С помощью хорошего меню можно направить посетителя на нужные страницы, подсветить определенные разделы, например, товары или контакты. Меню важно даже для лендинга: не все захотят вслепую листать страницу в поисках нужной информации. Отсутствие меню или плохая навигация по сайту могут подтолкнуть пользователя быстрее уйти с вашего ресурса.
Если вы только сели за создание меню WordPress и все выглядит непонятным, вы открыли правильную статью. В ней мы расскажем, как добавить меню в WordPress, и покажем 5 плагинов, которые сделают навигацию на вашем сайте более качественной и красивой.

В WordPress работа с меню может происходить несколькими способами:
- через стандартную функцию движка;
- с помощью кода;
- с использованием плагинов.
В инструкции ниже мы расскажем, как создать меню в вордпресс первым способом. Вид и расположение такого меню определяет выбранный шаблон сайта. В бесплатных WordPress-темах обычно это простое меню в шапке или подвале сайта с выпадающим списком.

Если вы хотите сделать более интересное меню для вордпресса, с большими картинками, хорошими эффектами и подобным, вам понадобятся плагины навигации. О них мы расскажем ниже.
Также имейте в виду, что для большинства плагинов все равно сначала нужно создать стандартное меню для WordPress, поэтому лучше не пропускайте эту часть статьи.
Делайте блог на хостинге с предустановленным WordPress!
Наша теплая поддержка на связи 24/7

Как создать меню WordPress
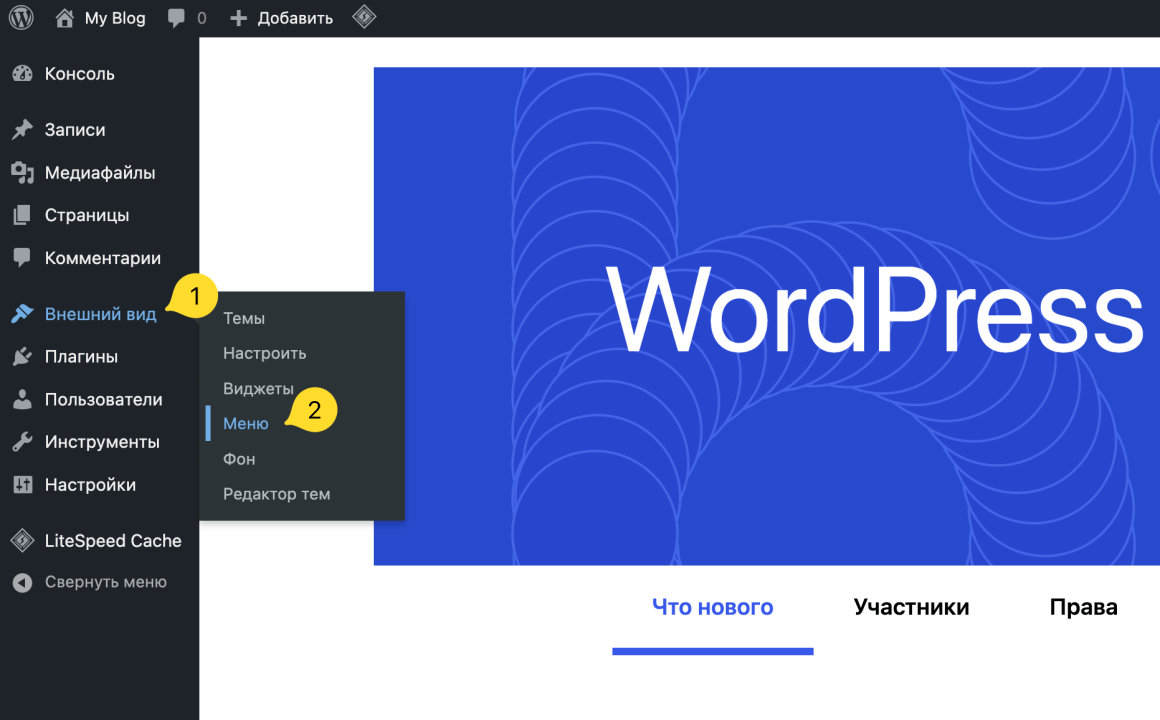
Чтобы создать меню в WordPress, первым делом зайдите в панель администратора. В меню слева выберите «Внешний вид» и перейдите в раздел «Меню».

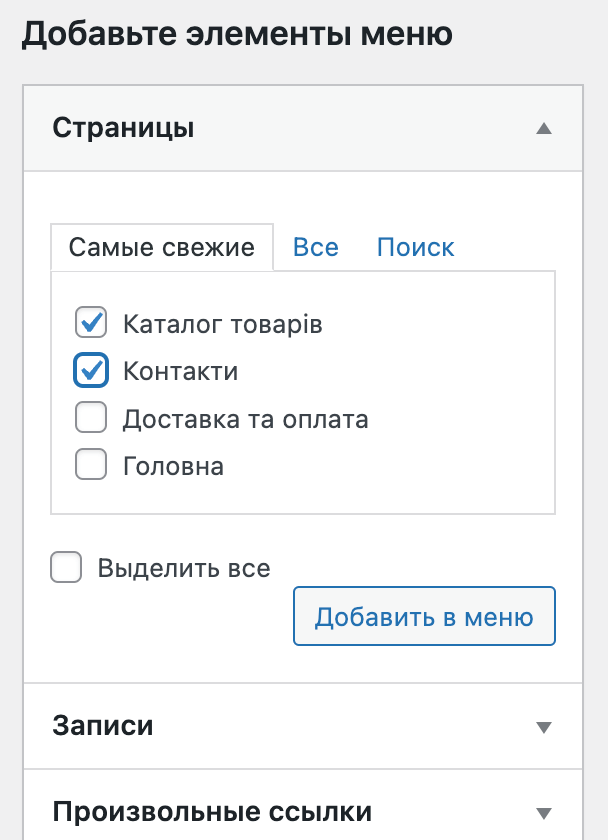
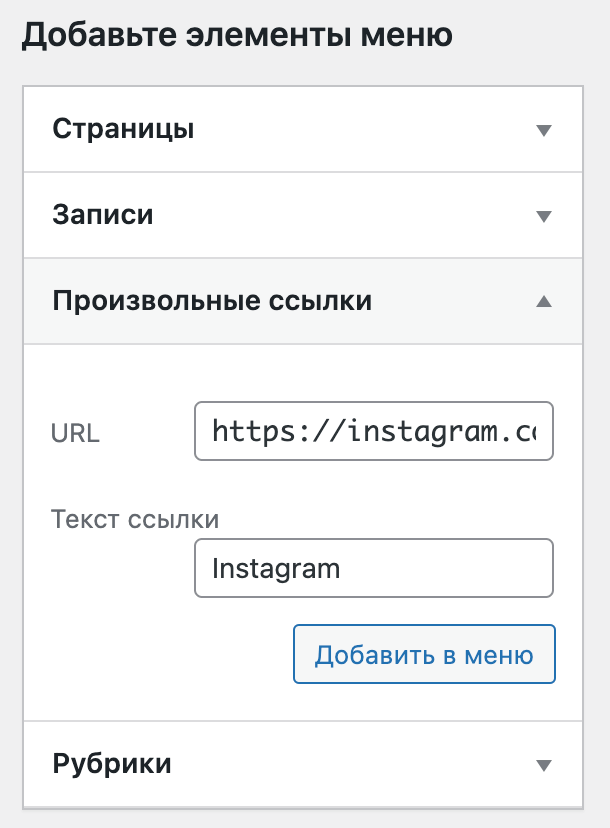
Раздел «Добавьте элементы меню» содержит страницы вашего сайта, записи, специальные ссылки и категории. Вы можете добавить любой из этих пунктов в меню всего за несколько кликов.
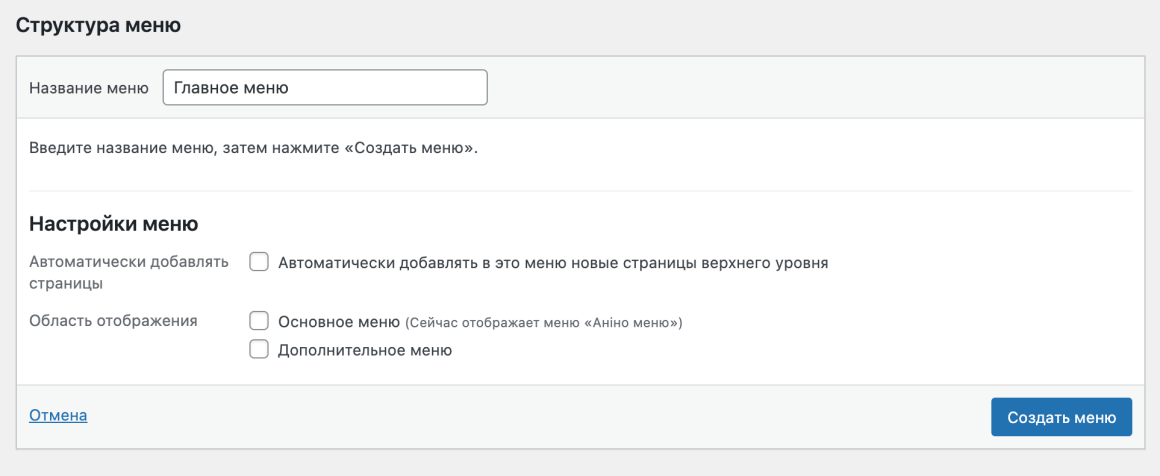
Но прежде чем начать добавлять элементы, дайте своему меню короткое название, например «навигация в шапке сайта». Посетитель сайта не будет видеть название меню, оно для вашего удобства: у вас может быть несколько разных вариантов меню на странице, например в хедере и футере. Так вам будет легче их различать.
Введите имя будущего меню в строке «Название меню» и нажмите «Создать меню».

Теперь слева вы можете добавлять элементы в свое меню. Это могут быть опубликованные страницы и записи с вашего сайта, произвольные ссылки или созданные вами категории.


Как добавить пункт меню в WordPress: выберите страницу, запись или категорию или укажите произвольную ссылку и нажмите «Добавить в меню».
Справа в области «Структура меню» можно перетаскивать пункты меню, чтобы расставлять их в нужном порядке, редактировать или удалять.
Как сделать подменю в WordPress и отредактировать название пункта:
Чтобы переместить пункт меню выше, ниже или сделать вложенный список, просто перетащите его в нужное место.
Чтобы изменить название элемента меню, нажмите на стрелку рядом с ним.
Дальше выберите, где вы хотите разместить созданное меню. Большинство тем WordPress имеют несколько разных опций, в которых можно добавить меню. В моем случае я использую стандартную тему Twenty Twenty One, поддерживающую два варианта расположения меню: главное меню и дополнительное. Я могу выбрать один из них или оба.
Область расположения вы можете выбрать двумя способами:
- внизу страницы, в разделе «Настройки меню», с помощью чекбокса «Область отображения»;
- перейдя вверху страницы на вкладку «Управление областями».
Если вы не уверены, где находится каждое предлагаемое расположение меню, попробуйте сохранить его в разных местах, параллельно заходя на свой сайт, чтобы увидеть, как оно выглядит «вживую».
В разделе «Настройки меню» также есть пункт «Автоматически добавлять страницы». Если вы поставите флажок в этом чекбоксе, WordPress будет автоматически добавлять в меню новые страницы, не относящиеся к каким-либо разделам или категориям.
Когда вас будет устраивать созданная навигация, нажмите «Сохранить меню».
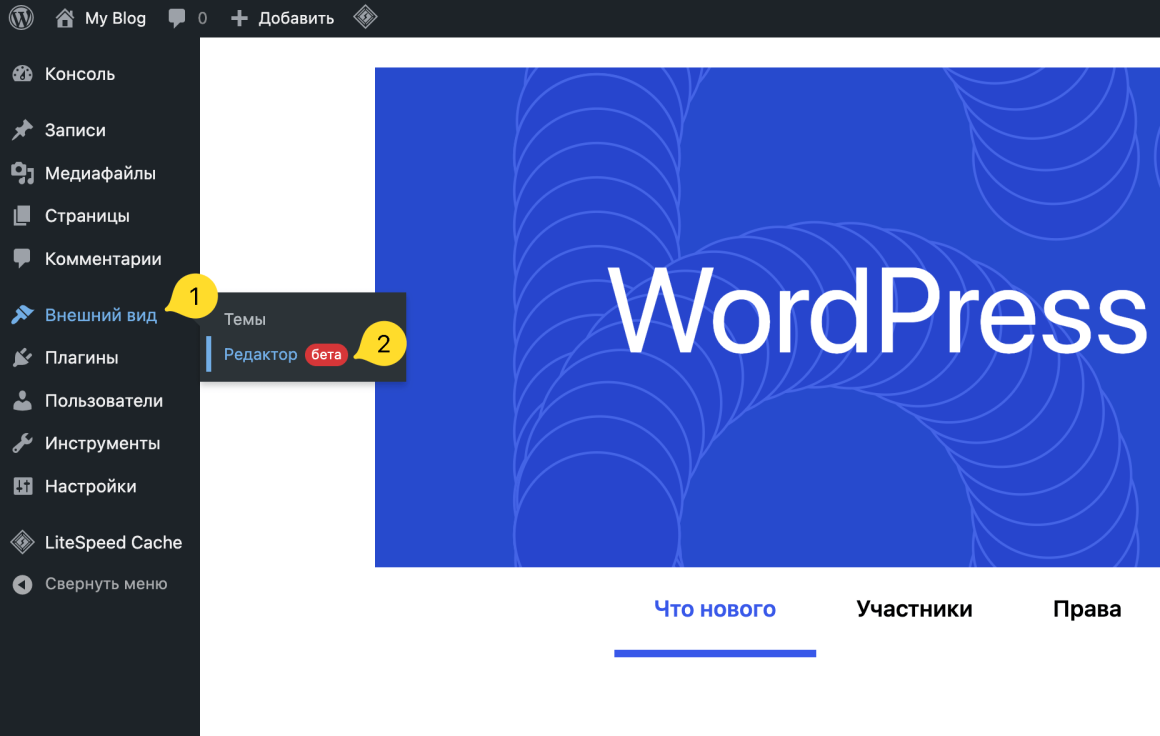
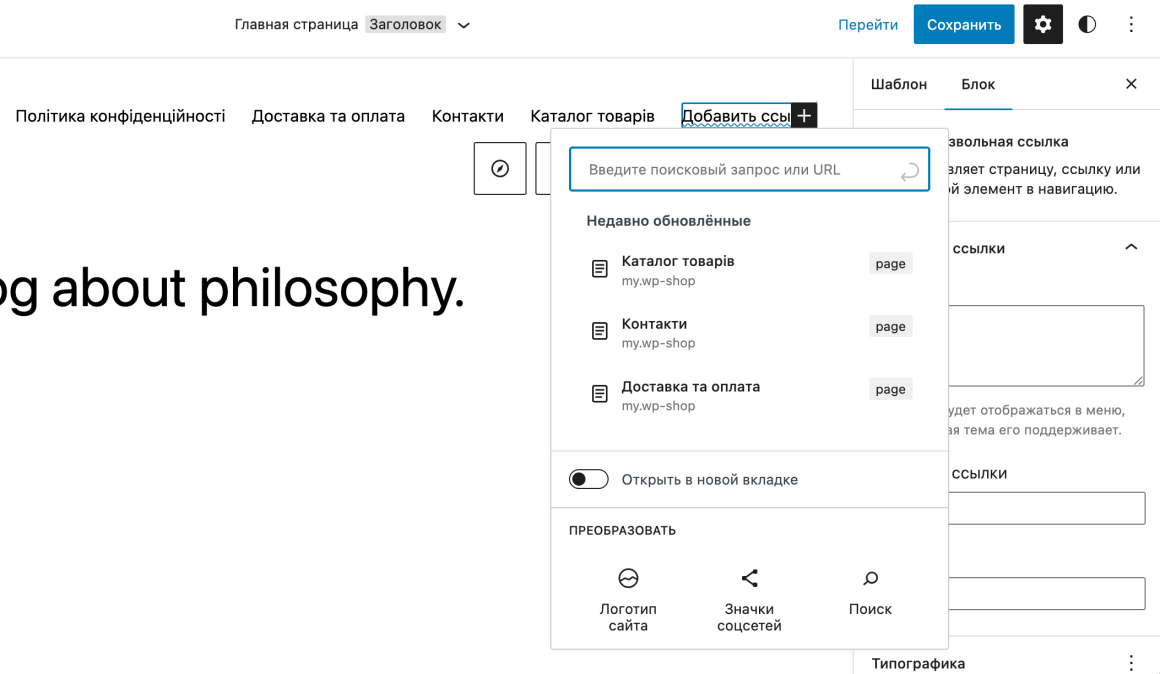
🔔 Если в разделе «Внешний вид» вы не можете найти пункт «Меню», это значит, что для вашего сайта используется редактор страниц. Для управления меню перейдите на вкладку «Внешний вид» → «Редактор» и измените блок навигации.

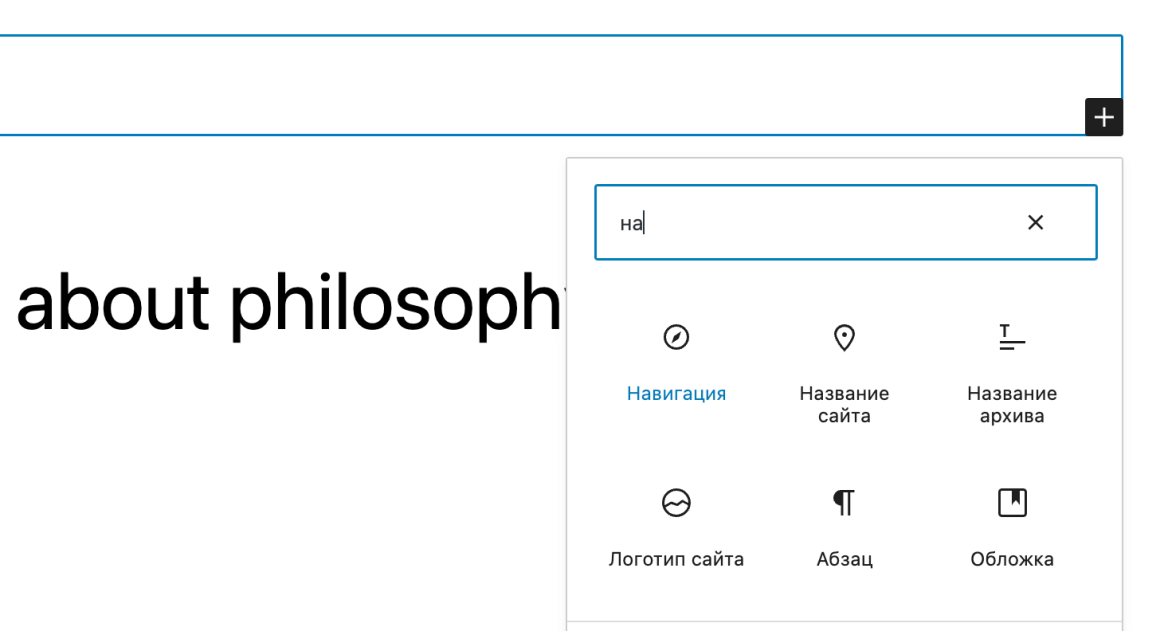
Нажмите в редакторе «+» в месте, где вы хотите добавить меню. Из списка блоков выберите блок «Навигация».

Выделите блок с навигацией и измените его по своим пожеланиям.

Как сделать меню в WordPress-конструкторе Elementor
Если вы используете бесплатную версию Elementor, чтобы создать меню WordPress, вам нужно выполнить действия из предыдущего раздела.
Для того чтобы использовать стандартный виджет навигации Nav Menu, вам нужно установить любую платную версию Elementor Pro.
При покупке на год — скидка 20%
Плагины для создания меню в WordPress
Как мы говорили в начале статьи, со стандартными инструментами WordPress и бесплатным шаблоном удастся сделать простое меню с минимумом функций. Если вам интересна кастомизация меню WordPress, но самостоятельно писать код навигации вы не готовы, рекомендуем использовать плагины.
В этом разделе собрали для вас 5 плагинов для настройки меню WordPress. Искали популярные, чтобы для них было достаточно инструкций, с нормальными бесплатными версиями и регулярно обновляемые.
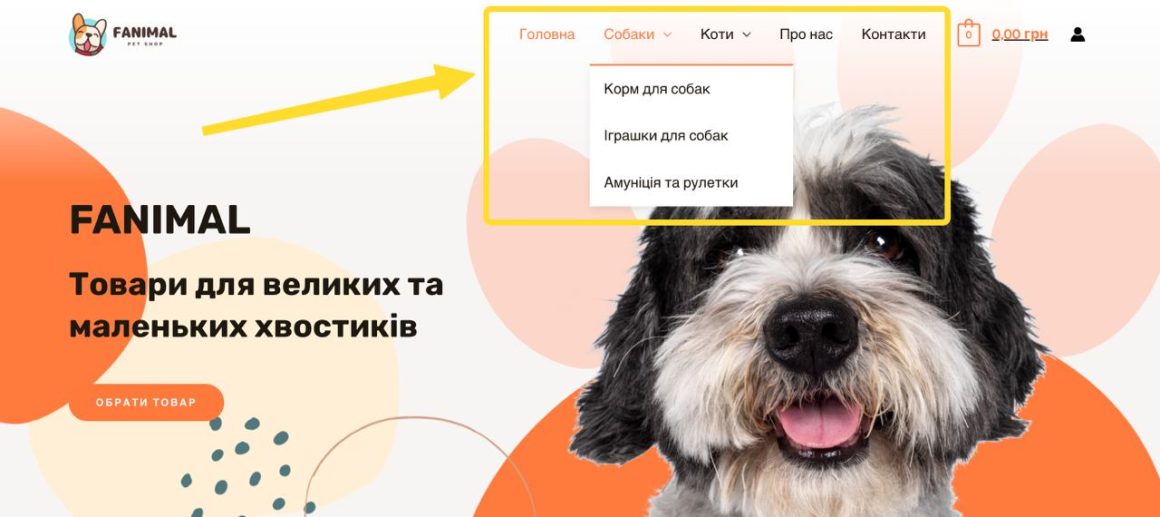
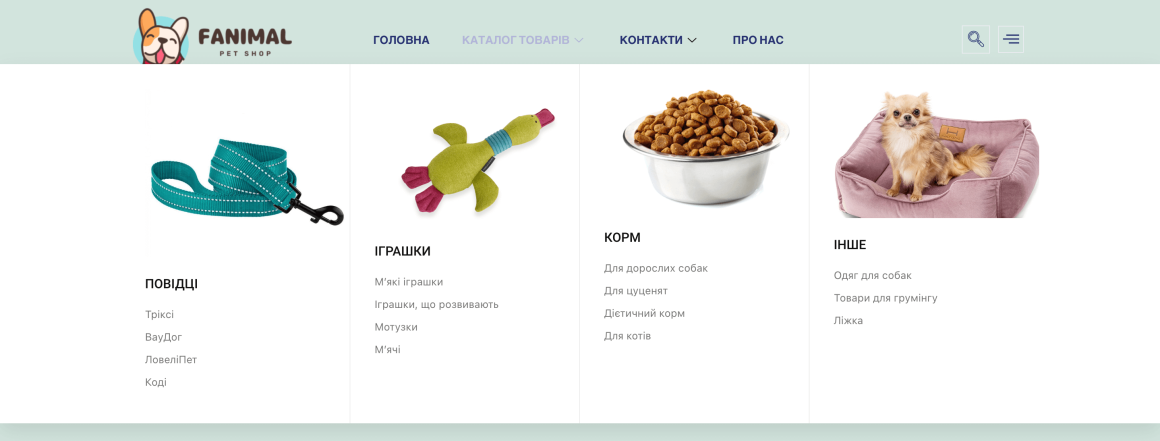
В названии большинства плагинов меню вы увидите «mega menu». В WordPress мега-меню обычно называют большие меню, которые при расширении отображают все подменю сразу. Так посетителям вашего сайта не придется перемещаться по сложному меню с кучей вложений, чтобы найти страницу или продукт, который они ищут.
Наглядный пример: при наведении на «Каталог товаров» в меню отображается наполнение категорий «Поводки», «Игрушки», «Корм» и «Другое».

Кстати, это меню я сделала с помощью плагина Mega Menu Builder 👇
✔️ Mega Menu Builder
Это мой личный фаворит: связка Elementor + ElementsKit Elementor addons, в котором находится Mega Menu Builder. Такой вариант показался мне наиболее удобным: с ним красивое и функциональное WordPress-меню можно сделать за 10-15 минут даже новичку.
Плагин можно использовать бесплатно, платная версия ElementsKit с большим количеством шаблонов меню стоит $39 в год для одного сайта. В плагине есть не только навигация по сайту, он предоставляет более 70 разнообразных расширений: ленты соцсетей, виджеты галереи, контактные формы, отзывы и другие удобные функции.
Очень советую посмотреть короткий видеоурок на английском по этой связке. В нем доступно и наглядно показано, как сделать меню на WordPress бесплатно с помощью Mega Menu Builder. Если не знаете английский, в описании видео есть текстовая пошаговая инструкция — используя Google Translate тоже удастся разобраться.
✔️ Max Mega Menu
Max Mega Menu — популярный плагин для создания WordPress-меню сайта, у него более 400 000 активных установок. Благодаря популярности расширения вы найдете много инструкций и видеоуроков с ним в сети.
Max Mega Menu автоматически интегрируется в существующее меню. Дальше вы можете добавить в него любой виджет WordPress, изменить стиль с помощью редактора тем и изменить поведение меню с помощью встроенных настроек.
Есть бесплатная версия плагина, есть платная $29 за один сайт в год. В платной версии есть «липкое» меню, меню-аккордеон, можно добавлять собственные шрифты, иконки, интеграцию с WooCommerce, а также у вас будет доступ к службе поддержки.
✔️ WordPress Mega Menu — QuadMenu
Плагин QuadMenu имеет щедрую бесплатную версию: доступны вертикальное и горизонтальное меню, «липкое» меню, различные шаблоны для них, поддержка Google Fonts, иконки, строки для поиска на сайте.
Платная версия стоит $49 для одного сайта. С ней вы получаете доступ к службе поддержки на год, а также:
- возможность добавлять вкладки в меню;
- меню с прокруткой-«каруселью»;
- опцию логина и регистрации пользователя на сайте через элемент в меню;
- меню с ссылками на социальные сети.
Также даже бесплатная версия QuadMenu поддерживает адаптивность, то есть новое меню будет хорошо смотреться на любом размере экрана.
✔️ Responsive Menu
В адаптивной навигации Responsive Menu есть более 150 настроек, которые можно комбинировать, чтобы создать желаемое меню. Плагин подходит для многоязычных сайтов. Он хорошо сочетается с WPML и Polylang и позволяет изменять меню в зависимости от языка сайта, который выбирают пользователи.
Платная Pro-версия стоит $49 в год для одного сайта. С ней вы получаете интеграцию меню из WooCommerce, отображение значков социальных сетей, поддержку шрифтов Google, более широкий выбор анимации кнопок и предпросмотр изменений.
✔️ If Menu — Visibility control for Menus
Этот плагин нужен не для каждого сайта, но, возможно, вы ищете именно такие функции. С If Menu можно гибко настраивать, как отображается меню для разных групп пользователей. Вы можете показать больше элементов меню для клиентов, изменять меню для пользователей из разных стран, скрывать меню для посетителей с мобильных телефонов.
Платная версия стоит $20 в год для одного сайта. С ней можно обращаться в службу поддержки, устанавливать правила отображения меню на основе геолокации посетителя, а также есть интеграция с другими плагинами.
Надеемся, что нам удалось раскрыть тему, как сделать меню в вордпрессе. Главный совет — не бойтесь экспериментировать с плагинами. Выбирайте тот, который удовлетворит большую ваших потребностей и пожеланий. Присмотритесь к тем вариантам, которые мы описали выше. Все они имеют бесплатные версии, так что не придется тратиться зря.
Если в процессе захотите поделиться своими лайфхаками или советами, пишите в комментариях 💬
Вам могут пригодиться другие статьи о WordPress 👇
- Как выбрать лучший хостинг для WordPress
- Как ускорить сайт на WordPress
- Лучшие плагины для WordPress
- Лучшие бесплатные шаблоны для WordPress — ТОП 75
- Как добавить Favicon на WordPress