Данные кэшируют, чтобы уменьшить время загрузки сайта.
Чтобы показать пользователю страницу сайта, WordPress отправляет множество запросов к базе данных. Плагины кэширования сохраняют файлы в кэш, а когда человек заходит на сайт, загружают их оттуда. Это снижает нагрузку на сервер и ускоряет загрузку сайта.
Кешируются в WordPress обычно три вещи: контент, виджеты и обращения к базе данных.
Рассмотрим как установить и настроить плагины кэширования:
Плагин кэширования W3 Total Cache
Плагин W3 Total Cache повышает производительность сервера, кэширует каждый элемент, сокращает время загрузки страниц, в итоге выдает пользователю нужный материал очень быстро.
Как установить плагин W3 Total Cache
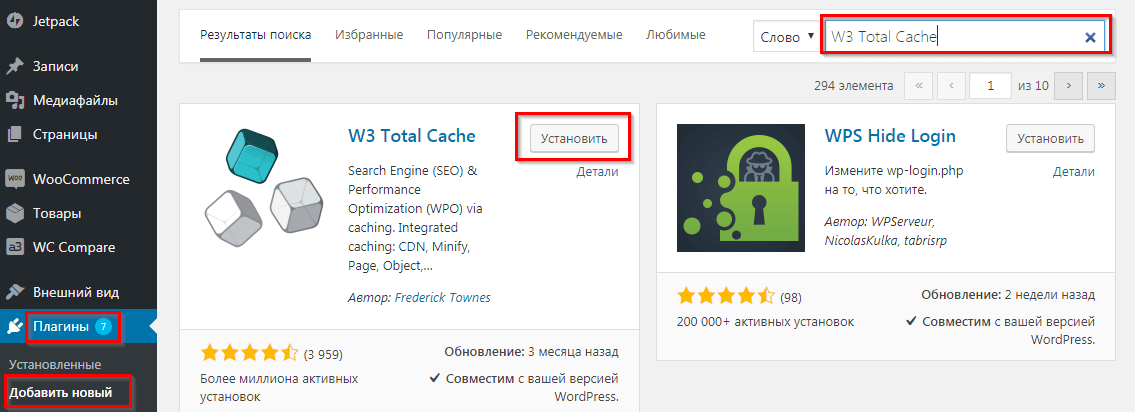
Зайдите в административную консоль WordPress и на панели управления слева выберите раздел “Плагины”, “Добавить новый”. В поисковой строке введите название плагина W3 Total Cache, установите и активируйте плагин.
Как установить и активировать плагин

Как настроить плагин W3 Total Cache
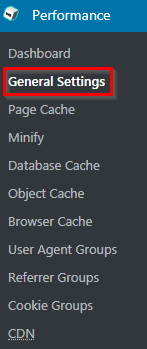
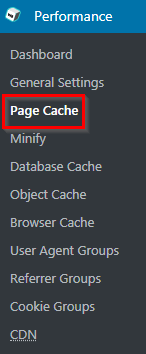
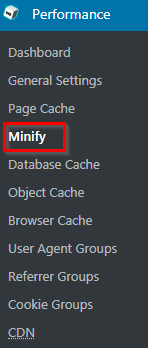
После установки и активации W3 Total Cache на панели управления слева появится раздел “Performance”. Нажмите и перейдите на страницу настроек плагина W3 Total Cache.
Рассмотрим подробнее настройки всех пунктов раздела Performance.
Зайдите в меню “General Settings” (общие настройки). Тут сделаем основные настройки плагина.

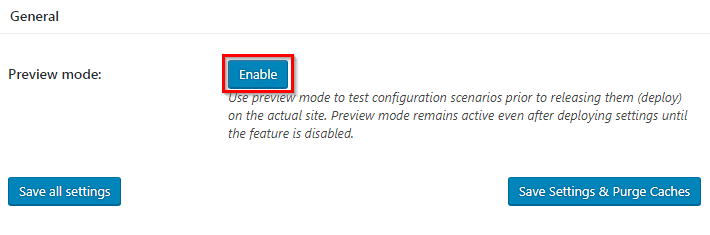
Preview Mode (режим просмотра)
Чтобы протестировать плагин W3 Total Cache перед использованием его в публичной версии своего сайта, включите этот режим.
Если режим просмотра включен, значит никто, кроме админа сайта, не может просматривать результаты работы плагина W3 Total Cache.
Если режим просмотра выключен (по умолчанию) — работу плагина могут видеть абсолютно все. Рекомендуем используйте “Режим просмотра” для тестирования настроек.
На фото ниже режим просмотра выключен.

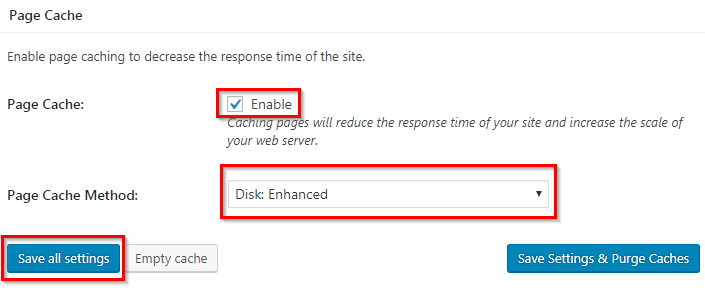
Page Cache (кэш страницы)
Поставьте галочку напротив “Enable” и активируйте опции Page Cache. После этого создастся кэш статических страниц и заметно снизится время их загрузки. Page Cache Method (метод кэширования страниц) по умолчанию “Disk: Enhanced”. Не меняйте, так как эта опция подходит для всех типов серверов.
После каждого изменения в блоке нажимайте кнопку “Сохранить”, нет общей кнопки сохранения для всех настроек.

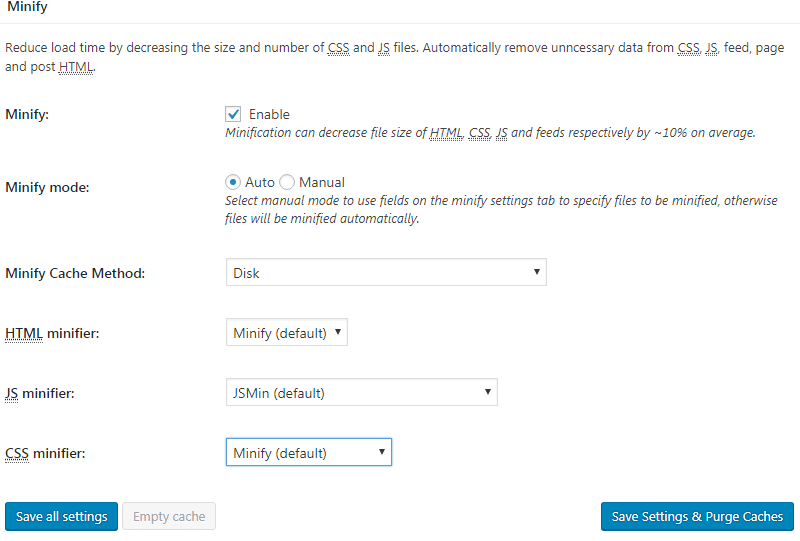
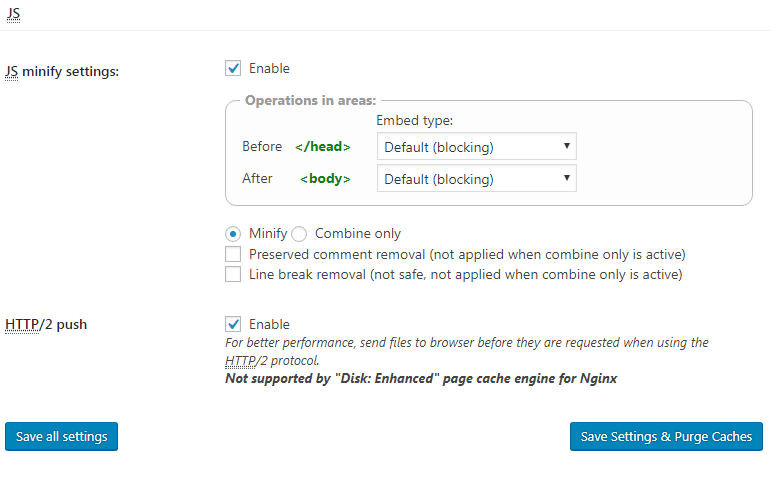
Minify (минимизация)
Минимизация CSS-файлов, JS-файлов и HTML-кода уменьшает размер и количество файлов,что сокращает время загрузки сайта до 10%.
Включите опцию минимизации, поставьте галочку напротив “Enable”. Нажмите кнопку “Save all settings”, чтобы сохранить изменения.

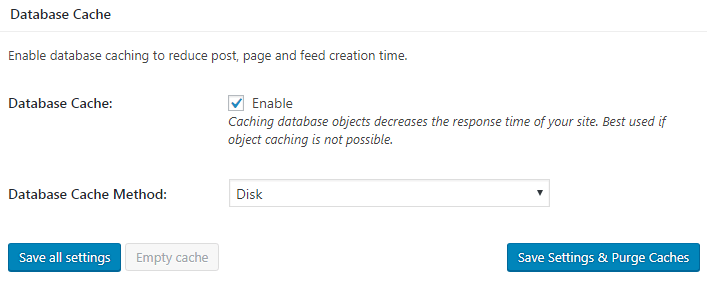
Database Cache (кэш базы данных)
Сайты на WordPress работают с базами данных и частые запросы к базе могут привести к повышению времени загрузки сайта, особенно если трафик на сайте высокий.
Включите опцию кэширования базы данных, поставьте галочку напротив “Enable”. Database Cache Method (метод кэширования баз данных) оставьте по умолчанию — “Disk”.
Нажмите кнопку “Save all settings”, чтобы сохранить изменения.

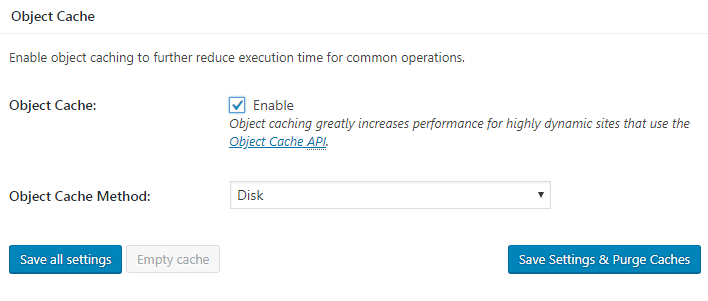
Object Cache (объект кэша)
Object Cache — эта настройка нужна динамическим сайтам, которые используют Object Cache API. Она подходит только для выделенных серверов или виртуальных выделенных серверов.

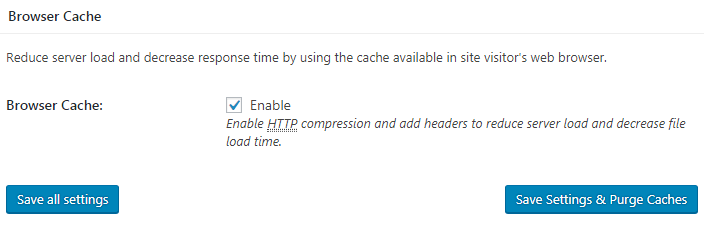
Browser Cache (кэш браузера)
Опцию Browser Cache рекомендуем включить. Когда посетитель заходит первый раз на сайт, он запрашивает полную информацию о ресурсе, обращаясь к его базе данных. Второй раз, при включенной опции, тот же посетитель будет использовать кэш своего браузера для загрузки данных сайта.
Но если пользователь очистил кэш своего браузера, опять будет запрашиваться полная информация из баз данных, при новом заходе на сайт.

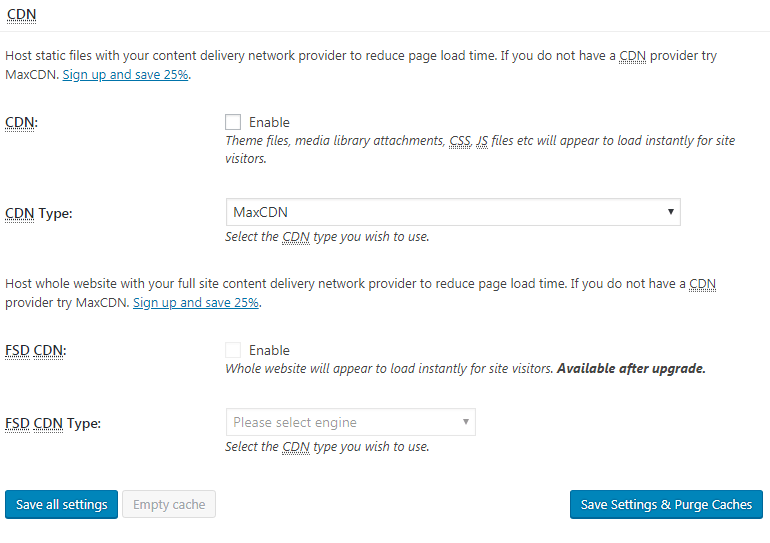
CDN — Content Delivery Network — (сеть доставки контента)
Если вы используете CDN ( Content Delivery Network ), включите данную опцию. Плагин содержит только платные версии CDN.

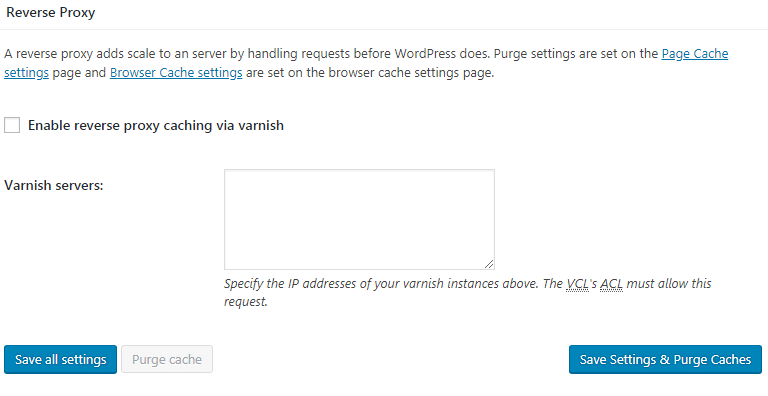
Reverse Proxy (обратный прокси-сервер)
Обратные прокси-серверы кэшируют файлы на другие серверы, после чего посетители сайта будут иметь к ним доступ через облачный ресурс.
Активируйте данную опцию, если через сайт проходит большой трафик.

Licensing (Лицензирование)
Если вы купили платную версию плагина, введите в соответствующем поле лицензионный ключ.
Miscellaneous (разное)
Для настройки опции нужно получить Page Speed API Key от Google. После получения ключа (по ссылке APIs Console), Google позволит поставить на сайт виджет для анализа работы страницы.
Import/Export Settings (настройки импорта/экспорта)
Сохраняет все выбранные ранее настройки. При необходимости можно загрузить обратно и восстановить все, что было настроено ранее. Опция незаменима, если вы экспериментируете с настройками плагина и хотите посмотреть на скорость загрузки сайта после каждого выбранного варианта настроек параметров.
Далее настроим следующий пункт меню “Page Cache”.

General
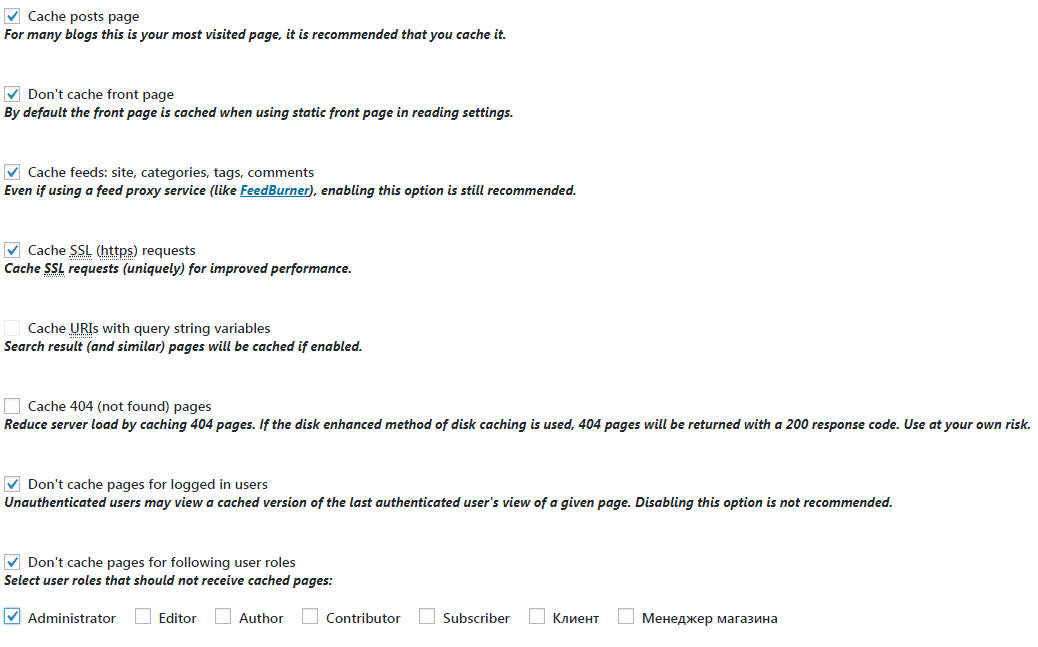
Здесь укажите страницы, которые будут кэшироваться. Выберите все кроме двух : Cache URIs with query string variables и Cache 404 (not found) pages. Поставьте галочку в чекбокс «Администратор».

Cache Preload
Тут укажите интервал времени кэширования страниц и путь к вашей xml карте сайта. Подробнее смотрите в подсказках опции.
Purge Policy
Более конкретный выбор страниц которые нужно кэшировать.
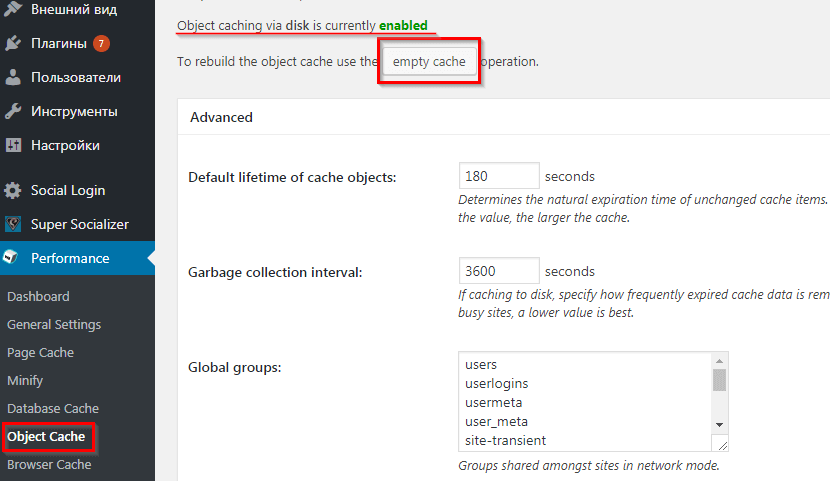
Advanced
Укажите срок жизни кэшированной страницы: «Garbage collection interval». По умолчанию стоит значение 3600 секунд (1 час). Уменьшите или увеличьте это значение в зависимости от того насколько часто обновляется информация на сайте.
Далее настроим следующий пункт меню “Minify”.

Настраиваем конкретные опции минимизации:
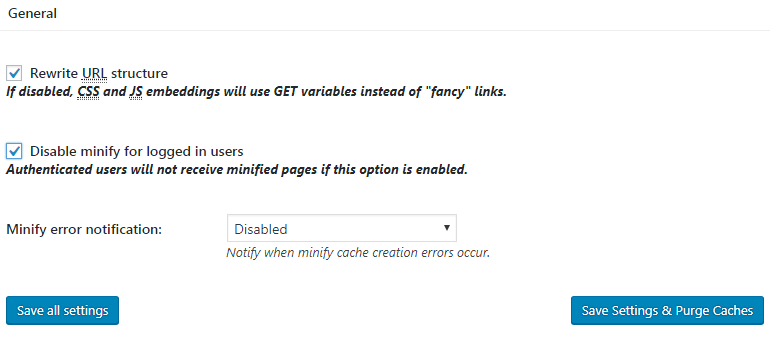
General
Отметьте две галочки для перезаписывания ссылок и минимизации для залогинившихся юзеров.

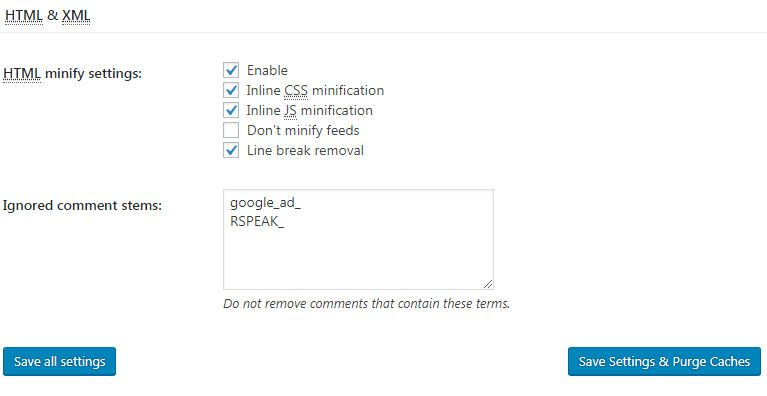
HTML & XML
Минимизируем, поставьте галочки везде кроме «Don’t minify feeds»

JS (JavaScript)
Поставьте галочку в чекбокс “Enable” для минимизации скриптов.

CSS
Поставьте галочку в чекбокс “Enable” для кэширования стилей .css.
Advanced
Укажите интервал обновлений темы «Update external files every».
В меню “Database Cache”, “Object Cache” и “Browser Cache” оставьте настройки по умолчанию.
После настройки W3 Total Cache для нормальной работы плагин почистите кэш.
Зайдите в меню “Object Cache” и нажмите “Empty the page cache”, после чего появится уведомление о состоянии изменений.

Нажмите кнопку “Save all settings”, чтобы сохранить изменения.
Плагин кэширования WP Super Cache
Плагин WP Super Cache делает статические файлы HTML из динамических страниц сайта. После создания HTML-файла, плагин сохраняет его в кэше на сервере, где файл хранится до вызова подобной страницы. Это облегчает нагрузку на сервер и уменьшает скорость загрузки.
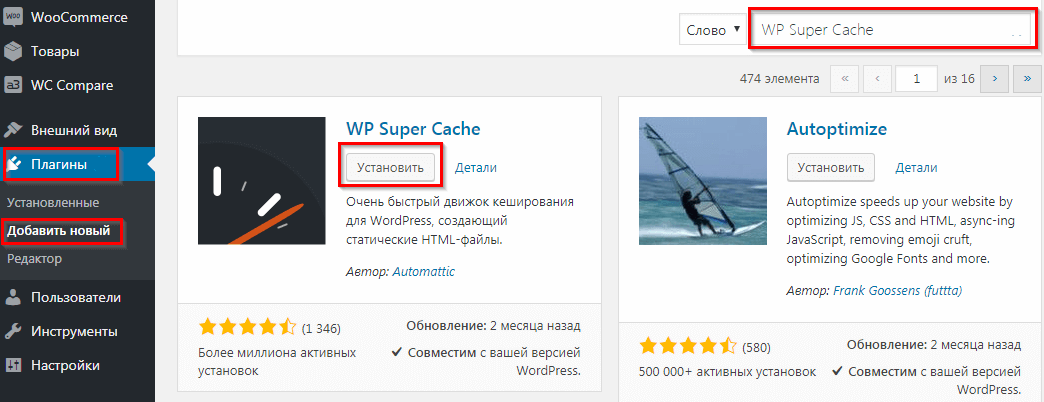
Как установить плагин WP Super Cache
Зайдите в административную консоль WordPress и на панели управления слева выберите раздел “Плагины”, “Добавить новый”. В поисковой строке введите название плагина WP Super Cache, установите и активируйте плагин.

Как настроить плагин WP Super Cache
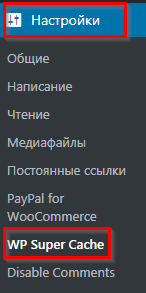
Для настройки плагина WP Super Cache, зайдите на панели управления слева в меню “Настройки”, раздел “WP Super Cache”.


В первой вкладке сверху “Простые” включите кэширование. После включения плагин пропишет в файле wp-config.php нужные для работы системы кэширования директивы.
Нажмите кнопку “Обновить” для сохранения изменений.
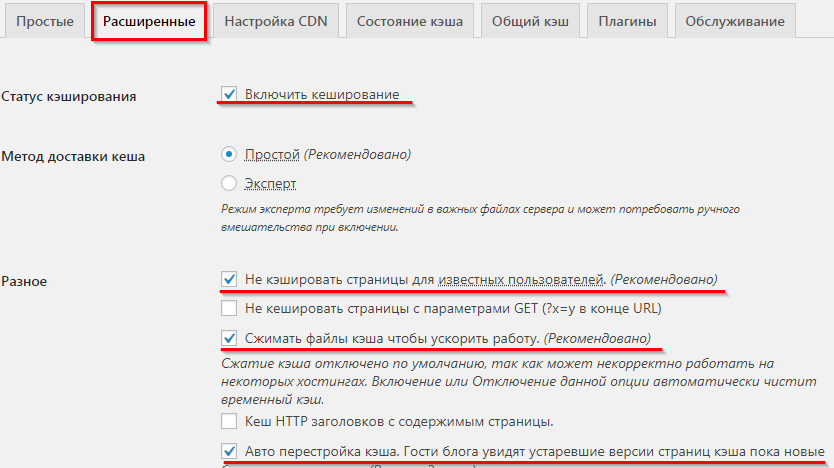
Во второй вкладке настроек “Расширенные” также включите кэширование.
Далее отметьте пункты:
- ”Не кэшировать страницы для известных пользователей.”
- “Сжимать файлы кэша чтобы ускорить работу”.
- “Авто перестройка кэша” включена по умолчанию. Оставьте без изменений. Эта опция не показывает страницу до тех пор, пока она не закэширована.
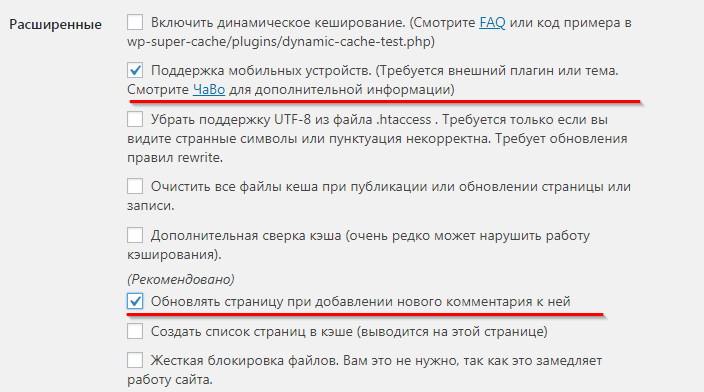
- “Поддержка мобильных устройств”. Эта опция отдает закэшированные страницы мобильным браузерам.
- “Обновлять страницу при добавлении нового комментария к ней”. Когда на странице будет оставлен комментарий, плагин заново обработает ее. То есть пользователи всегда будут видеть самую последнюю версию страницы.
Нажмите кнопку “Обновить”, чтобы сохранить настройки.


Ниже, в модуле “Просроченные страницы & Очистка мусора”,
Установите значение “Cache Timeout” 86000, а “Таймер” — 18600. Эти опции удаляют старые версии кэша, не засоряя рабочее пространство на хостинге. Нажмите кнопку “Изменить время жизни копии”, чтобы сохранить изменения.
Все остальные настройки оставьте по умолчанию.
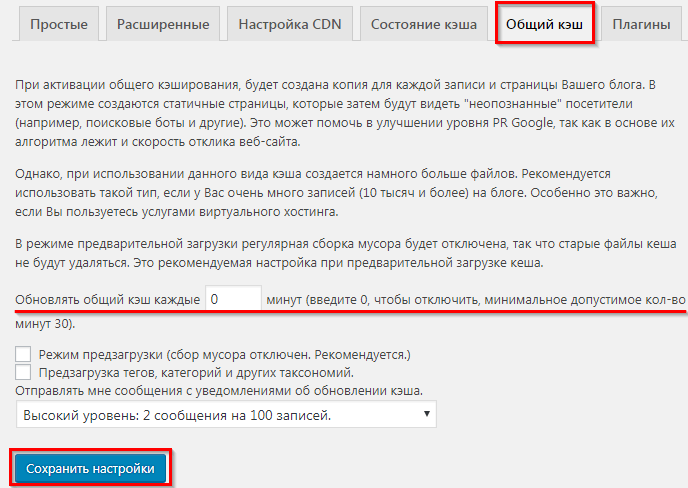
Перейдите во вкладку “Общий кэш” и поставьте интервал обновления общего кэша «0».
Опция “Общий кэш” плагина WP Super Cache позволяет за один раз закэшировать все страницы блога и в будущем посетителям даются заранее закэшированные варианты страниц. Что снижает скорость загрузки страниц.
Нажмите кнопку “Сохранить настройки”.

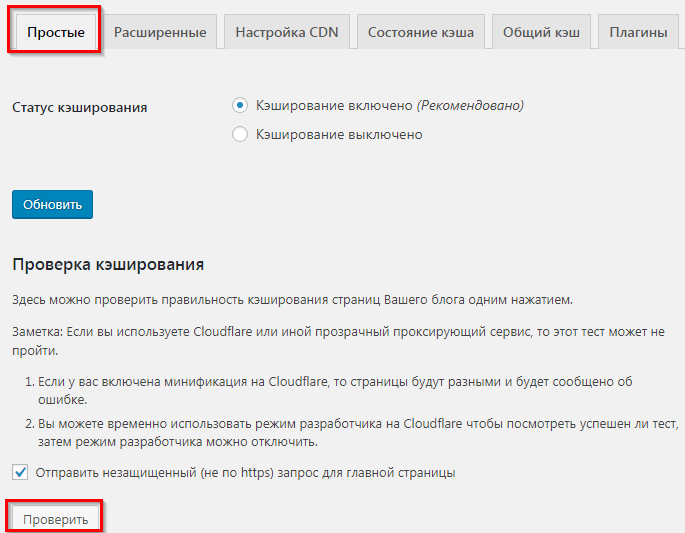
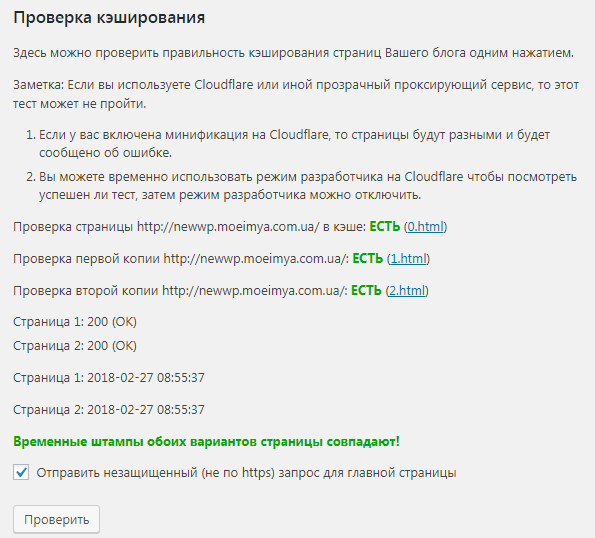
Чтобы проверить правильность кэширования, вернитесь во вкладку “Простые” и в модуле “Проверка кэширования” нажмите кнопку “Проверить.”

Результаты проверки выглядят так:

Плагин кэширования Hyper Cache
Плагин Hyper Cache кэширует страницы целиком и хранит их HTML версии в папке с кэшем. Обратите внимание, кэширование работает только для незарегистрированных посетителей вашего сайта.
Как установить плагин Hyper Cache
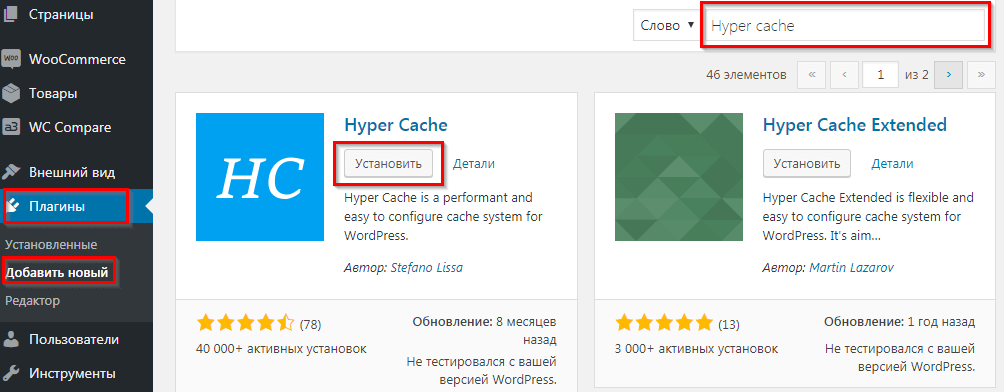
Зайдите в административную консоль WordPress и на панели управления слева выберите раздел “Плагины”, “Добавить новый”. В поисковой строке введите название плагина Hyper Cache, установите и активируйте плагин (подробно “Как установить и активировать плагин” читайте https://hostiq.ua/wiki/wordpress-plugins/#3).

Как настроить плагин Hyper Cache
Для настройки плагина Hyper Cache, зайдите на панели управления слева в меню “Настройки”, раздел “Hyper Cache”.

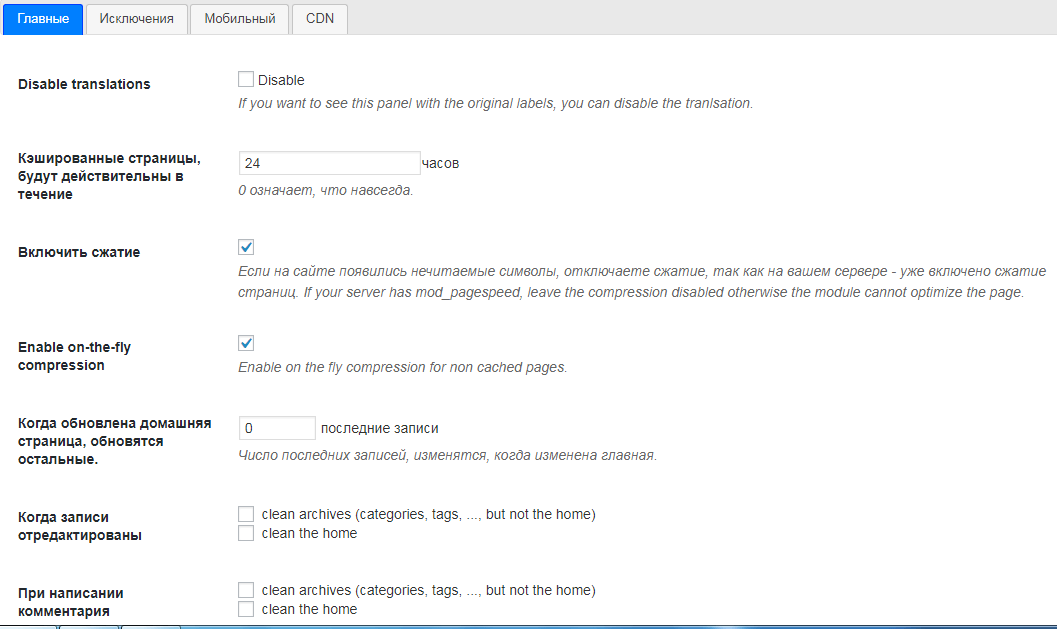
Рассмотрим блоки настройки во вкладке “Главные”.
“Disable translations” возвращает плагин к оригинальному английскому языку.
“Кэшированные страницы, будут действительны в течение” показывает сколько будут храниться кэшированные файлы. Время зависит от частоты обновления материалов на сайте. Оставим по умолчанию 24 часа. Если блог обновляется редко, сделайте значение больше.
“Включить сжатие” и “Enable on-the-fly compression” включают сжатие кэша, для ускорения работы сайта.
“Когда обновлена домашняя страница, обновятся остальные” обновляет кэш последних записей, когда обновлена главная. Укажите количество постов, которые должны меняться.
“Когда записи отредактированы” включает обновление копий домашней страницы, архивов, тегов и рубрик при изменении постов. Ставьте галочку напротив clean archives (categories, tags, …, but not the home), чтобы обновился кэш категорий и рубрик или укажите clean the home для пересохранения главной страницы сайта.
“При написании комментария” аналогичен предыдущему, только обновляет информацию в случае появления новых комментариев к записям.
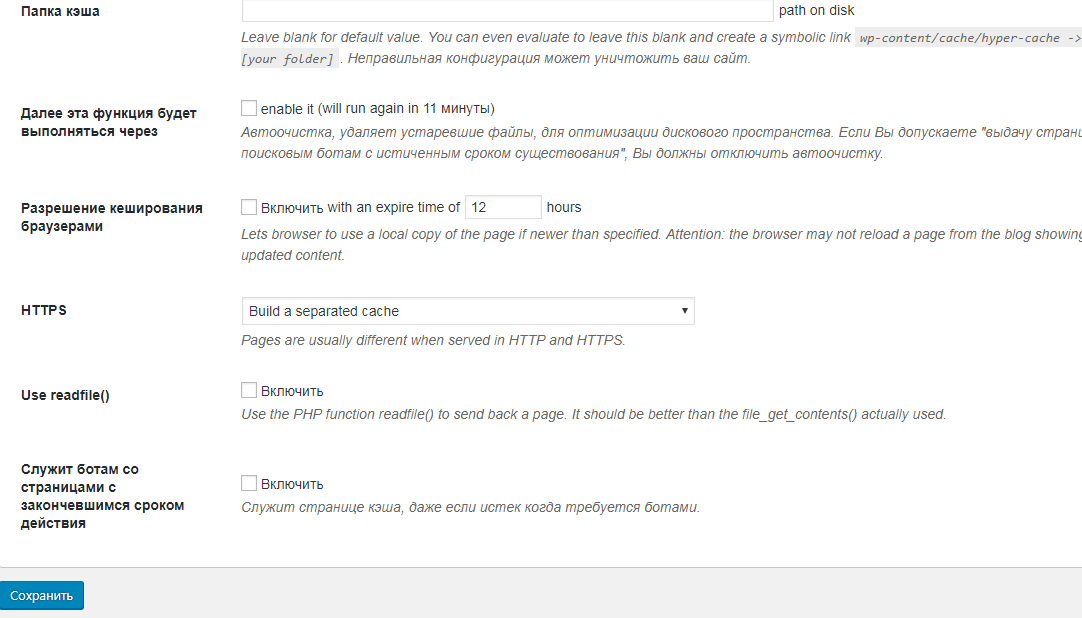
“Папки кэша” при необходимости смените стандартную папку, которую плагин использует для хранения данных на свою.
“Далее эта функция будет выполняться через” включает опцию автоматической очистки кэша от неиспользуемых (несуществующих) материалов.
“Разрешение кэширования браузерами” разрешает браузеру пользователя сохранять кэш страницы у себя (на компьютере посетителя). Выставите время актуальности страницы.
“HTTPS”. Включите нужный вариант кэширования, если есть страницы, использующие HTTPS.
“Служит ботам со страницами с закончившимся сроком” действия рекомендуем не включать, так как роботам надо отдавать всегда актуальный материал.
После настройки нажмите кнопку “Сохранить”.


Перейдите во вкладку настроек “Исключения”. Укажите страницы или разделы, которые кэшироваться не должны. Варианты настроек исключений у каждого пользователя свои. Укажите необходимые.
Нажмите кнопку “Сохранить”.
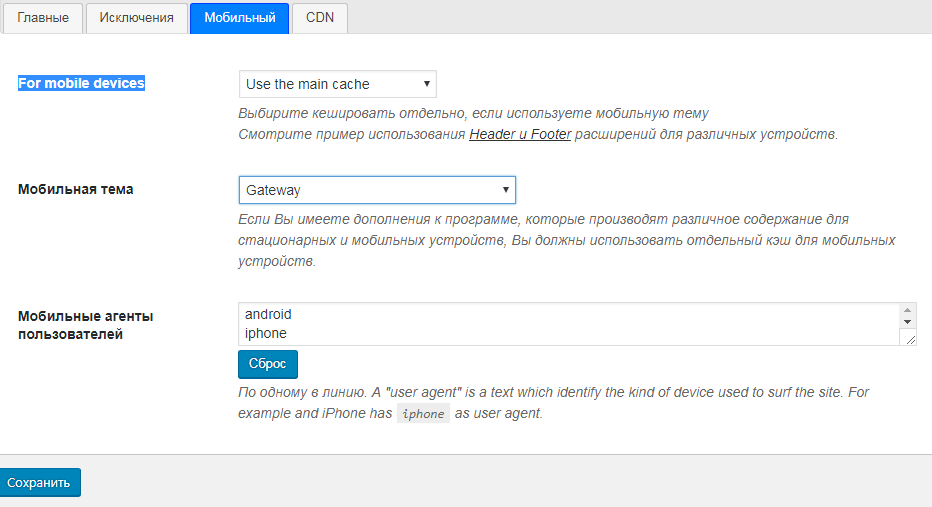
Далее перейдите во вкладку настроек “Мобильный”.
Тут выберите варианты кеширования сайта для мобильных платформ.
Блок “For mobile devices” (Режим работы) содержит три пункта:
- Использовать стандартный метод – никакой разницы между пользователями разных устройств не будет – все получат те же самые страницы (в нашем варианте оставим этот пункт).
- Кэшировать отдельно. Если установлены дополнения к сайту, которые производят разное содержание для стационарных и мобильных устройств, установите отдельный кэш для мобильных устройств.
- Пропустить кэширование.
В блоке “Мобильная тема” выберите тему сайта, которая будет отображаться для пользователей мобильных платформ.
“Мобильные агенты пользователей” – идентификаторы мобильных устройств пользователей.Оставляем по умолчанию.
Нажмите кнопку “Сохранить”.