Карточка товара как резюме для соискателя: вам нужно коротко и емко презентовать себя, заинтересовать работодателя. Задача карточки продукта — привлечь внимание покупателя, объяснить ему, что это за товар и зачем он ему нужен, и мотивировать купить именно у вас.
Несмотря на разный дизайн сайтов, странички товаров оформлены по одному принципу. В статье мы разберем шаблон карточки товара и на примерах посмотрим, как выглядит идеальная карточка продукта.

Что такое карточка товара

Карточка товара — это информационный блок, в котором собраны главные характеристики продукта, его описание, стоимость, и есть возможность его купить. Карточка дает представление, что за товар вы предлагаете, как он выглядит, сколько стоит, в каких вариантах представлен.
Карточка продукта не только знакомит с товаром, но и мотивирует купить. Поэтому она должна привлекать внимание, быть информативной, отвечать на большинство вопросов покупателя. Посмотрим, как заполнять карточки товаров, чтобы удовлетворить эти требования.
Идеальная карточка товара для интернет-магазина
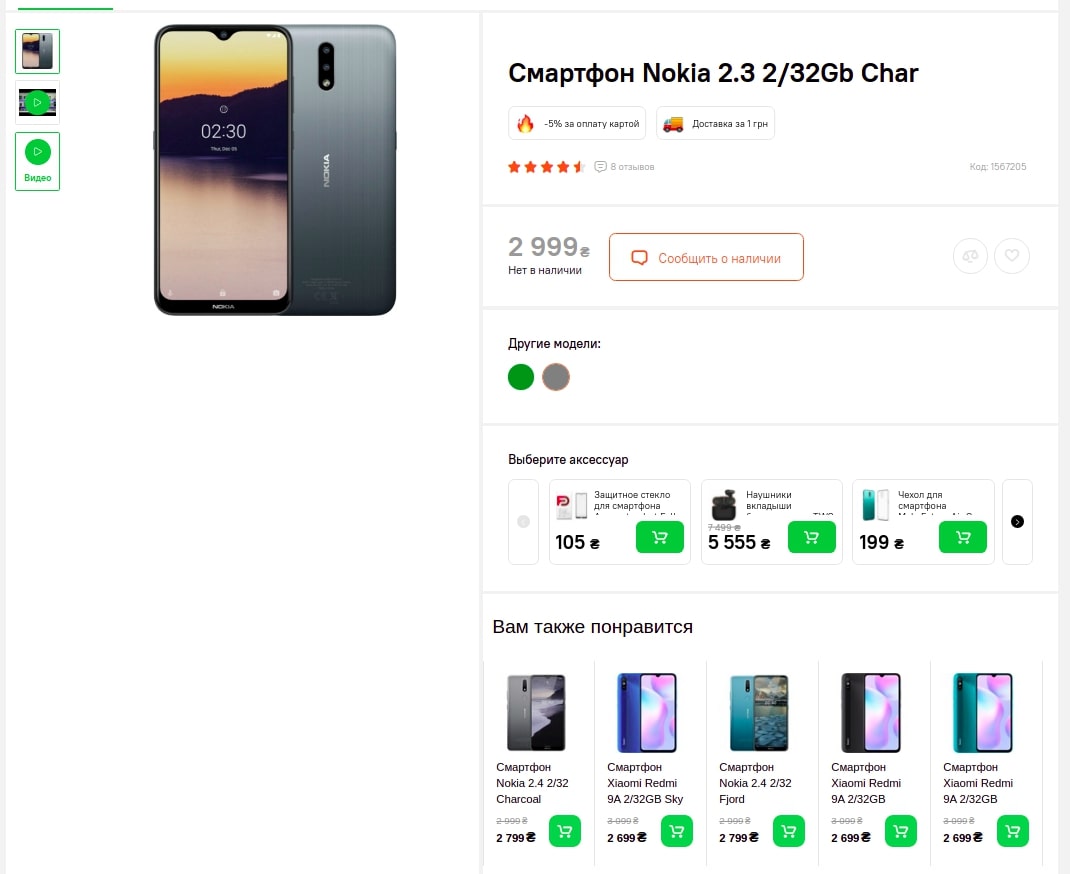
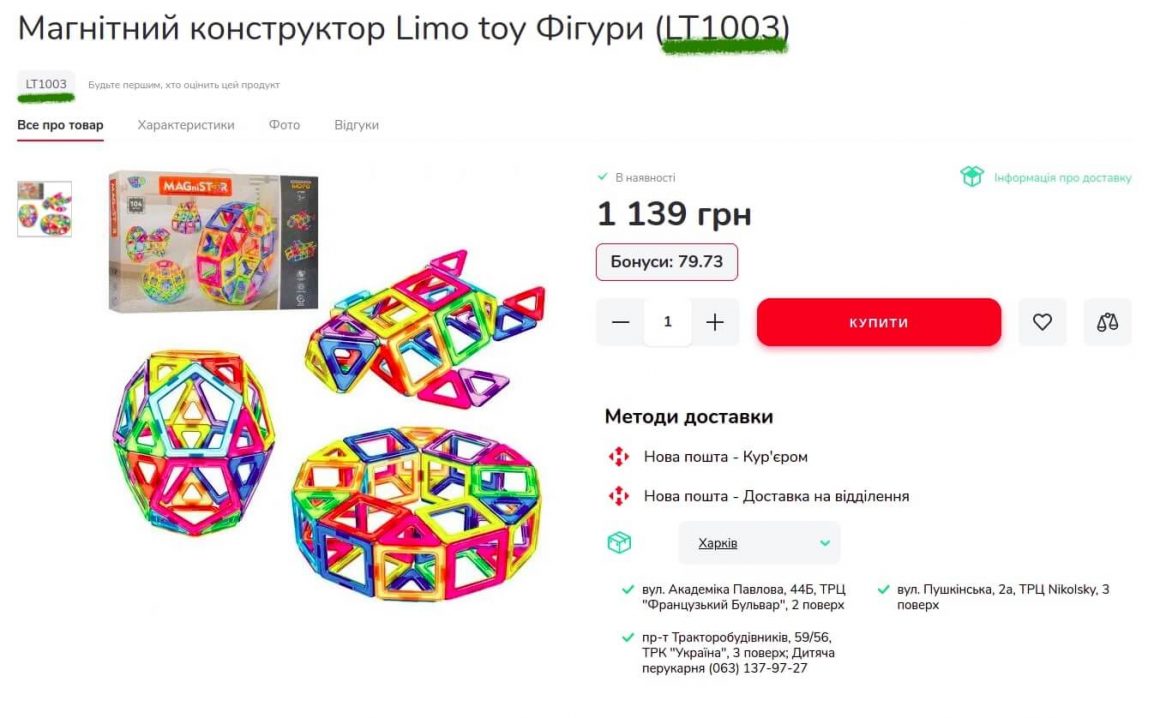
Карточка товара в интернет-магазине как витринный образец в торговом центре — чем красочнее он представлен, чем полнее информация на этикетке, тем проще посетителю выбрать. На странице товара должны быть такие элементы:
- название;
- цена;
- изображение;
- описание, основные характеристики;
- призыв купить.
Оформление товара будет неполным без этих составляющих, поэтому разберем подробнее, как правильно заполнить карточку товара. Также посмотрим на другие составляющие, которые помогут расположить к вам покупателя:
- возможность выбрать размер, цвет, количество товара;
- наличие продукта;
- код товара;
- условия доставки, оплаты и гарантия возврата денег;
- раздел доверия и лояльности.
Оформление карточки товара
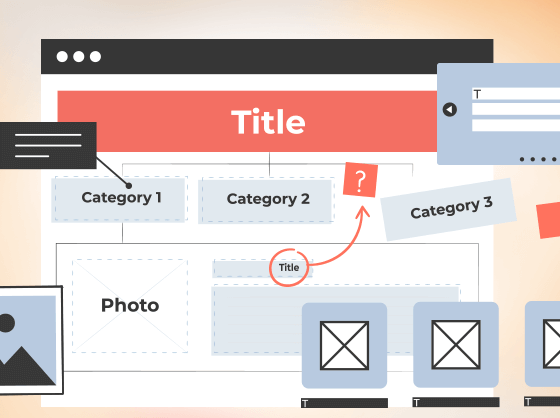
Заполнение карточки товара имеет свои принципы, в основе которых — фокус, простота и понятность. Согласно исследованиям Nielsen Norman Group, люди не читают контент полностью, они лишь сканируют страницу в поисках нужной информации. Дизайн карточки товара должен ответить на вопросы посетителя и одновременно стимулировать его купить продукт.
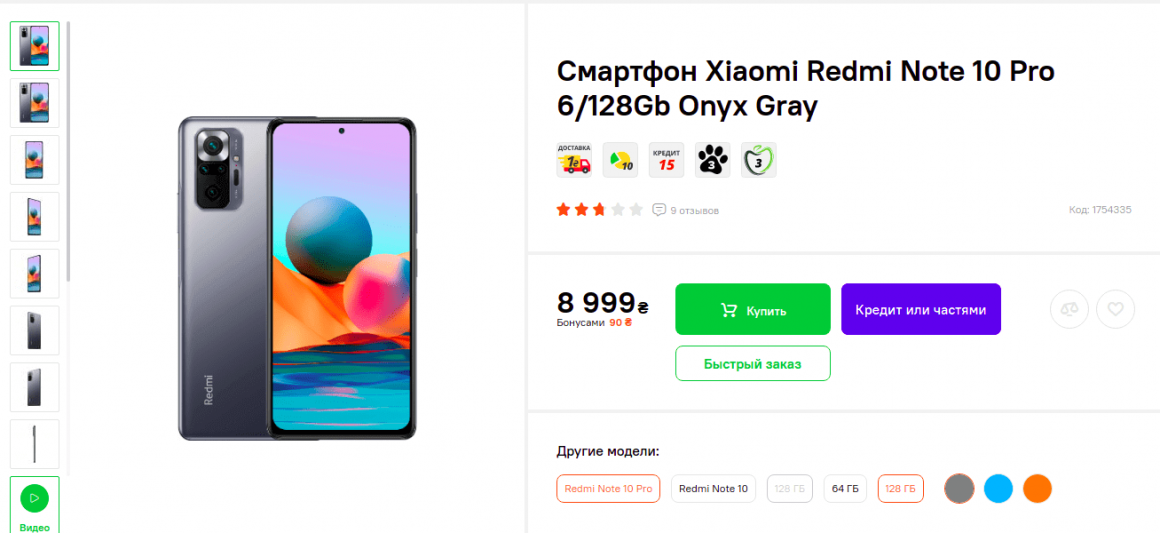
Картинка товара, цена, заголовок и призыв к действию — базовые элементы дизайна карточки товара. Они должны помещаться на первом экране, то есть посетителю не нужно скроллить, чтобы увидеть сразу все четыре элемента.
Исследования 2006 и 2017 годов показали: если проследить, как человек просматривает страницу сайта, то траектория движения глаз напоминает латинскую букву F. Этот принцип сканирования страницы назвали F-паттерном. Хотя подобных паттернов десяток, чаще всего именно его берут за основу, когда создают карточку товара.

Дальше рассмотрим, как оформить отдельные элементы карточки товара.
Название продукта
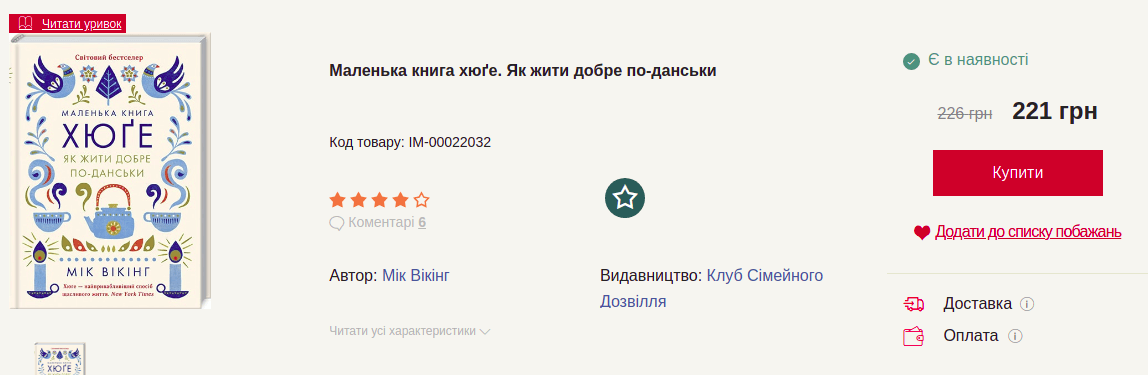
Человек просматривает интернет-страницу слева-направо, по аналогии с чтением книги, поэтому название товара ставят как заголовок: вверху над картинкой либо справа от нее. Текст заголовка пишут крупными буквами и включают в него:
- тип товара: очки, наушники, альбом для рисования.
- имя производителя, бренд;
- модель.

Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате

Не перечисляйте все характеристики товара, но не бойтесь указать цвет или отличительную черту продукта. Это поможет покупателю сразу сориентироваться, подходит ему данная позиция или нет. В свою очередь имя бренда привлечет внимание, особенно в списке рекомендуемых товаров.

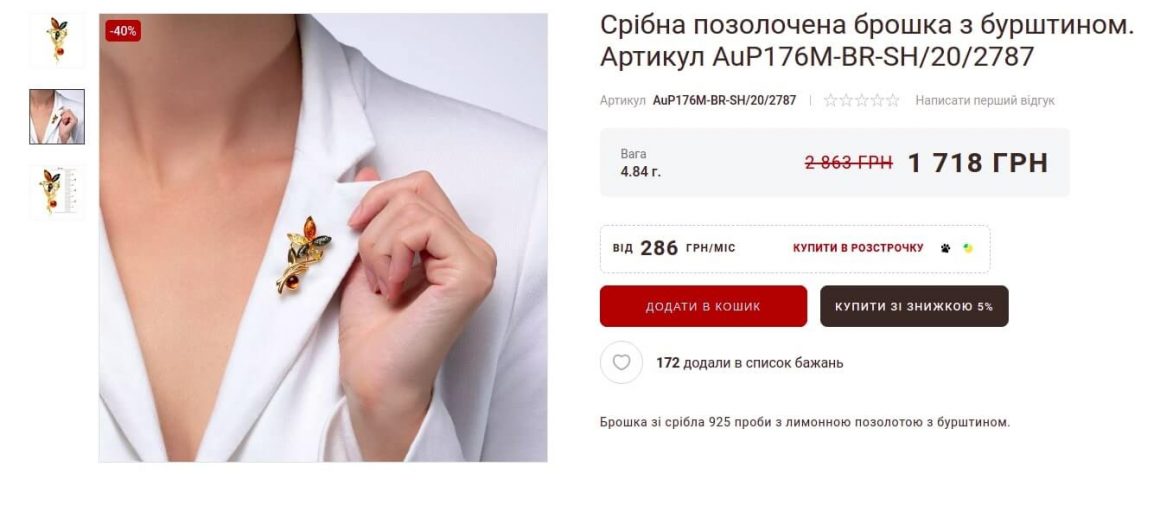
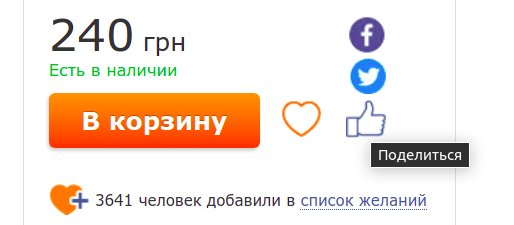
Цена
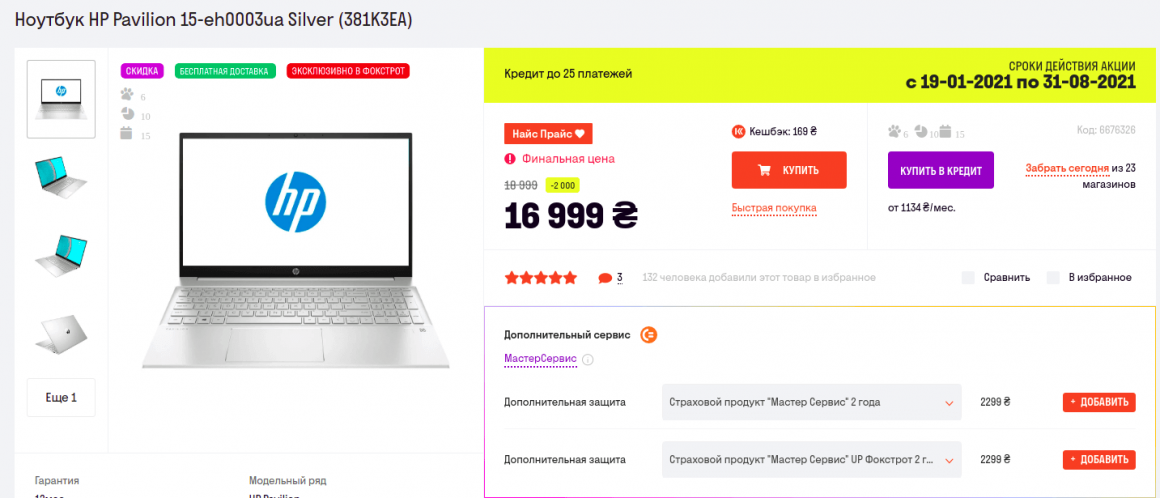
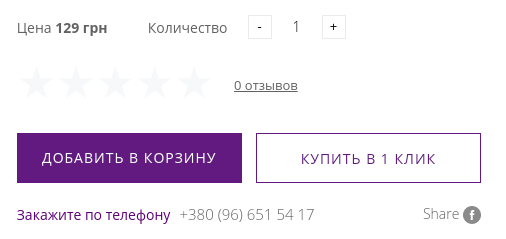
Для цены выберите шрифт такого же размера, как для названия товара, можно даже больше. Цена должна сразу привлекать внимание и сообщать, сколько стоит продукт. Также укажите валюту цены, чтобы, зайдя на сайт, человек знал, что попал на украинский ресурс. Если товар идет со скидкой, новую цену делают более заметной. Хорошая практика с указать размер экономии в денежном либо процентном эквиваленте.

Если продаете весовой товар, сразу покажите доступный объем и его стоимость.

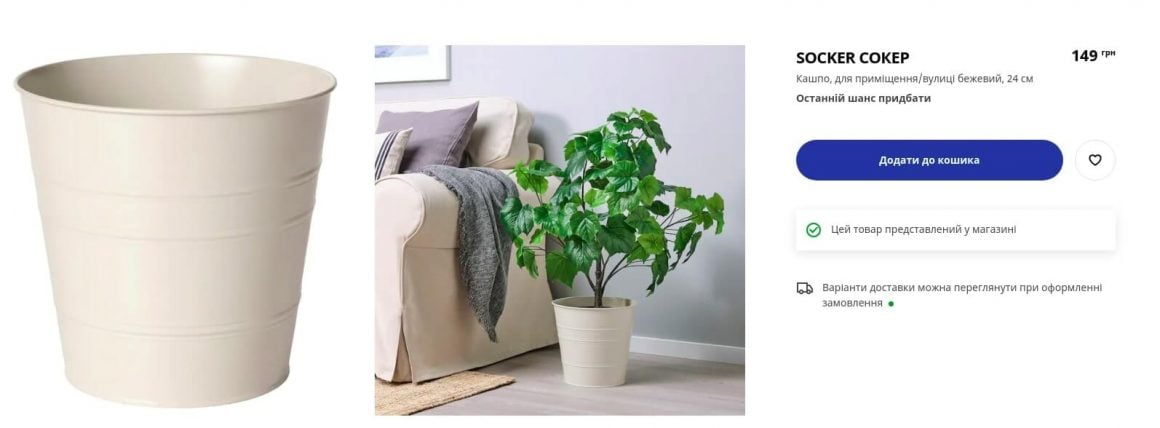
Изображение
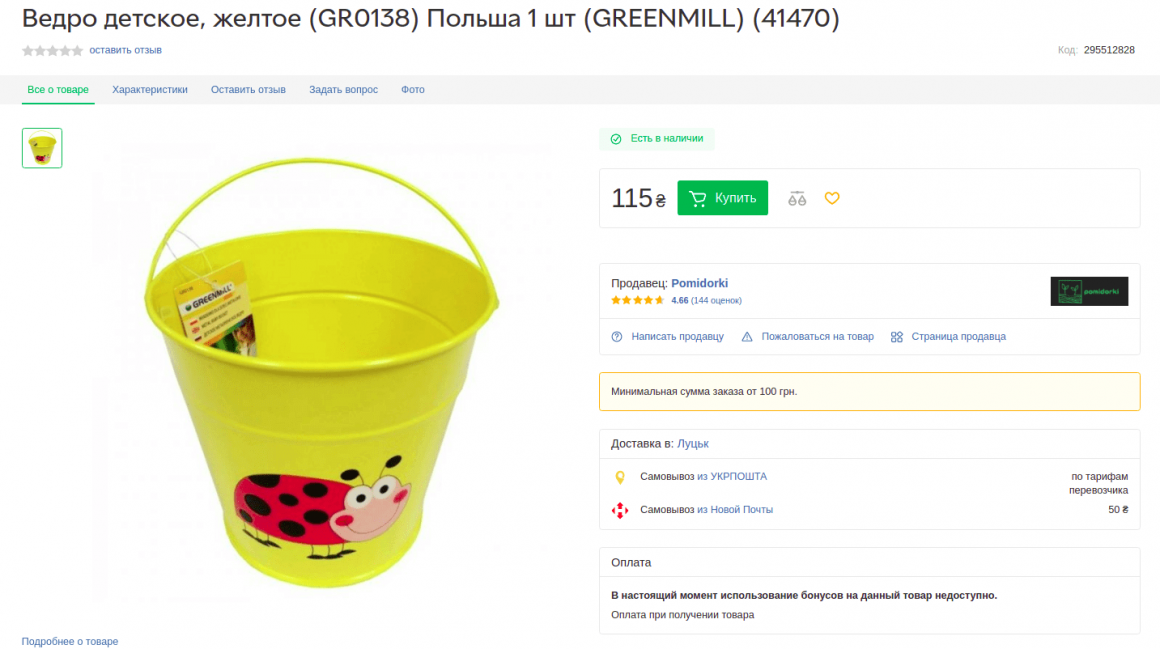
Вряд ли вы откроете, а тем более купите товар, изображение которого не видите. Фото продукта такой же обязательный элемент, как его наименование и цена. Сколько бы раз продавец ни написал, что это, скажем, ведро, покупатель хочет видеть его.

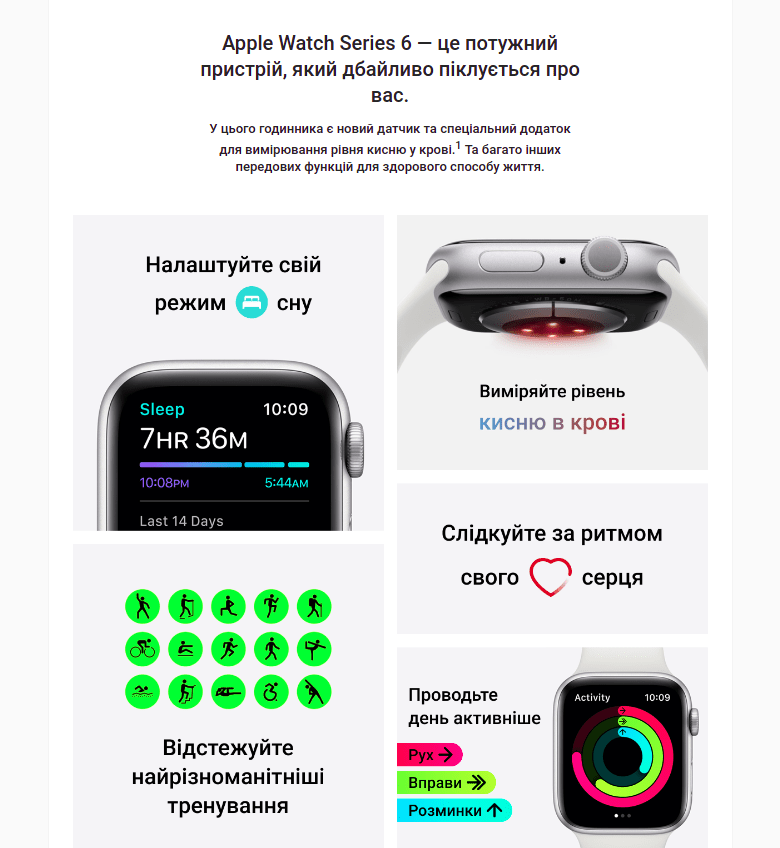
Картинка привлекает посетителя, помогает выделить товар среди прочих, повышает конверсию. Поэтому изображение делают заметным, высокого качества, с возможностью рассмотреть максимум деталей. Дайте покупателю возможность увеличить фото с помощью «лупы» или развернуть изображение на весь экран и использовать «карусельку» — посмотреть все фотографии, не выходя из полноэкранного режима. Сюда же включают видео с обзором или презентацией.

Мы покупаем не только и не столько товар, сколько связанную с ним эмоцию, закрываем определенную потребность. Покажите, как использовать ваш продукт, как он преображает владельца и его пространство. Такой прием часто используют для продажи одежды, ювелирных изделий, предметов быта.


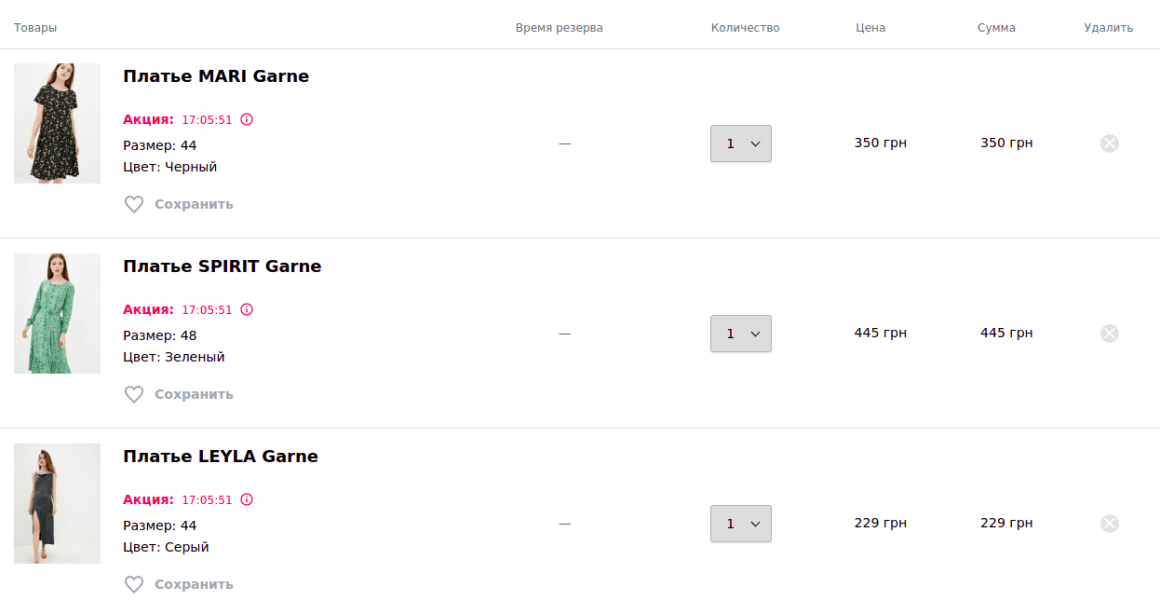
Добавьте превью продукта, который уже добавлен в корзину. Когда покупаешь много товаров за раз, хочется убедиться, все ли взял и нет ли там лишнего. С фотографией покупателю будет проще проверить свой заказ.

Статья по теме:
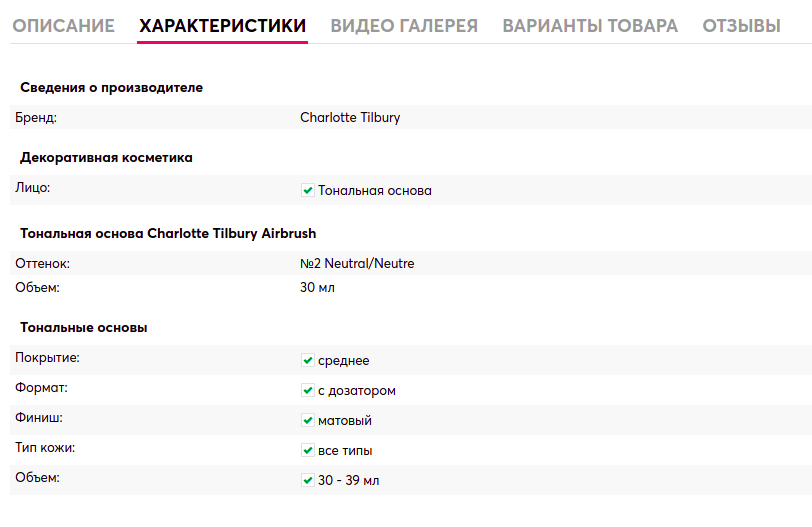
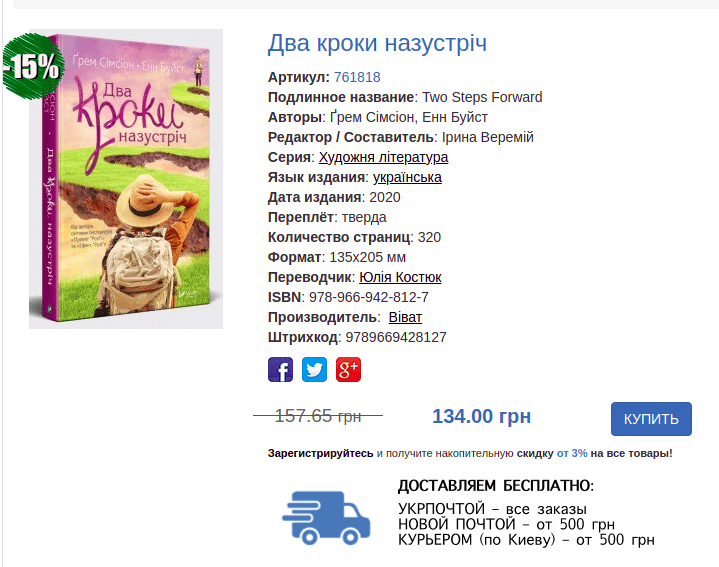
Описание и основные характеристики
Основную информацию, которую пишут на этикетке товара и которую можно узнать у консультанта, переносят в описание товара:
- состав;
- размеры, габариты, вес;
- правила использования и ухода;
- технические характеристики;
- краткий рассказ об отличительных чертах и полезности товара.
Такой текст не только помогает покупателю и избавляет вас от лишних вопросов в чате, но и способствует SEO-продвижению. Ключевые слова в описании помогут поисковым роботам быстрее найти ваш сайт и предложить его клиенту в результатах запроса. Важно, чтобы текст при этом выглядел естественно и легко читался.
Для удобства подробные характеристики товара оформляют в виде таблицы. В дальнейшем покупатель сможет сравнивать аналогичные товары, а владельцу сайта будет проще настроить алгоритмы фильтрации.

В разделе с общим описанием товара не ограничивайтесь только текстом. Добавьте фото товара, пиктограммы, дизайнерские иллюстрации. Привлеките внимание посетителя к деталям и особенностям продукта, которые выделяют товар на фоне конкурентов и могут быть важны для клиента.

Призыв купить
Продающая страница товара немыслима без кнопок «Купить», «Заказать», «Добавить в корзину». Призыв к действию должен быть ярким, броским и приятным для глаз. Подбирайте для кнопки контрастный, но приятный цвет и делайте ее достаточно крупной, чтобы посетитель не искал, как купить товар на вашем сайте. Как правило, кнопку располагают рядом с ценой, справа от товара, делая ее вторым по яркости объектом после изображения.

Когда человек впервые покупает что-то на сайте, ему предлагают зарегистрироваться, заполнить 2-3 формы, и только потом нажать кнопку «Оплатить» или «Подтвердить заказ». Упростите клиенту жизнь — добавьте функцию «Купить в один клик».

Такая кнопка удобна, когда покупателю нужен один вид товара, у него мало времени или нет желания вписывать данные в многочисленные поля. Позаботьтесь, чтобы кнопка оправдывала свое название: попросите заполнить только поля, которые необходимы для покупки. Пусть сейчас у вас останется только имя, телефон и адрес доставки, зато вы заработаете деньги и репутацию заботливой компании.
Рассрочка, кредит
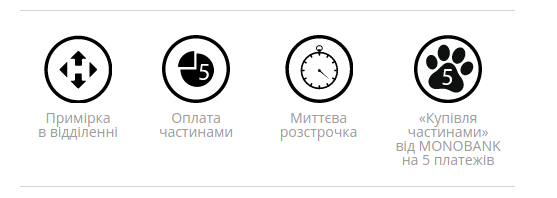
Не каждый может сразу оплатить новый телефон, телевизор или шубу. Чтобы увеличить количество покупателей, магазины сотрудничают с банками, которые предлагают кредит, рассрочку, оплату частями. Для этой информации обычно есть отдельная страница сайта, но в карточку товара, сразу под кнопкой «Купить», добавляют основные пункты.

Посетитель захочет подробнее узнать условия рассрочки: первый взнос, количество платежей, необходимые документы. Сделайте пиктограммы кликабельными или добавьте всплывающие окна с нужной информацией. Она должна быть правдивой, понятно написанной и однозначной. Чем меньше человек запутается, изучая ваши условия рассрочки, тем больше вероятность, что он что-то купит. Если правила оплаты частями будут однозначны и понятны, покупателю не нужно будет идти за разъяснениями в поддержу, а уровень доверия к компании вырастет.
Цвет и размер
На странице продукта укажите возможные цвета или размеры. Сделайте это как можно нагляднее и понятнее для покупателя. Добавьте рядом с фото товара цветовые боксы — окрашенные кружочки или квадратики, которые обозначают доступный к покупке цвет изделия. Когда покупатель наводит на них курсор либо кликает мышкой, картинки карточек товаров тоже должны меняться.
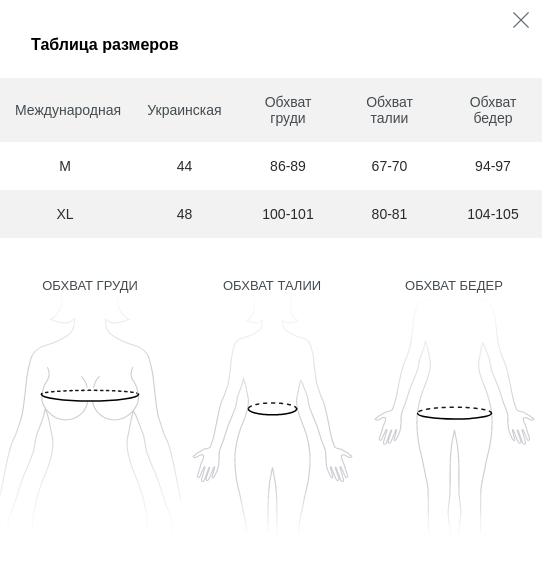
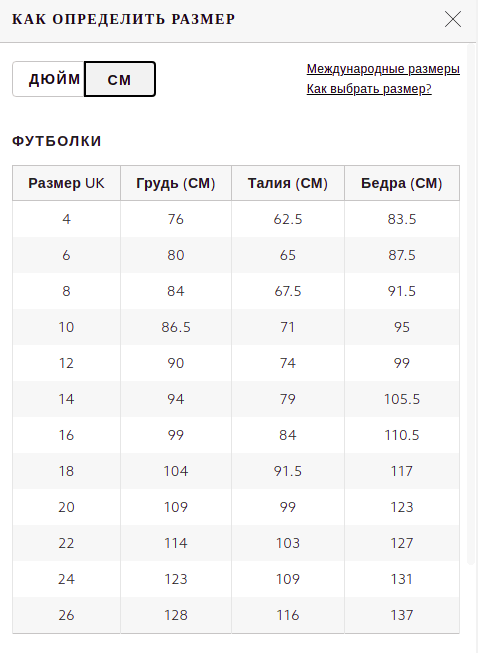
Вместо цветовых боксов используют выпадающие списки и поп-ап уведомления. Эти варианты работают для размеров одежды и обуви. Ваша задача — предоставить покупателю максимум информации в карточке товара, чтобы он оттуда не ушел. Хороший тон — указать размерную сетку.

Лучше, если это будет не одна таблица на все виды товаров, а адаптированная под конкретную категорию: платья, топы, мужские рубашки, брюки. Чем проще человеку определить свой размер и желаемый цвет, не покидая сайт, тем вероятнее он купит понравившийся товар и не вернет его.

Товар в наличии
Заказывая товар, покупатель рассчитывает, что тот лежит на складе продавца и только ждет, чтобы его отправили новому владельцу. Чтобы не ввести человека в заблуждение, укажите, есть ли товар в наличии.
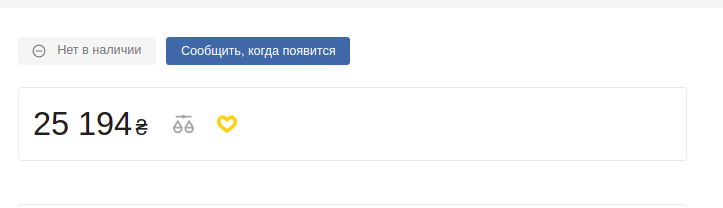
Оформите карточку так, чтобы посетитель не искал информацию о наличии, а видел ее сразу. Обязательное условие — писать правду. Не стоит писать, что товар есть, если его на самом деле нет. Это разочарует покупателя, снизит доверие к бренду и создаст впечатление, что сайтом не занимаются, а информация недостоверна.

Позаботьтесь о клиенте и дайте возможность добавить товар в список желаний. Также добавьте функцию «Предварительный заказ» или «Сообщить о наличии», где человек сможет оставить свои контакты и указать, сколько единиц продукции ему нужно. Когда товар появится на складе и станет доступен к заказу, уведомите об этом покупателя. Так у вас есть шанс превратить заинтересованного посетителя в клиента.

Можно автоматизировать процесс, подключив программу учета товара к сайту. Предварительно уточните у своего хостинг-провайдера, поддерживает ли выбранная вами операционная система такую функцию. Например, интегрировать 1C можно только с сайтом на Windows-хостинге.
Дополнительные и похожие товары
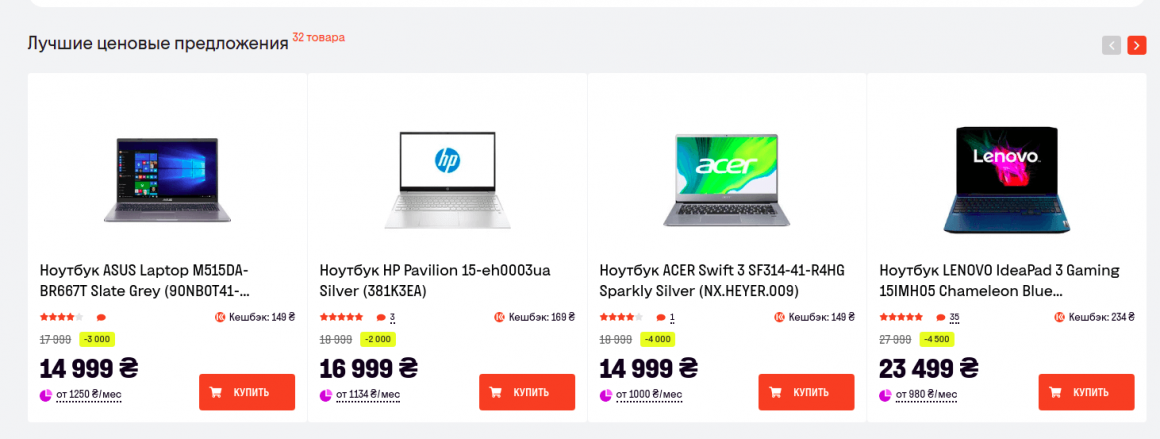
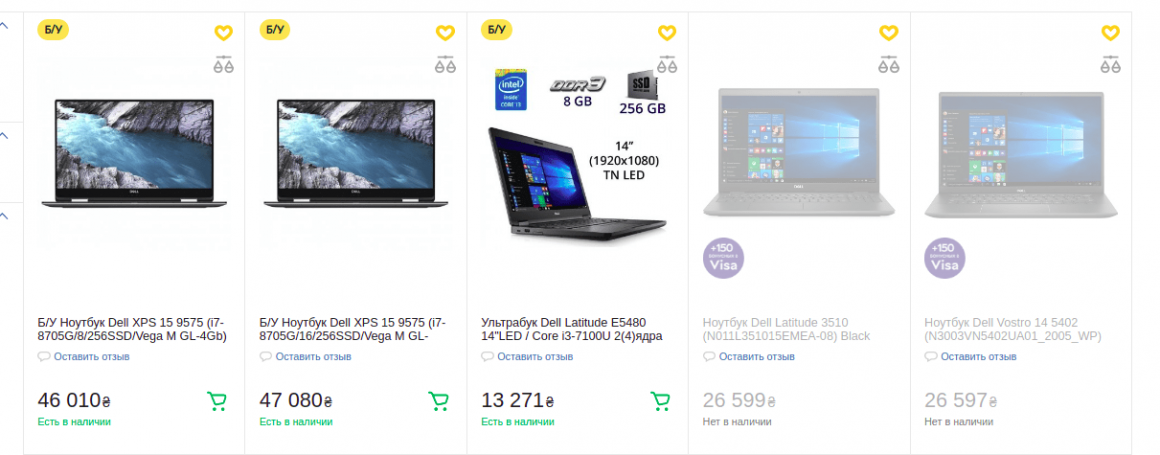
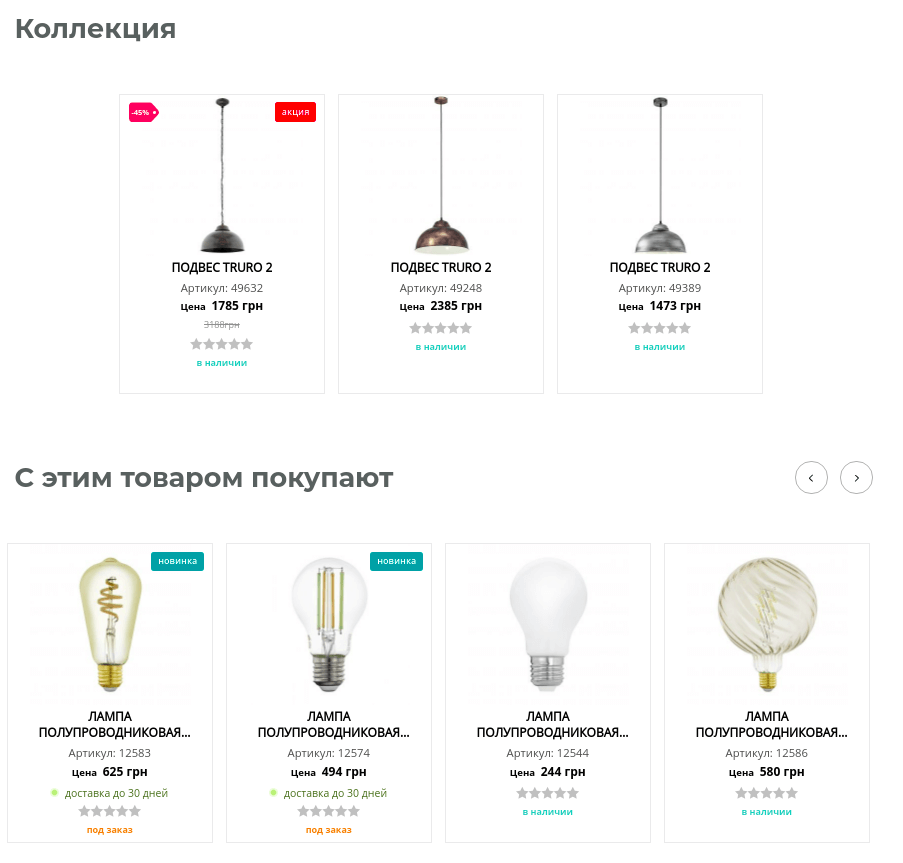
Если товара нет в наличии или он снят с производства, предложите посетителю похожие продукты с такой же ценой. Этот блок называют «Подобные товары» или «Вас могут заинтересовать». Его размещают внизу карточки товара либо справа, под информацией о наличии.

Когда пользователь уже выбрал что хотел, самое время предложить ему дополнительные продукты. Здесь работают списки «С этим товаром также берут», «Рекомендуемые товары» и другие предложения с подобными либо дополняющими товарами. Это могут быть аксессуары, продукты из той же серии или что-то для завершения образа. Предложите туфли к платью, крышку к сковородке, сметану к вареникам — все, что сделает покупку более полной и не позволит покупателю уйти на другой сайт.

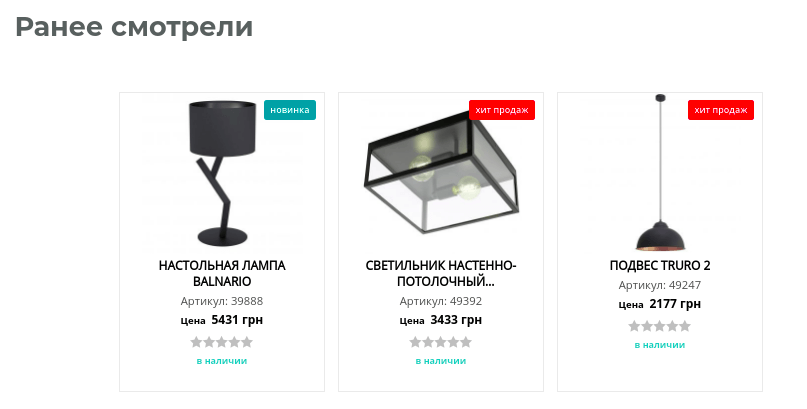
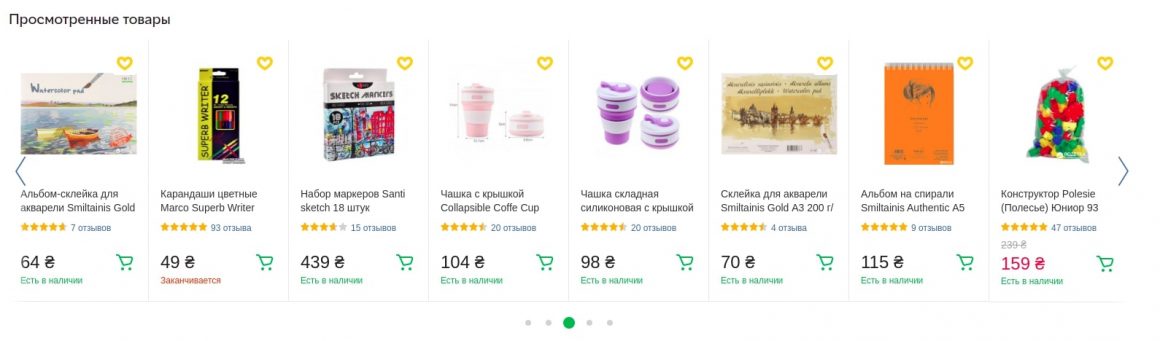
В ходе поисков посетитель может забыть, что изначально искал, либо повременить с покупкой. В таких случаях полезно напомнить клиенту, что он смотрел до того, как попасть на страницу с этим товаром, а также дать возможность добавить товар в избранное. Этот раздел ставят внизу карточки, после описания и рекомендуемых продуктов.

Посетитель может долго «ходить» по сайту и просмотренных товаров накопится больше десятка. В таком случае оформите этот блок в виде карусели, чтобы он был заметен, но не оттягивал на себя внимание. Если человек не чистит кеш браузера после каждого сеанса в интернете, он увидит все ранее просмотренные товары. Это повысит шансы, что он купит вещь или услугу, которыми интересовался.

Код товара
Все больше магазинов работает по принципу showroom — вы смотрите, меряете товар в магазине, а затем заказываете его через интернет с доставкой домой. Чтобы не ошибиться в выбранной модели, цвете и других характеристиках, используют уникальный код товара либо его номер по каталогу производителя — артикул. Укажите его на сайте, чтобы покупателю было проще ориентироваться.

Некоторые продавцы заменяют код товара по каталогу на свой собственный, чтобы покупатель не ушел с их сайта без покупки, ведь так он не найдет товар дешевле в другом магазине. Стоит учесть, что это опасная практика, поскольку:
- обнаружив подлог, человек потеряет доверие к магазину;
- покупатель может не найти нужный ему товар на вашем сайте.
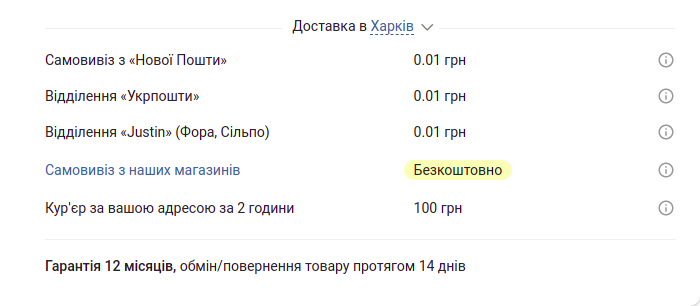
Доставка, оплата
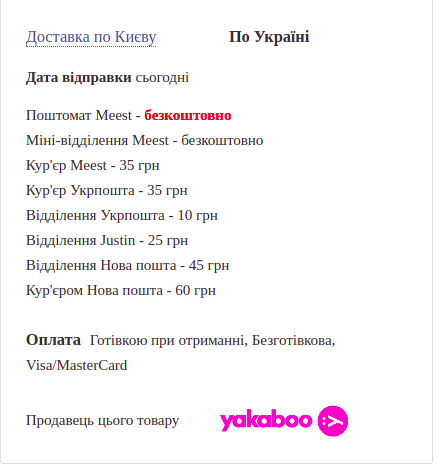
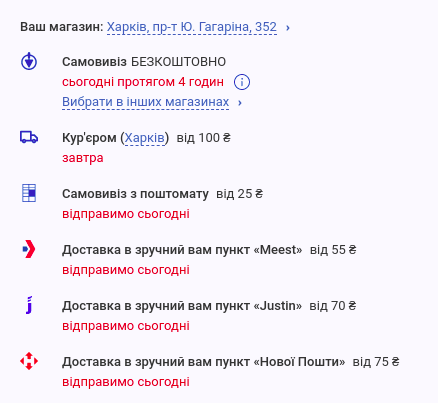
Доставку и оплату обычно выносят в отдельный раздел на сайте, но заполнение карточек товара будет неполным без краткой информации по этим пунктам. Вы сделаете покупку более удобной и комфортной, если напишете в карточке, как оплатить товар, какие есть способы доставки и сколько они стоят.

Если вы даете скидку за оплату картой на сайте, бесплатно доставляете покупки на определенную сумму, напишите об этом. Используйте пиктограммы, чтобы обозначить раздел доставки на странице товара.

Покупателю интересно, когда вы отправите товар и когда он сможет его забрать. Им может двигать простое желание получить покупку побыстрее либо практические соображения, если человек планирует уехать из города. Если вы сотрудничаете с перевозчиками, укажите сроки отправки.

Гарантия и возврат товара
Каким бы качественным и надежным ни был товар, он может не подойти покупателю:
- не тот размер, цвет, фасон;
- не совпали ожидания — по картинке представлял одно, а в реальности товар выглядит иначе;
- брак или повреждения при доставке;
- нашел дешевле и готов перезаказать.
Вернуть товар могут по разным причинам, включая личные форс-мажоры покупателя. Ваша задача — гарантировать эту возможность и указать ее в карточке товара. На сайте есть отдельная страница, где описаны правила и условия доставки, оплаты и возврата, поэтому в карточку выносят только главный посыл — гарантийный срок и в течение какого периода можно вернуть или обменять покупку. Согласно Закону Украины о защите прав потребителей этот срок не может быть меньше 14 дней.

Доверие и лояльность
Дополните оформление карточки товара отзывами и оценками покупателей, обозначьте бестселлеры и новинки. Так вы привлечете внимание посетителя, покажете, что этим товаром интересовались до него. Отзывы помогут сориентироваться и понять, как важные для клиента характеристики оценили другие покупатели. Расположите отзывы внизу страницы, а возле фотографии оставьте ссылку на них и укажите их количество.

Пробуйте надежный хостинг с аптаймом 99,9%!
Наша теплая поддержка на связи 24/7

Социальные сети
Доверие и лояльность к бренду покупатели периодически подкрепляют репостом в социальных сетях. Дайте покупателю возможность поделиться отзывом о вас и вашем товаре в Instagram, Facebook, Twitter и других соцсетях, которые вы поддерживаете.

Вероятнее всего, покупатель поделится ссылкой на товар в социальных сетях, если:
- давно хотел такой продукт и наконец-то купил;
- остался доволен покупкой и хочет поделиться впечатлениями;
- остался недоволен качеством товара или сервисом и не может об этом молчать.
Повлиять на то, как сильно человек чего-то хочет и как долго это ищет, вы не можете. Вы отвечаете за качество своего продукта и сервис, который предоставляете. Чтобы получать позитивный фидбэк в социальных сетях, работайте над уровнем обслуживания и с отзывами покупателей.
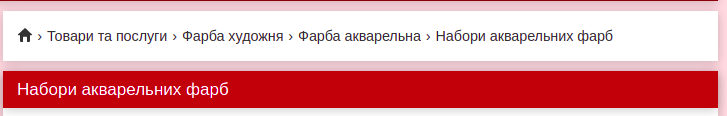
Хлебные крошки
Хлебными крошками называют строку, в которой указывают путь посетителя от главной страницы сайта до текущей. Такая навигация поможет человеку:
- сориентироваться, где он находится;
- сделать меньше кликов, чтобы вернуться в один из предыдущих разделов;
- быстрее открыть в отдельной вкладке один из пройденных ранее разделов и посмотреть другие товары в этой категории.

Чтобы покупатель воспользовался преимуществами «хлебных крошек», каждый элемент пути должен быть кликабельным. Также подумайте, как лучше классифицировать и сгруппировать продукты или услуги в вашей сфере деятельности. Посмотрите, как это сделали конкуренты, вспомните, чего вам не хватало или что понравилось, когда вы сами посещали подобные сайты.
Статья по теме:
Оптимизация карточки товара
Карточка товара существует не только для покупателя, но и для поискового бота. У него к ней свои требования, поэтому грамотно заполненные теги и метатеги помогут привлечь трафик на страницу. Пропишите указанные поля, когда будете делать верстку карточки товара.
Title и Description
Title — это заголовок, который видят в результатах поиска и на вкладке в браузере. Он же отображается, когда кто-то делится ссылкой на товар в Instagram, Facebook и других сетях.

Сюда обязательно включают название и модель продукта, и несколько ключевых слов, вроде «купить», «со скидкой» или «гарантия». Не переусердствуйте, Title — по сути расширенный заголовок H1, поэтому не перегружайте его ключами.
Description — более широкое, чем Title, но все еще сжатое описание товара. Здесь добавляют ключевые слова разной частотности для поисковых систем. При этом описание должно сохранить «человеческий облик», потому что его тоже могут показать в поисковой выдаче.

Статья по теме:
Описание и HTML-разметка
Описание товара должно быть SEO-friendly, но создают его для людей. Добавляйте ключевые слова органично, чтобы текст легко читался. Описание — такой же контент, как статьи, поэтому желательно сделать его уникальным. Если производитель не требует от вас оставить описание в первозданном виде, напишите свой текст, подав характеристики продукта в своем стиле.
HTML-разметка поможет структурировать информацию и корректно отобразить ее на сайте. Благодаря разметке заголовки, основной текст, картинки не пересекаются друг с другом на странице, а ссылка на страницу содержит название товара, а не набор произвольных символов.
Микроразметка
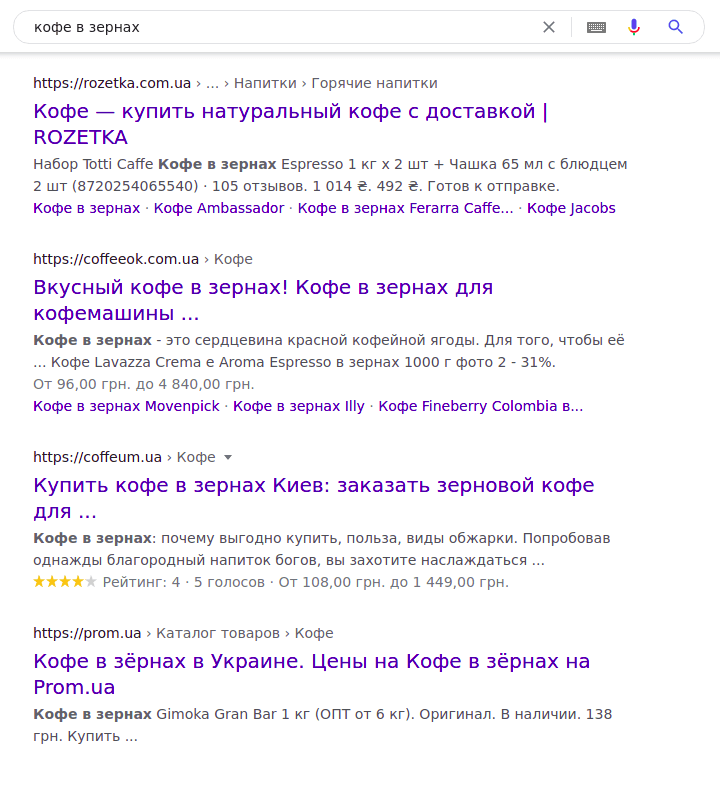
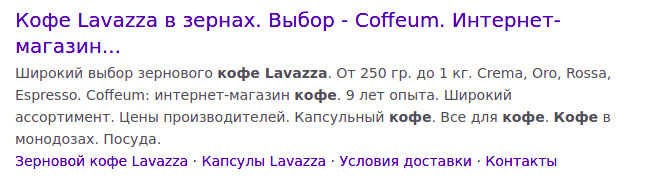
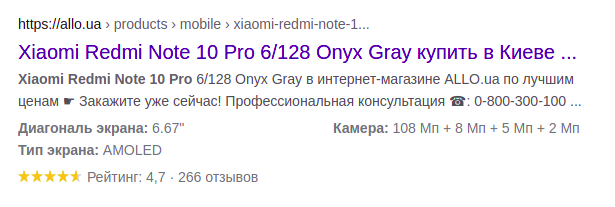
Микроразметка стандарта Schema.org помогает поисковым роботам быстрее находить страницы сайта и предлагать их пользователю. Также с помощью микроразметки вы формируете визуально привлекательный сниппет — описание продукта в общей выдаче поисковика. Например, в сниппет можно вынести отдельные характеристики товара, его рейтинг или количество отзывов.

Кроме того, когда мы делимся в Instagram или Facebook ссылкой на товар, то привыкли видеть превью продукта — фотографию, заголовок и краткое описание. За это отвечает другой вид микроразметки — Open Graph. Без него мы бы видели только URL карточки товара либо случайный набор информации со страницы и обрезанную картинку.
Шпаргалка: как заполнять карточки товаров
Мы рассмотрели основные элементы, которые нужны для карточки товара, а также правила, которые помогут привлечь и удержать клиента на странице. В нашей идеальной карточке товара есть:
- название;
- цена;
- несколько фото, которые можно увеличить;
- описание товара;
- кнопка «Купить»;
- доступные цвета и размеры, размерная сетка;
- информация о наличии товара, гарантии и возврате;
- артикул;
- способы доставки и оплаты;
- отзывы, оценки других покупателей.
Также в карточке прописаны теги Title, Description, добавлена HTML-разметка. Чтобы удержать покупателя на сайте, предложите ему сопутствующие или похожие товары. Если у вас нет чего-то в наличии, дайте возможность добавить товар в список желаний и уведомите его, когда продукт можно будет заказать.
Поделитесь в комментариях своим опытом заполнения карточки товара: что для вас оказалось легко, а что создало сложности. Если какие-то идеи из статьи вам пригодились, будем рады узнать об этом из комментариев.