Показываем, как сделать красивый сайт на WordPress своими руками. Подробно пройдём все важные шаги этого процесса — от установки движка до готового сайта.
Чтобы разобраться было проще, мы проиллюстрировали шаги в статье при помощи коротких видео. Также внутри вы найдёте ссылки на дополнительные статьи, которые помогут подробнее изучить те или иные аспекты работы с WordPress.

Содержание
- Хостинг и домен
- Установка WordPress и SSL
- Настройка WordPress
- Работа с дизайном
- Шапка и подвал сайта
- Блог/Инструкции
- Магазин
Примеры сайтов на WordPress
WordPress подойдёт, если вы хотите создать: 1) блог, онлайн-журнал или медиа; 2) сайт-визитку для вашего бизнеса, проекта или мероприятия; 3) небольшой интернет-магазин (до 2000 товаров).
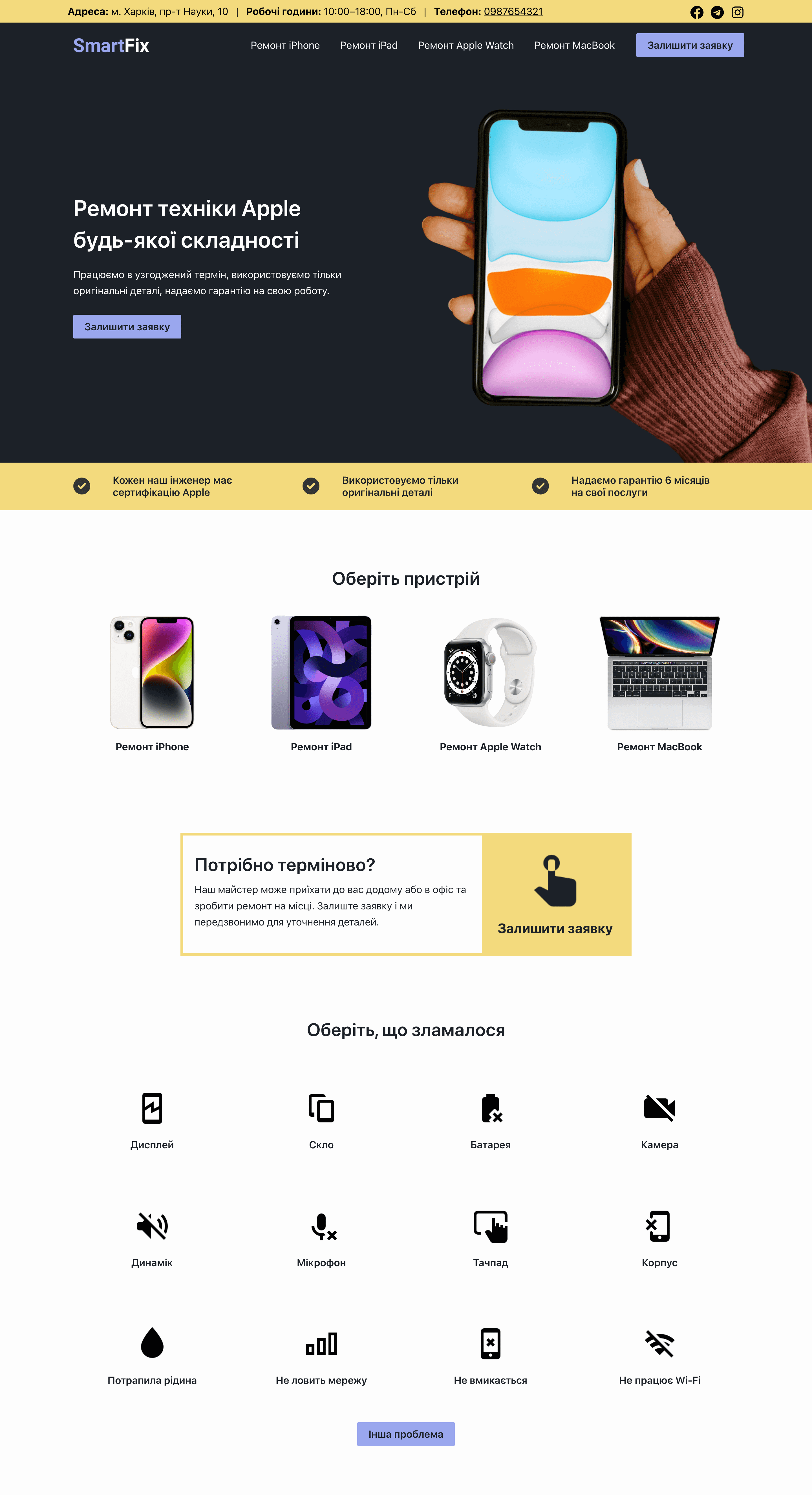
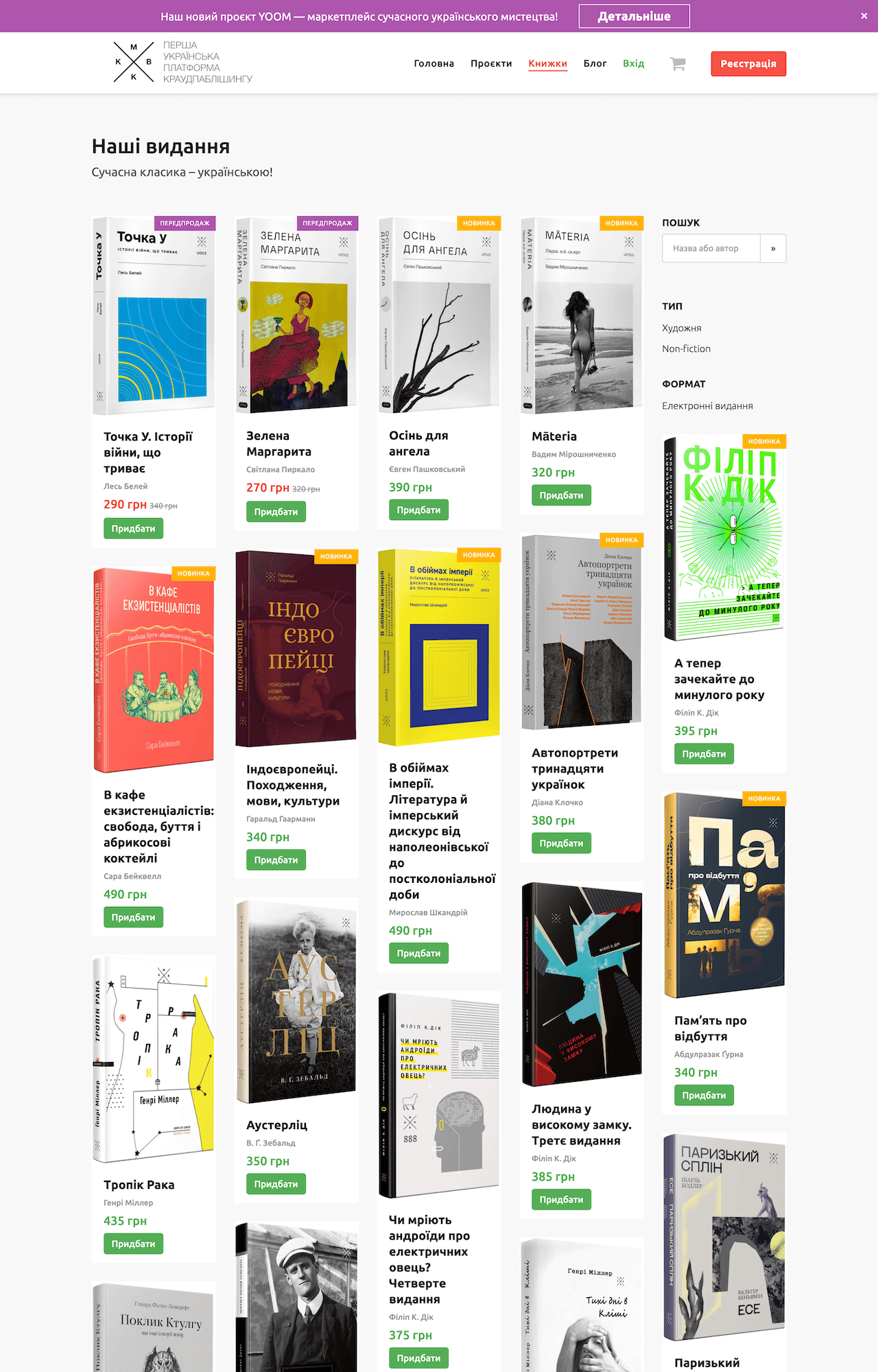
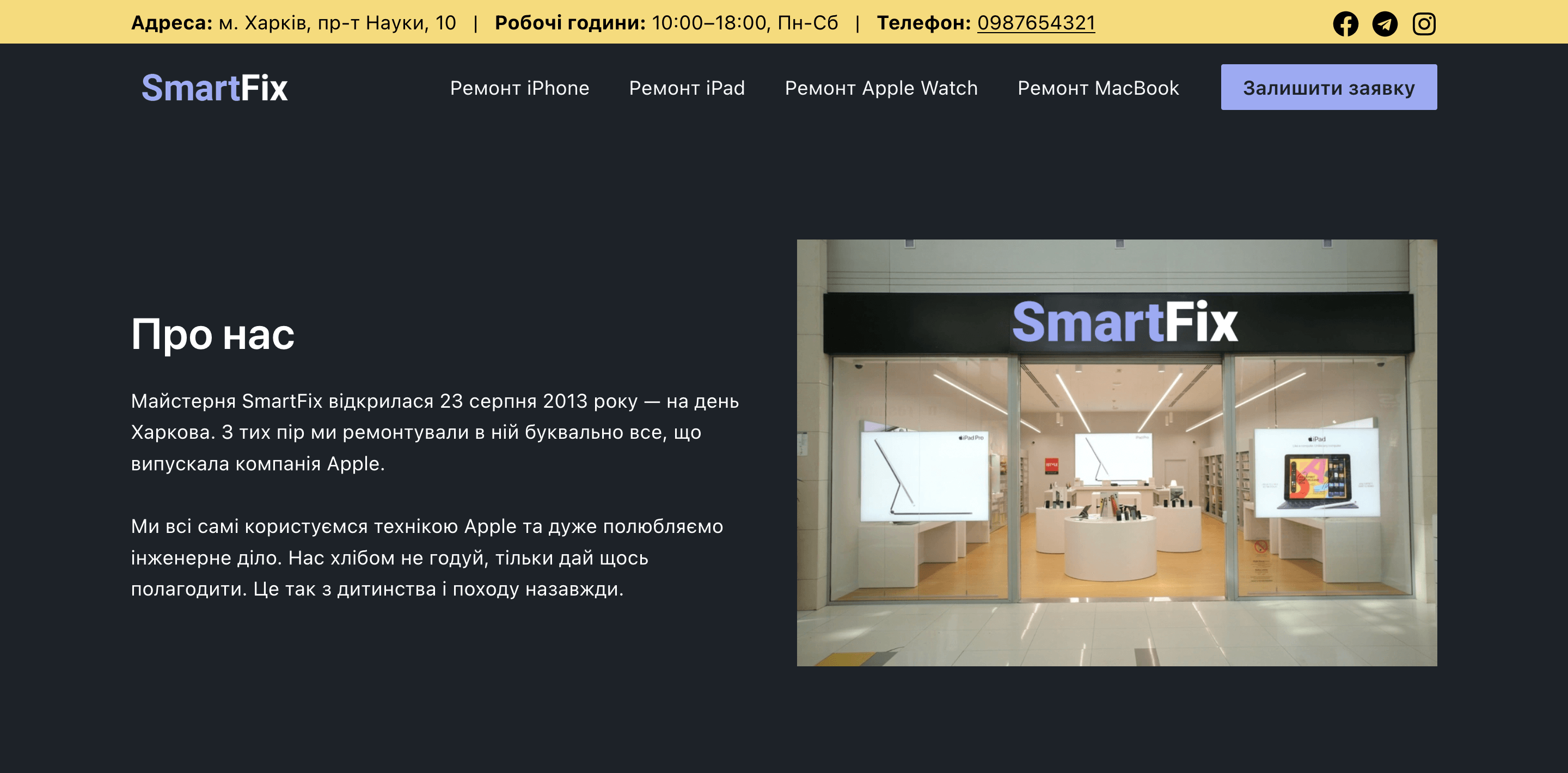
Вот сайт, который мы сделали специально для этой инструкции. В статье на примере этого сайта пройдём основные принципы создания сайта на WordPress. На скриншоте видно только часть главной страницы. Посмотреть сайт полностью можно по адресу smartfix.vashdomen.com.
Для примера мы сделали сайт-визитку для выдуманного сервиса по ремонту смартфонов. Но вообще, инструкция подойдёт для сайтов любой тематики. В ней мы лишь предлагаем подход к созданию секций, чтобы вы могли сами вручную собрать то, что вам нужно. Либо с нуля, либо при помощи готовых шаблонов.

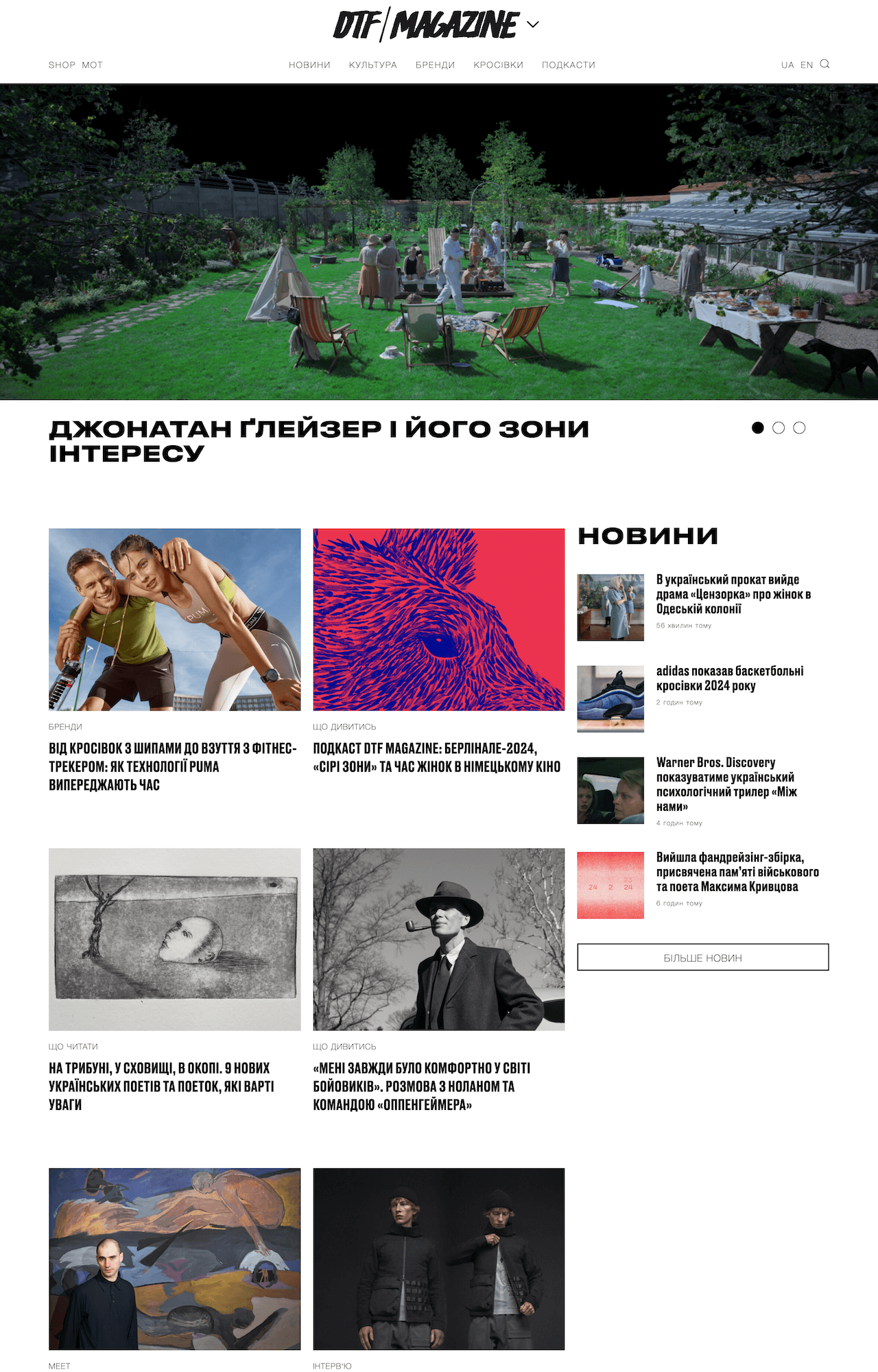
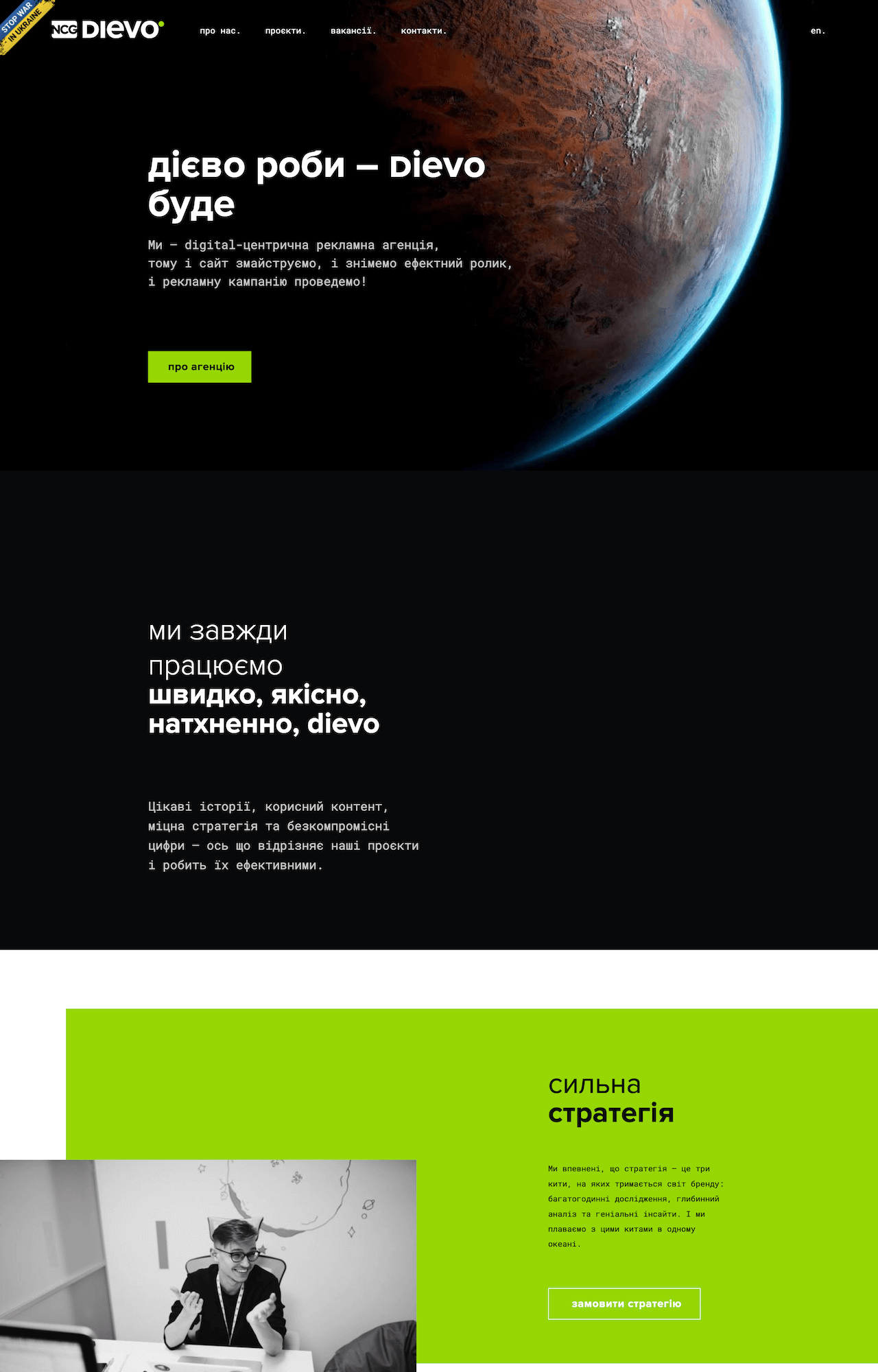
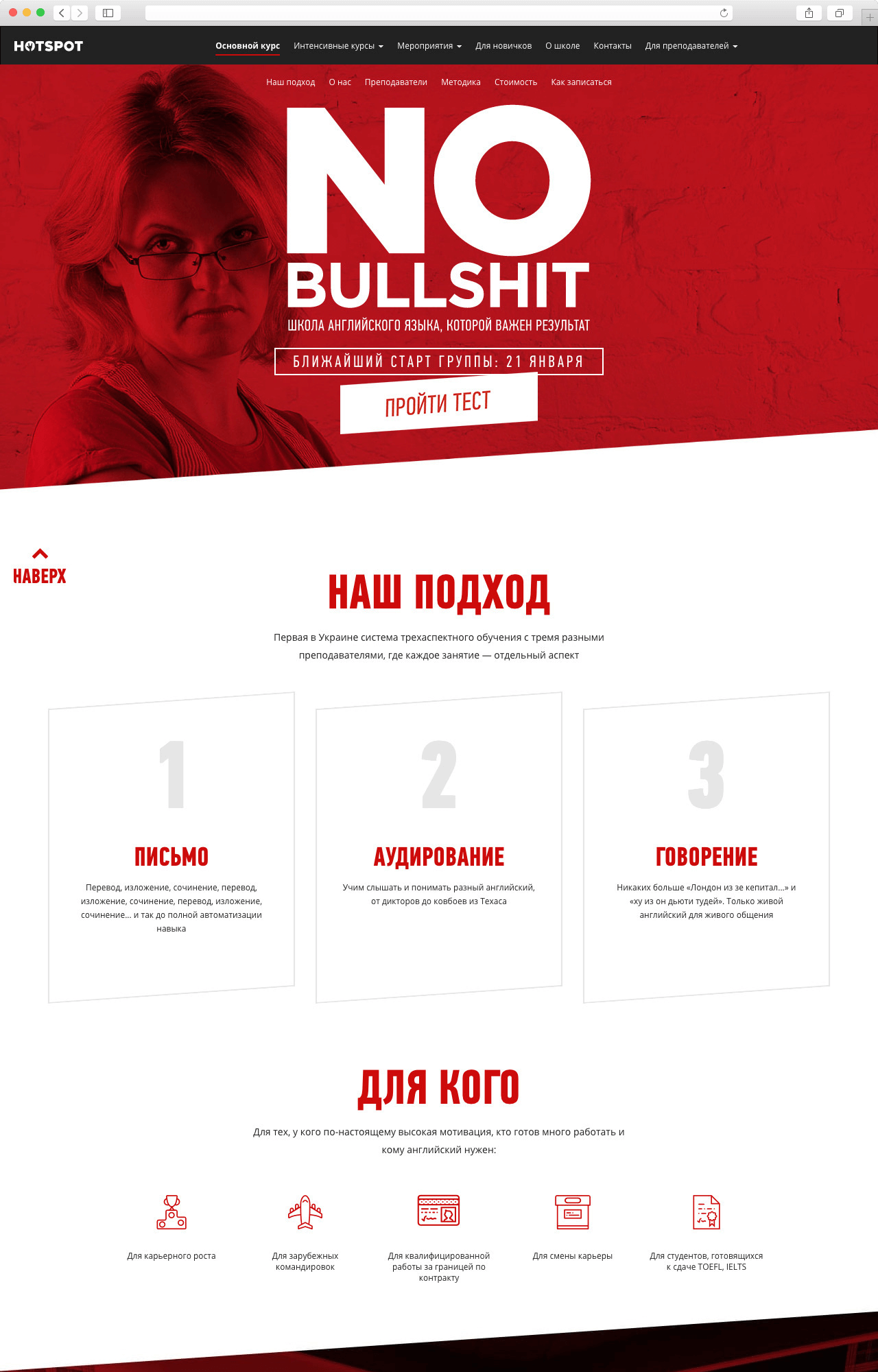
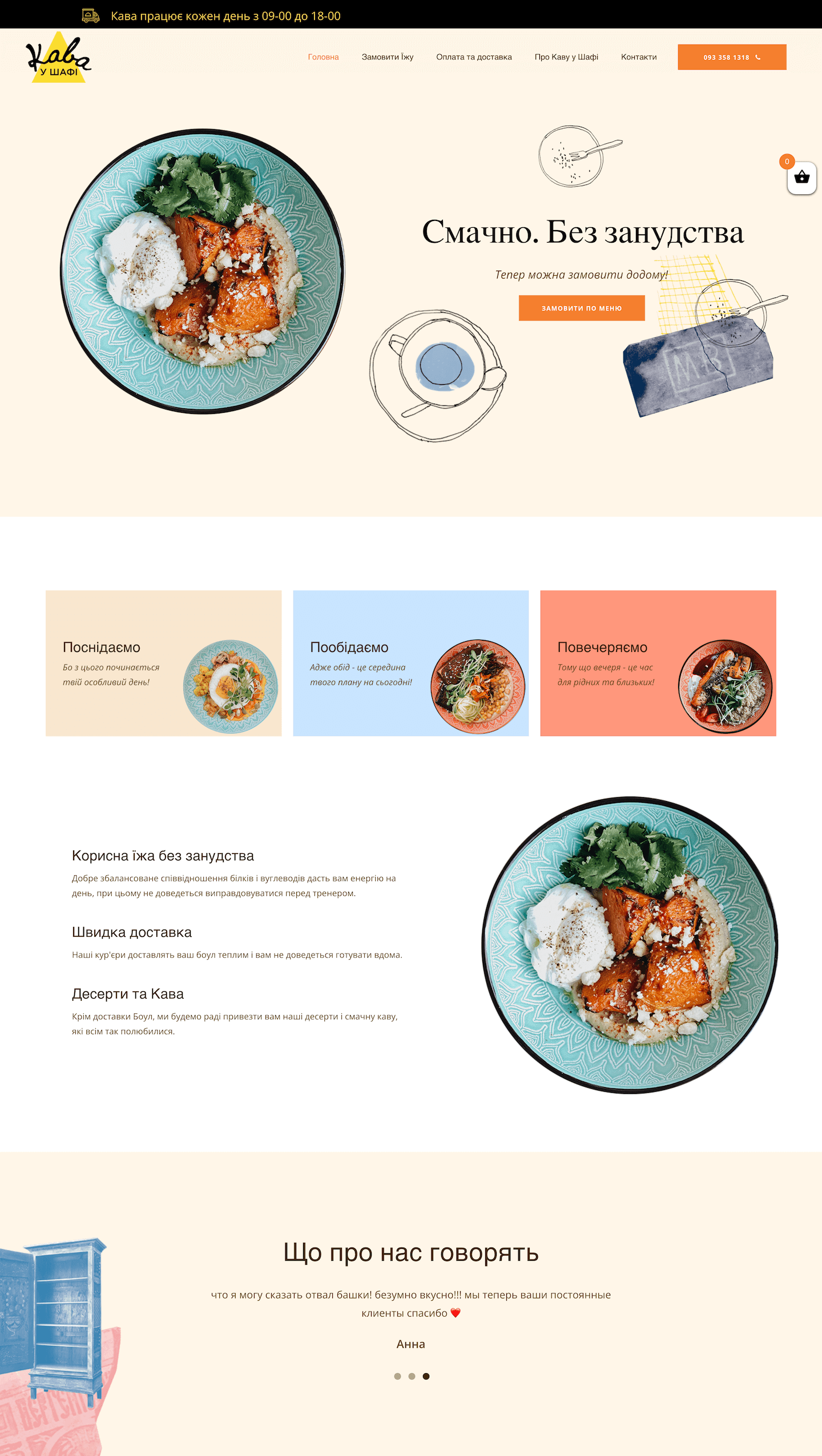
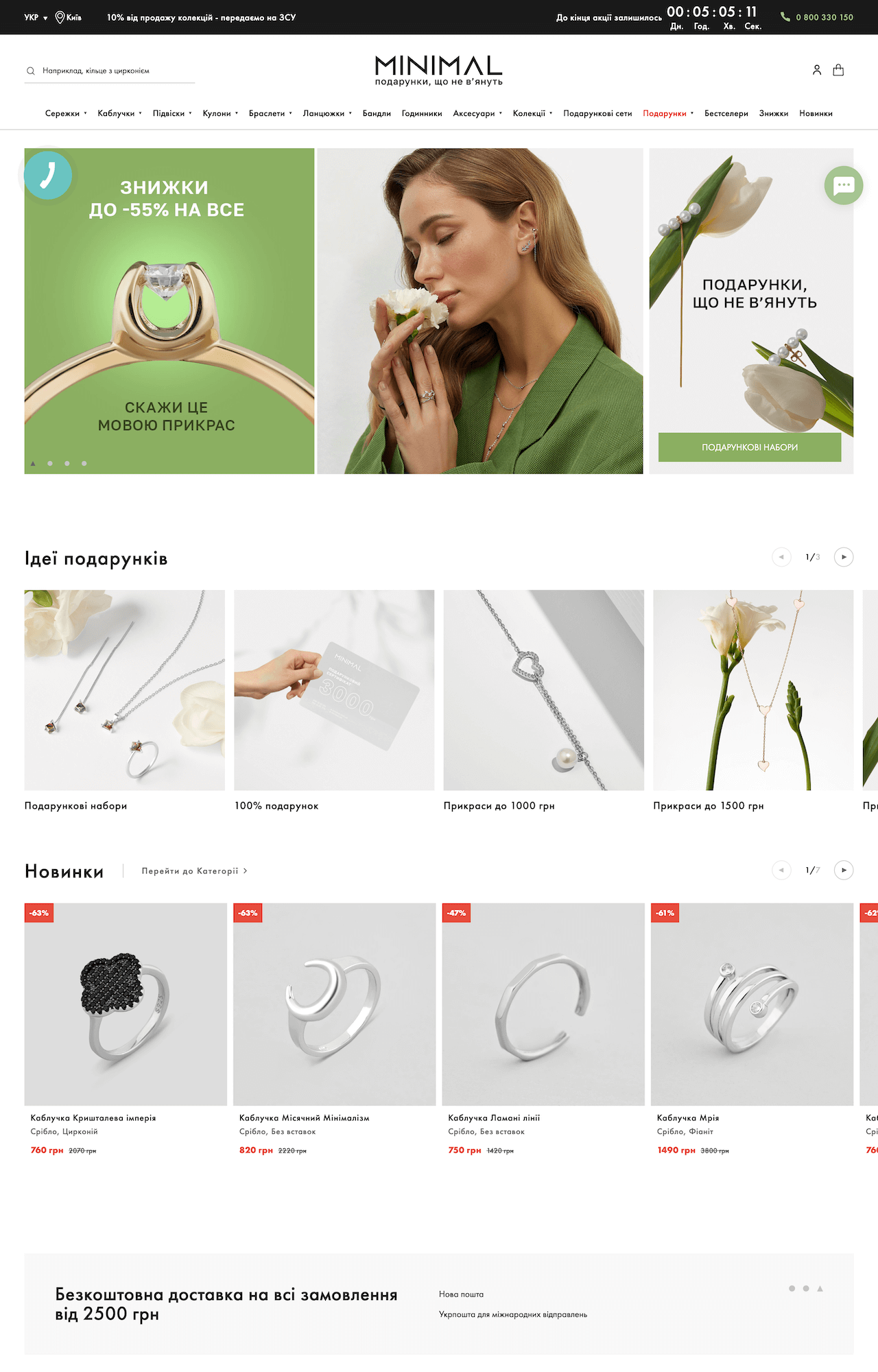
Вот ещё несколько реальных сайтов, которые сделаны на WordPress. Мы использовали анализатор isitwp.com, чтобы убедиться, что сайт действительно использует этот движок.
Эту платформу выбрали для своих блогов компании Sony, Microsoft и Meta. Также на WordPress сделаны сайты таких популярных журналов как Time, Rolling Stone и MTV.
Среди украинских бизнесов тоже хватает примеров: новостные сайты, блоги, сайты-визитки для разных бизнесов — от рекламного агентства до курсов изучения английского или ресторана. Ну и, конечно же, интернет-магазины, где можно продавать абсолютно любые товары.






Видео-инструкция
Если вам больше нравится смотреть, чем читать, мы выпустили эту же инструкцию в формате видео. Переходите по ссылке на наш YouTube-канал и смотрите двухчасовой видеоурок, где будет всё то же самое, что и в статье (видео на украинском языке).
Шаг 1. Купите хостинг и домен
Само по себе создание сайта на WordPress бесплатно, но чтобы сайт был доступен в интернете, понадобится домен и хостинг. Если вдруг вы не в курсе:
- домен — это имя сайта, которое отображается в адресной строке браузера (например,
hostiq.uaилиgoogle.com); - хостинг — это место на специально оборудованном сервере, где сайт будет круглосуточно доступен для всех желающих.
Вот короткое видео на одну минуту с основными моментами заказа — чтобы показать, как всё происходит.
Шаг 2. Установите WordPress и SSL
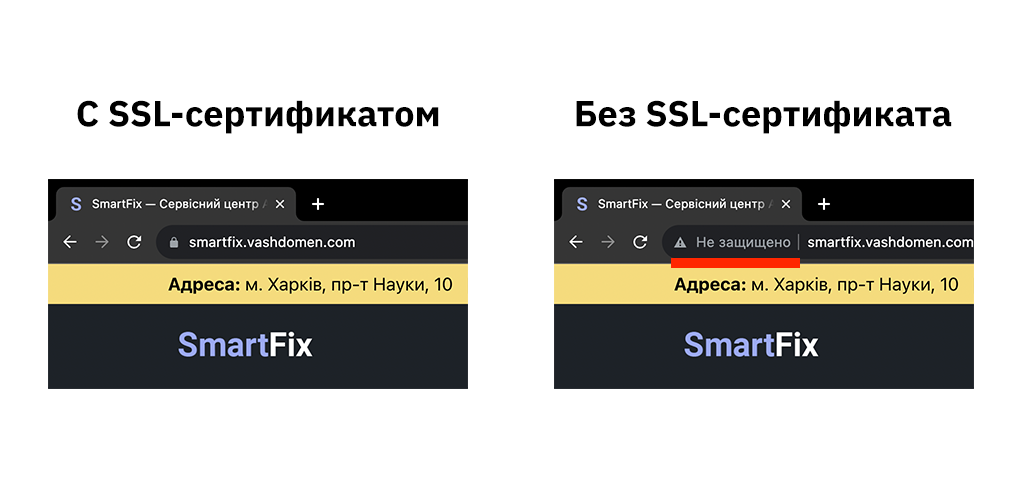
SSL-сертификат— это бесплатное средство для безопасной передачи данных между посетителями и сайтом. Без него некоторые браузеры будуть отображать в адресной строке пометку, что сайт ненадёжный.
Для установки WordPress в панели управления хостингом предусмотрена специальная программа. В ней всё это дело можно сделать очень быстро — всего за несколько кликов.
2.1. Установите SSL-сертификат
Сначала в двух словах расскажем, что вообще такое SSL-сертификат. Для тех, кто не в курсе.
Когда на сайте нет SSL-сертификата, он работает по протоколу HTTP. Это значит, что любая информация, которую посетитель введёт на сайте, будет передаваться на сервер в открытом виде. Чтобы люди видели, что сайт не защищён, на нём в адресной строке браузера будет либо перечёркнутый замочек, либо вместо него будет фраза «Не защищено». Зависит от браузера.
Когда на сайте есть SSL-сертификат, он работает по протоколу HTTPs — защищённой версии HTTP. Это значит, что информация передаётся на сервер в зашифрованном виде. На таком сайте либо будет обычный замочек, либо просто не будет никаких дополнительных уведомлений, кроме домена.
Установить SSL-сертификат и перевести сайт с HTTP на HTTPs можно бесплатно. У нас на хостинге это можно сделать в несколько кликов. Сейчас покажем, как именно. А если вам будет интересно узнать чуть более техническими словами, как это всё работает, читайте нашу отдельную статью:
Статья на тему 👇
В чём разница между HTTP и HTTPs

Чтобы установить сертификат, нужно войти в панель управления хостингом. Для этого нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов ваш хостинг и нажмите кнопку «Контрольная панель».
Альтернативный способ попасть в панель управления — ввести в браузере ваш домен с портом 2083. Например, https://vashdomen.com:2083.
Логин и пароль от панели придут вам на почту после оформления заказа в письме с темой «Ваш виртуальный хостинг готов к использованию».

В панели управления хостингом вы можете создать поддомен, отредактировать файлы сайта, настроить почту на своём домене и сделать ещё много чего полезного. У нас есть целый раздел с инструкциями по панели:
Статья на тему 👇
Инструкции по работе с панелью управления cPanel
Сейчас наша задача — установить SSL-сертификат. Если вы купили у нас хостинг WordPress + Astra сразу на полгода или дольше, мы добавили в ваш аккаунт SSL-сертификат Essential SSL от крупнейшего центра сертификации Comodo. Установить его можно по инструкции:
Статья на тему 👇
Как установить SSL-сертификат в cPanel
Если у вас другой хостинг, есть альтернативный, но тоже надёжный вариант — бесплатный сертификат Let’s Encrypt. У нас есть инструкция, как установить Let’s Encrypt в cPanel на нашем хостинге, либо при помощи командной строки на любом другой хостинге.
Статья на тему 👇
Как установить SSL-сертификат Let’s Encrypt
После установки SSL-сертификата можно двигаться дальше — подключать WordPress к домену и создавать сайт.
2.2. Установите WordPress
Этот шаг уже выполнен, если вы купили у нас хостинг WordPress+Astra.
Это делается в панели управления хостингом. Снова откройте главную страницу cPanel, найдите на ней секцию «Softaculous Apps Installer» в самом низу и откройте приложение «WordPress».
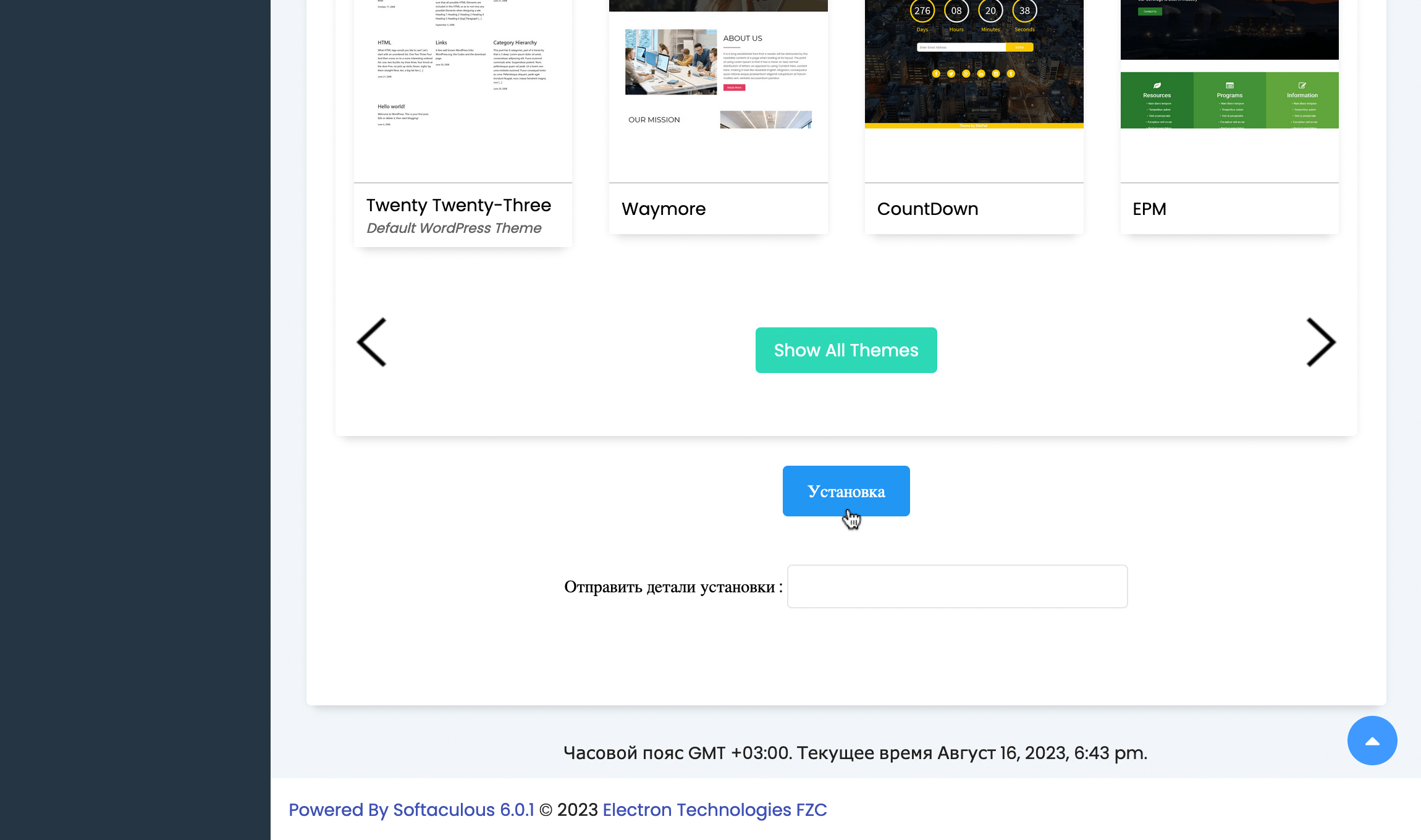
На открывшейся странице нажмите кнопку «Установка». Затем убедитесь, что в параметрах выбрано правильное доменное имя. Версия движка и другие параметры пусть остаются как есть.
Дальше найдите блок «Аккаунт администратора» и замените стандартный логин, пароль и адрес электронной почты. Это будут данные, с которым вы будете входить в панель управления WordPress.
На этом всё, остальные детали установки WordPress нам сейчас не понадобятся, мы изменим их чуть позже. Прокрутите страницу в самый конец и нажмите синюю кнопку «Установка».
Если вам всё-таки интересно, что за настройки есть в этом разделе, вы можете прочитать про них в нашей отдельной статье про установку движка:
Статья на тему 👇
Как установить WordPress в cPanel
Придётся подождать пару минут, пока cPanel завершит установку. В конце вы увидите сообщение, что всё прошло успешно. Это значит, что можно переходить в панель управления WordPress и готовиться к созданию сайта.

Ну что, вы подготовили инструменты для создания сайта: купили хостинг с доменом, установили SSL-сертификат и WordPress. Дальше давайте познакомимся с интерфейсом панели управления сайтом, а заодно изменим базовые настройки и наведём там порядок.
Шаг 3. Настройте WordPress
Сначала мы с вами изменим формат отображения времени, дат и постоянных ссылок. Затем удалим стандартное содержимое, которое нам не понадобится. А уже после этого установим инструменты, которых не хватает.
3.1. Войдите в панель управления
Адрес панели управления — это ваш домен со словами /wp-admin/. Например, https://vashdomen.com/wp-admin/. Запомните этот адрес или сохраните в закладки браузера, чтобы в будущем можно было быстро попасть в панель.

Панель управления WordPress ещё называют «консоль». Так короче, плюс именно так называется главная страница панели. В консоли вы будете создавать страницы сайта, менять дизайн, отвечать на комментарии, обрабатывать заказы.
Визуально консоль делится на две части: слева — меню с разделами, справа — место для работы с содержимым этих разделов. По мере развития сайта, на боковой панели будет становиться больше разделов.

Также в верхней части консоли есть небольшая плашка — панель быстрого доступа. С её помощью можно быстро перейти на сайт, а затем вернуться обратно в консоль. Для этого наведите курсор на название сайта и увидите выпадающий список с такой опцией.
Ещё при помощи этой плашки вы можете быстро перейти к редактированию страницы, на которой находитесь. Ну и конечно видеть плашку будете только вы.
3.2. Измените стандартные настройки
Перейдите в раздел «Настройки» в боковом меню консоли. Вы увидите, что там есть несколько подразделов. В этой статье мы рассмотрим только два самых главных из них: «Общие» и «Постоянные ссылки». Про остальные вы можете прочитать в нашей отдельной статье:
Статья на тему 👇
Настройка WordPress после установки на хостинг
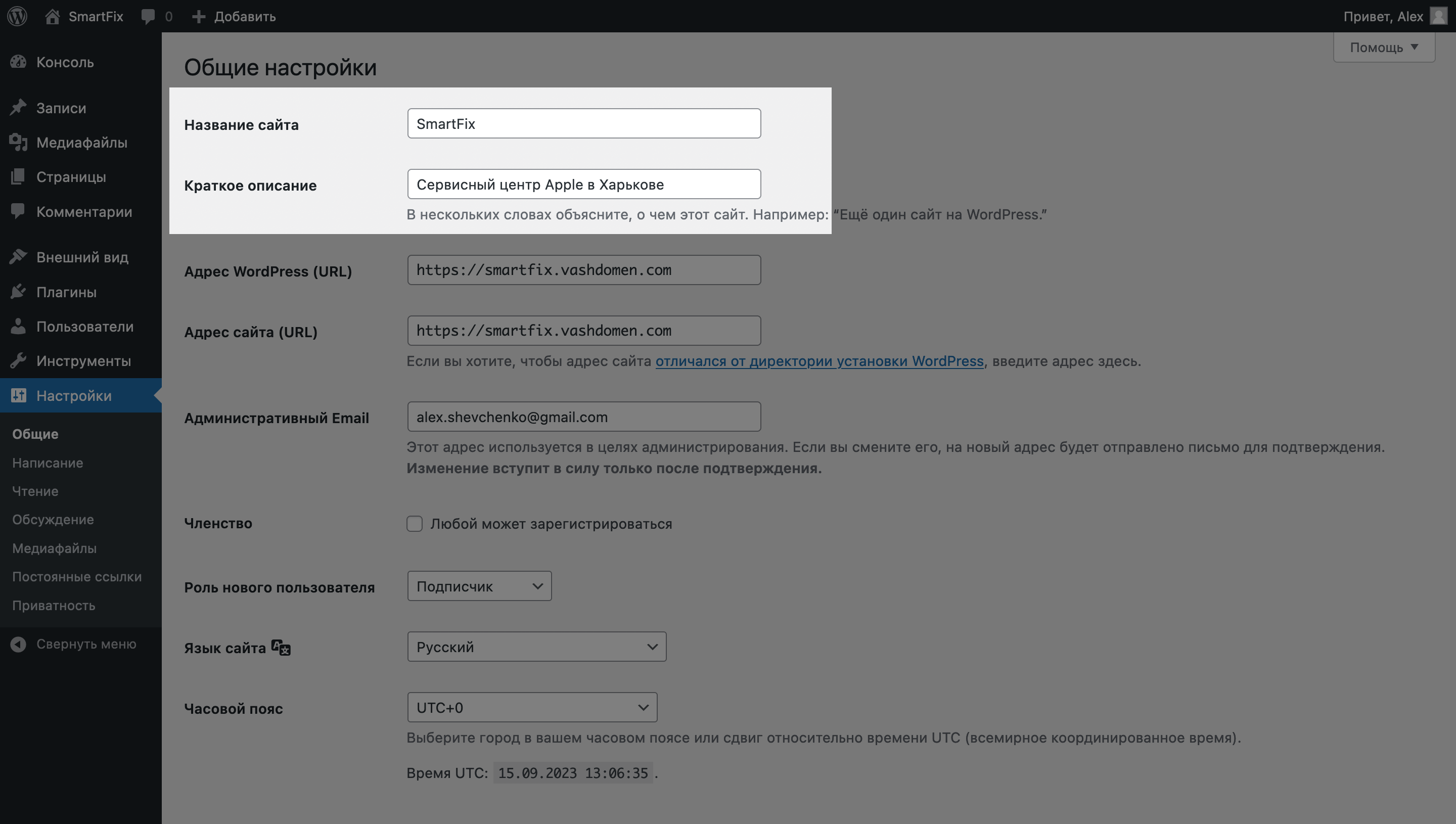
Общие. Первое, что здесь нужно изменить — название и краткое описание сайта. Это текст, который будет отображаться панели быстрого доступа в консоли, а также посетители сайта будут видеть его во вкладке браузера.

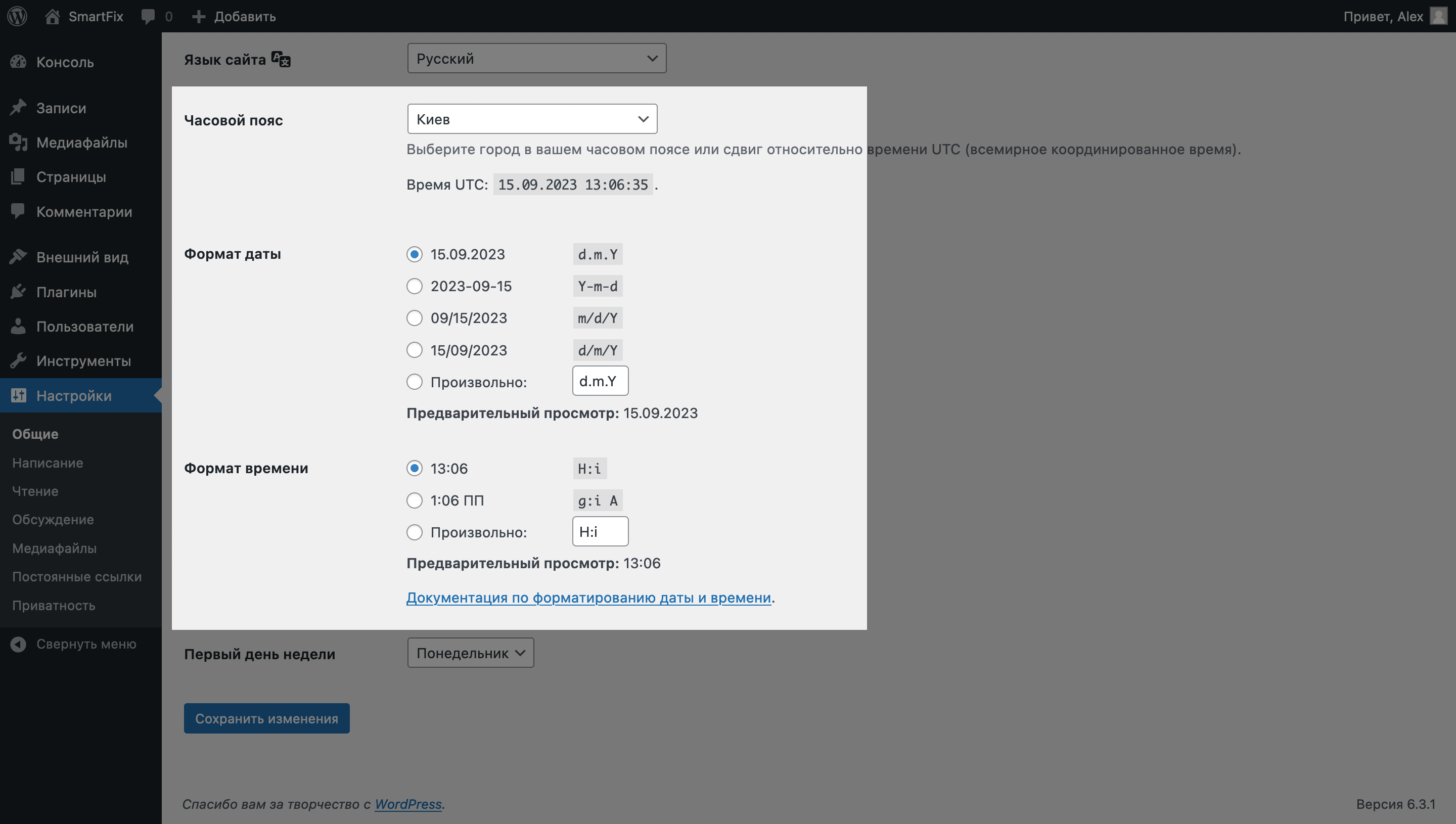
Также рекомендуем изменить часовой пояс и формат даты с временем чуть ниже. Это больше для вашего удобства как администратора сайта. Если вам понадобится узнать дату и время публикации, комментария или заказа, лучше чтобы эти данные были в понятном для вас формате.

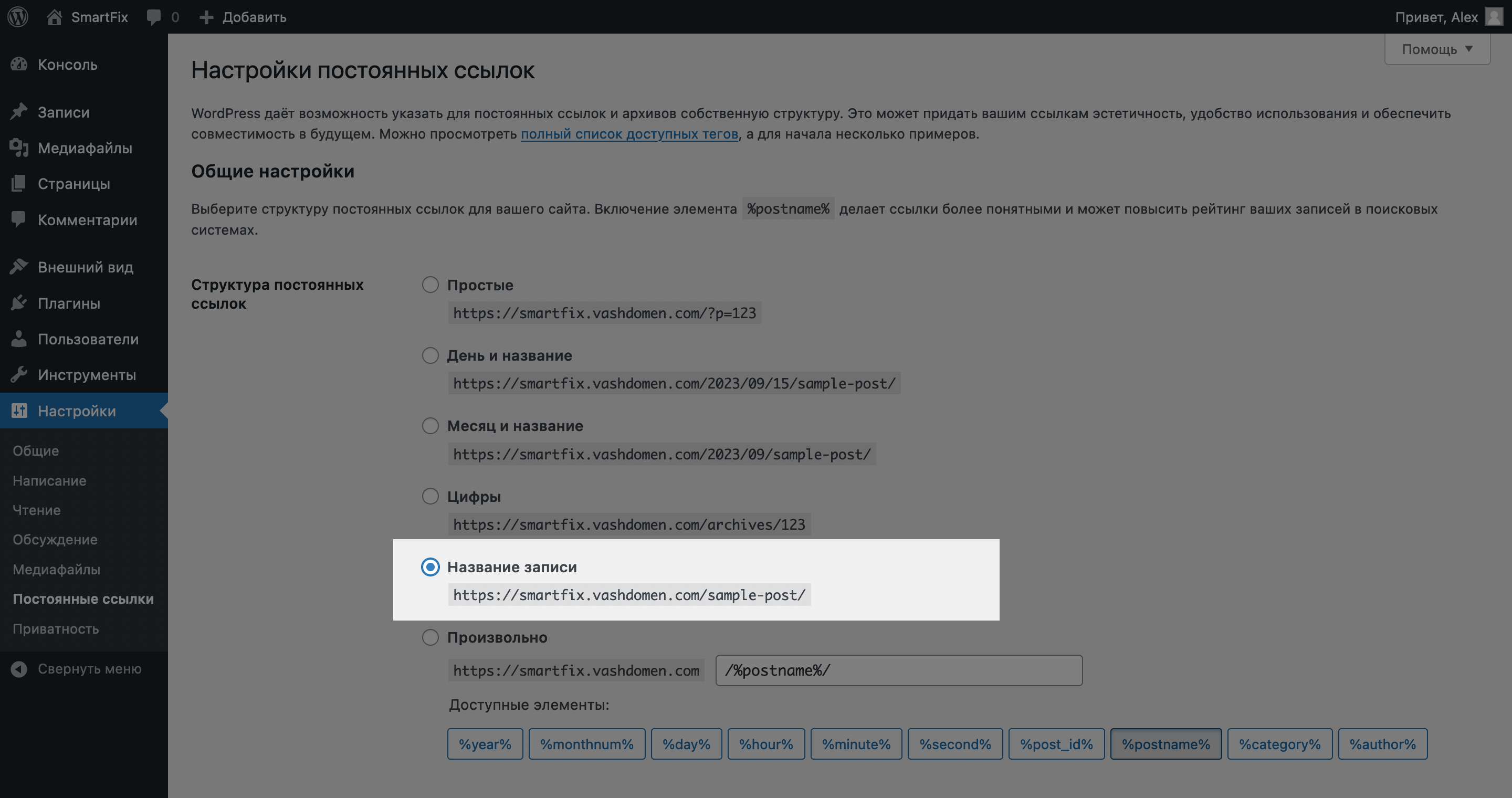
Постоянные ссылки. Тут главная настройка это «Структура постоянных ссылок». Как видите, по умолчанию выбрана опция, чтобы в ссылках отображалась дата публикации записи, страницы или товара. Это снижает читабельность ссылок и не очень хорошо для ранжирования в поисковиках. Лучше выбрать вариант «Название записи».

С базовыми настройками всё. Теперь наведём порядок в консоли — удалим стандартное шаблонное содержимое. А заодно познакомимся с таким понятием как «виджеты» и «плагины».
3.3. Удалите шаблонное содержимое
По умолчанию WordPress устанавливается с небольшим количеством шаблонного содержимого. Речь про виджеты на главной странице консоли, записи, страницы и плагины. Всё это нужно для примера, чтобы сайт не выглядел пустым. Эти вещи 100% вам не понадобятся, поэтому их можно смело удалять. Так вы очистите вашу установку от лишнего.
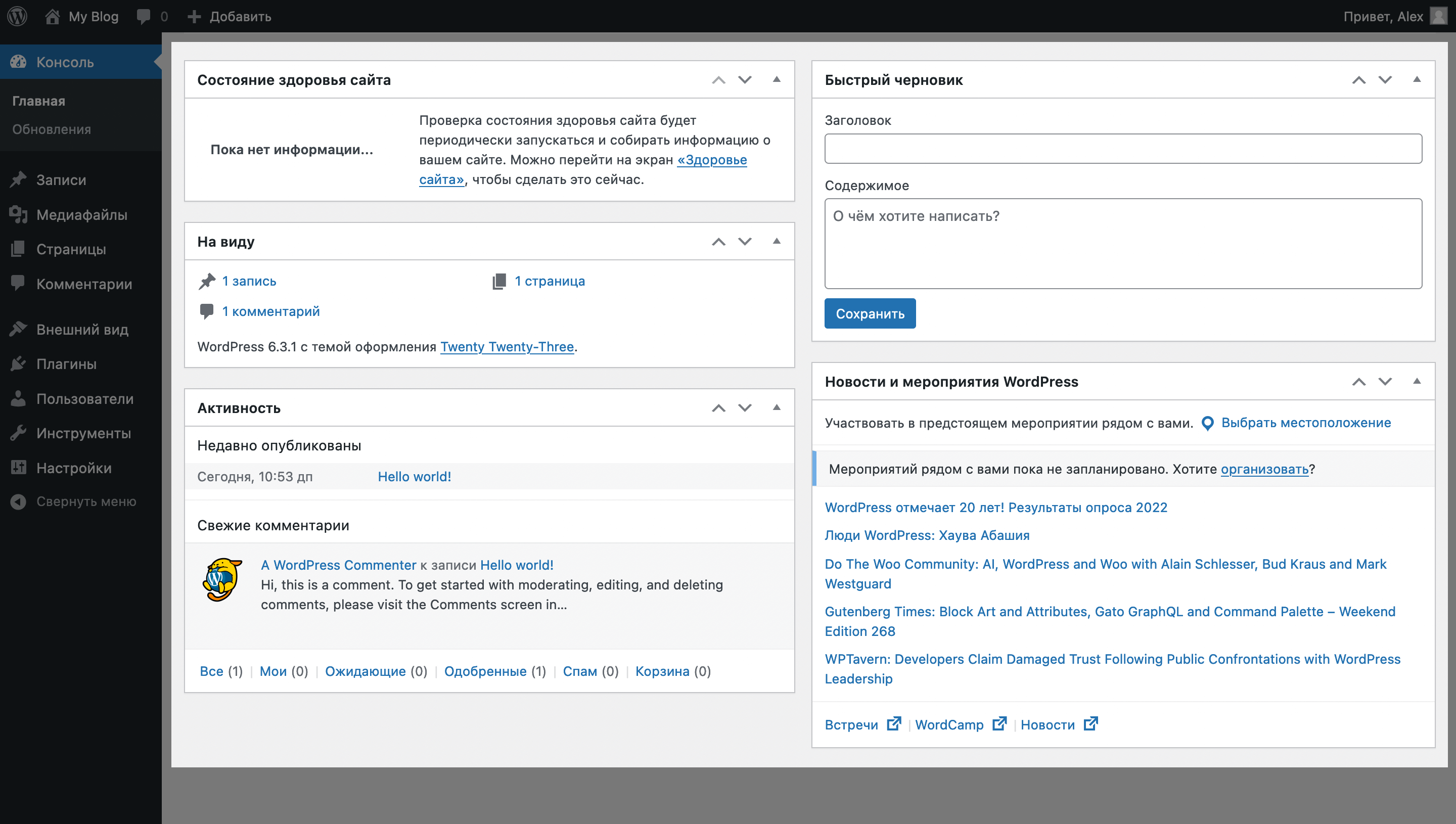
Виджеты на главной странице консоли. Это вот эти блоки «Добро пожаловать в WordPress», «Состояние здоровья сайта», «Быстрый черновик» и другие. Их смысл в том, чтобы показать общую информацию про важные аспекты работы сайта в одном месте. На практике большая часть этих виджетов никогда не понадобится.

Чтобы скрыть виджет, нажмите в верхнем правом углу «Настройки экрана». В раскрывшемся меню уберите галочки с виджетов, которые вам не нужны. Оставшиеся виджеты можно перетаскивать мышкой, чтобы расположить их в удобном порядке.
По мере развития сайта на главной странице консоли будут появляться новые виджеты. Если вам они не нужны, вы всегда можете точно также скрыть их в меню «Настройки экрана».
Записи. Это статьи в вашем блоге. Даже если вы не планируете вести блог, этот функционал всё равно будет присутствовать. После установки WordPress на сайте будет одна тестовая запись. Давайте её удалим.
Перейдите в боковом меню в раздел «Записи». Наведите курсор на запись и нажмите кнопку «Удалить». Затем перейдите чуть выше в раздел «Корзина» и окончательно удалите запись.
Страницы. Тут ничего можно не объяснять — это основной компонент, из которого состоит каждый сайт. После установки WordPress на сайте будет пара тестовых страниц.
Перейдите в боковом меню в раздел «Страницы». Чтобы удалить за раз обе страницы, отметьте их галочками и выберить «Удалить» в выпадающем списке «Действия». Затем перейдите в корзину и проделайте там то же самое.
Плагины. Это расширения, которые добавляют на сайт дополнительный функционал. Что-то типа приложений на смартфоне. Этот функционал может быть незначительным вроде одной дополнительной опции в уже существующем разделе, а может быть и целым разделом с сотнями новых настроек.
Перейдите в боковом меню в раздел «Плагины». Там вы увидите два плагина: «Akismet» и «Hello Dolly». Это стандартные плагины WordPress, их можно смело удалять. Для этого, как и в случае со страницами, отметьте их галочкой, выберите вариант «Удалить» в меню «Действия», затем нажмите «Применить».
Когда вы снова войдёте в консоль WordPress через день, вы увидите, что в ней появился ещё один плагин — «LiteSpeed Cache». Этот плагин наша система устанавливает автоматически, он нужен, чтобы ускорить работу вашего сайта. Рекомендуем не удалять его.
Вы удалили всё лишнее и теперь у вас чистая установка WordPress. Дальше давайте наоборот — установим то, чего не хватает. Начнём с того, что изменим тему.
3.4. Измените стандартную тему
Этот шаг уже выполнен, если вы купили у нас хостинг WordPress+Astra.
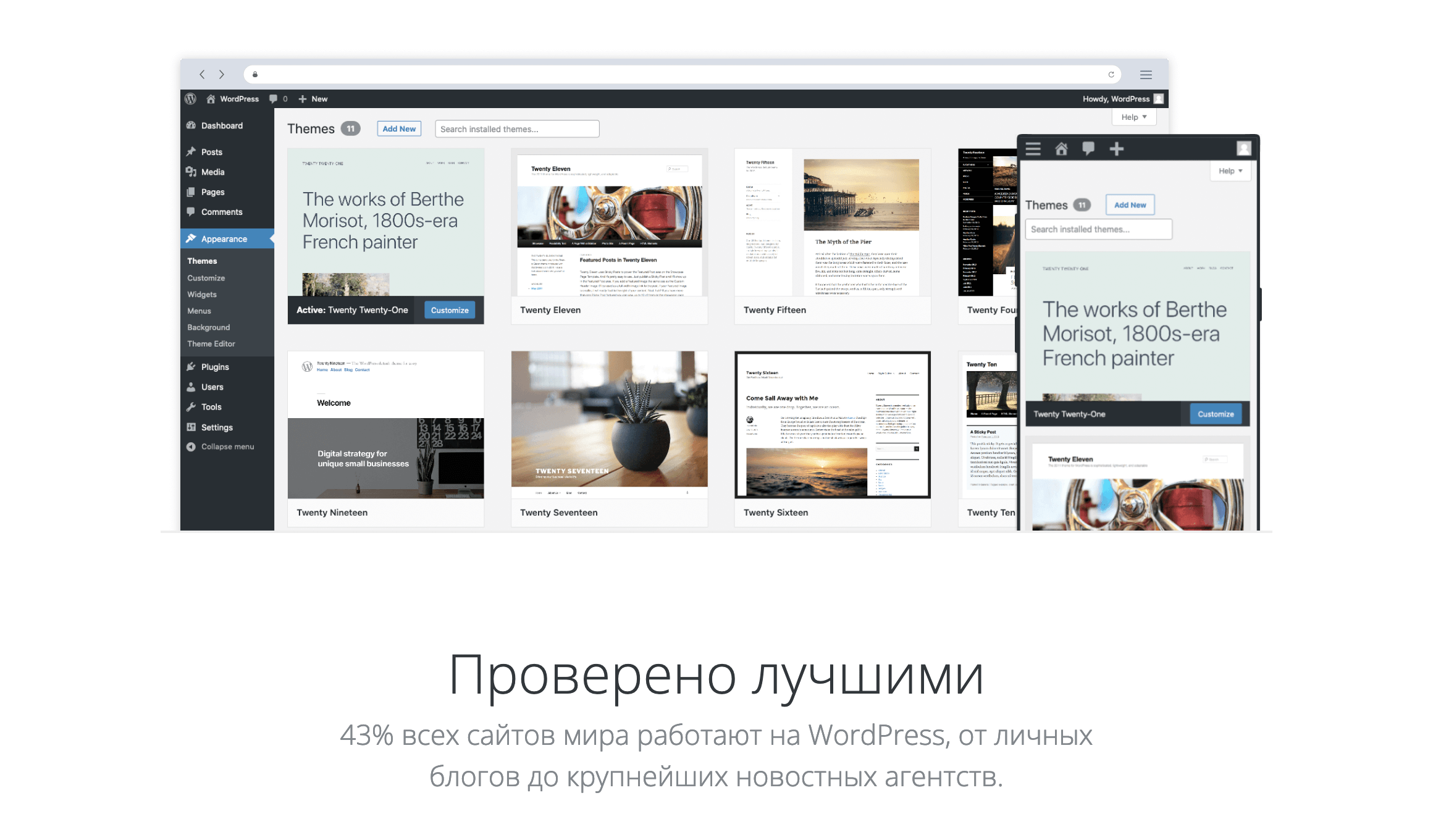
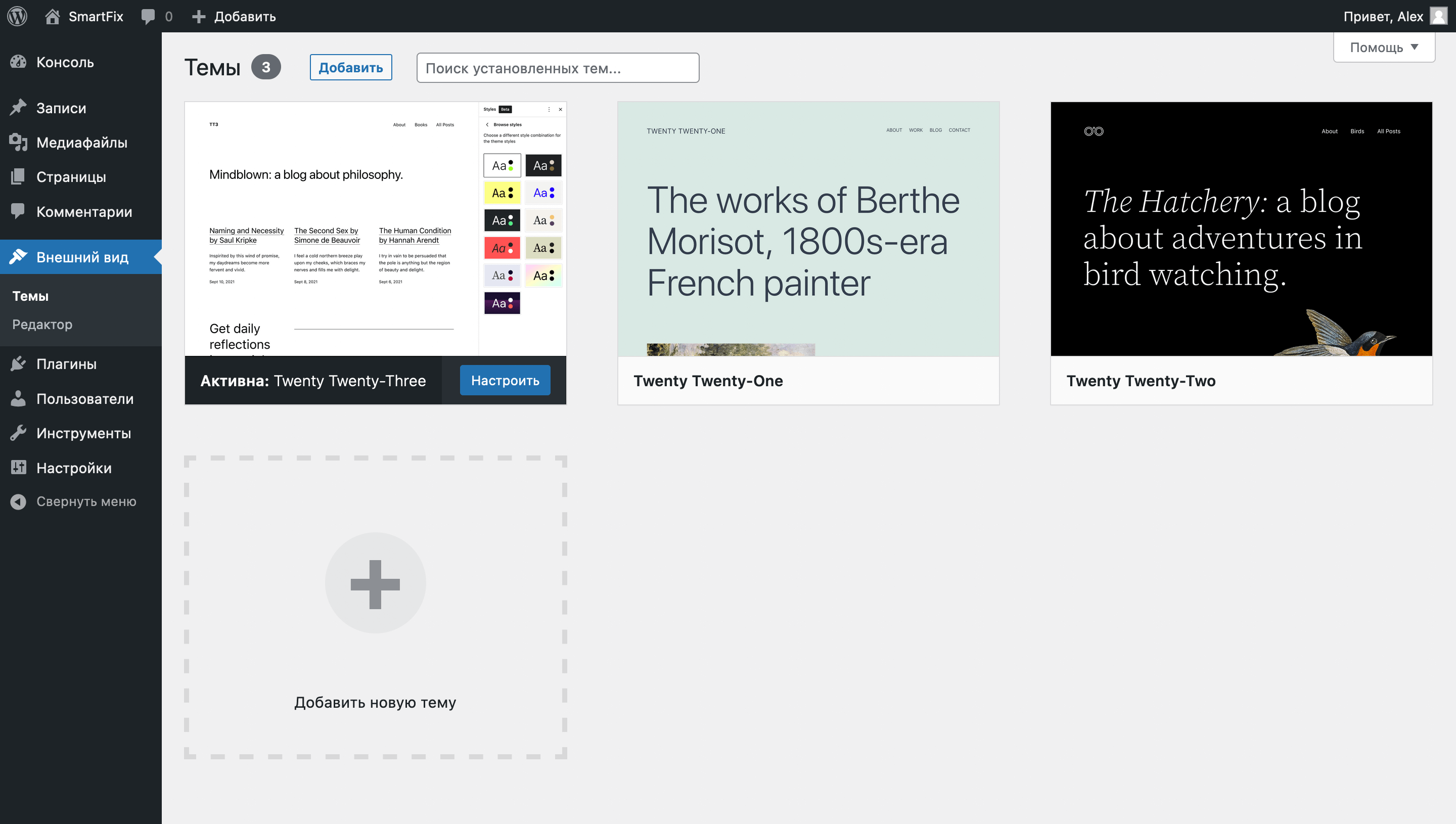
Перейдите в раздел «Внешний вид – Темы». Со старта там уже будет три темы. Это официальные темы от разработчиков WordPress, которые они выпускают каждый год, чтобы показать, как за год изменился движок.

Стандартные темы WordPress нам не подойдут. С их помощью не выйдет сделать сайт как в начале инструкции, поэтому их придётся изменить. Но для начала давайте разберёмся, что вообще такое тема, за что она отвечает.
Тема — это набор инструментов для настройки глобальных элементов на вашем сайте. То есть таких элементов, которые будут присутствовать на всех страницах сайта. Или на многих из них. Например, шапка и подвал сайта, боковая панель, а также глобальные стили — шрифты, цвета, дизайн кнопок, ссылок и так далее.
У каждой темы будет раздел с параметрами, как на скриншоте ниже. Там слева можно настроить вышеупомянутые глобальные элементы, а справа — видеть, как от этого меняется сайт. То есть это раздел не для того, чтобы менять содержимое сайта, а скорее, чтобы менять его стиль.
В зависимости от темы будет меняться количество разделов и опций на боковой панели. Это значит, что параметров, которые будут здесь в одной теме, может не быть в другой. Из-за чего дизайн, который получилось создать при помощи одной темы, может не выйти создать при помощи другой.

Кликните «Добавить новую тему» в нижней части экрана, чтобы открыть библиотеку с темами. В ней тысячи тем и все они бесплатные. Но у некоторых могут быть платные версии, где обычно бывают эксклюзивные функции. Но всё равно создать сайт на WordPress бесплатно вполне реально. В этой инструкции будем рассматривать именно такой вариант.
В правой части экрана есть поиск. Найдите в нём тему Astra. Наведите курсор на неё и кликните «Установить», а затем «Активировать». Astra — это одна из самых популярных и продвинутых тем. У неё больше миллиона активных пользователей и средний рейтинг 4.9 из 5. Чуть подробнее про её особенности читайте в нашем обзоре:
Статья на тему 👇
Обзор темы Astra
После установки вас перекинет обратно в раздел «Внешний вид – Темы». Три стандартных темы можно удалять, они больше не понадобятся. Для этого наведите курсор на одну из них и кликните туда, где написано «Информация о теме». Затем нажмите «Удалить» во всплывающем окне в правом нижнем углу.
Теперь, если вы зайдёте на сайт, вы увидите, что его дизайн изменился. Там пока что пусто, но скоро мы это исправим. Только сначала установим один важный плагин. Он добавит в WordPress функционал, который нужен, чтобы создать сайт как в начале инструкции.
3.5. Установите недостающий плагин
Этот шаг уже выполнен, если вы купили у нас хостинг WordPress+Astra.
Плагин, который нам нужен, называется «Spectra». Его разработали те же люди, что и тему «Astra». Специально, чтобы расширить возможности темы. Он добавит в WordPress новые блоки для редактора страниц. Например, кнопку со всплывающим окном как на титульном баннере или счётчик как на странице «Про нас». И ещё много полезного.
Перейдите в раздел «Плагины» и нажмите вверху страницы кнопку «Добавить новый», чтобы открыть библиотеку плагинов. Введите в поиске «Spectra», затем наведите курсор на плагин и нажмите кнопку «Установить». Подождите немного, пока плагин установится, потом нажмите «Активировать».
Супер, мы успешно изменили базовые настройки движка, удалили всё лишнее и добавили то, чего не хватает. Теперь переходим к самому интересному этапу создания сайта на WordPress — работе с дизайном.
Шаг 4. Создайте дизайн сайта
Сначала поговорим про такие вещи как шаблоны. Это десятки уже готовых дизайнов, которые вы можете загрузить себе на сайт и переделать под свои нужды: изменить логотип, текст, цвета, изображения и буквально любой элемент.
Такой способ создания сайта сэкономит вам кучу времени. Скорее всего, шаблон не будет содержать все необходимые секции, какие-то всё равно придётся доделывать вручную. Но большая часть сайта уже будет готова, не придётся создавать с нуля.
После этого расскажем, как редактировать сайт. Чтобы вы понимали, либо как изменить тот готовый дизайн, либо как создать свой дизайн вручную. Например, если шаблонные решения вас не устраивают и вы хотите узнать конкретно, как создать сайт на WordPress с нуля.
4.1. Готовые дизайны
Для этого вам понадобится установить плагин «Starter Templates». Это ещё один плагин от разработчиков Astra. Он добавит в вашу консоль библиотеку шаблонов, сделанных при помощи этой темы. Установите и активируйте его в разделе «Плагины – Добавить новый».
Плагин уже установлен, если вы купили у нас хостинг WordPress+Astra.

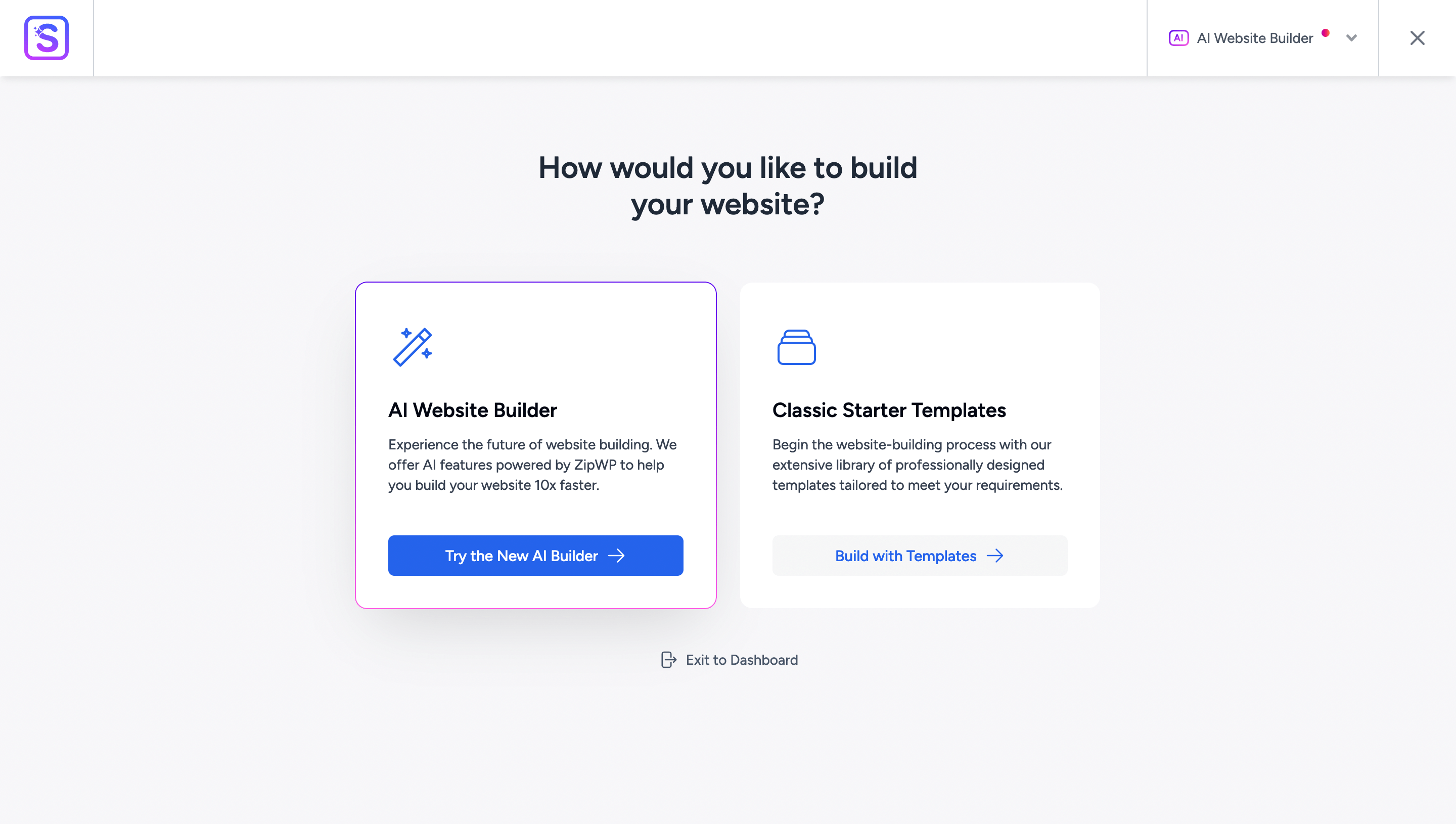
После активации плагина обновите страницу. Появится такой экран, на котором нужно выбрать, каким образом вы хотите создать сайт:
- AI Website Builder — при помощи искусственного интеллекта;
- Classic Starter Templates — при помощи готовых шаблонов.
Выберите вариант «Classic Starter Templates».

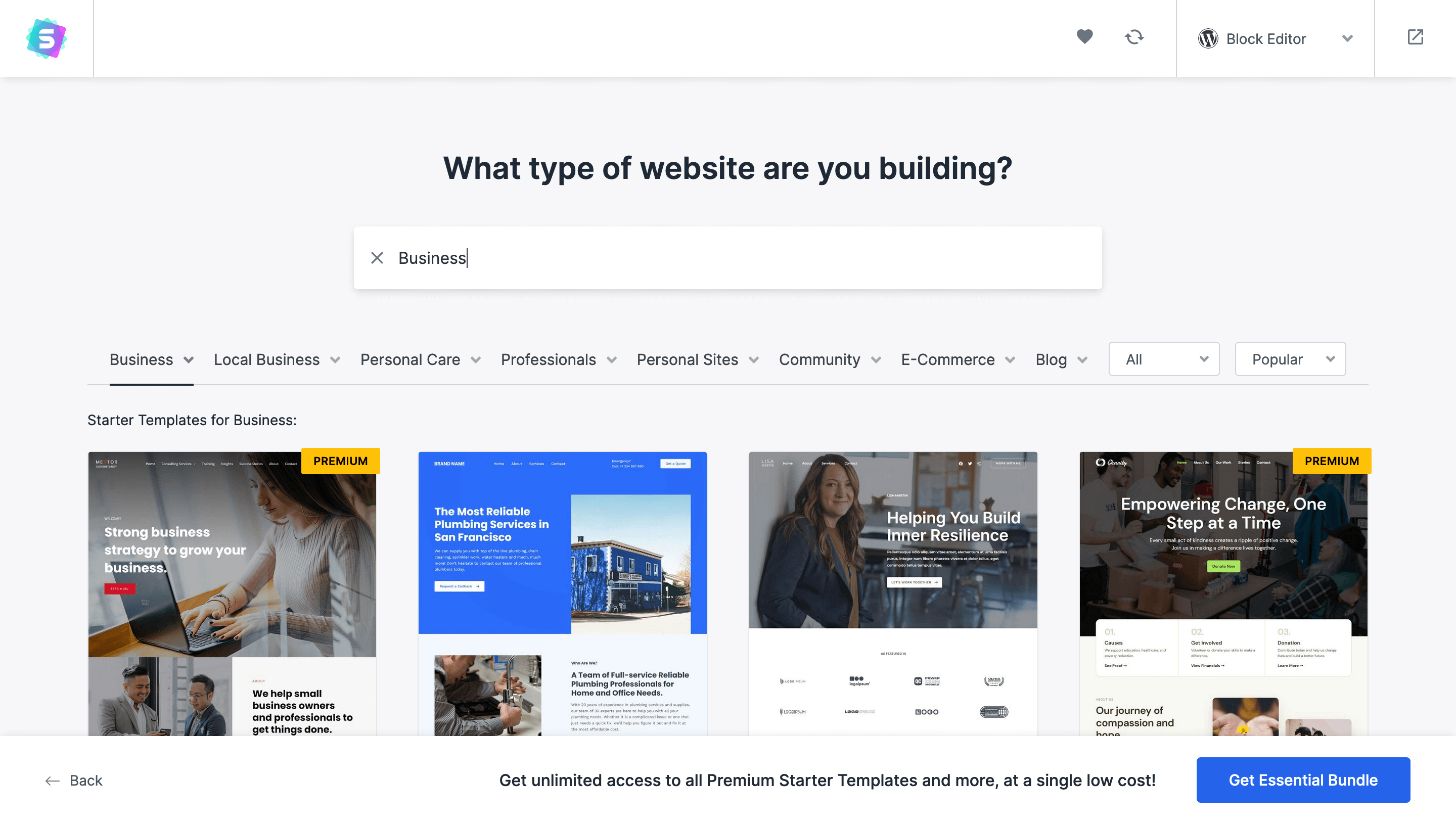
Дальше откроется библиотека шаблонов. В ней вы найдёте 150+ готовых сайтов. Некоторые из них платные, некоторые бесплатные. У платных в правом верхнем углу будет пометка «Premium», они будут доступны только после покупки платной версии темы — Astra PRO.
Но не волнуйтесь, чтобы создавать красивый сайт на WordPress при помощи Astra, покупать платную версию темы не обязательно. При создании демонстрационного сайта как в начале инструкции мы использовали только бесплатные инструменты.

Когда увидите симпатичный шаблон, кликните по нему, чтобы рассмотреть поближе и перейти на разные его страницы. Боковую панель можно скрыть. А если понадобится вернуться назад к библиотеке, нажмите крестик в верхнем углу боковой панели.
Чтобы импортировать понравившийся шаблон себе на хостинг, нужно открыть его и пройти несколько шагов на боковой панели. На первом шаге можно загрузить логотип, на втором — выбрать цвета и шрифты. Всё это можно смело пропускать, эти параметры вы всегда сможете настроить позже.
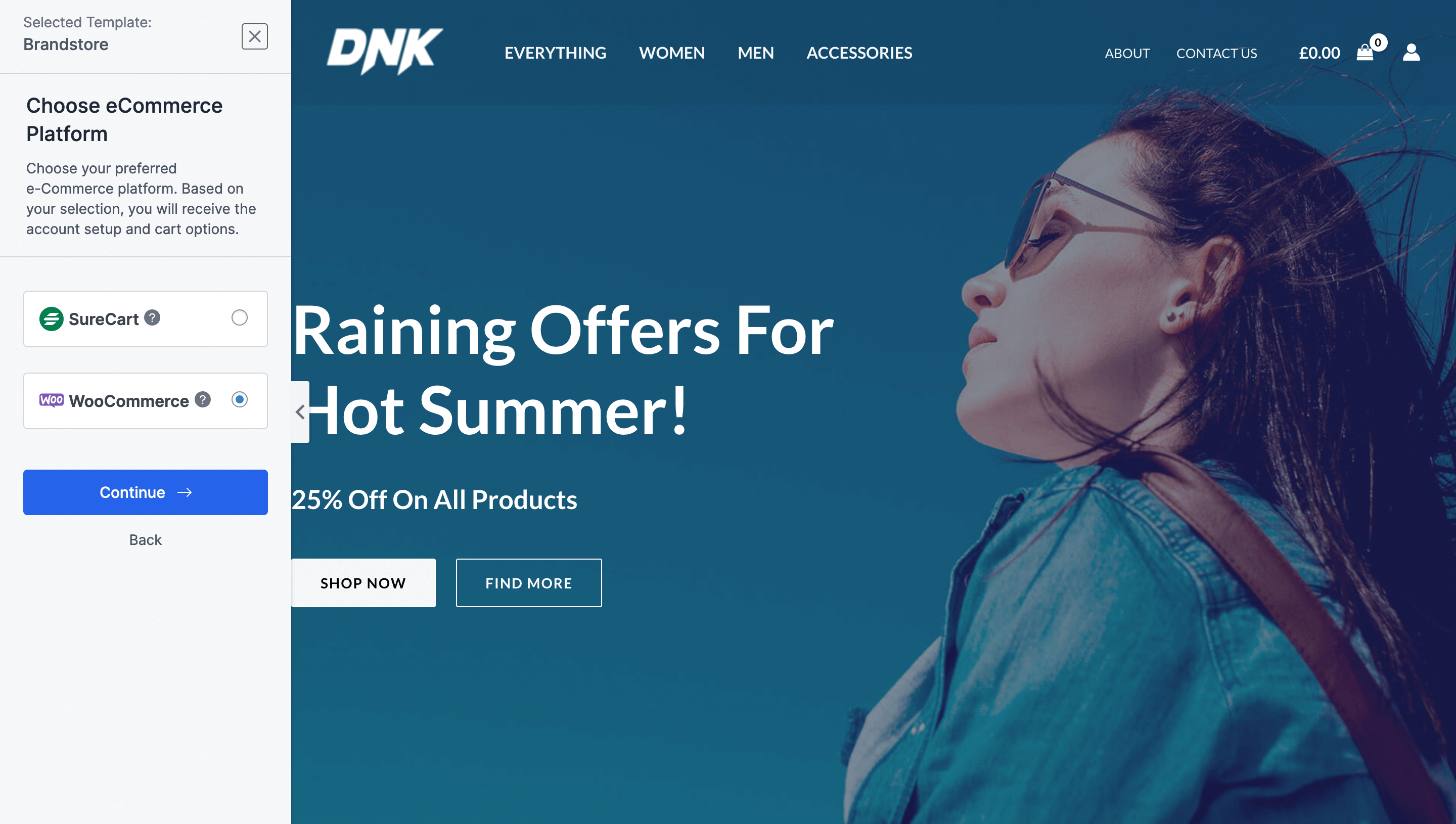
Если вы выбрали шаблон интернет-магазина, вам также предложат выбрать платформу для электронной коммерции: SureCart или WooCommerce. Выбирайте WooCommerce, она более популярная и продвинутая.

Затем превью с сайтом исчезнет и вы увидите страницу с заголовком «Okay, just one last step…» (Окей, ещё всего один шаг). На ней тоже можно ничего не заполнять и просто нажать синюю кнопку. После этого запустится импорт шаблона.
Но если вам всё же интересно, о чём идёт речь на этой странице, то здесь вас просят рассказать о себе и дают выбрать, что именно нужно импортировать:
- Import Customizer Settings — настройки темы Astra;
- Import Widgets — виджеты;
- Install Required Plugins — необходимые плагины;
- Import Content — содержимое шаблона;
- Share Non-Sensitive Data — делиться с разработчиками не конфиденциальными данными (чтобы улучшить работу плагина).
Информацию о себе можно не заполнять. Последнюю галочку можно убрать, она не критичная, но остальные лучше оставить. Иначе шаблон может импортироваться неполноценно.
Импорт шаблона может занять около 5 минут. В конце вы увидите салют и сообщение, что всё готово. Нажмите кнопку «Visit Your Site», чтобы открыть ваш сайт в браузере. На нём должно быть содержимое шаблона, который вы только что импортировали.
Дальше перейдите через панель быстрого доступа в консоль. Обратите внимание, что там появились дополнительные разделы. Также зайдите в разделы «Страницы» и «Плагины», чтобы увидеть всё новое, что импортировалось вместе с шаблоном.
Если во время импорта возникает ошибка
Иногда импорт прерывается ошибкой с текстом «Your website is facing a temporary issue in connecting the template server. Read article to resolve the issue and continue importing template».
Чаще всего это случается из-за настроек PHP на хостинге. Попробуйте увеличить значение параметра max_execution_time — лично или при помощи поддержки провайдера. Если заказывали хостинг у нас или на вашем хостинге тоже cPanel, вам поможет инструкция по работе с параметрами PHP.
Ну что, теперь вы знаете, как импортировать шаблон. Можно переходить к редактированию сайта. Прежде всего научимся создавать глобальные стили в параметрах темы.
4.2. Глобальные стили
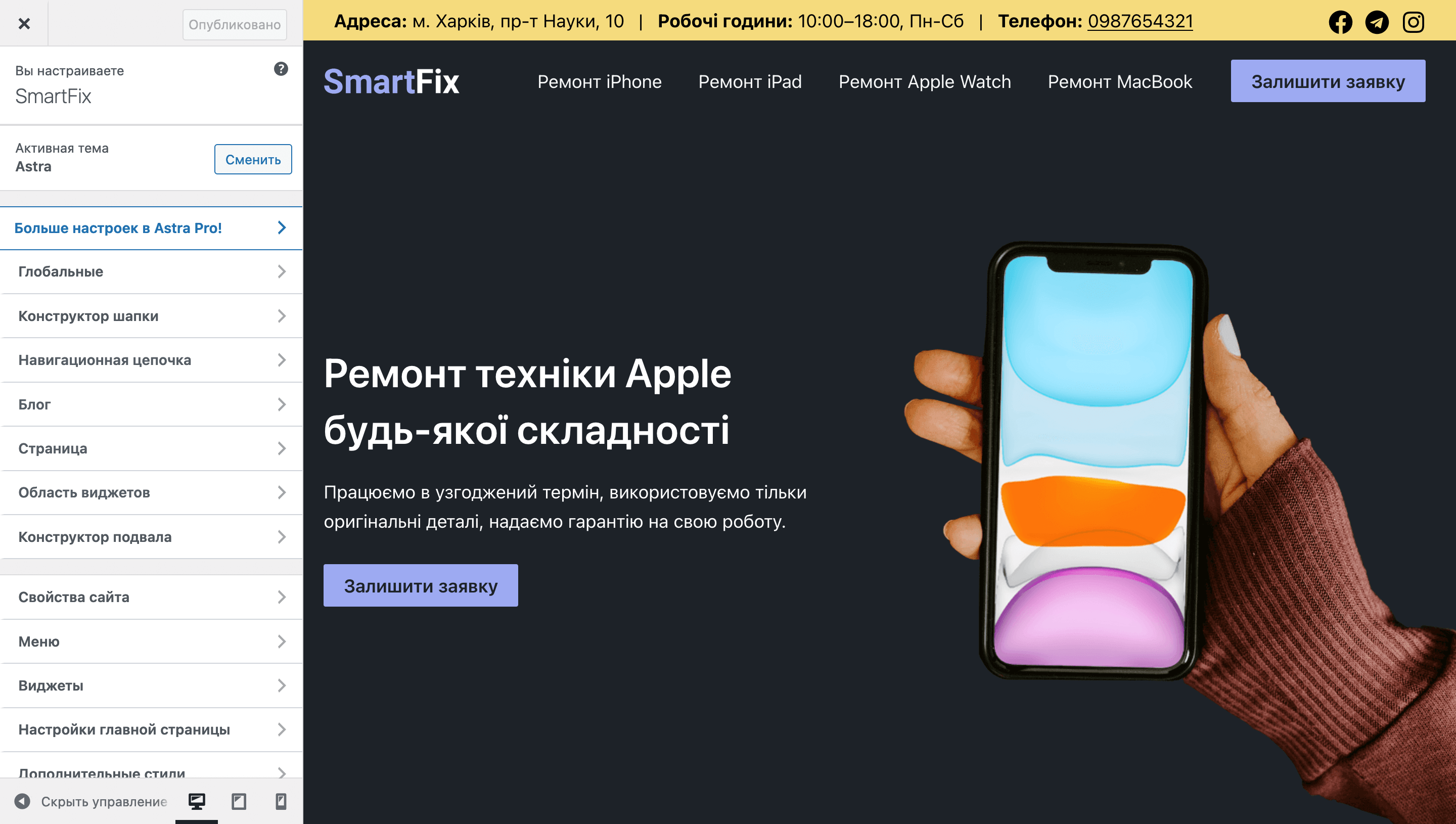
Это вещи, которые будут одинаковыми на всех страницах сайта: цвета, шрифты, стили кнопок. Лучше настроить их первым делом. Для этого перейдите в консоли в раздел «Внешний вид – Настроить». По-другому он называется «Настройщик темы».
В настройщике нельзя менять содержимое сайта, только его глобальные параметры. Слева на боковой панели будут разделы с разными настройками, а справа — ваш сайт, где вы сразу увидите результат ваших действий.
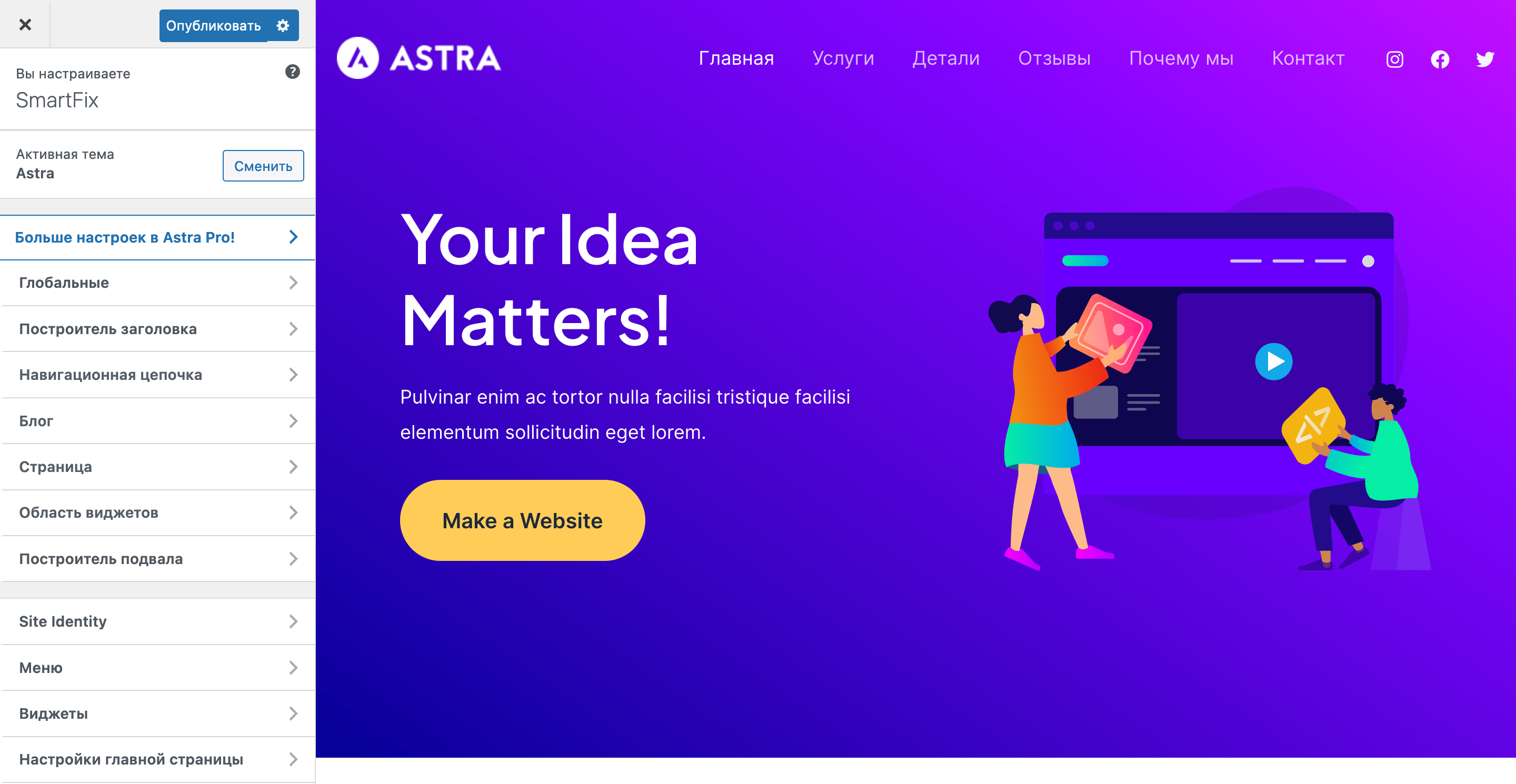
Если вы не импортировали готовый шаблон и ваш сайт пока пустой, в настройщике будет отображаться стандартная демонстрационный сайт темы Astra (как на скриншоте ниже). Когда вы создадите свою первую страницу, демонстрационный сайт исчезнет.
Теперь давайте настроим основные глобальные параметры: цвета, шрифт и кнопки.

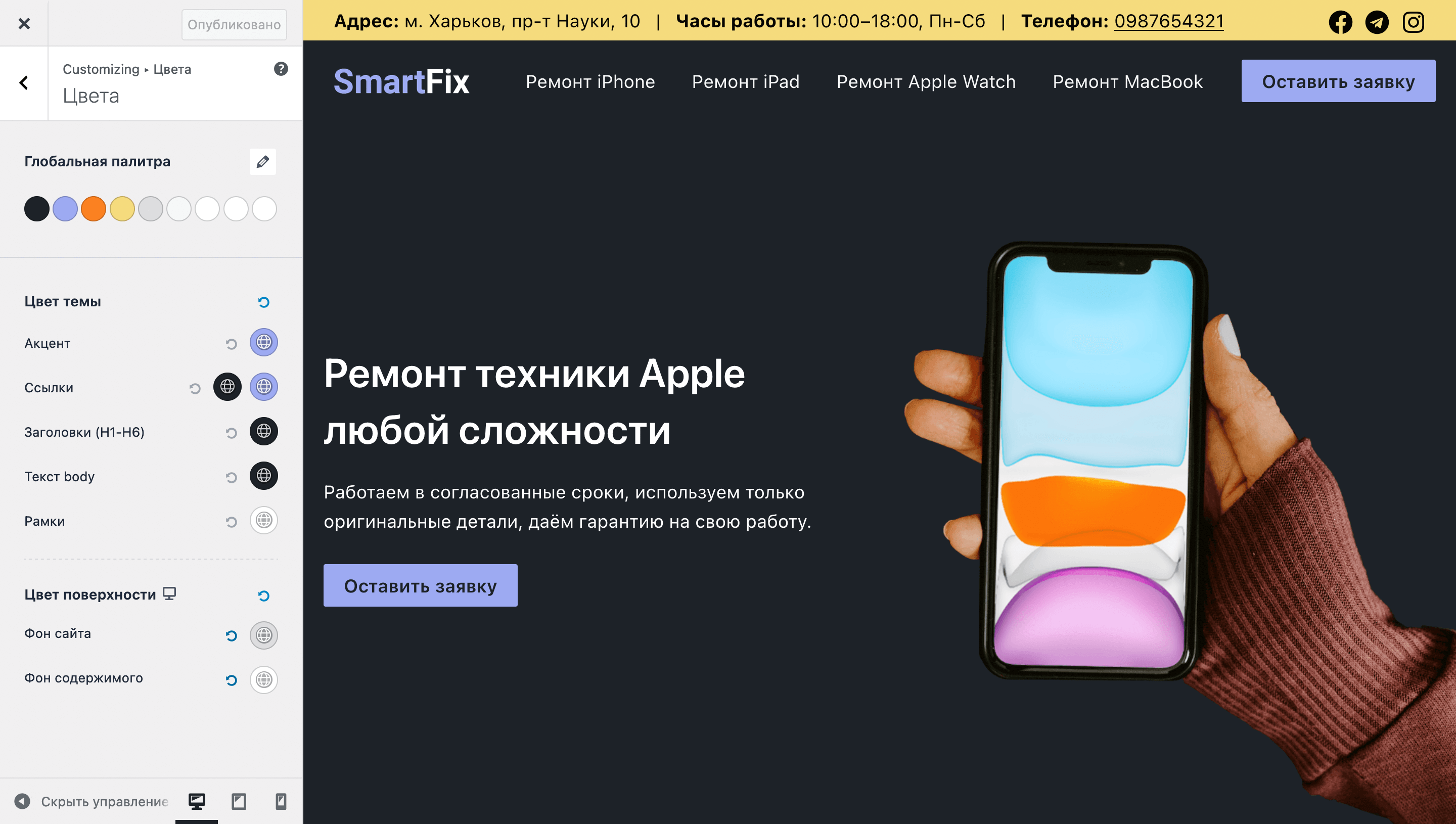
Цвета. Перейдите в настройщике в раздел «Глобальные – Цвета». Сверху в блоке «Глобальная палитра» укажите цвета, которые будете использовать на сайте.
Чуть ниже в блоке «Цвет темы» вы можете сразу назначить цвета из палитры для отдельных глобальных элементов на сайте. Например, для заголовков, ссылок или обычного текста.
Использовать все девять цветов не обязательно. При создании демонстрационного сайта мы использовали только семь: четыре базовых (для текста и фона большинства секций) и три акцентных (для логотипа, кнопок и ссылок, а также чтобы выделить некоторые места).
Самые главные цвета — это акцентные. Именно они придают узнаваемость сайту. А базовые цвета это просто оттенки белого и чёрного, они есть на каждом сайте. Вот цвета, которые мы использовали при создании демонстрационного сайта:
- базовые — #1D2228 , #DCDEE0 , #F5F7F9 , #FFFFFF ;
- акцентные — #F4DB7D , #9DAAF2 и #FB8122 .
Можете использовать эти же цвета или выбрать свои по такому же принципу. Для вдохновения попробуйте загуглить «цветовые гаммы для сайта» или посмотреть какие цвета используются на ваших любимых сайтах.

Шрифты. Перейдите в настройщике в раздел «Глобальные – Типографика». Сверху выберите одну из шести заготовленных шрифтовых пар, если стандартная пара вам не нравится.
Чуть ниже настройте параметры шрифта. В блоке «Базовый шрифт» настраиваются параметры обычного текста и сразу всех уровней заголовков. А в блоке «Шрифт заголовков» — параметры каждого уровня заголовков отдельно.
Кликните по иконке с карандашом, чтобы открыть всплывающее окно с параметрами шрифта. Из того, что вы можете захотеть изменить сразу — это размеры и высоту строки заголовков H1–H3 и основного текста. Заголовки ниже Н3 как правило не используются. Мы использовали такие значения:
- Н1 — размер 40 px, высота 1.4 em;
- Н2 — размер 32 px, высота 1.25 em;
- Н3 — размер 24 px, высота 1.2 em;
- body — размер 18 px, высота 1.6 em.
Кнопки. Перейдите в настройщике в раздел «Глобальные – Кнопки». Сверху выберите один из шести заготовленных заранее стилей кнопок и задайте для них цвета. Также можете изменить размер шрифта и высоту строки.
Если стандартные отступы внутри кнопок и скругление углов вам не нравятся, отрегулируйте их вручную под опциями с выбором цвета. Значения, которые мы использовали при создании тестового сайта, вы можете увидеть на видео.
Чтобы сохранить изменения, не забудьте нажать на боковой панели настройщика темы кнопку «Опубликовать». А чтобы затем выйти из настройщика и вернуться в консоль WordPress, нажмите крестик чуть левее.
Мы рассмотрели три главных подраздела с глобальными стилями в настройщике. Более подробный обзор других подразделов вы найдёте в нашей отдельной статье:
Статья на тему 👇
Обзор темы Astra
Теперь, когда вы настроили глобальные стили, самое время добавить новую страницу и познакомиться с редактором блоков — местом, где вы будете создавать дизайн сайта.
4.3. Базовые действия с публикацией
Перейдите в консоли в раздел «Страницы» и нажмите вверху «Добавить новую».
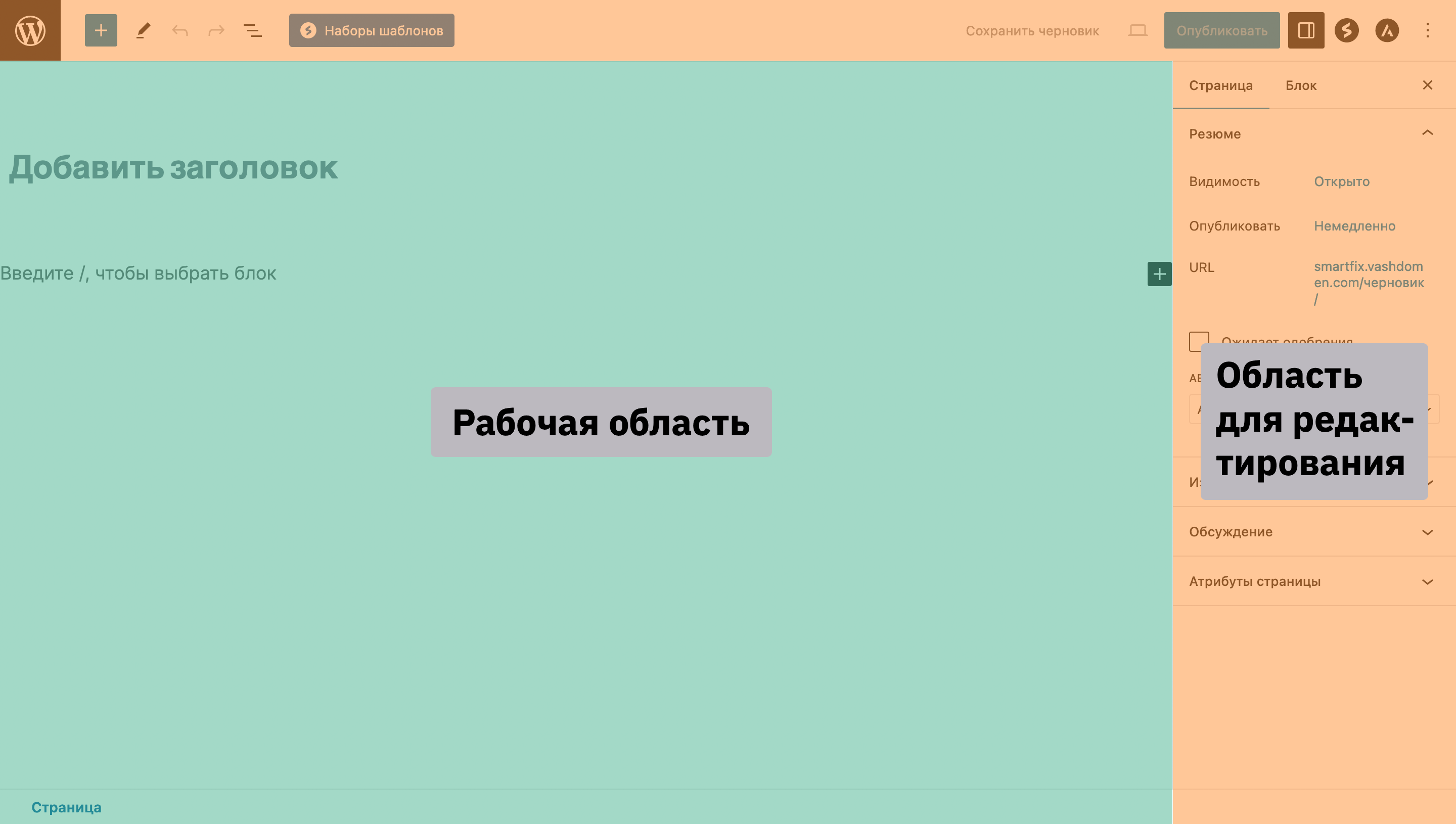
Откроется стандартный редактор блоков WordPress. Принцип его работы очень простой: добавляете блоки слева, редактируете их на боковой панели справа.
Пока что здесь нет ни одного блока. Скоро мы это исправим, но сначала остановимся на более общих действиях, которые можно совершать с публикацией.

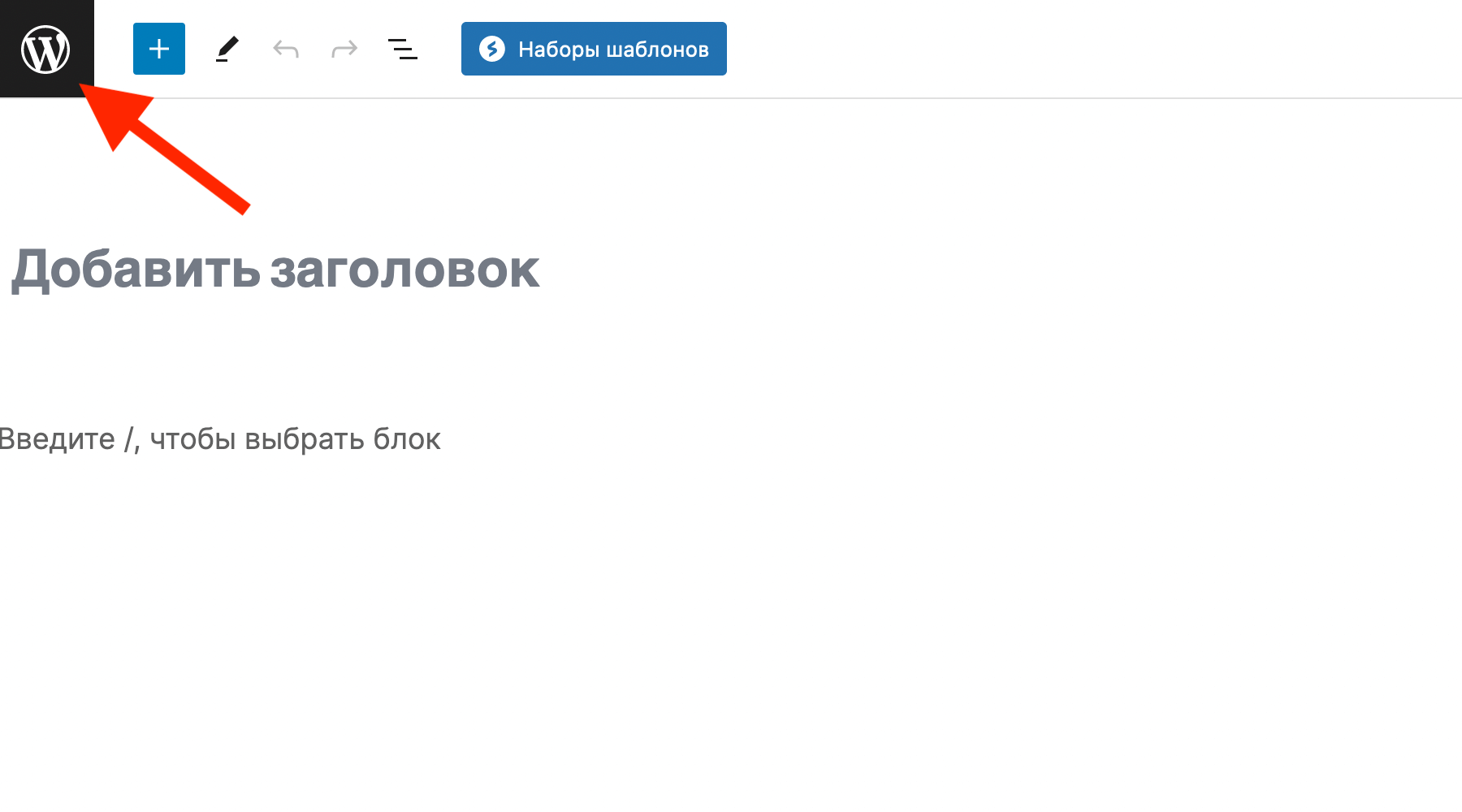
Выйти из редактора. Если вам понадобится вернуться обратно в консоль, нажмите на логотип WordPress на верхней панели слева.

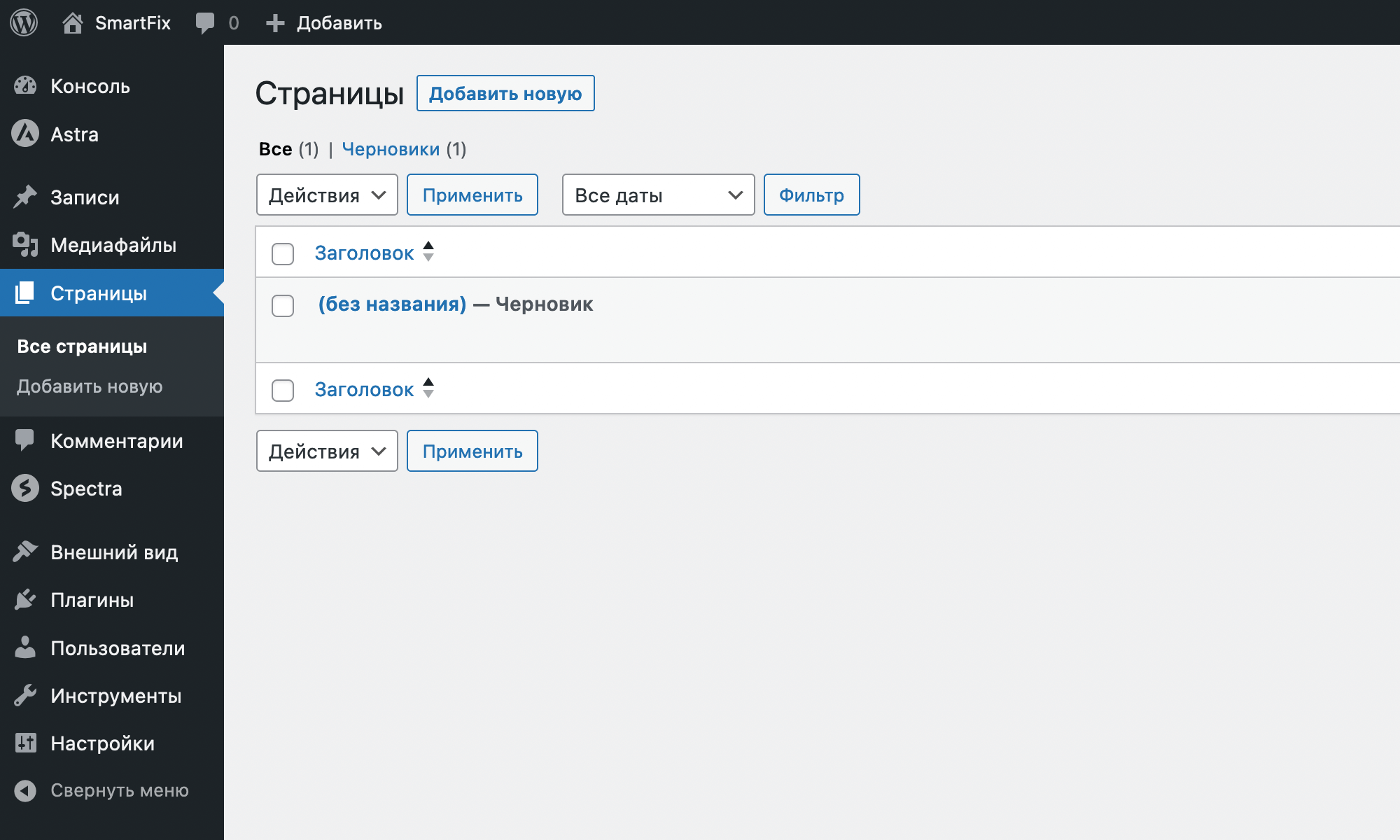
Добавить заголовок. Впишите его там, где на скриншоте выше написано «Добавить заголовок». Он нужен, чтобы вы могли отличать страницы друг от друга в разделе «Страницы». Без него все страницы будут называться «(без названия)». Ниже — пример страницы без заголовка в консоли WordPress. Если таких страниц будет несколько, будет невозможно отличить одну от другой.

Для посетителей заголовок лучше скрыть. Так обычно делают, потому что в WordPress нельзя менять его дизайн. Если выбрать его, на боковой панели не появится никаких опций, чтобы изменить его размер, цвет фона или выравнивание текста.
В итоге заголовок страницы всегда выглядит просто как текст на белом фоне. Поэтому его как правило скрывают, а вместо него делают новый при помощи блоков. В следующих подразделах мы покажем, как именно это делается.
Чтобы скрыть заголовок, выберите его и кликните по иконке с изображением глаза. Вы увидите, как после этого область заголовка станет серой.
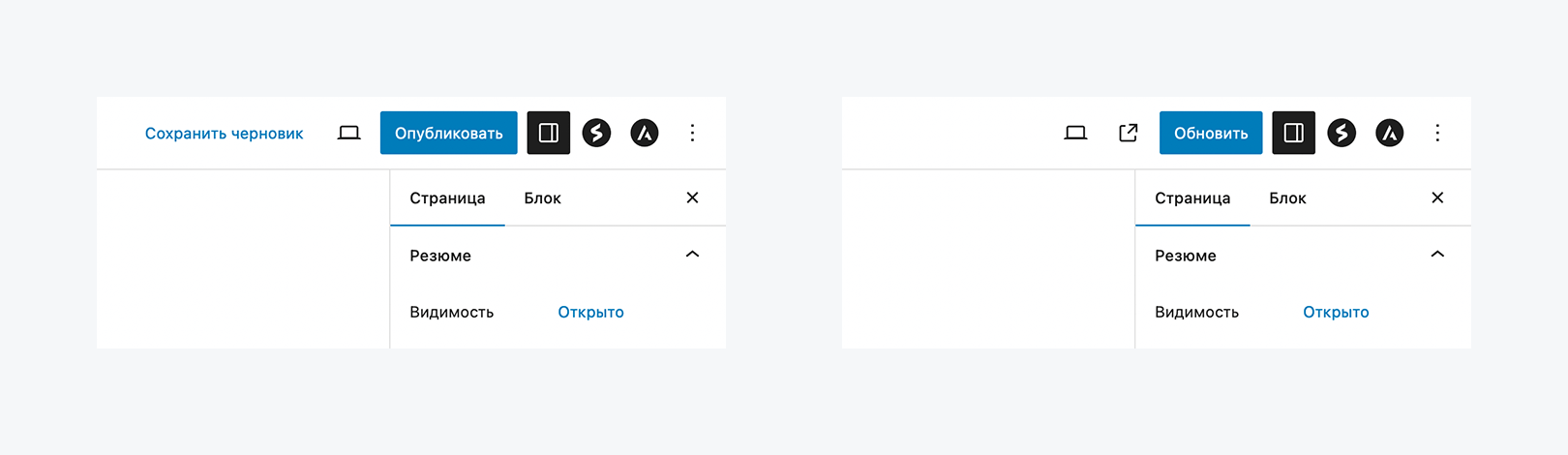
Опубликовать страницу. Для этого нажмите синюю кнопку «Опубликовать» в верхнем правом углу редактора, затем подтвердите действие. С этого момента вместо кнопки «Опубликовать» будет кнопка «Обновить».

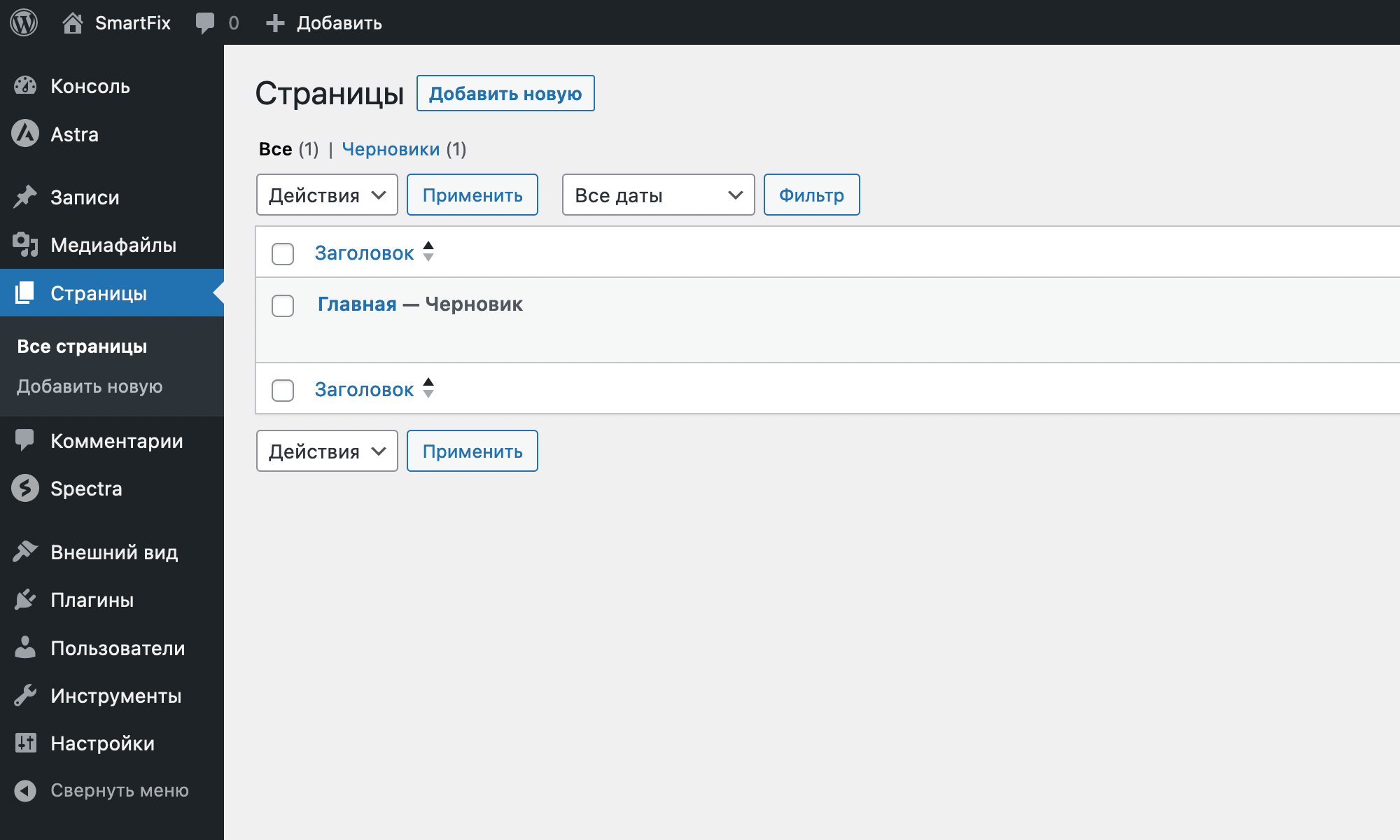
Не обязательно публиковать страницу сразу. Вы можете сделать это, когда она будет готова. А до тех пор она будет находиться в статусе черновика и будет недоступна для посетителей сайта. В консоли возле такой страницы будет стоять пометка «Черновик».

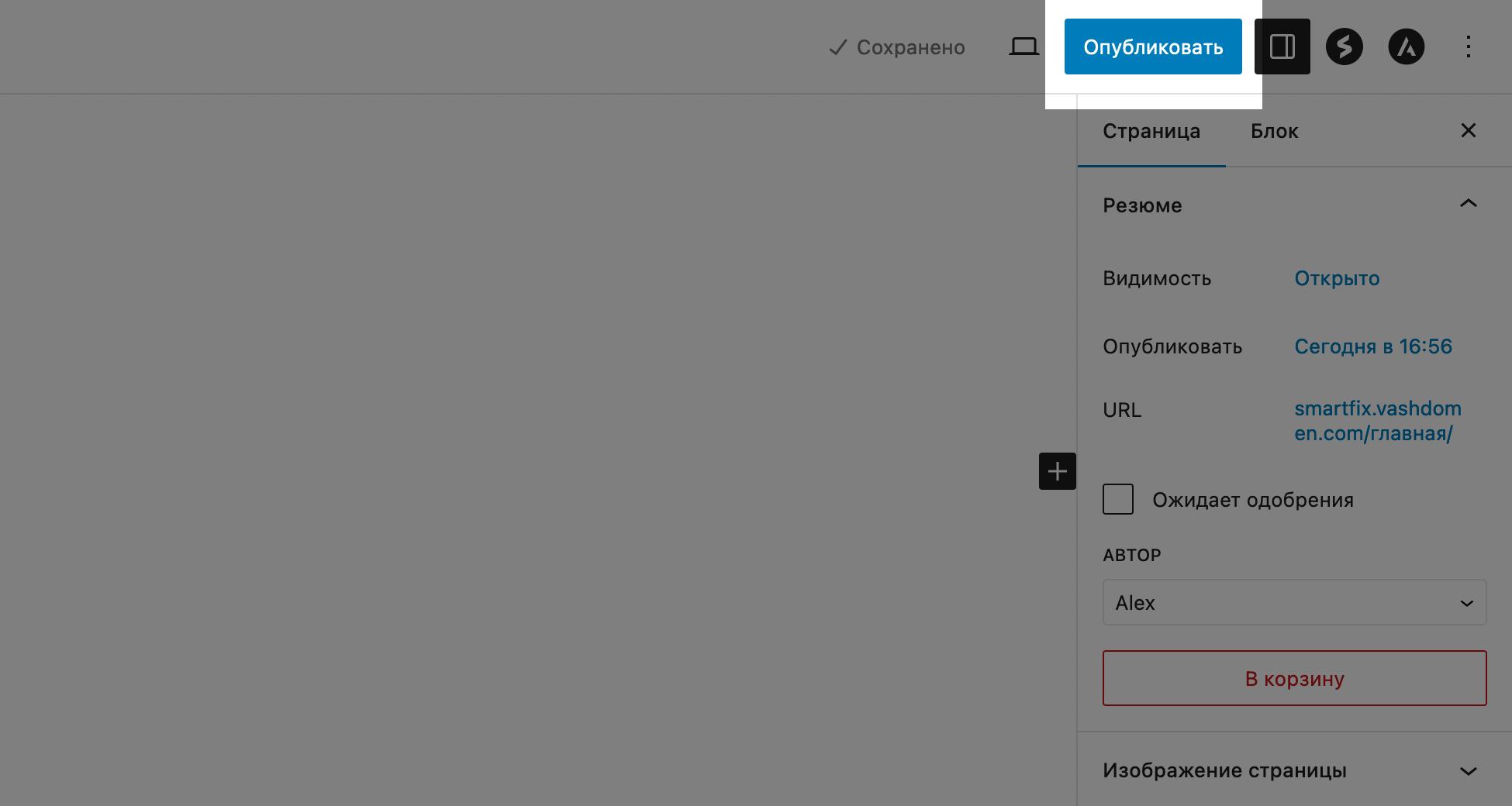
Изменить URL-адрес. WordPress назначит странице случайный URL сразу после публикации или первого сохранения. Чтобы его изменить, найдите на боковой панели опцию «URL» и кликните по адресу. Появится всплывающее окно, где вы сможете изменить часть, которая идёт после доменного имени.
Сохранить изменения. Для этого нажмите кнопку «Обновить», если уже опубликовали страницу, или кнопку «Сохранить черновик», если ещё не сделали этого.

В результате на боковой панели появится опция «Редакции». Это раздел с историей сохранений, где можно откатиться к предыдущей версии, если нужно. Новые редакции будут появляться каждый раз, когда вы вручную будете сохранять изменения.
В разделе с редакциями вверху будет переключатель, где можно выбрать версию. А чуть ниже будет сравнение версий, где красным цветом будет отмечено удалённое содержимое, а зелёным — добавленное.
Чтобы восстановить нужную версию, нажмите синюю кнопку «Восстановить эту редакцию» в правой части экрана.
Также в WordPress есть автоматическое сохранение изменений. Оно происходит раз в минуту. Эти сохранения хранятся локально на вашем устройстве и не отображаются в разделе с редакциями.
Автоматические изменения это подстраховка на случай, если у вас вдруг пропадёт интернет или вы случайно обновите вкладку/закроете браузер, не сохранив изменения. В этом случае при следующей загрузке редактора вы увидите подсказку на жёлтом фоне с предложением восстановить автосохранение.

Открыть предварительный просмотр. Эта опция пригодится, чтобы увидеть страницу глазами посетителя до публикации. Если что-то будет выглядеть не так, как вы хотите, вы сможете это исправить и только после этого опубликовать изменения.
Чтобы открыть предпросмотр, кликните по иконке с компьютером слева от кнопки «Опубликовать» или «Обновить». Во всплывающем окне нажмите «Предпросмотр в новой вкладке».
Просмотреть сайт с мобильных устройств. Там же, где открывается предпросмотр, во всплывающем окне будет три дополнительных опции: «Настольный ПК», «Планшет» и «Мобильный». Так вы можете просмотреть ваш сайт на разных типах устройств.
Может быть такое, что на компьютере сайт выглядит нормально, а на смартфоне нет. Чуть дальше в инструкции мы ещё расскажем, как изменить параметры некоторых блоков только для мобильных устройств.
Как сделать страницу главной. Когда вы будете присваивать странице URL-адрес, вы не сможете просто удалить часть, которая идёт после домена, и сделать таким образом страницу главной. Это нужно делать в настройках WordPress.
Перейдите в консоли в раздел «Настройки – Чтение». В опции «На главной странице отображать» переставьте переключатель на вариант «Статическую страницу» и выберите из выпадающего списка нужную страницу.
Затем не забудьте сохранить изменения. После этого выбранная страница будет открываться, когда вы просто введёте ваш домен в браузере.
Мы рассмотрели самые жизненно важные действия с публикацией, которые точно понадобятся вам в работе. Более подробно про другие возможности и настройки редактора читайте в нашей отдельной статье:
Статья на тему 👇
Настройки редактора блоков в WordPress
А наш следующий шаг — добавить на страницу первые блоки и разобраться, как с ними взаимодействовать.
4.4. Базовые действия с блоками
Для начала просто рассмотрим основные функции WordPress, связанные с блоками. А уже в следующем разделе применим эти знания, чтобы создать более сложную конструкцию — первую секцию на странице.
Добавить блок. Нажмите + на верхней панели слева. Появится боковая панель с блоками. Можете кликнуть по нужному блоку и он добавится последним на странице, либо вручную перетащить блок на нужное место.
Также в верхней части боковой панели будет строка поиска, чтобы вы могли быстро найти нужный блок.
Прокрутите панель с блоками и обратите внимание, что одни иконки чёрные, а другие синие. Блоки чёрного цвета — это стандартные блоки WordPress. Блоки синего цвета — это дополнительные блоки, которые появились после установки плагина Spectra. Сейчас вы поймёте, в чём между ними разница.
Изменить параметры блока. Как мы уже упоминали в начале этого раздела — всё, что вы добавляете в редакторе слева, можно потом редактировать на боковой панели справа. Теперь рассмотрим это на практике.
Интерфейс боковой панели будет отличаться в зависимости от того, какой блок вы выбрали — стандартный блок WordPress или блок Spectra. И, конечно же, сами опции у разных блоков тоже будут отличаться.
У обычных блоков опции будут расположены на одной или двух вкладках. Зависит от блока. Например, у более простых текстовых блоков по типу «Заголовок», «Абзац» или «Список» все опции помещаются на одной вкладке.

Другой пример — блоки «Изображение», «Обложка» или «Колонки». У них опций больше, поэтому их для удобства разнесли на две вкладки: «Настройки» и «Стили».
У блоков Spectra всегда будет три вкладки: «Общие», «Стиль» и «Расширенные». И опций на них будет как правило на порядок больше. Идея этих блоков в том — дать людям больше контроля над содержимым, чем сейчас есть в WordPress.
Названия вкладок намекают, какие настройки там можно найти. На вкладке «Общие» настраивается содержимое блока, на вкладке «Стили» — цвета и отступы, на вкладке «Расширенные» — анимации, а также всякие второстепенные штуки по типу условий отображения.
Также над каждым блоком есть небольшая всплывающая панель с дополнительными опциями для редактирования. Нажмите на троеточие на этой панели, чтобы открыть ещё больше опций. С их помощью вы сможете копировать, дублировать, удалять блоки.
Кроме того при помощи всплывающей панели вы можете вручную перетащить блок на нужное место на странице. Даже внутрь другого блока. Для этого просто зажмите курсор на вертикальных точках в левой части панели.
Указать отдельные параметры для смартфонов. Обратите внимание, что у блоков Spectra в свойствах стоит иконка с изображением компьютера возле некоторых опций. Это значит, что для этой опции можно задать отдельное значение для разных типов устройств.
Кликните по изображению компьютера и оно изменится сначала на планшет, затем на смартфон. Можете указать разные значения для каждого устройства и они сохранятся. Это удобно, если какой-то блок выглядит нормально на компьютерах, а на смартфонах не очень.
К сожалению, подобного функционала пока что нет в параметрах стандартных блоков WordPress. Но проблему с адаптивностью всё равно можно решить. Есть функционал, который позволит скрыть блок на смартфонах. После чего можно создать отдельный блок для смартфона и скрыть его на других устройствах.
Скрыть блок для отдельных устройств. Этот функционал может пригодиться не только для стандартных блоков WordPress, но и для блоков Spectra. Потому что иногда блок не получается сделать адаптивным, как ни крути настройки.
Чтобы скрыть стандартный блок WordPress, раскройте на боковой панели раздел «Дополнительно» и найдите в нём опцию «Условия реагирования». Там вы увидите выключатели с разными типами устройств.
Чтобы скрыть блок Spectra, перейдите на боковой панели на вкладку «Расширенные» и найдите там опцию «Условия реагирования».
Важный нюанс — блок всё равно продолжит отображаться в редакторе блоков. Но на самом сайте после сохранения изменений его не будет.
Отменить/повторить действие. Для этого вы можете использовать стандартные для многих приложений комбинации клавиш:
- Ctrl + Z — отменить действие;
- Ctrl + Shift + Z — повторить действие.
Также слева на верхней панели редактора блоков есть специальные кнопки, которые делают то же самое. Стрелка влево отменяет действие, стрелка вправо повторяет.
Важный нюанс — бесконечно отменять не получится. По умолчанию WordPress запоминает только 100 действий. В принципе это немало, должно хватить.
Быстро найти нужный блок. Такая необходимость может возникнуть на этапе, когда у вас будет уже много блоков на странице. В секции обычно бывает много вложенных блоков и выбрать нужный из них мышкой не всегда получается.
Эту задачу облегчает инструмент «Обзор документа». Он находится на верхней панели редактора блоков слева. Иконка с тремя горизонтальными линиями. С его помощью вы можете быстро найти и выбрать нужный блок. Как будто это папка на компьютере.
Кстати в разделе «Обзор документа» вы тоже можете удалить, дублировать или переместить блок как на всплывающей панели.
Это наиболее важные действия с блоками, которые вы будете регулярно использовать. Больше полезных советов для эффективной работы с редактором блоков вы найдёте в нашем отдельном обзоре:
Статья на тему 👇
Инструкция по работе с редактором блоков
Теперь давайте применим полученные знания на практике и создадим первую секцию на главной странице сайта.
4.5. Пример создания секции с нуля
Есть один принцип построения секций, который сделает создание сайта на WordPress с нуля простым и логичным. Называется «Контейнер, Колонки, Контент». Сокращённо — «3К». Это последовательность, в которой нужно создавать каждую секцию.
Чтобы лучше понять этот принцип, взгляните абстрактно на демонстрационный сайт. По сути это просто набор разноцветных прямоугольников (контейнеров) с разным количеством колонок, внутри которых располагаются кнопки, картинки и текст (контент).
Например, титульный баннер это тёмный контейнер с двумя колонками. В одной из них расположен заголовок, текст и кнопка, в другой — изображение. Давайте попробуем создать такой же титульный баннер сами, используя принцип «3К».
Контейнер и колонки. Добавьте на страницу блок «Контейнер» и сразу же выберите из предложенных макетов количество колонок, которое должно быть в секции. В нашем случае две колонки.
Первое, что нужно сделать после этого, — удалить блок «Параграф» над контейнером. Он добавляется туда по умолчанию при создании новой страницы. Для этого откройте «Обзор документа» на верхней панели, найдите блок «Абзац» и удалите его.
Теперь изменим цвет фона секции. В «Обзоре документа» выберите блок «Контейнер». Затем на боковой панели перейдите на вкладку «Стиль» и раскройте раздел «Фон».
Кликните по иконке с изображением кисточки. Кликните по кружочку в появившейся опции, чтобы открыть всплывающее окно с выбором цвета. Чуть ниже в этом окне будет палитра с цветами, которую вы создавали ранее в настройщике темы.
Дальше давайте настроим отступы внутри секции. Это делается на той же вкладке в разделе «Интервал». Найдите в этом разделе опцию «Внутренний отступ» и кликните по иконке с изображением цепи, чтобы разорвать зависимость между отступами. Затем установите сверху и снизу по 100 пикселей вместо 10.
Это стандартная процедура, которую стоит проделывать с каждой секцией на сайте: 1) изменить цвет; 2) настроить отступы. После этого можно добавлять контент в колонки.
Контент. Колонки внутри секции обозначаются пунктирной линией. Нажмите + в левой колонке, чтобы добавить туда блоки. Для текста используйте стандартные блоки WordPress «Заголовок» и «Абзац».
Блок «Заголовок» по умолчанию добавляется с размером H2. Это можно увидеть на всплывающей панели над блоком. Так происходит, потому что размер Н1 как правило отводится эксклюзивно для титульного заголовка страницы. Но поскольку это у вас и есть титульный заголовок, можно вручную повысить размер.
После текста остаётся только добавить кнопку. В нашем примере это кнопка, при нажатии на которую появляется всплывающее окно, где посетитель может оставить свой номер телефона, чтобы ему перезвонили.
Блок «Кнопки» в этом случае не подойдёт, вместо него нужно использовать блок «Модальное окно». Блок «Кнопки» подходит только в том случае, если вы хотите, чтобы кнопка вела на какой-то конкретный URL-адрес.
Блок «Модальное окно» по умолчанию тоже выглядит как кнопка. Если кликнуть по кнопке, под ней появится содержимое всплывающего окна. И хотя в редакторе блоков оно отображается сразу под кнопкой, на сайте это будет именно всплывающее окно по центру экрана.
По умолчанию содержимое модального окна — это блок «Инфо-бокс». Его можно удалить и добавить вместо него блоки «Заголовок» и «Форма». Идея в том, что посетитель будет указывать в форме своё имя и номер телефона, а вы будете получать это сообщение на свою электронную почту и перезванивать.
Сразу после добавления блока «Форма» вам нужно будет выбрать её тип. Выберите самый первый — «Простая контактная форма».
Чтобы удалить лишние поля в самой форме, используйте «Обзор документа». Чтобы добавить поле, выберите поле «Форма» и увидите черную кнопку со знаком + на самой форме.
Для номера телефона есть специальное поле, но можно использовать и обычное текстовое. Например, если вам не нравится, что в поле «Телефон» код страны вынесен отдельно.
Чтобы изменить название поля, кликните по нему в редакторе. Чтобы изменить серый текст внутри поля, кликните по нему и замените текст на боковой панели.
Чтобы изменить общие параметры формы, выберите блок «Форма» в «Обзоре документа».
На вкладке «Общие» в разделе «Общие» можно изменить текст, который посетитель увидит, когда нажмёт кнопку «Отправить».
В разделе «Кнопка отправить» включите переключатель «Inherit from Theme», чтобы кнопка приобрела стиль из настройщика темы.
В разделе «Действия» укажите адрес электронной почты, на который должно приходить сообщение, когда кто-то заполнит форму. Там же можно указать тему, которая должна быть у письма. Например, «Новая заявка на ремонт».
Чтобы изменить общие параметры всплывающего окна, выберите блок «Модальное окно» в «Обзоре документа».
На вкладке «Общие» в разделе «Контейнер» вы можете изменить ширину окна. Мы использовали 800 пикселей.
На вкладке «Кнопка закрытия» включите опцию «Закрытие щелчком по фону». Так посетителям будет удобнее вернуться к просмотру сайта.
На вкладке «Стиль» в разделе «Триггер» вы можете изменить дизайн кнопки. К сожалению, тут нет опции, которая позволит в один клик скопировать стиль кнопок из настройщика. Придётся воссоздать его вручную.
В остальном мы использовали стандартные настройки блока. Если хотите, изучите другие опции, чтобы ещё больше переделать всплывающее окно. Например, сделать его другого цвета или добавить анимацию на вкладке «Дополнительно».
Когда понадобится добавить такую же кнопку с всплывающим окном в другом месте на сайте, можете просто выбрать этот блок в «Обзоре документа», дублировать его и перенести в нужное место.
Теперь добавим изображение на титульный баннер. Есть два способа это сделать.
Первый способ — добавить блок «Изображение» в правую колонку. В этом случае изображение будет ограничено размерами колонки. Пример такого использования вы можете увидеть на тестовом сайте на странице «Про нас».

Второй способ — добавить изображение в качестве фона для секции. Именно такой способ мы использовали на главной странице сайта. В этом случае правая колонка остаётся пустой и отыгрывает роль отступа для текста в левой колонке.
Чтобы добавить изображение в качестве фона для секции, выберите этот контейнер, затем перейдите на боковой панели на вкладку «Стиль» и найдите там раздел «Фон». В нём есть опция «Тип». По умолчанию выбран первый тип — «Цвет». Его вы указывали в начале создания секции, он подходит для большинства секций.
Третий вариант в опции «Тип» — это как раз «Изображение». Когда вы его выберите, чуть ниже появится окошко для загрузки изображения с компьютера. Вы также можете загрузить разные изображения для разных типов устройств. Для этого просто кликните по иконке с компьютером рядом с названием опции «Изображение».
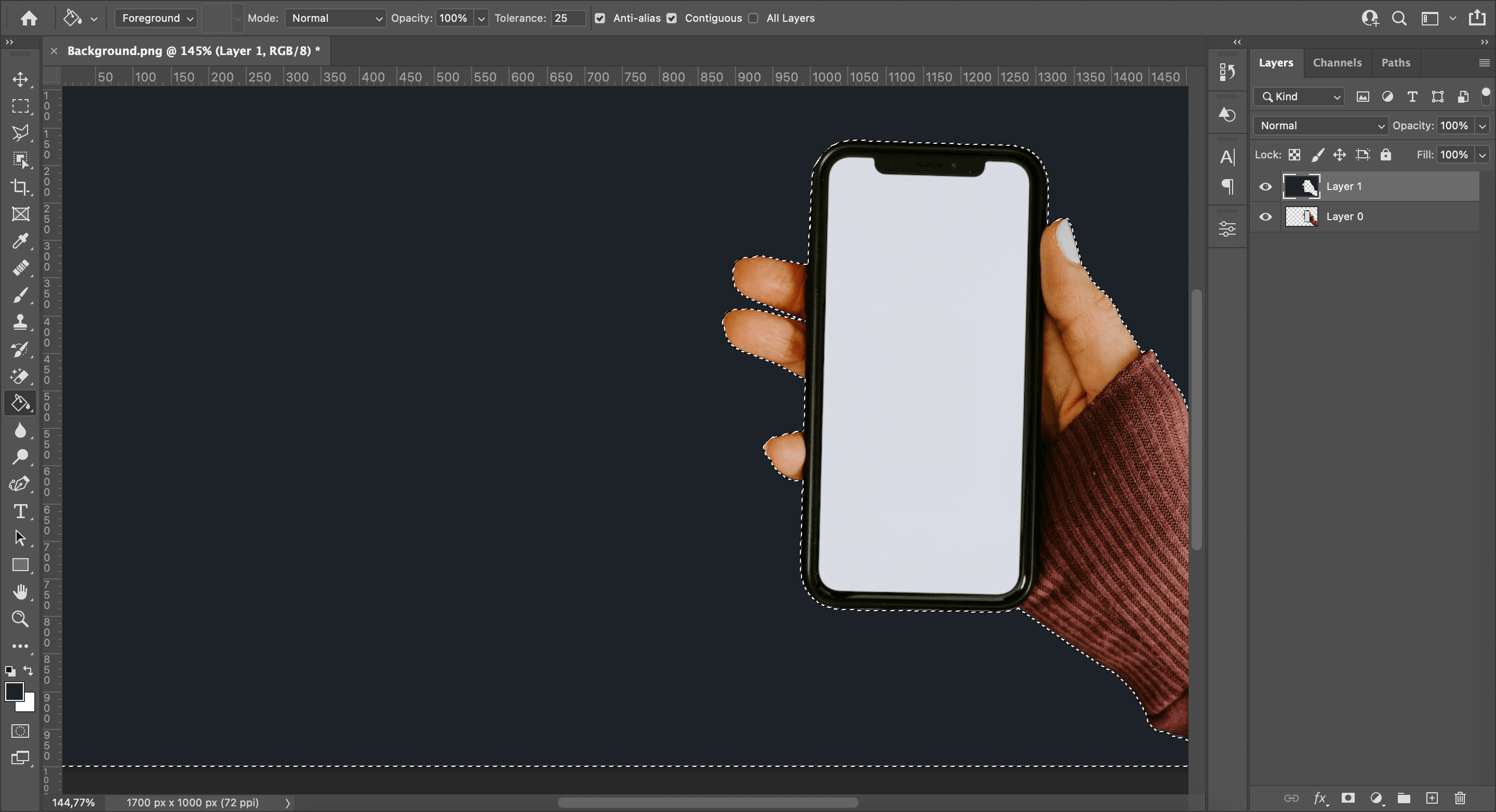
Отдельный момент — обработка изображения. Чтобы оно хорошо смотрелось на сайте, нам пришлось заранее его подготовить. Мы нашли подходящее изображение в интернете, затем вырезали в фотошопе руку со смартфоном и разместили её на фоне нужного цвета.
Вообще, убирать фон у изображений — это отличный лайфхак, чтобы они выглядели более симпатично на сайте. Точно таким же образом мы убрали фон у изображений с устройствами под титульным баннером и у телефона внизу на жёлтом баннере.
Ещё один лайфхак — похожие изображения стоит делать в одном стиле. Речь про фотографии товаров в магазине или сотрудников компании. Для примера зайдите на сайт Rozetka. У всех товаров там будет одинаковый фон. Одно лишь это заставляет сайт выглядеть аккуратнее.

Также важный нюанс — размер изображений. Он должен быть как можно меньше. В идеале — до 500 Кб. Если получится ещё меньше, вообще супер. Это нужно, чтобы страница вашего сайта не весила слишком много и не загружалась долго.
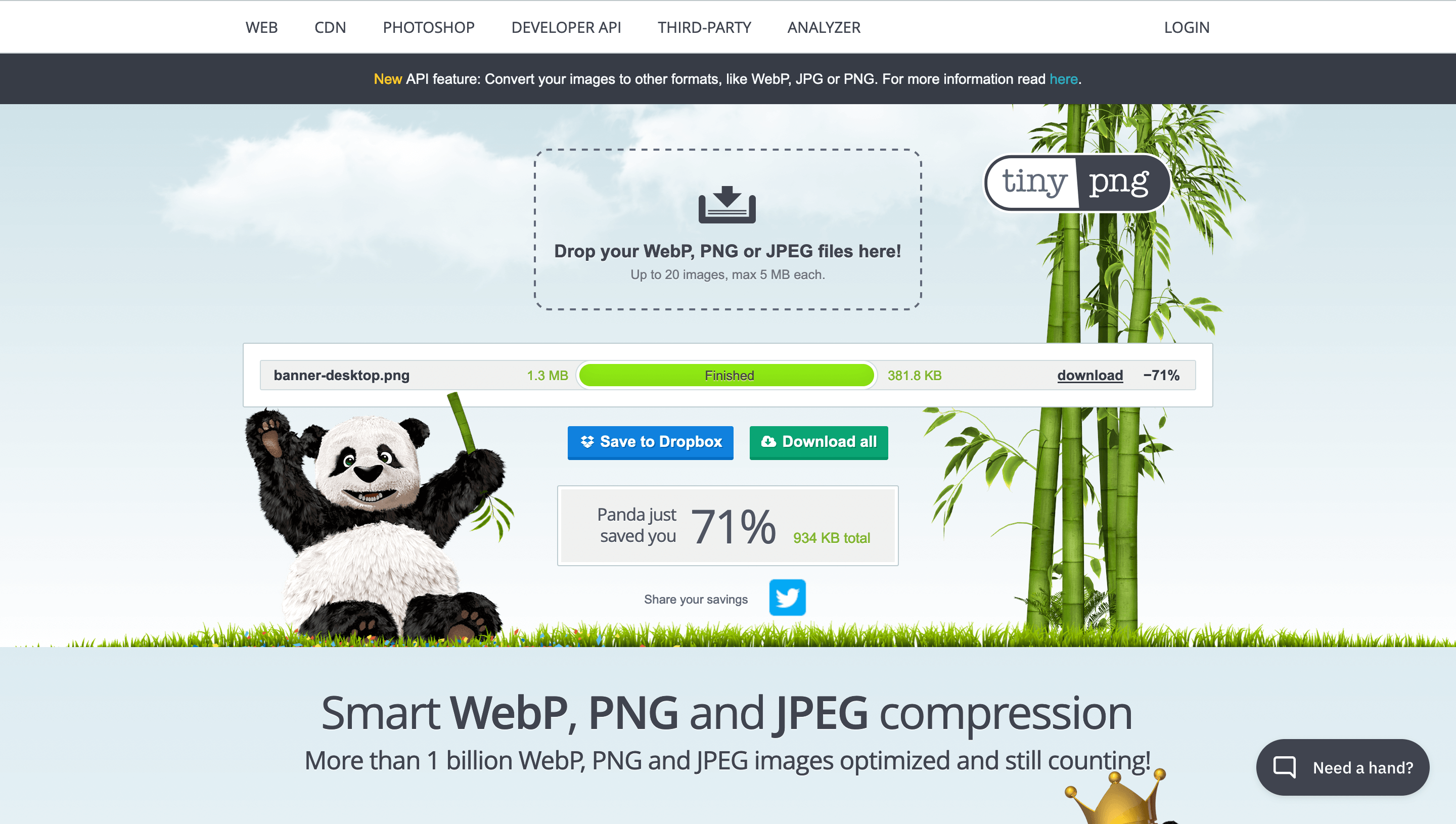
Есть бесплатные сервисы вроде TinyPNG, куда вы можете загрузить изображения и сжать их без ощутимой потери качества. С их помощью можно сократить размеры картинок иногда до 80%.
Например, на скриншоте ниже изображение, которое весило 1.3 МБ после сжатия стало весить 380 Кб — на 71% меньше, чем изначально. Это отличный результат.

На этом титульный баннер готов. Теперь точно таким же образом вам предстоит создать остальные секции на сайте. Главное — помните про «принцип 3К», о котором мы говорили в начале подраздела: контейнер, колонки, контент.
Принцип «3К»: Контейнер > Колонки > Контент
Шаг 5. Создайте шапку и подвал
Это делается в специальном конструкторе в настройщике темы. Перейдите в консоли в раздел «Внешний вид – Настроить». Для создания шапки предусмотрен раздел «Конструктор шапки», для подвала — «Конструктор подвала». Функционал конструкторов одинаковый, поэтому в статье мы рассмотрим только построитель заголовка.

5.1. Обзор конструктора шапки
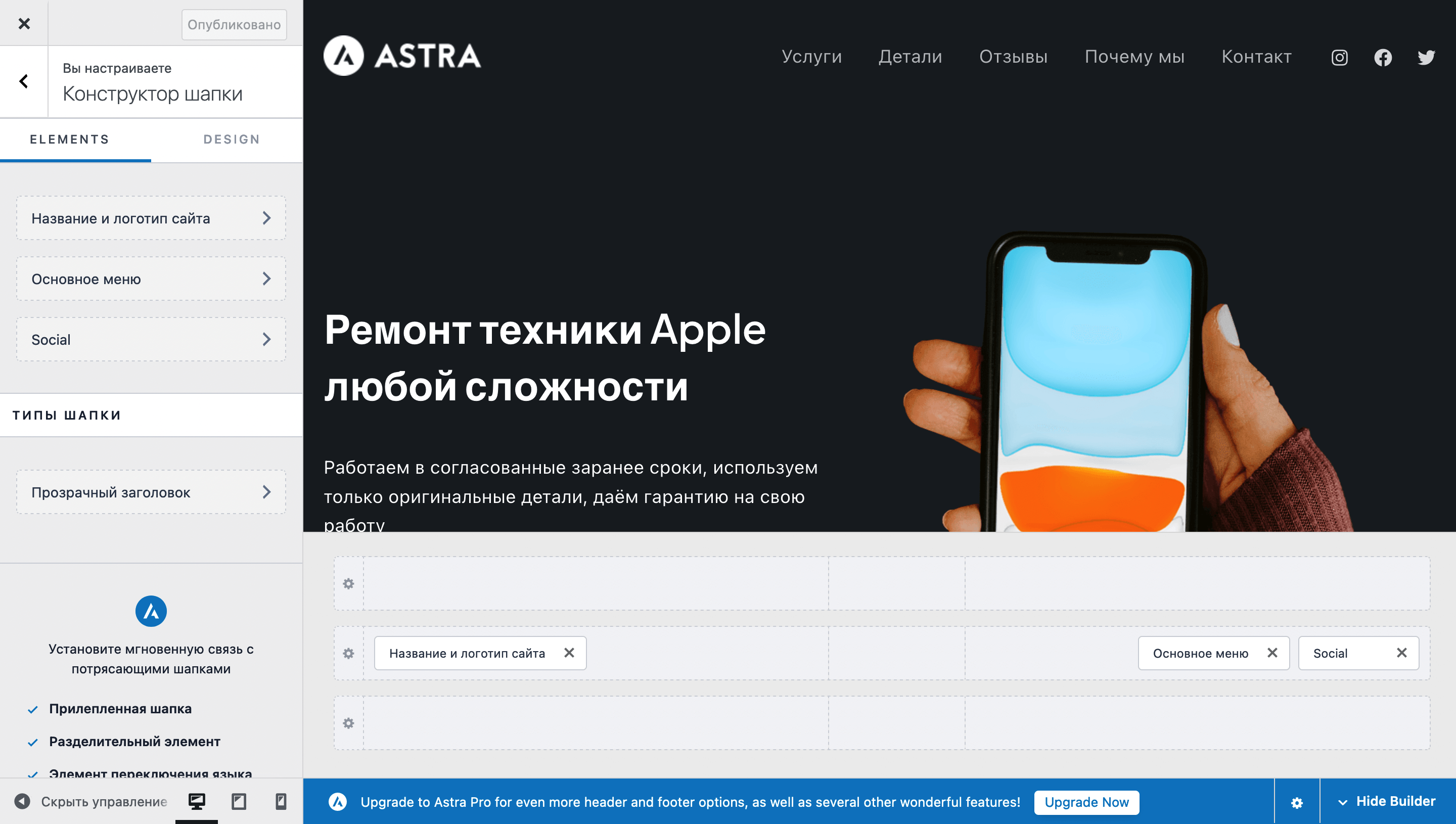
Конструктор заголовка представляет из себя три ряда, в каждом из которых по несколько колонок. В этих колонках можно размещать заранее заготовленные элементы. Кликните мышкой внутри любой из колонок, чтобы их увидеть.

Дизайн элементов можно менять на боковой панели слева. На ней будет две вкладки: «General» и «Design». На первой можно менять содержимое, на второй — цвета, отступы, параметры текста.

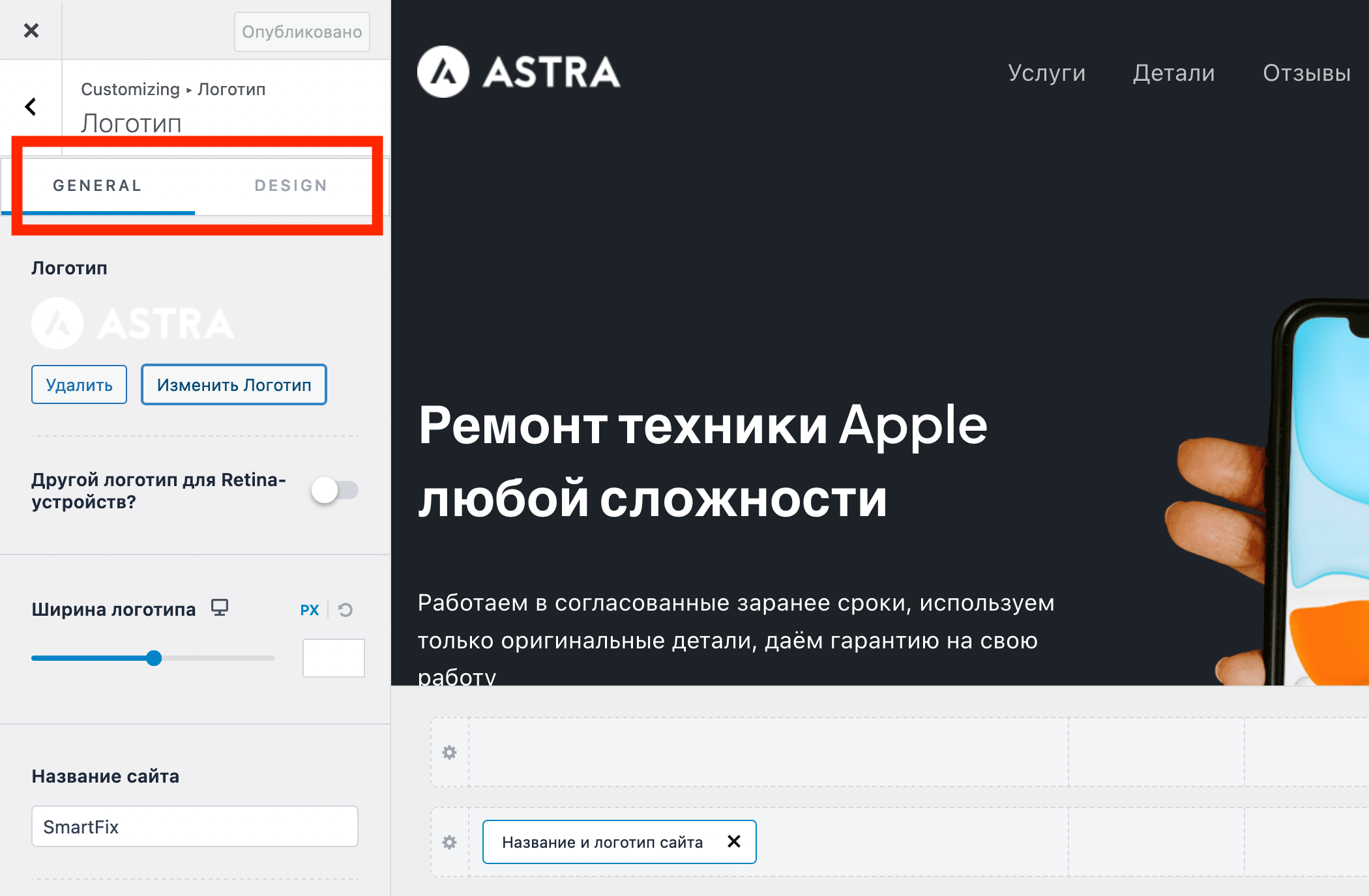
5.2. Загрузите логотип и фавикон
Выберите элемент «Название и логотип сайта». На вкладке «General» загрузите изображение и задайте его ширину чуть ниже. Можете задать разную ширину для разных типов устройств.
Чтобы создать логотип, можете использовать онлайн-сервисы вроде My Free Logo Maker или Namecheap Logo Maker. Они бесплатные, понадобится только зарегистрироваться.
Либо можете пойти ещё более простым путём — просто набрать в Фотошопе название вашего бизнеса с цветами вашего сайта. При желании можете добавить к нему также бесплатную иконку с сайтов вроде Flaticon.
Чтобы загрузить фавикон (это иконка, которая отображается во вкладке браузера), используйте опцию «Значок сайта» в самом низу.
Иконка должна быть квадратной, с разрешением не менее чем 512х512 пикселей. В нашем случае мы просто взяли первую букву из названия бренда, покрасили её в основной акцентный цвет и разместили на прозрачном фоне в фотошопе.
5.3. Создайте навигационное меню
Выберите элемент «Основное меню». На боковой панели перейдите в раздел «Настройте меню здесь» на вкладке «General». Вы увидите, что для сайта уже создано два тестовых меню: «Основной» и «Основной 2». Давайте их удалим.
Для этого кликните по названию первого меню, прокрутите панель вниз и нажмите «Удалить меню». Затем проделайте то же самое со вторым меню.
Теперь давайте создадим новое меню. Для этого нажмите «Создать новое меню» в разделе «Меню».
Придумайте название для меню, например, «Главное меню» или «Верхнее меню», затем чуть ниже выберите область, где это меню будет располагаться — «Основное меню». В конце нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и по очереди выберите все необходимые страницы в подразделе «Страницы».
Если вы ещё не создали все страницы, которые должны быть на сайте, создайте их. Не обязательно даже наполнять их содержимым, это можно сделать позже. Просто пусть они будут присутствовать как сущности. Чтобы вы могли добавить их в меню.
После того как создадите меню, вернитесь назад в построитель заголовка и выберите элемент «Основное меню». Теперь можно настроить его внешний вид.
Поэкспериментируйте с опциями на вкладке «Design». У себя на тестовом сайте мы выбрали «Стиль меню при наведении» — «Подчёркивание». Затем убрали значения в опции «Ширина рамки» и заменили цвета в опции «Текст/Ссылка».
Первый цвет в опции «Текст/Ссылка» это цвет по умолчанию, второй — цвет при наведении, а третий — цвет активного элемента.
5.4. Добавьте кнопку
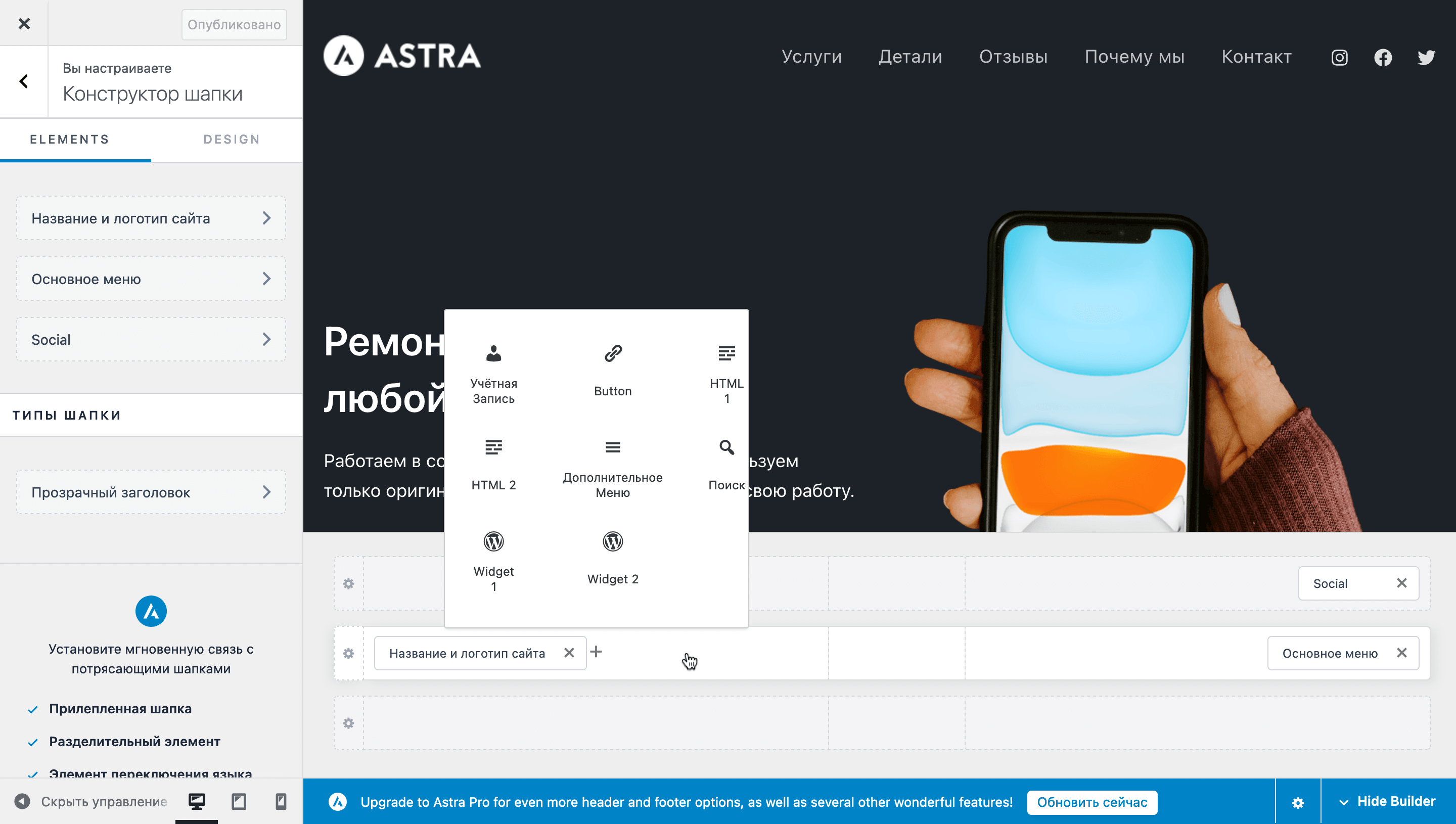
Вообще, чтобы добавить кнопку в шапку, используется элемент «Button». Но если вы хотите кнопку как на титульном баннере — чтобы при нажатии на неё открывалось всплывающее окно с контактной формой, нужно использовать другой элемент.
Элемент «Button» как и блок «Кнопка» может вести только на другой URL. Чтобы сделать кнопку с всплывающим окном, нужно использовать элемент «Widget». Он позволяет добавить в шапку любые блоки из редактора WordPress. Например, блок «Модальное окно», как на главной странице сайта.
Проще всего сделать это так: 1) откройте в редакторе блоков главную страницу сайта и скопируйте в «Обзоре документа» блок «Модальное окно»; 2) добавьте в конструкторе шапки элемент «Widget» и выберите в нём блок «Абзац»; 3) вставьте скопированный блок «Модальное окно» при помощи CTRL + V.
Чтобы открыть параметры блока на боковой панели настройщика темы, выберите блок, на всплывающей панели с опциями нажмите троеточие и выберите опцию «Показать дополнительные настройки».
5.5. Добавьте иконки соцсетей
Кликните мышкой по пустому месту в правой ячейке верхнего ряда и выберите элемент «Social». Затем кликните по этому элементу, чтобы открыть его параметры.
На вкладке «General» кликните по названию одной из уже добавленных соцсетей. В раскрывшемся окне вы можете изменить иконку соцсети и её название, а также указать ссылку на страницу вашего аккаунта в ней.
Чтобы добавить иконку ещё одной соцсети, выберите её из списка чуть ниже и нажмите «Add Social Icon».
На вкладке «Design» можете изменить цвета и размеры значков.
5.6. Добавьте кликабельный номер телефона
Кликните мышкой по пустому месту в правой ячейке верхнего ряда и выберите элемент «HTML 1». Затем кликните по этому элементу, чтобы открыть его параметры.
На вкладке «General» вы увидите текстовый редактор. Вы можете добавить в него текст и отформатировать его при помощи опций на верхней панели. Например, можете сделать текст жирным или добавить к нему ссылку.
Чтобы сделать кликабельный номер телефона, выделите номер телефона и добавьте к нему ссылку в формате «tel:+380987654321». Тогда при нажатии на него смартфон посетителя будет открывать меню звонка.
Также для форматирования текста можно использовать комбинации клавиш: CTRL + B — для жирного текста, CTRL + U — для подчёркивания, CTRL + K — для добавления ссылки.
На вкладке «Design» можете изменить размер текста, чтобы он был таким же как и в других местах на сайте. В нашем случае это 18 пикселей.
5.7. Измените цвет верхнего ряда шапки
Для этого нажмите на иконку с изображение шестерёнки слева от нужного ряда. На вкладке «General» можно изменить высоту ряда, а на вкладке «Design» — цвет фона, рамку и отступы.
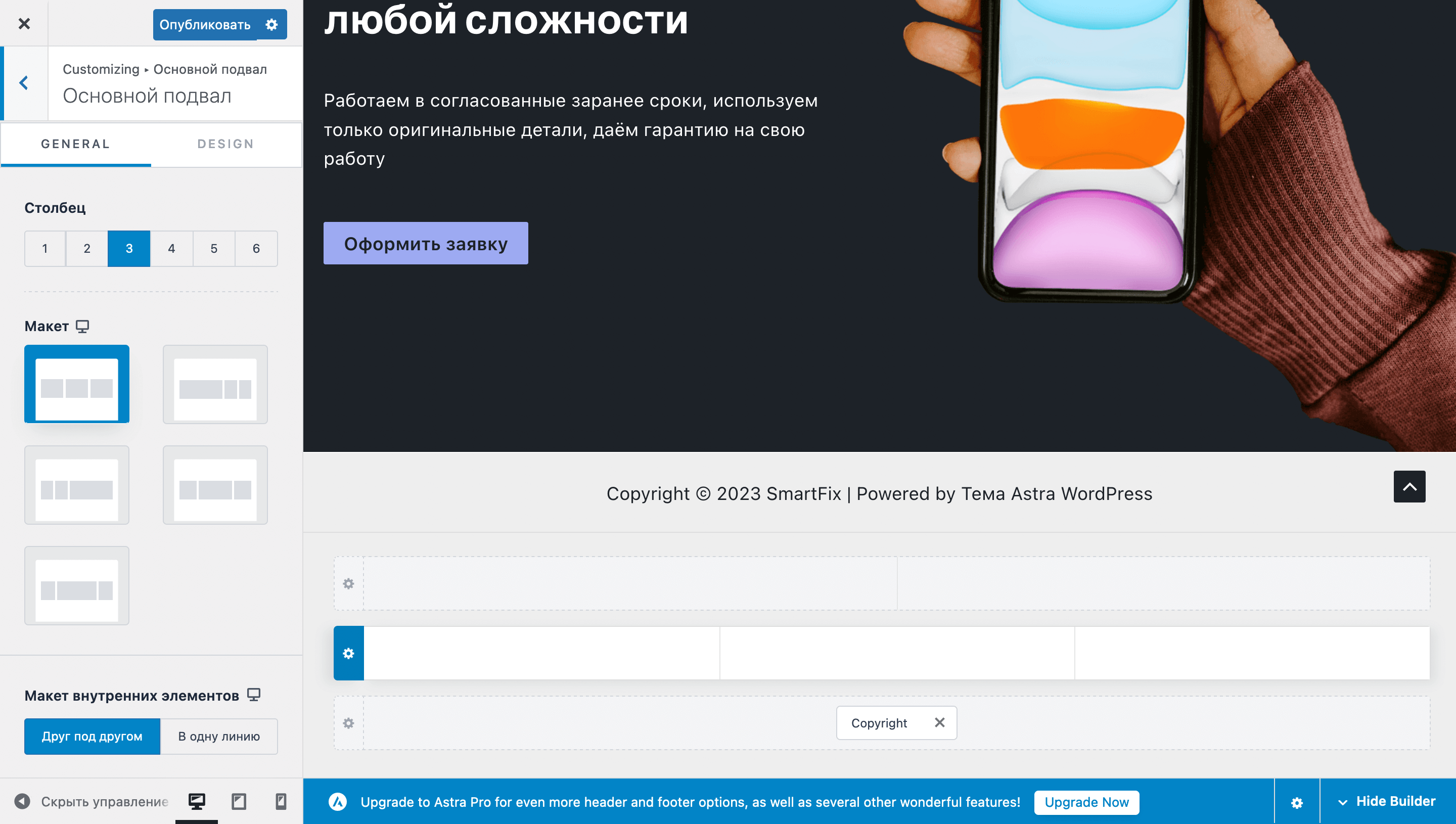
Точно таким же образом можно создать и подвал сайта в разделе «Построитель подвала». Он устроен точно также. Единственная разница — в настройках ряда там можно изменить количество и макет колонок.

На этом моменте у вас уже должно быть понимание, как сделать сайт на WordPress. В следующих разделах кратко расскажем, как добавить на сайт блог и продавать на нём товары.
Шаг 6. Создайте блог
Кроме страниц вы также можете публиковать на вашем сайте статьи. Либо чтобы рассказать клиентам больше про свои продукты и услуги, либо чтобы привлекать трафик на сайт при помощи SEO.
6.1. Добавьте новую статью
Делается это в разделе «Записи». Принцип точно такой же как и со страницами: создаёте новую запись, затем добавляете в неё содержимое в редакторе блоков.
При этом в случае с записями можно не скрывать заголовок и не следовать принципу «3К». Просто впишите в заголовок записи название статьи, а дальше добавляйте текст с изображениями.
6.2. Создайте рубрики и метки
Функционально рубрики и метки не отличаются. И то и другое нужно только для того, чтобы организовать контент в вашем блоге. Главное отличие этих двух таксономий логическое. Темы, которые не подходит к рубрикам, можно оформить в виде меток.
Например, если блог про ремонт мобильных телефонов, рубрики могут носить название производителя («Apple», «Samsung», «Xiaomi»), а метки — название детали, которая сломалась («Корпус», «Экран», «Батарея»).
Делается это в подразделах «Записи – Рубрики» и «Записи – Метки». Чтобы добавить новую рубрику или метку, введите в левой части экрана её название и ярлык (часть, которая будет отображаться в URL), затем нажмите «Добавить» чуть ниже.
Рубрики с метками, которые сейчас есть на сайте, будут отображаться в слева. Там вы можете изменить их название и ярлык, а также удалить, если какая-то из них больше не будет нужна.
Назначить рубрику или метку можно во время редактирования статьи. Для этого перейдите на боковой панели на вкладку «Запись» и найдите на ней опции «Рубрики» и «Метки».
Чтобы назначить рубрику, нужно просто поставить галочку возле нужной. Чтобы назначить метку, нужно начать вводить её название и она появится под полем для ввода.
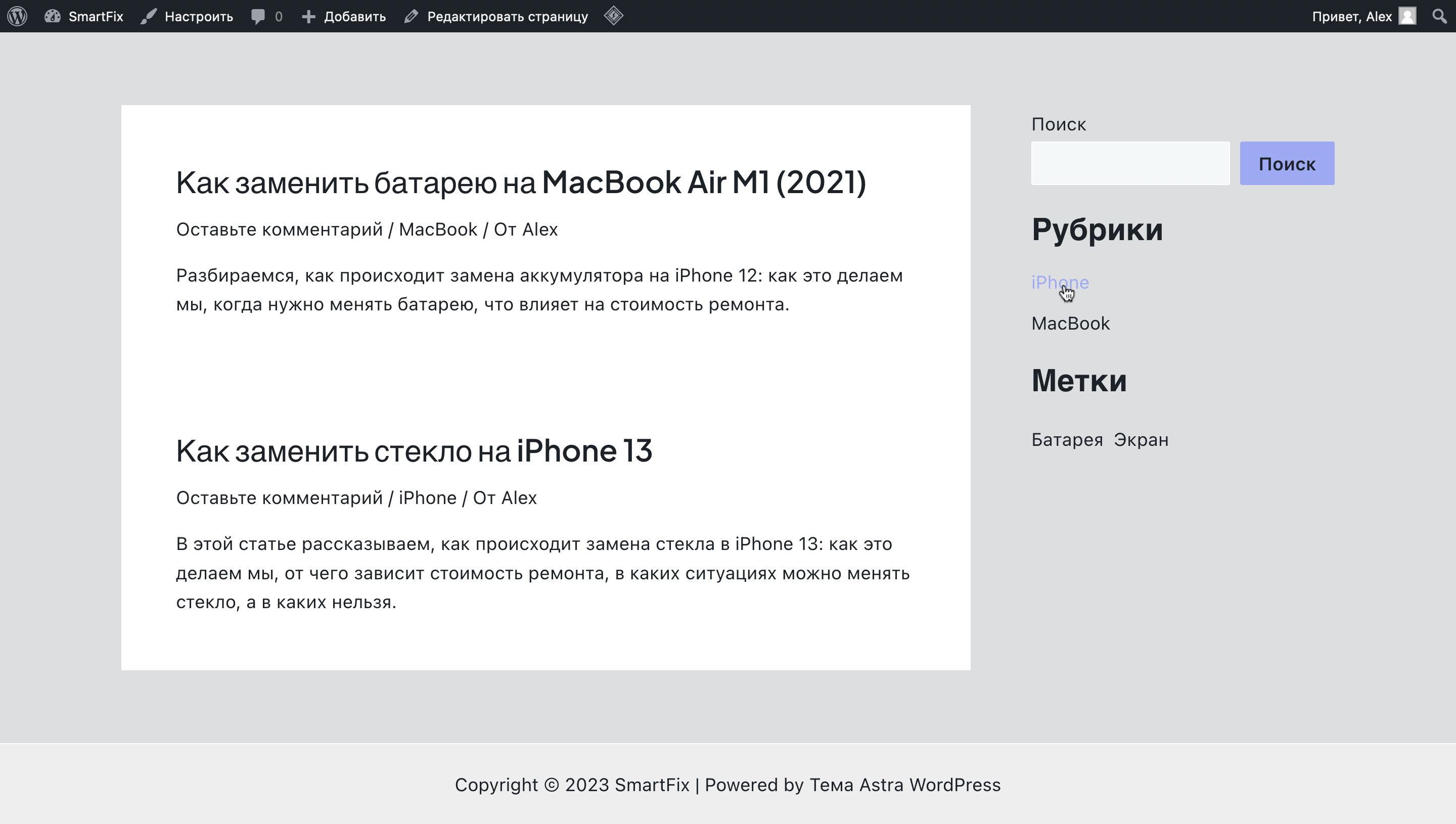
Отображают рубрики с метками обычно на боковой панели блога. Если читатель нажмёт на какую-то из них, откроется страница, на которой будут только статьи с такой же рубрикой или меткой. WordPress сгенерирует эту страницу автоматически.

6.3. Создайте главную страницу блога
Подобно тому как вы указывали главную страницу сайта в настройках WordPress, нужно указать также страницу записей. Для этого создайте пустую страницу, измените её URL. Например, чтобы адрес был https://vashdomen/blog. Затем опубликуйте.
Дальше перейдите в консоли WordPress в раздел «Настройки – Чтение». И в самой первой опции в строке «Страница записей» выберите эту страницу, которую только что создали. После этого на ней в хронологическом порядке начнут отображаться статьи.
Если вам нужна более красивая страница, где будут не просто записи по порядку, а красивые блоки для каждой статьи, слайдеры, рекламные баннеры и вот это вот всё, такую страницу нужно создать отдельно вручную.
Созданную вручную страницу не нужно назначать как страницу записей в разделе «Настройки – Чтение». Как только вы это сделаете, WordPress начнёт игнорировать созданное вручную содержимое и будет показывать по адресу этой страницы последние записи.
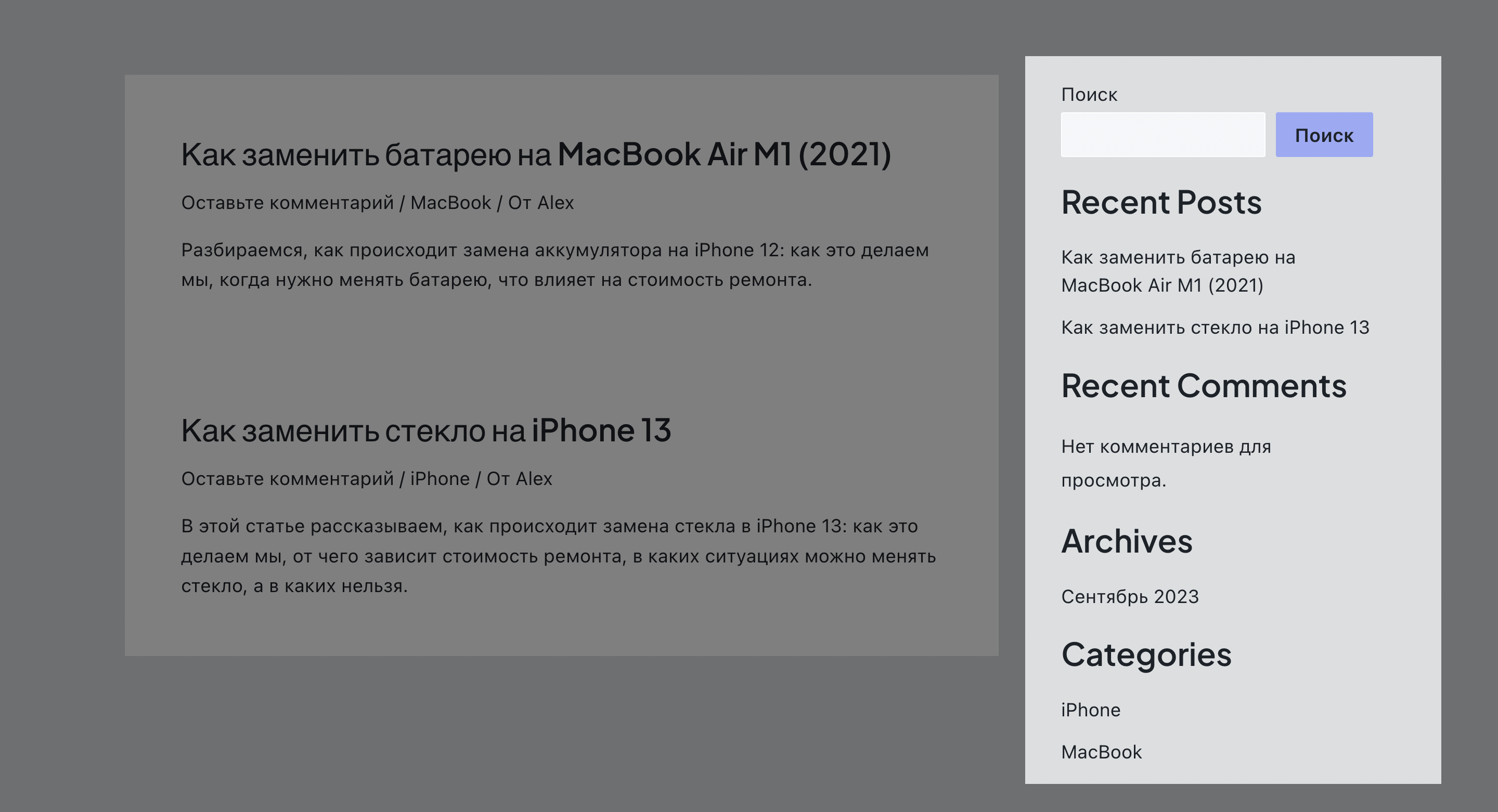
6.4. Измените виджеты на боковой панели
Виджеты — это блоки на боковой панели для поиска статей. Что-то наподобие фильтров в интернет-магазине, но для блога. Стандартные виджеты будут на английском языке.

Чтобы изменить виджет, перейдите в раздел «Внешний вид – Виджеты». Там вы увидите что-то типа редактора блоков, где можно выбрать нужный виджет по центру и изменить его параметры на боковой панели.
Если нужно, можете добавить новые блоки и создать собственный виджет. Например, отобразить доступные метки при помощи блока «Облако меток» или сделать рекламный баннер при помощи блока «Изображение».
Шаг 7. Создайте магазин
Чтобы продавать товары или услуги при помощи WordPress, понадобится установить плагин для электронной коммерции. Потому что по умолчанию в консоли не будет необходимого функционала для продаж. Самый популярный из таких плагинов — WooCommerce. Его использует большинство магазинов.
Если вы импортировали готовый шаблон интернет-магазина, вместе с ним должен был импортироваться и WooCommerce. У вас в консоли уже будет много новых разделов для настройки магазина, будут добавлены тестовые товары, созданы необходимые страницы. Для остальных кратко расскажем, что именно нужно будет сделать.
7.1. Установите и настройте WooCommerce
Перейдите в консоли в раздел «Плагины» и нажмите вверху «Добавить новый». Установите и активируйте плагин WooCommerce. Это официальный плагин для электронной коммерции в WordPress. Его разработкой и поддержкой занимаются основные разработчики движка.
После активации откроется мастер по настройке плагина, где вам понадобится заполнить информацию о вашем магазине и ответить на несколько вопросов. В конце вы попадёте обратно в консоль WordPress, где появится несколько новых разделов для работы с магазином.
7.2. Добавьте товары
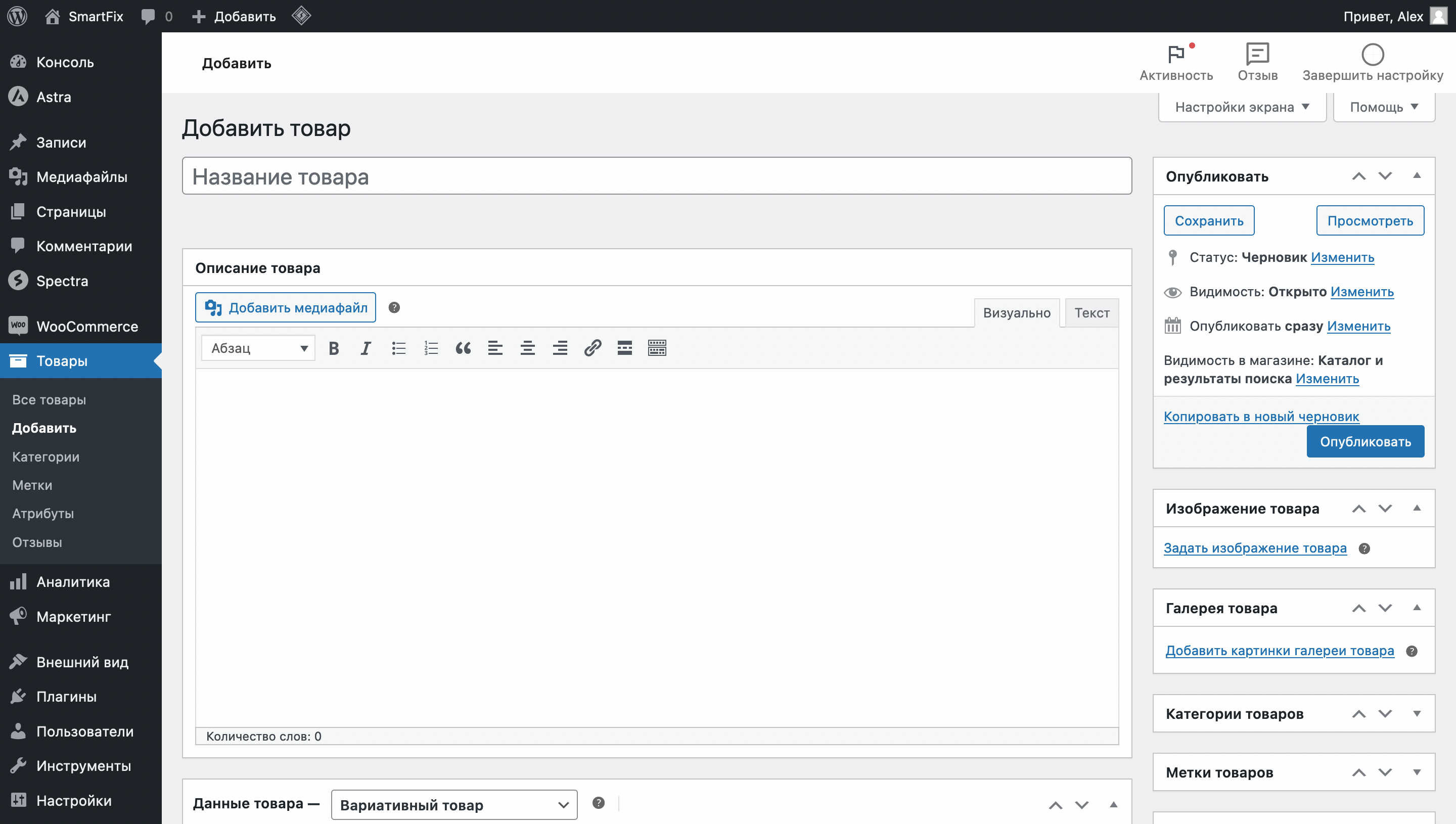
Это делается в разделе «Товары». Их тоже нужно создавать как страницы и записи, но вместо редактора блоков будет специальный интерфейс, в котором можно добавлять описание товара, цену, количество на складе, размеры и много всякого разного.
Также в разделе «Товары» будут подразделы, где можно создать категории, метки и атрибуты (цвета, размеры, модели). Это что-то по типу рубрик и меток для статей в блоге, но для товаров в магазине.

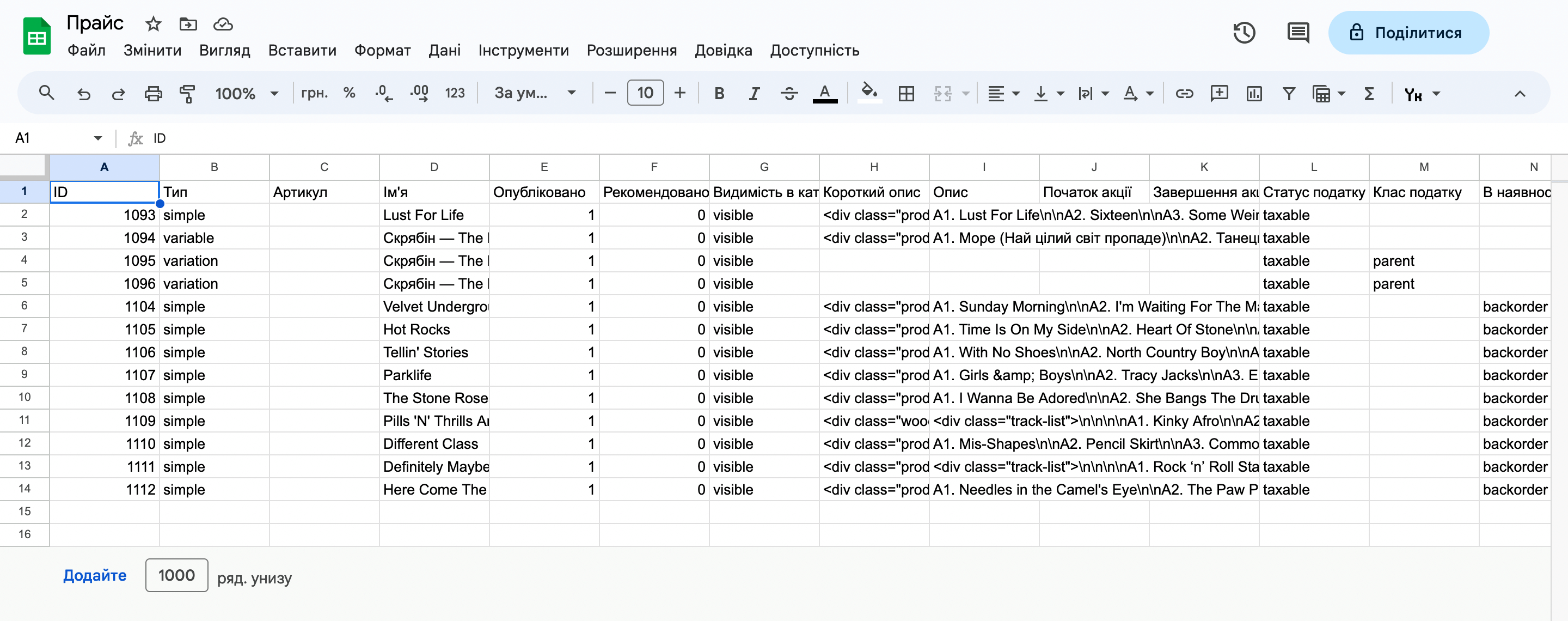
Чтобы долго и нудно не добавлять товары по одному, можно подготовить в Excel табличку и загрузить сразу весь каталог. Это сэкономит кучу времени и сил. Особенно, если у вас в магазине сотни разных товаров.
Статья на тему 👇
Как импортировать товары в WooCommerce

7.3. Настройте доставку и платежи
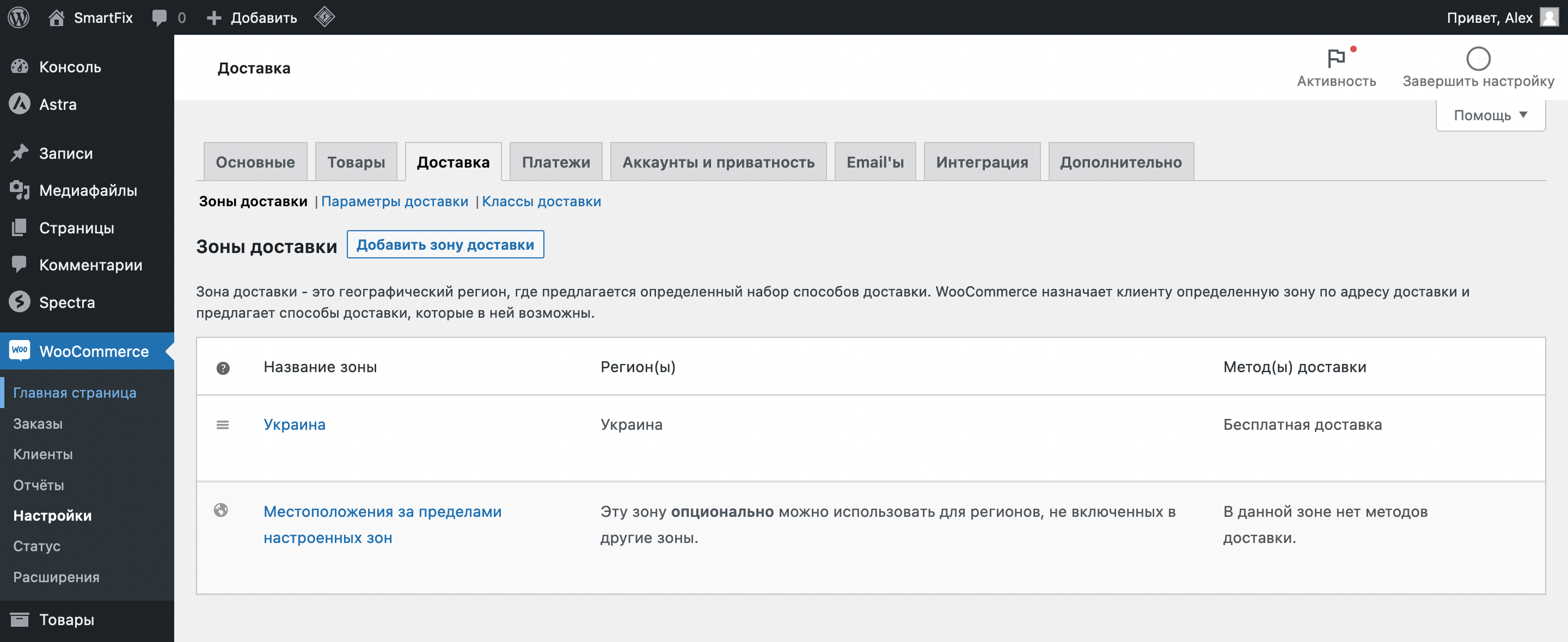
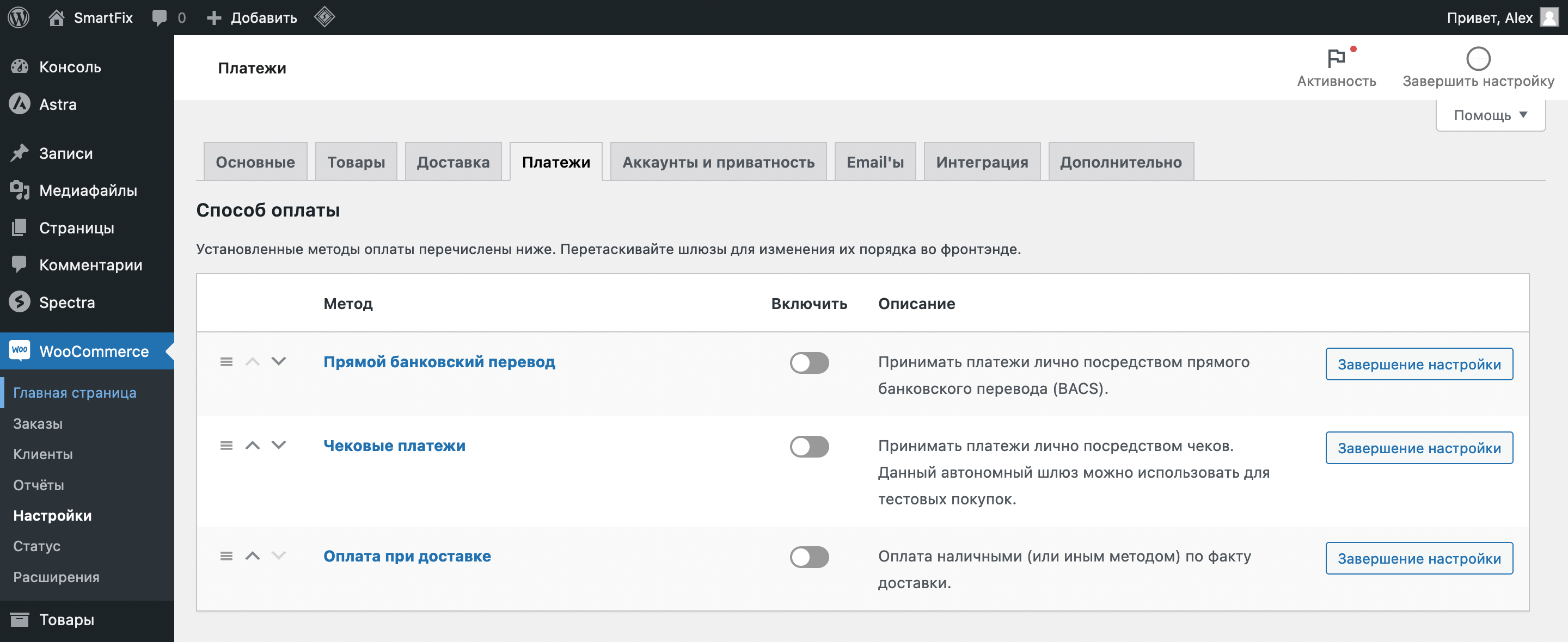
Это делается в разделе «WooCommerce – Настройки» на вкладках «Доставка» и «Платежи».
На вкладке «Доставка» вы можете создавать разные регионы, в каждом из которых будут действовать свои способы доставки. Например, один для Украины, а другой для доставки за рубеж. Либо общий регион для всех областей и отдельный только для вашего города (чтобы добавить туда опцию «Самовывоз»).
Также можно устанавливать плагины, чтобы добавить популярные службы доставки на свой сайт. Например, свои плагины есть у таких популярных служб: Нова Пошта, Укрпошта или Meest.

На вкладке «Платежи» вы можете включать и настраивать способы оплаты. По умолчанию это «Прямой банковский перевод», «Чековые платежи» и «Оплата при доставке».
Чтобы добавить другие оплату банковской картой, можно установить плагин популярного в вашей стране платёжного шлюза. В Украине это: LiqPay, WayForPay или InterKassa.

7.4. Узнайте больше про создание магазина
В этом разделе мы затронули только небольшую часть того, что вам понадобится сделать. Например, есть ещё купоны, фильтры для поиска товаров, управление заказами, электронные письма клиентам. Наверняка у вас на этом этапе много вопросов, многое кажется непонятным и сложным.
Это нормально, создание магазина на WordPress — очень объёмная тема. Чтобы её раскрыть, мы выпустили ещё две статьи в дополнение к этой. Каждая из них примерно такая же по объёму, как и эта. В одной статье разбираем настройки WooCommerce и работу с товарами, а в другой более глобальные вещи, такие как письма клиентам, фильтры, акции, дизайн.
Статьи на тему 👇
Как работать с товарами в WordPress
Как создать интернет-магазин на WordPress
Что дальше
Если вы дочитали до сюда, значит вы зашли уже слишком далеко. На этом этапе у вас уже есть понимание как создать сайт на WordPress. Надеемся, всё получается и вы довольны результатом.
Конечно, впереди ещё много работы. Вам ещё предстоит развивать функционал сайта и заниматься его продвижением. Вот несколько дополнительных статей, с которых вы могли бы начать этот путь.
Оптимизировать сайт. Есть несколько нюансов, на которые стоит обратить внимание, чтобы сайт загружался быстро. Если этого не сделать, со временем он может начать тормозить.
Статья на тему 👇
Как ускорить сайт на WordPress
Подключить аналитику. Этот инструмент от Google поможет вам начать отслеживать посетителей сайта: как они попали на него, на какие страницы переходили, сколько времени провели на нём, что купили.
Статья на тему 👇
Как настроить на сайте Google Analytics
Настроить SEO. Ещё один полезный инструмент от Google, который даст вам понять, по каким запросам в поиске люди нашли ваш сайт. Потом вы можете взять эти запросы и сделать так, чтобы в текстах на сайте были более точные совпадения с ними. Это поможет подняться выше в результатах поиска.
Статья на тему 👇
Как добавить сайт в Google
Оставьте комментарий, если какой-то информации не хватает или вы хотите поблагодарить за инструкцию.