🔎 Favicon — это маленькое изображение, которое находится возле названия страницы сайта в браузере. Такой значок помогает посетителям идентифицировать ваш сайт среди других, и сегодня мы расскажем, как установить фавикон на WordPress-сайт быстро и без особых усилий.

Зачем вообще нужен favicon? Ведя поиск в интернете, часто пользователи открывают множество вкладок в браузере. С большим количеством вкладок названия страниц сайтов будут спрятаны. Если вы установите favicon, то пользователь сможет отыскать ваш сайт без необходимости проверять каждую открытую вкладку. Это улучшает удобство работы с сайтами и поможет сделать сайт узнаваемым среди пользователей.
🖇 В этой статье инструкции рассчитаны на то, что у вас уже есть картинка для фавикона. Если у вас еще нет картинки и вы не знаете, какого формата она должна быть, читайте нашу подробную статью о создании фавикона.
Как создать favicon
Лучше всего в качестве фавикона использовать логотип вашего сайта или бренда. Обратите внимание, что фавикон отображается маленьким значком, поэтому не стоит использовать в нем очень мелкие графические элементы, иначе он будет непонятен пользователям.
ВИДЕО ПО ТЕМЕ:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наши видео, как создать интернет-магазин на WordPress с нуля
Как установить favicon на WordPress
Установка favicon на WordPress может осуществляться несколькими методами. Рассмотрим каждый из них.
Метод 1. С помощью панели управления WordPress
Если у вас версия Wordpress 4.3 и выше, вы можете добавить favicon непосредственно в администраторской панели управления: выполните вход в панель управления WordPress и перейдите в меню Внешний вид >> Настроить.
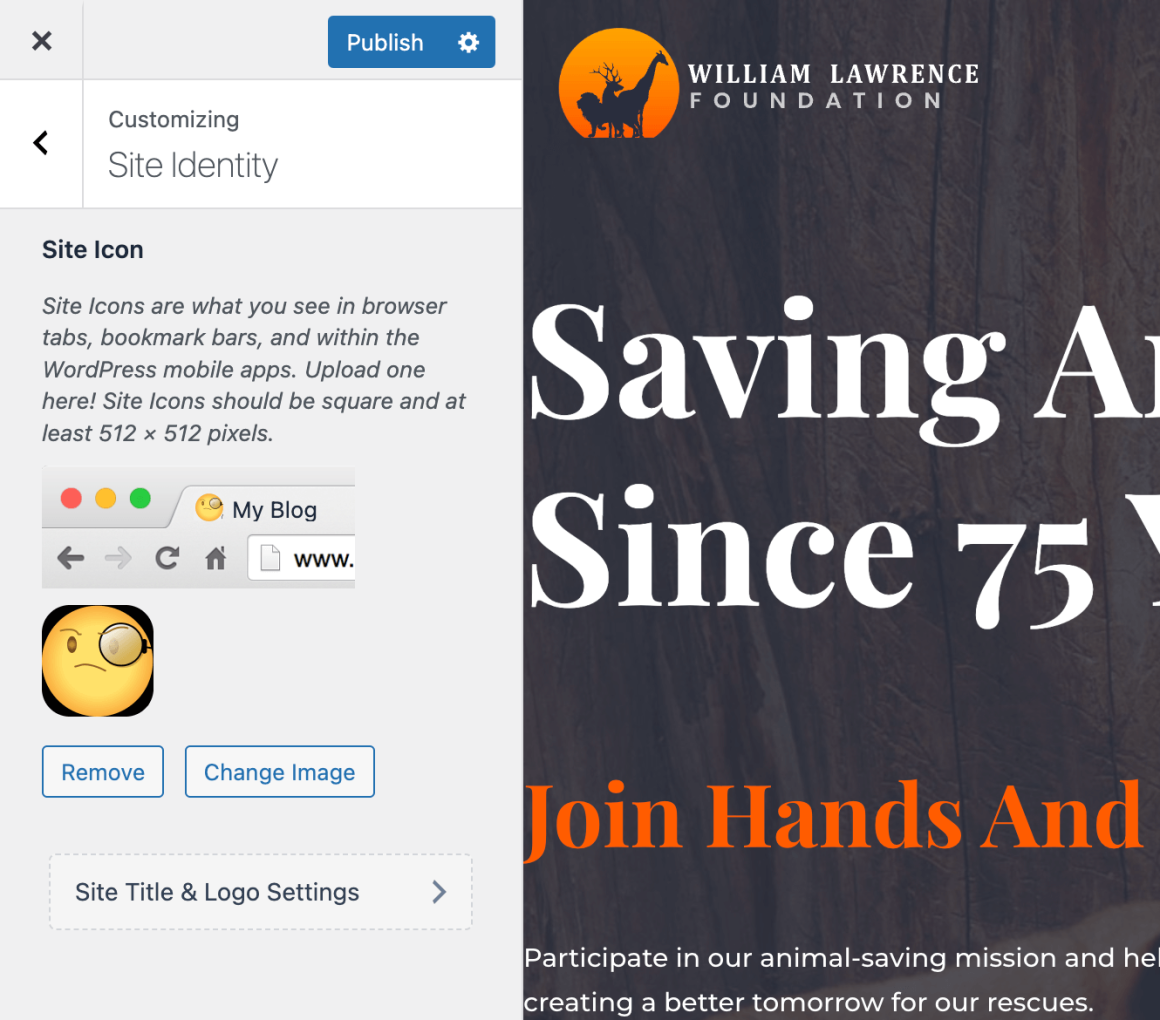
Вы попадете в меню Настройки текущей темы вашего сайта. Теперь перейдите в меню Site Identity.
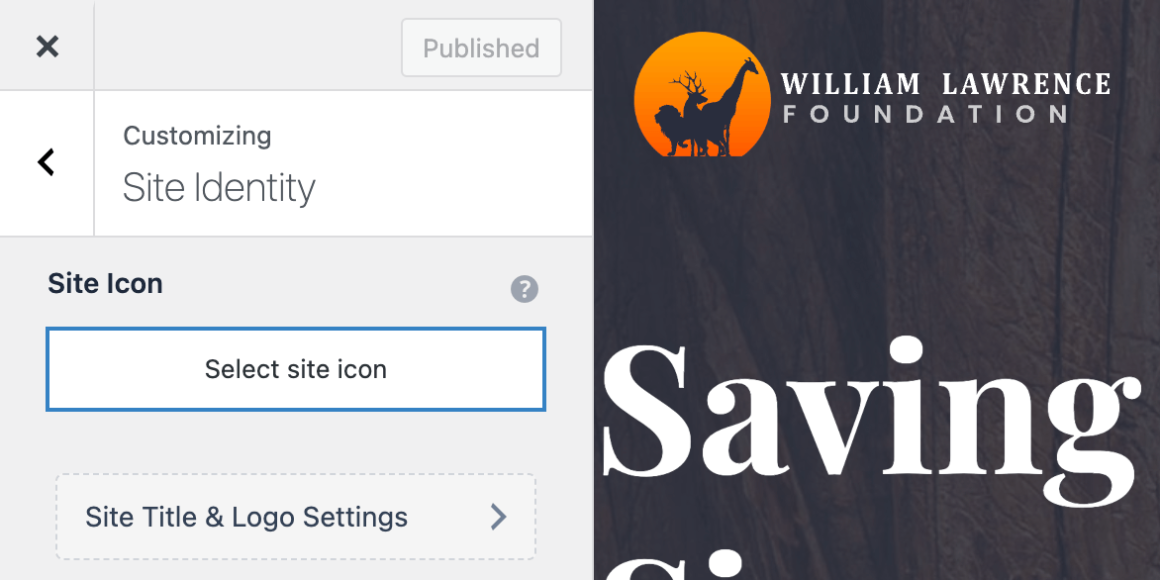
Нажмите на Выберите иконку сайта и загрузите изображение, которое хотите использовать для favicon.
Если изображение не подходит по размеру, то вы сможете обрезать его непосредственно после выбора картинки, а также посмотреть, как favicon будет выглядеть в браузере.
После этого не забудьте нажать на кнопку Опубликовать.
Теперь вы можете открыть ваш сайт и увидеть добавленный favicon.
При покупке на год — скидка 20%
Метод 2. С помощью плагина All In One Favicon
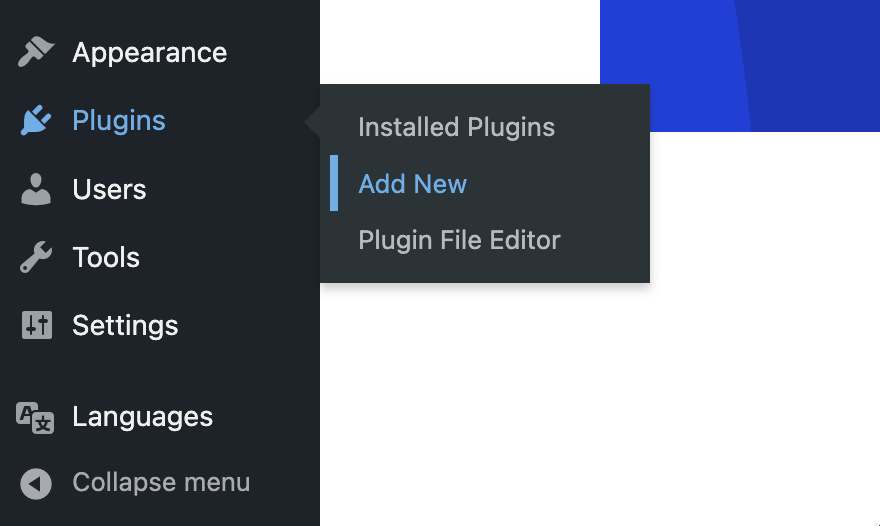
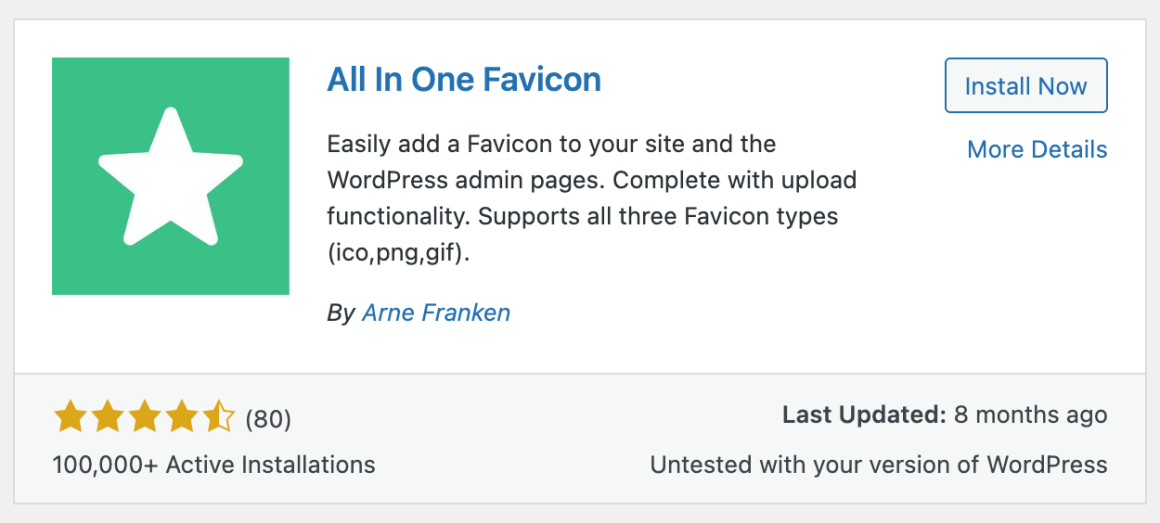
Для начала нужно установить сам плагин. Перейдите в меню Плагины >> Добавить Новый и установите All In One Favicon.
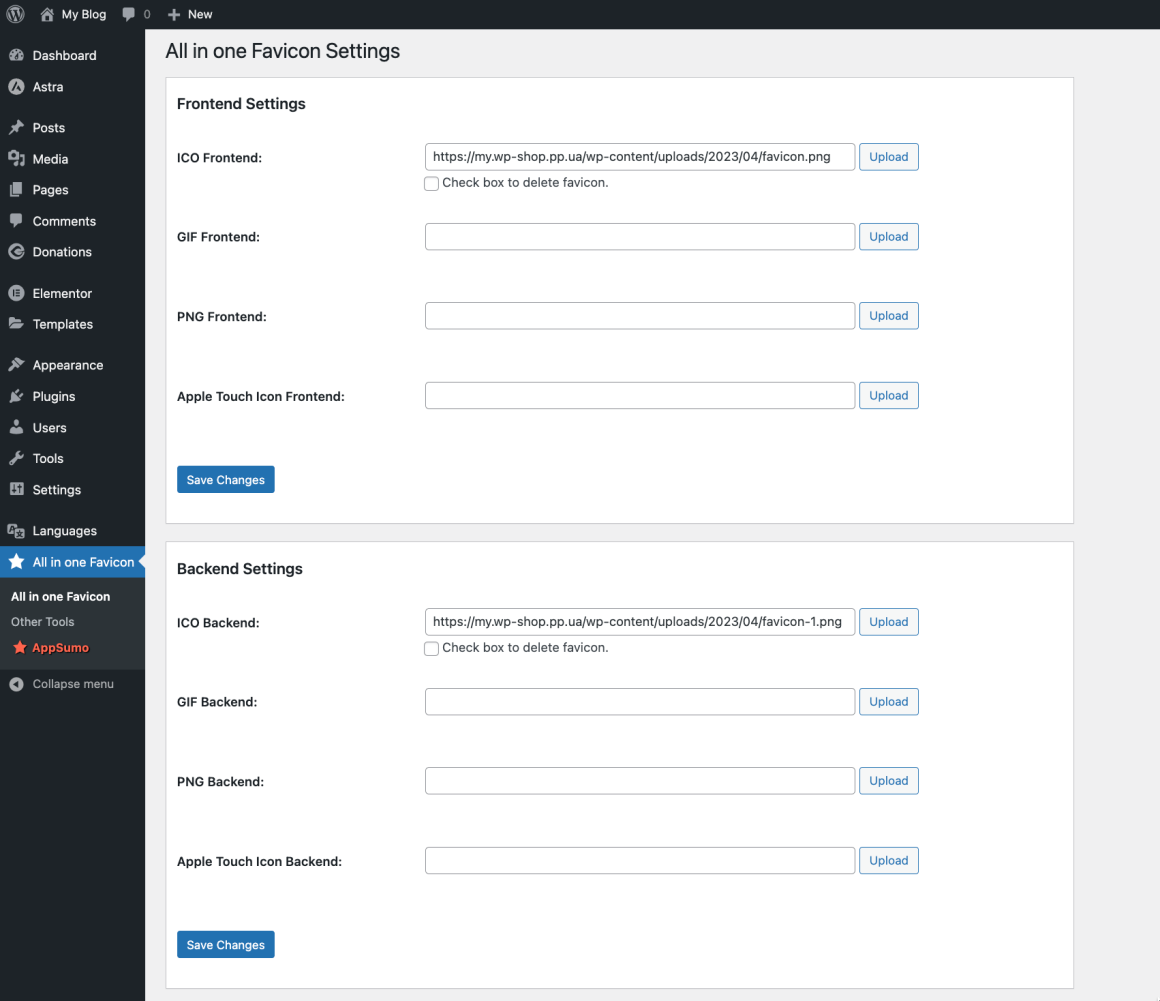
После установки и активации плагина, перейдите в меню справа в раздел All in one Favicon.
Загрузите изображение в строках ICO Frontend и ICO Backend, а затем сохраните настройки.
Теперь обновите страницу вашего сайта и вы увидите добавленный favicon.

Статья по теме:
Метод 3. С помощью изменения header.php файла
Выполните вход в контрольную панель вашего хостинга. Рассмотрим этот пример на cPanel.
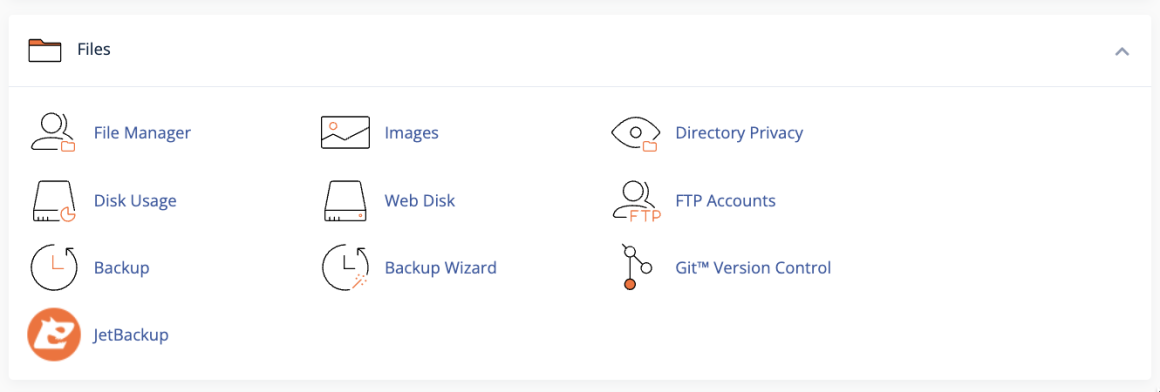
Перейдите в меню cPanel >> Диспетчер файлов.
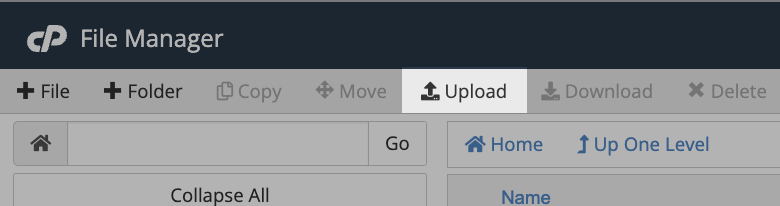
Найдите корневую директорию сайта и загрузите favicon с вашего локального компьютера. Убедитесь, что загружаемый файл называется favicon.ico.
После этого favicon должен отобразиться автоматически.
Однако в некоторых случаях вам необходимо будет внести ручные изменения. Всё зависит от особенностей вашей WordPress-темы.

Важно: перед тем, как вносить какие-либо изменения, убедитесь, что у вас есть резервная копия темы.
Перейдите в меню Внешний вид >> Редактор файлов темы.
Выберите для редактирования Заголовок Темы (файл header.php).
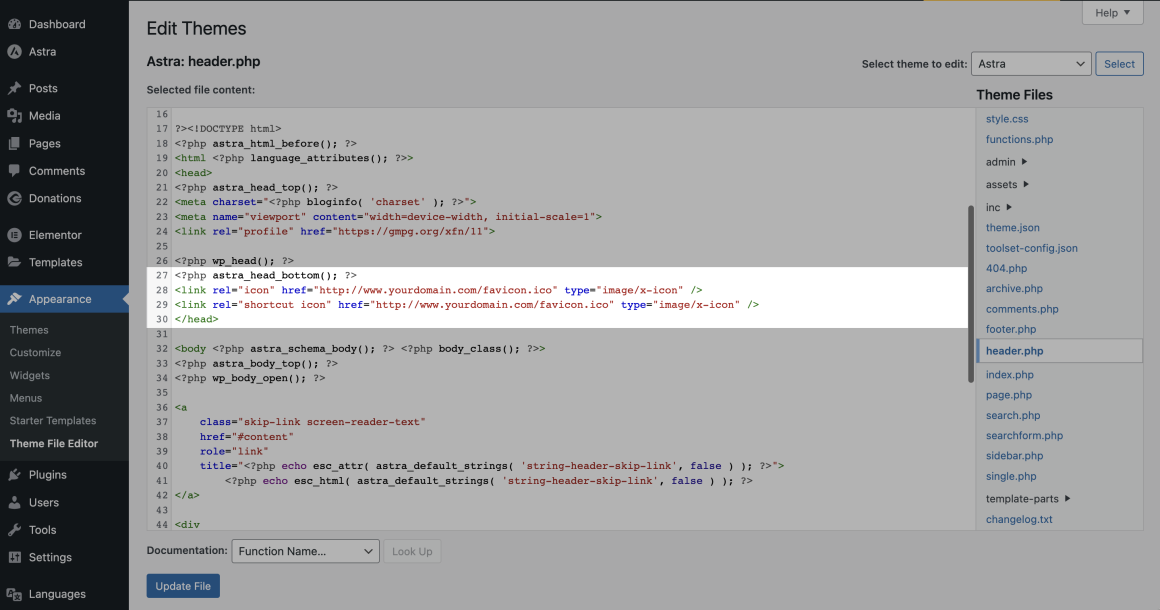
Отредактируйте или добавьте следующие строки в код, между тегами <head> и </head>, как это показано на скриншоте ниже.
<link rel="icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon"/>
<link rel="shortcut icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon"/>Не забудьте поменять “yourdomain.com” на ваш домен.
Теперь нажмите на Обновить файл и перезагрузите страницу.
Вот и все: фавикон установлен, теперь ваш сайт не будет теряться среди множества открытых вкладок в браузере. Если нужен отличный хостинг для WordPress-сайта, жмите на кнопку и заказывайте:
Делайте блог на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7

Полезные материалы по работе с WordPress:
➔ Как добавить меню в WordPress