Сколько стоит создать интернет-магазин? Если вы обратитесь с этим вопросом к интернет-агентствам, которые занимаются созданием интернет-магазинов, то названные ими цены далеко не всегда вас порадуют. А если мы скажем, что создать сайт интернет-магазина бесплатно вполне реально? И вы можете это сделать самостоятельно! Как и что для этого нужно? Сейчас всё узнаете.

Вам нужен конструктор интернет-магазина. И ниже – все о том, где его взять и как использовать.
Мы сняли видеоинструкцию о том, как создать свой интернет-магазин бесплатно самому. Смотрите на видео, как сделать небольшой интернет-магазин на конструкторе сайтов SitePro. А ниже вы найдете текстовый вариант инструкции – наверняка пригодится, когда начнете создание собственного интернет-магазина!
Сегодня интересная тема для всех, кто хочет создать интернет-магазин бесплатно, быстро и самостоятельно. В каждом тарифе нашего виртуального хостинга есть конструктор сайтов SitePro. С помощью него при минимуме усилий и времени можно создать сайт с небольшим ассортиментом товаров. Для большого интернет-магазина мы рекомендуем использовать специализированные CMS, о которых мы рассказываем в видеоуроках на нашем канале Youtube: это OpenCart, Magento, PrestaShop (читайте также про бесплатные CMS для интернет-магазина).
Итак, приступим к вопросу, как сделать интернет-магазин самому с нуля. В панели администратора cPanel в разделе Программное обеспечение выбираем Конструктор сайта, далее выбираем домен, на котором будем создавать новый интернет-магазин.
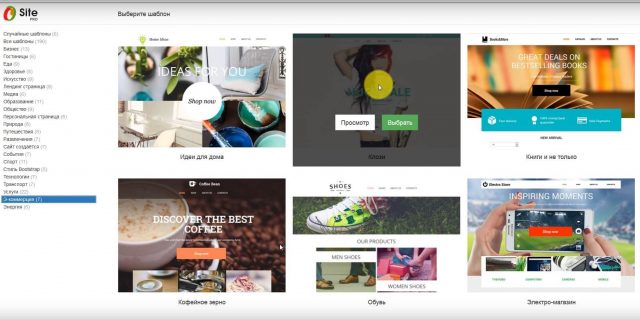
Выбираем шаблон для интернет-магазина
Выбрав необходимый домен, приступаем к созданию на нём нового сайта. Для начала можно нажать на ярлык Новый/Сброс и выбрать один из 190 бесплатных шаблонов по тематическим категориям. В шаблонах можно менять цвета, шрифты, картинки, блоки. Так что вы можете выбрать наиболее подходящий и переделать так, как нужно. Как вы видите, отдельно есть 7 готовых шаблонов для интернет-магазинов, в которых сразу добавлены нужные виджеты. Остальные нужно будет немного донастроить.
Выбор шаблона должен зависеть от тематики вашего магазина, что и для кого вы собираетесь продавать. Пользователь, который заходит на ваш сайт, должен сразу понимать, что на нём продаётся, как совершить покупку и как с вами связаться, если он хочет решить вопросы в телефонном режиме. Логотип, слоган, правильное расположение элементов сайта – всё это должно помочь сайту быть удобным для ваших потенциальных покупателей.
В тестовом режиме вместе с вами создадим небольшой интернет-магазин по продаже фермерских эко-продуктов. Немного сузим тематику нашего сайта до продажи фруктов и домашних соков из них. Эта тематика довольно востребована на рынке, так что давайте попробуем. Выберем шаблон сайта, который потребует меньше переделок. Шаблон «Сила фруктов» выглядит ярко и современно. Жмём выбрать.
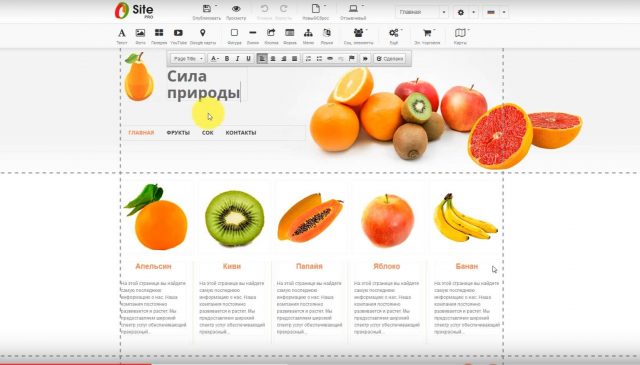
Настраиваем логотип и главную страницу сайта
Логотип сайта с яблоком нас устраивает, но в случае если мы хотим изменить логотип – наводим на него и жмём на символ «карандаш», далее «изменить изображение» и выбираем свой логотип из предустановленных файлов или загружаем его со своего компьютера. Справа от логотипа мы видим название интернет-магазина. Два раза кликнув на него, можно изменить текст.
Добавим на страничку слоган, в котором отобразим суть сайта – «Ваш интернет-магазин домашних фруктов». Для этого перетаскиваем с панели управления ярлык «текст» и пишем то, что нам нужно. Стиль текста мы или выбираем из предложенных по умолчанию данным шаблоном, или правим, тем самым создавая свой. Причём нужно учесть, что произведя правку стиля, весь текст на сайте, который задан в данном стиле, автоматически видоизменится.
Ниже в хедере (верхней части сайта) мы видим меню, в котором указаны основные страницы шаблона. Добавим к нему важный элемент практически любого интернет-магазина – корзину. Для этого переходим в раздел Электронная коммерция административной панели и перетаскиваем ярлык “корзина” ближе к нашему главному меню. В Свойствах объекта указываем отображение на всех страницах сайта. В будущем, при оформлении заказов ваши клиенты смогут добавлять в корзину выбранные товары и делать заказ сразу на несколько позиций. На этом завершим оформление нашего хедера.
Статья по теме:
Оформляем отображение товаров и валюту
В основной части сайта на главной странице сейчас представлен фруктовый ассортимент нашего магазина. Не будем зацикливаться на ассортименте, а рассмотрим варианты оформления товара с возможностью добавления его в корзину. Для того, чтобы создать список товаров, который пользователь сможет добавлять в корзину и высылать на него заказ, нам потребуется определить страницу, на которой это можно будет сделать. Например, фрукты будем заказывать на одноимённой странице. Перейдём на неё, нажав в главном меню или выбрав в выпадающем списке вверху админпанели. Удалим описание фруктов на странице и вместо него добавим виджет магазина из меню Электронная торговля. По умолчанию, список товаров представлен в виде книг. Перейдём в настройки виджета. В первом подменю мы управляем списком товара, названиями, ценами, категориями и описанием. Удаляем все товары и категории. Добавляем 2 категории: фрукты и соки, применяем настройки. Теперь добавим новые товары: яблоко, груша, апельсин. Цены выставим одинаковые, категории товарам выставим «фрукты», выберем соответствующие изображения, присвоим каждому товару SKU – складской номер учёта.
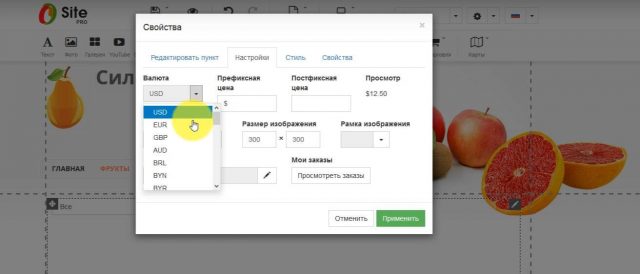
Теперь перейдём в следующее подменю интернет-магазина и настроим в нём валюту. В префиксной цене можно указать символ валюты, также тут можно настроить: контактную форму, которую будет заполнять покупатель при оформлении заказа; почту, на которую будет приходить заказ; тему письма с заказом. Еще тут можно настроить «капчу» – текст, который используется для того, чтобы оградить ваш почтовый ящик от спама. Для того, чтобы это сделать, нужно перейти по ссылке и зарегистрировать ваш сайт.
Следующее подменю настроек магазина отвечает за стилистику отображения шрифтов магазинного блока. Тут мы ничего не меняем. Последнее подменю отвечает за настройку отображения блока с магазином только на текущей странице, на всех страницах в данной позиции или на определённых страницах, которые можно указать галочкой. Мы выбираем «Показывать на текущей странице». Нажмём предпросмотр и посмотрим, как выглядит наша страничка с магазинным блоком. Нажимая на товар, пользователь видит его описание и может добавить его в корзину. После этого, нажав на корзину, пользователь может указать какое количество (в нашем случае килограммов) он хочет заказать, заполняет настроенную нами ранее форму и отправляет заказ. Таким образом мы реализовали основной виджет магазина нашего конструктора сайта, потратив на это не более 10 минут. Оформление магазинного раздела соков мы можем сделать аналогичным способом или другими, о которых мы сейчас расскажем.
Настраиваем способы оплаты
Перейдём на страницу Сок. Предположим, что мы хотим продавать апельсиновый сок. Добавляем красивую картинку и описание, пишем в блоке с описанием цену. Теперь добавим рядом кнопку с мгновенным заказом и оплатой товара через интернет. Для этого в арсенале нашего конструктора есть виджеты PayPal, Webmoney, Skrill и IDeal. На первых двух остановимся детальней. Кнопка PayPal позволяет проводить мгновенные платежи через всемирно известную американскую систему PayPal. К сожалению, резиденты Украины не могут получать платежи через систему PayPal, но если вы резидент одной из более 79 других стран, включая Россию, то вам остаётся лишь указать в настройках валюту платежа, стоимость товара и доставки, а также адрес электронной почты, к которой прикреплен ваш банковский счёт в системе PayPal. Теперь нажав на эту кнопку около конкретного товара посетитель вашего сайта попадает на сайт Paypal, где либо после авторизации, либо напрямую через реквизиты своей кредитной карты можно быстро и безопасно совершить оплату за этот товар.
Следующим способом оплаты, о котором мы бы хотели рассказать, является оплата Webmoney – система, которая легально работает на просторах Украины и практически всех соседних стран.
UPD 24.04.2018: В Украине система WebMoney попала в санкционный список Совета национальной безопасности и обороны; официальными каналами вывод средств невозможен, срок действия санкций до 24.04.2021.
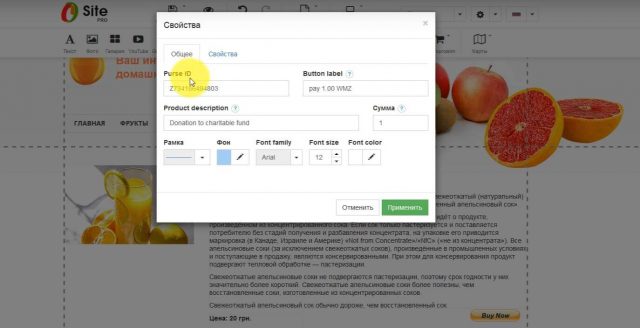
Итак, создадим новый товар «Яблочный сок» и добавим к описанию кнопку Webmoney. В настройках указываем валюту и сумму платежа, задаём графический стиль кнопки, прописываем назначение платежа для отчётности, и, самое главное, указываем номер кошелька, на который будет происходить перевод денег. В случае с гривневым переводом, кошелёк будет начинаться на букву U. Открыть гривневый, евровый, рублёвый или другой кошелёк не составляет никакой сложности, нужно будет только оформить соответствующий аттестат кошелька и настроить мастер настройки приема Webmoney на вашем сайте через сайт Webmoney. Другие системы платежей в наших странах не распространены, и мы не будем о них говорить.
И последнее, о чём хотелось бы сказать в этом уроке. Вы с лёгкостью можете адаптировать свой интернет-магазин под основные мобильные устройства – планшет или мобильный телефон. Для этого нужно нажать на соответствующие иконки в административном меню и нажать Включить на каждой версии макета. Дизайн каждой версии нужно будет скорректировать вручную.
Если ищете площадку для среднего и большого магазина, у нас есть специализированный хостинг для интернет-магазина на Opencart, Prestashop или Magento.
Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате