Статья от эксперта SEO-платформы SE Ranking
Для того, чтобы страницы сайта и их содержимое начали ранжироваться — отображаться по запросам пользователей, их должен проиндексировать робот поисковой системы. Когда у ресурса есть карта сайта или sitemap, Google проще обнаружить адреса страниц.
В статье расскажем, что такое sitemap и как создать sitemap.xml правильно.
Что такое карта сайта

Карта сайта или sitemap — это файл, содержащий список URL всех страниц ресурса, которые нужно проиндексировать. Он размещен в корневой папке и в большинстве случаев называется sitemap.xml.
Структура сайта напоминает структуру книги с разделами, подразделами и страницами. Когда читателю нужно что-то найти в учебнике или энциклопедии, он сначала смотрит содержание и находит нужную страницу. Файл sitemap XML выполняет роль содержания на сайте, помогая поисковым роботам обнаружить страницы.
Как посмотреть карту сайта
Содержимое карты сайта доступно не только роботам, но и посетителям сайта. Поскольку список URL обычно размещают в папке с серверными файлами, адрес sitemap состоит из двух элементов — имени сайта и названия карты.
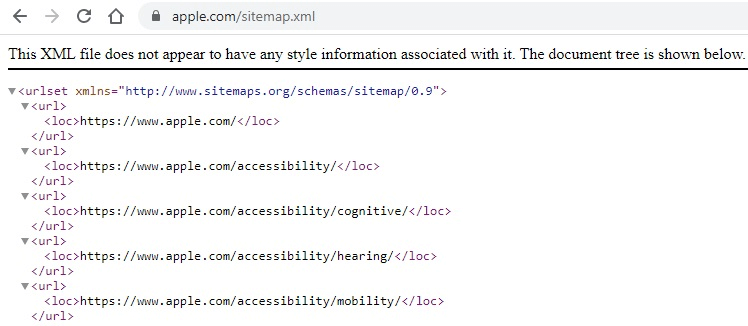
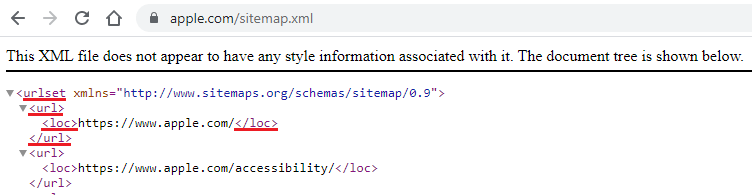
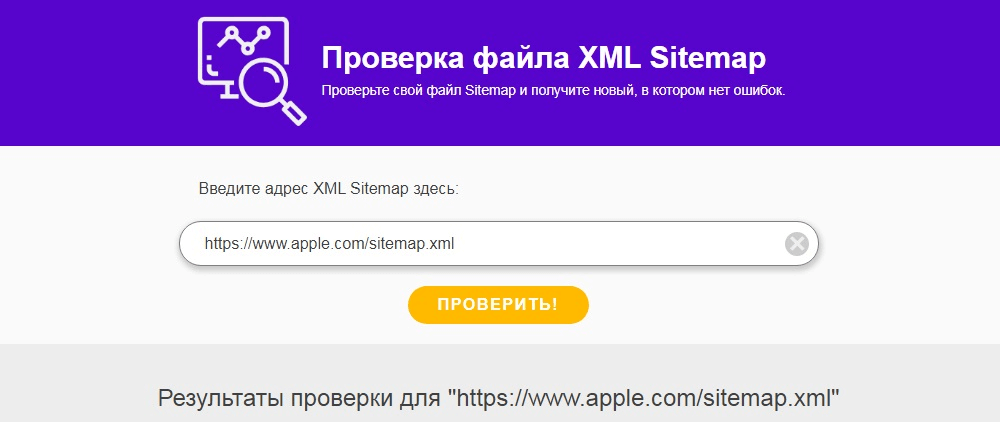
Как посмотреть карту чужого сайта? Возьмем для примера сайт компании Apple и добавим к доменному имени в адресной строке /sitemap.xml.

Для чего используют карту сайта
Основная роль sitemap — это навигация робота и направление его к важным URL, чтобы они попали в индекс поисковика.
Важно учесть, что наличие карты не гарантирует индексацию страниц. Также поисковики могут находить URL без карты, например, если на него ведет ссылка с другой веб-страницы. В то же время, Google рекомендует добавлять на сайт список адресов для индексирования.
Как и инструкция по сканированию страниц для роботов — robots.txt, карта сайта — важный атрибут оптимизации. Проверить правильность настроек sitemap можно в инструментах от поисковых систем, на сайтах-валидаторах и на платформах, которые анализируют SEO сайта онлайн.
Когда полезна карта сайта:
Представим себе крупный интернет-магазин или другой многостраничный сайт. При большом количестве страниц робот может пропустить какие-то из них. Карта сайта повышает вероятность попадания важных URL в индекс и, как следствие, появления их в результатах выдачи.
Чтобы новый ресурс начал ранжироваться, нужно помочь поисковику обнаружить его страницы. Если упоминаний URL нет на других страницах в интернете, роботу будет сложнее найти этот URL и проиндексировать.
Создание карты сайта и информирование краулеров о ее наличии ускорит индексацию страниц и их отображение по поисковым запросам.
Для сайта, который уже в индексе, тоже может быть актуально ускорение индексации страниц. Например, новостные и развлекательные порталы постоянно добавляют новые статьи и заинтересованы в том, чтобы пользователи быстрее находили свежие материалы в выдаче.
Также в карте может быть указана дата последнего обновления страницы или периодичность, с которой она обновляется. Таким образом роботы получают информацию, когда нужно повторно индексировать URL.
Как правило, страницы внутри сайта связаны друг с другом. Например, на главной странице находятся ссылки на категории продукции, страницы категорий содержат URL на карточки товара, карточки товара могут ссылаться на страницу про оплату и доставку.
Когда робот находит ссылки на странице, он может переходить по ним, постепенно сканируя больше и больше URL. Если же адрес не связан с другими страницами сайта, краулер сможет его найти благодаря sitemap.
В результатах ранжирования могут участвовать не только страницы сайта, но и их отдельные элементы. Например, в Google есть разделы, где отображаются только картинки или видео.
Картинки и видео, которые видит пользователь на сайте, в коде страниц выглядят как ссылки на файлы. Браузер обращается по этим ссылкам к медиафайлам и отображает визуальный контент на экране. Если создать отдельную карту для таких URL, это обратит внимание роботов на данный тип контента.
Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате

Как создать sitemap XML
XML-файл можно получить, используя инструменты, которые автоматически генерируют список URL на основании страниц сайта, или составить карту вручную.
Автоматическая генерация карты сайта
Есть несколько способов получить готовый sitemap.xml.
Онлайн-сервисы для создания файлов
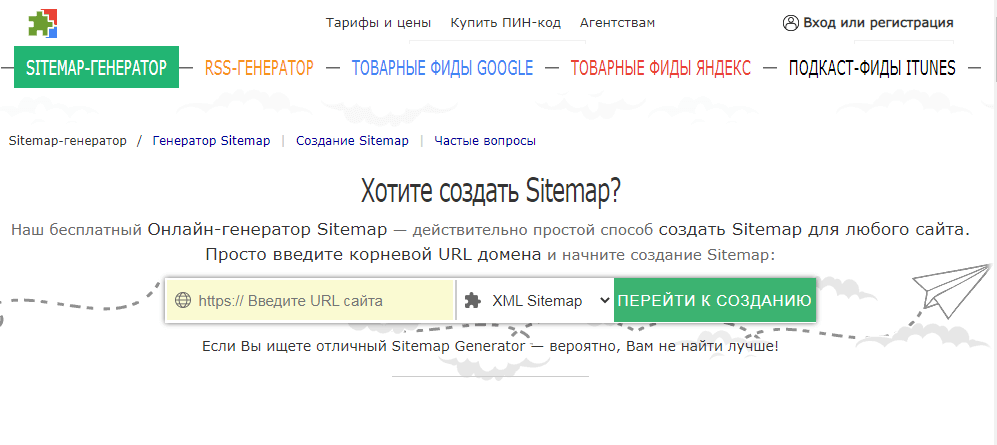
Это сервисы, которые формируют файлы и фиды по URL сайта, в том числе sitemap. Чтобы запустить генератор, в специальном окне укажите имя домена. Через несколько минут вы сможете скачать готовую XML-карту.
Примеры онлайн-генераторов: MySitemapGenerator, XML-Sitemaps.com, Online XML Sitemap Generator на сайте web-site-map.com.

Многофункциональные платформы для SEO-специалистов
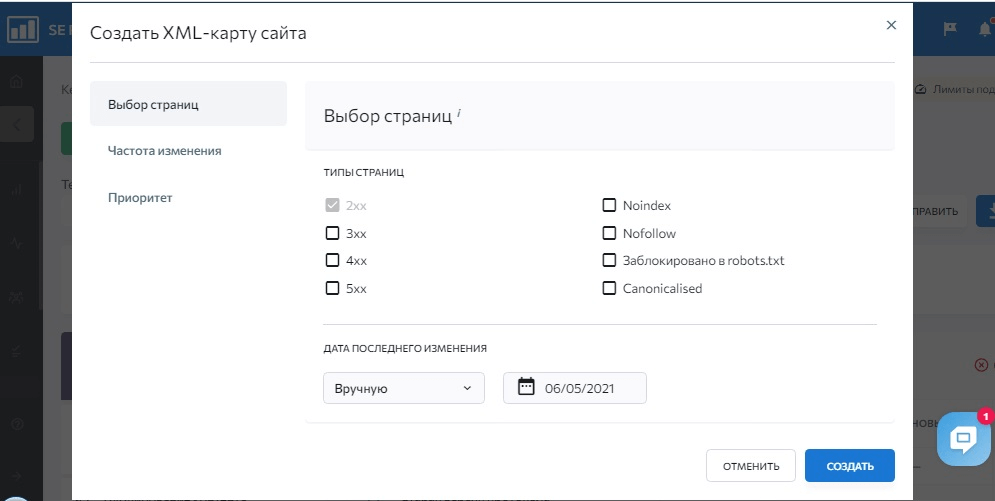
Есть сервисы, которые в числе различных инструментов для оптимизации предоставляют опцию для создания карты. Из плюсов — вы можете задать дополнительные параметры для sitemap, например, тип страниц, частоту изменений и приоритет.
Примеры сервисов для SEO, где можно создать карту сайта: SE Ranking, XML-Sitemaps.

Плагины для систем управления сайтом (CMS)
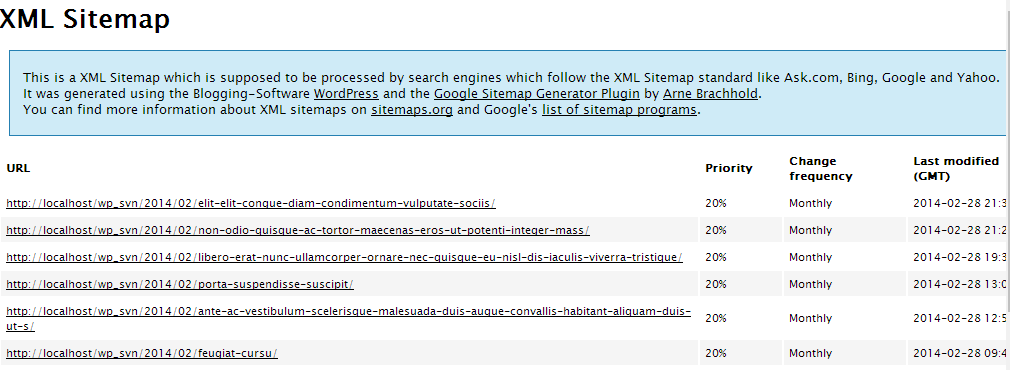
Разработчики CMS предлагают дополнительные программы для SEO-настроек, включая карту сайта. Плагины автоматически создают файл sitemap.xml и обновляют список URL, когда вы добавляете или удаляете страницы.
Примеры плагинов: All in One SEO Pack и Google XML Sitemap Generator для WordPress, Simple XML sitemap для Drupal, OSMap для Joomla!.

Статья по теме:
Самостоятельное создание файла sitemap
Поскольку есть автоматические сервисы, необходимости составлять список страниц вручную, как правило, нет. Но если вы все-таки хотите создать карту сайта самостоятельно:
- добавьте в корневую папку на хостинге файл с расширением XML;
- согласно синтаксису и общим правилам для sitemap перечислите все URL, которые должен проиндексировать поисковик.
Правила для создания файла sitemap
Выделим общие рекомендации поисковых систем для создания карты сайта.
- Допустимое количество ссылок в карте — до 50 000, а максимальный размер sitemap не более 50 МБ.
- Ссылка не должна быть длиннее 2048 символов.
- Все URL должны начинаться с http или https.
- Ссылки должны быть указаны в формате UTF-8.
- Кроме XML допустим другой формат sitemap: для Google это файл TXT, RSS, mRSS и Atom 1.0.
- В sitemap должны быть только канонические URL — страницы, отмеченные как приоритетные из нескольких похожих. Это актуально для сайтов, у которых есть копии страниц, чтобы не допустить попадания в индекс дублей контента.
- Ссылку на карту сайта можно указать в файле robots.txt — инструкции для роботов, которую они просматривают перед тем, как просканировать ресурс.
- В списке URL не должно быть страниц с тегом noindex, запрещающим индексацию.
- В списке URL не должно быть страниц, сканирование которых запрещено в файле robots.txt.
Как разместить карту сайта в файле robots.txt
Перед тем, как добавить страницы в индекс, робот сначала делает обход сайта и сканирует его содержимое. Первый файл, который он просматривает — это robots. В него нужно добавить директиву Sitemap и ссылку на карту сайта.
Sitemap: https://website.com/sitemap.xml
В файле robots могут быть указаны ссылки на несколько XML-файлов.
Из чего состоит карта сайта
Файл sitemap состоит из элементов — тегов, которые имеют начало <> и конец </> и содержат определенные данные. Некоторые теги могут быть родительскими и включать в себя дочерние. Синтаксис карт сайта для Google соответствует протоколу Sitemap.
У XML-карты есть обязательные теги:
<urlset> — тег, содержащий ссылку на текущий стандарт протокола;
<url> — тег для каждого URL, который включает дочерние теги с адресом страницы и дополнительной информацией о ней;
<loc> — дочерний тег <url>, в котором находится адрес страницы.
<sitemapindex> — тег, который размещают в начале и конце файла, когда у сайта несколько файлов sitemap, а его дочерние теги <sitemap> содержат ссылки на эти карты.

Теперь рассмотрим теги, которые используют при необходимости:
<lastmod> — дата последнего обновления страницы в формате YYYY-MM-DD.
<changefreq> — указывает периодичность обновления страниц и когда роботу рекомендуется индексировать контент: всегда (always), ежечасно (hourly), ежедневно (daily), еженедельно (weekly), ежемесячно (monthly), ежегодно (yearly), никогда (never).
<priority> — тег для обозначения приоритетных для индексации страниц с помощью параметра от 0 до 1.
Google упоминает теги <changefreq> и <priority> в своем руководстве, но в данный момент не учитывает их. Они актуальны для других поисковых систем.
Как добавить несколько карт на сайт
Если у сайта несколько sitemap, о которых нужно сообщить поисковикам, используйте для этого один из двух вариантов:
- файл robots.txt, где указаны ссылки на карты с помощью директив Sitemap;
- файл sitemap.xml, содержащий ссылки на все карты сайта.
Рассмотрим пошагово второй способ, как объединить несколько карт в одном файле.
Шаг 1 Создайте XML-файлы и проверьте, чтобы общее количество URL не превышало 50 000, а вес — 50 МБ.
Шаг 2 Дайте файлам названия, отличные от sitemap.
Шаг 3 Проверьте карты на ошибки с помощью специальных инструментов.
Шаг 4 Создайте файл sitemap.xml и добавьте в него ссылки на все карты внутри родительского тега <sitemapindex>. Для размещения каждого URL используйте тег <sitemap>, содержащий <loc>.
Пример sitemap.xml, содержащего две карты сайта:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="https://www.sitemaps.org/schemas/sitemap/0.9/">
<sitemap>
<loc>https://website.com/sitemap1.xml.gz</loc>
<lastmod>2021-15-02T10:12:19+00:00</lastmod>
</sitemap>
<sitemap>
<loc>https://website.com/sitemap2.xml.gz</loc>
<lastmod>2021-03-01</lastmod>
</sitemap>
</sitemapindex>Расширение gz говорит о том, что для файлов sitemaps применялось gzip-сжатие.
Чтобы поисковые системы обнаружили все «вложенные» карты сайта, достаточно их уведомить об основном файле sitemap.xml через специальный инструмент, например, Google Search Console.
Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!

Карта сайта для разных типов контента
Чтобы содержимое страниц попадало в специальные разделы поисковиков (для фото, видео, новостей), рекомендуется создавать отдельные карты сайта. Узнаем, как создавать sitemaps для популярных видов контента — изображений и видео.
Sitemap для изображений
Когда стоит использовать sitemap для картинок:
- на сайте много изображений и нужно помочь краулеру не упустить важные из них;
- поисковику трудно найти ссылки на фото, например, если они появляются на экране в качестве элемента JavaScript.
Sitemap для изображений состоит из тегов <url>. Внутри каждого из них дочерний тег <loc>, содержащий ссылку на страницу с изображением, и тег <image:image> с информацией о самом изображении. Внутри родительского тега <url> может быть до 1000 блоков <image:image>.
Обязательные теги:
<image:image> — тег, который содержит URL картинки и может включать информацию об изображении, например, название и подписи к фото, место съемки.
<image:loc> — тег для URL картинки.
Необязательные теги:
<image:geo_location> — место, где было сделано фото, например, <image:geo_location>Berlin, Germany</image:geo_location>.
<image:title> — название (заголовок) картинки.
<image:caption> — подпись к картинке.
<image:license> — ссылка на лицензию фото.
Пример фрагмента Sitemap для изображений:
<url>
<loc>https://website.com/page-with-picture.html</loc>
<image:image>
<image:loc>https://website.com/picture.jpg</image:loc>
<image:caption>Beautiful landscape, the tulip field in Netherlands</image:caption>
<image:geo_location>Flevoland, Netherlands</image:geo_location>
<image:title>tulip field</image:title>
<image:license>https://website.com/image-license</image:license>
</image:image>
</url>Информация о настройке карты для изображений есть в официальной справке Google.
Sitemap для видео
Если нужно уведомить Google о недавно добавленных видео или помочь ему проиндексировать сайт с большим количеством мультимедийного контента, используют карту для видео.
Sitemap для видео по структуре похож на карту для изображений. Информацию о файлах размещают в родительском теге <url> и добавляют <loc> — URL страницы, на которой находятся видео. В качестве контейнера с данными о видеофайлах страницы применяют тег <video:video>.
Обязательные теги:
<video:video> — тег, который содержит дочерние теги с адресом видеофайла и дополнительной информацией о нем, например, описанием, длительностью или датой публикации;
<video:content_loc> — тег, который содержит URL видео;
<video:player_loc> — место размещения проигрывателя для видеоролика;
<video:title> — название (заголовок) видео с рекомендуемой длиной до 100 символов;
<video:description> — описание к видео, близкое по смыслу к контенту страницы, с максимальной длиной в 2048 символов.
<video:thumbnail_loc> — URL файла со значком видео в мини-версии от 60×30 пикселей;
Необязательные теги:
<video:publication_date> — дата размещения видео в формате YYYY-MM-DD;
<video:duration> — продолжительность видео в секундах с максимальным значением 28800 (8 часов);
<video:category> — описание тематической категории видео до 256 символов;
<video:platform> — тег, который обычно используют для запрета показов видео на определенных платформах: ПК (web), мобильных устройствах (mobile), телевизорах (tv);
<video:restriction> — тег для запрета показа видео в определенных регионах, в котором коды стран приведены в формате ISO 3166;
<video:family_friendly> — тег для безопасного поиска, т.е. ограничения просмотра видео по возрасту;
<video:expiration_date> — тег в формате YYYY-MM-DD для видео, которые будут доступны до определенной даты;
<video:uploader> — имя пользователя или название компании, добавившей видео, с допустимой длиной до 255 символов;
<video:price> — тег, который используют для видео с платным просмотром или загрузкой, указывая валюту (атрибут currency) в формате ISO 4217;
<video:requires_subscription> — тег для доступа к видео по подписке;
<video:view_count> — тег, в котором указано, сколько просмотров получило видео;
<video:rating> — рейтинг видеоролика в диапазоне от 0.0 до 5.0;
<video:live> — тег для пометки прямых трансляций;
<video:tag> — теги в виде ключевых слов, которые помогают целевой аудитории находить контент.
Пример фрагмента Sitemap для видео:
<url>
<loc>https://website.com/videos/page-with-video.html</loc>
<video:video>
<video:thumbnail_loc>https://website.com/thumbs/video-preview.jpg</video:thumbnail_loc>
<video:title>Pink flamingos have returned to a salt lake in Cyprus</video:title>
<video:description>Between 2000 and 20000 flamingos come to Salt Lake from November to March</video:description>
<video:content_loc>https://nationalgeographic.com/flamingos-cyprus.mp4</video:content_loc>
<video:duration>454</video:duration>
<video:rating>4.8</video:rating>
<video:publication_date>2021-03-01T10:30:00+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:live>no</video:live>
</video:video>
</url>
Карта сайта для мультиязычных сайтов
Если у сайта несколько языковых версий, в sitemap стоит указать адреса страниц на других языках. Для этого используют элементы rel=”alternate” и hreflang. Они информируют робота, что у страницы есть другая версия, и сообщают язык страницы в стандартном формате: en, ru, it, de.
Таким образом, поисковая система не только индексирует страницы, но и отображает их версии в выдаче в зависимости от языка пользователя.
Как настроить sitemap для сайта с языковыми версиями
Добавьте в тег <url> дочерний тег <xhtml:link>, в котором будут перечислены ссылки на другие варианты страницы. Для каждого альтернативного URL нужен отдельный <xhtml:link>.
Пример:
<url>
<loc>https://website.com/russian/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://website.com/english/page.html"/>
</url>
Здесь мы видим URL страницы, указанный в теге <loc>. Ниже добавлен тег <xhtml:link>, который содержит ее аналог на английском. В элементе hreflang значение en, а в href — адрес страницы.
Как сделать карту сайта видимой для Google
Если у сайта появилась карта, стоит уведомить о ней поисковых роботов. В Google есть сервис, куда вы можете загрузить sitemap и отправить карту поисковой системе. Так вы ускорите попадание страниц в индекс.
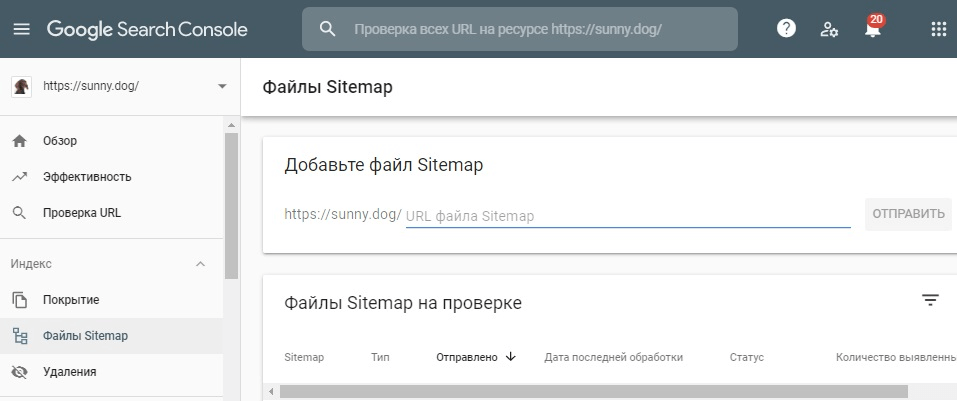
Чтобы добавить карту, зайдите в Google Search Console и подтвердите права на сайт одним из предложенных способов. Если доступ к сервису есть, перейдите во вкладку «Файлы Sitemap», введите имя XML-карты в форму и нажмите «Отправить».

Как проверить sitemap XML на ошибки
Расскажем об инструментах, которые анализируют, насколько корректно составлены файлы.
Google Search Console
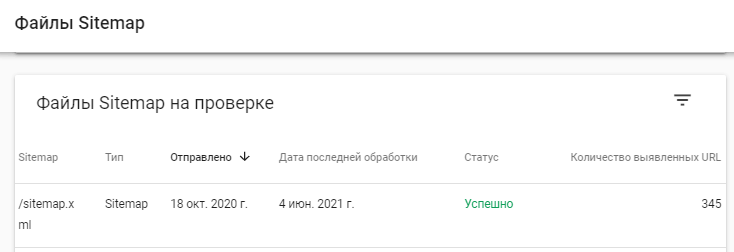
В разделе «Файлы Sitemap» под строкой для отправки карты можно увидеть статус проверки. Правильный sitemap будет иметь статус «Успешно».

SE Ranking
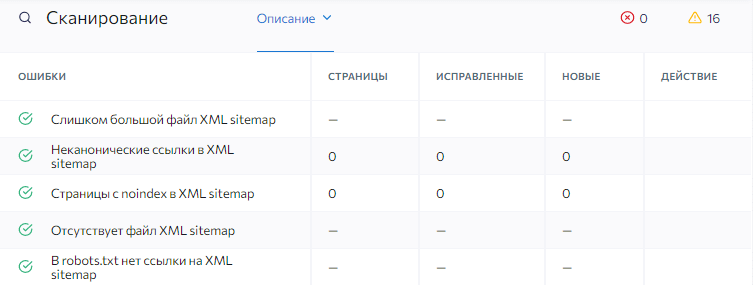
Сервис SE Ranking выполняет комплексный SEO-аудит сайта, включая анализ XML-карты. В блок «Сканирование» попадают результаты проверки файла sitemap: есть ли у сайта карта и соответствует ли ее размер норме. Также здесь отображаются ошибки, связанные с наличием в списке неканонических URL, страниц, в коде которых есть запрет индексации noindex, или тех ссылок, сканирование которых запрещено в robots.txt.

Website Planet
На сайте Website Planet есть удобный валидатор sitemap. Он выводит общее количество URL в карте, размер файла и ошибки.

Статья по теме:
Шпаргалка по карте сайта
Карта sitemap помогает поисковым роботам находить и индексировать страницы сайта. Используя файл XML, можно влиять на попадание контента в индекс и, как следствие, результаты ранжирования. Наличие карты сайта не гарантирует, но значительно увеличивает шансы на индексацию важных страниц.
Файл sitemap.xml может содержать не только URL, но и дополнительную информацию о них: приоритет индексации, время обновления, наличие языковых версий. У одного сайта может быть несколько карт, включая отдельные sitemap для изображений, видео, новостей.
Есть полезные инструменты, которые помогают создавать карту сайта, проверять ее на ошибки и делать видимой для поисковых систем:
Генераторы XML-карты онлайн
Сервисы для проверки карты сайта
Задавайте вопросы о карте сайта в комментариях и сохраняйте статью в закладки, чтобы не потерять!

Хочу опубликовать статью в блоге HOSTiQ!