Поднимите глаза к адресной строке браузера — и вы увидите URL страницы.
URL — это уникальный адрес, который ведет на ресурс в интернете. С его помощью вы делитесь интересными веб-страницами, публикацией из Instagram или видео на YouTube с друзьями.
В этой статье расскажем, что такое URL-адрес, рассмотрим его структуру и принцип работы, а также разберемся, как узнать URL сайта 👇

Что такое URL
🔎 URL (Uniform Resource Locator — унифицированный указатель ресурса) — это адрес ресурса в интернете. Он помогает вашему браузеру найти определенный сайт, страницу, изображение, файл или видео. Пример URL-адреса вы видите сейчас в адресной строке браузера: https://hostiq.ua/blog/what-is-url/.
Ваш браузер принимает адрес страницы, переводит доменное имя в IP-адрес сервера, а остальная часть URL-адреса показывает путь к конкретному файлу на этом сервере.

URL и доменное имя — это разные понятия. URL-адрес ведет к определенному файлу или странице, а имя домена помогает узнать, какой IP-адрес у всего веб-сайта или сервера.
Структура URL-адреса
Вернемся к URL-адресу статьи: https://hostiq.ua/blog/what-is-url/. Он привел вас на эту веб-страницу. Однако это не единственная функция, которую выполняют URL.
С помощью URL можно перейти на определенное место на веб-странице, например третий раздел, или отследить, откуда посетитель перешел по ссылке. С последним помогут дополнительные параметры в URL — UTM-метки, которые взаимодействуют с инструментами аналитики.
Статья по теме:
Функциональность адреса веб-страницы зависит от структуры URL: количества частей, из которых он состоит. Детально разберем каждую на примере: https://hostiq.ua/blog/what-is-url/
Этот URL-адрес состоит из трех частей: протокол, доменное имя и путь к странице на сервере.
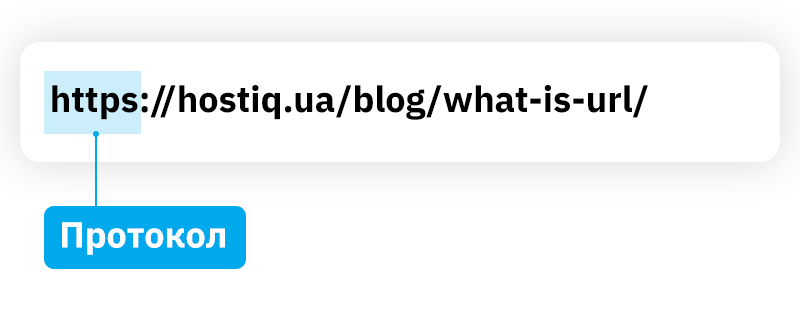
Протокол
Первая часть URL-адреса указывает, какой протокол использует сервер и веб-страница для передачи данных на ваш компьютер.

Протокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать данные.
Традиционно большинство сайтов используют протокол передачи гипертекста HTTP или его безопасную версию — HTTPS. Во втором случае передача данных между веб-сервером и веб-браузером происходит в зашифрованном виде. В примере выше видно протокол HTTPS.
Браузеры поддерживают протоколы HTTP и HTTPS по умолчанию. Потому прописывая ссылку в адресной строке, можно упускать протокол. Браузер подставит его автоматически.
Пример URL-адреса без протокола 👉 hostiq.ua/blog/what-is-url/
Более того, не все браузеры отображают протокол в адресной строке. Например, в Chrome URL-адрес выглядит так:

Чтобы увидеть протокол, дважды кликните левой кнопкой мыши по URL-адресу:

Веб-браузеры обрабатывают не только протоколы HTTP и HTTPS. Вот несколько дополнительных протоколов:
- FTP — протокол для передачи файлов. Например, ftp://username@name-of-server.
- Mail-To — откроет почтовый клиент на вашем компьютере. Например, mailto://username@gmail.com.
Видео по теме:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наше видео о том, что такое HTTP и HTTPS!
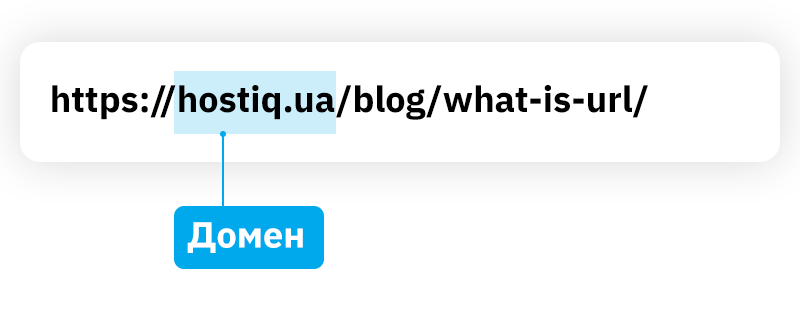
Доменное имя
Домен помогает браузеру найти веб-сервер, где расположен ресурс, с помощью DNS.

DNS переводит доменное имя в IP-адрес. Без DNS и доменных имен пришлось бы запоминать цепочки из чисел вроде 37.115.50.237. Читайте в нашем блоге детальнее про работу DNS.
Зарегистрируйте свой домен с HOSTiQ.ua: это выгодно и удобно 🔥
✔️ Мы фиксируем стоимость доменов в долларах и сохраняем ее для продления доменов в большинстве зон. Мы не меняем цену, как нам вздумается.
✔️ Мы регистрируем домены более чем в 1200 доменных зонах: если желаемое имя занято в распространенных зонах вроде .com или .net, вы точно найдете удачный аналог.
✔️ Вместе с регистрацией домена вы можете получить бесплатный хостинг с конструктором сайтов на месяц.
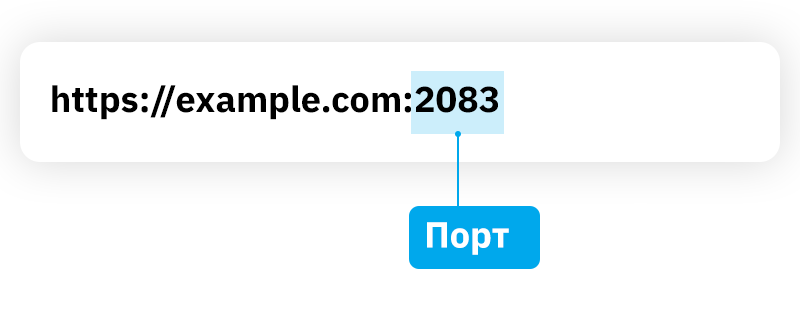
Порт
Протоколы работают в паре с портами. Для протокола HTTP используется порт 80 по умолчанию, для HTTPS — 443. Так как это стандартные значения, прописывать порт в адресе сайта не обязательно. Потому в нашем примере он упущен. Если же для работы ресурса нужен другой порт, его обязательно нужно указать. Вы встретите порты на странице авторизации в cPanel, например. Порт прописываем после доменного имени через двоеточие.

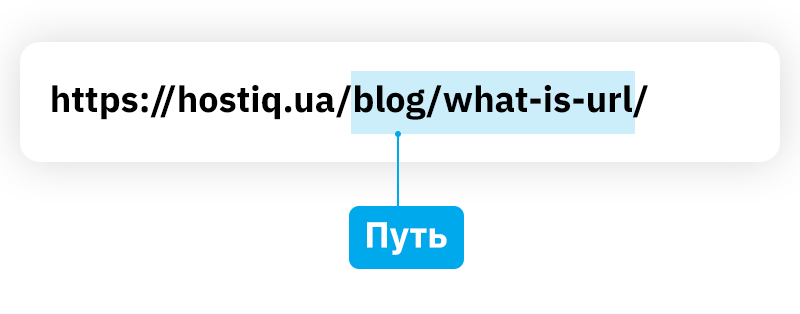
Путь к странице
Чтобы открыть главную страницу сайта, потребуется только протокол и доменное имя: https://hostiq.ua. Но каждая отдельная страница или файл на сайте имеет свой URL-адрес: https://hostiq.ua/blog/what-is-url/.
Часть URL-адреса, которая идет после домена, называется путем. После пути может стоять вопросительный знак или символ # — это разделитель между путем и следующими опциональными частями. В нашем случае путь — это финальная часть URL.

Простые сайты построены таким образом, что путь отображает структуру файлов на сервере. Если страница About Us — это файл about.html в корневой папке домена, то ее URL-адрес будет http://example.com/about.html.
Сайты на CMS, например WordPress, используют базу данных для динамического создания страниц. Таким образом, хоть для сайта нет папки blog и файла с именем what-is-url, мы получаем этот URL: https://hostiq.ua/blog/what-is-url/.
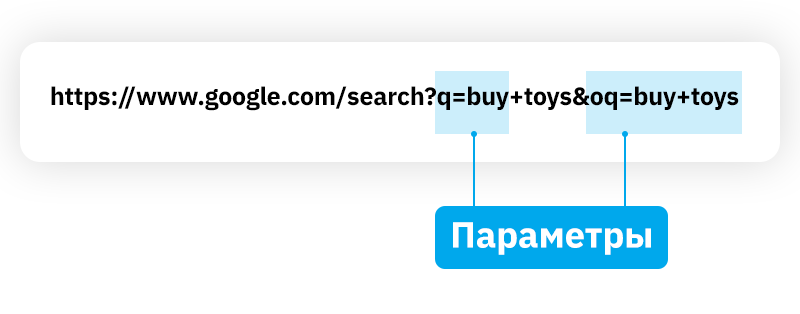
Параметры
Параметры — это данные, которые браузер сообщает веб-серверу. Он использует их, чтобы выполнить дополнительные команды, перед тем как отдать содержимое ресурса.
В URL-адресе https://hostiq.ua/blog/what-is-url/ параметры отсутствуют. Однако вы встречаетесь с ними повсеместно. Например, любой запрос в поисковике Google отображается как параметры в URL-адресе. Они расположены после знака «?» и разделены символом «&».
Представим, вы ввели «купить игрушки» в поисковой строке Google. URL в адресной строке сразу будет изменен:

Параметры — это динамическая составляющая URL-адреса сайта. К ним также относят UTM-метки, о которых мы говорили в начале статьи.
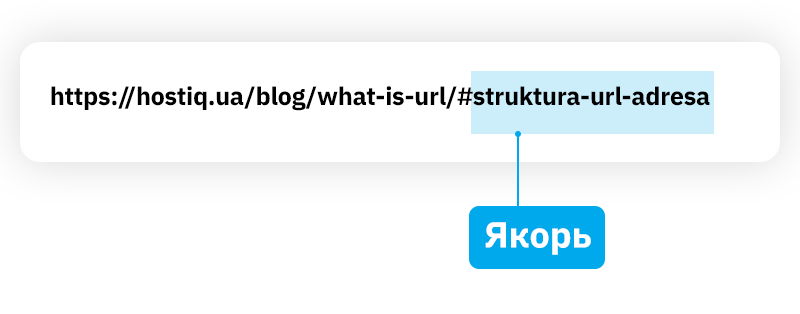
Якорь
Якорь — это ссылка на другую часть того же ресурса, например раздел статьи или видео. Находится якорь после символа «#».

При покупке на год — скидка 30%
Виды URL
Выделяют два вида URL: статический и динамический.
📌 Статический URL — это постоянный адрес, который не меняется. Он обычно не содержит никаких параметров URL. Выглядит статический URL вот так: http://www.example.com/kharkiv/about.html
Обновление таких страниц занимает много времени. Потому для часто обновляемых сайтов, например интернет-магазинов или форумов, используют динамические URL-адреса.
📌 Динамические адреса страниц генерируются в ответ на запросы пользователей. Пример: http://example.com/dresses?color=red&size=m
В примере видно, что динамические адреса содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы.
Динамические адреса можно встретить на сайтах, построенных на CMS. Контент сайта хранится в базе данных и выводится для отображения на страницах по запросу. Также динамический URL формируется, когда вы пользуетесь фильтрами или поиском на сайте.
Форматы URL
Кроме вида, выделяют также формат URL-адресов. При создании сайта очень важно определиться с единым форматом, чтобы ваш ресурс не выглядел разношерстным.
Рассмотрим следующие форматы URL:
- транслитерация,
- латиница,
- кириллица,
- ЧПУ.
Транслитерация
Такие адреса легко читать и запоминать. Пример: https://hostiq.ua/blog/hosting/chto-takoe-hosting
Здесь сразу можно сделать вывод, что страница ответит на вопрос «Что такое хостинг?». Поисковые системы легко распознают в подобных адресах ключевые слова, что также положительно влияет на SEO.
Латиница
Это URL-адреса, переведенные на английский язык. Пример: https://hostiq.ua/blog/hosting/what-is-hosting
Этот вариант универсальный, ведь понятен любому пользователю и, как и с транслитерацией, поисковым системам.
Кириллица
Такие адреса содержат в себе кириллические буквы. Пример: https://hostiq.ua/blog/hosting/что-такое-хостинг
Этот формат используют чаще всего в паре с интернационализированными доменными именами.

Интернационализированные, или IDN домены — это имена, зарегистрированные с символами национального алфавита государства. Например, национальный-банк.укр полностью состоит из кириллических символов.
🔗 Кириллические домены: плюсы, минусы, подводные камни
Кириллические URL имеют существенный недостаток. При копировании и вставке его в сообщение для отправки кому-либо, вы получите непонятный набор знаков: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
Такая автозамена происходит, потому что существует перечень допустимых символов для использования в URL. Буквы кириллического алфавита туда не входят. Минусом будет не только длина ссылки. Поисковым роботам тяжелее распознавать такие адреса, что влияет на SEO.
ЧПУ
Человекопонятные адреса, также известные как ЧПУ или семантические URL-адреса, состоят из логических частей. Они показывают фактическое имя просматриваемой веб-страницы и в то же время отображают ее место в структуре сайта.
| Стандартный URL-адрес | Семантический URL-адрес |
| http://example.com/?continent=3&country=15&city=54 | http://example.com/europe/ukraine/kyiv |
Второй вариант URL-адреса сразу дает понять, что мы найдем информацию о Киеве, то есть очевиден контекст. Такие ссылки удобны в навигации: интуитивно понятно, какой кусок стоит убрать, чтобы увидеть перечень европейских стран.
Семантические URL также оказывают положительный эффект на SEO. Поисковые системы распознают ключевые слова в них и страница поднимается в выдаче.
Сокращенные ссылки
Длинный URL-адрес может показаться читателю запутанным и порой небезопасным. Используйте сервисы сокращения ссылок, чтобы сделать их более привлекательными.
Следуйте нескольким правилам:
- Используйте только проверенные инструменты для сокращения URL-адресов, например Bitly. Ненадежные сервисы могут закрыться через месяц. Тогда ваши сокращенные ссылки перестанут работать: перейти на исходный URL не получится.
- Не используйте сокращенные URL-адреса для гиперссылок. URL в любом случае скрыт за текстом.
- Сокращенные ссылки в основном полезны для публикации в социальных сетях, для текстов email-рассылок и в видео. Не используйте их повсюду. Некоторые пользователи не доверяют сокращенным ссылкам и, как следствие, не переходят по ним.
- Если URL-адрес уже короткий, например hostiq.ua/blog/what-is-url/, лучше поделиться исходной версией.
Статья по теме:
Как узнать URL сайта
Есть несколько способов, которые помогут определить URL-адрес ресурса.
Наиболее простой — скопируйте URL из адресной строки в браузере. Для этого кликните левой кнопкой мыши по URL и используйте комбинацию клавиш CTRL+C.
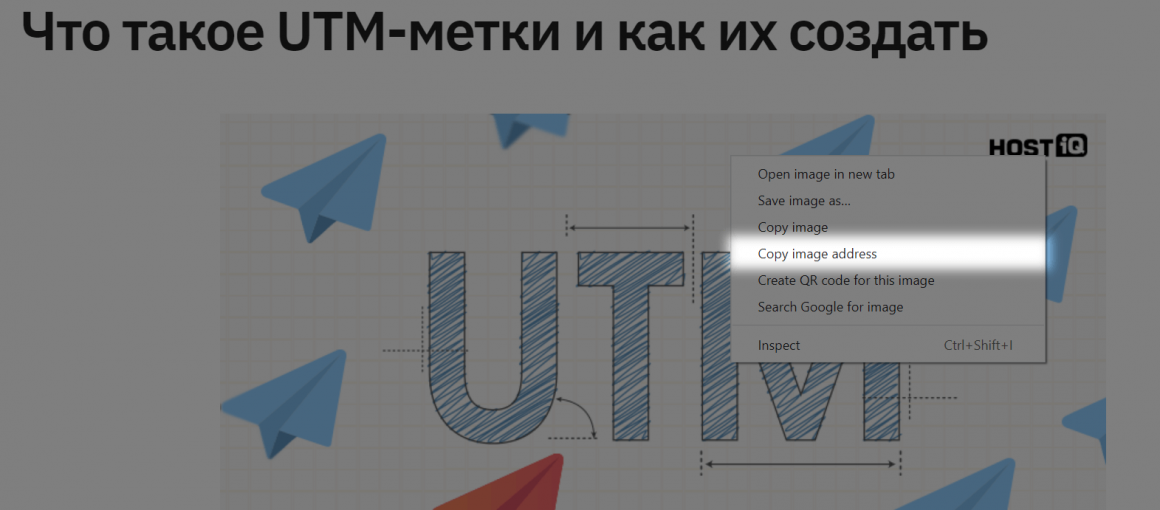
Если же вам нужен URL-адрес изображения, кликните правой кнопкой мыши по картинке и выберите из контекстного меню опцию «Copy image address»:

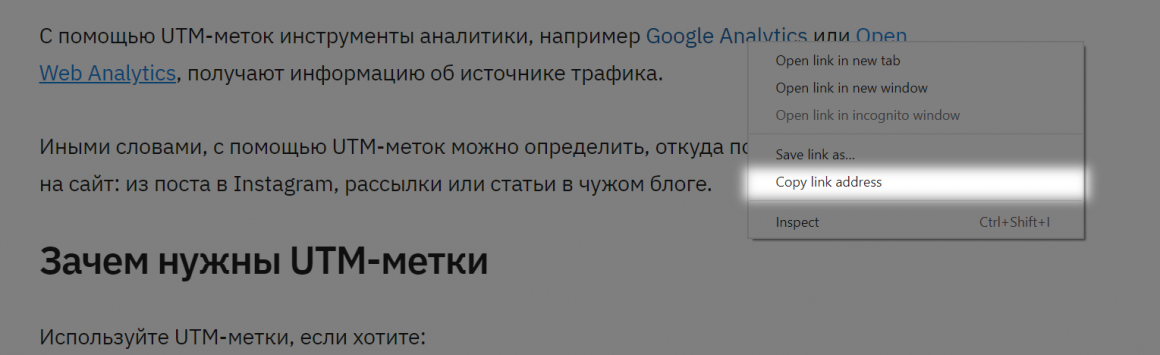
Похожие действия нужно проделать, если хотите получить ссылку, спрятанную в текст. В этом случае из контекстного меню выберите опцию «Copy link address»:

После копирования ссылка перемещается в буфер обмена. Используйте ее в новой адресной строке. Также ее можно переслать в сообщении или разместить в текстовом документе.
Советы по созданию URL
Основная часть URL-адреса — это доменное имя. При выборе домена главное найти короткое и запоминающееся имя, желательно без сложных букв, чтобы его можно было без ошибок набрать на слух. Больше советов в статье про выбор домена для сайта.
📍 Также обратите внимание на несколько рекомендаций:
- Используйте ключевые слова. Это поможет в продвижении вашего сайта. Но не стоит злоупотреблять ими: поисковые системы могут заподозрить сайт в спамных методах продвижения.
- Не используйте большое количество символов в URL-адресе. В качестве альтернативы используйте инструменты для сокращения ссылок.
- Используйте буквы латинского алфавита в ссылках. Такие страницы легче продвигать в поисковых системах.
- Замените нижнее подчеркивание «_» в URL-адресе на дефис «-».
- Используйте только нижний регистр в ссылке.
- Избегайте пробелов, знаков препинания и лишних символов.
Введите имя для вашего сайта
и проверьте, в какой зоне домен свободен для регистрации

Что запомнить о URL
- URL-адрес — это уникальный адрес, который ведет на страницу в интернете.
- URL состоит из нескольких частей: обязательных и опциональных. Например, адреса сайтов в интернете состоят из минимального количества частей: протокол, доменное имя и порт. Протоколы HTTP/HTTPS и порт указывать не надо. Браузер подставляет их автоматически.
- Удобный и популярный формат URL-адреса — семантический. По нему пользователи и поисковые роботы смогут заранее понять, какая информация находится на странице.
- Узнать URL сайта можно посмотрев в адресную строку браузера.
- Создавая URL-адреса для сайта, следуйте набору определенных правил: используйте ключевые слова, буквы латинского алфавита, избегайте пробелов, знаков препинания и лишних символов.
Надеемся, что эта информация и практические советы по работе с URL-адресом были полезны для вас: вы узнали, что такое URL сайта, а также из чего состоит адрес сайта. Сохраняйте статью в закладки или делитесь ею в соцсетях, чтобы она всегда была под рукой.