Рассказываем и показываем, как:
- создавать страницы сайта и подкатегории меню;
- удалять страницы и пункты меню;
- переключаться между страницами при редактировании макета;
- добавлять ссылки на конкретное место на странице или к постороннему ресурсу.
1. Создание страниц или пунктов меню
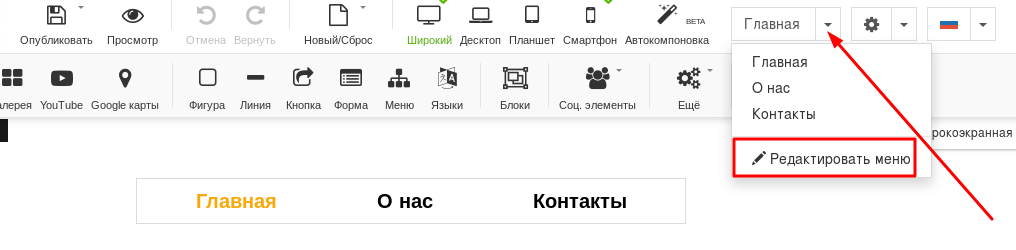
Откройте окно Редактировать пункты меню:


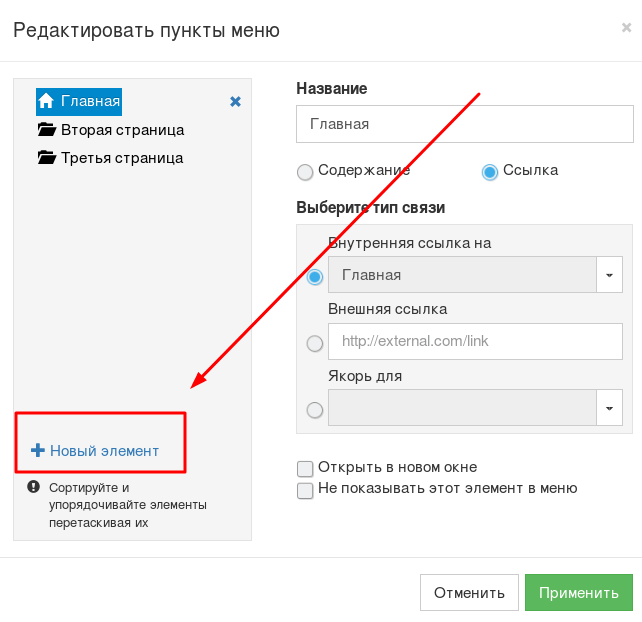
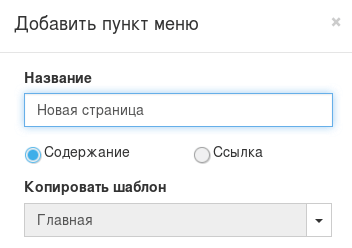
Чтобы создать пункт меню или страницу, нажмите +Новый элемент и введите название нового пункта. Укажите, какую из страниц сайта использовать как шаблон для новой страницы:

Если вам не нужны страницы-клоны, измените новую страницу после создания.
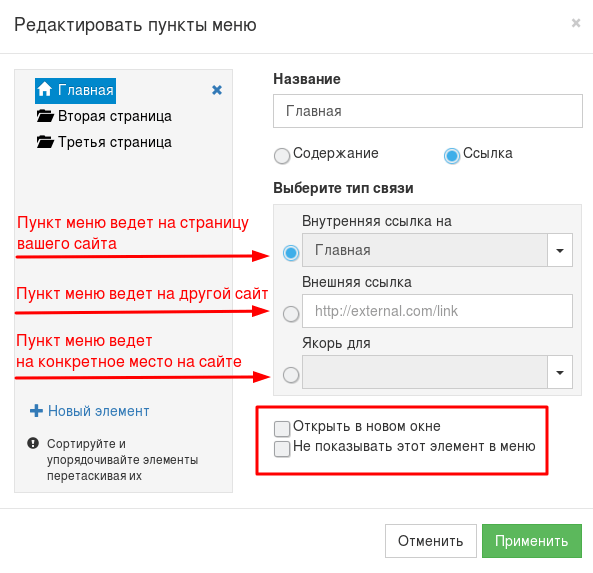
Для пунктов меню можно настроить:
- Название — название пункта меню;
- Не показывать этот элемент в меню — показать или скрыть пункт в меню сайта;
- Выберите тип связи — адрес, куда ведет пункт;
- Открывать в новом окне — пункт меню будет открываться в новом окне браузера.

2. Создание подкатегорий меню
1) Откройте Редактировать меню и создайте новые пункты нажатием +Новый элемент.
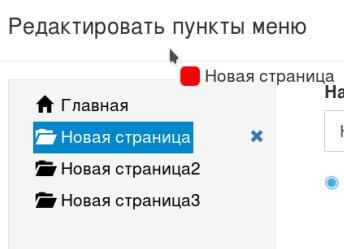
2) Наведите курсор на пункт, который будет подкатегорией.
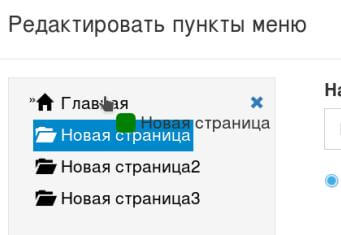
3) Зажимая левую кнопку мыши, перетащите название пункта на другой пункт меню, в который должна войти эта подкатегория. Красный квадратик покажет, куда нельзя поместить подкатегорию. Зеленый квадратик — куда можно:


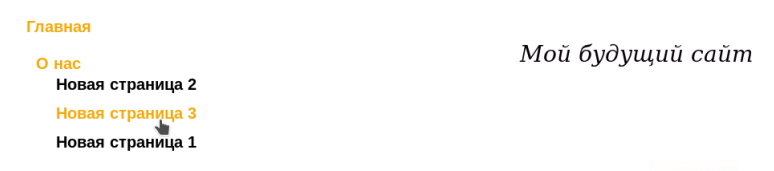
4) Отпустите левую кнопку мыши, когда перетащите пункт, и примените изменения. В результате получите меню вида:

3. Удаление страниц и пунктов меню
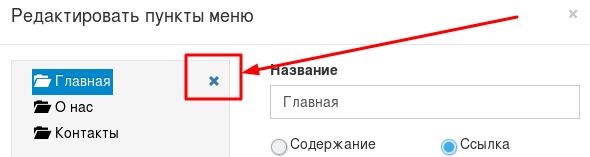
Откройте Редактировать меню и нажмите на синий крестик возле названия пункта меню:

ВАЖНО: Если вы ошибочно удалили нужный пункт меню, закройте окно Редактировать пункты меню без нажатия Применить.
Если уже нажали Применить, закройте окно/вкладку с конструктором. Не сохраняйте изменения. Откройте конструктор заново и в Редактировать меню увидите удаленные страницы.
4. Открытие страницы для редактирования
Вы можете переключаться между всеми страницами двумя способами.
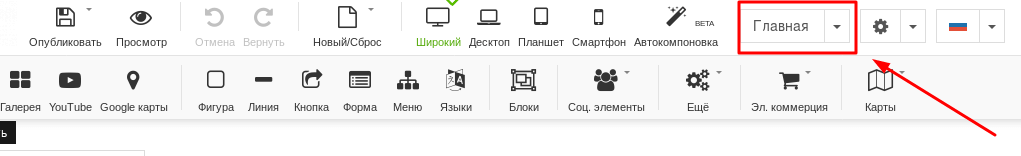
1) Кнопкой в панели управления. Тут можно переключаться между всеми страницами сайта — в том числе и скрытыми:

2) Нажав на название страницы, которую хотите открыть, в элементе Меню сайта.
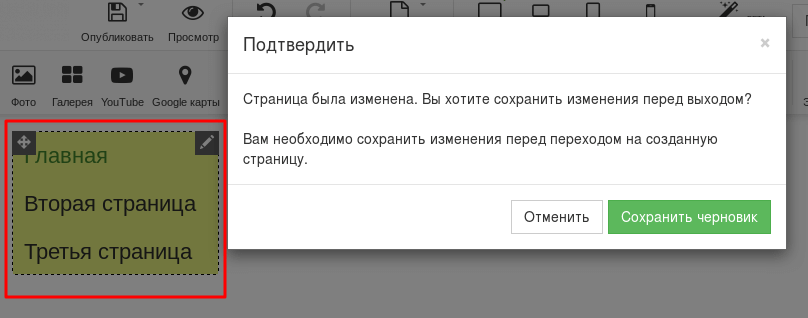
Если вы ничего не меняли в текущей странице, сразу откроется другая. Если на текущей странице вы что-то меняли, вам предложат сохранить изменения:

5. Создание ссылок на конкретные места страницы
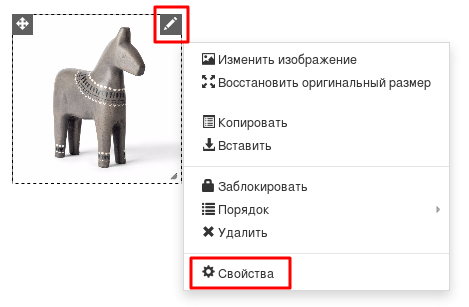
Сначала помечаем элемент, создав для него якорь — уникальную ссылку. Выберите объект левой кнопкой мышки и откройте Свойства:

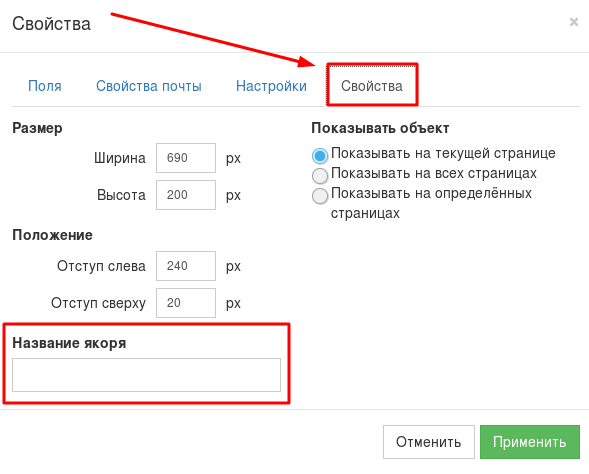
В появившемся окне переключитесь на крайнюю правую вкладку Свойства и придумайте для якоря уникальное название:

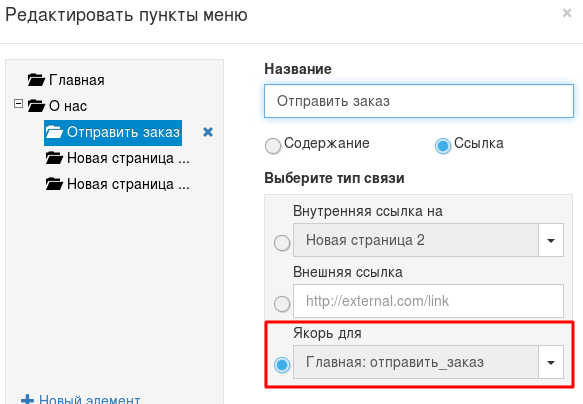
Если хотите, чтобы ссылка на объект была в меню сайта, выберите этот якорь для пункта меню:

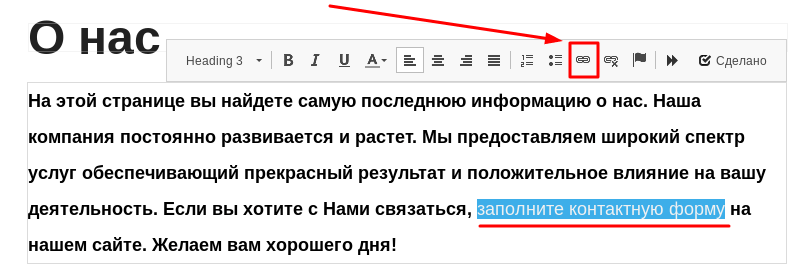
Если хотите вставить ссылку в текст, выделите слово/слова. В параметрах текста нажмите на иконку звена:

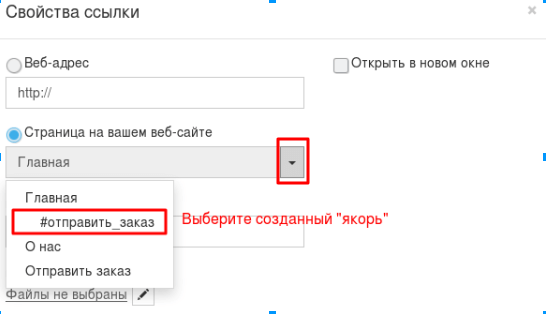
В окне Свойства ссылки выберите пункт Страница на вашем веб-сайте и нужный якорь в выпадающем списке:

Читайте нашу серию статей о том, как начать делать сайт на конструкторе или как сделать на конструкторе интернет-магазин.