Как и любые инструменты, редакторы HTML бывают очень разными: платными и бесплатными, простыми, как велосипед, или навороченными, как космический корабль. Из-за такого разнообразия найти своего идеального помощника бывает непросто. Именно поэтому мы решили написать статью, которая сейчас перед вами.
В статье я собрала десять хороших бесплатных HTML-редакторов, которые помогают создавать красивые страницы гораздо быстрее и удобнее.
Здесь будут и простые текстовые редакторы, и полноценные интегрированные среды разработки, которые поддерживают не только HTML, но и другие языки программирования и разметки, вроде JavaScript, PHP, Ruby и прочих. Эти редакторы имеют разные функции и возможности, поэтому вы можете выбрать тот, который лучше всего подходит вашим потребностям и уровню опыта.
Надеемся, эта подборка вам пригодится и поможет найти лучший HTML-редактор для следующей задачи 😉

Что нужно знать о HTML-редакторах: велосипеды и космические корабли
Перед тем как покажем список инструментов, разберемся, какие они бывают. Обычно их делят на два вида:
- Простой текстовый редактор 🚲 Такой редактор — программа, с помощью которой можно открывать и редактировать текстовые файлы, включая файлы HTML, CSS и JavaScript. Эти редакторы обычно имеют ограниченные возможности, например они не умеют показывать возможные ошибки в коде или предлагать оптимизацию строк.
- Интегрированная среда разработки или сокращенно IDE 🚀 IDE содержат дополнительные полезные функции, например автодополнение кода, подсказки об ошибках и предложениях исправления, встроенный веб-сервер для локального тестирования, интеграцию с системами контроля версий и так далее. IDE чаще выбирают профессиональные разработчики, работающие с большими проектами и нуждающиеся в более широком функционале.
Итак, ключевое отличие IDE от текстового редактора — это набор функций, которые доступны со старта. В текстовом редакторе можно только писать код, а IDE предназначены для написания, тестирования и предварительного просмотра кодовых проектов.
Важный нюанс: IDE и текстовые редакторы часто поддерживают плагины, с которыми эти инструменты получают гораздо больше функций. Так обычный текстовый редактор можно приблизить к IDE из коробки, а IDE превратить из космического корабля в нечто еще более мощное.
Также заметим, что существуют разнообразные онлайн-редакторы HTML, где писать код HTML можно прямо в браузере. В этой подборке мы их не будем затрагивать. Будем рассматривать именно программы для написания кода HTML:
- это стабильнее: вы не зависите от постороннего онлайн-сервиса, работает ваш компьютер — работает редактор;
- это удобнее: не нужен интернет;
- это быстрее: из-за нестабильного интернет-соединения онлайн HTML-редактор может работать медленнее локального редактора.
Начнем 👇
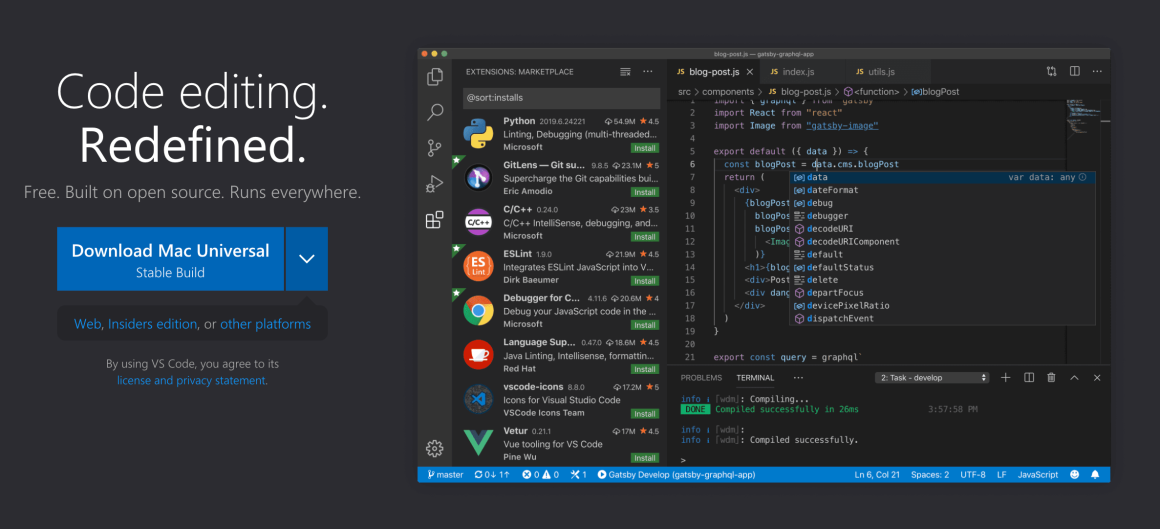
Visual Studio Code

Visual Studio Code — это бесплатный и легкий редактор кода, разработанный Microsoft. Он кроссплатформенный, вы можете запускать его на любой операционной системе: Windows, Linux, macOS. Visual Studio Code имеет открытый исходный код, то есть кто-угодно может просматривать его, вносить улучшения и создавать собственные плагины для редактора.
Помимо HTML Visual Studio Code поддерживает многие языки программирования, такие как JavaScript, TypeScript, Python, PHP, Java, Ruby, C++, C#. Встроенный редактор умеет автодополнять код, проверять ошибки, подсвечивать синтаксис. Есть функция Live Share: она позволяет нескольким разработчикам одновременно совместно работать над проектом.
Чтобы расширить возможности редактора, есть множество разнообразных плагинов, которые можно установить с площадки marketplace.visualstudio.com.
Вот некоторые из самых популярных плагинов для Visual Studio Code:
- Live Server — позволяет автоматически перезагружать страницы браузера при изменении кода.
- GitLens — добавляет больше возможностей для работы с Git, например показывать информацию об авторах, ветвях и комитах.
- Bracket Pair Colorizer — добавляет цветную подсветку парных скобок, что облегчает работу с вложенными элементами.
- Prettier — автоматически форматирует код с помощью популярных стандартов форматирования, таких как ESLint, TSLint.
- Path Intellisense — помогает автозаполнять пути к файлам и папкам в проекте.
В общем, Visual Studio Code — это мощный и одновременно легкий инструмент с огромным количеством расширений, которые позволяют настроить редактор под ваши потребности.
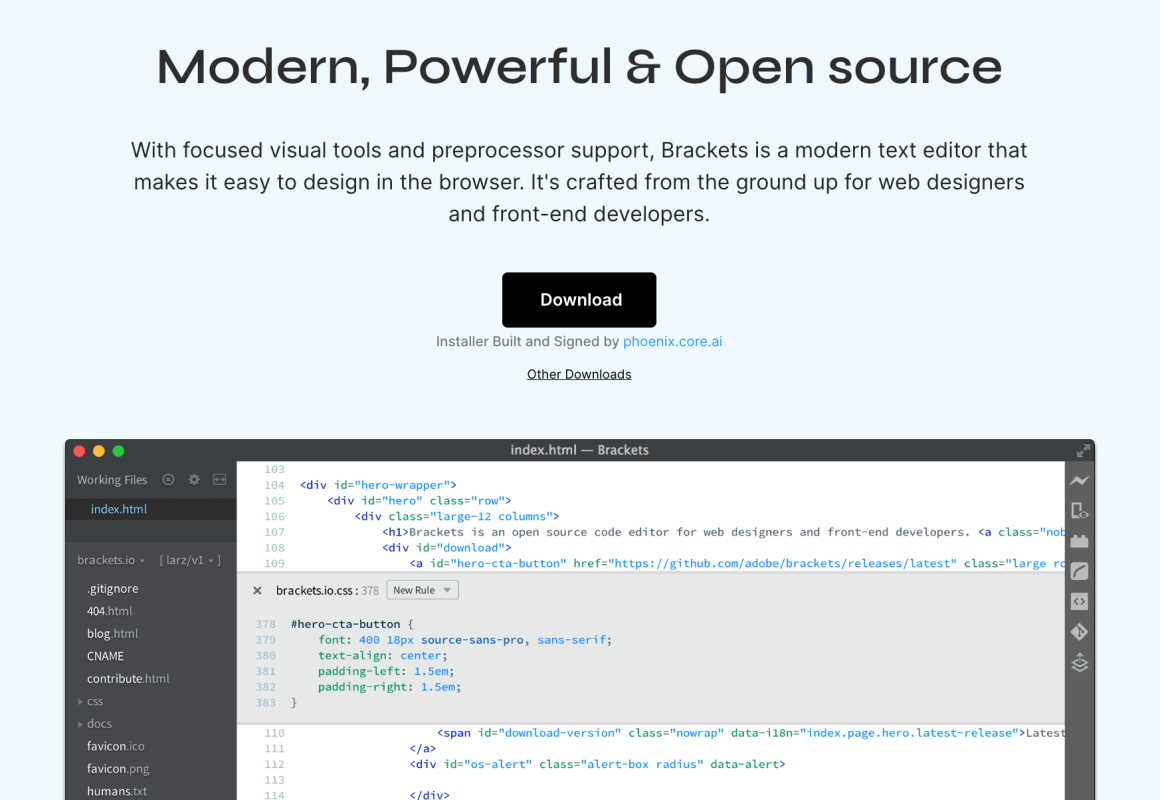
Brackets

Brackets — это бесплатный открытый редактор для веб-разработки, в котором можно просматривать изменения на странице в реальном времени.
Brackets поддерживает работу с HTML, CSS и JavaScript со старта. Также он имеет поддержку для других языков, таких как PHP, Python, Ruby и других, однако для работы с этими языками могут потребоваться дополнительные плагины.
У Brackets есть удобная функция Inline Editors: она позволяет редактировать код CSS и JavaScript в том же HTML-файле, не переходя между ними. Другая функция, Quick Edit, позволяет быстро найти и отредактировать элементы кода, просто щелкнув на них на визуальной части страницы.
Популярные плагины для Brackets:
- Beautify — помогает форматировать код для лучшей читабельности.
- Bracket Pair Colorizer — добавляет цвета к парным скобкам, чтобы читать код было удобнее.
- Brackets Icons — добавляет иконки к файлам в дереве проекта.
- Brackets Tree Icons — дополняет Brackets Icons дополнительными иконками.
- Indent Guides — добавляет вертикальные линии, чтобы лучше видеть вложенность уровней кода.
- Git — позволяет работать с Git-репозиториями непосредственно из Brackets.
Другие плагины вы можете найти на официальном сайте редактора. Также можно создавать собственные плагины для Brackets, используя JavaScript.
HTML — это хорошо, но пробовали ли вы конструктор сайтов или CMS? С ними сайт можно сделать за несколько часов 🔥
Попробуйте наш хостинг с автоустановщиком движков и конструктором сайтов, вам понравится!
В комплекте удобная панель управления, быстрые SSD-диски и умная круглосуточная служба поддержки 💪 А еще хостинг можно тестировать бесплатно в течение 30 дней.
Notepad++

Notepad++ — это бесплатный текстовый редактор для Windows, который имеет простой интерфейс и множество базовых функций. Редактор со старта поддерживает многие языки программирования и разметки, в том числе C, C++, Java, JavaScript, HTML, CSS, PHP, Python, Perl, SQL, XML и другие.
Из полезных встроенных функций редактора он умеет работать со снипетами кода для быстрой вставки повторяющихся элементов. Есть возможность запускать интерпретаторы разных языков программирования непосредственно из редактора, что позволяет дебажить код. Также в Notepad++ вы можете создавать макросы, автоматизирующие повторяющиеся задачи.
Чтобы расширить возможности Notepad++, существует множество плагинов. Вот некоторые из популярных:
- TextFX — добавляет много полезных функций для редактирования текста;
- NppExec — позволяет выполнять обычные или сложные команды из командной строки внутри редактора;
- Compare — помогает сравнить два файла;
- Explorer — делает работу с файловой системой удобнее;
- XML Tools — дает больше возможностей для работы с XML-документами;
- MarkdownViewer++ — позволяет просматривать файлы в формате Markdown.
Официальный список плагинов для Notepad++ есть на GitHub.
Статья по теме:
Bluefish

Bluefish — это бесплатный открытый редактор, с которым можно редактировать HTML, CSS и JavaScript, а также PHP, Ruby и другие языки разметки и программирования.
Особенность этого редактора в том, что он имеет высокую скорость работы и эффективно работает с большими файлами кода.
Этот редактор кода HTML поддерживает сборку проектов. Сборка проектов позволяет сгруппировать файлы и папки, относящиеся к конкретному проекту, чтобы работать с ними было удобнее. Кроме того, она позволяет выполнять операции с целым проектом, такие как поиск и замена текста, компиляция программы, тестирование. Это повышает производительность и эффективность разработки ПО, особенно масштабных проектов с большим количеством файлов и компонентов.
Bluefish поддерживает собственную систему плагинов, с которой вы можете добавлять в редактор различные функции, такие как работа со стилями, минимизация CSS, подсветка синтаксиса для разных языков программирования.
Некоторые из популярных плагинов для Bluefish:
- AutoComplete — дополняет код автоматически в процессе написания.
- Code Snippets — дает доступ к полезным фрагментам кода для быстрой вставки.
- HTML Tidy — помогает проверять и форматировать HTML-код.
- CSS Gradient Generator — позволяет быстро генерировать градиенты для CSS-стилей.
Эти плагины позволяют значительно облегчить работу с Bluefish и сделать его более удобным и производительным инструментом для разработки веб-сайтов.
CoffeeCup HTML Editor

CoffeeCup HTML Editor — это удобный HTML-редактор со встроенными инструментами для создания, проверки и публикации веб-страниц. Эта программа для HTML-редактирования поддерживает CSS, JavaScript и другие языки программирования и разметки.
Из интересных функций, доступных в CoffeeCup HTML Editor — Template downloader. Она позволяет быстро и легко загружать шаблоны веб-сайтов непосредственно в редактор. Вы можете выбрать шаблон страницы из базы данных CoffeeCup или из интернета, а затем редактировать его в CoffeeCup HTML Editor.
Template downloader может быть полезным инструментом и для начинающих, и для профессионалов. Загружая шаблоны, вы сэкономите время и усилия, которые тратите на разработку сайта с нуля. С этой функцией можно сосредоточиться на создании уникального контента для своего сайта, а не на дизайне и размещении элементов на странице.
К сожалению, в CoffeeCup HTML Editor нет возможности устанавливать плагины, так что вы ограничены теми функциями, которые уже есть в редакторе.
Komodo IDE

Komodo IDE — это интегрированная среда разработки для работы с проектами на HTML, Python, PHP, Ruby, Perl и т.д. В январе 2023 года компания-разработчик официально прекратила обновлять Komodo IDE и открыла исходный код программы. Однако мы пока можем советовать этот редактор как хороший инструмент для веб-разработчика.
В Komodo IDE есть умный автодополнитель, который помогает быстро писать код, подсказывая имена переменных, функции и другие элементы кода. Есть встроенная поддержка Git, Mercurial и Subversion, с помощью чего можно взаимодействовать с репозиториями непосредственно из редактора.
Вот несколько популярных плагинов для Komodo IDE:
- CodeIntel — плагин для автоматической загрузки и интеграции внешних библиотек и фреймворков.
- Emmet — позволяет быстро генерировать HTML и CSS код с помощью сокращений.
- Komodo Markdown Viewer — просмотр и редактирование файлов Markdown прямо в редакторе.
- Git — позволяет интегрировать Git в редактор и работать с репозиториями непосредственно из программы.
- Browser Preview — дает просматривать HTML/CSS/JS файлы в браузере без выхода из редактора.
- Code Folding — составляет блоки кода для удобства просмотра.
Также в открытом доступе на GitHub есть пакеты Komodo. В эти пакеты входит все, что изменяет способ использования Komodo: расширения, макросы, элементы панели инструментов, скины.
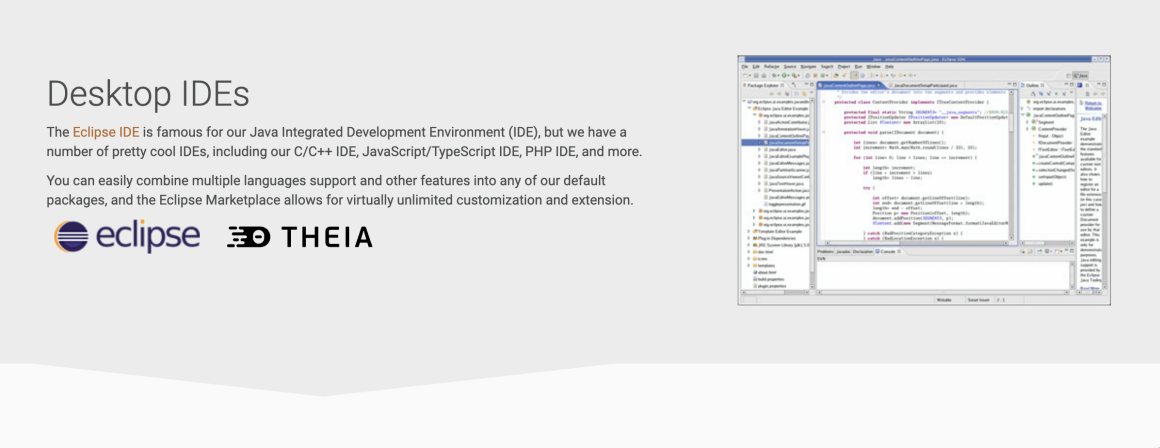
Eclipse

Eclipse — это популярная IDE, которая поддерживает HTML, CSS, JavaScript, PHP и другие языки программирования и разметки. В Eclipse есть различные рефакторинговые инструменты, с которыми можно улучшать качество кода и уменьшать его сложность.
Eclipse имеет встроенную поддержку для нескольких систем контроля версий, таких как Git, SVN и CVS. Это означает, что разработчики могут легко сохранять свой код и другие файлы в репозитории, а затем отслеживать изменения и управлять ими.
Eclipse известен гибкостью рабочей среды благодаря широкой библиотеке плагинов. Ниже список популярных плагинов для Eclipse:
- Maven Integration for Eclipse — помогает работать с проектами на базе Maven.
- EGit — плагин для работы с системами контроля версий Git.
- WindowBuilder — позволяет быстро создавать графические интерфейсы пользователя.
- JUnit — плагин для работы с единственным фреймворком для тестирования Java-программ — JUnit.
- Code Recommenders — помогает находить и автоматически дополнять код.
Плагины для Eclipse можно скачать с официального маркетплейса Eclipse — Eclipse Marketplace. Собственные плагины также публикуют отдельные разработчики.
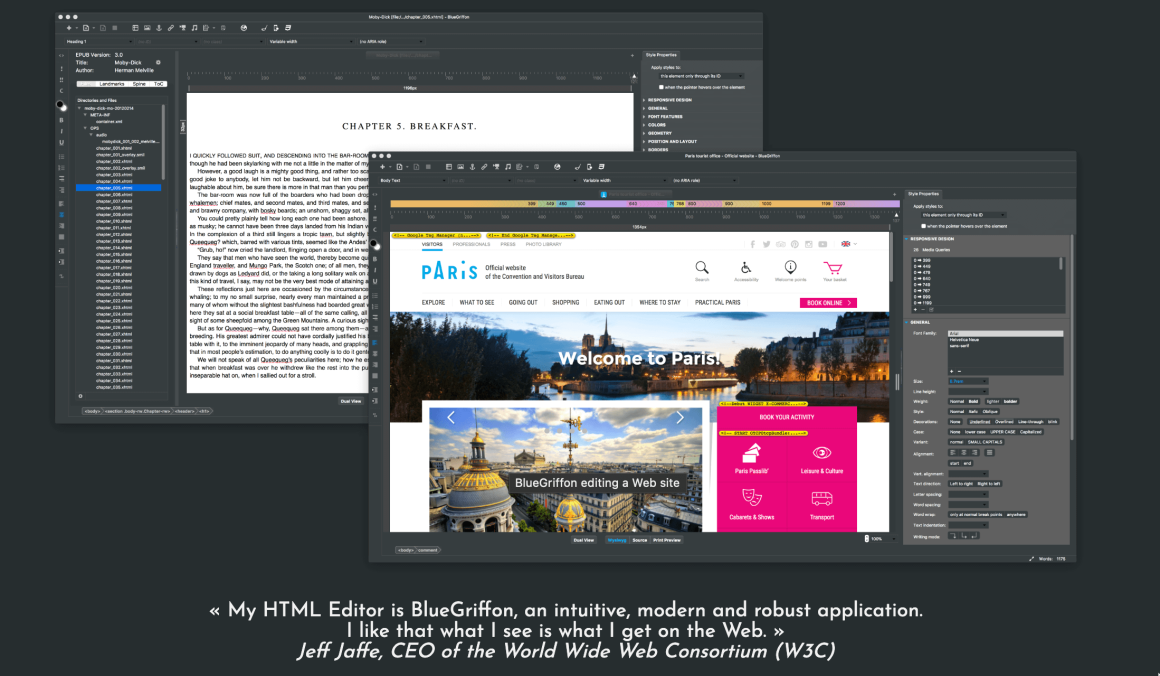
BlueGriffon

BlueGriffon — это бесплатный HTML-редактор с визуализацией для веб-разработки с поддержкой HTML, CSS, JavaScript и других языков программирования и разметки.
BlueGriffon, как и другие визуальные редакторы HTML, имеет опцию WYSIWYG. WYSIWYG — это аббревиатура от фразы «What You See Is What You Get», что означает «то, что вы видите, то и получите». С этой функцией можно редактировать страницы в том же формате, в котором они отображаются в браузере. Вы сможете сразу увидеть, как будет выглядеть страница, если добавить новый элемент или изменить существующий. Кроме того, BlueGriffon поддерживает WYSIWYG-редактирование для большинства популярных элементов веб-страниц, таких как таблицы, списки, формы, кнопки и другие.
BlueGriffon можно сделать еще более удобным, установив нужные плагины. Вот несколько популярных плагинов для этого редактора:
- CSS pro — добавляет дополнительные возможности для редактирования CSS-стилей.
- Web fonts — позволяет подключать веб-шрифты и работать с ними.
- HTML5 Outliner — автоматически генерирует структуру документа на основе HTML5-разметки.
- Table tools — помогает быстро и легко создавать и редактировать HTML-таблицы.
- Code snippets — позволяет сохранять и использовать фрагменты кода, чтобы ускорить процесс разработки.
Из интересного — за €7,5 можно купить мануал для BlueGriffon от его разработчиков.
При покупке на год — скидка 20%
Aptana Studio

Aptana Studio — это бесплатная интегрированная среда разработки с открытым исходным кодом. Она имеет встроенную поддержку Git, FTP, расширения и другие полезные инструменты. Aptana Studio 3 является последней версией Aptana Studio IDE.
В Aptana Studio есть встроенный редактор, поддерживающий работу с HTML, CSS, JavaScript, Ruby, Rails, PHP и Python. Есть функция Live-просмотра, с помощью которой вы можете в режиме реального времени просматривать изменения, вносимые на страницу.
Также Aptana Studio имеет визуальный редактор, позволяющий легко создавать и редактировать веб-страницы. В редакторе можно перетаскивать с места на место разные элементы, за счет чего удастся быстрее создавать сложные веб-страницы.
Некоторые из самых популярных плагинов для Aptana Studio:
- PHPUnit — позволяет выполнять тесты для PHP-кода непосредственно из Aptana Studio.
- PyDev — дает полноценную поддержку для разработки Python-приложений в Aptana Studio.
- HTML Tidy — автоматически исправляет HTML-код, чтобы он соответствовал стандартам W3C.
- FTP/SFTP — позволяет подключаться к удаленным серверам с помощью протоколов FTP и SFTP, чтобы загружать и редактировать файлы прямо из Aptana Studio.
Это лишь несколько из многочисленных плагинов, доступных для Aptana Studio. Вы можете найти больше плагинов в репозитории Aptana Studio после загрузки приложения.
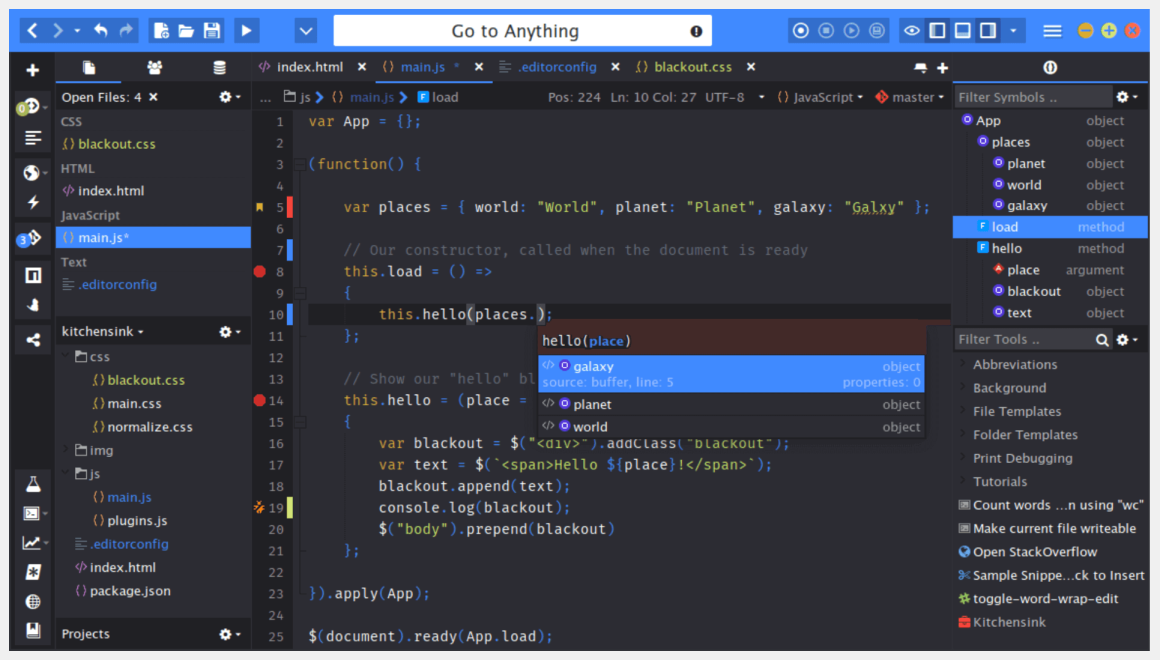
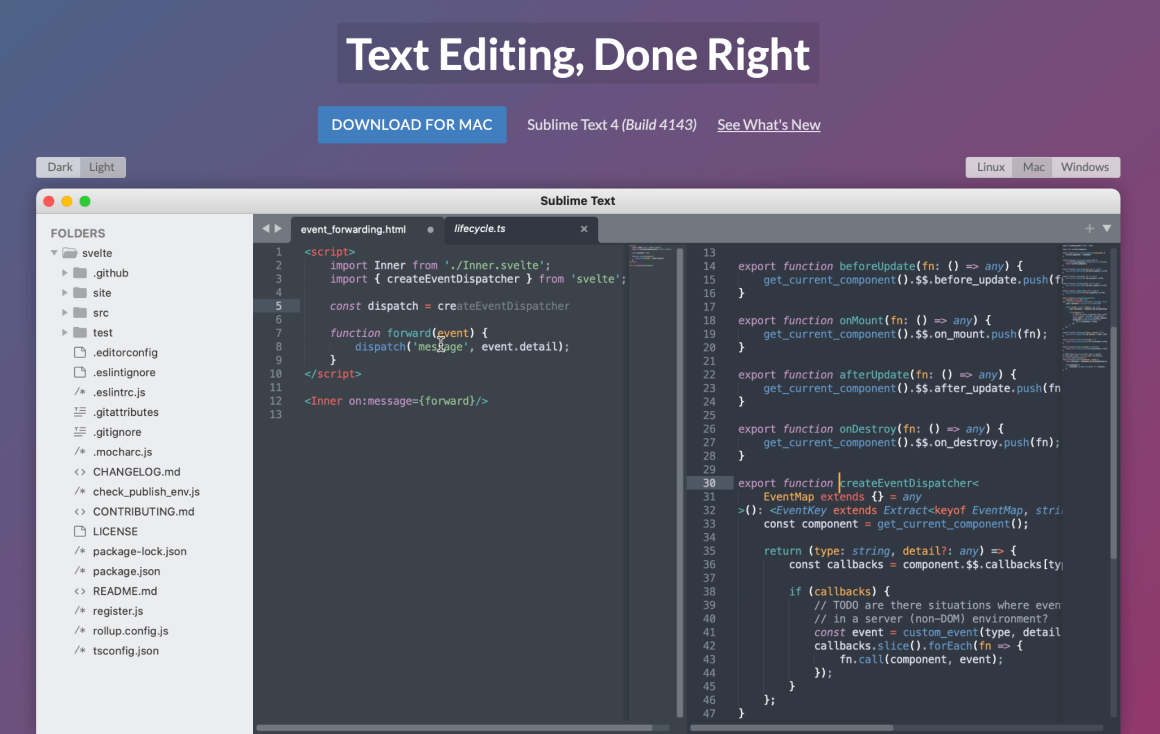
Sublime Text

Sublime Text — мощный текстовый редактор, который быстро работает и имеет много «горячих» клавиш. Сервис поддерживает мультикурсорный режим. Это значит, что вы можете вставлять или редактировать текст на нескольких строчках одновременно, просто выбрав несколько мест, где нужно внести изменения. С этой функцией вы сможете быстрее работать над проектами с повторяющимся кодом.
Вот несколько популярных плагинов для Sublime Text:
- Package Control — позволяет устанавливать, обновлять и удалять различные плагины прямо из редактора.
- Sublime Linter — проверяет синтаксис кода на наличие ошибок.
- GitGutter — позволяет быстро видеть изменения, внесенные в Git, прямо в коде.
- Sidebar Enhancements — расширяет возможности боковой панели и дает выполнять различные действия над файлами и папками.
Sublime Text не является полностью бесплатным редактором, но имеет неограниченный бесплатный пробный период. Чтобы расширить функционал редактора, нужно купить лицензию, которая стоит $99. Персональные лицензии оплачиваются одноразово и включает в себя 3 года обновлений. Однако большинство функций доступны и в бесплатной версии, поэтому многие пользователи используют для своей работы именно ее.
Статья по теме:
Кратко о каждом из HTML-редакторов
| Название сервиса | Категория | Поддерживаемые ОС | Кратко о сервисе 📌 |
| Visual Studio Code | Текстовый редактор | Windows, macOS, Linux | Легкий, мощный и расширяемый редактор кода, поддерживающий много языков программирования. |
| Brackets | Текстовый редактор | Windows, macOS, Linux | Текстовый редактор, созданный специально для веб-разработки, с возможностью просматривать изменения в реальном времени. |
| Notepad++ | Текстовый редактор | Windows | Текстовый редактор с подсветкой синтаксиса и другими базовыми функциями. |
| Bluefish | Текстовый редактор | Windows, macOS, Linux | Бесплатный текстовый редактор для веб-разработки со встроенным FTP-клиентом и подсветкой синтаксиса. |
| CoffeeCup HTML Editor | Текстовый редактор | Windows | Бесплатный редактор HTML, CSS и JavaScript с возможностью предварительного просмотра в реальном времени. |
| Komodo IDE | IDE | Windows, macOS, Linux | IDE с мощным функционалом, уже не поддерживается официальными разработчиками, только сообществом. |
| Eclipse | IDE | Windows, macOS, Linux | Интегрированная среда разработки для разных языков программирования, включая Java и PHP. |
| BlueGriffon | Текстовый редактор | Windows, macOS, Linux | Бесплатный WYSIWYG-редактор веб-страниц — что видишь, то и получаешь. |
| Aptana Studio | IDE | Windows, macOS, Linux | Интегрированная среда разработки, которая имеет визуальный редактор. |
| Sublime Text | Текстовый редактор | Windows, macOS, Linux | Быстрый редактор кода, но расширенные функции платные. |
Если вы уже пробовали какой-нибудь из этих редакторов, делитесь своими впечатлениями в комментариях 💬 Нам и другим читателям интересно узнать ваше мнение.
Желаем хорошего дня и кода без багов!