
Что такое микроразметка и для чего она нужна
🔎 Микроразметка — это специальный формат кода, который нужен, чтобы структурировать данные на сайте. Такая разметка помогает поисковым системам лучше понимать содержимое страницы, что улучшает видимость сайта в результатах поиска.
Также эту структурированную информацию поисковики могут использовать, чтобы создать расширенные сниппеты в результатах поиска.
Сниппеты — это краткие фрагменты информации, которые пользователь видит на странице результатов поиска и из которых он получает общее представление о содержимом страницы.
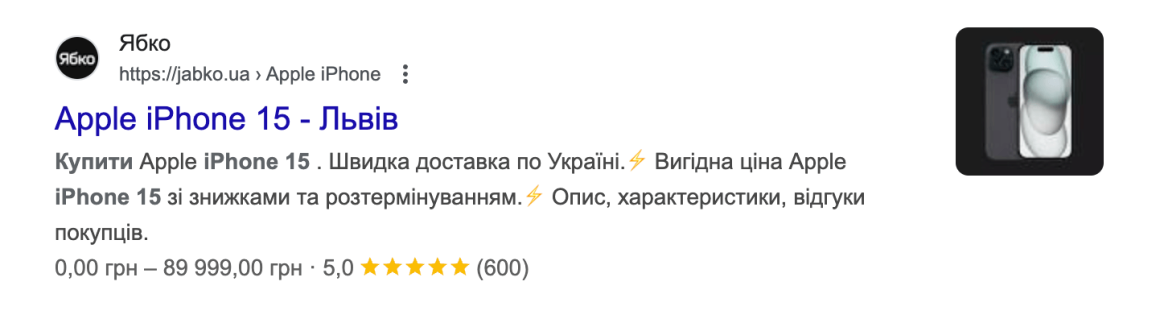
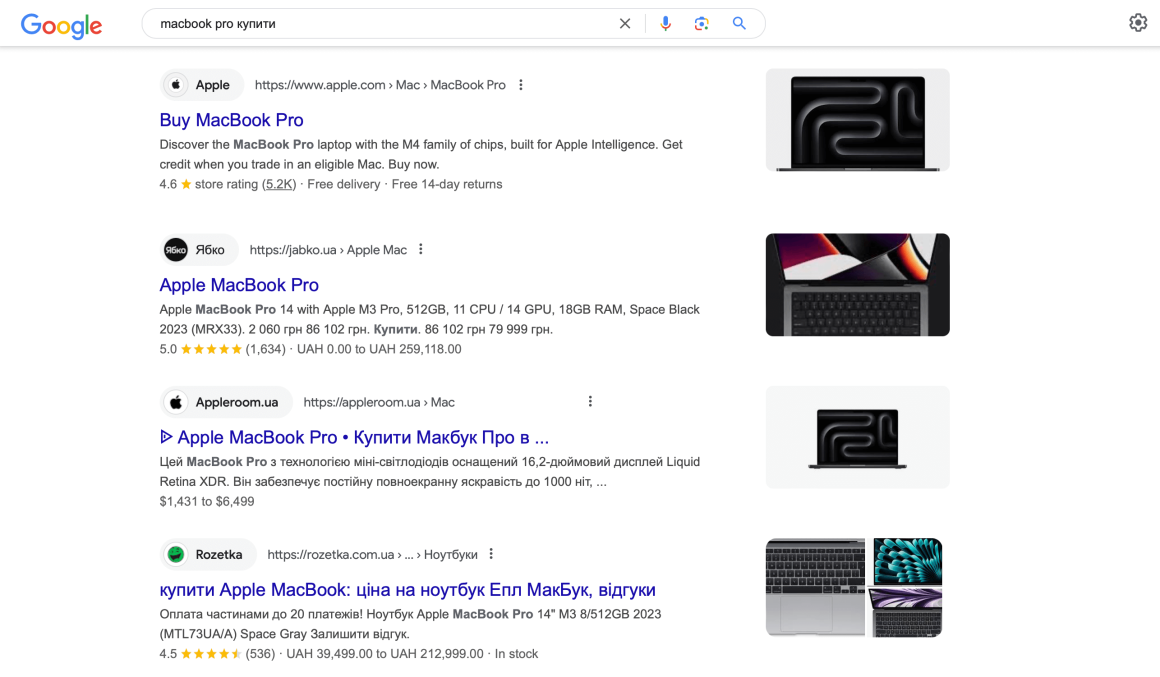
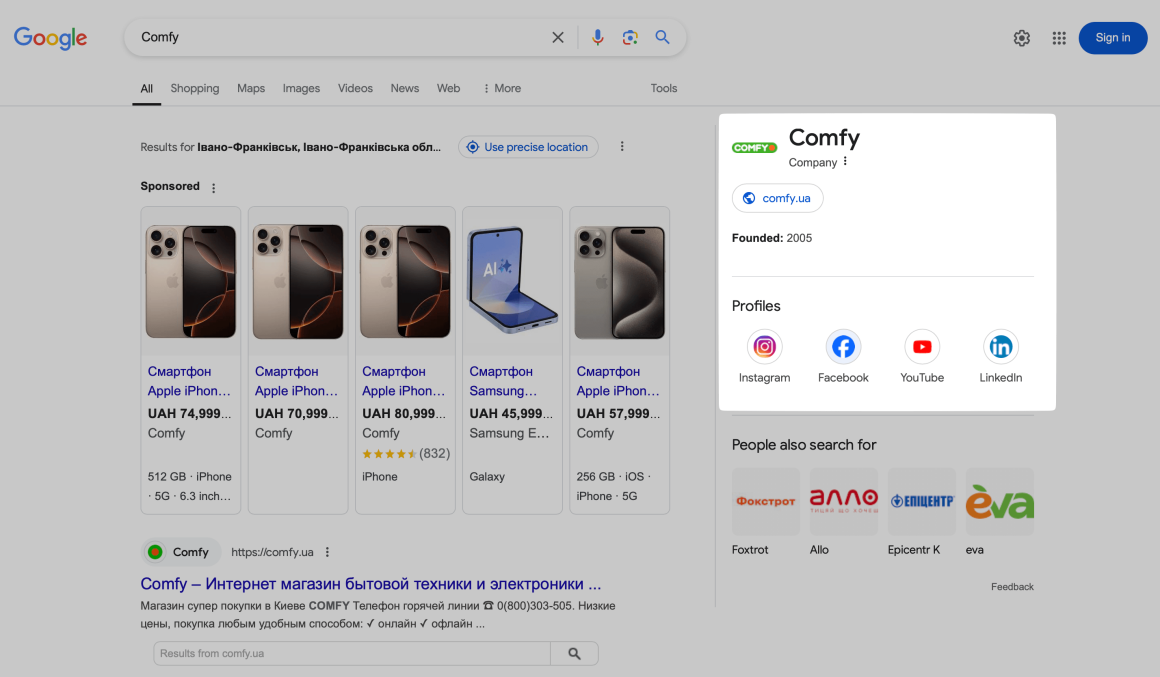
Обычные сниппеты как правило содержат только краткий текст и ссылку на страницу, тогда как расширенные сниппеты (или, как говорит Google, rich snippets) благодаря микроразметке могут включать дополнительные детали: изображения, информацию об авторе, дату публикации, рейтинги и многое другое.
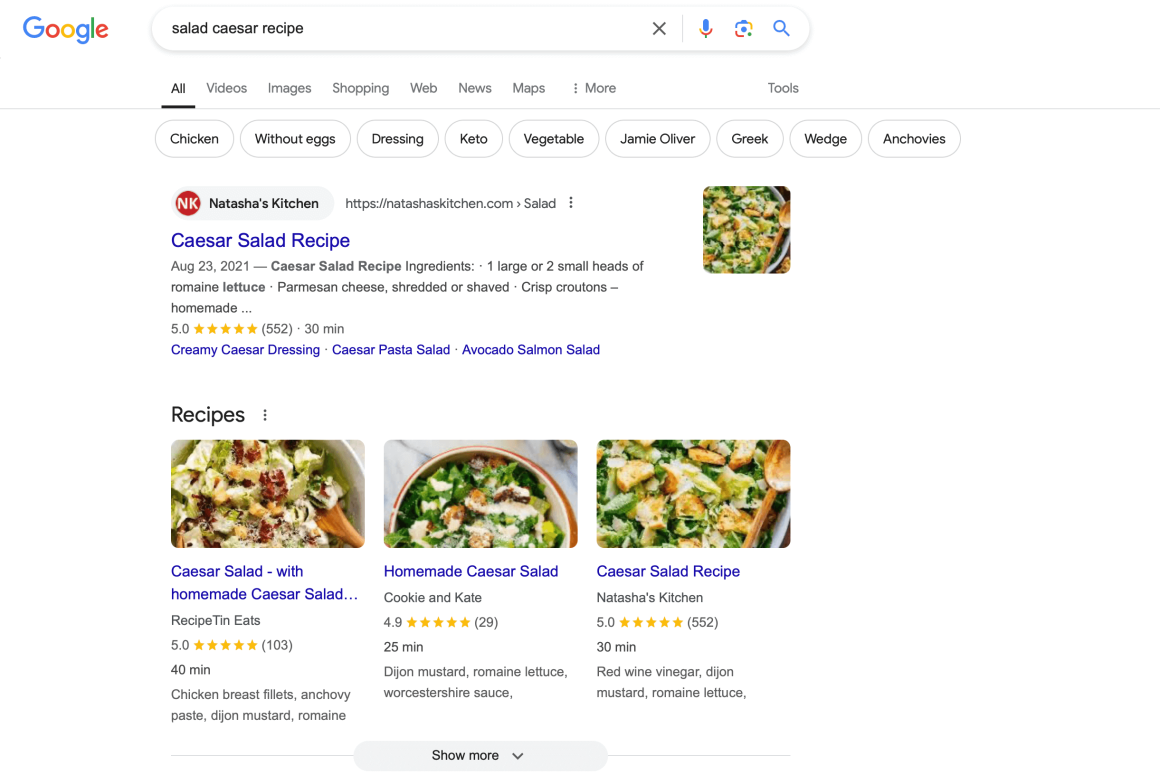
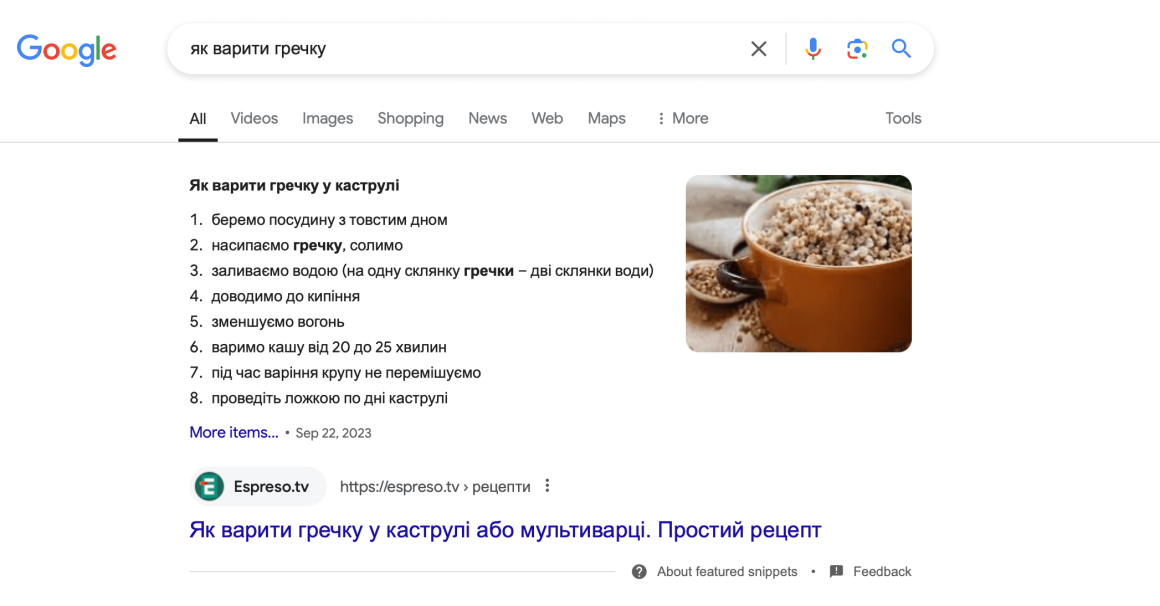
Например, если страница с рецептом содержит микроразметку, Google может показать в сниппете изображения блюда, время приготовления и основные ингредиенты.


Такие сниппеты привлекают больше внимания и повышают вероятность того, что пользователь кликнет именно на вашу страницу в результатах выдачи.
Ярослав, SEO Team Leader HOSTiQ.ua 💬
«Микроразметка может улучшить CTR — отношение количества кликов на вашу страницу к количеству ее показов, но она не является фактором ранжирования и не влияет напрямую на позиции страницы в выдаче.
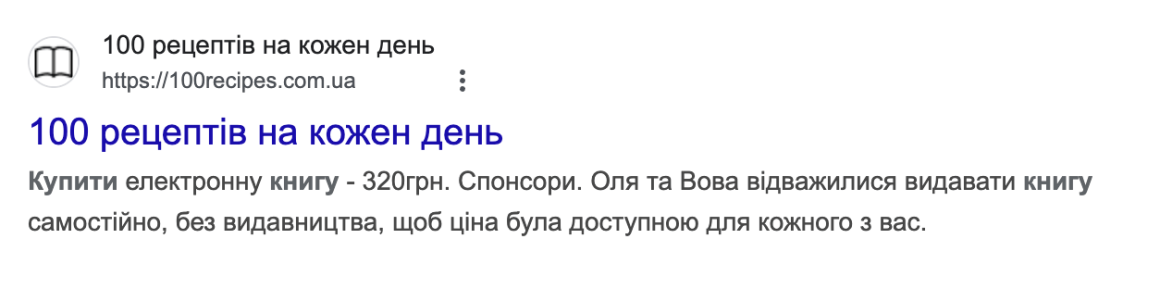
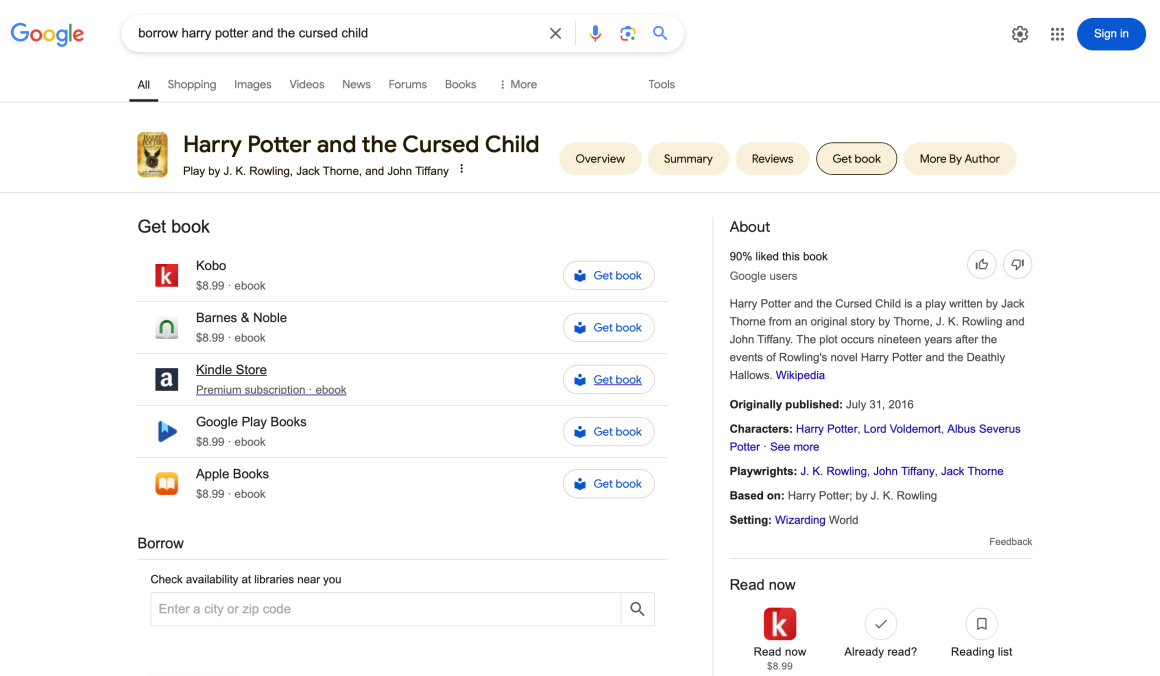
Однако некоторые типы микроразметки (такие как Book или Recipe, мы покажем их ниже) дают возможность попасть в спецблок поисковика, и, соответственно, получить больше трафика.»

О том, как создать и проверить микроразметку, говорим дальше.
Что такое словари и синтаксисы микроразметки
Микроразметка сайта состоит из двух основных составляющих:
- Словарь, который описывает типы информации и их свойства, которые можно использовать для структурирования данных.
- Синтаксис — набор правил, определяющий, как создать эти типы и свойства в HTML-коде с помощью тегов и атрибутов.
Рассмотрим подробнее эти элементы. Но не пугайтесь, если будет сложно — это только теория, на практике все гораздо легче и до нее мы еще дойдем.
Словари
✔️ Микроразметка Schema.org является самым распространенным бесплатным словарем структурированных данных. Его в сотрудничестве создали поисковики Google, Bing, Yahoo и Yandex. Этот словарь помогает размечать данные с помощью различных атрибутов, которые меняются в зависимости от типа данных. Однако есть несколько основных атрибутов:
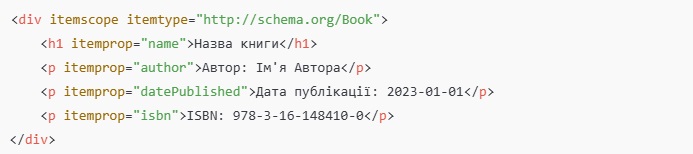
- itemscope — этот атрибут указывает на начало нового объекта, который вы размечаете. При добавлении itemscope вы сигнализируете, что все вложенные элементы будут частью этого объекта.
- itemtype — этот атрибут используют вместе с itemscope, чтобы указать тип объекта, то есть, к какой категории принадлежит блок контента. Значение атрибута является ссылкой URL на тип объекта в Schema.org.
- itemprop — этот атрибут указывает на свойства описанного объекта. Это то, что пойдет в вывод данных, например, цена, дата, название, наличие, фото товара, вопросы и ответы на них.
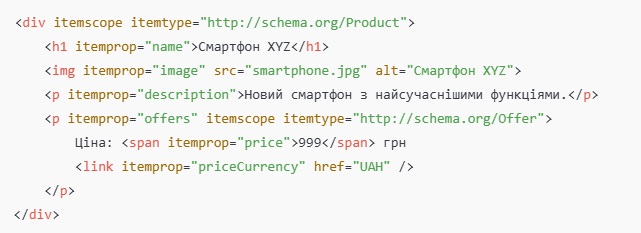
Вот пример, как все эти атрибуты можно использовать вместе для описания продукта:

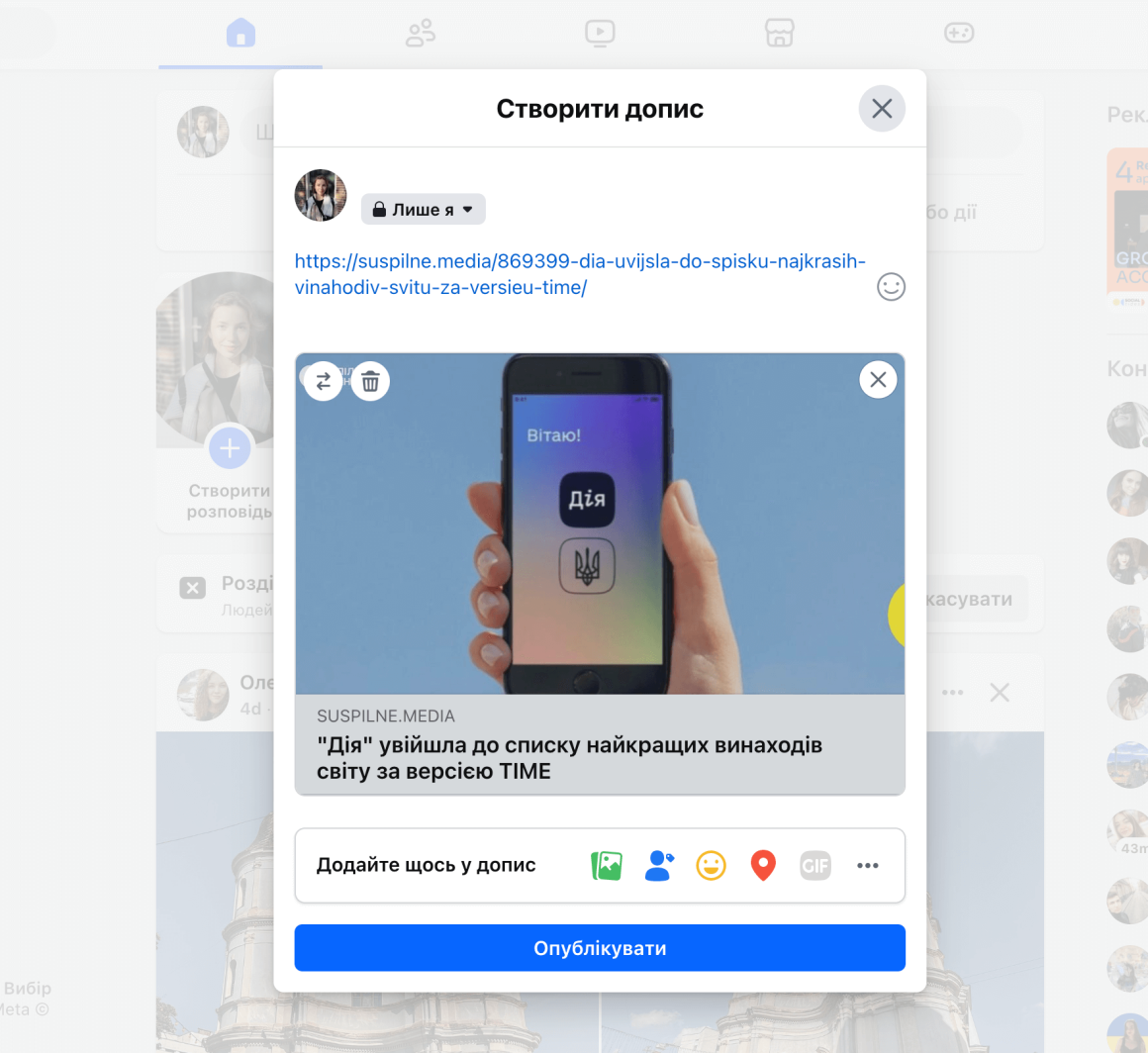
✔️ Open Graph — словарь микроразметки, разработанный программистами Facebook, чтобы решить проблему с отображением ссылок и содержимого страниц в Facebook, а также Telegram, Viber, Slack, LinkedIn, Skype и других соцсетях и мессенджерах.

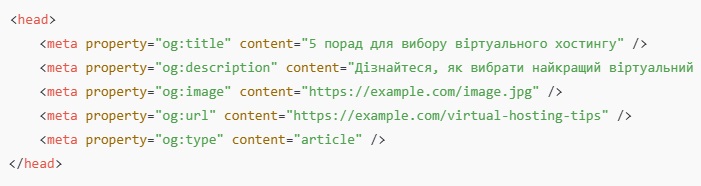
Основные атрибуты словаря Open Graph:
- og:locale — указывает языковую версию страницы,
- og:type — тип страницы, например статья, новость или видео,
- og:title — заголовок статьи,
- og:description — краткое описание страницы,
- og:url — ссылка на страницу сайта,
- og:image — ссылка на картинку, которая будет отображаться в посте,
- og:site_name — название сайта.

Google учитывает скорость сайта при ранжировании
С 2018 года скорость ресурса стала одной из метрик, учитываемых Google при ранжировании сайтов. Если посетитель не дождался, пока загрузится страница, и закрыл вкладку, это минус в карму и рейтинг поисковой выдачи.
Позаботьтесь о скорости своего сайта — выберите хостинг на чистых SSD-дисках 🚀
Мы отказались от HDD-дисков на серверах и перешли на SSD. На SSD-дисках сайты загружаются в 5 раз быстрее, чем на HDD.
Также мы заменили веб-сервер Apache на LiteSpeed, чтобы увеличить скорость работы сайтов. По статистике, на LiteSpeed файлы открываются в 5 раз быстрее. А если ваш сайт на WordPress, то мы ускорим его еще больше с плагином LSCache.
Наш хостинг можно бесплатно тестировать в течение 30 дней. Убедитесь, что ваш сайт работает с нами быстрее — и тогда уже будете принимать решения по покупке.
Синтаксис
Для того, чтобы внедрить микроразметку на сайт, нужно выбрать синтаксис, с помощью которого вы и будете применять словарь.
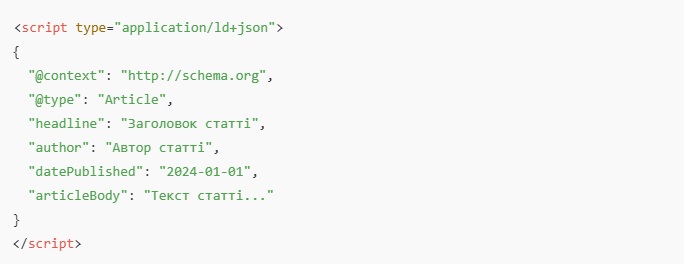
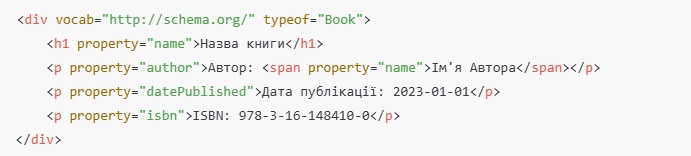
✔️ JSON-LD — это новейший формат синтаксиса, появившийся в 2010 году, его рекомендуют использовать Schema.org и сам Google. Основное отличие JSON-LD от других форматов состоит в том, что он не добавляется непосредственно в HTML-код страницы, а вставляется в тег <script>.

✔️ Microdata — это синтаксис, который начали использовать в HTML5. Разметка вносится непосредственно в HTML-код страницы. Для этого используют несколько основных атрибутов itemscope, itemtype и itemprop, помогающих определить и описать типы данных в HTML-коде.

✔️ RDFa — это еще один способ разметки, который также вносится в HTML-код. RDFa обычно используют вместе со словарем Open Graph, чтобы создать привлекательные сниппеты в социальных сетях.
Однако работать с ним труднее, чем с предыдущими вариантами, потому что нужно знать больше специфических атрибутов и понимать, как их добавить в код, чтобы не нарушить общую структуру документа. Документации и ресурсов для обучения по RDFa не так много, как для других форматов, что тоже придает ему сложности.

Ярослав, SEO Team Leader HOSTiQ.ua 💬
«Если сомневаетесь, какой тип синтаксиса использовать — выбирайте JSON-LD.
Его проще добавлять и обновлять, плюс его рекомендует сам Google.»

Какие есть основные типы разметки
Чтобы создать микроразметку, не нужно изучать словари и синтаксис, как этого требует программирование. Важно знать, какие основные виды данных можно размечать и какие из этих форматов могут быть полезны для вас.
Самые распространенные типы данных, которые размечают пользователи:
✔️ Product — для продуктов на страницах интернет-магазинов и маркетплейсов, чтобы создавать улучшенные сниппеты для товаров. Включает информацию о названии, описании, цене, доступности, отзывах и рейтингах.

✔️ Recipe — для рецептов на кулинарных сайтах и блогах, чтобы отображать их с подробной информацией прямо в результатах поиска. Включает в себя ингредиенты, время приготовления, количество калорий и рейтинг.

✔️ Article — для новостных и информационных статей на порталах и блогах. Включает заголовок, автора, дату публикации, изображение и описание статьи.
✔️ NewsArticle — для публикаций на новостных сайтах, чтобы улучшить видимость новостей в Google News и других новостных агрегаторах. Включает в себя источник новости, категорию, время публикации и основные факты.
✔️ BlogPosting — для постов в личных и корпоративных блогах. Включает заголовок, автора, дату публикации, изображение и основной контент.
✔️ Event — для страниц событий на сайтах концертов, спектаклей, конференций и так далее, чтобы пользователи быстро находили информацию о мероприятиях и добавляли их в свои календари. Включает название события, дату, место проведения, стоимость билетов и их доступность.
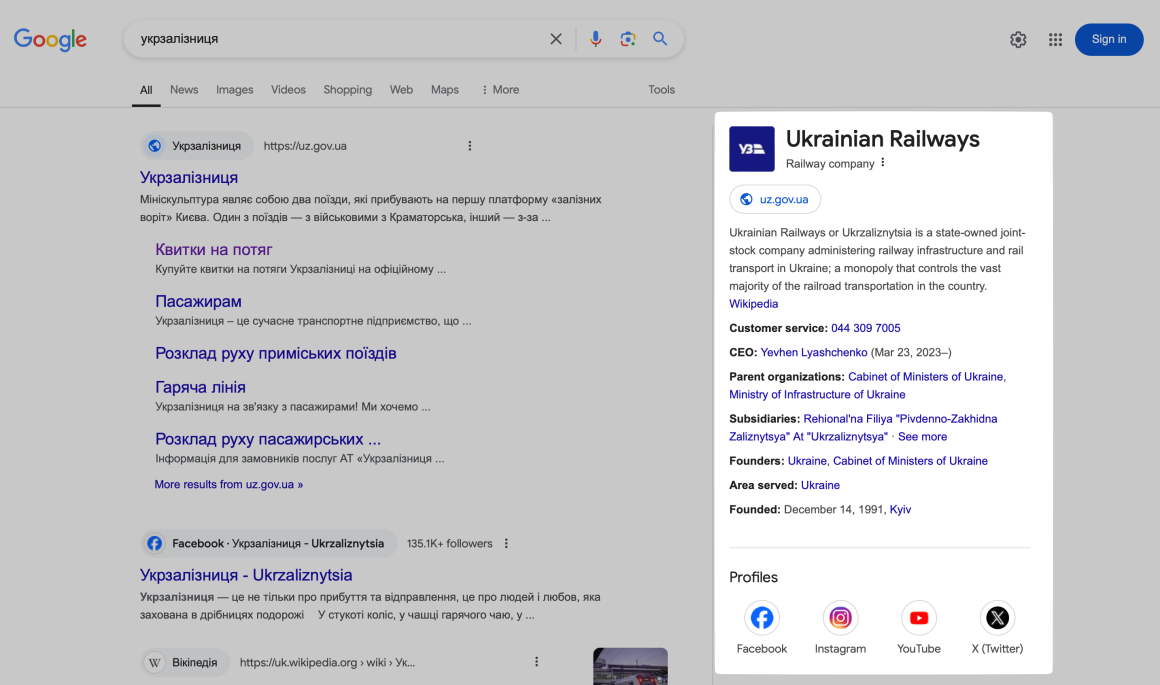
✔️ Organization — для страниц компаний и организаций. Включает имя, логотип, контактную информацию, адрес и ссылки на социальные сети.


✔️ LocalBusiness — для страниц местных бизнесов: ресторанов, магазинов, салонов красоты, чтобы улучшить видимость бизнеса в локальных поисковых запросах. Включает название, адрес, время работы, контактные данные и отзывы.
✔️ FAQPage — для страниц с распространенными вопросами и ответами на корпоративных и информационных сайтах.
✔️ BreadcrumbList — для разметки навигационных цепочек на сайте, так называемых хлебных крошек. Помогает поисковикам и пользователям лучше ориентироваться на сайте.
✔️ Review — для разметки отзывов на товары, услуги или организации, чтобы отображать оценки и отзывы прямо в результатах поиска. Включает в себя текст отзыва, оценку и автора.
✔️ Person — для страниц с биографической информацией о человеке. Включает имя, место работы, должность, контакты и социальные профили.
✔️ HowTo — для образовательных и DIY-сайтов, чтобы отображать пошаговые инструкции прямо в результатах поиска. Включает описание задач, шаги выполнения и необходимые материалы.

✔️ JobPosting — для страниц с вакансиями на сайтах по трудоустройству и корпоративных страницах. Включает в себя название должности, требования, зарплату, местоположение и условия работы.
✔️ VideoObject — для видеоконтента на сайтах видеохостингов, новостных порталов и в блогах. Включает в себя описание, длину видео, миниатюру и дату публикации.
✔️ AudioObject — для аудиоконтента на музыкальных и подкаст-сайтах. Включает описание, длину, URL и миниатюру аудиофайла.
✔️ ImageObject — для изображений на всех типах сайтов, включая галереи, блоги и новостные порталы, чтобы улучшить отображение изображений в результатах поиска и Google Images. Содержит описание, URL, высоту и ширину изображения.
✔️ WebSite — для разметки всего сайта, обычно на главной странице, чтобы поисковики лучше понимали и индексировали весь ресурс. Включает название сайта, описание, логотип и ссылку на социальные сети.
✔️ WebPage — для разметки веб-страниц, включая домашнюю, контакты и прочие, чтобы поисковики правильно понимали содержание страницы. Содержит название страницы, описание и ее тип.
✔️ Course — для обучающих платформ, чтобы лучше представлять образовательные курсы в результатах поиска. Включает в себя название, описание, инструкторов и дату начала курса.
✔️ Offer — для предложений на страницах интернет-магазинов и маркетплейсов, чтобы отображать акции и скидки уже на странице с результатами поиска. Включает цену, доступность и срок действия предложения.
✔️ Book — для информации о книгах на страницах интернет-магазинов и литературных сайтов. Включает автора, издателя, дату публикации и ISBN.

✔️ SoftwareApplication — для программных приложений на страницах разработчиков и маркетплейсов. Включает в себя название, описание, платформу и версию.
✔️ MedicalEntity — для медицинских данных на страницах медицинских сайтов и справочников. Включает информацию о болезнях, процедурах, лекарствах и симптомах.
Ярослав, SEO Team Leader HOSTiQ.ua 💬
«По возможности используйте микроразметку для каждого доступного типа контента. Чем больше типов структурированных данных использовать, тем больше информации поисковики смогут получить о контенте на сайте.
Это позволяет Google показывать дополнительные элементы и функции в поисковой выдаче, например изображения, рейтинги, цены и прочее.
Такие расширенные элементы привлекают больше внимания пользователей и повышают вероятность клика.

Как добавить микроразметку на страницы
После теории переходим к практике. Чтобы сделать микроразметку на сайте:
1️⃣ Определите, какой тип информации вы хотите структурировать. Используйте Schema.org, где представлено много типов микроразметки.
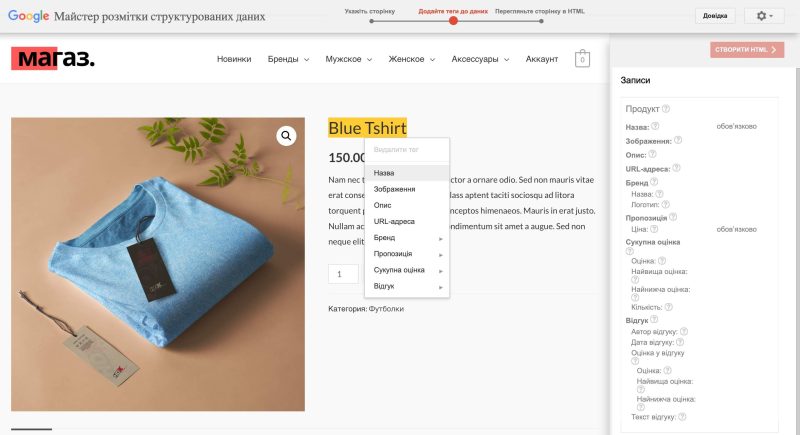
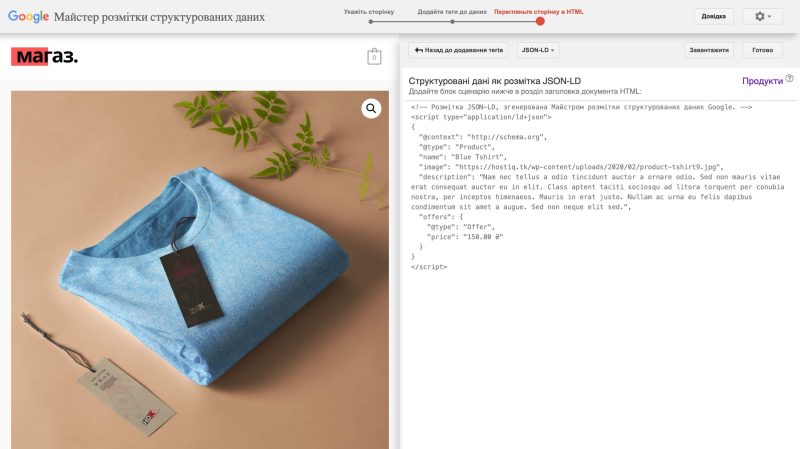
2️⃣ Используйте онлайн-генератор микроразметки, чтобы создать нужный код, например, Schema Markup Generator (JSON-LD) или визуальный генератор Мастер разметки структурированных данных Google.
Также подробное описание со скриншотами и примерами кода в разном синтаксисе можно посмотреть в Центре Google Поиска.
3️⃣ Вставьте код разметки в HTML-код нужной страницы в соответствии с выбранным синтаксисом.
Если ваш сайт работает на популярной CMS, например, WordPress или Joomla, попробуйте воспользоваться специальными плагинами для микроразметки, такими как Yoast SEO, Rank Math или WP SEO Structured Data Schema.
Они упрощают добавление JSON-LD и других видов разметки, и вам не нужно будет редактировать HTML-код вручную. Выберите типы разметки непосредственно в настройках плагина, и он автоматически добавит код на нужные страницы.
Как проверить микроразметку на сайте
После того, как вы добавили структурированные данные, обязательно нужна проверка микроразметки. Ее можно провести с помощью онлайн-инструментов:
- Проверка расширенных результатов через инструмент тестирования Rich Snippets от Google
- Проверка структурированных данных от Schema.org
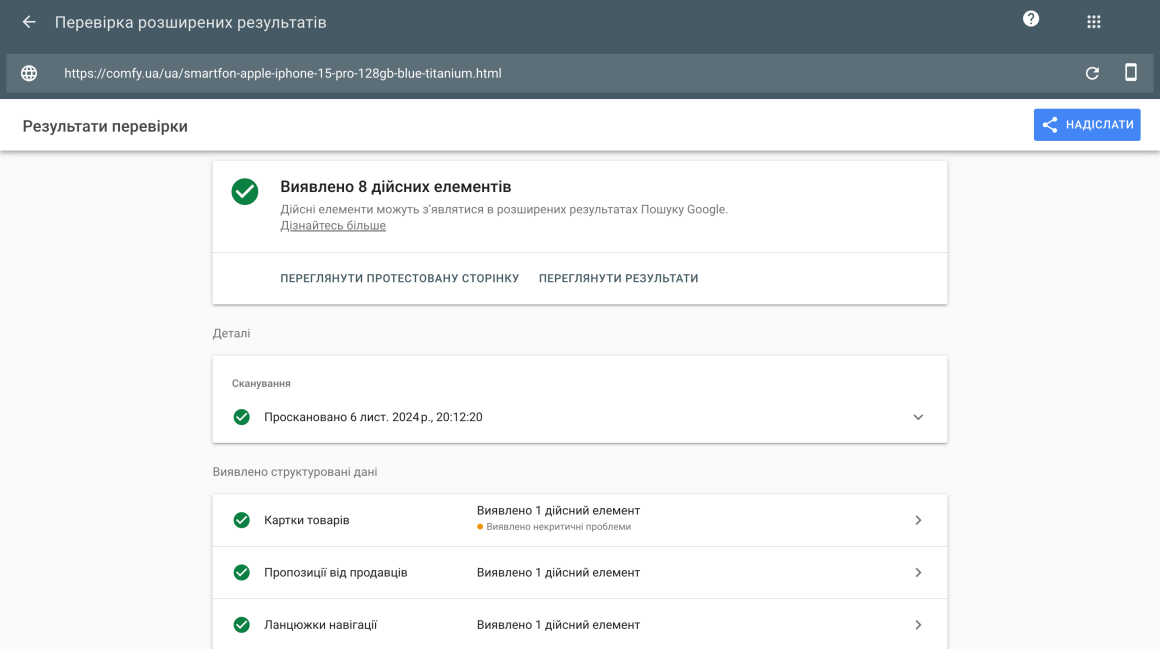
Например, тестирование в Google Rich Snippets Testing Tool позволяет проверить, есть ли микроразметка на странице, какие данные она содержит и как она будет выглядеть в поисковых результатах. Этот инструмент также помогает выявить элементы, которые могут мешать правильному отображению структурированных данных.

Чтобы проверить все страницы, используйте валидатор микроразметки Google в Google Search Console. Информация о структурированных данных находится в разделе Улучшения (Enhancements).
Поисковая система должна переиндексировать ваши страницы, прежде чем вы заметите изменения в выдаче, и это может занять некоторое время. Микроразметка не гарантирует, что ваш сниппет будет показывать расширенные результаты в поисковой выдаче, однако она значительно повышает шансы на это.
При покупке на год — скидка 20%
Как отследить результаты внедрения микроразметки на сайт
Помните, что микроразметка не влияет непосредственно на позиции сайта в поисковиках, но может значительно повысить внимание к вашему сниппету. Это может увеличить количество кликов и показатель CTR. Так вы можете получить больше трафика на сайт, а существенное повышение CTR с течением времени сможет улучшить позицию страницы в выдаче.
Как можно оценить результаты после добавления микроразметки:
- Замерить и сравнить CTR. Наблюдайте за изменениями в CTR для страниц с внедренной микроразметкой, сравнивая их со страницами без нее.
- Воспользоваться Google Search Console. Чтобы оценить эффективность, просматривайте статистику расширенных результатов. Здесь также есть данные о том, как часто ваши расширенные сниппеты появляются в результатах поиска.
Детальнее о мониторинге структурированных данных в Google Search Console 🔗 - Провести A/B тестирование. Если это возможно, проведите A/B тестирование, чтобы сравнить страницы с различными типами микроразметки.
Постоянно анализируйте собранные данные, чтобы улучшить стратегию микроразметки. Это поможет вам улучшить видимость и привлечь больше трафика на ваш сайт.