Почему структура сайта так важна? Тому есть есть две глобальные причины:
👉 сайт с правильно спланированной структурой будет больше нравится поисковым системам, а значит, индексирование страниц будет проходить быстрее;
👉 людям нравится пользоваться удобными и понятными сайтами. Поэтому логичная структура — обязательное условие, если вы хотите, чтобы на вашем сайте было много посетителей.
Обделенные хорошей структурой ресурсы проигрывают своим конкурентам. Как сделать структуру сайта, чтобы он не пас задних, а также как подружить его с поисковиками и сделать юзабельным для людей, я расскажу в этой статье.

Создание сайта как строительство дома
Представьте, что вы собираетесь строить дом. У вас есть все ресурсы, чтобы сделать его таким, как вы мечтаете: этажи, комнаты, пристройки, бассейн — всё, что хотите. С чего вы начнете строительство? Вряд ли вы будете копать фундамент, если у вас еще нет подробного плана будущего дома.
То, каким вы хотите видеть здание в результате, и то, с чего следует начинать строительство — вещи очень взаимосвязанные.
То же самое и с вашим сайтом. Чтобы с сайтом можно было легко работать, а все его элементы были выстроены интуитивно понятно, необходимо разработать оптимальную структуру, а затем уже делать всё остальное.
Планируйте иерархию страниц ✔️
Иерархия страниц или структура сайта — это способ организовать всю информацию на сайте и предоставить ее в определенном виде. Нет единственно верного решения в плане иерархии, она может быть разной.
Главные условия — это ее логичность, сбалансированность и отсутствие перегруженности. Под сбалансированностью понимается примерно одинаковое количество категорий в каждом разделе. То есть, не нужно стремиться сделать их совсем одинаковыми, но если в одном разделе у вас будет 36 категорий, а в другом (того же уровня) всего 3 — то это будет несбалансированная структура.
4 основных вида структуры сайта
Структура сайта определяет, в какой последовательности и форме будут отображаться все его страницы. Основные виды структур такие:
Линейная структура сайта
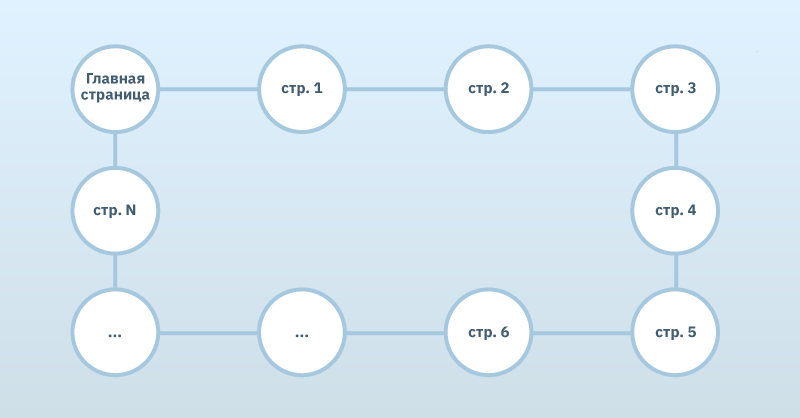
Это самая простая структура сайта, какая может быть. Она представляет собой линейную цепочку страниц, каждая из которых перенаправляет пользователя на следующую. В такой структуре нет разделения на уровни. По сути, такие сайты — это слайд шоу. Именно поэтому они очень ограничены в возможностях и применении.
Чаще всего линейную структуру используют в сайтах-презентациях, сайтах-визитках и самых простых онлайн-книгах — когда на странице имеется всего три кнопки: возврат к главной, следующая страница и предыдущая страница.
Разработка структуры сайта должна учитывать:
- каждая страница должна быть как-то озаглавлена и иметь ссылки на предыдущую и следующую по порядку страницы. Если этого не будет, то пользователь, попав, например, сразу на 4-ю страницу сайта, не поймет, где он находится и о чем вообще этот ресурс.
- желательно пронумеровать все страницы сайта и указать их общее число. Это тоже поможет более комфортно воспринимать сайт.
Древовидная или иерархическая структура сайта
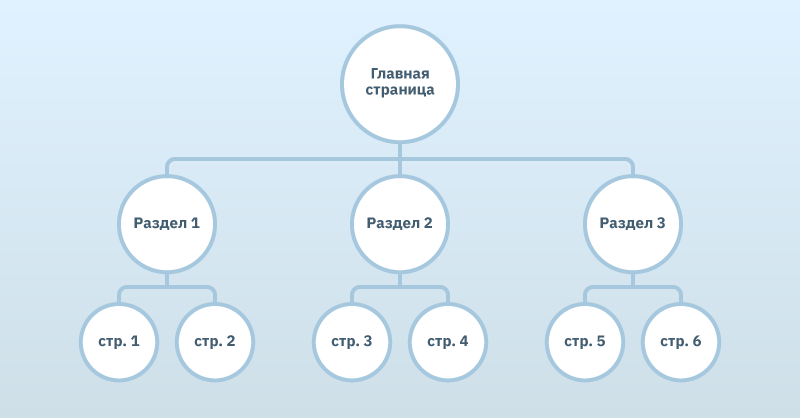
По своему строению такая структура сайта похожа на генеалогическое древо родственных связей. Главная страница ведет на категории, которые делятся на подразделы, а они, в свою очередь, делятся на более мелкие разделы и так далее.
Древовидная структура сайта на сегодняшний день является самой распространенной, функциональной и удобной в использовании. С её помощью можно создать практически любой сайт, вне зависимости от предназначения и тематики.
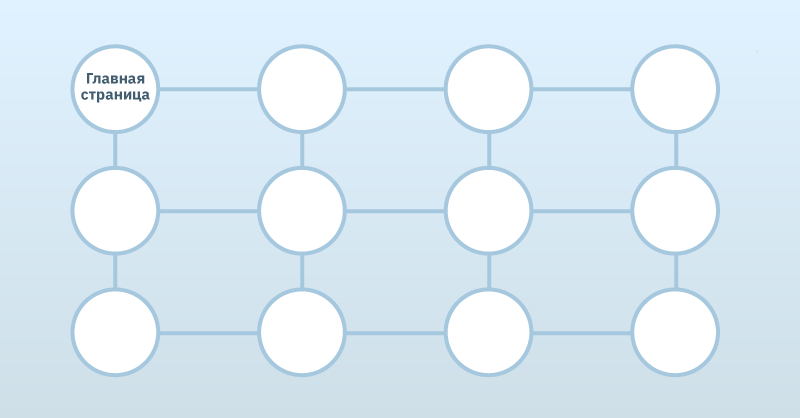
Решетчатая структура сайта
Её можно назвать усовершенствованной иерархической структурой. Решетчатая структура позволяет не только выстроить страницы по принципу иерархии, но и перемещаться между «горизонтальными» страницами, не возвращаясь при этом на предыдущий уровень.
Такая структура довольно сложная и применять её на сайте с большим количеством страниц не всегда рационально. Чаще всего используется для создания интернет-магазинов и других различных каталогов товаров.
Существует еще и совмещенная структура сайта, которая сочетает в себе принципы нескольких видов. Например, с главной страницы идет разветвление на категории (древовидная структура), а с каждой категории можно переходить только на следующие друг за другом страницы (линейная структура).
Создавать такой сайт рискованно, особенно, если вы новичок в этом деле. Перегрузить сайт лишними страницами, запутать пользователя в его путешествии по сайту и заслужить недоверие гугла — всё это может вам подарить неграмотно реализованная совмещенная структура.
Google учитывает скорость сайта при ранжировании
Скорость сайта, как и его структура, влияет на то, как посетитель воспринимает страницы. Поэтому с 2018 года скорость сайта стала одной из метрик, которые Google учитывает при ранжировании. Если посетитель не дождался, пока загрузится страница, и закрыл вкладку, это минус в карму и в рейтинг поисковой выдачи.
Позаботьтесь о скорости своего сайта — разместите его на хостинге с чистыми SSD-дисками 🚀
Мы отказались от HDD-дисков на серверах и перешли на SSD. На SSD-дисках сайты загружаются в 5 раз быстрее, чем на HDD.
Также мы заменили веб-сервер Apache на LiteSpeed, чтобы увеличить скорость работы сайтов. По статистике, на LiteSpeed файлы открываются в 5 раз быстрее. А если ваш сайт на WordPress, то мы ускорим его еще больше с плагином LSCache.
Наш хостинг можно бесплатно тестировать в течение 30 дней. Убедитесь, что ваш сайт работает с нами быстрее — и тогда уже будете принимать решение о покупке 🔥
Как выбрать структуру для своего сайта
Если сравнивать эти виды структур, то тут нет понятия «лучше» или «хуже». Выбор вида иерархии страниц будет полностью зависеть от типа и целей сайта.
Для сайта-визитки подойдет линейная структура, но в большинстве случаев используется одностраничный шаблон — то есть, по сути отсутствие структуры как таковой, ведь сайт состоит из одной страницы.
Для любых контентных сайтов, блогов, сайтов с услугами лучше всего подойдет древовидная структура. Она наиболее удобна и понятна для использования, и то же время позволяет разместить на сайте немало информации разного типа.
Для крупных интернет-магазинов, каталогов с товарами либо очень обширных информационных порталов, возможно, стоит использовать решетчатую структуру. Но учтите, что в плане восприятия она самая сложная.
Используйте малый уровень вложенности страниц ✔️
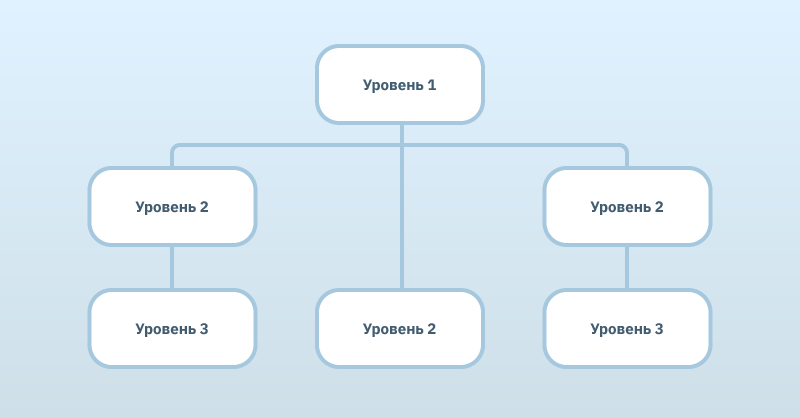
Расположение всех страниц на сайте можно определить с помощью уровня их вложенности.
- 1-й уровень вложенности — это главная страница сайта;
- 2-й уровень — это все страницы, на которые можно перейти сразу с главной страницы. Как правило, это категории или разделы;
- 3-й уровень — это страницы, например, статьи в каждом разделе, на которые ведут категории из предыдущего уровня. И по такому же принципу далее.
Старайтесь сделать так, чтобы каждая страница сайта была доступна в пределах 3-х переходов, начиная с главной страницы. То есть создать не более, чем 3-х уровневую структуру. Страницы, которые находятся на 4-м и более уровне вложенности, будут плохо индексироваться поисковыми системами. А если это важные продуктовые страницы, то вы их таким образом просто похороните.
Чтобы помочь поисковым системам увидеть и проиндексировать страницы, необходимо регулярно обновлять карту сайта. Это позволяет указать поисковому роботу на расположение всех страниц на сайте, тем самым преобразовывая их в страницы 2-го или 3-го уровня вложенности.
Когда вы будете создавать структуру сайта, очень полезно пользоваться таблицами Excel. Просто создайте документ и вписывайте в него все разделы, подразделы, категории и страницы сайта. Выглядеть всё должно иерархически. Это поможет вам наглядно оценить уровень вложенности страниц и понять, насколько сайт получится легким в использовании.
Желтые строки — это основные разделы сайта, на которые можно перейти сразу с главной страницы. Зеленые — это категории каждого раздела. А неокрашенные строки — страницы подкатегорий. В этом же документе будет удобно прописывать и то, как будут выглядеть URL каждого раздела и категории (об этом подробнее чуть ниже).
Создайте страницу с картой сайта ✔️
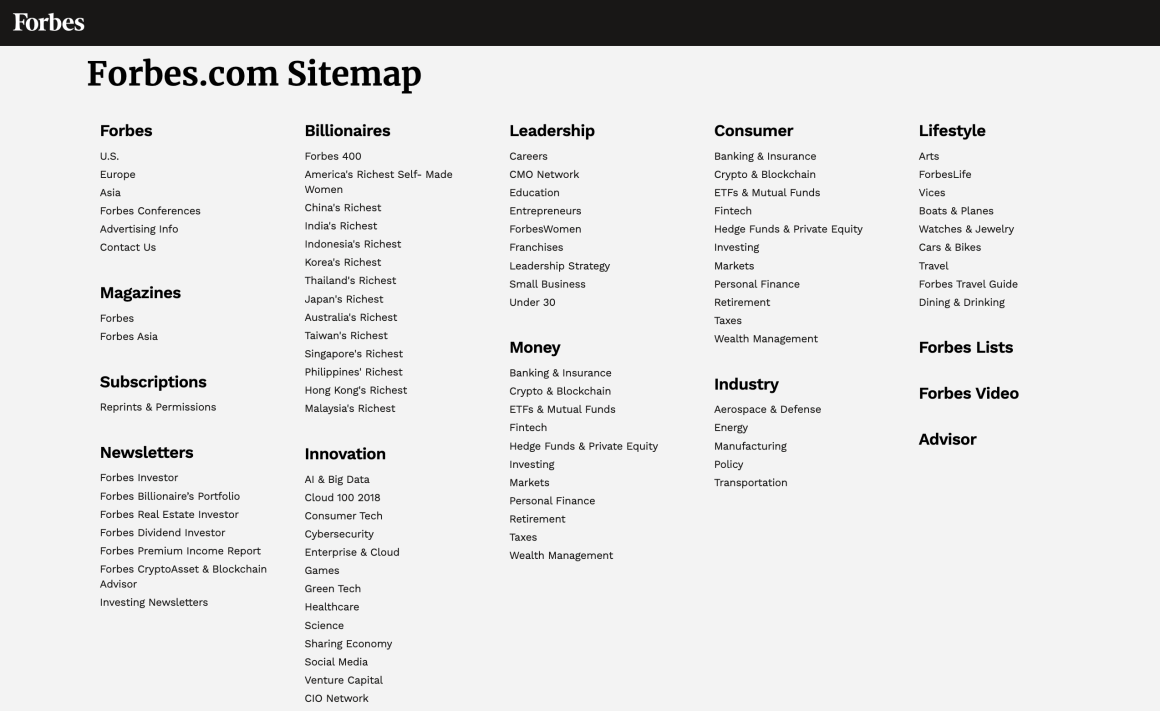
Карта сайта — это страница, на которой пользователь может увидеть компактный список всех категорий и разделов, присутствующих на сайте. Обычно это страница выглядит примерно так:
Преимущество создания такой карты в том, что пользователь сможет зайти и сразу же увидеть всё, что есть на сайте. Меню на главной странице обычно скрывает подкатегории и подразделы, а карта сайта позволяет увидеть их все.
Статья по теме:
Расставляйте внутренние ссылки на сайте ✔️
Этот процесс называется перелинковкой, и заключается он в размещении ссылок на определенные страницы сайта на других страницах.
Это полезно делать по нескольким причинам:
Во-первых, перелинковка позволяет улучшить процесс продвижения страницы по поисковым запросам. В качестве анкора (текст на ссылке) ставьте ключевые слова, по которым продвигается страница. Это позволит повысить её «полезность» с точки зрения поисковых систем.
Во-вторых, сайт с внутренней перелинковкой является более удобным для пользователей, так как они могут переходить с одной страницы на другую, не возвращаясь в главное меню.
И еще это отличный способ привлечь внимание пользователей к определенной странице сайта. Вот так выглядит перелинковка на сайте:

Внутреннюю перелинковку лучше организовывать по принципу «кольцевого движения», то есть, ссылаться на разные страницы сайта, а не ограничиваться только взаимной перелинковкой. Чтобы увеличить степень ранжирования страницы и её релевантность, ссылайтесь на неё с помощью различных анкоров-ключевых слов, а не одного и того же.
🔗 Читать подробнее об эффективной внутренней перелинковке.
Используйте ЧПУ ✔️
Friendly URL или «человекопонятный УРЛ» — это оптимальный для чтения и восприятия адрес веб-страницы. Использование ЧПУ в веб-адресах страниц дает преимущества и с точки зрения удобства пользователей, и с точки зрения поискового продвижения.
Когда пользователь видит ЧПУ адрес, ему уже становится понятно, какую информацию содержит данная страница.
Сравните вот такой веб-адрес:
http://mysite.com/catalog/phones/
и вот такой:
http://mysite.com/sect=65&kind=24/g87phone/
Глядя на первый вариант, не возникает вопросов о том, в каком месте на сайте мы находимся. Это и есть ЧПУ.
Выгода же со стороны продвижения заключается в том, что поисковики более дружественно относятся к страницам, которые содержат в своем веб-адресе продвигаемые ключевые фразы.
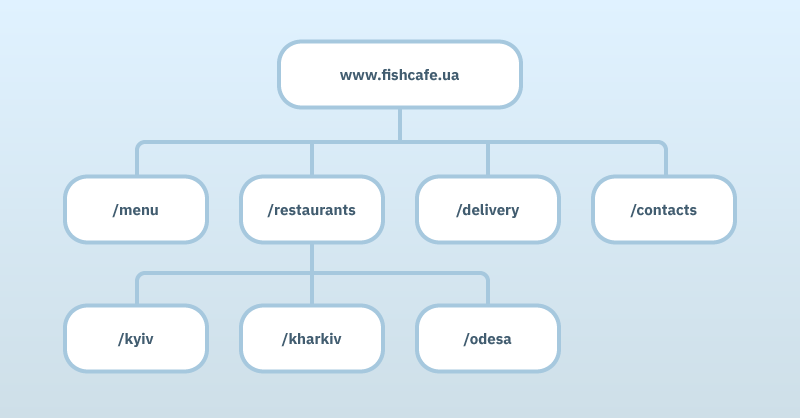
Веб-адреса разделов на сайте тоже должны иметь понятные URL. Вот, например, так может выглядеть структура сайта ресторана:
И, соответственно, URL-адреса категорий:
Структура, организованная подобным образом, будет оптимальной и для пользователей, и для поисковых систем.
При покупке на год — скидка 30%
Правильно структурируйте главную страницу и разделы ✔️
Структура главной страницы сайта должна быть максимально понятной и простой для восприятия. Тут опять же идет речь и о пользователях, и о поисковиках. Вся информация на сайте должна быть краткой, но емкой.
Помимо основных категорий, нужен еще и раздел с информацией для пользователей, где они смогут задать свой вопрос, связаться с администрацией сайта или узнать точки продаж продукции.

Статья по теме:
Само меню лучше размещать в шапке главной страницы или с левой её стороны, чтобы пользователи смогли увидеть его сразу же при открытии сайта. Здесь вы сможете более подробно почитать о том, как сделать интерфейс сайта удобным и красивым.
Название сайта на главной странице лучше представить в виде графического элемента, дополненного текстом. Поисковые системы не распознают, что написано или изображено на рисунке, поэтому любая графика на сайте бесполезна с точки зрения продвижения.
А вот для привлечения пользователей наличие хорошего графического дизайна на сайте необходимо. Текст рядом с изображением на главной странице поможет поисковым системам определить тематику сайта и оптимизировать его под ключевые запросы.
Шпаргалка: как структурировать сайт
Итак, подведу краткие итоги. Оптимизировать структуру сайта необходимо, если вы хотите, чтобы сайт без проблем индексировался поисковыми системами, ранжировался в выдаче и был удобным для пользователей.
При разработке структуры сайта:
- заранее продумывайте иерархию страниц и выбирайте оптимальный для сайта тип структуры;
- старайтесь сделать так, чтобы каждая страница была доступна в пределах 3-х кликов от главной;
- создавайте карту сайта;
- применяйте внутреннюю перелинковку;
- используйте ЧПУ в адресах страниц;
- при структурировании главной страницы и разделов опирайтесь на то, удобно ли будет использовать сайт посетителям;
- и не забывайте о том, что поисковики не различают графические изображения, поэтому вся важная для ранжирования информация должна быть подана в текстовом виде.
Вам могут пригодиться другие наши статьи 👇
- Что такое фишинг и как его избежать
- Как подобрать ключевые слова для сайта
- Оптимизация сайта под поисковые системы
- Как выбрать лучшую CMS для интернет-магазина
- Чаты для сайта — ТОП 12 бесплатных и платных сервисов