Ассистент Сайта — это помощник по созданию сайта на WordPress у нас на хостинге. Если вы до этого никогда не пользовались WordPress или начинали, но не смогли разобраться, этот продукт как раз для вас. Вот краткое описание, как он работает:
- Вы покупаете хостинг с Ассистентом. Когда вы впервые заходите в панель управления WordPress, вместо стандартного интерфейса видите мастер по запуску сайта.
- В мастере вы выбираете тематику сайта, как он должен выглядеть и какой на нём должен быть функционал. На основе этой информации Ассистент создаёт готовый дизайн и устанавливает необходимые плагины.
- Вы попадаете в стандартную панель управления WordPress, только она уже не пустая, как обычно бывает после покупки хостинга, а в ней есть страницы и разделы с нужным функционалом. Остаётся только доделать сайт.
- Чтобы доделать сайт было проще, в панели управления будет специальный раздел с обучающими материалами. В нём вы найдёте интерактивные подсказки, которые прямо покажут, куда нажимать.
Для наших клиентов Ассистент не стоит дополнительных денег. И если вдруг он вам не понравится, вы всегда сможете отключить его в панели управления WordPress.
В этой статье покажем в деталях, что из себя представляет этот продукт. Отдельно рассмотрим три компонента Ассистента: 1) мастер по созданию сайта; 2) раздел с обучающими материалами; 3) библиотеку шаблонов.
Шаг 1. Выберите дизайн и функционал сайта
Когда впервые войдёте в консоль WordPress, откроется мастер по созданию сайта. С его помощью вы за несколько шагов получите более-менее готовый сайт, который останется только доделать.
Понятно, что «готовый сайт» — понятие условное. Возможно, доделывать придётся прилично. Но по крайней мере это будет уже не пустая установка WordPress, будет от чего отталкиваться. Более правильно, наверное, будет сказать «полуфабрикат сайта».
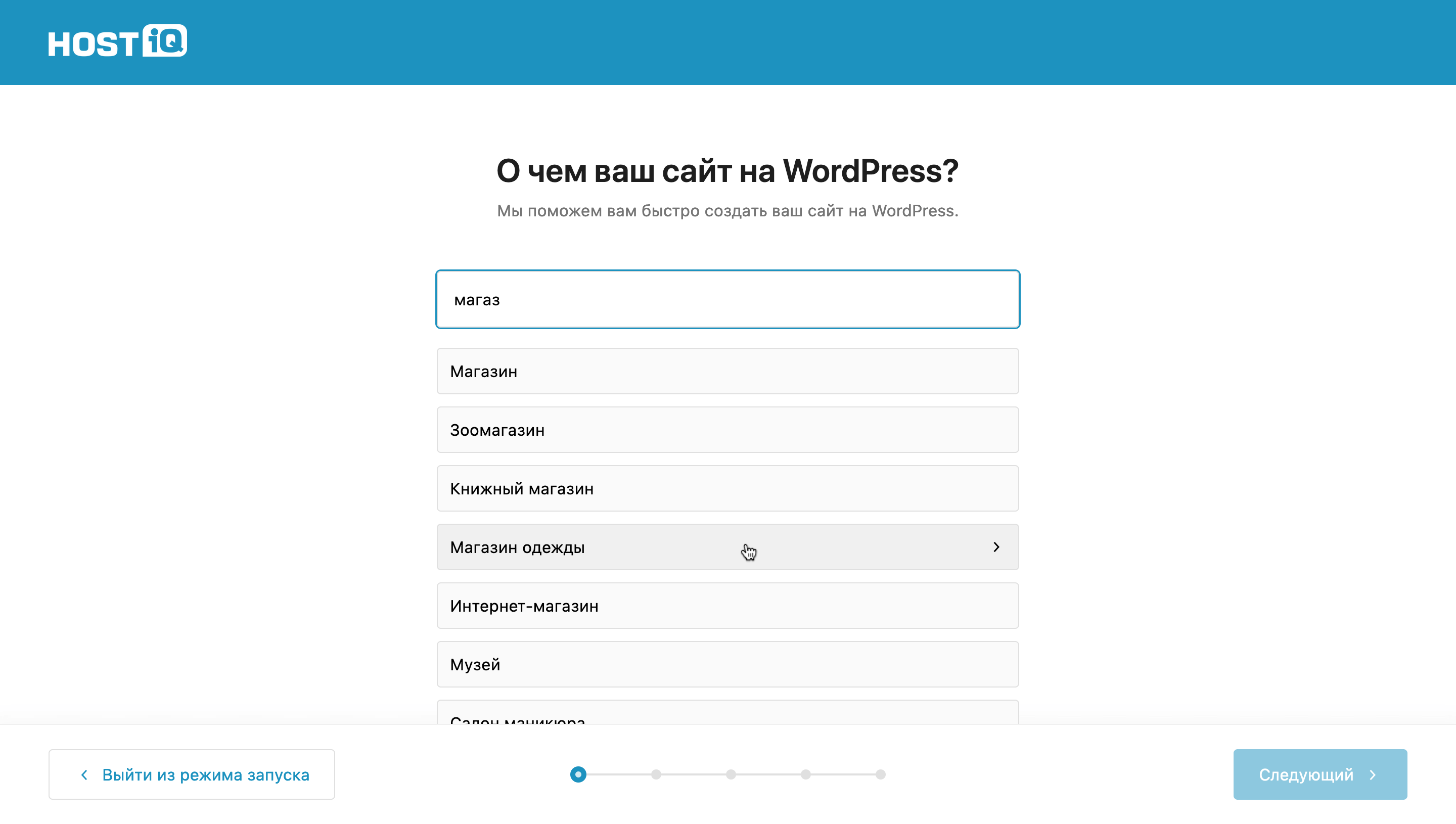
На первом шаге выберите деятельность, которой будет посвящён сайт. Возможно, у вас интернет-магазин, ресторан, онлайн-курсы или сайт для продажи услуг. Искать можно также прямо по роду деятельности. Например, «сантехник» или «мойка авто».

На следующем экране введите название вашего сайта. Это текст, который будет отображаться во вкладке браузера.

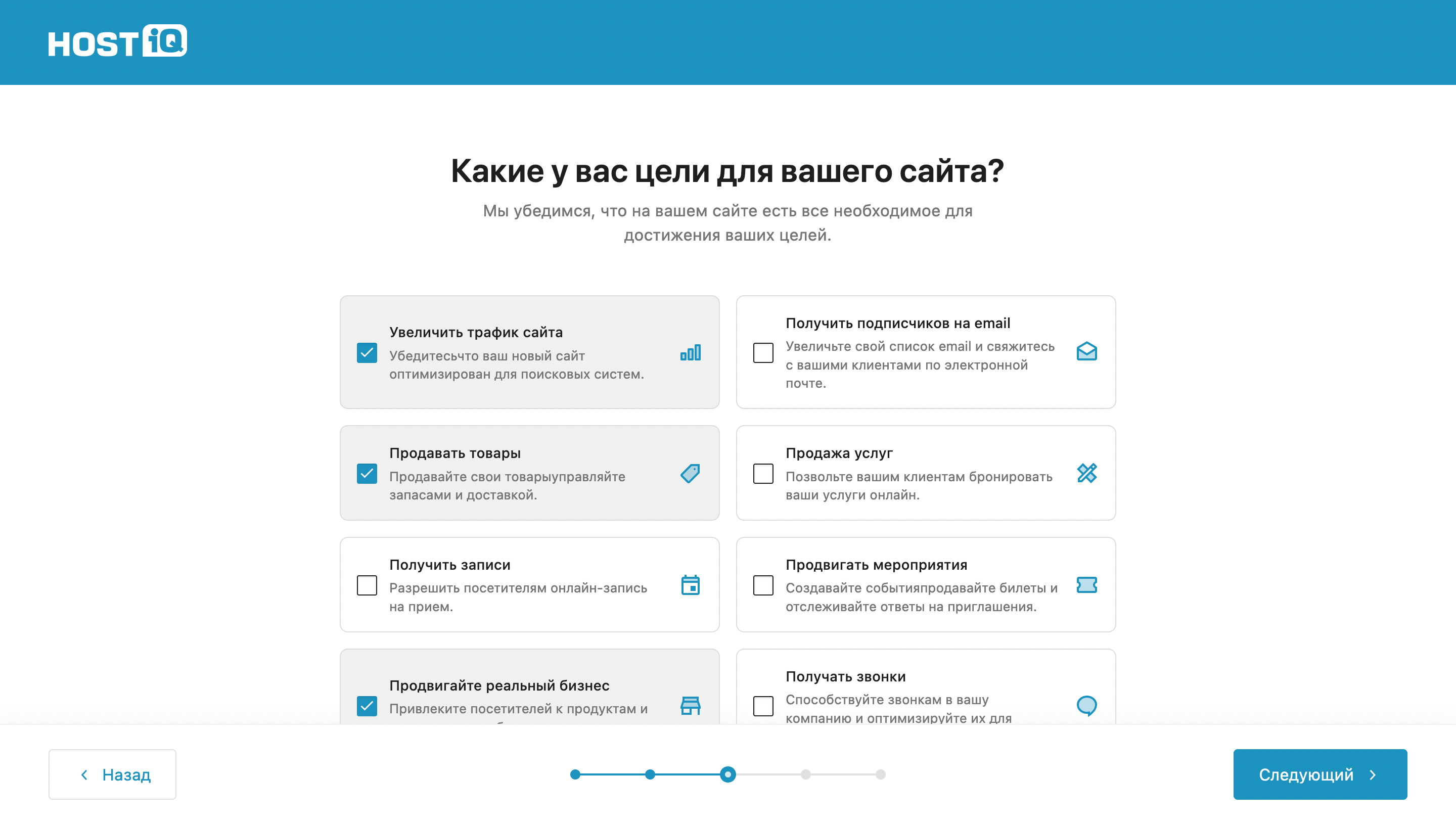
После этого начинается самое интересное. Поставьте галочки возле целей, которые актуальны для вашего бизнеса или проекта. В зависимости от выбранных вариантов Ассистент установит на сайт плагины с нужным функционалом. Потому что по умолчанию в WordPress нет некоторых популярных функций.

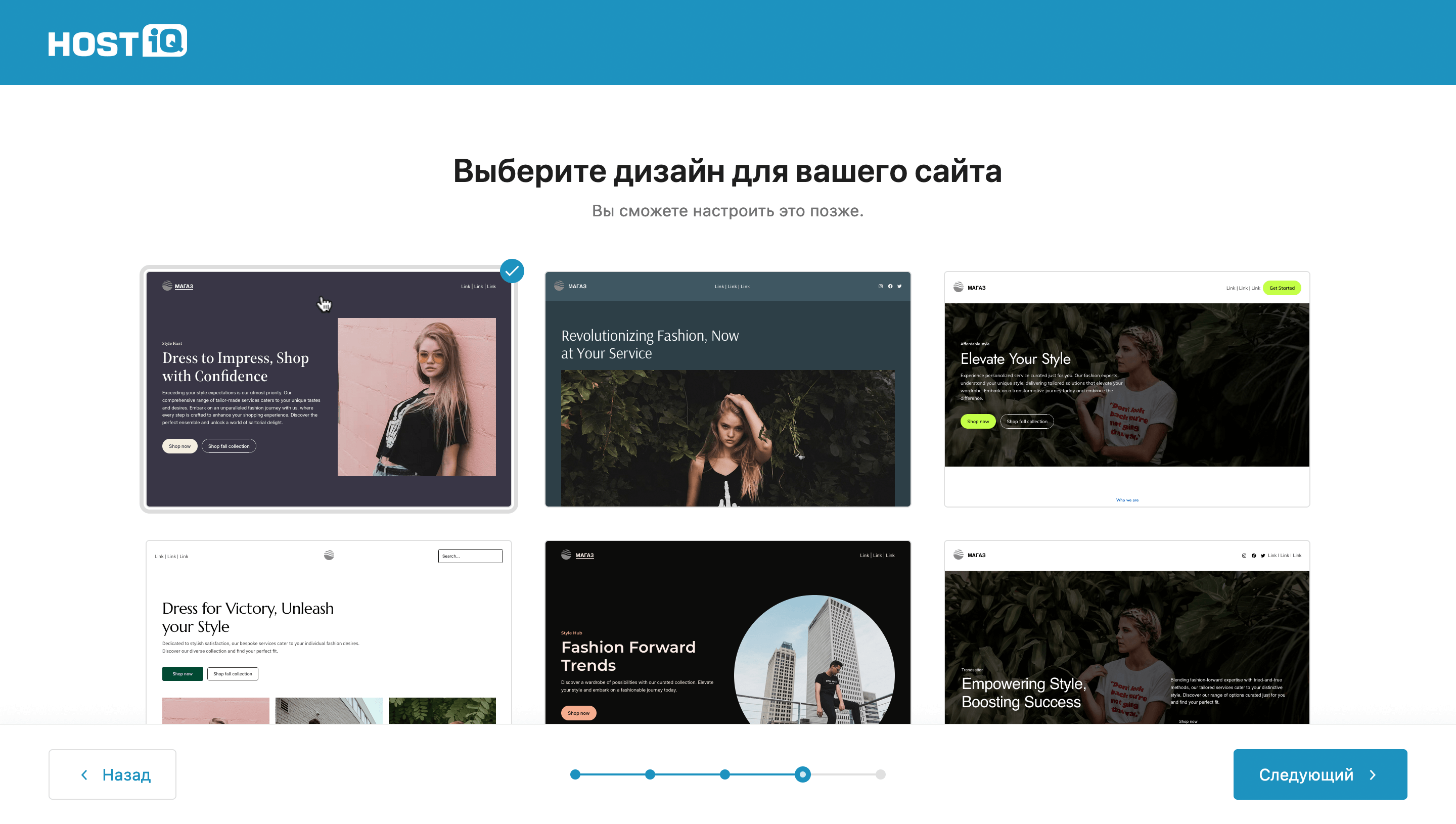
Следующий шаг — дизайн сайта. Выберите стиль и цветовую гамму, которая кажется вам наиболее симпатичной.

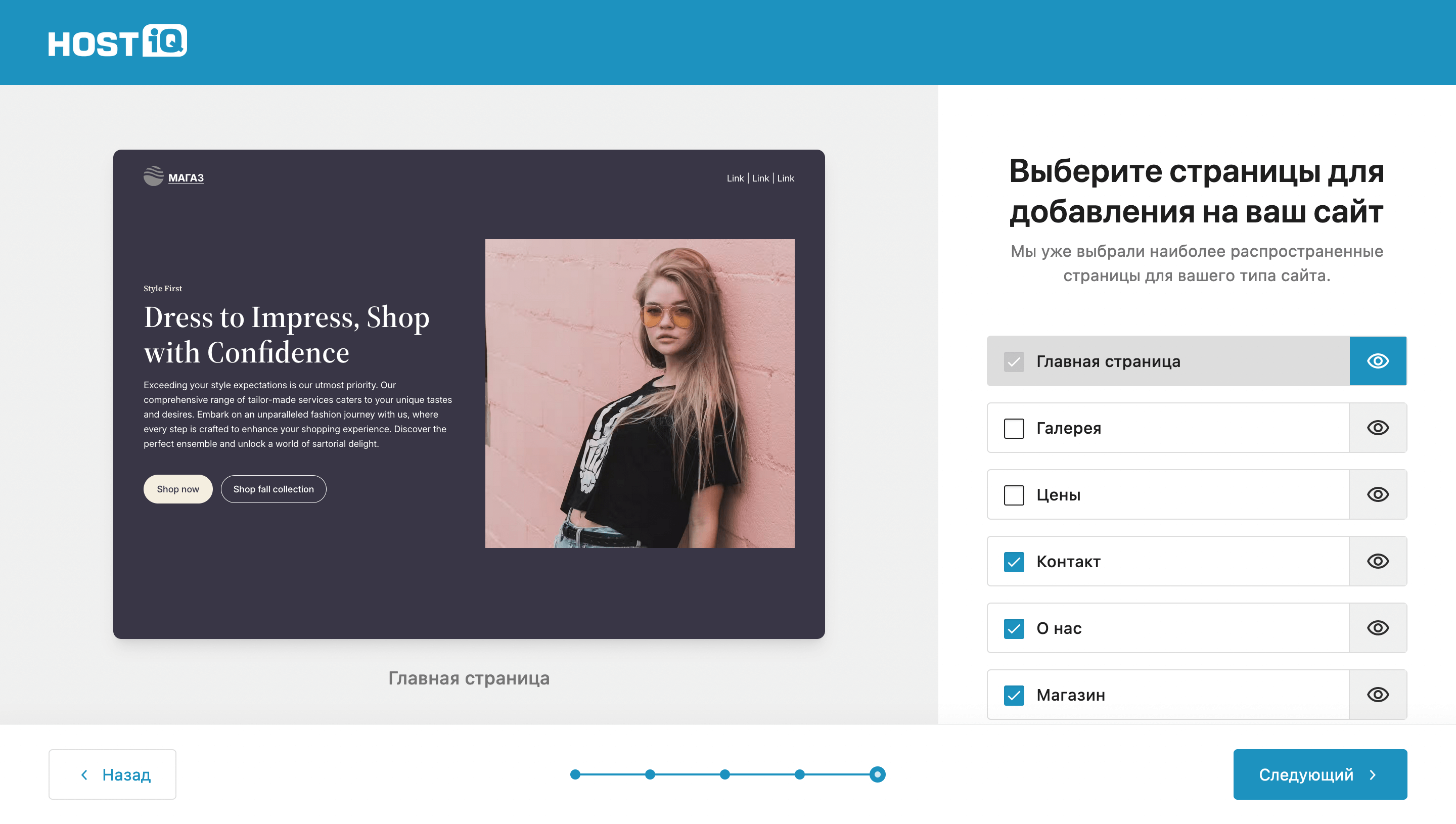
На следующем экране вы можете выбрать какие ещё страницы должны быть у вас на сайте, а также увидеть блоки, которые на них будут.
Чтобы выбрать страницу, кликните по иконке с изображением глаза в правой части экрана. Затем в левой части экрана прокрутите страницу, чтобы увидеть её содержимое.
Если какие-то страницы не нужны, уберите возле них галочки на боковой панели справа.

Дальше Ассистент начнёт импорт шаблона и установку плагинов на основе того, что вы выбрали. Понадобится подождать около минут 5. Когда всё закончится, вы увидите такой экран:

Вас автоматически перенаправит в раздел «Помощник сайта» в консоли WordPress. О нём рассказываем дальше в статье.
Шаг 2. Научитесь управлять WordPress
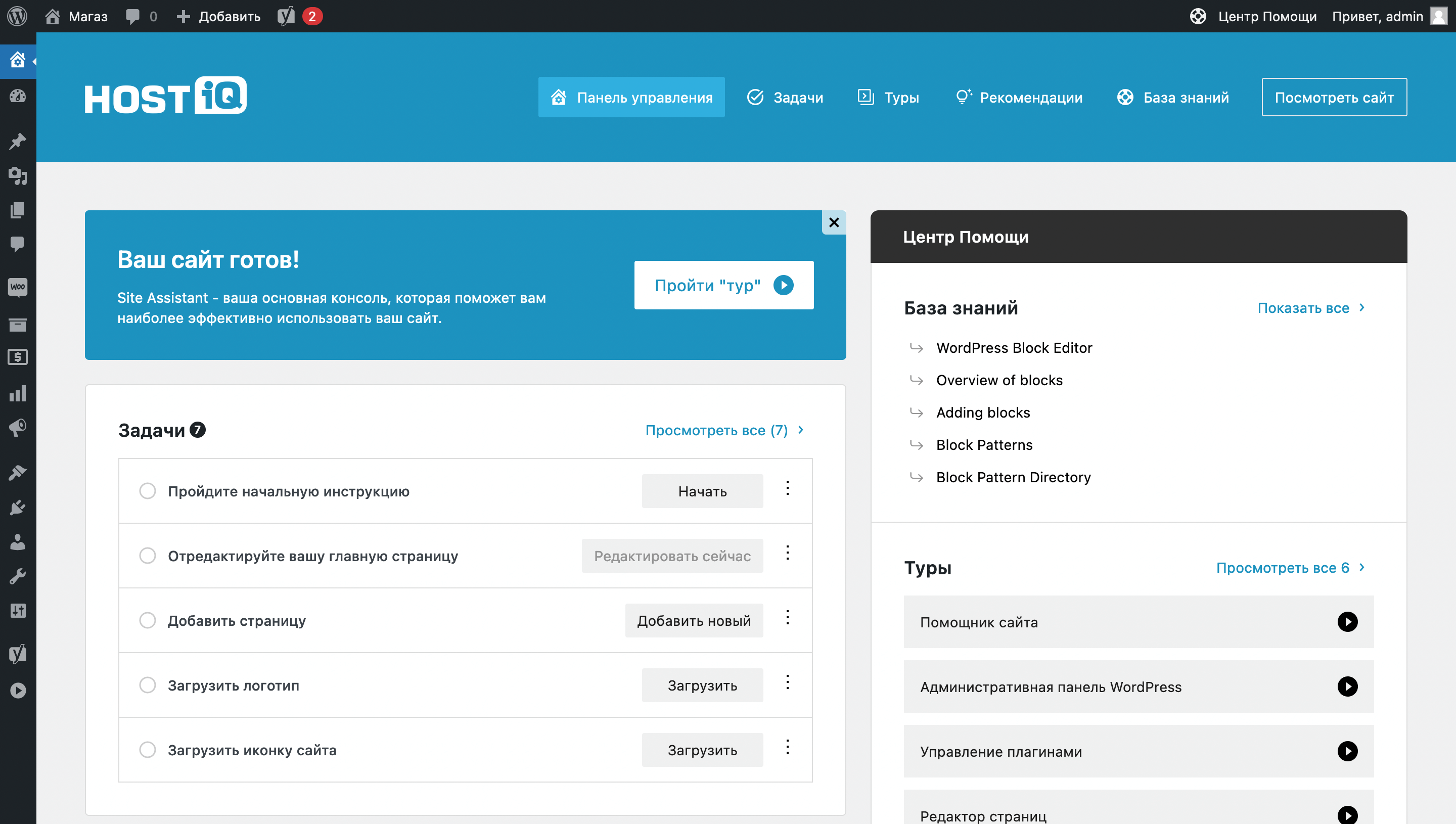
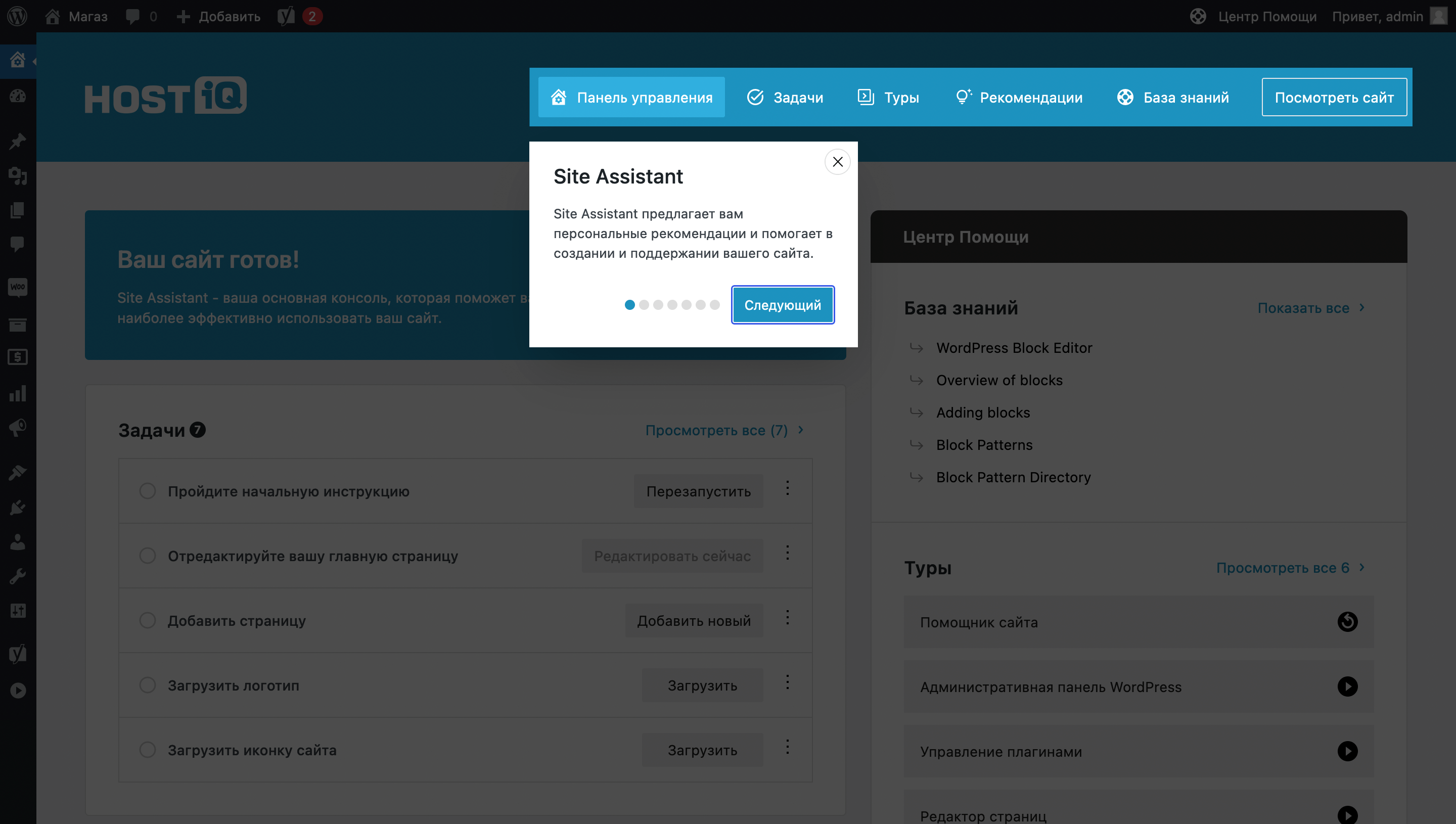
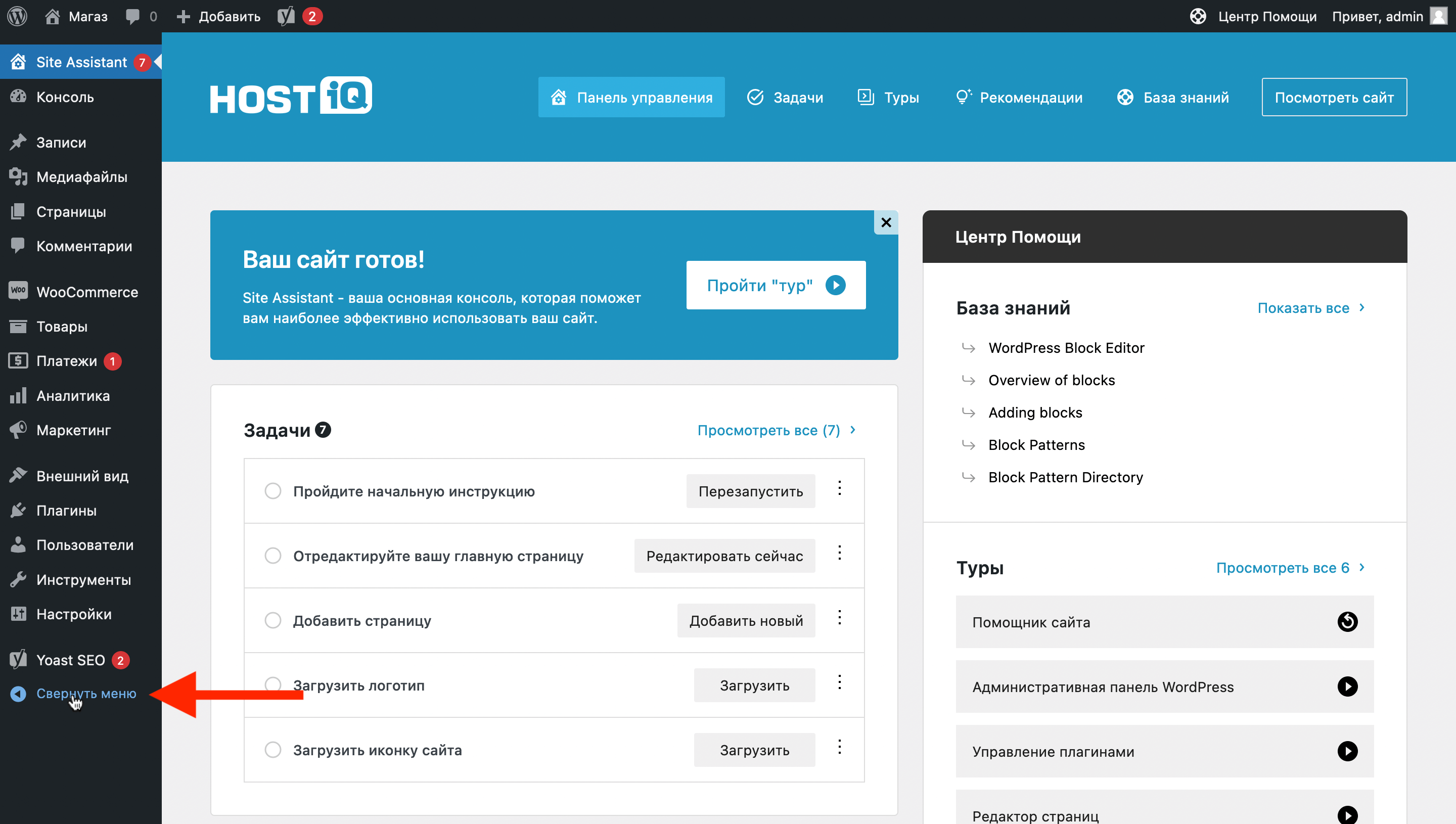
Сразу после импорта сайта откроется раздел «Помощник сайта» в стандартной консоли WordPress. Идея этого раздела — познакомить новичка с консолью и помочь ему совершить первые шаги в работе с сайтом.

Чтобы быстро разобраться, что здесь к чему, нажмите кнопку «Совершить просмотр» в самом верху раздела. Это запустит обзор Помощника сайта, в ходе которого по очереди будут подсвечиваться разные его участки с описанием, что конкретно находится в каждом из них.
Подобные обзоры есть и на другие части консоли WordPress. С их помощью вы быстро освоитесь и работать в панели управления сайтом станет немного проще.

Если хотите, чтобы боковое меню WordPress было в развёрнутом состоянии по умолчанию, кликните по самому нижнему пункту в нём (как указано на скриншоте ниже).

Шаг 3. Создавайте страницы при помощи готовых дизайнов
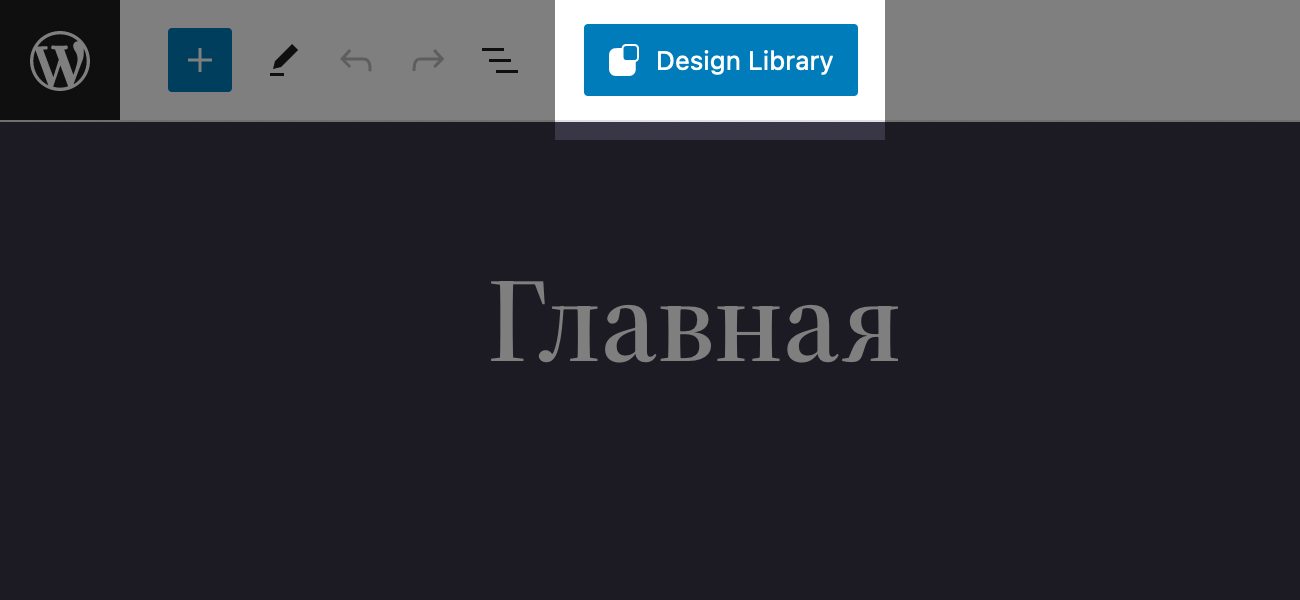
Когда вы зайдёте в редактор страниц WordPress, сверху в шапке редактора будет кнопка «Design Library». Это библиотека с готовыми блоками и страницами. Вы можете добавлять к себе на сайт эти блоки, чтобы не создавать содержимое с нуля. Это поможет значительно ускорить создание сайта.

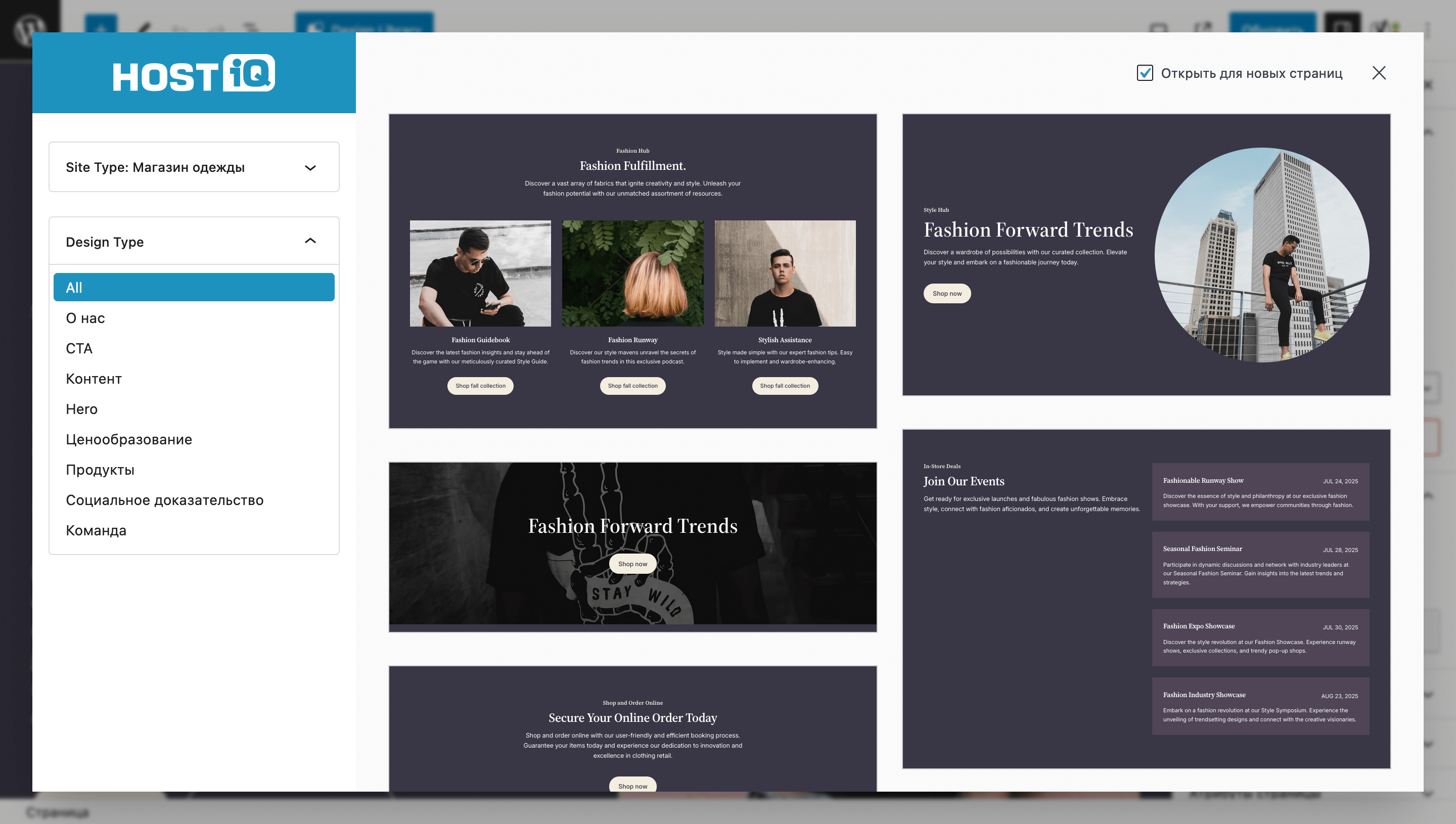
Выглядит библиотека как всплывающее окно с логотипом нашей компании. Выберите подходящую категорию блоков в меню слева и попробуйте найти блок, который должен быть у вас на сайте. Затем кликните по нему и он добавится на страницу.

Что дальше
Если вдруг у вас возникнут вопросы по использованию Ассистента, задайте их в комментариях к этой статье или приходите в чат с поддержкой. Будем рады помочь!