В статье разбираем, как добавить картинки в HTML-код: какой формат изображения подходит, как изменить размер картинки в HTML, как задать выравнивание и добавить рамку.

Наш мозг устроен так, что мы лучше воспринимаем и запоминаем информацию, которая подкреплена визуальными образами. Можно потратить время на то, чтобы вспомнить и записать закон всемирного тяготения, но образ Ньютона, которому на голову падает яблоко, представляется сразу. Вспомните, сколько полезной информации сразу же ассоциируется с конкретной картинкой, схемой или иллюстрацией.
Точно так же визуальная составляющая важна для сайтов. Изображения привлекают внимание, помогают с восприятием информации и влияют на внешний вид страниц. Посмотрите на подборку красивых сайтов из галереи SiteSee — на них большая часть информации в картинках.
Если вы делаете сайт на движке, скорее всего, картинки на страницы можно добавить с помощью конструктора. Но если у вас самописный сайт или вы решили с нуля сверстать красивую рассылку, вам придется вставить изображение в HTML-код. Это несложно, но для новичка в сайтостроении может показаться задачей со звездочкой.
В статье пошагово и не торопясь разбираемся, как добавить картинку в HTML 👇
Выбрать изображение
Перед тем как добавить изображение в HTML-код сайта, найдите источник, с которого можно скачать картинки. Если используете фотографии, которые сделали самостоятельно, никаких проблем не возникнет. Другое дело, если планируете в качестве фона или дополнения к дизайну страницы вставить картинку в HTML из интернета. Размещение изображений на сайте без учета авторского права владельца может повлечь за собой неприятные последствия — вас могут заставить удалить картинку или даже оштрафовать.
Чтобы обезопасить себя, проверяйте условия, на которых разрешено использовать выбранные изображения.
Использование картинок регулирует группа лицензий Creative Commons. Это американская некоммерческая организация, которая разработала варианты соглашений, по которым в интернете распространяется контент.
На сайтах для скачивания картинок встречаются такие лицензии и условия использования бесплатных изображений:
- CC Attribution — чтобы использовать скачанные картинки, укажите автора.
- CC Attribution-NoDerivs — укажите автора и не видоизменяйте исходное изображение.
- CC Attribution-NonCommercial — укажите авторство и используйте картинку в некоммерческих целях.
- СС0 или Public Domain — можете свободно использовать в любых проектах без указания авторства.
Для платных изображений есть такие типы лицензий:
- Royalty-Free — покупаете картинку один раз и используете изображение без временных ограничений. Эксклюзивные права остаются у автора.
- Editorial — такие картинки нельзя использовать в коммерческих целях.
- Rights-Managed — получите исключительное право на использование картинки.
Вот список сервисов с бесплатными изображениями:
Они предлагают миллионы бесплатных картинок в высоком разрешении под лицензией СС0, которая дает свободно пользоваться ими для своих целей.
Если не нашли нужную картинку на бесплатных стоках, продолжите поиски на платных сервисах:
Большинство изображений распространяются по Royalty-Free лицензии.
Определить формат изображений
Чтобы вставка изображений в HTML работала корректно, вам нужно правильно выбрать формат картинок. В HTML будут корректно работать следующие форматы:
👉 JPEG. Не искажает цвета на фотографиях. Недостаток формата в том, что он не передает прозрачность. Не получится вставить картинку без фона, прозрачные участки изображения на сайте будут белыми. У файлов формата JPEG расширения .jpg, .jpe, .jpeg.

👉 GIF. Поддерживает прозрачность и способен хранить сразу несколько изображений в одном файле. С помощью GIF создают анимированные ролики из нескольких картинок. У файлов этого формата расширение .gif.

👉 PNG. Поддерживает прозрачность, у файлов расширение .png. Прозрачные участки такой картинки показывают фон сайта или блока, в который их поместили.

Рекомендуем подбирать формат изображения, исходя из контента и назначения картинки:
- JPEG — для хранения фотографий.
- GIF — для анимации.
- PNG — когда нужно вставить изображение с прозрачным фоном.
Выбрать название файла картинки
Давайте имена картинкам латинскими буквами. Если хотите, чтобы ваши изображения находились по русскоязычным запросам, используйте транслит — например, не «book.jpg», а «kniga.jpg».
Название файла картинки учитывают поисковики при определении релевантности. Выбирайте названия для картинок, опираясь на содержание.
Называйте файлы картинок понятно: не «img_jhksjdh52-2021.jpg», а «grusha.jpg». Такие имена помогут вам и поисковым ботам быстрее ориентироваться в графических файлах сайта.
Например, если на картинке изображено море, назовите файл «more.jpg». Поисковый алгоритм учтет название и будет ассоциировать изображение со словом «море». Если имя картинки будет случайным набором букв, этот фактор не будет учитываться.
Использовать img-тег
Графические изображения хранятся в отдельных файлах за пределами HTML-файла. Чтобы понять, как вставить изображение в HTML, познакомимся со специальным тегом, который содержит ссылки на эти файлы — img-тегом. Закрывающий тег не требуется. Встретив такой тег с адресом картинки, браузер запрашивает у веб-сервера соответствующий файл с изображением, а затем отображает его на странице.
Img-тег не работает без атрибута src, который указывает конкретное изображение. Остальные атрибуты необязательные и применяются по желанию.
Атрибуты img-тега
Указывает путь к изображению.
Рассмотрим синтаксис:
<img src="путь к файлу">Вставка изображения HTML в src-атрибуте возможна одним из способов:
- Абсолютный путь — полный URL-адрес файла в интернете:
<img src=”https://antegria.com/images/picture.jpg“> - Относительный путь — указывает на расположение файла относительно текущей страницы. Например, если изображения хранятся в подпапке под названием «images», путь будет выглядеть так:
<img src=”/images/picture.jpg“>
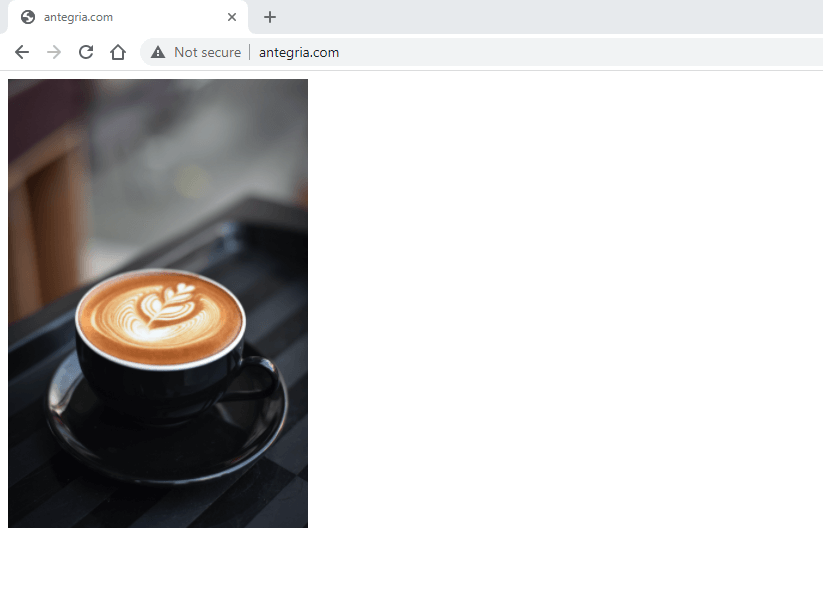
Добавим HTML-код картинки с относительным путем в атрибуте src:
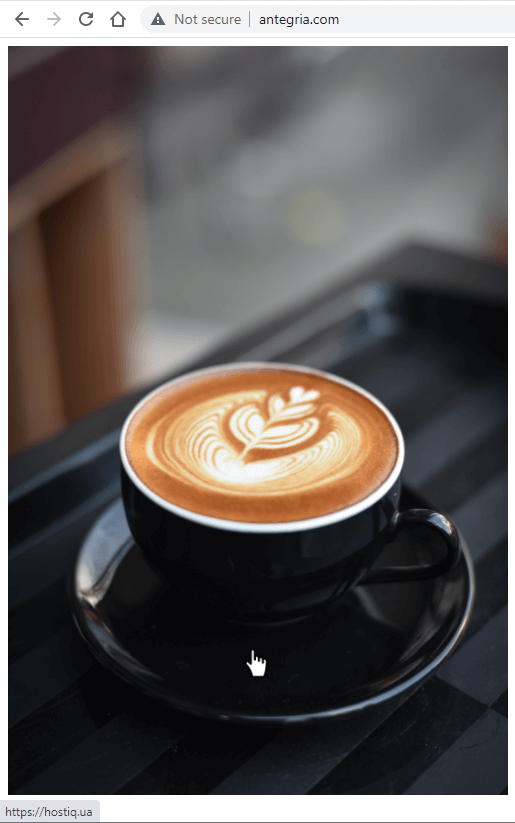
<img src=”/images/coffee.jpg“>
На странице в браузере видим изображение:

Когда указываете имя изображения в атрибуте src, будьте внимательны к регистру. Если имя картинки с прописной буквы, вписывайте его и в атрибут src тега img также с прописной буквы. Если пренебречь регистром, изображение не отобразится на странице сайта.

После того как вставили фото в HTML, может понадобиться изменить размер картинки. Мы объединили width и height в один пункт, так как оба атрибута работают с размером изображения, но их можно использовать и по отдельности.
Синтаксис:
<img width="значение">В качестве значений укажите размер в пикселях (px) или процентах (%). Если значение указано в процентах, размеры изображения вычисляются относительно родительского элемента — блока, где расположен тег.
Если родительский контейнер отсутствует, размер изображения вычисляется, исходя из размера окна браузера. Например, width=”100%” означает, что рисунок будет растянут на ширину веб-страницы. Добавление только одного атрибута width или height сохраняет пропорции и соотношение сторон изображения.
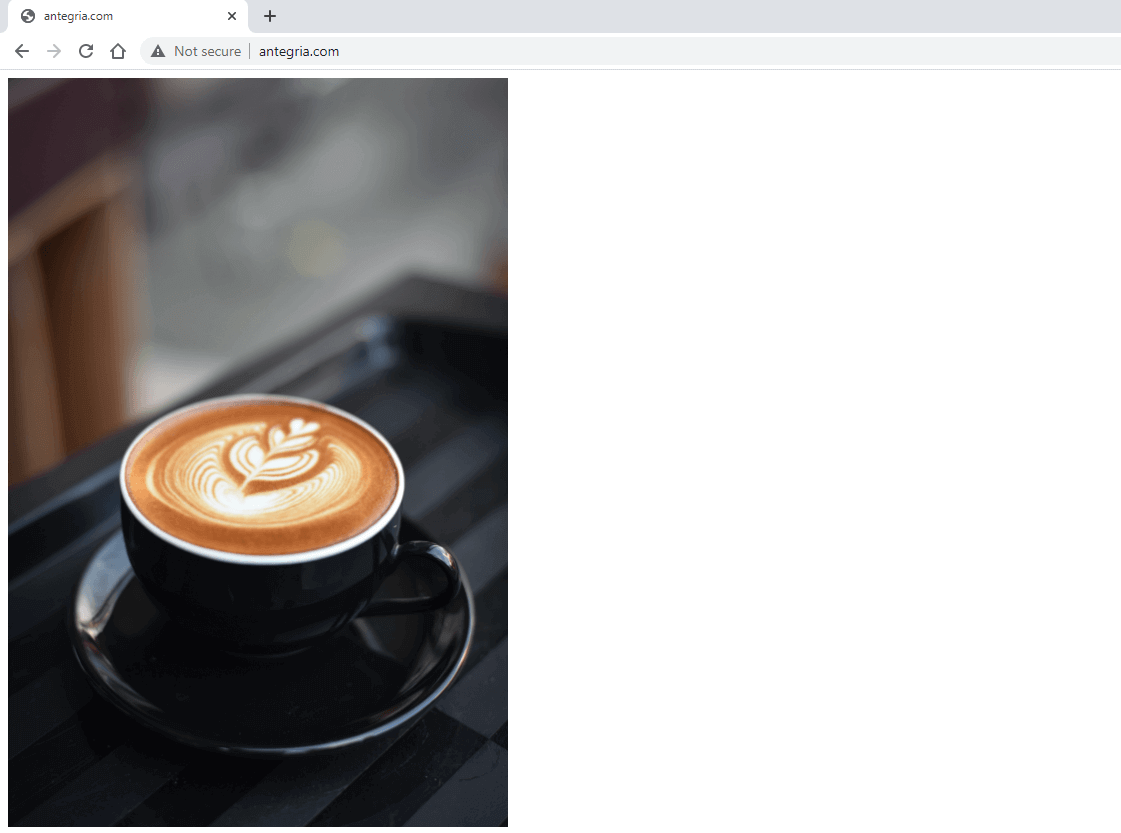
Добавим к нашему коду атрибут width и зададим ширину изображения 500px. Так как указана только ширина картинки, высота увеличится автоматически, с сохранением соотношения сторон.
<img src=”/images/coffee.jpg” width=”500px“>

Если задать высоту и ширину без сохранения пропорций, картинка может исказиться и вытянуться или сжаться.
Рекомендуем задавать размеры всем изображениям на веб-странице. Это ускоряет загрузку сайта, поскольку браузеру не приходится вычислять размер каждого HTML-изображения.
HTML — это хорошо, но пробовали ли вы конструктор сайтов или CMS? С ними сайт можно сделать за несколько часов 🔥
Попробуйте наш хостинг с автоустановщиком движков и конструктором сайтов, вам понравится!
В комплекте удобная панель управления, быстрые SSD-диски и умная круглосуточная служба поддержки 💪 А еще хостинг можно тестировать бесплатно в течение 30 дней.
Иногда для картинки нужно указать положение относительно текста или других изображений на веб-странице. Задайте выравнивание изображения атрибутом align.
Синтаксис:
<img align="bottom | left | middle | right | top">Описание значений:
- bottom

- top

- left

- right

- middle

Добавим на нашу страницу текст и расположим изображение по правой стороне.
<img src=”/images/coffee.jpg” align=”right“>

Иногда изображение сливается с фоном страницы. Чтобы этого избежать, добавьте для картинки рамку атрибутом border.
Синтаксис:
<img border="толщина рамки">Толщина рамки указывается в пикселях. По умолчанию, если атрибут border не указан, толщина рамки равна 0 и рамка не отображается на странице сайта.
Добавим рамку толщиной в 20px.
<img src=”/images/coffee.jpg” border=”20px“>

Статья по теме:
Атрибут alt добавляет альтернативный текст для изображений. Иногда посетители сайтов отключают загрузку изображений в браузере, чтобы сэкономить трафик и ускорить загрузку страницы. В таком случае, вместо картинки пользователь увидит текстовую надпись.
Синтаксис:
<img alt="текст">Добавим картинке альтернативный текст и проверим, как это отобразится в браузере.
<img src=”/images/coffee.jpg” alt=”coffee in a cup“>

У атрибута alt еще одна важная роль. Поисковики используют текст в атрибуте, чтобы определить, насколько изображение соответствует поисковому запросу. Информация из этого атрибута помогает поисковым роботам, которые индексируют изображения, понять, что изображено на картинке.
Если на картинке изображен кофе, то в качестве значения alt укажите «кофе», или опишите картинку еще подробнее, например, «кофе со взбитыми сливками» или «свежий кофе в зернах». Тогда картинка будет чаще показываться пользователям в ответ на подходящие запросы.
В случае, если добавляете картинку исключительно как элемент дизайна и не планируете, чтобы изображение попало в поисковую выдачу, укажите атрибут alt с пустым значением:
<img src=”/images/coffee.jpg” alt=””>
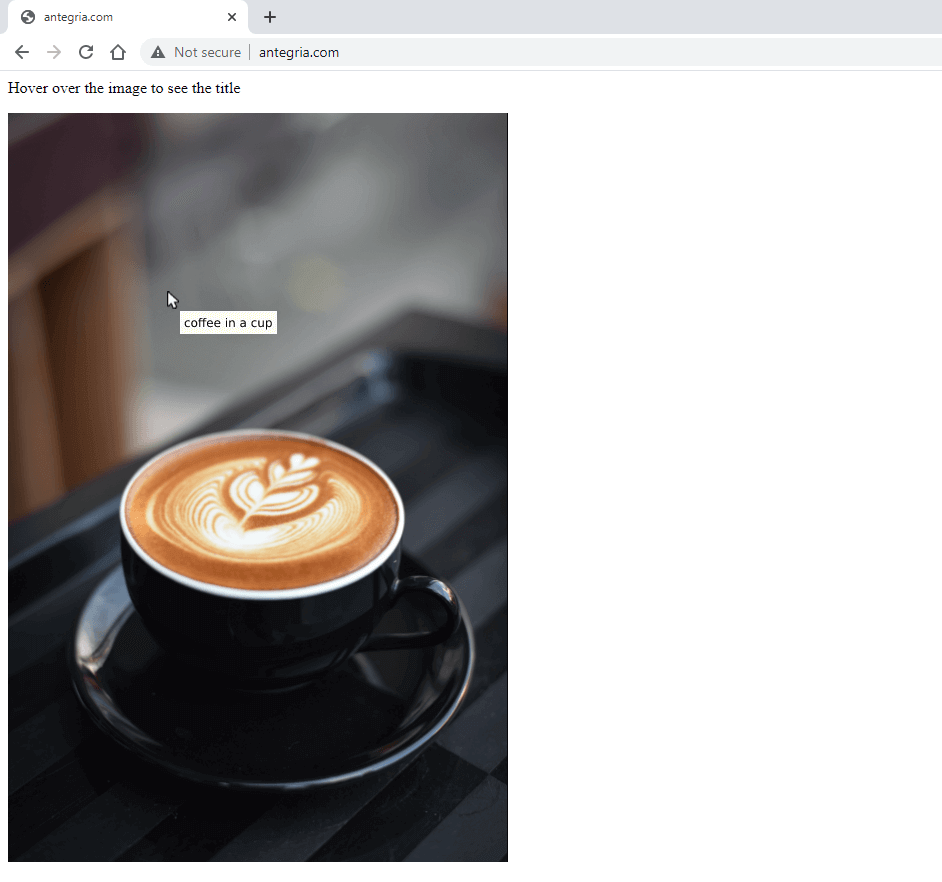
Добавьте этот универсальный атрибут в img-тег, чтобы описать содержимое элемента в виде всплывающей подсказки.
Синтаксис:
<img title="текст">Добавим всплывающее описание к нашей картинке.
<img src=”/images/coffee.jpg” title=”coffee in a cup“>

Советуем добавлять в атрибут текст, который относится к изображению: поисковики тоже учитывают title, чтобы определить, соответствует картинка поисковым запросам или нет.

Вставить ссылку в картинку
Чтобы вставить ссылку в картинку, воспользуйтесь тегом <a>. Атрибут href указывает адрес, который откроет браузер по нажатию на ссылку.
Синтаксис:
<a href="адрес ссылки"></a>Чтобы ссылка открылась по нажатию на картинку, поместите тег <img> между открывающим <a> и закрывающим </a> тегами.
Синтаксис:
<a href="адрес ссылки"><img src="путь к файлу"></a>Добавим нашей картинке ссылку:
<a href=”https://hostiq.ua/“><img src=”/images/Coffee.jpg“></a>

Статья по теме:
Шпаргалка: как добавить картинку в HTML-код страницы
Как добавить фото в HTML:
- Используйте сервисы для поиска картинок. Подберите для своего проекта бесплатные или платные картинки в высоком разрешении на специальных ресурсах. Так вы не нарушите авторские права.
- Используйте img-тег. Img-тег добавляет изображение в HTML-документ.
- Помните об обязательном атрибуте src. Без него вставка картинок в HTML-документ не сработает. Атрибуты width, height, align, border, alt и title используйте по необходимости.
- Добавьте атрибуты alt и title к тегу img. Это положительно повлияет на показ картинок в поисковых результатах и юзабилити сайта.
- Проверьте путь к изображению, если картинка не отображается на сайте. Убедитесь, что в названии картинки нет лишних символов, пробелов, соблюден регистр и добавлено соответствующее расширение. Попробуйте использовать относительный или абсолютный путь.
Чтобы вставить картинку на сайт с помощью HTML, используйте тег <img>, указав путь к изображению в src-атрибуте.
Пример:
<img src="путь к файлу изображения" >Для вставки фото в таблицу HTML разместите тег <img> в ячейке таблицы и пропишите путь к изображению в атрибуте src.
Чтобы задать выравнивание картинке относительно текста или других изображений на веб-странице, используйте атрибут align.
Как это будет выглядеть:
<img src="путь к файлу изображения" align="bottom | left | middle | right | top">Чтобы вставить изображение с подписью, используйте теги <figure> и <figcaption>. Они создадут контейнер, который содержит изображение и его подпись.
Вот пример:
<figure>
<img src="путь к файлу изображения"
<figcaption>Это подпись к изображению</figcaption>
</figure>В этом коде <figure> — это контейнер для изображения и подписи, <img> — тег для вставки изображения, а <figcaption> — это текстовая подпись к изображению.
Надеемся, что с нашими советами у вас получится добавить картинку в HTML быстро и просто. Сохраняйте статью в закладки или делитесь ею в соцсетях, чтобы она всегда была под рукой 😉
Полезные материалы по оформлению сайта и не только:
➔ Как правильно оформить главную страницу сайта