У цій статті ми покажемо, як міняти зовнішній вигляд сайту в конструкторі.
- Змінити фон
- Змінити висоту шапки й підвалу
- Оформити написи
- Додати favicon
- Змінити шаблон сайту
- Розташувати елементи у декілька шарів
- Додати таблиці
- Оформити готовими блоками
Змінити фон
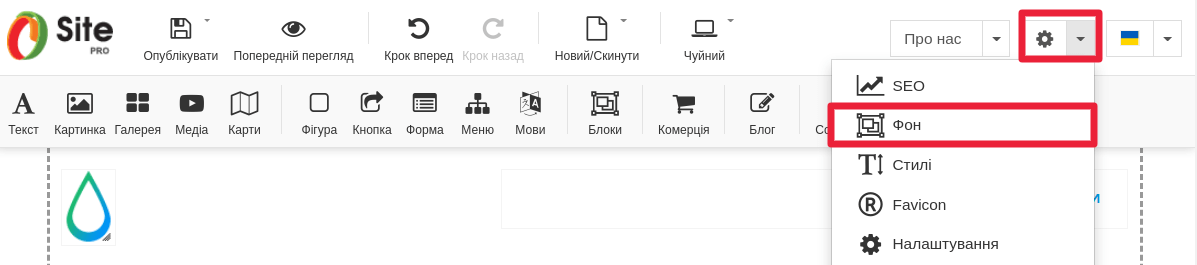
1. Відкрийте розділ «Фон»:

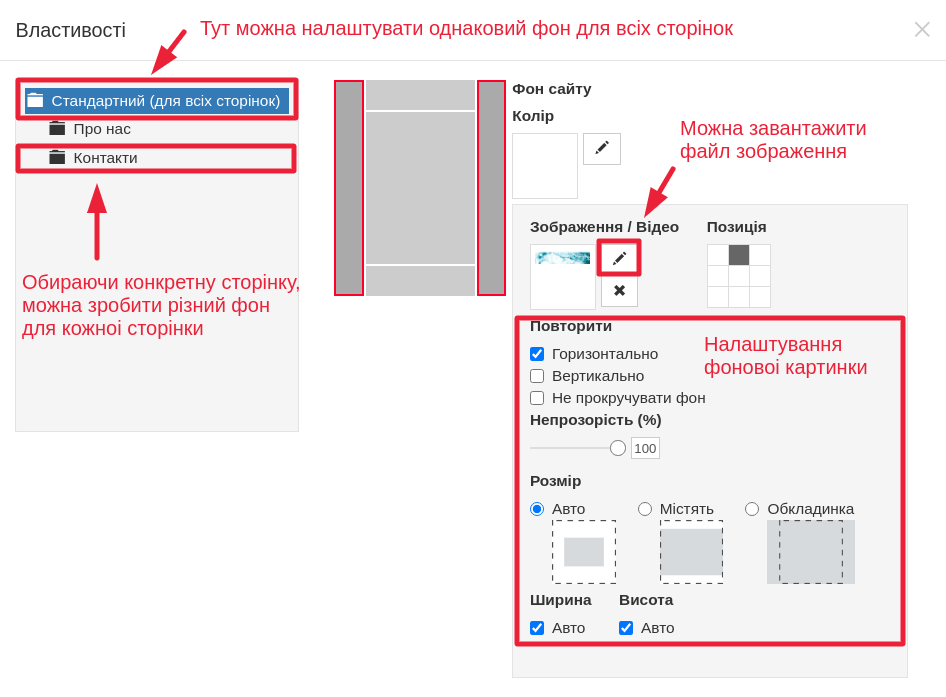
2. Оберіть колір фону або завантажте картинку:

3. Якщо потрібно, увімкніть для фонової картинки режими:
- Повторити — невеликі зображення повторюються, заповнюючи весь фон сайту.
- Не прокручувати фон — фонове зображення закріпиться і не буде рухатися навіть при прокручуванні сайту вниз.
- Розмір:
- Авто — фонове зображення додається в оригінальному розмірі, але можна налаштувати його положення на сторінці.
- Містять — фонове зображення розтягується на весь екран.
- Обкладинка — зображення заповнює екран по ширині чи висоті (залежить від орієнтації зображення).
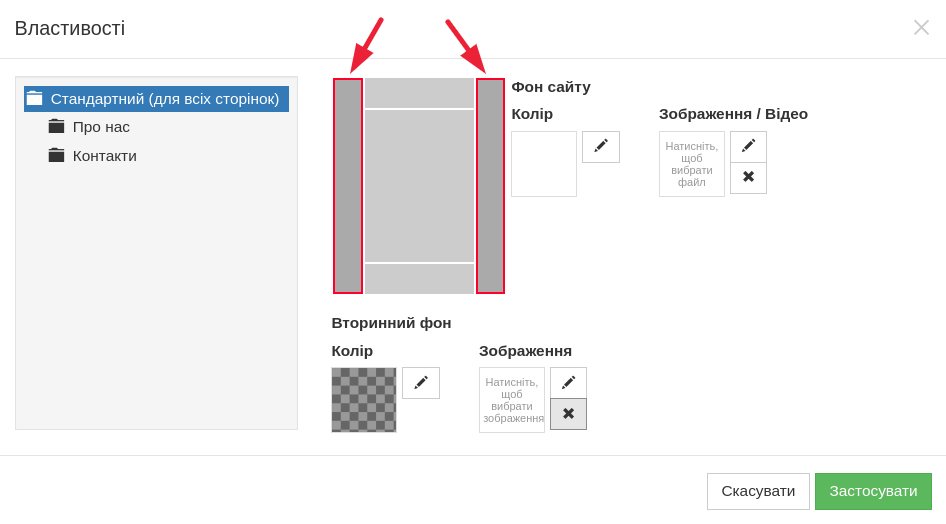
Якщо переключити режим фону на 2 вертикальні смуги з боків, у сайту буде єдиний фон без поділів на шапку і підвал:

Зробити окремий фон для сторінки
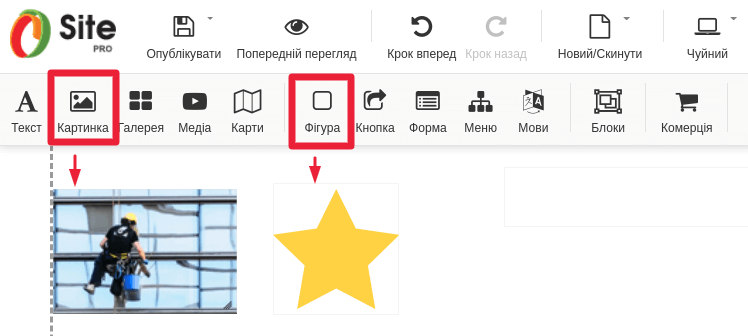
Для цього додайте елементи «Картинка» або «Фігура»:

Для елемента «Картинка» можна налаштувати тільки зображення і його розмір.
Для елемента «Фігура» можна налаштувати зображення, розмір, колір, прозорість, заокругленість і підігнати зображення під розміри Фігури.
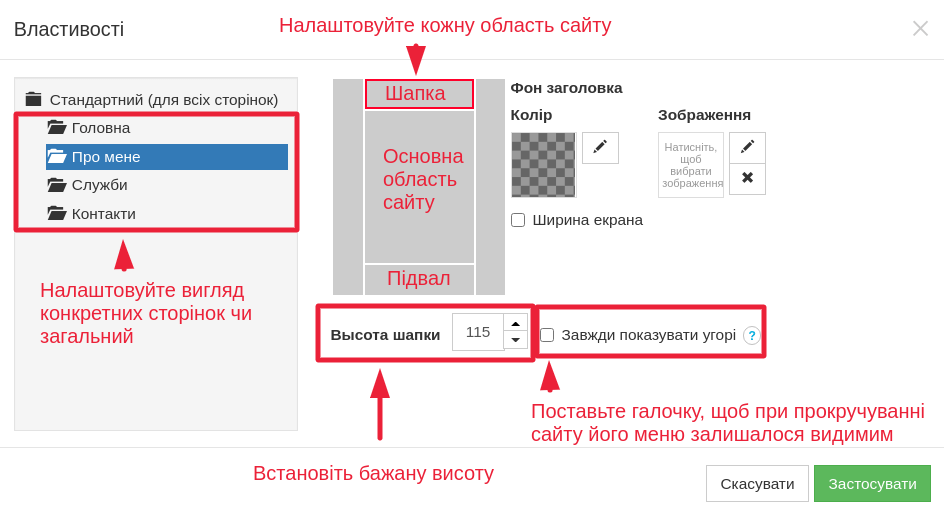
Змінити висоту шапки і підвалу
Відкрийте розділ «Фон»:

Оформити написи
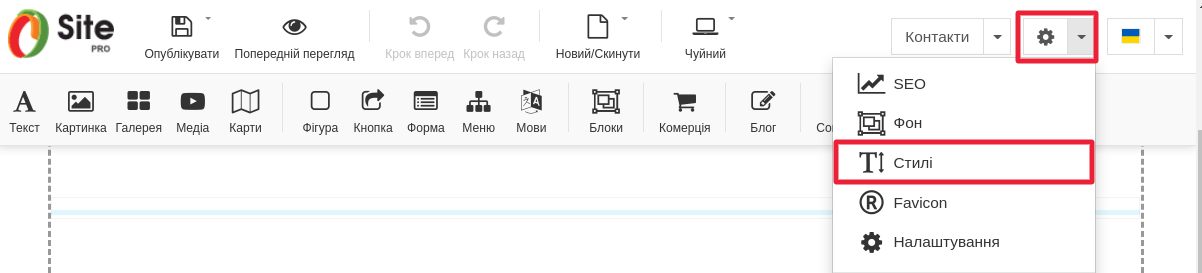
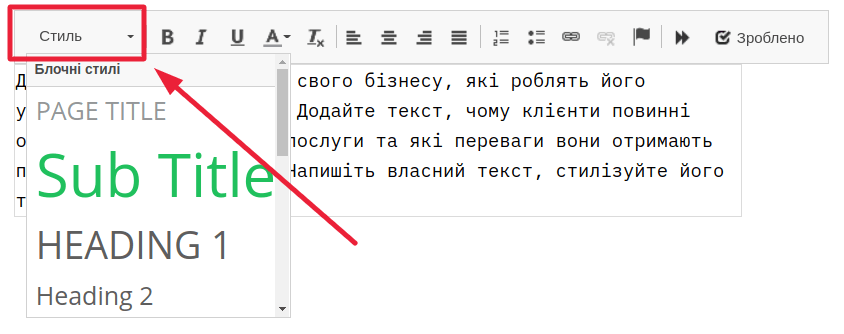
Відкрийте розділ «Стилі»:

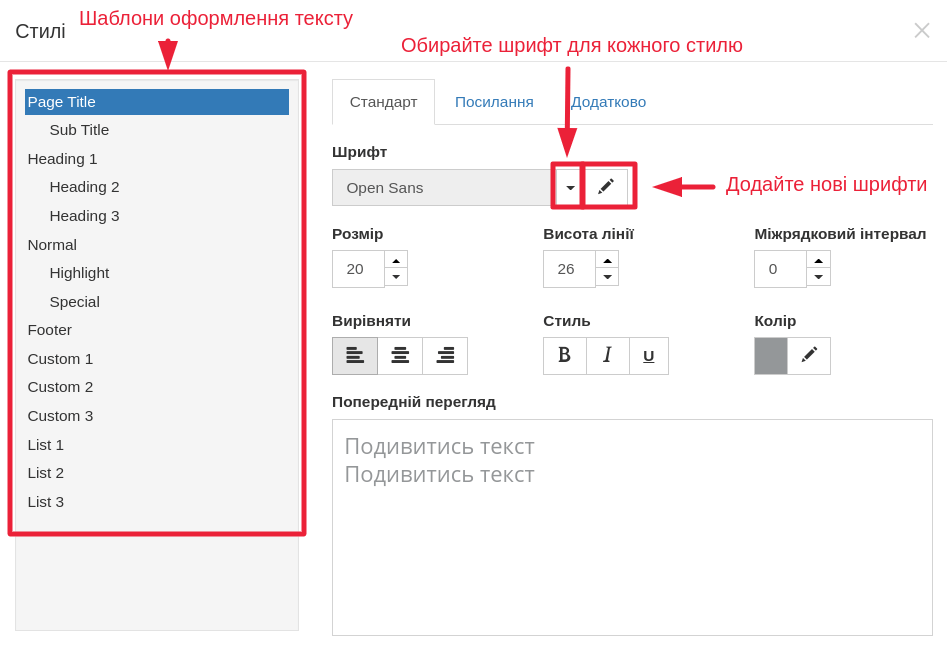
Налаштуйте до 12 різних стилів для звичайного тексту і заголовків:

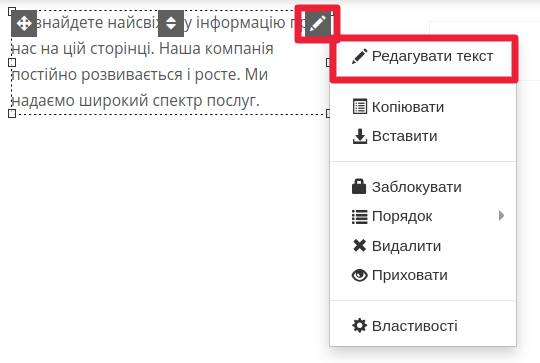
Застосуйте ваші стилі до написів за допомогою елемента «Текст» та опції «Редагувати текст»:


Поставити окремий колір напису для кожної сторінки
Додайте текст:

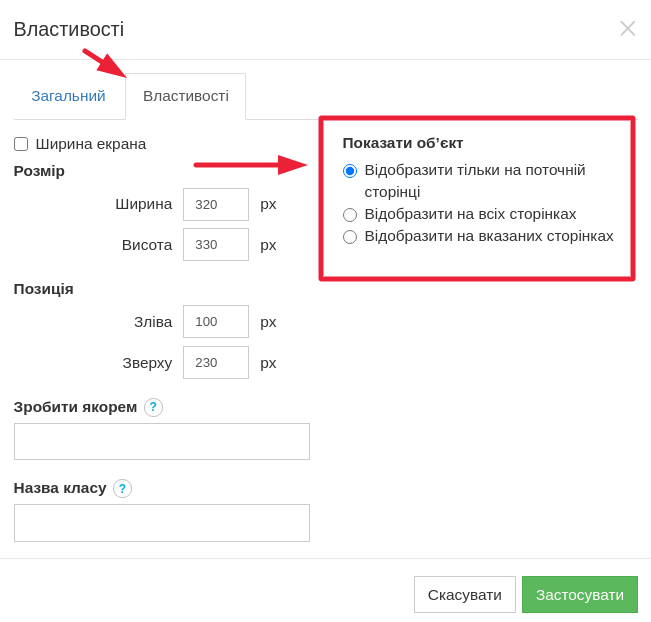
Відкрийте властивості елемента й оберіть:

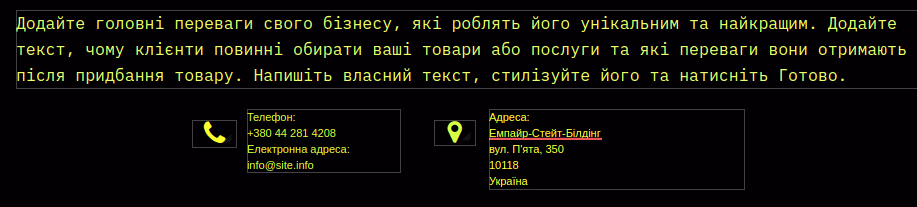
Відкрийте іншу сторінку і додайте той самий текст на те ж місце. Оберіть потрібний колір:

Додати favicon
- Favicon — маленька картинка-логотип поруч з назвою сторінки в браузері:

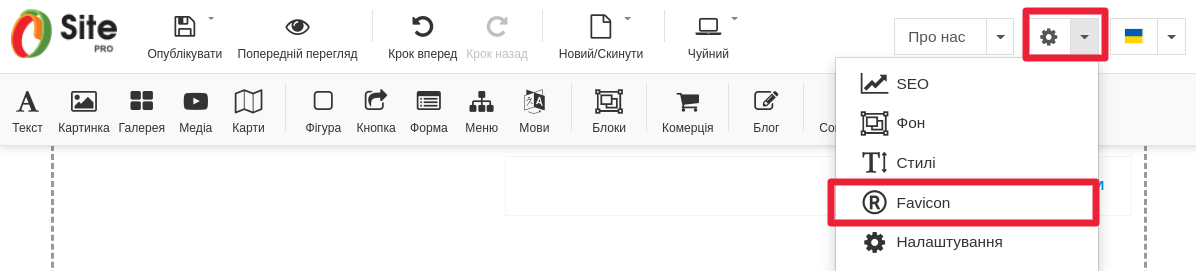
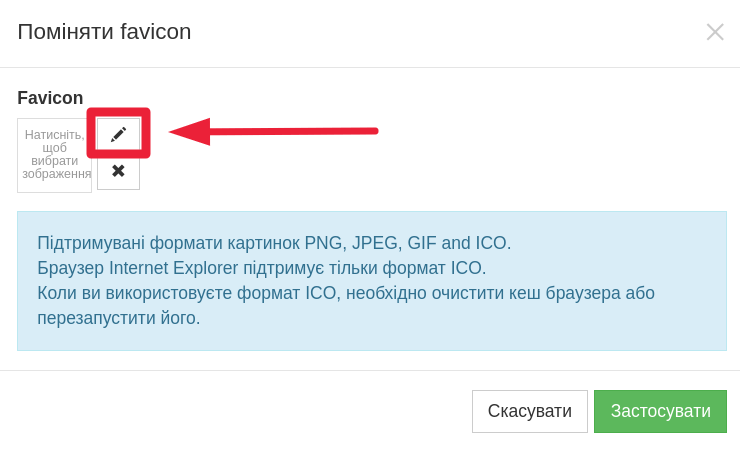
Щоб додати фавікон, відкрийте розділ «Favicon» і завантажте картинку:


Змінити шаблон сайту
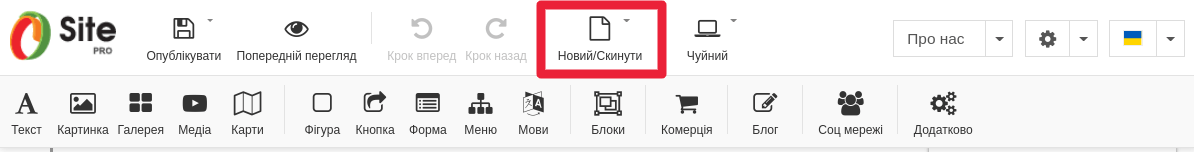
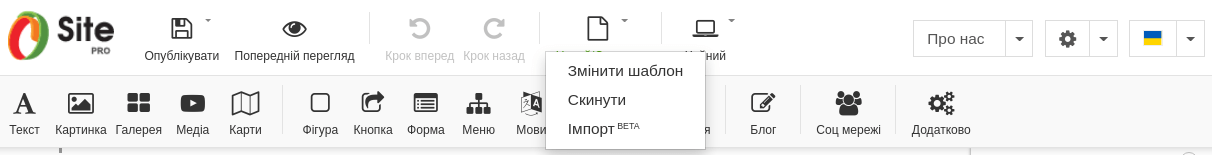
Натисніть кнопку «Новий/Скидання» у верхньому меню:

Оберіть потрібну дію:
- Змінити шаблон — відкрити меню вибору шаблонів.
- Скинути — завантажити початковий вигляд шаблону без ваших правок.
- Імпорт — завантажити в конструктор дизайн сайту. Можна імпортувати тільки сайт, на який вже можна зайти у браузері.

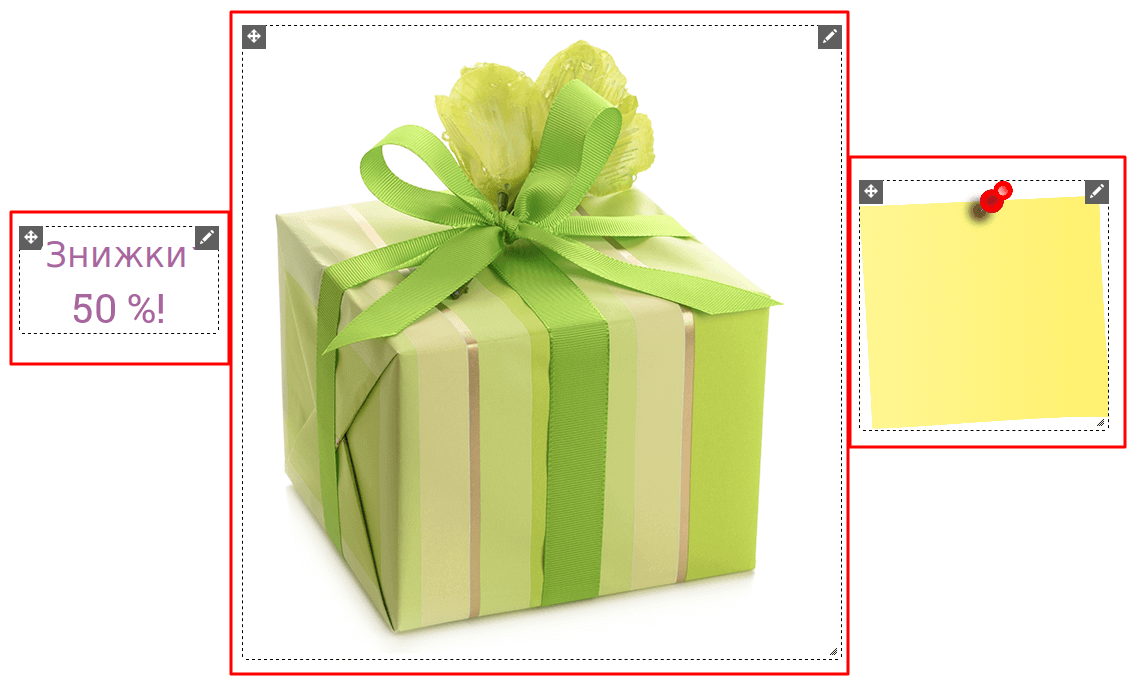
Розташувати елементи декількома шарами
Розмістіть на сайті елементи, які хочете скомбінувати:

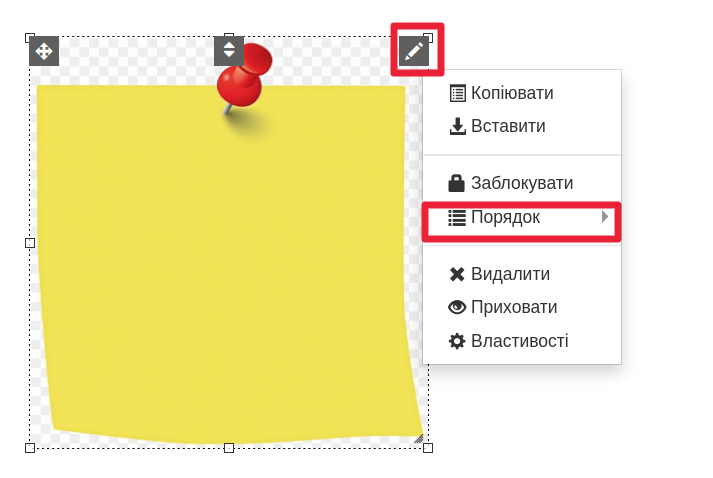
2. У властивостях елементу виберіть пункт «Порядок»:

3. Призначте «Передній план» або «Задній план» розташування. Перетягніть елементи один на інший:

Для переднього плану використовуйте .png-картинки з прозорим фоном.
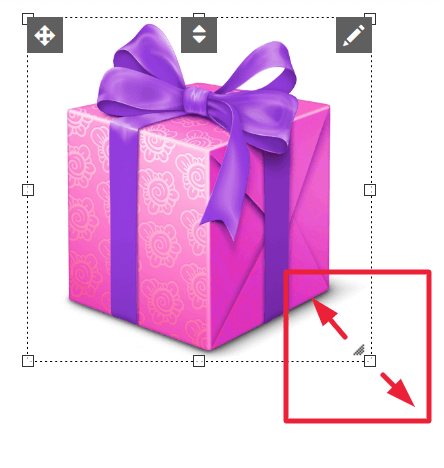
Збільшити або зменшити елемент
Щоб змінити розмір елемента, оберіть його. Наведіть курсор на позначку в правому нижньому кутку. Затисніть ліву кнопку миші та рухайте курсор по діагоналі:

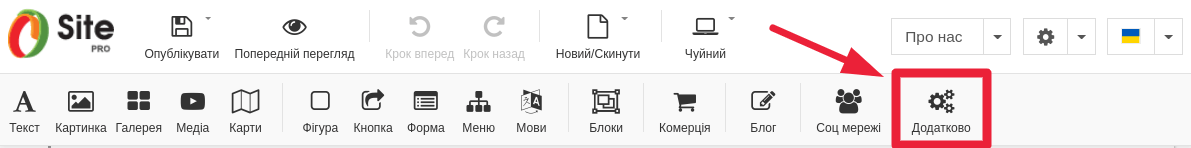
Додати таблиці
Відкрийте розділ «Додатково»:

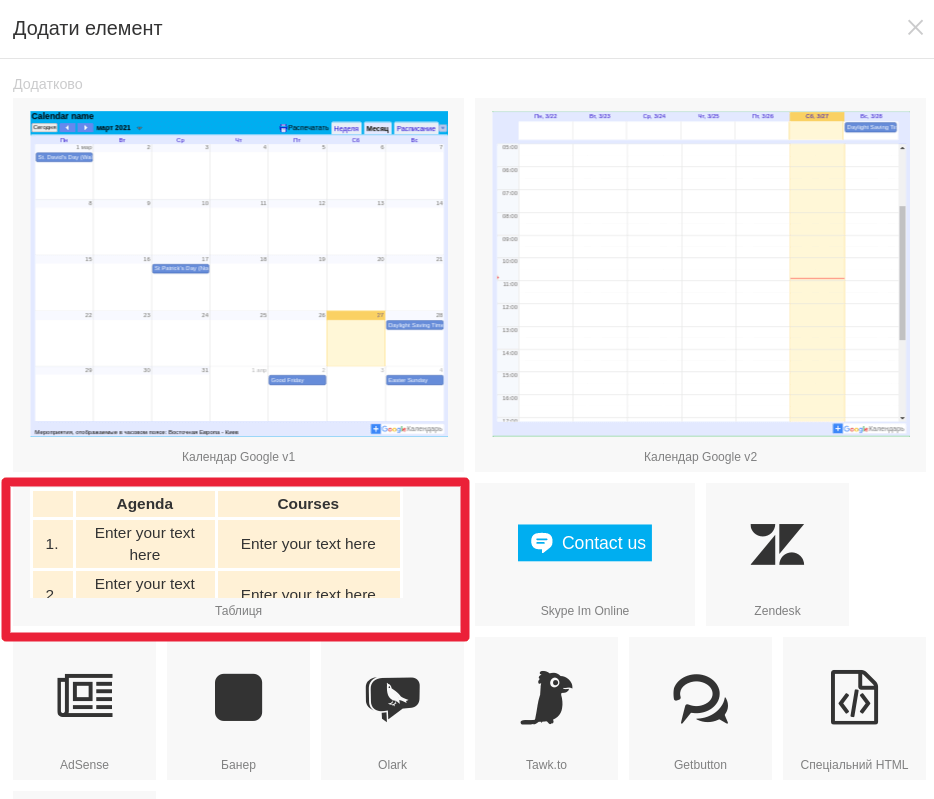
Додайте на сайт елемент «Таблиця»

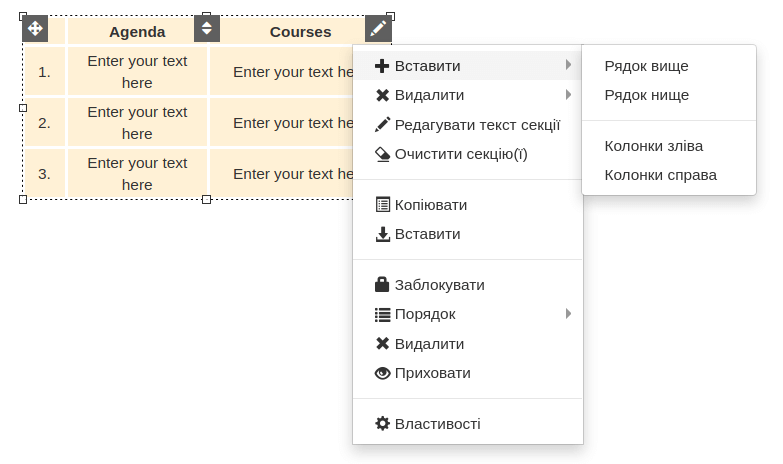
Налаштуйте кількість стовпців і рядків, колір осередків і рамки таблиці:

Оформити готовими блоками
Щоб додати на сторінку одразу кілька елементів, перетягніть елемент «Блоки» на область сайту:

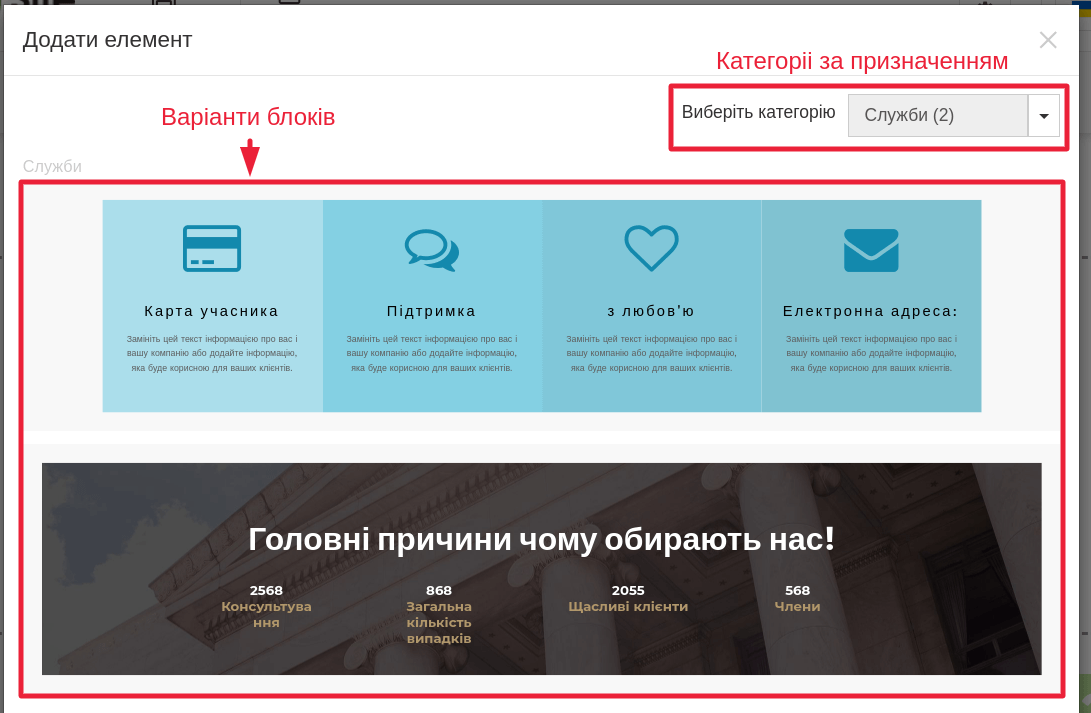
Оберіть блок з варіантів:

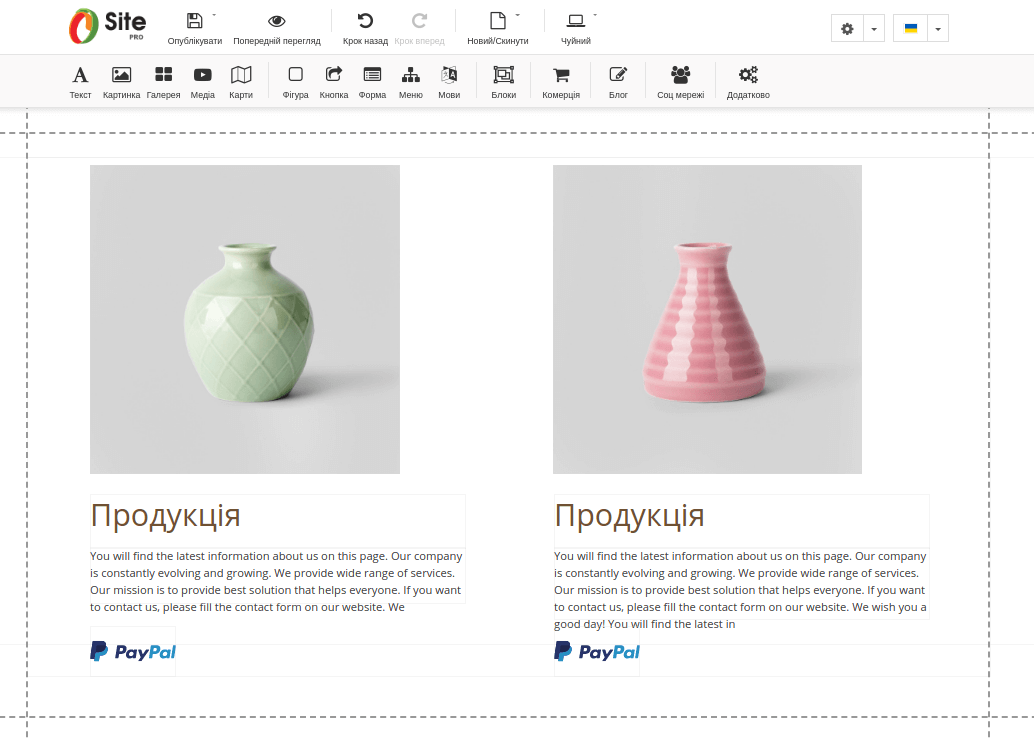
У результаті елементи блоку рівномірно розподіляться по сайту:

Відкрийте властивості елементів і замініть стандартні картинки і тексти на свої.
Також вам стануть у пригоді статті:
Як зробити сайту мобільну версію
Як налаштувати сайт для SEO через панель конструктора