WooCommerce – це популярний плагін для WordPress, який додає на сайт функціонал інтернет-магазину. З 2015 року він належить компанії, яка створила WordPress, тому це, по суті, офіційний плагін для електронної комерції на платформі.
У статті розповідаємо, як встановити WooCommerce та які налаштування є у плагіна. Ви можете використовувати її як шпаргалку, коли знадобиться налаштувати WooCommerce на новому сайті.
Зміст
- Початок роботи з WooCommerce
- Основні налаштування
- Налаштування товарів
- Налаштування податків
- Налаштування доставки
- Налаштування оплати
- Налаштування облікових записів
- Налаштування електронних листів
- Налаштування інтеграції
- Видимість сайту
- Додаткові налаштування

Хостинг для швидкого запуску сайту на WordPress
Автовстановлення WordPress, теми Astra та необхідних плагінів — все, щоб швидко почати створювати сайт за нашим покроковим гайдом 🚀🚀🚀
Початок роботи з WooCommerce
Спочатку потрібно встановити та активувати WooCommerce. Це робиться так само, як у випадку з будь-яким іншим плагіном для WordPress.
Одразу після активації плагіна відкриється майстер налаштування профілю, де на декількох екранах знадобиться вказати найважливіші деталі про ваш бізнес.
Як тільки ви пройдете всі кроки в майстрі налаштування, два списки з додатковими завданнями допоможуть налаштувати інші важливі для роботи магазину аспекти.
Встановлення плагіна
Щоб встановити WooCommerce:
- Перейдіть до розділу «Плагіни – Додати плагін».
- Введіть у рядку пошуку «WooCommerce».
- Натисніть «Встановити» та зачекайте.
- Натисніть кнопку «Активувати».

Майстер налаштування профілю
Перший екран — «Ласкаво просимо до Woo!». На ньому буде лише привітання та галочка, що ви згодні надсилати WooCommerce дані, які допоможуть їм покращити роботу плагіна. Натисніть «Налаштувати магазин», щоб перейти до наступного кроку.

Другий екран — «Що з цього найкраще описує вас?». Розкажіть про ваш досвід в бізнесі. Ви тільки починаєте продавати, вже продаєте (в онлайні чи офлайні) чи взагалі настроюєте магазин для клієнта?

Третій екран — «Розкажіть трохи про свій магазин». Вкажіть базову інформацію про ваш магазин: які товари продаєте, в якій країні знаходитесь, на яку пошту ви хочете отримувати листи про нові замовлення.

Четвертий екран — «Скористайтеся нашими безкоштовними функціями». Тут можна встановити додаткові плагіни для просування магазину.
Рекомендуємо зняти всі галочки, щоб вкотре не забивати місце на хостингу і не витрачати його ресурси. Для нормальної роботи WooCommerce ці плагіни не потрібні. Якщо знадобиться, кожен із них потім можна буде встановити окремо.

Після цього запуститься встановлення WooCommerce. Поки плагін налаштовує все, що потрібно, на екрані відображатимуться цікаві факти про його роботу.

Якщо натиснути «Пропустити налаштування» у верхньому правому кутку майстра, вкажіть місце розташування вашого магазину, щоб завершити встановлення WooCommerce.

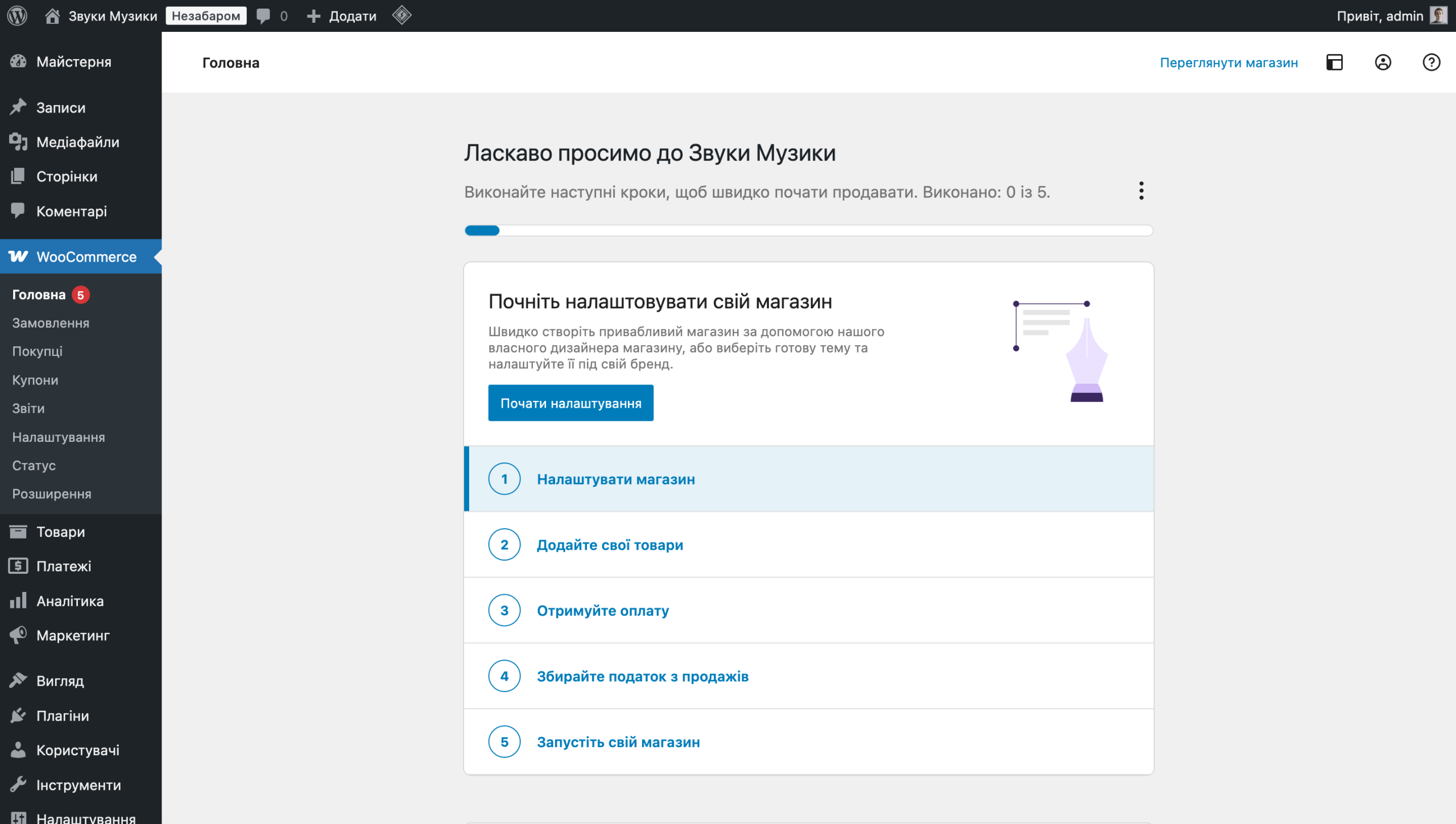
Список завдань
Коли інсталяція закінчиться, відкриється консоль WordPress у розділі «WooCommerce – Головна». Там ви побачите список основних завдань для подальшого налаштування магазину:
- Налаштувати магазин — Посилання веде до розділу «Вигляд – Редактор» або «Вигляд – Налаштувати» (залежить від вашої теми).
- Додайте товари — Посилання веде до розділу «Товари – Додати Товар». Це окрема велика тема, яку ми випустили кілька статей. Рекомендуємо почати зі статей «Як створювати таксономії» (категорії, мітки, бренди, атрибути) та «Як додавати товари» .
- Отримуйте оплату — Посилання веде до розділу «Платежі» у налаштуваннях WooCommerce і дозволяє налаштувати лише прямий банківський переказ та оплату при отриманні. Докладно про опції на цій вкладці читайте далі у статті. Також у нас є кілька статей про встановлення додаткових плагінів для оплати карткою: «LiqPay» та «Plata by Mono».
- Збирайте податки — Посилання веде до розділу «Податок» у налаштуваннях WooCommerce. Докладно про опції на цій вкладці читайте далі у статті. Ви матимете можливість налаштувати різні податкові ставки, відображення цін з урахуванням податків і без, а також інші параметри.
- Запустіть свій магазин — Дозволяє відкрити сайт для всіх відвідувачів. До цього він перебуває у режимі розробки. У цьому режимі особисто ви бачитимете сайт, тому що ви адміністратор, а решта бачитимуть сторінку «Сайт у розробці».

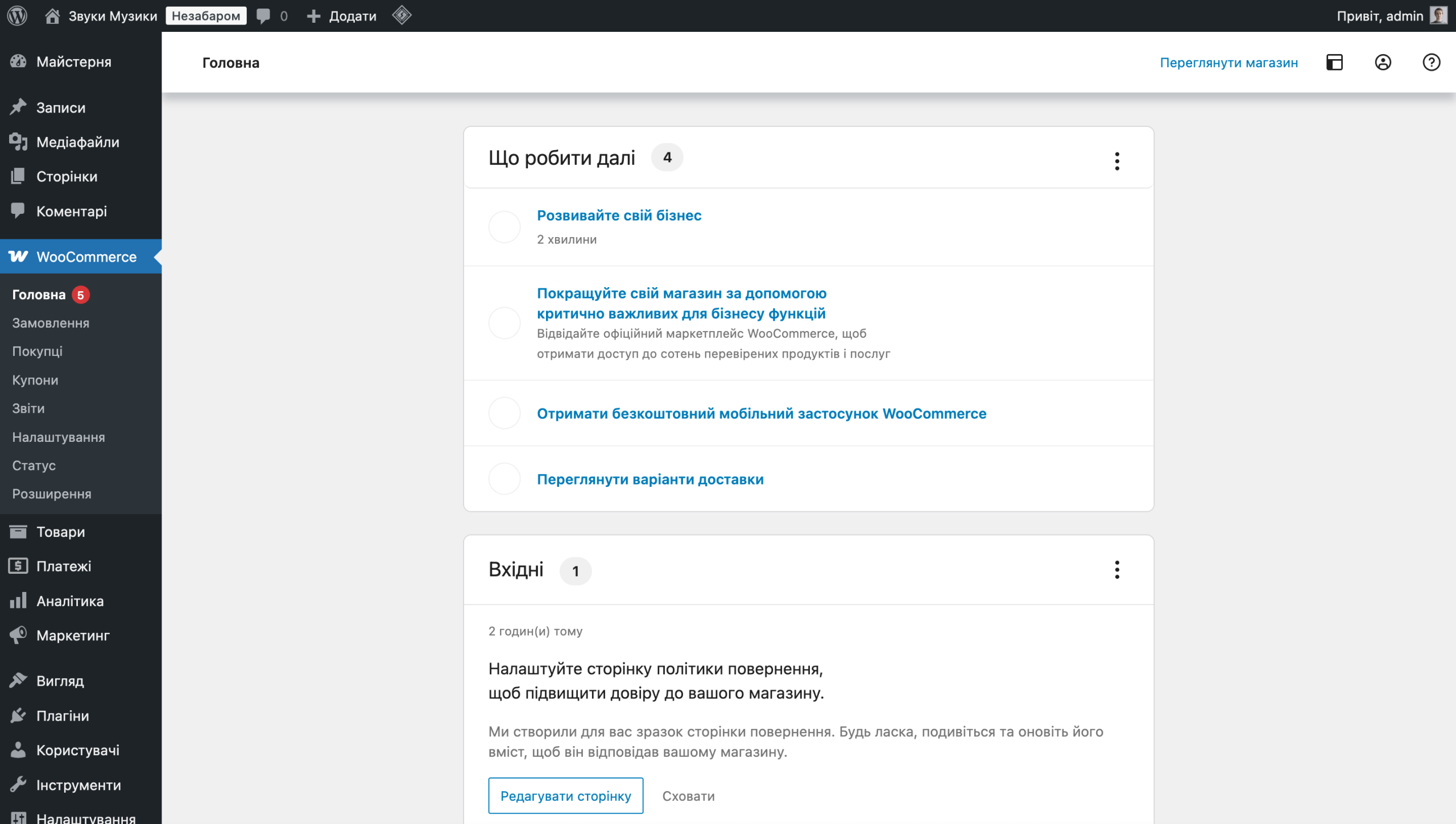
Трохи нижче буде блок із додатковими завданнями:
- Розвивайте свій бізнес — Розділ з плагінами, які були у майстрі налаштування профілю WooCommerce. Тут можна їх встановити, якщо цього ще не зробили, і одразу перейти до налаштування.
- Покращуйте свій магазин — Бібліотека рекомендованих плагінів, які добре поєднуються з WooCommerce. Тут буде багато платних варіантів. А всі безкоштовні можна знайти також у стандартному розділі «Плагіни».
- Отримати безкоштовний додаток WooCommerce — Посилання на заватаження мобільного додатку WooCommerce. Стане у пригоді, якщо ви хочете керувати магазином зі смартфона.
- Перегляд варіанти доставки — Посилання веде до розділу «Доставка» у налаштуваннях WooCommerce. Там ви можете створити зону, в якій працює доставка для вашого магазину, потім додати до цієї зони способи доставки.

Виконувати завдання зі списку не обов’язково. Краще спробуйте план дії з нашого посібника зі створення магазину на WordPress. У ньому ви налаштуєте все те ж саме, але в іншому, більш структурованому порядку.
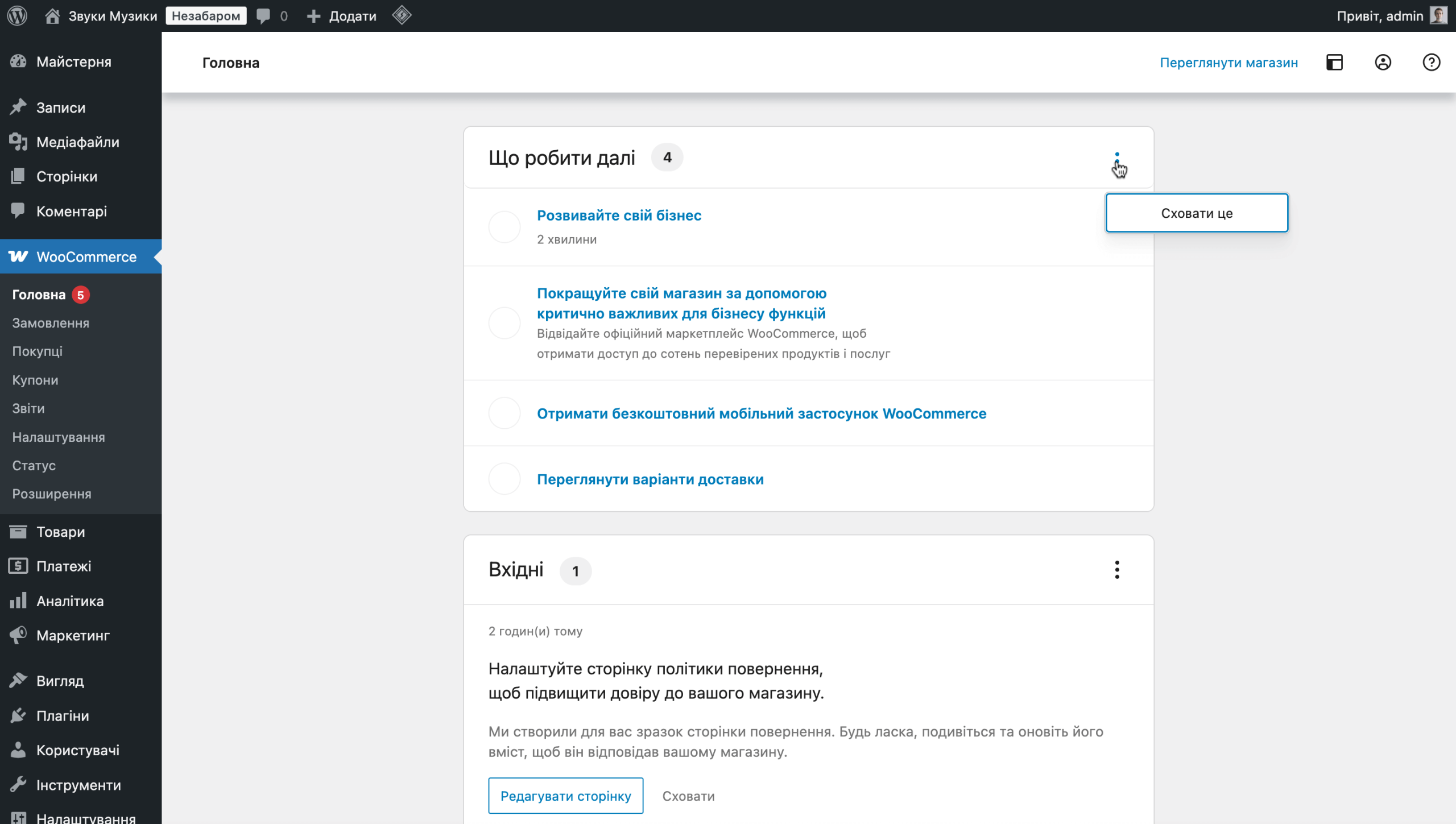
Щоб списки вам не заважали, їх можна сховати. Для цього натисніть на три крапки у правому верхньому кутку списку і побачите кнопку «Сховати це».

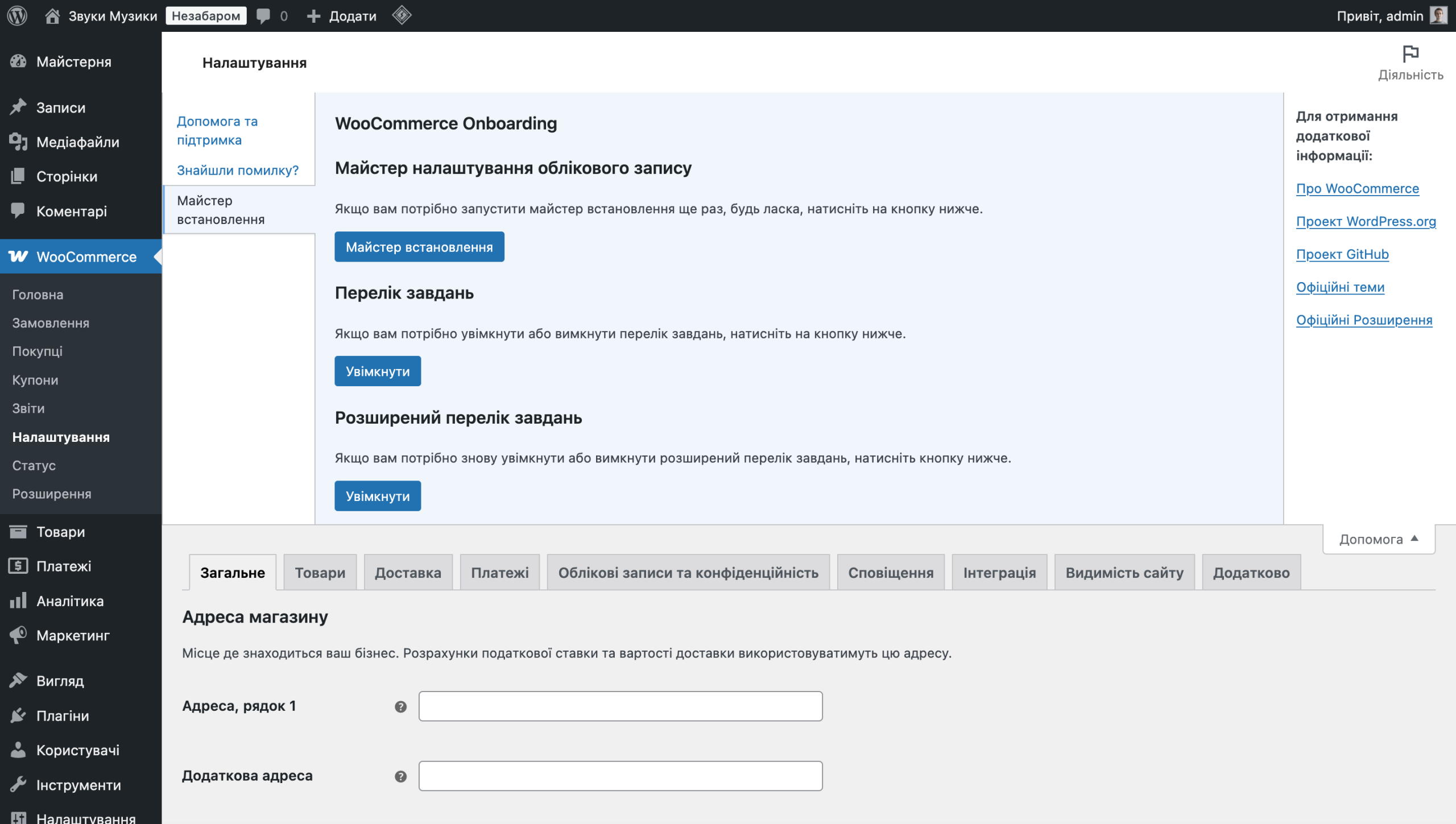
Якщо в якийсь момент ви захочете повернути списки завдань або майстер налаштування профілю, це можна зробити таким чином:
- Перейдіть на бічній панелі в розділ «WooCommerce – Налаштування».
- У верхньому правому куті натисніть кнопку «Допомога», щоб розкрити опції.
- Перейдіть до опцій у розділі «Майстер встановлення».
- Виберіть, до чого знову хочете отримати доступ.

Далі розглянемо, які параметри є у WooCommerce. Щоб їх знайти, перейдіть на бічній панелі до розділу «WooCommerce – Налаштування».
Ви побачите, що у розділі з налаштуваннями є кілька вкладок. У наступних розділах докладно розберемо, що є на кожної з них.
Основні налаштування
Тут ви можете вказати адресу вашого магазину, визначити, в які країни продаватимете товари, включити податкові ставки та купони, а також налаштувати валюту та її відображення на сторінках сайту.
Для зручності опції розділені на три секції: «Адреса магазину», «Загальні параметри» та «Налаштування валюти».
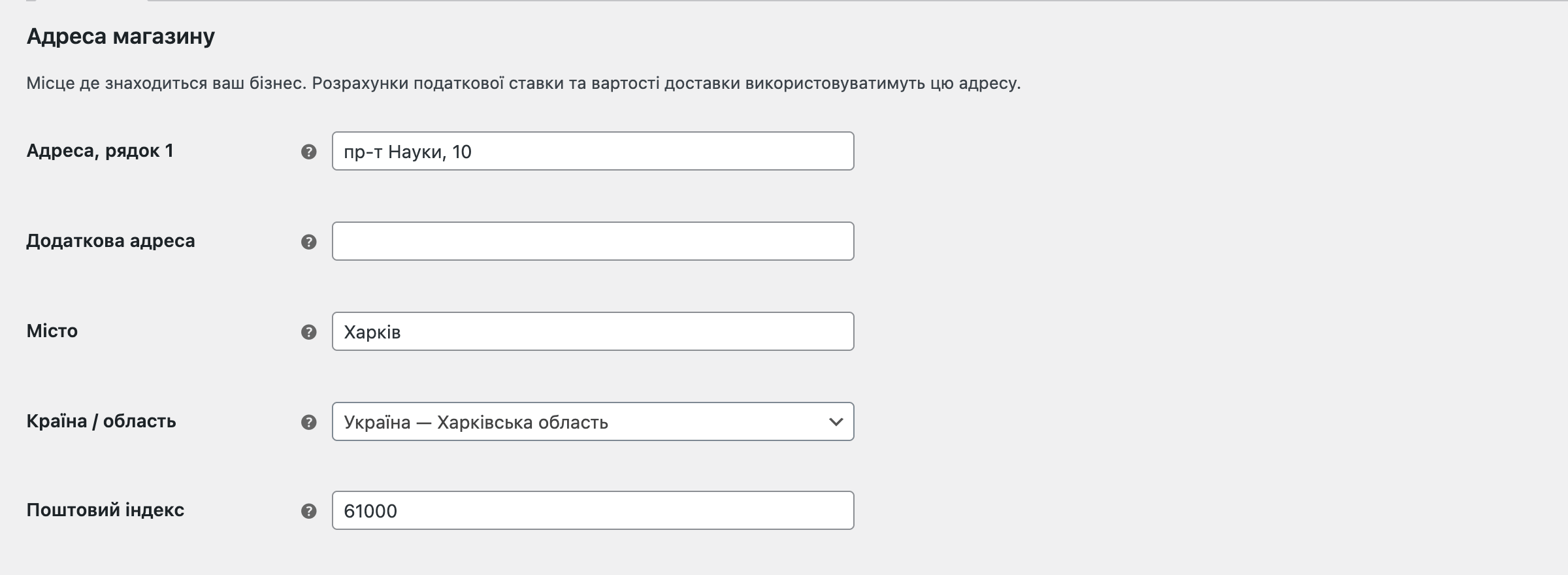
Адреса магазину
Заповніть адресу, де знаходиться магазин (або де ви знаходитесь як продавець). Ця інформація буде використовуватися для розрахунку податків та вартості доставки.

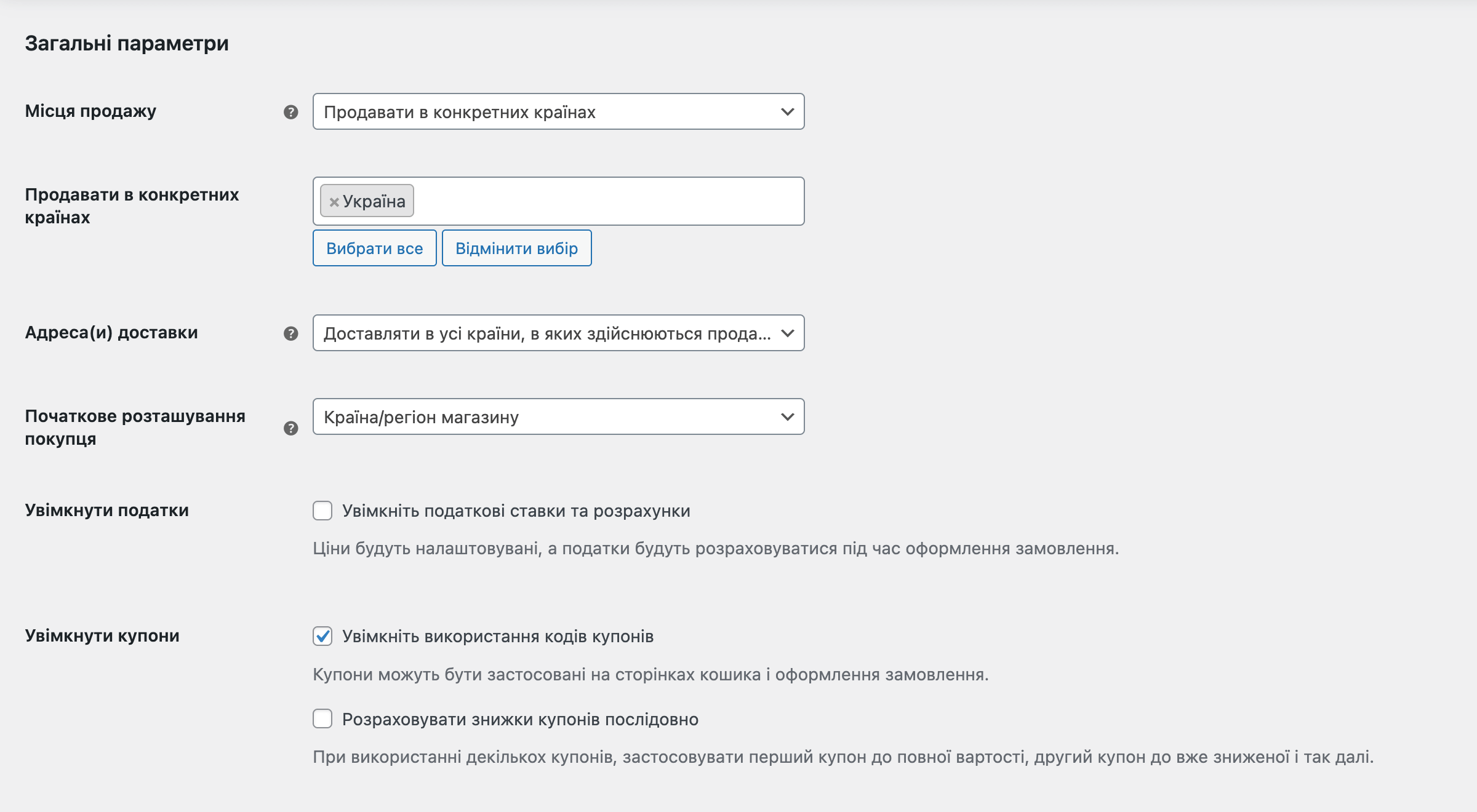
Загальні параметри
Виберіть, у яких країнах працює ваш магазин, увімкніть використання податкових ставок та промокодів, визначте початкове розташування покупця, від якого мають розраховуватися податки з доставкою.

Місця продажу — продавайте товари у всіх країнах або лише у конкретних. Можна вибрати декілька країн/регіонів.
Адреса(и) доставки — доставляйте товари до всіх країн, тільки туди, де продаєте, або лише у конкретні регіони. Ви можете взагалі відключити функціонал доставки (якщо хочете домовлятися з клієнтами про доставку особисто).
Початкове розташування покупця — Виберіть локацію відвідувачів сайту, яка буде використовуватися до того, як вони введуть адресу на сторінці оформлення замовлення. Ця інформація потрібна, щоб прорахувати стартові податки та вартість доставки. Опція має кілька значень:
- Початкове розташування не встановлено — податки та вартість доставки не розраховуватимуться, доки відвідувач не введе адресу.
- Країна/регіон магазину – локація відвідувачів співпадатиме з локацією магазину.
- Геолокація — визначити локацію користувача та порахувати податки/доставку. Для цього вам знадобиться створити обліковий запис на сайті сервісу MaxMind і підключити його на вкладці «Інтеграції» в налаштуваннях WooCommerce.
- Геолокація (з підтримкою кешування сторінки) – те саме, що і значення вище, але геолокація визначається за допомогою Ajax. До URL-адрес сторінок додаватиметься випадкове значення у форматі
?v=xxxxx, щоб обійти кеш.
Увімкнути податки — увімкніть/вимкніть використання податкових ставок. Якщо увімкнути цю опцію, у списку розділів зверху сторінки з’явиться ще одна вкладка «Податки».
Увімкнути купони — увімкніть/вимкніть використання промокодів. Їх можна використовувати як під час замовлення, так і в консолі WordPress.
- Увімкнути використання купонів — поставте галочку, щоб увімкнути купони у вашому магазині. Після включення нижче з’явиться ще одна опція, яка дасть змогу визначити, як саме слід застосовувати знижку.
- Розраховувати знижки купонів послідовно – поставте галочку, якщо хочете, щоб можна було застосовувати кілька промокодів для одного замовлення.
Стаття на тему 👇
Як працювати з промокодами у WooCommerce
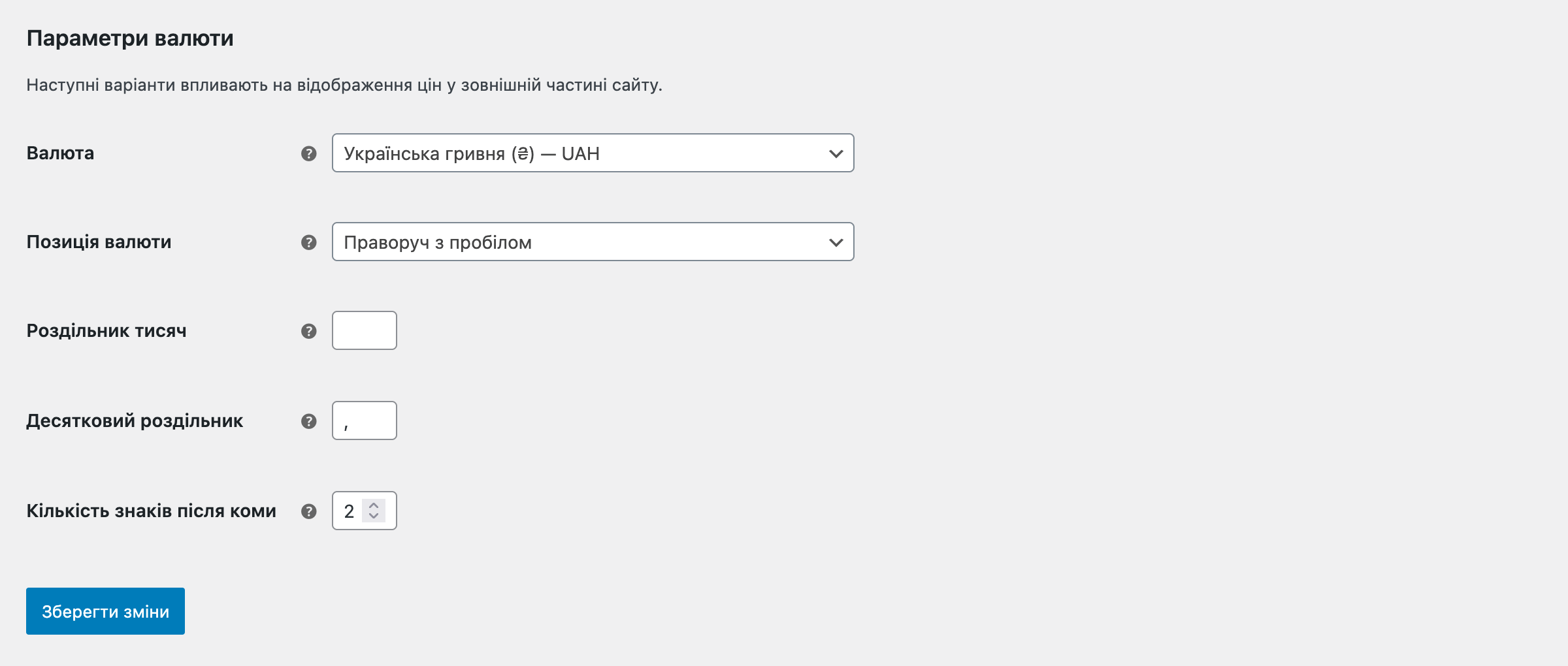
Параметри валюти
Виберіть валюту та налаштуйте формат відображення цін: з якого боку має стояти символ валюти, який символ використовується для відділення копійок, а який для тисяч.

Валюта — оберіть валюту для вашого магазину. Можна обрати лише одну. Щоб відображати ціни на сайті в кількох валютах, доведеться встановити плагін. Наприклад, FOX Currency Switcher.
Позиція валюти — оберіть, з якого боку має стояти значок валюти: ліворуч, праворуч, ліворуч/праворуч із пробілом.
Розділювач тисяч — вкажіть розділювач для тисяч: 1000, 1000 або 1000
Десятковий роздільник — вкажіть роздільник для десяткових чисел: 100,00 або 100,00.
Кількість знаків після коми — вкажіть скільки цифр відображати праворуч від десяткового роздільника: 100.00 або 100.
Не забудьте зберегти зміни перед тим, як піти з цієї вкладки.
Як замінити значок ₴ на «грн»
Щоб замінити знак валюти на літери, додайте файл functions.php в папці з вашою темою код з прикладу нижче. У цьому прикладі код замінить піктограму гривні (₴) на «грн».
Якщо хочете текст «грн» з точкою, знайдіть ці літери в коді і додайте крапку вручну.
// Заміна значка ₴ у цінах на «грн»
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['UAH'] = __( 'Українська гривня', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'UAH': $currency_symbol = 'грн'; break;
}
return $currency_symbol;
}
Налаштування товарів
Тут можна налаштувати те, як товари відображаються, вимірюються, інвентаризуються та завантажуються з вашого магазину.
Під вкладкою ви знайдете кілька розділів з опціями: «Загальне», «Наявність», «Завантажувані товари», «Схвалені каталоги завантажень» та «Додатково».
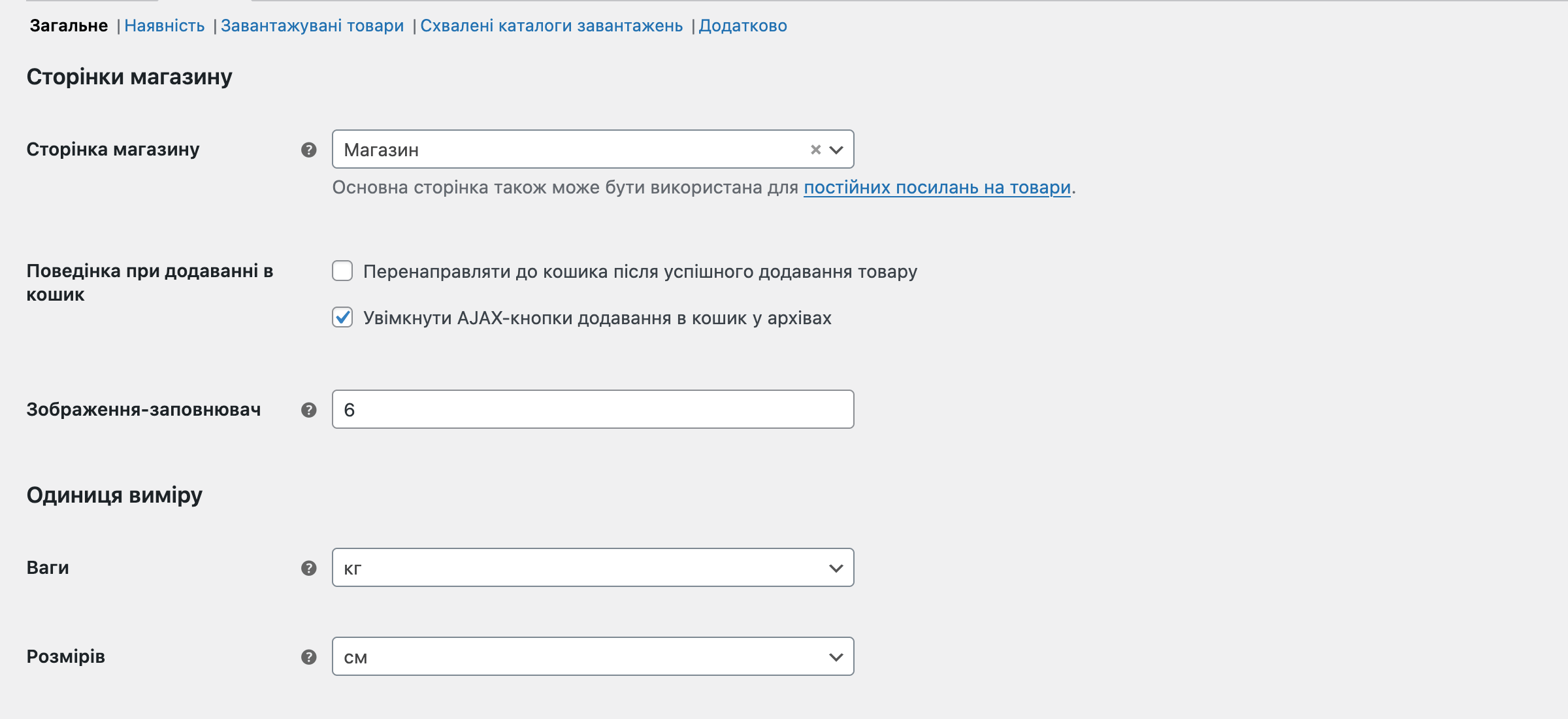
Загальне
Виберіть головну сторінку вашого магазину, вкажіть одиниці виміру для товарів та налаштуйте параметри роботи відгуків.

Сторінка Магазину — оберіть сторінку, яка буде використовуватися як архів для товарів. Ця сторінка ігноруватиме вміст, створений для неї в редакторі блоків, і замість нього відображатиме всі товари з вашого магазину.
Автоперехід до кошика — оберіть, що станеться після того, як відвідувач додасть товар до кошика:
- Перенаправляти до кошика після успішного додавання товару — примусово відкрити сторінку кошика після додавання до нього товару.
- Включити AJAX-кнопки додавання в кошик з архівів — додати товар до кошика без перезавантаження сторінки за допомогою Ajax.
Зображення-заповнювач — вкажіть ID або URL-адресу зображення, яке має відображатися для товару, доданого без фотографії. Це може бути логотип вашого бренду або фірмовий товар. За замовчуванням у WooCommerce є зображення для таких цілей, яке має такий вигляд:

Одиниця ваги — оберіть зі списку одиницю вимірювання ваги для ваших товарів.
Одиниця габаритів — оберіть зі списку одиницю вимірювання габаритів для ваших товарів.
Увімкнути відгуки — налаштуйте відгуки для ваших товарів:
- Увімкнути відгуки до товарів — увімкнути/вимкнути відгуки.
- Показувати значок «перевірений покупець» — поставте галочку, щоб люди бачили, якщо автор відгуку дійсно купив товар.
- Дозволити відгуки тільки від «перевірених покупців» — поставте галочку, щоб поле для відкликання відображалося лише для тих, хто увійшов до облікового запису, з якого справді купили товар.
Оцінки товару — налаштуйте відгуки за допомогою зірок:
- Увімкнути зірковий рейтинг у зірках — увімкнути/вимкнути відгуки за допомогою зірок.
- Зірковий рейтинг обов’язковий, а не опціональний — поставте галочку, щоб для відгука обов’язково потрібно було вказати кількість зірок. Без цієї галочки можна буде залишити відгук лише за допомогою тексту.
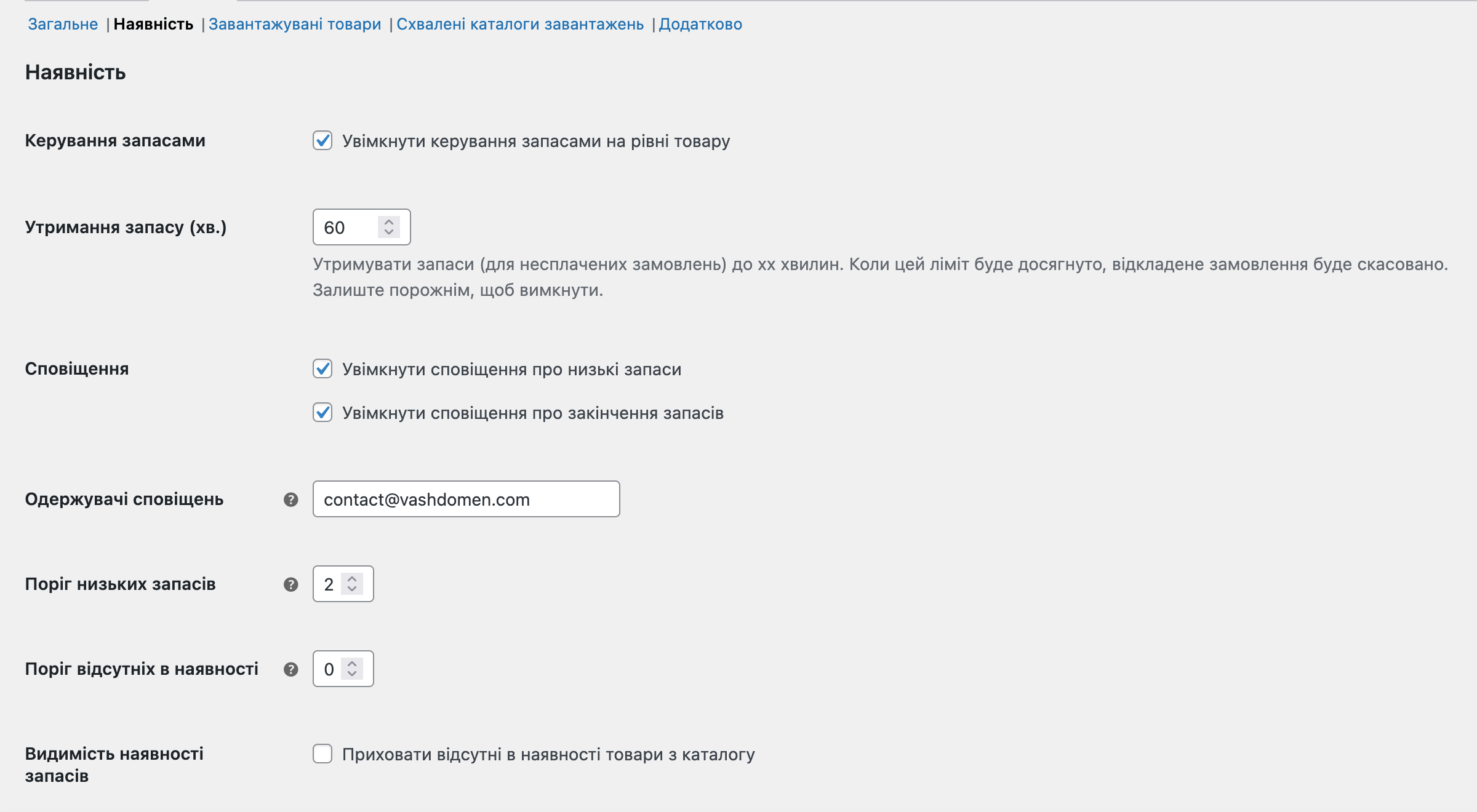
Наявність
Налаштуйте, як має працювати наявність товарів на вашому сайті та що бачитимуть клієнти, коли товар закінчився.

Керування запасами — увімкнути/вимкнути запаси. Поставте галочку, якщо хочете вказувати кількість одиниць для кожного товару, щоб WooCommerce самостійно додавав/забирав одиниці при купівлі/поверненні. Зніміть галочку, якщо хочете вручну встановлювати для кожного товару статус «В наявності», «Немає» або «Предзаказ».
Якщо керування запасами вимкнено, частина наведених нижче опцій не буде доступна.
Утримання запасу (хв.) — Бронювати товар за неоплачені замовлення на вказану кількість хвилин. Коли цей час сплине, замовлення буде скасовано, а товар розблоковано для придбання іншими людьми. Залишіть поле порожнім, якщо хочете вимкнути цю функцію.
Бронювання спрацює лише для замовлень зі статусом «В очікуванні платежу», а для замовлень зі статусом «На утриманні» — ні.
Сповіщення — поставте галочки, якщо хочете, щоб на електронну пошту надходило повідомлення, коли якийсь товар закінчився або його мало.
Одержувачі сповіщень — Введіть адреси електронної пошти через кому, на які потрібно надіслати повідомлення про запаси.
Поріг низьких запасів — введіть кількість, при якій система повинна надіслати повідомлення, що товар закінчується.
Поріг відсутніх в наявності — введіть кількість, при якій система повинна надіслати повідомлення, що товару більше немає в наявності.
Видимість наявності запасів — поставте галочку, якщо хочете, щоб товари, що закінчилися, не відображалися в каталозі. Якщо галочка не стоїть, товар буде видно, але він буде сіреньким із позначкою «Немає».
Відображення залишків — виберіть, як кількість товарів буде видно для відвідувачів:
- Завжди показувати — «Залишилось 12».
- Показувати, якщо мало — «Залишилось лише 2», чи «У наявності», коли товарів більше межі малих запасів.
- Не показувати — ніколи не показувати кількість.
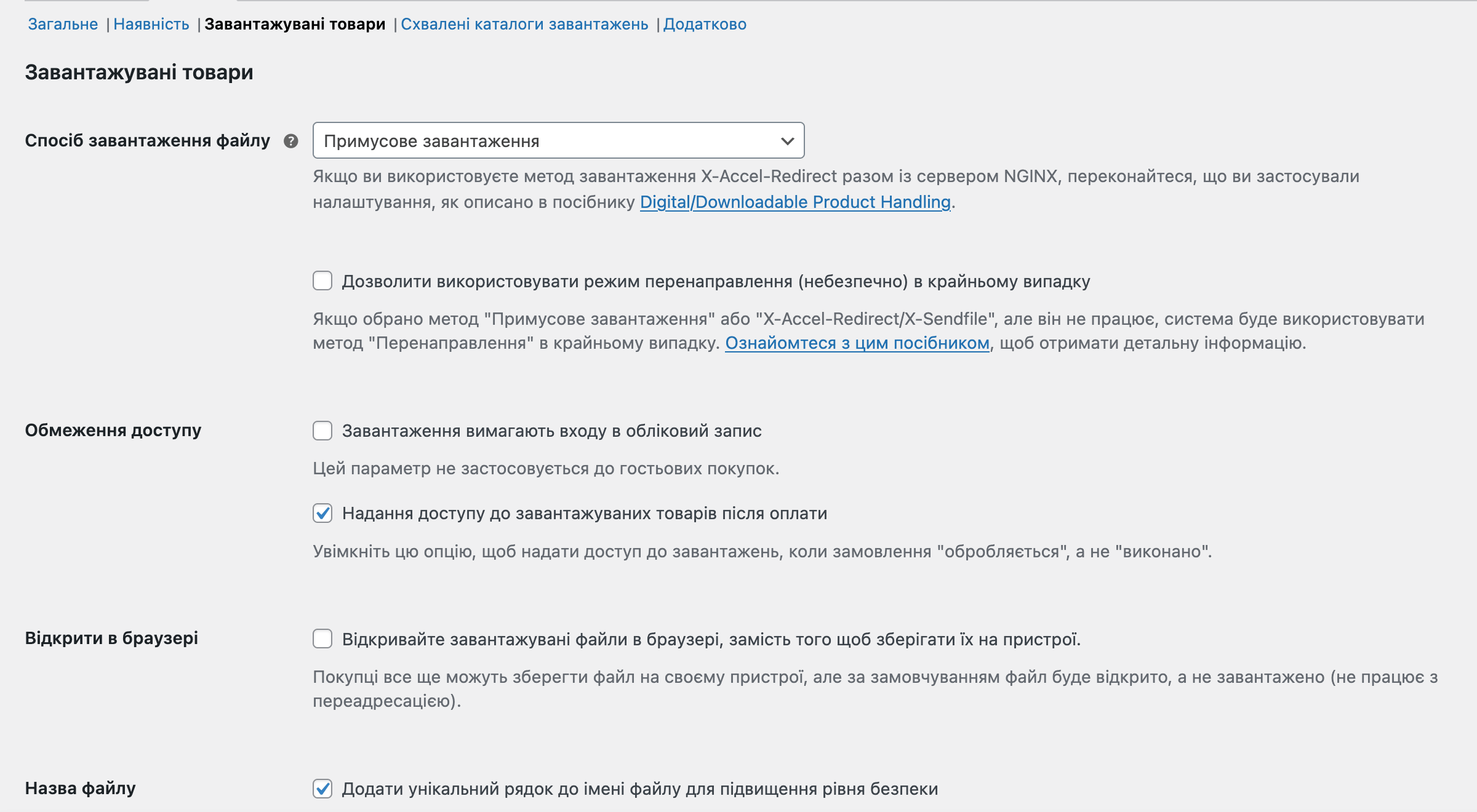
Завантажувані товари
Налаштуйте, яким чином має працювати скачування завантажуваних товарів і захистіть товари від несанкціонованих завантажень людьми, які вам не заплатили.

Спосіб завантаження файлу — керуйте, яким способом ваш магазин надає своїм покупцям завантажувані товари:
- Примусове завантаження — завантаження починається примусово за допомогою PHP-скрипту. Пряме посилання на товар приховано.
- X-Accel-Redirect/X-Sendfile — схожий на «примусовий» метод вище, але у цього більш висока продуктивність і він підтримує більші файли. Для його роботи потрібно, щоб ваш провайдер хостингу підтримував роботу механізмів X-Sendfile або X-Accel-Redirect.
- Тільки перенаправлення (небезпечно) — покупець отримує URL на скачування файлу. Будь-яка інша людина, яка матиме посилання, теж зможе завантажити її.
Використовуйте один із перших двох методів, щоб захистити файли від доступу ззовні. Перенаправлення варто використовувати, якщо використовувати інші способи не виходить, або якщо ви не проти того, що посиланням на скачування можуть поділитися з іншими людьми.
Обмеження доступу:
- Завантаження вимагають входу в обліковий запис — поставте галочку, якщо хочете, щоб доступ до скачування був лише за фактом входу в обліковий запис. Чи не спрацює для гостьових покупок.
- Надання доступу до завантажуваних товарів після оплати — поставте тут галочку, якщо хочете, щоб клієнти отримували доступ до скачування, коли замовлення потрапляють у статус «Обробляється», замість статусу «Завершено».
Відкрити в браузері — поставте галочку, якщо хочете, щоб замість скачування файл відкрився в браузері покупця. Вони все одно зможуть зберегти файли вручну.
Назва файлу — поставте галочку в опції «Додати унікальний рядок до імені файлу для підвищення рівня безпеки», щоб запобігти поширенню посилання.
Підрахунок часткових завантажень — поставте галочку в опції «Підрахунок кількості завантажень, навіть якщо завантажено лише частину файлу», якщо хочете фіксувати кожне завантаження, а не тільки ті, коли файл завантажувався до кінця.
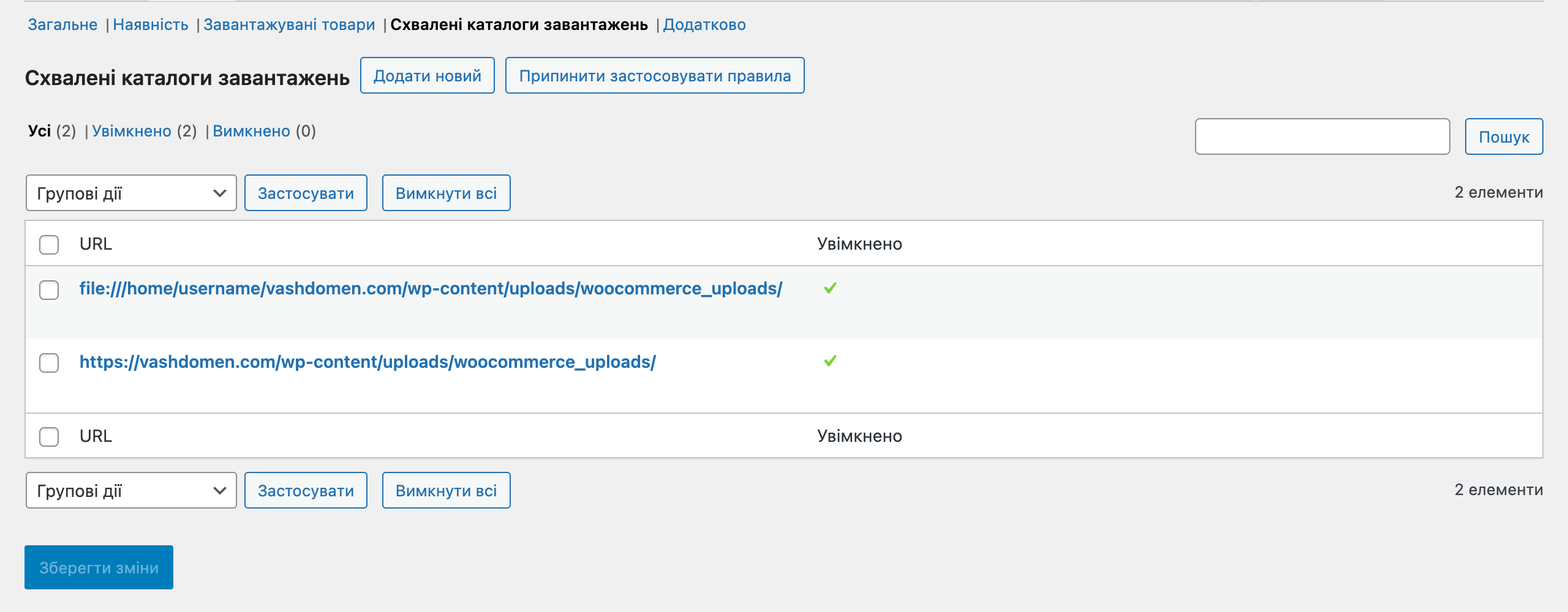
Схвалені каталоги завантажень
Налаштуйте, в яких папках можна зберігати завантажувані файли. За замовчуванням це папка woocommerce_uploads, яка знаходиться всередині папки uploads на хостингу. Якщо потрібно, можна додати до цього списку іншу папку. Наприклад, папку на сайті хмарного сховища, щоб заощадити місце на хостингу.
Ви також можете вимкнути додані посилання, якщо потрібно тимчасово обмежити завантаження файлів з якогось джерела. Після цього файли в обліковому записі покупця будуть відзначені як відключені та їх більше не можна буде завантажити.

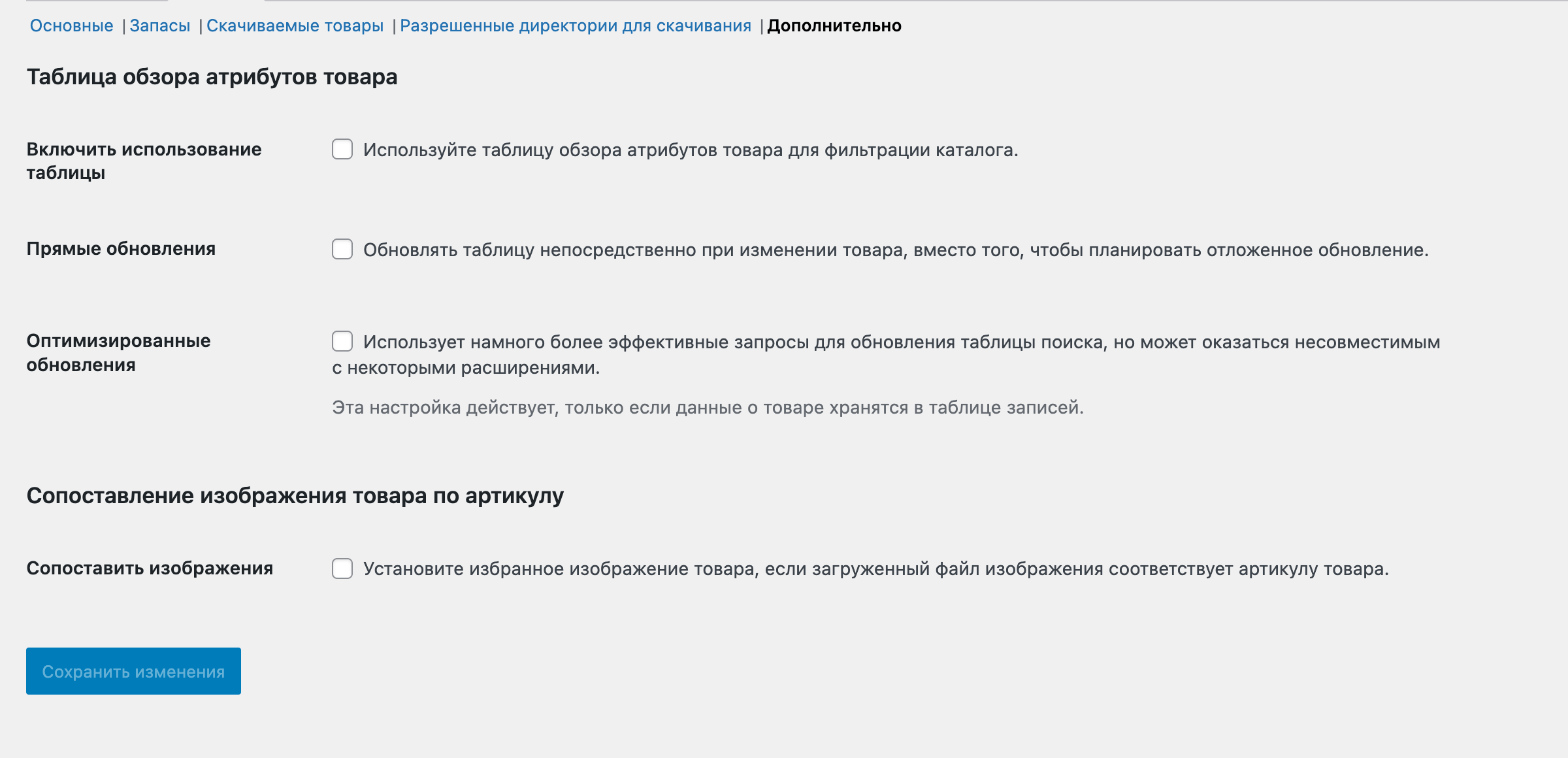
Додатково
Налаштуйте те, як ваш магазин використовує таблицю пошуку атрибутів товару. Для більшості користувачів тут нічого не потрібно змінювати, підійдуть стандартні налаштування. Але якщо ви розробник, ось стаття про таблицю пошуку атрибутів із блогу WooCommerce (англійською).

Налаштування податків
Тут можна налаштувати податкові ставки і те, як вони повинні застосовуватися в різних ситуаціях.
WooCommerce не вміє розраховувати податки автоматично. Кожну податкову ставку доведеться створювати вручну. Якщо продаєте товари у декілька країн, вам знадобиться самостійно вивчити нюанси їхнього податкового законодавства.
Якщо раптом у вас не відображається вкладка, це нормально. За умовчанням вона прихована. Щоб активувати її, увімкніть функціонал із податками на вкладці «Загальне» (опція «Увімкнути податки»).
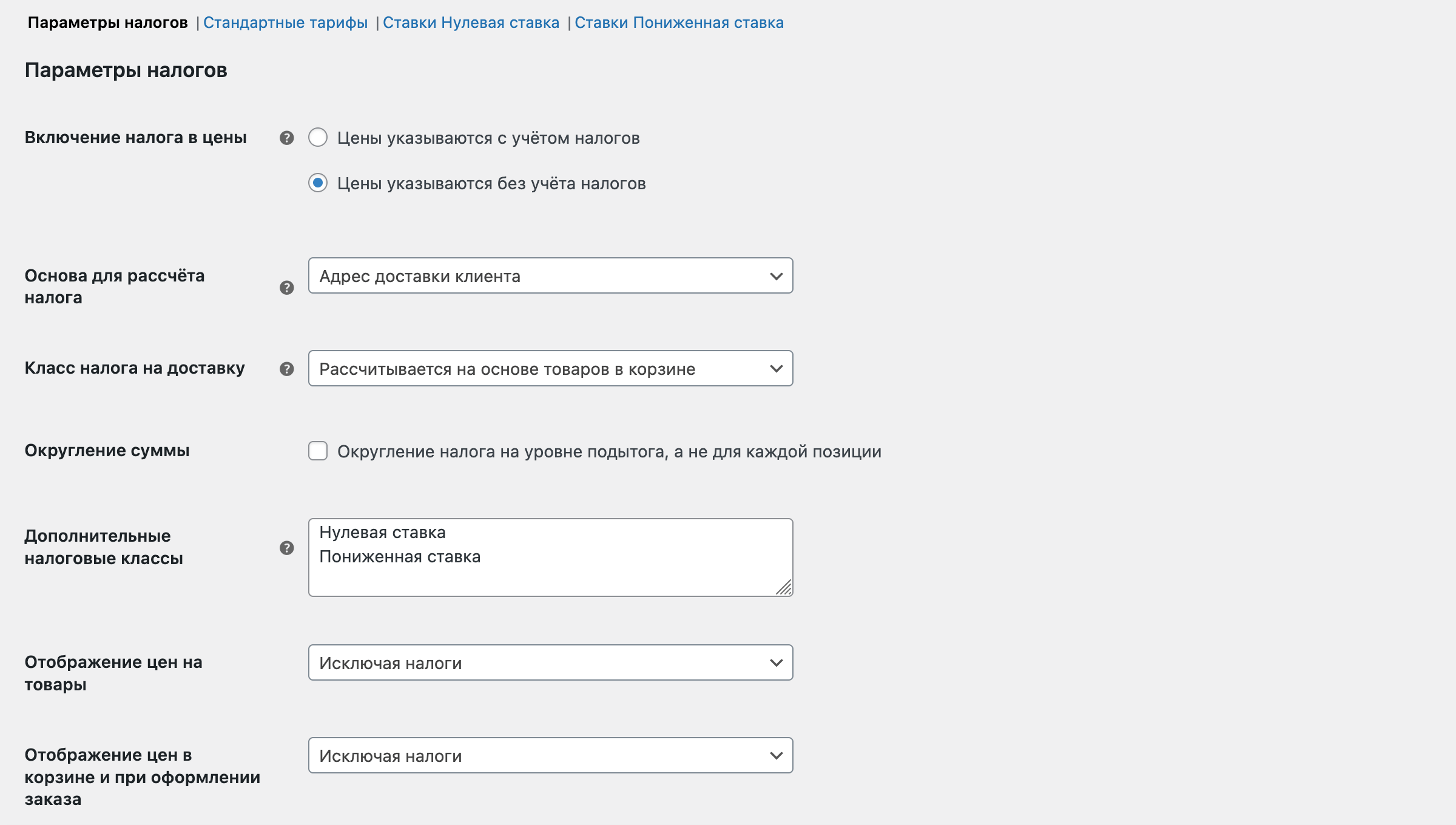
Опції податків
Налаштуйте нюанси роботи податків у вашому магазині: включати їх у ціну чи ні, як їх розраховувати у різних випадках, які додаткові податкові ставки мають бути у вас.

Ціни, вказані з урахуванням податку — Виберіть, як у вашому магазині відображатимуться ціни: з урахуванням податків або без урахування податків. Наприклад, уявімо, що ви хочете, щоб товар коштував 1000 грн з урахуванням податку 20%. Залежно від обраної опції вам доведеться змінити підхід до формування цін на товари:
- Ціни вказуються з урахуванням податків — у цьому випадку вказуйте ціну товару 1000 грн. WooCommerce автоматично визначить, що ця сума складається із ціни на товар (833.25 грн) та податку (166.75 грн).
- Ціни вказуються без урахування податків – у цьому випадку вказуйте ціну товару 833.25 грн. WooCommerce тоді додасть 20% до цієї суми та покаже на сторінці оформлення замовлення суму 1000 грн.
Розрахувати податок, виходячи з — оберіть адресу, від якої буде розраховуватись податок:
- Адреса доставки покупця
- Платіжна адреса покупця
- Адреса магазину
Для першого та другого варіанта покупцю доведеться ввести свою адресу. Для третього варіанту адреса не потрібна, тому що податок завжди буде розраховуватись, виходячи з адреси вашого магазину.
Наприклад, якщо ви перебуваєте в Україні та продаєте тільки в межах країни, можна обрати третій варіант. А якщо приймаєте замовлення з інших країн, де податкові ставки відрізняються, краще обрати перший або другий варіант.
Клас податку на доставку — оберіть, який податковий клас повинен застосовуватися для розрахунку вартості доставки. Тут ви можете вибрати будь-який клас, який ви створили. Зі старту будуть такі варіанти:
- Клас податків для доставки, заснований на позиціях в кошику
- Стандартний
- Нульова ставка
- Знижена ставка
У випадку з першим варіантом податок може змінюватись в залежності від товарів у замовленні, оскільки у кожного товару може бути свій податковий клас. Коли в замовлення є кілька товарів з різними податковими класами, може бути кілька сценаріїв:
- Якщо у замовленні є товар із податковим класом «Стандарт», використовуватиметься саме він. Незалежно від того, більша ставка у нього ставка чи ні.
- Якщо в замовленні немає товару з податковим класом «Стандарт», використовуватиметься ставка з податкового класу, що йде першим у секції «Додаткові класи податків».
Якщо ви не використовуєте податковий клас «Стандартний» і хочете, щоб до замовлення завжди застосовувалася найвища ставка, поставте цей податковий клас першим у списку «Додаткові класи податків».
Округлення — поставте галочку, якщо хочете, щоб розмір податку округлявся на рівні фінальної суми до оплати, а не на рівні кожної позиції.
Округлення може відображати різні результати, якщо в одній із цих опцій у вас вибрано різні значення:
- Включення податку у ціни
- Відображення цін на товари
- Відображення цін у кошику та при оформленні замовлення
Щоб цього уникнути, оберіть у кожній з трьох опцій однакове значення.
Додаткові класи податків — створіть додаткові податкові класи. У більшості ситуацій вам буде достатньо класу «Стандартний», але якщо ви продаєте товари, які оподатковуються інакше, можете створити для них свій клас. Кожен клас потрібно вказувати з нового рядка.
Після збереження змін у верхній частині сторінки під вкладками з’явиться підрозділ кожного нового додаткового класу. Там ви зможете налаштувати його податкову ставку.
Відображення ціни в магазині — оберіть, як потрібно відображати ціни в магазині: без урахування податків або з урахуванням податків.
Показувати ціни в кошику і при оформленні замовлення – оберіть, як мають відображатися ціни в магазині: без урахування податків або з урахуванням податків.
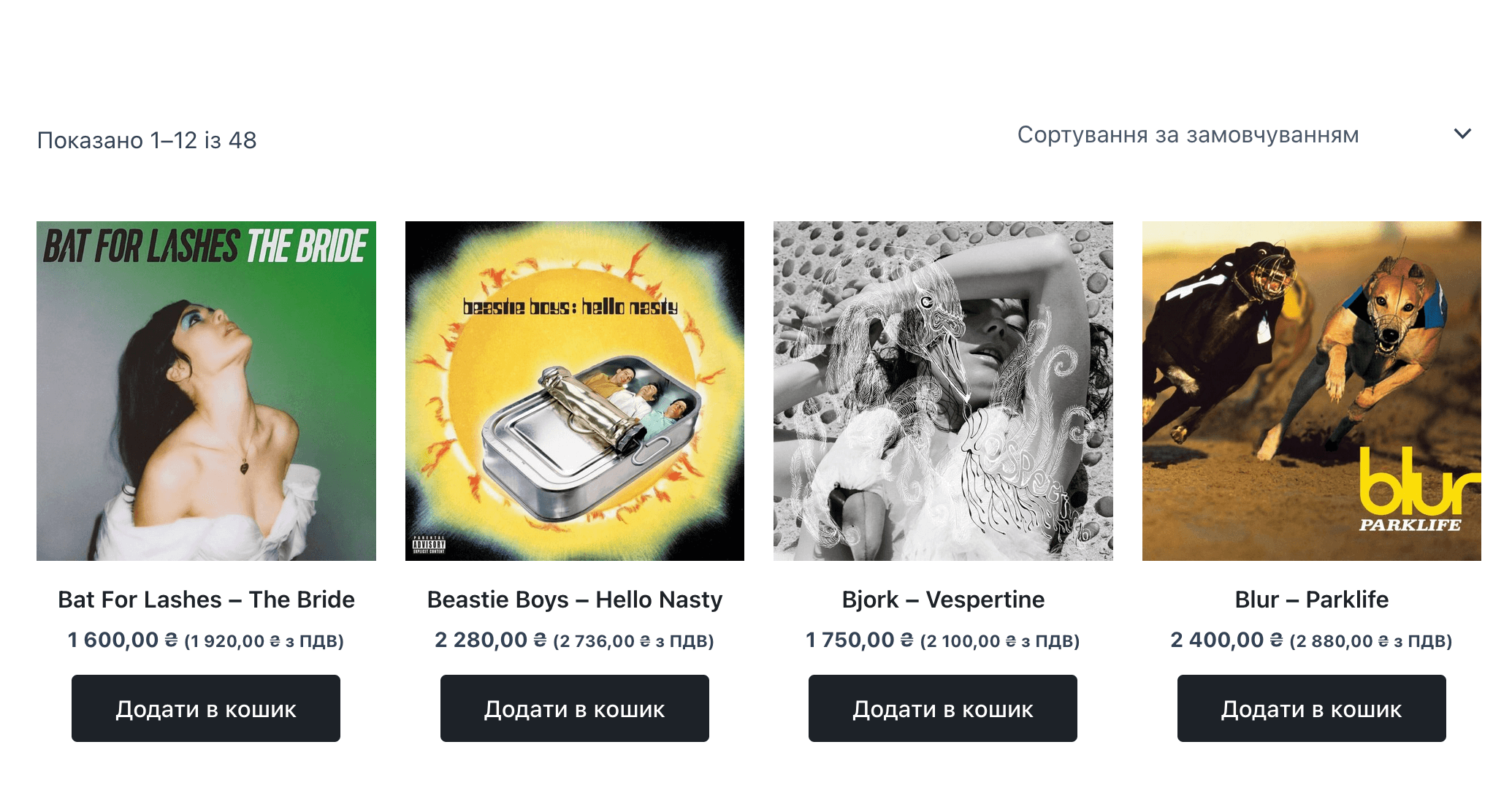
Показати суфікс цін — додайте додатковий текст до ціни, щоб підказати покупцеві, що це ціна з урахуванням податку або без урахування податку. Наприклад, тут можна вписати «Без ПДВ». Також ви можете додати сюди ціну за допомогою змінних:
{price_including_tax}— ціна з урахуванням податку;{price_excluding_tax}— ціна без урахування податку.
Наприклад, якщо впишете в це поле «({price_including_tax} з ПДВ)», в магазині ціна відобразиться як «1 600,00 ₴ (1 920,00 ₴ з ПДВ)». Так можна відображати для товарів одразу дві ціни.
Для варіативних товарів суфікс ціни не відображатиметься на сторінці магазину, але відобразиться на сторінці товару, коли покупець обере варіацію.

Показати підсумок податків — Виберіть, як податки мають відображатися на сторінці оформлення замовлення: як одна загальна сума або кожен податок має бути вказаний окремо.
Ця опція також може бути корисною, якщо обрати варіант «За позиціями», щоб показувати на сторінці оформлення замовлення вашу унікальну назву податку. Це особливо корисно, коли податку змінюється залежно від локації.
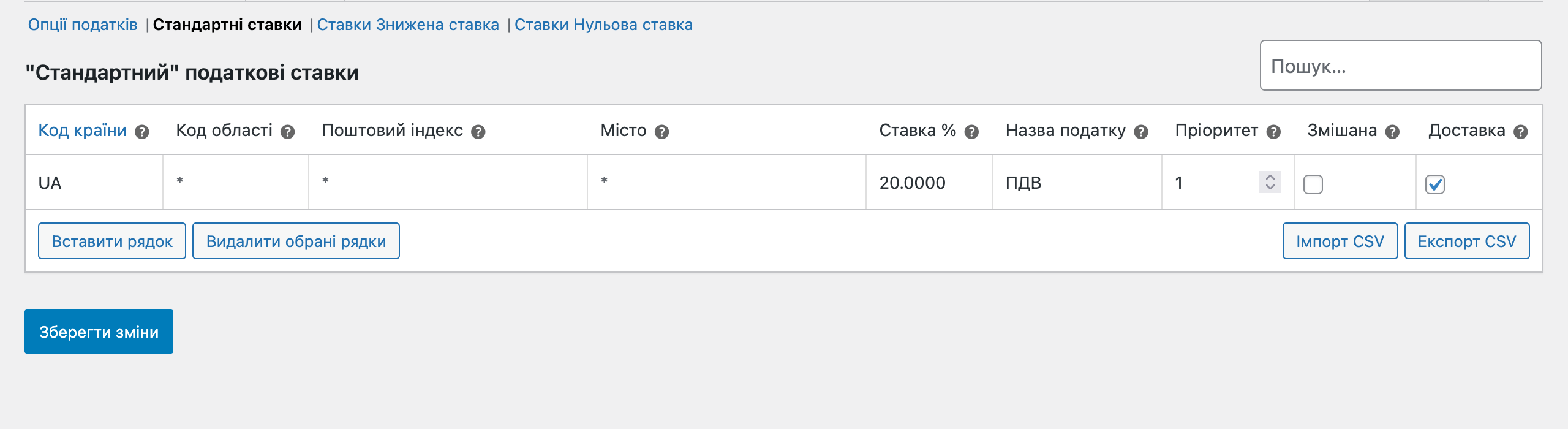
Давайте розберемо це діло на прикладі для наочності. Ось приклад створеної податкової ставки під назвою «Назва податку».

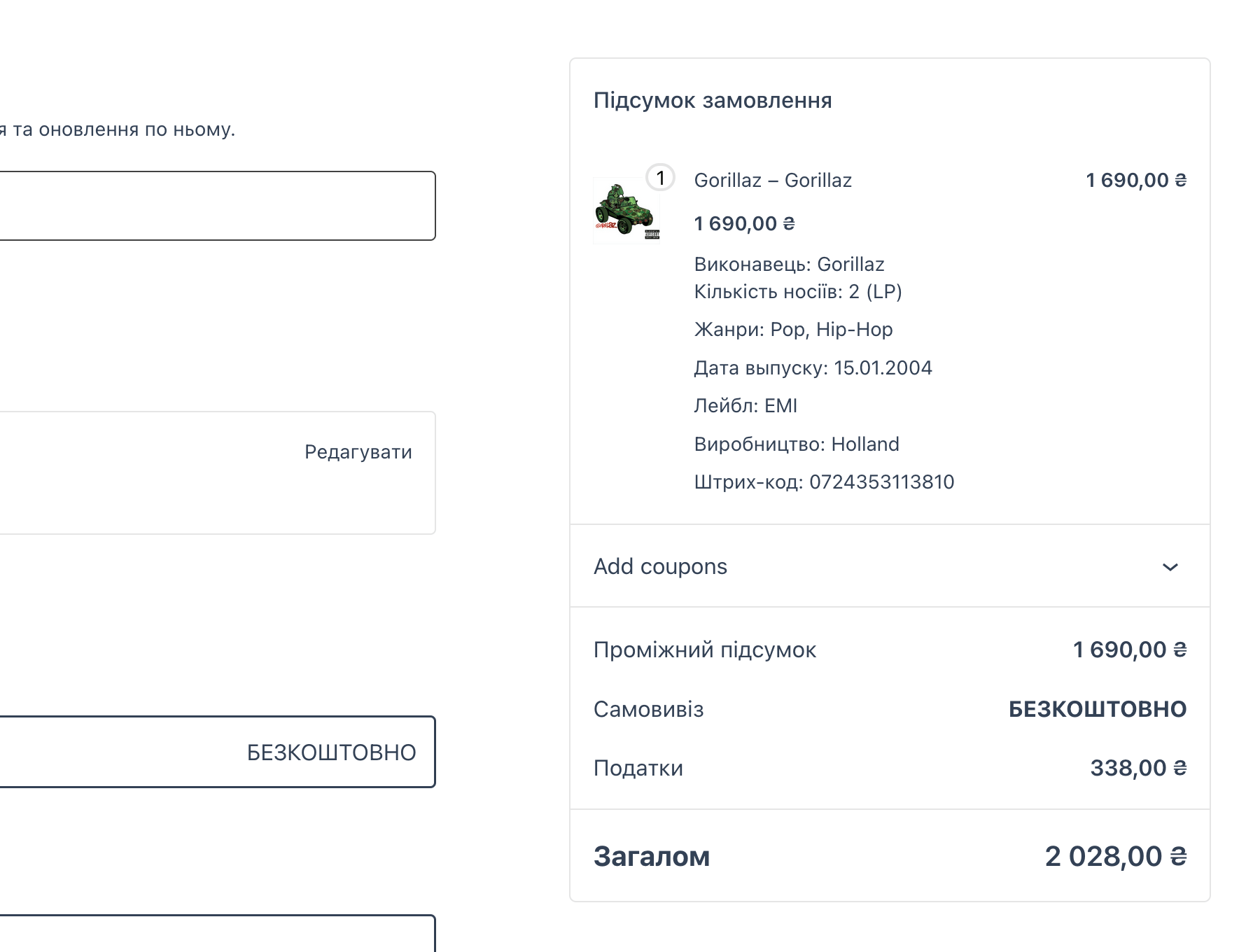
Коли вибрано варіант «Як єдиний підсумок», на сторінці оформлення замовлення податок буде відображатися зі стандартною назвою «Податки»:

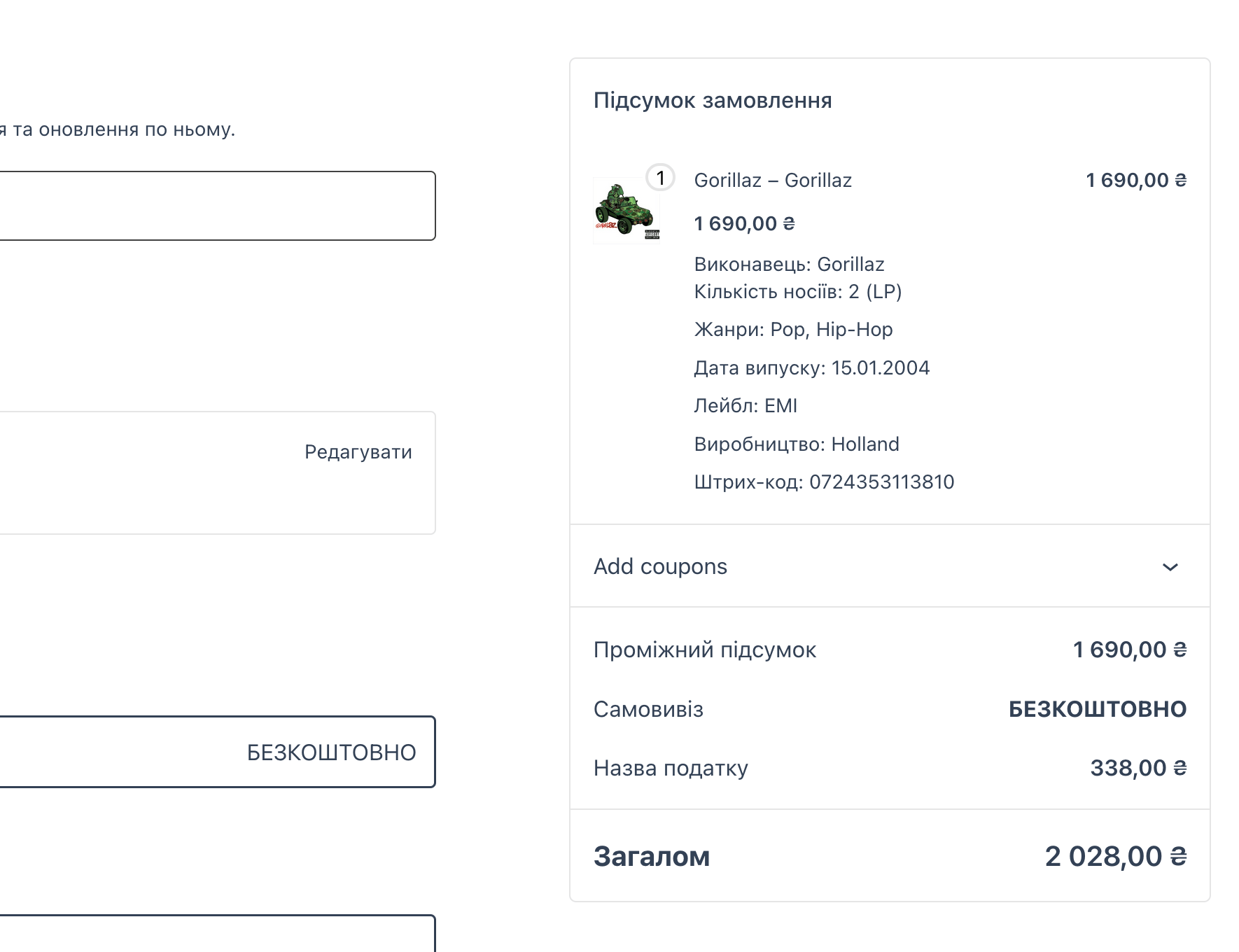
Коли вибрано варіант «За позиціями», на сторінці оформлення замовлення податок буде відображатися під назвою «Назва податку».

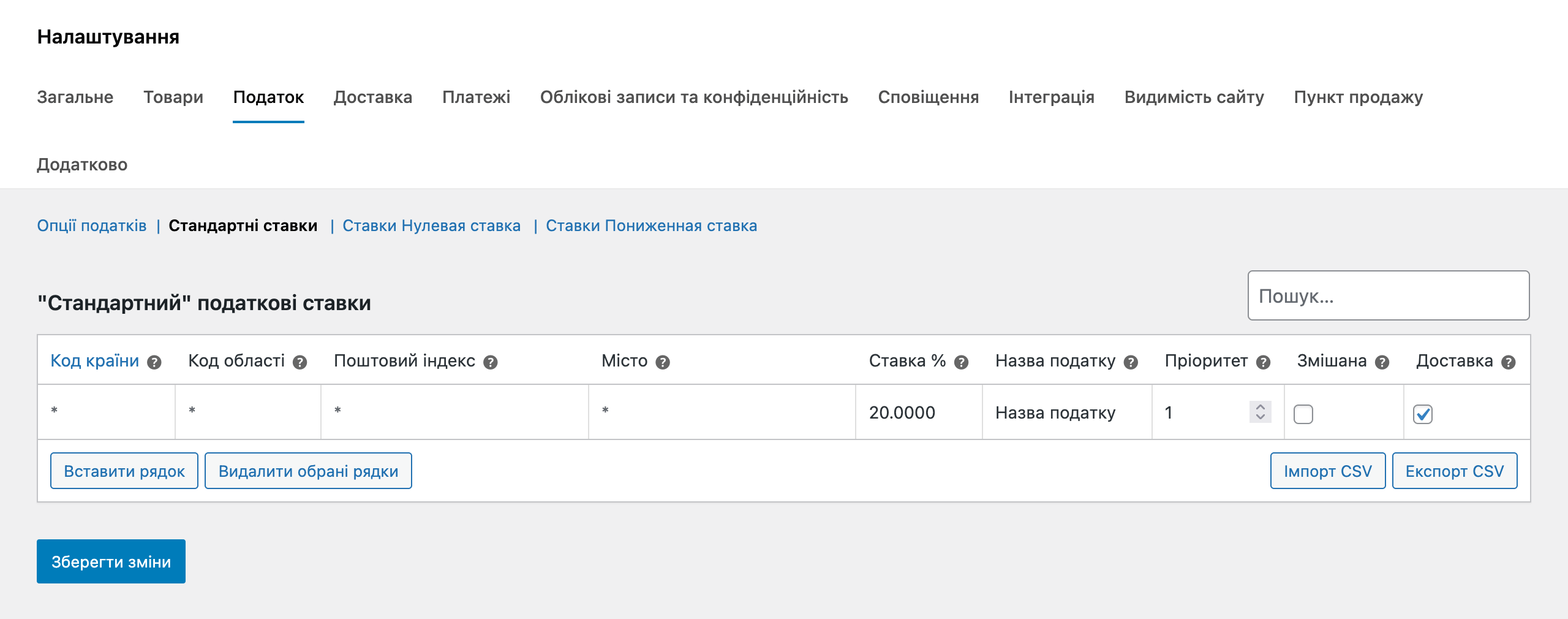
Як створити податкову ставку
Підрозділи для налаштування податкових ставок знаходяться у верхній частині сторінки під вкладками. Кількість та назва підрозділів визначається опцією «Додаткові класи податків».
У кожному підрозділі буде однакова таблиця створення параметрів податкової ставки. Щоб додати нову ставку, натисніть «Вставити рядок». Ось огляд доступних стовпців у таблиці:
- Код країни — Вкажіть код країни з двох латинських літер або залиште зірочку, щоб охопити всі країни. Список кодів країн на Github.
- Код області — Вкажіть код області або залиште зірочку, щоб охопити всі області. Список кодів областей на Github (українські області розпочинаються з рядка №1935).
- Поштовий індекс — вкажіть індекси, на які має поширюватися податок. Використовуйте крапку з комою, щоб розділити кілька індексів. Використовуйте зірочку, щоб охопити всі індекси. Використовуйте діапазон (2000…3000), щоб охопити всі індекси між першим та останнім.
- Місто — вкажіть через крапку з комою міста, на яку буде поширюватися ставка, або залиште зірочку, щоб охопити всі міста. Якщо все-таки вкажете тут назву міста, покупцеві потрібно буде ввести його так само, як тут під час замовлення, щоб правило спрацювало. Наприклад, якщо вказали тут «Харків», правило не спрацює, якщо покупець вкаже «Харьков».
- Ставка % — введіть число, щоб вказати, скільки відсотків має бути податок. Наприклад, 20 для податку 20%.
- Назва податку – придумайте назву податку. Наприклад, «ПДВ».
- Пріоритет — вкажіть пріоритет податку. Якщо буде декілька ставок з одним пріоритетом, при розрахунку вартості доставки буде використовуватись перша ставка. Цифра 1 означає «найвищий пріоритет».
- Змішана — поставте галочку, якщо податкова ставка повинна враховуватися поверх будь-яких інших податків.
- Доставка — поставте галочку, якщо податкова ставка повинна поширюватися також на вартість доставки.

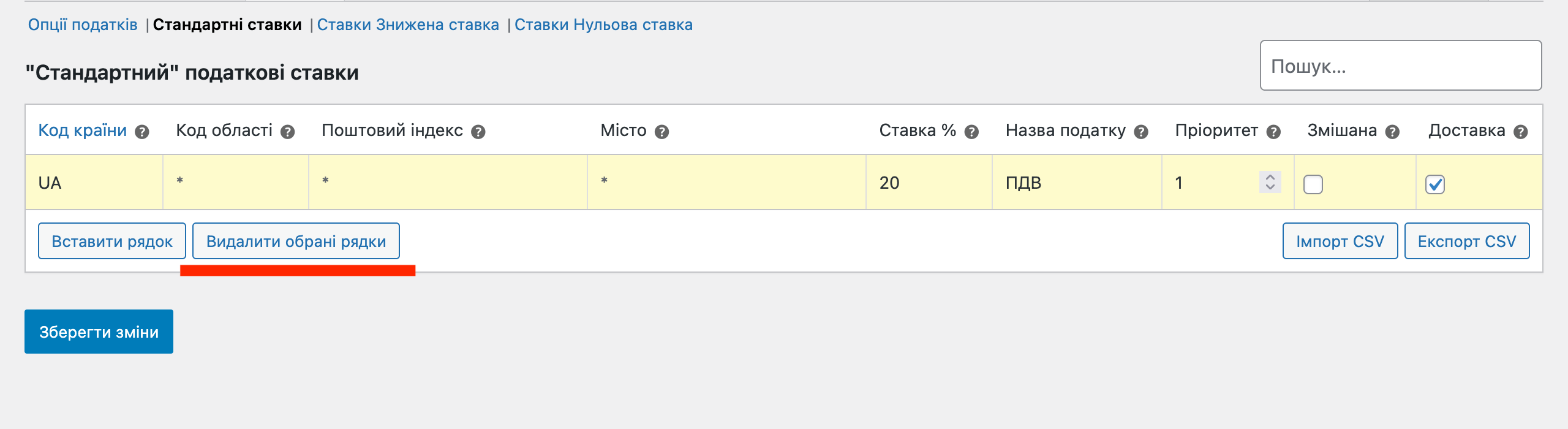
Як видалити податкову ставку
Натисніть на рядок, який хочете видалити, щоб він виділився жовтим кольором. Після цього натисніть унизу таблиці кнопку «Видалити обрані рядки».
Щоб вибрати кілька рядків, використовуйте кнопку SHIFT (якщо рядки йдуть поспіль), або CTRL/CMD (якщо рядки йдуть вразки).

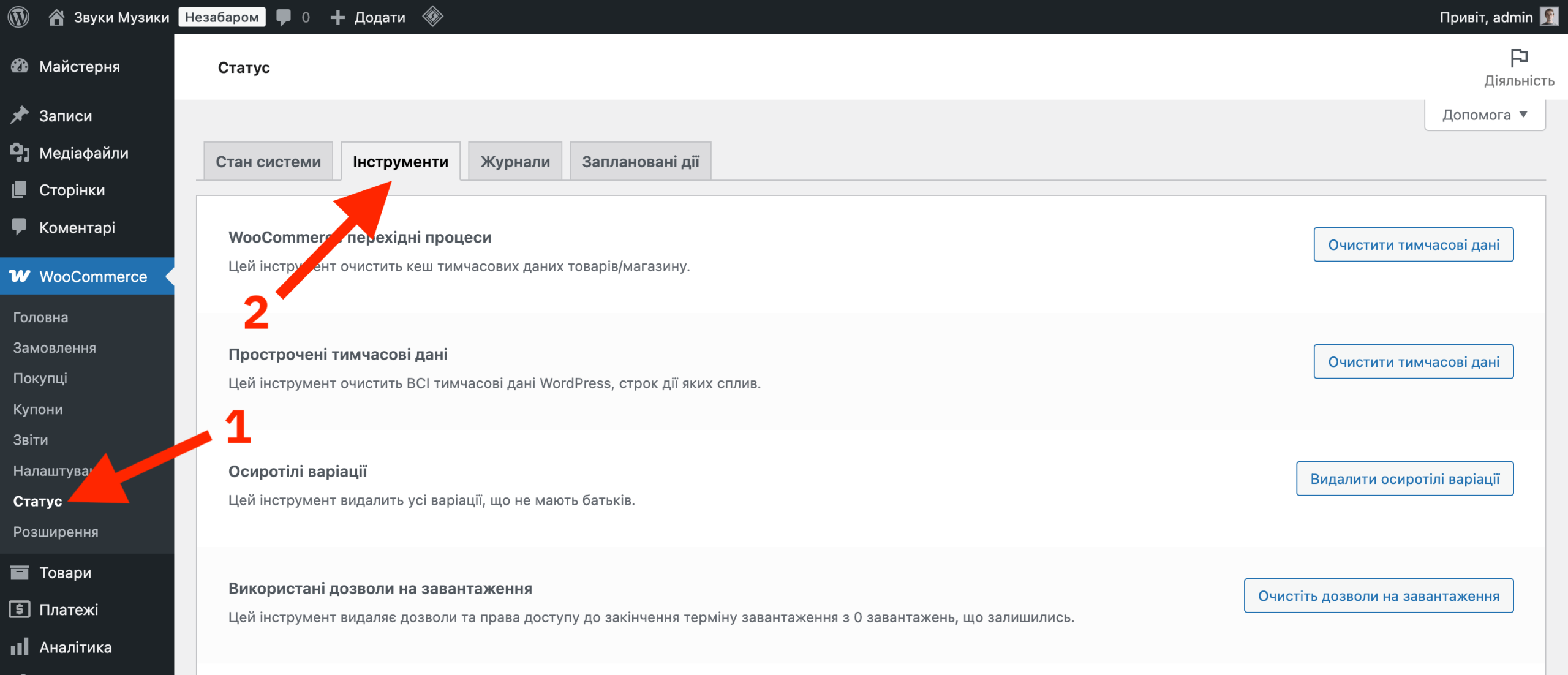
Якщо ви створили занадто багато ставок і бажаєте видалити їх усі за раз, перейдіть у бічному меню WordPress у розділ «WooCommerce – Статус». Перейдіть на вкладку «Інструменти» та знайдіть опцію «Видалити всі податкові ставки WooCommerce». Цю дію не можна скасувати, тому акуратно.

Налаштування доставки
Тут ви можете створити географічні зони, де працює ваш магазин, та додавати до них різні методи доставки. Також ви можете створювати класи доставки, якщо потрібно зробити націнку на доставку особливих товарів.
Для зручності опції в цьому розділі розбиті на кілька підрозділів: «Зони доставки», «Налаштування доставки», «Класи» та «Самовивіз».
Зони доставки
Створюйте зони для різних географічних регіонів і додайте в кожну їх свої способи доставки. У магазині може бути скільки завгодно зон доставки. Можна створити зону для конкретного індексу, міста, області, країни або групи країн. Якщо продаєте фізичні товари, обов’язково доведеться створити хоча б одну зону.
Покупці бачитимуть лише ті способи доставки, які належать до зони, в яку його призначило. Кожен покупець може мати лише одну зону доставки. Це буде перша зона, для якої підходить його адреса.
Наприклад уявимо, що ви продаєте по Україні та в Європу. Виходячи з цього, ви можете створити три зони з такими способами доставки:
| Назва зони | Регіон | Способи доставки |
| Локальна | Тільки ваше місто/область | Самовивіз, Нова пошта, Укрпошта |
| Україна | Усі області України | Нова пошта, Укрпошта |
| Європа | Країни у Європі | DHL, Meest Express |
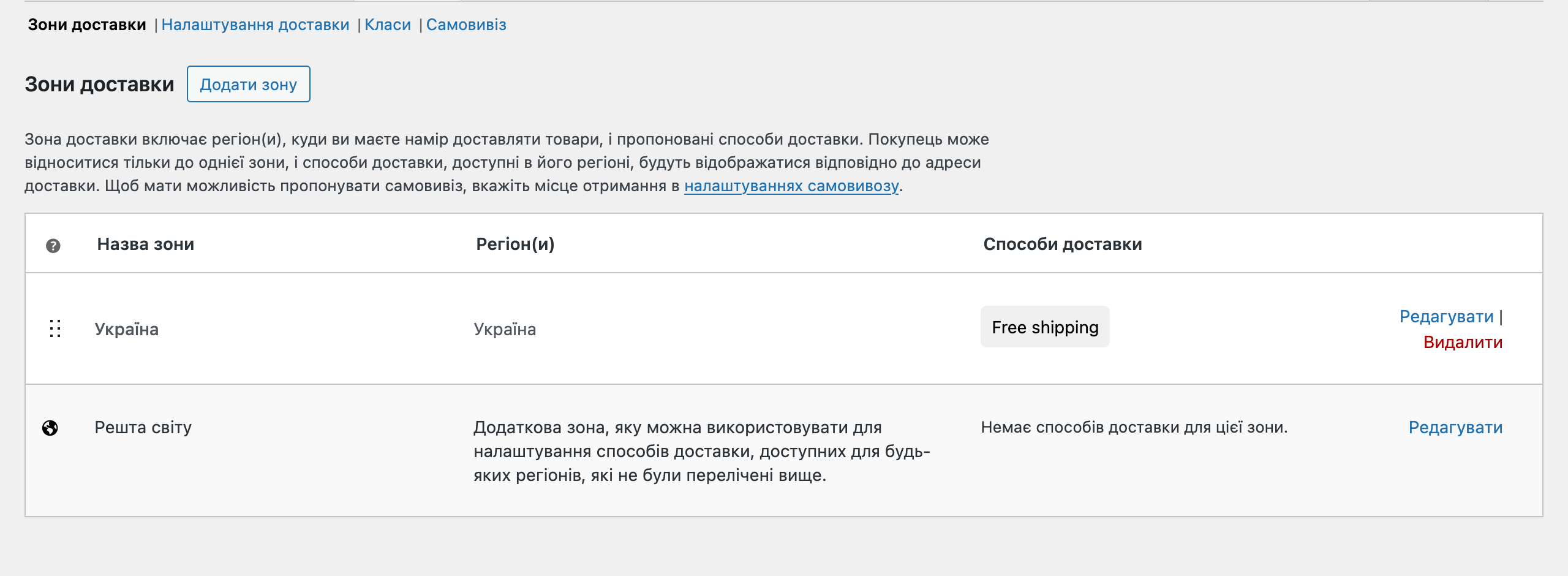
Коли ви вперше потрапите до підрозділу «Зони доставки», побачите зону для країни, де знаходиться ваш магазин, а також зону «Інший світ» без способів доставки. Її можна залишити для людей, які не потраплять до жодної зі створених зон. Такі клієнти побачать повідомлення, що доставка неможлива.
Якщо ви хочете використовувати зону «Інший світ» (додати до неї способи доставки), але хочете відключити доставку в деякі регіони, створіть для таких регіонів свою зону і не додавайте до неї методи доставки.

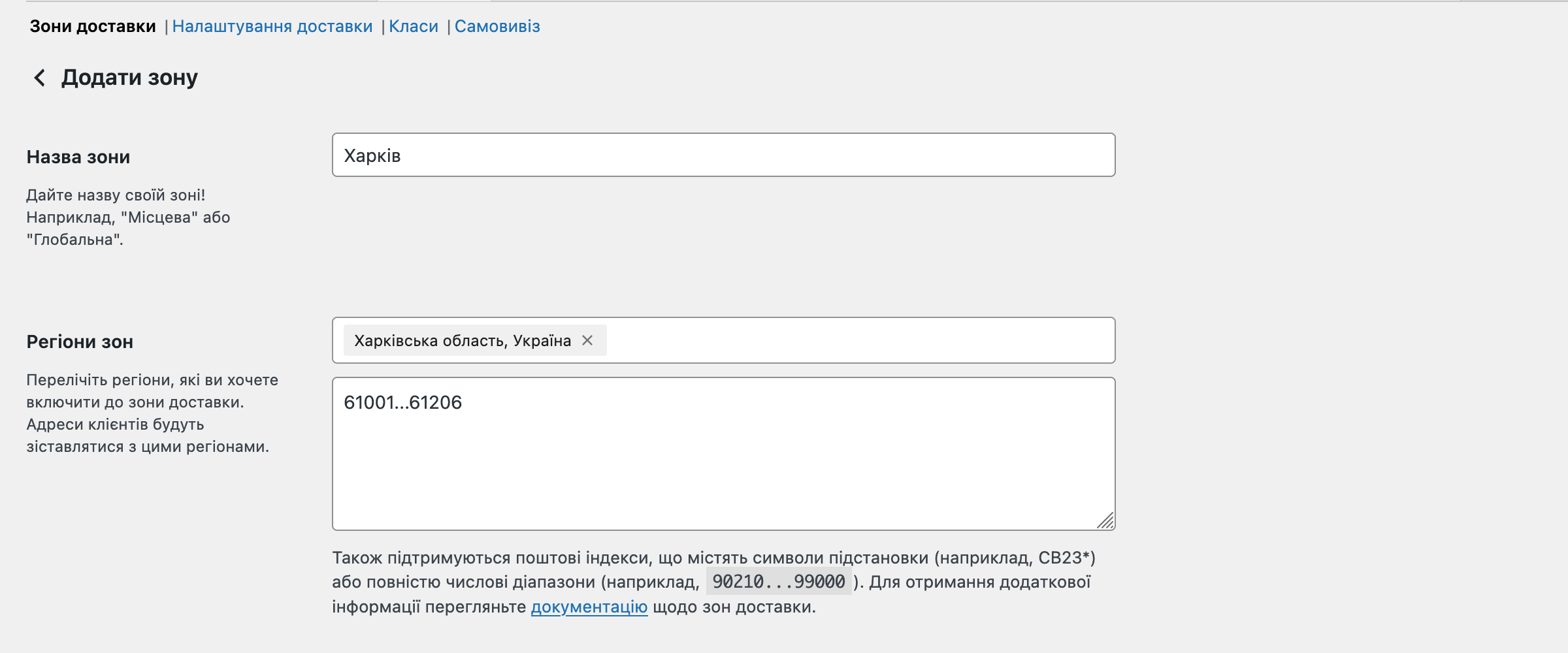
Щоб додати зону доставки:
- Перейдіть до розділу «WooCommerce – Налаштування – Доставка – Зони доставки».
- Натисніть кнопку «Додати зону» у верхній частині розділу.
- Придумайте просту та зрозумілу назву для зони.
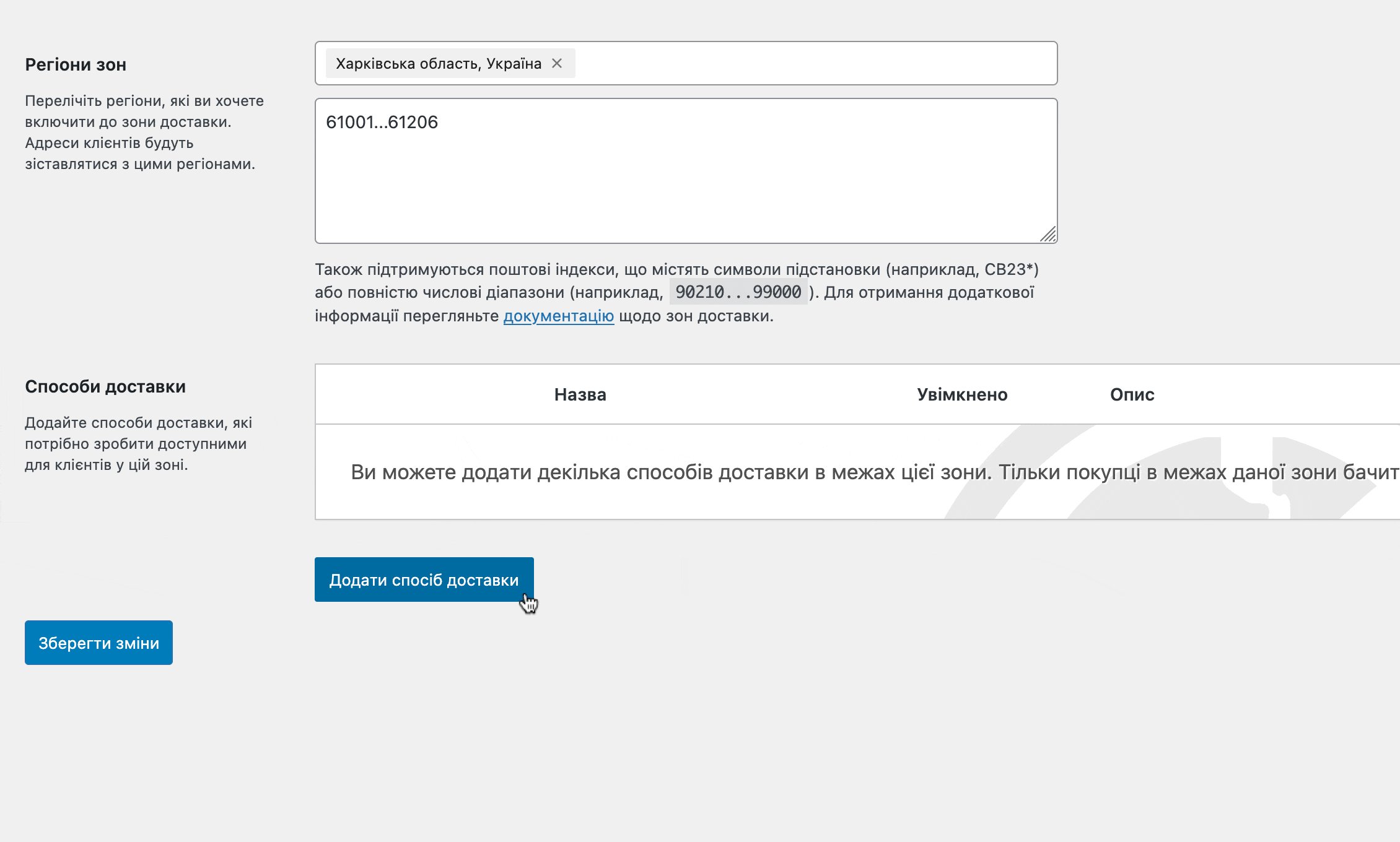
- Оберіть географічні регіони, які мають бути у зоні.
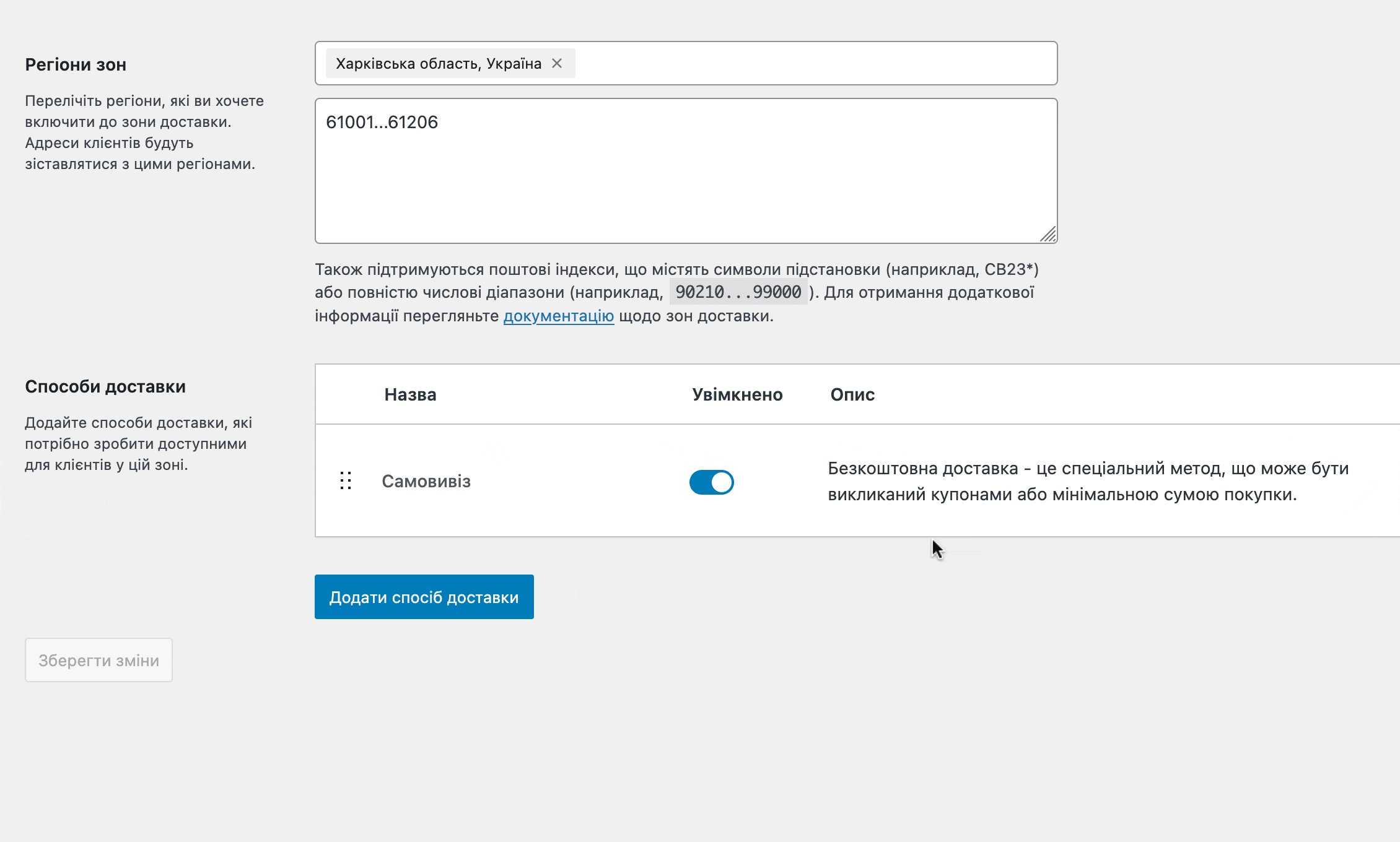
- Якщо хочете обмежити регіони зони за поштовим індексом, клацніть на посилання «Обмеження певними поштовими індексами» в опції «Регіони зони».

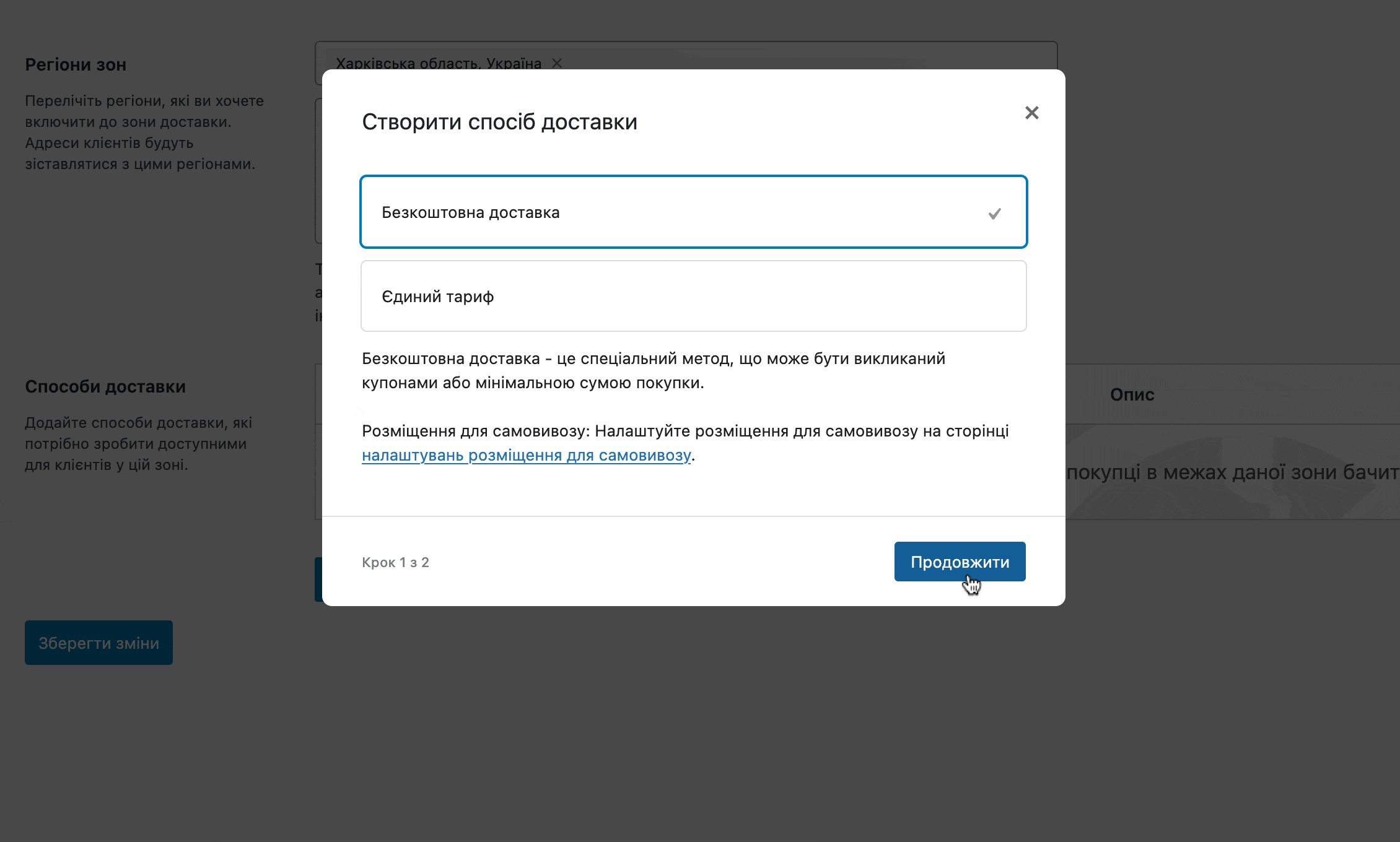
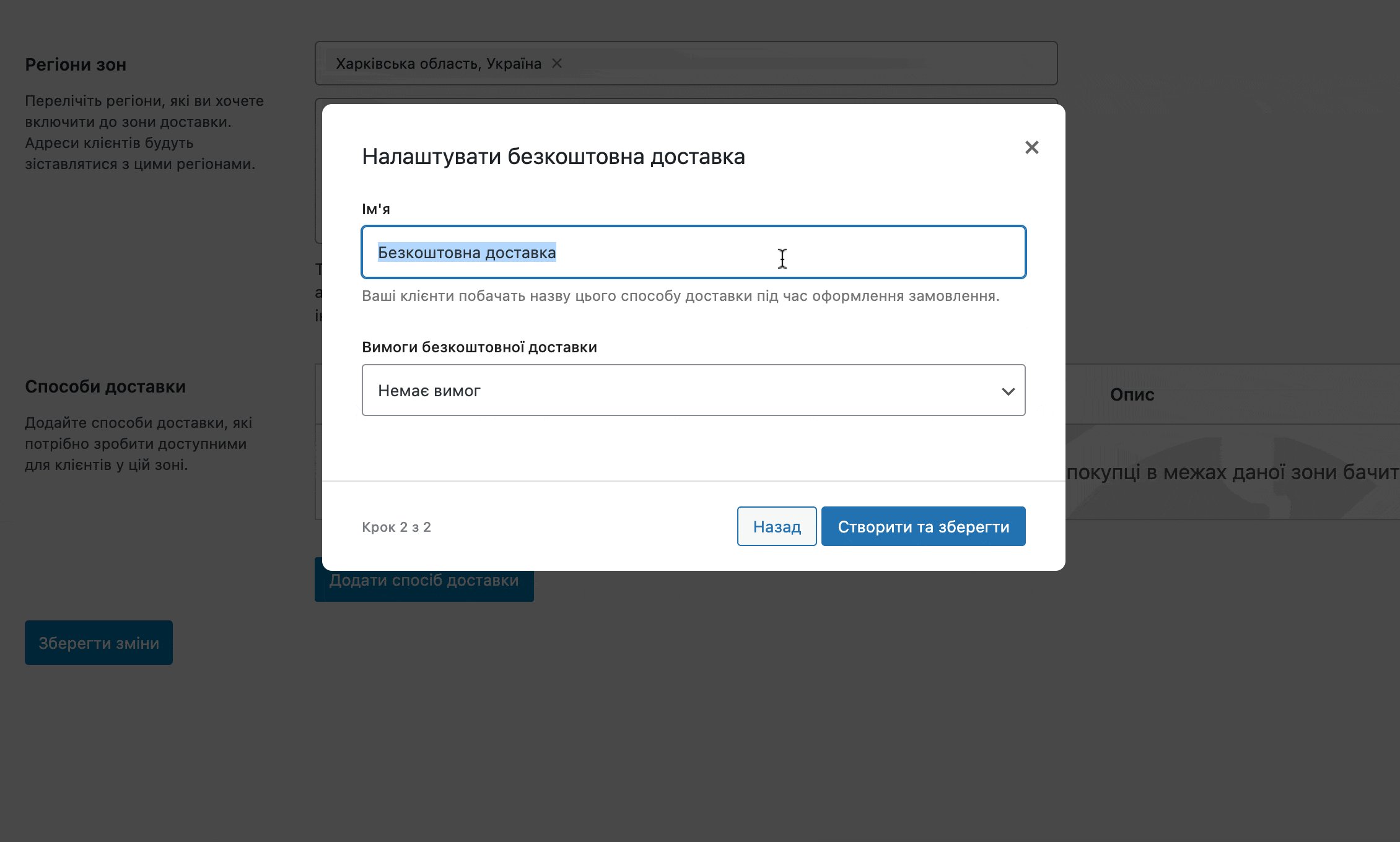
- Натисніть «Додати спосіб доставки» у опції «Способи доставки» та оберіть потрібний спосіб. Якщо якогось способу не вистачає, потрібно встановити плагін, який його додасть. Наприклад, ось інструкція по роботі з плагіном, який додасть доставку «Новою поштою».
- Змініть назву способу (так він відображатиметься на сторінці оформлення замовлення) та налаштуйте його додаткові параметри.

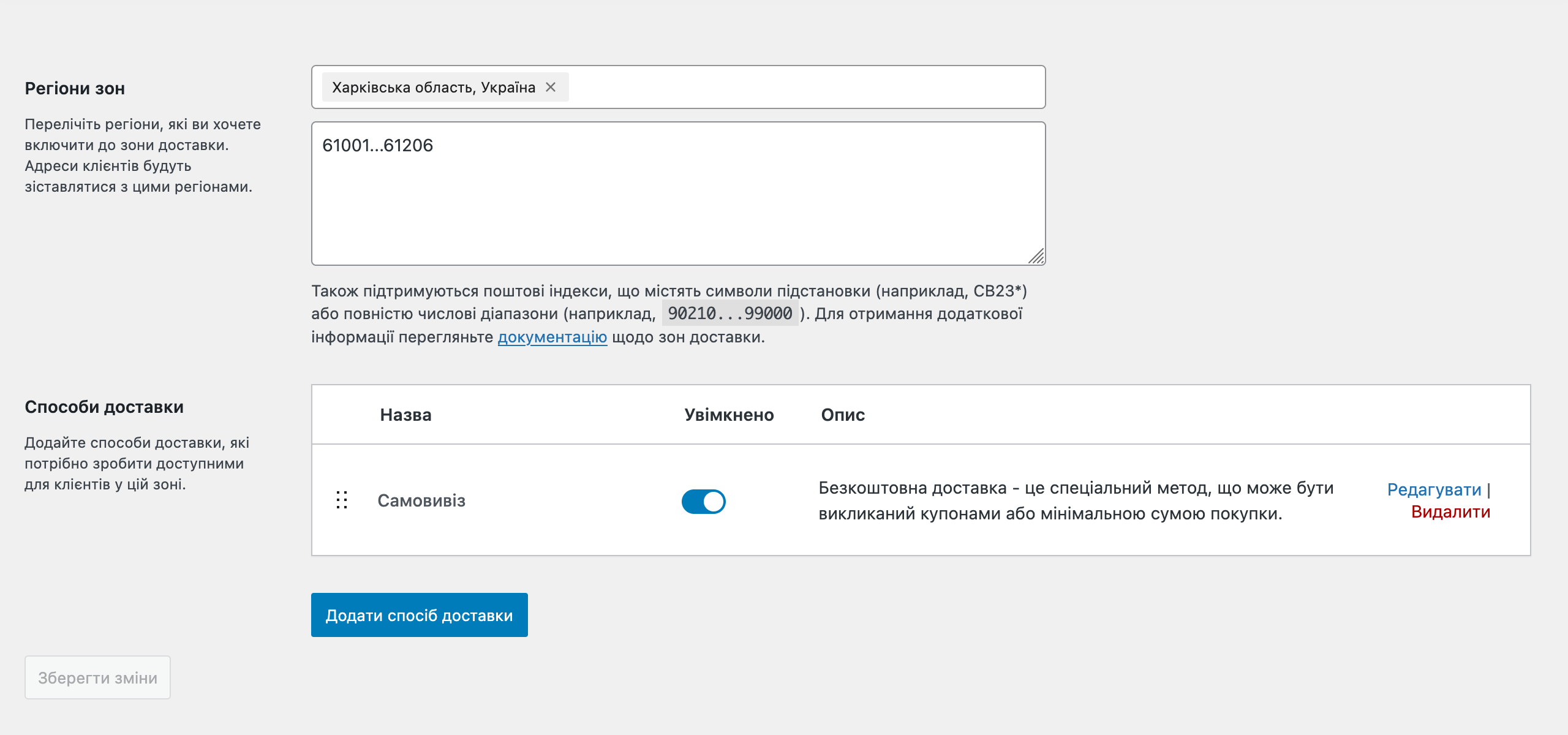
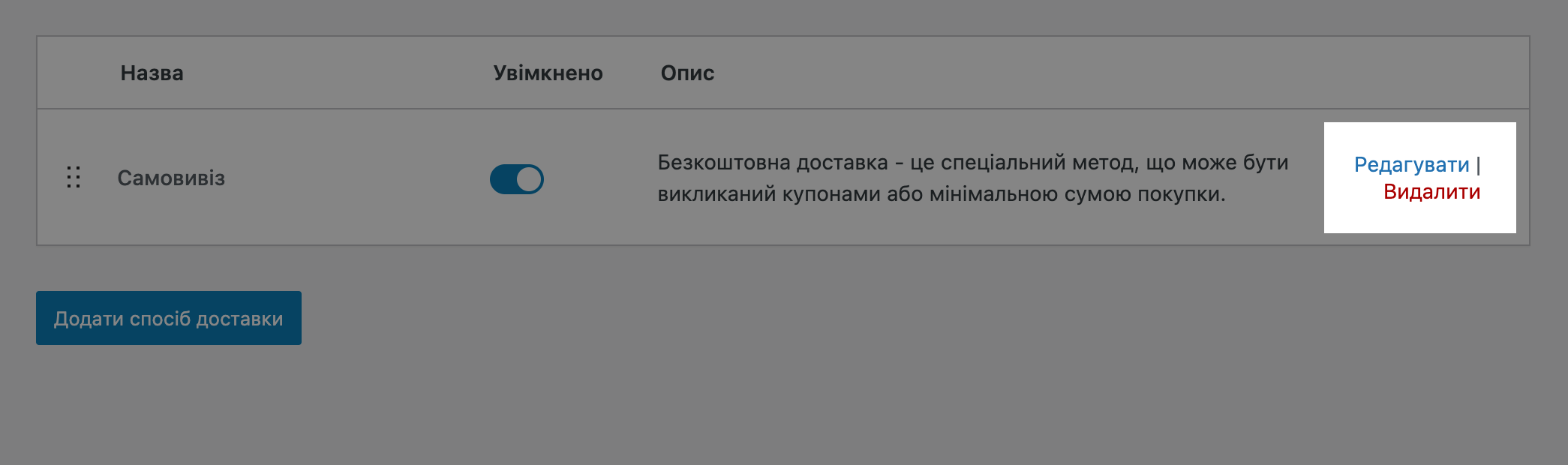
Щоб відредагувати/видалити зону доставки, використовуйте спеціальні кнопки в таблиці із зонами. Такі самі кнопки будуть для методів доставки всередині кожної зони.

Щоб відсортувати зони доставки, використовуйте крапки зліва від назви зони. Затисніть мишку на цих крапках, щоби перетягувати зони. Такі самі крапки будуть і для методів доставки всередині кожної зони.

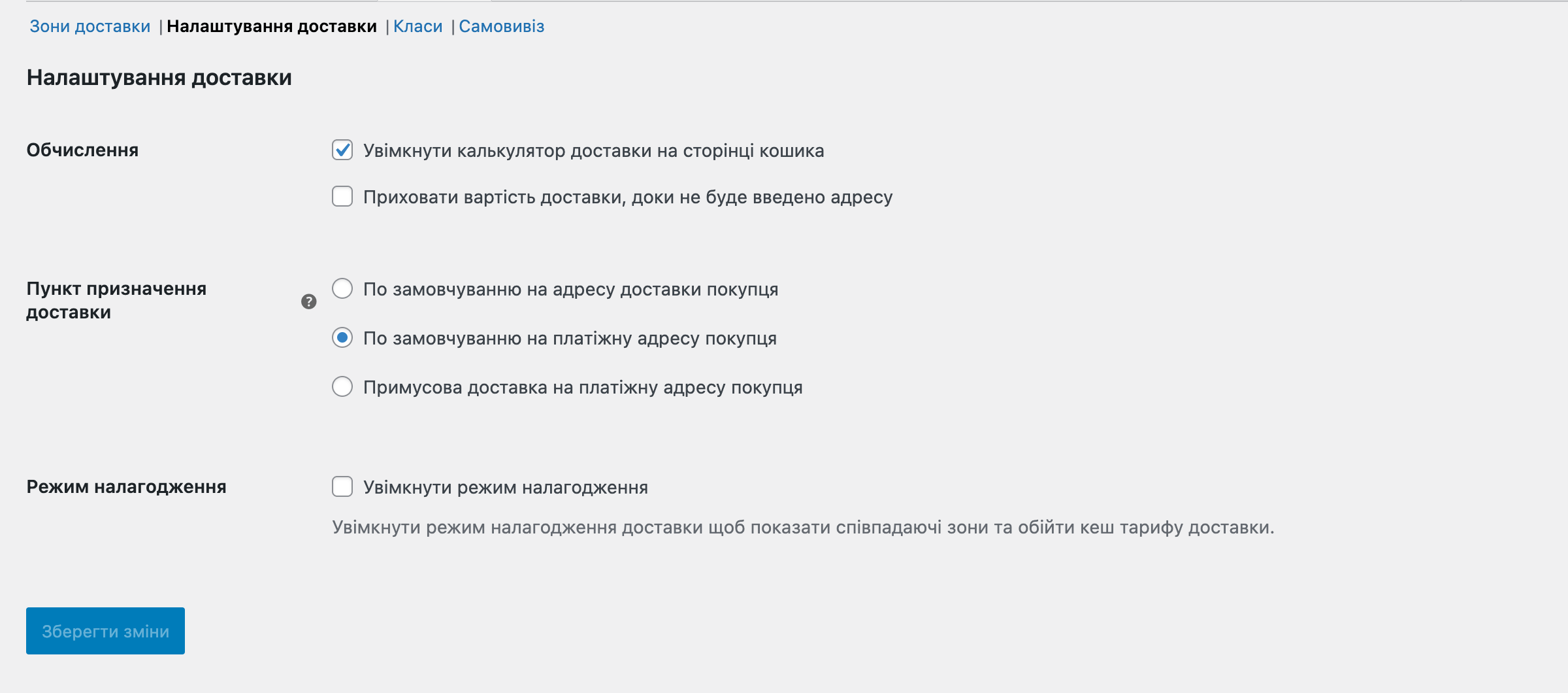
Налаштування доставки
У цьому підрозділі ви знайдете лише три опції:
- Обчислення — увімкніть/вимкніть калькулятор вартості доставки у кошику, а також виберіть, чи потрібно відображати вартість доставки, доки покупець не ввів адресу.
- Пункт призначення доставки — оберіть, яка адреса доставки буде використовуватись за замовчуванням: платіжна адреса клієнта або та, яку він вкаже окремо. Також можете зробити так, щоб обрати було неможливо і доставка була доступна тільки на платіжну адресу клієнта.
- Режим налагодження – увімкніть цей режим, якщо на сайті є проблеми з доставкою. Коли він увімкнений, на сайті відображатиметься плашка із зазначенням зони доставки, в яку потрапив клієнт. Також не працюватиме кешування для вартості доставки.

Класи доставки
Якщо ви використовуєте спосіб доставки «Єдиний тариф» (наприклад, що доставляти власними машинами), ви можете створити класи доставки, щоб пропонувати різну вартість доставки для різних типів товарів. Наприклад, зробити різні ціни для звичайних, габаритних, важких чи дрібних товарів.
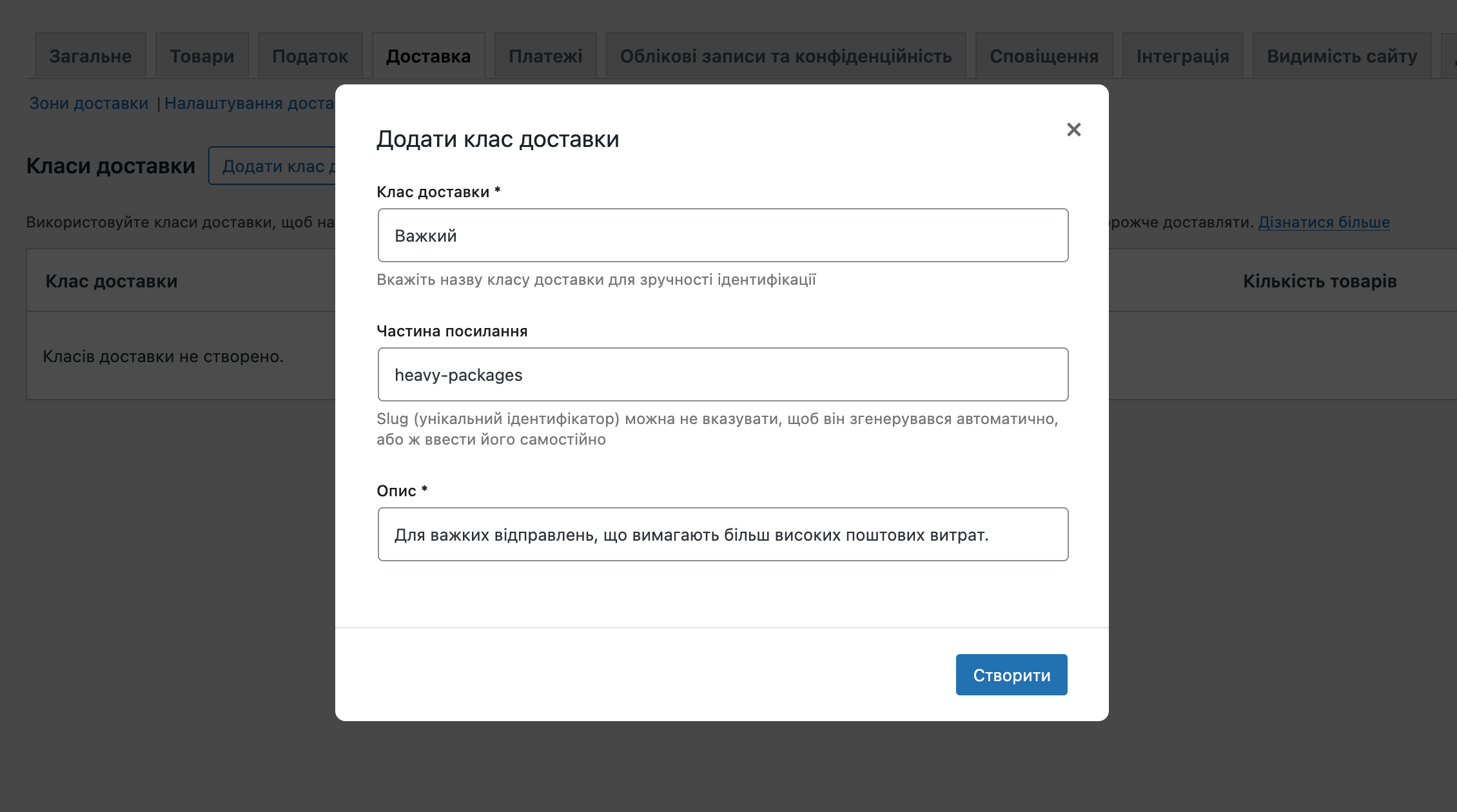
Щоб створити клас доставки:
- Перейдіть до розділу «WooCommerce – Налаштування – Доставка – Класи».
- Натисніть нагорі сторінки «Додати клас доставки».
- Заповніть поля, які з’являться у спливаючому вікні:
- Клас доставки — назва класу (наприклад, «Важкий товар»).
- Частина посилання – унікальний ідентифікатор. Обов’язково заповнюйте латинськими літерами (наприклад, heavy-product).
- Опис — кілька слів із деталями класу (наприклад, «Для товарів, які вимагають багато місця у кузові»).
- Натисніть кнопку «Створити», щоб закінчити.

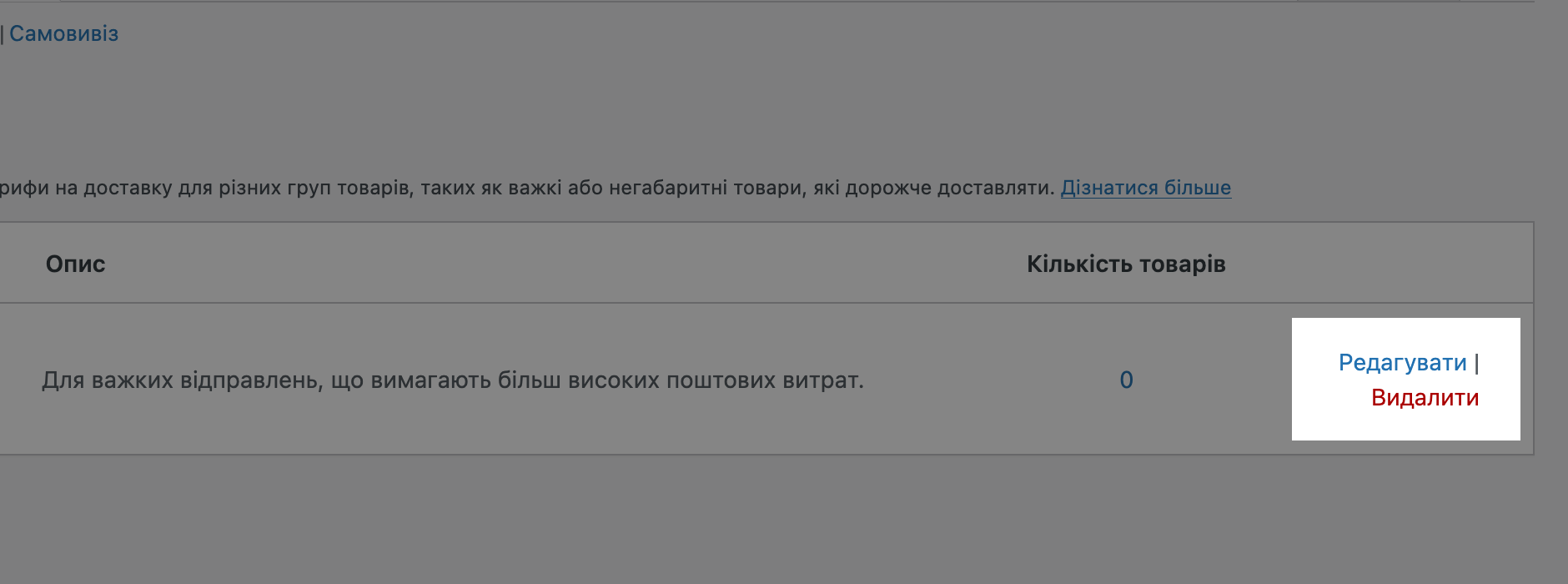
Щоб змінити або відредагувати клас доставки, використовуйте спеціальні кнопки у правій частині таблиці з усіма класами.

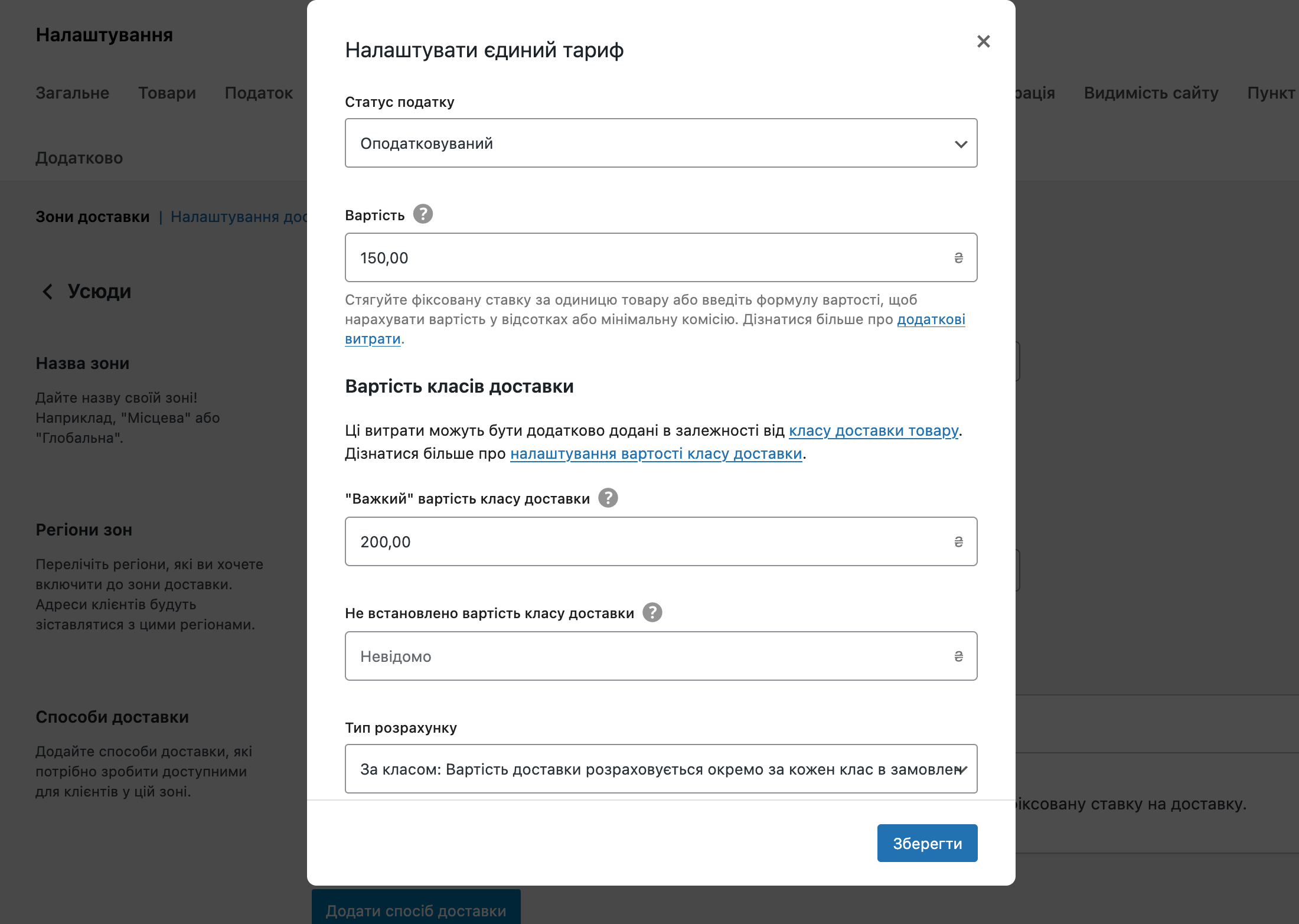
Щоб налаштувати вартість доставки для класу:
- Відкрийте зону доставки у розділі «Налаштування – WooCommerce – Доставка – Зони доставки»
- Відкрийте параметри методу доставки «Єдиний тариф» та заповніть поля у блоці «Вартість класів доставки».
- “Назва класу” вартість класу доставки — додаткова вартість для товарів із зазначеним класом доставки.
- Не встановлено вартість класу доставки — додаткова вартість для товарів, які не мають жодного класу доставки.
- Тип розрахунку — розраховувати сумарну додаткову вартість за клас кожного товару окремо, або лише за найдорожчий клас.
- Ви можете вказати фіксовану надбавку до стандартної вартості доставки, а можете використовувати шорткод:
[qty]— кількість товарів. Наприклад, вартість класу «10+(2*[qty])» означатиме «10 грн. + ще 2 грн. за кожну одиницю товарів».[fee percent="число"]— фіксований відсоток від загальної вартості замовлення. Наприклад, вартість класу “10+[fee percent=”10″]” означатиме «10 грн + ще 10% до загальної вартості замовлення».[min_fee]— Мінімальна сума. Цей шорткод можна використовувати як ще одну умову. Наприклад, вартість «10+[fee percent=”10″ min_fee=”50″]» означатиме «10 грн + ще 10% до загальної вартості замовлення, але не менше ніж 50 гривень».

Щоб призначити клас доставки товару:
- Перейдіть до розділу «Товари – Всі товари».
- Відкрийте потрібний товар для редагування.
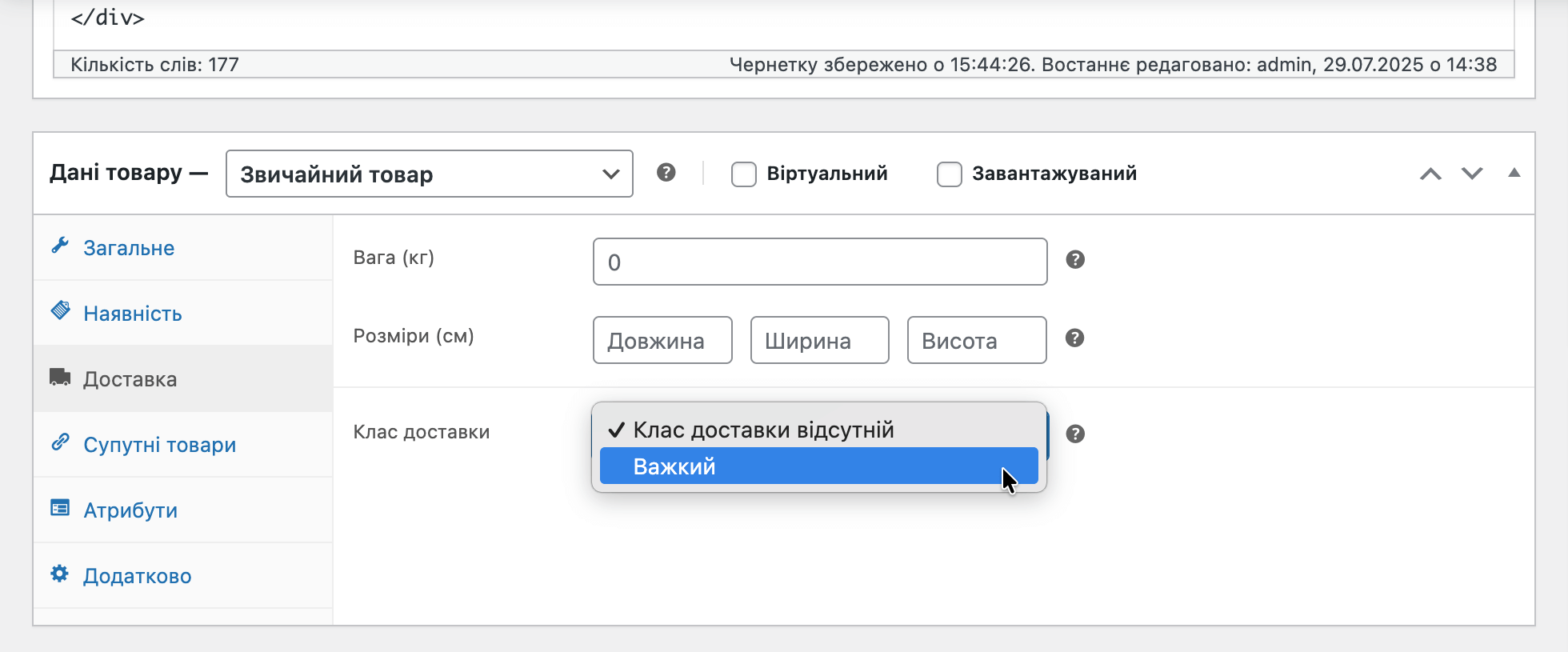
- Простий товар — перейдіть у даних про товар у розділ «Доставка» та виберіть потрібний клас з меню, що випадає, в опції «Клас доставки».
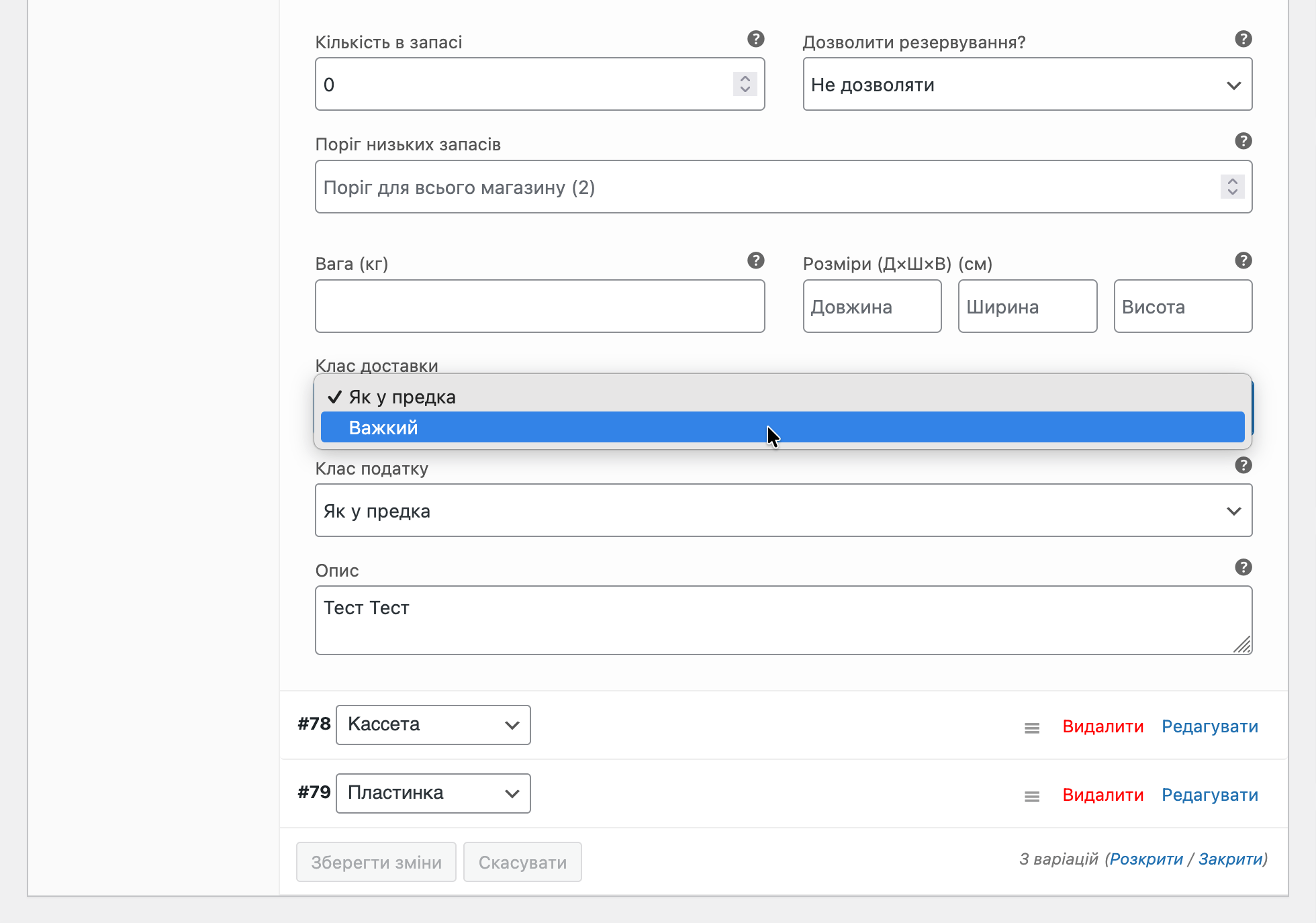
- Варіативний товар — призначте материнський клас доставки так само точно, як для простого товару. Або відкрийте кожну варіацію окремо та виберіть клас тільки для тієї, для якої потрібно.
- Збережіть зміни.


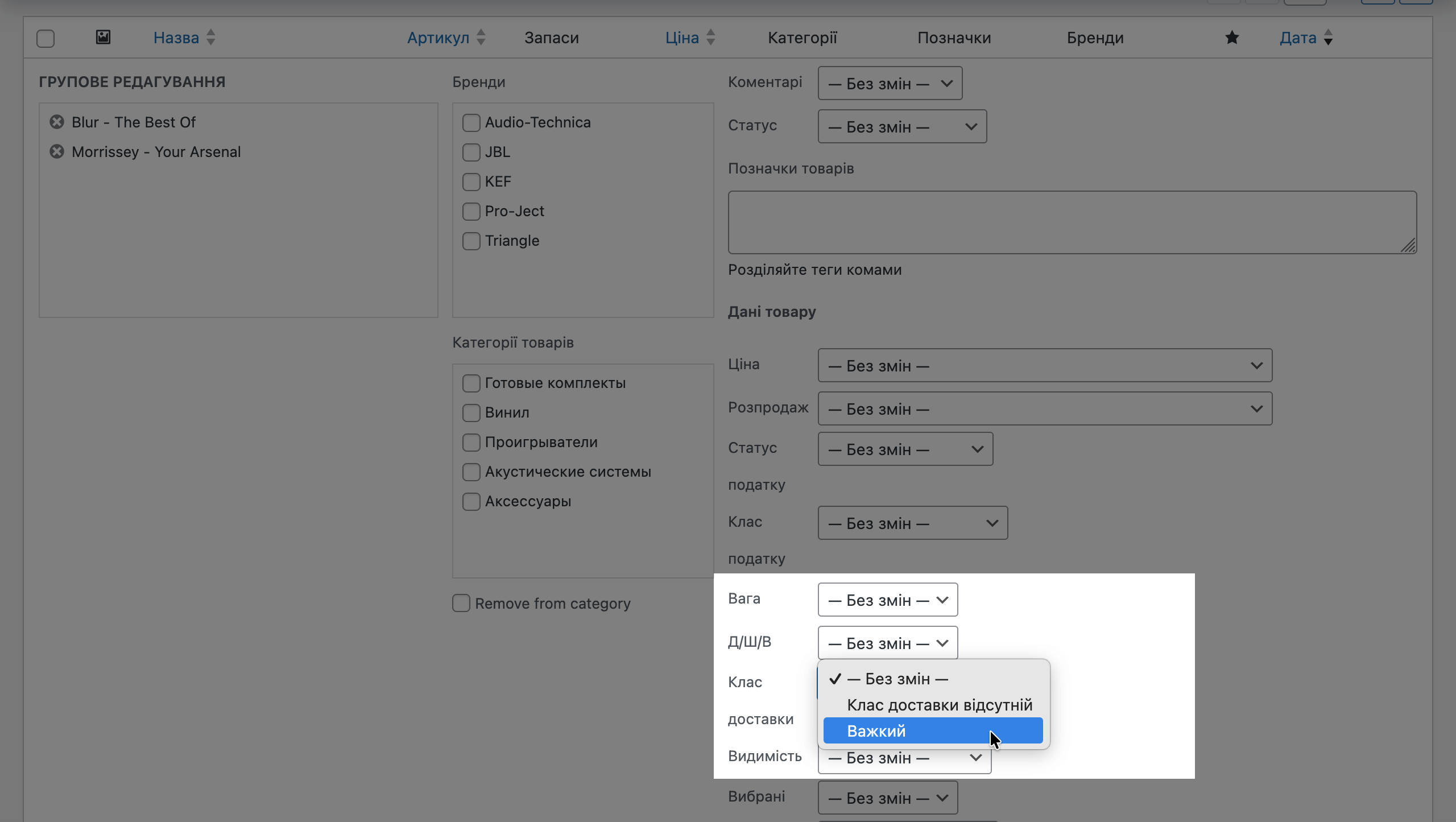
Ви також можете призначити клас доставки масово для кількох продуктів. Для цього:
- Поставте галочки у рядках із потрібними продуктами у розділі «Товари».
- Виберіть «Редагувати» зі списку швидких дій, а потім натисніть «Застосувати».
- Знайдіть опцію «Клас доставки» і виберіть потрібний клас зі списку.
- Збережіть зміни.

Самовивіз
Зараз у WooCommerce є два принципово різні способи налаштувати самовивіз: новий та старий. Рекомендуємо використовувати лише один із них. Саме в цьому підрозділі налаштовується новий метод, але нижче ми розповімо про обидва.
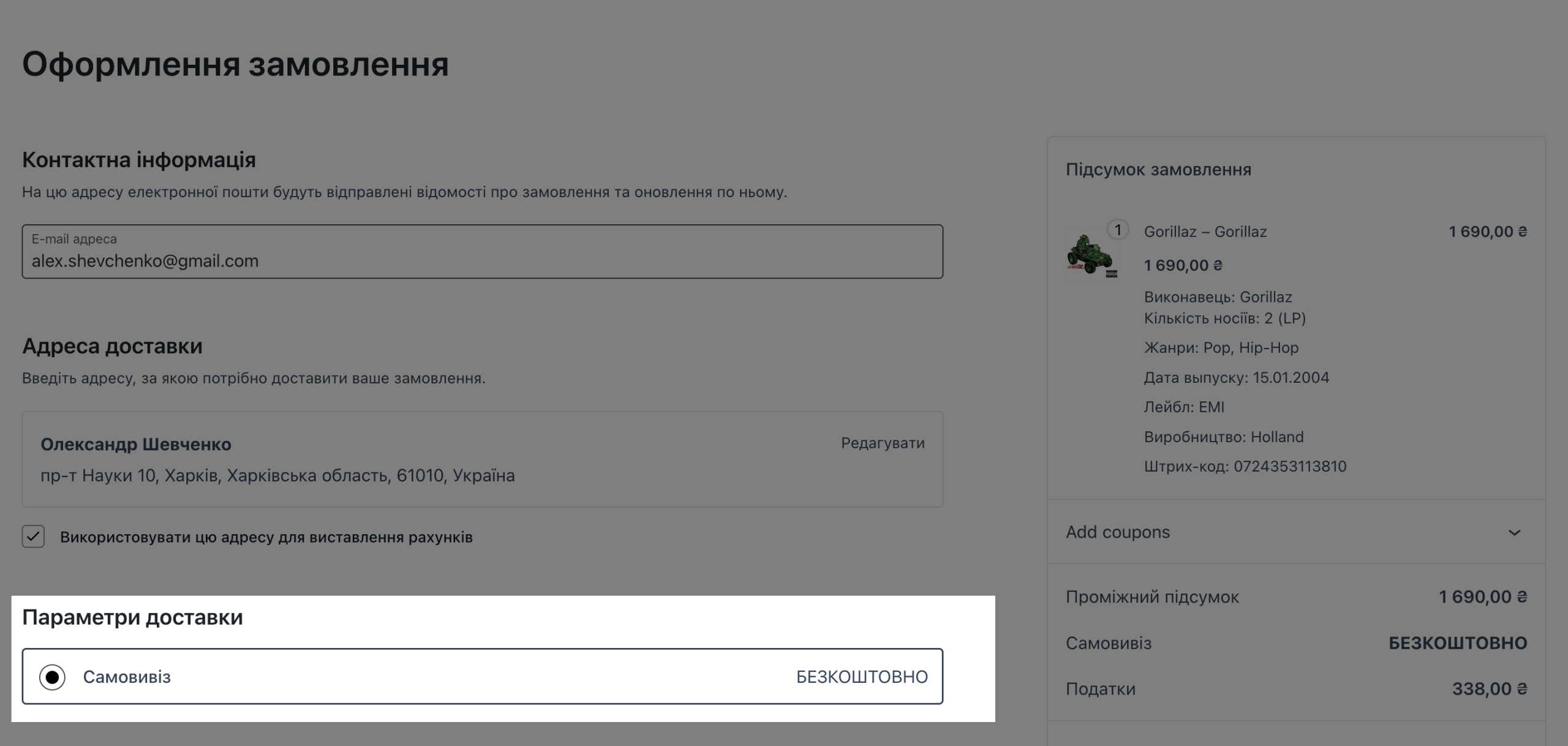
Старий самовивіз. Його потрібно налаштовувати не тут, а додавати безпосередньо у зоні доставки. Так, як ми показували трохи вище у підрозділі «Зони доставки». Ось так цей спосіб виглядатиме на сторінці оформлення замовлення:

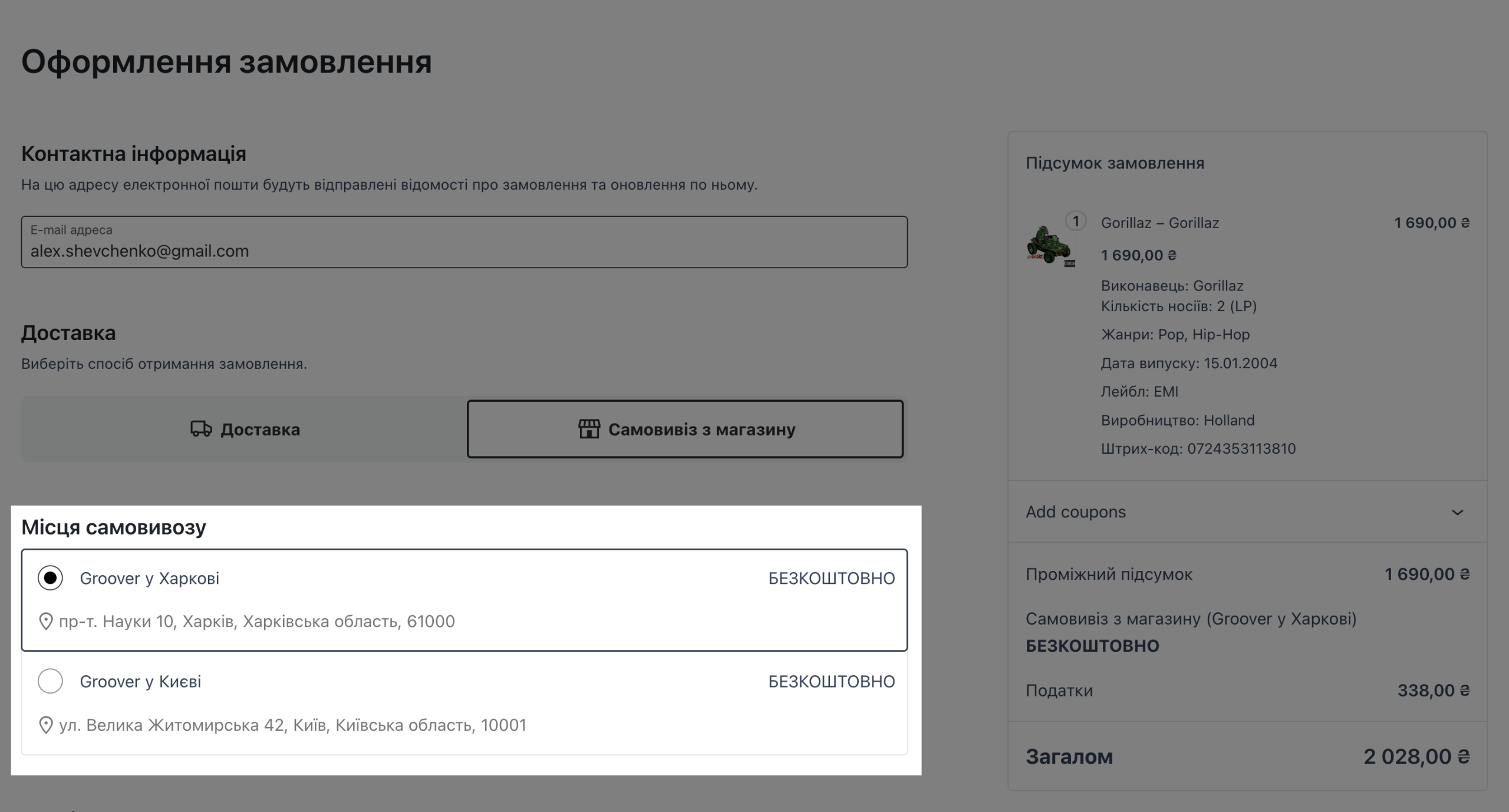
Новий самовивіз. Його НЕ потрібно додавати в зонах доставки, він буде доступний у всіх зонах. Але щоб його використовувати, потрібно використовувати блок «Оформлення замовлення» на сторінці «Оформлення замовлення». Іноді цей блок замінюють на класичний шорткод. Ось так цей спосіб виглядатиме на сторінці оформлення замовлення:

Новий самовивіз має кілька переваг у порівнянні зі старим:
- покупець не повинен вводити свою адресу, щоб обрати цей метод;
- ви можете додати кілька пунктів для самовивозу (навіть у різних містах);
- податки можна розраховувати з урахуванням точки видачі, а не адреси магазину;
- більш сучасний інтерфейс.
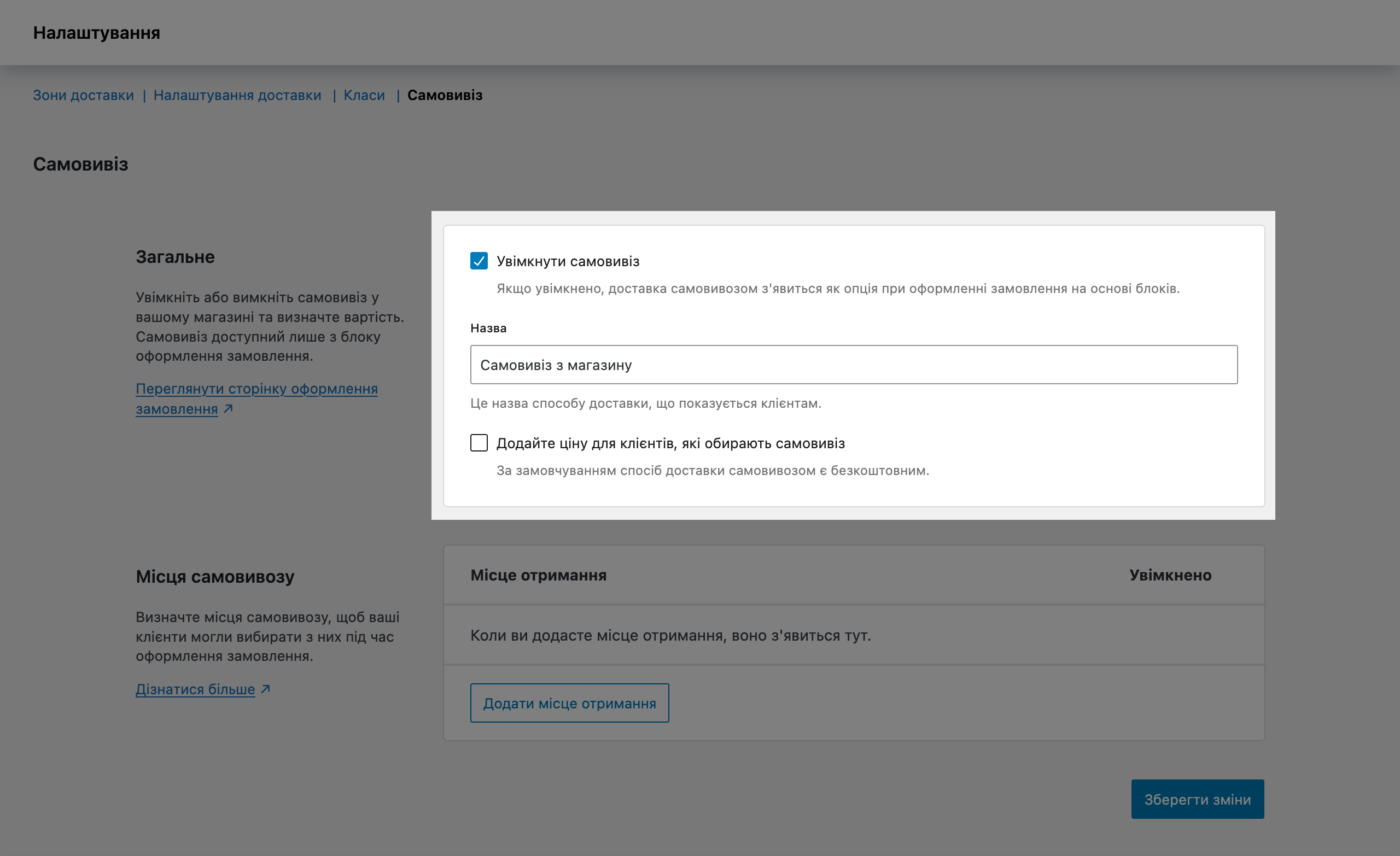
Щоб увімкнути новий самовивіз, перейдіть у розділ «WooCommerce – Налаштування – Доставка – Самовивіз» та поставте галочку в опції «Увімкнути самовивіз». Там же ви можете змінити те, як клієнт бачитиме назву способу доставки на сайті, і навіть вказати його вартість (за замовчуванням спосіб буде безкоштовним).

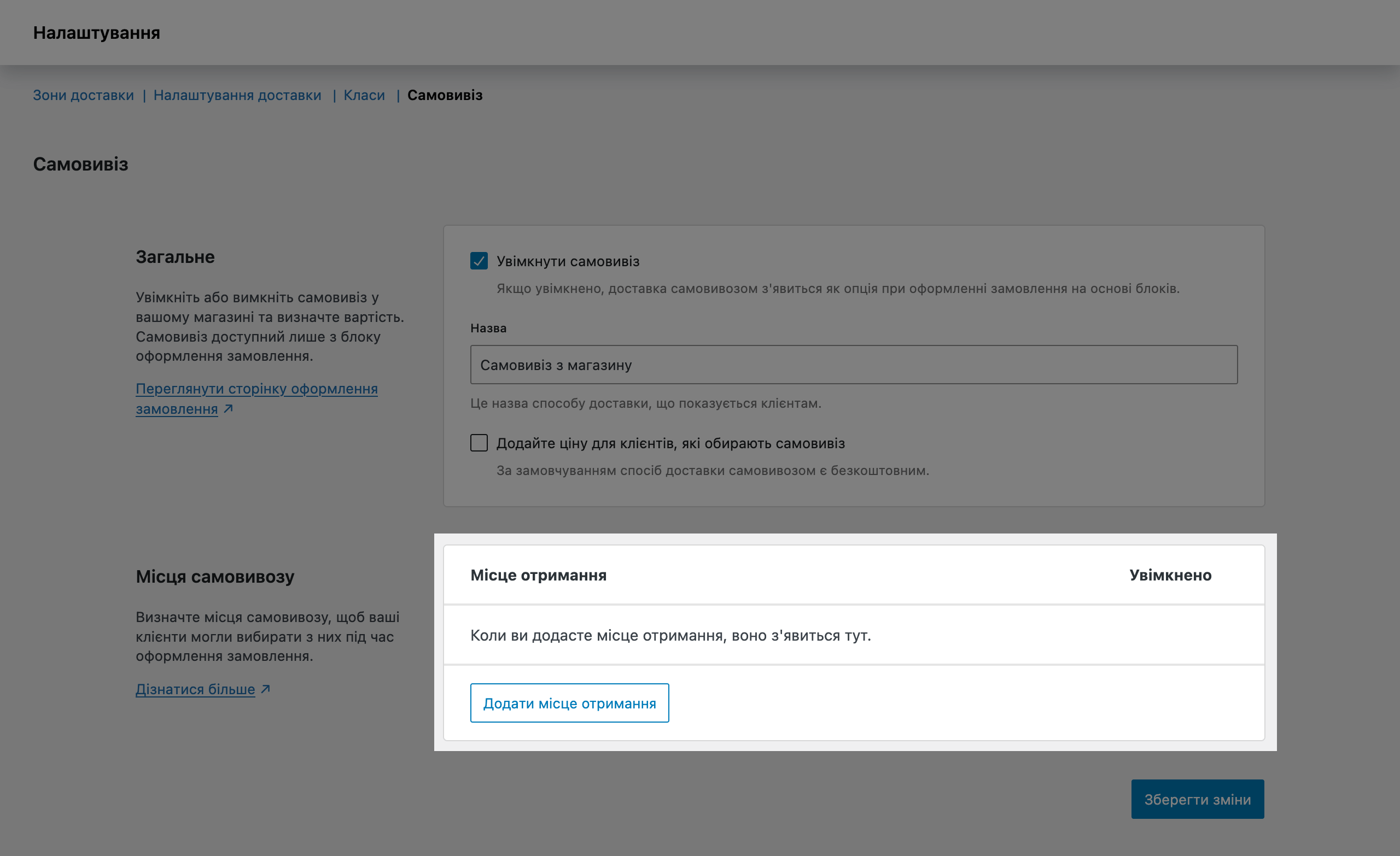
На цьому ж екрані ви побачите секцію з місцями отримання.

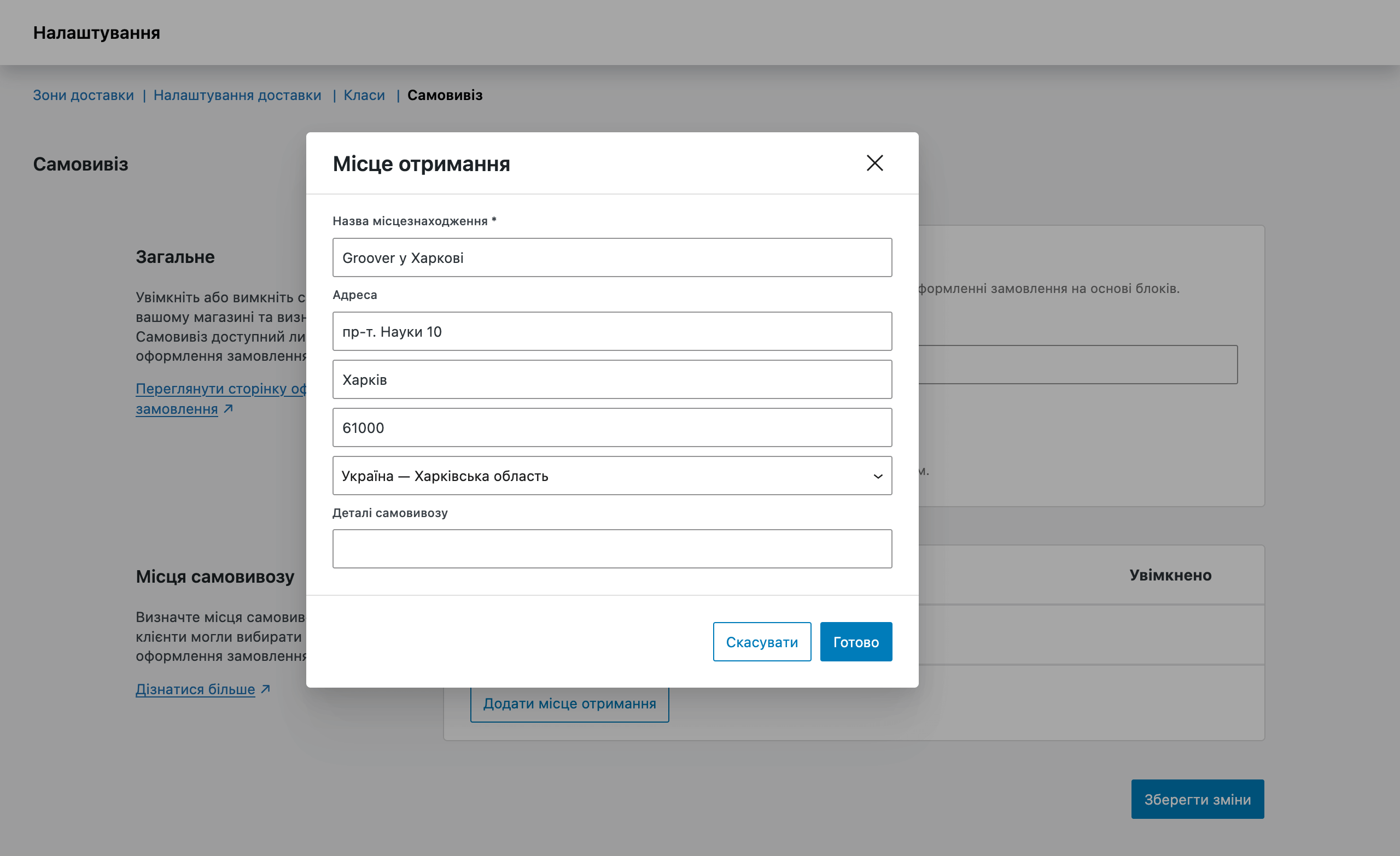
Натисніть кнопку «Додати місце отримання». У спливаючому вікні введіть назву точки, повну адресу та деталі самовивезення (наприклад, години роботи магазину). Потім натисніть «Готово».

Поки що новий самовивіз має кілька обмежень:
- Точки видачі не відображатимуться, якщо ви поставили галочку в опції «Приховати вартість доставки, доки не буде введено адресу» у розділі «WooCommerce – Налаштування – Доставка – Налаштування доставки».
- Якщо в замовленні кілька товарів, при виборі методу доставки «Самовивіз» вони візуально об’єднаються в один товар. Це необхідно, щоб податки на всі товари можна було розрахувати на основі обраної точки видачі.
- Якщо в замовленні буде кілька товарів, і самовивіз недоступний для якихось із них, цей метод доставки не відображатиметься.
Налаштування оплати
Тут ви побачите таблицю з доступними методами оплати, де їх можна увімкнути або вимкнути, а також налаштувати параметри.
Зі старту у WooCommerce не буде підходящих для України способів оплати карткою. Щоб їх додати, знадобиться встановити спеціальний плагін.
Для прийому безготівкових оплат в українських інтернет-магазинах на WooCommerce підходять кілька рішень. Наприклад, hutko пропонує готовий плагін, який встановлюється безпосередньо з бібліотеки WordPress і налаштовується за кілька кроків через стандартну панель WooCommerce.
Після активації плагіна в розділі способів оплати з’явиться метод «hutko», який приймає платежі картами та електронними гаманцями у гривнах та 150+ іноземних валютах з автоматичною конвертацією. Плагін підтримує інтеграцію з програмними РРО для фіскалізації та працює за єдиним тарифом без прихованих комісій.
Інші варіанти платіжних систем для WooCommerce:
Статті на тему 👇
Як додати спосіб оплати LiqPay
Як додати спосіб оплати Plata by Mono (картки, Google Pay, Apple Pay)
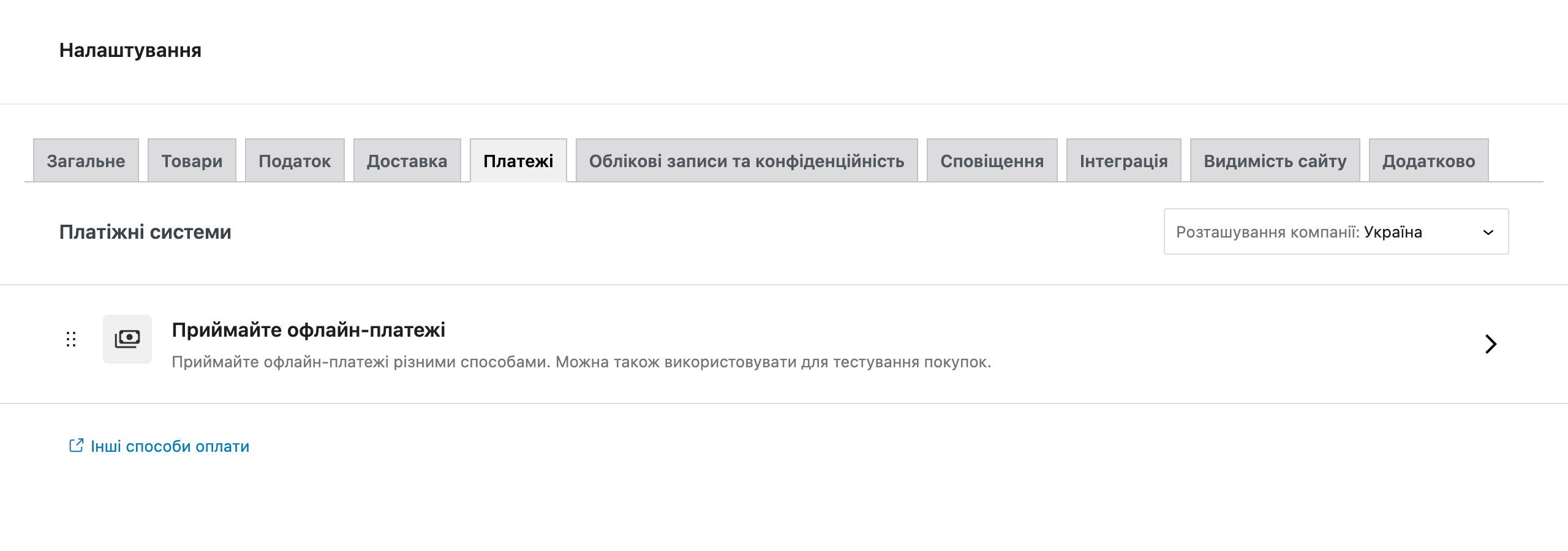
Параметри методів оплати
Коли ви зайдете в цей розділ вперше, побачите рекомендовані плагіни оплати для країни, де знаходиться ваш магазин. На жаль, для України автори WooCommerce нічого підходящого порадити не змогли, тільки варіант з офлайн-платежами. Клацніть на ньому, щоб побачити конкретні варіанти.

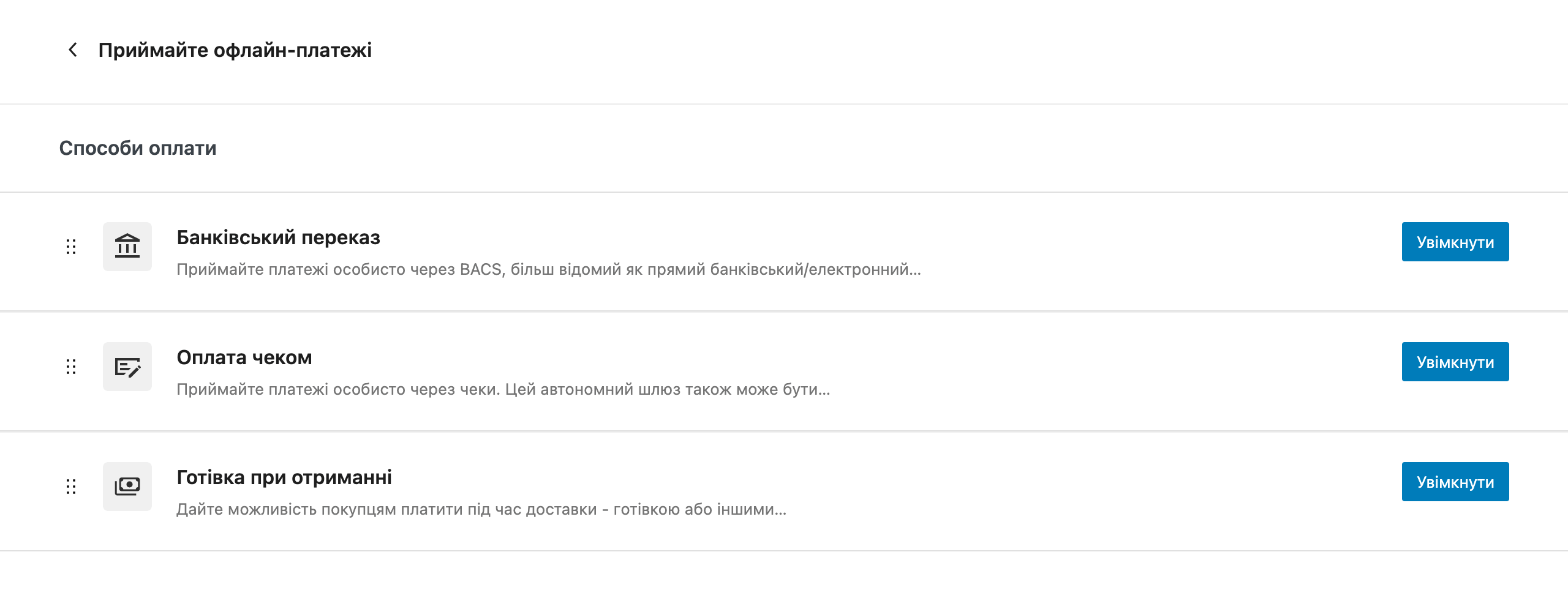
Є три варіанти для прийому офлайн-платежів: 1) банківський переказ; 2) оплата чеком; 3) готівкою при отриманні. Якщо один із методів вам підходить, натисніть у потрібному рядку кнопку «Увімкнути».
Метод «Готівкою при отриманні» не прив’язується до жодної реальної служби доставки, тому підійде хіба що при самовивезенні. Метод «Банківський переклад» у принципі норм, так ви можете поділитись із клієнтом номером IBAN. Чеки в Україні ніхто не використовує.

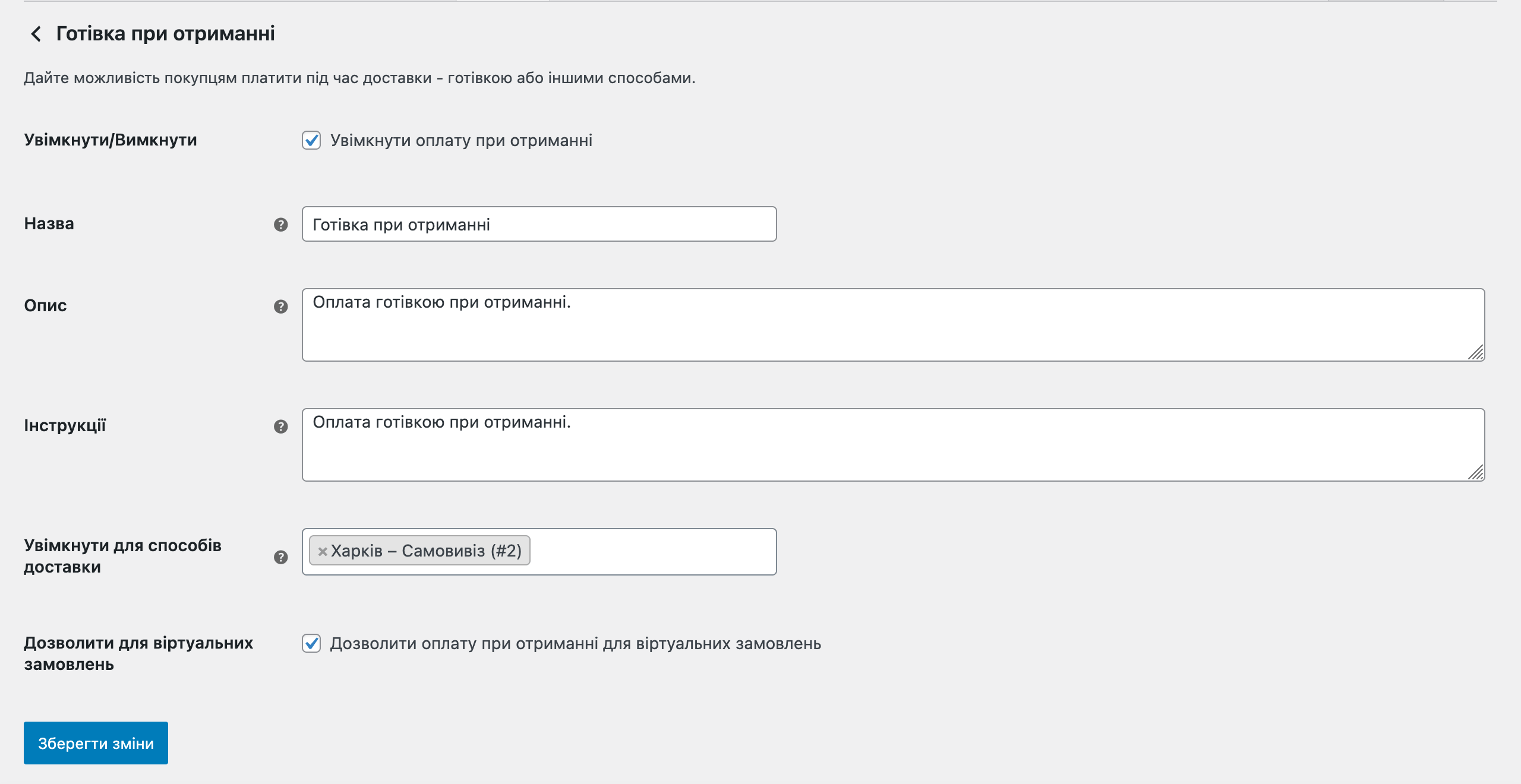
Після увімкнення методу оплати замість кнопки «Увімкнути» відображатиметься кнопка «Керувати». Натисніть, щоб відкрити параметри способу оплати. Наприклад покажемо параметри методу «Готівкою при отриманні». Ви побачите такі опції:
- Увімкнути/Вимкнути — якщо потрібно вимкнути спосіб оплати, зніміть галочку.
- Назва — цей текст відображатиметься на сторінці «Оформлення замовлення» в блоці з іншими методами оплати.
- Опис — цей текст буде відображено на сторінці «Оформлення замовлення», якщо клієнт вибере цей метод оплати.
- Інструкції — цей текст з’явиться після оформлення замовлення на сторінці підтвердження замовлення.
- Увімкнути для способів доставки — оберіть методи доставки, якщо вибрати цей метод оплати.
- Дозволити для віртуальних замовлень — поставте галочку, якщо хочете, щоб цей метод оплати для віртуальних товарів не був доступний.

Як видалити вбудовані методи оплати
В Україні та сусідніх країнах ніхто не користується прямими банківськими переказами та чековими платежами. Якщо хочете, можете повністю відключити ці методи оплати, щоби не займали місце. Для цього додайте у файл functions.php у папці з вашою темою такий код:
// Вимкнути «Прямий банківський переказ» та «Чекові платежі»
add_filter( 'woocommerce_payment_gateways', 'remove_default_gateways' );
function remove_default_gateways( $gateways ) {
$remove_gateways = array(
'WC_Gateway_BACS', // Прямой банковский перевод
'WC_Gateway_Cheque', // Чековые платежи
);
foreach ( $gateways as $key => $value ) {
if ( in_array( $value, $remove_gateways ) ) {
unset( $gateways[ $key ] );
}
}
return $gateways;
}
Як вимкнути оплату на сайті
Якщо ви хочете приймати замовлення і надсилати клієнтам інструкції з оплати окремо, можете повністю вимкнути оплату за допомогою такого коду, який потрібно додати в кінець файлу functions.php в папці з темою вашого магазину.
// Повністю відключити оплату на сайті
add_filter('woocommerce_cart_needs_payment', '__return_false');
Налаштування облікових записів клієнтів
Тут можна змінити деякі параметри створення/видалення облікових записів, налаштувати відображення політики конфіденційності та встановити час зберігання особистих даних покупців.
Для зручності опції розбиті на три блоки: «Налаштування облікових записів», «Політика конфіденційності» та «Збереження особистих даних».
Установки облікових записів
Встановіть правила створення облікових записів та видалення особистих даних покупців із замовлень.

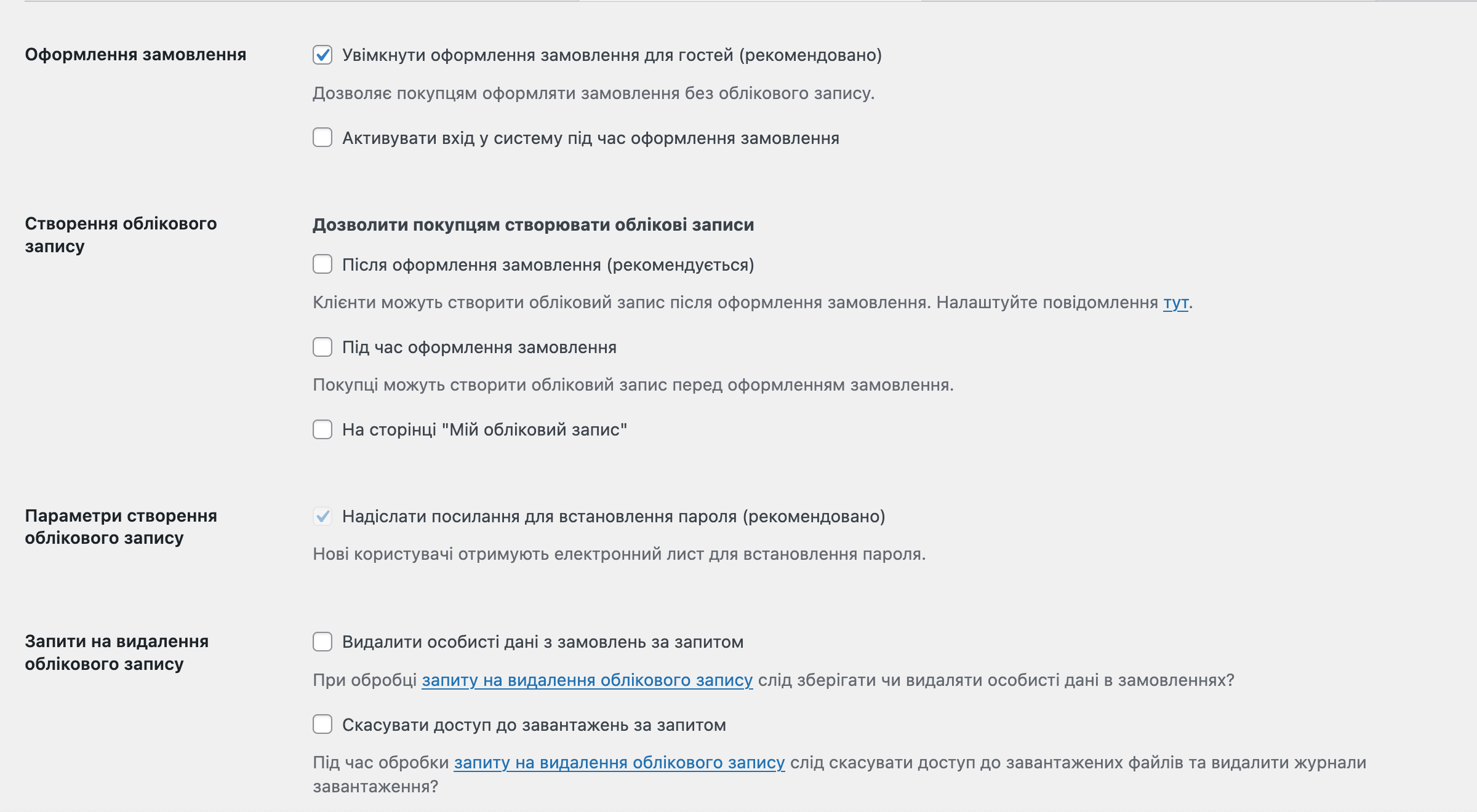
Оформлення замовлення:
- Увімкнути оформлення замовлення для гостей (рекомендовано) — поставте галочку, якщо хочете, щоб люди могли здійснювати покупки у вашому магазині без обов’язкової реєстрації. Такі замовлення не будуть прив’язані до WordPress-акаунту.
- Активувати вхід у систему під час оформлення замовлення — поставте галочку, якщо хочете, щоб для покупців відображалася форма для входу в аккаунт під час оформлення замовлення.
Створення облікового запису — позначте галочками, як ваші клієнти повинні створювати облікові записи (можна вибрати обидва варіанти):
- Під час оформлення замовлення
- На сторінці «Мій обліковий запис»
Параметри створення облікового запису — якщо ця опція відключена, значить відвідувачі зможуть самі вибирати юзернейм для свого облікового запису.
Запити на видалення облікового запису — починаючи з версії 4.9 WordPress можна видаляти дані покупців за запитом:
- Видалення особистих даних з замовлень за запитом — поставте галочку, щоб під час надсилання запиту на видалення облікового запису також видалялися особисті дані з історії запитів.
- Скасувати доступ до завантажень за запитом — поставте галочку, щоб під час надсилання запиту на видалення облікового запису також видалялася історія завантажень і покупець миттєво втратив доступ до скачування таких товарів.
- Дозволити видалення особистих даних загалом із замовлень — поставте галочку, якщо хочете додати функціонал видалення особистих даних, коли редагуєте кілька замовлень.
Політика конфіденційності
За посиланням в описі розділу ви перейдете до розділу «Налаштування – Приватність», де ви зможете вказати сторінку з політикою конфіденційності. Використовуйте шорткод [privacy_policy] у двох опціях з цього блоку, щоб додати посилання посилання на цю сторінку.

Політика конфіденційності під час реєстрації — цей текст відображається у формі для створення облікового запису на сторінці «Мій Обліковий запис».
Політика конфіденційності при оформленні замовлення — цей текст відображається під час оформлення замовлення під способами оплати та доставки на боковій панелі.
Зберігання особистих даних
Визначте, скільки потрібно зберігати дані користувача на сайті. Інформацію про це слід також зазначити у політиці конфіденційності. Необхідний та допустимий час зберігання може відрізнятись залежно від законодавства вашої країни.

Для кожної опції виберіть число та тривалість (дні, тижні, місяці). Якщо залишити значення порожніми, дані зберігатимуться протягом невизначеного терміну.
- Збереження неактивних облікових записів — неактивні облікові записи це ті, в які не заходили протягом зазначеного тут періоду. Після закінчення зазначеного періоду облікові записи видаляться, а їхні попередні замовлення будуть відображатися як гостьові.
- Зберігати очікувані замовлення — це замовлення, які покинули, не сплативши. Зазвичай їх потрібно виконувати.
- Зберігати невиконані замовлення — це замовлення, які покинули, не сплативши. Зазвичай їх потрібно виконувати.
- Зберігати скасовані замовлення — це замовлення зі статусом «Скасовано».
- Зберігати повернені замовлення — це замовлення зі статусом «Повернено».
- Зберігати виконані замовлення — це замовлення зі статусом «Виконаний».
Якщо вкажете хоч в одному полі цифру, щодня WordPress запускатиме крон на видалення замовлень. Він буде обробляти видалення таким чином:
- Очікуючі, невдалі та скасовані замовлення вирушать у кошик.
- Виконані замовлення будуть анонімізовані (дані в них заміняться словом «видалено»), щоб стати статистикою продажу не постраждала.
- Неактивні облікові записи будуть видалені з бази даних.
Налаштування сповіщень
Тут ви знайдете список усіх сповіщень, які WooCommerce надсилає клієнтам, а також зможете їх налаштувати. Крім того, тут зберігаються базові налаштування дизайну листів, щоб ви могли обрати фірмові кольори вашого бренду.
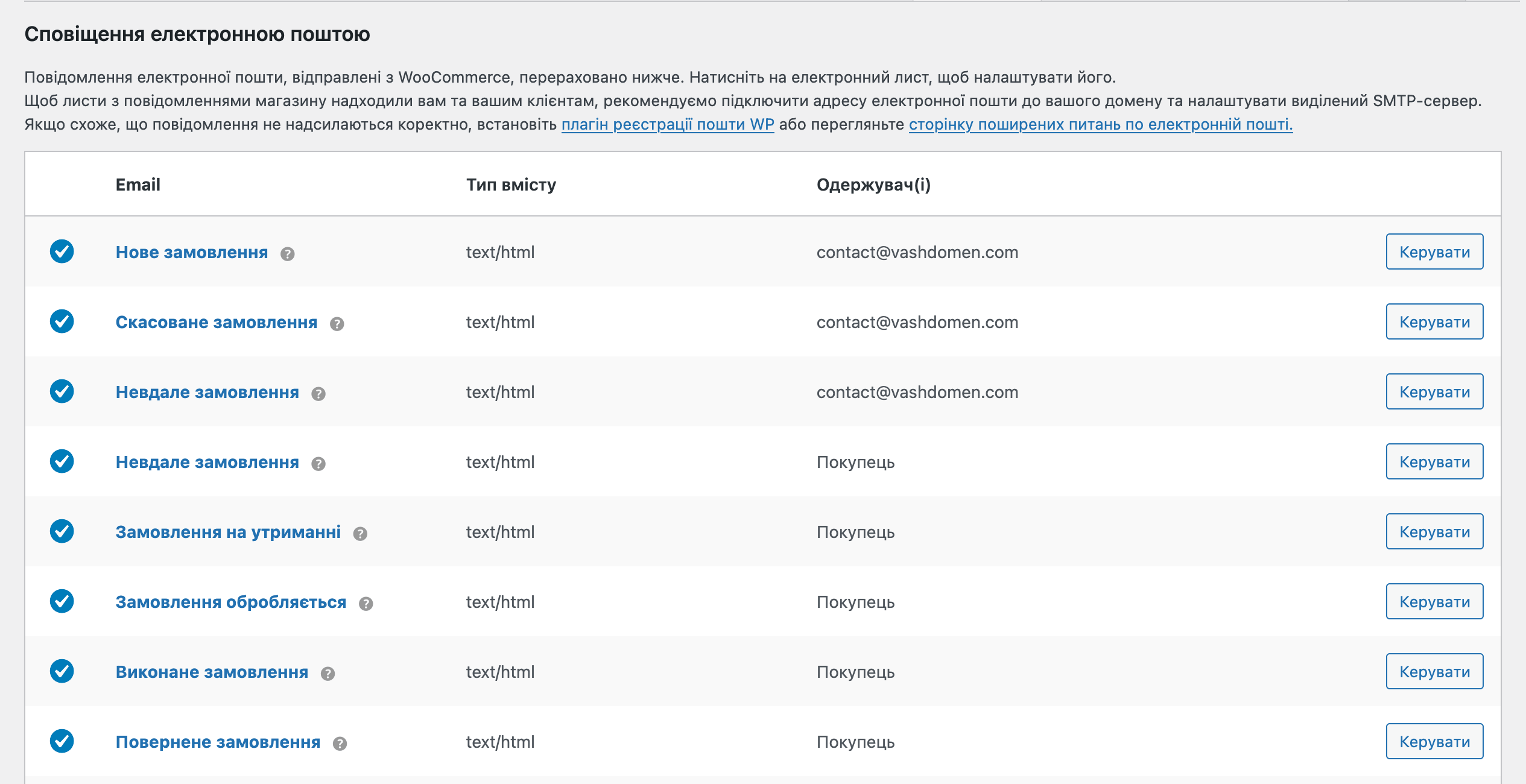
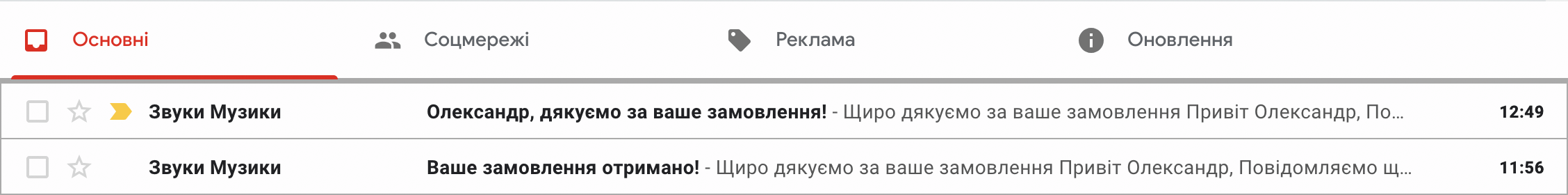
Повідомлення електронною поштою
За замовчуванням у WooCommerce є 11 заготовлених шаблонів для листів, які будуть надсилатися вам чи клієнтам у різних ситуаціях. Додатки можуть додавати сюди додаткові позиції. Ось список та короткий опис усіх стандартних листів:
- Нове замовлення — система надсилає цей лист на вказані адреси, коли хтось зробить нове замовлення.
- Скасоване замовлення — система надсилає цей лист на вказані адреси, коли статус замовлення змінюється на «Скасовано» (якщо раніше він мав статус «В обробці» або «На утриманні»).
- Невдале замовлення — система надсилає цей лист на вказані адреси, коли статус замовлення змінюється на «Невдалий» (якщо до цього він мав статус «Чекаючи на оплату» або «На утриманні»).
- Замовлення на утриманні — система надсилає клієнту листа з деталями замовлення, коли його статус змінюється на «На утриманні», а до цього був «Чекаючи на оплату», «Невдалий» або «Скасований».
- Замовлення обробляється — система надсилає клієнту листа з деталями замовлення після оплати замовлення.
- Виконане замовлення — система надсилає цей лист клієнту, коли статус замовлення змінюється на «Завершено». Зазвичай це означає, що замовлення було надіслано.
- Повернене замовлення — система надсилає цей лист клієнту, коли за його замовлення повертають гроші. У листі є налаштування для повного та часткового повернення.
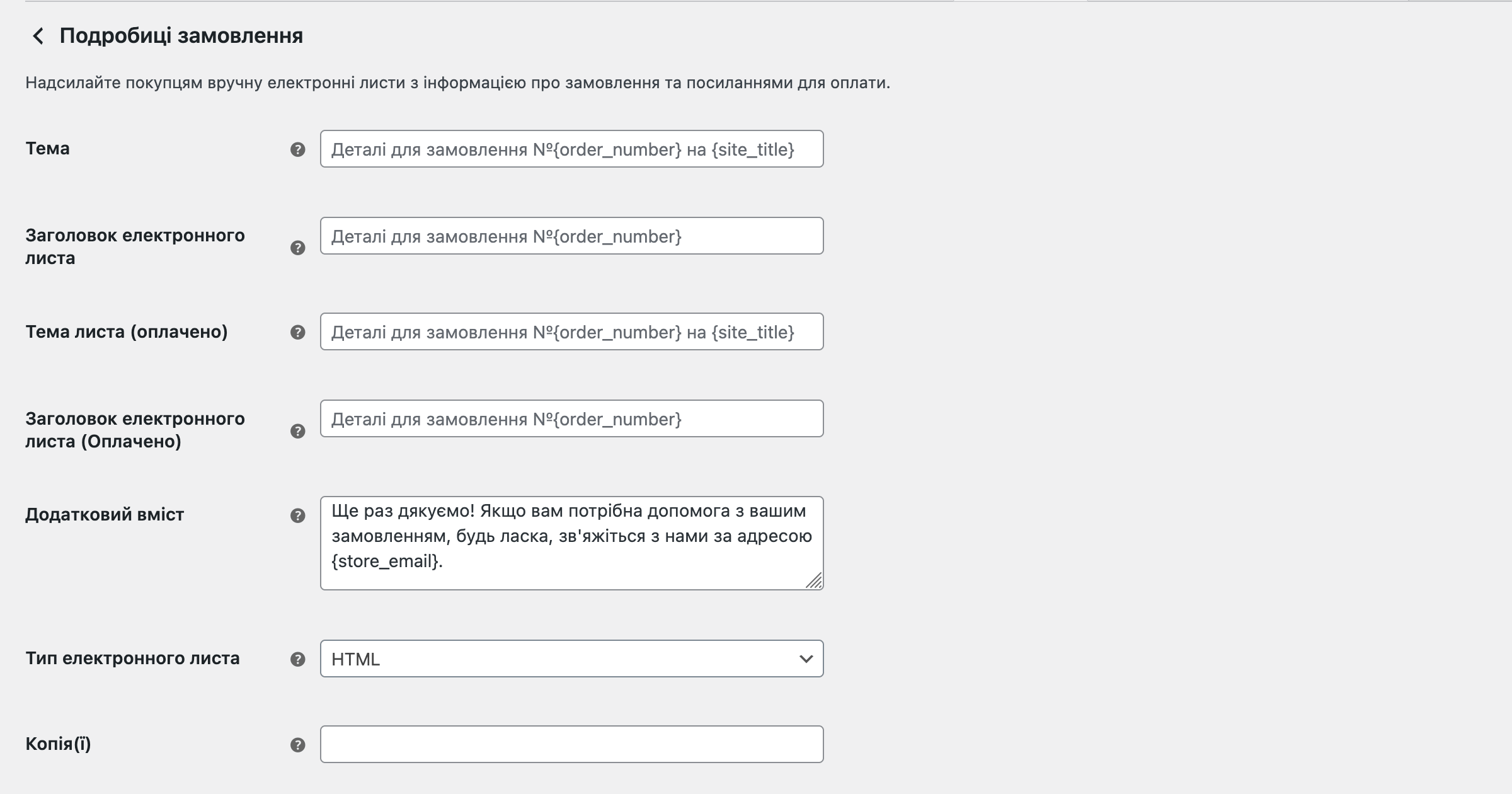
- Подробиці замовлення — це лист із деталями замовлення, який можна надіслати вручну зі сторінки індивідуального замовлення. Так ви можете поділитися із клієнтом посиланням на оплату замовлення.
- Нотатка покупця — система надсилає цей лист клієнтові, коли ви додаєте до замовлення примітку з позначкою «Примітка клієнта».
- Скинути пароль — система надсилає цей лист клієнту, коли він запитує скидання пароля від облікового запису.
- Новий обліковий запис — система надсилає цей лист клієнтові, коли він створює обліковий запис на сторінці оформлення замовлення або на сторінці «Мій обліковий запис».

Опції відправника електронного листа
Керуйте, з якої адреси та під яким ім’ям надсилаються повідомлення від вашого магазину. Бажано, щоб адреса відправника була поштою на вашому домені. Так листи мають більше шансів не потрапити в спам.
Стаття на тему 👇
Як створити пошту на своєму домені

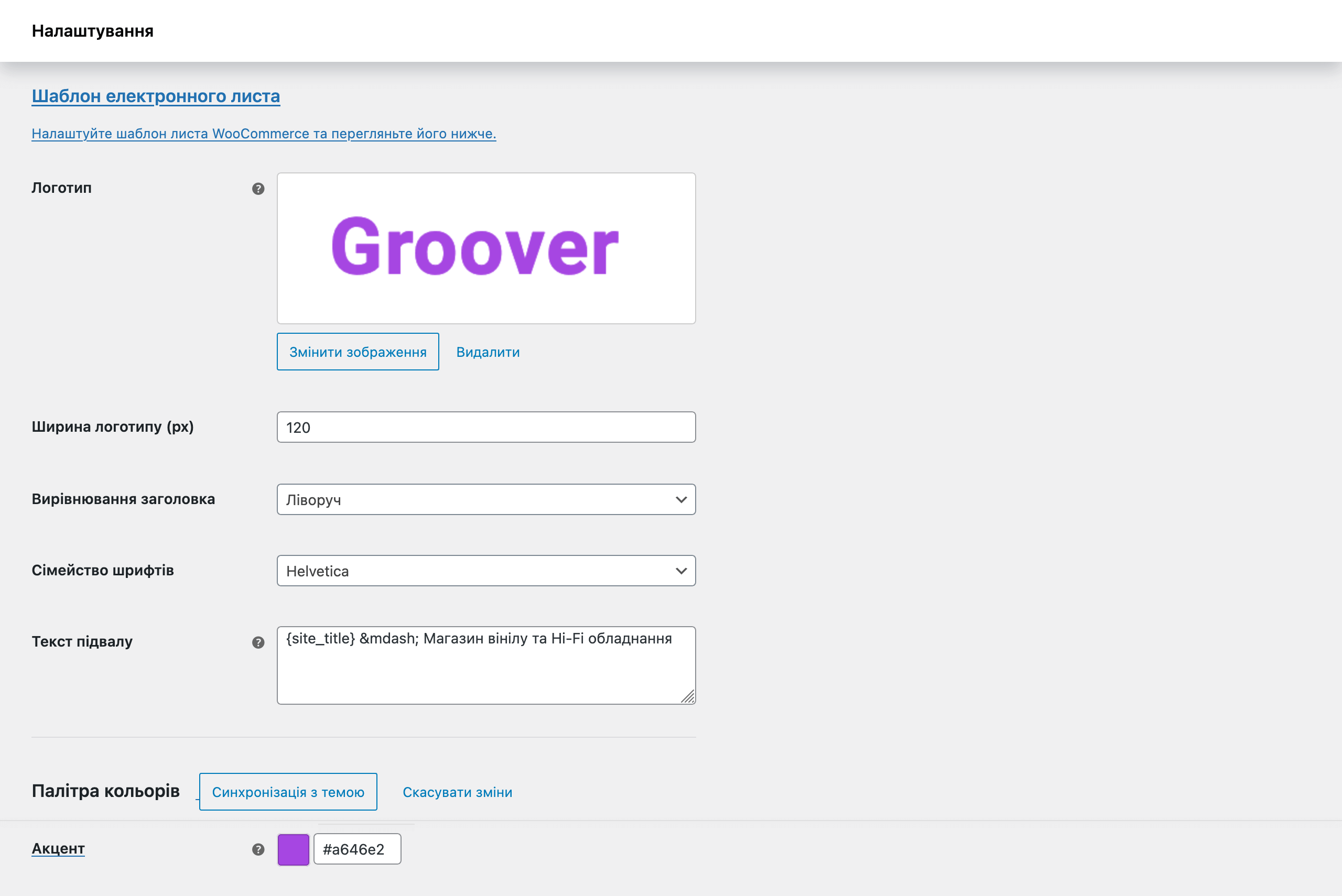
Шаблон електронного листа
У цій секції ви можете додати в автоматичні листи свій логотип, змінити кольори та такі параметри, як вирівнювання заголовка, шрифт, текст підвалу.

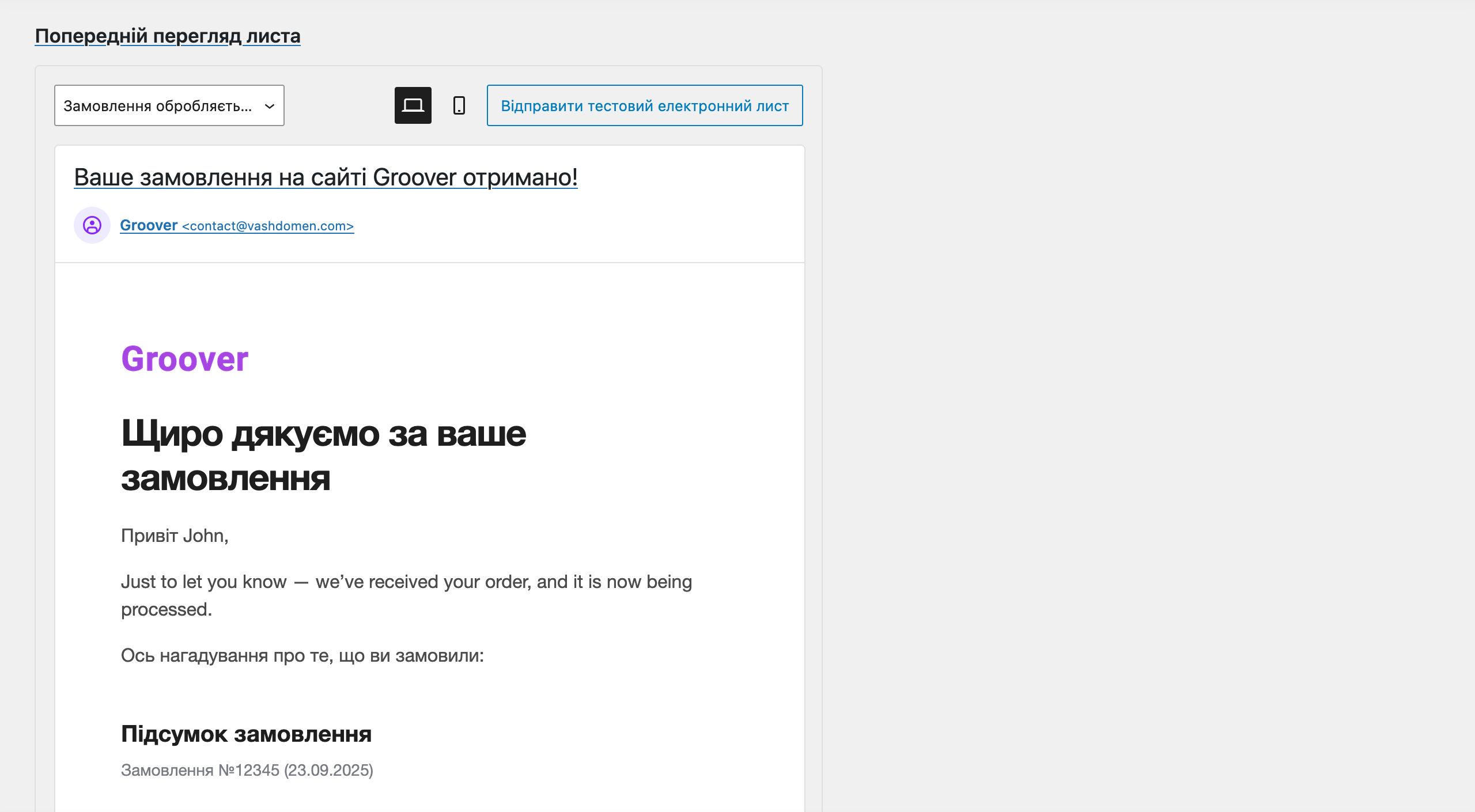
Одразу під параметрами буде блок із попереднім переглядом листа на комп’ютерах та смартфонах, де ви можете побачити вибрати потрібний шаблон та побачити як він виглядає після внесених змін.

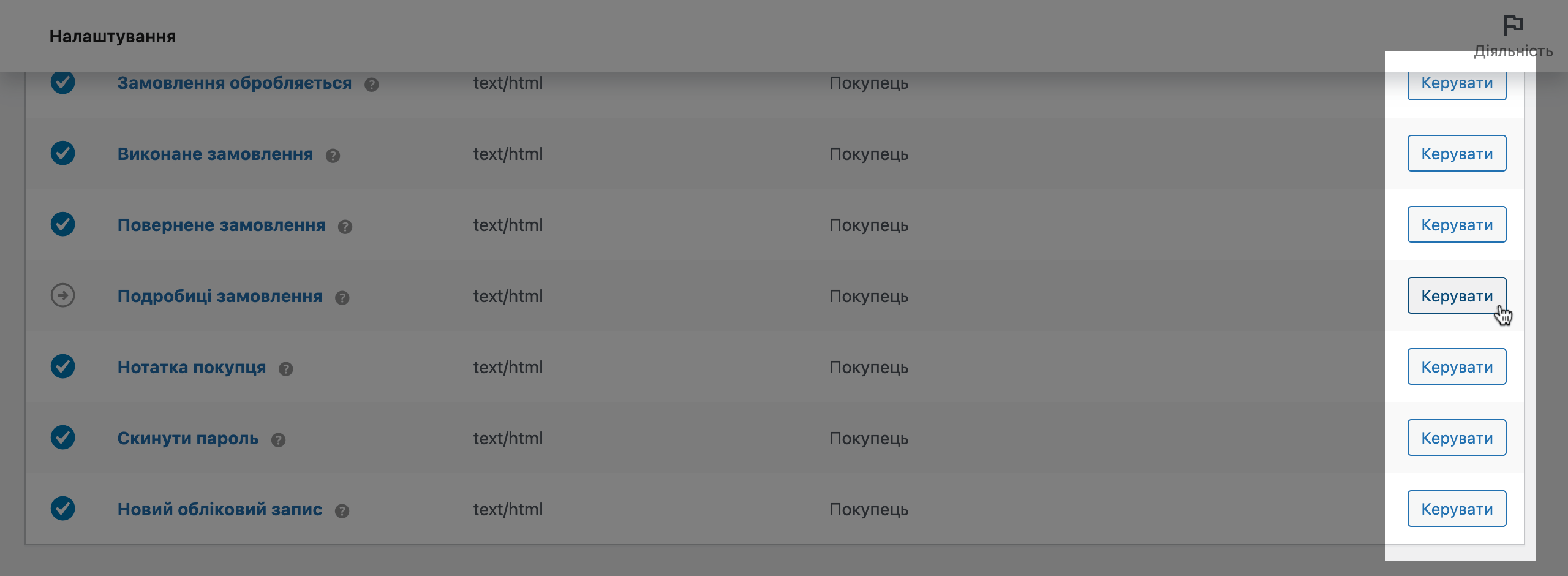
Як редагувати конкретний лист
У блоку «Сповіщення електронною поштою», де знаходиться таблиця з шаблонами листів, можна натиснути кнопку «Керувати», щоб відредагувати деякі аспекти конкретного шаблону.

Ось опції, які ви побачите на цьому екрані. Вони трохи відрізнятимуться в залежності від шаблону.
- Увімкнути / Вимкнути — зніміть галочку, щоб вимкнути це повідомлення для вашого магазину. Повідомлення «Інформація про замовлення» надсилається вручну, тому його не можна вимкнути.
- Отримувач(і) — Введіть через кому адреси електронної пошти людей, які мають отримати це повідомлення. За промовчанням тут буде пошта з опції «Email адміністратора» у розділі «Установки – Загальні».
- Тема — сформулюйте тему сповіщення. Тут можна використовувати шорткод (див. список нижче).
- Заголовок електронного листа — сформулюйте заголовок сповіщення (на кольоровій плашці). Тут можна використовувати шорткод (див. список нижче). Шаблони «Інформація про замовлення» та «Повернене замовлення» мають додаткові поля для заголовка та теми, щоб охопити різні сценарії.
- Додатковий вміст — додайте текст, який відображатиметься під основним вмістом листа. Тут можна використовувати шорткод:
{site_title}— назва сайту з опції «Назва сайту» у розділі «Налаштування – Загальні».-
{site_address},{site_url}— посилання на сайт із опції «Адреса сайту (URL)» у розділі «Налаштування – Загальні». {order_date}— дата розміщення замовлення.{order_number}— номер замовлення.
- Тип листа — Виберіть, у якому форматі має бути лист:
- Простий текст — найпростіша версія без HTML-форматування.
- HTML — версія з форматуванням HTML для зображень, тексту та різними розкладками.
- Змішаний — надіслати обидві версії листа, а поштовий клієнт одержувача вже сам вибере відповідний формат на основі своїх можливостей.
Якщо ви використовуєте тип листа «Простий текст», пам’ятайте про обмеження 155 символів для кожного поля. Занадто довгі назви товарів, варіацій чи доповнень можуть виявитися обрізаними.

Як додати ім’я клієнта до теми листа про оформлення замовлення
За замовчуванням у стандартному повідомленні WooCommerce про успішне оформлення замовлення не фігурує ім’я клієнта, але ви можете змусити WordPress додавати його до листа. Ось як це зробити.

Спочатку перейдіть в консолі WordPress у розділі «WooCommerce – Налаштування», оберіть вкладку «Сповіщення» та відкрийте для редагування шаблон «Замовлення обробляється».
У рядку «Тема» впишіть текст «{client_name}, дякую за ваше замовлення!», а в рядку «Заголовок листа» — текст «Ваше замовлення на сайті «{site_title}» оформлене!». Можете змінити формулювання, але змінна {client_name} має бути присутня.
Поки що WordPress не розуміє змінну {client_name}. Якщо так все і залишити, у темі листа буде не ім’я, а саме {client_name}. Щоб двигун підставив замість змінної ім’я з деталей замовлення клієнта, додайте у файл functions.php у папці з темою вашого сайту ось такий код:
// Додати ім'я клієнта до заголовка листа
add_filter( 'woocommerce_email_subject_customer_processing_order', 'subject_2', 25, 2 );
function subject_2( $subject, $order ) {
return str_replace( '{client_name}', $order->get_billing_first_name(), $subject );
}
Як додавати текст або HTML-код у листи
У параметрах стандартних повідомлень WooCommerce є поле «Додатковий вміст», яке додає текст або HTML-код в кінець листа. Це допоможе зробити лист кориснішим, але не факт, що всі дочитуватимуть його до кінця.

Ви можете додати файл functions.php у папці з темою вашого сайту спеціальний код, який додасть додатковий вміст у всі шаблони відразу або до таблиці з деталями замовлення, або після неї. Єдине, що цей текст потрібно вказувати з HTML-тегами, щоб все було красиво.
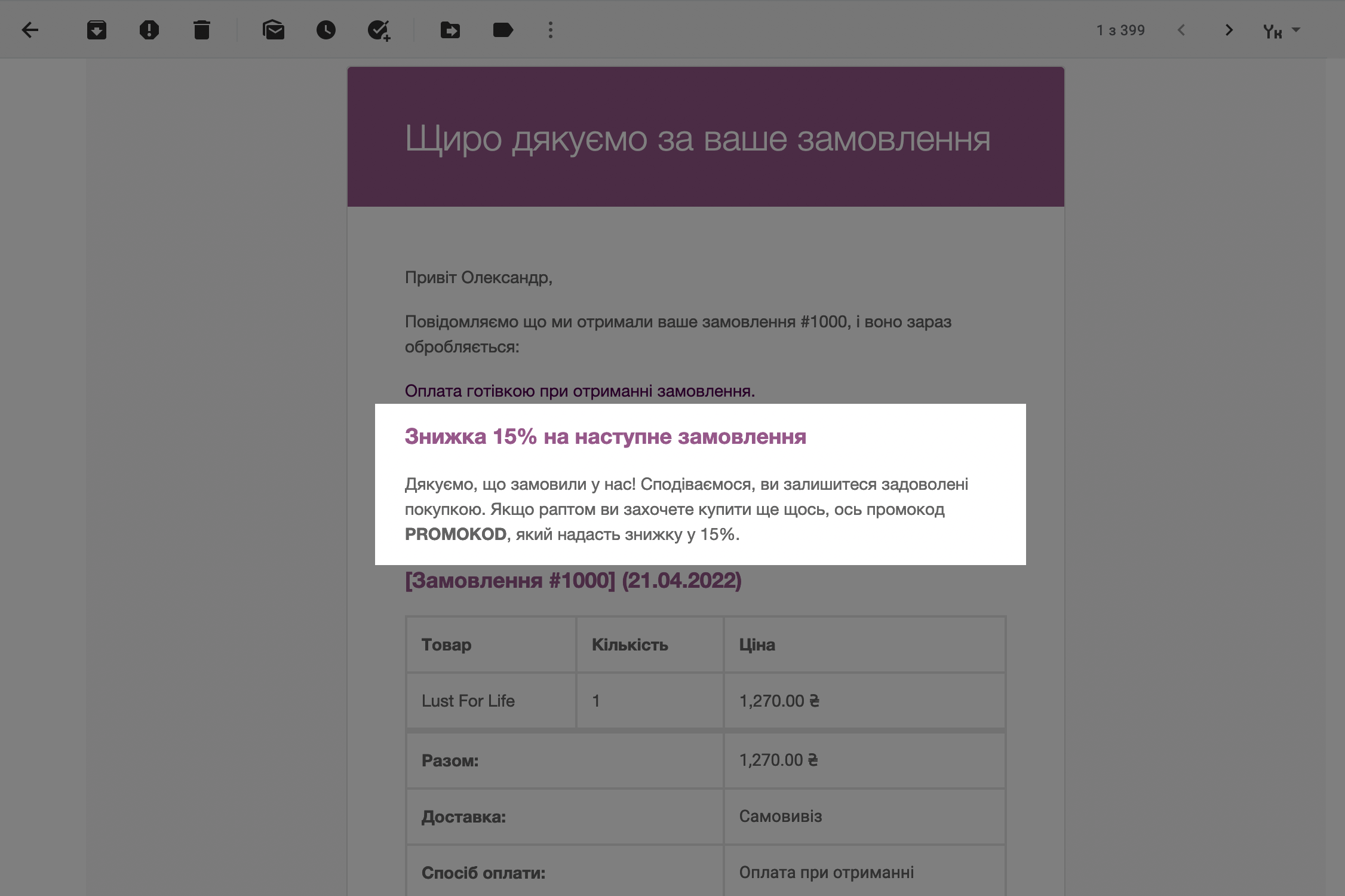
Таким чином у вас буде відразу кілька місць, в яких можна розмістити додаткові блоки: інформацію про поточне замовлення, промокод на наступні покупки, або посилання на якісь корисні матеріали для роботи з вашими продуктами або догляду за ними.
У нашому прикладі додамо перед таблицею блок із купоном для наступного замовлення. У блоці буде заголовок та один абзац. Якщо потрібно, замініть текст за аналогією на більш відповідний для вашого бізнесу.
// Додати вміст до листа про успішне оформлення замовлення перед таблицею з його деталями
add_action( 'woocommerce_email_before_order_table', 'discount_in_email', 25, 4 );
function discount_in_email( $order, $sent_to_admin, $plain_text, $email ) {
if( false === $sent_to_admin ) {
echo '<h2>Скидка 15% на следующий заказ</h2>';
echo '<p>Спасибо, что заказали у нас! Надеемся, вы останетесь довольны покупкой. Если вдруг захотите купить ещё что-то, используйте промокод <strong>PROMOKOD</strong>, чтобы получить скидку 15%.</p>';
}
}
Щоб розмістити додатковий вміст після таблиці з деталями замовлення, замініть на початку прикладу хук woocommerce_email_before_order_table на woocommerce_email_after_order_table.

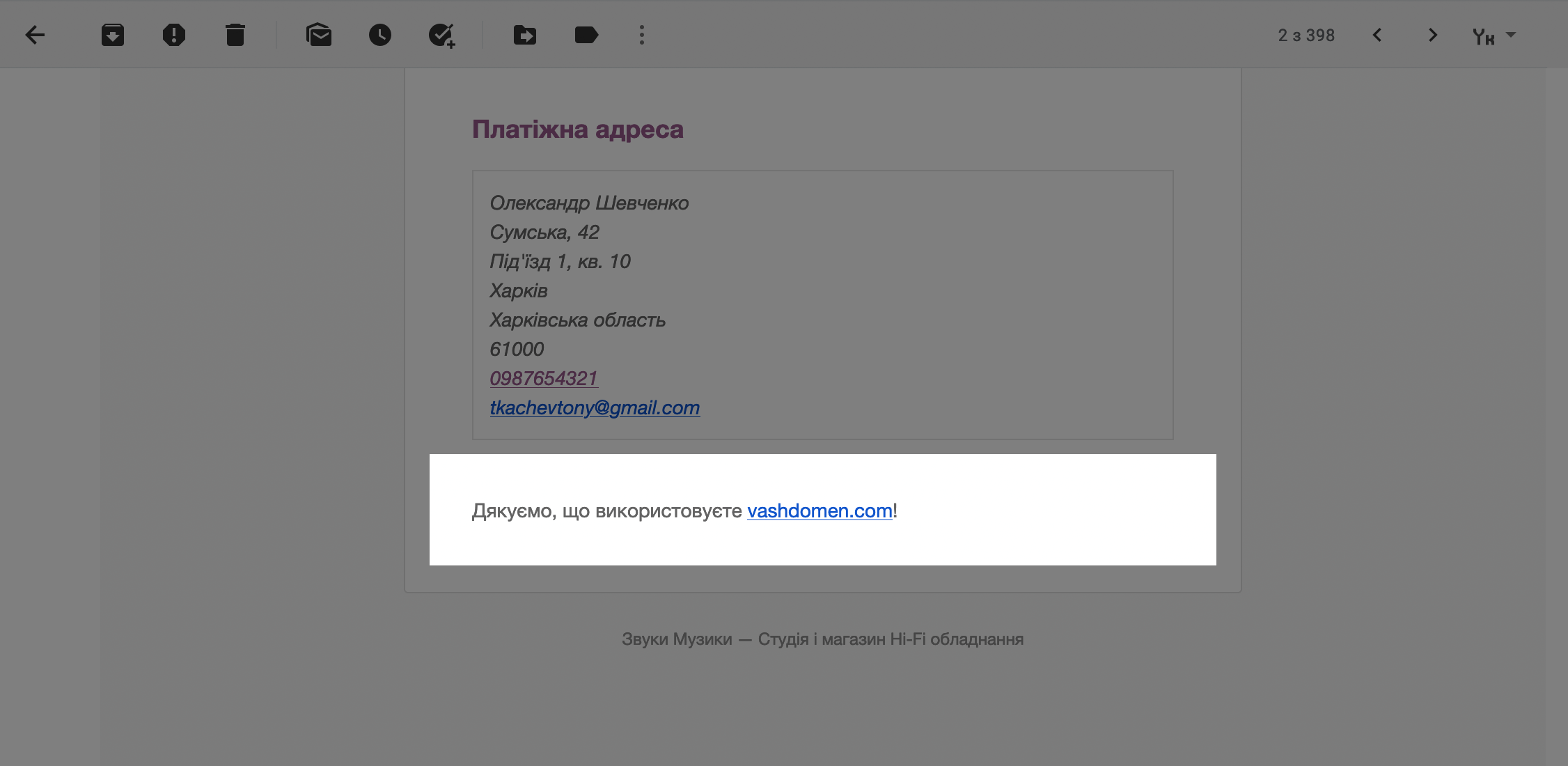
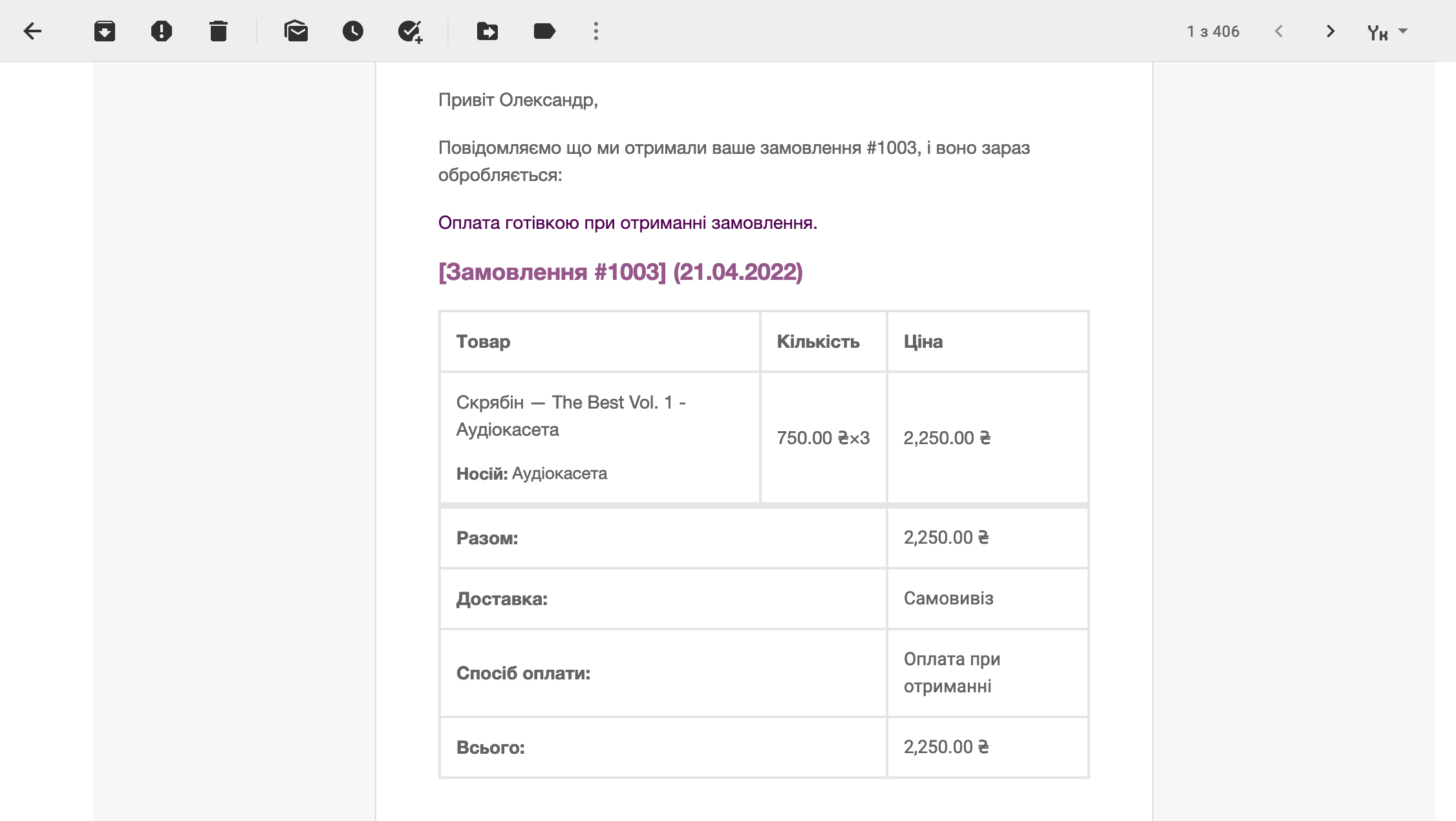
Як додати таблицю з деталями замовлення ціну за одиницю товару
За замовчуванням у таблиці буде лише загальна вартість усіх придбаних товарів. Якщо клієнт купив кілька одиниць, вираховувати ціну за кожну доведеться вручну. Щоб це виправити, додайте у functions.php у папці з вашою темою такий код:
// Додати до стовпчика «Кількість» у листі про успішне оформлення замовлення ціну за одиницю товару
add_filter( 'woocommerce_email_order_item_quantity', 'quantity_and_price', 25, 2 );
function quantity_and_price( $qty, $item ) {
$price = wc_price( ( $item->get_total() / $item->get_quantity() ) );
return $price . '×' . $qty;
}
Цей код вносить зміни до колонки «Кількість» у таблиці з деталями замовлення. Спочатку там зазначається просто кількість товарів, але після додавання коду туди додасться вартість одиниці товару.

Налаштування інтеграції
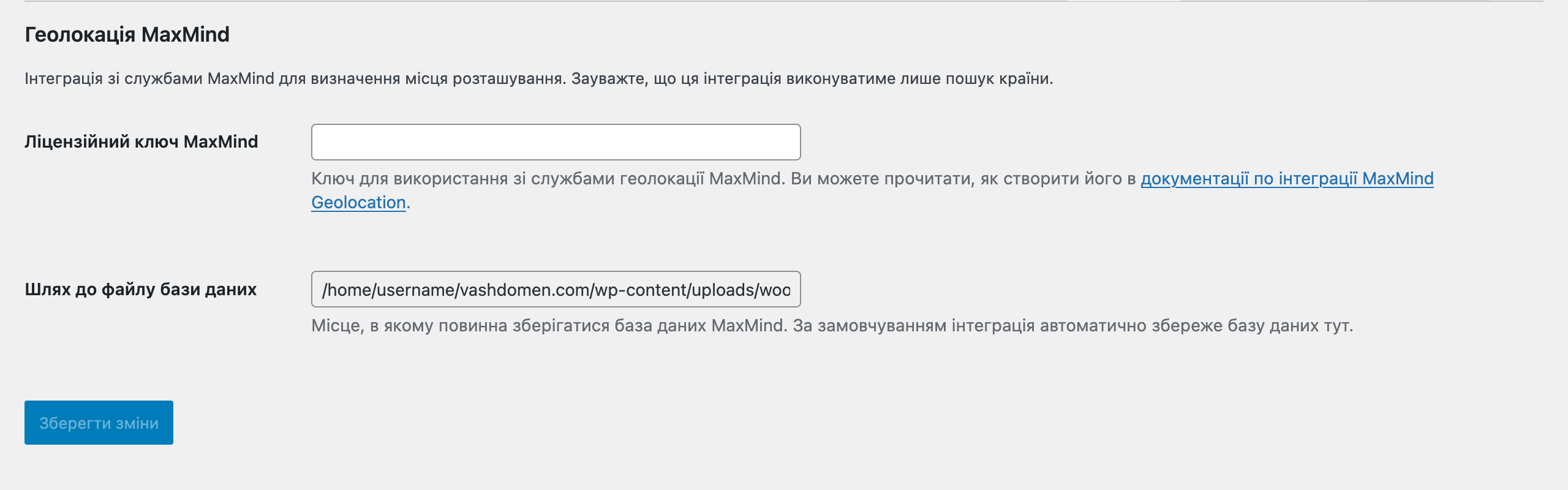
Тут можна ввести ліцензійний ключ для інтеграції з геолокацією MaxMind. Цей сервіс допомагає вашому сайту автоматично визначати, де знаходиться відвідувач, щоб зрозуміти, чи може він купити ваші товари чи ні. Також інші плагіни можуть сюди додавати свої опції.

Видимість сайту
Тут можна настроїти роботу режиму «У розробці». Це чудовий спосіб приховати сайт від чужих очей, доки ви над ним працюєте. При цьому доступ до перегляду сайту можна надати вибірково. Наприклад, ексклюзивно для вашого замовника.
Коли цей режим активовано, при попаданні на сайт відвідувачі бачитимуть таку паркувальну сторінку:

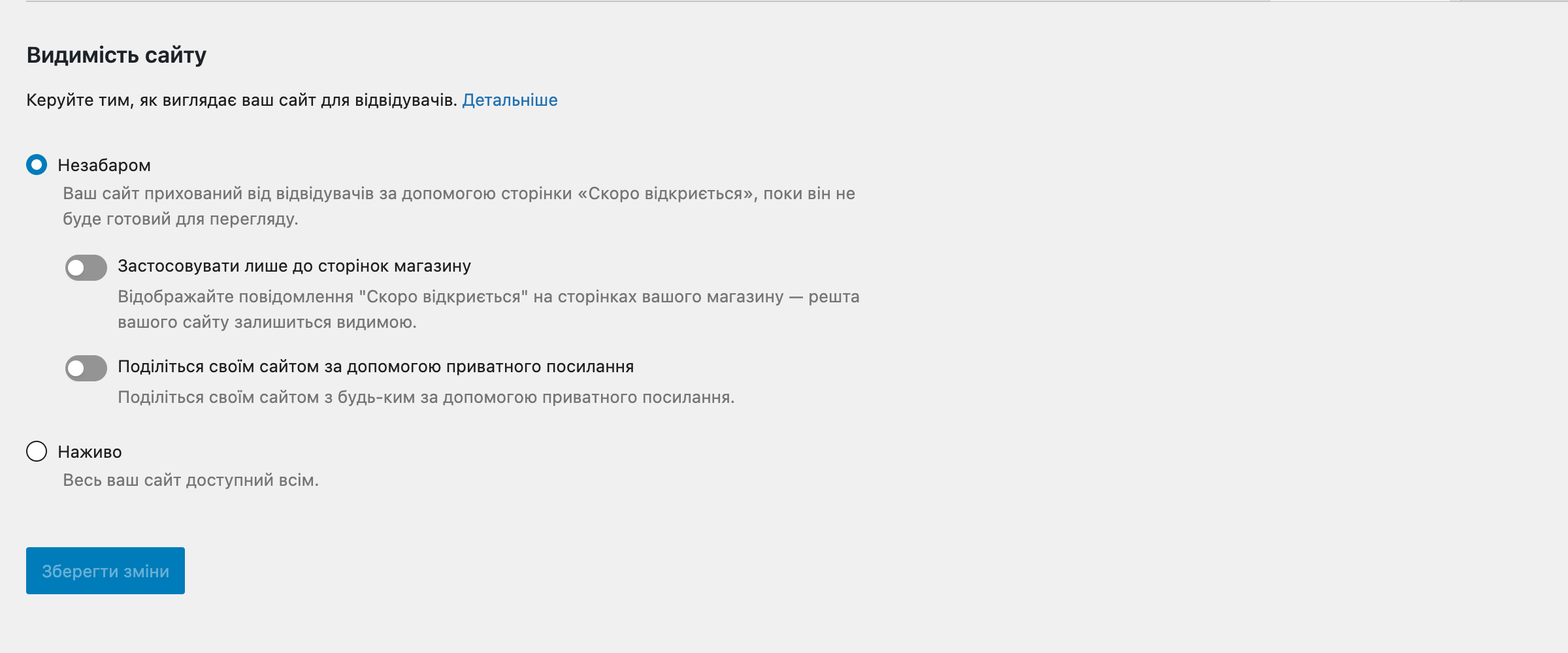
На вкладці «Видимість сайту» в налаштуваннях WooCommerce будуть всього дві опції:

Незабаром — поставте сюди перемикач, щоб активувати режим «У розробці». Це одразу приховає сайт від очей нових відвідувачів. Старі відвідувачі можуть тимчасово відкривати кешовані версії сторінок.
Ця опція має дві додаткові настройки:
- Застосувати лише до сторінок магазину — активуйте цей перемикач, якщо хочете, щоб паркувальна сторінка відображалася тільки для сторінок, створених WooCommerce. Зручно, якщо ви додаєте функціонал магазину на робочий сайт. Тоді основна частина сайту буде доступною, а магазин буде тимчасово прихований.
- Поділіться своїм сайтом за допомогою приватного посилання — активуйте цей перемикач, якщо хочете отримати посилання, яким людина зможе побачити сайт. Зручно, якщо потрібно показати результат замовнику чи бізнес-партнерам, перед тим публікувати зміни.
Ось список сторінок, які створює WooCommerce (щоб ви розуміли, які саме сторінки належать до магазину):
- Сторінка кошика (можна обрати у розділі «WooCommerce – Налаштування – Додатково»).
- Сторінка оформлення замовлення (можна обрати у розділі «WooCommerce – Налаштування – Додатково»).
- Правила та умови (можна обрати у розділі «WooCommerce – Налаштування – Додатково»).
- Сторінка магазину (можна обрати у розділі «WooCommerce – Налаштування – Товари – Основні»).
- Політика конфіденційності (можна обрати у розділі «Параметри – Приватність»).
Наживо — поставте сюди перемикач, щоб вимкнути режим «У розробці» і зробити сайт доступним для всіх відвідувачів.
Додаткові налаштування
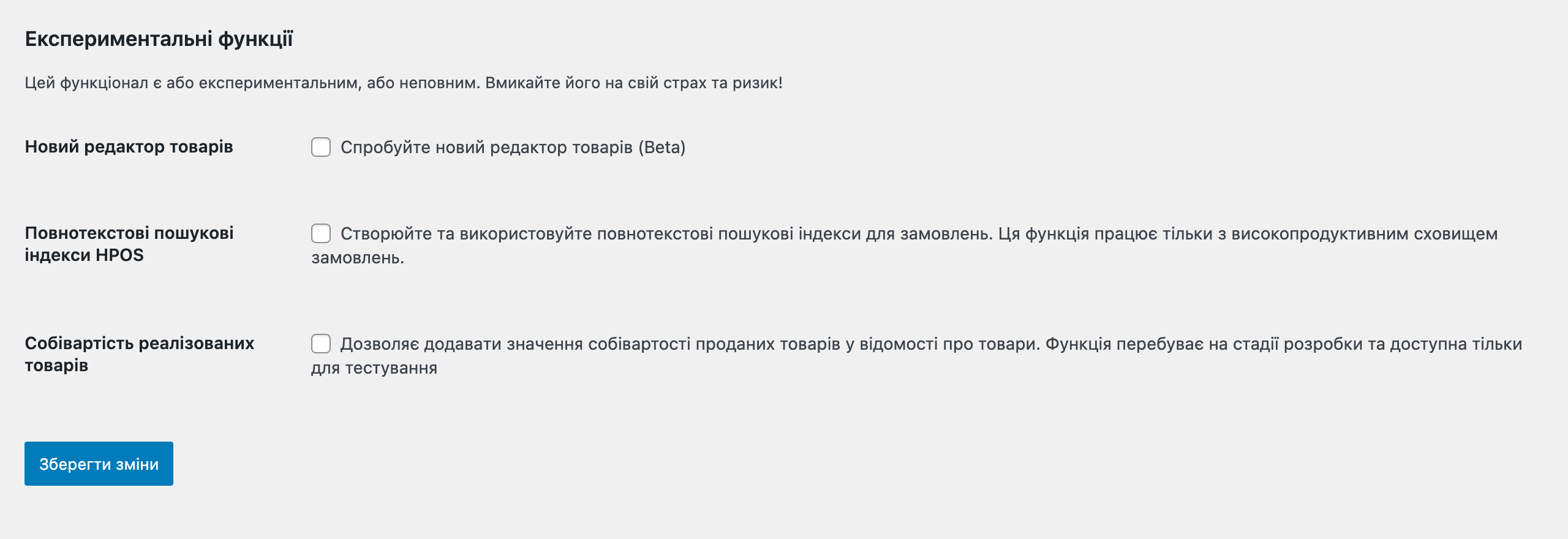
Тут ви можете змінити просунуті налаштування: визначити системні сторінки, створити ключі API для інтеграції зі сторонніми сервісами, створити вебхуки для доступу сторонніх сервісів до вашого магазину, допомогти розробникам WooCommerce покращити роботу плагіна, активувати новий експериментальний функціонал.
Для зручності «Параметри сторінки», «REST API», «Вебхуки», «Застарілий API», «WooCommerce.com» та «Функції».
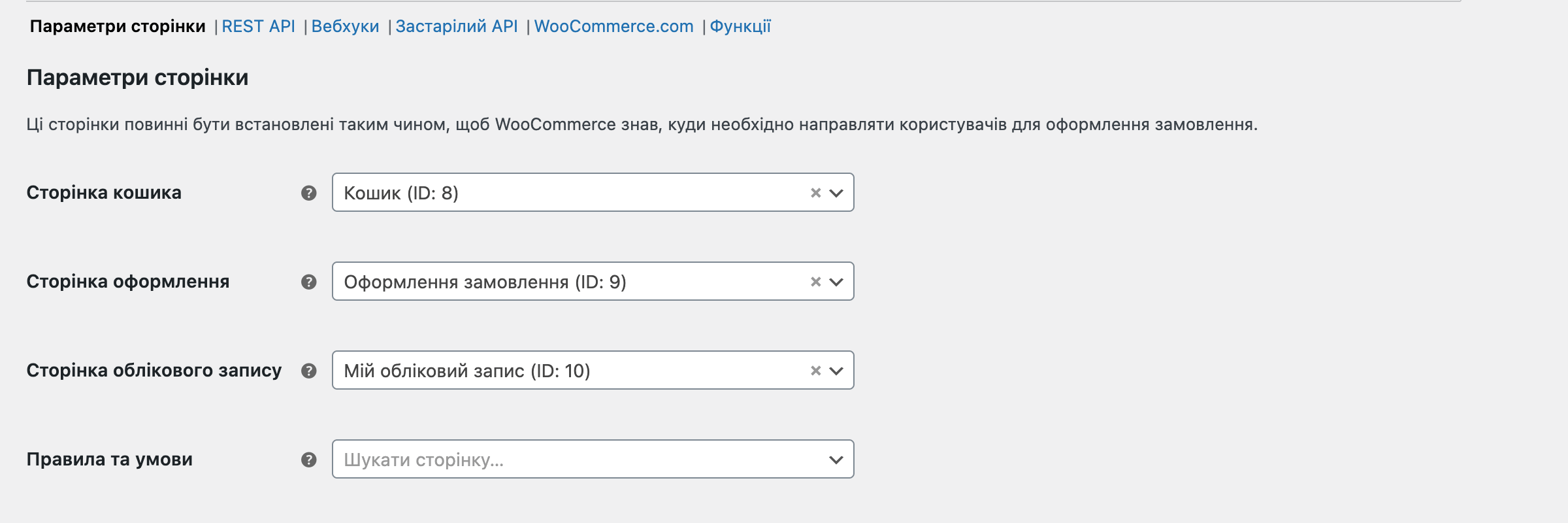
Параметри сторінки
Визначте деякі системні сторінки WooCommerce, а також змініть ендпоінти для замовлення або облікового запису. Опції тут розділені на три блоки: «Налаштування сторінок», «Ендпоінти оформлення замовлення» та «Ендпоінти облікового запису».
Налаштування сторінок — ці сторінки потрібні, щоб WooCommerce розумів, куди відправляти відвідувачів, які виконують певні дії на сайті:
- Сторінка кошика — ця сторінка показує товари в кошику покупця.
- Сторінка оформлення замовлення — це сторінка, де покупець обирає метод оплати, вводить адресу доставки.
- Сторінка «Мій обліковий запис» — це сторінка, де покупець може відстежувати статус замовлення або змінити свої особисті дані.
- Правила та умови — це сторінка, де описані умови купівлі, доставки, оплати та повернення у вашому магазині.
WooCommerce створює більшість системних сторінок за промовчанням, вам потрібно створити лише сторінку «Правила та умови» у розділі «Сторінки – Додати нову», а потім вказати тут.

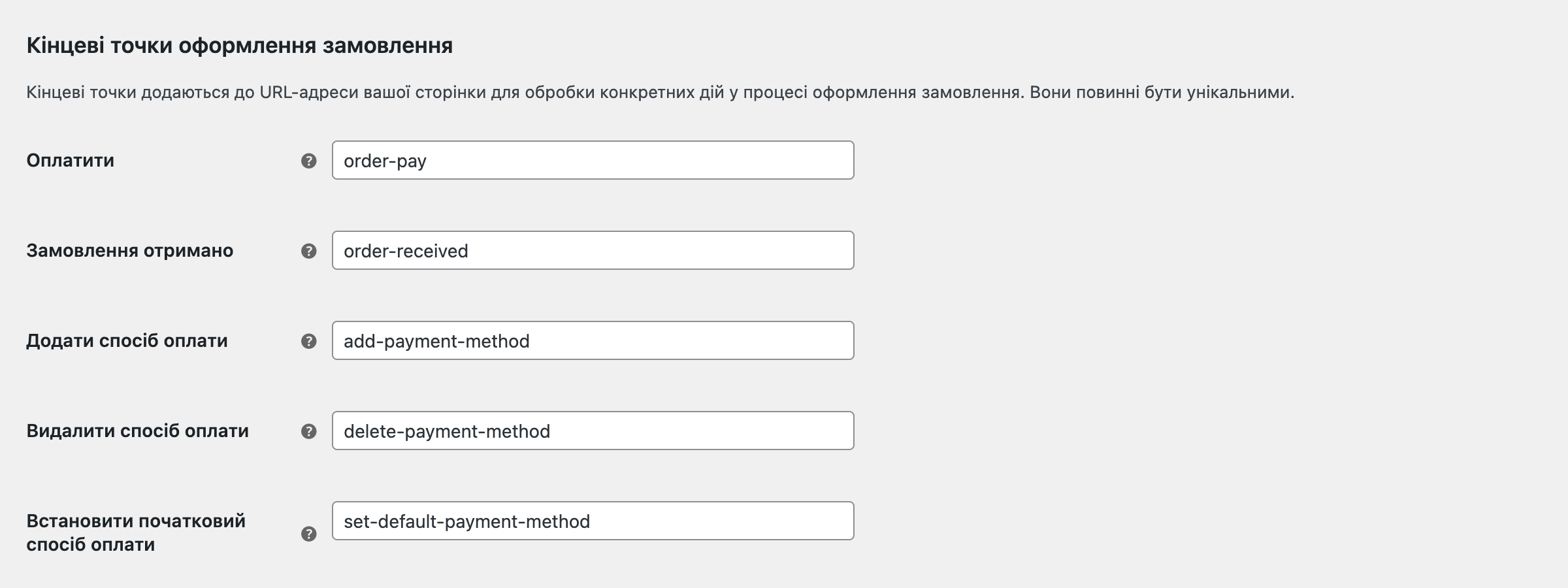
Кінцеві точки оформлення замовлення — це фрагменти тексту, які додаються до URL сторінки «Оформлення замовлення» для обробки певних дій у процесі покупки. Вони мають бути унікальними для коректної роботи.
Завдяки ендпоінтам WooCommerce може показати користувачам різний вміст без необхідності створювати окремі сторінки.
Наприклад, у вас є сторінка «Оформлення замовлення» з URL vashdomen.com/checkout/. Якщо в процесі замовлення додати до URL ендпоінт «Оплатити», він виглядатиме так: vashdomen.com/checkout/order-pay, а користувач побачить сторінку оплати, хоча в розділі «Сторінки» її немає.

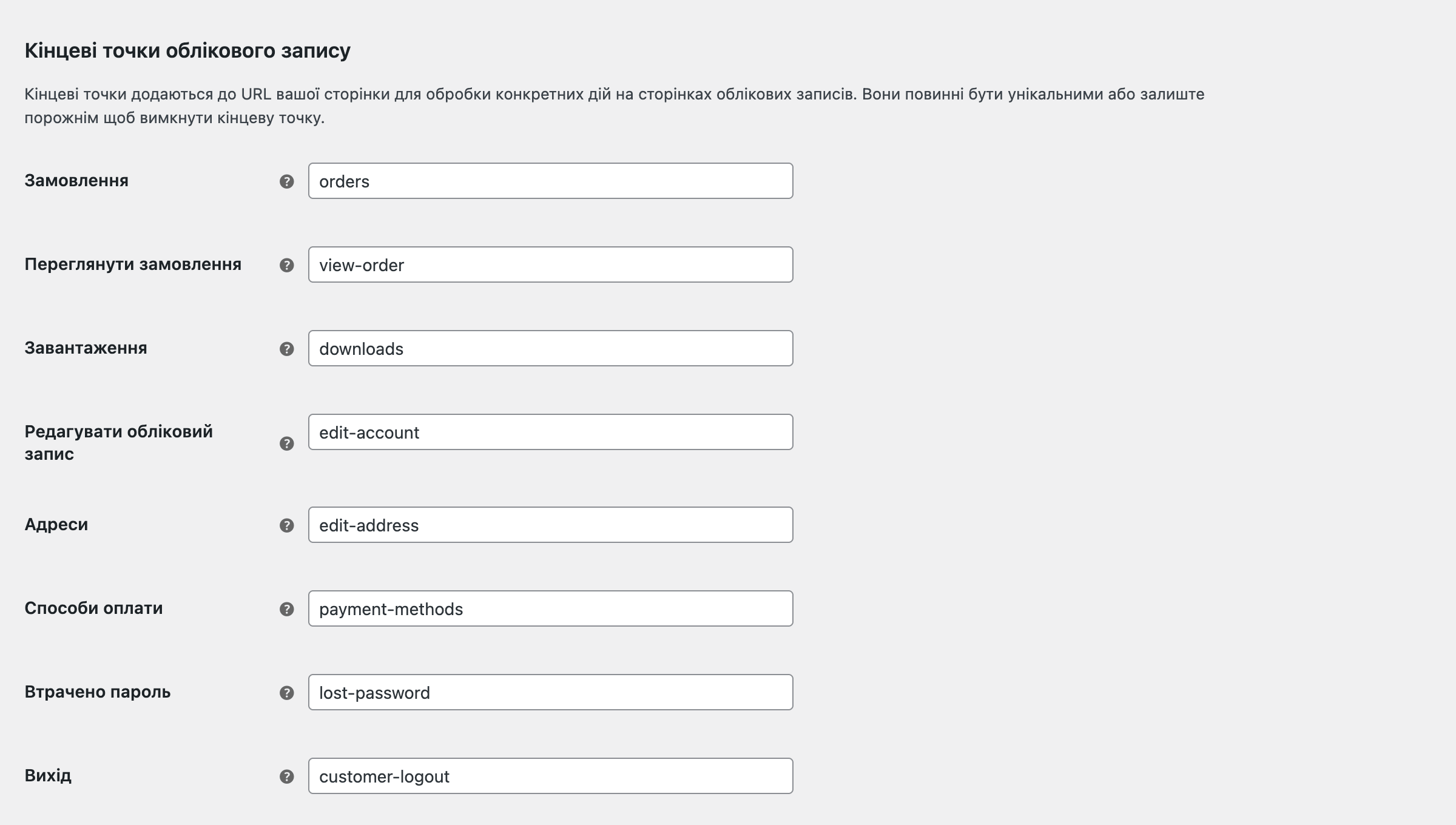
Кінцеві точки облікового запису — те саме, що й кінцеві точки оформлення замовлення, тільки для обробки дій, які користувач робить у себе в особистому кабінеті.

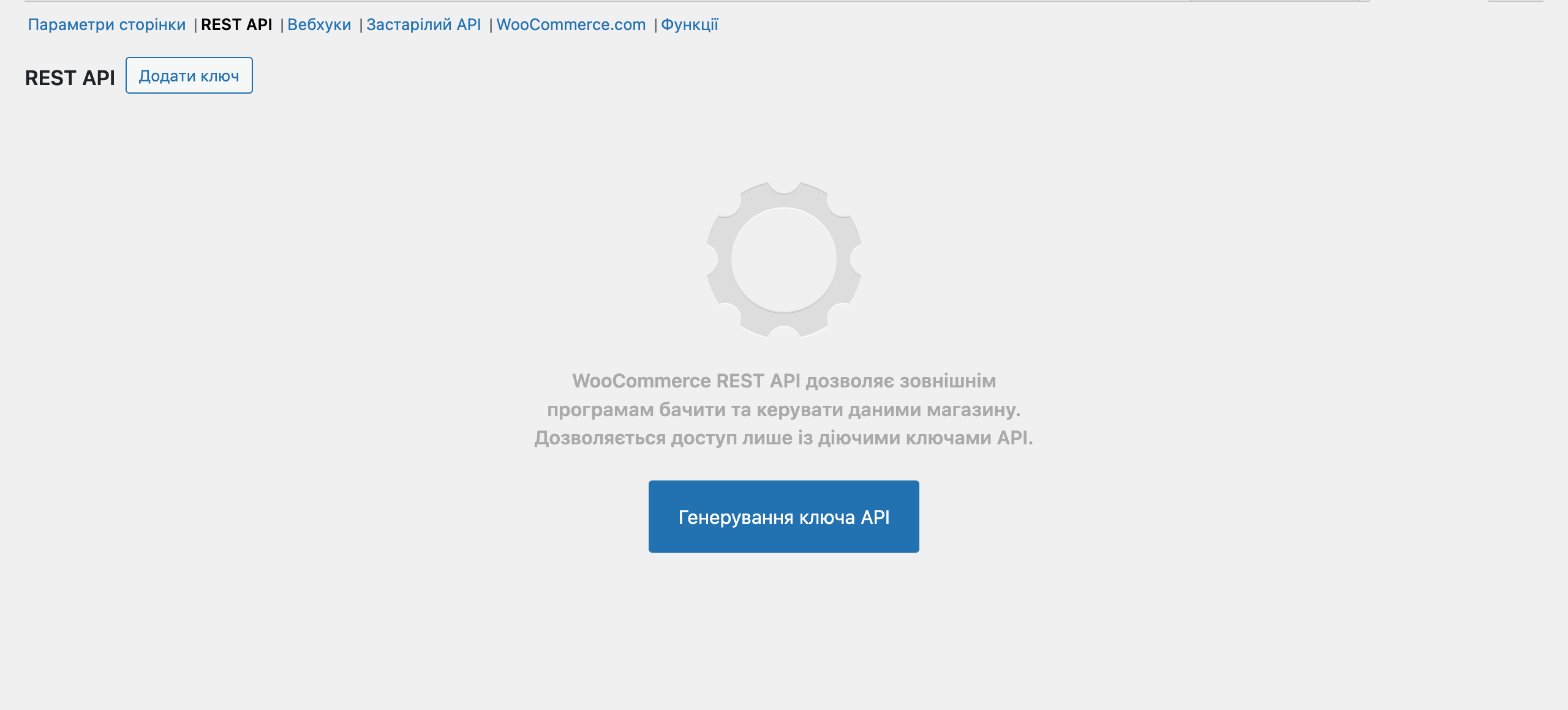
REST API
Створюйте ключі API, щоб дозволити стороннім сервісам взаємодіяти з вашим сайтом за допомогою WooCommerce REST API. Таким чином, ви надасте доступ до даних вашого магазину третім особам, тому використовуйте ключі обережно.
Докладніше про те, як створювати API ключі та як працює ця технологія, читайте у документації WooCommerce (англійською): «Як працювати з WooCommerce REST API».

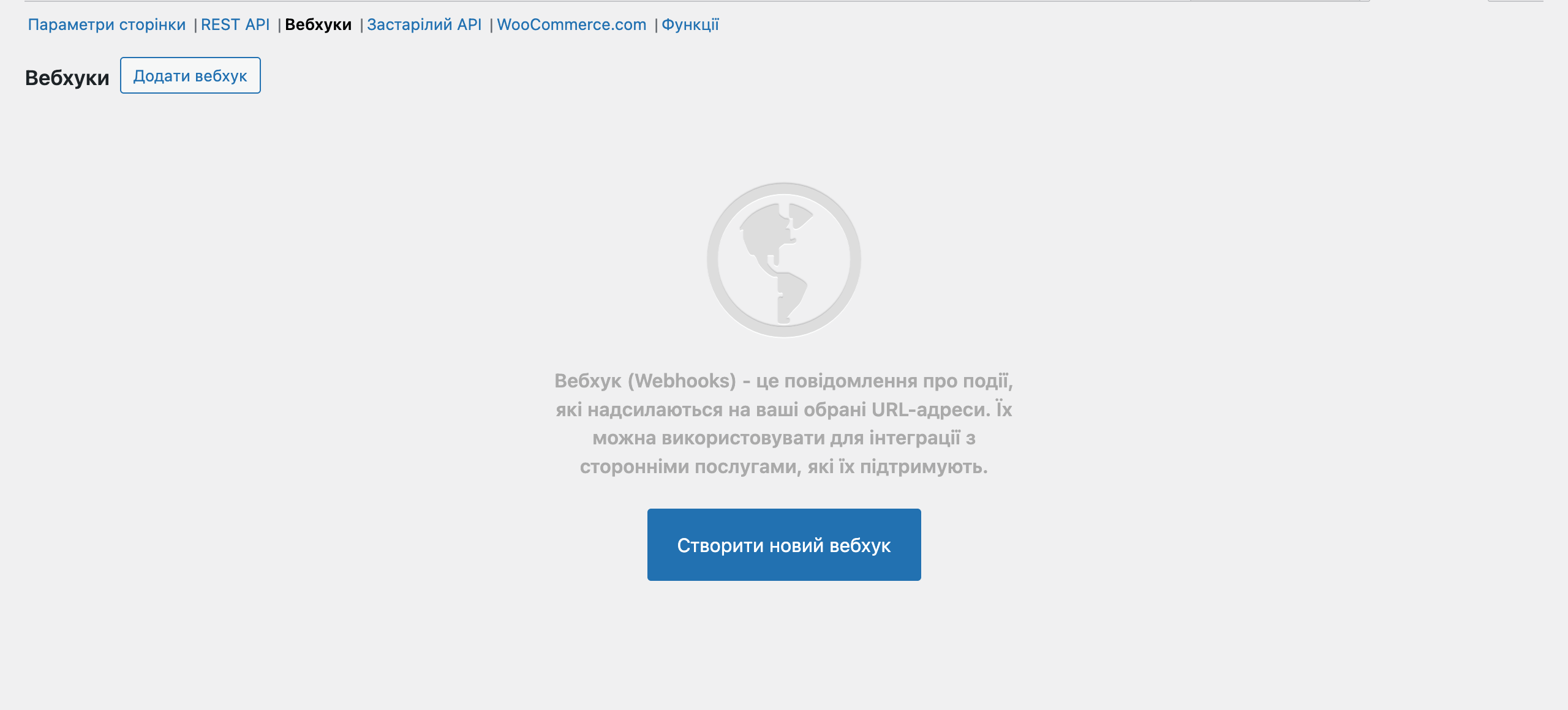
Вебхуки
Вебхуки — це повідомлення про виконані дії, які надсилають на якусь конкретну URL-адресу. Їх використовують, щоб інтегрувати сайт із сторонніми сервісами.
Докладніше про використання цієї технології читайте в офіційній документації WooCommerce (англійською): «Як працювати з веб-хуками у WooCommerce».

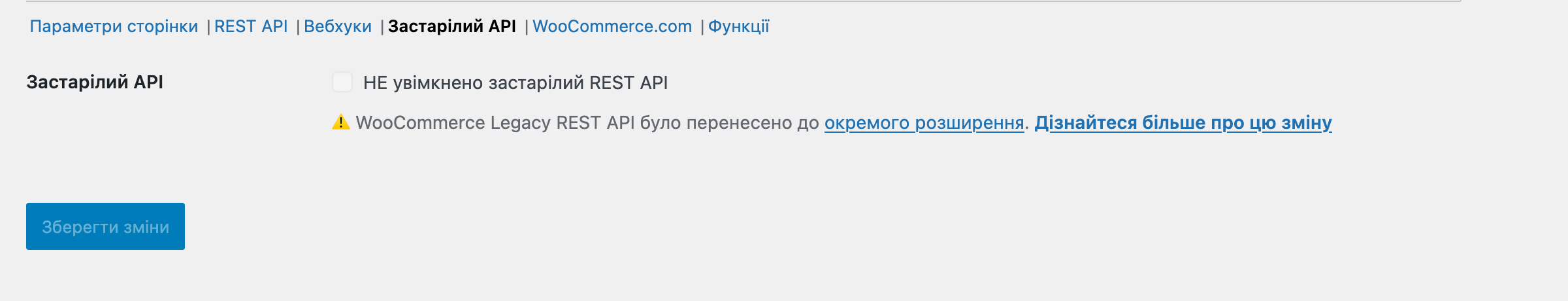
Застарілий API
Починаючи з версії 9.0, WooCommerce більше не підтримує застарілі версії REST API (вони ще називають Legacy REST API). Вебхуки на основі таких версій API можуть перестати працювати.
Ви можете знайти вебхуки у розділі «WooCommerce – Налаштування – Додатково – Вебхуки». Якщо там у вас є веб-хуки в підрозділі «Застарілі» або «Legacy» і ви хочете продовжити їх використання, то зміни стосуються вашого сайту.
Вирішення проблеми – встановити офіційний плагін, який поверне підтримку застарілих версій REST API. Посилання на плагін можна знайти на вкладці «Застарілий API». Також на ній буде посилання на пост із блогу WooCommerce, де вони пояснюють причини таких змін.

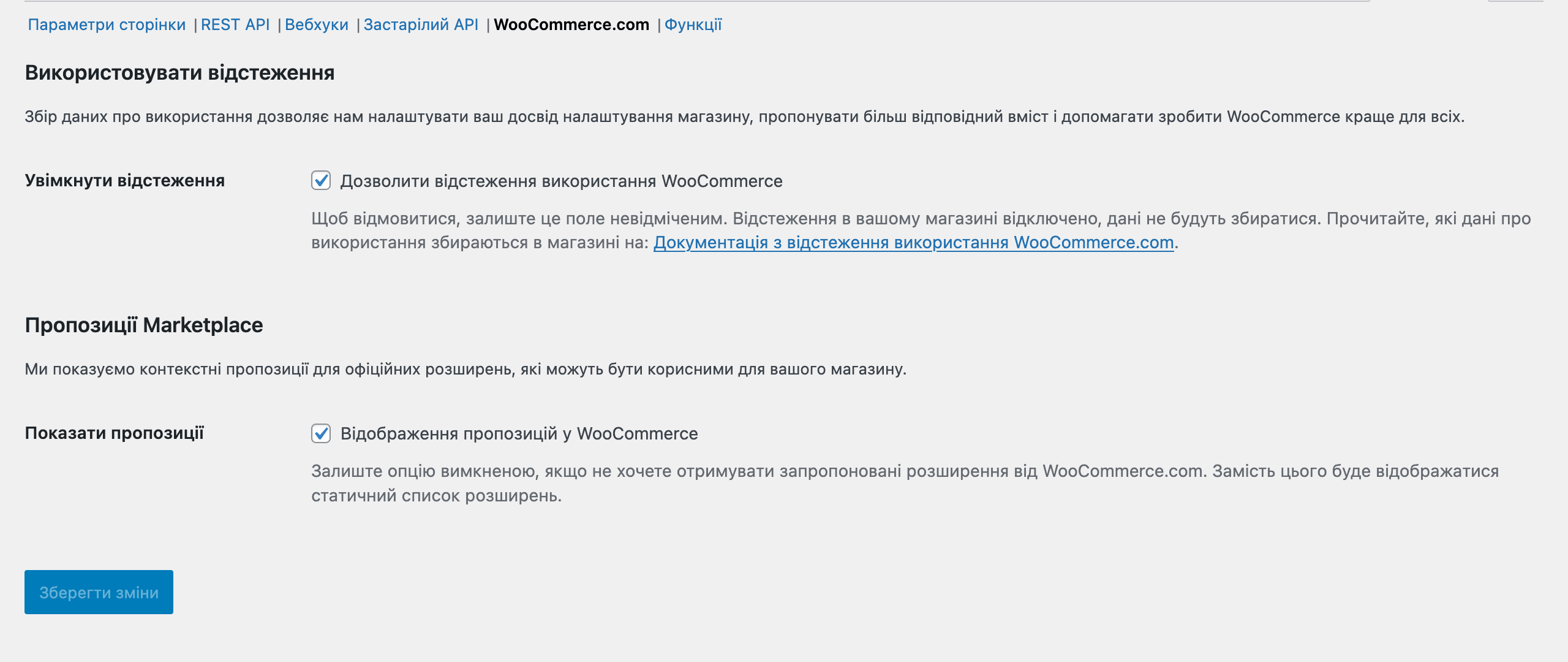
WooCommerce.com
Увімкніть/вимкніть відстеження використання WooCommerce та офіційні рекомендації плагінів.

Увімкнути відстеження — поставте галочку, якщо хочете поділитися з WooCommerce неконфіденційними даними про те, як ви використовуєте плагін. Це потрібно, щоб допомогти розробникам покращити роботу плагіна.
Показати пропозиції — поставте галочку, якщо хочете бачити в рекомендаціях офіційні плагіни, які можуть стати у пригоді для вашого магазину (переважно це платні плагіни).

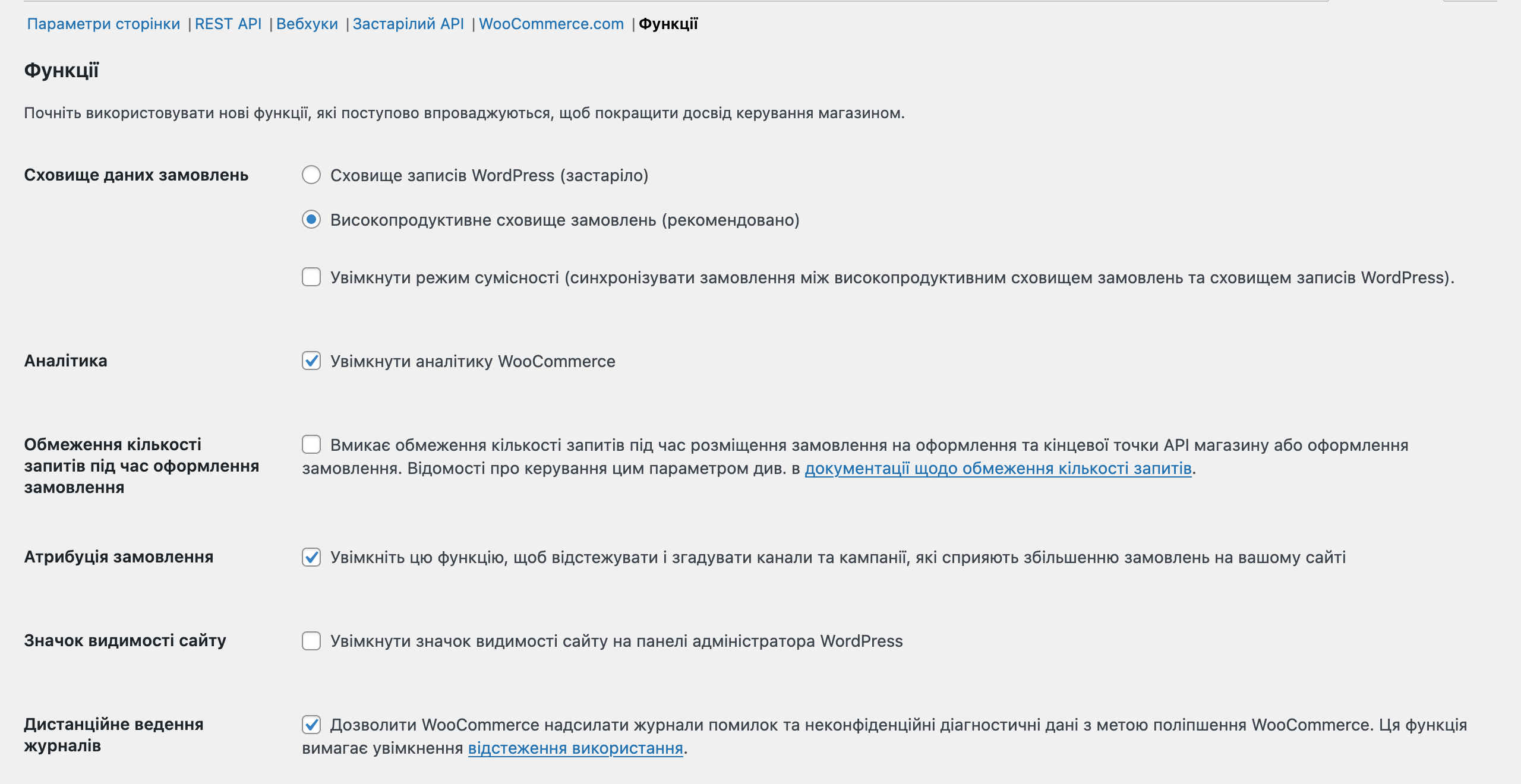
Сховище даних замовлень — оберіть спосіб зберігання даних. Для нових сайтів за промовчанням вибрано сховище High-Performance Order Storage. Рекомендуємо використовувати саме його, це потрібно для швидкої роботи магазину.
Аналітика — поставте галочку, щоб WooCommerce збирав аналітику для вашого магазину. Це дані, які відображаються у розділі «Аналітика» у бічному меню.
Атрибуція замовлення — поставте галочку, щоб WooCommerce зберігав дані про те, з якого джерела покупець прийшов на сайт. Цю інформацію можна переглянути в інформації про замовлення. Вона може допомогти відстежити ефективність рекламних кампаній, просування у соцмережах чи пошукових системах.
Значок видимості сайту — зніміть галочку, якщо хочете видалити з панелі швидкого доступу індикатор видимості сайту. Він потрібен, щоб візуально визначити, який статус встановлено на вкладці Site Visibility:
- Незабаром — сайт не опублікований, замість нього відображатиметься паркова сторінка.
- Наживо — сайт опублікований для відвідувачів.
Коли закінчите сайт і опублікуєте його для відвідувачів, значок видимості більше не буде потрібний, його можна вимкнути.

Новий редактор товарів — поставте галочку, якщо хочете використовувати новий редактор товарів на основі редактора блоків. Його ще не випустили офіційно, тому він може працювати не так стабільно, як стандартний.

Індекси повнотекстового пошуку HPOS — поставте галочку, щоб спробувати експериментальну функцію, яка повинна прискорити роботу пошуку по замовленням в адмінці WordPress.
Поки робота цієї функції обмежена і при її використанні можуть зустрічатися баги, тому якщо помітите щось дивне в роботі пошуку, спробуйте вимкнути функцію.
Докладніше про технічну суть цієї опції та її вплив на продуктивність сайту та відомі баги читайте у блозі WooCommerce (англійською): «Як працює повнотекстовий пошук HPOS».
Що далі
Сподіваємось, ця стаття виявилася корисною. Якщо чогось не вистачає або щось не зрозуміло, залиште коментар до статті, намагатимемося допомогти розібратися.
Про всяк випадок нагадаємо, що вона лише частина нашого великого гайду про створення інтернет-магазину на WordPress. У ньому ми докладно і кроками розкриваємо всі важливі аспекти цього процесу.
☝️ Повернемо кошти впродовж 30 днів, якщо вам щось не сподобалося чи не підійшло.