Когда люди заходят на сайт, они хотят быстро найти информацию и получить ответы на все свои вопросы. Чтобы ваш бизнес выделялся среди других, стоит быть постоянно на связи.
Онлайн-чат на сайте помогает вам общаться со своими посетителями в режиме реального времени. Они могут спросить, что их интересует, а вы можете быстро ответить.
Кроме того, онлайн-чат для сайта — это инструмент, который помогает улучшить ваши продажи. Согласно исследованиям компании Econsultancy, сайты с активным чатом имеют в среднем в 3 раза больше шансов на конверсию по сравнению с теми, где чата нет.
В этой статье я расскажу, почему еще стоит установить онлайн-чат на сайт, предложу несколько популярных плагинов для WordPress-чатов, а также дам подробную инструкцию, как сделать чат на своем сайте.

Почему стоит создать онлайн-чат для сайта
Есть несколько причин, почему нужно установить чат на свой сайт, и я частично задела их во вступлении к статье. В этом разделе расскажу вам подробнее, почему мы рекомендуем установить онлайн-консультант на сайт WordPress (как и на любой другой).
Улучшение пользовательского опыта
Виджет чата для сайта предоставляет пользователям удобный и легкий доступ к информации, услугам и товарам на вашем сайте. Согласно исследованиям JD Power, процент удовлетворенности клиентов, общающихся через онлайн-чат, равняется 73%, что значительно выше, чем в случае телефонных звонков (44%) и электронных писем (61%).
Персонализация
С помощью мини-чата для сайта вы можете создать персональную связь со своими посетителями. Обращайтесь к ним по имени, советуйте услуги, которые подойдут именно им, давайте личные промокоды. Такой подход сделает их нахождение на сайте более комфортным и вовлеченным.
Решение проблем и вопросов
Если поставить чат на сайт, это поможет быстрее решать вопросы и проблемы клиентов. Ваши посетители получат скорую помощь в режиме реального времени, что потенциально может удержать их от мысли пойти к конкурентам. Добавив чат для своего сайта, вы сделаете его более дружеским и поможете посетителям поскорее разобраться с вашими услугами.
Увеличение конверсии
Подключив чат к сайту, вы можете увеличить продажи в своем интернет-магазине. По данным известного маркетолога Neil Patel, веб-сайты с установленным чатом могут снизить показатель отказов на 45%.
Вы сможете ответить на вопросы по продуктам и услугам, рассказать дополнительные детали, которые помогут убедить посетителей купить ваш товар или услугу. Поэтому создать чат на сайте WordPress — это один из способов повысить ваши конверсии.
Увеличение лояльности
Общение с живым человеком в онлайн-чате помогает улучшить отношения с посетителями. Они чувствуют, что их вопросы и потребности важны для вас, а значит, лучше относятся к бренду. Добавляя чат на свой сайт, вы показываете свою готовность слушать и помогать.
Обратная связь
Онлайн-чат не только помогает решать текущие вопросы, но и позволяет получать ценную обратную связь. Посетители могут делиться своими впечатлениями от сайта и услуг в целом, и советовать, что можно улучшить. Эта информация поможет вам постоянно совершенствовать свой сайт и иметь более удовлетворенную аудиторию.
Статья по теме:
Какой онлайн-чат на WordPress выбрать
Если вы введете в Google запрос «онлайн-чат для вордпресс», то получите 80,500,000 поисковых результатов, из которых большая часть будет с WordPress-плагинами. Выбирать есть из чего. Найти правильный плагин важно, поскольку от него зависит функциональность и внешний вид чата.
Мы выбрали пять популярных платных и бесплатных вариантов, остановившись на них из-за хороших отзывов и гибкого функционала:
Плагин LiveChat for WordPress — это мощный инструмент, который позволяет вам добавить чат-виджет к своему сайту без необходимости разбираться в программировании. У него есть интуитивно понятный интерфейс, чтобы настроить вид виджета, цветовую гамму и другие параметры. Кроме того, плагин имеет встроенную аналитику, которая поможет отслеживать количество чатов, время ожидания в очереди, время ответа, удовлетворенность пользователей. LiveChat можно бесплатно тестировать в течение 14 дней.
2️⃣ Tidio Live Chat
Плагин «Tidio Live Chat» — еще один популярный чат поддержки на WordPress. Он предлагает различные возможности настройки, включая автоматические сообщения, вид виджета и интеграцию с социальными сетями. Также вы сможете общаться с клиентами в любом месте и в любое время с помощью мобильного приложения.
3️⃣ HelpCrunch
Плагин от HelpCrunch — онлайн-чат, которые разработали украинцы 🇺🇦 Кроме стандартных функций большинства live-чатов, в него можно интегрировать базу знаний, с помощью которой клиенты могут искать ответ на вопросы, не ожидая онлайн-консультанта. Также можно добавлять правила, которые в зависимости от темы запроса автоматически распределяют и назначают чаты определенным онлайн-консультантам, что ускоряет работу.
* Если вы из Украины, вы можете бесплатно протестировать сервис в течение трех месяцев.
4️⃣ Chaty
Chaty подойдет, если вы хотите установить простой бесплатный чат на свой сайт. Плагин позволяет настраивать виджет чата, а также отслеживать статистику взаимодействия с посетителями. Однако это не отдельный онлайн-консультант WordPress, а именно виджет, позволяющий написать вам в Telegram, Facebook, Instagram Messenger и другие мессенджеры.
Сразу напишем о минусе: хотя этот плагин разработали не россияне, он имеет интеграцию с VKontakte.
5️⃣ Crisp Live Chat
Плагин «Crisp Live Chat» поддерживает интеграцию с другими популярными сервисами вроде Slack, и имеет встроенные инструменты аналитики. Также этот плагин позволяет создать автоматизированный чат-бот.
Чтобы вам было проще выбрать, мы составили таблицу, где сравнили стоимость и функционал различных вариантов WordPress онлайн-чатов.
| LiveChat | Tidio Live Chat | HelpCrunch | Chaty | Crisp Live Chat | |
| Наличие бесплатной версии | ⛔ | ✅ | ⛔ | ✅ | ⛔ |
| Продолжительность пробного периода | 14 дней | 7 дней | 14 дней | 14 дней | 14 дней |
| Минимальная стоимость платного тарифа | $16/месяц | $18/месяц | $15/месяц | $12/месяц | $25/месяц |
| Рейтинг на WordPress.org (и количество отзывов) | 4.6 (89) | 4.8 (369) | 5 (6) | 5 (949) | 4.6 (66) |
| Текстовый чат | ✅ | ✅ | ✅ | ✅ | ✅ |
| Мультимедийный чат | ✅ | ✅ | ✅ | ⛔ | ✅ |
| Автоматические ответы | ✅ | ✅ | ✅ | ✅ | ✅ |
| Поддержка соцсетей | ✅ | ✅ | ✅ | ✅ | ✅ |
| Аналитика и отчеты | ✅ | ✅ | ✅ | ✅ | ✅ |
| Персонализация виджета | ✅ | ✅ | ✅ | ✅ | ✅ |
| Интеграция с CRM | ⛔ | ✅ | ✅ | ⛔ | ✅ |
| Email-маркетинг | ✅ | ✅ | ✅ | ✅ | ✅ |
| Оценка удовлетворенности | ✅ | ✅ | ✅ | ⛔ | ✅ |
| Работа с командой | ✅ | ✅ | ✅ | ⛔ | ✅ |
Если среди этих сервисов вы не нашли свой «тот самый» движок чата для сайта, мы собрали еще несколько вариантов онлайн-консультантов для сайта WordPress в отдельной статье.
Попробуйте наш WordPress-хостинг, чтобы сайт летал ✈️
На удовлетворенность клиента влияет не только наличие онлайн-чата. Один из важнейших моментов, влияющих на желание остаться или уйти со страницы — скорость работы сайта.
Наш хостинг с предварительно установленным WordPress идеально подойдет для блога, интернет-магазина, форума или другого ресурса, работающего на WordPress.
Мы используем веб-сервер LiteSpeed. LiteSpeed быстро загружает сайты — небольшие статические файлы загружаются в 5 раз быстрее, чем на Apache. Для сайтов на WordPress автоматически активируем плагин LSCache. С ним сайты открываются в несколько раз быстрее — плагин быстрее загружает базы данных и изображения.
Вы можете бесплатно протестировать наш хостинг в течение 30 дней. Понравится — продлите тариф, не понравится — ничего не потеряете 👌
Пошаговая инструкция, как сделать чат для сайта
Для примера я выбрала бесплатные онлайн-консультанты для сайта WordPress — Chaty и Tidio Live Chat. Эти чаты для WordPress имеют высокий рейтинг, даже при большом количестве отзывов.
Как сделать онлайн-чат с помощью Chaty
Chaty — простой чат на сайт: он помогает вашим посетителям написать вам в любой канал связи, который вы используете, но не дает отвечать прямо на странице.
Вот пошаговая инструкция, как создать онлайн-чат для WordPress с помощью Chaty:
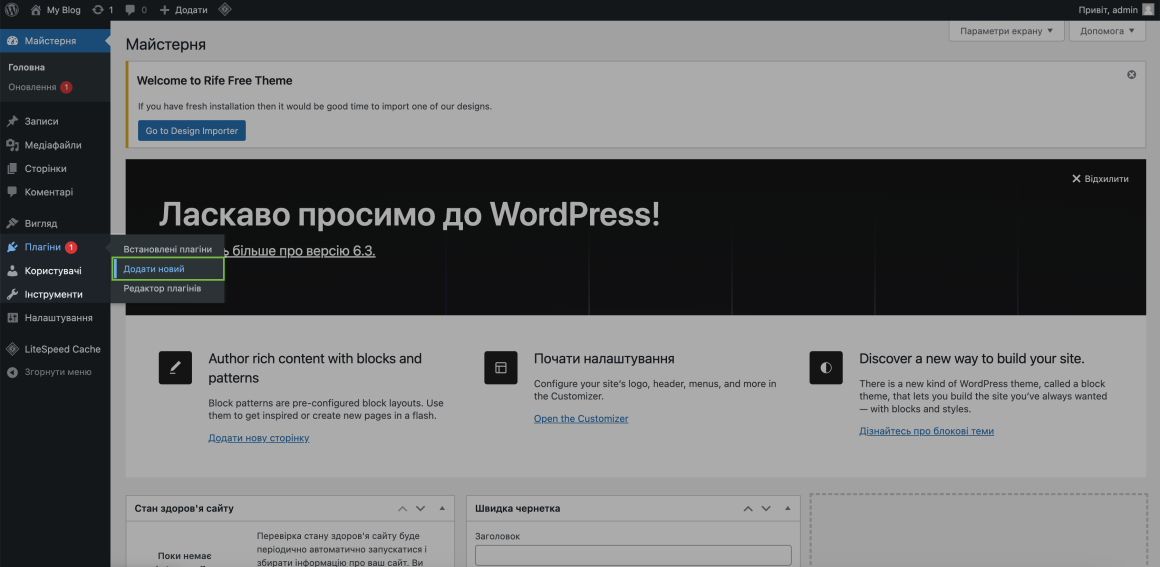
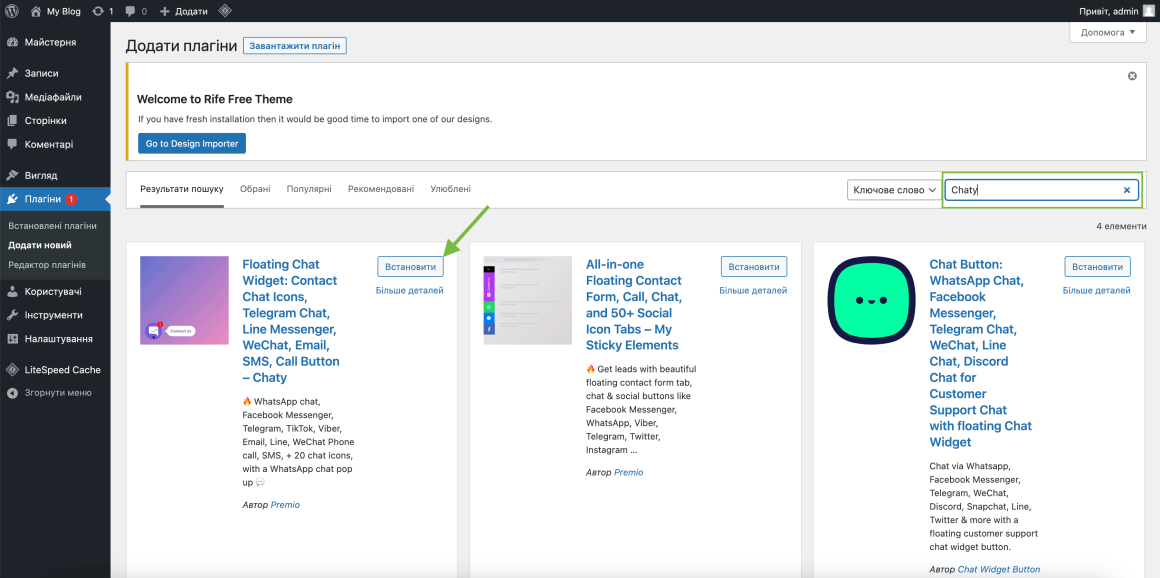
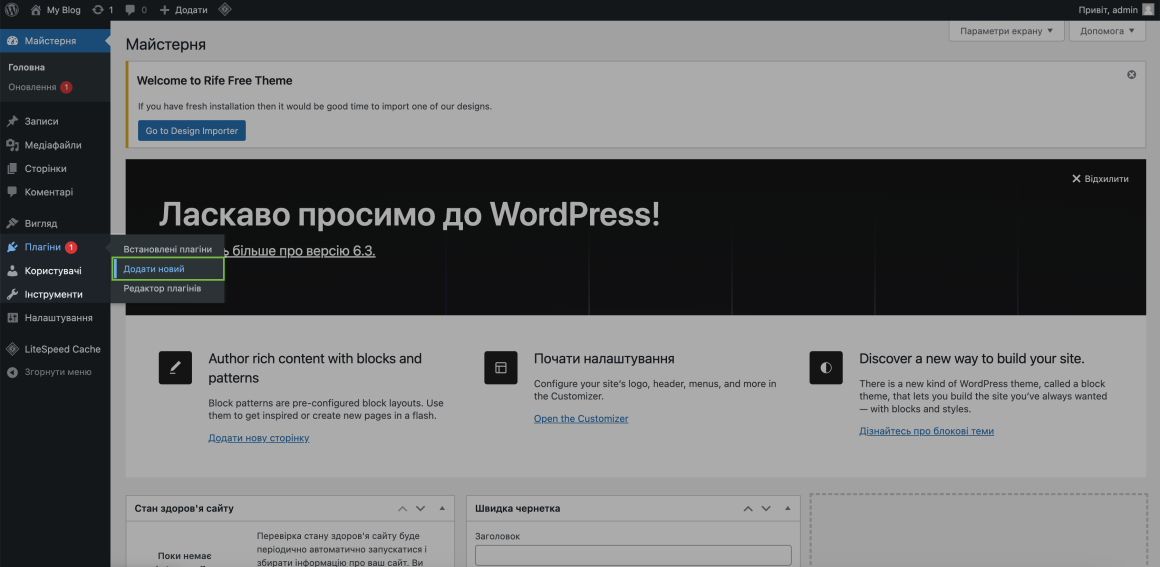
1️⃣ Войдите в административную панель вашего сайта WordPress. В меню слева выберите «Плагины» и нажмите «Добавить новый».

2️⃣ В поле поиска введите «Chaty». Найдите плагин «Chaty» и нажмите «Установить».

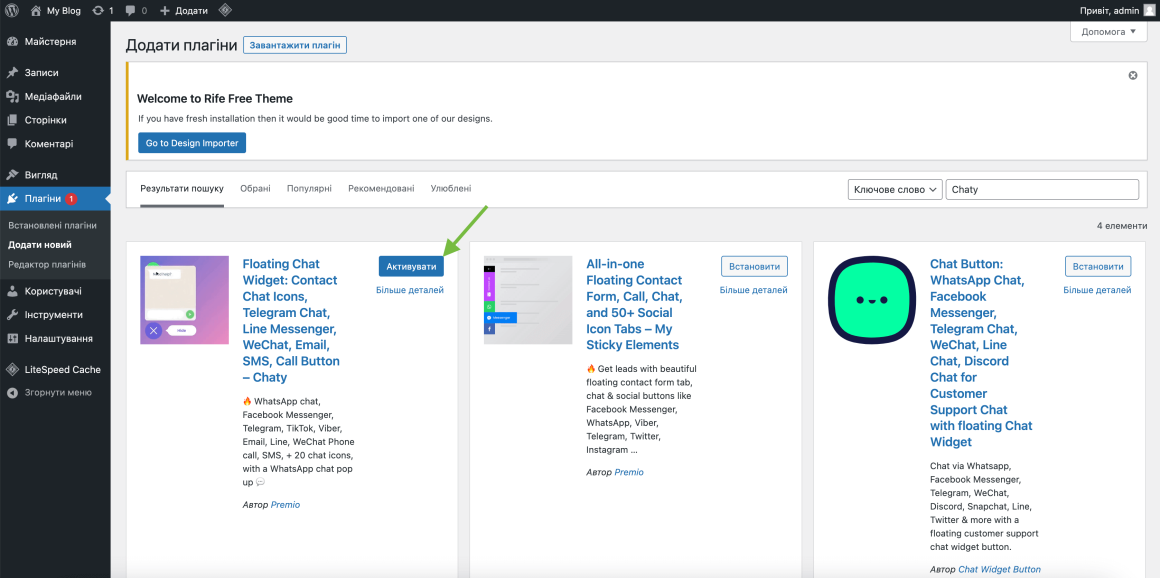
3️⃣ По завершении установки нажмите «Активировать».

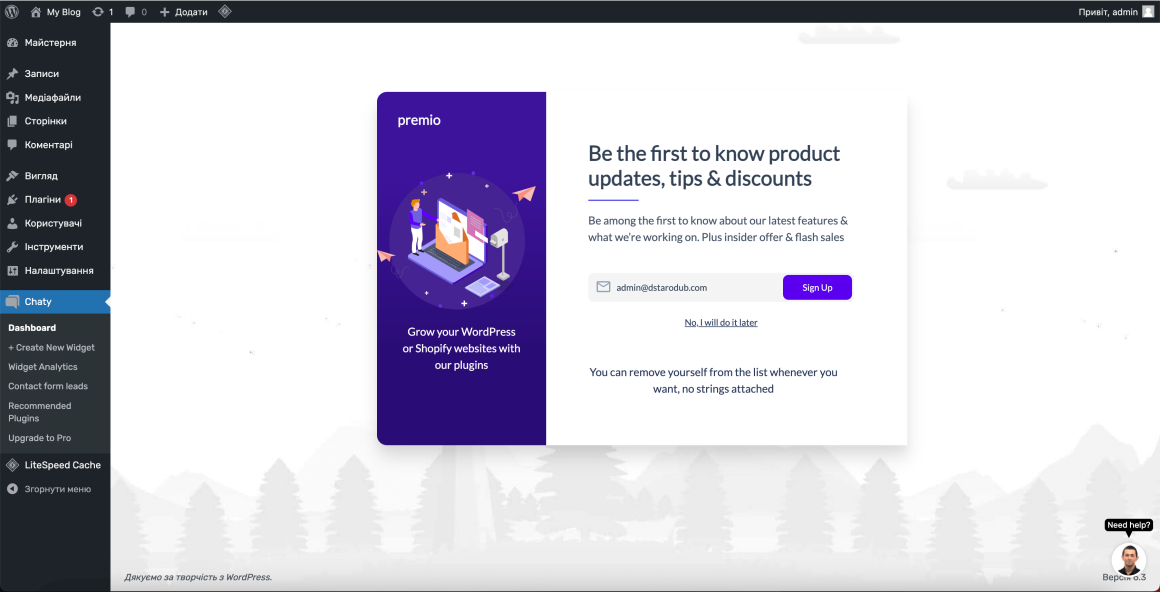
4️⃣ После активации плагина в меню с левой стороны появится новая опция «Chaty» и вас автоматически перенаправит на промостраницу.

На этой странице вам предложат получать уведомления со специальными предложениями по этому плагину. Вы можете ввести свою электронную почту и нажать кнопку «Sign Up», чтобы получать письма о скидках и обновлениях. Если вам это сейчас не нужно, нажмите кнопку «No, I will do it later».
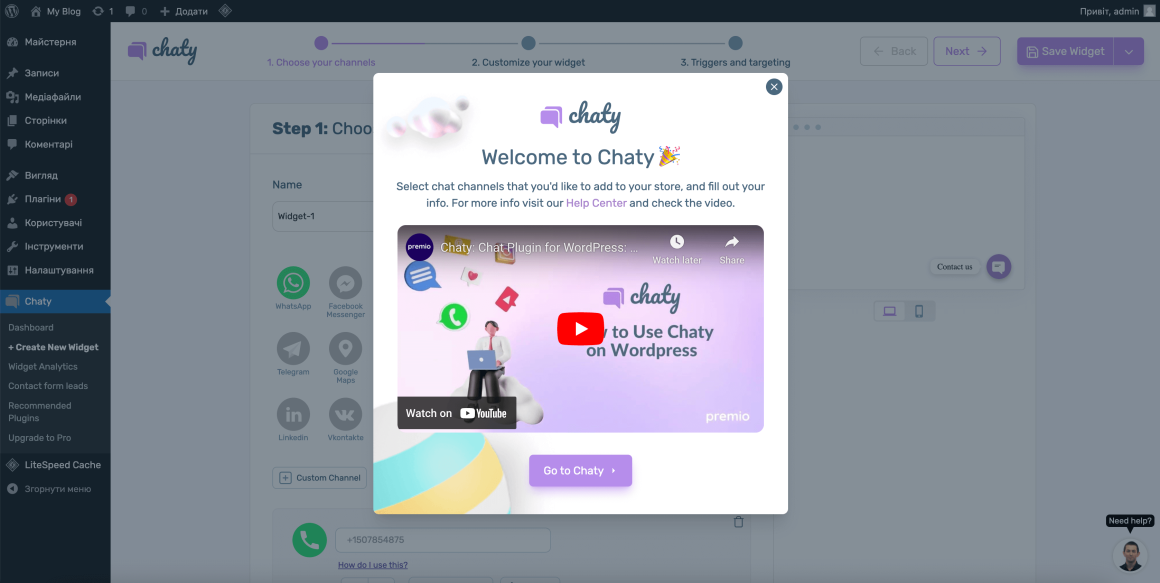
5️⃣ После вашего выбора рассылки вы автоматически попадете на ознакомительную страницу со ссылкой на Help Center Chaty и кратким видео о плагине и его административной панели.


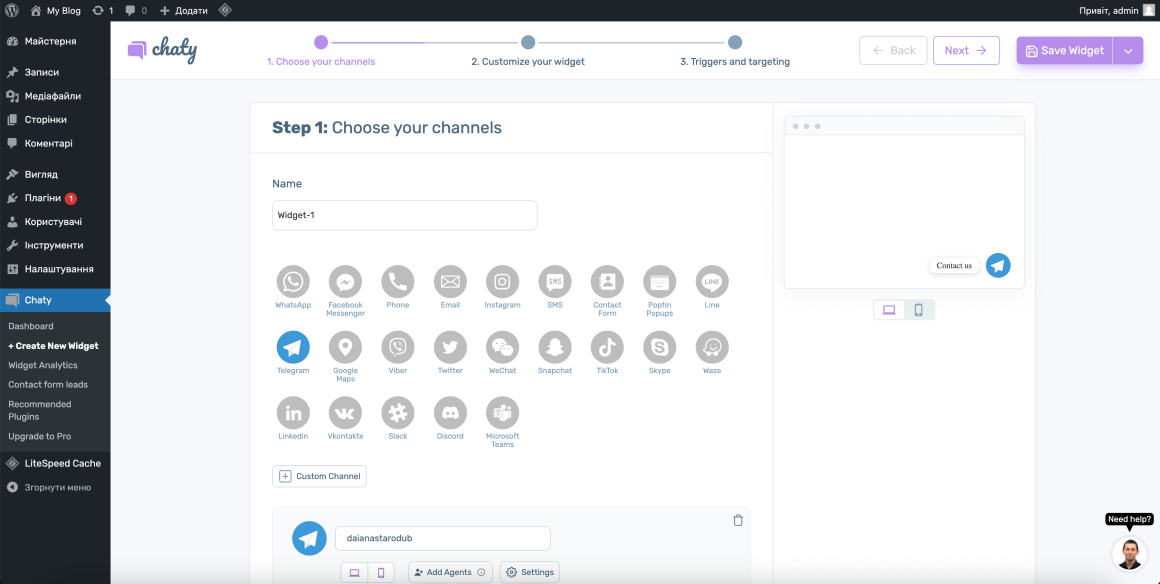
6️⃣ Первый шаг настройки самого мини-чата на сайте — это выбрать канал для связи. Автоматически Chaty предлагает WhatsApp и телефон. Я выберу интеграцию с Telegram, но вы можете выбрать несколько каналов. Введите детали о канале связи и, когда будете готовы, нажмите кнопку «Next» в правом верхнем углу.

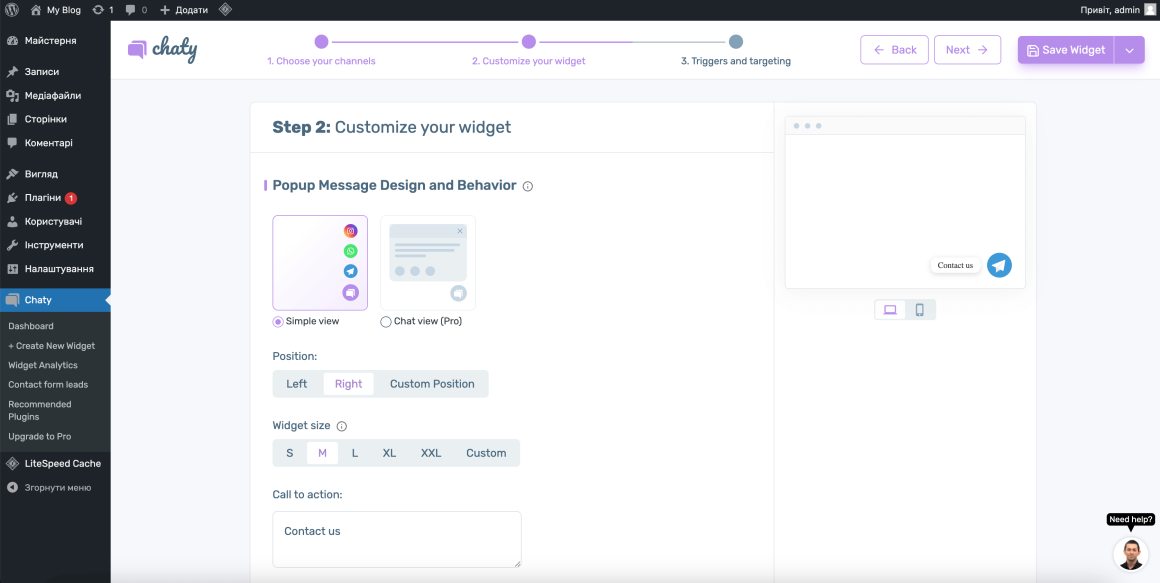
7️⃣ На следующей странице вы можете настроить внешний вид виджета: расположение, размер, приветственный текст, цвет текста и прочее. Когда вы настроите виджет по вашим пожеланиям, нажмите кнопку «Next» в верхнем правом углу, чтобы перейти к последнему шагу настройки.

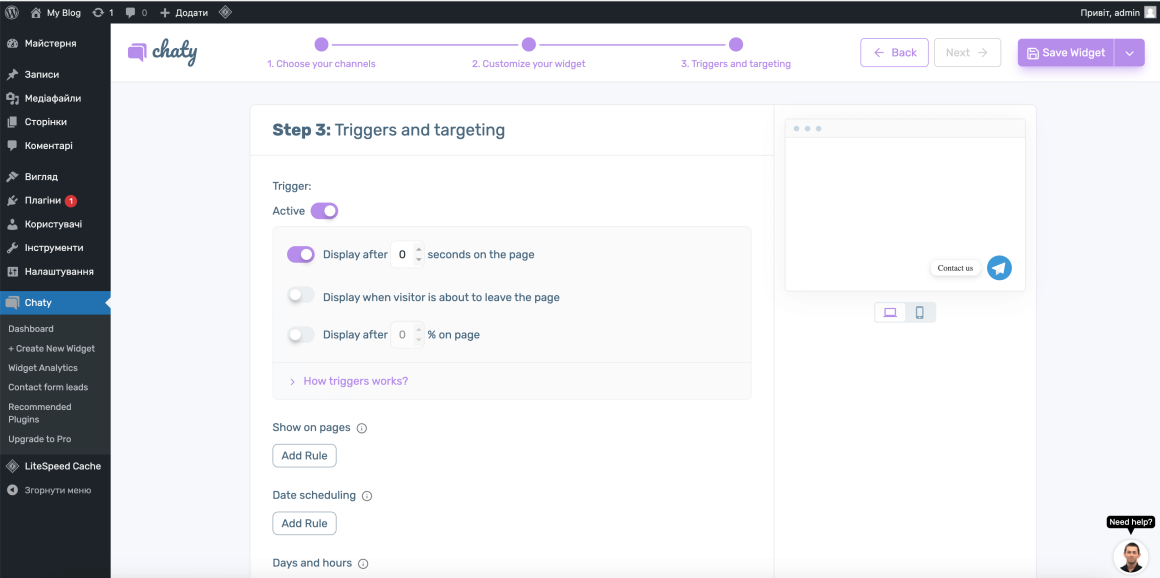
8️⃣ Этот шаг позволяет настроить дополнительные действия виджета. К примеру, как быстро он будет появляться на странице, начиная с момента, когда посетитель перешел на ваш сайт. Также можно добавлять определенные триггеры, например показывать чат, когда посетитель хочет закрыть страницу.
Чтобы завершить настройку виджета и сохранить изменения, нажмите кнопку «Save Widget» в правом верхнем углу.

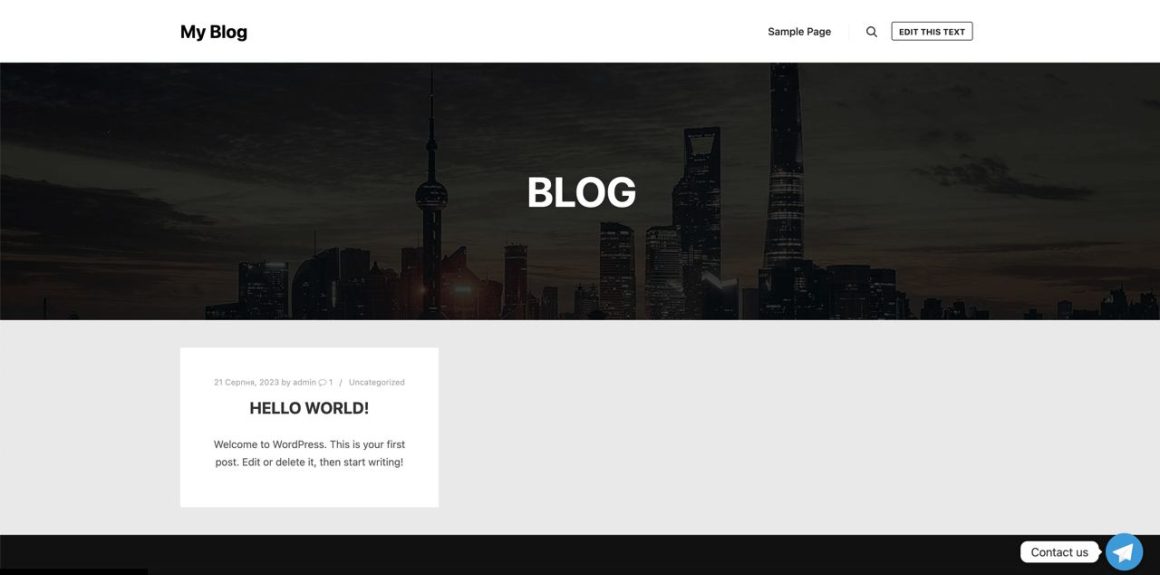
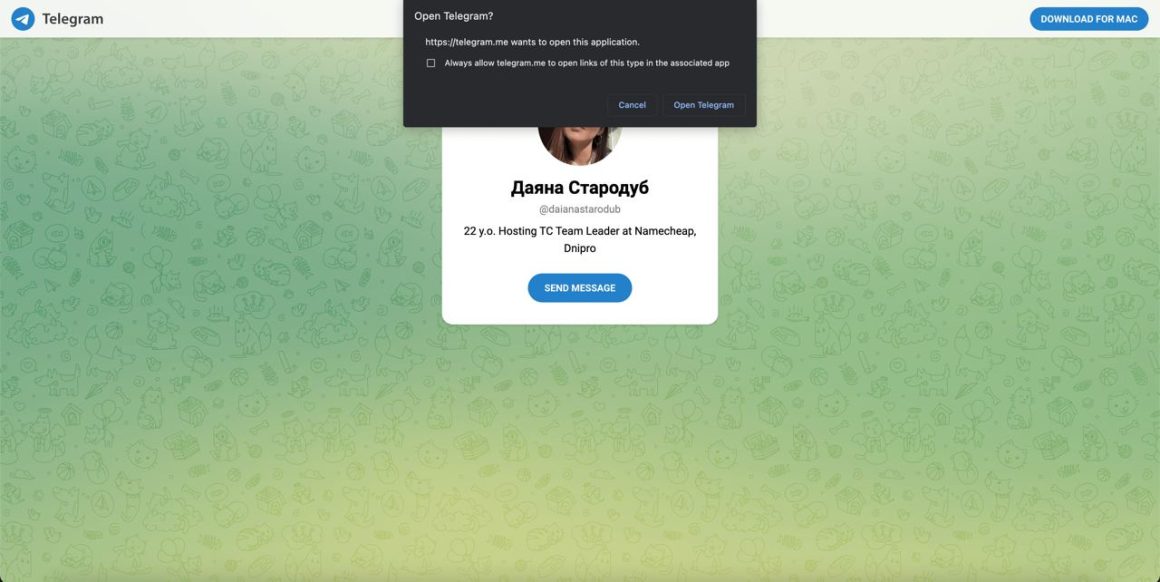
9️⃣ Перейдите на ваш сайт и проверьте, как работает кнопка чата для сайта. На моем сайте это выглядит так:

Если нажать эту иконку, она предложит перейти и связаться по выбранному каналу связи.

При покупке на год — скидка 20%
Как сделать онлайн-чат с помощью Tidio Live Chat
Tidio Live Chat — полноценный онлайн-чат WordPress. Он позволяет встроить чат на сайт и отвечать на вопросы посетителей в отдельной чат-системе.
Рассмотрим, как сделать онлайн-консультант на сайте с помощью Tidio Live Chat:
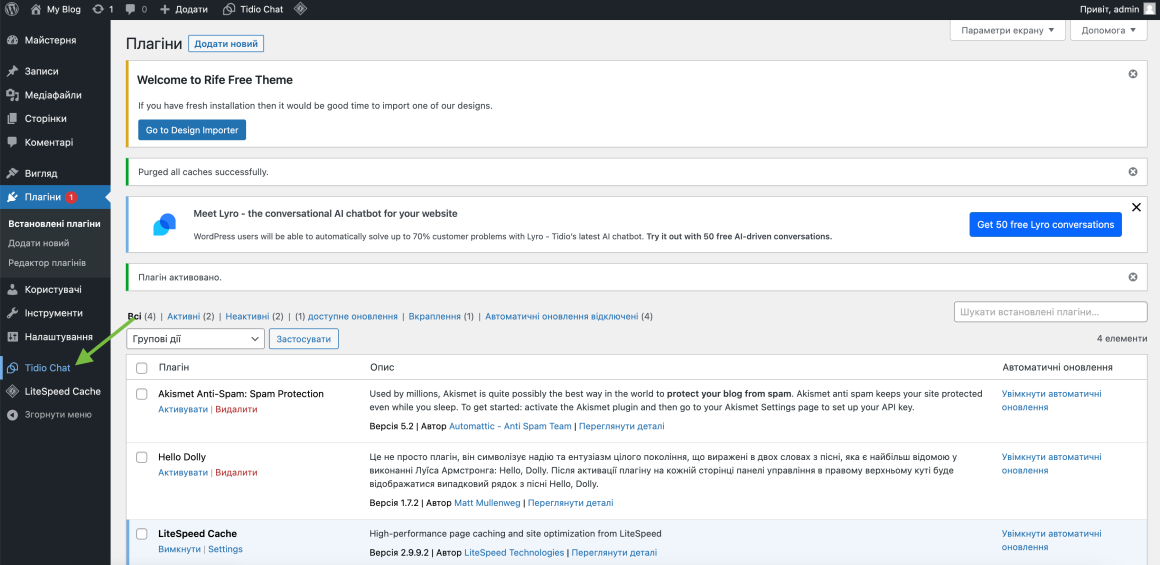
1️⃣ Первые шаги, как создать чат для сайта, аналогичны инструкции для Chaty. Войдите в административную панель вашего WordPress-сайта. В меню слева выберите «Плагины» и нажмите «Добавить новый».

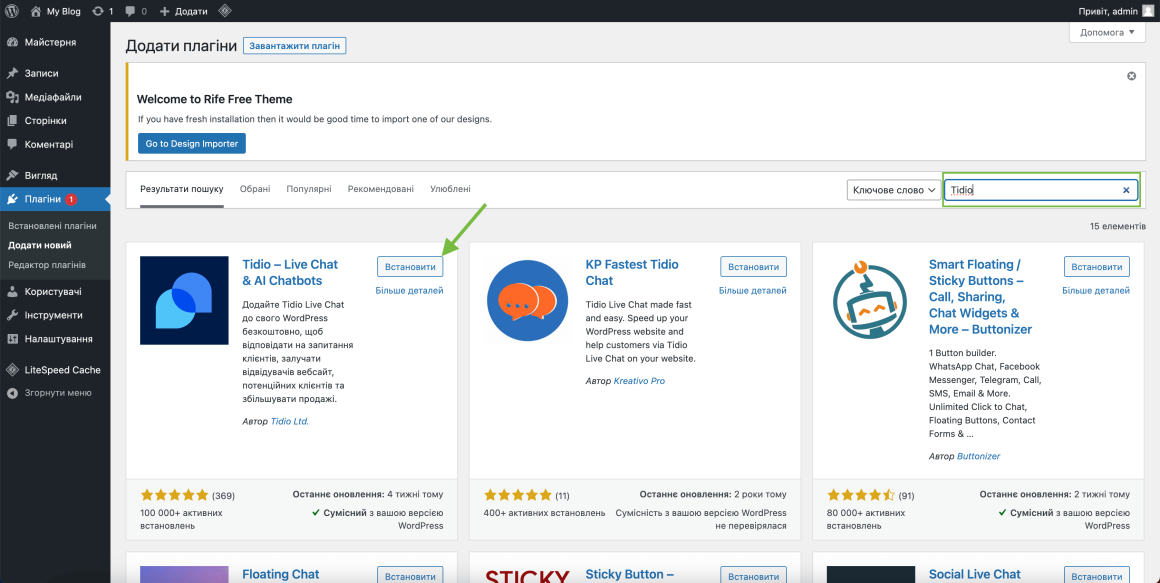
2️⃣ В поле поиска введите «Tidio». Найдите плагин Tidio и нажмите «Установить».

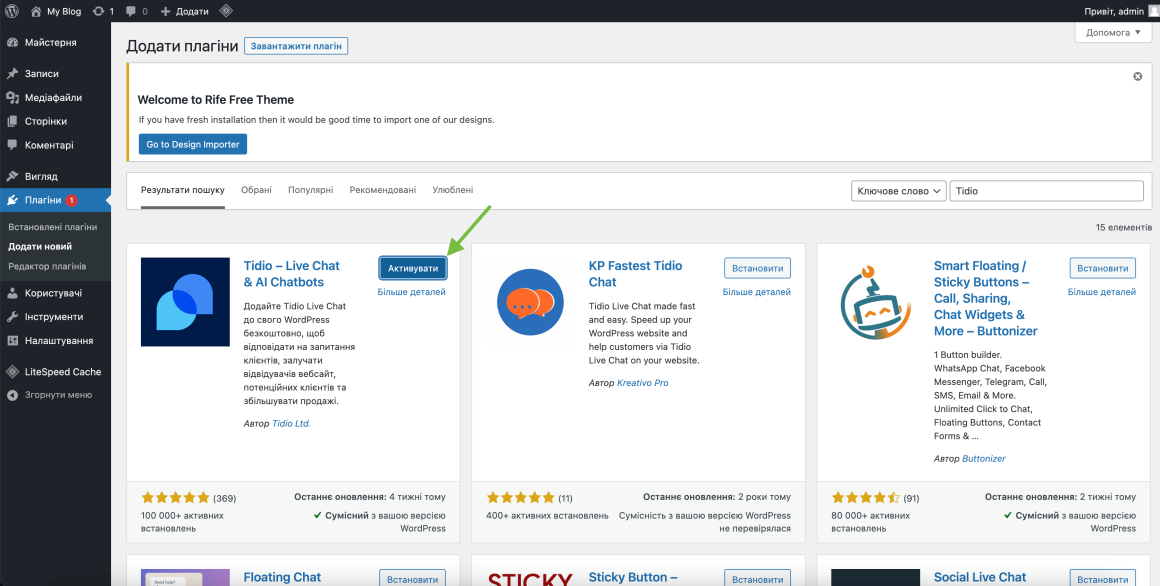
3️⃣ По завершении установки нажмите «Активировать».

4️⃣ После активации плагина в меню с левой стороны появится новая опция Tidio. Нажмите на нее.

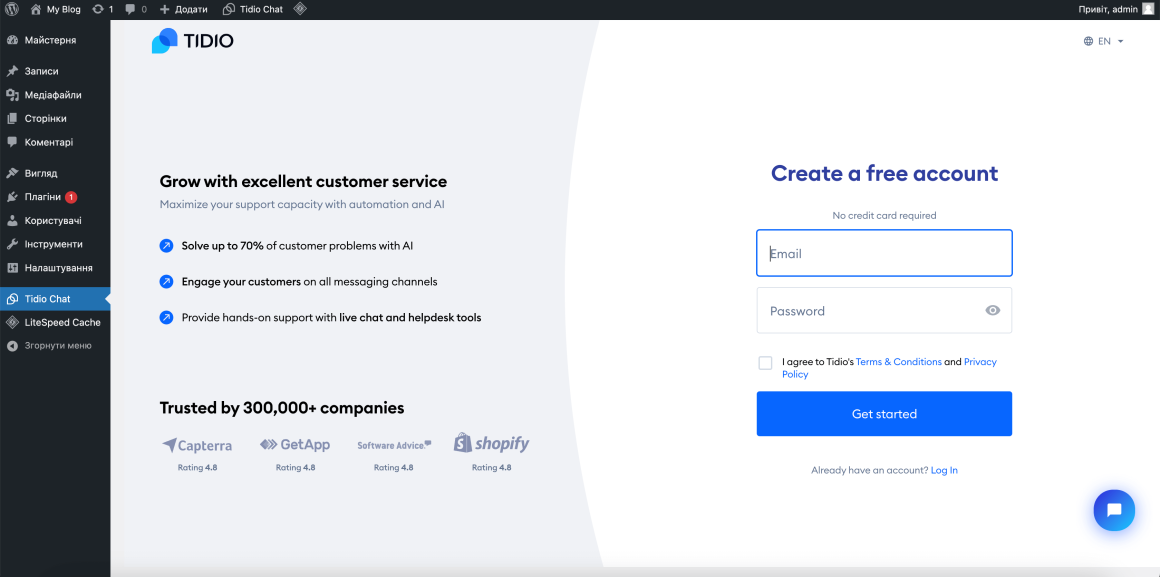
5️⃣ Вы перейдете на страницу, где вам нужно создать свой аккаунт. Создайте его, чтобы продолжить настройку чата.

При регистрации от вас не требуют заполнять платежную информацию, так что можно не волноваться за неожиданное списание денег за подписку.
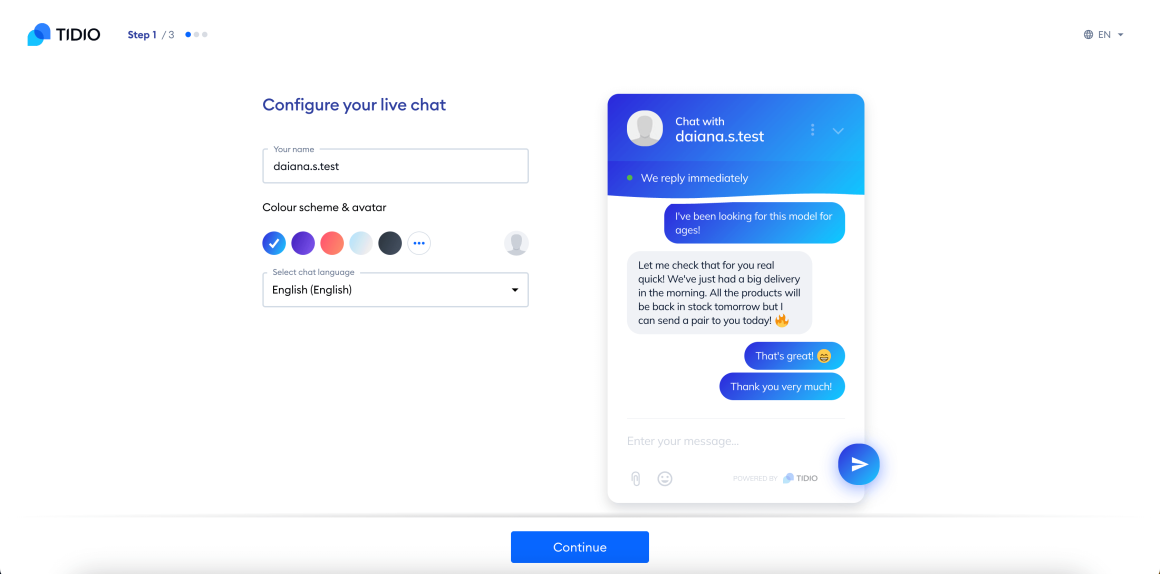
6️⃣ После входа или создания аккаунта вас автоматически направит на страницу настройки виджет-чата для сайта. Введите имя онлайн-консультанта, выберите цвет чата и язык. Нажмите кнопку «Continue».

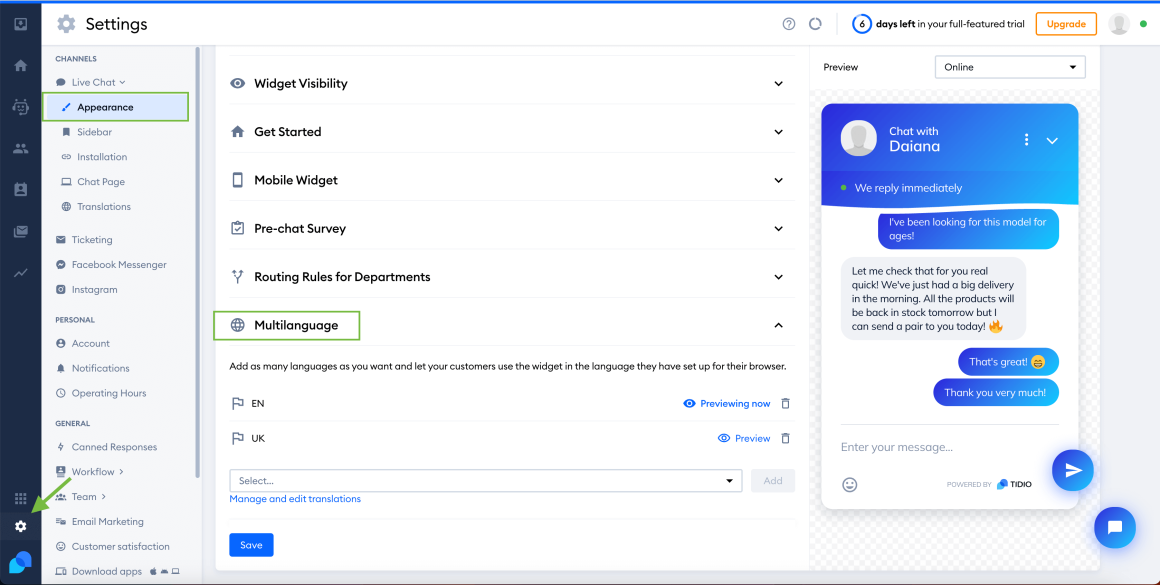
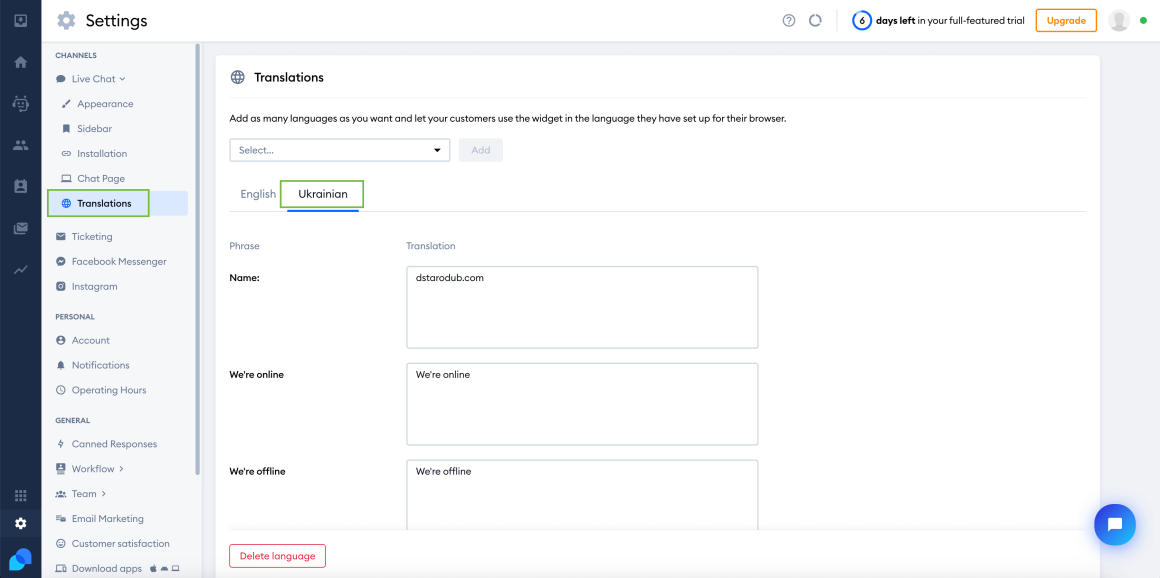
⚠️ К сожалению, в Tidio нет автоматического перевода на украинский язык, но это не проблема. Добавить украинский можно самостоятельно в меню «Appearance» секции «Multilanguage» после первоочередной настройки:

После этого нужно перейти в меню «Translations» и указать украинский вариант перевода интерфейса чата.

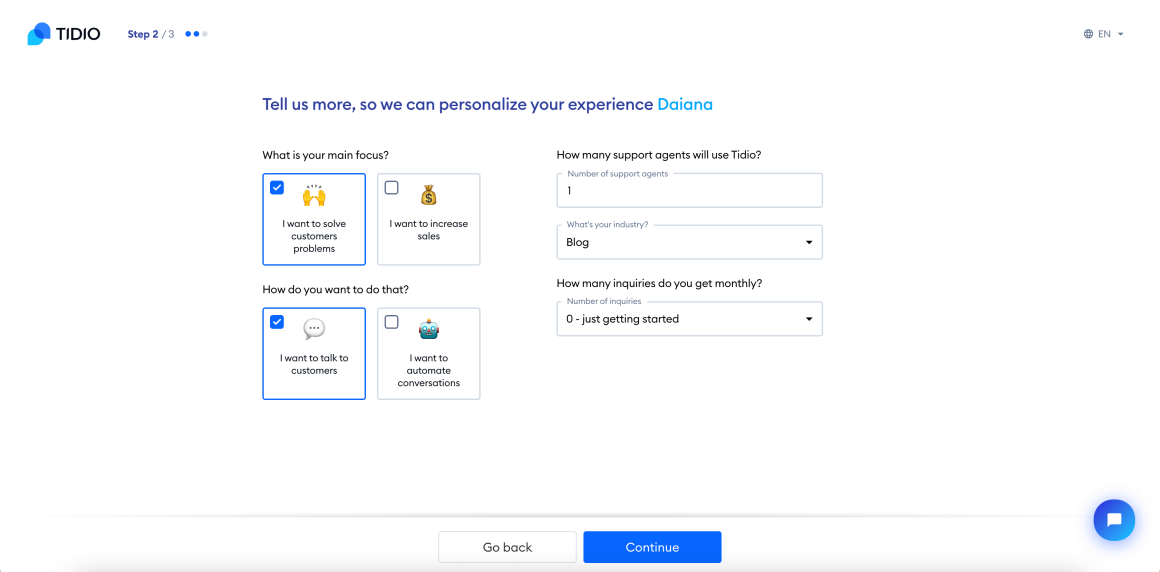
7️⃣ На втором шаге настройки укажите цель использования чата, количество онлайн-консультантов, вид сайта и количество запросов, которые вы планируете получать в месяц.

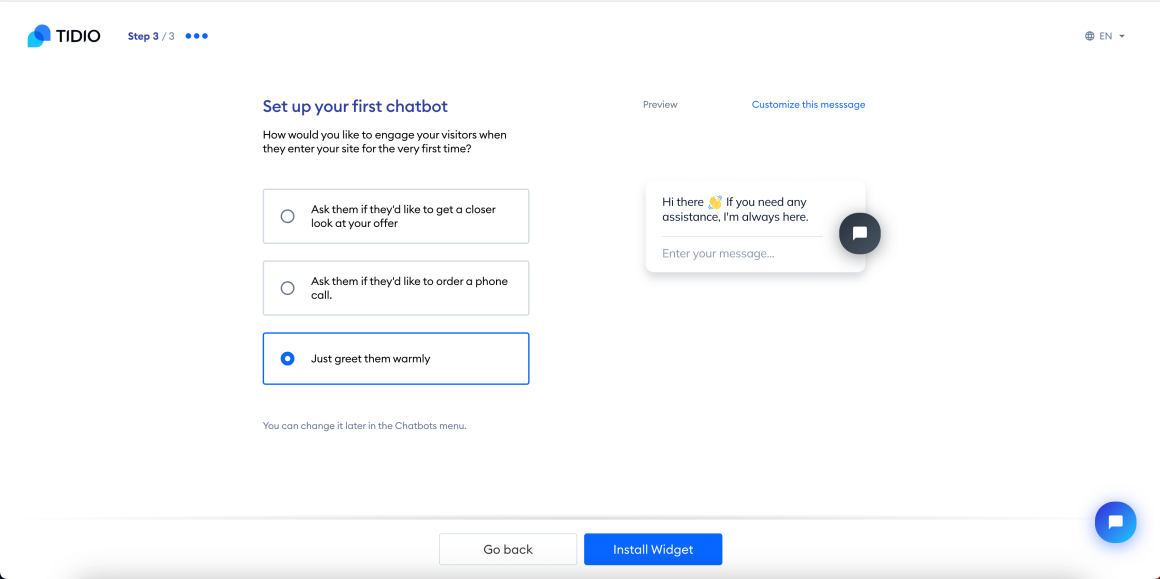
8️⃣ На третьем шаге выберите приветственное сообщение от чат-бота, которое будут видеть пользователи вашего сайта.

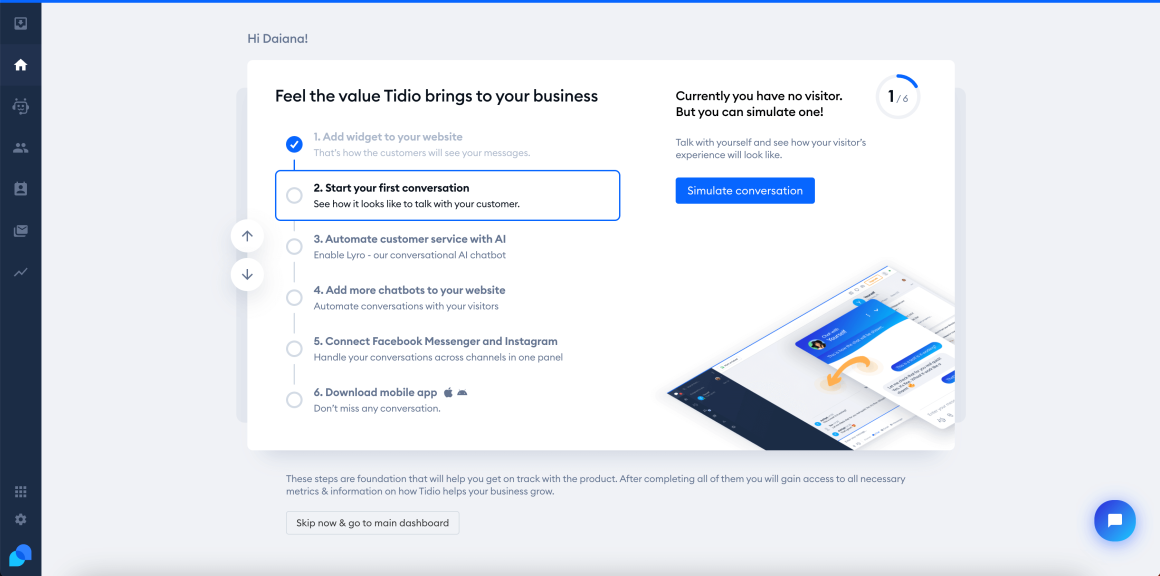
9️⃣ Ваш WordPress-чат готов 👏 Проверьте, как он выглядит на сайте.
🔟 Дашборд Tidio предлагает много разнообразных дополнительных настроек и функций. При необходимости донастройте виджет под свои пожелания.

Бонус: как общаться с пользователями в чате
В предыдущих разделах мы обсуждали основную тему этой статьи — как сделать свой чат на сайте. Напоследок я еще хочу поделиться с вами советами и рекомендациями, которые помогут вам лучше поладить с клиентами в чате. Потому что как тимлидерка команды тренеров поддержки и бывшая онлайн-консультантка (да-да, я тоже была по ту сторону чата), я понимаю, насколько важен качественный опыт для пользователей.
Вспомните свои приключения в чатах. Возможно, вы заметили, что онлайн-консультант может быть как вашей магической палочкой, легко и приятно решающей ваши вопросы, так и лотереей, в которой, как бы ни старался, проиграешь.
Сосредоточимся на деталях, которые улучшат ваше общение через чат и сделают его более эффективным и приятным для обеих сторон.
⭐ Создайте общие правила общения с пользователями.
Прежде всего, важно создать четкие профессиональные правила для будущих онлайн-консультантов. В них могут входить общие нормы поведения, объяснение tone of voice бренда и требования по поводу того, что консультант должен знать о продукте.
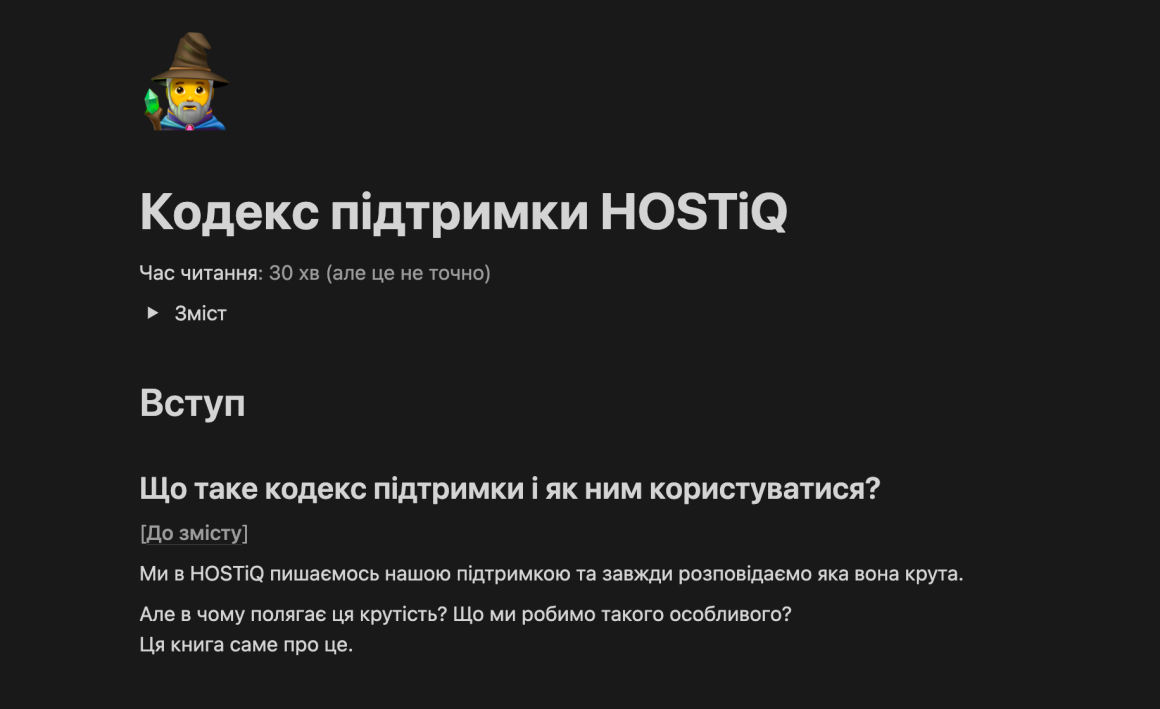
Например, у HOSTiQ есть свой кодекс поддержки. В нем прописана общая философия нашей поддержки, что мы можем сделать за клиента, а что он делает самостоятельно, как мы видим идеальный диалог с клиентом и другие детали.

Создав такое руководство, вы поможете своим сотрудникам лучше понимать, что именно ожидается от них в общении с клиентами.
⭐ Подготовьте быстрые ответы на частые вопросы.
Чтобы эффективно работать с онлайн-чатом, нужно не только быстро отвечать на вопросы, но и быть готовым к типичным ситуациям. Отследите повторяющиеся вопросы от пользователей и создайте шаблоны ответов, которые можно адаптировать под конкретную ситуацию.

Также стоит заготовить стандартные фразы для приветствия, просьбы подождать и прощания.

Заранее подготовленные сообщения не только ускорят ответы клиентам, но будут гарантировать более точную и исчерпывающую информацию.
⭐ Регулярно отслеживайте качество общения в чате.
Контролируйте качество обработки чатов постоянно. Улучшать общение с клиентами можно почти до бесконечности и это классно. В HOSTiQ мы каждую неделю проверяем чаты как новичков, так и тех сотрудников поддержки, которые работают у нас годами. Но не забывайте, что стоит не только подсказывать, как нужно делать, но и хвалить за то, что уже получается хорошо.
Шпаргалка: как создать чат на своем сайте
Подключить чат к сайту на WordPress несложно, особенно используя плагины. Выше мы на примере Chaty и Tidio Live Chat рассказали, как сделать чат на сайте, а ниже — общая инструкция для любого WordPress-чата.
Как установить чат на сайт:
1️⃣ Выберите плагин чата для WordPress.
Благодаря плагинам вы можете добавить чат-виджет к своему сайту без необходимости глубоко понимать программирование.
2️⃣ Установите и активируйте плагин.
После выбора перейдите в панель администрирования WordPress, установите и активируйте плагин.
3️⃣ Настройте основные параметры.
Обычно плагины для чата позволяют настроить его отображение на сайте. В разделе «Настройки» плагина вы сможете определить вид чата, цветовую палитру, позицию на странице и другие параметры, которые помогут чату гармонично вписаться в дизайн сайта. Количество параметров, которые можно кастомизировать, зависит от выбранного плагина.
4️⃣ Персонализируйте модуль чата для сайта.
Пусть ваш чат онлайн отображает ваш бренд и вашу индивидуальность. Настройте аватар или логотип вашей компании, используйте имена операторов чата и создавайте приветственные сообщения, которые передают настроение бренда.
5️⃣ Начните общаться 🙂
После того, как вы установили и настроили чат WordPress, пора общаться со своей аудиторией. Будьте готовы к диалогу, чтобы отвечать на вопросы, оказывать помощь и улучшать пользовательский опыт на вашем сайте.
Теперь вы знаете все о том, как сделать на сайте чат.
Если вы хотите подобрать себе идеальный хостинг для WordPress, не стесняйтесь обращаться в нашу службу поддержки. Мы всегда онлайн, чтобы помочь вам 🙂
Полезные материалы по WordPress:
➔ Как добавить Favicon на WordPress