Створити інтернет-магазин WordPress може кожен. Це не стільки складно, скільки потрібно пройти багато кроків: встановити та налаштувати плагін WooCommerce, наповнити каталог, налаштувати доставку з оплатою, розібратися з обробкою замовлень, оформити дизайн вітрини, налаштувати фільтри, підключити додаткові інструменти.
Ця стаття об’єднує всі ці теми в одному місці та виступає не лише як інструкція, а ще й як бібліотека посилань на інші матеріали (для більш детального вивчення різних аспектів роботи над сайтом). Такий підхід дозволяє розповісти про створення інтернет-магазину на WordPress без зайвого розтягування інструкції, але без упущення важливих кроків.
Перед тим як почати ✋
Якщо ви працюєте з WordPress уперше, рекомендуємо спочатку прочитати нашу загальну статтю про створення сайту. У ній ми розглядаємо етапи, які йдуть до початку роботи над магазином: встановлення та налаштування WordPress, вибір теми та налаштування глобальних стилів, створення меню та шапки сайту, робота з редактором блоків.
Зміст
Встановлення та налаштування WooCommerce
WooCommerce — це плагін для електронної комерції. Вже багато років це найбільш популярний безкоштовний інструмент для створення інтернет-магазину на WordPress. Встановити його можна у розділі «Плагіни – Додати новий».
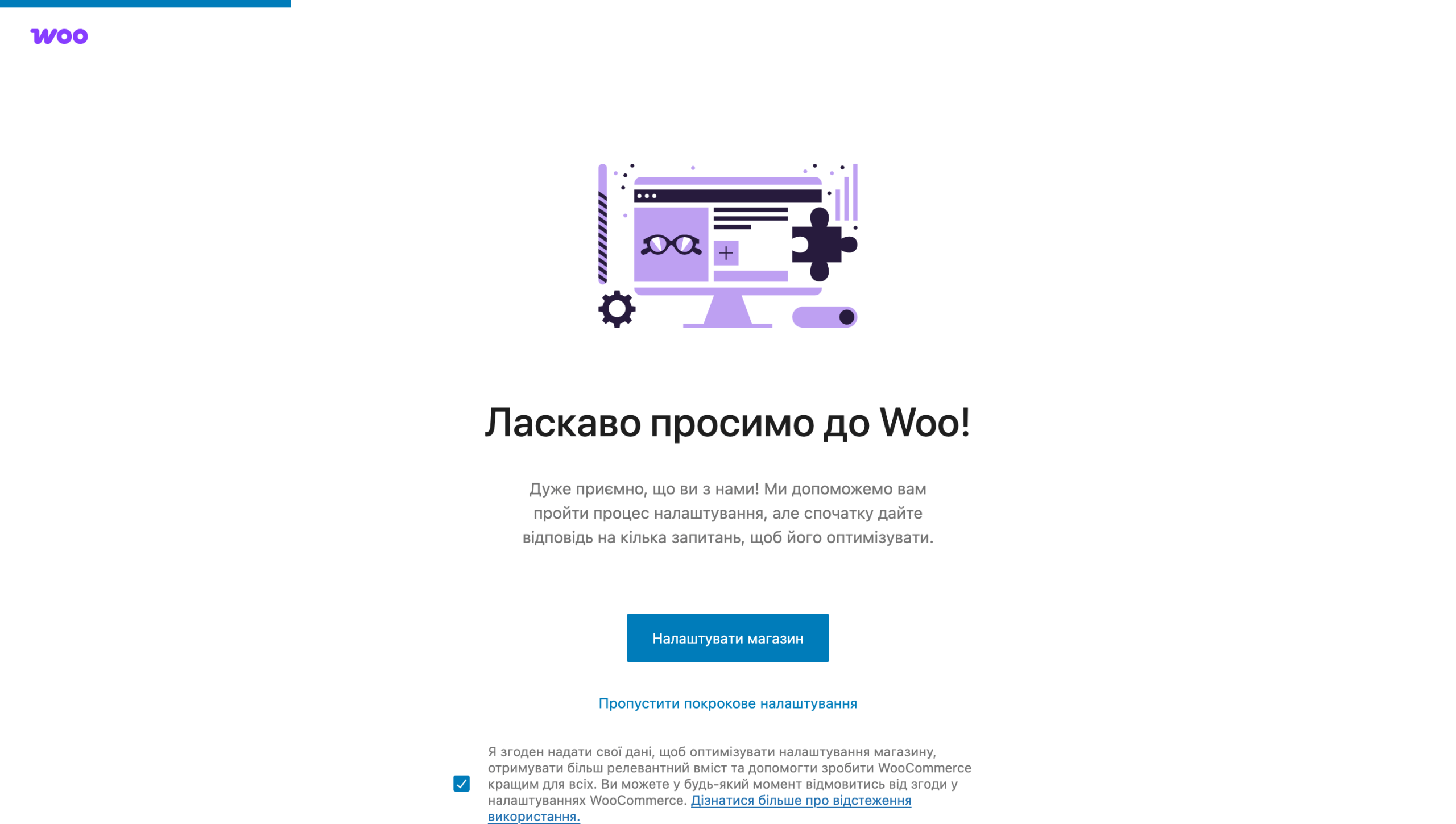
Одразу після встановлення запуститься майстер налаштування, де на кількох екранах знадобиться вказати найбільш важливі деталі про ваш бізнес. Це допоможе WooCommerce застосувати такі базові налаштування для вашого інтернет-магазину, як країна, адреса, валюта.


Детальніше на тему
1. Встановлення та налаштування WooCommerce
Покрокова інструкція з майстра встановлення + детальний огляд розділу з налаштуваннями.
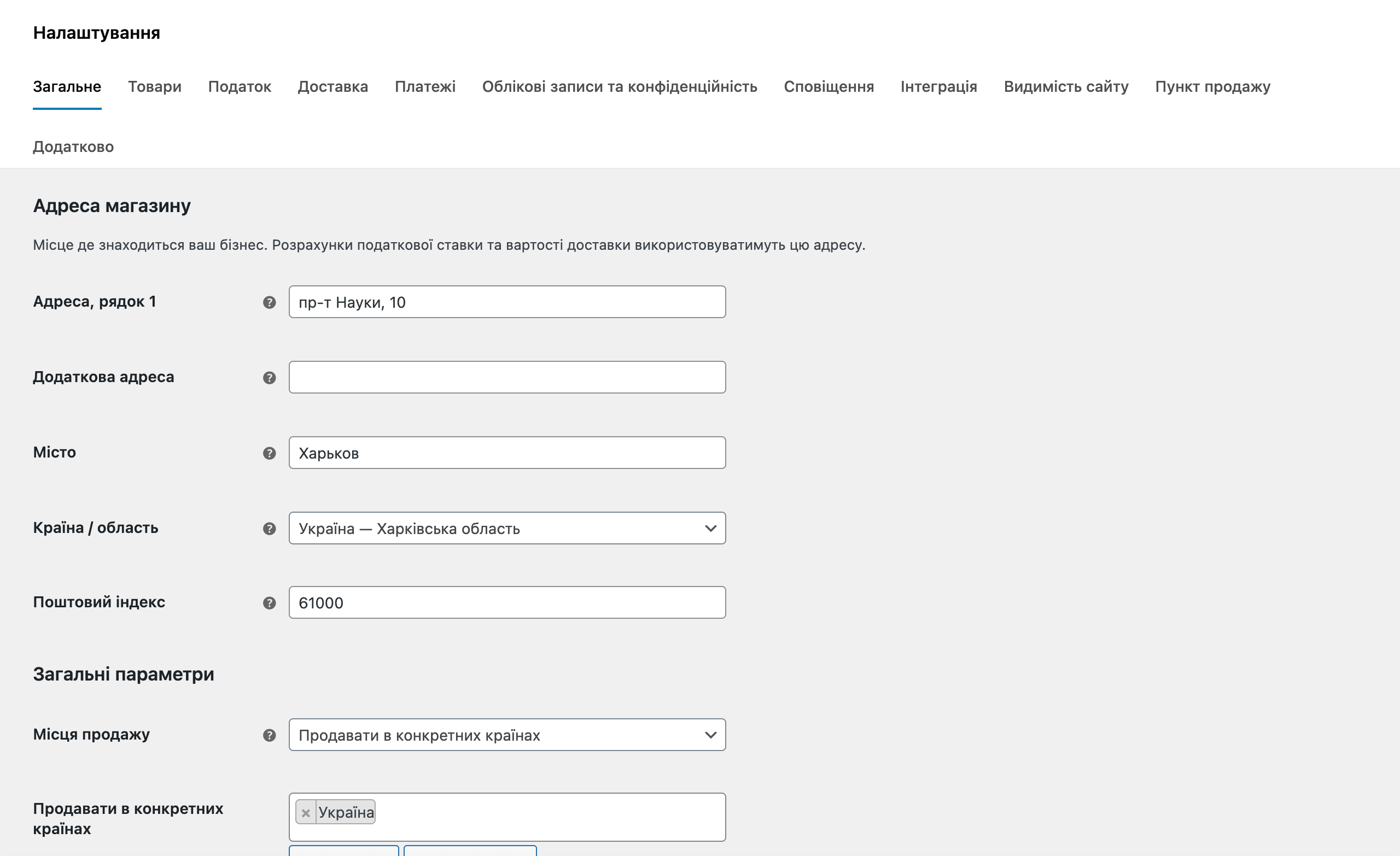
Також на старті варто заглянути в розділ «WooCommerce – Налаштування». Там ви знайдете багато глобальних параметрів, які контролюють роботу вашого інтернет-магазину. На вкладці «Загальне» перевірте ще раз адресу магазину, оберіть країни для доставки, а також налаштуйте використання купонів, податків, відображення валюти.


Детальніше на тему
2. Основні налаштування WooCommerce
Огляд опцій на вкладці «Загальне» у розділі «WooCommerce – Налаштування».
Товари
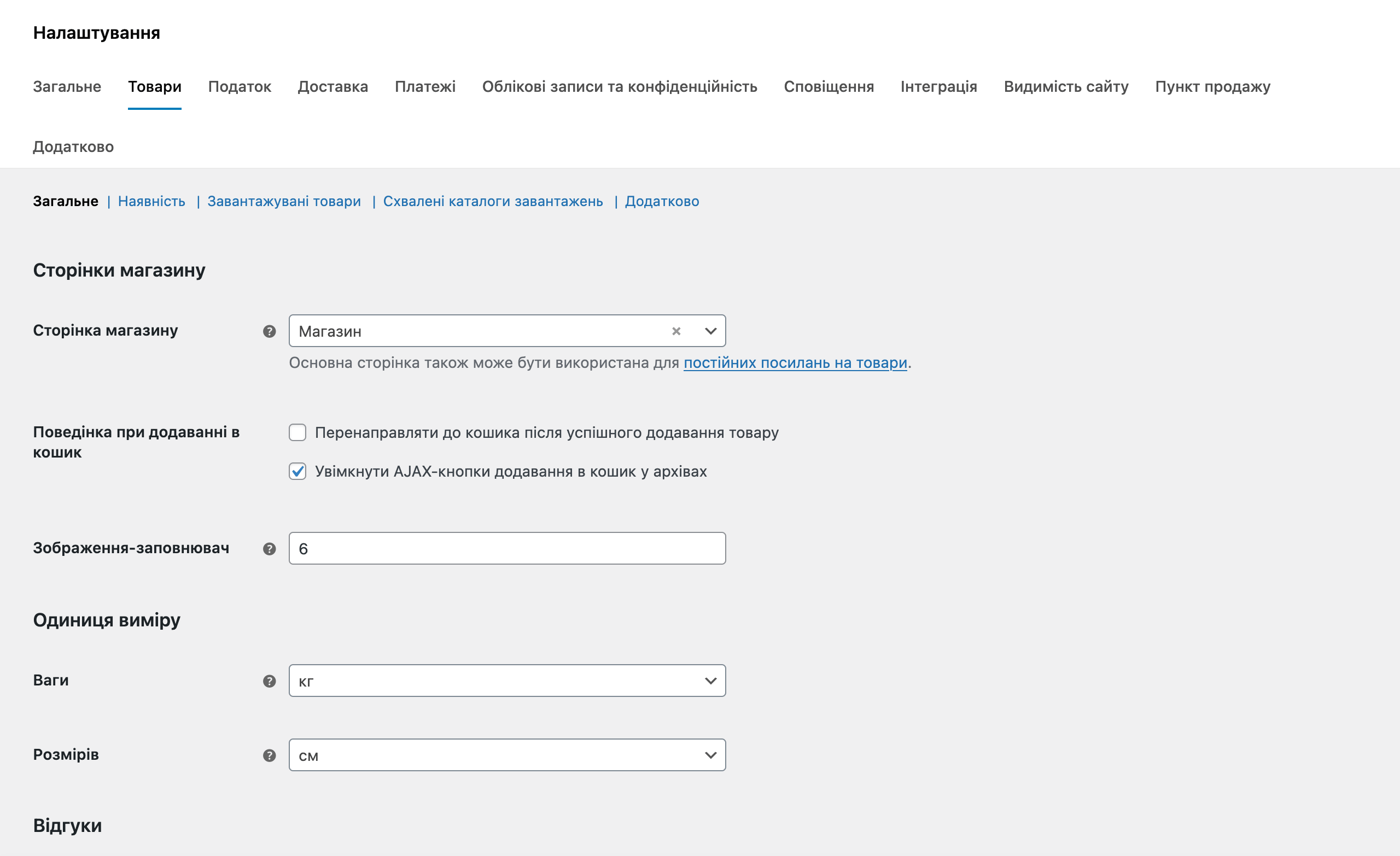
Насамперед перевірте вкладку «Товари» у налаштуваннях WooCommerce. Там ви зможете налаштувати, як товари відображаються, вимірюються, інвентаризуються та завантажуються з вашого інтернет-магазину.
З того, що ви можете захотіти змінити одразу, це одиниці вимірювання (за замовчуванням «кг» та «см»), а також налаштувати поріг низьких запасів, щоб WooCommerce надсилав на пошту повідомлення, коли товар закінчується.


Детальніше на тему
1. Глобальні налаштування товарів
Огляд опцій на вкладці «Товари» у розділі «WooCommerce – Налаштування».
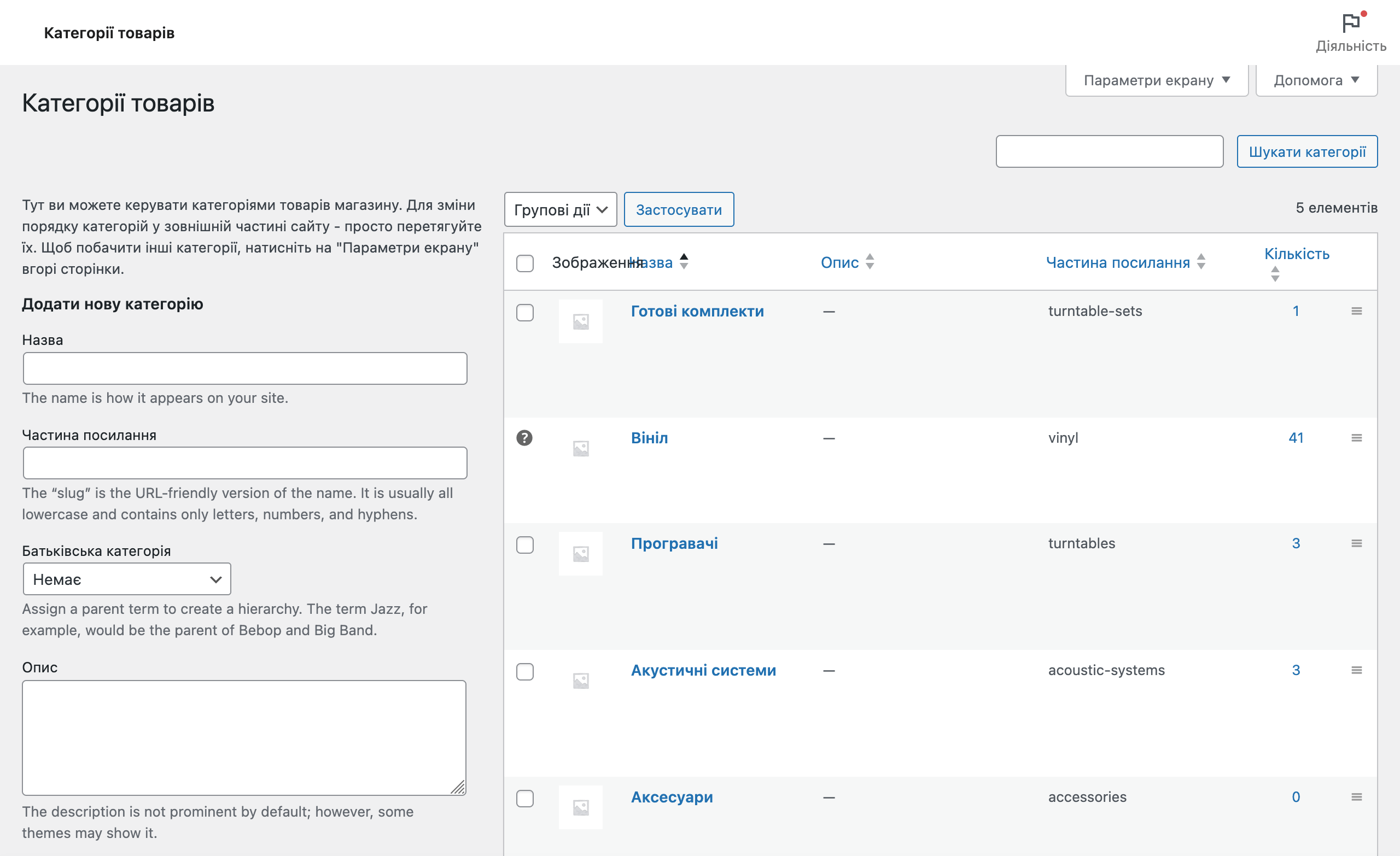
Перед тим, як додати перший товар, рекомендуємо створити таксономії: категорії, позначки, бренди, атрибути. Краще створити це все наперед, щоб при додаванні товарів можна було одразу вказувати ці характеристики. Для роботи з таксономіями у розділі «Товари» є кілька однойменних підрозділів.


Детальніше на тему
Розповідаємо, як створювати категорії товарів, мітки, бренди та атрибути.
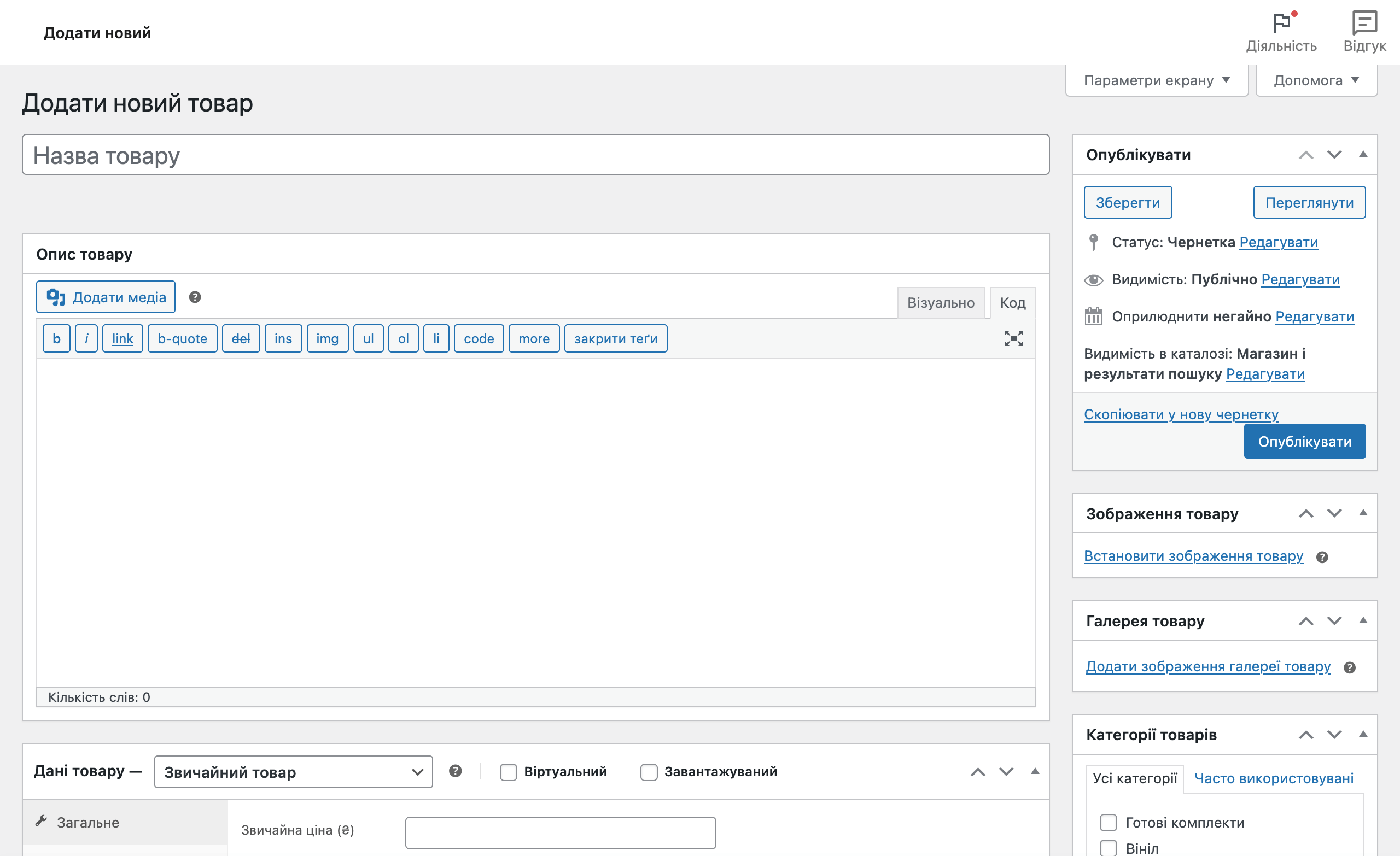
Після створення таксономій можна приступати до найважливішого етапу створення інтернет-магазину на WordPress — наповнення каталогу. Якщо у ньому сотні товарів, простіше імпортувати їх масово, підготувавши Excel-таблицю з їхніми параметрами.
Якщо коротко, алгоритм такий: 1) додаєте пару товарів вручну в адмінці WordPress; 2) експортуєте у форматі CSV-таблиці, щоб зрозуміти її правильний формат; 3) доповнюєте таблицю іншими товарами; 4) імпортуєте назад.


Детальніше на тему
Розповідаємо, як створювати категорії товарів, позначки, бренди та атрибути.
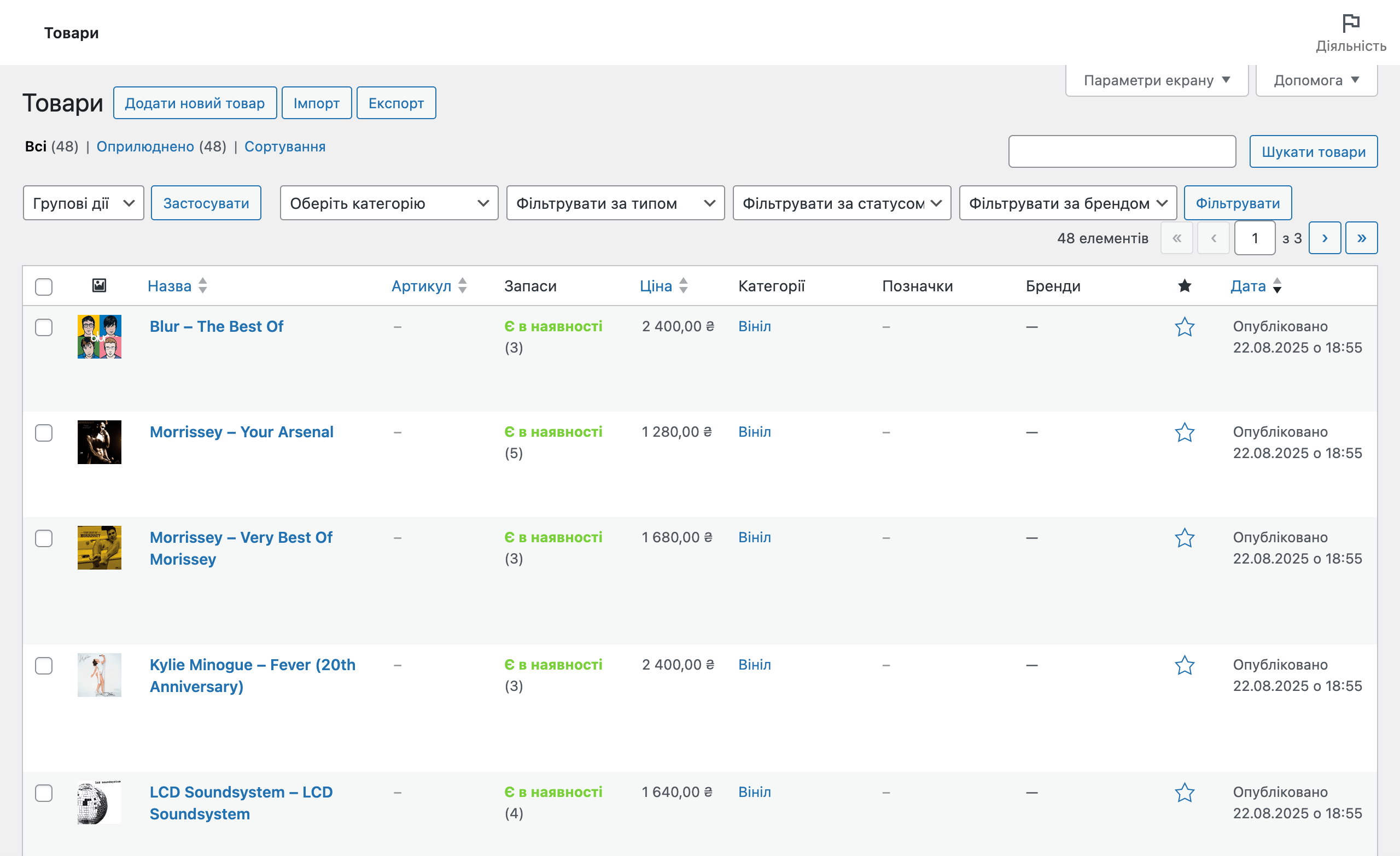
У процесі додавання товарів, а також після цього вам точно знадобиться їх змінити: відредагувати якесь одне поле відразу у кількох товарів, дублювати схожі товари, змінити стандартне сортування в каталозі. Все це робиться в розділі «Товари», де відображається весь ваш каталог.


Детальніше на тему
4. Як масово редагувати товари
Розповідаємо, як змінити однакові поля відразу в кількох товарів у каталозі.

5. Як дублювати та видаляти товари
Розповідаємо, де знаходяться кнопки «Дублювати» та «Видалити» в каталозі товарів.

6. Як фільтрувати та сортувати товари
Розповідаємо, як відобразити лише потрібні товари в розділі «Товари», а також змінити порядок у каталозі для відвідувачів.
Доставка
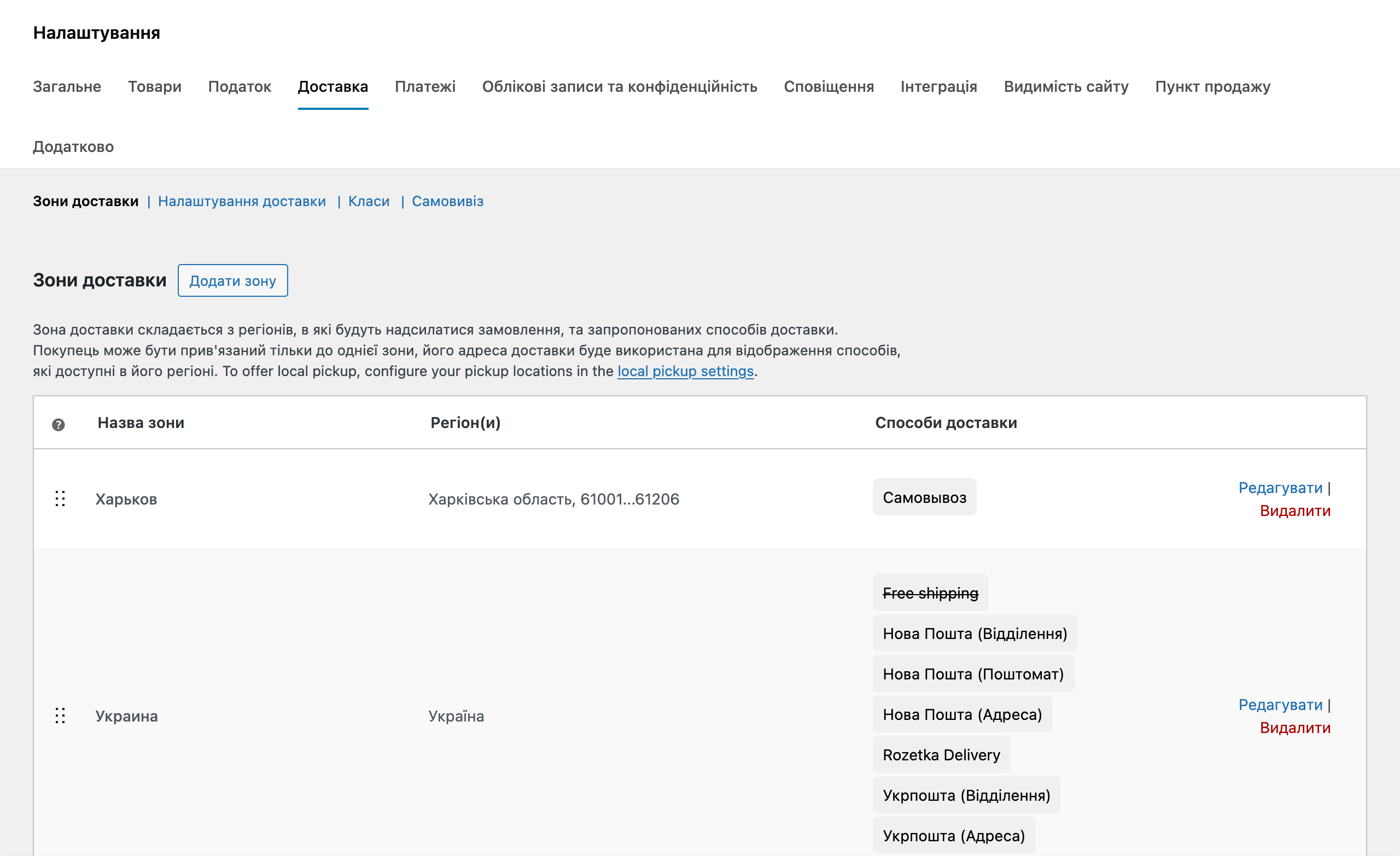
Насамперед перевірте вкладку «Доставка» у налаштуваннях WooCommerce. Там ви можете створювати географічні зони, де працює ваш інтернет-магазин, та додавати до них різні методи доставки.
Наприклад, можете створити три зони:
- Локальна (тільки ваше місто) — для самовивезення та доставки особисто;
- Україна — для доставки Новою Поштою та Укрпоштою;
- Європа — для доставки DHL або іншими службами.
Стандартні методи доставки в WooCommerce — це безкоштовна доставка (для самовивозу) та єдина ставка (для доставки вами особисто).


Детальніше на тему
1. Глобальні налаштування доставки
Огляд опцій на вкладці «Доставка» у розділі «WooCommerce – Налаштування».
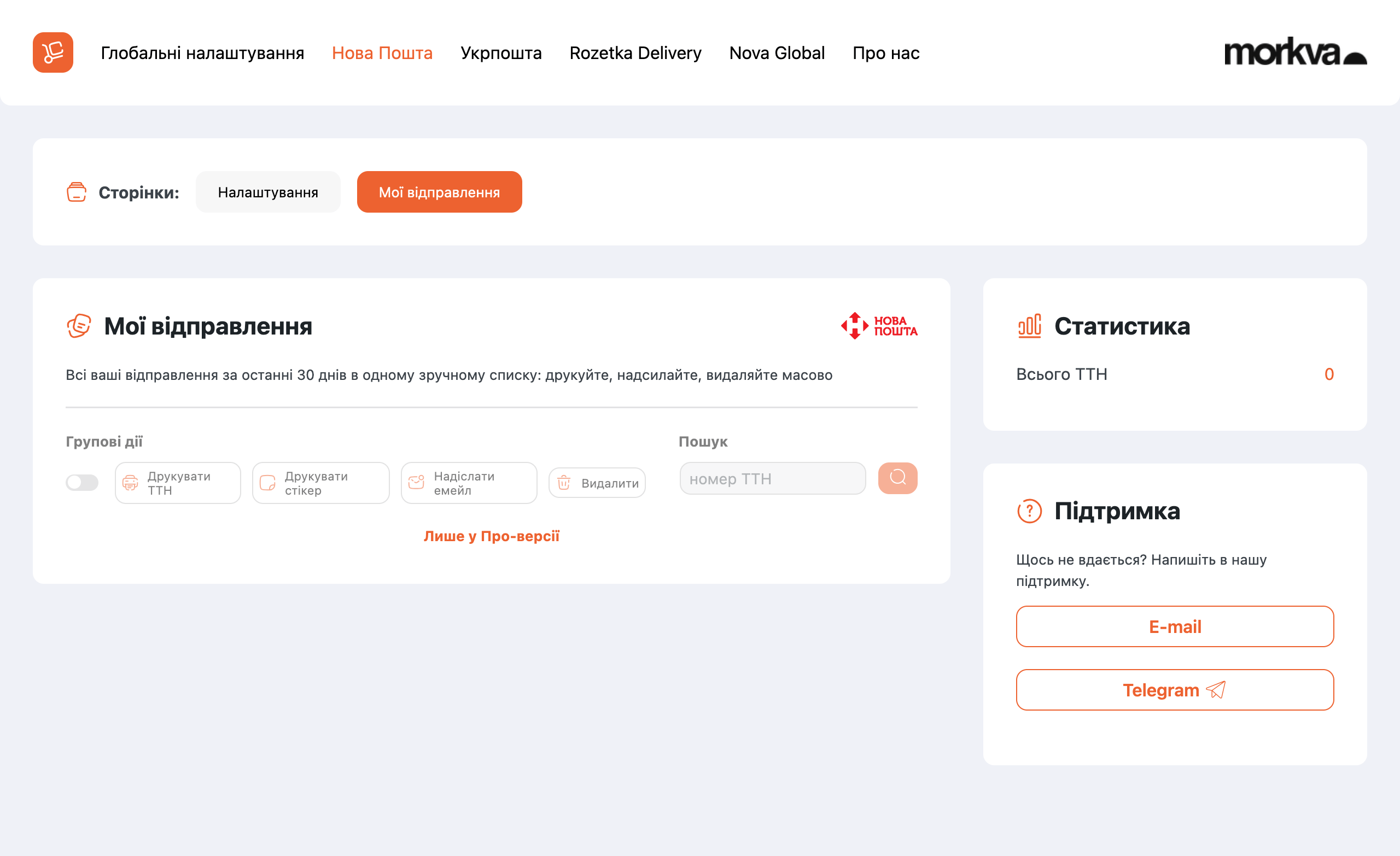
Стандартних методів доставки WooCommerce швидше за все буде недостатньо. Щоб підключити до вашого інтернет-магазину доставку популярними кур’єрськими службами на зразок Нової Пошти або Укрпошти, знадобиться встановити плагін.


Детальніше на тему
Огляд плагіна «Shipping for Nova Poshta» від розробника «MORKVA».
Оплата
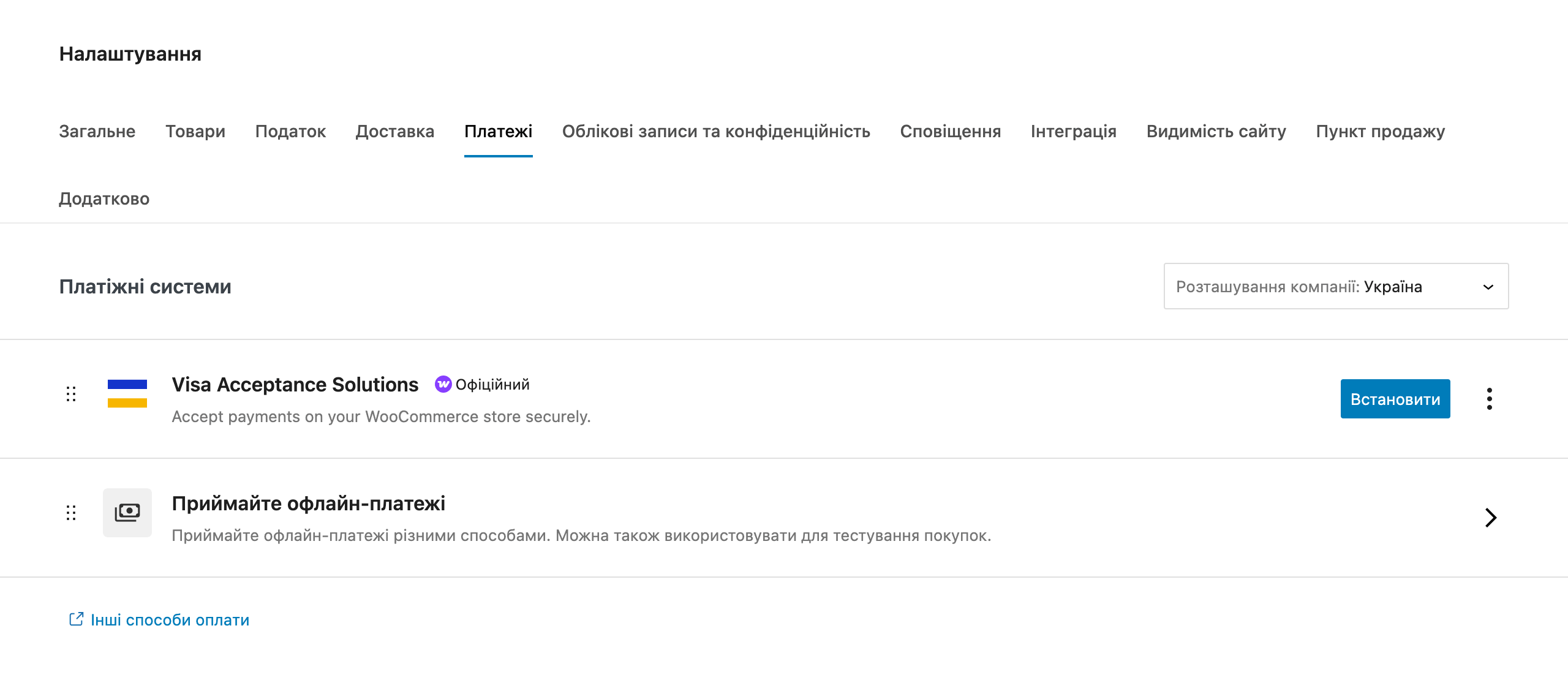
Насамперед перевірте вкладку «Платежі» у налаштуваннях WooCommerce. За умовчанням для України там будуть доступні три офлайнові способи оплати: 1) банківський переказ; 2) оплата чеком; 3) готівкою при отриманні.
У параметрах цих способів оплати можна відредагувати назви на сторінці оформлення замовлення, а також вибрати, для яких методів доставки вони повинні бути доступні.


Детальніше на тему
1. Глобальні налаштування оплати
Огляд опцій на вкладці «Платежі» у розділі «WooCommerce – Налаштування».
Стандартних методів оплати WooCommerce 100% буде недостатньо, адже серед них немає звичайної оплати банківською карткою. Щоб підключити до вашого інтернет-магазину оплату карткою, потрібно встановити плагін.
Популярні плагіни оплати для України: LiqPay, plata by mono, EasyPay, WayForPay, InterKassa або hutko. Останній виділяється можливістю приймати платежі не лише на сайті, а й через соціальні мережі та месенджери, що особливо зручно для сучасного бізнесу.


Детальніше на тему
Покрокова інструкція з налаштування плагіна Liqpay. Оплата картками будь-якого банку.

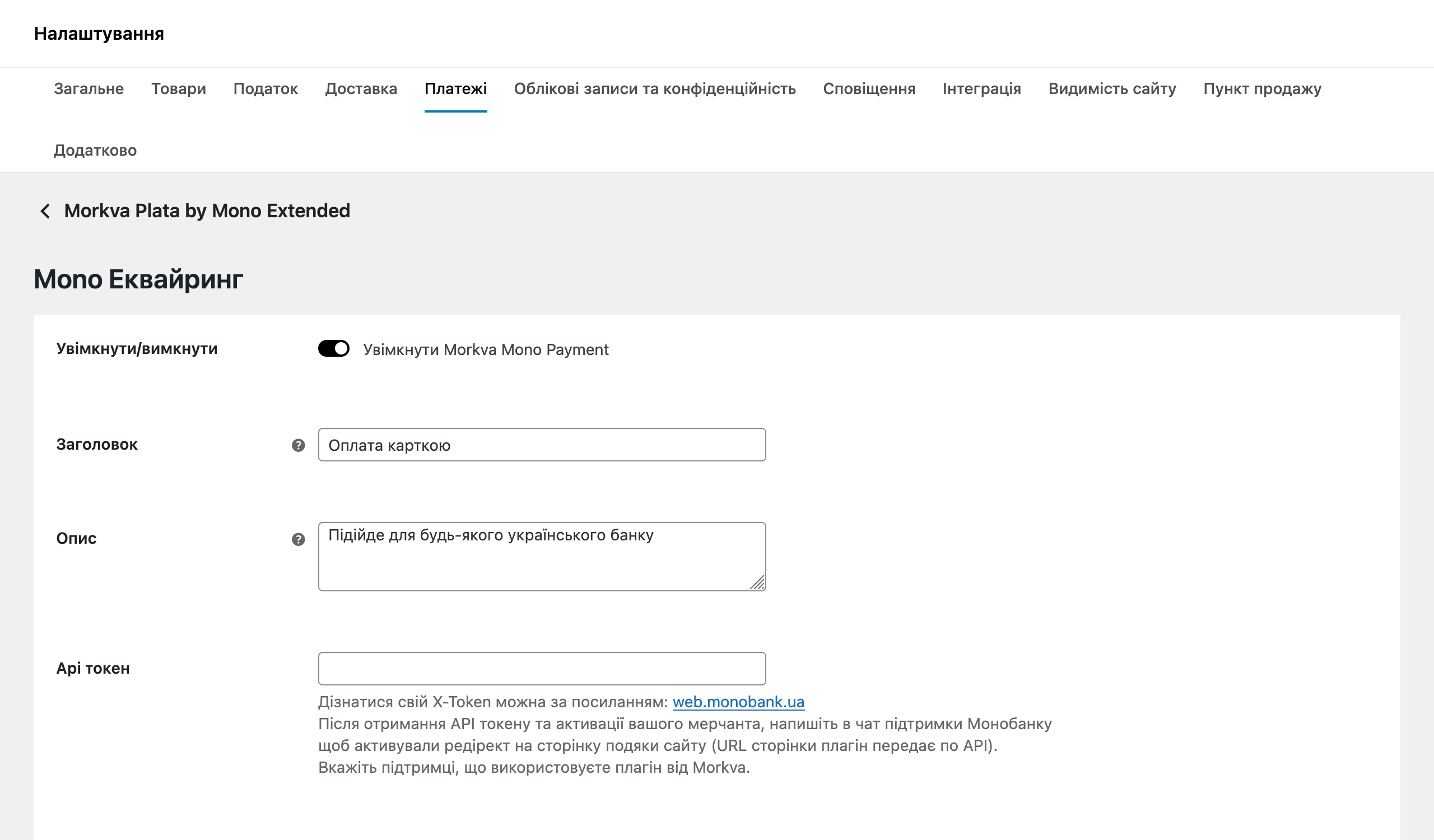
Покрокова інструкція щодо налаштування плагіна plata by mono. Оплата картками будь-якого банку.
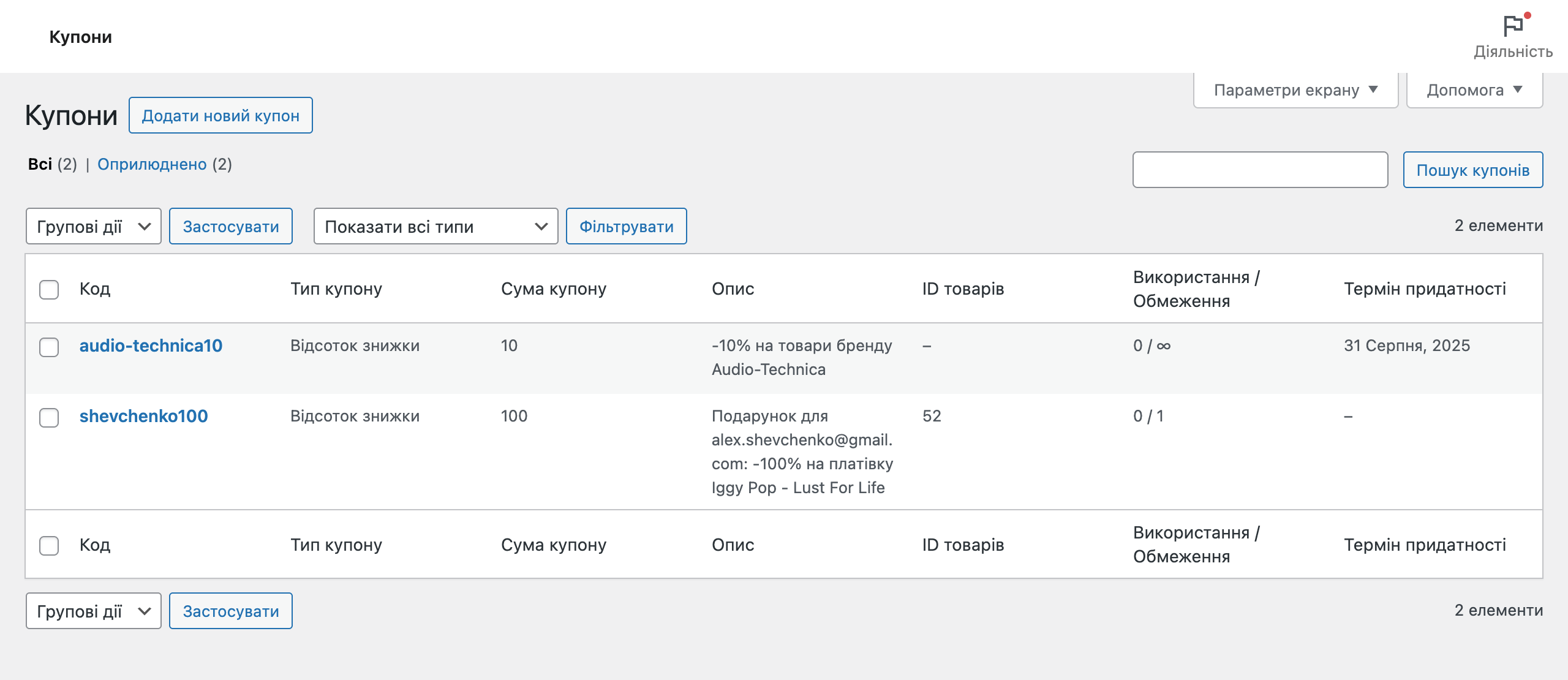
WooCommerce має вбудований функціонал для роботи з промокодами (купонами). Це стане у пригоді, якщо ви захочете провести розпродаж або зробити одноразову знижку для одного клієнта.


Детальніше на тему
Розповідаємо, як створювати промокоди та які у них бувають параметри.
Крім промокодів, є й інші способи провести розпродаж. Наприклад, знизити ціни на обрані товари вручну або автоматично (на конкретні дати). Також можна зробити безкоштовну доставку при замовленні на певну суму. Про особливості використання цих методів читайте у нашій окремій статті.


Детальніше на тему
Розповідаємо, які способи проведення акцій є у WooCommerce.
Замовлення
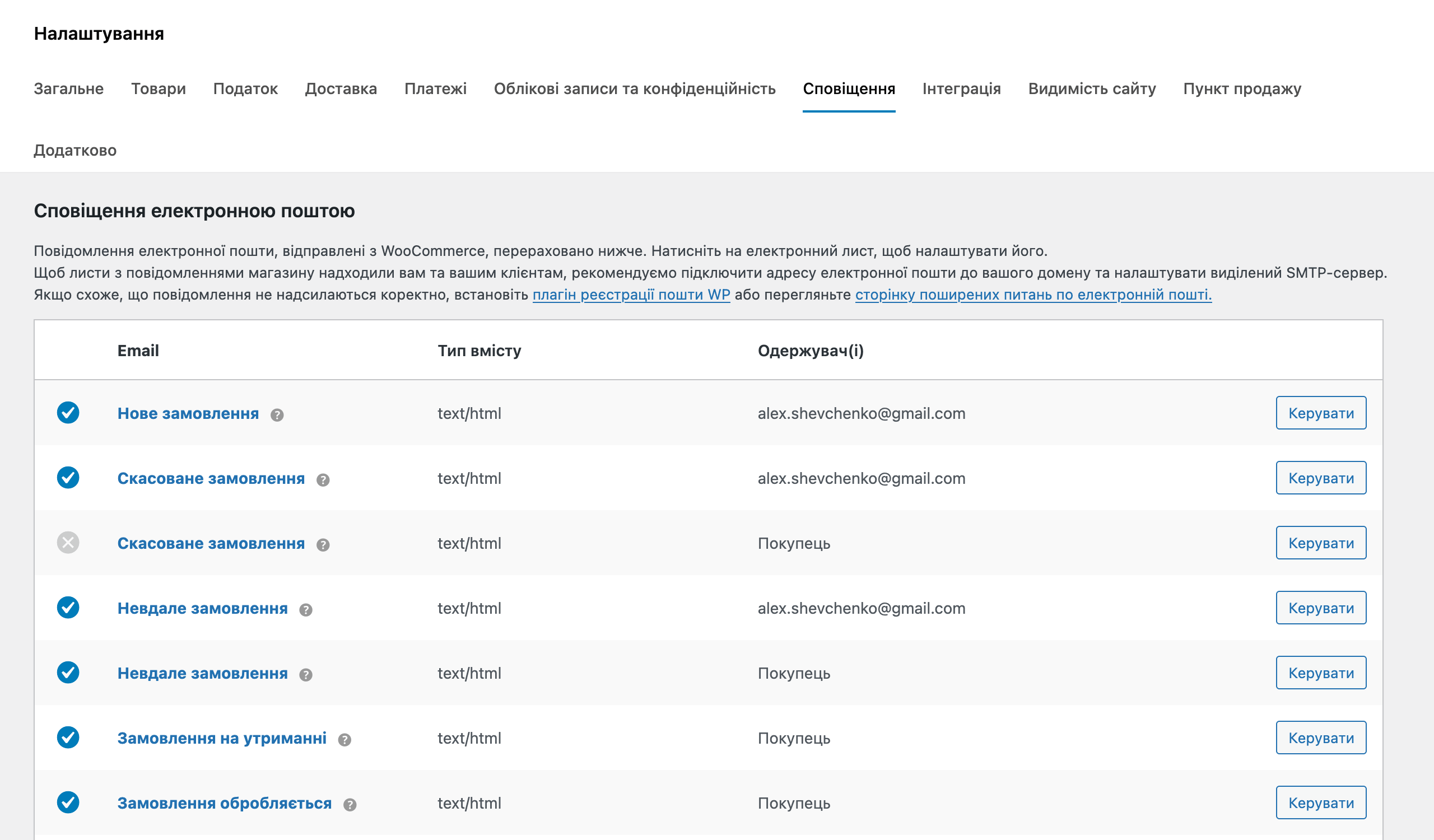
У налаштуваннях WooCommerce для налаштування замовлень є вкладка «Сповіщення». Там ви знайдете список усіх повідомлень, які ваш інтернет-магазин надсилатиме клієнтам на різних етапах обробки замовлення. Кожне повідомлення можна налаштувати. Також там зберігаються базові параметри дизайну листів, щоб ви могли вибрати фірмові кольори вашого бренду.


Детальніше на тему
1. Глобальні налаштування повідомлень
Огляд опцій на вкладці «Сповіщення» у розділі «WooCommerce – Налаштування».
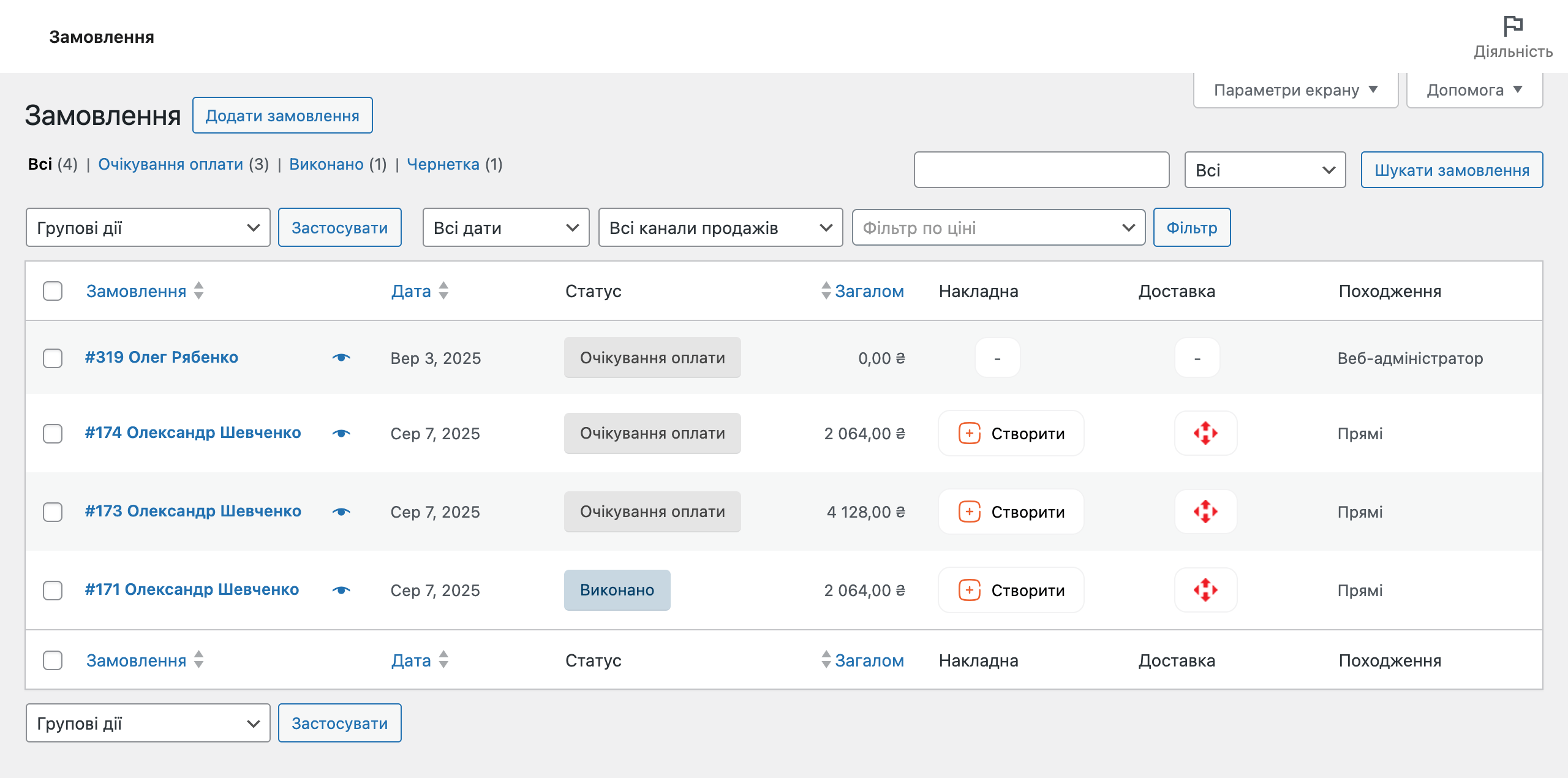
У розділі «Замовлення» ви знайдете таблицю з короткою інформацією на замовлення за весь час роботи вашого інтернет-магазину. Читайте в нашій окремій оглядовій статті, як швидко знайти потрібне замовлення та які у них бувають статуси.


Детальніше на тему
Розповідаємо, як влаштований пункт управління замовленнями та які у них бувають статуси.
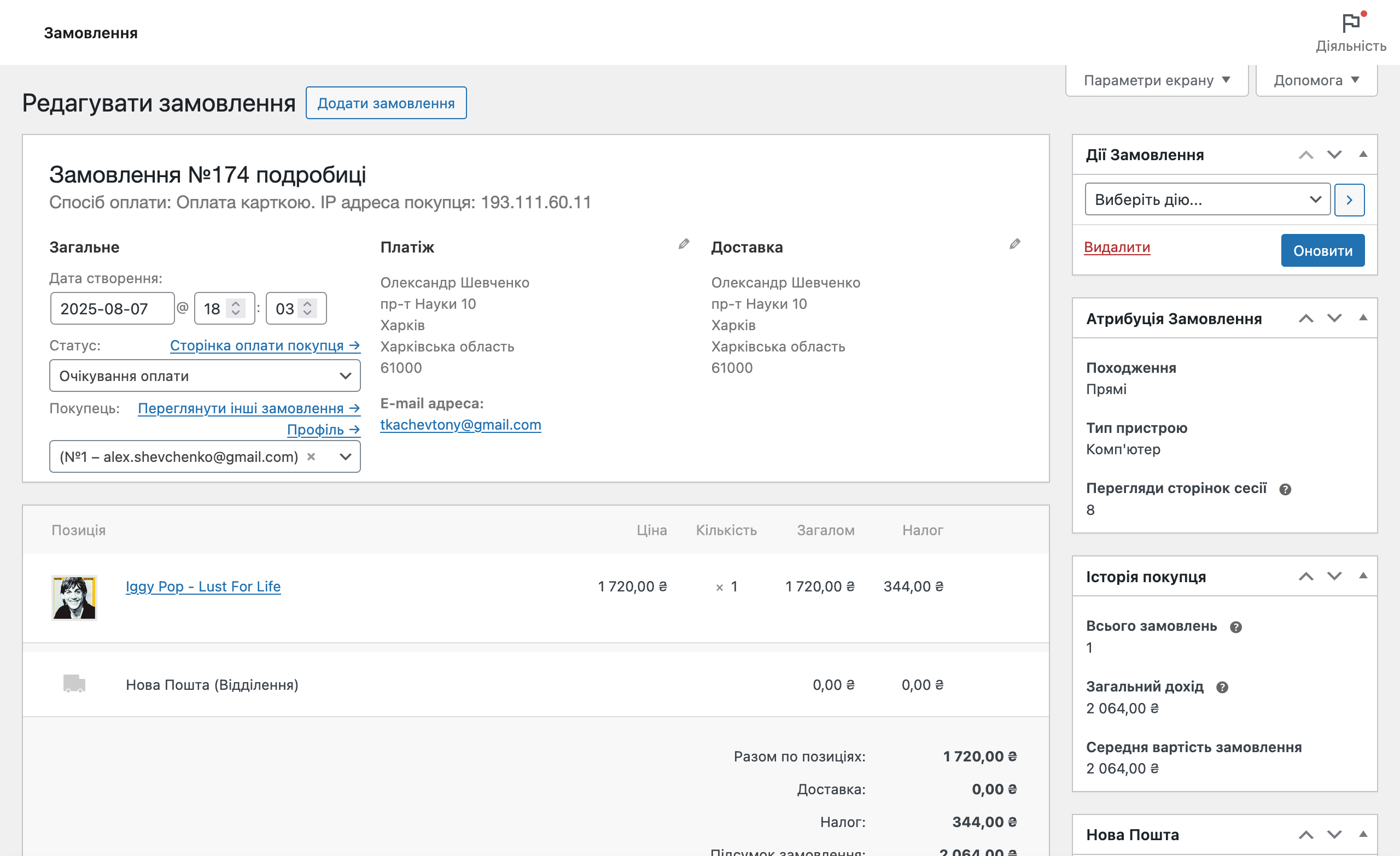
Якщо клацнути на номер замовлення з ім’ям клієнта в таблиці, відкриється редактор замовлення. Там ви знайдете докладну інформацію про замовлення та зможете її змінити: статус, дані клієнта, куплені товари.


Детальніше на тему
Розповідаємо, як влаштований редактор окремого замовлення у WooCommerce.
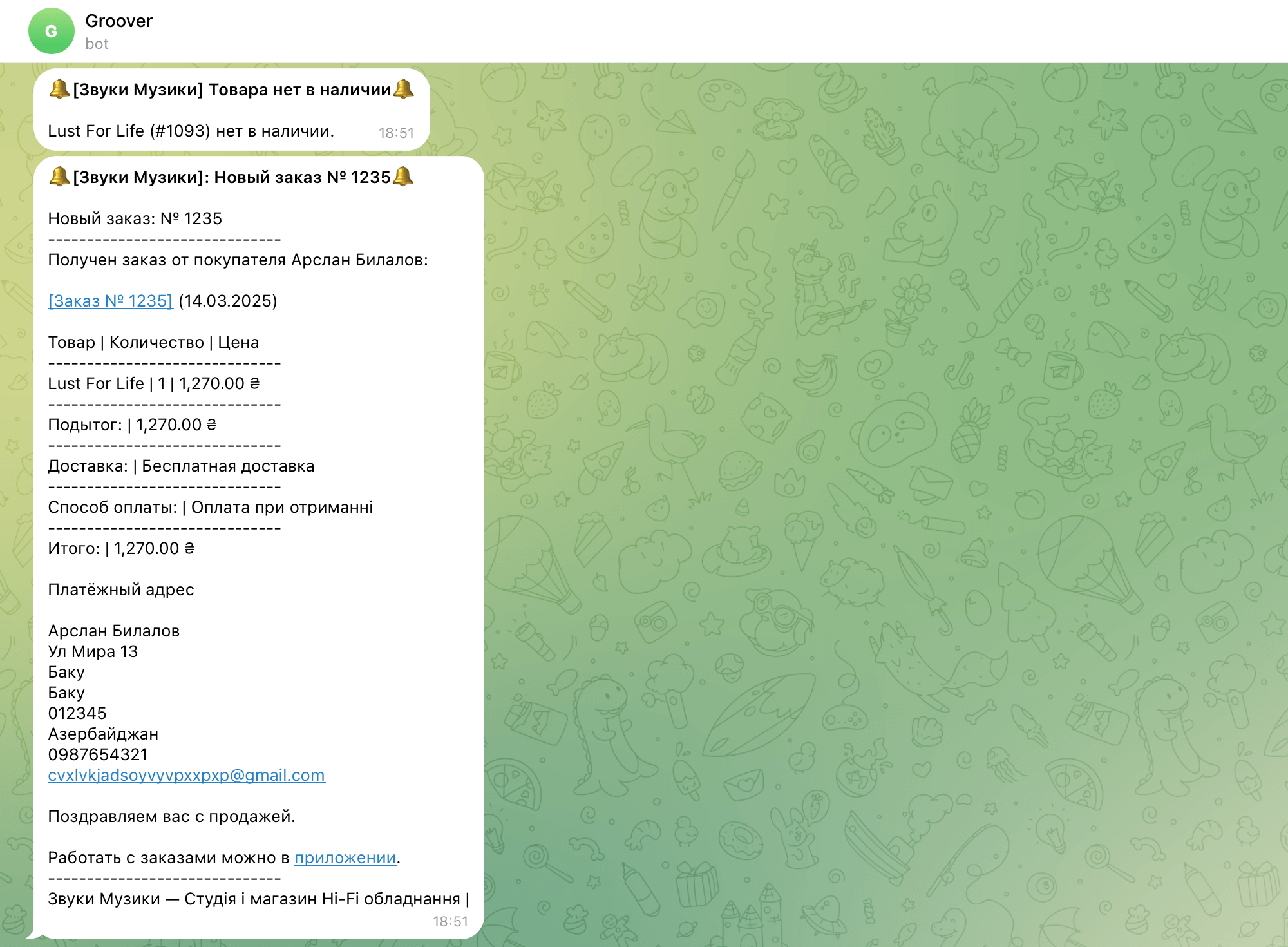
За промовчанням повідомлення про замовлення надходять на електронну пошту. Якщо хочете, ви можете отримувати їх у Telegram. Для цього треба створити в Telegram бота і налаштувати спеціальний плагін за нашою покроковою інструкцією.


Детальніше на тему
4. Як налаштувати повідомлення в Telegram
Розповідаємо, як за допомогою простого плагіну отримувати повідомлення про замовлення Telegram.
Дизайн магазину
За замовчуванням у WooCommerce на сторінках інтернет-магазину відсутні фільтри. Щоб їх додати, потрібно включити відображення бічної панелі у параметрах теми, а потім використовувати стандартні блоки WooCommerce, або встановити сторонній плагін.
Якщо коротко, стандартні блоки — мінімалістичний варіант у плані налаштувань, підійде для інтернет-магазинів з невеликим та одноманітним асортиментом. Плагіни — більш просунутий варіант, підійде, якщо вам потрібні різні набори фільтрів для різних категорій товарів і тонший контроль над зовнішнім виглядом.


Детальніше на тему
1. Як налаштувати фільтри товарів
Розповідаємо, як створити фільтри товарів у WooCommerce за допомогою вбудованих блоків та сторонніх плагінів.
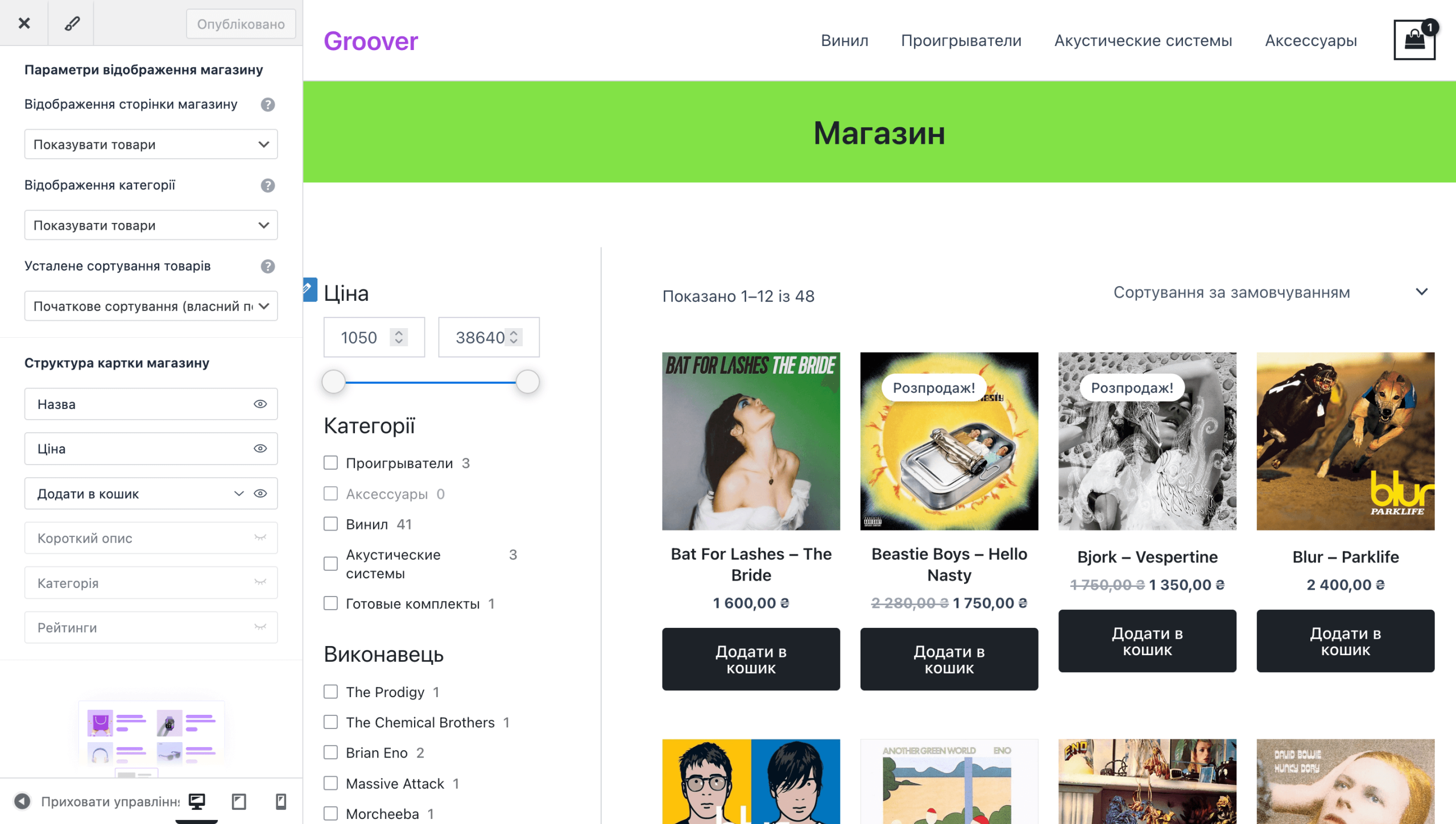
Саму вітрину також можна налаштовувати: змінювати кількість колонок і товарів на одній сторінці, а також дані, які відображаються в картці товару. Це робиться в налаштуванні теми (розділ «Вигляд – Налаштувати») і можливості настроювання залежать від теми, яку ви використовуєте.
У своїх навчальних матеріалах ми рекомендуємо використовувати тему Astra, оскільки це одна з найпопулярніших тем, перевірена та багатофункціональна. З її допомогою можна легко та безкоштовно зробити гідний інтернет-магазин на движку WordPress. Нижче ви знайдете нашу інструкцію з налаштування вітрини у параметрах цієї теми.


Детальніше на тему
2. Як налаштувати вітрину у темі Astra
Огляд розділу «WooCommerce» у настроювачі теми Astra.
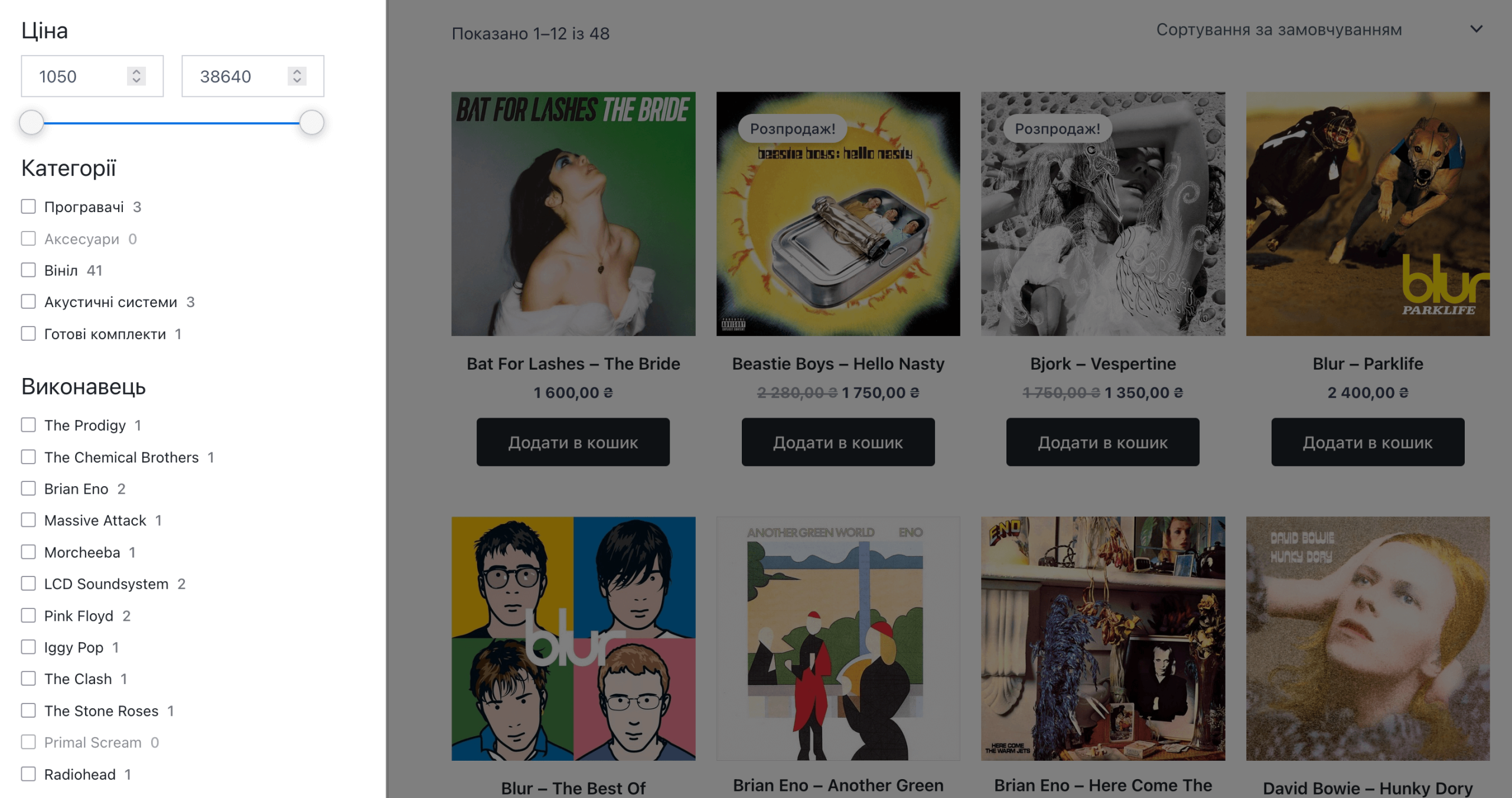
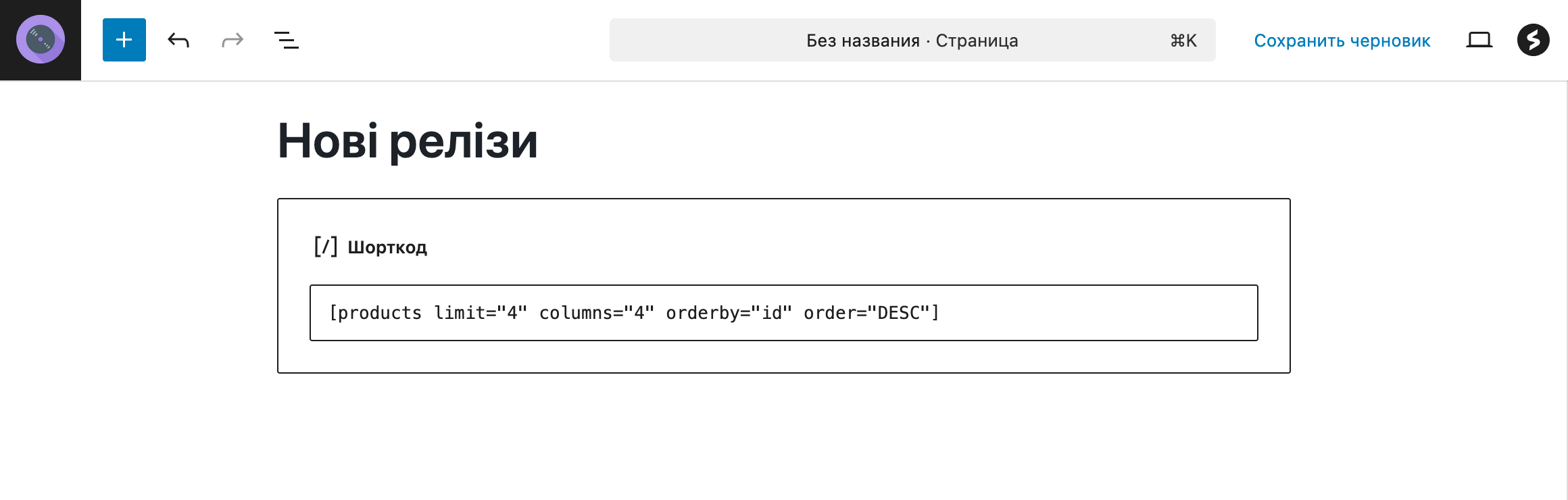
Якщо ви хочете вивести сітку з товарами на інші сторінки інтернет-магазину (наприклад, на домашню сторінку), це можна зробити за допомогою шорткодів. Це такі текстові команди, які ви можете складати самі, щоби WooCommerce зрозумів які товари відобразити, а також у якій кількості та з яким сортуванням.
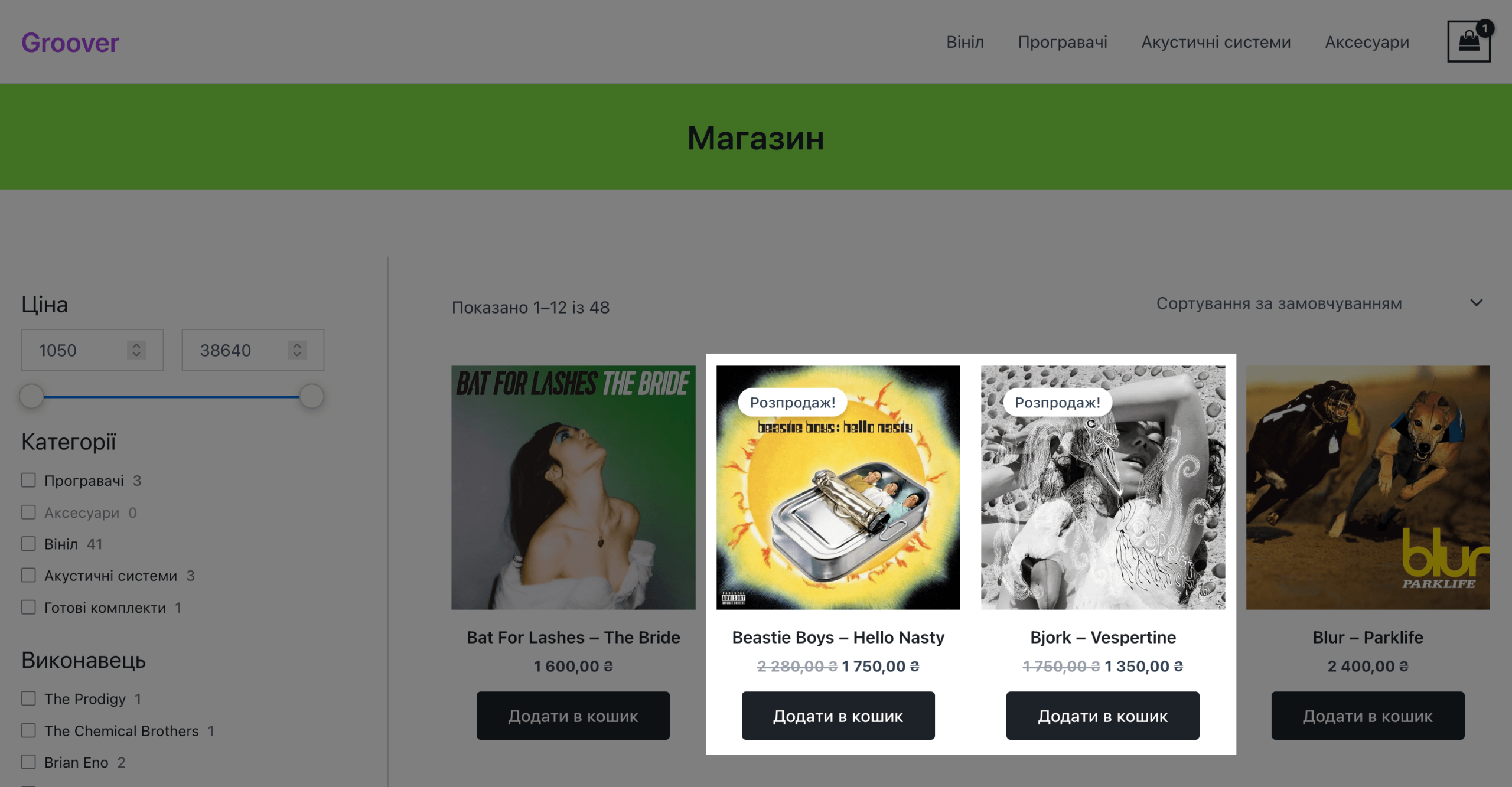
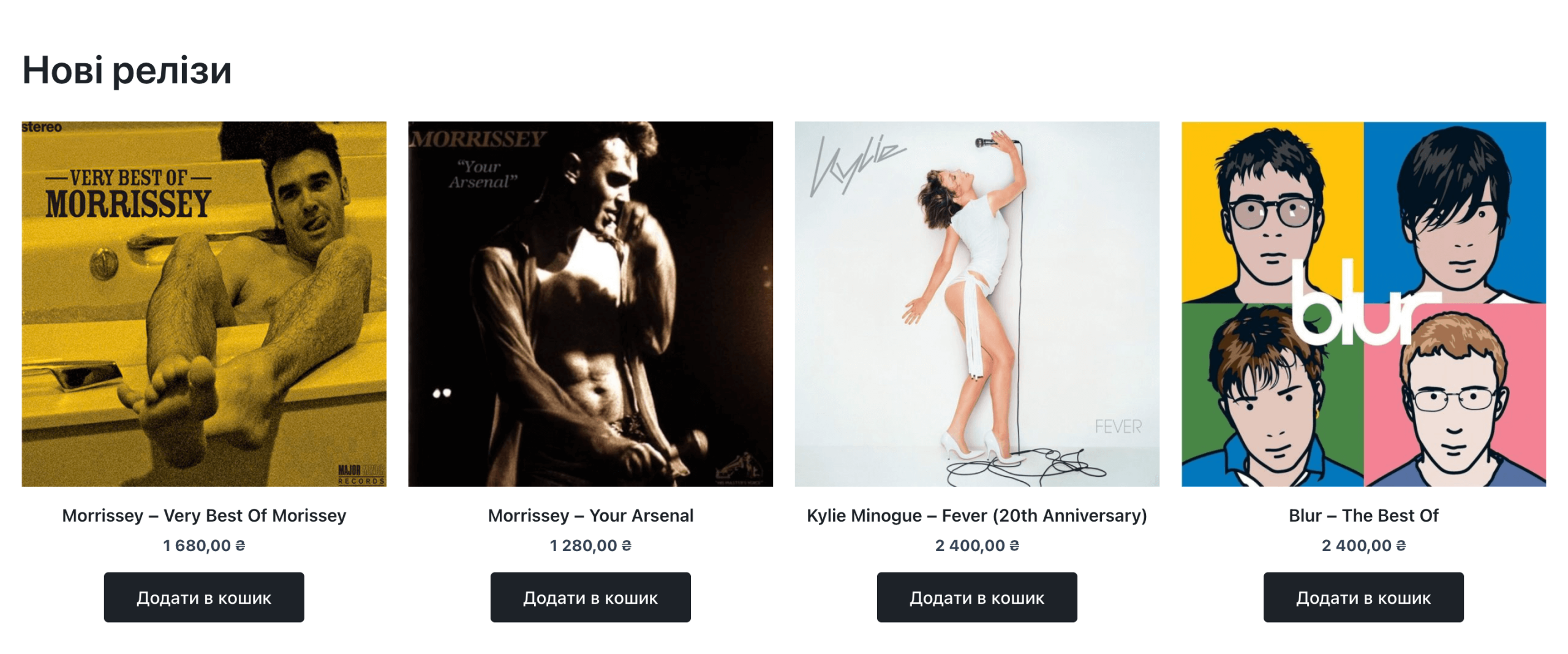
Для прикладу ось шорткод, який відобразить блок із чотирма товарами, які були додані до каталогу останніми. Вони відобразяться в чотири колонки в порядку зменшення (починаючи з найновішого).

А для покупця цей шорткод виглядатиме ось так:

У нас є окрема стаття, де ми докладно пояснюємо, які параметри можуть бути у шорткодів у WooCommerce та як з їх допомогою самому скласти шорткод, який відобразить потрібні товари.

Детальніше на тему
Розповідаємо як вивести товари на будь-якій сторінці вашого сайту за допомогою спеціальних текстових команд.
Додаткові матеріали
Сподіваємося, ця стаття допомогла вам створити інтернет-магазин WordPress. Якщо у вас виникли питання, залиште коментар трохи нижче, намагатимемося всім допомогти.
Також ви можете допомогти іншим читачам коментарем, якщо розповісте про власний досвід запуску магазину на WordPress або поділитеся лайфхаками.
Крім того, у нас ви знайдете багато інших матеріалів по роботі з WordPress, налаштування хостингу та просування сайту. Ось посилання на кілька статей на теми, які не стосуються створення сайту, але теж важливі.

Детальніше на тему
1. Як встановити SSL-сертифікат
Важливий момент. Без сертифіката у сайту буде позначка «Небезпечно» у браузері.

2. Як прискорити сайт на WordPress
Склали з нашим SEO-фахівцем інструкцію для базового просування сайту в Google.

3. Базове налаштування SEO на сайті
Розповідаємо, як оцінити швидкість завантаження сайту та даємо кілька порад, як її прискорити.

4. Як розкрутити інтернет-магазин
Основні напрямки просування сайту в інтернеті з посиланнями на інструкції.