Интерфейс — это некий «мост» между пользователем и системой. С помощью интерфейса пользователь сможет объяснить системе, чего он от неё хочет, а система это выполнит. Но что случится, если это понимание между машиной и человеком не будет достигнуто? Пользователь просто уйдёт с сайта.
Вот так ведут себя интернет-пользователи по данным Online Marketing Institute:
- 85% могут уйти с сайта, если им не понравится дизайн интерфейса;
- 83% покинут сайт, если будут вынуждены делать много кликов, чтобы найти то, что им нужно;
- 40% никогда не вернутся на сайт, если им было трудно его использовать в первый раз.

Принципы хорошего интерфейса одинаковы и для веб-сайтов, и для программ, и для сервисов. Я собрала 17 основных из них, а еще в конце вас ждет небольшой обзор способов тестирования интерфейса на юзабилити.
Хороший интерфейс должен:
1. Быть интуитивно понятным.
Интерфейс пользователя — это то, что должно быть максимально понятным большинству людей. Если человек, открыв приложение или зайдя на сайт, не поймет, как им пользоваться, то понажимав несколько секунд на разные кнопки наугад, разочаруется и покинет ресурс. Скорее всего, навсегда.
Интуитивно понятный интерфейс — это тот, в котором:
1) все элементы выстроены по принципам элементарной логики.
Возьмем для примера сайт с текстовым контентом, статьями. Его логический интерфейс будет таким:
- название сайта находится в самом верху страницы, под ним — краткое описание ресурса;
- ниже располагается меню с разделами сайта;
- блок с контактами и обратной связью в правой верхней части меню;
- статьи расположены в порядке их добавления на сайт;
- в конце каждой статьи есть кнопки «следующая» и «предыдущая»;
- кнопки категорий всегда должны быть на виду, чтобы можно было в любой момент перейти в другой раздел;
- правила сайта, подробная контактная информация, данные о разработчиках и т.д. располагаются в футере сайта, так как именно там их всегда и ищут.
Не запутывайте пользователя нестандартным расположением привычных блоков, а используйте проверенные принципы. Блог маркетолога Heidi Cohen структурирован понятно и логично:

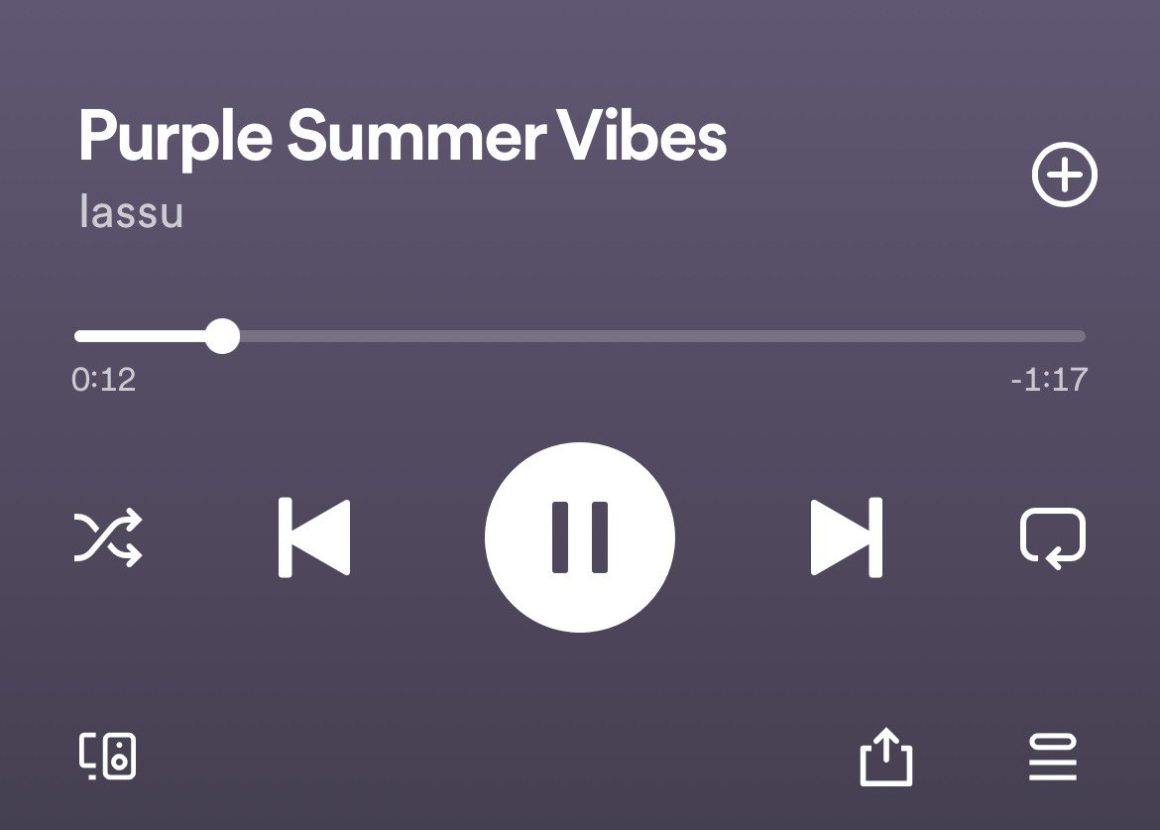
Вот пример из интерфейса программы. Даже там, где значки не подписаны, вполне понятно, что они могут означать. Кнопки расположены в порядке логики — ведь каждому интуитивно понятно, что после кнопки «пауза» должна следовать кнопка «стоп», и т.д.

2) кнопкам присвоены понятные обозначения.
Избегайте кнопок, изображение на которых может ввести в заблуждение пользователя. Не нужно изобретать велосипед. Большой знак вопроса сразу же говорит пользователю о том, за ним скрывается какое-либо руководство или помощь. Лупа — это всегда форма поиска на сайте.

А вот что бы вы подумали, увидев на сайте или в программе кнопку, например, с перечеркнутым квадратом? Скорее всего, многие пользователи даже не рискнут на нее нажать, так как им будет непонятно, к чему приведет это действие.
А для еще лучшего понимания пользователями своих действий, можно использовать подписи к кнопкам. Они появляются при наведении курсора.

3) есть помощь пользователю, если он «заблудился».
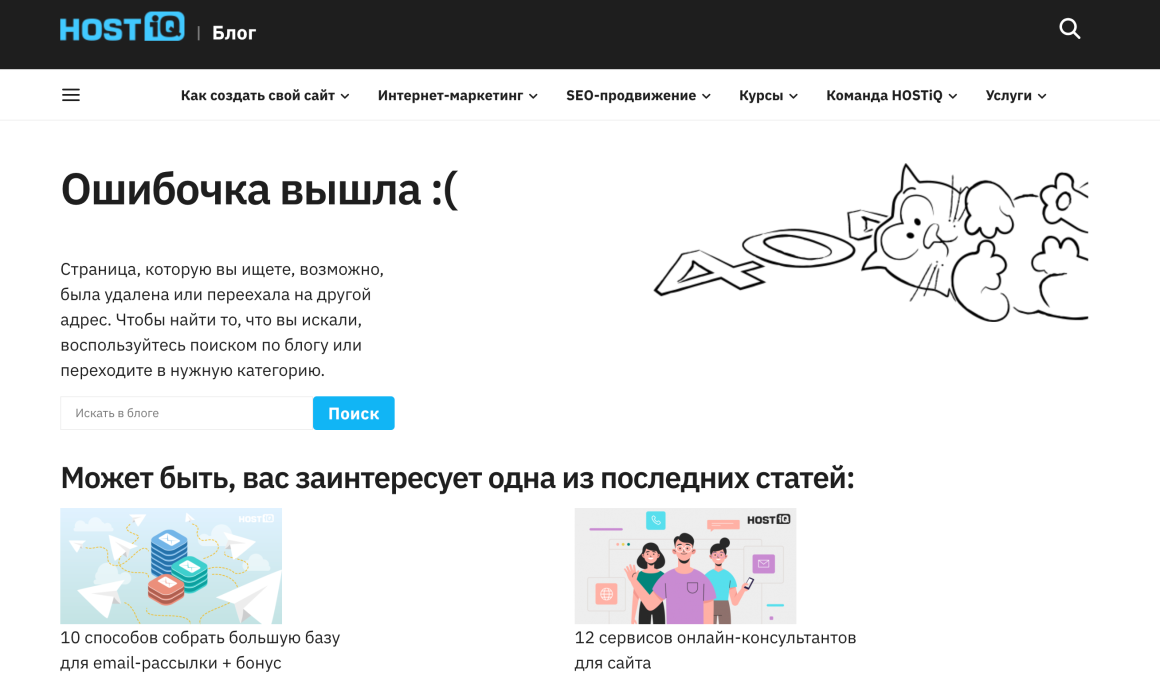
Если пользователь попал на страницу 404, сразу же на ней дайте ему краткую инструкцию о том, что он может сделать дальше. Например, предложите ему вернуться в предыдущий раздел и поискать нужную информацию там.
Или такая ситуация. У вас интернет-магазин. При неправильном вводе параметров товара, пользователь видит сообщение с ошибкой. Напишите тут же, что ему следует сделать, чтобы описать товар правильно. Если нужного товара не оказалось на складе — пишите о том, как пользователь сможет получить уведомление о появлении этого товара.
И один наглядный пример:

2. Быть предсказуемым.
В других ситуациях предсказуемость может быть скучной и неинтересной характеристикой, но только не касательно интерфейса. Пользователь, взглянув на тот или иной элемент интерфейса должен сразу понять, как он поведет себя в случае взаимодействия.
Если объект выглядит как меню, он должен вести себя как меню, если похож на ползунок, то соответственно, должен что-либо перемещать. Креативность мышления — это, конечно, хорошо, но не в этом случае.

Пример дизайна интерфейса программы-плеера. Ползунок отвечает за перемотку внутри трека, кнопки под ним, «предыдущий трек» — «пауза» — «следующий трек», должны выполнять именно эти функции.
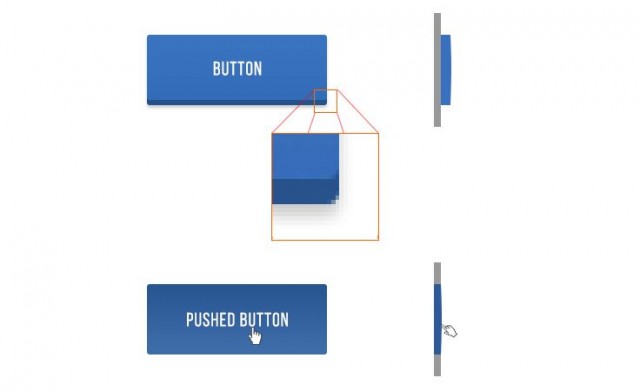
Еще несколько примеров. Если сделаете кнопки объемными, они будут больше выглядеть именно как кнопки, поэтому кликать на них будут с большей вероятностью:

А переключатель on/off понятно выглядит, когда сделан вот так:

Один из самых больших страхов дизайнеров — это то, что их сочтут неоригинальными. И поэтому они часто избегают использования техник, которые давно проверены на эффективность и работают, в пользу создания «чего-то нового и креативного».
Заниматься открытым плагиатом, конечно, не нужно. Но использовать уже знакомые пользователям модели построения интерфейса — это верный способ сделать его предсказуемым.
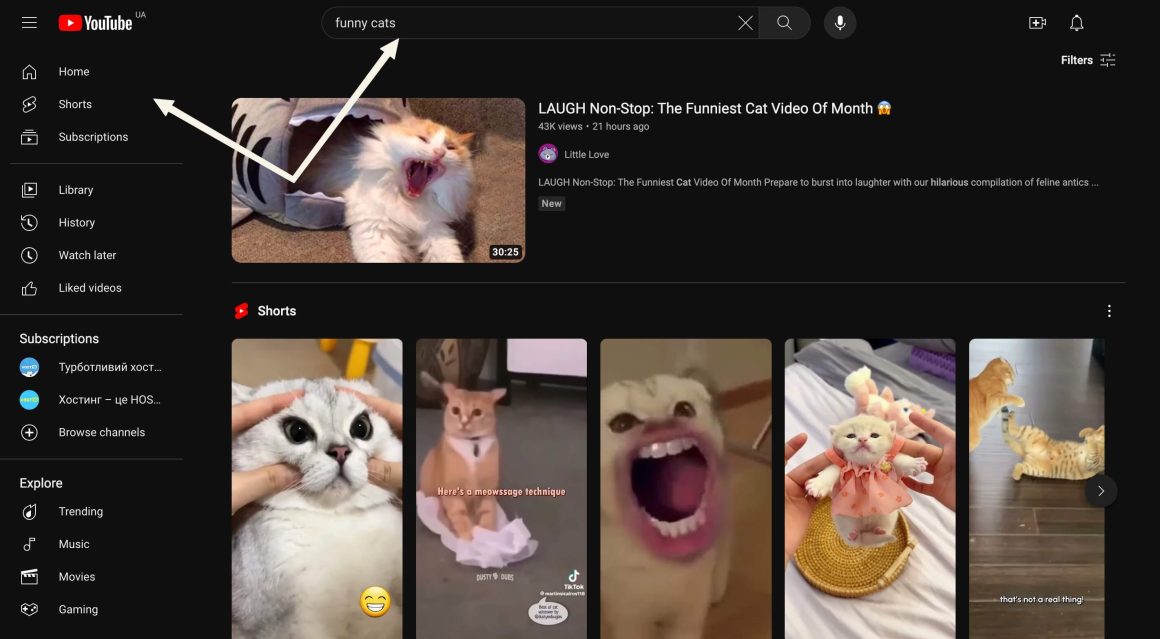
Какие ресурсы чаще всего использует ваша целевая аудитория? Facebook, Twitter, Amazon, Youtube? Используйте похожий стиль и в своем интерфейсе, чтобы они смогли почувствовать себя в привычной обстановке.
Например, если вы ориентируетесь на Youtube, сделайте главное меню вертикальным и поместите его слева страницы, а строку поиска разместите по центру сверху.

3. Быть минималистичным.
Стремясь разместить в интерфейсе как можно больше категорий, меню, кнопок и т.д., вы только нанесете ему огромный вред. Слишком загроможденный интерфейс — это большое препятствие к его пониманию пользователем. Всё, что может быть описано одной фразой, не должно быть описано тремя. Лишние элементы и подкатегории на главной странице тоже ни к чему.
Определить, какие элементы «лишние», а какие нет, вам поможет тестирование (о том, как его можно провести, расскажем в конце статьи).
Но не стоит и жертвовать чем-то действительно важным — если вы знаете, что без какого-то пояснения (о подсказках будет подробнее ниже) или дополнительной кнопки пользователю будет тяжело разобраться, то поместите её в интерфейс, но сделайте это максимально лаконично.
4. Быстро загружаться.
Медленная загрузка интерфейса будет раздражать и отталкивать пользователя, вызывая в нем всё большую неприязнь к ресурсу. Убедитесь в том, что скорость загрузки оптимальна для его комфортного использования. В большой степени это связано с предыдущим пунктом — ведь чем меньше на сайте «тяжелых» элементов, тем быстрее он будет загружаться.
Чтобы ваш сайт стал быстрее быстрого, используйте эти советы: 9 способов как увеличить скорость загрузки сайта.
Мы отказались от HDD-дисков на серверах и перешли на SSD. На SSD-дисках сайты загружаются в 5 раз быстрее, чем на HDD.
Также мы заменили веб-сервер Apache на LiteSpeed, чтобы увеличить скорость работы сайтов. По статистике, на LiteSpeed файлы открываются в 5 раз быстрее. А если ваш сайт на WordPress, то мы ускорим его еще больше с плагином LSCache 🔥
Наш хостинг можно бесплатно тестировать в течение 30 дней. Убедитесь, что ваш сайт работает с нами быстрее — и тогда уже будете принимать решения по покупке.
5. Показывать все важные опции.
Использовать выпадающие списки и меню лучше только там, где этого избежать невозможно. В остальных случаях старайтесь сразу же показать пользователю все его возможности.
Если часть возможных действий будет скрыта, пользователь может быть и не догадается, куда ему нужно нажать для совершения определенного действия. А если эти действия целевые — «купить товар», «сделать заказ», то их и вовсе нельзя прятать в выпадающие меню, а наоборот, сделать на них особый акцент.
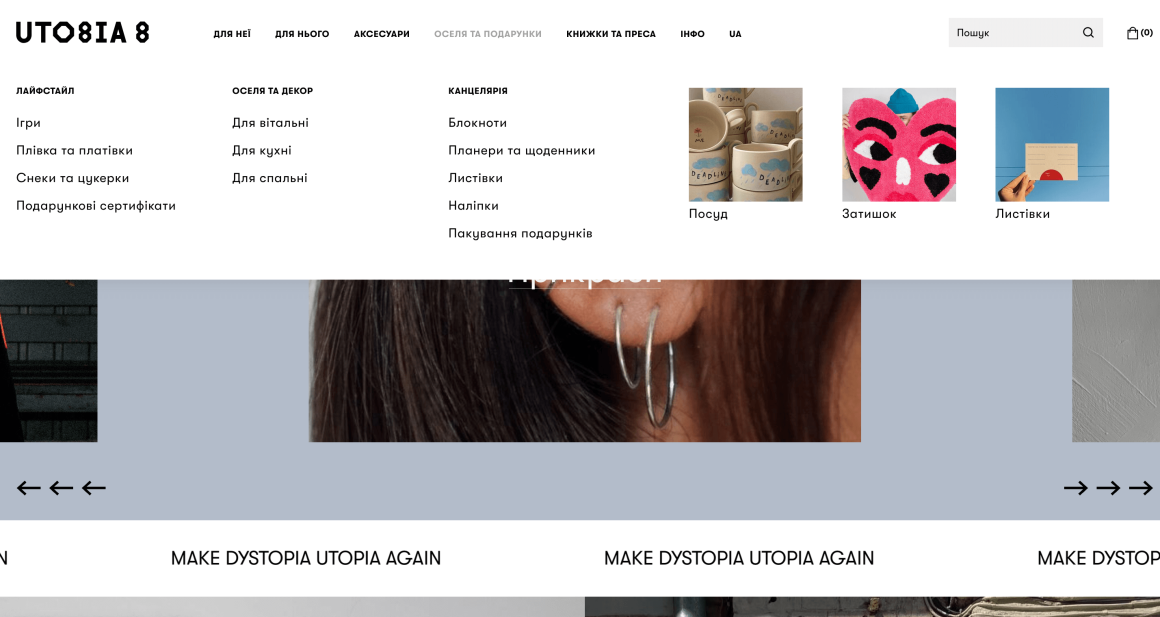
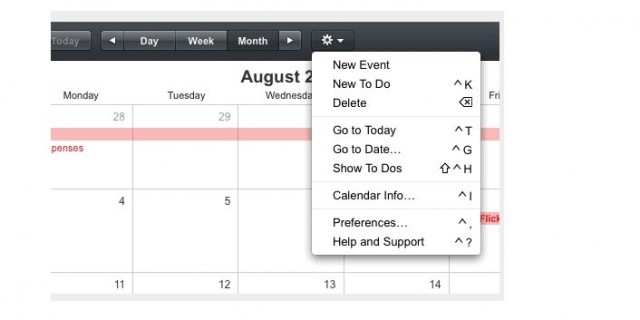
Пример того, какое выпадающее меню может иметь право на жизнь. Здесь при наведении курсора открываются подразделы в разделах меню, и это вполне удобно. А вот, например, кнопка с информацией видна сразу же, без дополнительных наведений.

Кнопки для предпочтительных действий пользователей должны выделяться на фоне других. Здесь такая кнопка «Добавить в корзину».

6. Уметь общаться с пользователем.
Речь идет о том, что пользователь должен понимать, какое его действие в данный момент обрабатывается системой. Процесс отправки сообщения должен сопровождаться выводом на экран фразы «сообщение отправляется», а окончание этого процесса — «сообщение отправлено». Если произошел сбой в системе, пользователя также необходимо уведомить об этом, а также о причинах ошибки и о том, что он может сделать в этой ситуации. Если ресурс предполагает загрузку больших объемов информации, то нужно разместить прогресс-бары, чтобы пользователь мог наблюдать за состоянием системы.

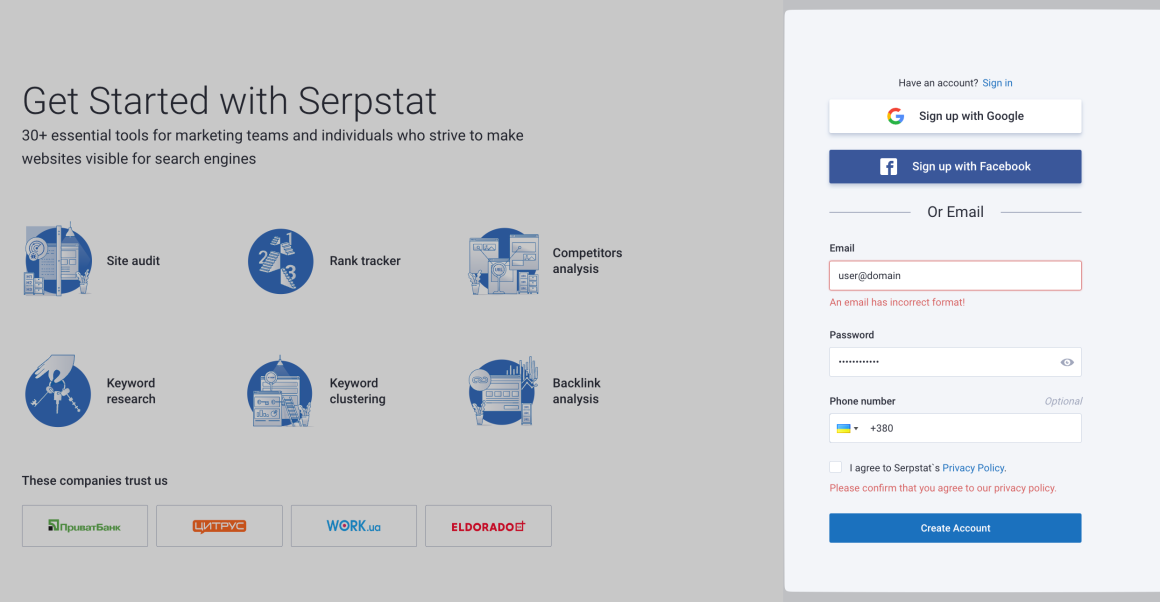
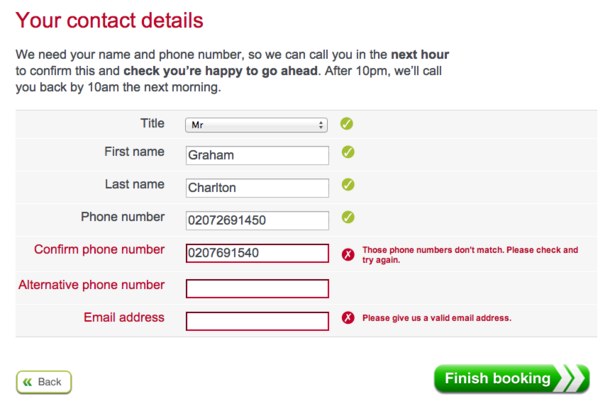
Для эксперимента ниже я неправильно указала email в форме регистрации и не поставила галочку возле политики конфиденциальности. Система сразу же указала на ошибки (выделено красным). Именно так и должен вести себя любой хороший интерфейс.

7. Иметь разные стили для кнопок с разными типами действий.
В любом интерфейсе у каждой кнопки есть свое назначение: перейти куда-то, раскрыть меню, открыть в новом окне, скачать и так далее. Чтобы не путать пользователей, соблюдайте такие правила:
1) кликабельные и некликабельные элементы должны быть различны. Выделять их можно цветом, шрифтом, размером. Пользователь сразу должен видеть, на какие кнопки он может нажать и перейти куда-то, а какие присутствуют просто для информации.
2) выделяйте цветом или стилем тот раздел меню, в котором в данный момент находится пользователь.

На этой странице сразу понятно, что мы находимся в разделе «Сумки» и он выделен в меню цветом.
При покупке на год — скидка 20%
8. Быть привлекательным.
Функциональность и удобство — это хорошо, но есть еще и элементарное «красиво/не красиво». Любому пользователю будет гораздо приятнее иметь дело с интерфейсом, который, ко всему прочему, еще и радует глаз.
Но не забывайте о том, что красивый дизайн — вещь субъективная. Сделать его одинаково красивым для всех у вас не получится, как бы вы ни старались. Согласитесь, что при разработке ресурса для фотографов и ресурса для бухгалтеров нужно будет принимать разные дизайн-решения. Поэтому, в первую очередь ориентируйтесь на вашу целевую аудиторию и её потребности.
Можете вдохновиться примерами красивых сайтов в подборке от HubSpot.
9. Давать возможность персонализации.
Персонализация — это возможность настроить что-либо «под себя». Чаще всего эту функцию можно встретить в программах, сервисах и приложениях. Пользователь может поменять, например, цвет шрифта, стиль иконок, фоновое изображение, размер текстовых блоков так, как ему понравится (выбирая из предложенных вариантов, естественно).
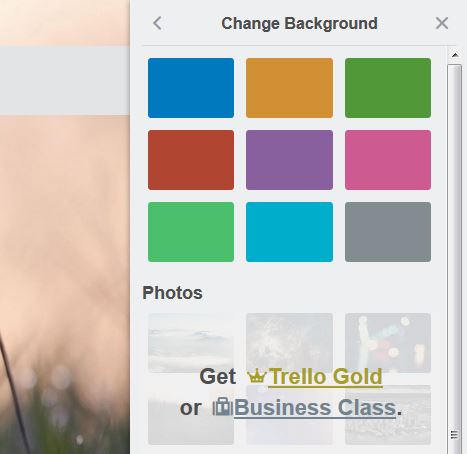
В сервисе Trello можно поменять фон на другой цвет или изображение.

10. Быть лояльным к ошибкам пользователя.
И всё же, всегда будут пользователи, которые не смогут сразу понять тот или иной момент при работе с интерфейсом. Они будут совершать ошибочные действия, и тут перед интерфейсом возникает задача сделать так, чтобы эти ошибки могли быть быстро исправлены.
Если пользователь случайно удалил нужную ему информацию, ему должна предоставляться возможность её восстановить. Пользователь, который забрел не на ту страницу, должен уметь быстро вернуться на предыдущую страницу или раздел, путем нажатия кнопки «назад».
Чтобы предотвратить совершение ошибочных действий, интерфейс должен переспрашивать пользователя о том, действительно ли он хочет это сделать. Например, «При закрытии текущей страницы загрузка файла будет прервана. Вы действительно хотите это сделать?».
Однако, не переусердствуйте с такими вопросами, иначе это начнет раздражать.

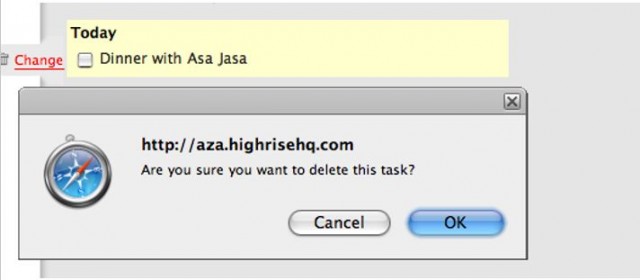
В примере из приложения при удалении или сохранении данных система спрашивает, действительно ли вы хотите это сделать. Назначать интерфейсу подобного рода вопросы лучше в том случае, когда пользователь хочет сделать действие, которое может повлечь за собой необратимые последствия или если это бессмысленное действие.
Статья по теме:
11. Говорить на языке пользователя.
Весь текст интерфейса, любые обозначения должны быть созданы под целевую аудиторию ресурса.
Тут всё очевидно: если вы делаете обучающий сайт для детей дошкольного возраста, то текст интерфейса должен быть написан на «детском» языке. Если у вас программа для продвинутых веб-мастеров, то вы смело можете использовать специфические термины без пояснения — целевая аудитория и так их знает. А если это сервис для новичков, то язык должен быть максимально прост.
12. Предоставлять оптимальное количество вариантов выбора.
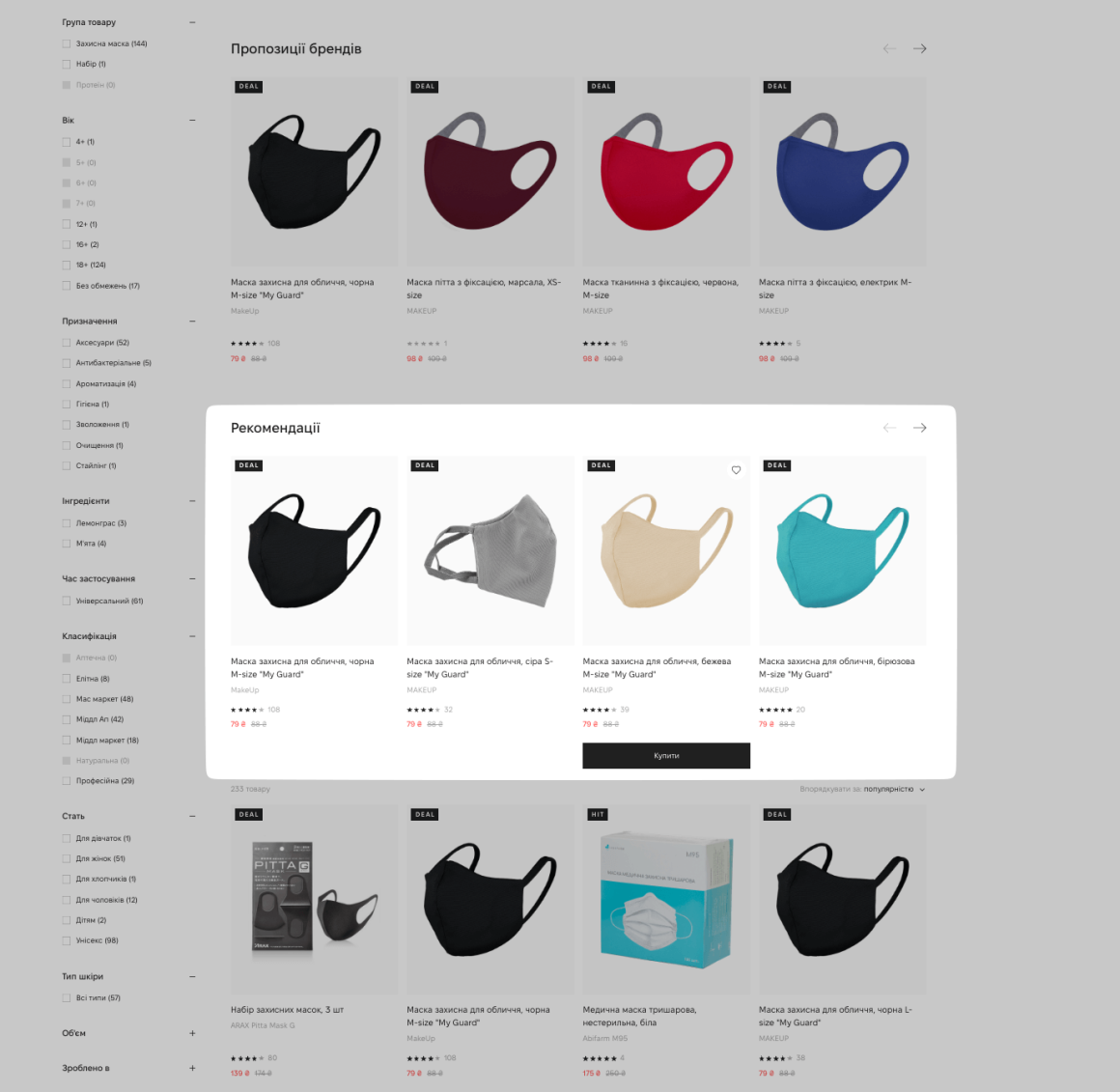
Чем больше вариантов действий вы предложите пользователю, тем меньше вероятности, что он вообще совершит какое-либо из них. Если же вариантов действительно много, и сократить их нельзя (например, каталог товаров), то используйте функцию рекомендаций. Например, вы предлагаете на одной странице десять вариантов товара, но один или два из них выделите в категорию «Мы рекомендуем». Клиент обратит внимание на эти товары, что, возможно, облегчит ему выбор.

Также это можно реализовать с помощью блока «Хиты продаж».
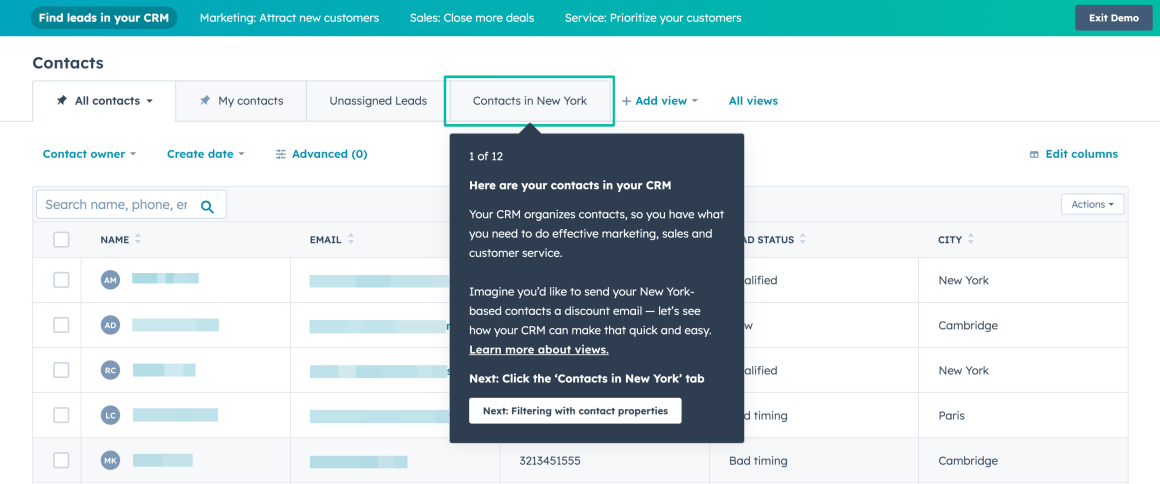
13. Давать мягкие подсказки.
Всплывающие подсказки — это очень хорошо. Они помогают пользователю до конца разобраться в том, в чем он не смог разобраться сам.
Главный вопрос остается в том, как сделать такие подсказки эффективными и не напрягающими. Помните скрепку-помощника из ранних версий Microsoft Word? Компания отключила эту функцию именно из-за того, что она вызывала много негативных эмоций у пользователей и подвергалась критике.
Чтобы пользователи были лояльны к подсказкам, придерживайтесь таких моментов:
- не пишите в них слишком много текста;
- не подключайте подсказки к каждой кнопке, а ограничьтесь только теми, где у пользователя действительно могут возникнуть трудности;
- дайте возможность пользователю закрыть подсказку или полностью отключить функцию подсказок.

14. Затемнять фон под модальными окнами.
Модальное окно блокирует работу пользователя, пока он не закроет это окно или не сделает в нем какое-либо действие. Такое окно нужно как-то выделять в общей картине. Лучше всего это сделать с помощью затемнения фона, который находится под ним. Чем темнее будет фон, тем сильнее будет сделан акцент на модальном окне, и пользователь поймет, что ему нужно произвести какие-то действия именно в нем.
На некоторых сайтах я встречала, что фон под модальным окном становился полностью темным и не читабельным. Это как раз пример неправильного юзабилити сайта, так как создается ощущение, что ты попал вообще на какую-то другую страницу.
На примерах ниже видно, как можно выделить модальное окно, затемнив фон, но оставив его при этом читабельным.


15. Иметь короткие формы регистрации.
Заставить пользователя зарегистрироваться — это важная и одна из самых сложных задач интерфейса. Обычно люди стараются избегать регистрироваться там, куда они не собираются заходить регулярно, либо еще не уверены в этом. А часто даже отказываются от покупки в интернет-магазине, если для этого требуется обязательная регистрация, и уходят искать свой товар на других сайтах.
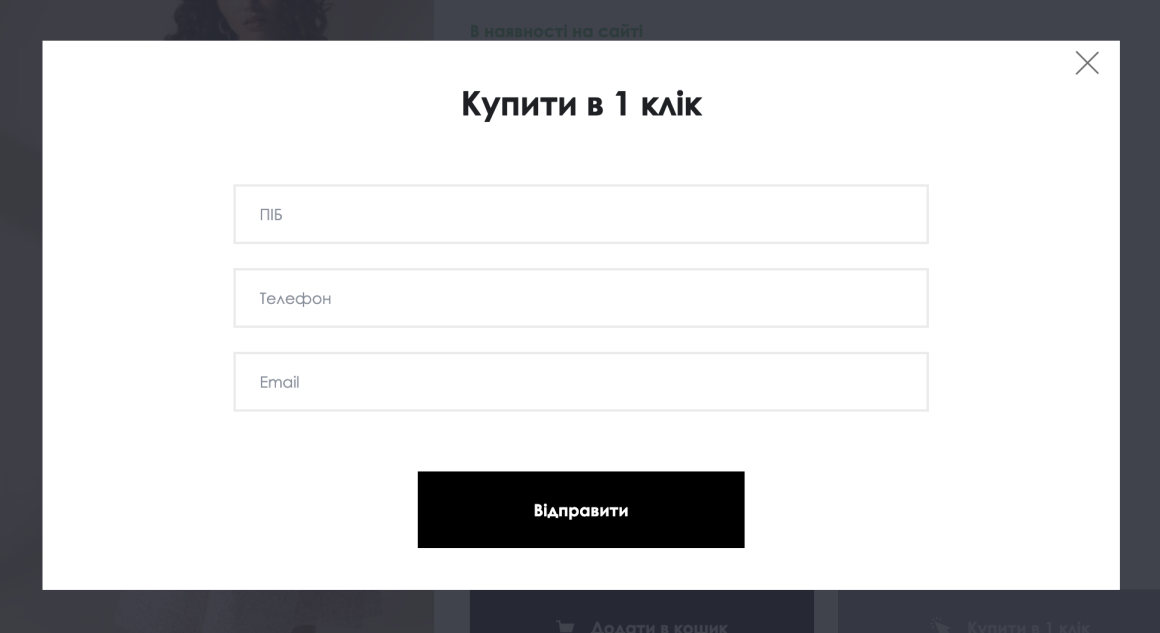
Чтобы пользователи не испытывали к процессу регистрации неприязни, нужно сделать его максимально быстрым и легким. Не используйте длинные формы регистрации, где нужно указывать всю свою биографию. Ограничьтесь лишь самыми необходимыми строками:

Для интернет-магазина хорошим решением будет добавить опцию «Купить в один клик».

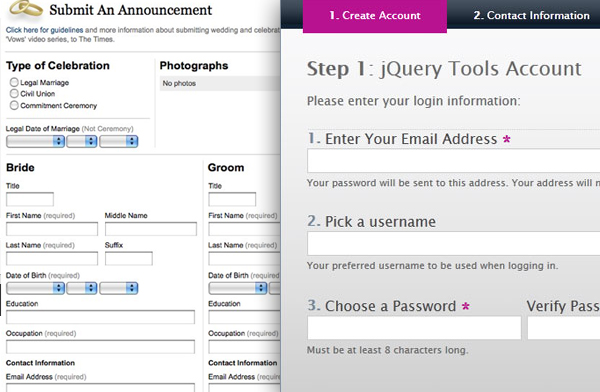
А если всё же по каким-то причинам вы вынуждены предлагать пользователям длинную форму со множеством пунктов заполнения, то разбивайте ее на отдельные части.
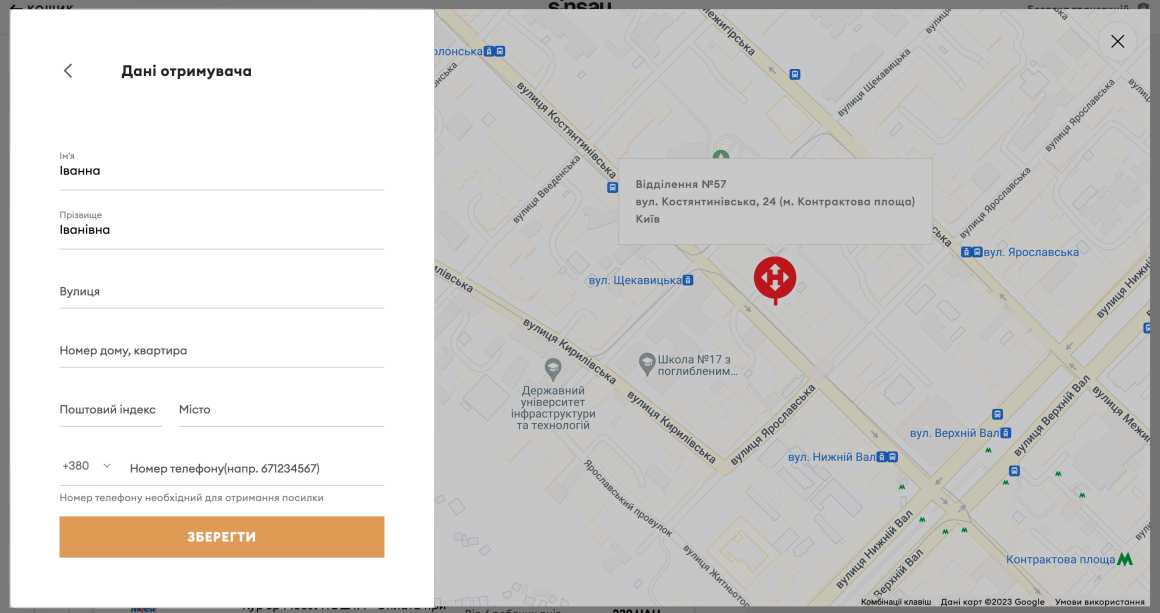
Посмотрите на пример. Форма слева показывает сразу все строки к заполнению и поэтому выглядит громоздкой. Заполнять такую форму очень не хочется. А в форме справа может быть ровно такое же количество вопросов, но они разбиты на шаги, поэтому не вызывают раздражения.

16. Иметь простые принципы заполнения полей.
Почти каждый сайт предлагает пользователям что-либо на нем заполнить. Помимо регистрации на сайте это может быть форма заказа товара, просьба оставить свои контактные данные или пройти какой-либо опрос. Если сделать форму заполнения слишком сложной или напрягающей, никто заполнять ее не будет. Отсюда вытекает несколько важных советов:
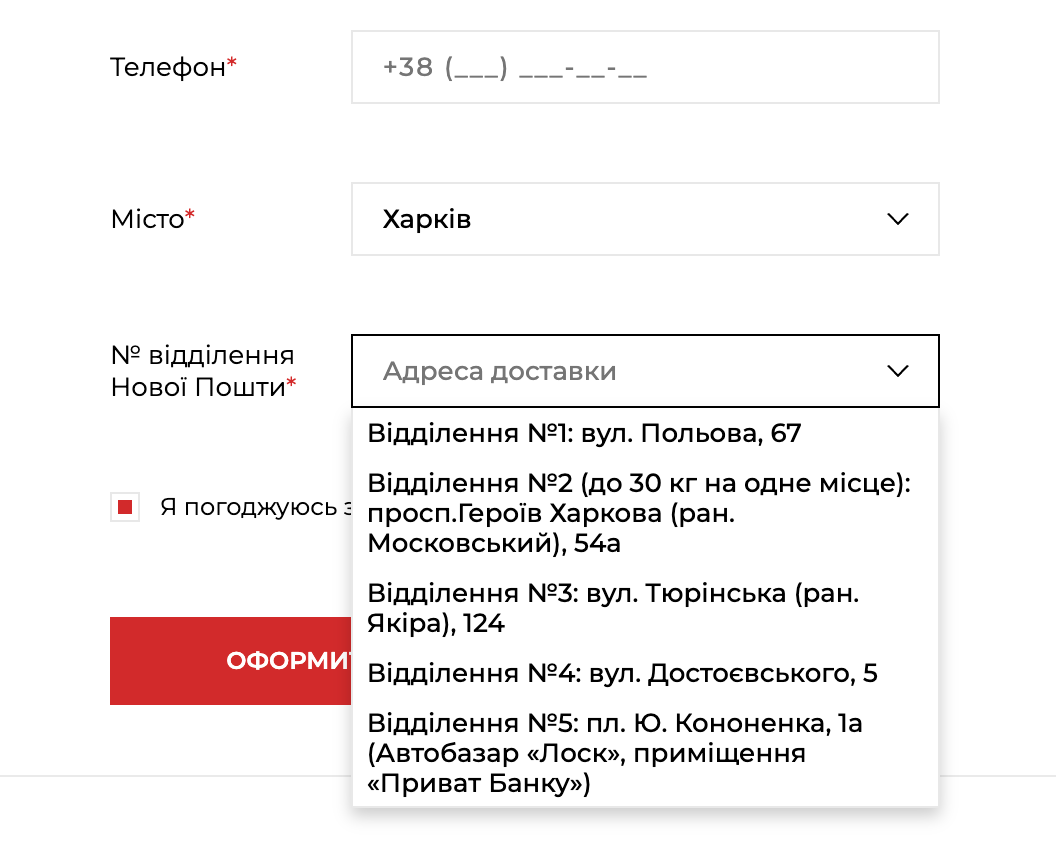
1. При заполнении разных полей («город», «улица», «дата рождения») давайте подсказки пользователю с помощью дропдауна, выпадающего меню, чтобы ему не нужно было вводить это всё вручную, а достаточно было выбрать нужный вариант из списка.

2. Если пользователю нужно всё-таки вводить вручную свои данные, то используйте построчную проверку системой правильности заполнения формы. Никому не понравится, если система после каждой ошибки заполнения будет обнулять все строки, заполненные ранее.

3. Названия полей лучше размещать над строками ввода. Это связано с человеческим визуальным восприятием. Человеку легче воспринимать информацию сверху вниз или снизу вверху, чем слева направо или наоборот.

4. Максимально снизьте вероятность неправильно заполнить форму.
Представьте себе ситуацию. Вы начинаете вводить в поле свой номер телефона. После первого заполнения система вам говорит: «Номер телефона должен быть введен в 10-значном формате». Вы вводите еще раз, а система вам выдает: «Номер телефона не должен содержать дефисов». И тут вы уже начнете нервничать и мысленно проклинать этот сайт (а может, и не мысленно).
Идеальная форма ввода — это когда пользователь может написать в неё всё, что угодно, и система не скажет ему «неправильно». Конечно, обработка данных будет несколько затрудняться, так как часть запросов вам придется обрабатывать вручную. Но ведь ваша главная цель — это принять заказ, а не отсеять нетерпеливых клиентов.
17. Предоставлять варианты удобного управления.
Если на сайтах мы в основном используем мышь (кроме стандартных функций «копировать/вставить» и т.д.), то в программах и приложениях зачастую бывает удобно управление с клавиатуры. Дайте возможность пользователям выбрать тот вид управления, который им больше понравится, и покажите, какая функция какой комбинации клавиш соответствует.

Статья по теме:
Как протестировать интерфейс на юзабилити
Как и обещала в начале статьи, расскажу немного о тестировании интерфейса.
Почему тестировать интерфейс так важно:
- во-первых, при разработке интерфейса в него могли закрасться ошибки, которые будут влиять на работу всей программы или ресурса;
- во-вторых, вы никогда не сможете сразу угадать с оптимальным дизайном интерфейса, который будет отлично восприниматься большинством пользователей;
- в-третьих, интерфейс может нормально отображаться на одном устройстве или в браузере, и быть совершенно не совместим с другими.
Тестирование сможет решить все эти проблемы. Каким образом можно его осуществить?
Вручную
Чтобы провести такое тестирование, потребуется много временных и физических ресурсов, так как весь процесс будет вестись человеком. Но в этом и плюс ручного тестирования. Для его осуществления необходим тестировщик, который будет поэтапно проверять, как реагирует система на то или иное действие пользователя.
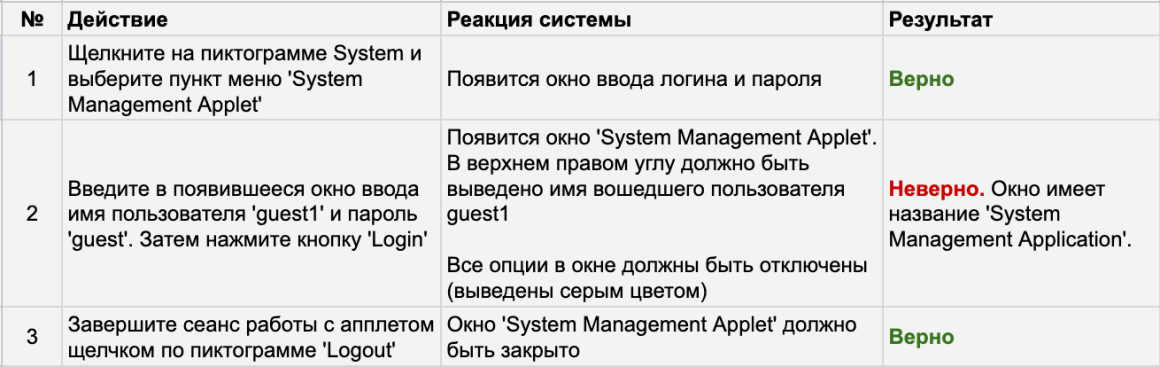
Удобнее всего для этого составить специальную таблицу, в которую будут вноситься все данные. Например, вот такую:

Автоматизированным способом
Такой способ тестирования проводится с помощью специальных программных средств, которые как бы подражают действиям живого человека при ручном тестировании. Для такого тестирования не требуется участие человека, поэтому скорость его выполнения повышается, а затраты снижаются.
Есть тут одно большое «но». Автоматизированное тестирование не может дать 100%-результатов, так как проводится оно только по формальным признакам, тем, которые вбиты в программу, и не предоставляет возможности найти дефекты юзабилити, которые могут быть восприняты только человеком, например, цветовая гамма интерфейса.
C помощью фокус-групп
На мой взгляд, самый лучший метод тестирования в плане соотношения цена-эффективность.
Проводится он следующим образом:
- Набирается несколько фокус-групп, состоящих из ваших целевых пользователей. Разделять группы вы можете по разным признакам: зарегистрированные/незарегистрированные, постоянные/редкие пользователи, а также по разным демографическим показателям, которые вписываются в вашу ЦА.
- Каждой группе даются задания совершить определенные действия на вашем сайте/сервисе/программе. Вы должны сказать испытуемым, что они должны сделать, но не говорите как. В этом и заключается суть тестирования — посмотреть, с помощью каких действий пользователи будут достигать своей цели.
- После всего этого вы анализируете, как именно испытуемые выполняли свои задания — куда они нажимали, по каким ссылкам переходили, быстро ли нашли желаемое и т.д.
Есть специальные сервисы, с помощью которых можно легко находить людей для проведения такого тестирования. Например, UserTesting, Usabilla.
Наглядный пример тестирования интерфейса пользователя
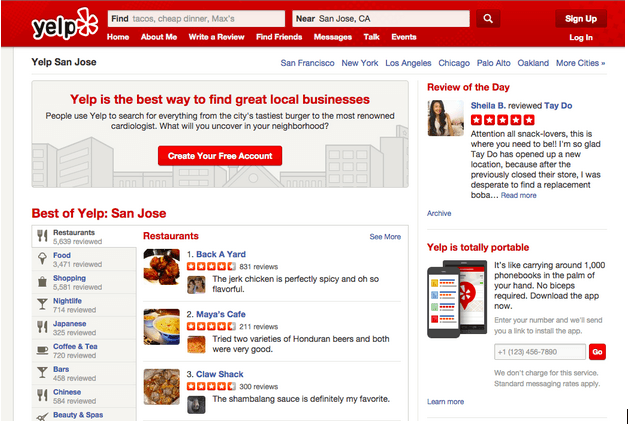
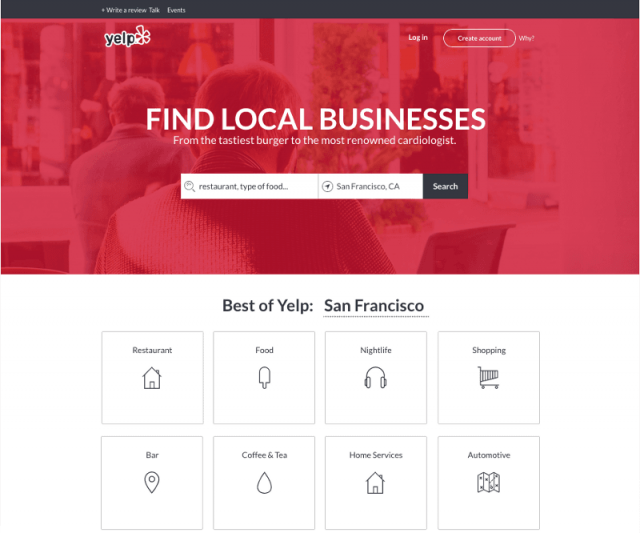
Дизайнер Jerry Cao опубликовал в своем блоге результаты тестирования интерфейса сайта Yelp. Это сервис, на котором можно искать разные заведения (салоны красоты, рестораны и т.д.), смотреть их рейтинги, читать отзывы.
Для проведения тестирования юзабилити были привлечены пользователи, которые не очень часто пользуются Yelp. Им давались определенные задачи (например, зарезервировать столик в ресторане, подобрать отель для ночлега во время путешествия и т.д.), после чего анализировались их действия. Вот некоторые результаты тестирования:
1. Как было выяснено, пользователи чаще предпочитают использовать форму поиска, чтобы найти интересующее их заведение, а не искать его по категориям. Поэтому было решено сделать поиск ключевой функцией на странице. Из вот такой страницы:

Получилась вот такая:

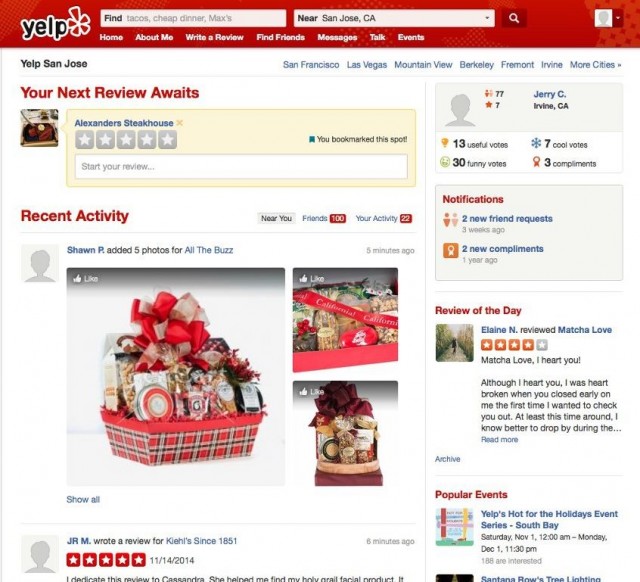
2. Опрос тестируемых пользователей показал, что практически каждый из них считает боковую панель сервиса очень замусоренной и неудобной для использования. Изначально страница была вот такая:

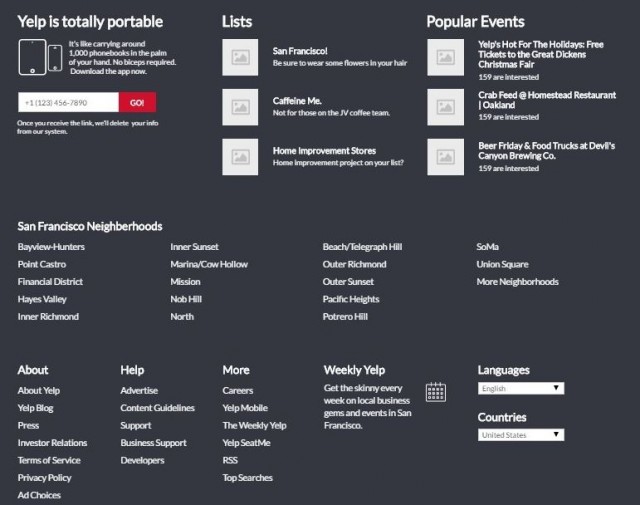
А вот макет новой страницы:

Полную версию результатов этого тестирования смотрите здесь.
И в заключение.
При разработке интерфейса помните, что излишнее внимание к одной характеристике может существенно навредить другой.
Убрав некоторые элементы, стремясь достичь минимализма, вы можете создать проблемы с пониманием интерфейса пользователем. Воплощая в жизнь характеристику привлекательного дизайна, вы рискуете перестараться и сделать интерфейс чересчур тяжелым для быстрой загрузки.
Поэтому самое важное (и самое сложное) во всей этой истории — соблюдать идеальный баланс всех свойств интерфейса, и тогда он будет по-настоящему user-friendly.
Полезные материалы по созданию сайта:
➔ Как локализовать сайт и нужно ли это вам