Gutenberg — це вбудований у WordPress візуальний редактор. У ньому ви створюватимете з блоків сторінки для сайту, статті для блогу та віджети для сайдбарів.
У цій статті покажемо, як влаштований Gutenberg, як працювати з блоками та як можна розширити стандартний функціонал.
Зміст
- Як влаштований візуальний редактор WordPress
- Налаштування редактора Gutenberg
- Корисні функції під час роботи в Gutenberg
- Як працювати з блоками в Gutenberg
- Лайфхаки для роботи в Gutenberg
- Як розширити функціонал Gutenberg
Як влаштований візуальний редактор WordPress
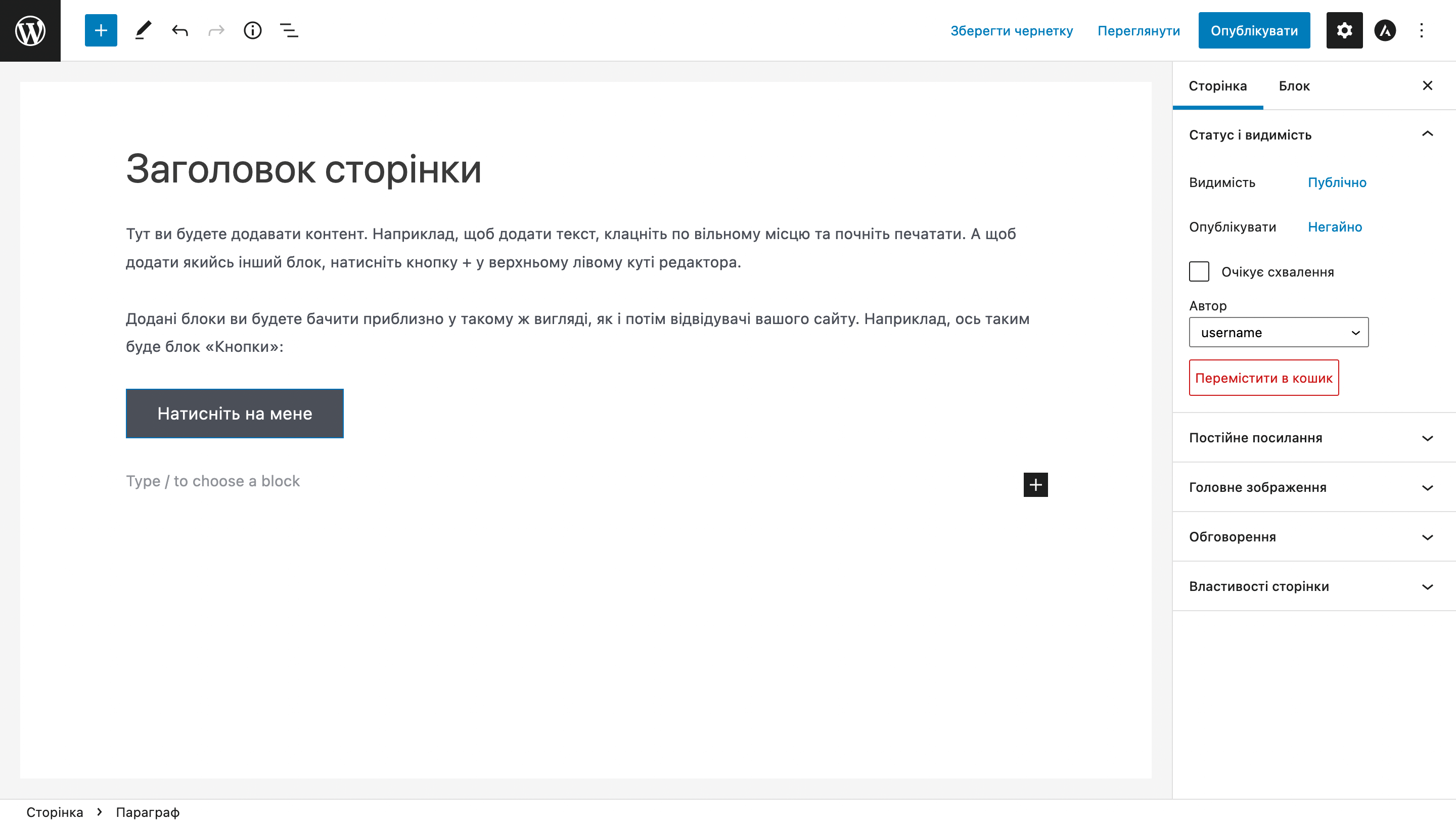
При переході до Gutenberg стандартне бічне меню WordPress зникне, щоб ви могли створювати сайт у повноекранному режимі. Умовно можна розділити редактор на три частини:
- Візуальний редактор. Знаходиться ліворуч і займає більшу частину екрана. Вміст у ньому буде виглядати плюс-мінус так само, як і на самому сайті.
- Верхня панель. Містить найбільш загальні функції: додати новий блок, скасувати чи повторити попередню дію, зберегти чернетку, відкрити попередній перегляд та опублікувати.
- Бічна панель. Знаходиться праворуч та містить розширені параметри. На ній буде дві вкладки: Сторінка/Запис із налаштуваннями публікації, а також Блок із налаштуваннями зовнішнього вигляду вибраного блоку.

Налаштування Gutenberg
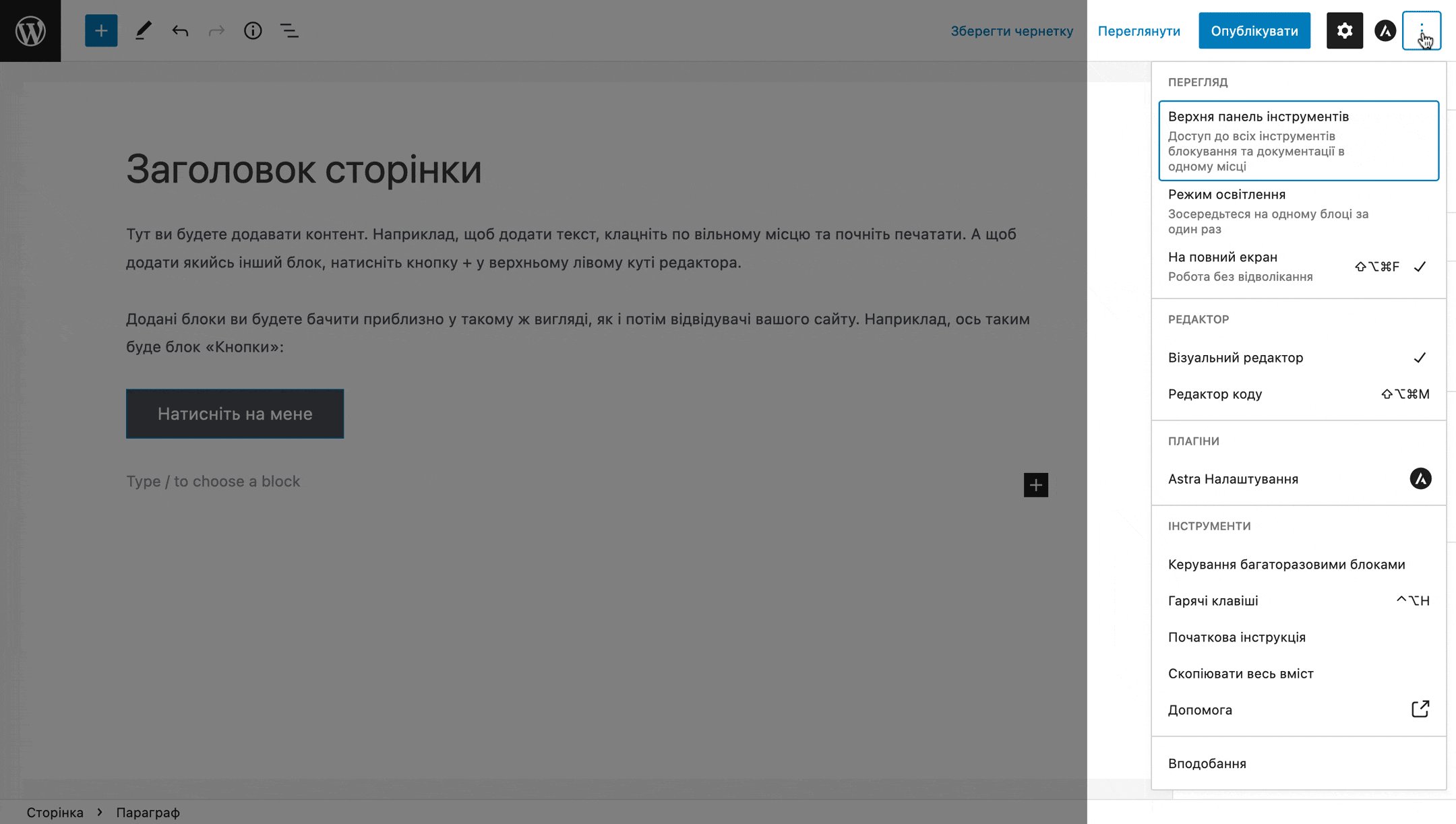
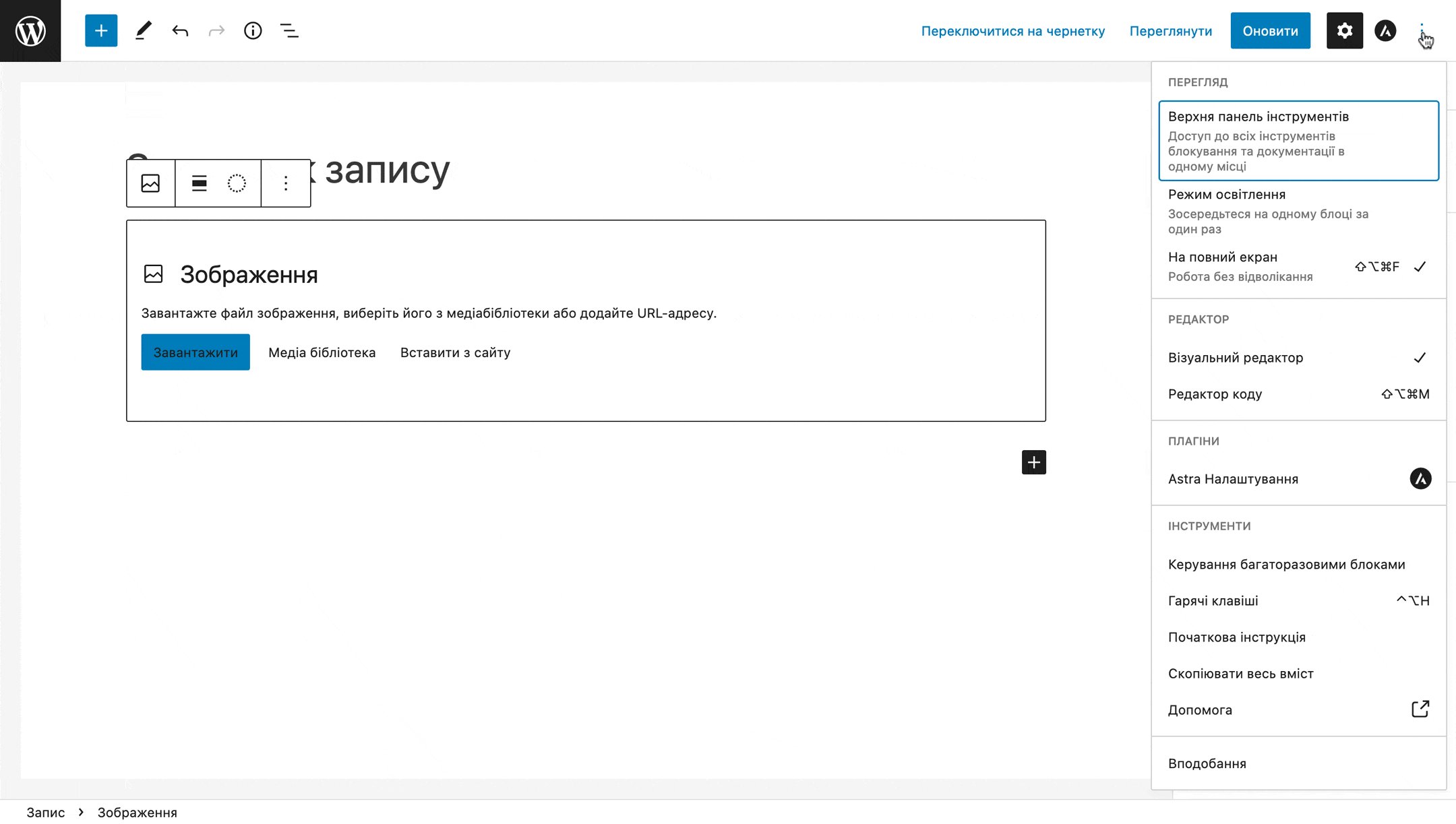
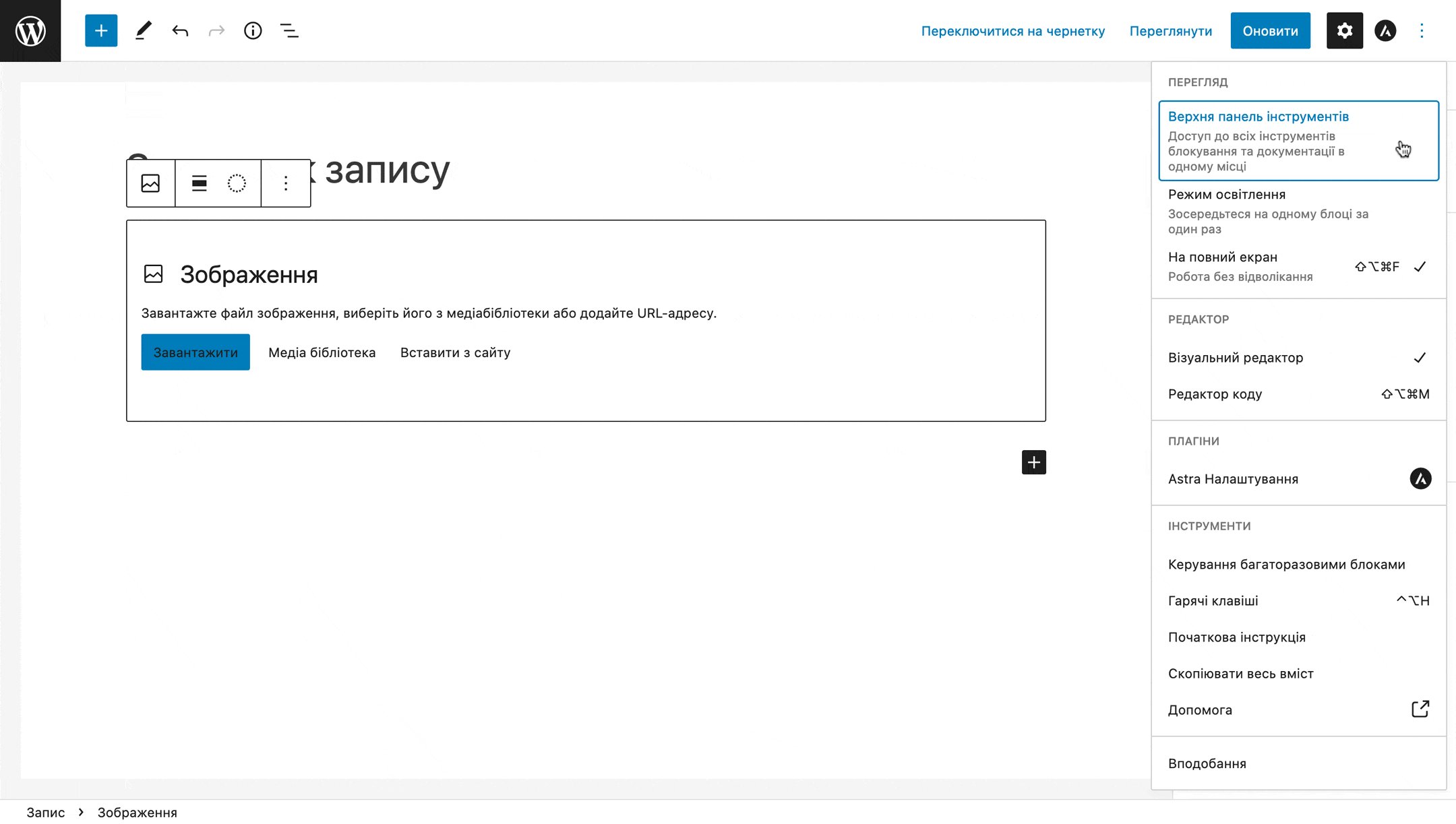
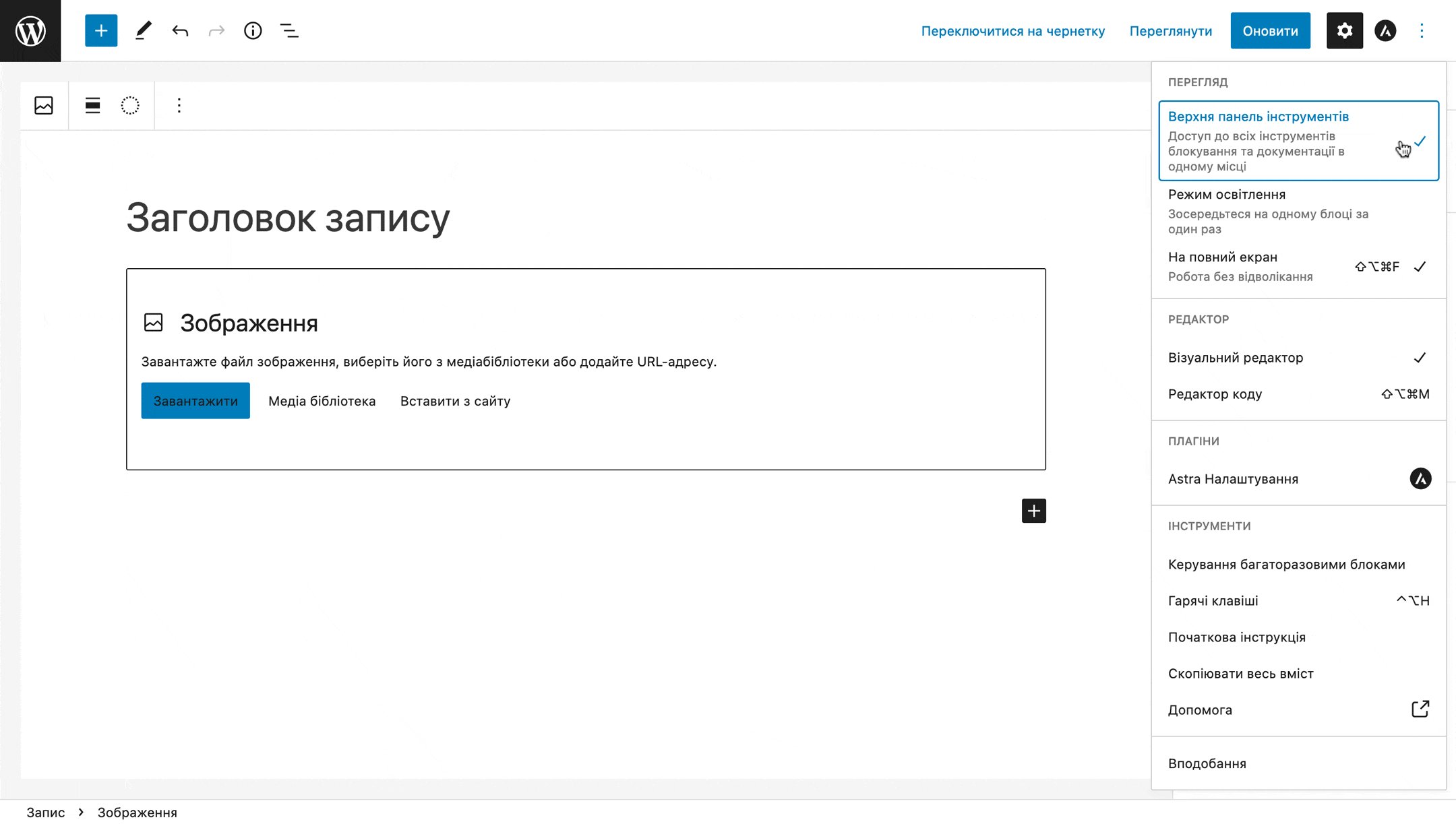
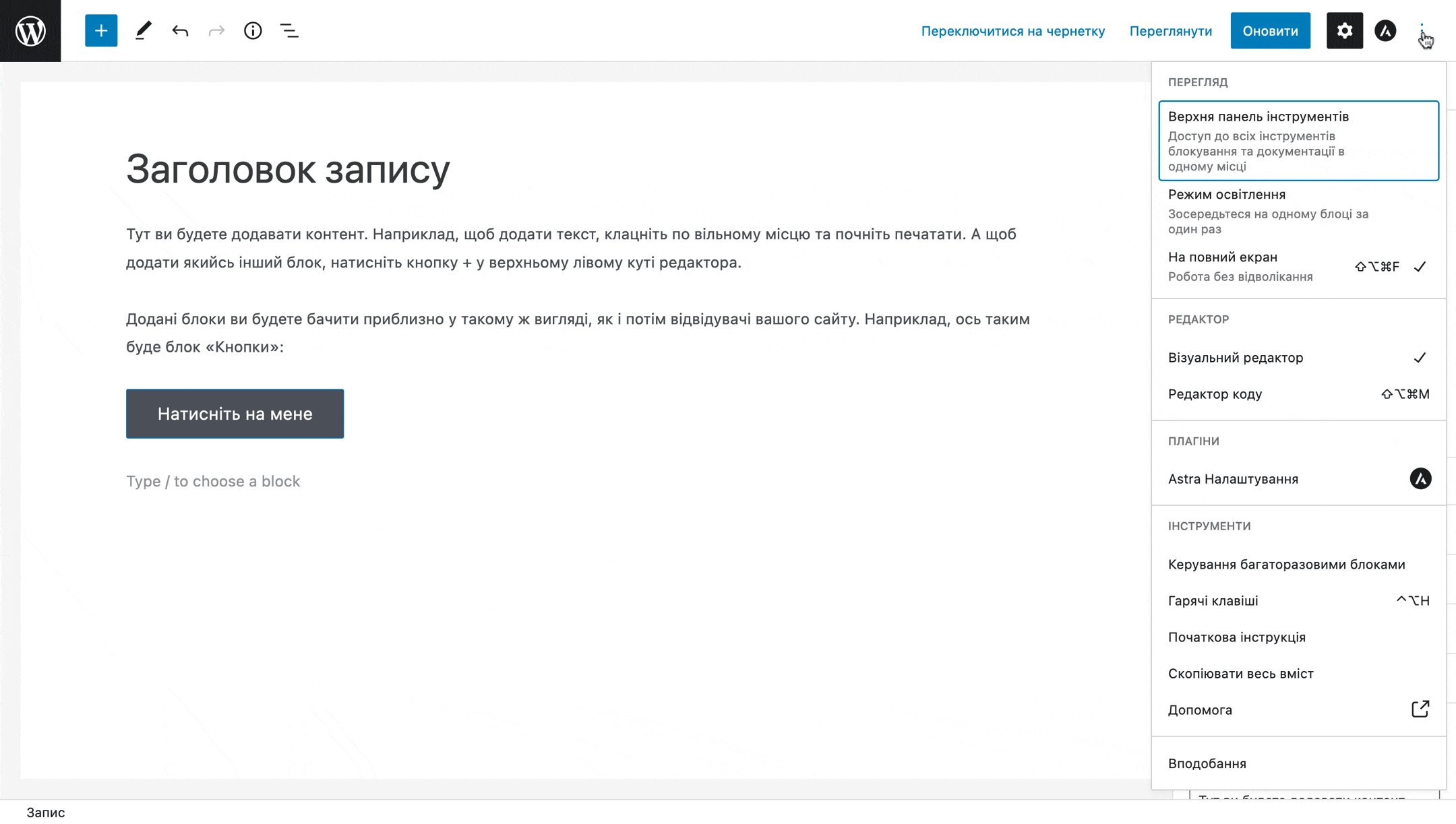
Перебувають у правій частині верхньої панелі візуального редактора за трьома точками. У них ви знайдете такі опції:
- Верхня панель інструментів. Додає до верхньої панелі додаткову панель з опціями для налаштування обраного блоку. За замовчуванням ця панель відображається над блоком, коли ви обираєте його в редакторі.
- Режим освітлення. Трохи затемняє решту вмісту в редакторі, крім обраного в даний момент блоку. Це має допомогти зосередити увагу на поточному блоку.
- На повний екран. Вмикає/вимикає стандартне бічне меню панелі керування WordPress.
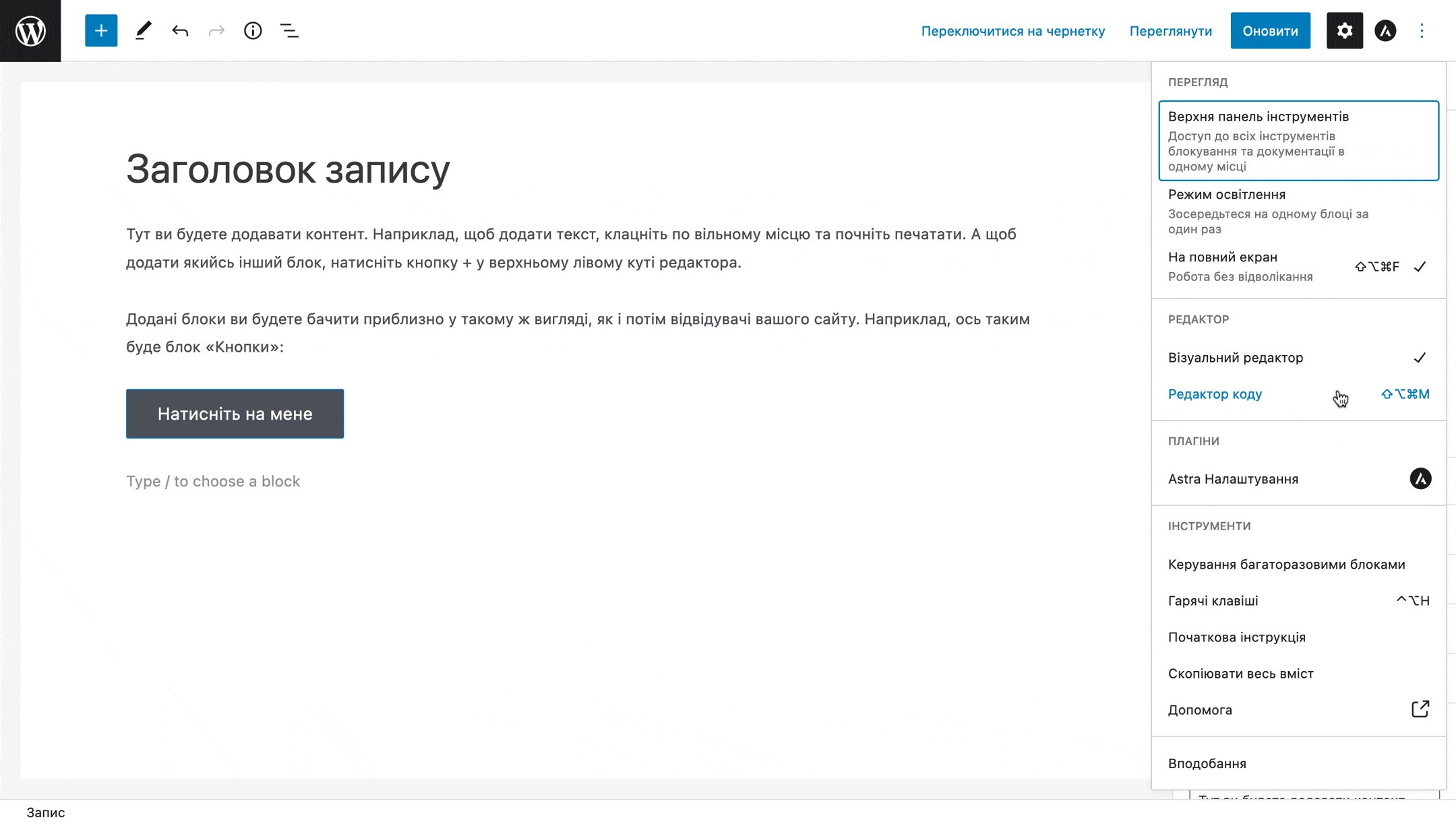
- Візуальний редактор/Редактор коду. Два режими Gutenberg: у візуальному редакторі все наочно, а в редакторі коду можна використовувати HTML-код.
- Менеджер блоків. Розділ, в якому можна відключити блоки, які ви не плануєте використовувати на сайті, щоб не заважали.
- Керування багаторазовими блоками. Розділ, де ви можете створити патерни із блоків, щоб потім додавати їх на сайт в один клік. Наприклад, плашку для важливої інформації або СТА для статті. Докладніше про це розповімо у розділі «Як працювати з блоками».
- Гарячі клавіші. Таблиця з переліком різних комбінацій клавіш для швидкої роботи в редакторі.
- Початкова інструкція. Включає в себе інструкцію з чотирьох кроків, яка з’являється, коли ви вперше заходите у Gutenberg.
- Скопіювати весь вміст. Зручна функція для перенесення вмісту сторінки з одного сайту на інший або створення дубліката сторінки в рамках одного сайту.
- Допомога. Посилання на англомовний посібник із використання візуального редактора Gutenberg на сайті WordPress.
- Вподобання. Розділ із параметрами зовнішнього вигляду редактора Gutenberg, де можна, наприклад, вимкнути непотрібні розділи в бічній панелі або показати часто використовувані блоки.

Корисні функції під час роботи в Gutenberg
Розглянемо докладніше популярні опції з верхньої та бічної панелей візуального редактора WordPress, які можуть стати вам у пригоді під час роботи з сайтом.
Скасувати попередню дію
Зліва на верхній панелі редактора Gutenberg є дві кнопки зі стрілками. Стрілка вліво скасовує попередню дію, стрілка вправо повторює дію, яку щойно відмінили.

Зберегти прогрес
Будь-які зміни в редакторі Gutenberg зберігаються автоматично раз на хвилину. Це можна помітити, якщо спостерігати за кнопкою «Зберегти чернетку» на верхній панелі праворуч після будь-яких змін у публікації. На місці кнопки з’явиться повідомлення про автозбереження, після чого кнопка знову з’явиться.
Завдяки автозбереженню ви завжди зможете продовжити редагування з того моменту, на якому воно зупинилося, коли знову відкриєте консоль WordPress.

Поки публікація ще на стадії чернетки, ви можете зберегти зміни вручну — натиснути кнопку «Зберегти чернетку». Після цього збережуться не лише зміни, а ще й редакція — версія змін, до якої можна буде повернутися в майбутньому, якщо буде потрібно.
Якщо запис або сторінка вже опублікована, ця кнопка скасує публікацію та переведе її у статус чернетки. Щоб зберегти прогрес уже опублікованої сторінки або запису, потрібно натиснути «Оновити».
Відновити збереження
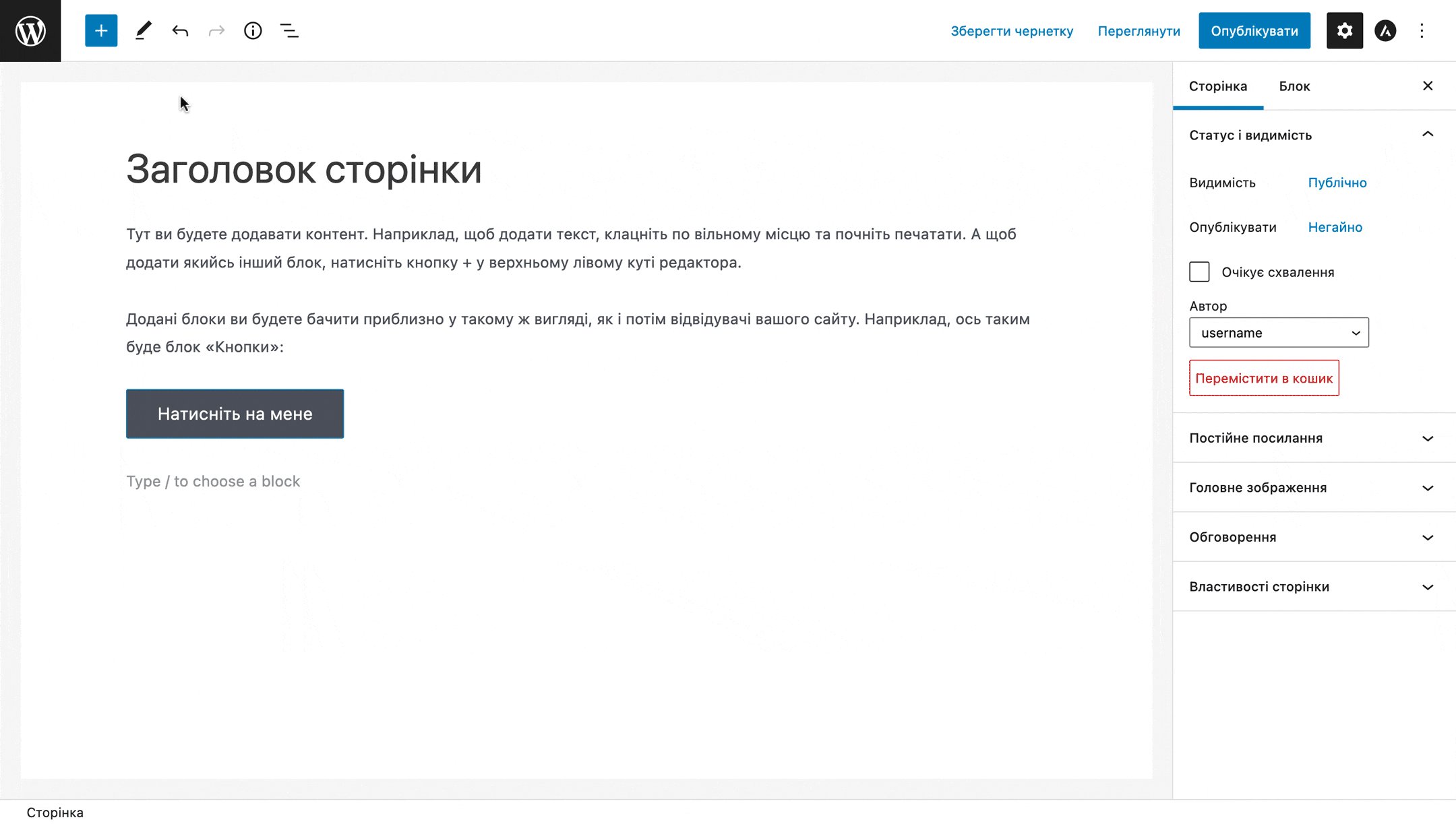
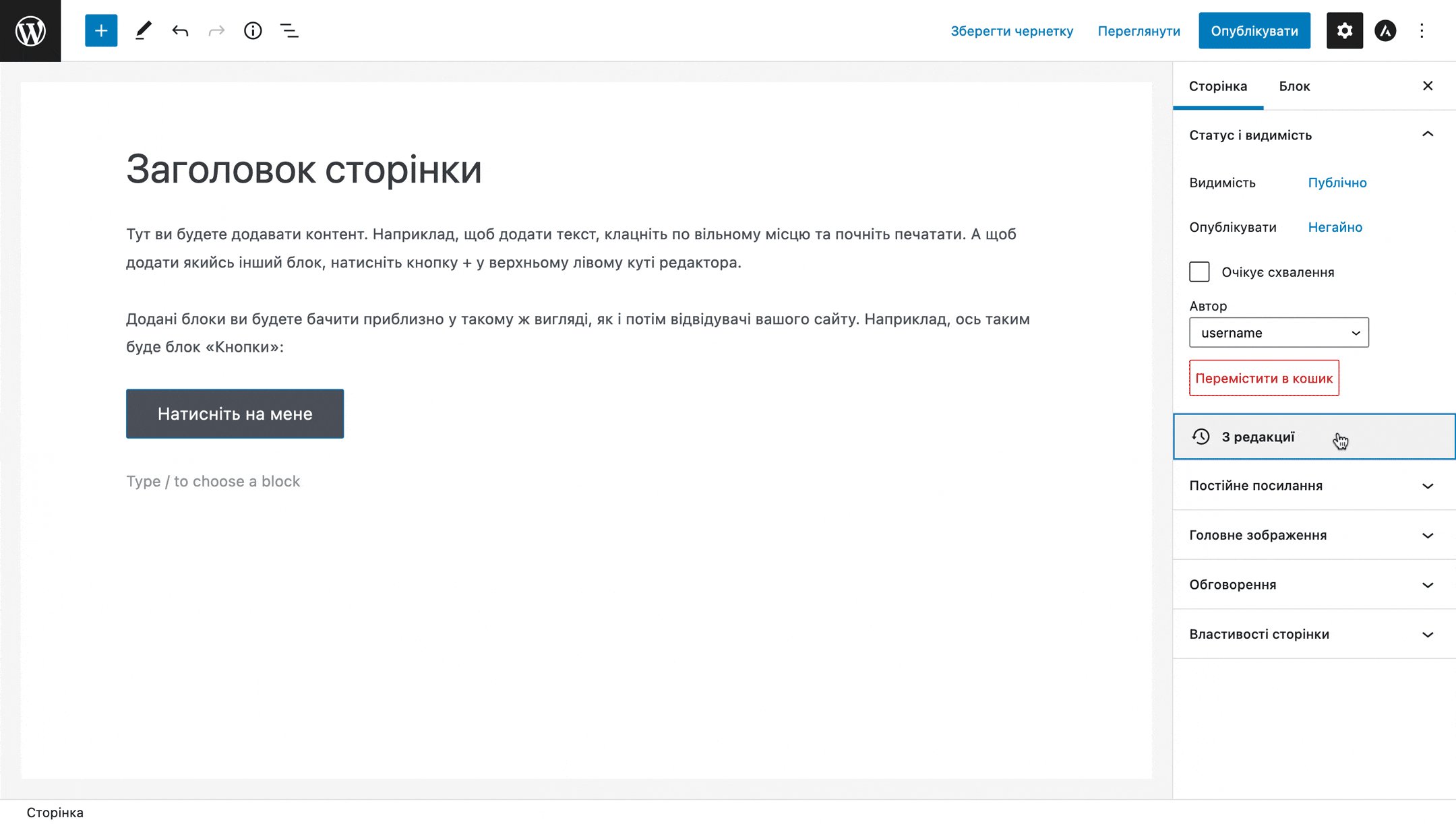
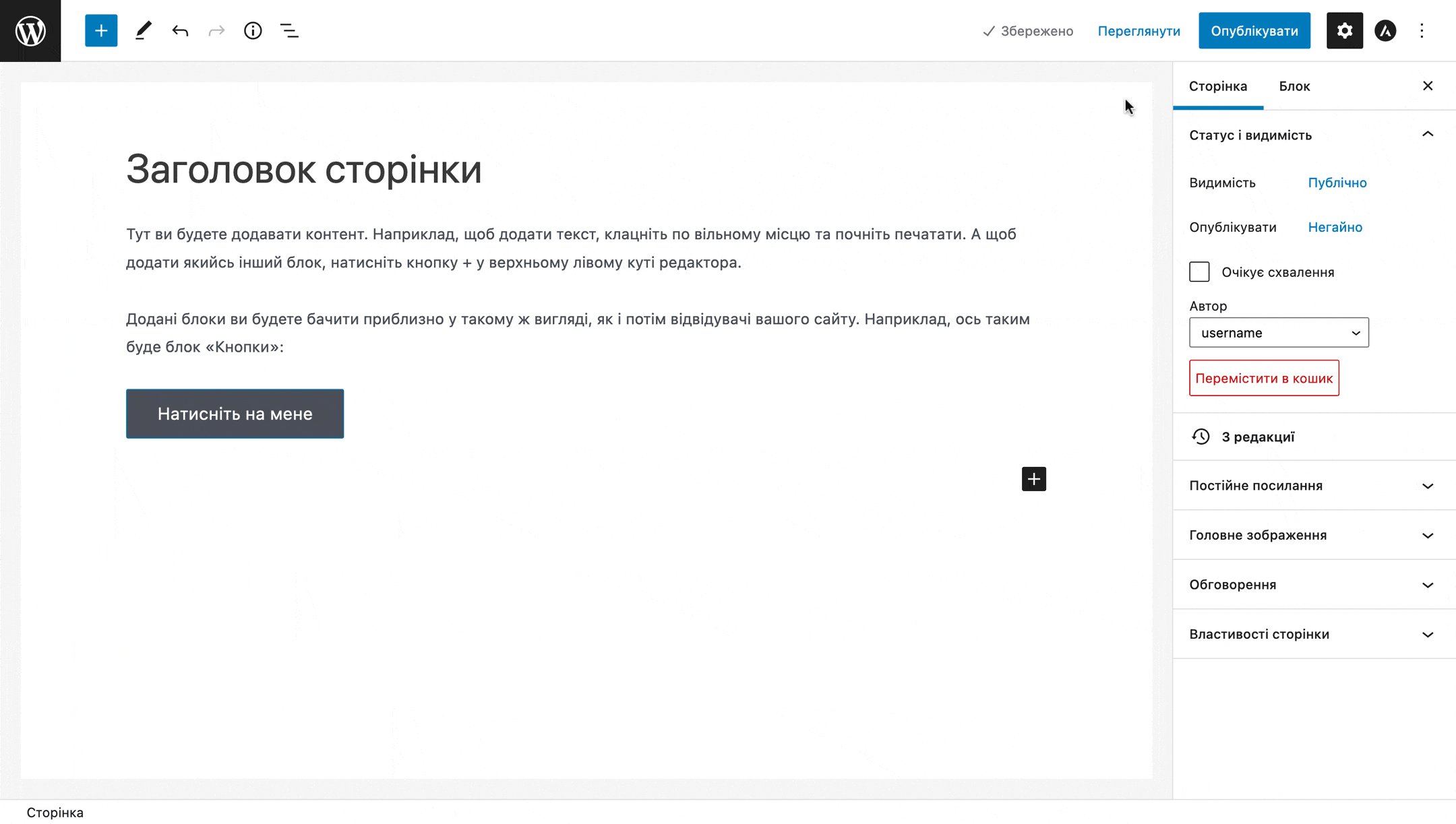
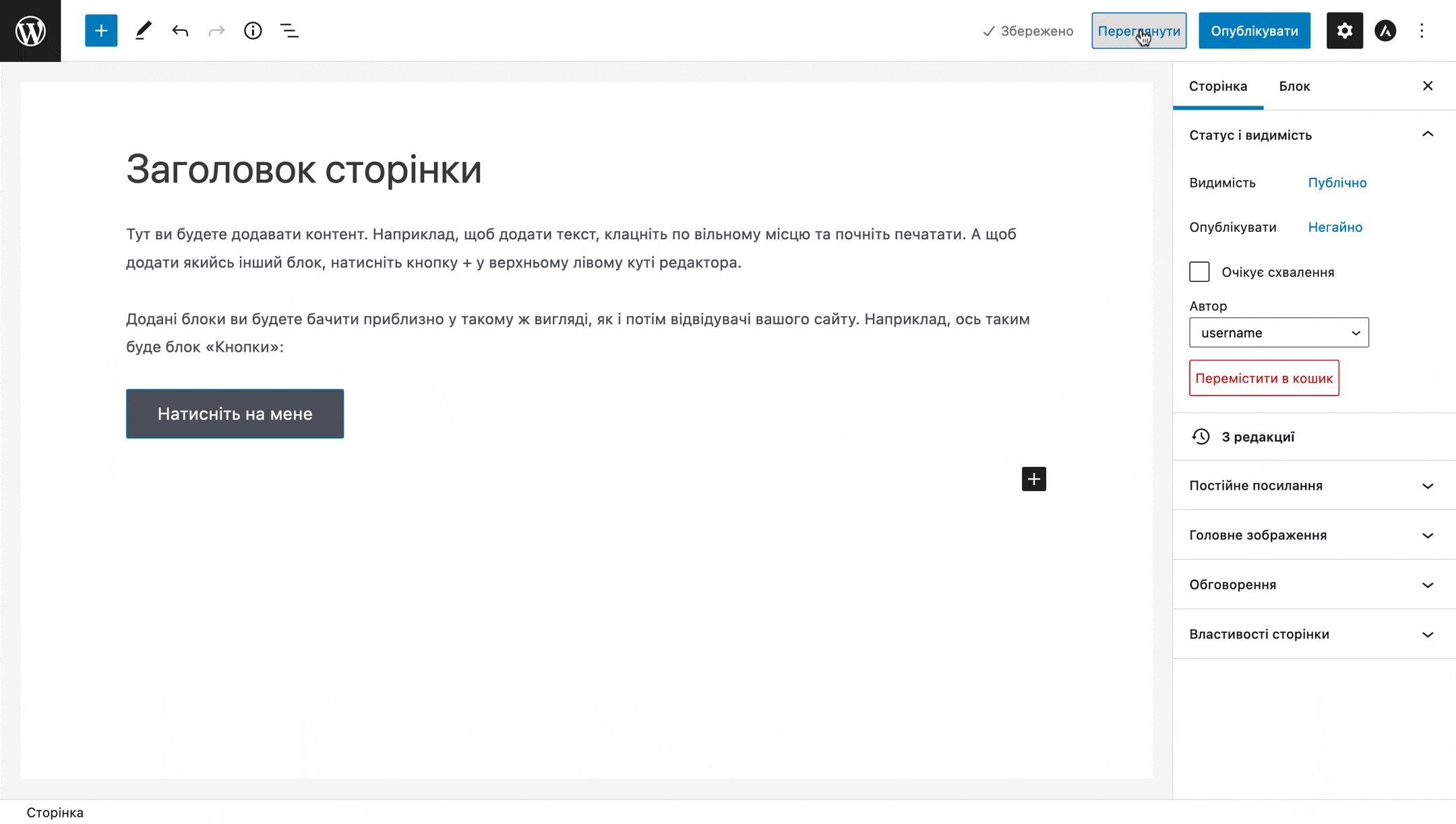
Це робиться у розділі з редакціями. Він знаходиться на бічній панелі під блоком «Статус і видимість» на вкладці «Сторінка» або «Запис».

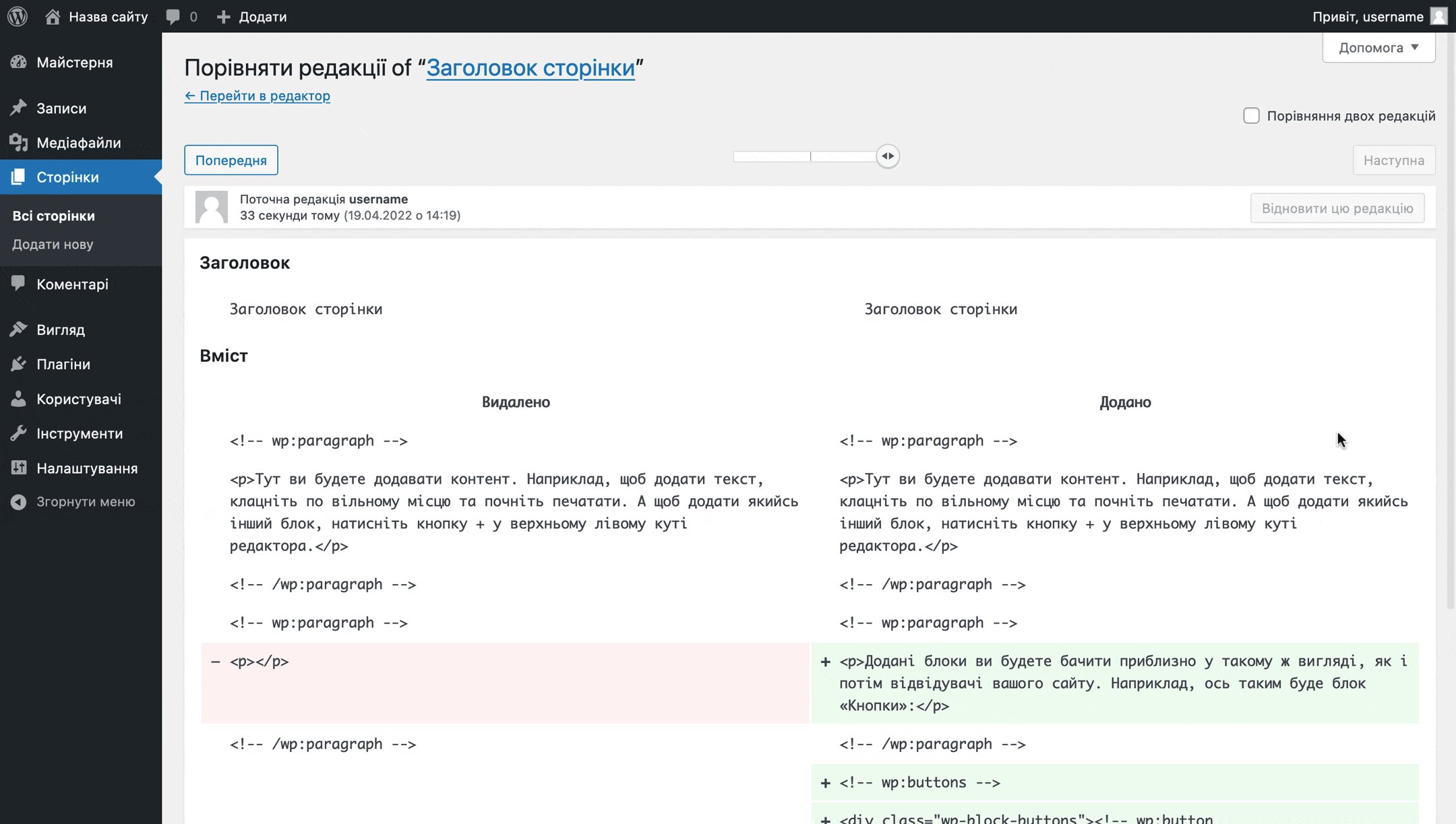
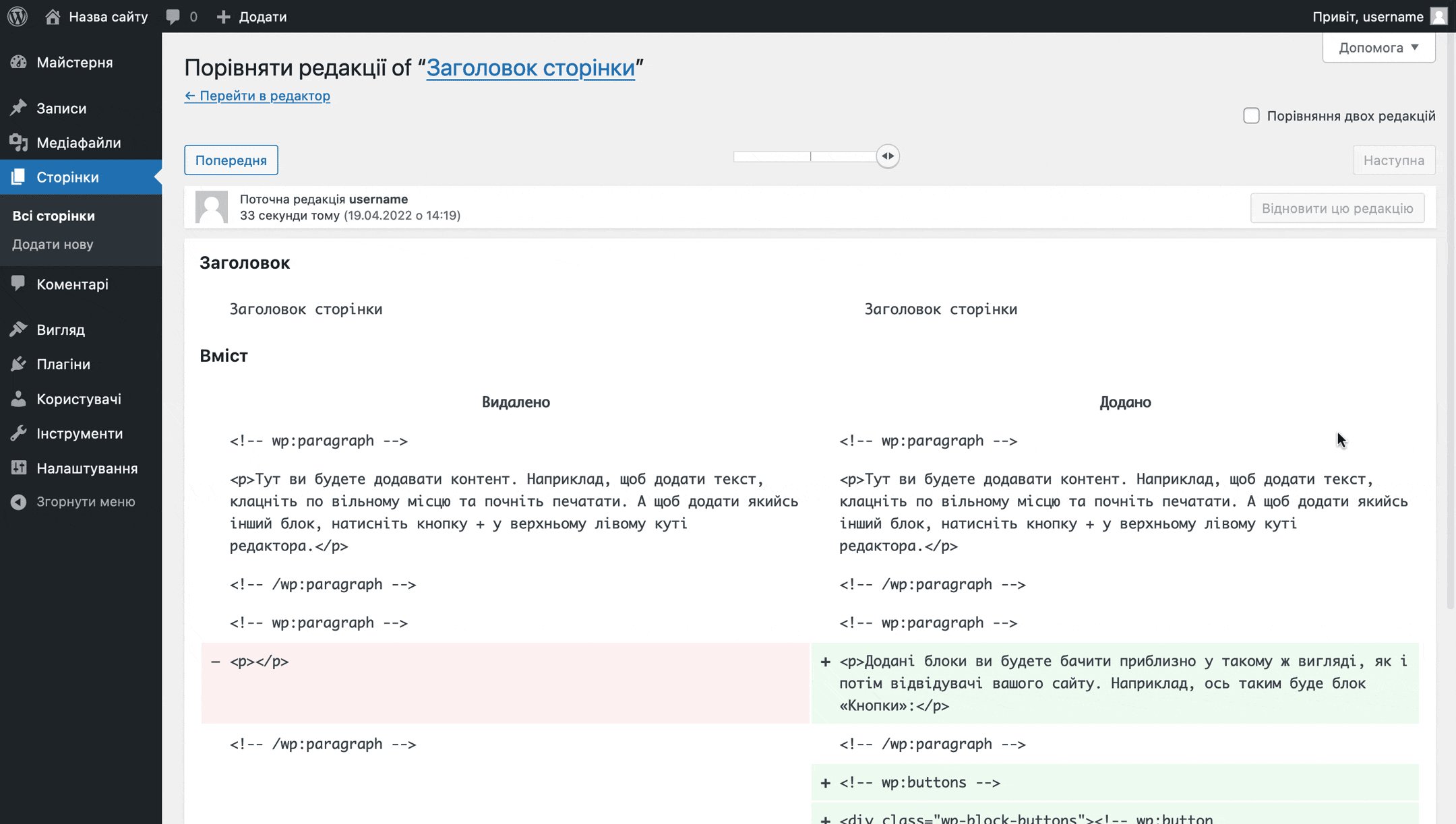
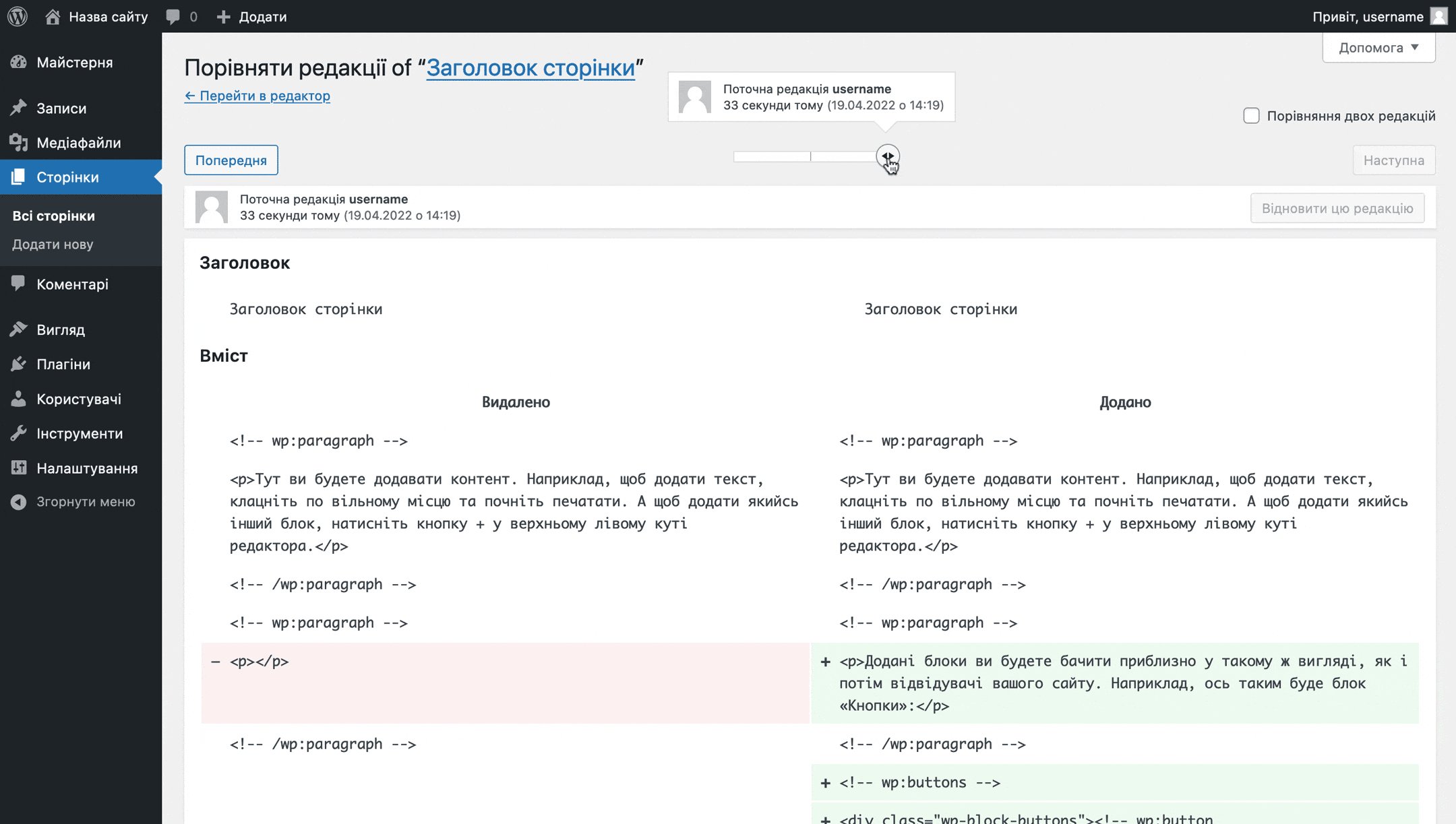
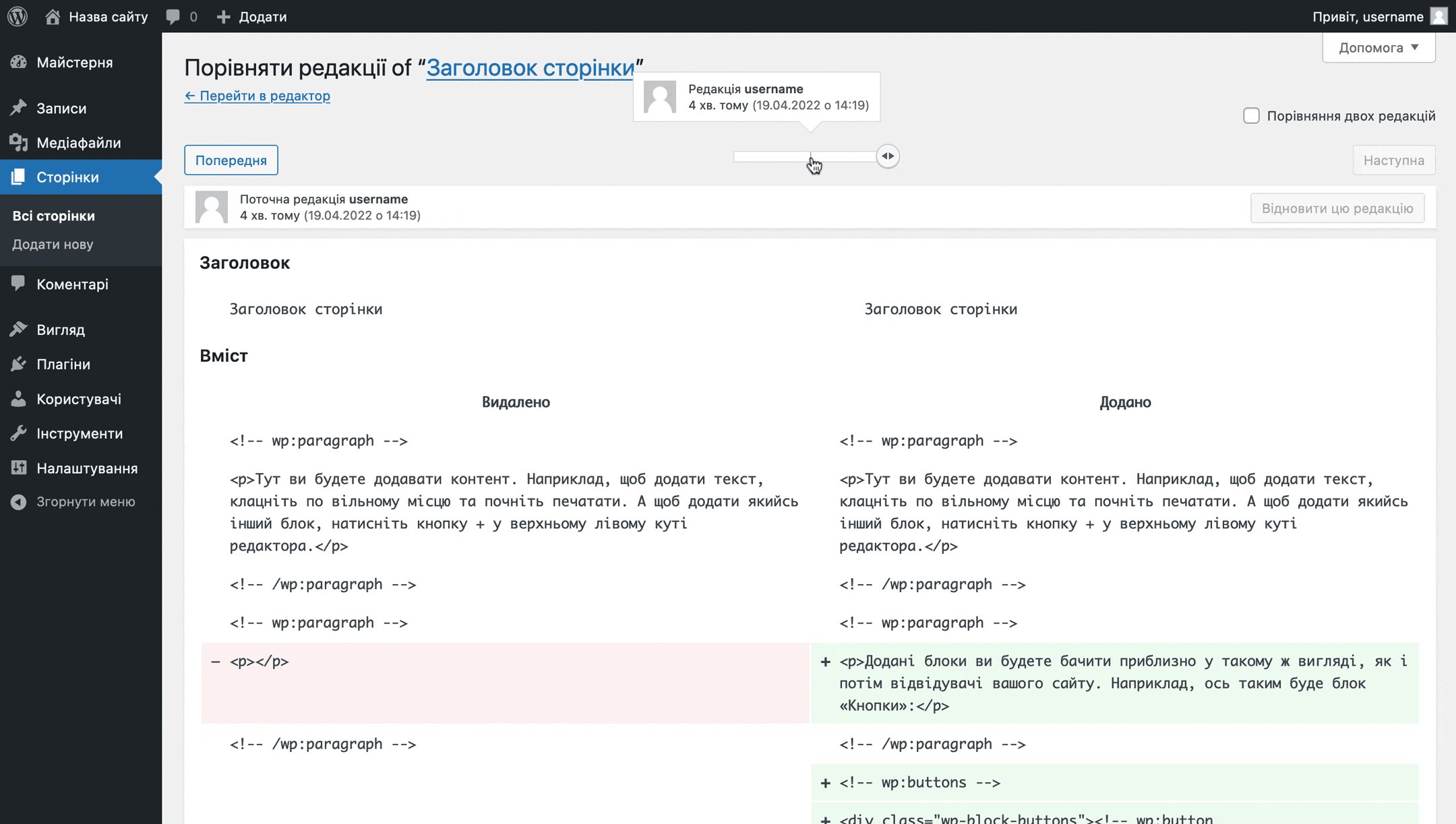
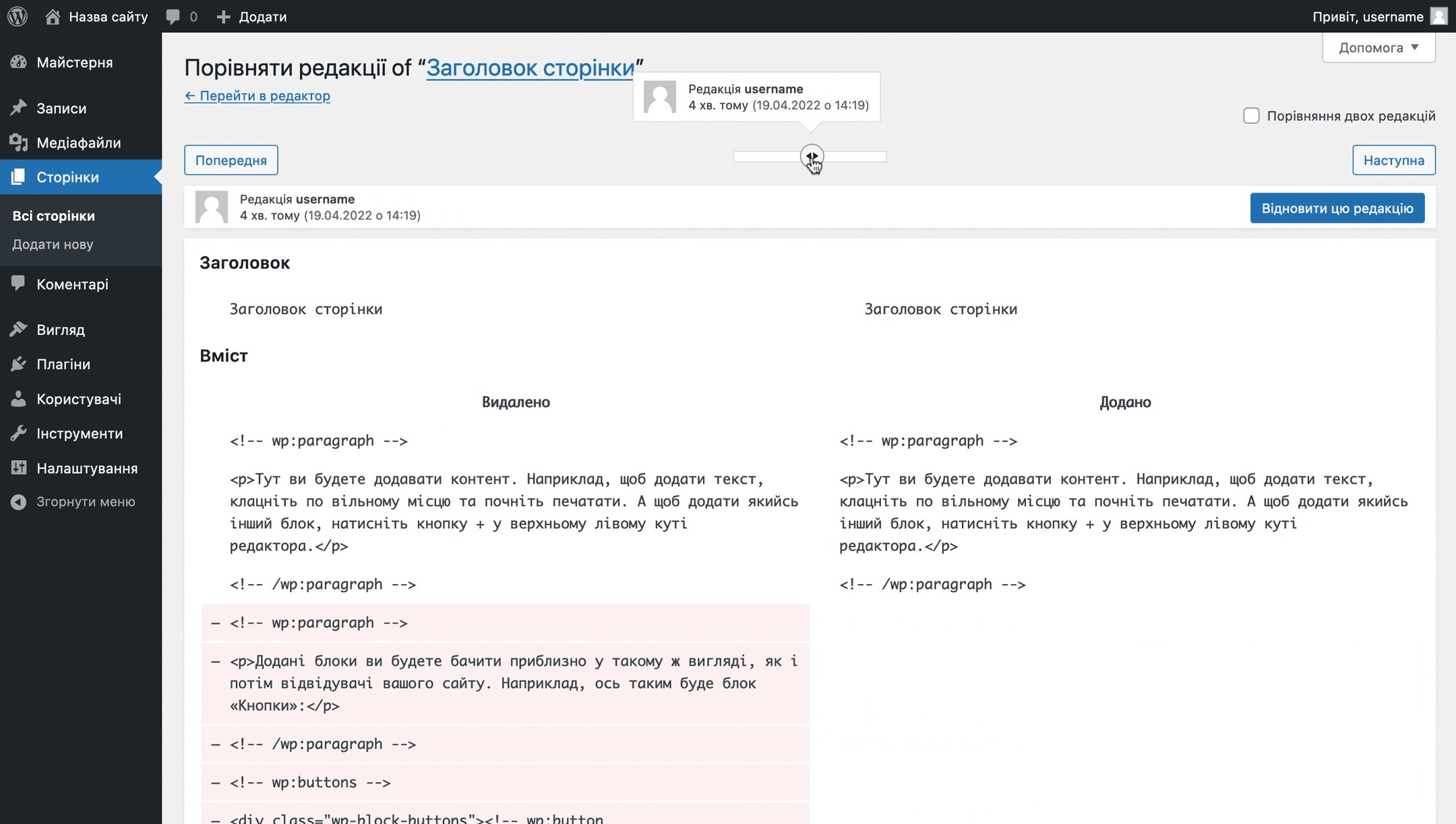
Якщо натиснути на блок, відкриється розділ «Редакції», в якому будуть дві колонки «Було» і «Стало» зі змінами, що підсвічуються, а зверху — перемикач редакцій з кнопками «Попередня» та «Наступна»:

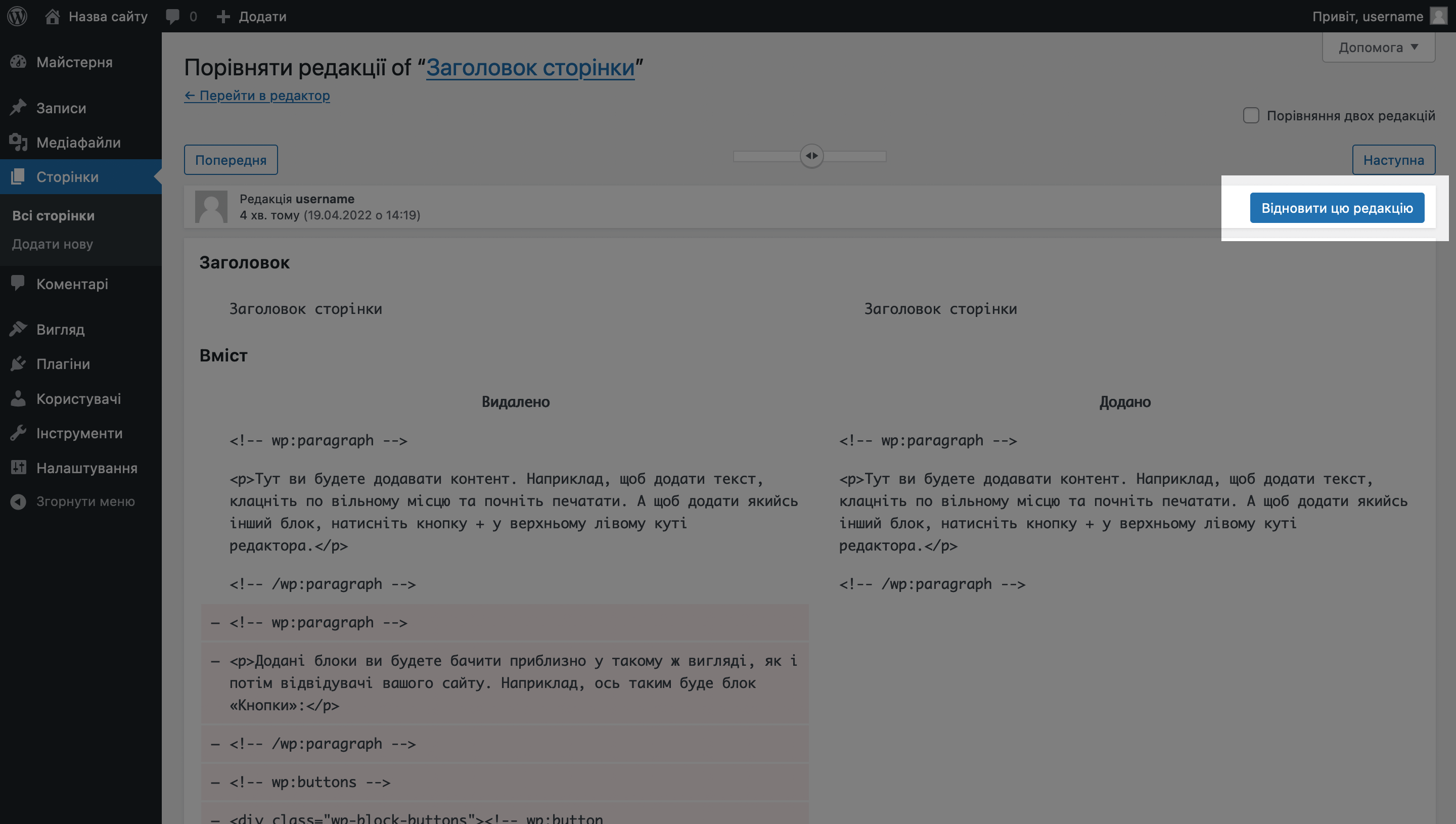
При виборі редакції, яка відрізняється від поточної, у верхньому правому куті сторінки з’явиться кнопка «Відновити цю редакцію».

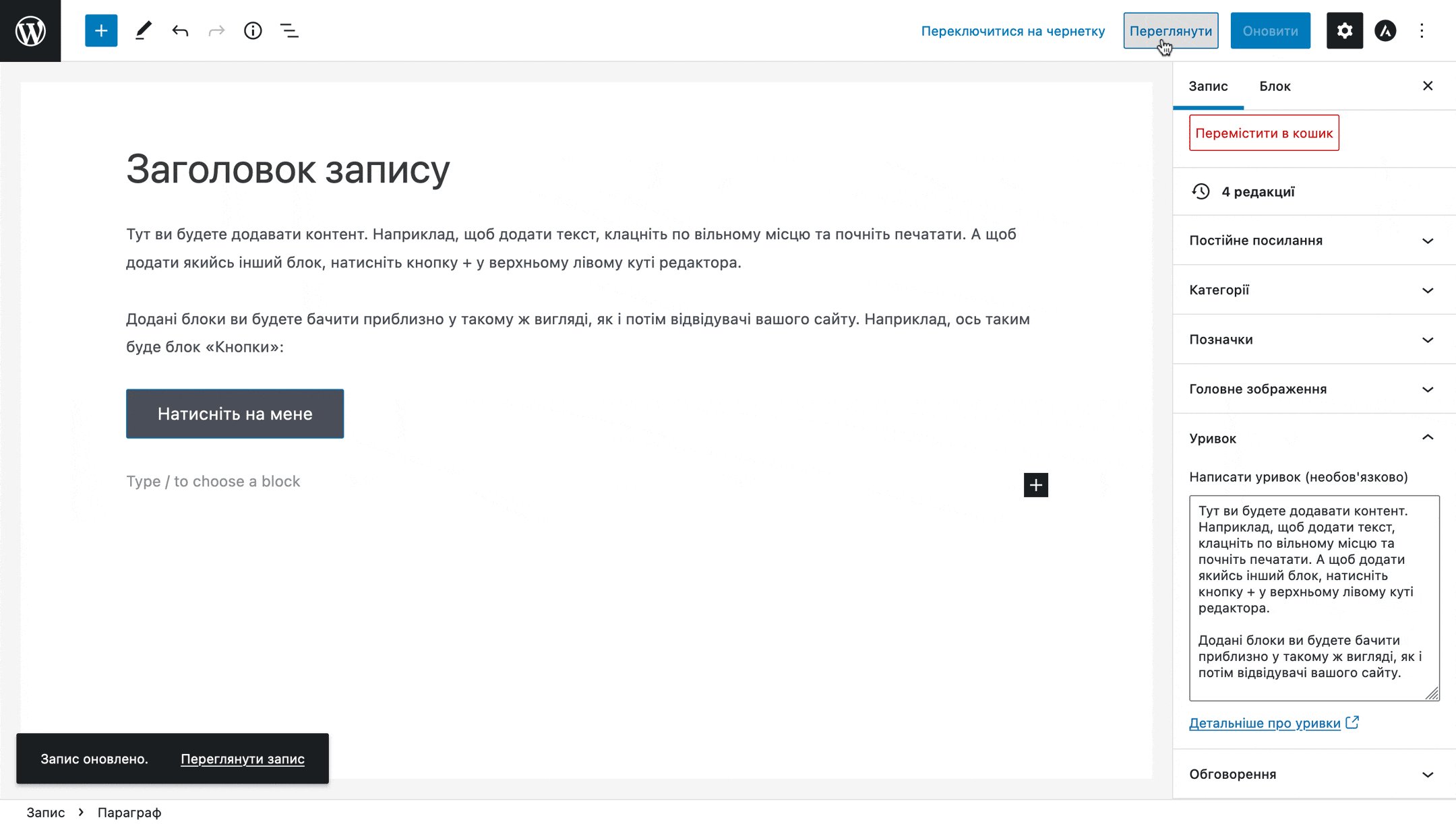
Відкрити попередній перегляд публікації
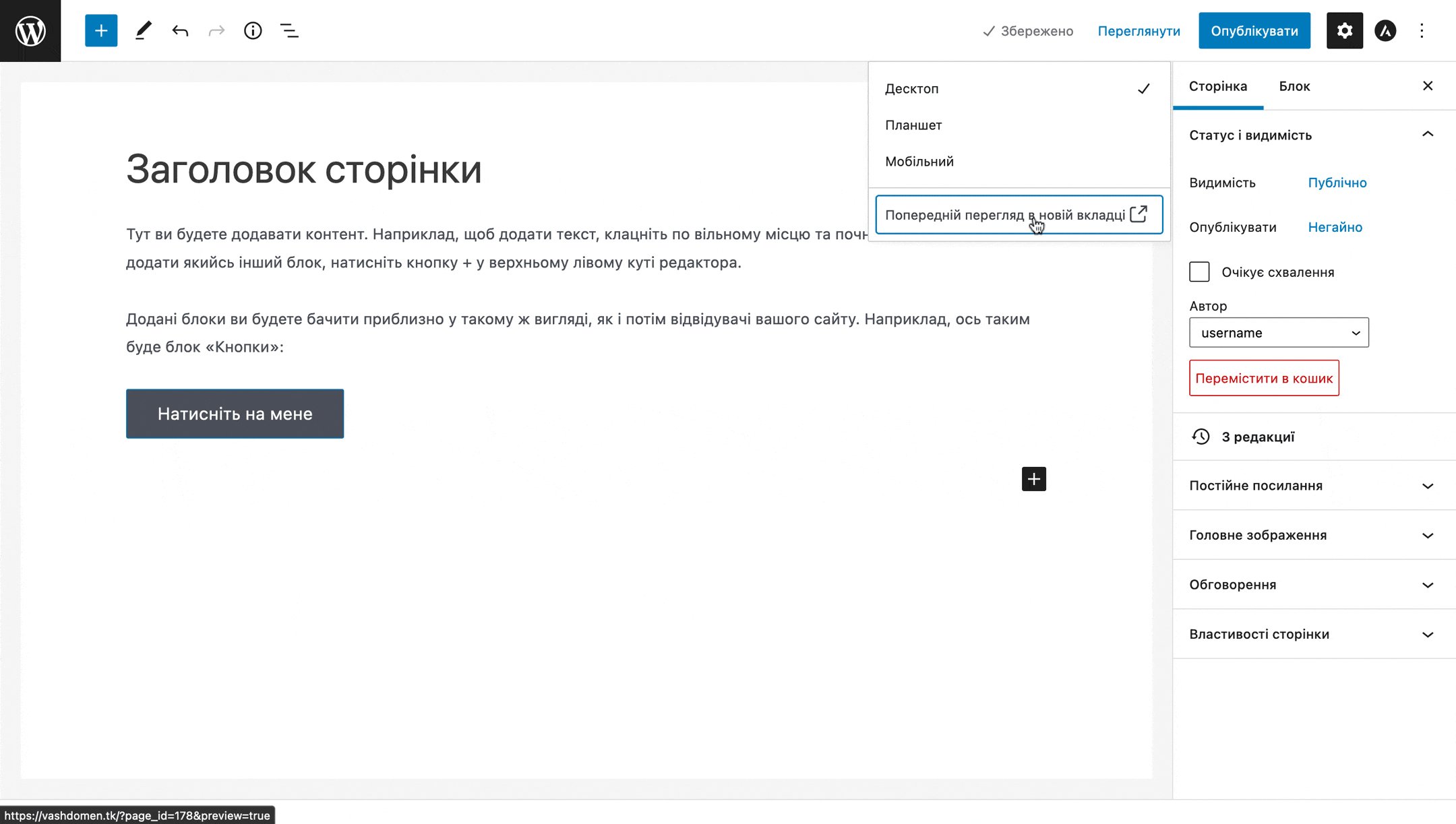
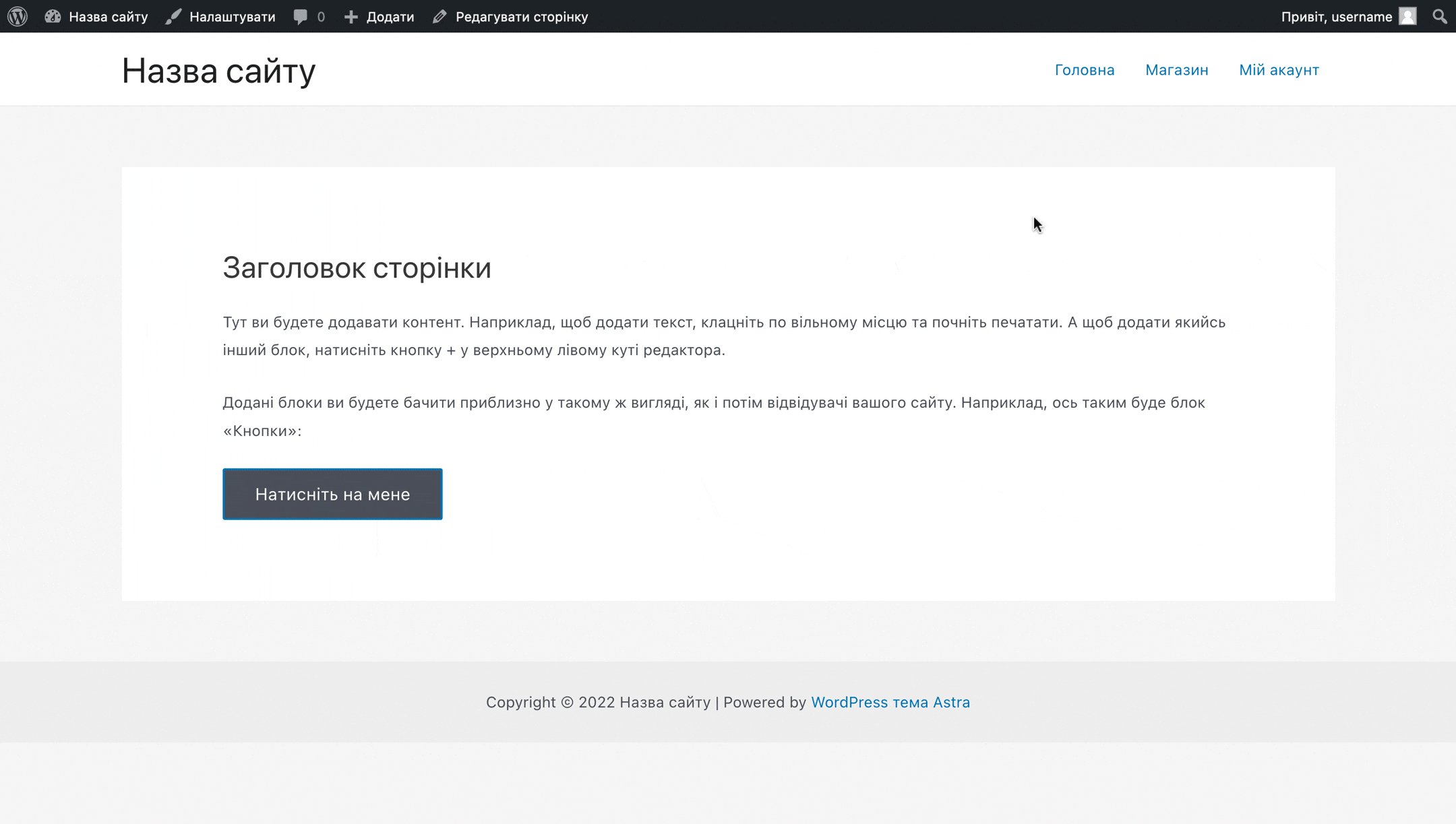
Це зручний спосіб побачити вміст очима відвідувача сайту та перевірити його на помилки, перед тим як публікувати. Для цього натисніть кнопку «Переглянути» праворуч на верхній панелі редактора Gutenberg, а потім кнопку «Попередній перегляд у новій вкладці».

Приховати публікацію із загального доступу
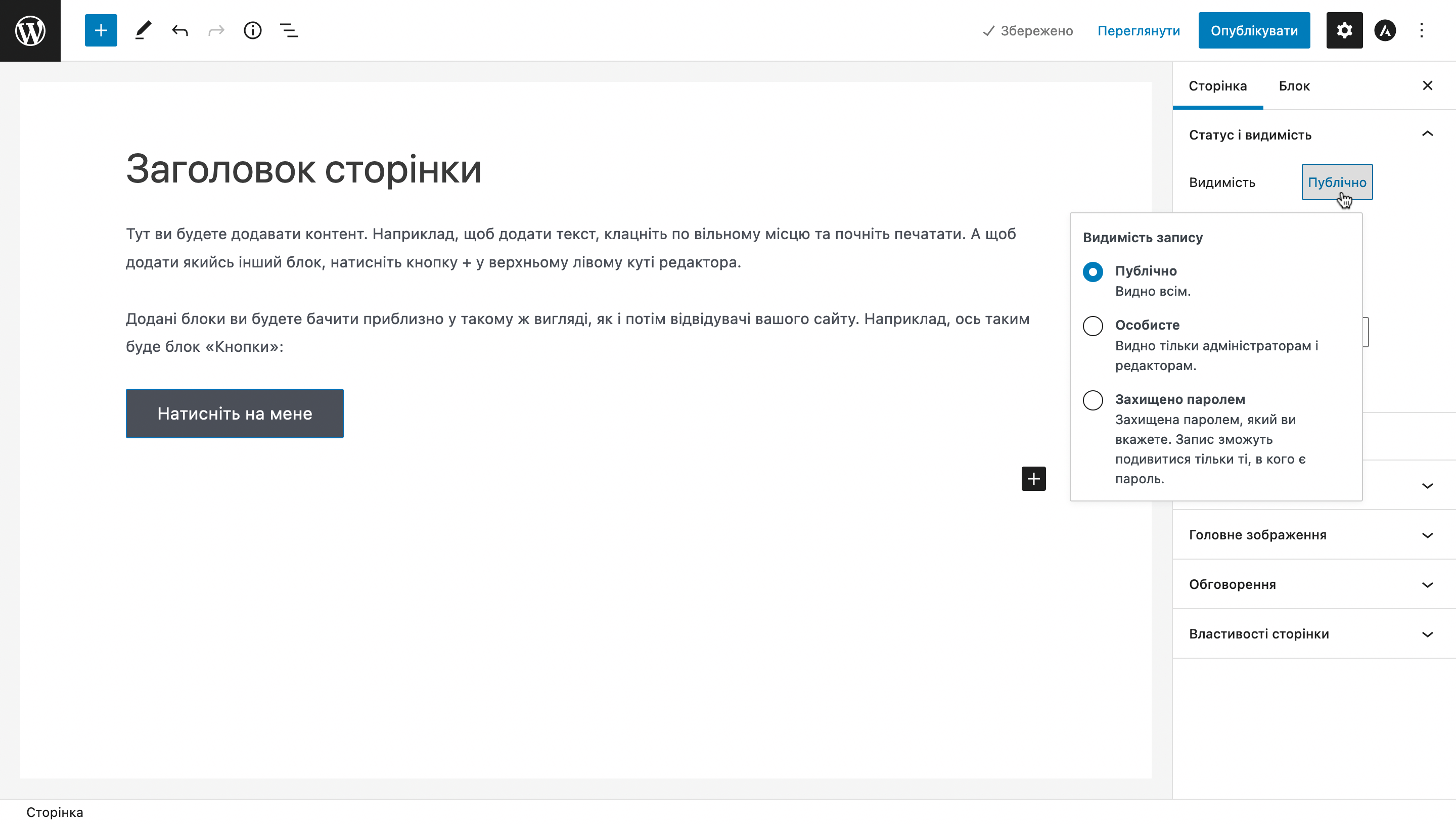
Налаштовується в розділі «Статус та видимість» на бічній панелі редактора Gutenberg за допомогою опції «Видимість». У ній є три рівні доступу на вибір:
- Публічно — сторінку зможуть переглядати усі.
- Особисте — сторінку зможуть переглядати лише авторизовані користувачі WordPress із ролями «Адміністратор» або «Редактор».
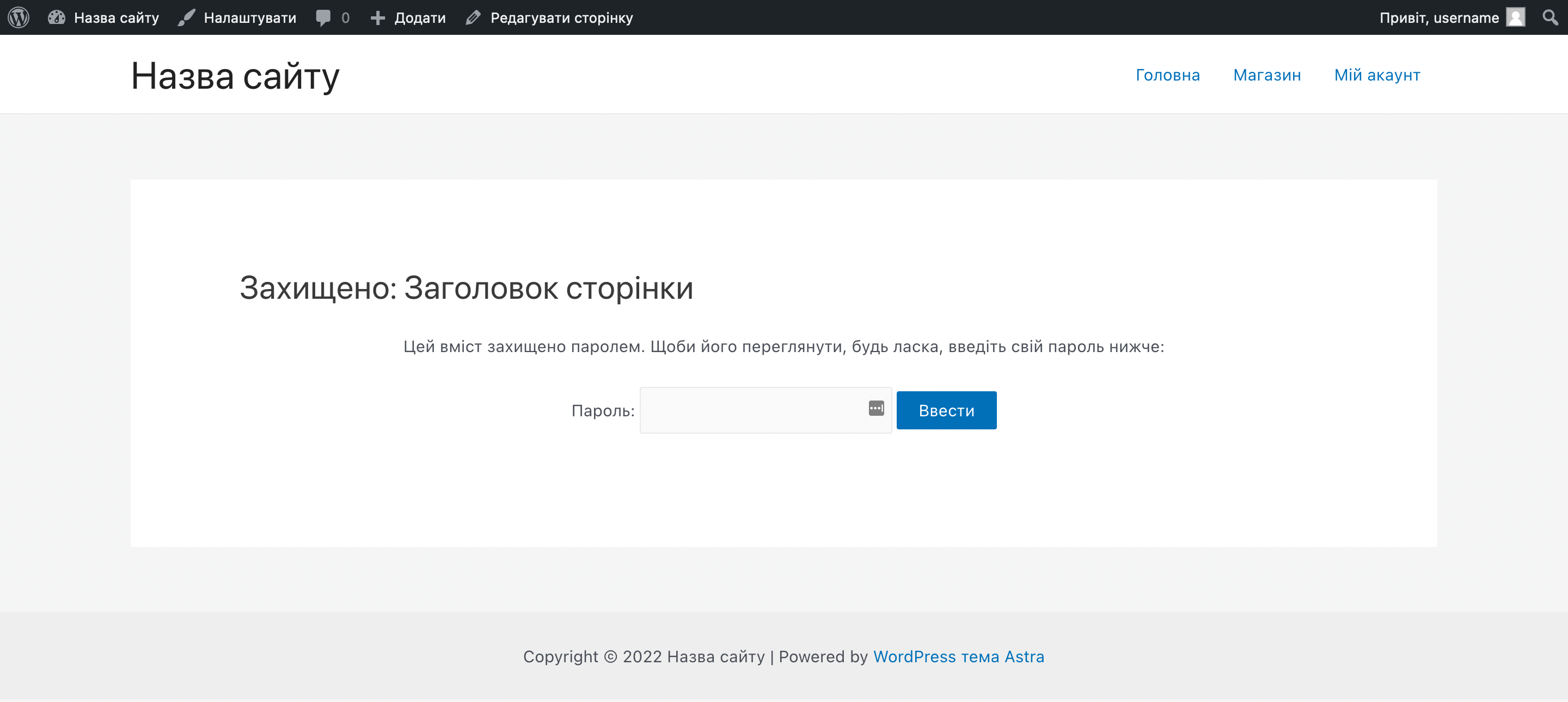
- Захищено паролем — сторінку зможуть переглядати лише ті, хто знатиме пароль, який ви придумаєте.

Якщо захистити публікацію паролем, при спробі її переглянути відвідувач побачить таке повідомлення в браузері.

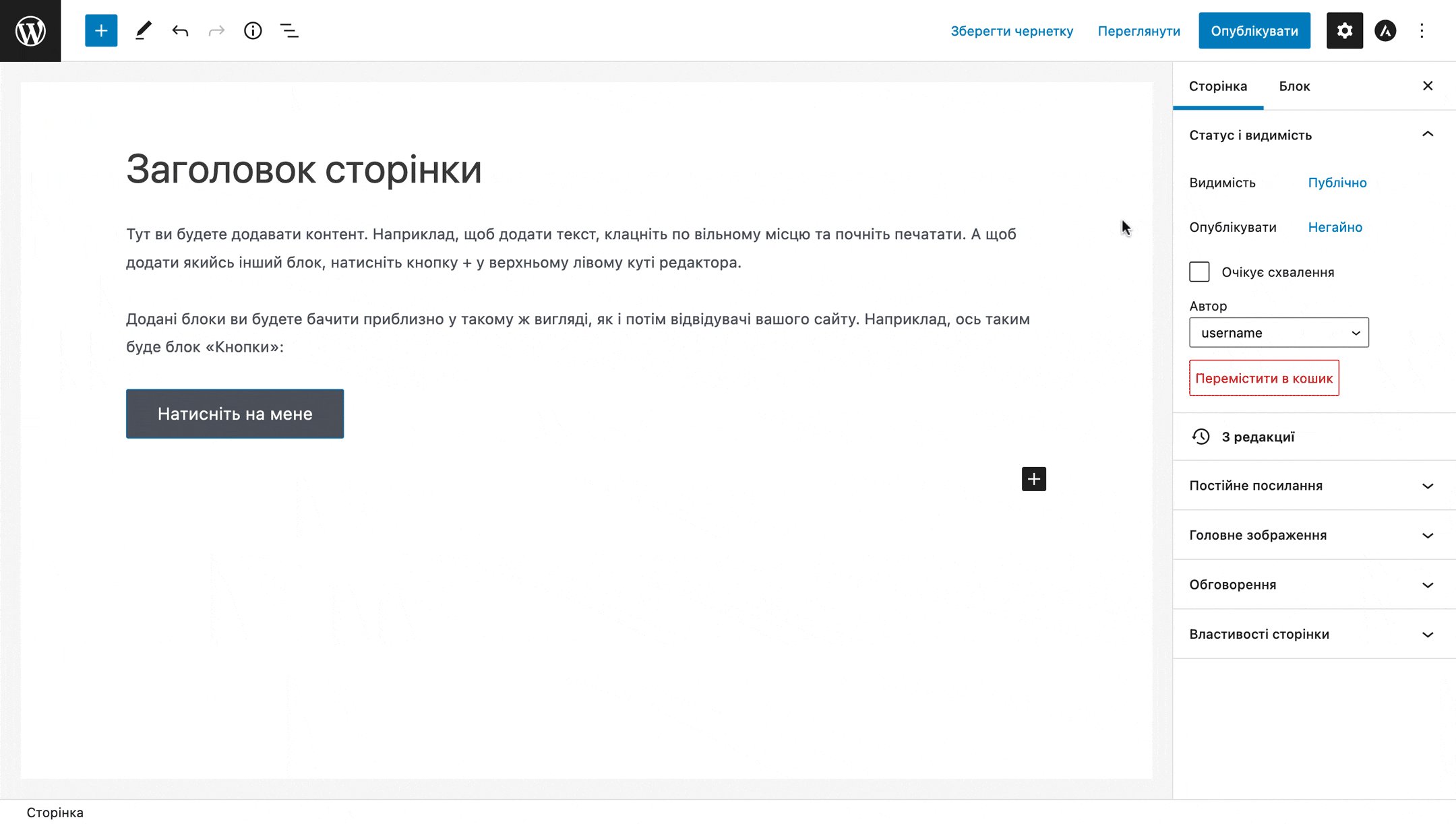
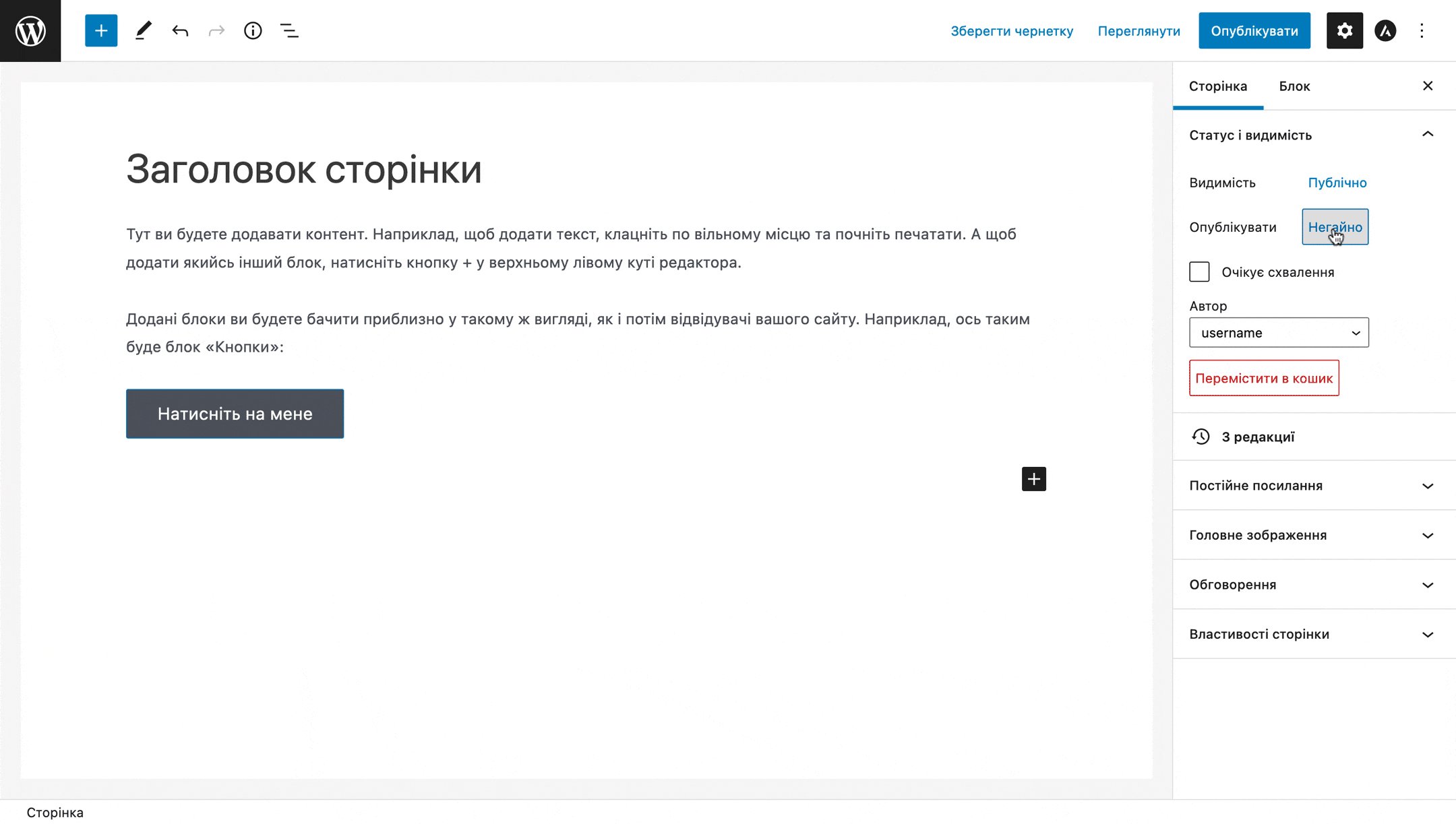
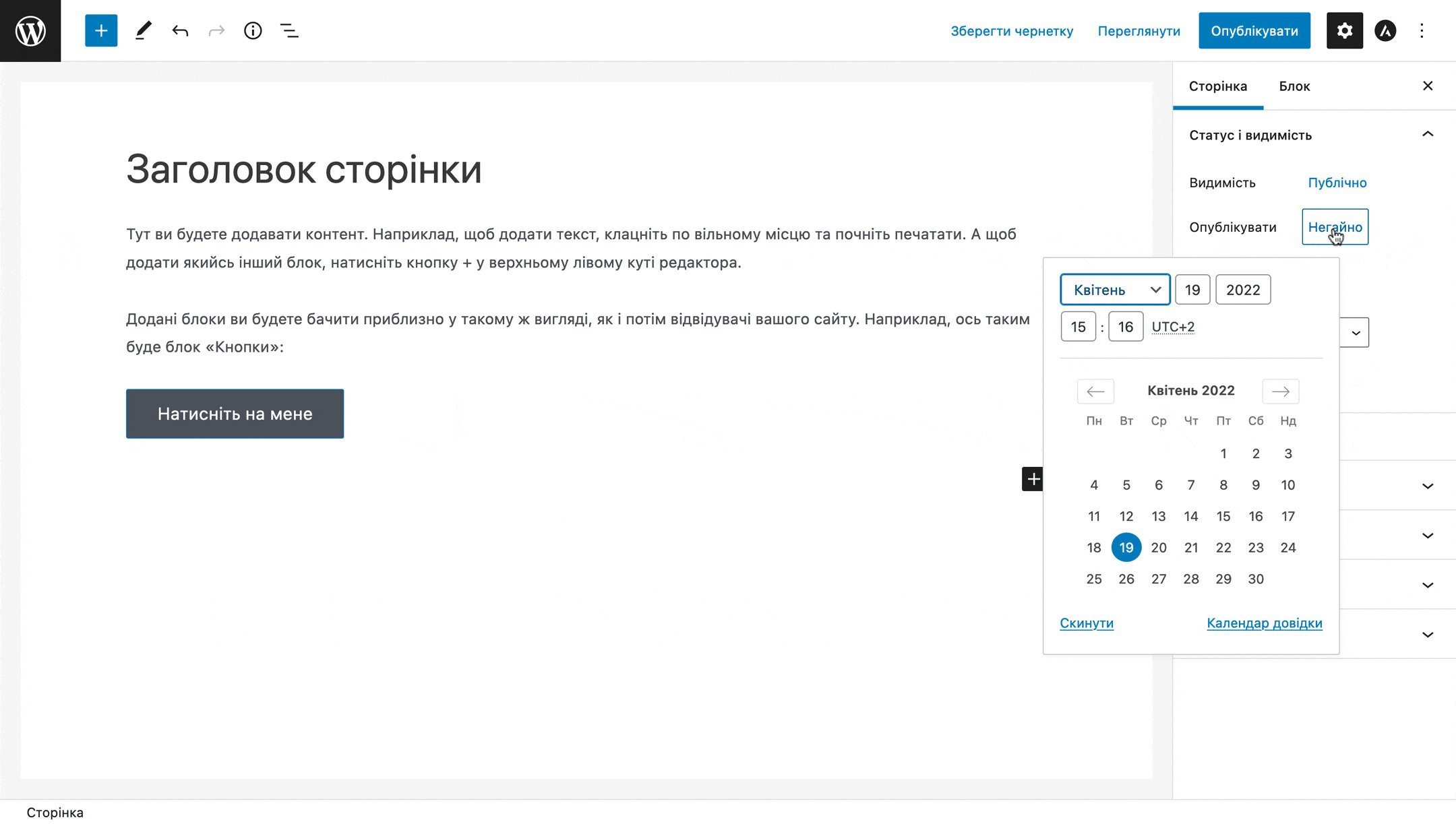
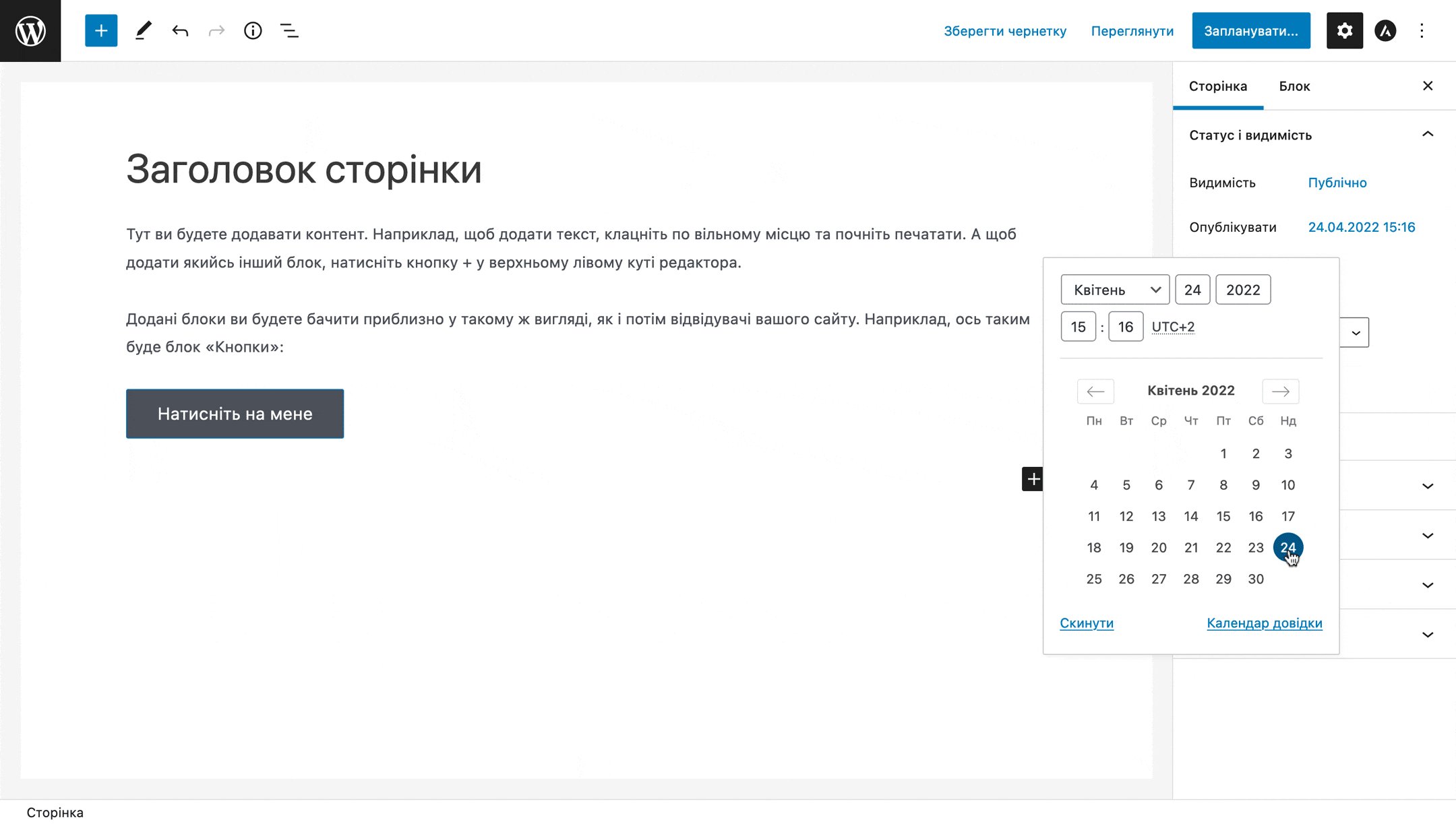
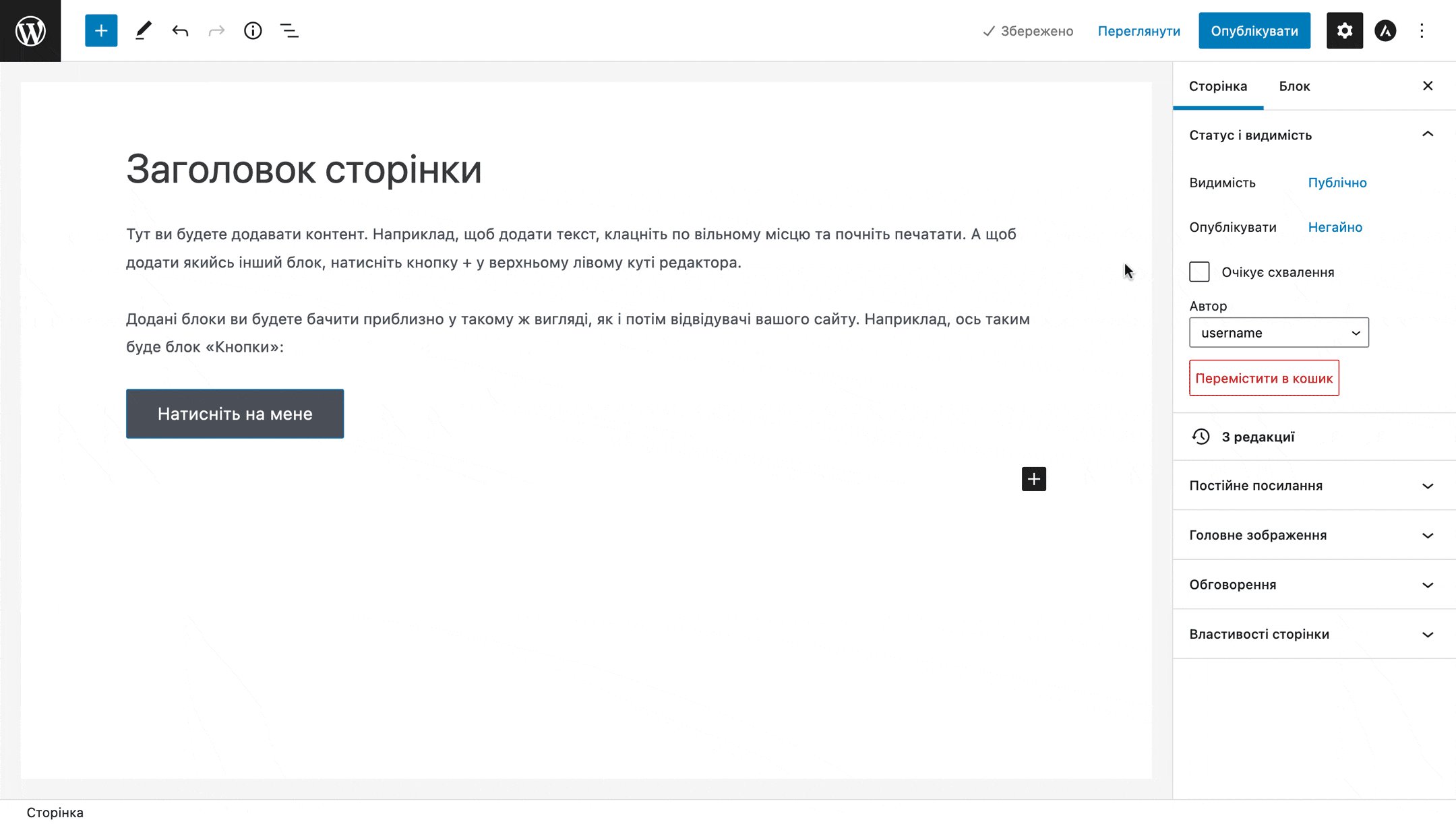
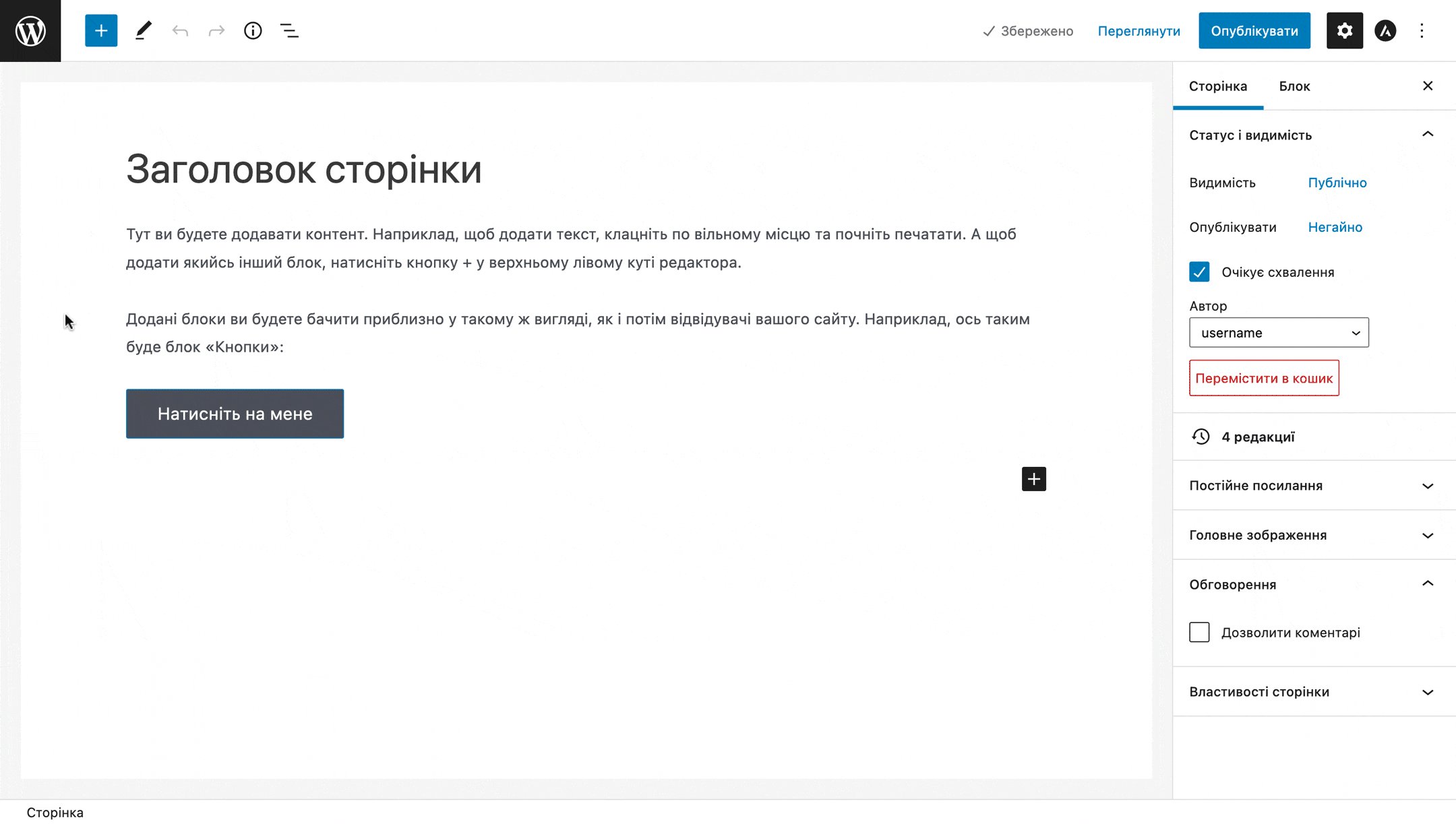
Запланувати публікацію
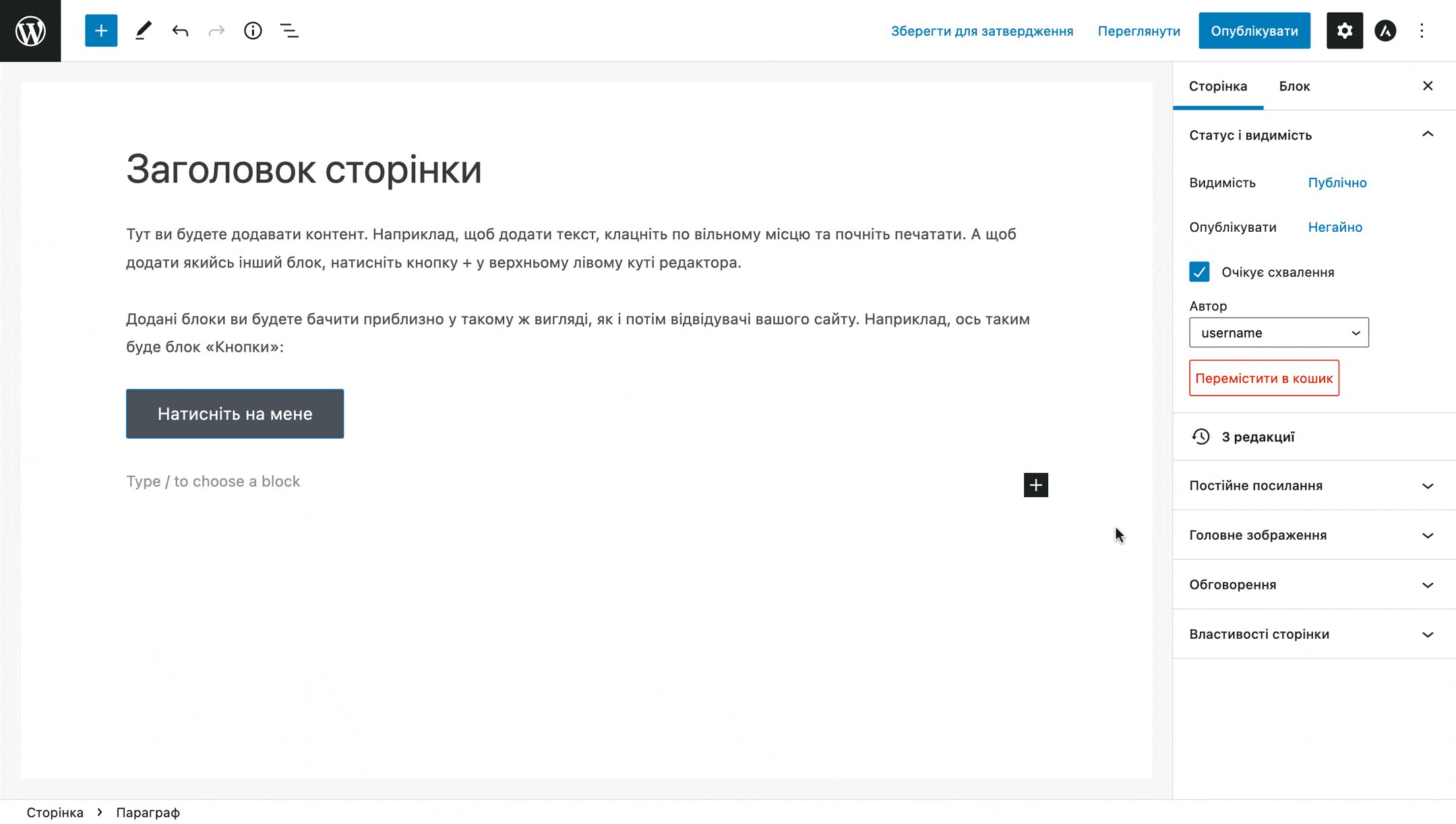
Налаштовується в розділі «Статус та видимість» на бічній панелі редактора Gutenberg за допомогою опції «Опублікувати». Натисніть кнопку «Негайно» і виберіть день і час, коли потрібно опублікувати статтю або сторінку.

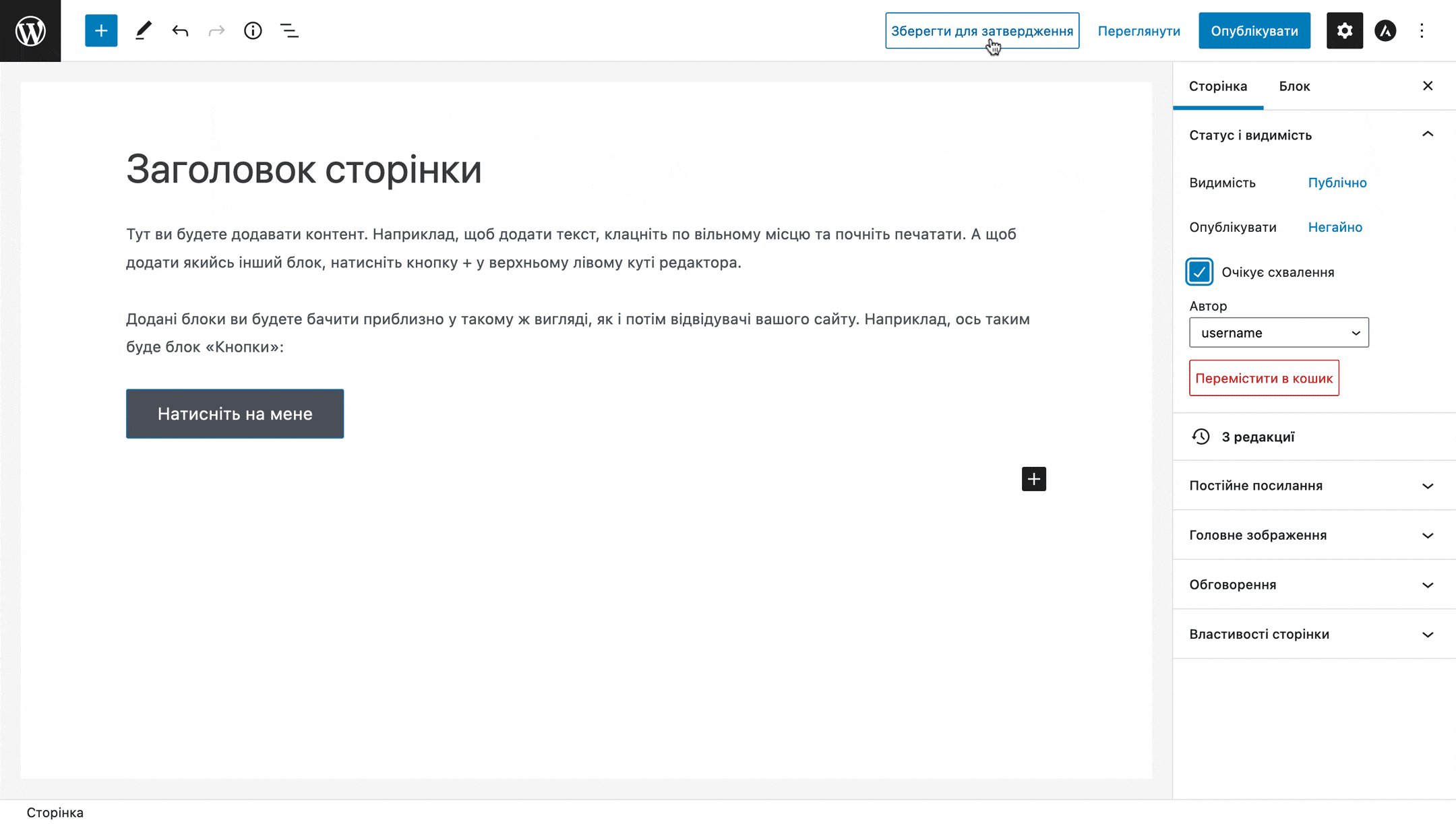
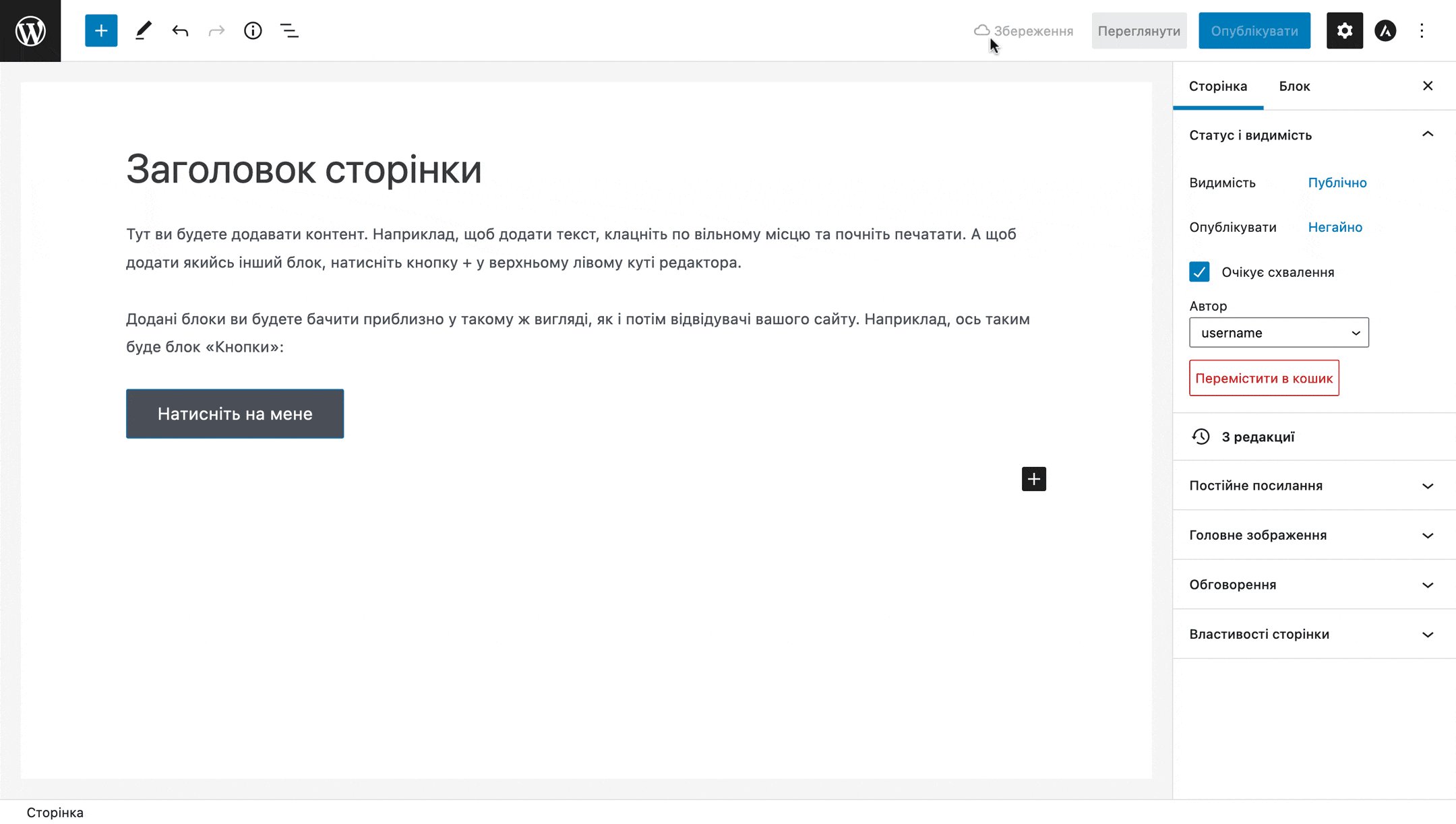
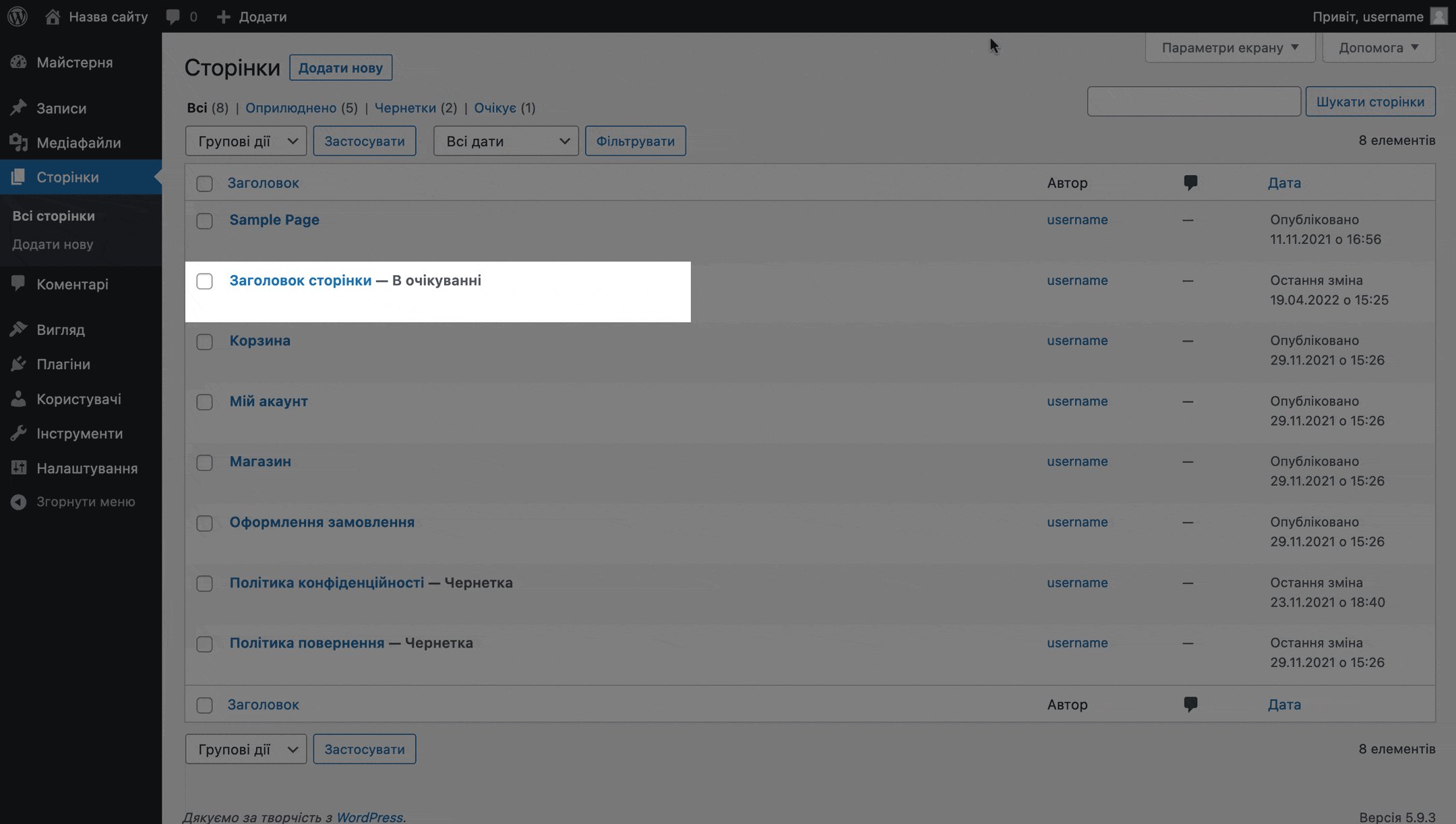
Ще неопубліковані сторінки матимуть додаткову опцію — «Очікує схвалення». Якщо відзначити її галочкою, у розділі «Сторінки — Всі сторінки» біля назви цієї сторінки з’явиться позначка «В очікуванні». Це допоможе головному редактору чи менеджеру швидше знайти сторінку, яку потрібно перевірити перед публікацією.

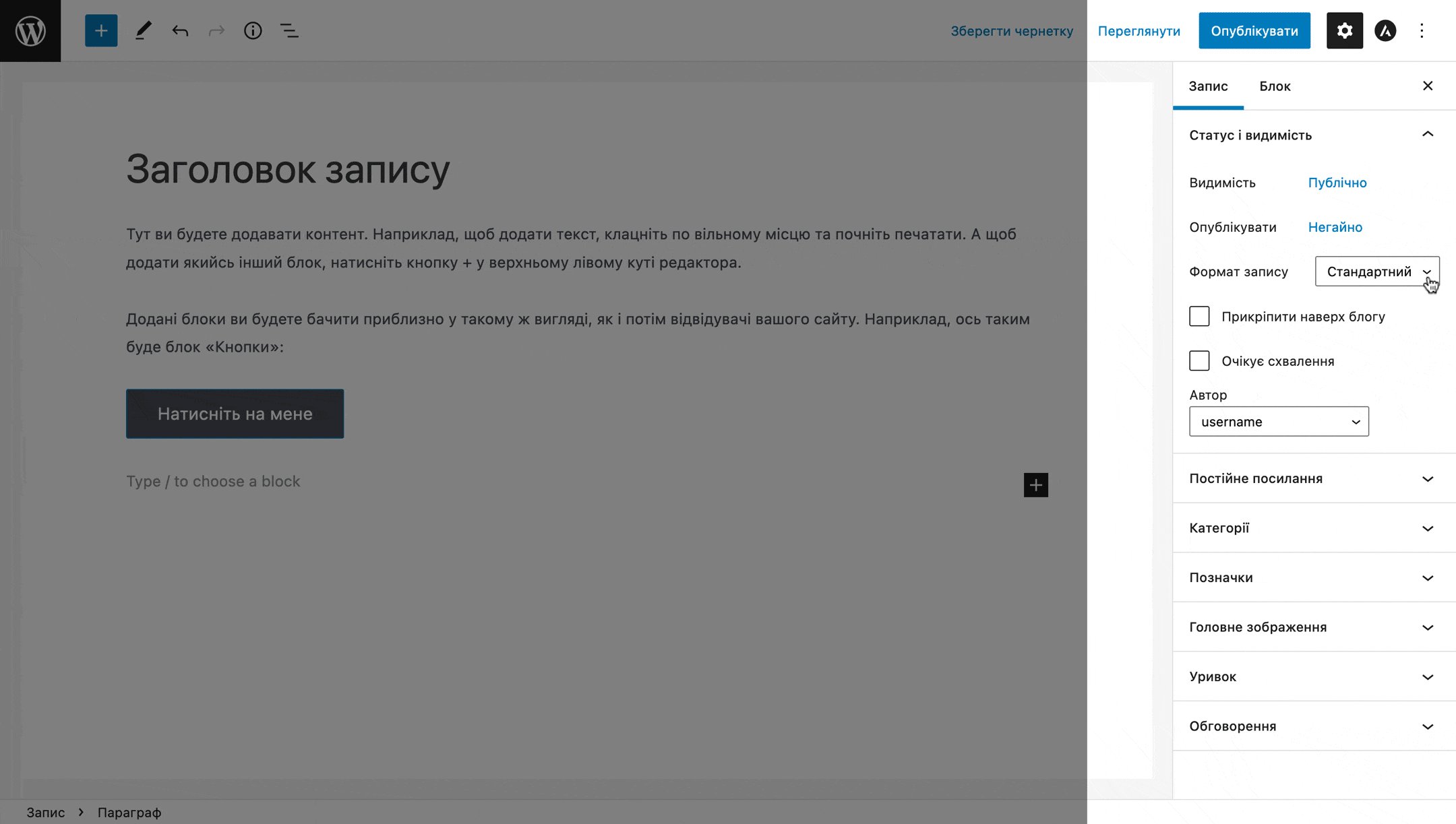
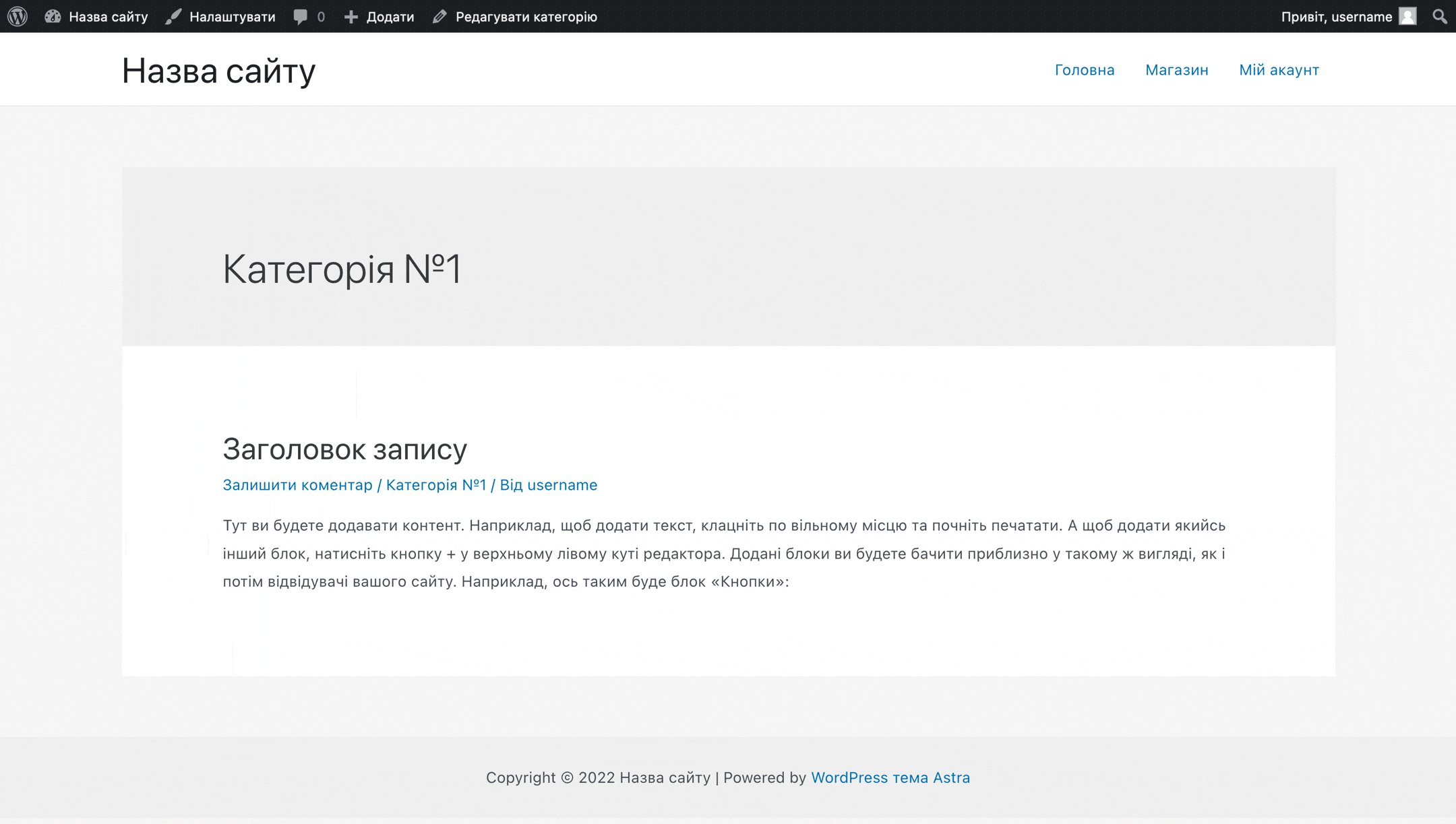
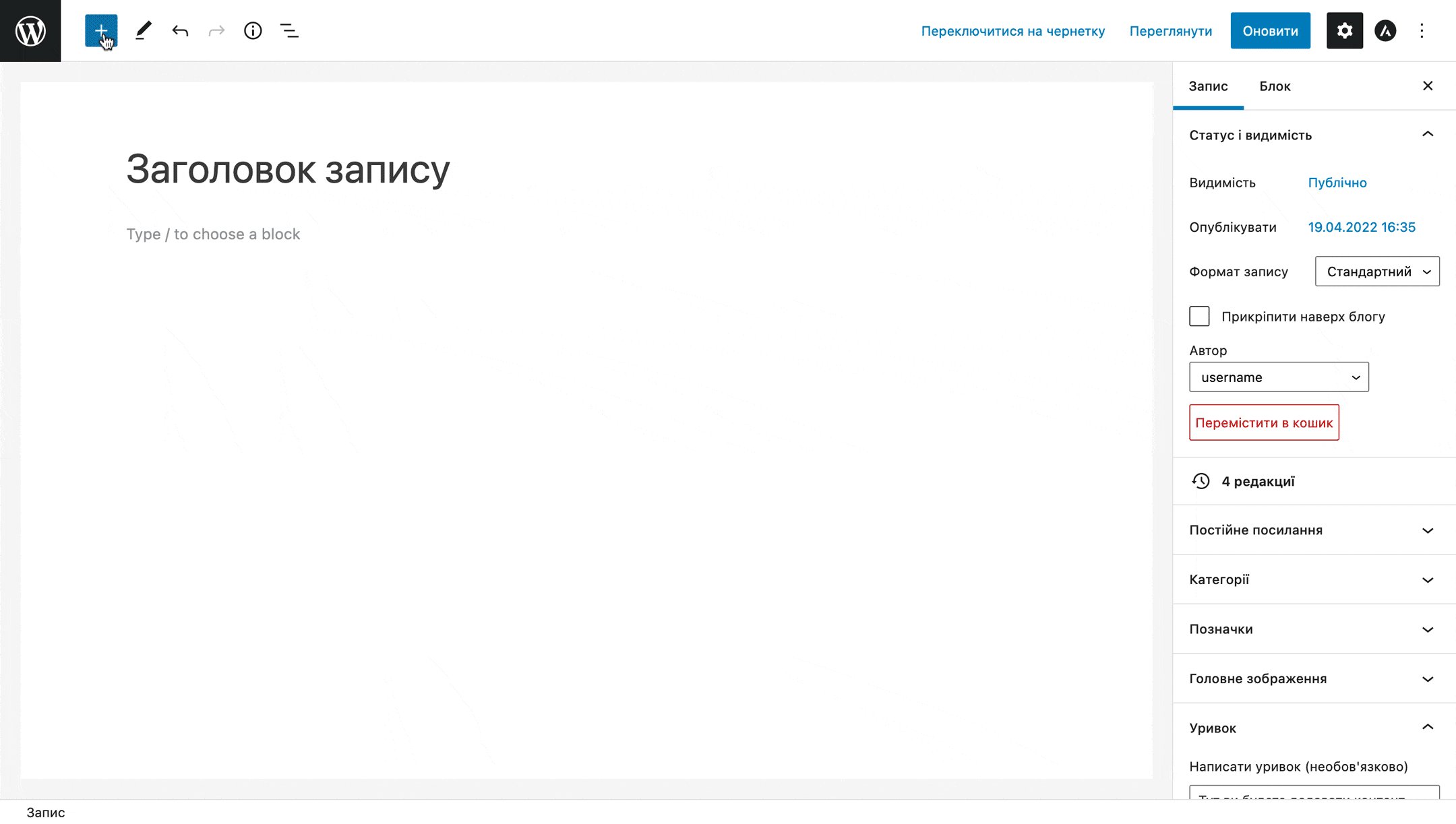
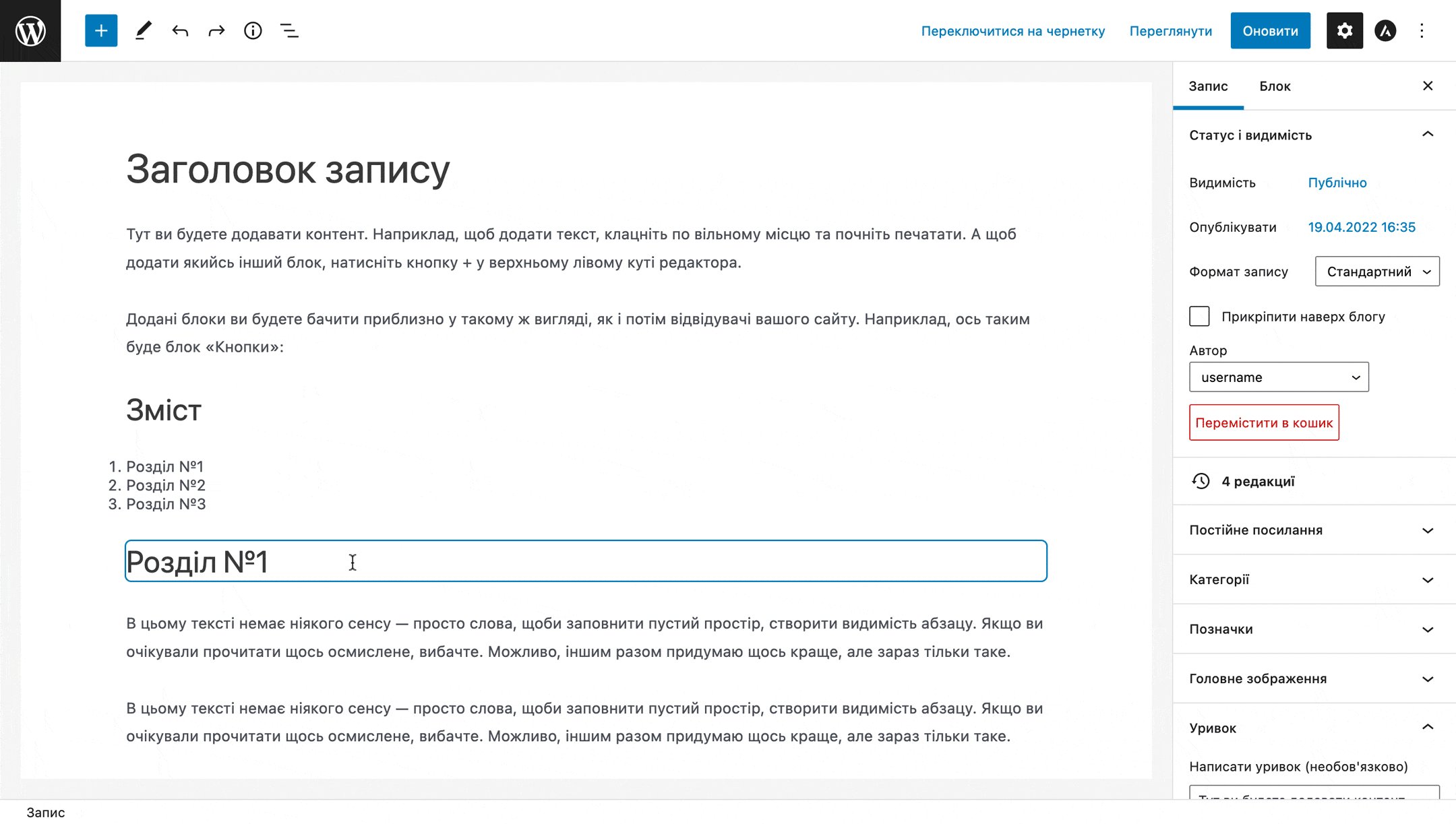
Змінити формат запису
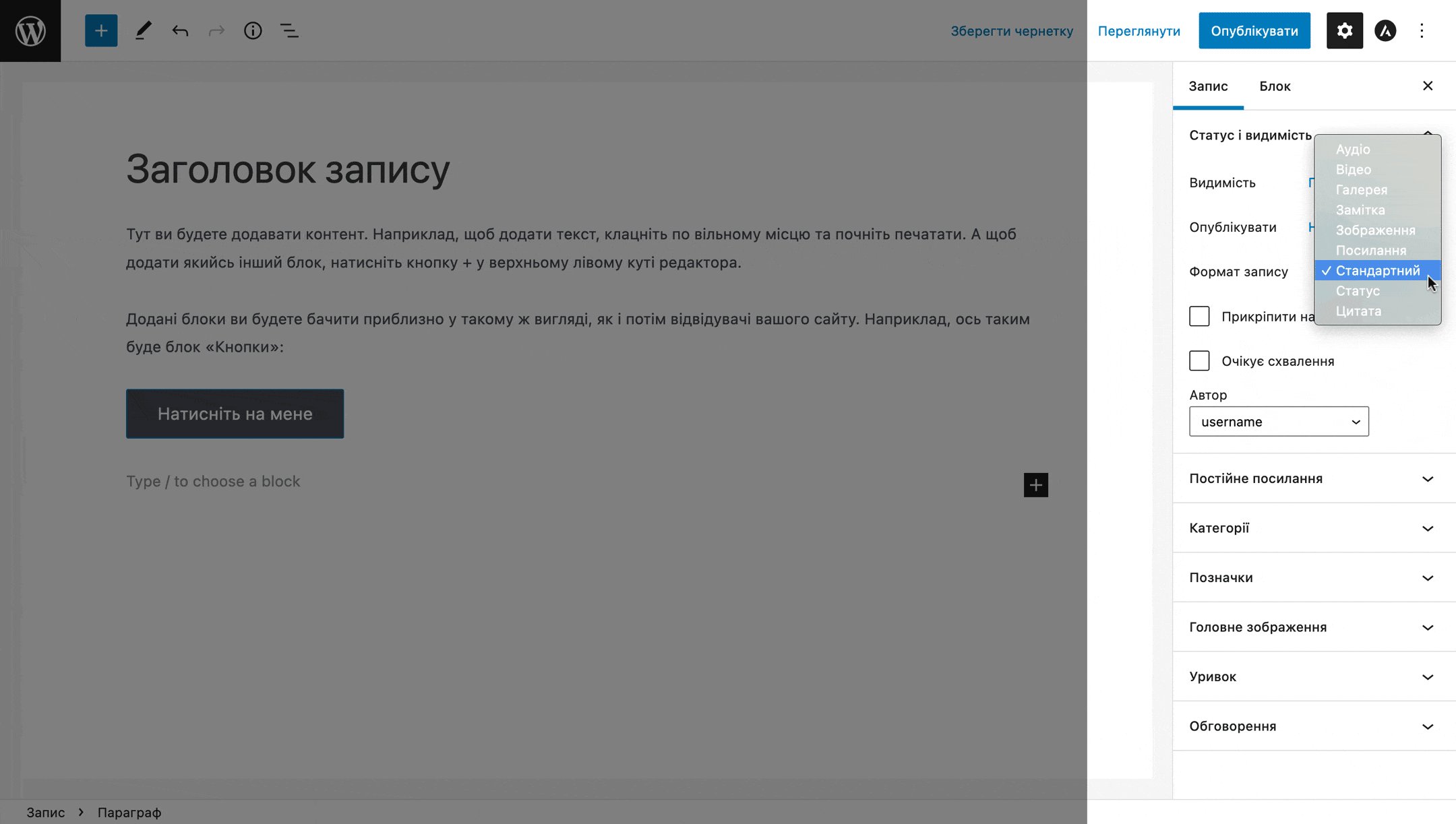
Опція «Формат запису» у розділі «Статус і видимість» на бічній панелі редактора Gutenberg надає запису один з десяти форматів: аудіо, відео, галерея, нотатка, зображення, посилання, стандартний, статус, цитата, чат. За допомогою неї можна урізноманітнити вигляд стрічки постів на сторінці категорії або головній сторінці блогу.
За замовчуванням запис буде формат «Стандартний». З ним передогляд статей міститиме лише уривок та зображення запису. Інше зображення, галерея, відео або аудіо там не з’явиться. Але якщо запис буде інший формат, це стане можливим.
Наприклад, якщо окрім блогу у вас є канал на Ютубі, за допомогою формату «Відео» можна красиво дублювати нові випуски на сайті, щоб відвідувачі дізнавалися про канал та могли одразу перейти на потрібне відео.

Змінити URL-адресу публікації
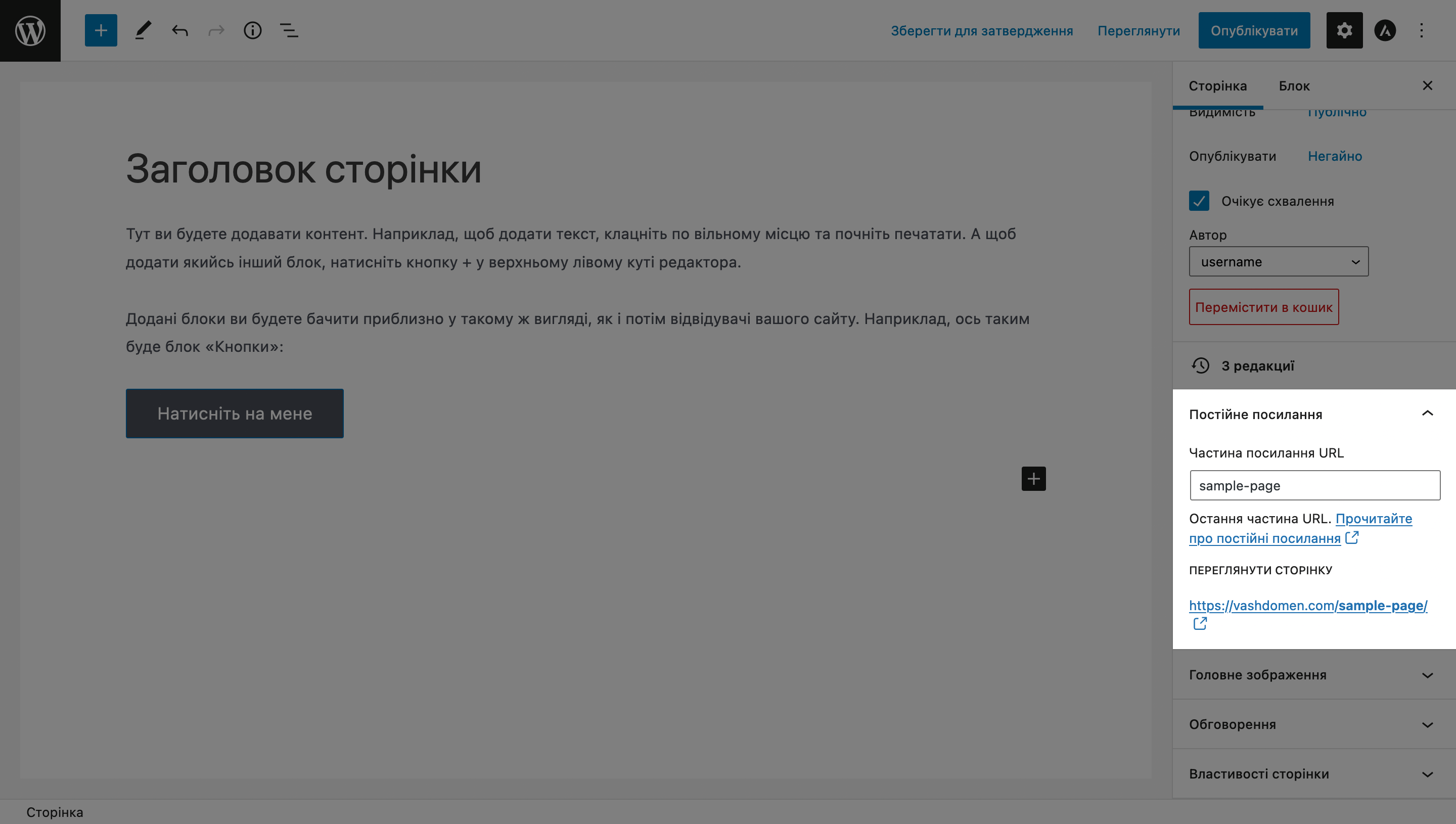
Налаштовується в розділі «Постійне посилання» на бічній панелі за допомогою опції «Частина посилання URL». Трохи нижче за неї буде перегляд посилання з доменним ім’ям. Якщо натиснути на це посилання, відкриється перегляд сторінки, якби ви натиснули кнопку «Переглянути» у верхній панелі.
У ярлику можна використовувати латиницю, можна кирилицю. Латиниця практичніша, тому що в багатьох додатках кириличні посилання при копіюванні перетворюються на набір незрозумілих символів.

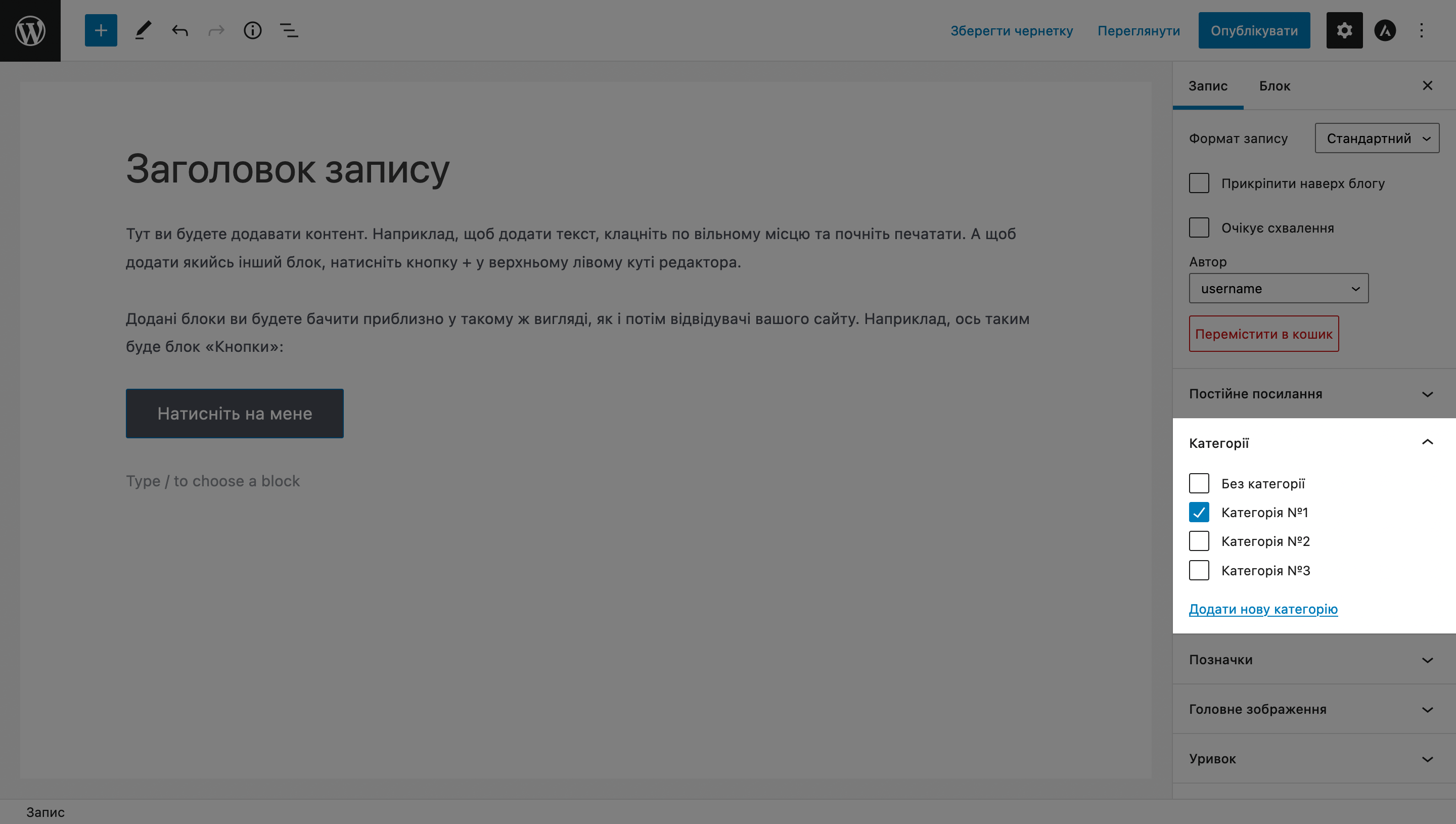
Присвоїти статті категорію
Розділ «Категорії» на бічній панелі Gutenberg дозволяє вибрати, до якої категорії належить до статті. Якщо потрібно, нову категорію можна створити прямо тут же, натиснувши кнопку «Додати нову категорію». Один запис може належати відразу до кількох категорій.

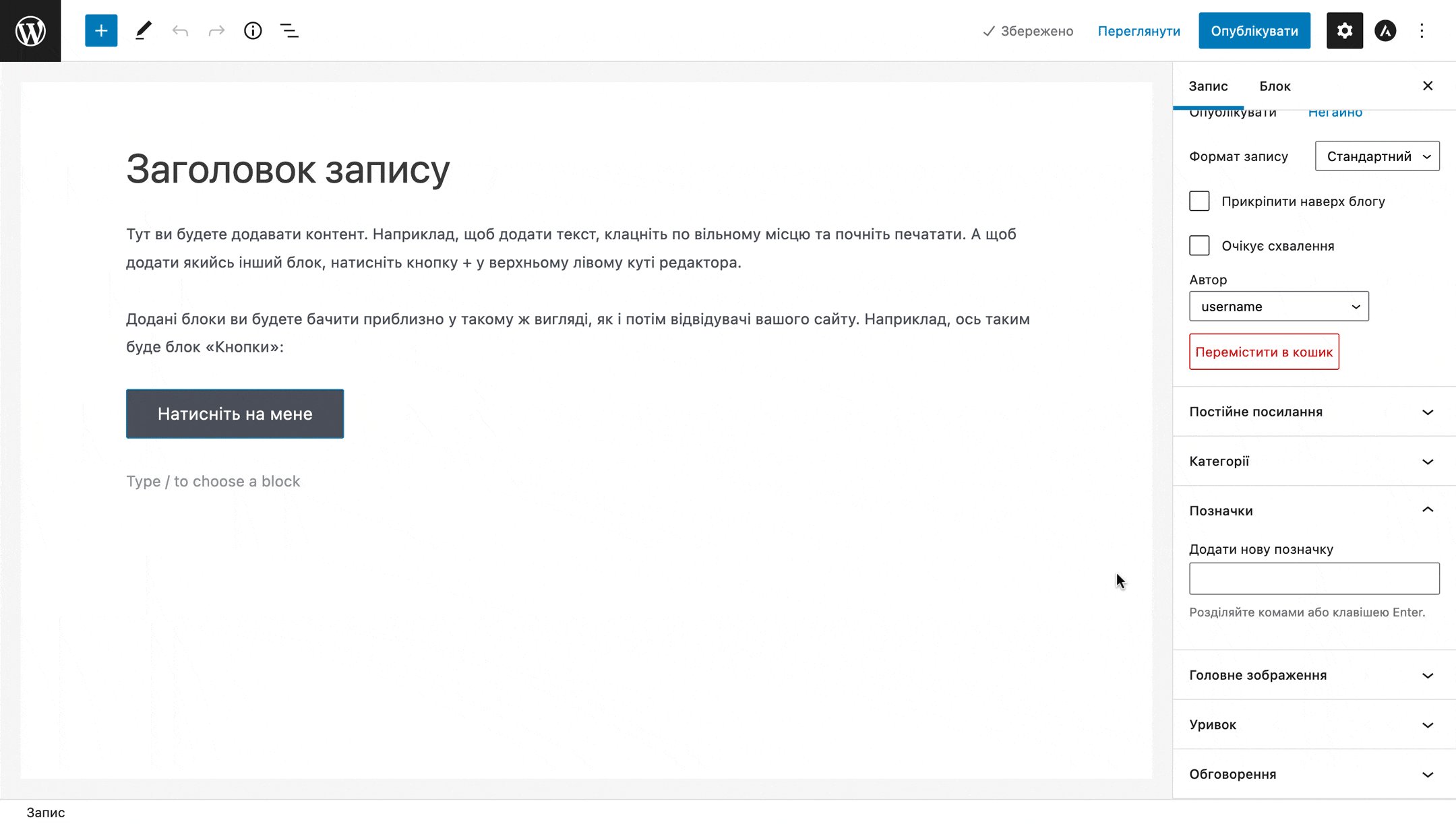
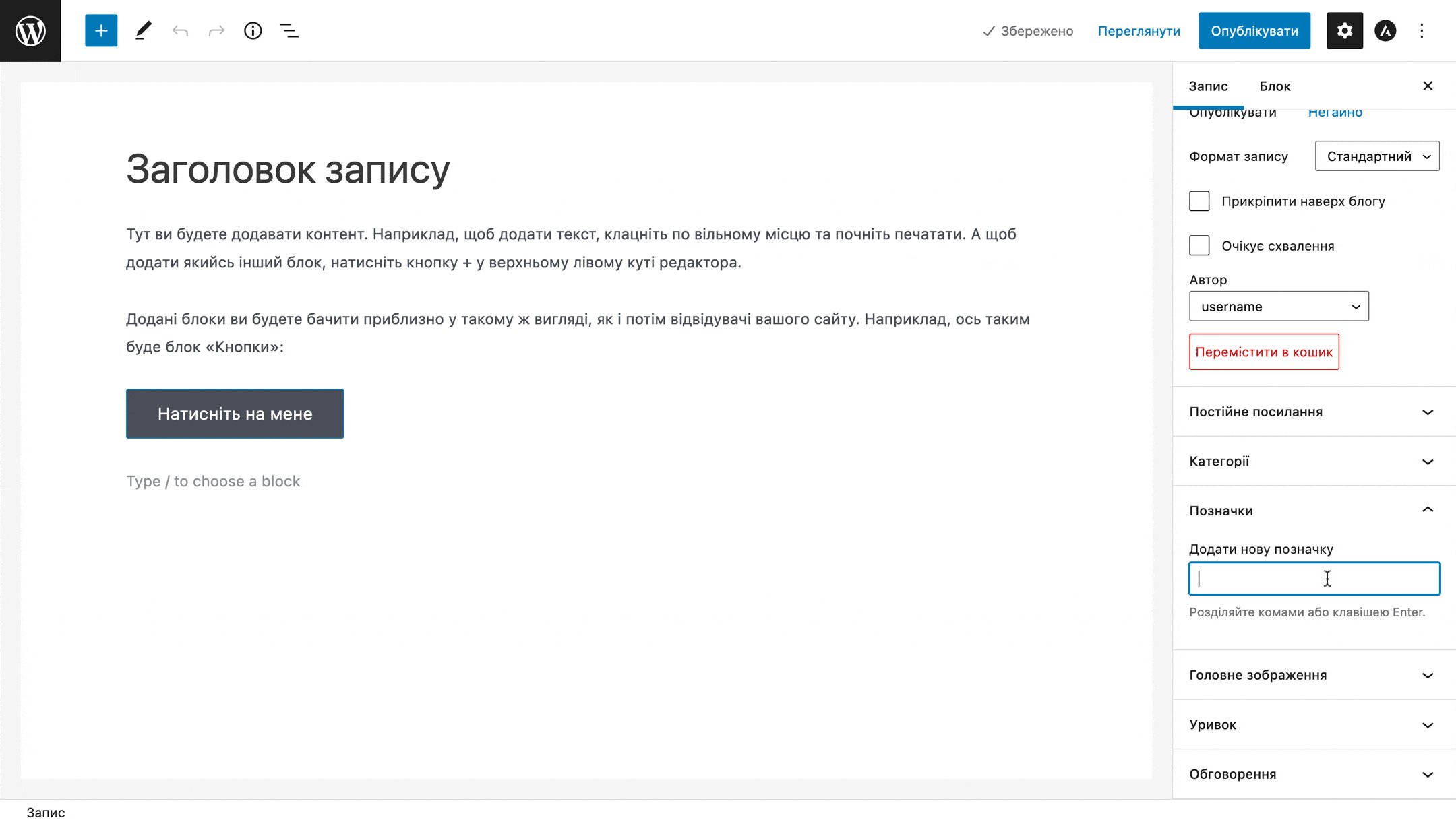
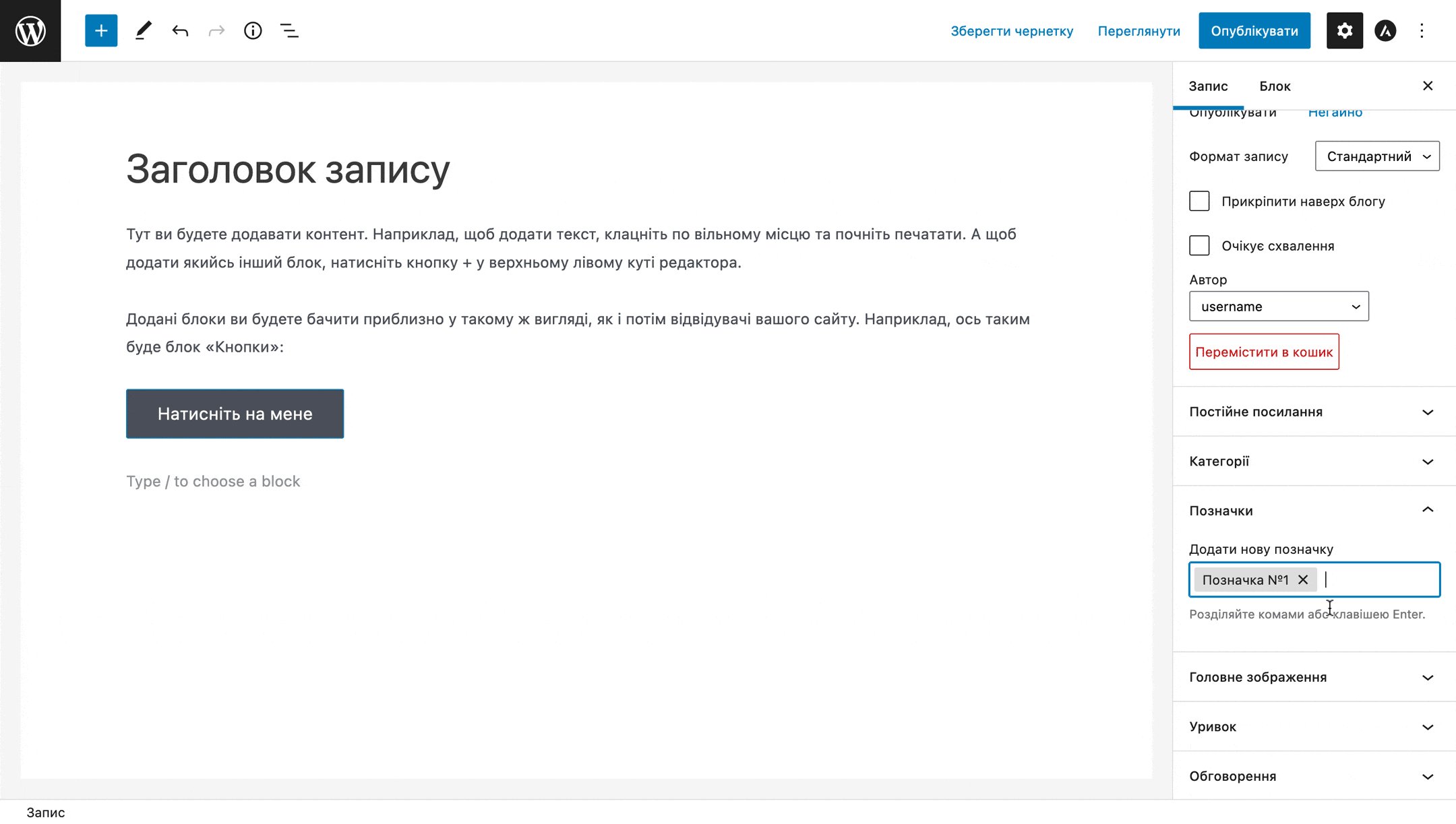
Присвоїти статті позначку
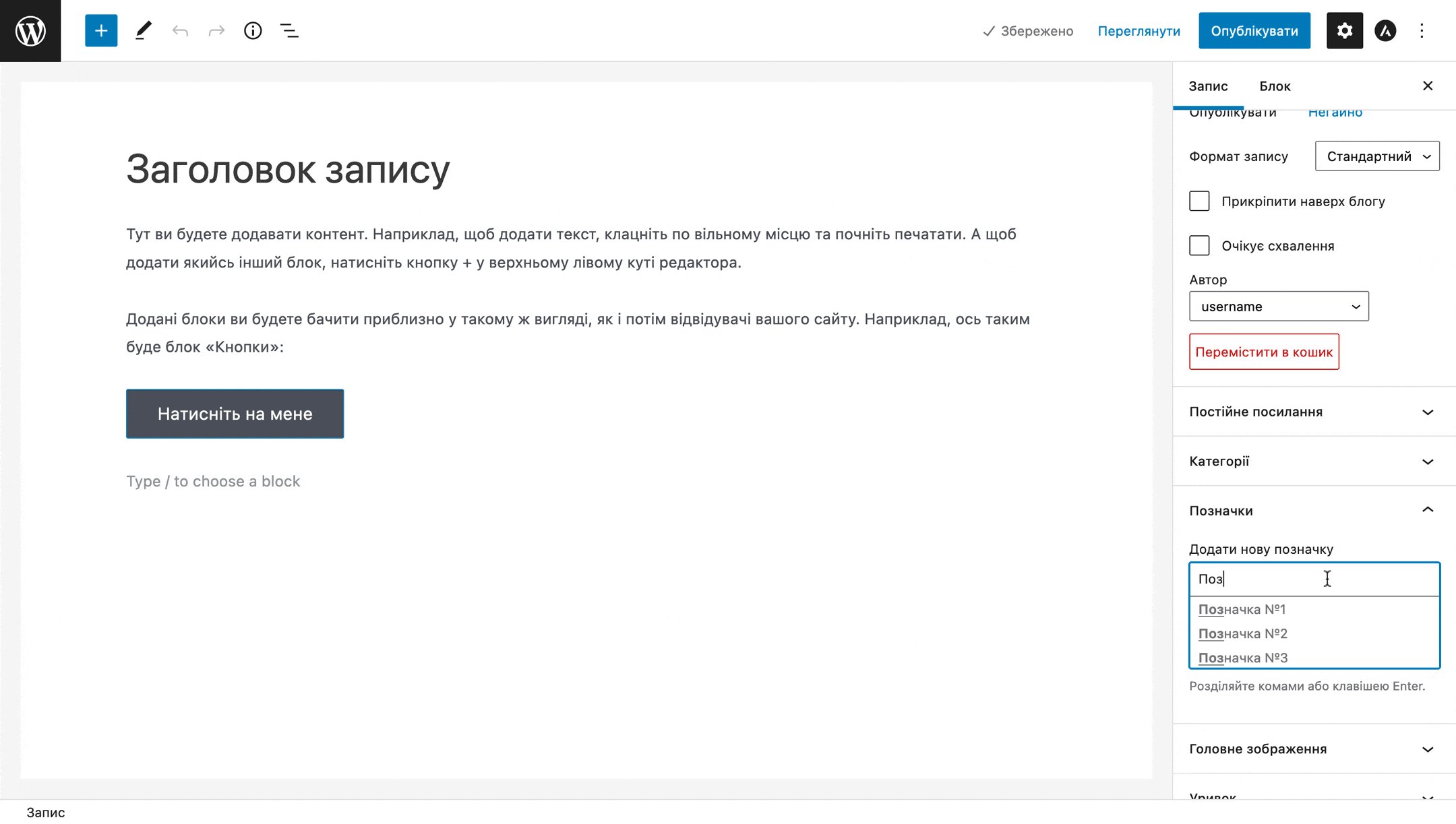
Розділ «Позначки» на бічній панелі Gutenberg дозволяє присвоїти запису позначку. Це ще один спосіб об’єднати статті за якоюсь ознакою. Він знадобиться, якщо потрібно об’єднати на одній сторінці статті, які належать до різних категорій.
Наприклад, якщо у вас блог про музичні інструменти, можна створити категорії для різних інструментів, а позначки для добірок тих самих статей, але за музичними жанрами або рівнями складності для читачів.
Якщо потрібно, нову позначку теж можна створити у властивостях запису. Просто введіть назву позначки та оберіть її зі списку. Як і у випадку з категоріями, один запис може мати одразу кілька позначок.

Присвоїти статті титульне зображення
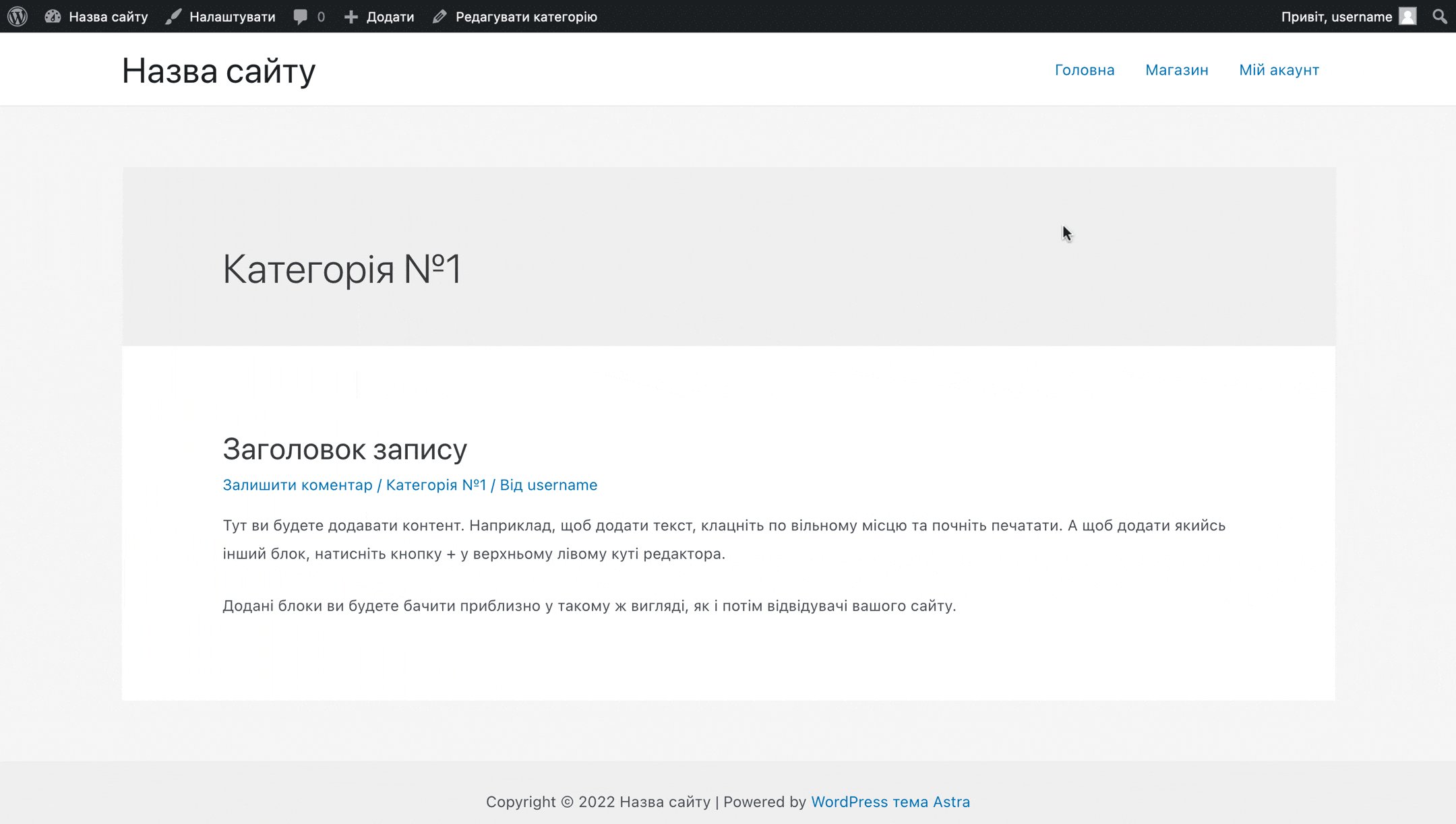
Налаштовується у розділі «Головне зображення» на бічній панелі редактора Gutenberg. Це зображення буде відображатися, якщо статтею поділяться у соцмережах, а також його буде видно на сторінці категорії.

Увімкнути/вимкнути коментарі
Налаштовується у розділі «Обговорення» на бічній панелі редактора Gutenberg. Для сторінки коментарі за замовчуванням вимкнуто, для статей — увімкнено.
Для статей у цьому розділі буде додаткова опція «Дозволити сповіщення та зворотні посилання». Для нормальної роботи блогу вона не потрібна і створює зайві HTTP-запити до сервера, тому рекомендуємо її вимкнути.

Налаштувати короткий опис статті
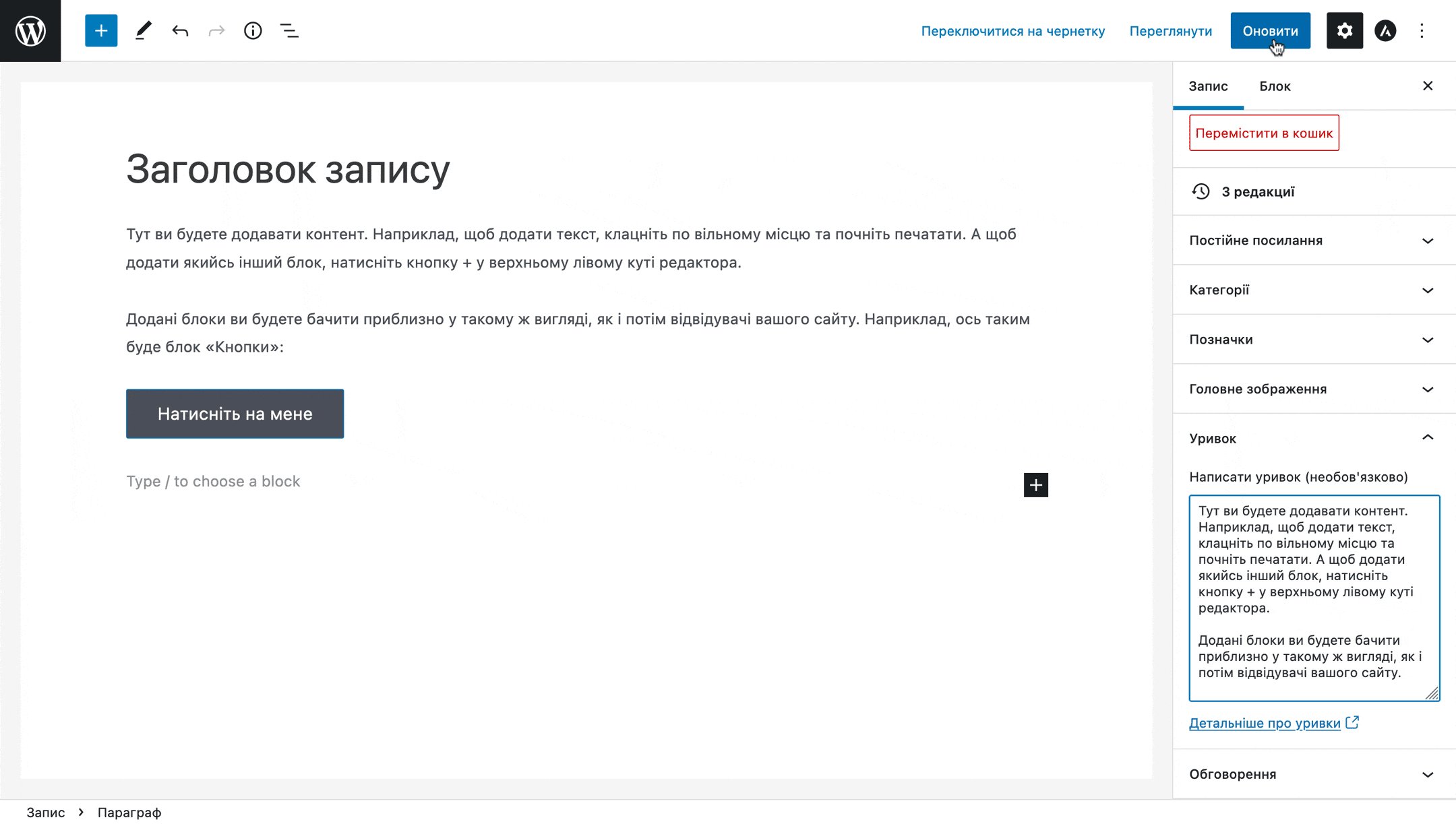
Це текст, який відображається на сторінці категорії разом із назвою та титульним зображенням статті. Налаштовується у розділі «Уривок» на бічній панелі редактора Gutenberg.
За замовчуванням WordPress використовує як уривок кілька перших параграфів (залежно від їхньої довжини), але очищає їх форматування та видаляє відступи між параграфами. Через це текст на передогляді виглядає некрасиво.
Опція «Написати уривок» дає можливість вказати на передогляді інший текст або такий самий, але відформатований. У полі підтримується розділення на параграфи і можна використовувати HTML-теги.

Як працювати з блоками в Gutenberg
У візуальному редакторі WordPress будь-яка публікація створюється за допомогою блоків. Кожен параграф це окремий блок, кожна кнопка це окремий блок, кожен список, заголовок або зображення теж окремі блоки.
У цьому розділі розглянемо основні дії з блоками, які можуть стати вам у нагоді під час роботи над сайтом.
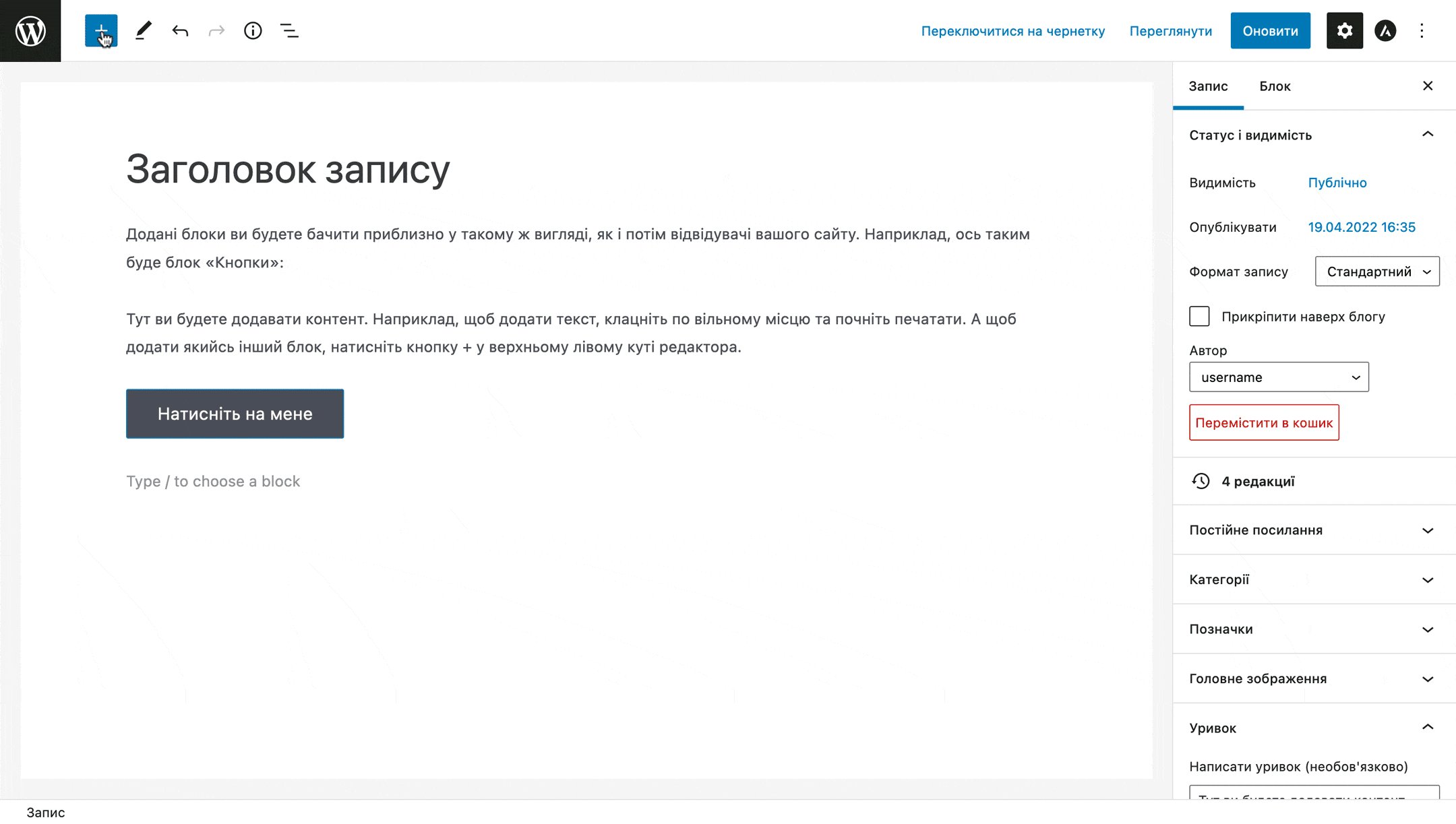
Додати новий блок
Натисніть кнопку + у лівій частині верхньої панелі Gutenberg. Після цього зліва з’явиться панель зі списком всіх доступних блоків. Оберіть потрібний блок, клацніть по ньому і він додасться внизу візуального редактора.

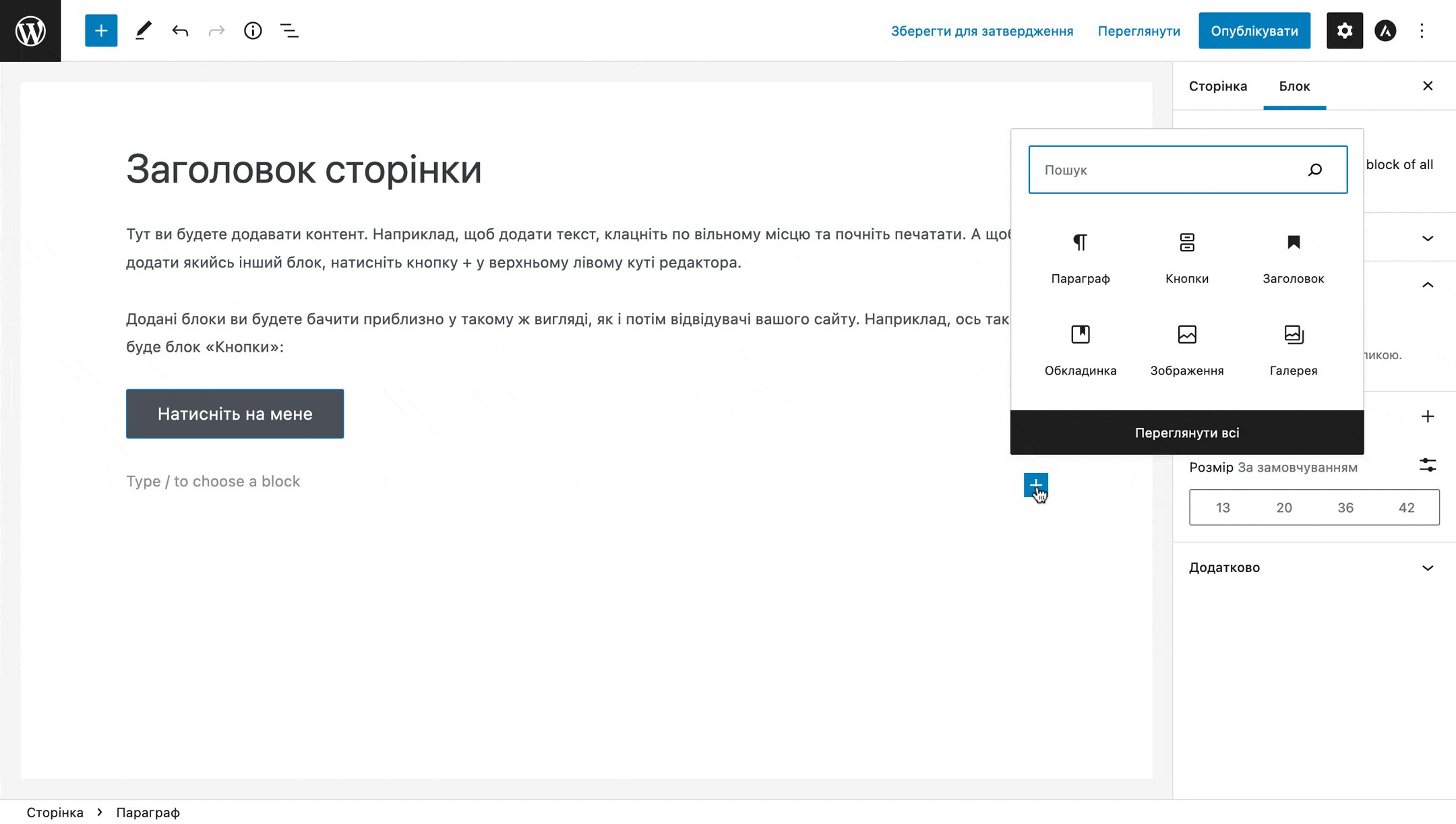
Кнопка + також під останнім блоком трохи справа. При натисканні на неї з’явиться спливаюче вікно з кількома блоками та рядком пошуку. Якщо натиснути кнопку «Переглянути всі», спливаюче вікно закриється і в лівій частині екрана з’явиться панель з блоками.

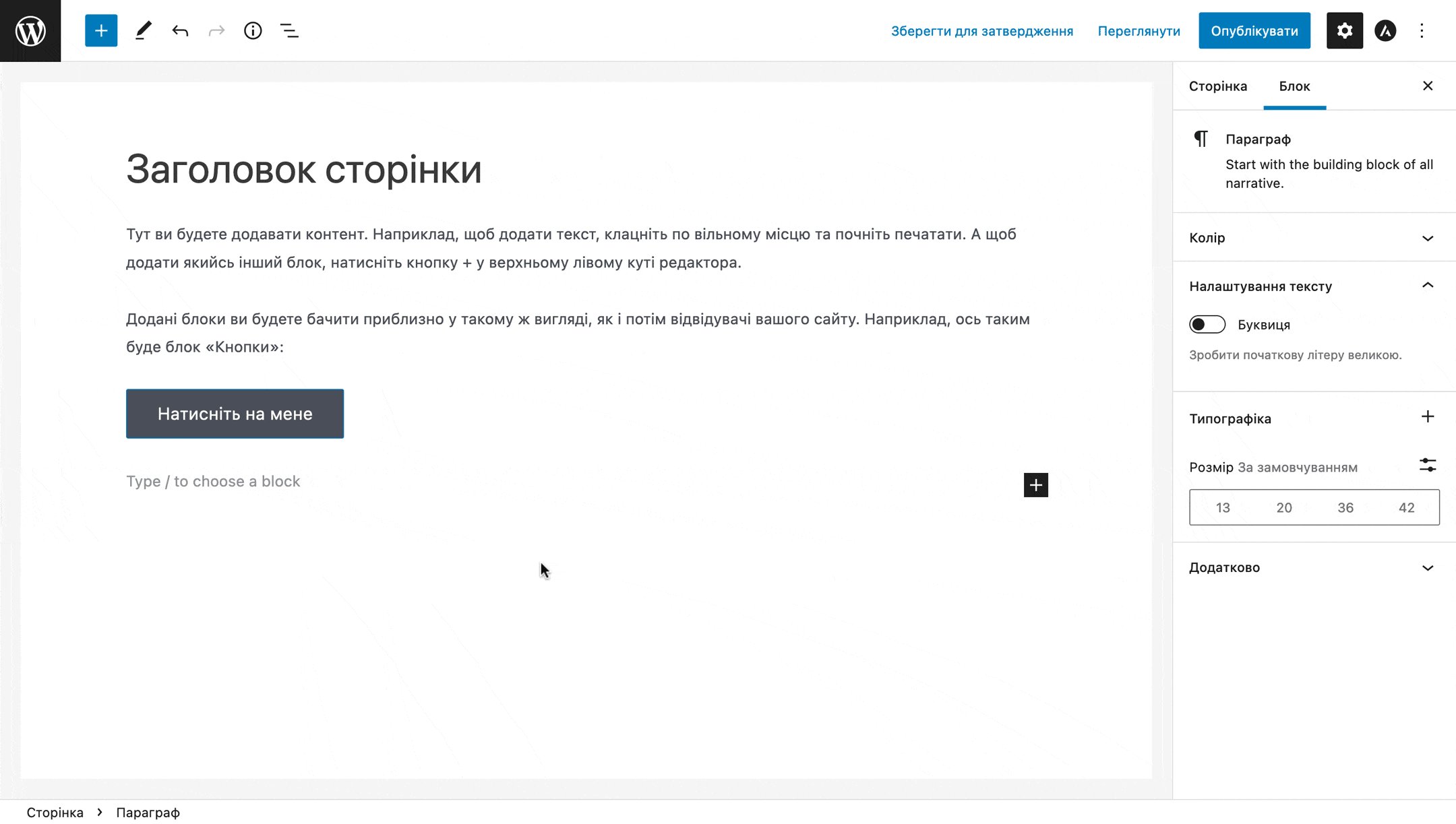
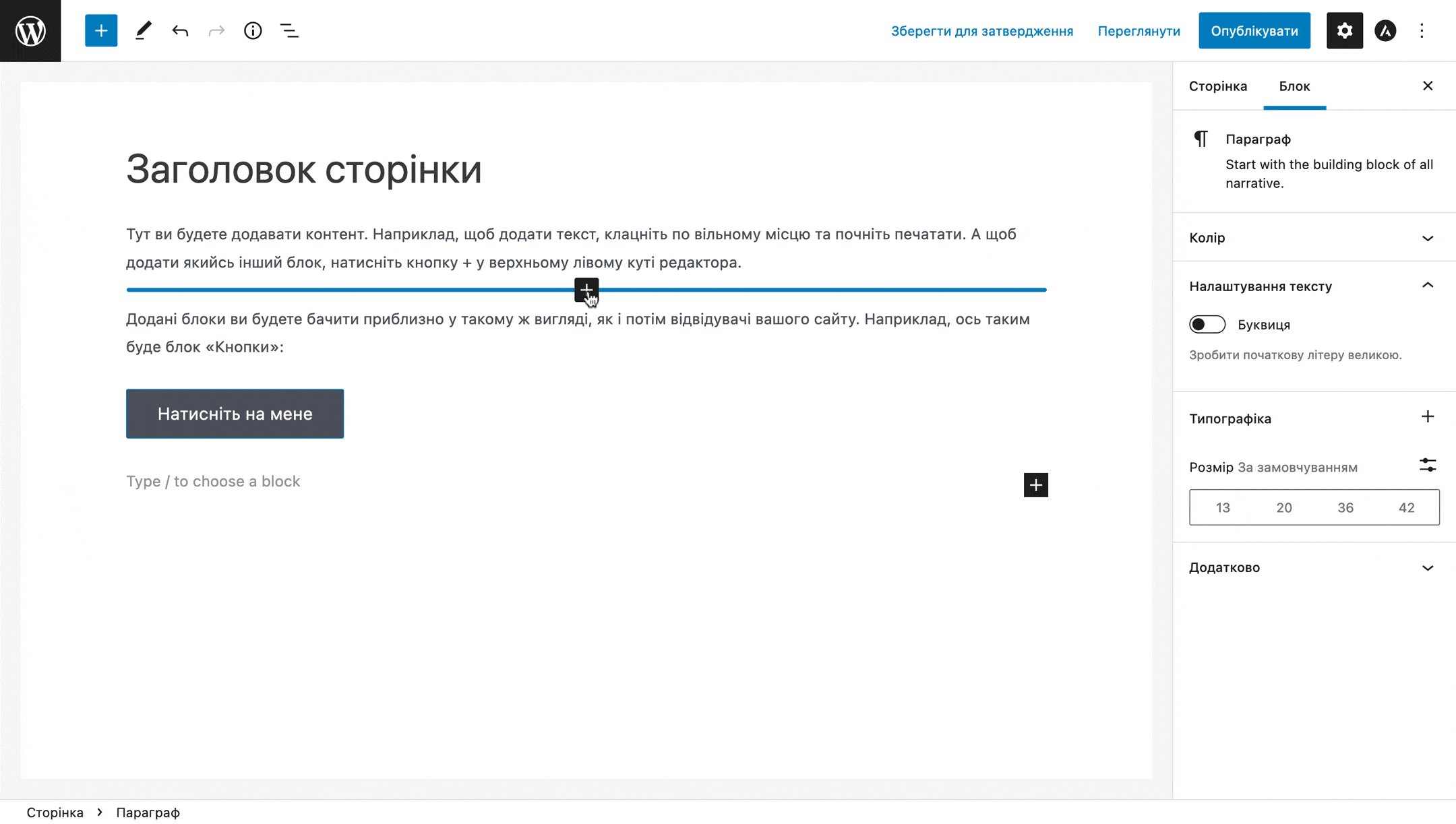
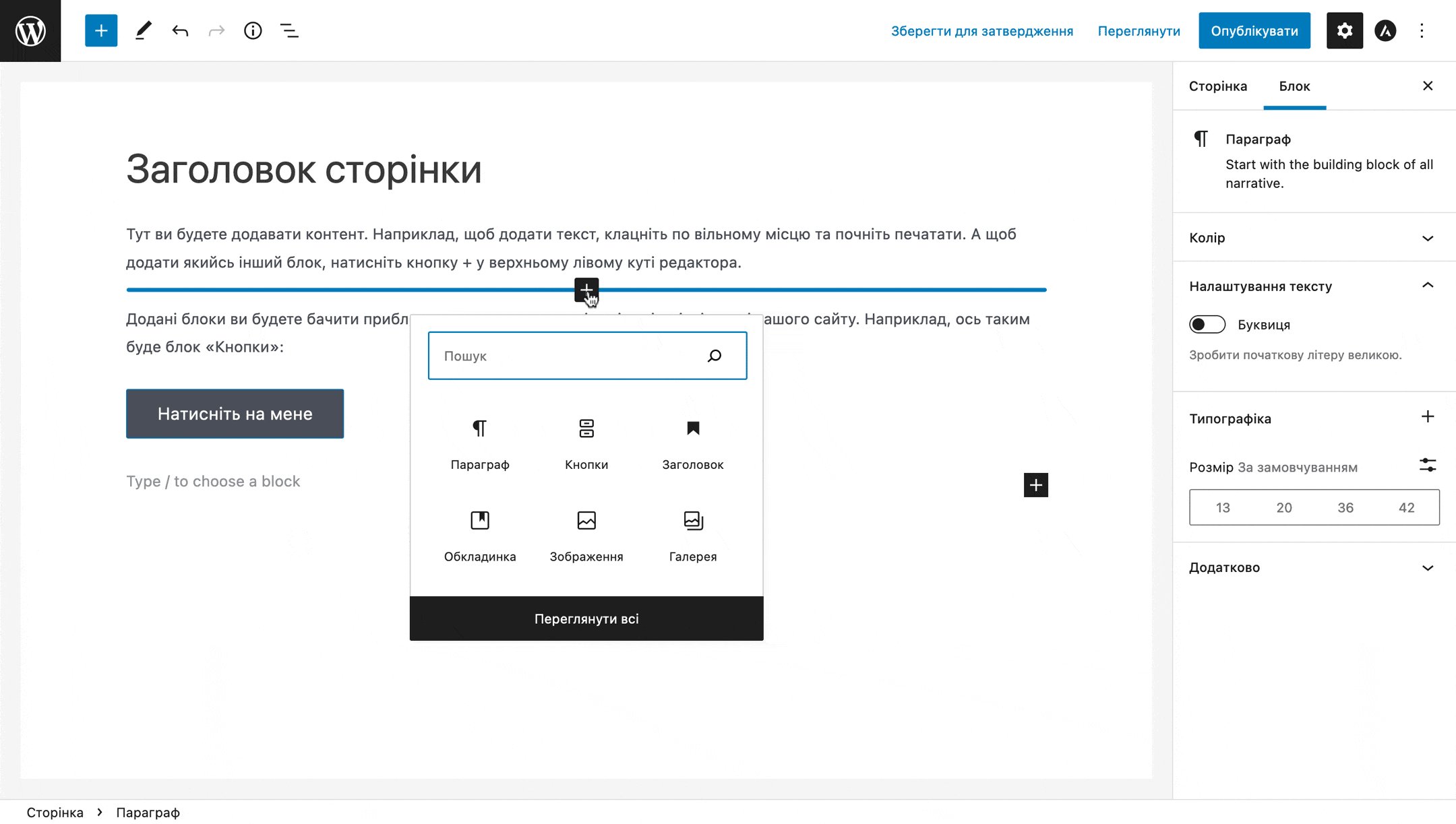
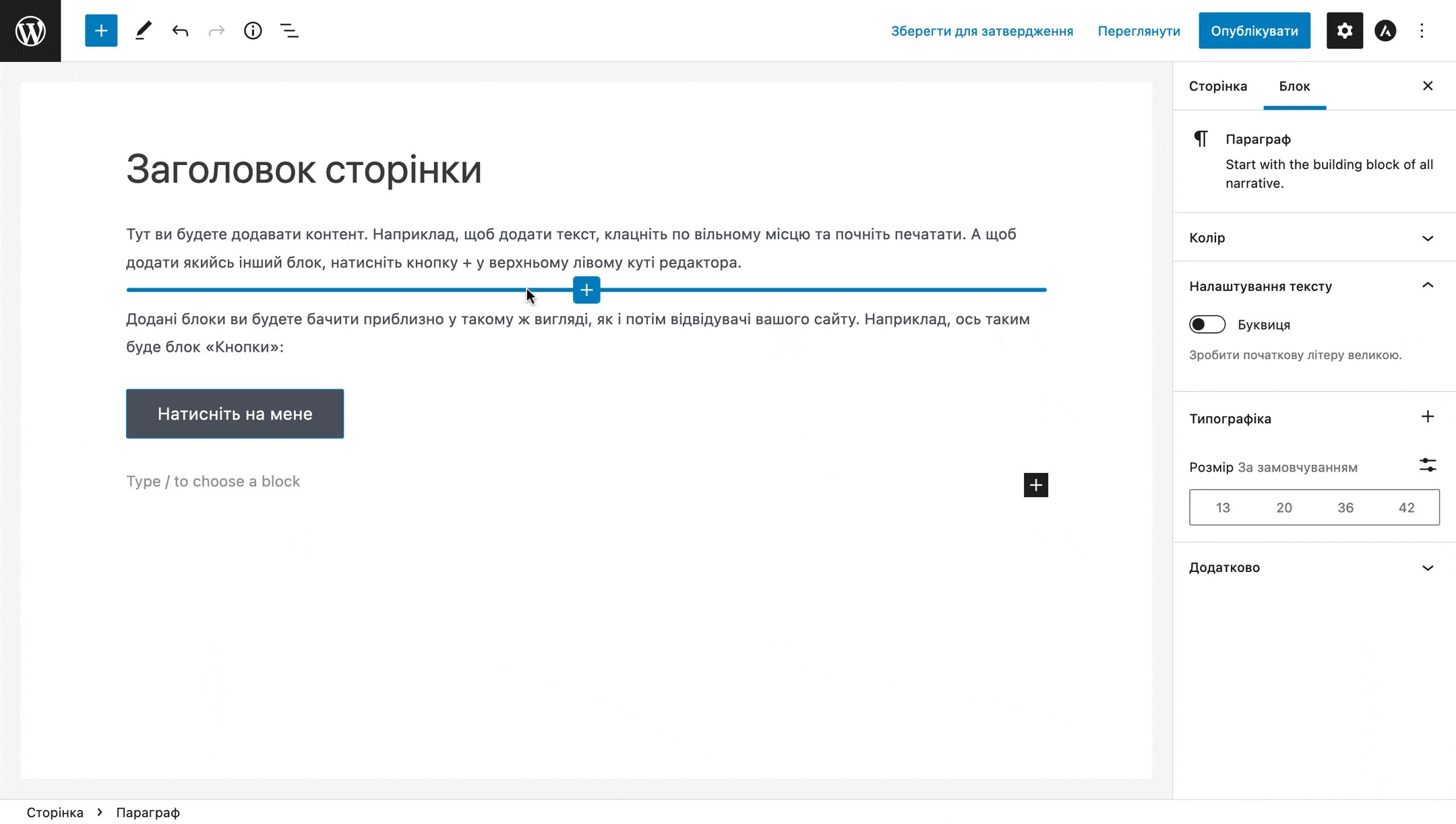
Також ви можете навести курсор між двома існуючими блоками, після чого між ними з’явиться смужка з кнопкою + по центру. Так можна додати новий блок між двома будь-якими блоками, а не після останнього.

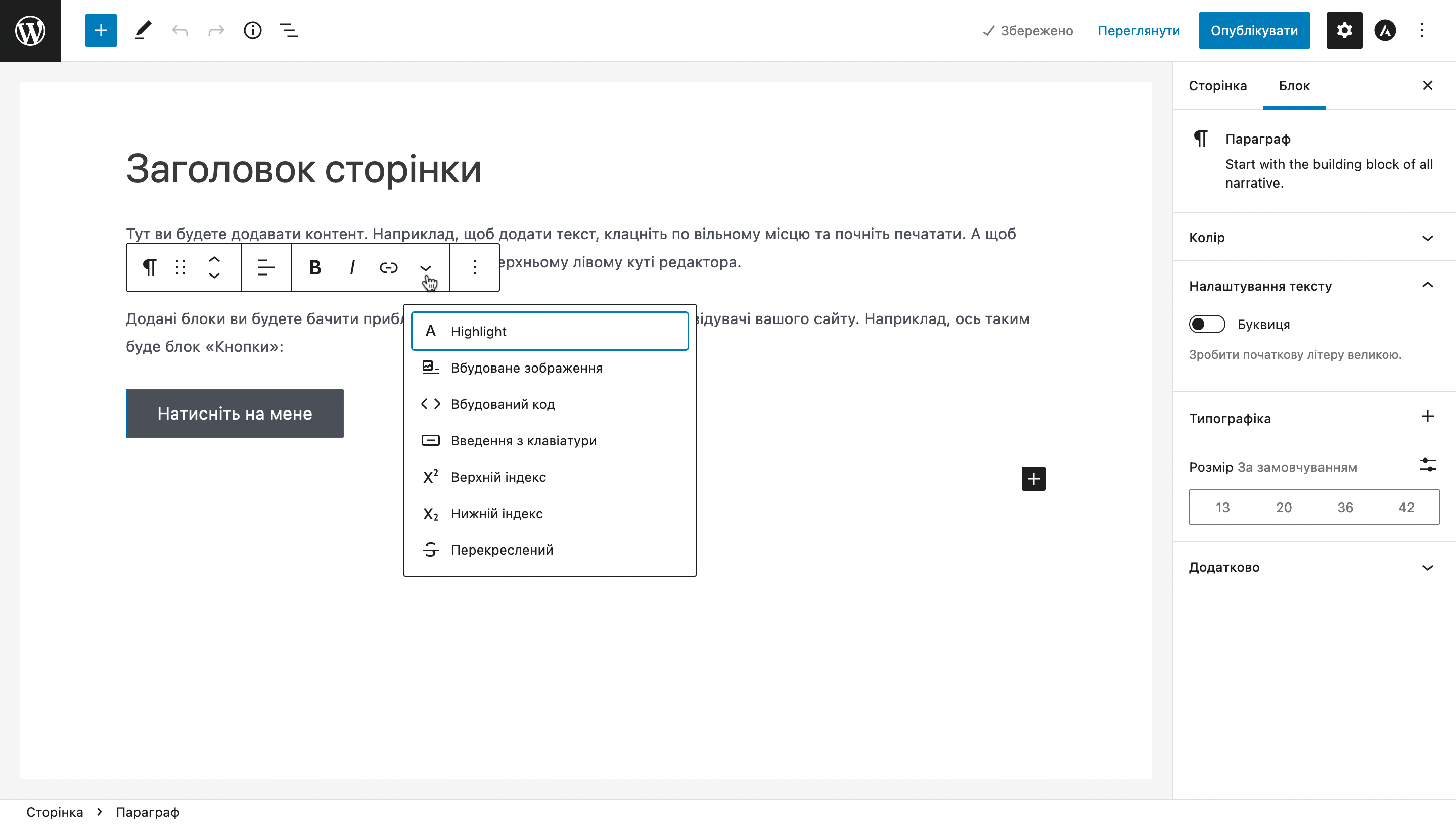
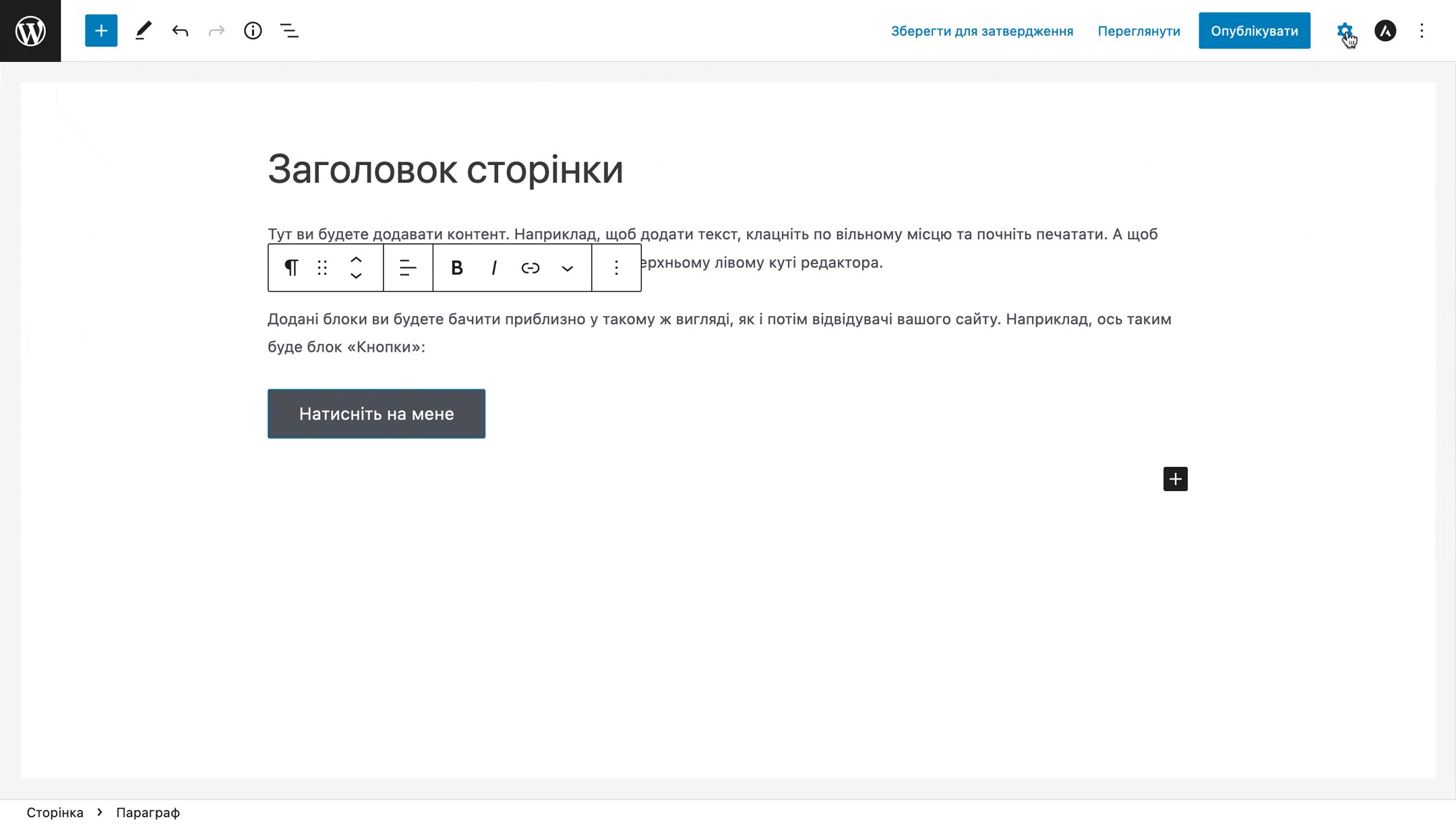
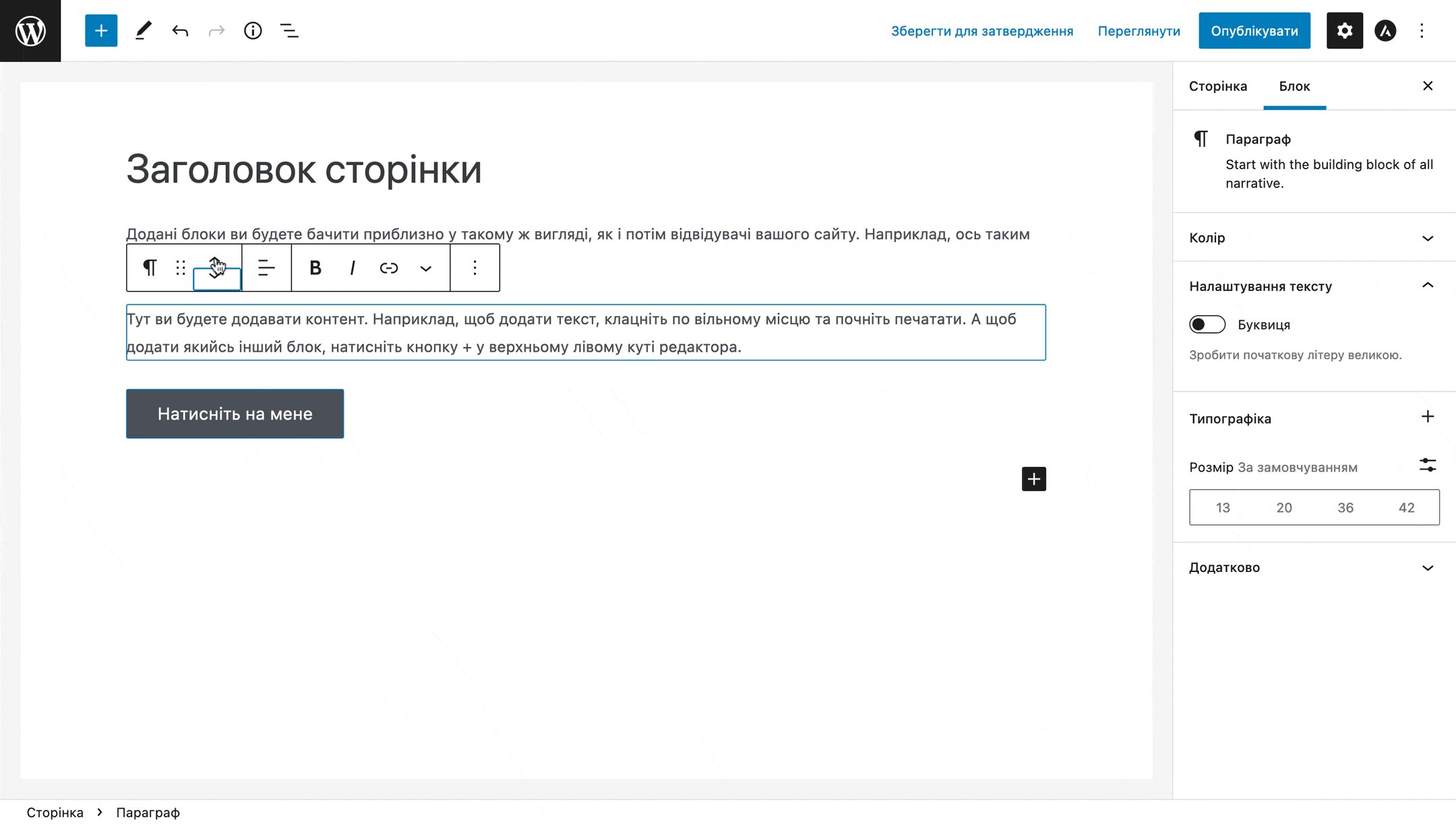
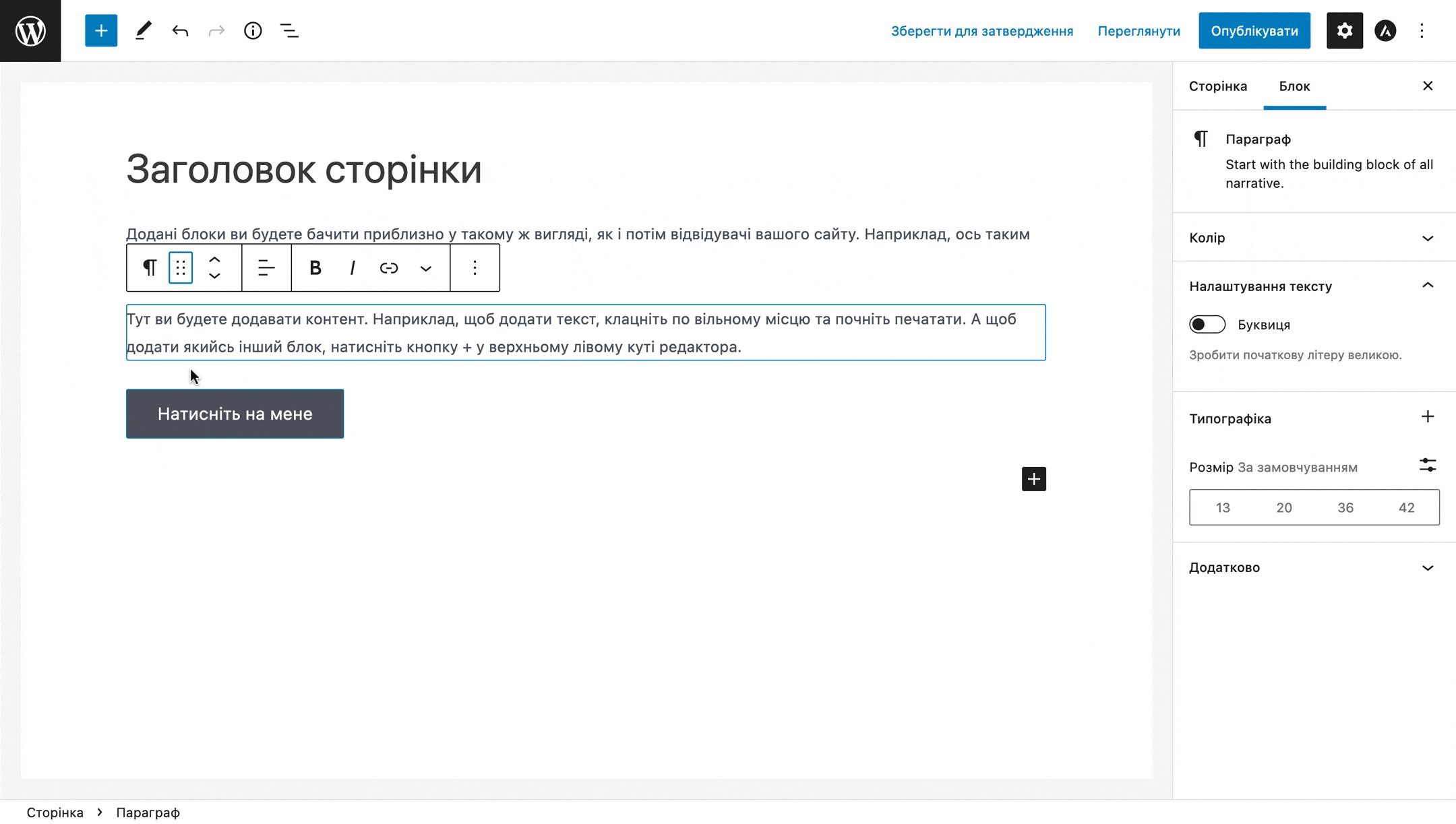
Змінити базове форматування
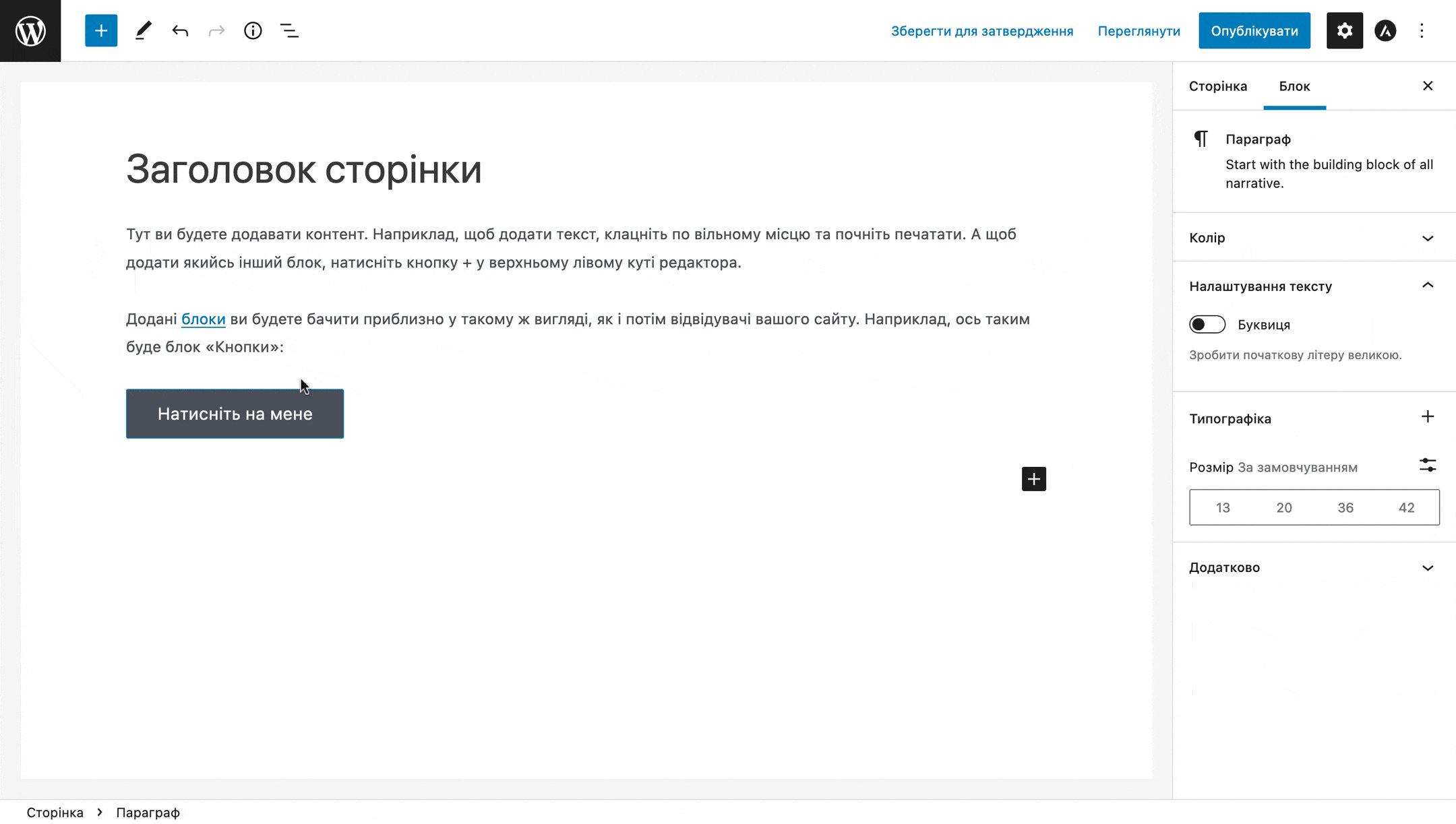
Як тільки ви оберете будь-який із блоків, прямо над ним з’явиться спливаюча панель з налаштуваннями. Опції на ній відрізнятимуться залежно від блоку. Наприклад, у блоку «Параграф» вони будуть такими:
- ≡ — змінити вирівнювання тексту;
- B — зробити текст жирним
- / — Зробити текст курсивом;
- (-) — Вставити посилання;
- X2 — перетворити текст у верхній індекс;
- X2 — перетворити текст на нижній індекс;
S— зробити текст закресленим;- A — змінити колір тексту та фону.

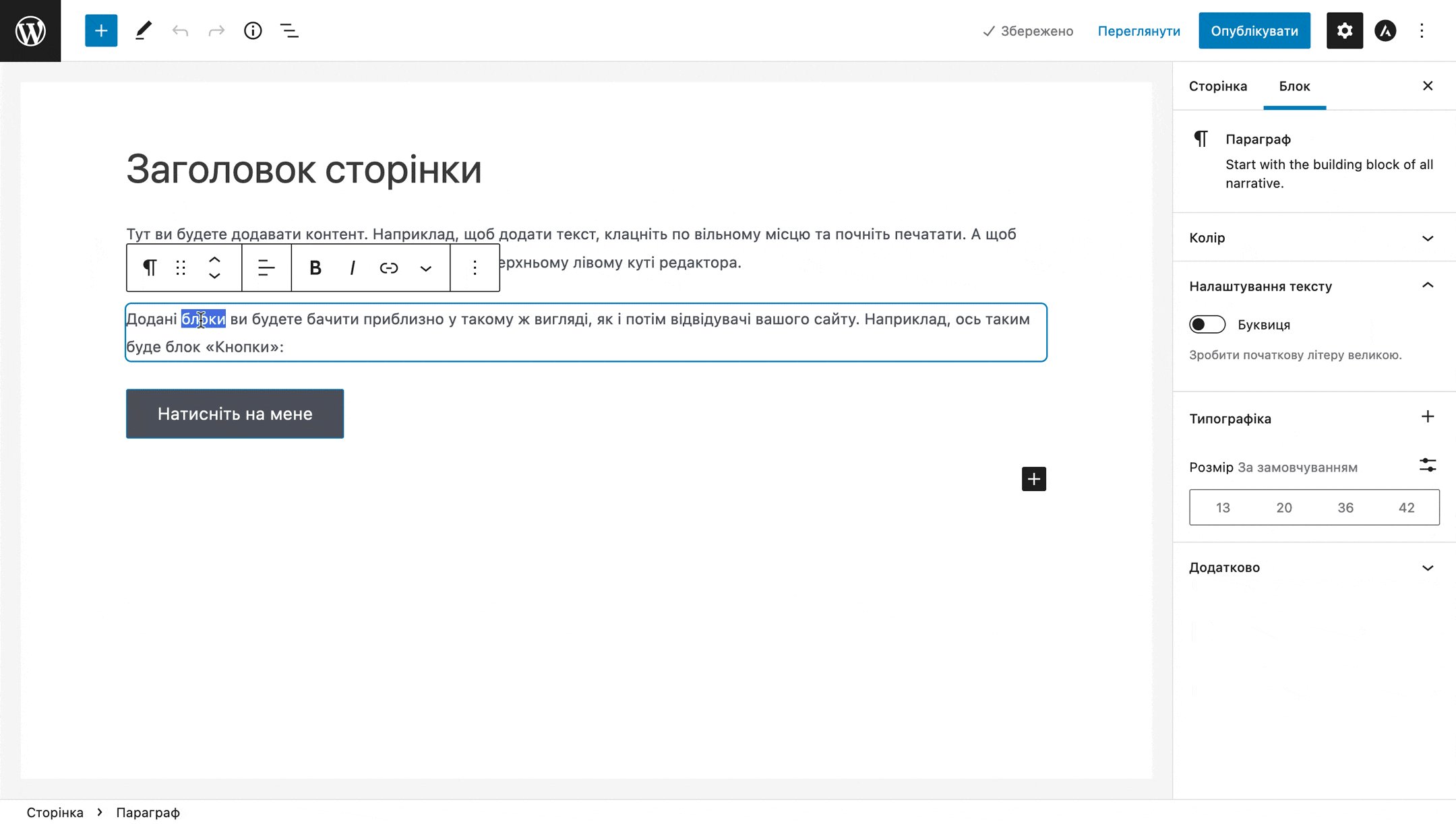
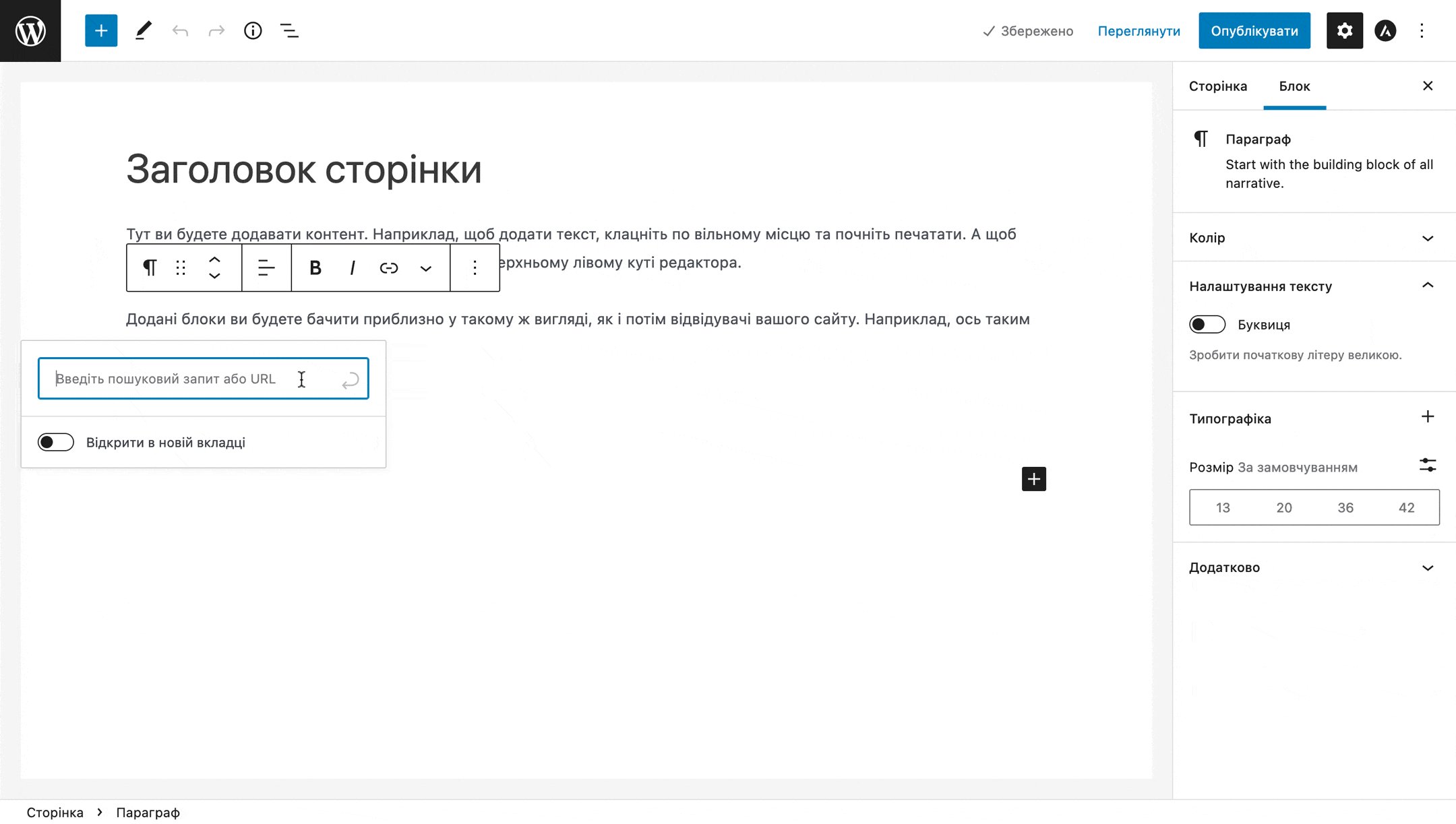
Припустимо, ви хочете поставити посилання на якісь конкретні слова в тексті. Для цього вам потрібно виділити ці слова і натиснути на спливаючій панелі кнопку «Посилання» у вигляді дужок з рисочкою між ними. Після цього з’явиться поле, куди потрібно ввести URL-адресу.

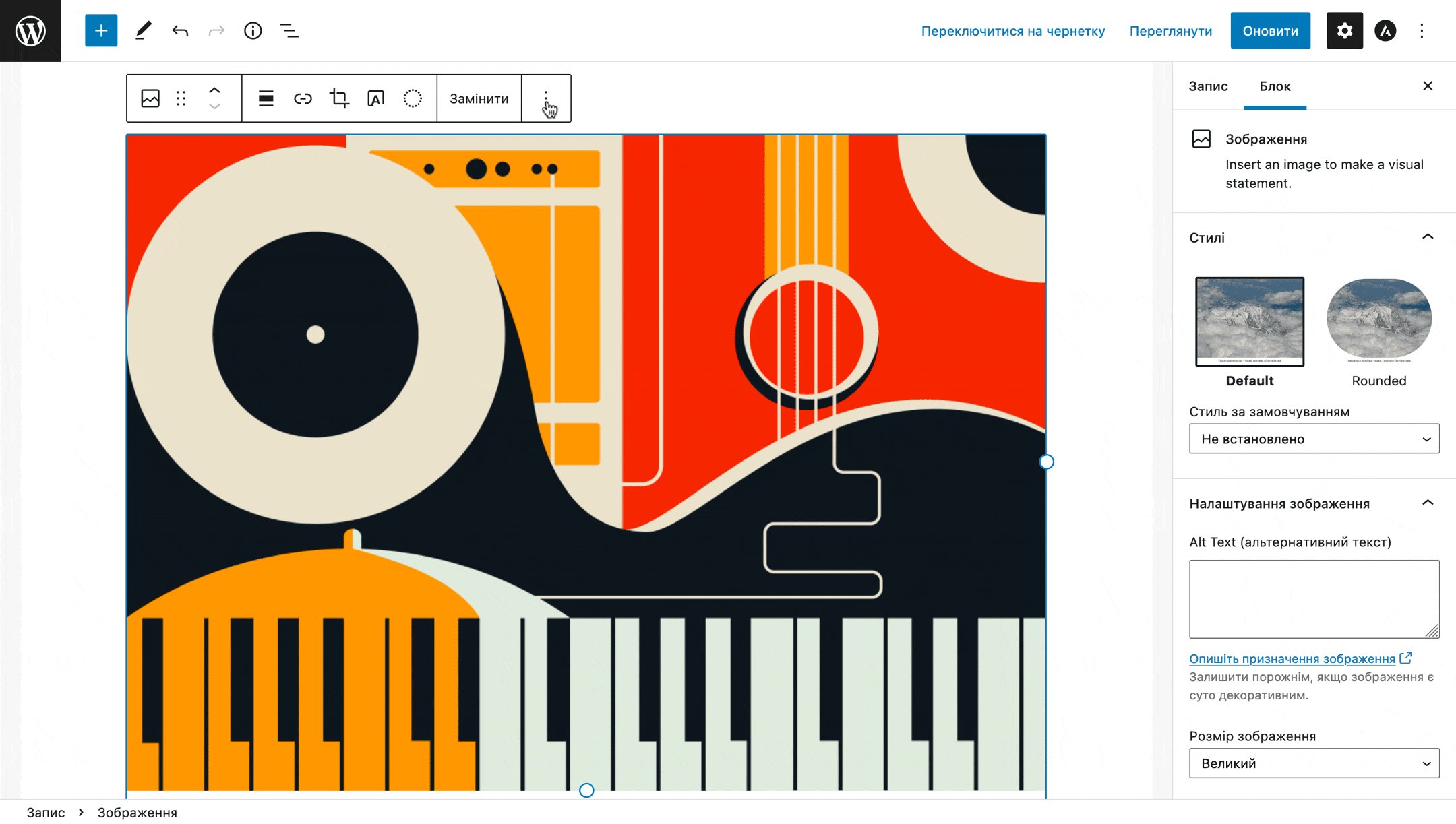
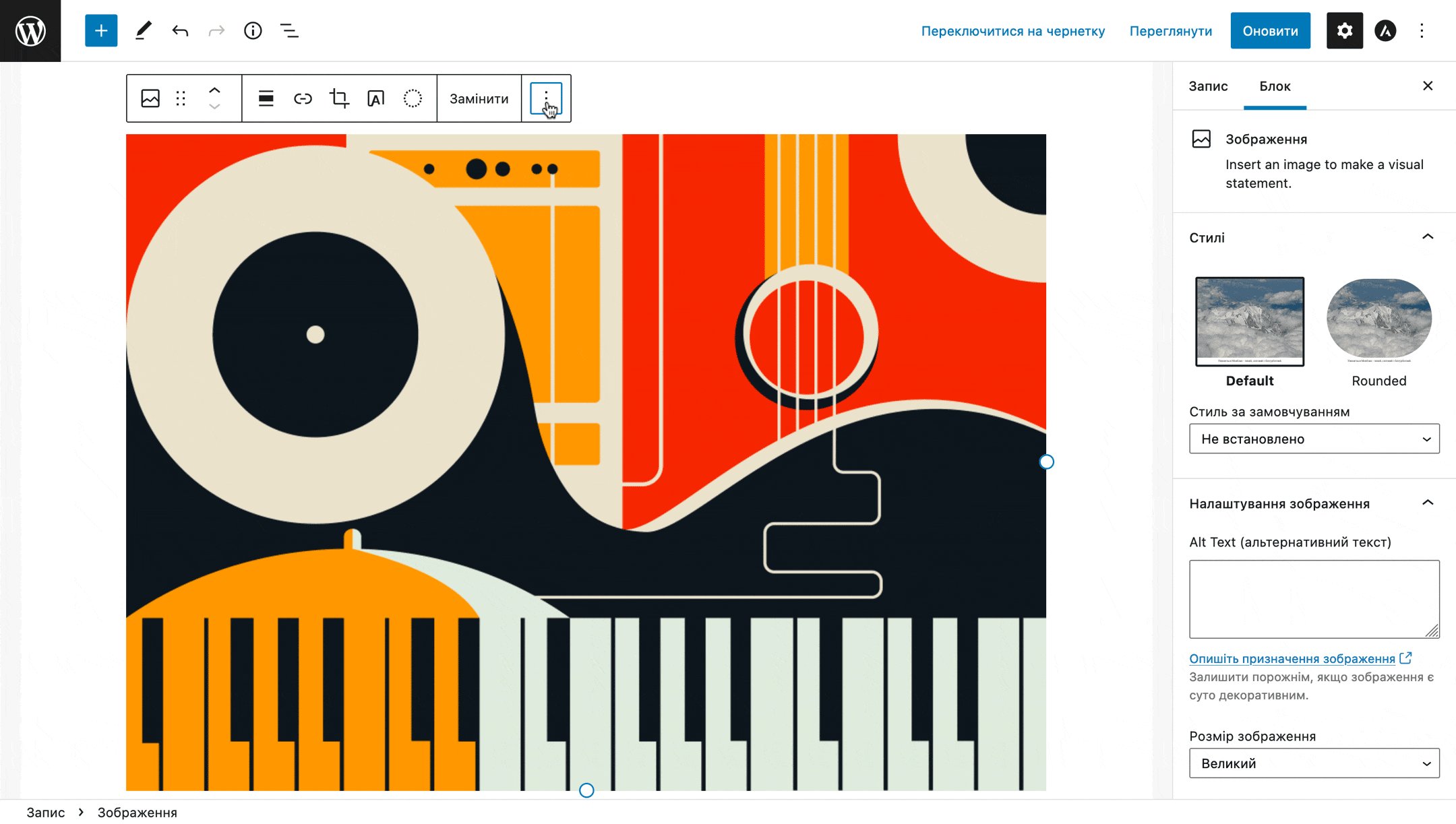
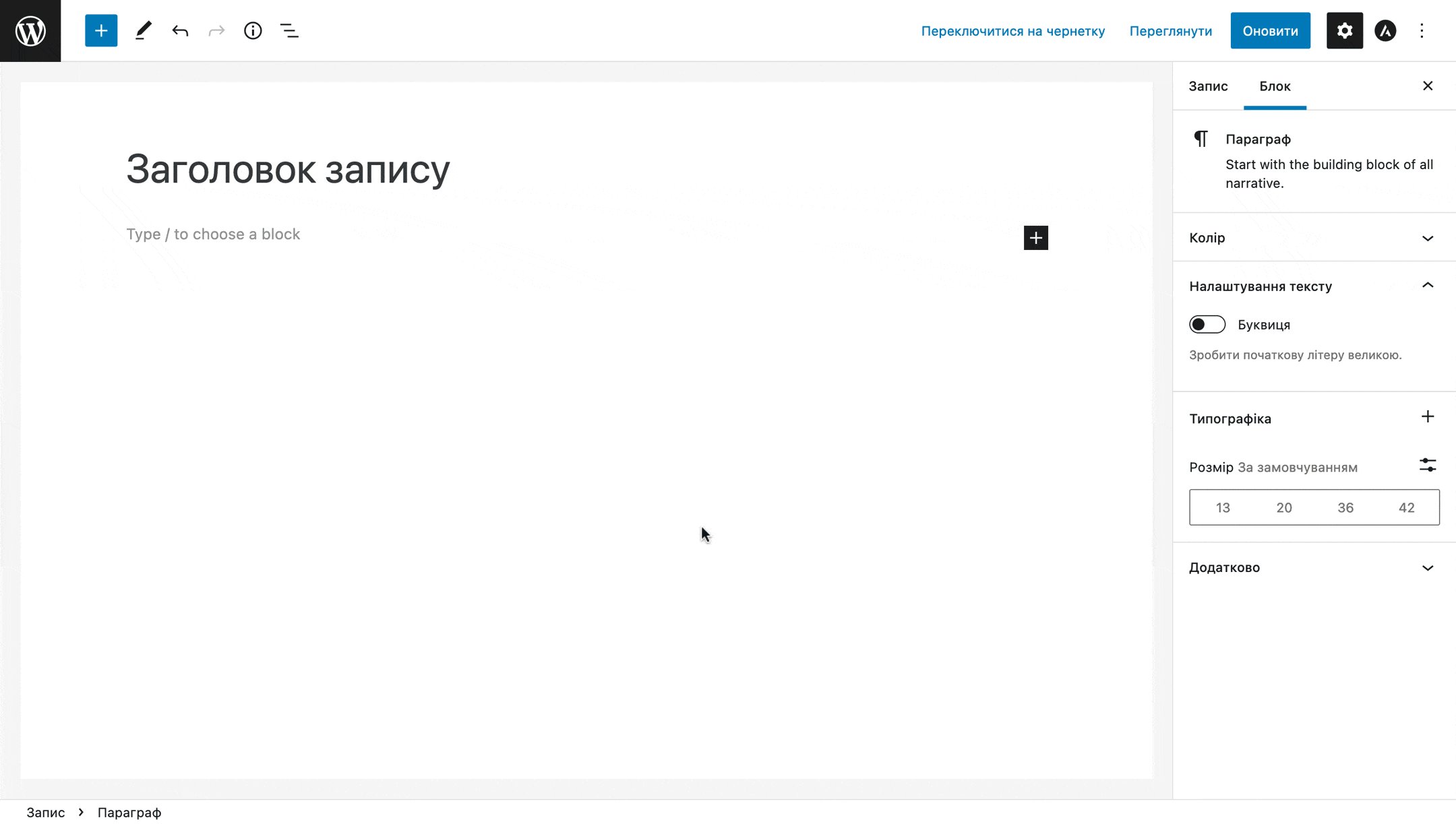
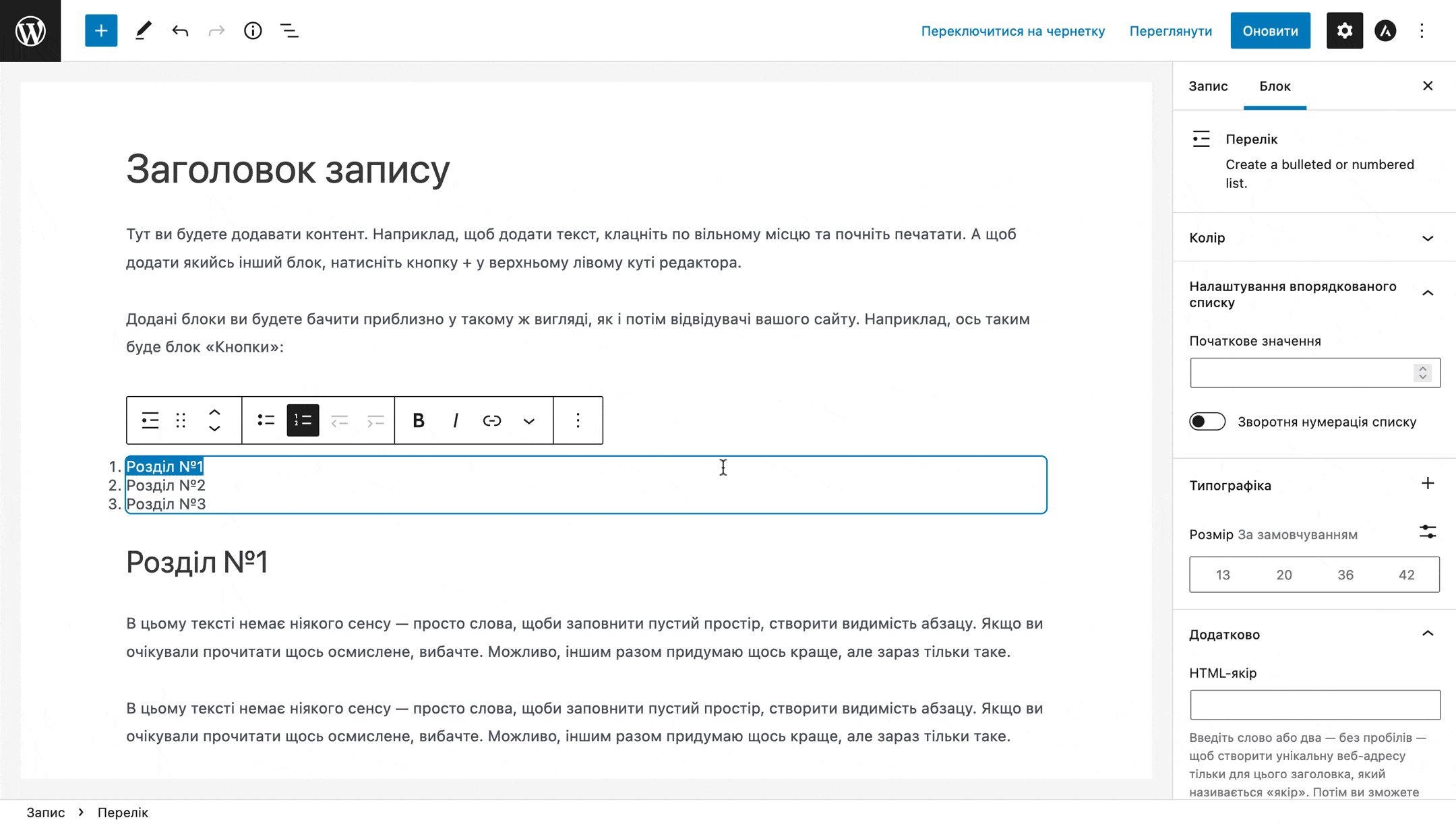
Змінити розширені параметри
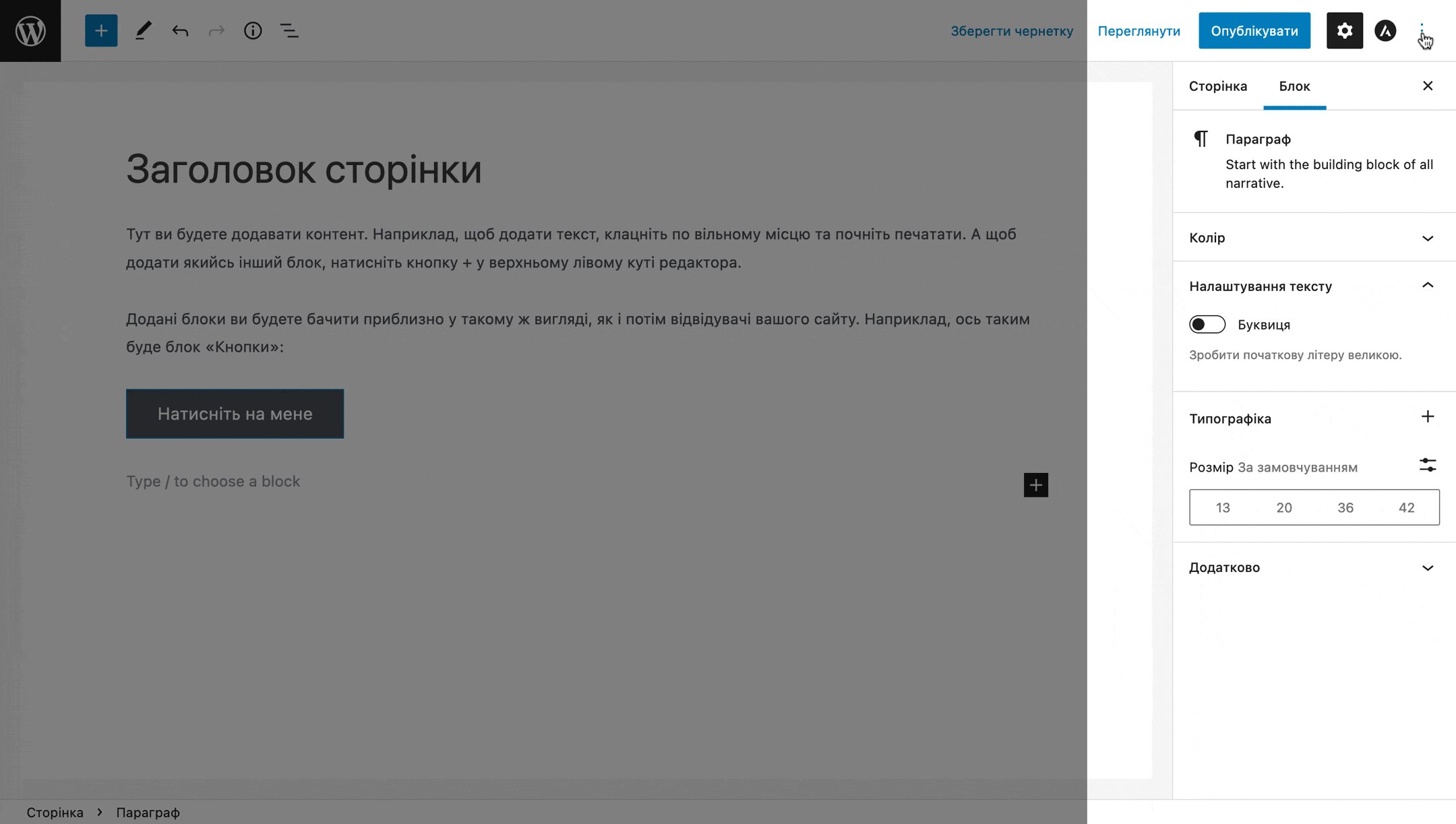
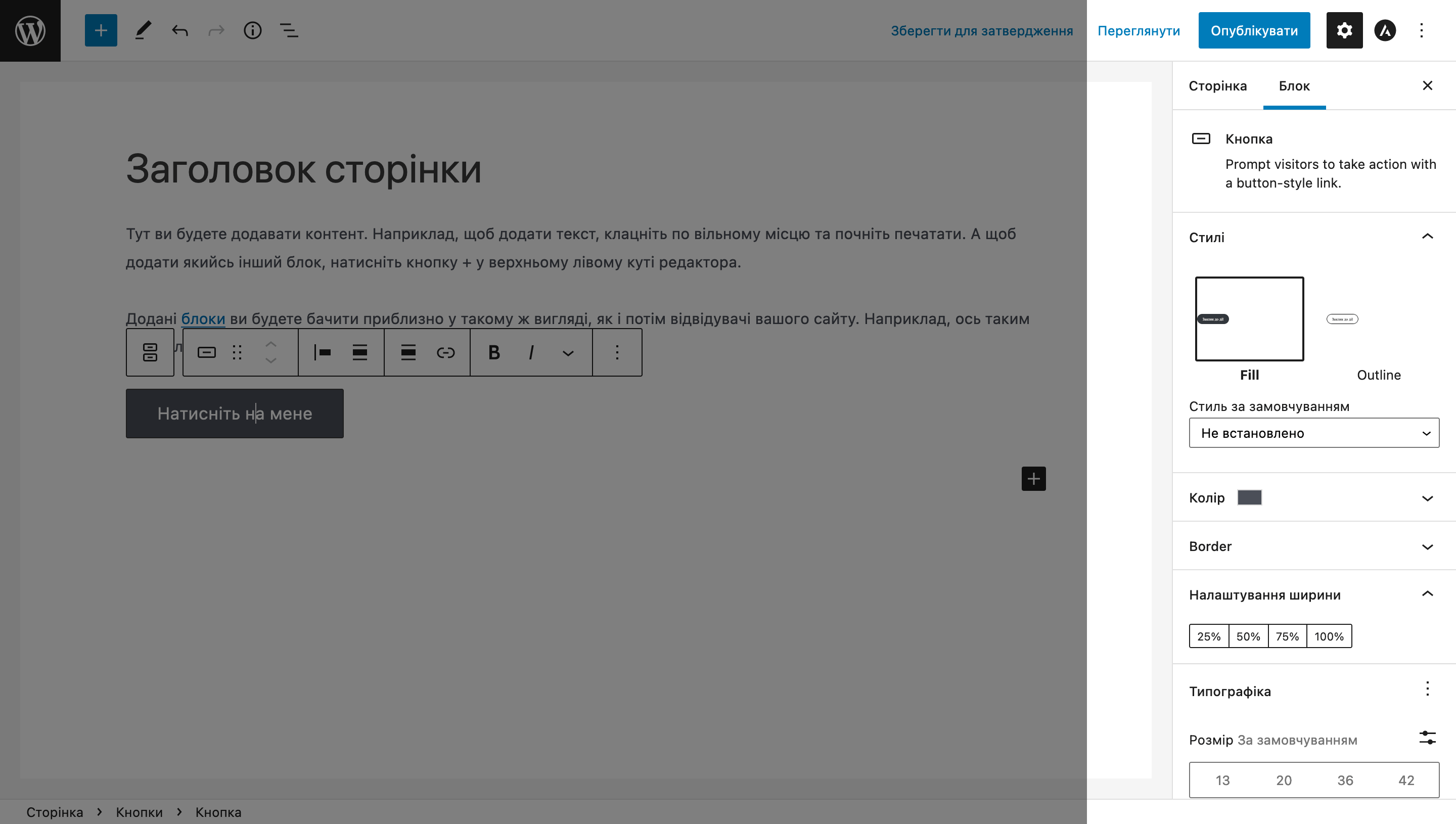
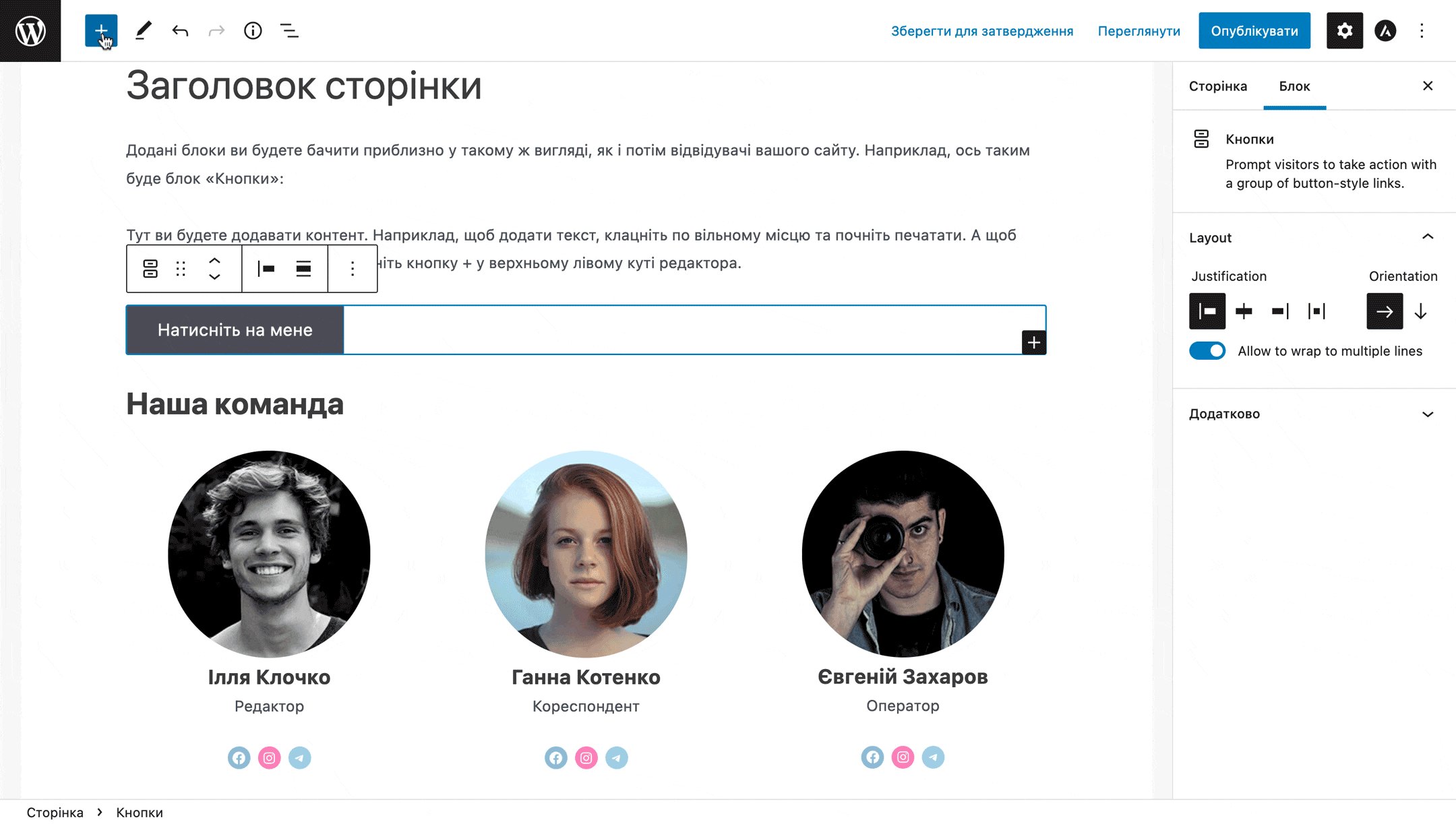
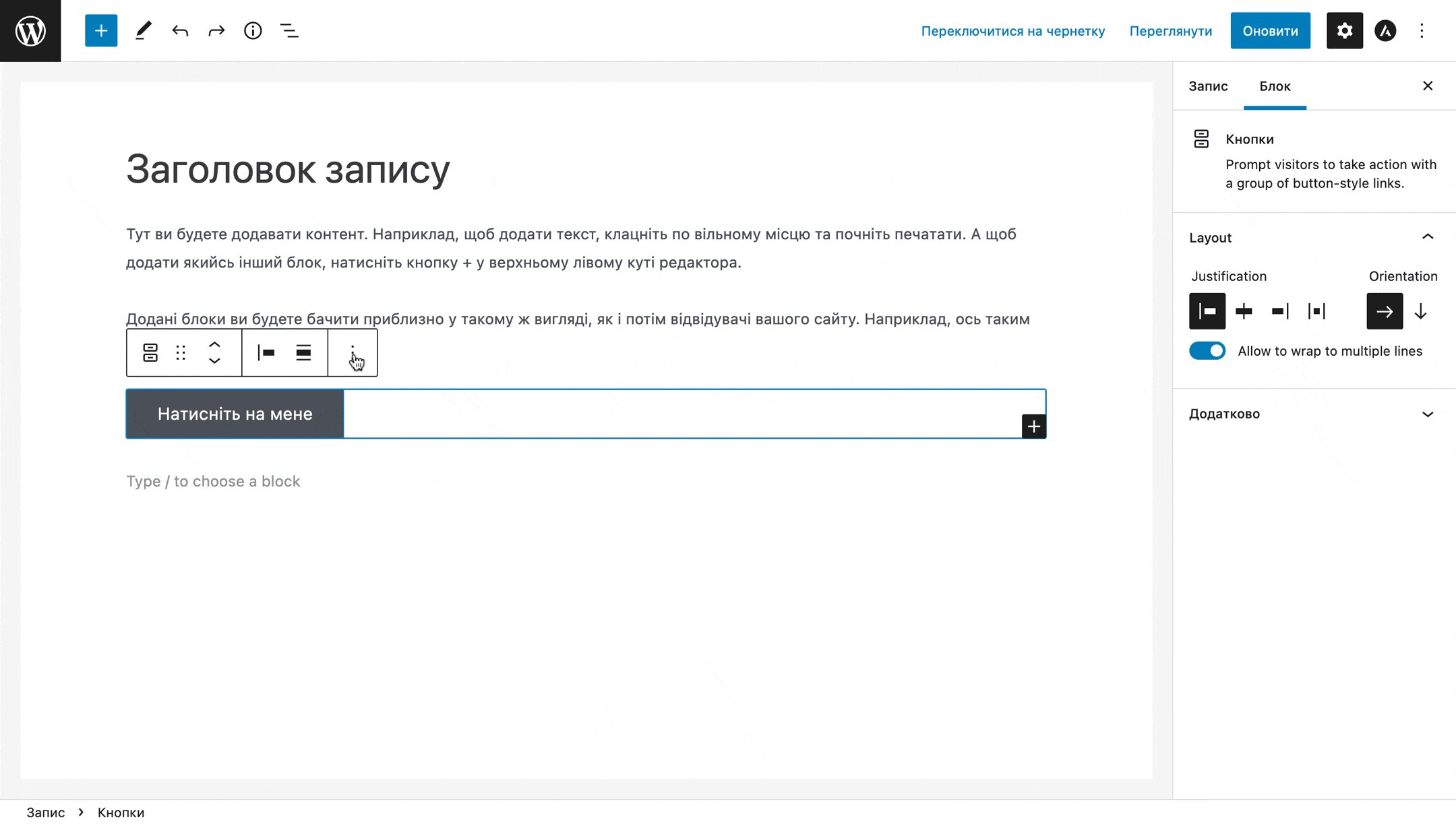
Кожен блок у редакторі Gutenberg має набір опцій для налаштування зовнішнього вигляду на бічній панелі у вкладці «Блок». В одних блоків тут буде усього пара опцій, в інших їх може бути більше десяти. Наприклад, такі опції будуть у блоку «Кнопки»:

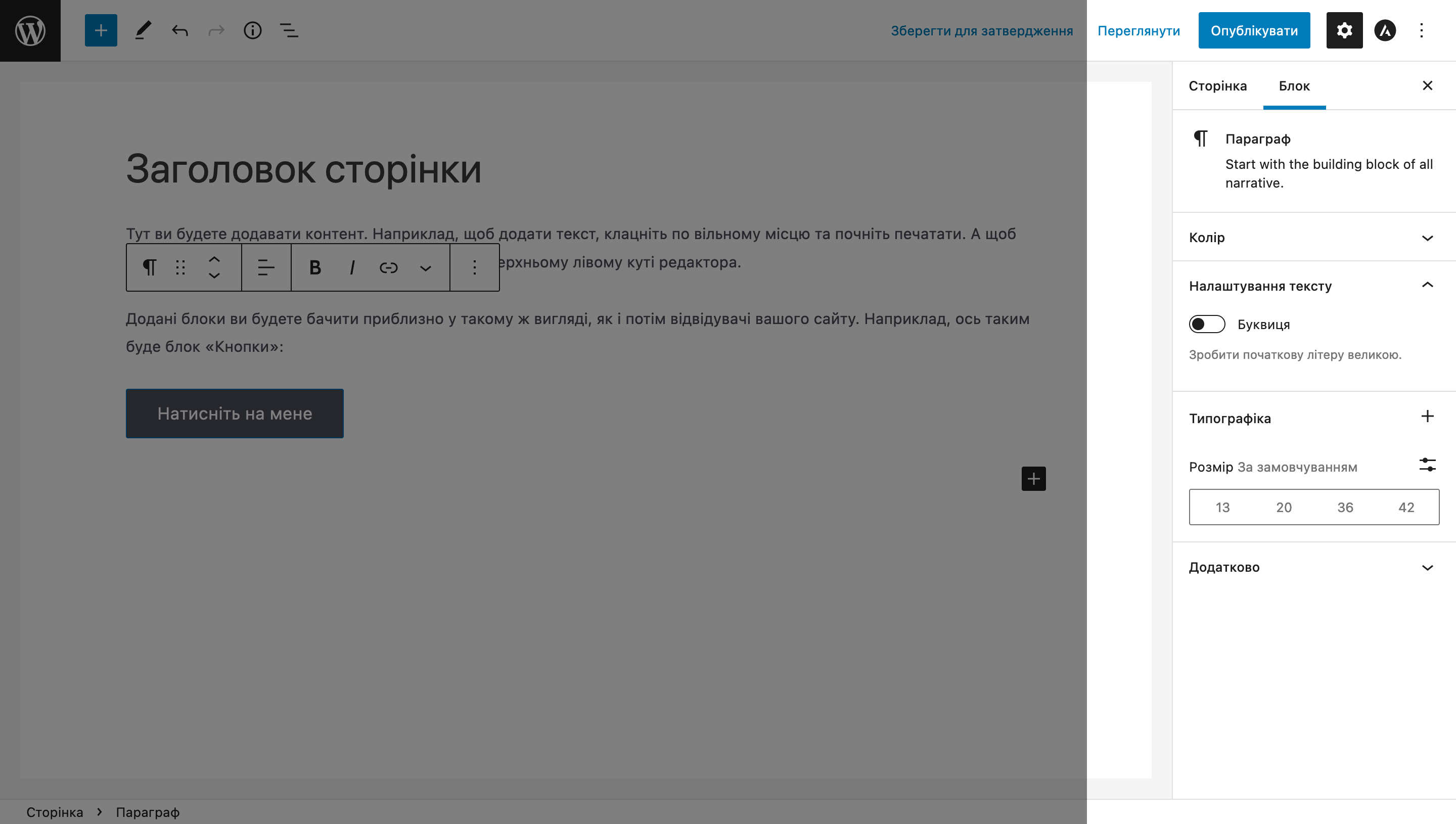
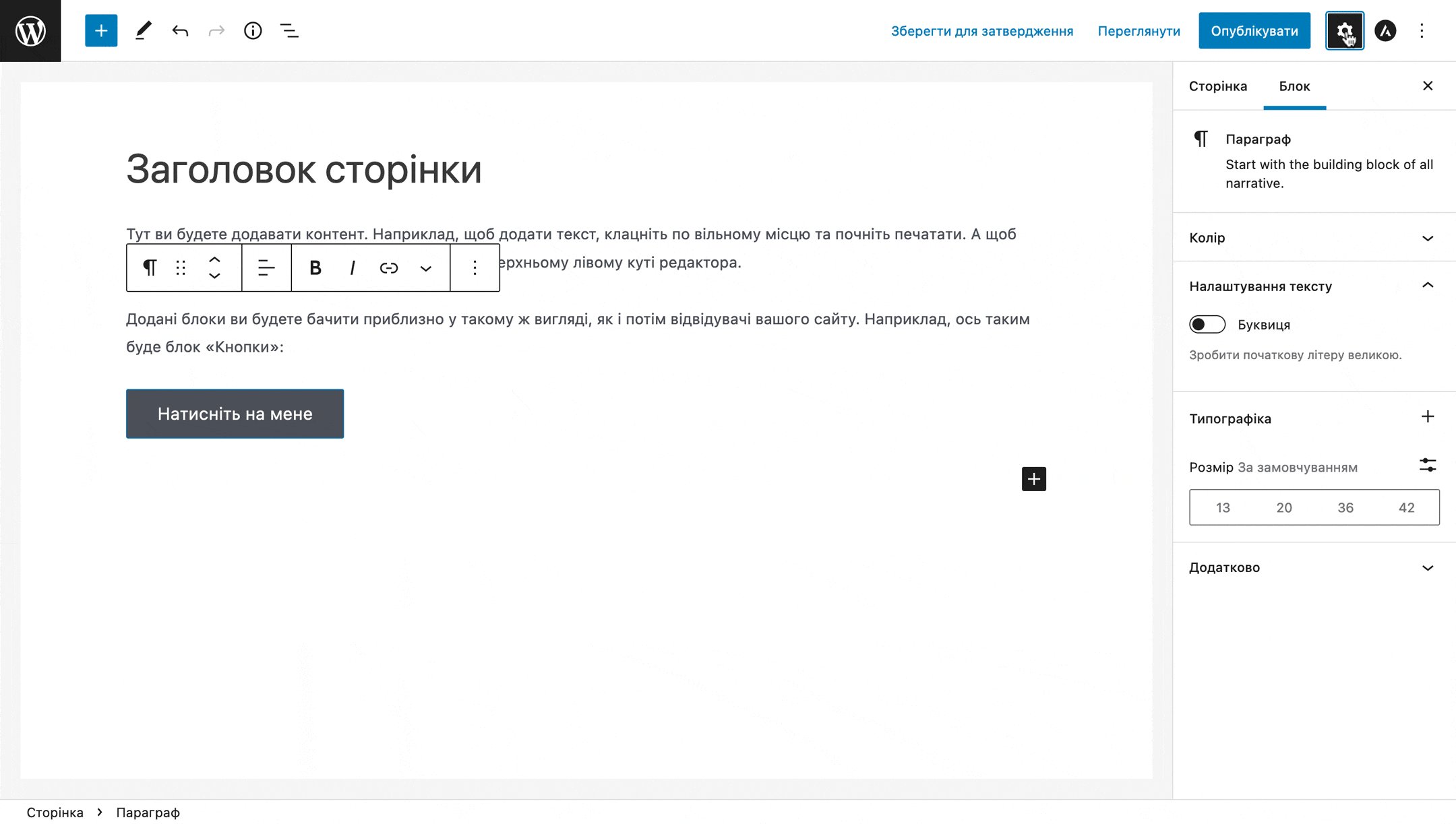
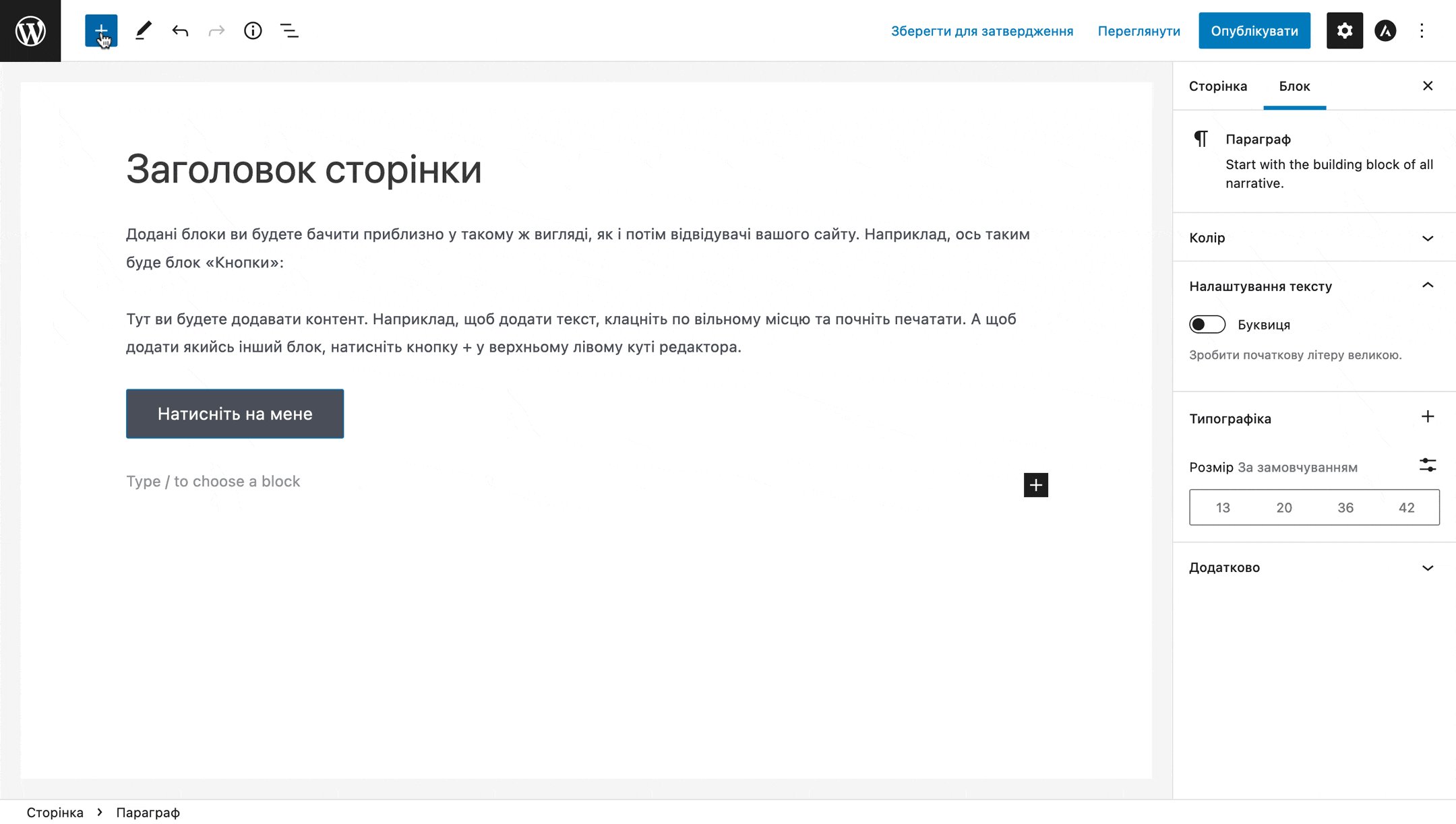
А блок «Параграф» матиме такі опції:

Якщо у вас не відображається бічна панель, натисніть на шестерню у верхній панелі Gutenberg праворуч від кнопки «Опублікувати»/«Оновити».

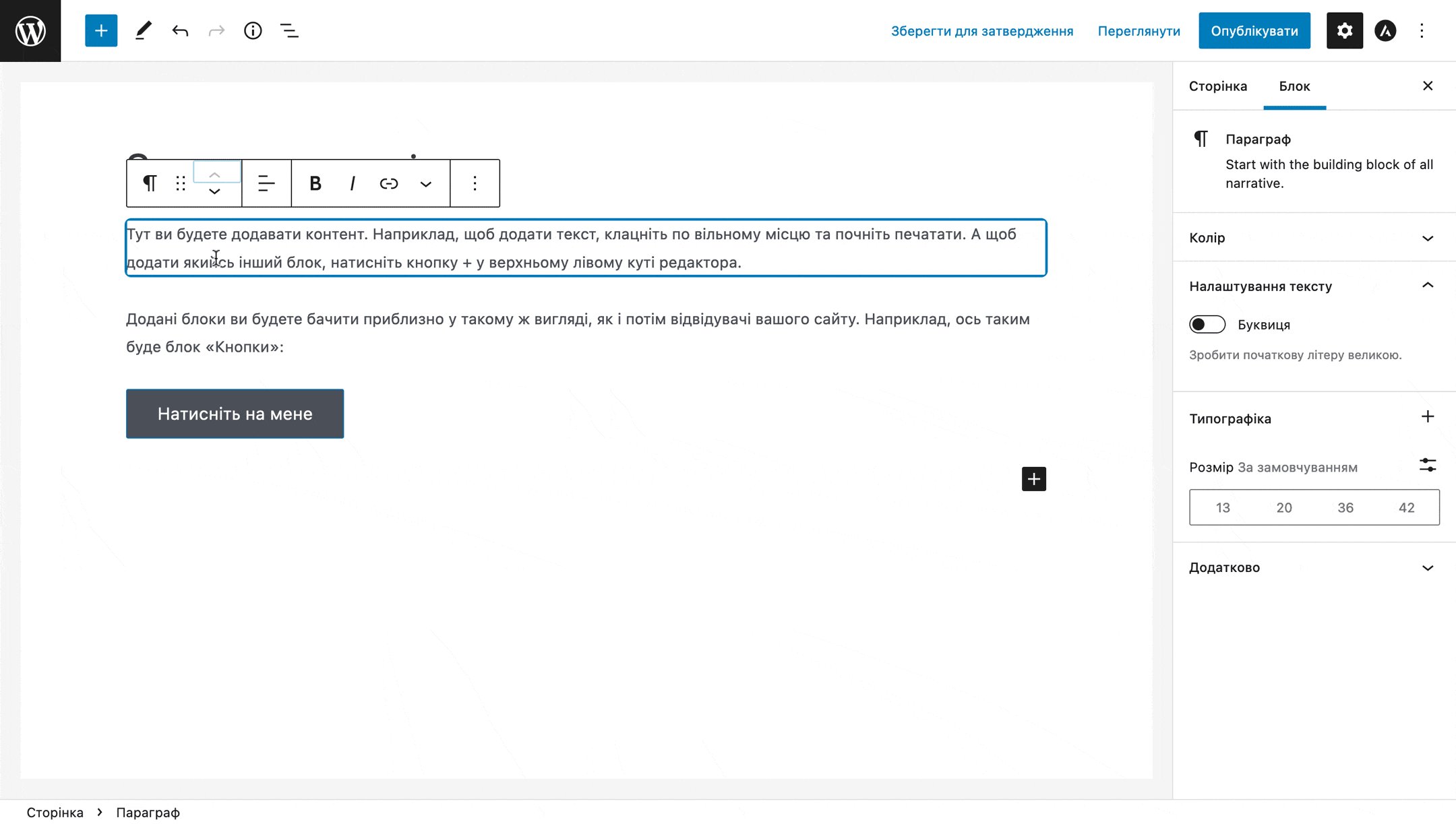
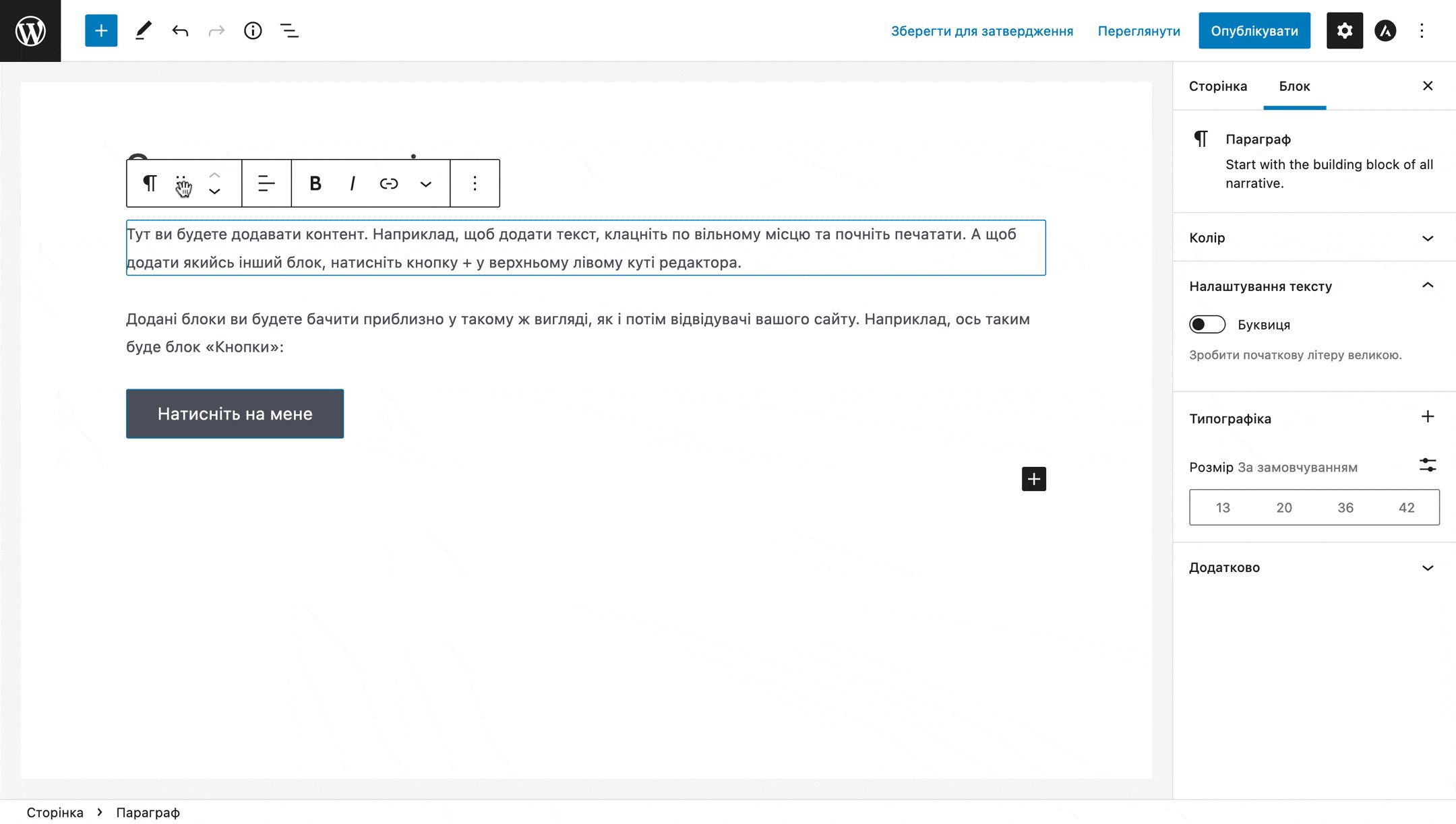
Змінити розташування
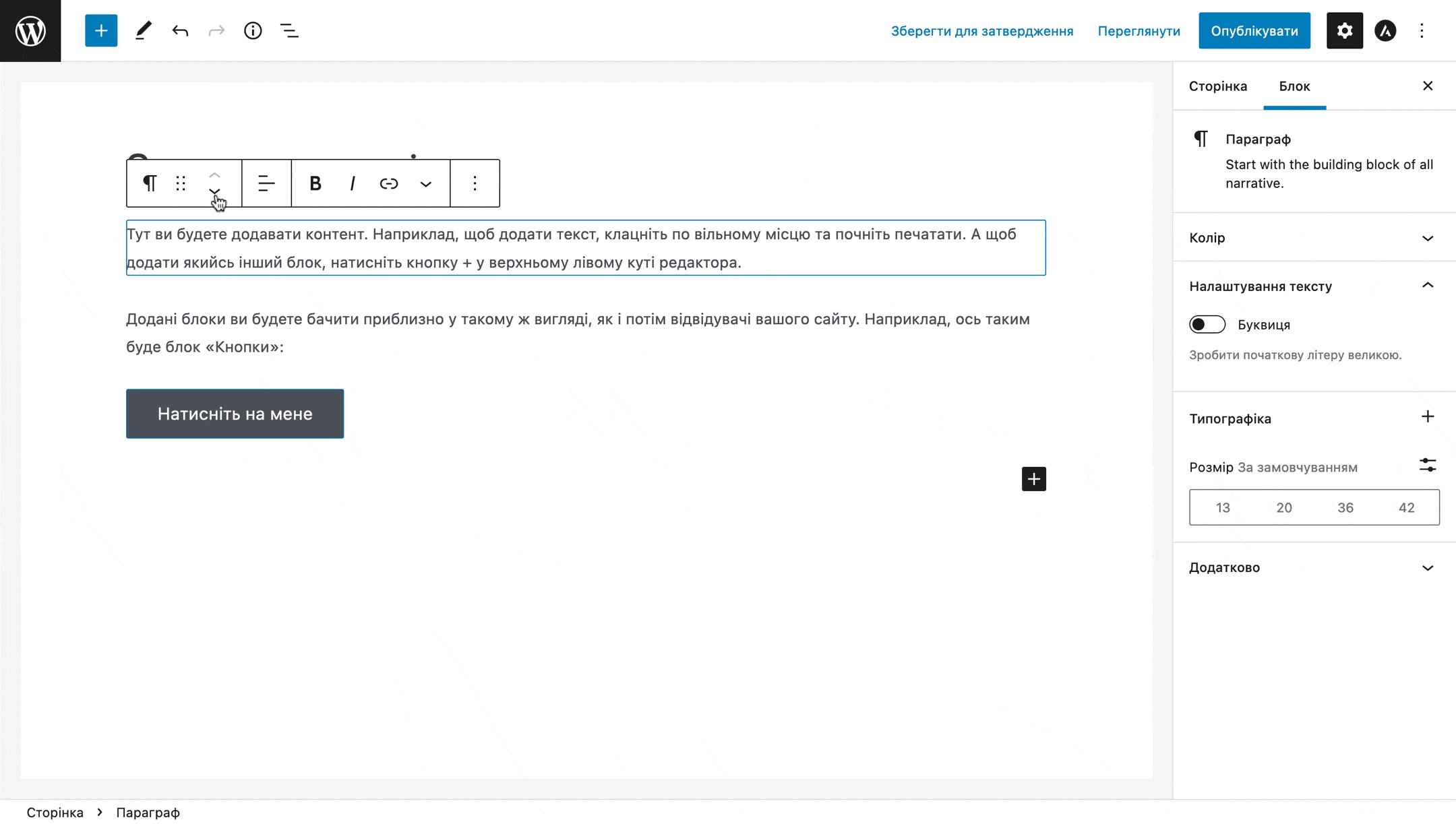
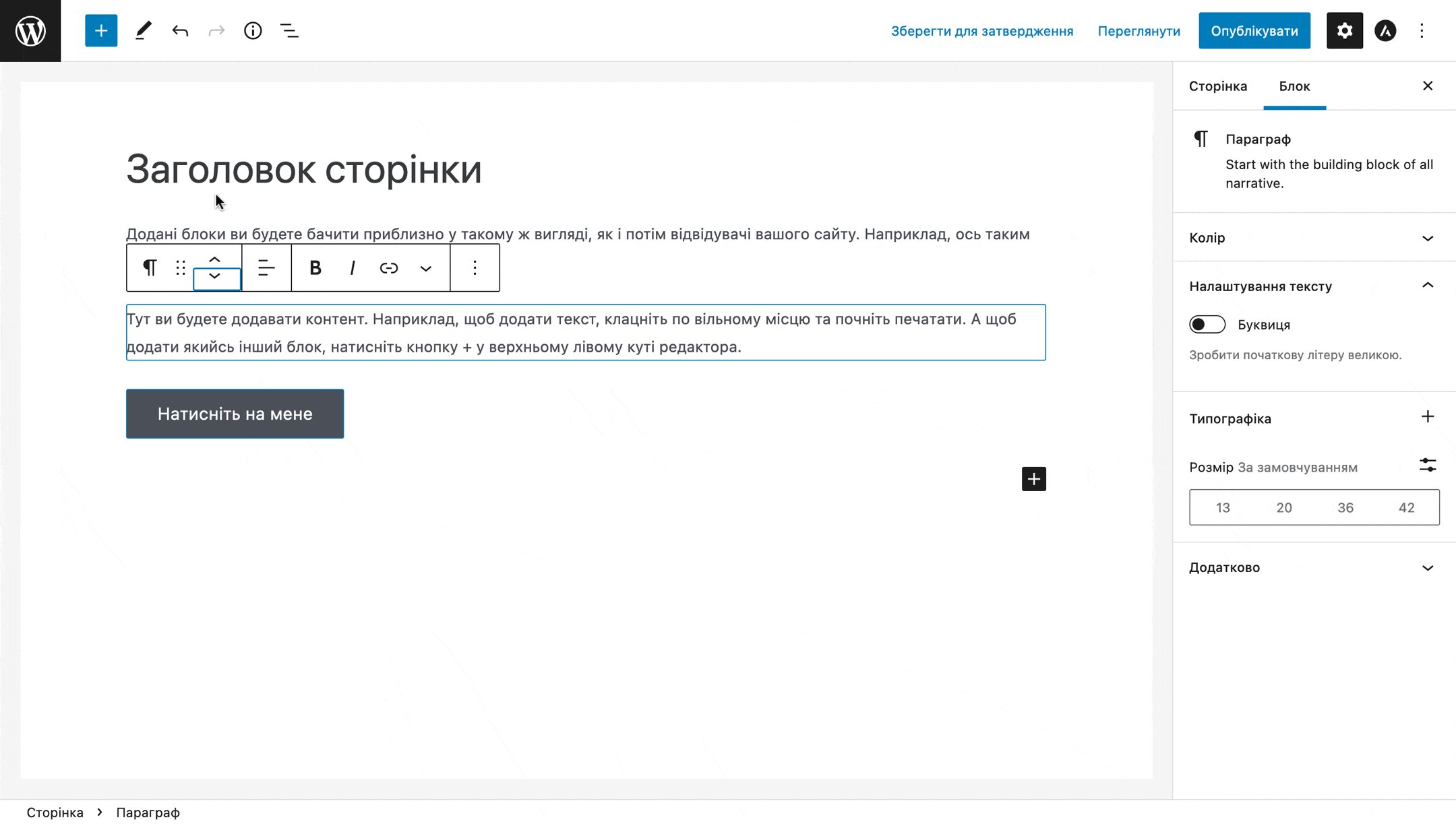
Оберіть потрібний блок і використовуйте стрілки вгору/вниз у лівій частині спливаючої панелі, щоб посунути блок на одну позицію вище або нижче.

Також поруч зі стрілками є шість точок, за які перетягнути блок мишкою одразу через багато блоків.

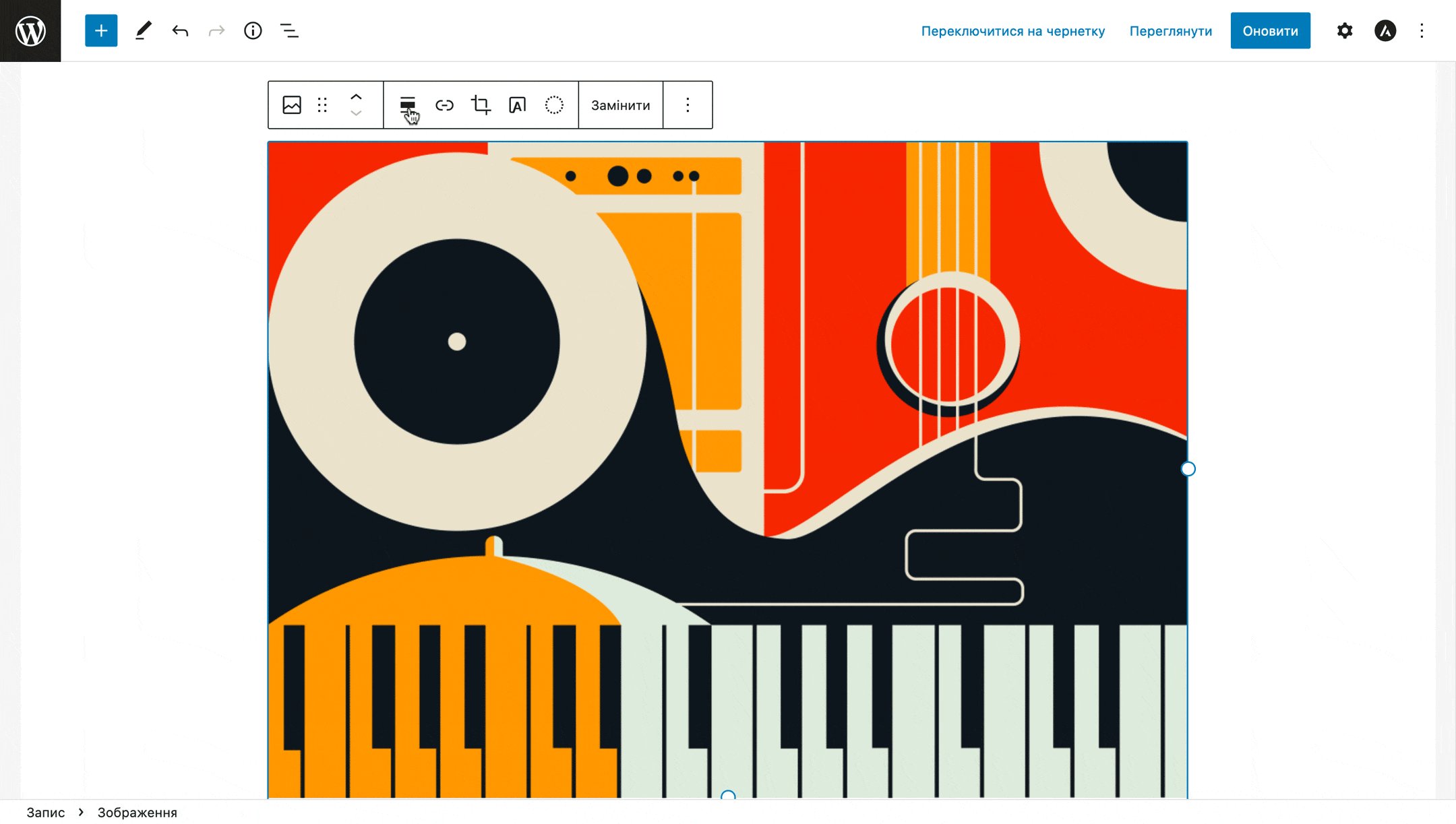
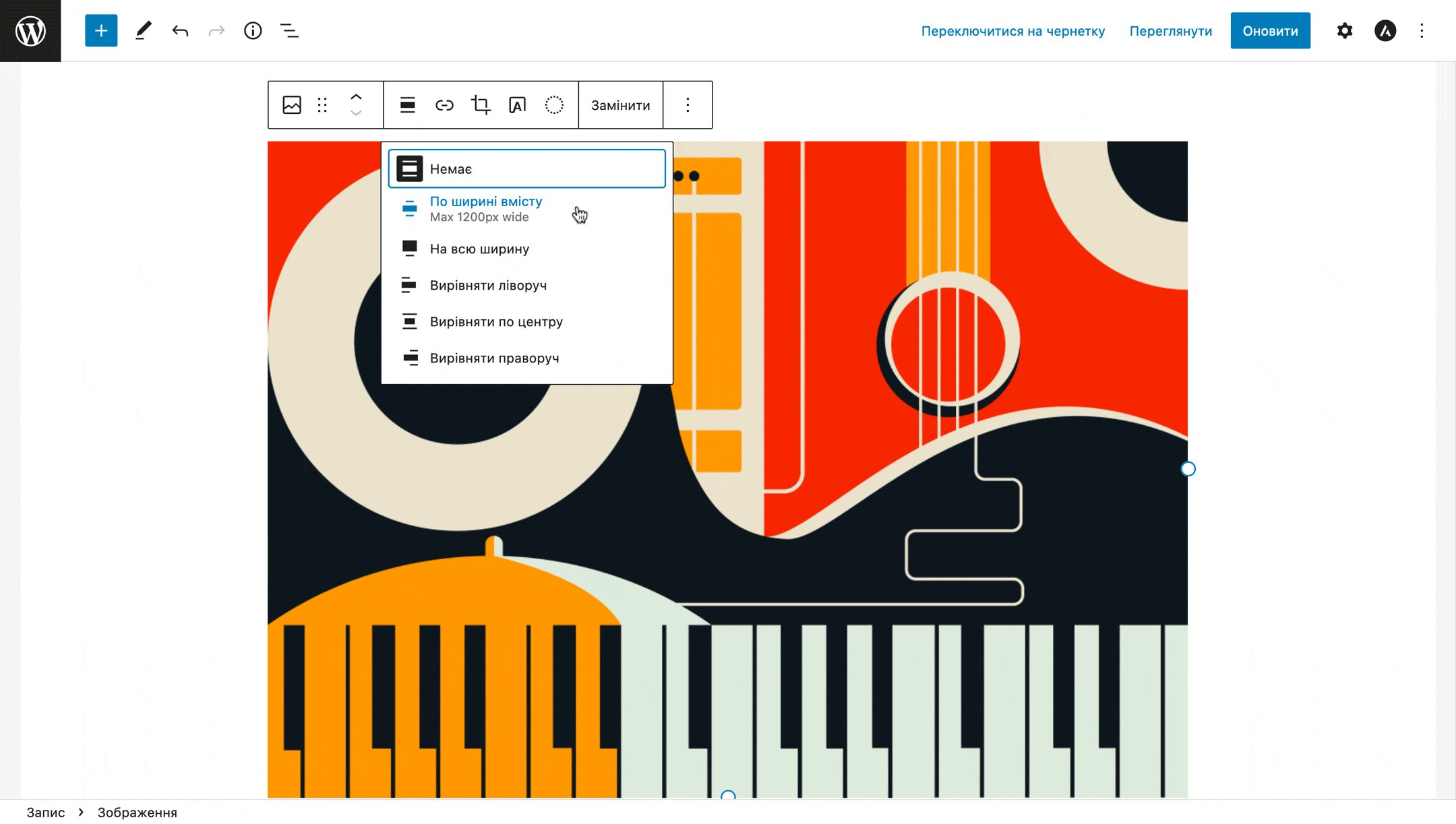
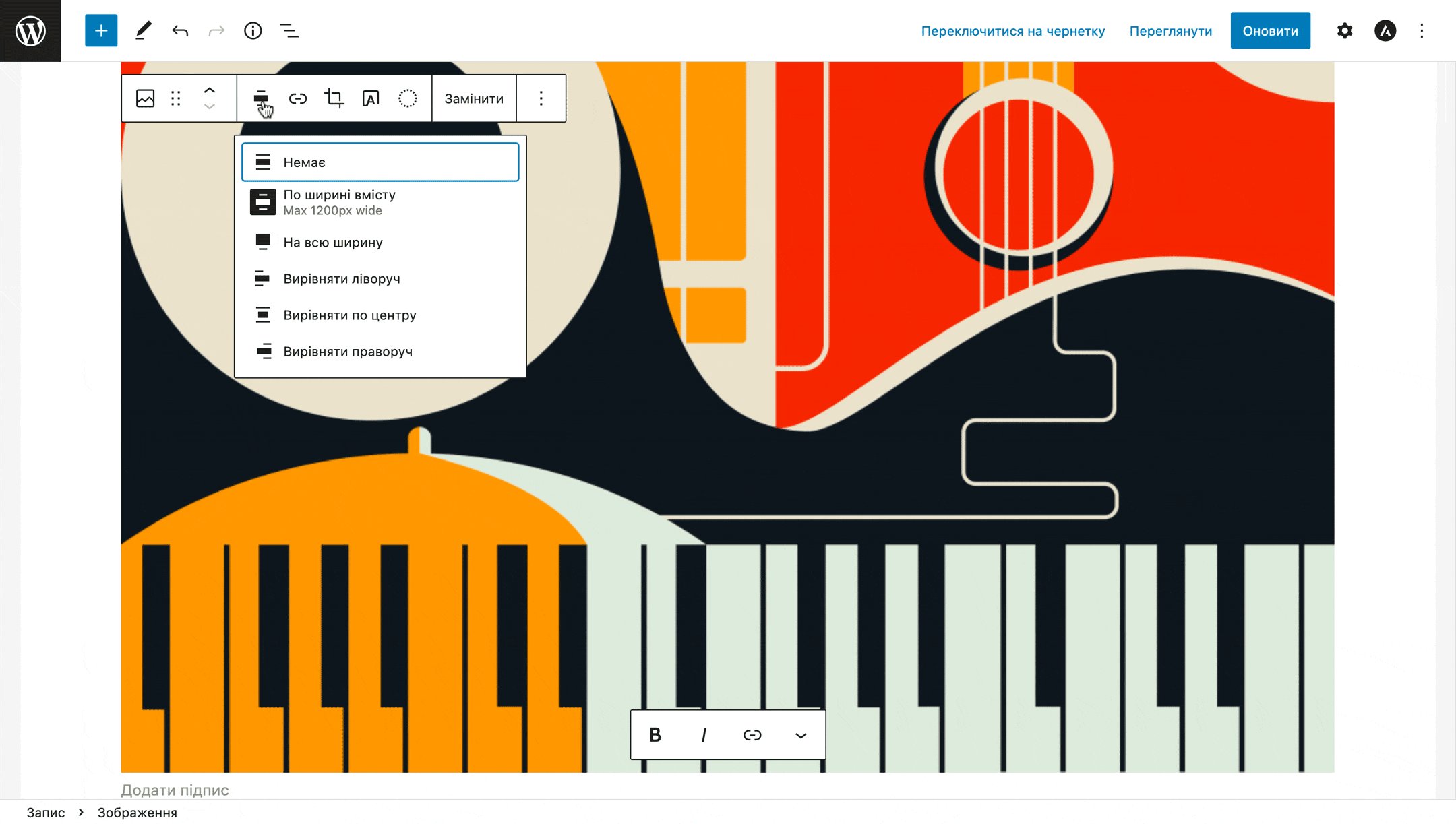
Змінити ширину
Виберіть потрібний блок і в центральній частині панелі над вибраним блоком буде опція «Змінити вирівнювання». Вона виглядає як жирна чорна смужка між двома тонкими.

Для деяких блоків, наприклад, «Параграф» або «Вірш», опція «Змінити вирівнювання» не передбачена. У них може бути лише одна фіксована ширина, яка встановлена за замовчуванням.
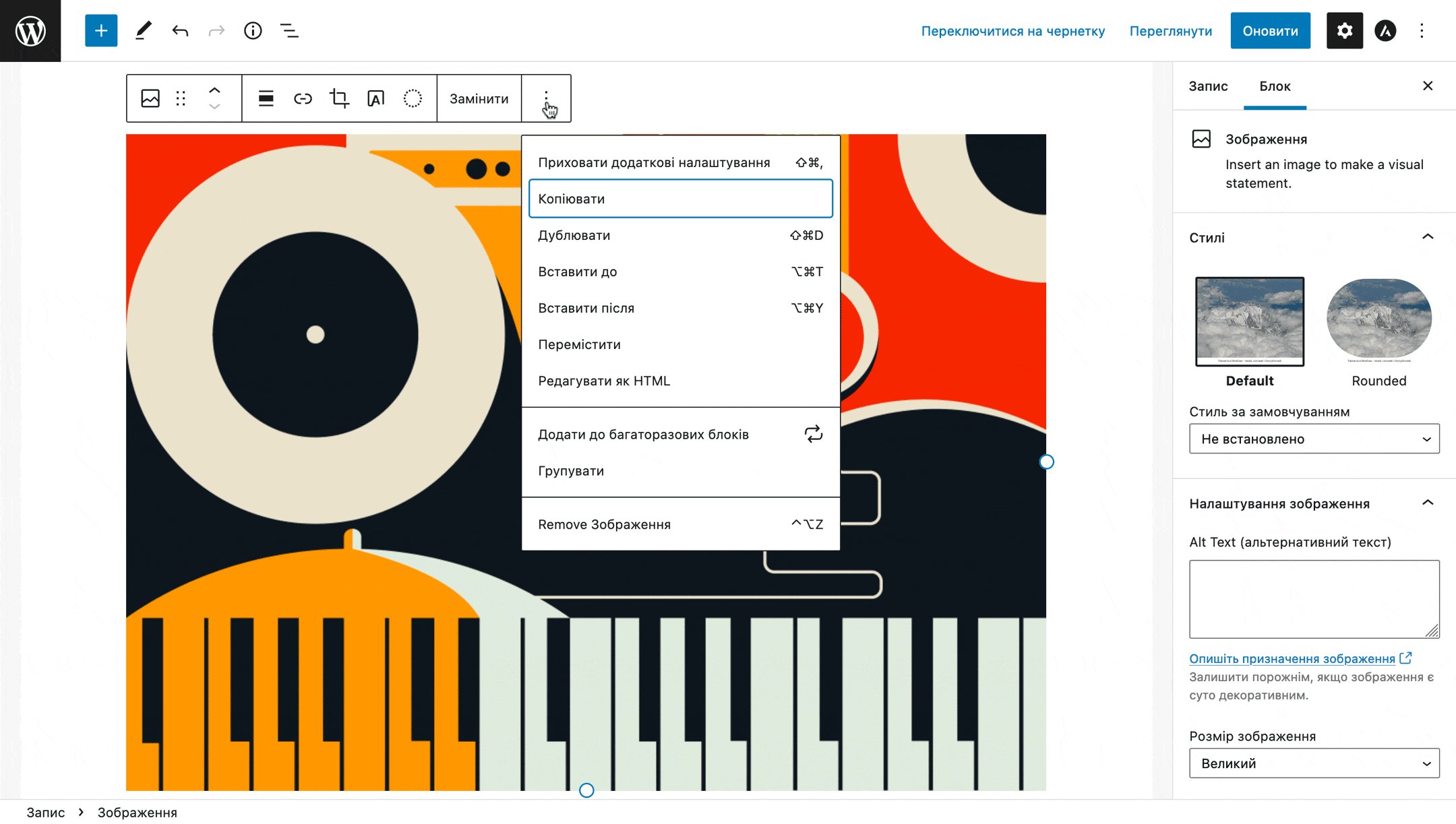
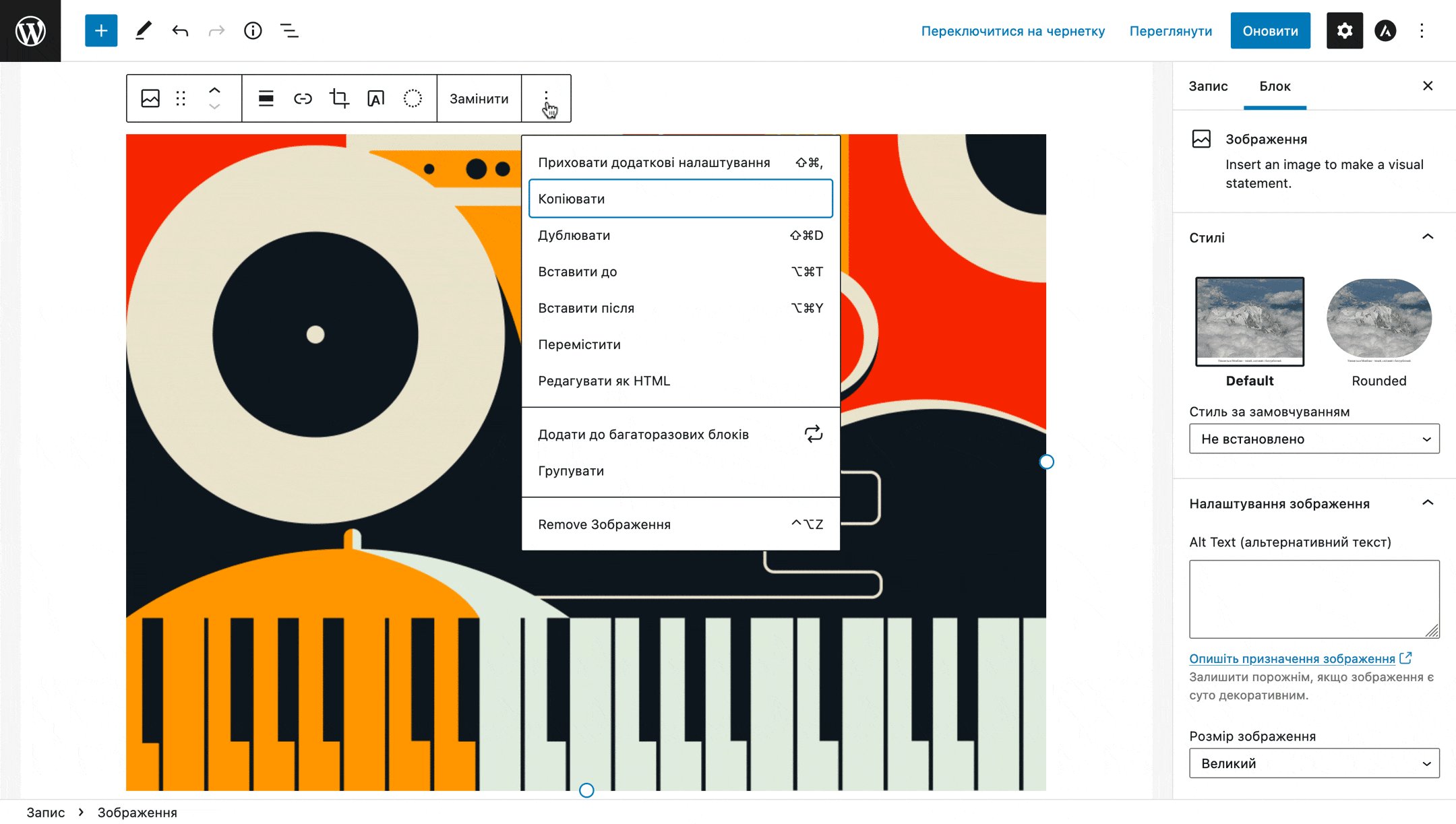
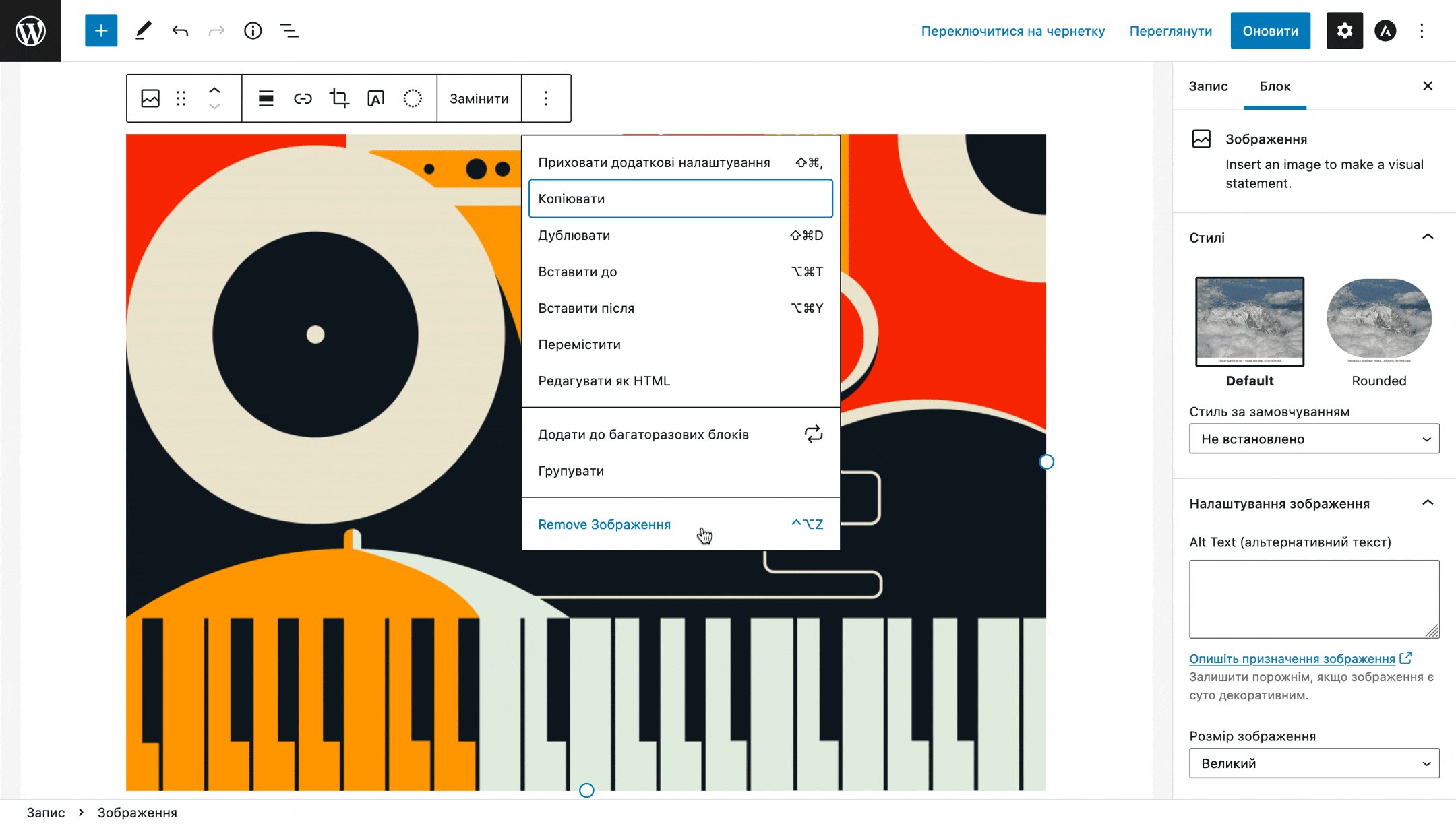
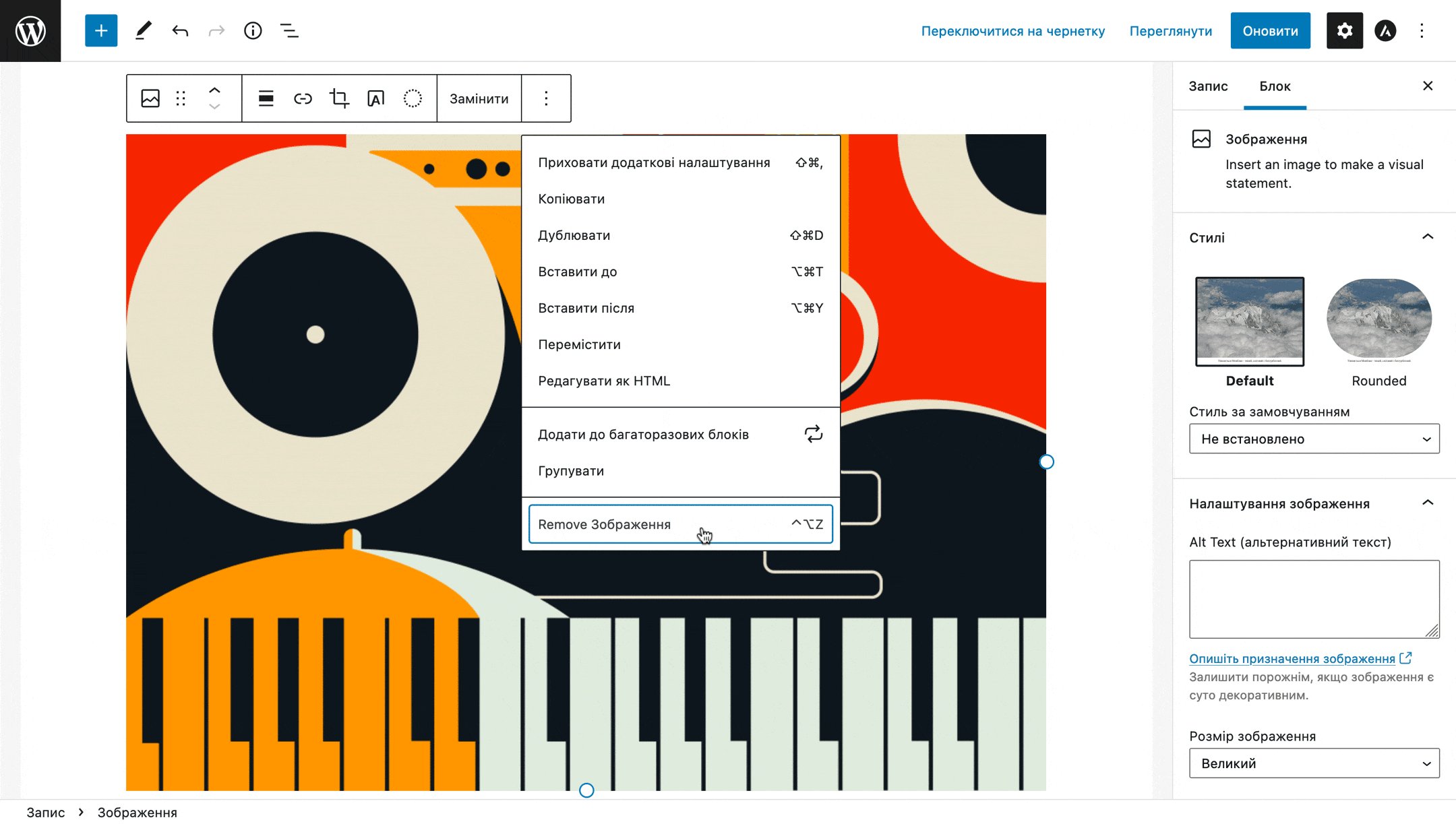
Копіювати, дублювати або видалити
Крім опцій форматування на спливаючій панелі будуть також базові опції з управління блоком, які відкриються, якщо натиснути на трикрапку в правій її частині.

Наприклад, якщо вам потрібно видалити блок, виберіть його і на спливаючій панелі натисніть на трикрапку. Опція «Видалити блок» завжди буде останньою у списку.

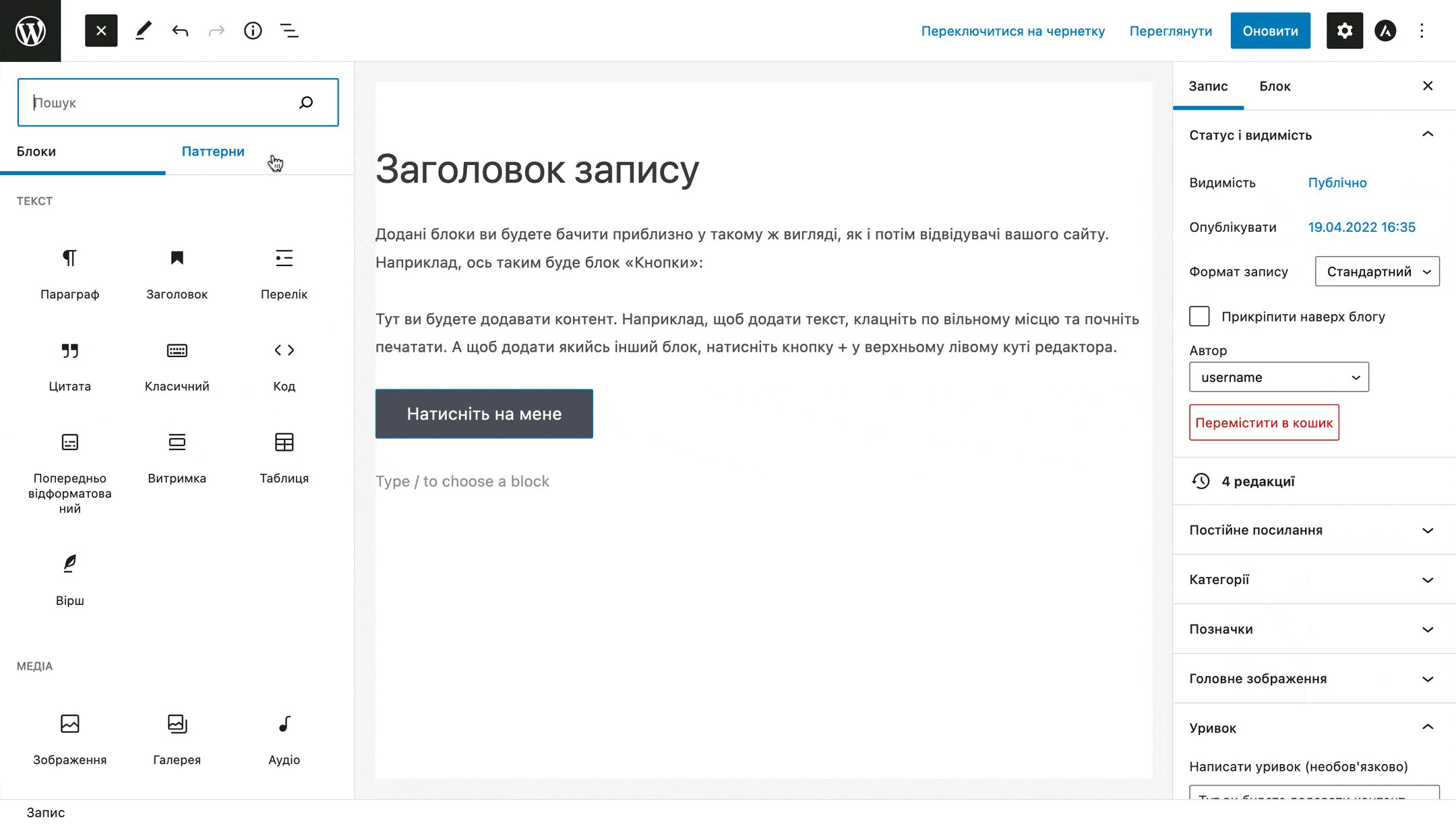
Використовувати готові секції
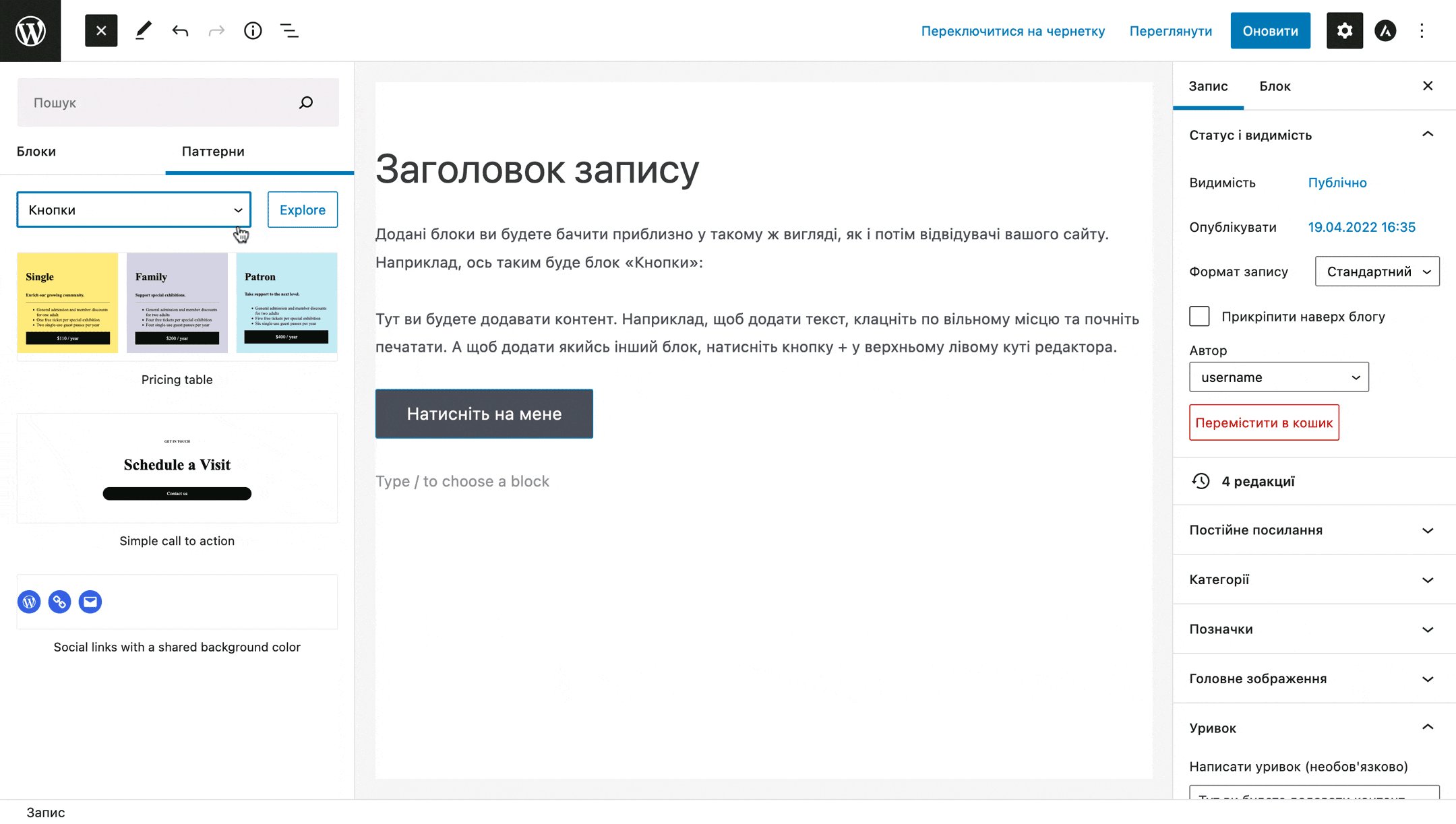
Блоки Gutenberg можна комбінувати, створюючи цілі секції — патерни. У редакторі є цілий розділ із ними. У ньому будуть стандартні патерни, які можна використовувати незалежно від теми. Також там можуть бути унікальні патерни, створені розробниками вашої теми.
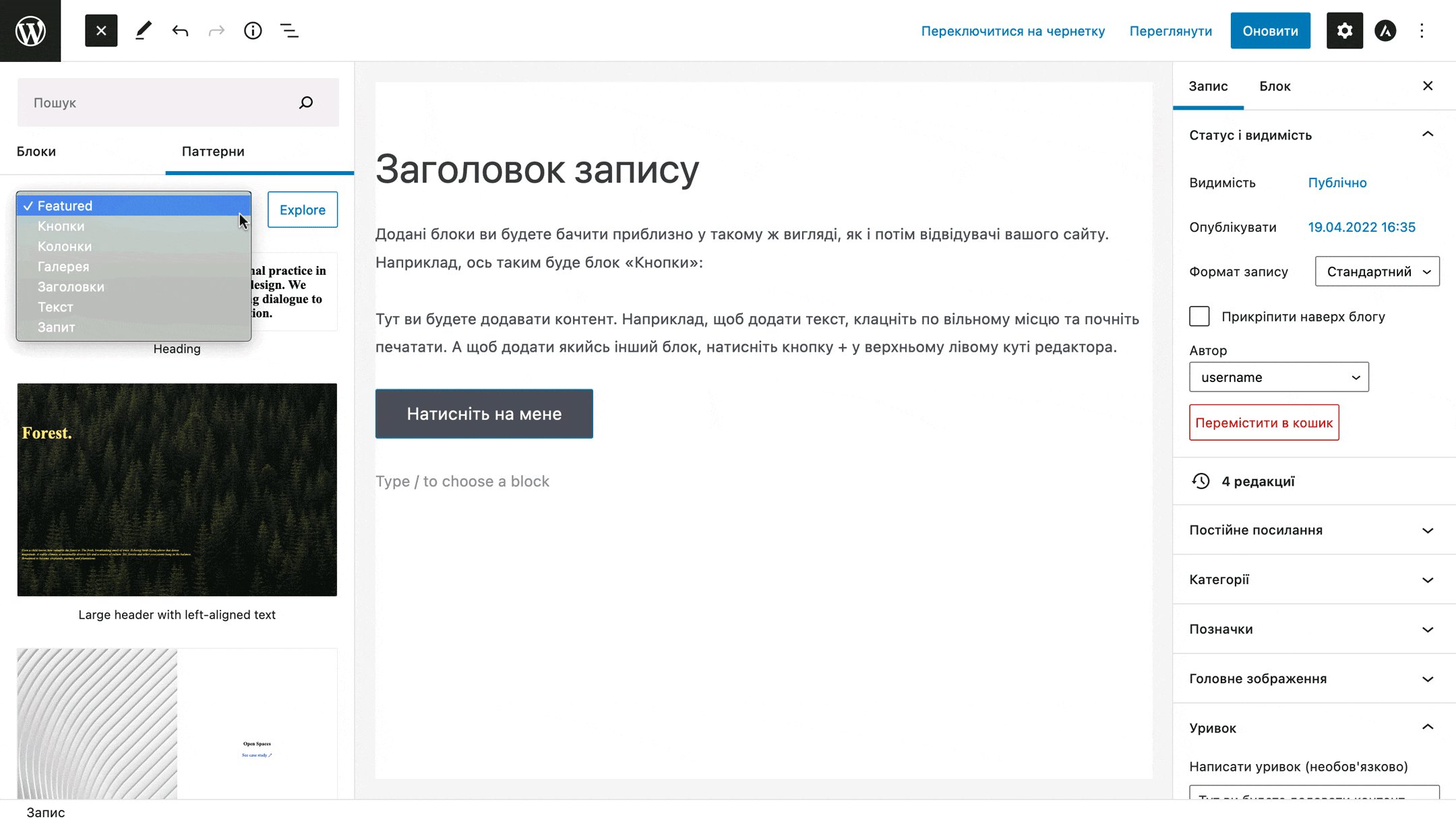
Щоб знайти патерни, натисніть + на верхній панелі Gutenberg і в бічній панелі з усіма блоками перейдіть на вкладку «Паттерни». Вони будуть розбиті на групи, між якими можна перемикатися за допомогою списку, що випадає, в самому верху розділу.
Кожен патерн матиме передогляд, на якому можна побачити, як саме він виглядає. Якщо він не відображається, спробуйте відкрити Gutenberg в іншому браузері, в деяких браузерах ці передогляди відображаються через раз.

Створювати секції вручну
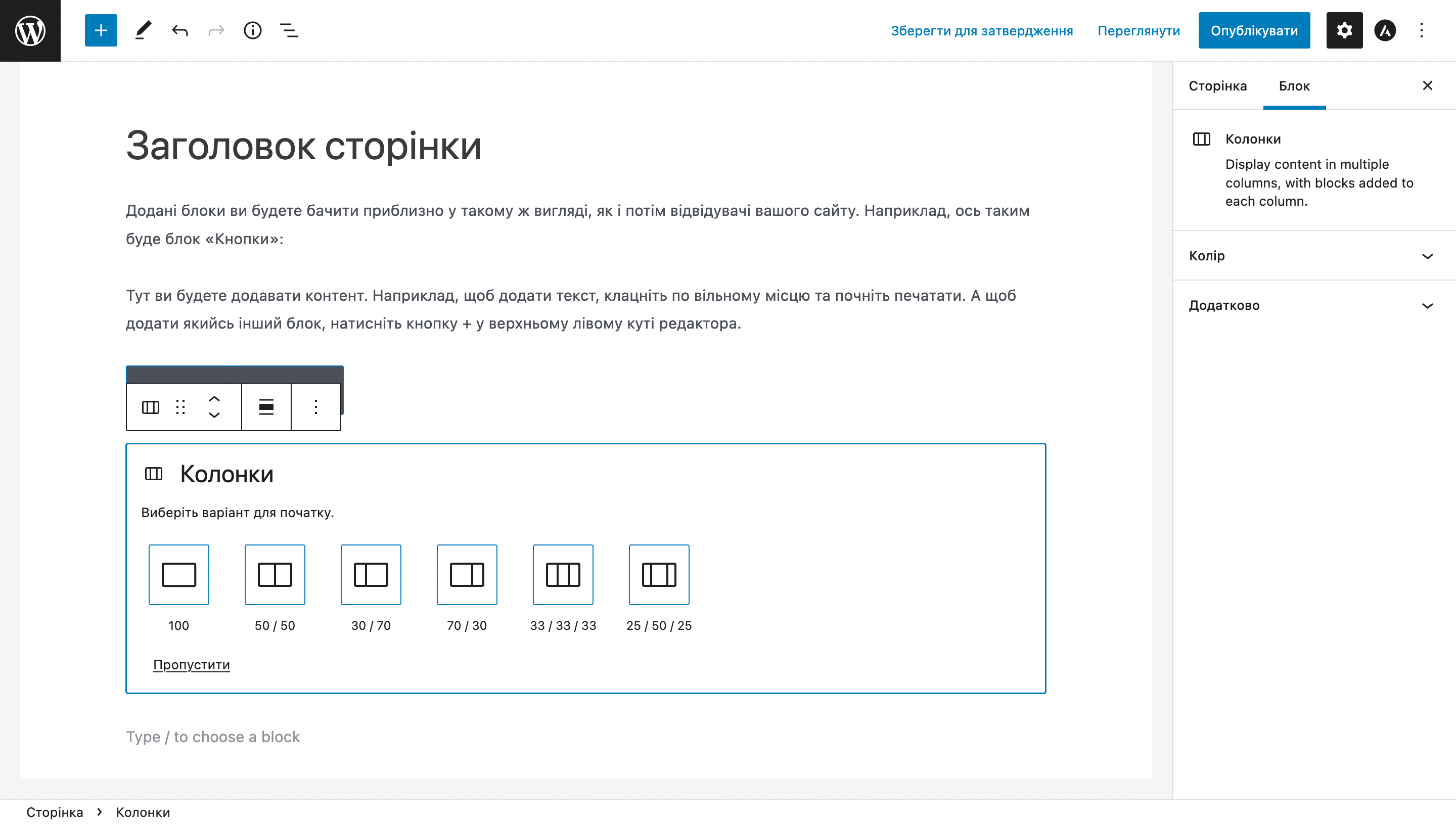
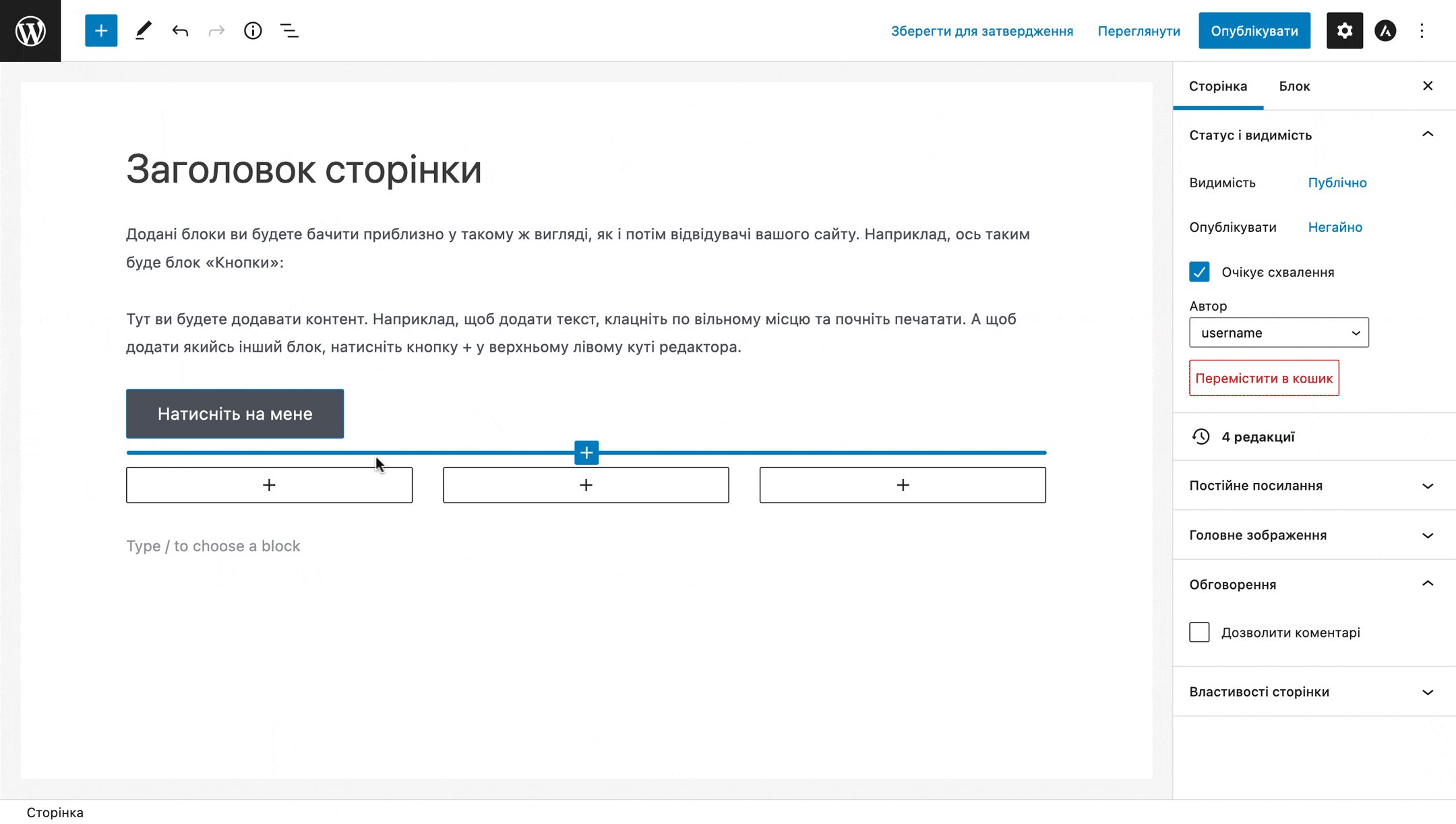
Використовуйте блок «Колонки», щоб розмістити будь-які блоки один поруч. Наприклад створимо секцію «Наша команда», де буде фото та базова інформація про співробітників компанії.
Подібним чином можна створювати й інші секції: відгуки клієнтів, переваги роботи з вами, ваші послуги або клієнти, цифри вашого бізнесу, питання, що часто ставляться, проекти.
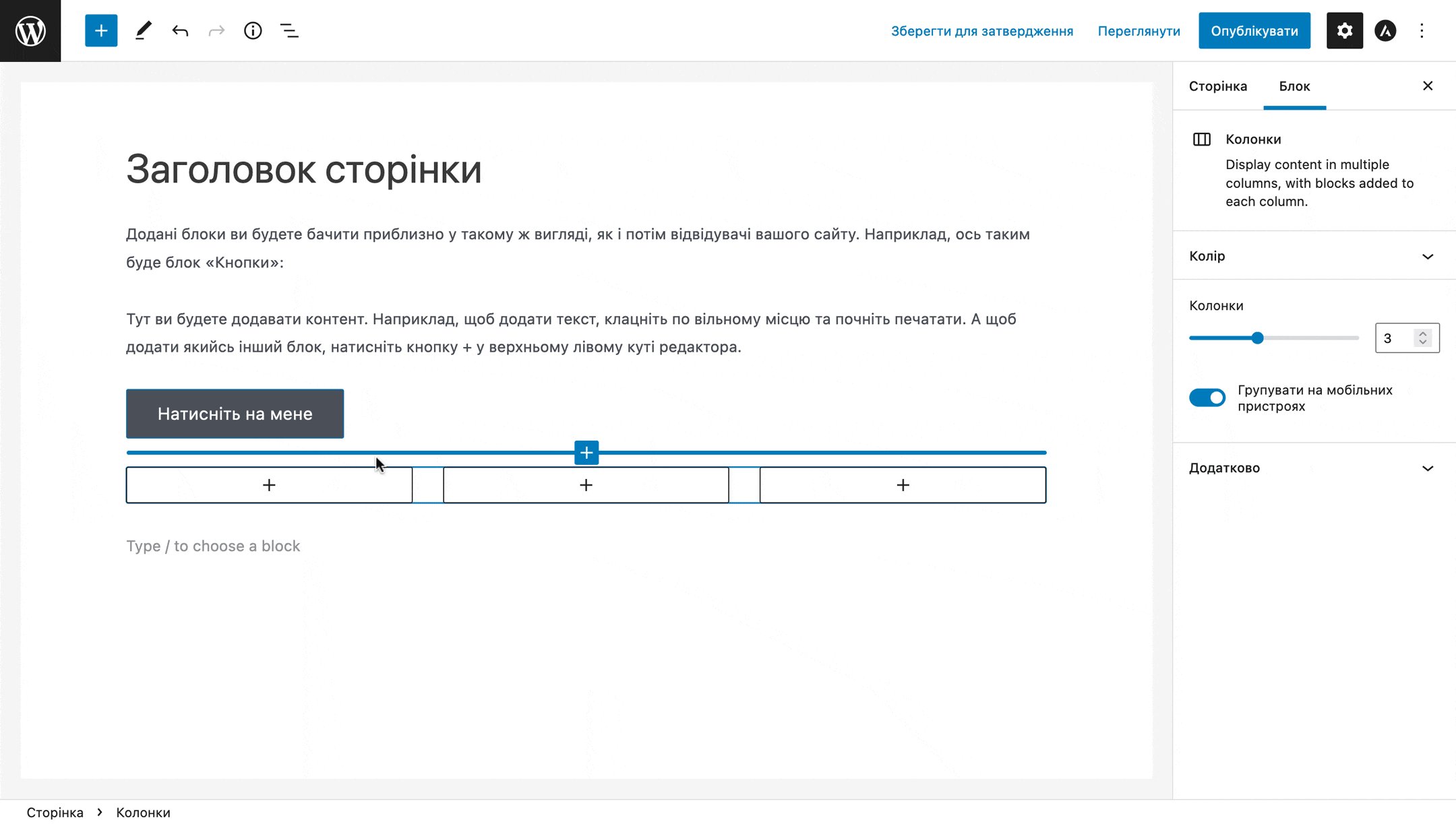
При додаванні колонок потрібно обрати одну із запропонованих розміток. Потім у редакторі з’явиться макет із вибраним числом колонок, у кожному з яких можна буде розміщувати будь-які блоки.

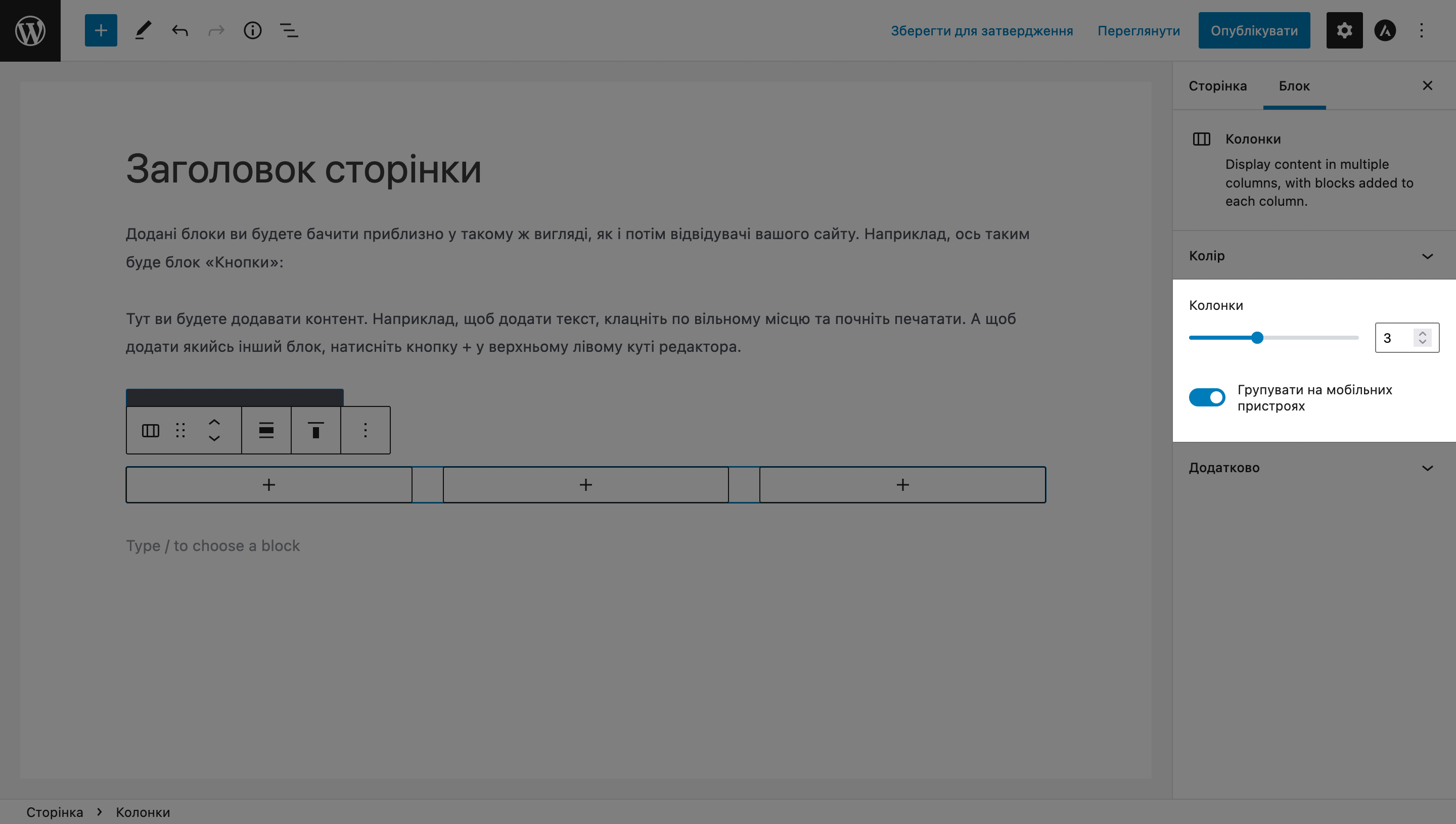
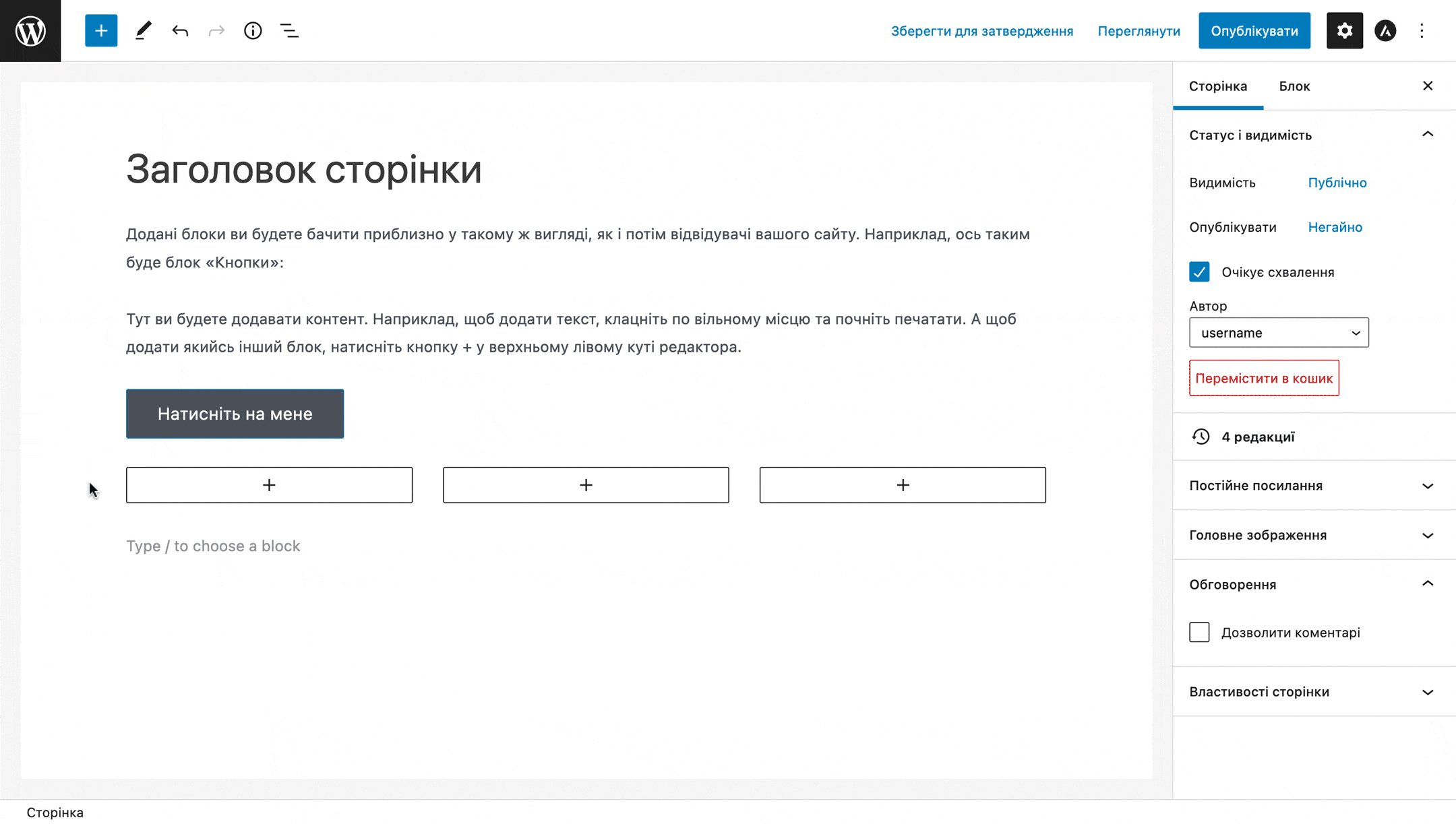
Допустимо, у нашому прикладі співробітників буде три. Але взагалі кількість колонок завжди можна змінити вже постфактум. Для цього потрібно лише обрати весь блок повністю і на бічній панелі з налаштуваннями блоку з’явиться опція «Колонки».

Щоб обрати весь блок повністю, клацніть по порожньому місці всередині блоку і на панелі зліва натисніть кнопку зі значком блоку.
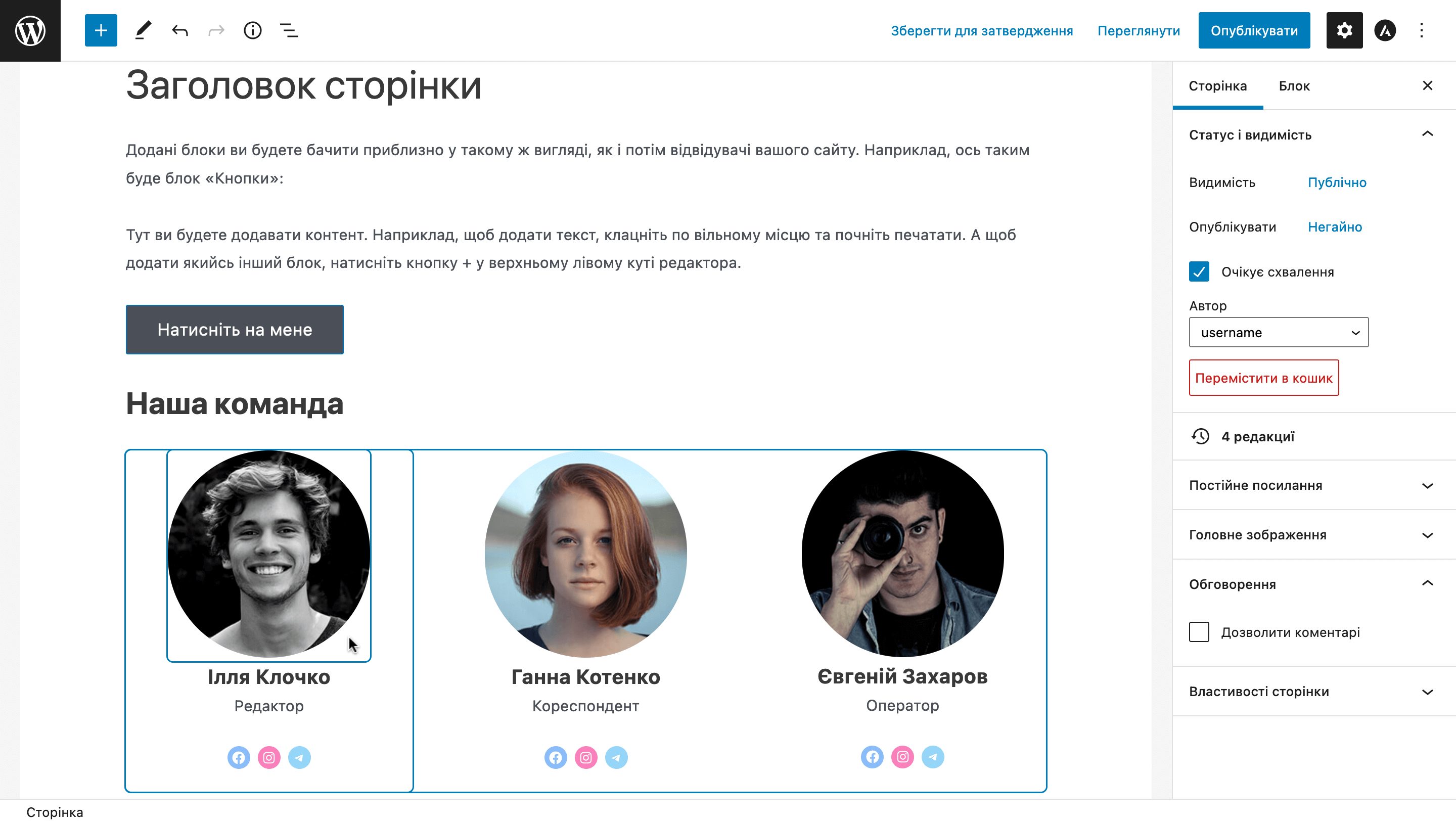
Таким же чином ви можете вибрати окрему колонку: виберіть будь-який блок всередині потрібної колонки і на спливаючій панелі зліва буде кнопка зі значком колонки. Виглядає вона, як і кнопка зі значком блоку, але центральна колонка зафарбована.

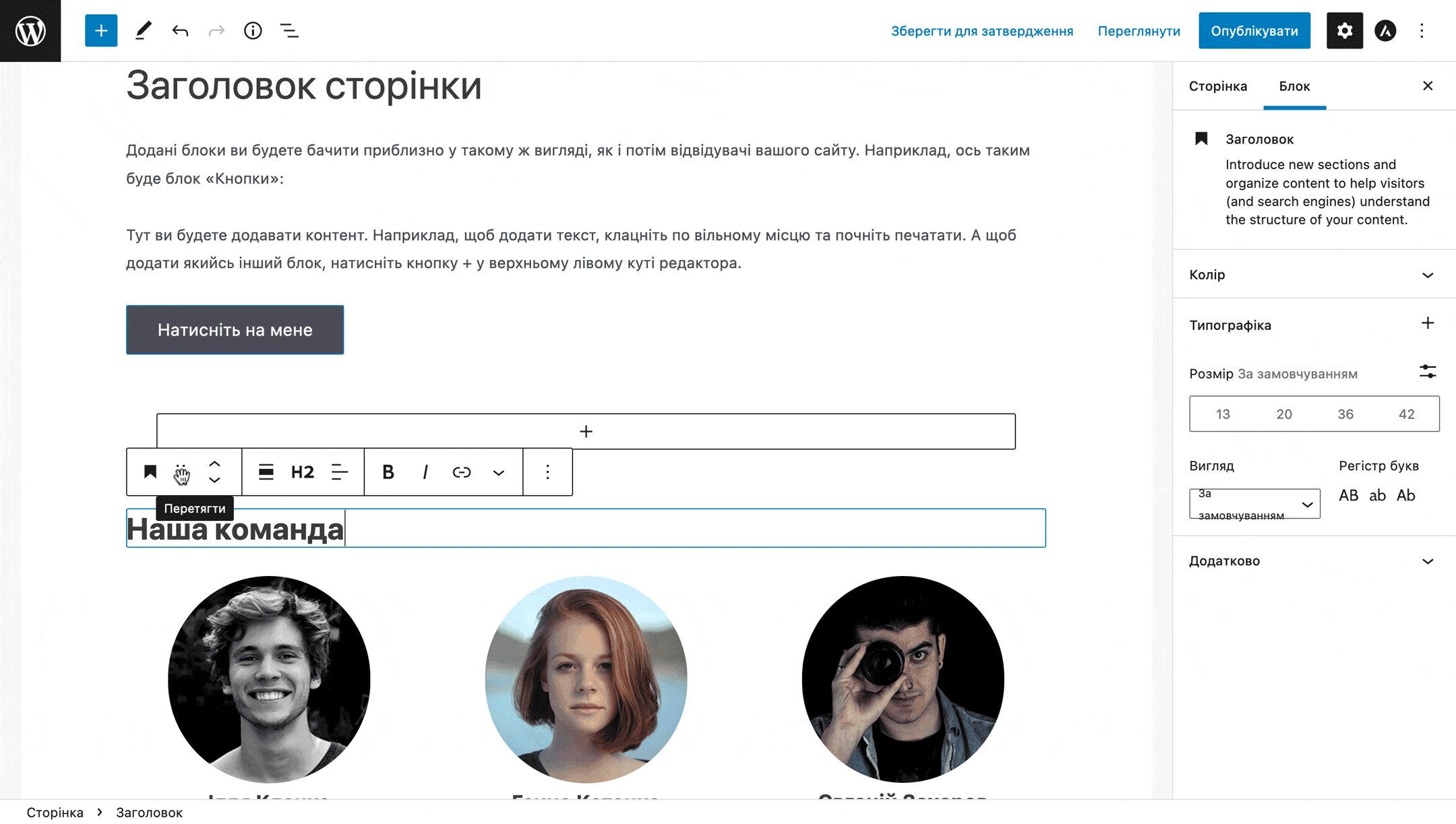
У кожну колонку додамо блоки «Зображення», «Заголовок» для імені, «Параграф» для посади, а також «Іконки соціальних мереж». Потім по черзі вирівняємо вміст у кожному з блоків за центром, а над колонками додамо блок «Заголовок» з текстом «Наша команда».

Окремий момент — колір фону секції. Якщо потрібно, щоб вона відрізнялася від основного фону, можна jбирати кожен блок окремо і змінювати колір так, але це довго. Плюс у деяких блоків фон займає не всю ширину сторінки, а лише частину, тому секція може бути непривабливою.
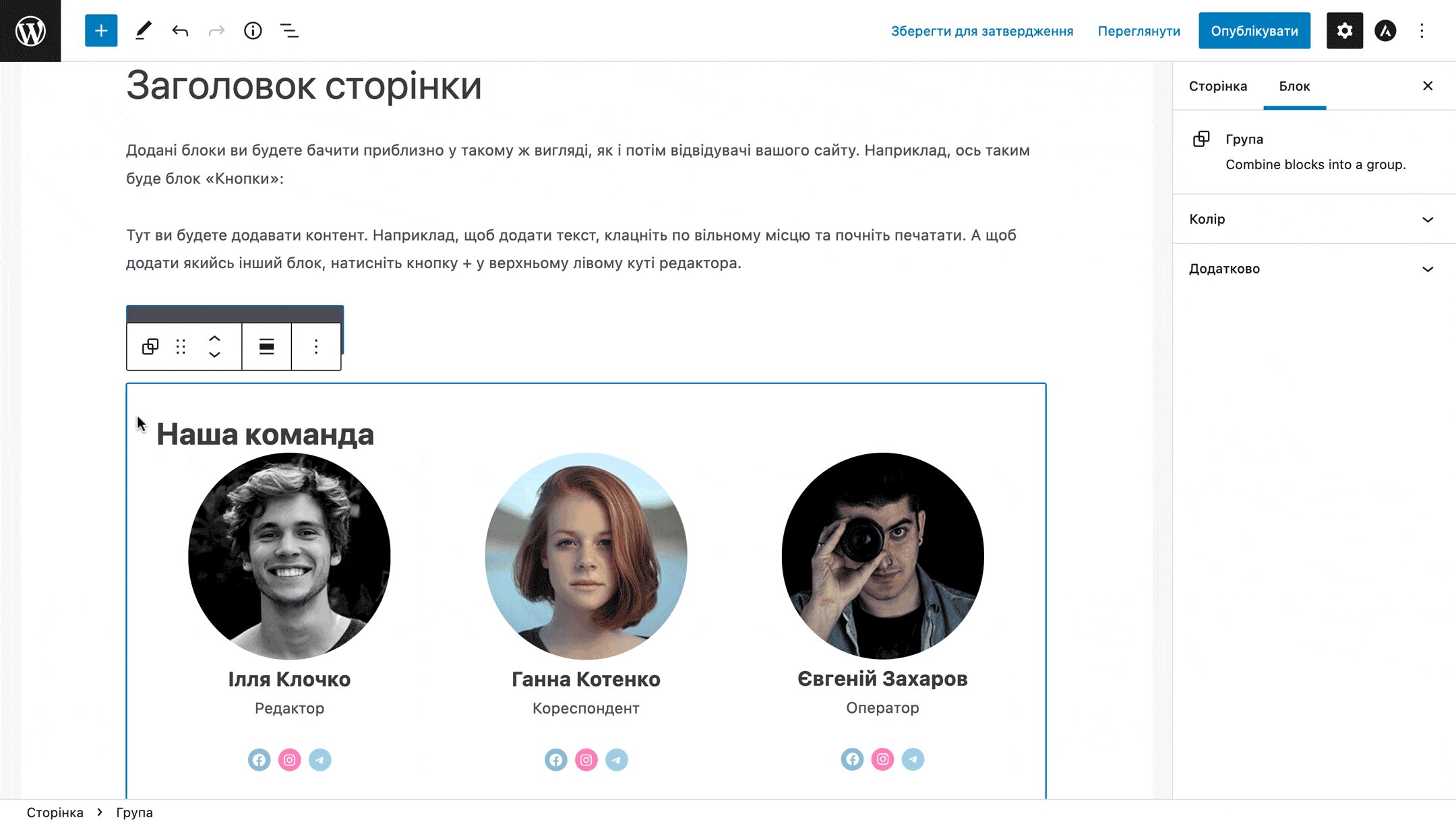
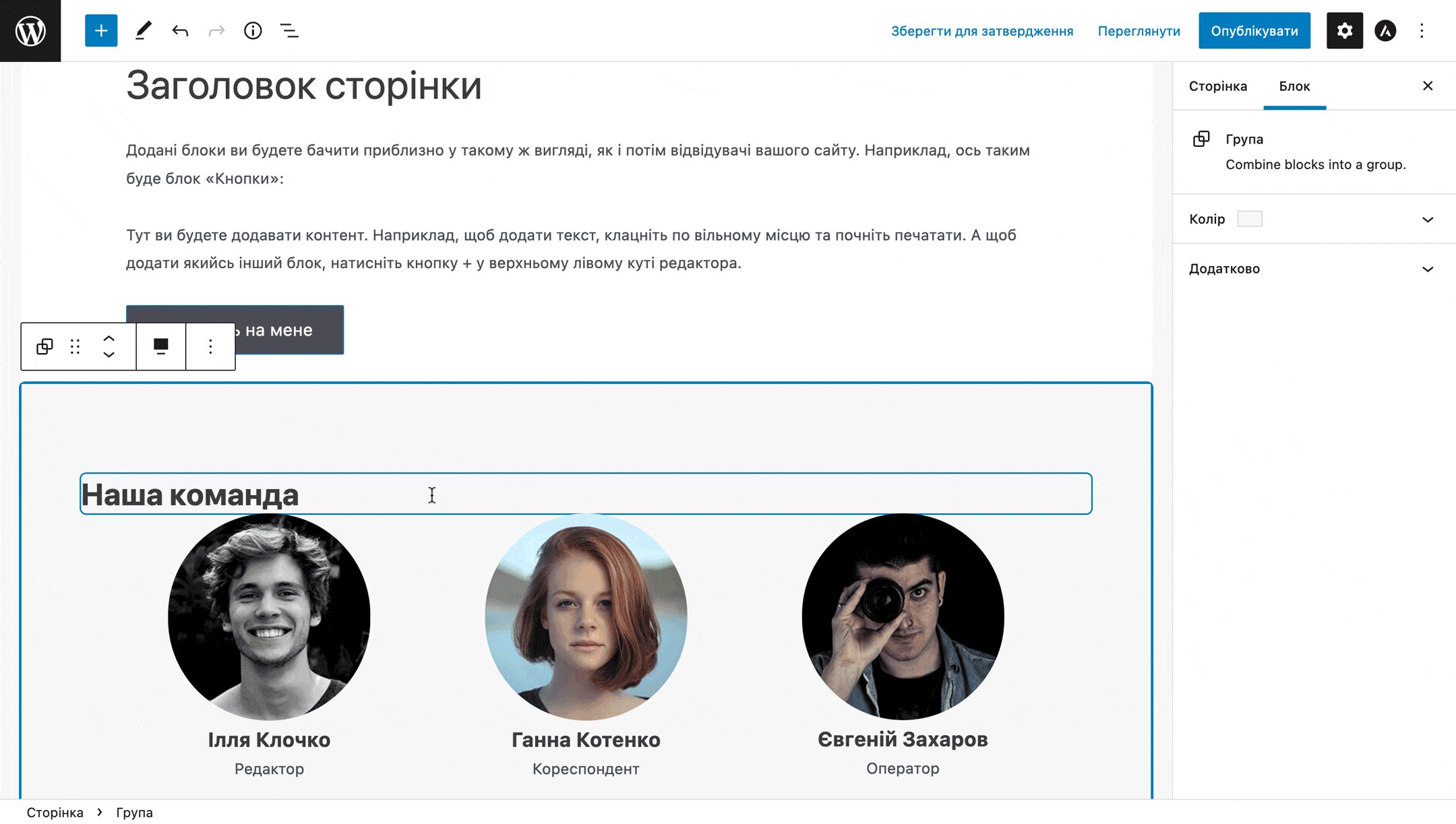
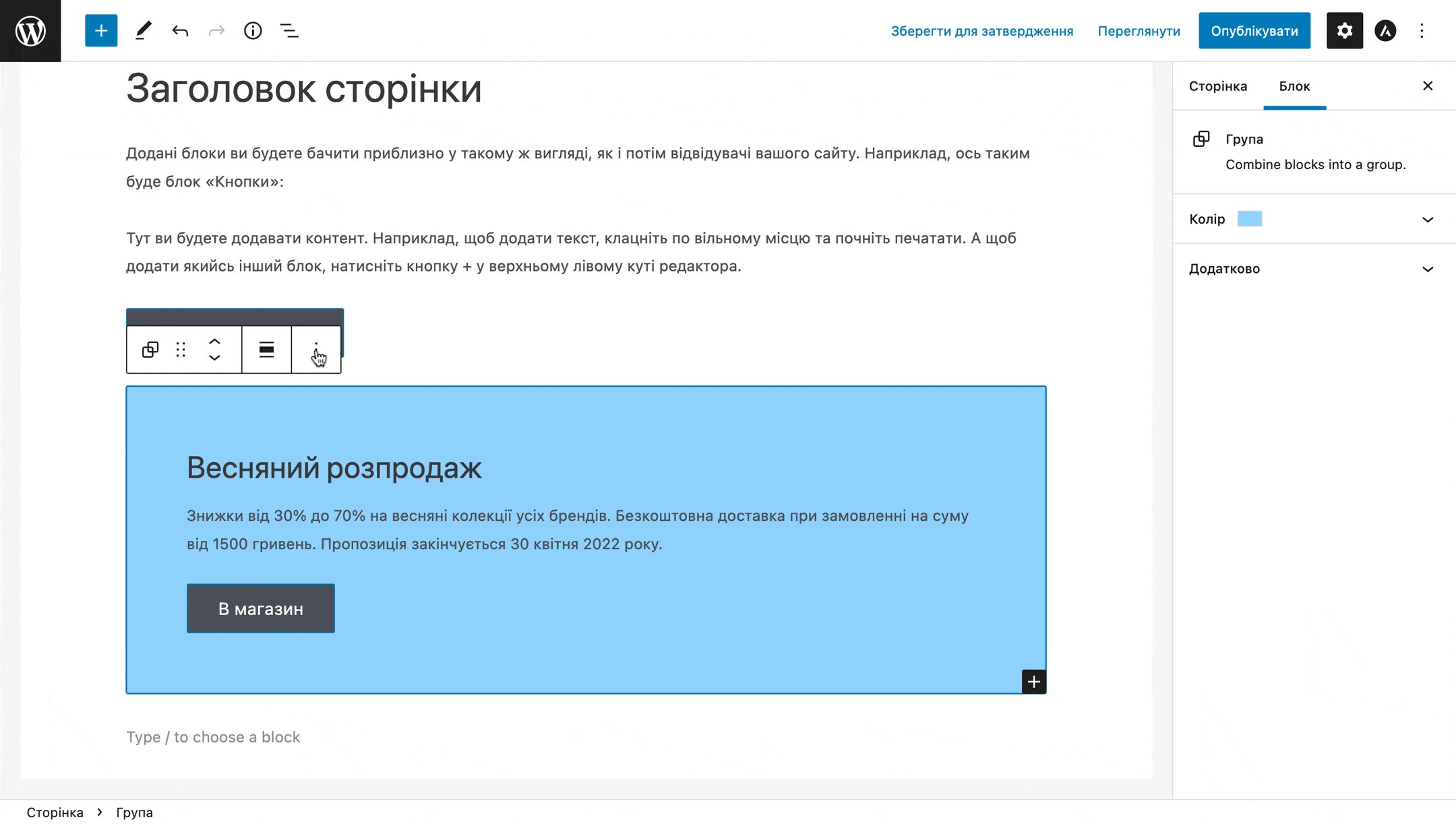
Рішення — об’єднати потрібні блоки в групу та один раз змінити колір тла цієї групи. Для цього додайте до візуального редактора WordPress блок «Група» і перетягніть у нього потрібні блоки. Далі можете змінити колір фону тільки у групи і справу зроблено.

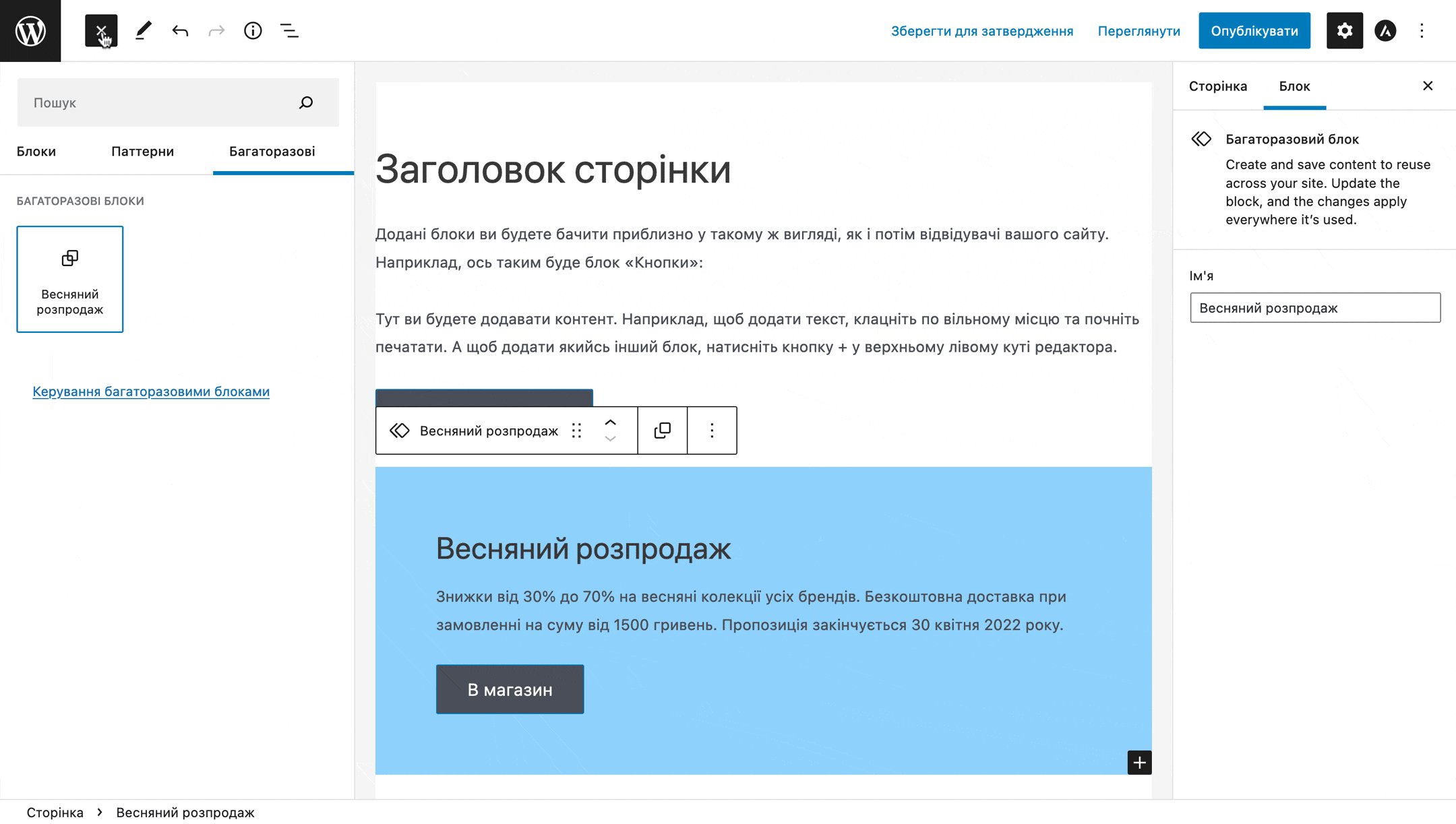
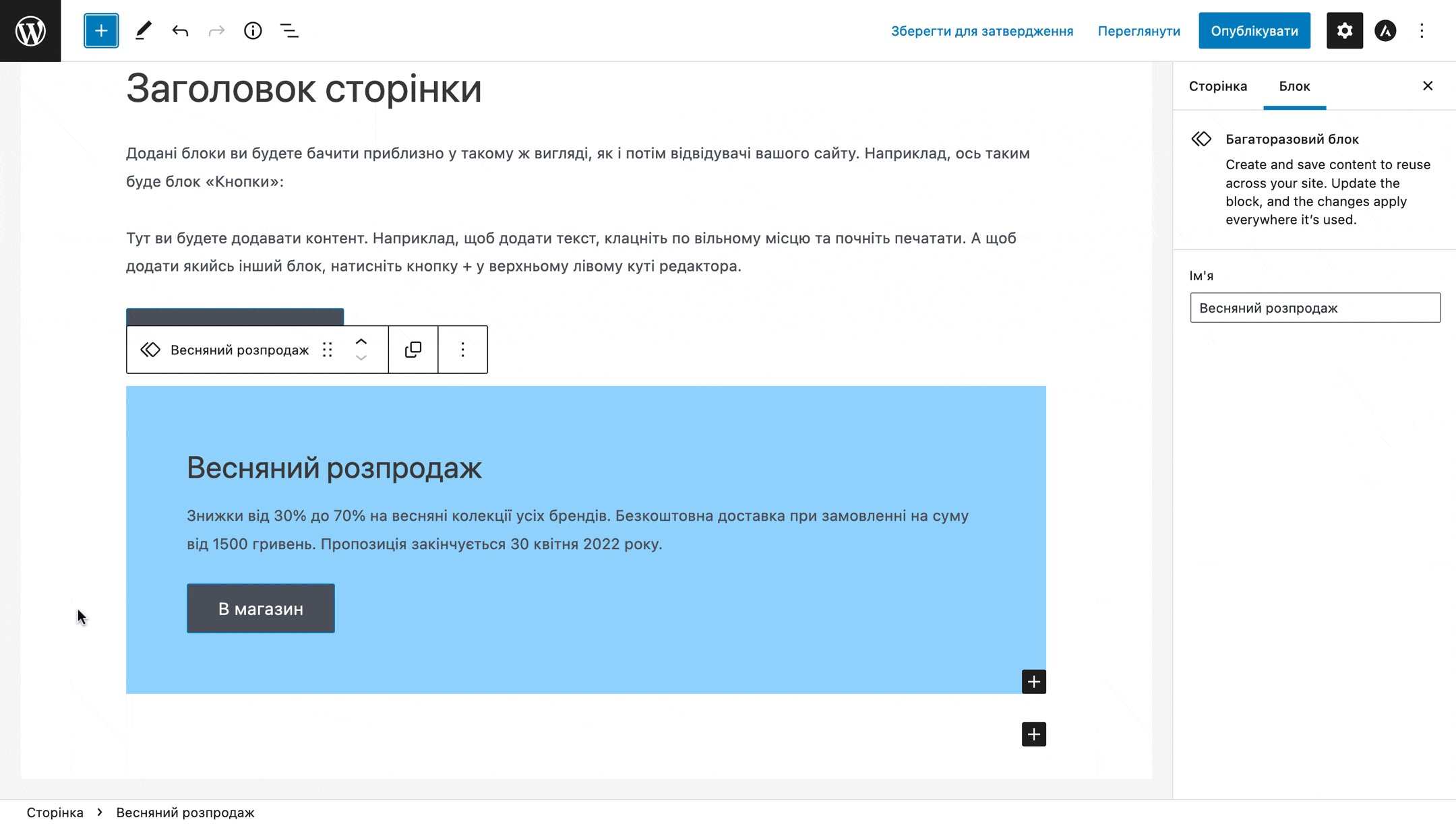
Додати секцію до «Багаторазових блоків»
Так ви можете зберегти цілу секцію, яку ви плануєте повторно використовувати в різних статтях або на різних сторінках. Наприклад, секцію із закликом до покупки або плашку з якоюсь важливою інформацією. Після цього вам не прийдеться щоразу створювати її заново або копіювати з іншої публікації, можна буде просто вставити її в редактор із загального списку блоків.
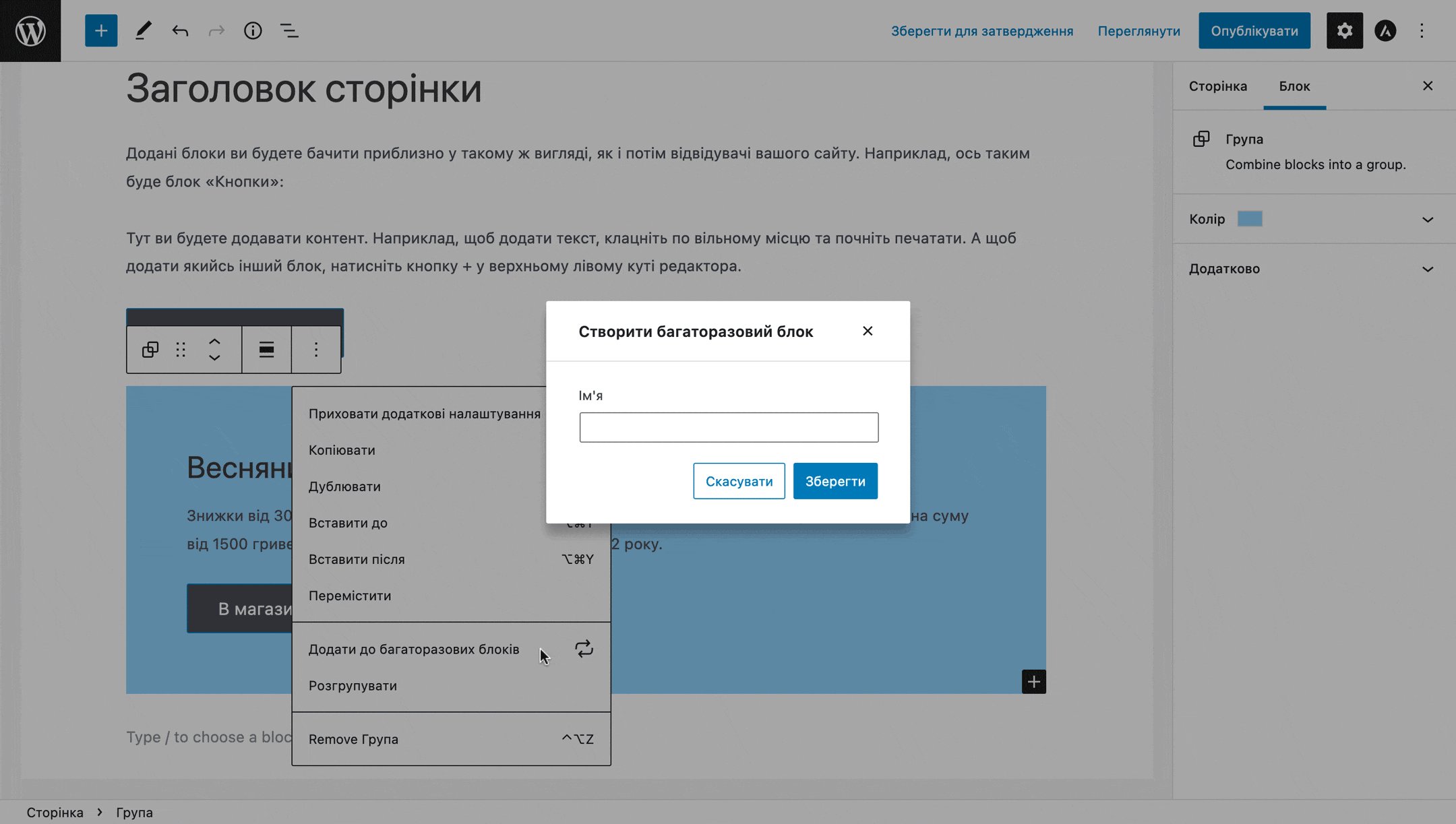
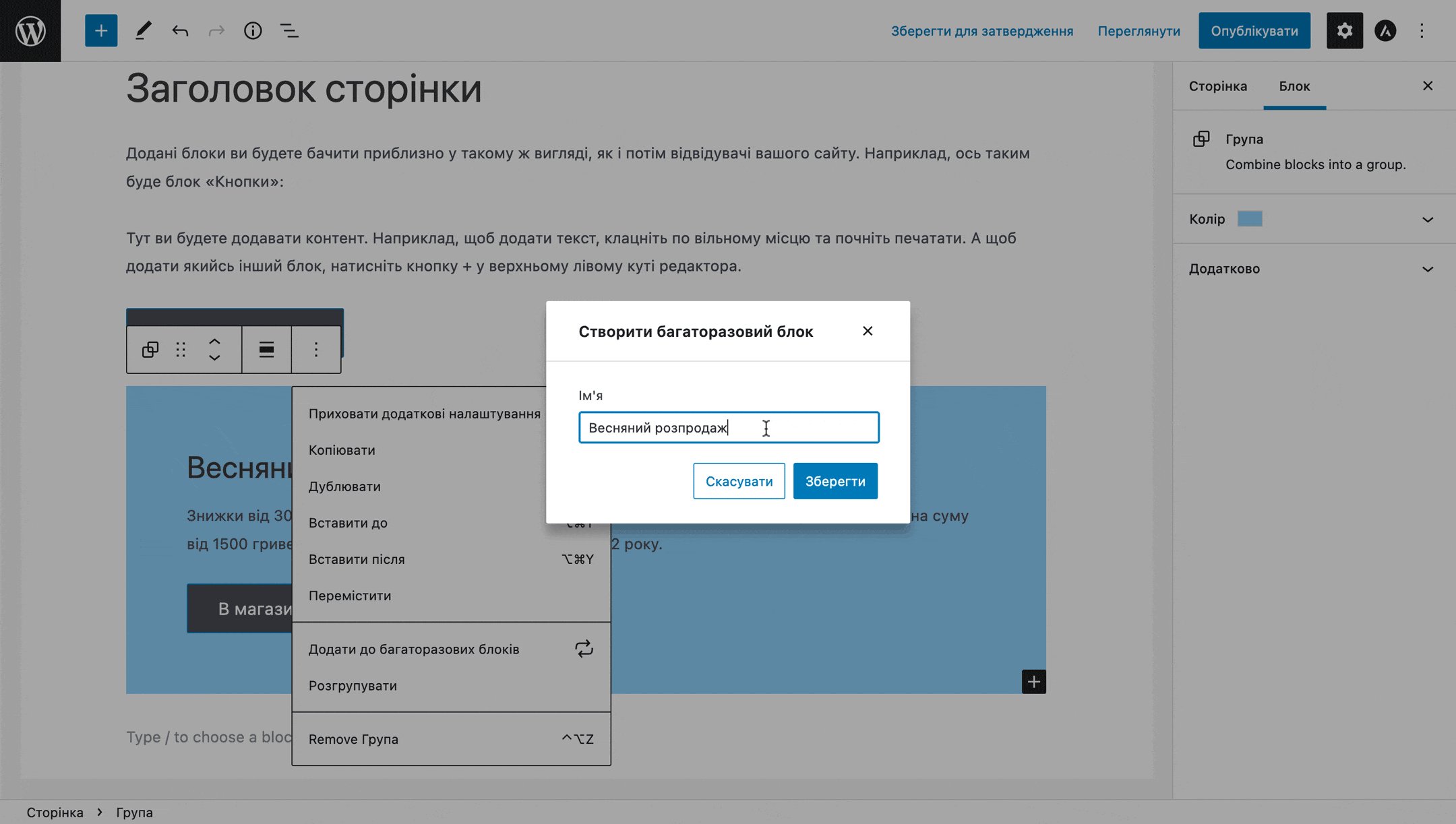
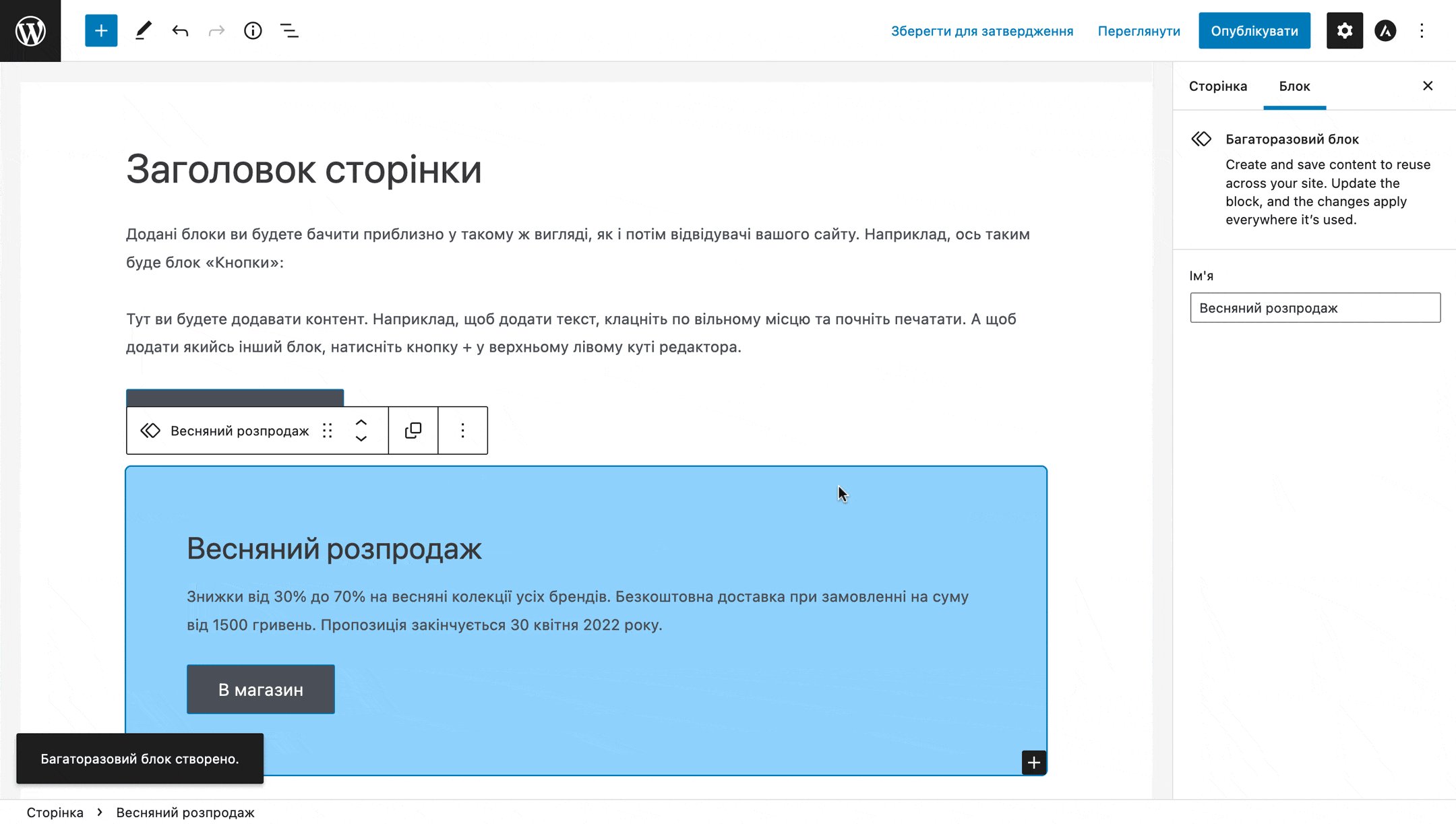
Все, що вам потрібно зробити, це створити секцію в тому вигляді, в якому вона повинна бути, обрати її мишкою, натиснути на три крапки у спливаючому меню з параметрами і натиснути «Додати до багаторазових блоків». Потім придумати для неї ім’я, за яким ви потім знаходитимете її в списку блоків, і натиснути «Зберегти».

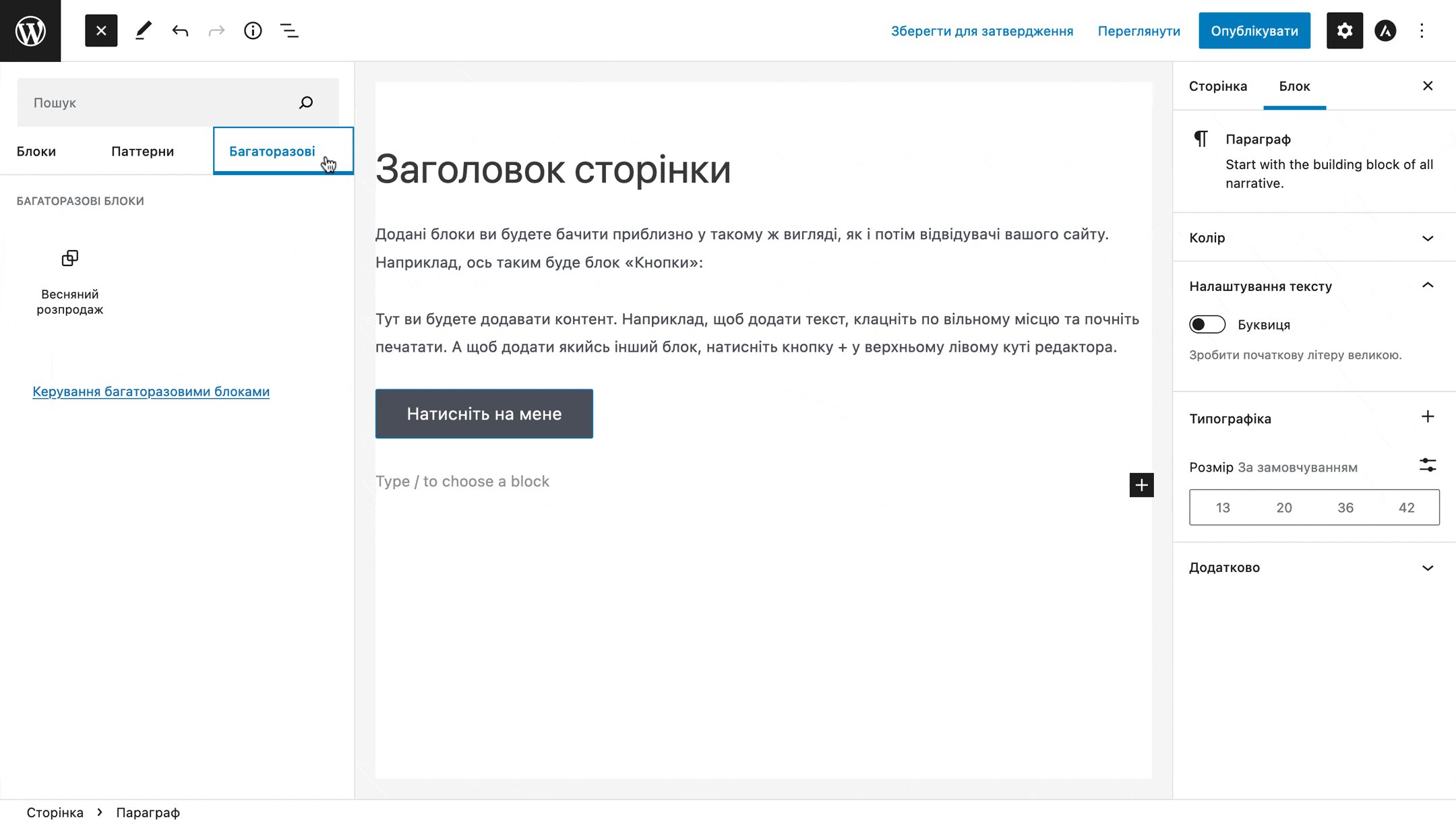
Потім, щоб додати збережену секцію на сторінку, достатньо натиснути кнопку + і в панелі з блоками, що відкрилася, перейти на вкладку «Багаторазові».

Лайфхаки для роботи в Gutenberg
У цьому розділі буде сім порад, які допоможуть використовувати новий редактор WordPress на більш високому рівні.
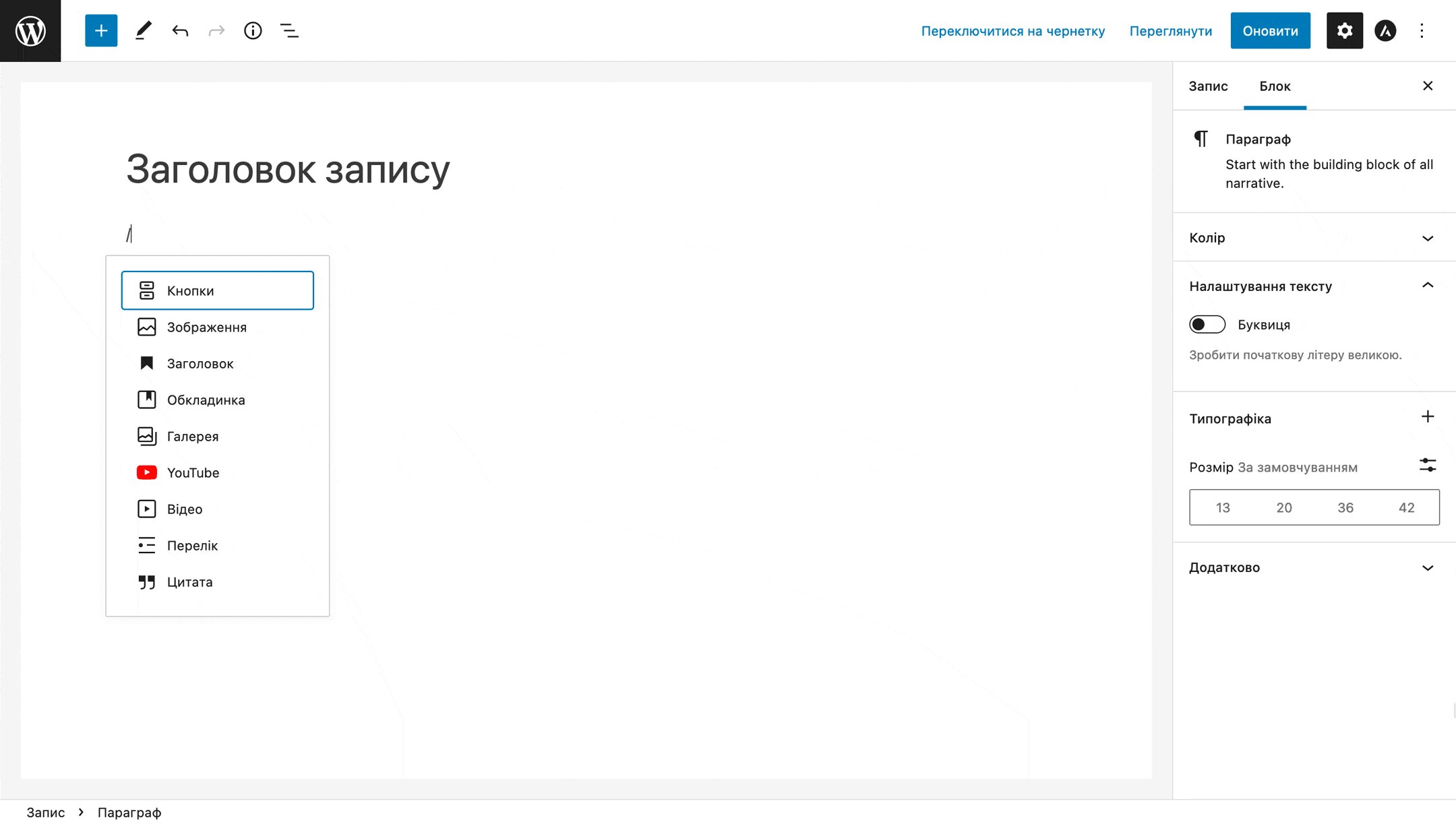
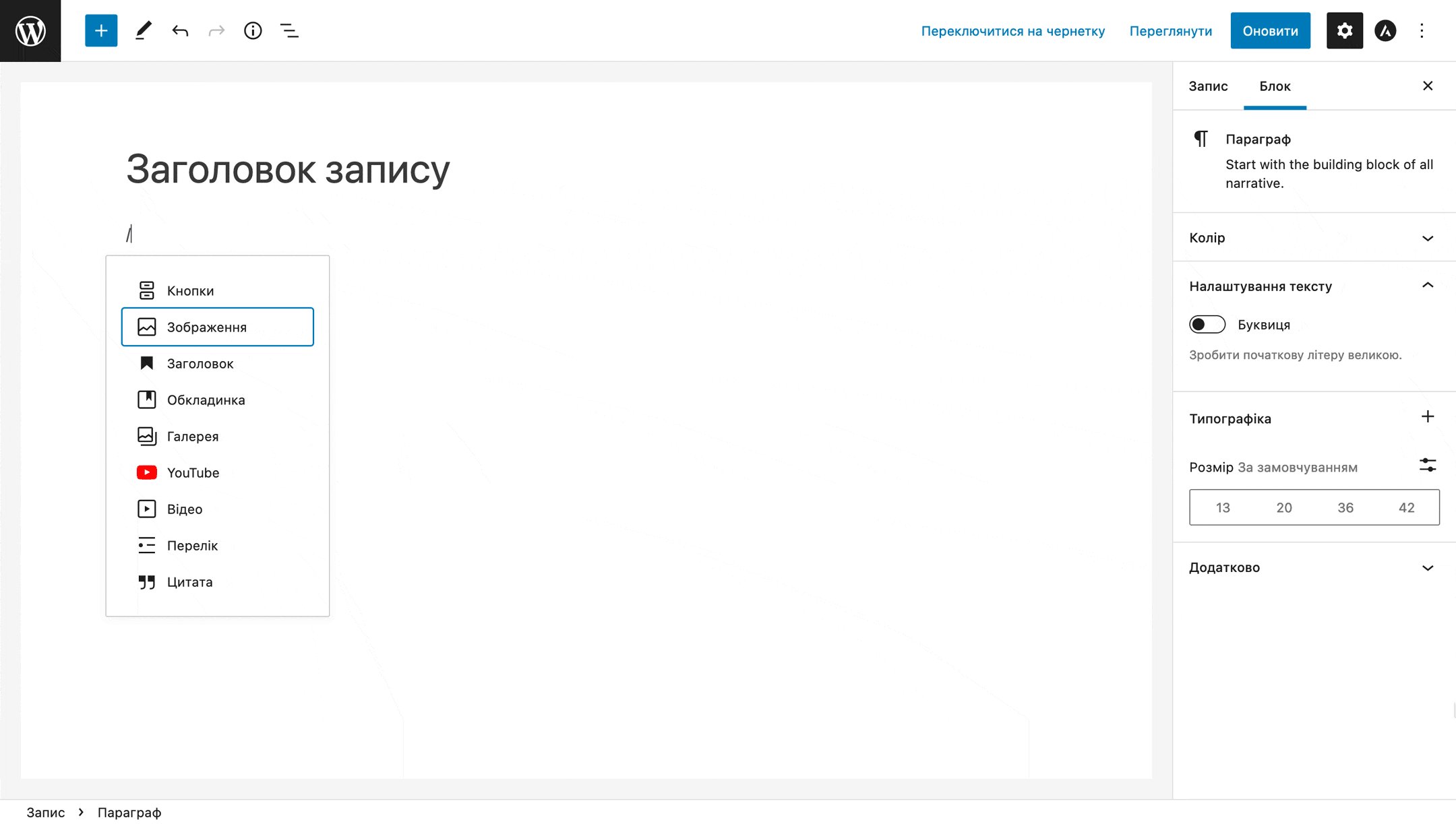
1. Використовуйте / для швидкого додавання нових блоків.
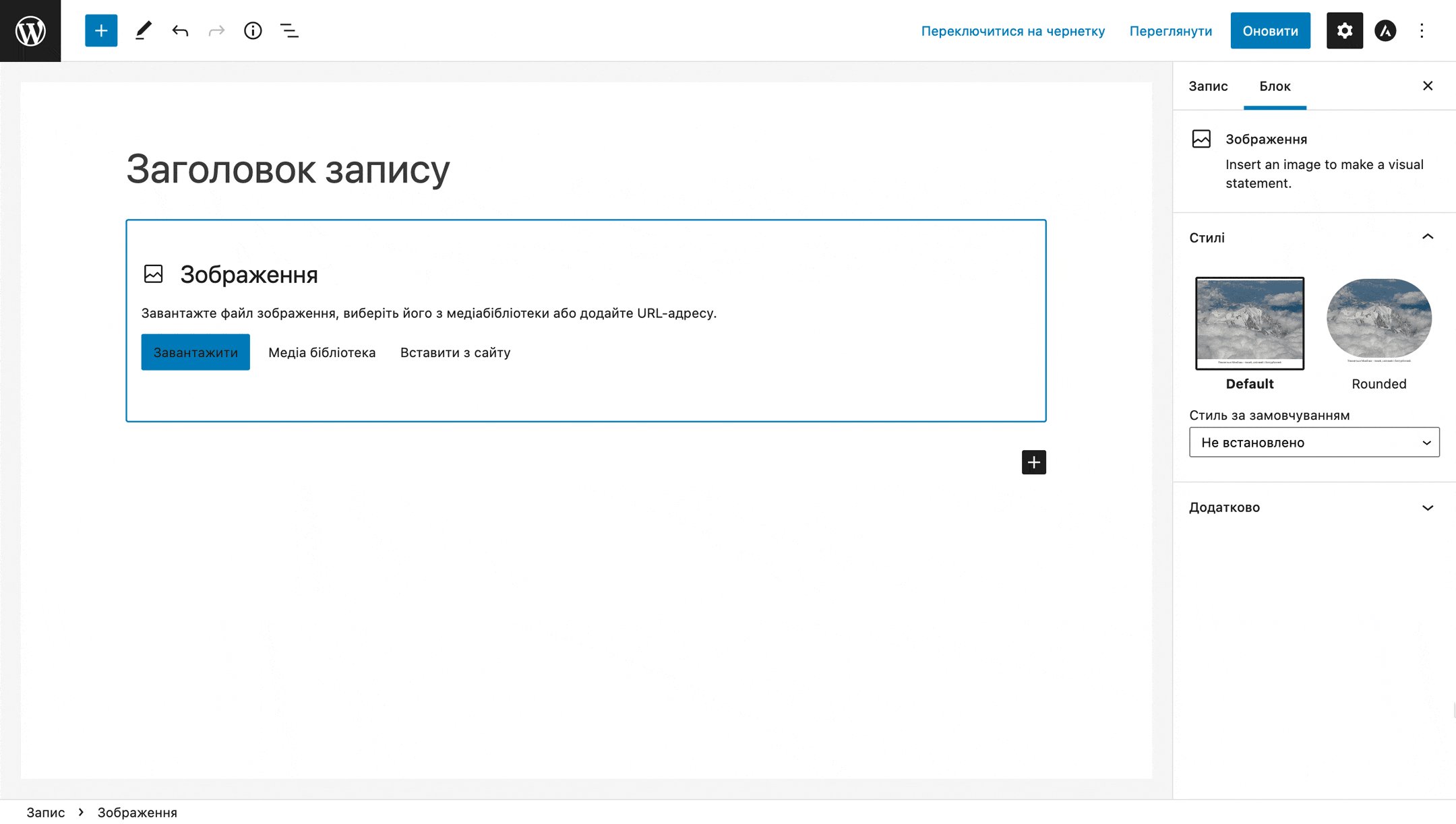
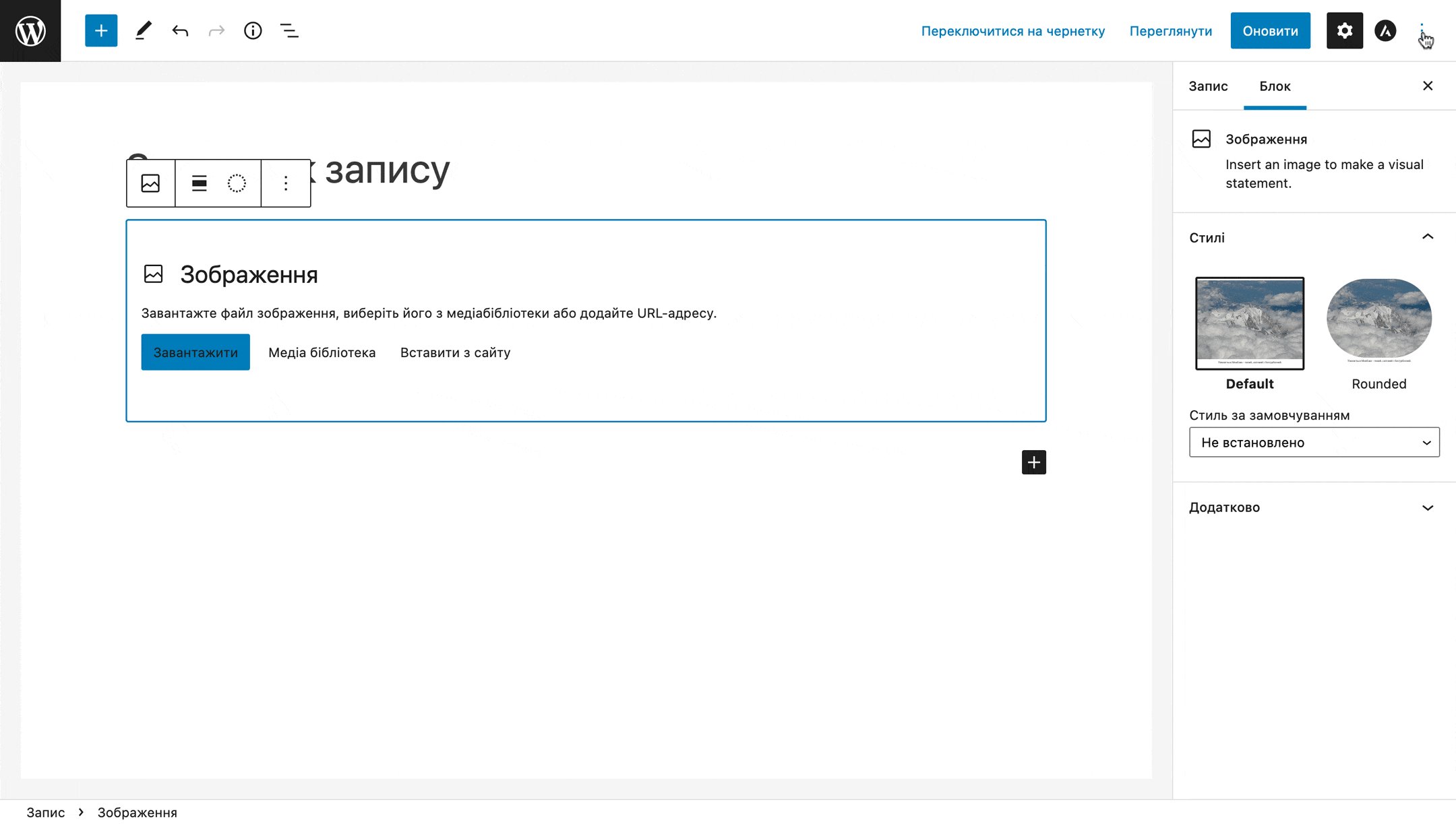
Так вам не доведеться щоразу відкривати панель із блоками та прокручувати її, щоб знайти потрібний. Просто введіть з нового рядка косу риску / і почніть вводити назву блоку. По ходу введення у спливаючому вікні з’являтимуться варіанти. Коли побачите потрібний, виберіть його за допомогою стрілок на клавіатурі та натисніть «Enter».

2. Закріпіть спливаючу панель із параметрами блоку
Іноді спливаюча панель перекриває вміст у блоку, що стоїть вище. Якщо вам це не подобається, її можна закріпити на окремому рядку під верхньою панеллю Gutenberg. Для цього натисніть на верхній панелі праворуч трикрапку та клацніть по першій же опції «Верхня панель інструментів».

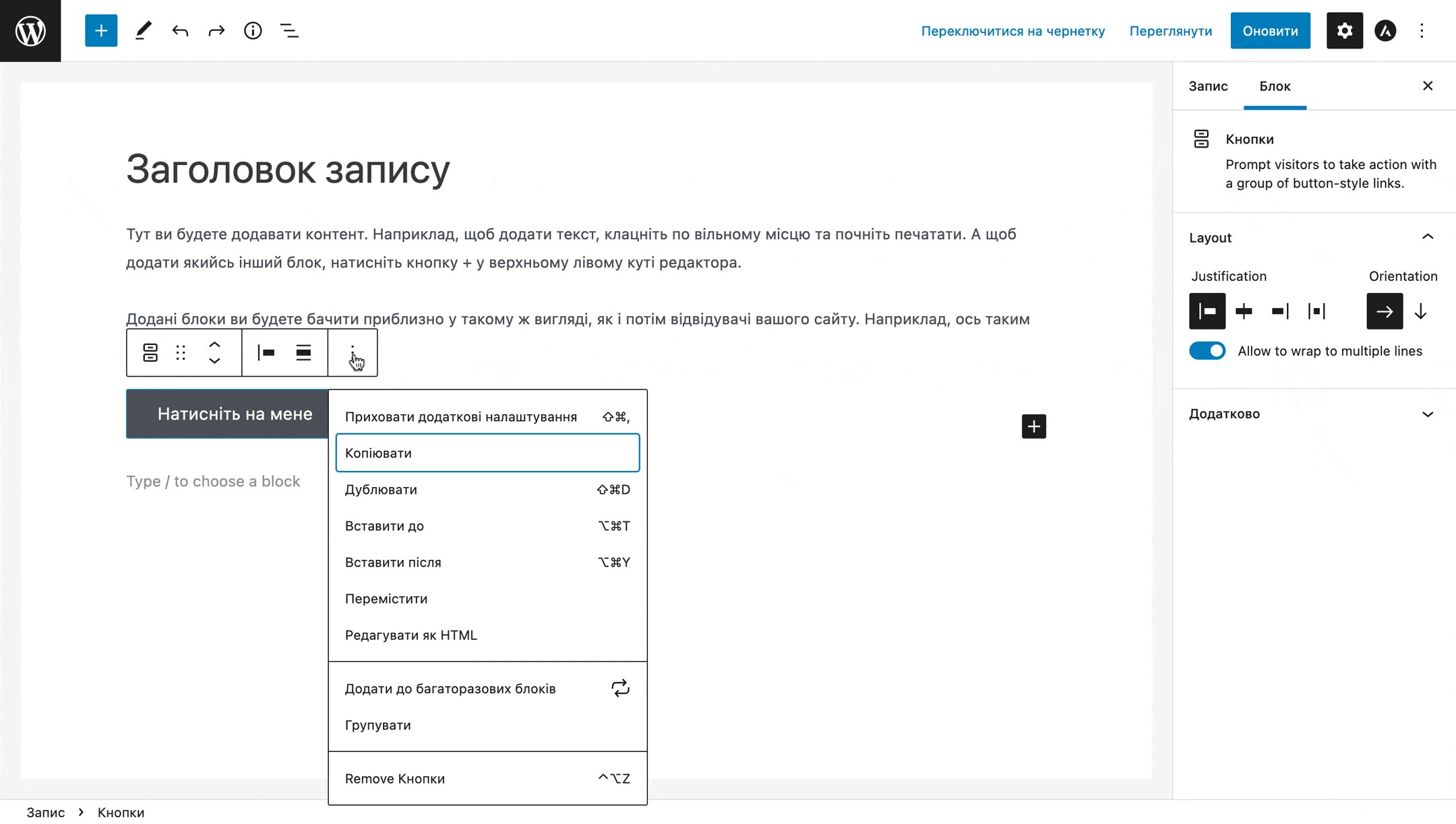
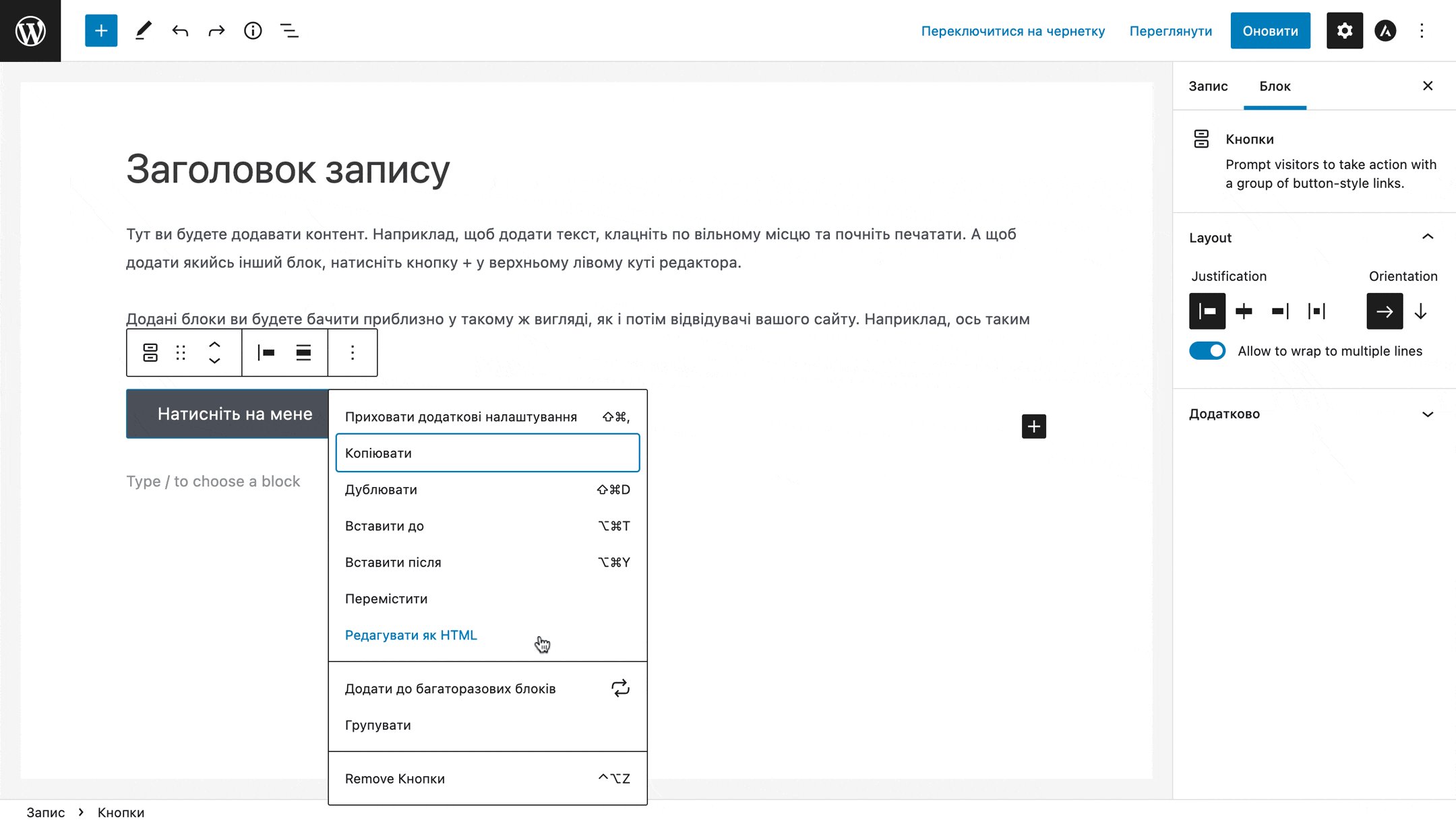
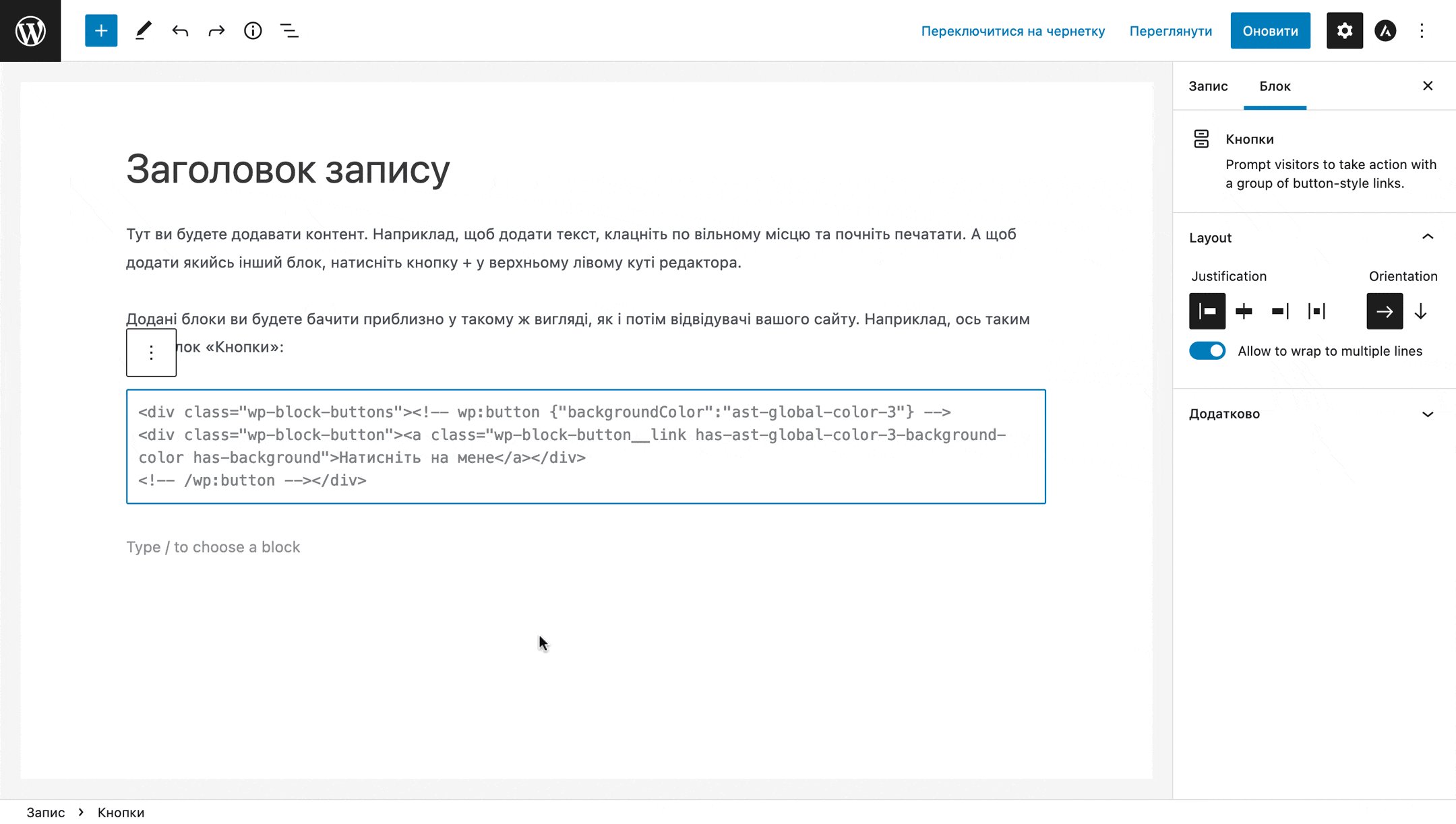
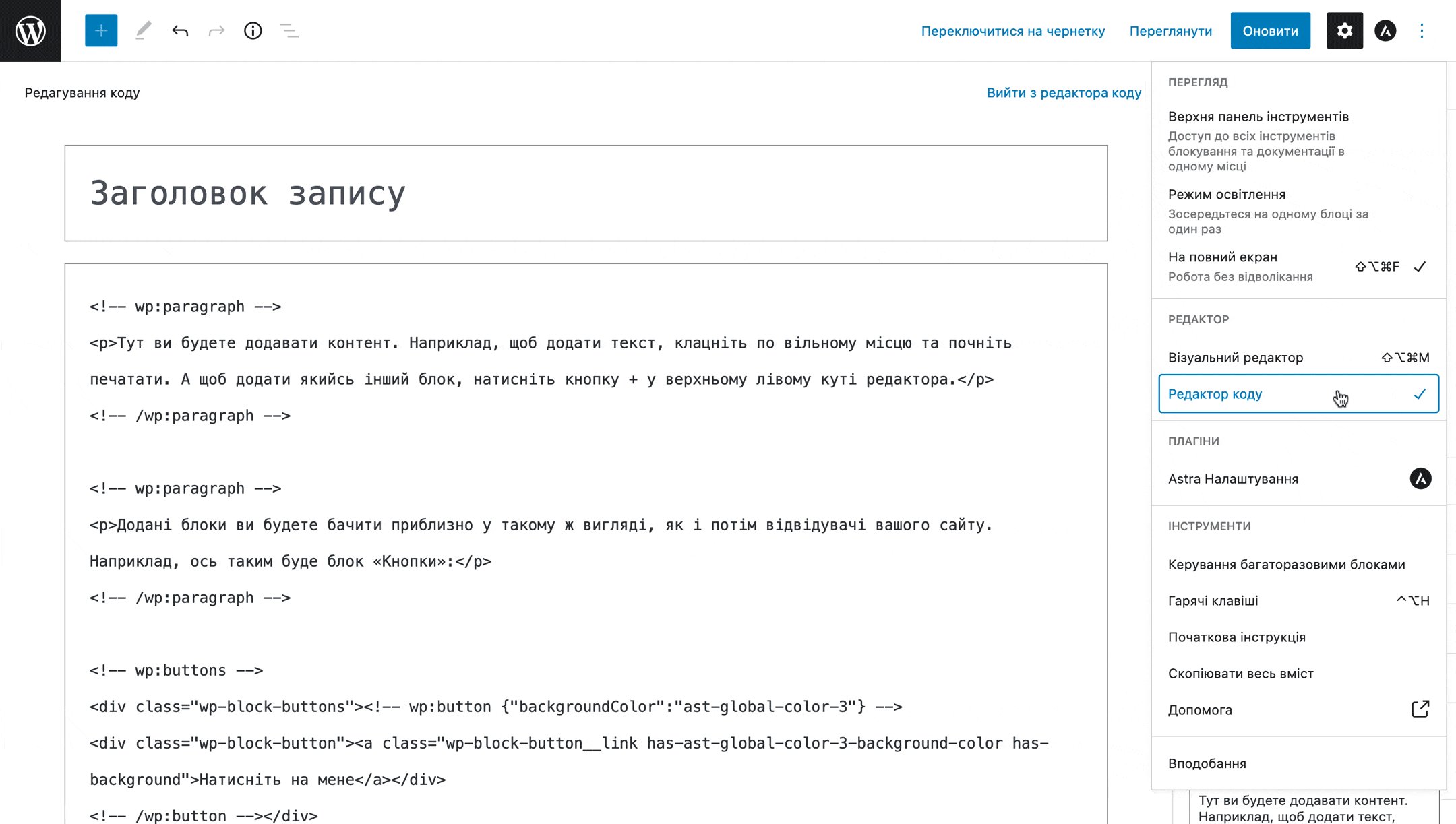
3. Використовуйте редактор коду для редагування вмісту в HTML-форматі
Так ви зможете відредагувати HTML-атрибути блоку, надати свій CSS-клас або написати для блоку вбудований код. Щоб перейти в такий режим, виберіть блок, клацніть на три крапки на спливаючій панелі праворуч і виберіть опцію «Редагувати як HTML».

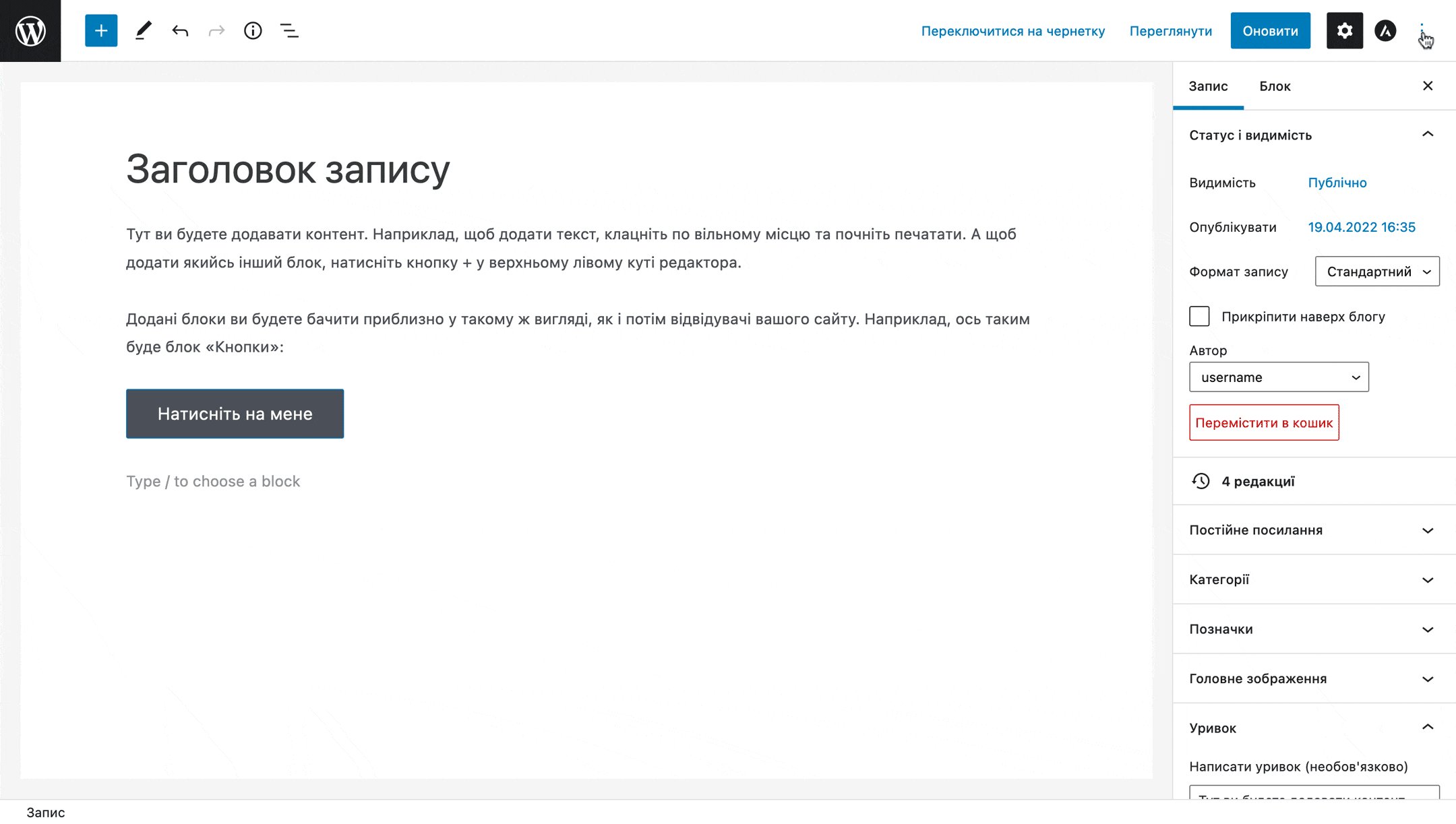
Також ви можете увімкнути редактор коду одразу для всіх блоків. Для цього клацніть по трійці на верхній панелі Gutenberg праворуч і виберіть опцію «Редактор коду».

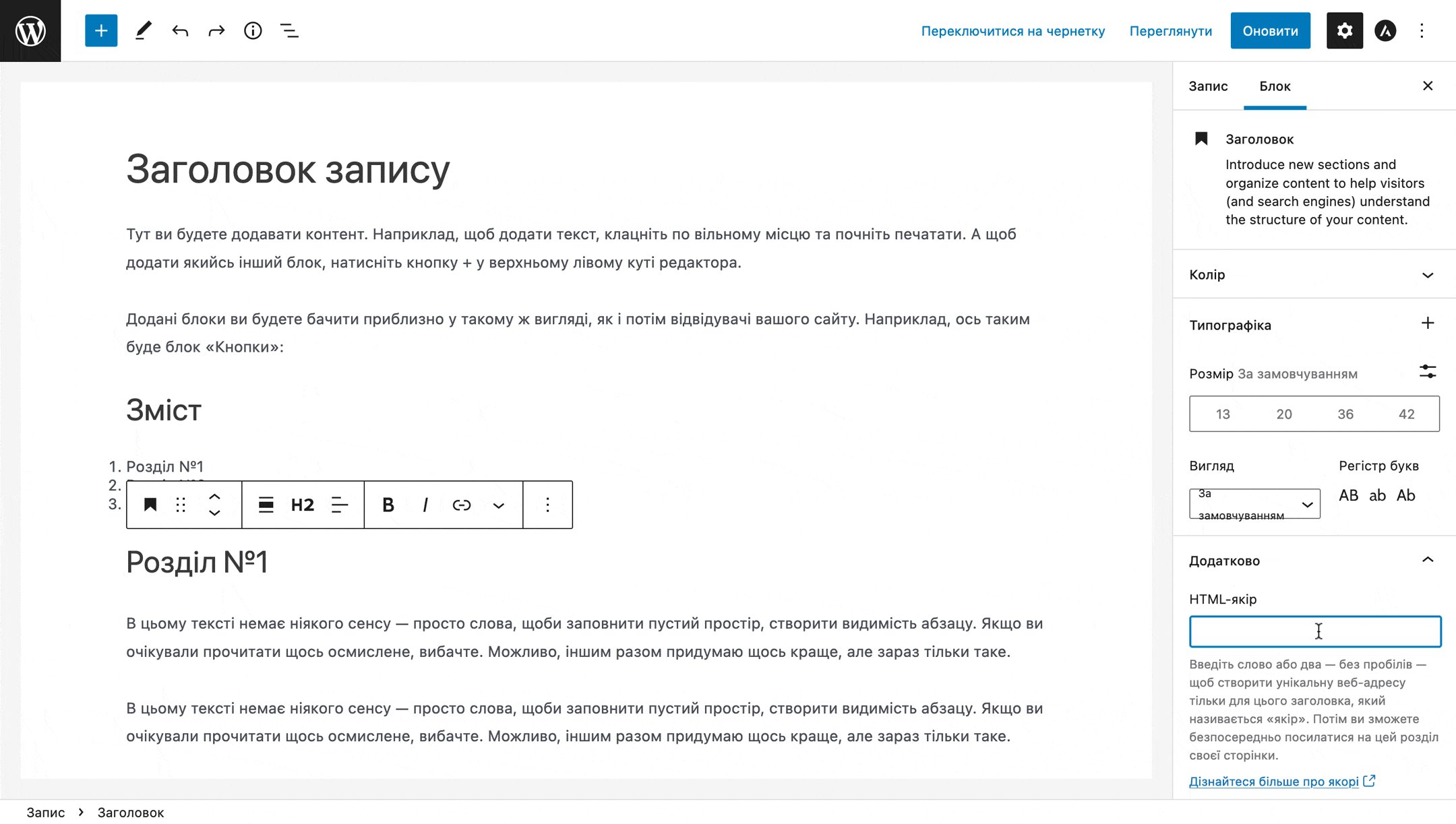
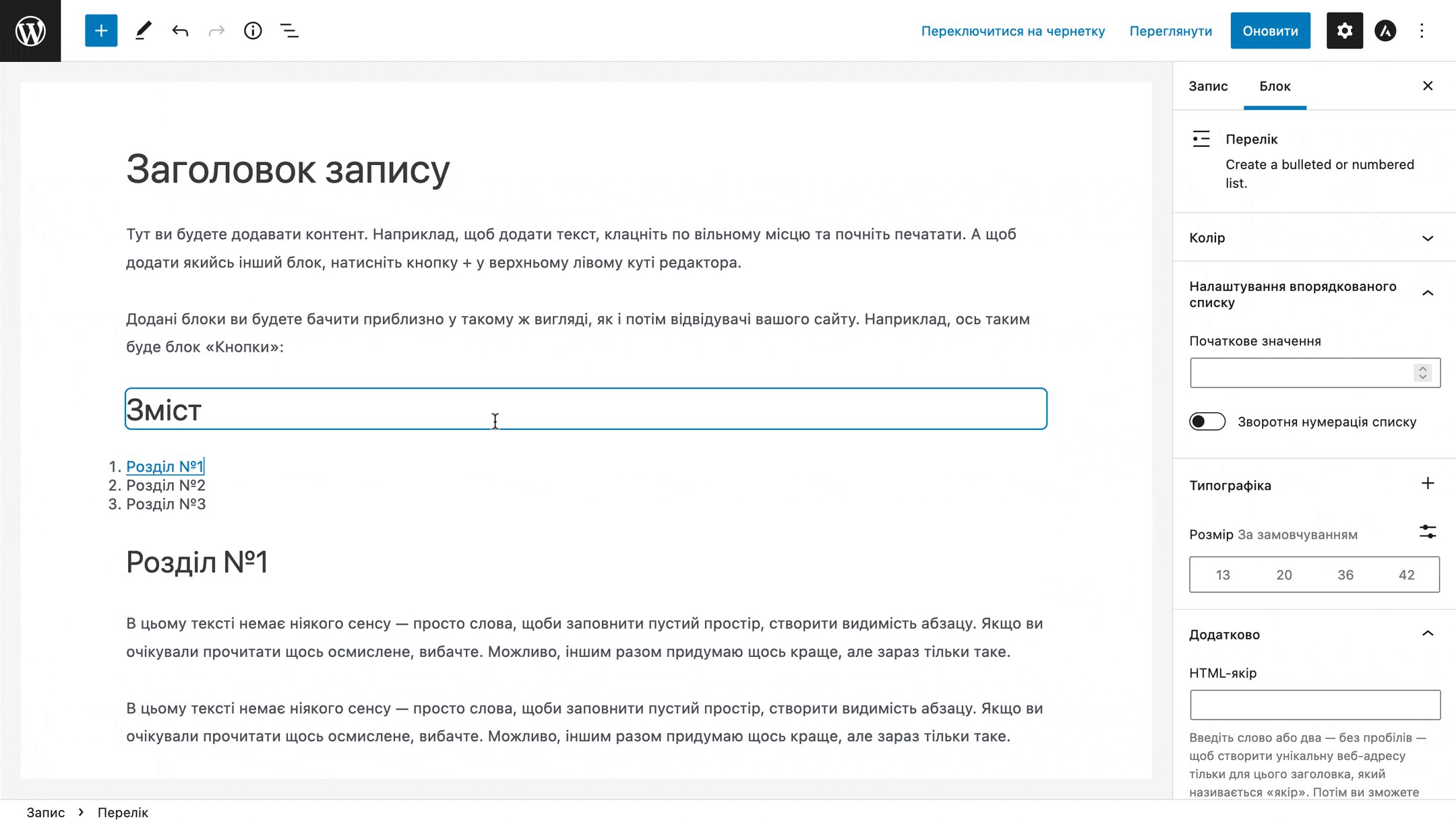
4. Додайте якірне посилання на будь-який блок
Так ви зможете створити зміст у статті, верхнє меню на лендингу або просто посилання на конкретне місце в будь-якій публікації. Просто оберіть потрібний блок і заповніть опцію «HTML-якір» на бічній панелі в розділі «Додатково».
Заповнювати краще латинськими літерами. Після цього, HTML-якір потрібно додати до посилання зі знаком #. Наприклад, https://vashdomen.com/#vidguky .

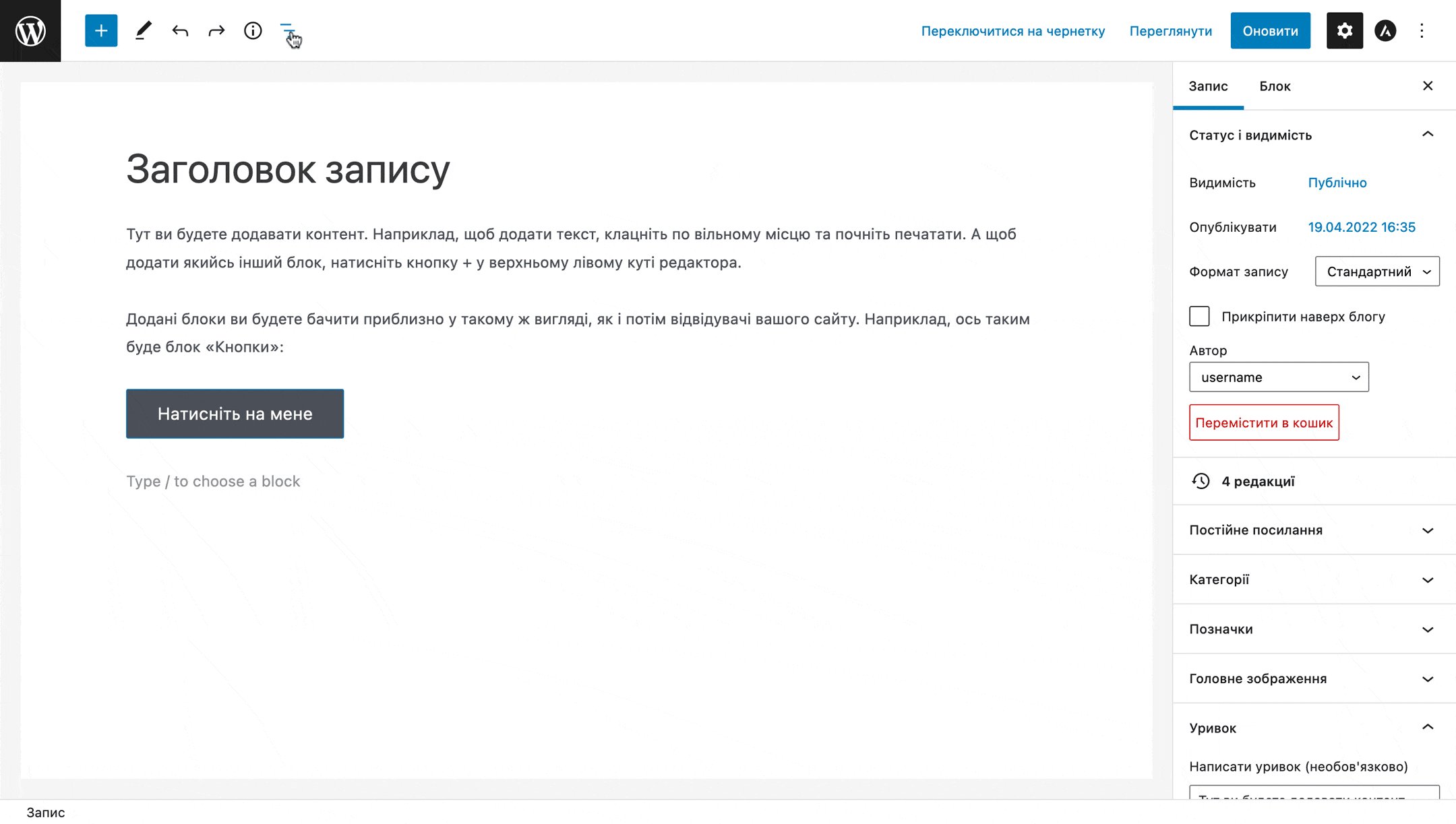
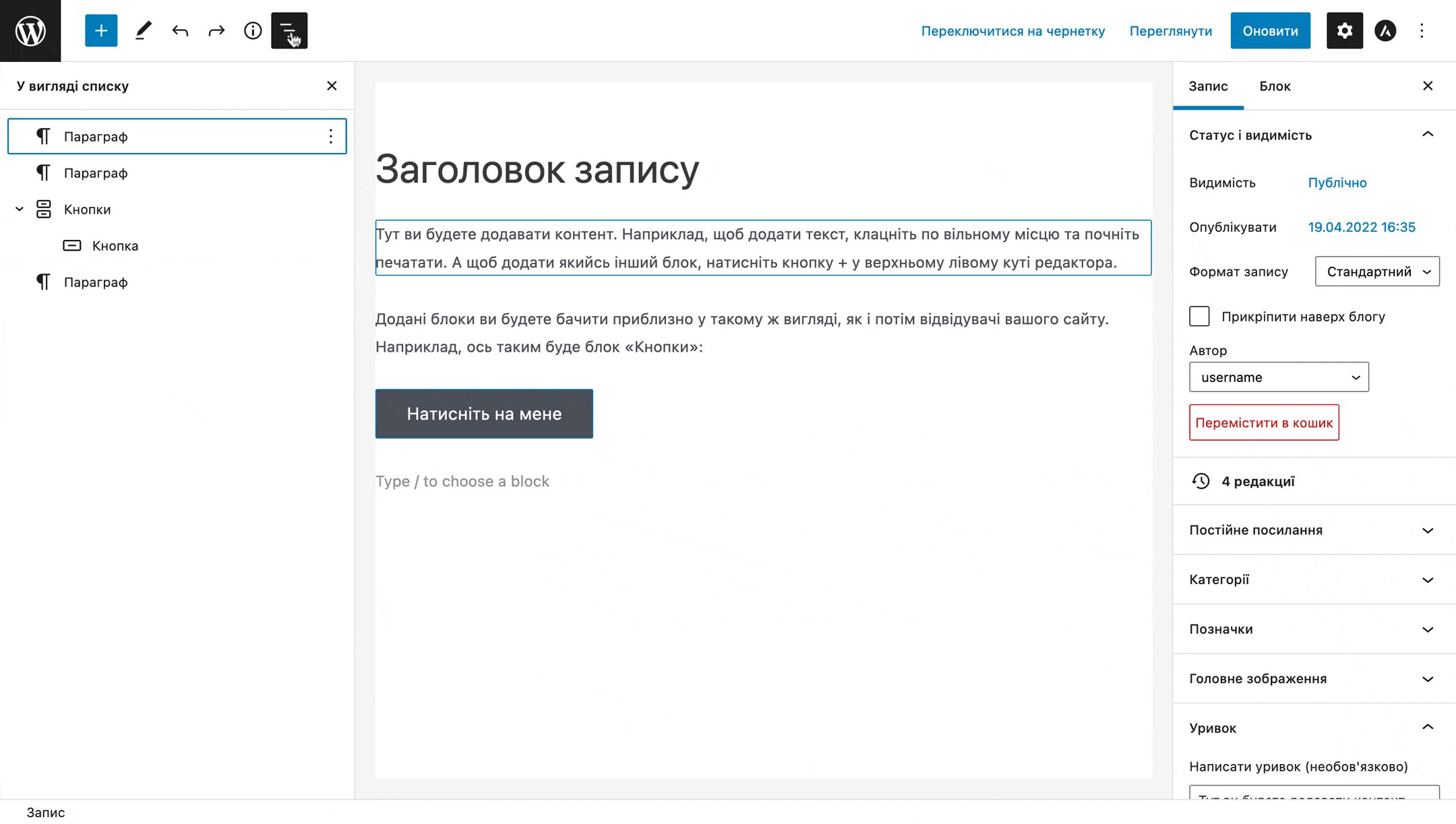
5. Швидко знайдіть потрібний блок за допомогою змісту
Це зручно, якщо у вас у публікації є секції, в яких багато вкладених блоків і не виходить вибрати потрібний, наприклад, колонку таблиці. У цьому випадку натисніть на верхній панелі Gutenberg ліворуч кнопку з трьома горизонтальними смужками та виберіть потрібний блок у змісті, який з’явиться на бічній панелі.

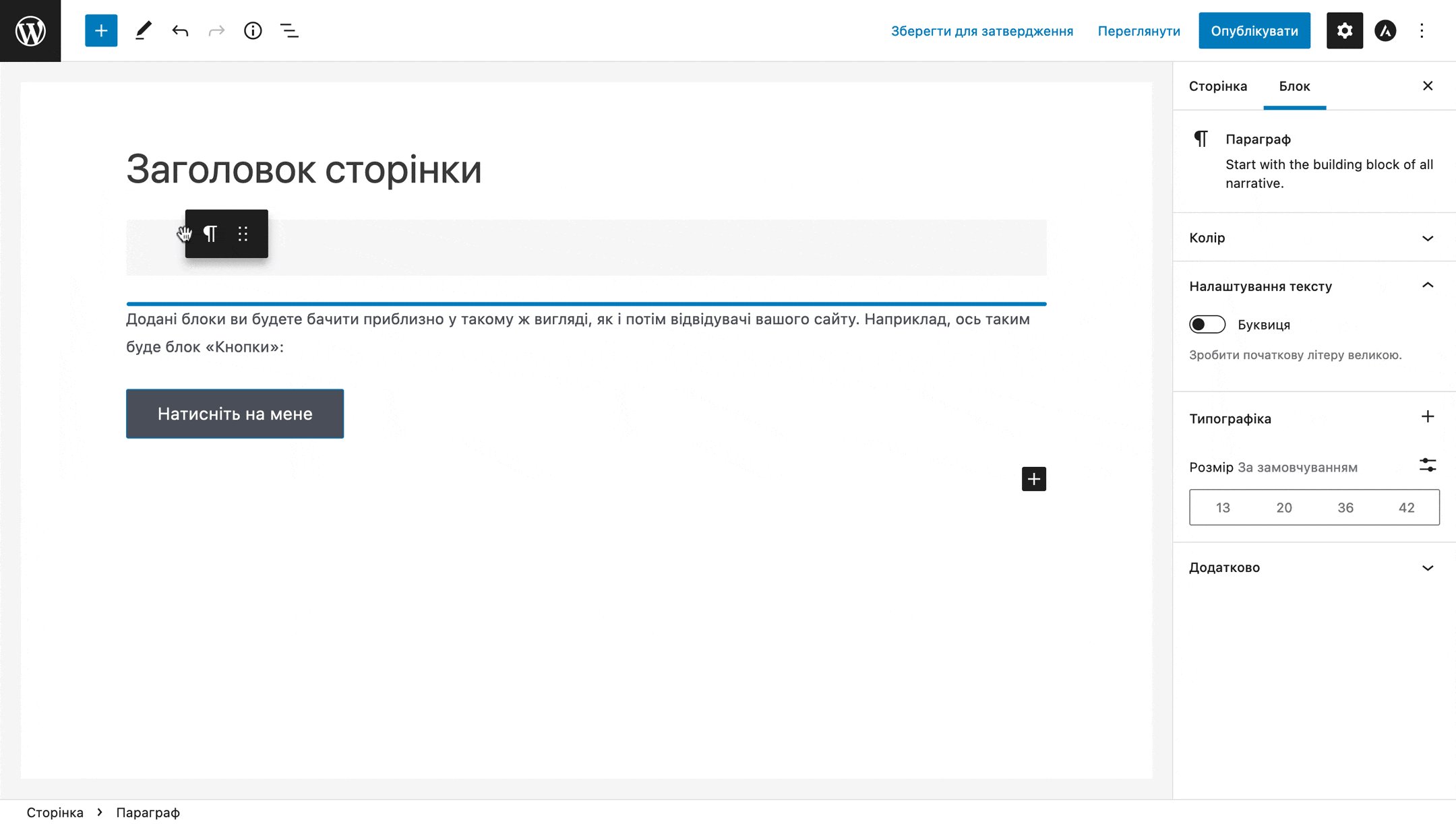
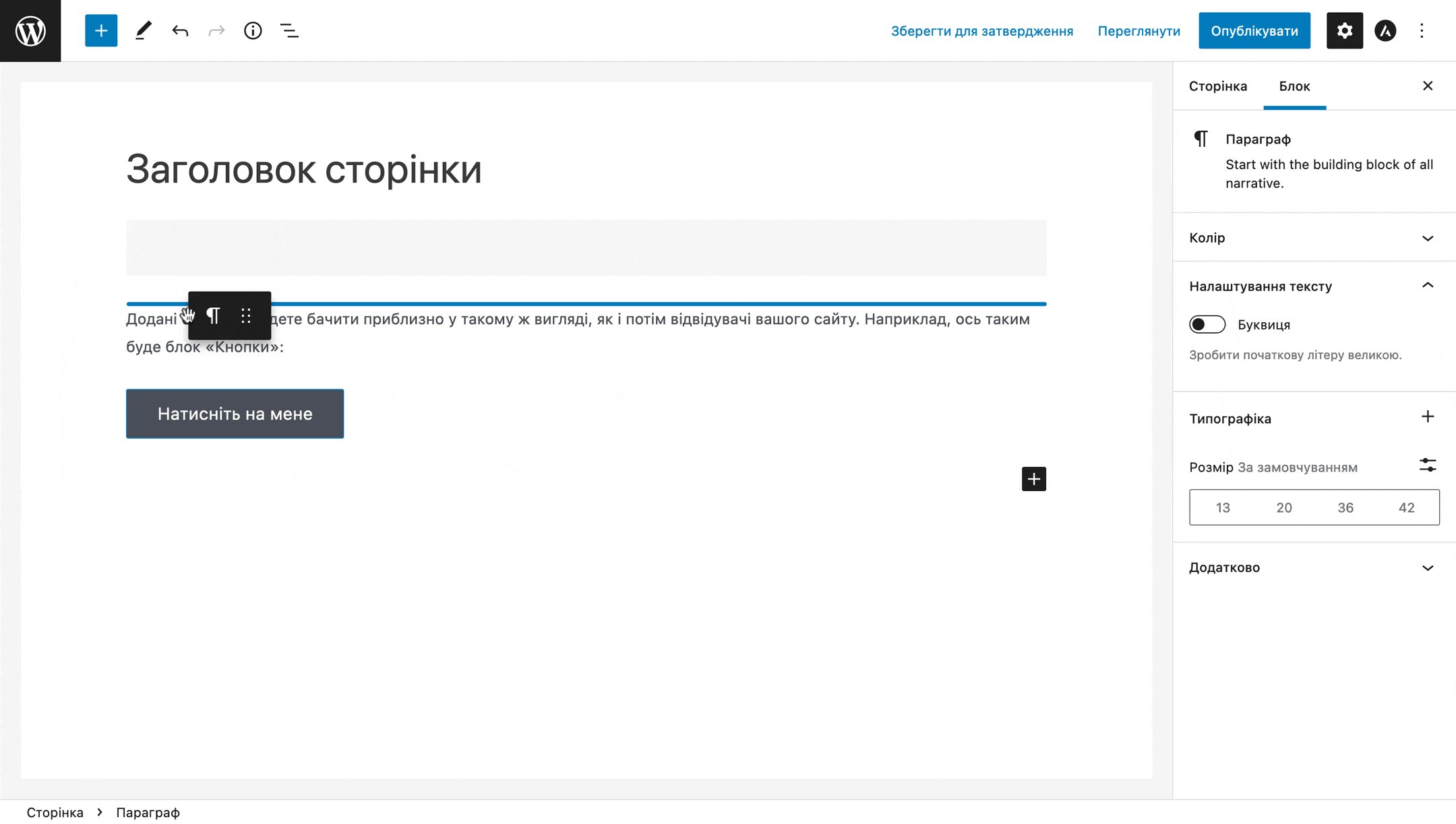
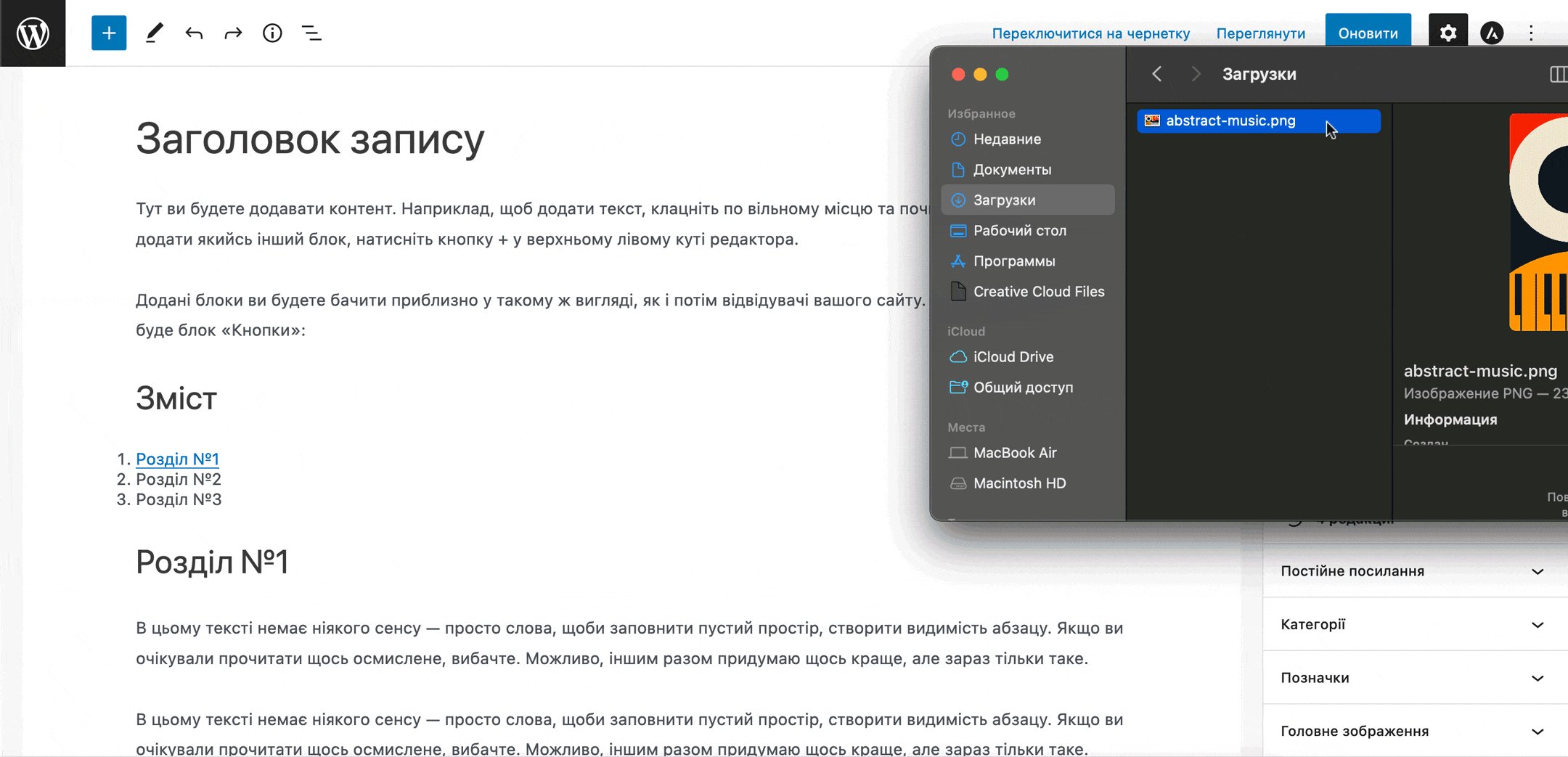
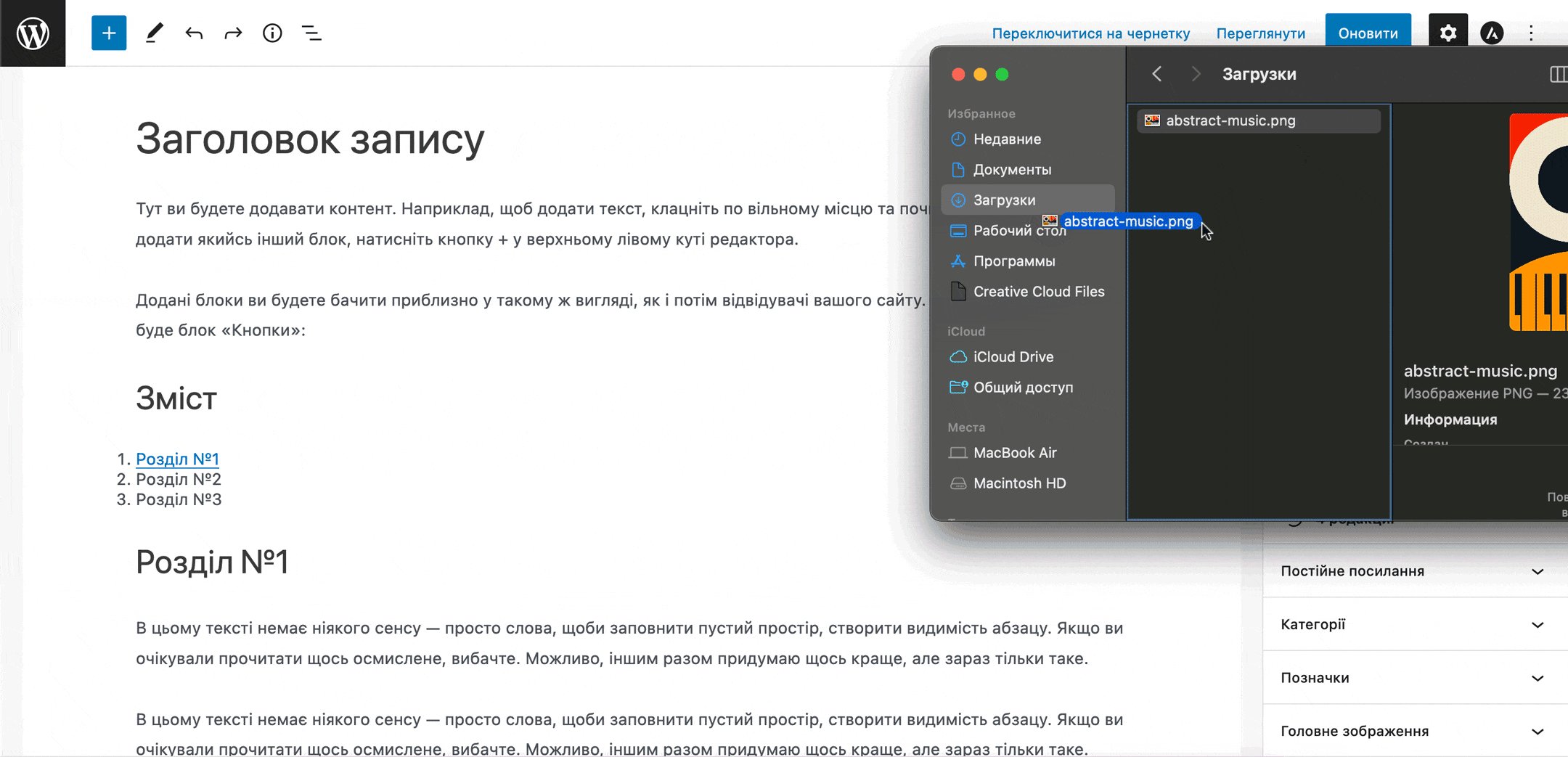
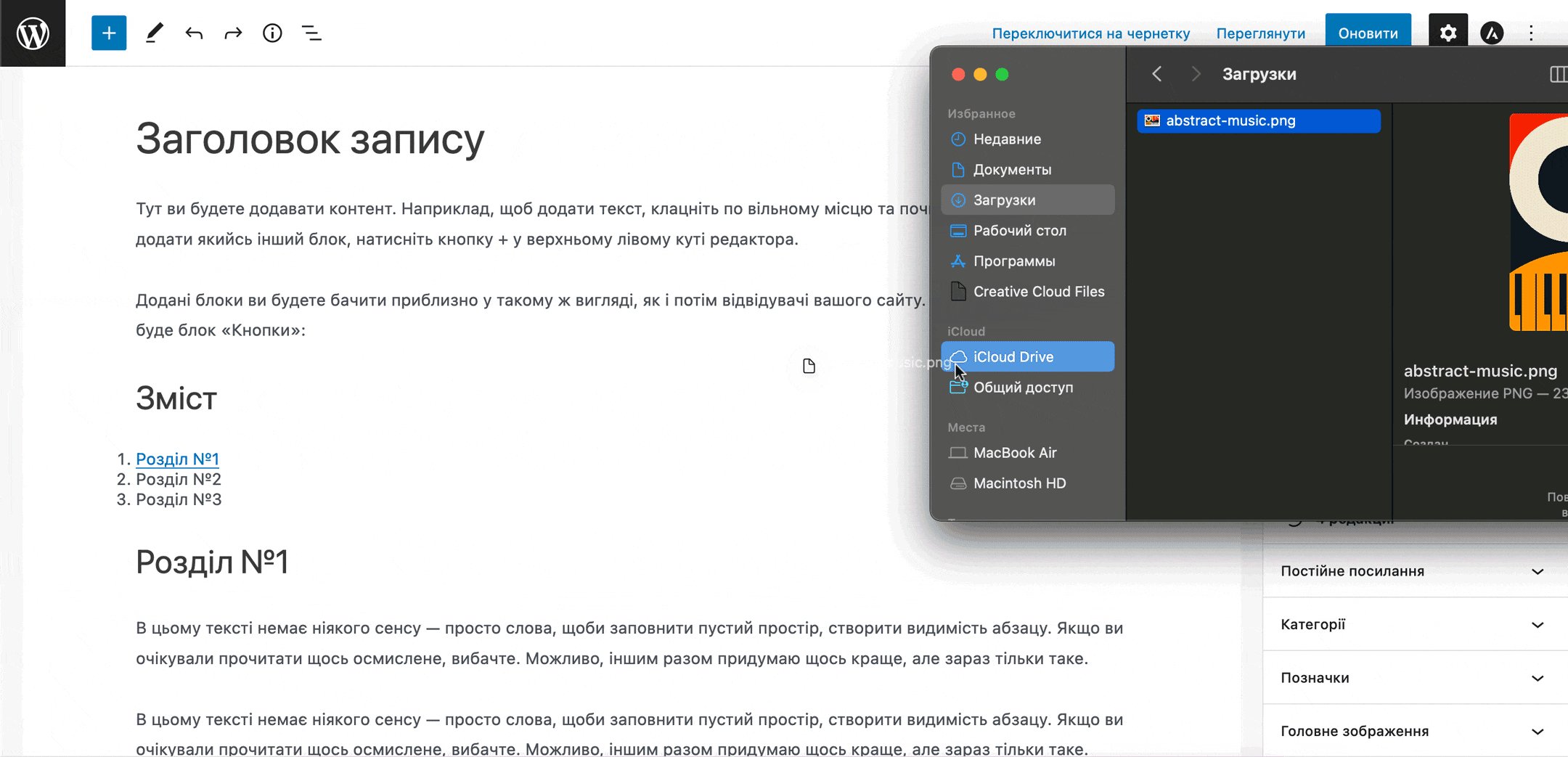
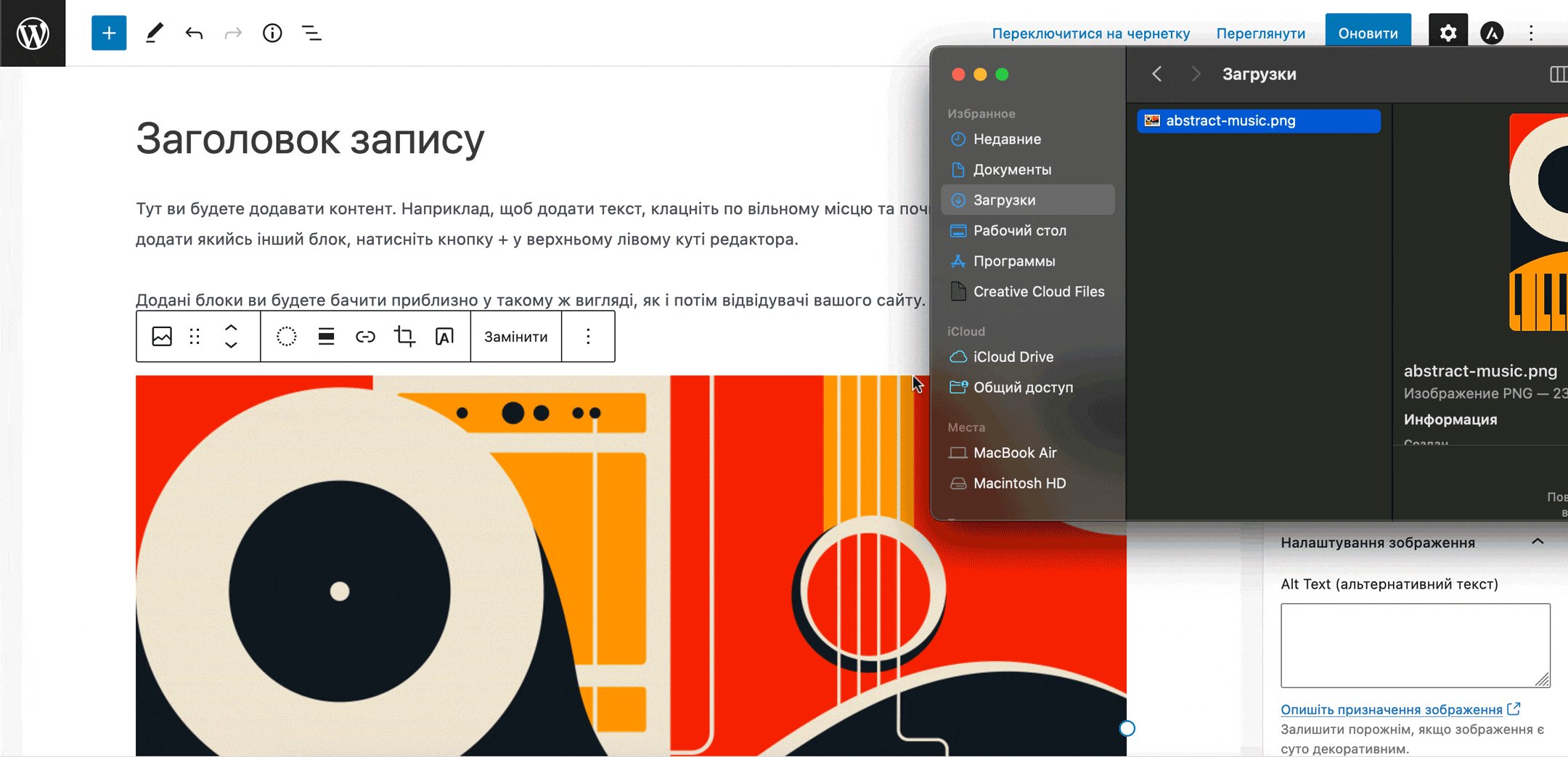
6. Перетягуйте зображення в редактор прямо з комп’ютера
Так вам не доведеться щоразу додавати блок «Зображення» та натискати додаткові кнопки. А синя лінія допоможе розташувати картинку одразу в потрібному місці.

7. Використовуйте гарячі клавіші
Працювати в редакторі записів WordPress стане набагато простіше, якщо ви запам’ятаєте прості комбінації клавіш для популярних дій:
- Ctrl+S — зберегти публікацію;
- Ctrl + Z — скасувати дію;
- Ctrl + Shift + Z — повторити скасовану дію;
- Ctrl+K — вставити посилання на виділений текст;
- Ctrl + Shift + K — Видалити посилання;
- Ctrl + Shift + D — дублювати вибраний блок;
- Ctrl + Shift + , — показати/приховати бічну панель;
- Ctrl + Alt + T — додати новий блок перед вибраним блоком;
- Ctrl+Alt+Y — додати новий блок після вибраного блоку.
Якщо у вас Mac, замініть Ctrl на Command (⌘), а Alt на Option (⌥).
Також ви відкриєте повний список гарячих клавіш, якщо натиснете таку комбінацію:
- Shift + Alt + H — для Windows;
- Control (⌃) Option (⌥) + H — для Mac.
Альтернативний спосіб відкрити список гарячих клавіш — натиснути на трійку на верхній панелі Gutenberg і у спливаючому вікні вибрати опцію «Гарячі клавіші».
Як розширити функціонал Gutenberg
Є багато плагінів, за допомогою яких ви можете додати до стандартного редактора для Вордпрес додатковий функціонал, нові блоки або патерни.
Наприклад, якщо ви встановите плагін для налаштування на сайті контактних форм, Gutenberg можуть з’явитися нові блоки. Так само і з іншими плагінами. Пошукайте їх у бібліотеці плагінів за словами Gutenberg Blocks.
У нас є докладний огляд на один з найбільш популярних безкоштовних плагінів, який додає у візуальний редактор Вордпрес нові блоки та патерни:
Напишіть у коментарях, якщо в цьому посібнику чогось не вистачає. Або поділіться плагінами, які використовуєте у роботі особисто ви.
