Показуємо, як розгорнути проект на Django на віртуальному хостингу з панеллю керування cPanel. Які файли потрібно змінити, як встановити потрібні модулі і що робити, якщо виникає помилка.
Зміст
- Завантажити файли проекту
- Створити програму Python
- Налаштувати файл passenger_wsgi.py
- Встановити необхідні модулі
- Оновити список хостів
- Виправити помилки
Крок 1. Завантажити файли проекту
Зайдіть у cPanel та залийте на хостинг файли вашого проекту. Це можна зробити двома способами: у додатку «Диспетчер файлів» або за протоколом SSH у додатку «Terminal». Перший спосіб зручніший, якщо потрібно завантажити файли з комп’ютера, другий — якщо потрібно скопіювати файли з репозиторію GitHub.
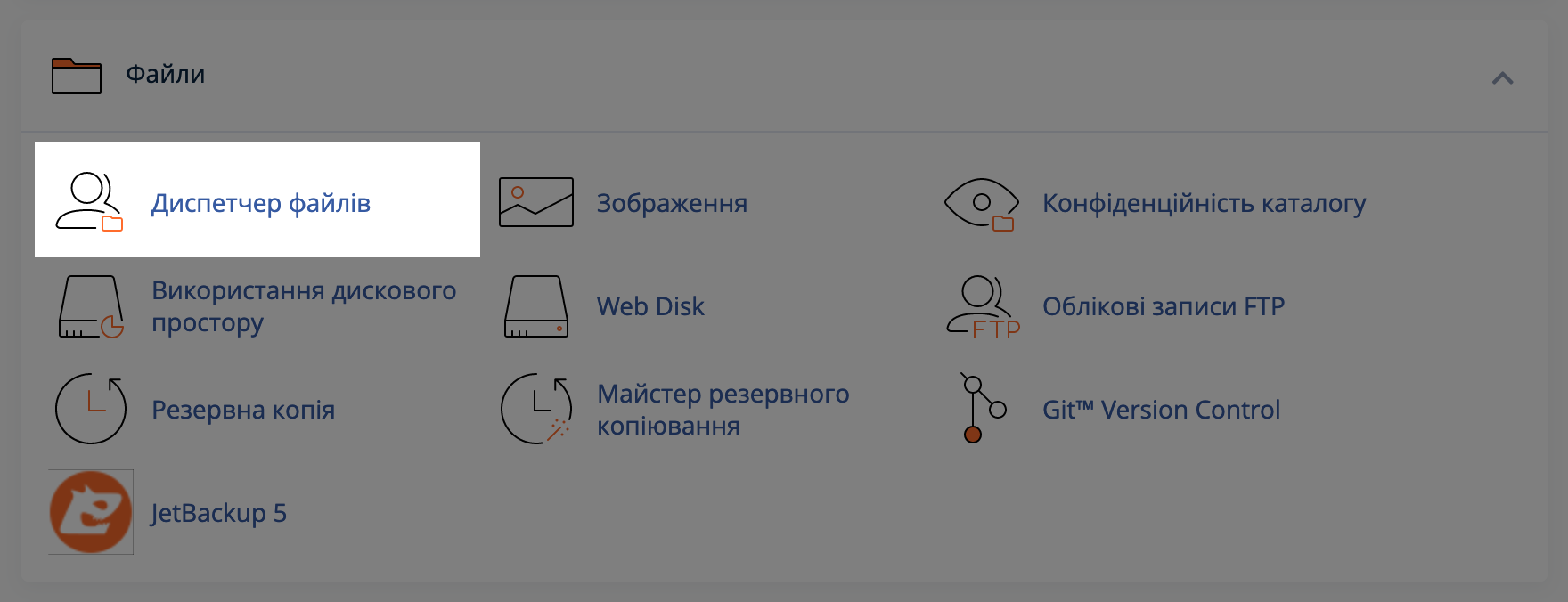
Спосіб №1 — У додатку «Диспетчер файлів». Цей додаток знаходиться на головній сторінці cPanel у блоку «Файли». Зайдіть у нього та знайдіть кореневу папку вашого домену. У нас на хостингу ця папка за замовчуванням називається public_html для основного домену, а для додаткового — так само, як і сам домен.
У кореневій папці домену натисніть кнопку «Вивантажити» зі стрілкою вгору на верхній панелі. Потім запакуйте ваш проект в архів у себе на комп’ютері, оберіть його в cPanel та зачекайте, поки архів завантажиться.
Потім поверніться назад до диспетчера файлів, оберіть архів та натисніть на панелі вгорі кнопку «Видобути». Після видобуття архів можна видалити, щоби не займав місце. Трохи наочніше цей процес описаний у нашій окремій статті:
Як користуватись диспетчером файлів cPanel

Спосіб №2 — У додатку «Terminal». Цей додаток знаходиться на головній сторінці з Panel у блоку «Розширений». Зайдіть до нього та перейдіть до кореневої папки домену. Подивитися її можна у додатку «Домени».
cd vashdomen.com
Далі можете клонувати ваш репозиторій на GitHub за допомогою команди git clone. Звичайно, це спрацює, тільки якщо репозиторій публічний .
git clone https://github.com/username/project.git
Якщо у вас закритий репозиторій, можете додати його до cPanel у додатку «Git Version Control». В принципі це можна зробити і з публічним репозиторієм. Це дасть вам можливість зручно підтягувати зміни з системи контролю версій на хостинг. Ось інструкція, де описано принцип роботи цього додатку:
Як підключити Git репозиторій до cPanel
Крок 2. Створити додаток Python
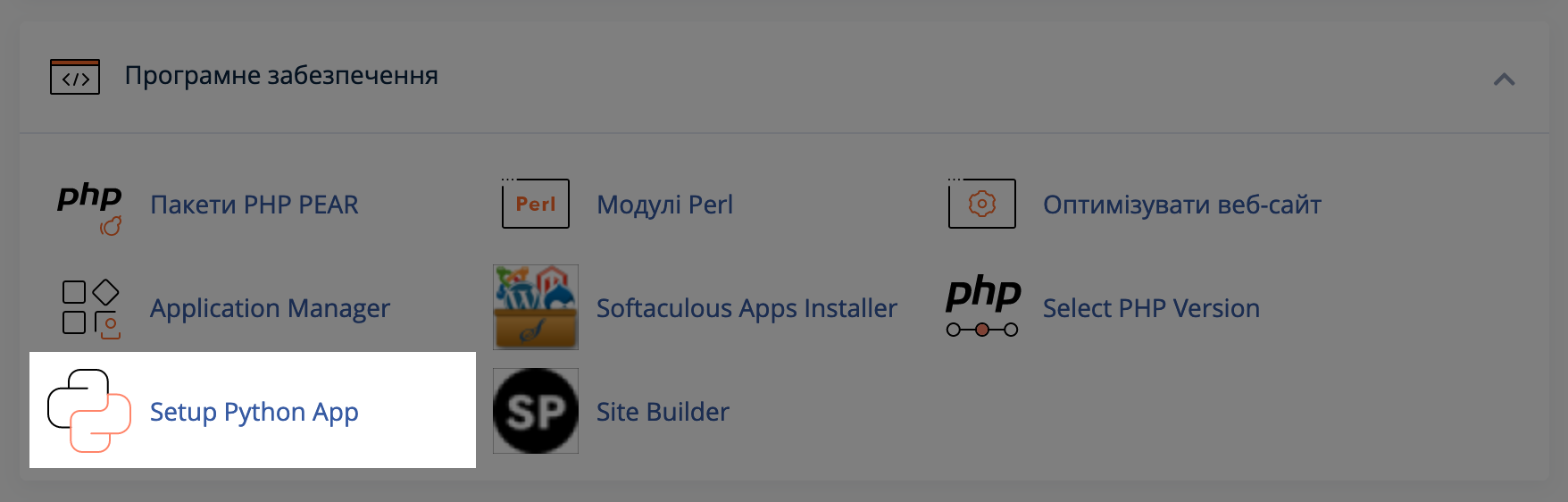
Знайдіть на головній сторінці cPanel додаток «Setup Python App». Він перебуває у блоку «Програмне забезпечення».

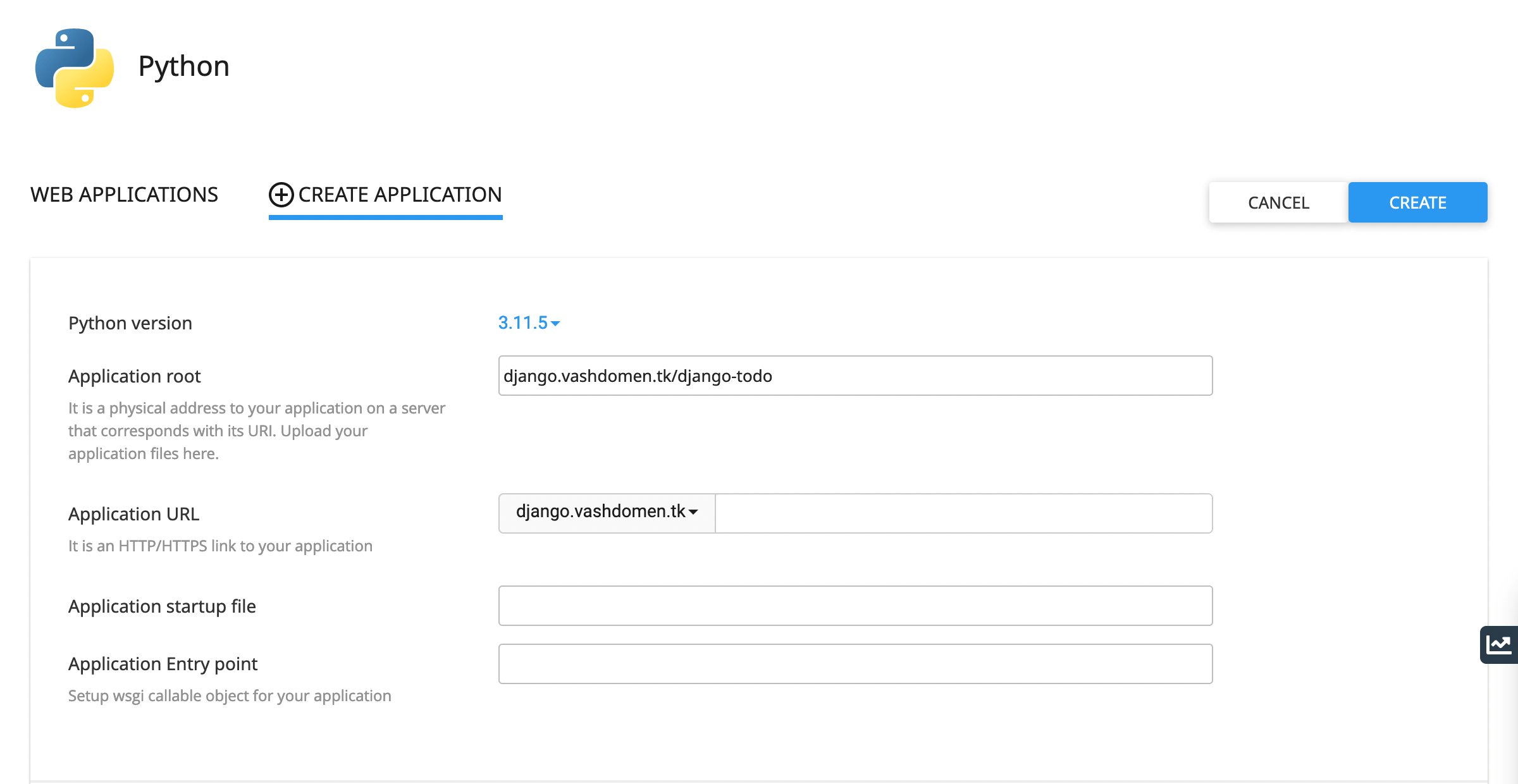
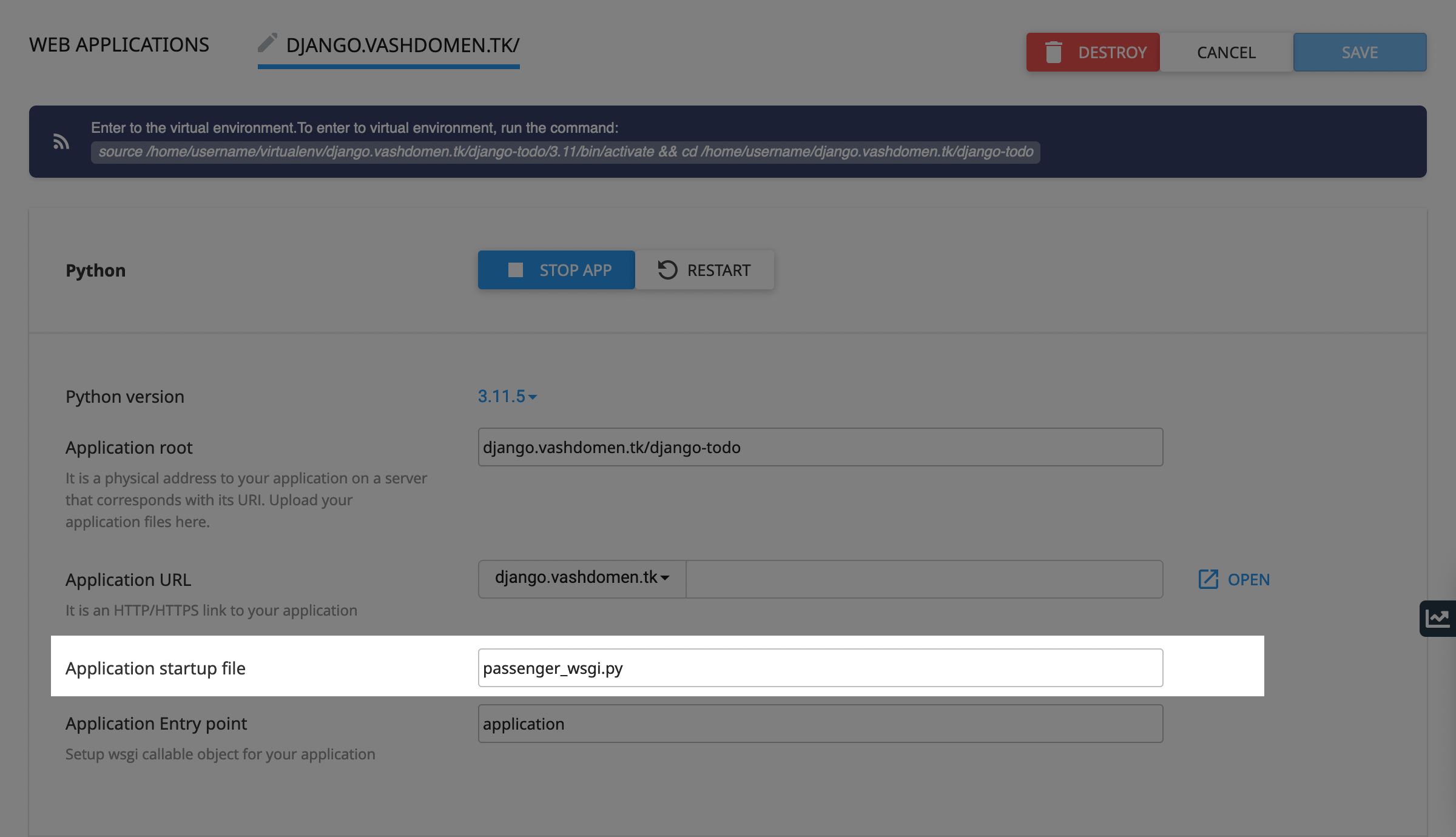
На наступній сторінці натисніть праворуч синю кнопку «Create Application». Далі потрібно вибрати версію Python і заповнити два поля:
- Application root — відносний шлях до головної папки проекту (той, де лежить файл manage.py).
- Application URL — оберіть правильний домен зі списку, якщо його ще не обрано.
Інші поля пропускайте, cPanel заповнить їх автоматично. Натисніть кнопку «Create» у верхньому правому куті.

На цьому моменті, якщо ви зайдете на сайт у браузері, побачите таку сторінку. Це нормально. Зараз будемо змінювати налаштування проекту, щоб замисть «It works!» відображався ваш сайт.

Крок 3. Налаштувати файл passenger_wsgi.py
Там, де ви щойно створили програму Python, ви можете побачити значення passenger_wsgi.py в полі «Application startup file». Ви бачите повідомлення «It works!» у браузері, тому що код із цим повідомленням вказаний у цьому файлі.
Не потрібно змінювати назву файлу у цьому полі. Вам потрібно замінити вміст цього файлу, щоб замість повідомлення «It works!» він показував ваш додаток або сайт.

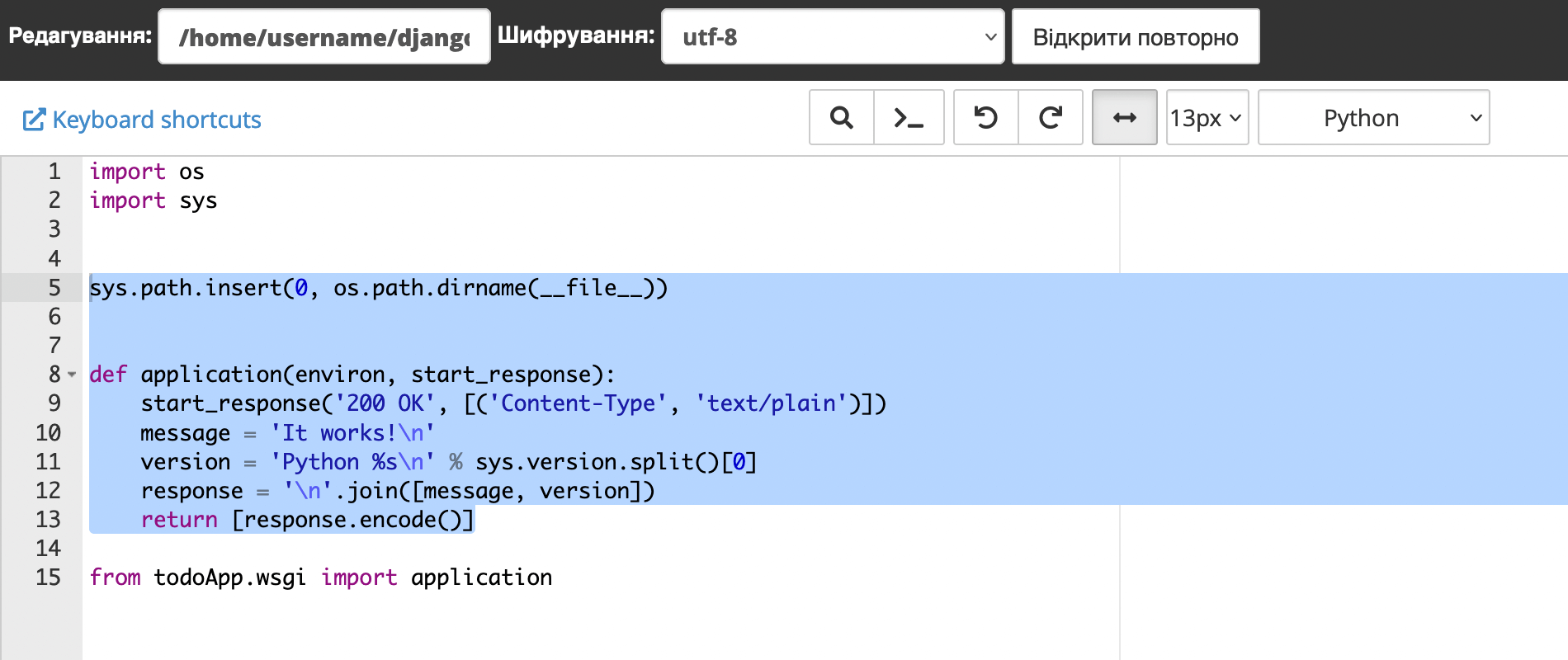
Відкрийте диспетчер файлів cPanel у новій вкладці. Цю вкладку не закривайте, ми ще повернемося до неї. Знайдіть файл passenger_wsgi.py в кореневій папці вашого додатка (там, де лежить файл manage.py), клацніть по ньому правою кнопкою миші та оберіть з контекстного меню опцію «Edit».
Всередині файлу видаліть текст, який виділено на скріншоті нижче. Потім додайте текст під виділеним текстом. Тільки замініть todoApp.wsgi на аналогічний текст, але з назвою вашої папки, де лежить файл wsgi.py.
Наприклад, у нашому випадку ця папка називається todoApp, тому ми вказали todoApp.wsgi. Припустимо, у вас ця папка називається app, в цьому випадку потрібно вказати:
from app.wsgi import application
Не забудьте натиснути «Зберегти зміни» у верхньому правому куті текстового редактора.

Крок 4. Встановити необхідні модулі
Це можна зробити двома способами: в інтерфейсі cPanel або консолі.
Спосіб №1 — в інтерфейсі cPanel. Для цього у кореневій папці проекту має бути файл requirements.txt зі списком усіх необхідних модулів. Тоді ви зможете запустити інсталяцію модулів з цього файлу у додатку «Setup Python App».
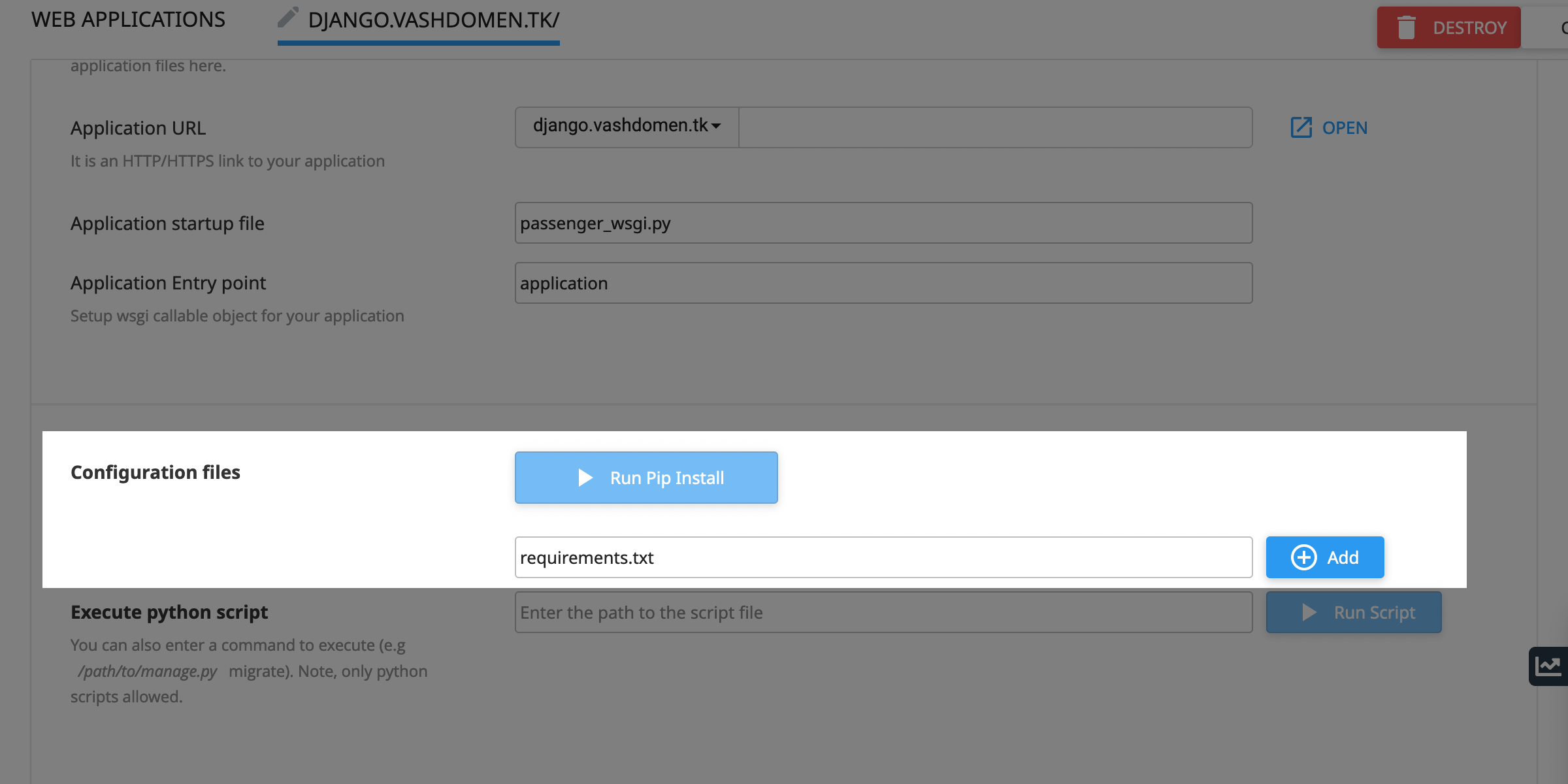
Відкрийте вкладку з вашим проектом у програмі «Setup Python App». Прокрутіть вниз до «Configuration files». У порожньому полі під кнопкою «Run Pip Install» впишіть «requirements.txt» і натисніть «App».
Після цього кнопка «Run Pip Install» стане активною. Натисніть її та оберіть зі списку «requirements.txt». Запуститься процес встановлення модулів. Якщо їх багато, потрібно почекати якийсь час. Наприкінці у правому верхньому кутку сторінки має вискочити зелене повідомлення, що все встановлено.

Спосіб №2 — у терміналі cPanel. Це спосіб, якщо у вашого проекту немає файлу requirements.txt. Навіть якщо він не має особливих вимог до модулів, потрібно як мінімум встановити сам Django.
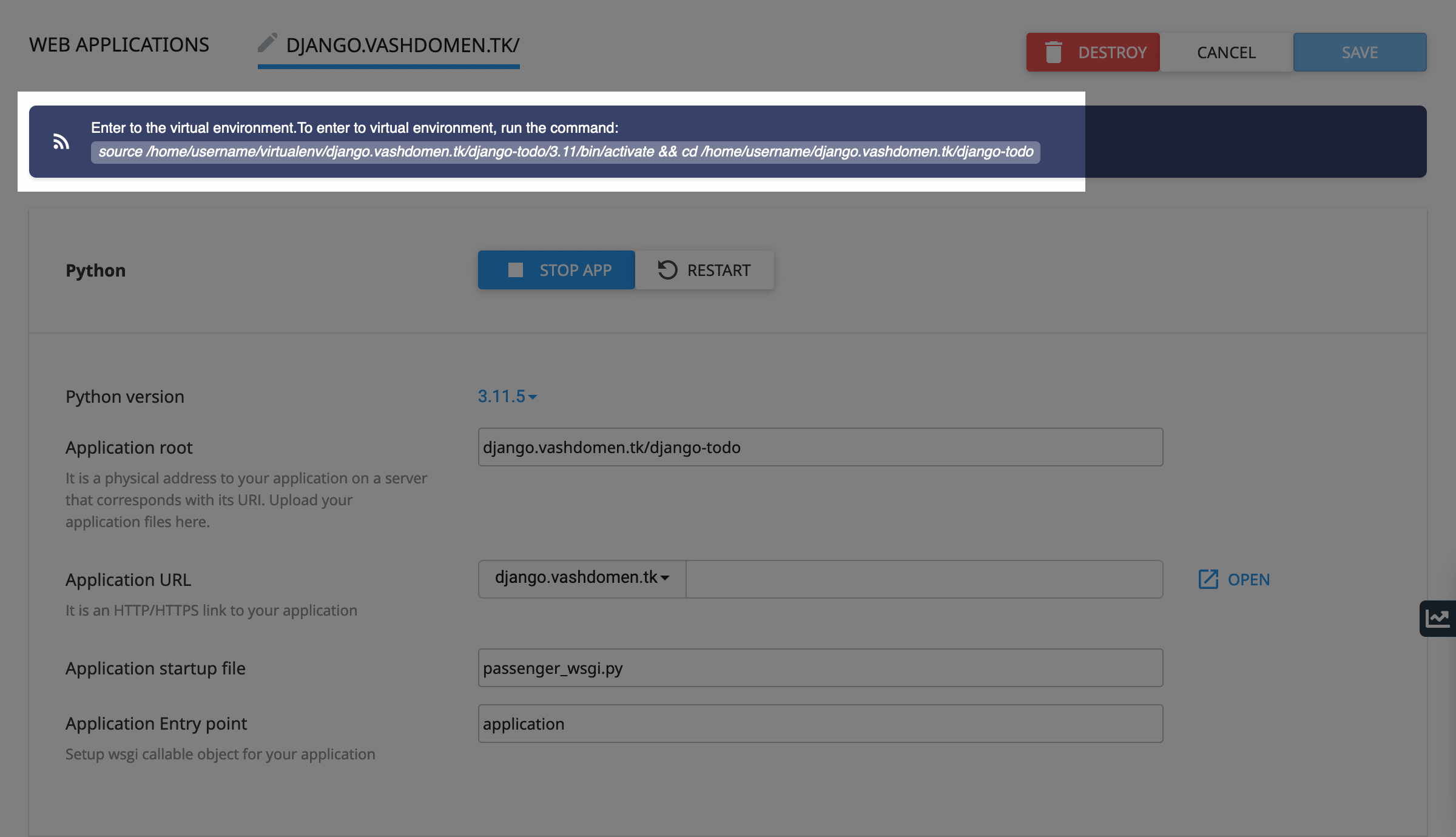
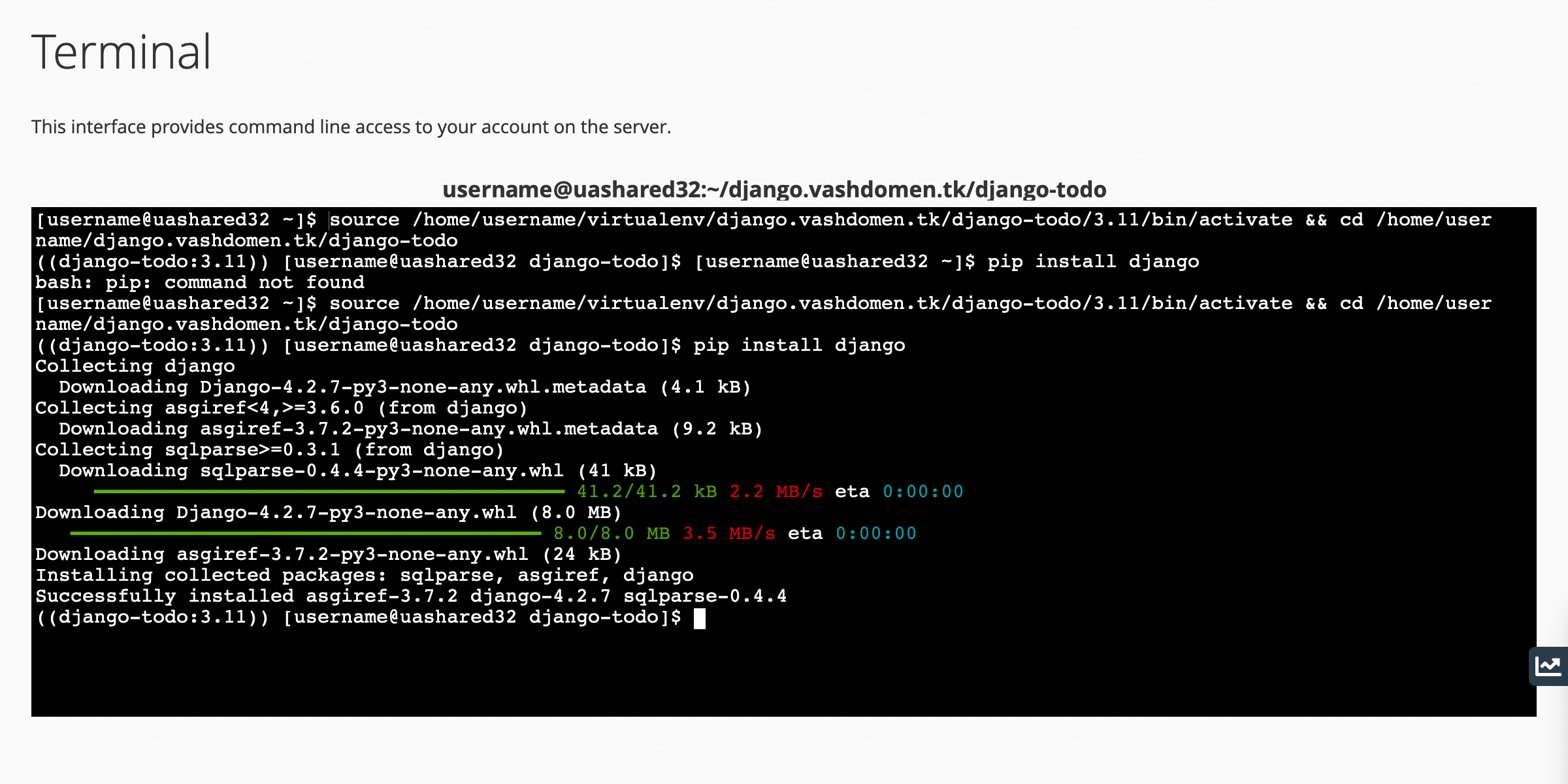
Спочатку потрібно скопіювати команду для входу у віртуальне оточення. Ця команда знаходиться в самому верху на сторінці проекту в додатку «Setup Python App». Клацніть по команді, щоб скопіювати її в буфер обміну.

Тепер відкрийте програму «Terminal» і виконайте там скопійовану команду. Після цього одразу виконайте команду встановлення Django:
pip install django

Крок 5. Оновити список хостів
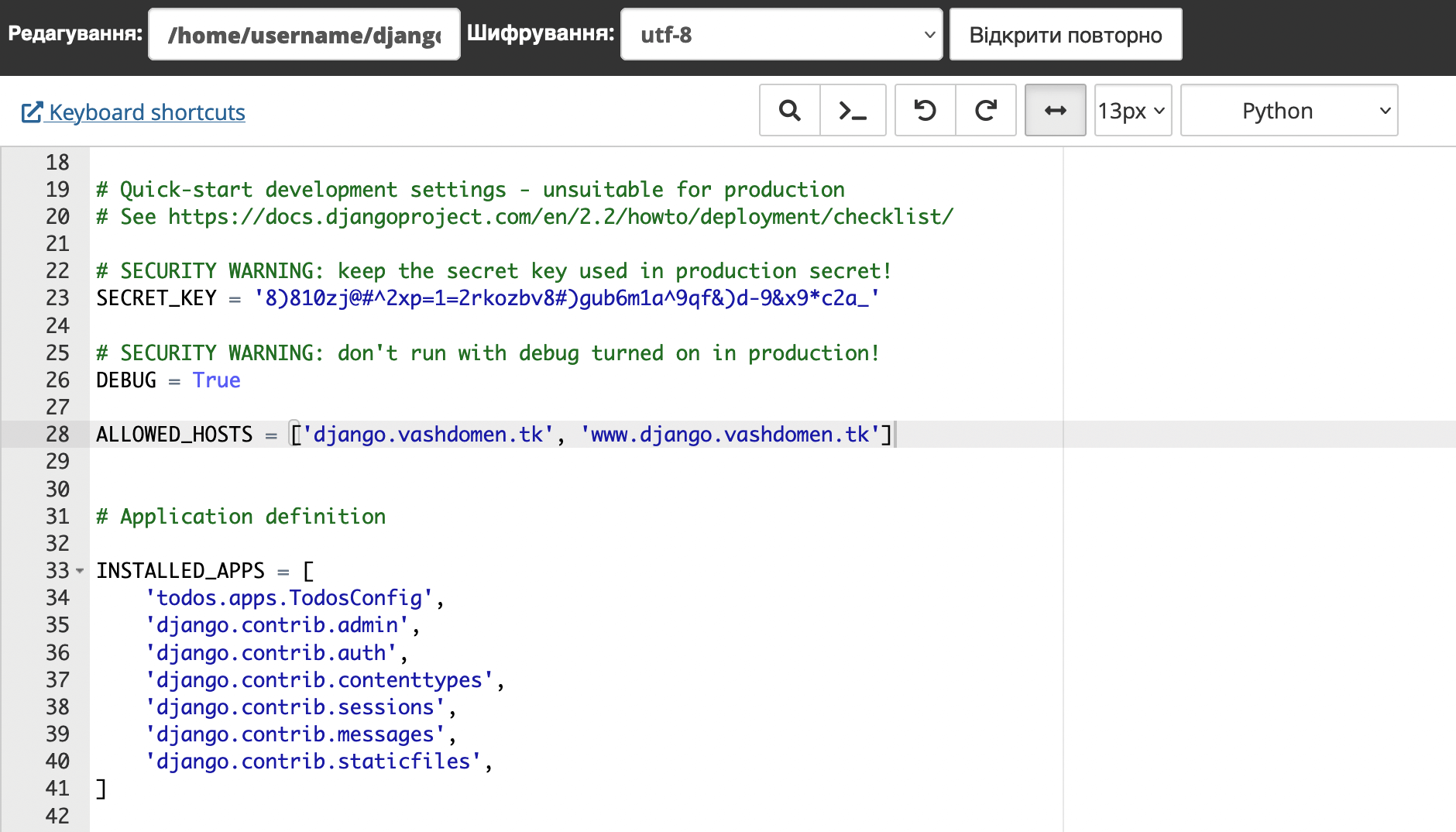
Перш ніж перезавантажити проект і спробувати відкрити його у браузері, переконайтеся, що у файлі settings.py у директиві ALLOWED_HOSTS вказано ваше доменне ім’я. Цей файл знаходиться в тій же папці, де файл wsgi.py.
Ось приклад, як має виглядати ця директива. Вкажіть ваш домен з www та без. А також переконайтеся, що домен вказаний в одинарних лапках. Наприкінці не забудьте натиснути «Зберегти зміни» у верхньому правому кутку текстового редактора.

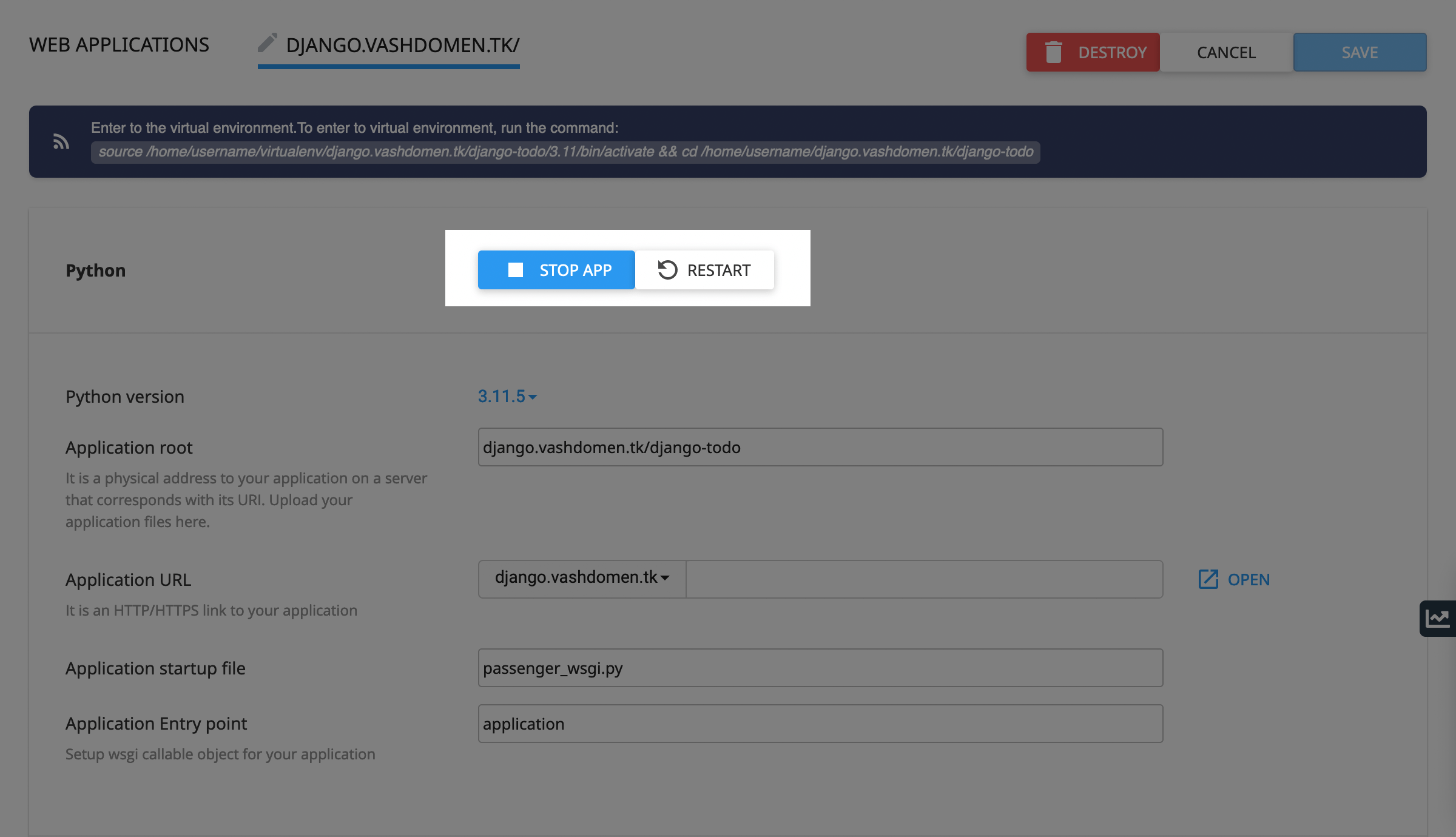
Тепер поверніться в додаток «Setup Python App» і натисніть кнопку «Restart» у верхній частині екрана.

Після цього спробуйте зайти на сайт у браузері. Замість повідомлення «It Works!» повинен відображатись ваш проект.
Крок 6. Виправити помилки
Іноді може бути так, що ви все зробили за інструкцією, але в браузері замість сайту відображається 500 або 503 помилка. Шукати її причину потрібно у логах Python. Можливо, не вистачає якогось модуля чи потрібно виправити щось у якомусь файлі.
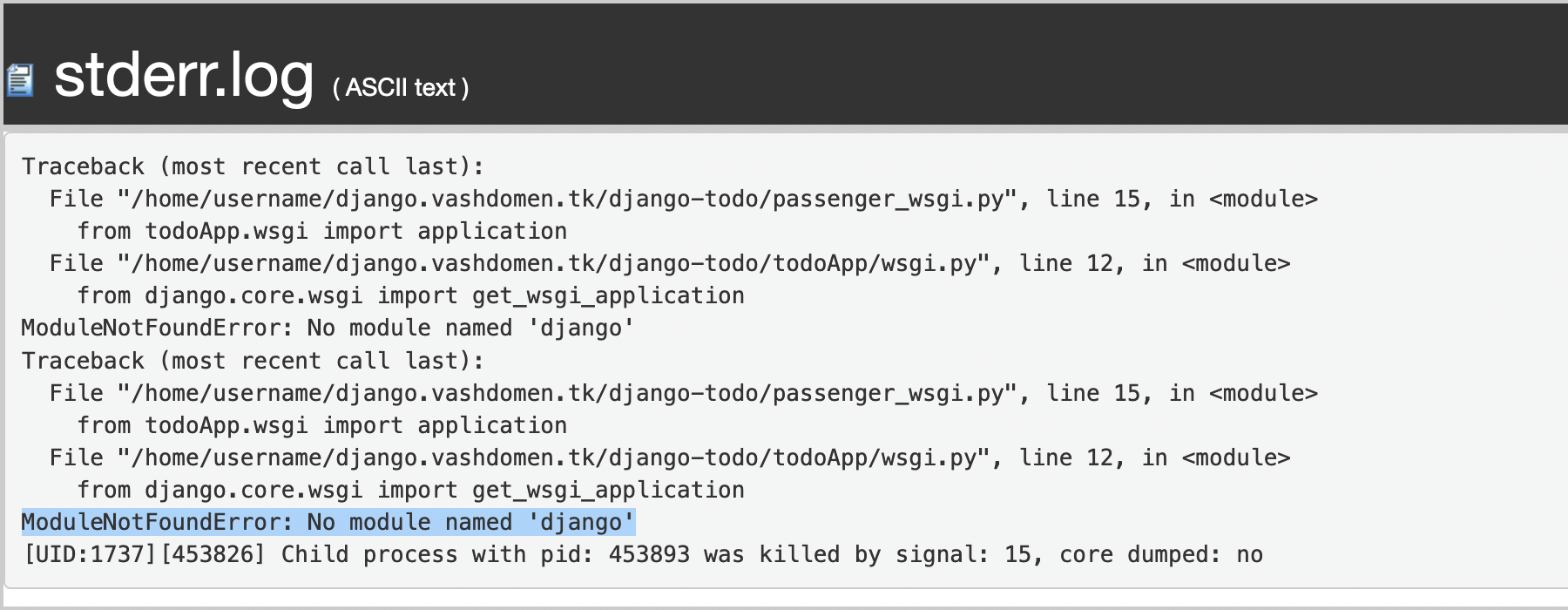
Логи Python розташовані у кореневій папці проекту — у файлі stderr.log. Ось приклад вмісту цього файлу. У ньому видно, що помилка виникає, тому що у віртуальному оточенні на хостингу немає модуля ‘django’.
Потрібно увійти у віртуальне оточення, встановити цей модуль за допомогою команди pip install django, потім перезапустити додаток в cPanel і спробувати зайти на сайт у браузері ще раз.

Якщо помилка не зникає, оновіть файл з логами — можливо, тепер її причина в чомусь іншому. У незрозумілих ситуаціях можна загуглити текст помилки та пошукати рішення на Stack Overflow.
Також ви можете звернутися за допомогою до нас на підтримку. Для цього викладіть суть проблеми у листі на адресу support@hostiq.ua. Наші технічні фахівці глянуть у ваші файли та спробують підказати, що робити.
