Кожен сайт на WordPress потрібно оптимізувати, тому що відвідувачі закривають повільні сайти , а ще швидкість — це фактор ранжування в пошукових системах. У цій статті ви знайдете шість перевірених порад про те, як збільшити швидкість завантаження сайту на WordPress.
Що всередині
- Як виміряти швидкість завантаження сайту
- Оберіть швидкий хостинг
- Використовуйте правильну тему і плагіни
- Увімкніть кешування
- Оптимізуйте контент сайту
- Оптимізуйте базу даних
- Використовуйте CDN
Як перевірити швидкість завантаження сайту
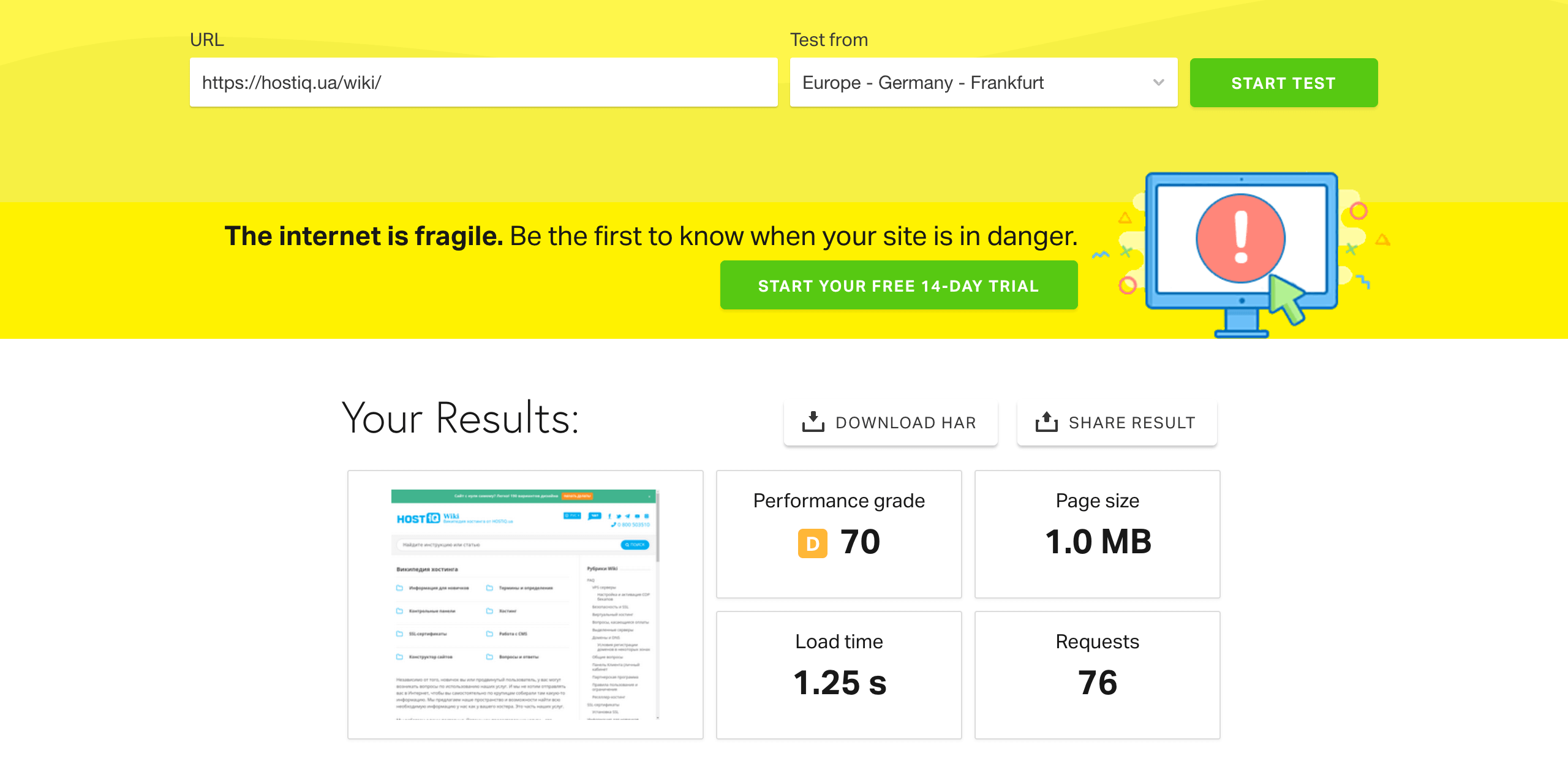
Для цього є багато безкоштовних сервісів на зразок Google PageSpeed Insights, Pingdom або GTmetrix. У них у всіх однаковий принцип роботи: вводите на головній сторінці посилання на ваш сайт, чекаєте закінчення перевірки і отримуєте загальну оцінку швидкості сайту, а нижче — звіт з описом виявлених проблем і варіантами їх виправити.

Результати українською є тільки у PageSpeed, у всіх інших сервісах — англійською. В принципі знати англійську не обов’язково. Загальну картину ви зрозумієте і так, а поради щодо оптимізації WordPress візьмете з цього посібника.
Проводьте тести регулярно. Спочатку перед тим як прискорити WordPress, після чого — нові тести кожен раз, коли щось міняєте. Так ви легко зможете оцінювати вплив тих чи інших налаштувань WordPress на збільшення швидкості завантаження сайту.
Не забувайте чистити кеш, після того, як щось змінили на сайті. А також проводите тести по кілька разів, тому що через очищення кешу в перший раз результат може бути гірше, ніж в наступні.
Не варто прагнути до максимально можливої оцінки. Google радить орієнтуватися на такі показники: середній час завантаження — 3 секунди; час до отримання першого байта — 1,3 секунди; кількість HTTP-запитів — до 50; середня вага сторінки — до 500 Кб.
На цьому закінчимо з теоретичною частиною і спробуємо прискорити завантаження сайту на WordPress за допомогою конкретних дій.
Виберіть швидкий хостинг
Швидкість завантаження вашого сайту буде відрізнятися в залежності від того, який хостинг ви використовуєте. Навіть на різних тарифах одного і того ж провайдера сайт може працювати по-різному. Ось що на це впливає.
Тип хостингу. На різному хостингу у вас буде різний рівень контролю над сервером, а значить вам будуть доступні різні технології по оптимізації швидкості WordPress.
Віртуальний хостинг — найпопулярніший тип хостингу. На одному сервері, крім вашого сайту, буде ще багато інших. Щоб всі були в однакових умовах, сервер налаштовує провайдер. У звичайного користувача доступ до налаштувань на такому хостингу мінімальний.
Ви можете прискорити сайт на WordPress за допомогою кешування, почистити базу даних, відключити зайві плагіни, оптимізувати зображення. Але у виборі технології для серверного кешування або стиснення файлів змушені будете покладатися на провайдера.
VPS або виділений сервер — хостинг з повним доступом до налаштувань для просунутих користувачів. На одному сервері з вами все одно можуть бути інші клієнти, але їх зазвичай менше і кожен ізольований один від одного. Тому кожен налаштовує сервер, як хоче.
Вам доступні ті ж технології прискорення WordPress, що і на віртуальному хостингу, плюс ви можете встановити будь-яке ПЗ, а також вибрати технологію серверного кешування або стиснення файлів. Єдине, потрібно розбиратися і вміти все це робити.
Місцезнаходження сервера. Чим більшу відстань доводиться долати даним, перш ніж потрапити до відвідувача, тим гірше. Наприклад, у жителя України один і той же сайт відкриється швидше, якщо буде зберігатися на сервері у Львові, ніж якби він зберігався на сервері у США.
Якщо є така можливість, оберіть хостинг з дата-центром якомога ближче до аудиторії. Але взагалі, ефект від віддаленості сервера можна звести до мінімуму, якщо використовувати CDN. Цій технології присвячений окремий розділ у статті.
Потужність обладнання. Кількість процесорів і швидкість їх роботи, обсяг оперативної пам’яті, дискова система (SSD або HDD) — все це теж впливає. Тут як з комп’ютерами — чим потужніше залізо, тим краще все працює.
Перехід на більш потужний тариф або хостинг на SSD-дисках може відчутно прискорити роботу сайту на WordPress. А якщо ваш сайт отримує багато трафіку і ви вже використовуєте найпотужніший тариф, можна спробувати прискорити WordPress за рахунок розподілу навантаження між декількома серверами. Наприклад, винести базу даних або зображення на окремий сервер.
Налаштування на сервері. Від них залежить, як ваш сервер буде справлятися з навантаженням. Наприклад, якщо ви не використовуєте кешування, серверу доведеться обробляти більше запитів, через що сайт буде працювати повільніше.
Навантаження на сервер може вирости з багатьох причин: через DDoS-атаки, неправильні ліміти PHP і навіть те, що інші сайти посилаються на ваші картинки зі сторінок, які отримують багато трафіку. Але якщо розбиратися в цих речах і правильно все налаштувати, навіть віртуальний хостинг може витримувати великі навантаження.
Програмне забезпечення. На швидкість завантаження сайту на WordPress також впливає ПО на сервері. Наприклад, PHP 7 швидше, ніж 5.6, а MySQL 8 швидше, ніж MySQL 5.7.
Рекомендовані вимоги для роботи WordPress: PHP 7.3+, MySQL 5.6+ або MariaDB 10.1+. Якщо у вашого провайдера версії цих програм нижче, платформа може працювати не так стабільно.
Використовуйте правильну тему і плагіни
Тема і плагіни — це код, на основі якого буде працювати ваш сайт. Кількість і якість цього коду впливає на швидкість. Легка тема і якісні плагіни можуть зняти частину навантаження з сервера і за рахунок цього прискорити сайт на Вордпресс. Ось на що конкретно варто звернути увагу.
Тема. У кожної теми свій набір функцій. Кожна функція по-різному збільшує навантаження на сервер. Параллакси, слайдери, галереї, спливаючі вікна — зазвичай все це вимагає завантаження додаткових бібліотек JavaScript, що уповільнює сайт.
Функції можуть бути вбудовані в тему а можуть додаватися окремо за допомогою плагінів. У першому випадку функції будуть збільшувати загальну вагу сторінки і створювати зайві HTTP-запити, навіть якщо ви їх не використовуєте. А в другому тема буде максимально простою. Ви самі додасте за допомогою плагінів тільки те, що потрібно.
Приклади популярних легких тем: Astra, Generate Press, Hello Elementor, OceanWP.
Плагiни. Як і у випадку з темами, кожен плагін створює додаткове навантаження на сервер. Якість і кількість плагінів теж сильно впливає на швидкість завантаження вашого сайту на WordPress.
Заради експерименту відключайте по черзі плагіни і проводите тести, щоб оцінити, як кожен з них впливає на швидкість. Можливо, справа в якійсь одній плагін і ви зможете знайти йому альтернативу або знайдете рішення проблеми на офіційному форумі движка.
Не пропускайте оновлення
У нових версіях движка, теми або плагіна часто не тільки виправляють уразливості, але і покращують продуктивність. Наприклад, в WordPress 5.5 розробники додали функцію відкладеного завантаження зображень — lazy loading. Раніше її потрібно було включати окремо за допомогою плагінів, а тепер це вбудований функціонал.
Увімкніть кешування
За допомогою кешування ви можете істотно скоротити навантаження на сервер і як наслідок — прискорити завантаження вашого сайту на WordPress. Є два різновиди кешування: браузерні і серверне.
Браузерне кешування. Суть технології у тому, що при першому відвідуванні сайту копія всієї сторінки або окремих її частин зберігається у браузері відвідувача. При повторному відвідуванні збережений контент завантажується не з сервера, а з кешу. Це економить трафік на хостингу і скорочує час завантаження сторінки.
Серверне кешування. Кеш зберігається на боці сервера, що дозволяє заощадити ресурси, які витрачаються на збірку сторінки і виконання PHP-скриптів. Такий спосіб кешування більш складний, але й більш ефективний. На віртуальному хостингу його налаштовує провайдер, на VPS або виділений сервер — адміністратор сайту.
Більше на тему різновидів кешування — в статті на Хабрi.
Найбiльш простий спосіб включити кешування на сайті з WordPress — встановити плагін. На нашому віртуальному хостингу ми використовуємо веб-сервер LiteSpeed. Якщо ви купували хостинг у нас, рекомендуємо використовувати плагін LiteSpeed Cache. І веб-сервер і плагін розробила одна і та ж компанія, тому вони добре працюють в зв’язці. Детальніше про це плагін читайте в окремій статті:
Стаття на тему 👇
Посібник з налаштування LiteSpeed Cache
Інші популярні плагіни для оптимізації WordPress: Hummingbird, WP Super Cache, WP Fastest Cache, W3 Total Cache.
Оптимізуйте контент сайту
Чим більше загальна вага файлів, з яких складається окремо взята сторінка на вашому сайті, тим довше ця сторінка буде завантажуватися. Для прискорення завантаження сайту на WordPress, вагу файлів потрібно по максимуму оптимізувати. Ось кілька типів файлів, на які варто звернути увагу.
Зображення. Часто це найважчі елементи на сторінці. Безкоштовні сервіси типу TinyPNG, Compressor або Squoosh дозволяють зменшити вагу зображень на 50-80% без відчутної втрати якості. Рекомендований розмір зображення після оптимізації — до 400 Кб.
Якщо не хочете робити все це вручну, використовуйте спеціальний плагін для оптимізації зображень: Autoptimize, EWWW Image Optimizer, Imagify, ShotPixel, Smush.
Файли JavaScript. Теж можуть займати багато місця, якщо на сторінці багато елементів з анімаціями або унікальним дизайном. Є кілька підходів до оптимізації цих файлів:
- Мініфікація. Це коли з коду видаляють зайві символи, зменшуючи за рахунок цього його розмір. Функціонал при цьому не змінюється.
- Комбінування. Це коли всі скрипти збирають в одному файлі, щоб замість кількох запитів браузер відправляв один. Чим менше запитів — тим краще.
- Асинхронне завантаження JavaScript. При звичайному завантаженні браузер зупиняє вiдтворення HTML-коду, коли у коді зустрічається скрипт. Асинхронне завантаження дозволяє цього не робити і завантажувати скрипт паралельно. Але після завантаження браузер все ж зупинить вiдтворення, щоб виконати скрипт.
- Відкладене завантаження JavaScript. При такому завантаженні браузер почне завантажувати скрипти тільки після того, як закінчить вiдтворювати HTML.
Все це можна зробити за допомогою плагінів Async JavaScript, Autoptimize, Hummingbird.
Оптимізуйте базу даних
У міру того як ви будете публікувати на сайті новий контент, встановлювати плагіни, обробляти замовлення і відповідати на коментарі, база даних вашого сайту буде зростати. Згодом це може почати впливати на швидкість роботи вашого сайту на WordPress, тому від зайвої інформації краще періодично позбуватися. Ось деякi приклади такої інформації.
Пінгбеки (від англ. Pingback) — коментарі, які з’являються автоматично, коли хтось посилається на ваш сайт на іншому сайті або коли в одній зі своїх статей ви ставите посилання на іншу статтю. Це збільшує кількість запитів до сервера і додає в базу даних зайві рядки.
Редакції — версії постів. Вони з’являються щоразу, коли ви зберігаєте, публікуєте або оновлюєте статтю. Функціонал корисний, але кожна редакція це по суті копія статті, яка займає місце в базі. У одній статті можуть бути десятки редакцій. Якщо у вашому блогу багато статей, в базі будуть сотні, а то й тисячі таких додаткових рядків. Краще обмежити кількість редакцiй хоча б до п’яти.
Дані в таблиці wp_options. В основному це налаштування движка, теми, плагінів, віджетів. Навіть після видалення теми або плагіна, його параметри можуть залишитися в таблиці. Проблема у тому, що часто вони завантажуються автоматично на кожній сторінці. Якщо таких даних накопичиться багато, це може сильно уповільнити роботу вашого сайту.
Ви можете позбутися від всієї цієї зайвої інформації за допомогою спеціальних плагінів для оптимізації бази даних WordPress: WP Optimize, WP-Sweep, Optimize Database after Deleting Revisions, WP-DB Manager.
Використовуйте CDN
CDN або Content Delivery Network (система доставки контенту) — це мережа серверів по всьому світу, до якої ви підключаєте свій сайт, після чого частина контенту кешується на кожному з серверів. Це допомагає вашому сайту завантажуватися швидше для тих, хто живе далеко від сервера, на якому він зберігається.
Припустимо, сервер з вашим сайтом розташований в США і на нього заходить людина, яка живе в Україні. Без CDN даними доведеться подолати половину земної кулі, на що буде потрібно час. А з CDN, коли людина з України заходить на сайт, система доставки контенту розуміє, де знаходиться людина, і каже «О, ви з України! У нас якраз є дата-центр недалеко в Києві».
Замість того, щоб відправляти контент безпосередньо з сервера в США, його відправлять з сервера, який знаходиться ближче. Дані долають меншу відстань, за рахунок чого і відбувається прискорення сайту на WordPress.
У світі є багато CDN-провайдерів, наприклад, Cloudflare, Google Cloud CDN, Amazon CloudFront. Зазвичай їх послуги платні, але у Cloudflare є і безкоштовний тариф. Це найпопулярніший CDN-провайдер в світі. Детальніше на цю тему:
Стаття на тему 👇
Посібник по підключенню та налаштуванню Cloudflare
Чек-лист: як оптимізувати сайт на WordPress
- Виберіть якісний хостинг. Для нормальної роботи сайту знадобиться тариф з достатньою кількістю ресурсів, SSD дисками, останніми версіями ПЗ і місцем розташування сервера якомога ближче до вашої аудиторії.
- Використовуйте оптимізовану тему і плагіни. У темі повинен бути тільки необхідний функціонал, а у плагіна — високий рейтинг. Якщо є можливість обійтися без плагіна, краще обійтися.
- Увімкніть на сайті кешування. Якщо у вас віртуальний хостинг — встановіть плагін, щоб включити кешування на стороні браузера, а якщо виділений сервер або VPS — налаштуйте кешування на стороні сервера.
- Оптимізуйте зображення і файли JavaScript. Зображення — стисніть, а файли JavaScript — мініфікуйте, комбінуйте та увiмкніть асинхронне або відкладене завантаження.
- Видалiть з бази даних непотрібну інформацію. Періодично видаляйте застарілі дані за допомогою плагінів, щоб база даних не розросталася і не обробляла непотрібну інформацію.
- Використовуйте CDN. Підключіть сайт до Cloudflare, щоб він зберігався на серверах по всьому світу і завантажувався з найближчого сервера для людей з різних точок планети.
Плагіни для прискорення WordPress
Плагіни, які містять всі вищезгадані функції: LiteSpeed Cache, W3 Total Cache, WP Optimize, WP Fastest Cache.
Налаштувати кешування: LiteSpeed Cache, Hummingbird, WP Super Cache, WP Fastest Cache, W3 Total Cache.
Оптимізувати зображення: Autoptimize, EWWW Image Optimizer, Imagify, ShotPixel, Smush.
Оптимізувати JavaScript: Async JavaScript, Autoptimize, Hummingbird.
Оптимізувати базу даних: WP-Sweep, WP Optimize, Optimize Database after Deleting Revisions, WP-DB Manager.

Повільно завантажується сайт?
На нашому хостингу підтримка допоможе знайти та усунути причину: важкі файли, плагіни, неправильні налаштування хостинга — розберемося.