Ultimate Addons for Gutenberg (UAG) — це безкоштовний плагін, який додає до стандартного редактора сторінок WordPress додаткові блоки, а також дає можливість імпортувати на сайт готові секції та навіть цілі сторінки, зроблені за допомогою цих блоків.
У цій статті розглянемо налаштування плагіна та покажемо, як користуватися бібліотекою готових сторінок та секцій.
Нещодавно розробники плагіна анонсували ребрендинг. Нова назва плагіна — Spectra. Але в консолі WordPress ще поки зустрічається стара назва.

Зміст
Бібліотека шаблонів
Використовувати бібліотеку із готовими матеріалами — найпростіше рішення, якщо ви не хочете збирати секції власноруч. У бібліотеці ви знайдете секції різного розміру та складності для різних частин сайту і навіть цілі сторінки, які можна імпортувати на свій сайт та переробити їх вміст під свій бізнес.
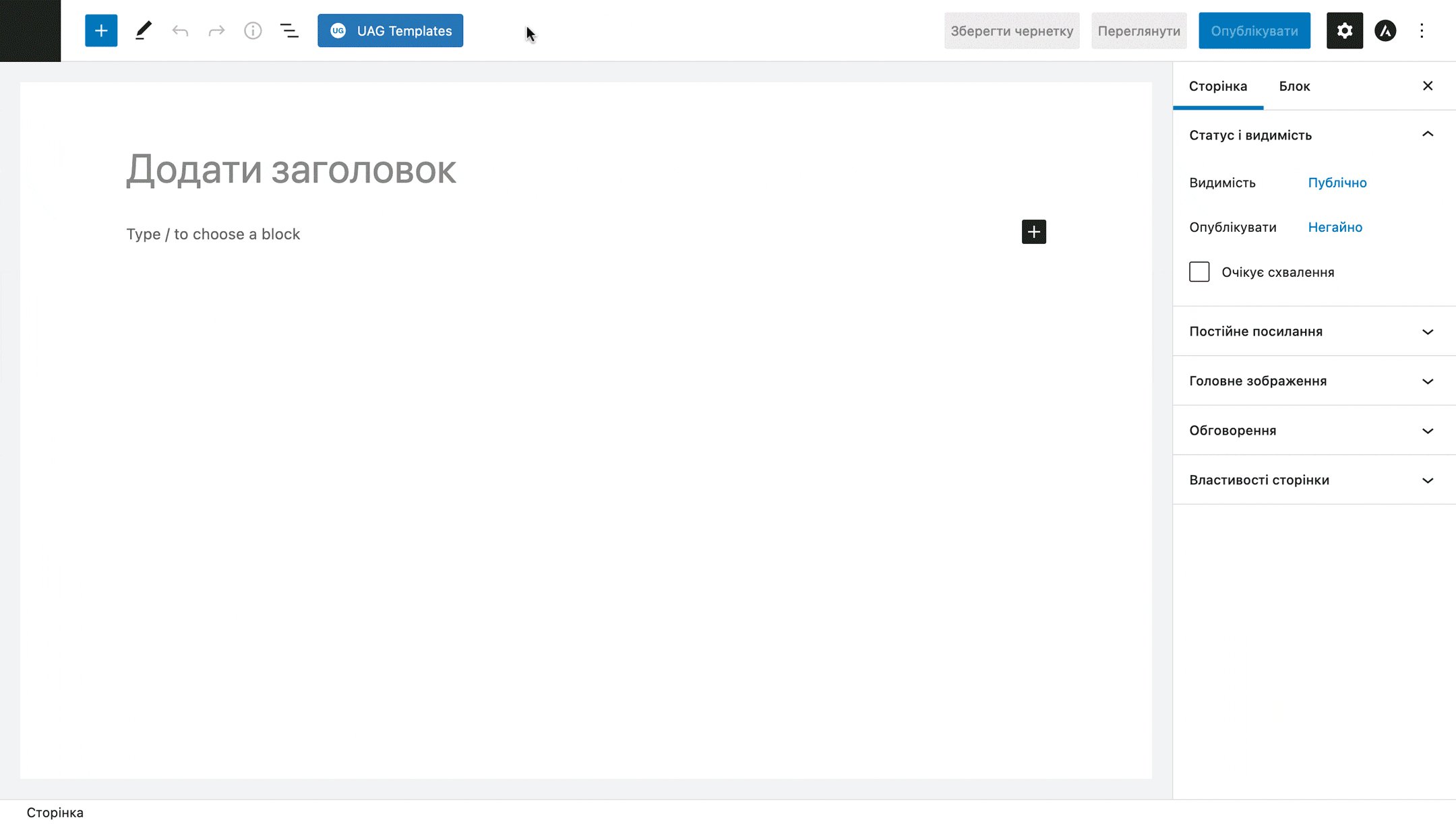
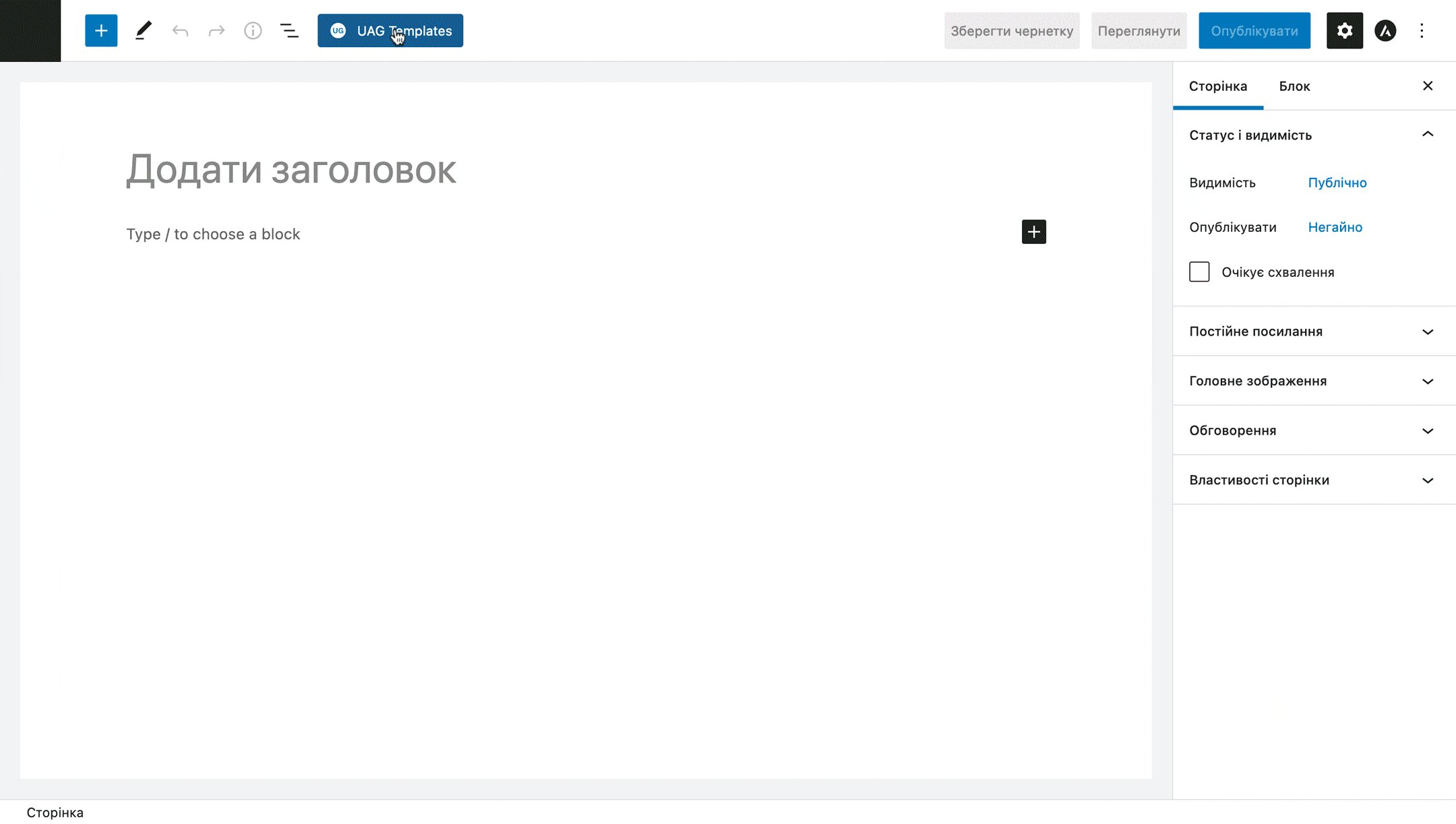
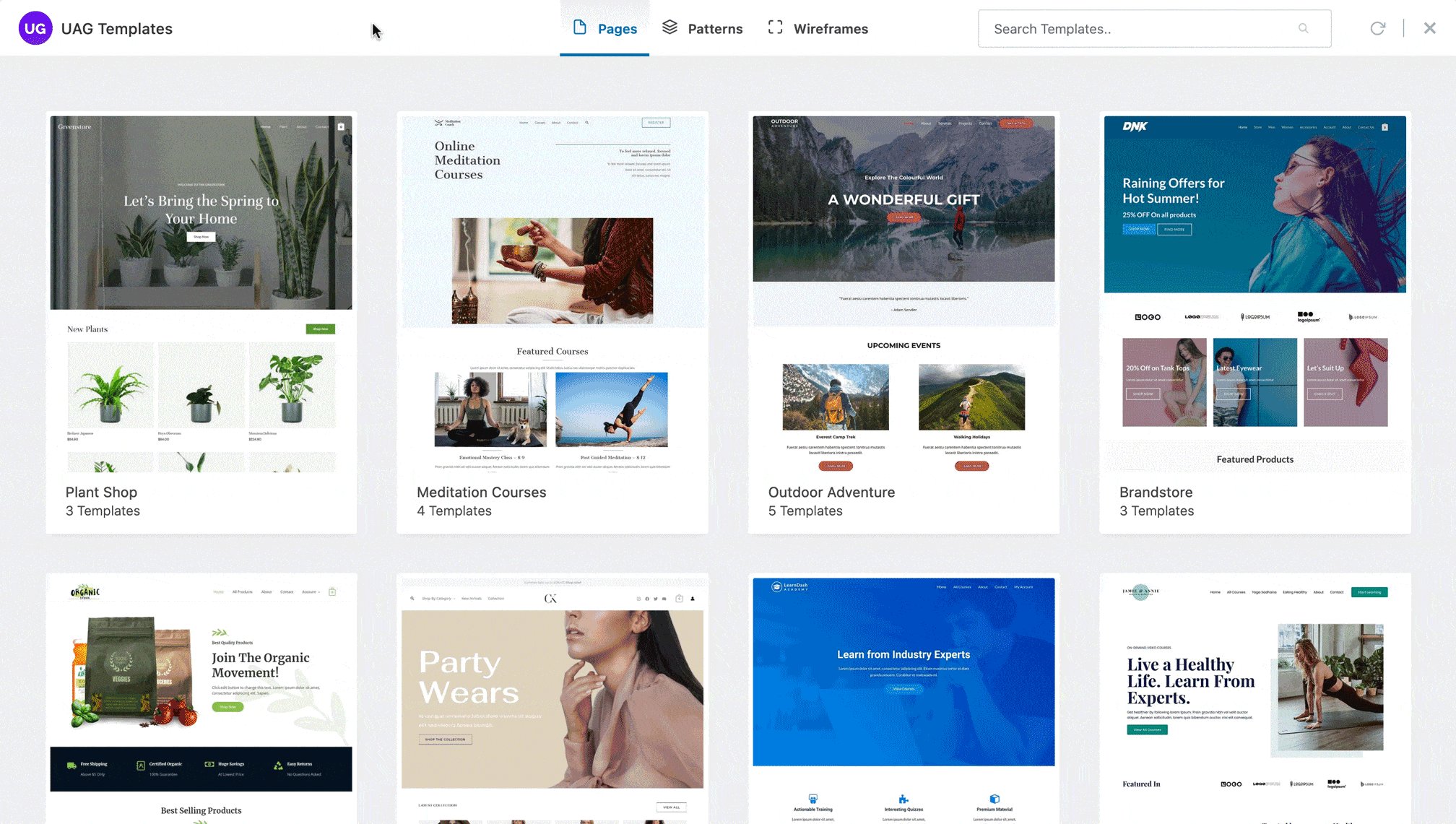
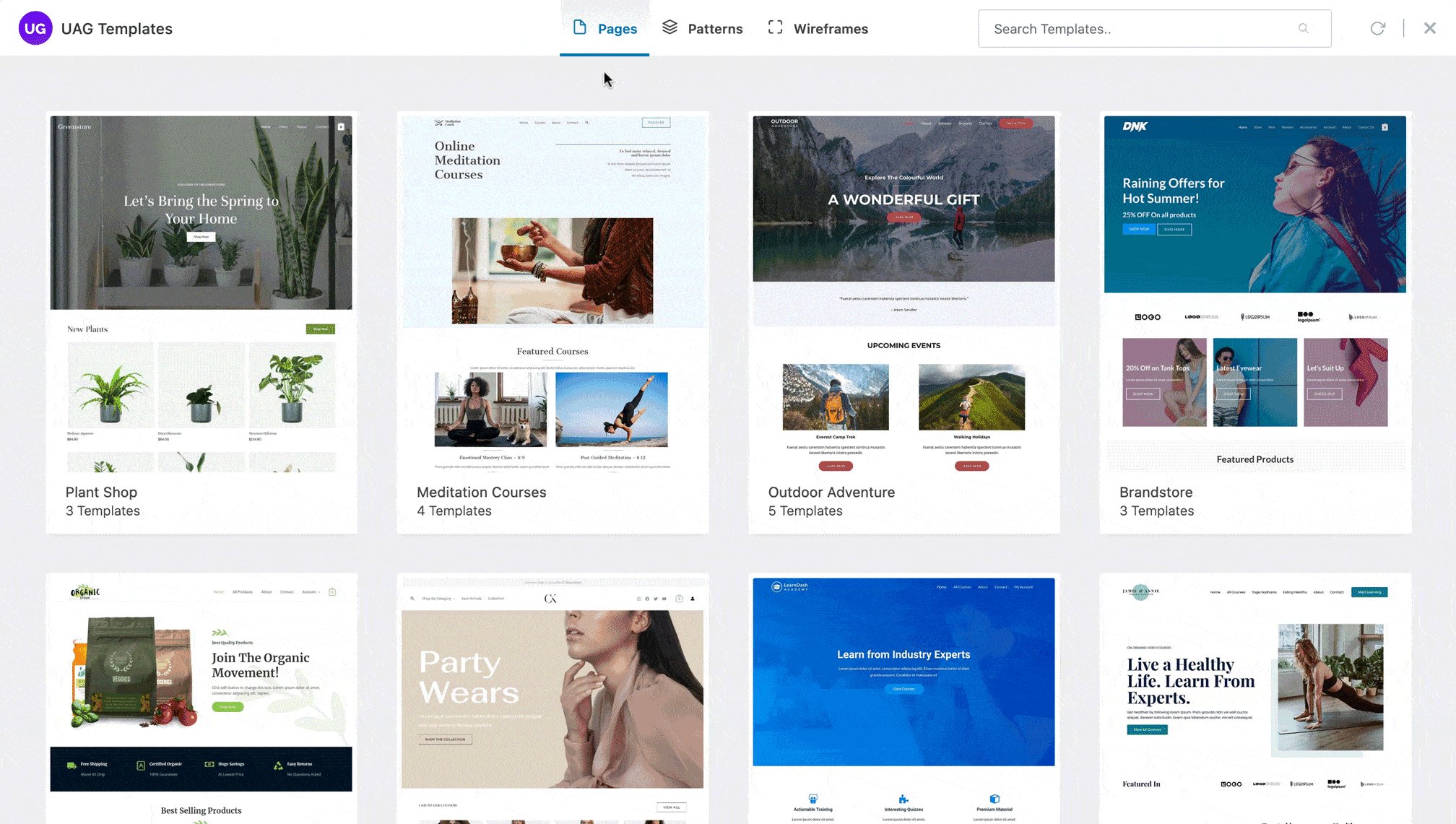
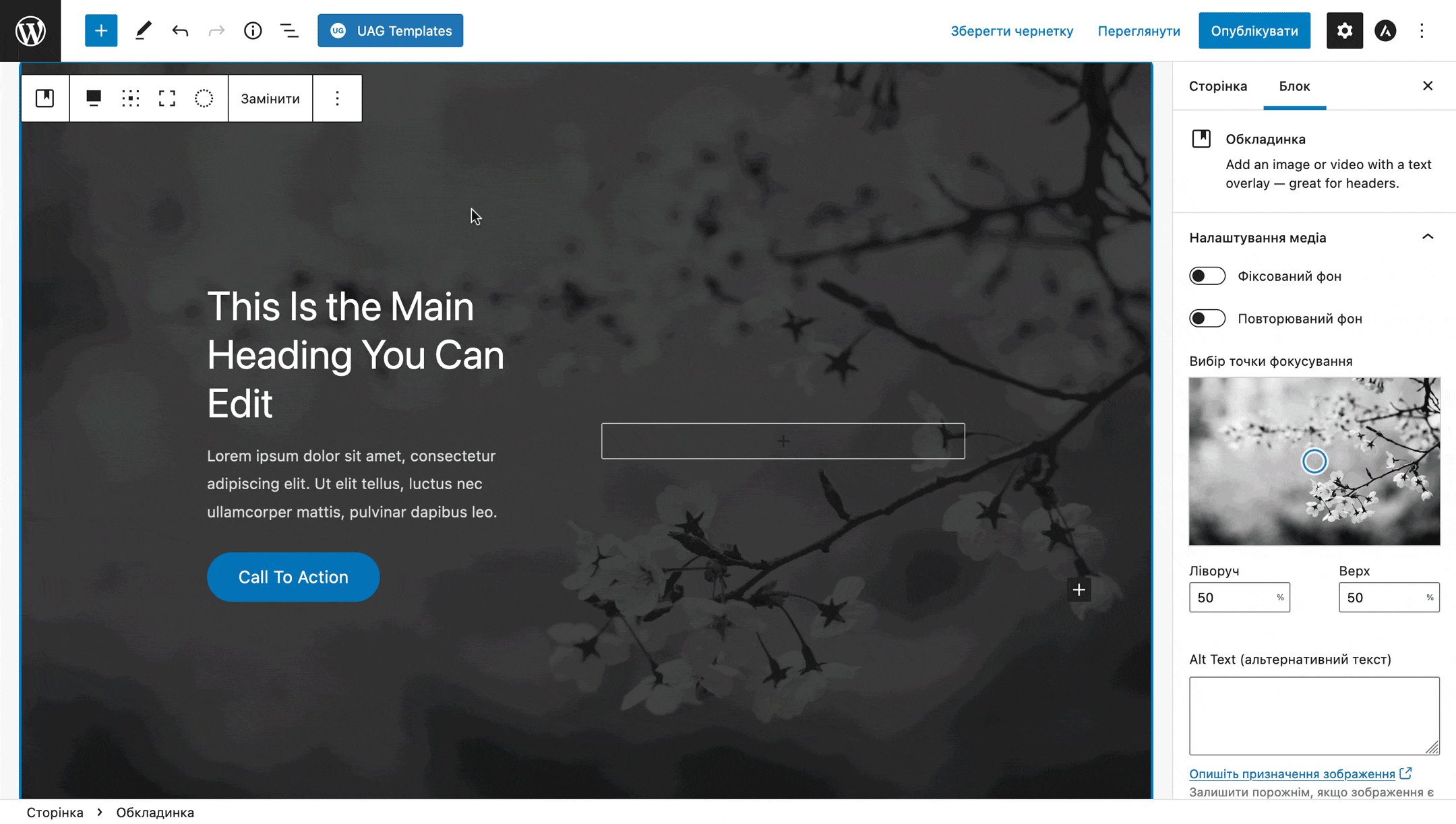
Щоб відкрити бібліотеку, перебуваючи у редакторі Gutenberg, натисніть у його верхній частині кнопку «UAG Templates».

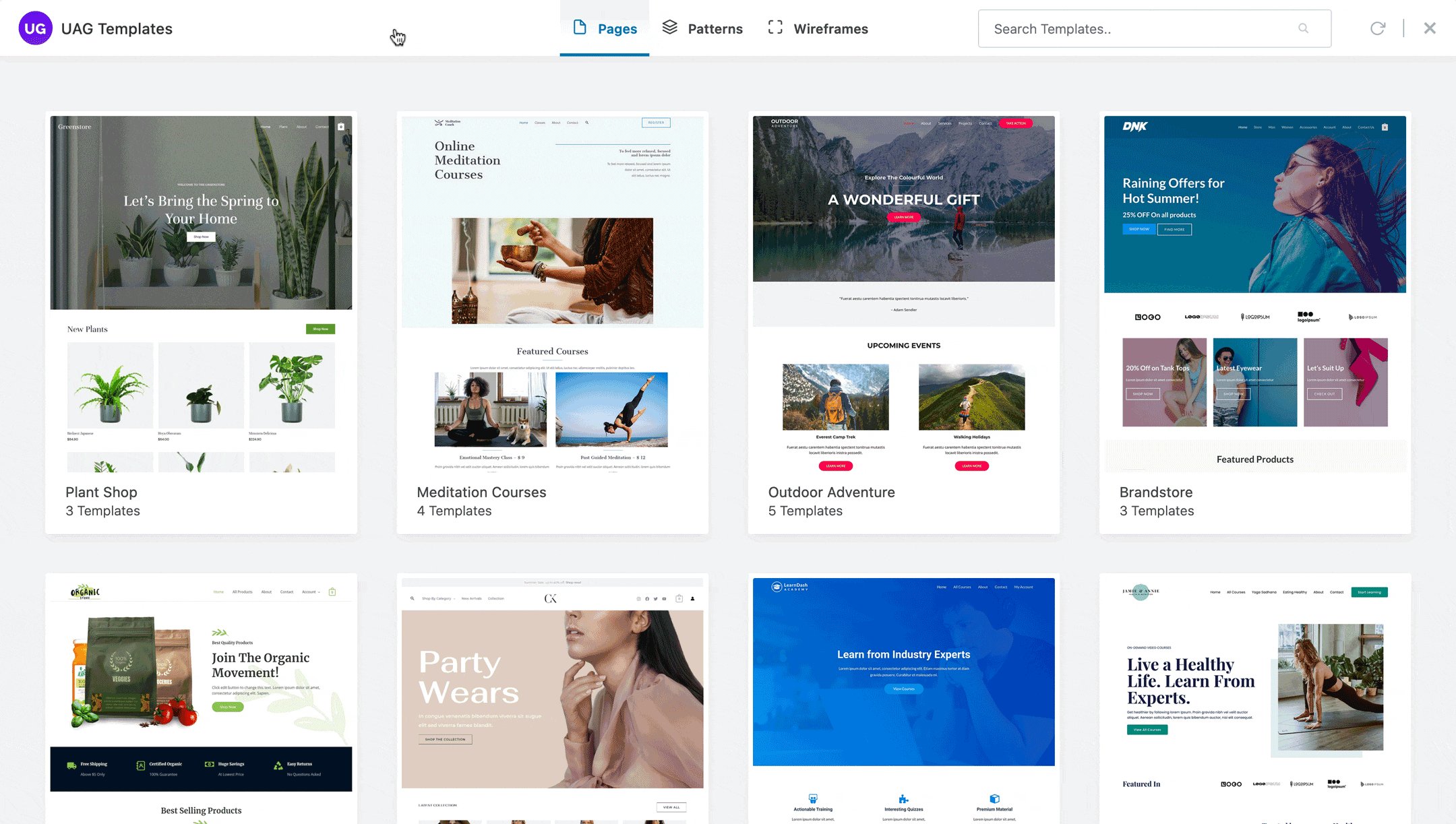
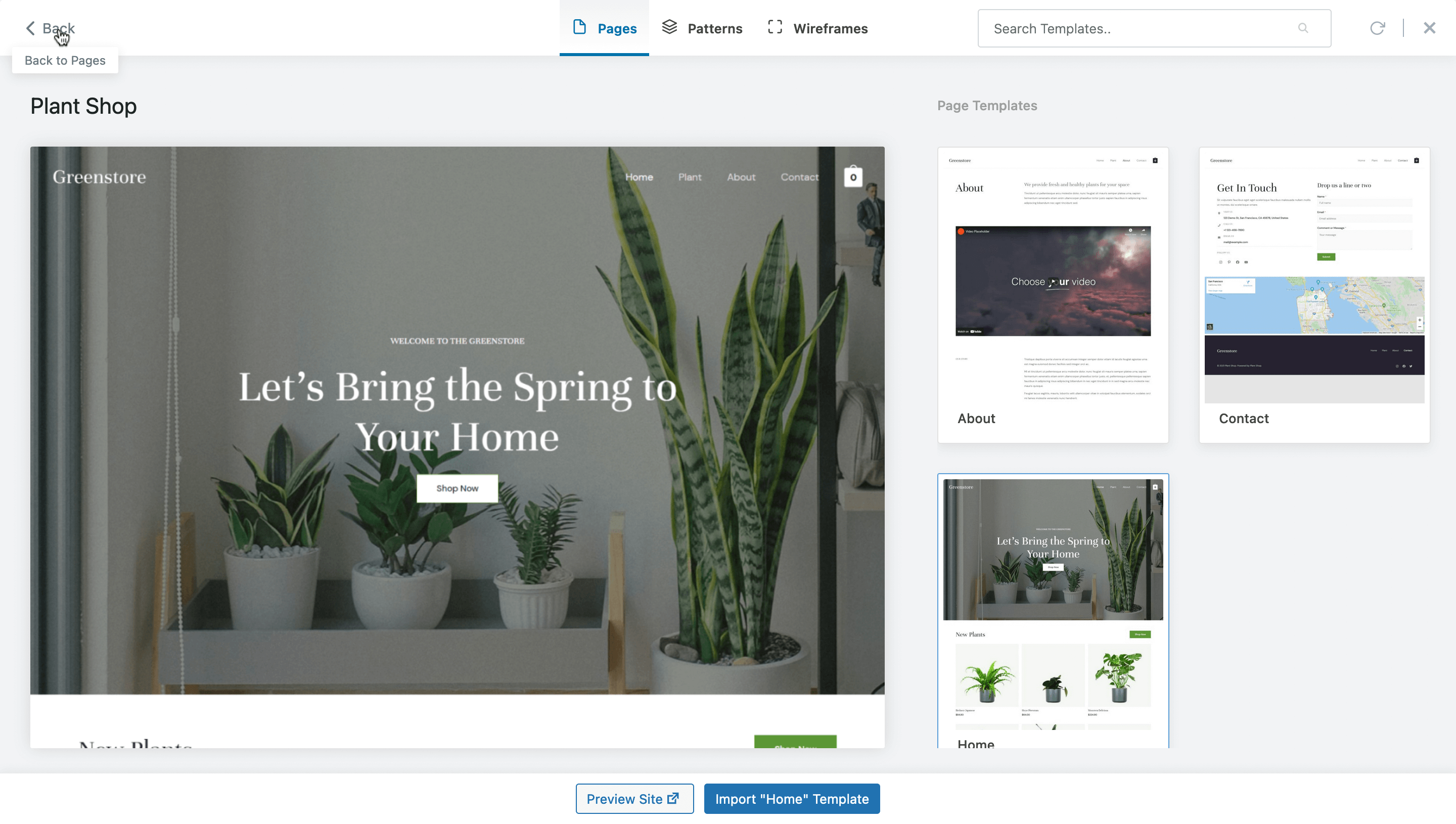
Відкриється бібліотека з готовими сторінками. За кожним з прев’ю розташована група сторінок у єдиному дизайні. Зазвичай це головна сторінка та кілька додаткових: «Контакти», «Про компанію», «Послуги».
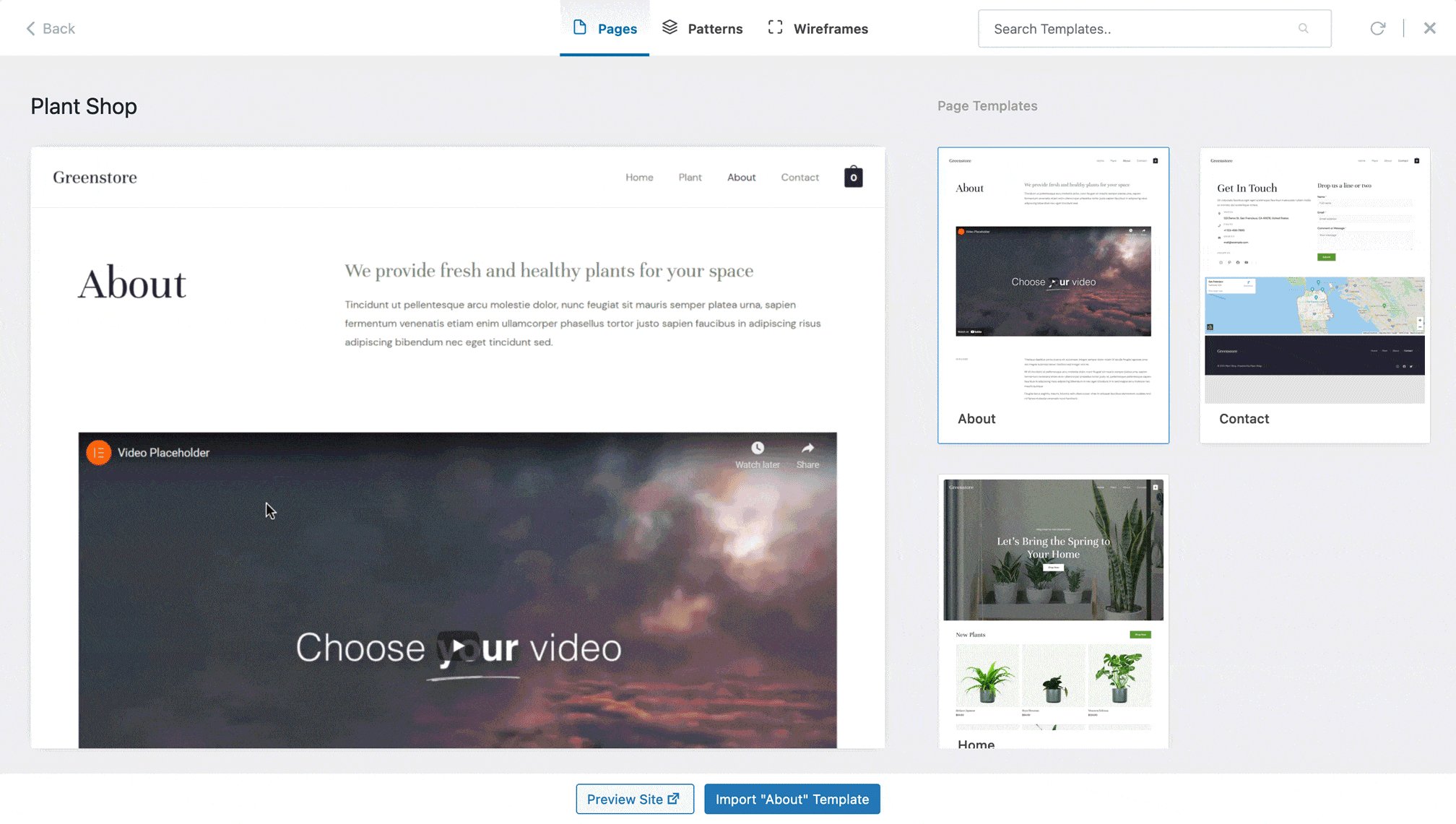
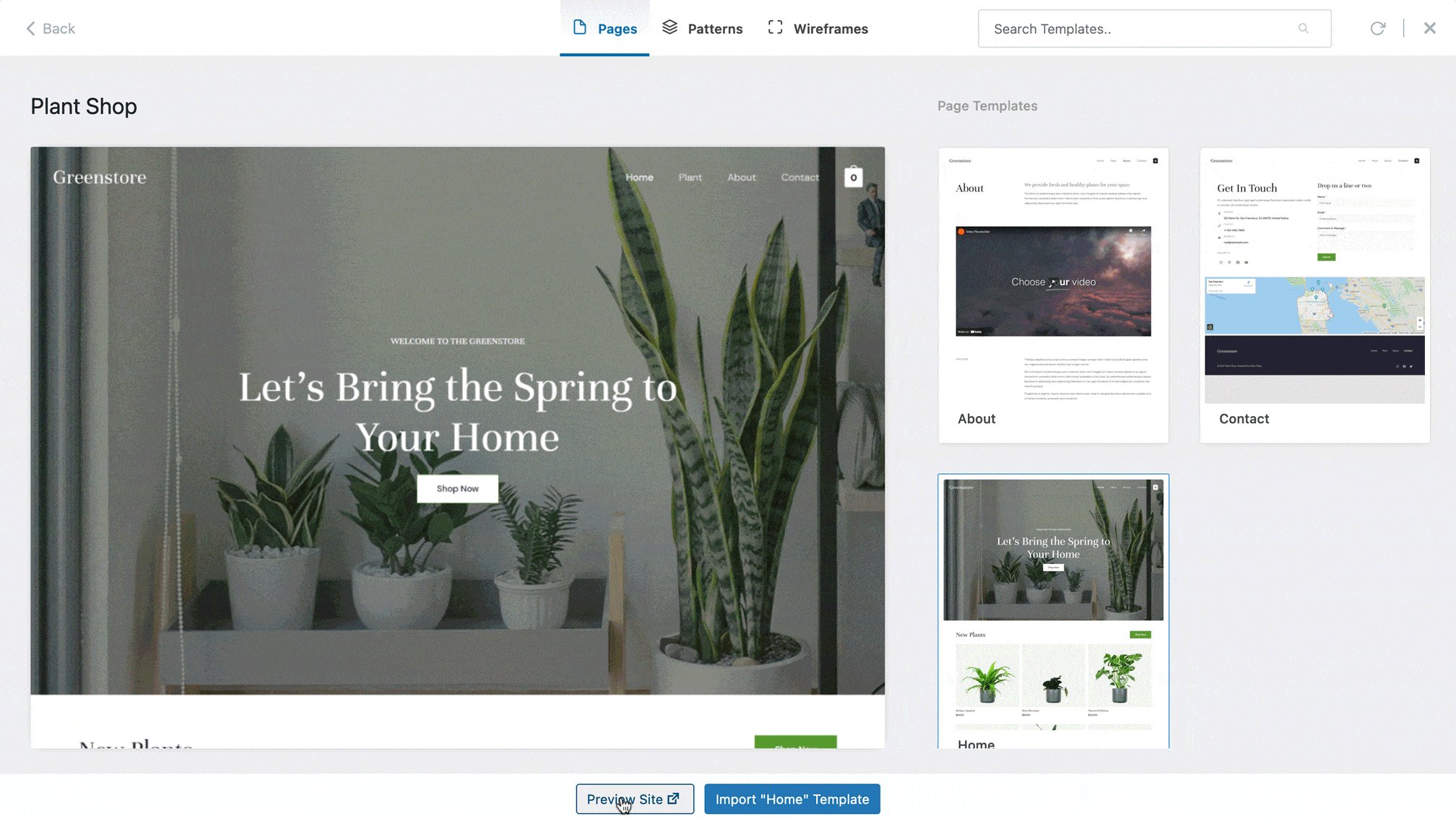
Клацніть по прев’ю, яке вам сподобалося, щоб переглянути усі сторінки. Потім оберіть одну зі сторінок, яка вас цікавить, і натисніть внизу кнопку «Preview Site», щоб переглянути сторінку в повному масштабі, або «Import Template», щоб цю сторінку імпортувати.

У верхньому лівому куті бібліотеки є кнопка «Back», яка поверне вас до списку всіх сторінок, а у верхньому правому кутку буде хрестик, який закриє бібліотеку і поверне вас до редагування вмісту сторінки або запису.

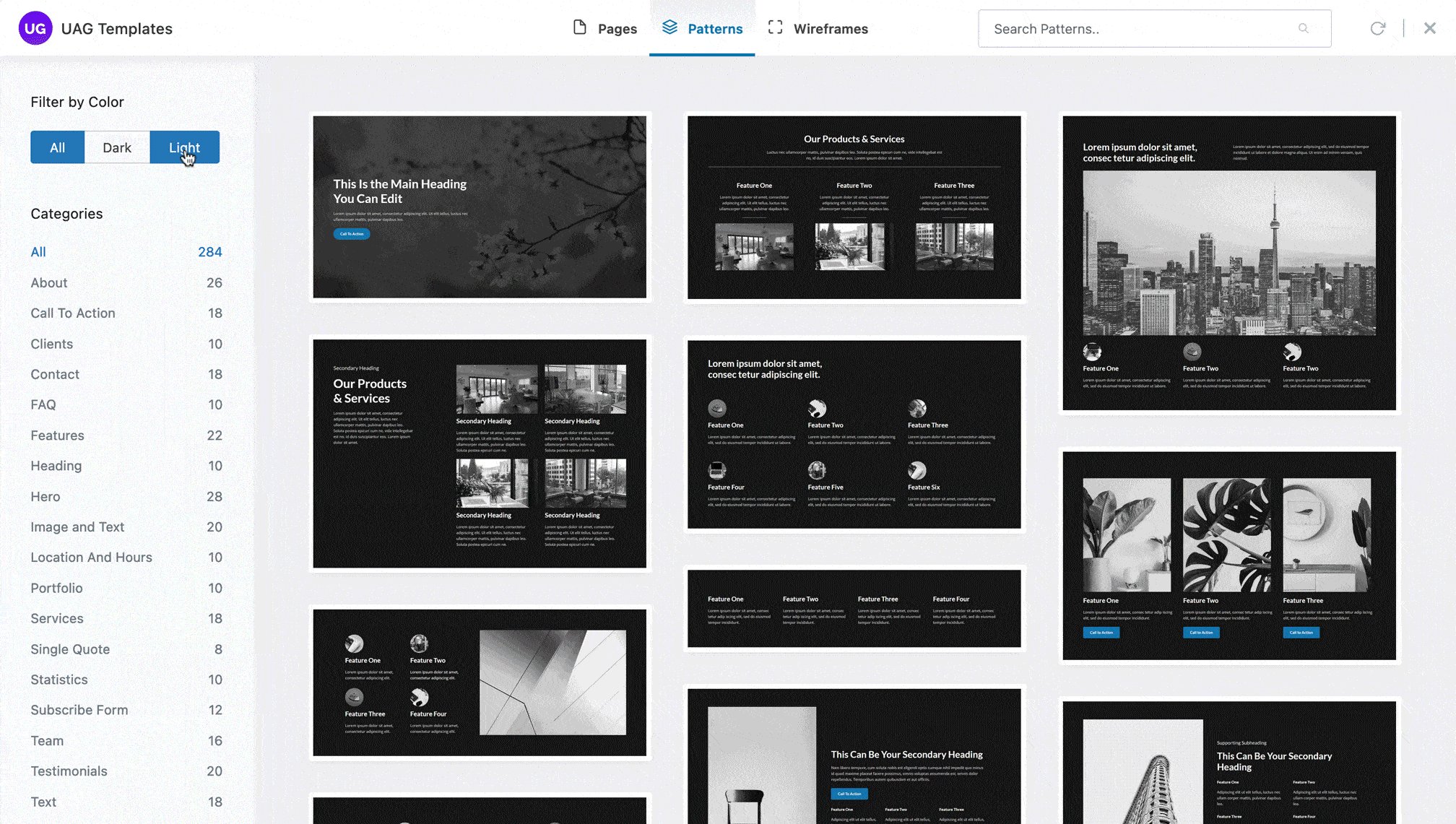
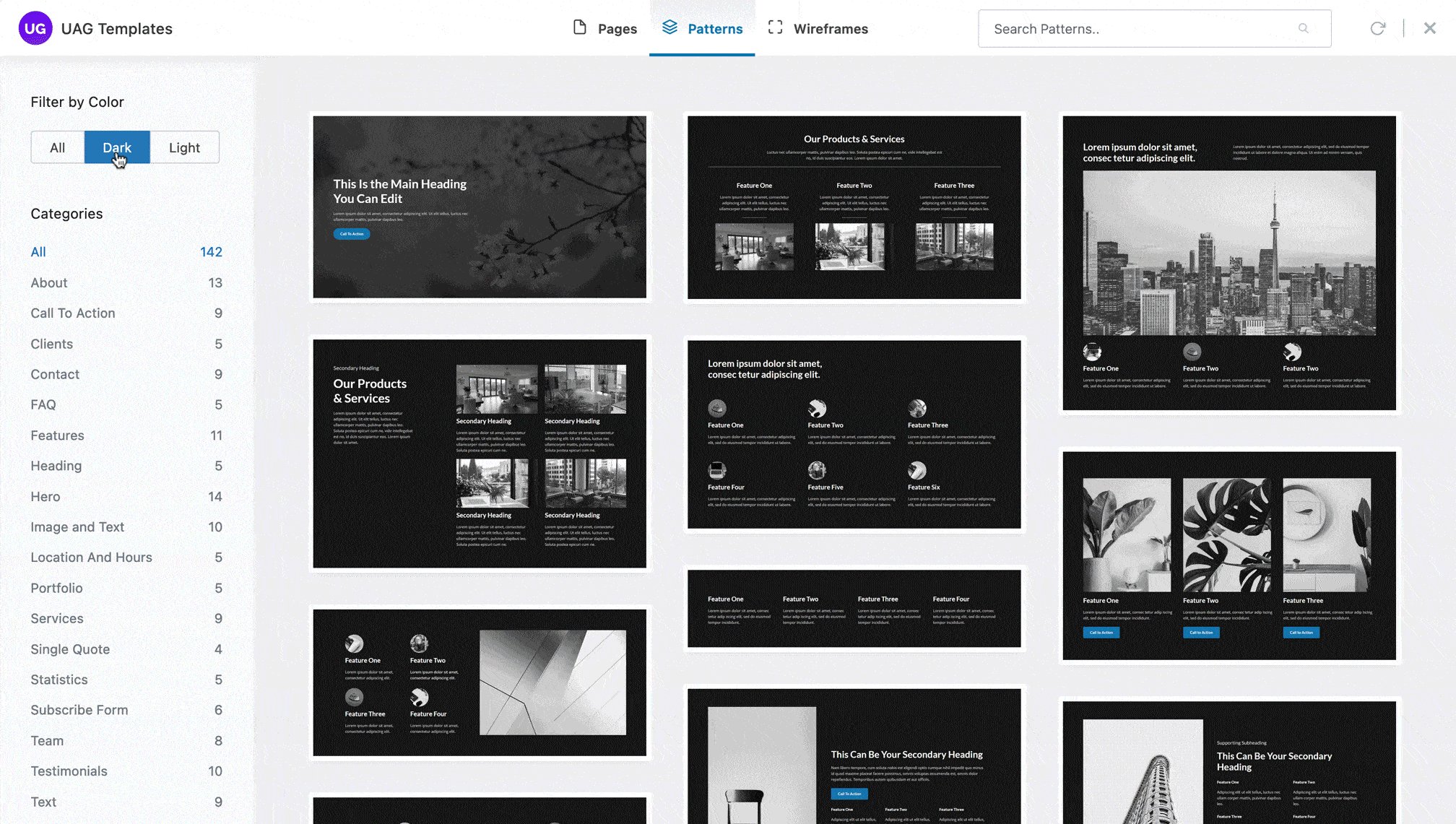
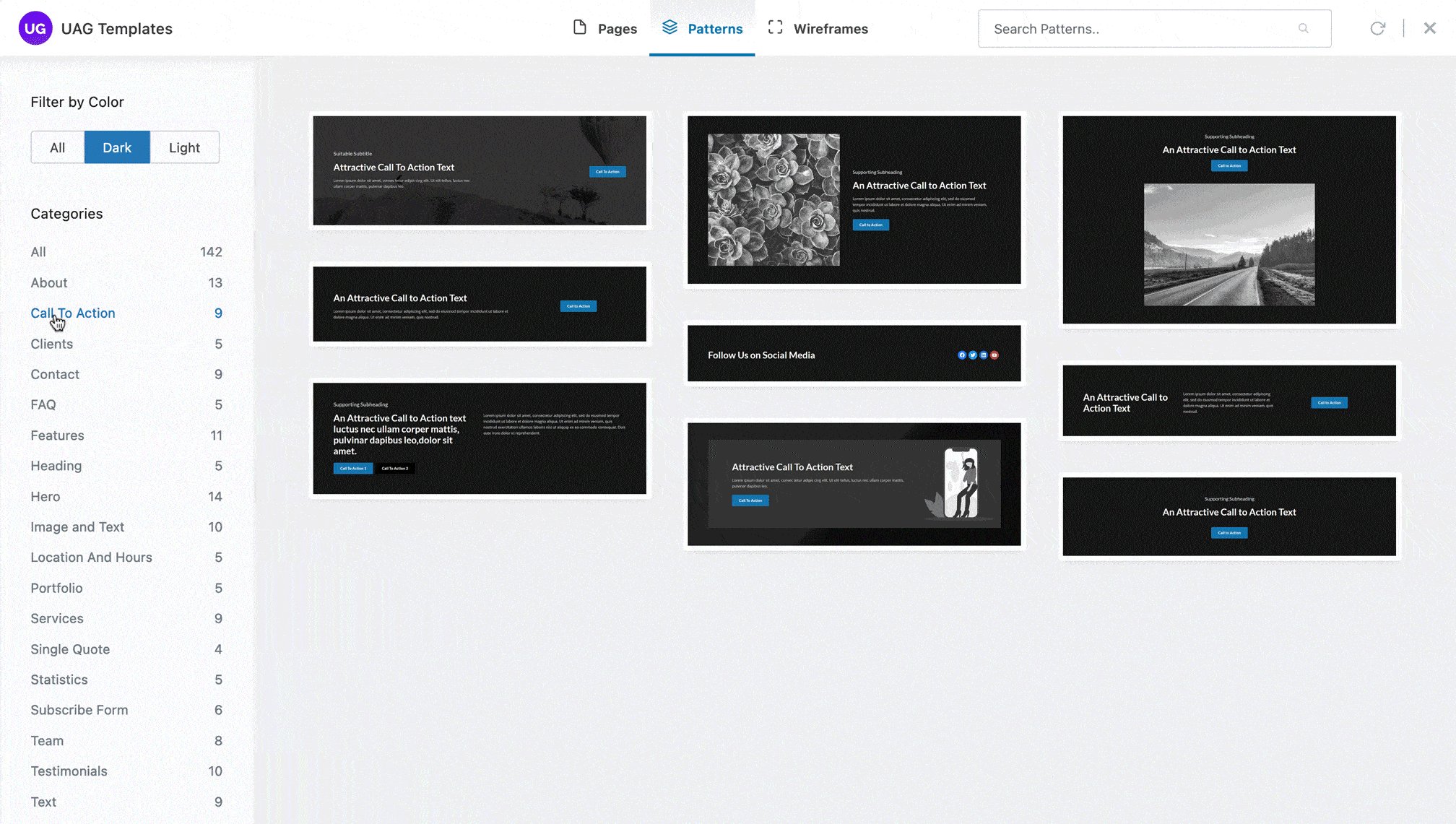
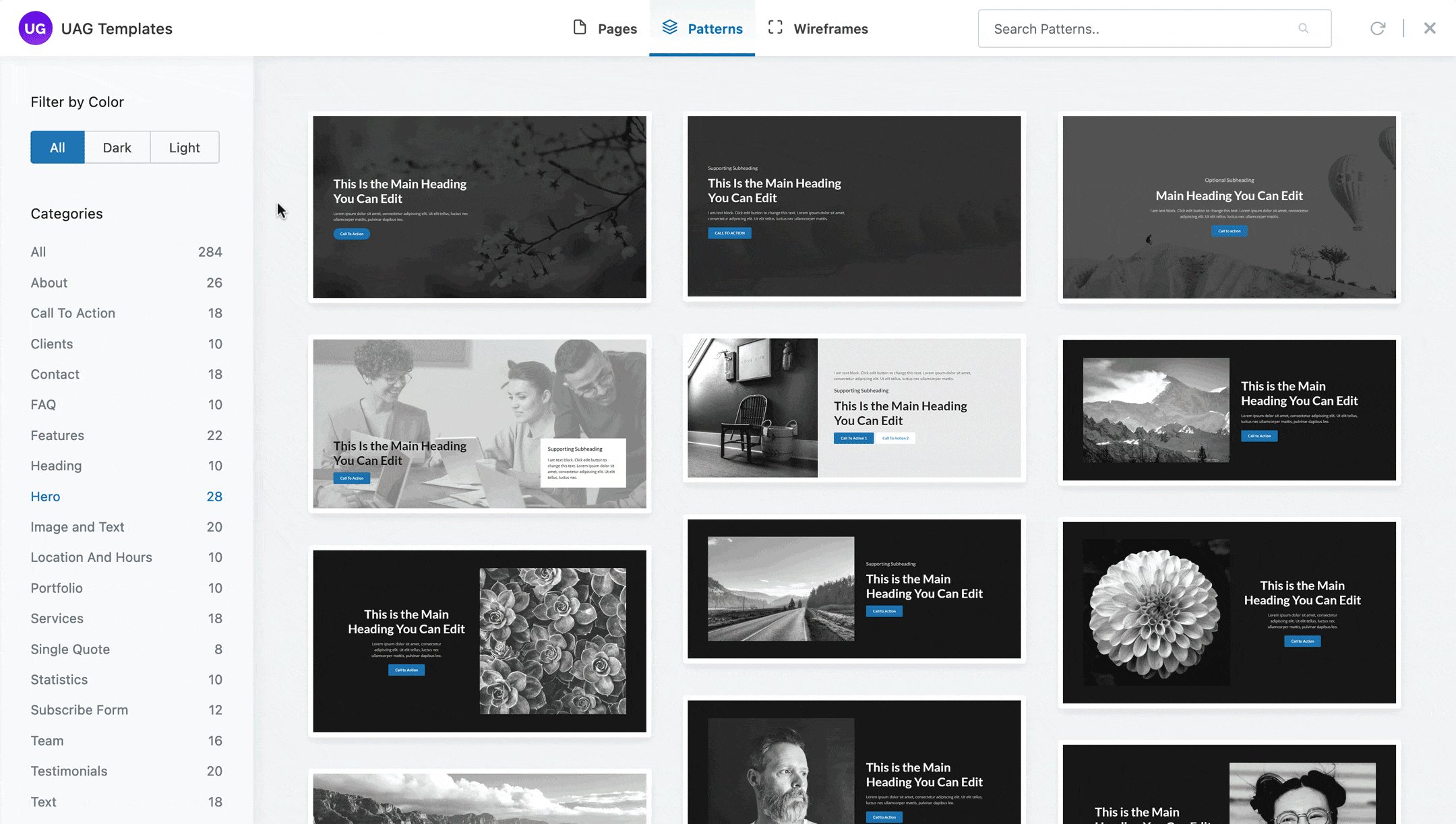
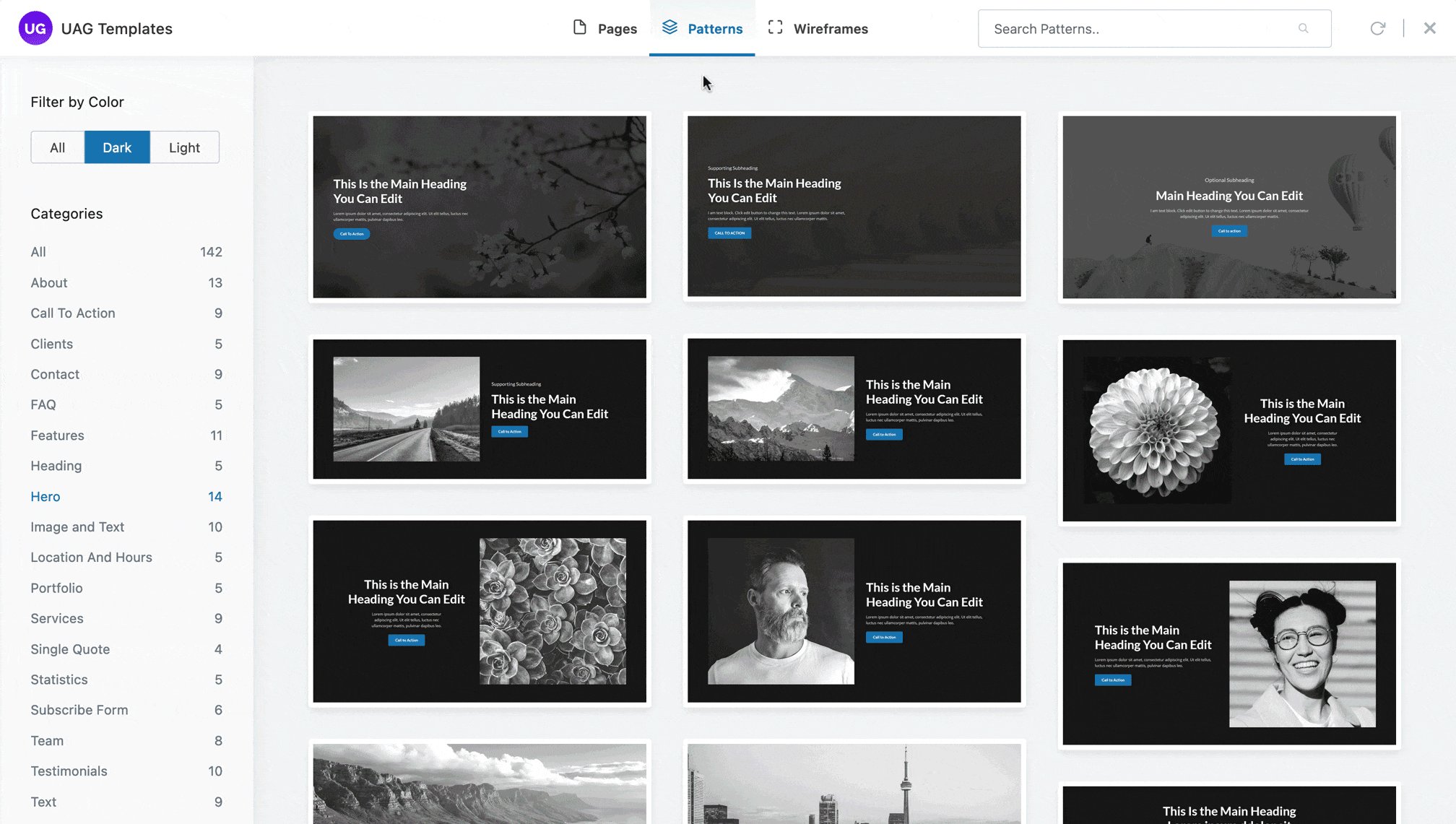
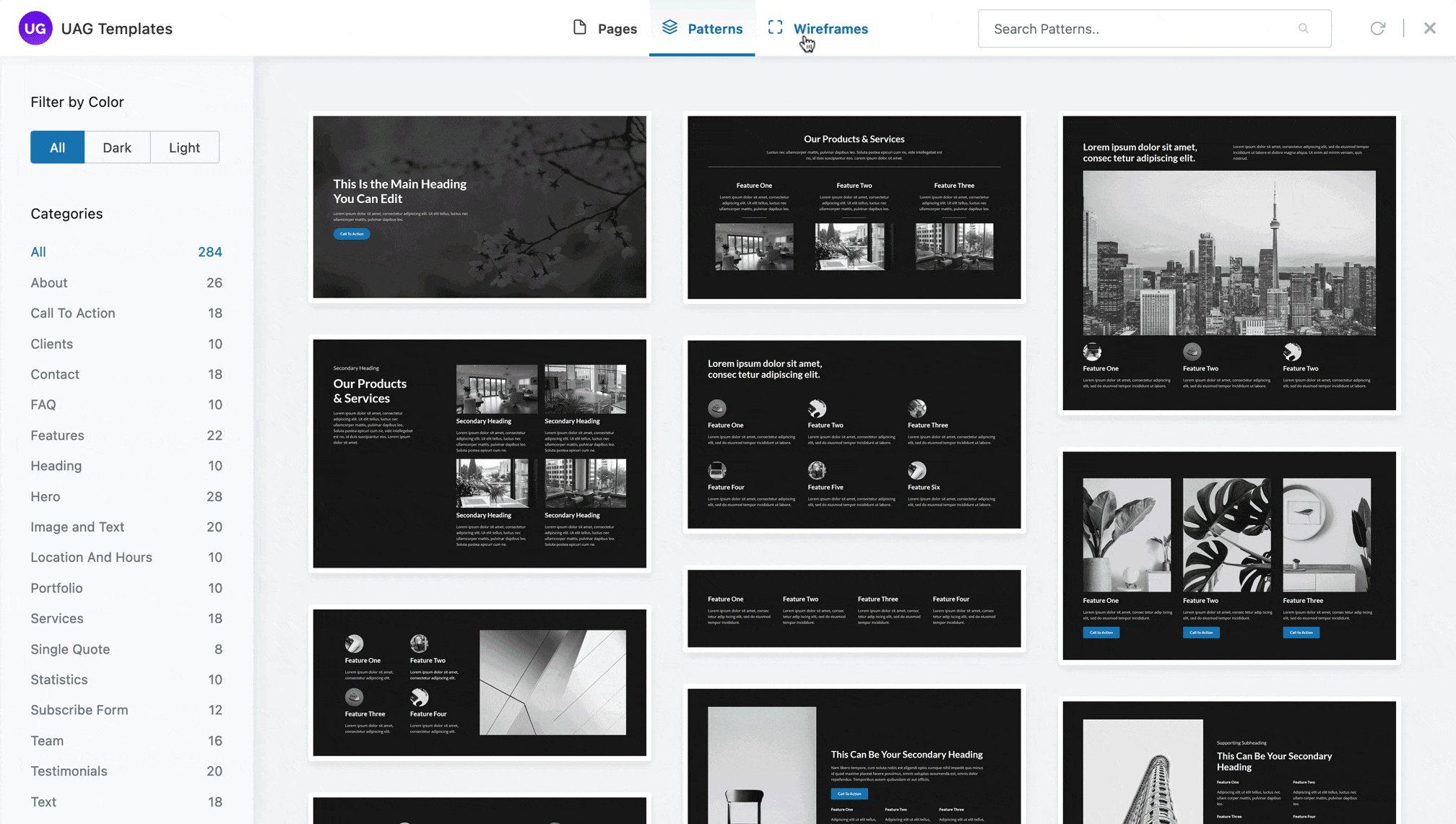
Також у верхній частині бібліотеки можна перейти на вкладку «Patterns», щоб переглянути секції — патерни. Їх набагато більше, ніж сторінок. Ліворуч можна обрати лише темні або лише світлі патерни, а також обрати категорію з якимись конкретними патернами.

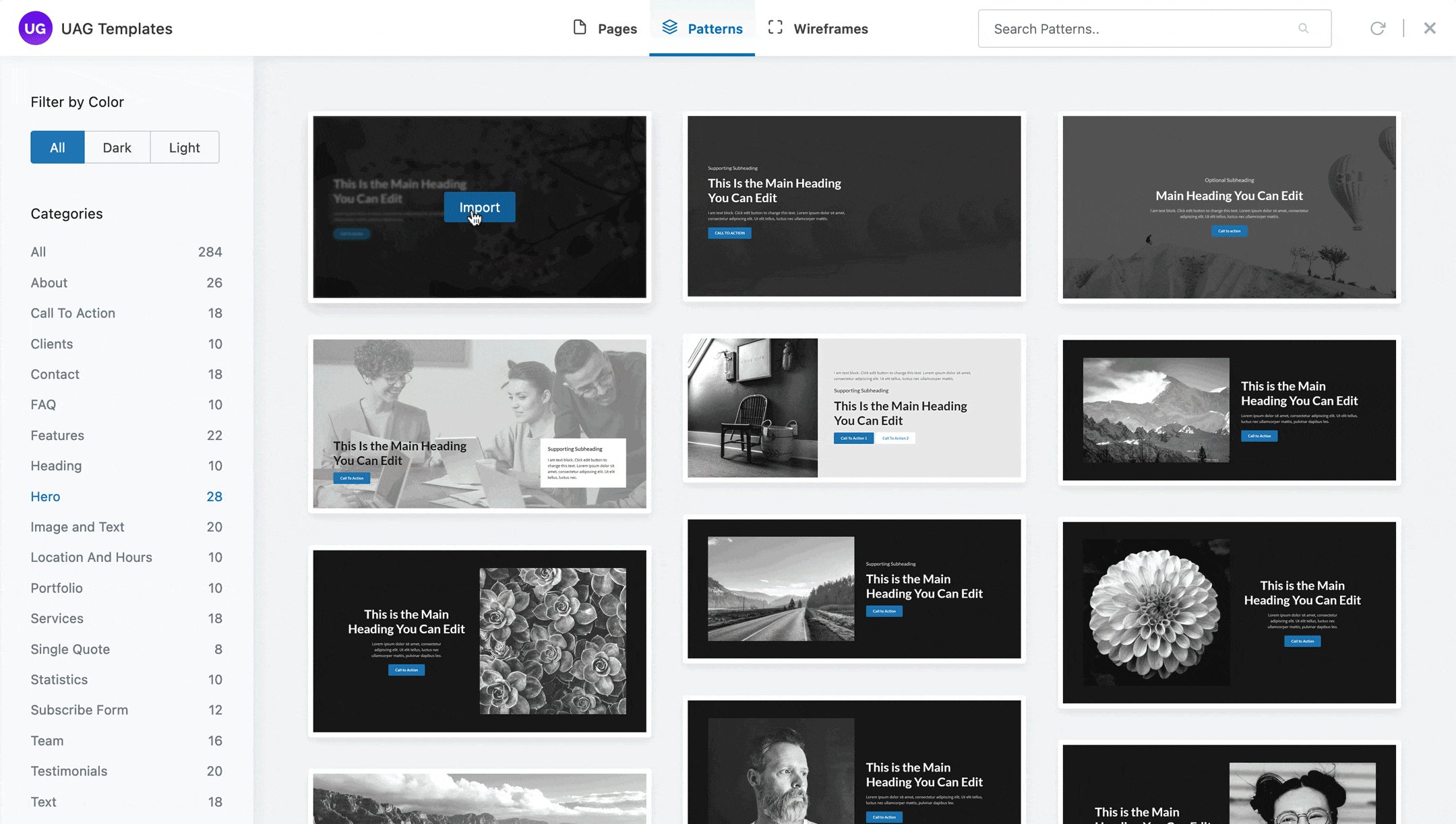
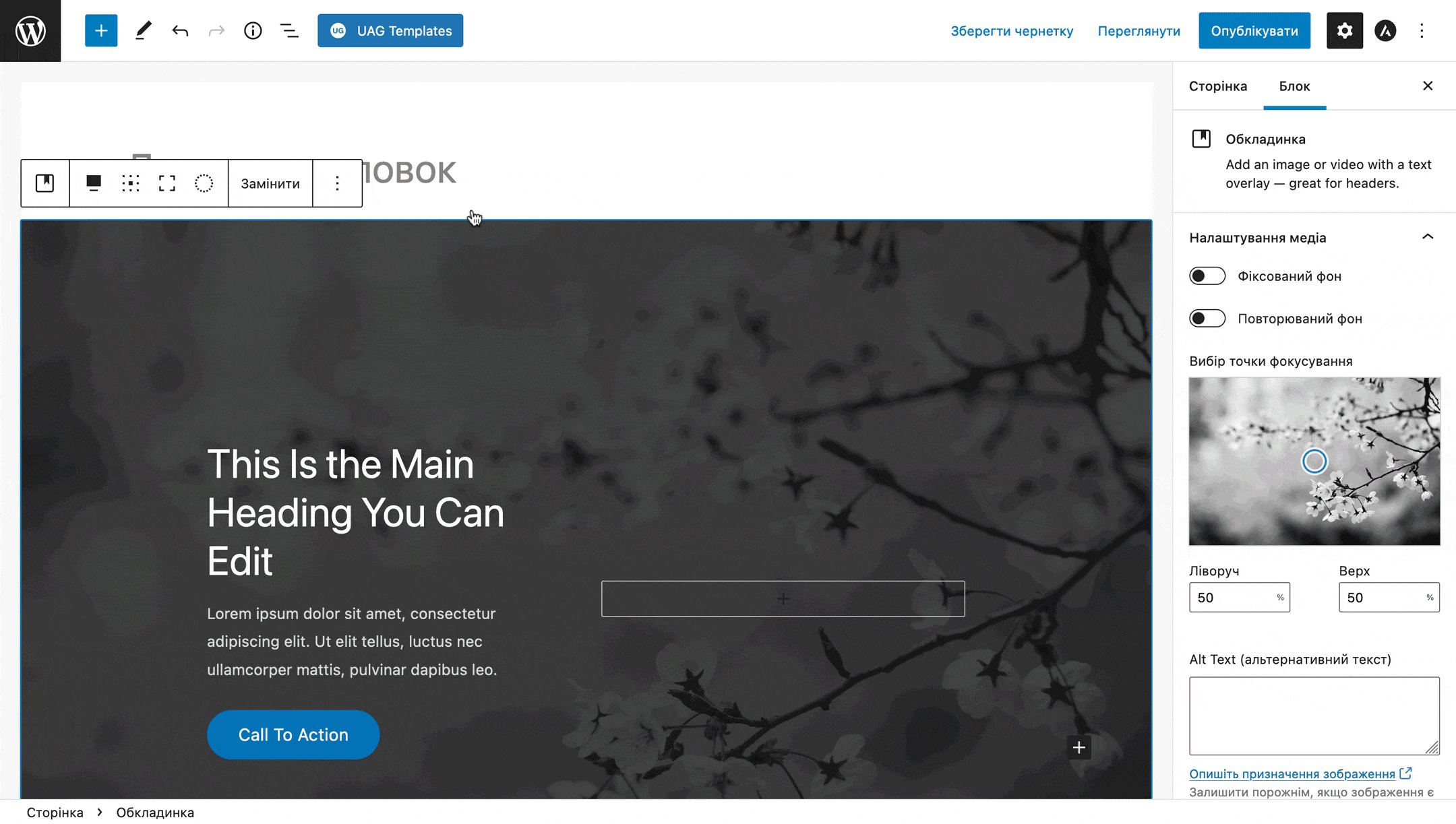
Щоб імпортувати сподобавшийся патерн, наведіть на нього мишкою і натисніть «Import». Після цього бібліотека закриється, і ви зможете редагувати патерн.

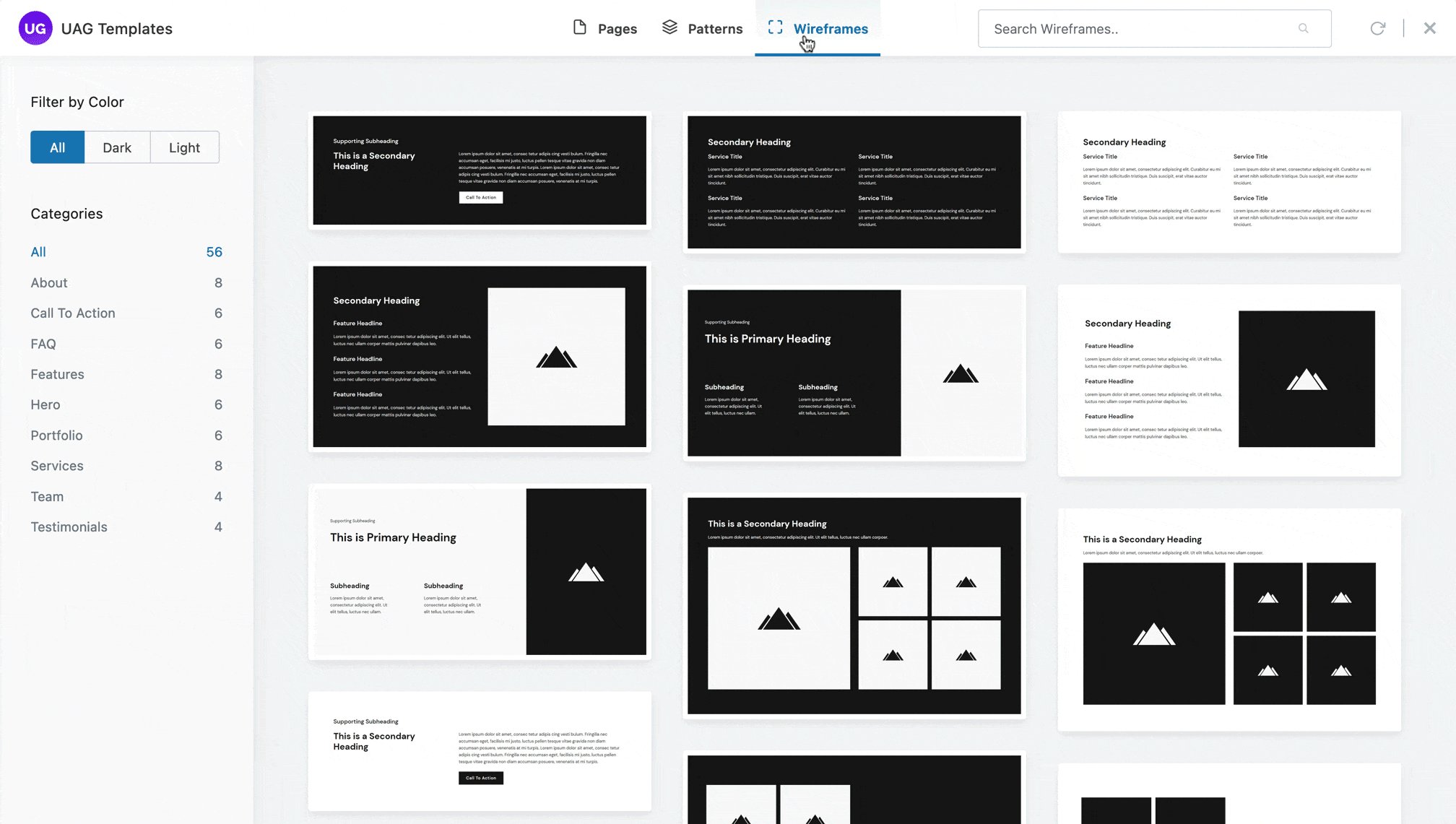
Крім розділів «Pages» та «Patterns» на головній сторінці бібліотеки шаблонів буде ще один розділ — «Wireframes». У ньому теж будуть готові секції, як і в розділі «Patterns», але з трохи іншим дизайном та нейтральними зображеннями замість реальних.
Нейтральні патерни потрібні для тих, хто робить сайти на WordPress на замовлення. За їх допомоги можна спочатку зібрати сторінку на схематичному рівні, затвердити із замовником, за необхідності щось переробити, а вже потім додавати контент.
Якщо вам сподобалася якась секція з розділу Wireframes, сміливо імпортуйте її і змінюйте вміст під свій проект.

Блоки для Gutenberg
Якщо раптом серед готових шаблонів не знайдеться такого, який вам підходить, можете спробувати зібрати сторінку або секцію вручну за допомогою блоків, які плагін Ultimate Addons for Gutenberg додає в стандартний редактор WordPress.
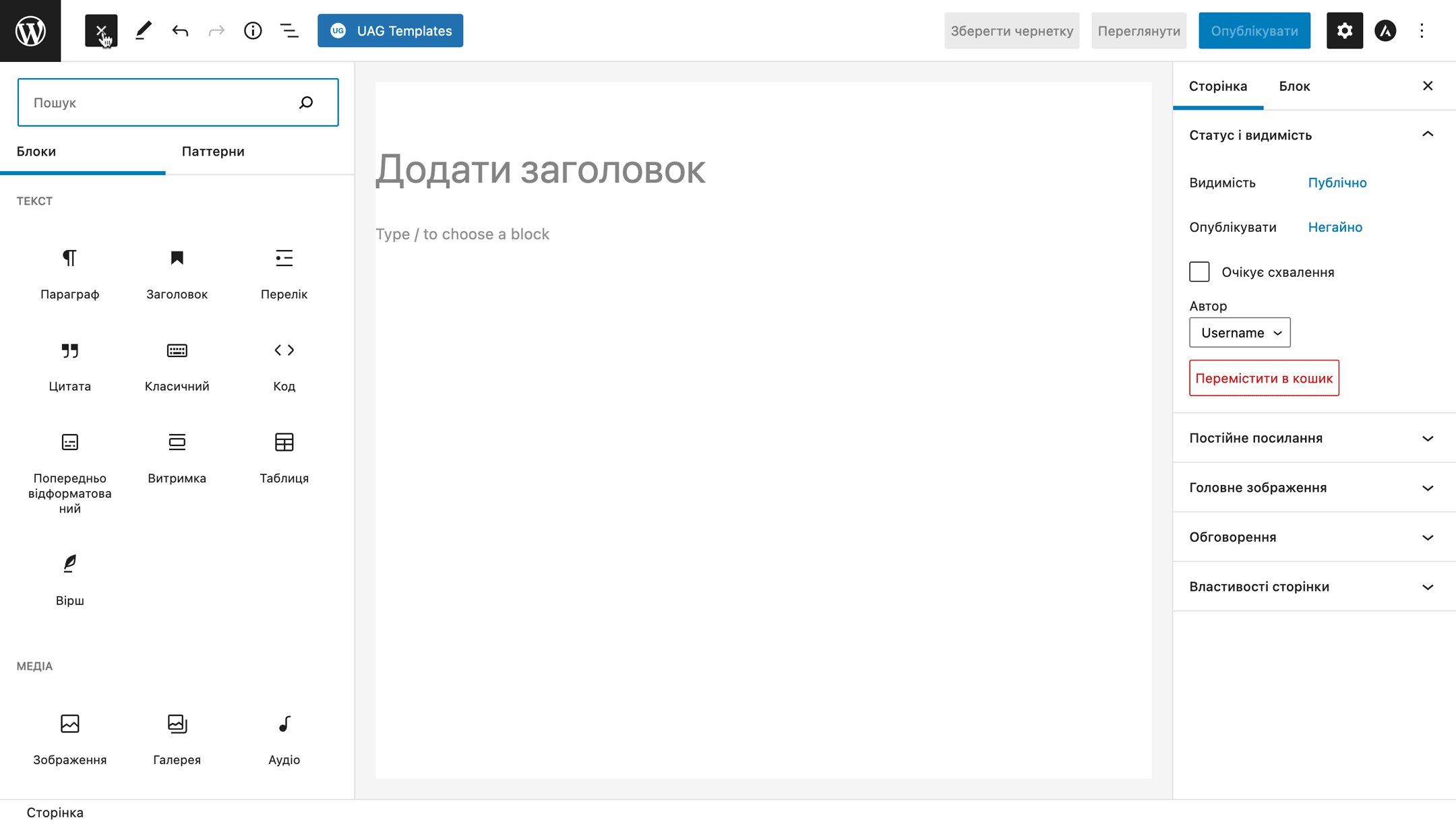
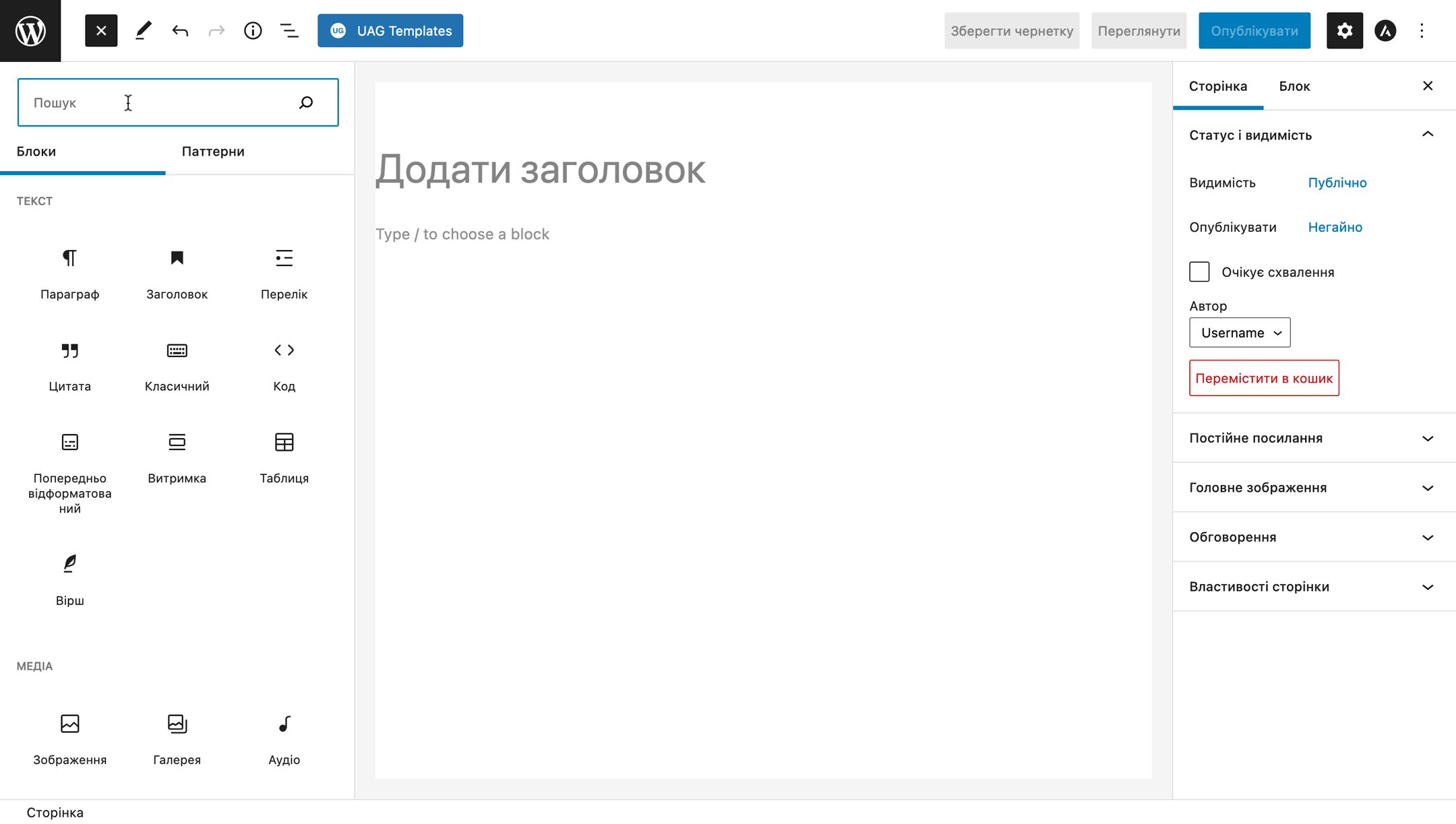
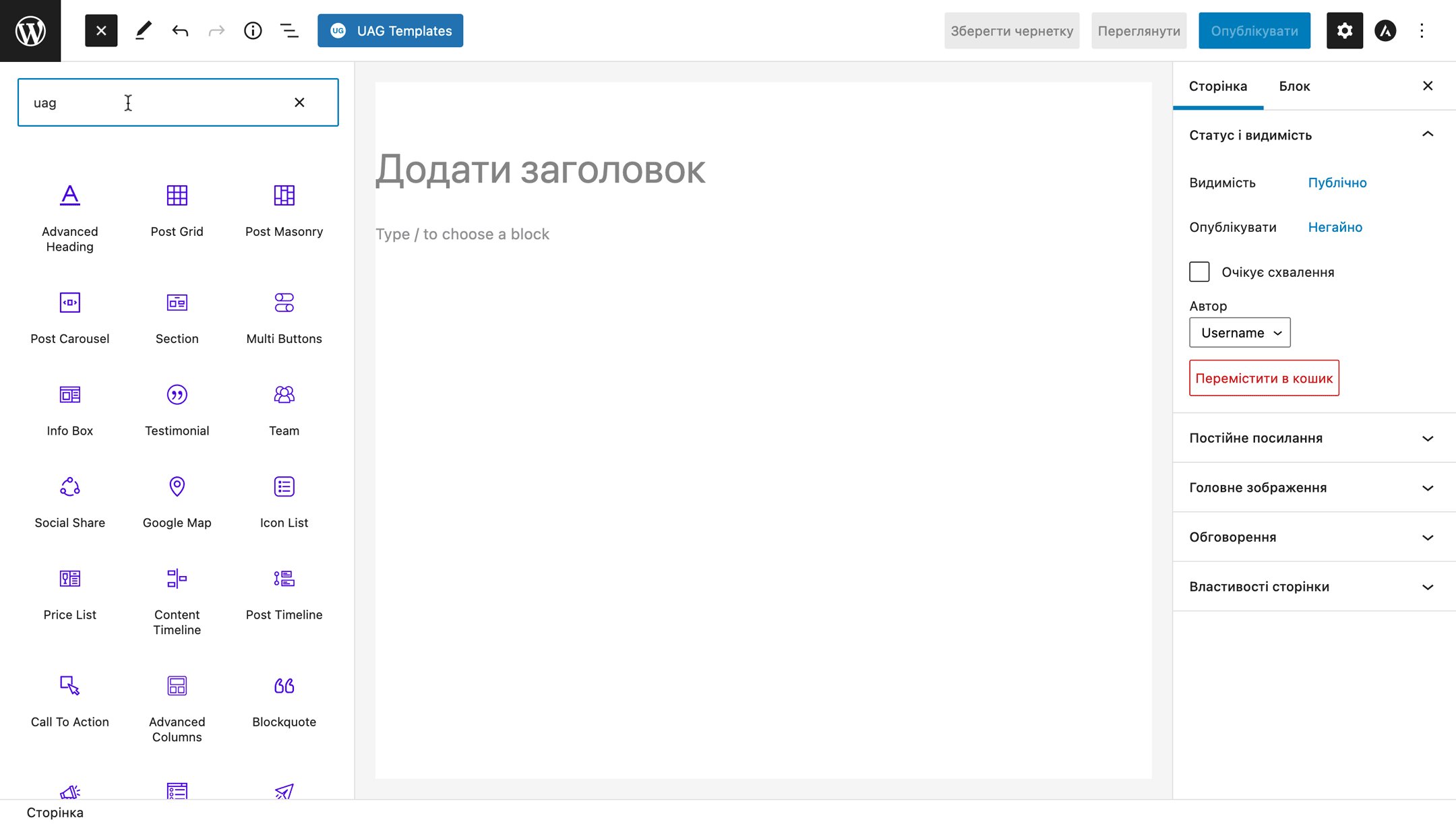
Знайти нові блоки можна там же, де й інші: у верхньому лівому кутку редактора натисніть на плюс і введіть у рядку пошуку абревіатуру плагіна — «UAG». Так стандартні блоки зникнуть і залишаться тільки нові.

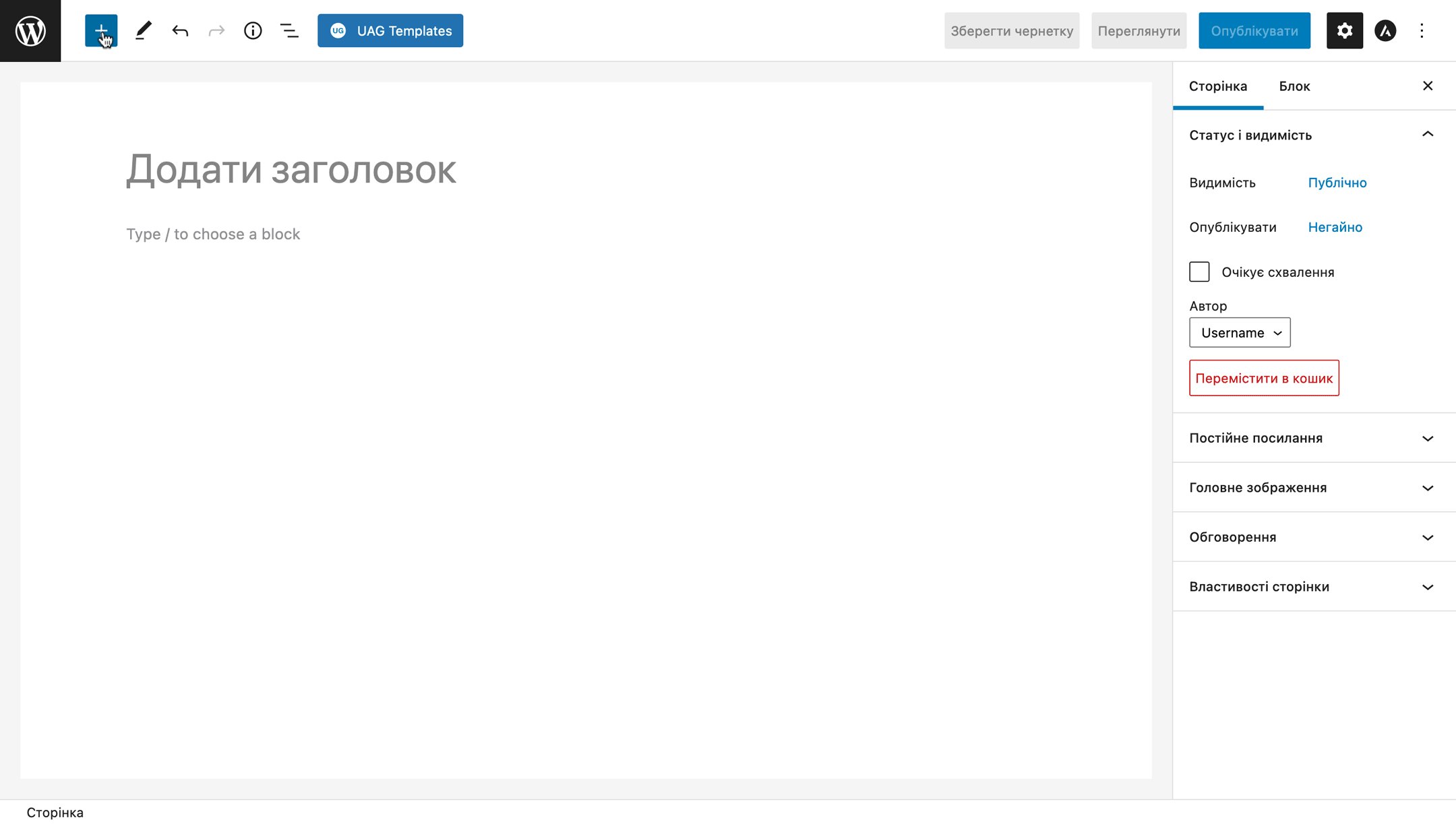
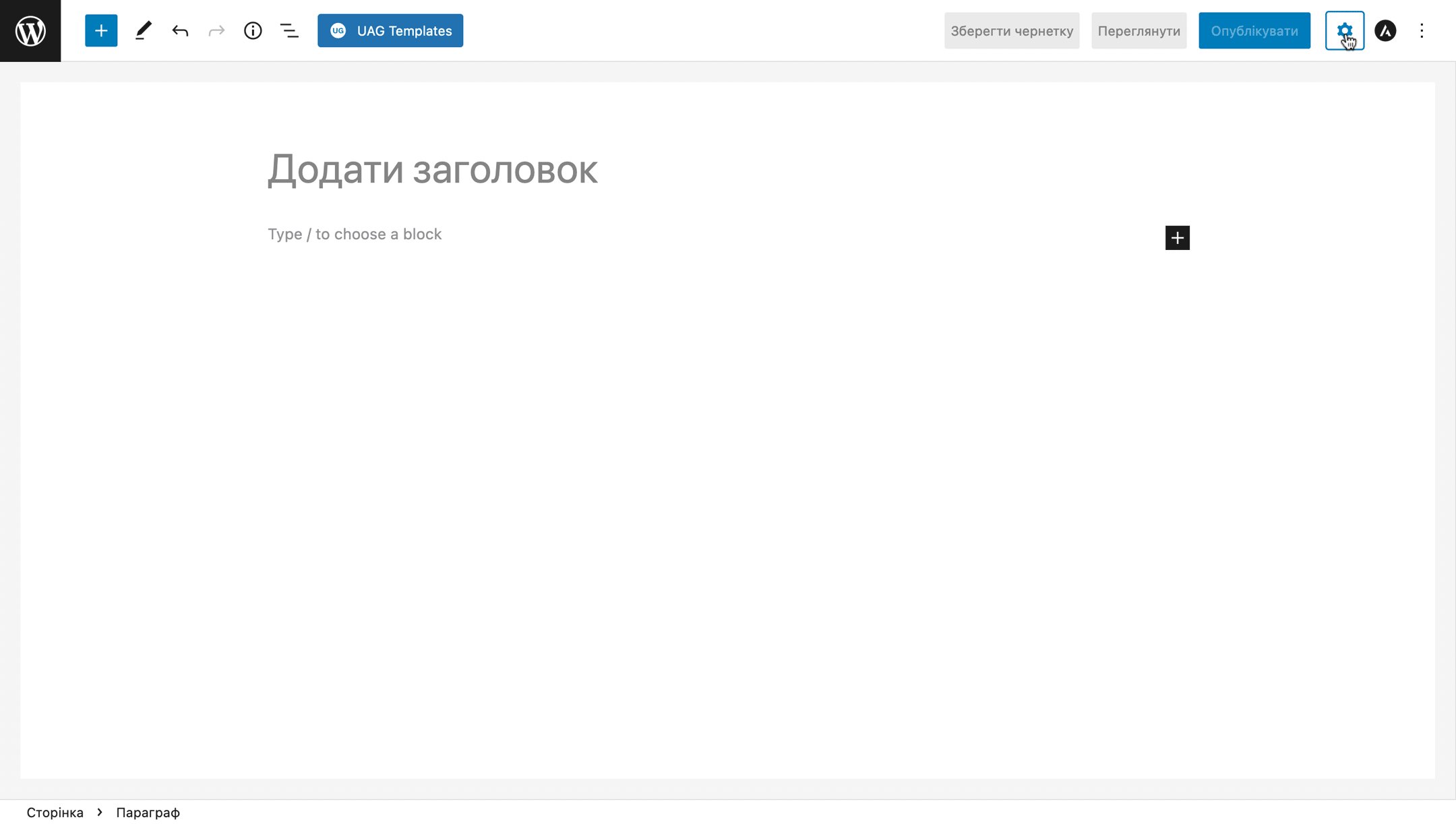
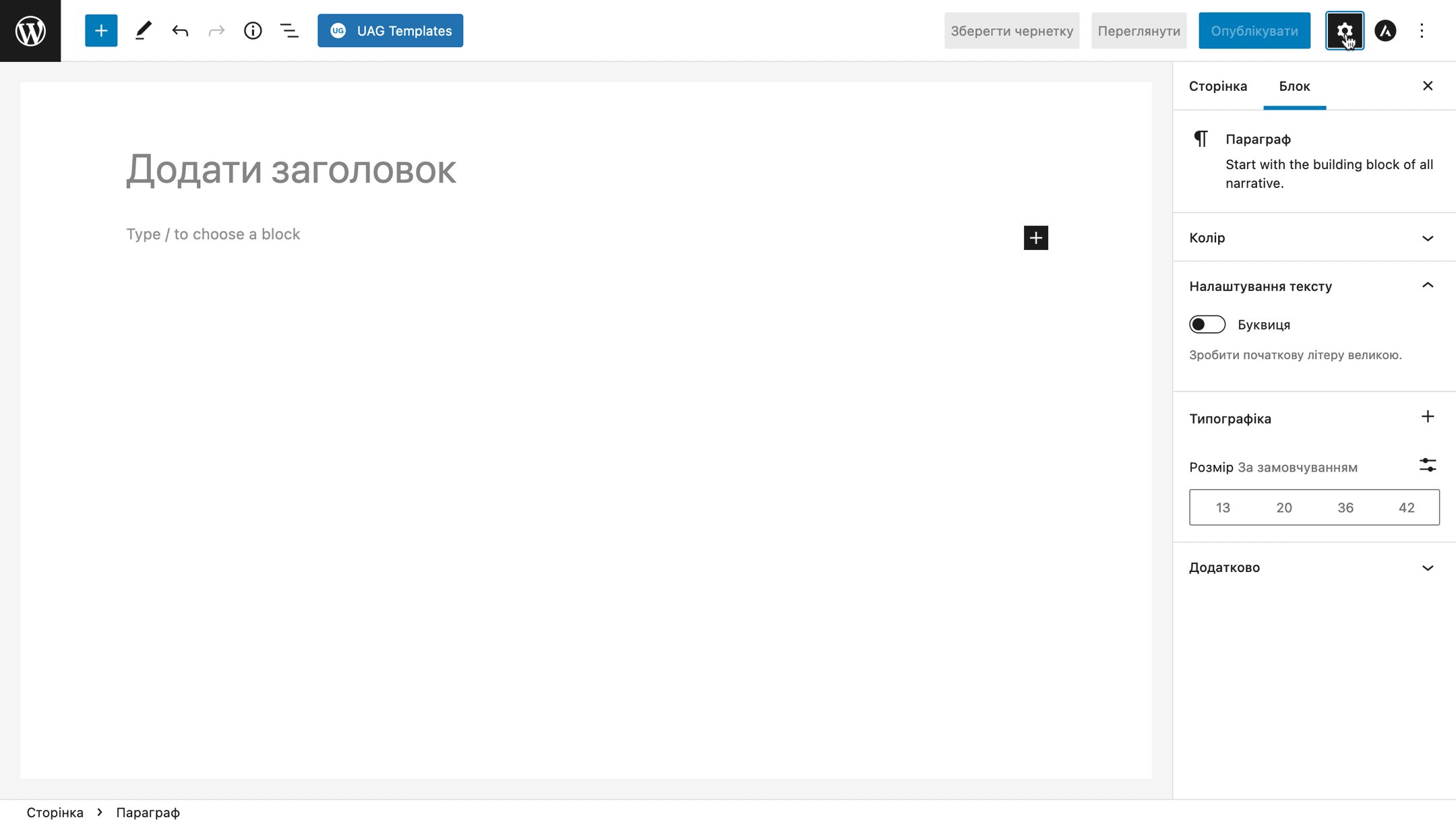
Як завжди, при виборі блоку UAG у бічному меню праворуч відкриються його властивості. Якщо ця панель не відображається, натисніть у верхньому правому куті значок шестерні.

Розробники плагіна заявляють, що він працюватиме добре з будь-якою темою. Але на 100% гарантують сумісність саме з їхньою темою — Astra. Це одна з найпопулярніших та багатофункціональних тем для WordPress. Докладніше про неї читайте у нашій статті:
Описи кожного блоку та приклади їх використання ви знайдете на офіційному сайті плагіна.
Налаштування UAG
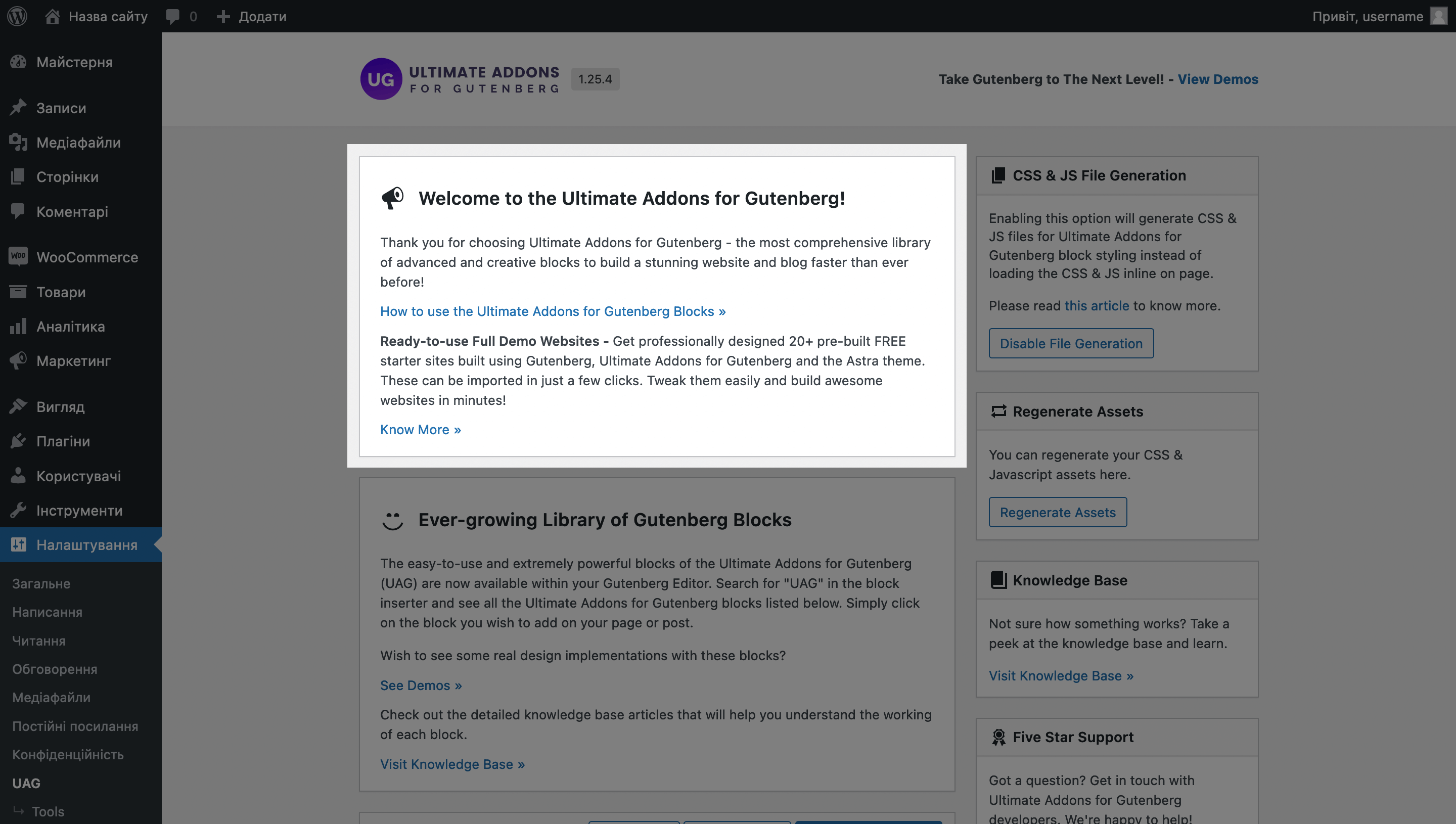
Це місце з корисними посиланнями та налаштуваннями плагіна. Знаходиться воно у розділі «Установки – UAG». У ньому ви побачите кілька блоків. Всі вони англійською, тому розповідаємо, що до чого, для тих, хто її не знає.
Welcome to the Ultimate Addons for Gutenberg!
Тут буде посилання на статтю з коротким оглядом функціоналу плагіна UAG і посилання на огляд іншого плагіна від цих розробників — Starter Sites. Цей плагін надає можливість імпортувати цілі готові сайти. Одразу з додатковими плагінами, які потрібні для їхньої роботи.
У нас на сайті є огляд і на цей плагін теж. У ньому ми розповідаємо, як користуватись плагіном. Сайти в ньому будуть такими ж, що і в UAG, але за його допомогою можна імпортувати всі сторінки сайту за раз, а також імпортувати варіант не тільки для редактора Gutenberg, але й для двох інших конструкторів сторінок: Elementor чи Beaver Builder.

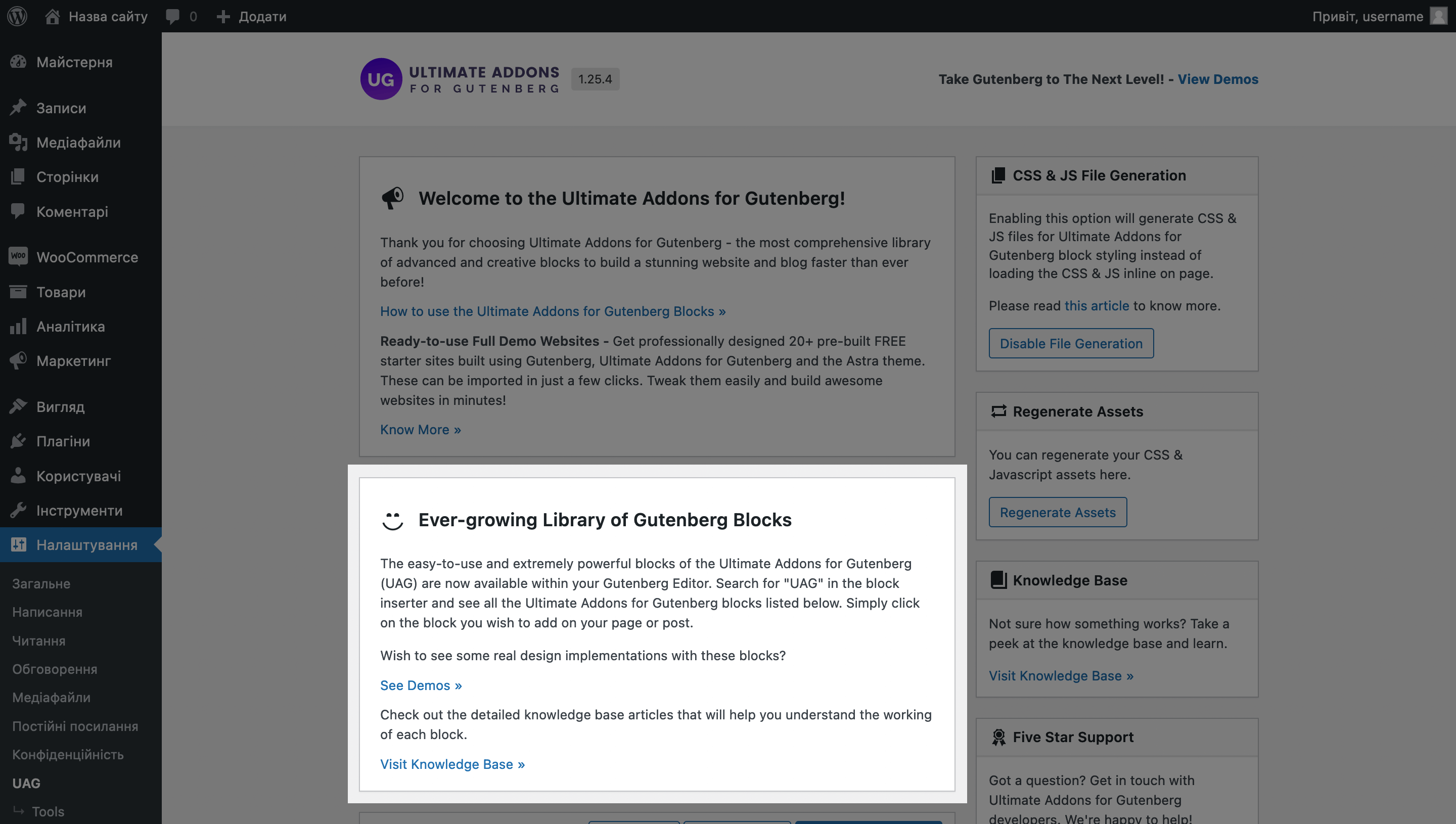
Ever-growing Library of Gutenberg Blocks
Тут буде посилання на офіційний сайт плагіна UAG, де можна переглянути приклади використання кожного блоку. Також тут ви знайдете посилання на базу знань від розробників плагіна, в якій майже 50 статей про кожен блок та популярні питання щодо його настроювання.

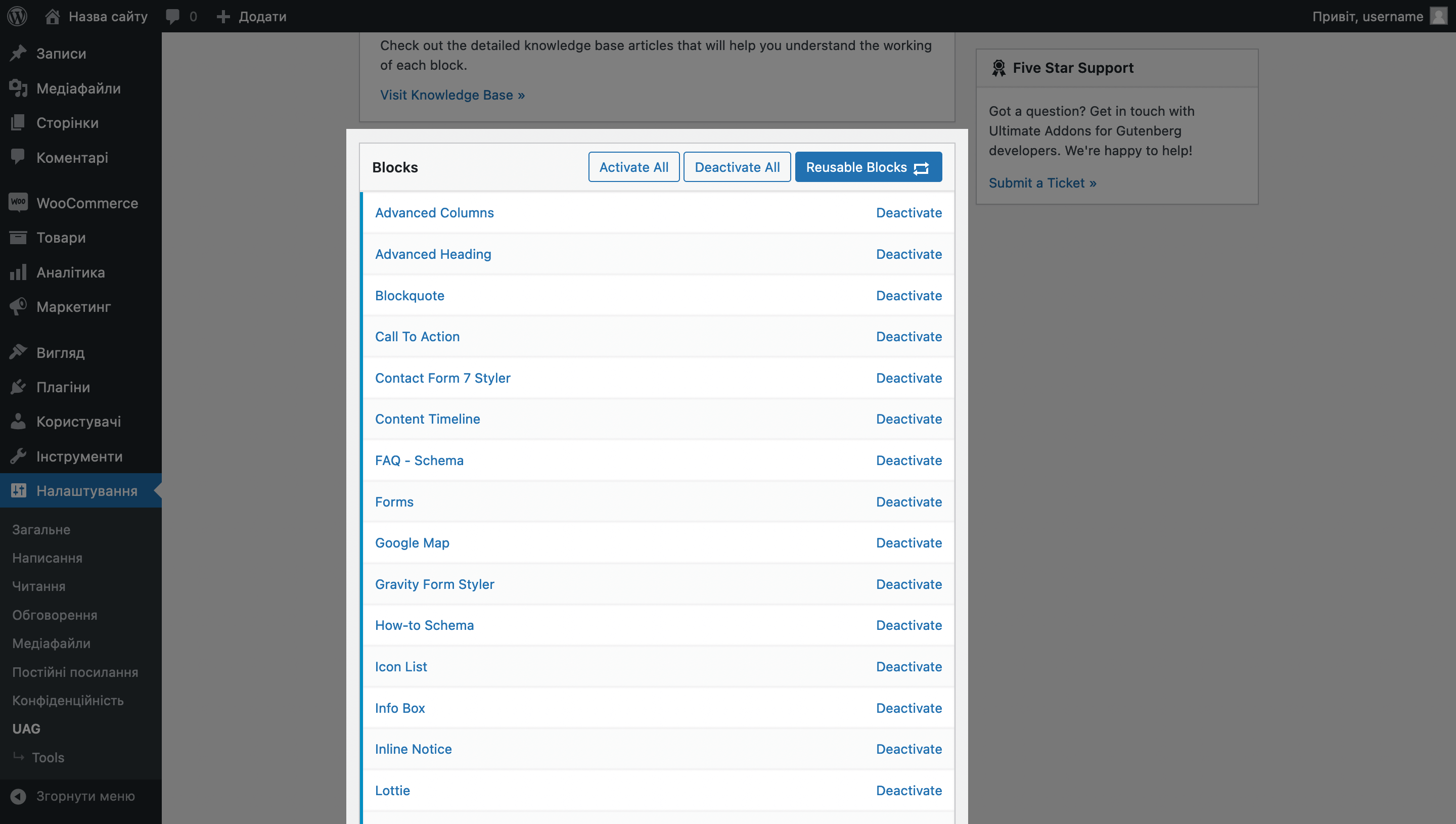
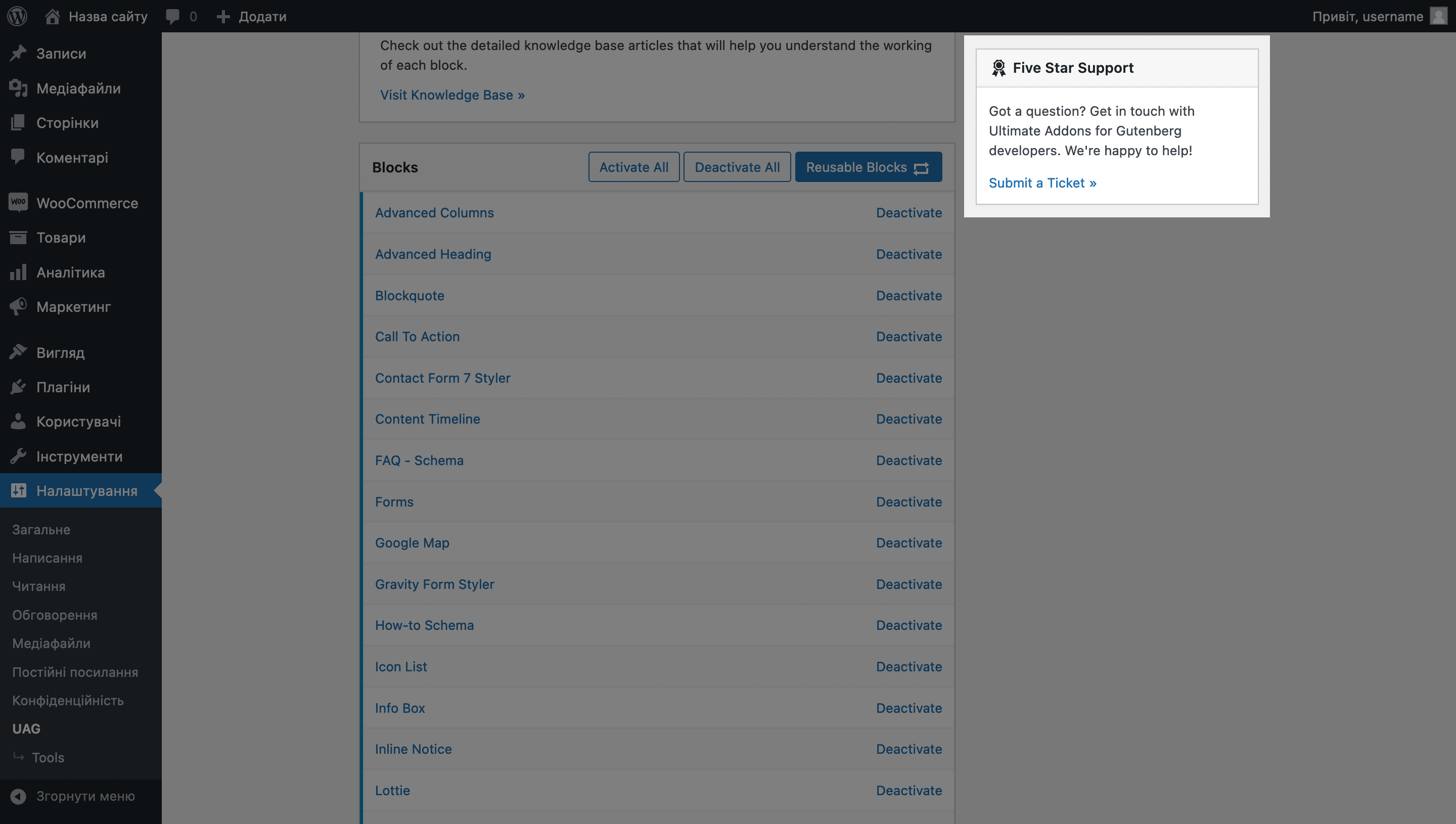
Blocks
Тут буде перелік всіх блоків із можливістю їх деактивувати, якщо вони не потрібні. За замовчуванням, всі блоки активні.

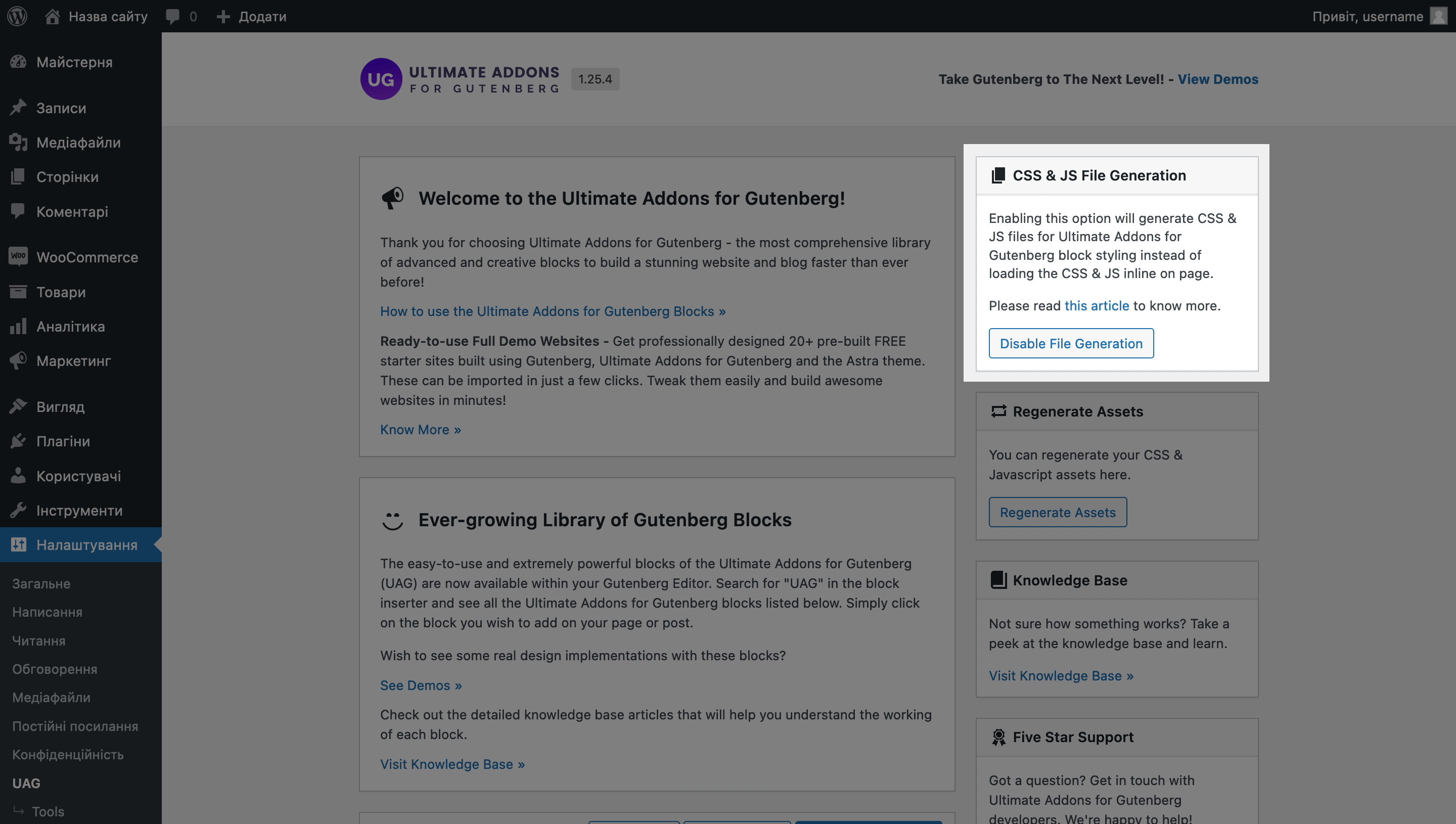
CSS & JS File Generation
Тут можна змінити логіку створення файлів зі стилями блоків. За промовчанням плагін створюватиме окремі файли CSS та JS для блоків, але при необхідності це можна вимкнути, натиснувши кнопку «Disable File Generation». Тоді стилі будуть записуватись у код кожної сторінки.
Вимикати це налаштування не рекомендується, тому що стилі в коді сторінки збільшують її загальний розмір, що може уповільнити сайт. Краще виносити їх в окремі файли, як це встановлено за замовчуванням. Вимикайте цю функцію, лише якщо точно знаєте, що робите.

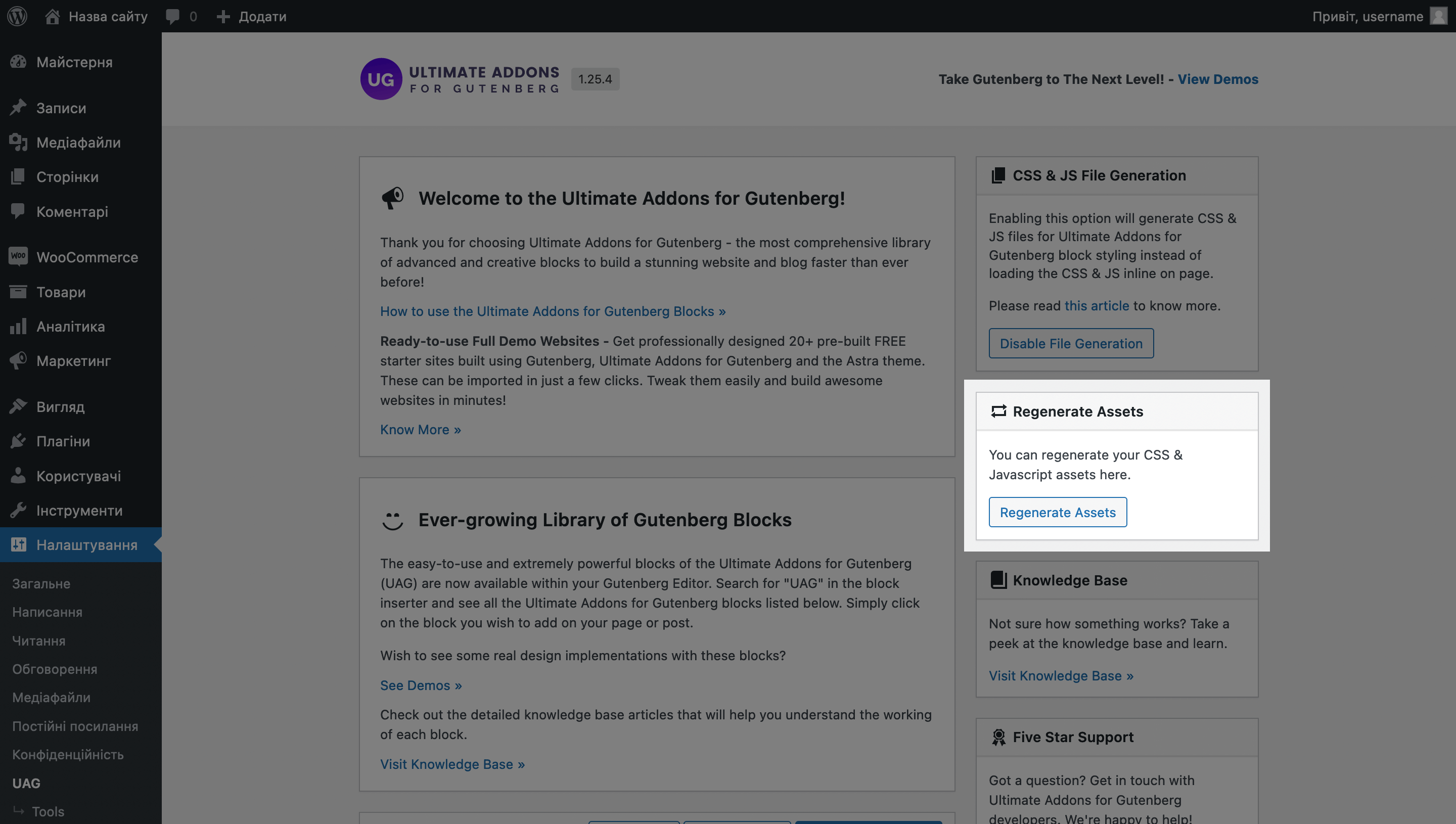
Regenerate Assets
Тут буде кнопка, натиснувши яку, ви примусово згенеруєте нові файли CSS і JavaScript. Це поверне стилі всіх блоків до стану за замовчуванням.

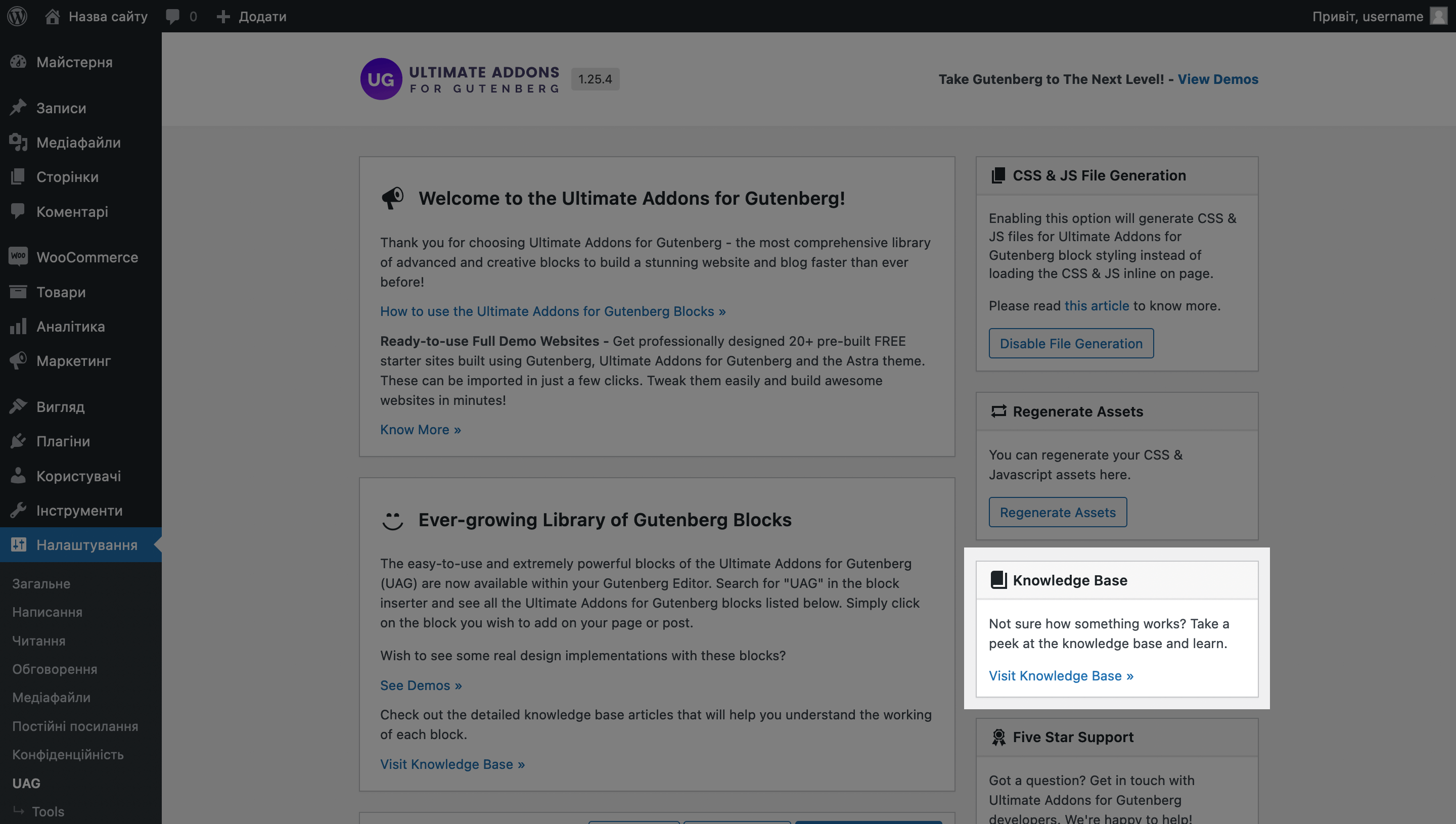
Knowledge Base
Тут буде посилання на базу знань від розробників плагіна, в якій майже 50 статей про кожен блок та популярні питання щодо його настроювання.

Five Star Support
Тут буде посилання на центр підтримки плагіна, де ви можете поставити запитання розробникам, якщо щось не працює або працює не так, як очікувалося.

Що далі
Якщо ви створюєте сайт за допомогою нашого посібника, трохи нижче буде посилання на нього, щоб ви могли до нього повернутися і продовжити. А якщо ви не знали, що у нас є таке керівництво, гляньте на нього, там багато корисних порад, а також посилань на інші статті та відео.
