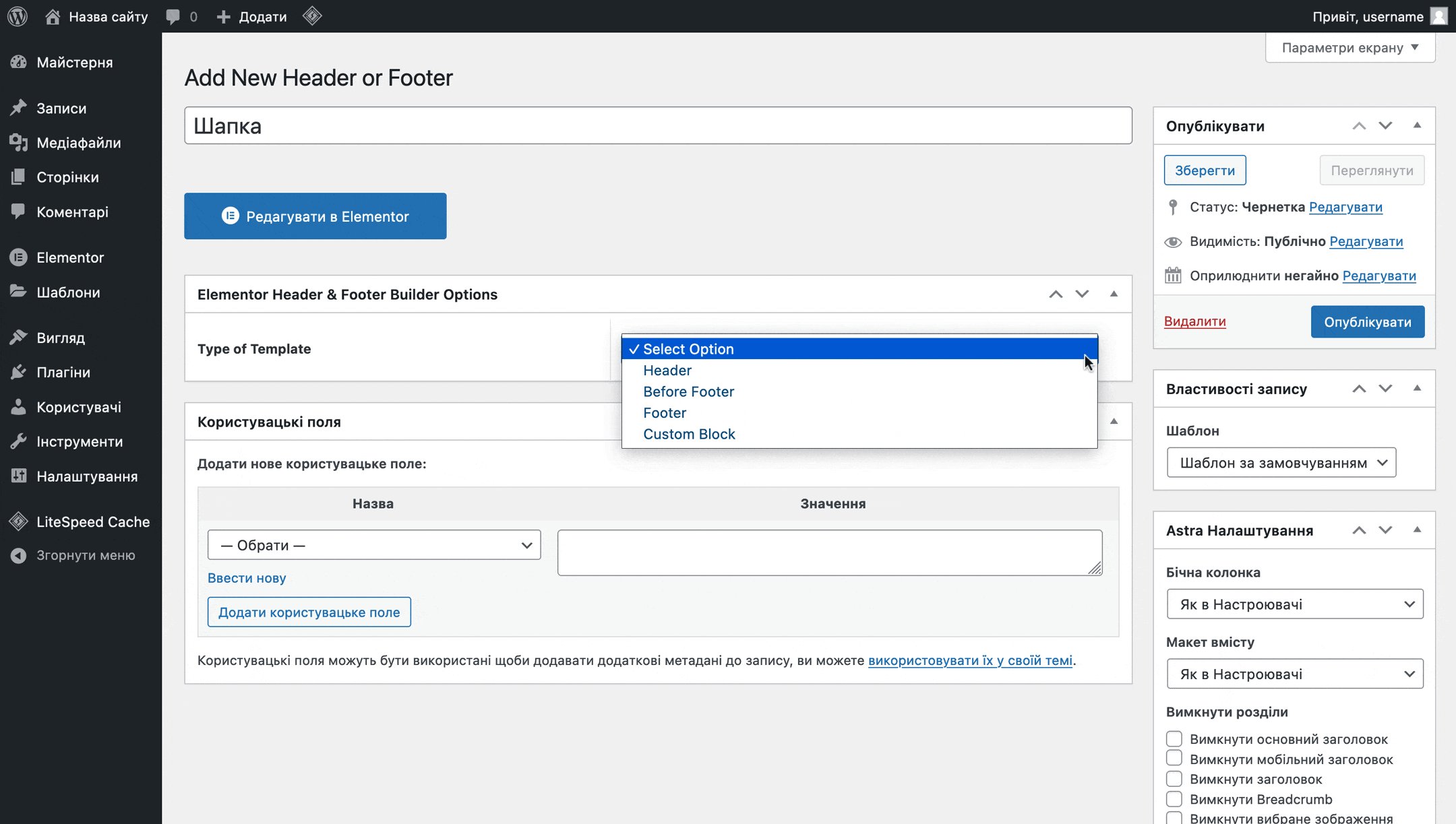
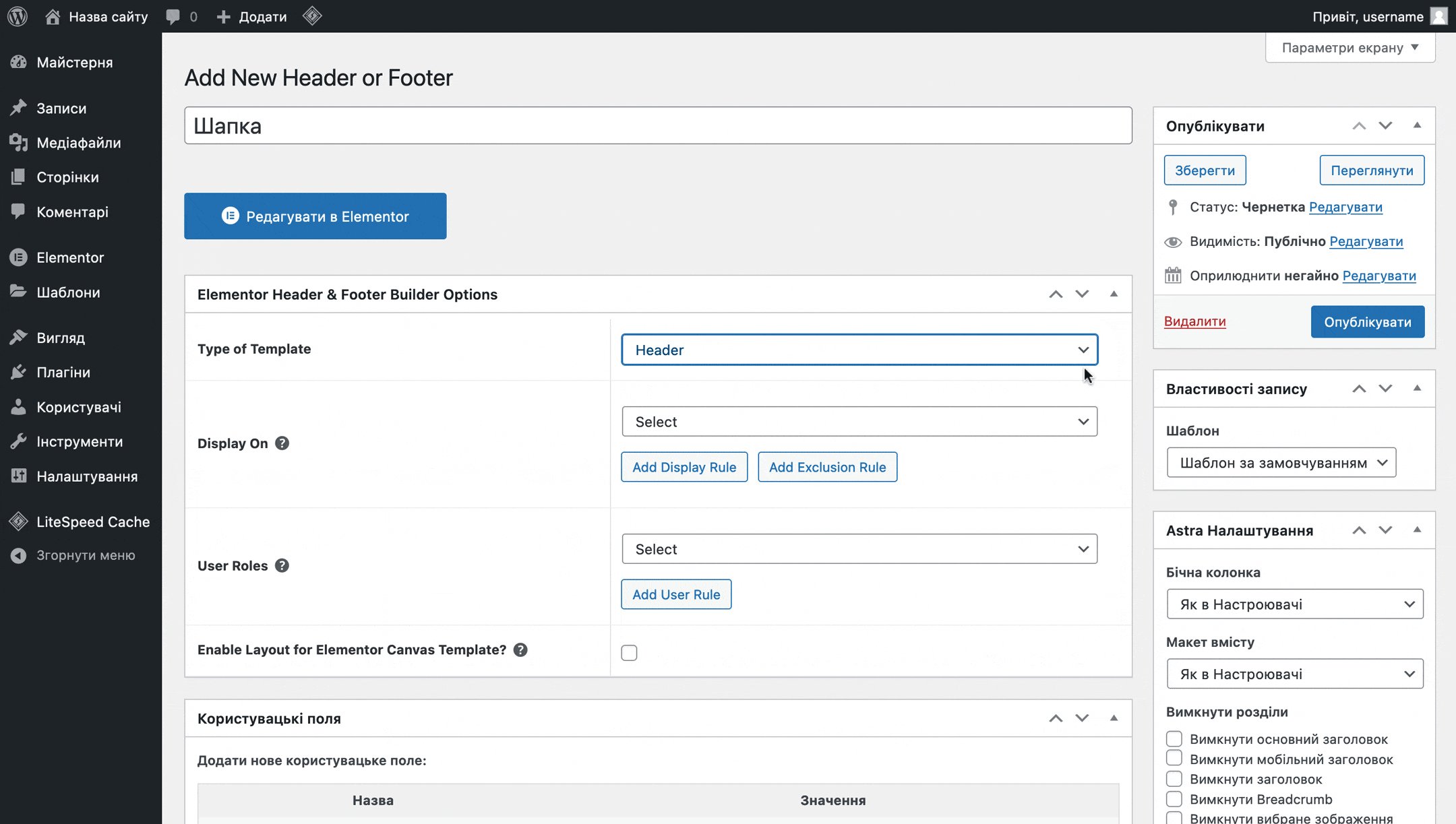
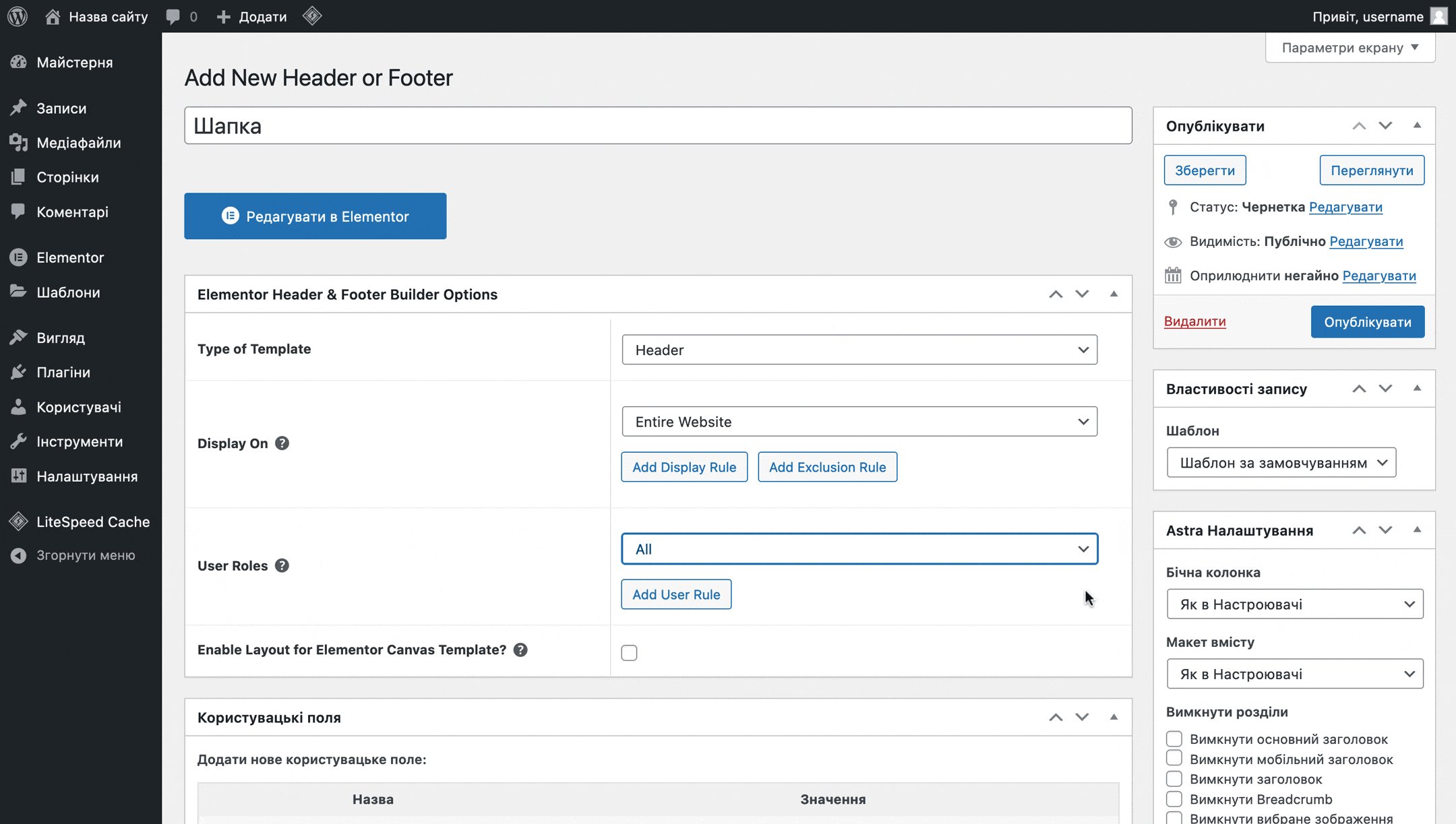
У розділі, що відкрився, придумайте заголовок для створеної сутності. Наприклад, «Шапка» або «Підвал». Трохи нижче в блоку «Elementor Header & Footer Builder Options» оберіть, що саме створюєте:
- Header — шапка;
- Before Footer — перед підвалом;
- Footer — підвал;
- Custom Block — інший блок.

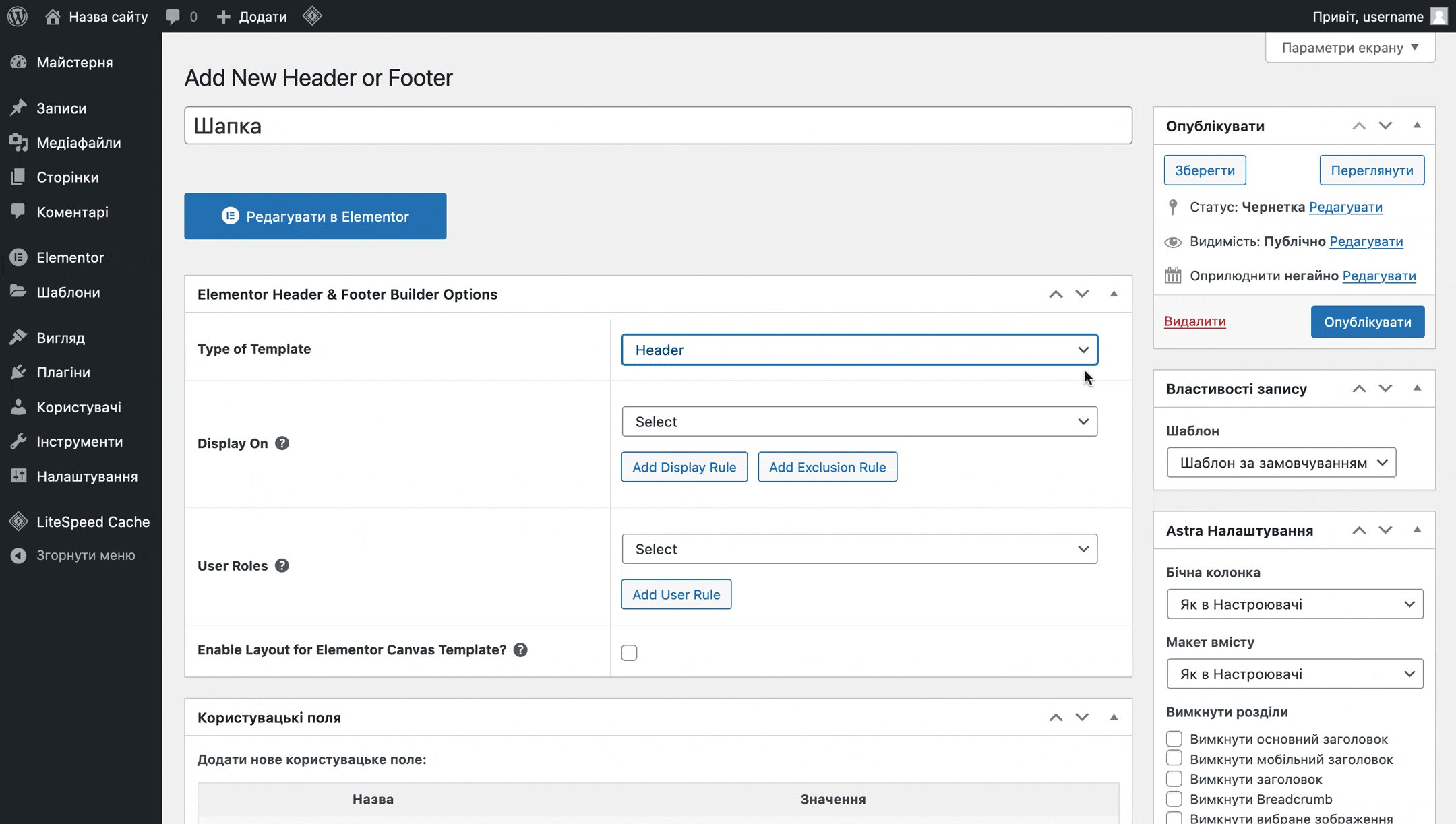
Залежно від того, що ви обрали, з’являться додаткові опції. Для варіантів «Header», «Before Footer» і «Footer» з’являться дві опції: «Display On» та «User Roles». Для варіанта «Custom Block» з’явиться шорткод, який можна буде вставити в будь-яке місце на веб-сайті після створення меню в конструктори Elementor.
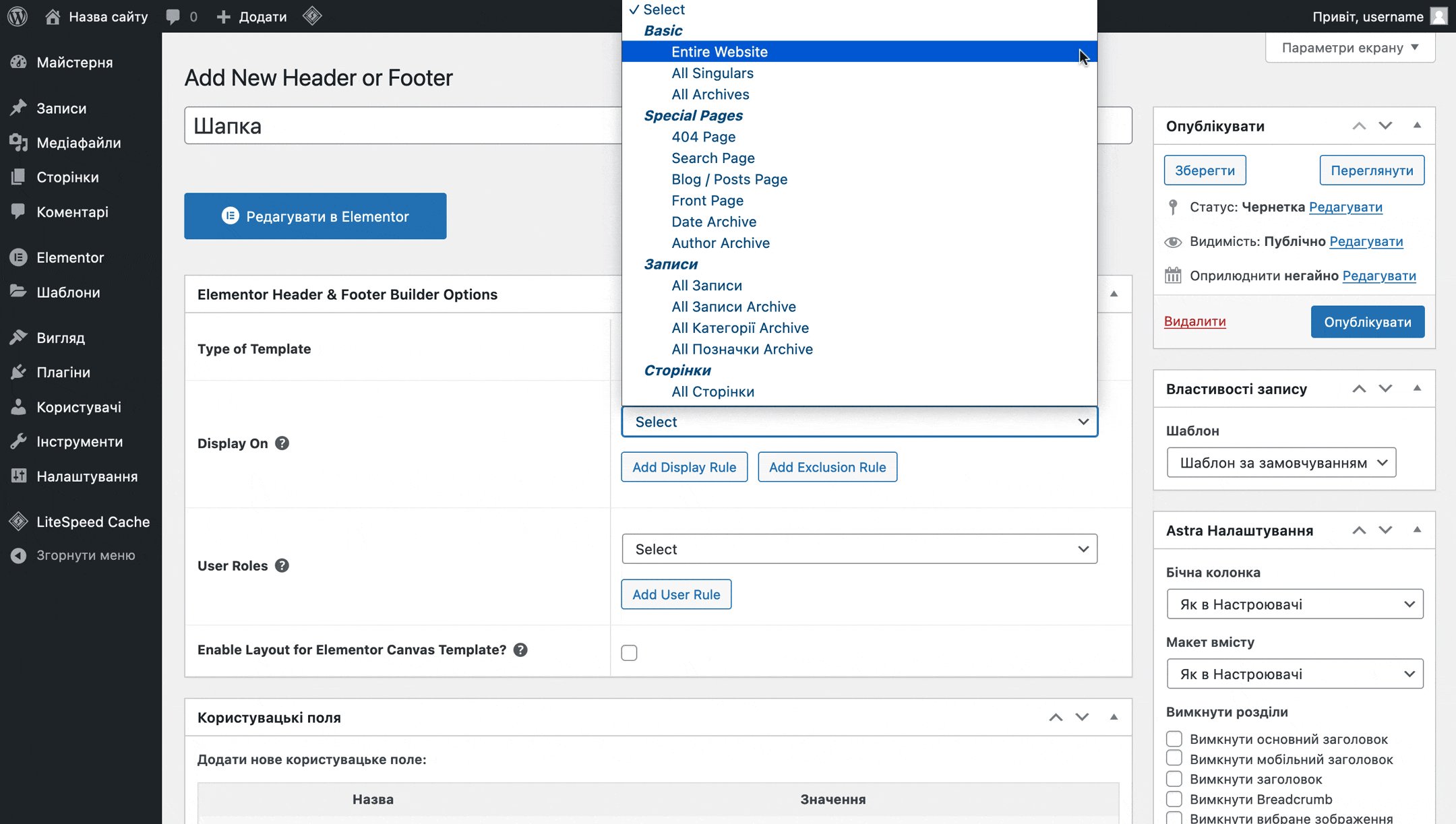
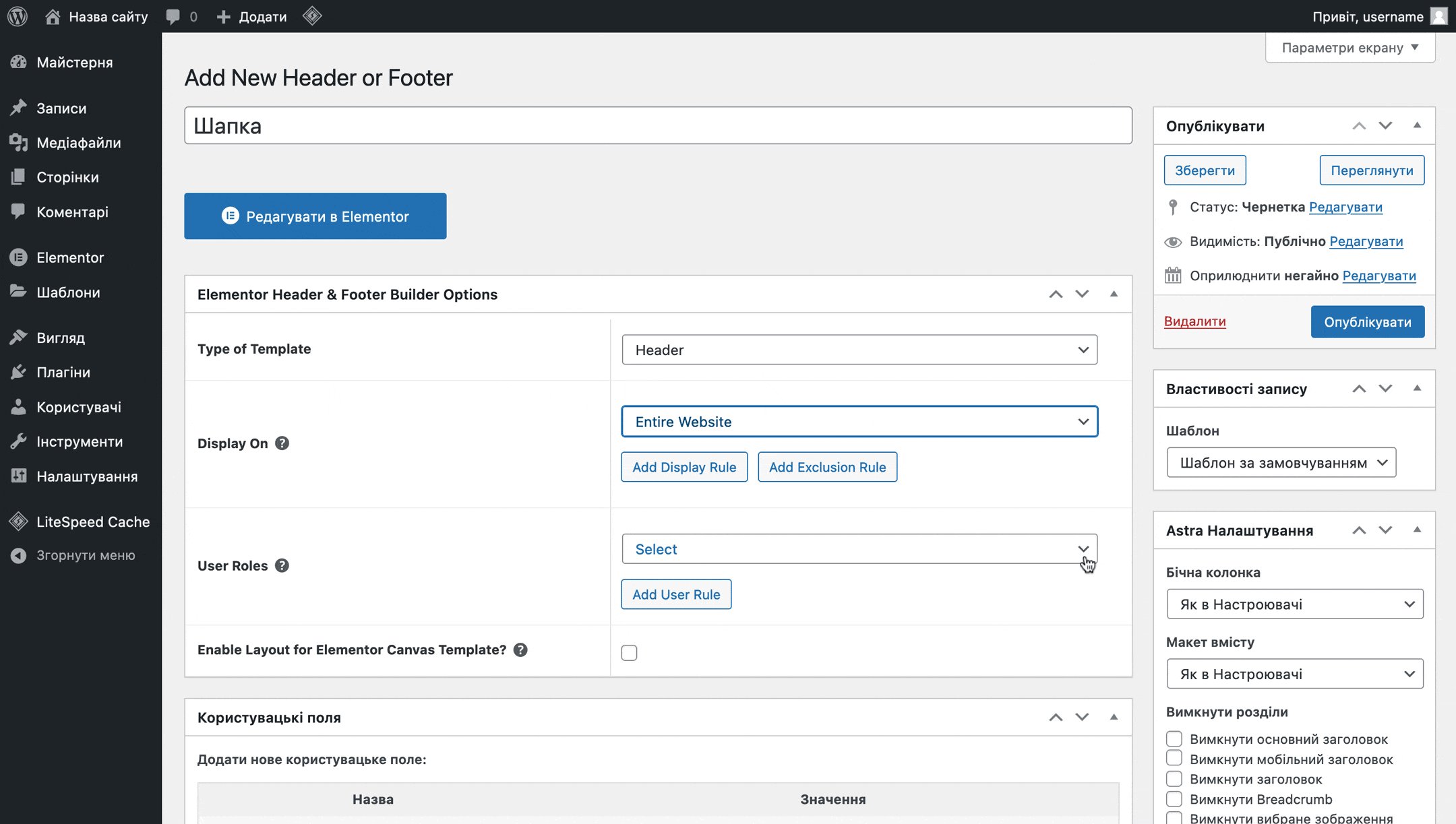
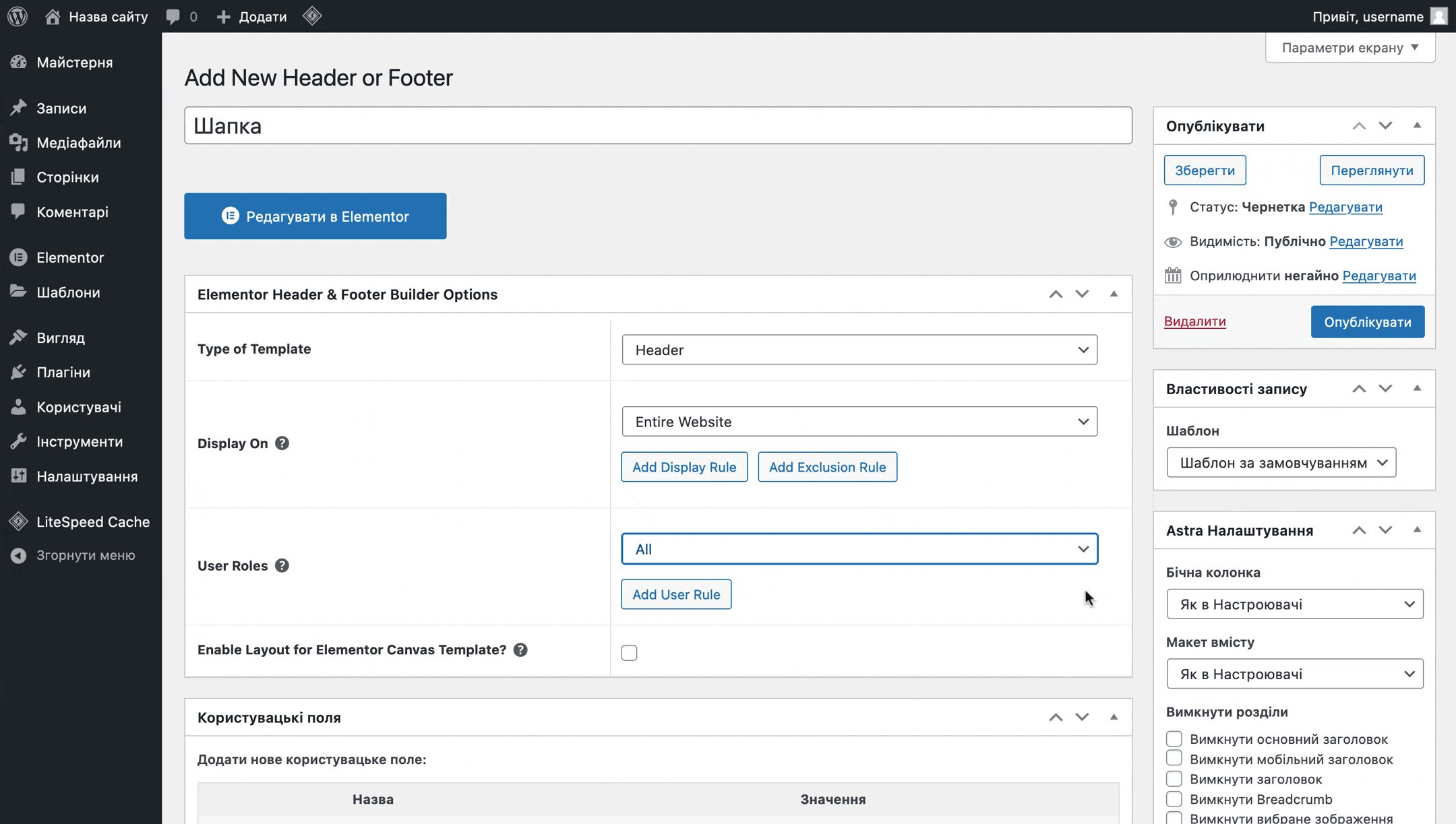
Опція «Display On» — це місце, де має відображатися шапка або підвал. Якщо потрібно, щоб шапка відображалася на всьому сайті, оберіть варіант «Entire Website».
Завдяки цій опції ви можете зробити кілька шапок на сайті. Наприклад, одну для головної сторінки, іншу для сторінки магазину, третю — для блогу. Щоб у кожній шапці були свої меню із посиланнями на потрібні сторінки.
Опція «User Roles» — це роль відвідувачів, які бачитимуть шапку або підвал. Щоб шапка відображалася для всіх відвідувачив, оберіть варіант «All».
Завдяки цій опції, ви можете зробити різні меню для відвідувачів, які увійшли до особистого кабінету (варіант «Logged In»), та відвідувачів, які до нього не увійшли (варіант «Logged Out»).

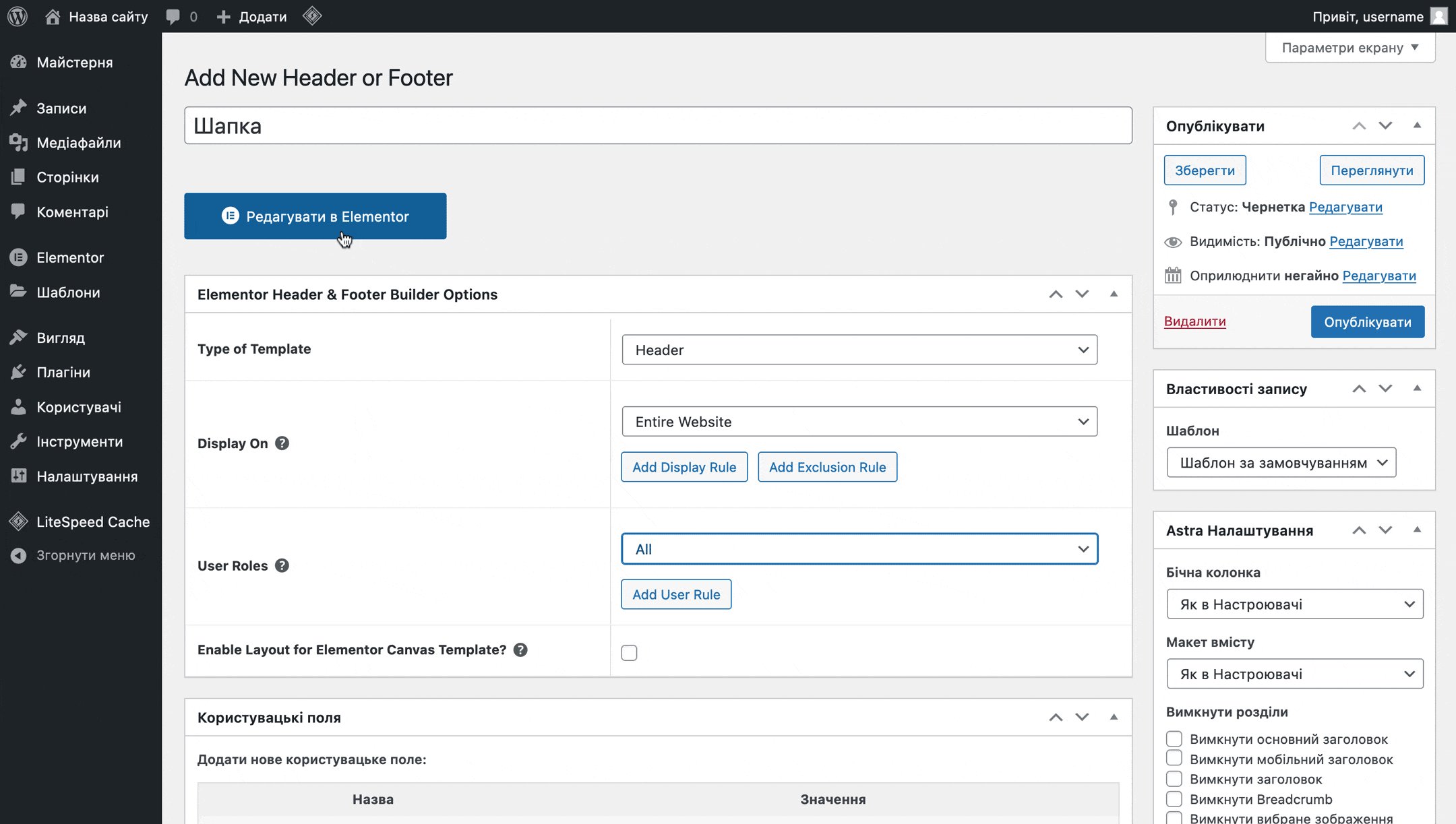
Після того, як визначитеся з правилами відображення шапки або підвалу, а також ролями користувачів, переходьте у конструктор за допомогою кнопки «Редагувати в Elementor». У ньому все буде так само, як і при редагуванні основного сайту.

Створити шапку або підвал можна або вручну, дотримуючись описаного вище принципу «секція > колонка > віджет», або ви можете завантажити готовий шаблон і відредагувати його вміст. Посилання на сайт із шаблонами шапок та підвалів сайту ви знайдете в останньому розділі статті.
Після завершення робіт у конструкторі опублікувати зміни потрібно як в Elementor, так і в стандартному редакторі WordPress, де ви обирали зони відображення для шапки або підвалу. Після цього нова сутність має автоматично замінити попередню на сайті.
Налаштування конструктора в Elementor
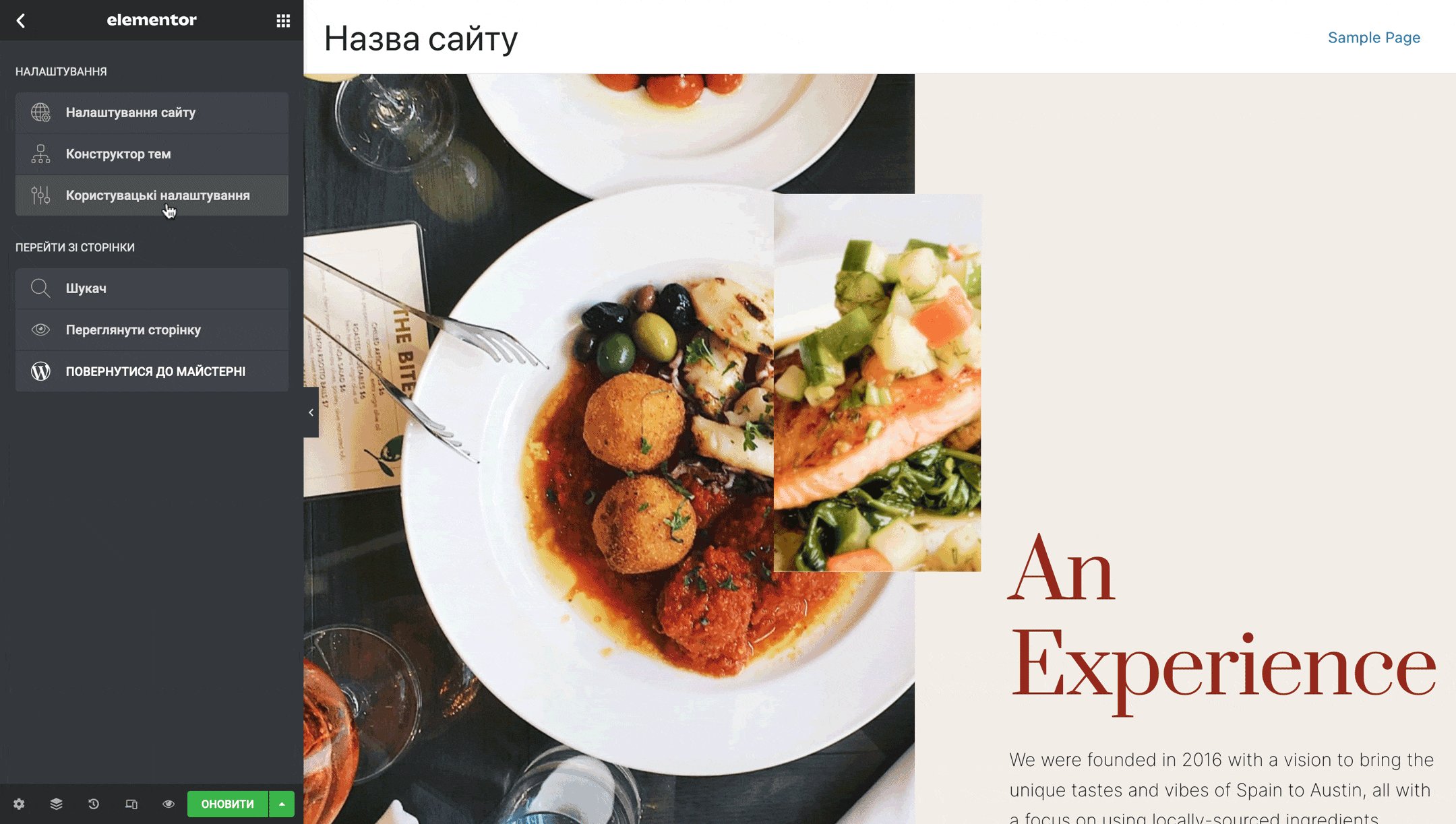
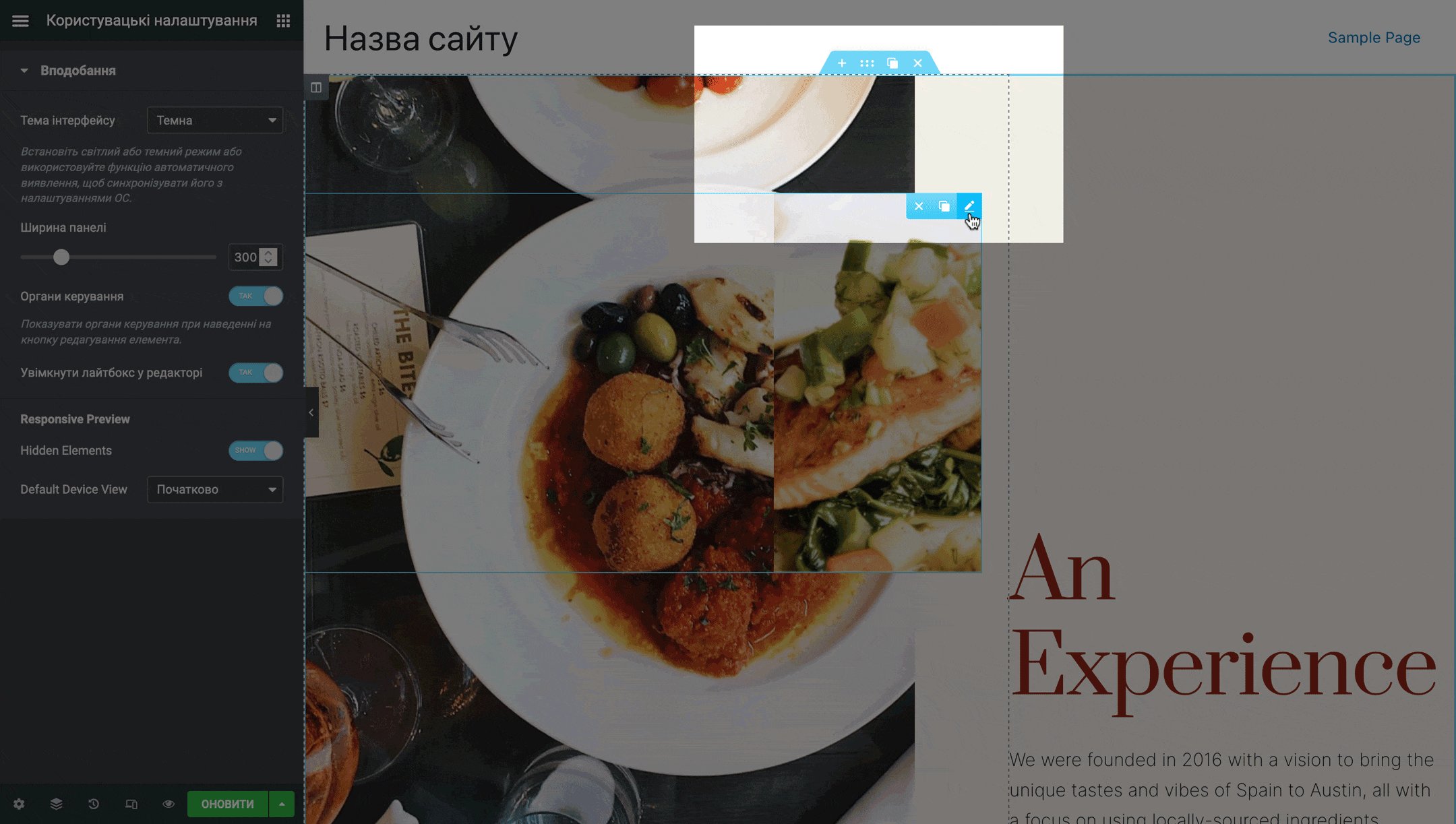
Таких налаштувань буде зовсім небагато. Щоб знайти їх, натисніть кнопку ☰ у верхньому лівому куті бічної панелі конструктора і перейдіть до розділу «Користувацькі налаштування».

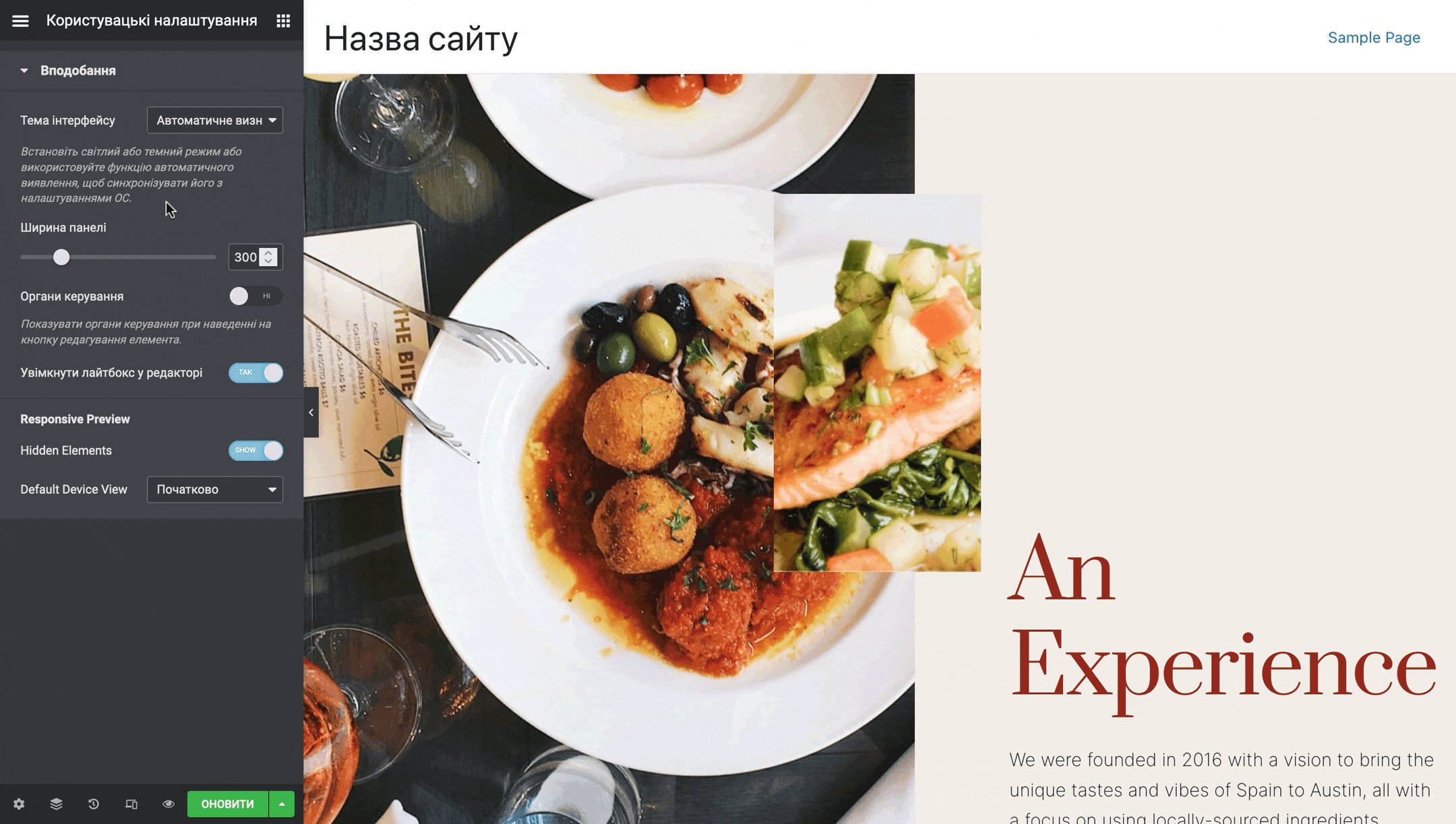
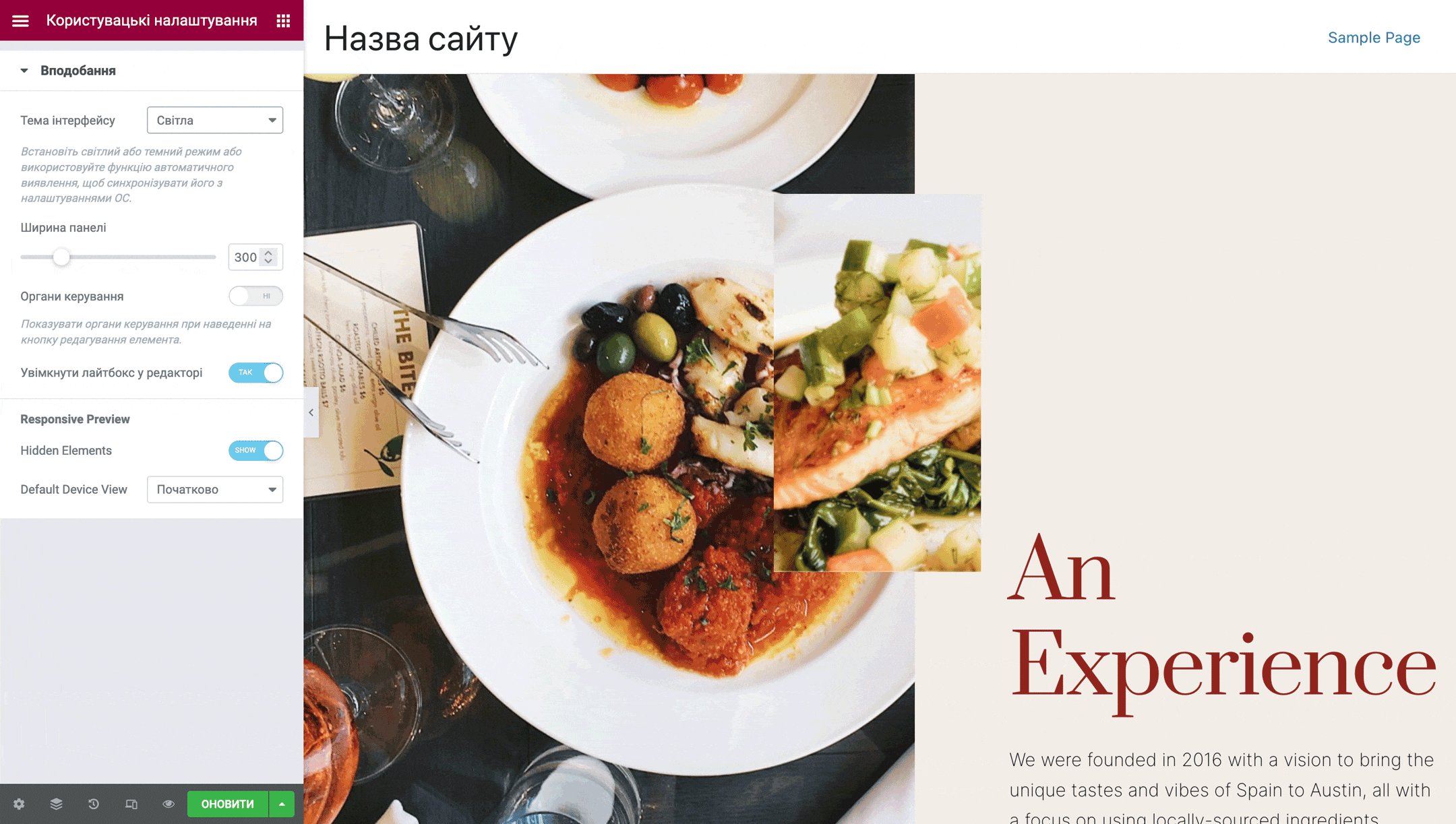
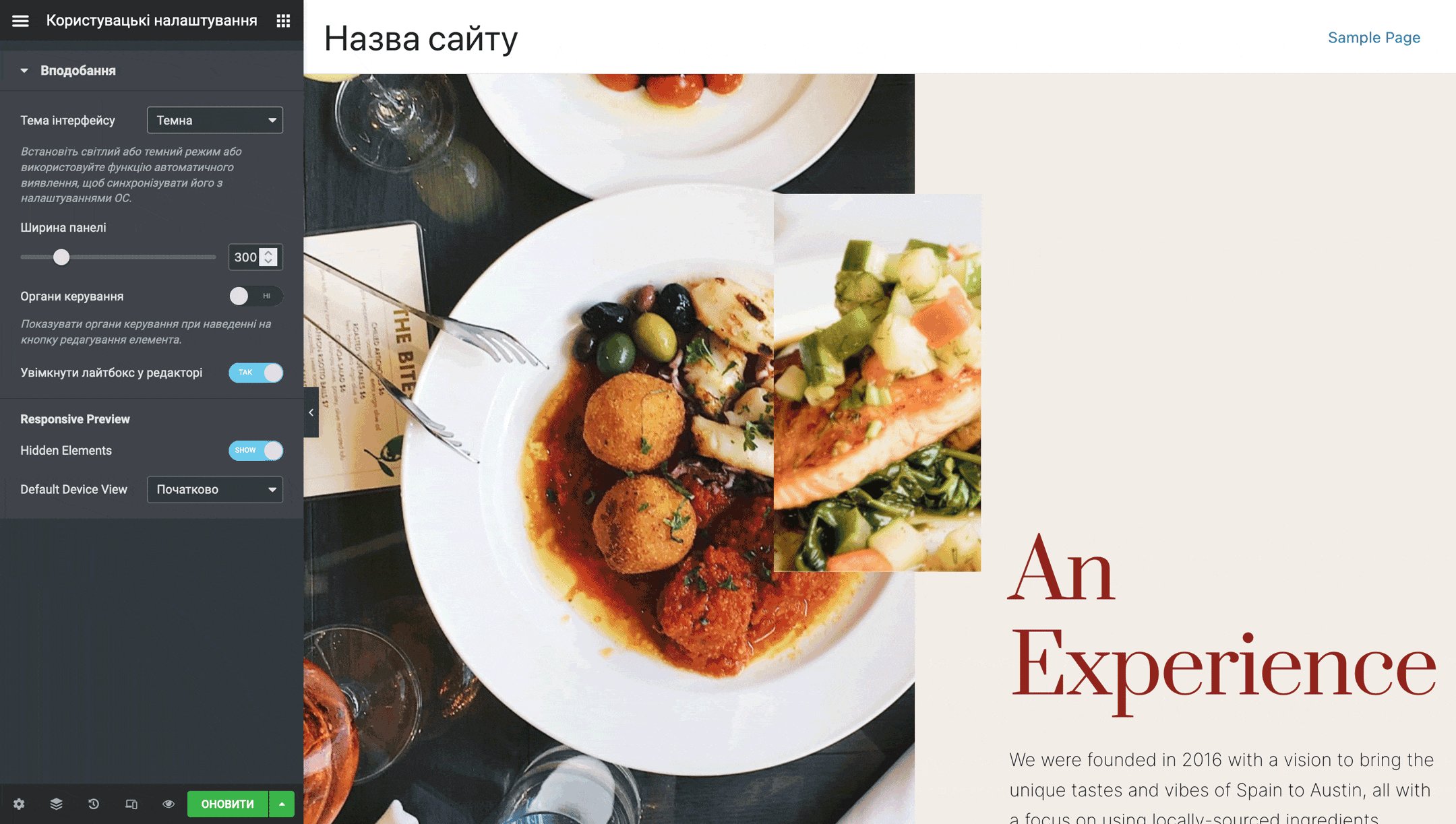
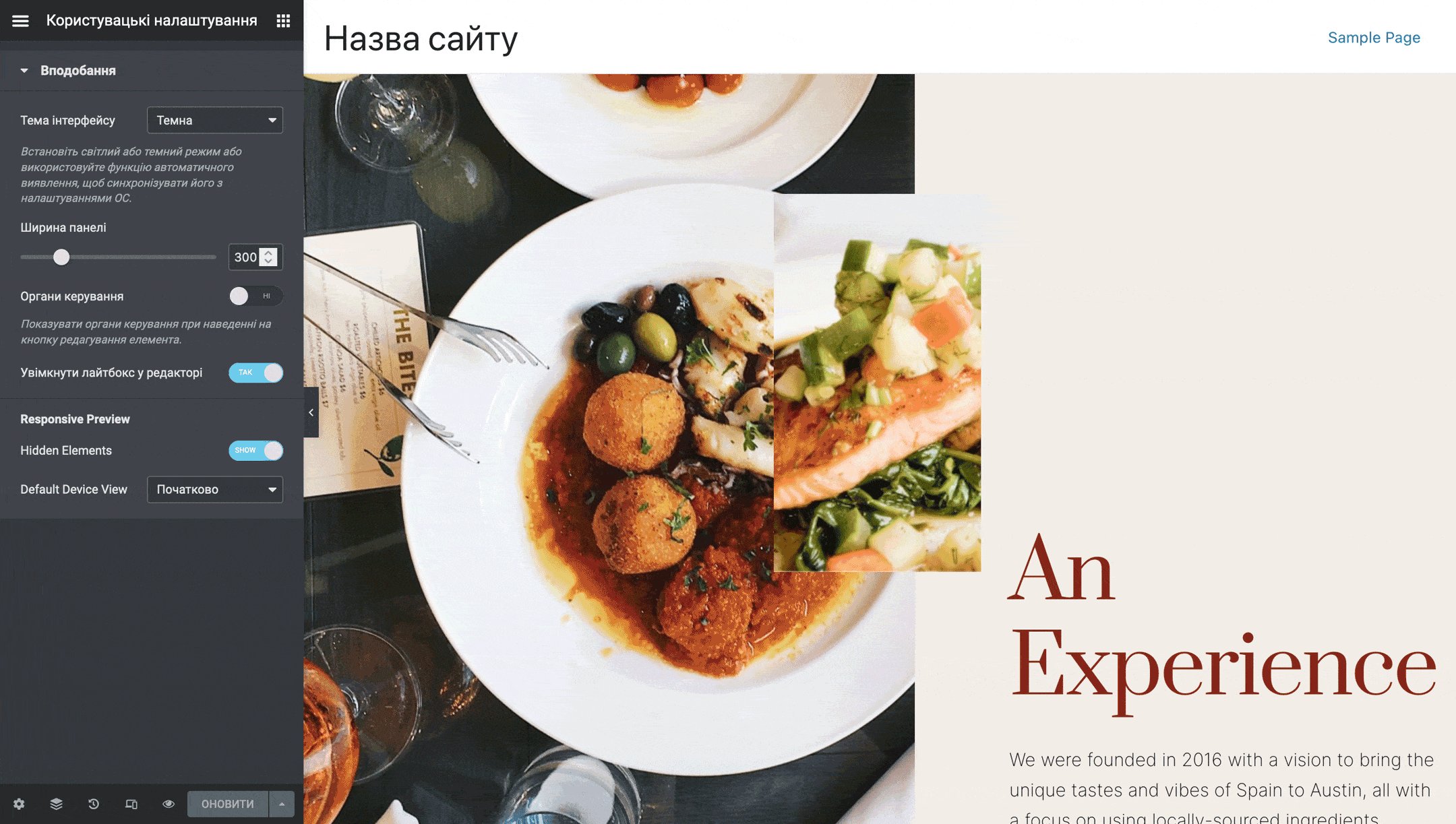
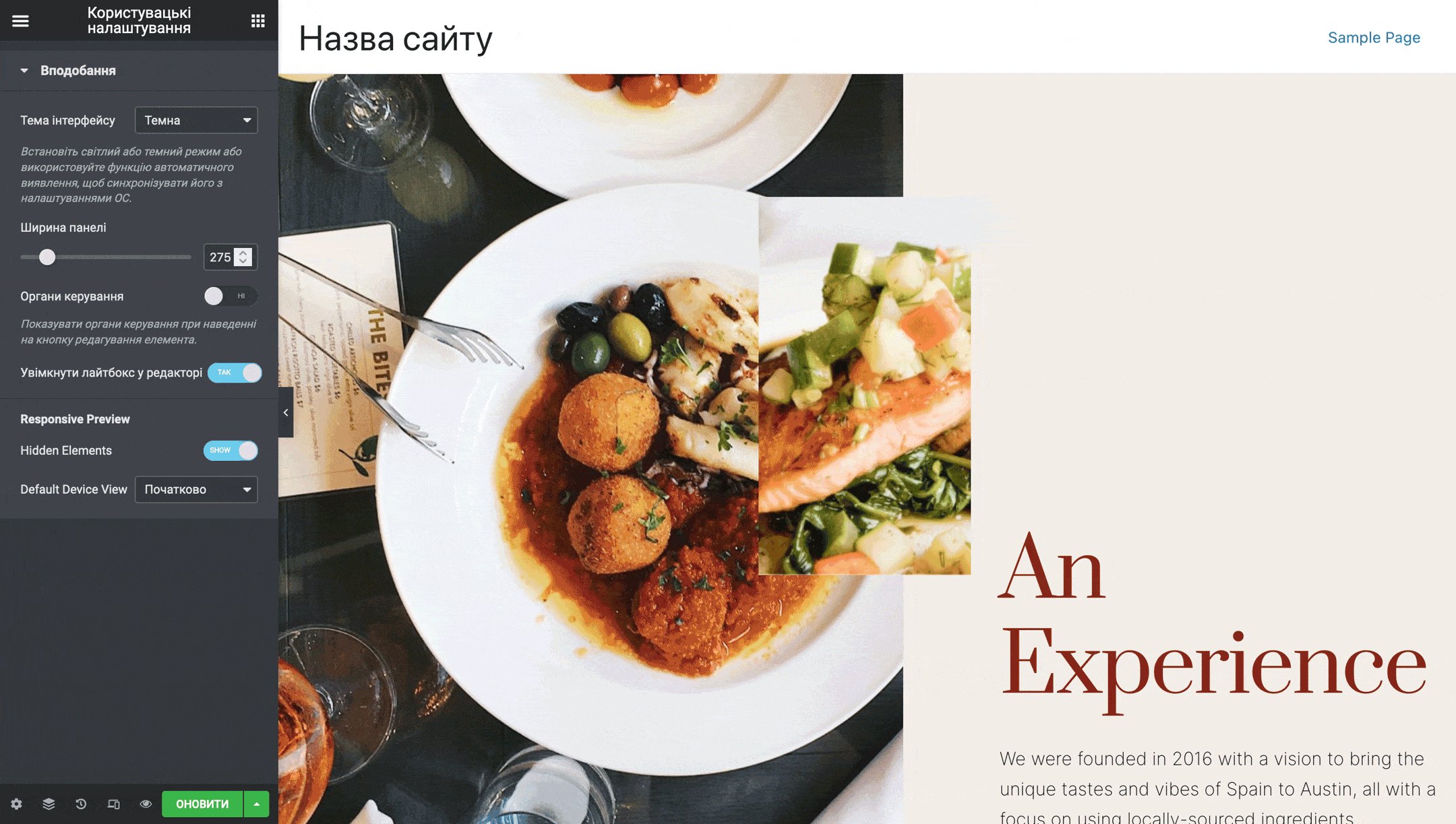
Тема інтерфейсу
Буває світла і темна. За замовчуванням тема визначатиметься автоматично, залежно від кольору теми вашої операційної системи.

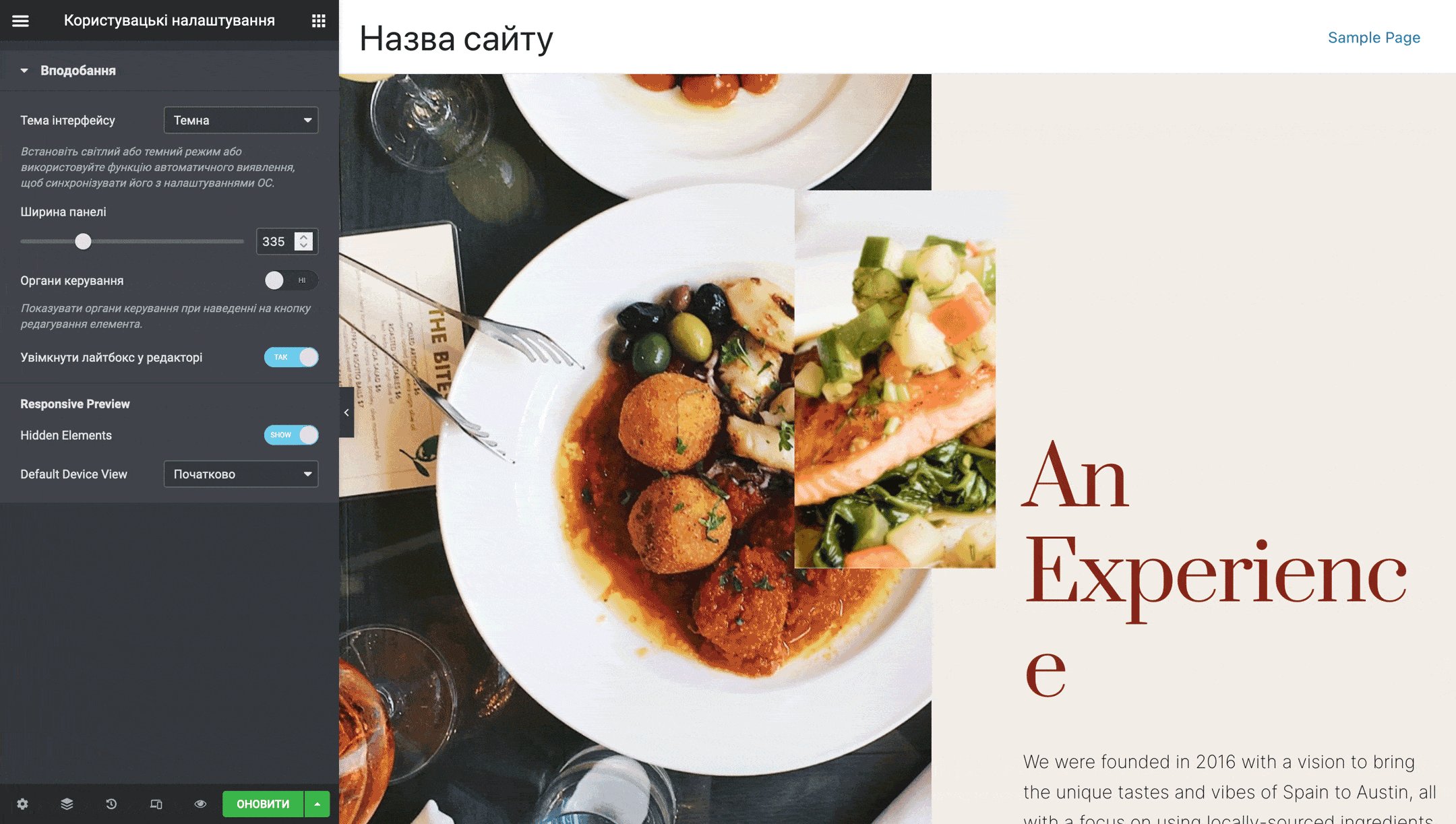
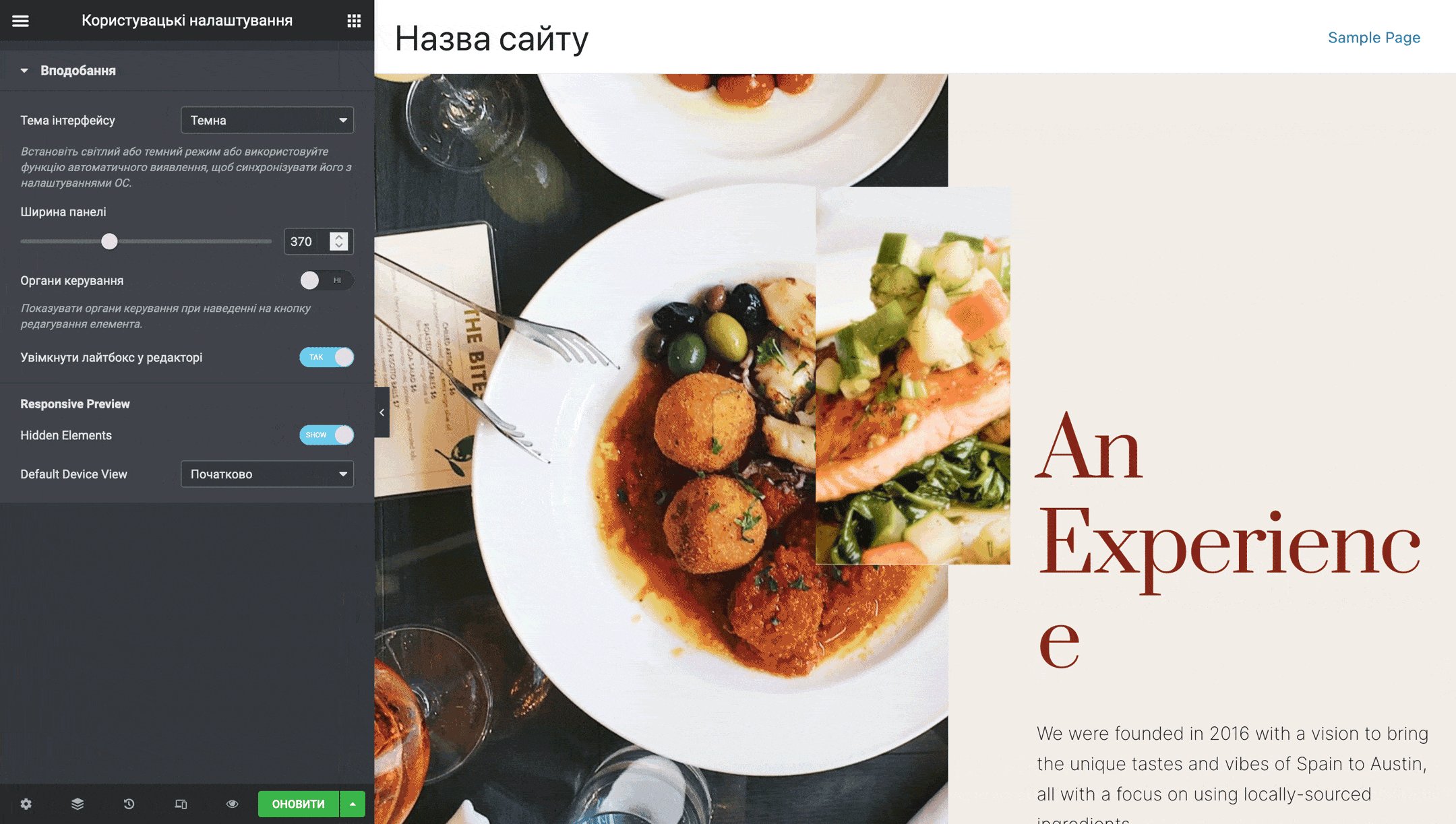
Ширина панелі
Стане у пригоді, якщо ви для вас бічна панель занадто широка або навпаки занадто вузька. Значення за замовчуванням — 300 пікселів.

Органи керування
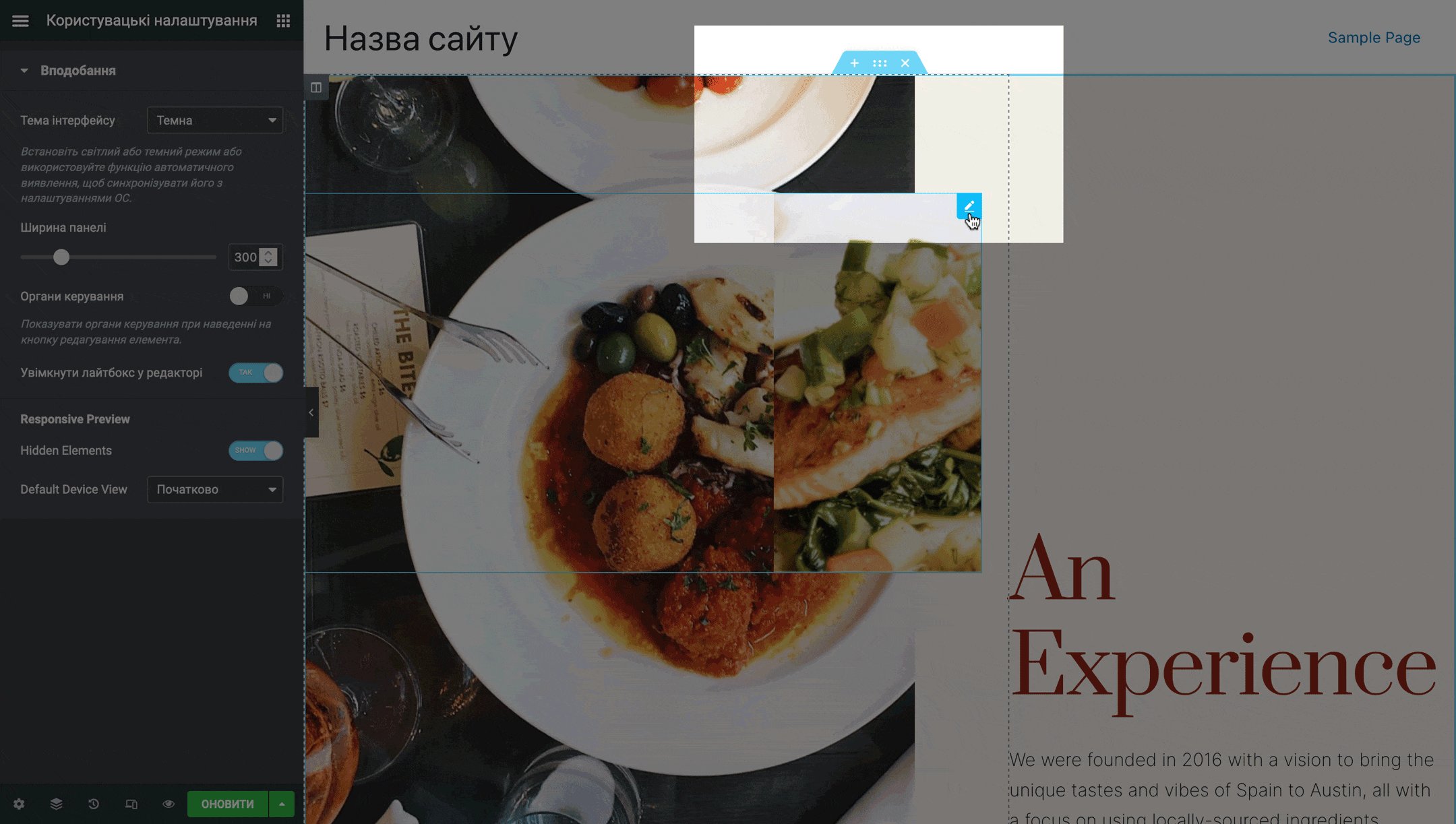
Вмикає додаткові маркери редагування під час наведення курсору на значок у кутку колонки або віджета. Ті самі маркери можна відкрити по кліку правою кнопкою миші на значку, але з цією опцією вони будуть відображатися автоматично.

Увімкнути лайтбокс у редакторі
Лайтбокс — це коли зображення збільшується, якщо на нього клікнути мишкою. Підійде, якщо на ваших зображеннях багато дрібних деталей, які відвідувачі можуть захотіти розглянути ближче. У цій статті у зображень теж є лайтбокс — клацніть по будь-якому з них і воно збільшиться.

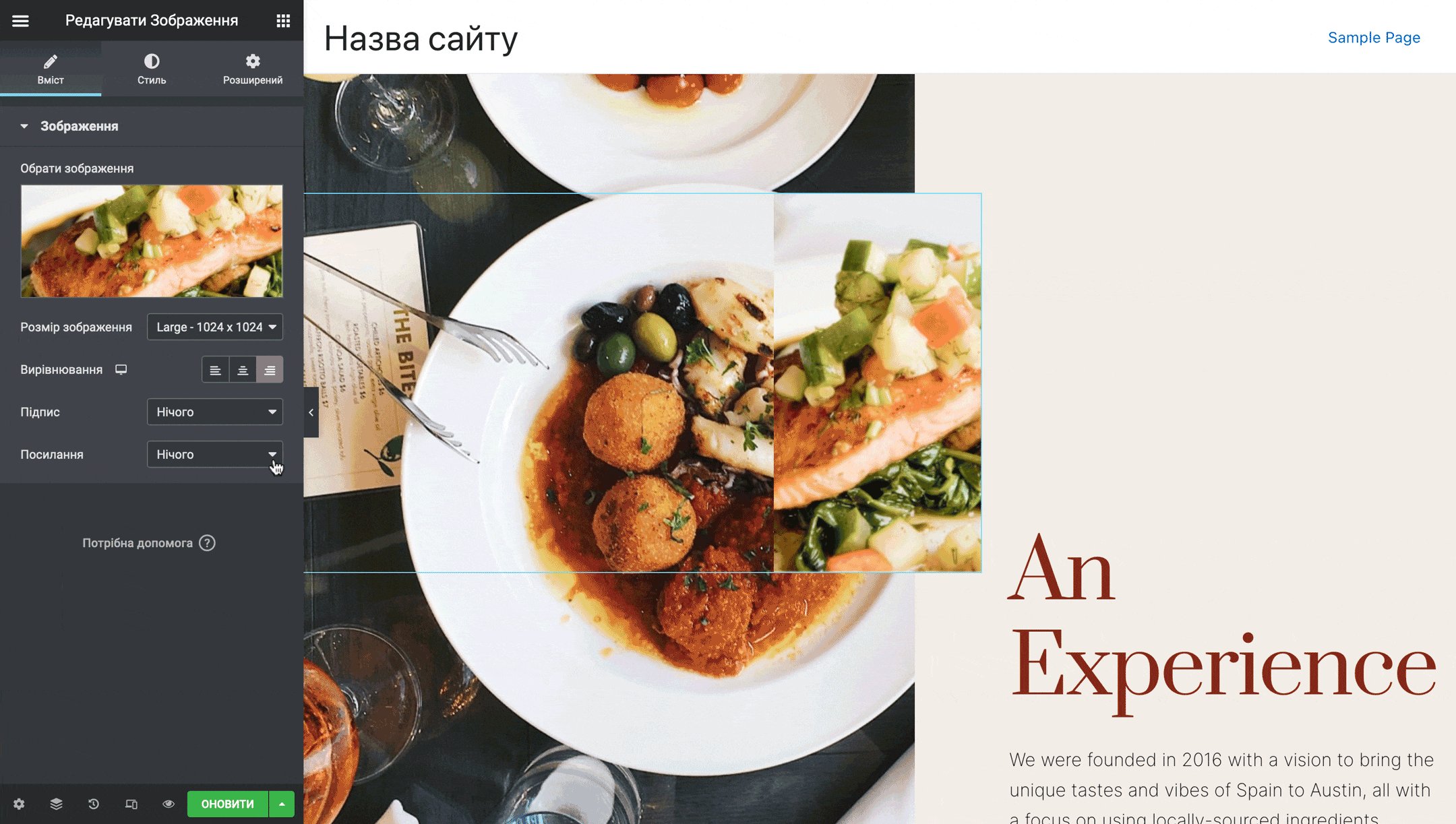
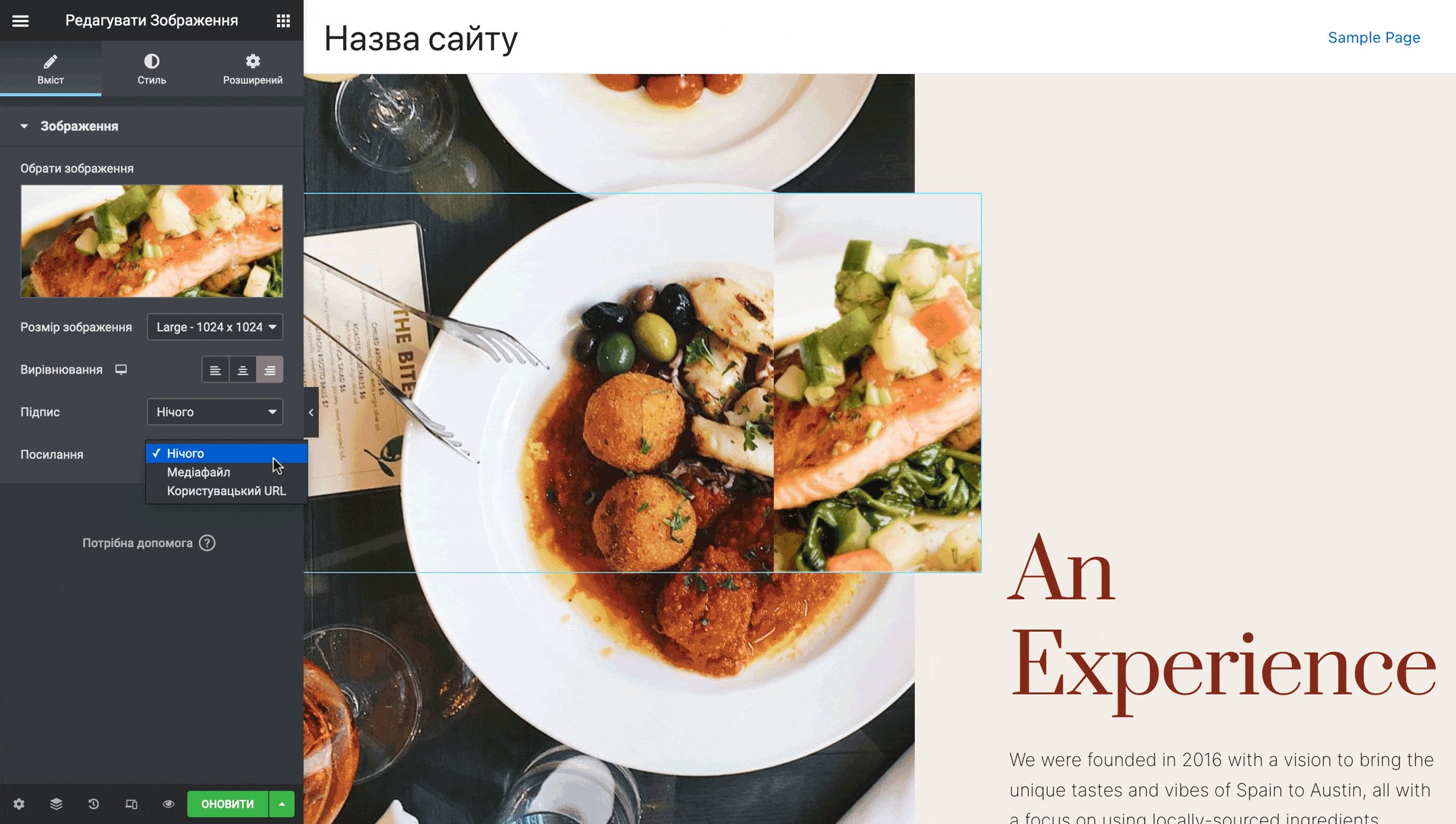
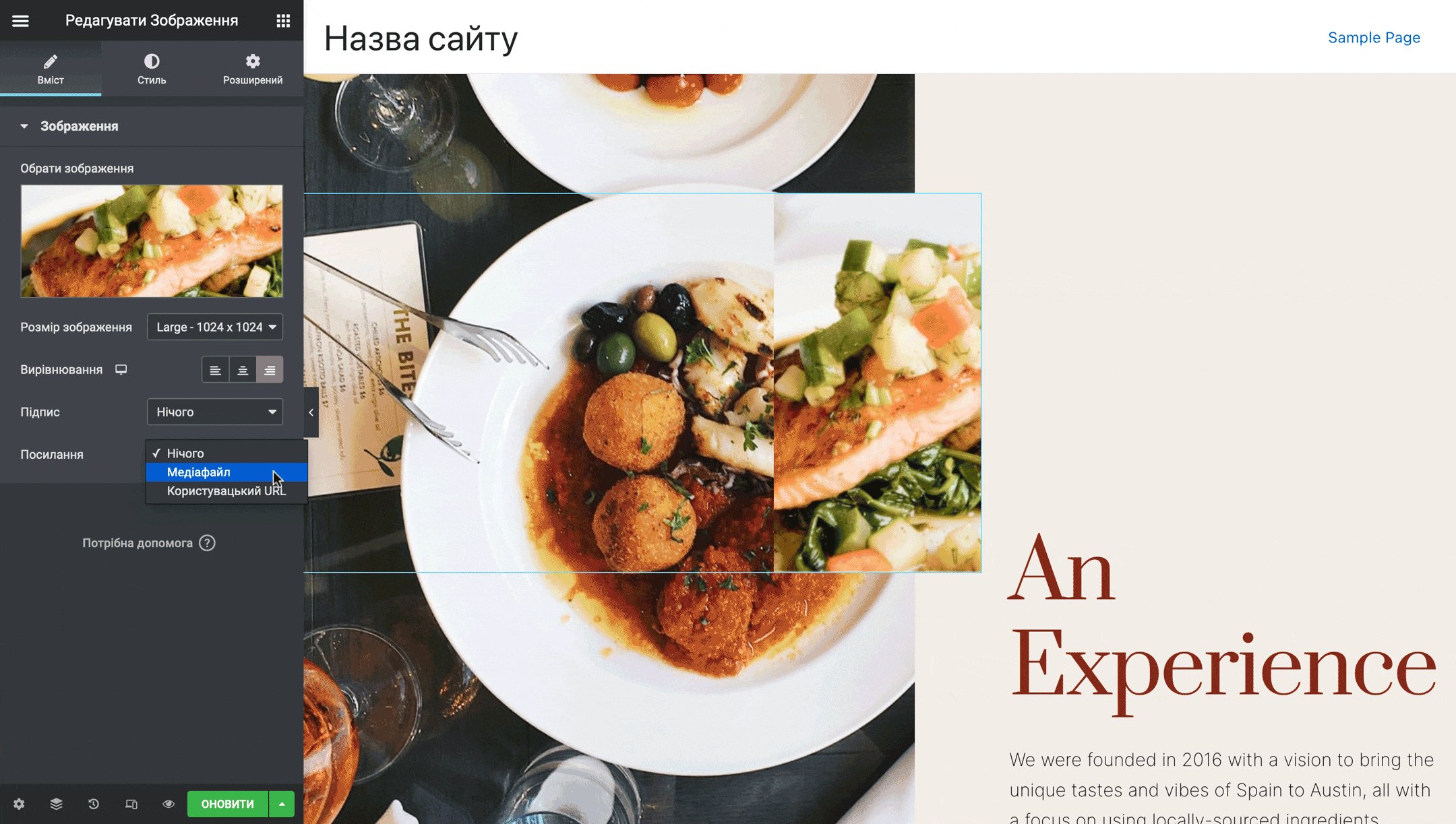
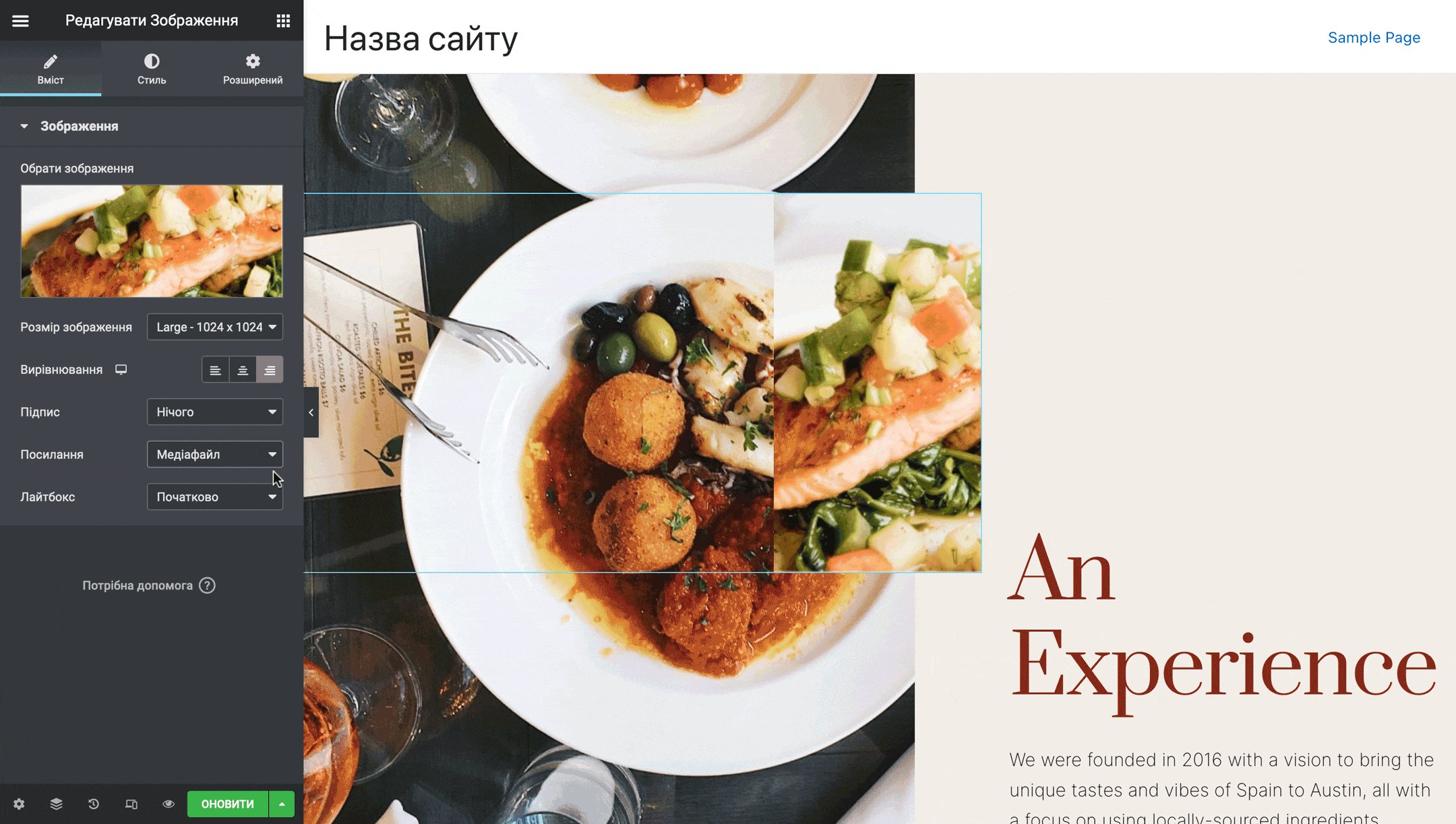
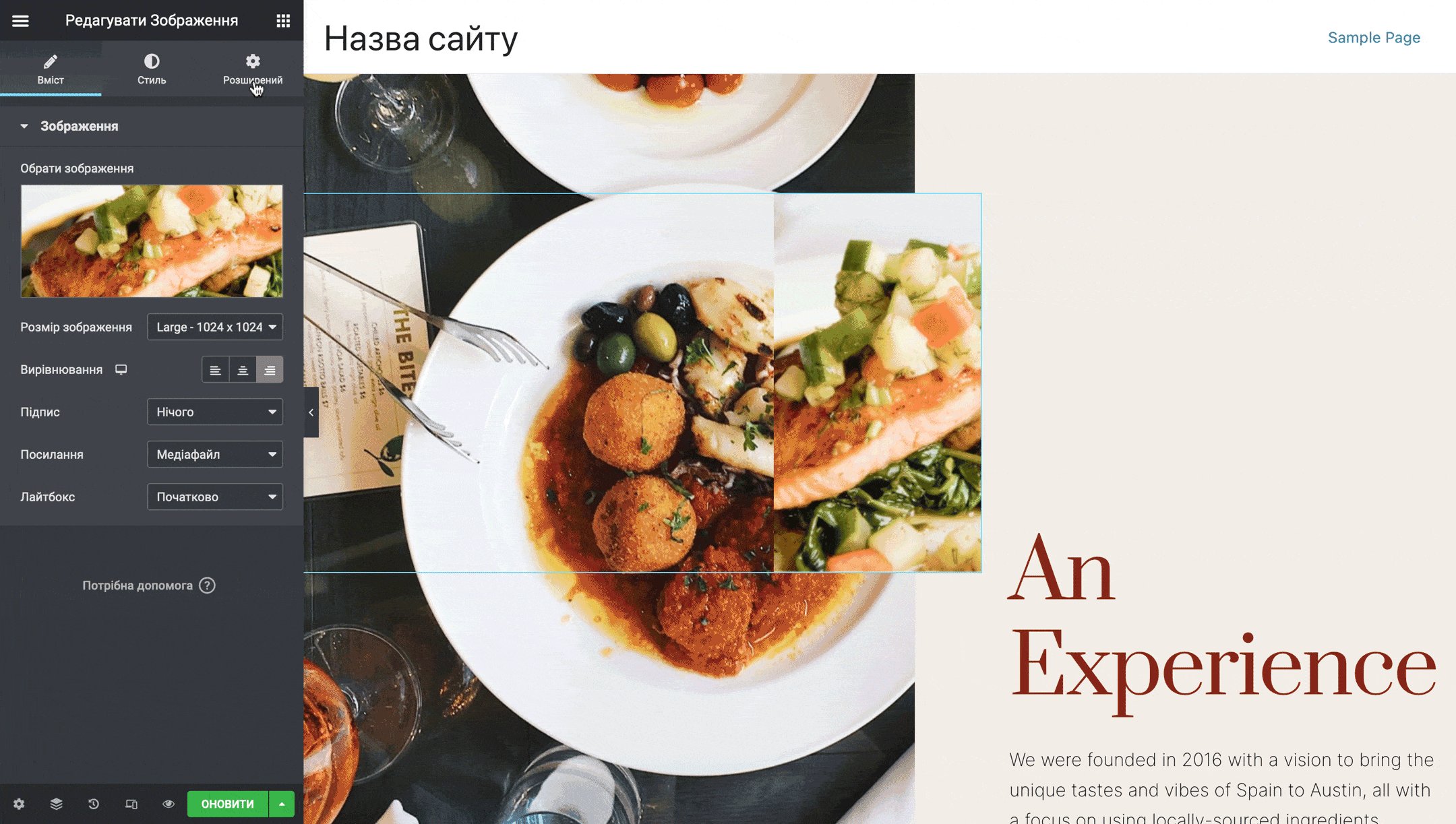
Щоб лайтбокс запрацював, недостатньо просто активувати перемикач у налаштуваннях. Потрібно також увімкнути його безпосередньо у параметрах віджету із зображенням. Робиться це на вкладці «Вміст» у два кроки: 1) виберіть опції «Посилання» варіант «Медіафайл»; 2) у опції «Лайтбокс», що з’явилася, виберіть варіант «Так».

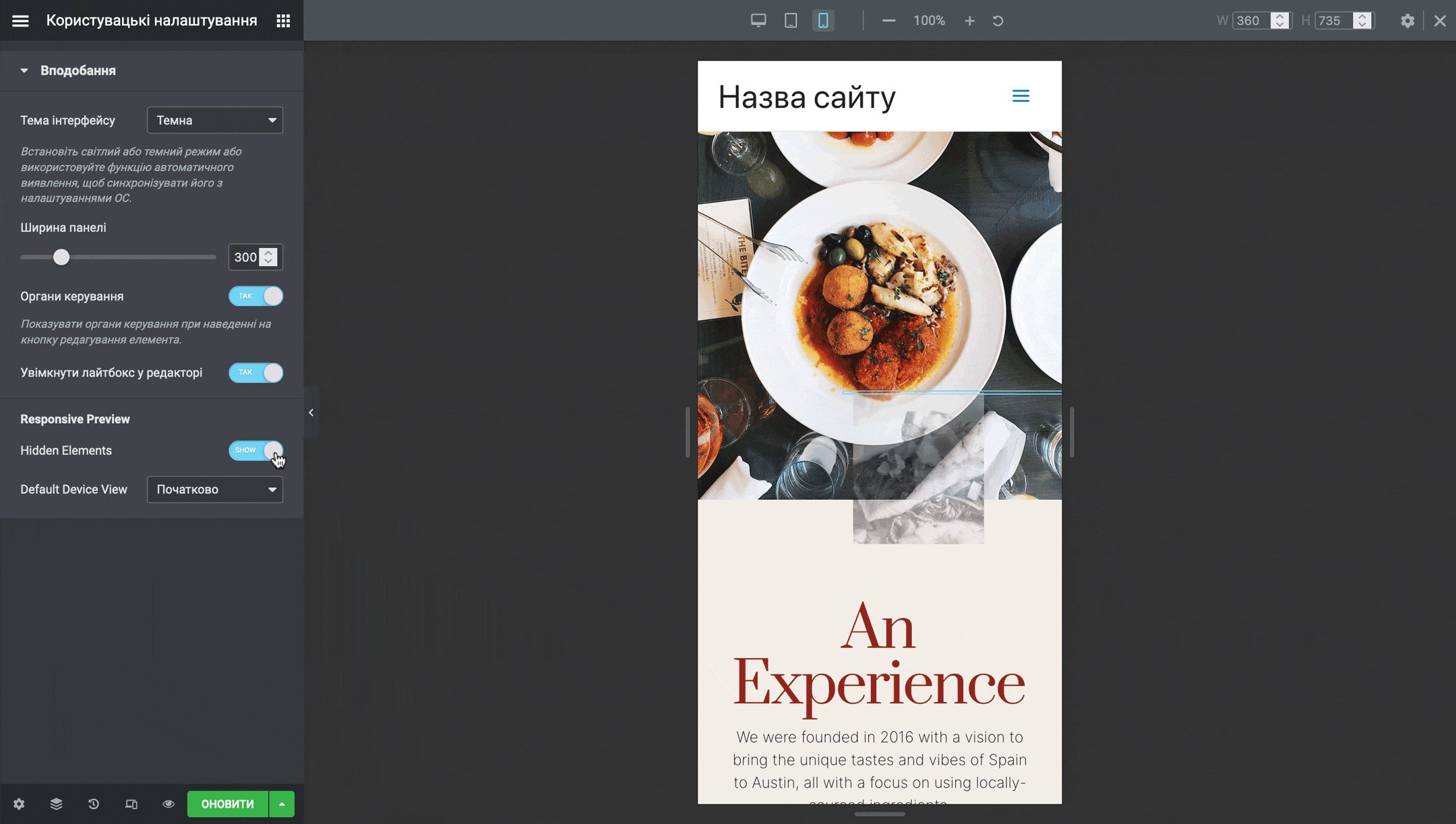
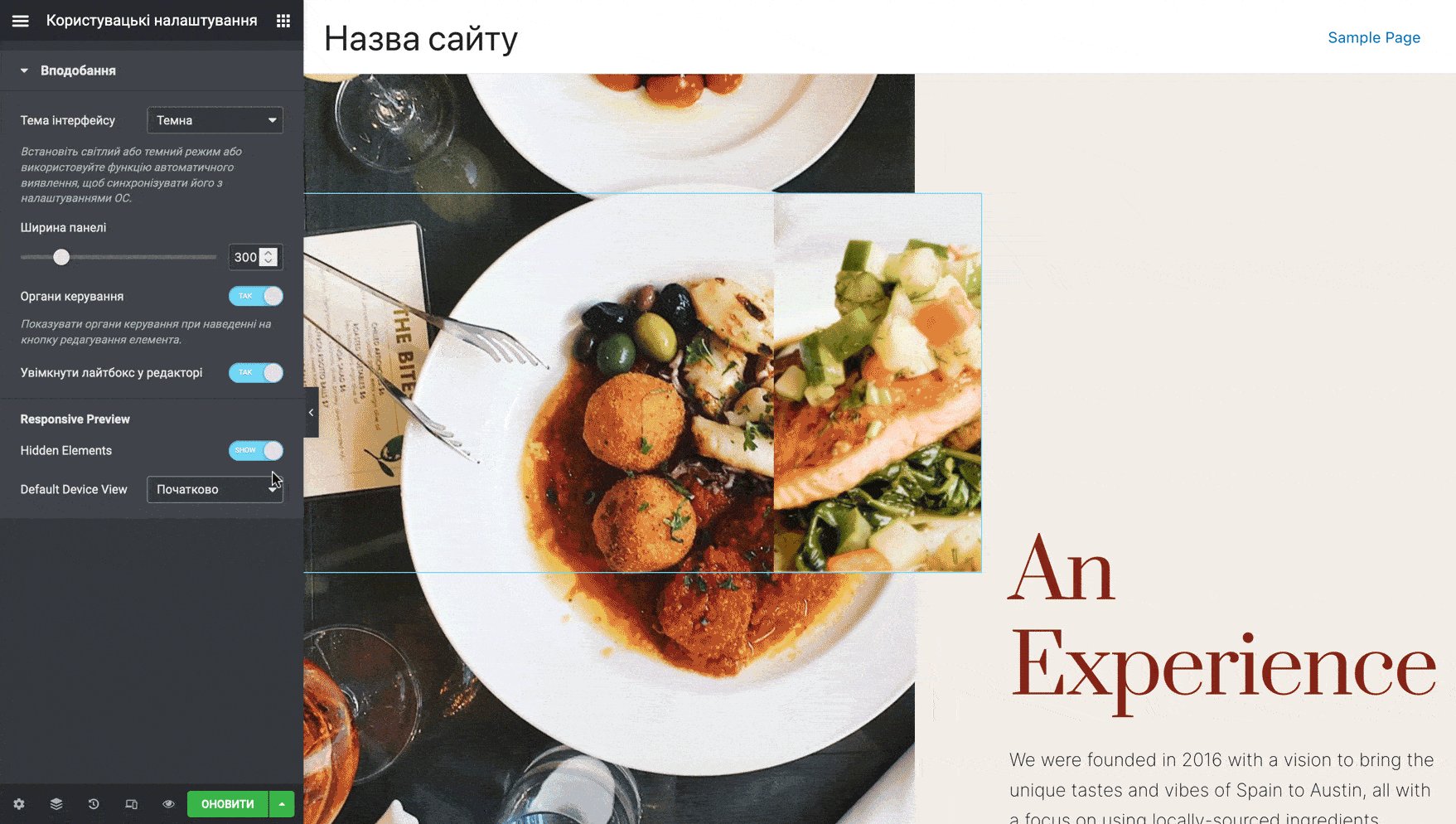
Hidden Elements
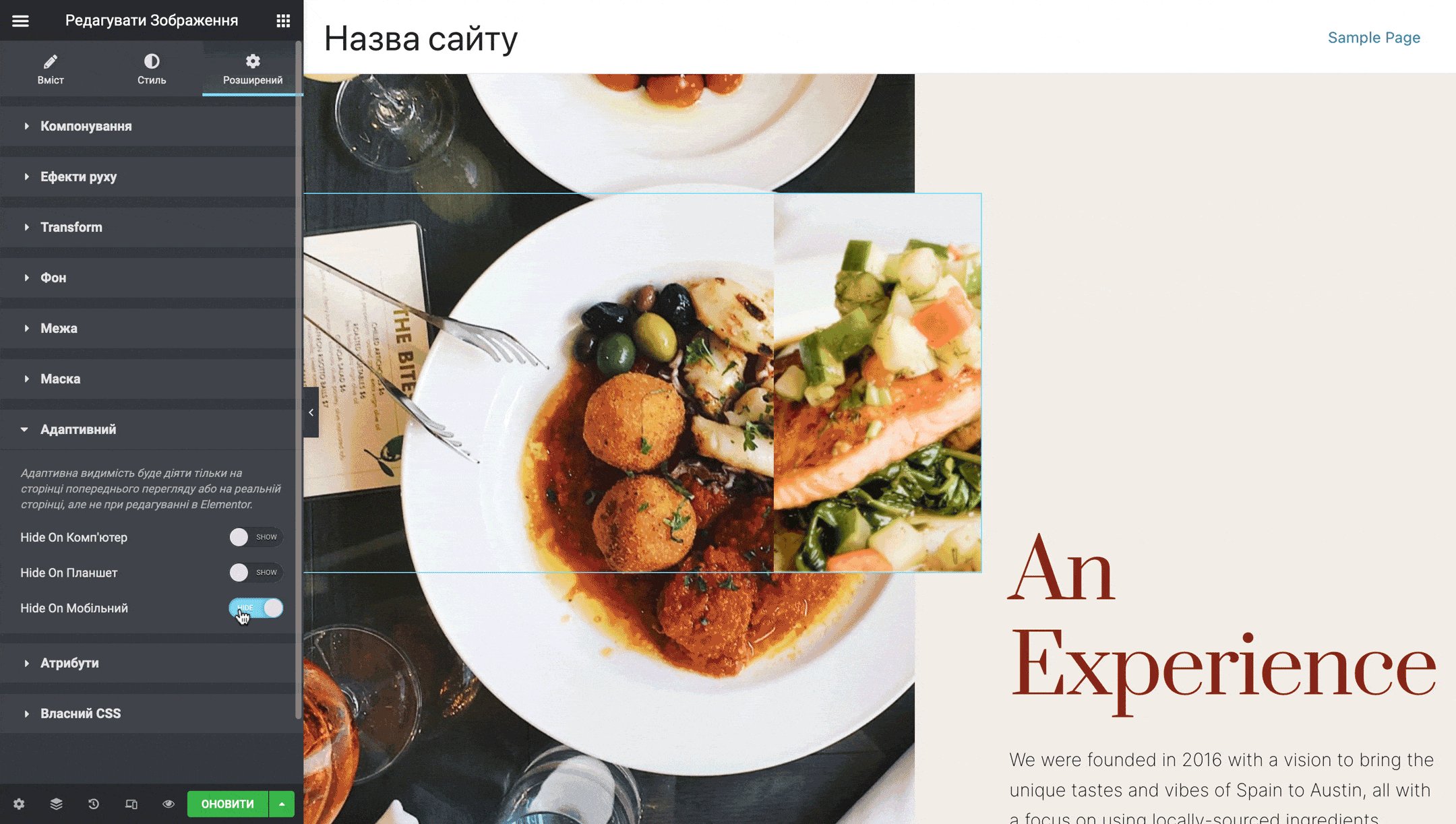
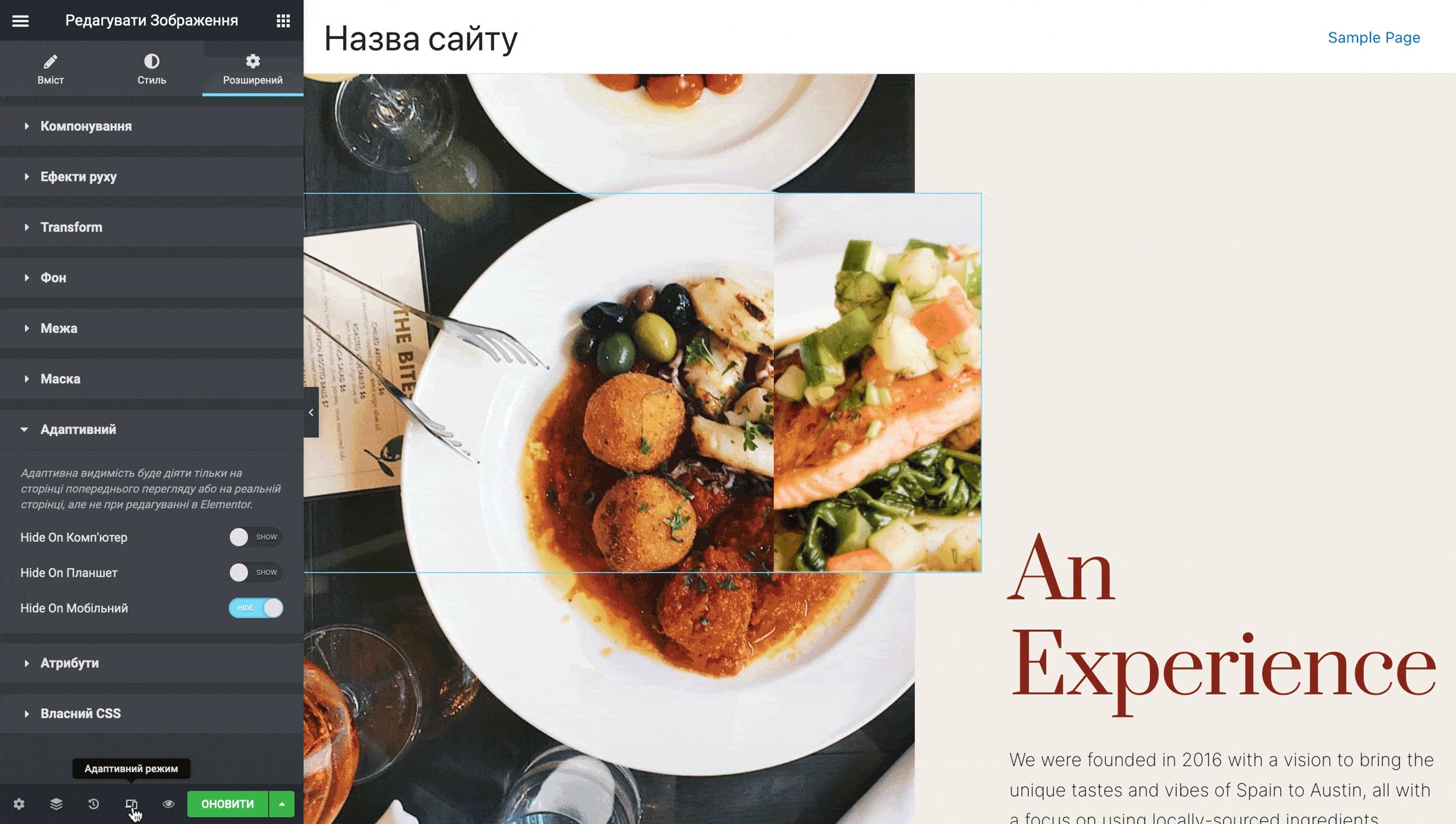
У Elementor можна приховувати секції, колонки або навіть окремі віджети деяких типів пристроїв. Наприклад, так можна приховати для смартфонів контент, який незручно читатиметься на маленьких екранах.
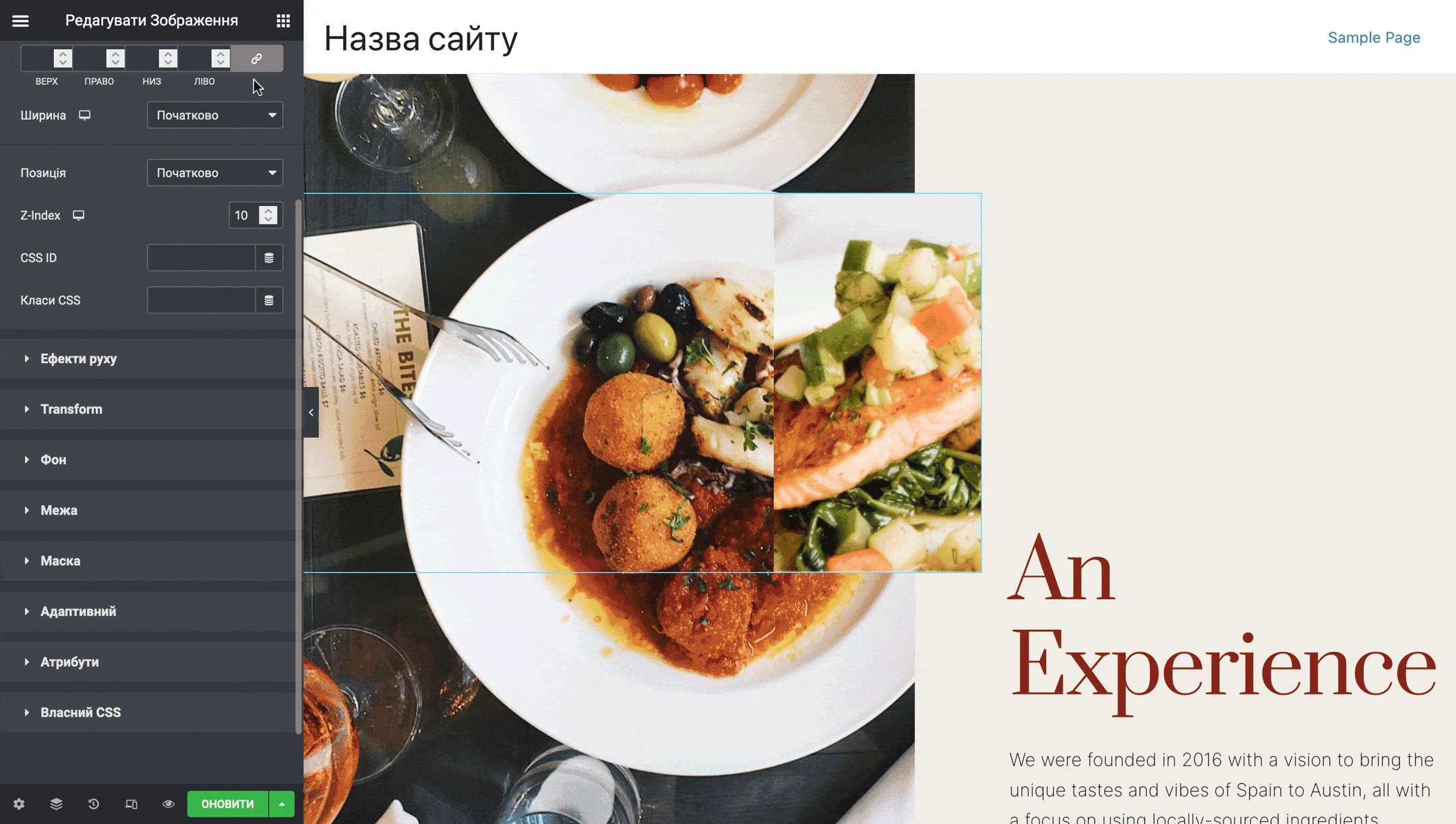
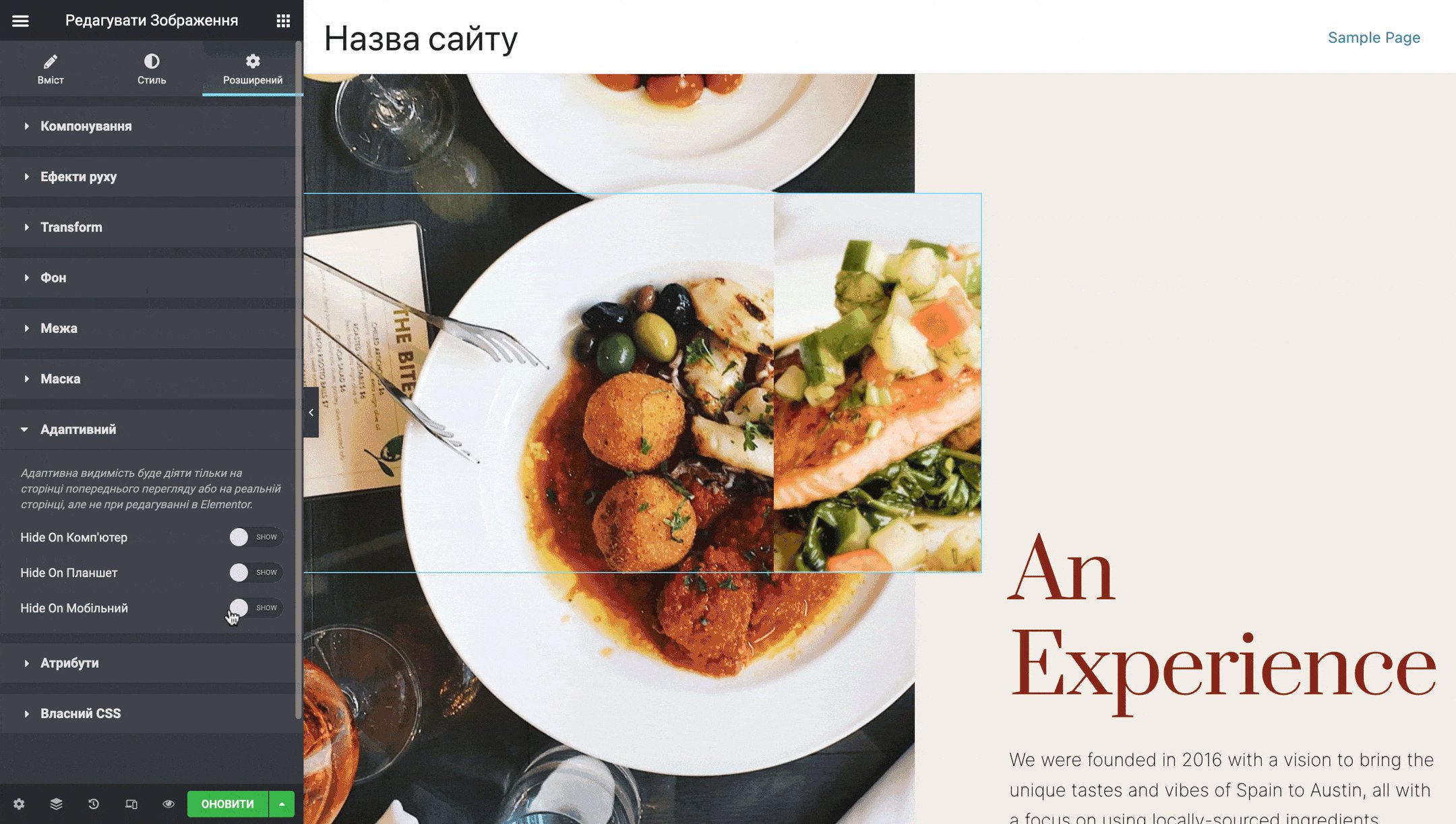
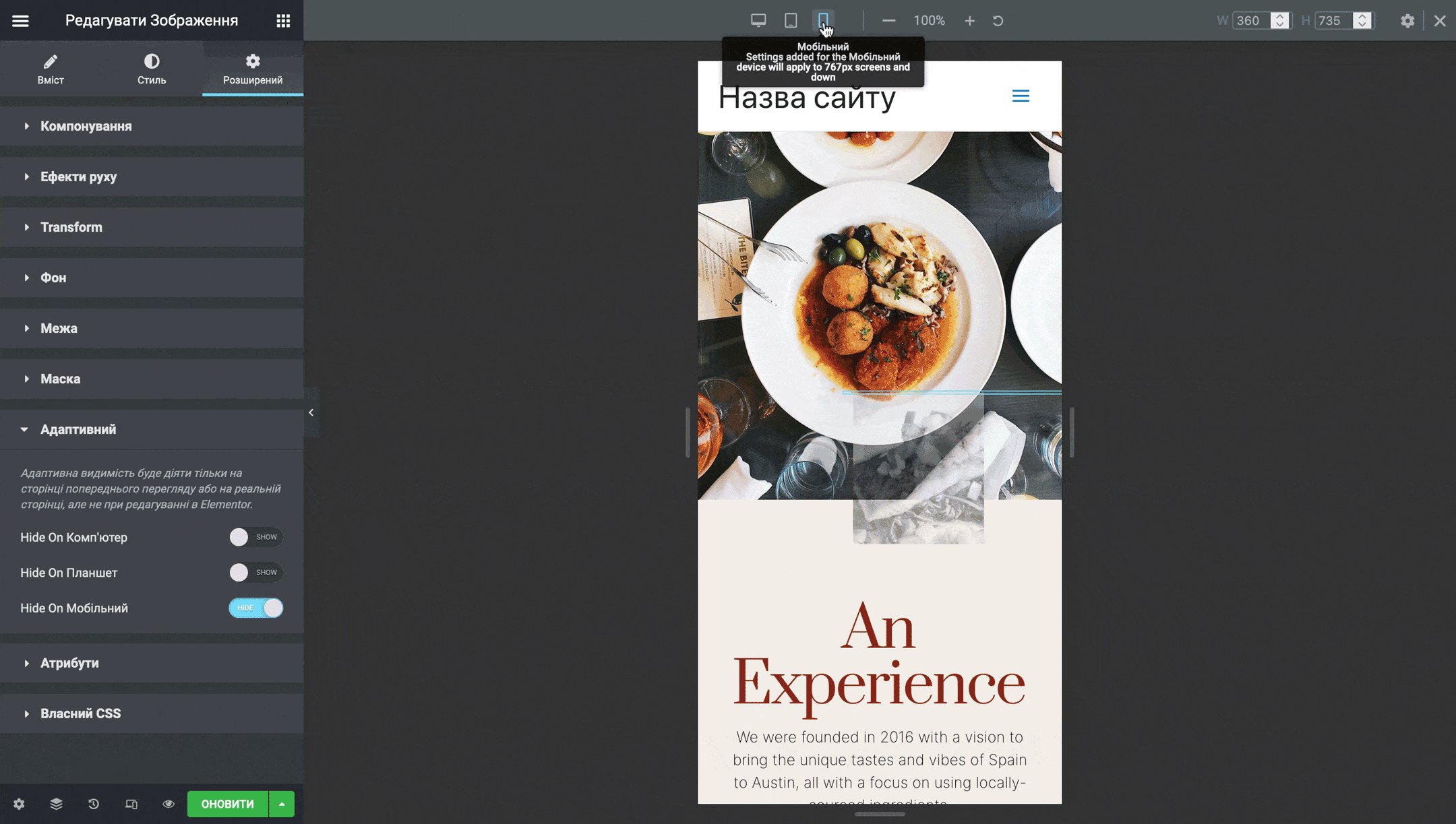
Щоб приховати елемент, перейдіть у його параметрах на бічній панелі на вкладку «Розширений», а потім розкрийте розділ «Адаптивний». У ньому ви побачите три вимикачі, які приховують елемент на комп’ютері, планшеті чи телефоні.

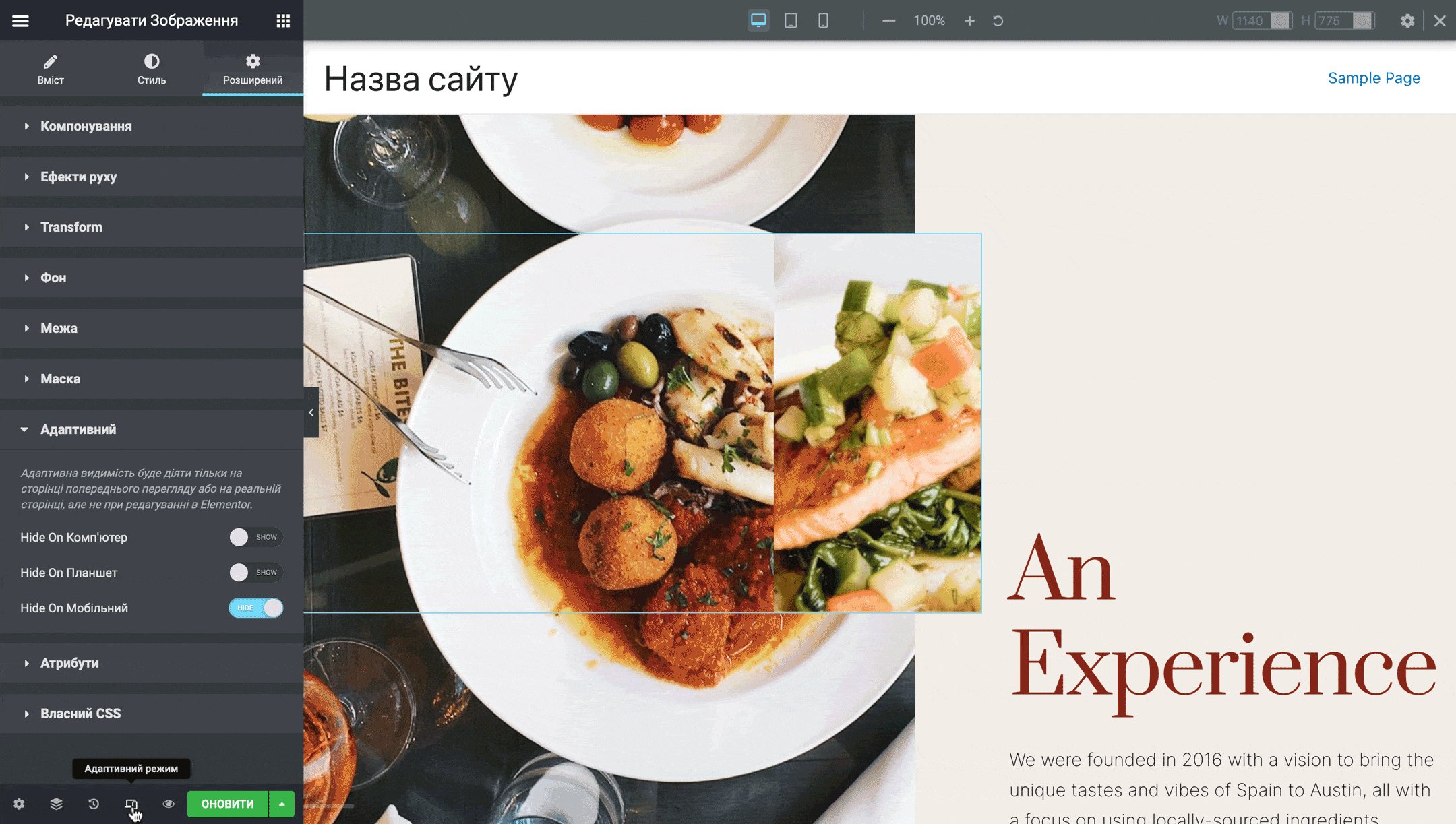
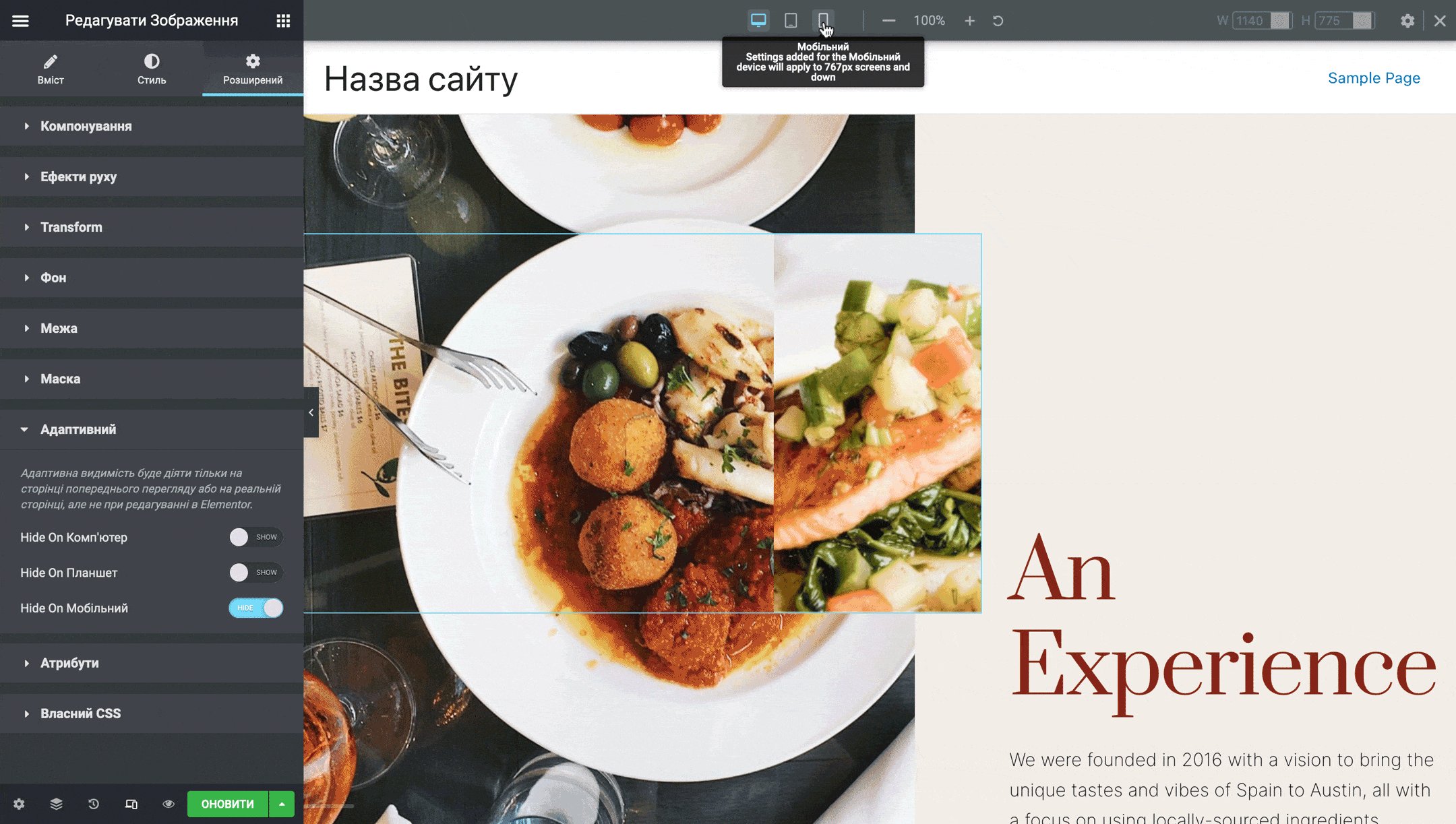
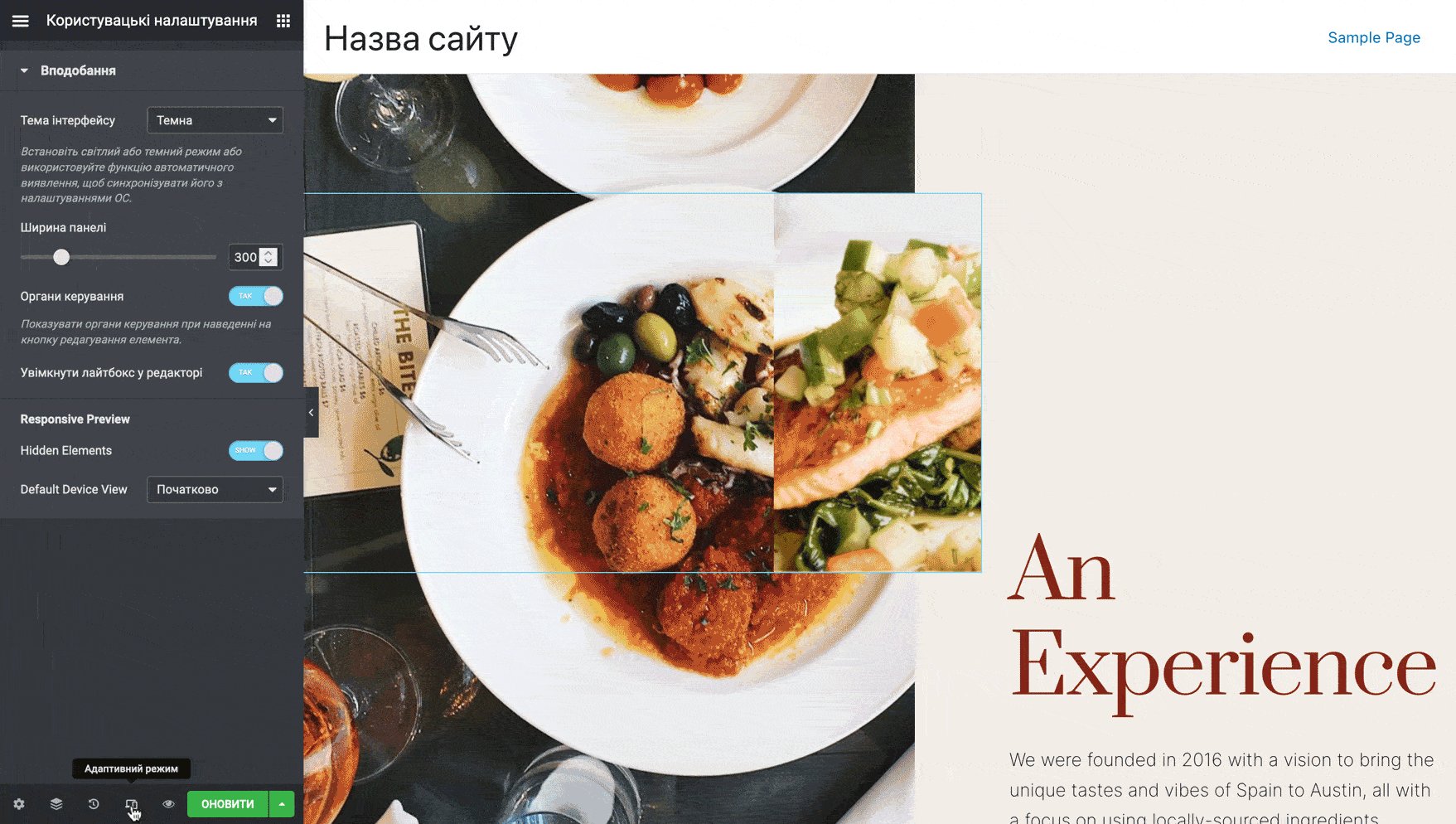
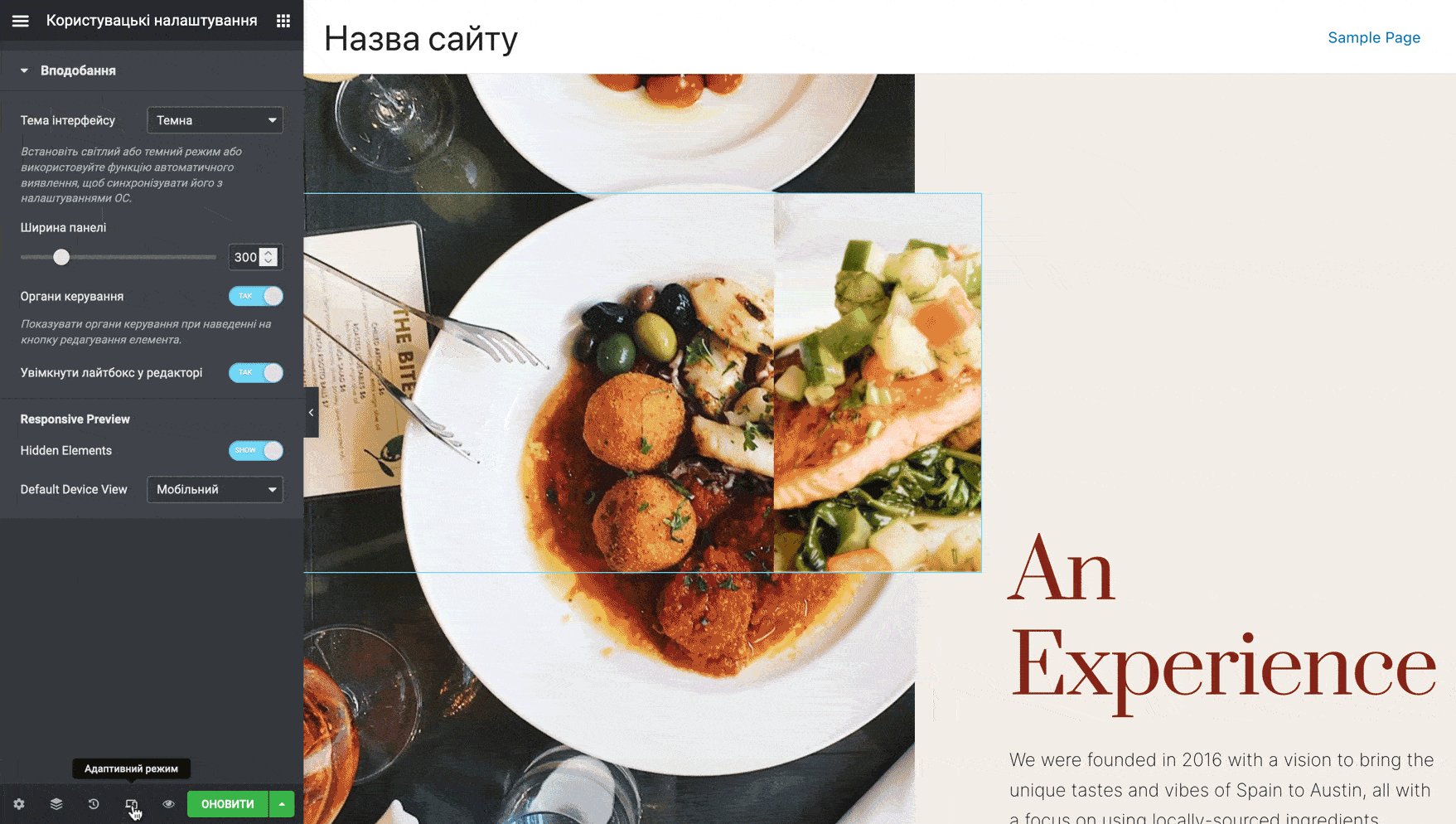
Припустимо, ви приховуєте елемент для смартфонів. Подивитися результат можна за допомогою кнопки із пристроями в нижній частині бічної панелі. Натисніть на неї, після чого у верхній частині робочої області можна буде обрати пристрій для передогляду.
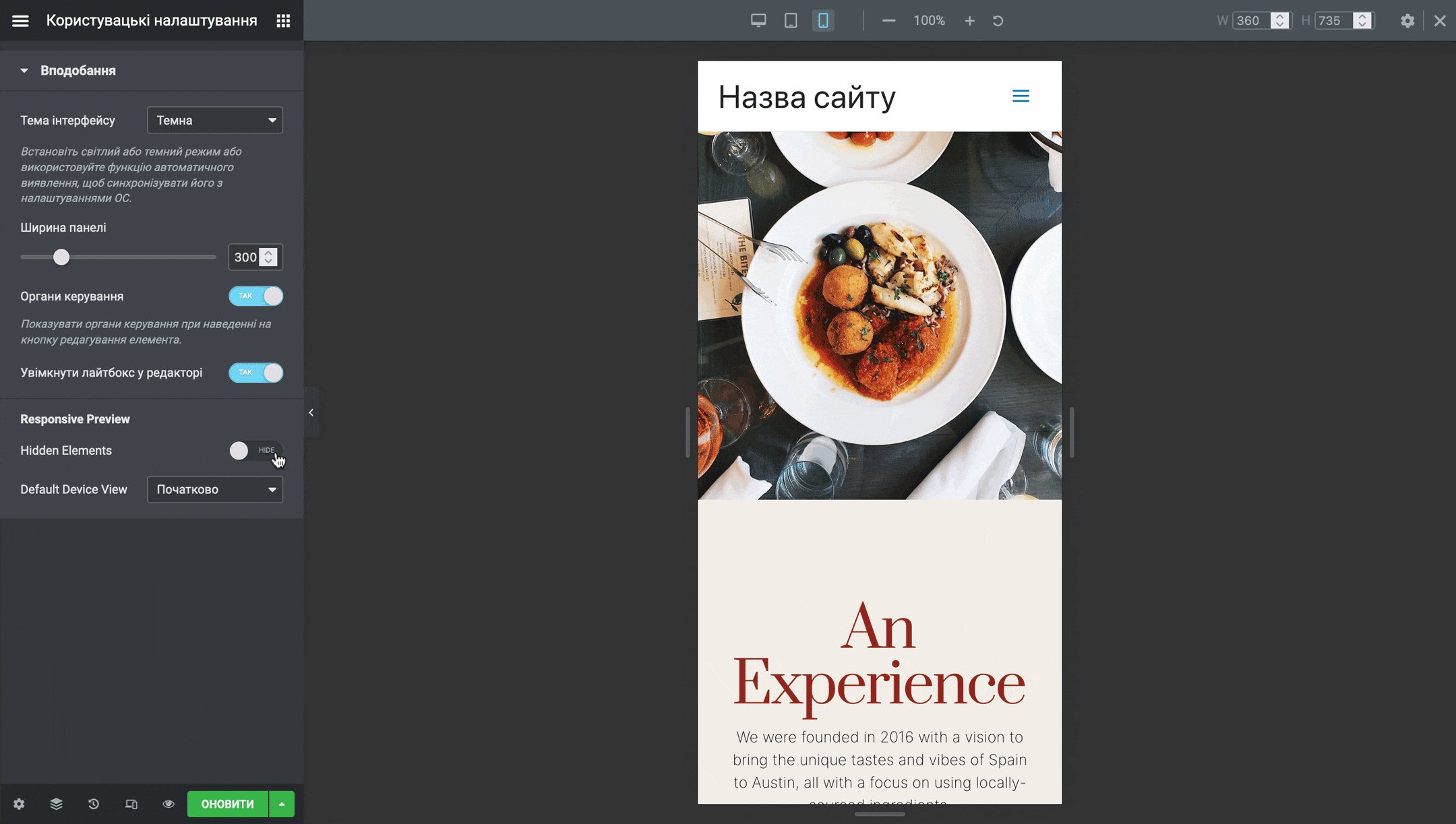
У редакторі прихований елемент відображатиметься сірим кольором, а якщо приховати бічну панель Elementor, взагалі пропаде.

Якщо вимкнути опцію «Hidden Elements» в налаштуваннях конструктора, приховані секції зникнуть навіть у конструкторі (перестануть відображатись сірим кольором).

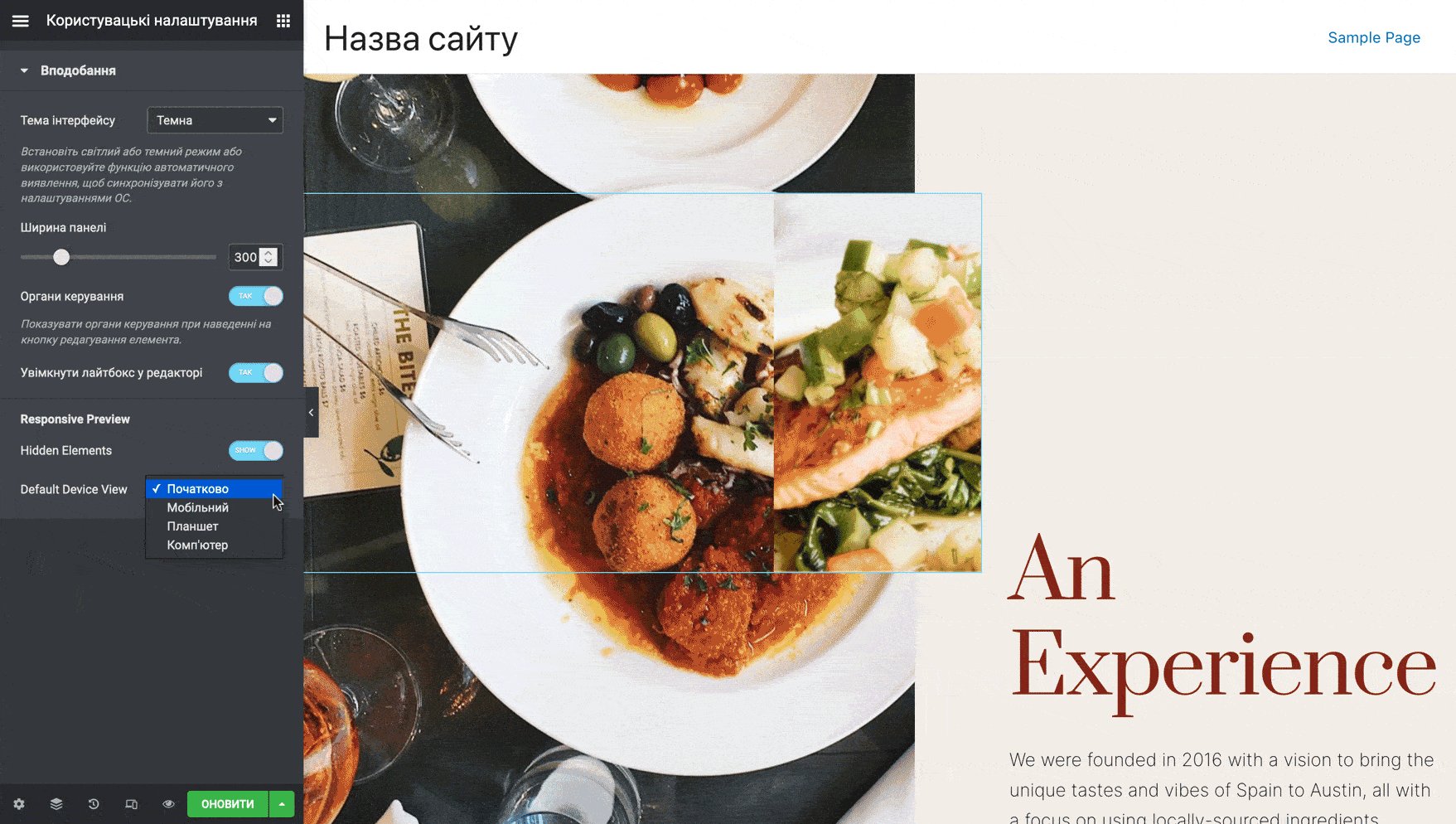
Default Device View
Тип пристрою, який повинен відкритися першим, коли ви переходите в режим адаптивності. За замовчуванням це комп’ютер, але можна змінити на планшет або смартфон.

Налаштування сайту в Elementor
Elementor має спеціальний розділ, в якому можна змінити загальні налаштування сайту. Наприклад, глобальні кольори та типографіку на сайті, стилі тексту, кнопок, зображень та посилань, а також багато інших речей.
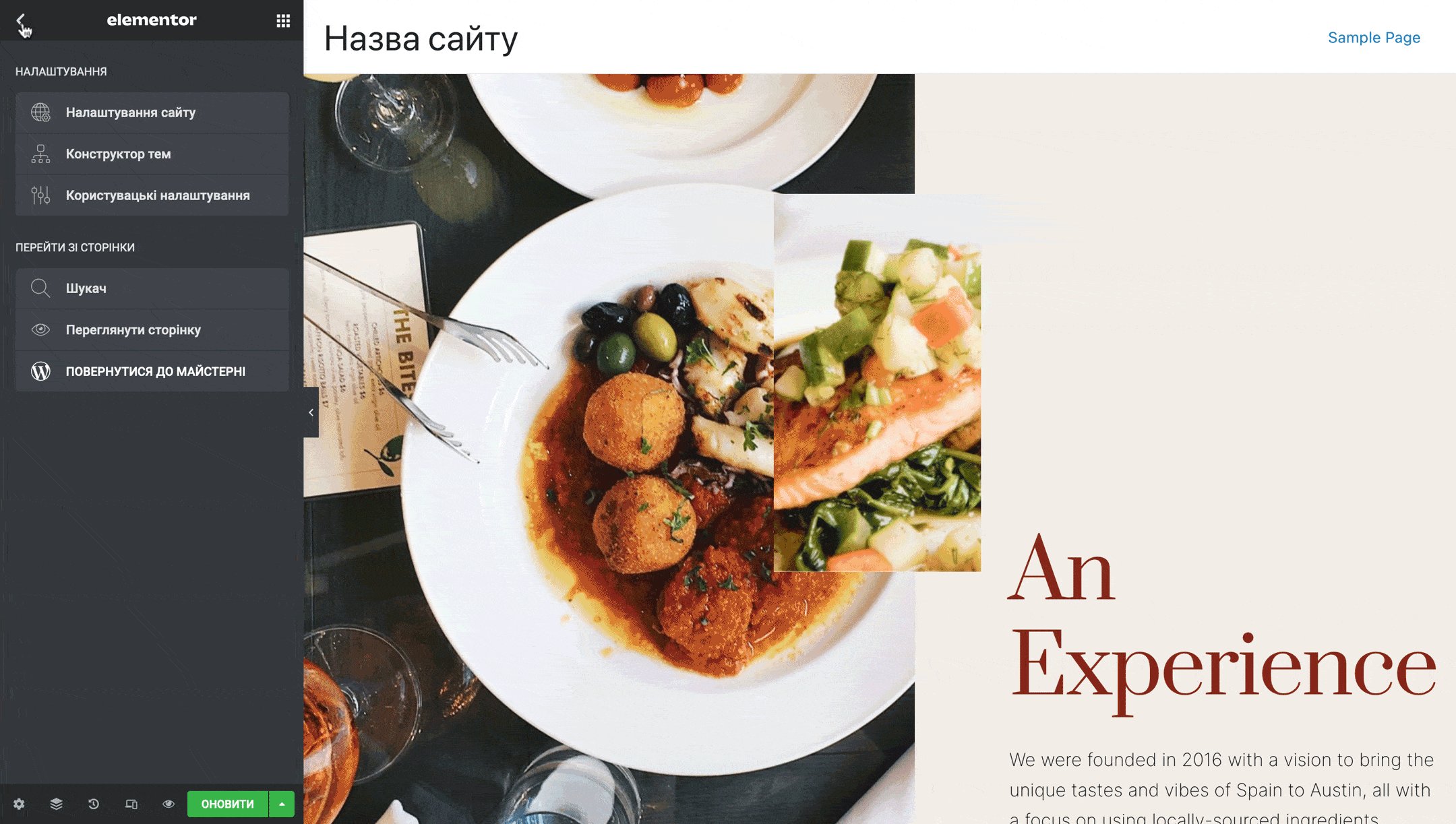
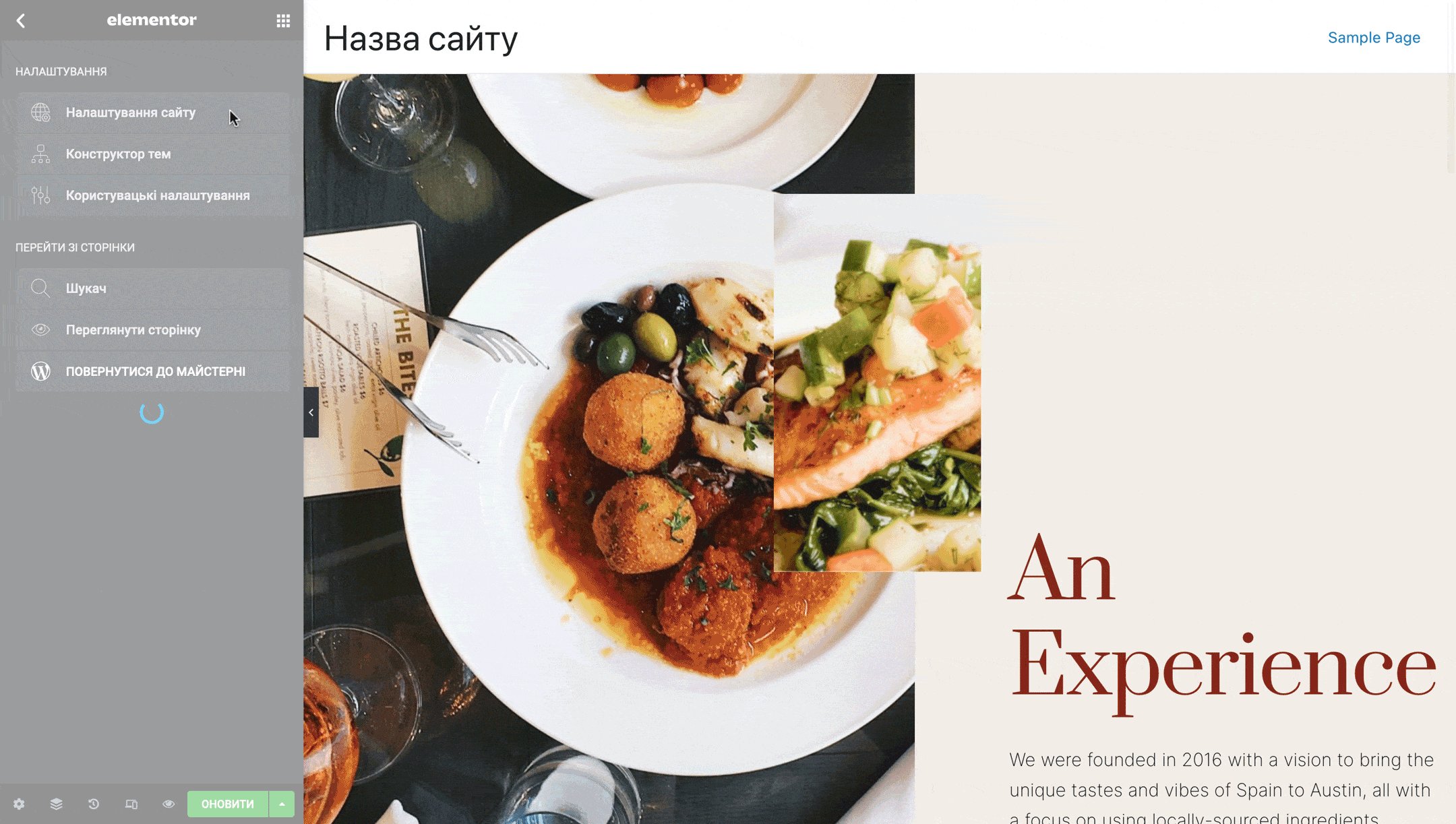
Щоб відкрити цей розділ, натисніть кнопку ☰ у верхньому лівому куті бічної панелі конструктора і перейдіть до розділу «Налаштування сайту».
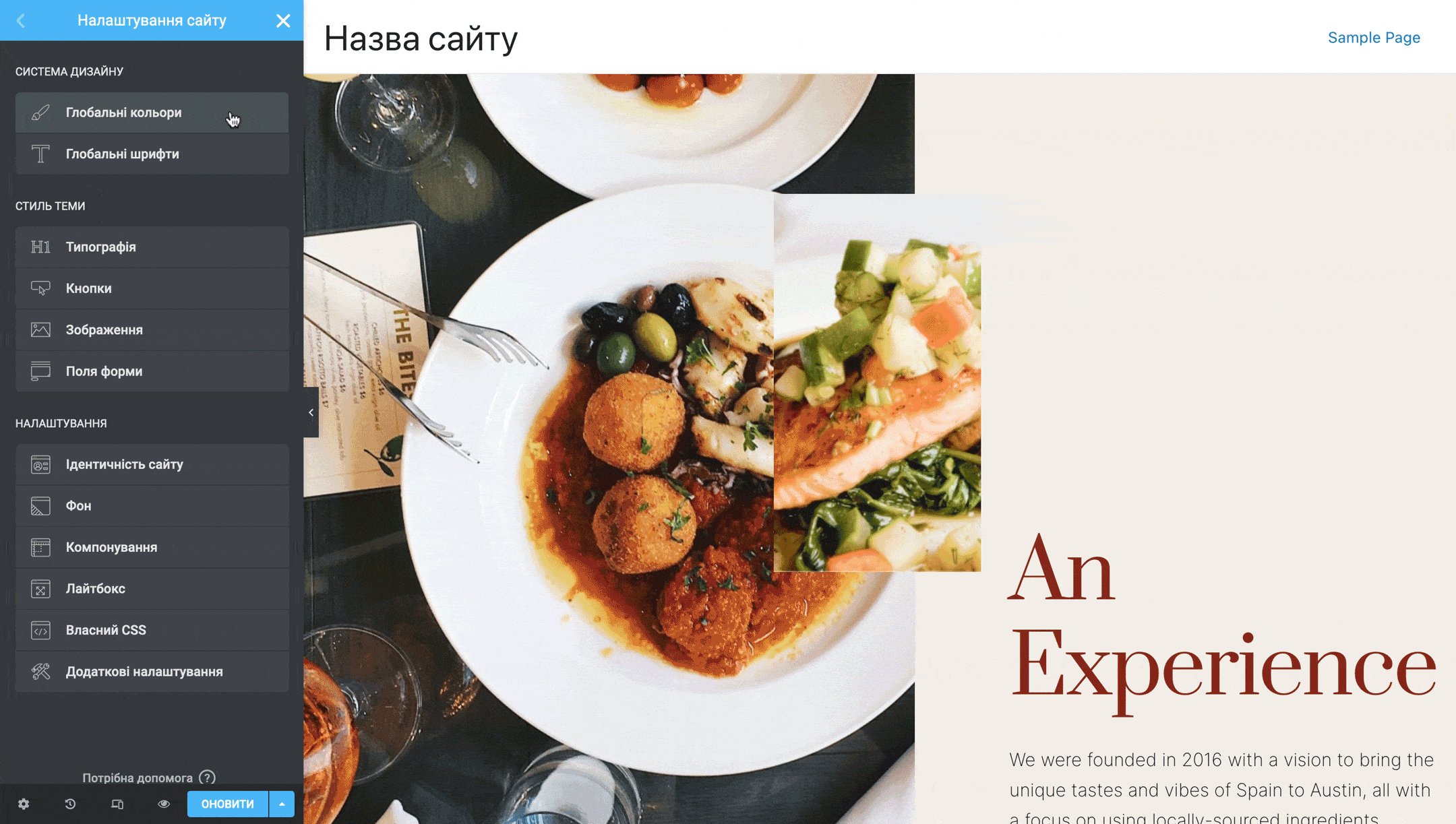
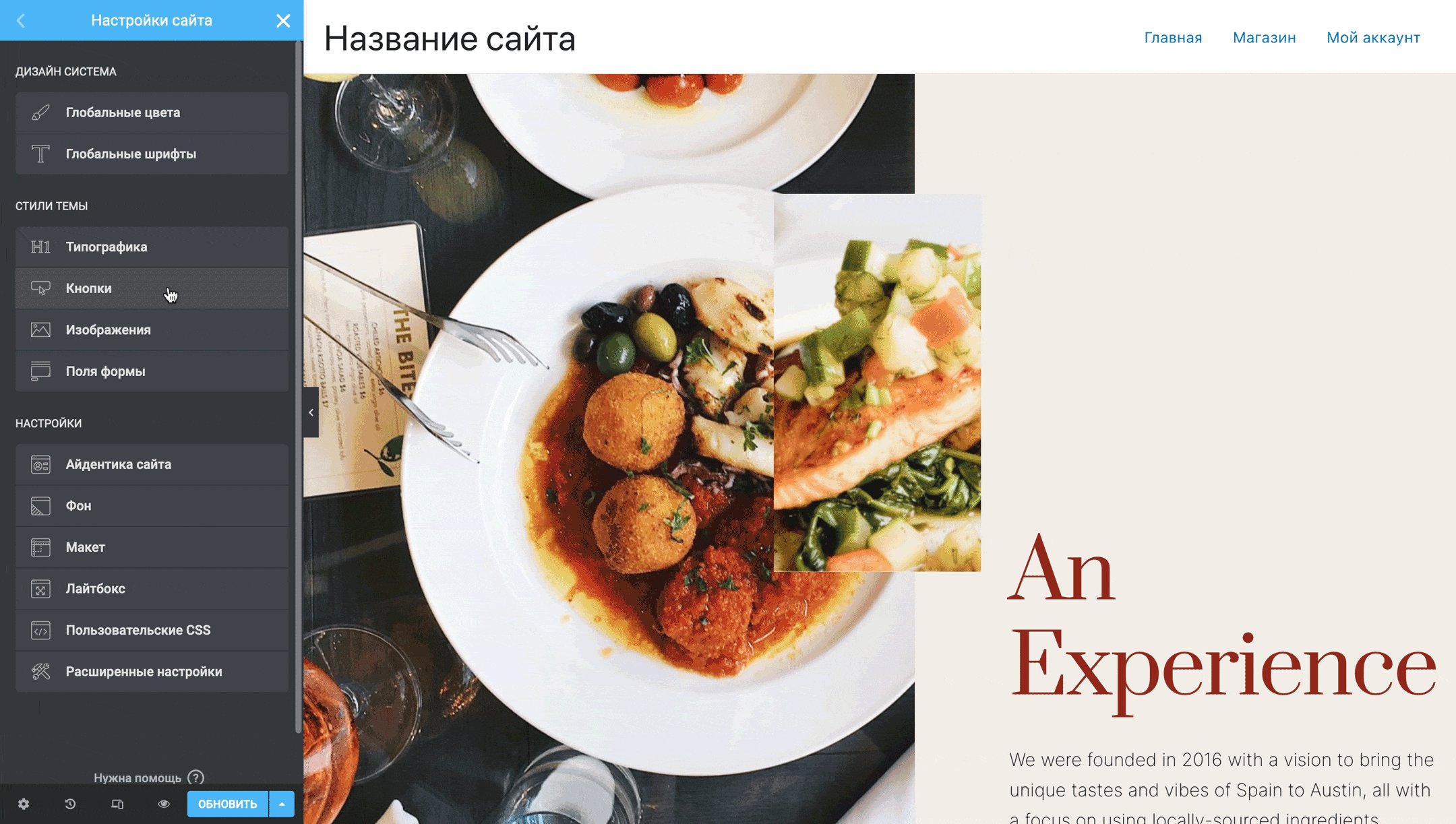
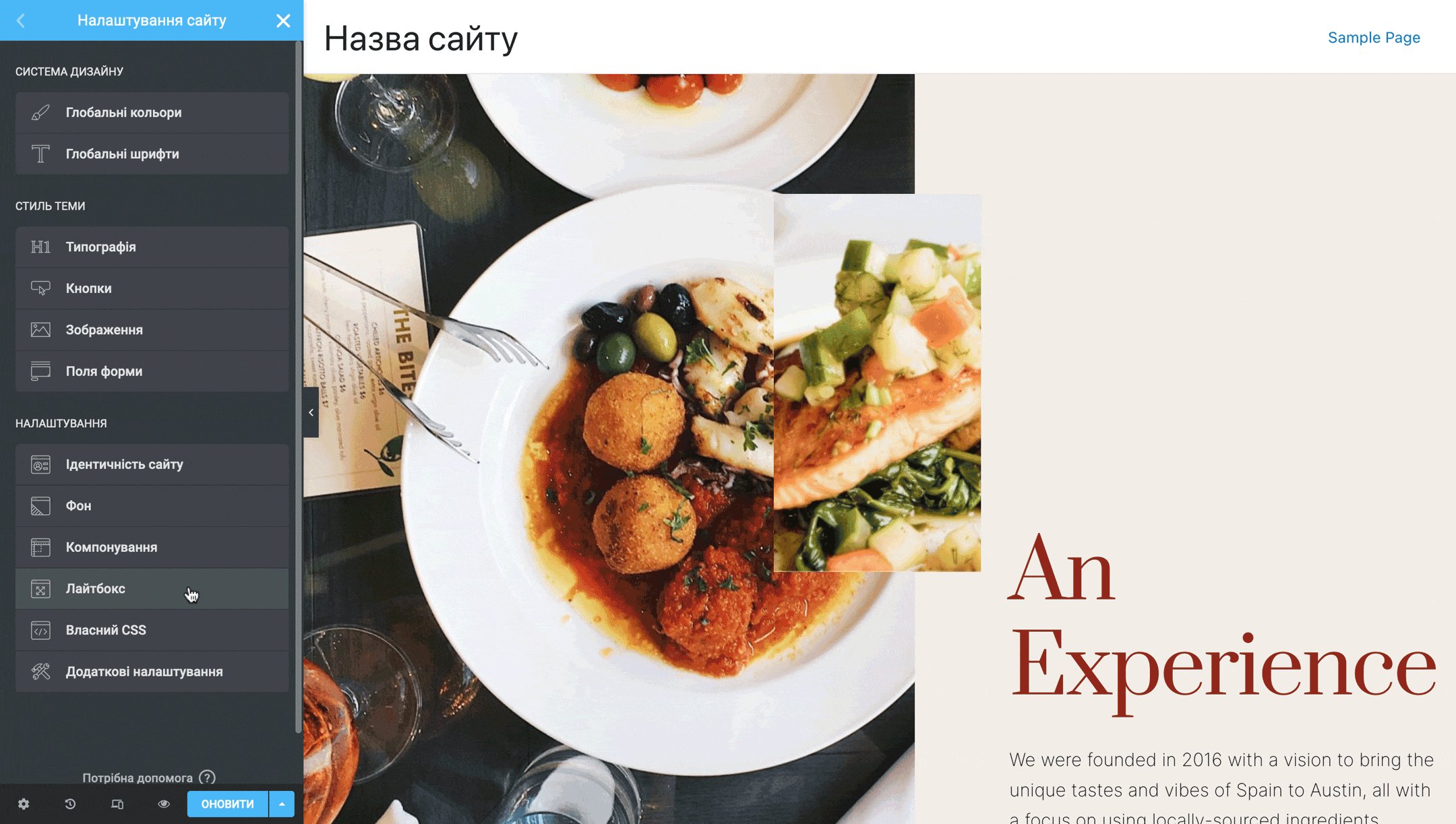
Для зручності підрозділи з налаштуваннями розділені на три групи: «Система дизайну», «Стилі теми» та «Налаштування». Розповімо коротко про кожну групу.

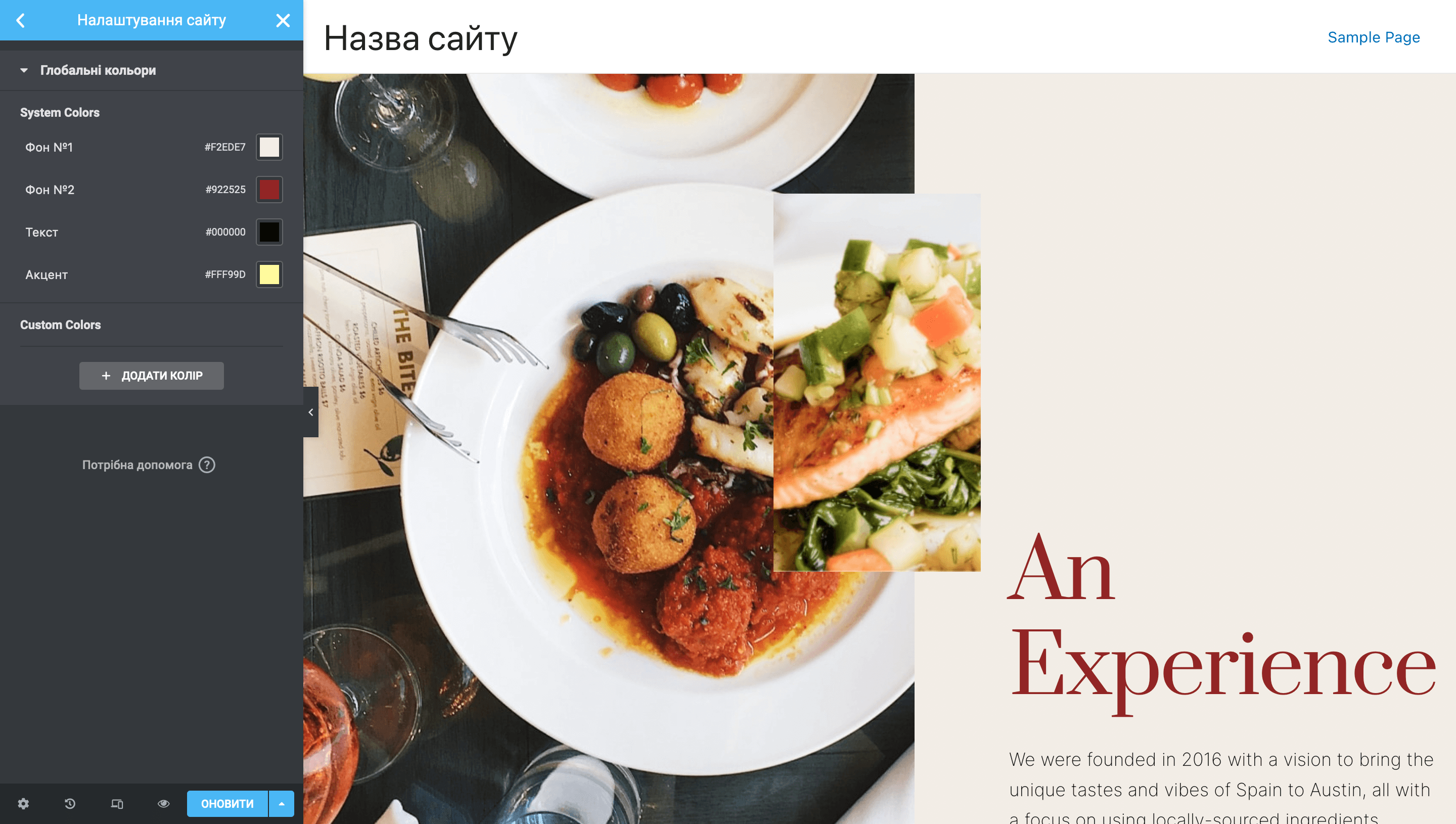
Система дизайну
До цієї групи налаштувань входять два розділи: «Глобальні кольори» та «Глобальні шрифти». З їх допомогою ви можете створити заготівлі фірмових кольорів сайту та стилів для різних текстових форматів, щоб потім швидко змінювати дизайн цих елементів на сайті.
Наприклад, заготовлені кольори можна використовувати для фону, кнопок або плашок у статтях блогу. За допомогою налаштувань шрифту можна оформити заголовки різного рівня одним шрифтом, а звичайний текст іншим.
Ще глобальні параметри зручні тим, що їх достатньо змінити один раз у цьому розділі, і з ним зміняться всі елементи, які його використовують. Це швидше, ніж вишукувати кожен елемент і по черзі змінювати їх один за одним.

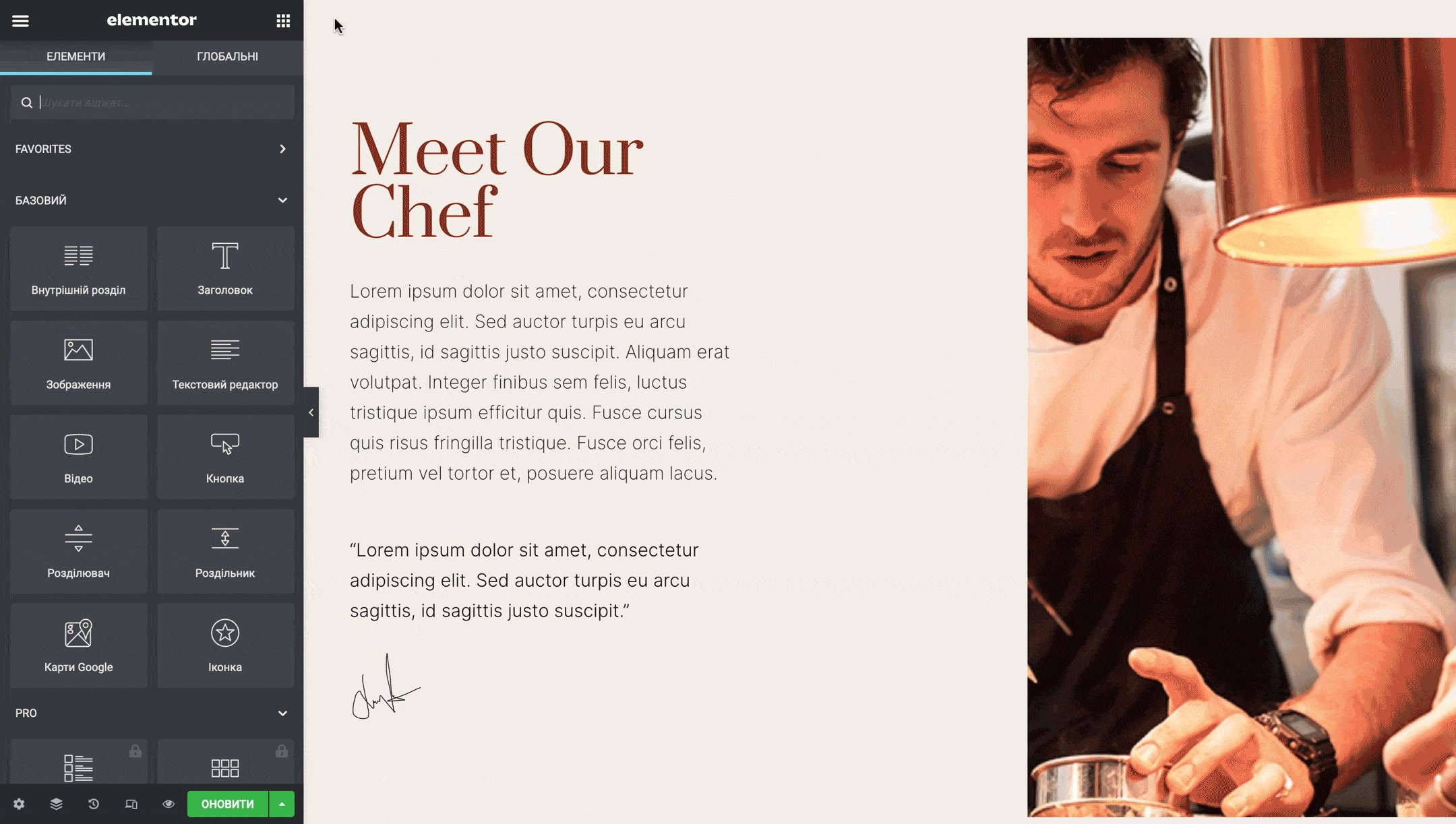
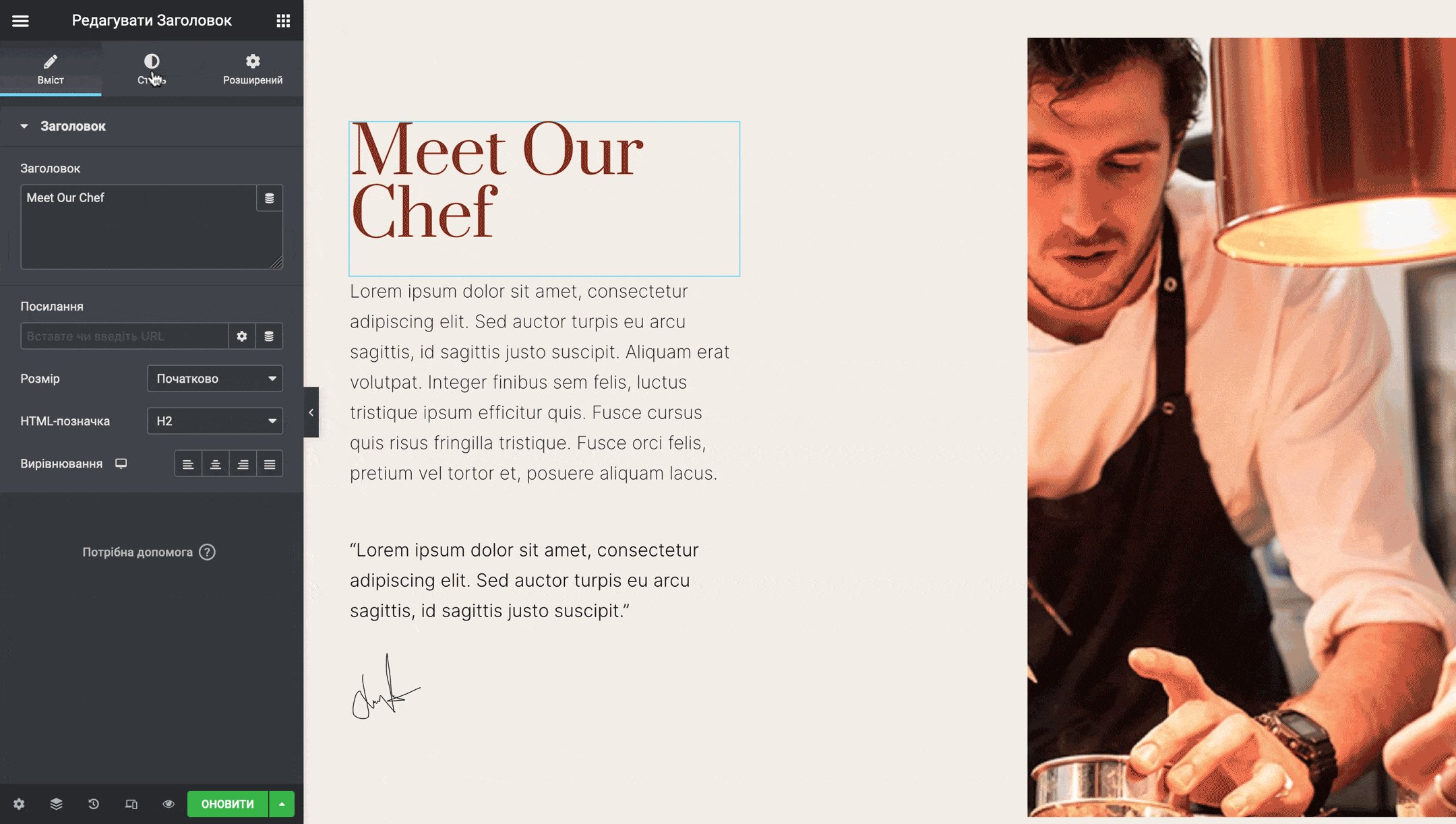
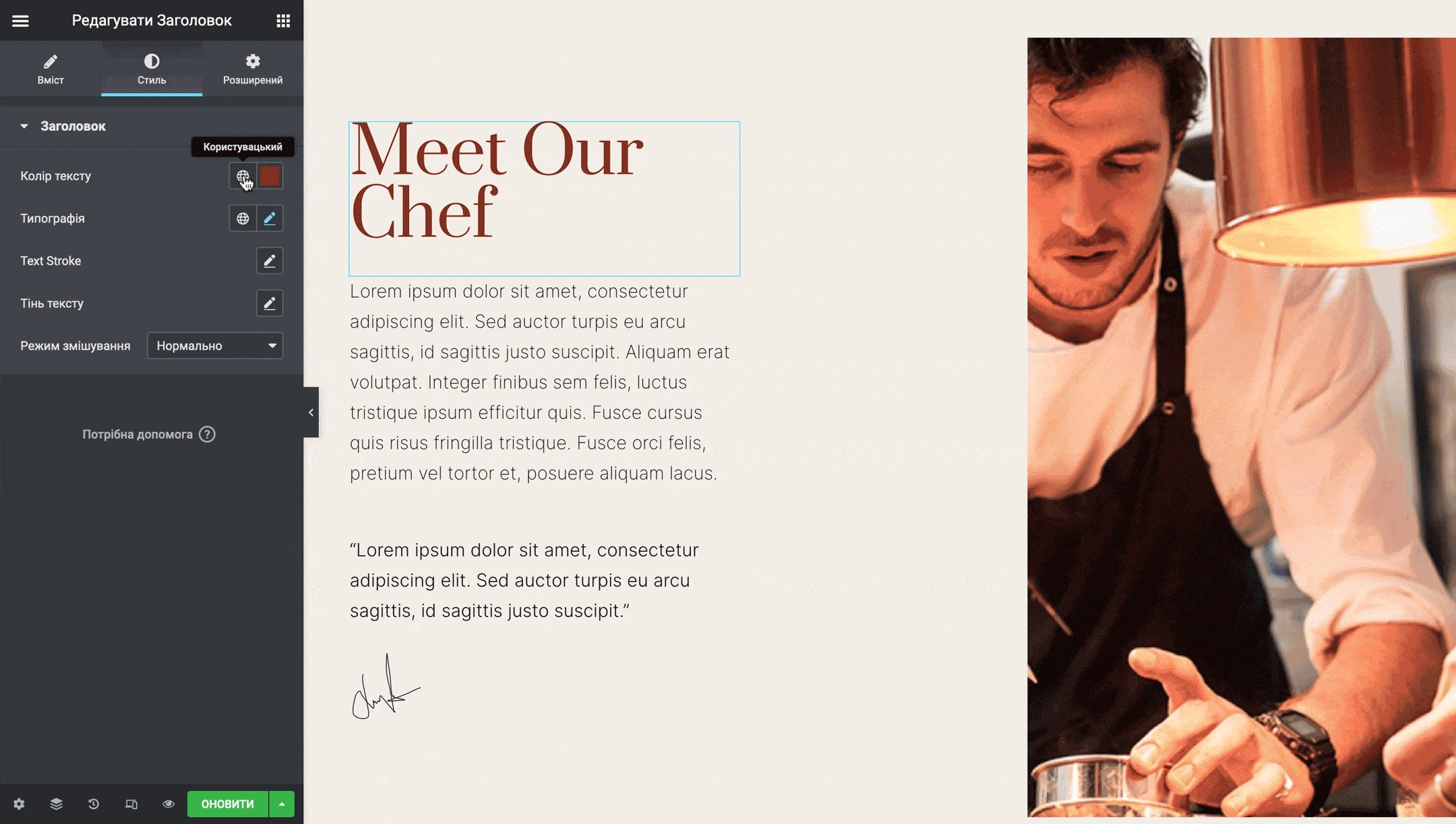
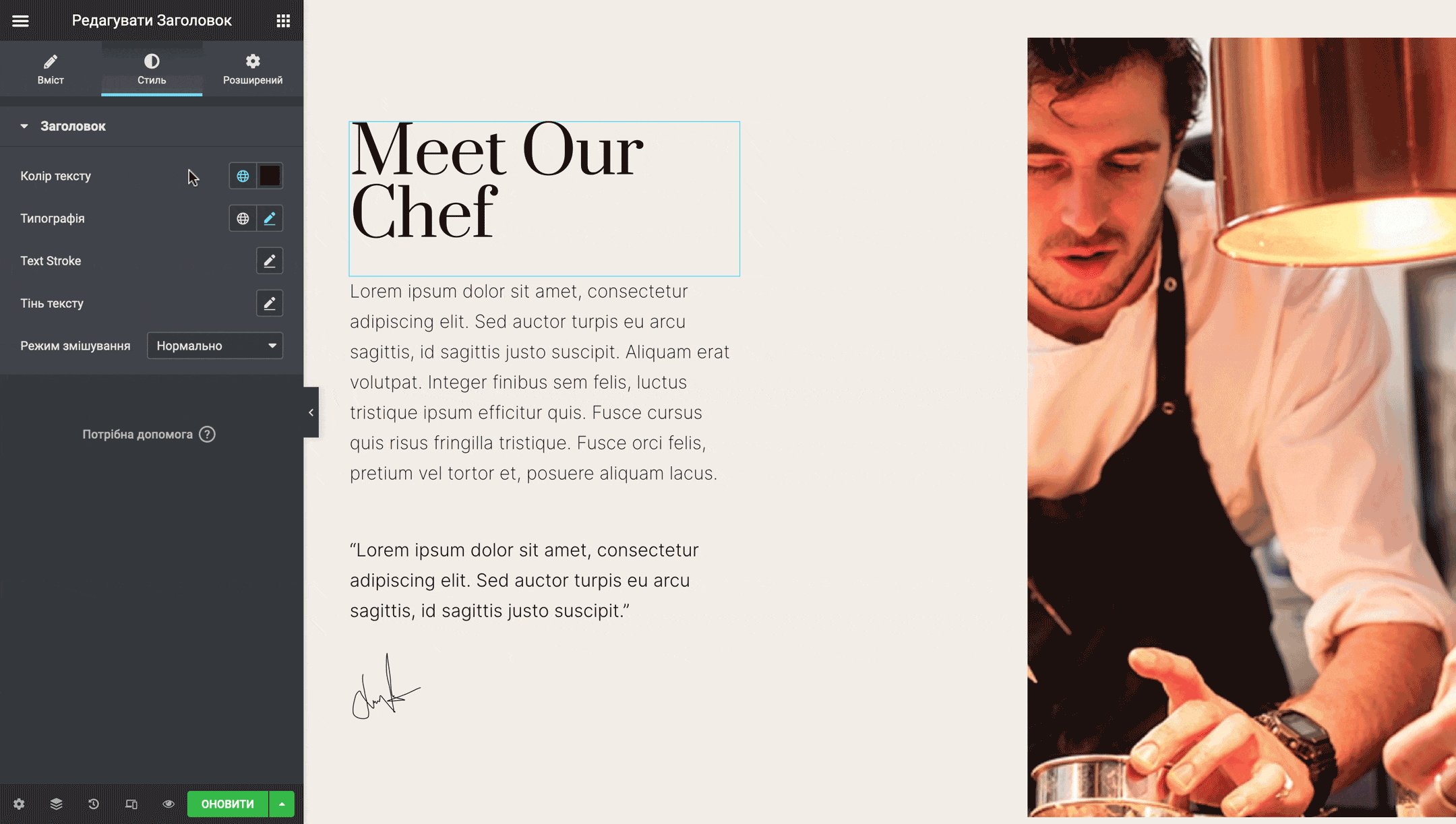
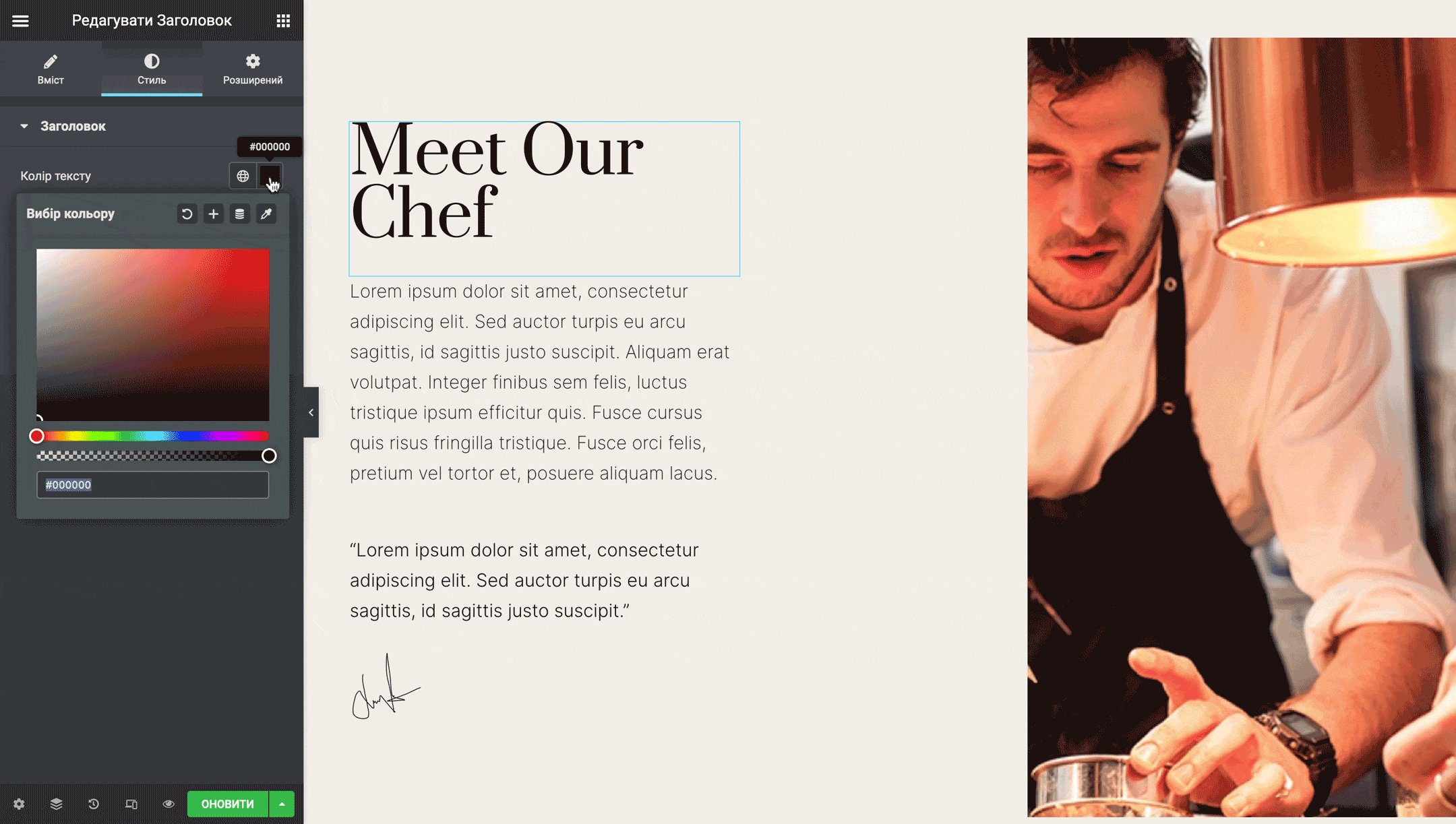
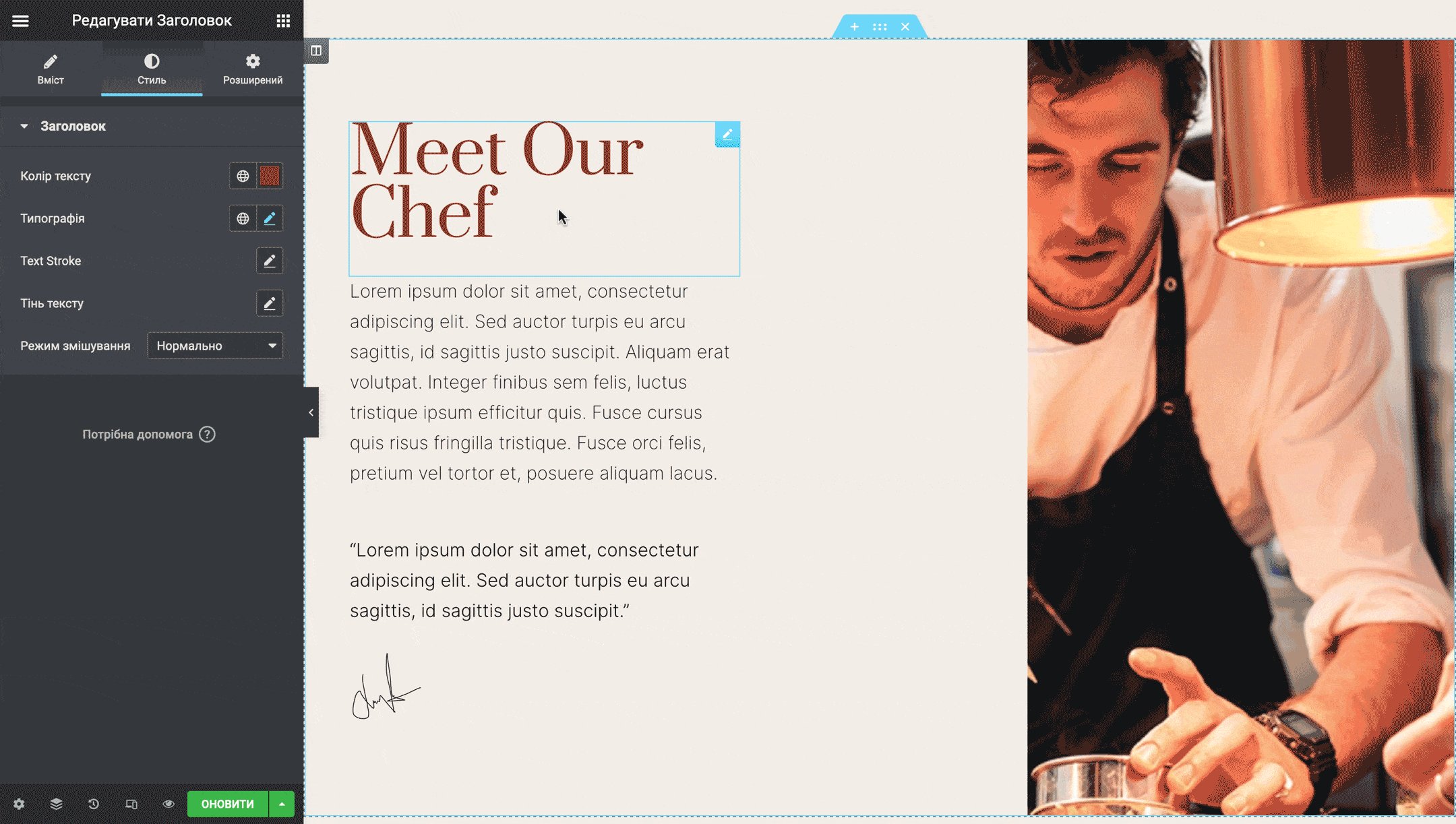
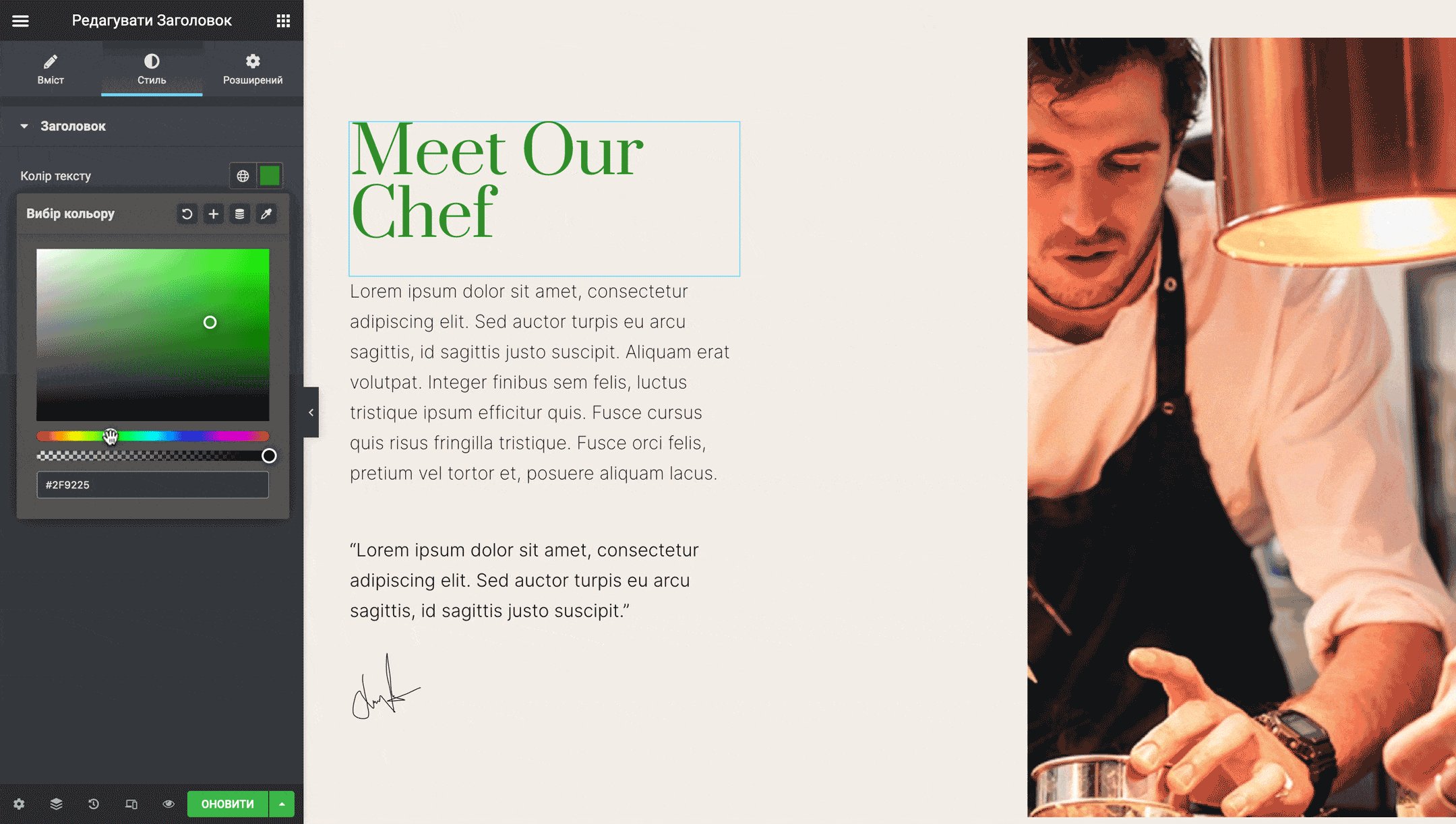
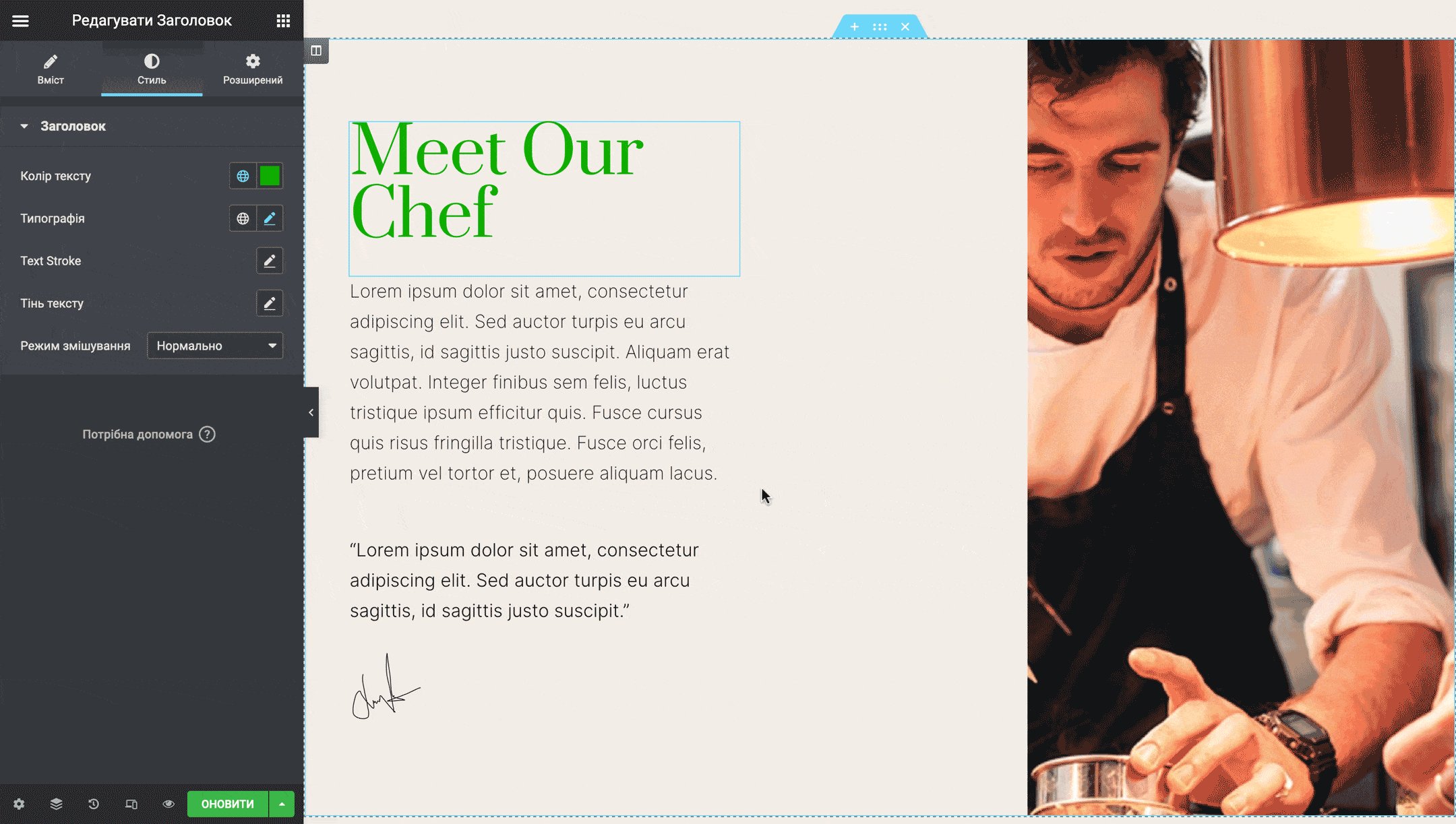
Щоб надати елементу глобальний колір, виберіть елемент у візуальному редакторі та перейдіть на бічній панелі на вкладку «Стиль». Біля таких параметрів як «Колір» або «Типографія» ви побачите іконку планети — 🌐. Натисніть і побачите список створених раніше глобальних параметрів.

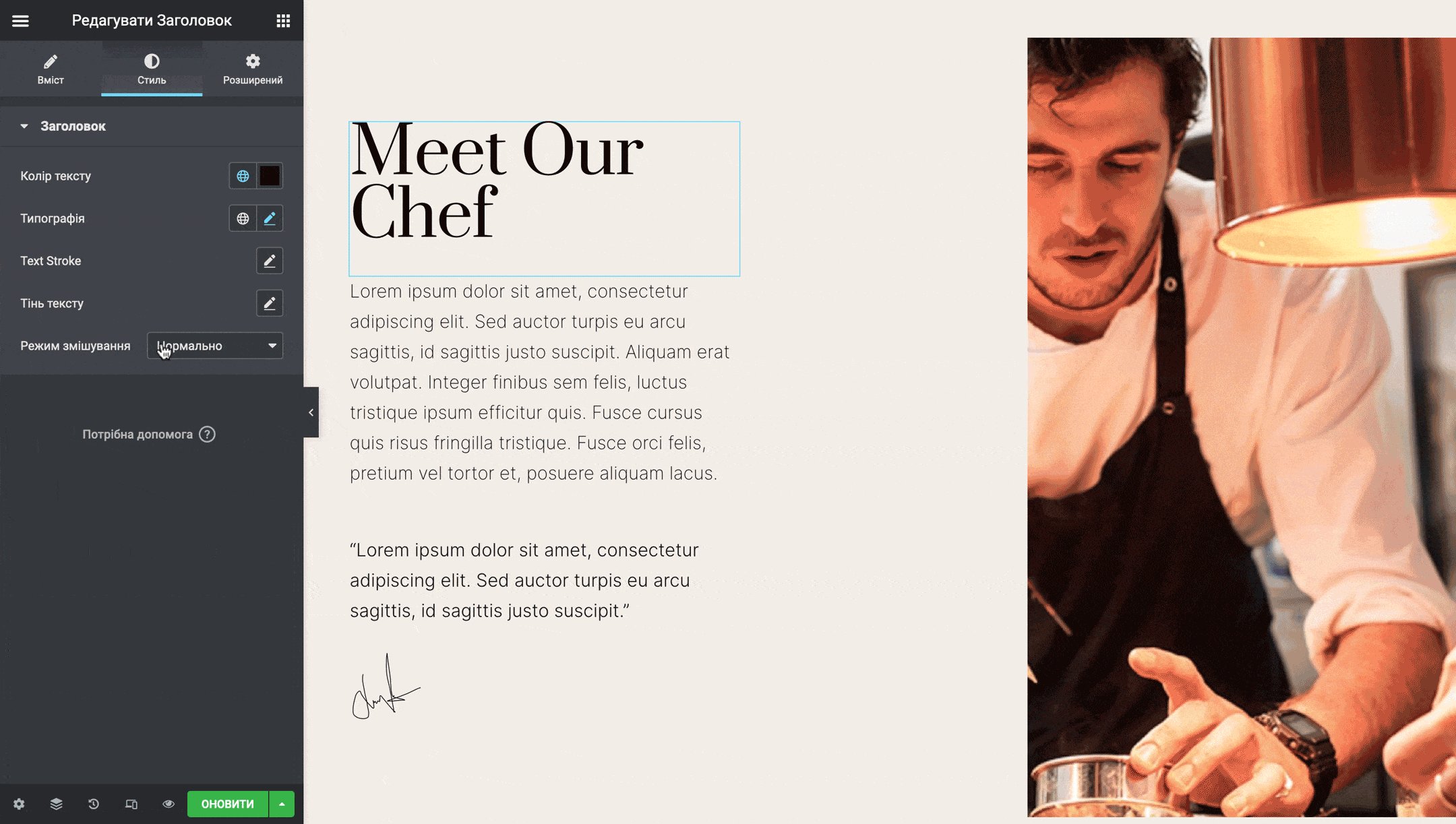
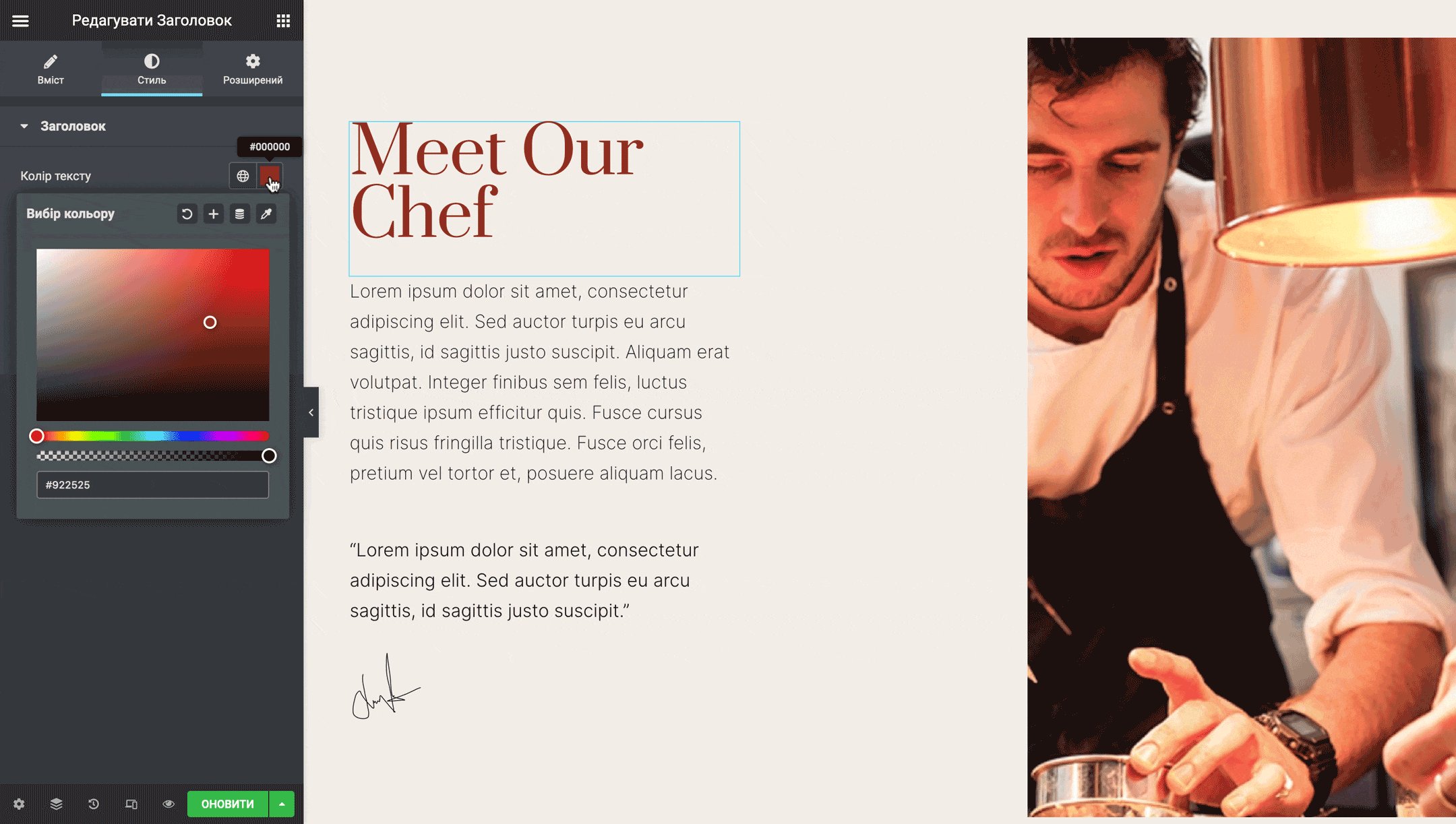
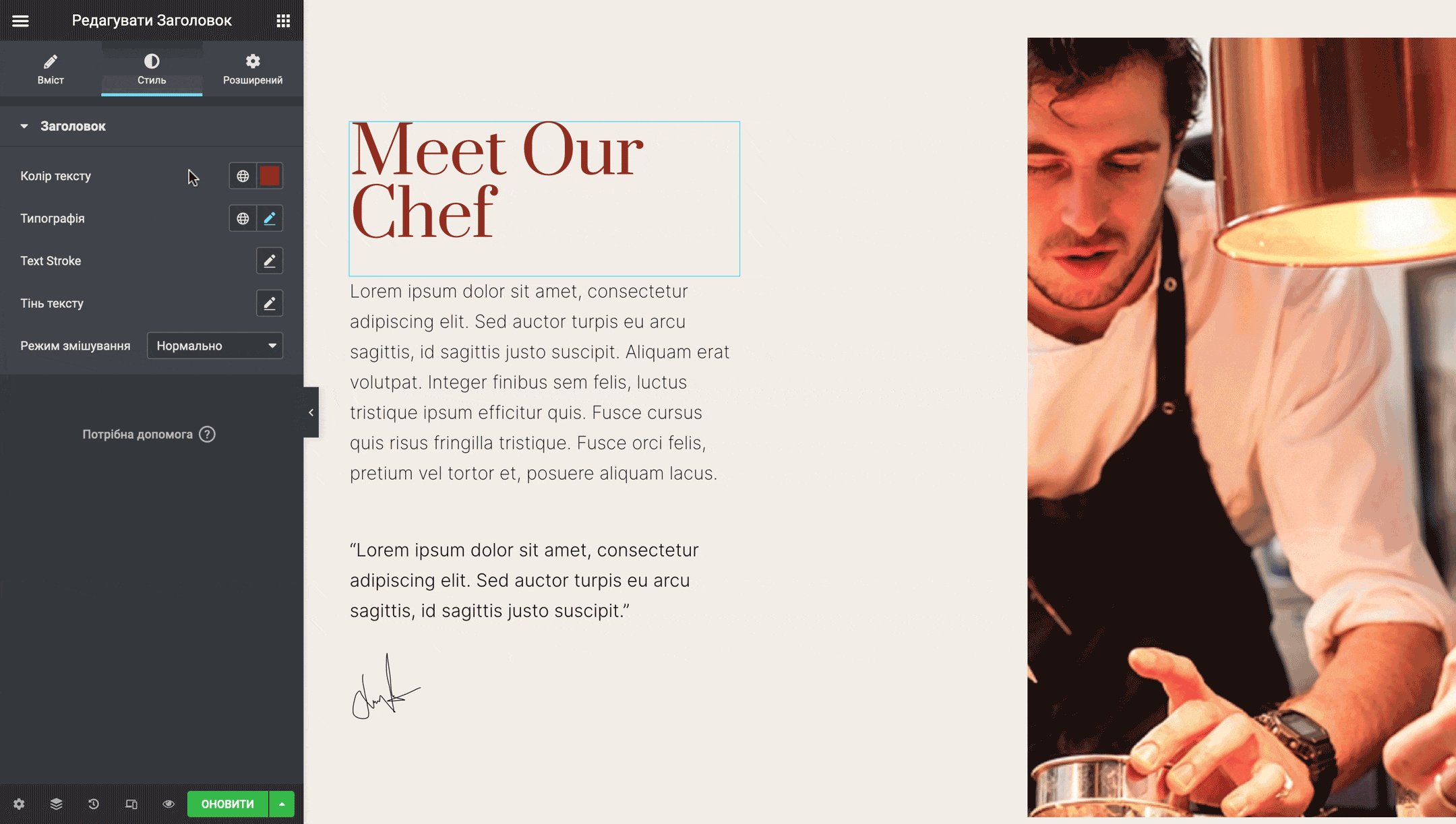
Щоб прибрати глобальний параметр з елемента, натисніть на іконку редагування кольору або типографіки праворуч від планети та вручну змініть стиль елемента.

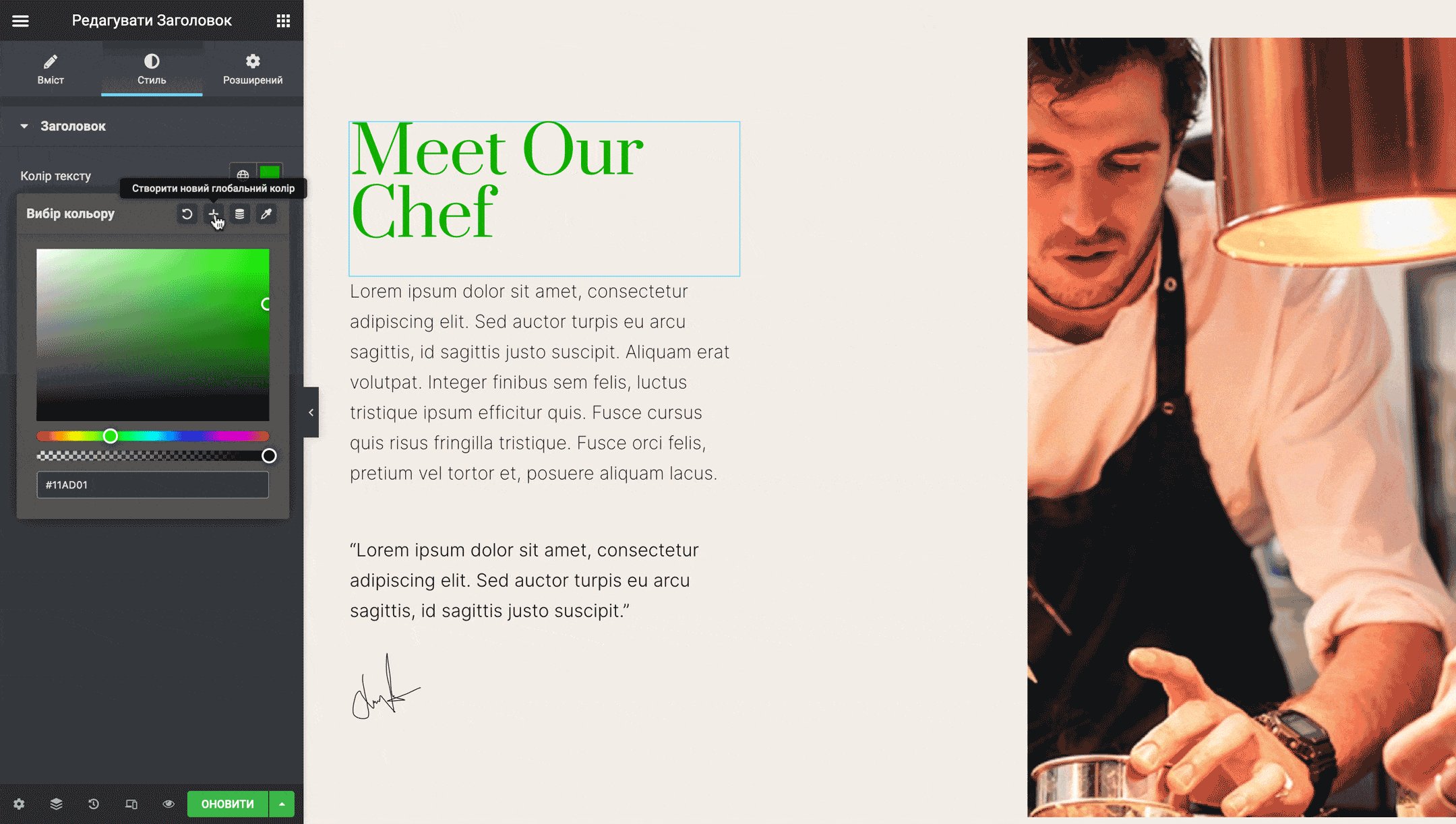
Ви також можете створити глобальний параметр безпосередньо з властивостей будь-якого елемента. Для цього знайдіть відповідний колір або налаштуйте параметри тексту, після чого натисніть + у верхньому правому куті спливаючого вікна з параметрами. Далі придумайте назву глобального параметра та натисніть «Створити».

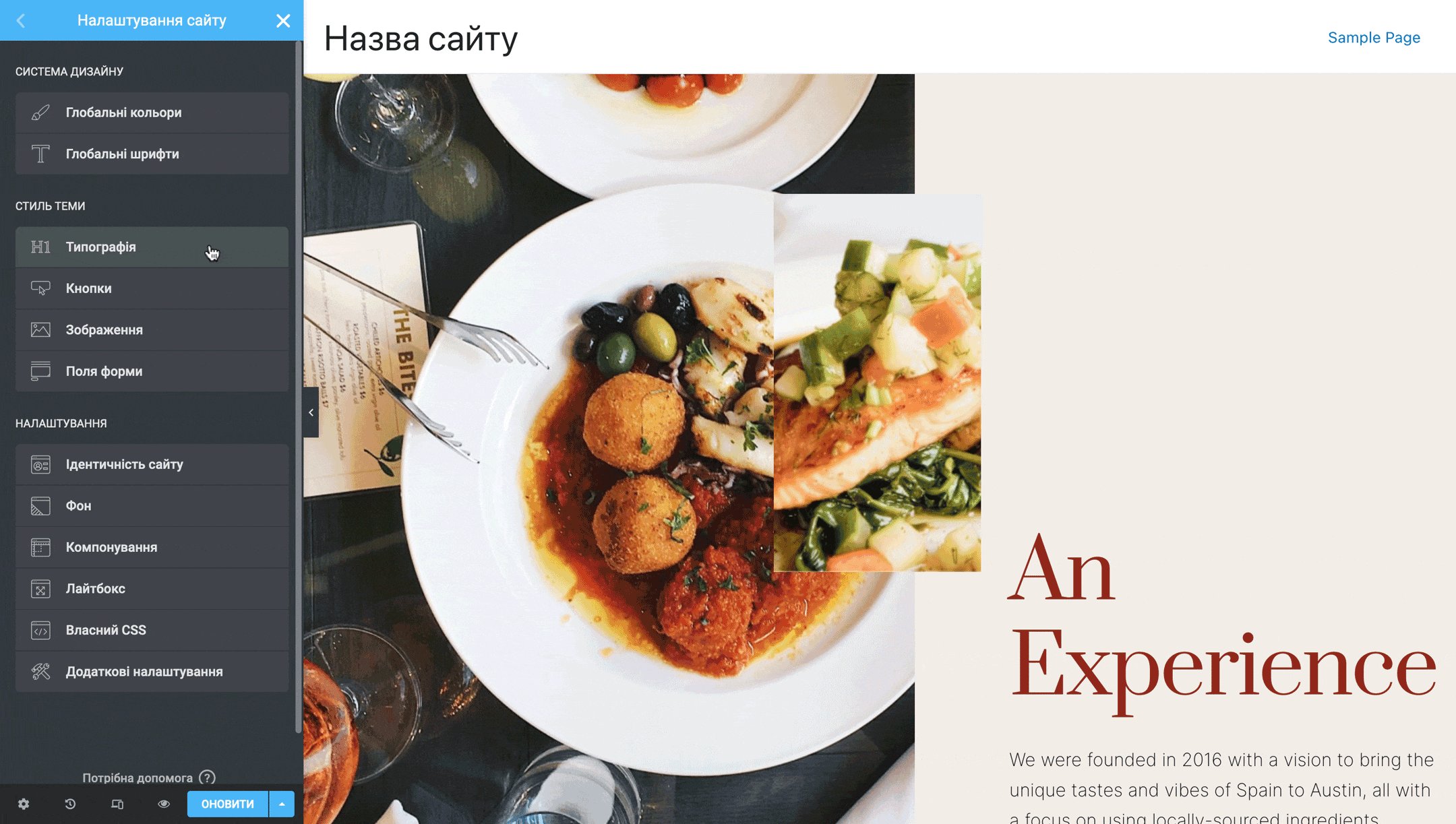
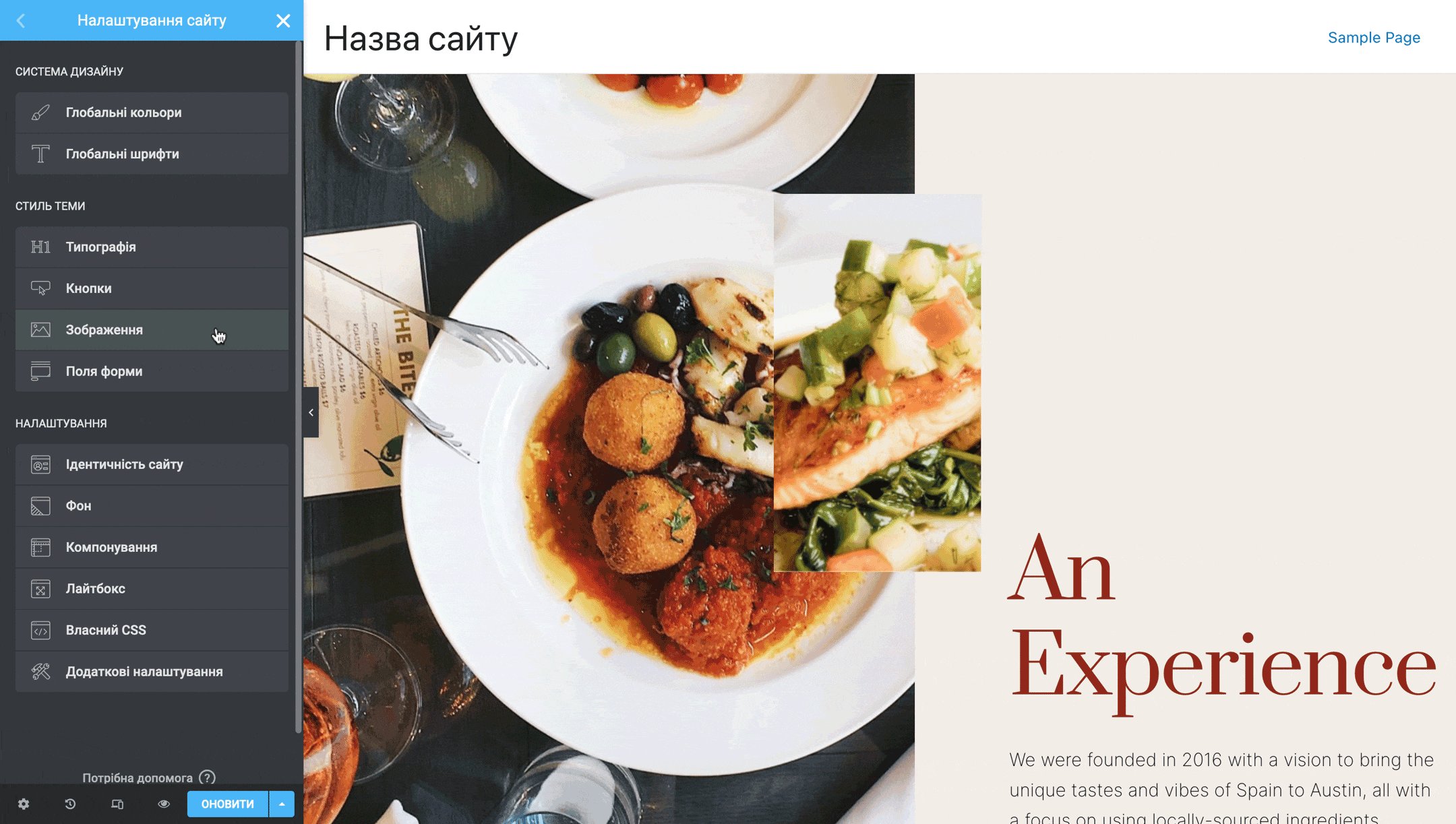
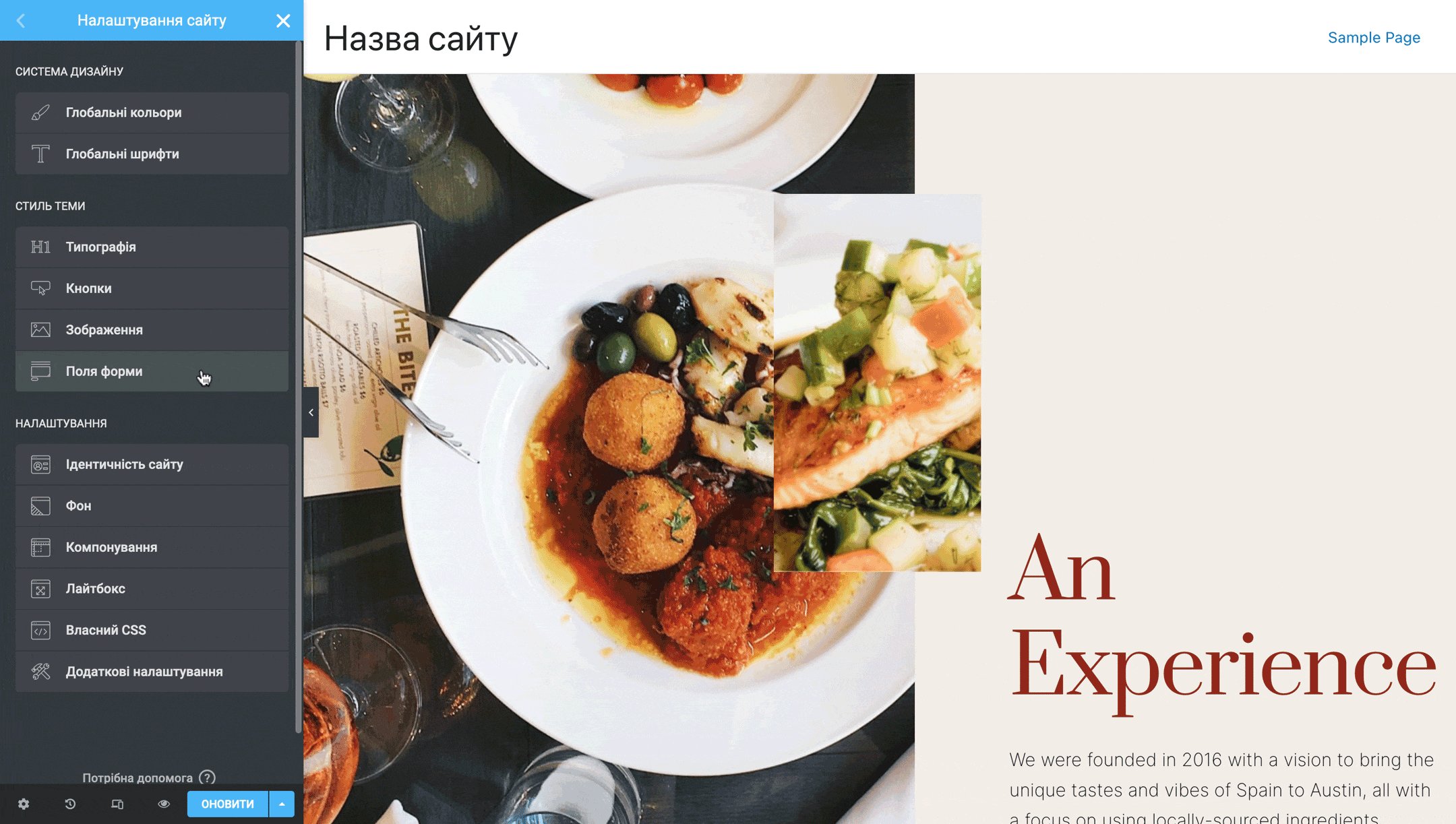
Стилі теми
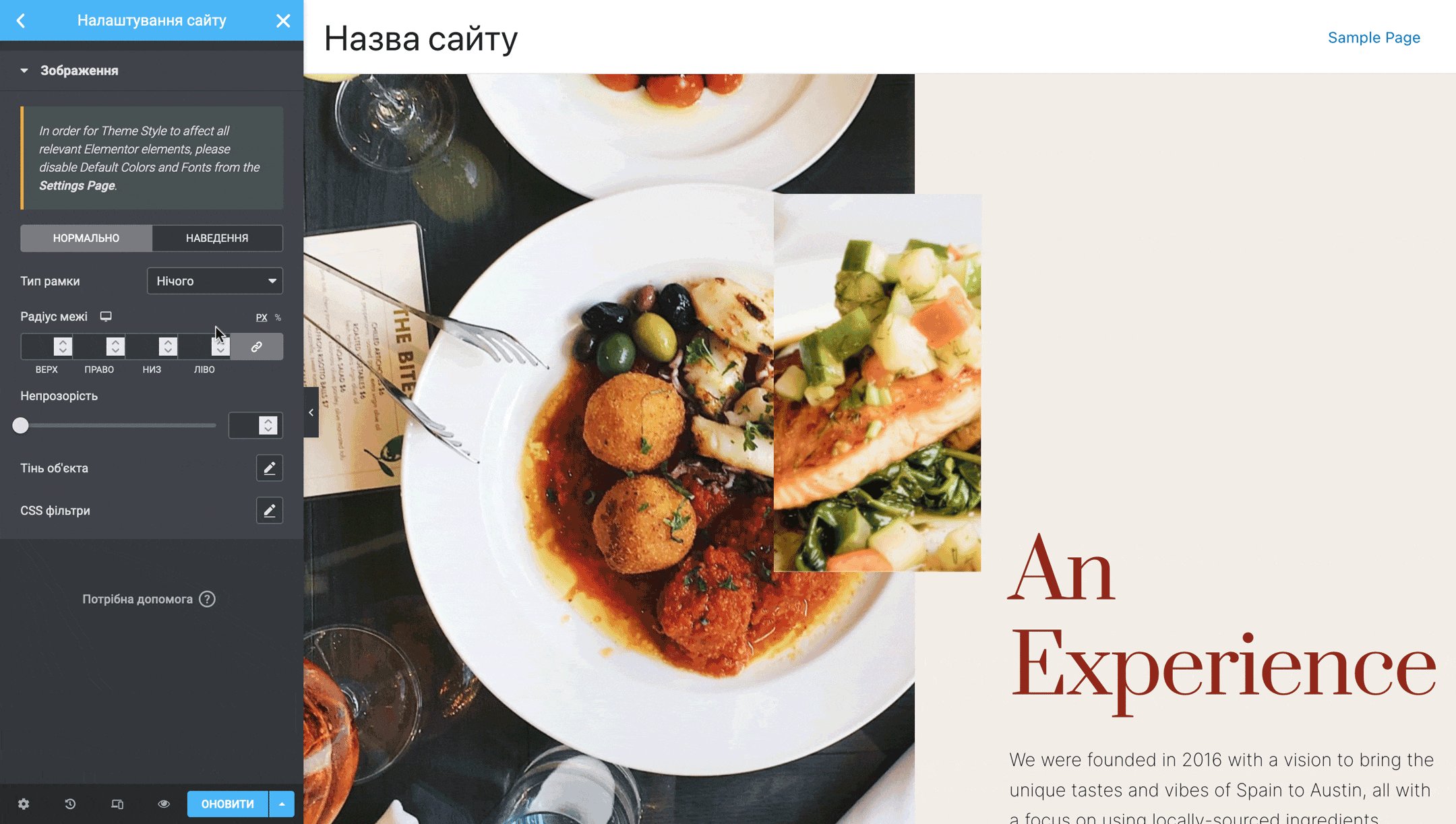
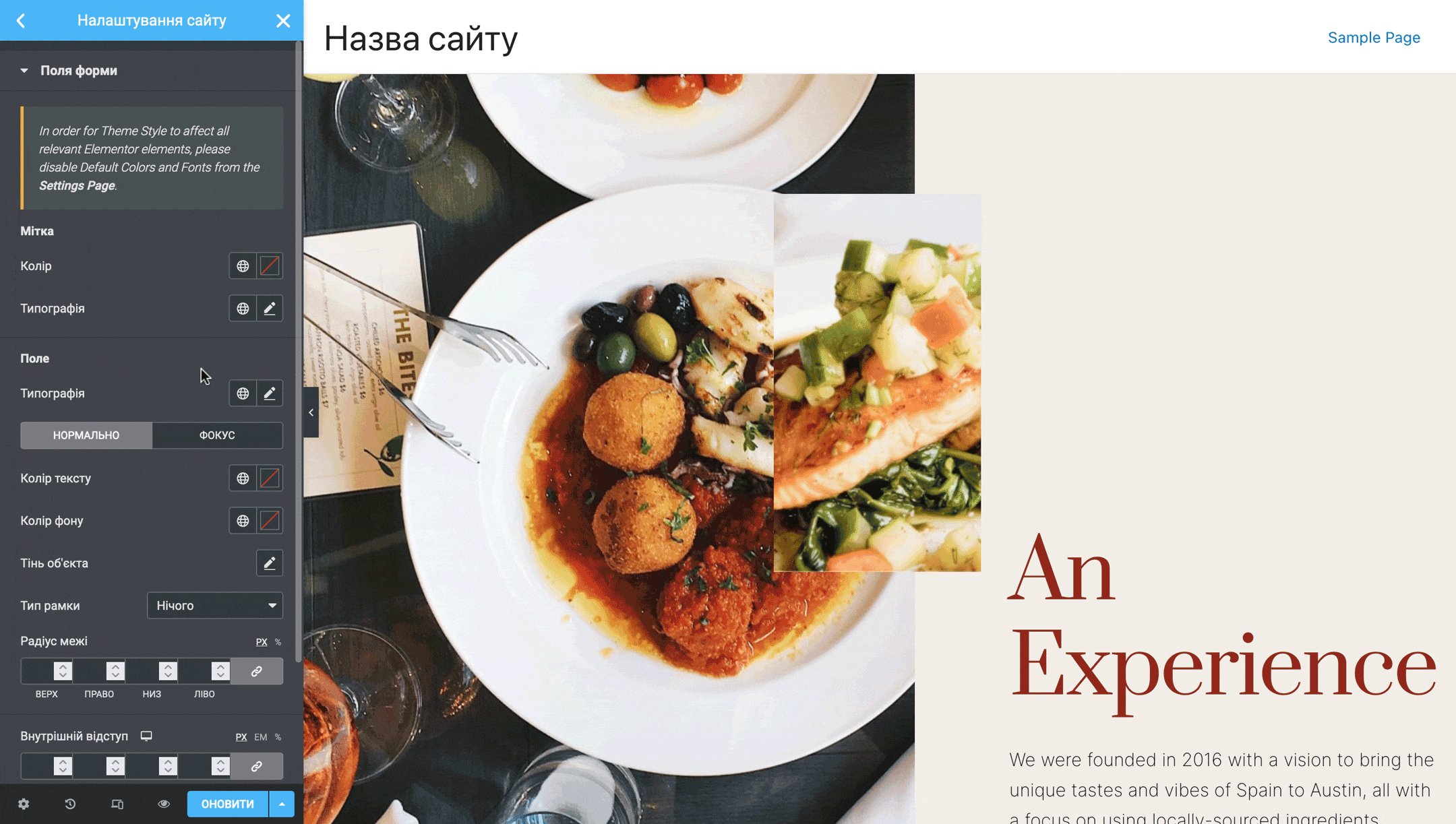
У цю групу входять чотири розділи: «Типографія», «Кнопки», «Зображення» та «Поля форми». У них можна створити загальні стилі для цих елементів. Наприклад, привласнити глобальні параметри, які створили у двох розділах вище.
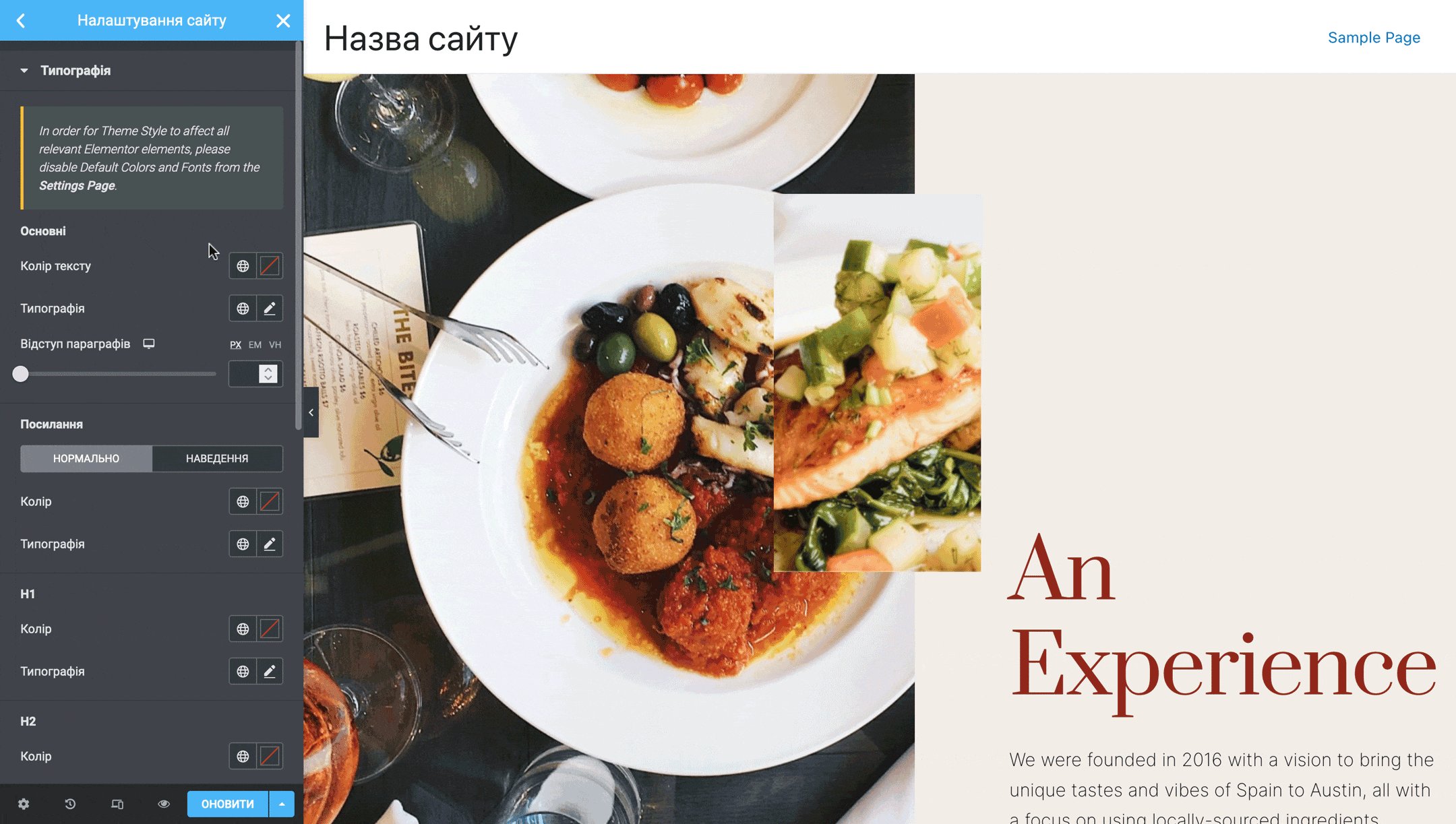
Типографія — розділ для налаштування параметрів різних текстових сутностей на сайті: звичайного тексту, тексту посилань та заголовків шести рівнів.
Для зручності розділ ділиться на вісім блоків під кожну сутність. У кожному блоці будуть одні й самі параметри: колір і типографія. До типографії відноситься шрифт, розмір, насиченість, регістр, міжрядковий та міжсимвольний інтервал.

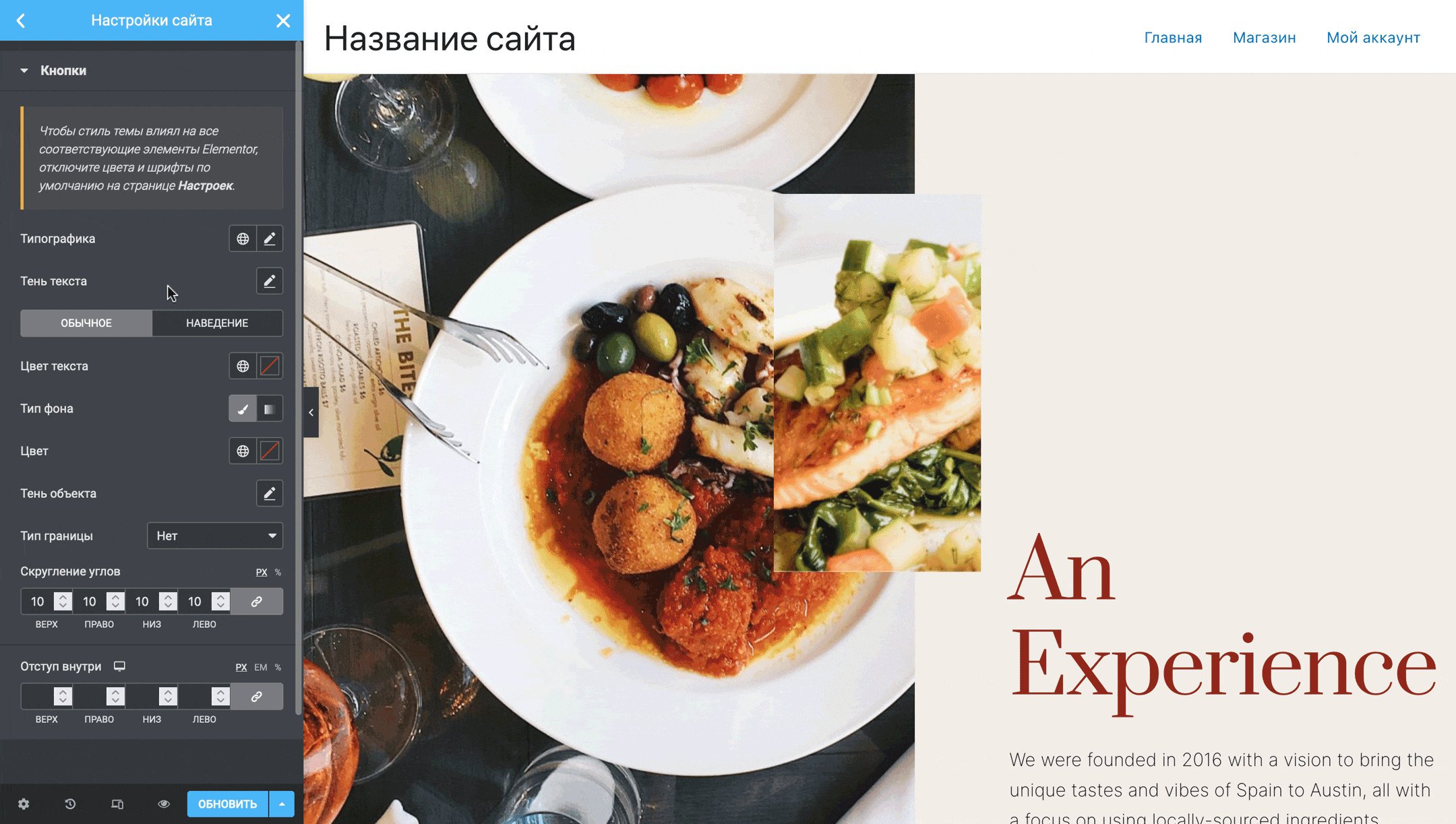
Кнопки — розділ із власною типографією для кнопок, а також можливістю стандартизувати їх інші стилі: колір тексту та фону (звичайний і при наведенні), тінь, колір кордону та його товщину, а також відступи між текстом та межами кнопки.

Зображення — розділ з налаштуваннями всіх зображень відразу (у стані спокою та при наведенні). Стандартизувати можна стиль їх меж, тінь, прозорість, а також базові фільтри CSS: розмиття, яскравість, контрастність та насиченість.

Поля форми — розділ для налаштування контактних форм на сайті. У них може бути своя типографіка та кольори, тіні та стилі кордонів, відступи всередині полів та заокруглення кутів. Окремо будуть налаштування назв полів та окремо їх вмісту.

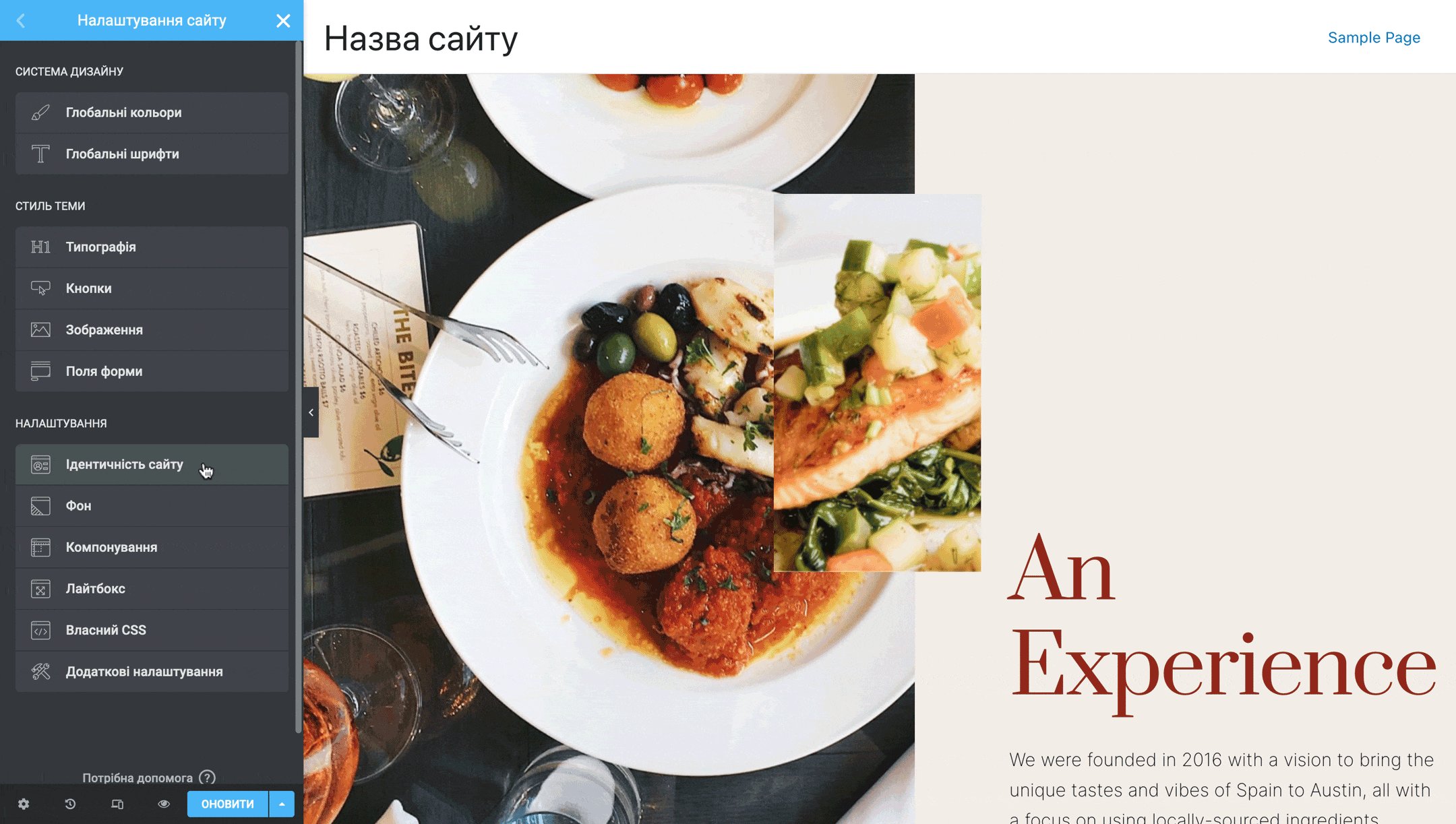
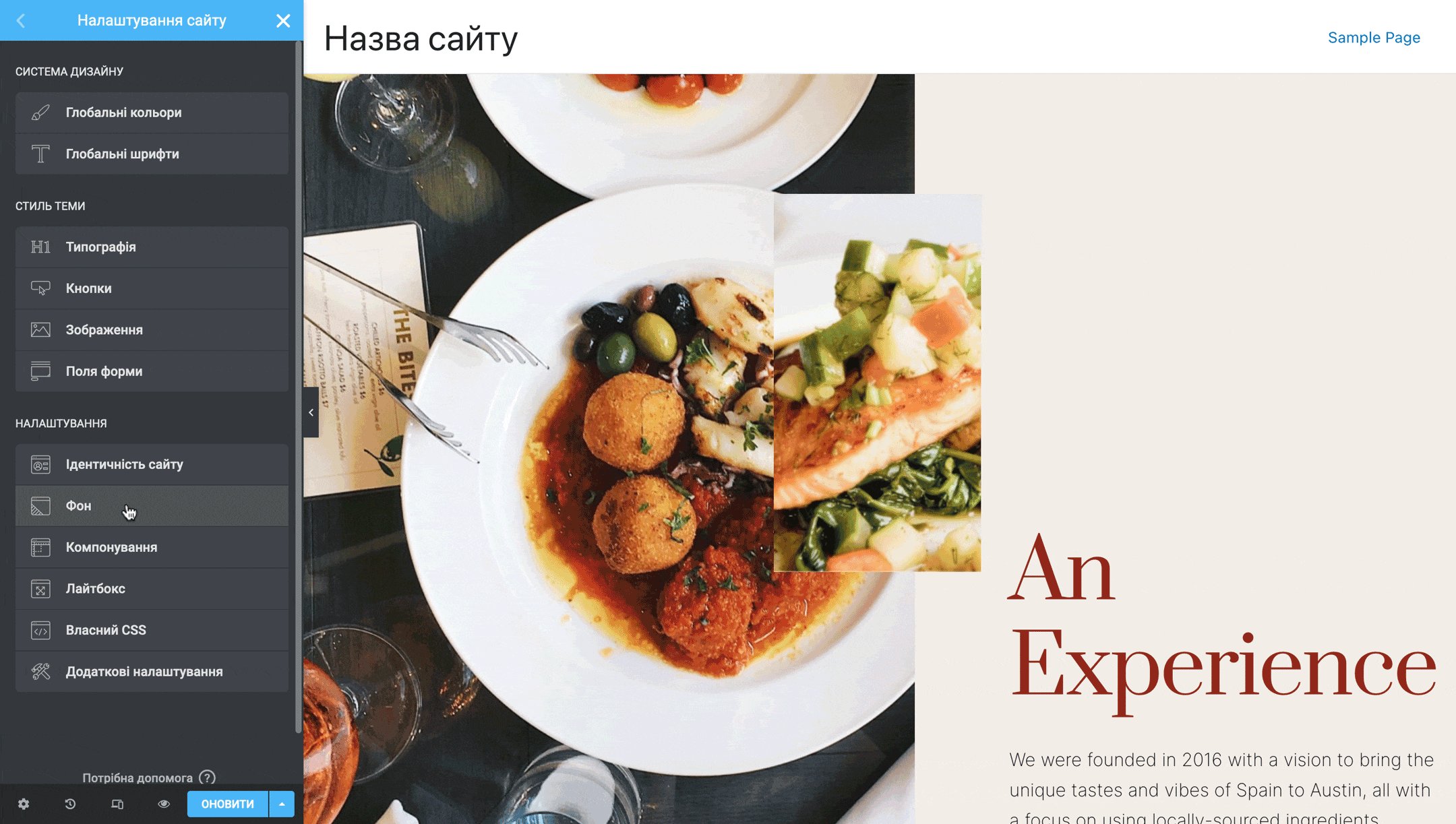
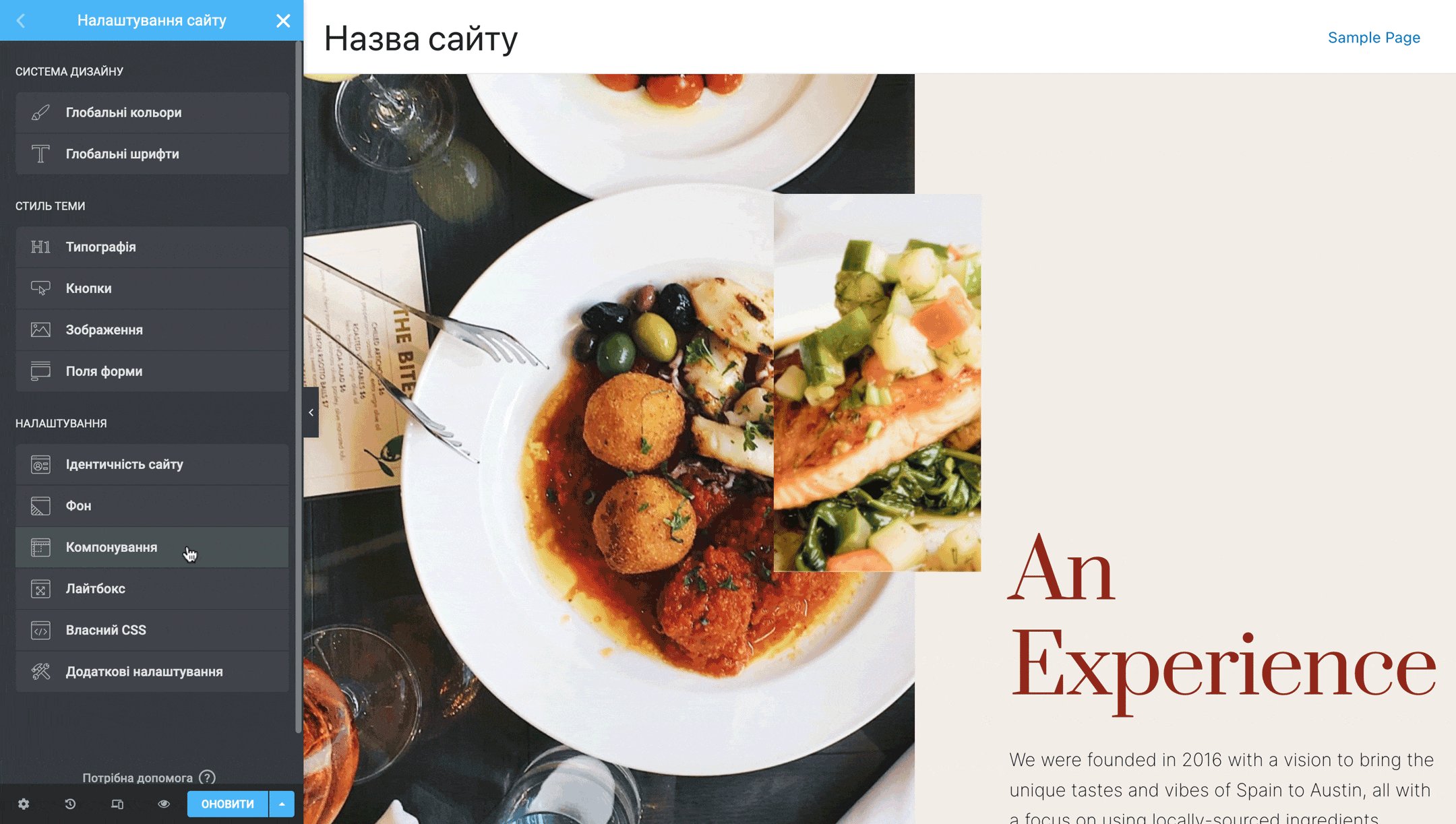
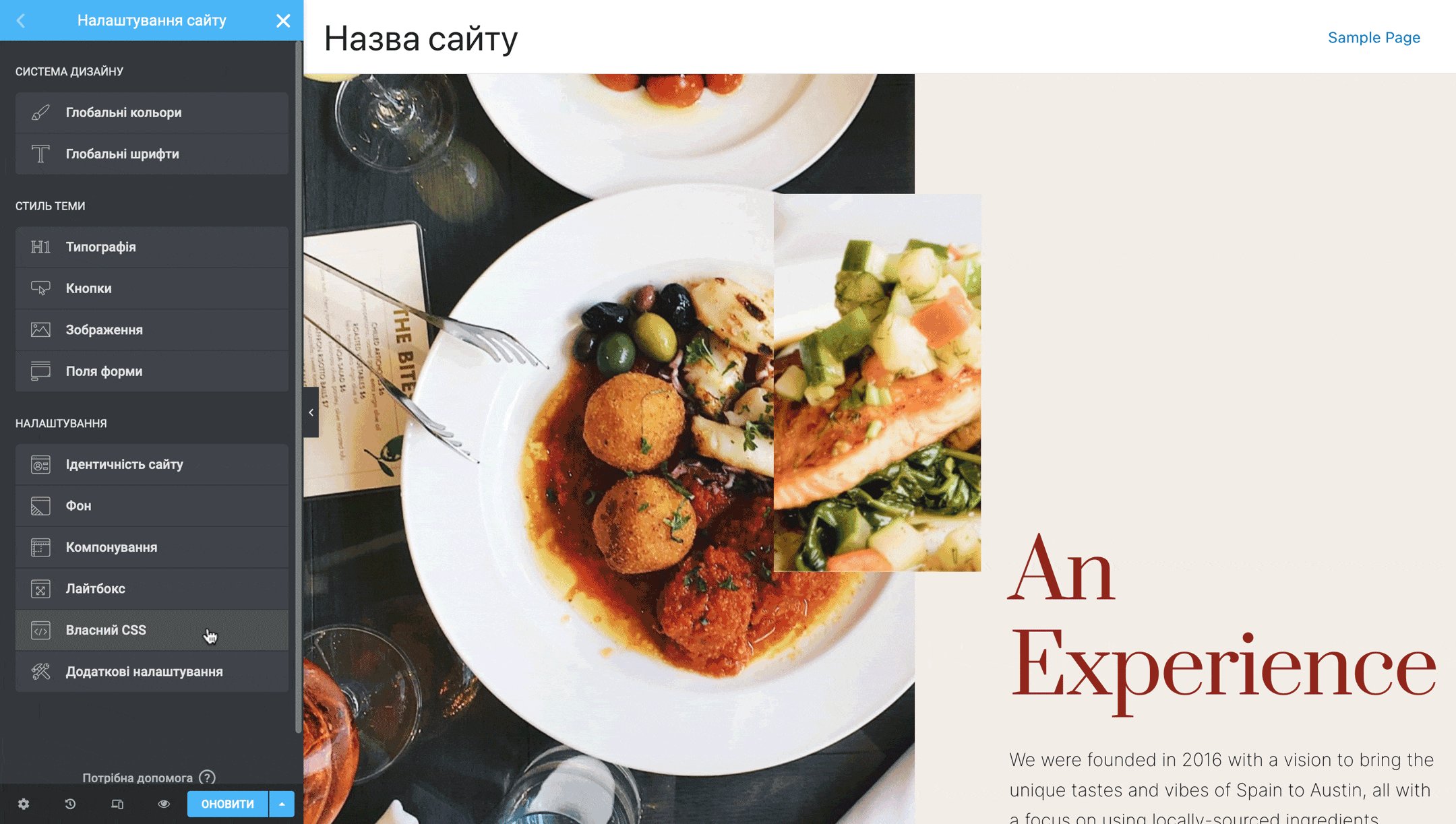
Налаштування
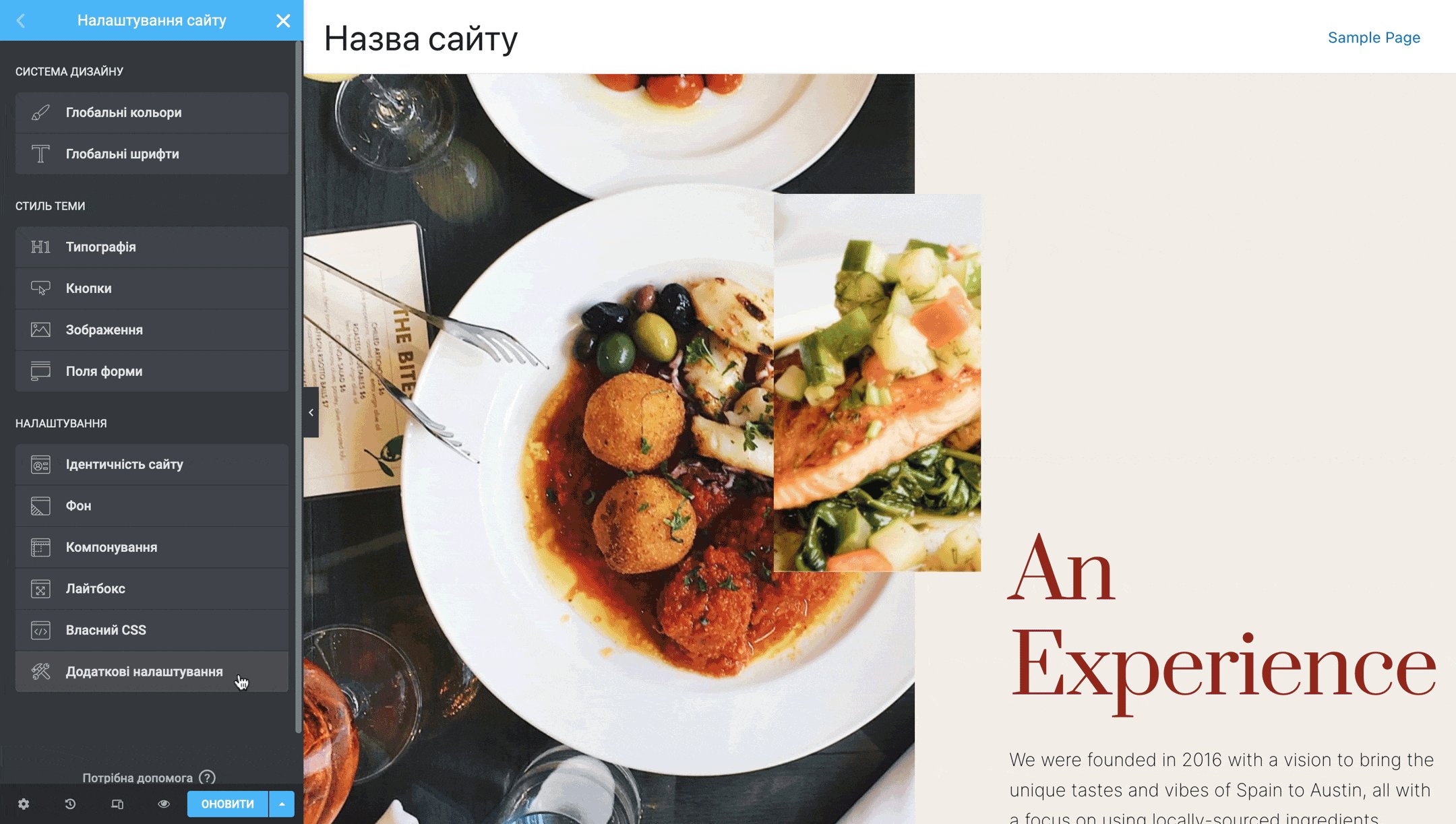
У цю групу входять шість розділів: «Ідентичність сайту», «Фон», «Компонування», «Лайтбокс», «Власний CSS» та «Додаткові налаштування». Вони налаштовуються більш глобальні параметри сайту, які можна віднести до інших груп.
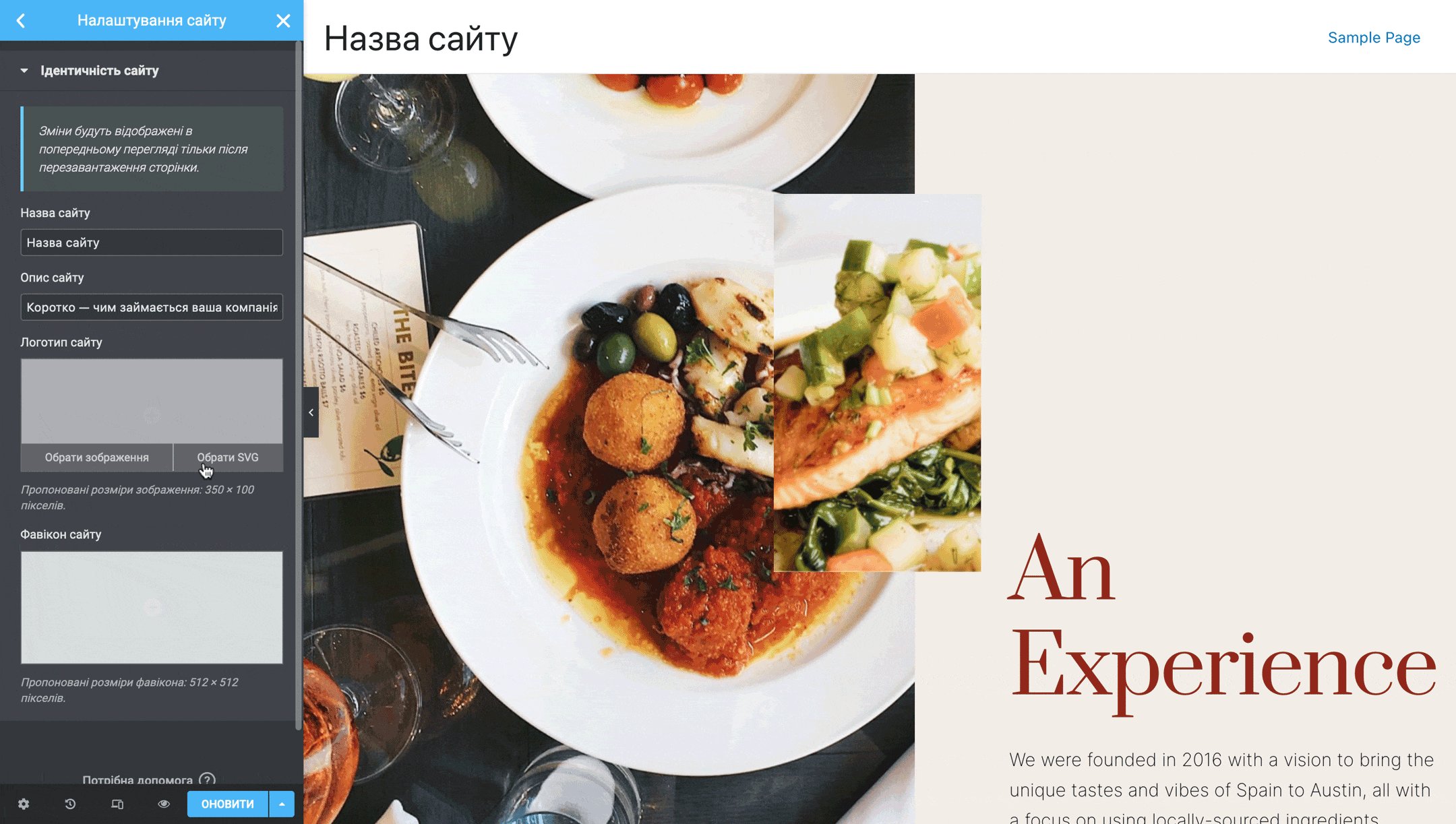
Ідентичність сайту — розділ з налаштуваннями фірмових елементів вашого сайту: назви сайту, його короткого опису, логотипу і фавікону.
Короткий опис не завжди відображається на самому сайті, але, як правило, присутній у вкладці браузера, якщо навести на неї курсор мишки.

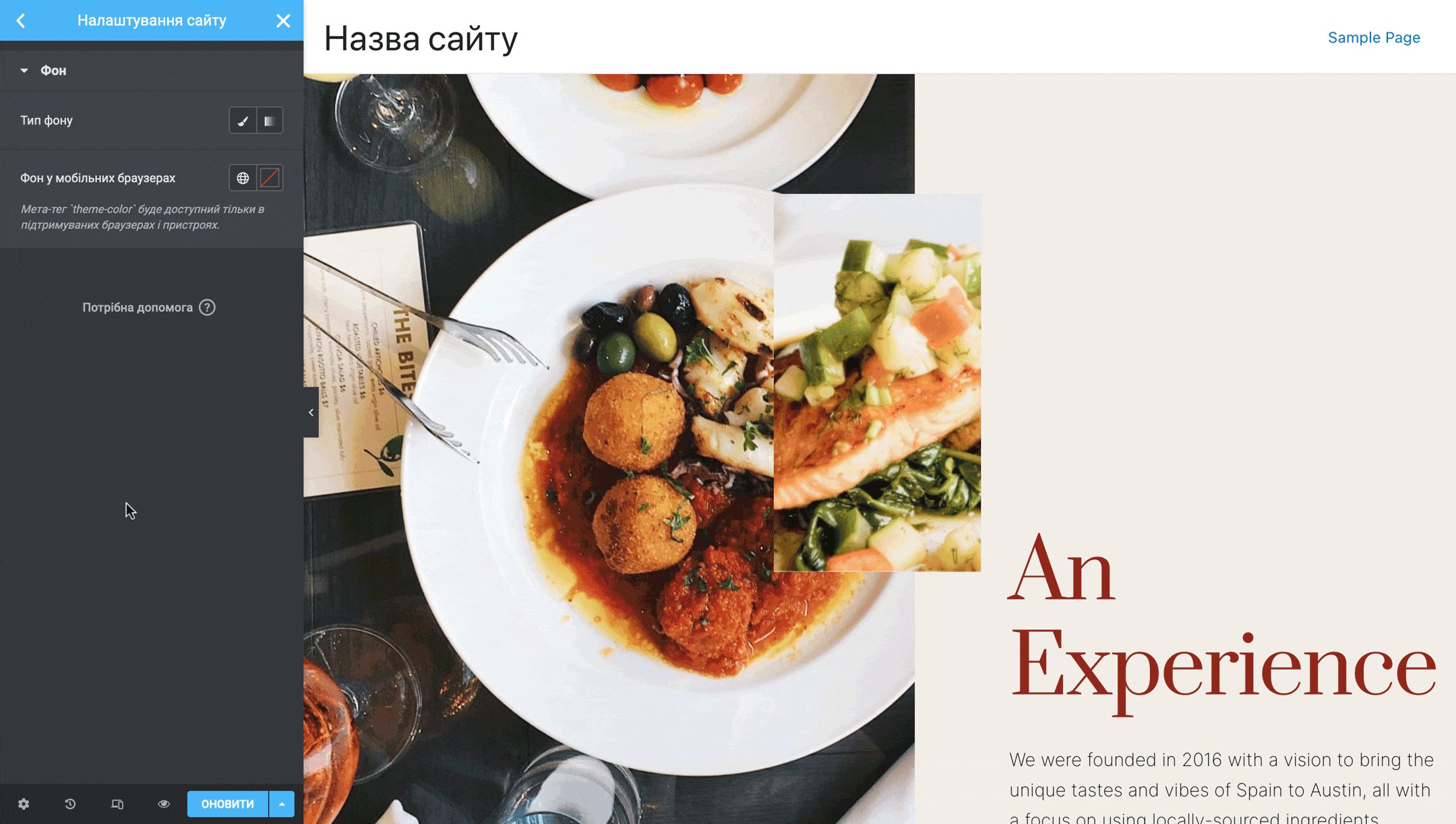
Фон — розділ, де можна встановити фон для всього сайту відразу: суцільний колір, градієнт або зображення.

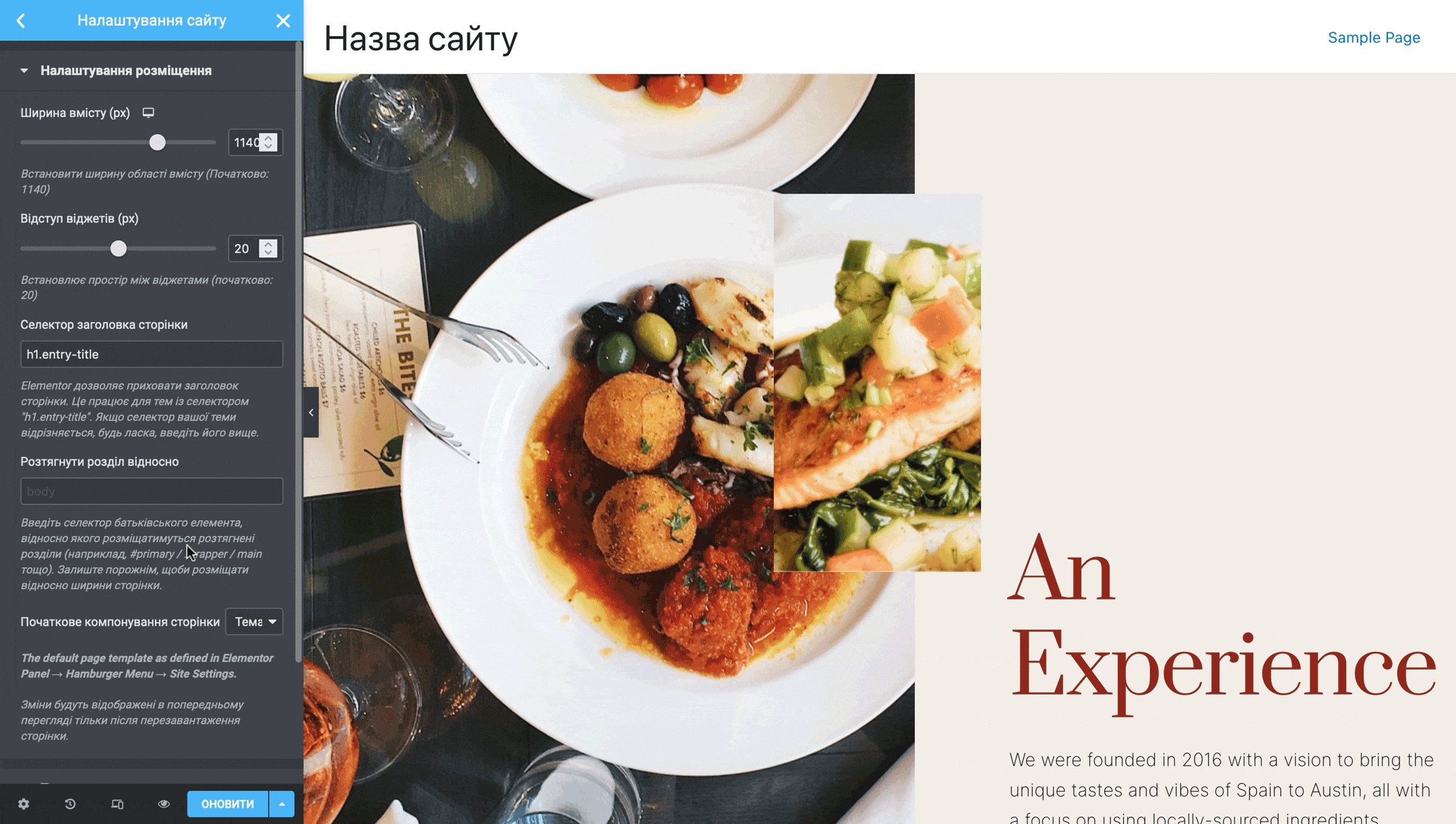
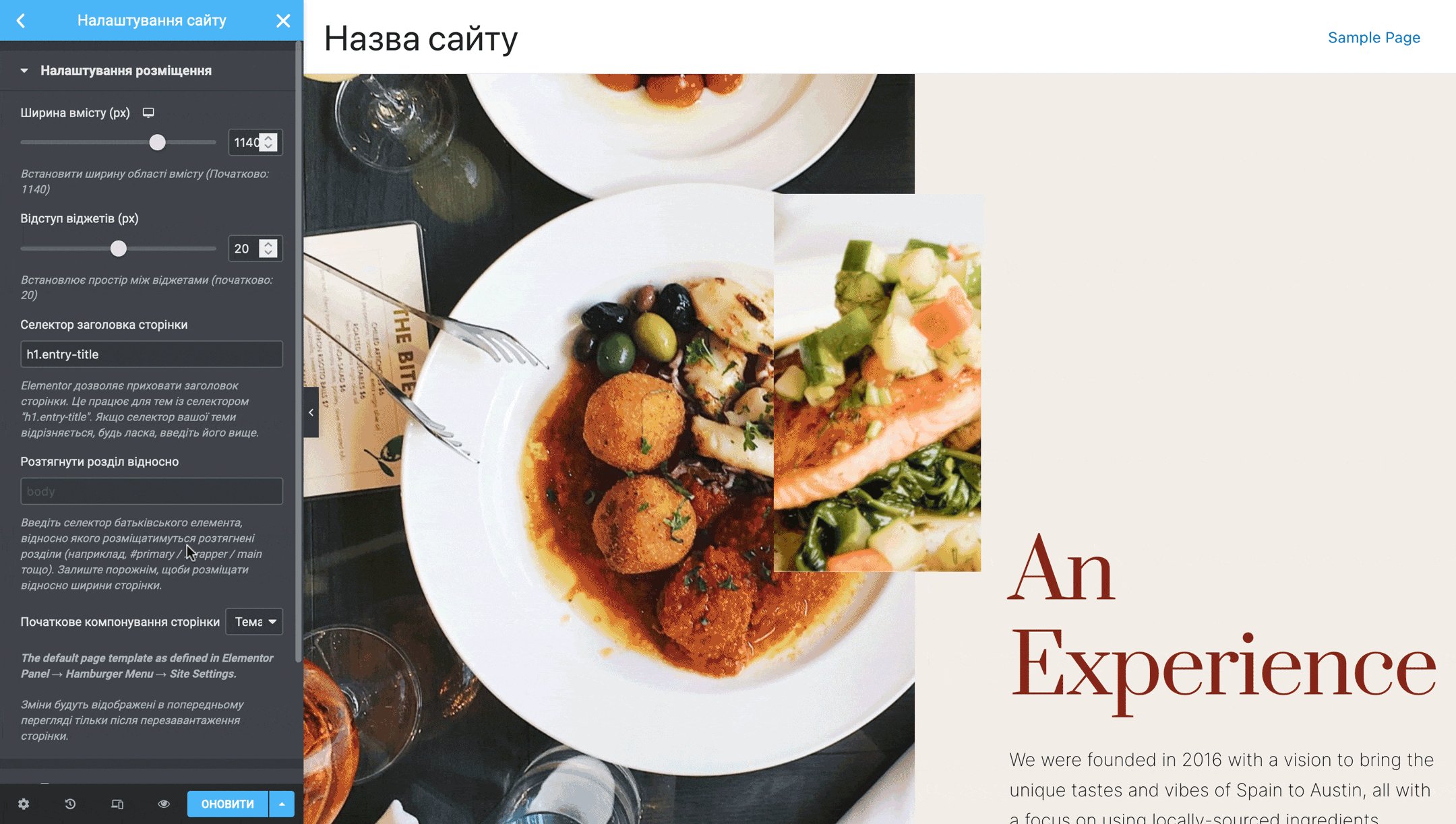
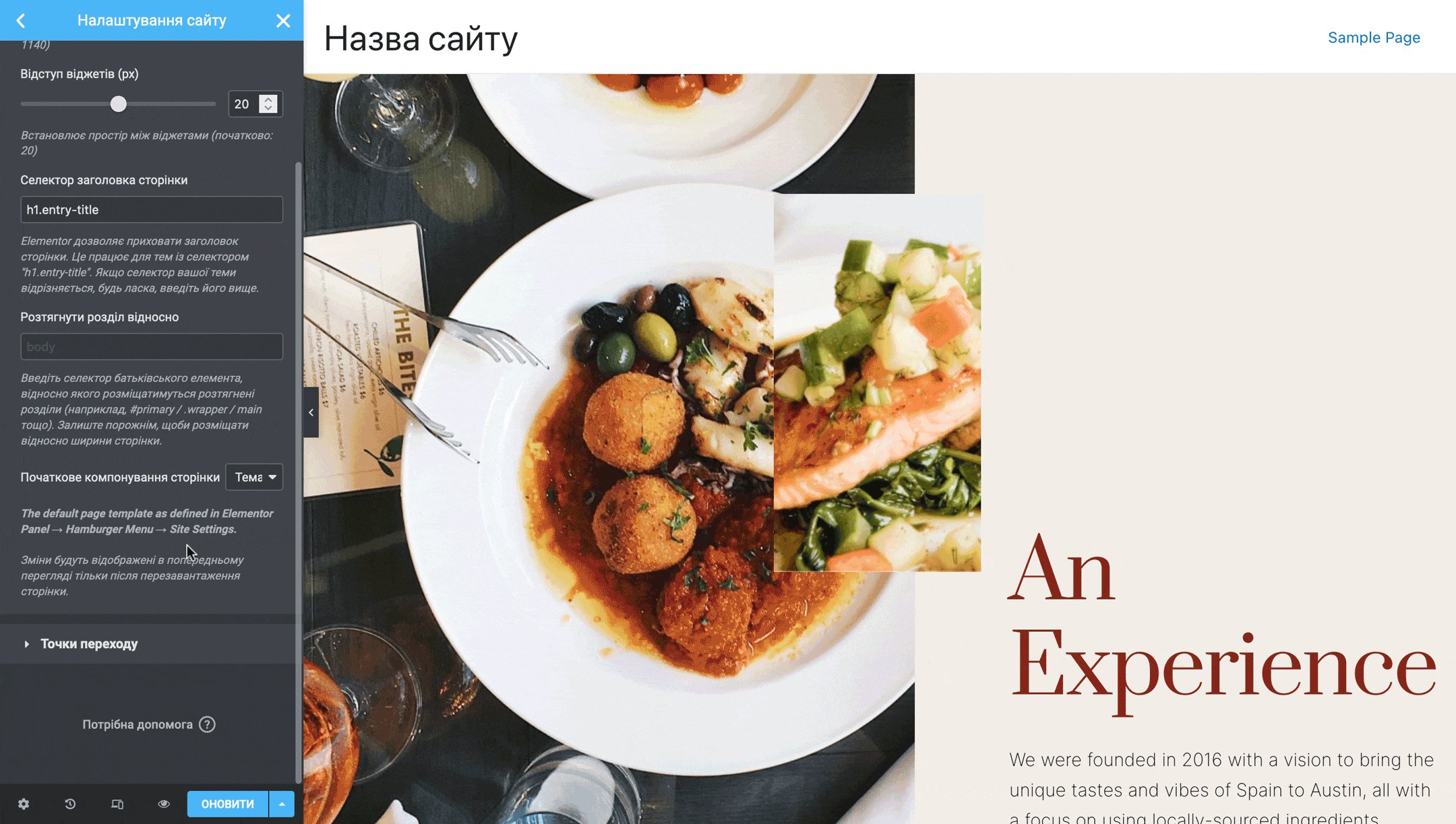
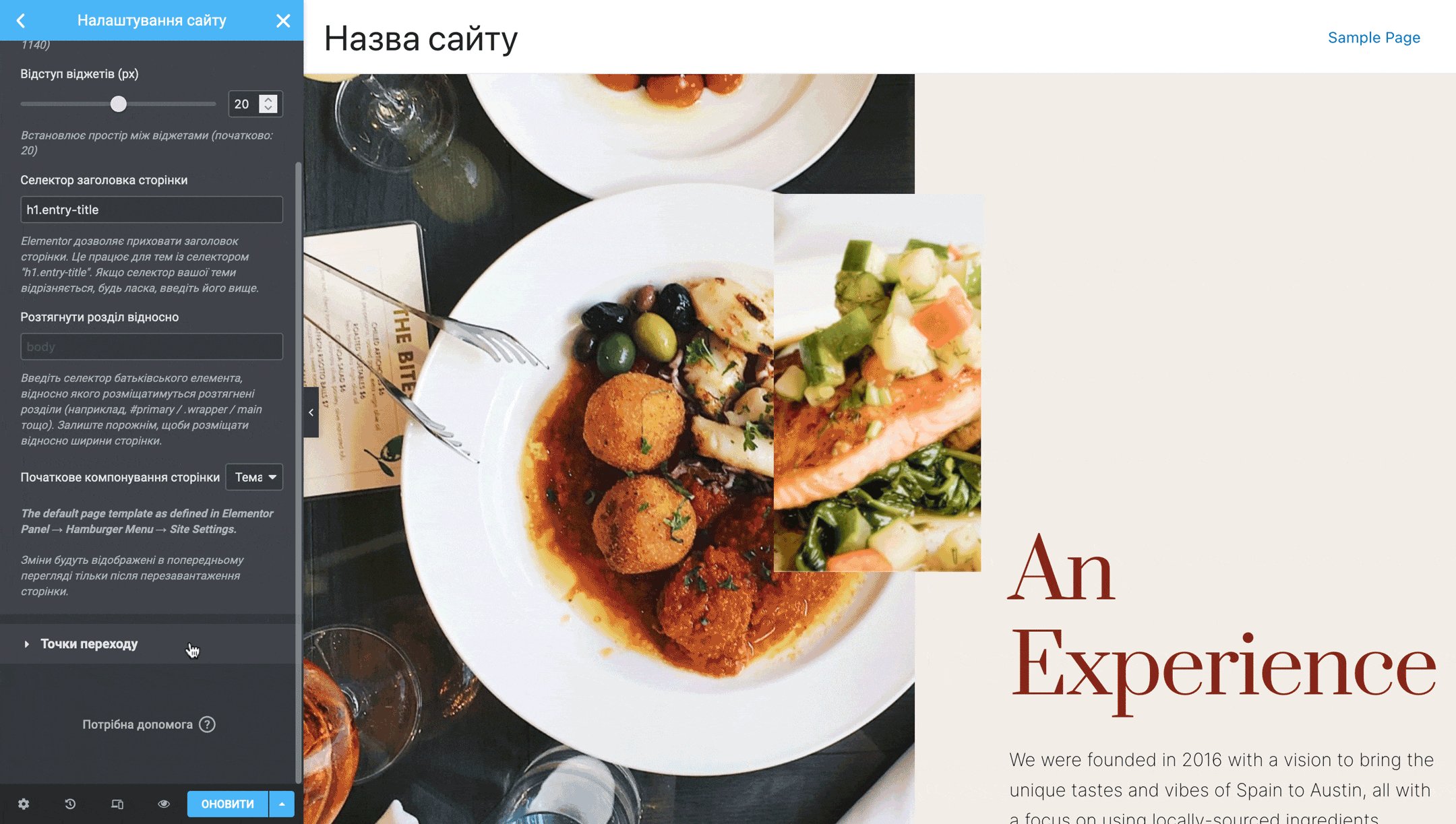
Компонування — розділ із параметрами колонки, всередині якої міститься вміст сайту. За допомогою опції «Ширина вмісту» можна регулювати розмір полів з боків від колонки, а за допомогою опції «Почткове компонування сторінки» — вибрати з трьох готових макетів: стандартного макета теми та двох макетів Elementor (з полями і без).

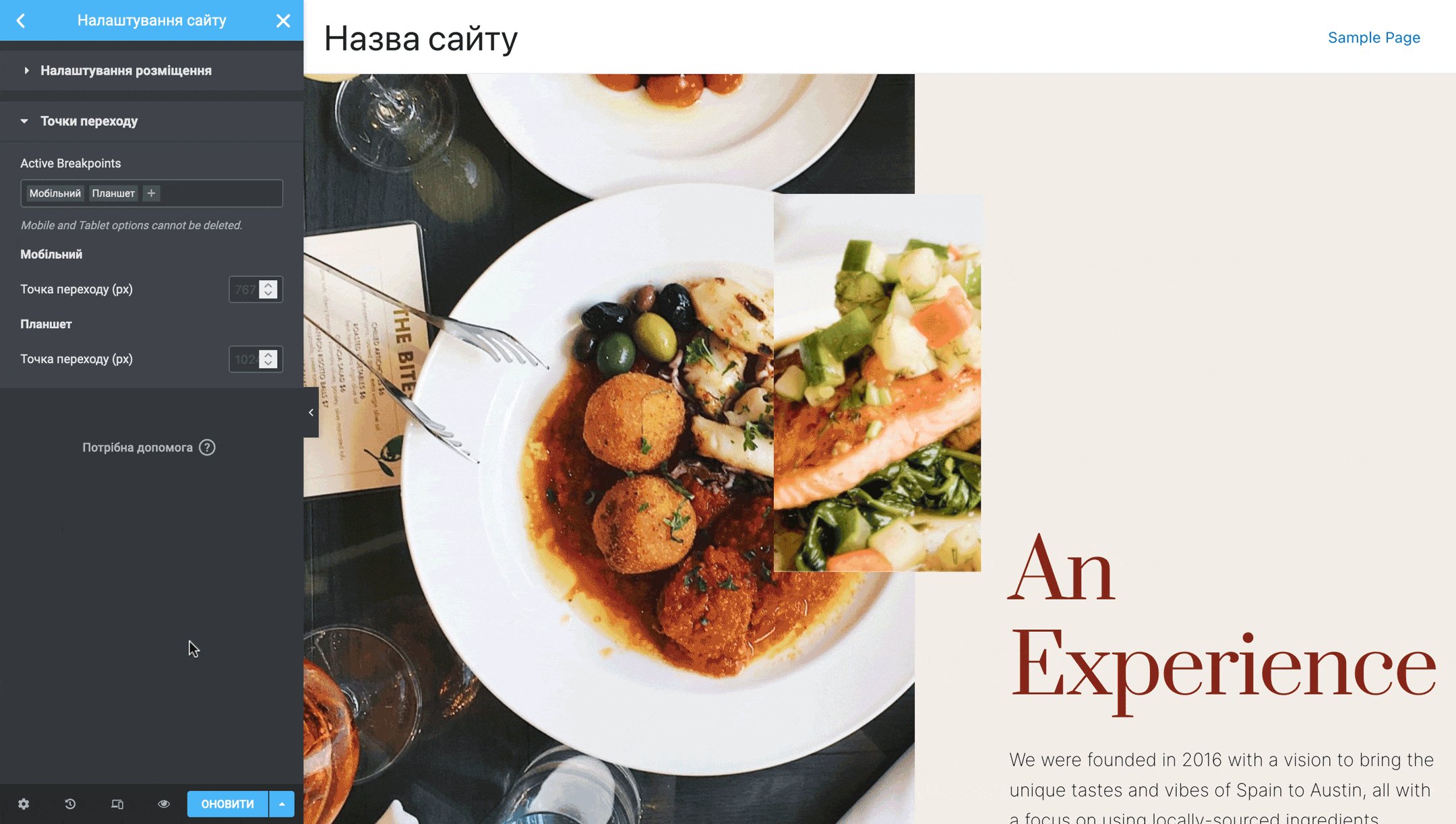
У розділі «Точки переходу» ви можете змінити стандартні значення ширини в пікселях, коли вміст сайту масштабується під екрани планшетів або смартфонів.

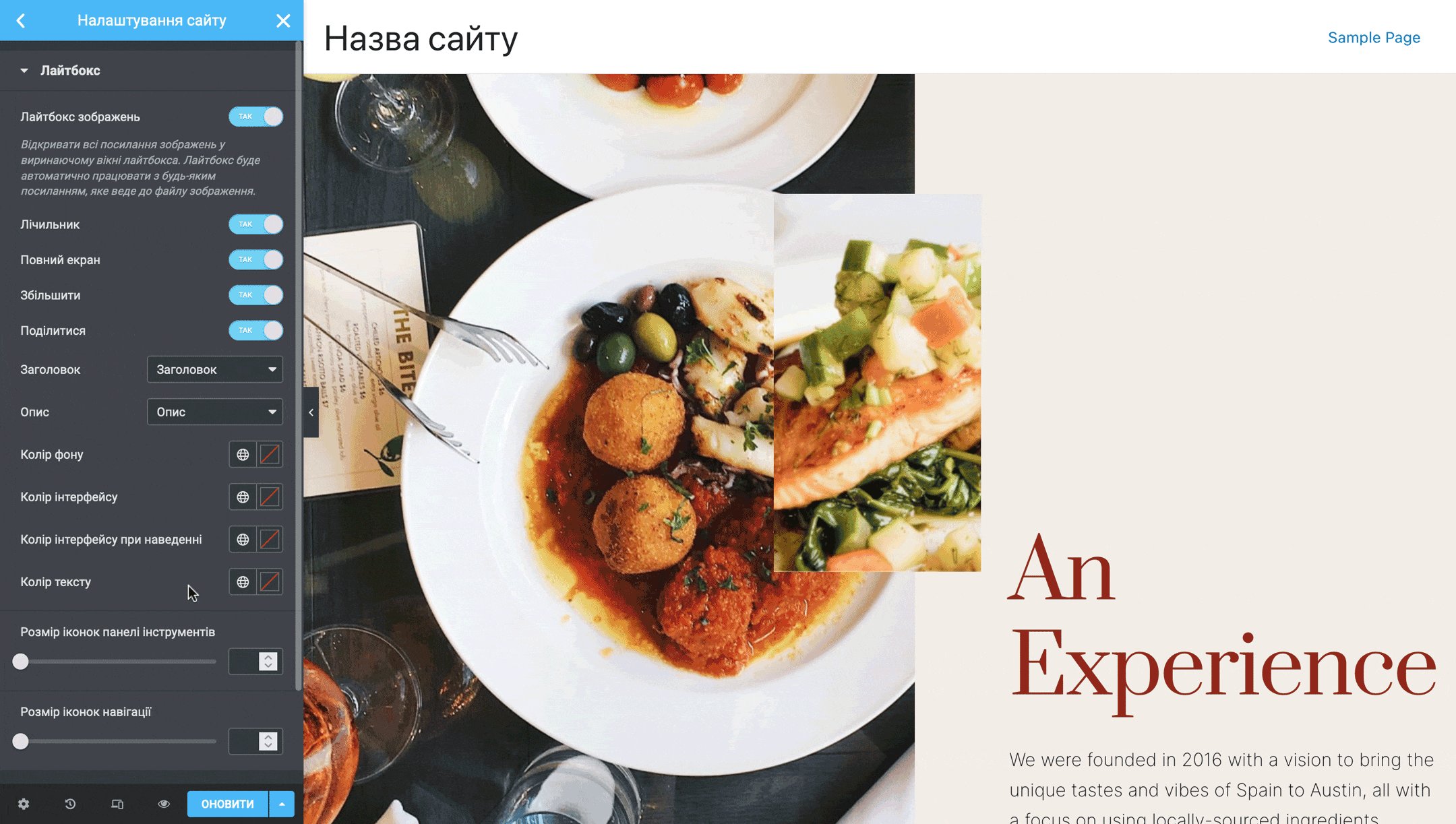
Лайтбокс — розділ з настройками контейнера, в якому відкривається зображення, коли на нього клацають, щоб розглянути ближче. У ньому можна вимкнути деякі компоненти лайтбоксу, відрегулювати розмір іконок навігації та навіть встановити для них свої глобальні кольори.

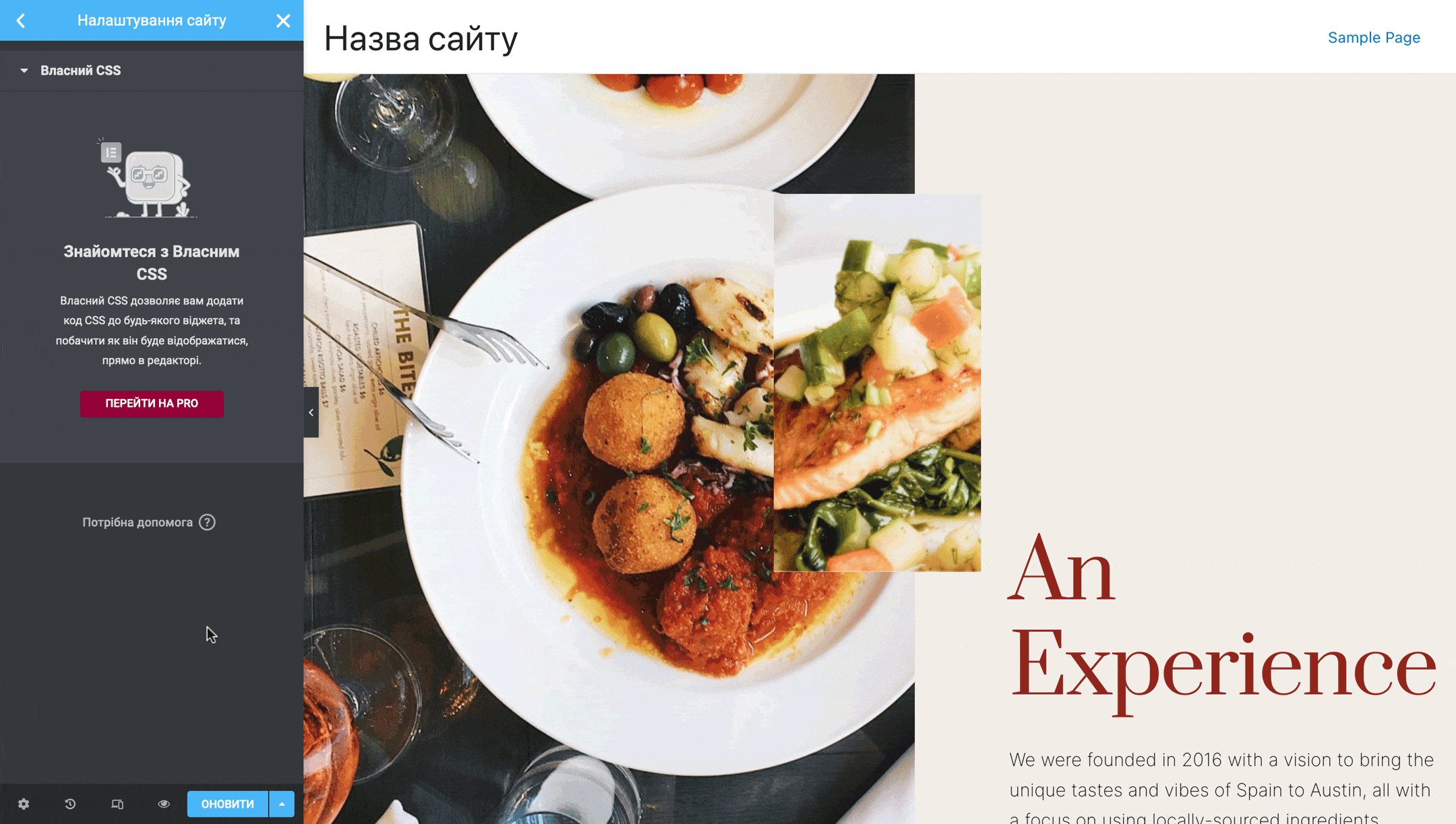
Власний CSS — розділ з можливістю додати свій CSS-код для будь-якого віджету Elementor. Доступний лише у версії конструктора Elementor PRO.

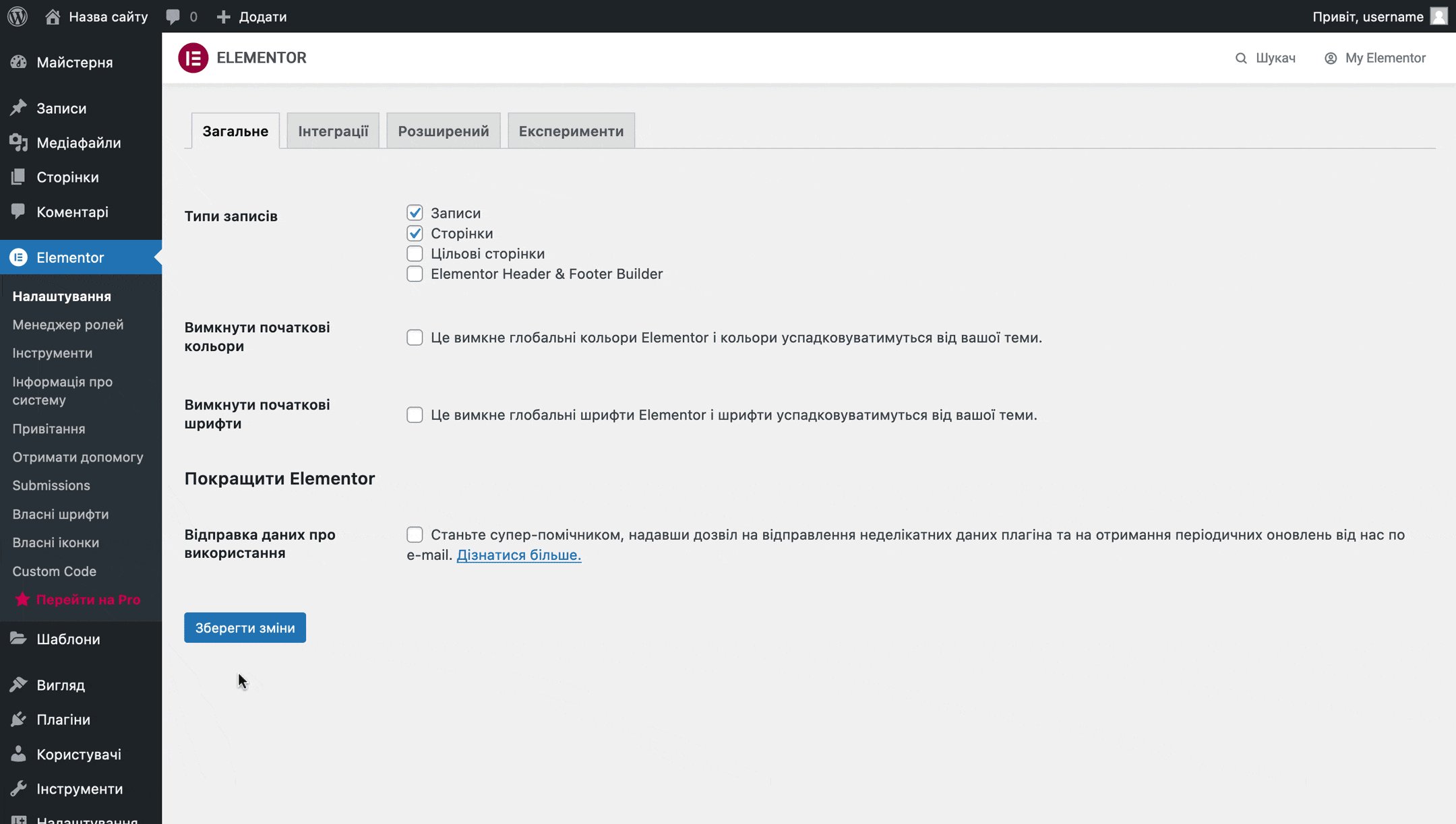
Додаткові налаштування — розділ з оптимізації роботи конструктора для просунутих користувачів. При переході в цей розділ в інтерфейсі Elementor вас перенаправить в консоль WordPress.
У цьому розділі буде чотири вкладки: «Загальне», «Інтеграції», «Розширені», «Експерименти». В основному налаштування тут будуть стосуватися етапів завантаження сторінки в браузері, їх можна залишити як є.
З налаштувань, які можуть знадобитися, є можливість підключити API Google Карт, якщо захочете додати на сайт карту з розташуванням вашого фізичного магазину. Це налаштування знаходиться на вкладці «Інтеграції».

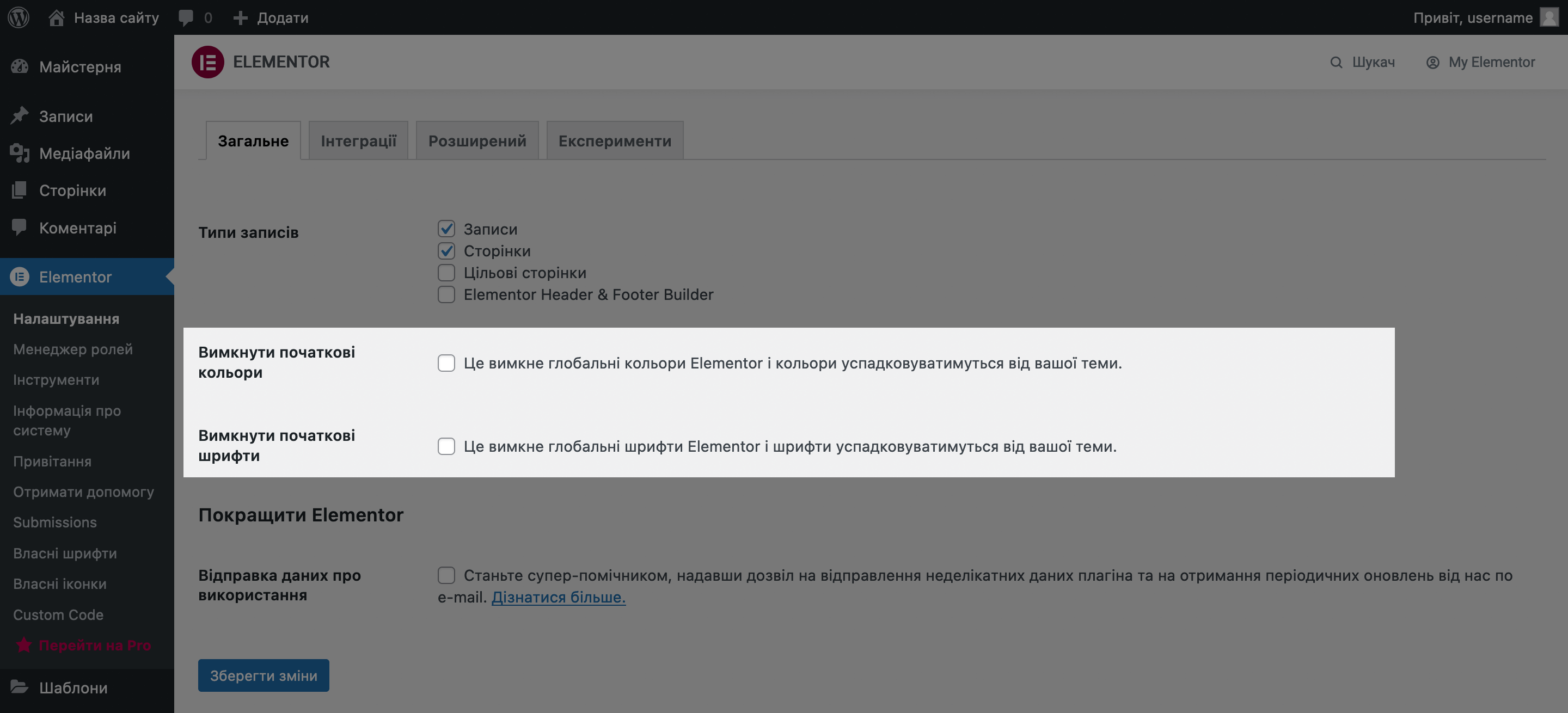
Також на вкладці «Загальні» є дві опції «Вимкнути початкові кольори» та «Вимкнути початкові шрифти». Якщо у вас не працюють глобальні стилі кнопок або якихось інших елементів, поставте галочки у цих двох пунктах.

Де взяти більше шаблонів та віджетів для Elementor
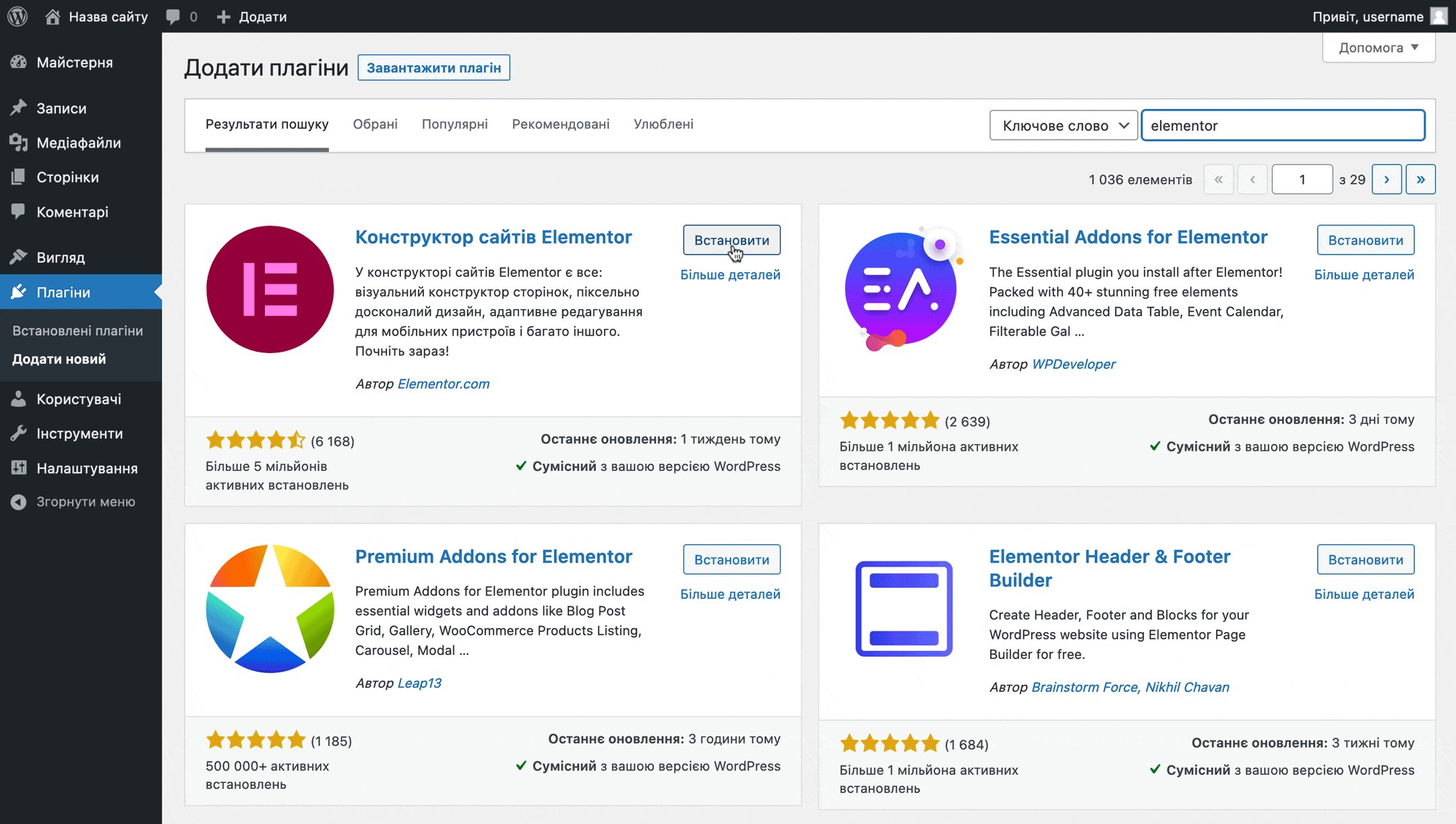
Серед усіх конструкторів для WordPress Elementor — найпопулярніший. Тому для нього є багато безкоштовних плагінів і навіть окремих сайтів, де ви знайдете додаткові шаблони та віджети.
Плагіни
Одні плагіни додадуть до панелі керування WordPress шаблони, зроблені лише за допомогою стандартних віджетів Elementor, а інші можуть містити також віджети, які розробив автор конкретного плагіна.
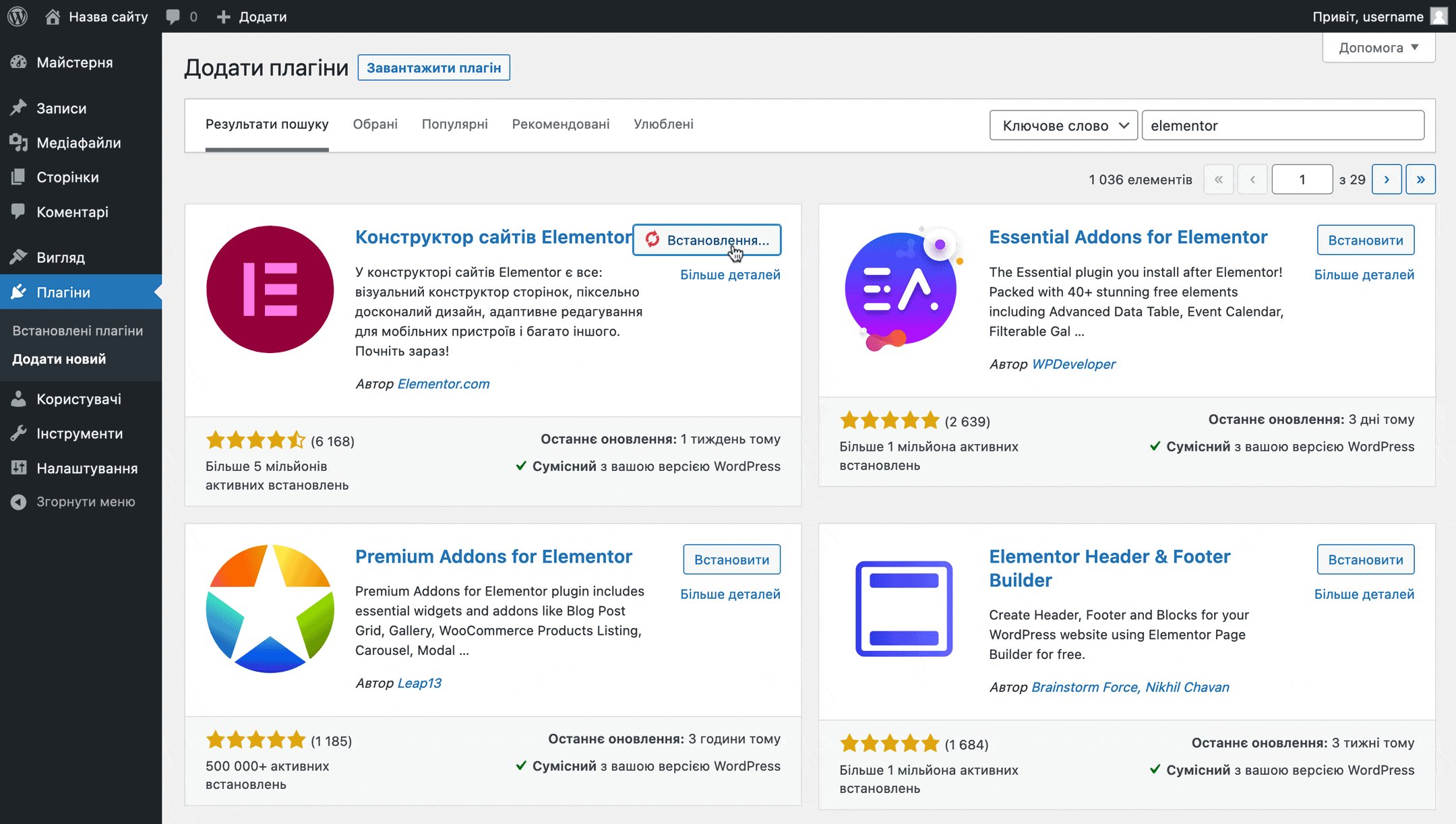
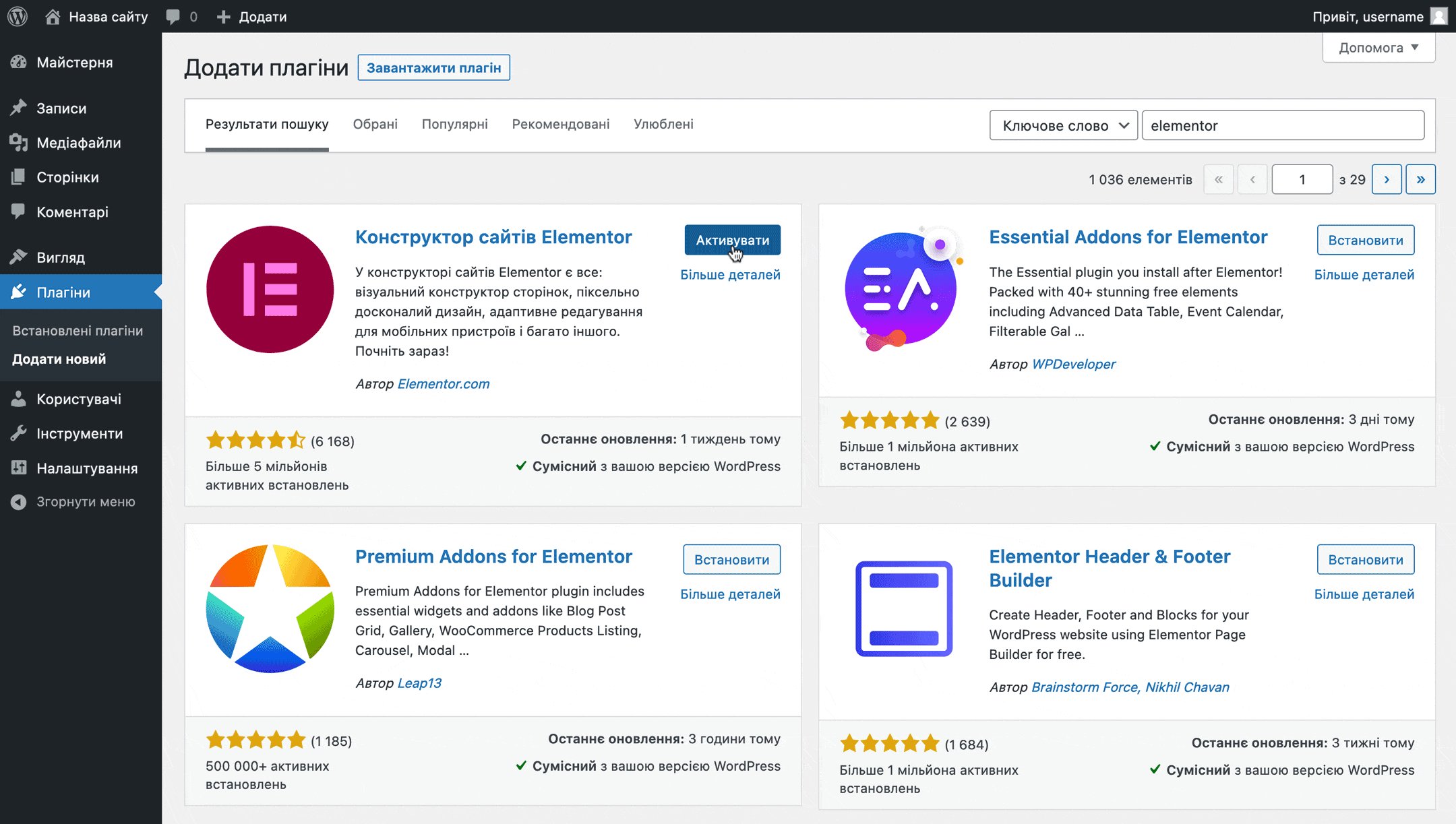
Є досить багато подібних плагінів, ми розповімо лише про кілька найпопулярніших. Якщо жоден з них вам не підійде, введіть у рядку пошуку розділу «Плагіни – Додати новий» слово «Elementor» та пошукайте інші плагіни самі.
1. Starter Templates — плагін від розробників популярної теми Astra. Додає 280+ готових сторінок та навіть цілих сайтів. Частина контенту буде доступна лише власникам платної версії теми Astra PRO.
Після встановлення плагіна бібліотека шаблонів з можливістю імпорту буде представлена в адмінці WordPress у вигляді підрозділу розділу «Вигляд».
У нас в базі знань є інструкції з роботи з цим плагіном та темою Astra в цілому:

2. Premium Addons for Elementor — додає 60+ нових віджетів та 330+ шаблонів. Частина віджетів та шаблонів доступна безкоштовно, частина – у версії PRO.
Після встановлення плагіна в бічному меню консолі WordPress з’явиться окремий розділ, а у візуальному редакторі Elementor у зоні для додавання нової секції з’явиться додаткова кнопка із логотипом плагіна.
Розібратися у роботі плагіна вам допоможуть офіційні навчальні матеріали від розробника:

3. Templately — додає велику бібліотеку шаблонів: 600+ блоків, 1000+ сторінок та 200 готових сайтів. Частина матеріалів доступна безкоштовно, частина — у версії PRO.
Після встановлення плагіна в бічному меню консолі WordPress з’явиться окремий розділ, а у візуальному редакторі Elementor у зоні для додавання нової секції з’явиться додаткова кнопка із логотипом плагіна.
Офіційна документація плагіна (англійською)

4. Happy Addons for Elementor — додає 90+ віджетів та майже 500 шаблонів. Деякі матеріали будуть доступні безкоштовно, деякі у PRO.
Після встановлення плагіна в бічному меню консолі WordPress з’явиться окремий розділ, а у візуальному редакторі Elementor у зоні для додавання нової секції з’явиться додаткова кнопка з логотипом плагіна. У плагіна є канал на YouTube, а також офіційна документація окремо для безкоштовної та платної версій.

Сайти
На відміну від плагінів, які додають новий функціонал в адмінку WordPress, на сайтах з шаблонами ви просто знаходите те, що вам подобається, завантажуєте його на комп’ютер, а потім завантажуєте собі на хостинг.
1. MС Starters — компанія, яка створює шаблони в конструкторах Elementor і Divi і викладає все це для вільного завантаження у себе на сайті. Усі шаблони доступні безкоштовно.
Головна перевага цього сайту — шаблони для шапок та підвалів сайту. Таке не завжди є у плагінах ще й безкоштовно.
У шапці сайту ви знайдете три розділи із вмістом для Elementor:
- Free Elementor Templates — шаблони сторінок;
- Free Elementor Header — шаблони шапок сайту;
- Free Elementor Footer — шаблони підвалів сайту.

На сторінці кожного шаблону є кнопка Live Preview, при натисканні на яку ви можете переглянути його в повному розмірі. Якщо шаблон вам підходить, поряд з кнопкою Live Preview є кнопка для скачування — «Download Now».

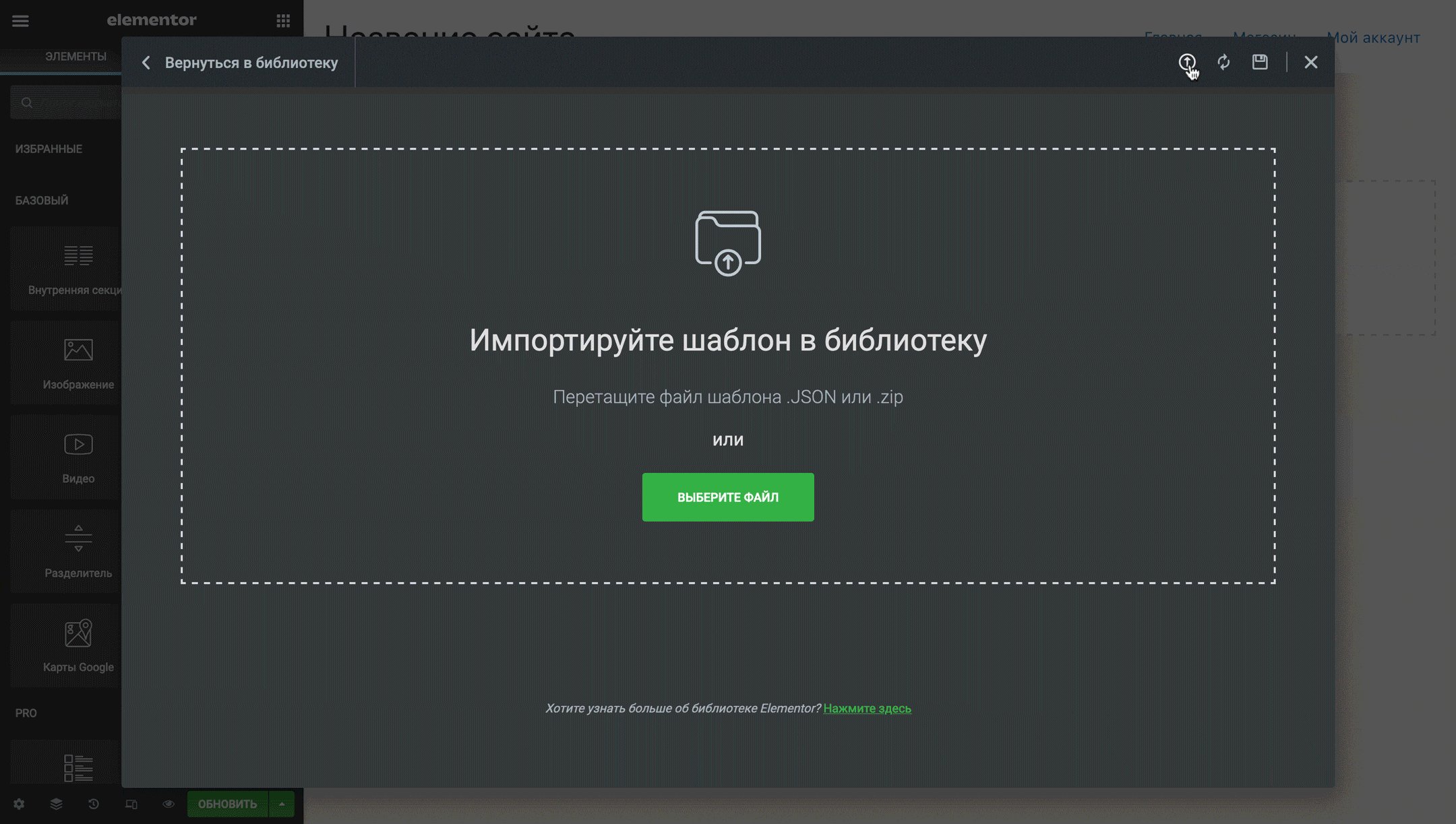
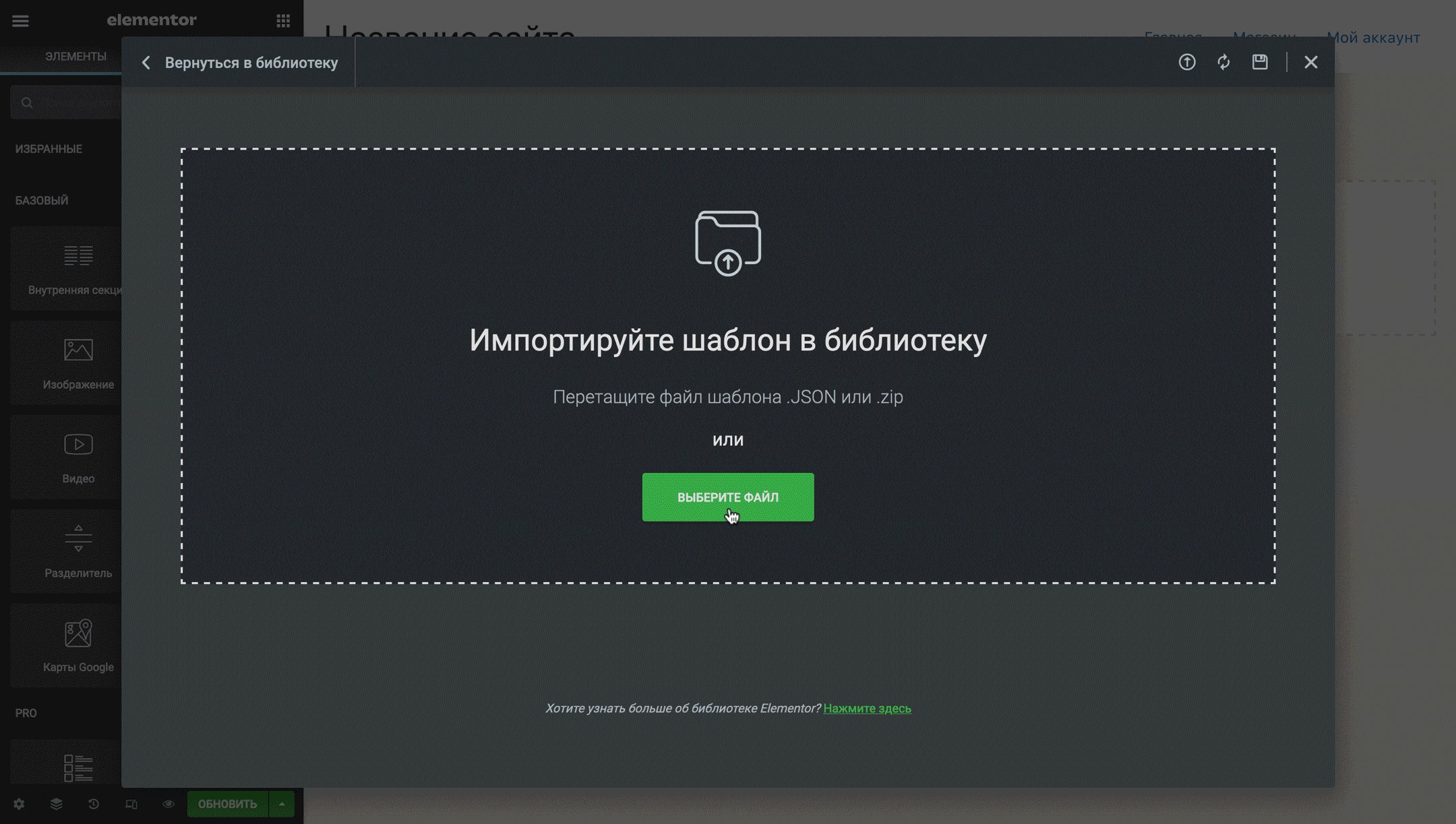
Потім, щоб завантажити шаблон, запустіть Elementor і відкрийте бібліотеку шаблонів — натисніть на піктограму папки всередині обведеного пунктирною лінією прямокутника у візуальному редакторі.

У верхньому правому куті спливаючого вікна бібліотеки буде кнопка «Імпортувати шаблон», на ній зображена стрілка вгору в кружечку.

Що далі
У нас є багато інших матеріалів про створення сайту WordPress, які допоможуть вам знайти відповіді на популярні питання. Для зручності ми зібрали посилання на всі ці матеріали у загальному посібнику:
Якщо після прочитання статті у вас залишаться питання щодо роботи з Elementor, задайте їх у коментарях до цього посібника, спробуємо розібратися разом.
Переїжджайте до нас на хостинг
Посібник по створенню сайту на Elementor це, звичайно, добре, але чи був у вас колись хостинг з підтримкою, яка на зв’язку цілодобово і завжди готова вирішити будь-яку проблему? У нас у HOSTiQ якраз така підтримка.
Ми не займаємося розробкою сайтів, але завжди допоможемо налаштувати все, що стосується хостингу, доменних імен та SSL-сертифікатів. Якщо сайт раптом перестав працювати або не зрозуміло, як використовувати хостинг, встановити сертифікат, настроїти пошту на домені або створити для нього DNS-запис — звертайтесь!
Докладніше про переїзд