Ultimate Addons for Gutenberg (UAG) — это бесплатный плагин, который добавляет в стандартный редактор страниц WordPress дополнительные блоки, а также даёт возможность импортировать на сайт готовые секции и даже целые страницы, сделанные при помощи этих блоков.
В этой статье рассмотрим настройки плагина и покажем, как пользоваться библиотекой готовых страниц и секций.
Недавно разработчики плагина анонсировали ребрендинг. Новое название плагина — Spectra. Но в консоли WordPress ещё пока встречается старое название.

Содержание
Библиотека шаблонов
Использовать библиотеку с заготовленными материалами — самое простое решение, если вы не хотите собирать секции вручную. В ней вы найдёте секции разного размера и сложности для разных частей сайта, а также целые страницы, которые можно импортировать на свой сайт и переделать содержимое под свой бизнес.
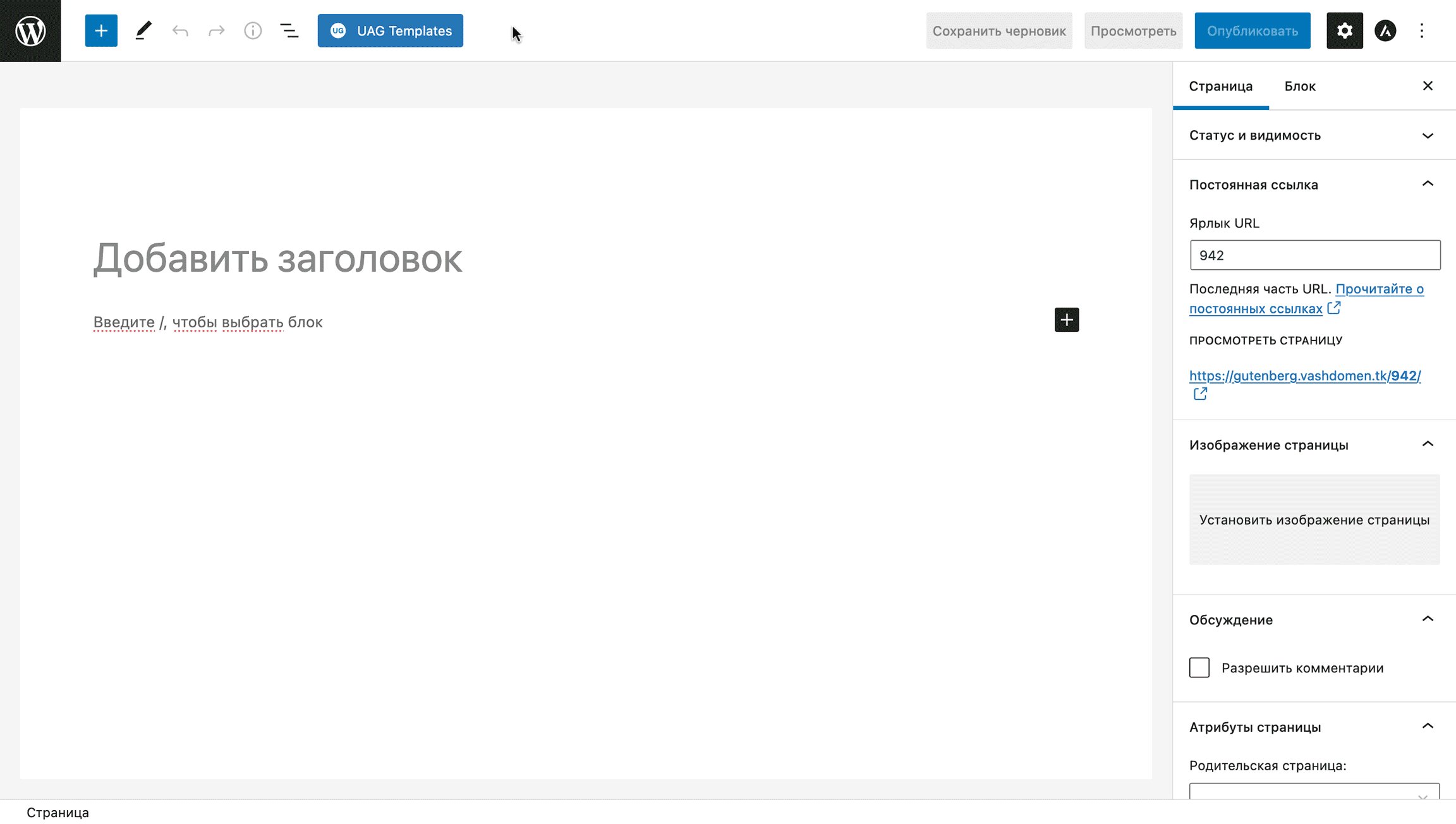
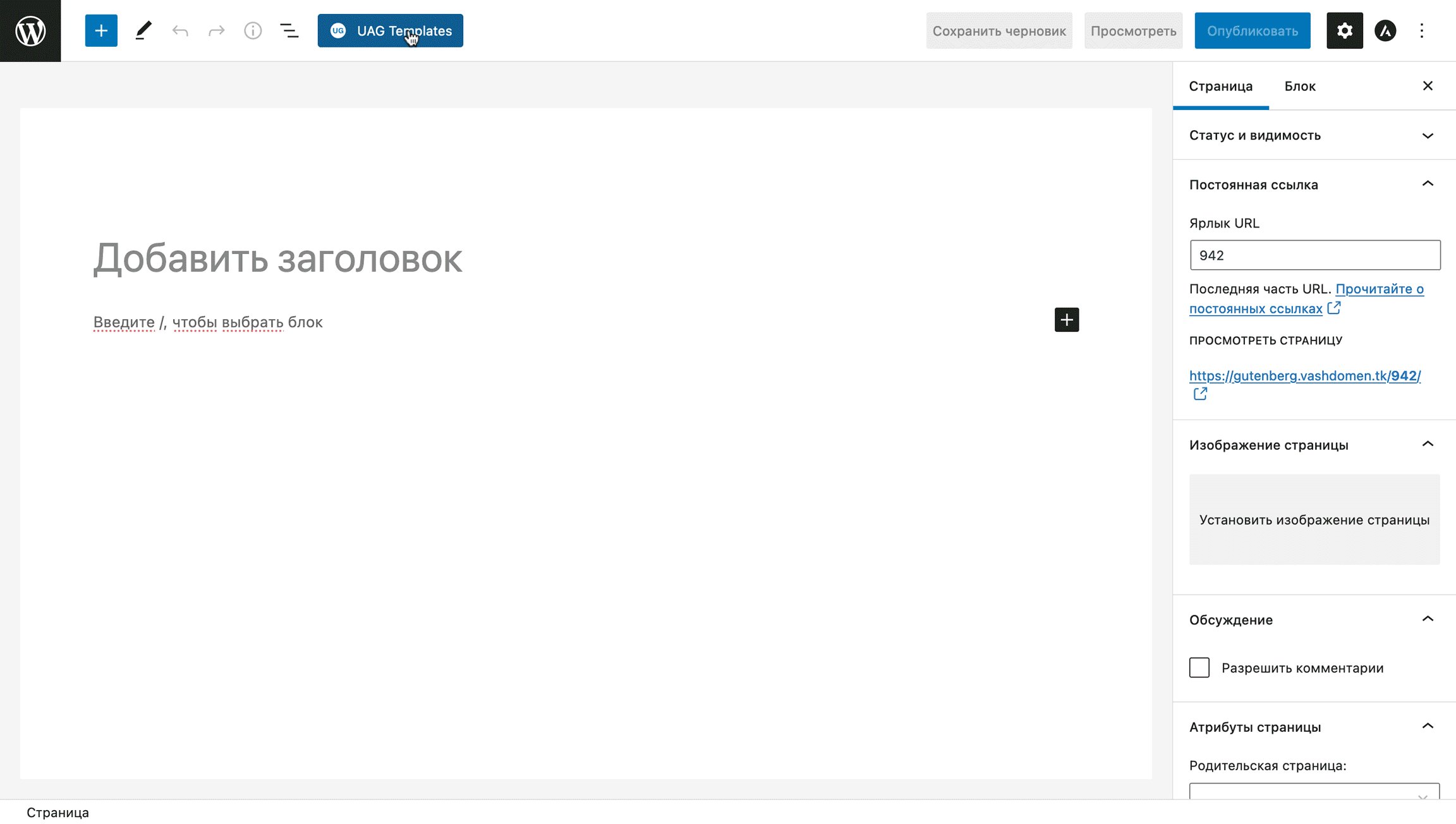
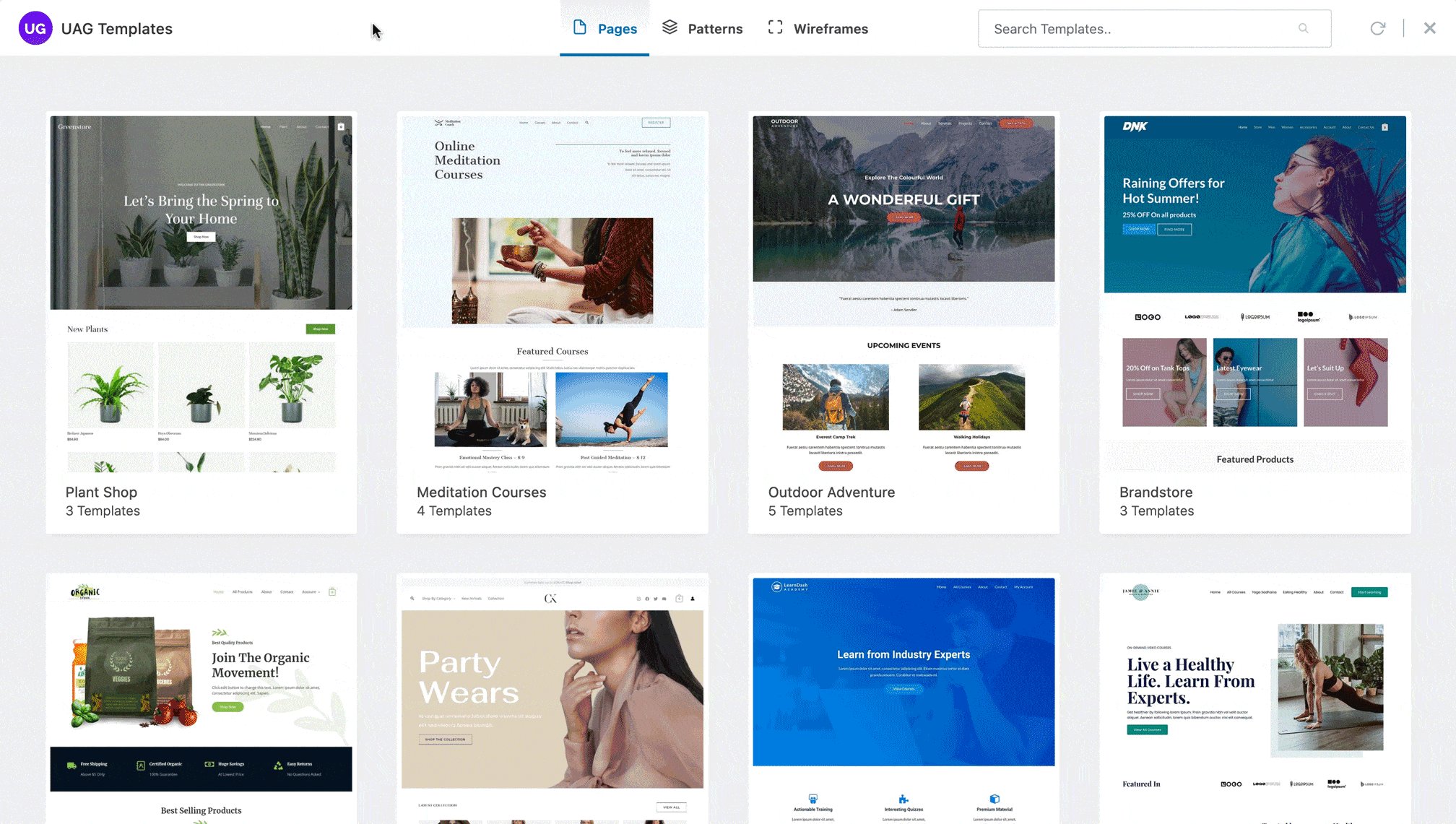
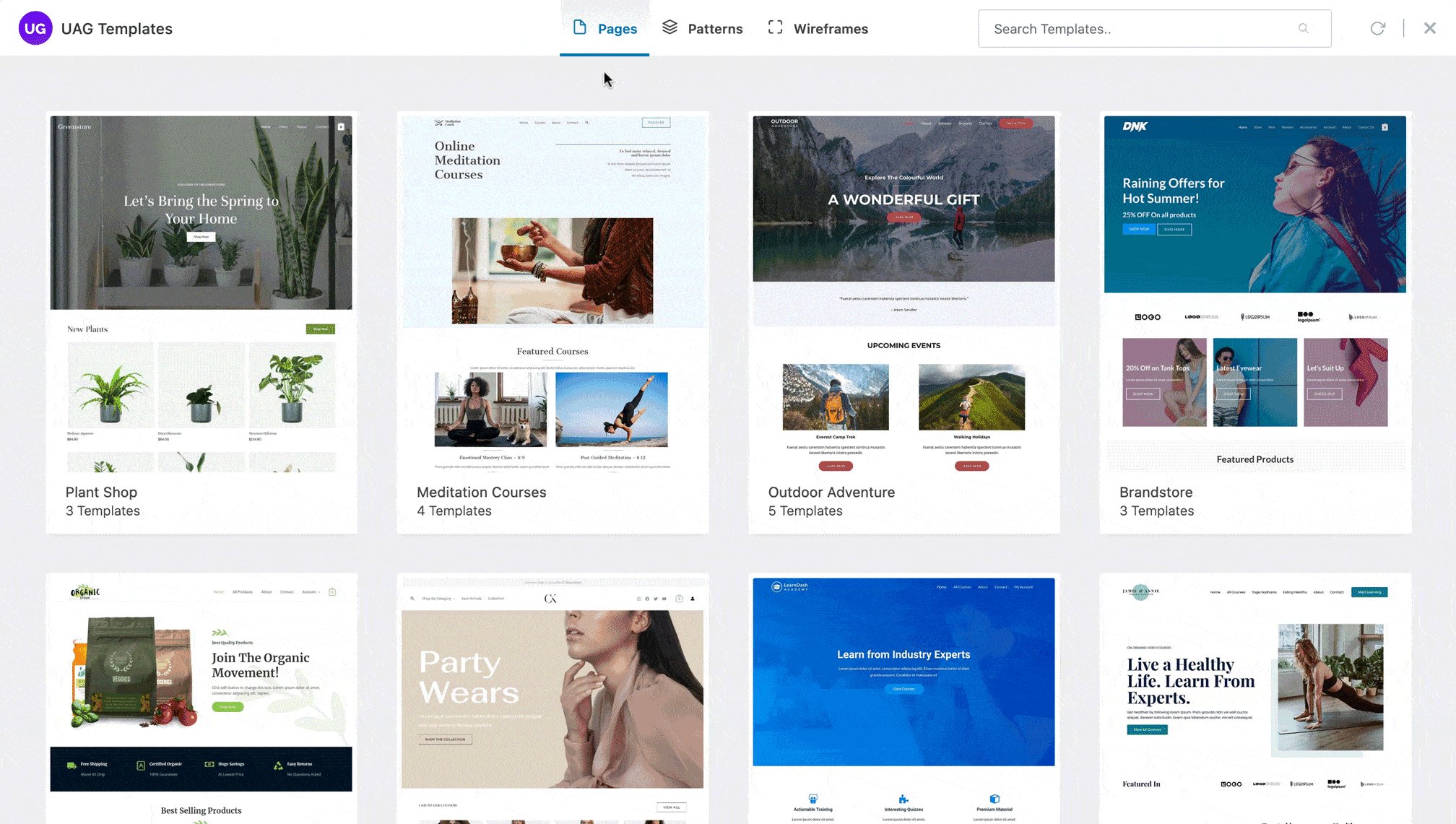
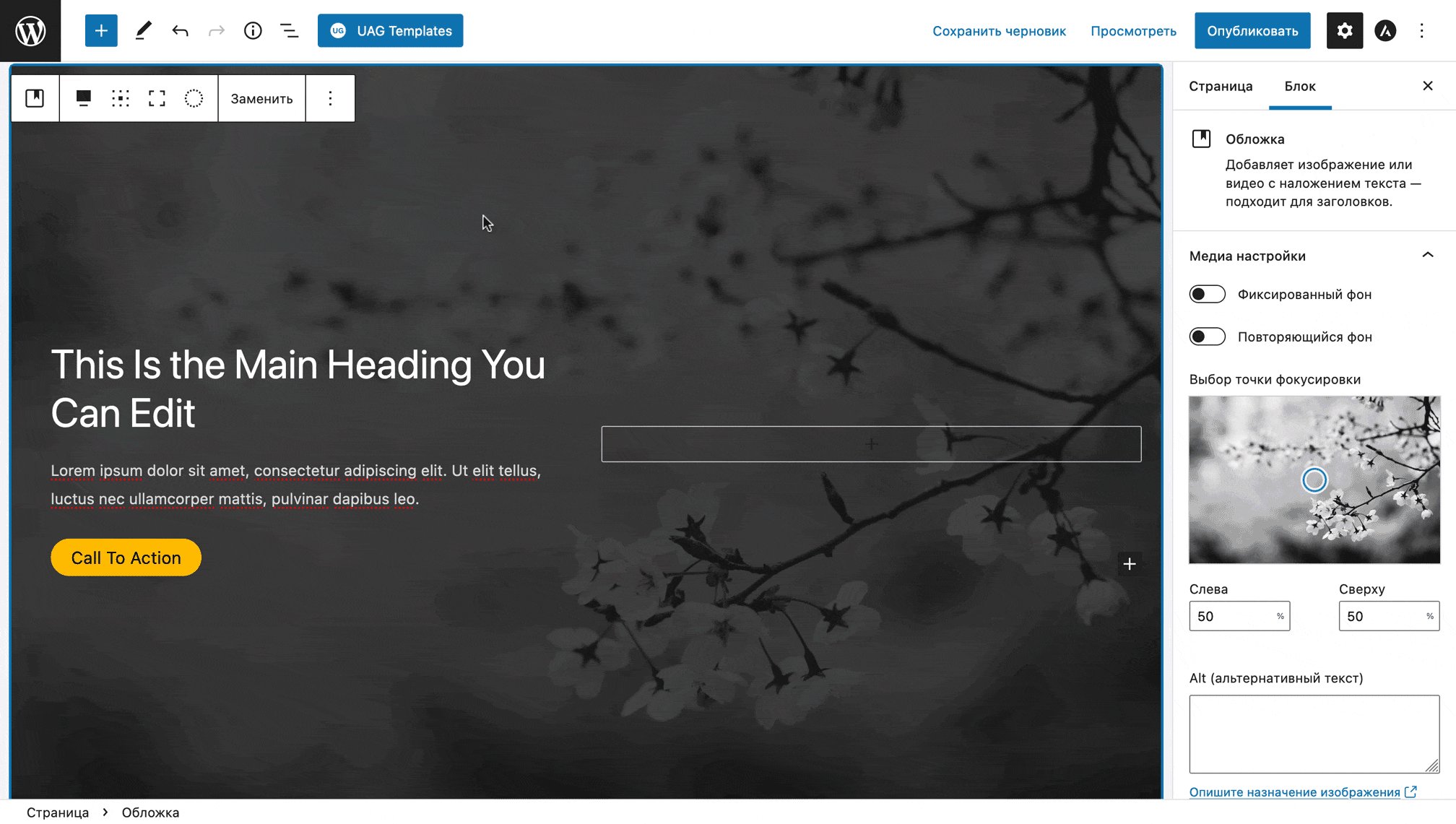
Чтобы открыть библиотеку, находясь в редакторе Gutenberg, нажмите в верхней его части кнопку «UAG Templates».

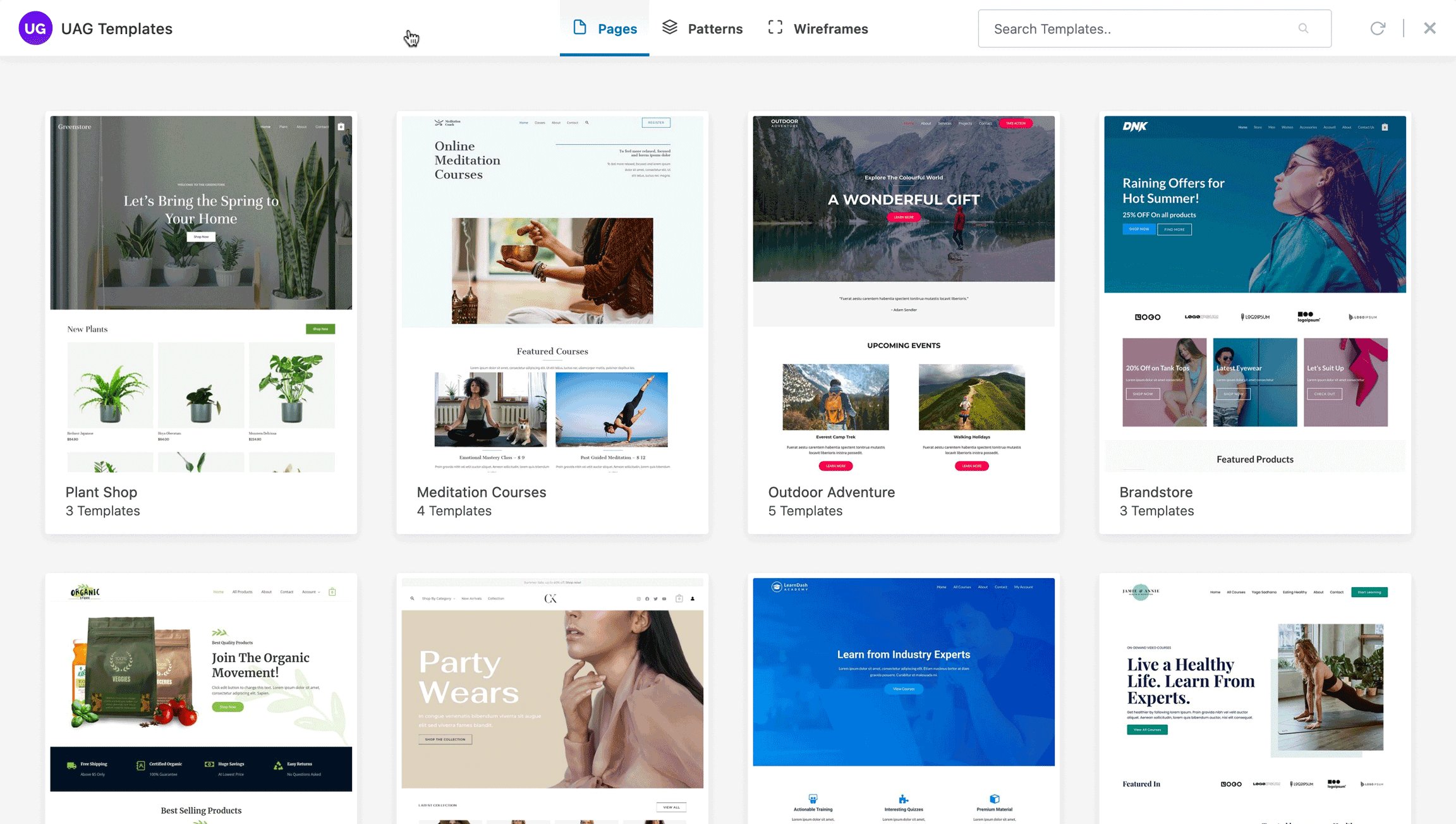
Откроется библиотека с готовыми страницами. Каждое из превью представляет собой группу страниц с общим дизайном. Обычно это главная страница и несколько дополнительных: «Контакты», «О компании», «Услуги».
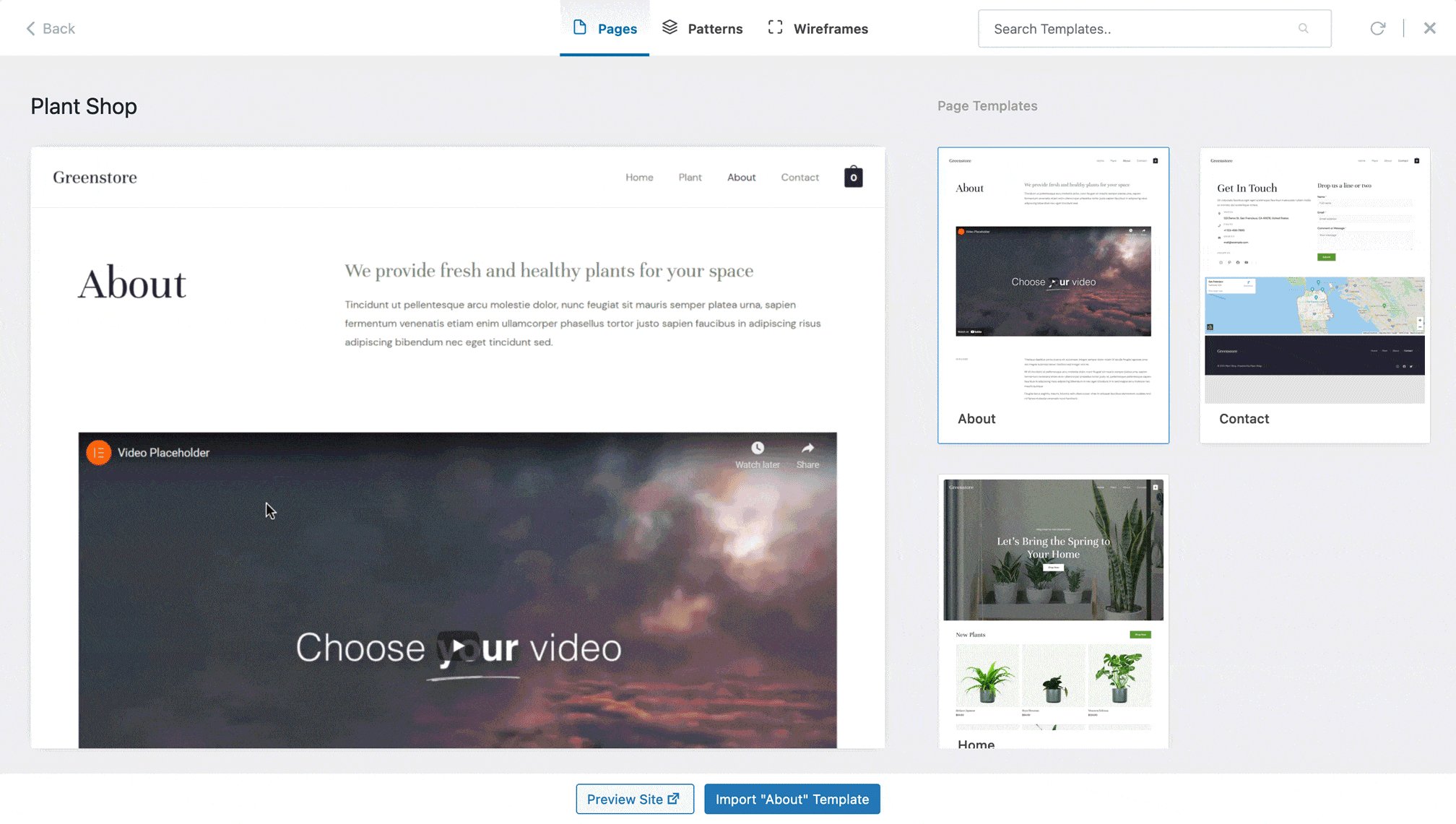
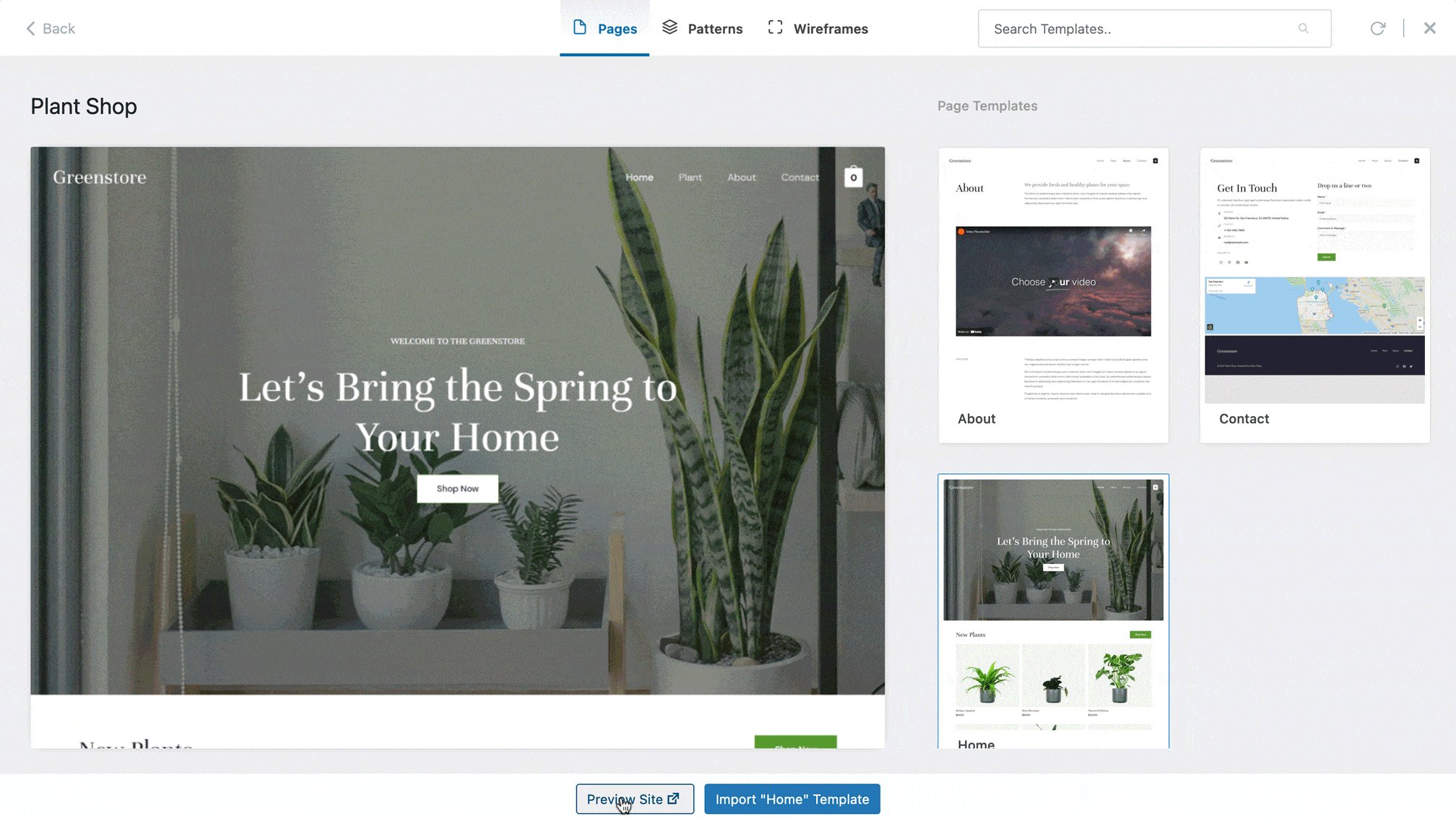
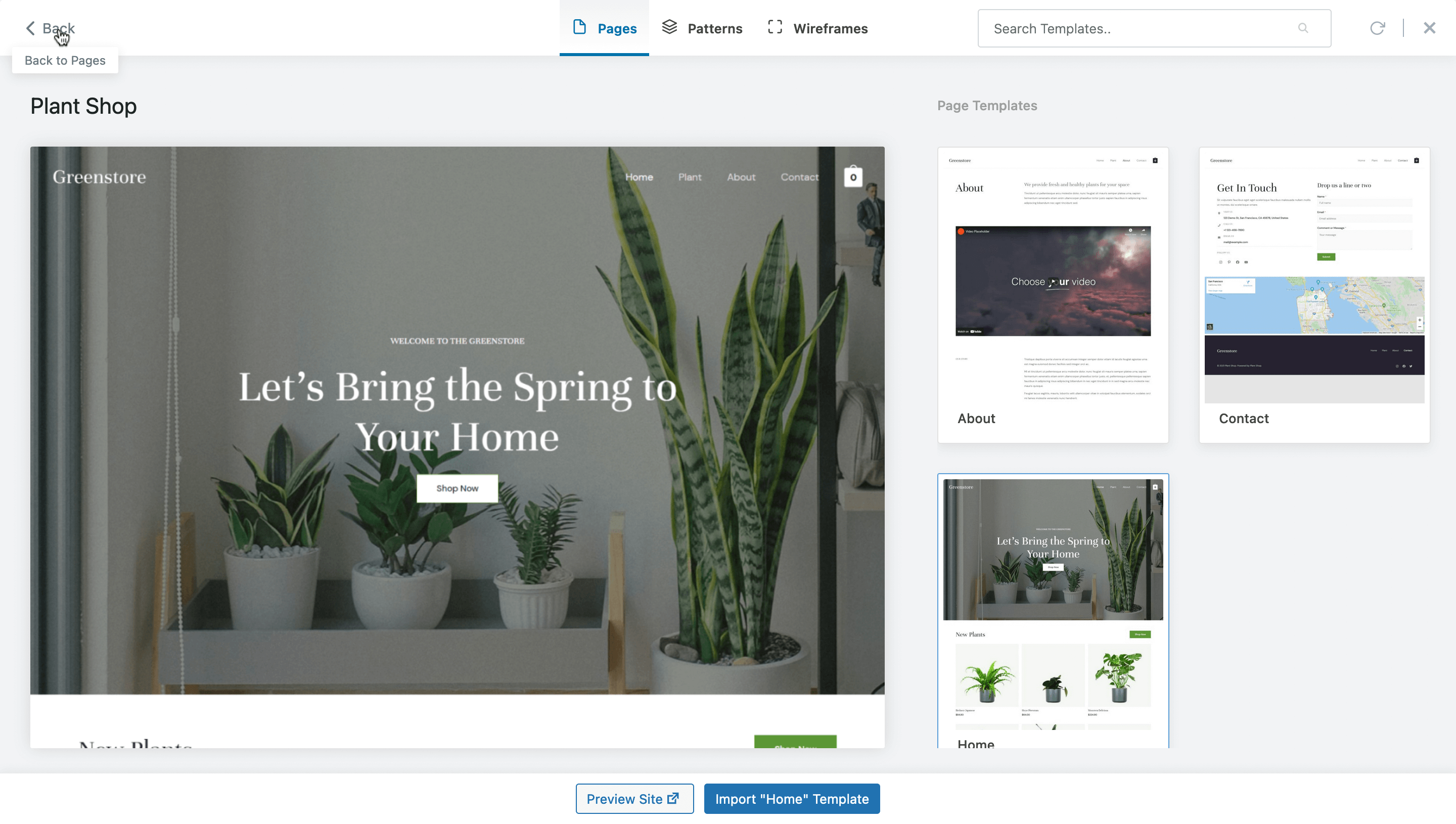
Кликните по понравившемуся сайту, чтобы посмотреть доступные страницы. Затем выберите интересующую вас страницу и нажмите внизу кнопку «Preview Site», чтобы просмотреть страницу в полном масштабе, или «Import Template», чтобы эту страницу импортировать.

В левом верхнем углу библиотеки есть кнопка «Back», которая вернёт вас к списку всех страниц, а в правом верхнем углу будет крестик, который закроет библиотеку и вернёт вас к редактированию содержимого страницы или записи.

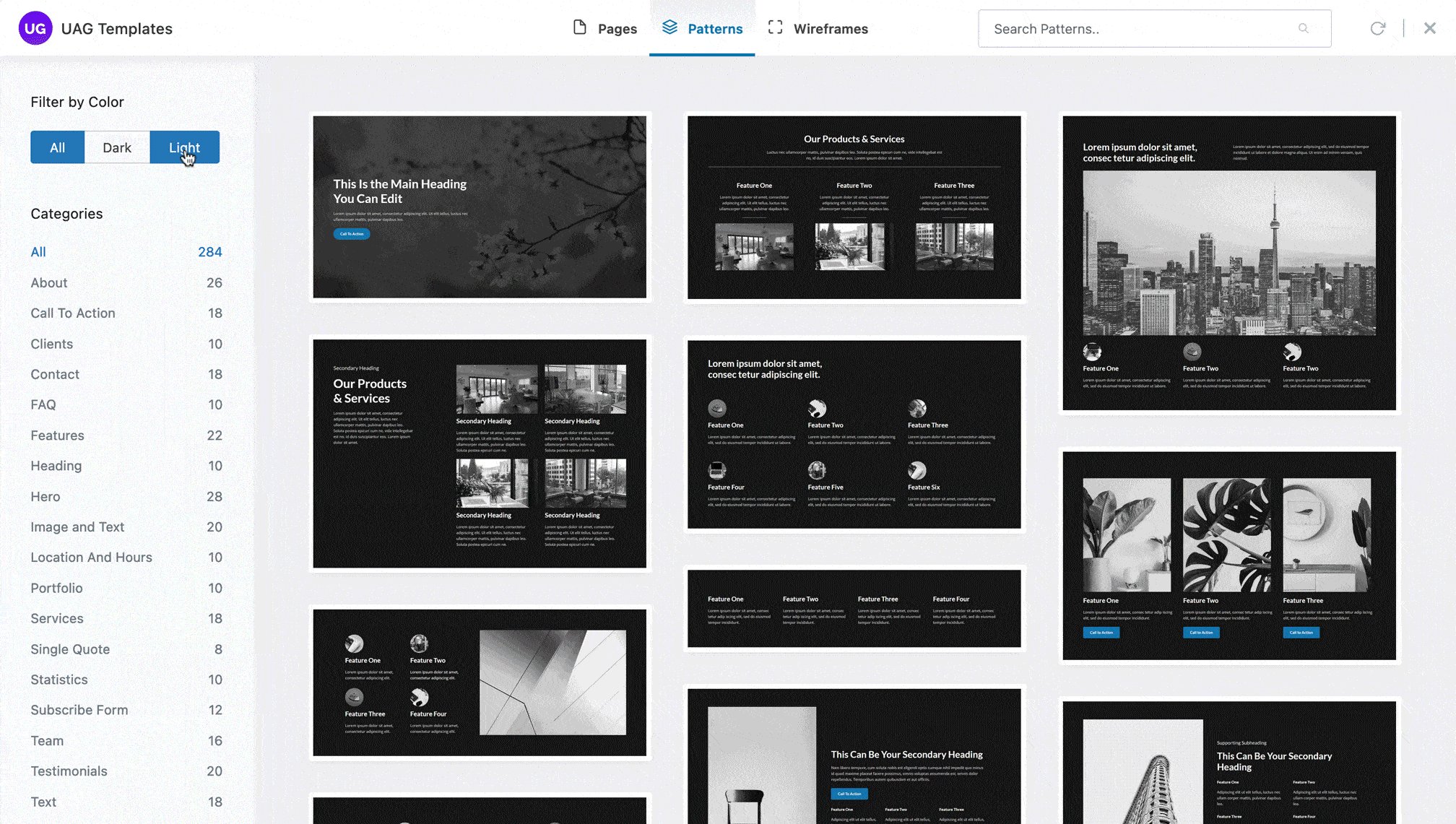
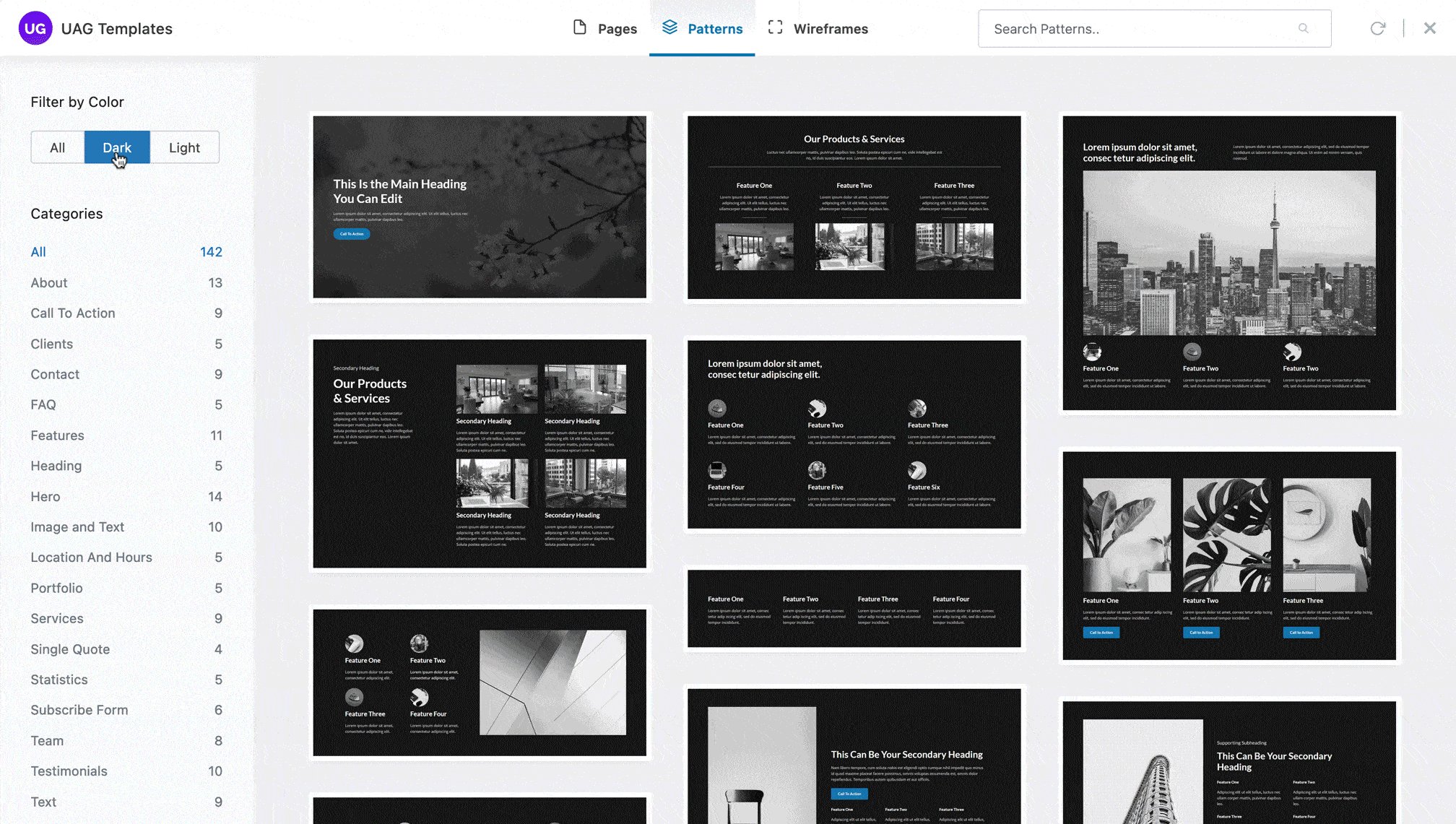
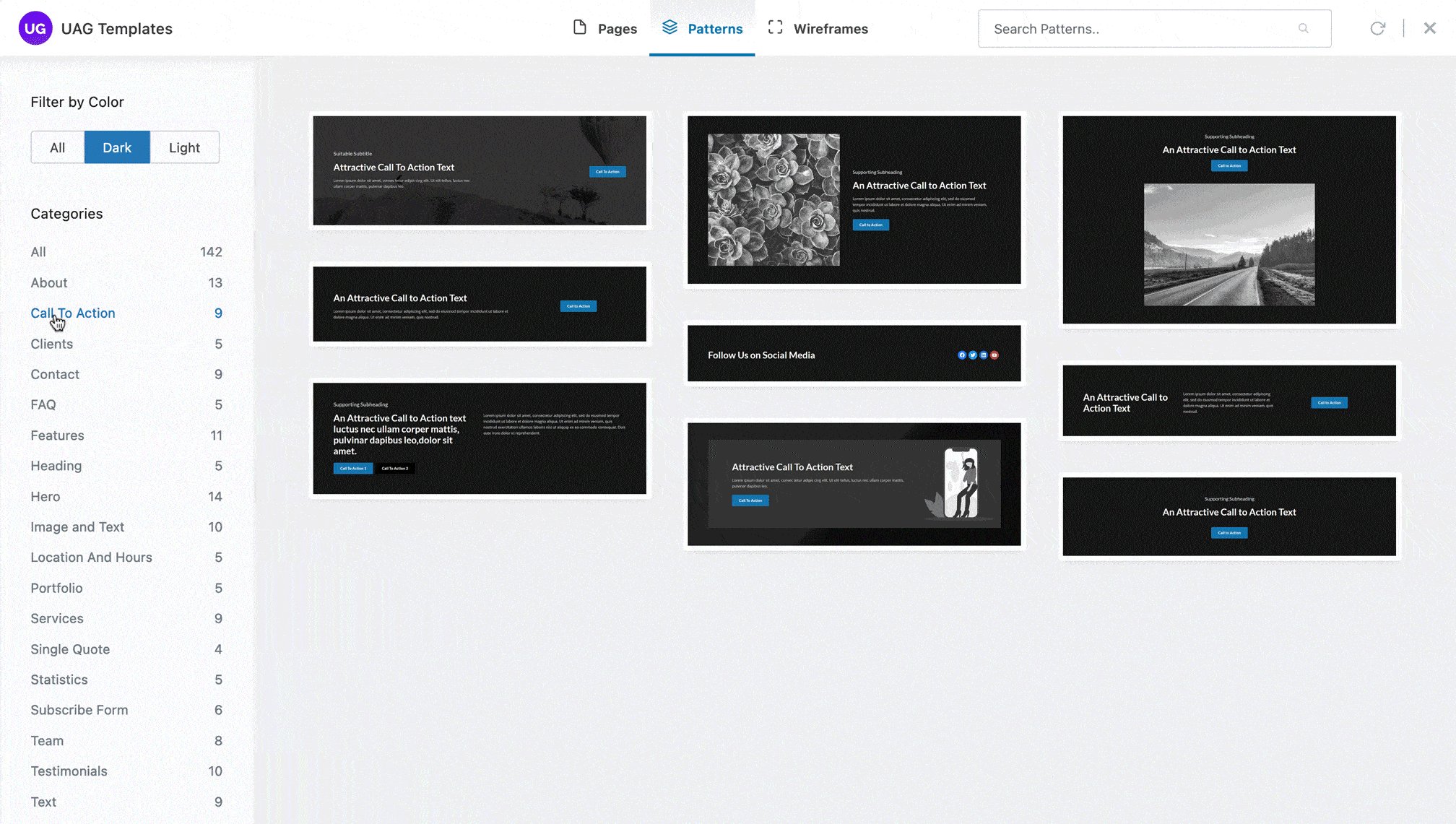
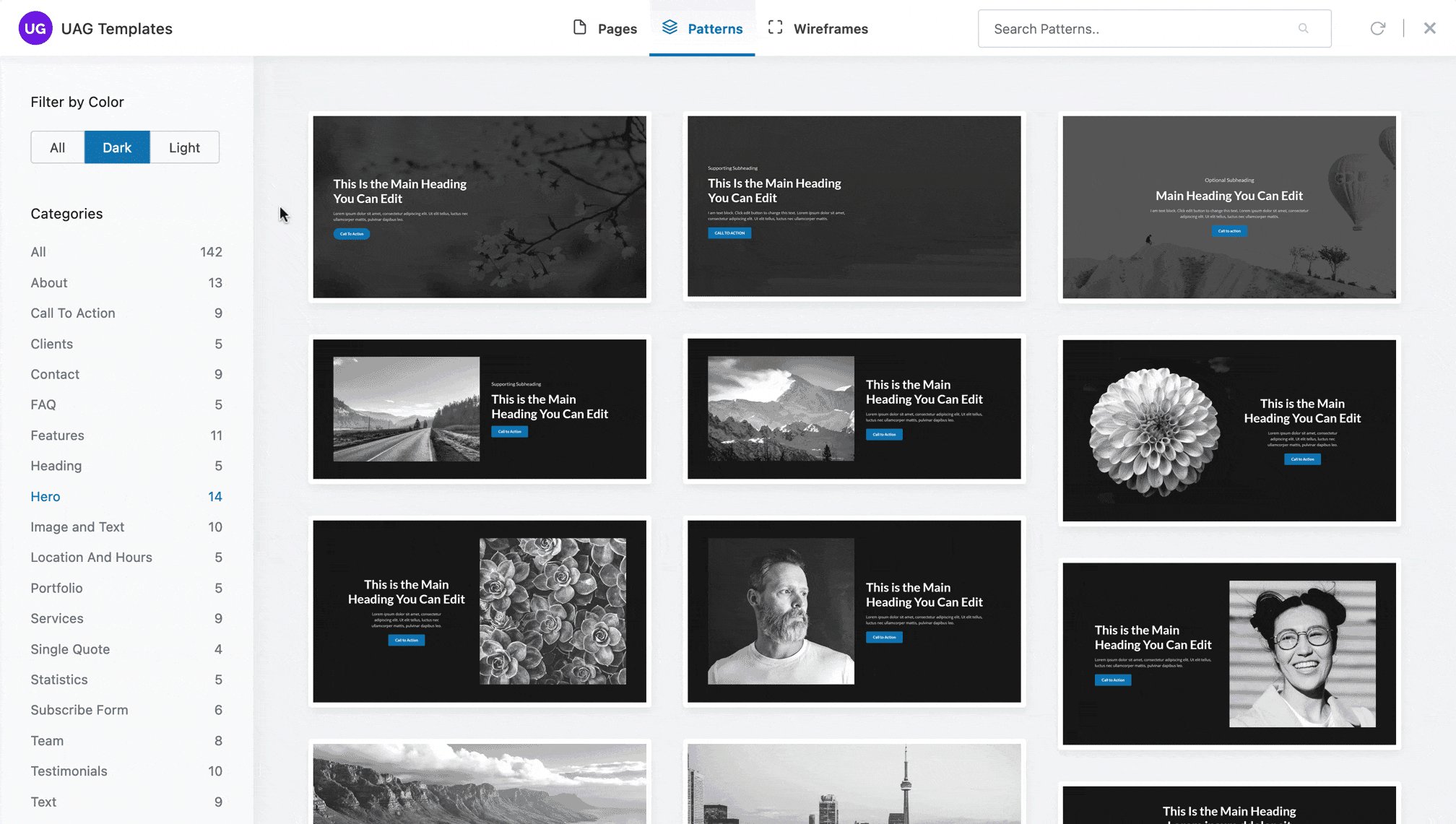
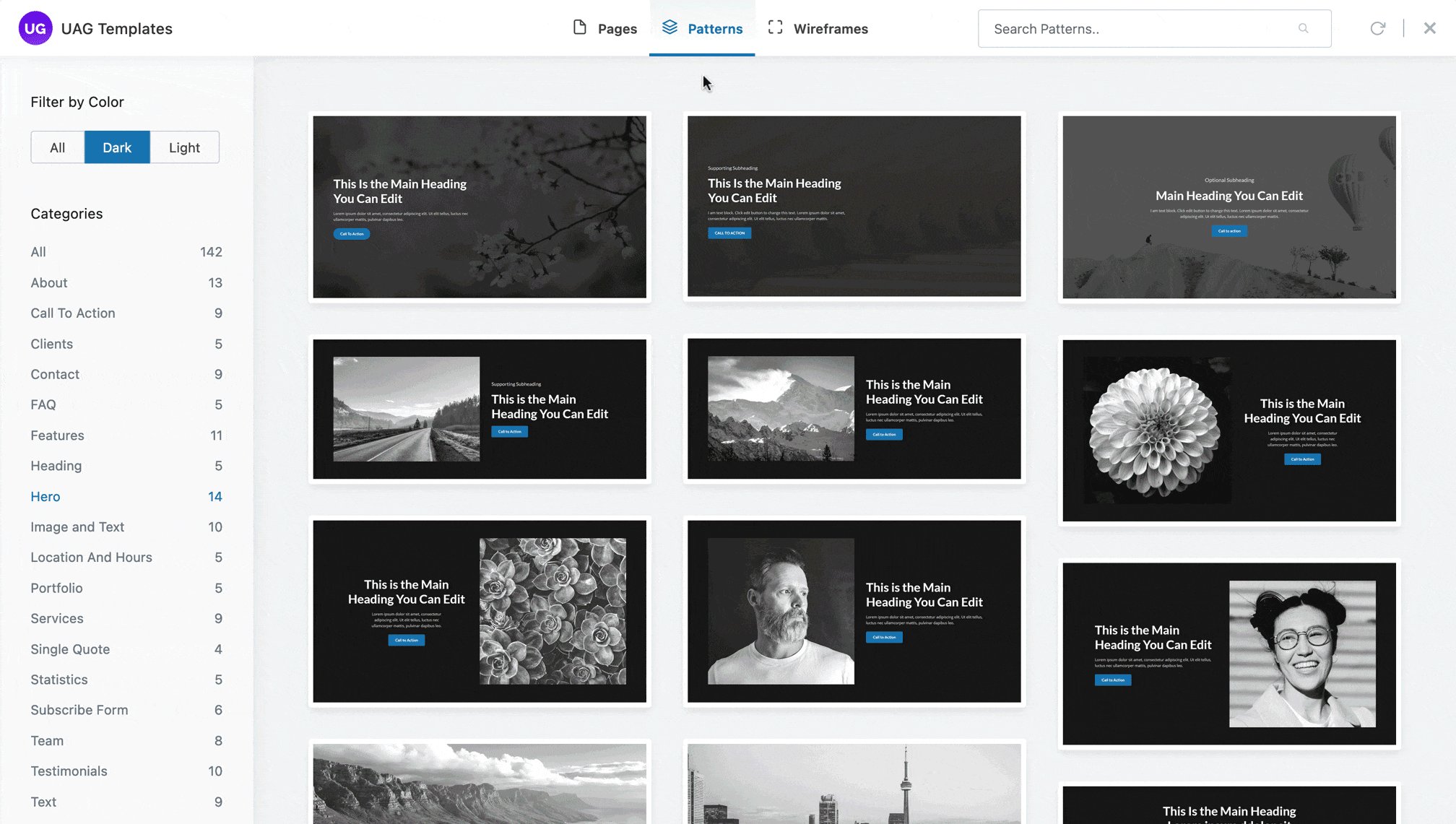
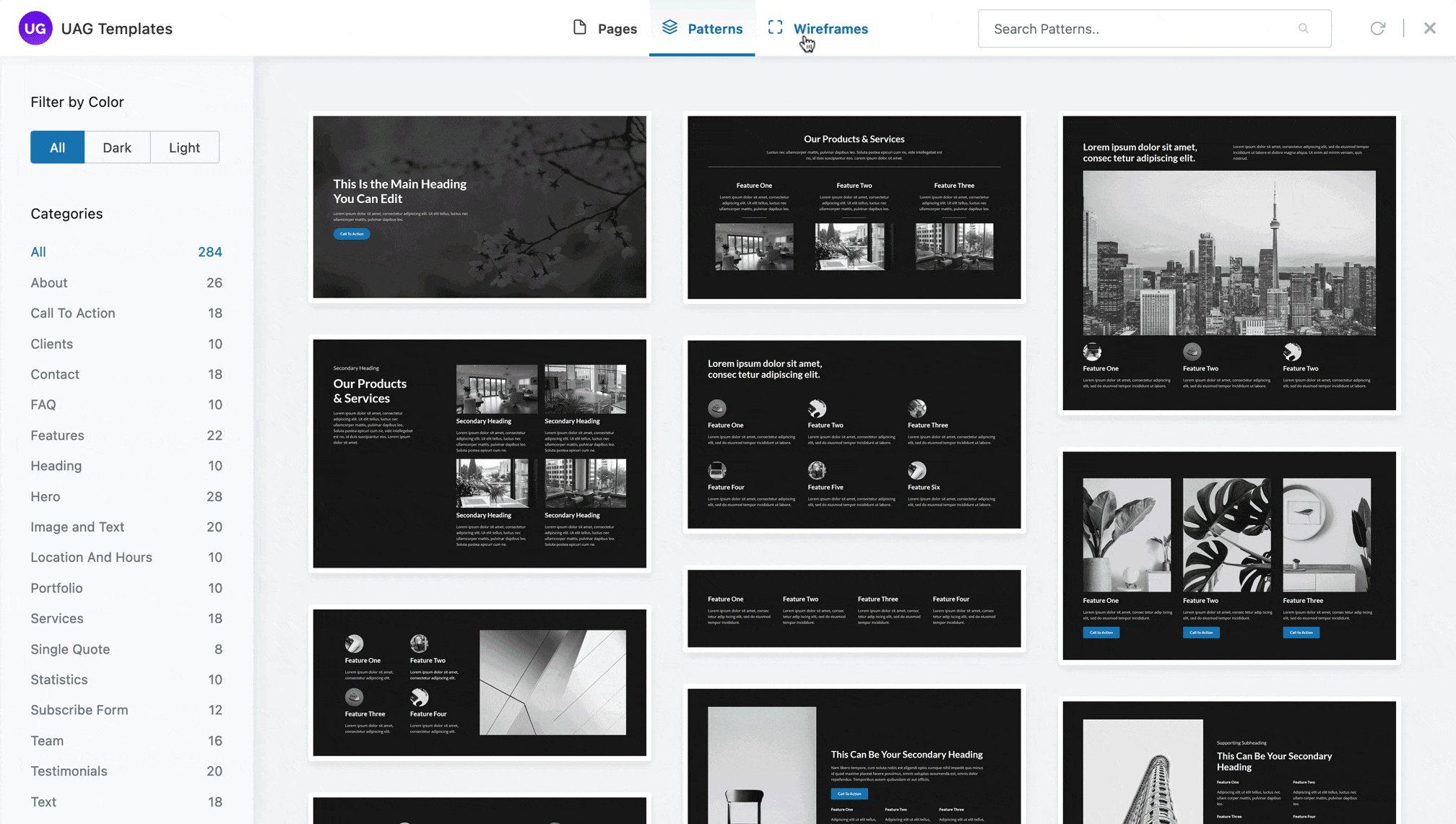
Также в верхней части библиотеки можно перейти на вкладку «Patterns», чтобы посмотреть паттерны. Их гораздо больше, чем страниц. Слева можно отсортировать паттерны по тону — тёмные или светлые — или выбрать категорию только с какими-то конкретными паттернами.

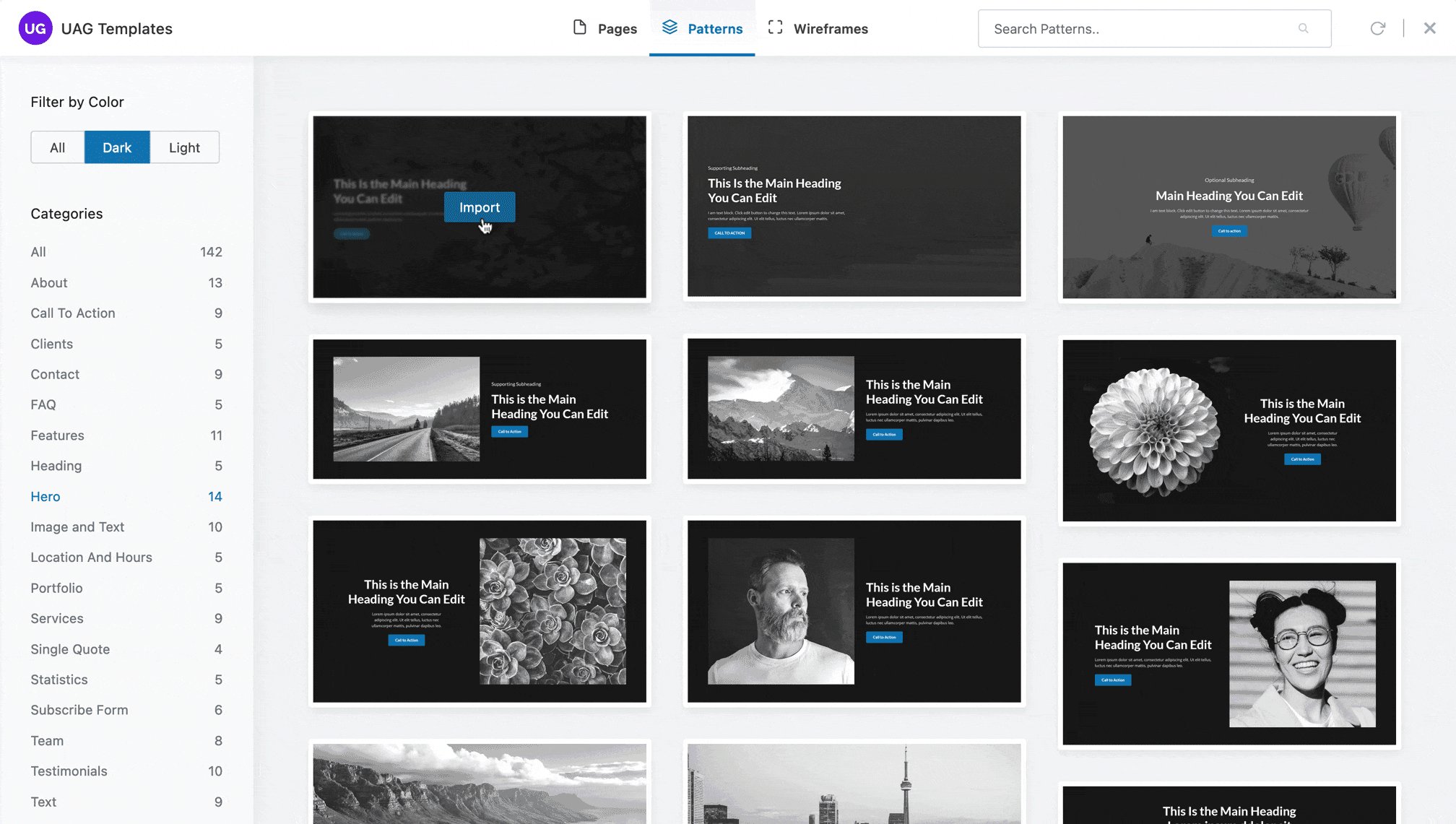
Чтобы импортировать понравившийся паттерн, наведите на него мышкой и нажмите «Import». После этого библиотека закроется и вы сможете отредактировать его.

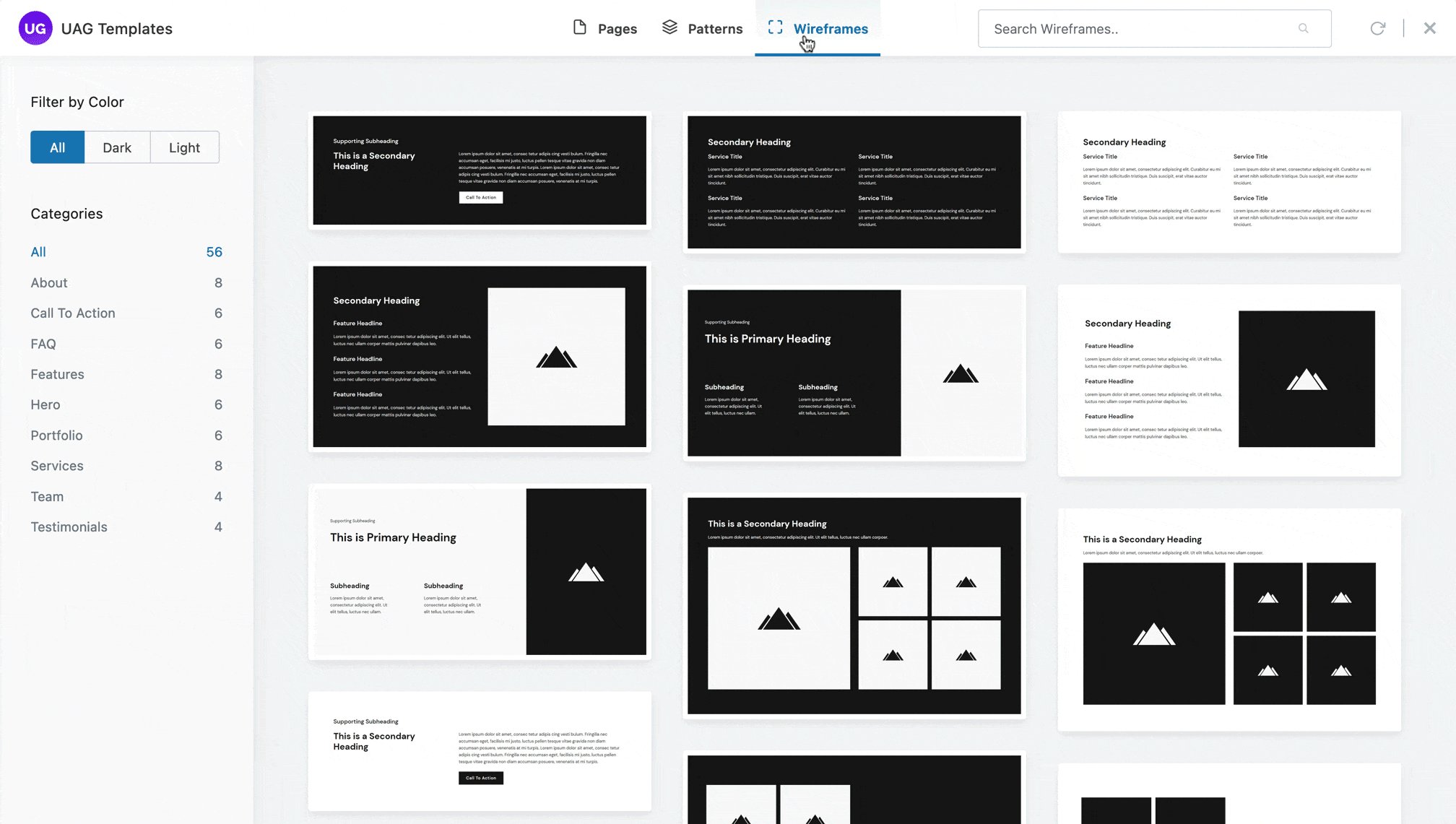
Кроме разделов «Pages» и «Patterns» на главной странице библиотеки шаблонов будет ещё один раздел — «Wireframes». В нём тоже будут готовые секции, как и в разделе «Patterns», но с немного другим дизайном и нейтральными изображениями вместо реальных.
Нейтральный дизайн нужен для тех, кто делает сайты на WordPress на заказ. Можно сначала собрать страницу из таких блоков, чтобы утвердить с заказчиком её структуру, а уже потом наполнять его контентом.
Если вам понравилась какая-то секция из раздела «Wireframes», смело импортируйте её и меняйте содержимое под свой проект.

Блоки для Gutenberg
Если вдруг среди готовых шаблонов не найдётся подходящего, можете попробовать собрать нужную секцию вручную при помощи блоков, которые плагин Ultimate Addons for Gutenberg добавляет в стандартный редактор WordPress.
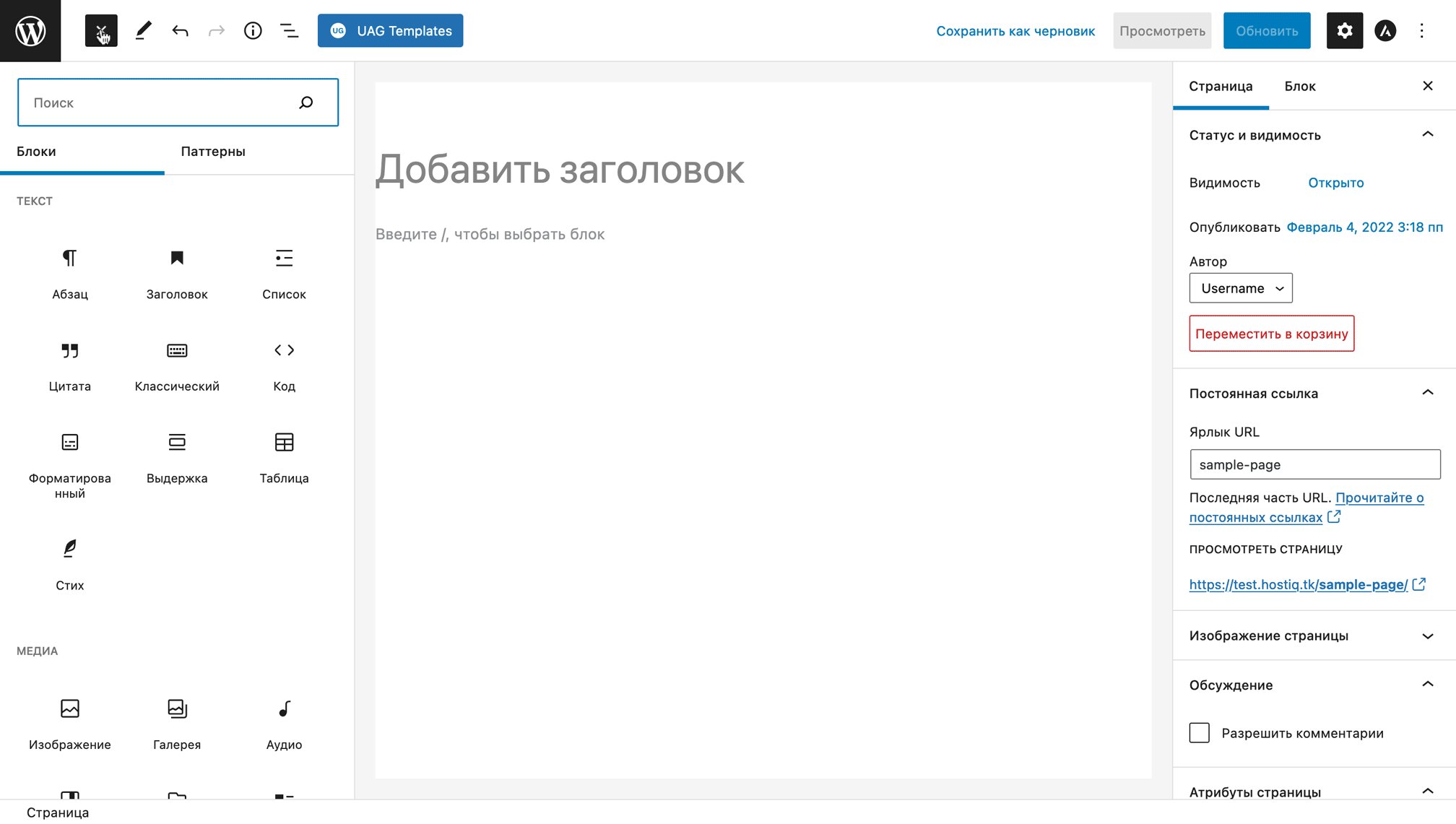
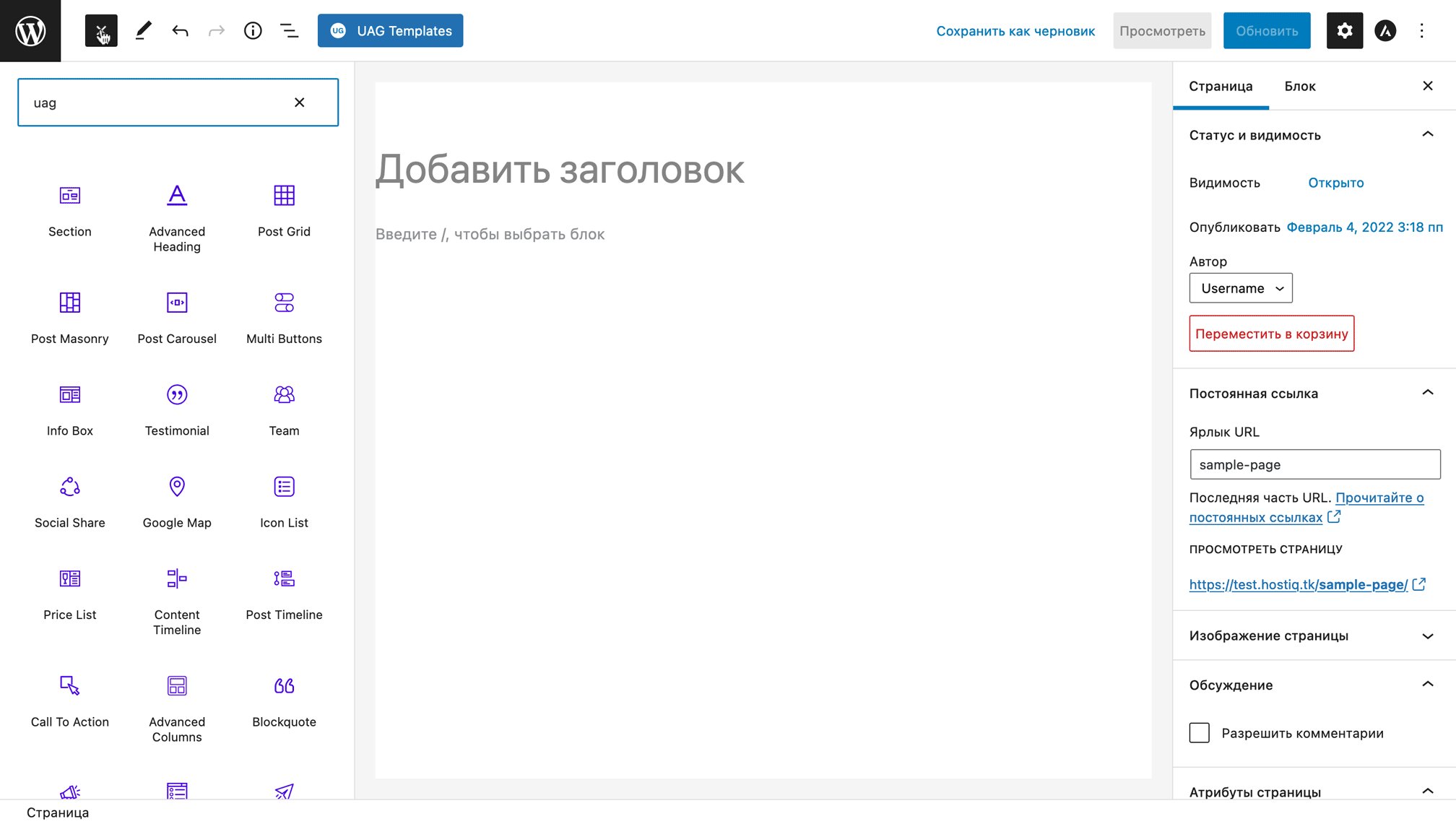
Найти новые блоки можно там же, где и остальные: в левом верхнем углу редактора нажмите на плюс и введите в строке поиска аббревиатуру плагина — «UAG». Так стандартные блоки скроются и останутся только новые.

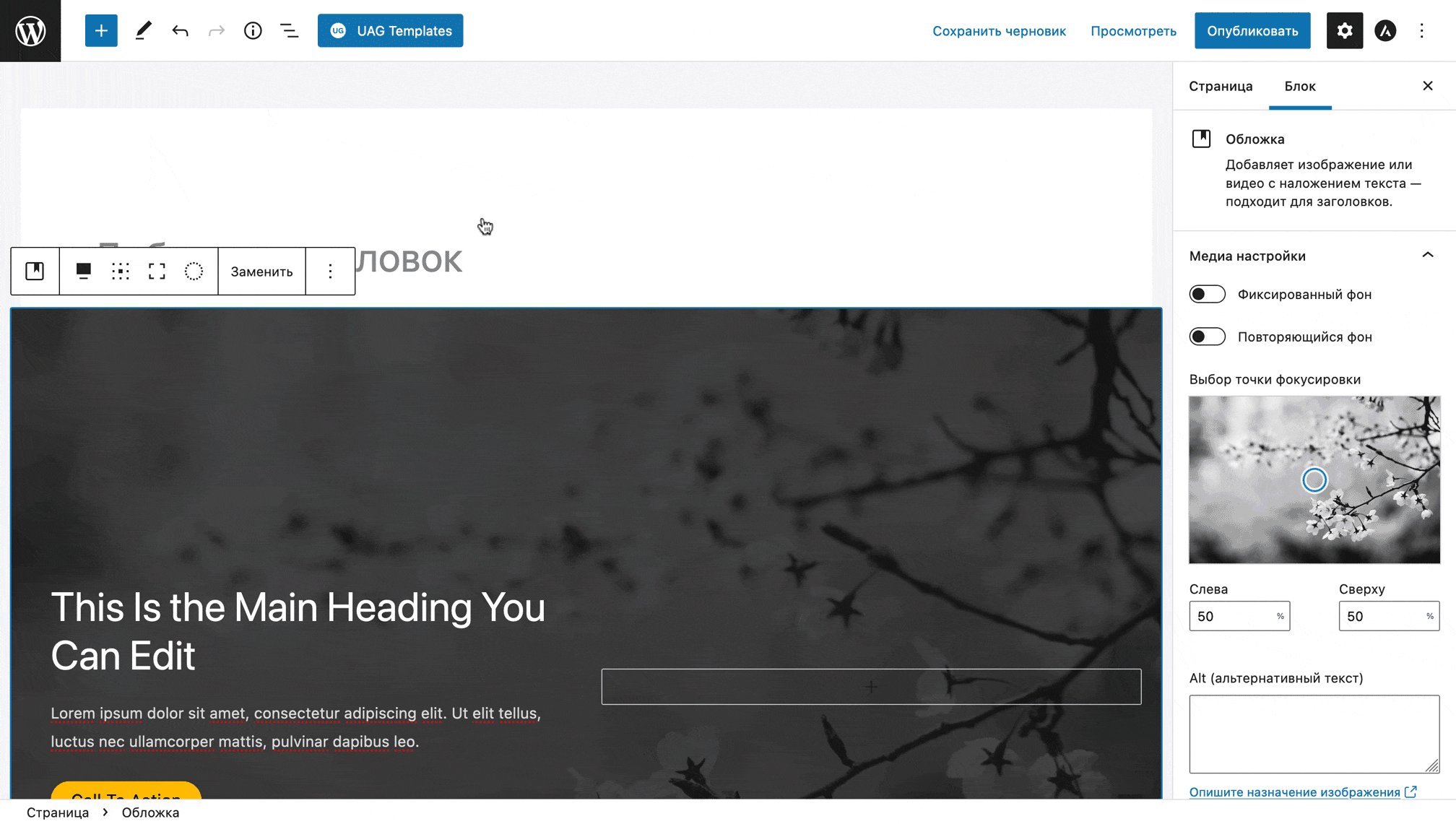
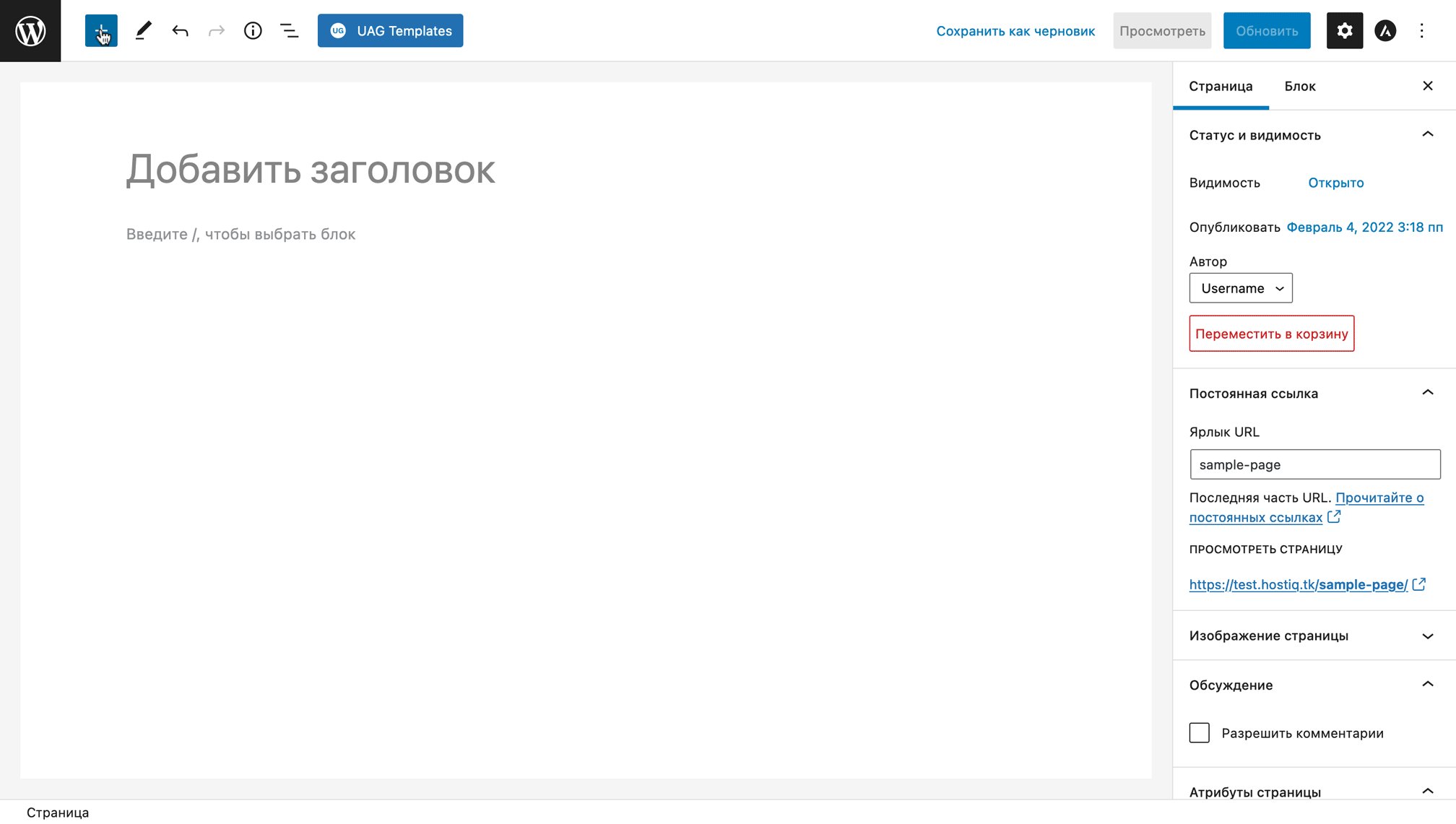
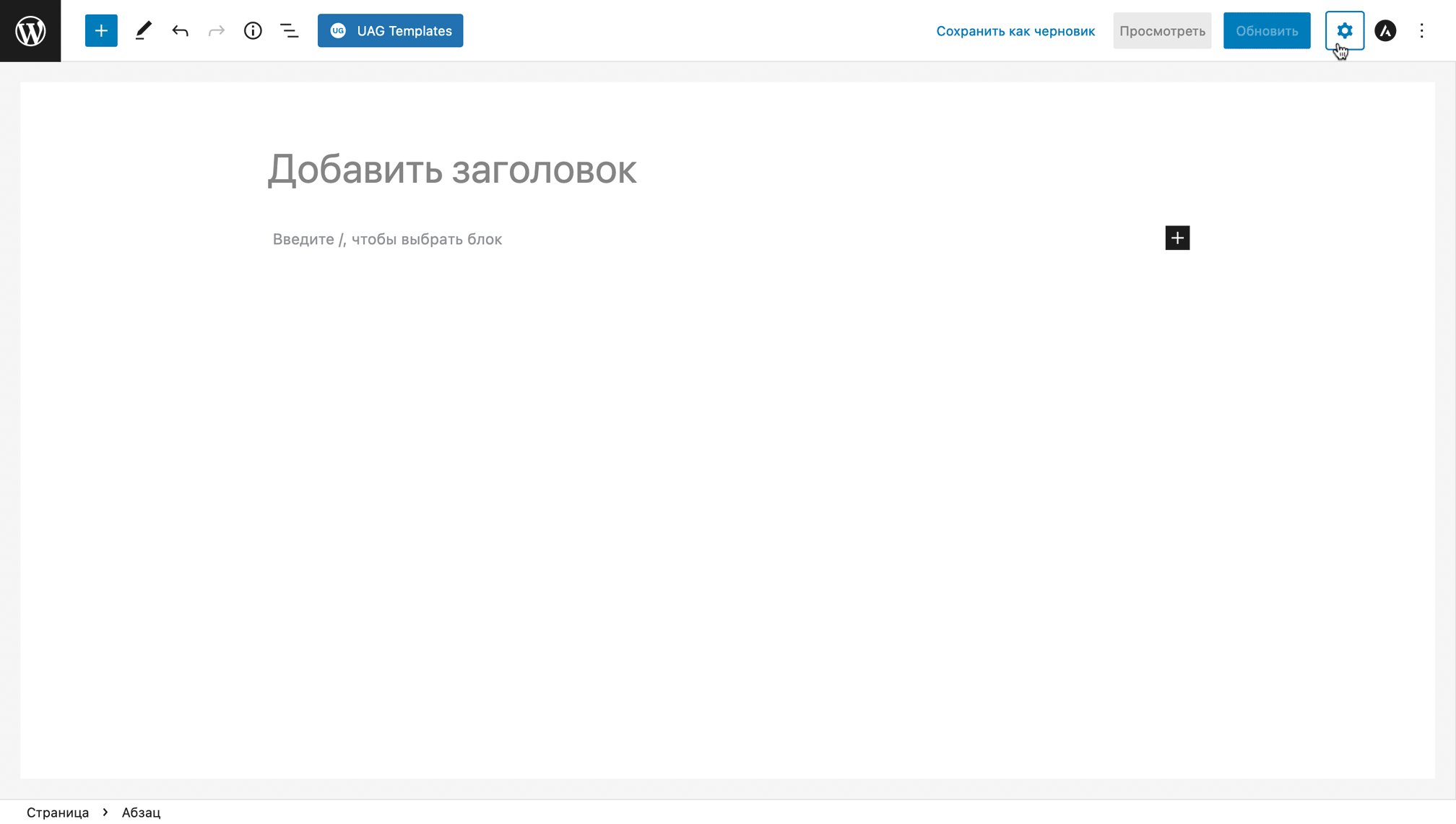
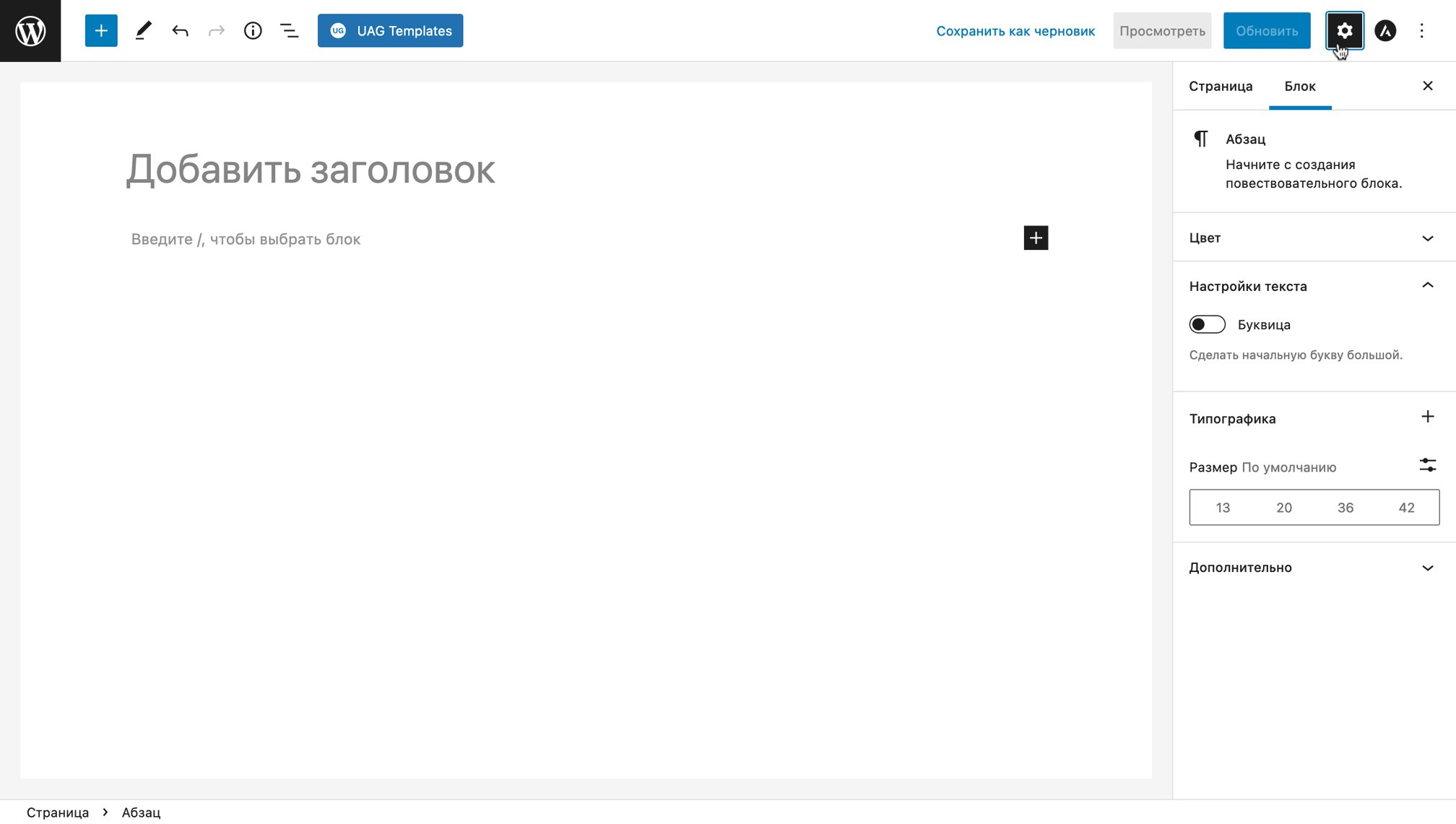
Как обычно, при выборе блока UAG в боковом меню справа откроются его свойства. Если у вас эта панель не отображается, нажмите в правом верхнем углу значок шестерёнки.

Разработчики плагина заявляют, что он будет хорошо работать с любой темой. Но на 100% гарантируют совместимость конкретно с их темой — Astra. Это одна из самых популярных и многофункциональных тем для WordPress. Подробнее о ней читайте в нашей статье:
Описания каждого блока и примеры их использования вы найдёте на официальном сайте плагина.
Настройки UAG
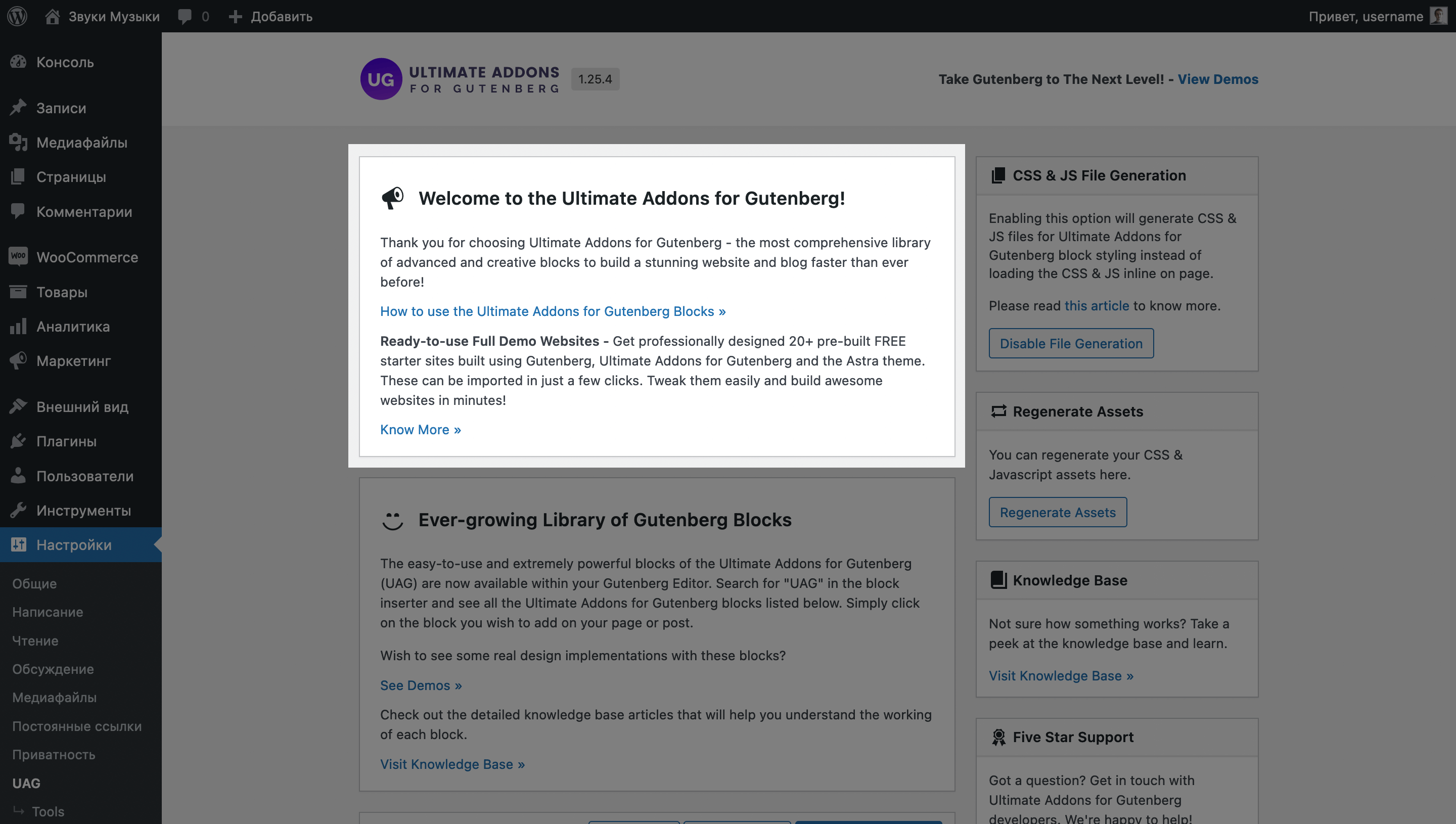
Это место с полезными ссылками и настройками плагина. Находится оно в разделе «Настройки – UAG». В нём вы увидите несколько блоков. Все они на английском языке, поэтому рассказываем, что к чему, для тех, кто его не знает.
Welcome to the Ultimate Addons for Gutenberg!
Здесь будет ссылка на статью с кратким обзором функционала плагина UAG и ссылка на обзор другого плагина от этих же разработчиков — Starter Sites. Этот плагин даёт возможность импортировать сразу целые готовые сайты. Сразу с дополнительными плагинами, которые нужны для их работы.
У нас на сайте есть обзор и на этот плагин тоже. В нём мы детально рассказываем, как пользоваться библиотекой сайтов. Сайты в Starter Sites будут такими же, что и в UAG, но с его помощью можно импортировать все страницы понравившегося сайта за раз, а также импортировать вариант не только для редактора Gutenberg, но и для двух других конструкторов страниц: Elementor и Beaver Builder.

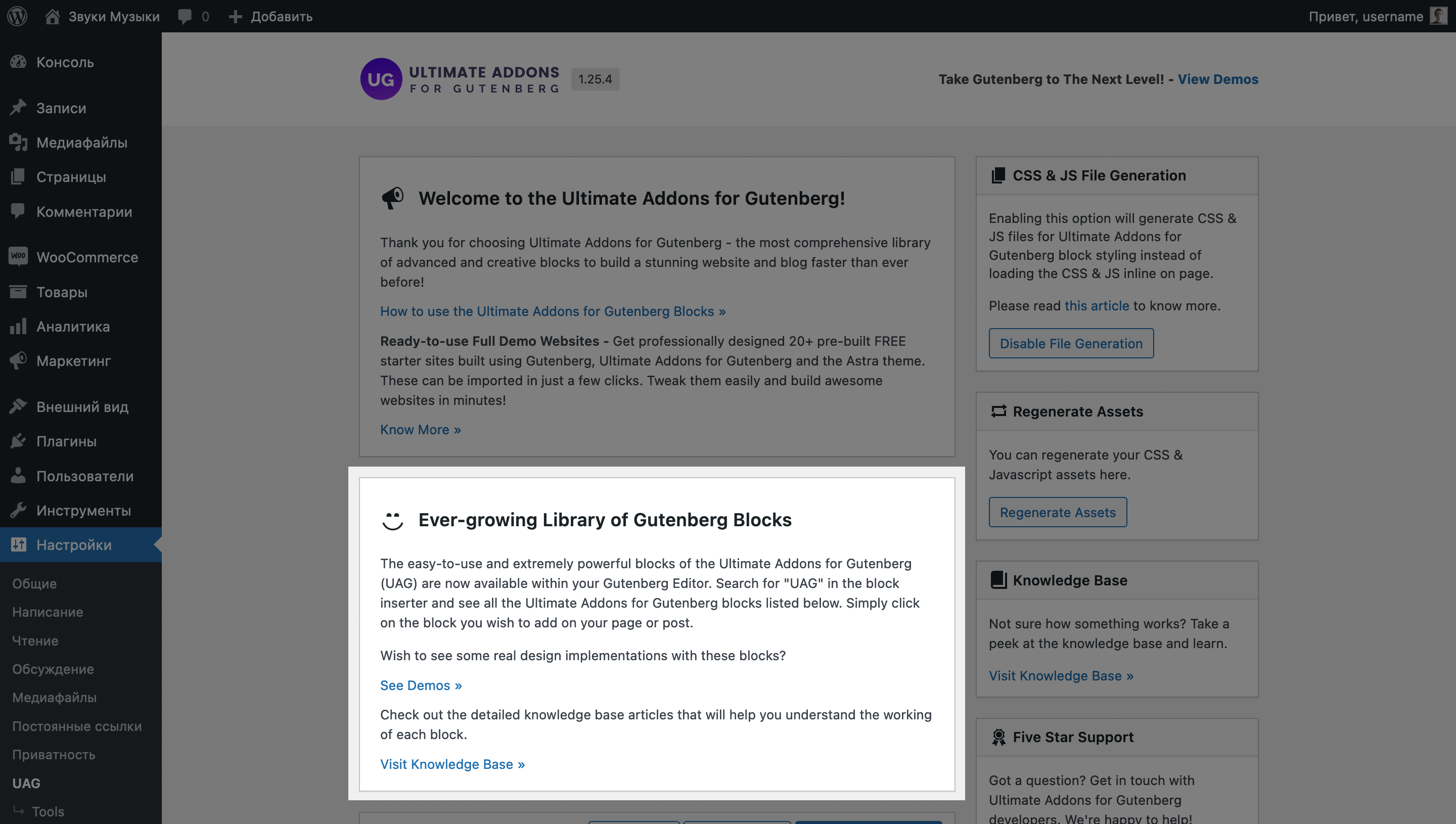
Ever-growing Library of Gutenberg Blocks
Здесь будет ссылка на официальный сайт плагина UAG, где можно посмотреть примеры использования каждого блока. Также тут вы найдёте ссылку на базу знаний от разработчиков плагина, в которой почти 50 статей про каждый блок и популярные вопросы по его настройке.

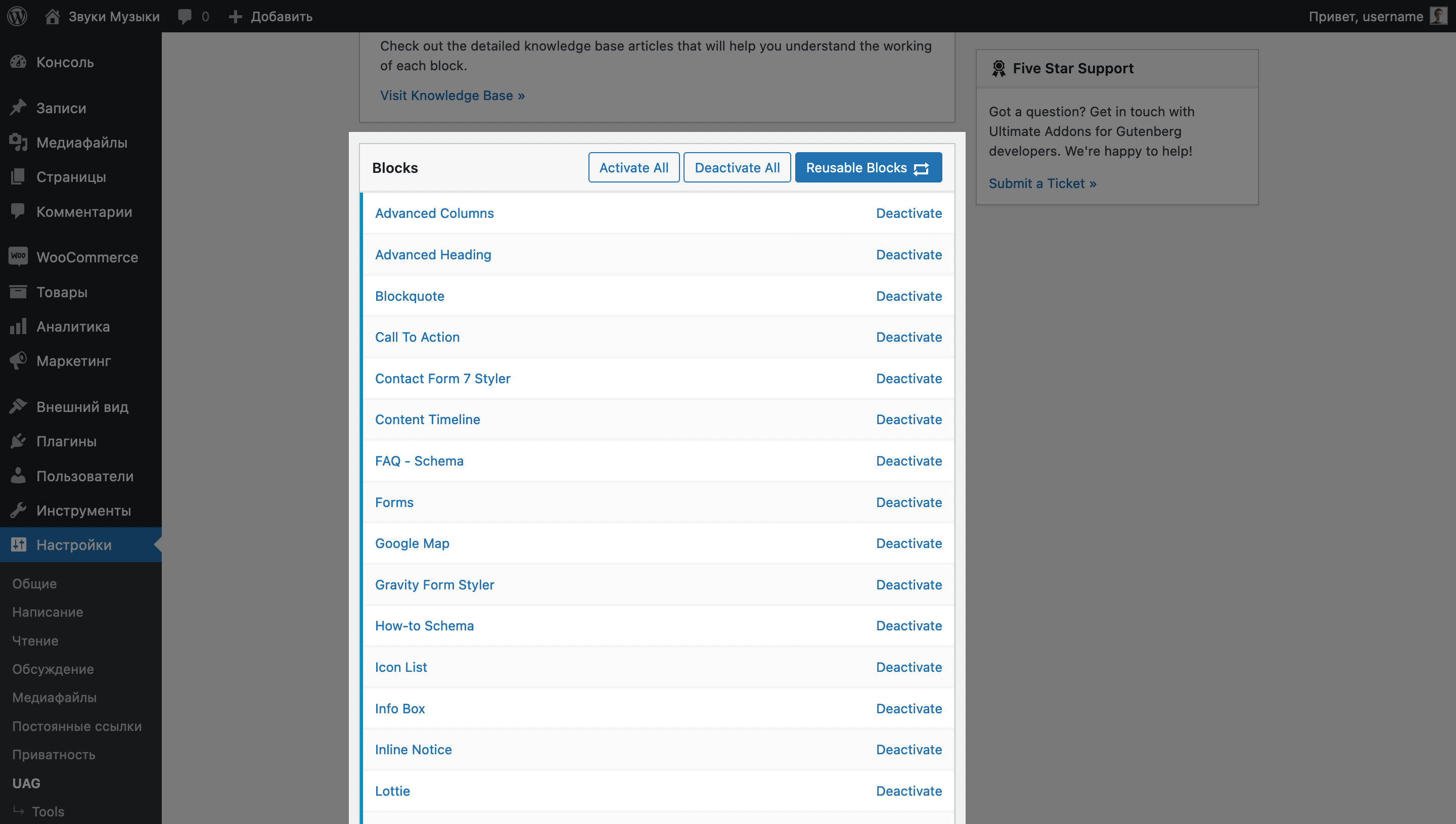
Blocks
Здесь будет список всех блоков с возможностью их деактивировать, если они не нужны. По умолчанию все блоки активны.

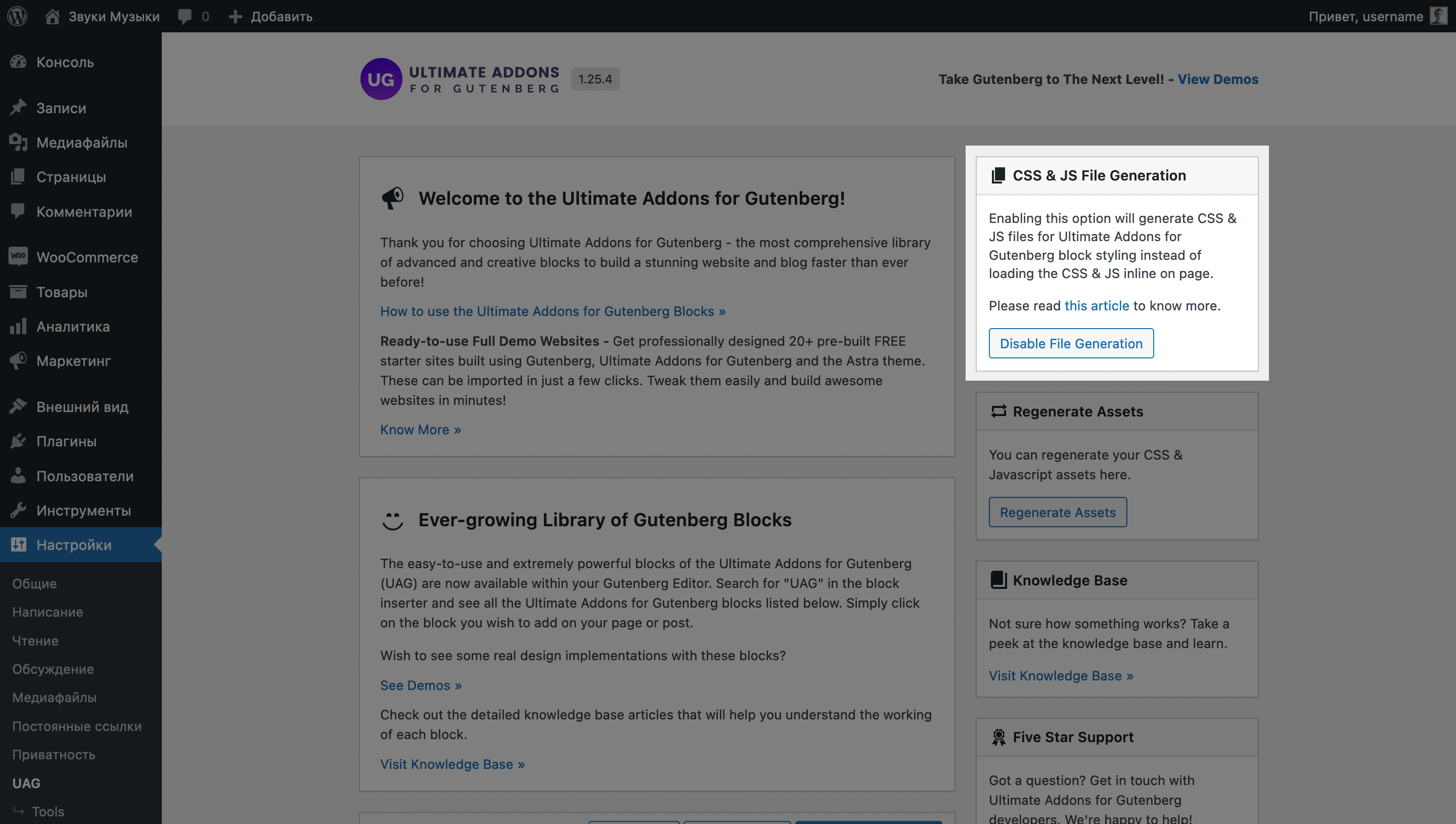
CSS & JS File Generation
Здесь вы можете изменить логику создания файлов со стилями блоков. По умолчанию плагин будет создавать отдельные файлы CSS и JS для блоков, но при необходимости это можно отключить, нажав кнопку «Disable File Generation». Тогда стили будут записываться в код каждой страницы.
Отключать эту настройку не рекомендуется, потому что стили в коде страницы увеличивают общий объём кода, а значит и размер страницы, что может минимально замедлить сайт. Лучше выносить их в отдельные файлы, как это настроено по умолчанию. Отключайте эту функцию, только если точно уверены в своих действиях.

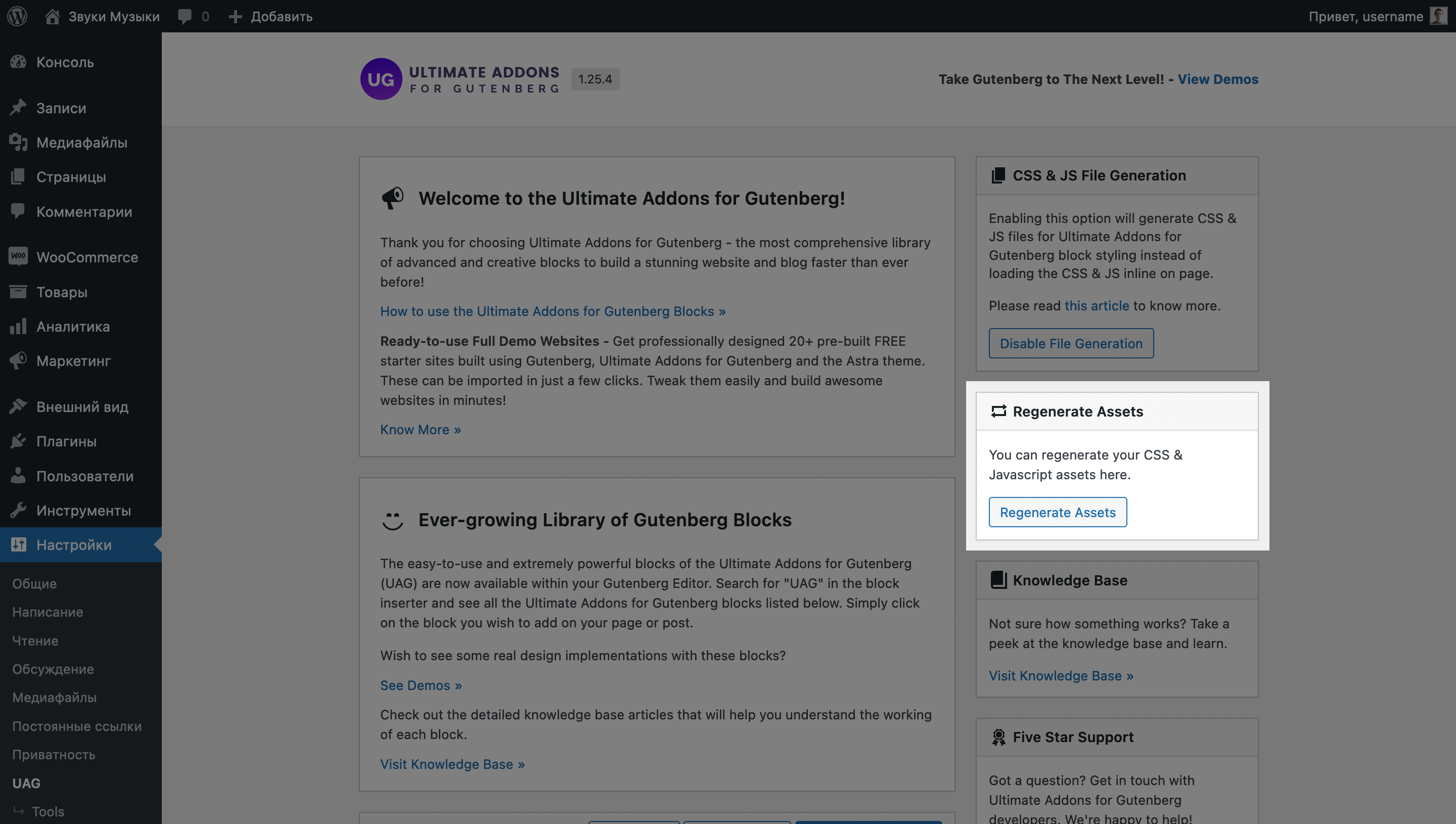
Regenerate Assets
Здесь будет кнопка, нажав на которую, вы принудительно сгенерируете новые файлы CSS и JavaScript. Это вернёт стили всех блоков к состоянию по умолчанию.

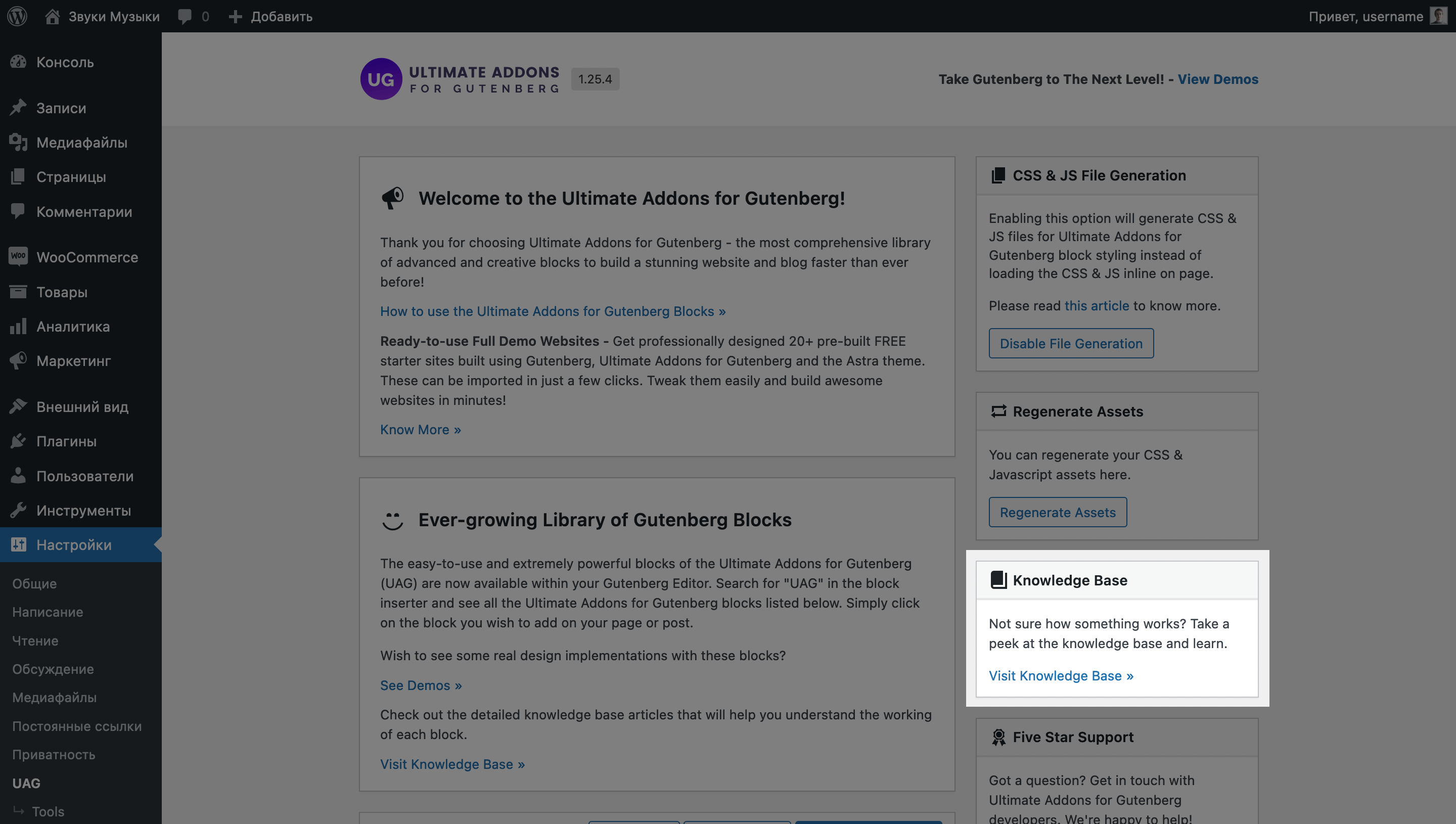
Knowledge Base
Здесь будет ссылка на базу знаний от разработчиков плагина, в которой почти 50 статей про каждый блок и популярные вопросы по его настройке.

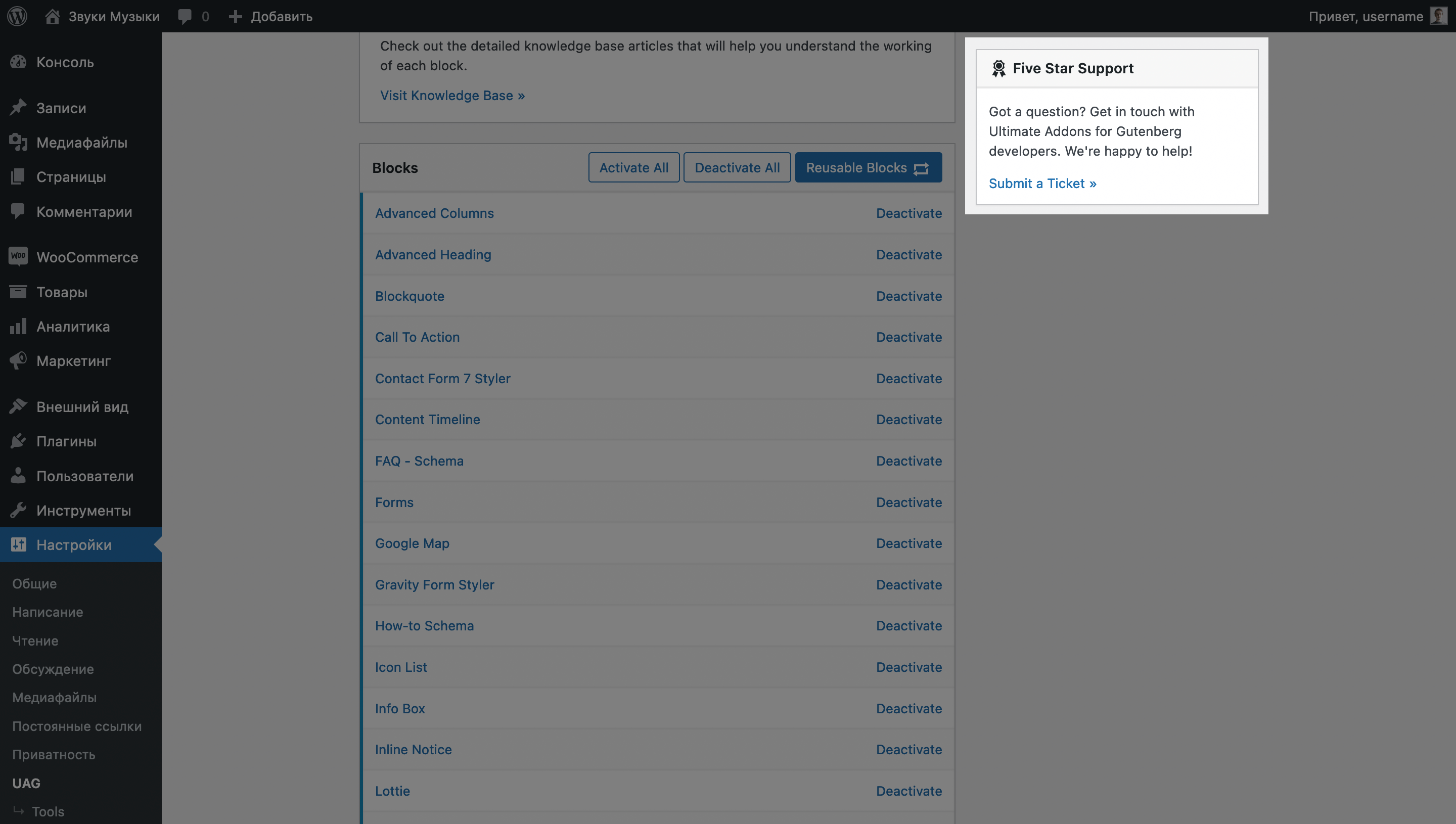
Five Star Support
Здесь будет ссылка на центр поддержки плагина, где вы можете задать вопрос разработчикам, если что-то не работает или работает не так, как ожидалось.

Что дальше
Если вы создаёте сайт при помощи нашего руководства, чуть ниже будет на него ссылка, чтобы вы могли в него вернуться и продолжить. А если вы не знали, что у нас есть такое руководство, взгляните на него, там много полезных советов, а также ссылок на другие статьи и видео.