Коли потрібно зробити сайт, люди найчастіше використовують конструктор чи WordPress. В інших наших статтях ми робили огляд популярних конструкторів та покроковий гайд із створення сайту в одному з них.
Ця стаття — огляд можливостей WordPress. Спробуємо розібратися, чому так багато людей обирає цю платформу, для яких сайтів вона підходить і як влаштована. А наприкінці статті розповімо, з чого розпочати роботу з двигуном і дамо посилання на додаткові інструкції.
Що таке WordPress
WordPress — це безкоштовна платформа для створення сайтів. По суті, ця програма, як і конструктор сайтів, тільки складніша. У ній набагато більше налаштувань і є десятки тисяч безкоштовних доповнень (плагінів), які можна встановити на сайт, щоб розширити його функціонал. Завдяки цьому, на WordPress можна створювати складніші сайти.
Інакше такі платформи як WordPress ще називають CMS (від англ. Content Management System — система керування контентом). Інші приклади таких систем: OpenCart, Joomla, Drupal. Ми маємо окрему статтю з оглядом цієї технології:
Стаття на тему 👇
Що таке CMS
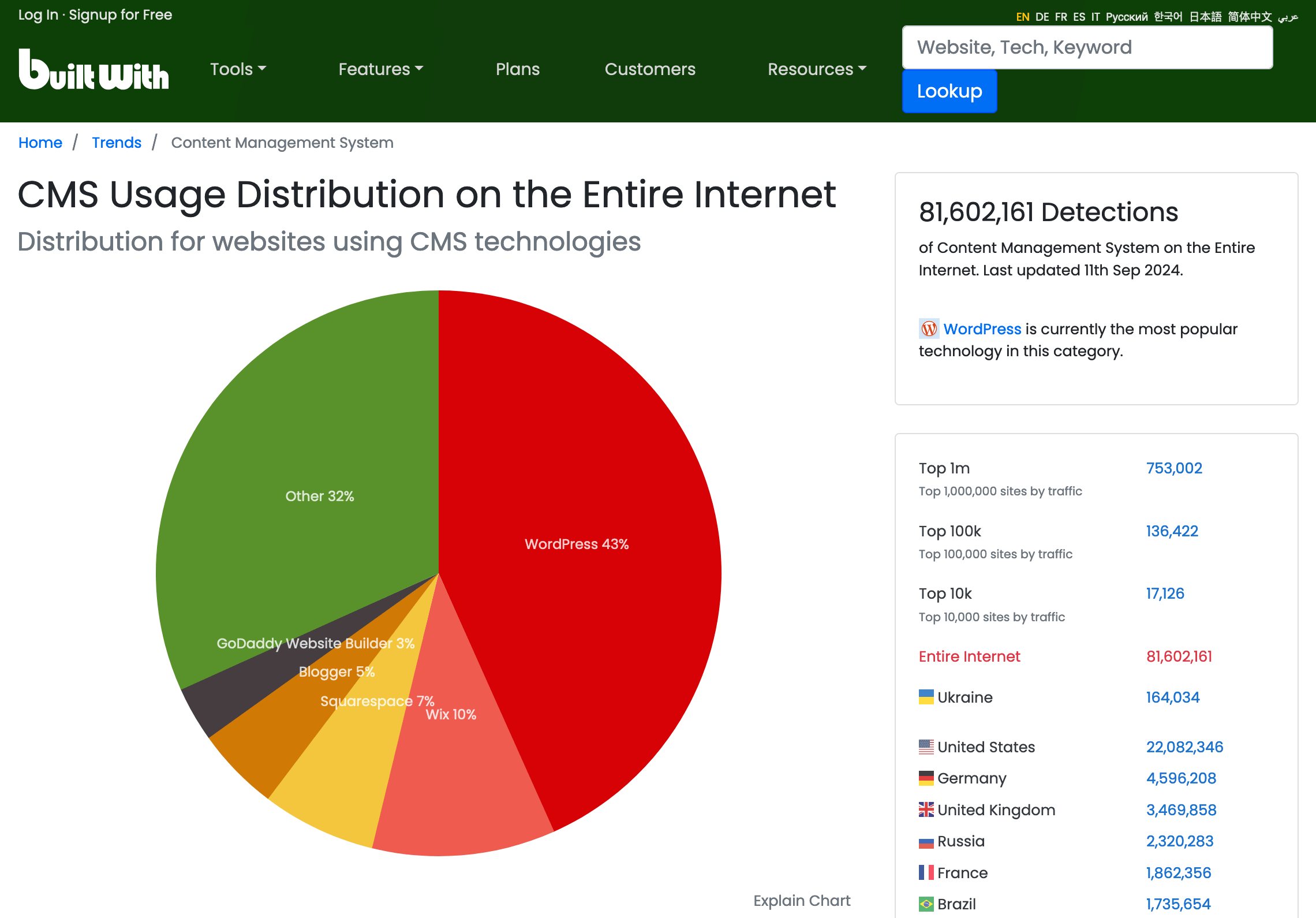
43%
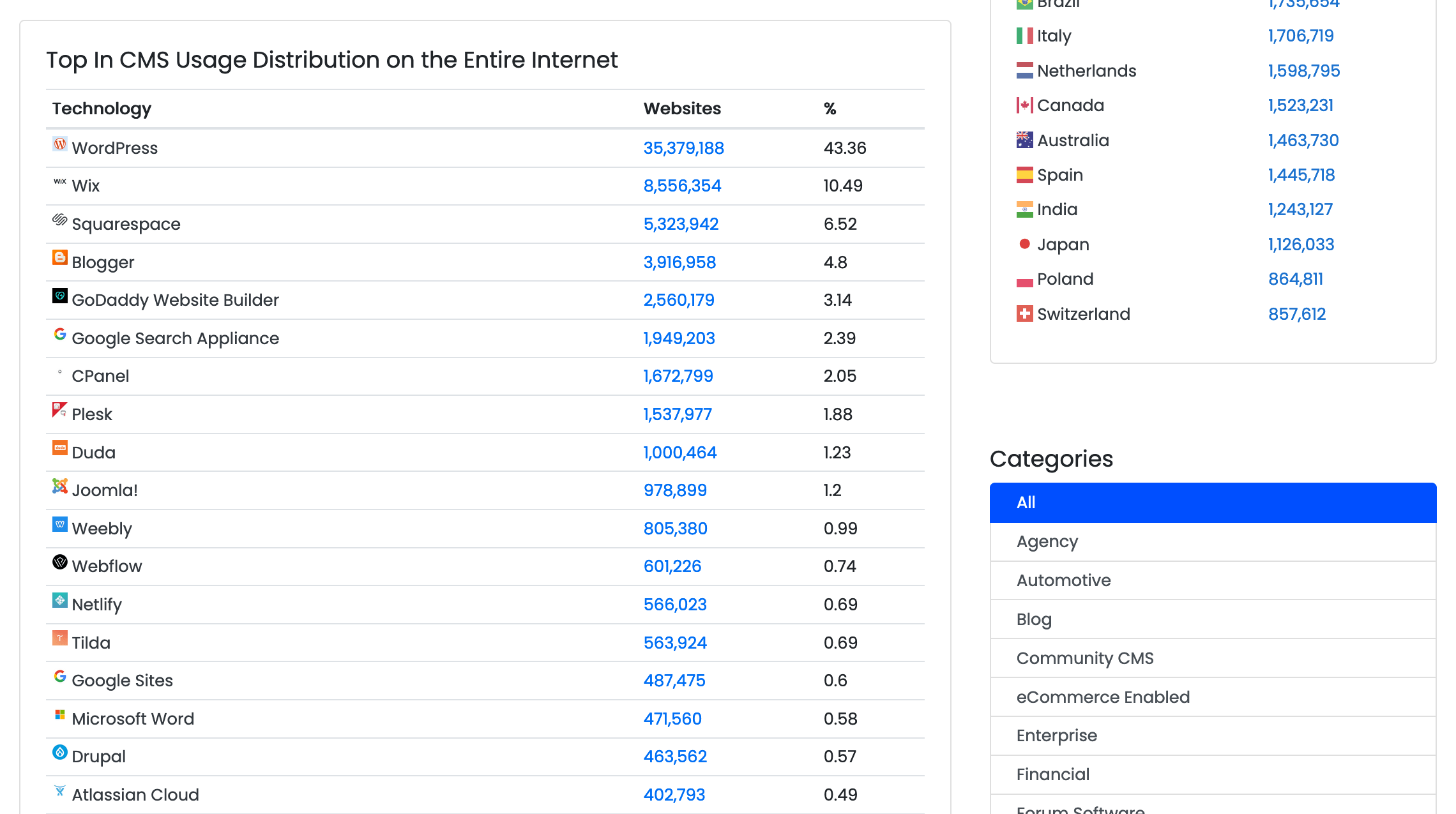
Це частка ринку WordPress серед усіх сайтів на CMS (на кінець 2024 року). За даними агентства BuiltWith в інтернеті зараз 81.6 млн. сайтів, зроблених на CMS. Агентство розпізнає кілька сотень різних CMS. І майже у половині випадків люди обирають саме WordPress.


Чому WordPress такий популярний
Перша причина — WordPress вже більше 20 років. Коли ця платформа тільки-но з’явилася, було не так багато інших інструментів, щоб створити сайт своїми руками. З роками платформа сильно розвивалася та встигла набрати базу шанувальників.
Друга причина — у WordPress відкритий код. Це означає, що платформу може розвивати не тільки їхня власна команда розробників, але й будь-хто, хто знає PHP. Це призвело до того, що з роками люди настворювали десятки тисяч безкоштовних та платних плагінів, які допомагають додати на сайт майже будь-який функціонал.
Для яких сайтів підходить WordPress
Майже для будь-яких. На WordPress можна зробити інтернет-магазин, сайт-візитку для бізнесу, блог або журнал, односторінковий сайт для реклами заходу, портфоліо або просту сторінку з посиланнями на всі ваші соцмережі.
Можна зробити сайт кількома мовами, встановити чат-бота, налаштувати спливаючі вікна, підключити різні методи оплати та доставки, додати можливість записатися на прийом, підключити CRM, налаштувати SEO або підключити Google Analytics. Буквально будь-який функціонал, який часто зустрічається на сайтах, швидше за все, є і в WordPress — просто треба знайти плагін (додаток).
Напевно, WordPress не підійде хіба що для якихось специфічних завдань. Наприклад, на ньому не зробиш онлайн-гру або додаток, не проведеш вимогливі обчислення. Але для бізнесу, реклами чи публікації статей на будь-яку тему — легко. Ось декілька прикладів сайтів на WordPress із реального життя.
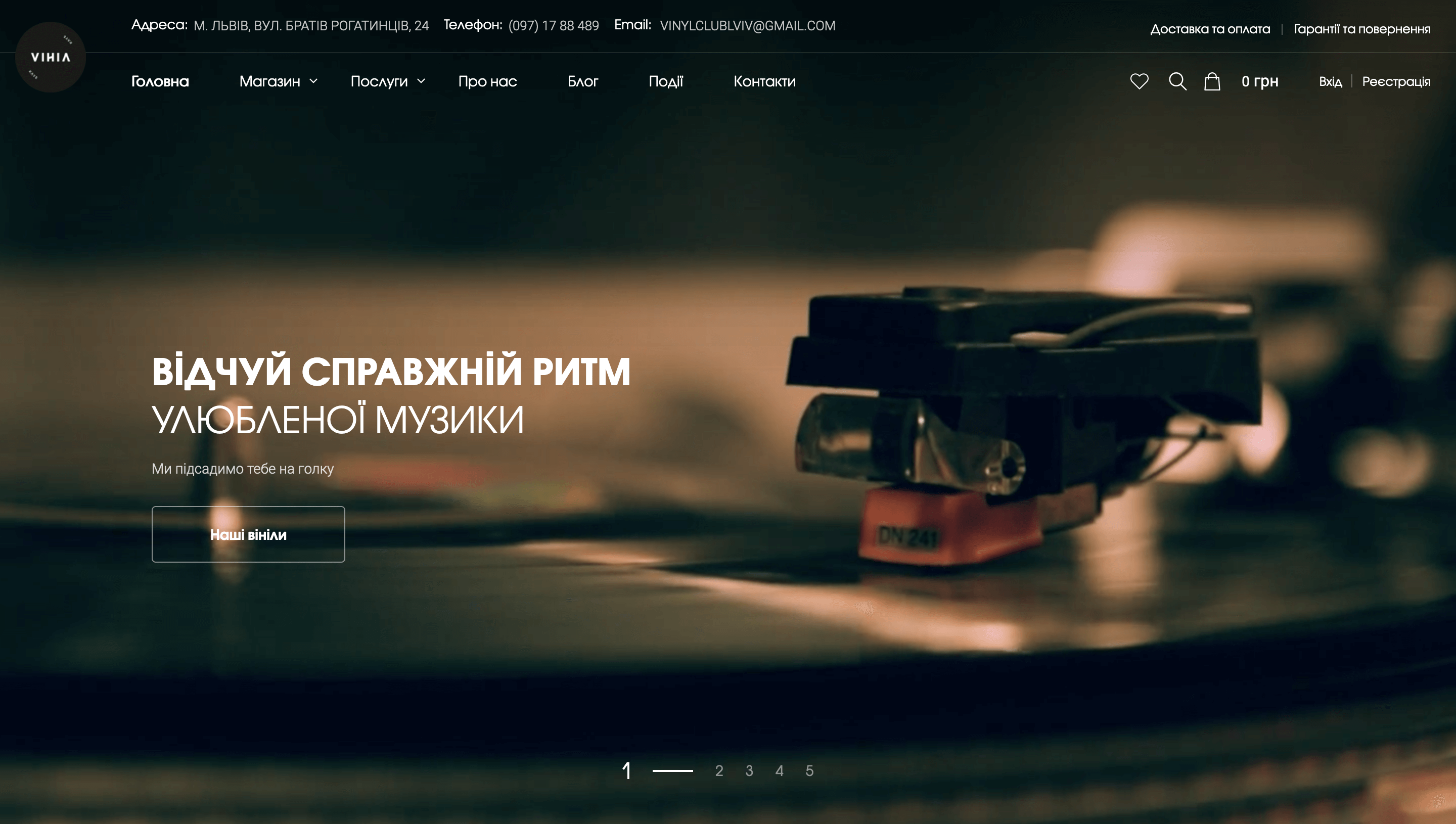
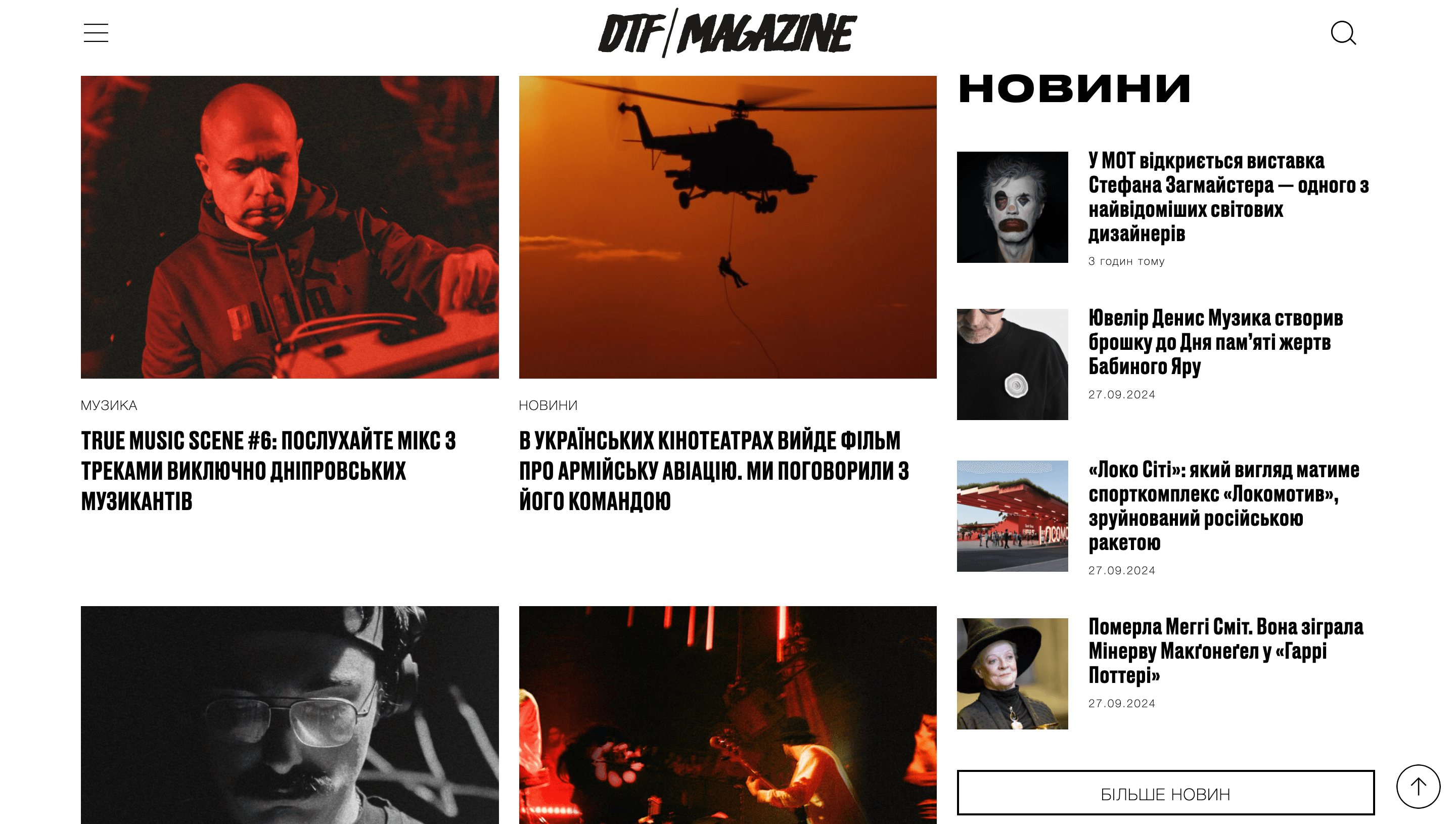
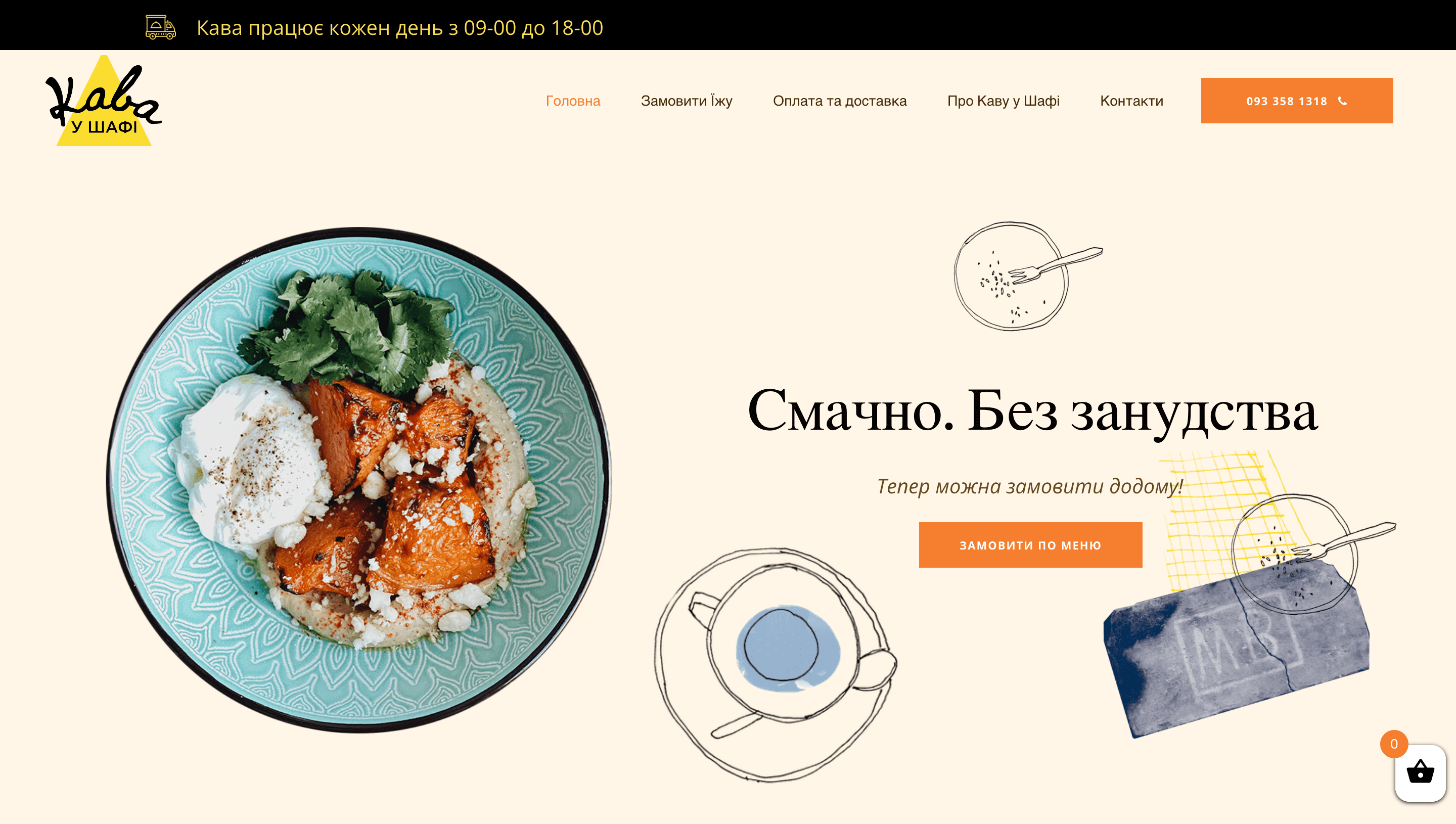
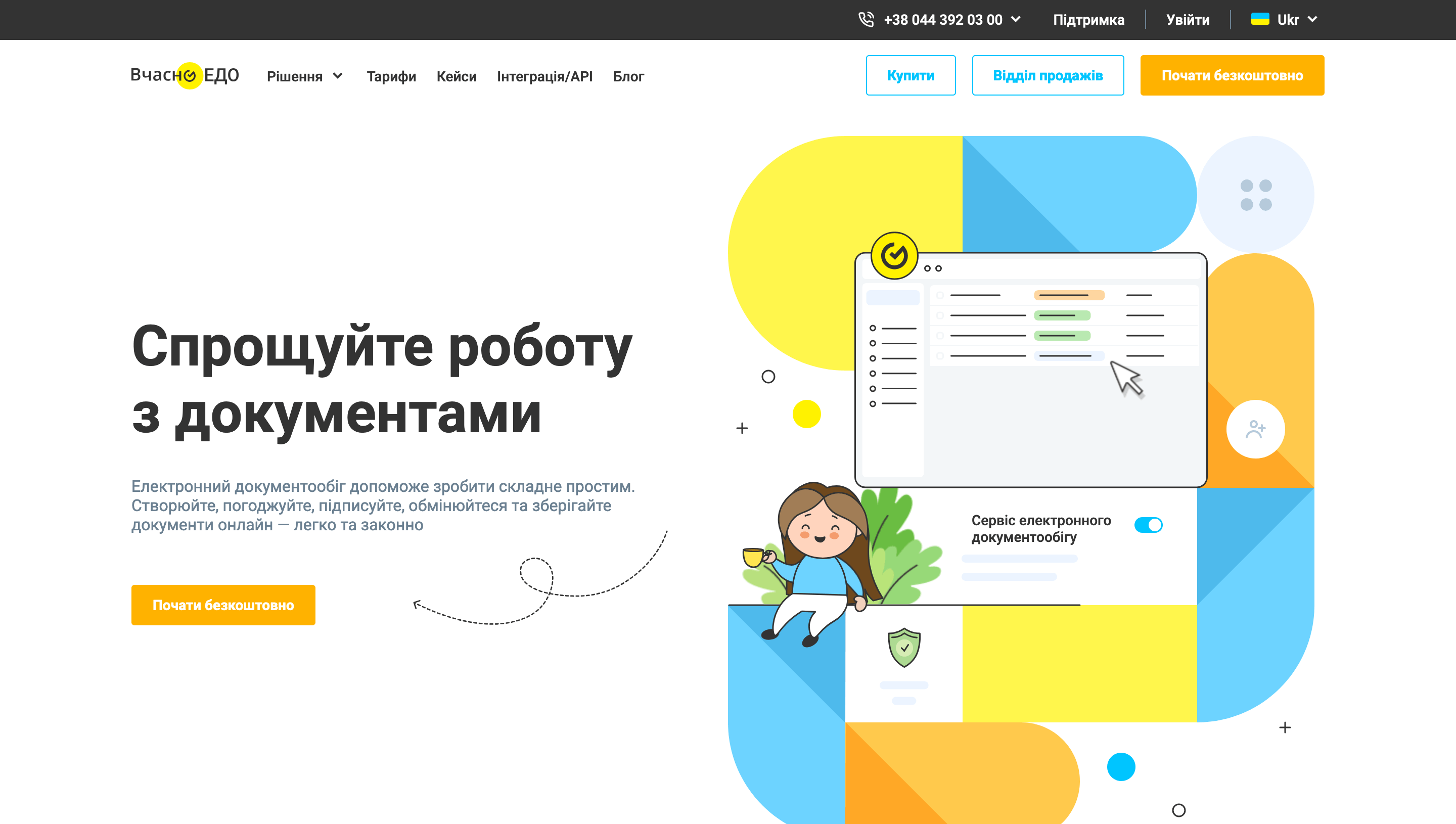
Інтернет-магазини




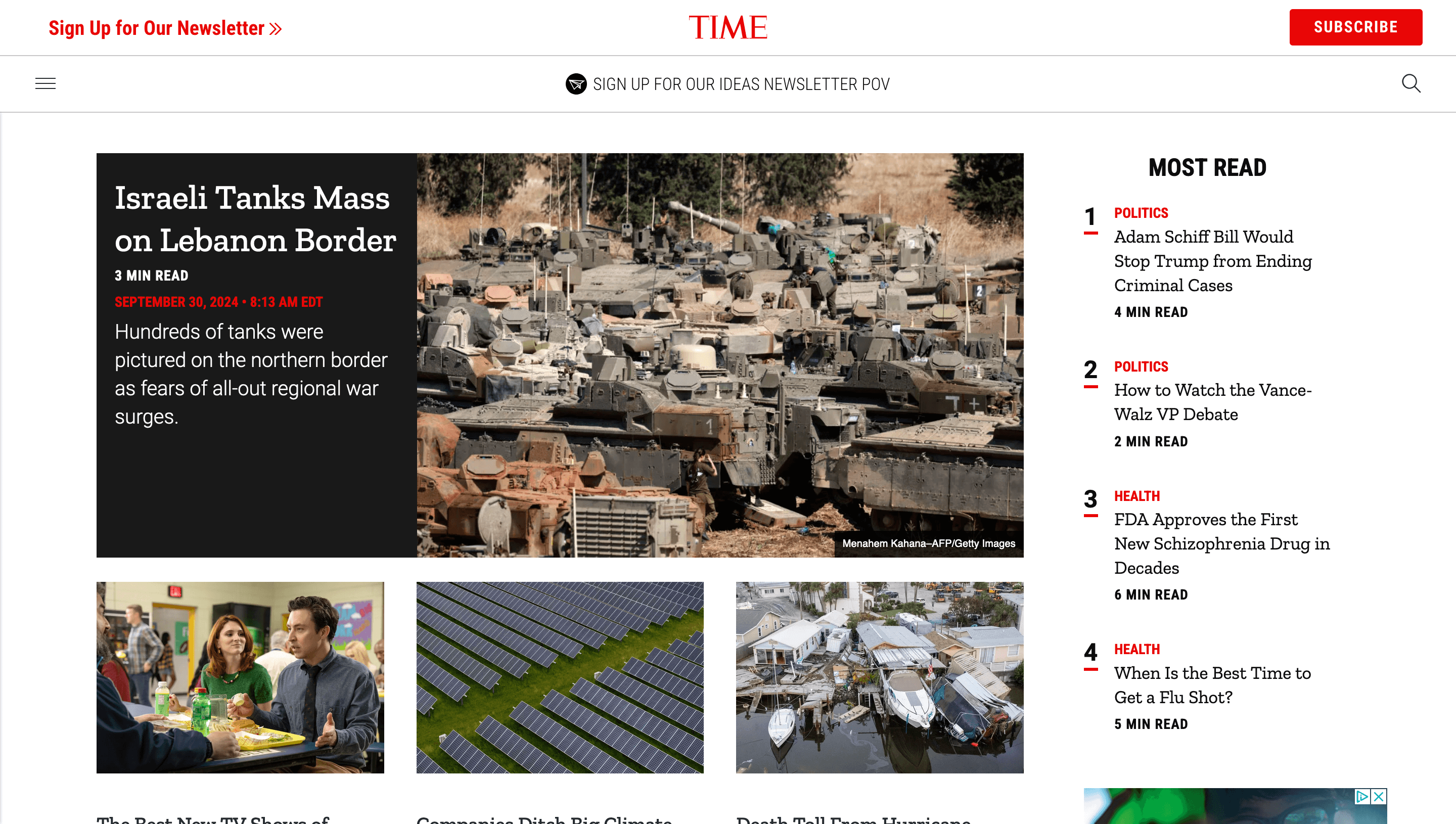
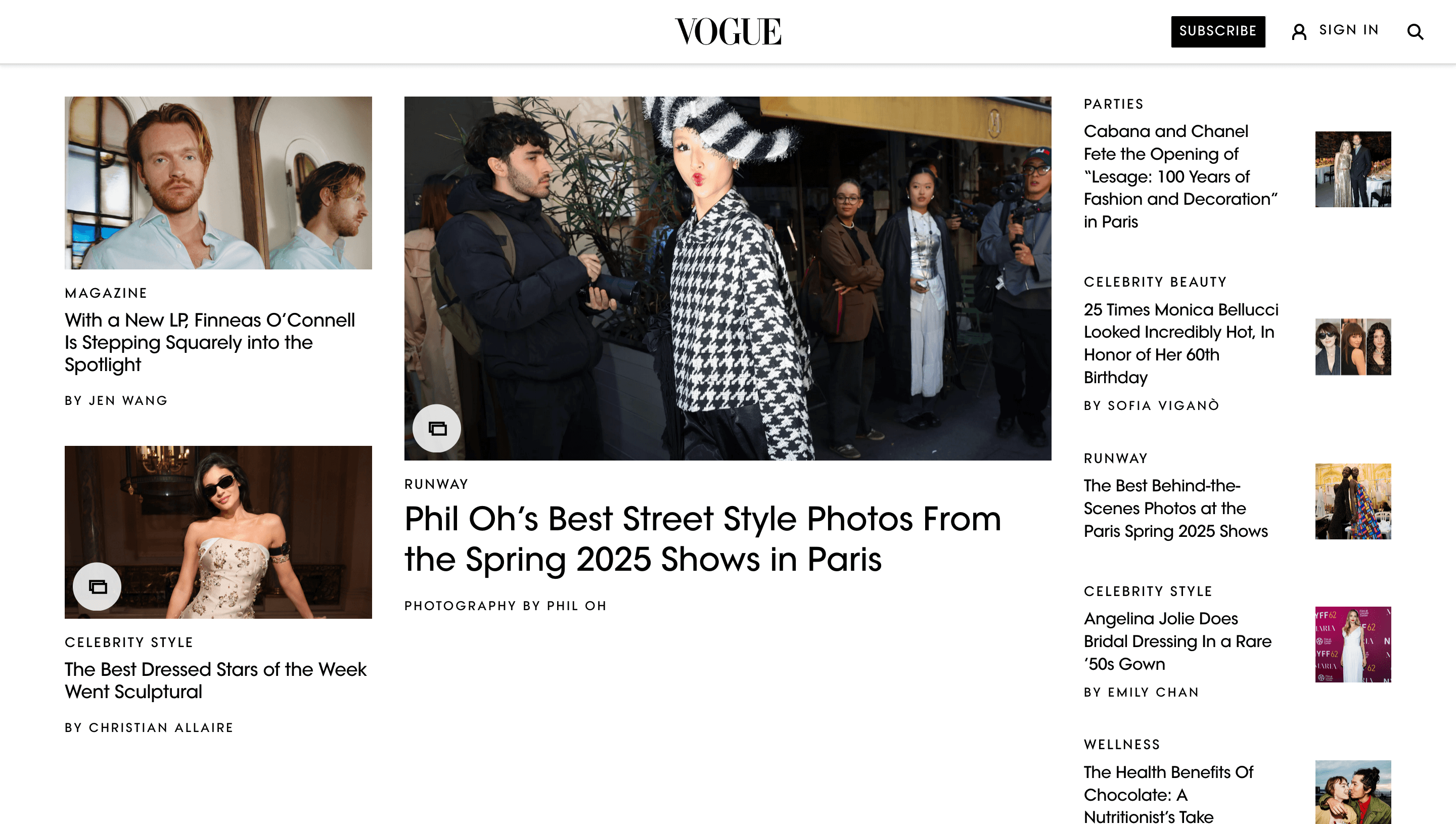
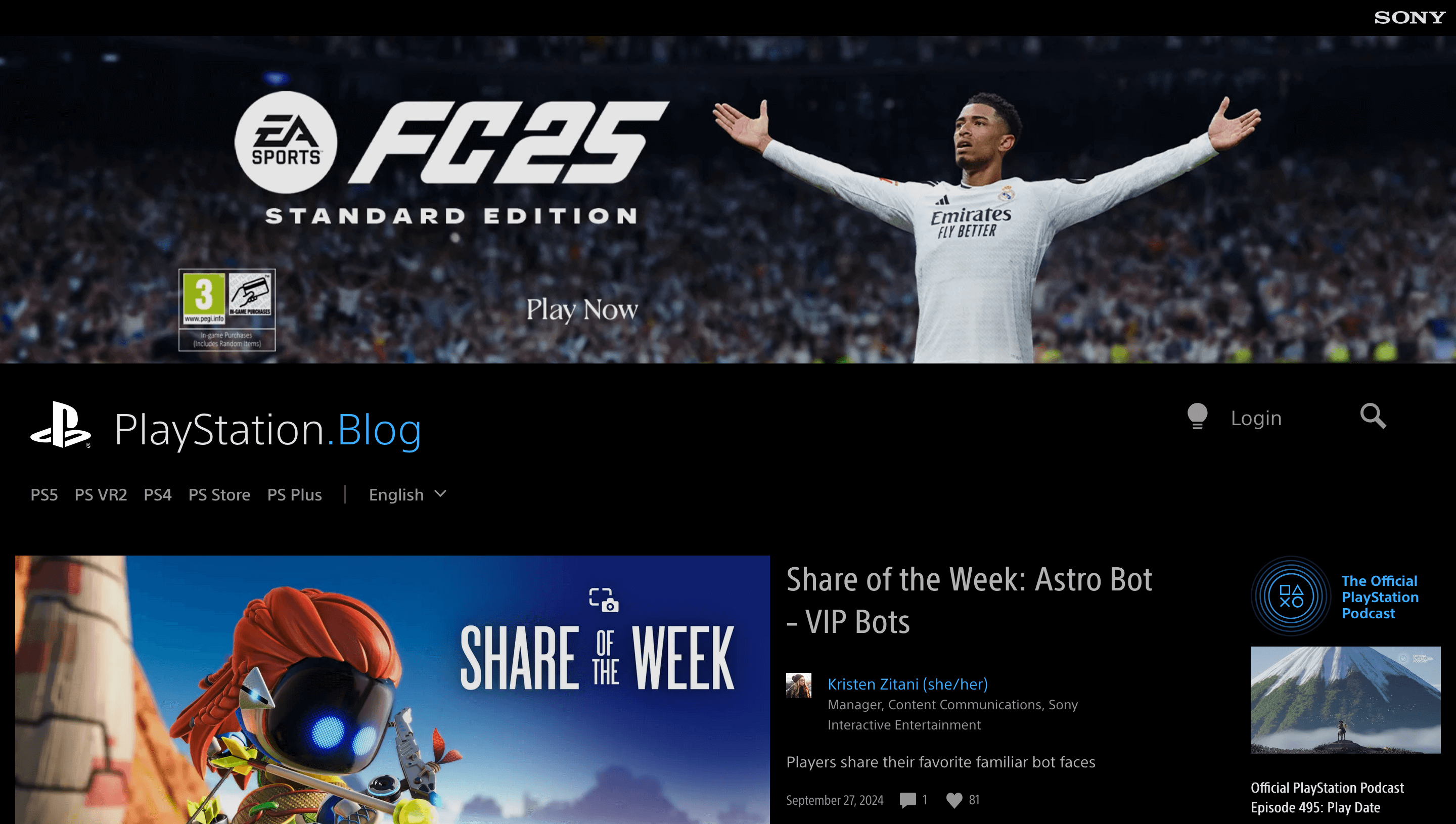
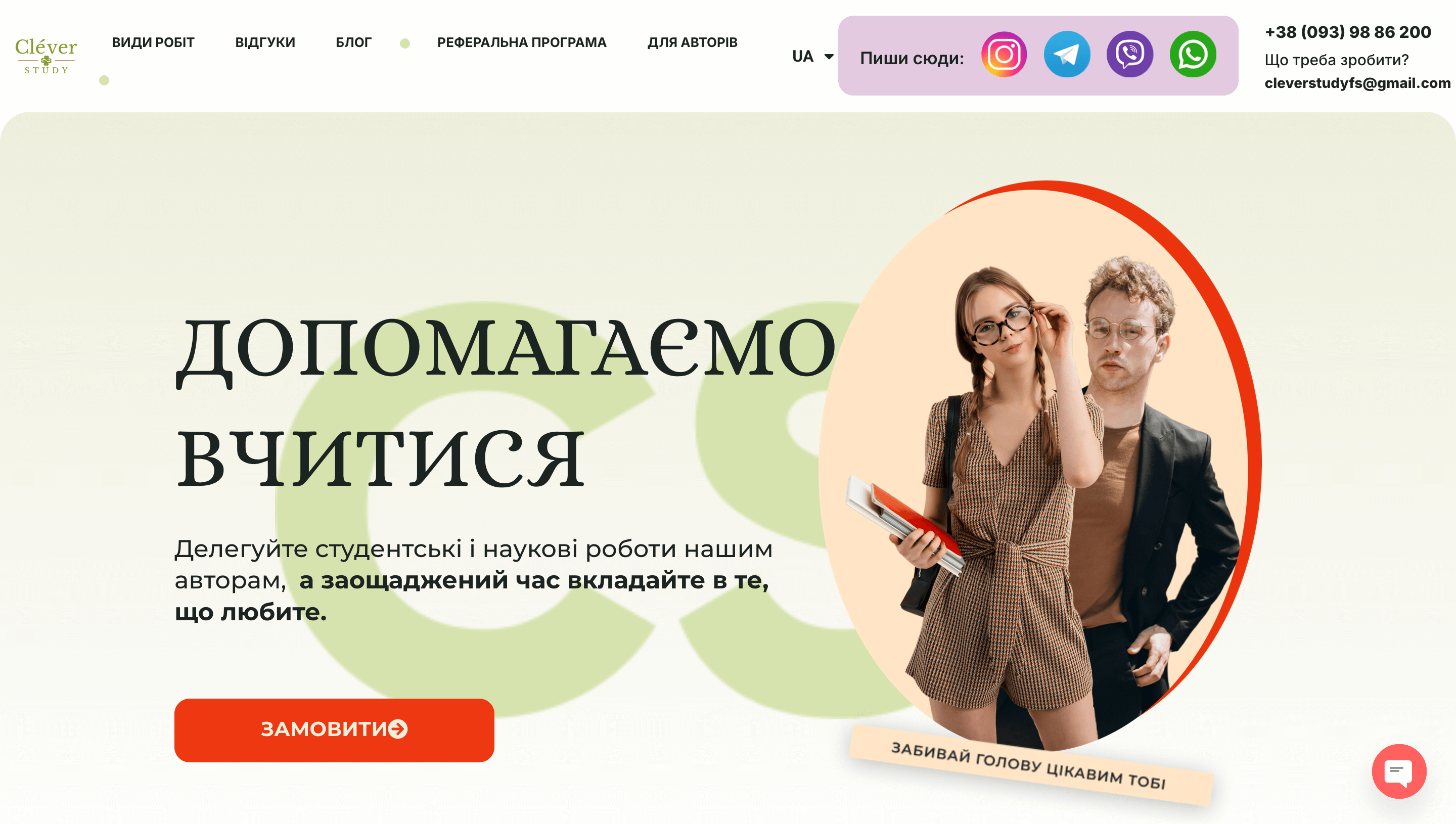
Блоги та журнали




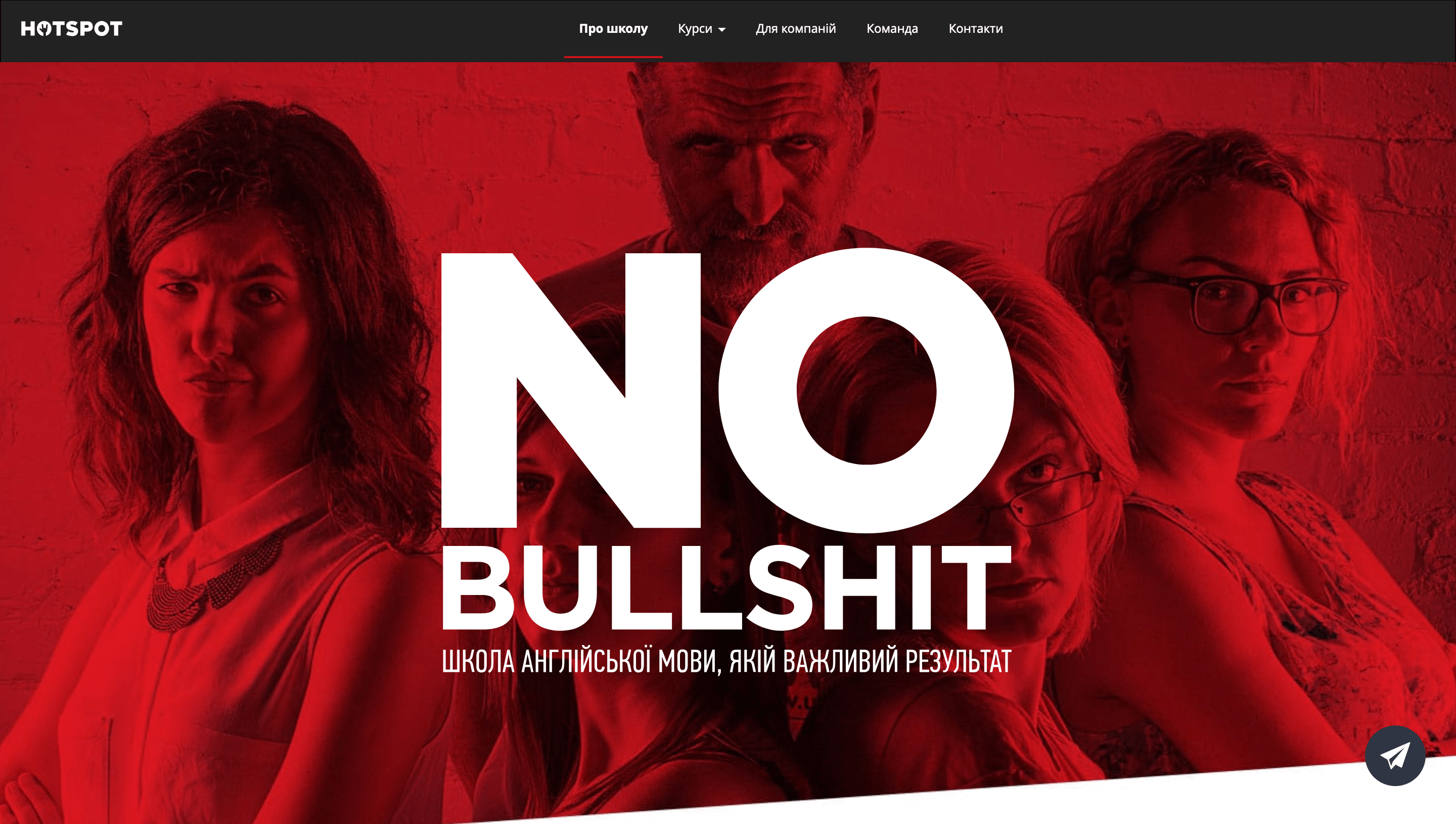
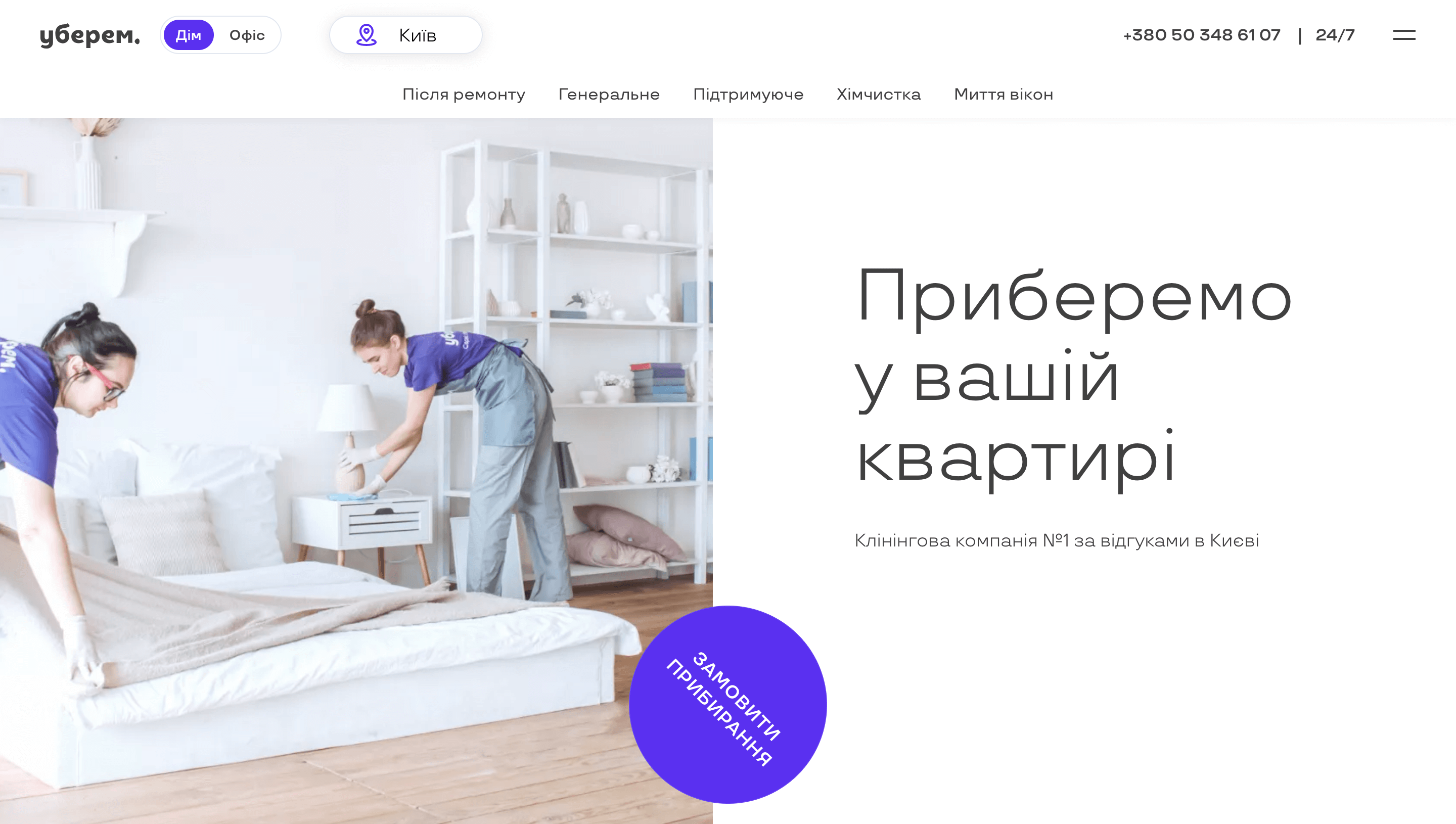
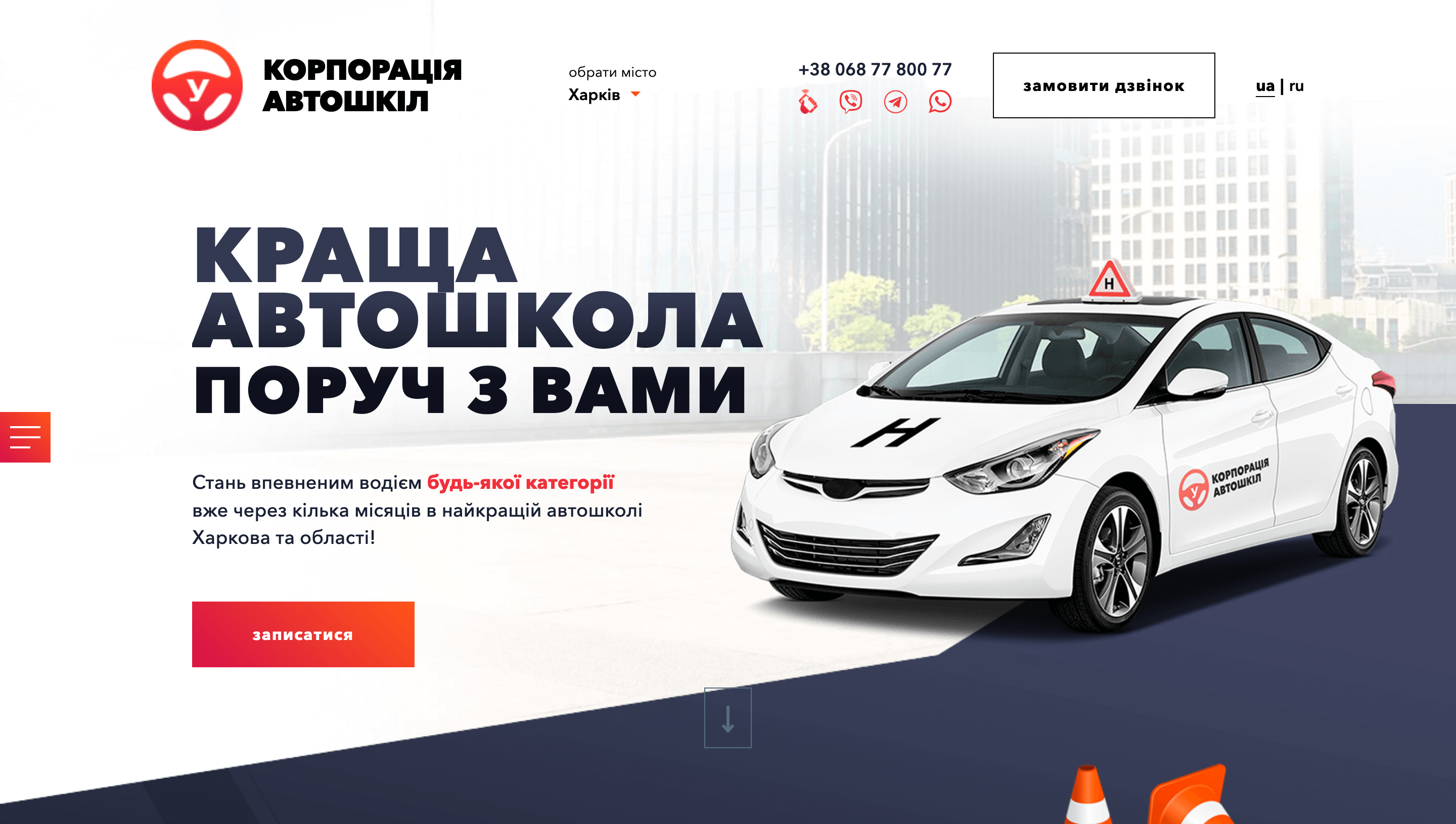
Сайти-візитки




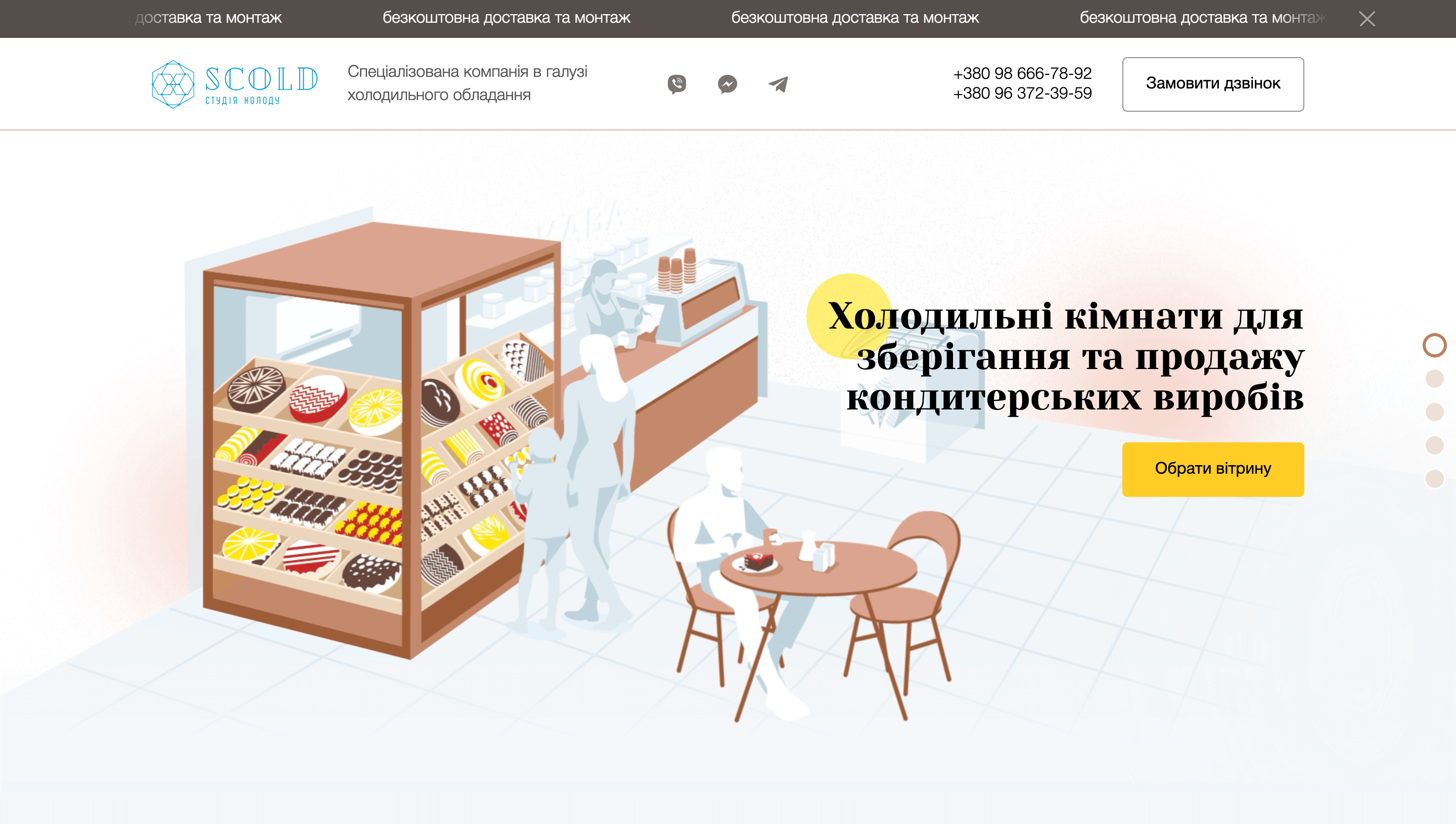
Лендінги




Ми використовували сервіс BuiltWith, щоб підтвердити, що сайт зроблений саме за допомогою CMS WordPress. Докладніше про використання цього сервісу та кілька інших варіантів визначити двигун сайту читайте в нашій окремій статті:
Стаття на тему 👇
Як визначити CMS сайту
Як влаштований WordPress
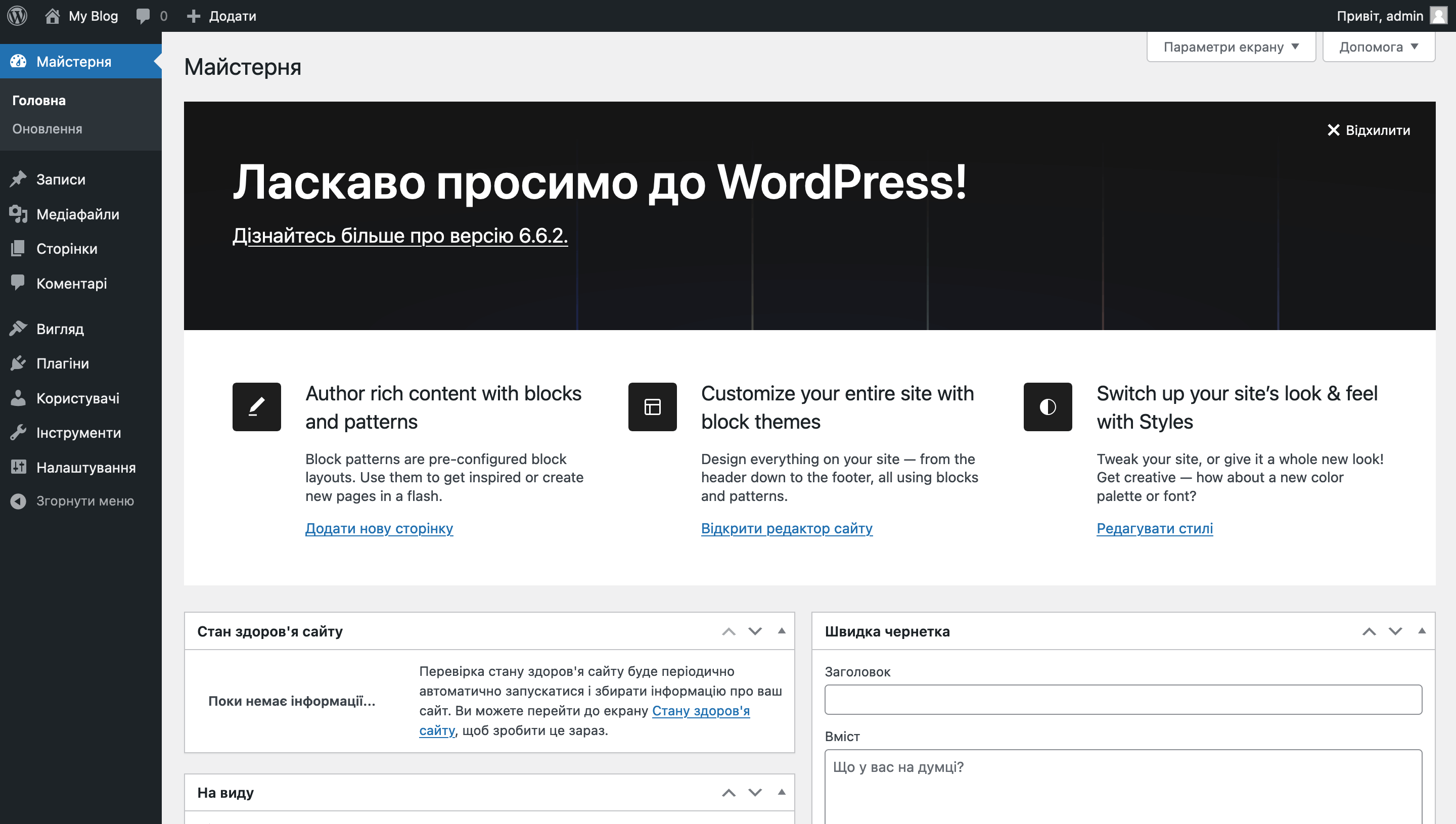
Робота над сайтом відбувається у панелі керування. Інакше її ще називають «адмінка» чи «майстерня». Ліворуч у консолі знаходяться розділи для роботи з різними компонентами сайту. Праворуч — вміст цих розділів. У міру того як ви встановлюватимете на сайт плагіни, розділів у меню ставатиме більше.

Для більш повного розуміння у двох словах розповімо про три основні концепції WordPress: тему сайту, типи контенту та плагіни.
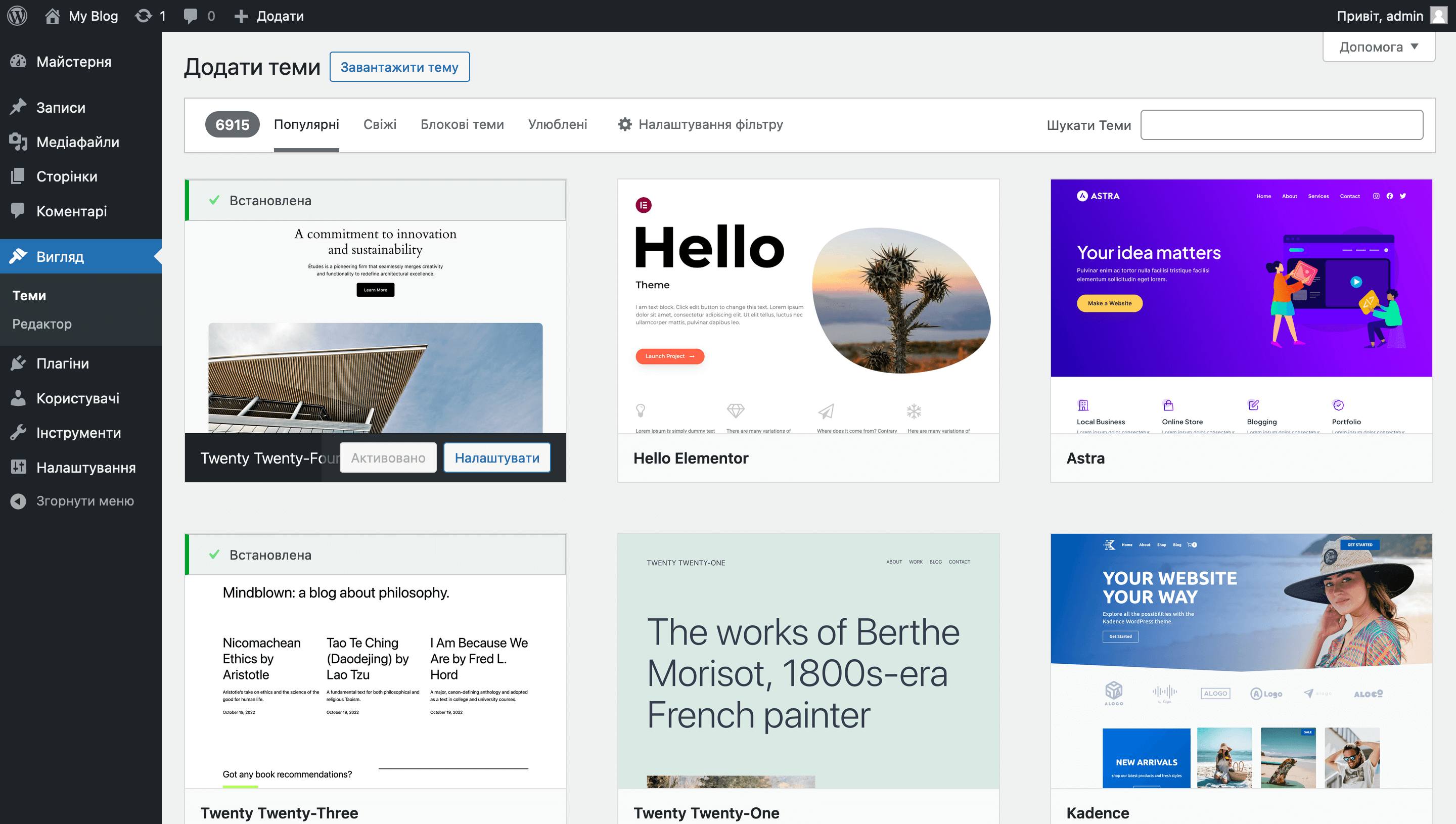
Тема. Це набір інструментів для настроювання глобальних елементів на сайті. Йдеться про елементи, які є на всіх його сторінках. Наприклад, шапка та підвал сайту, бічна панель, глобальні стилі — шрифти, кольори, дизайн кнопок, посилань тощо.
Кожна тема матиме розділ для налаштування її параметрів. Це не редактор сторінок, а лише місце для налаштування стилів. Кількість опцій у цьому розділі змінюватиметься залежно від теми. Відповідно, сайт, який вдалося створити за допомогою однієї теми, може не вийти створити за допомогою іншої.
Бібліотека з темами вбудована прямо в консоль WordPress, де ви можете обрати з тисяч безкоштовних варіантів і встановити сподобавшийся собі сайт. Іноді буває так, що в темі частина функцій безкоштовна, частина відкривається після покупки преміум версії. Але з досвіду скажемо, що зазвичай безкоштовних версій більш ніж достатньо.

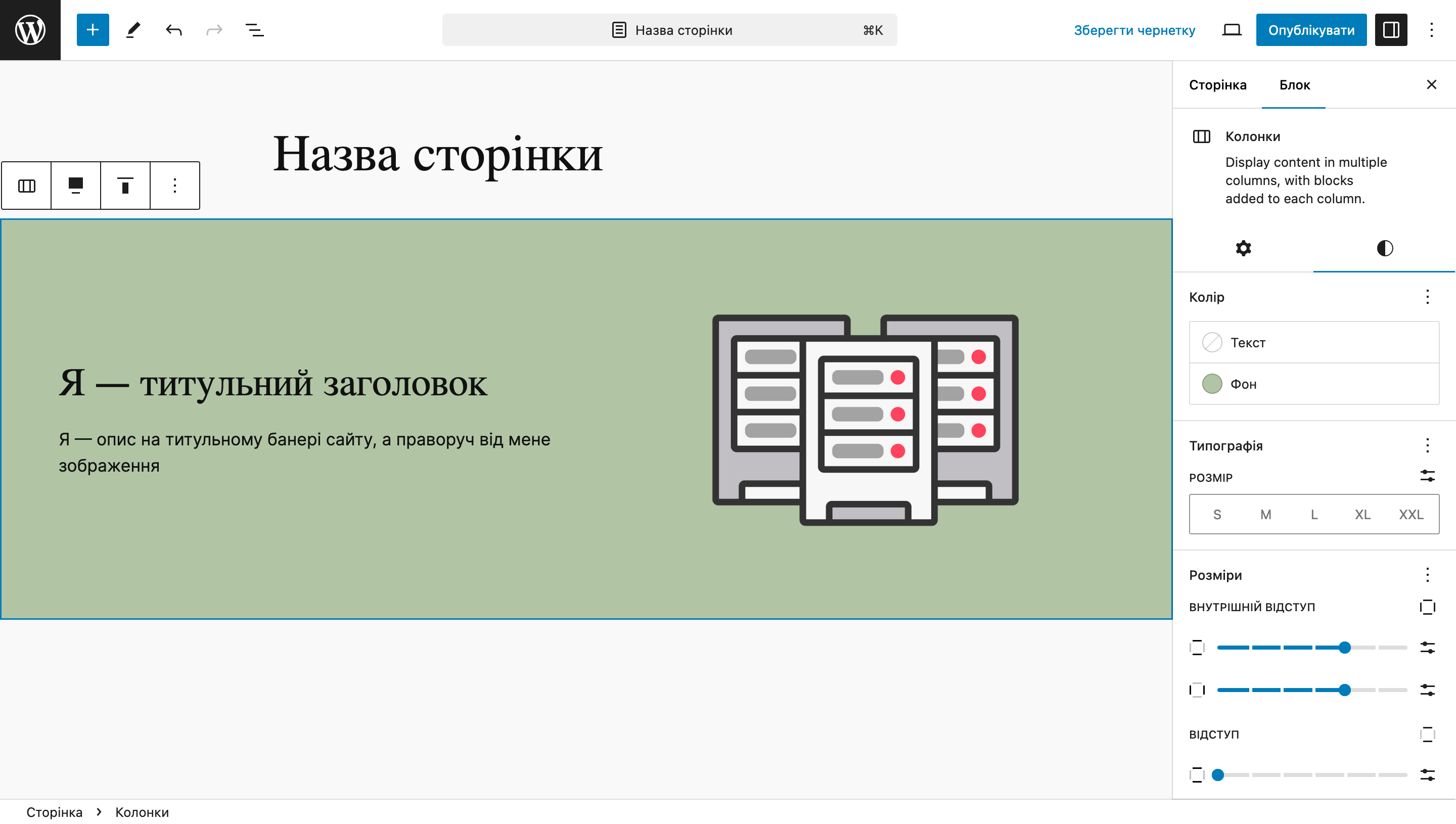
Контент. За замовчуванням у WordPress можна створити два типи публікацій: сторінки та записи. Редактор вмісту однаковий для обох типів. Спочатку це порожнє полотно, на яке можна додавати блоки як в інших конструкторах сайтів. Деякі блоки можна розміщувати всередині один одного, збираючи в такий спосіб цілі секції.
Різниця між двома типами публікацій у тому, що для записів можна створювати мітки, рубрики, відображати їх у хронологічному порядку. Зі сторінками за умовчанням цього зробити не вийде, вони призначені для статичного вмісту, який не потребує хронології.
Також за допомогою спеціальних плагінів можна додати ще один популярний тип публікацій — товари. У них буде ще більше різних параметрів, ніж для записів, такі як ціна, запаси, варіації (розміри, кольори).

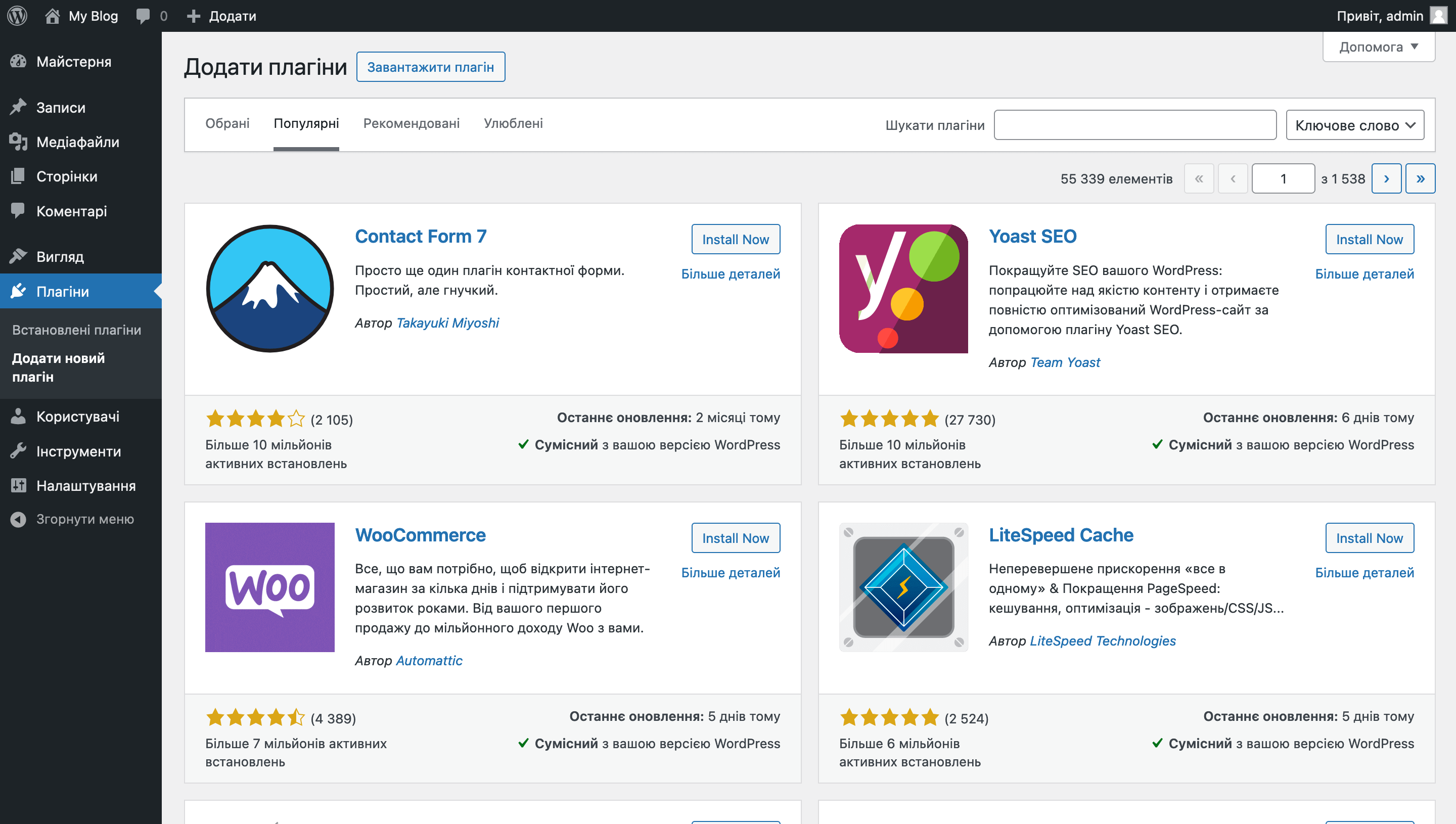
Плагіни. Ви вже зрозуміли, що вони додають новий функціонал на сайт. Це може бути щось незначне по типу лише однієї опції в якомусь із існуючих розділів, а може бути цілий новий розділ із купою власних підрозділів, у кожному з яких кілька десятків опцій.
Бібліотека з плагінами також вбудована у консоль, як і у випадку з темами, але окремо. У цій бібліотеці навіть більше варіантів. Кожен плагін має рейтинг, щоб ви могли оцінити, який з них люди вважають більш корисним.

Різниця між WordPress.org та WordPress.com
У результатах пошуку Google є два різні домени: wordpress.org та wordpress.com. Це часто викликає питання у людей, які лише починають знайомство із платформою.
WordPress.org — це офіційний сайт движка. На ньому можна знайти докладні інструкції щодо роботи з платформою, зайти на сторінку кожного плагіна або теми, навіть попросити допомоги у розробника. При цьому, якщо в їхньому продукті реально баг, вони часто допомагають вирішити проблему, тому що багато з них заробляють на продажі платних версій своїх продуктів і тому зацікавлені в позитивних відгуках.
WordPress.com — це провайдер хостингу. Там можна за гроші розмістити свій сайт, так само як у нас у HOSTiQ або у наших конкурентів. Якоїсь переваги над іншими провайдерами щодо можливостей платформи там немає. Сама програма у всіх однакова, відрізняється зазвичай якість підтримки, зручність хостингової панелі, наявність інструкцій, стабільність серверів.
Як почати працювати з WordPress
Щоб спробувати зробити сайт на WordPress, його потрібно встановити, як і будь-яку іншу програму. Це можна зробити або на хостингу, або локально — на своєму комп’ютері.
На хостингу WordPress встановлюється або автоматично при покупці або це потрібно робити після вручну в панелі керування хостингом. Залежить від провайдера.
Перевага такого способу — сайт одразу буде в онлайні, коли ви його закінчите. Недолік — потрібно купувати хостинг із доменом. Але це все одно доведеться зробити, щоб опублікувати сайт в інтернеті.
Іноді провайдери мають безкоштовний тестовий період для хостингу, щоб можна було не витрачати гроші одразу. Ну або можна уточнити у підтримки, чи є повернення грошей після замовлення та які його умови.
Стаття на тему 👇
Як встановити WordPress на хостинг
На комп’ютері WordPress встановлюється за допомогою спеціальної програми. Тому що потрібно встановити не тільки сам двигун WordPress, але ще сервер з базою даних, мову програмування PHP і веб-сервер (Apache або Nginx).
Перевага такого способу він повністю безкоштовний. Недолік — може бути складніше розібратися + після створення сайту його доведеться перенести на хостинг, але це можна зробити за допомогою підтримки або за інструкцією.
Стаття на тему 👇
Як встановити WordPress на локальний комп’ютер
Якщо хочете поекспериментувати та повчитися, краще почати з локального сервера. Якщо плануєте одразу створювати реальний сайт, який буде доступний в онлайні, краще обрати хостинг.
У нас також є цілий величезний гайд створення сайту на WordPress, де ми покроково і докладно розглядаємо весь процес: від встановлення платформи до публікації готового сайту. З нюансами, лайфхаками та поясненнями, де що знаходиться.
Для тих, хто більше любить дивитися відео, ми також випустили цю інструкцію на YouTube. Посилання на відео ви знайдете на початку гайду.
Стаття на тему 👇
Як створити сайт на WordPress

Хостинг для швидкого запуску сайту на WordPress
Автовстановлення WordPress, теми Astra та необхідних плагінів — все, щоб швидко почати створювати сайт за нашим покроковим гайдом 🚀🚀🚀
