Підніміть очі до адресного рядка браузера — і ви побачите URL сторінки.
URL — це унікальна адреса, яка веде на ресурс в інтернеті. За допомогою цієї адреси ви ділитеся цікавими вебсторінками, публікацією з Instagram або відео на YouTube з друзями.
У цій статті розповімо, що таке URL-адреса, розглянемо її структуру та принцип роботи, а також розберемося, як дізнатися URL сайту 👇

Що таке URL
🔎 URL (Uniform Resource Locator — уніфікований локатор ресурсу) — це адреса ресурсу в інтернеті. Вона допомагає вашому браузеру знайти певний сайт, сторінку, зображення, файл або відео. Приклад URL-адреси ви бачите зараз в адресному рядку браузера: https://hostiq.ua/blog/what-is-url/.
Ваш браузер приймає адресу сторінки, переводить доменне ім’я в IP-адресу сервера, а інша частина URL-адреси показує шлях до конкретного файлу на цьому сервері.

URL і доменне ім’я — це різні поняття. URL-адреса веде до певного файлу або сторінки, а ім’я домену допомагає дізнатися, яка IP-адреса у всього вебсайту або сервера.
Структура URL-адреси
Повернемося до URL-адреси статті: https://hostiq.ua/blog/what-is-url/. Вона привела вас на цю вебсторінку. Однак це не єдина функція, яку виконують URL.
За допомогою URL можна перейти на певне місце на вебсторінці, наприклад третій розділ, або відстежити, звідки відвідувач перейшов за посиланням. З останнім допоможуть додаткові параметри в URL — UTM-мітки, які взаємодіють з інструментами аналітики.
Стаття з теми:
Функціональність адреси вебсторінки залежить від структури URL: кількості частин, з яких він складається. Детально розберемо кожну на прикладі: https://hostiq.ua/blog/what-is-url/.
Ця URL-адреса складається з трьох частин: протокол, доменне ім’я та шлях до сторінки на сервері.
Протокол
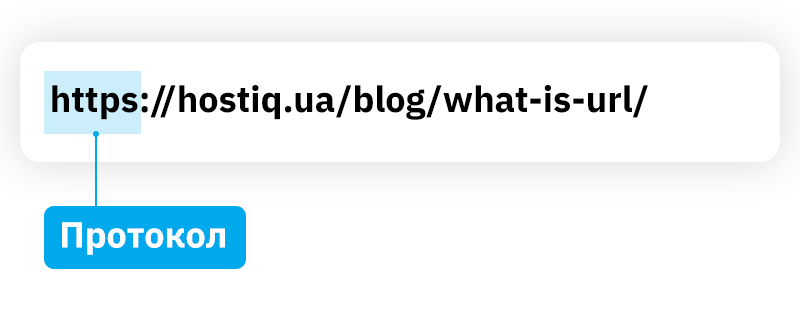
Перша частина URL-адреси вказує, який протокол використовує сервер і вебсторінка для передачі даних на ваш комп’ютер.

Протокол повідомляє вашому браузеру, як взаємодіяти з сервером вебсайту, щоб відправляти та отримувати дані.
Традиційно більшість сайтів використовують протокол передачі гіпертексту HTTP або його безпечну версію — HTTPS. У другому випадку передача даних між вебсервером і веббраузером відбувається в зашифрованому вигляді. В наведеному вище прикладі видно протокол HTTPS.
Браузери підтримують протоколи HTTP та HTTPS за замовчуванням. Тому прописуючи посилання в адресному рядку, можна упускати протокол. Браузер підставить його автоматично.
Приклад URL-адреси без протоколу 👉 hostiq.ua/blog/what-is-url/
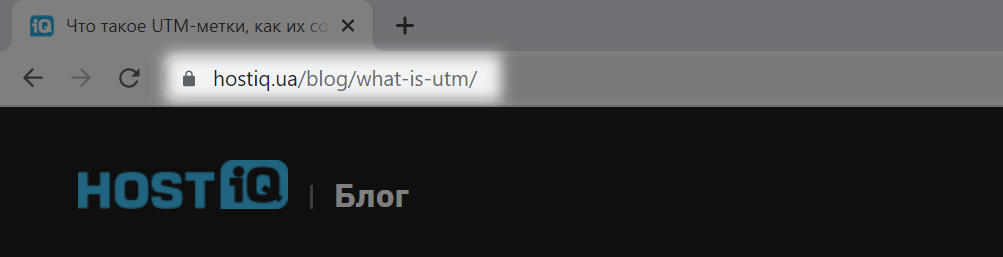
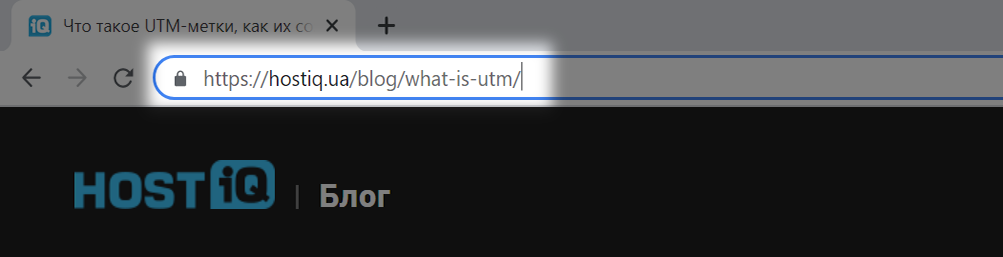
Більш того, не всі браузери відображають протокол в адресному рядку. Наприклад, в Chrome URL-адреса виглядає так:

Щоб побачити протокол, двічі клацніть лівою кнопкою миші на URL-адресу:

Веббраузери обробляють не тільки протоколи HTTP та HTTPS. Ось кілька додаткових протоколів:
- FTP — протокол для передачі файлів. Наприклад, ftp://username@name-of-server.
- Mail-To — відкриє поштовий клієнт на вашому комп’ютері. Наприклад, mailto://username@gmail.com.
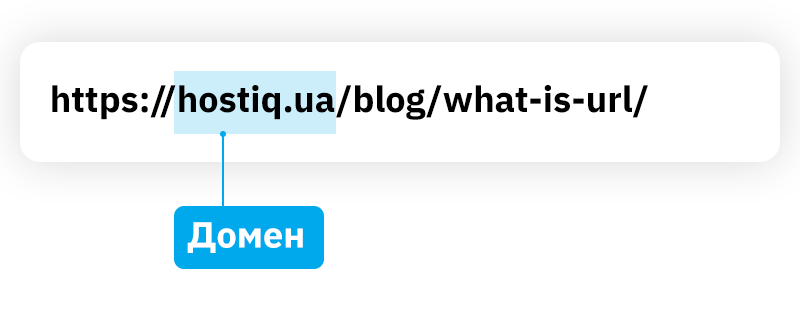
Доменне ім’я
Домен допомагає браузеру знайти вебсервер, де розташований ресурс, за допомогою DNS.

DNS переводить доменне ім’я в IP-адресу. Без DNS і доменних імен довелося б запам’ятовувати ланцюжок з чисел на кшталт 37.115.50.237. Читайте в нашому блозі детальніше про роботу DNS.
Зареєструйте свій домен з HOSTiQ.ua: це вигідно та зручно 🔥
✔️ Ми фіксуємо вартість доменів у доларах і зберігаємо її для продовження доменів у більшості зон. Ми не міняємо ціну як нам заманеться.
✔️ Ми реєструємо домени більше ніж в 1200 доменних зонах: якщо бажане імʼя зайнято в поширених зонах на кшталт .com чи .net, ви точно знайдете влучний аналог.
✔️ Разом із реєстрацією домену ви можете отримати безплатний хостинг із конструктором сайтів на місяць.
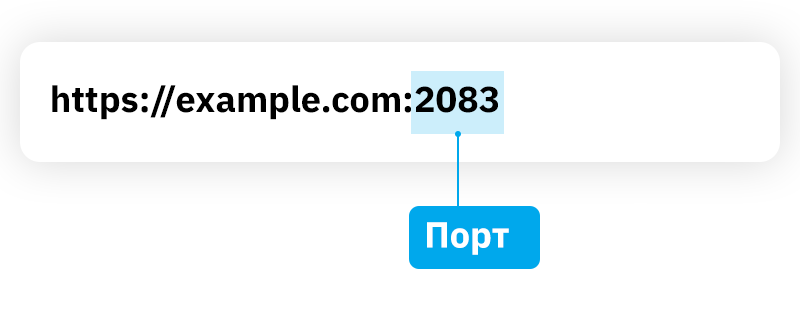
Порт
Протоколи працюють в парі з портами. Для протоколу HTTP використовується порт 80 за замовчуванням, для HTTPS — 443. Це стандартні значення, тому прописувати порт в адресі сайту не обов’язково. Саме через це в нашому прикладі його упущено. Якщо ж для роботи ресурсу потрібен інший порт, його обов’язково потрібно вказати. Ви зустрінете порти на сторінці авторизації в cPanel, наприклад. Порт прописуємо після доменного імені через двокрапку.

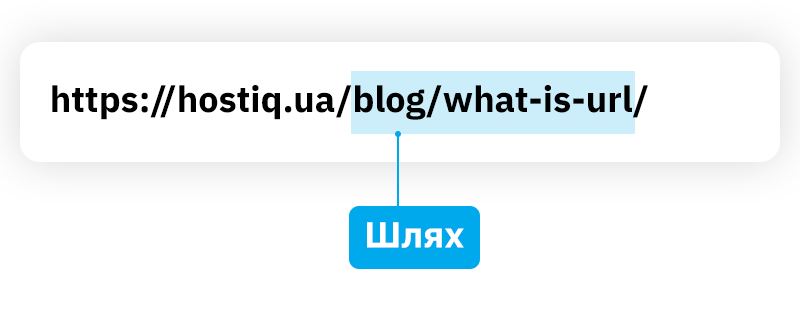
Шлях сторінки
Щоб відкрити головну сторінку сайту, буде потрібен тільки протокол і доменне ім’я: https://hostiq.ua. Але кожна окрема сторінка або файл на сайті має свою URL-адресу: https://hostiq.ua/blog/what-is-url/.
Частина URL-адреси, яка йде після домену, називається шляхом. Після шляху може стояти знак питання або символ # — це роздільник між шляхом і наступними опциональнимі частинами. У нашому випадку шлях — це фінальна частина URL.

Прості сайти побудовані таким чином, що шлях відображає структуру файлів на сервері. Якщо сторінка About Us — це файл about.html в кореневій папці домену, то її URL-адресою буде http://example.com/about.html.
Сайти на CMS, наприклад WordPress, використовують базу даних для динамічного створення сторінок. Таким чином, хоч для сайту немає папки blog та файлу з ім’ям what-is-url, ми отримуємо цей URL: https://hostiq.ua/blog/what-is-url/.
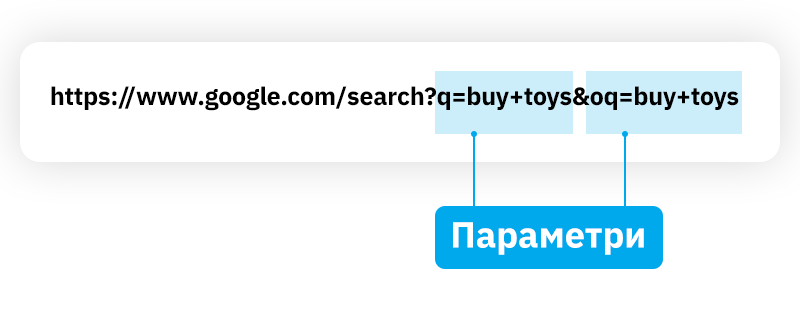
Параметри
Параметри — це дані, які браузер повідомляє вебсерверу. Він використовує їх, щоб виконати додаткові команди, перед тим як віддати вміст ресурсу.
В URL-адресу https://hostiq.ua/blog/what-is-url/ вони не введені. Однак ви зустрічаєтеся з ними повсюдно. Наприклад, будь-який запит в пошуковій системі Google відображається як параметри в URL-адресі. Вони розташовані після знака «?» та розділені символом «&».
Уявімо, ви ввели «купити іграшки» в пошуковому рядку Google. URL в адресному рядку відразу буде змінено:

Параметри — це динамічна складова URL-адреси сайту. До них також відносять UTM-мітки, про які ми говорили на початку статті.
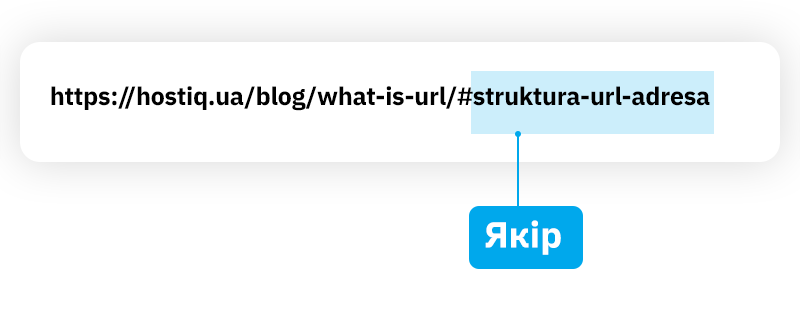
Якір
Якір — це посилання на іншу частину того ж ресурсу, наприклад розділ статті або відео. Знаходиться якір після символу «#».

При купівлі на рік — знижка 30%
Види URL
Виділяють два види URL: статичний і динамічний.
📌 Статичний URL — це постійна адреса, яка не змінюється. Вона зазвичай не містить ніяких параметрів. Виглядає статичний URL ось так: http://www.example.com/kharkiv/about.html
Оновлення таких сторінок займає багато часу. Тому для часто оновлюваних сайтів, наприклад інтернет-магазинів або форумів, використовують динамічні URL-адреси.
📌 Динамічні адреси сторінок генеруються у відповідь на запити користувачів. Приклад: http://example.com/dresses?color=red&size=m
У прикладі видно, що динамічні адреси містять роздільники «?», «=», «&», після яких можна переглянути додаткові параметри сторінки.
Динамічні адреси можна зустріти на сайтах, побудованих на CMS. Контент сайту зберігається в базі даних і виводиться для відображення на сторінках за запитом. Також динамічний URL формується, коли ви користуєтеся фільтрами або пошуком на сайті.
Формати URL
Крім виду, виділяють також формат URL-адрес. При створенні сайту дуже важливо визначитися з єдиним форматом, щоб ваш ресурс не виглядав неоднорідним.
Розглянемо наступні формати URL:
- транслітерація,
- латиниця,
- кирилиця,
- ЛЗУ.
Транслітерація
Такі адреси легко читати та запам’ятовувати. Приклад: https://hostiq.ua/blog/hosting/shcho-take-hosting
Тут відразу можна зробити висновок, що сторінка відповість на питання «Що таке хостинг?». Пошукові системи легко розпізнають в подібних адресах ключові слова, що також позитивно впливає на SEO.
Латиниця
Це URL-адреси, перекладені англійською мовою. Приклад: https://hostiq.ua/blog/hosting/what-is-hosting
Цей варіант універсальний, адже зрозумілий будь-якому користувачеві і, як і з транслітерацією, пошуковим системам.
Кирилиця
Такі адреси містять в собі кириличні літери. Приклад: https://hostiq.ua/blog/hosting/що-таке-хостинг
Цей формат використовують найчастіше в парі з інтернаціоналізованими доменними іменами.

Інтернаціоналізовані, або IDN домени — це імена, зареєстровані з символами національного алфавіту держави. Наприклад, національний-банк.укр повністю складається з кириличних символів.
Кириличні URL мають істотний недолік. При копіюванні та вставці їх в повідомлення для відправки будь-кому, ви отримаєте незрозумілий набір знаків: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
Така автозаміна відбувається, тому що існує перелік допустимих символів для використання в URL. Букви кириличного алфавіту туди не входять. Мінусом буде не тільки довжина посилання. Пошуковим роботам важче розпізнавати такі адреси, що впливає на SEO.
ЛЗУ
Зрозумілі людині адреси, також відомі як ЛЗУ або семантичні URL-адреси, складаються з логічних частин. Вони показують фактичне ім’я вебсторінки, і в той же час відображають її місце в структурі сайту.
| Стандартна URL-адреса | Семантична URL-адреса |
| http://example.com/?continent=3&country=15&city=54 | http://example.com/europe/ukraine/kyiv |
Другий варіант URL-адреси відразу дає зрозуміти, що ми знайдемо інформацію про Київ, тобто є очевидний контекст. Такі посилання зручні в навігації: інтуїтивно зрозуміло, який шматок варто прибрати, щоб побачити перелік європейських країн.
Семантичні URL також позитивно впливають на SEO. Пошукові системи розпізнають ключові слова в них і сторінка піднімається у видачі.
Скорочені посилання
Довгі URL-адреси можуть здатися читачеві заплутаними та часом небезпечними. Використовуйте сервіси скорочення посилань, щоб зробити їх більш привабливими.
Дотримуйтесь кількох правил:
- Використовуйте тільки перевірені інструменти для скорочення URL-адрес, наприклад Bitly. Ненадійні сервіси можуть закритися через місяць. Тоді ваші скорочені посилання перестануть працювати: перейти на вихідний URL не вийде.
- Не використовуйте скорочені URL-адреси для гіперпосилань. URL в будь-якому випадку приховані за текстом.
- Скорочені посилання зазвичай корисні для публікації в соціальних мережах, для текстів email-розсилок та у відео. Не використовуйте їх всюди. Деякі користувачі не довіряють скороченим посиланням і, як наслідок, не переходять за ними.
- Якщо URL-адреса вже коротка, наприклад hostiq.ua/blog/what-is-url/, краще поділитися вихідною версією.
Стаття з теми:
Як дізнатися URL сайту
Є кілька способів, які допоможуть визначити URL-адресу ресурсу.
Найбільш простий — скопіюйте URL з адресного рядка в браузері. Для цього клацніть лівою кнопкою миші по URL і використовуйте комбінацію клавіш CTRL+C.
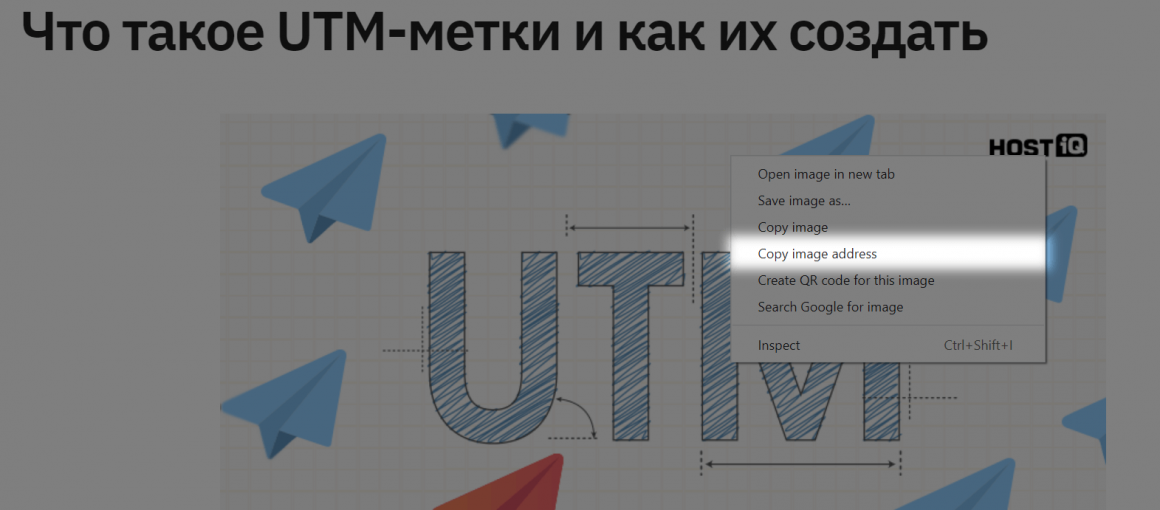
Якщо ж вам потрібна URL-адреса зображення, клікніть правою кнопкою миші по картинці та виберіть з контекстного меню опцію «Copy image address»:

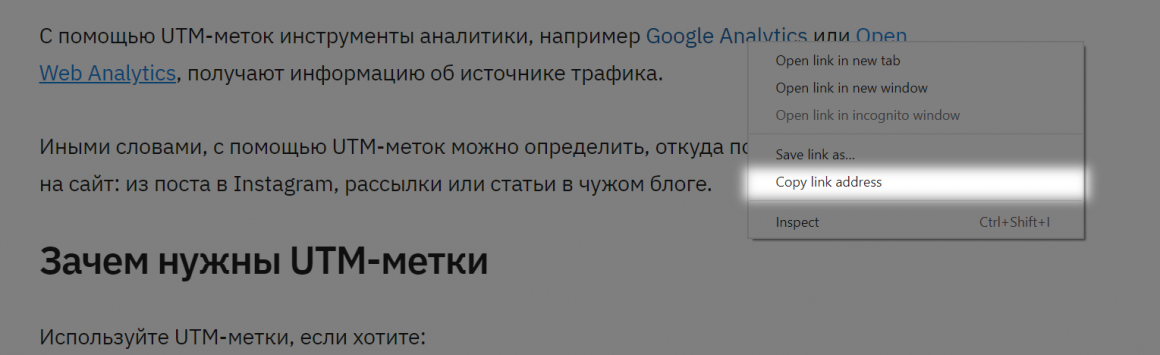
Схожі дії потрібно виконати, якщо хочете отримати посилання, заховане в текст. В цьому випадку з контекстного меню виберіть опцію «Copy link address»:

Після копіювання посилання переміщається в буфер обміну. Використовуйте її в новому адресному рядку. Також її можна переслати в повідомленні або розмістити в текстовому документі.
Поради щодо створення URL
Основна частина URL-адреси — це доменне ім’я. Обираючи домен, головне знайти короткий та легкий для запам’ятовування, бажано без складних букв, щоб його можна було без помилок набрати на слух. Більше порад в статті про вибір домену для сайту.
📍 Також зверніть увагу на кілька рекомендацій:
- Використовуйте ключові слова. Це допоможе в просуванні вашого сайту. Але не варто зловживати ними: пошукові системи можуть запідозрити сайт в спамних методах просування.
- Не використовуйте велику кількість символів в URL-адресі. Як альтернативу використовуйте інструменти для скорочення посилань.
- Використовуйте літери латинського алфавіту в посиланнях. Такі сторінки легше просувати в пошукових системах.
- Замініть нижнє підкреслення «_» в URL-адресі на дефіс «-».
- Використовуйте тільки нижній регістр у посиланні.
- Уникайте пробілів, розділових знаків і зайвих символів.
Введіть ім’я вашого сайту
та перевірте, у якій зоні домен вільний для реєстрації

Що запам’ятати про URL
- URL-адреса — це унікальна адреса, яка веде на сторінку в інтернеті.
- URL складається з декількох частин: обов’язкових і опціональних. Наприклад, адреси сайтів в інтернеті складаються з мінімальної кількості частин: протокол, доменне ім’я та порт. Протоколи HTTP/HTTPS і порт вказувати не треба. Браузер підставляє їх автоматично.
- Зручний та популярний формат URL-адреси — семантичний. За ним користувачі та пошукові роботи зможуть заздалегідь зрозуміти, яка інформація знаходиться на сторінці.
- Дізнатися URL сайту можна подивившись в адресний рядок браузера.
- Створюючи URL-адреси для сайту, дотримуйтесь набору певних правил: використовуйте ключові слова, літери латинського алфавіту, уникайте пробілів, розділових знаків і зайвих символів.
Сподіваємося, що ця інформація і практичні поради по роботі з URL-адресою були корисні для вас: ви дізналися, що таке URL сайту, а також з чого складається адреса сайту. Зберігайте статтю в закладки або діліться нею в соцмережах, щоб вона завжди була під рукою.