Статья от SEO-эксперта из Netpeak Software
5 мая 2020 года разработчики браузера Chromium объявили о запуске программы Web Vitals. Она должна была анализировать, как пользователи взаимодействуют с веб-сайтами, и установить критерии, по которым можно было бы оценивать эффективность страниц. А уже 28 мая 2020 года в блоге Google появилась публикация о том, что Core Web Vitals (CWV) станет частью алгоритмов оценки и ранжирования сайтов в рамках органического поиска.
В этой статье мы разберем CWV как полноценный фактор ранжирования сайтов в поисковой выдаче Google, покажем, как проверить свой сайт на соответствие этой метрике, и дадим несколько действенных советов, как оптимизировать Core Web Vitals на своем сайте.
Что такое Core Web Vitals и почему это важно
🔎 Core Web Vitals — это совокупность метрик, которые оценивают опыт пребывания посетителей на странице и определяют, насколько им удобно пользоваться сайтом.
Если сайт неудобен, он имеет плохие показатели CWV, и наоборот, если сайт удобен, то отчет Core Web Vitals даст хорошую оценку. Поскольку все поисковые системы, в том числе и Google, хотят выдавать в результатах поиска качественные сайты, важно, чтобы ваш сайт имел хорошие показатели CWV. Так у него будет больше шансов получить более высокие позиции. В противном случае вас могут обогнать конкуренты.
Мы выяснили, как CWV связано с SEO. Дальше разберем, какие метрики входят в этот отчет.
Какие показатели входят в Core Web Vitals
Отчет Core Web Vitals содержит 3 показателя:
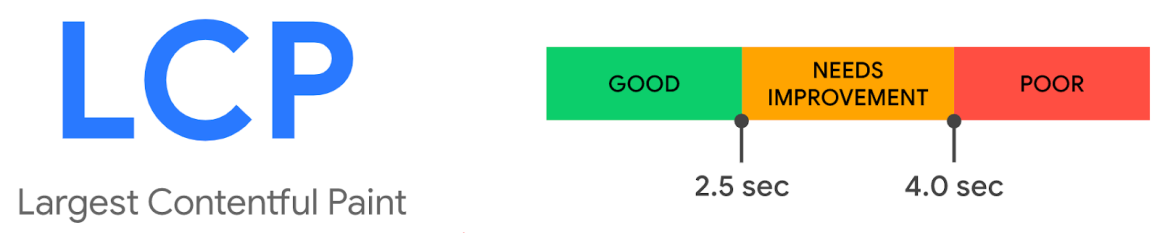
📌 Largest Contentful Paint или LCP — скорость загрузки основного контента. Измеряется в секундах, в течение которых загружается самый большой на первом экране элемент: форма, блок, видео, изображение. Чем больше времени нужно на загрузку наибольших элементов сайта, тем менее удобен этот сайт для пользователей.
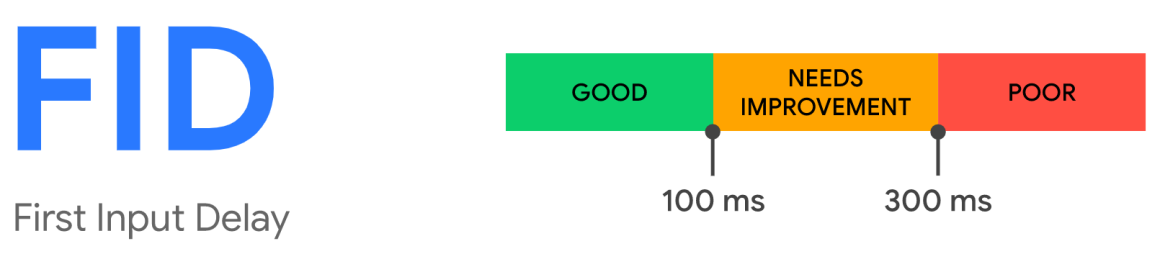
📌 First Input Delay или FID — время ожидания первого взаимодействия с контентом. Измеряется в миллисекундах, необходимых для того чтобы пользователь мог начать взаимодействовать с контентом на сайте. Чем меньше времени нужно, чтобы страница сайта была готова к использованию, тем раньше пользователь сможет начать с ней взаимодействовать и меньше времени потратит на ожидание полной загрузки сайта. Если пользователь должен дождаться полной загрузки сайта, чтобы им пользоваться, то это делает сайт неудобным и плохо влияет на опыт такого пользователя.
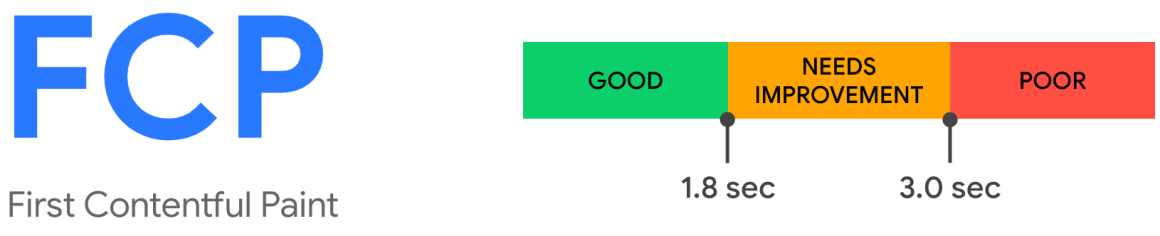
Поскольку измерить FID в лабораторных условиях без привлечения реальных пользователей невозможно, можно ориентироваться на First Contentful Paint — время в секундах до появления первого контента. Этот показатель достаточно точно коррелирует с FID, поскольку предполагается, что чем быстрее контент появится на странице при загрузке сайта, тем раньше пользователь сможет с ним работать.
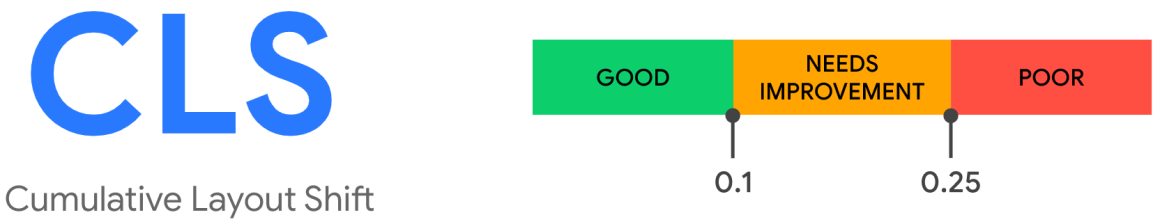
📌 Cumulative Layout Shift или CLS — совокупное смещение макета. Определяет объем неожиданных смещений блоков контента на странице сайта при загрузке. Важно понимать, что на CLS негативное влияние оказывают не все смещения блоков, а только те, которых пользователь не ожидал, поэтому они могут мешать пользоваться сайтом.
К примеру, в момент, когда пользователь нажимает кнопку, та резко перемещается вправо, а на ее место становится другая кнопка, которая находилась слева. В результате из-за неожиданной загрузки формы или изображения пользователь выполнил совсем другое действие, что вероятно приведет к определенным неудобствам.
Теперь, когда мы разобрали, какие метрики входят в Core Web Vitals, выясним значения, в пределах которых эти показатели могут считаться хорошими или недостаточными.
Какие пороговые значения показателей Core Web Vitals
Пороговые значения Largest Contentful Paint:
- до 2.5 секунд — хорошо;
- от 2.5 секунд до 4.0 секунд — стоит улучшить;
- больше 4.0 секунд — плохой результат, нужно оптимизировать страницу.

Пороговые значения First Input Delay:
- до 100 миллисекунд — хорошо;
- от 100 миллисекунд до 300 миллисекунд — стоит улучшить;
- больше 300 миллисекунд — плохой результат, нужно оптимизировать страницу.

Пороговые значения First Contentful Paint:
- до 1.8 секунд — хорошо;
- от 1.8 секунд до 3.0 секунд — стоит улучшить;
- больше 3.0 секунд — плохой результат, нужно оптимизировать страницу.

Пороговые значения Cumulative Layout Shift:
- до 0.1 — хорошо;
- от 0.1 до 0.25 — стоит улучшить;
- больше 0.25 — плохой результат, нужно оптимизировать страницу.

При покупке на год — скидка 30%
Как проверить Core Web Vitals
Проверить Core Web Vitals можно как с помощью встроенных инструментов браузера, так и используя специальные онлайн-сервисы. Рассмотрим их поподробнее.
Google Search Console
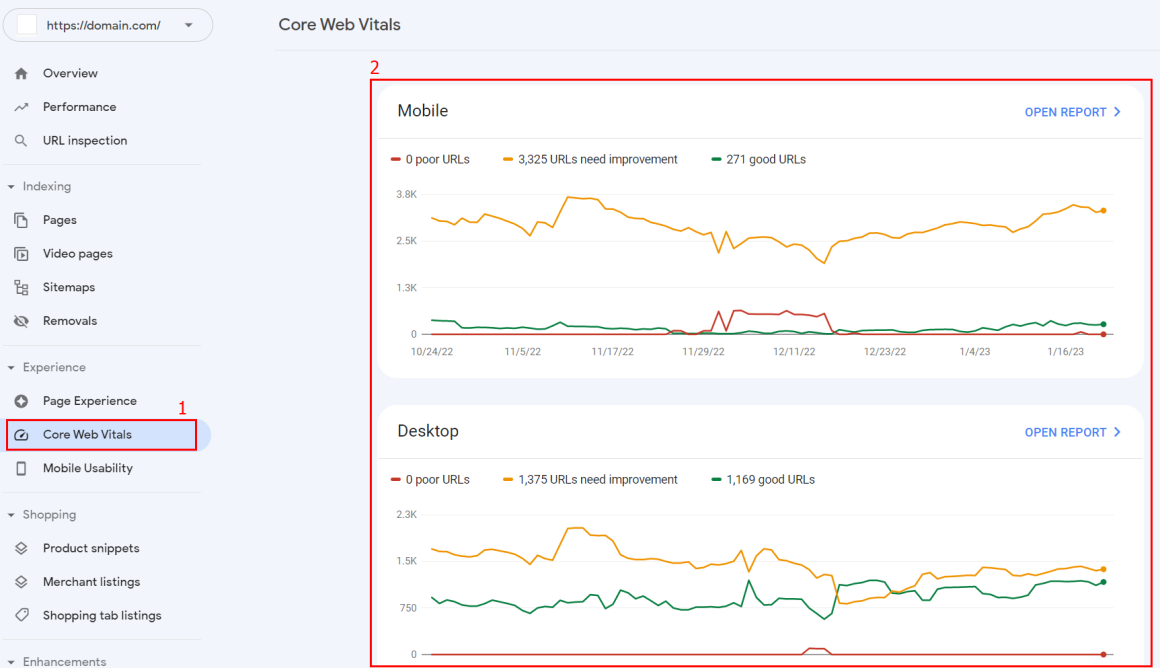
Google Search Console — онлайн-сервис от Google, который формирует различные отчеты на основе взаимодействия поискового бота с вашим сайтом. В отчете Core Web Vitals формируются графики оценки показателей FID, CLS и LCP всех проиндексированных страниц для мобильных устройств и рабочего стола:

Стоит учесть, что отчет содержит данные только проиндексированных страниц, то есть если страница сайта в индексе Google отсутствует, то данных по ней не будет.
PageSpeed Insight
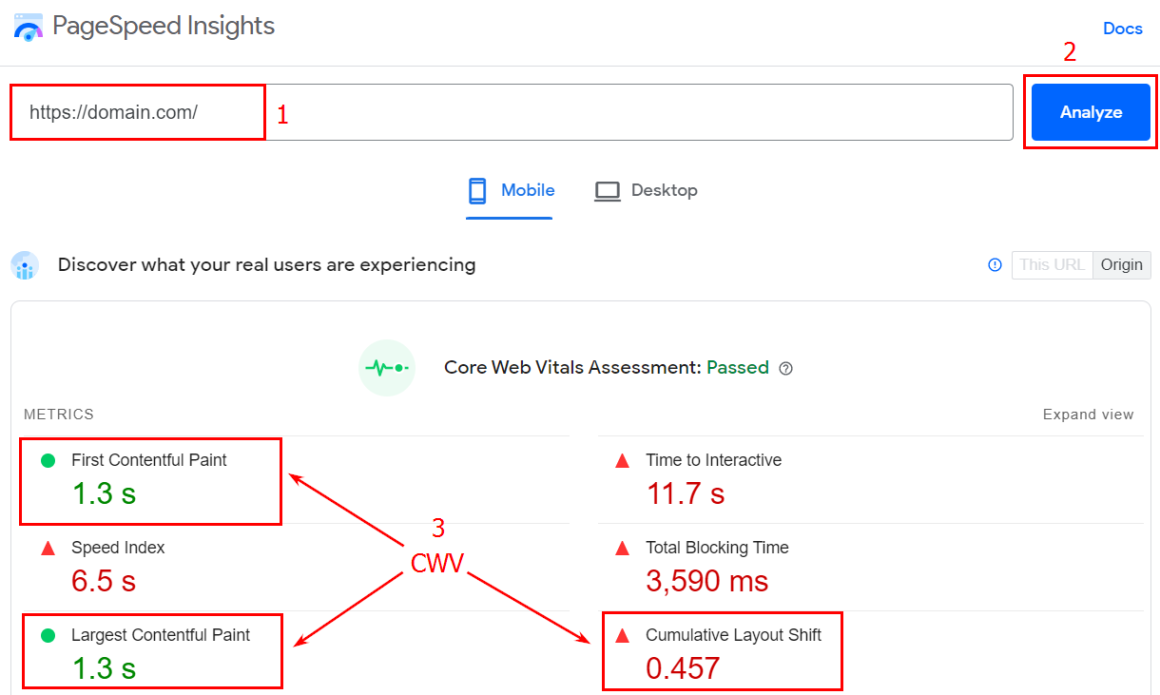
PageSpeed Insight — онлайн инструмент от Google, который позволяет измерить скорость загрузки сайта и важные для SEO метрики, в том числе и показатели Core Web Vitals.
Для проведения анализа введите URL сайта в текстовую строку и нажмите Enter или кнопку «Анализировать»:

Этот инструмент работает, даже если страниц сайта нет в индексе поисковика, но так можно проверить не больше одной страницы за раз. Также не удастся проверить сайт, если он находится на локальном компьютере.
Google Chrome Lighthouse
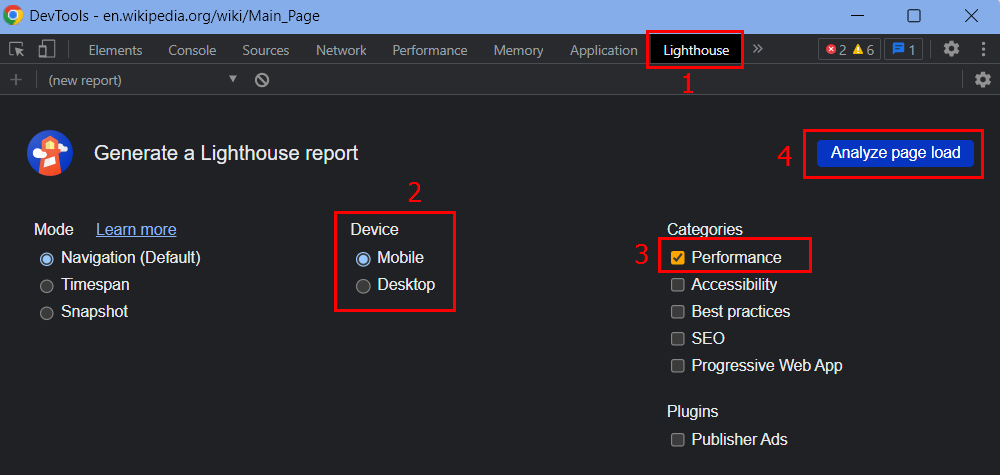
Lighthouse — встроенный в браузер Google Chrome инструмент, позволяющий анализировать качество страниц сайта. Среди всех метрик есть также показатели CWV.
Чтобы открыть Lighthouse, запустите консоль разработчика в браузере, используя комбинацию клавиш Ctrl+Shift+C. В меню консоли выберите «Lighthouse» → Mobile или Desktop устройство → отметьте «Performance» → нажмите «Analyze page load»:

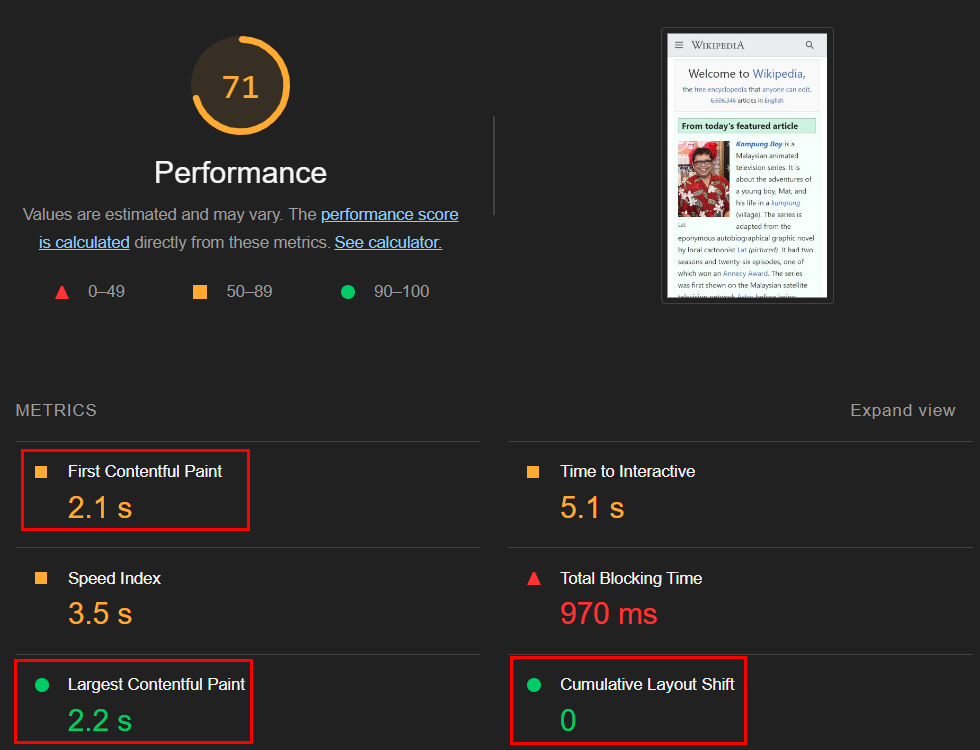
В результате Lighthouse выдаст оценку CWV метрик:

Этот инструмент работает по тому же принципу, что и PageSpeed Insight, но в отличие от него позволяет проверить любой сайт, даже если он находится на локальном компьютере.
Netpeak Checker
Netpeak Checker — программное обеспечение, разработанное Netpeak Software, которое позволяет пакетно проверить показатели Core Web Vitals для любого количества страниц сайта, даже если они отсутствуют в поисковом индексе.
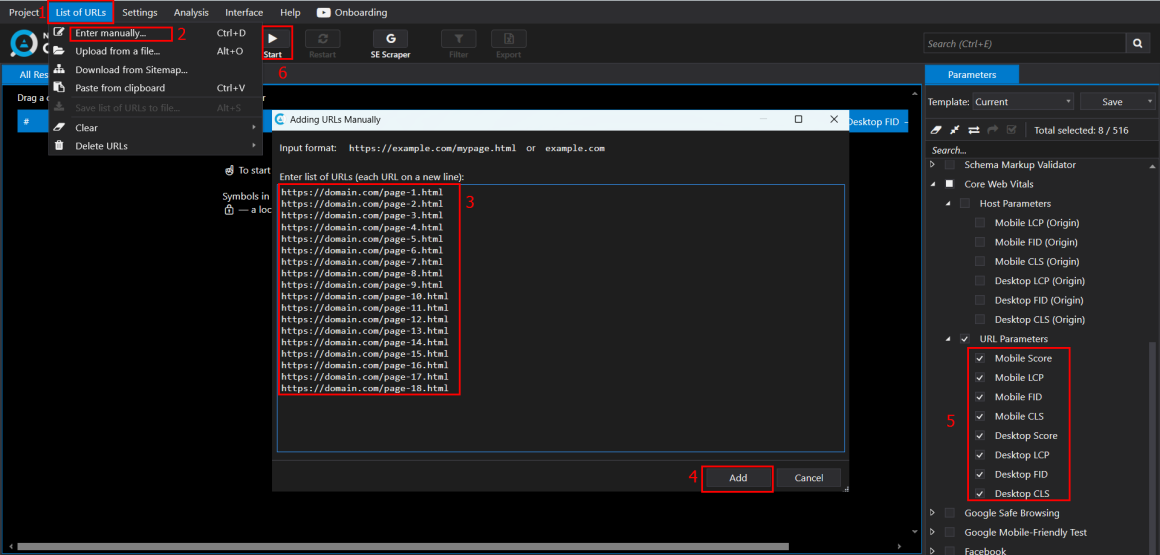
Для работы с Netpeak Checker выберите в верхнем меню «List of URLs» → «Enter manually…» → введите список URL необходимых страниц → нажмите «Add» → в сайдбаре справа выберите нужные метрики (LCP, FID, CLS) → нажмите «Start»:

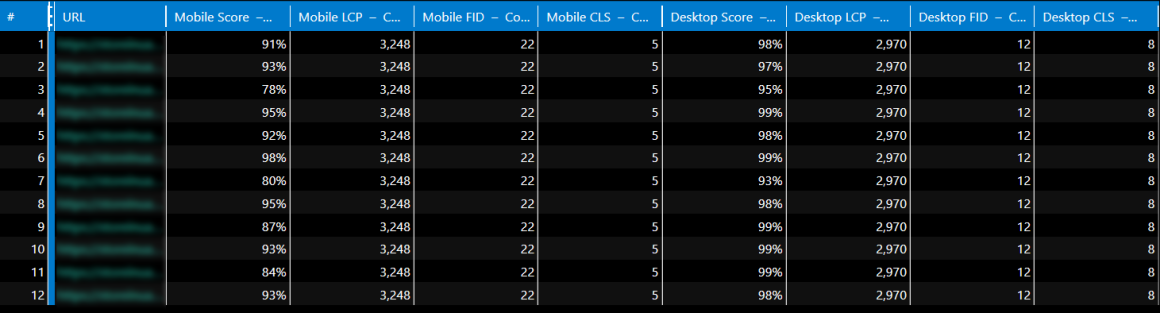
Результат проверки сформируется в виде таблицы с перечнем URL и показателями. Пример:

Поскольку мы разобрали работу инструментов для проверки CWV, пора узнать, как можно оптимизировать сайт под эти метрики.
Статья по теме:
Как улучшить Core Web Vitals
Чтобы улучшить CWV, следуйте таким советам:
👉 Укажите точные размеры изображений. Из-за медленной загрузки изображений могут неожиданно съезжать соседние блоки, что будет ухудшать показатель совокупного смещения макета, Cumulative Layout Shift. Чтобы браузер зарезервировал для изображения необходимое ему пространство, четко указывайте размер картинки. Это можно сделать с помощью атрибутов width=”” и height=””.
Пример:
<img src="image.jpg" width="400" height="200">👉 Используйте изображение правильного размера. Большие изображения часто долго загружаются, что плохо сказывается на показателе Largest Contentful Paint. Например, если для корректного отображения страницы достаточно изображения размером 400 x 200 px, то не стоит загружать изображение размером 1000 x 500 px, 1600 x 800 px или больше. Посетители сайта все равно будут видеть изображение 400 x 200 px, но загружаться оно будет дольше.
👉 Используйте адаптивные изображения. Это копии одного изображения, но разного размера, которые загружаются в зависимости от разрешения дисплея. Для вывода адаптивных изображений используют атрибут srcset.
Пример кода:
<picture>
<source srcset="small-image.jpg" media="(max-width: 360px)">
<noscript><img src="big-image.jpg"></noscript>
<img src="big-image.jpg" data-src="big-image.jpg" >
</picture>На мобильных устройствах с экраном не больше 360 px по ширине загружается изображение small-image.jpg. Для всех других устройств будет загружаться изображение big-image.jpg.
Адаптивные изображения позволяют значительно улучшить показатель LCP.
👉 Настройте отложенную загрузку скрытых изображений. Это можно сделать с помощью атрибута loading=”lazy”, который нужно добавить в тег <img> всех изображений, находящихся вне первого экрана. Таким образом изображения будут загружаться не сразу при открытии сайта, а только когда попадают в видимую зону экрана. Настройка отложенной загрузки скрытых изображений позволяет улучшить все показатели CWV.
Пример кода с использованием атрибута loading=”lazy”:
<img src="image.png" loading="lazy">👉 Настройте gzip сжатие контента на сервере, чтобы «на лету» сжимать контент вроде шрифтов, JS и CSS файлов, изображений, видео и аудио, и передавать его в браузер уже в сжатом виде. Сжатый контент быстро загружается, так как имеет меньший размер, поэтому положительно влияет на все показатели CWV.
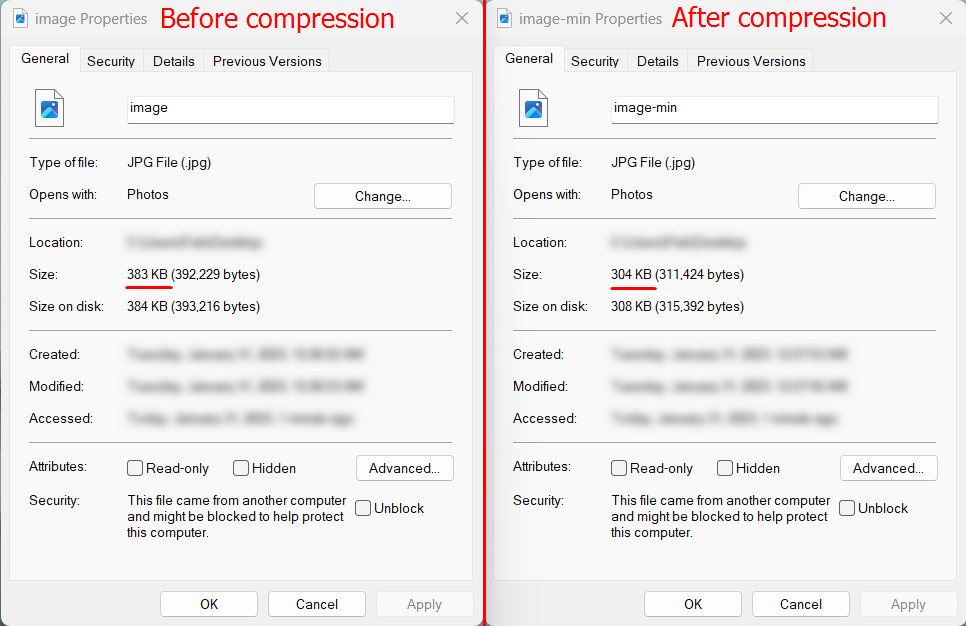
👉 Сжимайте изображения, прежде чем загружать их на сервер. Заранее сжатые изображения будут иметь меньший размер, поэтому будут загружаться быстрее несжатых. Отличие от предыдущего метода состоит в том, что сжиматься изображения будут до момента загрузки на сервер, а не при передаче его от сервера к браузеру. Соответственно, дополнительные ресурсы сервера на сжатие тратиться не будут.
Сжать изображение можно с помощью любого бесплатного онлайн-сервиса вроде TinyPNG. Так удастся сэкономить от 10% до 90% от размера изображения.
На скриншоте ниже, например, разница между сжатым и не сжатым изображением — удалось уменьшить размер картинки на 21%:

Статья по теме:
Показатели Core Web Vitals — это критерии оценки качества сайта и его удобства для пользователей. Обособленно метрики CWV не оказывают значительного влияния на ранжирование сайта в органической поисковой выдаче, однако совокупно с другими факторами: качеством контента, внешними ссылками и прочим, они могут стать эффективным инструментом, чтобы улучшить позиции сайта в Google. Поэтому стоит отслеживать эти показатели на своем сайте, чтобы приложить максимум усилий по их оптимизации.