CMS (Content Management System) — це система керування вмістом сайту. На професійному жаргоні CMS ще називають «двигун сайту». За даними агентства W3Techs, на CMS працює більше половини сайтів в інтернеті. Приклади CMS: WordPress, Joomla! OpenCart.
На практиці CMS — це веб-додаток, в якому люди створюють та обслуговують сайти. Основна перевага CMS — щоб створити сайт не обов’язково знати програмування.
У цій статті ви знайдете відповіді на всі основні питання про CMS: як вони влаштовані та які з них популярніші за інших, яку CMS обрати для різних сайтів і як дізнатися, на якій CMS зроблений сайт.
Зміст
- Як працює CMS
- Переваги та недоліки CMS
- Види CMS
- Популярні CMS
- Як вибрати CMS
- Як дізнатися CMS сайту
- Як зробити сайт на CMS
Як працює CMS
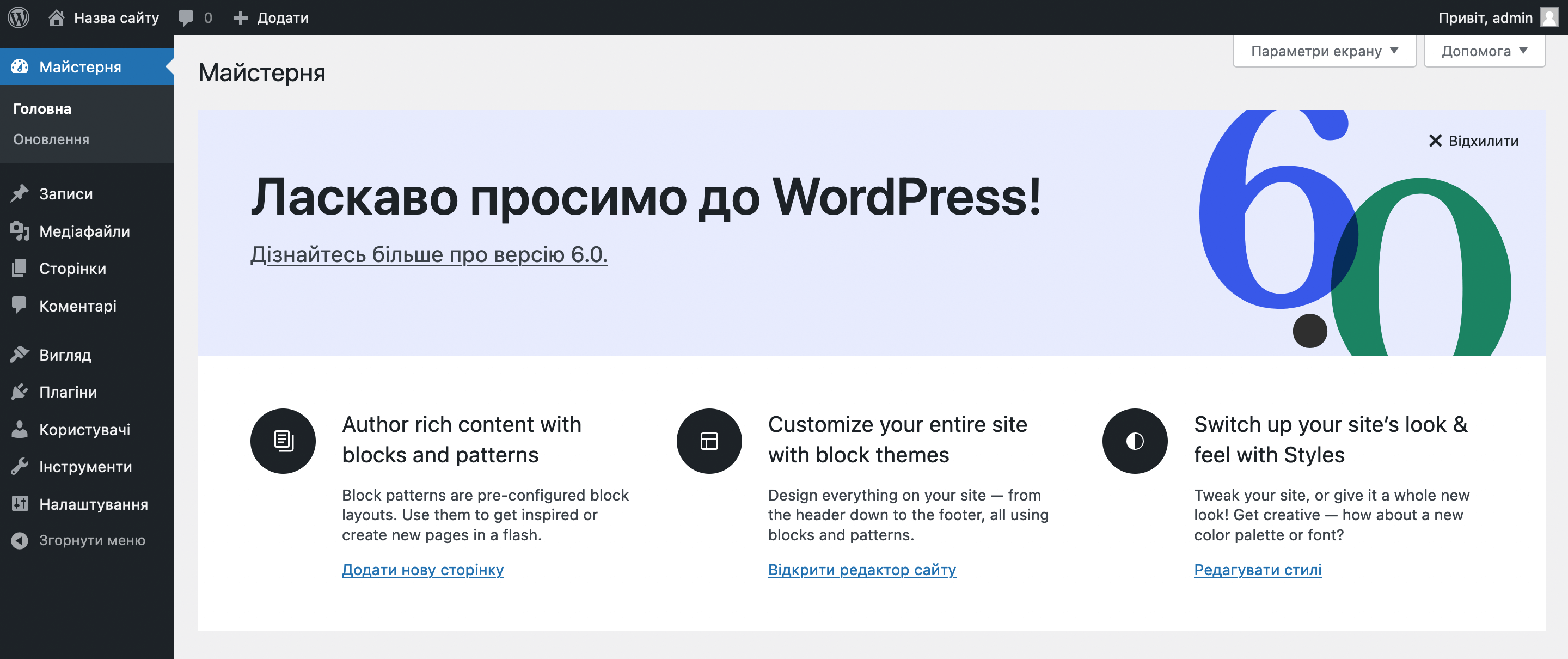
Яку б CMS ви не обрали, працювати над сайтом будете в спеціальному особистому кабінеті — панелі керування. Іноді це місце також називають адмінкою чи консоллю.

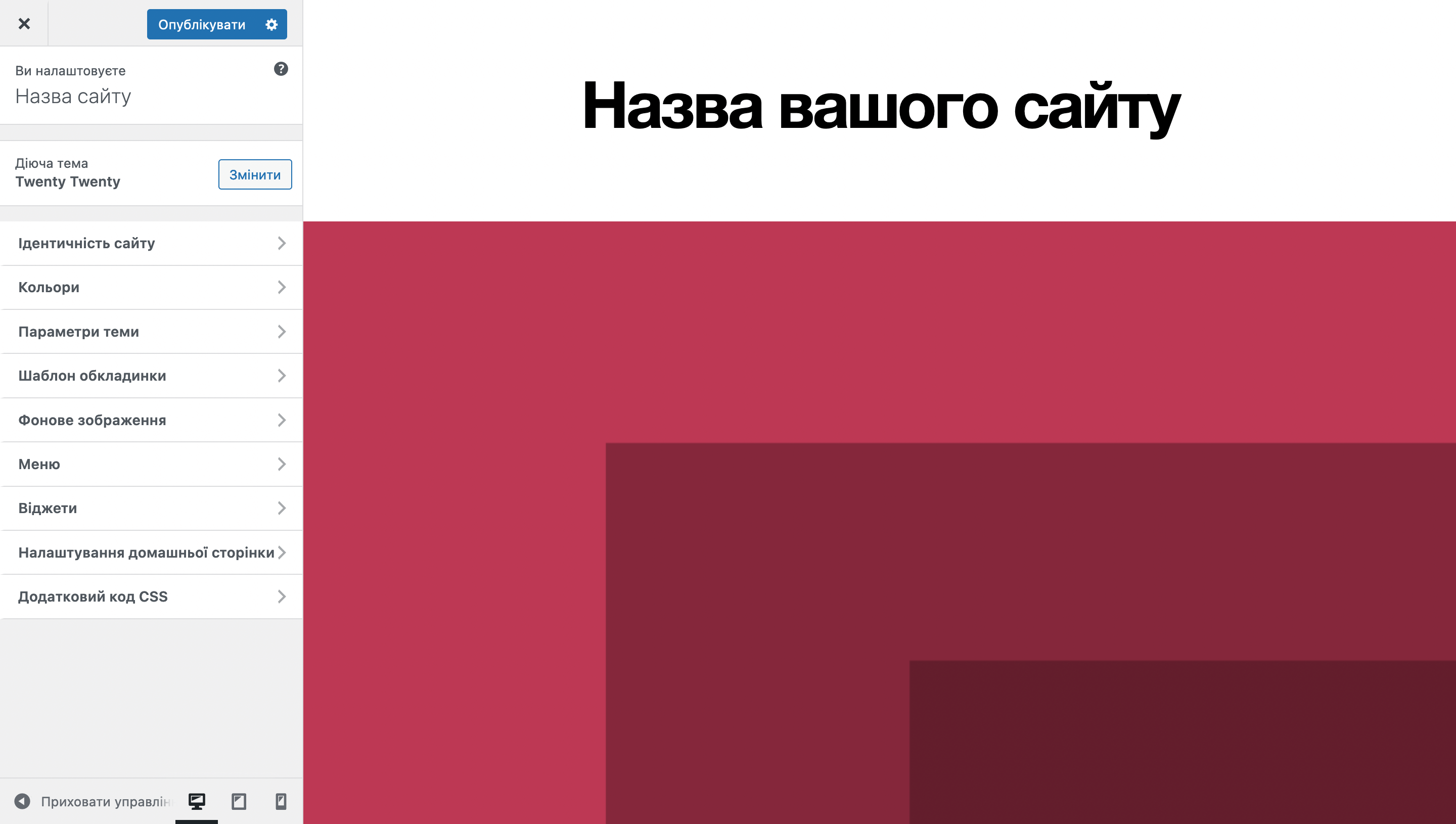
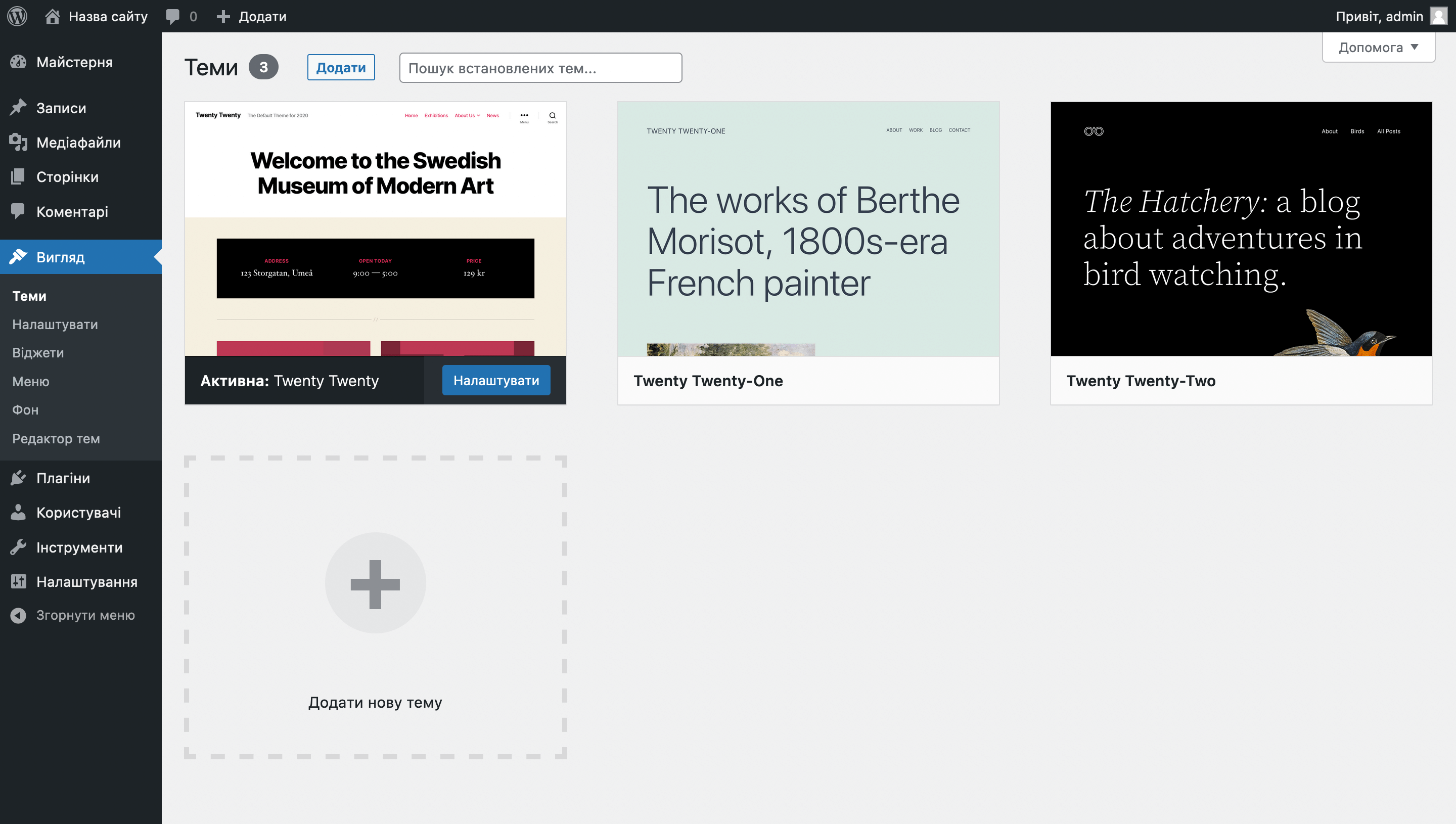
У плані дизайну ви зможете встановити на сайт готовий шаблон і налаштувати окремі його елементи прямо в панелі керування CMS: шрифти, кольори, зображення, логотип, кнопки, посилання. Можливості налаштування відрізнятимуться залежно від шаблону.

Шаблони бувають платними та безкоштовними. Зазвичай можна обрати серед тисяч, а то й десятків тисяч варіантів. Це робиться або в окремому розділі панелі керування, або на спеціальних сайтах типу TemplateMonster.

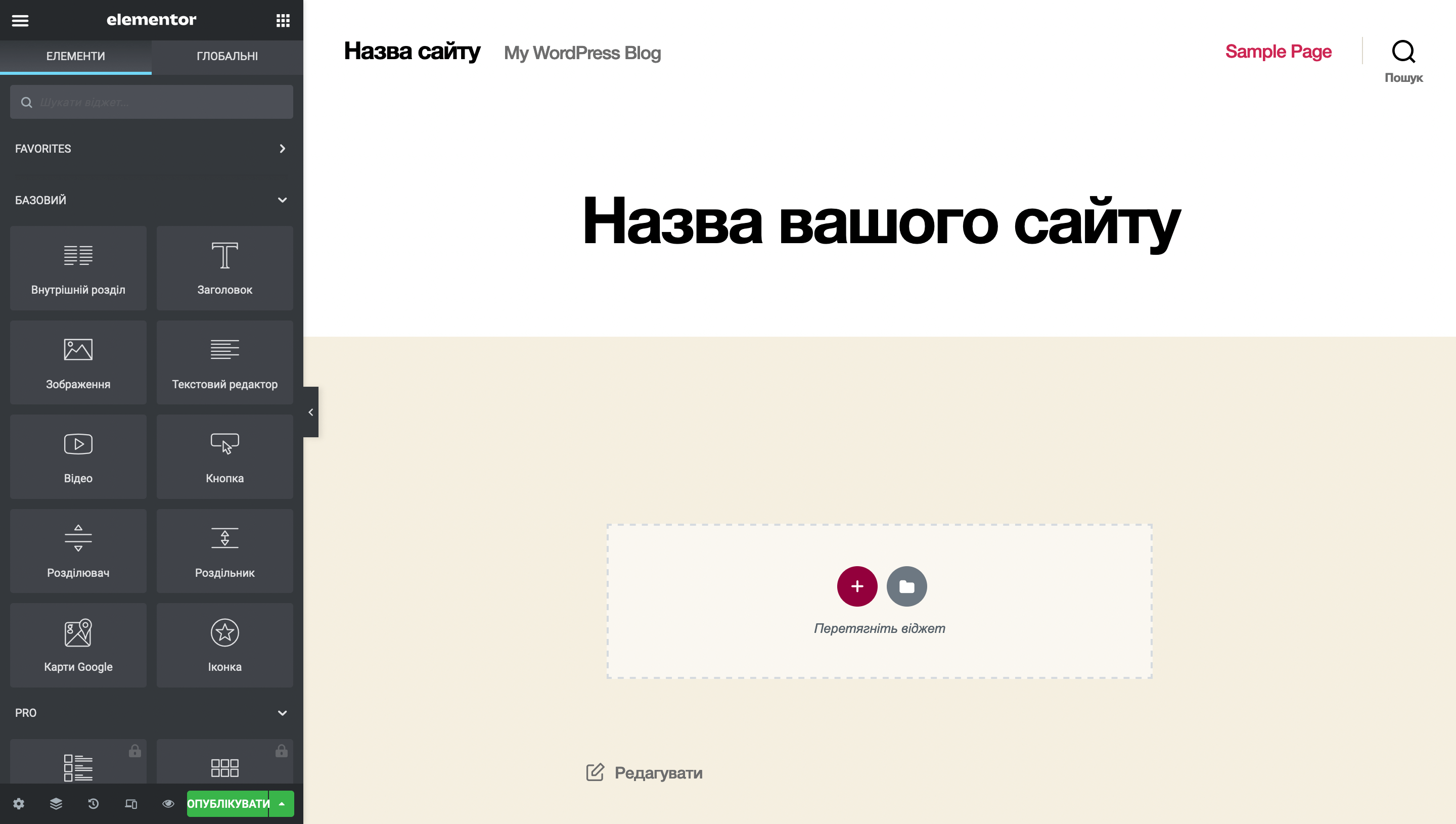
Деякі CMS, крім шаблонів, підтримують конструктори сторінок, за допомогою яких можна вручну збирати сторінки у візуальному редакторі. Подібно до того, як створюються презентації в PowerPoint або Google Презентаціях.

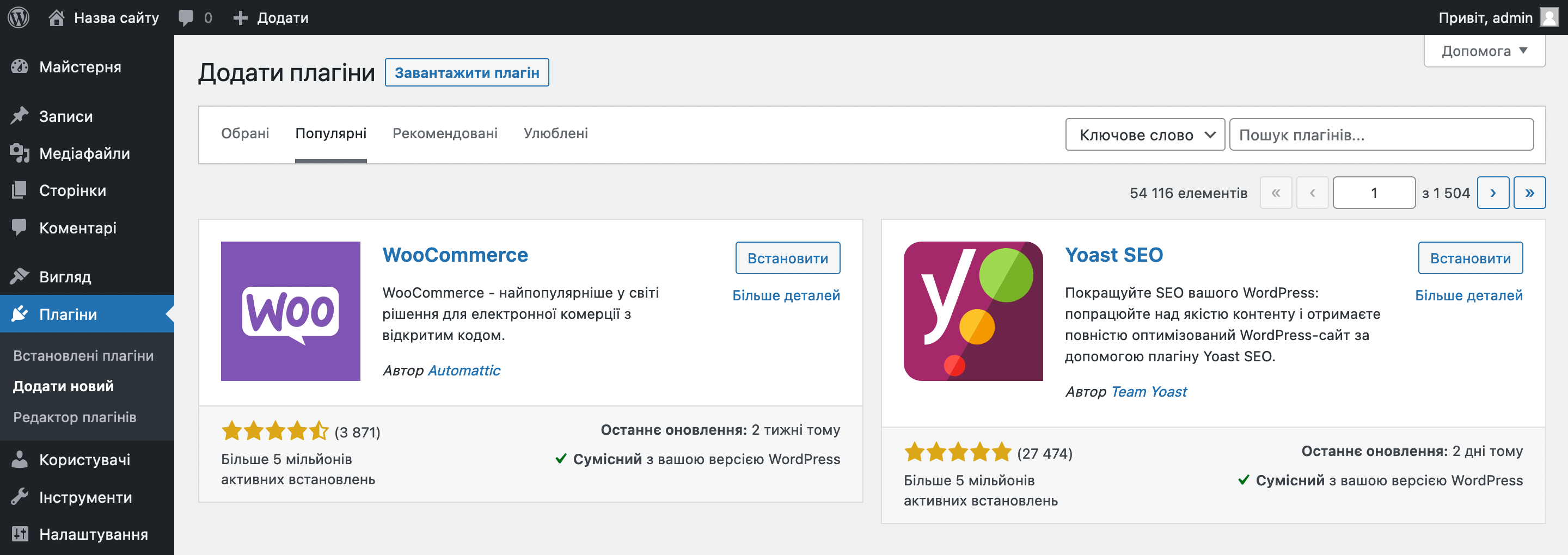
У плані функціоналу сайту одразу після встановлення CMS на сайті буде необхідний мінімум, але функції, що відсутні, зазвичай можна підключити окремо. Це робиться за допомогою додатків. Їх ще називають розширеннями, плагінами чи модулями. З їх допомогою на сайт можна додати, наприклад, функціонал інтернет-магазину, контактну форму, спливаюче вікно, форму підписки на розсилку, онлайн-чат, популярний у вашому регіоні метод оплати або доставки.
Якщо ви створюєте інтернет-магазин або сайт для продажу послуг, одним із ключових плагінів стане платіжна система. Для українських сайтів на WordPress, Magento, OpenCart, Shopify та інших популярних CMS підходить сервіс hutko — він має готові плагіни для швидкого підключення без технічної розробки. Встановили плагін, налаштували за кілька кроків — і сайт вже приймає оплати картками та електронними гаманцями у 150+ валютах. Сервіс автоматично інтегрується з програмними РРО для фіскалізації та працює за єдиним тарифом без прихованих комісій.
Як і у випадку з шаблонами, доповнення теж бувають платними та безкоштовними, а знайти їх можна або в окремому розділі консолі, або на тематичних сайтах типу CodeCanyon.

Переваги та недоліки CMS
Переваги CMS:
- можна створити сайт самостійно та за короткий проміжок часу;
- не потрібно розбиратися в дизайні та програмуванні;
- розробка сайту коштуватиме дешевше;
- зручно керувати вмістом сайту.
Недоліки CMS:
- слід стежити за оновленнями та сумісністю нових версій із доповненнями;
- продуктивність зазвичай знижується, якщо на сайті є багато доповнень;
- не весь функціонал вдасться реалізувати;
- не підходять для нетипових завдань.
Види CMS
Всі системи керування вмістом можна умовно розділити на чотири види: з відкритим кодом, коробкові, самописні та фреймворки. Коротко розберемося, чим CMS різних видів відрізняються одна від одної.
CMS з відкритим кодом
Відкритий код означає, що двигун може модифікувати будь-хто. Завдяки цьому в таких CMS регулярно з’являються нові доповнення та теми, а також швидше знаходять та усувають уразливості. Це одна з основних причин, чому WordPress став таким популярним двигуном. Популярні CMS з відкритим кодом: WordPress, OpenCart, Joomla!, Drupal, Magento, PrestaShop.
Коробочні CMS
По суті такі двигуни відрізняються тільки тим, що у них закритий код, а значить внести зміни в двигун можуть тільки офіційні розробники. Це не означає, що такі CMS системи менш безпечні або у них гірший функціонал, але кількість тем та доповнень зазвичай дійсно менша. Популярні CMS з коробки: Tilda, Wix, SitePro, Shopify, Squarespace.
Самописні CMS
Такі двигуни розробляють на замовлення під конкретний проект. Їх функціонал не такий широкий, як у коробкових CMS або CMS з відкритим кодом, але максимально відповідає поставленим завданням і не містить зайвих інструментів. Єдине, якщо знадобиться розширити функціонал або закрити вразливості, доведеться звертатися до розробника движка або шукати спеціаліста, який з нуля розбиратиметься в коді, а це гроші і час. Цікаво описав досвід та доцільність розробки власної CMS користувач Хабрахабра.
Фреймворки
Фреймворк це надбудова над мовою програмування; набір бібліотек, за допомогою яких можна створити сайт для будь-яких завдань. Розробка сайту на фреймворку вимагатиме більше грошей і часу, а крім сайту знадобиться окремо розробляти панель управління сайтом, а це ще один сайт. Але так ви зможете реалізувати будь-який функціонал, який вам потрібен. Тобто для нетипових проектів такий спосіб буде якраз. Плюс продуктивність у добре зробленого сайту на фреймворку буде вищою. Популярні фреймворки: Laravel, Ruby on Rails, Django.
Популярні CMS
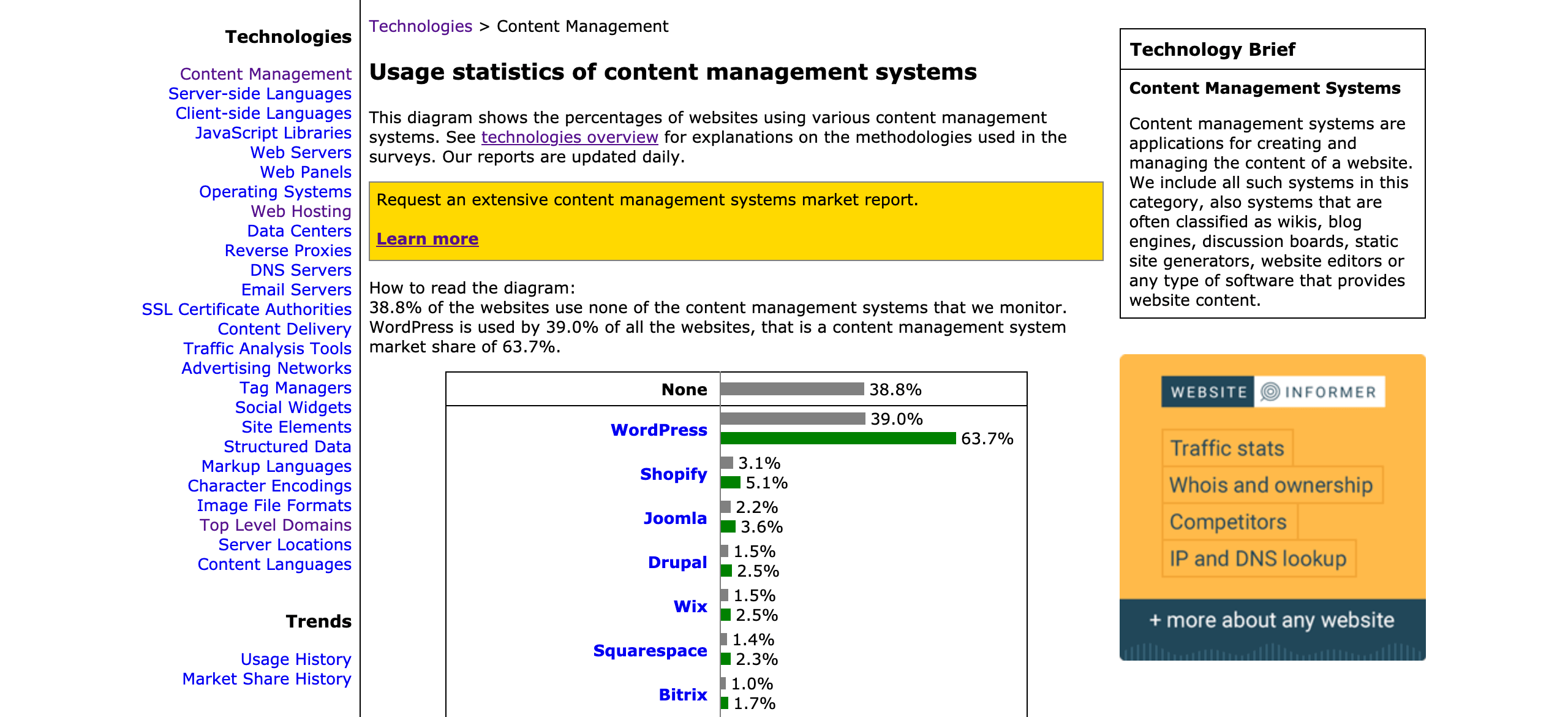
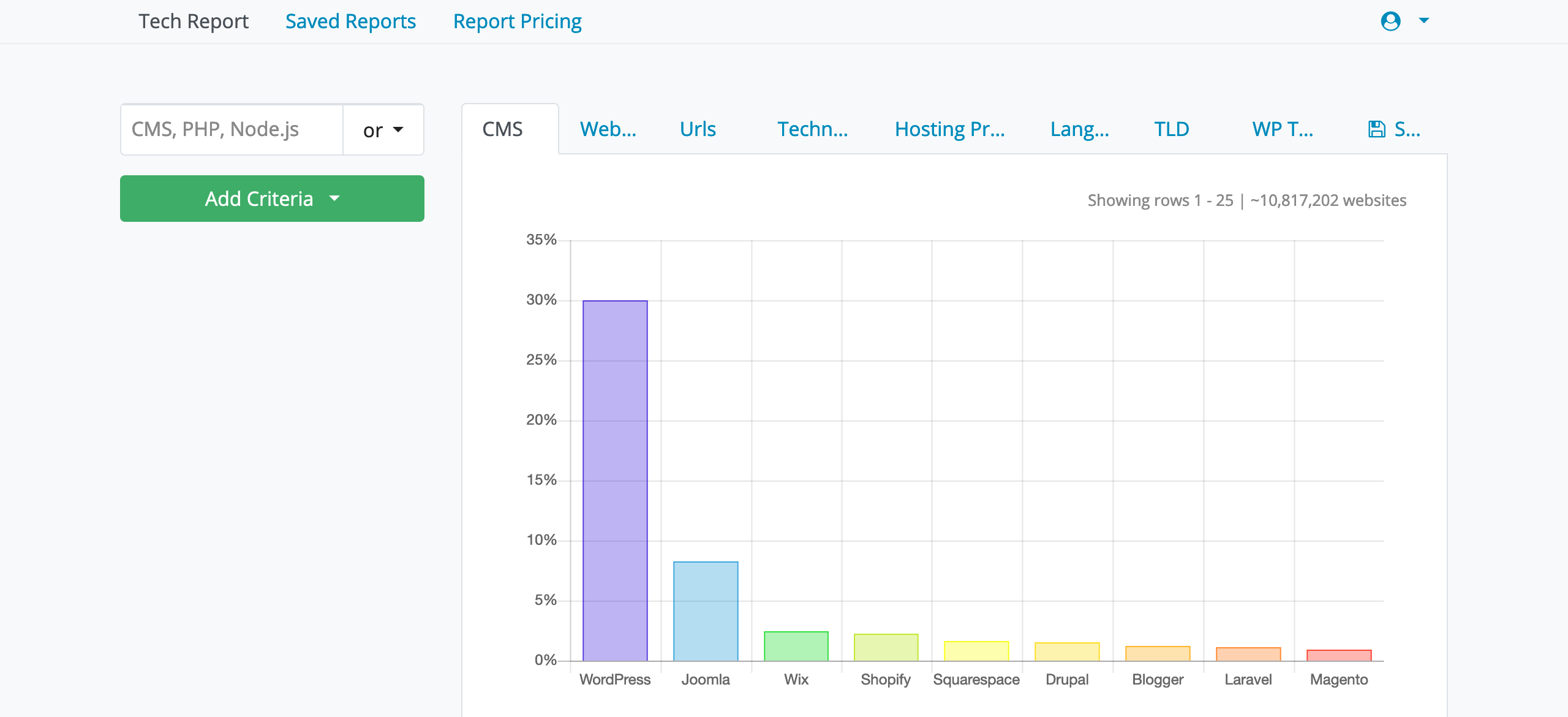
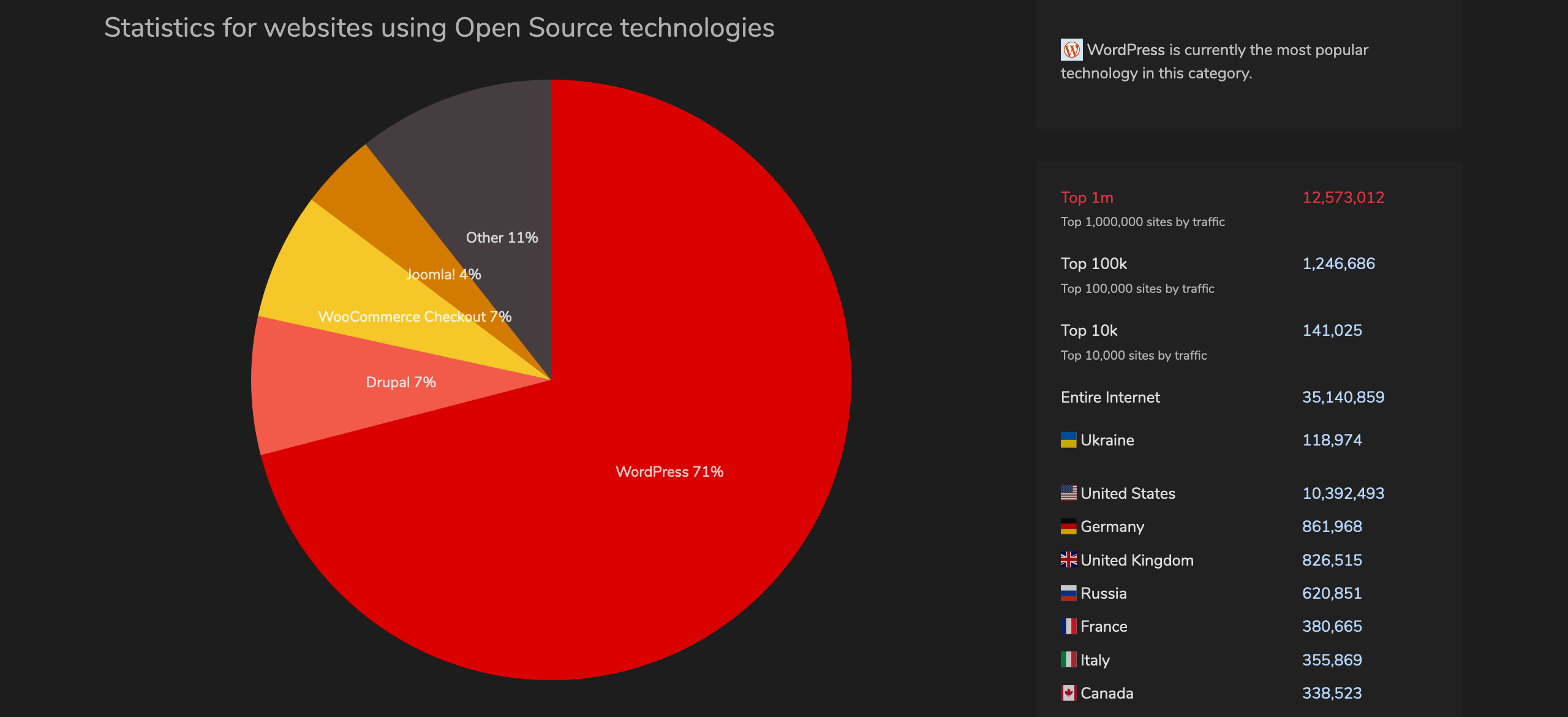
Є кілька сайтів, які ведуть статистику використання CMS у світі: W3Techs, WhatCMS та BuiltWith.
Дані на кожному з цих сайтів трохи відрізняються, але на всіх із величезним відривом перемагає WordPress. За різними даними на цьому двигуні працюють від 30% до 40% всіх сайтів, які використовують CMS.
Інші CMS, які увійшли до топ-5 на різних сайтах: Joomla!, Drupal, Wix, Shopify, Squarespace.



Як обрати CMS
Вибір CMS залежить від того, який сайт ви плануєте запускати. Ось список найпопулярніших в Україні CMS для різних типів сайтів за версією рейтингу BuiltWith:
- для інтернет-магазину (WordPress + WooCommerce, OpenCart, Joomla!);
- для бази знань (MediaWiki, Atlassian Confluence, DokuWiki);
- для тикет-системи (Atlassian Cloud, Intercom, osTicket);
- для сайту компанії (WordPress, Joomla!, Drupal);
- для лендінгу (WordPress, Tilda);
- для блогу (WordPress)
Хоча популярність не єдиний критерій вибору CMS — є ще «зручність використання», «наявність докладної документації», «можливість налаштувати SEO», «безпека», «швидкість» — всі критерії випливають саме з популярності. І ось чому.
Більшість популярних CMS — це рішення з відкритим кодом. Розробники з усього світу допрацьовують такі двигуни, щоб вони були безпечнішими, зручнішими і швидшими. Плюс для популярних двигунів люди охочіше пишуть документацію.
Те ж саме і навпаки — у менш популярних CMS гірший функціонал, менше матеріалів для навчання та нижче ймовірність своєчасного виходу оновлень, які закриють вразливості.
Якщо збираєтеся робити сайт самостійно, з популярною CMS буде зручніше розібратися. Як варіант, можете спробувати кілька двигунів і зупинитися на тому, з яким вам зручніше працювати.
Стаття на тему 👇
Як обрати CMS для інтернет-магазину
Як дізнатися CMS сайту
Проаналізуйте сайт за допомогою сервісу BuiltWith. Введіть домен або посилання на сайт у пошуковому рядку у верхньому правому куті та натисніть «Пошук».

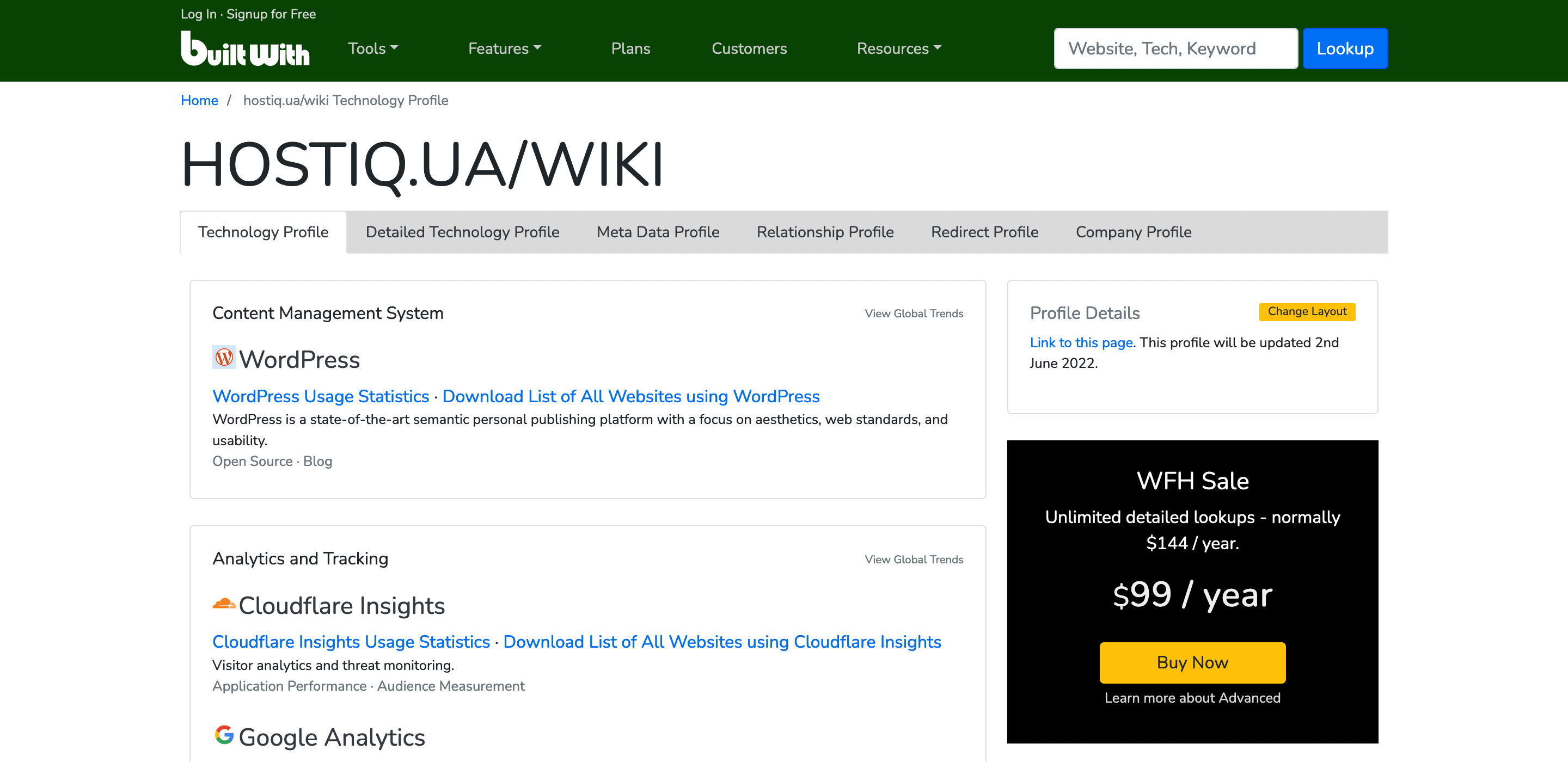
За допомогою Ctrl+F знайдіть на наступній сторінці блок Content Management System. У ньому буде зазначено, яку CMS використовує веб-сайт. Якщо такого блоку немає, то на сайті не використовується жодна CMS.

Як зробити сайт на CMS
Якщо збираєтеся робити сайт самостійно, у нашій базі знань і на каналі в YouTube є матеріали для роботи з CMS, які допоможуть вам у всьому розібратися.
Статті в базі знань 👇
Як зробити сайт на WordPress
Як зробити інтернет-магазин на WordPress
Як зробити лендинг у конструкторі SitePro
Інструкції по роботі з OpenCart

Хостинг для швидкого запуску сайту на WordPress
Автовстановлення WordPress, теми Astra та необхідних плагінів — все, щоб швидко почати створювати сайт за нашим покроковим гайдом 🚀🚀🚀
