У WooCommerce LiqPay не входить до стандартних способів оплати. Але є плагіни, за допомогою яких можна легко додати цей спосіб. Найпростіше буде знайти їх за ключовим запитом «liqpay woocommerce». У результатах пошуку буде кілька варіантів від різних розробників, усі вони неофіційні. У цій статті розглянемо плагін «Morkva Liqpay Extended» від розробника «MORKVA».

Крок 1. Активувати магазин на сайті LiqPay
Якщо ви це вже зробили, можете переходити до другого кроку. Якщо ні, то розповідаємо, як це зробити. Основний момент — знадобиться відкрити ФОП у ПриватБанку. Інакше активувати магазин не вийде.
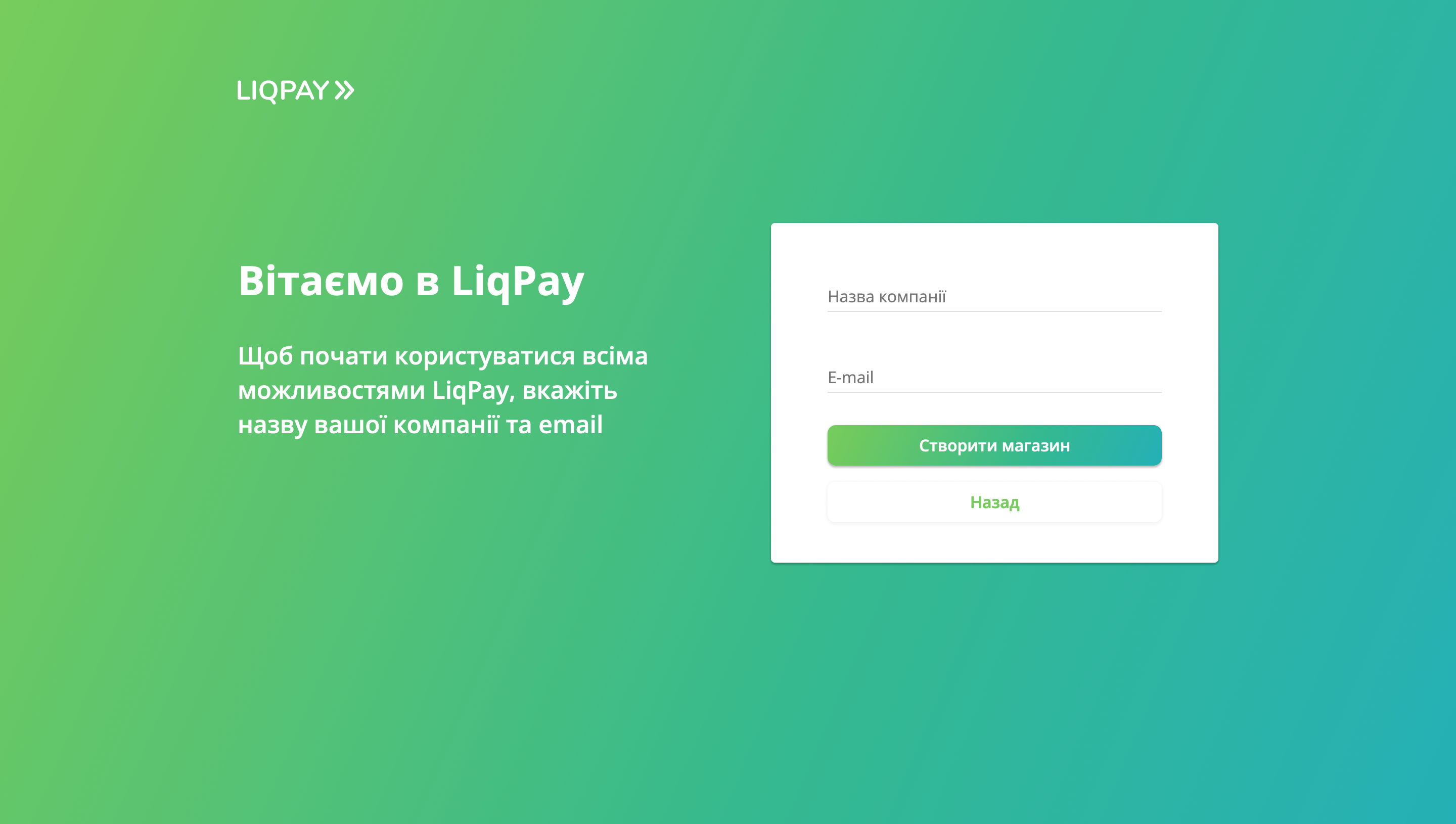
Зареєструйтесь на сайті LiqPay за номером телефону. Одразу після цього сервіс запропонує вам додати магазин.

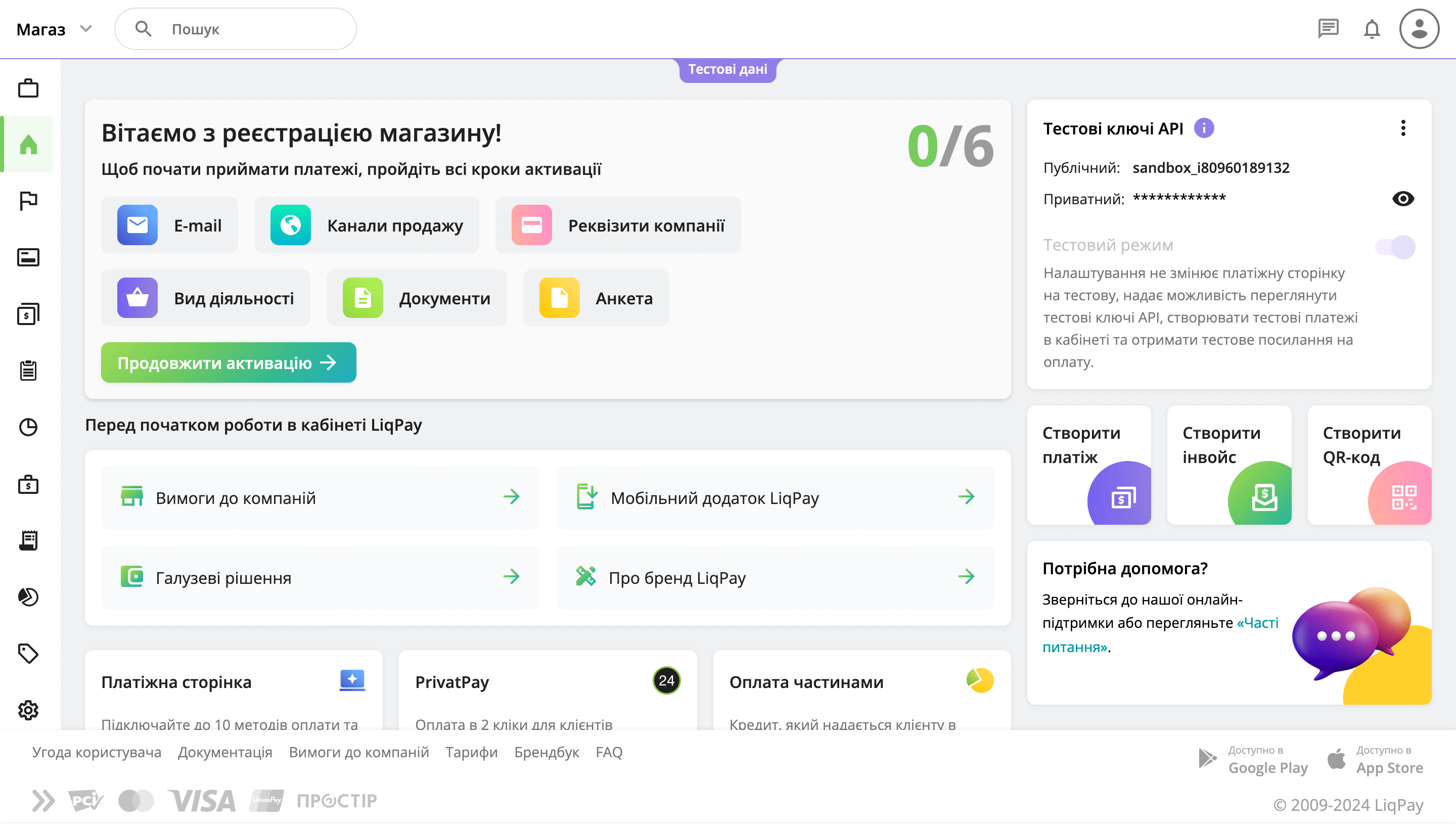
Після додавання магазину його потрібно буде активувати. У верхній частині сторінки натисніть зелену кнопку «Продовжити активацію».

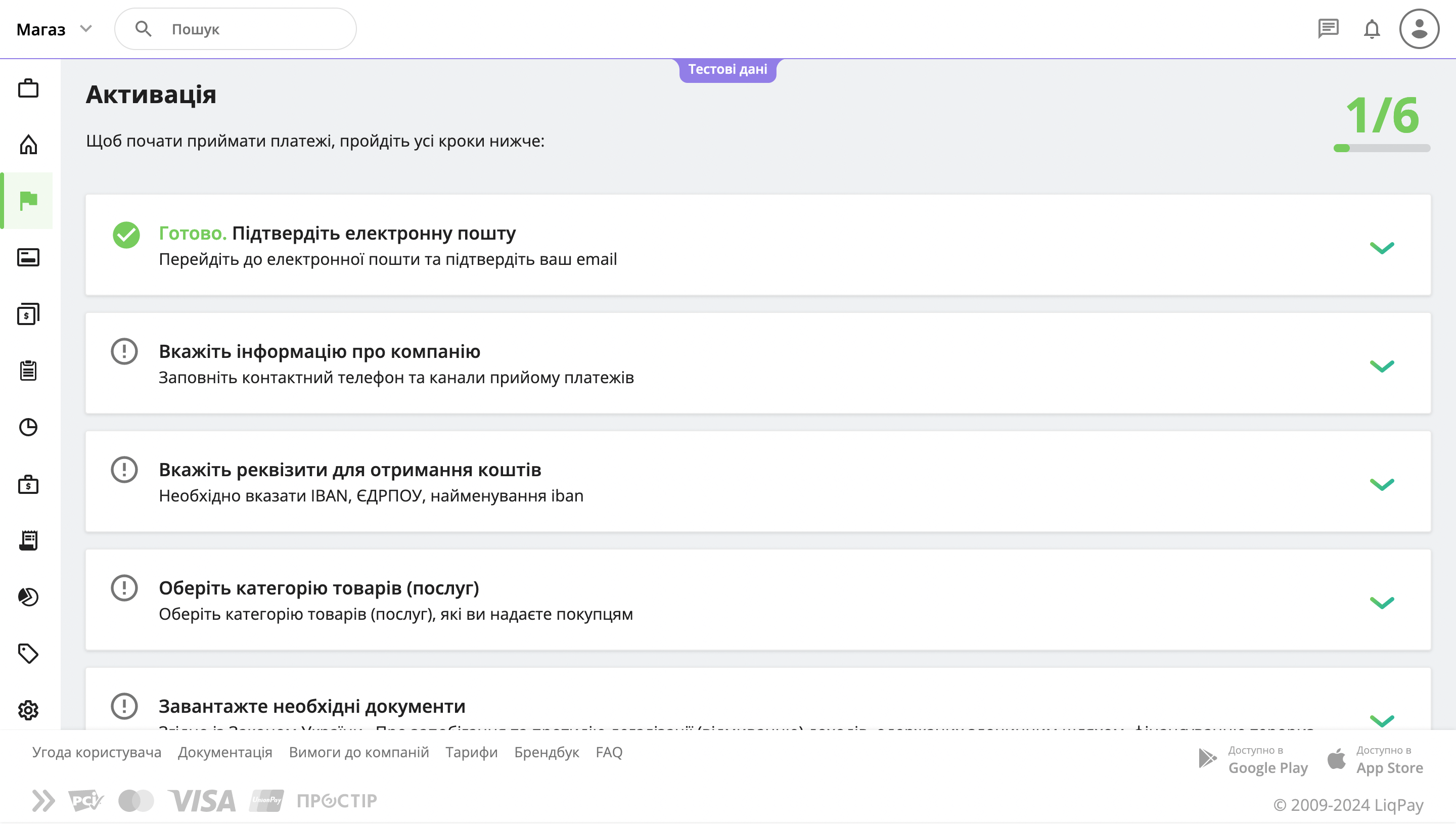
Активація магазину складається із 6 простих кроків. Потрібно надати інформацію про магазин, вказати реквізити для отримання платежів, завантажити деякі документи, а також укласти контракт на співпрацю з LiqPay. Частина інформації підтягнеться з ПриватБанку, підписати контракт також можна буде за допомогою їхнього додатку.
Окремий момент — на сайті має бути сторінка оферти. Якщо ви тільки в процесі створення сайту і доки не встигли створити її, доведеться це зробити. Під час проходження кроків для активації магазину вам знадобиться вказати посилання не лише на сам сайт, а й окремо на оферту.
Найпростіший спосіб створити цю сторінку — знайти в інтернеті шаблон і підставити свої дані. Якщо не подобається текст у шаблоні, можете взяти оферту з іншого сайту. Але важливо уважно прочитати кожен абзац оферти, щоб у всіх місцях була саме ваша інформація.

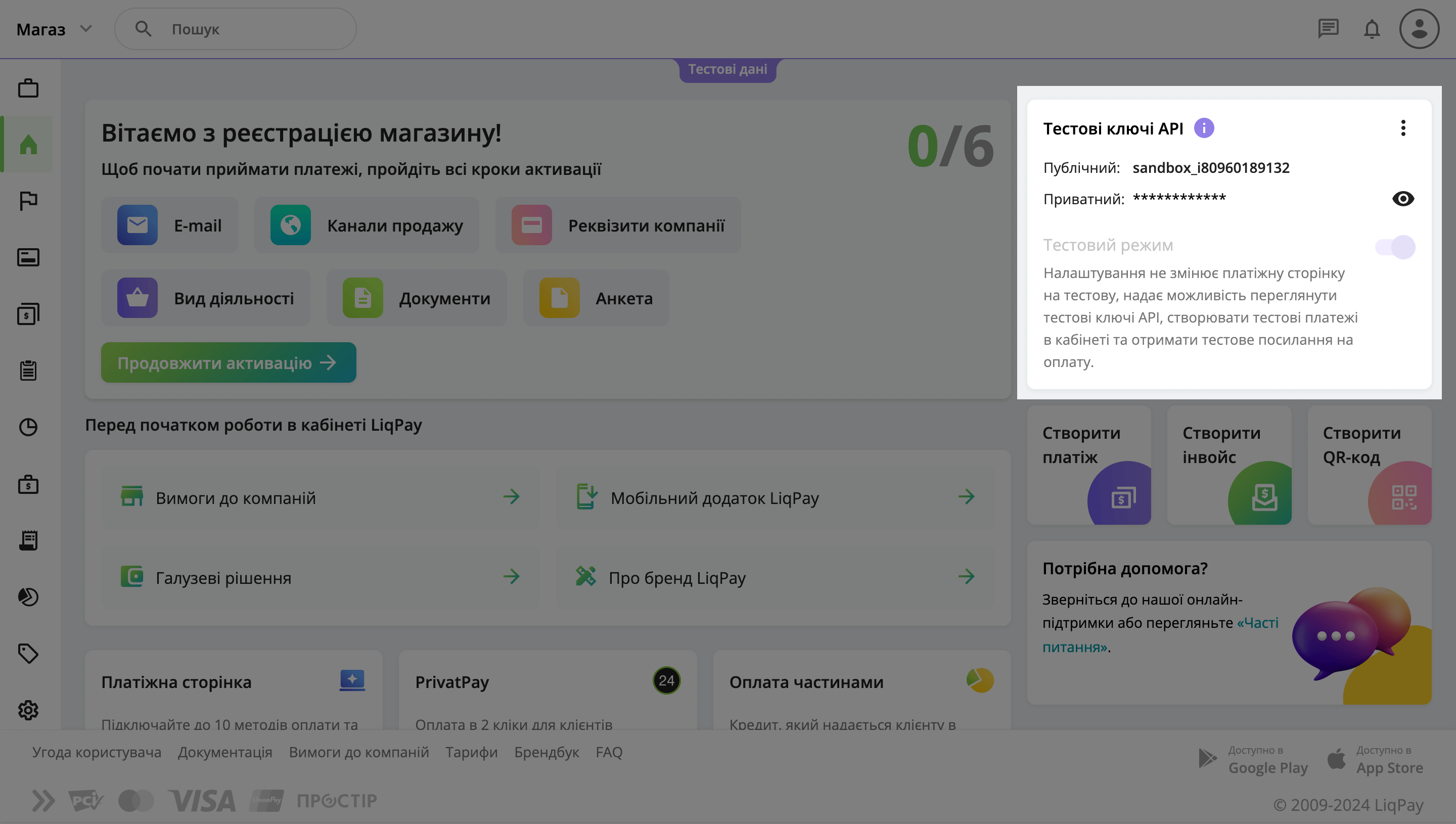
Після того, як ви активуєте магазин, на його головній сторінці праворуч з’являться бойові ключі API — публічний та приватний. Ці два ключі потрібно вказати на боці WordPress у налаштуваннях плагіна LiqPay. Так ви зв’яжете свій сайт із платіжною системою. Показуємо, як це робиться.

Крок 2. Налаштувати плагін
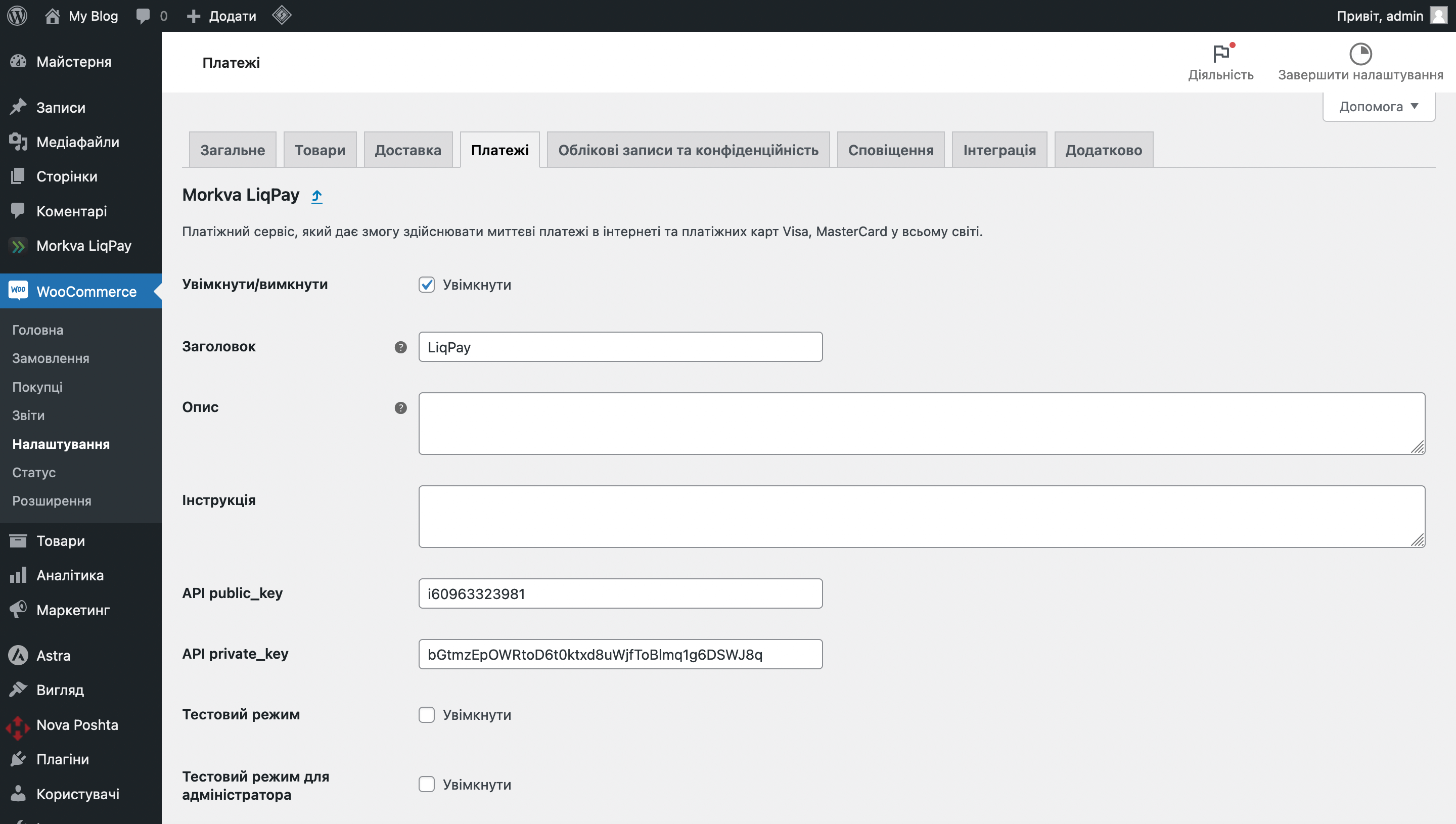
Після встановлення плагіна оновіть сторінку. У меню WordPress з’явиться розділ «Morkva Liqpay». При переході в нього вас перекине на налаштування WooCommerce, де ви зможете налаштувати цей спосіб оплати. Ось опис полів, які ви там знайдете:
- Заголовок — це те, як клієнт бачитиме назву способу оплати під час оформлення замовлення.
- Опис — це додатковий текст, який з’явиться під час вибору способу оплати. У ньому можна коротко розкрити суть способу. Наприклад, написати щось на кшталт «Оплата карткою будь-якого банку». Але це необов’язково.
- Інструкція — це текст, який з’явиться одразу після оформлення замовлення на сторінці з його підтвердженням. Це поле зазвичай заповнюють для складніших способів оплати на кшталт банківського переказу. Так ви можете вказати реквізити для оплати або надати посилання на інструкцію, як сплатити в терміналі.
- API public_key — публічний ключ API.
- API private_key — приватний ключ API.
Інші поля можна не чіпати. Хіба що ви захочете попередньо протестувати оплату в тестовому режимі. Але це, в принципі, можна зробити і в бойовому режимі, створивши тестовий товар з мінімальною вартістю.
Насамкінець не забудьте зберегти зміни внизу сторінки.

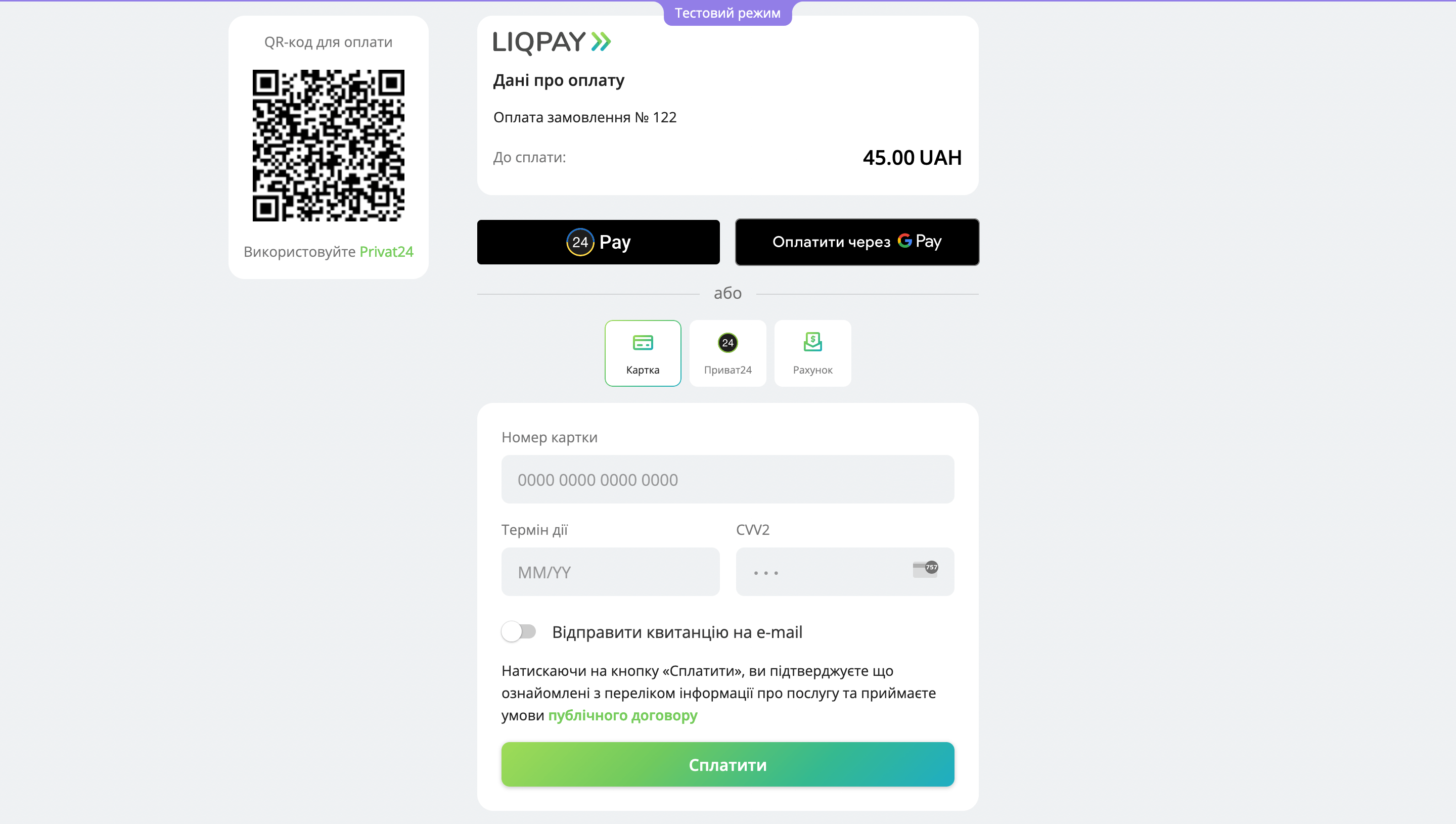
Після збереження змін способом оплати можна буде скористатися під час оформлення замовлення. Звісно, за умови, що ви успішно активували магазин на боці LiqPay. Ось так виглядатиме сторінка оплати:

Також у плагіні є функція callback. Це означає, що плагін попросить у LiqPay статус оплати і в залежності від того, чи він був успішним, автоматично змінить статус замовлення. Наприклад, якщо успішний платіж, статус замовлення зміниться на «В обробці». Якщо платіж не минув, статус замовлення залишиться «В очікуванні оплати».
Ось посилання на офіційну сторінку плагіна на веб-сайті WordPress. Там ви зможете поставити запитання розробнику особисто. Наприклад, якщо раптом щось працюватиме не так, як очікувалося. Або якщо ви захочете поставити плагіну 5 зірок і таким чином допомогти іншим зрозуміти, що плагін працює.
