В погоне за красотой сайта владельцы часто забывают о его удобстве для пользователей. Если посетителю неудобно у вас покупать — он вряд ли обратит внимание на замысловатость шрифта или градиент логотипа.
Чтобы ваш сайт приносил прибыль, позаботьтесь об удобном дизайне его страниц. Я расскажу, как это сделать — используя рекомендации книги Лэнс Лавдэй «Проектирование красивых прибыльных веб-сайтов».

Важные страницы сайта
По важности взаимодействия пользователя с сайтом страницы идут в таком порядке:
- Формы/анкеты/страницы оплаты
- Целевые страницы
- Страницы описания товара
- Страницы категории
- Главная страница
Самые важные страницы — это страницы оплаты. Главной стоит уделять меньше внимания, чем ей обычно уделяют владельцы сайтов.
Главная страница должна заинтересовать посетителя перейти на целевые страницы. Но если целевые сделаны плохо — главная не поможет.
Как улучшить формы/анкеты/страницы оплаты
- Уберите все лишнее — например, ненужные поля. Например, у пользователя просят номер телефона, хотя для заказа достаточно почты. Это может отпугнуть человека. Просите только необходимую информацию.
- Когда просите дополнительную информацию у человека, поясняйте, почему ему важно ее предоставить. Например, почта нужна, чтобы прислать на нее подтверждение заказа.
- Поле и подпись к нему должны быть рядом друг с другом.
- Выравнивайте текст по левому краю.
- Если что-то потенциально может быть непонятно в пункте формы, поясните это пользователю.
- Побуждайте к действию: вместо поля «Адрес» пишите «Введите адрес».
- Давайте ваши контакты — чтобы человек мог с вами связаться, если что-то неясно.
- Сделайте самые частые варианты в форме выбором по умолчанию. Например, если аудитория сайта в основном украинцы, для поля «Страна» сделайте по умолчанию выбор «Украина».
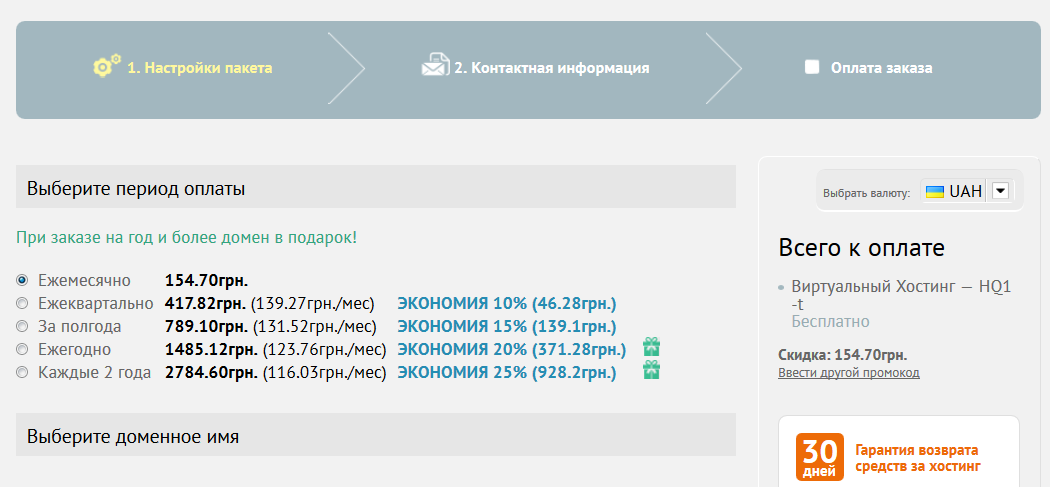
- Если ваша форма состоит из нескольких этапов, говорите об этом человеку — сколько еще осталось. Также можете сказать, сколько приблизительно времени понадобится, чтобы заполнить форму.
- Сообщите на форме, что данные будут храниться конфиденциально.
- Если вы собираете чужие данные, на сайте должен стоять SSL-сертификат, чтобы защищать их при передаче.

Мы на сайте Хостика показываем вверху, из скольких этапов состоит заказ.
Как улучшить страницы оплаты
- Следуйте тем же рекомендациям, что и для форм.
- Отображайте содержимое корзины: изображение, цену и ссылку на товар.
- Оформляйте кнопки согласно их приоритетности. Делайте кнопку «Оформить заказ» самой заметной, а «Продолжить покупки» менее заметной.
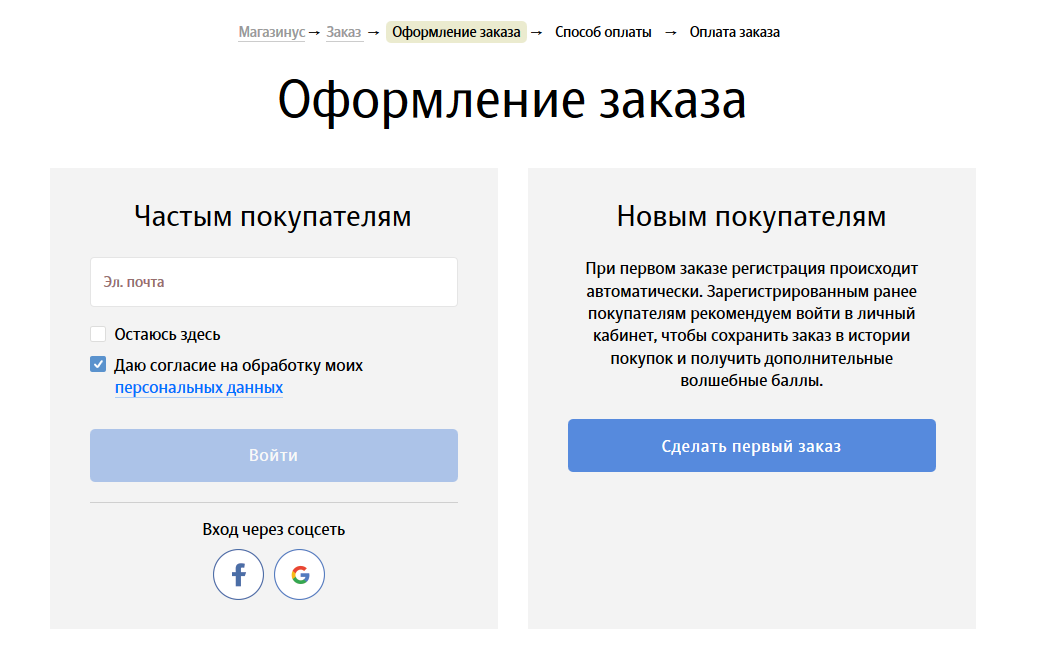
- Не заставляйте клиента регистрироваться во время оплаты.
- Ясно обозначьте этапы процесса.
- Уменьшайте количество этапов при оплате или упрощайте их.
- Попробуйте сделать 1-этапную оплату.
- Пишите информацию о доставке и возврате.

Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате

Как улучшить целевые или посадочные страницы
- Делайте посадочные более простыми — отделяйте их от основных страниц сайта. Так вы сосредоточите внимание пользователей на вашем предложении. Они не будут отвлекаться на что-то другое.
- Минимизируйте брендинг и другие стандартные элементы сайта. Оставьте логотип и сохраните цветовую гамму бренда. Все остальное не нужно — отведите как можно больше места под ваше предложение.
- Сделайте посадочную продолжением рекламы — чтобы ваша реклама и посадочная совпадали по стилю и контенту.
- Не используйте один шаблон для множества рекламных кампаний.
- Используйте в контекстной рекламе и и на странице одну и ту же формулировку в призыве к действию.
- Если в рекламе говорится «Попробуйте бесплатно», повторите этот же призыв на посадочной.
- Используйте язык вашей целевой аудитории. Если ваша аудитория — директоры по технологиям, используйте техническую лексику. Если это студенты — можно щегольнуть молодежным жаргоном.
- Описывайте свои товары или услуги словами, которые понятны всем.

Как улучшить страницы описания товара или услуги
- Подробно опишите товар.
- Уберите лишнюю навигацию.
- Используйте четкие изображения.
- Покажите товар в контексте. Например, не просто фотографию футболки, а как она сидит на модели.
- Покажите товар во всех ракурсах.
- Если вы продаете не товары, а услуги — покажите процесс или результат.
- Делайте заголовки товаров ясными и содержательными.
- Расставляйте приоритеты: начинайте с самых важных функций товара и как пользователь может их использовать.
- Не забудьте упомянуть сопутствующие товары — так чек покупателя может вырасти.
- Спецпредложения должны быть заметны и зависеть от контекста.
- Сделайте живые, яркие описания.
- Добавьте отзывы клиентов.
- Предоставляйте информацию о наличии и доставке — чтобы покупатели потом не разочаровывались, если чего-то нет.

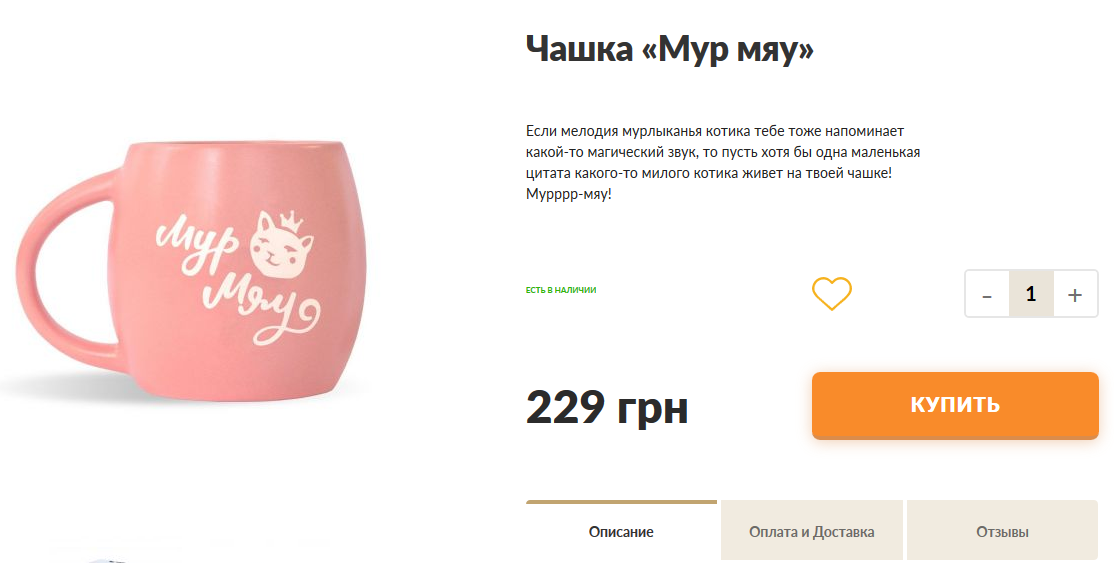
На сайте посуды Orner компактно обыграли категории Описание, Оплата и Доставка и Отзывы — не захламляя пространство.
Как улучшить страницы категорий товаров или услуг
- Отследите в аналитике, что у вас нет посетителей-кузнечиков: тех, которые ходят от категории к описанию и возвращаются обратно. Может быть, им не хватает информации для покупки.
- Используйте методику сценариев и персонажей — создайте 10-15 сценариев, в которых задействованы персонажи вашей целевой аудитории, которые совершают разные проходки по сайту. Персонажи олицетворяют общие характеристики ваших клиентов и основаны на исследованиях пользователей.Подробнее о методике персонажей
- Если у вас есть оффлайн-магазин, делайте сайт с учетом того, чего обычно ожидают ваши покупатели в оффлайне.
- Делайте категории заметными, а их названия — понятными.
- Визуально выделяйте товары и отделяйте их друг от друга.
- Используйте профессиональные изображения.
- Включите варианты отображения товара — сбоку, в профиль. Включите сортировку и фильтрацию.
- Уберите лишнюю информацию.

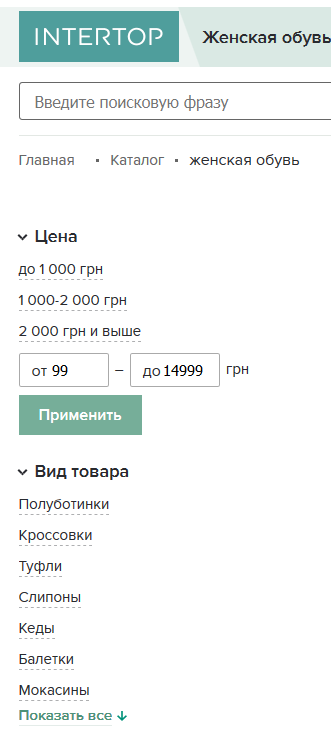
На сайте магазина обуви Интертоп море фильтров — и это очень удобно.
Как улучшить главную страницу
- Она должна быть универсальной и подходить всем сегментам вашей целевой аудитории.
- Говорите сразу, какие услуги или товары предлагаете. Будьте конкретны, не пускайтесь в абстрактные формулировки.
- Сделайте логотип заметным.
- Подумайте, что хотели бы видеть посетители на этой странице. Например, самые продаваемые или популярные товары, ваши контакты.
- Посмотрите на сайты конкурентов — возможно, возьмите у них что-то на вооружение.

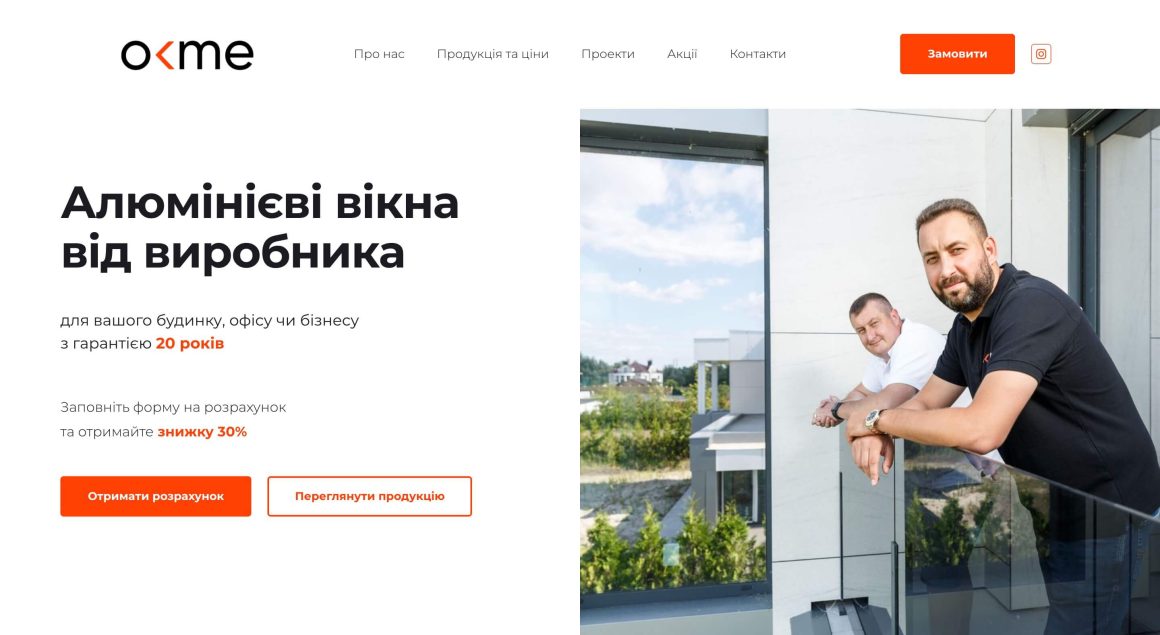
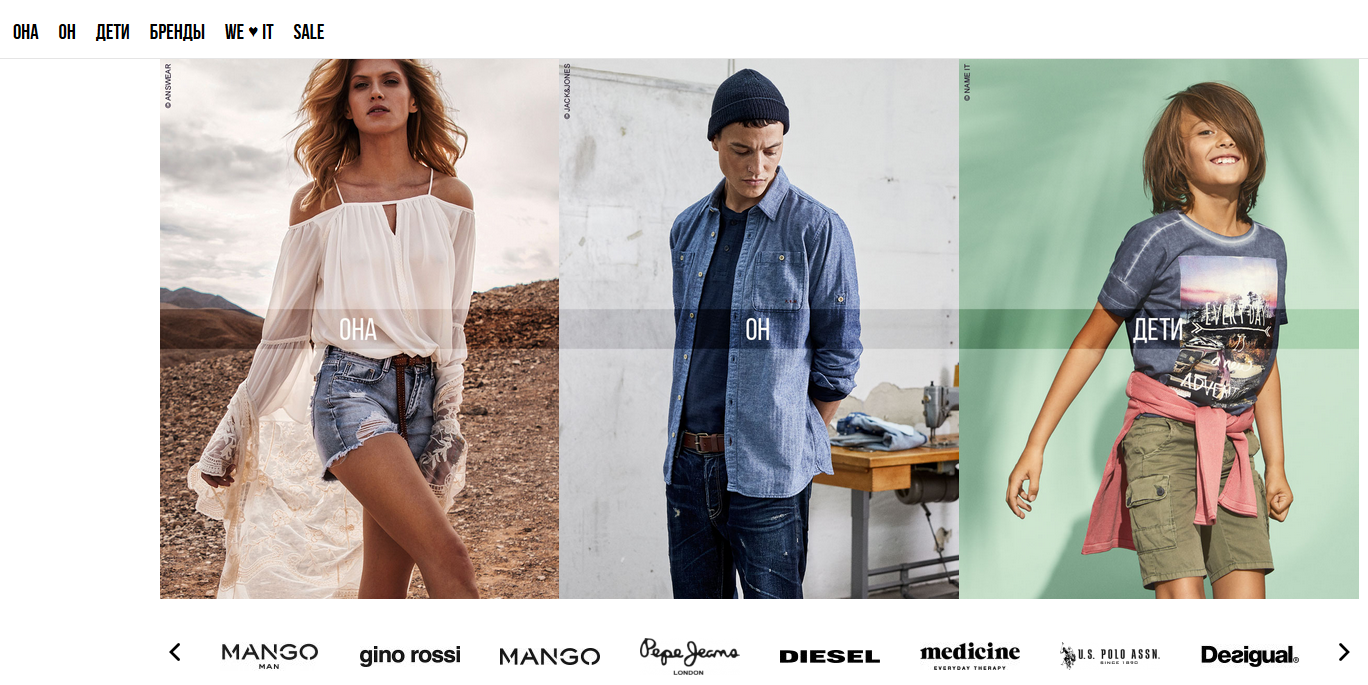
C первого экрана сайта магазина Answear сразу понятно, что компания продает брендовую одежду.
Как тестировать изменения на страницах
- Попробуйте неформальное пользовательское тестирование: например, попросите друзей заполнить форму при вас и записывайте все их замечания и непонимания по процессу. Не давайте им подсказок, как и что делать.
- Следите за показателями веб-аналитики: процентом конверсии, количеством отказов на странице, количеством посетителей/количество пользователей, которые что-то купили.
Выводы
- Делайте сайт удобным.
- Следуйте рекомендациям по улучшению дизайна страниц, которые важнее всех для пользователя.
- Отслеживайте показатели веб-аналитики при любых изменениях.
- Используйте пользовательское тестирование.
- Убирайте лишнее.
Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!