Если вы или ваши посетители заметили, что сайт работает медленно, обычно первое мнение — «что-то не так с сервером». На самом деле не только сервер влияет на скорость работы сайта — это также зависит от скорости интернета, который вы используете при просмотре страницы, других локальных факторов и качества оптимизации сайта.
Чтобы ваш сайт снова «бегал», нужно найти причину его медленной работы. В этой статье я расскажу, как ее понять и решить.
Начнем знакомство с сервисом, который поможет в расследовании скорости сайта 🕵️

Что такое GTmetrix
GTmetrix — это бесплатный онлайн-инструмент, с которым можно проверить скорость страницы и уровень ее оптимизации. Он анализирует время загрузки сайта, размер и запросы, происходящие при открытии страницы, а затем генерирует оценку с рекомендациями по ее улучшению.

Как использовать GTmetrix
🔔 GTmetrix не требует регистрации, чтобы проверить сайт. Без учетной записи сервис будет проверять ваш веб-сайт, используя серверы в Канаде. Это повлияет на скорость сайта при анализе.
Чем дальше от сервера с GTmetrix находятся серверы с сайтом, тем ниже будет оценка.
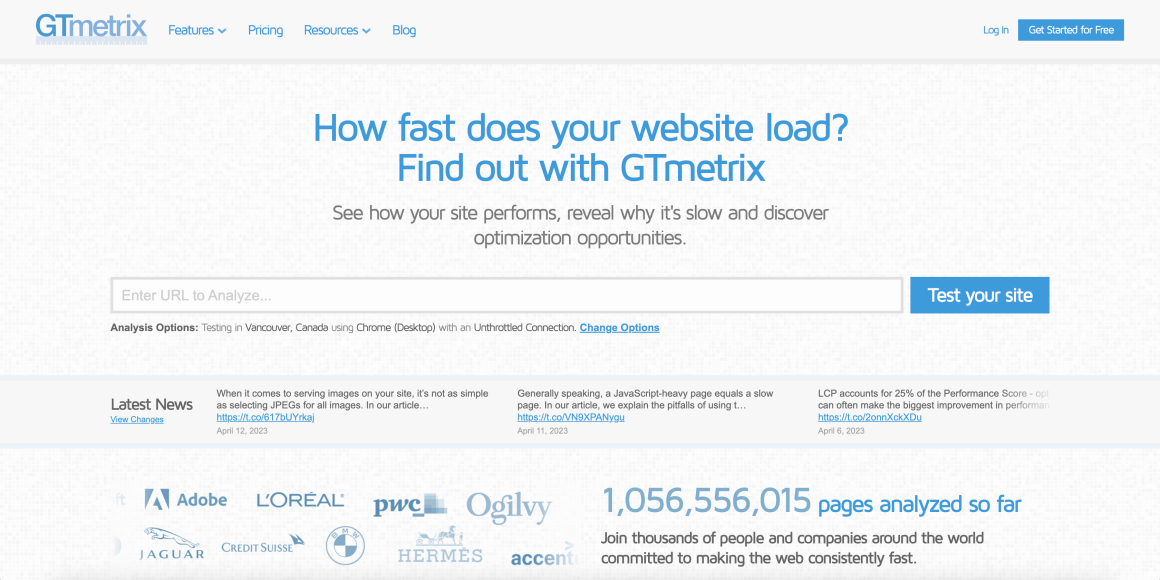
Чтобы иметь возможность выбрать сервер ближе к вам и вашей аудитории, и увидеть, как задержка влияет на время загрузки вашей страницы из разных частей света, я рекомендую создать аккаунт в GTmetrix. Для этого нажмите кнопку «Get Started for Free» в правом верхнем углу главной страницы.
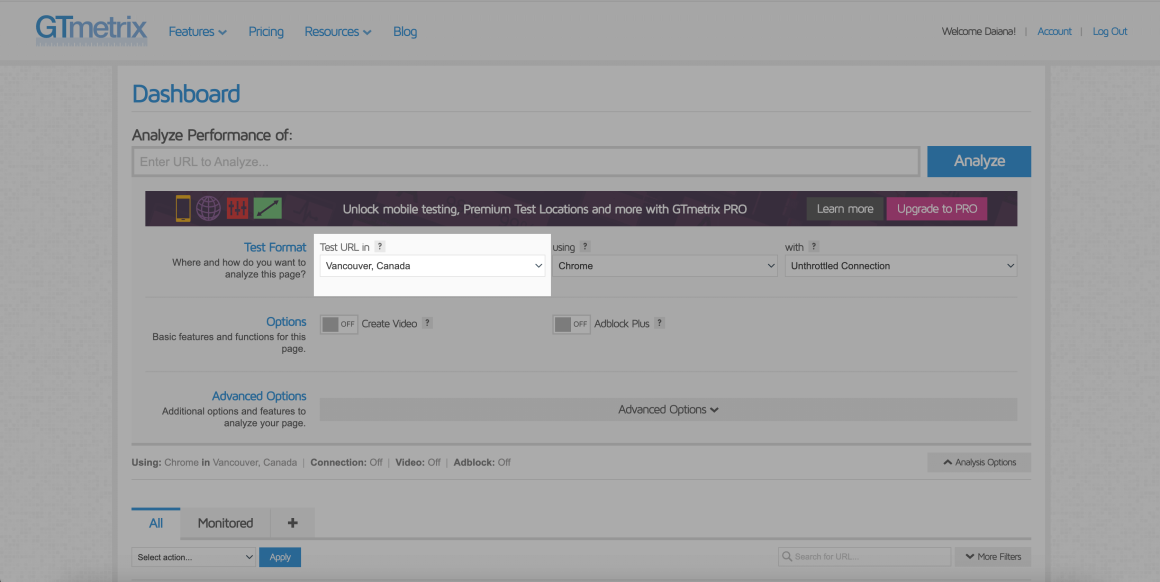
После входа в аккаунт вы сможете выбрать другую локацию на главной странице в меню «Analysis Options»:

Как проверить скорость загрузки сайта в GTmetrix
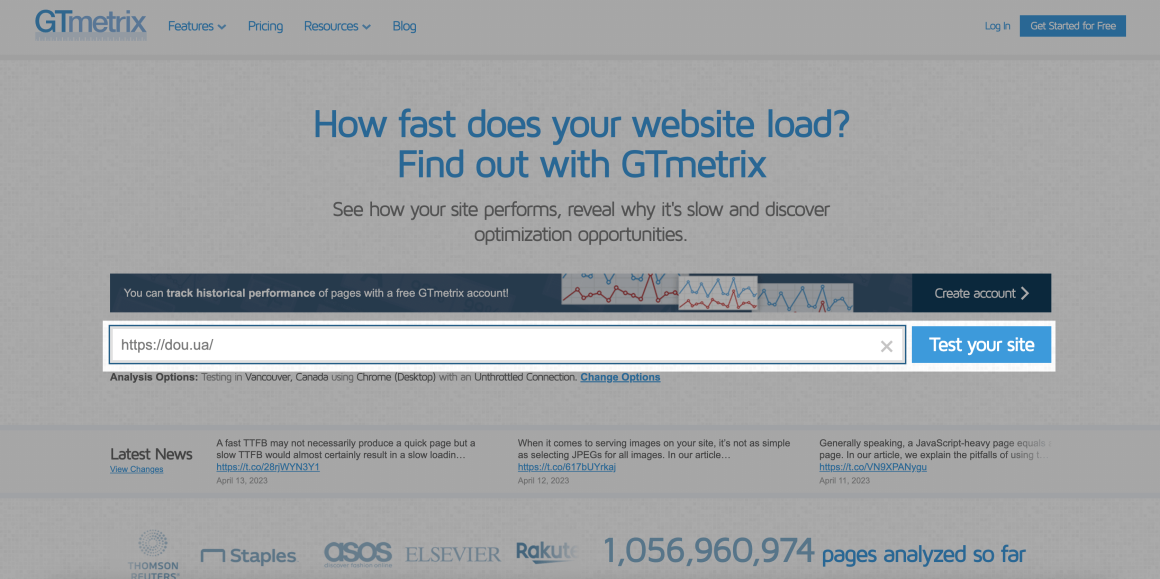
1️⃣ Чтобы протестировать сайт, в строку «Enter URL to Analyze…» вставьте ссылку на вашу страницу и нажмите кнопку «Test your site».

Начнётся проверка сайта на скорость загрузки страницы.
2️⃣ После запуска тестирования нужно подождать несколько минут.

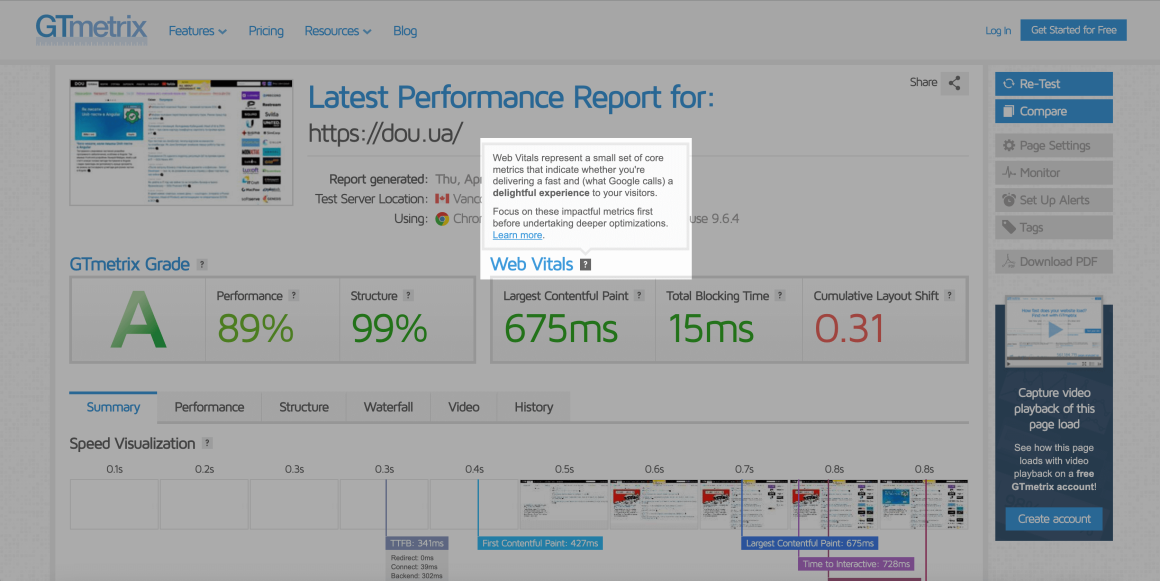
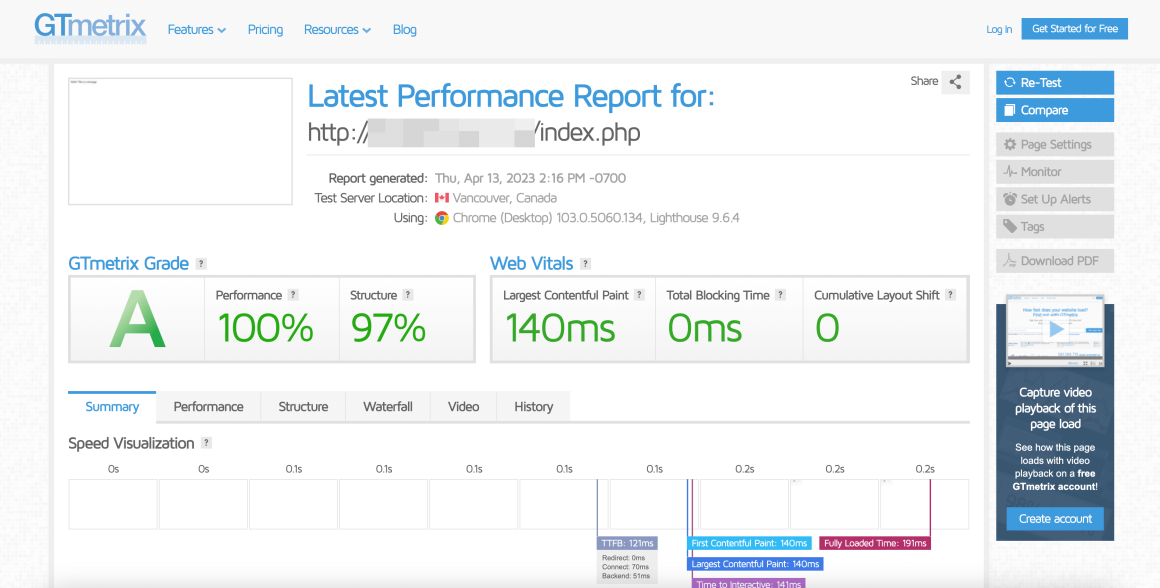
3️⃣ После того, как сервис сгенерировал отчет, нужно просмотреть и оценить показатели и метрики. Дальше расскажу поподробнее об этих значениях.
Чем быстрее сайт, тем больше у вас клиентов
Люди не готовы ждать у мониторов десятки секунд, пока на экране появится контент. Более того, если страница грузится дольше 10 секунд — это сигнал, что там проблема, и повод уйти для потенциального клиента.
Позаботьтесь о скорости своего сайта — выберите хостинг на чистых SSD-дисках 🚀
Мы отказались от HDD-дисков на серверах и перешли на SSD. На SSD-дисках сайты загружаются в 5 раз быстрее, чем на HDD.
Также мы заменили веб-сервер Apache на LiteSpeed, чтобы увеличить скорость работы сайтов. По статистике, на LiteSpeed файлы открываются в 5 раз быстрее. А если ваш сайт на WordPress, то мы ускорим его еще больше с плагином LSCache.
Наш хостинг можно бесплатно тестировать в течение 30 дней. Убедитесь, что ваш сайт работает с нами быстрее — и тогда уже будете принимать решения по покупке.
Как «прочитать» отчет об эффективности сайта
Если вы новичок, отчет может показаться массивным и наполненным непонятных терминов. Разработчики сервиса GTmetrix позаботились о том, чтобы вам было удобно ориентироваться в этих понятиях, и для каждого из показателей добавили подсказки в виде элемента «?».

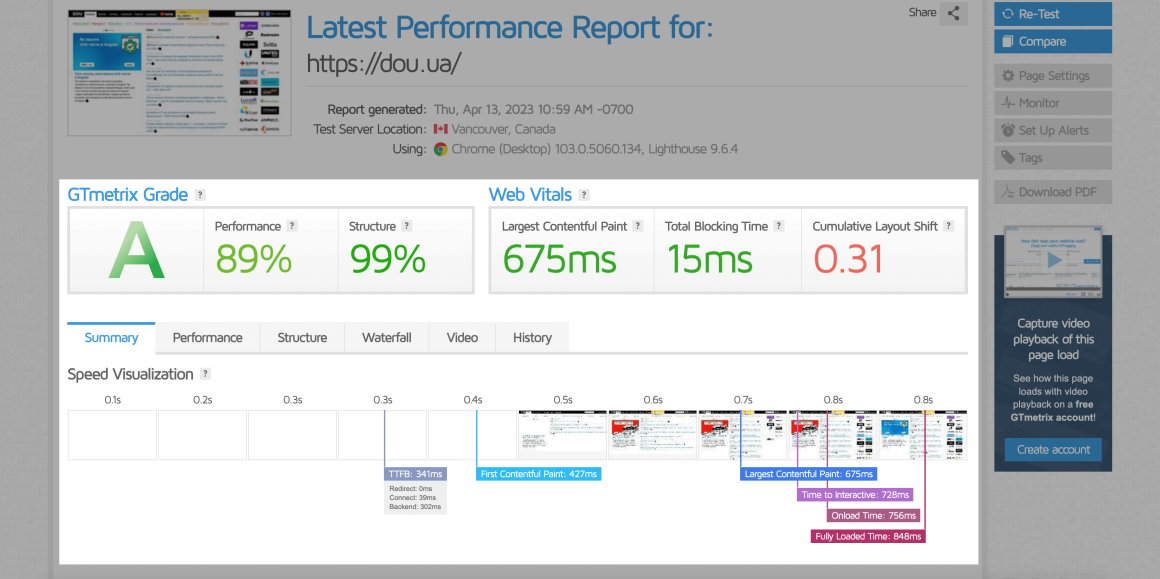
Рассмотрим структуру отчета и посмотрим ключевые метрики.
В самом начале отчета вы увидите:
- GTmetrix Grade — оценка общей эффективности вашей страницы. Она отображает скорость загрузки страницы для пользователей и качество оптимизации сайта.
- Web Vitals — небольшой набор основных показателей, указывающих на то, обеспечиваете ли вы быстрый и удобный опыт своим посетителям.
В него входят метрики «Largest Contentful Paint» — время воспроизведения наибольшего элемента, «Total Blocking Time» — время, которое блокируется скриптами сайта при загрузке страницы, и «Cumulative Layout Shift» — стабильность страницы.
Больше деталей можно найти в статье «Что влияет на скорость загрузки сайта: отвечают специалисты по SEO и хостингу». Сначала обратите внимание на эти показатели, прежде чем переходить к более детальной оптимизации.
- Speed Visualization — способ увидеть, как выглядит ваш веб-сайт во время его загрузки. Этот график отображает загрузку страницы с ключевыми показателями эффективности, наложенными на временную шкалу.

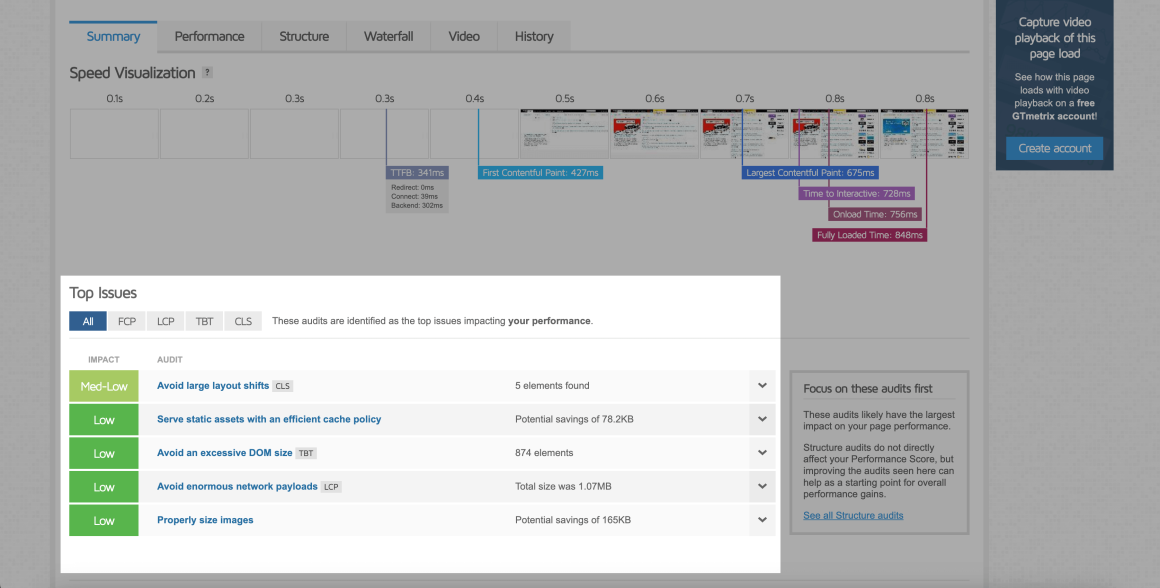
Ниже вы увидите секцию «Top Issues». Здесь собраны основные советы, которые помогут улучшить эффективность и скорость сайта:

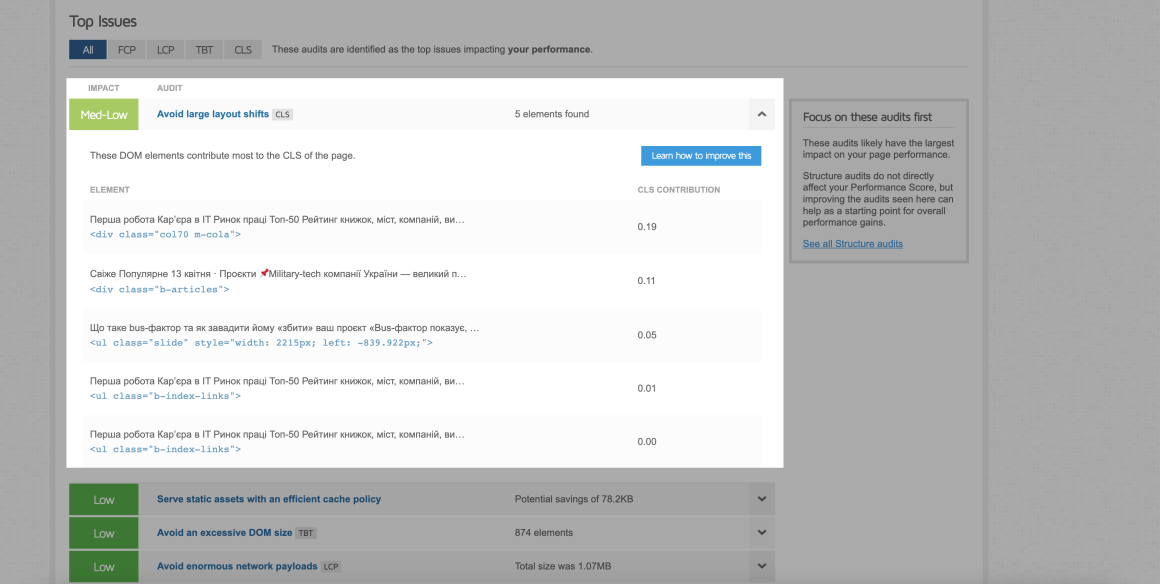
Нажмите на совет, чтобы узнать больше информации. После этого появятся детали о том, какие элементы влияют на скорость, и кнопка «Learn how to improve this» со ссылкой на статью, как это улучшить:

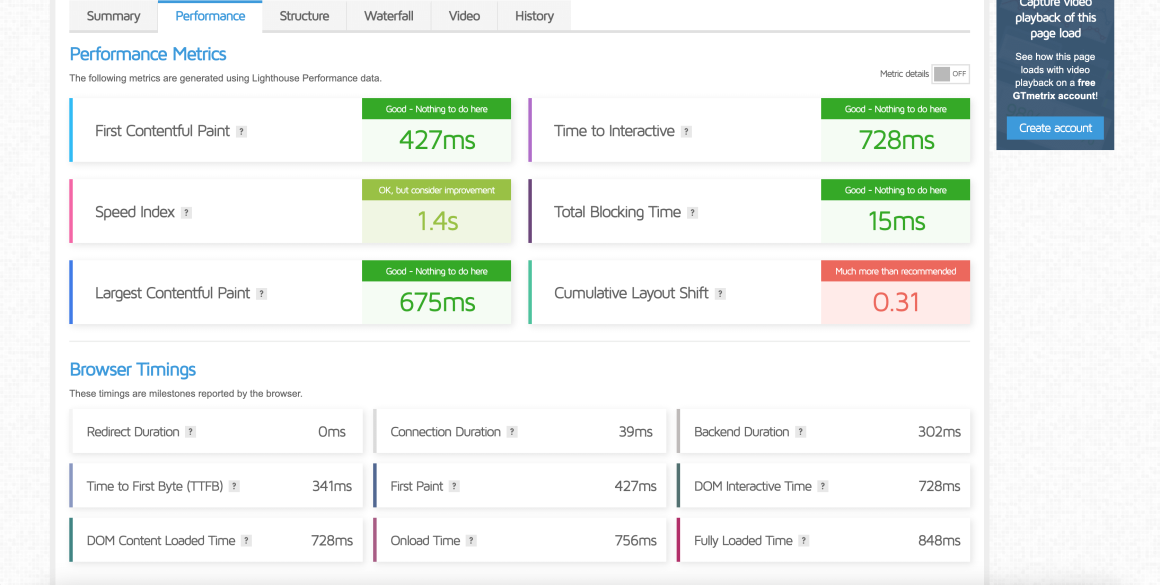
Перейдем к вкладке «Performance». Это вкладка со всеми необходимыми показателями, чтобы определить, есть ли проблема в загрузке сайта и почему она возникает.

Если показатель в норме, то он подсвечиваетсязеленым цветом. В зависимости от уровня проблемы, желтый, оранжевый и красный цвета свидетельствуют о том, что на показатель нужно обратить внимание.
| Название показателя | Что отображает | Что влияет: сервер или оптимизация сайта | Как улучшить |
| 🔗 First Contentful Paint | Как быстро на странице появляется первое содержимое. Оптимальный показатель — 0,9 секунд или меньше. | Настройка сервера и оптимизация сайта. | Уменьшить время ответа сервера, устранить ресурсы, которые блокируют визуализацию, минимизировать количество запросов и размеры нагрузки. |
| 🔗 Time to Interactive | Через сколько секунд браузер перестал обрабатывать скрипты или загружать запросы. | Оптимизация сайта. | Оптимизировать выполнение JavaScript, использовать как можно меньше запросов. |
| 🔗 Speed Index | Как быстро страница визуально заполняется в верхней части. | Оптимизация сайта. | Улучшить показатели «First Contentful Paint» и «Largest Contentful Paint». |
| 🔗 Total Blocking Time | Сколько времени блокируется скриптами сайта при загрузке страницы. Оптимальный показатель до 150 миллисекунд. | Оптимизация сайта. | Если в вашем браузере сайт загружается медленно, но показатель «Total Blocking Time» в отчете GTmetrix находится в пределах нормы, попробуйте почистить кэш, использовать другой браузер или другое интернет-соединение. |
| 🔗 Largest Contentful Paint | Сколько времени нужно, чтобы наибольший элемент, например изображение, отображался на вашей странице. | Оптимизация сайта. | Оптимизировать изображения и видео, чтобы сократить время загрузки. |
| 🔗 Cumulative Layout Shift | Измеряет неожиданное смещение веб-элементов при визуализации страницы. | Оптимизация сайта. | Указать размеры изображений (высота и ширина); уменьшить смещения макета, вызванные рекламой, вставками и фреймами; избегать вставки нового содержимого поверх имеющегося. |
| 🔗 Redirect Duration | Время, в течение которого ваш сайт перенаправляется на другой адрес. Например, с www.domain.com на domain.com или с http://domain.com на https://domain.com. | Настройка сервера. | Необходимо минимизировать количество перенаправлений. Если вы используете виртуальный хостинг HOSTiQ.ua или другой хостинг с cPanel, настроить перенаправление можно в соответствующем меню. Также это можно сделать с помощью .htaccess файла. |
| 🔗 Connection Duration | Время, потраченное на подключение к серверу и запрос страницы. | Настройка сервера. | Чтобы сократить этот показатель, необходимо перейти к протоколу HTTP/2. Для этого установите SSL-сертификат. После установки SSL-сертификата для перехода на HTTP/2 ничего делать не нужно: браузер с веб-сервером автоматически согласуют протокол взаимодействия. |
| 🔗 Backend Duration | Время, которое сервер собирал страницу, чтобы отправить браузеру посетителя. | Настройка сервера и оптимизация сайта. | Со стороны хостинга можно повысить ресурсы сервера, перейдя на другой тариф. Со стороны сайта можно оптимизировать SQL-запросы или включить кэширование. Кэширование для WordPress сайта можно настроить с помощью LiteSpeed Cache. Если вы раньше не имели дело с такими настройками, рекомендую обратиться за советом к разработчику. |
| 🔗 Time to First Byte | Объединяет в себе «Redirect Duration», «Connection Duration», «Backend Duration». | Настройка сервера и оптимизация сайта. | Уменьшить показатели «Redirect Duration», «Connection Duration», «Backend Duration». |
| 🔗 First Paint, DOM Interactive Time и DOM Content Loaded Time | Время, за которое браузер начинает показывать страницу и загружать всю необходимую HTML-информацию. | Оптимизация сайта. | Чтобы улучшить эти показатели, нужно работать с кодом сайта. К примеру, приоритизировать ресурсы, оптимизировать загрузку таблиц стилей, уменьшить размеры файлов. |
| 🔗 Onload time и Loaded Time | Время, за которое загружаются все компоненты страницы и завершается передача данных. | Оптимизация сайта. | Чтобы сократить это время, необходимо включить сжатие файлов. Если у вас хостинг с cPanel, это можно сделать в меню «Оптимизация сайта». |
При покупке на год — скидка 20%
Как проверить, чем вызвана проблема: работой сервера или оптимизацией сайта
Если показатель «Total Blocking Time» для вашего сайта больше 3 секунд, рекомендую создать дополнительную тестовую страницу, чтобы проверить, как будет загружаться простое содержимое.
1️⃣ Перейдите к панели управления вашим сайтом.
2️⃣ Создайте файл index.php в главной папке вашего сайта.
3️⃣ Добавьте в файл код:
<?PHP echo “Hello! This is a test page”; ?>
4️⃣ Сохраните изменения.
5️⃣ Проверьте страницу http://вашдомен/index.php с помощью GTmetrix.

6️⃣ Если результат проверки тестовой страницы больше 1 секунды, стоит обратиться к хостинговому провайдеру, чтобы проверить, как работает сервер.
Если результат до 1 секунды, проблема не связана с сервером и сайт нужно оптимизировать.

Как оптимизировать свой сайт
Если вам нужны советы по оптимизации сайта, на GTmetrix есть ресурсы с полезными инструкциями. Для владельцев WordPress-сайтов у нас есть статья о том, как ускорить работу страниц.
Также всегда хорошей идеей будет обратиться за помощью к разработчику.
FAQ: проверка скорости загрузки сайта
Не существует стандарта времени загрузки сайта. Скорость загрузки страницы сайта зависит от ее содержимого.
Если это тестовая страница, без изображений, а только с текстом, то ее оптимальная скорость — меньше 1 секунды. Если это сайт, на котором много отдельных элементов, например, интернет-магазин, где есть несколько различных меню, то время загрузки сайта может быть равно 5-7 секундам.
При проверке сайта на скорость работы нужно обращать внимание на показатель «Total Blocking Time» и ориентироваться на отметку не более 3 секунд.
Время загрузки сайта — это время, которое нужно, чтобы полностью загрузить содержимое страницы сайта на устройство пользователя. Оно измеряется в секундах и может быть разным для разных страниц на сайте.
Результат проверки скорости загрузки страницы зависит от многих факторов:
- размер страницы;
- количество запросов на сервер;
- скорость интернет-подключения пользователя;
- настройка и ресурсы хостинга;
- оптимизация изображений и скриптов;
- кэширование страниц.
Проверить скорость загрузки сайта можно онлайн с помощью различных инструментов, например GTmetrix или Google PageSpeed. Их отчеты помогут вам понять, на что нужно обратить внимание и что сделать, чтобы ускорить работу сайта.
На этом наше знакомство с GTmetrix и основными советами окончено. Желаю удачи с оптимизацией сайта и всегда быстрой работы страницы 🤩