Асистент Сайту — це помічник із створення сайту на WordPress у нас на хостингу. Якщо ви раніше ніколи не користувалися WordPress або починали, але не змогли розібратися, цей продукт якраз для вас. Ось короткий опис, як він працює:
- Ви купуєте хостинг з Асистентом. Коли ви вперше заходите в панель управління WordPress, замість стандартного інтерфейсу бачите майстер із запуску сайту.
- У майстрі ви обираєте тематику сайту, як він має виглядати і який на ньому має бути функціонал. На основі цієї інформації Асистент створює готовий дизайн та встановлює необхідні плагіни.
- Ви потрапляєте в стандартну панель керування WordPress, тільки вона вже не порожня, як зазвичай буває після покупки хостингу, а в ній є сторінки та розділи з потрібним функціоналом. Залишається лише доробити сайт.
- Щоб доробити сайт було простіше, в панелі керування буде спеціальний розділ з навчальними матеріалами. У ньому ви знайдете інтерактивні підказки, які покажуть, куди натискати.
Для наших клієнтів Асистент не вартий додаткових грошей. І якщо він вам не сподобається, ви завжди зможете відключити його в панелі керування WordPress.
У цій статті покажемо в деталях, що собою являє цей продукт. Окремо розглянемо три компоненти Асистента: 1) майстер створення сайту; 2) розділ із навчальними матеріалами; 3) бібліотеку шаблонів.
Крок 1. Оберіть дизайн та функціонал сайту
Коли вперше увійдете в майстерню WordPress, відкриється майстер створення сайту. За його допомогою ви за кілька кроків отримаєте більш-менш готовий сайт, який залишиться тільки доробити.
Зрозуміло, що «готовий сайт» — умовне поняття. Можливо, доробляти доведеться пристойно. Але принаймні це буде вже не порожня установка WordPress, від чого відштовхуватиметься. Правильніше, напевно, буде сказати «напівфабрикат сайту».
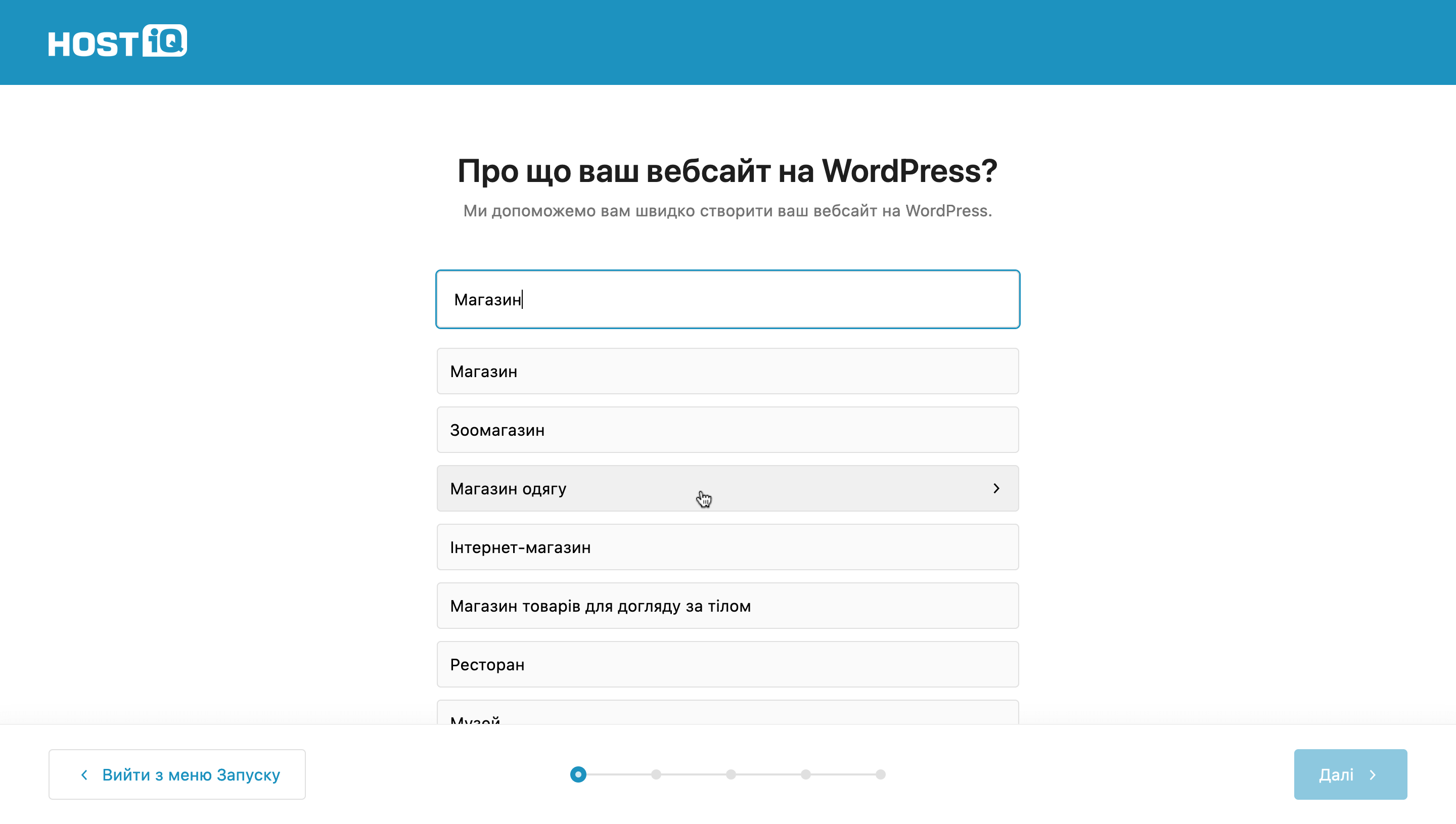
На першому кроці виберіть діяльність, якій буде присвячено сайт. Можливо, у вас є інтернет-магазин, ресторан, онлайн-курси або сайт для продажу послуг. Шукати можна також за родом діяльності. Наприклад, «сантехнік» або «мийка авто».

На наступному екрані введіть назву вашого сайту. Це текст, який відображатиметься у вкладці браузера.

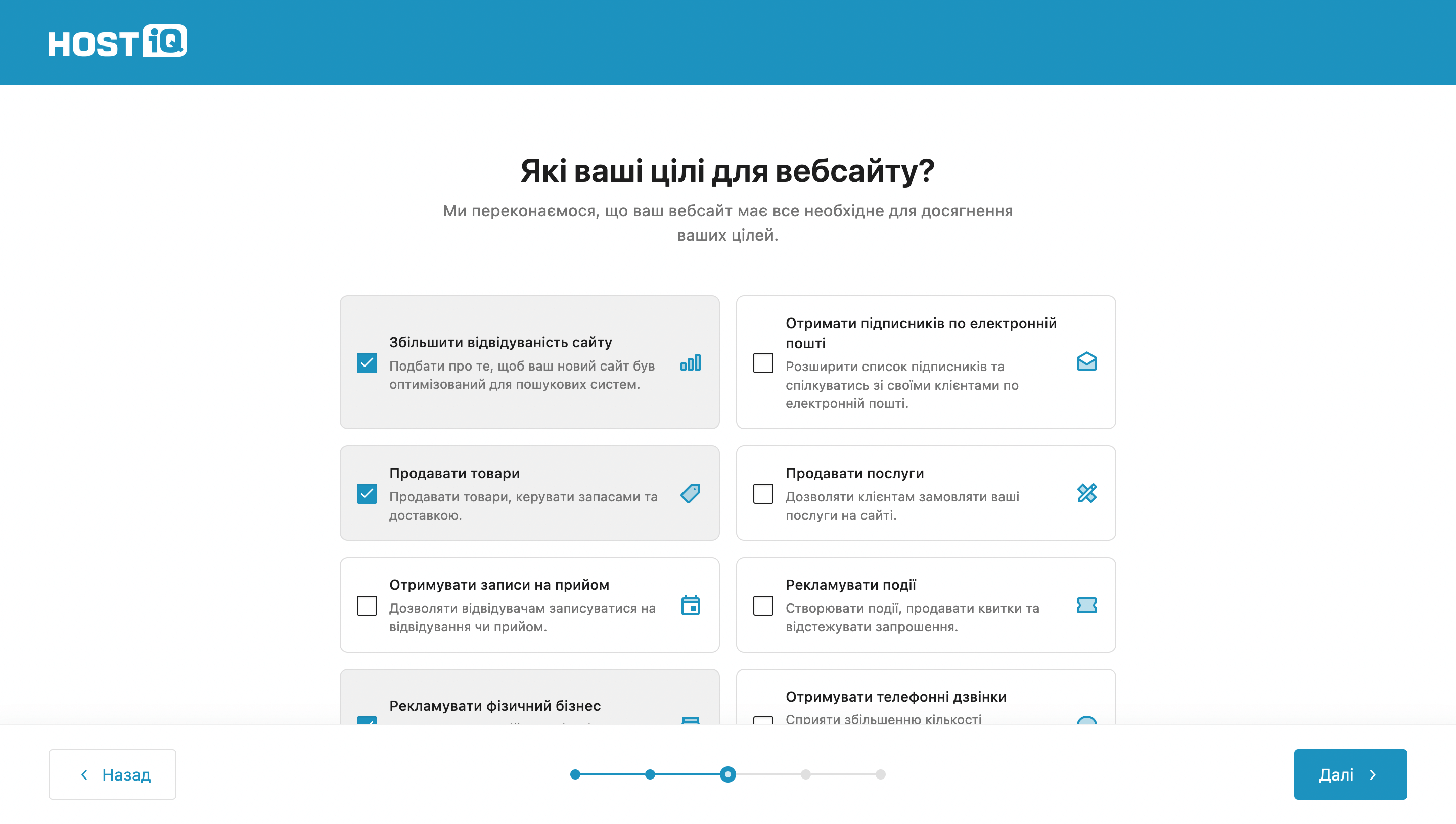
Після цього починається найцікавіше. Поставте галочки біля цілей, які є актуальними для вашого бізнесу або проекту. Залежно від вибраних варіантів, Асистент встановить на сайт плагіни з потрібним функціоналом. Тому що за замовчуванням у WordPress немає деяких популярних функцій.

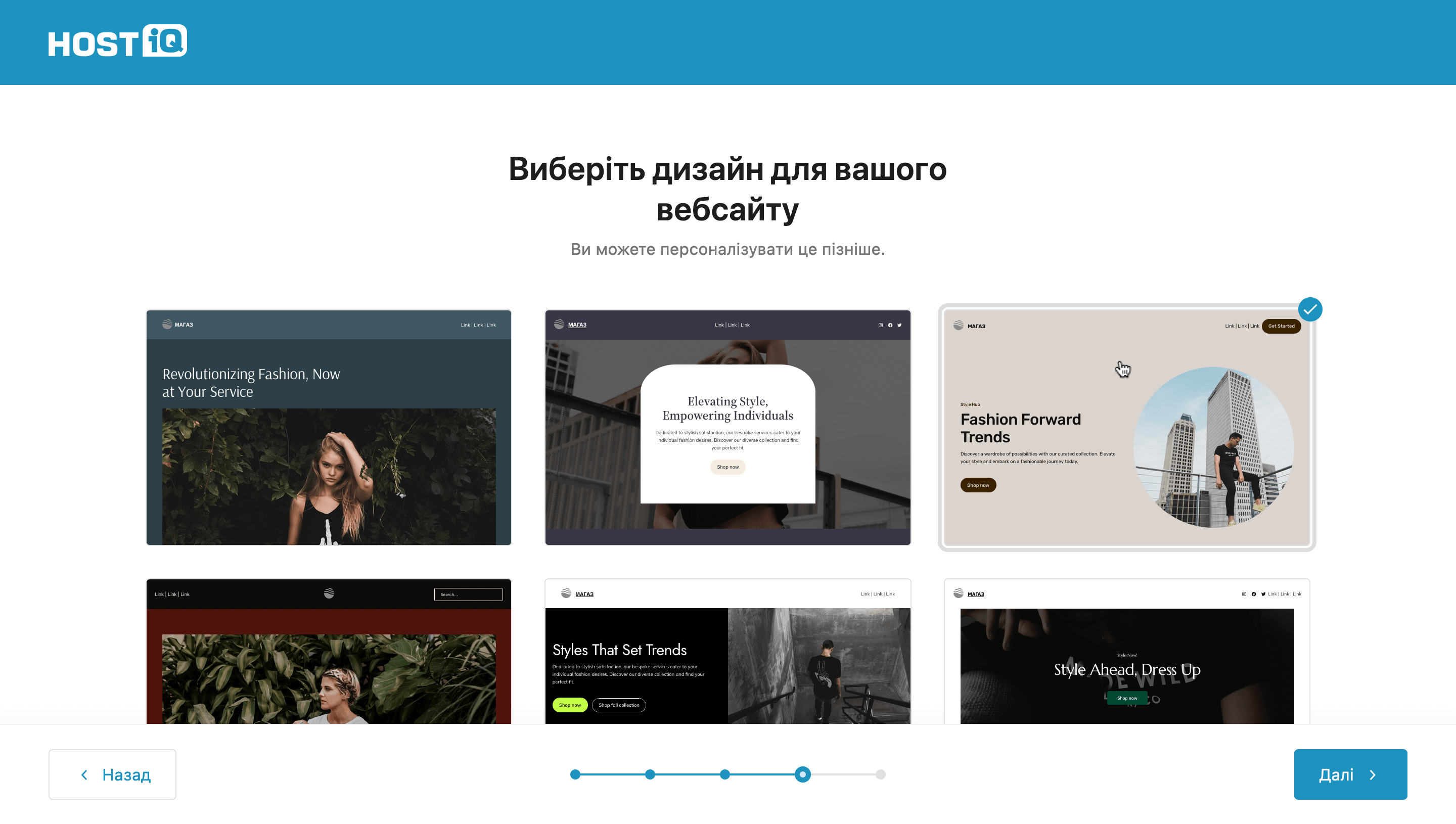
Наступний крок — дизайн сайту. Оберіть стиль та кольори, які здаються вам найбільш симпатичними. Все це можна буде змінити пізніше.

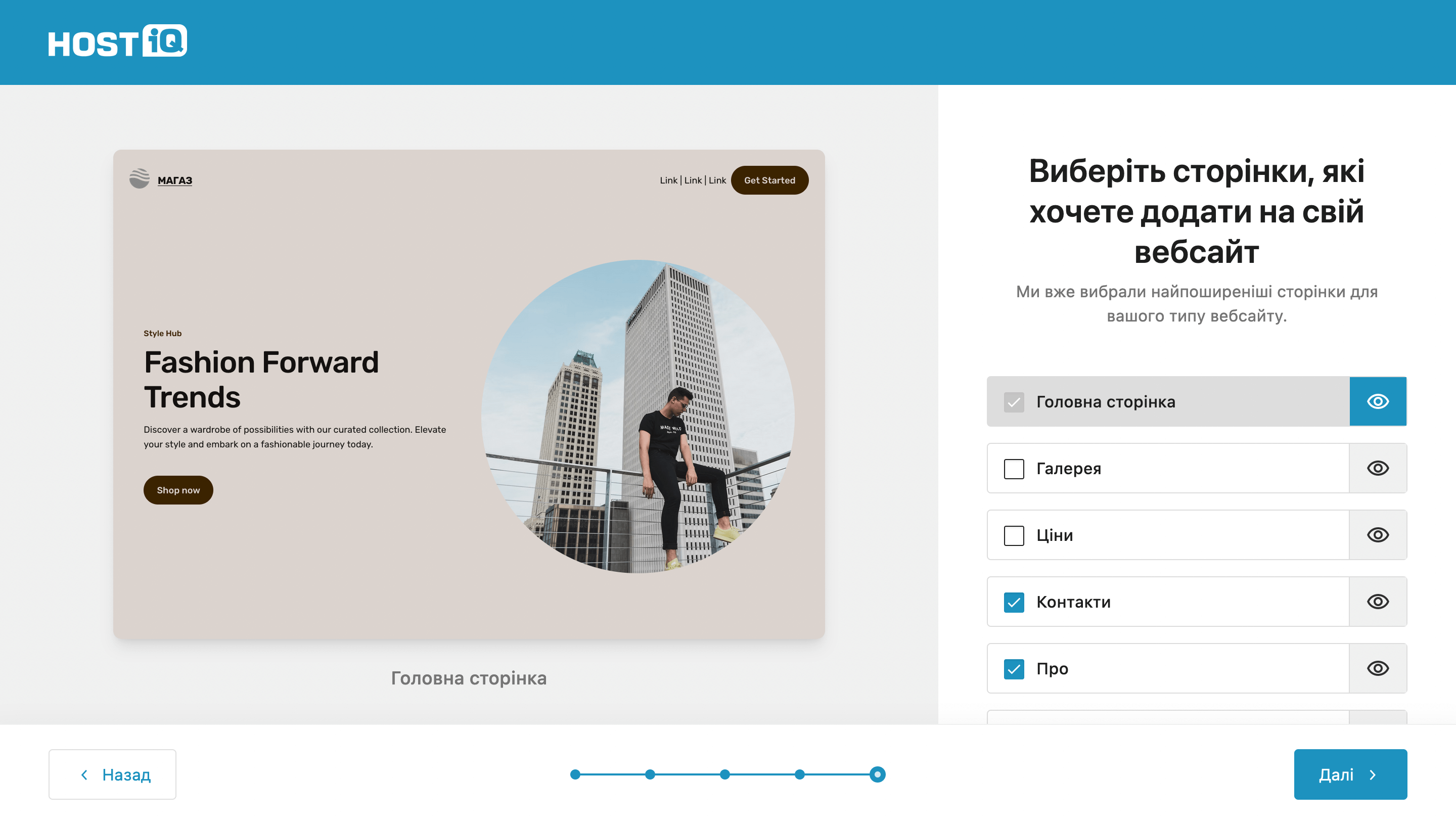
На наступному екрані ви можете обрати, які ще сторінки повинні бути у вас на сайті, а також побачити блоки, які на них будуть.
Щоб обрати сторінку, натисніть на іконку із зображенням ока в правій частині екрана. Потім у лівій частині екрана прокрутіть сторінку, щоб побачити її вміст.
Якщо якісь сторінки не потрібні, заберіть біля них галочки на бічній панелі праворуч.

Далі Помічник розпочне імпорт шаблону та встановлення плагінів на основі того, що ви вибрали. Потрібно почекати близько хвилин 5. Коли все закінчиться, ви побачите такий екран:

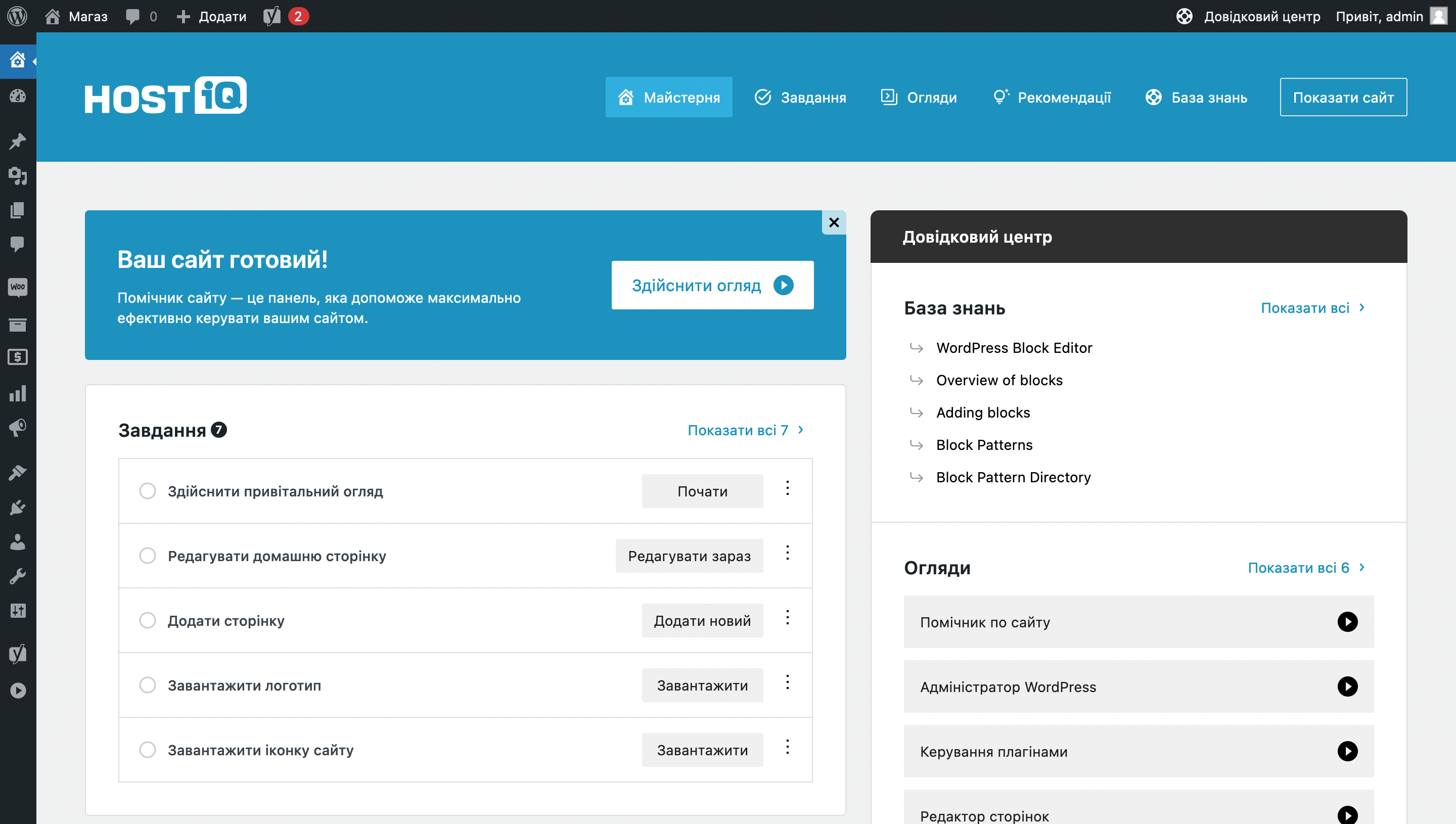
Вас автоматично перенаправить у розділ «Помічник сайту» у консолі WordPress. Про нього розповідаємо далі у статті.
Крок 2. Навчіться керувати WordPress
Одразу після імпорту сайту відкриється розділ «Помічник сайту» у стандартній майстерні WordPress. Ідея цього розділу — познайомити новачка з майстернею та допомогти йому здійснити перші кроки у роботі з сайтом.

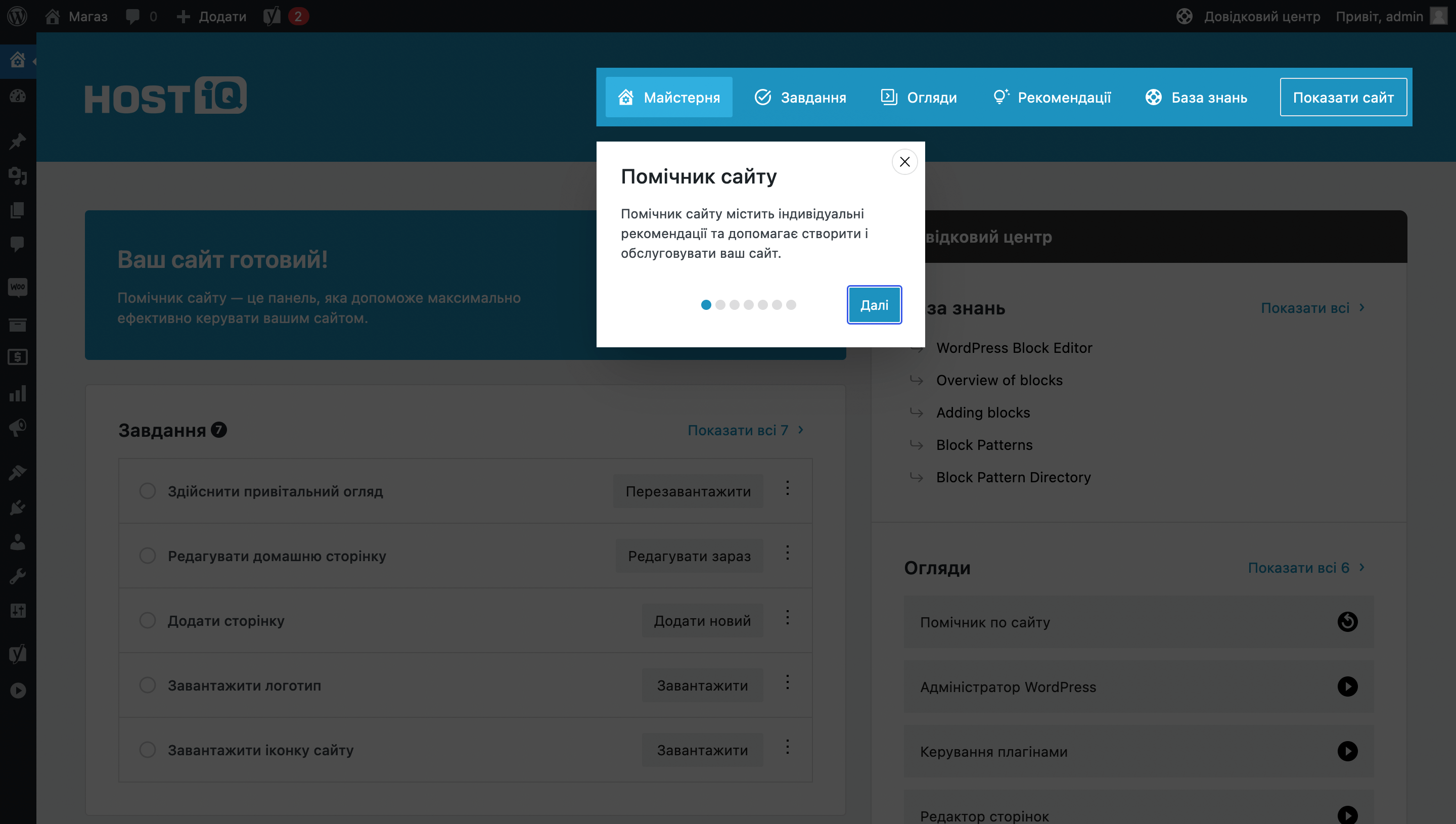
Щоб швидко розібратися, що тут до чого, натисніть кнопку «Здійснити огляд» у верхній частині розділу. Це запустить огляд Помічника сайту, в ході якого по черзі підсвічуватимуться різні його ділянки з описом, що конкретно знаходиться у кожному з них.
Подібні огляди є й інші частини майстерні WordPress. З їх допомогою ви швидко освоїтеся і працювати в панелі керування сайтом стане трохи простішим.

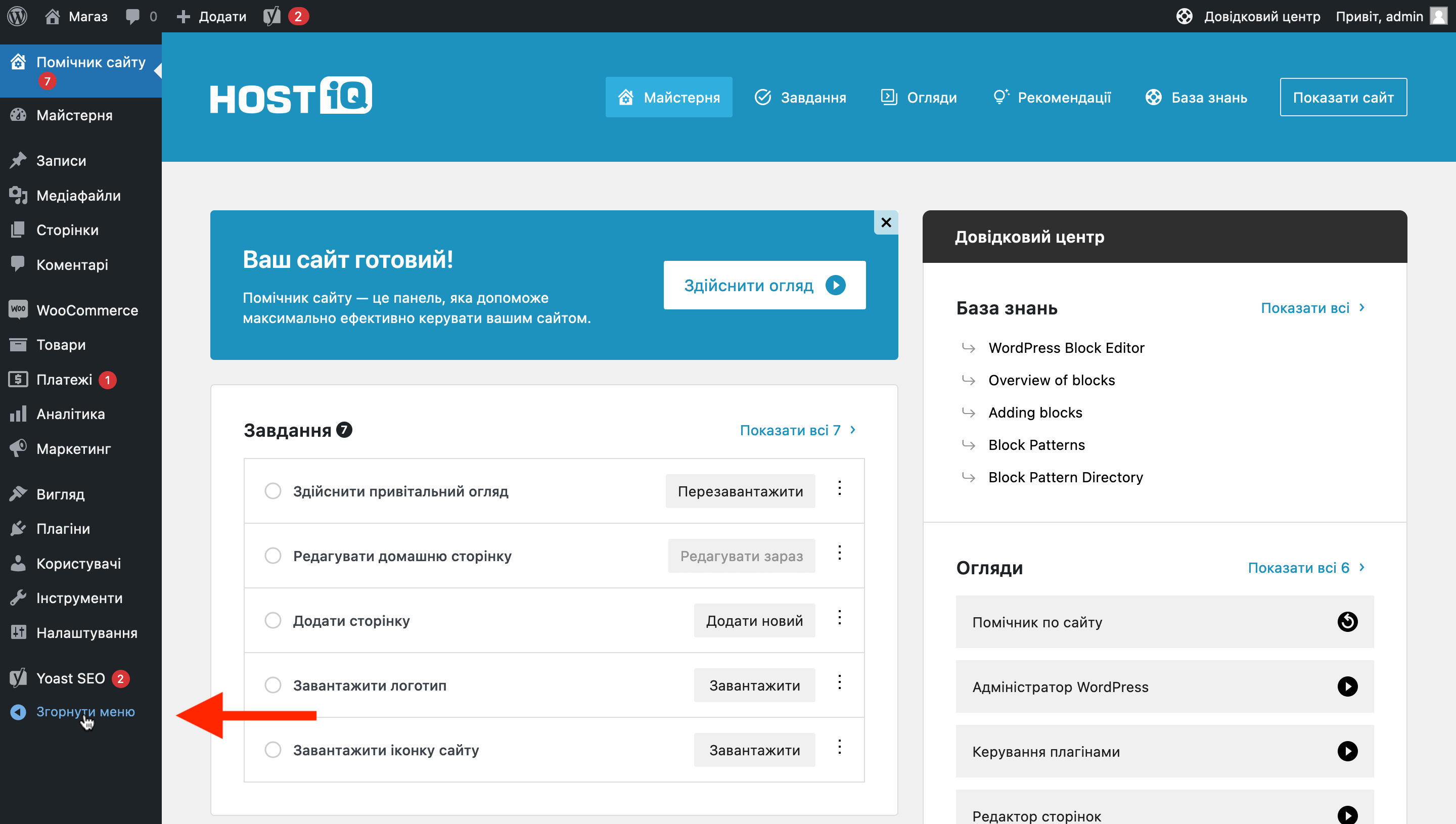
Якщо хочете, щоб бічне меню WordPress було в розгорнутому стані за замовчуванням, клацніть по нижньому пункті в ньому (як зазначено на скріншоті нижче).

Крок 3. Створюйте сторінки за допомогою готових дизайнів
Коли ви зайдете до редактора сторінок WordPress, зверху в шапці редактора буде кнопка «Design Library». Це бібліотека з готовими блоками та сторінками. Ви можете додавати до себе ці блоки на сайт, щоб не створювати вміст з нуля. Це допоможе значно прискорити створення сайту.

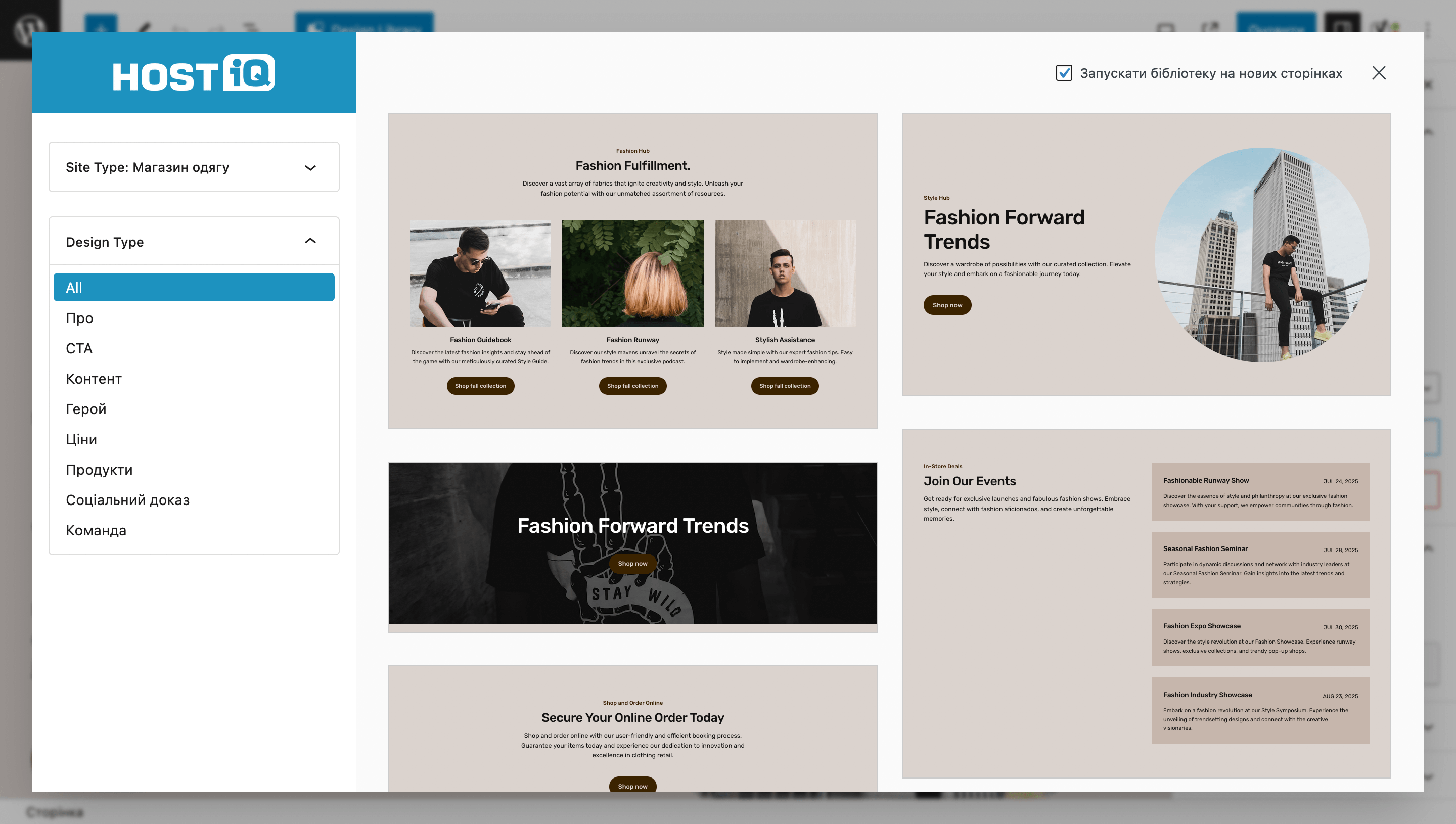
Виглядає бібліотека як вікно з логотипом нашої компанії. Виберіть відповідну категорію блоків у меню ліворуч та спробуйте знайти блок, який має бути у вас на сайті. Потім клацніть по ньому і він додасться на сторінку.

Що далі
Якщо раптом у вас виникнуть питання щодо використання асистента, задайте їх у коментарях до цієї статті або приходьте в чат із підтримкою. Будемо раді допомогти!