Согласно рекомендациям Google, первый блок информации на странице должен появиться не позднее, чем через 2,5 секунды. Эта цифра отражает не столько пожелания поисковой системы, сколько требования потребителей.
Люди не готовы ждать у мониторов десятки секунд, пока на экране появится контент. Более того, если страница грузится дольше 10 секунд — это сигнал, что там проблема, и повод уйти для потенциального клиента.
По этим причинам владельцы бизнеса и администраторы ищут способы, как увеличить скорость загрузки сайта.
В статье мы разберем, что такое скорость сайта, почему важно оптимизировать скорость загрузки сайта и какие средства помогут ускорить загрузку страницы.

Что такое скорость загрузки страницы

Скорость загрузки страницы — это время, которое нужно, чтобы отобразить содержимое страницы в браузере. Это промежуток времени между щелчком по ссылке и моментом, когда вы увидели контент на мониторе.
На представление пользователя о скорости сайта влияют:
- время, необходимое, чтобы передать в браузер HTML-контент с сервера хостинг-провайдера;
- ответ браузера на запрос о загрузке страницы;
- субъективное впечатление от того, как контент появляется на странице.
Разберем подробнее, почему скорость загрузки сайта важна для бизнеса и на что она влияет.
Почему важна скорость загрузки
Скорость загрузки сайта влияет на поведение посетителей, лояльность к бренду и рейтинг сайта в поисковой выдаче. В итоге прибыльность бизнеса тоже косвенно связана со скоростью сайта.
Вспомните свой опыт на разных интернет-ресурсах. Приятно и удобно переходить со страницы на страницу, просматривать товары, когда они грузятся буквально за пару секунд. Когда текст и картинки подгружаются дольше 10 секунд, с такого сайта хочется уйти. Для видео-контента медленная работа сайта грозит провалом.
Посмотрим на факторы, которые связаны со скоростью загрузки страницы.
Конверсия. Чтобы добраться до корзины и сделать заказ, покупателю должно быть комфортно на сайте. Если страницы открываются долго, общение потребителя с вашим брендом может закончиться на этапе знакомства или поиска товара. Речь не только о единоразовой покупке. Согласно опросу технологической компании Akamai, от 45 до 87 % пользователей не вернется на сайт, если первый опыт оказался неудачным.
Индексация страниц. Кроме SEO-настроек для индексации важна скорость загрузки. Чем быстрее сайт отдает контент, тем больше страниц успеют обработать поисковые роботы за отведенное им время. Если процесс затягивается, то понадобится больше времени, чтобы новые страницы попали в индекс — базу сайтов, известных Google.
Рейтинг выдачи Google. С 2018 года скорость ресурса стала одной из метрик, которые Google учитывает при ранжировании сайтов. Если посетитель не дождался, пока загрузится страница, и закрыл вкладку, это минус в карму и в рейтинг поисковой выдачи.

С мая 2021 года Google добавит в алгоритм ранжирования сайтов новый фактор — Core Web Vitals. В этот фактор входит время отрисовки самого большого элемента (Largest Contentful Paint), интерактивность (First Input Delay) и стабильность (Cumulative Layout Shift) страницы. То есть то, насколько пользователю удобно взаимодействовать с вашим сайтом, тоже будет влиять на место вашего ресурса в поисковой выдаче.
Как быстро должна загружаться страница
Нет единого стандарта для скорости загрузки сайта. Этот параметр отличается в зависимости от локации, отрасли бизнеса, типа ресурса. К примеру, сайты розничной торговли, автомобильных и технологических компаний обычно сложные и «тяжелые», поэтому они требуют больше времени на загрузку, чем лендинги или блоги. Также когда заходите на американский сайт из Украины, страница может загружаться для вас дольше, чем для посетители из США.
Общее правило — чем быстрее контент появляется на экране, тем лучше. Google рекомендует, чтобы наибольший блок информации загружался не более 2,5 секунд. Мобильная версия сайта должна загружаться до 3 секунд. То есть нормальная скорость загрузки сайта — 2-3 секунды. Скорость загрузки свыше 4 секунд считается плохим показателем — для пользователя и для ранжирования сайта в поиске. При этом те же исследования Google показали, что 70 % ресурсов загружаются за 5-7 секунд.
Пользователи не готовы ждать по 10 секунд, чтобы увидеть картинки и текст на странице. Исследования 2012 года показали, что человек замечает, если работа сайта замедлилась на 0,4 секунды. То есть из двух сайтов потенциальный покупатель выберет тот, что работает быстрее, даже если разница в скорости — одно моргание глаз.

Как протестировать скорость сайта
Чтобы что-то оптимизировать, сперва нужно выявить недостатки. Проверить скорость загрузки сайта помогают специальные онлайн-инструменты, о которых поговорим дальше.
Google PageSpeed Insights
Сервис от компании Google, который проверяет скорость загрузки сайта в десктопной и мобильной версиях и рекомендует, как ее улучшить. Вместе с результатом на экране увидите значение каждого параметра и расшифровку — как он влияет на скорость.
Если вы часто пользуетесь таким функционалом, установите браузерное расширение — Lighthouse. В приложении можно выбрать параметры, по которым хотите проверить сайт, его десктопную или мобильную версию, а также скачать отчет и поделиться им с коллегами или клиентами.
Pingdom
Здесь можно симулировать тест скорости загрузки сайта из разных локаций: Европы, Америки, Азии, Австралии. На выходе получите отчет с результатами и рекомендациями, которые можно скачать в .json-формате. Сайт отдельно анализирует размер и скорость загрузки контента по его типу: изображения, стиль шрифта, JavaScript, CSS.
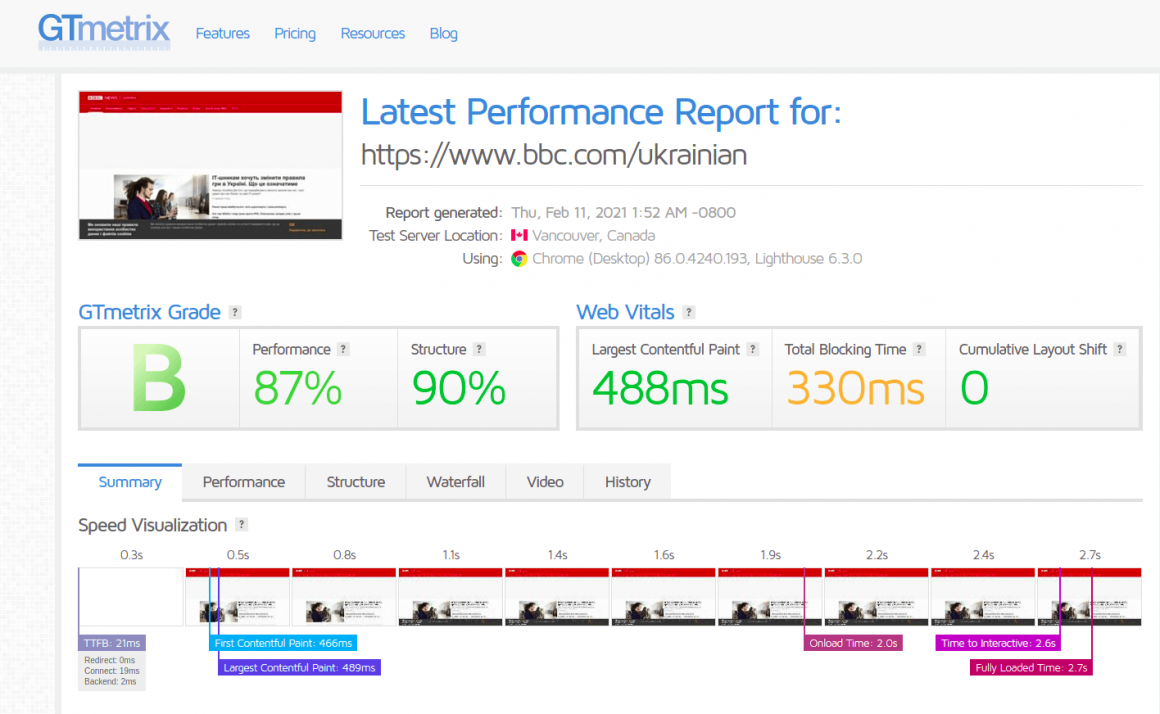
GTmetrix
На этом ресурсе по умолчанию пинг идет из Ванкувера. Чтобы выбрать другую локацию, нужно зарегистироваться на сайте.
В отчете собраны рекомендации от Yahoo и Google. GTmetrix визуализирует загрузку страницы — вы видите, на каком этапе какой контент доступен клиенту и когда он может взаимодействовать со страницей.
Раздел History позволит отследить, как изменения на сайте влияли на параметры загрузки страниц.
Отчеты Google Analytics
Отчеты Google тоже помогут проанализировать проблемы на сайте, ведь они показывают время загрузки страниц для реальных пользователей. Здесь можно посмотреть скорость ответа сервера, переадресации, данные о быстродействии сайта. Аналитика покажет, как меняется скорость ресурса в зависимости от страны и браузера пользователя.
Анализ скорости сайта поможет определить, в каком направлении прилагать усилия, но не воспринимайте результаты тестирования как единственно верное руководство к действию. Результаты проверок отличаются на разных ресурсах. Найдите общие параметры и проконсультируйтесь с SEO-специалистом и разработчиком сайта.Видео по теме:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наше видео о том, что такое Core Web Vitals и как проверить скорость загрузки сайта
Как повысить скорость веб-сайта
Чтобы понять, как увеличить скорость загрузки сайта, нужно оттолкнуться от причин, которые замедляют его работу. Ниже рассмотрим подходы и механизмы, которые помогут оптимизировать работу сайта.
Усовершенствуйте свой хостинг
Порой низкая скорость сайта говорит о нехватке ресурсов хостинга. Ваш блог или интернет-магазин мог перерасти тарифные гигабайты. Проапгрейдить тарифный план и расширить CPU и дисковую подсистему — быстрый способ ускорить сайт.
Сопоставьте затраты на расширенный пакет хостинга и на доработку сайта. В HOSTiQ есть разные виды хостинга для ваших целей.
Мы отказались от HDD-дисков на серверах и перешли на SSD. На SSD-дисках сайты загружаются в 5 раз быстрее, чем на HDD.
Также мы заменили веб-сервер Apache на LiteSpeed, чтобы увеличить скорость работы сайтов. По статистике, на LiteSpeed файлы открываются в 5 раз быстрее. А если ваш сайт на WordPress, то мы ускорим его еще больше с плагином LSCache.
Наш хостинг можно бесплатно тестировать в течение 30 дней. Убедитесь, что ваш сайт работает с нами быстрее — и тогда уже будете принимать решения по покупке.
Если же с хостингом все в порядке и проблема на стороне сайта, попробуйте приведенные ниже методы.
Используйте кэширование
Есть два варианта кеширования:
- на стороне браузера;
- кэширующие плагины.
Чтобы включить кэширование в браузере, в файле .htaccess задайте параметр Expires — срок жизни кэша. Это может быть несколько часов, дней, недель — в зависимости от того, как часто обновляется информация на сайте.
С включенным кэшированием пользовательский запрос приходит на сервер только первый раз. Когда эта страница понадобится клиенту снова, она загрузится быстрее из памяти компьютера.
Другой вариант решения — кэширующие плагины. При первом запросе они сохраняют динамические HTML-файлы в памяти и обращаются к ним при повторных запросах, чтобы заново не загружать все скрипты с сайта.
Среди популярных плагинов выделим:
- WP Rocket
- W3 Total Cache
- WP Super Cache
- Cache Enabler
- JotCache
- BigCommerce
- WP Ecommerce
Удалите ненужные плагины
Плагины не только помогают генерировать и редактировать код, но и перегружают сайт. Здесь стоит сопоставить пользу от плагина и ущерб от упавшей скорости загрузки страницы и возможных ошибок на сайте. Если же вы когда-то установили плагин и больше им не пользуетесь, нет смысла его хранить. Меньше «мусора» — быстрее сайт и проще его обновлять.
Уменьшайте вес изображений
«Тяжёлые» картинки замедляют загрузку страницы. Подбирайте качественные изображения небольшого объема либо сжимайте их с помощью онлайн-сервисов:
Используйте формат JPEG для фотографий, а PNG — для иконок, логотипов, иллюстраций дизайнера.

Чтобы ускорить загрузку сайта, создали новый формат — WebP. По данным Google его размер с тем же качеством на 26 % меньше, чем у PNG, и на 25-34 % меньше JPEG.
Вы можете отложить загрузку изображения или видео, используя настройки Lazy loading для браузера. Картинка не начнет загружаться до тех пор, пока на экране не появятся более важные для пользователя элементы страницы. Такая загрузка изображений «по запросу» меньше нагружает сервер и улучшает скорость загрузки сайтов с большим количеством медиафайлов.
Визуальный контент привлекает внимание, но не злоупотребляйте им. Пусть иллюстраций будет меньше, но они будут точными и запоминающимися. Не стоит перегружать сайт визуальными эффектами ради них самих.
Используйте сжатие страницы
Технологии ZIP и GZIP позволяют сжать страницу на стороне сервера и увеличить скорость загрузки сайта. Сжатие будет эффективным, если предварительно оптимизировать CSS и JavaScript, согласовать их с HTML, избавиться от ненужного кода.
Оптимизируйте CSS и JavaScript
CSS и JavaScript содержат в коде пробелы и комментарии, которые не несут пользы и утяжеляют сайт. Чтобы от них избавиться, воспользуйтесь:
Возьмите за правило размещать CSS-файлы в начале, а JS-файлы — в конце страницы. За счет этого браузер сперва будет загружать содержимое страницы, а уже потом обрабатывать скрипты.
Настройте предварительную загрузку
Суть приема в том, чтобы установить более высокий приоритет загрузки тем файлам, которые необходимо отобразить вверху страницы. Приоритетный файл — текст, изображение или видео — станет виден посетителю раньше остальных, и другие объекты в очереди не будут тормозить его загрузку.
Уменьшите количество запросов и редиректов
Картинки, файлы и функции на сайте создают нагрузку и вынуждают сервер обрабатывать запрос по каждой из них. Чем проще и минималистичнее сайт, тем меньше запросов отправляет браузер, загружая страницу.
Важно не перестараться: сайт должен остаться привлекательным и удобным для пользователя. Лишняя аскетичность может только навредить.
Воспользуйтесь CDN
Принцип работы CDN, или Content Delivery Network заключается в том, что пользователь получает контент не с одного единственного сервера на планете, а с того, который территориально ближе к нему. Это ускоряет загрузку сайта, но имеет смысл для компании с клиентами по всему миру. Для региональных блогов и интернет-магазинов такие затраты излишни.
Читайте в нашей Wiki пошаговое руководство по настройке CDN от Cloudflare.
Что запомнить
Мы разобрались, что скорость загрузки сайта влияет на позицию сайта в выдаче и на лояльность клиента к бренду, на продажи и доход компании. Проверить скорость загрузки можно с помощью онлайн-сервисов Google PageSpeed, Pingdom, GTmetrix, PR-CY.
Ниже приведем чек-лист средств, которые помогут ускорить загрузку сайта:- подобрать подходящий хостинг;
- использовать кэширование;
- удалить лишние плагины;
- сжать картинки и страницы;
- сжать CSS и JavaScript;
- настроить предварительную загрузку;
- уменьшить количество запросов и редиректов;
- воспользоваться распределенной сетью серверов — CDN.
Выбирайте методы ускорения, которые подходят для вашего сайта, и анализируйте рекомендации, которые дают сервисы тестирования вроде PageSpeed.
Поделитесь в комментариях, какие еще способы ускорить сайт вы используете!