Если на вашем сайте еще нет украинской версии, то эта статья для вас. Расскажем, кому и почему нужно украинизировать сайты и как правильно сделать перевод сайта на украинский язык в WordPress, OpenCart и других движках.

Почему и когда нужно переводить сайт на украинский язык
Перевод сайтов на украинский язык важен по 3 основным причинам:
✔️ Язык как никогда «на часі». Переход на украинский для бизнеса — один из способов показать свою гражданскую позицию.
✔️ Из-за того, что украинцы массово переходят на украинский, они начали и больше гуглить на украинском.
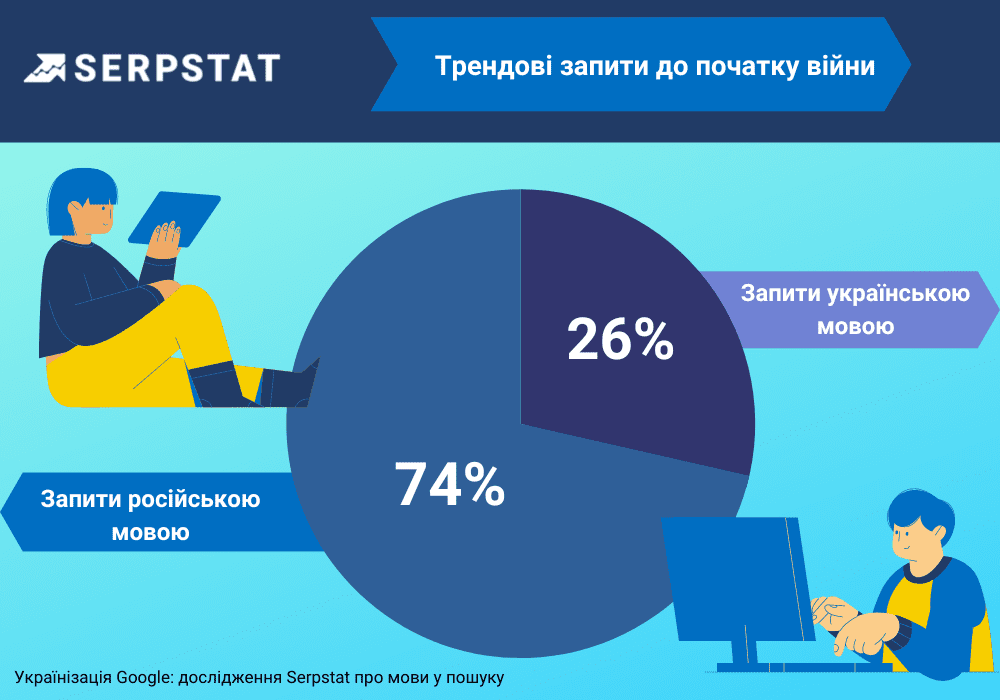
Serpstat недавно исследовали, как изменились поисковые запросы украинцев: к 24 февраля на русском языке было три четверти запросов, после 24 февраля доля запросов на украинском выросла до 35% (+10% к предыдущему показателю). Спрос на украинский контент будет расти и сайты на украинском языке могут занять ниши, в которых раньше преобладали русскоязычные ресурсы.


Кроме того, продвижение сайта на украинском еще и дешевле: ставка для показа рекламного объявления по украиноязычным запросам ниже в Google Ads, чем для такого же запроса на русском.
✔️ 16 июля 2022 года вступил в силу последний этап закона об обеспечении функционирования украинского языка как государственного. Согласно ему:
- Сайты и страницы в соцсетях органов власти и самоуправления, государственных и коммунальных предприятий, учреждений и организаций, СМИ, зарегистрированных в Украине, субъектов хозяйствования, продающих товары и услуги в Украине, должны быть на украинском языке.
- Если на сайте есть несколько языков, в украинской версии должно быть не меньше по объему и содержанию информации, чем в иноязычных версиях сайта.
- Украинская версия сайта должна загружаться по умолчанию для посетителей из Украины.
Под исключение среди сайтов подпадают только сайты средств массовой информации, выходящие на крымскотатарском языке или на любом языке ЕС.
Если нарушить закон, можно получить штраф. За первое нарушение штраф будет составлять от 3 400 до 8 500 гривен, за повторное — от 8 500 до 11 900 гривен.
Как перевести сайт на украинский язык в WordPress
Удобный способ сделать мультиязычный сайт на WordPress — использовать плагины.
Для меня самым удобным плагином для мультиязычности оказался Polylang. У него есть бесплатная и платная версия.
Для блога, который вы сейчас читаете, мы используем Polylang Pro. Вот чем он отличается от бесплатной версии:
- Лучшая интеграция в новом редакторе блоков.
- Переключатель языка доступен как блок визуального редактора.
- Настройки языка доступны в редакторе блоков виджетов.
- Улучшена совместимость с другими плагинами, такими как ACF Pro.
- Одинаковый URL-адрес для публикаций или терминов на разных языках.
- Доступ к премиум-поддержке для персональной помощи.
Платная версия для одного сайта стоит 99.00 € в год.
Также вы можете установить Polylang for WooCommerce, если у вас интернет-магазин или Polylang Connect for Elementor, для лучшей интеграции с визуальным конструктором Elementor.
На тестовом сайте я покажу, как работать с бесплатной версией.
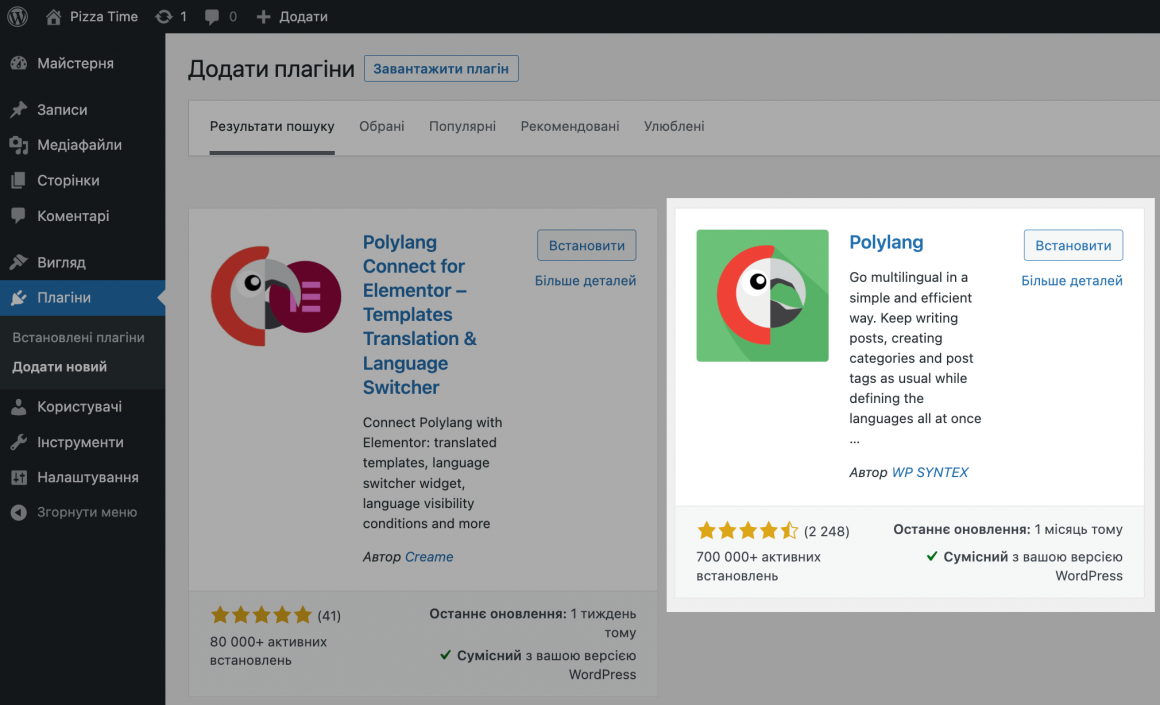
В консоли WordPress перейдите в раздел Плагины → Добавить новый и найдите с помощью поиска плагин Polylang.
Будем работать с его классической версией, которую подсветили на скриншоте.

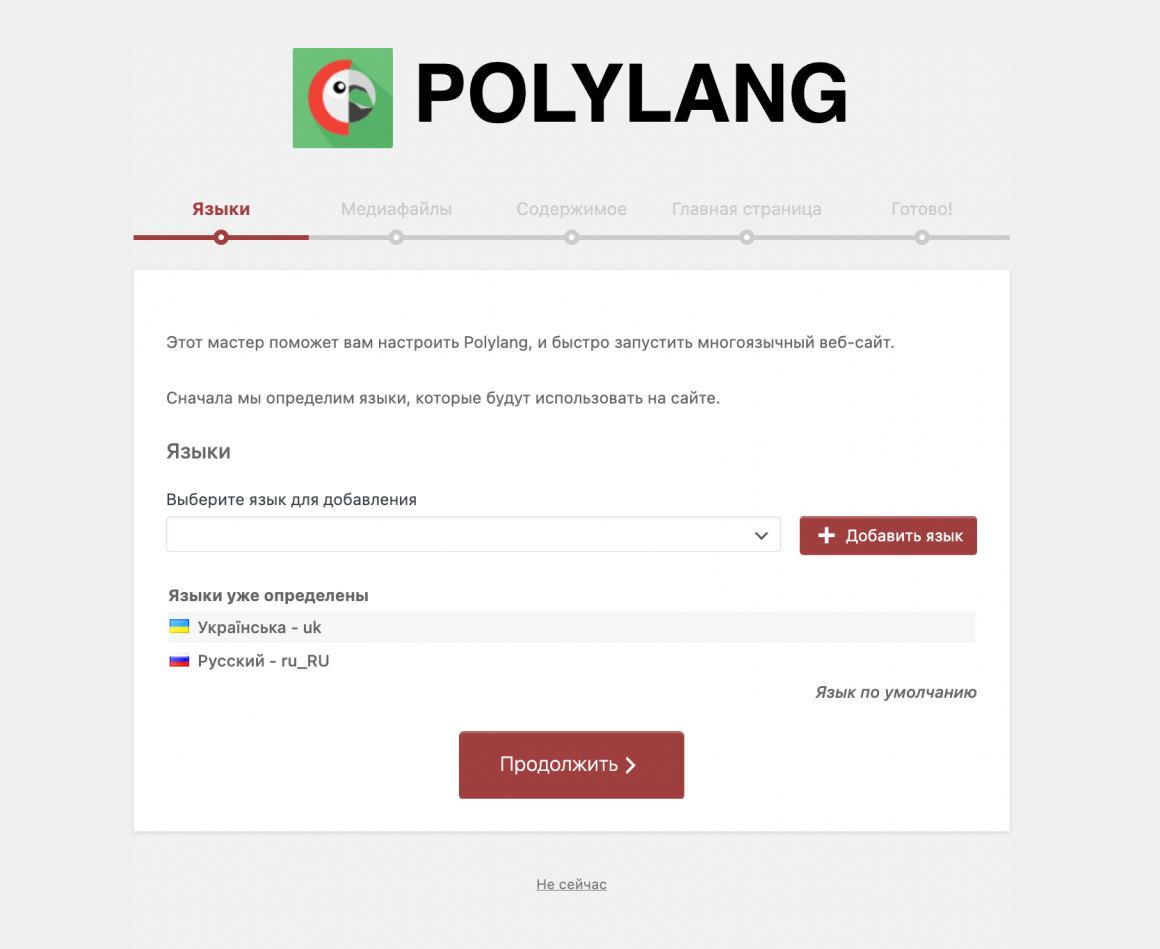
Нажмите кнопку Активировать возле плагина, после чего откроется окно его настроек. Выберите из выпадающего списка язык, который вы хотите иметь на сайте, нажмите + Добавить язык.
В качестве языка по умолчанию выберите тот язык, на котором сейчас создан сайт.

Дальше удобнее настраивать мультиязычность в разделе Языки. Этот раздел появится в консоли справа после активации плагина.
Нюансы Polylang, связанные со ссылками:
- При активации плагина можно выбрать язык сайта по умолчанию. Она указывает, какой язык будет назначен новым постам и на каком языке отображать контент, если URL не содержит языковой информации. Язык по умолчанию можно изменить в любой момент.
- Если вам важно, чтобы URL существующих статей сохранились и не имели языковой метки /ru/, /en/ и подобных, обязательно выбирайте язык по умолчанию тот, на котором сейчас написаны тексты на вашем сайте.
- Если вы хотите, чтобы для языка по умолчанию в URL тоже отображалась языковая частичка, например /ru/, вы можете изменить это в настройках плагина. Для этого перейдите в Языки → Настройки → Модификации URL → снимите флажок с пункта Скрыть информацию о языке в URL для языка по умолчанию.
- Если вы включите, чтобы язык по умолчанию в URL также отображал языковую частицу, ссылка без языковой частицы вида vashsite.com/post-name/ будет перенаправляться на язык по умолчанию.
Что дальше:
1️⃣ Перевести страницы и посты на украинский.
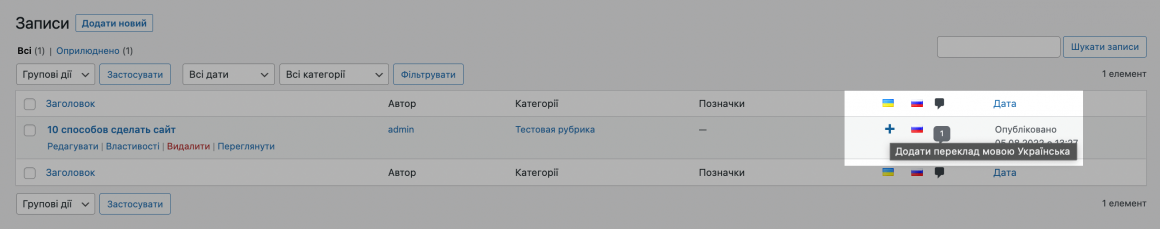
Как перевести страницу на украинский язык в Polylang: нажмите + напротив нужной записи в колонке с флажком соответствующего языка.

2️⃣ Добавить украинское меню со ссылками на украинские страницы в разделе Вид → Меню.
3️⃣ Перевести системные функции и текст, открыв меню Языки → Строки.
4️⃣ Добавить переключатель языка в меню или виджет.
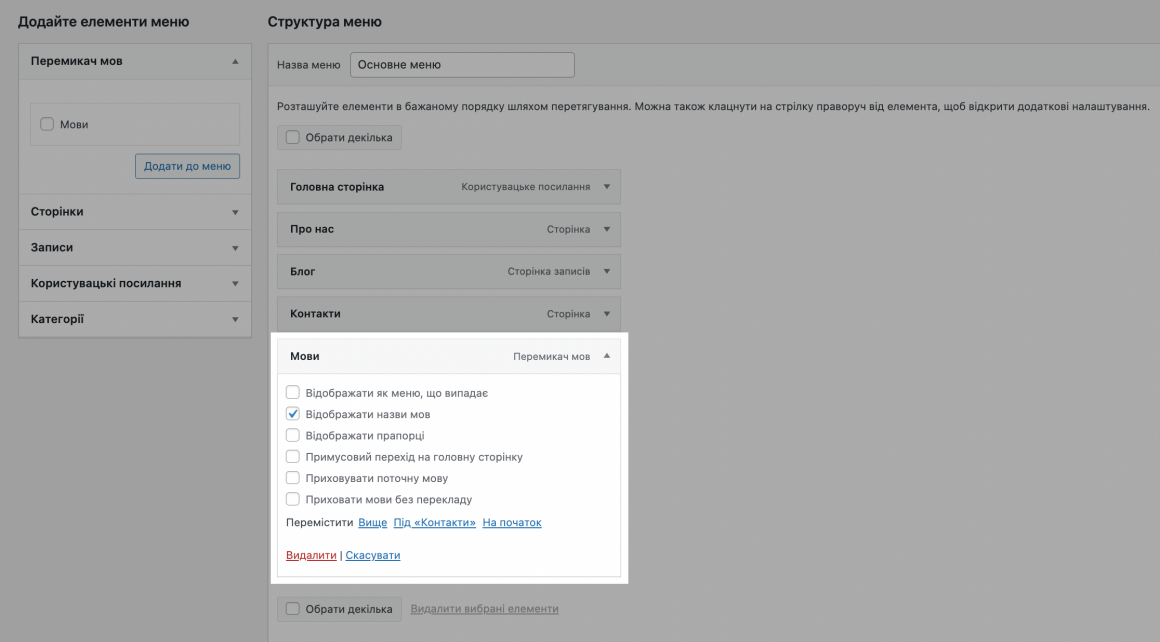
Для этого перейдите в раздел Вид → Меню. Слева в блоке Добавьте элементы меню в разделе Переключатель языков установите флажок возле опции Языки и нажмите Добавить в меню.
Если в блоке Добавьте элементы меню нет раздела Переключатель языков, он может быть скрыт для экономии места. В правом верхнем углу экрана щелкните Параметры экрана и установите флажок Переключатель языков.
В меню вы можете настроить, как будет выглядеть переключатель языков.

Контент в постах и страницах по умолчанию переводится вручную. Когда мы переводили блог на украинский, чтобы ускорить процесс, мы использовали Google Translation API. Затем проверяли машинный перевод, ужасались потому, что могло бы попасть на продакшн, и правили записи вручную. Но даже с тем, что каждую страницу и каждую запись мы проверяли вручную, это значительно облегчило процесс перевода.
Также с Polylang часто используют Lingotek Translation. В плагине можно бесплатно перевести до 100 000 символов. Дальше нужно покупать платную версию. Цены индивидуальны, поэтому на сайте вы их заранее не увидите. Отзывы на плагин от пользователей WordPress очень отличаются, поэтому если выберете его — советуем испробовать его на тестовом сайте.
Если вы в процессе создания сайта и только выбрали тему для него, но она не украиноязычная — попробуйте плагин PoEdit или Loco Translate.
Подробнее о них в статье 👉 Как перевести шаблон WordPress на украинский
Статья по теме:
Как перевести сайты на украинский язык в OpenCart, Joomla!, PrestaShop и Magento
OpenCart
Чтобы добавить несколько языков на сайт, необходимо установить языковой пакет из каталога расширений.
Пример модуля украинской локализации с хорошими отзывами: Ukrainian language Pack Opencart 3. Видео с установкой модуля по ссылке.
Joomla!
В Joomla! вы можете создать многоязычный сайт, не устанавливая сторонние расширения. Вот полное пошаговое руководство по созданию многоязычного Joomla! сайта. К сожалению, оно на английском, но это самый полный гайд, к тому же от самих разработчиков движка.
PrestaShop
PrestaShop поддерживает многоязычие по умолчанию. Движок уже переведен на более чем 75 языков, среди них есть и украинский.
Чтобы добавить украинский язык на сайт, перейдите в меню слева в раздел International → Translations. В строке Add / Update a language найдите украинский и нажмите Add or update a language.
Инструкция по переводу магазина и страниц сайта на PrestaShop
Magento
Чтобы сделать украинскую версию сайта, добавьте языковой пакет и создайте еще одно представление для ресурса с ним.
Инструкции из официальной базы знаний:
Как добавить еще один язык в Magento
Как перевести страницы продуктов в Magento
Как перевести контент в Magento
Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!

Как перенаправить посетителей на сайт на украинском языке
Перевести сайт с русского на украинский будет недостаточно. Согласно закону, украиноязычная версия сайта должна загружаться по умолчанию для посетителей из Украины.
К сожалению, нет одной волшебной строки для перенаправления, которую можно скопировать из статьи и добавить себе в конфигурационный файл. Для каждого сайта это будут индивидуальные настройки, которые лучше сделать опытному программисту. Новичку разобраться с языковыми куки может быть очень и очень тяжело.
Вот пример настроек, которые перенаправляют посетителей в нашем блоге https://hostiq.ua/blog/. Нам нужно было сделать так, чтобы по умолчанию у пользователей из Украины открывалась украиноязычная версия блога https://hostiq.ua/blog/ukr/.
Мы прописали для себя такой сценарий:
- пользователь никогда раньше не посещал какую-либо языковую версию сайта https://hostiq.ua/blog/
- пользователь открывает https://hostiq.ua/blog/
- его перенаправляет на https://hostiq.ua/blog/ukr/
- если он снова открывает https://hostiq.ua/blog/ по прямой ссылке, то есть вводит ссылку вручную в адресную строку или где-то кликает на нее, его снова перенаправляет на https://hostiq.ua/blog/ukr/
Посетитель сайта может попасть на русскоязычную версию блога https://hostiq.ua/blog/, только если на украинской версии https://hostiq.ua/blog/ukr/ в переключателе языка сознательно выберет русскоязычный вариант.
Если он после этого в адресную строку впишет URL украинскоязычной версии https://hostiq.ua/blog/ukr/, то его перенаправит на русскоязычную версию https://hostiq.ua/blog/.
Таким образом, имеем, что по умолчанию всегда открывается украинская версия, а чтобы изменить язык, нужно обязательно воспользоваться переключателем языка, независимо от того, на какой переходишь. Запоминается последний выбранный язык и переписать его можно только переключателем.
Кроме того, мы дополнительно настроили, что:
- если пользователь впервые попал на русскоязычную версию сайта, отображается попап, который закрывает весь контент и предлагает выбрать украинский язык или подтвердить желание остаться на русскоязычной версии сайта;
- все это работает только для пользователей из Украины;
- все это работает только для живых людей и не работает для поисковых ботов, потому что ботов поисковых систем также перенаправляло на другую версию сайта, и это влияло на его индексацию.
Пропишите схожий сценарий действий для вашего сайта, чтобы программист настроил именно то, что вы от него ожидаете.
Как не потерять позиции в поисковиках
Если настроить мультиязычность сайта правильно с точки зрения SEO, страницы не просядут в поисковиках. Даже наоборот, у вас будет больше страниц и вы покроете больше семантики — трафик на сайт может вырасти.
Чтобы сохранить позиции в поисковиках:
👉 Не изменяйте URL существующих страниц. Оставьте уже существующие ссылки без языковой частицы /ru/, /en/ и т.д.
👉 Свяжите языковые версии атрибутом hreflang. Атрибут hreflang сообщает поисковым роботам, что контент этой страницы доступен на другом языке. С этим атрибутом поисковые роботы определяют, какую версию лучше показать пользователю. Большинство плагинов для мультиязычности сами прописывают hreflang, но у некоторых это нужно делать вручную.
Подробнее об атрибуте hreflang
Проверить корректность hreflang можно с помощью сервиса hreflang Tags Testing Tool.
👉 Настройте карту сайта. Это еще одно место, где следует указать поисковым ботам, что страница имеет несколько языковых версий. Для этого добавьте в sitemap ссылки на сайт на украинском языке с атрибутами rel=”alternate” и hreflang.
Подробнее о sitemap для многоязычных сайтов
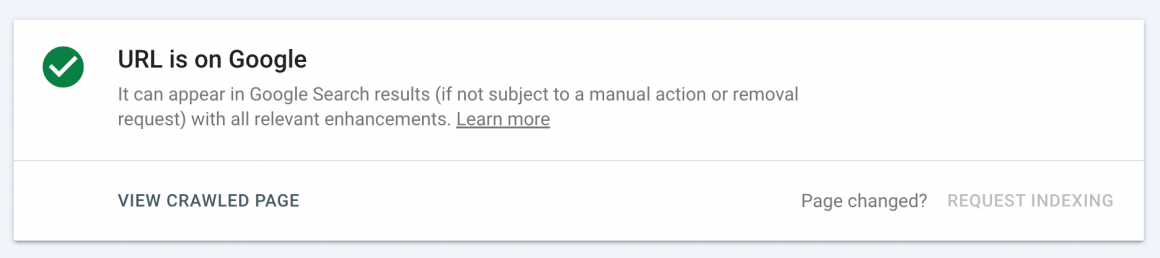
👉 Проверьте обе языковые версии страниц в Google Search Console. Боты должны видеть все языковые версии сайта и иметь возможность индексировать их.
Для этого перейдите в Google Search Console, откройте раздел Проверка URL и введите URL страницы, которую хотите проверить. После этого нажмите «Проверить страницу на сайте». В результате вы должны увидеть сообщение «✅ URL доступен Google». Обязательно проверяйте обе языковые версии.

Надеемся, что эта статья была для вас полезна! Если у вас остались какие-то вопросы — обязательно пишите в комментариях 💬
Желаем легкой и удачной разработки украиноязычной версии сайта 🇺🇦