В этой статье мы покажем, как менять внешний вид сайта в конструкторе.
- Изменить фон
- Изменить высоту шапки и подвала
- Оформить надписи
- Добавить фавикон
- Изменить шаблон сайта
- Расположить элементы несколькими слоями
- Добавить таблицы
- Оформить готовыми блоками
Изменить фон
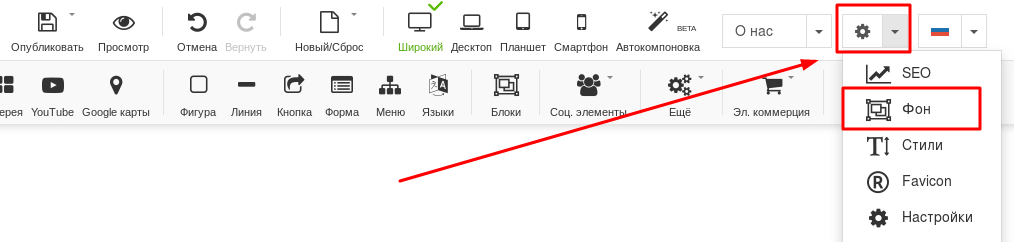
1. Откройте раздел Фон:

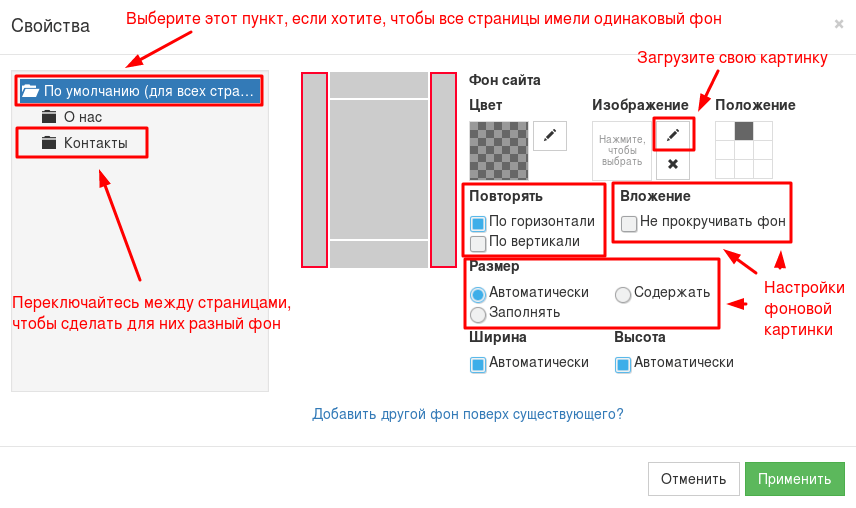
2. Выберите цвет фона или загрузите картинку:

3. Если нужно, включите для фоновой картинки режимы:
- Повторять — небольшие изображения повторяются, заполняя весь фон сайта.
- Не прокручивать фон — фоновая картинка неподвижна даже при прокрутке сайта вниз.
- Размер:
- Автоматически — фоновая картинка добавляется в оригинальном размере, но можно настроить ее положение на странице.
- Заполнять — фоновая картинка растягивается на весь экран.
- Содержать — небольшая картинка повторяется, заполняя весь фон сайта.
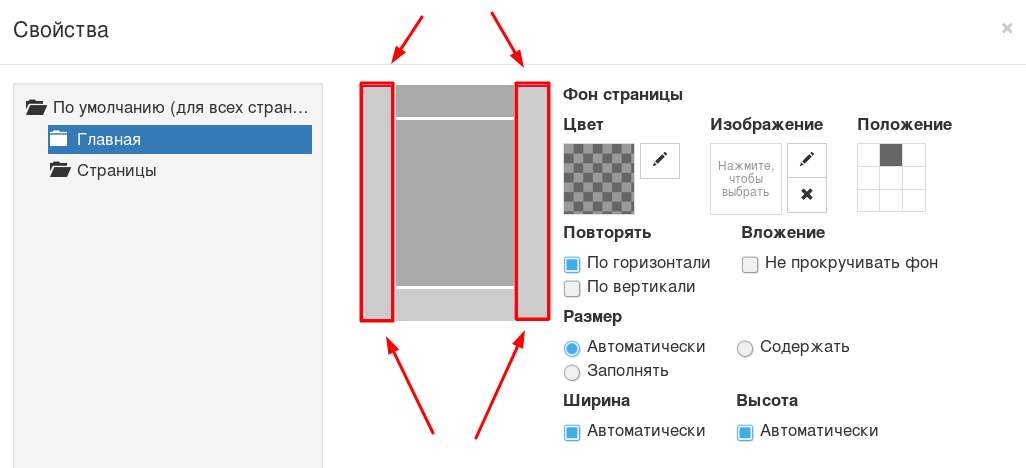
Если переключить режим фона на 2 боковые вертикальные полосы, у сайта будет один фон без разделений на шапку и подвал:

Сделать отдельный фон для части страницы
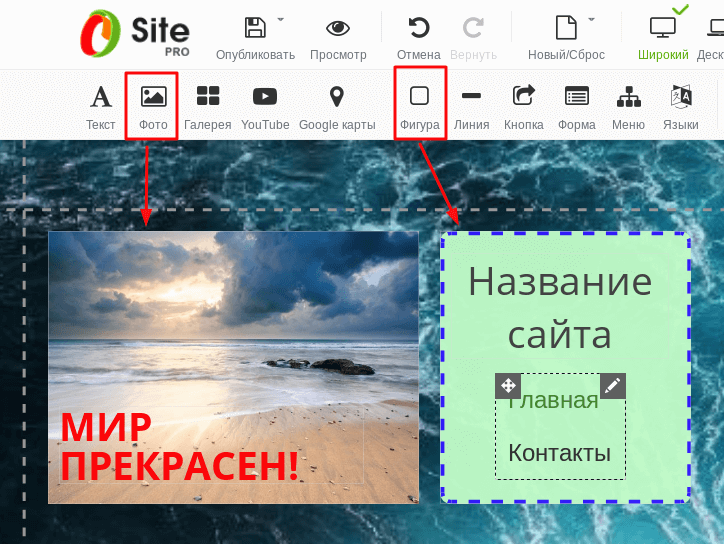
Для этого добавьте элементы Фото или Фигура:

- Для элемента Фото можно настроить только изображение и размер.
- Для элемента Фигура можно настроить изображение, размер, цвет, прозрачность, закругленность и подгонку изображения под размеры Фигуры.
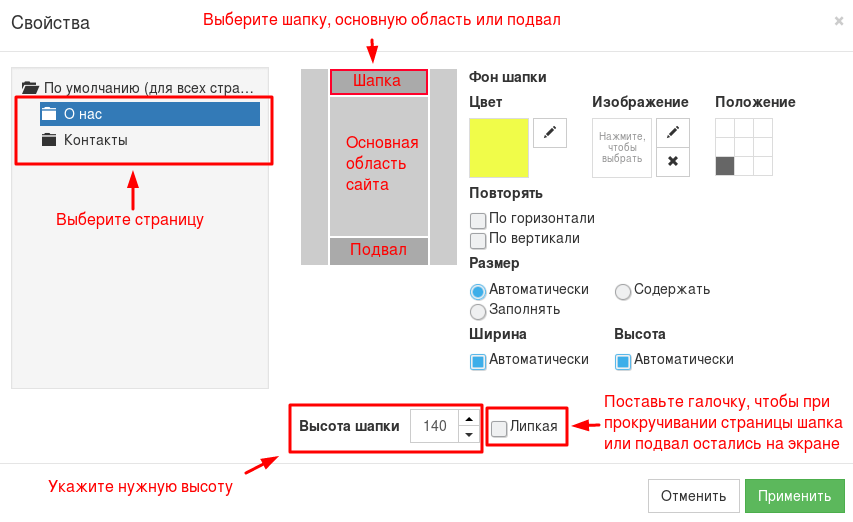
Изменить высоту шапки и подвала
Откройте раздел Фон:

Оформить надписи
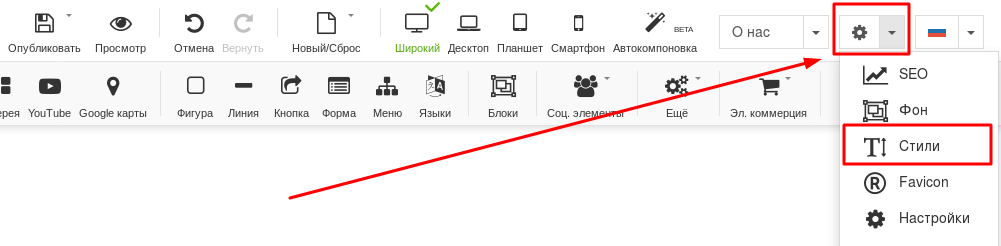
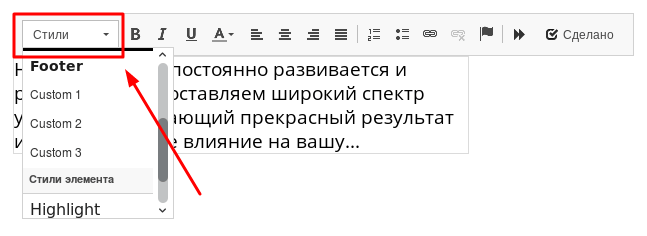
1. Откройте раздел Стили:

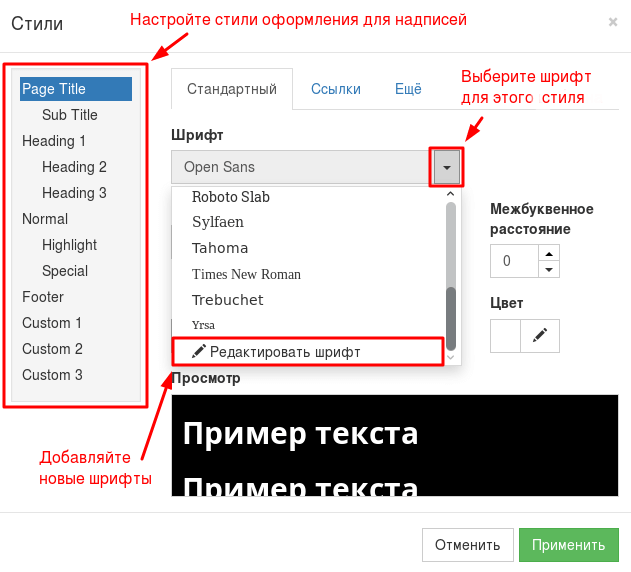
2. Настраивайте до 12 разных стилей для обычного текста и заголовков:

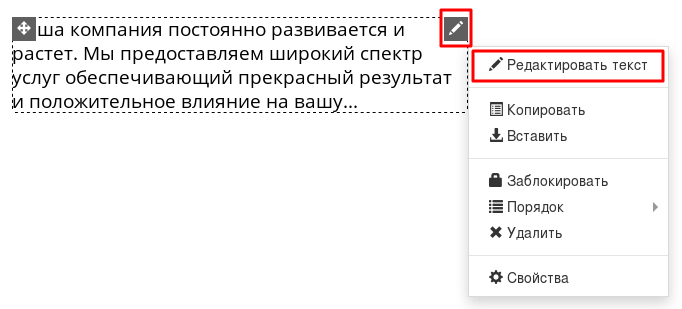
3. Примените ваши стили к надписям, выбрав элемент Текст, и далее — Редактировать текст:


Поставить отдельный цвет надписи для каждой страницы
1. Разместите текст:

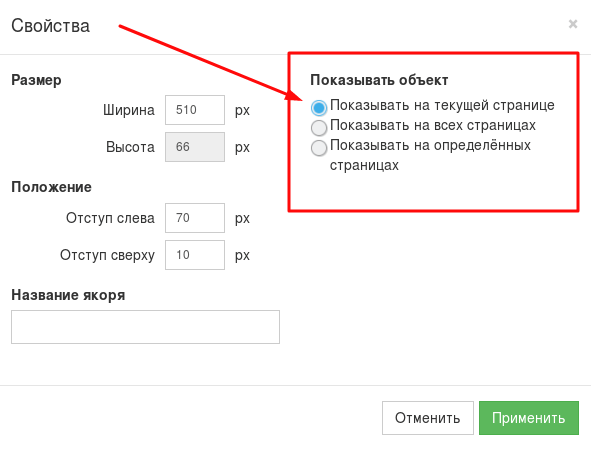
2. Откройте Свойства элемента и выберите:

3. Откройте другую страницу и добавьте тот же текст на то же место. Выберите нужный цвет:

Добавить фавикон
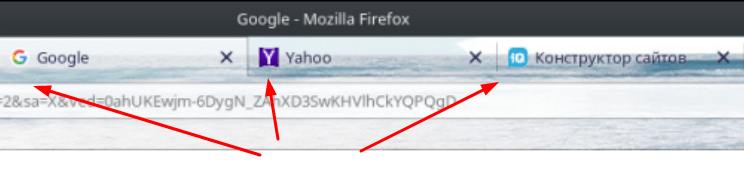
- Фавикон — маленькая картинка-логотип рядом с названием страницы в браузере:

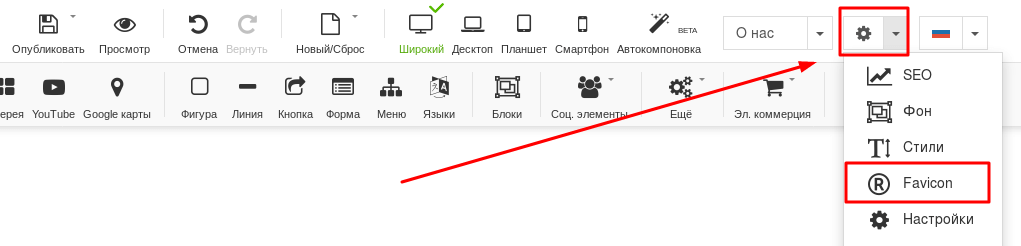
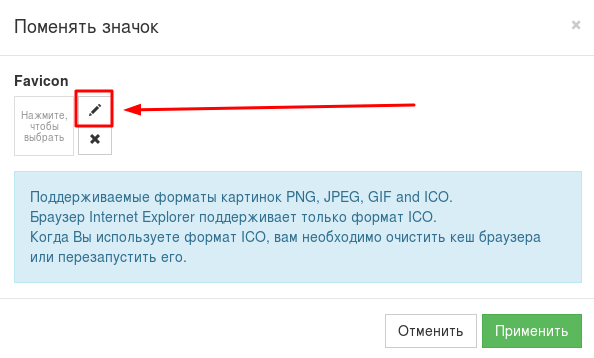
Чтобы добавить фавикон, откройте раздел Favicon и загрузите картинку:


Изменить шаблон сайта
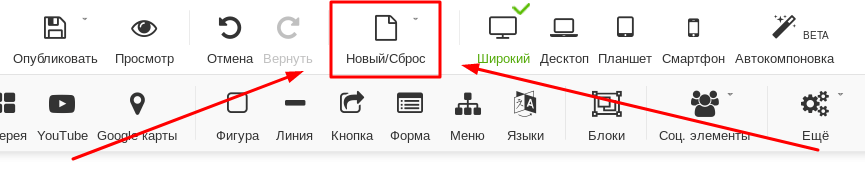
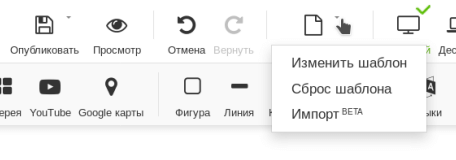
1. Нажмите на кнопку Новый/Сброс:

2. Выберите нужное действие:
- Изменить шаблон — открывает меню выбора шаблонов.
- Сброс шаблона — загружает начальный вид шаблона без ваших правок.
- Импорт — загружает в конструктор дизайн сайта. Можно импортировать только сайт, который уже виден через веб-браузер.

Расположить элементы несколькими слоями
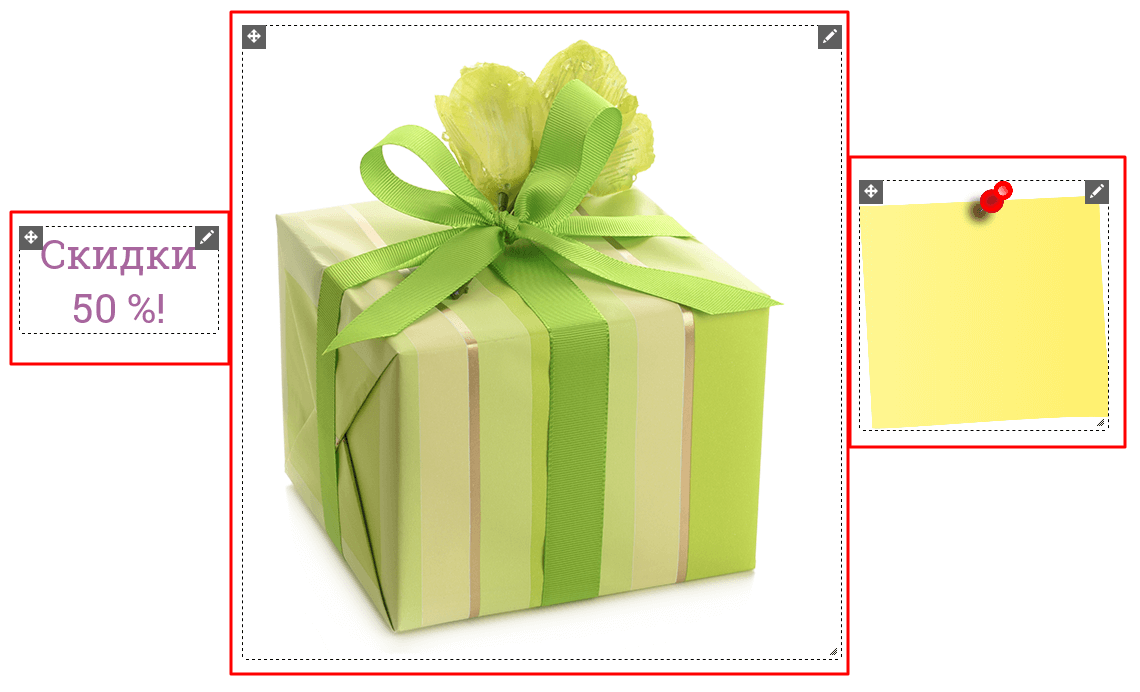
1. Поместите на сайт элементы, которые хотите скомбинировать:

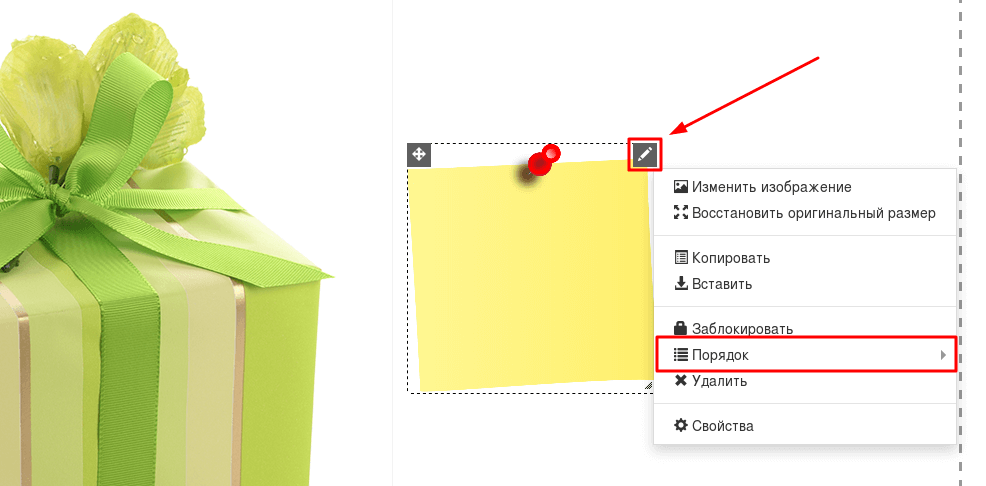
2. В свойствах элемента выберите пункт Порядок:

3. Назначьте Передний план или Задний план расположения. Перетащите элементы один на другой:

- Для переднего плана используйте .png-картинки с прозрачным фоном.
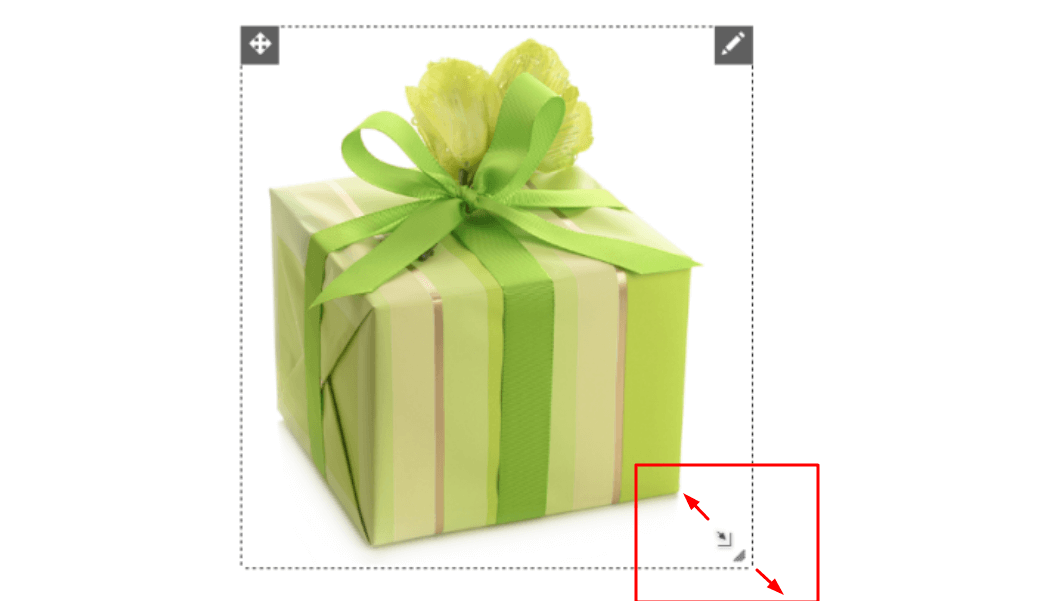
Увеличить или уменьшить элемент
Чтобы изменить размер элемента, выделите его. Наведите курсор на отметку в правом нижнем углу. Зажав левую кнопку мыши, двигайте курсор по диагонали:

Добавить таблицы
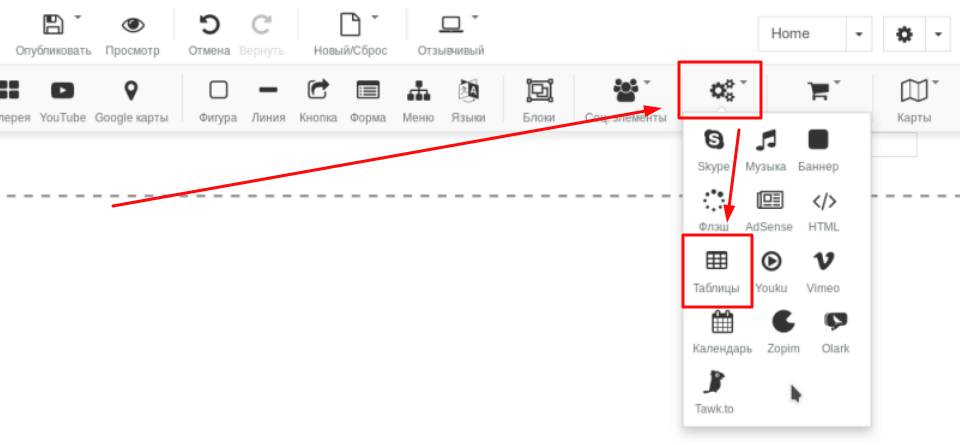
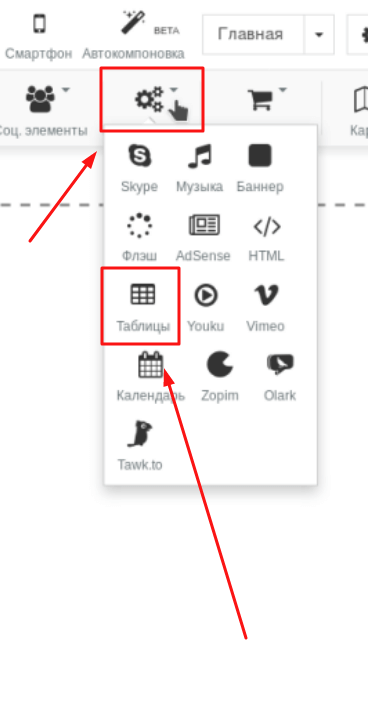
1. Откройте раздел Еще и добавьте на сайт элемент Таблицы:

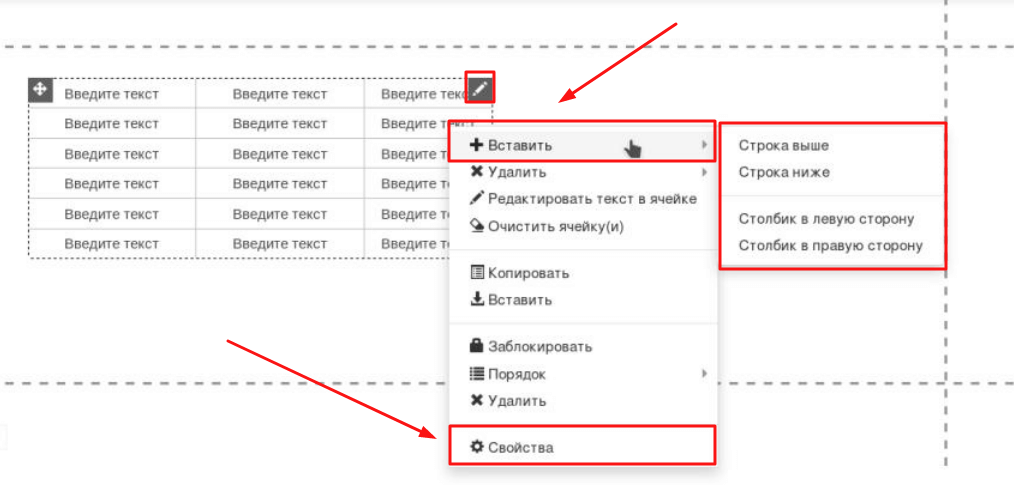
2. Настройте количество столбцов и строк, цвет ячеек и рамки таблицы:


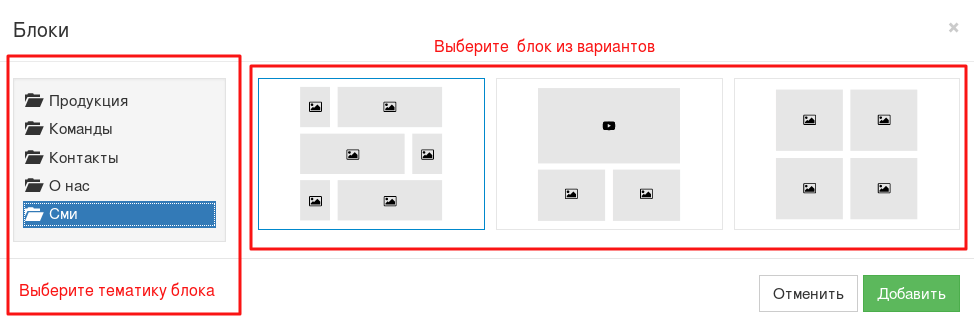
Оформить готовыми блоками
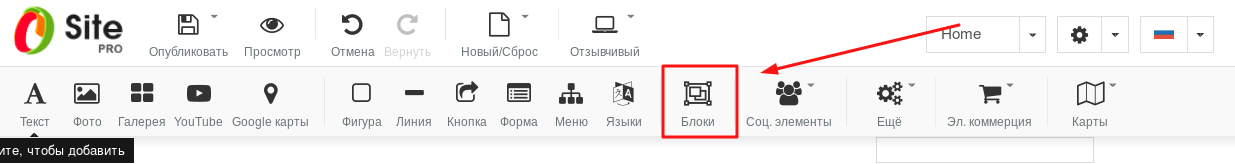
Чтобы добавить на страницу сразу несколько элементов, перетащите элемент Блоки на область сайта:


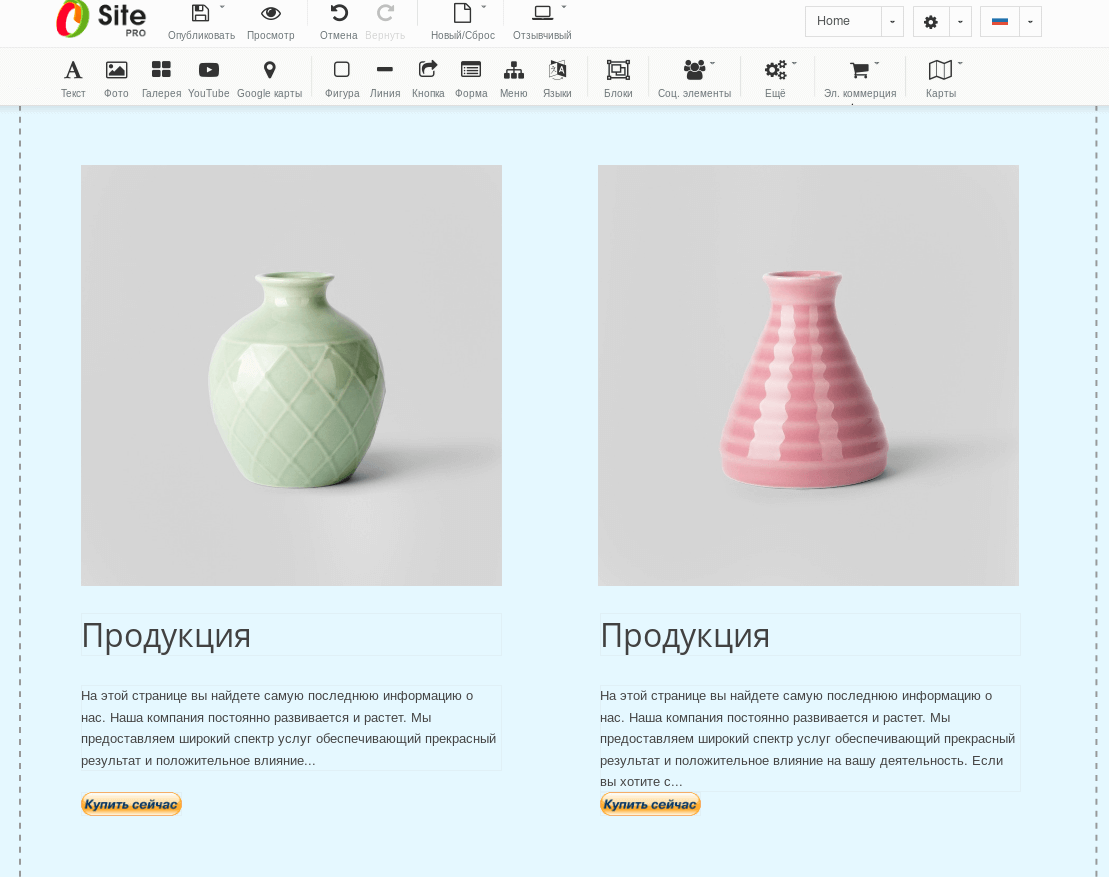
В результате элементы блока равномерно распределятся по сайту:

Откройте Свойства элементов и замените стандартные картинки и тексты на свои.
Также читайте о том, как сделать сайту мобильную версию или как настроить сайт для SEO через панель конструктора.
