Google PageSpeed — это показатель скорости сайта, которую Google оценивает по специальному алгоритму. Этот показатель — один из факторов ранжирования сайтов в поиске. В 2018 году Google поменял работу алгоритма, после чего большинство популярных сайтов втрое просели по скорости.
Рассказываем о своем опыте того, что мы сделали, чтобы вернуть свои прежние скоростные позиции, и как повысить скорость загрузки сайта.

Как проверить PageSpeed сайта и как алгоритм PageSpeed поменялся в 2018 году
PageSpeed сайта можно определить с помощью сервиса Google PageSpeed Insights. Он не только показывает скорость загрузки страниц, но и помогает улучшить этот параметр с помощью подробных рекомендаций.
Сервис начисляет баллы за скорость сайта в десктопной и мобильной версиях. Максимальное количество — 100.
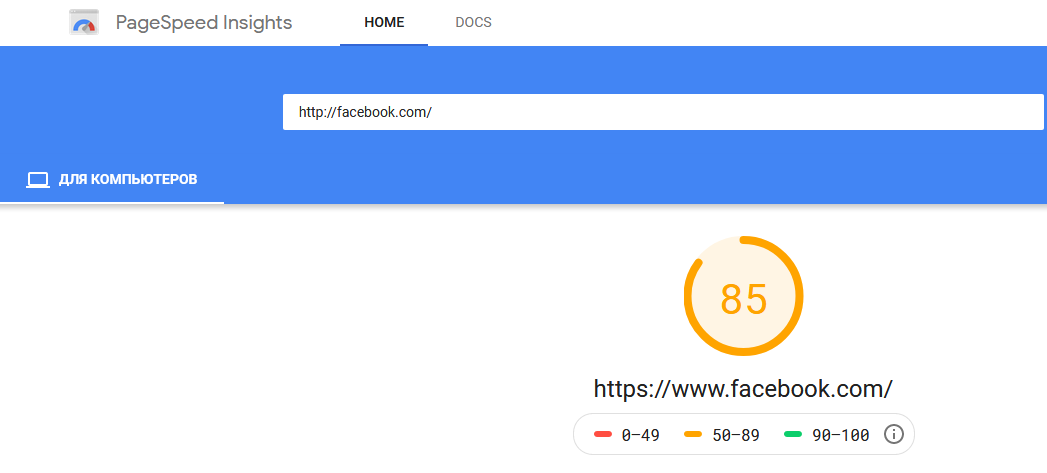
Чтобы проверить скорость, нужно зайти на страницу сервиса и ввести имя сайта:

Скорость сайта Facebook в десктопной версии
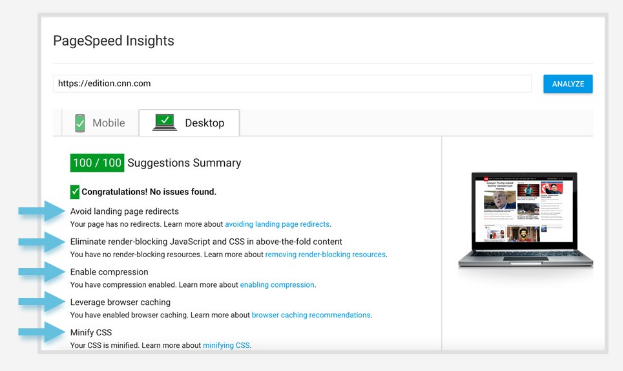
До изменений в работе алгоритма баллы начислялись за соблюдение правил и выполнение задач:

PageSpeed Insights говорит, что сайт — молодец: не использует редиректы, CSS в контенте без прокрутки, — подчиняется правилам. Поэтому сайт получает 100 баллов
С 2018 года алгоритм PageSpeed ориентируется только на саму скорость сайта — за какое время на странице появляется первый контент и его основная часть, сколько секунд нужно для полноценного взаимодействия пользователя с ресурсом, общий индекс скорости и другие характеристики.
Загрузка страницы оценивается по нескольким характеристикам:
- через сколько времени после начала загрузки появляется первый контент,
- когда пользователь может уже кликать куда-нибудь,
- насколько все тормозит, пока прогружается,
- когда загружается вся страница целиком.
Эти характеристики сравниваются с показателями лучших сайтов и превращаются в баллы — точной процедуры оценки никто не знает.
До изменений в алгоритме наш PageSpeed в десктопной версии был в районе 90 баллов из 100 — это так называемая зеленая зона. После обновления алгоритма мы попали в красную зону — упали с 90 до опасных 33 баллов в десктопной версии и с 40 до 23 в мобильной.
Поэтому приняли решение срочно оптимизировать страницы, чтобы вернуть былую славу.
Что мы сделали, чтобы повысить показатель PageSpeed
Мы провели много экспериментов для того, чтобы понять, что влияет на скорость, и как сильно.
Для тестов взяли несколько страниц — в частности, нашу страницу виртуального хостинга.
Мы поняли, что если будем рассматривать каждый фактор влияния на скорость в отдельности, то не увидим общей картины. Это потому, что отдельный фактор, конечно, влияет на скорость, но незначительно, а все они в сумме — вполне.
Поэтому мы создали страницы, на которых воспроизводили разные комбинации оптимизаций. Так мы смогли найти наиболее успешный для нас вариант.
С чем мы экспериментировали для ускорения загрузки сайта:
- вместо мгновенной загрузки чата делали отложенную на 6 секунд загрузку,
- подключали параметр lazyload, чтобы изображения подгружались отложенно,
- подключали не общий файл CSS, а только его кусочек для нужной страницы,
- отключали Google Tag Manager с кучей JavaScript.
После каждого эксперимента мы замеряли скорость страницы и снова тестировали новые гипотезы.
В результате поняли, что самая действенная комбинация — это подключать кусочек CSS для нужной страницы, делать отложенную на 6 секунд загрузку чата и отключать Google Tag Manager. Таким образом, наша скорость в десктопной версии выросла с 33 до 59 баллов, в мобильной — с 23 до 38.
После первых успешных экспериментов продолжили экспериментировать с кодом. На всех страницах нашего сайта есть кусочек JavaScript, который отвечает за показ экспериментального контента для страницы. Мы решили сделать задержку на показ контента для экспериментов не в 4 секунды, а в одну.
После уменьшения времени до одной секунды ситуация улучшилась. Кроме этого мы оставили общий JavaScript, который подключался после загрузки HTML-файла. В итоге PageSpeed в десктопной версии вырос до 92 баллов, а в мобильной — до 42:

Скорость сайта HOSTiQ после оптимизации под обновленный алгоритм
Работу по оптимизации PageSpeed мы теперь проводим регулярно — смотрим, что влияет на скорость загрузки сайта, и следим за показателями.
Мы также заметили, что баллы PageSpeed могут колебаться в пределах даже одного дня. При эксперименте с одним и тем же сайтом в течение 10 минут количество баллов за скорость колебалось — сначала сервис выдавал 34 балла, через 10 минут — 43. Это зависит от работы 3G/4G сетей, используемых компанией-аналитиком Lighthouse для предоставления данных, варьируемого времени ответа сервера и базы данных для загрузки ресурсов страниц — иконок, изображений, шрифтов, CSS.
При покупке на год — скидка 20%
Советы, как ускорить загрузку сайта и улучшить показатель PageSpeed
- Проверяйте разные комбинации факторов на одной странице, чтобы понять, что лучше всего оптимизирует сайт — один фактор вряд ли значительно влияет на скорость.
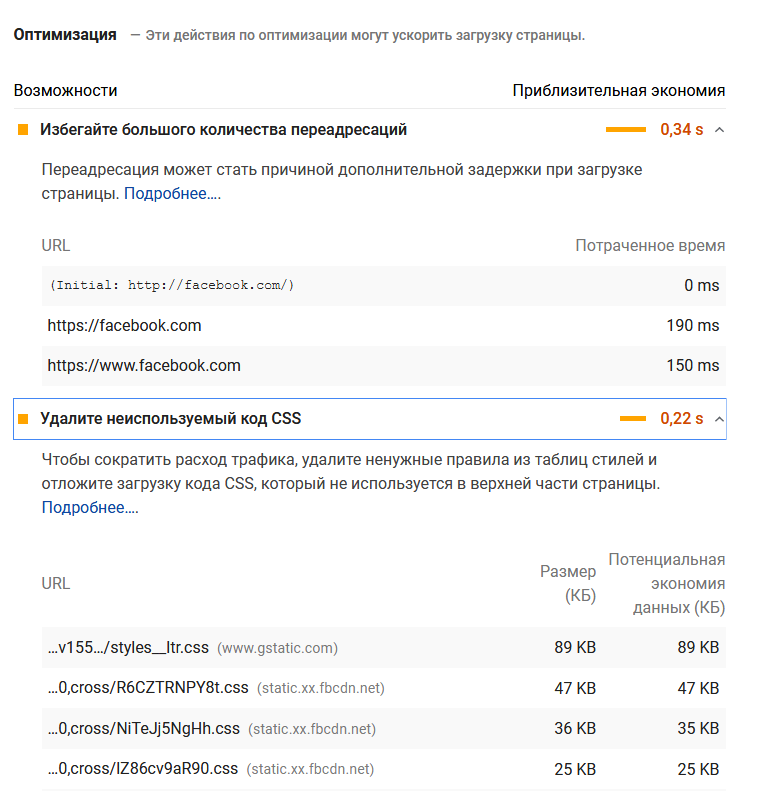
- PageSpeed Insights дает подсказки, как увеличить скорость загрузки сайта. Он говорит, где что проседает, и что нужно сделать, чтобы оптимизировать это:

Пример советов по оптимизации загрузки сайта Facebook
-
- Обращайте внимание также на скорость сайта в мобильной версии — Google Page Insights дает аудит по десктопной и мобильной версиям. Оптимизированные сайты под мобильную версию становятся сегодня все важнее для поисковиков.
- Первыми проверяйте изображения — часто проблема в том, что они не оптимизированы. Топ-замечаний Google — загружайте картинки в новых форматах, правильно вставляйте код картинок. Google также выпустила экспериментальное приложение Squoosh, которое помогает сжимать изображения.
- Используйте формат JPEG для изображений — он сжимается без потери качества.
- Загружайте фоновые картинки через внешний, или сторонний CSS.
- Минимизируйте пробелы и теги комментариев — каждая буква или пробел занимает один байт HTML-кода.
- Критично важно оптимизировать или как можно меньше использовать Javascript — в экспериментах компании Milestone после удаления внутреннего Javascript с сайта баллы за Pagespeed выросли с 49 до 87. Также не стоит использовать сторонний Javascript.
- Удаляйте ненужный CSS. Когда вы используете преднастроенные темы и плагины WordPress, в них обычно содержится больше кода, чем нужно. Когда PageSpeed Insights проанализирует страницу, нажмите на «Сократить HTML» — «Посмотреть содержание» — он подскажет, как ускорить загрузку страниц.
- Оптимизируйте базы данных — по мере роста проекта базы данных растут и работают медленнее. Поэтому нужно регулярно избавляться от спама, ненужных таблиц. Удалить ненужные данные можно вручную через phpMyAdmin в разделе SQL или с помощью сторонних плагинов.
- Уменьшайте количество редиректов и удаляйте лишние плагины.
- Настройте кэширование на стороне браузера. Для этого в файле .htaccess пропишите директивы: Expires — отвечает за актуальность кэша: можно установить срок от недели до года. Last-Modified и ETag — устанавливают в кэше уникальный id для каждого url.
- Попробуйте использовать инструменты Google для оптимизации загрузки.
- После внедренных улучшений регулярно мониторьте PageSpeed сайта и проводите работы по его оптимизации. А сервис PageSpeed Insights всегда поможет вам с этим — подскажет, как ускорить работу сайта.
Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!