Чем выше конкуренция в отрасли, тем изобретательнее становятся владельцы сайтов, чтобы выделиться на фоне соперников. Чтобы ресурс заметили, полюбили и не забыли, нужен качественный контент и уникальность. Фавикон — это инструмент, который подчеркивает стиль и неповторимость сайта и выделяет его на фоне других.
Наш отдел поддержки часто спрашивают, как создать фавикон для сайта. Мы решили рассказать в статье, что представляет из себя фавикон и как создать favicon для сайта. Информация будет полезна всем, у кого есть сайт.

Что такое фавикон
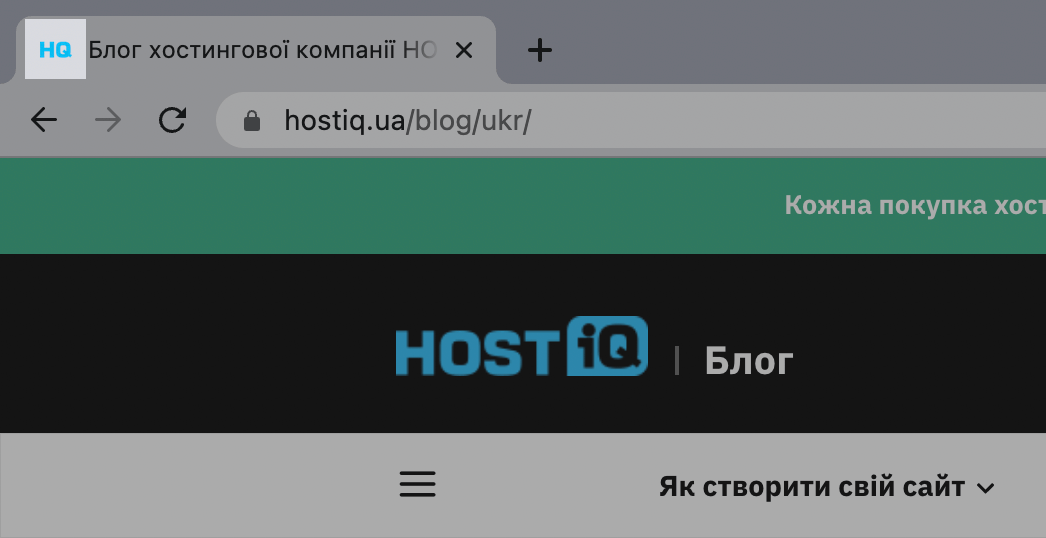
Favicon (favorite icon) — значок, картинка, которую видим во вкладке браузера рядом с title и перед названием сайта в меню закладок.

В качестве фавикона используют упрощенный и уменьшенный логотип компании, первую букву её названия или характерное сочетание букв, изображение, которое символизирует тематику сайта. Задача favicon — быть броским, чтобы выделить сайт среди других вкладок в браузере.
Зачем нужен фавикон
Перед тем как сделать favicon для сайта, поговорим, зачем он нужен.
Когда в браузере открыто более десятка вкладок, мы переключаемся между ними, ориентируясь на изображение, а не текст рядом с ним. При большом количестве вкладок текст даже не виден. Фавиконка — всё, что остается, чтобы распознать сайт.

Фавикон полезен для владельца сайта и посетителя, поскольку:
- обеспечивает узнаваемость ресурса и бренда,
- упрощает поиск нужной вкладки или закладки,
- выделяет компанию среди конкурентов,
- поддерживает единый стиль сайта,
- повышает лояльность и доверие к компании, ведь вы проявили внимание и заботу в деталях.
Пробуйте качественный хостинг с рейтингом 9,7 из 10 баллов
на основе 1900 отзывов клиентов!

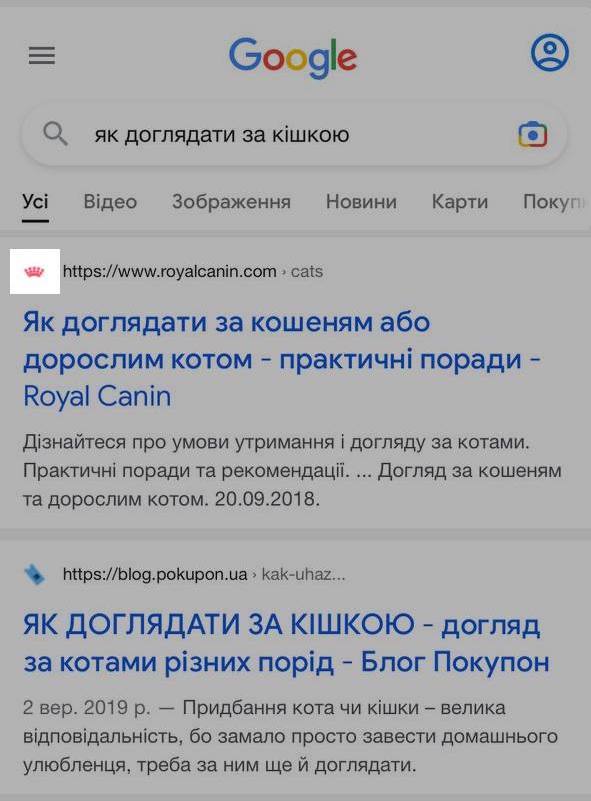
Как отображается favicon сайта в поиске
Значок для сайта пригодится и для вкладок, и для поисковой системы. Google тестирует отображение фавиконов в поисковой выдаче на десктопной версии, а в мобильной версии — отображает фавиконы в выдаче на постоянной основе. Фавиконки отображаются слева от адреса сайта и служат дополнительным ориентиром для выбора ссылки. Если у вас еще нет фавикона, задумайтесь — сайт без картинки рядом затеряется на белом фоне среди ссылок конкурентов.

Как создать фавикон для сайта
Рассмотрим четыре способа создать фавикон для сайта:
- заказать рисунок у дизайнера,
- нарисовать фавикон сайта самостоятельно с помощью средств Photoshop,
- использовать готовые картинки для фавикона,
- воспользоваться онлайн-сервисами.
В первом случае платите за картинку, продуманную и сделанную с учетом ваших пожеланий. Второй вариант — бесплатный, если владеете Photoshop или другим растровым графическим редактором, у вас хорошая фантазия и есть несколько часов свободного времени.
Есть готовые фавиконы в виде стандартного набора картинок. Выбираете понравившуюся и подходящую для сайта. Об уникальности в этом случае придется забыть.
Онлайн-сервисы будут полезны, если есть готовое изображение, которое нужно трансформировать в favicon без потери качества. Так вы сможете сделать фавикон онлайн с минимальными затратами времени и денег.
Какие размеры можно использовать
Размер фавиконки, как и других растровых картинок, измеряется в пикселях. Стандартный размер, который поддерживают все устройства и браузеры, 16х16. В зависимости от версии браузера и операционной системы также используют размер файла 24х24, 32х32, 64х64.
Google рекомендует использовать квадратные изображения более больших размеров, чем 16х16 — чтобы в браузерах картинка масштабировалась без потери качества. Главное, чтобы иконка была квадратной.
Онлайн-инструменты для создания favicon
Чтобы нарисовать фавикон, не обязательно быть дизайнером или обращаться в дизайнерское бюро или к фрилансерам. Создать иконку для сайта можно самому с помощью онлайн-инструментов.
Онлайн-генераторы дают возможность бесплатно превратить имеющуюся картинку в изображение нужного размера и формата, нарисовать иконку для сайта самостоятельно либо выбрать готовую из базы.
Ниже представлен короткий список таких ресурсов.
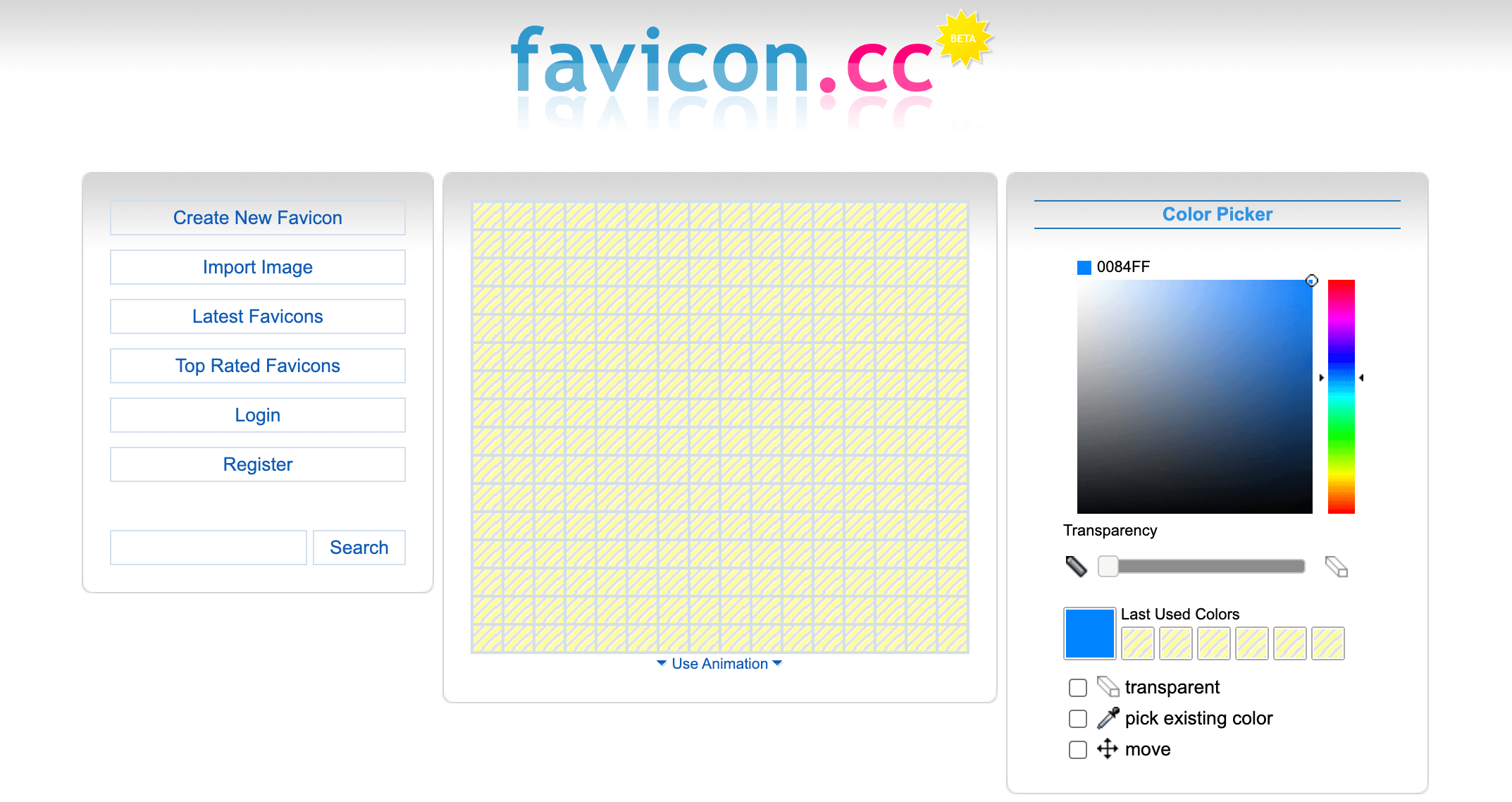
favicon.cc

Простой и удобный генератор, где можно создать favicon онлайн за пару минут. Сервис позволяет превратить готовое (желательно квадратное) изображение в фавикон либо нарисовать favicon самостоятельно. Поле уже разлинеено на квадратики, так что видно каждый пиксель будущего изображения.
Looka

Сервис подходит, если у вас нет готовой картинки для фавикона и вы не готовы сами рисовать дизайн.
Looka Logo Maker берет ваши предпочтения по дизайну логотипа и с помощью искусственного интеллекта создает логотип кастомно для вас. Все это вы сделаете за несколько кликов и 5 минут.
Этот сервис бесплатный и создает логотипы с высоким разрешением.
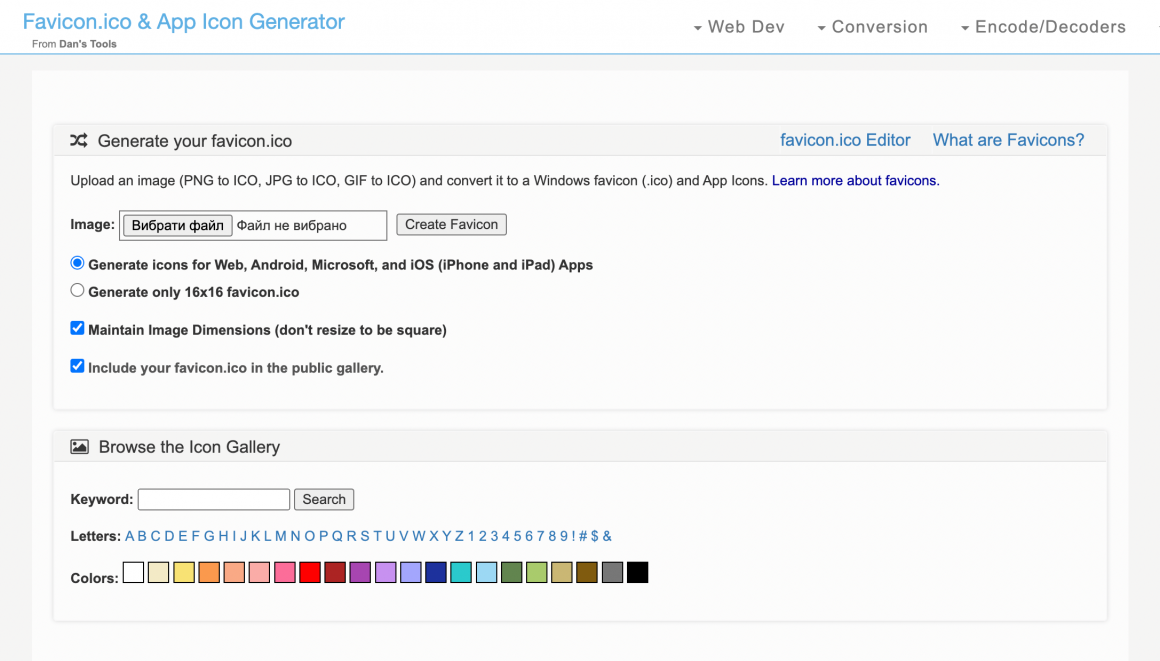
Favicon-Generator.org

Англоязычный сайт, где можно создать фавикон из картинки, которая у вас уже есть. Сервис конвертирует готовые изображения в favicon сразу для нескольких операционных систем. Здесь есть галерея готовых фавиконов (раздел «Browse the Icon Gallery»), которые фильтруются по цвету или латинскому алфавиту.
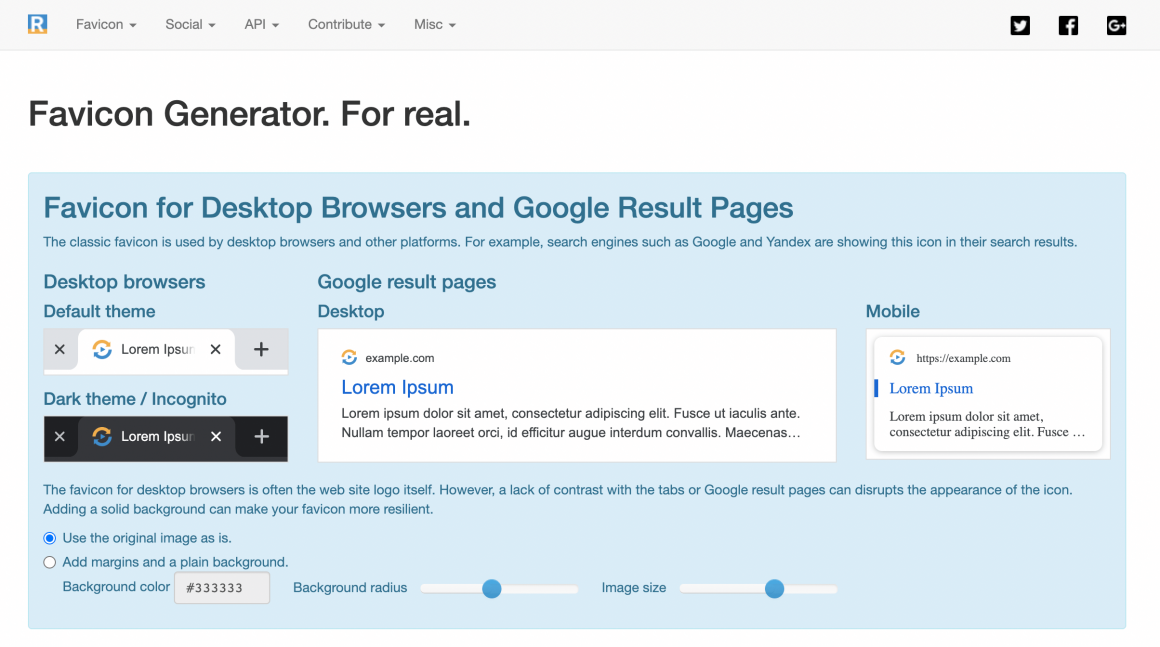
realfavicongenerator.net

В сервисе realfavicongenerator вы можете создать фавикон онлайн и сразу увидеть, как он будет смотреться в светлой и темной теме браузера и на разных устройствах. Можно даже посмотреть, как будет выглядеть иконка сайта, если пользователь закрепит закладку с ним на экране своего iPhone.
Какие типы файлов можно использовать в favicon
Формат .ico используют для фавиконов с момента их изобретения. Файл такого формата содержит картинки разного размера. Браузеры распознают его в корневой папке сайта и самостоятельно подтягивают в виде иконки.
Помимо .ico десктопные версии браузеров распознают favicon в формате .png, который Android тоже распознает. Safari, браузер от Apple, хорошо работает с .svg векторными изображениями.
Chrome, Firefox, Opera и Safari поддерживают GIF-формат. Анимированные «гифки» доступны в Firefox и Opera, однако движущиеся изображения не стоит использовать как фавиконы: они привлекут внимание, но будут раздражать и отвлекать, вызывая тем самым негативные ассоциации с сайтом.
Итак, распространенные форматы для favicon:
- .ico,
- .png,
- .svg,
- .gif (без анимации).
Когда выбрали, что хотим отобразить в браузере и формат файла, пора добавить его на сайт.
Как отобразить на сайте (HTML)
Чтобы фавикон подтянулся автоматически, загрузите его в корневую папку сайта. В результате путь к файлу будет выглядеть:
https://website.com/favicon.ico,
где website.com — ваш домен (имя сайта), а favicon.ico — имя файла (должно оставаться таким).
Поскольку не все браузеры распознают favicon автоматически, пропишите путь к файлу и способ отображения в html-коде страницы. Для этого между тегами <head> и </head> поместите:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">либо
<link rel="icon" href="/favicon.ico" type="image/x-icon">Для сайта на WordPress нужны аналогичные действия. В разделе head файла header.php пропишите:
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />По теме фавиконок у нас есть еще один полезный материал, как добавить favicon на WordPress.
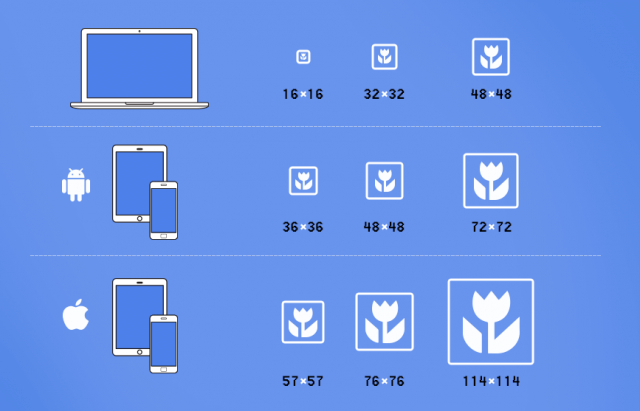
Особенности отображения favicon на разных устройствах

Фавикон по-разному отображается на мониторе, планшете и телефоне. Это связано с разным разрешением дисплея и плотностью пикселей на один дюйм (PPI).
Для десктопа подходит картинка размером 16×16, 32×32, 48×48 пикселей. Когда речь заходит об устройствах на Android, в зависимости от PPI, используют favicon размером:
- 36×36,
- 48×48,
- 72×72,
- 96×96,
- 144×144,
- 192×192.
Планшеты и телефоны Apple отличаются по формату и плотности пикселей. Для устройств с обычным экраном нужно сделать иконку для сайта размером от 57х57 до 76х76 пикселей. Для продуктов с Retina-дисплеем размер стартует от 114х114 пикселей и до 180х180.
Выводы
Преимущества сайта с фавиконом очевидны. Чем больше сайтов появляется в интернете, тем больше уникальная иконка становится необходимостью, а не приятным бонусом.
Поделитесь в комментариях, как прошло ваше создание фавикона, и расскажите, помогла ли наша статья создать ту самую неповторимую иконку.
Читайте также:
- 25 причин не использовать бесплатный хостинг
- Как перевести сайт на украинский язык
- Отвечаем на 13 самых частых вопросов о нашем хостинге
- Gutenberg: обзор визуального редактора WordPress
- Поддержка HOSTiQ. Блиц-интервью с умными, веселыми и молодыми
- Атмосфера в отделе поддержки HOSTiQ: шутки, традиции и командный дух
85 % пользователей не будут покупать через веб-сайт, если они не уверены, что их данные передаются безопасно.
Защитите свой сайт с SSL-сертификатом и не теряйте клиентов!