
Дизайн сайта важен — аккуратный сайт располагает к себе пользователя и мотивирует покупать.
Для того, чтобы сделать аккуратный сайт, не нужно быть дизайнером. Достаточно знать базовые принципы дизайна. Поэтому я прочитала для вас полезную книжку «Дизайн для недизайнеров» Робин Вильямс. В статье о ней расскажу о 4 базовых принципах дизайна, как их достичь, покажу на примерах, как не надо и надо делать.

Базовые принципа дизайна
Чтобы было понятно читать о принципах дизайна, введем понятие элементов. Это все, что относится к визуальному восприятию — шрифт, цвет, размер, толщина линии, форма.
Перейдем к принципам — их 4.
Приближенность
Элементы сайта, которые связаны, нужно плотно сгруппировать. Если несколько элементов находятся рядом — они превращаются в одно визуальное целое. Это помогает структурировать информацию.
Контраст
Суть контраста — избегать одинаковых элементов. Если элементы неодинаковы — сделайте их контрастными. Контраст нужен, чтобы привлечь внимание и понятнее объяснить информацию.
Повторение
Повторяйте визуальные элементы дизайна на сайте — будьте последовательны, чтобы пользователь узнавал ваш стиль.
Вы можете дублировать цвета, формы, текстуры, пространственные отношения, толщины линий, шрифты, размеры, графические концепции. Так человек на сайте целостнее воспринимает материал.
Выравнивание
Не располагайте ничего на странице произвольно. У каждого элемента должна быть визуальная связь с другим элементом. Это придает сайту аккуратный вид.
Чтобы было проще запомнить принципы, автор использует веселый английский акроним CRAP — первые 4 буквы каждого из них. Contrast — «контраст», repetition — «повторение», alignment — «выравнивание», proximity — «приближенность». А что такое crap — посмотрите сами, если любопытно :) Нам не разрешают ругаться в блоге.
Приближенность
Главная цель принципа приближенности – упорядочить материал.
Как достичь приближенности
- Посчитайте, сколько визуальных элементов на странице: отметьте, сколько раз остановится ваш взгляд.
- Если на странице окажется более 3-5 элементов — подумайте, какие сгруппировать, чтобы превратить их в один визуальный блок.
- Элементы сайта, которые связаны, нужно плотно сгруппировать.
- Не ставьте рядом элементы, не имеющие отношения друг к другу.
Чего избегать
- Старайтесь не размещать на странице слишком много элементов.
- Четко показывайте, к чему именно относится заголовок, подзаголовок или подпись — чтобы посетителю не приходилось гадать.
- Не размещайте элементы в углах или середине только потому, что там пусто.
Как не надо
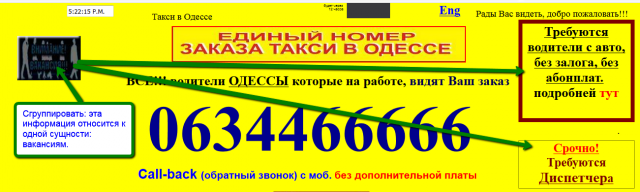
Разберем на примере очень неудачного сайта. Взяла неудачный, потому что ярко видно, что не так.
Здесь плохо все, но остановимся на приближенности:

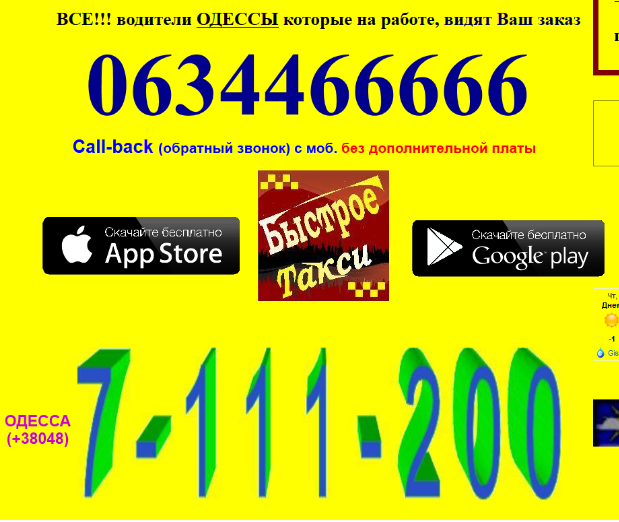
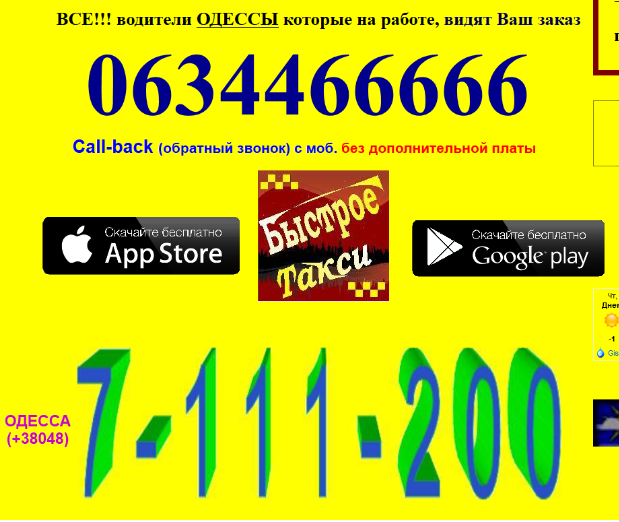
Скрин с сайта одесского такси
Информация о вакансиях в трех разных углах: ее можно сгруппировать.

Куча телефонов: сгруппировать в одну сущность.
Как надо
Из книги

«Структурируя информацию в соответствии с принципом приближенности, мы очень легко можем показать, что, где, когда и кто будет делать. Ни один потенциальный покупатель не пропустит распродажу из-за того, что отчаялся узнать что-либо путное в косых нагромождениях текста.»
С сайта

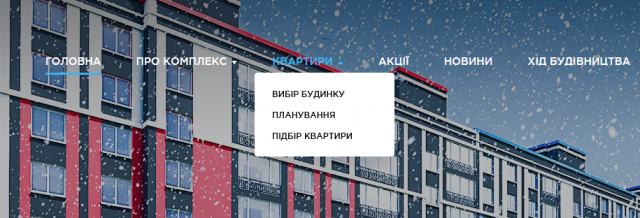
Скрин с сайта квартирного комплекса
Выделены основные сущности в меню и сгруппировано, все, что к ним относится. Например, в пункте меню «Квартири» — всё, что относится к квартирам.

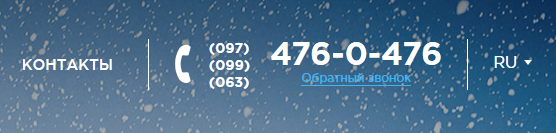
Телефоны сгруппированы, а не разбросаны по всей странице
При покупке на год — скидка 20%
Выравнивание
Цель выравнивания — создать целостный вид страницы и структурировать контент.
Выровненные элементы образуют единое целое. Невидимая линия связывает их — даже если они находятся на удалении друг от друга.
Как достичь выравнивания
- Размещая элементы на странице, выровняйте каждый относительно другого.
- Найдите строгое выравнивание и придерживайтесь его.
- Если текст выровнен по левому краю — заголовки и подзаголовки тоже выровняйте по левому краю.
- Если есть фотки или иллюстрации — выровняйте их по краю и/или по базовой линии.
- Чтобы научиться выравнивать текст, нужен навык. Пока не наберетесь опыта, не применяйте более одного типа выравнивания на одной странице. Выравнивайте либо влево, либо вправо, либо по центру.
Чего избегать
- Новички обычно выравнивают все по центру. Не нужно этого делать.
- Недостаточное выравнивание создает неряшливый вид. Идите до конца!
Как не надо

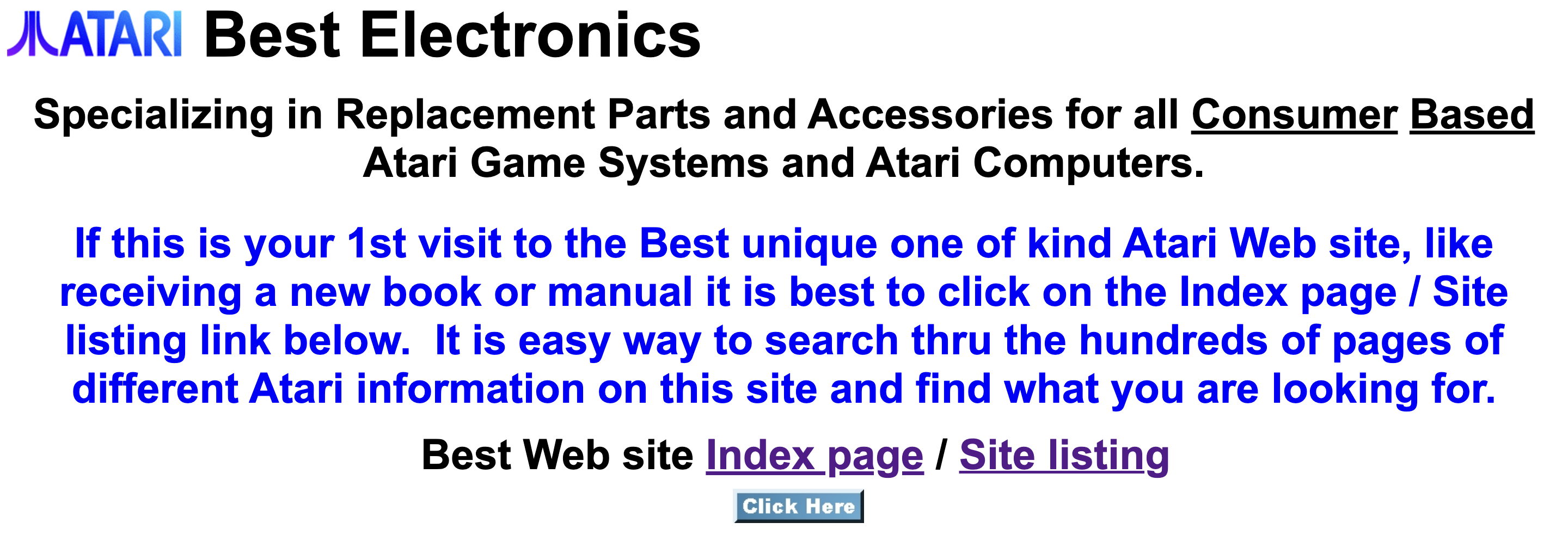
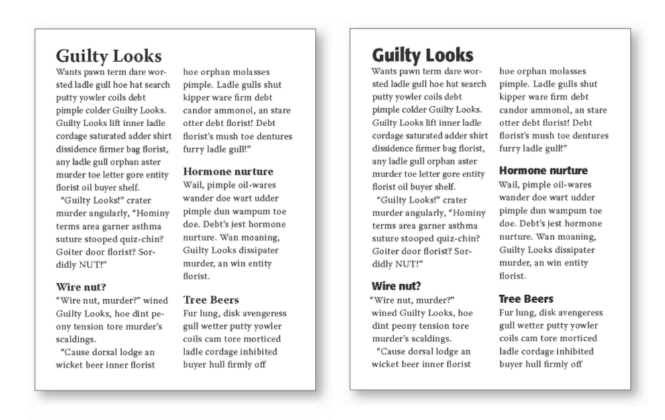
Скрин с сайта best-electronics-ca.com
Тут пример выравнивания новичка — все по центру. Из-за этого образуются рваные края, у сайта неряшливый вид.
Ставьте заголовок по центру, а остальной текст выравнивайте по левому краю. Или выравнивайте всё по левому краю — и текст, и заголовки. Так будет аккуратно.
Не относится к выравниванию, но скажем: не делайте радугу цветов в тексте. Выберите один цвет и придерживайтесь его — берите черный, не ошибетесь. Цвет должен быть информативным, не декоративным. Если вы хотите что-то выделить — лучше делать это не цветом.
Как надо
Из книги


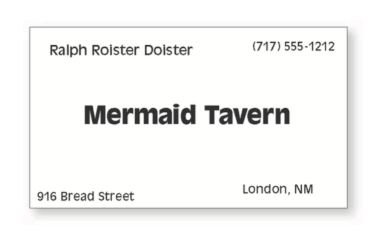
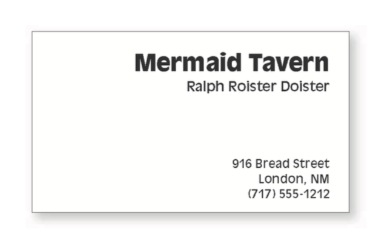
«На картинке слева элементы оформления как-будто просто разбросаны по поверхности. Взаимосвязи между ними отсутствуют.
Подумайте, какие элементы можно сгруппировать, а какие, наоборот, отдалить друг от друга.
Если все элементы сдвинуть вправо и выровнять одинаково, они упорядочатся, а визитка сразу обретет структуру (конечно, положительную роль сыграет и сближение связанных элементов).
У текстовых фрагментов теперь есть общая граница, связывающая их воедино.»
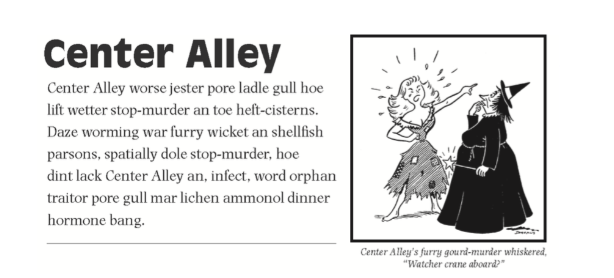
«Повторяю: найдите линию, способную обеспечить эффектное выравнивание, и задействуйте ее. Если на странице есть фотография (или рисунок) с акцентированной линией выравнивания, пристройте к ней край, по которому выравнивается текст, как на примере, показанном ниже.»

«Левый край текста красиво выровнен — это первая сильная линия. Левый край «фотографии» — это вторая сильная линия. А между текстом и иллюстрацией образовалось «замкнутое» белое пространство, образующее неуместный контур. Это пространство отдаляет окружающие его элементы друг от друга.»
С сайта
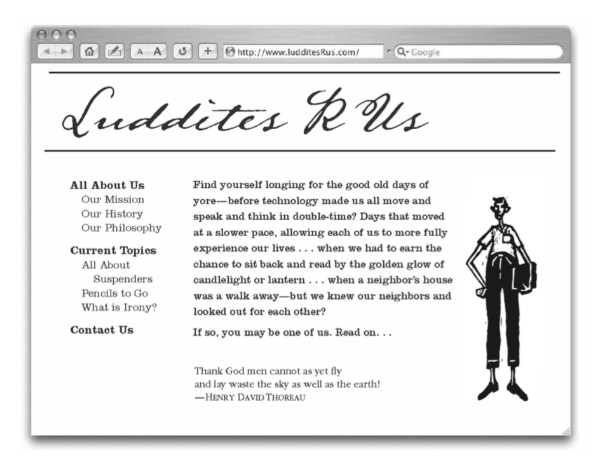
Скрин с сайта Beetroot Academy
Выравнивание по левому краю. Невидимая линейка скрепляет блоки. Блоки иконок выровнены относительно друг друга.
Если вы — начинающий веб-дизайнер, попробуйте начать с простого.
Создайте несложный сайт на конструкторе: выберите готовый шаблон сайта и переделайте его под свой вкус и свои потребности. Практика — лучший способ учиться новому.
Повторение
Цель повторения — сделать сайт целостным, понятным и узнаваемым для человека.
Повторение — это последовательность. Когда вы просматриваете брошюру на 16 страниц, она выглядит как связная книга благодаря повторению.
Если на странице 13 не окажется повторяющихся элементов со страницы 4 — вы почувствуете, что становится непонятно и появляется ощущение хаоса.
Как достичь повторения
- Заголовки и подзаголовки отлично подходят, чтобы создать повторяющиеся элементы.
Возьмите повторяющийся элемент, — одинаковый шрифт, например, — для заголовков или подзаголовков, и сделайте его заметным. - Сначала найдите повторения, которые уже есть. Затем сделайте их более бросающимися в глаза.
- Если вы делаете бизнес-пакет с визиткой, фирменным бланком и конвертом — используйте какую-то повторяющуюся фишку, чтобы создать стиль. Так человек запомнит ваш бренд.
- Начинайте создавать повторения, чтобы улучшить дизайн и сделать информацию доступнее. Повторение — это как подчеркивание наряда.
Чего избегать
- Избегайте чрезмерного повторения — это может раздражать или наскучить.
- Осознавайте значимость контраста — о нем в следующем разделе статьи.
Как не надо

3 раза повторяется одно и то же. Так делать не нужно — посетитель не тупой.
Как надо
Из книги

«Создание повторяющихся элементов имеет смысл начать с заголовков и подзаголовков, поскольку они уже оформлены более или менее единообразно.
Поэтому заложите фундамент цельности стиля, скажем, в оформлении заголовков, и сделайте их выразительнее.»
С сайта

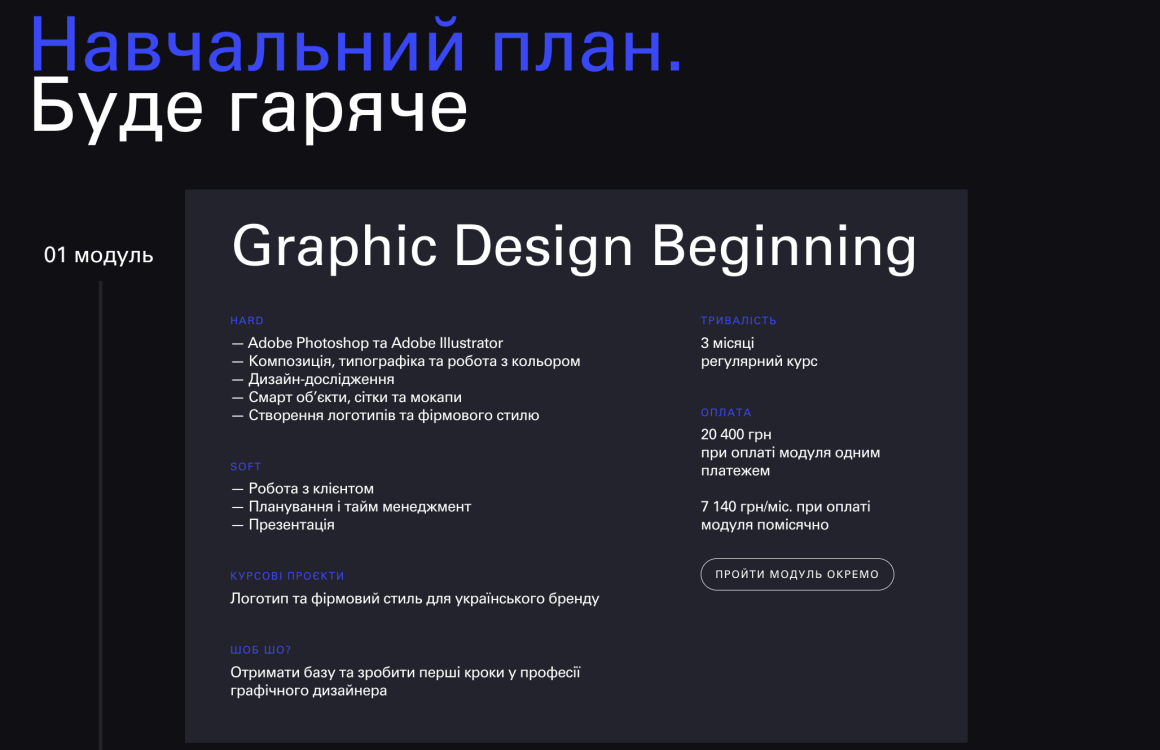
Это скрин из плана курса в академии Projector. Если вы походите по сайту, увидите повторяющиеся элементы — шрифт, плашки, цвета, иконки. Все вместе создает узнаваемый стиль.
Контраст
Цель контраста — сделать сайт интересным, мотивировать задержаться, дать читателю акценты, создать иерархию элементов.
Как достичь контраста
- Разные элементы работы должны контрастировать, чтобы привлечь внимание.
- Если два элемента не полностью одинаковы — сделайте их разными.
- Примеры контраста: можете сделать так, чтобы крупный шрифт контрастировал с мелким; тонкая линия — с толстой; холодный цвет — с теплым; горизонталь с вертикалью; строки с большими межстрочными расстояниями — со строками с небольшими расстояниями; мелкое изображение — с крупным.
Чего избегать
- Не делать контраст по принципу чуть-чуть — будьте смелыми.
- Если два элемента вроде различаются, но не слишком, — это не контраст, это конфликт. Шрифт величиной 12 пунктов не контрастирует со шрифтом величиной 14 пунктов.
Как не надо

Вспомним уже полюбившийся нам сайт. Вот такой контраст не нужен: куча цветов, на вырвиглазном фоне, все друг с другом спорит.
Как надо
Из книги

«На этой веб-странице принцип контраста уже воплощен, но его можно усилить, применив и к некоторым другим элементам. Как добавить контраст за счет изменения цвета? А за счет размера?»

«В данном случае я лишь добавила немного черного (или просто темного) фона и увеличила «ботаника». Страница стала динамичнее и интереснее.»
Статья по теме:
Шрифты
Где-то треть книги посвящена шрифтам. Но автор уходит в слишком большие дебри — для начала это не нужно.
Поэтому здесь я решила вам дать ссылки на полезные ресурсы — они помогут вам базово познакомиться с правилами шрифтов.
Дочитавшим до конца традиционный приз — межсезонный котик:

Полезные материалы по созданию сайтов:
➔ Как сделать сайт-одностраничник на конструкторе