На сайте многое может пойти не так, и, вероятнее всего, у каждого сайта будут определенные проблемы, которые нужно исправить. Вопрос в том, сколько этих проблем найдется и насколько они окажутся критическими.
Ahrefs проанализировали 1 002 165 доменов, чтобы найти самые распространенные технические SEO-проблемы, а мы в свободном виде перевели их исследование. Продолжайте читать, чтобы узнать, какие ошибки чаще всего допускают владельцы сайтов и SEO-шники, и не допустить их самому ✅

15 самых распространенных технических проблем в SEO сайтов
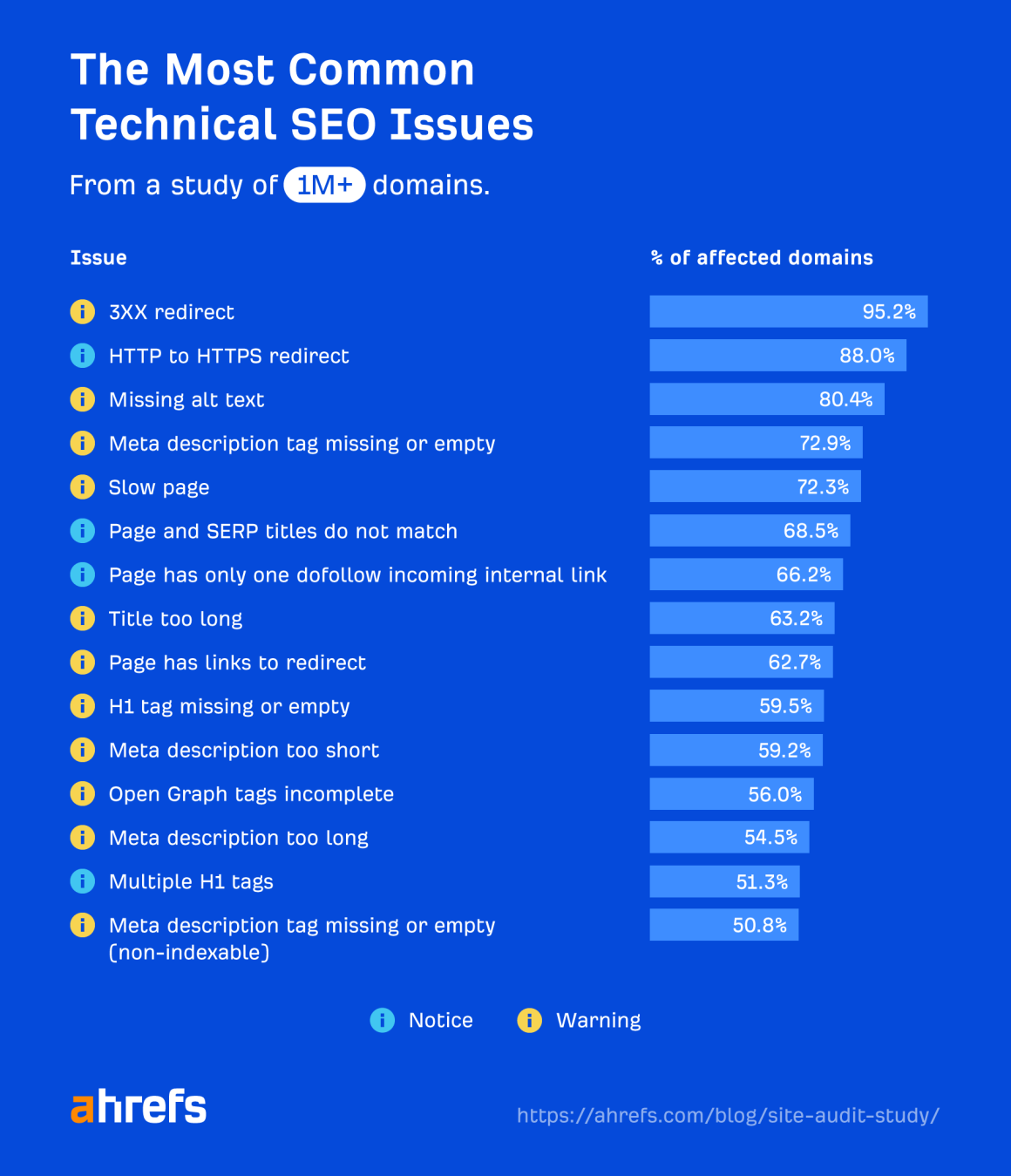
Ниже вы видите инфографику с проблемами, которые наиболее часто встречаются у больше чем одного миллиона доменов. Столбик справа — процент доменов, где эти проблемы были обнаружены хотя бы на одной из страниц.

Если вас интересует, что же на 16-м месте, или даже на 40-м — Патрик Стокс, автор оригинальной статьи, выгрузил подробную таблицу с исследованием в Google Docs.
Однако для начала рекомендуем сосредоточиться на главных 15 SEO-проблемах, каждая из которых встречается более чем на половине сайтов. Детальнее о них рассказываем дальше.
3XX редирект — 95,2% сайтов
Большинство сайтов используют редиректы, и обычно это не вызывает проблем. Сайты, как и Интернет в целом, постоянно меняются. Ahrefs проводили исследование, показавшее, что две трети ссылок на страницы в интернете исчезло за девятилетний период, который они и рассматривали.
В случае с редиректами беспокоиться стоит, если есть циклические перенаправления, то есть страница перенаправляется бесконечно, или когда есть длинная цепочка перенаправлений. За один сеанс Google отслеживает до пяти перенаправлений. В следующем сеансе при сканировании он проделает еще до пяти переходов. Но если переходов уже более десяти, Google может просто не дойти до нужной страницы.
Вы можете найти предупреждение и о циклических перенаправлениях и о длинной цепочке редиректов в сервисе Ahrefs. Для этого перейдите на вкладку «Issues» в отчете «Redirects» в Аудите сайта.

Переадресация с HTTP на HTTPS — 88% сайтов
Если вы видите это — отлично! Значит, вы хотите, чтобы ваш сайт был на защищенном протоколе HTTPS. Ahrefs показывают это в виде оповещения в Аудите сайта, и вам не стоит волноваться, если только перенаправление не происходит в обратном направлении — с HTTPS на HTTP.
Вы можете найти перенаправление с HTTPS на HTTP на вкладке «Issues» в отчете «Internal pages» в Аудите сайта:

Неожиданное количество сайтов, более 6%, перенаправляется не в ту сторону.
Еще одной проблемой, которая может появиться вместе с перенаправлением с HTTP на HTTPS, является проблема со смешанным контентом. Вы можете найти предупреждение о ней в той же вкладке «Issues» в отчете «Internal pages» в Аудите сайта:

Смешанный контент возникает, когда страница, которая использует HTTPS, загружает некоторые элементы с помощью HTTP. После установки SSL-сертификата это чаще всего бывает с изображениями и внешними ссылками — на скрипты или другие сайты.
У нас есть подробная статья в Wiki о том, как найти и устранить смешанный контент в WordPress. Если же ваш сайт написан не на WordPress или вам не подходят методы, описанные в статье, попробуйте добавить в файл .htaccess следующее правило:
<ifModule mod_headers.c>
Header always set Content-Security-Policy "upgrade-insecure-requests;"
</IfModule>Это рекомендация для браузера, которая говорит ему обновлять опасные незащищенные запросы на HTTPS.
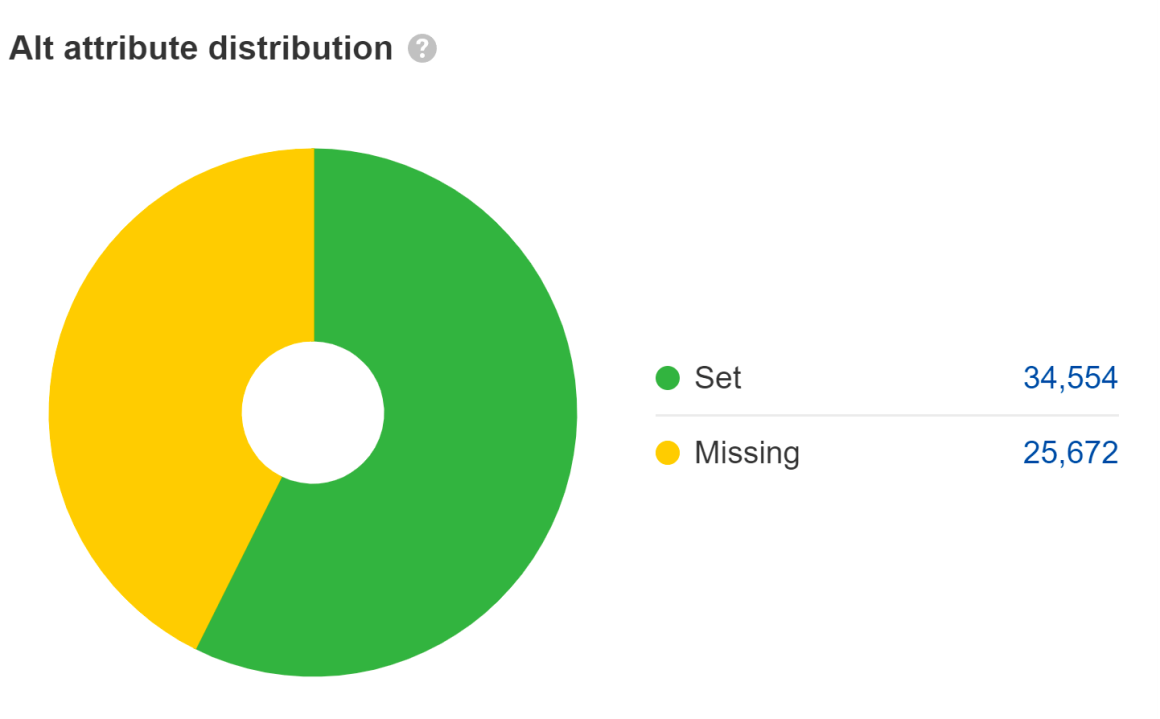
Отсутствуют атрибуты alt — 80,4% сайтов
Атрибут alt позволяет указать альтернативный текст, который будет отображаться, если изображение не может быть загружено. Это особенно важно для пользователей с нарушениями зрения или опорно-двигательного аппарата, которые используют читатели экранов. Альтернативный текст помогает им понимать, что изображено на картинке, когда они не могут ее видеть.
У атрибута alt есть еще одна полезная роль. Поисковики используют текст в атрибуте, чтобы определить, насколько изображение соответствует запросу. Информация из этого атрибута помогает поисковым работам, индексирующим изображение, определить, что изображено на картинке.
Укажите атрибут alt для изображений основного контента. Для изображений-заполнителей или декоративных изображений можно оставить атрибуты alt пустыми.
🔗 Как добавить атрибут alt через HTML-код
Если на картинке изображен чемодан, то и как значение alt укажите «чемодан», или опишите картинку еще подробнее, например, «красный чемодан для путешествий» или «чемодан для ручной клади». Тогда картинка будет чаще показываться пользователям в ответ на конкретные запросы.
Вы можете найти недостающие атрибуты alt в отчете «Images»:

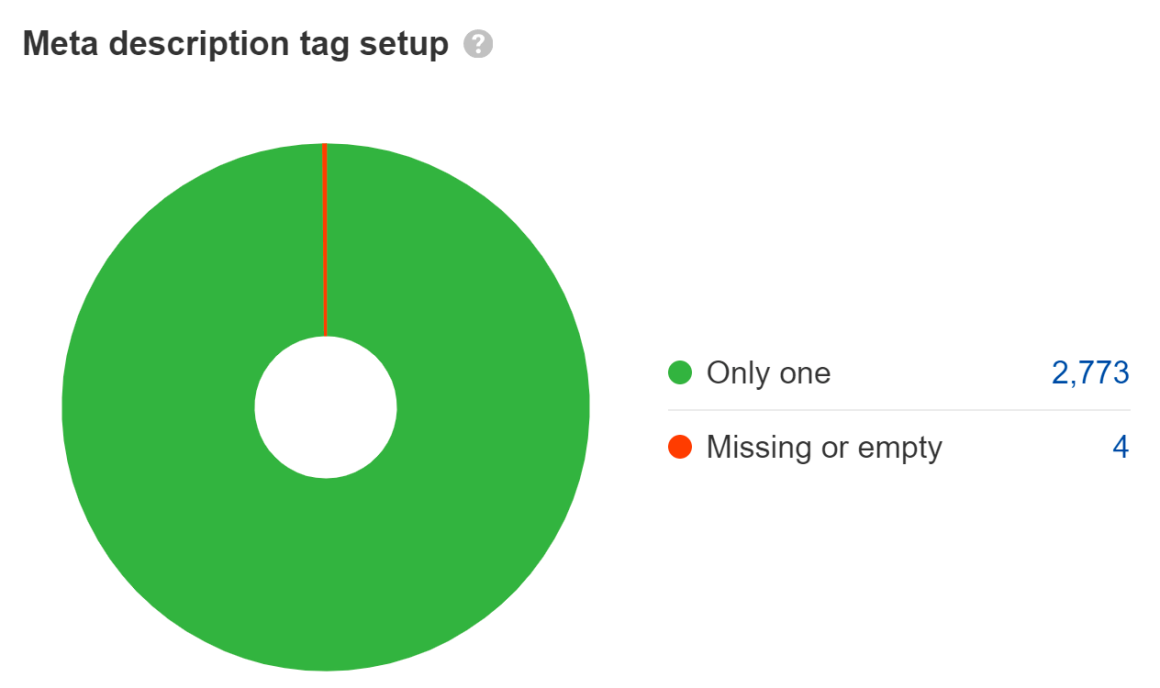
Метатег Description отсутствует или пустой — 72,9% сайтов
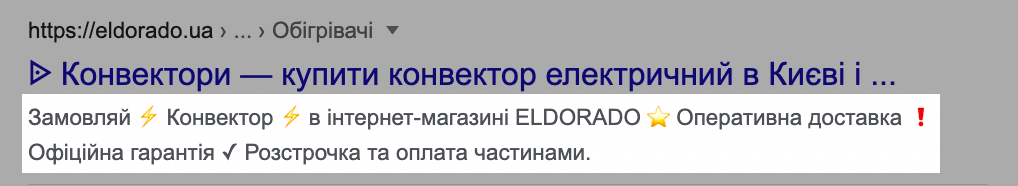
В метатаге Description содержится краткий абзац текста с описанием страницы. Поисковик может использовать его, чтобы сформировать снипет в поисковой выдаче.

Вы можете не беспокоиться об отсутствии метаописаний — они не влияют напрямую на ранжирование, хотя и могут повлиять на желание пользователя открыть вашу страницу. Google сформирует Description за вас, если у вас его нет, или иногда перепишет ваш, даже если он у вас есть. Когда Ahrefs провели исследование, выяснилось, что Google переписывает метаописания в 62,78% случаев.
Однако бывают случаи, когда созданию Description стоит уделить внимание. Добавьте метатег, если он отсутствует на странице, которая вам действительно важна или на которой много трафика. Вы также можете добавить его, если сразу на странице поисковых запросов у вас есть, чем зацепить пользователя.
Вы найдете проблему с отсутствующим или пустым тегом Description в отчете «Content» в разделе «Аудит сайта».

Статья по теме:
Медленная страница — 72,3% сайтов
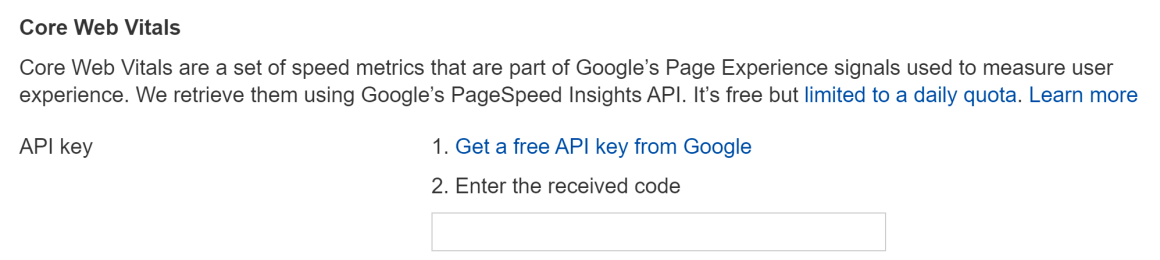
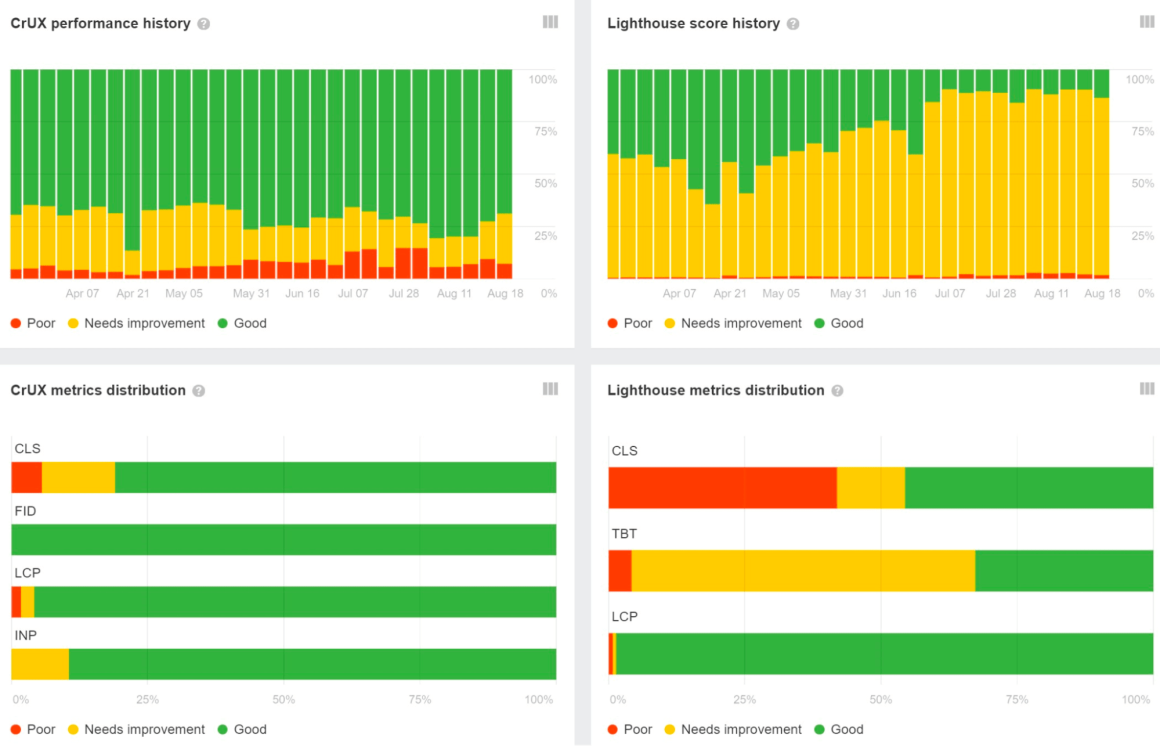
Чтобы проверить скорость вашей страницы, вы можете включить Core Web Vitals в настройках сканирования вашего проекта в Ahrefs.

Это подключит вас к Google PageSpeed Insights и вытащит основные показатели Core Web Vitals в отчет «Аудит сайта». Это показатели, которые Google фактически использует в своем ранжировании и которые берутся из того же источника данных.

В другой нашей статье мы писали подробнее о показателях Core Web Vitals и о том, как проанализировать скорость своего сайта. Если у вас нет аккаунта в Ahrefs, вы можете напрямую воспользоваться PageSpeed Insight и другими сервисами для проверки скорости страниц:
Позаботьтесь о скорости своего сайта — разместите его на хостинге с чистыми SSD-дисками 🚀Мы отказались от HDD-дисков на серверах и перешли на SSD. На SSD-дисках сайты загружаются в пять раз быстрее, чем на HDD.
Также мы заменили веб-сервер Apache на LiteSpeed, чтобы увеличить скорость работы сайтов. По статистике, на LiteSpeed файлы открываются в 5 раз быстрее. А если ваш сайт на WordPress, то мы ускорим его еще больше с плагином LSCache.
Наш хостинг можно бесплатно тестировать в течение 30 дней. Убедитесь, что ваш сайт работает с нами быстрее — и тогда уже будете принимать решение о покупке 🔥
Title страницы и результата поисковой выдачи не совпадают — 68,5% сайтов
Метатег Title задает название страницы, которое отображается на вкладке браузера, а также в результатах поисковой выдачи.

Title страницы является фактором ранжирования, поэтому лучше указывать его самостоятельно. Но последние несколько лет Google может мешать вам карты и формировать Title страниц на свой вкус. Он может создать его из контента страницы, взять его из уже существующего заголовка H1 или отхватить только кусок вашего Title.
Это не есть большой проблемой, за исключением случаев, когда заголовок, созданный Google, получается не очень красивым. Еще это может мешать, если вы хотите улучшить Title, чтобы улучшить CTR, добавляете туда собственные CTA или ключи, а Google вместо этого формирует другой заголовок.
Вы можете найти проблему «Заголовки страницы и поисковой выдачи не совпадают» на вкладке «Issues» в отчете «Content» в Аудите сайта.

Также Патрик Стокс, автор оригинальной статьи, создал скрипт, с помощью которого вы можете увидеть, какие из ваших заголовков Google изменил больше по сравнению с оригинальным текстом. Он очень прост в использовании.
Вот сам скрипт и видео о том, как им пользоваться.
Прямо повлиять на то, какой Title указывает поисковик, вы не сможете. Единственный вариант исправить ситуацию, если совсем не нравится Title, сформированный Google — еще раз отредактировать его и надеяться, что на этот раз поисковая система подтянет именно вашу версию.
У страницы только одна входящая внутренняя ссылка dofollow — 66,2% сайтов
По крайней мере, это не совсем одинокая страница. Но если вы хотите ее ранжировать, вам стоит добавить еще несколько внутренних ссылок.
В сервисе Ahrefs есть удобный инструмент для внутренней перелинковки — «Internal link opportunities» в разделе «Tools». Ahrefs сам проверит, по каким запросам ранжируются ваши страницы, и предложит поставить ссылки с других страниц вашего сайта, которые говорят о смежных вещах.

У нас есть более подробная статья о внутренней перелинковке, где мы описывали, как подобрать запросы для перелинки, с каких страниц делать перелинковку и какие сервисы облегчат вам эту задачу. Советуем к прочтению 🙂
Слишком длинный Title — 63,2% сайтов
Рекомендуемая длина метатега Title — 60 символов. В десктопной версии поиска Google снипет имеет размеры 600 пикселей, слишком длинные заголовки будут обрезаться. На мобильных устройствах обычно допускаются более длинные заголовки страниц.
Если Title обрезан, возможно, вы захотите скорректировать свой тег, чтобы он помещался полностью. Однако для ранжирования поисковик учитывает весь тэг Title, а не только то, что показано в поисковой выдаче, поэтому в большинстве случаев вы можете оставить его в покое.
На странице есть ссылка на перенаправление — 62,7% сайтов
Если перенаправление идет на другую страницу и количество переходов не превышает 10, как упоминалось ранее, это нормально. Это не большая проблема и вы можете не сосредотачивать на этом моменте внимание.
Если же вы захотите проверить, не слишком ли длинные эти цепочки перенаправления, ищите это на вкладке Issues в отчете Redirects.

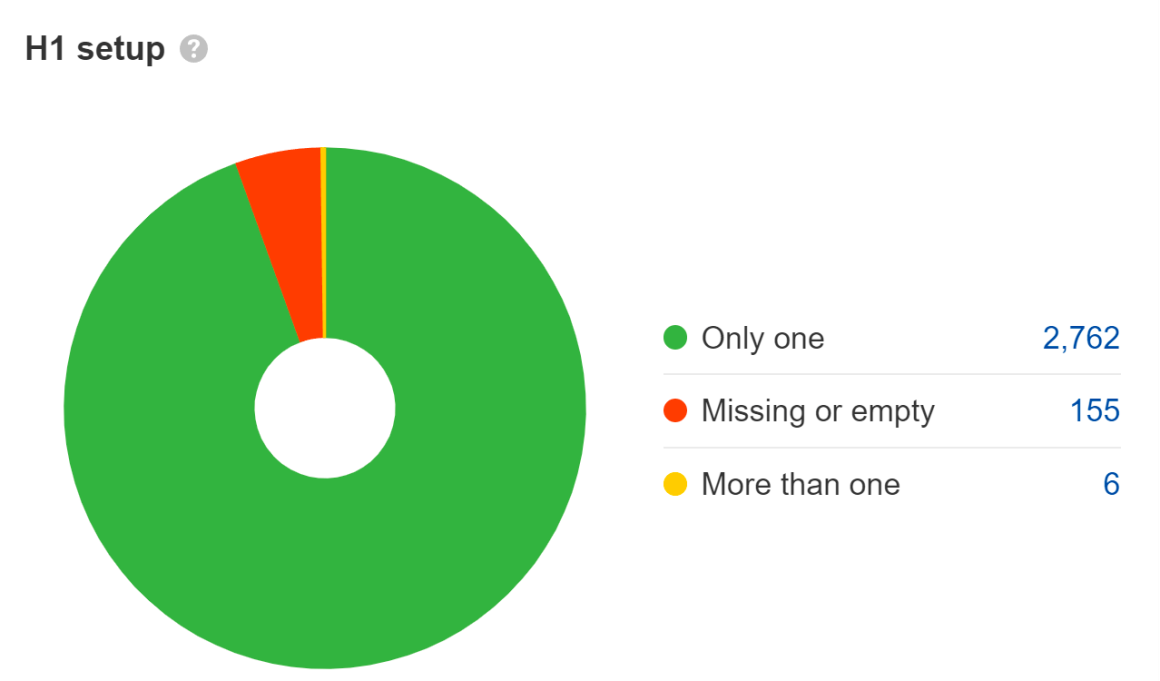
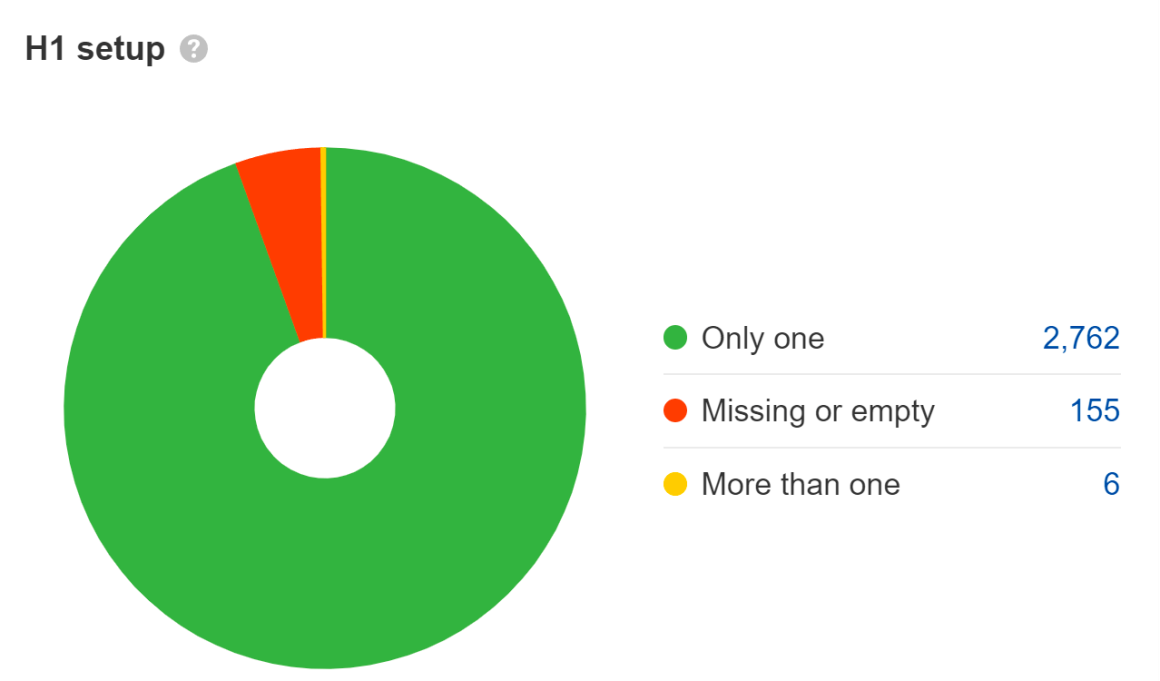
Тег H1 отсутствует или пустой — 59,5% сайтов
Тег <h1> в HTML используется для обозначения заголовков первого уровня на веб-странице. Обычно <h1> указывает на основной заголовок или главный раздел на странице.
В целом, HTML имеет заголовки от <h1> до <h6>, где <h1> — это наибольшее заглавие, а <h6> — наименьшее. Это не только устанавливает структуру и иерархию страницы для поисковых систем, но также делает ваш код более понятным для других разработчиков и инструментов, анализирующих структуру веб-страниц.
Заголовки также могут влиять на SEO, поскольку поисковики учитывают их для ранжирования и индексации страниц.
В Ahrefs вы можете найти эту проблему в отчете «Content» в Аудите сайта.

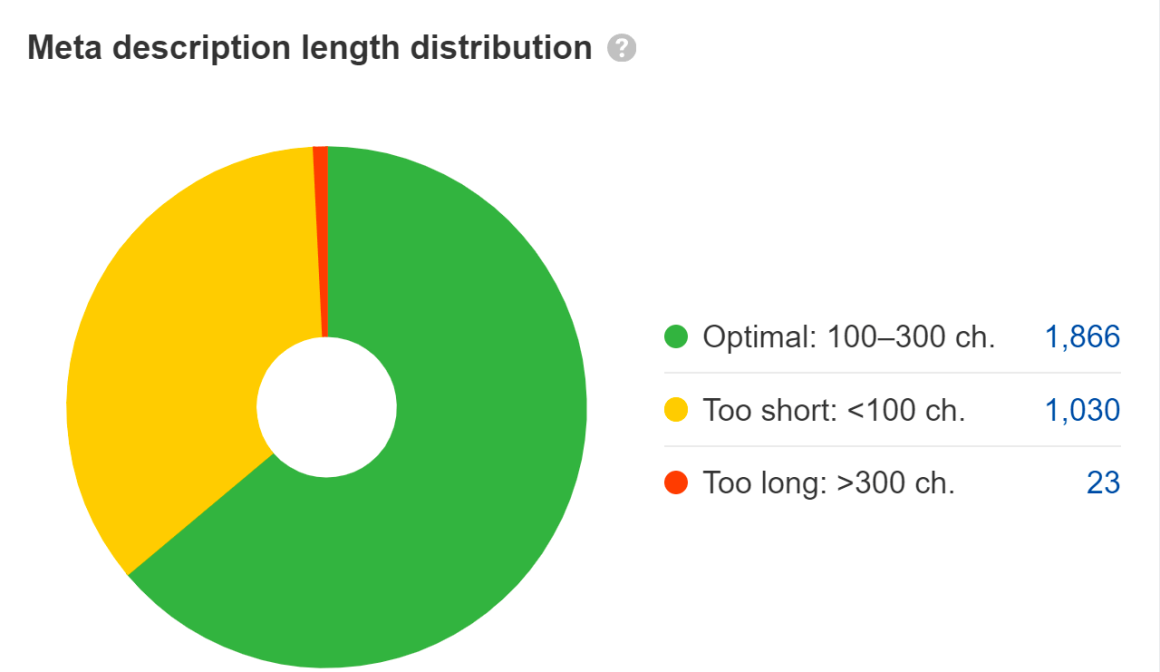
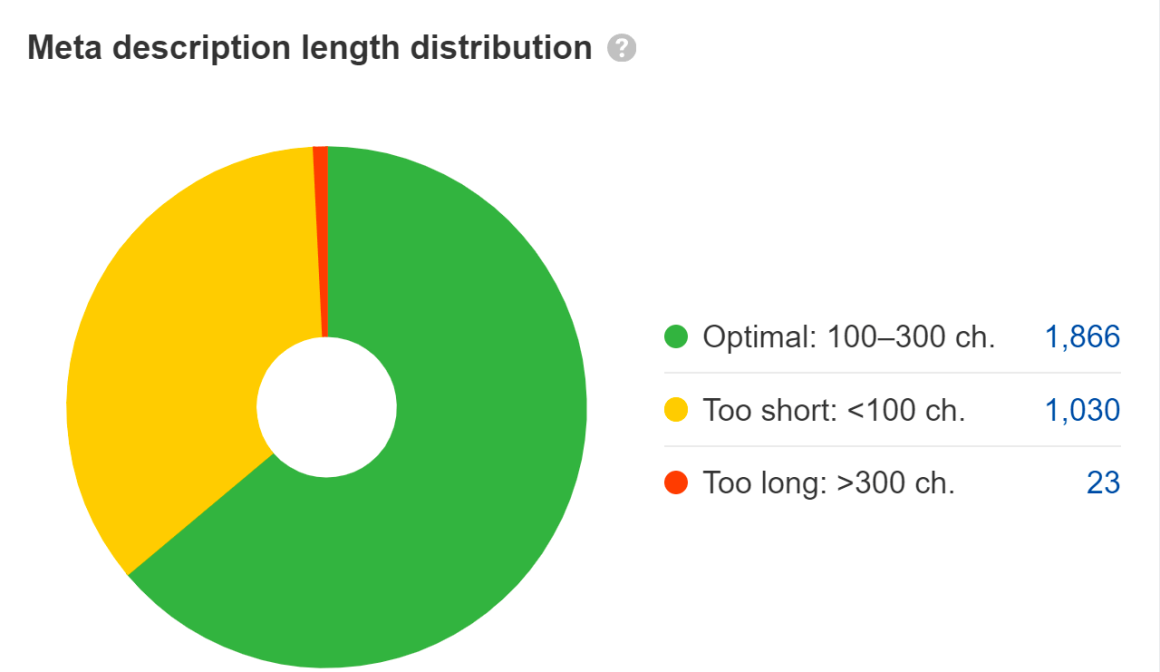
Метатег Description слишком короткий — 59,2% сайтов
Как мы упоминали ранее, даже в случае, если вы не указали для страницы метатег Description, Google сформирует метаописание страницы за вас. Поэтому беспокоиться не стоит. Но если это страница, о которой вы заботитесь, и вам есть что добавить к описанию, сделайте это. Метаописание — это хорошее место, чтобы добавить уникальное торговое предложение, если оно у вас есть.
Вы можете найти эту проблему в отчете «Content» в разделе «Аудит сайта».

Теги Open Graph неполные — 56% сайтов
Теги Open Graph — это метатеги, которые используют, чтобы оптимизировать отображение веб-страниц в социальных сетях, в частности в Facebook. Эти теги помогают определить, как будет выглядеть содержание страницы, когда нею будут делиться в социальных сетях.
Не каждая страница нуждается в метатегах Open Graph, поэтому не удивительно, что они так часто отсутствуют. На самом деле, они нужны только для страниц, которые вы хотите распространять в социальных сетях.
Обычно эти теги даже не относят к инструментам SEO. Единственный случай, когда они могут быть использованы для чего-то, связанного с SEO, — это когда они используются в Google Discover вместо вашего заголовка или основного изображения.
Единственное преимущество, которое они могут иметь для SEO, состоит в том, что вы можете получить немного больше внимания в социальных сетях, что потенциально приведет к появлению дополнительного трафика и ссылок. Они не используются непосредственно в ранжировании.
Метатег Description слишком длинный — 54,5% сайтов
По-прежнему, если это страница, которая важна для вас, и вы можете написать метаописание получше, которое влезет в снипет Google, сделайте это.
Вы можете найти эту проблему в отчете «Content» в разделе «Аудит сайта».

Несколько тегов H1 — 51,3% сайтов
HTML5 поддерживает несколько H1 с момента своего запуска в 2014 году, и Google утверждает, что это не проблема. Однако мы рекомендуем убедиться, что все заголовки, используемые в качестве H1, релевантны для страницы.
Вы можете найти эту проблему в отчете «Content» в «Аудите сайта».

При покупке на год — скидка 30%
Метатег Description отсутствует или пустой (неиндексированная страница) — 50,8% сайтов
Мы разделили много различных проблем на основе того, индексируется или не индексируется страница. Это поможет вам сэкономить время, не сосредотачиваясь на проблемах страниц, которые все равно не отображаются в поисковых результатах.
Например, нет смысла беспокоиться о метаописании на странице, которая не может быть проиндексирована, потому что это метаописание не может появиться в результатах поиска. Не тратьте здесь время.
🔔 Напоминаем, вот Google Таблица с остальными проблемами. Продолжайте читать, чтобы узнать больше о расстановке приоритетов, которая является одной из самых сложных задач SEO-специалистов.
Что следует исправлять в первую очередь
Не все проблемы имеют одинаковую приоритетность, и не все из них вообще имеет смысл исправлять. Определяйте, что нужно исправлять в первую очередь, по масштабу проблем и тому, какие из них будут оказывать наибольшее влияние на ваш сайт.
В Ahrefs вы можете увидеть приоритеты по умолчанию для проблем в Аудите сайта. Вы можете изменить приоритет, перейдя в раздел «Issue settings» в верхнем правом углу информационной панели аудита сайта, но учитывайте, что изменение приоритетности проблем может повлиять на показатель здоровья сайта в Ahrefs.

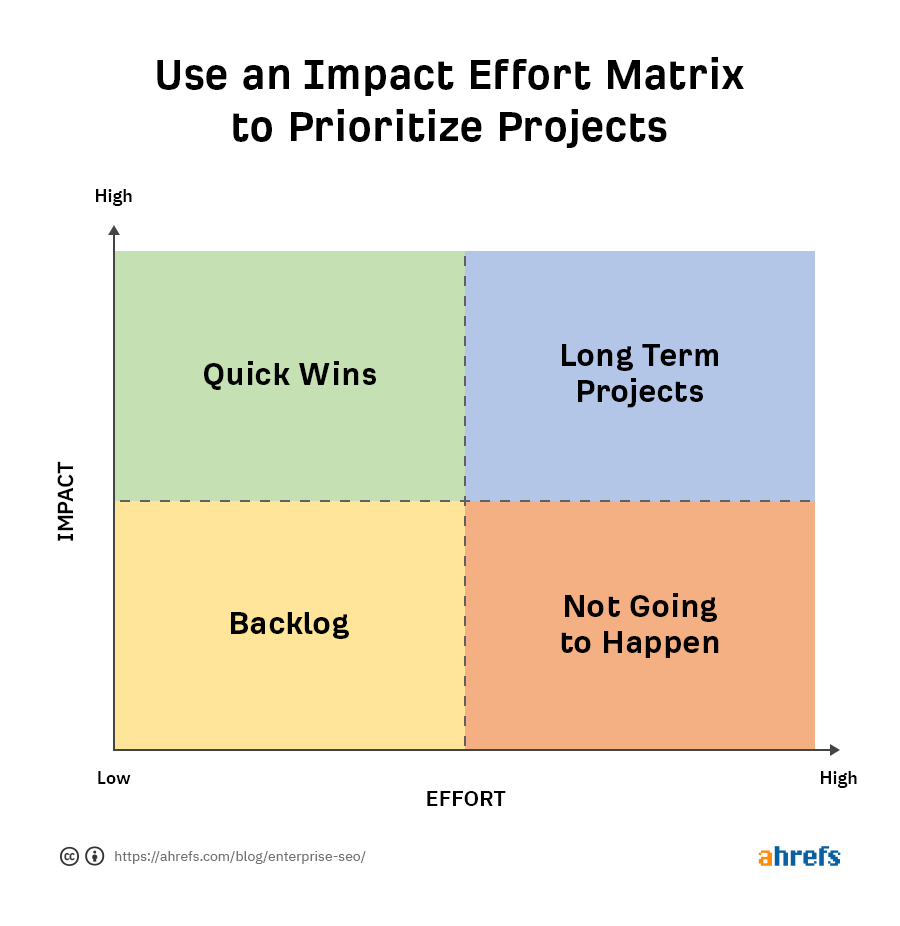
Если вы хотите определить приоритетность проблем самостоятельно, вы можете ранжировать их по двум параметрам:
- влияние на сайт, которое, по вашему мнению, они будут иметь,
- усилия, которые, по вашему мнению или мнению команды разработчиков, понадобятся для их решения.
Воспользуйтесь матрицей «Усилие/Влияние» — она даст хорошую визуализацию и поможет увидеть, какие исправления будут иметь наибольшее влияние с наименьшими усилиями.

Также у нас есть подробная статья о том, как провести технический аудит сайта и исправить найденные ошибки 🔗
И помните, что иногда наилучшим вариантом действий будет бездействие, поскольку затраты средств, времени или усилий на исправление ошибок превосходят выгоды.